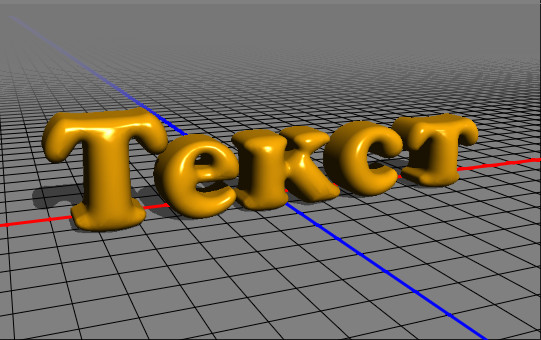
Как сделать 3d шрифт в фотошопе cs6. Объемный текст в фотошопе
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми.
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст.
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши. Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
Так же можно произвольно выбирать ракурс текста, для этого наведите мышь за пределы текста (лучше над ним), нажмите левую кнопку мыши и удерживая ее перемещайте мышь.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект».
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1250х1000 пикселей. Установите шрифт «Franks Regular», задайте размер 280pt и заглавными буквами напишите «GOOD LUCK».
Шаг 2
Если у Вас две или более строк текста, установите Интерлиньяж (Leading) на 250. Сделать это можно на панели Символ (Окно > Символ) (Window > Character). Также измените Трекинг (Tracking).
Шаг 1
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Преобразовать в кривые (Convert to Shapes). Создайте копию полученного слоя (Ctrl + J) и назовите её «Stroke».
Шаг 2
Активируйте инструмент Выделение узла (Direct Selection Tool) и на верхней панели включите обводку цветом #e5bf25.
Шаг 1
Выберите оба текстовых слоя и перейдите в меню 3D > Новая экструзия из выделенного контура (3D > New Extrusion From Selected Path).
Оба 3D-слоя нужно объединить в один (3D > Слияние 3D-слоёв) (3D > Merge 3D Layers)
Для работы с 3D-средой понадобится две панели: 3D и Свойства (Properties). Они доступны через меню Окно (Window).
Панель 3D содержит все компоненты сцены. Когда Вы выбираете какой-нибудь из элементов, на панели Свойства (Properties) можно увидеть различные параметры и свойства.
4. Настройка сетки Шаг 1Выберите текстовую сетку и измените Глубину экструзии (Extrusion Depth) до 70 пикселей.
Перейдите во вкладку Капитель (Cap) и измените свойства, как показано на скриншоте.
Шаг 3Выберите сетку «Stroke» на панели 3D и измените Глубину экструзии (Extrusion Depth).
Выберите Материал передней выпуклости (Front Inflation Material) текстовой сетки. Кликните на иконке параметра Рассеивание (Diffuse) и выберите пункт Редактировать текстуру (Edit Texture).
У Вас откроется новый документ с буквами. Измените цвет букв на #61129d.
Выберите инструмент Прямоугольник (Rectangle Tool) и создайте полоску толщиной 15 пикселей цветом #e5bf25. Создайте копию этой полоски.
Шаг 4Активируйте режим Свободное трансформирование (Free Transform) и сдвиньте копию вниз. Нажмите Enter, чтобы применить изменения.
Нажмите Ctrl + Shift + T несколько раз, чтобы повторить последние изменения. Как покроете весь текст полосками, объедините слои. Полученный слой назовите «Stripes» и сохраните документ, но не закрывайте его.
В документе, с которым мы только что работали, перейдите в меню Файл > Сохранить как (File > Save As) и дайте имя «Reflection». Сохраните файл в папку проекта, чтобы его легче было найти.
Измените цвет текста на #535353.
Шаг 3К слою «Stripes» примените стиль Наложение узора (Pattern Overlay): узор Satin.
Сохраните документ (Ctrl + S).
Сохраните ещё одну копию файла под именем «Bump».
Измените цвет текста на #1c1c1c и сохраните документ.
7. Настройка материалов 3D-сетки Шаг 1Вернитесь к первоначальному документу и выберите Материал передней выпуклости (Front Inflation Material). Кликните на иконке параметра Отражение (Reflection) и выберите пункт Загрузить текстуру (Load Texture). Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Загрузит текстуру «Reflection», которую мы создали ранее. Затем сделайте то же самое для параметра Рельеф (Bump).
Остальные свойства настройте, как показано на скриншоте.
Выберите оба материала скоса (Bevel Material) и Материал задней выпуклости (Back Inflation Material), настройте их так:
Шаг 4Выберите Материал экструзии (Extrusion Material) и удалите текстуру.
Шаг 5Измените цвета Материала экструзии так:
Рассеивание (Diffuse): 70, 9,93
Цвет блика (Specular): 207, 178, 75
Настройте все материалы обводки:
Шаг 7Выберите Материал экструзии (Extrusion Material) и удалите текстуру Рассеивания (Diffuse), цвет — 229, 191, 37.
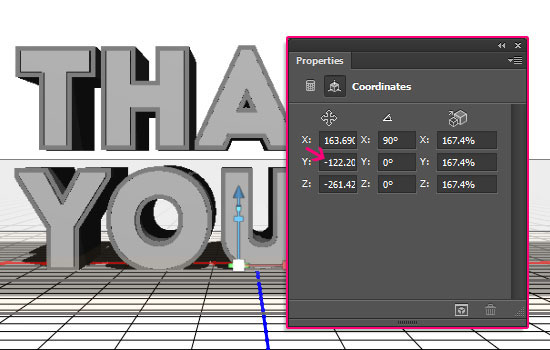
8. Удаление сеток и смена ракурса Шаг 1Выберите обе текстовые сетки и перейдите во вкладку Координаты (Coordinates). Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Измените угол вращения. После этого перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane).
Инструментом Перемещение (Move Tool) расположите обводку в середине текста.
Выберите Текущий вид (Current View) на панели 3D и задайте вид Сверху (Top).
Выберите Бесконечный свет 1 (Infinite Light 1) на панели 3D и измените его:
Шаг 2Добавьте новый точечный свет.
Настройте его, как показано ниже. Цвет 249, 247, 238.
Шаг 4Расположите источник света здесь:
После этого вернитесь к виду сверху.
Шаг 5
Выберите Среду (Environment), кликните на иконке параметра ИСБИ (IBL) и выберите пункт Заменить текстуру (Replace Texture). Выберите изображение комнаты и измените интенсивность.
Расположение текстуры можно изменить.
Шаг 7
Вставьте размытый фон под слой с текстом и переверните его (Transform — Flip Vertical). Для фона можно использовать какую-нибудь градиентную заливку или сильно размытие любое изображение.
После добавления фона Вам нужно будет ещё немного поработать со светом. Добавьте больше источников света, переместите объект, чтобы он лучше смотрелся на сцене.
10. Рендеринг Шаг 1Как закончите работу со сценой, запустите рендеринг (3D > Рендеринг) (3D > Render). Его можно остановить в любой момент нажатием на клавишу Esc.
По окончании рендеринга, преобразуйте 3D-слой в смарт-объект.
Шаг 3Создайте копию смарт-объекта и растрируйте её, оригинал выключите.
Увеличьте масштаб и увидите, что края полос стали неровными.
Выберите инструмент Точечная восстанавливающая кисть (Spot Healing Brush Tool) мягкого типа и закрасьте неровности.
Также можно работать и инструментом Штамп (Clone Stamp Tool).
Такой результат у Вас должен получиться:
Создайте корректирующий слой Уровни (Layer — Levels).
Шаг 6Создайте обтравочную маску и измените точку теней.
12. Звёзды Шаг 1Откройте второе изображение из набора «Deep Space 10K Backgrounds Vol2». Перейдите в меню Изображение > Размер изображения (Image > Image Size) и установите Разрешение (Resolution) на 72 пикселя.
Перенесите изображение в основной документ и назовите слой «Stars». Преобразуйте его в смарт-объект. Установите режим наложения Осветление (Screen) и уменьшите непрозрачность до 60%. Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
Создайте копию слоя (Ctrl + J) и уменьшите непрозрачность до 30%.
К верхнему слою звёзд примените фильтр Размытие диафрагмы (Фильтр > Галерея размытия > Размытие диафрагмы) (Filter > Blur > Iris Blur).
Настройте размытие так:
Этот шаг дополнительный. Мы удалим звёзды под эффектом Bokeh. К оригинальному слою звёзд добавьте маску (Layer Mask). Инструментом Ластик (Eraser Tool) белого цвета или чёрной кистью сотрите белые точки внутри кругов.
В этом уроке вы узнаете, как создать глянцевый 3D текст в Фотошоп.
Шаг 1. Создаем документ размером 800х1000 пикселей разрешением 300 dpi. Есть три причины, почему мы выбрали такой большой размер документа.
Во-первых, когда вы создаете что-то в Фотошопе и затем импортируете это в какой-либо проект, может понадобится отрегулировать размер изображения, а если исходный материал будет маленьким, то при увеличении он может сильно потерять в качестве.
Во-вторых, при работе с большими изображениями мы можем уделить больше внимания мелким деталям.
В-третьих, мы имеем больше свободного пространства для работы.
Шаг 2. Первое, что мы должны сделать, это создать букву. Я решил использовать шрифт Defeqto с сайта www.dafont.com.
Я буду работать с буквой B, но вы можете использовать любую другую. Мне кажется, что глянцевый эффект будет лучше смотреться именно на таком шрифте.
Кликаем правой кнопкой мышки по букве и выбираем Rasterize Type (Растрировать текст). Это даст нам возможность его отредактировать.
Шаг 3. (в этом шаге мы будем приводить в порядок букву, если это необходимо, конечно. Вы можете пропустить эту часть и сразу перейти к Шагу 6)
Края шрифта немного грубоваты, давайте исправим это. Активируем Elliptical Marquee Tool (Овальное выделение) (M). Удерживая SHIFT, создаем выделение, чтобы оно повторяло форму верхней части буквы. Как видно на рисунке ниже, положение выделения не совсем правильно, поэтому кликаем правой кнопкой мышки по выделению и выбираем Transform Selection (Трансформировать выделение). Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE , чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.
Регулируем положения, как показано на скриншоте. Затем просто жмем DELETE , чтобы удалить выделенную часть. Благодаря этому, очертания буквы стали плавными, как мы и хотели.
Шаг 4. Также нам необходимо поправить внешние края, для этого создаем выделение как в предыдушем шаге и инвертируем его SHIFT+CTRL+I . Затем берем Eraser Tool (Ластик) (E) с Opacity (Непрозрачность) и Flow (Нажим) на 100%. Стираем лишние края.
Шаг 5. Активируем инструмент Pen Tool (Перо) (P) и создаем плавную кривую на углу буквы, как показано на фигуре 1. Жмем правой кнопкой мышки и выбираем Make Selection (Создать выделение). Убедитесь, что параметр Feather (Растушевка) установлен на 0.2 пикселя. Не оставляйте углы слишком жесткими и не делайте их слишком загругленными. Применяем эти действия к другим частям буквы, которым необходимы коррекция. На фигуре 3 показано,что получилось в итоге.
Шаг 6. Мы подошли к той части урока, в которой будем создавать эффект 3D с неоновым свечением. Переходим Edit — Transform — Free Transform (Редактирование — Трансформация — Свободная трансформация) (CTRL+T). Удерживая SHIFT+ALT+CTRL , тянем за правый угол вниз, чтобы деформировать букву в перспективе (фигура 1). Затем тянем один из боковых узелков к центру, как на фигуре 2.
Переходим Edit — Transform — Free Transform (Редактирование — Трансформация — Свободная трансформация) (CTRL+T). Удерживая SHIFT+ALT+CTRL , тянем за правый угол вниз, чтобы деформировать букву в перспективе (фигура 1). Затем тянем один из боковых узелков к центру, как на фигуре 2.
Шаг 7. Теперь придадим тексту объемности. Берем инструмент Move Tool (Перемещение) (V), активируем слой с буквой, зажимаем клавиши CTRL+ALT и, появившейся двойной стрелкой, передвигаем букву вправо 18 раз, чтобы создать 18 копий. После этого, зажимаем CTRL и выделяем копии 8, 9 и 10, затем объединяем их комбинацией CTRL+E. Называем этот слой «СВЕЧЕНИЕ». Далее применяем к нему (Изображение — Коррекция — Цветовой тон/Насыщенность) (CTRL+U). Устанавливаем параметр Lightness (Яркость) на максимум.
Шаг 8. Затем выделяем копии 11-17 и объединяем их (CTRL+E), называем слой «ПЕРЕДНЯЯ ЧАСТЬ». Теперь выделяем копии 1-7 вместе с оригиналом и также объединяем. Называем слой «ЗАДНЯЯ ЧАСТЬ». Затем выделяем копию 18 и переименовываем ее на «ОФОРМЛЕНИЕ».
Называем слой «ЗАДНЯЯ ЧАСТЬ». Затем выделяем копию 18 и переименовываем ее на «ОФОРМЛЕНИЕ».
Шаг 9. Создаем новый слой «СИЯНИЕ» над слоем «ОФОРМЛЕНИЕ». Затем, зажимаем клавишу ALT и кликаем между этими двумя слоями. В результате, возле слоя «СИЯНИЕ» должна появиться маленькая стрелка направленная вниз, которая означает, что для этого применяется обтравочная маска. Активируем Rectangular Marquee Tool (Прямоугольное выделение) (M), создаем выделение ВСЕЙ буквы и заливаем его белым цветом Edit — Fill (Редактирование — Заливка). Далее берем Elliptical Marquee Tool (Овальное выделение) (M) и выделяем нижнюю часть буквы, как показано на фигуре 2. Жмем клавишу DELETE , чтобы удалить выделенную часть, как показано на фигуре 3. Теперь создадим слой-маску. Вы можете это сделать, кликнув на маленький прямоугольник с окружностью внутри внизу панели слоев Add layer mask (Добавить слой-маску). Активируем маску, кликнув по второму белому прямоугольнику на слое «СИЯНИЕ».
Берем Gradient Tool (Градиент) (G) от черного к белому, линейный, деактивируем опцию Reverse (Перевернуть), если она активна. Проводим градиентом от верха к низу документа и уменьшаем Opacity (Непрозрачность) слоя «СИЯНИЕ» примерно на 50-60%. Убедитесь, что ваша буква выглядит как моя.
Шаг 11. Нам необходимо, чтобы белая линия в центре светилась, но перед этим избавимся от той части слоя, которую мы не видим. Удерживая CTRL , кликаем на миниатюре слоя «ПЕРЕДНЯЯ ЧАСТЬ». Вы должны кликнуть именно на миниатюре, так как нам необходимо загрузить выделение слоя. После этого переходим на слой «СВЕЧЕНИЕ» (просто кликаем по нему) и жмем DELETE. Скройте слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ОФОРМЛЕНИЕ» и вы увидите результат данных манипуляций. Снимаем выделение CTRL+D. Теперь перемещаем слой «СВЕЧЕНИЕ» в самый верх панели слоев. После этого, выделяем слои «ПЕРЕДНЯЯ ЧАСТЬ» и «ЗАДНЯЯ ЧАСТЬ» и объединяем их вместе (CTRL+E). Называем новый слой «ТЕЛО».
Шаг 12. Активируем слой «СВЕЧЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев и выбираем Outer Glow (Внешнее свечение). Я хочу, чтобы свечение было бирюзового цвета. Устаналиваем размер свечения на 6 и цвет 00E1F5.
Шаг 13. Теперь сделаем углы буквы более плавными. Для этого, загружаем выделение слоя «ОФОРМЛЕНИЕ». Переходим Select — Modify — Contract (Выделение — Модификация — Сжать). Вводим 2 пикселя, затем инвертируем выделение SHIFT+CTRL+I. Перед тем, как мы продолжим, убедитесь, что активен слой «СИЯНИЕ». Теперь жмем DELETE, чтобы удалить лишнюю часть.
Шаг 15. Активируем слой «ОФОРМЛЕНИЕ» и кликаем на кнопку «fx» внизу панели слоев. В меню выбираем Inner Glow (Внутреннее свечение).
Шаг 16. Снова кликаем на кнопке «fx» и выбираем Create layers (Создать слои), в выскочившем окошке кликаем OK . Теперь стиль слоя с внутренним свечением находится на отдельном слое. Переименовываем его на «СВЕЧЕНИЕ КРАЕВ». Убедитесь, что ваши слои выглядят также, как и мои.
Шаг 17. Создаем слой-маску для слоя «СВЕЧЕНИЕ КРАЕВ» и жмем CTRL+I , чтобы изменить ее цвет на черный. Убедитесь, что ваша панель слоев выглядит также.
Шаг 18. Берем кисть (B) средней жесткости белого цвета размером около 100 пикселей с Opacity (Непрозрачность) на 100% и Flow (Нажим) на 15%. Убедитесь, что цвета переднего и заднего планов установлены на черный и белый соответственно, если это не так, то нажмите клавишу D . Чтобы быстро сменить цвет с черного на белый, нажмите клавишу X. Кликайте кистью в тех местах, в которых белая окантовка должна быть видна. Можете также поэкспериментировать с параметрами кисти. Делайте это только в тех местах, где есть закругленные края, и совсем немного на жестких, как показано на фигуре ниже. Запомните, что у сияния должен быть источник света, а так как я сделал букву немного развернутой, то свет будет падать с левой стороны. Не делайте все углы светящимися, так как это будет выглядеть нереалистично.
Шаг 19. Теперь мы должны добавить немного отражений. Активируем слой «ОФОРМЛЕНИЕ», переходим File — Place (Файл — Поместить) и выбираем любое изображение, желательно высокого разрешения. Я использовал фото с цветами. Затем помещаем новый слой так как показано на фигуре 2.
Шаг 20. Если изображение преобразовалось в смарт-объект, кликните на нем правой кнопкой мышки и выберите Rasterize Layer (Растрировать слой). Теперь мы можем редактировать этот слой. Далее нам необходимо октрыть окно Hue/Saturation (Цветовой тон/Насыщенность). Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность) или CTRL+U. Уменьшаем Saturation (Насыщенность) примерно до -95% или -90% и жмем OK. Теперь уменьшаем Opacity (Непрозрачность) до 20-25%.
Шаг 21. Создадим слой-маску для изображения, которое вы решили использовать в качестве отражения. После этого используем Gradient Tool (Градиент) (G) так же, как мы делали это в Шаге 10, но в этот раз проведите градиентом в верхней части буквы, чтобы маска была не полностью удалена.
Шаг 22. На этом можно закнончить, но вы можете продолжить, чтобы добавить больше деталей.
Сейчас мы добавим небольшой симпатичный эффект. Я использовал рукописный текст с отсканированной мною книги. Импортируем его на рабочий документ через File — Place (Файл — Поместить). Если изображение стало смарт-объектом , растрируйте его. Располагаем изображение, как показано на фигуре 1. Полностью обесцвечиваем изображение с текстом SHIFT+CTRL+U. Теперь необходимо применить Levels (Уровни) (CTRL+L), чтобы остались только черный и белый цвета. Нам не нужны оттенки серого, поэтому открываем уровни Image — Adjustments — Levels (Изображение — Коррекция — Уровни) и передвигаем ползунок Highlights (Света) вправо и ползунок Shadows (Тени) влево до тех пор, пока на изображении не остануться только черный и белый, как показано на фигуре 3. Устанавливаем режим смешивания слоя на Screen (Осветление). Затем уменьшаем Opacity (Непрозрачность) до 70%.
Шаг 23. Продолжаем работать на слое с текстом. Загружаем выделение слоя «ОФОРМЛЕНИЕ» и сжимаем его на 2 пикселя, как мы делали это раньше через Select — Modify — Contract (Выделение — Модификация — Сжать). Затем Select — Modify — Feather (Выделение — Модификация — Растушевка), вводим 1 пиксель. Инвертируем выделение Select — Inverse (Выделение — Инвертировать) (SHIFT+CTRL+I) и дважды жмем DELETE . Выделение все еще активно, выделяем слой с изображением, которое мы использовали для отражения (то, которое с цветами) и снова дважды жмем DELETE. Сравниваем фигуру 1 и фигуру 2.
Шаг 24. Остальное за вами! На черном фоне буква выглядит неплохо! Если вы выберите темный фон, то вам необходимо будет добавить свечения на черные области, так как сделал это я. Повторяем Шаги 15-17, но в этот раз применяем все к слою «ТЕЛО».
3D текст в фотошопе | Шаги для создания эффективного 3D текста в Photoshop
Введение в 3D-текст в Photoshop
Photoshop — удивительное программное обеспечение для разработки, и играть с 3D-текстом в Photoshop также очень весело. 3D-текст дает трехмерный вид и реалистичный вид вашего текста. В учебнике по трехмерному тексту вы узнаете о различных формах, формах, настройках, а также выравнивании трехмерного текста. Здесь вы очень легко и с удовольствием познакомитесь со «Как создать 3D текст в Photoshop». Для этого упражнения у вас будет минимальная версия Photoshop для CS6, и вы получите лучший результат с версией CC.
Шаги для создания 3D текста в Photoshop
Здесь вы будете изучать 3D текстовые сообщения шаг за шагом. Давайте начнем с хладнокровия и получим удовольствие от нашей работы.
Шаг 1: Выберите «Файл» и нажмите «Создать».
Следуя вышеприведенному шагу, мы откроем диалоговое окно в нашей рабочей области. В этом диалоговом окне я установлю ширину страницы 1200 пикселей и высоту 700 пикселей и разрешение 200 пикселей / нишу для достижения наилучшего результата. Я выберу белый цвет фона моего документа, вы можете выбрать любой цвет в соответствии с вашим текстом.
Здесь вы также можете установить цветовой режим, например, RGB или CMYK для разных целей. Нажмите кнопку Создать в диалоговом окне для настройки этих измерений.
Шаг 2: Перейдите на панель инструментов и здесь мы возьмем текстовый инструмент с панели инструментов.
И я напишу ‘3D TEXT’ в качестве текста для 3D-эффекта и нажму OK в верхнем правом углу, как показано на рисунке выше. Чтобы прощать тексту лучший 3D-эффект, лучше взять верхний регистр текста, как я сделал. Вы можете изменить размер вашего текста в соответствии со своими свойствами в текстовом свойстве текста, т. Е. Параметр «Переключить панели символов и абзацев» в правом верхнем углу рабочего пространства.
После нажатия на эту опцию у вас появится диалоговое окно, теперь я изменю размер текста и удаляю пробел между текстом, чтобы лучше выглядело, вы можете установить его в соответствии с вашими предпочтениями и взять его в центре, удерживая правую кнопку мыши. и перетащите его в центр.
Я добавлю подчеркивание ниже моего текста с помощью инструмента «Прямоугольник», чтобы сделать мой текст эффективным, а также напишу еще один текст, например «ЭФФЕКТ», и буду управлять его размером и текстовым разрывом в соответствии с моим предыдущим текстом, выполнив те же действия, что и предыдущий текст.
Шаг 3: Теперь мы будем работать со слоями.
Здесь у нас есть четыре слоя в нашем текущем рабочем пространстве, то есть слой 3D TEXT, слой Rectangle 1, слой EFFECT и слой Background.
Мы выровняем все три слоя текста по центру, используя инструмент перемещения из панели инструментов с фоном.
Результаты слоя,
Шаг 4: Преобразовать в слои Shape и Merge.
Чтобы преобразовать наш текст в форму, щелкните правой кнопкой мыши «3D Text layer» и выберите опцию «convert to shape». Мы сделаем то же самое со слоем EFFECT.
Теперь я объединю все вышеперечисленные три слоя, выбрав их. Для выбора нажмите на один слой и удерживайте клавишу Ctrl, затем нажмите на другой двухслойный по одному, а затем Ctrl + E для слияния.
Теперь у нас будет новый объединенный слой.
Щелкните правой кнопкой мыши по этому слою и выберите «Новое 3D-выдавливание из выбранного слоя».
После этого шага мы увидим, что наш текст преобразуется в 3D и будет иметь рабочую форму 3D в нашей рабочей области.
Шаг 5: Преобразование фона в открытку.
Перейдите на фоновый слой, щелкните его правой кнопкой мыши и выберите вариант открытки, щелкнув по нему.
Выберите фоновый слой и слой трехмерного текста, удерживая клавишу Ctrl, щелкая их по одному и нажимая Ctrl + E, чтобы объединить их.
Шаг 6: Установите параметры трехмерного текста.
Здесь у нас есть три варианта в нашей рабочей области в нижнем правом углу, то есть 3D, Слои и Каналы. Мы можем перейти к любому из вариантов в любое время, просто щелкнув по ним для настройки их параметров.
Теперь выберите параметр 3D из этих параметров, чтобы установить параметры 3D-текста, выберите параметр «Эффекты» и снова щелкните «эффект переднего инфляционного материала».
Здесь вы можете установить различные параметры 3D-текста один за другим, чтобы придать ему эффектный вид. В 3D-варианте есть много эффектов, которые мы можем настроить в соответствии с нашим использованием.
В верхнем правом углу появится диалоговое окно с заголовком «Свойства». Теперь я установлю некоторое значение 3D-текста для придания лучшего эффекта нашему 3D-тексту.
Здесь я буду настраивать блеск и рефлекс в соответствии со мной, вы можете установить, как вам нравится. Вы также можете изменить цвет текста, щелкнув здесь параметр рассеивания, который вы хотите в своем 3D-тексте.
Теперь вот ваш последний эффект 3D текста.
Вы можете использовать больше эффектов в вашем 3D тексте шаг за шагом, чтобы придать ему реалистичный вид.
Шаг 7: Дайте Render вашему 3D тексту.
Для рендеринга просто нажмите на параметр 3D и выберите « Render 3D Layer», чтобы придать эффекту рендеринга ваш 3D-текст.
Здесь вы можете увидеть эффект рендера в моем 3D тексте выглядит очень круто. Вы также можете сделать этот эффект в вашем собственном 3D тексте.
Вывод
Теперь, следуя этим 5 простым шагам, взгляните на себя, и вы легко сможете создать эффект 3D-текста в своем Photoshop. Вы найдете, что создание 3D-текста в Photoshop — это не тяжелая работа, на самом деле это похоже на игру с текстом в рабочей области.
Рекомендуемые статьи
Это руководство по 3D-тексту в Photoshop. Здесь мы обсудим обзор и шаги по созданию текста в фотошопе с иллюстрациями. Вы также можете просмотреть наши статьи, чтобы узнать больше
- Учебники для создания 3D-текста в Blender
- Какие типы 3D-эффектов в Illustrator
- Введение в программное обеспечение 3D-анимации
- Узнайте о лучших программах для 3D моделирования
- 3D-эффекты в After Effects
Как сделать 3d текст в word?
Создание объемного текста в PowerPoint — это истинное удовольствие, если знаешь как! Процесс этот несколько отличается от создания объемной геометрической фигуры, поэтому хочу, не вдаваясь в особую детализацию, остановиться на некоторых нюансах, как можно быстро и с удовольствием создавать 3D текст в PowerPoint 2010.
Итак, пошаговая инструкция по созданию объемного текста.
Заходим в PowerPoint, благо это стандартная программа Microsoft Office и найти ее не сложно
1. В разделе Вставка находим WordArt и выбираем приглянушийся вариант. Здесь нужно помнить, что цвет как самих букв, так и контура можно поменять в процессе работы. Я выбрала эту синюю букву просто для примера и даже не поменяла стандартный заголовок Поместите здесь Ваш текст.
2. Теперь щелкните правой клавишей мыши прямо внутри текста, и вы должны получить 2 выпадающих меню: короткое и длинное. Если вы хотите сразу же изменить цвет текста, размер и тип шрифта, поработайте с коротким. Что действительно очень удобно в PowerPoint, вы сразу же видите все соверщаемые действия, не закрывая меню. Для примера я изменила цвет текста на красный, но размер и тип шрифта не меняла. Здесь же вы можете поэкспериментировать с также с другими опциями. Отменить свое действие всегда можно стрелкой возврата в левом верхнем углу программы или просто сочетанием клавиш Ctrl+Z на клавиатуре.
Для непосредственного создания объемного текста нужно щелкнуть левой клавишей мыши по второй строке снизу Параметры анимации текста, отмеченного в длинном выпавшем меню предыдущего скриншота. Появится новое меню Формат текстовых эффектов. Здесь нас будут интересовать главным образом две опции Формат объемной фигуры (не спутайте с нижней строчкой предыдущего меню Формат фигуры) и Поворот.
3. Я специально не буду останавливаться на остальных пунктах меню нового выпавшего меню Формат текстовых эффектов, так как все это Вы можете попробовать и сами. А вот без опций Поворот и Формат объемной фигуры нам никак не обойтись. Мнения, с чего начинать сначала, расходятся. Кто-то сначала задает формат, а потом уже поворот. Однако по собственному опыту я предлагаю начать с опции Поворот, так как иначе все параметры, заданные в опции Формат объемной фигуры не будут отражаться в тексте сразу, как мы привыкли, так как объем становится виден именно при повороте фигуры. Пробуем разные варианты поворота. На скриншоте взят поворот из раздела Перспектива, но еще лучше смотрятся повороты из самого нижнего раздела Наклон.
Если сдвинуть окно с опциями влево или вправо, чтобы освободить текст, то все ваши действия будут сразу же отражаться на рисунке, вы легко сможете выбрать желаемый поворот, не выходя из меню.
4. Вот теперь можно смело переходить к опции Формат объемной фигуры. И здесь основным параметром является Глубина, так как без Рельефа, Контура и Поверхности вполне можно обойтись, хотя это очень украшает. Лично я люблю задать различные Материал и Освещение, а также рельеф для большего эффекта. Но все-таки главным образом объем текста создается именно параметрами раздела Глубина.
Опять же, сдвинув опционное окно с Вашего текста, вы сразу же будете видеть создаваемую картинку, и таким образом устанавливать нужный цвет и величину глубины, не выходя из меню.
Вот собственно и все. А в заключение хочу рассказать об еще одном интересном моменте. Вы, наверное обратили внимание, что когда текст обрамлен рабочей рамкой, то в верхнем правом углу оранжевым цветом выделен раздел Средства рисования. Здесь есть уже знакомые вам по предыдущему меню опции — Тень, Отражение, Свечение, Рельеф, Поворот (в PowerPoint вообще довольно часто можно встретить дублирующие опции в разных местах программы, что очень удобно), но есть здесь и новая опция Преобразовать. Здесь на скриншоте я применила вариант из раздела Траектория. Поработайте с другими вариантами и посмотрите, как будет меняться ваш объемный текст. Программа PowerPoint, на мой взгляд, позволяет испытать ни с чем ни сравнимое ощущение творца чего-то доселе недоступного и прекрасного, причем без таких титанических усилий, как, например, в Adobe Photoshop.
Всего вам доброго! Благодарю за внимательное прочтение статьи и возможный комментарий.
как … сделать объемный, фигурный текст в MS Word10 Oct, 2016
Использование WordArt для создания текста с тенью, объемом в Ворде
Comments
Создать простой 3D текст в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы научимся создавать простой трехмерный текст:
Финальный 3D текстовый эффект.
Давайте начнем!
Шаг 1. Создайте новый документ
Для начала давайте создадим новый документ Photoshop. Перейдите в меню « Файл» в верхней части экрана и выберите « Создать» , или для более быстрого доступа нажмите сочетание клавиш Ctrl + N (Победа) / Command + N (Mac). Какой бы путь вы ни выбрали, Photoshop открывает диалоговое окно « Новый документ ». Введите размер, необходимый для вашего документа. Для этого урока я собираюсь ввести ширину на 6 дюймов , а высота на 4 дюйма , и разрешение на 300 пикселей / дюйм , что является стандартным разрешением для профессионального качества печати. Я также собираюсь установить свой фоновый контентна белый , который установит цвет фона моего нового документа на белый. Когда вы закончите, нажмите кнопку ОК в верхнем правом углу диалогового окна, чтобы выйти из него. Ваш новый документ Photoshop появится на экране.
Создайте новый документ Photoshop с помощью диалогового окна «Новый документ».
Шаг 2. Выберите инструмент «Текст» в палитре инструментов Photoshop
Чтобы добавить текст в документ, нам нужно будет использовать Photoshop’s Type Too l. Выберите его в палитре «Инструменты» или нажмите букву T на клавиатуре, чтобы выбрать его с помощью ярлыка:
Выберите инструмент «Текст».
Шаг 3: выберите шрифт на панели параметров
Далее нам нужно выбрать шрифт. Выбрав инструмент «Текст», вы заметите, что панель параметров в верхней части экрана изменилась и теперь отображает параметры инструмента «Текст». Выберите любой шрифт, который вы хотите использовать, из списка шрифтов, которые у вас есть на вашем компьютере. Этот 3D-эффект лучше всего работает со шрифтами, которые имеют большие, толстые буквы. Я собираюсь выбрать Impact . Вы также можете выбрать размер для своего текста, если хотите, но в этом нет особой необходимости, так как мы можем легко изменить размер текста позже, как мы увидим. На данный момент все, что нам нужно, это шрифт:
Выберите шрифт на панели параметров.
Шаг 4: выберите цвет для вашего текста
Далее нам нужно выбрать цвет для нашего текста. Если вы посмотрите дальше вправо на панели параметров, вы увидите образец цвета . Образец цвета показывает текущий цвет текста. Чтобы изменить цвет, просто нажмите на образец цвета:
Измените цвет текста, щелкнув образец цвета на панели параметров.
Это поднимет палитру цветов Photoshop . Выберите любой цвет, который вы хотели бы использовать для вашего текста. Я собираюсь выбрать яркий оттенок красного. Когда вы закончите, нажмите OK в правом верхнем углу палитры цветов, чтобы выйти из него:
Выберите новый цвет для текста в палитре цветов, затем нажмите «ОК», чтобы выйти из него.
Образец цвета на панели параметров изменится и отобразит выбранный вами цвет.
Шаг 5: добавь свой текст в документ
Выбрав наш шрифт и цвет текста, щелкните внутри документа и добавьте свой текст. Я собираюсь напечатать «PHOTOSHOP», все заглавными буквами, чтобы усилить эффект. Не беспокойтесь, если текст покажется слишком большим или слишком маленьким. Мы можем исправить это через мгновение:
Нажмите внутри документа и добавьте свой текст.
Когда вы закончите печатать, нажмите на галочку на панели параметров, чтобы принять текст и выйти из режима редактирования текста:
Выйдите из режима редактирования текста, нажав на галочку на панели параметров.
Если мы посмотрим на нашу палитру слоев, то увидим, что Photoshop удобно разместил наш текст на собственном слое над слоем фона. Это то, что позволит нам работать с текстом независимо от белого фона позади него:
Текст появляется на своем собственном слое в палитре слоев.
Шаг 6: измените размер, если это необходимо
Если вы обнаружите, что ваш текст слишком маленький (или слишком большой), мы можем легко это исправить, используя команду « Свободное преобразование» в Photoshop . Во-первых, убедитесь, что ваш текстовый слой выбран в палитре слоев (выделенные слои выделены синим цветом). Затем перейдите в меню « Правка» в верхней части экрана и выберите « Свободное преобразование» . Вы также можете выбрать команду «Свободное преобразование» с помощью сочетания клавиш Ctrl + T (Win) / Command + T (Mac):
Выберите «Free Transform» в меню «Правка».
Вы увидите поле «Свободное преобразование», и вокруг текста в документе появятся маркеры. Чтобы изменить размер текста, удерживайте нажатой клавишу « Shift» , затем щелкните любой из угловых маркеров (маленькие квадраты) и перетащите угол внутрь, чтобы сделать текст меньше или наружу, чтобы увеличить его. Удерживание клавиши Shift при перетаскивании ограничивает соотношение сторон, поэтому вы не можете случайно исказить форму текста при изменении его размера. Я собираюсь сделать мой текст немного больше, перетаскивая ручку в правом нижнем углу наружу. Вы также можете переместить текст, если вам нужно, щелкнув в любом месте поля «Свободное преобразование» и перетащив текст в новое место внутри документа:
Измените размер и переместите текст по мере необходимости с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 7: преобразуй текст в форму
Чтобы создать наш 3D-эффект, нам нужно изменить перспективу нашего текста. Есть только одна проблема. Фотошоп не позволяет нам изменять вид текста (посмотрите, как это может быть проблемой?). Чтобы показать, что я имею в виду, убедитесь, что у вас все еще выделен текстовый слой, затем перейдите в меню « Правка» в верхней части экрана и выберите « Преобразовать» из списка. Появится вторичное меню, показывающее все различные способы, которыми мы можем преобразовать содержимое слоя, который мы в данный момент выбрали. Заметьте, как параметры « Искажать» и « Перспектива» недоступны? Это означает, что они в настоящее время недоступны для нас, и это потому, что Photoshop не может выполнить ни один из этих двух типов преобразований над текстом.
Решение состоит в том, чтобы преобразовать наш текстовый слой в так называемый слой формы . Преобразовав текст в форму, мы сможем изменить его вид и создать наш эффект. Единственным недостатком преобразования текста в фигуру является то, что тип больше не будет редактируемым. Однако в этом случае, поскольку нам не нужно редактировать наш текст, нам не нужно об этом беспокоиться.
С выделенным текстовым слоем перейдите в меню « Слой» в верхней части экрана, выберите « Тип» , а затем выберите « Преобразовать в форму» :
Перейдите в Слой> Тип> Преобразовать в форму.
Если мы посмотрим на палитру слоев, то увидим, что текстовый слой теперь выглядит совершенно иначе, и это потому, что он больше не является текстовым слоем. Фотошоп преобразовал его в слой формы, что означает, что мы теперь можем применить к нему преобразование перспективы и создать наш эффект трехмерного текста:
Текстовый слой был преобразован в слой формы.
Шаг 8: измени перспективу
Вернитесь в меню « Правка» . Вы увидите, что опция Transform, которую мы рассматривали недавно, была заменена новой опцией, названной Transform Path . Опять же, это потому, что мы имеем дело с формой. Выберите Transform Path из списка. Когда появится дополнительное меню, вы увидите, что теперь доступны опции «Искажать» и «Перспектива». Выберите Перспективу из списка:
Перейдите в Edit> Transform Path> Perspective.
Вокруг текста (фигуры) появится тот же блок и дескрипторы, которые мы видели ранее при выборе команды «Свободное преобразование». Разница в том, что мы сейчас работаем в режиме перспективы. Чтобы изменить перспективу текста и придать ему трехмерный вид, просто нажмите на маркер в правом нижнем углу и перетащите его прямо вниз. При перетаскивании высота правой части текста будет увеличиваться от его центра, а левая сторона останется неизменной:
Нажмите на нижний правый угловой маркер и потяните вниз.
Когда вы будете довольны сдвигом перспективы, нажмите Enter (Победа) / Return (Mac), чтобы принять преобразование. Ваш текст должен выглядеть примерно так:
Текст теперь отображается в трехмерной перспективе.
Шаг 9: создайте несколько копий слоя формы, каждый из которых перемещен немного дальше вправо
Этот следующий шаг — самое интересное. Мы собираемся очень быстро создать несколько копий нашего слоя формы, каждый из которых сдвинулся на один пиксель вправо от предыдущего. Это даст нашим письмам некоторую глубину. Сначала выберите Move Too l в палитре Tools или просто нажмите букву V на клавиатуре, чтобы выбрать ее с помощью ярлыка. Этот трюк работает только с выбранным Move Tool:
Выберите инструмент Move.
Выбрав инструмент «Перемещение» и слой формы, выбранный в палитре «Слои», удерживайте нажатой клавишу «Alt» (Win) / « Option» (Mac) и нажмите клавишу со стрелкой вправо на клавиатуре. Тогда нажмите это снова. Тогда снова. И опять. Обратите внимание, что происходит? Каждый раз, когда вы нажимаете клавишу со стрелкой вправо, удерживая клавишу Alt / Option, вы создаете новую копию слоя формы и перемещаете новую копию на один пиксель вправо. Удерживая нажатой клавишу «Alt / Option», Photoshop каждый раз создает новую копию фигуры, а не просто перемещает существующую фигуру. Чем больше раз вы нажимаете клавишу со стрелкой вправо, тем больше копий слоя вы создадите, и тем больше глубины мы придаем нашим буквам.
Продолжайте нажимать клавишу со стрелкой вправо, пока вы не будете довольны результатами. В моем случае я нажимал клавишу со стрелкой в общей сложности 68 раз, создавая 68 копий своей фигуры, каждая из которых сдвинулась на один пиксель вправо. Количество нажатий клавиши со стрелкой зависит от разрешения документа, с которым вы работаете. Когда вы закончите, ваш текст должен выглядеть примерно так:
Удерживая нажатой клавишу «Alt» («Победа») или «Option» (Mac), затем нажмите клавишу со стрелкой вправо несколько раз, чтобы задать глубину букв.
Шаг 10: переместите исходный слой формы в верхнюю часть стопки слоев в палитре слоев
Каждый раз, когда мы создавали новую копию нашей фигуры, мы создавали новый слой фигуры в палитре слоев, и Photoshop помещал каждый новый слой непосредственно над предыдущим слоем. В моем случае моя палитра Layers теперь содержит 68 копий моего исходного слоя shape. Исходный слой с формой находится над фоновым слоем, а поверх него наложены все копии. Вы можете сказать, что это оригинал, потому что это единственный слой формы, который не содержит слова «копия» в своем названии.
Нам нужно переместить этот оригинальный слой в самый верх стопки, и есть простой способ сделать это. Сначала нажмите на оригинальный слой в палитре слоев, чтобы выбрать его. Затем нажмите Ctrl + Shift +] (Победа) / Command + Shift +] (Mac). Это правильный ключ скобки («]») на случай, если вам интересно. Этот удобный ярлык мгновенно переместит выбранный в данный момент слой прямо на вершину стека слоев:
Исходный слой формы теперь отображается над другими слоями в палитре слоев.
Шаг 11: объедините все копии вместе
Теперь, когда наш исходный слой находится в самом верху стека слоев, нам нужно объединить все эти копии слоя формы в один слой. Нажмите на слой непосредственно под исходным слоем в палитре слоев (другими словами, второй слой сверху). Затем используйте полосу прокрутки справа от палитры Слои, чтобы прокрутить вниз до слоя непосредственно над фоновым слоем. Не просто нажмите на него, чтобы выбрать его, потому что это отменит выбор слоя, который вы только что выбрали в верхней части. Вместо этого, удерживайте клавишу Shift на клавиатуре, а затем нажмите на слой, чтобы выбрать его. Это выберет оба слоя одновременно, а также каждый слой между ними. Все эти слои будут выделены синим цветом в палитре слоев.
Теперь, когда все наши скопированные слои выбраны, перейдите в меню « Слои» в верхней части экрана и выберите « Объединить слои» внизу списка. Или для более быстрого способа нажмите сочетание клавиш Ctrl + E (Win) / Command + E (Mac):
Перейдите в Layer> Merge Layers.
Photoshop объединит все выбранные слои в один слой. Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас всего три слоя. Фоновый слой находится внизу, исходный слой формы находится сверху, а между ними наш новый объединенный слой:
Все копии слоя формы были объединены в один слой.
Шаг 12: добавь черно-белый градиент к объединенному слою
Чтобы придать нашим письмам действительно трехмерный вид, давайте дополним их, добавив простой эффект освещения. Или , по крайней мере, что — то , что выглядит как эффект освещения. Нажмите на объединенный слой в палитре слоев, чтобы выбрать его, если он еще не выбран. Затем щелкните значок « Стили слоев» в нижней части палитры «Слои». Появится список всех доступных стилей слоя. Нажмите на Gradient Overlay, чтобы выбрать его:
Выберите стиль слоя Gradient Overlay в нижней части палитры слоев.
Откроется диалоговое окно « Стиль слоя» в Photoshop с параметрами наложения градиента в средней колонке. Мы хотим использовать градиент от черного к белому для нашего искусственного светового эффекта. Если вы уже выбрали градиент от черного к белому, вы можете пропустить этот следующий шаг. Если у вас выбран какой-то другой градиент, щелкните область предварительного просмотра градиента в середине параметров:
Нажмите на область предварительного просмотра градиента в диалоговом окне «Стиль слоя», чтобы выбрать новый градиент.
Это открывает окно выбора градиента , показывая нам все доступные градиенты, из которых мы можем выбирать. Нам нужен черный, белый градиент, третий слева, верхний ряд. Если в настройках Photoshop включены подсказки, вы увидите, что имя градиента появляется при наведении курсора на эскиз. Нажмите на него, чтобы выбрать его, затем нажмите OK в верхнем правом углу, чтобы принять его:
Выберите черный, белый градиент.
Вернувшись к основным параметрам Gradient Overlay, вы увидите область предварительного просмотра градиента, в которой теперь отображается градиент от черного к белому (если он еще не был). Ниже приведено несколько важных опций. Убедитесь, что для параметра « Стиль» установлено значение « Линейный», а для угла наклона установлено значение 90 ° :
Убедитесь, что для параметра «Стиль» установлено значение «Линейный», а для угла установлено значение 90 °.
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна Layer Style, и все готово! Photoshop применяет черно-белый градиент к объединенному слою, создавая эффект тени для букв и выполняя наш простой трехмерный текстовый эффект:
Финальный 3D текстовый эффект.
Куда пойти дальше …
И там у нас это есть! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Umeloe TV (Как сделать 3d текст в фотошопе) — Передачи и шоу
Umeloe TV — авторский канал блогера Олега Алексеева на популярном сервисе потокового видео. Канал очень разнообразный и содержит контент, который в одинаковой степени будет популярен как среди мужчин, так и среди представительниц прекрасного пола. Тематическое разнообразие видеороликов позволило Олегу похвалиться немалым числом поклонников, которых к марту 2019 года стало почти 2 миллиона человек. Число уникальных просмотров также бьет все рекорды и к упомянутому моменту перевалило за отметку в 400 миллионов, а ведь канал был создан в конце 2012 года.
Первое направление, которое видеоблогер стремится развивать на своем канале — кулинария. Но это не изысканные рецепты ресторанных блюд в домашних условиях, а хэнд-мэйд аналоги популярных фабричных лакомств. Здесь придирчивый зритель может увидеть рецепты приготовления на обычной кухни шоколадных батончиков, аналогов популярных брендовых газированных напитков, чипсов и многих других вредных, но при этом таких вкусных сладостей. Уже одно это заставит прильнуть к экранам зрителей любого пола, всех поколений и возрастов.
Вторая тематика влогов на Umeloe TV — сложные технические устройства из подручных и зачастую ненужных вещей. Влогер делится хитростями изготовления часов из старого жесткого диска, открытки, которой нет конца и края и которая подойдет под любой праздник, ну и, конечно же, микроскопа из… обычного мобильника. В этих же видеозарисовках можно увидеть разоблачения многих популярных трюков и фокусов и т. п. Всего к марту 2019-го на канале Олега Алексеева было представлено более 700 видеороликов.
Umeloe TV — авторский канал блогера Олега Алексеева на популярном сервисе потокового видео. Канал очень разнообразный и содержит контент, который в одинаковой степени будет популярен как среди мужчин, так и среди представительниц прекрасного пола. Тематическое разнообразие видеороликов позволило Олегу похвалиться немалым числом поклонников, которых к марту 2019 года стало почти 2 миллиона человек.
Создать Летний 3D эффект для текста в Photoshop
В этом уроке вы узнаете как создать летний эффект 3D текста. В процессе, вы узнаете, как использовать в Photoshop 3D-функций для создания основной формы текста, а затем объединить его с различными изображениями, чтобы добиться желаемого результата. Давайте начнем!
________________________________________
Активы
Следующие активы были использованы при выполнении этого урока. Пожалуйста, загрузите их или найдите им альтернативные варианты, прежде чем начать работу.
________________________________________
Прежде чем начать, убедитесь, что скачали все активы, что представлены выше. Некоторые из фото, нужно приобрести у Photodune. Вам не придется покупать изображения для выполнения урока, если вы найдете альтернативное.
1. 3D Text
Шаг 1
Первый шаг, прежде чем открыть Photoshop, нужно выбрать красивый шрифт для нашего 3D текста. В моем случае, используемый шрифт был RBNo 2,1 Черный DEMO, которую вы сможете скачать на MyFonts бесплатно. Просто нажмите кнопку «Добавить в корзину» завершить процесс, и вам будет предоставлена ссылка на скачивание шрифта. Тем не менее, не стесняйтесь использовать любой шрифт, который вам нравится. Обычно для больших 3D текстов, конденсированный шрифт без засечек работает лучше всего.
Шаг 2
Как только шрифт установлен, откройте Photoshop и создайте новый документ (Ctrl + N). Так как мы будем работать в разрешении 1920 × 1080 пикселей, мы хотим, чтобы наш 3D текст, который будет в два раза больше размера для достижения максимального качества. Настройте свой документ в 3840 за 2160 пикселей, и нажмите кнопку ОК.
Выберите Type Tool (T) и напишите «SUMMER» в центре холста. Откройте Character панели и введите следующие значения.
С вашего выделенного текстового слоя, перейдите в 3D> New 3D Extrusion from Selected Layer. Вы должны получить следующий результат.
Шаг 3
Теперь, если вы никогда не пользовались Photoshop 3D-возможностями, это может быть немного запутанным. В принципе, чтобы работать с 3D в Photoshop, вам нужно использовать две панели вместе: 3Dпанели и Properties панели. 3D панели позволяет выбрать различные аспекты вы хотите работать на (окружающая среда, форма, свет и т.д.) и на панели Properties позволяет редактировать значения.Откройте обе панели. В 3D, выберите ваш текст, и дайте ему следующие значения в Properties. В Contour Editor, убедитесь, что «Corner» флажок стоит для всех ваших входных точек, иначе вы не получите тот же результат.
Далее, выставьте Environment, Scene и Current View следующие настройки. Убедитесь, что FOV установлен на 10 мм, с тем чтобы сделать текст более перспективным.
Наконец, дайте тексту следующие материалы. Предоставление скоса, экструзии и инфляции разных цветов поможет нам определить выбор в следующем шаге.
Когда вы закончите, сделать Вашему 3D тексту (это может занять некоторое время) растеризацию. Так как мы работали в два раза больше разрешения от нашего конечного изображения, изображение не будет высокого качества.
Шаг 4
На этом этапе мы подготовим наш текст для фото интеграции. Для этого нам понадобятся три версии нашего текста.
Первый довольно легко получить. Ваш растровый слой выбран, просто зайдите в Select> Color Range, выберите синий цвет, и создайте обтравочную маску (Layer> Create Clipping Mask).Назовите этот слой » Blue «.
Второй немного сложнее, самый простой способ получить его, этодублировать слой и инвертировать маску (Ctrl + I) [A]. Черной кистью, закрасьте зеленым экструзии [B].Получите выделение из «Blue» слоя, удерживая Alt и щелкнув по его маске [C]. Наконец, заполните выделение белым [D]. Назовите этот слой » Red + Blue «.
Для последнего, просто дублируйте ваш «Blue» слой снова, скройте свои маски, и используйте Color Range, чтобы создать выделение из красного. Сделайте видимым маску, залейте выделение белым, снимите (Ctrl + D) и инвертируйте маску. Назовите этот слой » Green «.
Еще немного работы предстоит сделать нам. Создайте новый слой ( Ctrl + N), закрепите его на » Green «, используйте инструмент Clone Stamp Tool, чтобы очистить синюю экструзию.
2. Пляж
Шаг 5
Теперь, когда наш 3D текст готов, нам нужно создать идеальный пляж. Во-первых, создайте новый документ 3840x2160px так же, как в первый раз.
Поместите изображение из активов «Пляж» и впишите его в следующую перспективу, используя Искажение (Edit> Transform> Distort).
Продублируйте слой, отразив его по горизонтали (Edit> Transform> Flip Horizontal) и поместите его с правой стороны. Используйте маску слоя и мягкую черную кисть, чтобы скрыть левую часть слоя, так что два из них вместе смотрелись красиво.
Поместите «Райское место» на вашем холсте, уменьшите его до 61% и растяните его до 200%.Используйте маску слоя, чтобы смешать нижняя с фоном, и добавить Color Balance и Curves корректирующих слоев. В этом примере я также закрыла стороны слоя мягкой синей кистью слоем установленым в Multiply. Как только вы закончите, сгруппируйте все вместе ( Ctrl + G) и назовите группу » Sea «.
Шаг 6
Откройте Куба 1 и Куба 2 и поместите их в холсте так, чтобы горизонт соответствовал вашим фонам. Используйте ту же технику, как мы делали в шаге 5 для того, чтобы смешать слои вместе, затем сгруппировать их и замаскировать определенные места.
В группе поместите следующие корректирующие слои, чтобы осветлить небо и дать ему вид Карибского бассейна.
Шаг 7
Скрыть обои группы и открыть «На пляже в Корее». Поместите его в ваш холст влево и затем дублировать и перевернуть его с правой стороны. На новом слое, используя инструмент Clone Stamp Tool (S) для очистки песка (не забудьте установить образец Текущий и ниже )
Добавить Gradient Map корректирующий слой на вершине, и дать ему следующий градиент. Все соберите в группы и назовите группу » Sand «.
Отобразите все. Дайте слою » Sea » маску, чтобы отделить пену от песка, и дать группе мягкую Тень и хороший контраст.
Откорректируйте слой » Sea «, как показано ниже.
Шаг 8
Давайте добавим солнце в небо. Мягкой круглой кистью, красим в три наложенных пятна на новый слой, начиная с большого синего, среднего голубого, и, наконец, небольшого белого. Выставьте режим Screen.
Повторите то же самое, но на этот раз, сделайте это больше и за пределами » Sky » группы. Сгруппируйте слои вместе и назовите группу » Light «.
Чтобы лучше интегрировать солнце, мы добавим яркое отражение в море. Устанавливаем «Закат» из активов.Изолируемотражение, обесцветим его ( Ctrl + Shift + U) и затемним его с регулировками кривых. Устанавливаем режим Screen.
3. Интеграция
Шаг 9
Теперь, когда у нас есть и наш 3D текст и наш пляж подготовлен, мы можем соединить их друг с другом. Создайте еще раз новый документ, но на этот раз размером 1920 × 1080 и назовите его «Здравствуй, лето». Вернуться в «Пляж» документ, конвертировать все, чтобы Smart Object(выделите все слои, а затем щелкните правой кнопкой мыши> Преобразовать в смарт-объект ) и дублировать его в » Hello Summer «. скопируйте 3D-слои текста в документ.
Используя Free Transform (Ctrl + T), масштабируйте все, вплоть до 50%.
Теперь мы можем начать интеграцию, закрепляя » Beach » слоя на » Red + Blue «. Удостоверьтесь, чтобы » Beach » находится в качестве смарт-объекта, так что вы сможете изменить его позже, если вам это будет нужно.
Шаг 10
Установите «Blue» до 15% Заполнить и дать ему следующее стили слоя.Дублируйте » Beach » и закрепить его к слою.
Слейте » Green » и обрезанный слой вместе. Нажмите Ctrl + Shift + U, чтобы обесцветить его, и поставил его на режим Multiply. Дублируйте » Beach » в очередной раз, поместите его на дно, получите выделение из » Green » ( Alt + клик на иконке), и создайте Clipping Mask.
Установите настройки Curves и Solid Color слоя на » Green «, чтобы облегчить его.
Затем добавьте следующую curve на » Beach » и дать ему 25px размытия Gaussian Blur.
Теперь нам нужно затемнить края. Дубликат » Green » слоя, поместите его поверх всего, установите его в Multiply, исотрите внешний экструзии. Дайте слою 5px Gaussian Blur, и добавьте другой » Beach » слой к нему.
Шаг 11
Теперь, когда у нас есть готовый 3D текст, давайте дадим ему немного контекста. Дубликат » Beach » еще раз и растеризации (Layer> Rasterize> Smart Object). Дайте ему 50px Gaussian Blur и следующие регулировки Hue/Saturation. Группируйте все текстовые слои и назовите группу » Summer «. Сделайте то же самое для фона слои и назовите группу «BG».
Сейчас мы дадим нашему тексту тень, так это выглядит, как будто он сидит на земле. Дубликат слоя Summer и объедините группу вместе (Layer> Merge Group). Нажмите кнопку Lock Transparent Pixels и заполните слой # 8A725F (Edit> Fill> Use Color). Переместите слой вниз.
Разблокировать прозрачности и дать слоям 15px размытие Gaussian Blur. Уменьшите его по вертикали, и обнуляем верхние. Поместите слой под группу» Summer «.
Повторите процедуру еще раз, но на этот раз с 3px Gaussian Blur. Группируйте оба слоя вместе и назовите группу » Shadow «.
4. дополнительный материал
Шаг 12
В следующих шагах, мы начнем добавлять различные изображения к нашей композиции, с целью сделать ее более интересной. Мы начнем с пальмы, которую вы возьмете из активов. Мы должны отделить дерево от фона. Чтобы это сделать, откройте изображение в Photoshop, выберите инструмент Magic Wand Tool (W) и сделать грубое выделение фона. Не обращайте внимания на облака и острова на данный момент, создайте Clipping Mask. Жесткой черной кистью закрасьте остальное как показано ниже.
С маской слоя выделен, откройте Properties панели, щелкните Mask Edge и закрасьте небо вокруг листьев. Установите радиус до 0,6 PX, Smooth до 1, и проверьте Decontaminate Colors.
Вы можете затем преобразовать слой в Smart Object, дублировать его в основной документ и уменьшить его до 64 × 44%. Переименуйте слой » Palm Tree » и замаскировать в правом нижнем углу.
Так как основной источник света нашей композиции исходит от солнца в центре текста, мы будем помещать тень нашей пальмы. Чтобы сделать это, создайте Curves корректирующего слоя и закрепите на » Palm Tree «. Дайте маске слоя, инвертировать его, закрасьте в правой части дерева. Дайте слою Smart Sharpen и поместить его в группу с одноименным названием. В этом примере я также закрасила вокруг листьев дерева, чтобы выделить их.
Шаг 13
Чтобы сбалансировать состав, мы добавим пляжный мяч слева. скачайте рисунок мяча и откойте его. Вы можете создать круглую форму с помощью Ellipse Tool (U) и использовать его как маску, чтобы отделить мяч от фона. Как и прежде, преобразовать его в Smart Object, принести его в свой документ, но на этот раз перевернуть горизонтально и дать ему Inner Shadow. Вы можете дать мяч небольшую тень используя ту же технику, что и в шаге 11.
Мы также добавим красный зонтик внутри «U» скачайте зонтик и откройте его. При извлечении фона, уберите ручку. Поместите его в документ в виде смарт-объекта, как всегда. Небольшой жесткой кистью, выделите серый цвет и проведите прямой шест в песок (нажмите на одном конце, Удерживайте нажатой кнопку SHIFT и нажмите на другом конце для прямой). Дайте верхушке Bevel & Emboss стиль слоя.
Скачайте Чайку и сделать то же самое, что и раньше. Сделайте тень, как будто свет падает сверху.
Наконец, вы можете добавить «Hello» текст. Шрифт, используемый в данном случае является Shelby, который вы можете найти здесь. Как всегда, не стесняйтесь использовать любой шрифт, который вам нравится.
Шаг 14
В этом шаге мы добавим немного пролитой воды на земле. Для этого мы будем использовать формы брызги. В приведенном ниже примере, я использую собственную фигуру, сделанные в Illustrator, но вы можете использовать любую нужную форму. Есть много таких в интернете. Поместите форму в документе, и используя Free Transform (Edit> Transform> Perspective), поместите форму в перспективе и для него поставьте следующие стили слоя. Не забудьте установить слоя Fill до 0%.
Скачать «рябь на воде», поместите его в перспективе над слоем лужи. Затем вы можете получить выделение из слоя лужи и использовать его, чтобы замаскировать пульсацию слоя. Обесцветьте его ( Ctrl + Shift + U) и затемните, используя настройки Curves. Установите слой на Soft Light и непрозрачность на 20%.
Повторите процесс, пока вы не будете удовлетворены. В этом случае, я сгруппировала различные слои лужи и ряби вместе и поставила стили слоя на группы.
Шаг 15
Чтобы лучше интегрировать наши буквы, давайте добавим немного грязи на земле. Для этого, загрузить и открыть Грязь. Уменьшите его и примените ему следующие корректировки.
Мы можем еще лучше интегрировать эту кучу песка, рисуя песчинки на земле. Чтобы сделать это, выберите небольшую жесткую кисть, откройте панель кистей (F5) и установите кисти как будто случайным разбросом маленькие точки. Используя инструмент Eyedropper Tool (I), выбрать цвет вашего песка, а занесите мелкие зерна песка на новый слой. Как только вы закончите, вы можете добавить тень, чтобы дать им немного больше контраста.
Повторите этот процесс столько, сколько вы хотите.
Шаг 16
Используя ту же технику, что и прежде, добавить вьетнамки рядом с буквой «U» Имя группы » Sandals «.
5. Заключительная настройка
Шаг 17
На данный момент, это то, как ваше изображение должно выглядеть.
Оно выглядит хорошо, но мы все еще можем улучшить его. В этом шаге мы добавим несколько корректирующих слоев, чтобы помочь смешать различные элементы вместе. Вдобавок ко всему, добавьте следующие корректирующие слои. Установите Gradient Map ‘на режим смешивания Overlay 50%, используйте Clipping Mask мягкой черной кистью на Color Balance так, чтобы листья пальмы остались зелеными. Группируйте все и назовите группу » Adjustments «.
Еще один способ улучшить ваше окончательное изображение, чтобы добавить эффект мягкой виньетки вблизи границ. Для этого заполните холст черным на новый слой (Shift + F5). С Rectangular Marquee Tool (M), сделайте выделение центре холста и сотрите его. Теперь, дайте слою 40 PXGaussian Blur и установите его на Multiply. Чтобы лучше интегрировать тень, я вырезала два слоя над виньеткой и окрашенные цвета выбрала из текста.
На данный момент, оказалось, что море было немного слишком много, на мой вкус. Так что я выбрала все » Beach » слои, и масштабировала их до 66% высоты. Если вы делаете это, не забывайте отделить слои и их маски (нажав на значок связи между миниатюр), тогда преобразование не повлияет на маску.
Шаг 18
Мы почти закончили. Другой метод, мы можем использовать смешать все вместе, и добавить немного шума. Для этого создайте новый слой и залейте его 50% серым цветом (Edit> Fill). Перейти к Filter> Noise> Add Noise и установите сумму до 2%. Наконец, назовите слой «Noise» и установитеего на Soft Light.
Наконец, давайте сделаем наше изображение резче, чтобы дать ему законченный вид. Выберите все ваши слои, щелкните правой кнопкой мыши и выберите Merge Layers, удерживая Alt. Перейти кFilter> Sharpen> Smart Sharpen, введите нужные значения и нажмите OK. Не забудьте сохранить документ. Если вы хотите, вы можете теперь свести изображения (Layer> Flatten Image) и изменит размер до 50%, чтобы избавиться от всех несовершенств.
Так должна выглядеть ваша панель слоев
Заключение
Поздравляем! Вы завершили этот текстовой эффект. В процессе, вы узнали, как создать 3D текст в фотошопе и как совместить 3D текст с фотографией в целях создания летней иллюстрации, которую можно использовать для широкого круга задач.
Узнайте, как создать 3D текст в Photoshop за 2 минуты!
Photoshop — это своего рода подарок для индустрии фотографии и маркетинга. После изобретения он значительно упростил метод постобработки. Не только для коммерческого использования, вы также можете использовать это для создания нового типа экспериментов с использованием изображений. С его помощью вы можете выполнять классные трюки в Photoshop и получать удовольствие, если вы любитель графики. Вы можете создать эффект рентгеновского снимка в фотошопе или сделать фотошоп с деформацией перспективы.Photoshop теперь может делать все, что угодно. В этой статье я покажу вам еще одну интересную технику графического дизайна, где вы узнаете, как создавать трехмерный текст в Photoshop CS6.
Текст в Photoshop 3D можно использовать для многих целей. Вы можете использовать его для создания графического дизайна. Например, баннеры, листовки, брошюры, блоги, веб-медиа и т. Д. 3D-текст может привлечь внимание людей к публикации с большим интересом. Итак, если вы также хотите узнать, как легко создать текст в Photoshop 3D за 2 минуты, тогда, без дальнейших прощаний, давайте начнем!
Вот шаги, которые помогут легко создать 3D-текст в Photoshop —
Создать новый файл
Прежде всего вам понадобится холст, на котором вы напишете текст, а затем превратите его в 3D-текст.Для этого вам нужно будет создать новый файл. Чтобы создать новый файл, выберите «Файл»> «Новый». Затем выберите желаемую пропорцию холста. Я всегда использую ширину 700 пикселей и высоту 400 пикселей. Вы также можете сделать то же самое.
Напишите текст
Теперь вам нужно будет написать текст, чтобы вы могли превратить его в трехмерный текст. Чтобы написать текст, вам понадобится инструмент Photoshop под названием Horizontal type tool. Вы можете найти его на панели инструментов Photoshop. Похоже на букву «Т». Выберите этот инструмент и начните печатать на холсте.Напишите все, что хотите, и мы вместе превратим это в трехмерный текст.
Дублировать текстовый слой
Теперь вы должны сделать копию текстового слоя. Дублирование поможет вам создать тень на основном текстовом слое. Чтобы дублировать слой Щелкните правой кнопкой мыши текстовый слой и выберите вариант дублирования слоя. Таким образом текстовый слой будет продублирован.
Изменить цвет текста дублированного слоя
Теперь вам нужно изменить цвет дублированного слоя и превратить его в текст черного цвета.Это будет работать как тень для нашего 3D-текста в Photoshop. Чтобы изменить цвет текста, дважды щелкните дублированный слой. Дважды щелкните значок «T» этого слоя. Тогда вы получите коробку с таблицей цветов. Выберите из него черный цвет и нажмите ОК. Ваш дублирующий слой станет черным.
Выберите вариант наложения
Теперь вернитесь к основному текстовому слою. Щелкните правой кнопкой мыши на этом слое и выберите вариант смешивания. Мы будем использовать этот вариант наложения, чтобы создать новый эффект на текстовом слое.Этот эффект известен как внутренняя тень, и он немного приблизит нас к созданию трехмерного текста.
Создать внутреннюю тень
Теперь после того, как вы выберете опцию внутренней тени в режиме наложения, вы получите таблицу настроек. Здесь вы можете настроить количество внутренней тени, которое хотите. Установите непрозрачность на 50%, немного увеличьте обводку и размер и уменьшите расстояние до тени. Оставьте режим наложения на умножение. Посмотрите на изображение, которое я дал, чтобы увидеть количество сделанных мною корректировок.
Переместите дублированный слой
После того, как вы закончите создание эффекта внутренней тени на основном текстовом слое, пора приступить к созданию тени, чтобы наш обычный текст выглядел как трехмерный текст. Для этого выберите инструмент перемещения на панели инструментов. Инструмент перемещения выглядит как указатель мыши со значком компаса. Выделите дублированный текстовый слой и переместите его один раз влево, а затем вниз.
Дублируйте дублирующий слой после перемещения
Теперь продублируйте дублированный текстовый слой после его перемещения.Теперь выберите второй дублирующий слой и переместите его в том же направлении, что и предыдущий.
Продолжайте повторять процесс
Теперь продолжайте повторять процесс дублирования предыдущего дублированного текстового слоя и перемещать его влево и вниз, пока вы не получите достаточно хороший эффект длинной тени позади основного текстового слоя.
Создайте группу дублированных слоев и уменьшите непрозрачность
Теперь выберите все дублированные текстовые слои и сделайте их группой.Чтобы создать группы, выберите все повторяющиеся слои, удерживая кнопку Shift. Затем нажмите «Ctrl + G», это сгруппирует все дублированные слои, которые вы создали. Теперь вы можете видеть, что текст уже имеет красивый трехмерный текстовый эффект. Но чтобы сделать его более похожим на 3D-эффект, уменьшите непрозрачность группы дублированных текстовых слоев. Уменьшите его до такого уровня, чтобы тень выглядела естественно. В моем случае я уменьшил его до 20%. Ваш может отличаться. После того, как вы это сделаете, ваш текстовый эффект Photoshop 3d готов.
Вот как будет выглядеть трехмерный текст после завершения —
Заключение
Таким образом, вы можете использовать трехмерный текст Photoshop, чтобы украсить свои дизайны баннеров, плакатов, рекламы, брошюр и т. Д. И придать ему более крутой вид. .Многие профессиональные графические дизайнеры и службы редактирования фотографий используют эту технику в своих проектах портфолио. В основном индустрия электронной коммерции, занимающаяся футболками и платьями, использует этот эффект в своем дизайне. Многие логотипы создаются с использованием этого трехмерного текстового эффекта онлайн или офлайн. Если вы овладеете этой техникой, вы также сможете создавать уникальные трехмерные тексты и показывать их в своем портфолио, чтобы повысить конверсию. Такие изображения с прохладным 3d-текстом очень нравятся людям. Так что начните создавать этот эффект для своих текстов прямо сейчас и покажите свое творчество в Photoshop своим подписчикам.Проявите хладнокровие и помогите другим изучить этот эффект, чтобы они тоже отметили вас в своих историях успеха. Удачи!
Некоторые уроки, которые вы должны увидеть —
Как создать эффект 3D-текста в Photoshop
3D-текст Photoshop за СЕМЬ МИНУТ!
3d-текст Photoshop
Разместите свои комментарии?
Как создать трехмерный текст в Photoshop для начинающих
1 час назад Выберите инструмент «Текст» (T) на панели инструментов. Затем введите новый текст , пусть это будет « 3D ТЕКСТ ».Лучше использовать заглавные буквы и установить размер шрифта, скажем, 22 пункта. Вы также можете выбрать любой цвет для текста . ШАГ 3. Выберите шрифт. Выбрав инструмент Text , вы можете…
Веб-сайт: Fixthephoto.com
Категория : использовать в предложении
3d
Превратите 2D-объекты и текст в 3D с помощью Photoshop Adobe
6 часов назад Здесь мы начнем с того, что покажем вам, как преобразовать 2D-текст в 3D .Попробуйте, следуя нашим инструкциям ниже. 1. Создайте новый файл с текстом , который вы хотите превратить в изображение 3D . Вы можете выбрать любой шрифт и размер. 2. Теперь превратите его в объект 3D . Щелкните Окно в главном меню, выберите 3D , откроется диалоговое окно.
Веб-сайт: Adobe.com
Категория : Использование и в предложении
3d
Как создать эффект трехмерного текста в Photoshop (с…
Только сейчас Если вы хотите Поместите 3D текст на определенное изображение, вы должны сначала загрузить изображение в Photoshop .Для этого снова перейдите в «Файл» и нажмите «Открыть»…
Расчетное время чтения: 7 минут
Просмотры: 16K
1 . Перейдите к кнопке «Файл» в верхней левой части экрана. Откроется раскрывающееся меню с несколькими вариантами.2 . Нажмите «Создать» из вариантов. Чтобы ускорить процесс, вы также можете открыть новое изображение, нажав Ctrl + N (Windows) или Cmd + N (Mac). Появится всплывающее окно с несколькими параметрами, которые вы можете настроить для своего нового файла Photoshop.Введите имя вашего нового файла Photoshop в поле «Имя». Установите размер изображения на 300 пикселей. Это улучшит качество изображения при печати. Изображение по умолчанию — это обычно белый фон, но если вам нужен прозрачный фон, отметьте круглый кружок рядом с параметром «Прозрачный». Это автоматически сохранит файл как PNG. Прозрачный фон хорош по многим причинам: гибкость в использовании трехмерного текста и возможность перекрытия слоев друг над другом, и это лишь некоторые из них.Когда вы закончите настройку параметров нового изображения, нажмите «ОК».
3 . Измените цвет фона. Если вы решили использовать белый цвет фона по умолчанию, вы можете изменить его сейчас. Для этого щелкните значок ведра с краской (Paint) на панели инструментов слева. Измените цвет первого прямоугольника между двумя квадратными прямоугольниками в нижней левой части панели инструментов, щелкнув по нему и выбрав предпочтительный цвет. Теперь перетащите ведро с краской и щелкните любую область на белом изображении. Документ будет заполнен выбранным вами цветом.
4 . Откройте изображение (необязательно). Если вы хотите разместить 3D-текст на определенном изображении, вы должны сначала загрузить изображение в Photoshop. Для этого снова перейдите в «Файл» и выберите опцию «Открыть» в раскрывающемся меню. Откроется файловый браузер; перейдите по папкам к файлу изображения, который вы хотите использовать. Когда вы найдете изображение, нажмите на него и нажмите «ОК», чтобы открыть его в Photoshop.
Веб-сайт: Wikihow.com
Категория : использовать в предложении
3d
Создание трехмерного текста в Photoshop: пошаговое руководство
4 часа назад 5 лучших ноутбуков для Photoshop ; Первая часть этого руководства проходит в среде Photoshop CC 3D , что означает, что вам придется работать с тремя различными…
Расчетное время чтения: 6 минут
Веб-сайт: Creativebloq.com
Категория : Использование в предложении
3d
Создание простого трехмерного текста в Photoshop
9 часов назад Создать простой трехмерный текст В Photoshop Поделиться Tweet Pinterest. Автор Стив Паттерсон. В этом уроке Photoshop текст эффекты мы узнаем, как создать простой 3D текст : последний эффект 3D текста . Давайте начнем! Загрузите это руководство в виде готового к печати PDF-файла! Шаг 1. Создайте новый документ.
Веб-сайт: Photoshopessentials.com
Категория : использовать в предложении
3d
20+ лучших 3D-эффектов для Photoshop (3D-текст, 3D-письмо
Just Now White 3D Эффект Экшен Photoshop . Пузырьковый, монохромный и надутый, наш следующий эффект 3D текста в Photoshop придаст вашей работе мужского вида Мишлен…
Категория: Экшены Photoshop
Дата публикации: 17th Май 2021 г.
Сайт: Тематический наркоман.com
Категория : использовать для в предложении
3d
Решено: редактировать 3D-текст в Photoshop Поддержка Adobe
Сейчас у меня много опыта работы с Photoshop , но сейчас я изучаю 3D , и я поставлен в тупик перед простой задачей. Я создал строку Text , используя инструмент Horizontal Type Tool в PS. Затем я преобразовал текст в 3D и начал экспериментировать с различными эффектами 3D .Я нахожусь в рабочем пространстве 3D , применяю много изменений к моему тексту 3D .
Веб-сайт: Community.adobe.com
Категория : использование в предложении
3d
Photoshop 3D Общие вопросы о прекращении поддержки 3D
8 часов назад В основе этого перехода лежит удаление ядра 3D движка из Photoshop , что приводит к удалению следующих функций: Все взаимодействия в 3D рабочее место. 3D печать. Фильтры «Карта нормалей» и «Карта рельефа» (включая смарт-объекты с примененными этими фильтрами) Эффекты освещения. Любые / все выдавливания, в том числе текст выдавливания.
Веб-сайт: Helpx.adobe.com
Категория : использовать в предложении
3d
25 Бесплатные PSD-файлы 3D-текста: Загрузить эффект 3D-шрифта…
5 часов назад Использование 3D текст — отличное дополнение практически к любому дизайн-проекту.Это делает текст более интересным, добавляет глубину дизайну и определенно привлекает внимание при красивом создании. Вот список из 25 удивительных 3D-текста PSD и…
Веб-сайт: Textuts.com
Категория : Используйте слова в предложении
3d
Как создать замечательный 3D-текст в Photoshop
4 часа назад Щелкните правой кнопкой мыши слой text и выберите Rasterize Type (или Rasterize Layer, в зависимости от того, какую версию Photoshop CS вы используете).Использование свободного преобразования текста 5…
Расчетное время чтения: 8 минут
Веб-сайт: Webfx.com
Категория : использовать в предложении
Как создать трехмерный текст в Photoshop (ЛЕГКО !!) Учебник…
3 часа назад Как создать 3D текст внутри Photoshop быстро и легко, это замечательно, если у вас, например, нет Cinema4D, но вы все еще хотите создать 3D текст ! Я также хочу т
Сайт: Youtube.com
Категория : Используйте в предложении
3d
Бесплатный экшен Photoshop 3D Text PSDDude
8 часов назад Загрузите бесплатно этот удивительный экшен 3D Photoshop , который позволит вам создавать реалистичные 3D эффекты одним щелчком мыши. Используя мой бесплатный экшен, вы можете создать…
Рейтинг : 4.9 / 5 (212)Расчетное время чтения: 2 минуты
Веб-сайт: Psd-dude.com
Категория : Используйте слова в предложении
3d
24+ Уникальный текстовый стиль Photoshop 3D БЕСПЛАТНАЯ загрузка
6 часов назад 24+ Уникальный Photoshop 3D Text Style БЕСПЛАТНАЯ загрузка: The 3D-текст — отличный стиль, который можно использовать, когда дело доходит до убеждения клиентов или улучшения проекта. Стиль 3D-текст мгновенно вызывает текст и становится настолько реалистичным, насколько это возможно. У нас есть…
Веб-сайт: Templaten.net
Категория : Используйте слова в предложении
3d
50 Полезные 3D-эффекты текста и изображений Учебное пособие по Photoshop от
7 часов назад 3D-текст Эффекты можно создавать разными способами, но Photoshop Инструменты и настройки 3D — это интересный способ сделать это. Из этого туториала Вы узнаете, как поиграть с текстурами материала и настройками, а также с освещением, чтобы создать эффект сверкающего обернутого текста .
Расчетное время чтения: 9 минут
Веб-сайт: Bashooka.com
Категория : Использование from в предложении
3d
Эффект 3D-текста в Photoshop Уроки по Photoshop
8 часов назад 3D-текст в Photoshop . 10:46. Новый год 3D текст Эффект в Photoshop . 5:56. Вырезать Текст Эффект в Photoshop . Вам также может понравиться.10:42. Лайк и подписка Приглашение Дизайн публикации в социальных сетях в Photoshop . 11:07. Дизайн рекламных листовок по ремонту автомобилей в Photoshop . 7:51. Дизайн постов в социальных сетях в формате Photoshop .
Веб-сайт: Photoshoptutorials.co
Категория : использовать в предложении
3d
3D текстовые эффекты: Ultimate Collection Photoshop
5 часов назад В этом удивительном уроке по Photoshop вы узнаете, как создать эффект 3D текста с помощью действий, основных операций преобразования и фильтров.Это промежуточное звено…
Расчетное время чтения: 10 минут
Веб-сайт: Jotform.com
Категория : Использование в предложении
3d
Как сделать трехмерный текст в Photoshop CC 2021 YouTube
3 часа назад # how_ # to_ # make_ # 3D _ # text _ # Как сделать 3D Text в Photoshop CC 2021 Если вам понравилось видео, не забудьте нажать кнопка «Нравится» Не забудьте подписаться на ou
Сайт: Youtube.com
Категория : Используйте в предложении
3d
Бесплатный генератор 3D текстовых эффектов для Photoshop 3D…
2 часа назад Легко создайте эффект 3D текста с помощью этого БЕСПЛАТНОГО Экшен Photoshop . Используйте этот экшен 3D Photoshop для быстрого создания 3D текста эффектов, которые вы можете…
Расчетное время чтения: 2 минуты
Веб-сайт: Graphicadi.com
Категория : Использование for в предложении
3d
Создание элегантного эффекта трехмерного текста в Photoshop CS6 -…
3 часа назад Создание элегантного эффекта трехмерного текста в Photoshop CS6 Из этого туториала Вы узнаете, как использовать атрибуты формы Photoshop CS6 и возможности 3D для создания элегантного эффекта королевского трехмерного текста . Он поможет вам изменить параметры формы,…
Веб-сайт: Medialoot.com
Категория : Используйте в предложении
3d
30+ Лучшие текстовые эффекты Photoshop 2021 (Бесплатно и Премиум
8 часов назад Придайте тексту радость в стиле Mad Max 3D посмотрите с помощью этого креативного эффекта Photoshop text . Он идеально подходит для создания текста для музыкальных плакатов, обложек альбомов, как…
Автор: Roshan Perera
Feature: Photoshop Actions
Категория: Вдохновение
On: 20 января 2021
Веб-сайт: Designshack.net
Категория : Используйте слова в предложении
3d
100+ Последние бесплатные стили текста для Photoshop Загрузить
5 часов назад Добавление потрясающих эффектов текста в ваши дизайнерские проекты (например, ретро, акварель, , 3D (), тень, винтаж) — популярный тренд в наши дни. Один из самых простых…
Расчетное время чтения: 9 минут
Веб-сайт: Templatefor.net
Категория : Используйте слова в предложении
3d
40 + Premium & Free PSD Удивительные эффекты стиля 3D-текста…
8 часов назад 10 3D-текст Стили.Фэнтези блеск текст эффекты для фотошоп , всего одним щелчком мыши применимы текст фотошоп эффекты. 10 фотошоп стилей можно применить одним щелчком мыши…
Рейтинг : 3,7 / 5 (12)Расчетное время чтения: 9 минут
Веб-сайт: Free-psd-templates.com
Категория : Используйте слова в предложении
3d
3D Text Mockup PSD 21+ Скачать бесплатно
Just Now В конце концов, эти 3D Text Mock-up иллюстрации не являются сложными.Следовательно, вы можете сформулировать свой простой текст в яркие эффекты 3D с помощью Photoshop для представления в 3D …
Расчетное время чтения: 50 секунд
Веб-сайт: Creativevivid.com
Категория : Используйте слова в предложении
3d
Как создать трехмерный текст в Photoshop Parker…
3 часа назад Шаг 3. Примените эффект 3D текста .Теперь начинается самое интересное! Пришло время узнать, как использовать встроенный инструмент Photoshop 3D . Начнем с нажатия правой кнопкой мыши на…
Общее время: 10 минут
1 . Для этого дизайн-проекта давайте установим размеры нашего нового документа (Command или Ctrl + N) на следующие значения: 1920 для ширины, 1080 для высоты при разрешении 72ppi. Кроме того, я устанавливаю белый фон для содержимого фона.2 . Для шрифта я рекомендую крупный жирный / жирный шрифт.Я использую шрифт Montserrat Heavy. Что касается размера и цвета, давайте выберем 200 + темно-серый; # 333333. Введите 3D и нажмите клавишу ESC, чтобы отключить текстовый инструмент. Удерживая нажатой клавишу Command или Ctrl, щелкните фоновый слой. Это позволит вам выбрать как текстовый, так и фоновый слои.
3 . Теперь начинается самое интересное! Пришло время узнать, как использовать встроенный в Photoshop 3D-инструмент. Начнем с щелчка правой кнопкой мыши по фоновому слою и выбора; «Открытка». Затем щелкните правой кнопкой мыши слой 3D-текста и выберите «Новая 3D-экструзия из выбранного слоя», который вы найдете внизу.Это переключит ваш интерфейс Photoshop на 3D-интерфейс. Вы также увидите новую панель с соответствующим названием 3D.
4 . Когда вы смотрите на трехмерный интерфейс, довольно легко поразиться всем возможностям! В этом уроке Photoshop мы не будем рассматривать все различные инструменты. Это выходит за рамки этого конкретного проекта текстовых эффектов. А пока давайте начнем с вращения нашего 3D-текста. Для этого нажмите на внешний край текста и наведите указатель мыши на его вращение.
Веб-сайт: Parkerphotographic.com
Категория : Используйте слова в предложении
3d
Как создать настоящий 3d-текст в Photoshop «Photoshop
6 часов назад В этом видео показано, как сделать настоящий 3d текст в Photoshop . Сначала откройте Photoshop . Создайте новый документ File> new. Затем выберите ширину, затем ОК. Заполните…
Расчетное время чтения: 2 минуты
Веб-сайт: Уроки Photoshop.wonderhowto.com
Категория : использовать в предложении
3d
Chrome 3D Text в Photoshop [Обновление 2020!]
5 часов назад Добавление текста . Используйте инструмент «Текст», чтобы добавить текст к изображению и масштабировать текст размером так, чтобы эффекты 3D отображались на более крупном холсте. Преобразование текста …
Обзоры: 1
Приблизительно Время чтения: 8 минут
Веб-сайт: Photoshopttrainingchannel.com
Категория : Использование в предложении
3d
22+ Примеры эффектов 3D-текста для дизайнеров PSD, AI
Just Now 3D-текст Эффекты могут превратить даже скучные заголовки в симпатичные единицы. В конце концов, эти иллюстрации не тяжелые. Вы можете создавать яркие эффекты 3D с помощью Photoshop . Надеюсь, этот сборник принесет вам несколько выдающихся и очень…
Веб-сайт: Шаблон.net
Категория : Использование в предложении
3d
Создание 3D-текста в Photoshop Ehab Photography
8 часов назад Откройте изображение в Photoshop и продублируйте слой. Шаг 2. Размытие изображения, используя Фильтр> Размытие> Размытие по Гауссу. Шаг 3. Используйте приведенные выше примеры для создания…
Обзоров: 4
Расчетное время чтения: 5 минут
Веб-сайт: Ehabphotography.com
Категория : Используйте в предложении
10 лучших текстовых эффектов Photoshop 3D Web Design Dev
3 часа назад Вот список из 10 великолепных Photoshop 3D текстовых эффектов , которые очень просты в использовании . Кроме того, каждый из этих эффектов 3D Photoshop text поставляется с учебными пособиями, так что вы можете научиться создавать их самостоятельно. Оглавление скрыть. Photoshop Учебник: 3D текст Эффекты для начинающих. Photoshop CC Учебник: 3D текст .
Веб-сайт: Webdesigndev.com
Категория : Используйте слова в предложении
3d
[Photoshop] 3D Text Effects Vol 1 Изучите практику и поделитесь
6 часов назад Как это работает. Откройте текст эффект, который вы хотите использовать. На панели слоев есть 1 слой с названием « Текст эффект — дважды щелкните миниатюру для редактирования». Дважды щелкните миниатюру слоя или щелкните правой кнопкой мыши слой и выберите «Редактировать содержимое».Появится сообщение, нажмите «ОК». В новом окне замените текст своим собственным или используйте другой шрифт, а затем закройте окно, сообщение
Веб-сайт: Learnpracticeandshare.com
Категория : Используйте слова в предложении
3D-текст Photoshop YouTube
3 часа назад Если вам понравилось это видео, купите мне кофе здесь: https://ko-fi.com/2minutedesign_____ В этом 2-минутном видео, мы собираемся узнать, как
Веб-сайт: Youtube.com
Категория : Используйте слова в предложении
Лучшая коллекция 3D-текстовых эффектов уроки Photoshop
9 часов назад Лучшая коллекция 3D-текста Effect Photoshop Tutorials. 4 июля 2013 года. Итого. 66. Акции. 52. 0. 14. Мы искали хорошие уроки Photoshop , мы нашли…
Расчетное время чтения: 40 секунд
Веб-сайт: Cssauthor.com
Категория : Используйте слова в предложении
3d
80 Free Smart Easy PSD Text Effects Creativetacos
4 часа назад Skies of Steel — это кинематографический эффект 3d текста для Photoshop .Поместите свой собственный текст и выделите его за секунды! Очень проста в использовании. Замените текст в…
Рейтинг : 5/5 (1)Торговая марка: Creativetacos
Веб-сайт: Creativetacos.com
Категория : Используйте слова в предложении
3d
Как создать действие с эффектом трехмерного текста в Photoshop
9 часов назад Как создать действие с эффектом трехмерного текста Экшен. Создать новый документ любого размера; у меня разрешение 1000×750 пикселей.Затем перейдите в «Окно»> «Действия» и создайте новую группу и…
Расчетное время чтения: 4 минуты
Веб-сайт: Design.tutsplus.com
Категория : Использовать в предложении
Расчетное время чтения: 40 секундВеб-сайт: Creativetacos.com
Категория : Используйте слова в предложении
3d
Photoshop 3D Текстовые эффекты PSD Скачать бесплатно Все…
2 часа назад Photoshop 3D Text Effects Лицензия PSDRead Перед загрузкой. 413 загрузок 0,00 КБ. Название: Бесплатный PSD-файл с абстрактным городским фоном. Источник файлов: AllDesignCreative. …
Расчетное время чтения: 1 мин.
Веб-сайт: Alldesigncreative.com
Категория : Используйте слова в предложении
3d
Руководства по Photoshop Как создать трехмерный текст • I Изображение …
4 часа назад Привет, ребята, вот учебник Photoshop , чтобы показать вам, как создать этот эффект 3D текста для вашего текста или надписи.Дайте мне знать свой отзыв в разделе комментариев. Надеюсь, вам понравился урок, и вы попробуете использовать этот эффект 3D текста в своем индивидуальном…
Веб-сайт: Ipictureyou.com
Категория : Используйте I в предложении
3d
Создание 3D-объектов и анимации в Photoshop
5 часов назад Photoshop может создавать множество базовых 3D объектов, используя 2D-слои в качестве отправной точки.После создания объекта 3D вы можете переместить его в пространство 3D , изменить настройки рендеринга, добавить освещение или объединить его с другими слоями 3D . Преобразование 2D-слоев в 3D …
Веб-сайт: Helpx.adobe.com
Категория : использование и в предложении
3d
Текстовые эффекты PSD, 10 000+ высококачественных бесплатных PSD…
9 часов назад Найдите и скачайте самый популярный Text Effect PSD на Freepik Бесплатно для коммерческого использования Изображения высокого качества для творческих проектов. 3d текст эффект текст золото текст эффект фон 3d текст текстура шрифт баннер неон текст эффект текст поле Фильтры. Очистить все. …
Веб-сайт: Freepik.com
Категория : Используйте слова в предложении
3d
Создайте неоновый трехмерный текст в Photoshop • Adobe Photoshop…
9 часов назад Встаньте на “TR2N 3D ”и перейдите к 3D > Embossing> Text Layer ( 3D > Repousse> Text Layer).Вы увидите всплывающее окно с запросом на растеризацию текста …
Расчетное время чтения: 8 минут
Веб-сайт: Photobecket.com
Категория : Использование в в предложении
3d
Как создать светящийся трехмерный текст, вдохновленный TRON, в…
3 часа назад Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop .Из этого туториала Вы узнаете, как создать 3D-текст , дать ему…
Расчетное время чтения: 3 минуты
Веб-сайт: Photoshoptutorials.ws
Категория : Использовать в предложении
3d
3D Silver Text Effect Скачать экшен Photoshop бесплатно
3 часа назад ПОДЕЛИТЬСЯ ЭТОЙ ЗАПИСЕЙ ДЛЯ БОЛЕЕ ОБНОВЛЕНИЙ. 1 щелчок 3D Серебро Текст Эффект Photoshop Действие Скачать.Следовательно, если вы все еще не понимаете, как использовать эффект 3d Silver text Photo Actions, просто просмотрите наш видеоурок на YouTube ниже. В этом видео вы узнаете, как именно шаг за шагом использовать созданные мной экшены Photoshop . Просто следите за тем, что я сделал в видео.
Веб-сайт: Shazimcreations.com
Категория : Используйте слова в предложении
3d
Создание трехмерного текстового эффекта в Photoshop • Учебники по Adobe Photoshop
Благодаря трехмерной среде в Photoshop, можно создать много интересного.Используя его настройки и инструменты, вы можете легко и быстро создавать 3D-эффекты. Этот урок покажет вам, как создать простой и забавный текстовый эффект с использованием возможностей 3D, а также даст вам полезные советы и рекомендации, которые вы можете применить в своей работе.
Материалы для урока:
Используется Photoshop CS6
Шрифт — PoetsenOne
Текстура
Создайте новый документ размером 1150 х 825 пикселей. Напишите текст размером 200 пт. , черного цвета, используя шрифт PoetsenOne.
Затем нам нужно создать направляющие рядом с верхним и нижним краями текста. Для этого откройте строку в меню View — Rulers (View -> Rulers) и отметьте эту опцию. Затем щелкните мышью в области шкалы линейки и, не отпуская мышь, перетащите направляющую, расположив ее, как на скриншоте. Отверстия, которые мы создаем внутри текста, будут на этих направляющих.
Дублируйте текстовый слой и сделайте оригинал невидимым, щелкнув глаз рядом с миниатюрой слоя.Затем щелкните копию правой кнопкой мыши и выберите опцию Преобразовать в кривые (Преобразовать в форму).
Установите белый цвет переднего плана, активируйте инструмент Ellipse (Ellipse Tool), на верхней панели настроек щелкните указанный значок и установите в меню Предустановленный размер (Фиксированный размер) 7 пикселей, просто отметьте варианты От центра (От центра).
Затем щелкните и немного потяните по верхней направляющей, чтобы создать круг в центре края первой буквы.
Щелкните на панели параметров Объединить фигуры (Объединить фигуры) и продолжайте добавлять круги по обеим направляющим на всех буквах. Когда закончите, вы можете удалить направляющие в меню Предварительный просмотр — Удалить направляющие (Вид -> Очистить направляющие).
Теперь перейдите в меню Редактирование — Определите произвольную форму (Правка -> Определить произвольную форму) и введите имя новой формы (например, Точки).
Активируйте инструмент Произвольная форма (Инструмент пользовательской формы), прокрутите список выбора формы и выберите только что созданную форму.После этого в верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Вычесть переднюю фигуру), а также включите опцию Сохранить размеры (Определенный размер) и снимите отметку с признака Из центра (Из центра). Это создаст точки в исходном размере.
Выберите текстовый слой с фигурой, затем щелкните и перетащите фигуру с точками так, чтобы первая точка фигуры располагалась точно так же, как точка круга, который у вас уже есть. После того, как вы отпустите кнопку мыши, точки будут вычтены из тестового образца.
Установите цвет переднего плана на # b7b7b7, активируйте инструмент Rectangle (Rectangle Tool), создайте прямоугольник немного больше, чем сам документ, и поместите его непосредственно под текстом.
Вычтите пунктирную фигуру из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои не видны, поэтому вы можете увидеть результат.
Затем выберите слои с формами, которые у вас есть, затем перейдите в меню New 3 D-extrusion from the selected circuit (3D -> New 3D Extrusion from Selected Path).
Для доступа к настройкам 3D необходимо открыть две панели — панель 3D и панель Properties (Свойства). На панели 3D есть все компоненты 3D сцены, и когда вы нажимаете на название любого из них, вы можете получить доступ к его настройкам на панели свойств. Поэтому не забудьте выбрать имя элемента, который вы хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
Выберите прямоугольник на панели слоев и имя его сетки на панели 3D, чтобы изменить Глубина выдавливания (Глубина выдавливания) на 10 на панели Свойства (Свойства).
Выберите слой с формой текста на панели слоев и имя его сетки на панели 3D и измените Глубина выдавливания (Глубина выдавливания) на 5.
Щелкните значок Заглавная (Cap) в верхней части панели свойств и измените Chamfer width (Bevel Width) на 2.
Выберите слой с точками на панели слоев и имя его сетки на панели 3D, щелкните значок значок Заглавная (Заглушка), а затем измените Ширина фаски (Ширина скоса) на 20 и выберите Контур (Контур) Перевернутый конус (Конус — Перевернутый).
Дважды продублируйте слой с фигурой текста, чтобы получить три слоя с фигурой текста. Затем выберите все имеющиеся у вас 3D-слои и перейдите в меню. 3D — объединить 3D-слои (3D -> Объединить 3D-слои). Это действие поместит все 3D-сетки в одну сцену. Вы можете переименовать объединенный 3D-слой по своему усмотрению, например Final Scene.
Активируйте инструмент Move (Move Tool). В правой верхней части панели настроек вы найдете панель с 3D режимами (3D Modes).Выбрав один из них, вы можете переместить его, тем самым внося изменения в выбранный элемент на панели 3D.
Итак, выберите вкладку Current view (Current View) на панели 3D, затем щелкните и перетащите в любое пустое место 3D сцены, чтобы изменить вид камеры, но пока не перемещайте никакие сетки.
Затем выберите все сетки на панели 3D и переместите их, разместив элементы в 3D сцене.
Выберите все материалы в сетке первой текстовой формы на панели 3D, затем на панели свойств щелкните значок текстуры напротив опции Scattering (Diffuse) и выберите Remove texture (Remove Texture).
Измените остальные параметры, как показано ниже. Цвет Scattering (Diffuse) # d83054, Highlight color (Specular) # bbb798, Glow (Illumination) # 1d0000 и Lighting (Ambient) # 454545. Но вы можете выбрать абсолютно любой другой цвет для диффузии, который вам нужен. нравиться.
Выполните те же действия, чтобы изменить настройки материала для других текстовых фигур. Вам нужно изменить значение Scattering (Diffuse), если вы хотите разные цвета на каждом текстовом слое.В уроке для второго текста автор применяет цвет # 32dae5.
Для третьего слоя цвет # bde640.
Что касается сетки с точками, после удаления текстуры в значке текстуры напротив опции Scattering (Diffuse) измените настройки, как показано ниже на скриншоте. Color Scattering (Diffuse) # e8dfca, Highlight color (Specular) # fff7e5, color Glow (Illumination) и Lighting (Ambient) поставьте # 000000.
Теперь выберите сетку прямоугольника на 3D-панели и Материал передней выпуклости (Материал передней надутости). Установите Highlight color (Specular), цвет Glow (Illumination) и Lighting (Ambient) на # 000000. Затем измените оставшиеся значения, как показано ниже.
Щелкните значок текстуры напротив опции Scattering (Diffuse) и выберите опцию Edit texture (Edit Texture).
После этого вы можете изменить текстуру. Поместите изображение с текстурой над слоем прямоугольника, при необходимости измените размер, затем щелкните слой правой кнопкой мыши и выберите Создать обтравочную маску (Создать обтравочную маску). Это нужно для того, чтобы текстура накладывалась только на прямоугольник и не закрывала в нем дырочки.
Затем перейдите в меню Image — Correction — Hue / Saturation (Image -> Adjustments -> Hue / Saturation) и измените значение Saturation (Saturation) на минус 100 и Brightness (Lightness ) в 13.Теперь сохраните файл в меню File — Save (File -> Save), затем нажмите Save as (Save As), чтобы сохранить этот файл в папке исходного файла, с которым вы работаете, и присвойте ему имя Bump. . Затем закройте его и вернитесь к документу, с которым вы работаете.
Щелкните значок папки напротив опции Relief (Bump) выберите Load texture (Load Texture) и загрузите файл Bump, который вы сохранили на предыдущем шаге.
Снова щелкните значок папки напротив опции Relief (Bump) и выберите Edit texture (Edit Texture).
Создайте новый слой над всеми в палитре слоев, активируйте инструмент. Brush (Brush Tool) и выберите кисть Splash 46 pix, (Spatter 46 пикселей).
Откройте панель настроек кисти в меню Window — Brush (Window -> Brush) и в Form Dynamics (Shape Dynamics) поставьте Колебание размера (Size Jitter) на 25% и Angle swings (Angle) Джиттер) на 100%.
Щелкните правой кнопкой мыши только что созданный слой и выберите Создать обтравочную маску (Создать обтравочную маску), затем сделайте слой текстуры невидимым.Установите черный цвет переднего плана, установите размер отпечатка кисти на 25 пикселей, затем щелкните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты с немного разными размерами и углами.
Темный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими, чем исходная поверхность. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Выделите имя сетки переднего текстового слоя и перейдите в меню 3D — Split Extrusion (3D -> Split Extrusion).Это действие разделит метку на отдельные сетки для каждой буквы и позволит вам перемещать каждую из них отдельно. Отрегулируйте камеру так, чтобы текст поместился в документе под любым углом.
Выделите все группы с сетками на 3D-панели, кроме группы с прямоугольником, затем активируйте инструмент Move (Move Tool) и слегка поверните текст, как если бы он падал со стены.
Вы можете изменить обзор камеры, чтобы увидеть, как выглядит текст, и убедиться, что сторона букв, указанная выше, прикреплена к отверстию в стене.
При необходимости вы можете изменить глубину выдавливания на сетке с помощью эллипса на панели свойств.
После этого установите желаемый вид камеры для последующего рендеринга. Затем на вкладке панели свойств View (View) выберите внизу раскрывающегося меню. Сохранить (Сохранить), чтобы сохранить положение камеры.
Введите имя и щелкните OK.
Теперь, когда вы меняете вид камеры и хотите вернуться к последнему, вы можете выбрать его на панели 3D или на панели свойств в раскрывающемся меню на вкладке View (View).
А теперь в выпадающем меню выбираем положение камеры Спереди (Спереди).
Увеличивайте изображение камеры, пока буквы не будут отчетливо видны. Выделите несколько букв лицевого слоя с текстом, а затем поверните, двигаясь из исходного положения. С текущим обзором камеры это будет легко.
Для некоторых букв внесите незначительные изменения, не все должны полностью менять свое положение. Но, конечно, вам решать, какой в итоге вы хотите видеть свою работу.По окончании преобразования верните в камеру вид, который был ранее сохранен.
Пора поработать с освещением. Щелкните панель 3D на слое. Infinite light 1 (Infinite Light), затем в панели Properties (Свойства) выберите цвет # fffdf5, Intensity, (Intensity) 80% и Shadow Smoothing (Shadow Softness) 30%.
Щелкните значок Координаты (Координаты) на панели свойств и введите значения, показанные ниже.
Вы также можете использовать инструмент для изменения положения источника света в сцене. Перемещение (Инструмент Перемещение).
Щелкните внизу значка панели 3D Добавьте новый источник света в сцену (Добавить новый источник света в сцену) и выберите Новый точечный источник света (Новый точечный свет).
В панели Properties (Properties) измените цвет на # fff8ea, Intensity, (Intensity) 100% и Shadow Smoothing (Shadow Softness) 30%.
Свет может казаться очень ярким, и вам нужно будет переместить его так, чтобы он касался стены. Расположите его над текстом, как вам нравится.
Теперь в сетке «Прямоугольник» выберите слой Экструзионный материал (Экструзионный материал). Удалите его текстуру в папке напротив Scattering (Diffuse), как это было сделано ранее, и сделайте настройки, как показано ниже. Цвет Scattering (Diffuse) # 676767, Highlight color (Specular) # 333333, Glow (Illumination) # 000000 и Lighting (Ambient) # 000000.Это затемнит отверстия.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если вы уже ничего не хотите изменить, снова выберите слой 3D Final Scene и перейдите в меню 3 D — Rendering (3D -> Render). Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, щелкнув в любом месте сцены или нажав клавишу Esc.
По завершении рендеринга щелкните значок в нижней части палитры слоев, чтобы добавить новый корректирующий слой. Градиентная карта (Градиентная карта).
Отрегулируйте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Soft light (Мягкий свет) и уменьшите Opacity (Opacity) до 50%. Это улучшит цвет и контраст изображения.
Подведем итоги. Теперь вы знаете, что 3D-инструменты в Photoshop CS6 — отличный способ добиться потрясающих 3D-эффектов. Играя с цветами и положением букв, вы можете добиться различных эффектов.
Окончательный результат.
Создание трехмерного текста в Photoshop с помощью PS Action Photoshop Tutorial
www.psd-dude.comЯ играл со своим недавним экшеном 3D Photoshop , пытаясь создать новые уникальные эффекты. И один из этих эффектов выглядел достаточно интересно, чтобы сделать из него учебник. Итак, давайте узнаем, , как создать трехмерный текст в Photoshop , используя действие Ps на одном из шагов, просто чтобы упростить процесс.
Эффект 3D достаточно убедителен, и он готов в кратчайшие сроки.Поскольку у меня нет версии CS5, в которой есть несколько хороших 3D-функций, мне приходится использовать другие приемы для получения 3D-эффектов. Конечным результатом является пустой трехмерный текст, похожий на открытое текстовое поле .
Помимо собственно письменного руководства, вы можете загрузить бесплатный PSD-файл со всеми стилями слоев без изменений. Хорошо, давайте начнем!
ТвитнутьЯ решил использовать текст для этого урока, но вы также можете использовать произвольную форму или любой другой слой. Откройте новый PSD-файл размером 600×500 пикселей.Сначала нам нужно найти красивый шрифт, это должен быть большой шрифт с большого размера, чтобы он покрыл все полотно. Я выбрал семейство шрифтов Photoshop по умолчанию под названием Impact . Напишите желаемый текст, в моем случае это «3D». Измените размер, чтобы покрыть весь холст, как я сказал ранее. Цвет полностью зависит от вашего фона. Я выбрал фиолетовый цвет # b31cbc.
Щелкните правой кнопкой мыши на текстовом слое и выберите Convert to Shape . Это означает что текст становится векторным, и вы можете легко изменить его форму, если хотите.Например вы можете сделать букву «D» более круглой и т. д.
Нажмите CTRL и щелкните миниатюру слоя . Вы можете видеть, что форма теперь выделена.
Перейдите в меню Выберите меню , Изменить и выберите Контракт на 10 пикселей .
Теперь нажмите Добавить маску слоя , а затем нажмите CTRL + I , чтобы инвертировать маску. Вы можете видеть, что наш текст имеет контур 10 пикселей, а остальное находится под маской.
Теперь переименуйте этот слой в Shape 1 , иначе действие не сработает. Загрузите это Экшен 3D Photoshop и Сыграй. Вам нужно получить 2 слоя: Форма 1 копия 34 и Форма 1 копия 35. Для облегчения чтения учебника, Я переименую эти слои: Bottom и Top Layers.
Чтобы увеличить высоту текста, я дублирую нижний слой и перемещаю его вниз, как на изображении. Щелкните правой кнопкой мыши на нижнем слое и выберите Копировать стиль слоя .Теперь Очистите стили слоя обоих нижних слоев. и объединить их. Добавьте Paste Style к новому слою Bottom Merged. Этот шаг не является обязательным, но текст будет выглядеть лучше.
Дублируйте верхний слой и поместите его за нижним объединенным слоем. Щелкните правой кнопкой мыши эскиз маски слоя и выберите Удалите маску слоя , а также Удалите стиль слоя .
Так выглядит наш 3D-текст в Photoshop на данный момент:
Все, что нам нужно сделать, это изменить внешний вид трех слоев, добавив несколько дополнительных стилей слоя.Во-первых — изменить цвет верхнего слоя на # de2be9. Самое важное дополнение — Satin и Узор добавлен к стилю нижнего объединенного слоя. Вы можете увидеть точные настройки, загрузив PSD файл. Размер файла 467 КБ, он был создан с помощью Photoshop CS4.
Винтажный 3D текстовый эффект в Photoshop CS6
3D-среда в Photoshop CS6 — отличный способ создавать потрясающие 3D-текстовые эффекты без необходимости в каком-либо другом 3D-программном обеспечении.Из этого туториала Вы узнаете, как использовать множество инструментов и настроек для создания красивого винтажного трехмерного текстового эффекта.
Окончательное изображение
Ресурсы
Шаг 1
Создайте новый документ размером 1000 × 1000 пикселей, установите цвет переднего плана на #acacac и залейте фон этим цветом с помощью инструмента «Заливка».
Создайте текст белым цветом. Используемый шрифт — Great Vibes, размер — 250 pt.
Если у вас более одной строки текста, щелкните значок «Выровнять текст по правому краю» на панели параметров, затем измените значение интерлиньяжа на значение, которое уменьшит расстояние между строками без их перекрытия.Используемое здесь значение — 230 pt, но если вы используете другой текст, вам может потребоваться другое значение.
Шаг 2
Выделив текстовый слой, перейдите в Type -> Extrude to 3D. Это преобразует текст в трехмерную сетку.
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам нужно открыть две панели: 3D-панель и панель «Свойства» (обе находятся в меню «Окно»).
3D-панель содержит все компоненты 3D-сцены, и если вы нажмете на название любого из них, вы сможете получить доступ к его настройкам на панели «Свойства».Поэтому убедитесь, что вы всегда выбираете имя элемента, который хотите изменить, на панели 3D, прежде чем изменять его настройки на панели свойств.
В новой 3D-среде в CS6 больше нет специальных 3D-инструментов. Если вы выберете инструмент «Перемещение» и сейчас отметите его панель параметров, вы найдете набор 3D-режимов для этого инструмента справа от панели. Когда вы выбираете один из них, вы можете щелкнуть и перетащить, чтобы внести какие-либо изменения (на выбранном элементе на панели 3D).
Шаг 3
Чтобы начать изменять 3D-сетку, выберите ее имя на панели 3D, затем перейдите на панель «Свойства» и измените глубину выдавливания на 100.
Щелкните значок крышки вверху, затем измените ширину на 20% и контур на гауссовский. Это сделает края немного закругленными.
Шаг 4
Если вы хотите проверить, как сетка выглядит под другим углом, вы можете выбрать инструмент «Перемещение», щелкнуть «Текущий вид» на панели 3D, затем щелкнуть и перетащить пустую область, чтобы переместить сцену.
Лучше перемещать сцену (вид камеры), а не сам меш. Это помогает предотвратить нежелательное изменение освещения.
Если вы хотите переместить сетку, убедитесь, что это постоянное изменение (не только для изменения вида). Затем вы можете щелкнуть сетку в 3D-сцене (или выбрать ее имя на панели 3D) и использовать 3D-ось для внесения любых изменений.
Стрелки на концах оси перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Куб в центре используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это щелкнуть и перетащить нужную часть.
Сначала это может показаться немного сложным, и вещи начнут летать повсюду, но вы привыкнете работать в трехмерном пространстве со временем и практикой.
Вы также можете ввести определенные значения для изменения настроек. Итак, щелкните значок «Координаты» на панели «Свойства», а затем измените значение поворота по оси X 3D-сетки на 90 °.
Это повернет сетку так, чтобы она была обращена вверх.
Вы заметите, что сетка парит над базовой плоскостью. Чтобы исправить это, перейдите в 3D -> Привязать объект к плоскости земли.
Шаг 5
Теперь вам нужно изменить вид камеры так, чтобы он указывал на текст.Продолжайте и используйте 3D-режимы инструмента «Перемещение», чтобы перемещать камеру, пока вам не понравится вид.
Вы можете сохранить положение камеры, щелкнув опцию «Сохранить…» в раскрывающемся меню «Вид» на панели «Свойства».
Введите имя представления, затем щелкните OK.
Вид камеры будет сохранен, поэтому, если вы измените угол обзора камеры, а затем захотите вернуться к этому виду, вы можете выбрать его в раскрывающемся меню «Вид» или щелкнуть его имя на панели 3D.
Шаг 6
Пришло время изменить материалы трехмерной сетки.Начните с нажатия «Front Inflation Material» на панели 3D. На панели свойств измените цвет Diffuse на # a1a1a1, Specular на # a6a6a6, Illumination на # 080808 и Ambient на # 8d8d8d. Затем измените значение Shine на 80%, Reflection на 30% и Refraction на 1,37.
Перейдите к «Материал передней кромки». Измените цвет Diffuse на # a8a7a5, Specular на # c9cacc, Illumination на # 080808 и Ambient на # 000000. Затем измените значение Shine на 66%, Reflection на 20% и Refraction на 1.21.
Далее идет «Экструзионный материал». Используйте те же настройки материала Front Bevel Material, за исключением значения Reflection, которое установлено на 30%.
Это придаст тексту гладкий вид.
Шаг 7
Выберите «Infinite Light 1» на панели 3D. Затем на панели «Свойства» измените интенсивность на 90% и мягкость тени на 20%.
Щелкните значок «Координаты» на панели «Свойства», чтобы изменить направление света.
Щелкните значок «Добавить новый источник света в сцену» на панели 3D и выберите «Новый точечный свет».
Измените интенсивность нового света на 50% и снимите отметку с поля «Тень», так как нам нужны тени только от одного источника света, которым является бесконечный свет.
Щелкните значок «Координаты» на панели «Свойства», чтобы изменить положение источника света. Те же самые значения могут не работать для сцены или текста, который вы создаете. Так что просто используйте инструмент «Перемещение», чтобы изменить положение или направление света, как вам нравится.
Это скриншоты фонарей с разных ракурсов. Вы можете использовать их как ориентир для размещения собственных источников света.
Шаг 8
Щелкните Environment на панели 3D, затем на панели Properties измените интенсивность на 30%. Чтобы сделать Базовую плоскость отражающей без необходимости добавлять новые 3D-сетки, измените Непрозрачность отражения на 20%. Чем выше значение, тем больше отражающая поверхность.
Когда вы закончите редактировать сцену, перейдите в 3D -> Render. Рендеринг может занять некоторое время. Вы можете остановить рендеринг в любой момент, щелкнув в любом месте документа.
Шаг 9
После завершения рендеринга сохраните окончательный результат.Затем щелкните значок «Создать новую заливку или корректирующий слой» на панели «Слои» и выберите «Уровни».
Измените значение Shadows на 20 и значение Highlights на 223.
Еще раз щелкните значок «Создать новый слой заливки или корректирующего слоя», но на этот раз выберите «Карта градиента».
Измените режим наложения корректирующего слоя «Карта градиента» на «Линейное затемнение» и установите его непрозрачность на 40%. Используемый градиент является одним из градиентов Photoshop по умолчанию и называется «Фиолетовый, Зеленый, Оранжевый».
Самое замечательное в создании трехмерного текста сероватых цветов заключается в том, что вы можете раскрасить конечный результат, используя широкий спектр градиентов.Так что вы можете попробовать разные градиенты, если хотите, и вы получите потрясающие результаты.
Окончательное изображение
Надеюсь, вам понравилось это руководство, и вы нашли его полезным в качестве введения в 3D-среду в Photoshop CS6. Не стесняйтесь оставлять свои комментарии ниже.
Как сделать 3D-текст для ваших цифровых поделок
ВClassic LP и CD обложки часто сочетаются исправленные фотоколлажи с красиво оформленными шрифтами.В этом уроке мы покажем вам, как создать 3D-текст в Photoshop, который идеально подходит для обложек альбомов и других творческих проектов.
Байрон Хадсон и Кэти Чо
Classic LP и CD art часто сочетают в себе ретушированный фотоколлаж с красиво оформленными шрифтами. Это лишь один из многих случаев, когда дизайнеры сталкиваются с необходимостью использовать текстуру и размерность надписей в фотографической среде. Использование множества уже существующих, красиво оформленных гарнитур шрифтов, доступных на Shutterstock, в таких случаях может оказаться огромной стратегией экономии труда.
Для обложки нашего альбома мы создали сцену у бассейна с текстом «SUMMER MIX TAPE», написанным листьями, водой и тенями. Вот как мы это сделали:
1. Сначала нужно было очистить бассейн. В качестве фона мы выбрали «Большой прямоугольный бассейн на фоне океана» Олафа Шпейера, потому что мы хотели создать слово «ЛЕТО» в виде живой изгороди на дальней стороне бассейна. Исходное изображение на самом деле содержит живую изгородь именно там, где мы хотим, что дает нам отличное руководство по освещению и цвету, когда мы размещаем наши буквы.
2. Но прежде, чем мы посадили вегетарианские буквы, нам нужно было удалить оригинальные живые изгороди с фона. Поэтому мы заменили эту часть фотографии на «Pool» от Vibrant Image Studio. Мы просто применили векторную маску и немного изменили цвета. Это дало нам прекрасный непрерывный вид на океан, с которым можно было работать.
3. Для топиарийной надписи использована «Азбука куста» Тищенко Ирины. Просто выделив, вырезав и вставив буквы в сцену, мы вставим наше первое слово на место.Выстроив буквы изгороди в виде четких линий, мы использовали инструмент перспективы, чтобы совместить их с краем бассейна. Затем мы хотели добавить тени букв на бетон и совместить их с тенями, отбрасываемыми перилами на переднем плане. Мы сделали выделение на основе букв листа, заполнили выделение градиентом, переходящим от черного к прозрачному, и преобразовали форму с помощью инструмента искажения, пока тени не совпали с тенями на переднем плане. Затем мы уменьшили его непрозрачность и добавили к слою эффект Multiply.
4. Для слова «MIX» мы использовали основной шрифт без засечек и использовали edit> transform> distort, чтобы выровнять его с пулом. Затем мы сделали несколько копий, добавив эффект слоя Multiply к самой нижней версии и эффект слоя Overlay к самой верхней. Мы немного поиграли с непрозрачностью различных слоев и применили фильтр пульсации к каждому экземпляру.
Мы также сделали небольшую быструю аэрографию маски, чтобы еще больше изменить непрозрачность и добавить немного случайности, чтобы создать иллюзию преломления.Чтобы придать воде дополнительный интерес, мы использовали «Refection of Blue water in Swimming pool with Ripple» от vichie81, которую мы поместили под надписью «MIX». Мы изменили изображение Ripple с помощью инструмента редактирования> преобразования> перспективы, замаскировали его, чтобы он соответствовал форме бассейна, и добавили эффект слоя Lighten, чтобы смешать его с фоновой водой.
5. В нашем последнем слове «ЛЕНТА» мы хотели сделать так, чтобы буквы были разбрызганы на бетон на переднем плане кем-то, выходящим из бассейна.Чтобы улучшить текстуру террасы, мы позаимствовали мраморную плитку из «Бассейна роскошного отеля в Тунисе» Маркиза и изменили ее, чтобы она соответствовала углу бассейна. Затем мы добавили наш шрифт в колоду, используя «Векторная водяная буква» Михаила. Мы создали выделение на основе текста и залили его темно-серовато-коричневым цветом, приподнятым с помощью пипетки с изображения кирпича, и трансформировали шрифт, чтобы он соответствовал бассейну и кирпичам. Мы увеличили количество букв там, где они были слишком узкими, как, например, с восходящей линией на левой стороне буквы «А», которая читается слишком легко.
Когда мы были довольны формой нашего текстового слоя, мы продублировали его несколько раз, применив эффект слоя Color Burn к одному экземпляру, эффект Linear Light к другому, и скорректировали непрозрачность соответствующих слоев до тех пор, пока шрифт не стал похож на вода недавно попала на палубу. Затем мы создали маску и использовали кисть с грубыми краями, чтобы затемнить края букв и создать иллюзию неравномерного испарения.
Затем мы добавили дополнительные полосы и брызги воды вокруг текста, используя «абстрактное рисование всплесков» от sayhmog, которые мы нарезали и нарезали кубиками на различных слоях, снова применяя эффекты слоя Multiply, Color Burn и Linear Light к различным экземплярам и возился с непрозрачностью, пока он не стал выглядеть правильно.
6. Чтобы добавить еще несколько летних заметок к фону, мы отправили в воздух «воздушный шар» Байрона Мура и «воздушный шар над голубым небом» от топ-продавцов, стараясь выбирать изображения примерно под одинаковым углом. и интенсивность освещения. Мы также добавили парусную лодку в океан, используя «Парусные лодки в заливе Сан-Франциско» от Photoroller.
7. Наконец, мы добавили шляпу и полотенце на передний план, наложив на них аудиозапись с использованием «Лосьона для загара, соломенной шляпы с полотенцем на пляже» Сандры Каннингем, из которой мы раскрасили бутылку солнцезащитного крема, и «Смешно» оранжевая лента из семидесятых »Рафаэля Данио.
Вулия, у нас есть своя сцена!
ПРИМЕЧАНИЕ. Для обложек альбомов в целом необходимо, чтобы холст имел идеальный квадрат. Различные музыкальные веб-сайты и приложения имеют различные ограничения по размеру обложек, поэтому мы предлагаем сделать ваш оригинал красивым и большим. Физическая виниловая обложка для LP имеет размер 12,375 квадратных дюймов, поэтому, увеличив размер холста с разрешением 300 dpi, вы получите обложку альбома качественного качества для печати. С таким же успехом можно сделать свой оригинал таким большим. Никогда не знаешь, когда ты сможешь получить контракт на запись.
ИЗОБРАЖЕНИЙ, ИСПОЛЬЗУЕМЫХ В ЭТОМ РУКОВОДСТВЕ:
Up — Классный 3D-текст Урок Photoshop
Как и много другого текста уроки в фотошопе, этот покажет вам, как создать крутой 3D Текст, который вы можете использовать в своих проектах и дизайнах. эффекты в фотошопе — это непросто, особенно если говорить о создании 3D текст. Текстовые эффекты в Photoshop CS5 легко создавать, потому что у вас есть множество инструментов, которые помогут вам достичь желаемых целей, особенно если вы хотите создать трехмерный текст.Но для этого Учебник по типографии в фотошопе, мы будем использовать нарисованную от руки фигуру и применять простые методы для получения правдоподобного трехмерного текста высокого уровня.
Это то, что мы должны получить в конечном результате.
Для этого урока по текстовым эффектам Photoshop cs5 вы можете использовать изображение с фигурами, которые вы можете найти прямо ниже. нужно сделать, это щелкнуть правой кнопкой мыши и сохранить изображение на свой компьютер. Масштабируйте это до желаемого размера и начните обучение с ШАГА 1.
ШАГ 1 — Блокирование формы букв для учебника 3D Text PhotoshopШАГ 1А — Создайте новый слой и назовите его text_dark_color. Теперь убедитесь, что вы переключиться со слоев на меню контуров. Это показано на изображении 1A. Нажмите на кнопка создать новый путь. Переименуйте путь в text_dark_color. После нажмите клавишу P на клавиатуре, чтобы активировать инструмент «Перо» и нарисовать форма похожа на изображение Шаг 1A.
ПРИМЕЧАНИЕ. Большая часть этого руководства собираетесь создавать фигуры, загрузите их как выделенные области и заполните их цвет или градиент, поэтому, пожалуйста, обратите внимание на ШАГ 1 и ШАГ 2.
ШАГ 1Б — Сейчас вам нужно повторить ШАГ 1А. Ты собираешься повторить шаг еще 2 раза. Создайте 2 новых слоя с именем text_mid_color и слой text_light_color.Для этих двух слоев вы создаете еще 2 пути и назовите их в соответствии с именами слоев. Все это должно понравиться на изображении 1D. Фигуры, которые нужно нарисовать, должны выглядеть так, как на изображение 1E.
ШАГ 2 — Блокировка букв цветом
STEP 2A — Сделать убедитесь, что ваш слой text_dark_color выбран. После этого выберите text_dark_color путь.После этого вы должны быть на вкладке Пути и затем нажмите кнопку Загрузить путь как выделение. Это показано на изображении 2а.
STEP 2B — Сейчас сделав активный выбор, нажмите клавишу G или просто щелкните мышью Инструмент Градиент. Создайте градиент с этими значениями (R: 40, G: 128, B: 189) с левой стороны и (R: 94, G: 180, B: 247). Это показано на изображении 2b.
ШАГ 2С — С активный выбор все еще включен, сделайте градиент снизу буквы наверх.Результат этого действия можно увидеть на изображении 2c.
STEP 2D — Сейчас что вам нужно сделать, это перейти в Paths и выбрать путь text_dark_color. Нажмите клавишу A на клавиатуре, чтобы активировать инструмент прямого выбора. Теперь выберите путь внутри буквы P, которую мы создали. и загрузите его как выборку. После этого перейдите к слоям и убедитесь, что выделен слой text_dark_color и нажмите клавишу Delete на вашем клавиатура.Это удалит внутреннюю часть буквы P. Результат показано на изображении 2d.
ШАГ 3 — Завершение блокировки букв цветом
ШАГ 3A — Теперь то, что вам нужно Сделайте это повторить ШАГ 2 для двух других слоев. Для слоя text_mid_color используйте этот градиент (R: 57, G: 143, B: 202 внизу) и (R: 123, G: 193, B: 248, как значение, которое будет наверху), вы можете см. фигуру для text_mid_layer, окрашенную в красный цвет.И для text_light_color использует этот градиент (R: 87, G: 167, B: 223, внизу градиента) и (R: 159, G: 208, B: 246, вверху градиента), вы можно увидеть, что форма text_light_color зеленого цвета Цвет — вот как должен выглядеть результат — рисунок 3а.
ШАГ 4. Начните добавлять блики к буквам
Первое, что вам нужно сделать, это чтобы создать новый слой и назовите его подсветкой.Выбирая пути, которые мы уже создали, выберите их и используйте их, чтобы добавить некоторые блики к буквам.
STEP 4A — Сделать убедитесь, что выделен слой с подсветкой. Перейдите на вкладку Paths и выберите text_light_color путь. Нажмите клавишу A на клавиатуре и выберите один фигур над буквой U. Загрузите этот путь как выделение. Теперь Выберите инструмент «Градиент» и выберите градиент от белого до прозрачного.
Теперь повторите ШАГ 4 для других областей по вашему выбору.Вы можете увидеть, где я выбрал места для бликов на изображении 4c.
ШАГ 5 — Добавляем тени к буквам
ШАГ 5А — Прежде всего создайте новый слой и назовите его тени. Установите слой поверх text_dark_color. Вы должны знать, что добавление теней к буквам тот же процесс добавления бликов. Итак, ШАГ 5 повторяет ШАГ. 4, но на этот раз вместо градиента от белого к прозрачному мы будем использовать градиент от черного к прозрачному.Результат показан на изображении 5а.
ШАГ 6 — Добавление темной тени внизу букв, где они встречаются с землей
Создайте новый слой и назовите его Bottom_Dark_Shadow. Слой должен располагаться прямо под text_mid_color. Это означает, что он будет размещен внизу слои с цветом и прямо над слоем 3D-схемы. Теперь нажмите P нажмите клавишу на клавиатуре, чтобы активировать инструмент «Перо» и нарисуйте линии, как показано на изображении 6а.Вы можете поместить их на новый путь, если вам это не нравится вопрос.Я назвал свой путь Letter_ground_dark_shadow. Теперь загрузите те пути как активные выделения и залить их черным цветом. показать на изображении 6a.
ШАГ 7 — Добавление бликов от земли к буквам
ШАГ 7A — земля всегда отражает часть излучаемого света. нижние области букв и делает их немного ярче затем в других областях.Создайте новый слой и назовите его Bottom_reflected_light. Установите слой как раз поверх слоя с тенями. Теперь нажмите клавишу P. на клавиатуре, чтобы активировать инструмент «Перо» и нарисовать фигуру, похожую на к показанному на изображении 7a. Во вкладке Paths назовите путь как Bottom_reflected_light. Загрузите его как активный выбор и с Выбран слой Bottom_reflected_light, залейте выбранный слой белый цвет.
ШАГ 7B — Этот шаг является личный выбор.Вы можете оставить это так, но для меня это слишком сильно. Так то, что я сделал, уменьшил непрозрачность Bottom_reflected_light с От 100% до 30%. Это результат, который я получил (изображение 7b).
ШАГ 8 — Добавление тени к буквам
ШАГ 8A — Создайте новый слой. и назовите его Ground_shadow. Теперь переключитесь с вкладки Layers на вкладку Paths. На вкладке Paths создайте новый путь и назовите его Ground_shadow. С новым путь к выбранному слою Ground_shadow нажмите клавишу P на клавиатуре, чтобы активируйте и начните рисовать фигуры.Затем после того, как форма создан, активируйте инструмент Градиент и примените черный цвет к прозрачному. градиент к двум формам теней на земле. форма пути показана на вверху изображения 8a, и примененный градиент показан на том же изображении в дно.
STEP 8B — Теперь с таким же Выбранный слой Ground_shadow выберите инструмент Dodge Tool, нажав O на вашем клавиатура. С Range, установленным на Shadows и Exposure, установленным на 15 dodge a немного тени, показанной на изображении 8b вверху.Эффект может быть видно на изображении 8b внизу.
ШАГ 8C — Нажмите клавишу P на клавиатуру, чтобы активировать Pen Tool. Нарисуйте фигуру, похожую на ту показано на изображении 8c вверху. Теперь перейдите на вкладку Paths и загрузите фигур в качестве активного выделения. Это позволит нам сделать тень светлее в определенных областях. После этого нажмите клавишу O на клавиатуре. чтобы активировать инструмент Dodge Tool и Dodge тени с большей интенсивностью. Диапазон освещенности и выдержки до 15%.Теперь немного уклоняйся. Результат Dodging можно увидеть внизу изображения 8c.
ШАГ 9 — Добавление яркости к буквам
ШАГ 9A — Создайте новый слой. и назовите его Яркость. Как и раньше, нажмите клавишу P и нарисуйте несколько фигур и залейте их белым. Вы можете увидеть, как это выглядит на снимке 9а.
STEP 9B — Теперь с Выбранный слой яркости перейдите в Фильтр -> Размытие -> Размытие по Гауссу.Установите Радиус на 47 пикселей и нажмите ОК. Инструкции показаны на изображении 9b.
