Создание маски слоя (Layer Mask) в Photoshop
Маска слоя позволяет быстро изменять части изображения, локально накладывать эффекты и фильтры для ретуши портретов, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка (один из видов HDR фотографии), объединять несколько разных фотографий в коллаж и т.д. Владение навыками работы с масками не менее важно умения работать со слоями, поскольку практически в любой серьезной обработке фотографии в Photoshop используются обе эти техники. Удобство работы с масками заключается в возможности — быстро исправить ошибки, возникшие при длительной обработке фотографии.В Photoshop маска слоя скрывает под собой слои лежащие ниже. Белый цвет маски обозначает 100% непрозрачные пиксели слоя, к которому применили маску, черный цвет — полностью прозрачные, а различные уровни серого создают соответствующую степень прозрачности. При этом в палитре Layers («Слои») к прямоугольнику, обозначающему слой, рядом добавиться второй прямоугольник.

Создание маски слоя
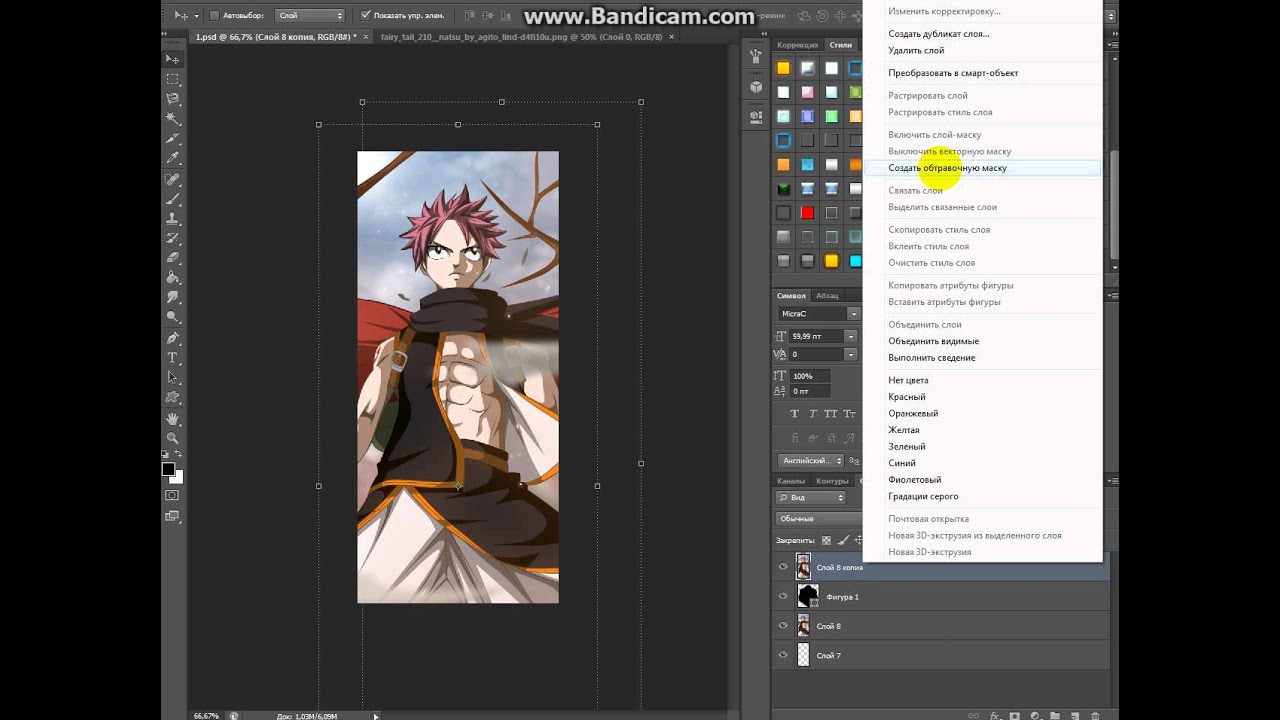
Для наглядности создадим файл с двумя слоями: нижний зальем синим цветом, а верхний красным. Затем применим к верхнему слою маску. Для этого заходим в меню «Layer» («Слой»), выбираем «Layer Mask» («Маска слоя») и «Reveal All» («Показать все»). К выбранному слою будет добавлена белая маска. Соответственно при выборе «Hide All» («Скрыть все») — чёрная маска. Второй способ применить маску слоя следующий. Находясь на выбранном слое, нажимаем кнопку «Add Laer Mask» («Добавить маску слоя»). К выбранному слою будет добавлена белая маска. Для добавления чёрной маски нужно нажать на кнопку «Add Laer Mask» («Добавить маску слоя»), удерживая клавишу alt.Окончательное создание маски слоя происходит после рисования на нём.
 Возьмем кисточку, на палитре инструментов слева выберем черный цвет, выберем маску слоя и нарисуем пятно на нашем рисунке. Будет видно, что в процессе рисования открывается нижний слой, мы как бы делаем «дырку» в маске. Под черным цветом на маске, на изображении будет виден предыдущий слой. Обратите внимание, что верхний красный слой при этом не повреждён — маска «решает» какие пиксели показывать, а какие скрыть. Если возникнет необходимость в уменьшении «дырки», то достаточно переключить цвет на противоположный и исправить ошибку.
Действие чёрной кисти по белой маске слоя.Действие белой кисти по белой маске слоя.Важно помнить, что в палитре слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранный объект будет обводиться тонкой угловой рамкой.
В процессе работы маску слоя можно инвертировать, нажав клавиши (Ctrl+I). Заливать Основным (Alt + Backspace) и Фоновым (Ctrl + Backspace) цветами.
Возьмем кисточку, на палитре инструментов слева выберем черный цвет, выберем маску слоя и нарисуем пятно на нашем рисунке. Будет видно, что в процессе рисования открывается нижний слой, мы как бы делаем «дырку» в маске. Под черным цветом на маске, на изображении будет виден предыдущий слой. Обратите внимание, что верхний красный слой при этом не повреждён — маска «решает» какие пиксели показывать, а какие скрыть. Если возникнет необходимость в уменьшении «дырки», то достаточно переключить цвет на противоположный и исправить ошибку.
Действие чёрной кисти по белой маске слоя.Действие белой кисти по белой маске слоя.Важно помнить, что в палитре слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранный объект будет обводиться тонкой угловой рамкой.
В процессе работы маску слоя можно инвертировать, нажав клавиши (Ctrl+I). Заливать Основным (Alt + Backspace) и Фоновым (Ctrl + Backspace) цветами. 
Как сделать маску черную в фотошопе
Маски в фотошопе
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения.
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
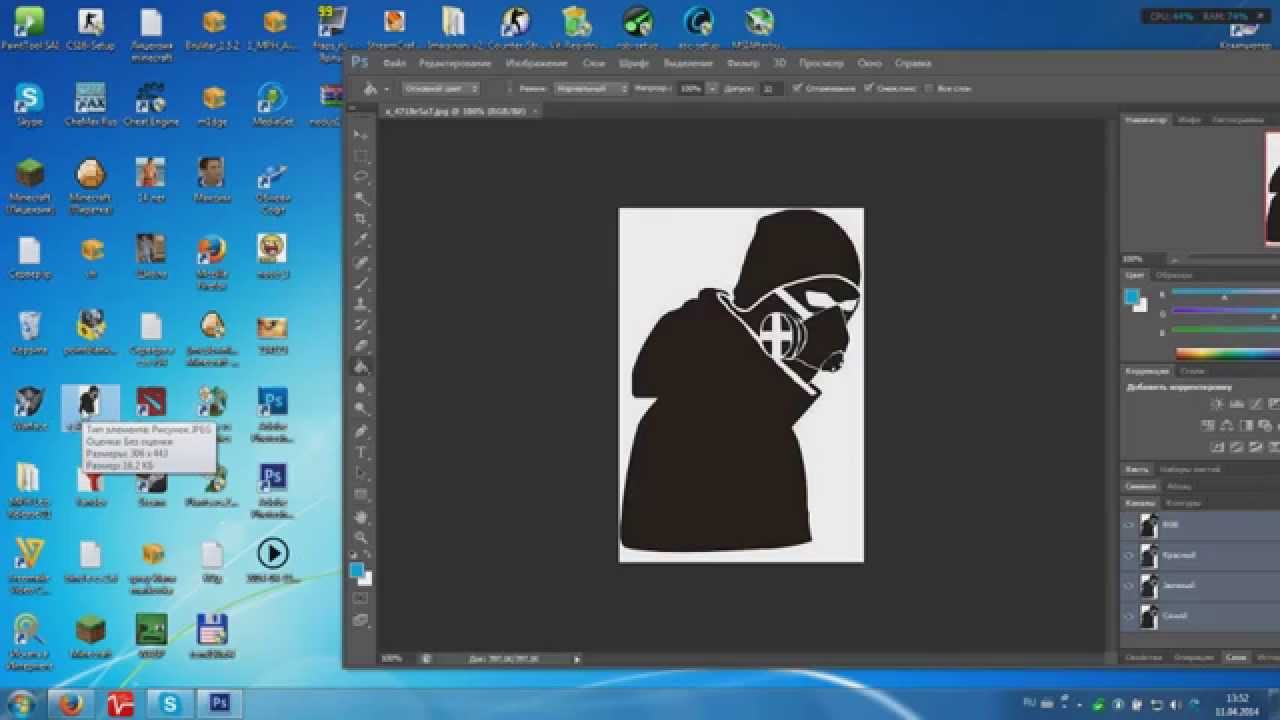
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
Скрытие слоев с помощью масок в Photoshop
Существует возможность добавить маску к слою и использовать ее для скрытия его областей и отображения содержимого нижележащих слоев. Маскирование слоев является мощным способом создания композиций, предназначенным для объединения фотографий в единое изображение, а также для удаления человека или предмета с фотографии.
Маски могут быть использованы для скрытия областей верхнего слоя и отображения содержимого нижележащих слоев. Существует два типа масок.
Слой-маска представляет собой зависимое от разрешения битовое изображение, редактирование которого осуществляется с помощью инструментов рисования и выделения.

Векторные маски создаются с помощью инструментов групп «Перо» и «Фигура» и не зависят от разрешения изображения.
Слои-маски и векторные маски не разрушают изображение, то есть при последующем редактировании масок пиксели, которые ими скрыты, не теряются.
Слой-маски и векторные маски отображаются в виде дополнительных миниатюр на панели «Слои» справа от миниатюры слоя. Для слоя-маски данная миниатюра представляет собой канал градаций серого, создаваемый при ее добавлении. Миниатюра векторной маски представляет собой изображение контура, отсекающего содержимое слоя.
Примечание.
Чтобы создать слой-маску или векторную маску на слое «Фон», его необходимо предварительно преобразовать в обычный слой (меню «Слой» > «Новый» > «Из фона»).
Маскирование слоя
A. Миниатюра слоя-маски B. Миниатюра векторной маски C. Значок «Привязка векторной маски» D. Добавить маскуСлой-маска может быть настроен на вычитание из области слоя или на сложение с ним. Слой-маска представляет собой изображение в градациях серого. Таким образом, при ее применении происходит скрытие областей черного цвета и полное отображение белых областей. Остальные оттенки серого соответствуют различным уровням прозрачности.
Слой-маска представляет собой изображение в градациях серого. Таким образом, при ее применении происходит скрытие областей черного цвета и полное отображение белых областей. Остальные оттенки серого соответствуют различным уровням прозрачности.
Фоновое изображение отрисовывается черным цветом, объекты — серым, а открытые места — белым цветом.
Векторная маска создает в слое четко ограниченную фигуру. Поэтому ее рекомендуется использовать для добавления элементов с четко прорисованными границами. После создания слоя с помощью векторной маски к нему можно применить один или несколько стилей слоев, отредактировать их в случае необходимости и мгновенно получить кнопку, панель или другой декоративный веб-элемент.
Панель «Свойства» имеет дополнительные элементы управления для настройки маски. Предусмотрены возможности изменения непрозрачности маски (для регулировки степени обработки содержания при прохождении через маску), инвертирования маски, а также детализации границ маски аналогично тому, как это делается с выбранной областью.
панель «Свойства»
A. Слой-маска B. Векторная маскаПри добавлении слоя-маски можно скрыть или отобразить весь слой, либо создать маску на основе выделения или прозрачности. После этого с помощью инструментов рисования в маске точно определяются скрытые области данного слоя и открытые области нижележащих слоев.
- Убедитесь, что не выделено никаких частей изображения. Выберите пункт «Выделение» > «Отменить выделение».
- Выберите необходимый слой или группу на панели «Слои».
- Выполните одно из следующих действий.
- Чтобы создать векторную маску, отображающую весь слой, нажмите кнопку «Добавить слой-маску» на панели «Слои» или выберите «Слой» > «Векторная маска» > «Показать все».
- Чтобы создать маску, которая скрывает весь слой, нажмите кнопку «Добавить слой-маску», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), или выберите «Слой» > «Слой-маска» > «Скрыть все».
- Выберите необходимый слой или группу на панели «Слои».

- Выделите область изображения и выполните одно из следующих действий.
- Нажмите кнопку «Новый слой со слоем-маской» на панели «Слои», чтобы создать маску, которая открывает выделенный фрагмент.
- На панели «Слои» нажмите кнопку «Новый слой со слоем-маской», удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы создать маску, которая скрывает выделенный фрагмент.
- Выберите меню «Слой» > «Слой-маска» > «Показать выделенную область» или «Скрыть выделенную область».
Для непосредственного редактирования прозрачности слоя необходимо создать маску из этих данных. Этот метод удобен при работе с видео и 3D-объектами.
- На панели «Слои» выберите слой.
- Выберите «Слой» > «Слой-маска» > «Из прозрачности».
Photoshop преобразовывает прозрачность в непрозрачный цвет, скрытый с помощью вновь созданной маски. Непрозрачный цвет значительно варьируется в зависимости от фильтров и других эффектов, примененных к слою.
- Выполните одно из следующих действий.
- Чтобы переместить маску в другой слой, перетащите ее в нужный слой с помощью мыши.
- Чтобы создать копию маски, перетащите ее на другой слой, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
По умолчанию слой или группа слоев связаны со своим слоем-маской или векторной маской, о чем свидетельствует наличие значка связи между миниатюрами панели «Слои». При перемещении слоя или его слоя-маски с помощью инструмента «Перемещение» оставшийся компонент перемещается вслед за первым . Отмена связи позволяет перемещать их независимо друг от друга, а также задавать границы маски отдельно от слоя.
Чтобы отменить связь между слоем и маской, щелкните значок связи на панели «Слои».
Для возобновления связи между слоем и его маской щелкните между миниатюрами слоя и маски на панели «Слои».
- Выполните одно из следующих действий.
- Выделите слой, содержащий слой-маску, которую требуется включить или отключить, и нажмите кнопку «Включение/отключение маски» на панели «Свойства».

- Удерживая клавишу «Shift», щелкните миниатюру слоя-маски на панели «Слои».
- Выделите слой, содержащий включаемый или отключаемый слой-маску, и выберите меню «Слой» > «Слой-маска» > «Запретить» или меню «Слой» > «Слой-маска» > «Разрешить».
При отключении маски на панели «Слои» напротив ее миниатюры появляется значок «X» красного цвета, а содержимое слоя отображается без учета эффектов маскирования.
- Выделите слой, содержащий слой-маску, которую требуется включить или отключить, и нажмите кнопку «Включение/отключение маски» на панели «Свойства».
Слой-маску можно применить для окончательного удаления скрытых частей слоя. Слои-маски хранятся в виде альфа-каналов. Поэтому их применение и удаление уменьшает размер файла изображения. Слой-маску можно также удалить, не применяя какие-либо изменения.
- На панели «Слои» выберите слой, содержащий слой-маску.
- Выполните одно из следующих действий.
- Чтобы удалить слой-маску после ее окончательного применения к слою, щелкните значок «Применить маску» в нижней части панели «Свойства».
- Чтобы удалить слой-маску без ее применения к слою, щелкните значок «Удалить» в нижней части панели «Свойства», затем нажмите кнопку «Удалить».

Слои-маски также могут быть применены или удалены с помощью меню «Слой».
Примечание.
Слой-маску нельзя окончательно применить к смарт-объекту при удалении.
Для упрощения редактирования слой-маски можно включить ее отображение в градациях серого или в виде «рубилитовой пленки».
На панели «Слои» выполните одно из следующих действий:
- Чтобы просмотреть маску в градациях серого, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS). Чтобы повторно показать слои, щелкните миниатюру слоя-маски, удерживая клавишу «Alt» или «Option». Также можно щелкнуть значок в виде глаза на панели «Свойства».
- Чтобы просмотреть маску поверх слоя в виде «рубилитовой пленки», щелкните миниатюру слоя-маски, удерживая клавиши «Alt» и «Shift» (Windows) или «Option» и «Shift» (Mac OS). Чтобы отключить цветной режим отображения, еще раз щелкните эту миниатюру, удерживая клавиши «Alt» и «Shift» (Windows) или «Option» и «Shift» (Mac OS).

Дважды щелкните канал слоя-маски на панели «Каналы».
- Чтобы выбрать другой цвет маски, необходимо открыть диалоговое окно «Отображения слоя-маски», затем щелкнуть в нем панель образца цвета и осуществить выбор.
- Для изменения степени непрозрачности введите значение от 0 до 100 %.
Настройки цвета и прозрачности влияет только на отображение маски и не влияет на то, как защищены лежащие под ней области. Например, может возникнуть необходимость изменить указанные настройки и сделать маску более видимой на фоне цветов изображения.
Используйте панель «Свойства» для коррекции непрозрачности выделенного слоя или векторной маски. Для регулировки непрозрачности маски используется ползунок «Плотность». Растушевка позволяет смягчить края маски.
Дополнительные параметры варьируются для каждого слоя-маски. Параметр «Инверсия» позволяет инвертировать открытые и скрытые области. Параметр «Края маски» позволяет корректировать края маски с помощью различных настроек, таких как «Сглаживание» и «Сжатие/Расширение». Сведения о параметре «Цветовой диапазон» см. в разделе Создание и ограничение корректирующих слоев и слоев-заливок.
Сведения о параметре «Цветовой диапазон» см. в разделе Создание и ограничение корректирующих слоев и слоев-заливок.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
На панели «Свойства» перетащите ползунок «Плотность», чтобы отрегулировать непрозрачность маски.
При плотности 100% маска становится полностью непрозрачной, закрывая нижележащую область слоя. При понижении плотности область под маской становится более видимой.
- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
- Перетащите ползунок «Растушевка», чтобы смягчить края маски.
Растушевка сглаживает края маски, создавая более плавный переход между маскированными и немаскированными областями. Растушевка распространяется от краев маски к ее центру в пределах пиксельной зоны, заданной с помощью ползунка.

- На панели «Слои» выделите слой, содержащий маску, предназначенную для редактирования.
На панели «Слои» щелкните миниатюру маски. Вокруг миниатюры появится рамка.
Нажмите кнопку «Край маски». С помощью параметров диалогового окна «Уточнить маску» можно корректировать края маски и просматривать маску на различных фонах. Описание параметров приведено в разделе Уточнение края выделенной области.
- Чтобы закрыть диалоговое окно «Уточнить маску» и применить изменения к слою-маске, нажмите кнопку «ОК».
Слой маска в фотошопе
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
Маска создалась.
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
Вот какое изображение было изначально:
Вот как выглядит сама маска:
А вот что будет если инвертировать маску:
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
Маски в Фотошопе
В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Скачать последнюю версию PhotoshopДля пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.
Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.
С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.
Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.
Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
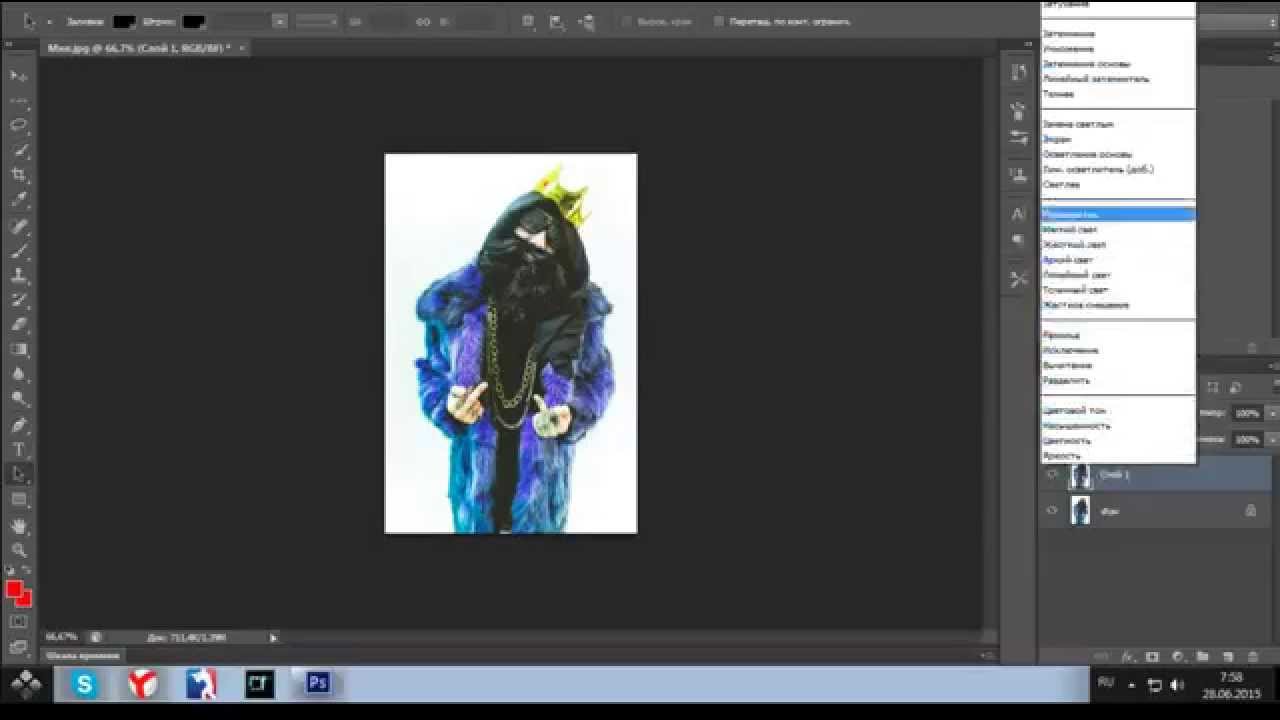
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.
Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.
2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.
3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.
Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».
Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.
5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.
1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак Сделать Слой Маску Черной в Фотошопе
Маски в Photoshop
Когда меня спрашивают про обработку той или иной фотографии, мне остается только развести руками или посоветовать пойти к нам на курсы по Photoshop На самом деле объяснить всю обработку от и до в каком-то сжатом виде не представляется возможным. Я могу лишь сказать, что большая часть работы сделана
И если Кривые – это достаточно простой и понятный инструмент, про который есть масса хороших статей, то с Масками все сложнее. Вернее по ним тоже есть много уроков, но как правило дальше простых примеров дело не идет. И даже разобравшись с основами, человек не представляет, как их использовать на реальных, сложных фотографиях. Поэтому я решил написать что-то вроде небольшого курса по использованию Масок в Photoshop для обработки фотографий. Это будет несколько статей, в которых последовательно от простого к сложному будет раскрыта вся кухня.
Часть I. Создание и редактирование масок в Photoshop.
Применение
При обработке фотографий маски используются для выборочной коррекции отдельных областей на снимке. Например, для того чтобы проявить небо, сделав его темней и контрастней.
Маски могут использоваться для совмещения снимков с разной экспозицией. Такой прием часто используют при съемке пейзажей. Это один из видов HDR фотографии, но в отличие от HDR алгоритмов, рисование масок вручную дает более качественный, естественный результат.
С помощью масок можно объединить несколько разных фотографий, сделав коллаж.
Часто маски используются для ретуши портретов.
В целом, практически в любой серьезной обработке используются маски. И сейчас мы с вами разберемся, что это такое и как оно работает.
Маска слоя – это карта прозрачности, в которой белый цвет обозначает 100% непрозрачные пиксели, черный цвет обозначает полностью прозрачные, а различные уровни серого кодируют различные степени прозрачности. Этот механизм открывает поистине грандиозные возможности в использовании слоев!
Если залить маску черным цветом, то слой станет полностью прозрачным, точно так же как если бы мы непрозрачность слоя установили на 0%. Но в отличии от параметра Непрозрачность, маска слоя позволяет управлять прозрачностью пикселов избирательно, а не просто всего слоя в целом.
Источник: vendigo.ruРаздельное перемещение маски и слоя в фотошопе. Как скопировать векторную маску в другой слой в Photoshop CS6? Как скопировать маску слоя в фотошопе
Инструкция
Чтобы работать с маской слоя, необходимо ее . Для этого имеется команда Add Mask Layer, которой расположена внизу палитры Layers. Выполнив эту команду, Фотошоп создает маску для активного слоя. Рядом с миниатюрой изображения в палитре Layers возникает прямоугольник. Белый цвет для маски слоя непрозрачные области, тогда как черный — прозрачные. Оттенки серого отвечают за полупрозрачные области.
Применив маску слоя, можно создать монтаж из двух . Для этого следует поместить изображения на разные слои одно над другим. При этом одно изображение перекроет другое. Затем необходимо создать маску слоя для верхнего изображения. После этого можно начинать работать в маске. Чтобы работать в маске, следует щелкнуть по ней мышью или пером. Затем следует залить всею маску черным цветом посредством нажатия клавиш Ctrl+Backspace. Когда вся маска залита черным цветом, она становится прозрачной. Далее, можно переходить непосредственно к созданию коллажа. Для этого, при помощи кисточки, надо закрасить на маске область, которую необходимо сделать видимой.
При помощи маски слоя можно создавать плавные переходы между двумя изображениями, используя инструмент Gradient. Для этого необходимо скопировать изображения на два разных слоя, и к верхнему из них применить маску. Затем, зайдя в маску нажать клавишу G, чтобы применить градиент. При этом стоит проверить в панели свойств, чтобы градиент был плавным переходом от черного к белому. Чтобы градиент был ровным, следует, удерживая клавишу Shift, провести на маске линию сверху вниз, начиная примерно от одной трети изображения снизу.
Такой растиражированный эффект, как текст, заполненный каким-либо изображением, также можно создать при помощи маски слоя. Для этого необходимо создать пустой документ и скопировать на новый слой любое изображение. Затем следует нажать кнопку Т (Текст) и на панели свойств нажать кнопку «Текст-маска». После этого необходимо набрать нужный текст и щелкнуть на кнопку создания маски слоя. В результате этих несложных манипуляций текст заполнится изображением.
Обратите внимание
По умолчанию созданная маска заполняется чистым белым цветом. То есть, изображение не маскируется, степень воздействия эффекта — 100%. Маска может отображать только оттенки серого цвета, поэтому при использовании цветных градиентов на самой маске все равно будут отображаться переходы только в градациях серого.
Полезный совет
Маски удобно использовать в качестве «слепка» созданного вами выделения. Для этого достаточно перейти на вкладку Channels и нажать кнопку «Save selection as channel». Появится новый черно-белый альфа-канал. Теперь можно снять выделение. Полученную маску можно использовать, когда потребуется, достаточно нажать на ней, удерживая клавишу Ctrl.
Источники:
- Маска белого цвета не изменяет прозрачность пикселов, находящихся под ней.
- как применить фотошоп
Если вы занимаетесь обработкой фотографий в Photoshop, для вас очень полезно уметь пользоваться масками. Чаще всего маски используются для выделения части изображения, чтобы отделить его от фона или чтобы удалить сам фон.
Вам понадобится
Инструкция
Далее выберите инструмент Brush Tool (кисть). Находясь в режиме маски, вы можете просто рисовать кистью по изображению, удаляя или добавляя части изображения. Для этого используйте чёрный и белый цвета, установленные по умолчанию.
Видео по теме
В программе Adobe Photoshop существует масса удобных функций, позволяющих обрабатывать фотографии и другие изображения, создавая качественные визуальные эффекты. Одним из универсальных средств Фотошопа является маска. Маска необходима для корректного и аккуратного выделения какой-либо сложной области, и нередко она используется в качестве дополнительного полутонового канала изображения. Если у вас есть изображение с непростыми для выделения объектами, используйте маску для выделения объектов с основного слоя, чтобы затем использовать их в фотомонтаже.
Инструкция
Накладывайте маски равномерным тонким слоем на все лицо, исключая область глаз и губы. Оставьте ее на 15-20 минут или подождите, пока она полностью не застынет, после чего смойте ее теплой водой. Чтобы не повредить кожу можно воспользоваться спонжем или ватным диском. Косметологи советуют после маски нанести на лицо питательный крем, можно ночного действия.
Крем наносите по массажным линиям там, где растяжение кожи минимально. На лбу – легкими движениями в направлении от середины лба к вискам, в области глаз – круговыми движениями от внутреннего угла глаза по верхнему веку к наружному и обратно – по нижнему веку. На щеках – от носа к вискам, и от подбородка к мочке уха.
Частота нанесения масок зависит не только от состояния вашей кожи, но и от типа используемых масок, они бывают укрепляющие, разглаживающие, питательные и очищающие. Перед их применением проконсультируйтесь с косметологом, он сможет подобрать вам те маски, которые оптимальны именно для вас, а, значит, помогут вам оставаться всегда молодой и красивой.
Источники:
- как накладывать маску на лицо
Маска в Adobe Photoshop используется для того, чтобы скрыть какой-либо эффект или графику. Профессионалы пользуются этим инструментом, в том числе и для того, чтобы в любой момент можно было вернуться к той или иной стадии работы, не начиная ее заново. Однако, даже не будучи профессионалом, стоит научиться этой нехитрой науке. Хотя бы для расширения кругозора.
Вам понадобится
Инструкция
Создайте в Adobe Photoshop новый документ: кликните пункт меню «Файл» (File) -> «Создать» (New) или воспользуйтесь горячими клавишами Ctrl+N. В новом окне укажите произвольные «Ширину» (Width) и «Высоту» (Height), в «Содержимое фона» (Background contents) установите «Прозрачный» (Transparent) и нажмите «Создать».
Для начала создайте фон: кликните пункт меню «Слои» (Layers) -> «Новый слой-заливка» (New fill layer) -> «Узор» (Pattern). В появившемся окне сразу нажмите «ОК». В следующем выберите наиболее понравившуюся вам текстуру (автор использовал тетрадный лист в ), поиграйтесь с настройкой «Масштаб» (Scale) и нажмите ОК. Таким образом, вы создали фон в виде маски.
Выберите инструмент «Эллипс» (Ellipse Tool, горячая клавиша U, переключение между смежными элементами — Shift+U), а в панели настроек инструмента выберите пункт «Контуры». Создайте серию эллипсов примерно так, как в заглавной картинке к этой статье.
Откройте окно «Слои» и переключитесь на вкладку «Контуры» (Paths. Если оно отсутствует, нажмите «Окно» (Window) -> «Контуры» (Paths)). На данный момент там находится один контур, который включает в себя несколько нарисованных вами эллипсов. Если присмотреться, они изображены в миниатюре на иконке контура. Собственно, эти эллипсы – это и есть . Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Цвет» (Solid Color). В появившемся окне сразу нажмите ОК, а в следующем выберите цвет 511cd5 и тоже нажмите ОК. Эллипсы окрасятся в синий цвет.
Создайте еще одну маску: кликните по кнопке «Создать новый контур» (Create new path) на вкладке «Контуры». Выберите инструмент «Прямоугольник» (Rectangle Tool, U, Shift+U) и закройте им всю рабочую область документа. Это тоже векторная маска. Кликните пункт меню «Слои» -> «Новый слой-заливка» -> «Градиент» (Gradient). В новом окне сразу нажмите ОК, а в следующем создайте градиент, переходящий из красного в прозрачный, с углом 90 градусов. Нажмите ОК. В итоге у вас должно получиться примерно так, как на заглавной картинке.
Видео по теме
Векторная маска в Adobe Photoshop может использоваться в разных случаях. В данном случае мы рассмотрим, как с ее помощью применить цветокоррекцию на отдельный участок изображения.
Вам понадобится
Инструкция
Запустите Adobe Photoshop и создайте новый документ. Для этого кликните пункт меню «Файл» (File) > «Создать» (New) или нажмите на горячие клавиши Ctrl+N. В новом ширину и высоту укажите, например, по 500, в поле «Содержимое фона» (Adjustment) задайте «Прозрачный» (Transparent) и щелкните ОК.
Нажмите пункт меню «Слои» (Layer) > «Новый слой-заливка» (New pattern fill) > «Узор» (Pattern) и в следующем окне сразу нажмите ОК. Откроется панель «Заливка » (Pattern fill). В его левой части находится кнопка, вызывающая выпадающее меню, в котором можно выбрать необходимый узор. При помощи настройки «Масштаб» (Scale) узор можно приблизить или отдалить. Установив необходимые параметры, нажмите ОК. Фон документа примет очертания выбранного узора, в дальнейшем на него будут накладываться векторные маски. При помощи инструмента «Перемещение» (Move) вы можете передвигать этот узор.
Выберите инструмент «Прямоугольник» (Rectangle tool), на панели настроек нажмите на пункт «Контуры» и создайте с его помощью небольшую рамку в любой части рабочей области. Нажмите пункт меню «Слои» (Layer) > «Новый корректирующий слой» (New adjustment layer) > «Цветовой фон/Насыщенность» (Hue/Saturation) и в новом окне сразу нажмите ОК. Откроется новое окно, в котором вы можете изменять параметры «Цветовой фон» (Hue), «Насыщенность» (Saturation) и «Яркость» (Lightness), крутя соответствующие ползунки. Заметьте, изменения происходят только с выделенным участком, т.е. с рамочкой, созданной инструментом «Прямоугольник». Собственно, этот прямоугольник, на который можно наложить различные эффекты – это и есть векторная маска.
Источники:
- Инструмент Rectangle
Маска в программе Photoshop является одним из инструментов, служащих для обратимого создания прозрачной области на любом из слоев, за исключением фонового. Существует несколько способов создания масок в этом графическом редакторе.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Для создания маски-слоя в Photoshop следует выбрать одну из опций группы Layer Mask из меню Layer. Использование опции Reveal All визуально не изменит изображение, расположенное на маскируемом слое, однако рядом с пиктограммой слоя появится значок маски.
Для того чтобы приступить к редактированию маски, а не изображения, кликните по значку маски. Применение опции Reveal All оправдано в том случае, если участок слоя, который нужно сделать прозрачным, гораздо меньше фрагмента изображения, который останется без изменений. Для того чтобы сделать часть картинки прозрачной, закрасьте нужный фрагмент черным цветом по маске.
© 2014 сайт
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
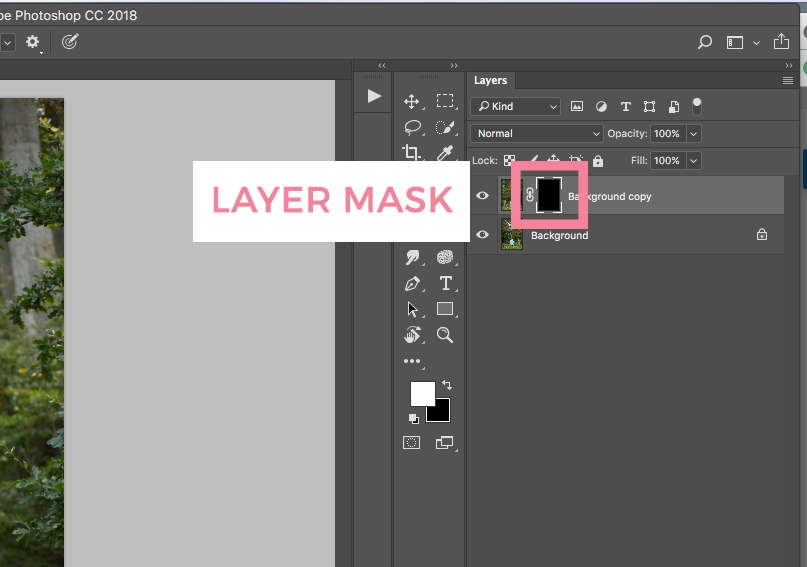
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя , отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках .
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя . Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка) , отвечающие за степень непрозрачности слоя . Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers) . Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style) . Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask) . Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже .
Создать новый корректирующий слой (Create new fill or adjustment layer) . Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже .
Создать новую группу (Create a new group) . Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer) . Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer) . Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект , внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Решил сделать небольшую обзорную статью и рассказать, что такое слои , маски и зачем они нужны . Начну с того, что я себя не считаю большим знатоком Фотошопа, но кое-что знаю и умею и хотел бы этими знаниями поделиться с другими, для кого эти два слова «слой» и «маска» звучат абстрактно, как когда-то для меня. Раньше, читая «умные» статьи по редактированию изображений и натыкаясь на фразу типа «дублируем слой, добавляем маску и рисуем по ней» я впадал в стопор пытаясь понять о чём идёт речь Надеюсь после прочтения этой статьи «слои и маски» Вам будут более понятны Примечание: делать очень подробную статью на эту тему не рискнул (сам всего не знаю да и времени много на это надо) … но постарался собрать ссылки на более развёрнутый материал по тем или иным аспектам работы со слоями. Примечание2:
только что закончил статью… писал её в течении 3 дней… на «небольшой» обзор она не похожа, так как получилось очень объёмной. Будьте готовы, как говориться — «далее много букв» |
Если открыть какое-либо изображение в Фотошопе, то оно автоматически будет размещено на единственном слое, который обычно называется Background (или Задний план в русской версии).
Можно создать новый слой нажатием на иконку, либо комбинацией Сtrl+Shift+N . Обычной операцией при открытии какого-либо фото является создание резервной копии основного слоя либо через правую кнопку мышки и «Duplicate Layer» , либо через комбинацию клавиш Ctrl + J . Прежде чем начнёте редактировать изображение, советую создавать такую резервную копию, как говориться «на всякий пожарный».
Вот пояснение к панели Слоёв (Layers) :
Имеется 2 важных/часто_используемых меню: Режим смешивания и Прозрачность слоя (Opacity ).
Первая опция определяет по какому принципу активный (выбранный) слой будет «смешиваться» со слоем, который находится под ним. По умолчанию режим стоит в «Normal» — это означает, что активный слой будет просто перекрывать все нижние слои как страница книги. В CS5 имеется 27 различных режимов смешивания, т.е. 27 различных математических алгоритмов «смешивания» (или слияния) пикселей одного слоя с другим.
Более подробно про режимы смешивания можно прочитать и .
Вторая опция определят степень прозрачности слоя: 100% означает слой не прозрачный . Если поставить 50%, то он станет на 50% прозрачным (как калька) и сквозь него начнёт проглядываться нижний слой. По такому принципу была сделана заглавная картинка:
Фотография маски была размещена поверх скриншота слоёв, прозрачность была выставлена на 50%, слоя были объединены в один и результат был сохранён в JPEG файл.
А что если прозрачность верхнего слоя нужна 100% (точнее это будет 100%-ая не-прозрачность), но с верхнего слоя на нижний слой должна перейти только часть изображения… например только сама маска, а лента и шарики Вам не нужны?
Вот мои 2 тестовых изображения (кстати, моя супруга нарисовала — акрил, размер 50х70см)
Примечание: все нижеописанные действия не преследовали цели получить «шедевр», а преследовали цель объяснить принцип работы слоёв и масок.
Самый простой путь решения этой задачи — выбрать Ластик и стереть не нужные элементы с верхнего слоя. Я так раньше делал… очень удобно и просто.
вот как будут выглядеть два слоя после открытия (подробней про открытие нескольких файлов в виде слоёв будет написано ниже):
и вот что получится после работы Ластика :
можно сказать, что результат получился не плохой. Только у этого способа есть два (может и больше) жирных минуса : если в конце обработки изображении Вы заметите, что случайно стёрли какой-то элемент, который должен был перейти на нижний слой, или решите, что конечный результат смотрелся бы лучше вместе с шариками, то вернуть этот элемент (шарики) будет не просто. Либо придётся нажимать комбинацию клавиш Alt + Ctrl + Z (для возврата на шаг назад) и смотреть когда «появится» нужный элемент, либо брать нужный элемент с «резервной копии «, о которой я упоминал в начале статьи.
Внимание: количество шагов, на которое можно вернуться назад, ограничено!!! По умолчанию всего около 20 шагов (или около этого). А если шарики были затёрты 22 клика назад, то вернуть их таким способом не получится. Количество шагов, на которое можно вернуться назад, выставляется в меню Edit — Preferences — Performance — History States . Сильно большое значение ставить не стоит (у меня компьютер начинал тормозить и ругаться, что не хватает памяти под Cache), но 100 — вполне подойдёт.
Второй минус такого способа — он является «разрушающим» — часть изображения будет безвозвратно утеряна.
Что бы избежать подобных «неприятностей» и работать по «не разрушаемому» принципу, необходимо использовать «маски» .
Выделяем верхний слой (кликаем на нём мышкой) и жмём на иконку добавления маски.
Маску нужно рассматривать как Чёрно-Белое изображение (точнее сказать изображение «оттенков серого цвета»).
Какой принцип работы маски? Если маска имеет белый цвет, то она считается прозрачной (т.е. верхний слой будет виден). Если она имеет чёрный цвет, то она не прозрачная (верхний слой будет спрятан). Градации серого определяют степень прозрачности верхнего слоя.
Т.е. если Вам надо «убрать» часть изображения верхнего слоя, то после добавления маски, выбираем основной цвет чёрный , мягкую кисточку подходящего размера, прозрачность кисточки (Opacity — от 20 до 100%), и, убедившись, что Вы находитесь на самой маске, а не на исходном изображении (вокруг маски будет небольшая рамка) , начинаете кисточкой «рисовать» по тем участкам, которые Вам не нужны.
Вот что должно получиться в результате:
Маленькая миниатюра того, что Вы «нарисовали» чёрной кисточкой, будет отображаться на самой иконки маски. Чтобы увидеть саму маску, необходимо кликнуть на ней с нажатой клавишей Alt .
Это позволит увидеть какие участи необходимо «доработать», что можно сделать прямо на этом Чёрно-Белом изображении: чёрной кисточкой прокрашиваете пропущенные участки. Когда закончите, жмёте на иконке маски с нажатым Alt «ом ещё раз и возвращаетесь в обычный вид.
Если вдруг Вы решите, что с красной ленточкой внизу конечный вариант смотрелся бы лучше, то жмёте правой кнопкой мыши на иконке маски, выбираете опцию «Disable Layer Mask» (для временного отключения маски) (на иконке маски появится красный крестик и весь верхний слой станет виден), выбираете основной цвет кисточки белый , и белой кисточкой начинаем прорисовывать наши ленточки в нижней части картины (убедившись что Вы находитесь на маске, а не на изображении).
Когда закончите прорисовывать ленточки белой кисточкой, жмёте опять на иконке маски правой кнопкой мышки и выбираете «Enable Layer Mask» . Вот что должно получиться в итоге:
Таким образом при помощи масок можно легко определять какая часть изображения активного слоя должна «проявиться» на нижнем слое, какая «скрыться», а какая проявиться только чуть-чуть с прозрачностью в 20% например. Для «прозрачности» можно использовать оттенки серого цвета , либо использовать чёрный цвет , но устанавливать Opacity кисточки на 20-30% — я обычно делаю так.
Чёрная кисточка с прозрачностью в 20% даст слегка серый результат. Если провести кисточкой по тому же участку ещё раз, то серый цвет потемнеет (что сделает этот участок менее видимым на нижнем слое). Многократное рисование такой кисточкой по одному и тому же участку в итоге даст полностью чёрный цвет. Пониженную «плотность» кисточки очень хорошо использовать на границах для более плавного слияния слоёв. Тоже самое относится и к рисованию белым цветом по чёрному участку маски — с пониженной плотностью кисточки чёрный цвет будет осветляться постепенно.
Если Вы обрабатываете большое изображение и решаете продолжить процесс обработки позже, то сохраняете все слои и маски в одном PSD или TIFF файле. Если Вы закончили обработку, то видимый результат можно сохранить в формате JPEG для публикации на Интернете, но слои и маски в этом формате сохранены не будут.
Лично я сохраняю некоторые изображения вместе со слоями в формате TIFF , если знаю, что возможно чуть позже я вернусь к редактированию (когда много слоёв и сложные маски). Есть один минус в этой ситуации — размер файла TIFF на прямую зависит от количества слоёв. Некоторые файлы могут быть более 100 МБ (!!!) в размере (не смотря на то, что RAW файлы с моей 18-ти мегапиксельной камеры имеют размер 20-25 МБ ).
Если Вы уверены, что обработка файла закончена и слои Вам больше не понадобятся, то можно объединить все слои в один при помощи команды «Flatten Image » из меню Layers , сохранить либо как TIFF без потери качества и потом TIFF можно сохранить как JPEG с качеством 9-10 , либо сохранить сразу как JPEG . Но если позже нужно будет сделать какие-то небольшие изменения/ретушь в файле, то делайте всё с TIFF «ом и потом опять сохраняйте его как JPEG , так как многократное сохранение одного и того же JPEG фала приведут к потери его качества.
На этом хотел бы закончить Первую Часть.
Часть 2: Практическая
Ничто так хорошо не закрепляет теорию как практика!!! Предлагаю немного закрепить прочитанное в первой части небольшим практическим занятием.
Задача: имеется 3 изображения одного и того же места в разные времена года — лето, осень и зама .
Необходимо объединить все три времени года на одном конечном изображении и получить примерно такой результат:
Сохраняйте исходники в какую-нить отдельную папку.
В начале я обещал рассказать, как открыть сразу несколько фалов в виде слоёв. Если Вы работаете в LightRoom «e и хотите от туда открыть несколько изображений в виде слоёв, то, выделив нужные файлы идёте в меню Photo — Edit In — Open as Layers in Photoshop . Но сейчас нам нужно получить 3 файла на трёх слоях не из LightRoom»a. Есть минимум два пути:
Первый:
1) откройте первый файл в Фотошопе.
2) откройте второй файл. Он откроется в отдельно окне. Нажмите Ctrl+A и потом Ctrl+C (выделить всё и скопировать в буфер обмена), перейдите в окно первого файла и нажмите Ctrl+V (вставить из буфера обмена). Второе изображение будет добавлено как новый слой
3) откройте третий файл и повторите шаг 2.
4) в результате Ваш первый файл будет содержать 3 слоя с тремя изображениями.
Второй:
1) Открываете меню File — Scripts — Load Files into Stack …
2) Выбираете файлы, при необходимости можно поставить галочку автоматического выравнивания изображений (очень полезно в случае открытия изображения для HDR обработки… но в нашем случае выравнивать ничего не нужно)
… всё … все 3 файла будут сразу открыты в одном окне в виде слоёв. Просто, не правда ли
На второй и третий слои добавляем прозрачные (белые ) маски, нажимая на нужный слой для его выбора и нажимая на иконку добавления маски
Примечание: иногда с верхнего слоя необходимо взять только небольшую деталь, поэтому проще сразу создать не прозрачную (чёрную ) маску нажав на иконку добавления маски с нажатой клавишей Alt .
Кликаем на маске верхнего слоя (вокруг иконки маски появится рамочка как индикация того, что маска активна и все Ваши действия буду проводиться на ней, а не на самом изображении).
Чтобы обеспечить плавный переход одного слоя в другой можно использовать градиентную заливку, выбрав белый как «начальный» цвет и чёрный как «конечный». Жмём мышкой примерно в том месте, где начинается линия на нижнем скриншоте и тянем мышку горизонтально вправо на пару сантиметров.
Градиентная заливка обеспечит плавный переход одного слоя в другой.
После заливки Вы сразу увидите, что от первого слоя осталась только небольшая часть, которая плавна перешла во второй слой. Далее переходим на маску второго слоя и точно так же проделываем градиентную заливку.
В результате у Вас должно получиться примерно так:
Результат не плохой, но можно попробовать его улучшить при помощи мягкой кисточки прорисовывая белым цветом то, что Вы желаете показать , либо чёрным то, что желаете скрыть . После нескольких минут мои маски приняли вот такой вид:
Что в итоге дало вот такой результат
Как я уже говорил, все слои и маски можно сохранить в TIFF или PSD файле, либо, если возвращаться к редактированию Вы точно не собираетесь, то можно объединить все слои в один командой Layers — Flatten Image и сохранить конечный результат как JPEG .
Часть 3: Корректирующие слои
Хотел уже закончить свой «небольшой обзор «, но вспомнил, что забыл рассказать про корректирующие слои .
Меню Image — Adjustments содержит большой набор опций по корректировки изображения. Многие из этих опций можно добавлять в виде «корректирующих слоёв» . Для этого необходимо выбрать слой, к которому собираетесь применять коррекцию и выбираете нужную опцию из списка «Add an adjustment» . Наведя мышкой на иконку какой-либо корректирующей функции Вы увидите всплывающую подсказку с названием функции, хотя в принципе и сами иконки достаточно понятно выглядят.
Корректирующий слой будет добавлен вместе с прозрачной (белой) маской, при помощи которой можно выбрать только часть изображения после коррекции. Сами по себе корректирующие слои не содержат графических элементов, и предназначены только для хранения информации, например об изменении кривых, контраста, насыщенности и т.п.
В отличие от обычных, корректирующий слой влияет на все видимые слои (точнее, на их видимые части), расположенные под ним, а не только на текущий. Но большой плюс применения корректирующего слоя заключается в том, что в действительности он не изменяет пиксели до тех пор, пока не будет совмещён со слоем, расположенным под ним (при помощи комбинации клавиш Ctrl+E ), что даёт возможность экспериментировать с различными эффектами.
Еще одним плюсом в использовании корректирующих слоев может послужить возможность применения одних и тех же корректирующих настроек к нескольким изображениям. Во-первых, вы можете копировать корректирующий слой в разные изображения (делается это так же, как и в случае с обычным слоем), а во-вторых, если изображения располагаются на нескольких слоях одного документа, то расположив над ними над всеми корректирующий слой, вы распространите его эффект на все эти изображения (видимые их части).
Если у Вас несколько слоёв, то нажав на иконку глаза можно отключить видимость этого слоя. Но можно нажать на эту иконку с нажатой клавишей Alt , что отключит видимость всех остальных слоёв, кроме этого. Повторный Alt+Click вернет все как было.
Одним нажатием можно скрыть/показать сразу несколько слоев если кликнув на «глаз» одного слоя провести (не отпуская кнопки мыши) по «глазам» остальных слоев.
Маску можно «перетаскивать» с одного слоя на другой точно так же, как перетаскиваются файлы в Проводнике из одной папки в другую по принципу Drag&Drop .
Если Вам надо скопировать маску на другой слой, то перетащите её с исходного слоя вместе с нажатой клавишей Alt .
Часть 5: Заключение
Ну вроде получилось описать основные моменты и надеюсь я Вас не сильно утомил
Спасибо всем, кто дочитал до конца. Надеюсь данная статья поможем улучшить Ваши фото и процесс работы в Фотошопе
Если Вам понравилась моя статья и Вы захотите сказать «спасибо», то нажмите на смайлик:
Спасибо сказали раз
Онлайн учебник для начинающих
Уроки Фотошопа
Глава №14. Дополнительные сведения о слоях
По умолчанию в Фотошопе слой и его маска перемещаются вместе. Следуйте нижеприведенным инструкциям, чтобы перемещать пикселы слоя или маску независимо друг от друга.
- На палитре Layers (Слои), который расположен между миниатюрами слоя и маски слоя (рис. 14.58). Значок связи исчезнет.
- Щелкните по миниатюре маски слоя.
- Активизируйте инструмент Move (Перемещение), нажав клавишу V .
- Перетащите маску слоя в окне изображения.
- Снова щелкните между миниатюрами слоя и маски, чтобы опять связать их.
Рис. 14.58. Слой с маской на палитре Layers
Создание дубликата маски слоя
- Выберите слой, на котором вы хотите, чтобы появился дубликат маски.
- Из другого слоя перетащите миниатюру маски слоя, которую вы хотите скопировать, на кнопку Add a mask (Добавить маску), расположенную внизу палитры Layers (Слои).
Если вы хотите, чтобы видимые и спрятанные области поменялись местами в дубликате маски, нажмите клавишу Alt и перетащите миниатюру маски на кнопку Add a mask (Добавить маску).
Данная статья описывает создание и использование масок в АЕ и рассчитана на тех, кто делает первые шаги в освоении постобработки и композитинга изображения. Вы научитесь создавать, редактировать и анимировать форму маски, узнаете об основных принципах функционирования описываемого инструмента. Всё нижеизложенное предполагает использование версий АЕ 6.0 и выше. Автор статьи опирается исключительно на собственный опыт и заранее приносит извинения за возможную неточность формулировок по сравнению с хрестоматийными описаниями тех или иных свойств и функций.
Для начала определимся с назначением и основными свойствами масок. Итак, маска может быть замкнутой (закрытой) или незамкнутой (открытой).
Замкнутая маска представляет собой геометрическую фигуру произвольной формы, первая точка которой совпадает с последней. Применив такую маску к слою, вы делаете прозрачной область изображения, лежащую вне маски.
Можно инвертировать действие маски, то есть, сделать прозрачной область внутри фигуры. Для этого нужно открыть доступ к параметрам маски, щёлкнув на треугольнике слева от имени слоя на Timeline , а затем на треугольнике слева от слова Masks — откроются основные свойства маски.
Примечание : для ускорения доступа к свойствам маски на Timeline достаточно дважды нажать клавишу «M » при выделенном слое — откроются свойства всех масок, находящихся на данном слое.
Поставив флажок в поле «Invert », вы смените действие маски на противоположное.
Таким образом, можно исключить из изображения какие-то объекты (предварительно решив, как заполнить образовавшиеся пустоты), либо удалить всё, кроме интересующего элемента картинки (например, отделить объект от фона).
Создать замкнутую маску можно несколькими способами.
а ) командой главного меню
В этом случае вы получите принятую по умолчанию прямоугольную маску по всему периметру слоя.
в Tools инструмент Restangular mask tool или Eleptical mask tool и просто растягивая рамку по изображению, удерживая левую кнопку мыши. Несложно догадаться, что при первом выбранном инструменте маска получится прямоугольной формы, а во втором — овальной. При необходимости создать квадратную или круглую маску, необходимо удерживать клавишу Shift при растягивании рамки создания маски на изображении.
с ) Выбрав на панели инструментов Tools инструмент Pen, нарисовать маску произвольной формы. Этот способ создания масок полностью идентичен рисованию кривых одноимённым инструментом в Photoshop. На панели инструментов Tools инструмент Pen имеет выпадающий список: собственно Pen , а также два аналогичных инструмента со знаками + и — . Всё достаточно просто — инструмент Pen+ (Add vertex tool ) добавляет новые точки, а Pen- (Delete vertex tool ) удаляет существующие. Инструмент со знаком уголка (Convert vertex tool ) служит для конвертации существующей точки маски из углового состояния (то есть, когда линия маски имеет излом в этой точке) в состояние кривой Безье, когда форму маски при прохождении через вершину можно редактировать с помощью векторов. Небольшое дополнение: вершина маски может иметь два состояния — выделенное и не выделенное. Перемещать и производить иные действия с вершинами можно только при их выделенном состоянии. Для выделения вершины достаточно щёлкнуть на ней курсором. Выделять вершины по очереди можно, удерживая Shift , также возможно выделение нескольких вершин при помощи растягивающейся рамки. Для того чтобы выделить маску целиком, то есть все её вершины, достаточно щёлкнуть мышью на параметре Mask Shape на Timeline .
На рисунке выше левая верхняя точка конвертирована из угловой в Безье при помощи инструмента Convert vertex tool . Повторный щелчок на этой вершине привёл бы её в исходное состояние. Обратите внимание, что именно эта вершина является в данном случае выделенной, и имеет вид затонированного квадрата, при этом все остальные вершины не выделены и имеют вид квадратной рамки. Если выделить несколько вершин и щёлкнуть на любой из них инструментом Convert vertex tool , то изменения претерпят все выделенные вершины.
Таким образом, чтобы на имеющемся изображении оставить только машину, её необходимо точно по периметру обвести маской. Для этих целей целесообразно увеличить изображение до 200-400% (клавиши и > ) в окне Monitor и развернуть его на весь экран. Чем больше будет точек, тем точнее будет выделение объекта, но большое количество вершин имеет также и свои минусы, о чём вы узнаете позднее.
Рассмотрим основные свойства маски, доступные как на Timeline , так и в главном меню программы Layer>Mask .
Рядом с названием Mask1 имеется жёлтый (по умолчанию) квадрат. Это цвет линии вашей маски. В большинстве случаев жёлтый цвет достаточно контрастно смотрится на изображении, но если вы попытаетесь создать маску на похожей по цвету или просто белой картинке, то увидите, что жёлтый цвет маски неплохо бы сменить, например, на чёрный. Для этого достаточно щёлкнуть на желтом вышеописанном квадратике и в появившемся диалоговом окне указать нужный цвет.
В этой же строке чуть правее находится выпадающий список режимов взаимодействия масок с изображением и между собой. По умолчанию любая новая маска имеет режим функционирования Add . Мы не станем подробно останавливаться на каждом из них, отметим лишь, что если у вас на слое присутствует несколько масок, то при их пересечении целесообразно сменить режим Add на Intersect и поэкспериментировать с флагом Invert для достижения необходимого результата. Режим None отключает воздействие маски на слой и используется при ещё одной форме использования масок, о чём будет сказано ниже.
Щелчок мышью на параметре Shape открывает диалоговое окно с координатами габаритного контейнера маски и возможностью выбрать (изменить) её форму. Автор статьи не может припомнить ни одного случая, когда бы это окно оказалось полезным.
Mask Feather отвечает за размытие границ маски. Если вы отделяете объект от фона, например, то размытие 1-5 пикселей поможет сгладить неточности вашей маски и придать реализм комбинированному изображению, поскольку при обычной съёмке границы объектов крайне редко бывают настолько резкими, насколько позволяет сделать применение маски. Существует возможность выбирать направленность размытия — по оси X , Y или по обеим осям, что бывает полезно при добавлении к изображению декоративных элементов. По умолчанию направления размытия X и Y связаны между собой, и для того, чтобы иметь возможность регулировать их отдельно, необходимо снять флажок блокировки.
Mask Opacity отвечает за непрозрачность той части изображения, которую вы с помощью масок оставили видимой. Mask Expansion позволяет сузить или раздвинуть контур созданной маски.
Все перечисленные параметры допускают анимацию. Необходимо отметить ещё одну возможность редактирования формы маски. Нажав Ctrl+T при выделенной маске или дважды щёлкнув мышью точно на её линии, можно получить доступ к редактированию так называемого габаритного контейнера маски. С его помощью можно вращать, перемещать или скалировать всю форму маски целиком.
Теперь рассмотрим способ анимирования масок. Анимированная маска — это маска, форма (и/или другие параметры) которой меняется с течением времени. Следует отдельно отметить, что параметр Mask Shape отражает не только изменение, собственно, формы маски, но и положение её в 2d пространстве. То есть, если просто перетащить маску на новое место, не меняя её формы, то это действие также фиксируется параметром Mask shape . Как и подавляющая часть анимаций в АЕ, анимация маски в обычном случае реализовывается при помощи ключевых кадров.
Допустим, необходимо отделить проезжающую машину от фона для того, чтобы вставить её в другое окружение.
Машина движется, поэтому нам необходимо анимировать форму маски. Итак, в первом кадре обводим объект линией с помощью инструмента Pen , формируя замкнутую маску. Для того чтобы все дальнейшие изменения формы маски фиксировались программой автоматически, первый ключевой кадр необходимо выставить вручную. Для этого надо просто нажать на изображение часов рядом с параметром Mask Shape .
Теперь, если изменить форму маски в любом кадре на Timeline , то ключевой кадр в этом месте будет создан автоматически. Переместимся на пять кадров по Timeline . Объект в кадре переместился — соответственно, необходимо подкорректировать форму маски. Вот тут станет понятно, что обилие вершин в маске не слишком хорошо сказывается в решении нашей задачи. (В приведённом примере под слой с маской подложено оригинальное изображение для наглядности).
В данном случае интересующий нас объект не меняет своих очертаний, а просто перемещается в кадре, поэтому можно попытаться редактировать форму маски в каждом 5-м кадре. (При отделении от фона постоянно меняющего форму объекта, например, жестикулирующего человека, у вас не будет другого выхода, кроме как редактировать форму маски в каждом кадре).
Таким образом, форма маски будет претерпевать изменения от одного ключевого кадра к другому. На всякий случай проверьте, совпадает ли форма маски и форма отделяемого объекта между ключевыми кадрами, и при необходимости поправьте маску. Не забывайте, вершины можно перетаскивать группами, конвертировать в Безье, добавлять новые и удалять ненужные.
Примечание : Если попытаться удалить какую-то вершину в любом месте, кроме первого ключевого кадра, то вы увидите предупреждение, суть которого в том, что вершина будет удалена из всего процесса анимации маски, то есть её удаление повлечёт за собой непредвиденное изменение формы маски. Чтобы этого не произошло, необходимо в окне Preferences , на вкладке General снять флажок. Это исправит эту проблему, и вершина будет удаляться только на определённом ключевом кадре.
После того, как форма маски будет точно совпадать с формой машины на протяжении всей анимации, останется согласовать перспективу и сделать тень от машины. Всякому, кто проделает описанный процесс до конца, станет очевидно, насколько это кропотливое и долгое занятие. Следует отметить, что в профессиональной деятельности такой приём используется крайне редко — только когда нет возможности заменить или переснять подобную сцену с учётом последующего кеинга. И вовсе не оттого, что это долго или сложно — просто самое тщательное отделение объекта с помощью маски заведомо хуже, чем съёмки с использованием хромакея и последующим отделением объекта по цветовому признаку (кеинг). Чаще используется так называемый комбинированный кеинг, когда часть объекта отделяется от общей картинки по цветовому признаку, а часть — масками. Это тема отдельной статьи, поэтому здесь данное решение не будет затронуто.
Из всей обширной сферы применения замкнутых масок мы остановимся на влиянии какого-либо фильтра не на всё изображение, а на ту его часть, что выделена маской.
Итак, исходное изображение. Предполагается, что один мыльный пузырь будет светиться, от второго будут исходить лучи, а на третьем будут сымитированы линзовые блики. Таким образом, нам необходимо четыре одинаковых изображения — по одному на каждый шарик и ещё одно, исходное, в качестве подложки (если бы ко всем мыльным пузырям применялся один и тот же фильтр, то хватило бы и двух изображений). Чтобы продублировать слой на Timeline , достаточно выделить его и нажать Ctrl+D .
Необходимо создать вокруг каждого шарика маску круглой формы. На приведённом ниже рисунке все маски для наглядности сделаны на одном слое, на самом же деле, если мы хотим, чтобы каждый мыльный пузырь «вёл себя» по-разному, то каждую маску нужно рисовать на отдельном дубликате слоя, предварительно выделив его. Четвёртый слой остаётся нетронутым.
Примечание : если вы работаете с многослойной композицией, то перед тем, как начать создавать маску, обязательно уточните, какой слой является в данный момент выделенным, и, при необходимости, выделите нужный. Рисование маски происходит на выделенном слое.
В данном случае использована статичная картинка, и маски не требуют анимации. Если же использовать видео, то маски надо анимировать сообразно движению мыльных пузырей. В задачах данной статьи нет описания применения фильтров, поэтому будет описан лишь принцип. Если отключить видимость нижнего слоя, то должна получиться такая картинка. Причём, каждый шарик — отдельный слой.
Принцип этого метода заключается в том, что фильтр применяется лишь к части изображения, выделенного маской. При использовании в качестве подложки исходной, не тронутой изменениями картинки получается комбинированное изображение, где действие фильтров ограничено регионами масок. В данном случае к каждому слою с отдельным шариком были применены соответственно BCC Glint , Trapcode Shine и Sipphire Glow .
Параметры этих фильтров также анимируемы и при использовании видеофрагмента картинка получилась бы довольно зрелищная.
Теперь рассмотрим, что же такое незамкнутая маска . Это, по сути, просто траектория, не оказывающая сама по себе никакого влияния на изображение. Незамкнутые маски используются при применении некоторых фильтров, как путь использования для действия эффекта. Примером может служить фильтр Stroke , формирующий линию на изображении по пути маски, плагин Reflex — морфинг видеоизображения, также в своём действии опирающийся на незамкнутые маски, анимированный текст, путь анимации которого проходит по незамкнутой маске, и некоторые другие фильтры.
Любую незамкнутую маску можно превратить в замкнутую посредством установки флажка рядом с командой Closed главного или контекстного меню. В этом случае между двумя крайними вершинами возникнет линия, и маска превратится в замкнутую, то есть, станет оказывать влияние на изображение. Возможно и обратное преобразование, когда закрытая маска превратится в открытую, только предварительно нужно выделить две вершины, и при снятии флажка Closed маска откроется между ними.
Любая маска может быть скопирована в буфер обмена и вставлена в другой слой. Если необходимо скопировать все параметры маски, то следует выделить их на Timeline перед копированием. В случае выделения только имени маски скопируется лишь её форма. Маску можно блокировать, установив замок слева от её имени. Эта функция бывает незаменимой, когда на слое несколько пересекающихся масок, требующих редактирования. Дублирование маски производится точно так же, как и дублирование слоя — Ctrl+D .
Напоследок будет приведён пример одного из нестандартных методов применения маски. Если скопировать в буфер обмена форму маски (именно форму — выделенную строку Mask shape ) и вставить затем в выделенный параметр Position другого слоя, то для последнего слоя будет создана анимация движения по пути-маске с числом ключевых кадров, равным количеству вершин в маске.
Безусловно, в рамках одной статьи невозможно отразить все аспекты функционирования такого гибкого инструмента, как маски в процессе композитинга. Поэтому, если в процессе чтения или практического использования масок, у вас возникли вопросы или затруднения, то автор статьи охотно даст дополнительные пояснения на сайт. Успехов!
Как осветлить и осветлить глаза с помощью Photoshop CC и CS6
Говорят, что глаза — это окна твоей души. Но иногда на фотографии эти окна могут выглядеть слишком темными. В этом уроке мы узнаем, как осветлить и осветлить глаза в Photoshop, используя метод, который настолько прост и удобен, что каждый может это сделать! Все, что нужно, это корректирующий слой, режим наложения, маска слоя и кисть! Это может показаться не очень простым, если вы новичок в Photoshop, но, как мы увидим, весь эффект от начала до конца занимает всего несколько минут. И если вы можете щелкнуть мышью и нарисовать кистью, у вас есть все необходимые навыки. Я буду использовать Photoshop CC здесь, но это руководство также полностью совместимо с Photoshop CS6.
Вы можете легко следовать за любым собственным портретным изображением. Вот изображение, которое я буду использовать (портретное фото из Adobe Stock ):
Оригинальное фото. Предоставлено: Adobe Stock.
А вот как будет выглядеть изображение после осветления глаз:
Конечный результат.
Этот урок является частью нашей коллекции « Портретная ретушь» . Давайте начнем!
Шаг 1: Добавить корректирующий слой
Прежде чем мы начнем, давайте кратко рассмотрим нашу панель «Слои», где мы видим нашу фотографию, сидящую на фоновом слое . На данный момент фоновый слой является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Чтобы сделать глаза ярче, мы будем использовать корректирующий слой Levels . Чтобы добавить его, нажмите на значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
Затем выберите Уровни из списка:
Выбор корректирующего слоя Levels.
Ничего еще не произойдет с изображением, но если мы снова посмотрим на панель «Слои», то теперь мы увидим наш корректирующий слой «Уровни» с именем «Уровни 1», расположенный над фоновым слоем:
Панель «Слои», показывающая корректирующий слой над изображением.
Шаг 2: измени режим смешивания слоя на «Screen»
Параметры и элементы управления для корректирующего слоя «Уровни» отображаются на панели « Свойства» в Photoshop , но их можно смело игнорировать, поскольку для этого эффекта они нам не нужны. Вместо того , чтобы осветлить глаза, все , что нам нужно сделать , это изменить корректирующий слой в режим наложения .
Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию режим наложения установлен на Normal. Нажмите на слово «Normal» и измените режим смешивания на Screen :
Изменение режима наложения для корректирующего слоя Levels на «Screen».
Как только мы изменим режим наложения на « Экран» , все изображение станет ярче. Единственная проблема заключается в том, что теперь все изображение стало ярче. Все, что мы действительно хотим сделать, это осветлить глаза, поэтому мы исправим эту проблему следующим образом:
Режим смешивания экрана мгновенно осветляет все изображение.
Шаг 3: заполните маску слоя черным
Одна из многих замечательных особенностей корректирующих слоев в Photoshop состоит в том, что каждый из них имеет свою собственную встроенную маску слоя . Мы можем использовать маску слоя, чтобы легко контролировать, на какие области нашего изображения влияет корректирующий слой. Другими словами, мы можем использовать его, чтобы сохранить осветляющий эффект в глазах, но скрыть его повсюду.
Если мы посмотрим на корректирующий слой на панели «Слои», то увидим его миниатюру маски слоя . Миниатюра показывает нам небольшой предварительный просмотр того, как выглядит маска слоя в данный момент. Обратите внимание, что миниатюра заполнена белым , и это потому, что белый цвет по умолчанию для маски слоя:
Миниатюра слоя, заполненного белым цветом.
Способ работы маски слоя в Photoshop очень прост. Белые области на маске представляют области, где содержимое слоя на 100% видно в документе. Черные области на маске представляют области, где содержимое слоя скрыто на 100% . Причина, по которой мы видим эффект корректирующего слоя «Уровни» на всем нашем изображении, заключается в том, что его маска слоя полностью заполнена белым.
Мы можем скрыть эффект корректирующего слоя по всему изображению, заполнив маску слоя черным . Для этого перейдите в меню « Правка» в строке меню в верхней части экрана и выберите « Заполнить» :
Перейдите в Edit> Fill.
Откроется диалоговое окно «Заполнение» в Photoshop. Измените параметр « Содержимое» вверху на « Черный» , затем нажмите « ОК» (обратите внимание: если вы используете Photoshop CS6, измените параметр « Использовать» на « Черный» ):
Изменив «Содержимое» на «Черное» в диалоговом окне «Заполнить».
Если мы снова посмотрим на миниатюру маски слоя, мы увидим, что теперь она заполнена сплошным черным:
Маска слоя для корректирующего слоя теперь заполнена черным.
И, поскольку черный цвет на маске слоя скрывает эффект корректирующего слоя, мы снова видим фотографию так, как она выглядела изначально, без применения подсветки:
Вернуться к исходному фото.
Шаг 4: выберите инструмент Brush Tool
Чтобы вернуть осветляющий эффект в глаза, нам нужен способ закрасить только эти области маски белым, и самый простой способ сделать это — закрасить их кистью. Выберите инструмент Photoshop Brush Tool на панели инструментов :
Выбор инструмента «Кисть».
Шаг 5: Нарисуй белым внутри глаз
Нам нужно будет закрасить белым , так как белый цвет на маске слоя раскрывает содержимое слоя, а это значит, что сначала нам нужно убедиться, что цвет нашей кисти установлен на белый. Photoshop использует текущий цвет переднего плана в качестве цвета кисти. Мы можем видеть наш цвет переднего плана (и наш цвет фона) в двух цветовых образцах в нижней части панели инструментов. Цвет переднего плана — образец в левом верхнем углу.
Так как цвет переднего плана по умолчанию белый, есть хороший шанс, что вы уже готовы. Но если ваш цвет переднего плана не установлен на белый, нажмите букву D на клавиатуре, чтобы вернуть значения цветов переднего плана и фона на значения по умолчанию, сделав ваш цвет переднего плана белым, а цвет фона (о котором нам не нужно беспокоиться) — черный. :
Убедитесь, что цвет переднего плана (верхний левый образец) установлен на белый.
Чтобы было легче увидеть, что я делаю, я приблизлю глаза. Для этого я буду нажимать и удерживать клавишу пробела и клавишу Ctrl (Win) / Command (Mac) на моей клавиатуре. Это временно переключает меня с Brush Tool на Photoshop’s Zoom Tool . Я нажму несколько раз в области между глазами, чтобы увеличить масштаб. Затем я переключусь обратно на инструмент Brush Tool, отпустив клавиши:
Увеличение в глазах.
Теперь, когда мы увеличили масштаб, используя инструмент Brush Tool в руке и белый цвет, как ваш цвет кисти, просто закрасьте радужную оболочку (цветную область в центре) каждого глаза, чтобы сделать их ярче. Для этого вам понадобится небольшая кисть, и самый быстрый способ отрегулировать размер кисти — с клавиатуры. Нажатие клавиши левой скобки ( [ ) будет уменьшать размер кисти каждый раз, когда вы нажимаете ее, а нажатие клавиши правой скобки ( ] ) увеличивает размер кисти.
Вы также хотите, чтобы края вашей кисти были достаточно мягкими. Чтобы отрегулировать жесткость кисти, нажмите и удерживайте клавишу Shift и несколько раз нажмите левую клавишу скобки ( [ ), чтобы сделать края более мягкими. Удерживание Shift при повторном нажатии правой клавиши скобки ( ] ) сделает края кисти более жесткими.
Поскольку мы рисуем маску слоя, вы не увидите цвет кисти во время рисования. Вместо этого вы увидите эффект осветления от раскрываемого корректирующего слоя. Здесь я рисую внутри глаза слева:
Картина внутри радужной оболочки первого глаза.
Не беспокойтесь, если вы случайно закрасите белую часть глаза или веки, потому что мы все уберем позже. Вот как выглядит мой первый глаз после рисования вокруг всей радужки:
Первый глаз прояснился.
Как только вы осветлили первый глаз, перейдите к другому глазу и сделайте то же самое, закрасив внутри радужную оболочку белым, чтобы показать эффект осветления:
Оба глаза теперь прояснились.
Шаг 6: установите цвет переднего плана на черный
Мы осветлили глаза, но мы также, скорее всего, осветлили некоторые области вокруг глаз. Чтобы очистить эти нежелательные области, все, что нам нужно сделать, это закрасить их черным . Чтобы быстро изменить цвет кисти с белого на черный, просто нажмите букву X на клавиатуре. Это поменяет цвета переднего плана и фона, сделав ваш цвет переднего плана (и цвет кисти) черным:
Нажмите «X», чтобы поменять цвета переднего плана и фона.
Шаг 7: Нарисуй вокруг глаз
Затем, используя черный цвет кисти, нарисуйте вокруг глаз, чтобы скрыть какие-либо блики в белой части или на веках. Здесь я рисую вокруг левого глаза:
Очистка области вокруг первого глаза.
Если вы допустили ошибку и закрасили часть яркости радужной оболочки, просто снова нажмите букву X на клавиатуре, чтобы поменять цвет переднего плана на белый и закрасьте область, чтобы исправить это. Затем нажмите X еще раз, чтобы поменять цвет переднего плана на черный и продолжить рисовать ненужные области. Здесь я очищаю область вокруг правого глаза:
Очистка области вокруг другого глаза.
Теперь, когда я очистил глаза, я уменьшу масштаб, чтобы увидеть все изображение. Для этого я зайду в меню « Вид» в строке меню в верхней части экрана и выберу « Подогнать на экране» . Или я мог бы нажать сочетание клавиш, Ctrl + 0 (Win) / Command + 0 (Mac):
Идем в View> Fit на экране.
Вот как выглядит мое изображение с просветленными глазами:
Глаза теперь выглядят ярче.
Просмотр маски слоя
Теперь, когда мы прояснили глаза, если мы снова посмотрим на миниатюру маски слоя на панели «Слои», мы сможем увидеть две маленькие белые области, где мы закрасили глаза. Это единственные две области, где эффект корректирующего слоя проявляется через:
Миниатюра слоя-маски показывает нам, где мы закрасили белым.
Фактически, если мы нажимаем и удерживаем клавишу Alt (Win) / Option (Mac) на клавиатуре и нажимаем на миниатюру маски слоя :
Нажав на миниатюру маски, нажмите Alt (Win) / Option (Mac).
Фотография будет временно заменена самой маской слоя, что позволит легко увидеть, где именно мы нарисовали:
Маска слоя теперь видна в документе.
Чтобы вернуться к изображению, еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и снова нажмите на миниатюру маски слоя :
Снова нажмите на миниатюру маски, одновременно нажимая Alt (Win) / Option (Mac).
Маска слоя исчезнет, и фотография снова появится:
Изображение возвращается.
Шаг 8: уменьшите непрозрачность слоя (необязательно)
Если вы обнаружите, что глаза теперь выглядят слишком яркими, легко установить яркость. Все, что нам нужно сделать, это уменьшить непрозрачность корректирующего слоя Levels. Вы найдете параметр « Непрозрачность» в правом верхнем углу панели «Слои» (прямо напротив параметра «Режим наложения»).
По умолчанию значение непрозрачности установлено на 100%. Чем больше мы его опускаем, тем больше мы позволяем просвечивать исходную фотографию на фоновом слое, уменьшая влияние корректирующего слоя. Следите за своим изображением, уменьшая непрозрачность, чтобы найти значение, которое работает лучше всего. В моем случае я уменьшу его до 75%:
Понижение непрозрачности корректирующего слоя Levels.
До и после
Чтобы сравнить результат с исходным изображением, просто нажмите значок видимости (глазное яблоко) для слоя регулировки уровней на панели «Слои»:
Нажав на значок видимости корректирующего слоя Levels.
Это отключает корректирующий слой, что позволяет нам просматривать исходное изображение:
Оригинальное фото еще раз.
Чтобы снова включить корректирующий слой, снова щелкните его значок видимости (пустой квадрат):
Снова нажмите на значок видимости.
И вот, с еще более заметным осветляющим эффектом, мой окончательный результат:
Конечный результат.
Продвинутый уровень. Урок 3 Adobe Photoshop. Маски. Корректирующие слои
Несерьёзные уроки PHOTOSHOP
Несерьёзные уроки PHOTOSHOP Николай Головенькин учитель ИЗО, черчения, технологии МОУ «Беляевская СОШ» Уважаемые коллеги! На этом уроке мы познакомимся с интерфейсом окна программы Adobe Photoshop. Здесь
ПодробнееКаналы. Быстрая маска
Каналы. Быстрая маска Цветовые каналы Канал полутоновое (в оттенках серого) растровое изображение, используемое для хранения служебной информации. Служебная информация это цвет, уровни прозрачности, служебные
ПодробнееРабота со слой-маской
Работа со слой-маской В предыдущих уроках для того, чтобы выполнить какие-либо действия над объектом, мы его выделяли. Способ хорош до тех пор, пока вы не захотите что-нибудь изменить, но будет уже поздно,
ПодробнееИнструмент «Чернильница»
Цели и задачи научить учащихся применять различные заливки; показать возможности применения различных заливок; научить редактировать заливки. Содержание занятия Черно-белый мир скучен. Возможности рисунка
ПодробнееСоздание прозрачных объектов
Создание прозрачных объектов В этом руководстве описывается простой метод создания прозрачных обьектов с плоской поверхностью. Для создания видимости двухмерного обьекта я пытался использовать представление
ПодробнееЛичностные результаты.
предметных результатов учебного предмета «Информатика и ИКТ». Учащийся получит углублённые знания о работе с основами фотографирования, способах обработки растровых, векторных и 3D-изображений и программах,
ПодробнееПрактическая работа
Практическая работа 134-135 Создание анимационной графики в растровом формате Создание готового анимационного продукта средствами растровой графики Создание анимации (баннера) в Adobe Photoshop. Наиболее
ПодробнееГрафический редактор GIMP: Первые шаги.
Графический редактор GIMP: Первые шаги. Иван Хахаев, 2008 Глава 14. Инструменты цвета Инструменты цвета предназначены для коррекции различных характеристик цвета (яркости, насыщенности, контрастности и
Подробнее1. Цель и задачи изучения дисциплины
2 1. Цель и задачи изучения дисциплины Деятельность художника весьма многогранна, она включает в себя различные черты творческой деятельности. Важнейшим признаком творческого начала профессиональной деятельности
ПодробнееHDR обработка фотографии в Adobe Photoshop
HDR обработка фотографии в Adobe Photoshop Автор: Зонова Маргарита Николаевна — педагог дополнительного образования руководитель студии фотографии МАУ ДО ДЮЦ г.черняховска Черняховск 2015 Содержание: Интерфейс
ПодробнееФильтр нейтральной плотности
Фильтр нейтральной плотности В этом уроке я расскажу вам о том, как создать в GIMP «цифровой» фильтр нейтральной плотности (ND) для ваших снимков. Опытные фотографы знакомы с разделительным и градиентным
ПодробнееПС «Графический дизайнер»
Программа разработана в соответствии с приказом Министерства образования и науки Российской Федерации от 1 июля 2013 г. N 499 «Об утверждении Порядка организации и осуществления образовательной деятельности
ПодробнееЗАНЯТИЕ 5 Работа с масками и каналами
1 ЗАНЯТИЕ 5 Работа с масками и каналами Маска (Mask) полутоновое изображение необходимое для выделения и скрытия частей изображения. В маске черный цвет является прозрачным (интенсивность 0%), белый цвет
Подробнеевращения искривления перспективы
Лабораторная работа 2 Задание 1 Комбинированное изображение Результат слияния двух и более фотографий в первую очередь зависит от того, насколько хорошо они подходят друг к другу по размеру, композиции,
ПодробнееПорядок выполнения работы
Лабораторная работа 3. Создание анимированного баннера для сайта в программе Gimp Задание:создать анимированный баннер по заданной схеме в программе Gimp согласно индивидуальному заданию Необходимый начальный
ПодробнееУРОК 21 СОЗДАНИЕ КОЛЛАЖЕЙ
УРОК 21 СОЗДАНИЕ КОЛЛАЖЕЙ На этом уроке мы объединим все полученные знания для создания коллажей. Вы добьетесь удивительных результатов, используя маски отсечения, слой-маски и корректирующие слои. Корректирующие
ПодробнееОбработка фотографии. 1. Идеальная кожа.
Обработка фотографии. 1. Идеальная кожа. Этап 1. Удаление дефектов кожи. Не нужно удалять все дефекты. Лицо должно выглядеть естественно, у человека могут быть веснушки, родинки, которые украшают его.
ПодробнееПОЯСНИТЕЛЬНАЯ ЗАПИСКА
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА Программа имеет техническую направленность, т.к. включает опыт освоения информационных технологий и предполагает освоение навыков работы с современным графическим редактором Adobe
ПодробнееЭЛЕКТРОННАЯ БИБЛИОТЕЧНАЯ СИСТЕМА
Федеральное агентство связи Федеральное государственное образовательное бюджетное учреждение высшего профессионального образования ПОВОЛЖСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ ТЕЛЕКОММУНИКАЦИЙ И ИНФОРМАТИКИ
ПодробнееРис. 1. Рабочее окно программы Incscape.
Задание 1. Создание условных знаков. Цель задания: познакомиться со знаковыми системами различных карт, приобрести практические навыки создания в электронном виде точечных, линейных и площадных условных
ПодробнееÑîäåðæàíèå. àñòü I. Ïåðâûå øàãè 19
Ñîäåðæàíèå Об авторе 11 Введение 12 Вы считаете это слишком сложным? 12 Требуемое программное обеспечение 13 Предварительное знакомство 14 Часть I. Первые шаги 14 Часть II. Магия превращений 14 Часть III.
ПодробнееПояснительная записка
Пояснительная записка Adobe Photoshop самая популярная программа редактирования растровых изображений. Содержание курса обусловлено тем, что большинство учащихся на уроках знакомятся с технологией обработки
ПодробнееЧАСТЬ I. ADOBE ILLUSTRATOR
СОДЕРЖАНИЕ Введение…3 ЧАСТЬ I. ADOBE ILLUSTRATOR 9 Глава 1.1. Общие сведения об Adobe Illustrator 9 Основные возможности Illustrator 9…8 Рабочее пространство Illustrator 9…9 Назначение клавиатурных
ПодробнееКраткий обзор панелей и инструментов.
Прежде, чем начать ездить на велосипеде или автомобиле, вы должны освоить инструменты управления. Точно также и в программе Photoshop, прежде чем начать в ней работать, вам нужно понять, когда и какие
ПодробнееИспользование режима быстрая маска в работе с выделенной областью. Работаем с масками в фотошопе Инструмент маска в фотошопе cs6
Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.
На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.
Если же закрасить участок белой кистью на черной маске, то данный участок проявится.
С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.
Черная маска создается кликом по тому же значку с зажатой клавишей ALT .
Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка» .
Имея маску черного цвета,
Мы можем полностью залить ее белым.
Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL . Первая комбинация заливает маску основным цветом, а вторая – фоновым.
Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).
Копирование маски
Копирование маски происходит следующим образом:
Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I .
Исходные цвета:
Инвертированные цвета:
Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.
На этом уроке мы с вами разберем такое понятие, как .
У многих вызывает много трудностей, т.к. они просто не понимают сути данного инструмента.
Сейчас мы попробуем в подробностях разобрать этот уникальный инструмент.
Существует несколько видов маски в Photoshop : быстрая маска с помощью инструмента КИСТЬ, быстрая маска с помощью инструмента Градиент, маска слоя и обтравочная маска .
Быстрая МАСКА в Photoshop с помощью инструмента КИСТЬ.
помогает создавать качественное выделение, используя такие инструменты как кисть, карандаш и градиент .
Для того, чтобы установить режим быстрая маска , нужно переключиться на черно-белый цвета в палитре (как показано на рисунке), затем нажать на кнопочку быстрая маска (на рисунке обведена красным цветом).
Далее берем инструмент кисть , переходим в ее настройки и устанавливаем 100%-ю жесткость, диаметр устанавливаем тот, который нам больше подходит.
Так же, устанавливаем в настройках инструмента кисть непрозрачность 100% и нажим 100%.
Теперь мы должны с помощью инструмента быстрая маска в Photoshop отделить собаку от фона.
. Для этого мы начинаем аккуратненько закрашивать собаку.
Маска будет рисовать прозрачным красным цвеом.
Чтобы нам было удобно можно увеличить масштаб изображения.
Если вдруг, у нас случайно получилось вылезти за края нашего выделяемого объекта, нужно переключиться на белый цвет в палитре инструментов и закрасить лишнюю выделенную область, т.е. исправить нашу ошибку. Как мы уже знаем, инструмент палитры находится над инструментом маска — это два квадратика (по умолчанию, черный и белый).
Для быстрого переключения между цветами в палитре инструментов (между черным и белым цветом) можно воспользоваться клавишей «Х » на клавиатуре (на клавиатуре должна быть включена английская раскладка!).
Шерсть у собаки в некоторых местах выступает (это так же могут быть и волосы у человека). В таких случаях лучше всего уменьшить жесткость кисти в ее настройках — кисть будет рисовать полупрозрачной маской. Так же, можно уменьшить немного и непрозрачность (находится в настройках инструмента кисть ). Выделение в таком случае будет не четким, а несколько расплывчатым и будет придавать эффект пушистости шерсти (волосам).
Закрасили нашу собаку.
Я выделила собаку не очень аккуратно, сорри — торопилась. Но вы уж постарайтесь.
Теперь мы переходим в обычный режим — нажимаем еще раз инструмент быстрая маска в Photoshop . В обычном режиме наше изображение будет выглядеть так (см.рисунок левее) — то, что было не закрыто маской — выделилось.
Далее нам надо инвертировать изображение, чтобы была выделена собака, а не фон. Для этого нажимаем на клавиатуре Shift+Ctrl+I или же МЕНЮ — ВЫДЕЛЕНИЕ — ИНВЕРСИЯ .
Теперь у нас выделенной стала собака и мы можем делать с ней всё, что нам нужно, например, перенести на другой фон. Для этого выбираем инструмент перемещение и перетаскиваем собаку на другой фон.
Про инструмент перемещение в Photoshop можно так же почитать в этой статье: .
Быстрая МАСКА в Photoshop с помощью инструмента ГРАДИЕНТ.
С помощью градиента в Photoshop можно делать эффект постепенного исчезновения.
Переходим на инструмент градиент , устанавливаем в палитре черно-белые цвета (как и в примере с инструментом кисть , рассмотренном выше).
Обязательно нужно убедиться, что в настройках инструмента градиент в Photoshop стоят цвета от черного к белому. Если это не так, щелкаем по градиенту, обведенному в красную рамочку на рисунке ниже, и выбираем правильный:
Режим оставляем нормальный и непрозрачность 100%.
Переходим в режим быстрой маски и проводим градиент :
Я провела градиент так, как показано на рисунке желтой стрелочкой.
Наш рисунок покрывается красной пленочкой, которая с одной стороны будет густой, а с другой — будет постепенно исчезать.
Переходим в обычный режим, т.е. отключаем режим быстрая маска в Photoshop :
После чего нажимаем клавишу Delete на клавиатуре.
Что же у нас получится?
Правая часть у нас сотрется, но сотрется постепенно, оставляя небольшой участок изображения прозрачного цвета.
В общем-то всё просто и понятно — поэксперриментируйте сами с маской при помощи инструмента градиент в Photoshop.
Инструмент МАСКА СЛОЯ в Photoshop.
Давайте рассмотрим, что же это такое.
Берем слой с котенком и перетаскиваем на слой с закатом.
Теперь нам нужно удалить белый фон со слоя с котенком, т.е. чтобы котенок у нас оказался на другом фоне — на фоне с закатом.
Для этого, мы нажимаем в слоях кнопочку маска , как показано на рисунке ниже и у нас к слою с котенком добавляется векторная маска:
Затем, выбираем инструмент кисть и начинаем стирать белый фон со слоя с котенком.
Маска слоя работает также как и быстрая маска , т.е. черным цветом стираем, а белым — восстанавливаем.
На маске слоя в палитре слоев мы видим, что то, что мы стерли будет показано черным цветом, т.е. оно не удаляется — оно просто скрывается под маской слоя.
ОБТРАВОЧНАЯ МАСКА в Photoshop.
У нас есть два слоя, наложенных друг на друга: слой с котенком перетащили на слой с закатом.
По слою с котенком щелкаем правой кнопкой мыши и выбираем СОЗДАТЬ ОБТРАВОЧНУЮ МАСКУ .
Что у нас произойдет?
Слой с котенком, для которого мы создали отбраковочную маску , будет проявляться только там, где он пересекает нижестоящий слой, т.е слой с закатом. Поясню. Если, к примеру, слой с котенком у нас по размерам больше слоя с закатом, то применив к слою с котенком отбраковочную маску , мы, таким образом, подравняли его, т.е. подогнали по размеру к слою с закатом.
Какое-нибудь изображение, и . Затем перейдите на фоновый слой, и обесцветьте его с помощью меню Изображение — Коррекция — Обесцветить . Эта команда параметров не имеет, а просто делает изображение черно-белым. Чтобы в этом убедиться, Вы можете отключить показ верхнего слоя, и посмотреть на фоновый слой.
Теперь выделите верхний слой, и выберите инструмент выделения Прямоугольная область . Сделайте выделенным какой-нибудь значимый фрагмент изображения. После этого на палитре слоев нажимаете иконку Добавить слой-маску . Этот значок находится в нижней части палитры, и выглядит, как белый круг в сером прямоугольнике. Нажимаете значок, и перед названием слоя появляется еще одна иконка. В этой иконке белым цветом обозначена выделенная область. Для того, чтобы посмотреть изображение маски, нажмите клавишу Alt , и удерживая ее, нажмите на эту иконку. Вы увидите, что маска черно-белая. В области белого цвета Вы будете видеть верхний слой, в области черного цвета — нижний слой.
Само изображение маски скрыто в дополнительном канале. Вы можете его увидеть, если откроете палитру каналов. Канал так и называется каналом-маска, или альфа-каналом. С этим каналом Вы можете производить какие-то действия, например, размыть края белой области. Выделите канал, и выберите в меню Фильтр — Размытие — Размытие по Гауссу . Края цветной области на изображении будут уже не такие резкие. А если Вы снова посмотрите маску, нажав на ее иконку маски в палитре слоев, и при этом нажимая Alt , то Вы увидите, что по краям белого цвета появился серый цвет. Серый цвет в маске делает полупрозрачным верхний слой. Чем темнее этот цвет — тем прозрачнее слой.
Теперь отмените размытие по Гауссу, через меню Редактирование — Отменить , чтобы края цветной области на изображении стали опять четкими. Давайте теперь сделаем рамку.
Делаете двойной клик справа от названия слоя, чтобы открыть окно Стиль слоя . Выбираете пункт Обводка , и начинаете его редактировать. Цвет обводки выбираете белый. Границы делаете потолще, и положение делаете Внутри, чтобы углы были острые. Также выберите пункт Тень , и настройте его параметры, к примеру, освещение 135 градусов, размер 20 и смещение 40.
Выделите теперь слой фона, зайдите в Изображение — Корректировка — Яркость/Контрастность , и прибавьте яркость.
У Вас получится достаточно интересная картинка. Останется только объединить все слои в один, нажав на названии слоя правой клавишей мыши, и выбрав команду Выполнить сведение. И сохранить изображение в формате JPG.
Быстрая маска в фотошопе
Это режим работы, в который можно переключиться с помощью нажатия соответствующей иконки в нижней части панели инструментов. Иконка выглядит, как белый круг на сером прямоугольнике. Также можно нажать на клавишу Q , которая является переключателем между обычным режимом, и режимом быстрой маски.
Выделите какую-либо область изображения в обычном режиме, и перейдите в режим быстрой маски. То, что не вошло в выделенную область, заливается полупрозрачным красным цветом. Это режим работы быстрой маски в фотошопе по умолчанию. Чтобы изменить режим, сделайте двойной клик по значку быстрой маски, и в появившемся диалоговом окне изменяете настройки на какие-то другие, например делаете параметр Показывать цветом выделенные области .
По значку быстрой маски на панели инструментов Вы можете определить, что будет скрывать маска — текущий слой в выделенных областях, или невыделенных. Если кружок серый на белом фоне — маска будет скрывать выделенные области, если белый на сером фоне — невыделенные области. В зависимости от своих потребностей, Вы будете использовать нужный Вам режим.
Также, как и в случае с маской, при переходе в режим быстрой маски на палитре каналов появится альфа-канал.
Теперь отменить режим быстрой маски, уберите выделение, выберите инструмент Кисть , и сделайте цвета на палитре слоев черно-белыми. После этого сделайте двойной клик по иконке быстрой маски, и выберите в диалоговом окне Показать цветом выделенные области. Включите режим быстрой маски. Попробуйте теперь рисовать кистью черного цвета. Вместо черного цвета Вы увидите красный цвет — цвет маски. Белым ластиком можно удалять лишнее из того, что Вы нарисовали.
После рисования отключите режим быстрой маски, и Вы увидите выделенную область там, где был красный цвет. Таким образом, с помощью рисования в режиме быстрой маски Вы можете выделять то, что Вам нужно, причем очень точно. Кроме того, можно рисовать не черным цветом, а серым, и тогда выделение будет частичное.
Видео о том, как применить маску в фотошопе для создания изображения с рамкой
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Сейчас мы поговорим о режиме “Быстрая маска” (Quick Mask ) . Разговор пойдет об этом режиме, как самостоятельном инструменте создания и коррекции выделенных областей. Просто его используют, когда нет времени носиться с другими инструментами, например, Перо (Pen ) или Лассо (Lasso ) . И уж тем побольше некогда тратить время на существо альфа-канала, а отделить предмет от сложного фона надо. Но не всякое картинка подойдет для выделения лишь Быстрой маской. Например, волосы, мех животных или ветки деревьев одной Быстрой маской не выделишь. Тут нужен отличный подход. Но это уже кардинально отдельная тема, о которой мы конечно еще поговорим.
Итак, расписание Быстрая маска (Quick
Mask
)
работает лишь в градациях серого и для него нужно запомнить одно простое закон: ЧЕРНЫЙ ЦВЕТ СКРЫВАЕТ Картинка ПОД МАСКОЙ, А БЕЛЫЙ — ОТКРЫВАЕТ
. Согласно те области, что окрашиваются на изображении в лучезарно-красный цвет (цвет маски по умолчанию), не выделяются, а те, что остаются неокрашенными — выделяются.
Но давайте перейдем от слов к делу.
Открываем картинка в Photoshop
.
Как видите, атмосфера здесь неоднородный, да и сам предмет — “Клен зеленый, листочек резной”. На генерирование контура уйдет много времени. С каналами тоже придется повозиться. Оттого нажимаем клавишу Q
, чтобы ввалиться в режим Быстрая маска (Quick
Mask
)
, или
нажимаем на кнопку Редактирование в режиме “Быстрая маска” (Edit
in
Quick
Mask
Mmode
)
. Ныне увеличим наше изображение, чтобы было удобнее обрабатывать края (CTRL
+”+”)
, берем жесткую Кисть (Brush
)
черного цвета, размером пикселей
15-20
и начинаем зарисовывать вокруг края листа.
Как я уже сказала, окраска, который маска окрашивает рисунок по умолчанию красный и, если на Вашем изображении тоже присутствует рубиновый, то это будет мешать работе. Вы
свободно не увидите, что же скрыто под маской, а что — нет. Оттого нужно выбрать цвет, которого нет на изображении, например, сапфирный или розовый. Для этого открываете вкладку Каналы (Channels
)
и двое раза кликаем
на иконке нижнего слоя с таким же названием, Быстрая маска:
Откроется диалоговое окно Параметры Быстрой маски, в которой можно сменить цвет и
прозрачность маски:
Настроили маску и продолжаем зарисовывать, пока не обойдем бесповоротно объект по контуру:
Сегодня увеличим размер кисти и закрасим оставшуюся зона:
Выходим из режима Быстрая маска так же, как и вошли, т.е., нажимаем клавишу Q. В результате получаем выделение круг объекта, поскольку он у нас был защищен от выделения. А нам нужно выделить сам предмет. Для этого инвертируем выделение клавишами CTRL
+SHIFT
+I
и получаем выделение нашего кленового листа:
Сейчас можно его и на незнакомый фон вставить или наоборот, вклеить новый фон в этот грамота с сохранением выделенной области в качестве Альфа-канала, чтобы можно было отредактировать предмет уже на новом фоне. Но в этом случае выделенную район не инвертируем, а оставляем как жрать. Сохраняем выделение в качестве канала спустя меню Выделение/Сохранить выделенную территория (Selection
/Save
selection
)
. В
появившемся окне пишем заглавие нового канала (можно и не черкать, тогда программа сохранить выделение как Альфа-канал) и жмем ОК
:
Новенький канал будет последним на вкладке Каналы (Channels ):
Нынче открываем в Photoshop
другое рисунок, например такое:
Выбираем инструмент Перемещение (Move
)
и свободно перетаскиваем мышью в
изображение листа. Небосклон вставилось как новый пласт, перекрыв собой наш листочек. Ничего страшного, срочно исправим. В меню Выделение (Selection
)
выбираем Загрузить
выделенную район (Load
selection
)
и в качестве выделения выбираем свой новый канал (мой называется Листок). Теперь внизу палитры слоев нажимаем кнопочку Прибавить
маску слоя (Edd
layer
mask
)
и смотрим, что получилось:
Если Вам кажется, что края у объекта чрезвычайно резкие, их можно размыть фильтром Размытие по Гауссу (Gaussian Blur ) с сильно маленьким радиусом. При этом фильтр применяется к маске, а не к изображению Перед применением фильтра убедитесь, что маска слоя активна, то жрать находится как бы в рамочке:
Неповторимый недостаток этого метода комбинирования изображений в том, что уже неосуществимо изменить размер и положение вырезанного объекта. Вы свободно меняете фон на прежней фотографии. Чтобы можно совершить и то, и другое, да снова и “размножить” объект, после создания выделения свободно копируете его на новый слой клавишами CTRL
+J
или в незнакомый
документ через меню Редактирование/Скопировать (Edit
/Copy
) Редактирование/Вклеить (Edit
/Paste
)
и дальше делайте с Вашим объектом, что хотите, уменьшайте, дублируйте, размещайте в разных местах и т.д.
Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Градиентные маски.
Мы уже в достаточной степени освоились с выделениями и научились работать с выделенными областями. Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Зачем вообще нужны маски? Неужели изученные нами инструменты выделения чего-то не умеют? Дело в том, что все ранее рассмотренные способы позволяют выделять области произвольной формы, но ни один из них не может учесть различия в уровнях фокусировки. Несомненно, вы видели коллажи, в которых один объет плавно перетекает в другой. Именно с помощью масок создаются подобные эффекты перехода. К тому же маски позволяют выделить произвольную область или скорректировать существующую. Давайте же познакомимся с наиболее интересным и мощным средством Photoshop.
Суть масок состоит в следующем: если одна часть изображения выделена и мы можем работать только с ней, то оставшаяся часть изображения называется маскированной, т.е. закрытой маской. Маску можно сравнить с чёрной бумагой, которой фотографы закрывают часть фотобумаги при печати фотографий. Это делается для того, что бы свет из фотоувеличителя попадал только на определённые участки бумаги и не затрагивал тех участков, которые фотограф закрыл чёрной бумагой. Схематично маску можно представить следующим образом.
— это контур выделения, представленный в виде градаций серого цвета. При этом:
- Выделенные области представляются белым цветом.
- Невыделенные области представляются черным цветом.
- Частично выделенные области представляются оттенками серого цвета. Чем сильнее выделена область, тем светлее ее маска. Соответственно темно-серым цветом представлены почти не выделенные области.
Быстрая Маска (Quick Mask) — представление выделения, в котором выделенные области сохраняют исходный цвет, а невыделенные области закрываются полупрозрачной однотонной маской. По умолчанию она красного увета.
Логично было бы предположить, что если мы можем указать выделенную область, то можем указать и маскированную область. В Photoshop маску можно буквально нарисовать, причём любым инструментом рисования. Очень часто маска является незаменимым инструментом выделения. Посмотрите на фотографию. Даже инструменты Магнитное Лассо и Волшебная Палочка сойдут с ума, если заставить их выделить белую фигуру на белом фоне. Предлагаю при помощи маски выделить фигуру девушки в документе photo.jpg . Для этого нужно сделать следующее:
Возникает вопрос: зачем мы всё это делали, если в итоге выделено всё, кроме того, что нужно? Затем, что теперь достаточно инвертировать выделение командой Inverse меню Select , чтобы была выделена фигурка девушки. Хочу отметить, что маски являются самым коротким способом решения сложных задач выделения областей, подобных данной.
Цвет и прозрачность создаваемой маски можно настроить по собственному усмотрению. Для настройки этих параметров достаточно дважды щёлкнуть на кнопке перехода в режим быстрой маски.
Настройки маски предназначены исключительно для вашего удобства. Цвет, которым вы обозначаете маскированную область, не влияет на изображение, а прозрачность изменяется только для того, что бы вы могли видеть то, что закрываете маской. Рассмотрим действие переключателей в разделе Color Indicates (индикация цветом). По умолчанию красным цветом обозначается маскированная область. Это соответствует переключателю Masked Areas (маскированная область). Если вы хотите, чтобы цветом обозначалась выделенная область, переключите флажок на (выделенная область). Опять-таки это дело личных привычек и удобства. Рассмотрим эту настройку на примере. Выделите прямоугольную область на любом изображении. Перейдите в режим быстрой маски клавишей или щелчком по соответствующей пиктограмме на палитре инструментов. В окне документа появится приблизительно следующая картина:
Щёлкните дважды на пиктограмме перехода в режим быстрой маски. В появившемся диалоговом окне настроек быстрой маски переключите в разделе Color Indicates переключатель на . Картинка моментально изменится и Вы увидите следующее:
Обратите внимание на пиктограмму переключения в режим быстрой маски. В зависимости от настройки она изменяет свой вид, показывая, какая настройка задействована в текущий момент. Ещё раз настойчиво обращаю Ваше внимание на то, что маска и выделение (маскированная область и выделенная область)- две стороны одной медали. Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.
Обращаю ваше внимание на то, что маска рисуется чёрным цветом, а стирается белым цветом или резинкой. Все остальные цвета в режиме быстрой маски выводятся как градация серого цвета (в зависимости от их яркости). Интересным аспектом является то, что чем светлее цвет (по шкале серого), тем прозрачнее будет выделенная область. Прозрачность при этом будет тоже особенная, а именно, такая же, как и при выполнении команды Feather (растушевка). Убедитесь в этом следующим образом.
Градиентные маски.
Попробуем ознакомится с принципом создания градиентных масок. Как уже обсуждалось выше, маска может придавать прозрачность выделенной области. Воспользуемся этим для создания красивейшего эффекта, называемого градиентной маской. Смысл этого действа заключается в возможности создания маски любым рисующим инструментом и в особенностях интерпретации серого цвета, заполняющего маску, как полупрозрачного. Иначе говоря, одно изображение будет накладываться на другое с градиентной прозрачностью . Проведём подготовительную работу с рисунком. По моему замыслу нужно создать мираж в виде головы орла, растворяющейся в облаках. Теперь перейдём ко второму документу и попробуем выделить голову орла не просто так, а через градиентную маску. Для этого:
В правый нижний угол я вставила часть изображения Flower.psd из папки Samples. Эта часть также градиентно растворяется в фоне. Для создания этого эффекта я заливала быструю маску линейным градиентом.
Основы маски слоя в Photoshop ElementsЛинда Саттгаст Маска слоя — это замечательный инструмент, который позволяет редактировать фотографии неразрушающим образом.
Белое, черное и серое на маске
Принципы маски слояВот что мы узнали на данный момент:
В большинстве случаев маску не заполняют черным, белым или серым. Большую часть времени вы будете рисовать белым, черным или серым цветом, используя инструмент «Кисть» в сочетании с цветовыми фрагментами. Изменить режим наложения
Просмотр маски слояМожет быть полезно увидеть, как на самом деле выглядит ваша маска, чтобы понять, что происходит за кулисами.
Как только вы освоите использование масок слоев, вы будете поражены количеством способов, которыми они могут помочь вам в создании специальных эффектов! |
Как использовать маски слоев в Photoshop и 7 советов по маскированию слоев
Маски слоев в Photoshop: полное руководство
Самым важным инструментом в Photoshop для творчества являются маски слоев. Есть путаница, но маски слоя очень просты, если вы понимаете, как они работают.
В этом уроке Photoshop я покажу вам, как именно работают маски слоя и как точно контролировать их.Затем я поделюсь 7 советами по использованию масок слоя. В процессе мы немного повеселимся и создадим женщину-льва.
Маски слоя — лучший способ вырезать слои и фотографии, чем использование ластика. Они неразрушающие и обеспечивают гораздо больший контроль.
Я использовал изображения из Adobe Stock.
Женщина
Лев
Маска
Как маски слоя работают в Photoshop
После создания маски слоя она становится белой.Белый не влияет на слой, рисование черным цветом покажет нижележащий слой.
Чтобы замаскировать слой, выберите его и нажмите кнопку «Маска слоя» в нижней части панели «Слои».
Примечание. Нельзя применить маску слоя к фону. Сначала вам нужно разблокировать его, щелкнув значок замка на фоне панели слоев.
Если у вас есть маска слоя, вы заметите, что она белая. Это не влияет на слой.
Выберите маску и закрасьте изображение черной кистью, вы заметите, что она скрывает слой, и вы можете закрасить его. Это лучше, чем ластик, потому что вы рисуете белым, слой вернется.
Различные оттенки серого создают соответствующую непрозрачность; 100% белый — 100% непрозрачный. 0% белого (черного) означает непрозрачность 0 и, следовательно, полностью прозрачен. 50% серого даст результат 50% непрозрачности. 25% серого будет непрозрачным на 25% и т. Д. Посмотрите видео выше, чтобы понять, почему я использую серый цвет, а не очевидный ползунок прозрачности на черной кисти.
Маскирующие слои в Photoshop для создания композиции с женщиной-львом.
Здесь я использую маску слоя, чтобы проделать дыры для глаз, чтобы они просвечивали на нижнем слое. Просто нарисуйте черной кистью, убедитесь, что маска слоя выделена.
Если я скрою слой с женщиной (щелкните значок глаза рядом со слоем), вы увидите, что сквозь него просвечивает морда льва.
Давайте пока скроем верхний слой и поработаем над смешиванием лица женщины со львами (ссылка вверху страницы, чтобы найти эти изображения)
Выберите маску слоя рядом с лицом женщины.
Нажмите кнопку D, чтобы сбросить цвета на черный и белый
Выберите инструмент градиента, установите его от переднего плана к фону. Линейный, нормальный режим и прозрачность до 100.
Щелкните и перетащите градиент по изображению. Вы увидите смесь. (Если вы заблудились, посмотрите видео, этот текст лучше всего в качестве справки).
Теперь попробуйте перетащить градиент в противоположном направлении. Совершенно другой результат.
Я хотел бы сохранить градиент, но убрать льва для области вокруг глаз и просто сделать так, чтобы женские глаза были красивыми и чистыми.Угадайте, как мы это делаем?
Да. Рисуем белой кистью, чтобы вернуть слой, над которым мы работаем. (Черный цвет скрывает слой и позволяет просвечивать нижележащий слой. Белый показывает наш слой и скрывает нижележащие слои).
Вот как это выглядит, когда мы закончили закрашивать глаза.
Давайте [не будем больше, покажем больше льва и скроем фон.
И с другой стороны, очевидно, что это слишком много и необходимо немного доработать.Вы также заметите, что вокруг шеи он немного грубоват. Давайте воспользуемся выборками, чтобы помочь.
Совет 1. Shift + щелкните маску слоя, чтобы скрыть ее.
Используйте кисть быстрого выбора, чтобы выбрать лицо.
Shift + Щелкните маску еще раз, чтобы включить ее. Теперь мы будем использовать выделение в качестве ориентира для лучшего рисования маски.
Выбрав маску и белую кисть, прокрасьте шею и подбородок, чтобы убрать часть львиного меха.
«Выбрать»> «Обратить», чтобы поменять выделение на внешнюю сторону грани.
Используйте черную кисть и проведите по краям шеи, чтобы сделать красивую плотную маскировку и заполнить маленькие дырочки.
Совет № 2 Просмотрите только маску на холсте. Нажмите клавишу Alt / Option и щелкните маску слоя, чтобы увидеть ее в документе. Alt / Option щелкните его еще раз, чтобы вернуть его,
Совет № 3 Просмотрите наложение маски на холсте.Нажмите клавишу обратной косой черты \, чтобы переключить наложение маски.
Совет № 4 Растушевка маски.
Край шеи и щек слишком жесткий и резкий, давайте смягчим.
На панели свойств переместите ползунок «Растушевка» немного вверх. Вы увидите, что края смягчаются. (Мы делали это, добавляя размытие по Гауссу к маске, что вы все равно можете сделать, если хотите смягчить его только в некоторых областях).
Совет № 5 Инвертируйте маску.
Нажмите кнопку «Инвертировать» на панели «Свойства» или выберите маску и нажмите Cmd / Ctrl + I, чтобы инвертировать или поменять местами маску.
Совет № 5 Используйте режимы наложения
Давайте снова включим наш верхний слой. Он все скрывает. С помощью режимов наложения действительно легко избавиться от всего.
Выберите верхний слой. На панели слоев, где написано нормально, щелкните и измените его на наложение.
Боже мой! Посмотри на это! Нам почти не приходилось что-либо делать, и магия наложения слоев усердно работает.См. Руководство по режимам наложения слоев здесь
Возьмите мою бесплатную электронную книгу «Режимы наложения» здесь (если вы уже подписаны на список рассылки, не подписывайтесь на книгу, потому что я включаю ссылку в информационные бюллетени).
Возьмите черную кисть и закрасьте области маски, которые вы хотите скрыть. Очевидно, что это не финальный арт, верхнюю маску нужно сдвинуть влево и немного трансформировать. Но это отличная отправная точка для продолжения игры!
Полезные ресурсы
► Загрузите электронную книгу о режимах наложения слоев:
► Учебник по режимам наложения:
► Учебник по кривым:
► Курс Photoshop CC для цифровых фотографов:
Спасибо за проверяюДобавьте комментарий и подпишитесь на другие обучающие материалы!
(не забудьте ознакомиться со всеми сотнями руководств по Photoshop и Lightroom здесь, в PhotoshopCAFE).
Colin
Как использовать маски слоя в Adobe Photoshop Elements 2019
Домашняя страница> Adobe Photoshop> Как использовать слои в Adobe Photoshop Elements 2019 — Часть 4 — Маски слоевПосмотрите видеоурок Adobe Photoshop Elements 2019 для начинающих. Мы поговорим о масках слоя и о том, как с ними работать. Мы специально займемся тем, как выбирать и редактировать слои. Если вы используете слои в Photoshop, это руководство для вас.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019
Добро пожаловать на наш курс по PSE 2019. В этом разделе мы рассмотрим Layer Masks . В рамках этого мы также рассмотрим конкретный корректирующий слой. Мы рассмотрели слои заливки в предыдущем разделе.
Возможно, вам интересно, что случилось с корректирующими слоями. Что ж, с этого момента мы будем немного использовать корректирующие слои.
Я уже упоминал довольно много раз, когда вы используете слои, особенно для какого-либо эффекта или настройки, вы не ограничены применением этого эффекта или настройки ко всему изображению.
Одним из больших преимуществ использования слоев является то, что вы не только можете легко включить или выключить применение корректировки. Например, но вы можете очень точно указать, к каким частям изображения применить это.
Позвольте мне, прежде всего, объяснить, что такое маска слоя и для чего мы ее используем, затем я покажу вам, как выбрать маску слоя, чтобы вы могли с ней работать, и я покажу вам несколько параметры для редактирования масок слоя.
Одним из больших преимуществ использования слоев является то, что вы не только можете легко включить или выключить, например, применение корректировки, но и можете очень точно указать, к каким частям изображения применить это.
Это можно сделать, маскируя области, к которым вы не хотите применять корректировку или эффект. Сделайте это, создав и отредактировав так называемую маску слоя . Как следует из названия, это маскирует эффект слоя.
Теперь у меня на кухне есть несколько фотографий орхидей. Именно эта картина мне нравится, но хочется скрасить сами цветы. Я не хочу делать только светлый фон. Итак, задача состоит в том, чтобы сделать ярче только сами цветы, лепестки и т. Д.
Итак, прежде всего, позвольте мне сделать мою обычную фоновую копию, а затем я собираюсь вставить корректирующий слой. В данном случае тип корректирующего слоя, который я собираюсь использовать, — это слой с контрастом яркости .
Это вызывает небольшое диалоговое окно, в котором я могу настроить яркость и контраст. Я хочу, чтобы вы внимательно смотрели на все изображение, когда я увеличиваю яркость. Я просто буду двигать его понемногу. Я, наверное, немного переборщил.
Я поднялся до 18, но уверен, вы заметите эффект. Я пока остановлюсь на 18. Один из способов увидеть, насколько велик этот эффект, — сделать слой на панели Layers видимым и невидимым. В настоящее время это видно. Позвольте мне снова выключиться, невидимое, видимое и так далее. Теперь вы заметите, что ярче стали не только цветы, но и фон.
Если вы посмотрите на плитку панели Layers , вы увидите, что на самом деле на ней есть два эскиза.Один из них, левая миниатюра, указывает, что это за слой, и это говорит мне, что это слой яркости / контрастности. Справа — миниатюра маски слоя.
По умолчанию, когда вы создаете заливку и корректирующий слой, вы также автоматически получаете маску слоя. Тот факт, что он полностью белый, говорит о том, что на данный момент ничего не замаскировано.
Корректировка, которую я применяю, применяется ко всему изображению. Что мне нужно сделать, чтобы замаскировать эту настройку, так это закрасить области, которые я хочу замаскировать в маске слоев.По этому поводу я сделаю это черным. Вы можете сделать это в любом оттенке серого, что позволит вам варьировать уровень маскировки.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Еще одна вещь, на которую я хочу, чтобы вы очень внимательно посмотрели на этой плитке, — это то, что у правой миниатюры есть двойная синяя рамка вокруг нее. Он указывает на то, что в данный момент выбрана маска слоя.
Если я снова щелкну значок регулировки яркости / контрастности, двойной синий контур вернется к нему.Теперь я могу работать над самой настройкой, а не над маской слоя.
Если, например, я дважды щелкну по нему, это снова вызовет диалоговое окно Яркость / Контраст . Я мог бы изменить настройки, но я хочу поработать именно над маской слоя.
Теперь то, что я собираюсь сделать в этом случае, — это провести кистью по областям, которые я хочу замаскировать. Итак, во-первых, позвольте мне сделать черный цвет передним планом и позвольте мне выбрать кисть. Я собираюсь начать с довольно большой кисти.
Затем я начинаю закрашивать область маски слоя. Что произойдет, вы не увидите черной боли. Вы увидите исчезновение осветляющего эффекта.
Пока я это сделаю, я просто остановлюсь на этом и остановлюсь на мгновение. Теперь посмотрите на маску слоя, потому что вы можете видеть на маске слоя, где я замаскировал этот эффект.
Теперь, как это обычно бывает, когда вы делаете что-нибудь с краской в PSE, обычно неплохо начать с красивой большой кисти.Затем, выполнив большую часть работы, я могу вернуться к кисти меньшего размера и начать добавлять немного больше деталей.
Для того, чтобы вы до сих пор видели этот эффект, позвольте мне попробовать включить и выключить маску слоя. Позвольте мне снова выключить его. Итак, мы вернулись к исходному изображению.
Позвольте мне включить его снова. Теперь вы видите, что светлеет в большей степени цветок. Конечно, я еще не сделал очень точную маску слоя. Теперь мне, возможно, придется потратить немного больше времени на рисование вокруг изображения, чтобы полностью замаскировать эффект на фоне.Но есть другой способ сделать это.
Как альтернативный способ создания маски, закрывающей все, кроме цветов. Я собираюсь использовать Selection .
Прежде всего, позвольте мне отменить то, что я сделал с маской слоя. Теперь я собираюсь убедиться, что у меня все еще выделена маска слоя. Я собираюсь выбрать инструмент Quick Selection .
Я знаю, что эти цветы довольно легко выбрать. Сделав это, позволь мне, хорошо.Теперь я собираюсь выбрать Inverse . Так что это все, кроме цветов. Я выбираю черный цвет в качестве цвета переднего плана.
Я собираюсь использовать инструмент Paint Bucket , и он заполнит выбранную область. Позвольте мне щелкнуть где-нибудь на заднем плане, и теперь у меня есть гораздо более точная маска слоя.
Позвольте мне отменить выбор и вернуться к моей плитке на панели «Слои». В настоящее время виден корректирующий слой для яркости. Позвольте мне сделать это невидимым.Мы вернулись к исходному изображению.
Теперь посмотрите, пока я снова сделаю это видимым. На этот раз вы должны увидеть, что только цветок становится ярче.
Это конец этого раздела. Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Самый мощный инструмент в Photoshop CC для астрофотографии
Инструмент «Выделение и маска» в Photoshop CC — это мощный способ редактирования отдельных областей ваших астрофотографических изображений.Независимо от того, хотите ли вы отделить звезды от цели дальнего космоса или применить легкое шумоподавление к фоновому небу вашего изображения, функция выбора и маски поможет вам в этом.
Adobe Photoshop CC — это эффективный способ творческой и приятной обработки изображений астрофотографии. Если вы используете Photoshop для обработки своих астрофотографий, как я, этот урок должен быть вам очень полезен.
Загрузить Photoshop CC (план для одного приложения)
Около года назад я на собственном опыте испытал всю мощь инструмента «Выделение и маска» в Photoshop.Он быстро стал одной из моих любимых и наиболее часто используемых функций этого приложения для обработки моих астрофотографических изображений глубокого космоса.
Инструмент «Выделение и маска» позволяет вам точно определять каждое редактирование, которое вы вносите в свои изображения. Создание масок слоев — одна из основных функций Photoshop, и она особенно полезна при редактировании изображений астрофотографии.
Инструмент «Выделение и маска»
Инструмент «Выделение и маска» — это мощный инструмент выделения Adobe Photoshop с расширенными параметрами уточнения маски .Это дает вам полный контроль над маской слоя и позволяет точно определять края вашего выделения.
При обработке астрофотографического изображения глубокого космоса часто бывает полезно выбрать различные аспекты изображений и обрабатывать их независимо друг от друга. Например, бывают случаи, когда вам нужно увеличить яркость туманности, не раздувая звезды на вашем изображении.
Выбирая эти области для обработки, вы хотите избежать создания резких, неестественных границ между выбранной областью и оригиналом.По этой причине возможность точно растушевать выделение позволяет вам контролировать степень мягкости между этими областями и естественным образом смешивать их вместе.
В приведенном ниже примере вы увидите, как я увеличил насыщенность туманности Лагуна, не добавляя цветовой шум к фоновому небу или звездам.
Используя инструмент «Выделение и маска» для определения цветов в вашей глубоководной цели, вы полностью контролируете степень применяемой насыщенности.Используя маску выделения в качестве ориентира, вы можете подтвердить, что применяете эти эффекты только к туманности, а не ко всему изображению.
Где найти инструмент выделения и маски
Те, кто использует последнюю версию Adobe Photoshop, могут несколькими способами перейти к инструменту «Выделение и маска» из панели главного меню. Самый прямой путь к этому объекту:
. Выбрать> Выбрать и замаскироватьЭто путь, по которому пойдет большинство людей, использующих Select и Mask для общих целей фотографии, но не обязательно для астрофотографии.Здесь вы найдете такие инструменты, как Quick Selection Tool и Refine Edge Brush.
Эти функции полезны для точной маскировки объекта и удаления его / включения на новый фон. Режим просмотра Onion Skin особенно полезен здесь, поскольку он регулирует непрозрачность, чтобы вы могли видеть оба слоя одновременно.
Хотя это «универсальный магазин» для уточнения выбора маски, я не считаю, что это лучший способ использовать этот инструмент для обработки изображений астрофотографии.Вместо этого я предпочитаю начинать со следующего пути:
1. Выбрать> Цветовой диапазонДля начала воспользуйтесь традиционным методом выбора, основанным на моем исходном рабочем процессе обработки изображений. Это даст нам грубый выбор для начала, который мы сможем уточнить с помощью инструмента «Выделение и маска».
В приведенном ниже примере я использовал параметр Sampled Colors в раскрывающемся меню «Выбрать». При выборочном увеличении насыщенности цвета часто лучше всего брать образцы доминирующих цветов вашего объекта глубокого космоса.
Вы также можете использовать режим выбора Highlights и отрегулировать ползунок «Нечеткость», чтобы включить в изображение области света (сигнала). Имейте в виду, что этот метод обычно включает ваши звезды, а также цель дальнего космоса. Во многих случаях вам может потребоваться разделить выбор между ними.
Теперь, когда отображаются «Марширующие муравьи» (пунктирные линии, которые Photoshop использует для обозначения выделения), теперь мы можем уточнить нашу маску выделения, нажав кнопку «Выделение и маска» в раскрывающемся меню «Выделение».
Я подробно освещаю эту тему в моем подробном руководстве по селективному усилению цвета.
2. Выбрать> Выбрать и замаскироватьЗдесь все становится интересно. Я предлагаю использовать режим просмотра Black and White , так как это наиболее полезный маскирующий оверлей для наших целей. Черные области изображения не выделены, а белые области — это то место, где мы будем изолировать наши корректировки.
Безусловно, самым мощным инструментом усовершенствования здесь является ползунок Feather .Здесь мы можем отрегулировать степень уточнения наложения между нашим объектом и остальной частью изображения.
Не стесняйтесь настраивать ползунок Radius в области Edge Detection , если хотите, хотя я обычно оставляю этот ползунок в покое лично. Вы также можете найти ползунок Smooth под заголовком Global Refinements.
Самое замечательное в функции выбора и маски — это возможность предварительного просмотра изменений, внесенных в маску слоя, в режиме реального времени .Вы можете настроить ползунки справа и отслеживать, как эти изменения влияют на ваш выбор, прежде чем активировать выбор.
Я рекомендую для начала настраивать ползунки Feather и Shift Edges только под заголовком Global Refinements . На мой взгляд, эти две настройки имеют наибольшее общее влияние на полезность вашего выбора, когда дело доходит до астрофотографии.
Shift Edges расширит ваш выбор, включив в него еще больше исходного выбора (вашего объекта).В свою очередь, вы также выбираете больше изображения в целом и становитесь менее избирательными в отношении того, к чему вы будете применять изменения.
Растушевка увеличит мягкость выделения по краям, создавая более плавное и естественное смешение между областями, которые вы улучшаете, и остальной частью изображения. Я считаю, что истинная ценность инструмента «Выделение и маска» заключается только в этой функции.
Как видите, вам нужно принять некоторые решения.Я предлагаю использовать золотую середину между приведенными выше примерами. Вот точные настройки , которые я использовал для , чтобы выбрать туманность Омега в моем примере.
Применение эффектов к вашему выделению
Весь смысл тратить столько времени и усилий на доработку нашей выборки состоит в том, чтобы внести мощные корректировки в выбор от увеличения насыщенности до резкости. Возможность делать точные выделения, которые будут плавно переходить в исходное изображение, — невероятно мощный инструмент.
Любые изменения, внесенные в выделение, можно затем изолировать и организовать в отдельном слое, а уровень непрозрачности можно настроить по своему вкусу. Медленное применение тонких улучшений к вашему изображению очень преднамеренным и ответственным способом может привести к невероятно мощным изображениям.
Некоторые из основных настроек, которые я применяю к выбранным областям моих астрофотографических изображений, включают:
- Увеличение насыщенности
- Снижение шума
- Заточка
- Звезда сворачивания
Все эти улучшения могут быть упорядочены в определенных аспектах изображения.Этот метод гарантирует, что вы не примените улучшения в одной области, которые ухудшат изображение в другой. Например, вы можете применить более сильный уровень шумоподавления к областям фонового неба, не затрагивая при этом тонкую резкость деталей внутри объекта дальнего космоса.
Пример этой техники на практике при использовании стороннего плагина, такого как Topaz DeNoise AI, для уменьшения шума на вашем изображении. Хотя при этом использовались преимущества машинного обучения и в значительной степени понимается, какие области изображения «оставить в покое», вам все равно нужно защитить критические области деталей изображения с помощью маски слоя перед запуском инструмента.
Используйте его для создания новых корректирующих слоев
Инструмент «Выделение и маска» лучше всего использовать в сочетании с корректирующим слоем. Корректирующие слои являются ключевым элементом рабочего процесса неразрушающей обработки изображений, поскольку они позволяют вернуться и внести изменения в слой.
Одним из примеров эффективного корректирующего слоя является слой, который обостряет мелкие детали вашего объекта, но не увеличивает резкость фонового шума, звезд или любых других аспектов, которые вы не хотите повышать.
Вы можете использовать инструмент «Выделение и маска», чтобы изолировать области изображения, которые нужно повысить резкость, и растушевать края маски, чтобы смешать затронутую область с фоновым небом.
Используйте расширенные инструменты уточнения маски, чтобы выбрать интересующую область, и примените настройки резкости с помощью фильтра Adobe Camera Raw.
Применяя улучшения резкости к изолированной области, вы можете спокойно спать, зная, что вы не ухудшили качество своего звездного фонового неба.
Тот же процесс можно применить к улучшениям изображения, таким как увеличение цвета звезды, коррекция градиентов и многие другие полезные задачи обработки изображений.
Я надеюсь, что этот урок вдохновил вас попробовать ценный инструмент «Выделение и маска», который есть в Adobe Photoshop CC. Для получения моих последних обновлений, руководств и обзоров, пожалуйста, подпишитесь на информационный бюллетень AstroBackyard.
Интересное примечание:Фотография туманности Лагуна выше (и на видео) была сделана с помощью доступного любительского астрофотографического оборудования еще в 2013 году.При правильном подходе можно фотографировать невероятные объекты глубокого космоса в космосе с помощью обычной зеркальной камеры и небольшого телескопа. Вот разбивка оборудования, использованного для этой фотографии:
Рефрактор Explore Scientific ED80 Triplet APO.
Скачать My Image Processing Guide
Если вы хотите узнать обо всех методах обработки изображений астрофотографии, которые я использую в DeepSkyStacker и Photoshop, вы можете загрузить мое руководство по премиум-классу.Загружаемый PDF-файл содержит более 100 страниц конкретных шагов, которые я предпринимаю для обработки всех моих изображений:
Похожие сообщения:
Похожие сообщения
Поделиться
Связанные теги
Полное руководство по маскам яркости в Photoshop
Есть много способов выбрать область изображения.В этой статье мы подробно рассмотрим, что такое маски яркости, как их создавать и как эффективно использовать в Photoshop.
Маски яркости — один из самых мощных инструментов, когда дело доходит до выделения. Если вы новичок в Photoshop или не знакомы со слоями и масками слоев, у нас есть подробное руководство по Photoshop для новичков. Эта статья требует понимания слоев и масок слоев, которые рассматриваются в руководстве для начинающих.
Что такое маска яркости?Как следует из названия, маска яркости — это выбор, сделанный в отношении яркости изображения.Мы можем лучше понять это на примере:
NIKON D750 @ 20 мм, ISO 100, 1/100, f / 5,6На изображении выше передний план слева падает в тени. Допустим, я хочу добавить корректирующий слой Curves, чтобы выделить больше деталей из теней. В маске слоя, связанной с кривыми, я хочу замаскировать все блики, потому что их включение в конечном итоге приведет к их сглаживанию. Чтобы выделить затемненные и тени, я могу просто использовать кисть, чтобы закрасить маску с желаемой непрозрачностью.
Но использование кисти имеет несколько недостатков. Во-первых, если мы не будем очень осторожны при рисовании областей, которые нужно показать или скрыть, мы можем получить ореолы вокруг крайних контрастных выделений. Во-вторых, практически невозможно сделать сложное выделение, подобное иллюстративному изображению ниже:
Layer Mask View | Белые отображаются, а черные скрыты.Когда мы смотрим на выделение выше, мы можем понять, что такие сложные выделения невозможны с помощью простых инструментов выделения.Вышеупомянутое изображение представляет собой вид маски слоя изображения. С масками слоя мы знаем, что белые отображаются, черные скрываются, а непрозрачность изменяется в зависимости от количества серого в выделенной области.
Вы можете видеть, что темные участки являются самыми яркими с различной степенью яркости между темными и тенями. Вы также можете видеть, что яркие облака почти полностью замаскированы.
Добавив корректирующий слой кривых с примененной темной маской яркости, мы можем легко выделить детали в тенях, не затрагивая светлые участки.Взгляните на изображение ниже — мы плавно осветлили тени. Для этого с помощью масок яркости потребуется всего несколько минут:
масок слоя связаны со слоем (отмечены красным) Как создать маски яркостиМы начнем с 50% серого и создадим маски на основе яркости , вплоть до выбора только самого яркого из ярких. Как правило, работают шесть разных масок или каналов. Точно так же мы создадим шесть разных масок для темных тонов, начиная со среднего серого.Наконец, мы создадим шесть масок для полутонов.
Создание ярких каналовТеперь давайте рассмотрим пошаговый подход к созданию ярких масок. Чтобы упростить понимание, я взял изображение градиента в качестве примера, чтобы мы могли четко понять, какие области выделены, а какие замаскированы.
Шаг 1:
Перейдите на вкладку «Каналы» (отмечена красным), которая находится рядом с вкладкой «Слои». Вы можете увидеть каналы по умолчанию.Первый — это канал RGB, который представляет собой смесь красного, зеленого и синего каналов, представленных ниже. Убедитесь, что выбран канал RGB, и вы увидите все четыре выбранных канала.
Шаг 2:
Выбрав RGB, щелкните левой кнопкой мыши канал RGB, одновременно нажимая Alt + Control + Shift на ПК или Option + Command + Shift на Mac. Помните, что если вы отметите какой-либо из каналов Красный, Зеленый или Синий, будет выбран только этот канал. В то время как при выборе канала RGB вы можете заметить, что выбраны все четыре канала по умолчанию.Когда вы сделаете выбор, вы увидите, как марширующие муравьи появляются вокруг выбранной области. В примере вы можете увидеть выбор яркости, начиная примерно с 50% серого.
Шаг 3:
Теперь, когда выбор сделан, щелкните значок «Сохранить выделение как канал» (отмечен красным на иллюстративном изображении ниже). Теперь вы можете увидеть новый канал под названием Alpha1 (отмечен зеленым). Для удобства переименуйте его в Brights1.
Шаг 4:
Теперь выберите канал Brights1.Убедитесь, что выделение Brights1 все еще выделено марширующими муравьями. Щелкните левой кнопкой мыши на Brights1, удерживая Alt + Control + Shift / Option + Command + Shift, как мы это делали на шаге 2. Вы увидите, что выделение изменилось. В этом примере при выборе игнорируется больше полутонов. Теперь мы сохраняем это выделение как канал. Поскольку мы переименовали предыдущий канал в Brights1, этот новый канал по умолчанию будет называться Alpha 1. Если мы не переименуем, каждый последующий канал будет называться Alpha 1, Alpha 2, Alpha 3 и так далее.Переименуйте новый Alpha 1 в Brights 2.
Шаг 5:
Давайте повторим то же самое. Теперь, выбрав Brights2, нажмите Alt + Control + Shift + Click, сохраните это выделение как канал и переименуйте его в Brights3. Можно увидеть выделение с областью меньше, чем у предыдущего канала.
Шаг 6:
Повторяйте описанную выше процедуру, пока мы не дойдем до Brights6.Если мы посмотрим на выбранные области, начиная от Brights6 до Brights1, мы увидим, что мы сделали постепенное выделение от очень ярких до почти среднего серого постепенно.
Теперь, когда мы закончили с яркими цветами, приступим к созданию темных каналов. Темные каналы в основном противоположны ярким. Есть два способа сделать это. Мы можем просто инвертировать выбор соответствующих яркостей.Инвертируйте выделение Brights1 как Darks1, инвертируйте выделение Brights2 как Darks2 и так далее. Другой способ сделать это — поменять местами Brights1 и затем постепенно улучшать его до самых темных темных оттенков, как мы это делали с яркими каналами. Ниже представлена пошаговая процедура выбора темных оттенков.
Шаг 1:
Выберите Brights 1, щелкнув его левой кнопкой мыши, удерживая нажатой клавишу Control / Command. Вы можете увидеть марширующих муравьев вокруг выделенной области. Теперь инвертируйте выделение, выбрав пункт меню Select-> Inverse.Вы также можете использовать комбинацию горячих клавиш Brights1 в качестве своего выбора, а затем нажать Shift + Control / Command + I. Вы можете видеть, что выбор был отменен.
Как и в случае с яркостью, мы сохраняем выделение как канал и называем его Blacks1.
Шаг 2:
Выбрав Blacks1, мы повторяем шаги с 4 по 6, создавая шесть каналов для черных.
Теперь у нас есть в общей сложности двенадцать каналов (выборок), начиная от очень ярких до очень темных.Мы собираемся создать средние тона, убирая из изображения светлые участки и тени.
Шаг 1:
Сначала выберите весь кадр, нажав Control / Command + A. Марширующие муравьи появляются вокруг всего кадра, что означает, что было выбрано все изображение. Щелкните Brights1, одновременно нажимая клавиши Alt + Control / Option + Command. Под указателем мыши будет знак минус. Вы можете увидеть изменение выбора. При текущем выборе нажмите Darks1, удерживая нажатыми клавиши Alt + Control / Option + Command.
Что мы здесь сделали, так это то, что мы выделили весь кадр и вычли блики из Brights1 и тени из Darks1. Это оставляет нам средние тона между Brights1 и Darks1.
Вычитание светлых и темных участков из всего кадра Шаг 2:
Теперь, когда у нас есть Midtones1, мы собираемся создать еще пять каналов. Снова выделите весь кадр (Control / Command + A), а затем, удерживая Alt + Ctrl, щелкните Brights2 и Darks2. Это даст нам Midtones2.Точно так же мы можем создать Midtones3, вычтя Brights3 и Darks3 из всего кадра. Мы можем пройти весь путь до Midtones6 этим путем. Теперь у нас есть все восемнадцать каналов: шесть ярких, шесть темных и шесть средних тонов.
Когда мы закончим создание каналов, применить их в качестве маски слоя довольно просто. Выберите канал, который вы хотите применить, щелкнув по нему левой кнопкой мыши, удерживая нажатой клавишу Control или Command.Вы можете увидеть выбранные области, обведенные марширующими муравьями. Перейдите на вкладку «Слои» и щелкните корректирующий слой или создайте маску слоя. Вы можете увидеть маску слоя с выбранным каналом.
Регулировка применяется к белым областям в маскеВ приведенном выше примере я выбрал канал Brights3. Затем я создал новый корректирующий слой Exposure. Канал Brights3 применяется к маске слоя, связанной с этим корректирующим слоем. Теперь, когда я увеличиваю экспозицию до +20, вы можете видеть, что затрагиваются только яркие цвета (зеленые), тогда как средние тона затрагиваются меньше, а темные практически не затрагиваются.
Когда вы закончите использовать каналы, вы можете удалить те, которые вы не использовали. Имейте в виду, что создание каналов значительно увеличивает размер файла.
Большая часть того, что мы делали до сих пор, использовалась в иллюстративных целях. Теперь рассмотрим пример с реальным изображением. Взгляните на картинку ниже. На изображении хорошо видны тени справа, при этом почти все детали потеряны. Сделаем тени ярче и добавим контрастности изображению с помощью масок яркости.
NIKON D5100 @ 18 мм, ISO 160, 1/250, f / 14.0Я создал маски яркости и выбрал Darks6. Затем я выбрал маску в режиме просмотра маски слоя, щелкнув маску слоя, удерживая нажатой клавишу Alt / Option. Вид маски показан ниже:
Layer Mask ViewВ режиме просмотра маски вы можете видеть, что крайние темные участки выбраны, поскольку белые / светлые участки (снег) на горе полностью замаскированы (черный цвет в маске).
Преимущество использования масок яркости перед инструментом «Кисть» состоит в том, что они выбирают разную степень темных и светлых участков в зависимости от того, какой канал мы выбираем.Это дает цельный вид и, прежде всего, не создает ореолов, как это делает мягкая кисть, если не проявлять особую осторожность.
Затем я увеличил тени в корректирующем слое кривых — вы можете увидеть разницу ниже. Обратите внимание, что светлые участки остаются нетронутыми, а средние тона имеют сравнительно меньший эффект.
Канал Darks6 применен как маска слояСредние тона (небо и передний план) кажутся мне слишком яркими. Поэтому я выбрал Midtones4 и уменьшил кривые. В результате получается бесшовное, естественное изображение:
Средние тона4 Применяется как маска слоя Объединение масок яркости с помощью инструмента «Кисть»Могут быть случаи, когда маски яркости или инструмент кисти не особенно полезны при использовании по отдельности.В таких случаях вы можете получить желаемый результат, объединив оба инструмента. Давайте вернемся к маске изображения, которое мы видели в предыдущем примере. Вы можете просмотреть маску, щелкнув маску слоя, удерживая нажатой клавишу Alt / Option.
Вы видите, что тени белые, но небо серое. Это означает, что примененные нами кривые в определенной степени повлияют и на небо. Теперь мы можем перейти в режим просмотра маски, взять мягкую кисть и нарисовать небо и передний план полностью черным.
Серый цвет неба стал черным, чтобы полностью замаскироваться.Теперь, когда мы применяем такое же количество кривых, небо и передний план не будут затронуты, а кривая будет применена только к темным участкам в горах.
Корректировка применяется только к теням ЗаключениеВ этой статье мы рассмотрели основы масок яркости, как они работают и как вы можете создавать их для ярких, темных и средних тонов. Применение масок яркости практически безгранично.Требуется некоторая практика, чтобы понять концепции и решить, какая маска работает, а какая нет. Но как только мы пройдем через кривую обучения, маски яркости помогут вам создавать отличные изображения.
Пейзажные фотографы, в частности, считают маски яркости чрезвычайно мощными для бесшовного редактирования изображений с брекетингом, в результате чего изображения не имеют такого отчетливого вида HDR.
Если что-то вас смущает, дайте мне знать в разделе комментариев ниже!
МОЩНАЯ техника маскирования в Photoshop (детальная маска)
В этом уроке Photoshop вы узнаете, как создать маску деталей , используя неразрушающие методы.
Маска деталей позволяет выделить детали и края фотографии. Она очень похожа на маску в ползунке Маскировка инструмента повышения резкости в Camera Raw или Lightroom.
Этот урок вдохновлен живым вопросом аудитории, который я получил во время урока маскировки, который я проводил на неделе Photoshop в CreativeLive.
Брюс спросил:
«Есть ли способ сделать маску на основе детальной плотности? Эта маска существует в Lightroom для инструмента повышения резкости.Но я хотел бы использовать его в Photoshop, но не могу понять, существует ли он ».
Другими словами, можно ли использовать маску повышения резкости в Camera Raw или Lightroom в Photoshop?
Короткий ответ — нет. Но мы можем воспроизвести этот эффект в Photoshop с помощью фильтров. Полученный эффект затем можно использовать в качестве маски для нацеливания на детали фотографии.
Техника, которую я показал во время живой презентации, была хороша, но я придумал лучший рабочий процесс.
В этом руководстве я покажу вам оба метода, которые я придумал, чтобы ответить на эти вопросы.
Мы будем использовать изображение ниже, чтобы пройти оба метода!
Как работает ползунок маскирования резкости
И в Lightroom, и в Camera Raw на вкладке Details можно настроить резкость фотографии. Ползунок Amount увеличивает резкость и одинаково влияет на все изображение.
Если вы хотите ограничить эффект повышения резкости краями фотографии, вы можете использовать ползунок Masking .
К сожалению, вы действительно не можете увидеть, к чему применяется повышение резкости, когда перетаскиваете ползунок «Маскирование». Но если вы удерживаете Alt (Mac: Option) при перетаскивании ползунка, вы увидите наложение маски.
Так же, как маска слоя, черные шкуры и белые выступы. К белым областям будет применен эффект повышения резкости, в то время как черные области останутся нетронутыми.
Эта маска деталей — это то, что Брюс имел в виду в своем вопросе. Как мы можем добавить эту маску в фотошоп?
Создание маски деталей с помощью фильтра «Найти края»
У меня не было времени подумать, когда мне задали вопрос, но я нашел решение, которое дало хорошие результаты.
Я знал, что мы не можем экспортировать маску из Lightroom или Camera Raw в Photoshop. Однако мы могли воспроизвести эффект и превратить его в маску.
Ползунок «Маскирование» просто находил края фотографии, и я знаю, что в Photoshop есть фильтр, который делает именно это.
Шаг 01: Используйте фильтр «Найти края»
Как следует из названия, фильтр Find Edges позволяет находить края на фотографии так же, как ползунок «Маскирование».
Вы можете перейти в меню «Фильтр»> «Стилизация»> «Найти края».
У этого фильтра нет настроек, которые можно изменить, но он дает отличные результаты.
Шаг 02 — Обесцвечивание изображения
Результат неплохой, но есть две проблемы.
Первая проблема заключается в том, что эффект содержит цвет. Но нам нужно черно-белое изображение, чтобы мы могли использовать его как маску слоя.
Мы можем легко обесцветить слой, нажав Ctrl Shift U (Mac: Command Shift U).
Шаг 03 — Инвертировать пиксели
Вторая проблема заключается в том, что мы хотим инвертировать результат.
Помните, что с маской слоя белый цвет раскрывает, а черный скрывает. Итак, мы хотим, чтобы края были белыми, чтобы они были выделены. Остальная часть изображения должна быть черной, чтобы эти области не выделялись.
Затем, чтобы инвертировать цвета, чтобы сделать белый черный, а черный белый, вы можете нажать Ctrl I (Mac: Command I).
Шаг 04 — При необходимости отрегулируйте эффект
Обратной стороной фильтра «Найти края» является то, что он не дает вам возможности регулировать интенсивность эффекта.Если вы хотите отрегулировать интенсивность эффекта, вы можете использовать настройку уровней.
Перейдите в меню «Правка»> «Регулировка»> «Уровни» и настройте изображение соответствующим образом.
Шаг 05 — Загрузите яркие пиксели как выделение
Если вы довольны своим изображением, вам нужно будет загрузить его как выделение.
К счастью, это действительно легко сделать. Просто нажмите Ctrl Alt 2 (Mac: Command Option 2), чтобы загрузить яркие пиксели изображения в качестве выделения.
Вы увидите марширующих муравьев вокруг ярких пикселей изображения, и вы можете использовать это выделение для создания маски слоя, которая будет нацелена на детали на фотографии.
Создайте маску детали с помощью фильтра светящихся краев
Теперь, когда у меня было больше времени подумать об этом, я придумал лучший способ создания Деталей Макс. Это неразрушающий метод, который дает вам большую гибкость. Единственным недостатком является то, что вам нужно использовать 8-битные изображения.
Шаг 01: преобразование изображения в смарт-объект
Первый шаг — преобразовать ваше изображение в смарт-объект, чтобы он работал неразрушающим образом.
Смарт-объект — это контейнер, который позволяет вам вносить изменения и корректировки в слой (или несколько слоев) без разрушения пикселей. Это означает, что вы всегда можете вернуться и внести изменения в настройки или полностью удалить их.
Чтобы превратить слой в смарт-объект, щелкните правой кнопкой мыши слой на панели слоев и выберите Преобразовать в смарт-объект .
Шаг 02: Дублируйте смарт-объект
Затем продублируйте смарт-объект, нажав Ctrl J (Mac: Command J).
Мы будем использовать дублированный смарт-объект (тот, что находится наверху), чтобы применить эффекты, которые создадут маску детализации.
Шаг 03: Обесцветьте смарт-объект
Нам нужно обесцветить изображение, но сочетание клавиш для обесцвечивания слоев, которое мы использовали в первом примере, не будет работать со смарт-объектом.
Выберите дубликат смарт-объекта, затем перейдите в меню Image> Adjustment> Black and White .
Шаг 04: Применение фильтра светящихся краев
В предыдущем примере мы использовали фильтр «Найти края», который дал нам хороший результат, но не дал нам контроля над эффектом.
Photoshop имеет аналогичный фильтр под названием Glowing Edges , который также находит края, но дает вам три ползунка для управления тем, как применяется эффект.
Зайдите в Filter> Filter Gallery . В папке Stylize выберите Glowing Edges .
Используйте три ползунка, чтобы добиться желаемого эффекта.
Примечание : Гранка фильтра работает только с 8-битными изображениями. Параметр «Галерея фильтров» будет недоступен, если вы используете 16- или 32-битные изображения.
Шаг 05: При необходимости отрегулируйте яркость.
Если ползунки в фильтре «Светящиеся края» не дали желаемого результата, можно использовать уровни для регулировки яркости. Перейдите в Image> Adjustment> Levels , и вы можете точно настроить эти края с помощью ползунков.
Шаг 05: При необходимости отрегулируйте настройки и фильтры
Преимущество неразрушающей работы со смарт-объектом заключается в том, что при необходимости вы можете редактировать любой фильтр или настройку.
На панели слоев вы увидите, что ваш смарт-объект содержит метки всех настроек и фильтров, которые вы применили. Чтобы настроить любой из них, дважды щелкните метку, чтобы открыть эту настройку или фильтр.
Шаг 06: Загрузите яркие пиксели как выделение
Если вы довольны своим изображением, вам нужно будет загрузить его как выделение.
Как и в предыдущем примере, вы можете просто нажать Ctrl Alt 2 (Mac: Command Option 2), чтобы загрузить яркие пиксели изображения в качестве выделения.
Вы увидите марширующих муравьев вокруг ярких пикселей изображения, и вы можете использовать это выделение для создания маски слоя.
Если вы не помните сочетание клавиш, вы также можете перейти на панель каналов и щелкнуть Ctrl (Mac: Command-щелчок) на любом из эскизов каналов. Все они одинаковы, поскольку мы работаем с черно-белым изображением.
Активировав выделение, вы можете превратить его в маску слоя или применить к корректирующему слою.
Как вы будете использовать маску деталей?
Я не уверен, как Брюс собирался использовать маску детали, но мне интересно знать, пригодится ли она вам.
Сообщите мне в комментариях ниже, если вы собираетесь использовать эту технику в своих проектах.
ссылки, упомянутые в видеоуроке
Наложение фотографий с помощью масок слоев для устранения проблем с групповыми фотографиями в Photoshop CS6
Любой фотограф, который делает командные и индивидуальные фотографии, часто сталкивается с ситуацией, когда у некоторых игроков на командном фото закрыты глаза.Хотя съемка нескольких фотографий обычно избавляет от необходимости выполнять расширенное редактирование в Photoshop, иногда это не срабатывает. Вот простой способ использовать маски слоя в Photoshop, чтобы решить эту дилемму. Прелесть этой техники в том, что она отлично подходит для любой групповой фотографии, в том числе семейной и свадебной.
Это простой и быстрый совет, который сотворит чудеса с вашей фотографией. Мы собираемся объединить два изображения, используя маску слоя и инструмент «Кисть». Хотя в этом руководстве мы используем Photoshop CS6, большинство функций доступно в более ранних версиях Photoshop.
Несколько указателей
Я уже упоминал об этом в предыдущих статьях, но стоит повторить, потому что это огромная экономия времени. Одним из лучших инструментов для экономии времени в Photoshop является использование сочетаний клавиш. Вы можете найти полный список сочетаний клавиш, доступных в Photoshop, или использовать сочетание клавиш «Alt + Shift + Ctrl + k» в Photoshop. Важно отметить, что все сочетания клавиш, которые я здесь упоминаю, предназначены для ПК. Вместо того, чтобы давать вам два варианта для каждого ярлыка, просто следуйте этому правилу: если вы используете Mac, просто поменяйте местами «Control» на «Command» и «Alt» на «Option».
Как всегда, рекомендую почаще сохранять вашу работу. Простое нажатие «Control + S» после внесения изменений избавит вас от головной боли в случае сбоя Photoshop. Если у вас нет мощной системы, это может происходить время от времени.
Глаза закрыты (Нажмите, чтобы увидеть в большем размере)
Объединение фотографий
Нам нужно разместить изображение с закрытыми глазами поверх изображения с открытыми глазами в качестве нового слоя. Это можно сделать, просто перетащив слой с одного изображения на другое.Однако, если вы используете Photoshop по умолчанию, который открывает ваши документы в виде вкладок, это не так просто. Быстрый трюк с тем, как переместить слой в другой документ Photoshop, — это использовать команду «Дублировать слой». Для этого щелкните раскрывающееся меню «Слой» и выберите «Дублировать слой». Это вызовет диалоговое окно Duplicate Layer, как показано на рисунке 3. В этом случае мы хотим изменить место назначения на другое изображение. Просто выберите это изображение в раскрывающемся меню и нажмите OK.
Дублирование слоя в новый документ
Выравнивание слоев
Теперь, когда у нас есть изображение с «закрытыми глазами» поверх версии с «открытыми глазами», нам нужно выровнять слои так, чтобы ее глаза выровнялись правильно.В некоторых случаях это можно сделать с помощью инструмента «Выравнивание», но если изображения не были сняты с одинаковым фокусным расстоянием, это может не сработать. В этом случае проще сделать это вручную, отрегулировав непрозрачность верхнего слоя. Выбрав верхний слой, нажмите «V», чтобы выбрать инструмент прямого выбора. Теперь нажмите 5, чтобы установить непрозрачность на 50 процентов. Вы можете сделать это вручную, также отрегулировав непрозрачность на панели слоев. Результат сначала будет выглядеть немного странно, но используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть верхний слой, пока он не выровняется над человеком, для которого вы вносите изменения.Как вы можете видеть на фото ниже, девушка выстроена правильно, хотя остальная часть команды не помнит, мы только вносим изменения в нее, поэтому остальная часть команды здесь не имеет значения. Теперь, когда они выровнены, нажмите «0», чтобы вернуть непрозрачность на 100 процентов.
Выравнивание слоев
Использование масок слоя
Поначалу Layer Masksможет показаться немного пугающим, но как только вы овладеете им, вы удивитесь, как вы когда-либо жили без него. Когда мы используем маску слоя, мы не меняем фактическое изображение, поэтому это называется «неразрушающим редактированием».В этом сценарии, если бы вы использовали инструмент «Ластик», мы бы вносили постоянные изменения в слой — мы можем избежать этого путем маскирования. Самое важное, что нужно помнить при маскировке, это то, что белый цвет раскрывает, а черный скрывает. Перед добавлением маски слоя необходимо убедиться, что слой, к которому вы ее добавляете, выбран на панели слоев. Выбранный слой будет выделен синим цветом. Здесь я вижу, что мой верхний слой выбран, поэтому я готов добавить к нему маску. На панели «Слои» щелкните значок «Создать новую маску слоя», как показано на изображении ниже.
Создать новую маску слоя
По умолчанию маски слоя добавляются как белые, что означает, что все, что они маскируют, видно на 100 процентов, поэтому вы не увидите изменений в своем изображении при добавлении маски; однако вы увидите значок маски белого слоя рядом с миниатюрой предварительного просмотра слоя, как показано здесь.
Миниатюра маски слоя
Важно понимать, что маски слоев используют только белый, черный и оттенки серого. Эти цвета просто используются для управления прозрачностью слоя под маской.Теперь мы знаем, что белый цвет означает 100% видимость. Как вы думаете, что такое черный? Правильно, черный «маскирует» слой, делая его прозрачным на 100%. Грей будет где-то посередине. В нашем случае мы хотим показать фотографию девушки с открытыми глазами, не затрагивая остальную команду. Мы собираемся закрасить маску черным, чтобы раскрыть слой ниже. Для этого выберите инструмент «Кисть» на панели инструментов или с помощью сочетания клавиш «B».
Выберите инструмент «Кисть»
Мы будем рисовать черным цветом, поэтому нам нужно убедиться, что черный выбран в качестве цвета переднего плана, который установлен в Photoshop по умолчанию.Вы всегда можете вернуть свои цвета обратно с помощью сочетания клавиш «D».
Установка черного в качестве цвета переднего плана
Убедитесь, что вы рисуете по маске, а не по самому слою, поэтому не забудьте щелкнуть по миниатюре маски белого слоя на панели слоев. Когда он выбран, вокруг эскиза появится белое поле. Вы не уйдете слишком далеко, если слой выбран по ошибке, потому что вы сразу увидите, как черный цвет закрашивается прямо на ваше изображение, а это не то, что вы хотите видеть.
Таргетинг на маску слоя
Вы должны увидеть кружок для курсора, который показывает размер кисти. В качестве быстрого примечания: если вы не видите кружок, обозначающий размер кисти, убедитесь, что для параметра Caps-Lock установлено значение ВЫКЛ. Если включен Caps-Lock, он отключает индикатор размера кисти, мне потребовалась целая вечность, чтобы понять это, так что, надеюсь, это кого-то избавит от лишних хлопот. Вы можете настроить размер кисти вручную в верхнем левом углу панели инструментов или с помощью сочетаний клавиш для открытия или закрытия скобок «[]».Вы хотите использовать одну из пушистых кистей, потому что вам нужно хорошо растушевать ее, иначе она будет выглядеть неестественно.
Размер кисти
Теперь мы просто закрашиваем черным цветом маску на лице девушки, и, как по волшебству, он показывает нижний слой с открытыми глазами. Если вы ошиблись и закрасили слишком много черного, просто используйте сочетание клавиш «X», чтобы поменять местами цвета переднего плана и фона и снова закрасить область белым цветом. Как вы можете видеть на нашей готовой фотографии ниже, глаза девушки теперь открыты, а остальная часть командного фото вообще не была изменена.
Готовая фотография (Нажмите, чтобы увидеть в большем размере)
Вы можете увидеть, как маски слоев могут сэкономить массу времени и избавить от головной боли, когда вам нужно объединить групповые фотографии вместе. Это только верхушка айсберга, когда дело доходит до возможностей масок слоев в Photoshop CS6, и бесчисленные часы можно потратить на различные способы их использования.