Как сделать в Фотошопе красивый фон

Фон — это изображение, служащее подложкой для композиции или имеющее другое предназначение, как самостоятельный элемент. В этом уроке мы научимся создавать красивый фон в Фотошопе.
Создание фона в Photoshop
Сегодня мы рассмотрим два варианта создания фонов. В первом случае это будут полосы с градиентной заливкой, а во втором фантазия на свободную тему с эффектом боке.
Вариант 1: Полосы
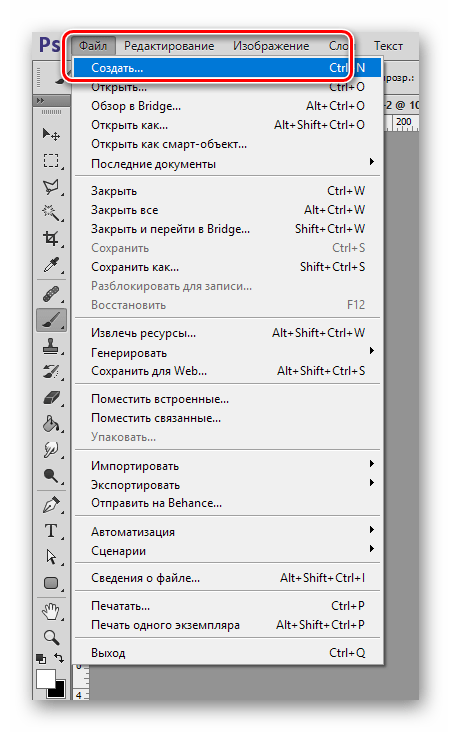
- Создаем новый документ необходимого размера. Для этого идем в меню «Файл – Создать».

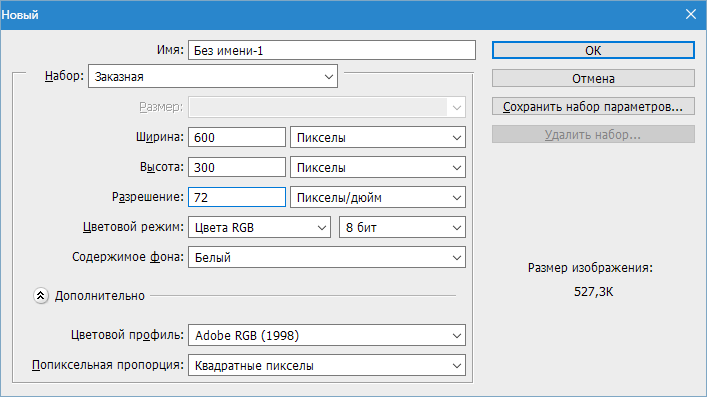
Выставляем размеры и нажимаем ОК.

- Создаем новый слой в палитре.

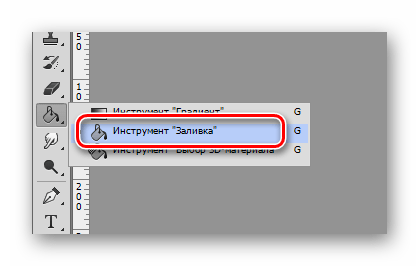
- Берем инструмент «Заливка».

Кликаем по холсту, заливая его основным цветом. Оттенок не важен. В нашем случае это белый.

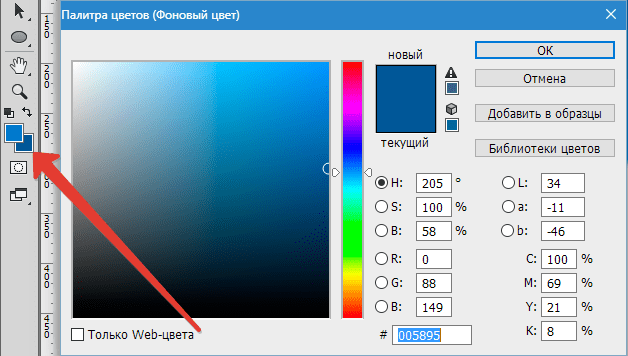
- Далее настраиваем цвета. Основным нужно выбрать серый, а фоновым также серый, но несколько темнее.

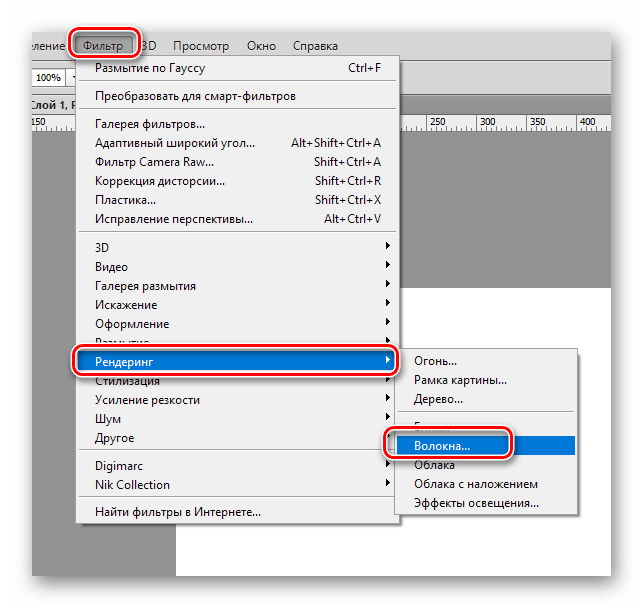
- Идем в меню «Фильтр – Рендеринг – Волокна».

Настраиваем фильтр таким образом, чтобы на изображении не было больших темных пятен. Параметры меняются ползунками. Для лучшего обзора можно уменьшить масштаб.

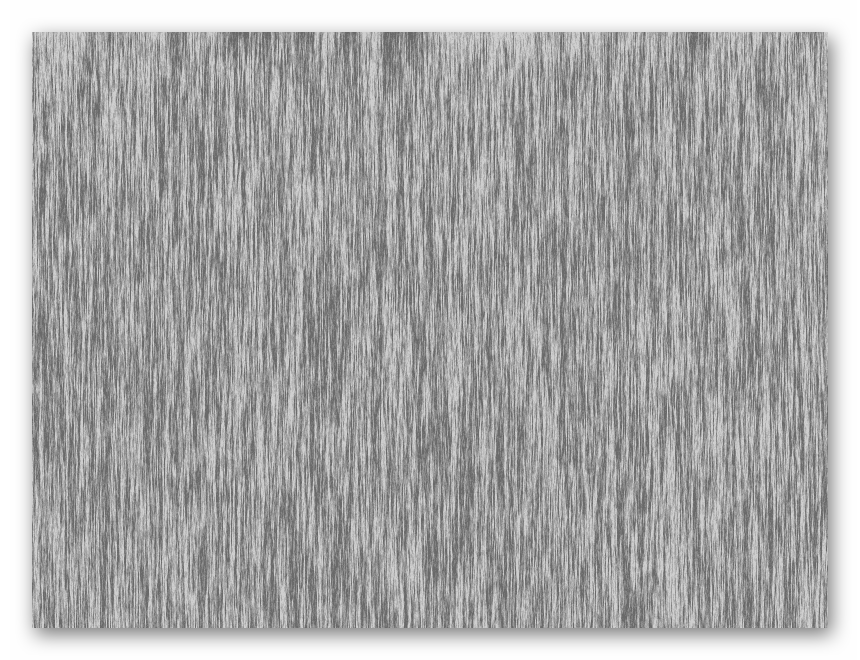
Результат:

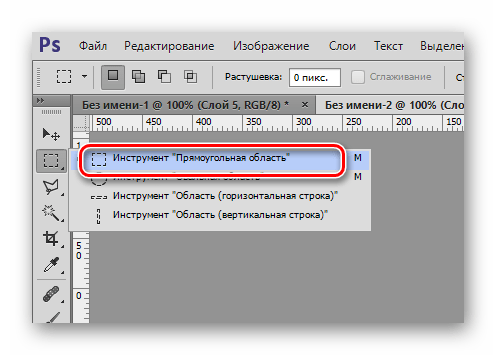
- Оставаясь на слое с «Волокнами», берем инструмент «Прямоугольная область».

- Выделяем наиболее однородный участок по всей ширине холста.

- Нажимаем сочетание клавиш CTRL+J, скопировав выделение на новый слой.

- Берем инструмент «Перемещение».

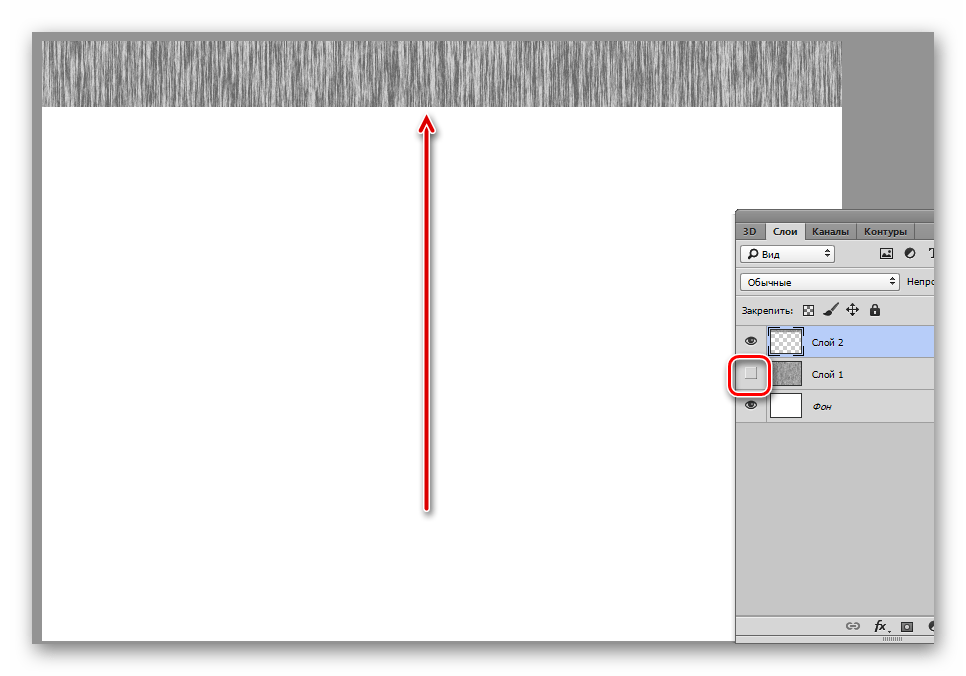
Снимаем видимость со слоя с «Волокнами» и перетягиваем скопированный участок в самый верх холста.

- Вызываем функцию «Свободное трансформирование» сочетанием клавиш CTRL+T и растягиваем полоску вниз, до самого конца.

Читайте также: Функция «Свободное трансформирование» в Фотошопе
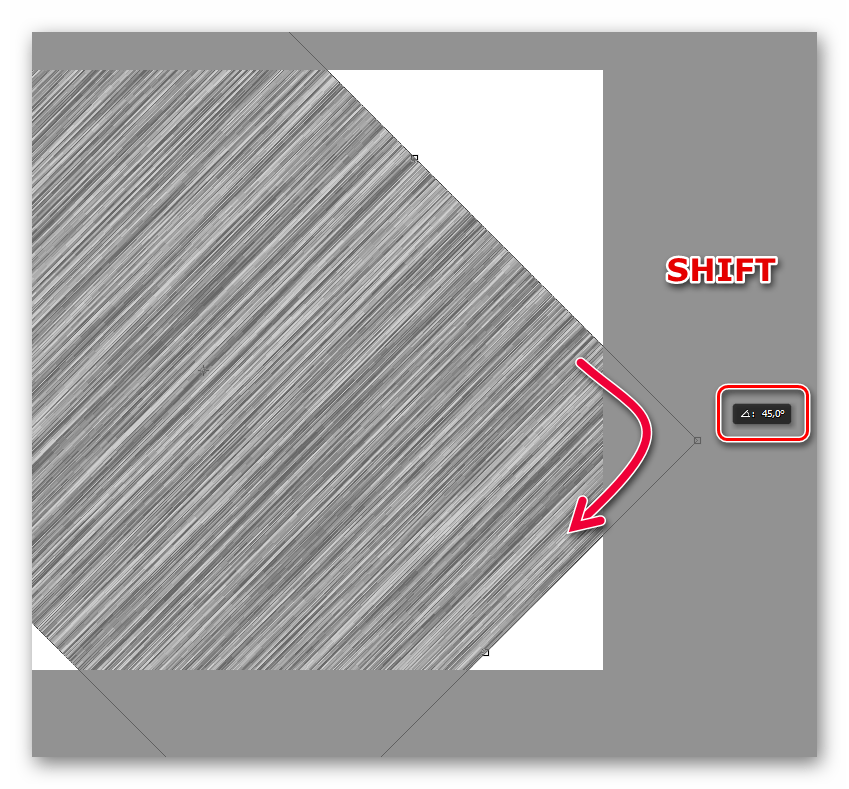
Далее подводим курсор к угловому маркеру и начинаем вращать картинку. После начала вращения зажимаем SHIFT и поворачиваем на 45 градусов.

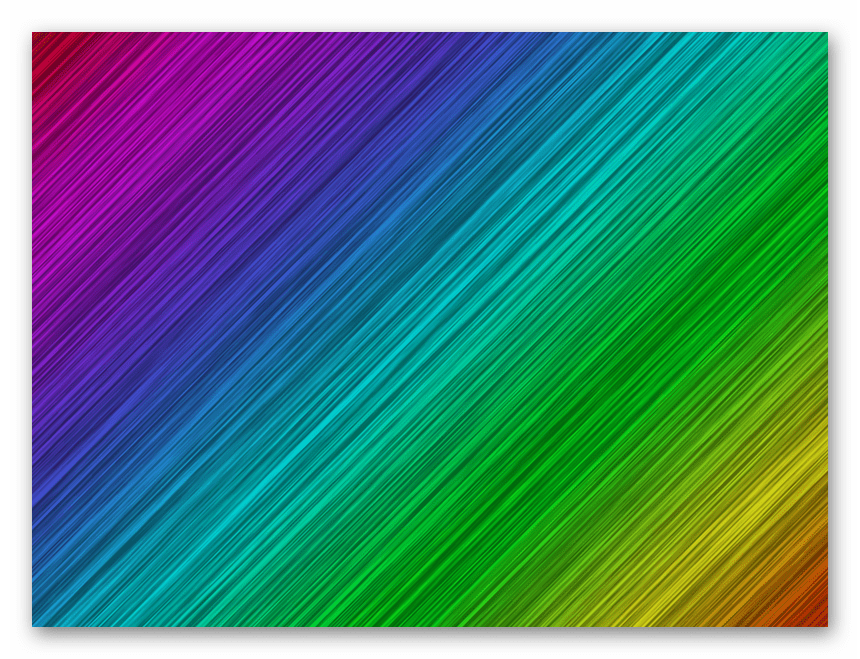
Теперь растягиваем изображение, чтобы оно заполнило весь холст. После завершения операции нажимаем ENTER. Результат:

- Кликаем дважды по слою с получившимися полосами, открыв стили. Настройки такие: режим наложения «Умножение», угол -45 градусов. Градиент, показанный на скриншоте, имеется в стандартном наборе Фотошопа. Распространение цветов по холсту настраивается ползунком «Масштаб».

Читайте также: Как сделать градиент в Фотошопе
Результат:

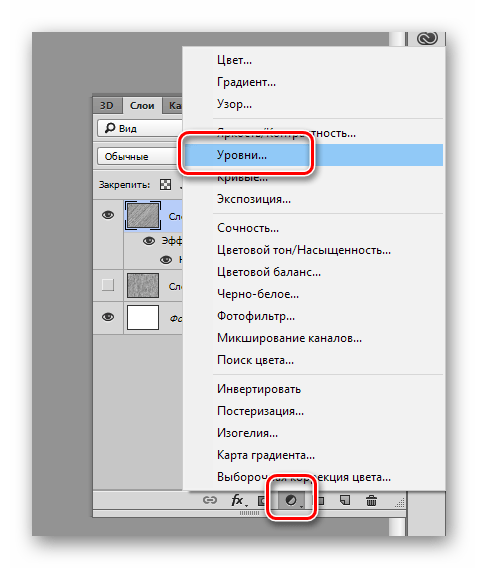
- Придадим больше контраста изображению. Кликаем по значку корректирующих слоев и выбираем «Уровни».

В открывшемся окне свойств тянем крайние ползунки к центру, добиваясь желаемого результата.

- Далее нам потребуется отпечаток всех слоев. Для этого становимся на самый верхний слой в палитре (у нас это «Уровни») и нажимаем сочетание клавиш CTRL+ALT+SHIFT+E.

- Теперь на этом слое можно выполнить какие-нибудь дополнительные операции, например, добавить виньетку (затемнить края) и осветлить центр.
Подробнее:
Добавляем виньетки на снимки в Фотошопе
Осветляем фото в Adobe PhotoshopПример того, что может получиться в результате:

Вариант 2: Боке
- Создаем новый документ, нажав комбинацию CTRL+N. Размеры изображения подбирайте по своим потребностям. Разрешение ставим 72 пикселя на дюйм. Такое разрешение подходит для публикации в интернете.

- Заливаем новый документ радиальным градиентом. Нажимаем клавишу G и выбираем

Цвета выбираем по вкусу. Основной должен быть несколько светлее фонового.

- Затем проводим линию градиента по изображению сверху вниз. Вот что должно получиться:

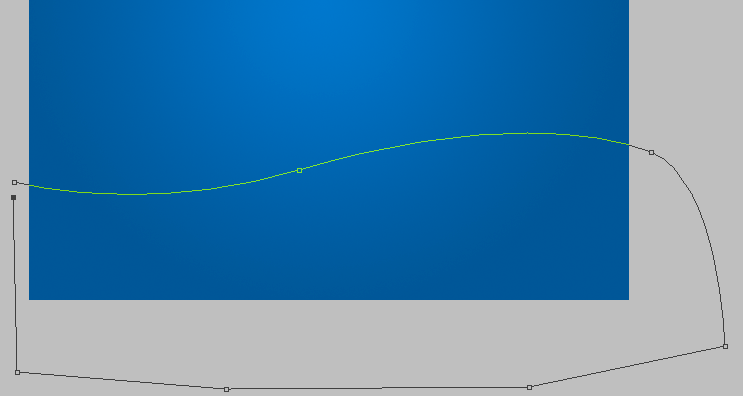
- Далее создаем новый слой, выбираем инструмент «Перо»

Кривую необходимо замкнуть, чтобы получить контур. Затем создаем выделенную область и заливаем ее белым цветом (на новом слое, который мы создавали). Для этого кликаем внутри контура правой кнопкой мыши и выбираем пункт «Образовать выделенную область».

Ставим галку возле «Сглаживания», радиус выставляем равным 0

- Берем инструмент «Заливка» и заливаем выделение белым цветом.

Снимаем выделение комбинацией клавиш CTRL+D.
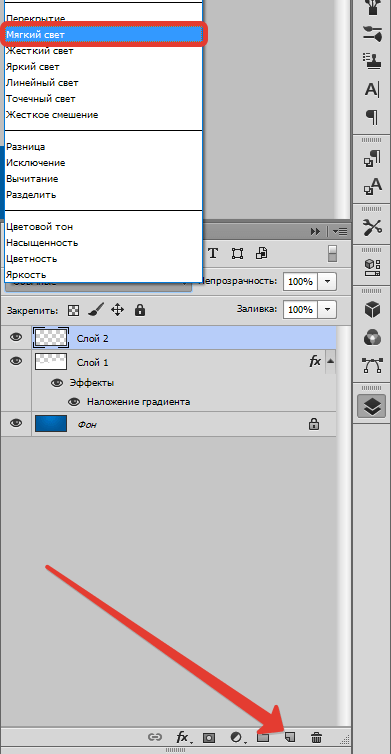
- Теперь дважды кликаем по слою с только что залитой фигурой, чтобы открыть стили. В параметрах наложения выбираем «Мягкий свет» либо «Умножение», накладываем градиент.

Для градиента выбираем режим «Мягкий свет».

Результат примерно такой:

- Далее настраиваем обычную круглую кисть. Выбираем данный инструмент на панели и нажимаем F5 для доступа к настройкам.

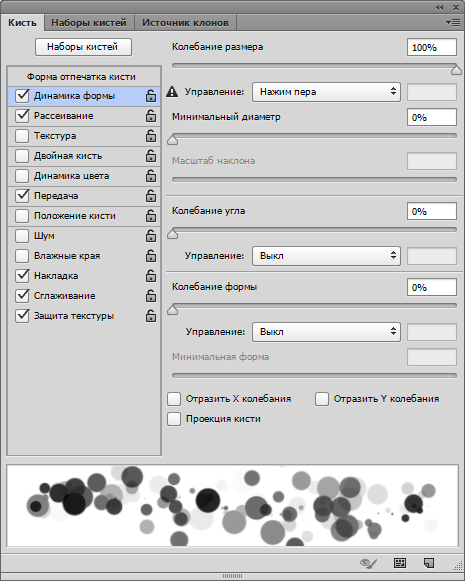
Ставим все галки, как на скриншоте, и переходим на вкладку «Динамика формы». Выставляем колебание размера 100% и управление «Нажим пера».

Затем на вкладке «Рассеивание» подбираем параметры, чтобы получилось, как на скрине.

На вкладке «Передача» также поиграемся с ползунками для достижения необходимого эффекта.

- Создаем новый слой и задаем режим наложения «Мягкий свет».

На этом новом слое мы и порисуем нашей кистью.

- Для достижения более интересного эффекта, данный слой можно размыть, применив фильтр «Размытие по Гауссу», и на новом слое повторить проход кистью. Диаметр при этом можно изменить.

Приемы, примененные в этом уроке, помогут вам создавать отличные фоны для ваших работ в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак поменять фон в фотошоп
В сегодняшнем уроке мы рассмотрим как поменять фон в фотошоп. Этот эффект будет полезен, для того чтобы поменять задний фон, который по какой либо причине Вам не подходит или попросту не нравится.
Откроем нашу исходную фотографию

и кликнем по нашему слою два раза для того чтобы мы свободно могли работать с нашим изображением.

В появившемся окне нажмем Ок

Мы видим как замочек исчез с нашего слоя. Далее заходим в меню Слои -> Новый -> Слой

В появившемся окне нажмем Ок

Выбираем инструмент Перо. С этим инструментом мы пользовались в одном из наших уроков

И начинаем производить выделение нашего неба. Чем точнее мы выделим, тем лучше. Выделение производим по всей площади неба.

Добавим слой маску, для этого нажмем по одноименной клавише в палитре слоев

Затем нажмем правую клавишу мыши по нашему выделенному слою и выберем Выполнить заливку контура…

В появившемся окне выставляем Черный и нажимаем Ок

Загружаем фотографию с другим небом

Выбираем инструмент Перемещение

И переносим нашу фотографию, подгоняем края по контуру гор

Далее заходим в палитру слоев и переносим наш слой ниже слоя с маской

Вот такая фотография получилась у меня

Сегодня мы рассмотрели урок как поменять фон в фотошоп, при этом затратили не так много времени. Думаю урок Вам был полезен и Вы с радостью сможете менять серые и унылые фоны своих фотографий. Не забывайте пожалуйста писать комментарии к уроку ниже и заходите на сайт FotoshopDesign.ru
———————————————
Ставьте лайк, если вам понравилось, делитесь с друзьями и подписывайтесь на наш канал в Яндекс Дзен, чтобы не пропустить следующие уроки.
Как сделать фон для текста в фотошопе?
Сделать надпись на картинке или фотографии в программе фотошоп достаточно просто. Но одно дело обычная надпись, а совсем другое, если к ней применить какой-нибудь художественный эффект, чтобы снимок с текстом смотрелся более красиво.
Например, к тексту можно добавить какой-нибудь фон, или вернее, расположить текст на каком-нибудь фоне. В этом уроке мы будем делать текст на фотографии и применим к нему фон. Открыв фотошоп загружаем в него фотографию, на которой будем делать текст с фоном.


На следующем этапе мы будем делать в начале не сам текст, а область, в которой он будет располагаться. Для этого необходимо создать «новый слой«. В самом низу нажимаем на иконку нового слоя.


В результате на панели слоев появится новый слой. Далее, на панели инструментов выбираем инструмент «прямоугольная область» и рисуем выделение необходимого размера. В частности, рисуем от одного края рисунка до противоположного прямоугольник.


Далее, устанавливаем в качестве основного цвета «белый» и инструментом «заливка» закрашиваем выделенную область белым цветом. После снимаем выделение выбрав в меню «выделение«- «отменить выделение» или же в панели инструментов вновь выбираем «прямоугольное выделение» и кликаем в любом месте документа.


На следующем этапе устанавливаем для этого слоя заливку в 20%.


Далее, кликаем два раза по слою выделения и вызываем окно свойства слоя. Открываем вкладку «Обводка«. Здесь в пункте «Цвет» выбираем белый цвет. Размер выставляем два пикселя. В разделе положение ставим «Снаружи», а «непрозрачность» устанавливаем как 50%.


Создаем копию фонового слоя. У нас получится три слоя: «фон», «фон копия» и верхний слой – «слой выделение». Активируем слой «фон копия». Затем зажимаем клавишу Ctrl и щелкаем левой кнопкой мыши по миниатюре слоя с выделением (третий верхний слой). В результате выделится часть фонового слоя под прямоугольником.


Затем в главном меню выбираем «Фильтр-Размытие-Размытие по Гауссу».


Радиус размытия устанавливаем равным 20.


Далее, на готовом фоне пишем нужный текст. Выбираем шрифт, цвет и размер и получаем готовое изображение с текстом.


Вот такой текст на фоне можно создать. Потренировавшись, можно создавать свои варианты фона как однотонные, так и цветные градиентные. Удачи!
Автор публикации
Как сделать красивый фон в Фотошопе: градиентные полоски, боке
Фон изображения часто имеет второстепенное значение, но при этом он очень важен, так как помогает создать целостную картину, что в конечном счете, влияет на восприятие и оценку увиденного.
Давайте посмотрим, как можно самостоятельно создать красочный фон в программе Photoshop. В качестве примеров мы рассмотрим два варианта – полоски с градиентной заливкой и эффект боке.
Пример 1: Градиентные полоски
- Для начала нужно создать новый документ (меню “Файл” – “Создать”).

- Размеры задаем на свое усмотрение, указываем разрешение 72 пикс./дюйм.

- В редакторе слоев создаем новый.

- На боковой панели инструментов выбираем “Заливку”. Закрашиваем холст. Цвет при этом может быть выбран любой (у нас – белый).

- Теперь приступим к настройке цветов:
- в качестве основного задаем серый;
- фоновый цвет – тоже серый, но более темный.

- Выбираем фильтр “Волокна” (Фильтр – Рендеринг).

- Выставляем параметры фильтра на свое усмотрение и жмем OK. В нашем случае: несовпадения – 20, интенсивность – 15. Можно ориентироваться на эти значения.

- Получаем следующий результат на холсте.

- Теперь выбираем инструмент “Прямоугольная область”, все еще оставаясь на слое с волокнами.

- С помощью зажатой левой кнопки мыши производим выделение более или менее однородного участка (от левого до правого края или наоборот).

- Копируем выделенный участок в новый слой, нажав комбинации Ctrl+J на клавиатуре.

- Убираем видимость слоя с волокнами.

- Выбираем на панели инструментов “Перемещение”.

- Перетягиваем изображение скопированного слоя, выровняв его по верхней границе холста.

- Нажимаем комбинацию клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”, после чего растягиваем слой вниз на весь холст.
 Также, чтобы иметь возможность растянуть изображение, можно включить показ управляющих элементов.
Также, чтобы иметь возможность растянуть изображение, можно включить показ управляющих элементов.
- Наводим курсор в область любого углового маркера. Как только увидим скругленную стрелку в обе стороны, зажав клавишу Shift поворачиваем изображение на 45 градусов.

- Растягиваем повернутое изображение, заполнив тем самым всю область холста (при это удерживаем клавишу Shift для сохранения пропорций).

- В итоге получаем следующий результат.

- Двойным щелчком по слою с повернутыми полосками (но не по миниатюре и названию), открываем его свойства.

- Включаем “Наложение градиента” и выставляем следующие параметры:
- режим наложения – умножение;
- включаем дизеринг;
- непрозрачность – 100%;
- угол – минус 45 градусов;
- градиент, масштаб и прочие параметры – на свое усмотрение;
- когда все готово, жмем OK.

- У нас получился такой результат.

- Создаем новый корректирующий слой, нажав на соответствующий значок.

- Выбираем в открывшемся перечне вариант – “Уровни”.

- Сдвигаем левый и правый ползунки к центру, чтобы добавить больше контраста (на свое усмотрение).

- Теперь, находясь на самом верхнем слое, нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.

- Можно сказать, что фон полностью готов.

- Его можно доработать, например, добавив рамки. Как это сделать, читайте в нашей публикации – “Как сделать рамку вокруг фотографии в Фотошопе”.

Пример 2: Эффект боке
- Как и в первом примере начнем с того, что создадим новый документ желаемого размера.

- Настраиваем основной и фоновый цвета на свое усмотрение. При этом фоновый должен быть темнее.

- Выбираем “Градиент” в вариантах заливки. Затем в верхней части окна программы щелкаем по значку “Радиальный градиент”.

- Кликаем по стрелке вниз рядом с текущей цветовой схемой и выбираем наши цвета.

- Заливаем холст градиентом, протянув его линию от верхнего края к нижнему.

- В палитре слоев создаем новый.

- На панели инструментов выбираем “Перо”.

- Рисуем кривую (можно ориентироваться на скриншот ниже). Очень важно замкнуть первую и последнюю точки, чтобы образовался контур.
 Примечание: подробнее об этом читайте в нашей публикации – “Как пользоваться пером в Фотошопе”.
Примечание: подробнее об этом читайте в нашей публикации – “Как пользоваться пером в Фотошопе”. - Щелчком правой кнопкой мыши внутри контура раскрываем контекстное меню, в котором выбираем пункт “Выделить область”.

- В открывшемся окошке устанавливаем галочку напротив опции “Сглаживание”, в радиус растушевки указываем 0 пикселей, после чего жмем OK.

- В качестве основного цвета выбираем белый и выбираем инструмент “Заливка”.

- Заливаем выделенную область выбранным цветом, после чего жмем комбинацию клавиш Ctrl+D, чтобы снять выделение.

- Двойным щелчком по верхнему слою открываем его свойства.

- Выбираем параметрах наложения вариант “Мягкий свет” или “Умножение”.

- Включаем наложение градиента и выбираем режим “Мягкий свет”. Нажимаем кнопку OK.

- Получаем вот такой результат.

- На панели инструментов выбираем “Кисть”.

- Выбираем форму – круглую жесткую, после чего щелкаем на значок в виде папки с кисточкой внутри. Вместо этого можно просто щелкнуть F5.

- В открывшихся настройках кисти в разделе “Форма отпечатка кисти” для параметра “Интервалы” выставляем значение, желательно, от 30% и выше. Также устанавливаем галочки напротив опций – как показано на рисунке ниже.

- Затем переходим в “Динамику формы”, где указываем колебание размера – 100%, а в управлении – “Нажим пера”.

- В разделе “Рассеивание” ставим галочку напротив пункта “Обе оси”. Выставляем параметры таким образом, чтобы приблизиться к результату, показанному ниже.

- Создаем новый слой и выбираем для него режим наложения “Мягкий свет”.

- Теперь можно порисовать на этом слое созданной нами кистью.

- Чтобы сделать фон более эффектным, слой можно размыть с помощью фильтра “Размытие по Гауссу” (меню “Фильтр” – “Размытие”).

- Выставляем радиус размытия (можно ориентироваться на значение, выбранное нами) и жмем OK.

- Создаем новый слой, также, выбираем для него режим наложения “Мягкий свет” и проходимся кистью, изменив размер. Получаем вот такой финальный вариант.

Заключение
Таким образом, мы пошагово рассмотрели, как в Photoshop можно сделать эффектные и красочные фоны на примере полосок в виде волокон с градиентной заливкой и эффектом боке. При этом понадобятся только стандартные и вполне понятные инструменты. Конечно же, финальные результаты могут получиться совершенно другими. Все зависит от конкретных настроек и выбора пользователя на каждом этапе работы.
 Загрузка…
Загрузка…Как сделать фон в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Три простых урока фотошоп объяснят, как за 2 минуты сделать абстрактный фон в фотошопе.
Создавая фотоколлажи, страницы альбомов, праздничные открытки и т.п. графические работы невозможно обойтись без фоновых изображений. В качестве фона используют готовые текстуры, размытые или полупрозрачные копии основных элементов композиции или создают такие фоновые картинки самостоятельно. При этом очень важно, чтобы процесс создания такого бэкграунда не был трудоемким, занимал 1-2 минуты и не требовал поисков никаких дополнительных фотоизображений.
В этом уроке Photoshop показано, как можно очень быстро создать красивый абстрактный фон. Уметь рисовать не обязательно, вполне достаточно начальных знаний фотошопа. Для создания любого из предложенных фоновых изображений нужно знать, что в программе Adobe Photoshop есть мощный инструмент – фильтры и использовать их в работе.
Примеры абстрактных фонов, которые можно быстро сделать с помощью фильтров в фотошопе.
Вариант 1. Как быстро сделать размытый диагональный фон из картинки.
Открыть любое изображение в программе Adobe Photoshop (размер фотографии лучше брать немного больше, чем размер будущего фона). В уроке размер исходной картинки уменьшен до 1000*560 px.
На панели инструментов установите основной цвет такой, какой должен быть преобладающим в цветах фона. В примере выбран цвет #fe846c.
Шаг 1. Выполните команду меню Filter (Фильтр) > Texture (Текстура) > Stained Glass (Витраж). Параметры размер ячейки, толщина границ, интенсивность света установите так, как на картинке. Если размеры выбранного вами изображения сильно отличаются, подбирайте параметры самостоятельно.
Шаг 2. Выполните команду меню Filter (Фильтр) > Blur (Размытие) > Motion Blur (Размытие в движении). Параметры Angle (Угол наклона) и Distance (Смещение) выбирайте по своему усмотрению. В в этом уроке угол 25, смещение максимально возможное.
Шаг 3 (необязательный). Если есть необходимость сделать фон более насыщенным по цвету, ярким или контрастным сделайте дубликат слоя с фоном и экспериментируйте с режимами наложения. В примере для дубликата слоя выбран режим наложения Overlay (Перекрытие).
Результат:
Вариант 2. Как создать абстрактный диагональный фон с помощью фильтров.
Создайте новый документ в фотошопе. Размер документа в этом уроке фотошоп 1000*600 рх.
Шаг 1. На панели инструментов Photoshop установите основной и фоновый цвета такие, в какой цветовой гамме должен быть будущий фон. В примере выбран основной цвет #fe846c фоновый #6fb8fc.
Выполните команду меню Filter (Фильтр) > Render (Рендеринг) > Clouds (Oблака).
Шаг 2. Выполните команду меню Filter (Фильтр) > Pixelate (Оформление) > Pointillize (Пуантилизм). Параметр Cell size (Размер ячейки) в уроке 15.
Шаг 3. Выполните команду меню Filter (Фильтр) > Brush Strokes (Штрихи) >Angled Strokes (Наклонные штрихи) с параметрами, как на рисунке ниже.
После задания параметров для этого фильтра не закрывайте окно галереи фильтров и нажмите на кнопку новый фильтр чтобы добавить еще один фильтр Grosshatch (Перекрестные штрихи) с параметрами, как на рисунке.
В результате получится примерно такой фон из абстрактных диагональных штрихов.
Вариант 3. Как превратить в абстрактный фон любую картинку.
Для работы используйте ту же картинку с тюльпанами, что и в первом варианте, но в исходном размере 1920*1080 рх. Как фоновое изображение будет использована только ее часть. Этот урок создания абстрактного фона в фотошопе немного посложнее — требуется не три, а пять шагов.
Шаг 1. Выполните команду меню Filter (Фильтр) > Pixelate (Оформление) > Pointillize (Пуантилизм). Параметр Cell size (Размер ячейки) в этом уроке выбираем 30.
Шаг 2. Выполните команду меню Filter (Фильтр) > Stylize (Стилизация) > Extrude (Экструзия). Задайте параметры: тип пирамиды, размер 20, глубина 100, включите флажок Mask Incomplete Blocs (Маскировать неполные блоки).
Шаг 3. Выберите ту четверть полученного изображения, которая больше всего подходит по цветовой гамме, и вырежьте ее инструментом Crop (Обрезка). В примере используется нижняя правая часть картинки.
Шаг 4. Примените еще один фильтр. Для этого используйте команду меню Filter (Фильтр) > Blur (Размытие) > Radial Blur (Радиальное размытие) с параметрами как на рисунке. Blur Method (Метод размытия) — Zoom (Линейный). Центр размытия переместите в правый верхний угол, чтобы размытие совпадало с направлением вершин пирамид.
Шаг 5. Добавьте еще один интересный эффект. Выделите инструментом выделения Rectangular Marquee Tool (Прямоугольное выделение) часть полученного фона и выполните команду меню Filter (Фильтр) > Distort (Искажение) > Twirl (Скручивание), параметр угол 75.
Этот шаг можно повторить несколько раз в разных местах фона.
























































 Также, чтобы иметь возможность растянуть изображение, можно включить показ управляющих элементов.
Также, чтобы иметь возможность растянуть изображение, можно включить показ управляющих элементов.


















 Примечание: подробнее об этом читайте в нашей публикации – “Как пользоваться пером в Фотошопе”.
Примечание: подробнее об этом читайте в нашей публикации – “Как пользоваться пером в Фотошопе”.
















