Добавляем зернистость на фотографию в Adobe Photoshop
Иногда нам необходимо сделать ретуширование фотографий. В процессе замены фона или удаления элементов с фотографии, чтобы получить хороший результат, мы также должны имитировать шум/зернистость исходного изображения. Есть бесконечно много способов сделать это, но сегодня я собираюсь показать вам, как вы можете легко имитировать шум/зернистость в Photoshop. Это очень просто, тем более есть возможность редактировать изображение, не выполняя все шаги заново.
На протяжении многих лет фотография эволюционировала в целую эпоху цифровых технологий, и очень редко можно увидеть фотографии, сделанные с помощью пленки. Тем не менее, есть что-то необычное в этом старом эффекте шума/зернистости в фотографиях, проявленных с фотопленки, и мы хотим применить этот эффект к нашим цифровым фотографиям.
Сложность: Лёгкая
Рекомендуем также посмотреть:
Поехали!Шаг 1
Откройте изображение в Photoshop. Вы также можете любое своё изображение использовать для урока!
Шаг 2
Перейдите в Слой > Новый слой (Layer > New Layer). Назовите этот слой «Film Grain» и нажмите ОК.
Шаг 3
Откройте Редактирование > Выполнить заливку (Edit>Fill). В разделе Содержимое (Contents) выберите 50% серый, режим (Mode) – Обычный (Normal), параметр Непрозрачность (Opacity) на 100% и снята галочка с пункта Сохранять прозрачность (Preserve Transparency).
Шаг 4
Перейдите в меню Слой > Смарт-объект > Преобразовать в смарт-объект (Layer > Smart Objects > Convert to Smart Object).
Шаг 5
Выберите слой «Film Grain» и установите режим наложения на Перекрытие (Overlay).
Шаг 6
Перейдите в Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Установите желаемое количество шума, (я буду использовать 4,3% для более заметного эффекта). Выберите Распределение (Distribution) по Гауссу (Gaussian) и обязательно отметьте пункт Монохромный (Monochromatic), затем нажмите ОК.
Установите желаемое количество шума, (я буду использовать 4,3% для более заметного эффекта). Выберите Распределение (Distribution) по Гауссу (Gaussian) и обязательно отметьте пункт Монохромный (Monochromatic), затем нажмите ОК.
Шаг 7
Выберите слой «Film Grain», перейдите Фильтр > Размытие > Размытие по Гауссу
Итоговые советы:
Поскольку мы делали наш эффект зерна на Смарт-Объекте, мы можем легко изменить параметры шумы и размытия, просто дважды щелкнув название эффекта под слоем «Film Grain». Это большое преимущество, потому что, хотя это довольно простой эффект, нет необходимости делать все шаги снова, если мы хотим внести некоторые коррективы в наш итоговый результат.
Автор: Diego Sanchez
Узнать больше интересного:
Как создать колонизированное полутоновое изображение в Adobe Photoshop CC 2017
Автор Глеб Захаров На чтение 5 мин. Просмотров 203 Опубликовано
В те времена, когда компьютеры были новыми и графика впервые появлялась на экранах компьютеров, эта графика не выглядела как четкие изображения на современных компьютерах и устройствах. Они выглядели довольно «коренастыми», потому что были растровыми изображениями. Каждый пиксель в изображении был сопоставлен с одним из 256 различных оттенков серого или менее. На самом деле, в первые годы – от 1984 до 1988 года – мониторы могли показывать только черно-белое изображение. Таким образом, любое изображение, просматриваемое на экране компьютера, было, по существу, черно-белым и содержало рисунок штриховки.
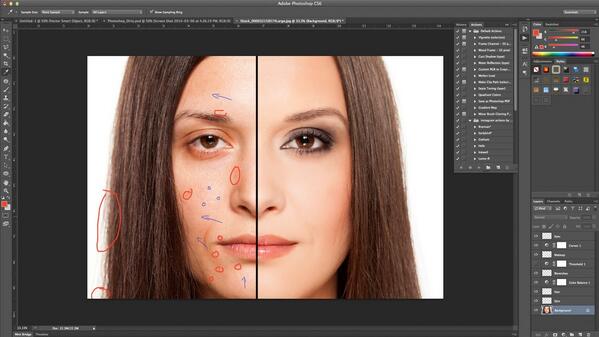
Пару месяцев назад мы показали вам, как создать внешний вид Hedcut, используемый в Wall Street Journal. В этом «How To» мы собираемся показать вам еще один способ создания этого образа путем создания полутонового изображения в Photoshop.
Если вы не знакомы с термином «полутон», это метод печати, в котором используются точки чернил различных размеров, углов и расстояния для имитации черно-белой фотографии. Если вы хотите увидеть это в действии, разбейте увеличительное стекло и посмотрите на фотографию в местной газете.
Ключом к созданию полутонов в Photoshop CC является преобразование изображения в растровое изображение, а затем применение экрана к растровому изображению.
В качестве дополнительного бонуса, мы собираемся показать вам, как раскрасить изображение в Illustrator CC – методике, которую мы изучили у гуру Illustrator Карлоса Гарро.
Давайте начнем.
Добавить черно-белый корректирующий слой
Мы собираемся работать с изображением коровы на ферме в Берне, Швейцария. Первым шагом в этом процессе является добавление черно-белого корректирующего слоя. Когда откроется диалоговое окно Adjustment Layer, вы можете спросить, почему существуют ползунки цвета? Цветные ползунки управляют преобразованием цветовых каналов и их контрастом в оттенки серого. Например, корова в оригинальном изображении имеет коричневый мех. Чтобы добавить детали в мех, красный ползунок был перемещен влево, чтобы затемнить его немного больше. Небо голубое, и чтобы обеспечить немного больше контраста между ним и белым лицом коровы, синий ползунок был перемещен вправо в сторону белого.
Если вы хотите добавить немного больше контраста к изображению, добавьте корректирующий слой Levels и, следя за деталями, переместите ползунок Black вправо и ползунок White влево.
Преобразовать в растровое изображение
Наша конечная цель – преобразовать изображение в растровый формат. Этот формат уменьшает изображение до двух цветов: черного и белого. Если вы выберете Изображение > Режим , вы увидите, что растровый режим недоступен. Причина в том, что, если вы посмотрите на меню, Photoshop по-прежнему считает изображение находящимся в цветовом пространстве RGB.
Если вы выберете Изображение > Режим , вы увидите, что растровый режим недоступен. Причина в том, что, если вы посмотрите на меню, Photoshop по-прежнему считает изображение находящимся в цветовом пространстве RGB.
Чтобы выполнить преобразование, выберите Изображение > Режим >
Затем вы увидите другое предупреждение, спрашивающее вас, хотите ли вы избавиться от черно-белого корректирующего слоя и информации о цвете изображения. Нажмите Отменить . Если вы вернетесь в Изображение > Режим , то увидите, что растровое изображение теперь доступно. Выберите это.
Отрегулируйте разрешение
Когда вы выбираете Bitmap в качестве режима изображения, открывается диалоговое окно Bitmap , в котором вам предлагается принять пару решений.
Первый – решить, какое разрешение изображения использовать. Хотя золотое правило заключается в том, чтобы никогда не увеличивать разрешение изображения, это один из тех редких случаев, когда увеличение значения разрешения не оказывает негативного влияния на конечный результат. В случае этого изображения разрешение было увеличено до 200 пикселей/дюйм.
Следующий вопрос – какой метод использовать для конвертации. У выпадающего меню есть несколько вариантов, но мы намерены создать эффект полутонов. Что это делает, чтобы превратить изображение в набор точек.
Круглый
Когда вы нажимаете ОК в диалоговом окне «Растровое изображение» , открывается второе диалоговое окно. Это важное диалоговое окно.
Это важное диалоговое окно.
Значение частоты, в случае с этим «How To», будет определять размер точек. Мы использовали 15 строк на дюйм .
Значение Угол – это то, что вы могли предположить. Это угол, под которым будут установлены точки. Например, значение 0 будет выравнивать все точки по прямым линиям по горизонтали или вертикали.Значением по умолчанию является
Форма, раскрывающаяся вниз, определяет, какие типы точек использовать. Для этого упражнения мы выбрали Раунд .
Нажмите ОК , и теперь вы смотрите на «ретро» растровое изображение.
Для получения дополнительной информации о растровом режиме ознакомьтесь с документами справки Photoshop.
На этом этапе вы можете сохранить изображение в формате jpg или .psd. В связи с тем, что это изображение предназначено для Illustrator CC, мы сохранили изображение в виде файла .tiff.
Как раскрасить файл .TIFF в Adobe Illustrator CC 2017
В одном из наших учебных пособий по Photoshop показано, как превратить фотографию в комиксы в стиле Роя Лихтенштейна. Эта техника является вариацией той, которая использует растровое изображение вместо цветного изображения.
Чтобы добавить цвет, изображение Cow.tif было открыто в Illustrator CC. Причиной такого решения является тот факт, что формат .tif является растровым форматом на основе пикселей, а точки можно раскрасить с помощью панели «Цвет» в Illustrator. Вот как:
- Когда изображение откроется в Illustrator, выберите его.
- Откройте Панель цветов и выберите цвет в палитре. Каждый раз, когда вы нажимаете на цвет, изображение меняется на этот цвет.
Как изменить размер и разрешение изображение для интернета в Фотошопе без потери качества
Каждое изображение имеет три основных параметра, о которых вам необходимо знать, особенно при загрузке в сеть Интернет, это может быть сайт, социальная сеть или отправка изображения по электронной почте. Как правильно работать с данными параметрами при подготовке изображения для веб или печати, мы расскажем в данной статье…
Как правильно работать с данными параметрами при подготовке изображения для веб или печати, мы расскажем в данной статье…
Три основных параметра изображения
- Размер файла, который измеряется в байтах (килобайтах, мегабайтах и т. д.)
- Размер, который представляет собой ширину и высоту в любых единицах измерения (пиксели для экранов, дюймы или сантиметры для печати)
- Разрешение, которое измеряется в точках на дюйм для печати (DPI) или в пикселях на дюйм (PPI) для цифрового представления или экранов
Веб-сайты предъявляют различные требования и ограничения в отношении этих трех функций изображения. В идеале вам необходимо внести изменения в свои изображения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размеры изображений автоматически, но этот автоматизированный процесс может ухудшить качество изображения как в разрешении, так и в цвете и это непременно скажется на внешнем виде изображения. Загрузка с указанием точного размера гарантирует, что ваши изображения будут минимально изменены или не изменены совсем и, следовательно, не искажены. Наилучшим образом для изменения размера изображений подходит программа Adobe Photoshop.
Изменение размера в Фотошопе может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Они идут рука об руку, но в этой статье мы обсудим, как изменить размеры изображения.
При изменении размера изображения вы меняете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы эффективно увеличите размеры. Размеры определяют размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = меньшее разрешение
Как преобразовать дюймы в пиксели
Пиксели являются стандартной единицей измерения для экранов. На веб-сайтах и цифровых платформах требования к размерам будут перечислены в пикселях, поскольку мониторы и телефоны отображаются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вам необходимо установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
На веб-сайтах и цифровых платформах требования к размерам будут перечислены в пикселях, поскольку мониторы и телефоны отображаются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вам необходимо установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение. Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы найти разрешение или DPI изображения, вам нужно знать ширину в пикселях и дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и шириной 13,89 дюйма имеет разрешение 72 DPI.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм имеют ширину 1000 пикселей.
Используйте таблицу ниже для преобразования дюймов в пиксели и обратно.
Как изменить размеры изображений на необходимые в Photoshop
Вы всегда можете уменьшить размер изображения без потери качества, но вы не сможете сделать изображение намного больше, не заметив резкого снижения качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширины и высоты. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет общее количество пикселей 4 000 000. Чтобы уменьшить изображение, скажем, до 1000 x 1000 пикселей, вы можете просто уменьшить его по размеру, и оно сохранит тот же уровень детализации, только в уменьшенном изображении.
Если вы хотите, чтобы это изображение было больше исходного размера, нужно было бы создать дополнительные пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, и процесс создания этих пикселей не всегда происходит корректно.
Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, и процесс создания этих пикселей не всегда происходит корректно.
Изменение размера изображения без потери качества в Фотошоп
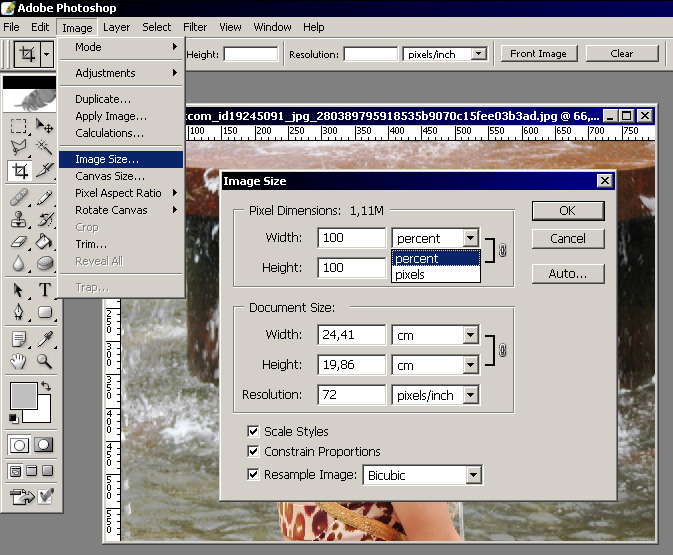
Откройте изображение в Photoshop. Пройдите в пункт меню Изображение и далее Размер Изображения. Перед вами откроется окно с настройками размеров и разрешения вашего изображения.
Измените разрешение вашего изображения
- Изображения, которые вы планируете использовать в Интернете, переведите в пиксели.
- Изображения, которые вы собираетесь печатать, переведите в дюймы или сантиметры.
В окне находятся рад выпадающих списков с выбором необходимых параметров и настроек изображения:
Изменение единиц измерения отображения
Выбор размера и разрешения на основании шаблона
Выбор единиц измерения и разрешения для web или для печати
- Для веб-изображений выберите 72 DPI (пикселей на дюйм)
- На изображениях с более низким разрешением выберите 150 DPI
- Для печати изображений с высоким разрешением выберите 300 DPI
Изменение размера изображения для вашего сайта или социальной сети
Помните, что загрузка изображения с правильными размерами не гарантирует потери качества, поэтому важно, чтобы вы выбрали правильные размеры для изображения.
Ниже приведены размеры изображения для популярных социальных сетей
- Размер изображения Facebook: 1200 х 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер поста в Instagram: 1080 x 1080 пикселей
- Размер истории в Instagram: 1080 x 1920 пикселей
- Размер поста в Twitter: 1024 x 512 пикселей
- Размер поста Pinterest: 736 x 1128 пикселей
Вы также можете создавать собственные размеры изображения, вводя необходимые данные в поле ширины и высоты. Используйте кнопку блокировки, чтобы ограничить пропорции, что означает, что ширина и высота будут меняться пропорционально относительно друг друга.
Используйте кнопку блокировки, чтобы ограничить пропорции, что означает, что ширина и высота будут меняться пропорционально относительно друг друга.
Adobe Photoshop позволяет легко изменить размер изображения в пикселях, на размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу измерения в раскрывающемся списке и посмотрите, как Фотошоп преобразует единицы измерения.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Базовый курс фотошоп для начинающих
Подборка лучших фоторедакторов — альтернативы Photoshop | Приложения | Блог
Улучшить фото, добавить в него текст, сделать коллаж — обычно мы по привычке идем в Photoshop. Но помимо него есть куча других программ. Какими-то можно пользоваться онлайн для быстрых операций, другие устанавливаются на систему, но не требует большой мощности ПК. В этой подборке самые популярные альтернативы Photoshop.
Платные
PaintShop
В программе есть два интерфейса: «Основы» и «Полная версия». Пользователю доступны простые инструменты и набор для профи.
У PaintShop богатый функционал: работа со слоями, множество фильтров, градиенты, коррекция объектива, инструменты для рисования и работы с текстом. Также можно сразу публиковать обработанные снимки в Facebook и Flickr. PaintShop поддерживает форматы RAW и PSD. В этой программе есть интеграция с Adobe Photoshop. Вы можете использовать plugins и кисти из Photoshop.
Большой плюс — лицензия без ограничения по времени. В отличие от Photoshop, где лицензию приходится своевременно обновлять, в PaintShop вы один раз оплатите доступ и будете пользоваться всем инструментарием сколько угодно.
Из недостатков можно назвать несовершенную пока что работу со светом и тенью. Также программа предназначена только для Windows.
Также программа предназначена только для Windows.
Сайт
Affinity Photo
Новичку интерфейс программы может показаться сложным. Зато программа отлично подойдёт для профессионала. У Affinity Photo широкий спектр возможностей: работа со слоями и кривыми, портретная ретушь, совмещение фотографий, настройки перспективы, большой выбор фильтров и профессиональная цветокоррекция. Работа с цветом — одна из сильнейших сторон Affinity Photo. Вы сможете не только управлять предоставленными программой цветами, но и импортировать палитры из других приложений. Affinity Photo также поддерживает форматы RAW и PSD.
В отличие от PaintShop программа работает не только на Windows, но и на Mac OS 10.9 и выше, а также iPad на iOS 12 и выше.
Из минусов: отсутствие автоматических инструментов. И дополнительная сложность для новичка — учебные материалы только на английском языке.
Сайт
Imerge PRO
Англоязычная программа с простым интерфейсом. Даже не зная языка, вы сможете интуитивно разобраться с функционалом. Кстати, по сравнению с предыдущими программами, он не такой уж и большой. Отсутствуют многие функций, в числе которых Camera Raw. Программа не подходит для графического дизайна, но полюбилась многим фотографам. Она позволяет легко убрать фон и дает возможность вернуться к любому слою и откорректировать его. Подходит для платформ Windows и macOS.
Сайт
Бесплатные
Gimp
Самый популярный бесплатный аналог Photoshop с очень схожим набором инструментов. В Gimp можно рисовать,использовать слои, ретушировать фото и создавать коллажи. Программа позволяет работать с растровыми изображениями и GIF-анимациями.
Созданные эффекты и фильтры вы можете сохранять в виде пресетов. Это готовый шаблон настроек цветокоррекции фотографии. Gimp отлично подойдет как для графического дизайна, так и для обработки фотографий. Программа поддерживает различные форматы, такие как JPEG, PNG, PNM. И более редкие: XPM, TIFF, TGA, MPEG, PCX, BMP, XPM, а также PDF и GIF.
И более редкие: XPM, TIFF, TGA, MPEG, PCX, BMP, XPM, а также PDF и GIF.
Имеется русскоязычный интерфейс. Подходит для работы в Windows 7, 8, 10; Mac OS 10.9 и выше; GNU/Linux.
Сайт
Paint.net
Графический редактор для Windows. В отличие от встроенного Paint, умеет работать со слоями и свойства инструментов усовершенствованы. Каждый слой можно корректировать отдельно и менять их очередность.
Конечно, функций в Paint.net намного меньше, чем в Photoshop. Но их может быть достаточно для выполнения простых задач. Программа проста в использовании и подойдет для новичков, которые не нуждаются в сложном инструментарии.
Сайт
Pixlr X
Относительно новая программа с постоянно развивающимся функционалом. Имеет простой интерфейс на основе значков. Удобное приложение для браузера, при использовании не виснет.
Широкий выбор инструментов для обрезки фото: формы, лассо, перетаскивание. Из нескольких изображений Pixlr X Sumopaint позволяет создавать сложные композиции.
Фильтры сгруппированы по категориям «Цвета», «Ретро» и «Instage». Имеется набор поп-арт-эффектов.
Сайт
Sumopaint
Приложение для браузера, которое поддерживает несколько языков. Система работает онлайн, а также предусматривает версию для Windows.
Отличительной чертой является набор оригинальных инструментов симметрии и пользовательских фигур. Текстовый инструмент Sumo является одним из самых удобных и простых.
Рабочая панель похожа на Photoshop. Программа проста в использовании и имеет свое сообщество, где участники делятся своими работами и активно их обсуждают. Это плюс для начинающих фотографов и графических дизайнеров, которые нуждаются в отклике и советах.
Сайт
Photopea
Благодаря постоянной всплывающей рекламе, web-редактор работает бесплатно. Функционал же не уступает платным профессиональным программам.
Этот графический редактор позволяет работать со слоями и их стилями, текстом, маскировать объекты, использовать настраиваемые кисти и векторные фигуры. В меню вы можете выбрать русский язык.
В меню вы можете выбрать русский язык.
Пользователь может не беспокоиться о потери интернет-соединения — работа не потеряется. Photopea требует входа на сайт только для загрузки рабочей среды. Позже весь процесс редактирования происходит локально с использованием ресурсов компьютера.
Photopea поддерживает такие форматы, как DNG и PSD. В отличие от Photoshop приложение можно запускать на более слабом оборудовании, но для работы с большими изображениями потребуется оперативная память.
Сайт
Fotor
Приложение поддерживает Windows и Mac, а так же все основные мобильные и настольные платформы от Android до iOS.
Мобильные версии Fotor часто обновляются и совершенствуются. Существует возможность обмена изображениями в социальных сетях. В приложении часто проводятся фотоконкурсы на разные темы, что привлекает все большее количество пользователей.
По сравнению с обычными фоторедакторами, Fotor поддерживает различные операционные системы. Вы можете бесплатно запускать его online или offline.
Fotor имеет схожий интерфейс с Adobe Photoshop. Но использовать инструменты проще, что подходит для начинающих. А еще тут можно редактировать фотографии, создавать коллажи и дизайны.
Сайт
Pho.to
Еще один редактор, активно использующий интеграцию с социальными сетями. Через них пользователь может зарегистрироваться и в дальнейшем делиться своими работами. Программа имеет русскоязычный интерфейс и работает с популярной русскоязычной соцсетью «Вконтакте».
В раздел «фоторедактирование» включены три основных инструмента:
- Enhanse.Pho.to — автоматическое улучшение фотографии
- Makeup.Pho.to — работа с портретным изображением
- Editor.Pho.to — ручной редактор фотографий с максимальным инструментарием
Еще один раздел — «создание эффектов» — содержит множество забавных шаблонов и даже помогает создать оригинальную анимированную аватарку для своей страницы.
Промежуточные результаты сохраняются на сервисе. К полученному ранее рисунку можно применить еще какой-нибудь эффект или инструмент.
Сайт
Krita
Продвинутый сервис, который активно применяется в кинопроизводстве и индустрии видеоигр. Krita отлично подойдет для дизайнеров, иллюстраторов и создателей визуальных эффектов. Программа имеет современный интерфейс и огромный набор кистей. Кисти предназначены для выполнения различных функций. Например, для силуэтов отлично подойдет непрозрачная кисть Frit Brush Circle, а размыть края можно мягкой кистью Basic Mix.
Krita сможет работать и на маломощных ПК. Из недостатков можно выделить отсутствие инструментов ретуширования изображений. Программа поддерживает файлы RAW, но инструментарий RAW довольно ограничен. Существует только несколько основных инструментов, таких как «Коррекция цвета», «Выделение» и «Экспозиция».
Сайт
Как легко увеличить изображение в Photoshop
Изменить размер изображения в Adobe Photoshop просто, но вам нужно предпринять дополнительные шаги, чтобы сохранить изображение без потери качества, когда вы увеличиваете или уменьшаете его.
Что такое разрешение и почему оно важно?
Одно из самых непонятых понятий среди дизайнеров и фотографов — это разрешение. Прежде чем говорить об увеличении изображений в Adobe Photoshop (права защищены), нам нужно получить четкое представление о разрешении.
Первое, что нужно понять, это то, что цифровое изображение содержит много пикселей. Они похожи на маленькие квадратные плитки, из которых состоит ваша фотография. Концепция пикселей мало чем отличается от идеи множества маленьких плиток или камней в мозаике.
Когда вы слышите о разрешении в обычном разговоре (и в маркетинге камеры), обычно речь идет о том, сколько таких маленьких плиток присутствует на фотографии. Это число — количество пикселей.
Счетчик пикселей: умножение ширины на высоту изображения.Например, если ваша фотография имеет ширину 3000 пикселей и высоту 2400 пикселей, она имеет 7 200 000 пикселей (3000 x 2400 = 7 200 000).
На практике это число записывается как 7,2 мегапикселя (7,2 МП). 7,2 МП — это разрешение снимка, о котором идет речь.
Хотя количество пикселей часто упоминается, они не дают полной картины, когда дело доходит до разрешения.
Плотность пикселей
Еще одна важная концепция при изучении того, как изменять размер изображения в Photoshop, — это плотность пикселей изображения.
Плотность пикселей — это количество пикселей в заданной области. Хотя прямоугольник может состоять из 7,2 МП, это число ничего не говорит нам о том, насколько плотно упакованы эти пиксели.
Насколько плотно упакованы пиксели, измеряется в DPI (точек на дюйм) или PPI (пикселей на дюйм).
Эти два измерения означают почти одно и то же, хотя между ними есть тонкое различие. Когда изображение находится на экране, правильный термин — PPI. При печати пиксели представляют собой маленькие «точки», нанесенные принтером, поэтому разрешение DPI более точное.
Однако со временем это различие исчезло, и большинство людей используют эти два термина как синонимы.
Если ваше изображение имеет разрешение 72 точек на дюйм, это означает, что на каждом дюйме 72 пикселя. Для изображения с разрешением 3000 x 2400 это должен быть размер 41 на 33 дюйма. С другой стороны, при 300 DPI размер меняется на 10 на 8 дюймов.
В этом примере следует отметить то, что количество пикселей одинаково независимо от размера.И большее изображение, и меньшее — 7,2 МП.
В некотором смысле пиксели растягиваются на , при более низком DPI и сжимаются, при более высоком. Изображение с более низким DPI может выглядеть более размытым, чем изображение с более высоким DPI, даже если оно больше и у них одинаковое количество пикселей.
Числа 72 и 300 имеют решающее значение, в зависимости от того, как вы планируете использовать свою фотографию. Если вы планируете опубликовать свое изображение в Интернете, 72 DPI вполне подойдет.При печати вам потребуется более высокая плотность пикселей, по крайней мере, 300–350 точек на дюйм, чтобы сохранить детализацию изображения.
Цифровое разрешение
Цифровое разрешение — это количество пикселей экрана. Например, большинство мониторов имеют размер пикселей 1920 x 1080. Мониторы 4K имеют размер 3840 x 2160, а средний экран Retina вашего iPhone будет иметь размер около 750 x 1334 пикселей. Например, изображение для приложения для смартфона не требует такого количества мегапикселей, чтобы быть четким, как изображение, предназначенное для экрана настольного компьютера или ноутбука.
Разрешение печати
Хотя о цифровом разрешении можно говорить только с точки зрения размеров пикселей, значения DPI особенно важны для печатных СМИ. Когда вы печатаете изображение для отображения или используете его как часть печатной графики, вам нужно учитывать количество точек на дюйм.
Чем больше dpi, тем лучше разрешение. Разрешение печати обычно колеблется от 240 до 360, хотя в среднем это 300 точек на дюйм.
Описанный размер изображения
Теперь, когда мы заложили основу, мы можем осмысленно описать размер и плотность изображения для изменения размера в Photoshop. Вам необходимо описать размер изображения либо с точки зрения количества пикселей размера изображения (например, 7,2 мегапикселей), либо с точки зрения целевого размера изображения в дюймах и DPI . Все остальное было бы слишком двусмысленным.
Вам необходимо описать размер изображения либо с точки зрения количества пикселей размера изображения (например, 7,2 мегапикселей), либо с точки зрения целевого размера изображения в дюймах и DPI . Все остальное было бы слишком двусмысленным.
Как увеличить изображения Photoshop с помощью Preserve Details 2.0
Один из лучших способов увеличить размер изображения — Preserve Details 2.0. Этот инструмент более новый, но он предлагает более точные изменения пикселей при увеличении изображения.
Вот шаги, которые вам необходимо выполнить.
Шаг 1. Выберите изображение
Откройте изображение, масштаб которого нужно увеличить, в Photoshop.
Шаг 2. Включите «Сохранить детали 2.0»
«Сохранить детали» входит в состав Photoshop 2.0, но не является инструментом по умолчанию. Если вы работаете на Mac, перейдите в Photoshop CC >> Настройки >> Предварительный просмотр технологий и установите флажок «Включить сохранение подробностей 2.0 с повышением разрешения». В Windows путь: Edit >> Preferences >> Technology Previews. Затем вы должны установить флажок.
Шаг 3. Откройте настройки размера изображения
Щелкните меню «Изображение», а затем выберите «Размер изображения», чтобы открыть диалоговое окно. Вы можете перетащить правую нижнюю часть диалогового окна, чтобы просмотреть увеличенное изображение вашего изображения.
Шаг 4: Выберите «Resample»
В правой части поля размера есть несколько вариантов изменения размера. Установите флажок «Resample». Этот шаг — просто способ сообщить Photoshop, что мы хотим добавлять или удалять пиксели при изменении размеров фотографии.
Шаг 5: Измените ширину и высоту
Введите размеры, которые вы хотите, чтобы новое изображение имело в полях «Ширина» и «Высота». Ширина и высота обычно связаны вместе, чтобы сохранить соотношение сторон изображения, поэтому изменение одного измерения автоматически ограничивает пропорции в соответствии с настроенной фигурой.
Шаг 6. Измените метод передискретизации на «Сохранить детали 2.0».
Когда мы установили флажок «Resample», вы могли заметить, что метод был установлен на «Automatic» по умолчанию, что означает, что Photoshop автоматически выберет соответствующий метод передискретизации.
Однако, поскольку Preserve Details 2.0 является экспериментальным, его нет среди вариантов. Вместо этого Photoshop будет использовать оригинальный алгоритм «Сохранить детали» из более ранней версии Photoshop CC.
Вы должны установить 2.0 вручную. Сначала нам нужно было включить его, чтобы получить его в качестве опции. Теперь нам нужно выбрать его в качестве метода передискретизации вручную. Щелкните параметр метода (по умолчанию отмечен «Автоматический»), и вы увидите раскрывающееся меню. Из опций выберите «Сохранить детали 2.0».Вы увидите его как параметр, только если вы включили его на шаге 2.
Проверка результатов
После того, как вы выбрали метод передискретизации, вы должны увидеть, как ваше увеличенное изображение будет выглядеть в окне предварительного просмотра. Вы можете перетаскивать изображение в окне предварительного просмотра, чтобы увидеть, как появляются различные области при изменении размера.
Разница между передискретизацией и изменением размера
Изменение размера и повторная выборка — это два термина, которые могут вызвать некоторую путаницу.Однако они довольно простые.
Когда вы изменяете размер изображения, вы увеличиваете или уменьшаете его, перераспределяя пиксели. Помните наше предыдущее обсуждение того, насколько плотно упакованы пиксели? Изменение размера не влияет на общее количество пикселей; он просто изменяет плотность пикселей, чтобы сделать изображение больше или меньше. Он растягивает или сжимает пиксели для соответствия новому размеру изображения.
Передискретизация изменяет количество пикселей. Когда вы изменяете размер изображения с установленным флажком «Resample», Photoshop добавляет пиксели по мере увеличения изображения и вычитает их по мере уменьшения. Этот шаг улучшает общее качество, особенно при масштабировании, за счет сохранения деталей изображения. Это также объясняет, почему алгоритм передискретизации называется «Сохранить детали».
Этот шаг улучшает общее качество, особенно при масштабировании, за счет сохранения деталей изображения. Это также объясняет, почему алгоритм передискретизации называется «Сохранить детали».
Как Photoshop корректирует пиксели во время изменения размера?
Как Photoshop знает, где добавлять пиксели и какие детали давать каждому новому пикселю?
Волшебное слово здесь — «интерполяция». Это еще один способ сказать, что Photoshop использует алгоритмы для корректировки пикселей при изменении размера.
Интерполяция включает в себя воссоздание изображения при изменении размера, пиксель за пикселем, и решение, как добавить пиксели в зависимости от того, как выглядят их соседи, или, в случае уменьшения масштаба, решение, как лучше всего объединить пиксели, чтобы создать меньшее изображение.
Когда вы масштабируете изображение, Photoshop помещает в него вновь созданные пиксели. Он определит цвет новых пикселей в зависимости от внешнего вида их соседей. При уменьшении масштаба он будет разбивать пиксели вместе, чтобы создать меньше пикселей и определить, как должны выглядеть разбитые пиксели.
Сравнение методов масштабирования в Photoshop
Photoshop использует разные методы масштабирования. Если вы выберете «автоматический» при выборе метода, вот несколько вариантов того, что может использовать Photoshop.
Бикубический сглаживающий аппарат
Алгоритм бикубического сглаживания смотрит на 16 окружающих пикселей вновь созданного пикселя и находит их среднее тональное значение. Однако бикубическая сглаживание придает больший вес 8 пикселям, ближайшим к вновь созданному пикселю.В результате он сглаживает многие артефакты, возникающие при увеличении изображения.
Сохранить Детали 2.0
Preserve Details работает по собственному алгоритму, использующему искусственный интеллект. Думайте о сохранении деталей как об использовании Bicubic Smoother, а не просто о слепом выполнении математических вычислений. Алгоритм «Сохранить детали» учитывает величину изменения размера, а также детали конкретного изображения, создавая результат, который практически невозможно отличить от оригинала.
Алгоритм «Сохранить детали» учитывает величину изменения размера, а также детали конкретного изображения, создавая результат, который практически невозможно отличить от оригинала.
Обратите внимание, однако, что Preserve Details 2.0 лучше всего работает при масштабировании изображений. Если вы хотите уменьшить масштаб, лучше подойдут другие алгоритмы.
Интерполяция ступенек
Ступенчатая интерполяция — это не алгоритм изменения размера как таковой , а скорее умный метод эффективного изменения размера изображения. Если вы хотите повысить масштаб изображения, вместо того, чтобы изменять размеры размера до окончательных, вы можете масштабировать его с шагом 10%.
Этот процесс, кажется, улучшает качество и резкость изображения, когда вы используете старые алгоритмы передискретизации.Однако с Preserve Details 2.0 в этом нет необходимости.
Обладая этой информацией, вы должны понимать, как изменить размер изображения в Photoshop.
Оптимизация веб-изображений в Photoshop | Сделано в Sidecar
Есть два основных фактора, которые определяют, как изображения будут выглядеть в Интернете: качество и размер файла. Изображение низкого качества выглядит пиксельным, размытым или имеет видимые шумовые артефакты.Исправление? Используйте изображение более высокого качества.
Но это создает другую проблему. Изображение более высокого качества означает, что размер его файла больше. Для загрузки изображений большего размера требуется больше времени. А на мобильных устройствах, где пропускная способность ограничена, а скорость имеет значение, это становится еще более серьезной проблемой.
Так как же нам найти правильный баланс между качеством изображения и размером файла? Вот тут-то и появляется оптимизация изображений.
Начнем с этого изображения для веб-сайта цифрового агентства.
Отличное фото прямо с камеры. Но загрузить это фото без оптимизации было бы не очень хорошо. Давайте разберемся, почему.
Посмотрите на этот размер файла. 10,6 МБ — это слишком много почти для любого случая использования в Интернете. Все зависит от вашего макета дизайна, но я стараюсь сохранять размеры файлов для самых больших изображений менее 1 МБ, стремясь по возможности менее 500 КБ.Чем меньше вы можете сделать его (не жертвуя излишним качеством), тем лучше.
Pro-tip: При оптимизации изображений для Интернета важно начинать с максимально возможного размера файла. Обычно это означает изображение большего размера. Вы всегда можете сделать его меньше, сохранив при этом качество. Но если вы начнете с маленького изображения и попытаетесь увеличить его, вы быстро потеряете качество изображения. И никакие оптимизации не улучшат его внешний вид.
Вместо того, чтобы сначала изменять размер изображения (выбрав «Изображение»> «Размер изображения»), мы можем выполнить все изменение размера и оптимизацию в одном диалоговом окне. Ура сэкономили лишнюю ступеньку!
Photoshop имеет параметры экспорта, специально разработанные для веб-изображений. В более новых версиях Photoshop есть два разных способа сделать это. Один называется «Экспортировать как», а другой — «Сохранить для Интернета (устаревший)». В более старых версиях Photoshop это называется «Сохранить для Интернета и устройств.«Мы рассмотрим оба варианта.
Перейдите в Файл> Экспорт> Экспортировать как …
Это окно состоит из трех основных частей. Левая сторона используется для экспорта изображений с одинаковым соотношением сторон для разных разрешений экрана. (Это тема для другой статьи.) А пока обратите внимание на размер файла исходного изображения: 11 МБ! Средняя часть — это область предварительного просмотра изображения.Вы можете увеличивать и уменьшать масштаб, чтобы проверить качество изображения. С правой стороны происходит волшебство.
(Это тема для другой статьи.) А пока обратите внимание на размер файла исходного изображения: 11 МБ! Средняя часть — это область предварительного просмотра изображения.Вы можете увеличивать и уменьшать масштаб, чтобы проверить качество изображения. С правой стороны происходит волшебство.
В разделе «Параметры файла» выберите «JPG» в раскрывающемся меню «Формат». Мы немного поговорим о типах файлов. Для «качества» сделайте 100%. Мы вернемся позже и посмотрим, как это повлияет на качество и размер файла.
Следующий раздел — Размер изображения, и здесь вам нужно знать, насколько велико ваше окончательное изображение. Для целей этого урока это изображение должно быть не больше 1600 пикселей в ширину.Измените ширину на 1600 пикселей, и вы увидите, что высота и масштаб% автоматически устанавливаются с одинаковым соотношением сторон.
Изменение размеров изображения — отличный первый шаг к оптимизации. Посмотрите размер файла в левой части окна. Образ теперь весит менее 1 МБ, что является хорошим улучшением. Но помните, что чем меньше мы сможем сделать размер файла без потери качества, тем лучше.
Помните настройку «Качество»? Давайте вернемся к этой настройке и посмотрим, сможем ли мы оптимизировать дальше.Во-первых, в среднем окне предварительного просмотра увеличьте масштаб до 100%, чтобы мы могли увидеть, как наши изменения влияют на качество. В разделе «Параметры файла» измените качество на 0% и просмотрите изображение для предварительного просмотра.
Возможно, мы зашли слишком далеко. Размер файла феноменальный (всего 54 КБ!), Но качество картинки ужасное. Заметили все блочные артефакты? Фу. Давайте изменим качество на 60% и посмотрим, как это выглядит.
О да, это намного лучше.Размер файла по-прежнему велик (294 КБ), а качество изображения фантастическое. Перетащите изображение для предварительного просмотра, чтобы проверить другие части изображения и убедиться, что все в порядке. Мне это кажется отличным, поэтому теперь выберите «Экспортировать все …» и назовите новое изображение.
Перетащите изображение для предварительного просмотра, чтобы проверить другие части изображения и убедиться, что все в порядке. Мне это кажется отличным, поэтому теперь выберите «Экспортировать все …» и назовите новое изображение.
Быстрое сравнение показывает, что мы уменьшили размер файла более чем на 97%! Это приводит к гораздо более быстрому (и приятному) онлайн-опыту.
Процесс почти такой же, как и для «Сохранить для Интернета», поэтому давайте посмотрим, как оптимизировать этот параметр.
Совет для профессионалов: Если у вас есть выбор, выберите «Экспортировать как» вместо «Сохранить для Интернета». У вас есть не только опции для экспорта изображений для дисплеев Retina, но и диалоговое окно появляется быстрее, особенно при оптимизации больших изображений. Кроме того, Adobe пометила эту опцию как Legacy. Кто знает, как долго это продлится.
Выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)». В более старых версиях Photoshop выберите «Файл»> «Сохранить для Интернета и устройств».Посмотрим на это окно.
Как видите, в этом окне еще много чего можно увидеть и чем заняться. Не беспокойтесь о большинстве из них. Вот как оптимизировать изображения из этого окна.
Во-первых, убедитесь, что вкладка «Оптимизировано» выбрана из вкладок над изображением предварительного просмотра. В нижнем левом углу изображения предварительного просмотра обратите внимание на размер файла исходного изображения: 10,51 МБ.
В правом верхнем углу окна есть раскрывающийся список типов файлов.Убедитесь, что выбран JPEG. Для «Качество» установите значение 100. Мы вернемся к этому параметру в последнюю очередь, чтобы выбрать окончательное качество изображения.
В правом нижнем углу окна находится раздел «Размер изображения». Нам нужна ширина изображения 1600 пикселей, поэтому измените «W» на 1600, убедившись, что выбран значок «Ограничить части» (это связанная цепочка). «H» и «Percent» автоматически настраиваются на одно и то же соотношение сторон.
Изображение теперь весит менее 1 МБ, но давайте вернемся к параметру «Качество» и уменьшим его, чтобы получить еще меньший размер файла.Убедитесь, что окно предварительного просмотра увеличено до 100%, чтобы мы могли видеть, как наши изменения влияют на качество. Посмотрим, как выглядит качество 0% снова.
Ага, все еще плохо. Давайте повысим качество до 60% и посмотрим на изображение. В этом окне вы можете найти полезную вещь, выбрав вкладку 2-Up, вы можете сравнить исходное изображение рядом с оптимизированным изображением. Перетащите оптимизированное изображение, и исходное изображение будет отражать ваши движения.
Как и раньше, мы видим, что размер файла был уменьшен при сохранении хорошего качества изображения. Когда все станет хорошо, нажмите кнопку «Сохранить…» (а не кнопку «Готово») и назовите новое изображение.
В этом диалоговом окне есть еще пара параметров. Убедитесь, что в раскрывающемся меню «Формат» выбрано «Только изображения». В разделе «Настройки» вы можете выбрать «Другое», чтобы изменить способ именования файлов.
По умолчанию Photoshop заменяет пробелы дефисами. Вы можете изменить это и другие параметры здесь. Когда у вас есть вещи, которые вам нужны, нажмите кнопку «Сохранить …» в диалоговом окне «Сохранить оптимизированное как».
Другое сравнение показывает огромное уменьшение размера файла, даже немного больше, чем при использовании процесса «Экспортировать как».
Каждый метод оптимизации также позволяет выбрать тип файла.Мы использовали JPG для нашего примера изображения. В «Экспортировать как» мы получаем PNG, JPG, GIF и SVG. В «Сохранить для Интернета» мы получаем GIF, JPG, PNG-8, PNG-24 и WBMP. 100% изображений, которые я оптимизировал и экспортировал для Интернета, были в формате JPG, PNG или GIF. Давайте поговорим об этих типах файлов и о том, когда вы будете использовать каждый из них.
JPG (или JPEG)
JPG — самый популярный тип файлов для веб-изображений сегодня. Это тип файла со сжатием с потерями, что означает, что каждый раз, когда вы сохраняете JPG, он немного теряет качество.Это из-за сжатия. В нашем примере изображения мы экспортировали его как JPG с качеством 60% (или 40% сжатием). Кажется, это много, но поскольку нет большой разницы в визуальном качестве, я считаю, что сохранение с качеством 60% — это идеальный баланс между качеством и размером файла.
Можете ли вы заметить разницу в сжатии этих двух изображений? Одна сторона сохраняется в 100% качестве; другой — 60%. Может быть, если вы увеличите масштаб очень близко, вы сможете увидеть. Но как часто вы делаете это при просмотре страниц?
Для изображений с большим количеством цветов, градиентов и теней лучше всего подходит JPG.Примеры изображений — это фотографии пейзажей, людей и продуктов. Но JPG — не лучший тип файла для каждой ситуации.
GIF
GIF — это формат сжатия без потерь, то есть без потери качества. Звучит здорово; почему бы нам не сохранить все изображения в формате без потерь? Основным недостатком файлов типа GIF является ограничение максимальной цветовой палитры 256 цветами. Взгляните на тот же пример изображения, чтобы увидеть разницу.
Поначалу это может быть трудно увидеть, но обратите внимание на точечную крапинку на стороне ее лица. Из-за ограниченной цветовой палитры GIF-файлы плохо справляются со сложной окраской и затенением.
Из-за ограниченной цветовой палитры GIF-файлы плохо справляются со сложной окраской и затенением.
Так чем же полезны GIF-файлы, кроме анимированных мемов? Их ограниченная цветовая палитра делает их идеальными для веб-изображений, таких как логотипы, однотонные иллюстрации и простые значки.
GIF-файлов также позволяют сохранять эти изображения с прозрачностью; JPG — нет. Однако края имеют тенденцию к пикселизации. В таких случаях лучше всего сохранить GIF на сплошном цвете того же цвета, что и фон вашего веб-сайта.Вот пример логотипа Sidecar, сохраненного в виде прозрачного GIF-изображения и помещенного на цветной фон.
Заметили грубые и неровные края? Нет буэно. Но не волнуйтесь. Позже для этого есть исправление.
Если вам не нужна прозрачность, вы, безусловно, можете использовать JPG. Но ничто не может сравниться с сочетанием качества и размера файла GIF, когда дело доходит до изображений такого типа.
Вот иллюстрация коляски, сохраненная как в формате JPG, так и в формате GIF.(JPG был сохранен со стопроцентным качеством, поскольку такие изображения наносят ущерб сжатию JPG.)
Они выглядят одинаково, но давайте посмотрим на размер файла.
GIF и его качество без потерь являются здесь победителем, уменьшая размер файла более чем на 80% по сравнению с JPG.
Раньше мы шутили об анимированных GIF-файлах, но если вам нужна анимация, GIF — единственный тип файла, который ее поддерживает.
PNG
PNG — лучшее из обоих миров. Это дает вам сжатие без потерь GIF с неограниченной цветовой палитрой JPG. Но его сжатие без потерь не делает его хорошим выбором для изображений с большим количеством цветов. Что касается размера файла, то лучшим выбором по-прежнему остается JPG.
Что касается размера файла, то лучшим выбором по-прежнему остается JPG.
Когда дело доходит до изображений в Интернете, вам нужно использовать PNG, как и GIF. Используйте его для логотипов, однотонных иллюстраций, штриховых рисунков и простых значков.Так почему бы всегда не использовать гифки? Если вам не нужна прозрачность, тогда GIF — отличный выбор.
Но помните, что GIF-файлы немного борются с прозрачностью. Если вам нужны чистые края для прозрачного изображения, выберите PNG (или PNG-24 при использовании параметра «Сохранить для Интернета»). Давайте снова посмотрим на логотип Sidecar, сохраненный как PNG и GIF.
Посмотрите, насколько красивее выглядят края. Теперь мы можем использовать этот логотип в сети на любом темном фоне.
PNG также имеет гораздо большие параметры прозрачности. В GIF-файлах прозрачным можно выбрать только один цвет (обычно белый). По этой причине GIF-файлы либо полностью прозрачны, либо полностью непрозрачны. Вот почему мы получаем эти неприятные углы.
В PNG есть разные уровни прозрачности. Вот почему края выглядят такими красивыми и гладкими, потому что пиксели имеют разный уровень прозрачности.
Есть много способов оптимизировать изображения для Интернета.Мы надеемся, что эта основа даст вам лучшее представление о том, как найти правильный баланс качества и размера файла. Хотя жестких правил оптимизации не существует, одно можно сказать наверняка: оптимизируйте всегда.
Новая функция сверхвысокого разрешения в Photoshop делает изображения больше, а не размытыми
Повышение разрешения цифровой фотографии обычно ухудшает качество ее изображения. Вы теряете детали и резкость, добавляя в файл уродливые объекты, называемые артефактами, которые делают все изображение хрустящим и непривлекательным. Однако в течение многих лет такие компании, как Adobe, работали над алгоритмами, чтобы попытаться перенести функцию «улучшения» CSI из мира художественной литературы в свое программное обеспечение для редактирования изображений. Последняя версия Photoshop делает большой шаг вперед в этом направлении с функцией под названием Super Resolution.
Однако в течение многих лет такие компании, как Adobe, работали над алгоритмами, чтобы попытаться перенести функцию «улучшения» CSI из мира художественной литературы в свое программное обеспечение для редактирования изображений. Последняя версия Photoshop делает большой шаг вперед в этом направлении с функцией под названием Super Resolution.
Как попробовать Super Resolution
Новая функция называется Super Resolution, и если у вас есть текущая подписка Creative Cloud, которая включает Photoshop, у вас должен быть доступ к ней прямо сейчас.
Чтобы найти его, откройте фотографию в интерфейсе Adobe Camera Raw (ACR). Если вы открываете необработанную фотографию, сделанную с цифровой камеры, Photoshop должен автоматически открыть файл в ACR без каких-либо дополнительных действий. Если вы пытаетесь открыть файл другого типа, например JPEG или PNG, вы можете использовать Adobe Bridge и открыть его в Camera Raw.
Как только вы окажетесь в интерфейсе, щелкните изображение правой кнопкой мыши и выберите «улучшить» или используйте эту комбинацию клавиш: ctrl + shift + D. Это вызовет диалоговое окно с увеличенным предварительным просмотром вашего изображения.После рендеринга превью он автоматически появится в поле изображения. Если щелкнуть и удерживать изображение, оно вернется в его предварительно улучшенное состояние, чтобы вы могли видеть прямое сравнение между двумя версиями. Это диалоговое окно также даст вам оценку того, сколько времени потребуется для преобразования изображения, если вы решите зафиксировать изменения. Это ресурсоемкая задача, поэтому, если вы используете старый компьютер или компьютер с недостаточной мощностью, это может занять некоторое время.
После того, как вы нажмете «улучшить», начнется процесс преобразования изображения, и предварительный просмотр появится в нижней части экрана рядом с оригиналом.
С включенным суперразрешением Без суперразрешенияЧто происходит с фотографиями?
Adobe полагается на свою платформу искусственного интеллекта Sensei для обработки данных, необходимых для улучшения ваших фотографий. Эта функция направлена на удвоение разрешения как по горизонтали, так и по вертикали, что приводит к четырехкратному увеличению количества пикселей.
Эта функция направлена на удвоение разрешения как по горизонтали, так и по вертикали, что приводит к четырехкратному увеличению количества пикселей.
В приведенном выше примере я запустил процесс с необработанным файлом из моей старой полнокадровой зеркальной камеры Canon 6D, которую я получил вскоре после ее выхода в 2012 году.Он имеет приличное разрешение 20,2 мегапикселя, которое составляет около 5472 x 3648 пикселей. Однако после улучшения Photoshop выдал 79,8-мегапиксельный файл с общим разрешением 10 944 x 7 296 пикселей.
Когда вы смотрите на фотографии в уменьшенном масштабе, вы можете увидеть разницу, особенно в областях с большим количеством деталей (обычно называемых областями с высокой частотой). Линии ограждения становятся более четкими, и все в целом кажется более резким. Эти улучшения, вероятно, связаны с связанной функцией под названием Raw Details, которая находится в том же диалоговом окне, что и Super Resolution.Необработанные детали увеличивают резкость по краям объектов, чтобы они казались более четкими.
Когда вы увеличиваете масштаб до уровня пикселей, становится очевидным, что есть некоторая деградация изображения, связанная с повышением масштаба, но оно также выглядит явно менее пиксельным и сохраняет больше деталей, чем если бы вы просто увеличили масштаб или изменили размер инструмент размера изображения. Например, легче читать очень мелкий текст и различать выражение морды собаки.
После того, как вы нажмете «Открыть» из Camera Raw в самом Photoshop, вы обнаружите, что был создан файл DNG, который представляет собой более общую форму или необработанный формат, совместимый с гораздо более широким набором программного обеспечения, чем собственные форматы производителей камер.
Зачем вам это нужно?
Пока мой 6D старый, его разрешение не такое уж мизерное. Что-то вроде сверхвысокого разрешения действительно может пригодиться, когда вы работаете с гораздо более старыми зеркалками. Например, моей первой серьезной цифровой камерой была Canon 10D, которая еще в 2003 году обещала 6 мегапикселей.При разрешении всего 6 мегапикселей этого недостаточно даже для естественного заполнения экрана 4K, для которого требуется более 8 мегапикселей. Когда мы поднимемся до 8K, потребуется более 33 мегапикселей, чтобы заполнить экран без масштабирования.
В дополнение к более старым и недорогим камерам это также удобно, даже если вы просто хотите глубоко кадрировать свои собственные фотографии. Например, я сильно кадрировал это изображение, сделанное на 45-мегапиксельную камеру Canon R5, что резко снизило его общее разрешение.Однако функция улучшения вернула некоторые детали, которые я иначе потерял бы.
Это не волшебство
Если вы надеетесь спасти это заветное изображение, которое существовало только на Friendster еще в 2005 году, но его размер составляет всего 800 x 600 пикселей, не ждите, что сверхвысокое разрешение сотворит чудо и позволит вам увеличить его до размера плаката. Кроме того, чем больше данных изображения он должен обрабатывать, тем лучше он будет выполнять масштабирование. Таким образом, необработанный файл с относительно недавней зеркальной или беззеркальной камеры будет работать намного лучше, чем простой JPEG или PNG, который вы загрузили из Интернета.
Adobe также не единственная игра в городе, когда дело касается апскейлинга AI. Topaz Labs уже некоторое время отлично справляется со своим алгоритмическим расширением. Это программное обеспечение может увеличить размер изображения до 600 процентов при определенных обстоятельствах.
В конце концов, однако, Adobe по-прежнему остается огромной гориллой в области редактирования фотографий, и включение этой технологии в ее флагманский редактор фотографий — большое дело. Как и в случае с любым другим программным обеспечением на основе Sensei, Adobe планирует со временем усовершенствовать алгоритмы, что должно сделать работу Super Resolution еще лучше в будущем как стимул для людей поддерживать эти подписки Creative Cloud активными.
Как и в случае с любым другим программным обеспечением на основе Sensei, Adobe планирует со временем усовершенствовать алгоритмы, что должно сделать работу Super Resolution еще лучше в будущем как стимул для людей поддерживать эти подписки Creative Cloud активными.
Как создать фотомозаику в Lightroom и Photoshop Полное руководство
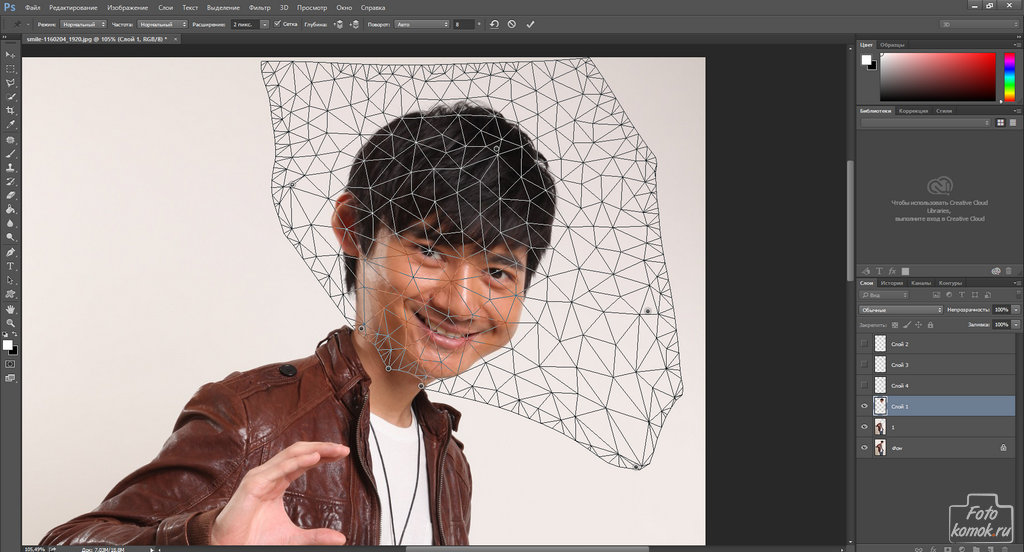
Описание учебника
В этом уроке мы покажем вам, как легко создать красивый эффект фотомозаики, который станет идеальным завершающим штрихом для тех случаев, когда вы фотографировали группу людей или событие. Объедините все изображения, сделанные на свадьбе, и сравните их с лучшими фотографиями жениха и невесты. Или создайте мозаику из всех сотрудников компании и наложите их на изображение основного продукта или услуги, которые они предлагают.Существует бесчисленное множество способов творчески и эффективно использовать эту технику, поэтому обязательно следуйте инструкциям и попробуйте сами!
Прекрасный способ подвести итоги и событие или идея
Все, что вам нужно, чтобы этот эффект заработал, — это много фотографий и сильная тема. Тема может быть просто построена вокруг того места, где были сделаны все изображения (подумайте о событии, таком как свадьба или концерт). Это также может быть идея, как в нашем примере, где мы выбрали изображения, воспевающие разнообразие.
После того, как вы собрали все изображения (мы рекомендуем использовать не менее 300), остальное довольно легко сделать с помощью нескольких автоматизированных инструментов, встроенных в Lightroom и Photoshop.
Пошаговое руководство
Загрузить образцы изображений
СкачатьОткройте образцы изображений в Lightroom
Сначала поместите папку Mosaic Images в Lightroom, выбрав «Файл» и «Импорт фотографий и видео»… или перетащив файлы в рабочее пространство.
Появится диалоговое окно импорта, в котором будут показаны все изображения в папке Mosaic Images.
В верхней части окна выберите «Добавить» и нажмите «Импорт». Обратите внимание, как все выбранные изображения теперь импортируются в библиотеку.
Обратите внимание, как все выбранные изображения теперь импортируются в библиотеку.
Обрезка изображения в квадратный формат
Выберите фотографию № 27 в библиотеке и нажмите R, это ярлык для инструмента кадрирования.
Обратите внимание, что фотография теперь находится не на вкладке «Библиотека», а на вкладке «Разработка». На вкладке «Разработка» можно изменять изображения.
В правой части рабочего пространства есть различные параметры для настройки изображения.
В этом случае в разделе «Обрезать и выпрямить» измените Формат изображения с Исходного на соотношение сторон 1 x 1.Это обрежет изображение до квадратного формата.
Поместите изображение в нужное место и нажмите ENTER на клавиатуре.
Параметры синхронизации для нескольких изображений
Теперь вернитесь в библиотеку и обратите внимание на то, что основное изображение все еще выделено.
Нажмите CMD или CTRL + A на клавиатуре, чтобы выбрать все изображения в библиотеке. Обратите внимание, что основное изображение немного светлее остальных выбранных изображений.
В правом нижнем углу рабочего пространства найдите и нажмите «Параметры синхронизации».
После выбора появится окно синхронизированных настроек.
Нажмите кнопку «Нет проверки» в нижнем левом углу окна.
Несмотря на то, что выбран вариант «Нет проверки», поле «Версия процесса» все равно будет выбрано. Выберите «Обрезка», после чего автоматически выберите «Выпрямить угол» и «Соотношение сторон», расположенные под заголовком «Обрезка».
После выбора настроек нажмите «Синхронизировать» в правом нижнем углу окна. При выборе этих настроек все выбранные изображения будут обрезаны в квадрат.
Регулировка автоматической культуры
Все изображения синхронизированы с одним и тем же кадрированием формата 1 x 1, но поскольку настройка синхронизации автоматически обрезает каждое изображение, существует вероятность того, что кадрирование потребует корректировок.
Обратите внимание, что для фотографии № 232 требуется корректировка кадрирования. Чтобы внести эти корректировки, выберите изображение и нажмите R на клавиатуре для инструмента кадрирования. Чтобы настроить кадрирование, просто щелкните и перетащите мышь, чтобы переместить изображение или увеличить или уменьшить масштаб изображения.Как только изображение будет обрезано до нужного положения, нажмите ENTER на клавиатуре.
Простой способ просмотреть все изображения — перейти в нижнюю часть рабочей области, где расположена временная шкала. После того, как каждое изображение будет обрезано по желанию, нажмите ENTER и выберите следующее изображение, щелкнув или нажав стрелку влево или вправо на клавиатуре.
Экспорт изображений
После того, как все изображения будут обрезаны по желанию, нажмите CMD или CTRL + A на клавиатуре, чтобы выбрать все изображения.Перейдите в верхнюю часть рабочей области и выберите «Файл», затем перейдите к «Экспорт…».
Появится окно «Экспорт» с различными вариантами экспорта на выбор. Щелкните стрелку рядом с пунктом «Размер изображения», чтобы развернуть окно.
Выберите параметр «По размеру» и измените значение на «Длинный край».
Убедитесь, что размер установлен на 150 пикселей. Изображения должны быть установлены на меньший размер, чтобы все изображения уместились в фотомозаике.
Убедитесь, что флажок «Переименовать в» в разделе «Именование файлов» не установлен.
В разделе «Параметры файла» установите для формата изображения значение JPEG, цветовое пространство — sRGB и качество — 80%.
В разделе «Местоположение экспорта» установите для параметра «Экспортировать в» значение «Выбрать папку позже» (полезно для предустановок).
После установки всех параметров нажмите кнопку «Экспорт» в правом нижнем углу окна.
Создание папки для экспорта
Появится окно с вопросом, где будет желаемое место для экспорта.
В этом случае создайте новую папку для экспортированных изображений, нажав CMD или CTRL + SHIFT + Non на клавиатуре, чтобы создать новую папку.
Назовите новую папку 150px и нажмите кнопку «Создать».
Папка 150 пикселей будет новым местом для квадратных обрезанных изображений.
Выберите папку в окне и нажмите «Открыть» в правом нижнем углу.
Появится окно, показывающее подготовку к экспорту, а затем в верхнем левом углу рабочей области появится сообщение о ходе экспорта файлов 300.
Создание контрольного листа в Photoshop
Теперь откройте Photoshop и найдите верхнюю часть рабочего пространства.
Щелкните «Файл», перейдите к разделу «Автоматизация» и выберите «Контрольный лист II…».
В окне Контрольный лист II найдите Исходные изображения и рядом с Использовать установите значение Папка.
Нажмите «Выбрать…», чтобы выбрать папку с изображениями 150 пикселей.
Все 300 изображений должны появиться в окне и выбрать «Открыть» в правом нижнем углу. При этом все изображения в 150 пикселей загрузятся в контрольный лист.
Теперь, когда изображения выбраны для контрольного листа, необходимо установить размер документа.
Помните, что каждое изображение имеет размер 150 пикселей в квадрате, и для этого контрольного листа будет 20 изображений в ширину. Чтобы вычислить размеры, умножьте 150 пикселей на 20, что равно 3000. 3000 пикселей будут шириной контактного листа. Для высоты это будет 15, что означает, что 15 нужно умножить на 150, чтобы вычислить высоту. Высота контактного листа составит 2250 пикселей.
Под разделом «Документ» в окне «Контрольный лист II» установите единицы измерения от дюймов до пикселей, ширину на 3000 и высоту на 2250.
Для эскизов установите столбцы на 20 и строки на 15.
Убедитесь, что в поле «Использовать имя файла в качестве подписей» не установлен флажок.
Затем нажмите ОК в правом верхнем углу.
С этими настройками Photoshop рассчитает формирование мозаики.
Все изображения, выбранные в Lightroom, теперь появятся на контрольном листе.
Создать наложение
Один из способов сделать мозаику еще дальше — наложить изображение поверх контрольного листа, чтобы оно выглядело как состоящее из небольших изображений.
Чтобы создать наложение с фотомозаикой, перейдите в верхнюю часть рабочей области и нажмите «Редактировать», а затем — «Определить узор…».
Когда появится окно «Имя рисунка», назовите рисунок «Фотомозаика» и нажмите «ОК».
Фотомозаика теперь сохраняется в Photoshop как узор, который можно применить к любому изображению.
Открыть предоставленное изображение в Photoshop
Сверните рисунок фотомозаики в рабочем пространстве.
Теперь, чтобы применить узор фотомозаики поверх выбранной фотографии, перейдите в меню «Файл» и «Открыть»…
Выберите изображение-образец «Как создать фото-мозаику в Photoshop».jpg и нажмите «Открыть».
Если в рабочем пространстве открыто несколько документов, выберите изображение How-to-Create-a-Photo-Mosaic-in-Photoshop.jpg и нажмите F на клавиатуре для перехода в полноэкранный режим.
Применение рисунка фотомозаики к основному изображению
Перейдите к слою вверху экрана, спуститесь к новому слою заливки и выберите узор…
При выборе этих параметров узор фотомозаики будет применен к основному изображению.
Появится окно «Новый слой» с просьбой дать имя новому слою.Оставьте имя слоя Pattern Fill 1 в качестве имени слоя и нажмите OK. Шаблон фотомозаики загрузится поверх основного изображения.
Регулировка весов
Появится окно «Заливка узором», в котором можно настроить масштабирование узора.
Щелкните стрелку рядом с кнопкой «Масштаб» и переместите ползунок влево и вправо.
При изменении масштаба обратите внимание на то, что изображения более или менее включены с большим или меньшим процентом.
В этом случае убедитесь, что для параметра «Масштаб» установлено значение 100%, убедитесь, что выбран параметр «Связать со слоями», и нажмите «ОК».
Измените режим наложения на Мягкий свет
Теперь обратите внимание на то, что в правой части рабочего пространства узорная заливка 1 находится поверх фонового изображения на панели слоев.
Чтобы смешать два слоя вместе, найдите панель «Слои» в правой части рабочего пространства.
Перейдите в режим наложения и измените режим наложения с нормального на мягкий свет для слоя «Узорчатая заливка 1».
Теперь фотомозаика выглядит так, как будто она создает основное изображение.
Установить масштаб на 40%
В любой момент дважды щелкните левое поле слоя Pattern Fill 1 на панели Layers, чтобы настроить Pattern Fill. У каждого изображения будет свой соответствующий масштаб для нанесения рисунка.
Для этого изображения установите масштаб 40% и нажмите OK.
Чтобы приблизить изображение для просмотра рисунка, нажмите Z на клавиатуре, чтобы выбрать инструмент масштабирования. Просто нажмите, чтобы увеличить масштаб, и ALT или OPTN, и нажмите, чтобы уменьшить.
Регулировка контрастности с помощью уровней
Если требуется меньшая контрастность фотошаблона, найдите нижнюю часть окна «Слои», где есть несколько различных вкладок для выбора.Наполовину заполненный круг, расположенный посередине, представляет корректирующий слой. Выберите маленькую стрелку под корректирующим слоем и нажмите «Уровни».
Обратите внимание, что окно «Уровни» показывает, сколько светлых и темных аспектов присутствует в изображении. В нижней части окна обратите внимание на символ со стрелкой и квадратом, который позволяет обрезать слой со слоем «Уровни».
Найдите уровни вывода, который находится под гистограммой уровней. Обратите внимание, что есть два ползунка по обе стороны от градиента выходных уровней.Ползунок слева управляет уровнями темноты, а правый ползунок — уровнями белого в изображении. В этом случае сместите уровни черного вправо и немного влево. Выходные уровни должны быть 64 и 202.
Уровни можно включить или выключить в любое время на панели слоев.
Теперь узор фотомозаики добавляется поверх основного изображения.
5 простых шагов для оптимизации изображений в Photoshop
Прежде чем мы начнем, я хочу сделать оговорку: в этом руководстве исключаются другие процессы оптимизации, такие как выбор правильных форматов изображений для ваших нужд, а также оптимизация SEO, например alt теги, которые могут улучшить поиск ваших изображений, например, в Картинках Google.Это короткое руководство покажет вам, как уменьшить окончательные изображения, которые вы собираетесь разместить в Интернете.
Шаг 1. Откройте Photoshop и откройте свое изображение
Перейдите в Файл> Открыть ( Ctrl / Command + O ) и перенесите изображение в рабочее пространство.
Шаг 2. Запустите Photoshop Actions
Я хочу использовать Действия для записи каждой команды в этом процессе, включая команду «Сохранить для Интернета и устройств», чтобы я мог обрабатывать свои изображения в пакетном режиме без необходимости открывать каждое из них позже.
Откройте панель действий, выбрав Windows> Действия ( Alt / Option + F9 ).
На панели действий щелкните значок «Создать новый набор»: назовите новый набор. Я назвал свои изображения .
Чтобы начать процесс записи, щелкните значок «Создать новое действие»; дайте своему действию имя. Я назвал свой Image Optimization . Щелкните Record , чтобы начать.
Запомните : с этого момента все ваши команды будут записываться на вашу панель действий.
Шаг 3. Сохраните изображение для Web & Devices
Сохраните изображение для Интернета и устройств, выбрав «Файл»> «Сохранить для Интернета и устройств» ( Alt / Option + Shift + Ctrl / Command + S ).
В рабочем пространстве должно появиться диалоговое окно «Сохранить для Web и устройств». Я собираюсь поддерживать качество изображения приличного, поэтому использую следующие настройки:
Я собираюсь поддерживать качество изображения приличного, поэтому использую следующие настройки:
- Предустановка: JPEG High (выбирается JPEG с качеством 60)
- Оптимизировано: Проверено
- Преобразовать в sRGB: Проверено
- Размер изображения: изменить в соответствии с требованиями вашего сайта
- Процент: 100%
- Качество: Бикубический
Мне нужно убедиться, что ширина моего изображения не превышает 600 пикселей, поэтому я собираюсь изменить размер изображения, включив переключатель (значок ссылки), чтобы сохранить исходные пропорции изображения.
Не стесняйтесь делать то же самое, если вам нужно соответствовать определенным требованиям по ширине / высоте.
Совет: Выберите вкладку «4 варианта» в окне «Сохранить для Интернета и устройств», чтобы просмотреть изображение, а также увидеть разницу в размере файла и сравнении качества. Не стесняйтесь экспериментировать с настройками, чтобы найти качество и оптимизацию, которые соответствуют вашим потребностям.
Вы также можете щелкнуть значок «Выбрать скорость загрузки», чтобы изменить размер / время загрузки, чтобы получить оценку того, сколько времени потребуется для загрузки изображения с выбранным размером / временем загрузки.
Для предварительного просмотра изображения в реальном размере нажмите кнопку «Предварительный просмотр», чтобы увидеть изображение в веб-браузере.
Если изображение вас устраивает, нажмите Сохранить .
Я решил сохранять свои изображения в другой папке, так как хочу сохранить исходные изображения с большими размерами для будущего использования (помните, что я уменьшаю размер своих изображений до 600 пикселей в ширину).
Закройте файл изображения из рабочего пространства.
Перейдите на панель действий, нажмите кнопку «Остановить воспроизведение / запись», чтобы остановить запись действий.Это должно записывать все, включая закрытие изображения.
Помните : поскольку я решил сохранить свое изображение в новой папке и не сохранил исходное изображение после его закрытия, это отразится на моих записанных действиях. Если вы хотите заменить свое изображение, убедитесь, что вы делаете это во время записи.
Вы можете увидеть специфику записанных вами действий, щелкнув, чтобы развернуть каждое действие.
Шаг 4. Пакетная обработка изображений
Пора сделать то же самое с остальными изображениями.Вместо того, чтобы просматривать их один за другим, давайте запустим наш недавно созданный Action!
Выберите «Файл»> «Автоматизация»> «Пакетная обработка». Используйте мои настройки ниже.
Вы должны были выбрать набор действий и действие, которые мы только что записали.
Убедитесь, что вы установили исходную и целевую папки, и установите флажок «Переопределить команды« Сохранить как »».
Установив флажок «Переопределить команды« Сохранить как »», мы разрешаем Photoshop включать нашу команду «Сохранить для Интернета и устройств».
Я сохраняю имя файла как исходное имя документа, а также его расширение.
Шаг 5. Используйте инструменты оптимизации изображения
Мы уже немного уменьшили исходное изображение в Photoshop, но давайте еще больше уменьшим его, используя инструмент оптимизации изображения. Есть из чего выбирать, но мне нравится использовать Smush.it! Это просто, быстро и бесплатно.
Перейти на Smush.it! из вашего браузера (полный URL: https://www.imgopt.com/.
Щелкните вкладку ЗАГРУЗИТЕЛЬ.
Теперь нажмите «Выбрать файлы и сдвинуть». В появившемся окне выбора файлов перейдите к файлам изображений.
Выберите изображения и нажмите «Открыть».
А теперь посмотрите на оптимизатор в действии!
По завершении вы получите сообщение с подробным описанием сохраненного процента и общего размера.
Убедитесь, что установлен флажок «Сохранять структуру каталогов в zip-файле» — это позволит вам легко заменять изображения, если они находятся в разных подпапках, когда вы их загружали.
Щелкните «Загрузить сжатые изображения».
Откройте zip-файл и замените старое изображение уменьшенными файлами изображений.
Сводка
Вы только что узнали, как уменьшить размер изображения в Photoshop, выполнив 5 простых шагов. Вы также создали Действия, чтобы оптимизировать изображения за один раз, сэкономив ваше драгоценное время. Полное руководство по оптимизации изображений путем выбора правильных форматов для ваших веб-проектов можно найти в «Всеобъемлющем руководстве по сохранению изображений для Интернета».
Как изменить DPI в Photoshop [ОСНОВНОЙ СПИСОК]
В этой статье вы узнаете, как изменить DPI в Photoshop, количество точек на дюйм, как преобразовать пиксели в дюймы в Photoshop, dpi против ppi и также, что означает DPI. Вы не только узнаете, как легко преобразовывать пиксели, если у вас нет Photoshop. Изменить DPI в Photoshop очень просто, и это секретный инструмент, который мы для вас нашли.
Простое изменение DPI в Photoshop
Я знаю, что вы, вероятно, прямо сейчас захотите добраться до вкусностей Photoshop.Особенно, если у вас есть идея печати. Однако, прежде чем мы перейдем к тонкостям изменения dpi в Photoshop, мы сначала рассмотрим основы. Значение DPI или точек на дюйм.
Что означает 300 dpi?
Сначала я хочу убедиться, что вы знаете, что означает dpi. DPI — это аббревиатура от точки на дюйм. С технической точки зрения этот DPI — это количество так называемых «точек», которые принтер помещает на подложку (например, бумагу или винил) на дюйм.Однако часто возникает некоторая путаница в отношении dpi и ppi. DPI больше похож на количество точек принтера на дюйм.
DPI — это то же самое, что и PPI?
Хочу уточнить, что такое PPI. PPI означает количество пикселей на дюйм. DPI — это количество точек на дюйм. Оба они описывают четкость изображения. DPI — это количество физических точек на дюйм на печатном документе. PPI — это точное количество пикселей (которые являются квадратными), которые вы можете увидеть на одном дюйме.Это для цифрового монитора. Вы видите разницу между dpi и ppi?
Если вы все еще сбиты с толку, значит, вы не единственный. Люди используют эти термины как синонимы, даже если они разные. У меня тоже есть признание. Я использовал термин точки на дюйм или DPI около миллиона раз, работая с графикой в Интернете. Когда вместо того, чтобы говорить PPI или пикселей на дюйм.
Боже мой. Теперь я пытаюсь быть частью решения, а не проблемы. К счастью, Printmoz здесь, чтобы избавить вас от путаницы между dpi и ppi и о том, как изменить dpi в Photoshop.Что еще более важно, вы можете получить дешевые распечатки баннеров в Printmoz.
Вот сравнение DPI и PPI
Если вы в первую очередь разрабатываете что-то в Интернете, ваш основной способ настройки файлов — это PPI. Это означает то же самое, что и количество пикселей на дюйм. DPI и PPI — это одно и то же? Я так не думаю. Потому что пиксели на дюйм — это то, что вы видите на цифровом мониторе.С другой стороны, когда что-то печатается, используется DPI.
Итак, если вы являетесь влиятельным лицом в Instagram (или хотите им быть), вы в первую очередь будете использовать ppi. Потому что ваш контент в основном цифровой. Однако, если вы в конечном итоге захотите напечатать свой логотип на баннере, сделайте большой шаг. Вместо этого вам нужно будет перейти от ppi к high-res dpi. Так что вам больше никогда не придется задумываться, а dpi — это то же самое, что и ppi?
Другой пример сравнения ppi и dpi: Допустим, вы получаете свою электронную книгу (в которой будет использоваться термин «ppi»), напечатанную на мягкой обложке; вам нужно будет переключиться с ppi на dpi. Есть смысл? Я надеюсь, что это так. Однако индустрия в целом запутала эти два понятия.
Есть смысл? Я надеюсь, что это так. Однако индустрия в целом запутала эти два понятия.
Даже большие мальчики, такие как Adobe [глоток], Microsoft и Apple, злоупотребляют этими терминами. Многие разработчики программного обеспечения используют dpi для обоих. Люди в полиграфической отрасли (и вы!) Теперь — это немногие избранные, которые информированы и используют правильную терминологию. Вы будете среди высокообразованных любящих людей. Также есть хитрый калькулятор dpi, о котором мы поговорим позже. Так что обязательно прочитайте до конца, если у вас нет Photoshop CC2017.
Переход от PPI к DPI — это простое преобразование
Преобразовано из 1: 1.
1 дюйм = 25,44 мм
1 dpi = 1 точка на дюйм
1 ppi = 1 dpi
Итак, вернемся к тому, что теперь означает 300 dpi?
Я немного отвлекся от вашей основы dpi.300 dpi — это то, что требуется большинству принтеров для непиксельной графики для любого задания печати. В цифровой фотографии разрешение указывается в пикселях. Более того, 300 dpi — лучший вариант для большинства типов печати. Также обратитесь к своему принтеру, чтобы узнать, нужно ли вам настраивать выпуск за обрез для печати.
Если ваш принтер запрашивает разрешение 300 dpi для вашего баннера будет высокое разрешение. Это сделает хороший отпечаток. Цифровые фотографии в пикселях. Иначе известный как мегапиксели или Mp. Все, что установлено на 300 точек на дюйм, называется фотографией с высоким разрешением.Хорошее изображение с высоким разрешением или 300 dpi — важный фактор. Особенно, если вы получаете широкоформатную печать.
Вот шаги для преобразования dpi в ppi
Чтобы выяснить, как преобразовать dpi в ppi, умножьте горизонтальную ось на вертикальную. Вам нужно знать количество точек на дюйм для вашего проекта.Вам также понадобятся размеры. Например, размер печати 10 x 20 дюймов. После того, как вы знаете разрешение (в данном случае 300 dpi) и размер печати (10 x 20 дюймов), вы можете рассчитать разрешение цифрового изображения, которое будет напечатано.
Вам нужно знать количество точек на дюйм для вашего проекта.Вам также понадобятся размеры. Например, размер печати 10 x 20 дюймов. После того, как вы знаете разрешение (в данном случае 300 dpi) и размер печати (10 x 20 дюймов), вы можете рассчитать разрешение цифрового изображения, которое будет напечатано.
Это стандартное преобразование 8 «x 10»
В этом примере вы хотите, чтобы изображение размером 8 x 10 дюймов было напечатано с вашей камеры с разрешением 300 dpi. Допустим, размер вашего изображения 8 Мп. Камеры различаются по размеру пикселей.В качестве иллюстрации ваша камера делает снимок с разрешением 2448 x 3264 пикселей. Разделите оба этих числа на соответствующие размеры отпечатка (8 x 10).
(2448/8) = 306 пикселей на дюйм x (3264/10) = 326,4 пикселей на дюйм. Следовательно, 306 x 326,4 пикселей на дюйм — это правильный размер для печати 8 дюймов на 10 дюймов ». Если у вас больше пикселей, ничего страшного. Но стандартным является 300 dpi. Давайте также обратим уравнение.
С другой стороны, если вы хотите что-то изменить — вы можете вычислить количество пикселей, необходимое для печати 300 пикселей на дюйм на бумаге размером 8 x 10 дюймов.Сделайте это уравнение. (8 x 300) = 2400 на (10 x 300) = 3000. Теперь мы вернемся к первому вопросу.
Хотите узнать, как изменить dpi в фотошопе? (мы почти подошли к той части, о которой мы узнали о бесплатном калькуляторе dpi…
В качестве иллюстрации мы начнем с нажатия кнопки «Печать» на верхней панели, чтобы настроить файл 300 ppi в Photoshop. Щелкните Файл> Создать> Установите ширину на 2400 пикселей и высоту на 3000 пикселей (или любой другой размер, который вы хотите использовать).Теперь убедитесь, что вы установили флажок передискретизации. Теперь установите разрешение на 300 пикселей / дюйм. Затем нажмите ОК. Теперь вы начинаете с простого файла с разрешением 300 dpi.
Если вам нужно что-то напечатать, чтобы убедиться, что вы установили цветовой режим CMYK и используете RGB для цифрового, вы можете узнать больше о том, почему правильный цветовой режим также важен для печати, здесь.
Теперь вы, возможно, захотите узнать, как увеличить dpi изображения в Photoshop
.Для получения хорошего качества печати у вас должен быть большой файл для начала.Если ваше dpi составляет всего 72 dpi, вам нужно его изменить. 72 dpi обычно подходят для любых цифровых мониторов. Но для печати вам понадобится 300 dpi. Изменить dpi в фотошопе проще, чем вы могли представить.
Откройте ваше изображение. Нажмите Файл> Открыть> Я собираюсь начать с большого файла размером 5000 x 3636 пикселей. Убедитесь, что ссылка между шириной и высотой нажата, чтобы пропорции фотографий не изменились. Обязательно установите флажок передискретизации.Теперь установите следующее поле на «Сохранить детали» (увеличение). Измените разрешение на 300 пикселей на дюйм, затем установите ширину и высоту на правильный размер печати. Если вы хотите, чтобы изображение было напечатано в формате 8 x 10 дюймов с разрешением 300 точек на дюйм, вам необходимо установить правильную высоту. Установка высоты 8 дюймов дает ширину 11,641 дюйма. Значит нужно обрезать. Вы можете установить метки обрезки таким образом, чтобы получить нужный размер 8 x 10 дюймов. Это будет выглядеть так:
Вот как преобразовать пиксели в дюймы в фотошопе
Файл> Открыть>.Затем щелкните Изображение> Размер изображения> Обратите внимание, если ширина указана в пикселях. Затем просто щелкните раскрывающееся меню справа от каждого измерения и выберите Дюймы. После нажатия кнопки «ОК» пиксели автоматически преобразуются в дюймы в Photoshop CC 2017. Этот метод — мощная и простая функция Photoshop.
Этот метод — мощная и простая функция Photoshop.
Еще один совет, как увеличить dpi изображения в фотошопе
Печать — это просто, но у нее есть некоторые технические аспекты, о которых большинство людей не знает, если только они не увлекаются, как мы с вами.Так что, зная, как увеличить dpi изображения в Photoshop, вы на шаг впереди своих конкурентов! Если вам не нужен пиксельный или зернистый отпечаток, вам может потребоваться увеличить dpi, чтобы ваш отпечаток выглядел четким. Хорошие изображения позволяют создавать красивые задания на печать с высоким разрешением 300 точек на дюйм.
Вот как преобразовать в 300 dpi
Стандарт печати — 300 dpi. Большинство людей может видеть около 200 dpi, но это лучше, чем сожалеть! Итак, вы захотите узнать, как правильно увеличить dpi изображения в фотошопе.
Щелкните Файл> Открыть> Выберите файл. Затем нажмите «Изображение»> «Размер изображения», установите разрешение 300, если оно меньше 300. Нажмите «Изменить размер» и выберите «Сохранить детали (увеличение)» в раскрывающемся меню. Затем нажмите ОК. Тогда все готово. Теперь вы знаете, как увеличить dpi изображения в фотошопе всего за несколько секунд!
Теперь, если у вас нет Photoshop, вы можете узнать другой способ вычислить преобразование ваших файлов в пиксели, дюймы и точки на дюйм.
Вот как конвертировать пиксели в дюймы, не покупая программного обеспечения!
Перейдите к хитрому инструменту, о котором я уже говорил. Вместо того, чтобы знать, как изменить DPI в Photoshop, вот ссылка на простой в использовании калькулятор пикселей в дюймы или калькулятор dpi, который можно использовать бесплатно:
www.pixelcalculator.com/
В верхнем левом раскрывающемся меню выберите ppi next к этому, чтобы выбрать дюйм в раскрывающемся меню. Затем либо выберите свой размер в третьем раскрывающемся меню, либо введите свой нестандартный размер в три средних желтых поля. Введите длину в пикселях, высоту в пикселях, разрешение ppi, затем нажмите «Рассчитать». Он волшебным образом преобразует пиксели в дюймы. Вау. Это все равно, что вытаскивать кролика из шляпы, только лучше. Выглядит это так:
Затем либо выберите свой размер в третьем раскрывающемся меню, либо введите свой нестандартный размер в три средних желтых поля. Введите длину в пикселях, высоту в пикселях, разрешение ppi, затем нажмите «Рассчитать». Он волшебным образом преобразует пиксели в дюймы. Вау. Это все равно, что вытаскивать кролика из шляпы, только лучше. Выглядит это так:
Вы также можете преобразовать DPI в дюймы, PPI в мм
Доступны любые комбинации пикселей, ppi, dpi, мм и дюймов.Этот онлайн-калькулятор пикселей в дюймы очень прост в использовании, чтобы преобразовать различные размеры в 300 dpi для печати.
Я так рад, что вы зашли, чтобы разобраться в истории dpi и ppi. Если вы новичок или даже профессионал в области графического дизайна, полезно знать, как преобразовать изображение в разрешение 300 dpi. Изменить dpi в Photoshop несложно, если у вас есть немного ноу-хау, а Printmoz — лидер в технической печати статей с практическими рекомендациями.
Как изменить размер изображений для печати в Photoshop
Еще в сентябре я написал статью о силе печати.Я немного рассказал о многих вещах, которые мы делаем с нашими изображениями в наши дни — от редактирования и обработки до обмена и ведения блогов. Я отметил, что почти все мы сейчас их печатаем. Я не говорю о работе, которую мы делаем для наших клиентов. Они наняли нас для создания этих изображений, по крайней мере, некоторые из которых почти всегда печатаются. Однако, когда дело доходит до изображений, которые мы снимаем для себя, печать почти никогда не стоит на первом месте в нашем списке приоритетов. Сколько по-настоящему потрясающих изображений хранится на вашем компьютере, на внешних жестких дисках или даже в телефоне? Какого рода радость или чувство выполненного долга они приносят вам из глубоких темных глубин своего бинарного существования? Я не собираюсь здесь перефразировать весь этот пост (хотя я настоятельно рекомендую вам его прочитать), и я не здесь, чтобы сетовать на терабайты непечатаемых пикселей в мире. На днях я получил электронное письмо от читателя, в котором он спрашивал, могу ли я прояснить для него несколько моментов, касающихся изменения размера изображений для печати. Вместо того, чтобы просто быстро ответить, я решил обратиться к нему здесь.
На днях я получил электронное письмо от читателя, в котором он спрашивал, могу ли я прояснить для него несколько моментов, касающихся изменения размера изображений для печати. Вместо того, чтобы просто быстро ответить, я решил обратиться к нему здесь.
Начало работы
Позвольте мне начать с того, что эти методы демонстрируются в Photoshop, а не в Lightroom, потому что это мой рабочий процесс. Любое изображение, которое будет напечатано, делает последние шаги в Photoshop. Нельзя сказать, что другие методы неверны — просто другие.При этом, однако, процессы в Photoshop и Lightroom очень похожи. Также мы будем говорить о файлах JPEG. Даже фотографы, снимающие в формате RAW, в конечном итоге конвертируют свои изображения в JPEG перед печатью, как и профессиональные лаборатории печати. Хотя это само собой разумеется, я все равно скажу — не вносите никаких из этих изменений в исходный файл изображения. Всегда, всегда, всегда работайте над копией.
Соотношение сторон — Слон в комнате
Если бы вы попробовали распечатать изображения прямо с камеры, велики шансы, что у вас не возникнет проблем с печатью 4 × 6 или 8 × 12 с очень незначительными настройками.Тем не менее, кадры мира бывают самых разных размеров, поэтому знание того, как лучше всего изменить размер этих изображений с исходным размером / разрешением до 5 × 7, 8 × 10, 11 × 14 и т. Д., Является довольно важным навыком. Для этой статьи мы будем использовать это изображение бабочки, которое я сделал несколько лет назад. Как вы можете видеть в диалоговом окне «Размер изображения» (Изображение> Размер изображения…), исходные размеры изображения составляют 4288 x 2848 пикселей (14,293 x 9,494 дюйма) при 300 пикселях на дюйм (PPI). Эти значения дают нам много возможностей для работы, но им понадобится помощь, если мы хотим напечатать 8 × 10.
По умолчанию в Photoshop сохраняется соотношение сторон исходного изображения. Видите скобку и значок ссылки рядом с измерениями в пикселях? Это означает, что измерения связаны между собой. Каждый раз, когда установлен флажок «Сохранить пропорции», изменение одного значения автоматически изменяет другое, чтобы сохранить исходное соотношение сторон. Это помогает избежать ситуаций, которые могут привести к искажению изображения. Если мы собираемся сделать это правильно, мы должны найти способ сделать это, не растягивая и не скручивая оригинал.
Каждый раз, когда установлен флажок «Сохранить пропорции», изменение одного значения автоматически изменяет другое, чтобы сохранить исходное соотношение сторон. Это помогает избежать ситуаций, которые могут привести к искажению изображения. Если мы собираемся сделать это правильно, мы должны найти способ сделать это, не растягивая и не скручивая оригинал.
Метод № 1
Этот первый метод представляет собой двухэтапный процесс, который начинается с инструмента кадрирования и заканчивается диалоговым окном размера изображения. Adobe значительно переработала инструмент кадрирования в Photoshop CS6. Чтобы получить полную информацию, посмотрите этот отличный видеоурок. В любом случае инструмент кадрирования был разработан для кадрирования на основе предустановленных соотношений сторон или размеров, вводимых пользователем. В нашем двухэтапном процессе мы будем использовать кадры с соотношением сторон. Вы задаете Photoshop отправную точку, выбирая «Исходное соотношение» в раскрывающемся меню в верхней части экрана.Для нашего 8 × 10 я собираюсь ввести 10 и 8 в пустые поля справа от меню. Не беспокойтесь о включении единиц измерения в эти поля. Photoshop знает, что вы выбрали обрезку по соотношению сторон, а не по размеру.
Теперь вы можете перетащить рамку обрезки вокруг изображения. Вы должны заметить, что пропорции остаются неизменными, независимо от того, насколько больше или меньше вы растягиваете коробку. После того, как ваше изображение правильно скомпоновано в поле, вы можете зафиксировать кадрирование, нажав клавишу Enter / Return или щелкнув галочку в верхней части экрана.
Если мы вернемся к диалоговому окну размера изображения после кадрирования соотношения сторон, мы обнаружим, что размеры нашего изображения изменились, но они по-прежнему не соответствуют 8 × 10. Помните, что происходило раньше, когда мы пытались изменить одно значение? Он также изменил другое значение и ни один из них не работал для наших целей. Однако теперь, если мы изменим размер длинной стороны нашего документа на 10, он автоматически изменит короткую сторону на 8, что даст нам желаемое 8 × 10.
Однако теперь, если мы изменим размер длинной стороны нашего документа на 10, он автоматически изменит короткую сторону на 8, что даст нам желаемое 8 × 10.
Что такое ресэмплинг?
Еще одним важным элементом диалогового окна «Размер изображения» является флажок «передискретизация» в нижней части окна.Чтобы понять, что он делает, мы сначала должны понять, что делает Photoshop, когда мы делаем изображение больше или меньше оригинала. Когда мы говорим Photoshop уменьшить изображение, он, по сути, выбрасывает лишние пиксели, которые нам больше не нужны. Когда мы говорим Photoshop, что хотим сделать больше, он должен добавить пиксели и, по сути, угадывает. Передискретизация позволяет Photoshop сделать более обоснованное предположение об этих дополнительных пикселях.
Метод № 2
В нашем втором процессе используется только инструмент кадрирования.Выбрав «Размер и разрешение» в раскрывающемся меню, я могу ввести точные значения для желаемого размера печати и разрешения. Мы поговорим о разрешении через минуту, а пока давайте остановимся на кадре. Я обычно использую этот второй метод, когда обрезаю большие части изображения. К тому же это просто быстрее. Однако важно понимать, что разные методы изменения размера по-разному влияют на файл изображения в целом. Например, при изменении размера с помощью инструмента кадрирования размеры в пикселях и размер файла изменяются, но изображение не изменяется.Размеры и разрешение пикселей включают большее количество пикселей на дюйм в зависимости от размера области кадрирования, но Photoshop специально не добавляет или вычитает данные из изображения. Вот почему два 8 × 10 одного и того же изображения — по одному от каждого метода — могут привести к разному общему размеру файла.
Метод № 3
Технически этот метод не является ни изменением размера, ни кадрированием. Если вы обнаружите, что у вас есть изображение, которое требует лишь очень незначительных изменений, вы всегда можете создать новый документ в Photoshop с точными размерами по вашему выбору. Затем вы можете перетащить исходное изображение в новый документ. CTRL / CMD + T откроет ограничивающую рамку, и вы сможете настроить исходное изображение до нового размера. Когда вы закончите, сгладьте изображение («Слой»> «Свести изображение») и сохраните как новое изображение. Этот метод возник в более ранних версиях Photoshop до того, как некоторые другие инструменты стали такими же сложными, как сегодня. Тем не менее, он по-прежнему испытан и дает хорошие результаты.
Затем вы можете перетащить исходное изображение в новый документ. CTRL / CMD + T откроет ограничивающую рамку, и вы сможете настроить исходное изображение до нового размера. Когда вы закончите, сгладьте изображение («Слой»> «Свести изображение») и сохраните как новое изображение. Этот метод возник в более ранних версиях Photoshop до того, как некоторые другие инструменты стали такими же сложными, как сегодня. Тем не менее, он по-прежнему испытан и дает хорошие результаты.
Несколько мыслей о резолюции
Принято считать, что изображения с «высоким разрешением» должны быть напечатаны с разрешением не менее 300 пикселей на дюйм.Я до сих пор часто это делаю, но только по привычке. Большинство экспертов по печати теперь скажут вам, что все, что выше 240, является посторонним и служит только для создания файлов изображений большего размера. Я поднимаю этот вопрос не для того, чтобы мы обсуждали этот вопрос в комментариях. Я поднимаю этот вопрос, потому что вы можете иногда замечать изменение разрешения при настройке в диалоговом окне размера изображения. Пока у вас около 240, у вас все в порядке. Некоторые говорят, что вы можете опуститься до 200, но я никогда не опускаюсь ниже 240. Здесь также стоит отметить, что разрешение печати Lightroom по умолчанию составляет 240.
Заключение
Прелесть Photoshop в том, что почти всегда существует несколько различных способов выполнения одной и той же задачи. Личные предпочтения, простота использования и сила привычки — главные факторы в моих собственных решениях о том, как делать то, что мне нужно делать с любым данным изображением. Выясните, что лучше всего подходит для вас, но не забывайте, что у вас есть варианты. К разным фотографиям могут потребоваться разные подходы.
Если вы нашли это полезным, обязательно ознакомьтесь с еще одной из наших недавних статей, 12 основных навыков Photoshop, которые должен знать каждый фотограф.
Авторские права на изображения принадлежат Guyer Photography.
