background | htmlbook.ru
| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 2.1 | 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
| 3 | 9.0+ | 1.0+ | 10.5+ | 1.3+ | 3.6+ | 2.1+ | 1.0+ | |
Краткая информация
Версии CSS
Описание
Универсальное свойство background позволяет установить одновременно до пяти характеристик фона. Значения могут идти в любом порядке, браузер сам определит, какое из них соответствует нужному свойству. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно. В CSS3 допустимо указывать параметры сразу нескольких фонов, перечисляя их через запятую.
Синтаксис
Здесь:
<фон> = [background-attachment || background-image || background-position || background-repeat] | inherit
<последний_фон> = [background-attachment || background-color || background-image || background-position || background-repeat] | inherit
Если наряду с фоновыми изображениями требуется задать цвет фона элемента, он указывается в последнюю очередь после перечисления.
Значения
Любые комбинации пяти значений, разделяемых между собой пробелом, определяющих стиль фона, в произвольном порядке. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить. inherit наследует значение у родительского элемента.
Пример 1
XHTML 1.0CSS2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>background</title> <style type="text/css"> div { height: 200px; /* Высота блока */ width: 200px; /* Ширина блока */ overflow: auto; /* Добавляем полосы прокрутки */ padding-left: 15px; /* Отступ от текста слева */ background: url(images/hand.png) repeat-y #fc0; /* Цвет фона, путь к фоновому изображению и повторение фона по вертикали */ } </style> </head> <body> <div> Duis te feugifacilisi.Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat. </div> </body> </html>
Результат данного примера показан ниже (рис. 1).
Рис. 1. Вид фона и фонового рисунка в блоке фиксированного размера
Пример 2
HTML5CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>background</title> <style> body { background: url(images/hand.png) repeat-y, #fc0 url(images/bg-right.png) repeat-y 100% 0; } </style> </head> <body> </body> </html>
Объектная модель
[window. ]document.getElementById(«elementID»).style.background
]document.getElementById(«elementID»).style.background
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Изменение цветов и фона рабочего стола
Выберите кнопку Начните, а затем Параметры >Персонализация, чтобы выбрать рисунок, который стоит сделать фоном рабочего стола, а также изменить цвет элементов для меню «Начните», панели задач и других элементов. Окно предварительного просмотра позволяет просматривать изменения по мере их внесения.
В разделе Фон выберите изображение или сплошной цвет либо создайте слайд-шоу из изображений.
В разделе Цвета позвольте Windows подобрать цветовую тему на основе фона или выберите собственные цвета.
Выбрав цвет акцентов, прокрутите страницу вниз, чтобы выбрать, где должен быть видна цветовая гамма, или перейдите в статью Выбор режима и посмотрите, лучше ли ваш цвет акцентов выглядит в темном или светлом режиме.
Выберите Начните , а затем выберите Параметры > Персонализация, чтобы выбрать рисунок, который стоит сделать фон рабочего стола, а также изменить цвет элементов для меню «Начните», панели задач и других элементов. Окно предварительного просмотра позволяет просматривать изменения по мере их внесения.
В разделе Фон выберите изображение или сплошной цвет либо создайте слайд-шоу из изображений.
В разделе Цвета позвольте Windows подобрать цветовую тему на основе фона или выберите собственные цвета.
Выбрав цвета элементов, прокрутите до места, где их необходимо отображать, и выберите нужный цвет и тему: темную или светлую.

Вам также могут понравиться…
-
Персонализ Windows 10 устройства с помощью тем (сочетания рисунков, цветов и звуков) из Microsoft Store.
Перейдите в Microsoft Store
Простой способ изменить фон в ворде — А ты уже поменял фон документа?
Автор admin Просмотров 1.4к. Обновлено
В этой статье показано, как добавить пользовательский фон в документы Word, которые обычно отображаются в виде простых белых страниц. Вы можете использовать водяной знак, пользовательское изображение или сплошной цвет.
Содержание:
Цветной фон в ворде
Водяной знак в ворде
Как убрать фон в ворде
Цветной фон в ворде
Давайте сначала посмотрим, как назначить цветной фон для документа. Процедура чрезвычайно проста: на самом деле достаточно выбрать кнопку «Цвет страницы» на ленте во вкладке «Дизайн» и выбрать цвет из меню. При выборе темного цвета фона Word обычно инвертирует цвет текста (в нашем примере текст абзацев, изначально черный, преобразуется в белый).
Процедура чрезвычайно проста: на самом деле достаточно выбрать кнопку «Цвет страницы» на ленте во вкладке «Дизайн» и выбрать цвет из меню. При выборе темного цвета фона Word обычно инвертирует цвет текста (в нашем примере текст абзацев, изначально черный, преобразуется в белый).
Обратите внимание, что цвет фона присваивается только экрану; фактически, если мы попробуем распечатать документ, то мы поймем, что лист остается белым. Но тогда для чего эта процедура?
Теперь давайте попробуем сохранить документ Word, в формате PDF. Для этого перейдите во вкладку «Файл» нажмите «Сохранить как» и выбираем из следующего диалогового окна тип файла PDF.
Как видите, формат PDF сохраняет цвет фона, назначенный документу. Таким образом, мы можем сделать вывод, что эта процедура, безусловно, полезна для создания профессионально выглядящих PDF-файлов.
Водяной знак в ворде
Чтобы вставить водяной знак выполните следующие шаги
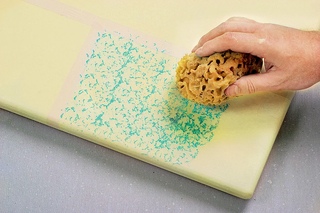
Шаг 1. Откройте вкладку «Дизайн» в верхней части окна, справа от вкладок «Главная» и «Вставка». Нажмите кнопку «Подложка». Он находится в группе «Фон страница.
Откройте вкладку «Дизайн» в верхней части окна, справа от вкладок «Главная» и «Вставка». Нажмите кнопку «Подложка». Он находится в группе «Фон страница.
Шаг 2. В выпадающем списке выберите предложение по умолчанию водяные знаки или нажмите «настраиваемая подложка».
Шаг 3. Если вы выбрали подложку по умолчанию, то пропустите этот шаг, в противном случае в диалоговом окне «Печатная подложка» введите текст для водяного знака и нажмите «Ок».
Фоновое изображение в ворде
Шаг 1. Откройте вкладку «Дизайн» на ленте Word нажмите «Цвет страницы» и в выпадающем списке «Способы заливки».
Шаг 2. Откроется диалоговое окно «Способы заливки» в котором выберите вкладку Рисунок и на этой вкладке нажмите кнопку «Рисунок…» далее выберите рисунок с компьютера или из интернета и нажмите «Ок». Вот и все фоновое изображение вставлено.
Вот и все фоновое изображение вставлено.
Как убрать фон в ворде
Чтобы убрать фон из документа необходимо выполнить совсем немного, откройте вкладку «Дизайн» найдите «Цвет страницы» и выберите «Нет цвета»
Как сделать фон в HTML?
Задать фоновый цвет и/или картинку для страницы или отдельного её элемента достаточно просто. Главное знать, где и как это можно сделать, а также иметь код цвета и/или фоновую картинку. Не исключено, что из этой статьи Вы узнаете много нового, но создавал я её специально для новичков. Поэтому всё будет максимально коротко и подробно одновременно. Главное, что Вы получите не только общее представление и готовые примеры, но и понимание того, как сделать фон в HTML.
Чтобы задать фон в HTML используйте промежуточный DOCTYPE
А начну я с того, что в HTML5 нет возможности задать фон для сайта. Эту возможность было решено вынести в CSS. Поэтому, если Вы планируете использовать ниже изложенное, и хотите получить валидный (правильный) код, Вам нужно остановиться на переходном типе документа.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
Как создаётся фон на веб-странице?
Если с этим разобрались, давайте перейдём к пониманию того, как создаётся фон. И первое, что здесь нужно отметить – это различие между фоновым цветом и фоновой картинкой. В начале идёт фоновый цвет, который заливает всё доступное пространство страницы или её элемента. Поверх него накладывается повторяющаяся
Фон HTML-документа и его элементов
Второе, что Вам нужно знать – это различие между телом документа и элементом документа. Тело документа обозначается в HTML-коде веб-страницы тегом BODY, который включает в себя всё содержание веб-страницы. Очевидно, что фон тела документа не может быть прозрачным. Если фон тела документа не задан, используется значение по умолчанию, заданное в настройках браузера.
Если фон тела документа не задан, используется значение по умолчанию, заданное в настройках браузера.
Элементы страницы находятся внутри тега BODY. Примечательно, что задать цвет и/или фоновую картинку средствами HTML можно далеко не для всех элементов документа. Например, фоновую картинку можно указать только для таблиц. По умолчанию, они обычно имеют прозрачный фон.
Атрибут bgcolor для создания фонового цвета
Для того чтобы задать фоновый цвет документа или его элементов используется атрибут bgcolor, например:
<body bgcolor=»#ec008c»>
<!— тело документа —>
</body>
В данном случае мы задаём фоновый цвет для страницы в целом. А вот пример того, как задать фоновый цвет для таблицы, в теге TABLE:
<table bgcolor=»#ec008c»>
<tr>
<td>Текст с фоном</td>
</tr>
</table>
Примечательно, что фоновый цвет в таблице можно указать и для строк в теге TR и для их ячеек в теге TD.
Как узнать код цвета?
Вы, наверное, уже заметили, что цвет в HTML задаётся специальным кодом, например: #ec008c. Для того чтобы узнать код нужного Вам цвета Вы можете использовать один из графических редакторов. Например, в Photoshop можно использовать «Eyedropper Tool» (Пипетка) для получения цвета из точки на картинке. Затем, нужно кликнуть полученный цвет на панели инструментов и в открывшемся окне «Color Picker» (Выбор цвета) скопировать код цвета.
Обращаю Ваше внимание на то, что этот код будет без знака решетки (
Также Вы можете использовать многочисленные онлайн сервисы, например:
Их принцип работы ещё проще – кликаете нужный цвет и получаете его код.
Атрибут background для создания фоновой картинки
Также как в случае с фоновым цветом, так и в случае с фоновой картинкой, Вам нужно использовать специальный атрибут, а именно background, например:
<body background=»/2014/06/bg. jpg»>
jpg»>
<!— тело документа —>
</body>
В данном случае мы задаём фоновую картинку для страницы в целом. Примечательно, что из-за ограничения размеров картинки, она будет повторяться, например:
Как вы видите, при повторении, заметен переход между картинками. Поэтому зачастую используются специальные картинки, где этот момент учтён.
А вот пример того, как задать фоновую картинку для таблицы, в теге TABLE:
<table background=»/2014/06/bg.jpg»>
<tr>
<td>Текст с фоном</td>
</tr>
</table>
Примечательно, что фоновую картинку можно задать только для таблицы в целом и/или её отдельной ячейки. Для строки это не получится.
Абсолютный и относительный путь к фоновой картинке
Отдельно стоит уделить внимание адресу фоновой картинки. В данном случае используется относительный путь к картинке, т.е. адрес указан относительно места нахождения файла картинки к файлу веб-страницы. Такой вариант нельзя назвать особо удачным. Лучше всего использовать абсолютный путь к картинке, т.е. полный её URL-адрес, например:
Такой вариант нельзя назвать особо удачным. Лучше всего использовать абсолютный путь к картинке, т.е. полный её URL-адрес, например:
<body background=»/images/bg.jpg»>
<!— тело документа —>
</body>
В таком случае у Вас не возникнет сопутствующих проблем. Подробней об это Вы можете почитать тут.
Подведём итоги
Использование атрибутов bgcolor и background морально устарело, потому для валидности HTML-кода Вам придётся использовать переходной DOCTYPE. Для задания фонового цвета в HTML использует специальные коды, которые Вы можете узнать в графическом редакторе или используя специальные онлайн сервисы. Фоновая картинка дублируется в приделах отведённой ей области и ложится поверх фонового цвета. Для указания фоновой картинки лучше использовать полный её URL-адрес. На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/03TsNz
13 идей, как сделать красивый фон для YouТube-канала – GeniusMarketing
Думаете, хорошего видео достаточно, чтобы наращивать подписчиков и увеличивать конверсии? На YouTube, как и в жизни, работает эффект первого впечатления. И начинается он с заставки вашего канала — первое, что видят пользователи.
И начинается он с заставки вашего канала — первое, что видят пользователи.
Фон — это область вашего брендинга. Используйте ее по назначению. Создайте свой имидж и покажите, что вы профессионал.
Зачем оформлять канал на YouTube
Заставка — это ваше лицо и коммерческий фактор ранжирования канала.
Грамотный фон улучшает результаты взаимодействия и конверсий. Две основные причины, по которым вы создавали канал.
Фоновая заставка — это зона первого впечатления о владельце. Позаботьтесь о том, чтобы выглядеть профессионально в глазах своих пользователей на всех видах устройств.
Как сделать красивый фон для YouTube
Запомните правило 3-х “У”:
- узнаваемость;
- уникальность;
- уместность.
Вот вам “Дневник хача” — один из самых популярных каналов на YouTube. Узнаваемо, уникально, уместно.
Характеристики фона:
- Вес файла не более 6-ти Мб.
- Формат изображения — jpg.
- Размер картинки — 2560х1440 px.

Изображение этого размера можно увидеть только на экранах ТВ. Поэтому основное внимание уделяем центральной зоне размером 1546х423 px.
Форматы фона:
- ТВ — 2560х1440 px.
- Десктоп — 2560х423 px.
- Мобильное устройство — 1546х423 px.
Центральная (безопасная) зона — минимальное разрешение десктопа и мобильных телефонов. Область, которая отображается на всех типах устройств одинаково. Сюда помещаем самые важные элементы, создающие целостную и смысловую картину.
Группируем контент в зоне 1546х423. Иначе вместо счастливого парня с довольной собакой…
… получим такой безликий тандем.
Сосредоточьтесь на этом небольшом прямоугольнике в середине баннера, а остальную площадь можете игнорировать. Большинство пользователей будут просматривать ваш канал с помощью ПК и мобильных устройств.
Особенности оформления фона
- Качественное изображение
Помним о размере изображения и безопасной зоне. Добавляем к нему параметр уникальности.
Добавляем к нему параметр уникальности.
Анализируем каналы конкурентов и находим свой стиль.
Не теряйтесь в однообразии идей. Фото для оформления канала YouTube должно быть уникальным. Посмотрите на эти 3 примера. В них нет ничего от бренда. Ни идеи, ни настроения, ни стиля. Они все усыпительно похожи друг на друга. И это плохо.
- Полезная информация
Если добавляете текст, убедитесь, что он полезен вашему пользователю. Не пытайтесь продать себя в заставке всего и сразу. Добавляйте надпись, если считаете, что у нее мощный посыл: слоган, уникальное торговое предложение, крутое название, суперакция или анонс. Если ваш бренд еще слабо раскачан, но канал конвертирует, попробуйте добавить контакты. Но все это осторожно, лаконично и, главное, с чувством стиля.
- Умеренность элементов
Не переборщите с фоновыми элементами. Определите основной месседж и придерживайтесь этой линии. Сочетайте их гармонично. Не превращайте заставку во флаер родом из Paint. Это откровенно плохо. Так нельзя.
Сочетайте их гармонично. Не превращайте заставку во флаер родом из Paint. Это откровенно плохо. Так нельзя.
- Уместность изображения
Фон отражает тематику канала. Все просто. Если вы публикуете видео о маникюре, покажите ухоженные ногти с крутым рисунком. Не перемудрите с глубоким смыслом.
- Корпоративный стиль
Используйте фирменные шрифты, цветовые и визуальные решения. Заставка должна ассоциироваться с вашим брендом. Дайте пользователю четкое понимание, что это вы, с вашей идеей, командой и подходом. Избегайте противоречия между тем, что о вас знает клиент и что он видит на заставке.
13 идей для вашего фона
Создайте правильное оформление для канала YouTube, чтобы установить связь с брендом. Если это не помогает идентифицировать ваш бизнес, значит заставка неэффективна.
Что должен делать фон?
- сохранять интерес пользователя;
- вызывать доверие аудитории;
- указывать на профессионализм владельца канала.

1. Логотип
2. Слоган
3. Призыв
Призыв с юмором.
4. Команда
5. Иллюстрация
6. Товар
7. Лицо компании (если ваш бренд — личность)
8. Процесс/результат работы (как для товара, так и для сферы услуг)
Это может быть процесс работы устройства или оборудования в контексте конкретной ситуации.
Или процесс потребления продукта в условиях, понятных целевой аудитории.
Если это ивент-сфера — процесс выступления или эмоции во время события (например, свадьбы).
9. Ситуация (где используется бренд)
Позиционирование бренда Roxy — Surf, Snowboard & Fitness Brand. Соответствующее изображение.
10. Анонс события/мероприятия
11. Сезонное предложение/акция
12. Ситуативная заставка
Помним о ситуативном маркетинге и делаем трендовый фон. Burger King словили волну от экранизации “Оно” Стивена Кинга.
13. Самореклама
Если у вас нет имени на рынке, можете использовать фон как рекламную площадку. Укажите, чем вы занимаетесь и как с вами связаться.
Пробуйте комбинировать элементы: лого + иллюстрация, лого + процесс работы, слоган + товар + результат.
Не забывайте обновлять заставку. Ваш канал должен выглядеть современным, живым и актуальным. Он должен меняться вместе с вашим бизнесом.
Как сделать фон на канале YouTube?
Для начала определитесь с тем, где и как вы будете создавать зааставку. Мы за уникальность, поэтому советуем сделать авторскую заставку в графических редакторах, создать макет в одном из YouTube Banner Maker или попробовать что-то из 15 инструментов для создания крутого визуального контента. Шаблоны можно редактировать, поэтому картинки получаются индивидуальными.
Перед тем как приступить к созданию фона, помните: ваша центральная зона творчества — 1546х423 px. Именно эту часть изображения видно на всех устройствах.
Шаг №1. Добавляем фоновое изображение канала YouТube.
Система нам подсказывает необходимые параметры.
Учитываем размер центральной зоны и, соответственно, оптимизируем изображение. Смотрим, как картинка отображается на ПК и мобильных устройствах.
Получаем фон.
Шаг №2. Меняем значок канала на логотип.
Загружаем изображение размером 800х800 px. Максимальный размер файла — 1 МБ. Формат — jpg, gif (без анимации), bmp, png.
Получаем аватарку канала. Смотрим, чтобы его значок и фон гармонично сочетались.
Шаг №3. Добавляем ссылки на социальные сети.
Значки социальных сетей появятся в правом нижнем углу.
Что нужно учитывать, добавляя ссылки соцсетей?
- Все три элемента — заставка, аватарка канала и значки ссылок должны сочетаться между собой.
- Избегайте размещения важной информации в области иконок соцсетей.
Заключение
Запомните, фоновое изображение канала YouТube — это брендинг. Не просто картинка, шапка или баннер, который мы поставили, чтобы заменить рабочий фон сервиса. Это брендинг. Его главная цель — создать и поддержать уникальный образ продукта.
Не просто картинка, шапка или баннер, который мы поставили, чтобы заменить рабочий фон сервиса. Это брендинг. Его главная цель — создать и поддержать уникальный образ продукта.
Канал на YouТube — это ваше бизнес-пространство. Вы же не ходите на деловые встречи в пижаме, потому что не было времени надеть костюм или не нашли подходящий.
Не воспринимайте YouТube как второсортный канал коммуникации. Готовьте его ко встрече с пользователями, как с самыми важными клиентами в своей жизни.
Было полезно? Ставьте лайк, и я подготовлю для вас полезные статьи по видеомаркетингу.
Не забудьте про Новый год. Уже пора сделать праздничный фон на YouТube-канале. Держите 5 советов, как использовать соцсети в новогодние праздники.
Как сделать фон в Тик Ток – ТОП способов
«Пользовательский фон» – встроенный эффект приложения TikTok.
Он заменяет реальный фон на искусственный, выбранный автором ролика. Заменой фона может стать картинка или видео.
💁♀️ Фильтр пользуется популярностью следи блогеров, создающих скетчи, обозревающих товары, записывающих караоке. Привязки к тематике нет: где и как его использовать решает автор и его фантазия.
Добавить по ссылке
Пользовательский фон в TikTok доступен по ссылке. Перейдите по ней с мобильного устройства, на котором установлен Тик Ток. Эффект откроется в приложении. Если, по какой-то причине, этого не происходит, попробуйте другой вариант из описанных ниже.
Пользовательский фонЕсли хотите использовать сейчас, нажмите значок камеры внизу. Если хотите отложить съемку на потом – добавьте в избранное.
Также по ссылке представлены видео с использованием эффекта. Мы уже писали, что использование чужих идей, учение на чужом опыте – хорошая практика.
О том, как попасть в «Рекомендации» TikTok:
Найти в меню эффектов
Перейдите в панель записи видео. В открывшемся окне в правом нижнем углу нажмите кнопку «Эффекты». В зависимости от популярности он находится во вкладке «в тренде», его позиция определяется спросом. Если во вкладке нет нужного эффекта, он переместился во вкладку «селфи».
Если во вкладке нет нужного эффекта, он переместился во вкладку «селфи».
Для того, чтобы добавить в текущем окне эффект в избранное, выберите его в панели. Закройте окно, перейдите к окну съемки. В правом нижнем углу появится кнопка в виде книжной закладки. Нажмите на нее, чтобы сохранить эффект.
Со временем «Пользовательский фон» может пропасть или потеряться. В этом случае найдите видео другого человека, который использует данный элемент.
Взять у других пользователей
Данный способ требует затрат времени. Все зависит от популярности и актуальности искомого элемента. В случае с фоном – он нужен многим пользователям на постоянной основе, поэтому поиск не должен затянуться.
Найдя нужный ролик, над именем автора появится сноска с названием эффекта. Нужный нам называется «Пользовательский фон». Нажмите на эту сноску. Откроется страница эффекта.
Эффект «пользовательский фон» у другого автораНажатие на камеру внизу начнет запись видео с использованием фона. Кнопка «Избранное» сохранит для использования в будущем.
Кнопка «Избранное» сохранит для использования в будущем.
Альтернативой замены фона может стать «Стоп-кадр». Он работает иначе: после нажатия на экран сохраняет изображение и делает его фоном. Таким образом, например, можно снимать скетчи.
Найти эффект можно во вкладке «в тренде» в панели эффектов. У него зеленая иконка с белой головой.
Вкладка «в тренде» в Тик ТокПосмотрите, как использует стоп-кадр пользователь bagel2209.
Проблемы с фоном
Пользователи сообщают о проблемах, когда фон не воспроизводится, его невозможно найти или использовать. Разобрались, какие могут возникнуть проблемы и как их решить.
Устаревшая версия
Причиной отсутствия работоспособности или отсутствия определенных элементов в приложении чаще всего становится устаревшая его версия.
Воспользуйтесь магазином приложений на вашем устройстве (Play Маркет для Android и App Store для iOS), чтобы обновить приложение.
Устаревшая модель смартфона
Многие модели со временем перестают поддерживаться производителем. Это значит, что он не получает обновлений, не переходит на новые версии операционной системы и официально считается устаревшим. В таком случае, он перестает поддерживать обновления TikTok, предназначенные для более новых версий операционных систем.
Это значит, что он не получает обновлений, не переходит на новые версии операционной системы и официально считается устаревшим. В таком случае, он перестает поддерживать обновления TikTok, предназначенные для более новых версий операционных систем.
Решением этой проблемы может стать покупка нового устройства или смена прошивки на текущем.
Особенности Honor
Разработчики не дают никаких комментариев на этот счет, но некоторые устройства Honor не поддерживают пользовательский фон. Эта ошибка может быть временной. Вероятно, разработчики подгоняют функцию под устройство.
В данном случае решение проблемы только одно: ждать.
💭 К слову, мой Honor 8X поддерживает эффект, а Honor 10i коллеги – еще нет.
Сторонний источник скачивания
Когда TikTok загружается из стороннего источника, никто не гарантирует его качественную работу. Если Вы загружали приложение из интернета, а не из магазина приложений, могут возникать подобные проблемы.
Решение – скачать приложение из Play Маркет или App Store. Если приложение не поддерживается, его не получится найти или страница с ним будет сопровождаться ошибкой «Устройство не поддерживается».
Если приложение не поддерживается, его не получится найти или страница с ним будет сопровождаться ошибкой «Устройство не поддерживается».
Вот советы, которые помогут не терять хорошие эффекты:
- Сохраняйте интересные в избранное. При просмотре видео с нужным фильтром, над ником пользователя нажмите на этикетку с названием. В открывшемся окне добавьте его в избранное, используя одноименную кнопку.
- Ставьте лайки видеоклипам, которые нравятся. Поможет страница понравившихся публикаций, которая находится во второй вкладке профиля. Так быстрее найдется нужный ролик.
- Если запомнился эффект из редактора видео, сделайте скриншот с обложкой.
- Следите за нашим сайтом, где мы регулярно рассказываем о трендах, контенте и маркетинге в TikTok.
Создайте свои собственные обои в Интернете | Adobe Spark
Создайте свои собственные обои с помощью наших шаблонов.
Adobe Spark Post дает вам возможность создавать дизайн. Если у вас есть конкретное видение того, как должны выглядеть ваши обои, вы можете начать свой дизайн с нуля. Но если ваша приоритетная задача — создать его как можно быстрее и проще, Adobe Spark Post позволяет выбрать готовый шаблон с большинством элементов дизайна, необходимых для создания обоев. Вам решать, как будут выглядеть обои: измените изображения, цвета, фон, текст и шрифты в соответствии с вашими потребностями.
Но если ваша приоритетная задача — создать его как можно быстрее и проще, Adobe Spark Post позволяет выбрать готовый шаблон с большинством элементов дизайна, необходимых для создания обоев. Вам решать, как будут выглядеть обои: измените изображения, цвета, фон, текст и шрифты в соответствии с вашими потребностями.
Создайте обои прямо сейчас
Шаблоны обоев для рабочего стола.
Шаблоны обоев для вашего телефона.
Как сделать обои самостоятельно.
Начни с вдохновения.
Мы предлагаем вам тысячи профессионально разработанных шаблонов, чтобы вы никогда не начинали с чистого листа. Ищите по платформе, задаче, эстетике, настроению или цвету, чтобы вдохновение всегда было у вас под рукой. Как только вы найдете графику, с которой можно начать, просто коснитесь или щелкните, чтобы открыть документ в редакторе.
Сделайте ремикс, чтобы сделать его своим.
Есть много способов персонализировать шаблоны обоев. Измените копию и шрифт. Добавляйте изображения к своим фотографиям или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. Уделите столько времени, сколько хотите, чтобы изображение было вашим собственным. В премиум-плане вы даже можете автоматически применять логотип, цвета и шрифты вашего бренда, так что вы всегда будете #onbrand.
Добавляйте изображения к своим фотографиям или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. Уделите столько времени, сколько хотите, чтобы изображение было вашим собственным. В премиум-плане вы даже можете автоматически применять логотип, цвета и шрифты вашего бренда, так что вы всегда будете #onbrand.
Поднимите чутье.
С помощью эксклюзивных дизайнерских ресурсов Adobe Spark легко придать своим проектам изюминку и индивидуальность.Добавляйте анимированные стикеры от GIPHY или применяйте текстовую анимацию для коротких графических видеороликов одним касанием. Мы позаботились обо всех скучных технических вещах, чтобы вы могли сосредоточиться на своем сообщении и стиле. Вы также можете добавить соавторов в свой проект, чтобы у вас было больше практических занятий, воплощающих ваш дизайн в жизнь.
Измените размер, чтобы контент стал еще шире.
Прошли те времена, когда приходилось запоминать размеры изображений для каждой отдельной платформы. Выбрав понравившийся дизайн, вы можете легко изменить его для любых печатных нужд или социальных сетей с помощью удобной функции автоматического магического изменения размера в Adobe Spark.Просто продублируйте проект, измените размер и выберите платформу, для которой вы хотите его адаптировать, а наш ИИ позаботится обо всем остальном. Бум. Контент для всех ваших каналов в кратчайшие сроки.
Выбрав понравившийся дизайн, вы можете легко изменить его для любых печатных нужд или социальных сетей с помощью удобной функции автоматического магического изменения размера в Adobe Spark.Просто продублируйте проект, измените размер и выберите платформу, для которой вы хотите его адаптировать, а наш ИИ позаботится обо всем остальном. Бум. Контент для всех ваших каналов в кратчайшие сроки.
Загрузите, поделитесь или распечатайте.
Когда вы будете довольны окончательным дизайном обоев, загрузите их на свое устройство или поделитесь ими в Интернете.
Почему Adobe Spark идеально подходит для создания обоев.
Кто угодно может скачать общие обои из Интернета. С Adobe Spark вы можете создавать свои собственные потрясающие обои с минимальными усилиями и без специального обучения.Интуитивно понятные и простые в использовании функции Adobe Spark делают создание обоев простым и увлекательным. Лучше всего то, что Adobe Spark можно использовать совершенно бесплатно.
Позвольте Adobe Spark стать вашим экспертом в области дизайна обоев.
Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, чтобы заставить вас крутиться, или создайте свои собственные обои с нуля. Создайте тему для своих дизайнов, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными.Дублируйте дизайны и измените их размер, чтобы обеспечить единообразие для нескольких типов ресурсов. Adobe Spark Post позволяет бесплатно и легко создавать, сохранять и делиться своими дизайнами за считанные минуты.
Как создать идеальные фоновые изображения для веб-сайта
Этот элемент может сделать вашу домашнюю страницу или целевую страницу очень профессионально или по-любительски …
Проблемный элемент? Ваше фоновое изображение .
Просматривая сотни домашних и целевых страниц, мы снова и снова сталкиваемся с одними и теми же проблемами.
Эти проблемы вредят вашим конверсиям и вашему бренду.
К счастью, с Thrive Theme Builder и Thrive Architect невероятно легко создавать красивые фоновые изображения для ваших страниц и шаблонов страниц.
С помощью Thrive Theme Builder вы можете создавать шаблоны страниц и сообщений для любых целей и использовать редактор перетаскивания для добавления фоновых изображений, градиентов и шаблонов, поэтому все ваши страницы и сообщения автоматически заполняются вашими индивидуальными вариантами дизайна. .
Thrive Architect позволяет визуально создавать великолепные одноразовые страницы (например, целевые страницы для маркетинга) и сообщения, чтобы вы могли настраивать отдельные страницы по своему усмотрению.
Хорошая новость в том, что вы можете исправить дизайн фона за 4 простых шага!
В этом посте вы узнаете, как:
- Выберите правильное изображение из наших любимых бесплатных ресурсов стоковых фотографий
- Оптимизируйте изображение для более быстрой загрузки
- Сделайте изображение подходящим в качестве фонового изображения без использования каких-либо инструментов для редактирования фотографий
- Сделайте и своих мобильных читателей счастливыми
Готовы? Давайте начнем!
Подробнее. ..
..
Наиболее распространенные проблемы с фоновыми изображениями веб-сайтов
Есть две очевидные и две менее заметные проблемы с фоновыми изображениями.
Очевидное: скорость и читаемость.
Мы заметили, что загрузка многих фоновых изображений занимает много времени. Это происходит, когда изображение слишком велико или не оптимизировано для Интернета. Это раздражает посетителей, но также является негативным фактором для SEO.
Вторая и даже большая проблема — читаемость. К сожалению, некоторые изображения просто не сочетаются с текстовыми наложениями, из-за чего фактическое сообщение на главной странице становится невозможным для чтения.
Заголовок вашей домашней или целевой страницы является наиболее важным элементом этой страницы. Это то, что заставляет посетителей оставаться и читать. Если этот заголовок трудно читать, потому что он плохо накладывается на ваше фоновое изображение, есть вероятность, что новых посетителей отскочат, а не косятся, чтобы понять, что ваш сайт пытается предложить.
Менее очевидное: имидж бренда и ясность
Не каждый бизнес может позволить себе заказные изображения, сделанные хорошим фотографом.К счастью, есть много веб-сайтов, которые предлагают бесплатные, естественно выглядящие стоковые изображения. Но это также означает, что у всех есть доступ к одним и тем же фотографиям.
Использование точно таких же стоковых изображений в качестве конкурентов может навредить имиджу вашего бренда и заставить вас сливаться с другими, а не выделяться из толпы.
Я подробно рассказывал об этом в статье «Как использовать бесплатные стоковые фотографии на своем веб-сайте, не повредив конверсии».
Выбор изображения также играет большую роль в ясности вашего сообщения.
Из-за растущей тенденции к полноэкранным фоновым изображениям, мы видели, что компании используют их , хотя фактическое изображение не имеет ничего общего с продуктом или услугой, которые они предоставляют.
Не следует использовать изображение только ради изображения . ..
..
Если вы не можете найти фотографию, которая имеет непосредственное отношение к вашему бизнесу, спросите себя, является ли использование изображения здесь лучшим выбором. Вы можете создать красивый дизайн, используя цвета, градиенты и узоры, а не изображения. Именно этим и занимаются указанные ниже веб-сайты.
Примеры веб-сайтов, на которых в качестве фона используются цвета, градиенты и узоры, а не изображения.
Наличие несвязанного изображения плохо для ясности, но поэтому нужно рассчитывать на то, что изображение будет говорить.
Если изображение необходимо для понимания того, о чем сайт, у вас будут большие проблемы с SEO.
Поисковые системы могут только читать код. Они не могут «видеть» изображения. Изображение, подобное приведенному ниже, никогда не поможет сайту занять место в рейтинге по фитнесу.
Не рассчитывайте, что ваше изображение будет говорить все . ..
..
Единственное, что Google может прочитать на этом изображении, — это «Станьте лучше».
Хотя вы можете добавлять атрибуты к изображениям, чтобы помочь поисковым системам понять, о чем это изображение, оно никогда не будет таким наглядным для ваших посетителей-«людей» и не окажет такого же влияния на ваш рейтинг, как слова в большом заголовке домашней страницы.
Теперь, когда мы рассмотрели 4 проблемы с фоновыми изображениями, давайте посмотрим, как можно избежать подобных ошибок.
Выполните следующие 4 шага, и у вас больше никогда не будет этих проблем на вашем сайте.
Шаг 1. Какое фото выбрать в качестве фонового изображения?
Первый вопрос: какое изображение поможет вам передать основную идею?
Придумайте несколько слов, которые вы хотели бы видеть в сознании посетителя при переходе на ваш веб-сайт.
Теперь перейдите на сайты бесплатных стоковых изображений, такие как pixabay, St ocksna p.io или Pexels, и введите слова в поисковую систему, чтобы увидеть, что появится.
Конечно, если у вас есть оригинальные фотографии высокого качества, это даже лучше.
Ищите изображение с однородными цветами. Наложение текста на изображение с очень темными и очень светлыми областями всегда будет труднее читать, чем более однородное изображение.
Изображения с однородными цветами больше подходят в качестве фоновых изображений.
Загрузите понравившиеся фотографии с разрешением не менее 1920 пикселей в ширину.
Шаг 2. Потребность в скорости
Теперь, когда у вас есть изображение нужного размера (1920 пикселей), пора оптимизировать его для Интернета.
Звучит сложно, но на самом деле очень просто!
Зайдите на Kraken.io, выберите «бесплатный веб-интерфейс» и загрузите свое изображение.
Размер данных вашего изображения мгновенно уменьшается без видимой потери качества!
Если вы используете тему Thrive, вы можете использовать встроенную функцию оптимизации изображений, поэтому вам вообще не нужно использовать Kraken. Вы можете увидеть, как использовать эту замечательную функцию здесь.
Вы можете увидеть, как использовать эту замечательную функцию здесь.
Шаг 3. Повысьте удобство чтения ваших текстовых оверлеев
Теперь есть один простой трюк, позволяющий мгновенно сделать любое изображение более подходящим для наложения текста.
Что это за нехитрый трюк?
Добавление цветного наложения поверх фонового изображения.
С Thrive Theme Builder (для настройки темы всего сайта) и Thrive Architect (для настройки вашей одноразовой страницы и публикаций) это действительно просто. Вам не понадобится отдельный инструмент для редактирования фотографий!
- Добавьте раздел фона на свою страницу и сделайте этот раздел полной шириной (4,46 мин).
- В меню «Стиль фона» сначала добавьте сплошной цвет (это позволит наложенному тексту быть читаемым, даже если фотография еще не снята). загрузка).(5,02 мин)
- Затем добавьте второй фоновый слой. На этот раз выберите наложение изображения и вставьте фоновое изображение.
 Убедитесь, что размеры установлены на «полную ширину». (6,15 мин.)
Убедитесь, что размеры установлены на «полную ширину». (6,15 мин.) - Теперь добавьте третий фоновый слой. На этот раз добавьте наложение цвета, но уменьшите непрозрачность, чтобы фотография снова стала видимой. Как правило, лучше всего работает добавление белого (#ffffff) или черного (# 000000) наложения. (8,18 мин)
- Вот и все!
Если вы хотите пофантазировать, вы можете добавить наложение градиента вместо сплошного цвета поверх изображения.
И если вы хотите использовать свою фотографию, то вам советуют ознакомиться с этим руководством: Создание заголовка изображения профессионального героя
Шаг 4: Сделайте своих мобильных посетителей счастливыми
Эти большие фоновые изображения выглядят потрясающе на рабочий стол. А как насчет мобильного телефона?
Самый первый вопрос: вы хотите, чтобы это изображение отображалось на мобильном телефоне? Может быть, вы можете просто использовать цветной или градиентный фон.
В этом случае перейдите в мобильный вид и удалите фоновое изображение.
Если вы хотите сохранить фоновое изображение, убедитесь, что:
- Уменьшите размер текста заголовка (9,28 мин)
- Решите, откуда вы хотите масштабировать изображение. Это повлияет на то, какая часть изображения будет показана. (9,39 мин)
- Уменьшите высоту фоновой части. (10,30 мин)
Контрольный список фонового изображения веб-сайта
- Выберите фотографию с одинаковыми цветами с Pixabay, Stocksnap или Pexels.
- Загрузите его с шириной 1920 пикселей.
- Уменьшите вес изображения с помощью Kraken.
- На своем сайте добавьте раздел фона и установите для него значение «Растянуть по ширине экрана».
- Добавьте сплошной цвет в качестве первого фонового слоя (темный цвет, если светлый текст, светлый цвет, если темный текст).
- Добавьте фоновое изображение в полный размер в качестве второго слоя.
- Добавьте белый или черный оверлей и установите непрозрачность менее 100%, чтобы фотография отображалась как третий слой.

- Проверьте и оптимизируйте мобильное представление, удалив изображение или переключив точку привязки.
Теперь ваша очередь создавать потрясающие фоновые изображения
Вы случайно сделали одну из описанных выше ошибок?
Если да, смогли ли вы использовать простые приемы, которые мы показали, чтобы исправить это? Сообщите нам, как вам это удалось, в комментариях ниже!
Если вы хотите узнать больше о том, как добавить фоновые разделы на свои страницы, ознакомьтесь со статьей базы знаний Thrive о фоновых разделах.
Как сделать фоновое изображение неповторяющимся
Всем привет,
Сначала я хочу извиниться за проблемы, которые это вызывает у всех.Я являюсь менеджером по продукту нашего редактора 3-го поколения и ценю все отзывы наших клиентов. Я хотел бы добавить немного цвета, почему некоторые функции могут казаться ограниченными или не соответствовать точным потребностям каждого.
Одна из наших основных целей, к которой мы стремимся, — это попытаться правильно отображать наши электронные письма во всех почтовых клиентах, что создает некоторые проблемы. Каждый почтовый клиент (Outlook, Gmail, Yahoo и т. Д.) Читает и отображает электронные письма по-разному. Например, многие версии Outlook полностью удаляют все фоновые изображения.Чтобы отображать фоновые изображения в Outlook, мы включаем фрагмент кода VML в электронное письмо, которое Outlook * выполняет * визуализацию. Единственным недостатком этого метода является то, что код VML только поддерживает мозаичное размещение. Outlook занимает третье место по общему количеству открытий, поэтому мы хотим, чтобы ваши фоновые изображения отображались там, и считаем это более важным, чем открытие других фоновых параметров, которые не будут работать в Outlook.
Каждый почтовый клиент (Outlook, Gmail, Yahoo и т. Д.) Читает и отображает электронные письма по-разному. Например, многие версии Outlook полностью удаляют все фоновые изображения.Чтобы отображать фоновые изображения в Outlook, мы включаем фрагмент кода VML в электронное письмо, которое Outlook * выполняет * визуализацию. Единственным недостатком этого метода является то, что код VML только поддерживает мозаичное размещение. Outlook занимает третье место по общему количеству открытий, поэтому мы хотим, чтобы ваши фоновые изображения отображались там, и считаем это более важным, чем открытие других фоновых параметров, которые не будут работать в Outlook.
Constant Contact также имеет некоторые ограничения на изображения, которые разрешено импортировать в MyLibrary.Изображения не могут превышать 800 пикселей в ширину. Если клиент решил сделать что-либо, кроме мозаичного изображения, оно могло быть либо искажено (из-за того, что оно растягивалось до размера окна отображения электронной почты), либо было настолько маленьким, что было бы скрыто областью содержимого электронной почты.
Мы стараемся сделать ваш опыт редактирования идеальным, но понимаем, что всегда можем улучшить. Мы всегда ищем новые методы для фоновых изображений, которые поддерживаются всеми почтовыми клиентами. Наша цель — убедиться, что ваши электронные письма отлично выглядят в каждом почтовом клиенте, а у вас есть функции и возможности, которые сделают их уникальными для вашего бизнеса и бренда.
У нас есть открытая идея на наших досках отзывов о возможности большего контроля над отображением фонового изображения. Мы рекомендуем вам проголосовать или прокомментировать этот пост. , а не здесь, так как наша область отзывов контролируется нашей командой по продукту, в отличие от нашей области поддержки, в которой вы сейчас находитесь.
Как создать собственный виртуальный фон на Canva
Виртуальный фон произвел революцию в том, как мы ведем бизнес вне офиса.Эта новая технология открыла безграничные возможности. Это позволяет нам стоять на любом фоне практически в любой ситуации. Хотя многие пользователи виртуальных фонов используют красивые фотографии или живописные фоны, возможности открываются, когда пользователи разрабатывают и развертывают свои собственные виртуальные фоны.
Хотя многие пользователи виртуальных фонов используют красивые фотографии или живописные фоны, возможности открываются, когда пользователи разрабатывают и развертывают свои собственные виртуальные фоны.
Сегодня мы рассмотрим, как создавать индивидуальные фоны с помощью Canva, мощного инструмента графического дизайна. Изображения, созданные в Canva, можно использовать на различных платформах виртуальных конференций.Это отличный способ выделиться на вашем следующем звонке. Следуйте этим простым шагам и создайте виртуальный фон, который впечатлит даже профессиональных дизайнеров!
Начало работы с Canva
Первым шагом к созданию собственного виртуального фона на Canva является регистрация и ознакомление с инструментом. Для этого вам нужно сначала создать учетную запись в Canva. Что мне нравится в Canva, так это то, что у вас есть возможность выбрать бесплатную или премиальную учетную запись.На изображении ниже показаны различные функции, доступные для учетных записей Canva Free и Canva Pro, а также цены.
После того, как вы определились, какой вариант лучше всего подходит для вас, зарегистрироваться очень просто! Это особенно актуально, если вы хотите напрямую связать свою учетную запись Google или Facebook. Следуйте инструкциям на экране, и вы настроите учетную запись Canva в считанные минуты.
Выбор правильного шаблона
Самое главное при создании индивидуального виртуального фона — это сделать ваше изображение нужного размера! Согласно Zoom, лучший размер виртуального фона — 1920x1280p.Если у вас не получается создать изображение такого размера, просто не забудьте придерживаться соотношения сторон 16: 9 (это гарантирует, что ваше изображение не будет выглядеть растянутым или сжатым).
Если вы впервые используете Canva, появится действительно полезный инструмент, который поможет вам с вашим первым дизайном. Я рекомендую ввести «Виртуальный фон» в строке поиска, см. Ниже, чтобы выбрать шаблон «Виртуальный фон масштабирования».
Ниже, чтобы выбрать шаблон «Виртуальный фон масштабирования».
Если вы ранее использовали Canva, при запуске ваш первый вариант дизайна не будет отображаться.Но это не проблема. Просто перейдите к верхней строке поиска и введите «виртуальный фон». Появятся те же параметры, что и выше. Выберите шаблон Zoom Virtual Background, чтобы начать работу со своим индивидуальным дизайном. После того, как вы сделали свой выбор, у вас должен быть пустой шаблон, размер которого идеально подходит для фона вашей видеоконференции.
Создайте свой виртуальный фон
Варианты дизайна вашего виртуального фона на Canva безграничны. Чтобы создать красивый виртуальный фон Canva, нужно поэкспериментировать с различными параметрами на главной панели задач Canva.Ознакомившись с различными вариантами, вы сможете настроить свой фон миллионами разных способов!
Использование панели задач Canva
Панель задач Canva — фото любезно предоставлено Canva. com
comПервый параметр панели задач — «Шаблоны ». Эта зона прекрасна, если вы ищете быстрый, уже сделанный дизайн. Предлагаю выбрать шаблон и отработать уже существующий дизайн. Если вы не имеете в виду что-то очень конкретное, не стесняйтесь начинать с нуля.
Раздел « Загрузки, » — это то место, куда вы перейдете, если у вас есть внешние изображения или значки, которые вы хотите включить в свой виртуальный фон. Нажав на область загрузки, вы сможете сканировать свой компьютер на предмет файлов, которые вы хотите импортировать и использовать в Canva. Это замечательно, если у вас есть логотип компании, который нужно добавить на виртуальный фон.
Еще одна функция, к которой имеют доступ пользователи Canva, — это репозиторий изображений Canva. Перейдя в область «Фото », вы сможете просматривать и использовать множество различных высококачественных изображений для своего дизайна.Независимо от того, используете ли вы его в качестве фонового изображения или как дополнительный элемент дизайна, область фотографий помогает упростить процесс проектирования. Больше не нужно часами искать идеальную фотографию без лицензионных отчислений, Canva поможет вам.
Больше не нужно часами искать идеальную фотографию без лицензионных отчислений, Canva поможет вам.
« Elements » — это современная версия клип-арта. Эта область полна полезных изображений, значков и иллюстраций, которые можно использовать для улучшения вашего дизайна.
Область « Текст » — это место, где вы нажимаете, чтобы добавить текст. Выбирайте от простого текстового поля до готовых стилизованных макетов для текста.
Опции « Audio », « Video » и « Bkground » — отличные способы добавить дополнительные ресурсы в ваш дизайн. Для виртуального фона я рекомендую держаться подальше от дополнительного аудио или видео. Однако эти области полезны, если вы используете Canva для других дизайнерских проектов.
Экспорт и использование вашего нового дизайна
Когда ваш дизайн будет завершен, нажмите кнопку «Загрузить» на странице и выберите, где вы хотите сохранить изображение. Оттуда перейдите на платформу для видеоконференций и загрузите фото! Нужна помощь с загрузкой фото? Наш виртуальный фоновый учебник поможет!
Оттуда перейдите на платформу для видеоконференций и загрузите фото! Нужна помощь с загрузкой фото? Наш виртуальный фоновый учебник поможет!
Вот фотография индивидуального дизайна виртуального фона, ориентированного на образование, который мы создали на Canva!
У вас есть любимый способ создания виртуальных фонов? Сообщите нам об этом в комментариях.
Как сделать прозрачный фон в Canva
Canva — это невероятный инструмент онлайн-дизайна, который позволяет создавать практически любой дизайн.
Canva предлагает множество замечательных функций, но одна из самых полезных — это возможность удаления фона изображений в Canva.
Вы также можете легко загрузить свои дизайны с прозрачным фоном, если у вас есть учетная запись Canva Pro.
В этой статье мы расскажем, как создавать дизайны с прозрачным фоном в Canva, а также покажем вам бесплатную альтернативу!
Перейти к определенному разделу:
- Обзор
- Как удалить фон изображений в Canva
- Как сделать прозрачный фон на Canva
- Изменить прозрачность объекта в Canva
- Получить прозрачный фон бесплатно
# 1 Обзор
Прежде чем мы начнем, для тех из вас, кто не знает, что такое Canva, вот краткий обзор.
Что такое Canva?
Canva — это чрезвычайно удобный инструмент онлайн-дизайна с функцией перетаскивания, который позволяет любому создавать невероятные проекты без каких-либо экспертных знаний или опыта в области проектирования.
Домашняя страница CanvaС Canva вы получаете доступ к следующему:
- 1000 готовых шаблонов, которые вы можете использовать, чтобы начать свой дизайн
- Удобный редактор перетаскивания
- Бесплатное редактирование видео
- Загрузите свои собственные изображения и файлы
- Возможности редактирования фотографий
- Текстовые и стилистические эффекты
- Интеграции (е.грамм. дополнительные стоковые фотографии с Pexels и Pixabay)
- Совместная работа в Интернете
Canva — это бесплатный инструмент, поэтому вы можете использовать большую его часть бесплатно и загружать неограниченное количество бесплатных дизайнов.
Однако есть некоторые функции, которые можно использовать только при оплате подписки Canva Pro (или опробовании их 30-дневной бесплатной пробной версии).
Зачем вам нужны прозрачные фоны для ваших дизайнов?
Наличие прозрачного фона для ваших дизайнов позволяет легче использовать их в других дизайнах, платформах, продуктах и многом другом.
Вот несколько вариантов использования дизайнов с прозрачным фоном:
- Водяные знаки на ваших рисунках (например, булавки Pinterest)
- Дизайн футболок на распечатанных товарах по запросу
- На изображениях макетов
- На любом цветном фоне (так что вам не нужно беспокоиться о конфликте фона вашего дизайна с окружением )
- Добавление нескольких элементов в один дизайн
- Еще больше!
Вот визуальный пример изображения нашего логотипа на черном фоне, добавляемого в дизайн на Canva:
Дизайн с черным фоном в CanvaА вот как это выглядит без фона нашего логотипа:
Дизайн без фона в CanvaКак видите, без фона он выглядит лучше.
Теперь мы также можем использовать наш логотип в различных других дизайнах, которые мы создаем на Canva, не беспокоясь о том, что фон нашего логотипа будет конфликтовать с цветами любых других дизайнов.
# 2 Как удалить фон изображений в Canva
Удалить фон изображений или элементов, загружаемых в Canva, невероятно просто.
Примечание. Для этого вам понадобится учетная запись Canva Pro!
Вы можете сделать это с изображениями, которые вы загружаете в Canva, а также со многими изображениями, которые вы получаете с помощью библиотеки фотографий Canva.
Так, например, мы загрузили в Canva изображение нашего логотипа с черным фоном:
Загрузка изображений в CanvaВ наш дизайн добавлено изображение логотипа:
Добавление нашего логотипа на холстЧтобы удалить фон, все, что нам нужно было сделать, это щелкнуть «Эффекты» на панели инструментов и нажать «Средство для удаления фона»:
Функция удаления фона в CanvaПосле нажатия на «Средство для удаления фона» Canva приступила к работе, и через несколько секунд фон изображения логотипа исчез:
На Canva удален фон изображения. Это было очень просто!
Это было очень просто!
Как уже упоминалось, вы также можете использовать изображения для библиотеки фотографий Canva.
Например, мы искали изображения людей и добавили изображение женщины на наш холст:
Добавление фотографии на CanvaЗатем мы проделали тот же процесс, выбрав изображение, перейдя в «Эффекты» и нажав «Удаление фона».
Результат очень хороший:
Фотофон удален в Canva# 3 Как сделать прозрачный фон в Canva
Вы также можете получить прозрачный фон для своих дизайнов, загружая их с Canva.
Опять же, эта функция доступна только пользователям Canva Pro.
Когда вы закончите свой дизайн в Canva, просто нажмите кнопку «Загрузить» в правом верхнем углу экрана, установите флажок «Прозрачный фон» и нажмите «Загрузить»:
. Скачивание с прозрачным фоном на CanvaОбычно результаты очень хорошие!
Это означает, что вы можете легко использовать этот прозрачный дизайн в других средах и дизайнах, которые вы создаете на Canva, например:
Добавление прозрачного дизайна на холст# 4 Изменение прозрачности объекта на Canva
Canva также позволяет вам изменять прозрачность некоторых элементов вашего дизайна.
Эта функция доступна всем пользователям, в том числе если у вас есть бесплатная учетная запись.
Очень проста в использовании. Все, что вам нужно сделать, это выбрать элемент, для которого вы хотите изменить прозрачность, и щелкнуть значок на панели инструментов, который выглядит как клетчатый флаг:
Изменение уровня прозрачности в CanvaЗатем вы можете легко использовать ползунок, чтобы настроить прозрачность объекта на любой желаемый уровень.
# 5 Получи прозрачный фон бесплатно
Если вы создали на Canva дизайн, для которого вам нужен прозрачный фон, но вы не хотите платить за Canva Pro, у вас есть два варианта.
Вы можете воспользоваться 30-дневной бесплатной пробной версией Canva Pro, чтобы сделать ее максимально быстрой и простой, или вы можете использовать инструмент под названием Kapwing, который позволяет бесплатно удалять фон с изображений.
Вот как это работает.
Загрузите свой дизайн в формате PNG с Canva. Чтобы удалить фон изображения, перейдите в средство удаления фона изображения Kapwing:
Чтобы удалить фон изображения, перейдите в средство удаления фона изображения Kapwing:
Загрузите свой дизайн, выберите кнопку «Magic Wand», щелкните фон изображения, а затем нажмите «Удалить пиксели» в правом боковом меню:
Средство для удаления фона Kapwing, продолжение.Фон должен быть удален, но вам, возможно, придется повторить этот процесс несколько раз, чтобы получить все части фона.
В конце концов, вы должны были удалить весь фон и нажать «Готово»:
Средство для удаления фона Kapwing, продолжение.На следующем экране нажмите «Экспорт изображения», после чего вы, наконец, сможете загрузить дизайн своего логотипа с прозрачным фоном:
Средство для удаления фона Kapwing, продолжение.Заключительные мысли
Итак, вот оно.Вот как вы можете создавать дизайны с прозрачным фоном на Canva (и Kapwing).
Безусловно, самый простой вариант — получить учетную запись Canva Pro, но есть несколько альтернативных вариантов, которые бесплатны, например, инструмент Kapwing.
Надеемся, эта статья вам помогла!
Если у вас есть вопросы или комментарии, оставьте сообщение ниже.
Как создать собственный фон в Google Meet
Google наконец-то догнал Microsoft Teams и Zoom и развернул возможность изменять фон в вызове Google Meet, сделанном с помощью браузера Chrome, на индивидуальный вариант.
Эта потрясающая способность означает, что вы можете изменить свой фон на тот, который подчеркивает вашу индивидуальность, будь то ваш любимый пейзаж, интересный абстрактный дизайн, здание, которое вы любите, впечатляющая комната или просто фотографии ваших домашних животных. Это просто сделать, поэтому, если вы хотите внести некоторые изменения в свой следующий видеозвонок Google Meet, просто следуйте приведенным ниже инструкциям.
Как создать идеальное изображение для пользовательского фона Google MeetЗвоните на встречу из великолепной библиотеки.Предоставлено: Эйми Риверс / flickr.
Если вы хотите произвести правильное впечатление, будь то профессиональные встречи или даже обычные звонки, важно выбрать правильный тип, размер и соотношение сторон изображения для фона Google Meet.
Изображение должно быть файлом JPG или JPEG только в цветовом пространстве sRGB, иметь горизонтальную, альбомную ориентацию и в идеале иметь размер 1920 на 1090 пикселей, что является классическим соотношением сторон 16: 9. Размер файла не должен превышать 16 МБ.
Как изменить фон перед началом вызова Google MeetЧтобы изменить фон Google Meet по умолчанию на собственный перед началом видеозвонка, просто перейдите в Google Meet.
Отсюда вы можете ввести код или ссылку или щелкнуть, чтобы начать «Новое собрание», сгенерировав ссылку на собрание или выбрав запуск мгновенного собрания.
Вот как начать новую встречу Google Meet. Кредит: Google
После загрузки экрана собственного просмотра Goole Meet посмотрите в нижний правый угол экрана и нажмите круглую кнопку со значком человека на ней.Это вызовет ваши параметры Google Meet «Изменить фон».
Параметр Google Meet «Изменить фон». Кредит: Google Meet
Чтобы загрузить собственное изображение для фона, щелкните значок плюса в прямоугольном поле чуть ниже собственного изображения.
Как добавить собственный фон в Google Meet. Кредит: Google Meet
Отсюда вы можете выбрать изображение со своего компьютера для использования в качестве собственного фона.
Как изменить фон во время вызова Google MeetТакже можно изменить фон Google Meet на пользовательское изображение во время видеозвонка.Для этого найдите значок меню из трех точек в правом нижнем углу экрана и щелкните его.
Как изменить фон во время разговора. Кредит: Google Meet
В появившемся меню выберите «Изменить фон». Это откроет ваши параметры фона на панели сбоку от дисплея.
Как изменить фон во время видеовстречи Google Meet в реальном времени. Кредит: Google Meet
Как и раньше, просто щелкните значок плюса, чтобы выбрать новое изображение на вашем компьютере.
Имейте в виду, что ваша камера автоматически включается, когда вы нажимаете «Изменить фон».
На что следует обратить внимание при использовании настраиваемых фонов Google Meet Изменение фона на настраиваемый параметр может замедлить работу компьютера. Если вы обнаружите, что при использовании настраиваемого фона что-то останавливается, вы можете отключить эту функцию.
Если вы обнаружите, что при использовании настраиваемого фона что-то останавливается, вы можете отключить эту функцию.
Еще нет.В настоящее время это работает только в ChromeOS и в браузере Chrome на настольных устройствах Windows и Mac. Возможность делать это в приложениях Google Meet — это то, что Google планирует развернуть «в ближайшее время».
Видео по теме: 10 способов максимально эффективно использовать экосистему Google Диска
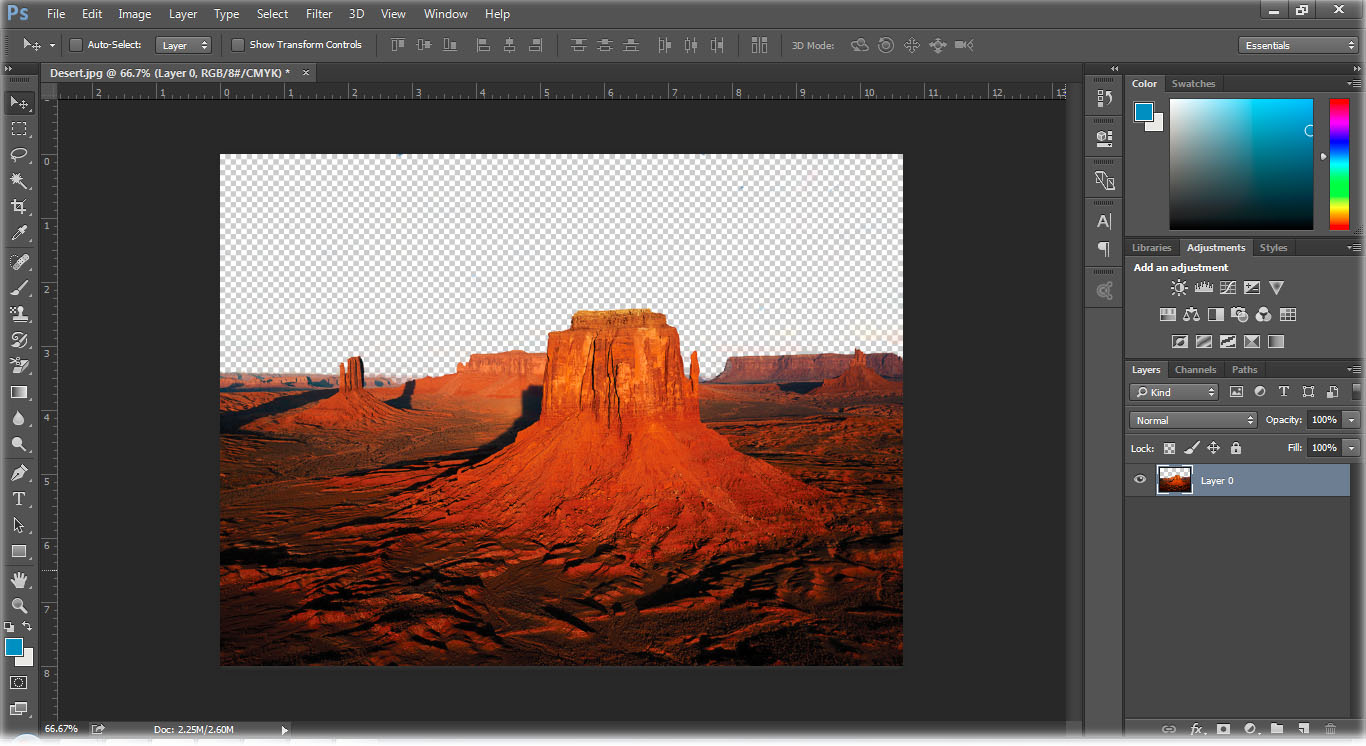
Как сделать прозрачный фон
Узнайте, как сделать фон изображения прозрачным для создания файла PNG. Доступно для пользователей Plus и Edge.
Прозрачный фон вашего изображения позволит вам накладывать его на другие изображения, не создавая вокруг него непривлекательного белого прямоугольного эффекта.Это популярное требование для многих типов дизайнов, от наложений, которые вы можете использовать в других приложениях (например, наложений Live Streaming), до логотипов брендов для использования на веб-сайтах и даже иногда для самой графики веб-сайтов.
Если вам нужно загрузить прозрачный файл PNG, вы можете легко установить прозрачный фон вашего дизайна.
Для этого откройте свой проект в Easil и убедитесь, что у вас не выделены какие-либо элементы дизайна. Вы можете сделать это, щелкнув мышью сбоку от дизайна.
После того, как все выбрано, вы увидите одну опцию на панели действий в верхнем левом углу экрана — «Цвет». Щелкните по нему, чтобы открыть всплывающее окно «Цвет».
В раскрывающемся разделе «Цвет фона» выберите параметр «Прозрачность» (это белый кружок с красной диагональной линией, проходящей через него). Вы можете определить, что файл дизайна прозрачен, по узору шахматной доски, который появляется на холсте дизайна (как показано на изображении выше). Любые области, содержащие раздел шахматной доски, останутся прозрачными в окончательном загруженном файле.
Нажмите кнопку «Загрузить» в правом верхнем углу страницы.
Выберите формат PNG.
Важно отметить, что только PNG формат поддерживает прозрачность , поэтому при загрузке убедитесь, что вы выбрали вариант PNG в сочетании с выбором прозрачного фона, как описано в этой статье.




 Убедитесь, что размеры установлены на «полную ширину». (6,15 мин.)
Убедитесь, что размеры установлены на «полную ширину». (6,15 мин.)