Как сделать вес на фото меньше
Простой способ уменьшить фото в Фотошопе
Простой способ уменьшить фото в Фотошопе
Как Сделать Меньше Вес Фотографии
Как Сделать Вес Фотографии Меньше
Как уменьшить размер картинки на сайте | Inet and work Интернет и работа
Простой способ уменьшить фото в Фотошопе
Как Сделать Меньше Вес Фотографии
Как сделать вес видео меньше? Free Make Video Converter — YouTube
Сделать Меньше Фото Меньше По Весу
Как Сделать Объем Фото Меньше
Сделать Меньше Фото Меньше По Весу
Сделать Меньше Фото Меньше По Весу
JPEGmini \u2014 уменьшаем размер изображений в несколько раз без потери . ..
..
Как Меньше Сделать Вес Фото
Размер, вес и формат фотографий.
Как Меньше Сделать Вес Фото
Как Сделать Меньше Вес Фотографии
Как Сделать Вес Фотографии Меньше
Как уменьшить вес фото или картинки без потери качества?
Как Фото Сделать Меньше Размером
Как есть меньше и сбросить лишний вес? Уходим от переедания
Как Сделать Меньше Вес Фотографии
3 способа увеличить вес в жиме лёжа — Лайфхакер
Как Сделать Вес Фотографии Меньше
Как сделать, чтобы фото весило меньше? Vovet.
Лягушка совершила путешествие из Доминиканы в Англию
Секреты стройности француженок. 21 правило! | идеальный вес …
Болезненная худоба: 5 советов, как правильно набрать вес // НТВ.Ru
Электрокатер — FORDMAX GARAGE
Как не набрать лишний вес зимой?
Разряд и Вес Разряда
Что лучше: увеличивать рабочий вес или количество повторений — Лайфхакер
Автомобильный инвертор Xiaomi (Xiaomi MiJia Smartmi Car Inverter 12V …
13 продуктов, помогающих быстро сбросить вес
Сколько калорий нужно в день \u2013 Telegraph
Аллен Карр, Легкий способ сбросить вес \u2013 читать онлайн полностью . ..
..
Сбросить вес. Как худеть быстро, легко и правильно? | Здоровая жизнь …
Как Сделать Объем Фото Меньше
Как выбрать футбольные щитки купить в Киеве, Харькове …
Как гарантированно и без последствий уменьшить «вес» Hearthstone до …
Отказ от завтрака гарантированно приводит к появлению лишнего веса
Как сделать заказ на iHerb с Украины: регистрация, оплата, доставка …
Альпийская горка в квартире своими руками с фонтаном или водопадом
20 причин, почему вы не можете похудеть
Оптимальные размеры картинок и фотографий для использования на . ..
..
Из приведенной таблицы можно сделать вывод, что наибольший удельный …
Как уменьшить вес фотографии
2 премьеры от BMW: спортивные Х3 и Х4
Большой вес \u2013 большие проблемы. С ожирением можно и нужно бороться …
Тестируем Joomla 4: административная панель, разделы, поле работы …
Самые распространенные мифы о потере веса | Diets.ru
Презентация на тему: \
sitetitle
HighLoad Junior Блог
На вес золота: девайс нового поколения
Марафон 60 дней стройности | Life and Art Искусство Жизни
Оптимальные размеры картинок и фотографий для использования на . ..
..
Липосакция: худеть самостоятельно или сделать операцию? — Лайфхакер
Как выбрать диету? Почему вес не уходит. ПП, похудение, диетолог …
2 премьеры от BMW: спортивные Х3 и Х4
Нужно сделать № 6, 7, 8, 9. Через x . Помогите пожалуйста …
GymBoom \u2014 лучший дневник тренировок для Android \u2014 android.mobile …
Apple представила новый iPad Pro — AppleInsider.ru
Как уменьшить размер изображения с помощью разных программ
7 Сентябрь 2016 Юрий ХрипачевПриветствую Вас на своем блоге!
У многих пользователей часто возникает вопрос: “Как уменьшить размер изображения?” И здесь речь идет не только об уменьшении ширины или высоты документа, но и об уменьшении его объема или по другому, веса файла, чтобы он весил, например не 100 кб, а 35 кб. Сделать такие изменения можно с помощью различных программ, или онлайн сервисов. Причем в некоторых случаях качество изображения может измениться в худшую сторону, а в некоторых совсем не пострадает.
Сделать такие изменения можно с помощью различных программ, или онлайн сервисов. Причем в некоторых случаях качество изображения может измениться в худшую сторону, а в некоторых совсем не пострадает.
Самым маленьким элементом изображения является пиксель. Размер изображения зависит от его разрешения, а разрешение это не что иное, как общее количество пикселей по длине и ширине изображения. Изображение с более высоким разрешением позволяет получить более высокое качество печати.
Но нам не всегда их нужно печатать, например, очень часто при размещении графики в социальных сетях или на веб сайте, совсем не нужно, чтобы картинка имела большое разрешение, совсем наоборот, нужно, чтобы она как можно меньше весила и была не большой по размеру.
Также бывает необходимо уменьшить снимок экрана, когда вы хотите его показать администратору сайта или опубликовать на форуме.
Иногда бывает необходимо обработать сразу несколько файлов, может быть целый каталог и как это сделать быстро, вы также узнаете, прочитав эту статью до конца.
СОДЕРЖАНИЕ СТАТЬИ:
Как уменьшить размер изображения в Paint
Если у вас установлена операционная система WindowsXP или Windows 7 и выше, но при этом у вас нет специальной программы для редактирования графических файлов, вы можете воспользоваться стандартным графическим редактором Paint для уменьшения размера изображения. А делается это следующим образом.
Сначала нужно выделить изображение, кликнуть по нему правой кнопкой мыши, далее выбрать пункт меню:
“Открыть с помощью” – “Paint”.
Или же открыть окно программы Paint и рядом открыть окно с вашим изображением и просто перетащить картинку в окно редактора, “зацепив” его мышкой.
После открытия изображения в нижней части программы можно посмотреть текущие размеры изображения.
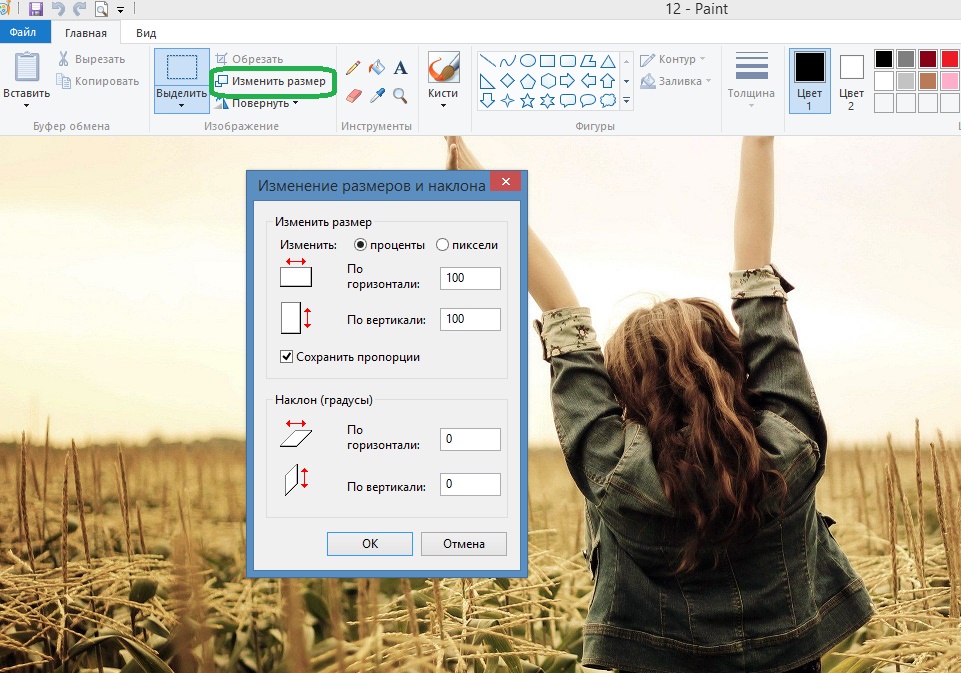
В верхней части окна можно найти инструмент “Изменить размер”, которым мы и воспользуемся. В данном случае я открыл изображение, которое весит 880 Кб и имеет размер 1024х768 пикселей.
Как видите, программа нам делает подсказку, что открыть окно изменения размера изображения можно, если нажать на сочетание клавиш Ctrl+W.
Если вы не любитель бродить по меню программы, тогда для вас подойдет следующий вариант, чтобы открыть окно изменения размеров вашей картинки.
Нажмите на вашем изображении правой кнопкой мыши и в открывшемся меню выберите пункт “Изменить размер”.
Выбрав инструмент “Изменить размер”, вы можете выбрать единицу измерения, пиксели или проценты. Тут уже, как вам удобней будет, если вам нужно изображение конкретного размера, тогда выбирайте пиксели, если просто хотите его уменьшить в два-три раза, тогда выбирайте проценты.
Для примера, это изображение я уменьшил по ширине до 600 пикселей, а по высоте оно уменьшилось до 450 пикселей, но размер высоты я не задавал. Так как пункт “Сохранять пропорции” активирован, то вам достаточно указать только один из параметров для изображения, второй параметр определится автоматически.
При уменьшении размера изображения, уменьшился и его объем, вместо 880 Кб оно стало весить 200 Кб, это тоже нужно учитывать, если, например вам нужно уменьшить объем картинки, не сильно ухудшая ее качество.
Приведенная выше инструкция работает для Windows 7 и выше, если вы еще пользуетесь Windows XP, тогда нужно обратить внимание на то, что у программы Paint в ней немного другое меню.
Проще всего работать с горячими клавишами, сочетание Ctrl+W в Paint работает во всех версиях Windows. Или в меню выбрать пункт “Рисунок – Растянуть/наклонить”.
К сожалению, здесь можно изменить лишь процентное соотношение сторон изображения, что может быть не всегда удобно, но деваться некуда, придется привыкать работать с процентами.
Как уменьшить размер изображение в Фотошоп (Adobe Photoshop)
Я приведу пример работы с помощью программы Adobe Photoshop версии 14.2.1, если у вас другая версия программы, то ничего страшного, все основные настройки у этой программы одинаковые на всех версиях.
В программе Adobe Photoshop можно сделать так, чтобы размер открытого изображения был постоянно виден.
Для этого нужно нажать на уголок внизу картинки и в открывшемся меню выбрать пункт “Размер документа”. Теперь вы будете сразу видеть, какой размер у открытого файла и нужно ли его уменьшать или нет.
Если же вам все таки нужно уменьшить размер изображения, то открыть меню редактирования документа в этой программе можно тоже несколькими способами.
Самый простой способ, это нажать на верхнюю часть открытого файла, там где расположены кнопки свертывания и закрытия, правой кнопкой мыши и в меню выбрать “Размер изображения”.
Второй способ тоже простой, которым пользуется большинство пользователей, в основном те, кто не знает о первом способе, который более удобный и именно им я очень часто пользуюсь.
Для этого необходимо выбрать в меню пункты:
“Изображение – Размер изображения”
и откроется окно редактирования размеров вашего документа.
Третий способ с помощью которого можно открыть меню редактирования размера документа, это с помощью горячих клавиш. Как известно, работа с помощью комбинаций клавиш хорошо ускоряет работу с любой программой и если вы постоянно редактируете изображения, то вам их нужно обязательно изучить.
В программе Фотошоп, чтобы открыть меню редактирования размера документа, нужно нажать сочетание клавиш:
Alt+Ctrl+I
В результате предыдущих действий, откроется окно, с помощью которого можно изменить размер документа. Оно имеет несколько настроек, на некоторые из них мы обратим особое внимание.
С помощью этого окна можно просто уменьшить размер изображения, так как вам нужно, а можно подогнать под определенный формат.
Если выбрать пункт “Подогнать под”, тогда вы сможете сразу задать вашему документу один из стандартных размеров, одного из форматов. Здесь указаны все основные размеры, которые подходят, как для разрешения экрана монитора, так и для параметров офисной бумаги, например, если вам нужно будет распечатать ваш документ.
Также, уменьшить размер изображения можно, если указать меньшую ширину или высоту вашего документа.
Пункт «Сохранять пропорции» необходим для того, чтобы изображение не исказилось по длине или ширине, при изменении только одного из параметров.
Если знак цепи соединен линиями с полями для ввода параметров, тогда при изменении одного из них, пропорции будут сохраняться .
Если линий нет, тогда можно будет изменить только один из параметров документа. Активировать сохранение пропорций можно, если нажать на иконку цепи левой кнопкой мыши.
Еще тут можно изменить единицы измерения ширины и высоты, для этого нужно нажать на строчку с этими параметрами и выбрать нужный.
Затем нажать на кнопку “ОК” и сохранить результат.
Также, кроме уменьшения размера по высоте и ширине, изображение можно уменьшить по объему, что бывает необходимо, если нужно уменьшить вес картинки, не изменяя его размеры.
Для этого, при сохранении файла нужно выбрать пункт “Сохранить для Web…” или нажать комбинацию клавиш:
Alt+Shift+Ctrl+S
В открывшемся окне можно изменить формат изображения, изменить его качество, цветность и многое другое. Данным способом часто пользуются вебмастера, при сохранении своих изображения для публикации на сайте.
Данным способом часто пользуются вебмастера, при сохранении своих изображения для публикации на сайте.
Для уменьшения объема изображения, нужно в правом верхнем углу окна сначала выбрать формат файла. Некоторые изображения имеют меньший объем в формате GIF, а некоторые в формате JPEG.
При выборе формата JPEG, нужно будет указать уровень качества файла, например среднее или высокое, от этого зависит его четкость и объем. Нужно добиться, чтобы при незначительной потере в качестве, у файла был меньший объем.
При выборе формата GIF, для уменьшения объема файла, можно уменьшит цветность картинки. Здесь тоже нужно смотреть, чтобы при потере цвета, файл не сильно искажался визуально, если конечно вам это нужно.
В целом это не универсальный совет по уменьшению размера, поэтому вы всегда можете «поиграться» с настройками и определить для себя оптимальное соотношение размер – качество.
Как уменьшить размер сразу нескольких изображений с помощью программы XnView
Также, уменьшить размер изображения можно и с помощью программ для просмотра изображений, например такой, как XnView.
 Это бесплатное приложение с помощью которого можно не только просматривать фотографии и рисунки, но и распечатывать их на принтере и немного редактировать, в том числе и изменять их размер.
Это бесплатное приложение с помощью которого можно не только просматривать фотографии и рисунки, но и распечатывать их на принтере и немного редактировать, в том числе и изменять их размер.Нужно отметить, что плюсом таких приложений является то, что уменьшить размер изображения вы можете сразу у нескольких файлов, что может быть полезным, когда вы готовите их для публикации на каком нибудь форуме или сайте, где у всех картинок должен быть один размер.
Скачать последнюю версию программы можно по ссылке:
http://www.xnview.com/en/
Чтобы изменить файлы, запустите приложение и откройте в нем для просмотра нужный вам каталог. Затем нажмите сочетание клавиш Ctrl+A, для того, чтобы выделить все файлы этого каталога или выделите только те, которые хотите изменить.
Затем в верхнем меню перейдите по пути:
“Инструменты – Пакетная обработка”
Или нажмите на сочетание клавиш Ctrl+U, чтобы открыть окно пакетной обработки файлов.
Перед обработкой файлов, сначала нужно произвести некоторые настройки, чтобы в результате получить то, что нам нужно, а не то, что нам предлагает программа по умолчанию.
Первым делом смотрим на вкладку “Основные”, здесь нам нужно убедиться, что все настройки установлены так, как нам нужно или изменить их.
- Раздел “Входные данные” – Здесь указываются файлы, которые вы будете изменять.
- Убедитесь, что здесь находятся именно те файлы, которые вам нужны. Если вы сразу не выделяли файлы, перед тем, как открыть окно обработки, тогда это поле будет пустым.
В этом случае, для того чтобы выбрать файлы, нужно нажать на кнопку “Добавить”, чтобы добавить файлы или “Добавить папку”, чтобы добавить весь каталог.
- Раздел “Выходные данные” – Здесь нужно указать каталог для выходных файлов и их параметры.
- В строке “Папка” нужно будет указать путь для сохранения файлов после редактирования. Если этого не сделать, то файлы будут сохраняться в родительский каталог с заменой родных файлов на новые.
- В строке “Формат” нужно будет указать формат для новых файлов. Если вы для новых файлов укажете другой формат, тогда они могут сохраняться и в родительском каталоге, но уже без перезаписи старых файлов.

- В строке “Перезапись” нужно будет указать программе ее действия при перезаписи файлов, должна ли она вас спрашивать о перезаписи файлов или нет.
Остальные настройки и так понятны, ставьте галочки на тех пунктах, которые хотите активировать.
Затем перейдите во вкладку “Преобразования” для дальнейшей настройки программы.
Здесь нужно по порядку выполнить ряд простых действий и все ваши изображения будут уменьшены до необходимых размеров.
- 1. Выберите в левом окне пункт “Изменение размера”;
- 2. Нажмите кнопку “Добавить” для добавления его в правое окно;
- 3. Укажите нужный вам размер в пикселях или процентах;
- 4. При необходимости активируйте пункт “Сохранять пропорции”;
- 5. Нажмите на кнопку “Выполнить” для начала редактирования файлов;
После этого все ваш файлы будут сохранены в указанном вами каталоге и с новыми размерами.
На первый взгляд может показаться, что такая обработка данный немного сложна, но так кажется только до того момента, пока сам не обработаешь файлы этим способом.
Намного удобней изменять размер у несколько десятков файлов пакетным способом, чем редактировать каждый файл отдельно.
Как уменьшить размер изображения онлайн – Три лучших сервиса для уменьшения изображений
Онлайн сервисы для уменьшения размера изображения в последнее время пользуются большой популярностью. Возрастающий интерес к данным сервисам объясняется довольно просто – все мы привыкли идти по пути наименьшего сопротивления, и если в программах нужно открывать изображение, задавать, необходимы параметры, сохранять изображение, то с помощью онлайн сервиса можно уменьшить размер без особых трудностей и лишних телодвижений. Так же онлайн сервисы могут по желанию пользователя менять формат изображения.
Из минусов можно выделить ограничения на размер загружаемого изображения, как правило, подобные сервисы не работают с изображениями, превышающими 15 мб, а так же не более 6 тысяч пикселей по разрешению.
Онлайн сервис Optimizilla
Первый онлайн сервис называется Optimizilla и расположен сервис расположен по адресу:
http://optimizilla. com/ru
com/ru
Доступные форматы изображений: JPEG и PNG, позволяет изменять до 20 изображений одновременно. С помощью этого сервиса можно быстро уменьшить вес изображения, причем вам не нужно разбираться в настройках, данный сайт все сделает сам, вам нужно только загрузить свою картинку на сервис.
Для этого нужно нажать на большую зеленую кнопку с надписью “Uload Files”, выбрать файл на компьютере и загрузить его в программу.
Загрузим наше экспериментальное изображение весом в 881 кб, после обработки размер уменьшается на 60% и составляет всего 350 кб и при этом сильного ухудшения в качестве изображения незаметно. Данный сервис сначала сам решает, на сколько нужно уменьшить файл, но если вам его выбор не нравится, вы сможете самостоятельно изменить качество и уменьшить файл настолько, насколько вам нужно.
Для этого нужно указать свое число в правой колонке с названием Quality или просто передвинуть ползунок вниз.
После того, как вы уменьшите картинку до нужного качества, ее можно будет скачать, нажав на кнопку “Download” внизу каждого файла или скачать все файлы сразу, нажав на кнопку внизу “Download all”.
Онлайн сервис Resizepiconline
Второй в нашем списке сайт Resizepiconline, который можно найти по адресу:
http://resizepiconline.com
Доступные форматы изображений: JPEG и PNG, позволяет изменять до 10 изображений одновременно. Сервис позволяет задавать (изменять) ширину изображения, выбирать конечный формат файла и изменять качество картинки.
Это очень удобный сервис для изменения размеров графических файлов, который имеет минимум настроек и прост в работе.
Всего четыре шага и вы получаете изображения нужного формата и размера.
Первым шагом нужно будет загрузить файлы на сайт, для чего просто нажмите на рамку, выделенную пунктиром и выберите нужные файлы на компьютере или просто перетащите их на нее.
Все загруженные файлы будут находиться в разделе “Выбор”. Если вы наведет на файл курсором мышки, то увидите его размеры. Для того, чтобы изменить файл, его нужно выбрать, для этого нужно просто нажать на нужный файл левой кнопкой мыши.
Если вам нужно выделить все файлы, нажмите на надпись “Выделить все”, повторное нажатие на эту надпись, отменит выделение файлов.
Для изменения размеров файлов, переходим в раздел три,”Уменьшение размера онлайн”.
Основной параметр для уменьшения размера файла здесь, это его ширина, укажите нужную вам ширину передвижением ползунка.
Если ваше изображение в формате JPEG, тогда будет активна строка “Качество”, где вы можете изменить его в худшую сторону, в том случае, если хотите уменьшить вес картинки.
Самая нижняя строка служит для изменения формата изображения с JPEG на PNG и наоборот.
Когда все необходимые настройки вы сделаете, нажмите на кнопку “Изменить размер”.
В четвертом разделе вы увидите измененные файлы, их размер, вес и формат. На против каждого файла есть кнопка “Скачать”, с помощью которой вы сможете скачать каждый файл отдельно.
Если вам нужно скачать все файлы сразу, нажмите на кнопку ниже “Скачать все архивом ZIP”.
Выберем тестовое изображение и укажем среднее качество. Результаты тестирования сервиса: было 128 кб, стало 28 кб, сервис уменьшил изображение на 78%.
Результаты тестирования сервиса: было 128 кб, стало 28 кб, сервис уменьшил изображение на 78%.
Онлайн сервис Pichold
Третий онлайн сервис, с помощью которого можно уменьшить изображение, это Pichold. Расположен он по адресу:
http://pichold.ru
.
С помощью данного сервиса можно только изменить размер изображения, не изменяя его качество. Этот сервис будет полезен, если вам нужно разместить фото в социальных сетях или выложить на форуме.
Сначала нужно загрузить файл на сайт, для этого нажмите на кнопку “Обзор” и выберите его на вашем компьютере. Здесь можно выбрать только один файл, так что если вам нужно обработать сразу несколько, то воспользуйтесь сайтами о которых написано выше в статье.
Затем нужно выбрать новый размер для вашего файла, на выбор дается три фиксированных варианта:
1. Ширина 640 рх в максимальную сторону.
2. Уменьшить в два раза.
3. Уменьшить в четыре раза.
И один произвольный, где нужно указать нужный вам размер в пикселях.
Стоит отметить, что файл не будет после обработки иметь размеры, которые вы указали. Только одна из сторон будет иметь указанный вами размер, другая сторона будет иметь размер, который будет рассчитан, сохраняя пропорции сторон.
После того, как вы сделаете все необходимые настройки, нажмите на кнопку “Уменьшить изображение” и после обработки файла появится новое окно, где вы увидите свой файл в измененном состоянии.
Кроме самого файла вы увидите две ссылки, одна для публикации файла на форуме, другая для публикации файла на сайте.
Если вам нужно просто скачать вашу картинку, тогда нажмите на кнопку “Скачать файл” и загрузите его на компьютер. Если вам нужно загрузить в программу новое изображение, нажмите на кнопку “Загрузить еще”.
Преимущества использования онлайн сервисов заключаются в том, что при работе с графикой можно обойтись без программ для редактирования фото и часто такие онлайн редакторы намного проще в управлении, так как они выполняют только определенный набор операций и разобраться, как они работают очень легко.
Если вы знаете еще способы, как уменьшить размер изображения, поделитесь своим опытом в комментариях к этой статье.
Удачи!
С уважением Юрий Хрипачев.
Метки: размер изображенияКак сохранить видео в вегасе чтобы весило «мало» и качество было «норм»?
После того как вы сделали проект, необходимо четко знать какие исходники вы использовали. (Исходники это ваше видео). Потому что из видео с разрешением 720х480, видео в формате HD не получится, получится псевдо HD, с растянутым видео с разрешением 720х480.
Итак мы хотим получить хорошее качество и малый размер, определимся с этими понятиями:
Качество.
За качество отвечают такие параметры как РАЗРЕШЕНИЕ ВИДЕО (чем больше тем лучше) и ЧАСТОТА ПЕРЕДАЧИ ДАННЫХ ВИДЕО или БИТРЕЙТ. (чем выше тем лучше).
Разрешение (ширина видео и задает параметр «качества» например для видео с ютуба или контакта):
320 на 240 . Разрешение видео для старых телефонов, забудьте об этом. Иногда используют для интернет флеш баннеров.
Разрешение видео для старых телефонов, забудьте об этом. Иногда используют для интернет флеш баннеров.
720 (или 640) на 480. Разрешение DV качества, или квадратное iphon’овское разрешение (с таким разрешением выходят dvd-рипы, для просмотра видео с телефона очень круто)
1280 на 720. Если видео имеет прогрессивную развертку (Progressive scan) такое разрешение называют 720p. Видео HD качества.
1440 на 1080. Урезанное Full HD.
1920 на 1080. Разрешение видео bluray качестве в Full HD.
Про битрейт:
Частота от 100 килобайт в секунду (далее кб-сек) до 500 кб-сек считается low-качества (низкая передача данных, подходит для интернет трансляций потокового видео)
От 500 до 2 МБ-сек. Стандартное видео dvd-rip качества.
От 2МБ до 5 МБ сек. Скорость передачи данных HD разрешения.
От 5 до 10 МБ сек. Скорость передачи данных Full HD видео.
От 10 мб и выше. Скорость видео bluray дисков.
Скорость видео bluray дисков.
Малый размер
Прежде всего на размер влияют такие параметры продолжительность, качество видео и цвет видео. Продолжительность и качество понятно я думаю, тем длинее и качественее (большое разрешение и битрейт) тем больше весит видео. Насчет цвета например есть два ролика :черно-белый и такой же ролик но цветной. Последний (цветной) будет весить больше, так как для передачи цвета необходимо больше байт чем для передачи градации серого цвета. Поэтому для уменьшения размера видео придумали СЖАТИЕ.
Итак для сохранения в приемлемом качестве выбираем тип сохранения:
НЕ ПУТАТЬ ТИП И ШАБЛОН СОХРАНЕНИЯ !
Для настройки типа сохранения нажимайте кнопку Custom
Вам предлагаются несколько вариантов сохранения, все это разные типы и форматы, рассмотрим самые приемлемые из них:
Main Concept AVC/ACC (*mp4) MainConcept MPEG-1 и MPEG-2 (*mpg,*m2ts,*mpeg)
В frame size указываем размер (для определенного размера указываем custom). Профиль оставляем на main (baseline стандартный профиль видео в SD — качестве, high профиль позволяет повысить битрейт и разрешение видео до HD качества). Pixel Ratio указываем тот который вы указали настройках проекта. И последние главные параметры это битрейт. Он может быть переменным (variable bit rate) и постоянным (constant). Отличие от тих в том что переменный битрейт может менятся исходя из картинки и в итоге может сэкономить чуть больше места чем сжатие с постоянным битрейтом. Но в отличие от постоянного при рендре в переменном битрейте могут наблюдатся частичные потери качества. Также эти кодеки имеют собственные кодеки аудио сжатия, что позволяет сделать файл еще более компактным.
Профиль оставляем на main (baseline стандартный профиль видео в SD — качестве, high профиль позволяет повысить битрейт и разрешение видео до HD качества). Pixel Ratio указываем тот который вы указали настройках проекта. И последние главные параметры это битрейт. Он может быть переменным (variable bit rate) и постоянным (constant). Отличие от тих в том что переменный битрейт может менятся исходя из картинки и в итоге может сэкономить чуть больше места чем сжатие с постоянным битрейтом. Но в отличие от постоянного при рендре в переменном битрейте могут наблюдатся частичные потери качества. Также эти кодеки имеют собственные кодеки аудио сжатия, что позволяет сделать файл еще более компактным.
Video for windows (*avi)
Формат который выводит видео в контейнере avi (audio video interleave). Чтобы настроить кодеки этого формата необходимо для начала нажать Custom. И перейти в настройки видео.
В Video Format указать нужный кодек сжатия (ВАЖНО! Не все кодеки сохраняют и сжимают видео хорошо или вообще умеют это делать)
Правильные кодеки:
Dvix (от 6 и выше версии). Настраивается нажатием кнопки Configure. Имеет на борту предустановленные настройки сохранения. Последние версии поддерживают многопроцессорный рендер, что ускоряет просчет.
Настраивается нажатием кнопки Configure. Имеет на борту предустановленные настройки сохранения. Последние версии поддерживают многопроцессорный рендер, что ускоряет просчет.
Xvid . Бесплатная версия предыдущего кодека, работающего на открытом коде. Нажимает так же configure для настройки.
ВАЖНО! В 64-х битной версии вегаса, эти кодеки как и остальные кодеки платформы 86х будут отстутствовать!
Другие форматы. Quick Time (*mov), Sony AVC (*mp4,*avc,*m2ts), Windows Media (*wmv).
Остальные форматы настраиваются также. Кнопки custom и configure настраивают кодек. Главное выбрать разрешение и указать нужный вам битрейт.
Похожие статьи:
Не пропустите:
У Вас недостаточно прав для добавления комментариев.
Регистрируемся,а потом можно будет писать.
Восемь способов быстро очистить память iPhone — Российская газета
Пользователи Apple знают, что покупать iPhone на 16 Гб — это ловушка. Сразу после того, как на новый гаджет загрузятся все привычные приложения, а также фотографии и сообщения, от памяти практически ничего не остается. И как пользоваться смартфоном или планшетом следующие несколько лет — не очень ясно. И даже низкая стоимость устройства никак не поможет в ситуации, когда нужно сделать лучший кадр в жизни, а аппарат предательски пишет: «Места почти нет».
Сразу после того, как на новый гаджет загрузятся все привычные приложения, а также фотографии и сообщения, от памяти практически ничего не остается. И как пользоваться смартфоном или планшетом следующие несколько лет — не очень ясно. И даже низкая стоимость устройства никак не поможет в ситуации, когда нужно сделать лучший кадр в жизни, а аппарат предательски пишет: «Места почти нет».
Чтобы такого не случилось, есть несколько экспресс-способов удалить лишнее и, соответственно, освободить место на iPhone.
1. Почистить кэш
Для начала нужно почистить кэш браузера Safari. Напомним, что в кэш-памяти хранится большое количество контента, уже загруженного через браузер. В результате картинки и другое содержимое браузер берет из памяти телефона, а не загружает заново из интернета. Это повышает скорость загрузки страницы. Однако этой информации может скопиться слишком много.
Итак, удалить временные файлы можно, зайдя в «Настройки» — Safari — «Очистить историю и данные сайтов». Если не жалко всей сохраненной информации, то следуйте следующему пути: «Настройки» — Safari — «Дополнения» — «Данные сайтов» — «Удалить все данные». Примерно таким же образом можно пройтись в «Настройках» по каждому приложению и вручную удалить временные данные.
Если не жалко всей сохраненной информации, то следуйте следующему пути: «Настройки» — Safari — «Дополнения» — «Данные сайтов» — «Удалить все данные». Примерно таким же образом можно пройтись в «Настройках» по каждому приложению и вручную удалить временные данные.
Посмотреть, сколько действительно весит приложение (с подгруженной из Сети информацией), можно в «Настройках» — «Основные» — «Хранилище и iCloud» — «Хранилище» — «Управлять».
2. Переустановить приложения
Продолжая тему приложений, стоит сказать, что сами по себе они могут весить немного, но постепенно тяжелеют из-за временных данных. В прошлом пункте рассказывалось, как узнать, сколько в реальности занимает программа на смартфоне. В упомянутом там же разделе можно удалить приложение, если оно совсем не нужно, либо переустановить, если оно все-таки используется.
3. Удалить старые сообщения
Сообщения в iPhone хранятся по умолчанию бессрочно. Однако и они могут занимать гигабайты памяти в основном за счет iMessage, с помощью которого можно отправлять фото, видео- и аудиозаписи. Старые или ненужные переписки можно удалить вручную, а потом настроить удаление сообщений через 30 дней или через год хранения на смартфоне. Для этого зайдите в «Настройки» — «Сообщения» — «История сообщений» — «Оставить сообщения» и установите нужный период.
Старые или ненужные переписки можно удалить вручную, а потом настроить удаление сообщений через 30 дней или через год хранения на смартфоне. Для этого зайдите в «Настройки» — «Сообщения» — «История сообщений» — «Оставить сообщения» и установите нужный период.
4. Использовать специальное приложение
Все описанное выше призывало удалить с телефона лишнее. При этом имеет смысл установить приложение, которое будет само чистить iPhone от мусора. Некоторые из таких приложений умеют высвобождать оперативную память, а также оптимизируют работу батареи.
5. Слушать потоковую музыку
Мобильный интернет и запуск сервиса потоковой музыки Apple Music освободили пользователей iPhone от надобности хранить собственную музыкальную библиотеку на телефоне. Это также хорошая мотивация навести порядок в своей коллекции, если все-таки некоторые композиции нужны оффлайн.
6. Выключить дублирование фото
iPhone предлагает сохранять оригинал фото в дополнение к кадру, сделанному в HDR. Такое дублирование можно смело отключать, так как оригиналы занимают место, при этом сами они обычно не нужны. Чтобы отключить дублирование, найдите в «Настройках» — «Фото и Камера» — «HDR». В последнем пункте нужно деактивировать ползунок «Оставлять оригинал».
Такое дублирование можно смело отключать, так как оригиналы занимают место, при этом сами они обычно не нужны. Чтобы отключить дублирование, найдите в «Настройках» — «Фото и Камера» — «HDR». В последнем пункте нужно деактивировать ползунок «Оставлять оригинал».
Кроме того, смартфон может заменять фото и видео с полным разрешением на оптимизированные версии. Оригиналы с полным разрешением хранится в iCloud. Для этого в «Настройках» зайдите в «Фото и видео» и переключитесь на «Оптимизацию хранения на iPhone».
7. Удалить скриншоты
Если продолжать разговор об изображениях, то еще для освобождения места можно удалить скриншоты. Со временем они, как правило, теряют актуальность, и их удаление сохранит на телефоне мегабайты памяти.
Есть два способа удалять скриншоты из телефона: вручную или используя специальные приложения. Последние сами распознают снимки экранов и стирают их. При этом такие приложения стоят денег. Но есть один лайфхак: на поздних версиях прошивки в альбомах («Фото») есть папка «Снимки экрана», которые, собственно, и являются скриншотами.
8. Принудить к перезагрузке
Принудительная перезагрузка iPhone — панацея от многих проблем. В том числе она помогает автоматически удалить некоторые временные файлы. Для такой перезагрузки iPhone нужно одновременно зажать кнопку Home и кнопку включения. Их нужно держать зажатыми, пока на экране не возникнет логотип Apple.
Некоторые из способов, возможно, потребуют немного больше времени, чем подразумевается под словом «экспресс». Но с их помощью можно быстро освободить место в памяти, когда компьютер недоступен (на нем это делать удобнее).
Как просто уменьшить размер видео в Android | Блог системного администратора
Видеофайлы бывают поистине огромны. Это затрудняет возможность поделиться ими с друзьями, родными и широкой аудиторией в социальных сетях. Если у вас ограниченный или дорогой трафик, они становятся причиной лишних расходов. Кроме того, такие ролики занимают очень много места на накопителе смартфона.
Сжатие бывает разным
К счастью, существует способ уменьшить их размер. Речь идет о возможности сжатия. Но прежде всего необходимо понять, в каких случаях эта функция будет вам полезна. Скажу сразу, что сделать это вы можете непосредственно на своем телефоне.
Речь идет о возможности сжатия. Но прежде всего необходимо понять, в каких случаях эта функция будет вам полезна. Скажу сразу, что сделать это вы можете непосредственно на своем телефоне.
Снимаемое вами видео, с большой степенью вероятности, уже сжато. Исключение составляет профессиональная техника для киносъемки. Но поскольку вами используется умный телефон или любительская камера, то она такое устройство обычно сжимает видео при съемке. Для этого применяется специальный софт, который называется кодеком.
Существуют кодеки осуществляющие сжатие «с потерями» или «без потерь». Как и следует из названий, во втором случае качество будет выше, хотя зачастую вы не заметите никакой разницы. К примеру, в популярном сервисе YouTube применяется кодек H.264, производящий сжатие без потерь. Работает это так — если видеоинформация не меняется, кодеки «без потерь» не загружают ее повторно в процессе воспроизведения, а софт «с потерями» попросту удаляет их.
Казалось бы, зачем применять те кодеки, в результате работы которых качество контента снижается? Ответ на этот вопрос очень прост — с ними видео сжимается до значительно меньшего размера.
Что надо сделать перед началом съемки
Кое-что необходимо сделать еще перед началом съемки. При возможности старайтесь осуществлять ее там, где больше света, меньше теней и многочисленных оттенков темных тонов. В этом случае у кодека получится сократить больше информации, а следовательно и драгоценных мегабайтов.
Если заранее известно, на каком дисплее будут смотреть данное видео, выберите соответствующее разрешение в настройках камеры своего девайса. Отмечу, что для стандартных старых мониторов разрешения 1080p будет вполне достаточно.
В случае, когда вам заранее известно, что файлы предстоит сжимать до минимально возможного размера, сразу снимайте с применением кодека «с потерями». Это поможет вам сократить время на обработку видео после его съемки — его рендеринг. Кроме того, снижается вероятность возникновения ошибок.
Простые методы сжатия
Чтобы сжать снятый вами ролик, вам не придется использовать сложные компьютерные программы. Все необходимое предусмотрено функционалом системы вашего телефона. Если нет, то поможет дополнительный софт.
Если нет, то поможет дополнительный софт.
Если вы используете Android-девайс, перейдите в Галерею (Фото) и выберите то видео, которое вы планируете сжать. Зайдите в него, коснитесь центра дисплея. В расположенном ниже меню выберите значок карандаша или обратитесь к пункту редактирования через меню. В числе настроек вам будет предложено поменять разрешение видео.
Но бывает и так, что встроенной возможности редактирования у вас нет. Тогда просто зайдите в Play Market и введите поисковый запрос «сжатие видео». Вам моментально будет предложен немалый выбор программ, которые справятся с этой задачей.
Первым же в перечне располагается компактный «Видео Компрессор», который весит лишь немногим более трех мегабайт. Загрузите и установите программу на ваш телефон. Открыв «Компрессор» вы увидите на дисплее предложение разрешить ему доступ к мультимедийному контенту. Это придется сделать, поскольку иначе софт не сможет обращаться к файлам, которые вам необходимо сжать. Затем вы увидите список вашего видео. Коснитесь нужного вам файла.
Коснитесь нужного вам файла.
Потом коснитесь его превьюшки и перед вами появится меню доступных действий. Сжатие располагается вторым пунктом сверху.
Вам будет предложен перечень, в котором можно определить размер сжатого ролика в процентах и его разрешение.
Коснитесь того пункта, который вам необходим и процесс сжатия будет запущен. Дождитесь его завершения. Программа будет показывать полный размер в мегабайтах (вторая цифра) и объем уже проделанной работы (первая цифра).
Разумеется, существует немало более функциональных программ с возможностью тонких настроек. Но моя сегодняшняя задача показать вам, что сжатие видео осуществляется очень просто и сделать это сможет даже пользователь, не считающий себя опытным.
Читайте далее: Скрытые функции Android которые помогают
Какой способ сжатия видео на смартфоне вы считаете самым удобным?
Понравилась статья? Поставь лайк (палец вверх 👍).
Подписывайтесь на мой Ютуб-канал.
Как я чищу память на своем iPhone и iPad
Наши iPhone и iPad просто созданы для того, чтобы сделать нашу жизнь лучше. Мы с удовольствием забиваем их музыкой, видео, играми, книгами, подкастами. Фотографируем и выкладываем в Инстаграм сотни фотографий, размещаем интересные посты в соцсетях, делимся медиа контентом в мессенджерах, и вот внезапно приходит тот самый момент, когда система сообщает нам о нехватке свободного места на гаджете. Что делать в этом случае?
Память современных гаджетов требует периодической очистки
Особенно тяжело приходится пользователям старых гаджетов с 16 Gb хранилища на борту, но даже и владельцы аппаратов с 64 Gb и даже 128 Gb в 2020 году не всегда чувствуют себя комфортно. Ведь iOS и iPadOS работают быстро в том случае, когда на флеш-накопителе есть хотя бы 10 % свободного места.
Что занимает место на iPhone
Прежде всего много драгоценного места съедают видео и фотографии, отснятые на гаджет. С каждым годом в iPhone совершенствуются камеры, а соответственно и качество съемки. Однако с возрастанием разрешения, растёт и размер файла. Нечего удивляться, что ролик, отснятый в 4К будет практически в два раза больше такого же ролика, но в FullHD.
Однако с возрастанием разрешения, растёт и размер файла. Нечего удивляться, что ролик, отснятый в 4К будет практически в два раза больше такого же ролика, но в FullHD.
Также много места занимают накопившиеся в переписках мессенджеров медиаданные — видеоролики, голосовые сообщения, изображения, гифки, pdf файлы и так далее. Мы постоянно делимся подобными вложениями, но очень редко удаляем сообщения или целые беседы, в результате за несколько месяцев в том же Telegram, Viber или клиенте электронной почты может накопиться значительный объем ненужных данных.
Аналогично накапливается и кэш приложений социальных сетей. Те же Facebook и Instagram у активных юзеров могут занимать очень внушительное место на накопителе. Хотя размер самих приложений в App Store невелик.
Любители мобильного гейминга должны быть готовы к тому, что размер игр с достойной графикой порой измеряется гигабайтами, а со временем по мере прохождения игра еще и солидно разрастается на накопителе.
Что занимает другое в iPhone
В iOS есть встроенные средства для мониторинга содержимого флешнакопителя устройства. Общую информацию можно узнать в настройках по пути Основные-Об этом устройстве. А более подробного по пути Основные-Хранилище iPhone. Для планшета будет соответственно Хранилище iPad. На наглядной гистограмме будет показано, сколько занимают места приложения, фото и видео, другие медиафайлы, сама система и раздел под названием Другое. Ниже приводятся рекомендации, о том как увеличить свободное место за счёт сгрузки неиспользуемых приложений и оптимизации хранения фото с высоким разрешением в iCloud. А ещё ниже — самое главное: в порядке убывания своей «прожорливости» представлены все приложения, занимающие драгоценный объем встроенного накопителя. Зайдя в каждый пункт можно увидеть, сколько «весит» само приложение, и сколько места занимают его данные.
Общую информацию можно узнать в настройках по пути Основные-Об этом устройстве. А более подробного по пути Основные-Хранилище iPhone. Для планшета будет соответственно Хранилище iPad. На наглядной гистограмме будет показано, сколько занимают места приложения, фото и видео, другие медиафайлы, сама система и раздел под названием Другое. Ниже приводятся рекомендации, о том как увеличить свободное место за счёт сгрузки неиспользуемых приложений и оптимизации хранения фото с высоким разрешением в iCloud. А ещё ниже — самое главное: в порядке убывания своей «прожорливости» представлены все приложения, занимающие драгоценный объем встроенного накопителя. Зайдя в каждый пункт можно увидеть, сколько «весит» само приложение, и сколько места занимают его данные.
Как почистить память iPhone и iPad
Прежде всего нужно определиться с тем, какие «тяжеловесные» приложения не нужны. Например, я ни разу так и не пользовался GarageBand, а он сам по себе весит 1,56 Gb, а установлен был вместе с операционной системой — удаляем. Много места занимает iMovie, но это еще и потому, что я недавно склеивал в нем отснятые ролики с прогулки. Для очистки нужно зайти в сам iMovie и удалить все проекты. Готовые фильмы уже экспортированы в Фото, дубликаты и оригиналы нам не нужны. Далее смотрю, какие игры я уже прошел и не обращался к ним больше месяца, в результате с гаджета улетели и Asphalt 8, и Temple Run вместе с Томом, который бежит за золотом, а вот танчики с Майнкрафтом пришлось оставить, пока не наиграются дети.
Много места занимает iMovie, но это еще и потому, что я недавно склеивал в нем отснятые ролики с прогулки. Для очистки нужно зайти в сам iMovie и удалить все проекты. Готовые фильмы уже экспортированы в Фото, дубликаты и оригиналы нам не нужны. Далее смотрю, какие игры я уже прошел и не обращался к ним больше месяца, в результате с гаджета улетели и Asphalt 8, и Temple Run вместе с Томом, который бежит за золотом, а вот танчики с Майнкрафтом пришлось оставить, пока не наиграются дети.
А вот еще 5 способов освободить память на iPhone.
Как почистить Viber
Продолжение изучения хранилища iPhone показывает, что громадное место съедают данные мессенджеров. Методика борьбы очень проста. Нужно зайти в WhatsApp, Viber и Telegram, а там посмотреть беседы и поудалять ненужные медиафайлы. Например, в Viber открываю нужную группу, тапаю вверху по ее названию и в разделе «Галерея медиа» тапаю «Показать все». Найденные объекты подлежат безжалостному удалению.
Viber позволяет удалять как все вложения, так и по отдельности
В настройках Viber будет полезно зайти в раздел «Мультимедиа» и в подразделе «Хранить медиафайлы» вместо Бессрочно указать, скажем, 1 месяц.
Как почистить WhatsApp
В WhatsApp нажимаем на беседу вверху тапаем по имени контакта, далее заходим в «Медиа, ссылки и документы» и начинаем чистку.
В WhatsApp из беседы придётся удалять вложения отдельно
В отличие от Viber нельзя удалить сразу все сообщения. Однако можно зайти в Настройки-Данные и хранилище-Хранилище, выбрать контакт и внизу экрана тапнуть «Управлять» и удалить все ненужное.
Как почистить Telegram
В Telegram можно удалять либо по отдельности ненужные медиа, файлы, ссылки, для чего достаточно просто тапнуть вверху по имени контакта или названию чата, либо очищать все медиафайлы в чатах через настройки.
В Telegram можно удалять отдельные вложения в чате
Для этого проходим в Настройки-Данные и память-Использование памяти. На этой вкладке во-первых можно ограничить срок хранения медиа на смартфоне, во-вторых очистить кэш Telegram, и в-третьих зайти в каждый чат и очистить ненужные данные.
Со встроенными Сообщениями нужно проделать следующее. Заходим на гаджете в Настройки-Сообщения. Находим параметр «Оставлять сообщения» и меняем с «Бессрочно» на «30 дней». В разделе Аудиосообщения нужно проверить, чтобы параметр «Истекает» стоял «Через 2 мин».
Проверьте настройки своих Сообщений
Как почистить Instagram
Самый простой способ очистки громадного кэша в Facebook, Instagram и ВКонтакте — это удаление самого приложения и последующая его переустановка из App Store. Да, потом придется снова залогиниться в каждую учетную запись, но ведь у нас же есть Связка ключей. Таким способом я очистил пару-тройку гигабайт накопившегося мусора.
Предлагаем подписаться на наш канал в «Яндекс.Дзен». Там вы сможете найти эксклюзивные материалы, которых нет на сайте.
Как оптимизировать фото и видео на iPhone и iPad
В iOS и iPadOS есть замечательная функция, позволяющая хранить оригиналы фото и видео в iCloud, а на устройстве оставлять уменьшенные версии файлов. Те 5 Gb хранилища в облаке, которые Apple даёт бесплатно, практически никому не хватает, поэтому я почти сразу же купил тарифный план на 200 Gb за 149 р в месяц. Этого вполне хватает на всех, кто пользуется яблочными устройствами у нас в семье и в настройках Фото на устройствах у нас включена соответствующая опция. Сейчас практически везде доступен хороший мобильный интернет, поэтому проблем с загрузкой нужной фотки при необходимости не возникает.
Включаем медиатеку iCloud для хранения фото в облаке
Если удалять фото и видео вручную из приложения Фото, то для реального освобождения пространства на накопителе после чистки нужно дополнительно зайти в Альбомы-Недавно удаленные-Выбрать-Удалить все.
Поскольку я пользуюсь Microsoft Office 365, по подписке предоставляется 1Tb хранилища OneDrive, поэтому у меня установлено соответствующее приложение на мобильные гаджеты, которое сразу же выгружает все мои фото в облако от Майкрософт, соответственно в iCloud я храню только самое ценное и самое новое.
OneDrive автоматически сохраняет в облаке отснятые на устройстве фото
Для тех, кто не пользуется OneDrive, настоятельно рекомендую Google Photo. Сервис, разработанный «корпорацией добра» позволяет выгружать с устройств и хранить в облаке совершенно бесплатно фото разрешением до 16 Мпикс. и видео разрешением до 1080p. Этого достаточно большинству пользователей, включая меня. Оригинальное видео в 4К так хранить не получится, нужно будет либо согласиться на его конвертацию до FullHD, либо вмещать в 15 Gb, которые Google даёт бесплатно, а за все остальное оформлять подписку. Кстати Google Photo после выгрузки вашего творчества в облако предлагает удалить оригиналы с гаджета и тем самым освобождает место.
С Google Photo не пропадет ни одна фотография
Ещё что нужно сделать владельцам iPhone 7 и новее — это зайти в настройки камеры и выбрать раздел «Форматы». Здесь нужно включить параметр «Высокая эффективность» для сохранения фото в контейнер heic вместо jpeg и сжатия видео кодеком H.265 вместо H.264.
Включаем новые форматы фото- и видеофайлов на гаджете
Также рекомендую отключить сохранение оригиналов HDR-снимков.
Отключаем сохранение оригиналов HDR-снимков
Как сгружать неиспользуемые приложения на iPhone и iPad
Для начала необходимо самому выяснить, какие программы не запускаются давно на гаджете, нагло занимая при этом драгоценное место. Я всегда удаляю те приложения, к которым не обращался больше месяца. Любое удаленное приложение, обычно можно без проблем в случае необходимости загрузить повторно из App Store.
Для пользователей, которые боятся потерять данные из приложений, которыми пользуются очень редко, Apple предусмотрела возможность удаления самой программы с гаджета, но с резервированием всех ее настроек и документов. Это включается в Настройках по пути iTunes Store и App Store-Сгружать неиспользуемые. Операционная система сама определяет, каким приложением владелец гаджета редко пользуется и сгружает его. В случае необходимости всегда можно скачать приложение из магазина, а настройки и документы останутся в целости и сохранности.
Позволим iOS самой решать, какие приложения нам больше не нужны
Что ещё можно удалить с iPhone и iPad
Прежде всего нужно убирать загруженную музыку. Я слушаю Apple Music, у меня оформлена семейная подписка на всех членов нашей семьи. Но, учитывая наличие WiFi дома и на работе, а также достаточного объема трафика мобильного интернета, я не закачиваю треки на устройство, а слушаю их онлайн. В настройках можно указать, какой объем загруженной музыки стоит оставлять на устройстве. Проходим по пути Настройки-Музыка-Оптимизация хранилища. Включаем тумблер и указываем желаемый размер. От уже загруженной для прослушивания офлайн музыки можно избавиться, пройдя в Настройки-Основные-Хранилище iPhone. Здесь находим «Музыка», заходим и удаляем альбомы и песни.
Для тех, кто покупает фильмы в iTunes и смотрит их на любимом гаджете, нужно периодически открывать приложение Apple TV, заходить в раздел «Медиатека» и очищать содержимое.
Аналогично необходимо удалять прослушанные подкасты в одноименном приложении. И в настройках подкастов также не помешает держать включённым тумблер «Удаление воспроизведенных».
Как очистить кэш Safari
Наш любимый браузер на iOS и iPadOS со временем также может разрастись до непозволительных размеров. К счастью, с этим легко бороться. Прохожу по пути Настройки-Safari-Очистить историю и данные. После этого правда придётся по-новому залогиниться во все интернет сервисы, которыми пользуетесь через браузер, но опять же Связка ключей в помощь.
Удаляем кэш Safari
Как очистить Другое в iPhone и iPad
При подключении гаджета к компьютеру в iTunes или в Finder на Mac с macOS Catalina на гистограмме использования памяти помимо категорий с понятными названиями (Программы, Фото) отображается еще и раздел «Другое», который иногда достигает внушительных размеров. Сюда попадает то, что сама система не относится к конкретному типу данных.
Это в основном кэш системы, кэш приложений, который не отобразился в категории Программы, данные оставшиеся после неудачной синхронизации с iTunes или Finder на ПК или Mac соответственно, неудаленные временные файлы и так далее. Очистку данного раздела стоит начинать с анализа приложений и их кэша в Настройках.
Другое может доставить массу неудобств
Прожорливые приложения стоит удалить и при необходимости установить заново. Также нужно регулярно перезагружать гаджет. У меня после очередной перезагрузки как-то освободилось почти полгигабайта из раздела Другое. Иногда самым кардинальным и действенным вариантом очистки этой области накопителя будет сброс гаджета до заводских настроек и восстановление из резервной копии. Я пробовал и специальные утилиты, в частности, Phone Clean. С помощью данного софта также удавалось освободить до 300-400 Mb местах на устройстве.
Вот при помощи таких нехитрых манипуляций мне удаётся поддерживать свои яблочные гаджеты в не сильно захламлённом состоянии. А как вы боретесь за каждый мегабайт на своих устройствах и что посоветовали бы мне и нашим читателям? Как всегда ждём ваших комментариев и готовы обсудить все это в нашем Telegram-чате.
Мебельщики жгут Poka Yoke | Блог SixSigmaOnline.ru
Не так давно я делился своим опытом решения рекламации, связанной со шкафом. В этой заметке мы снова поговорим о мебели. Но скорее обратим внимание на принципы Lean, которые можно наблюдать в процессе ее сборки.
Какие могут быть стейкхолдеры у процесса сборки мебели?
Покупателя заботит размер, цвет, определенные функции и т.д. Производителя интересует стоимость производства, особые требования, которые распространяются на процессы, универсальность отдельных деталей… Перевозчика – чтобы весило меньше, склад – чтобы места занимало немного… Но у процесса сборки есть отдельный особый стейкхолдер – это ребенок, заключенный в тело взрослого человека. Этот стейколдер не соглашается, чтобы его мебель собирал кто-то другой, даже если эта услуга входит в стоимость мебели.
Ладно-ладно. Давайте серьезно. У процесса сборки есть все-таки и еще один стейкхолдер – рабочий, который может доставить, собрать и установить вашу мебель. Скорее всего, эту категорию стейкхолдеров может интересовать, чтобы мебель легко собиралась. Но так как лично я отношусь к той первой категории стейкхолдеров, о требованиях второй мне известно мало. Именно поэтому мы их упустим из этой заметки.
Но что же может интересовать тех самых детей, которым предстоит собрать очередной шкаф, комод или кухонную линию?
Если бы мне потребовалось сформулировать ответ на этот вопрос одним словом, то я бы использовал слово “забота”. Всем деткам важна забота родителей. А тем из них, которые собирают мебель – забота производителей. Не только приятно осознавать, когда производитель думает обо мне, но это еще и может оказаться очень практично.
В чем это выражается?
Лет 7 назад мы купили мебель в детскую комнату. Дочка подросла, мы готовились к переезду и решили скрасить ей этот процесс тем, что в новом доме ее будут ждать покои принцессы. Два шкафа, два комода, стол, стульчик, кроватка – все в бело-розовом цвете. На сборку у меня ушел не один вечер, и я применил буквально каждую отвертку, которая у меня была. При последнем переезде мы купили стенку в гостиную, на сборку которой ушло значительно меньше времени, и потребовалась всего одна крестовидная отвертка.
Такая стандартизация метизов существенно упрощает сборку и сокращает ее время. Это и практично, и как нельзя лучше позволяет ощутить заботу производителя.
Не так давно нам пришлось столкнуться с необходимостью обустройства мебелью нового жилища. В связи с этим появилась возможность сравнить различных производителей и на своей шкуре почувствовать, что хорошо, а что – не очень. Мои наблюдения вы найдете ниже, но также буду рад, если вы поделитесь своими.
Упаковка
Меня всегда удивляло, как некоторые производители способны плиты большого комода или шкафа поместить в одну небольшую упаковку, да еще и так, чтобы с применением минимального количества уплотнителей обеспечить сохранность всех деталей. Особенно интересно, когда в таких упаковках есть еще и стекло. Это ли не лучший и наиболее практичный способ проявления заботы о стейкхолдере. Да еще и неплохой пример Poka Yoke!
Плохо, когда упаковка неудобная, слишком тяжелая, объемная (например, если большая конструкция доставляется в собранном состоянии) или недостаточно хорошо защищает деталь от повреждения. Ну и совсем никуда не годится, когда поврежденные детали запаковывают уже на самом заводе, как это было с тем шкафом, который я вспоминал в начале поста.
Об этом я писал отдельно и повторяться не буду. Скажу лишь, что описанный шкаф так или иначе принимал участие в сравнении, поэтому фигурирует во всех пунктах ниже. Но, вероятно, только в этом пункте он используется для иллюстрации того, как сделать «хуже некуда».
Метизы
Вообще, что касается метизов и различный систем, соединяющих доски и плиты, хочу отметить существенный прогресс. С того момента, когда я впервые взялся что-то собирать, дизайнеры мебели ускакали так далеко, что и описать сложно. Различные элементы, которыми крепить проще, быстрее, надежнее, безошибочнее – вот где принцип Poka Yoke нашел применение.
С чем остались проблемы, так это с количеством метизов и тем, как отличить 2 шурупчика: в инструкции сказано, что нужно закрутить шурупчик под номером 203. Но какой из них 203, а какой 206, отличить сложно. Особенно если разница лишь в длине, да и то на 1-2 миллиметра.
Но и с этим производители стараются бороться. Хорошо, когда метизов (особенно самых дешевых, а потому низкокачественных) дадут больше, чем нужно. Дополнительный шип, гвоздик, шурупчик… как они пригождаются, когда какой-либо из них выпадает из рук и закатывается в “кто видел, куда покатился?”. Интересно, когда производитель накидает в упаковку метизов для разной конфигурации мебели. Т.е. если вы вместо полки решите поставить в шкаф рейку для рубашек, то можете это сделать в любой момент. Совсем плохо, когда производитель забудет что-то положить в упаковку. Это неудобно и неприятно. Особенно если деталь какая-то специфическая, и в обычном магазине ее не купить.
Однако лучшее решение, с которым я сталкивался, – это каждый метиз упакован в отдельный кулечек и промаркирован, как на следующем фото:
Почему я считаю этот вариант лучшим? Для производителя удобнее взвешивать отдельные метизы – система контроля количества надёжнее. Для того, кто комплектует упаковку, также удобнее – видит, что вкладывает, и не ошибется. Для того, кто собирает, вообще супер: так как два похожих шурупчика или болтика обозначены. Больше не нужно ломать голову, какой из них куда. Это ли не Poka Yoke?
Ну и в крайнем случае – в случае рекламации – удобнее контролировать, так как количество можно сверить еще до распаковки деталей.
Кстати, от того же производителя у меня есть еще одно фото:
Все деревянные детали также помечены. Если по инструкции нужно прикрепить деталь номер 7, то не нужно ломать голову и искать 10 отличий. Если две детали похожи, то либо на них одинаковые цифры и это одинаковые детали, либо цифры разные, поэтому нужно взять ту деталь, номер которой указан в инструкции. Poka Yoke, однако!
Инструкции
Ох уж эти инструкции. Достаточно один раз получить понятную инструкцию по сборке, чтобы наотрез перестать понимать любые другие. Но сейчас не об этом. Хорошо, когда инструкция понятна даже ребенку: картинки вместо слов, пиктограммы вместо предостерегающих сообщений и т.д. Еще лучше, когда в инструкцию включены пункты для самопроверки или информация об известных ошибках. Проверьте диагонали:
Или: если двери стоят криво, то вы допустили ошибку в пункте…
Ну и совсем неинтересно, когда создатель инструкции выдумывает интересные способы сборки. Где разложить 25 деталей, если их общая площадь занимает 18м2, или что делать, если я собираю мебель сам и у меня нет остальных 9 помощников, которые требуются по инструкции?
Замечали что-то подобное?
Как сделать чтобы фото меньше весило. Как уменьшить вес фото. Встроенный менеджер изображений
И оказалось, что у меня проблемы с оптимизацией изображений на моем сайте. Это распространено среди многих веб-мастеров, поэтому всем будет полезно прочитать, как оптимизировать изображение для веб-сайта.
К этому вопросу следует отнестись серьезно, особенно если вы вставляете много изображений в статьи. Я посмотрел 5 способов уменьшить вес фото без потери качества.
Чем меньше весит страница, тем быстрее она загружается. И чаще всего вес увеличивается просто из-за картинок. Многие честолюбивые блогеры не думают о том, чтобы делать изображения как можно проще.
Элементарный пример: обычная несжатая фотография весит в лучшем случае около 1,5-3 мб. Бывают и более тяжелые случаи. Это фото можно уменьшить более чем в 10 раз без потери качества — до 50-100 кб.
Есть много способов уменьшить вес картинки, поэтому я постараюсь отдельно рассмотреть все известные мне варианты.Предупреждение о спойлере: в эксперименте лучшая производительность была с программой Picture Manager.
Я буду работать с фотографией кота, которая весит 3МБ (из интернета).
1. Сделал скриншот и вырезал … В первую очередь сделал скриншот картинки и сохранил отдельно — вес сразу стал 104 кб, качество пострадало незначительно, только если фото приблизить . Я сделал снимок экрана с помощью встроенной функции Win7 Scissors. Расположены в Старт — Все программы — Стандарт — Ножницы .
Но не у всех есть такая возможность, поэтому вы можете просто нажать кнопку Print Screen на клавиатуре, затем открыть Paint и с помощью клавиш ctrl + V вставить туда картинку. Обрежьте лишнее, чтобы остался только желаемый рисунок. Но так вес получился 206 кб, что все равно лучше оригинала.
2. Краска может помочь уменьшить вес фото и без хлопот со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатна и должна быть установлена по умолчанию).Нажмите Изменить размер и отметьте пиксели.
Уменьшите число в поле «По горизонтали» на подходящее вам значение. Я указал 500, и вес уменьшился до 72,2кб. Выберите число, примерно равное ширине страницы вашего сайта.
Это один из самых простых и доступных способов, но иногда уменьшение размера не очень помогает. Могут быть использованы другие методы.
3. Picture Manager Полезная программа для сжатия фотографий.Входит в стандартный пакет Microsoft Office, поэтому, скорее всего, он у вас установлен.
Большой плюс этой программы в том, что вы можете одновременно уменьшать размер и вес нескольких фотографий.
Щелкните нужную фотографию правой кнопкой мыши (ПКМ) и выберите «Открыть с помощью» — Microsoft Office Picture Manager.
Щелкните «Изменить изображение» — Сжать изображения и выберите соответствующий параметр сжатия. Например, в режиме веб-страницы вес уменьшен с 3 МБ до 26.6кб, что можно считать очень хорошим результатом.
Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню «Файл» выберите «Добавить ярлыки» и добавьте нужную папку. Откройте его через программу, выберите все фотографии и действуйте согласно описанному выше плану.
4. Photoshop — очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Щелкните фото правой кнопкой мыши и выберите «Открыть с помощью — Photoshop».
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt + Ctrl + I. Здесь вы можете уменьшить размер фото до желаемого размера.
После установки желаемого размера нажмите OK. Перейдите в меню Файл — Сохранить как… и дайте желаемое имя, нажмите Сохранить. После этого откроется окно, в котором можно сделать дополнительные настройки:
Здесь качество снижаем до 8 — это все еще высокое качество, но уменьшает размер примерно на четверть.В разнообразии формата можно выбрать любой вариант, я обычно выбираю Базовый.
Как видите, в этом случае размер уменьшен до 75,6 кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии с помощью Photoshop, используя шаблон определенного размера и подгоняя изображения под него.
5. Онлайн-услуги — хорошая альтернатива всем вышеперечисленным методам. Не нужно устанавливать дополнительные программы или разбираться в сложных схемах.
Такие сайты легко найти — их много.Я проведу вас через процесс на примере watermark.algid.net. Щелкните в верхнем меню Services и выберите Изменение размера изображения .
На новой странице необходимо загрузить файл, затем установить или снять флажок Сохранять пропорции … Если вы снимите флажок, вам нужно будет указать конкретные размеры изображения, в противном случае фотография будет отображаться некорректно. При установленном флажке достаточно изменить только один индикатор, второй будет рассчитываться автоматически.
Нажмите кнопку «Следующий шаг» и сохраните полученное изображение, щелкнув его правой кнопкой мыши и выбрав «Сохранить как …»
Коллажи Это отличный способ объединить 2-4 фотографии в одну, уменьшив их вес и не удаляя их из статьи. Очень полезно при публикации пошаговых рецептов — 4 шага за один снимок. Для этих целей я использую удобный сайт pizapru.com. Бесплатно, без регистрации, интуитивно понятный и полный функций. Рекомендую.
Это все основные способы уменьшить вес фотографии без потери качества.Какой путь выбрать — решать вам.
Как оптимизировать изображение для веб-сайта
А теперь несколько дополнительных советов по оптимизации изображений для веб-сайта или блога:
- Сохранение изображений в формате JPEG — отличный способ сжать фотографии без потери качества.
- Избегайте «тяжелых» форматов, таких как PNG. С его помощью можно добиться эффекта прозрачности картинок, поэтому им пользуются многие люди. Но иногда лучше отказаться от лишней красоты и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв — поисковые системы обрабатывают имена и отображают их в результатах поиска … Так что вы можете получить дополнительный приток посетителей, если выберете заголовок с умом.
- В ALT или альтернативном текстовом поле необходимо указать описание того, что показано на картинке. Если картинка не загружается, чтобы люди могли узнать, что на ней изображено. Естественно можно ввести ключ в описание.
- В поле «Заголовок» введите текст, который будет отображаться при наведении курсора на изображение.Поисковые системы не учитывают этот показатель при ранжировании, поэтому вводить ключ не нужно. Многие веб-мастера вообще не заполняют это поле.
- Попробуйте использовать уникальные фотографии. О том, как добиться уникальности изображений, я писал в этой статье.
Используйте описанные выше методы, чтобы уменьшить вес фотографии без потери качества, чтобы ваш сайт загружался быстрее. Это займет всего несколько минут, но если вы оптимизируете изображение для сайта, ваш сайт будет хорошо ранжироваться в поиске.Но это именно то, что нужно любому вебмастеру.
Современные камеры очень мощные, поэтому они создают большое изображение. Конечно, это позволяет детально рассмотреть все детали на картинке, но при загрузке такой картинки в Интернет (на сайтах, в социальной сети, при регистрации на каком-то интернет-ресурсе) могут возникнуть проблемы. В таких случаях нужно знать, как уменьшить размер файла jpg, поскольку на большинстве порталов существует ограничение на размер изображения, которое пользователь может там разместить.
Чтобы уменьшить вес фотографии, воспользуйтесь специальными программами или онлайн на каком-нибудь специальном ресурсе. Уменьшение размера картинок и фотографий может быть полезно в совершенно разных случаях. Например, когда на жестком диске осталось очень мало места, а большая часть занятого места занята фотографиями, то уменьшение их размера очень полезно, потому что вам не нужно ничего удалять.
Может применяться сжатие без видимой потери качества. Таким образом, размер картинки будет меньше, но файл не потеряет своей красоты.Картинку можно просто добавить в документ, в которой она будет автоматически уменьшена. Величину сжатия можно указать на вкладке «Дополнительно».
Каков размер измеренного изображения:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp — формат наилучшего качества. Но для получения четкого изображения придется пожертвовать свободным местом на жестком диске.Все картинки этого формата занимают много места.
- Jpg Самый популярный формат для картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет хорошего качества … Очень удобный формат для различных манипуляций. Если изображение не увеличивать искусственно, то разница в качестве будет едва заметна.
- PNG -Передача изображения в Интернете с использованием этого формата изображения очень удобна.Он превосходит формат Jpg в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия с помощью программ.
- gif — этот формат используется для картинок с анимацией. С его помощью удобно передавать изображения по всемирной сети.
Для изменения веса в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Идеально подходит для этого стандартного применения Paint.Этот редактор для операционной системы установлен по умолчанию. Поэтому пользователь сразу найдет его в меню «Пуск», затем выберите раздел «Стандартные» и там мы находим программу.
- Откройте приложение
- Нажмите «Изменить размер» на вкладке «Главная»
- В открывшемся окне перейдите на вкладку «Пиксели» и выберите требуемый размер. Достаточно внести изменения только в одно поле, второе значение будет рассчитано автоматически.
- Сохранить соотношение сторон фотографии (установите флажок «Сохранить соотношение сторон»)
- Нажмите «ОК»
Файл сохраняется на компьютере пользователя.
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. После внесения изменений размер становится меньше. Поскольку это очень долгое время, лучше сразу установить значение 50 процентов.
- Запустите Photoshop.
- Выбираем раздел «Файл» (File).
- Затем нажмите «Открыть» и найдите нужный файл.
- Размер можно изменить с помощью комбинации «Alt + Ctrl + I».
- Значение может быть в пикселях или в процентах, в зависимости от того, что вам удобнее.Измените значение в поле «Ширина», и если флажок «Сохранить пропорции» установлен, высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».
Существует множество оптимизаторов изображений, которые быстро сжимают изображение до нужного размера. Это более удобный способ, так как вам не нужно ничего скачивать или открывать. Просто зайдите в браузер на любой похожий сайт и начните работать с изображением.
Например, на сайте www.jpegmini.com размер файла сильно уменьшен, но визуальное изображение выглядит точно так же.
На главной странице нажмите кнопку ЗАГРУЗИТЬ ФОТО, выберите нужный файл и подождите, пока служба обработает запрос и через некоторое время выдаст результат. Вы можете увидеть новый размер и внешние изменения изображения с помощью ползунка. В моем случае размер файла уменьшился вдвое.
После того, как качество и размер файла станут удовлетворительными, вы можете скачать свое изображение с Интернет-ресурса.Нажмите на кнопку Download Full Res и получите новый файл … Он будет называться так же, как последний + в конце слова mini. Вы можете повторно запустить файл через программу, чтобы сделать его еще меньше.
Сайт с похожей функцией привлекает внимание людей самых разных профессий. Нет необходимости долго ждать, пока программа загрузится на ваш компьютер. Онлайн-сжатие полезно для веб-мастеров и дизайнеров.
Если вы ищете способы уменьшить размер файла jpg без потери качества, то указанные выше варианты идеально подходят для этой цели.Выберите наиболее удобную услугу или программу, чтобы она полностью соответствовала вашим потребностям.
Я часто сталкиваюсь с ситуацией, когда необходимо уменьшить вес фотографии, чтобы загрузить ее одноклассникам или отправить по Интернету, или отправить в почтовый ящик. В этом посте я хочу поделиться тем, как быстро и легко уменьшить вес или размер фотографии до приемлемого уровня. Вам не нужно искать какие-либо сторонние программы или приложения, все можно сделать из стандартной Windows XP.
Какой ВЕС фотографии
Есть такие понятия, как размер фото и вес фото, с размером все понятно, это количество точек по горизонтали по количеству точек по вертикали, допустим 3264 * 2448, их еще называют пикселями .Другое дело вес, под весом понимается объем в мегабайтах. Допустим, фотография, сделанная хорошей цифровой камерой, будет весить 4,04 мегабайта. Естественно, такой вес фото переносить не всегда удобно. электронная почта ну или есть желание уменьшить вес фото. Это очень просто делается из программы Paint, входящей в состав Windows.
Итак, выберите фотографию, вес которой мы хотим уменьшить, щелкните по ней один раз правой кнопкой мыши и выберите «Открыть с помощью», затем выберите КРАСКА и щелкните левой кнопкой мыши.Фотография должна открыться в программе рисования (см. Ниже).
Теперь, чтобы уменьшить вес, выберите Изображение и Растянуть / Наклонить в верхнем меню.
Откроется это окно.
Теперь в столбце «По горизонтали» измените значение со 100 процентов на 50 процентов, если мы хотим уменьшить вес наполовину, а в столбце «По вертикали» уменьшите его на 50 процентов. Щелкните ОК. Теперь нажмите «Файл» в верхнем меню, выберите «Сохранить как» и сохраните фотографию. Теперь все уменьшилось в весе.Обратите внимание, что иногда достаточно ввести значение 10 процентов, чтобы значительно уменьшить вес фотографии без особой потери качества фотографии.
Метод № 1. Уменьшение размера изображения в Paint.NET
Paint — простейшая стандартная программа для редактирования растровых и векторных изображений. Доступно для всех пользователей операционных систем Windows.
Основные инструменты, доступные в приложении:
- добавление меток;
- заполняющие элементы;
- обрезка, оклейка;
- копирование фрагментов и тд.
После изменения ширины и высоты фото размер меняется.
Следуйте инструкциям, чтобы уменьшить размер изображения Paint:
- Щелкните нужное изображение правой кнопкой мыши и выберите «Редактировать». Фотография автоматически откроется в Paint в режиме редактирования;
- На главной панели инструментов найдите клавишу изменения размера и щелкните по ней. Откроется диалоговое окно. Чтобы уменьшить размер конечного файла, вам нужно изменить размер на меньший.
Вы можете редактировать, используя проценты или пиксели. Сохраняя, вы уменьшите размер картинки.
Помните! После изменения параметра ширины необходимо пропорционально изменить высоту. В противном случае изображение может получиться слишком растянутым и непропорциональным.
Способ №2. Изменение размера в Photoshop
Размер фото файла также можно уменьшить с помощью профессиональной программы для редактирования растровых изображений — Photoshop. Следуйте инструкциям:
- Откройте приложение и импортируйте необходимый графический файл для дальнейшей работы;
- Найдите вкладку «Изображение» на главной панели инструментов и щелкните ее.В раскрывающемся списке выберите Размер изображения, как показано на рисунке ниже;
- Измените размеры изображения (ширину и высоту), также убедитесь, что рядом с флажком Соблюдайте пропорции фото стоит галочка;
- Попробуйте уменьшить фото на 10-15 процентов. Таким образом, его конечный вес также уменьшится.
Метод № 3. Использование программ MS Office
Тестовый процессор Word 2010 и более ранние версии имеют функцию сжатия изображения.В новейших версиях программ убрали эту функцию.
Добавьте изображение на страницу документа, затем на появившейся вкладке выберите «Открыть с помощью», а затем приложение MS Picture Manager.
В открывшемся окне щелкните вкладку «Изображение» и выберите пункт «Сжать изображение». Чем выше степень сжатия, тем меньше будет конечный размер файла.
Сохраните полученные изменения.
Важно! После сжатия качество иллюстрации может ухудшиться.
Способ №4. Использование онлайн-сервисов
Отличным веб-сервисом для работы с фотографиями является ресурс Irfanview или одноименная программа. Он позволяет работать с огромным количеством различных форматов изображений.
Чтобы уменьшить размер, вы можете открыть меню изображения и изменить его высоту и ширину.
Также в окне изменения размера вы можете выбрать дополнительные параметры для лучшего сжатия: резкость, фильтр резкости, специальные клавиши для уменьшения / увеличения размера и изменения разрешения картинки.
Параметр сохранения также позволяет уменьшить размер. Наилучший способ их настройки показан на рисунке ниже.
Это окно появляется во время сохранения окончательного изображения.
Метод № 5. Уменьшение размера на устройствах Mac
Доступно для пользователей Mac OS бесплатное приложение для работы с изображениями и фотографиями под названием iPhoto.
Если программа не установлена на вашем устройстве, скачайте ее из официального магазина. Это совершенно бесплатно.
Утилита позволяет легко работать с изображениями всех распространенных сегодня форматов.
Инструкции
Изменить размер фотографий очень просто. Важно только выбрать свою, в которой удобнее всего работать. Самый доступный вариант изменения размера изображений — использовать стандартное офисное приложение Microsoft Office Picture Manager. Для этого откройте папку с нужной фотографией, наведите на нее курсор, щелкните правой кнопкой мыши и в выпадающем окне выберите вариант «Открыть с помощью …» и во всплывающей панели справа отметьте Microsoft Office Менеджер изображений. Когда ваше изображение откроется в приложении, найдите и нажмите кнопку «Изменить изображения» на верхней панели инструментов.После этого в открывшемся справа окне выбираем «Изменить размер». Затем установите желаемое изображение. Для удобства можно использовать готовые варианты. Выберите «Стандартная ширина и высота» и выберите желаемый размер фотографии. Или установите произвольную ширину и высоту.
Чтобы изменить размер фотографии, вы можете использовать другую программу, которая доступна на каждом компьютере с установленной операционной системой. система windows, — краска. Откройте изображение с помощью Paint, выберите меню «Изображение» на панели инструментов, а затем параметр «Атрибуты» в раскрывающемся окне.После этого на рабочем столе программы появится новое окно, в котором будут указаны размеры изображения. Здесь вы можете установить свои параметры. В этом случае не забудьте выбрать подходящие единицы измерения: дюймы, см, точки. Или просто перетащите маркеры изменения границы. Затем сохраните результат. Учтите, что при этом изменится не только размер изображения, но и сама фотография: в конце концов, вы обрежете ее части.
Если на вашем компьютере установлен Photoshop, откройте изображение, которое нужно обработать с помощью этой программы.Затем нажмите кнопку «Изображение» на панели инструментов и выберите «Изменить размер изображения». Установите необходимую ширину и высоту, установите флажок рядом с пунктом «Сохранить пропорции» и сохраните готовый результат с помощью функции «Сохранить как» в меню «Файл».
Также попробуйте некоторые специальные онлайн-сервисы. Например, для этой цели идеально подходит сайт «Изменить размер». Работать с этим сервисом очень просто: выберите изображение, укажите необходимый размер. Для удобства предлагается использовать готовые варианты: маленький (640 пикселей), средний (800 пикселей), большой (1024 пикселей) или задать произвольные данные.Если вы используете простой режим, вы просто изменяете размер изображения. Если вы выбираете расширенный режим цифровой обработки фотографий, вы можете дополнительно указать качество изображения и использовать параметры «Резкость» и «Оттенки серого». Затем нажмите кнопку «Изменить размер», после чего вы сможете скачать обработанное фото в указанном вами размере, перейдя по ссылке с названием картинки справа от изображения. Через 15 минут обработанное фото будет автоматически удалено с сайта.
Еще один хороший сайт для изменения размера фотографий — Resizepiconline.Здесь тоже нужно сначала загрузить фото, может несколько. Затем переместите ползунок на линейках ширины и высоты, чтобы указать размер вывода. Здесь, не теряя качества изображения, вы можете изменить формат изображения с JPG на PNG и наоборот. После этого остается только нажать кнопку «Изменить размер» и после обработки фото сохранить готовый результат.
Онлайн-сервис Photofacefun работает несколько иначе. Для работы с ним зайдите на сайт ресурса, загрузите фото, нажав соответствующую кнопку, укажите необходимый размер изображения в специальных полях.Через несколько секунд загрузите готовую фотографию, нажав кнопку «Скачать». Вы также можете сохранить результат, щелкнув правой кнопкой мыши обработанное изображение и выбрав опцию «Сохранить изображение как». На этом же сайте вы можете применять фильтры к фотографиям, добавлять рамки, вставлять лица, использовать фоторедактор и необходимые инструменты (обрезать фотографии, уменьшать, обложки, аватары, обои).
Free Image Optimizer — сжатие и изменение размера фотографий
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать файлы изображений.Воспользоваться услугой очень просто, просто нажав кнопку! Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске. Попробуйте прямо сейчас!
Оптимизировать сейчас
Оптимизация
Качественный: — Выберите — Минимальный размер файла Очень маленький размер файла Маленький размер файла Нормальное Высокое качество Наилучшее качество * |
Скачать бесплатно!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер и изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжимайте изображения сразу!
- Это абсолютно бесплатно!
- Больше причин…
От создателей Image Optimizer
Узнать больше
Полное руководство по кадрированию и изменению размера изображений
Цифровое редактирование фотографий — замечательное изобретение.Мы можем сделать столько фотографий, сколько захотим, с разных ракурсов и улучшить их позже с помощью фоторедактора. И инструмент «Кадрирование», и инструмент «Изменить размер» очень полезны для улучшения наших непрофессиональных навыков работы с камерой после съемки, но у каждого из них разные цели. Чтобы получить нужные фотографии, вам нужно знать, что такое обрезка и изменение размера, а также когда использовать каждый инструмент для редактирования фотографий.
Что такое обрезка?
Обрезка — это обрезка части изображения для улучшения кадрирования, выделения объекта или изменения соотношения сторон.Такой вид обработки фотографий позволяет сохранить все элементы, которые вам нужны, и удалить те, которые вам не нужны. Обрезка также может помочь вам переосмыслить объект или привлечь зрителя в определенную область для большего эффекта. Чтобы полностью понять кадрирование, вам нужно знать два важных термина: соотношение сторон , и пикселей, .
Соотношение сторон — это соотношение сторон вашего изображения в разных размерах или ширина и высота фотографии, необходимые для размещения в определенном пространстве.Например, соотношение сторон прямоугольной или альбомной фотографии будет равняться отношению длинной стороны изображения к более короткой стороне. Другими словами, это будет выглядеть как отношение ширины к высоте, представленное как x: y.
Пиксели — это крошечные цветные квадраты, из которых состоит фотография.Каждая цифровая фотография состоит из сетки горизонтальных и вертикальных пикселей, которые вместе создают ваше изображение. Обрезая фотографию, вы уменьшаете количество пикселей при обрезке определенных областей изображения, тем самым уменьшая общий размер фотографии.
Что такое изменение размера?
Изменение размера — это изменение размера вашего изображения без вырезания чего-либо .Чтобы изменить размер изображения, нужно существенно изменить размер файла. Потому что иногда размер имеет значение.
Изменение размера может помочь вашей фотографии уместиться в определенном пространстве на экране, например, в сообщении в блоге или сообщении в социальных сетях.Меньшие изображения весят меньше, чем большие, что может быть важно для ускорения процесса загрузки или для того, чтобы занимать меньше места на ваших устройствах.
Изменение размера прекрасно работает, когда вы делаете большую фотографию и уменьшаете ее размер, но общая проблема с изменением размера фотографий больше оригинала заключается в том, что при этом изменяется разрешение , или количество мелких деталей в изображении.В фотографии разрешение часто выражается как количество пикселей на дюйм (PPI) в цифровой области или точек на дюйм (DPI) в области печати.
Помните, как мы говорили о пикселях как о крошечных цветных точках, завершающих изображение? пикселей на дюйм (PPI) означает количество пикселей на дюйм на цифровом экране или устройстве. точек на дюйм (DPI) означает количество пикселей, видимых на печатном изображении, на дюйм. Когда вы увеличиваете размер фотографии, вы, по сути, растягиваете пиксели на дюйм, что ухудшает качество изображения, независимо от того, используется ли оно в цифровом или печатном виде. Вот почему изменение размера работает лучше всего, когда вы уменьшаете размер фотографии до определенного размера или уменьшаете размер файла.
Напомним, что при кадрировании вы удаляете часть изображения.При изменении размера вы сохраняете все изображение без изменений, просто уменьшая его (уменьшая как разрешение, так и размер файла). Обрезка и изменение размера полезны по отдельности, но также хорошо работают вместе. Теперь давайте рассмотрим несколько примеров того, когда и как использовать кадрирование и изменение размера.
Следует обрезать или изменять размер?
Используйте инструмент «Кадрирование», когда вам нужно вырезать определенные элементы из фотографии или создать более очевидную точку фокусировки.Также когда:
Печать изображений
Поскольку цель печати изображения — сделать пиксели слишком маленькими, чтобы их можно было увидеть по отдельности после печати (никому не нравятся блочные, пиксельные фотографии), цель состоит в том, чтобы уменьшить размер пикселя.Обрезка очень удобна для печати, тем более что инструмент BeFunky Crop содержит предварительно установленные шаблоны обрезки для стандартных соотношений сторон печати, таких как 4×6, 8×10, 16×9 и т. Д. Если вы хотите получить максимально эстетичный урожай, есть даже шаблон кадрирования по золотому сечению!
Профессиональный совет:
Хотите убедиться, что у вас есть как можно больше фотографий с соотношением сторон? Установите флажок « Lock Aspect Ratio » и затем перетащите края инструмента кадрирования, чтобы включить больше фотографий, но сохраните соотношение сторон неизменным.
Напечатанная фотография на бумаге будет выглядеть иначе, чем на экране. Есть несколько вещей, которые вы можете сделать, чтобы подготовить фотографию к печати с большей согласованностью между печатным и цифровым форматами. Например, использование инструмента повышения резкости может улучшить изображение для печати.Также небольшое повышение контрастности может улучшить качество вашего печатного изображения.
Если вы хотите напечатать размер, который еще не задан в шаблонах кадрирования, здесь есть Руководство по размеру пикселей для размеров печати, поэтому вы будете точно знать, насколько большой или маленькой должна быть ваша фотография, прежде чем вы. нажмите кнопку печати.
Сообщений в социальных сетях
Изображения для сообщений в социальных сетях могут иметь горизонтальную, портретную или квадратную ориентацию, в зависимости от платформы.Изображения Twitter лучше всего смотрятся в альбомной ориентации с разрешением 506 x 253 пикселей. Булавки Pinterest лучше всего смотрятся в длинной портретной ориентации. Facebook поддерживает горизонтальные изображения с разрешением 470 x 235 пикселей и квадратные изображения с разрешением 470 x 470 пикселей.
Поскольку размер изображений для каждой платформы сильно различается, полезно использовать инструмент BeFunky Crop в режиме произвольной формы и вводить размеры в поля для ширины и высоты.Таким образом, вы всегда будете получать идеальный размер. Если вы хотите увидеть больше фотографий в кадрировании, просто установите флажок «Заблокировать соотношение сторон» и перетащите синие квадраты, чтобы уместить больше фотографий, затем перейдите к инструменту «Изменить размер» и уменьшите размер до нужного размера. соотношение.
Обложка социальных сетей
Обрезая изображения для любой платформы, от обложек Facebook до обложек каналов YouTube, ваше изображение останется четким и четким.Убедитесь, что ваше изображение соответствует минимальным размерам на всех социальных платформах, иначе оно будет растянуто и, вероятно, искажено. К счастью, предустановленные шаблоны кадрирования доступны в раскрывающемся меню инструмента кадрирования, чтобы поддерживать правильное соотношение сторон для обложек Facebook, Twitter и YouTube.
Еще одна важная вещь, о которой следует помнить при обложках социальных сетей, — это места, где будут располагаться наложенные кнопки.Вы не хотите, чтобы важные части вашего изображения, такие как текст, были скрыты кнопками подписки и отслеживания, поэтому обратите внимание на то, где эти объекты могут препятствовать вашему снимку, и разместите фотографию соответствующим образом.
Электронная торговля и фотографии продуктов
Используете свои фотографии для демонстрации продуктов на Etsy, eBay или другом сайте электронной коммерции? Или, может быть, вы хотите продемонстрировать свою арендуемую недвижимость на Airbnb или VRBO? Вам нужно, чтобы эти фотографии были очень четкими и ясными, чтобы вы могли представить свои активы в лучшем виде.
Как и в случае с публикациями в социальных сетях, вам нужно сначала обрезать фотографии продуктов до требуемых размеров, а затем при необходимости изменить их размер. Как мы упоминали ранее, лучше начать с фотографии большего размера и уменьшить ее размер, чем пытаться сделать ее больше и растягивать пиксели.
Использовать изменение размера при
Требуется меньший размер файла
Когда вы сохраняете изображения на компьютер, вы можете использовать инструмент «Изменить размер», чтобы уменьшить размер и уменьшить вес.Это займет меньше места на вашем компьютере, поэтому у вас будет место для еще большего количества фотографий и файлов.
При отправке изображения по электронной почте в качестве вложения убедитесь, что файл небольшой — иначе человек, получающий электронное письмо, скорее всего, будет раздражен большим вложением для загрузки! Вложения электронной почты лучше всего работают как файлы.jpegs, поэтому после использования инструмента «Изменить размер», чтобы уменьшить вес файла, сохраните его в этом общем формате.
Настройка фотографий для блогов и сайтов
Если у вас есть цифровая камера, которая снимает фотографии с использованием множества мегапикселей, фотографии получаются невероятно четкими и детализированными, но размеры файлов могут быть огромными! Это отличная новость для использования инструмента «Изменить размер», потому что при уменьшении размера все детали сохранятся, в то же время облегчая загрузку фотографии на начальном этапе, а изображения будут загружаться быстрее для ваших зрителей.Найдите идеальный размер, который требуется вашему сайту, а затем соответствующим образом измените размер фотографий.
Заключение
Незнание, когда кадрировать, а когда изменять размер, может привести к скучному и несфокусированному результату.Но вам не нужно полностью понимать мир пикселей и соотношений сторон, чтобы создавать четкие и чистые изображения для печати, социальных сетей или сайтов электронной коммерции.
Базовое понимание вашей цели, всплеск творчества и простой в использовании редактор фотографий мгновенно сделают вас профессионалом.
Упрощенное редактирование фотографий.
Как сжать и уменьшить размер файла фотографий на iPhone
Узнайте, как сжать и уменьшить размер файлов фотографий на iPhone. С помощью приложения «Сжать фотографии» вы можете уменьшить размер изображений PNG, JPEG и HEIF, а также освободить место для хранения на вашем iPhone.
Хотя место для хранения становится все дешевле и дешевле, кажется, что нам всегда нужно все больше и больше. Это особенно верно, если у вас iPhone 16 ГБ. В таком случае хранилище для вас еще более ценно, и вам следует постараться учитывать каждый МБ.
Наряду с музыкой и видео, фотографии, вероятно, являются одними из самых печально известных пожирателей памяти на вашем iPhone. Я знаю, что у меня только фотографии заполнены более чем 20 ГБ. Если вы находитесь в такой же ситуации и хотите сэкономить место для хранения на вашем iPhone, один из вариантов — уменьшить размер файла с фотографиями iPhone.
Как всегда, для этого есть приложение. Собственно говоря, мы разработали свою собственную! Единственная цель приложения под названием «Сжать фотографии» — уменьшить размер файла изображений PNG, JPEG и HEIF с сохранением исходного размера, если вы не выберете иное.
В этом посте я покажу вам, как уменьшить размер файла изображений на iPhone с помощью функции «Сжать фотографии», чтобы освободить место на вашем устройстве…
Как уменьшить размер файла фотографии на iPhone
Прежде чем мы начнем, необходимо отметить, что, хотя сжатие фотографий уменьшит размер файла фотографий и может уменьшить фактические размеры изображений, это не является основной целью приложения. Если это то, что вы пытаетесь сделать, ознакомьтесь с нашим руководством о том, как изменить размер изображения на вашем iPhone.
1) Загрузите бесплатно Compress Photos из App Store.
2) Запустите приложение и коснитесь значка «+» в центре экрана. Он покажет все фотоальбомы, доступные на вашем устройстве. Откройте альбом и выберите одну или несколько фотографий, которые вы хотите сжать, затем нажмите Выбрать .
3) Теперь вы можете настроить уровень сжатия. Вам доступны два уровня сжатия: качество изображения и размеры изображения.Чем больше вы хотите сжать размер файла фотографии, тем ниже должен быть уровень качества. Точно так же вы можете уменьшить размер изображений, чтобы уменьшить их размер файла.
Для целей этой публикации я установил качество изображения на 60%, а также решил уменьшить размер файла до 85% от его фактического размера.
4) Нажмите на кнопку Сжать изображения внизу. Приложение будет творить чудеса, чтобы уменьшить размер файла ваших фотографий. Чем больше снимков придется обработать, тем больше времени у вас уйдет.По моему опыту, приложение очень быстро сжимало каждое изображение, но, конечно, ваш опыт может отличаться.
При обработке каждого файла изображения приложение указывает, насколько он меньше после сжатия.
5) После того, как приложение закончит обработку изображений, они будут автоматически сохранены в альбоме «Фотопленка». Для удобства они также будут добавлены в автоматически созданный альбом под названием «Сжать фотографии», чтобы вы могли легко их найти.
6) Теперь у вас есть возможность удалить исходные фотографии , чтобы сэкономить место на вашем устройстве.В зависимости от ваших потребностей вы можете выбрать этот вариант или нажать Сохранить исходные изображения .
Преимущество сжатия фотографий
Уменьшение размера файла фотографий может сэкономить массу места на устройстве. Конечно, чтобы сэкономить это место, вам придется удалить исходные фотографии и очистить папку, содержащую удаленные фотографии. Также помните, что чем больше вы уменьшаете размер файла изображения, тем хуже будет качество этого изображения.
Вот размер этих трех фотографий до и после сжатия:
- Фото 1 было 2.3 МБ, сейчас 155 КБ
- Фотография 2 была 2,2 МБ, теперь 293 КБ
- Фото 3 было 1,7 МБ, теперь 207 КБ
По моему опыту работы со сжатием фотографий, я не заметил явной потери качества, но если вы хорошо разбираетесь в подобных вещах, это может иметь значение для вас, особенно если вы снизите качество сжатия.
Пока мы обсуждаем эту тему, вот несколько статей, которые могут вас заинтересовать:
Не забудьте поделиться своими комментариями ниже, особенно если у вас есть собственный трюк для сжатия размера файла фотографии на iPhone.
4.4. Сжатие изображений
Рисунок 3.21. Пример изображения для сохранения в формате JPEG
Если у вас есть образы, которые занимают много места на диске, вы можете уменьшить это пространство даже без изменения размеров изображения. Лучшее изображение сжатие достигается за счет использования формата JPG, но даже если изображение уже в этом формате, вы все равно можете сделать его занимают меньше места, так как формат JPG имеет адаптивное сжатие схема, позволяющая сохранять с разной степенью сжатия.Компромисс в том, что чем меньше места занимает изображение, тем больше деталей от оригинала. имидж вы теряете. Вы также должны знать, что повторное сохранение в JPG формат вызывает все большую и большую деградацию изображения.
Начиная с GIMP-2.8 изображения загружаются и сохраняются как файлы .XCF. Ваш JPG изображение было загружено как XCF. GIMP предлагает вам Заменить image-name.jpg или → открыть диалоговое окно «Экспорт изображения».
Рисунок 3.22. Диалог «Экспорт изображения»
Откроется диалоговое окно с именем файла, уже введенным в поле Имя, с расширение default.png. Удалите существующее расширение и введите JPG вместо этого GIMP определит тип файла из расширение файла. Используйте список расширений файлов, обведенный красным в рисунок выше, чтобы увидеть типы, поддерживаемые GIMP. Поддерживаемые расширения меняются в зависимости от установленных вами библиотек.Если GIMP жалуется, или если «JPEG» выделены серым цветом в меню расширений, отмените все и выполните через Раздел 4.7, «Изменение режима». Один раз вы сделали это, нажмите Сохранить. Это открывает Диалоговое окно «Экспорт изображения как JPEG», в котором указано качество контроль.
В диалоговом окне «Экспорт изображения как JPEG» используются значения по умолчанию, уменьшить размер памяти при сохранении хорошего визуального качества; это самый безопасный и самое быстрое дело.
Рисунок 3.23. Диалог «Экспорт изображения как JPEG» с качеством по умолчанию
Уменьшите качество изображения, чтобы изображение получилось ровным меньше. Сниженное качество ухудшает качество изображения, поэтому обязательно проверьте «Показать предварительный просмотр в окне изображения», чтобы визуально оценить деградация. При значении качества 10 получается очень изображение низкого качества, занимающее очень мало места на диске. На рисунке ниже показано более разумный образ.Качество 75 дает разумное изображение с использованием гораздо меньше места на диске, что, в свою очередь, будет загружаться на веб-странице намного быстрее. Хотя качество изображения несколько ухудшилось, оно приемлемо для предполагаемого использования. цель.
Рисунок 3.24. Диалог «Экспорт изображения как JPEG» с качеством 75
Наконец, вот сравнение одного и того же изображения с разными степени сжатия:
Рисунок 3.25. Пример высокого сжатия JPEG
Рисунок 3.26. Пример среднего сжатия JPEG
Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях.Никакие данные не добавляются и не удаляются с изображения. Когда вы отмените выбор или отключите Resample , поля размеров в пикселях будут недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм). При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение.Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое. В одно и то же пространство может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi).Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей). Если вы увеличите физический размер вдвое (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
Как справиться с тяжелым графическим дизайном веб-сайтов
Если картинка действительно стоит 1000 слов, то почему вы не используете их, чтобы рассказать историю вашего бренда?
Цветочная поэтическая копия — это здорово, но изображения приносят жизни и эмоций на ваш сайт.
Это визуальное описание вашего бренда и продуктов.
И они делают больше, чем просто дают вашей аудитории шанс увидеть то, что вы предлагаете. Они имеют решающее значение, когда дело доходит до увеличения продаж и акций.
Вам они нужны на вашей странице.
Но нельзя просто добавить несколько изображений с высоким разрешением и покончить с этим.
Почему? Потому что скорость — это главное в веб-дизайне.
Если ваш сайт выглядит красиво, но не загружается в течение первых пяти секунд, вы можете попрощаться с этими драгоценными конверсиями.
Скорость — огромный фактор в привлечении трафика и конверсии, а также в общем успехе.
И ваш сайт, скорее всего, не работает так быстро, как должен. Фактически, согласно Google , большинство наших сайтов загружаются недостаточно быстро.
Это означает, что вы теряете тонны конверсий.
И наиболее вероятная причина в том, что 99% дизайна вашего сайта — это изображения.
Вот что я имею в виду:
Размер вашей страницы (размер всех элементов вашей страницы в мегабайтах или килобайтах) слишком велик.Это вызывает медленную загрузку и практически умоляет людей прыгать.
Почему? Потому что ваши изображения занимают слишком много места.
На самом деле ваши изображения, вероятно, занимают 99% размера вашей страницы.
И вам нужно исправить это, если вы хотите увеличения скорости и последующих преобразований.
Медленный сайт больше не вариант.
К счастью, это решаемая проблема. Вам также не нужно полностью менять дизайн сайта.
Вот почему 99% дизайна вашего сайта — изображения (и что вы должны и что можете с этим сделать).
Большинство сайтов в значительной степени ориентированы на изображенияИтак, мы знаем, что вам нужны изображения, если вы хотите увеличить количество конверсий.
Но слишком много изображений может быстро сложиться, когда дело доходит до размера страницы.
По сравнению с другими элементами страницы, такими как текст и кнопки, изображения занимают больше всего места на странице.
Это означает, что подавляющее большинство вашего пространства будет занято изображениями.
Позвольте мне прояснить: наличие большого количества изображений — это не плохо.На самом деле, чем больше изображений, тем лучше.
Но большинство людей ошибаются, забывая оптимизировать графику по скорости страницы и размеру страницы.
Например, взгляните на веб-сайт Evernote :
Это минималистичный, красивый сайт, мягко говоря.
Но сразу же вы замечаете, что это тяжелый имидж. В плане текста и других элементов страницы почти ничего нет.
Большая часть дизайна их сайтов вращается вокруг изображений.
Или как насчет веб-сайта Intercom :
Это то же самое.
В нем преобладают изображения, передающие большую часть смысла.
И это прекрасно. Изображения намного лучше передают ценность и использование, чем блок текста.
Поэтому логично, что дизайн их веб-сайтов в основном сосредоточен на изображениях.
Но если вы не уделяете достаточно внимания получению изображений, возможно, у вас проблемы со скоростью страницы.
Marketo — еще один пример сайта, на котором много изображений, но они делают это хорошо:
Вы замечаете узор?
Большинство сайтов в значительной степени ориентированы на изображения.
В следующем разделе мы рассмотрим, как эти изображения могут снизить скорость вашего сайта.
Медленные сайты убивают конверсииВ 2017 году Google опубликовал некоторые важные данные из исследования скорости страницы, которое показало шокирующую медлительность наших веб-сайтов.
Первая часть данных касалась именно того, о чем я говорю сейчас:
Изображения занимают большую часть страницы и несут наибольший вес.
Фактически, согласно отчету Google , средний вес страницы веб-сайта в байтах намного больше, чем предполагают лучшие практики:
Что касается среднего веса страницы, то чем меньше, тем лучше.
Чем меньше вес вашей страницы в байтах, тем быстрее она будет загружаться и тем больше будет конверсий.
Что касается лучших практик, вы хотите снимать менее 500 КБ.
Но большинство страниц имеют размер более 2 МБ!
Это далеко от того места, где должны быть страницы.
А что дает больший вес страницы? Вы догадались: проблемы со скоростью страницы.
Лучшая практика для скорости страницы — три секунды.
Если ваш сайт не загружается в первые несколько секунд, вы рискуете ценным трафиком и продажами.
Итак, чем больше страница, тем больше время загрузки, что отрицательно сказывается на посещаемости и продажах.
Это замкнутый круг.
Выводы Google подтвердили это . Чем дольше загружается ваш сайт, тем выше вероятность того, что клиент откажется:
Если вы посмотрите на график средней скорости страницы, то типичный диапазон скорости составляет 8-12 секунд.
Это означает, что люди массово покидают ваш сайт просто из-за скорости.
И эта проблема скорости возникает из-за большего веса страницы, что может быть вызвано огромным количеством больших файлов изображений, которые у вас, вероятно, есть на вашем сайте.
Фактически, согласно тому же исследованию, средний мобильный сайт загружается за 22 секунды.
К счастью для нас, есть способ диагностировать и исправить эти проблемы, чтобы сохранить конверсии и увеличить скорость.
Вот как.
Диагностируйте свои проблемыGoogle проделал работу и обнаружил, что подавляющее большинство сайтов работают слишком медленно.
Это означает, что ваш сайт не работает с той скоростью, которая должна быть для использования получаемого трафика.
К счастью, мы можем быстро диагностировать эту проблему и найти отличные исправления!
Отличный инструмент для этого — Инструмент Google Test My Site :
Это лучший инструмент для тестирования мобильных сайтов, который предлагает Google.
Вы также можете использовать Google Page Speed Insights для тестирования компьютеров.
В этом примере мы сосредоточимся на тестировании мобильных сайтов, но не стесняйтесь использовать и инструмент тестирования настольных компьютеров, чтобы получить максимальные преимущества.
Начните с ввода URL-адреса в строку, затем щелкните стрелку, чтобы начать тест.
Затем подождите около минуты, пока инструмент просканирует весь ваш веб-сайт и предоставит вам некоторые ценные данные и способы решения проблем.
После загрузки вы можете начать скачивать бесплатный отчет или просмотреть исходные данные из теста:
Обратите внимание, время загрузки на мобильном телефоне составляло всего четыре секунды, а я все равно теряю 10% посетителей из-за этого?
Вот насколько важна скорость страницы.
Одна секунда сверх лучших практик дает мне 10% -ную потерю трафика.
Затем я протестировал свой сайт с помощью инструмента Google Page Speed Insights и обнаружил следующее:
В этом и заключается настоящая проблема.
Мои изображения снижают скорость моего сайта.
И просто оптимизируя их, я могу уменьшить их размер на 78%.
Это потенциально может сэкономить мне 2-3 секунды скорости и вернуть мои потерянные конверсии.
Это огромно.
Помните, что конверсия — это во многом игра с числами. Чем больше людей посещают (и остаются на нем) ваш сайт, тем выше будет ваш коэффициент конверсии.
Вы представляете свои бренды большему количеству людей. Следовательно, вы получаете больше конверсий.
Но когда скорость вашей страницы замедляется, посетители отскакивают. Они слишком нетерпеливы и знают, что другие сайты загружаются быстрее.
Позвольте мне привести быстрый пример того, как изображения могут быстро накапливаться на вашем сайте, если вы не оптимизируете их.
Допустим, вы запускаете свой сайт на WordPress и собираетесь добавить изображения в свой блог.
Вы переходите в раздел библиотеки изображений и загружаете фотографию для добавления:
Вы нажимаете «Добавить» и начинаете импортировать несколько изображений.
Теперь взгляните на каждое изображение и посмотрите, какой размер файла:
253 КБ для одного изображения.
Или как насчет этого изображения, которое я недавно загрузил:
2 МБ для одного небольшого изображения.
И помните, согласно Google, лучшая практика для веса / размера страницы — меньше, чем 500 КБ.
Таким образом, даже несколько из этих изображений, просто загруженных и оставленных неоптимизированными, могут привести к невероятно медленной работе вашего сайта.
Большинство веб-сайтов, с которыми я работаю, тоже довольно часто совершают эту ошибку.
Пользователь загрузит снимки продукта или изображения SaaS в приложении на свои страницы функций, а затем сделает страницу активной.
Следующее, что они знают, время загрузки их страниц зашкаливает.
Итак, пришло время исправить эти проблемы.
Сжать изображенияФайлы большего размера и элементы страницы на вашей странице будут загружаться дольше.
Когда вы загружаете приложение или программу на свой компьютер, чем больше размер, тем больше времени это занимает.
Довольно понятно, правда?
Что ж, то же самое и с вашим сайтом.
Большие изображения занимают больше места. Когда посетитель заходит на ваш сайт, браузеру требуется больше времени для загрузки из-за этих изображений с высоким разрешением.
и согласно Kinsta , подавляющее большинство размеров сводится к одному неприятному фактору: громоздким изображениям.
Kinsta утверждает, что выбор формата, размер и сжатие являются важнейшими факторами в уменьшении размера страницы и увеличении скорости.
Они даже рекомендуют сжимать изображения до 60–70 процентов от их исходного размера.
Думайте об этом как о корзине для белья, полной чистой одежды. Если они все собраны вместе, они занимают много места.
Однако после того, как вы их сложите, они сгущаются. Вы легко поместите их в ящики комода.
Это именно то, что вы хотите делать со своими изображениями. На экране они будут выглядеть так же, но для посетителей они будут загружаться быстрее.
Итак, как вы это делаете?
Если вы используете WordPress, существует множество плагинов.
Один из моих любимых — Smush Image Compression and Optimization .
Это один из лучших плагинов, которые вы можете получить для своего сайта, для бесплатного автоматического изменения размера, оптимизации и сжатия изображений.
Легко установить через панель управления WordPress. Как только он будет установлен, вы можете сразу же начать использовать его. Каждый раз, когда вы загружаете изображение, «расталкивайте» его.
Вы также можете сжать до 50 изображений одновременно с помощью функции «Массовое сжатие»:
И одна из моих любимых функций — автоматизация.
Если вы перейдете к настройкам плагина, вы можете выбрать автоматическое удаление изображений при загрузке:
Вы даже можете автоматически изменять размер исходных изображений до определенного размера:
Если вы решите использовать этот плагин, вы также можете использовать функцию, которая позволяет пропустить процесс удаления каждого изображения.
Плагин фактически просканирует вашу библиотеку изображений и обнаружит изображения, которые необходимо сжать:
WP Smush — это бесплатный инструмент, который должен стать одним из ваших лучших и наиболее часто используемых плагинов, если вы используете платформу WordPress.
Но если вы не используете WordPress, у вас есть несколько других вариантов.
Отличное место для начала — Compressor.io .
Этот инструмент является бесплатным и поддерживает четыре различных типа файлов для сжатия.Он также использует технологию, которая позволяет сохранить качество при уменьшении размера файла:
Для начала просто нажмите «Попробовать!» и загрузите фото для сжатия.
Например, посмотрите эту тестовую фотографию, которую я сжал:
Этот инструмент смог уменьшить размер на 78% без заметной разницы в качестве.
Уменьшил размер образа с 7,57 МБ до 1,67 МБ. Такое сокращение может иметь решающее значение для вашего веб-сайта.
Еще один отличный инструмент сжатия — Compress JPEG :
Этот инструмент удобен тем, что вы можете одновременно загрузить 20 изображений в форматах PNG, JPEG и PDF.
Затем вы можете загрузить сжатые изображения в ZIP-файл для удобного открытия и обмена.
Чтобы начать сжатие, загрузите или перетащите файлы изображений в программу:
Для инструментов A / B-тестирования я загрузил тот же образ, и он дал те же результаты, что и Compressor.io сделал:
Уменьшение размера на 78%.
Одна вещь, которая мне нравится в этом инструменте, заключается в том, что вы действительно можете просматривать изображения в режиме параллельного просмотра крупным планом, чтобы увидеть, не является ли качество слишком низким для вашего вкуса:
На изображении слева показано исходное изображение размером 7,3 МБ.
Изображение справа показывает сжатую версию размером 1,6 МБ, что на 78% меньше.
Качество практически не отличить.
Для дальнейшего сжатия просто перетащите боковую панель вниз, чтобы снизить качество.
Еще один из моих любимых инструментов для сжатия — TinyJPG или TinyPNG , в зависимости от типа файла:
С помощью этого бесплатного инструмента вы также можете одновременно сжать до 20 изображений.
Я протестировал на этом инструменте изображение размером 3 МБ и обнаружил значительное уменьшение размера изображения:
Мне удалось сжать его на 74% почти до 500 КБ.
Это невероятное уменьшение, и сайт даже дает вам точное представление о том, каким будет ваш размер изображения, прежде чем вы его сожмете.
Итак, вам нужно стараться максимально сжать большие изображения.
Даже сжатие небольших изображений в долгосрочной перспективе поможет вам сэкономить массу места.
Если у вас есть сайт со страницами, в которых много изображений, сжатие должно быть вашей стратегией оптимизации вашего сайта.
Если вы просто загружаете фотографии размером 5 МБ, у вас будет медленный сайт, который практически вынуждает клиентов отказываться.
Сжатиеможет решить большинство технических проблем SEO , когда дело касается скорости страницы, и не снизит качество ваших изображений.
ЗаключениеИзображения сделают ваш сайт невероятным. Если у вас нет изображений, вы не конвертируете посетителей.
Людям нравятся изображения, потому что они связаны с ними эмоционально. Картинки рассказывают историю.
Но если у вас слишком много изображений, вы рискуете сильно снизить скорость.
И, честно говоря, скорость, вероятно, является наиболее важным фактором, когда речь идет о посещаемости сайта.
Если ваша страница загружается более 10 секунд, вы можете гарантировать, что пользователь снова перейдет в Google в поисках следующего веб-сайта для решения своей проблемы.
Люди не хотят ждать 10–20 секунд, чтобы получить нужный контент сейчас .
Даже если ваш сайт оптимизирован для конверсии, если вы не можете заставить кого-то действительно достичь вашего контента, они не будут конвертироваться.
И, согласно Google , большинство из нас страдает от этой проблемы.
Те немногие сайты, которые не работают, просто наживаются на наших ошибках.
Итак, почему это происходит?
Потому что на 99% дизайна и размера страницы вашего сайта преобладают огромные изображения.
Эти красивые снимки продуктов, поясняющие видеоролики и страницы с описаниями занимают слишком много места.
Они замедляют работу ваших страниц и снижают конверсию.
Но, если вы выполните шаги, которые мы обсуждали, это не так уж и сложно!
Начните с диагностики проблем с помощью бесплатных инструментов Google.
Это поможет вам понять, почему ваш сайт работает медленно.
Затем сожмите ваши изображения.
Это самая большая ошибка, которую люди делают при разработке веб-сайтов.
Загрузка изображений размером в несколько мегабайт замедлит работу вашего сайта.
Попробуйте использовать различные плагины на WordPress или бесплатные инструменты для веб-сайтов, чтобы сжать изображения всего за несколько минут.
Исправление вашего сайта и размера страницы может помочь вам быстро увеличить количество посещений и конверсий.
Как вы улучшили и исправили дизайн вашего сайта для повышения скорости?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
.

