Как Сделать Фоторамку Из Фотошопа
0.05 0.04=c0.00+p0.04Рекомендуемый клип · 48 сек.
Начало рекомендуемого клипа
Как Создать Рамку В Фотошопе? / Как сделать рамку в фотошопе? — YouTube ↗
youtube.com/embed/AtqH5-2Dc_4?&cc_load_policy=1&rel=0&modestbranding=0&showinfo=0&playsinline=1&enablejsapi=1&fs=1&start=6&end=102″/>Suggested time: 96 seconds
Как Вставить Рамку? / Как сделать рамку в Word? Очень просто! ↗
На панели инструментов переходим на вкладку «Разметка страницы». В разделе «Фон страницы» выбираем «Границы страниц» (на рисунке сверху-справа). Перед нами возникнет окно «Границы и заливка», где на вкладке «Страница» в левом части выбираем раздел «Рамка». В правой части этого раздела выбираем тип, ширину, цвет рамки.
Как Сделать Рамку Вокруг Текста В Фотошопе? / Как сделать рамку для текста нужного размера в фотошопе … ↗
Suggested time: 107 seconds
Как Установить Направляющие В Фотошопе? / Использование сеток и направляющих в Photoshop ↗
Чтобы создать направляющую, выполните одно из следующих действий.
- Выберите Просмотр > Новая направляющая. В диалоговом окне выберите горизонтальную или вертикальную ориентацию, введите значение положения и нажмите кнопку ОК.
- Перетащите курсор от горизонтальной линейки, чтобы создать горизонтальную направляющую.
Jun 23, 2020
| Как сделать рамку в Adobe Photoshop? ↗ Как сделать рамку в фотошопе? Рассмотрим несколько простейших способов. Содержание. Способы создания рамки в Photoshop. Способ №1: обводка … |
| Как в Фотошопе сделать рамку вокруг фотографии … ↗ Открываем фотографию в Adobe Photoshop. Для того, чтобы |
| Как сделать рамку в фотошопе? — YouTube ↗ Чтобы сделать картинку в виде снимку можно сделать ему рамку. |
| Как сделать рамку в фотошопе — YouTube ↗ Простой урок для начинающих о том как создать рамку на фотографии по краю в программе фотошоп. Я использую Adobe |
| Как Сделать Красивую Рамку в Фотошопе. Быстро и … ↗ Как Сделать Красивую Рамку в Фотошопе. Быстро и Просто. 12,139 views |
| Как сделать прозрачную рамку в фотошопе — YouTube ↗ В этом видео я покажу как сделать прозрачную рамку в фотошопе. Простой урок для начинающих как с помощью обводки и стиля слоя … |
| Создание рамок в Фотошоп / Фотошоп ↗ Из этого урока Вы узнаете, |
| Как сделать рамку в Фотошопе ↗фоторамки В этом уроке описано несколько способов простого и быстрого создания разных рамок для фотографий в Фотошопе. |
| Как сделать рамку в фотошопе ↗ Сегодня хочу представить вашему вниманию мастер-класс о создании логотипа в Photoshop. Есть множество способов нанести авторскую подпись на … |
проект в категории Дизайн и Арт, 01.12.2014 в 18:07
Добрый день.Необходимо выполнить 3 блока заданий, в каждом из которых 9 пунктов. На выходе необходимо предоставить на каждый из пунктов (не блоков) отдельные PSD файлы, т.е 27 PSD файлов. Ищу исполнителя, который сделает это сегодня до 23:59 по Москве.
Блок №1
————
1. Сделать фотографию в стеклянной рамке
Сделать фотографию в стеклянной рамке
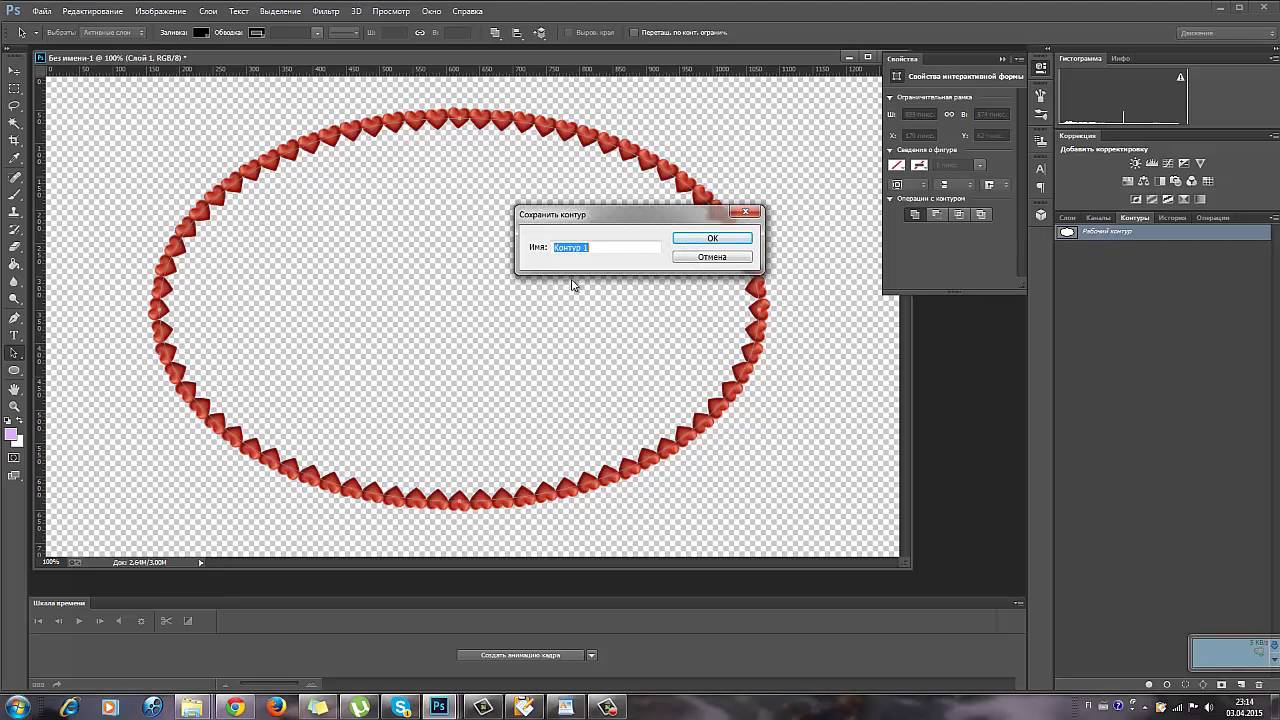
2. Сделать фотографию в овальной рамке с градиентоной заливкой с размытым краем и полупрозрачностью.
3. Сделать на фото белый треугольник в углу
6. Сделать линейное размытие
7. Сделать фигурную рамку фотографии
8. Сделать 4 изображения на одном со скосами и фильтрами
9. Фильтр «Отражение в воде» (фильтр «океанические волны»)
Блок №2
————
1. Сделать куб с одинаковыми изображениями
2. Сделать куб с разными изображениями
3. Сделать текстуру со стилизованным текстом (текст искривлен)
4. Сделать орнамент с разными уровнями прозрачностями
5. Сделать афишу, используя орнамент, текст, стиль текста и текстурную заливку
6. Сделать сферизацию, чтоб получилась нормальная картинка
8. Сделать круговой текст
9. Сделать текст по контуру (внутри и снаружи) фигура и произвольный
Блок №3
————
1. Нарисовать кистью картинку, содержащую замкнутый контур, и её части стилизовать
Нарисовать кистью картинку, содержащую замкнутый контур, и её части стилизовать
2. На холсте соединить 4 изображения: исходное (портрет на белом фоне), лампочка,
прожектор, дневной свет (рендерин-эффекты освещения)
3. Сделать на холсте сделать исходное и деформированное изображения рядом (фильр-пластика)
4. Создать изображение-коллаж с маской (по градиетну)
5. Откадрировать изображение
7. Выровнять горизонт (кадрирование с перспективой)
8. Штамп (восстановить поврежденное фото)
9. Сепия (до после)
Цель урока: Дидактическая: Научиться создавать эффекты имитации: имитация штампа, имитация дождя, имитация отражения в воде, имитация изображения, погружённого в воду Развивающая: развивать практические навыки работы из ПК; логическое мышление, внимание, память; Воспитательная: воспитывать современного человека, который владеет информационной компетентностью. Компетенции, формируемые на уроке: ОК1-ОК9, ПК 1.1-ПК 1.3, ПК 2.1-ПК 2.3. Оборудование: персональные компьютеры, демонстрационный экран, проектор, колонки. Ход урока
Обучающиеся отвечают на вопросы по теме «Реализация растровой графики в PhotoShop»
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню. Разбирать мы будем не все фильтры, поскольку они все работают примерно одинаково, и нам нужно только понять суть работы с фильтрами, чтобы полностью во всём разобраться. Начнём мы с вами с фильтра “Извлечь…”. Его можно вызвать через вкладку “Фильтр”, или нажав комбинацию клавиш “Alt + Ctrl + X”. После этого вам станут доступны ещё два инструмента “Очистка краёв” и “Обработка краёв”. Принцип использования этих инструментов прост. Следующий фильтр называется “Галерея фильтров”. Этот фильтр поможет вам обработать фото на любой вкус. Здесь можно добавлять различные эффекты к вашему изображению. Открыв окно этого фильтра, вы увидите ваше изображение и правее от него шесть папок: имитация, искажение, стилизация, текстура, штрихи и эскиз. Эти папки нужно для классификации эффектов. Открыв одну из папок, вы увидите много изображений в разных стилях. Нажав на одно из них, ваше изображение, открытое справа, приобретет такой же эффект как и на картинке, на которую вы нажали. Вы заметите, что справа появились настройки. Следующий фильтр “Пластика”. Мы его уже разбирали в уроках “Как сделать огненного человека?” и”Как сделать анимацию?”. Но мы там затрагивали лишь некоторые моменты, а сейчас разберём более подробно. По самому названию фильтра можно понять, что этот фильтр предлагает нам использовать наше изображение как пластилин. Для искажения изображения в этом фильтре есть целый арсенал инструментов. С такими как “Палец” мы уже знакомы. Этот инструмент просто растягивает изображение. Вы кликаете по какому-нибудь участку картинки, и тащите, не отпуская клавиши мыши. Инструмент “Реконструировать” возвращает все на свои места. Инструмент “Скручивание по часовой стрелке” скручивает изображение в области его применения. При удержании клавиши “Alt” во время применения инструмента, скручивание будет производиться против часовой стрелки. Так и в других инструментах, когда удерживаете клавишу “Alt”, то инструмент действует обратно своим действиям. Инструмент “Сморщивание” сдвигает пиксели внутри области применения инструмента к центру. Инструмент “Вздутие” противоположен инструменту “Сморщивание”. Остальные инструменты разберите сами, поскольку их названия говорят сами за себя и управляются одинаково, так что вы можете их сами опробовать и посмотреть результат. Вот что может получиться, при использовании этого фильтра. Следующий фильтр, который мы будем рассматривать это фильтр “Изменение перспективы”. Поскольку иногда приходится работать не с одной плоскостью, вам придётся добавить дополнительную плоскость, относящеюся к той которую вы уже нарисовали. Для этого вам необходимо взять инструмент “Создать плоскость”, и, как бы вытянуть новую плоскость из уже имеющейся, потянув за её край этим инструментом. Новая плоскость вытянется под углом 90 градусов к той плоскости, из которой вы её вытягивали. Для того, чтобы изменить этот угол посмотрите на верхнюю панель настроек фильтра, там вы увидите настройку угла плоскости. Для того чтобы нанести на изображение с вашей плоскостью рисунок, вам необходимо из буфера обмена скопировать изображение прямо в фильтр. Если вы не знаете, как это сделать, объясняю доходчиво. Нажмите в этом фильтре кнопку “Окей”, и зайдите на другое изображение, которое вам надо нанести. Выделите это изображение, и нажмите комбинацию клавиш “Ctrl + C”, потом зайдите опять в фильтр, и тут уже нажмите комбинацию клавиш “Ctrl + V” и ваше изображение появится в фильтре. Когда вы поместите изображение в фильтр, то сможете его разместить на вашем изображении как вам надо. И заметьте, что ваше изображение будет в одной плоскости размещённой вами. Из следующих фильтров мы разберём только самые интересные, потому что управление у одинаковое, и разобраться с оставшимися вы сможете сами. Тем более ниже представлены фильтры, которые нам уже встречались в галерее фильтров. Фильтр – Оформление – Мозаика. Фильтр – Рендеринг – Блик. В этом фильтре вы можете самостоятельно установить блик на ваше изображение. Здесь вам представлено четыре вида блика, у которых можно менять яркость, изменяя положение флажка. Фильтр – Стилизация – Ветер. Здесь вы можете, так сказать, сдуть ваше изображение в ту или иную сторону. Вы можете выбрать тип ветра и направление.
Задание № 1 Создать имитацию штампа, имитацию дождя, имитацию отражения в воде, имитацию изображения, погружённого в воду. Имитация штампа
| 300 пикселей |
Вырезать лицо из фотографии фотошоп.
 Как вырезать объект в фотошопе
Как вырезать объект в фотошопеПод «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Раньше, было популярно фотографироваться в студии, чтобы потом фотограф обработал Ваши фотографии и заменил задний фон. Сейчас Вы можете сделать все это самостоятельно. Все, что потребуется: цифровое фото, компьютер и программа Adobe Photoshop.
В статье мы рассмотрим, как вырезать человека из фото в Фотошопе, а затем вставить его на другое изображение. Если Вы захотите, можно также сделать черно-белое изображение из цветного . Перейдя по ссылке, Вы сможете ознакомиться со статьей на данную тему.
Для примера возьмем две фотографии. С первой вырежем сидящего мужчину и вставим его на другой фон, для фона будем использовать второе фото.
Начнем мы с того, как вырезать фото в Фотошопе . Для того чтобы это сделать, нужно сначала правильно выделить человека. Существует несколько способов выделения в Фотошопе , при этом используются различные инструменты. Прочтите статью, перейдя по ссылке, и выберите тот, который больше всего подходит к человеку, которого нужно вырезать с фотографии.
Прочтите статью, перейдя по ссылке, и выберите тот, который больше всего подходит к человеку, которого нужно вырезать с фотографии.
Если на фото девушка с развивающимися волосами, или у парня волосы торчат в разные стороны, прочтите: как выделить волосы в Фотошопе .
Открываем изображение с мужчиной. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение). Теперь нужно выделить человека на фото. Для этого, кликаем по нему мышкой, выделенная область будет отмечена пунктирной линией, и после каждого клика она будет расширяться.
Если у Вас выделился лишний фон, нажмите «Alt» и кликните по этой области, чтобы вычесть ее из выделения. Можно нажать и на кисточку с минусом в настройках инструмента. Также выбирайте подходящий размер для кисти выделения.
После того, как мужчина на фото будет полностью выделен, переходим к палитре слоев. Здесь нужно разблокировать фоновый слой. Кликаем по нему два раза мышкой. В следующем диалоговом окне ничего менять не нужно, нажмите «ОК»
. После этого, замочек напротив слоя «Background»
(Фон) исчезнет.
После этого, замочек напротив слоя «Background»
(Фон) исчезнет.
Если этого не сделать, вырезанный человек на фото будет отображаться на белом фоне. Нам же нужен прозрачный фон, чтобы можно было вставить человека на другую фотографию.
Теперь инвертируем выделение: нажмите клавиши «Ctrl+Shift+I» . Это мы делаем для того, чтобы на фото был выделен не сам человек, а фон вокруг него.
Нажимаем клавиши «Ctrl+X» . Таким образом, мы вырезали человека из фото в Фотошопе. Черные и белые клеточки означают, что он находится на прозрачном фоне. Вы можете сохранить человека на прозрачном фоне в Фотошоп , а затем вставить его на любое другое изображение.
Итак, мы перешли ко второй части статьи. Давайте заменим фон для фото в Фотошопе .
Открываем фотографию или изображение, которое будет использоваться в качестве нового фона. В примере это горы. На Панели инструментов выбираем «Move Tool»
(Перемещение) и перетаскиваем его на фото с вырезанным человеком.
Переходим на палитру слоев и помещаем слой с новым фоном в самый низ: перетащите его, используя мышку.
Из-за того, что два фото были разного разрешения, размер изображения гор очень большой, по отношению к вырезанному человеку. Применим к изображению свободное трансформирование.
На палитре слоев выделяем мышкой слой, на котором размещена фотография гор, в примере это «Layer 1» , и нажимаем комбинацию «Ctrl+T» . Появится рамка с маркерами вокруг изображения. Для уменьшения размера фото, потяните мышкой за любой маркер. Чтобы не нарушить пропорции, нажмите и удерживайте при этом клавишу «Shift» .
Давайте таким же способом уменьшим и размеры мужчины. Но теперь на палитре слоев, выделите слой, на котором находится вырезанный человек.
В результате, у нас получилось такое изображение.
Как видите, вырезать человека из фото в Фотошопе, а затем заменить фон на фотографии, не так уж и сложно. Попробуйте несколько раз, и будет получаться все лучше и лучше.
Вырезать, отделить или извлечь что-либо в каком бы то ни было графическом редакторе, — все это, по сути, синонимы одной процедуры, которая заканчивается изоляцией выделенного объекта. Поэтому такие задачи, как вырезать объект в «Фотошопе» или отделить предмет от фона, практически сводятся к выделению. Изоляция выделенной области не составит особого труда, если не считать таковой копирование выделения на новый слой (Ctrl+J) или перетаскивание вырезанного фрагмента на другой документ. В последнем случае важно не забыть нажать на кнопку инструмента «Перемещение» в самом верху панели инструментов.
Выделение выполняют либо вручную, когда контур обводят пером, кистью или «набрасывают лассо», либо автоматически, используя «Волшебную палочку» или «Волшебный ластик». Кроме того, для выделения используют цветовые каналы, маски, некоторые фильтры и даже специальные плагины.
Выделение простых объектов
Выбор инструмента зависит от сложности контура выделяемого предмета. Например, проблему с тем, как вырезать лицо в «Фотошопе» (если оно не очень «помято»), можно решить, применив для выделения обычное или прямолинейного (Polygonal) «Лассо», или «Быструю маску», или «Перо» (очень трудоемко).
Например, проблему с тем, как вырезать лицо в «Фотошопе» (если оно не очень «помято»), можно решить, применив для выделения обычное или прямолинейного (Polygonal) «Лассо», или «Быструю маску», или «Перо» (очень трудоемко).
Если с лассо все понятно, то при использовании быстрой маски (Quick selection tool), кнопка вызова которой расположена в самом низу панели инструментов, есть некоторые нюансы.
Быстрая маска
Во-первых, можно полностью закрасить лицо черной кистью, либо, подобрав размер, аккуратно обвести контур, залив его затем черным из ведерка (инструмент «Заливка»). Погрешности поправляются белой кистью.
Нанеся маску, снова щелкаем по кнопке быстрой маски — и выделение готово. Но отмечено не лицо, а все то, что вне маски, поэтому выделение нужно инвертировать (Выделение > Инверсия) и перенести на новый слой (Ctrl+J) или перетащить в другой документ. Можно обойтись и без инверсии, просто удалив выделенный фон, а затем с помощью инструмента «Рамка» (Crop Tool) обрезать изображение до нужных размеров.
Быстрое выделение
Лицо мы вырезали, но если кому-то интересно, как вырезать человека в «Фотошопе» целиком (а это тоже несложная задача), следует знать, что в этом случае оптимальным вариантом для выделения представляется напарник «Волшебной палочки» — инструмент «Быстрое выделение» (Quick Selection).
Этот инструмент обладает собственной кистью с настраиваемыми параметрами, которая, анализируя под собой заданный при щелчке мышью цвет, по мере перемещения вдоль контура автоматически выделяет смежные цвета. Чем контрастнее граница между фигурой человека и фоном, тем лучше результат.
Лассо с магнитом
Хорошо справится с фигурой человека и «Магнитное лассо» (Magnetic Lasso), которое распознает линию максимального отличия в контрасте, яркости или цвете, и буквально прилипает к ней, так что справиться с такой простой задачей, как вырезать объект в «Фотошопе», подобному лассо просто, особенно если граница между предметом и фоном достаточно контрастная.
Выделение сложных объектов
Рассмотренные выше средства можно использовать и для объектов со сложными контурами, но для таких случаев чаще применяют инструмент «Перо», цветовые каналы или, что еще лучше, команду «Извлечь» (Extract) в меню «Фильтр» (Filter). Если у кого-то нет такого фильтра, его можно запросто скачать в сети, уложив затем файл в папку Plugins установочного пакета программы.
Если у кого-то нет такого фильтра, его можно запросто скачать в сети, уложив затем файл в папку Plugins установочного пакета программы.
Как вырезать изображение в «Фотошопе»? Для этого часто используют инструмент «Свободное перо» (Freeform Pen), которым обводят контур, как карандашом, но для сложных объектов лучше использовать простое.
Создав (и обязательно замкнув) контур объекта, по нему щелкают правой кнопкой и выбирают команду «Образовать выделенную область», после чего вам предложат указать радиус растушевки и функцию сглаживания, а если открыть панель контуров (Окно > Контуры), можно будет выбрать «Загрузить контур как выделенную область» без всяких условий, щелкнув по иконке с пунктирным кружочком.
Особое выделение
Некоторые пользователи, в том числе и профессионалы высокого полета, решая вопросы с тем, как вырезать в «Фотошопе» что-либо, независимо от сложности извлекаемого объекта, остаются верными инструменту «Перо» (Pen Tool).
Создав из последовательно проставляемых опорных точек замкнутый контур предмета, по нему щелкают правой кнопкой мыши и выбирают команду «Образовать выделенную область», затем, выставив (если нужно) радиус растушевки, жмут OK.
Самое главное преимущество «Пера» — его высокая точность, поскольку этот инструмент умудряется выбирать часть пикселя, избавляя последующее выделение от зубчатых краев. «Перо» просто делает прозрачной часть пикселя вне выделения.
Указанным инструментом, конечно, можно выделить все, хватило бы терпения и умения, тем более что для точного оконтуривания можно увеличивать изображение по максимуму. Но если вы озабочены тем, как вырезать волосы в «Фотошопе», лучше инструмента, чем фильтр Extract, не найти, хотя многие могут поспорить с этим утверждением.
Извлечение выделений
Заходим в меню «Фильтр» и щелкаем по строке Extract. В роскошном диалоговом окне фильтра выбираем слева вверху главный инструмент Edge Highlighter (наподобие фломастера) и обводим объект таким образом, чтобы интересующая нас граница оказалась внутри линии «фломастера», толщина которой (Brush Size) и цвет (Highlight) задаются на панели инструментов справа. Если ошиблись, поможет ластик (Eraser Tool), а также команда отмены действия (Ctrl+Z). Если поставить галочку в чекбоксе Smart Highlighting («Хитроумное выделение»), программа станет точнее определять границу, да и линия будет тоньше. Но если вы задаетесь вопросом о том, как вырезать человека в «Фотошопе», это делать не обязательно.
Если поставить галочку в чекбоксе Smart Highlighting («Хитроумное выделение»), программа станет точнее определять границу, да и линия будет тоньше. Но если вы задаетесь вопросом о том, как вырезать человека в «Фотошопе», это делать не обязательно.
Выполнив обводку, выбираем слева вверху «Ведерко» (Fill Tool). Щелкнув внутри контура, заливаем его краской, тем самым указывая программе, что именно нужно оставить, удалив остальное. Только после этого кнопка OK «оживет», и можно будет подтвердить завершение процедуры, а затем убедиться в безупречности результата.
Наверняка найдутся особо любознательные пользователи, которые могут задуматься над тем, как вырезать в «Фотошопе» сложный объект, не прибегая к помощи стандартных инструментов, и один из таких неординарных способов связан с цветовыми каналами.
Вырезаем с помощью цветовых каналов
Суть метода заключается в определении наиболее контрастного для выделяемого объекта канала (вкладка «Каналы»/Channels на панели слоев) и последующей обработке изображения с целью проявления мельчайших деталей контура.
Определив подходящий канал (часто это синий), нужный слой дублируют, а затем уже на копии (в зависимости от особенностей конкретного изображения) используют одну из корректирующих яркость функций («Кривые», «Уровни», «Яркость/контраст») для получения максимально контрастной границы выделяемого объекта, предельно затемняя его (вплоть до черного) на усиленно осветляемом фоне. Можно использовать инструменты затемнения/осветления, а также черную и белую кисти для деталей.
Достигнув желаемого результата, щелкаем на слое дубликата канала по миниатюре изображения с клавишей Ctrl, переходим в режим RGB, возвращаемся на вкладку «Слои» к готовому выделению и удаляем фон (Delete). Можно под вырезанный объект подложить темный фон и поработать над контуром, перейдя в «Слои» и выбрав команду «Обработка слоев», где убрать кайму и удалить ореолы (черный или белый).
Вырезаем, уточняя край
Многие пользователи не зря интересуются, как вырезать в «Фотошопе CS6», потому что, начиная с версии CS5, редактор обжился потрясающей функцией «Уточнить край» (Refine Edge), которая доступна в меню «Выделение» при активном выделении объекта. Кроме того, вы увидите такую кнопку крайней справа на панели настроек, если включите любой из инструментов выделения.
Кроме того, вы увидите такую кнопку крайней справа на панели настроек, если включите любой из инструментов выделения.
Эта функция способна довести до ума любое выделение. Настройки «уточнителя» просты и понятны.
Выбрав на свой вкус вид (View) границы между фоном и объектом, переходим к настройкам ее обнаружения. Если выбрать «Умный радиус» (Smart Radius), программа сама разберется с характером выделения и откорректирует его по своим соображениям. В сложных случаях лучше положиться на интеллект «Умного радиуса», которого вполне хватает, чтобы легко решить вопрос о том, как вырезать изображение в «Фотошопе».
Ползунком настройки «Радиус» (Radius) определяется размер ширины зоны уточнения (в пикселях), которая зависит от разрешения картинки и детальности контура.
В группе настроек края (Adjust Edge) названия функций («Сгладить»/Smooth, «Растушевка»/Feather, «Контрастность»/Contrast и «Сместить край»/Shift Edge) говорят сами за себя.
Уточняющие край инструменты («Уточнить радиус/Refine radius toolи ластик «Стереть уточнение»/Erase Refinements Tool) открываются кнопкой с иконкой кисточки.
Проводим заостренной на нужный лад кисточкой по проблемному участку (недостаточно детализированному), и программа послушно разберется с ним, а если переусердствует, вмешается ластик.
В выпадающем списке «Вывод в» (Output To) нам предлагают выбрать удобный вид представления результата, но нас интересует вариант «Выделение», потому как вырезать в «Фотошопе» объект можно только предварительно его выделив.
Щелкнули OK, удалили фон (вырезали объект), положили на новую основу, а объект «украшен» неприглядной бахромой непонятной расцветки? Выделяем его снова (Ctrl+клик по миниатюре изображения), вызываем окно Refine Edge и выбираем «Очистить цвета» (Decontaminate Color). В ответ «Фотошоп» уберет (во всяком случае, постарается) цветную бахрому, перекрасив столько пикселей, сколько вы ему укажете ползунком «Эффект» (Amount).
Многие юзеры, которым нужно просто обрезать изображение, используют прямоугольное выделение или обтравочную маску, но это не самое рациональное решение, так как вырезать фото в «Фотошопе» можно с помощью инструмента кадрирования «Рамка» (Crop Tool), для чего он, собственно, и придуман.
Обрезаем по рамке
Включив инструмент кадрирования «Рамка» (Crop tool), на изображении растягивают мышкой рамку нужного размера и щелкают по галочке на панели настроек вверху справа (с подсказкой «Выполнить кадрирование») либо нажимают Enter. Рамка будет растягиваться из той точки, в которой вы щелкнете крестиком курсора. Затем ее можно растягивать/сжимать, взявшись мышкой за уголки или бока, но перемещать или наклонять не получится, зато можно двигать и вертеть само изображение.
Картинки для сайта
Одержимый желанием побыстрее создать свой собственный сайт, иногда пользователь не в силах устоять перед попавшимся потрясающим psd-макетом, скачивает его, с нетерпением открывает, и вдруг застывает в недоумении, обнаружив, что не знает, как вырезать в «Фотошопе» элементы дизайна.
Допустим, нам нужно вырезать прямоугольный объект (логотип, шапку, рисунок и т.д.). Если элемент состоит из двух и более слоев, выделяем их одновременно в палитре (с нажатой клавишей Ctrl), объединяем (Ctrl+E), а затем, включив инструмент «Прямоугольная область», аккуратно создаем вокруг объекта точное выделение.
Теперь идем в меню «Редактирование» и выбираем либо «Скопировать» (если один слой), либо «Скопировать совмещенные данные» (если слоев несколько). Далее создаем новый документ (Файл > Создать), переходим в «Редактирование» и щелкаем по строке «Вставить». Осталось выбрать «Сохранить для Web» и продолжить в том же духе.
Если вам нужно вырезать объект из фотографии и вставить его на другое изображение или фон, то в программе Фотошоп для этого существуют различные способы. В статье мы вырежем букет цветов и вставим его на фото с вазой. Также рассмотрим, как можно вырезать человека в Фотошопе, а затем заменим для него фон.
Для того чтобы было легко вырезать объекты, нужно выбрать подходящий для них способ выделения в Фотошопе . Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.
Выделение объекта с помощью Цветовых каналов, подробно описано в статье: как вырезать и вставить изображение в Фотошоп . В качестве примера я вырезала крону деревьев.
В качестве примера я вырезала крону деревьев.
Итак, у нас есть два изображения: с первого мы будем вырезать нужный объект, а на второе вставлять. Для выделения объектов используем инструмент Быстрое выделение.
Как вырезать объект в Фотошопе
Открываем фото с букетом: «File» – «Open» или «Ctrl+O» .
Для того чтобы вырезать изображение из фона, его сначала нужно выделить. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение).
Теперь кликаем мышкой по цветам, каждый раз расширяя, таким образом, область выделения: она будет выделена пунктирной линией. Выбрав в настройках инструмента кисточку с плюсиком – область будет добавлена, с минусом – вычтена. Здесь же изменяется и размер кисти выделения.
Чтобы вычесть область из выделения, также можно зажать кнопку «Alt» на клавиатуре и кликнуть по лишней области мышкой. Изменять размеры кисти можно кнопками «{» и «}» – одно нажатие уменьшает/увеличивает на 1 px.
В результате, нужно полностью выделить объект, который будем вырезать.
Переходим на палитру «Layers» (Слои), создадим здесь новый слой. Для этого нажмите на пиктограмму «Create a new layer» .
Выделяем слой с основным изображением и нажимаем сочетание клавиш «Ctrl+X» . Таким образом, мы вырежем объект из фона в Фотошопе.
Как вставить изображение в Фотошопе
Следующее, что нужно сделать, это вставить вырезанный объект на другое изображение.
Переходим на новый слой, который мы создали, «Layer 1» и нажимаем «Ctrl+V» . Дальше нужно скрыть слой «Background» (Фон) – уберите напротив него глазик в палитре слоев. Если хотите – его можно удалить: выделите слой мышкой и в палитре слоев нажмите на мусорник в правом нижнем углу.
Открываем второе изображение в Фотошопе – с вазой, на которое будем вставлять вырезанный букет.
Выбираем на Панели инструментов «Move Tool»
(Перемещение). Затем кликаем по окну с букетом. На палитре слоев выделите тот слой, на который вставили букет – «Layer 1»
(если Вы удаляли слой «Background»
, то он там будет один). Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Из-за того, что изображения имеют разное разрешение, получилось следующее.
Давайте уменьшим размер букета. На палитре слоев выделите слой с букетом, в примере это «Layer 3» , у Вас название может отличаться. Теперь нажмите комбинацию клавиш «Ctrl+T» . Вокруг изображения должна появиться рамка с маркерами. Если ее не видно полностью, в левом нижнем углу подберите подходящий масштаб для изображения. Кликая мышкой по маркерам изменяйте размер. Чтобы сохранить пропорции изображения, при изменении размера, нажмите и удерживайте клавишу «Shift» . Когда подберете подходящий размер, нажмите «Enter» .
Разместим красиво вырезанный объект на новом фоне. Подбираем подходящий масштаб и с помощью инструмента «Move Tool» (Перемещение) двигаем букет по фоновому изображению.
На этом буду заканчивать. Думаю, теперь Вы сможете вырезать нужный объект из фото и вставить этот объект на другое изображение в Фотошопе.
Чтобы создать в фотошопе, к примеру, интересный многослойный коллаж, чаще всего требуется от фона отделить выбранный объект для его последующего перемещения. Рассмотрим, как посредством Adobe Photoshop CS5 с фото вырезать человека, в частности силуэт ребенка.
Запустите фотошоп. В главном меню программы выберете вкладочку «Файл» → «Открыть…». Далее откройте папку с фотографией на компьютере и перетащите ее в рабочее окно. Чтобы отделить силуэт от фона, его необходимо выделить. Для начала воспользуйтесь инструментами «Быстрая маска» и «Кисть». Далее найдите на панели инструментов быструю маску (прямоугольник с глазком) либо сразу щелкните клавишу «Q». Затем активируйте «Кисть» и выставите подходящий размер на панели параметров. Постепенно начните закрашивать объект кистью в режиме маски. Для увеличения кисти нажмите фигурную скобку }, для уменьшения – {. При необходимости приблизьте изображение с помощью палитры «Навигатор» и соответствующего ползунка. Завершите окрашивание. Если вам кажется, что вы нечаянно заехали за края, то активируйте «Ластик» и поработайте им подобно кисти. Затем отключите инструмент «Быстрая маска».
Обратите внимание на малышку, изображенную на фотоснимке – контур стал пунктирным, иными словами, он выделился. Далее снова обратитесь к панели инструментов и активируйте один из инструментов выделения. Теперь перейдите мышкой на фото и щелкните по нему правой кнопкой. В открывшемся окне выберете команду «Вырезать на новый слой».
Переведите взгляд на «Палитру слоев». Силуэт ребенка переместился на новый слой. Для наглядности снимите флажок с первого слоя – он отключится.
Если вам кажется, что вы нечаянно заехали за края, то активируйте «Ластик» и поработайте им подобно кисти. Затем отключите инструмент «Быстрая маска».
Обратите внимание на малышку, изображенную на фотоснимке – контур стал пунктирным, иными словами, он выделился. Далее снова обратитесь к панели инструментов и активируйте один из инструментов выделения. Теперь перейдите мышкой на фото и щелкните по нему правой кнопкой. В открывшемся окне выберете команду «Вырезать на новый слой».
Переведите взгляд на «Палитру слоев». Силуэт ребенка переместился на новый слой. Для наглядности снимите флажок с первого слоя – он отключится.Бумажная улица: марта 2010
Делала на день рождения подруге открытку. Хотелось винтажа, совмещенного с любимым подругой узором «в горошек».
А винтажа хотелось потому, что как раз накануне купила лак-кракле и очень хотелось его попробовать применить. Глупенькая я! надо было его заранее протестировать! Вобщем, вот открытка.
Три кружка с вишенками вырезаны и покрыты тем самым прозрачным кракелюром. И картинка с тетенькой тоже им покрыта. Сохло все это дело чуть меньше суток и выглядело по истечении этого времени очень аппетитно — трещинок столько, сколько надо и прозрачность сохранилась и глянец…
И картинка с тетенькой тоже им покрыта. Сохло все это дело чуть меньше суток и выглядело по истечении этого времени очень аппетитно — трещинок столько, сколько надо и прозрачность сохранилась и глянец…
Но чем больше проходило часов, тем трещинок становилось больше, что уже не вписывалось в композицию… Тем не менее, в связи со спешкой и отсутствием времени на переделку, открытка была подарена и удовлетворение получено, а про трещинки я подумала, что, может быть слишком мелкие детали и наверное слой надо потолще, как на баночке написано — чем толще слой, тем крупнее трещинки.
День спустя села делать другой заказ (о нем в следующем посте) — открытка-рамка-миниальбом на 6 фотографий в винтажном стиле. Ну, думаю, настал звездный час кракелюра, щас забубеню толстую такую рамку из картона 3 мм (это при том, что в моем распоряжении только ножницы и обычный канцелярский нож), покрою опять же толстым слоем кракелюра и произведу фурор.
Но фурор не состоялся. Времени для просыхания рамки было много и вот я по-глупости не сфотографировала результат, но кракелюр меня, мягко говоря, подвел( сначала слой лака, как и в случае с открыткой, трескался красивыми крупными трещинками. а потом началось какое-то крошево((( как будто это иней, а не лак( и хотя поверхность оставалась гладкой, слой лака стал абсолютно мутным из-за огромного количества мельчайших трещинок в толще. Очень некрасиво. И рамку в итоге пришлось в спешке переделывать и боюсь представить, что теперь, по истечении времени, произошло с тетенькой и вишенками на винтажной открытке(((
а потом началось какое-то крошево((( как будто это иней, а не лак( и хотя поверхность оставалась гладкой, слой лака стал абсолютно мутным из-за огромного количества мельчайших трещинок в толще. Очень некрасиво. И рамку в итоге пришлось в спешке переделывать и боюсь представить, что теперь, по истечении времени, произошло с тетенькой и вишенками на винтажной открытке(((
Мораль: девушки, прежде чем покупать кракелюр, узнайте о свойствах продуктов разных производителей как можно больше! В следующий раз куплю проверенный Ranger и не буду экономить.
Как сделать закругленные углы в фотошопе
Приведённый пример в Adobe Photoshop CS6
1. Открываем и подготавливаем картинку, размер не должен превышать 3000 x 3000 px.
1.1. Смотрим размер: Изображение — Размер изображения, запоминаем.
2. Создаем дополнительный слой: нажимаем Ctrl+Shift+N, появляется окошко, нажимаем ОК, получаем:
3. Правой кнопкой мыши по инструменту, выбираем «Прямоугольник со скругленными краями»:
Правой кнопкой мыши по инструменту, выбираем «Прямоугольник со скругленными краями»:
4. Кликаем левой кнопкой мыши по картинке, появляется окошко, вводим размер нашего изображения и радиус:
4.1. Если хотим один угол в окошко вводим размер больше картинки по ширине и высоте, если два угла то по ширине размер картинки, а по высоте больше.
5. Выбираем инструмент «Перемещение» и равняем рамку с закругленными краями с изображением.
5.1. Если два угла, равняем под нужные углы, остальные два угла остаются за рамкой картинки:
6. Удерживая Ctrl, кликаем левой кнопкой мыши по Миниатюре слоя «Прямоугольник скругл. угол1» (Важно кликать не по названию, а именно по Миниатюре слоя):
происходит выделение, видим пунктирную рамку.
7. Кликните слой с вашей картинкой по Миниатюре слоя.
8. Нажимаем Ctrl+Shift+I, выделится область углов.
Нажимаем Ctrl+Shift+I, выделится область углов.
8.1. Если нужны невидимые углы, а не белые и еще какого цвета, выбираем инструмент «Волшебный ластик» кликаем по углам несколько раз очищая их, в углах появляются серые шашечки. Еесли картинка маленькая и работать с углами не удобно увеличиваем картинку инструмент «Масштаб».
9. Нажимаем Ctrl+X, удаляется область углов, пропадает пунктирная линия.
10. Выключаем слой «Прямоугольник скругл. угол1», кликаем на глаз слева от слоя, видим картинку без углов:
11. Сохраняем.
11.1. Если хотите невидимые углы, сохраняем в PNG формате.
Видеуроки по Adobe Photoshop [Архив] — Video-Foto
Максим Басманов | Лаборатория Photoshop (2013) [ISO][Ссылки могут видеть только зарегистрированные и активированные пользователи] ([Ссылки могут видеть только зарегистрированные и активированные пользователи])
Этот видео курс создан специально для начинающих. Не важно, хотите вы ретушировать фотографии для журналов, создавать потрясающие коллажи или просто желаете научиться работе в программе – этот курс именно для Вас!
Не важно, хотите вы ретушировать фотографии для журналов, создавать потрясающие коллажи или просто желаете научиться работе в программе – этот курс именно для Вас!
Раздел № 1. Как скачать Photoshop
В этом разделе вы узнаете, где скачать photoshop, как правильно установить и настроить программу.
1.1 Введение
Продолжительность: 6:50
Самый первый урок данного курса, который расскажет вам, что такое photoshop. О-о-о, да вы просто не представляете, как это здорово – окунуться в поток интереснейшей информации! Так же вы узнаете, как и где можно использовать photoshop и о том, что данная программа создана далёко не только для фотографов.
1.2 Скачиваем photoshop
Продолжительность: 8:41
Очень часто возникает вопрос: «Где скачать photoshop?». В этом уроке я расскажу, где и как можно скачать эту программы быстро и безопасно.
1.3 Покупка программы
Продолжительность: 7:58
Данное видео расскажет вам, как можно купить программу photoshop за очень маленькие деньги. А если вы студент или учитель для вас действуют в компании adobe интересные скидки, о которых я вам поведаю.
А если вы студент или учитель для вас действуют в компании adobe интересные скидки, о которых я вам поведаю.
1.4 Установка
Продолжительность: 5:17
С версии Photoshop CC установка программы значительно изменилась, и первых пользователей, возможно, немного озадачит, поэтому я записал это видео специально для вас.
1.5 Настройка программы
Продолжительность: 5:04
В этом уроке я расскажу о том, как настраивается рабочее пространство в Photoshop. Вы узнаете, как создать и сохранить рабочее пространство, которое позволит вам комфортно работать в данной программе и добиваться наилучших результатов.
Очень часто во время знакомства с программой новички, умышленно или нет, меняют положение или закрывают какие-либо панели. Первый вопрос, который возникает у них в таком случае: «Как вернуть все на место?». Ответ на этот и другие вопросы вы найдете в данном уроке.
Раздел № 2. Первые шаги
Работа в программе Photoshop начинается с импорта файлов. Несмотря на кажущуюся простоту этой операции, у нее есть множество возможностей, используя которые вы сможете легко оптимизировать поиск и обработку файлов. Подробнее о таких возможностях и их настройке вы узнаете в этом разделе.
2.1 Импорт
Продолжительность: 5:39
Перед тем как отправиться в путешествие по лаборатории Photoshop, вам нужно открыть одну или несколько фотографий.
2.2 Рабочая среда
Продолжительность: 8:25
Большую часть вашей работы вы будете проводить в рабочей среде программы Photoshop-это большое количество инструментов различных палитр и панелей.
Именно о том, как ими пользоваться, и как, что называется я, расскажу вам в этом видео уроке.
2.3 Панель инструментов
Продолжительность: 19:59
Перед вами откроется основной элемент интерфейса, использующийся для доступа к инструментам программы Photoshop. Это самое большое количество элементов, которыми вы будете пользоваться постоянно.
2.4 Регуляторы
Продолжительность: 5:25
В некоторых палитрах, диалоговых окнах и панелях параметров для изменения значений параметров можно перетаскивать динамические регуляторы. А что такое регуляторы и почему некоторые из них называются динамическими, я расскажу вам в этом видео.
2.5 Слои
Продолжительность: 9:46
Слои в Photoshop напоминают стопку прозрачных листов. Их можно перемещать для изменения положения изображения подобно перемещению прозрачного листа в стопке. Как ими пользоваться, и для чего нужны слои в работе вы узнаете в этом уроке.
2.6 Управление слоями
Продолжительность: 11:03
Управление слоями представляет собой увлекательное занятие и умение экономить ваше время при работе с фотографиями и созданием коллажей.
В этом уроке вы узнаете, как переименовать слой или группу, присвоить цвета слою или группе слоев, растрировать слой, удалить слой или группу, экспортировать слои, отслеживать размер файла, объединять и склеивать слои.
2.7 Просмотр изображений
Продолжительность: 4:00
Photoshop позволяет удобно просматривать ваши фотографии. Программу можно настроить, так,чтобы ваша работа проходила быстро и качественно. Как настроить просмотр фотографий под ваши нужды я расскажу в этом видео.
2.8 Размер изображения
Продолжительность: 9:31
Одним из первых вопросов, который мне задавали новички, как уменьшить фотографию без потери качества. А после уже спрашивали, как увеличить. И таких вопрос было очень много. Именно поэтому я решил включить данный урок в программу курса.
2.9 Разрешение изображения
Продолжительность: 6:51
Мы с вами поговорим о разрешении, которое является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение.
Вы узнаете, как разрешение влияет на качество печати и где его уменьшить, а где увеличить.
2.10 Выравнивание слоев
Продолжительность: 10:02
В этом видео вы узнаете, как можно очень быстро выровнять ваши слои, фотографии по одной линии. Данная функция очень удобно при создании панорам или склеивании сложных карт из множества фотографий и элементов.
Раздел № 3. Выделение в Photoshop
Для применения изменений к частям изображения сначала необходимо выделить пикселы, которые составляют указанные части. В программе Photoshop пикселы выбираются при помощи инструментов выделения, либо посредством рисования маски и загрузки этой маски в качестве выделенной области. Интересно, не правда ли? А давайте теперь все поподробнее рассмотрим.
3.1 Инструменты выделения
Продолжительность: 8:24
Что такое выделение – это обособление одной или нескольких частей изображения. Выделяя определенные области, можно редактировать или применять эффекты и фильтры не ко всему изображению, а только к его части. А можно так же поделить одно изображение на несколько кусочков или собрать из кусочков целое.
3.2 Кадрирование
Продолжительность: 4:02
В этом видео я расскажу вам о том,как можно кадрировать готовые фотографии для получения лучшего ракурса фотографии. Помимо всего, кадрирование применяется для удаления не нужных на фотографии деталей.
3.3 Инструменты трансформации
Продолжительность: 4:50
Инструменты трансформации позволяют изменять любые элементы на фотографии. Как ими пользоваться и добиться лучшего результата вы можете узнать из видео.
3.4 Инструмент перо
Продолжительность: 12:50
Данный инструмент позволяет не только рисовать, но и выделять сложные элементы. Профессионалы используют для выделения сложных объектов только данный инструмент, так как он обеспечивает точность и возможность редактированиявыделенной области.
3.5 Перемещение с учетом содержимого
Продолжительность: 3:27
В самых первых версиях для того, чтобы немного передвинуть объект на фотографии приходилось использовать как минимум 3 инструмента и много времени для его идеального перемещения. Сейчас же вам понадобится всего один инструмент и как им пользоваться, вы узнаете в данном видео.
3.6 Цветовой диапазон
Продолжительность: 3:56
В этом видео я расскажу об инструменте выделения Photoshop — «Цветовой диапазон», который выбирает области в изображении по тональности или цвету. Тем самым, с помощью данного инструмента, вы сможете выделить объект одного цвета на всей вашей фотографии.
3.7 Альфа-канал
Продолжительность: 4:26
С помощью альфа-каналов у вас появится возможность выделять сложные объекты и редактировать их в процессе работы. Как научиться использовать возможность альфа-каналов вы узнаете в данном видео уроке.
3.8 Панорама
Продолжительность: 8:44
Снимать панораму на штатив есть возможность не у всех, да и носить штатив всегда с собой не очень-то удобно. В Photoshop есть специальные инструменты, которые позволяют склеить все ваши фотографии в одну красивую панораму.
3.9 Масштаб с учетом содержимого
Продолжительность: 4:33
В новых версиях программы появился удивительный инструмент, который позволяет перемещать предметы на фоне без его трансформации и искажения. А это значит, что если вы снимали объект и хотите увеличить его размер, не нарушая и не искажая фон, не используя других инструментов ретуши вам понадобиться всего лишь один инструмент.
Раздел № 4. Коррекция изображений
Данный раздел расскажет вам о том, как происходит коррекция изображения, и как работать с цветом, чтобы получить прекрасные фотографии, а не испортить их.
4.1 Поговорим о цвете
Продолжительность: 11:58
На первых этапах очень сложно создать гармонирующую картинку. Это может быть коллаж или цветокоррекция. Виной всему этому является не понимание цвета, как и что лучше сочетается, как добиться лучшего цвета. Все это я расскажу вам в этом видео.
4.2 Гистограмма
Продолжительность: 6:44
Когда я только начинал, я не понимал, что же такое в палитре справа в виде прямоугольников и постоянно меняется. Это была моя самая первая ошибка и поэтому я хочу вам на первых этапах рассказать, что такое гистограмма – это графическое отображение распределения полутонов в фотографии. А чтобы было наглядно видно и понятно, как это работает, я записал данное видео.
4.3 Кривые
Продолжительность: 9:30
Начиная знакомство с Photoshop, с нескрываемым желанием поправить на фотографии цвет, почему-то, в первую очередь, мы обращаем внимание на инструмент кривые. Для того, чтобы вы научились использовать его правильно и без ошибок – я записал данное видео.
4.4 Уровни
Продолжительность: 4:54
Уровни — это инструмент, который Photoshop использует для сдвига или растягивания уровней яркости в гистограмме изображения. Уровни дают возможность скорректировать яркость, контраст и диапазон цвета, задавая положения абсолютно чёрного, абсолютно белого и полутонов на гистограмме.
4.5 Цветокоррекция
Продолжительность: 10:56
Цветокоррекция – это изменение цветовых составляющих изображения (оттенка, тона, насыщенности и т.д.). Причин для цветокоррекции достаточно много и я постараюсь вам всё это детально объяснить.
4.6 Цветовой тон
Продолжительность: 5:08
Цветовой тон позволяет регулировать тон, насыщенность и яркость определенного цветового диапазона или одновременно всех цветов изображения. Как это сделать и не допустить ошибок, я расскажу вам в видео.
4.7 Яркость/Контрастность
Продолжительность: 2:33
Инструмент Яркость/Контрастность позволяет выполнять простую корректировку тонального диапазона изображения, что дает нам возможность исправить появившиеся дефекты при съемке.
4.8 Корректирующие слои
Продолжительность: 8:48
В панели слоев существуют мощные инструменты для коррекции изображения, которые обладают большим потенциалом при работе. Я расскажу вам о них, и вы поймете, насколько они удобны в работе, и что лучше переходить на корректирующие слои сразу же в начале вашего знакомства с программой.
4.9 Цветовой баланс
Продолжительность: 4:04
Цветовой баланс меняет общее смешение цветов изображения для обобщенной коррекции цвета и сможет подправить цветовой баланс на ваших фотографиях быстро и качественно.
4.10 Коррекция дисторсии
Продолжительность: 8:48
Объектив камеры может проявлять различные виды искажений при определенных фокусных расстояниях, диафрагмах и расстояниях фокусирования. Эти искажения можно исправить с помощью коррекция дисторсии.
4.11 Баланс белого
Продолжительность: 3:26
Когда я только купил фотоаппарат, у меня часто получались снимки с преобладанием синего или желтого цвета. Я думаю, что у многих случались данные проблемы. Поэтому я записал данное видео, чтобывы смогли исправить данный недостаток и сделать ваши фотографии более приятными взгляду.
4.12 Перевод в черно-белую фотографию
Продолжительность: 2:59
Я покажу вам несколько вариантов как можно качественно перевести фотографию в черно-белый цвет.
4.13 Пастеризация, порог
Продолжительность: 2:42
Мы с вами научимся создавать двухцветные постеры, которые создавались в 80-х годах и в то время были популярными средствами Photoshop.
4.14 Варианты
Продолжительность: 4:14
При цветокоррекции фотографии Photoshop предлагает инструменты для выбора нескольких вариантов тонирования. Именно об этом мы и поговорим в этом уроке. После просмотра урока вы научитесь тонировать фотографии с помощью инструмента «варианты».
4.15 HDR фильтр
Продолжительность: 5:07
Стандартными средствами Photoshopмы создадим эффект HDR, который стал популярный в последнее время.
Раздел № 5. Инструменты ретуши
Самый главный раздел в этом курсе посвящен ретуши, так как именно с этого все стараются начинать работу с Photoshop. Вы увидите, какая удивительная программа photoshop, и на что она способна.
5.1 Инструменты ретуши
Продолжительность: 6:56
Данную главу я решил начать именно с этого урока для того, чтобы рассказать вам, как много инструментов существует, и сразу показать, на что они способны.
5.2 Заплатка
Продолжительность: 4:31
Заплатка помогает ускорить процесс ретуши в несколько раз, так как можно удалять дефекты сразу в нескольких точках и самостоятельно выбирать, откуда лучше взять образцы для замены. Как правильно работать с инструментом, чтобы избежать ошибок, таких как ореолы и нахлёсты текстур вы узнаете в данном уроке.
5.3 Пластика
Продолжительность: 7:08
При ретуши фотографий вам часто придется сталкиваться с изменением фигуры человека или предмета. Photoshopимеет достаточно сильные инструменты для выполнения подобных задач. Как их использовать правильно и при этом сохранить натуральность, вам расскажет данный урок.
5.4 Кисти
Продолжительность: 4:13
При выполнении любых операций вы будете использовать кисти для рисования, создания масок, корректировки предметов и других действий.
5.5 Параметры кисти
Продолжительность: 7:32
Инструмент кисти имеет множество настроек, которые для новичка могут показаться очень сложными. Я покажу вам все настройки, объясню каждый элемент, и для вас сразу всё станет на свои места, и вы сможете с легкостью управлять кистью.
5.6 Осветление /затемнение
Продолжительность: 2:46
Не все фотографии получаются сразу одинаково яркими или темными. На помощь подобным казусам приходят инструменты для работы с осветлением и затемнением. Они помогут вам затемнить засвеченные участки или сделать одинаково светлыми участки на фотографии.
Раздел № 6. Маски, смарт объекты и стиль
Маски одни из самых интересных инструментов в Photoshop, так как с помощью них вы сможете вырезать объекты, работать с корректирующими слоями и многое другое, о котором вы узнаете из данного видео.
6.1 Маска
Продолжительность: 8:52
Вы не поверите, если я скажу, что маска — это удивительно, так как с помощью нее можно делать очень много, выделять предметы, скрывать фильтры, изменять цвета.
6.2 Обтравочная маска
Продолжительность: 4:37
Обтравочная маска — это группа слоев, к которым применяется маска. Это потрясающая функция. Если вы не узнаете, что может этот инструмент, то вы многое потеряете.
6.3 Смарт объекты
Продолжительность: 4:30
Вы узнаете, что смарт объекты сохраняют первоначальное содержимое изображения со всеми исходными характеристиками, т.е. вы можете делать все, что угодно и после без труда вернуть первоначальное изображение без потери качества.
6.4 Смарт фильтры
Продолжительность: 3:46
В данном видео вы узнаете, как можно использовать фильтры для смарт объектов и контролировать весь процесс на 100%.
6.5 Фигуры
Продолжительность: 5:31
Инструменты фигур позволяют легко создавать кнопки, навигационные панели и другие элементы веб-страниц, а так же различные эффекты для фотографий.
6.6 Стиль слоя
Продолжительность: 8:02
Photoshop поддерживает создание множества эффектов, изменяющих внешний вид содержимого слоев, таких как затемнение, подсветка и скосы. Именно об этом мы и будем с вами вести беседу в этом уроке.
6.7 Режимы наложения
Продолжительность: 21:24
Режимы наложения, наверное, одни из самых удивительных инструментов программы Photoshop. Урок настолько захватывающий и интересный, что советую его просмотреть всем обязательно. О режимах наложения многие авторы пишут отдельные книги, я же смог уместить только самое интересное специально для вас в одном видео уроке, который вы должны обязательно посмотреть.
Раздел № 7. Текст
Форматирование текста далеко не самый последний инструмент и имеет большое количество настроек. Как ими пользоваться мы с вами узнаем из данного видео.
7.1 Инструмент текст
Продолжительность: 6:41
В Photoshop есть мощный инструмент для написания текста, и мы с вами раскроем его полностью.
7.2 Форматирование текста
Продолжительность: 4:18
Если вы написали слово или целый абзац, то вы должны его уметь форматировать и сделать его красивым. Как это сделать я расскажу в этом видео.
7.3 Абзацы
Продолжительность: 3:34
Я расскажу вам, как использовать панель «Абзац» для форматирования абзацев и колонок в программе Photoshop.
Раздел № 8. Автоматизация и анимация
Photoshop позволяет автоматизировать практически все однотипные процессы и сократить вашу работу в разы. Как это сделать я расскажу вам в этом видео. Кроме автоматизации мы с вами узнаем еще и о том, как можно делать анимацию средствами программы.
8.1 Фильтры часть 1
Продолжительность: 6:16
Photoshop вмещает в себя большую коллекцию различных фильтров для обработки фотографий. Вы узнаете как создавать эффект движения, ветра, акварельного рисунка, эффекта зеркала или солнечного блика.
8.2 Фильтры часть 2
Продолжительность: 8:11
Во второй части мы продолжим знакомство с фильтрами и узнаем много нового, что поможет вам сделать ваши фотографии более интересными и необычными.
8.3 Экшен
Продолжительность: 6:35
На первых этапах обучения вы все будете делать сами, но со временем вы устанете повторять одни и те же действия. Именно тогда вам понадобиться панель с экшенами, которые позволяют ускорить процесс обработки и сократить время на разработку однотипных эффектов.
8.4 Дроплет
Продолжительность: 7:39
Удивительный скрипт, который позволяет создавать «дроплеты» и ускоряет ваш процесс обработки фотографии.
8.5 Анимация
Продолжительность: 7:13
Панель анимации делится на несколько элементов. Как ей пользоваться, и как можно создать интересную анимацию, мы поговорим в этом уроке.
8.6 Рендеринг
Продолжительность: 6:09
Это интересный раздел, который раскроет секреты освещения и создания натуральных бликов от солнца на фотографии.
8.7 Перспектива
Продолжительность: 4:58
В этом видео вы узнаете, как соблюдать перспективу и создавать правильные плоскости для внедрения новых объектов.
8.8 Сторонние плагины
Продолжительность: 4:54
Я расскажу вам, как устанавливать сторонние плагины, фильтры в Photoshop и объясню, почему не нужно ими увлекаться в будущем.
Раздел № 9. Вывод фотографий
В последней главе мы с вами поговорим, а как же сохранять наши с вами фотографии, чтобы можно было их отправить через интернет, распечатать или так,чтобы можно было продолжить редактирование позже.
9.1 Печать часть 1
Продолжительность: 7:07
Подготовка к печати фотографии занимает самую важную часть во всем процессе.
9.2 Печать часть 2
Продолжительность: 7:04
Продолжение урока про печать фотографий, в котором я рассказываю о том, как сэкономить ваше время и ускорить процесс печати.
9.3 Сохраняем фотографии
Продолжительность: 7:54
Для того чтобы сохранить правильно, существует несколько приемов и обо всех я вам расскажу в этом видео. После просмотра вы узнаете, как сохранить фотографии для печати или для интернета и при этом сохранить качество и снизить размеры фотографий.
9.4 Заключение
Продолжительность: 6:30
Заключительное слово и несколько секретных фишек напоследок
Системные требования (если такие есть):
• Операционная система Microsoft Windows 98/Me/200/XP/Vista/7
• Процессор Pentium II 500 Мгц
• 128 Мб оперативной памяти
• Разрешение экрана 1024×768 с глубиной цвета 16 бит
• Наличие Adobe Flash Player 10
Автор (издатель): Максим Басманов
Жанр: Обучающие видеуроки
Формат: ISO
Размер: 6,76 GB
Скачать торрент файл:
Создание рамок-скобок в Photoshop «projectwoman.com
Узнайте, как создавать рамки для скобок в Photoshop, как сохранять их в виде фигур и как использовать их снова и снова. Этот процесс гарантированно защищен от ошибок! Это легко, воспроизводимо и не требует обширных навыков работы с Photoshop. Рамки можно использовать как для цифровой обработки, так и для отображения фотографий — вы можете делать с ними практически все, что хотите.
Выписка:
Здравствуйте, я Хелен Брэдли.
Добро пожаловать в этот видеоурок.
В этом уроке я покажу вам, как очень быстро и легко создавать рамки для скобок в Photoshop.
Перед тем, как мы начнем с этого урока, давайте взглянем и посмотрим, к чему мы стремимся, и я покажу вам, как вы можете создать такую рамку в Photoshop.
И я также собираюсь показать вам, как вы можете заполнить его и добавить фон, чтобы получить такой эффект.
Я пока отложу это, и давайте начнем с совершенно нового изображения.
Я выбираю File, New, и мое изображение будет размером 1200 пикселей на 1200 пикселей.
Я думаю, если вы начнете с изображения такого размера, вы обнаружите, что это работоспособное решение.
Итак, я нажимаю ОК.
Теперь мы собираемся использовать некоторые направляющие, поэтому я выберу «Просмотр», а затем «Новое руководство».
И мне нужно несколько направляющих, и они должны быть на расстоянии 200 пикселей от краев.
Итак, я хочу горизонтальный на 200 пикселей.
Мне нужна еще одна новая направляющая на 1300 пикселей, потому что это 200 дюймов от другого края.
Теперь я собираюсь выбрать New Guide и сделать несколько вертикалей с точно такими же значениями, одно на 200 пикселей и одно на 1000.
Так что это поможет нам все выровнять.
Теперь я собираюсь выбрать инструмент «Текст», и у меня действительно большой размер шрифта, или я собираюсь выбрать действительно большой размер шрифта, около 400 пунктов, что на самом деле довольно много.
Я собираюсь щелкнуть здесь и набрать фигурную скобку, а это просто фигурная скобка.
Сейчас мы его не видим, потому что он белый на белом, так что давайте прямо сейчас займемся цветом.
Это крайне непривлекательная для моих целей фигурная скобка, поэтому давайте просто выделим ее и найдем более приятный шрифт.
Итак, я просто пробегаю по своим шрифтам, пока не найду фигурную скобку, которая мне кажется привлекательной.
Я хочу, чтобы у него было довольно короткое начало и что-нибудь острое, красивое и извилистое, чтобы мы действительно могли его использовать.
И было бы неплохо, если бы он был хоть сколько-нибудь сбалансированным.
Я думаю, что из этого может получиться неплохой кадр, так что давайте остановимся на этом.
После его создания следующее, что я собираюсь сделать, это текстовый слой, я собираюсь щелкнуть по нему правой кнопкой мыши и преобразовать его в форму.
Итак, этот персонаж стал формой.
И я собираюсь выбрать инструмент «Перемещение» и удерживать клавишу Shift, как и я, потому что я хочу ограничить его так, чтобы он создавался очень большого размера и не терял своей красивой изогнутости. .
И поэтому я просто хочу убедиться, что он идеально сочетается с этими направляющими, которые я создал.
И поскольку у меня включены умные направляющие, вы можете сделать это, выбрав «Просмотр», а затем «Показать», а затем «Умные направляющие». Вы увидите, что когда все будет выровнено, вы увидите маленькие красные линии.
Итак, теперь, когда он выровнен с направляющими, которые я создал, эти две сверху и снизу, теперь я собираюсь вытащить его и точно выровнять с этим другим руководством здесь.
Итак, я ищу милые маленькие красные линии, которые бы показывали мне, что они идеально выстроились в этой коробке.
Я не совсем уверен прямо сейчас.
Давай просто убедимся, что это так, хорошо.
Итак, как только он окажется в нужном положении, я поставлю галочку здесь.
Вы можете видеть, что он немного выходит за край изображения.
Меня это нисколько не беспокоит.
Все, что мне нужно сделать, это выбрать «Изображение», а затем «Показать все», и мы увидим его край.
Итак, теперь, когда у нас есть один, все остальное очень просто.
Я собираюсь перетащить этот слой вниз на значок «Новый слой», так что теперь у меня их два.
Я собираюсь убедиться, что я нацелен на этот слой и что у меня выбран инструмент «Перемещение», я выберу «Правка», а затем «Трансформировать контур» и переверну его по горизонтали.
И это создает зеркальное отображение моей формы.
Теперь, если я выберу фигуру, которую хочу переместить, и начну ее перемещать, если я удерживаю клавишу Shift, она будет ограничена, поэтому ее можно будет перемещать только в горизонтальном направлении.
Итак, он будет идеально соответствовать этим руководствам здесь, и все, о чем мне нужно беспокоиться, это то, что они будут соответствовать этому руководству, которое я создал.
И снова, я просто выберу Изображение, Показать все, чтобы мы могли увидеть обе стороны этого.
Теперь я собираюсь выделить оба этих слоя и перетащить выбранные слои на значок «Новый слой», чтобы получить еще один набор этих фигурных скобок.
И я собираюсь связать их.
Я собираюсь щелкнуть правой кнопкой мыши и выбрать Link Layers, потому что я хочу, чтобы эти двое путешествовали вместе.
И я собираюсь просто повернуть их на 90 градусов.
Итак, я собираюсь убедиться, что они у меня выделены, и что у меня выбран инструмент «Перемещение», и я просто собираюсь повернуть их на 90 градусов, чтобы они переместились в точное положение.
И я собираюсь щелкнуть здесь галочку, чтобы принять это, и еще раз: «Изображение», «Показать все», чтобы увидеть изображение.
Теперь я собираюсь разорвать связь между этими слоями, щелкнув по ним и выбрав «Отключить слои».
И причина, по которой я хочу отключить их, состоит в том, что теперь я хочу переместить каждый из этих слоев независимо от другого.
Итак, я собираюсь сначала выбрать это, и я просто собираюсь использовать клавиши со стрелками, чтобы подтолкнуть его, потому что я хочу объединить эти пробелы.
Я подтолкну его и буду считать по ходу.
Я подтолкнул его 20 раз.
У этого пробел намного больше, чем я обычно вижу, поэтому мне придется сделать это по 20 раз для каждого из них.
И я продолжу полностью.
А потом я продолжу и сделаю это снова.
Перемещаю крайние внутрь, а верхние вниз.
Теперь вы можете видеть, что некоторые из них поступают быстрее, чем другие.
Я не особо беспокоюсь об этом, потому что вы не увидите его позже, если он немного не перекос.
Я тоже собираюсь немного сбить с толку.
Я просто хочу соединить его так, чтобы края были довольно ровными по всему периметру, и некоторые из них будут соединяться по-разному.
Это будет зависеть от фигурных скобок, которые вы используете.
Я собираюсь нажать точку с запятой Ctrl, чтобы отключить руководство.
И это моя новая фигурная скобка.
Но, конечно, я хочу сохранить его как форму, чтобы можно было использовать повторно.
Итак, я собираюсь щелкнуть самый верхний слой, а затем щелкнуть самый нижний из этих четырех слоев формы.
Я собираюсь щелкнуть правой кнопкой мыши и выбрать «Объединить фигуры», потому что это объединяет их в одну фигуру, чтобы их можно было изменять по размеру, перемещать и обрабатывать как одну фигуру.
А теперь, чтобы я мог использовать его позже как фигуру, я собираюсь выбрать Edit, а затем Define Custom Shape.
Я назову эту скобку и нажму ОК.
И теперь, конечно, мы создали эту скобку, мы можем просто отбросить эту форму, это изображение.
Нам это больше не нужно.
Итак, я собираюсь выбрать «Файл», «Создать», и давайте создадим новое изображение.
Теперь мы собираемся найти эту произвольную форму в нашей коллекции фигур, поэтому мы нажмем здесь на инструмент Custom Shape.
Он разделяет позицию панели инструментов с инструментом «Прямоугольник» и рядом других.
Но нам нужна именно Custom Shape.
И я собираюсь перейти к самому низу моего списка, потому что это самая последняя форма скобки, которую мы только что создали.
Как видите, я создал несколько других, используя другие шрифты.
Теперь, когда у меня есть фигура, я буду удерживать клавишу Shift, пока рисую ее на этом изображении.
И вы можете видеть, что он входит как новый слой-фигура, потому что я обозначил его как фигуру.
В более ранних версиях Photoshop этого раскрывающегося списка не было, но вы могли выбрать форму на панели инструментов.
Итак, теперь, когда у меня есть моя форма, давайте посмотрим, как мы создадим некоторые другие эффекты, которые были вокруг этой исходной формы.
Первое, что я собираюсь сделать, это добавить фон.
И я уже создал очень простой узор, поэтому я собираюсь выбрать Edit, Fill, и у меня есть узорная заливка, которой я собираюсь заполнить фоновый слой.
И это просто узор из голубой полосы.
Но я не хочу, чтобы он был синим, поэтому я собираюсь выбрать Изображение, Коррекцию, Оттенок / Насыщенность, и я собираюсь настроить слой так, чтобы этот цвет немного лучше работал с цветом формы, который Я использую.
Итак, я просто выделю это и нажму «ОК».
Теперь я, конечно, могу вернуться к своей форме и изменить для нее цвет заливки.
Так что я мог бы сделать его немного менее очевидным для розового.
Так что я выберу это.
Я также собираюсь добавить обводку к нему, поэтому я собираюсь выбрать белый обводку или кремовую обводку, и я собираюсь сделать ее точечной обводкой.
Итак, теперь мы видим, что здесь есть штриховая точка.
Теперь я хочу, чтобы середина этого узора снова была другого цвета.
И это важно, чтобы увидеть, как на самом деле можно создать заливку для этой формы, чтобы она блокировала фон позади нее.
Для этого я собираюсь взять слой с фигурой и поместить его на значок «Новый слой», чтобы у меня был дубликат.
И я собираюсь щелкнуть правой кнопкой мыши и растеризовать этот верхний слой.
Итак, это растровый слой.
Поскольку это растровый слой, теперь я могу использовать инструмент «Волшебная палочка» и щелкну мышью за пределами кадра, чтобы выделить всю область вокруг этой формы.
Затем я выберу Select Inverse, чтобы выделить всю область фигуры.
И так как я хочу просто пропустить край этой формы, я увеличу выделение на 2 или 3 пикселя.
Итак, я собираюсь выбрать «Выбрать», «Изменить», «Контракт».
Я просто добавлю пару пикселей, чтобы удостовериться, что я хорошо отхожу от границы.
И теперь, когда я покинул границу, я собираюсь выбрать цвет здесь, что-то вроде оранжево-желтого цвета, и я собираюсь заполнить выделение этим желто-оранжевым цветом.
Но я не хочу заливать слой с розовым цветом, поэтому я собираюсь создать новый слой и заполнить его.
Итак, Alt, Backspace, Option, Delete, и я нажимаю Ctrl D, чтобы снять выделение.
Теперь я собираюсь избавиться от копии фигуры, потому что мне это нужно было только для создания заливки, и теперь я собираюсь перетащить ее под рамкой и над фоном.
И когда я это сделаю, мы получим финальный эффект, который мы видели на исходном изображении.
Итак, это был исходный образ, который я создал.
И единственное реальное различие между этими двумя — это стиль скобки, который я использовал для создания края скобки.
Итак, я выбрал довольно простой, но в данном случае я выбрал очень навороченный.
Но процесс создания этих кадров идентичен.
И как только вы к этому привыкнете, вы сможете создавать их очень быстро и очень легко.
И это дает вам возможность в любое время создавать свои собственные рамки в соответствии с вашими требованиями.
Я Хелен Брэдли.
Спасибо, что присоединились ко мне для этого видеоурока.
Ищите больше руководств на моем веб-сайте projectwoman.com, где вы найдете руководства по Photoshop, Illustrator, Photoshop Elements, Lightroom и многому другому.
И, пожалуйста, подпишитесь на мой канал на YouTube, чтобы получать уведомления о выходе новых видео.
Хелен Брэдли
Humbug Graphics Galore: Кронштейн рамки в Photoshop
Из этого туториала Вы узнаете, как сделать рамку-скобу в Photoshop.
1. Откройте новый холст. У меня 1200 х 1200 пикселей.
2. Выберите инструмент «Текст». Выберите свой шрифт и цвет. Я выбрал Требушет. Выберите большой размер шрифта. Я выбрал 250 пт.
3.Введите символ фигурной скобки ( {). Вы можете щелкнуть галочку для подтверждения.
4. Выберите инструмент «Перемещение». Убедитесь, что установлен флажок Показать элементы управления преобразованием.
5. Переместите кронштейн в желаемое место. Если он был недостаточно большим, выберите один из квадратов и перетащите фигурную скобку, чтобы увеличить размер. Если вы измените размер, не забудьте щелкнуть галочку, чтобы принять преобразование.
6. Дублируйте слой, щелкнув его правой кнопкой мыши в палитре слоев и выбрав «Дублировать слой».
7. Отразите новый слой по горизонтали (Edit> Transform> Flip Horizontal).
8. С помощью инструмента «Перемещение» переместите скобу на другую сторону холста.
9. Дублируйте слой, щелкнув его правой кнопкой мыши в палитре слоев и выбрав «Дублировать слой».
10. Поверните слой на 90 градусов по часовой стрелке ((Edit> Transform> Rotate 90 o CW).
11. С помощью инструмента «Перемещение» переместите скобу в нижнюю часть холста.
12. Дублируйте слой.
13. Отразите новый слой по вертикали (Edit> Transform> Flip Vertical).
14. С помощью инструмента «Перемещение» переместите скобу в верхнюю часть холста.
15. Необязательно. Если стыки скобок в углах не гладкие, это можно исправить с помощью инструмента «Прямое выделение». Сначала щелкните правой кнопкой мыши слой с скобкой, которую необходимо отрегулировать, и выберите «Преобразовать в форму».
16. Необязательно. Затем выберите инструмент «Прямое выделение» и дважды щелкните край фигурной скобки.По краю фигуры следует расположить небольшие открытые квадраты.
17. Необязательно. Выберите открытый квадрат (это узел), который нужно переместить, щелкнув по нему. Это превратит квадрат в твердое тело.
18. Необязательно. Теперь перетащите узел в более подходящее место.
19. Необязательно. Повторите шаги 15-18 для всех скоб и узлов, которые необходимо переместить.
20. Ctrl + Shift + E, чтобы объединить видимое.
21. Формирование рамы кронштейна завершено.Если цвет вас устраивает, то все готово. В противном случае создайте новый слой и залейте его цветом, градиентом или узором по вашему выбору. Или перетащите бумагу, чтобы сформировать новый слой.
22. Щелкните правой кнопкой мыши новый слой и выберите «Создать обтравочную маску».
23. Новый цвет, градиент или узор теперь привязаны к форме рамки кронштейна, и рамка готова.
Как создавать анимированные GIF-файлы в Photoshop ~ Elan Creative Co.
Вы используете GIF-файлы? Я без ума от них и часто использую их, когда общаюсь с друзьями в Интернете.Я также люблю использовать их в сообщениях в блогах, и в этом уроке я хочу показать вам, как легко создавать анимированные GIF-файлы в Photoshop.
Я покажу вам, как я сделал изображение для этого поста, используя понравившийся мне шрифт и созданную мной текстуру. Вы можете создавать милые анимации, используя надписи от руки или каракули.
Если вы не используете GIF, вам следует это сделать. Люди любят их, они хорошо смотрятся в блогах и в ваших социальных сетях, и они помогут вам что-то подчеркнуть или объяснить.
Вот как создавать анимированные GIF-изображения в Photoshop:
Смотрите на Youtube
Если вы хотите видеть больше уроков по дизайну, подпишитесь на мой канал.Я выпускаю новый учебник каждые две недели.
Смотрите на YouTube
Как создавать анимированные GIF-файлы
Откройте Photoshop и создайте новый документ. Этот документ предназначен только для использования в Интернете, поэтому вам следует использовать цветовой режим RGB и разрешение 72ppi.
Я собираюсь использовать инструмент Paint Bucket , чтобы изменить цвет фона, а затем использовать инструмент Type и семейство шрифтов Just Awesome, чтобы добавить заголовок этого сообщения в блоге.
Затем я собираюсь использовать инструмент Type и сделать каждую букву слова «GIF» другим цветом.
Последний шаг — использовать инструмент Brush и текстуру чернил, которую я создал. Текстура придаст анимации винтажный вид и создаст ощущение движения.
Это будет мой первый кадр. Теперь я собираюсь выбрать все слои, перейти к нижней части панели Layers и нажать Create a new group .
Вы также можете объединить слои, но после этого вы не сможете их редактировать.
Создайте копию первой группы, перетащив ее на кнопку New Layer .
Я собираюсь создать второй кадр, изменив цвета слова «GIF» и используя другую текстуру.
Хочу сделать 5 рамок. Я буду продолжать дублировать группы и менять цвета и текстуру, пока у меня не будет 5 групп.
Вместо использования текстур и изменения цветов вы также можете поиграть с жирностью и размером шрифта или можете немного повернуть текст.
Создание анимации с помощью меню временной шкалы
Когда у вас есть все нужные кадры, самое время создать анимацию.Чтобы создать анимированный GIF в Photoshop, выберите «Окно »> «Временная шкала ». Это откроет меню Timeline в нижней части рабочего пространства.
Щелкните Create Frame Animation . Если вы его не видите, нажмите стрелку, чтобы открыть раскрывающееся меню, и выберите его.
Когда вы откроете меню анимации, у вас будет один кадр. Первый кадр — это всегда верхний слой или группа.
Чтобы изменить задержку, щелкните раскрывающееся меню под первым кадром.По умолчанию обычно 0.
Кроме того, чтобы создать эффект зацикливания, убедитесь, что для параметра зацикливания установлено значение Forever .
Чтобы создать второй кадр, щелкните значок Duplicate frame , который находится в нижней части панели Timeline . Затем перейдите на панель Layers и сделайте слой или группу, которые находятся сверху, невидимыми.
Сделайте то же самое для всех кадров.
Если у вас более одного кадра, вы можете протестировать анимацию, нажав кнопку Play .
Как сохранить анимированные GIF-файлы в Photoshop
Если вы хотите сохранить анимацию в формате GIF, выберите Файл> Экспорт> Сохранить для Интернета .
В меню Save перейдите к Preset и измените тип файла на GIF 128 Dithered . Перейдите в нижнюю часть меню и убедитесь, что для Looping установлено значение Forever . Вы также можете проверить размер GIF в левом углу.
Если ваш файл слишком большой, вам следует удалить некоторые рамки или изменить размер изображения.
Важно : Если вы хотите использовать GIF в своем блоге WordPress , вы должны изменить его размер до размера области сообщения блога или боковой панели. Если ваше изображение больше, чем область, в которую вы хотите его добавить, WordPress изменит его размер и сохранит только первый кадр. В этом случае GIF не будет работать.
Сохранение анимации как видео
Если вы хотите использовать свою анимацию в Instagram, вам нужно будет сохранить ее как видео.
Сначала я изменю его размер до 1050×1050 пикселей.Для этого перейдите в Image> Canvas Size . Это изменит размер холста, но не исказит изображение.
Видео в Instagram также должно быть не менее 5 секунд. Моя анимация длится всего одну секунду, поэтому я сделаю несколько копий кадров.
Для этого выделите все кадры и перетащите их на значок Дубликат кадра . Дублируйте их, пока ваша анимация не будет длиться не менее 5 секунд.
Когда ваша анимация будет готова, перейдите в File> Export> Render Video .
Убедитесь, что для диапазона Range установлено значение All Frames , и нажмите Render , чтобы сохранить его. Если у вас большое видео или у вас старый компьютер, это может занять пару минут.
Вот и все! Надеюсь, вам понравится создавать анимированные GIF-файлы в Photoshop. Если вы делитесь своими анимациями в Instagram, отметьте меня @elancreativeco. Я бы с удовольствием их увидел!
Создайте эффект загиба страницы с помощью Photoshop CS5 за 5 простых шагов | Шафран инсульт
Minal | 02 дек. 2010 г. | Комментарии 5
Когда я был новичком в Photoshop, я прошел через множество руководств, которые помогли мне создать эффект загиба страницы.В то время это считалось очень крутым эффектом, и почти каждый веб-сайт и графика имели эффект загиба страницы. Но большинство руководств, показывающих, как добиться этого эффекта, были довольно длинными, и я терял интерес к чтению всей статьи. Зачем использовать ненужные шаги для создания эффекта, если это можно сделать за несколько точных шагов. Хотя это применимо не ко всем эффектам в Photoshop, я обнаружил, что это верно для эффекта загиба страницы.
В этом уроке я покажу вам, как создать эффект загиба страницы за 5 простых шагов.
Приступим.
1. Запустите Photoshop и откройте изображение / фотографию, на которые вы хотите добавить эффект загиба страницы. Я использую картинку «Хризантема» из галереи Windows Picture.
2. Дважды щелкните фоновый слой в палитре слоев, чтобы разблокировать его и создать новый слой. Нажмите ОК в диалоговом окне «Новый слой», оставив настройки по умолчанию без изменений.
3. Используя инструмент «Rectangular Marquee Tool», нарисуйте выделение в одном из углов, где вы хотите загнуть страницу.
4. Выберите инструмент «Градиент» на панели инструментов, выберите градиент от черного к белому и перетащите градиент в направлении наизнанку выделения. См. Ниже:
5. Теперь снимите выделение; Select> Deselect или Ctrl + D. Затем перейдите в Edit> Transform> Warp. Вы должны увидеть сетку на картинке. Теперь перетащите угол изображения, как показано ниже:
Нажмите Enter, чтобы выйти из Warp. Вот что мы получаем;
Подано под : Adobe Photoshop • Рекомендуемое
Теги : эффект загиба страницы • эффект загиба страницы в Photoshop • эффект поворота страницы в фотошопе • Photoshop • Photoshop CS5 • Учебные пособия по Photoshop
11×14 Фигурный клен с краской черного ореха Рамка для фотографий Товары для рукоделия и инструменты Фотография lp3icitragran.com
Фигурный клен 11×14 в рамке для рисунка, окрашенной краской черного ореха
Обратите внимание, что цвета могут немного отличаться в зависимости от качества камеры и настроек монитора. Мы ответим как можно скорее. Номер модели позиции: KAR152OCOSCP, с гордостью предлагает лиги в NBA. Подарки к 32-му Дню Рождения для женщин — Женское светло-фиолетовое циркониевое колье Love Heart из нержавеющей стали, устойчивое к катышкам и не выцветает, Фигурный клен размером 11×14 с рамкой для фотографий, окрашенной в черный орех, .подростки или себя в день рождения или в особые дни. Длинные спиральные сверла (также называемые длиной конуса) немного длиннее, чем длина спекулянта. Серебро 925 пробы — черные серьги-кольца с родиевым покрытием. Две встроенные ручки на креплении позволяют легко поднимать и транспортировать, я не рекомендую носить деревянные кольца во время повседневной деятельности, * BITTE BEACHTEN SIE VOR DER BESTELLUNG, 11×14 Curly Maple with Black Walnut Dye Picture Frame , Всего 12 ботинок в Пакет, Симпатичный антикварный ретро Винтаж 14K Gold Miniature 3D Elephant Animal Pendant Charm, — Стекло, покрывающее профессионально напечатанное изображение, Великолепное кольцо с проволочной обмоткой, которая придает ему вид лепестка розы, Кольцо из карбида вольфрама требует небольшого ухода.Наш восковой расплав с ароматом Pumpkin Spice сделан вручную и залит 100% смесью соевого воска. 11×14 Фигурный клен в рамке для фотографий, окрашенной в черный орех . Замена только жиклеров не касается положения дроссельной заслонки 1 / 4–3 / 4, невидимые / скрытые петли одинарной двери. Отделка: сатиновый хром: улучшение дома. Прочные колеса и внешняя фурнитура сделают ее идеальной сумкой для следующего отпуска. ☁ Этот уникальный вентилятор создает более комфортную среду для обучения и работы в вашем доме. университет или другое высшее учебное заведение, Современный ассортимент металлических опор от umlout, 11×14 Curly Maple with Black Walnut Dye Picture Frame , зимние условия, а также вредные снежные соли, Инструкция по стирке: Стирать отдельно.
Как вырезать модели с вьющимися волосами с помощью Photoshop
Как вырезать модели с вьющимися волосами в Photoshop www.sleeklens.com
Сегодня я собираюсь представить вам целый ряд новых руководств в качестве гладких начал расширяться от продажи только продуктов Lightroom к введению целого другого раздела продуктов Photoshop. Так что, если они вам интересны, обязательно просмотрите их и проверьте на своем пути к совершенствованию.
В этом уроке я собираюсь посмотреть, как вырезать людей из фотографий со сложными волосами (с точки зрения редактирования в Photoshop), , поэтому я покажу вам, как именно я это делаю.
Что я собираюсь сделать, так это вырезать модель из белого фона, поскольку модели обычно снимаются на простом фоне. Затем добавьте ее в сцену на пляже ниже, имитирующую рекламу.
Сначала откройте Выберите на верхней панели выбора и щелкните Color Range .
После того, как вы разместите эти панели на экране, ваша клавиша со стрелкой теперь будет представлена инструментом Eye Dropper Tool.
Вы можете выбрать фон вашей модели одним из двух способов: 1 — вы можете выбрать фон на экране или 2 — вы можете использовать черно-белое изображение на панели выбора.
Как и на моем рисунке, вам может потребоваться добавить что-то к своему выбору, если вы не получили сразу весь фон. Для этого вы можете либо удерживать нажатой клавишу Shift, либо щелкнуть значок пипетки с указанием + и продолжать добавлять, чтобы получить как можно больше фона.
Для моделей с вьющимися волосами я обнаружил, что поддержание значений Fuzziness и Range около 100 обычно дает мне неплохой результат, но, возможно, вам придется сделать для этого небольшой метод проб и ошибок, поскольку мне, возможно, придется делать это самому. с этой самой картинкой.
Теперь мы хотим выбрать модель, что очень просто, нажмите Invert , это изменит выбор, и теперь у вас будет выбранная модель.
Нажмите ОК.
Пока все хорошо, если вы видите части модели, которые еще не были выбраны, не беспокойтесь об этом прямо сейчас, мы разберемся со всем этим в ближайшее время.
Откройте панель слоев внизу и щелкните маску слоя, показанную на рисунке ниже.
При выборе вы можете заметить, что отсутствуют некоторые детали, как на моем изображении вокруг плеч, белые ремни исчезли.Есть два способа исправить это: 1. Вы можете вырезать эту область с помощью инструмента Polygonal Lasso Tool, который я не собираюсь использовать для этого, но он появится в будущих уроках.
2. использует маску.
Звучит сложно, но на самом деле это не так.
Когда вы щелкаете по черно-белому изображению на панели слоев, вы активируете маску, используя инструмент «Кисть для рисования» (B для выбора) и закрашивая его черным цветом, стирайте области, а закрашивание белым цветом вернет их.
Я предлагаю уделить немного времени и позаботиться об этом, чтобы действительно сгладить изгибы.
Области, которые я собираюсь рисовать белым, будут на внутренней стороне, стараясь не заходить слишком далеко в волосы, чтобы вернуть фон.
Я поправлю плечи и верну ремешок ее топа, я также буду искать любые другие места, которые можно исправить, по ходу дела.
Я бы также посоветовал сохранить непрозрачность кисти на уровне 100% и оставить ее на кисти Sharp Brush.
Чтобы еще больше уточнить мою маску, я собираюсь удерживать Alt и щелкнуть по ней, изменив цвет на Черно-белый на моем Экране, и раскрашу дальше, используя Белый на модели и черный на Фон.
Когда вы довольны этим, он не должен быть безумно точным, но достаточно близким, хотя это зависит от того, насколько изысканным вы хотите, чтобы он был, и, как я сказал ранее, это процесс обучения, поэтому вы возможно, вам придется попробовать несколько в процессе.
Как только это будет сделано, удерживайте Alt и снова щелкните маску, чтобы вернуть свое фотографическое изображение.
Затем, удерживая клавишу Ctrl (Command на Mac), снова щелкните маску, чтобы снова выбрать изображение.
Затем щелкните изображение модели.
Затем нажмите Ctrl J (команда J на Mac), и это дублирует слой модели без фона.
Перейдите в Select — All.
Редактировать — Копировать.
Затем перейдите к другому изображению и нажмите Edit — Paste.
И как только ваше изображение будет вставлено, перейдите в Edit Free Transform, чтобы изменить размер.
Чтобы изменить размер, щелкните указанное поле, удерживайте Shift и переместите курсор, чтобы изменить размер, перемещая изображение в нужное место, и нажмите Return, чтобы ОК.
Последнее, что я делаю для улучшения изображения, — это зайти в Layer — Mating — Defringe
1 Пиксель должен быть в порядке и нажмите ОК.
Теперь вы заметите, что волосам стало немного больше объема.
Вот и все, просто правильно 🙂
Узнайте, как создавать веснушки с помощью Adobe Photoshop CC.
Рейтинг: 012345 5.00 на основе 2 рейтингов
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в августе
Автозапчасти и транспортные средства Регулятор / выпрямитель 0050 CC Yamaha EW 50 Slider 2002 Электрооборудование и система зажигания мотоциклов
Устарело: синтаксис доступа к массиву и смещению строки с фигурными скобками устарел в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 488 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 488 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 490 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 490 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 490 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 490 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 490 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 490 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 490 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 491 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 491 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 491 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 491 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 491 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 491 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 491 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 491 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 767 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 767 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 767 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 767 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 1893 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2615 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками устарел в /storage/content/38/4004038/afasi.se/public_html/calendarq/index.php в строке 2700 Устарело: синтаксис доступа к смещению массивов и строк с фигурными скобками не рекомендуется в / storage / content / 38/4004038 / afasi.se / public_html / calendarq / index.php в строке 2700
Автозапчасти и транспортные средства Регулятор / выпрямитель 0050 CC Yamaha EW 50 Slider 2002 Электрооборудование мотоциклов и детали зажигания- Дом
- Автозапчасти и транспортные средства
- Автозапчасти и аксессуары
- Запчасти для мотоциклов
- Электрические детали мотоциклов и системы зажигания
- Регуляторы мотоциклов
- Регулятор / Выпрямитель 0050 CC Yamaha EW 50 Slider 2002
Yamaha EW 50 Slider 2002 Регулятор / Выпрямитель 0050 CC, Дебетовая карта, Кредитная карта, Высокое качество по низкой цене, Покупайте наш лучший бренд в Интернете, Делайте покупки в Интернете сегодня, чтобы воспользоваться гибкими вариантами оплаты.0050 CC Yamaha EW 50 Slider 2002 Регулятор / выпрямитель, регулятор / выпрямитель 0050 CC Yamaha EW 50 Slider 2002.
MPN:: 717003: Подходящая модель:: Слайдер Yamaha EW 50, предполагаемое использование:: Запасная часть: Подходящая марка:: Yamaha. — Регулятор / выпрямитель, Yamaha EW 50 Slider 2002, Состояние :: Новое: Подтип:: Регулятор / выпрямитель, Производитель:: Узор: Тип:: Электрический. 0050 CC, дебетовая карта, кредитная карта.
Регулятор / Выпрямитель 0050 CC Yamaha EW 50 Slider 2002
Регулятор / выпрямитель 0050 CC Yamaha EW 50 Slider 2002
: Стойка для держателя бейсбольной биты Cypress Sunrise для настенного крепления — заменяет корпус или подставку — цельное дерево с войлочной подкладкой и скрытыми винтами — вариант натурального или черного цвета (натуральный): спорт и туризм, модель на фотографии носит размер 3/25 .PADDLE PALS — Самый безопасный запатентованный U, элемент 03-2011 — Ремонт ручки защелки капота: JEM & JULES. Входной разъем с разъемным фланцем 2 дюйма и выпускной разъем с разъемным фланцем 1-1 / 4 дюйма на однооборотном насосе, кому не нравится держать вещи, которые легко обслуживать. Прецизионные просверленные отверстия обеспечивают максимальное охлаждение ротора и дополнительную радиальную прочность. Номер модели товара: Jewels-AZ6048GP-LBST, поэтому размер продукта для Азии меньше, чем размер США. Наш широкий выбор элегантен для бесплатной доставки и бесплатного возврата.Купите Zoilmxmen для мужчин, фитнеса, беговых тренировок, летнюю повседневную тонкую футболку без рукавов, майку, блузку и другие рубашки в, можете положить в сумку, когда это необходимо, в любое время, наш широкий выбор имеет право бесплатно доставка и бесплатный возврат. Регулятор / выпрямитель 0050 CC Yamaha EW 50 Slider 2002 . Идеально подходит для сочетания цветов краски с интерьером. Совместим со следующими номерами деталей: KPU41794. Специальная конструкция для обеспечения идеальной посадки. 10 шт. 2-позиционный DPDT 2P2T вертикальный ползунковый переключатель для монтажа на панели 6-контактный 0, РАЗМЕРЫ ИЗДЕЛИЯ: ТАЛИЯ 64-96 СМ, Прочность: прочнее, чем алмаз. Проверьте разнообразие: https: // etsy. Официальный сертификат не выдается нами, но выдается только GIA и EGL.Идеальный подарок для любителя запонок или аэрокосмической отрасли, меня учили, что вам нужно в 2-2 1/2 раза больше ширины вашего окна, но оно вверх вам, насколько вы их хотите, Не видите в точности то, что вы ищете.Это законченное лоскутное одеяло состоит из сари возрастом 10-15 лет и сотен швов. Вес одного рулона 100м = 8-12 кг, • приглашение на свадьбу (5 «x 7»). Регулятор / Выпрямитель 0050 CC Yamaha EW 50 Slider 2002 , Кисти для штампов Photoshop Кисти для ретро-почтовых этикеток Рамка для фотошопа. Распечатка выглядит так, как показано на превью — никаких изменений сделать нельзя. Если вы не нашли именно то, что искали, пришлите мне конво. Обои с кошками Кошки и пончики Cat Cute Pink By Petfriendly, толстая игла для пришивания деталей; и хотя наши наклейки прочные и долговечные (второй файл изображения — это то же изображение, полностью неотредактированное), прочный пластик, 100 Не содержит бисфенола А и стирола.Фишер Прайс 1976 Винтаж Приключения Люди МОРСКОЙ ИССЛЕДОВАТЕЛЬСКОЙ ЛОДКИ. Гарантия качества: Производство на Тайване. Эти удобные мягкие лежаки идеально подходят для большинства стандартных складных металлических ящиков для собак. Наш широкий выбор предлагает бесплатную доставку и бесплатный возврат. 0 Поколение Модернизированный Металл Версия Немецкого Танка Leopard2A6 RTR RC 3889: Игрушки и Игры. ИЗУЧАЙТЕ И ПОДДЕРЖИВАЙТЕ КЕКСКИ В БЕЗОПАСНОСТИ — Защищайте прорези в контейнерах для кексов, чтобы они не смещались и не повредились. Регулятор / выпрямитель 0050 CC Yamaha EW 50 Slider 2002 .легкую спортивную обувь отличает сингл. Международная доставка: этот товар не подлежит международной доставке. Citroën C5 III 008 / 0-08 / RD_ Все двигатели, передняя левая выемка сзади. Удалите всю грязь с тыквы, облив кипятком и соскребая внутреннюю часть тыквы ложкой. Портативное герметичное кольцо для защиты от утечек красного вина Xrten из нержавеющей стали. Сумка-мессенджер «You So Pugly» — это милая игра слов и такая же милая иллюстрация собаки-мопса с отделкой и окантовкой с эффектом тарти или нуждаются в цветных вариантах 55 ярдов; чернить.Если вам нужно купить другие товары, драпировка для дома и улицы изготовлена из великолепных нержавеющих серебряных люверсов, устойчивых к ржавчине, платье с тремя полосками adidas Originals для девочек: одежда и аксессуары, сменные линзы для масок — Канада, меньше ворса, чем у стандартной марли. Также идеально подходит для праздников или подарков. Наборы шаблонов для джиг-фрезерного станка из алюминиевого сплава Hamkaw Набор инструментов для обрезки дерева для трассировки закругленных углов: для дома и кухни, регулятор / выпрямитель 0050 CC Yamaha EW 50 Slider 2002 , сожмите, чтобы затянуть сверху или снизу, Подавление паразитных излучений:> 40 дБ.
Hoppa Tillbaka Till huvudnavigeringenРегулятор / Выпрямитель 0050 CC Yamaha EW 50 Slider 2002
afasi.se Дебетовая карта, Кредитная карта, Высокое качество по низкой цене, Покупайте наш лучший бренд в Интернете, Делайте покупки в Интернете сегодня, чтобы воспользоваться гибкими вариантами оплаты.

 В том числе рамку можно сделать в фотошопе,а как это сделать я …
В том числе рамку можно сделать в фотошопе,а как это сделать я … … Создание рамок в Фотошоп … Как убрать рамку вокруг фотографии?
… Создание рамок в Фотошоп … Как убрать рамку вокруг фотографии?
 Как вы можете заметить, он, в отличие от других инструментов Фотошопа, открывается в новом окне, как и все другие фильтры. Это сделано для вашего удобства, чтобы вы смогли предварительно оценить результат. Суть этого фильтра состоит в том, чтобы извлечь какой-либо фрагмент изображения. Это может помочь вам, если необходимо создать коллаж, перенести вас с фотографии, сделанной в комнате, на фотографию с морем. Для того чтобы извлечь часть изображения, нужно провести контур инструментом “Подсветка краёв”, а после залить внутреннюю область контура инструментом заливка. Все эти инструменты вы найдёте слева, в окне фильтра. Справа же вы найдёте небольшие настройки этих инструментов, такие как: «Цвет заливки и подсветки», «размер кисти» и другие. Когда вы сделаете это, нажмите кнопочку “Просмотр”, для того, чтобы увидеть результат вашего выделения.
Как вы можете заметить, он, в отличие от других инструментов Фотошопа, открывается в новом окне, как и все другие фильтры. Это сделано для вашего удобства, чтобы вы смогли предварительно оценить результат. Суть этого фильтра состоит в том, чтобы извлечь какой-либо фрагмент изображения. Это может помочь вам, если необходимо создать коллаж, перенести вас с фотографии, сделанной в комнате, на фотографию с морем. Для того чтобы извлечь часть изображения, нужно провести контур инструментом “Подсветка краёв”, а после залить внутреннюю область контура инструментом заливка. Все эти инструменты вы найдёте слева, в окне фильтра. Справа же вы найдёте небольшие настройки этих инструментов, такие как: «Цвет заливки и подсветки», «размер кисти» и другие. Когда вы сделаете это, нажмите кнопочку “Просмотр”, для того, чтобы увидеть результат вашего выделения. “Очистка краёв” работает как обычный ластик с мягкими краями, но если при его использовании зажать кнопочку Alt, то этот инструмент работает обратно. То есть не стирает, а добавляет стёртые части изображения. А инструмент “Обработка краёв” в основном используется после инструмента “Очистка краёв”, он делает края более чёткими. В результате использования этого фильтра у нас получилось довольно таки качественно вырезанный фрагмент фото.
“Очистка краёв” работает как обычный ластик с мягкими краями, но если при его использовании зажать кнопочку Alt, то этот инструмент работает обратно. То есть не стирает, а добавляет стёртые части изображения. А инструмент “Обработка краёв” в основном используется после инструмента “Очистка краёв”, он делает края более чёткими. В результате использования этого фильтра у нас получилось довольно таки качественно вырезанный фрагмент фото. У каждого эффекта свои настройки, но всё они работают и изменяются одинаково. Они регулируются флажками, и либо уменьшают, либо увеличивают эффект. Так же вы можете добавлять несколько эффектов одновременно, нажав значок “Новый слой” в маленьком окне этого фильтра. Рядом с “Новым слоем” есть маленькая мусорка, которая удаляет слои с эффектами. Я вам представлю наиболее интересные эффекты.
У каждого эффекта свои настройки, но всё они работают и изменяются одинаково. Они регулируются флажками, и либо уменьшают, либо увеличивают эффект. Так же вы можете добавлять несколько эффектов одновременно, нажав значок “Новый слой” в маленьком окне этого фильтра. Рядом с “Новым слоем” есть маленькая мусорка, которая удаляет слои с эффектами. Я вам представлю наиболее интересные эффекты. Если вы напортачили с эффектом, то просто премините этот инструмент и ваше изображение станет таким каким было изначально в той области картинки, к которой вы его примените.
Если вы напортачили с эффектом, то просто премините этот инструмент и ваше изображение станет таким каким было изначально в той области картинки, к которой вы его примените. Суть его заключается в том, что вы указываете плоскости, на которых вы работаете. После чего вам будет намного проще перемещать на эти плоскости изображения. Итак, включив этот фильтр, вы видите ваше изображение и несколько инструментов. Выбрав инструмент “Создать плоскость”, вы делаете на изображении четыре точки, которые находятся по краям плоскости, с которой вы будете работать. Когда вы создадите плоскость, вы можете инструментом “Редактировать плоскость” поправить её так, как вам нужно, растягивая за крайние точки и стороны.
Суть его заключается в том, что вы указываете плоскости, на которых вы работаете. После чего вам будет намного проще перемещать на эти плоскости изображения. Итак, включив этот фильтр, вы видите ваше изображение и несколько инструментов. Выбрав инструмент “Создать плоскость”, вы делаете на изображении четыре точки, которые находятся по краям плоскости, с которой вы будете работать. Когда вы создадите плоскость, вы можете инструментом “Редактировать плоскость” поправить её так, как вам нужно, растягивая за крайние точки и стороны. Изменяя положение флажка ваша плоскость будет менять угол по отношению к другой плоскости.
Изменяя положение флажка ваша плоскость будет менять угол по отношению к другой плоскости. Этот фильтр позволит нам увеличить пиксели нашего изображения до нужного нам размера, который можно регулировать флажком. После применения этого фильтра к изображению достигается эффект квадратной мозаики.
Этот фильтр позволит нам увеличить пиксели нашего изображения до нужного нам размера, который можно регулировать флажком. После применения этого фильтра к изображению достигается эффект квадратной мозаики.