3d эффект в фотошопе.
Фотошоп является не только самым популярным графическим редактором, но и имеет инструменты для создания не сложных 3D моделей. С помощью Photoshop можно сделать практически любую 3D модель, для использования ее в какой-либо композиции, дизайне или для последующей 3D печати.
В данном уроке мы рассмотрим создание простого 3D объекта, а именно вазы. Рассматриваемым способом можно создавать различные округлые 3D объекты, например стакан, трубу, круглый стол и т.п.. По ходу урока вы сами поймете, какие именно объекты можно создать данным способом.
Для работы я нашел изображение вазы в формате png, из которого и буду делать 3D объект. Данное изображение, а так же файл-исходник к данному уроку вы можете скачать с данной страници в правом столбце.
1) Открываем изображение вазы программой фотошоп, для этого в верхней панели меню выбираем «Файл» — «Открыть» или нажимаем комбинацию клавишь «Ctrl + O».
2) Создаем новый холст необходимого размера, для этого в верхнем меню выбираем «Файл» — «Создать» или комбинацию клавишь «Ctrl + N» и указываем необходимый размер холста, я сделаю квадратный холст размером 1024px на 1024px.
3) Перетаскиваем изображение вазы на созданный холст, для этого выбираем инструмент «Перемещение» в левой панели, затем в панели слоев кликаем по слою с вазой левой кнопкой мыши и удерживая ее просто перетаскиваем слой на новый холст.
Если после открытия изображения слой с ним заблокирован, т.е. на слое справа имеется иконка замочек, то сначала необходимо его разблокировать, иначе перетащить слой на другой холст не получится. Если вы не знаете, как разблокировать слой, то можете ознакомиться со статьей «как разблокировать слой в фотошопе «.
4) Теперь, после того, как слой с вазой мы перетащили на новый холст необходимо подогнать изображение под размер холста, для этого выделяем слой с изображением вазы, кликнув по нему левой кнопкой мыши в панели слоев и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование» или нажимаем комбинацию клавишь «Ctrl + T».
Затем, удерживая клавишу «Shift» и левую кнопку мыши настраиваем необходимый размер вазы.
Клавишу «Shift» необходимо удерживать для того, чтобы размер изображения изменялся пропорционально.
5) После того, как мы разместили изображение вазы на холсте и настроили необходимый размер, нужно нарисовать стенки вазы, для того, чтобы в дальнейшем при помощи 3D деформации создать сам объект. Нам необходимо нарисовать не все стенки вазы, а ровно половину, поэтому для удобства можно использовать вспомогательный инструмент фотошоп — «Линейка», с помощью которого разметить на изображении половину вазы. Если у вас не отображается линейка, то ее просто нужно включить, для этого в верхнем меню выбираем «Просмотр» — «Линейки». У пункта «Линейки» должна стоять галочка. Так же рекомендую включить «Вспомогательные элементы», если они не включены.
Теперь можно разметить изображение, расставив линейки, чтобы поставить линейку необъодимо на ней зажать левую кнопку мыши и удерживая ее потащить линейку на нужное место. В данном случае нам нужно разметить половину вазы по вертикали, поэтому я возьму вертикальную линейку слева и поставлю ее на середине вазы.
Далее выбираем инструмент «Перо» в панели инструментов и с помощью него обводим стенки вазы, при этом делаем необходимую толщину стенок, чем она будет толще, тем толще стенки будут у 3D объекта. Получиться должно типа того, как на скриншоте ниже.
Вообщем надо сделать контур стенки необходимой толщины. Заметьте, что дно вазы я сделал ровно горизонтальным, потому что если его сделать округлым, то у 3D вазы будет выпуклое дно. Чтобы провести ровный горизонтальный контур пером, необходимо удерживать клавишу «Shift». Сам контур стенки должен быть замкнутый.
Теперь зальем контур, чтобы сделать из него фигуру. Для этого тем же инструментом «Перо» кликаем по контуру правой кнопкой мыши и в появившемся меню выбираем «Выполнить заливку контура». В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.
В результате контур будет залит тем цветом, который у вас выбран в панели инструментом, в моем случае — красный. Цветом заливать можно абсолютно любым, в дальнейшем на выза мы все-равно будем накладывать рисунок.
После заливки контура, еще раз кликаем правой кнопкой мыши по контуру и выбираем «Удалить контур»
В результате мы получим фигуру стенки вазы на новом слое. После этого слой с изображение вазы можно просто отключить, кликнув по иконке «Глаз» на против данного слоя.
6) Наконец то мы добрались до самого интересного — работа с инструентами 3D фотошоп. В верхней панели меню, при выделенном слое с изображением стенки вазы, выбираем «3D» — «Новая 3D-экструзия из выделенного слоя».
Таким образом мы создадим 3D объект из ыигуры стенки вазы и рабочая среда фотошоп автоматически будет переключена из режима «Основная рабочая среда», по умолчанию, в режим «3D».
В панели слоев, как вы видите на скриншоте выше, появилась вкладка «3D», в которой размещены слои нашего 3D объекта.
7) Далее мы сделаем из стенки вазы саму полноценную вазу, использую инструмент 3D деформации. В правой панели в свойств выбираем свойство «Деформировать» и выставляем ползунок настройки «Угол по горизонтали (X)» на 360 градусов.
В результате получится готовая 3D модель вазы.
Но, как мы видим, ваза получилась не совсем похожей на ту, которую нам необходимо сделать, она получилась тоньше, чем на изображении. Чтобы подогнать ее по необходимой ширине перемещаем ползунок настройки «Глубина экструзии» до нужного размера, при этом ориентируемся по линейке, которая должна получиться ровно по середине вазы.
При работе с 3D объектом имейте в виду, что в панели слоев должен быть выделен основной слой объекта, помеченный иконкой «звездочка».
8) И так, у нас получилась ваза точно такая же, как на изображении, ее можно покрутить, осмотреть со всех сторон.
Далее мы нанесем на данную вазу рисунок, можно нанести и рельеф, но я оставлю поверхность вазы гладкой. Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.
Для того, чтобы задать 3D объекту материал, необходимо в панели слоев выбрать слой «Материал экструзии», кликнув по нему левой кнопкой мыши. В результате справа, над панелью слоев, появятся свойства объекта, в которых можно выбрать материал из стандартных фотошоп, либо создать свой.
Стандартные материалы фотошоп достаточно разнообразны, здесь имеется метал, платик, стекло, дерево и т.д., можно выбрать любой готовый материал для вашего объекта, как с текстурой, так и без нее (гладкий).
В случае с вазой, я выберу простой материал, без текстуры, не особо важно металл это будет, пластик или что-то другое, потому что в дальнейшем мы будем накладывать на этот материал картинку.
9) И так, мы выбрали необходимый материал и теперь будем накладывать изображение цветов, чтобы получилась окрашенная ваза. Я взял изображение цветов, которое вы можете скачать со всеми файлами к уроку в правом столбце, но вы можете использовать любое свое изображение. Изображение лучше подбирать бесшовное, чтобы оно ровно наложилось на объект и не имело видимых швов, иначе будет все выглядеть не очень. Вы можете погуглить и найти готовые бесшовные обои на ваш вкус.
В панели свойств 3D объекта кликаем кнопкой мыши по значку «Рассеивание объекта» и выбираем «Редактировать текстуру».
Обратите внимание, что есть текстуры, которые нельзя отредактировать и они имеют другой вид значка рассеивания. Если вы установили не редактируемую текстуру, то просто поменяйте ее на другую, чтобы у пункта «Рассеивание» отображался значок, как на скриншоте выше.
Кликнув на пункт «Редактировать текстуру» у нас откроется данная текстура в отдельной вкладке фотошоп. Для того, чтобы было удобнее редактировать текстуру и наблюдать результат на 3D модели, мы откроем окно с текстурой и окно с вазой рядом, расположив их по вертикали. Для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Расположить все вертикально» и в результате получим вот такой вид интерфейса:
Теперь, когда мы будем редактировать текстуру, мы сможем наблюдать внешний вид нашей 3D вазы. Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.
Можно взять любую кисть, задать ей цвет и размер и просто нарисовать что-нибудь на текстуре и врезультате мы получим данный рисунок на вазе.
Но, как я и говорил ранее, мы будем не раскрашивать наш 3D объект, а наложим на него готовый рисунок с цветами. Для этого открываем бесшовный рисунок программой фотошоп и перетаскиваем его на холст с текстурой, т.е. выполняем действия как в пункте №1 и №3 данного урока.
Как мы видим, рисунок отобразился на вазе, теперь необходимо подогнать рисунок по размеру текстуры или скопировать его несколько раз и разместить по всей плоскости текстуры, так как рисунок бесшовный все должно получиться без каких-либо резких переходов. Рисунок можно уменьшить, повернуть или увеличить, вообщем на ваше усмотрение.
После наложения рисунка на вазу возвращаем обычное отображение окон, для этого в верхнем меню выбираем «Окно» — «Упорядочить» — «Объединить все на вкладках».
9) Следующим шагом будет настройка ракурса вазы, т.е. мы ее устанавливаем в нужном нам ракурсе, допустим вид немного сверху. Если вы хотите поместить объект на фото, допустим поставить эту вазу на полку, запечатленную на фото, то подстраиваете ракурс вазы под расположение полки на фотографии.
Так же можно настроить тень объекта, либо отключить ее, чтобы потом просто дорисовать в ручную. Если хотите настроить тень сразу, то выбираете в панели слоев, во вкладке 3D основной слой с объектом и мышкой настраиваете угол и дальность освещения перемещая лампу. Если хотите отключить тени, то убираете галочки с пунктов «Захватить тени» и «Наложить тени».
10) Наложив на вазу нужный рисунок, настроив необходимый ракурс и наложив тени последним моментом необходимо произвести рендеринг объекта, для того, чтобы он принял наилучшее качество отображения. В верхнем меню выбираем «3D» — «Рендеринг слоя 3D» и ждем, пока фотошоп отрендерит объект. Время ожидания занимает достаточно долгое время, примерно 5-10 минут, все зависит от мощности вашего компьютера.
По окончании процедуры рендеринга, можно сохранять получившийся объект в нужном вам формате, для этого выбираем в верхнем меню «Файл» — «Экспортировать» — «Сохранить для web….». Если хотите сохранить объект в png формате на прозрачном фоне, чтобы в дальнейшем его разместить на другом изображении или фото, то перед сохранением отключите в панели слоев нижний белый фон.
В результате получилась вот такая-вот симпатичная ваза, свет я сделал падающим сверху спереди, поэтому тень видна только на самой вазе от ее горловины, а от вазы тень не видна.
Шаг 1. Мы будем использовать фоновое изображение в качестве основы размера для этой композиции. Откройте фоновое изображение и убедитесь, что его разрешение (resolution ) установлено на 300px/inch.
При активном слое «Фон» (Background) нажмите сочетание клавиш Ctrl+J, чтобы скопировать слой и изменить Режим смешивания (Blend Mode ) копии на Умножение (Multiply ).
Прим. переводчика: Параметр Режим смешивания ( Blend Mode ) слоя расположен в верхней части палитры слоев слева от параметра Непрозрачность ( Opacity ).
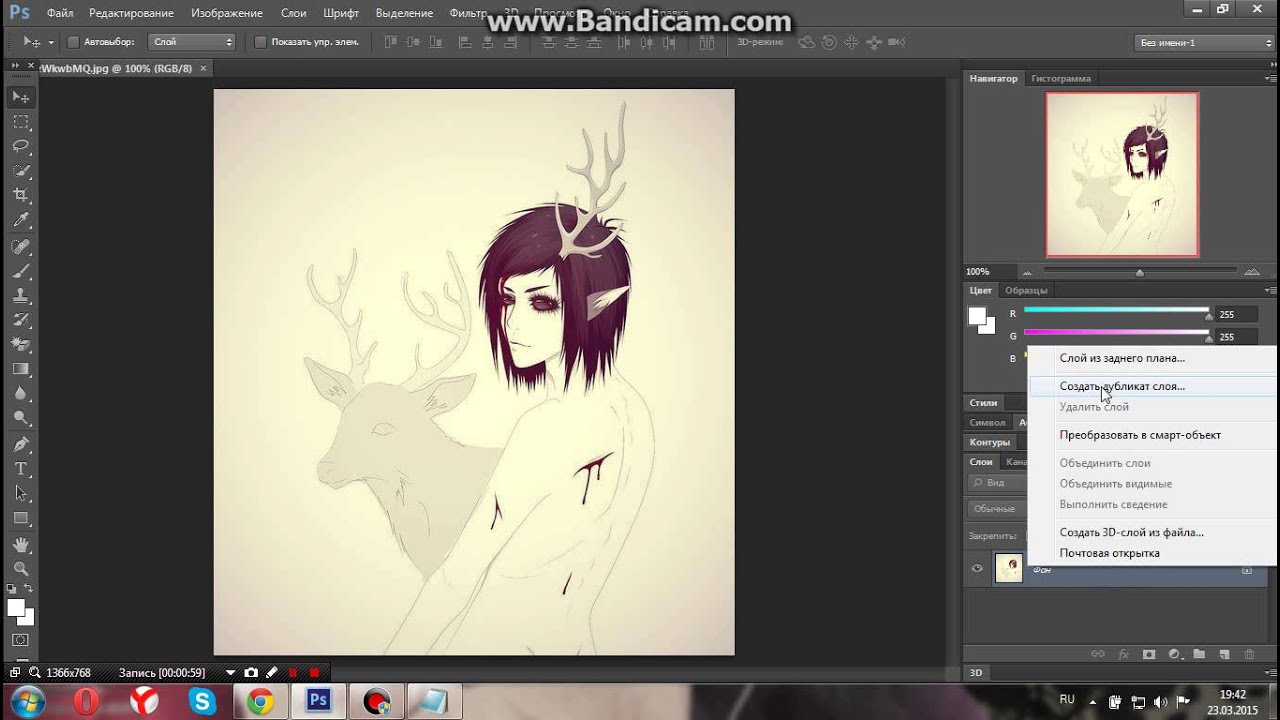
Шаг 2. Теперь откройте изображение с нашей девушкой — жертвой моды. Чтобы сохранить отдельный оригинал изображения и избежать повторного вырезания в случае ошибок, которые мы можем совершить в будущем, сохраним нашу жертву моды отдельным документом.
С помощью инструмента Перо (Pen ) создайте контур по внешнему краю девушки, включая куб, на котором она сидит. После того, как вы обведете края, создайте еще несколько контуров между ее лицом и серьгами, рукой и ногой, а также между обеими ногами. Как только все контуры будут нарисованы, кликните в любом месте правой кнопкой мыши и выберите Создать выделение (Make Selection ). Нажмите сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой.
Нажмите сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой.
Прим. переводчика: Убедитесь, что выделение образовалось именно вокруг девушки, а не вокруг фона. Если у вас «бегающая дорожка» образуется по периметру документа, то у вас выделен фон. В этом случае вам надо воспользоваться сочетанием клавиш Ctrl + Shift + I или меню Выделение — Инвертировать ( Select — Invert ), чтобы инвертировать выделение, выделив тем самым девушку. Только тогда копируйте ее на новый слой.
Шаг 3. Переместите вырезанную жертву моды в нашу основную композицию. Измените название слоя на «Жертва моды» и поместите ее по левому краю, как показано на изображении ниже.
Нажмите сочетание клавиш Ctrl+J, чтобы копировать слой «Жертва моды», измените Режим смешивания (Blend Mode ) копии на Умножение (Multiply ) и уменьшите Заливку (Fill ) до 50%.
Шаг 4. Создайте новый слой под слоем «Жертва моды» и назовите его «Тень модели». При выделенном слое «Тень модели» зажмите клавишу Ctrl и кликните по миниатюре слоя «Жертва моды» для создания выделения. Залейте выделение черным. Нажмите сочетание клавиш Ctrl+D, чтобы удалить выделение. Теперь нам нужно сместить черную тень модели, перейдя в меню Редактирование — Трансформация — Искажение (Edit> Transform>Distort).
Расположите два верхних маркера, как на рисунке ниже.
Примените Размытие по Гауссу (Gaussian Blur ) радиусом 40px, перейдя в меню Фильтр — Размытие — Размытие по Гауссу (Filter>Blur>Gaussian Blur).
Затем примените маску слоя (layer mask ). В качестве основного цвета установите черный цвет, а затем выберите инструмент Градиент (Gradient ) и проведите линейным (linear ) градиентом по маске слоя от головы на тени до модели.
Шаг 5. Выберите копию фонового слоя и создайте над ним корректирующий слой (adjustment layer) Цветовой тон/Насыщенность (Hue/Saturation).
В окне отметьте параметр Тонирование (Colorize), установите Цветовой тон (Hue ) на 0, а Насыщенность (Saturation ) на 48 и Яркость (Lightness) на 10.
Шаг 6. Создайте группу (group ) над корректирующим слоем (adjustment layer ) Цветовой тон/Насыщенность (Hue/Saturation) и назовите его «Правая граница»(right border). В этой группе нарисуйте продолговатый прямоугольник или длинную полоску с помощью инструмента Прямоугольник (Rectangle ), начинающийся с верхней части изображения, заканчивающийся в нижней. При активном новом слой-фигуре, нажмите сочетание клавиш Ctrl+J 5 раз, чтобы дублировать слой. Расположите их на небольшом расстоянии друг от друга. Теперь, начиная с первой фигуры, измените цвет у каждого прямоугольника, подбирая цвета к шортам нашей жертвы моды.
Прим. переводчика: убедитесь, что инструмент Прямоугольник (Rectangle ) установлен у вас в режиме слой-заливка (fill layer ).
Создайте новый слой в группе «Правая граница» (right border) под другими слой-фигурами и назовите его «градиент правой границы» (right_border_gradient). В качестве основного цвета установите черный, выберите инструмент Градиент (Gradient ) и проведите линейный градиент (linear gradient ) от правой границы до обуви модели.
Под слоем «градиент правой границы» (right_border_gradient) создайте пару текстовых слоев, чтобы написать свое сообщение. В данном случае я создал два. Первое гласит: «»Coming Soon!», используется шрифт Blackoak Std, а второе гласит — «to an over-sized city near you», используется шрифт Copperplate Gothic Bold, размер шрифта 30pt. Разверните каждый из них против часовой стрелки, перейдя в меню Редактирование — Трансформация — Развернуть на 90 градусов против часовой стрелки (Edit>Transform>Rotate 90 degrees CCW). Теперь изменим цвет каждого текстового слоя на цвет, подходящий по цветовой гамме к шортам жертвы моды.
Разверните каждый из них против часовой стрелки, перейдя в меню Редактирование — Трансформация — Развернуть на 90 градусов против часовой стрелки (Edit>Transform>Rotate 90 degrees CCW). Теперь изменим цвет каждого текстового слоя на цвет, подходящий по цветовой гамме к шортам жертвы моды.
Шаг 7. Затем откройте оба векторных набора в Illustrator. Начнем с брызг «splatters», скопируйте и вставьте несколько из них, или их все из Illustrator’а в Photoshop над группой «правая граница»(right_border) в качестве Смарт-объектов (Smart — Object ). Я оставил векторные объекты с их стандартными цветами, поскольку они хорошо сочетаются с нашей работой, но вы свободно можете их изменить, если захотите. Расположите их вокруг головы модели: сзади, справа и слева. Я разместил свои брызги на четырех отдельных слоях, таким образом, я могу контролировать положение каждого из них.
Как только вы скопируете и вставите все векторные брызги, какие захотите, повторите этот же процесс с цветочным векторным набором, расположив их вокруг модели. Снова изменяйте цвет любого векторного объекта по своему усмотрению.
Создайте новую группу над группой «правая граница» (right_border) и назовите ее «векторное искусство» (vector art). Переместите в нее все векторные изображения.
Шаг 8. Так-так, я знаю, о чем вы думаете… Когда же мы будем делать 3D? И знаете что? Момент настал! Пришло время воплотить ваши задумки в реальность, так что возьмите свои 3D очки и положите их рядом с собой.
Для начала отключите видимость группы «правая граница» (right_border).
Теперь нам необходимо сохранить изображение, как два отдельных.jpeg/.png изображения. Для начала сохраните изображение с помощью сочетания клавиш Ctrl+Shift+S или Файл — Сохранить как (File>Save As). Сохраните его где-нибудь, где вам потом его будет легко найти, поскольку мы его скоро будем использовать. Назовите его как «жертва_моды_слева» (fashion_victim_left).
Затем выделите слои «жертва моды» и «жертва моды копия», выделив один, а затем при нажатой клавише Shift другой. Нажмите клавишу V, чтобы активировать инструмент Перемещение (Move ). Зажмите клавишу Shift и нажмите клавишу со стрелкой влево дважды. Теперь, как и ранее, нажмите сочетание клавиш Ctrl+Shift+S или перейдите к меню Файл — Сохранить как (File>Save As), чтобы сохранить изображение. На этот раз назовите изображение «жертва_моды_справа» (fashion_victim_right).
Шаг 9. Откройте оба изображения «жертва_моды_слева» (fashion_victim_left) и изображение «жертва_моды_справа» (fashion_victim_right). В документе с изображением «жертва_моды_справа» (fashion_victim_right) разблокируйте слой «Фон» (Background) и дайте ему название «справа» (right). Нажмите сочетание клавиш Ctrl+Shift+S и сохраните его c расширением.psd под именем «жертва_моды_анаглиф» (fashion_victim_anaglyph).
Поместите изображение «жертва_моды_слева» (fashion_victim_left) в документ «жертва_моды_анаглиф» (fashion_victim_anaglyph).psd и дайте этому слою название «слева» (left).
Выделите слой «слева» (left), понизьте его непрозрачность (opacity ) до 50%, и вы заметите, что изображение девушки начнет немного выходить из фокуса. Используя клавиши стрелок, расположите слой «слева» (left) так, чтобы изображение снова стало чистым. Установите непрозрачность (opacity ) слоя «слева» (left) снова на 100%.
Шаг 10. Выключите видимость слоя «слева» (left). Сделайте активным слой «справа»(right) и нажмите сочетание клавиш Ctrl+L или перейдите к меню Изображение — Коррекция — Уровни (Image > Adjustments > Levels) , чтобы скорректировать уровни для слоя.
Выберите Красный (Red ) канал из выпадающего меню и измените значение 225 у внешних (output ) уровней на 0.
Это действие удалит красный из слоя, оставив сине-зеленое изображение.
Шаг 11. Верните видимость слоя «слева» (left). При активном слое «слева» повторите процесс, описанный в шаге 10, но на этот раз для синего (blue ) и зеленого (green ) каналов.
Теперь слой «слева» (left) должен отображаться у вас без зеленого и синего, как вы видите ниже.
Измените режим смешивания слоя «слева»(left) на Осветление (Screen ).
Оденьте свои 3D очки. Нажмите клавишу V, чтобы активировать инструмент Перемещение (Move ) и с помощью клавиш со стрелками перемещайте слой «слева» (left) до тех пор, пока жертва моды не «вылезет» из фона. Моя корректировка была следующей: удерживая клавишу Shift, я нажал правую стрелку на клавиатуре четыре раза и один раз стрелку вниз.
Шаг 12. В зависимости от положения вашего слоя, вам нужно убрать участок на изображении, который не покрывается нашим эффектом, посмотрите на пример ниже.
Прим. переводчика: Когда мы сдвигали влево слой «слева» (left ), он открыл нам видимую часть слоя «справа» (right ), именно эта часть теперь является лишней в нашем изображении. Чтобы все было идеально, его нужно обрезать, что и предлагает автор.
Нажмите клавишу С, чтобы вызвать инструмент Кадрирование (Crop ) для обрезания ненужного участка.
Создайте новую группу и назовите ее «Анаглиф» (anaglyph). Поместите в нее оба слоя «слева» (left) и «справа» (right).
Шаг 13. Вернитесь к основной композиции, отключите видимость для всех групп и слоев, кроме группы «правая граница» (right border). Поместите в этот основной документ группу «Анаглиф» (anaglyph), чтобы она располагалась ниже группы «правая граница» (right border).
Изображение не полностью перекрывает холст. Поскольку это довольно небольшие участки, увеличим его по размеру холста. Нажмите сочетание клавиш Ctrl+T, чтобы вызвать инструмент Трансформация (Transform ) и увеличьте масштаб изображения.
Нажмите сочетание клавиш Ctrl+T, чтобы вызвать инструмент Трансформация (Transform ) и увеличьте масштаб изображения.
Помните такие особенные книжки-раскладушки из детства, выполненные из прочного картона, где внутри иллюстрации только кажутся плоскими когда книга закрыта, но стоит ее открыть.. и… картинка сразу превращается в настоящий 3D объект, выскакивая нам навстречу с поверхности страниц? В этом уроке мы научимся делать 3D поп-ап эффект в фотошоп.
Открыв фотошоп, мысленно положим любимое семейное фото на виртуальный стол, поставив себе аналогичную задачу провернуть этот фокус с превращением части общего плоского изображения – главных героев картины в 3D объект. Разумеется, понятие 3D тут выступает только в качестве зрительной иллюзии, но мы собираемся еще подкрутить у фото уголки вверх для придания большей глубины нашему объемному фантому!
Так что было вначале?
А теперь смотрим в конце!
Шаг 1
Сделайте 2 копии фонового слоя.
Открываем наше фото в фотошопе, и находим на палитре слоев наш слой бэкграунда.
По умолчанию на нем висит замочек.
Копируем его, нажав Ctrl+J (в виндоус) / Command+J (на мак платформе) . Ура, у нас появился новый слой, изменим его имя по умолчанию «Слой1» на что-то более симпатичное и явно идентифицирующее будущий функционал слоя, например, на «Плоскость». Для этого перейдите в окошко слоя и два раза кликните на нем и нажмите «Enter» на клавиатуре (при работе в Windows или Return на Mac) для подтверждения смены имени слоя. Это будет 1 слой.
По такому же алгоритму действий продублируем слой «плоскость». Делаем 2 слой, он будет самым верхним. Назовем его «поп-ап».
Шаг 2
Выключим видимость созданных новых слоев.
На палитре слоев слева каждого слоя иконка глазика. Когда мы жмем на нее – отключается видимость слоя в изображении. Отключите видимость двух верхних слоев «поп-ап» и «плоскость». В нашем случае видимого эффекта на картинке пока нет, т.к. на основном слое бэкграунда изображено было тоже самое, что и на отключенных слоях. Но то ли еще будет!
В нашем случае видимого эффекта на картинке пока нет, т.к. на основном слое бэкграунда изображено было тоже самое, что и на отключенных слоях. Но то ли еще будет!
Шаг 3
Выделите слой бэкграунда нажав на него.
Выделенный слой подсвечивается голубым.
Шаг 4
Добавьте слой градиента.
Нам нужен слой «Градиентная заливка», который мы будем использовать для фона нашего будущего эффекта. Для его добавления кликаем внизу панели слоев на круглую иконку в виде черно-белой луны в полнолуние – она то и служит для создания нового корректирующего слоя.
Открывается список из массы позиций, ищем вторую сверху – это «Градиент».
Шаг 5
Выберите черно-белый градиент.
В центре экрана у вас появился управляющий блок цветами градиента. Нажмите для редактирования его цветов прямо на верхнем превью — цветовом блоке.
У вас должна открыться панель «редактор градиентов». Выберите там набор «Черный, белый» ткнув по нему мышкой. Этот набор третий по счету в верхнем окне готовых наборов цветов.
Шаг 6
Замените черный светло-серым.
Опустите взгляд ниже набора и найдите градиентную линейку с двумя маркерами управления положений контрольных точек цвета: верхним и нижним. Дважды щелкните на нижнем.
Откроется окно палитры цвета узла градиента. Выберете свой светло-серый цвет пипеткой в окне палитры или найдите значок # и введите номер цвета руками 929292 .
Нажмите «Ок» и выйдите в редактор градиентов. Еще раз нажмите «Ок» и выйдите уже и из него. Ну, и в последний раз нажмите «Ок» и полюбуйтесь ка вашим созданным градиентным корректирующим слоем, расположенным прямо над фоновым слоем!
На все окно – серый градиент…
Шаг 7
Возвращаем видимость слою «плоскость».
Выделим слой «плоскость» — он подсветится голубым. Затем нажмем слева на чекбоксе видимости слоя и увидим снова прежний глазик. Значит слой включен.
Фото снова появилось, т. к. слой «плоскость» расположен сверху слоя градиентной заливки.
к. слой «плоскость» расположен сверху слоя градиентной заливки.
Шаг 8
Возьмите прямоугольный инструмент выделения.
Выделите слева на панели инструментов инструмент выделения прямоугольной области. Вот он — второй сверху в виде штрихового прямоугольничка. Или нажмите на клавиатуре M .
Шаг 9
Очертите внутри изображения прямоугольную область выделения.
С выделенным прямоугольным инструментом выделения очертите вокруг главных героев на фото охватывающий их прямоугольник. Начните с левого верхнего угла и продолжите до правого нижнего. Особо не заботьтесь о том, точно или нет вы определили область захвата, старайтесь приблизительно очертить, поглядывая на сопровождающий этот туториал рисунок. Когда у нас область на экране выделена ее контур подчеркивается анимационным пунктиром.
Шаг 10
Трансформируем область выделения.
В главной панели меню находим пункт «Выделение», и, нажав на него, в открывающемся списке выбираем «Трансформировать выделенную область».
Шаг 11
Переходим в модель «Перспектива».
Как только вы выделили инструмент трансформации выделенной области, то по краям выделения на углах появились маленькие квадратики. (в каждом углу: посередке, сверху, снизу, слева, справа). Мы будем использовать их для переопределения формы трансформации выделения. Но прежде перейдем в режим перспективы. Для этого нажмите по экрану правой кнопкой в Windows или Control-click (в Mac) и выберите в появившемся меню опцию «Перспектива».
Шаг 12
Переместите ручки управления углов выделенной области для создания перспективы.
Теперь мы находимся в области действия модели где работают с перспективой. Перейдем курсором к верхнему левому квадратику. Потянем его по горизонтали вправо к центру. Противоположный правый угол будет синхронно тоже перемещаться влево к центру!
Затем переместимся курсором к нижнему левому углу и точно также, удерживая клавишу мыши, потянем управляющий квадратик влево к краю фото. Противоположная правая часть будет одновременно двигаться в правую сторону. Таким образом на экране получается подобие трапеции.
Противоположная правая часть будет одновременно двигаться в правую сторону. Таким образом на экране получается подобие трапеции.
Шаг 13
Переходим в модель «Масштабирование».
Кликаем правой кнопкой мыши в Windows или Control-click (в Mac) и выберем в появившемся меню опцию «Масштабирование».
Теперь жмем на средней точке управления наверху нашей трапеции и, удерживая клавишу мыши опускаемся вниз, — высота области выделения уменьшается.
Кликаем в основании трапеции на средней точке управления, и точно также удерживая левую кнопку мыши, подымаем конструкцию выделения вверх.
Когда вы наконец будете довольны результатами ваших подвижек, нажмите Enter (в Win) или Return (в Mac) для подтверждения ваших трансформаций и выхода из режима трансформации выделения.
Шаг 14
Добавляем слой маски.
С нашим выделенным слоем «плоскость» нажмите внизу панели слоев на иконке в виде чемоданчика с кругом внутри «добавить слой маску».
Обратите внимание на черно-белый появившийся связанный слой маски справа рядом на одном уровне со слоем «плоскость». Черные участки на уменьшенной копии слоя маски обозначают часть слоя, скрытого от представления в изображении, в то время как видимая часть на изображении на маске отображена белым.
А фактически мы смотрим на наше изображение и охватываем взглядом только ту его видимую часть, которая эквивалентна по очертаниям области белого цвета в нашей маске.
Шаг 15
Добавление белой обводки к стилю слоя.
Давайте используем белую обводку для добавления цвета рамки к слою фото.
Внизу панели слоев нажмите «Добавить стиль слоя» (иконку “fx”).
Затем в появившемся меню выберите 3 сверху параметр «Обводка».
Откроется диалоговое окно стиля слоя. Нажмите «Цвет».
Выберите на палитре цветов белый цвет. Его кодовое цветовое значение #ffffff .
В диалоге структуры стиля слоя измените положение обводки на «Внутри».
Измените размер ширины обводки – это и есть белая окантовка вокруг фото. Можете поставить например 16 px.
Можете поставить например 16 px.
Но в зависимости от исходного разрешения вашего изображения можно модифицировать величину этого параметра, делать его выше (на изображениях высокого качества и разрешения) или ниже. Ориентируйтесь на внешний вид рамки по отображению превью — картины на экране. Нажмите «Ок» и закройте диалоговое окно.
Шаг 16
Включите слой «поп-ап».
Выделите на палитре слоев верхний «поп-ап» и активизируйте его, нажав на иконке видимости слева него.
Шаг 17
Выберите на фото ваш главный объект, над которым вы будете работать.
Определитесь на панели инструментов среди любого из инструментов выделения области: «Лассо», «Магнитное лассо», «Быстрое выделение», «Волшебная палочка» и т.д. Очертите вокруг предмета, который вы собираетесь выделить соответствующий контур. На фото приведенном здесь мы выбираем двух детишек и снеговика. Постарайтесь сделать свой выбор области максимально точным вокруг близлежащих, т.к. все, что вы выбрали, и будет потом появляться в стиле 3D поп-ап из основной фотографии. Да, это те самые области, которые появятся впереди нашего градиентного фона.
Вокруг нижних областей будущих проявляющихся вперед из общего фона форм очертите свободные формы. Наконец, выделение объектов завершено!
Шаг 18
Добавьте слой-маску.
Не снимая выделение с главных объектов на фото и находясь на слое «поп-ап» нажмите внизу панели слоев на «Добавить слой маску».
Фотошоп мгновенно конвертирует наше выделение в маску слоя «поп-ап».
С ее добавлением фото приобрело почти все, к чему мы стремились, фигуры главных персонажей явно выделились вперед!
Шаг 19
Выберите слой «плоскость».
Теперь давайте закруглим углы на фото и добавим тень. Для этого выделим слой «плоскость», кликнув на нем.
Шаг 20
Загрузите заново область выделения маски.
Для этого при выделенном слое «плоскость» кликните на нем левой кнопкой мыши удерживая Ctrl (в Windows) / Command (Mac).
Область маски вновь загрузится, и вы увидите ее анимационный штриховой контур, очерчивающий ее контур на изображении.
Шаг 21
Добавьте новый слой ниже слоя «Плоскость».
При выделенном активном слое «плоскость» внизу панели слоев нажмите на иконку «Создать новый слой», но обязательно при этом удерживая левую кнопку мыши жмите на Ctrl (Win) / Command (Mac).
Новый слой появится внизу слоя «плоскость»! Это удивительное исключение из правил (обычно при нажатии иконки нового слоя он появляется вверху активного слоя), и это исключение возникает только благодаря тому, что вы использовали клавишу Ctrl. Переименуйте новый слой в «тень» дважды кликнув на нем, введя название и подтвердив его Enter (Win) / Return(Mac)
Шаг 22
Залейте область выделения на новом слое черным цветом.
Давайте закрасим черным нашу область выделения на новом слое. Для этого перейдите в верхнее меню Редактирование и найдите «Выполнить заливку».
Откроется диалоговое окно заливки. Выберите в пределах содержимого в выпадающем списке «Использовать» опцию «Черный». Оставьте в опциях наложения слоя непрозрачность слоя 100% и «Нормальный» режим.
Нажмите «Ок» и выйдите из окна. Тень в превью слоя окрасилась черным, но мы не видим этого на экране на самом изображении, т.к. нам загораживает область видимости слоя тени другой верхнележащий слой «плоскость».
Шаг 23
Выделите слой маски на слое «плоскость».
Мы возвратимся к тени после того как загнем углы на изображении. Этим и займемся. Кликните посерединке между слоем «плоскость» и его маской слоя справа прямо на иконке цепочки. Связь между содержимым слоя и содержимым его маски теперь разрушена!
Шаг 24
Разорвите связь слоя с его маской.
Теперь оставаясь на слое «плоскость» кликните рядом справа на его слое маски. Связи между этими слоями уже нет.
Шаг 25
Выберите в меню трансформацию объекта.
Перейдем в меню Редактирование, там выберем Трансформация, и дальше ее вид — Деформация.
Шаг 26
Переместим 4 угловых точки на изображении вверх для создания заворачивающихся уголков.
Вы увидите деформационную сетку, появившуюся вокруг фото. Кликните на каждом из углов по ее краю и поднимите их вверх.
Как только вы передвинете каждый из них вручную вверх, вы заметите, что помимо появившегося на поверхности эффекта загнутых листов очень кстати раскрылся нижележащий слой «тень». Если сделанные вами трансформации вас устраивают подтвердите их, нажав Enter (Win) / Return (Mac).
Шаг 27
Выделите слой «тень».
Перейдите в панель слоев и активизируйте слой тени, кликнув на нем.
Шаг 28
Примените фильтр размытия по Гауссу.
Перейдите в верхнее меню Фильтр, выделите там Размытие, и потом Размытие по Гауссу.
У вас появится диалоговое окно этого фильтра. Установите радиус размытия, подвинув ползунок на уровень порядка 10 px. Но опять же, ваш радиус размытия может быть и меньше, все зависит от разрешения исходного изображения, с которым вы ведете свою работу.
Выделите в чекбоксе диалогового окна опцию «Превью» и наблюдайте за эффектом размытия тени непосредственно на изображении. Так вы точно откоррелируете нужные вам параметры.
Нажмите «Ок» и полюбуйтесь результатом размытой тени на вашем почти уже готовом изображении!
Шаг 29
Уменьшите прозрачность тени.
Мы размыли края тени, но она все еще продолжает оставаться интенсивной и слишком темной. Найдите параметр «Непрозрачность» в верхнем правом углу на панели слоев и уменьшите прозрачность слоя со 100% до 60%.
С более низкой прозрачностью тень теперь словно утопает, естественно исчезая в бэкграунде.
Шаг 30
Измените форму тени с командой «Свободное трансформирование».
Одна последняя вещь. Давайте уберем тень немного, чтобы все-таки она выглядела более похожей на тень под фотографией. Идем в меню Редактирование, выбираем Свободное трансформирование.
Появились маленькие квадратные маркеры управления вокруг изображения. Давайте подвинем внутрь картины средние маркеры снизу, слева и справа.
Давайте подвинем внутрь картины средние маркеры снизу, слева и справа.
Когда габариты тени наконец вас устроят, жмите на клавиатуре Enter (в Win) или Return (в Mac) для подтверждения действий и выходите из режима трансформации. Вот так выглядит тень на нашем изображении после всех трансформаций.
Изменение цвета фонового градиента
Если вы вдруг решили, что вас не устраивает цветовой эффект, примененный к градиентному слою и что он выглядит чужеродно, вы можете сделать выборку цвета непосредственно из вашего фото на ее основе составив новые цвета градиента. Во-первых, перейдите к основному слою градиента и дважды кликните на нем, чтобы его активизировать.
Откроется знакомое окно по настройке градиента. Нажмите на цветовом превью в его верхней части.
Войдите в окно редактирования цветов градиента. Дважды щелкните на нижнем маркере слева на линейке градиента.
Таким образом есть возможность изменить неустраивающий нас в градиенте серый цвет. Фотошоп вновь откроет палитру цветов. Но теперь вместо того, чтобы выбрать цвет из готовой цветовой палитры мы подвинем курсор мыши непосредственно на само изображение и заметим как курсор временно превратился в изображение пипетки. Этой пипеткой мы и будем забирать цвет с нашего фото. Просто нажмите на нужный участок картины и искомый цвет внутри пипетки! Заберем цвет с областей голубого на снежных участках.
Фотошоп дает мгновенный просмотр в превью будущего результата с новыми оттенками градиента! Выбрав цвет, жмите «ОК» и выходите из диалогового окна редактора градиентов и затем из редактора заливки градиента.
Вот для сравнения еще раз взгляните на исходник фотографии.
А вот наш окончательный результат после замены серого градиента нежно-голубым, чьи оттенки взяты прямо из фотографии.
Поздравляем, мы сделали все, что хотели!
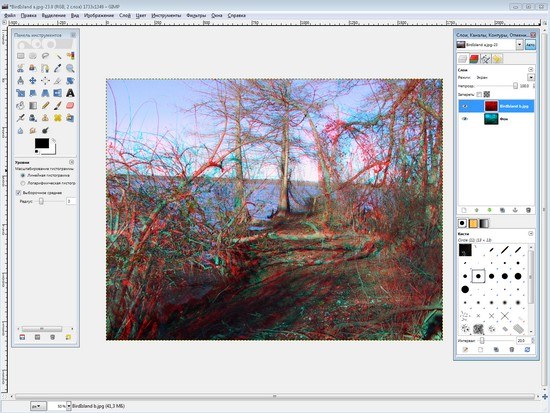
И снова здравствуйте. Сегодня я хочу рассмотреть с Вами интересный и до воли таки популярный сейчас эффект 3D, который придает фотографии динамики. А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
Ну что, готовы? Открываем фотошоп, и берем какую-то картинку. Я, к примеру, взял ч/б фотографию девушки. И Вам советую брать ч/б, так как на , этот эффект выглядит максимально интересно.
Не будем тянуть, и сразу приступим. Урок легкий, даже очень, поэтому займет он у Вас от силы 5 минут.
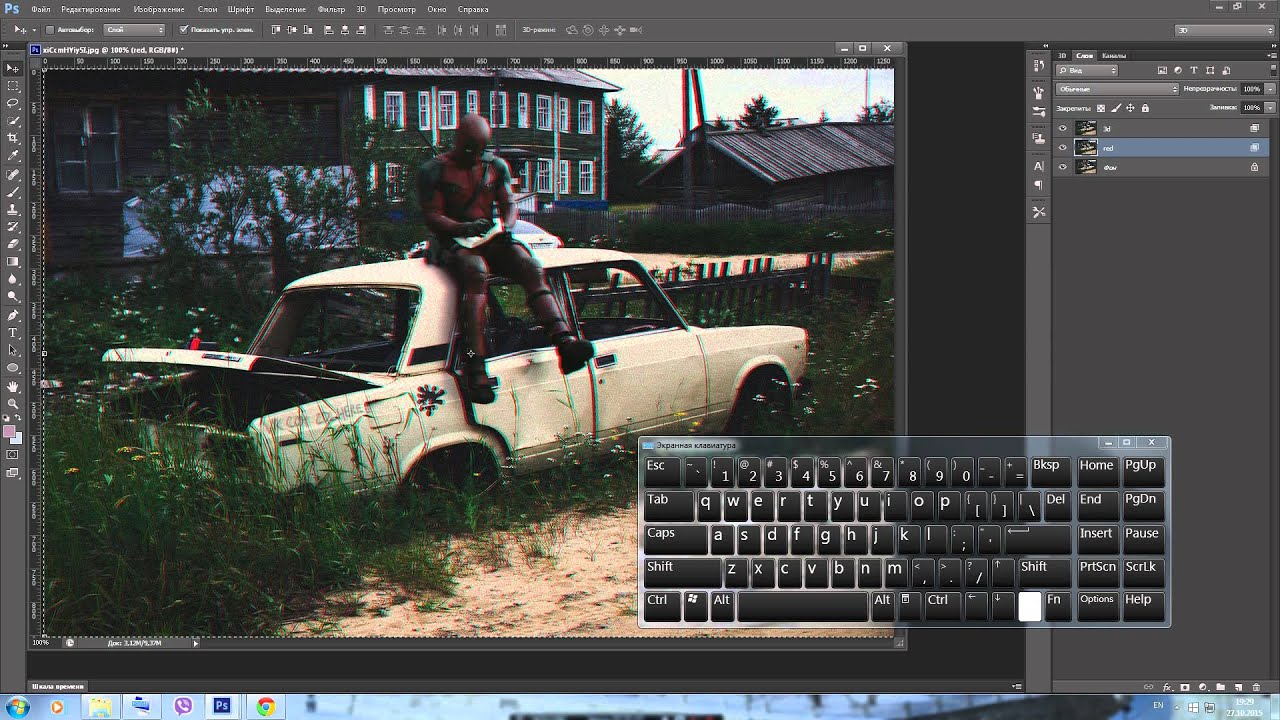
Шаг 1. Открыли мы картинку, теперь делаем копию нашего фона с помощью Ctrl+J . И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию ). А также фон, скрываем. В итоге должно получиться вот так:
Шаг 2. Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
- Два раза левой кнопкой мышки по слою (не по названию, а слою!).
- Или же вот так – .
И оставляем галочку только на “R” (Red).
Шаг 3. Опять же, создаем копию и даем название “Голубой” и скрываем слой “Красный”. Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
А также делаем видимым два слоя “Голубой ” и “Красный”.
Шаг 4. И теперь финал и самое интересное. Зажимаем Ctrl и кликаем левой кнопкой мышки по миниатюре слоя и теперь воспользуемся инструментом “Перемещение”.
И стрелками сдвигаем слой вправо . Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
То же самое делаем со слоем “Голубой” , только сдвигаем влево
.
И делаем видимым изначальный фон. Это нужно для того, чтобы избавить от цветных краев.
Давайте начнем! Создаем новый документ (File> New) со следующими настройками:
Шаг 2
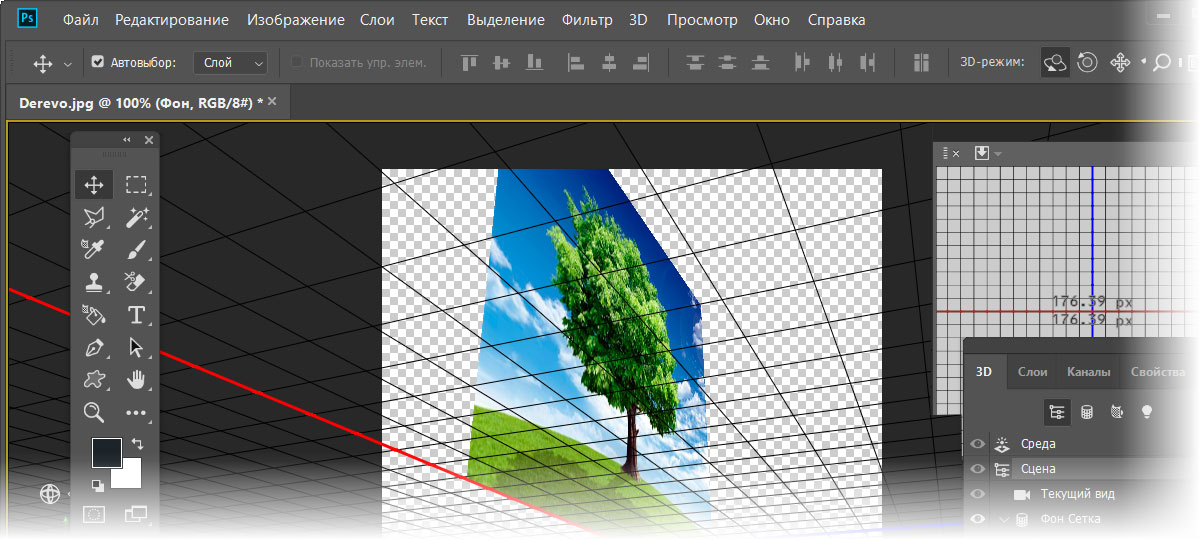
Загрузить изображение Осенний парк и разместите его на своем полотне. Образ, который я использую в этом уроке имеет тот же размер что и холст, так что эта фотография будет полностью покрывать его. Если вы хотите использовать собственное изображение для фона вы должны изменить его размер в соответствии с размером холста. Поместите его в холст и перетащите одну из угловых точек. Удерживайте Shift, чтобы изменить размер изображения пропорционально. Выберите «Background» слой, слой с вашей фотографией и объединить их (Ctrl + E)
Если вы хотите использовать собственное изображение для фона вы должны изменить его размер в соответствии с размером холста. Поместите его в холст и перетащите одну из угловых точек. Удерживайте Shift, чтобы изменить размер изображения пропорционально. Выберите «Background» слой, слой с вашей фотографией и объединить их (Ctrl + E)
Шаг 3
Итак, давайте начнем создание 3D букв. Загрузите изображение английского алфавита и откройте его в Photoshop. Теперь вы должны решить, какое слово вы будете составлять из букв и какие цвета вы будете использовать для них. Я решила сделать слово «Leaf». Возьмите Lasso Tool (L) и выберите первую букву слова, скопируйте (Ctrl + C) и вставьте его (Ctrl + V) на свой холст.
Назовите этот слой с буквой в соответствии с его названием, например, мой слой будет называться «Letter L». Теперь нам нужно удалить белый фон. Возьмите Magic Wand Tool (W), выберите слой с буквой и нажмите на белом фоне. Нажмите кнопку Удалить. Обратите внимание, что параметр «Sample All Layers» не отмечен галочкой.
Выберите слой с вашей буквой и активируйте инструмент Transform (Ctrl + T).Удерживая клавишу Shift перетащите один из угловых маркеров, чтобы уменьшить размер буквы.
Если вы хотите изменить цвет вашей бувы вы можете использовать корректирующий слой (например, Color Balance и Selective color). Я дам подробное описание в шаге 15. Так как меня вполне устраивает красный цвет моей первой буквы, то я перешла к созданию 3D буквы.
Шаг 4
Для создания 3D буквы, выберите слой с буквой и перейти к 3D> New 3D Extrusion из выбранного слоя. Photoshop попросит вас переключиться в 3D рабочее пространство — нажмите кнопку ОК.Таким образом, 3D рабочее пространство Photoshop CS6 находится перед вами. Сначала мы должны определить положение плоскости земли, на которой письмо будет расположен. Чтобы сделать это, выберите сцену в 3D-панели и отрегулируйте положение Ground Plane с помощью значков на панели Options.
Постарайтесь расположить Ground Plane так, чтобы она совпадала с горизонтальной поверхностью, на которой вы поместите буквы:
Если фоновое ваше изображение отличается от моего, вы должны выбрать правильное положение Ground Plane самостоятельно.
Шаг 5
Теперь нам нужно сделать текстуру для письма. Скачайте эту бетоннную текстуру (рисунок 1) и откройте его в Photoshop.
Мы будем использовать его для передней и экструдированной части букв. «500 пикселей» на панели параметров, чтобы получить квадрат размером 500 × 500 пикселей. После того как область выбрана, нажмите клавишу ВВОД и сохраните текстуру. Имя файла «texture_front».
Шаг 6
Теперь пришло время, чтобы применить текстуру рельефа в письме. На панели 3D выберите «Front Inflation Material » и перейдите к панели свойств 3D-объектов. Эта панель будет открываться автоматически при переключении в 3D-пространство. Найти Bump настройки в панели свойств и выберите » Load texture «. В открывшемся окне выбрать текстуру, что вы подготовили на предыдущем шаге («texture_front.jpg»):
Bump настройка отвечает за облегчение, так что вы можете установить желаемую степень рельефа с помощью ползунка. Я поставила его на 20%. Вам придется изменить масштаб и расположение текстуры. Для этого нажмите на значок папки рядом с Bump настройкой и выберите пункт » Edit UV Properties «.
Вертикальная и горизонтальная шкала (шкала V и U шкала соответственно) являются основными параметрами, которые необходимо отрегулировать. Параметры U Offset и V Offset несут ответственность за перемещение текстур, вы можете настроить их, как вам нравится.
Шаг 7
Далее нам нужно добавить текстуру на экструдированную часть буквы. Чтобы сделать это, перейдите к панели 3D выберите » Extrusion Material » и загрузите ту же текстуру («texture_front.jpg») для параметра Bump.
Я увеличила значение Bump до 25% на экструдированные части буквы. Точно так же, как мы делали в предыдущем шаге, редактируйтеь свойства текстуры: нажмите на значок папки рядом с Bump настройки и выберите пункт » Edit UV Properties «. Я использовала следующие значения:
Я использовала следующие значения:
Кроме того, я изменила цвет экструзии на розовый, так что вы можете визуально видеть, как изменение параметров влияет на текстуры. Позже я покажу вам, как подобрать цвет экструзии лучше.
Шаг 8
Теперь пришло время работать на месте буквы. Перейти в 3D-панель и выберите букву — вы увидите, что три оси окажутся в центре буквы. Вы можете вращать, изменять размер и перемещать объект относительно этих осей, используя те же иконки на панели параметров, которые используются для перемещения Ground Plane. Есть иконки на оси, которые вы также можете использовать для вращения, перемещения и масштабирования объектов:
Кроме того, это удобно для перемещения объекта в нескольких плоскостях одновременно. Для этого переместите курсор на ребро куба, внутри которого ваша буква находится: стороны куба (которые являются соответствующие плоскости, вдоль которой движение будет осуществляться) будут выделены желтым цветом, и намек с направлениями появится рядом с курсором.
При перемещении курсора на стороне куба, движение будет осуществляться по одной плоскости (она также будет выделена желтым цветом), если вы хотите букву, которая будет расположена на поверхности, не перемещать по вертикальной оси (Y). Если вы заметили, что буква зашла слишком вверх или вниз, перейдите к 3D> Snap объекта к Ground Plane – буква будет снова на движущиеся поверхности и вращающейся оси на панели Properties в разделе координаты. Если вы не знаете, как вернуть букву в исходное положение на определенной оси, просто установите угол поворота соответствующей оси до 0 градусов:
Теперь вы знаете, как изменить положение 3D-объектов. Таким образом разместите букву на Ground Plane, как вам нравится и измените ее размер, если это необходимо. Например, позиция моей буквы заключается в следующем:
Шаг 9
В этом шаге мы будем работать над появлением буквы — мы будем корректировать размер экструзии, а в следующем шаге мы настроим фаски. Сетка — для регулировки толщины буквы.Мы заинтересованы в значении глубины Экструзии: Я поставила его на 250, но вы можете использовать другое значение, если хотите. Кроме того, параметры Catch Shadows и Cast Shadows должны быть проверены, когда мы поставим источники света.
Сетка — для регулировки толщины буквы.Мы заинтересованы в значении глубины Экструзии: Я поставила его на 250, но вы можете использовать другое значение, если хотите. Кроме того, параметры Catch Shadows и Cast Shadows должны быть проверены, когда мы поставим источники света.
Шаг 10
В этом шаге мы настроим фаски. Перейти к Properties panel > Mesh section, я выбрала тип Bevel, но вы можете попробовать другой, а затем поэкспериментировать с его настройками:
Шаг 11
Теперь вы должны определить цвет экструзии. Чтобы изменить свой цвет, выберите Extrusion Material на 3D панели и перейдите к панели свойств. Основной цвет экструзии будет определять цвет, который вы выбрали для параметра Diffuse. Я выбрала цвет # f25646:
Вы также можете поэкспериментировать с другими настройками, такими как Specular (она влияет на резкость / контрастность текстуры) и Illumination (она влияет на яркость боковых краев). В данном случае я выбрала следующие значения: Specular color — # 645858, Illumination color — # 290816.
Шаг 12
Теперь пришло время для работы над источниками света. Идите к 3D-панели и выберите первый источник света (у вас уже есть там) — Infinite Light 1. Мы создадим основной источник света.В этом случае основным источником света является Солнце, и он находится в правом верхнем углу.Если вы используете собственное изображение для фона вы должны определить положение основного источника света самостоятельно (обратите внимание на направление людей / объектов тени и т.д.)
позицию источника света. Щелкните левой кнопкой мыши на источнике и поверните его так, чтобы тень от буквы находится примерно в левом нижнем углу:
Параметры и координаты этого источника света следующие (цвет # ffebcf):
Координаты этого источника света одинаковы для всех букв, которые вы создадите в этой сцене.
Шаг 13
Давайте добавим еще один источник света, так чтобы буква не была слишком темной. Для этого щелкните на Add new Light на сцену значок в нижней части панели 3D и выберите New Infinite Light.
Для этого щелкните на Add new Light на сцену значок в нижней части панели 3D и выберите New Infinite Light.
Шаг 14
Таким образом, работы по первой букве практически завершены. На этом этапе мы будем корректировать цвета stroke буквы. Если вы любите черный цвет, вы можете пропустить этот шаг.
Мы будем редактировать текстуры, которые используются в двух местах на букве — Front Inflation Material и Front Bevel Material… Итак, когда вы выбираете Изменить текстуру, Photoshop предупредит вас о том, что изменения будут применены ко всем местам на сцене.Нажмите кнопку ОК. New Adjustment Layer> Selective Color. Выберите черный канал и настройте цвет stroke. В этом примере он становится красным:
После того как вы закончили работать с текстурой, сохранить ее (Ctrl + S) и закройте этот файл. Переключить на ваш рабочий документ, — вы увидите, что текстура была обновлена:
Шаг 15
Теперь вы можете создавать все остальные буквы таким же образом. Но если вы хотите изменить цвет буквы сразу, вы можете использовать корректирующий слой Selective Color и опции Replace Color. Давайте практиковать это на моей второй букве — «E». Если вы хотите продолжать работать со слоями в Photoshop, просто переключитесь на панели слоев. Разместите следующую букву в рабочем документе и удалить ее фон, как мы делали в шаге 3. Я назвала этот слой «letter – „E“и перейдите к Image > Adjustments > Replace Color. Возьмите пипетки с „+“ и расширьте зону замены цвета, нажав на оттенки светло-голубого цвета. А затем отрегулируйте ползунки, чтобы получить цвет, близкий к этому (цвет # fed4b6):
Далее создайте корректирующий слой Selective Color (Layer> New Adjustment Layer> Selective Color) и преобразуйте его слой в обтравочную маску для слоя » letter – «E ». Для этого щелкните правой кнопкой мыши на слое Selective Color на панели слоев и выберите Create Clipping Mask. Так Selective Color влияет только на слой » letter – «E ».
Теперь я довольна оранжевым цветом, который у меня есть, и я могу объединить слой с буквой и корректирующим слоем Selective Color (выберите оба слоя на панели слоев и нажмите Ctrl + E).
Шаг 16
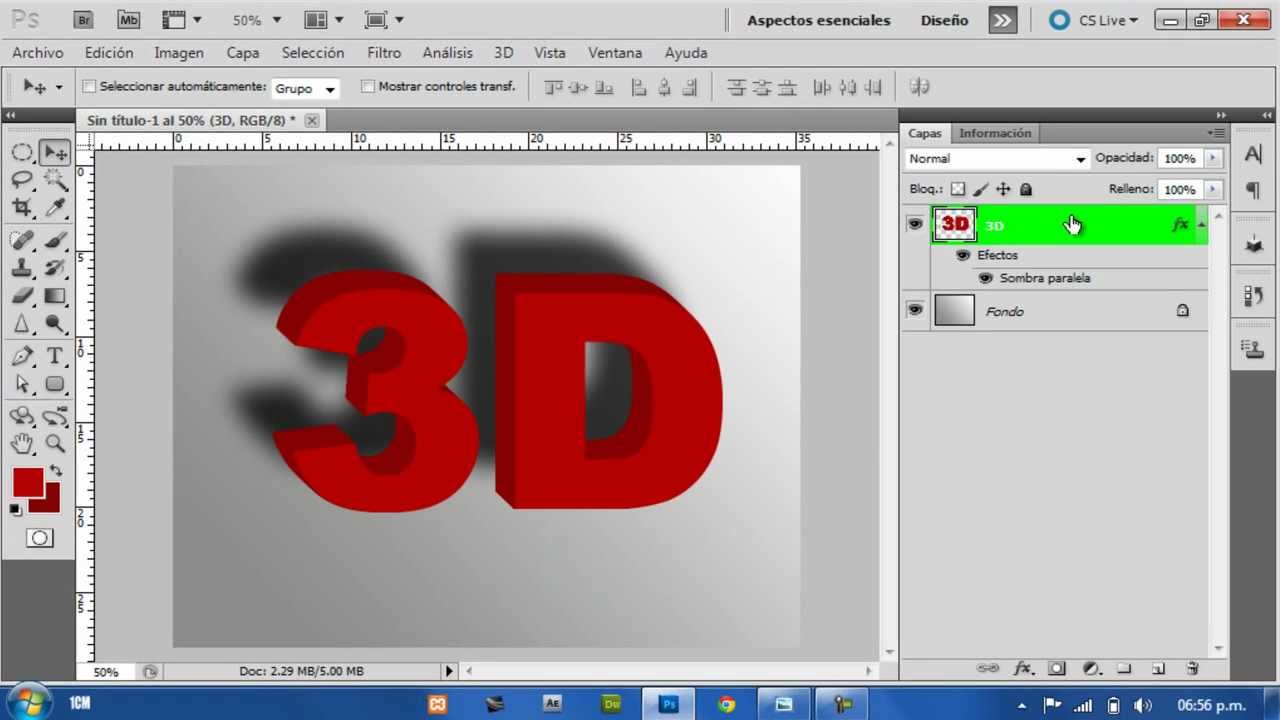
Таким образом, база буквы будет готова, и вы можете начать делать 3D-буквы. Перейдите к шагу 4 и повторите все инструкции для создания 3D буквы. Не забывайте о перспективе букв: если буква далеко от зрителя, его размеры должны быть меньше, чем размер вашей первой буквыа.Слой с первой буквой должна быть на верхней части панели Layers, а все остальные слои с буквами должны быть расположены под ней одна за другой. Не забывайте, что вы можете изменить настройки 3D, движение букв, изменить цвет текстуры, пока вы не получите желаемый результат.Так я создала все буквы и получила следующие результаты:
Шаг 17
Буквы готовы и вы можете растрировать эти 3D-слои. Но я рекомендую вам сохранить оригинальный 3D-слой в случае, если вы хотите что-то изменить. Чтобы сделать это, дублируйте все ваши 3D-слои (выберите их на панели слоев и нажмите Ctrl + J). Группа оригинальных 3D-слоев (Ctrl + G), назовите эту группу «3D» и отключите их видимость (нажмите на иконку глаза возле миниатюры слоя). Далее, перейдите к вашим дублированным слоям и растрируйте их: правой кнопкой мыши на один из слоев и выбрать Rasterize 3D.
Шаг 18
В этом шаге мы добавим больше контраста в тенях буквы на траве. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadow» и поставьте его под все слои с буквами на панели слоев. Возьмите Brush Tool (B) со следующими настройками: Цвет: # 1d280a, твердость: 50%, режим смешивания: Multiply, Opacity: 10-15%. Размер кисти зависит от вас.
Закрашиваем на затененных участках выбранной кистью, как это показано на рисунке:
Шаг 19
Теперь мы собираемся сделать нижнюю части буквы, чтобы они выглядели, как будто они действительно стоят на траве. Мы будем использовать стандартный набор кистей для этого. Возьмите Brush Tool (B) и выберите жесткую (100% Hardness) круглую кисть, непрозрачность около 50%. Лучше работать на маске слоя буквы, потому что в этом случае вы сможете изменить результат в любое время. Так что добавьте маски на все слои с буквами (Layer> Layer Mask> Reveal All) и измените цвет переднего плана на черный. Нажмите на миниатюру слоя маски и закрасьте нижнюю часть буквы, чтобы скрыть ее:
Возьмите Brush Tool (B) и выберите жесткую (100% Hardness) круглую кисть, непрозрачность около 50%. Лучше работать на маске слоя буквы, потому что в этом случае вы сможете изменить результат в любое время. Так что добавьте маски на все слои с буквами (Layer> Layer Mask> Reveal All) и измените цвет переднего плана на черный. Нажмите на миниатюру слоя маски и закрасьте нижнюю часть буквы, чтобы скрыть ее:
Если вы закрасили некоторые дополнительные области, просто измените цвет переднего плана на белый и закрасьте те области, чтобы сделать их видимыми.
Убедитесь, что Brush Tool выбран, нажмите клавишу F5 и выберите «Dune Grass» кисти. Параметры являются Кисти следующие:
Красьте по нижней части буквы выбранной кистью на маске слоя. Выберите кисть небольшого размера — около 30 пикселей. Вот что вы должны получить:
Шаг 20
Как вы видите, мы спрятали некоторые части тени буквы, потому что они находятся на том же слоев, что и сами букв. Таким образом, вернемсяк шагу 18 и установим кисти на те же параметры.Выберите слой «Shadow» и закрасьте области, которые были скрыты под маской:
Если вы не полностью удовлетворены результатом, выберите кисть «Dry Brush Tip Light Flow» из стандартного набора кистей и окрасьте нижнюю часть букв на Layer Mask.
Шаг 21
Далее нам нужно изменить экструдированные части букв, так чтобы они не были гладкими. Чтобы сделать это, возьмите Brush Tool (B) и выберите одну из следующих кистей (Opacity: 100%, размер кисти: около 50 точек, основной цвет: черный):
В масках слоев букв, закрасьте задний край букв.
Получаем следующий результат:
Шаг 22
Теперь нам нужно применить фильтр Gaussian Blur к буквам, так что текстура будет не столь резким. Но прежде чем сделать это, лучше будет преобразовать все слои с буквами в смарт-объект — в этом случае у вас будет возможность изменить настройки фильтра после его применения. Щелкните правой кнопкой мыши на одном из слоев с буквами на панели слоев и выберите Convert to Smart Object. Не беспокойтесь о маске слоя. Она не была удалена, теперь это только внутри смарт-объекта
Щелкните правой кнопкой мыши на одном из слоев с буквами на панели слоев и выберите Convert to Smart Object. Не беспокойтесь о маске слоя. Она не была удалена, теперь это только внутри смарт-объекта
для редактирования, дважды щелкните на текущий слой на панели слоев.
Шаг 23
Выберите слой с первой буквой L и перейдите к Filter> Blur> Gaussian Blur. Размытие зависит от размера вашей буквы. Я выбрала значение 0,4:
Примените фильтр Gaussian Blur ко всем другим буквам. Не забывайте о глубине поля: если письмо далеко от зрителя, оно должно быть более размытым, чем первая буква. Если вы хотите изменить степень размытия, дважды щелкните на имени фильтра на панели слоев:
Итак, вот что я получаю:
Шаг 24
Загрузить изображение с трещинами краски (я использовала размер 1600х1200 пикселей) и поместите его в документ. Уменьшите размер текстуры, как это показано на рисунке (при изменении размера не забывайте держать клавишу Shift):
Активизируйте инструмент Transform (Command / Ctrl + T), щелкните правой кнопкой мыши на холсте и выберите Distort. Потяните за угловые маркеры так, чтобы текстура стала почти параллельно лицевой стороне буквы:
Rasterize слой с текстурой (щелкните правой кнопкой мыши по слою> Rasterize Layer). Назовите этот слой » Texture L» Загрузите выделение слоя «Letter L copy » (Ctrl щелкните по иконке слоя на панели слоев), выберите «Texture L» слоя и нажмите на иконку Add Layer Mask в нижней части панели Layers.
Измените режим наложения «Texture L» слоя на Soft Light, возьмите Brush Tool (B), установите непрозрачность до 50% и измените цвет переднего плана на черный. Переключитесь на маску «Texture L» слоя и закрасьте стороны, тень и переднюю области букв, так текстура выглядит более реалистично:
Повторите то же самое с другими буквами. Не забывайте, что направление текстуры должны быть параллельны лицевой стороне букв.
Вы должны получить что-то вроде этого:
Шаг 25
Сгруппируйте все слои, связанные с буквами (Ctrl + G) и назовите группу » Letters «:
Шаг 26
В этом шаге мы будем делать передний план более насыщенным и контрастностным. Чтобы сделать это, создайте слой Levels Adjustment (Layer> New Adjustment Layer> Levels), поместите его над «Background» слой. После этого создайте Hue / Saturation Adjustment Layer (Layer> New Adjustment Layer> Hue / Saturation) и установите следующие значения:
step026
Далее возьмите Gradient Tool (G), цвета градиента черный и белый, тип градиента — линейный.Переключитесь на » Levels » слой-маску и нарисуйте градиент от верха до низа. Выберите маску «Hue / Saturation» слой и нарисуйте градиент с теми же настройками, но в этом случае он должен быть шире:
Шаг 27
Теперь нужно настроить контрастность и насыщенность цвета букв, чтобы они лучше вписывались в окружающую среду. Чтобы это сделать, создайте два корректирующих слоя: Levels и Hue / Saturation, и конвертировать их в Clipping Mask для группы «Letters», так что эти слои будут влиять только на эту группу. Настройки Adjustment Layers » следующие:
Шаг 28
Загрузите изображение с желтыми кленовыми листьями и откройте его в Photoshop. Возьмите о Selection Tool (W) и выберите лист. Если вы захватили дополнительную площадь, переключитесь на режим «Subtract from Selection » и нажмите на область, которую вы хотите удалить из вашего выделения. Теперь вам не нужно делать точное выделение, потому что размер листа будет сокращен и вы не заметите неровные края.
Скопируйте и вставьте выбранный лист в свой рабочий документ, измените его размер в соответствии с изображением ниже. Отразите по горизонтали (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Flip Horizontal), а затем используйте режим Деформации преобразования (нажмите Ctrl + T> щелкните правой кнопкой мыши на холсте> Warp), чтобы сделать листья похожи на мой пример:
Далее, нам необходимо добавить два стили слоя к слою «Leaf»: Gradient Overlay и Drop Shadow. Дважды щелкните на кнопку слоя «Leaf» на панели слоев, параметры следующие:
Дважды щелкните на кнопку слоя «Leaf» на панели слоев, параметры следующие:
Gradient Overlay: Я использую «Оранжевый, желтый, оранжевый« градиент из стандартного набора. Drop Shadow: цвет # 460000
Шаг 29
Скачать еще одну картину с желтыми кленовыми листьями, выделите ее таким же образом, и вставьте в ваш рабочий документ. Назовите этот слой » Leaf 2″. Используйте Warp transformation, чтобы сделать следующую форму:
Дважды щелкните на этом слое на панели слоев, установите следующие значения:
результат:
Шаг 30
Теперь скачивайте и открывайте изображения куста и с помощью Selection Tool (W) выделите эту область:
Скопируйте и вставьте эту область на ваш рабочий документ. Поместите эти листья рядом с буквой «L», назовите ее » Leaf 3″ и создайте слой Levels Adjustment в Clipping Mask режиме. Настройки корректирующего слоя Levels показаны на рисунке ниже. Кроме того, я уменьшила непрозрачность » Leaf 3″ слоя до 85%.
Шаг 31
Наконец открываем третье изображение с кленовым листом, выберите его с помощью Selection Tool (W) и вставьте его в ваш документ. Назовите этот слой » Leaf 4″. Изменените размер листа, используя Warp transformation, чтобы сделать следующую форму:
Выберите слой» Leaf 4″ и добавьте Drop Shadow Layer Style (цвет: # 172617):
Если вы посмотрите на букву «F», вы увидите, что тень должна падать на верхнюю стороу листа.Чтобы сделать это, создайте Hue / Saturation слой корректировки в режим Clipping Mask » Leaf 4″ слоя.Установить значения, как это показано на рисунке ниже. Идите к Levels маски корректирующего слоя, возьмите инструмент Brush Tool (B) и измените цвет переднего плана на черный и закрасьте нижнюю часть листа. Кроме того, я уменьшила непрозрачность на слое» Leaf 4″ до 85%.
Теперь вы можете объединить все слои, связанные с листьями (Ctrl + G) и назовите группу » Leaves «.
Шаг 32
В этом шаге мы будем делать тени и блики. Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadows / Highlights», поместите его на верхней части панели Layers и залейте его 50% серым цветом (Edit> Fill):
Чтобы сделать это, создайте новый слой (Ctrl + Shift + N), назовите его «Shadows / Highlights», поместите его на верхней части панели Layers и залейте его 50% серым цветом (Edit> Fill):
Измените режим смешивания «Shadows / Highlights» слоя на Soft Light. Возьмите Brush Tool (B), измените цвет переднего плана на белый, установите непрозрачность до 5% и закрасьте моменты.Затем нажмите кнопку «D», чтобы измените цвет передн
Как создать 3D-рендеринг для Photoshop
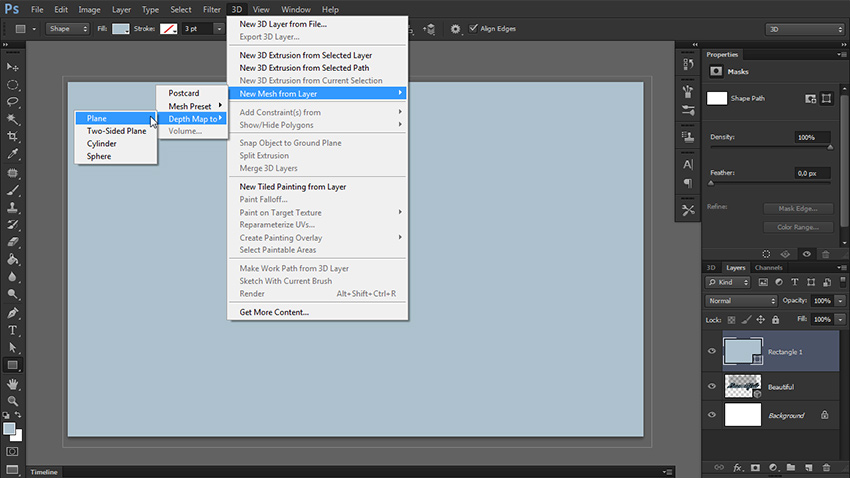
В Photoshop есть несколько предустановленных трехмерных фигур, таких как шарик или куб. Вы также можете делать выдавливания (= придавать некоторую высоту плоской форме) и использовать оттенки серого в качестве карты глубины. Они хорошо представлены в уроках. Поиск «3D Photoshop».
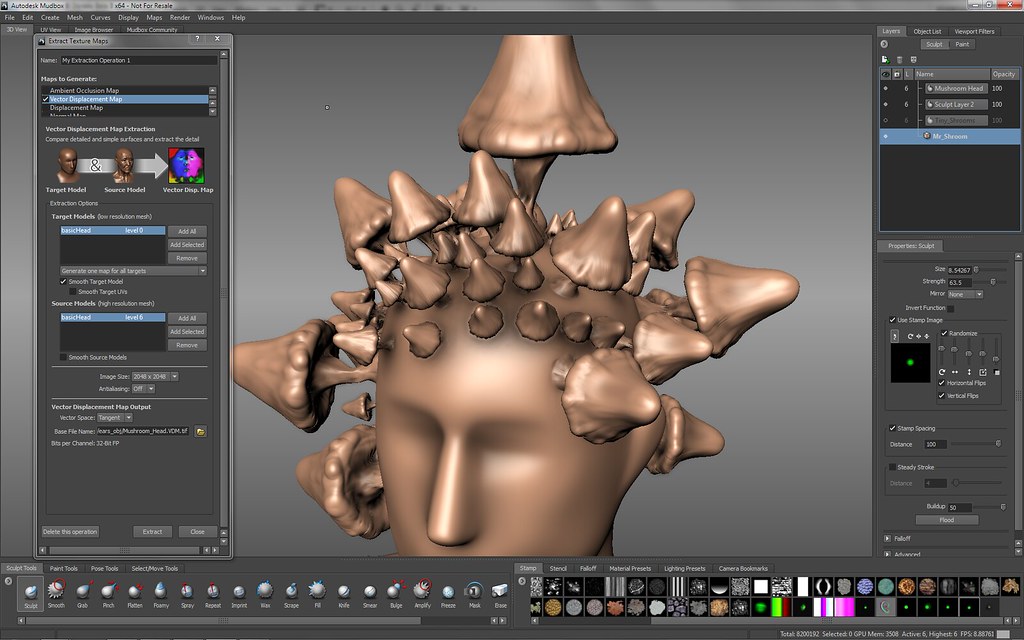
В Photoshop нет общих инструментов для 3D-рисования. Произвольные трехмерные фигуры, такие как неправильные многогранники или что-то со сложными поверхностями (изогнутыми и плоскими), должны создаваться в надлежащем программном обеспечении 3D. Результат может быть импортирован в Photoshop как 2D-изображение или 3D-модель. Последний позволяет текстурировать поверхность, масштабировать, вращать и изменять условия освещения.
Импортирование в виде файлов OBJ хорошо работало на моем компьютере с низким уровнем ресурсов в устаревшем Photoshop.
Если вытянутых или вращающихся плоских форм (которые могут быть искажены после рендеринга в 2D) достаточно, вы, вероятно, можете хорошо выполнить эту работу в Illustrator. Я рекомендую проверить это, прежде чем идти к чему-то с крутой кривой обучения.
ПРИМЕЧАНИЕ. Вы можете поместить несколько простых выдавливаний рядом или сложить в одно и то же место и создать иллюзию сложной формы.
ДОБАВЛЯТЬ:
Это разбитая чаша, элемент элементарной революции, который был разбит путем рисования линий разметки и растягивания частей. На следующем рисунке показано, что вы можете получить в бесплатном САПР через несколько минут после начала с нуля:
Это может быть хорошо для чего-то. Но вы должны признать, что есть только простые плоские цвета, нет материальных текстур, нет регулируемых источников света, и все детали закрашены независимо (= тени не вызваны)
Но вы должны признать, что есть только простые плоские цвета, нет материальных текстур, нет регулируемых источников света, и все детали закрашены независимо (= тени не вызваны)
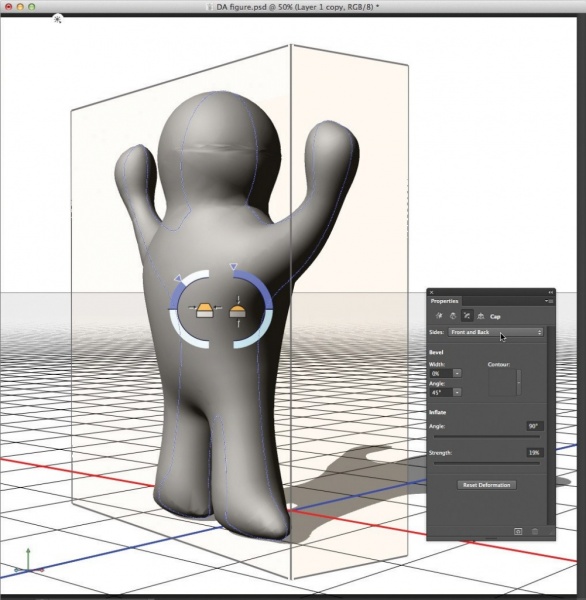
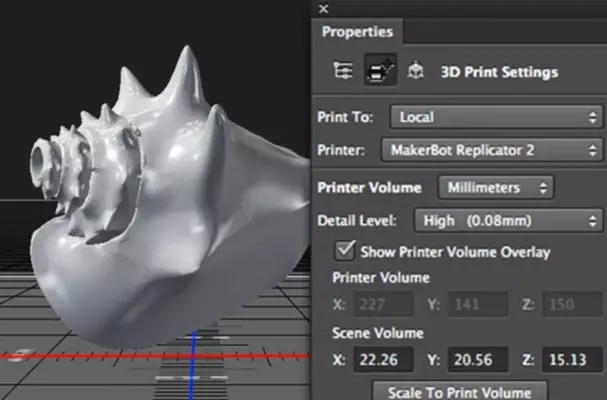
В Photoshop вы можете иметь несколько источников света, теней, отражений и текстур. Вот несколько примеров рендеринга одного и того же файла:
Последняя попытка использовать правильное программное обеспечение для 3D-рендеринга. Это демонстрационная версия Keyshot, доступно только несколько фиксированных материалов, почти все настройки и высокое разрешение отключены. Kerkythea должен делать то же самое, но без общих ограничений демонстрационного программного обеспечения.
Этот пример, по крайней мере, показывает, что комментарий «Я бы никогда не позволил Photoshop визуализировать мою 3D-модель», вероятно, имеет некоторый контент.
Как создать анаглиф 3D-изображения, которые действительно работают!
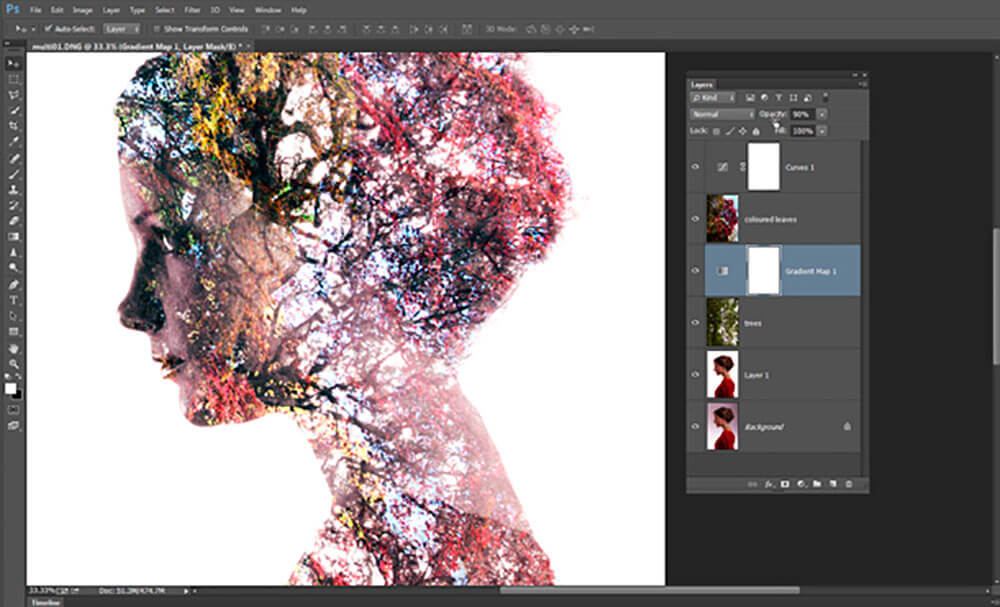
Первоначально я планировал написать этот урок о том, как создать ретро-3D-эффект, который имитировал смещенные красные / синие изображения, которые были видны в старых 3D-фильмах, комиксах и постерах. Но потом я подумал, а не просто воссоздать эффект, почему бы не попытаться создать анаглифное трехмерное изображение, которое действительно работает ?! Поэтому я ошеломил себя наукой, лежащей в основе стереоскопии, и выяснил, как создавать действительно классные 3D-изображения, которые появляются на вашем экране. Возьмите некоторые старые школьные 3D-спецификации и следуйте этому руководству, чтобы научиться создавать собственные анаглифные 3D-изображения в Photoshop.
Чтобы следовать этому уроку и увидеть эти изображения в полном объеме, вам необходимо приобрести 3D-очки с красными и голубыми линзами. Вы можете найти оригинальные онлайн-очки в стиле белой карты за пару долларов / £ / €, которые отлично работают.
Анаглифные 3D изображения могут быть созданы двумя способами; Первая методика объединяет два отдельных изображения с камеры и приводит к некоторым действительно классным фотографиям.
Второй метод создает эффект только с одним изображением, что делает его особенно полезным для иллюстраций или любой фотографии, которая не была сделана в стерео.
Техника двух изображений действительно помогает вам понять науку о стереоскопических изображениях. Анаглифы создаются путем объединения двух изображений под разными углами, очень похоже на то, как работают наши глаза. Попробуйте посмотреть на предмет на вашем столе и закройте один глаз, затем другой. Заметьте, как кажется, что объект движется? Эта техника использует тот же принцип. Делаются две фотографии, либо с двумя камерами, расположенными на определенном расстоянии друг от друга, либо с одной камеры, которая установлена на штативе. Делайте снимки на расстоянии всего нескольких дюймов для близких объектов и пару футов для сцен с большим расстоянием.
Откройте ваши две фотографии в Photoshop. Эти конкретные изображения представляют собой готовую стереоскопическую пару от Shutterstock . Выберите Все (CMD + A) и Скопируйте (CMD + C) одно изображение, затем вставьте (CMD + V) его в другой документ изображения. Дважды щелкните Фон, чтобы преобразовать его в обычный слой. Помните, какое изображение является «левой» фотографией, а какое — «правой» фотографией. Назовите слои соответственно.
Дважды щелкните «левый» слой снова, чтобы открыть параметры стиля слоя. Снимите флажок Красный канал, затем нажмите ОК.
Откройте параметры стиля слоя для «правильного» слоя, но на этот раз снимите флажки с зеленого и синего каналов. Вы сразу увидите, как эффект анаглифа оживет.
Переместите слой, чтобы выровнять смещенные изображения в фокусе на переднем плане или на заднем плане, чтобы точно настроить изображение и уменьшить любые проблемы с двойным зрением, которые могут возникнуть.
Используйте инструмент Обрезка, чтобы обрезать документ до области, где перекрываются оба слоя.
Глубина сцены автоматически генерируется смещением точки обзора между двумя изображениями. В этой технике интересно то, что вы не знаете, как получится эффект, пока не обработаете изображения, что относится к веселью традиционной фотографии.
В этой технике интересно то, что вы не знаете, как получится эффект, пока не обработаете изображения, что относится к веселью традиционной фотографии.
Все еще возможно создавать анаглифы только с одним изображением. Этот метод требует дополнительной работы в Photoshop, но он позволяет лучше контролировать конечный эффект. Он использует карту глубины с фильтром «Смещение» в Photoshop, чтобы сдвинуть второе изображение с места и, таким образом, создает 3D-эффект.
Откройте свое одиночное изображение в Photoshop. Сначала нам нужно создать карту глубины, которая использует черно-белые тона, чтобы определить, насколько каждая конкретная область изображения должна быть смещена. Создайте новый слой, затем нарисуйте длинное тонкое прямоугольное выделение и заполните эту область градиентом от черного к белому. Это будет удобным справочником для диапазона тонов.
Мы начнем с выделения областей, ближайших к камере. Создайте новый слой и проследите любые элементы переднего плана с помощью инструмента Polygonal lasso (или Pen), затем залейте выделение белым.
Установите инструмент «Зажигание» на целевые моменты и уменьшите непрозрачность до 50%. Закрасьте области белых фигур, которые немного дальше, мягкой кистью, изменив их на светло-серый. Это постепенное изменение тона будет отражено как постепенное изменение глубины.
Создайте еще один новый слой и переместите его ниже белого слоя. Нарисуйте выделение вокруг любых элементов, которые находятся за пределами переднего плана. Возьмите средне-серый образец из градиента и заполните слой так, чтобы тона постепенно становились темнее.
Повторите процесс создания нового слоя, переместите его ниже предыдущего слоя, затем проследите и заполните элементы сцены тонами, чтобы представить их глубину. Чем темнее тон, тем дальше эта часть изображения будет углубляться при просмотре в 3D-очках.
Последний слой внизу стека должен быть чисто черным, который будет виден только в дальних областях изображения.
Нажмите CMD + A, чтобы выбрать все, CMD + Shift + C, чтобы скопировать объединенный. Вставьте (CMD + V) это объединенное изображение в начало стека слоев и примените размытие по Гауссу в 10px из меню Filter. Это размытие уменьшит резкость краев после смещения изображения.
Сохраните документ в формате .PSD с именем файла «displace.psd».
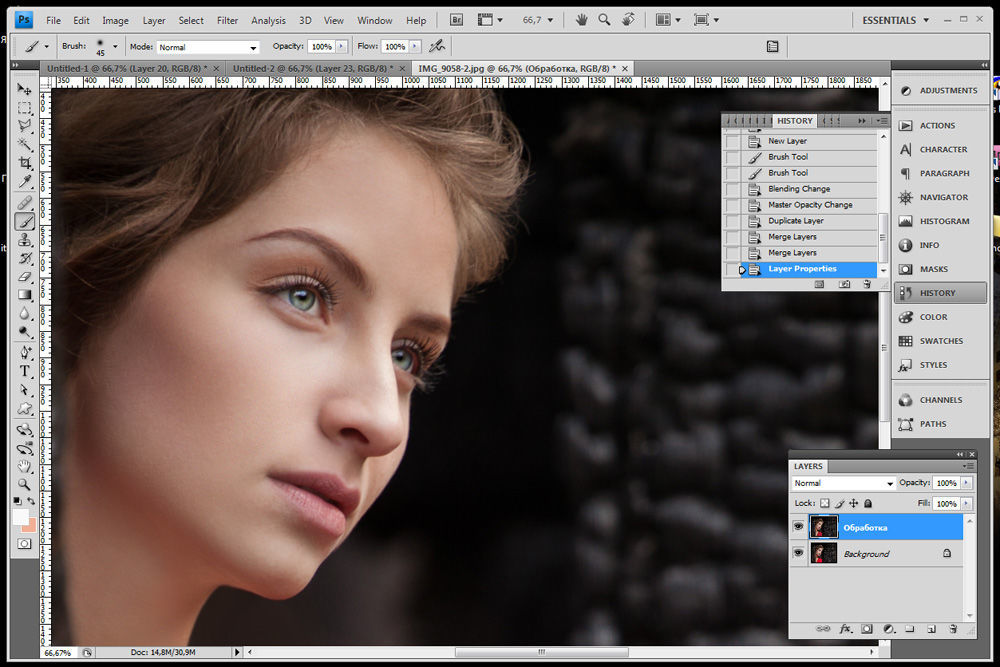
Снова откройте исходную фотографию, затем используйте сочетание клавиш CMD + Shift + U, чтобы обесцветить ее. (Десатурация совершенно необязательна, но она добавляет ретро-стиль эффекта анаглифа)
Нажмите CMD + J, чтобы создать дубликат слоя, затем дважды щелкните по фону, чтобы преобразовать его в обычный слой.
Дважды щелкните верхний слой, чтобы открыть параметры стиля слоя. Снимите флажок Красный канал, затем нажмите ОК.
Откройте параметры Layer Style для второго слоя, но на этот раз снимите флажки с зеленого и синего каналов. В отличие от предыдущей техники, пока ничего не изменилось!
Выберите верхний слой, затем перейдите в Filter> Distort> Displace. Введите 10 пикселей в горизонтальной опции и 0 в вертикальной настройке. Нажмите OK, затем перейдите к файлу displace.psd.
Затем слой будет смещен в соответствии с нашей черно-белой картой глубины. Возьмите свои 3D-очки, чтобы увидеть углубление фона на расстоянии.
Переместите верхний слой, чтобы выровнять изображения в фокусе, чтобы уменьшить нежелательные проблемы с двойным зрением, затем обрежьте документ по размеру.
Преимущество этой техники в том, что вы полностью контролируете манипуляции с изображением. Поскольку мы сохранили слои на карте смещения, вы можете вернуться назад и отрегулировать тона и размытие, чтобы изменить эффект 3D.
Создаём ржавый 3D текст. Финальное изображение: | by PFY (Твой фотошоп)
Финальное изображение:
Скачать архив с материалами к уроку
В этом уроке были использованы Ржавые текстуры с Envato Market.
Примечание: данные текстуры можно скачать по ссылке в начале урока (платно).
Разархивируйте скачанный файл и извлеките текстуры. В данном наборе 19 текстур высокого качества. Посмотрите и ознакомьтесь с характеристиками каждой ржавой текстуры.
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной металлический текст. Массивные, блочные буквы идеально подходят для эффекта такого типа. Кроме того, такие буквы легко создать в Photoshop при помощи 3D-инструментов.
Запустите Photoshop и создайте новый документ через меню File> New (Файл > Новый). Задайте Width (Ширина) и Height (Высота) 1000 px. В BackgroundContents (Содержимое фона) установите опцию Other (Другое) и укажите mid-tonegray (полутоновый серый).
Добавьте новый слой через меню Layer> New> Layer (Слой > Новый > Слой) (Shift+Ctrl+N) и назовите его Основа. Затем перейдите в меню 3D> NewMeshFromLayer> MeshPreset> CubeWrap (3D > Новая сетка из выделенного слоя > Наборы сетки > Кубическая деформация). Photoshop автоматически изменится в 3D-пространство и преобразует только что созданный новый слой в белый куб.
В 3D-панели, выберите объект Cube Wrap (Кубическая Деформация) и возьмите инструмент Move Tool(Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.
Чтобы добавить текст, используйте инструмент Horizontal Type Tool(Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.
Перейдите в меню 3D > New 3D Extrusion From Selected Layer (3D > Новая экструзия из выделенного слоя). После этого Photoshop преобразует текстовый слой в объемные 3D буквы.
После этого Photoshop преобразует текстовый слой в объемные 3D буквы.
Состаренные и проржавевшие металлические буквы обычно не имеют четких, резких граней, правдоподобнее будут выглядеть мягкие фаски. Поэтому в панели Properties(Свойства) нажмите на значок Cap (Капитель), чтобы внести изменения в настройки Bevel(Скос). Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round(Полукруглый).
На данный момент все буквы являются единым 3D-объектом. Для того чтобы манипулировать ими по отдельности, они должны быть разделены на отдельные сетки. Итак, перейдите в меню 3D > Split Extrusion (3D > Разделить экструзию) и проверьте в палитре Properties (Свойства), что каждая буква располагается теперь на отдельной сетке.
Для того чтобы все 3D-объекты взаимодействовали друг с другом, они должны быть помещены на одну 3D-сцену или слой. Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню 3D > Merge Layers 3D (3D > Объединить 3D-слои), чтобы объединить оба этих слоя в один 3D-слой.
С помощью инструмента Move Tool(Перемещение) (V) нажмите по слою Scene(Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.
Выделите каждую трехмерную букву в панели 3D и с помощью манипулятора 3D-трансформации, переместите и разверните каждую букву, чтобы получить более интересное расположение текста на основании.
Расположить объекты в 3D-пространстве, используя одну точку обзора, крайне сложно. Упростим задачу применением еще одной точкой обзора. Для этого перейдите в меню View > Show > 3D Secondary View (Просмотр > Показать > Второстепенный 3D-вид), чтобы открыть второе окно просмотра. Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.
Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.
Теперь, после того как 3D-элементы расположены на своих местах, пришло время применить те самые изумительные ржавые текстуры! Это тот самый момент, когда финальный результат начинает обретать очертания. Также на этом этапе мы будем принимать творческие решения. Поэкспериментируйте с размещением текстур и создайте свой собственный уникальный вариант ржавых элементов.
В 3D-панели откройте объект Cube Wrap (Кубическая деформация) и выберите Cube Material (Материал Куба). Далее в панели Properties (Свойства) нажмите на значок в виде папки рядом с пунктом Diffuse (Диффузия). В раскрывшемся контекстном меню выберите Load Texture (Загрузить текстуру). Выберите ржавую текстуру для покрытия поверхности куба, в этом примере использована ржавая текстура 01.jpg. Поскольку этот объект представляет собой кубическую деформацию, то выбранная текстура автоматически применяется ко всем его сторонам.
Одной лишь настройки цвета поверхности не достаточно, так как поверхность будет выглядеть слишком гладкой. Ей нужно придать шероховатость. Поэтому прокрутите вниз к свойствам Bump (Рельеф), кликните по иконке в виде папки, чтобы загрузить текстуру, и используйте ту же самую текстуру ржавчины в качестве узора рельефа.
В 3D-панели переключитесь на вкладку Materials (Материалы) и выберите R Front Inflation Material (R Материал передней выпуклости). Используйте панель Properties(Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02.jpg.
Перейдите к разделу R Front Bevel Material (R Материал переднего скоса) и примените ту же текстуру к Diffuse (Диффузия) и Bump (Рельеф) для этой поверхности тоже.
Перейдите к разделу R Extrusion Material (R Материал экструзии) и примените текстуру к Diffuse (Диффузия) и Bump (Рельеф) к боковым поверхностям буквы R. Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки — просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.
Повторите тот же самый процесс, чтобы наложить ржавую текстуру на остальные буквы. Имейте в виду, что поверхности Back Bevel (Задний скос) и Back Inflation (Задняя выпуклость) практически не видны, поэтому накладывать на них текстуру не требуется.
После текстурирования освещение является следующим шагом в разработке представленного изображения. В этой сцене мы используем общее пространственное освещение и еще один источник света, чтобы создать световой эффект.
В 3D-панели выберите вкладку Infinite Light 1 (Бесконечный свет 1). Затем в панели Properties (Свойства) установите тип источника света Spot (Прожектор) и задайте светло-желтый цвет света.
Возьмите инструмент Move Tool(Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).
Поставьте галочку на пункте Shadow (Тень) и установите Softness (Сглаживание): 50%. Остальные параметры света-прожектора можно настроить при помощи манипулятора светом. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо воспользуйтесь полями ввода на панели Properties (Свойства), введя в них значения:
Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо воспользуйтесь полями ввода на панели Properties (Свойства), введя в них значения:
- Hotspot (Горячая точка): 22.5
- Cone (Конус): 36,7
- LightFalloff (Ослабление Света): поставьте галочку
- Inner (Внутренний): 669 px
- Outer (Наружный): 1440 px
Теперь приступим к рендерингу! Перейдите в меню 3D > Render 3D Layer (3D > Рендер 3D слоя) или нажмите сочетание клавиш Alt+Shift+Ctrl+R и дайте Photoshop некоторое время, чтобы выполнить рендер изображения.
3D-функции в Photoshop весьма внушительны и прекрасно подходят для создания текстовых эффектов, подобных этому, но не стоит забывать, что вся мощь Photoshop раскрывается при манипулировании пикселями 2D-изображения! Намного быстрее и проще сделать окончательную коррекцию отрендеренного изображения при помощи базовых инструментов Photoshop, чем постоянно настраивать 3D-опции и повторно рендерить изображение.
Если вас устраивает внешний вид созданного рендером изображения, то растрируйте его. Это действие преобразует 3D-слой в плоский 2D-слой, с которым намного легче работать. Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D(Слои > Растрировать > 3D).
Дублируйте отрендеренный слой Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой). Затем выберите инструмент Smudge Tool(Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool(Палец), чтобы «взлохматить» края.
Перейдите в меню File > Place Linked (Файл > Поместить связанные) и выберите другую ржавую текстуру, чтобы поместить ее на сцену. Ниже показана текстура 16.jpg. Текстура добавлена как смарт-объект. Удерживая клавишу Ctrl, потяните за одну из вершин, чтобы скорректировать перспективу текстуры в соответствии с перспективой сцены. Затем нажмите клавишу Enter, чтобы принять преобразования.
Измените режим наложения слоя на Soft Light (Мягкий Свет). Затем, удерживая клавишу Ctrl, кликните по слою с рендером, чтобы загрузить выделение в этой форме. Используйте эту выделенную область в качестве маски для слоя с текстурой Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать все).
Точно таким же способом добавьте еще одну текстуру (например, как показано ниже 11.jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity(Непрозрачность) до 25%.
Дублируйте слой с текстурой 11.jpg через меню Layer> New> LayerViaCopy (Слой > Новый > Скопировать на новый слой) и удалите маску дубликата, перетащив ее на значок корзины в панели Layers (Слои). Установите режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 100%.
Через меню Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) добавьте сплошную черную маску слою с дубликатом текстуры. Затем с помощью мягкой круглой Brush(Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.
Измените цвет кисти на черный и, используя эту же кисть, прокрасьте поверхности масок других текстур, чтобы выборочно удалить созданные с их помощью эффекты из областей, где с текстурой переборщили. Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.
Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.
Изображение на этом этапе выглядит вполне прилично и покрыто убедительной ржавчиной. Буквы получились настолько реалистично, что, кажется, будто о них можно порезаться! Следующие несколько шагов просто придадут некоторую драматичность изображению в качестве штриха.
Создайте поверх всех слоев еще один слой, объединяющий в себе все остальные, для этого удерживая клавишу Alt, пройдите в меню Layer > Merge Visible (Слои > Объединить видимые). Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Пройдите в меню Filter> CameraRawFilter (Фильтр > Фильтр Camera Raw) и во вкладке Basic (Основные) введите следующие параметры:
- Contrast (Контрастность): +18
- Highlights (Света): +38
- Clarity (Четкость): +45
Переключитесь на вкладку Effects (Эффекты), и в секции Post Crop Vignetting(Виньетирование после кадрирования) установите значение Amount (Эффект) -25. Затем нажмите ОК, чтобы применить фильтр.
Добавление сымитированного центрального размытия — прекрасный штрих, делающий законченное изображение более реалистичным.
Перейдите в меню Filter> Blur> IrisBlur (Фильтр > Размытие > Размытие диафрагмы). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.
Добавьте корректирующий слой PhotoFilter (Фотофильтр) и настройте Cooling Filter (80)(Холодный фильтр 80). Синие оттенки позволяют ослабить на сцене все теплые оранжевые оттенки. На маске корректирующего слоя примените линейный черно-белый GradientTool (Градиент), чтобы скрыть эффект фильтра, оставляя его только в дальнем правом углу изображения.
На маске корректирующего слоя примените линейный черно-белый GradientTool (Градиент), чтобы скрыть эффект фильтра, оставляя его только в дальнем правом углу изображения.
Добавьте корректирующий слой Curves (Кривые) и добавьте две точки на кривой, одну в центре и одну в левом нижнем пересечении. Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.
Прекрасная работа! Вы закончили!
Поздравляю! Вы создали облупленный, покрытый ржавчиной текст с помощью 3D-инструментов Photoshop, а так же нескольких высококачественных текстур.
PFY
Создание 3d модели используя возможности photoshop
Вы узнаете:
- Как открывать 3D документы.
- Как создать 3D открытку, 3D фигуры и 3D сетку из градаций серого.
- Как работать инструментами трансформации 3D объектов и 3D камеры.
- Как управлять инструментом 3D-Axis (3D-оси).
- Чем отличается панель параметров в разных версиях программы.
- Как придать объем тексту с помощью инструмента Repousse (Чеканка).
- Как объединить несколько 3D слоев в одно изображение.
- Как включить отрисовку OpenGL.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Зачем 3D формат нужен в Photoshop.5. Открытие 3D файла.
6. Инструменты для трансформации 3D объектов.
7. Инструменты для трансформации 3D орбиты/камеры.
8. Значения инструментов в левой части панели одинаковы для всех версий Photoshop.12. Создание объемного текста и фигур инструментом Repousse (Чеканка).
15. Вопросы.
16.Домашнее задание.
Зачем 3D формат нужен в Photoshop
Зачем нам: фотографам, цветокорректорам, отрисовщикам и коллажистам знать возможности 3D? Пусть этим занимаются те, кто работает в 3D Max, Maya или других редакторах 3Д графики. Они ведь и раньше редактировали и создавали текстуры для своих моделей в PhotoShop. Может этот раздел меню сделан именно для них? Давайте разбираться…
Может этот раздел меню сделан именно для них? Давайте разбираться…
С каждой новой версией раздел 3D становится все объемнее. Инструменты для работы с трехмерными моделями в PhotoShop нужны не для создания и редактирования 3D моделей, а для добавления готовых моделей в ваши изображения и для превращения ваших фотографий в трехмерные объекты.
Бывают ситуации, когда вы для создания коллажа ищете в интернете нужный рисунок. Находите его, но он снят в таком ракурсе, что, вставив его в свое изображение, вы понимаете, что подделка на лицо. Вот если бы его чуть-чуть повернуть, градусов на 20 или 30, тогда бы он идеально вписался в ваш коллаж. Сегодня в интернете полно готовых, бесплатных 3D моделей, которые только и ждут, чтобы их скорее скачали. Поместив такую модель в документ, вы сможете без труда повернуть ее под нужным углом, окрасить любым цветом, наложить на нее необходимую текстуру и задать любой масштаб без потери качества. После придания объекту нужного положения и вида вы можете преобразовать его в обычное двухмерное изображение и продолжить работу в обычном режиме (сделать отрисовку, применить к нему любые инструменты и фильтры PhotoShop).
Начнем с самого простого. Если у вас версия PhotoShop CS3, то сразу переходите к разделу Открытие 3D файла, т. к. функция перевода изображения в фигуры еще не была внедрена в программу.
Откройте любую фотографию. В меню 3D выберите пункт New Shape From Layer (Новая фигура из слоя). Из открывшегося списка выберите Cone (Конус), Cube (Куб), Cylinder (Цилиндр), Donut (Тор), Hat (Шяпа), Pyramid (Пирамида), Ring (Кольцо), Soda Can (Бутылка газированной воды), Sphere (Сфера), Spherical Panorama (Сферическая панорама) или Wine Bottle (Винная бутылка). В CS5
к этому списку добавился пункт (Кубическая деформация).
Попробуйте выбрать каждую из этих фигур. Выше показано как будет выглядеть работа Лены З.(д/з к уроку по маскам), если выбрать пункты Soda Can (Бутылка газированной воды), Wine Bottle (Винная бутылка), Sphere (Сфера) и Кубическая деформация в CS5.
В панели инструментов есть две группы, позволяющие манипулировать 3D объектами и 3D камерами. Как только вы создадите
сразу станет возможно работать этими инструментами
Поочередно выберите каждый из 3D инструментов и посмотрите, какое воздействие он оказывает на объект.
Открытие 3D файла.
Чтобы открыть 3D-файл в Photoshop CS3 выберите в меню Layer (Слой) – 3D Layers (3D слои) –New Layer From 3D Files (Новый слой из 3D файла). Для того чтобы начать работу с 3D объектом выберите в меню Layer (Слой) – 3D Layers (3D слои) – Transform 3D Model (Трансформирование 3D модели).
Чтобы открыть 3D-файл как новый документ в Photoshop CS 4 и CS 5 , войдите в меню File (Файл) – Open (Открыть) и выберите нужный файл.
Чтобы добавить 3D-файл как слой в открытый документ, выберите 3D — (Создать слой из 3D-файла). Можно использовать несколько 3D-моделей в одной 3D-сцене. При добавлении файла в качестве 3D-слоя этот слой примет размеры существующего файла.
В Photoshop (в расширенном варианте Extented) можно открыть и отредактировать 3D-файлы форматов 3DS, U3D, OBJ, KMZ и DAE, созданные в программах Adobe® Acrobat® 3D Version 8, 3D Max, Alias, Maya и Google Earth. Большинство готовых моделей в интернете вы сможете найти в формате ЗDS.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web . Документ будет создан с размерами 640х480.
В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Расширенный 3D/3D. Останутся только самые необходимые палитры, а лишние исчезнут. Я бы к ним добавила еще палитру History (История). В меню Window (Окно) – Default Workspace (Рабочая среда) – выберите Save Workspace (Сохранить рабочую среду). Назовите ее My 3d. В CS5 она уже есть.
В меню 3D – выберите New Layer From 3D Files (Новый слой из 3D файла). В открывшемся окне выберите файл колокол.3DS. В палитре Layers (Слои) появится 3D слой.
Инструменты для трансформации 3D объектов.
В панели инструментов выберите . Теперь инструменты для 3D трансформации доступны не только в панели инструментов, но и в панели параметров.
Photoshop .
– Return to initial object position (Возврат в исходное положение) .
– Rotate the 3D Object (Поворот 3D объекта ). При движении мышки вверх-вниз происходит вращение объекта вокруг оси X. При движении мышки влево-вправо происходит вращение объекта вокруг оси Y. Вращать объект можно абсолютно в любых направлениях. Зажав клавишу Alt, инструмент переключится в режим вращения вокруг оси Z, т. е. приобретет свойства инструмента Roll the 3D Object (Прокрутка/Вращение3D объекта).
– Roll the 3D Object (Прокрутка/Вращение3D объекта). Инструмент совершает вращение вокруг оси Z (Ось проходит перпендикулярно экрану монитора). Зажав клавишу Alt, инструмент переключится в режим поворота Rotate the 3D Object (Поворот 3D объекта) .
– Drag the 3 D Object (Панорамирование/3 D панорама) . Инструмент перемещает объект в горизонтальном и вертикальном направлениях. Зажав клавишу Alt, инструмент переключится в режим Slide the 3D Object (Обход/Скольжение 3D объекта)
– Slide the 3 D Object (Обход/Скольжение 3 D объекта) . Инструмент удаляет и приближает объект. Зажав клавишу Alt, инструмент переключится в режим Drag the 3D Object (Панорамирование/3D панорама).
– Scale the 3 D Object (Масштаб/Масштабирование 3 D объекта) . Инструмент изменяет размер модели, другими словами, меняет ее масштаб. При движении мышки вверх, с зажатой левой кнопкой, масштаб увеличивается. При движении вниз – уменьшается. Зажав клавишу Alt, инструмент будет масштабировать объект, вытягивая или сжимая его относительно оси Z. Зажав клавишу Shift, модель будет масштабироваться по оси Х.
Зажав клавишу Shift, модель будет масштабироваться по оси Х.
Следом расположено меню View (Вид), в котором есть предустановленные виды положения объектов. Этот список будет доступен независимо от того выбран режим работы с объектом или с камерой. На объект можно посмотреть Left (Слева), Right (Справа), Top (Сверху), Bottom (Снизу), Back (Сзади) и Front (Спереди). Также можно сохранить свой собственный вид, нажав на значок дискеты, справа от меню View (Вид). Значок корзины будет доступен, если вы захотите удалить вид, который сами создали.
Во всех предустановках камеры используется ортогональная проекция.
Правая часть панели параметров для CS3 отличается от CS4 и CS5.
С помощью этого окна владельцы CS3 могут менять освещенность объекта.
Как влияет тип освещения на объект, лучше проверить опытным путем — выбирайте разные настройки и смотрите, в каком случае модель выглядит лучше. Для CS4 и CS5 освещение настраивается на специальной вкладке 3D Lights (Свет) в панели 3D.
А с помощью этого окна в CS3 можно выравнивать по осям X, Y и Z., задавать смещение.
Для CS4 и СS5 в правой части появился числовой ввод координат ориентации, положения и масштаба (Зависит от выбранного инструмента).
Точный контроль вращения и перемещения можно осуществить в настройках опции (Ориентация) в меню параметров инструмента.
Инструменты для трансформации 3D орбиты/камеры.
Панель параметров камеры для CS4 и CS5
Значения инструментов в левой части панели одинаковы для всех версий Photoshop.
Инструменты используются для перемещения камеры вокруг объекта. Объект остается неподвижным, а мы с камерой двигаемся относительно него.
– Roll the 3D Camera (Прокрутка / Вращение вида 3D-объекта). Камера наклоняется либо по часовой стрелке, либо против.
– Pan the 3D Camera (Панорамирование / Вид 3D-панорамы). Камера перемещается параллельно плоскости рабочей области.
– Walk the 3D Camera (Обход / Перемещение вида 3D-объекта). Камера приближается, либо отдаляется от сцены.
Камера приближается, либо отдаляется от сцены.
Выберите любой инструмент. Наведите на объект. Курсор примет вид выбранного инструмента. Нажмите левую кнопку мыши и понаблюдайте за изменениями, происходящими с объектом.
Меню параметров инструмента – Zoom the 3D Camera (Масштаб / Увеличение или Уменьшение 3D-объекта) выглядит так:
Камера перспективы (только масштаб). Отображает две параллельные линии, сходящиеся в одной точке.
Ортогональная камера (только масштаб). Сохраняет параллельные линии без пересечений. Масштаб модели сохраняется и отображается без искажений перспективы.
Любое изображение можно преобразовать в 3D слой.
Откройте любую фотографию.
В меню 3D – выберите New 3D Postcard from Layer (Новая 3D‑открытка из слоя). Инструментами трансформации для 3D объектов измените положение, масштаб и ориентацию слоя. Правда, похоже на обычную трансформацию (Ctrl +T)? И нет ничего сложного! Дважды щелкнув в палитре Layers (Слои) по 3D слою, вы попадете в знакомое окно настройки стилей. Добавьте слою тень и тиснение.
Фотография девушки для этого коллажа сделана Надеждой Глазовой
Точно также можно преобразовать в 3D слой текст и вырезанную фигуру из другого изображения. ЗD слои можно перемещать из одного документа в другой простым перетаскиванием.
Сетка – это обязательный элемент любой трехмерной модели.
Рассмотрим еще один способ преобразования в 3D слой из слоя в градациях серого.
Создайте новый документ, в разделе Preset (Набор) выберите пункт Web. Создайте новый слой. Выберите инструмент градиент. Проведите линию от нижнего края листа к верхнему, зажав клавишу Shift.
В меню 3D – New Mesh From Grayscale (Новая сетка из градаций серого) доступны следующие варианты: (Плоскость) – (Двусторонняя плоскость) – (Цилиндр) – (Сфера).
В зависимости от того какой градиент вы провели, сетка получается разная. Если ваш градиент симметричный, то и сетка получается правильной формы.
Откройте любую фотографию. Создайте ее копию в палитре Layers (Слои). Создайте 3D слои из фонового слоя и из его копии. Сделайте это любыми способами, перечисленными в этом уроке.
Я создала сферу и кольцо. Дайте слоям новые имена, переименовав их в палитре Layers (Слои) в соответствии с их видом.
Для объединения 3D слоев в одном документе необходимо выбрать один из них в палитре Layers (Слои). Пусть это будет «кольцо». Для CS3 в панели параметров переключиться на Edit the 3D Camera (Редактировать камеру). Для CS4 и CS5 выбрать инструмент в панели инструментов .
В верхней панели параметров нажмите вкладку View (Вид).
В выпадающем меню выберите предыдущий слой «Сфера».
В меню Layers (Слои) выберите пункт Merge Down
(Объединить с предыдущим) или нажмите Ctrl+E. Этого же результата можно добиться, если выделить оба слоя и выбрать в меню 3D – Merge 3D Layers (Слияние 3D-слоев).
В результате вы получите объединенный 3D слой.
Создание объемного текста и фигур инструментом Repousse (Чеканка)
В Photoshop CS5 появилась новая замечательная функция, позволяющая придавать объем тексту и фигурам. Называется она , что в переводе означает рельеф. Такой инструмент есть в любом редакторе трехмерной графики. Действует он по принципу выдавливания. Из окружности получится труба, из квадрата получится либо куб, либо брусок – зависит от коэффициента выдавливания. Выдавливать можно либо текстовый слой, либо слой с маской. В противном случае появится окно с предупреждением.
Для корректной работы инструмента необходимо «Включить отрисовку OpenGL » в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение) и на вкладке 3d в разделе «Интерактивный рендеринг» также отметить OpenGL.
А теперь создадим трехмерный текст. Выберите инструмент Type Tool (Горизонтальный текст), шрифт большой, начертание жирное. Напишите любой текст.
Применять к тексту стили слоя не обязательно.
В меню 3D – Repousse (Чеканка) выберите Text Layer (Текстовый слой). В появившемся окне, подтвердите растрирование текста или растрируйте его предворительно.
Открыть окно Repousse (Чеканка) можно из палитры 3D (палитру 3D можно вызвать из меню Window (Окно)).
Отметьте 3D Repousse Object (3D‑объект чеканки).
Нажмите кнопку Create (Создать).
Откроется окно Repousse (Чеканка).
В левой части окна в разделе Repousse Shape Presets (Набор фигур чеканки) находится предустановленный набор разных профилей выдавливания. В правой части окна в разделе Materials (Материалы) можно выбрать текстуры для отделки объемной модели.
В разделе Extrude (Экструзия) можно задать Depth (Глубину) выдавливания, Scale (Масштаб), Twirl (Скручивание) и выбрать текстуру из списка.
В разделе Bevel (Скос) можно придать граням скошенную форму.
А, это результат первого знакомства с чеканкой одной из моих лучших учениц – Насти, принявшей участие в тестировании этого учебника.
Для создания объемных фигур можно использовать произвольные фигуры со слоем маской, выделенный контур и текущее выделение. В меню 3D – Repousse (Чеканка) выберите Layer mask (Слой маска), Work path (Выделенный контур) или (Текущее выделение).
После создания 3D фигуры, можно вырезать в ней отверстие. Для этого создайте выделение будущего отверстия на передней поверхности. В меню 3D – Repousse (Чеканка) выберите Edit In Repoussé (Редактировать в окне чеканка). В нижней части окна, в разделе (Внутренние ограничения), в выпадающем списке Type (Тип) выберите Hole (Дырка). Настройте остальные параметры по вашему усмотрению.
3D-оси появляются в документе при выборе 3D-слоя и 3D инструмента. Или
в меню View (Просмотр) – (Показать) – 3D – Axis (3D-оси). Они используются в качестве альтернативы 3D-инструментам. Инструмент 3D-оси становится доступен только если включен параметр «Включить отрисовку OpenGL» в меню Edit (Редактирование) – Preferences (Установки) – Performance (Производительность/Выполнение).
Для того чтобы переместить объект вдоль оси, выделите кончик оси и выполните движение в нужном направлении.
Чтобы вращать модель, щелкните изогнутый сегмент. Появится обруч, показывающий плоскость вращения.
Чтобы сплющить или растянуть модель по направлению оси, потяните за один из цветных кубиков, находящихся на оси.
Чтобы изменить размер модели, потяните вверх или вниз за центральный кубик.
Чтобы перемещать объект в одной плоскости, наведите курсор на область пересечения двух осей рядом с центральным кубом до появления желтого квадрата.
Инструмент можно уменьшить, нажав на стрелку слева. Чтобы выполнить увеличение нажмите на стрелочки справа. Инструмент 3D – оси можно перемещать по документу простым перетаскиванием.
Выберите в меню Edit (Редактирование) – Preferents (Установки) – (Выполнение).
Отметьте галочкой (Включить отрисовку OpenGL).
Стандарт OpenGL ускоряет обработку 3D-файлов. Он нужен для работы с параметрами 3D-ось, Плоскость основания и Источники света. Необходимо наличие графической платы с поддержкой OpenGL.
Если в системе нет стандарта OpenGL, то Photoshop будет задействовать только программные средства рендеринга трассировки лучей.
Cписок функций Photoshop CS4, выполнение которых ускоряется при помощи графического процессора видеокарты:
Во второй и третьей частях урока мы будем рассматривать основные настройки окна 3D. Вы научитесь изменять сцену, работать с 3D сеткой, добавлять и изменять материалы (текстуру), устанавливать и настраивать источники света, рисовать на рельефной поверхности, выполнять финальный рендеринг, а так же делать стереоизображения. Ну а те, кто еще продолжает считать, что 3D возможности программы ему не нужны, может спокойно пропустить следующие части урока.
Вопросы:
- Какой инструмент удаляет и приближает объект?
– Drag the 3D Object (Панорамирование/3D панорама).
- При помощи, какой клавиши на клавиатуре, можно переключаться между инструментом Drag the 3D Object (Панорамирование/3D панорама) и Slide the 3D Object (Обход/Скольжение 3D объекта)?
- Какой 3D объект нельзя выбрать в меню 3D – New Shape From Layer (Новая фигура из слоя)?
– Cube (Куб).
– Hat (Шляпа).
– Teapot (Чайник).
– Wine Bottle (Винная бутылка).
– Spherical Panorama (Сферическая панорама).
Домашнее задание:
- Создать 3D слои из любой фотографии, текста, вырезанного объекта, создать любые фигуры из слоя. Желательно совместить их все в одном коллаже. Это отличное упражнение для освоения 3D инструментов.
- Создать сетки (плоскость, двусторонняя плоскость, цилиндр и сфера) из градаций серого при помощи градиента Reflected (Отраженный) и Diamond (Ромбовидный). Применить к ним инструменты 3D трансформации.
- Пользователям Photoshop CS5, создать объемный текст и фигуру при помощи инструмента Repousse (Чеканка).
Здравствуйте, уважаемые коллеги! Сегодняшний наш урок посвящен одной небольшой теме, которая, однако, существенно может облегчить задачу визуализатора — работе со слоями. Многие недооценивают полезность этой функции в 3D Max или даже не знают о ее существовании, — и очень зря. Давайте же подробно ее разберем, чтобы понять как работать со слоями и чем это нам может помочь.
Для начала разберемся, что есть такое эти самые слои в 3Ds Max. Возьмем, к примеру, сцену с какими-то объектами: у меня это некоторое количество чайников, цилиндров и пирамид. Чтоб было понятно, смотрите на скриншот:
Все это мы взяли условно, на самом деле в интерьере в этой роли выступают растения, мебель, какой-либо декор.
Такие объекты находятся в сцене в одной большой куче, и могут мешать друг другу в процессе работы. Например, такие сложные модели как растения, занимают много памяти, так как имеют . Поэтому, чтобы сцена не «притормаживала» при просмотре, их можно временно спрятать. Для этого, конечно, их можно выделить поодиночке и просто нажать ПКМ (Правую Кнопку Мыши) и выбрать Hide Selection, скрыв не выделенные объекты.
Но, если объектов много, прятать и возвращать их обратно бывает довольно муторно. Кстати, чтобы вернуть все объекты к просмотру, нажмите ПКМ/Unhide All.
Поэтому, для экономии времени, в программе 3Ds Max уже предусмотрен такой удобный инструмент, как менеджер слоев. Он позволяет объединить объекты и переместить их в отдельное место, где их видимостью будет удобнее управлять. Для того, чтобы этот инструмент открыть, нужно нажать значок Manage Layers на верхней панели инструментов.
Открываем, появляется дополнительное окошко. В нем на данный момент у нас имеется один слой, который по умолчанию является главным — напротив него стоит галочка.
Если мы нажмем на плюсик, рядом с его названием, то мы откроем его и увидим все предметы, которые в нем находятся. Сейчас — это все наши чайники, пирамиды и цилиндры.
Сразу, чтобы не вводить вас в исступление количеством параметров напротив наших объектов, я коротко расскажу о них:
- Параметр Hide (скрыть): делает объекты невидимыми на сцене;
- Freeze (заморозить): замораживает формы, чтобы их нельзя было редактировать;
- Render : делает объекты невидимыми на рендере, позволяет делать рендер по слоям;
- Color (цвет): меняет цвет объекта в видовых окнах.
Все они активируются путем нажатия на пересечение столбика и строчки группы.
Но мы в это сейчас углубляться не будем, а лучше попробуем создать новый слой и поработаем с ним.
Как добавить новый слой
Для начала выделяем предметы, которые мы хотим разместить на нашем новом слое. Пускай это будут все наши чайники. В интерьере это могут быть все растения, или, например, двери. Выделяем, а затем в менеджере слоев жмем кнопку Create New Layer.
У нас появился новый Layer001. Если мы откроем его плюсиком, то увидим, что все чайники успешно разместились внутри него. В default же останутся другие объекты: пирамиды и цилиндры.
Для удобства мы теперь можем переименовать слой, нажав на нем ПКМ/Rename. Назовем его «чайники», или по-английски «teapot».
Теперь поступаем точно также с цилиндрами: выделяем их, жмем кнопочку Create New Layer — добавить новый слой.
Проверяем, все ли объекты на месте, отжимая плюсик. Переименовываем его в «cylinders».
Теперь в главном слое у нас остались только пирамиды — их мы трогать не будем. Хочется отметить, что галочку лучше переместить, чтобы она стояла напротив первого слоя . Тогда все новые объекты будут размещаться именно на этом слое и не примешаются к нашим чайникам и цилиндрам.
Как переместить объект с одного слоя на другой
Итак, добавлять слои мы научились, теперь расскажу что делать, если новый объект все же случайно попал не в ту группу. Допустим, мы забыли переместить галку на default и она осталась стоять напротив чайников. А мы создали фигуру «тор», и она затесалась к нашей кухонной утвари. Проверяем: ставим галочку напротив чайников, создаем тор, отжимаем плюсик в слое «teapot» — вот он наш незваный гость.
Будем его перемещать. Для этого выделяем наш тор и кликаем на базовый default-слой. И перемещаем его из группы чайников в выделенный с помощью инструмента, который выглядит как плюсик. Он называется Add Selected Objects to Highlighted Layer.
Проверяем, из teapots объект исчез, зато появился в default, как нам и нужно было.
Как скрывать и удалять слои
Теперь мы можем скрывать отдельные группы объектов, нажав на столбик Hide напротив строчки нужной группы. Напротив скрытого слоя появляется значок лампочки. Ее можно убрать, и тогда объекты в сцене появятся снова.
А что делать, если нам нужно полностью удалить слой? Сейчас расскажу. Это делается при помощи кнопки в виде креста с названием Delete Highlighted Empty Layer. Но сейчас она не будет активна, а почему? Все дело в том, что удаляемый слой должен быть пустым, а также не должен быть назначен главным. Именно поэтому все объекты из него нужно переместить известным нам способом в другое место, а еще проверить, чтобы напротив не стояла галочка.
Вот и все. Пользуйтесь на здоровье, инструмент полезный: иногда работа с ним помогает здорово сэкономить время!
Adobe преодолевает разрыв между двумерной и трехмерными изображениями. Все началось с CS3, где у нас появилась возможность импорта 3D объектов в 3D-слои и появились специальные сторонние для .
В Photoshop CS4 сделал большой скачок возможностей в создании и редактировании 3D. Теперь вы можете импортировать и добавлять освещение к 3D-сценам.
В этом уроке мы рассмотрим создание 3D объектов в фотошоп и импорт 3D-объектов в 3D-слои в CS4+. Вы научитесь управлять 3D объектами при помощи специальных инструментов.
Давайте начнем с основных 3D-опции для создания простейших 3D-объектов из одного или нескольких изображений. Итак, откройте любое изображение и выберите куб возможность создания 3D-куба.
Если вы новичок в 3D-моделирования и наложения текстур на 3D-объекты, то CS4 поможет вам познакомиться с основными инструментами создания 3D и возможностями текстурирования через его интуитивно понятный интерфейс. Модели являются базовыми 3D-фигурами. Это сферы, цилиндры, кубы, конусы и другие. Все эти 3D-модели вы найдете по пути 3D -> New Shape from Layer –> или в руссскоязычной версии фотошоп это звучит так 3D –> Новая фигура из слоя –> далее откроется список с простейшими 3D-объектами. Для примера я выбрала фигуру Cube (Куб).
При выборе 3D-слоя становятся все инструменты управления 3D моделями. Изменить внешний вид сцены можно при помощи группы инструментов 3D камеры.
При выборе любого навигационного инструмента 3D руководство компании Axis автоматически появляется рядом с вашей моделью, которая имеет красный, зеленый и синий обозначения цвета. Они соответствуют X, Y и Z оси. На сетке «X» оси (красный) просто движение происходит слева направо. У оси (зеленый) движение идет вверх или вниз. И, наконец, оси Z (синий) это движение происходит в или на сцене.
Программа Adobe Photoshop CS5 поддерживает целый ряд форматов по работе с 3D объектами. Вы можете обрабатывать и объединять существующие 3D объекты, создавать новые 3D объекты, создавать и редактировать 3D текстуры, а также объединять 3D объекты с 2D изображениями.
Как создавать простейшие 3D объекты в фотошоп.
Создадим новый трехмерный слой через команды 3D –> Новая 3D открытка из слоя. Новый трехмерный слой создается из уже существующего, поэтому вначале нужно создать новый документ в фотошоп. После применения команд для создания 3D слоя появляется новый инструмент в виде координатных осей. С помощью этого инструмента вы можете совершать различные операции над своим 3D объектом, в данном случае, 3D слоем, – приближать, удалять, вращать и панорамировать. Также вы можете воспользоваться для этого группой инструментов, которые расположены в нижней части панели инструментов для управления трехмерными объектами.
Инструменты по работе с трехмерными объектами расположены в нижней части панели инструментов. Они разделены на две группы
- Первая группа служит для изменения положения трехмерного объекта. При помощи инструментов этой группы управления 3D-объектами фотошоп вы можете перемещать, вращать, масштабировать 3D-объект в Adobe Photoshop.
- Вторая группа содержит аналогичные инструменты, только если в первой группы изменяется положение самого объекта, то в этой группе находятся инструменты для изменения положения камеры.
Рассмотрим все доступные инструменты первой группы по порядку. Инструмент “Поворот 3D-объекта” позволяет вращать трехмерный объект в пространстве. Выберите инструмент, наведите его на объект, зажмите левую кнопку мыши и начните вращение. Инструмент “Вращение 3D объекта ” позволяет вращать трехмерных объект вокруг оси. С помощью инструмента “Панорамирование 3D объекта” вы можете перемещать трехмерный объект по горизонтали или вертикали. Инструмент “Скольжение 3D объекта ” позволяет перетаскивать объект, движения вверх по документу при выбранном этом инструменте отдаляет трехмерный объект, а смещение курсора вниз приближает 3D модель. Для того, чтобы перетащить объект с помощью инструмента “Скольжение 3D объекта ” нужно перемещать мышь по одной из этих осей с зажатой клавишей Alt. Инструмент “Масштабирование 3D объекта ” позволяет отдалить или приблизить 3D модель. Для этого нужно перемещать курсор мыши вниз или вверх соответственно. Для того, чтобы масштабировать 3D модель по оси Z (сжимать или расширять объект) нужно перемещать курсор вдоль оси Z с зажатой клавишей Alt.
Импорт сторонних моделей
Adobe Photoshop CS5 дает возможность открывать 3D файлы, созданные в различный программах и поддерживает следующие форматы 3D-файлов:
Импорт любого 3D-объекта в Photoshop осуществляется через 3D-меню, и команду «Новый слой на основе 3D-файла» .
Как только объект импортируется вы увидите в вашей палитре слоев не только эскиз модели, но текстуры, которые были применены к нему.
Отображение импортированной модели из LightWave:
Если дважды щелкнуть по слою с текстурой, автоматически откроется текстура в отдельном окне.
Отображение текстуры для тела корабля
Эта текстура может быть отредактирована, как и любое изображение в Photoshop. Мы можем использовать кисть и рисовать прямо на модели. Для начала важно, чтобы открыть слой 3D палитры. В нижней части палитры вы увидите вариант, который говорит: «Paint On ‘. Убедитесь в том, что выбран слой «Рассеивание». Эта опция просто позволяет вам рисовать прямо на поверхности текстуры в пределах данного слоя.
Поэкспериментируйте с этими основными формами, чтобы узнать, как изображение отображается на их поверхности.
Создайте новый слой над текстурой
Теперь вы готовы приступить к рисованию. Просто выберите кисть с любым цветом и начните рисовать ею непосредственно на объекте. Не забывайте использовать ваши навигационные инструменты перемещения, вращения и масштабирования объекта.
Можно создавать трехмерные объекты. Самый простой способ — использовать готовые решения, с помощью меню 3D — Новая фигура из слоя . А дальше Вы можете выбрать достаточно много фигур в списке.
Например, можно открыть какое-либо изображение, и сделать его трехмерным, к примеру, кубом. Изображение в этом случае будет одной из сторон куба. При этом объект становится похожим на : внутри него будет множество элементов. Они видны на палитре Слои . Каждый элемент можно отредактировать отдельно, например, подобрав картинку для каждой стороны. Это делается двойного клика по элементу. Открывается новый документ с этим элементом, и его можно редактировать. После этого можно элемент сохранять и удалять — все изменения будут видны в итоговом изображении.
Трехмерные объекты можно рассматривать со всех сторон, поворачивать, или деформировать с помощью в программе Adobe Photoshop CS5.
Можно также создавать свои собственные 3D-объекты в фотошопе. Для создания и работы лучше всего использовать рабочую среду 3D .
На панели палитр при использовании этой среды появляются палитры: 3D, Маски, Наборы кистей , а также инструменты поворота и деформирования 3D-объектов.
Один из способов создания 3D-объекта — чеканка . Откройте в программе Adobe Photoshop CS5 новый документ, и нарисуйте на нем контур какой-либо фигуры, например, многоугольника. Кликните по слою на палитре Слои , чтобы его выделить.
Затем перейдите в меню 3D — Чеканка — Выделенный контур .
Откроется окно Чеканка , в котором можно выбрать параметры объекта. Изменяя в окне Чеканка значения параметров, можно изменять форму 3D-объекта. Глубина показывает, насколько будет растянут объект. Масштаб означает перспективу — направляющие могут сходиться, а могут и расходиться в разные стороны.
Двигая мышкой оси слева от 3D-объекта, можно даже во время редактирования его параметров вращать его, и рассматривать со всех сторон.
В окне Чеканка можно также выбрать форму поверхности 3D-объекта. Можно выбрать стандартную форму, форму тиснения, или любую другую из списка.
Объект можно также скручивать при вытягивании, сделать выпуклости, выполнить изгиб, или сдвиг объекта.
В пункте Материалы можно выбрать различные материалы для объекта спереди, с боков, сзади, и так далее.
Также задаются параметры скоса, и параметры сцены: источников света и других элементов сцены.
Можно выбрать качество визуализации, в пункте Рендеринг , и качество сетки.
Также можно создать объемный 3D-текст . Для начала проверьте, чтобы текст не использовал псевдополужирный стиль. Чтобы это проверить, вызовите палитру Символ . В предпоследнем ряду, там, где идет ряд букв Т, самая левая и самая жирная буква должна быть отжата. Затем выберите инструмент Текст , и напишите что-нибудь. Кликните по текстовому слою на палитре Слои , чтобы его выделить. После этого перейдите в меню 3D — Чеканка — Текстовый слой .
Появится предупреждение о растрировании текста. Его нужно принять. Затем текст станет трехмерным, и появится окно Чеканка . Измените в этом окне параметры на нужные Вам.
Материалы для трехмерного текста можно выбрать в палитре 3D. В этой палитре Вы можете выбрать любой материал из списка, любого цвета. Таким образом можно подобрать любой материал для, например, трехмерного текста.
Видео о том, как создается трехмерный текст в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Самостоятельное создание модели не обязательно подразумевает использование специальных 3D- или CAD программ. Для этого вы можете воспользоваться программой Photoshop CS6 Extended и еще двумя бесплатными межплатформными инструментами: Утилитой для 3D-печати Cura и инструментом для проверки и обработки модели .
Параметры 3D-моделирования были значительно улучшены в версии Photoshop CS6 и теперь включают в себя в большей степени интуитивно понятные экранные элементы управления, которые позволяют создавать объемные модели из плоского изображения, фотографий или собственного воображения даже наименее технически подкованным дизайнерам.
Photoshop, наверное, обладает весьма ограниченными возможностями в сфере моделирования по сравнению с профессиональными CAD-программами, но использовать ее намного проще, чем изучение NURBS- и SDS-поверхностей. Кроме того, овладев 3D-инструментом от Adobe, вам будет намного проще перейти на более профессиональные 3D-программы вроде Cinema 4D или Maya.
Здесь мы покажем, как можно использовать Photoshop для создания модели фигуры человечка, а затем распечатать его физическую версию. Вы узнаете о творческой и технической стороне этого процесса, а также и о некоторых ограничениях, которые вы должны учитывать при моделировании с целью последующей 3D-печати. Для печати этой фигурки был использован 3D-принтер . Однако процесс подготовки и печати практически идентичен для любых настольных 3D-принтеров.
Сколько потребуется времени на выполнение этого проекта:
2 часа на моделирование и подготовку файлов и до 4 часов на печать.
Инструменты:
Photoshop CS6 Extended, Cura, MeshLab
Скачать
Файлы для этого урока можно скачать .
Шаг 1 — новый документ
Для начала создайте новый документ в Photoshop – будет вполне достаточно квадрата со сторонами 2000 пикселей – и на новом слое нарисуйте свой дизайн.
Поскольку модель будет печататься слой за слоем снизу вверх, важно, чтобы не было таких мест, где машина будет печатать в воздухе: из-за этого ограничения мы не можем создать фигуру человечка с руками, опущенными вниз.
Шаг 2 — формирование 3D-объекта
В меню 3D выберите New 3D Extrusion из Selected Layer . Форма мгновенно станет объемной за счет «выдвижения назад», это будет началом формирования 3D-объекта.
Шаг 3 — глубина объекта
Вы можете воспользоваться инструментом «Move» в Photoshop CS6 для того, чтобы просматривать объект в разных ракурсах: просто перемещайте инструмент за пределами создаваемого объекта, чтобы посмотреть на него под другим углом.
Убедитесь, что вы не двигаете сам объект, так как вам нужно, чтобы он оставался в вертикальном положении.
Выберите объект, и вы увидите его глубину в индикаторе Extrusion Depth в панели Properties . Перетащите ползунок этого показателя к нулю, чтобы объект не имел глубины.
Шаг 4 — формирование модели
В разделе Cap панели Properties установить значение Inflate Angle на 90 градусов для того, чтобы модель надулась под прямыми углами с обеих сторон.
Затем с помощью ползунка Strength установите такое значение, при котором объект выглядит округлым и трехмерным.
Также вы можете надуть объект, нажав клавишу V и перетаскивая элементы управления на самом объекте.
Шаг 5 — объем модели
По умолчанию надувается только лицевая сторона объекта.
На панели Properties найдите всплывающее меню Sides и смените значение на Front and Back .
Теперь увеличение объекта будет зеркальным.
Чем больше толщина исходного рисунка, тем более «надутым» будет объект, поэтому тело и голова толще, чем руки и ноги.
Шаг 6 — устойчивость
Теперь вам нужно сделать объемную обувь для своей фигуры.
И чтобы фигурка была устойчивой, важно создать достаточно большую площадь, которая будет прикреплена к платформе печати.
Так же, как и с фигуркой человечка, начнете с рисования контура ботинка на новом слое.
Шаг 7 — подошва
Так же, как раньше, сделайте фигуру объемной с помощью меню 3D .
Однако на этот раз вам не нужно будет сводить на нет параметр Extrusion Depth , выставив тут небольшое значение, скажем, 20, мы сделаем плоскую подошву для этой обуви.
Поверните башмак на 90 градусов по оси X, используя вкладку Co-ordinates в панели Properties для того, чтобы он лежал подошвой на основании.
Шаг 8 — детализация
Воспользуйтесь элементами управления Inflate , чтобы сделать башмак более похожим на настоящий.
На этот раз вам нужно, чтобы увеличилась только передняя сторона.
Шаг 9 — слои
Сделайте копию слоя с 3D-башмаком, затем выделите все три слоя и выберите Merge 3D Layers в меню 3D .
Они все будут соединены, и, возможно, у вас получится такая же неудачная ориентация, как на рисунке ниже. Это дело случая.
Шаг 10 — расположение
Вы можете выбирать каждый из башмаков на панели 3D или кликая по ним.
Выберите в меню 3D параметр Snap Object to Ground Plane и подвиньте башмак в сторону, чтобы он оказался точно под одной из ног основной фигуры.
Повторите это для другого башмака.
Затем выберите Export 3D Layer во всплывающем меню на панели 3D и выберите тип файла.obj.
Шаг 11- формирование stl
Затем преобразуйте.obj файл в файл.stl для того, чтобы принтер знал, что с ним делать.
Бесплатная программа MeshLab отлично подходит для этого.
Откройте 3D-файл, который вы создали, и вы увидите пару предупреждений, вроде тех, что показаны на картинке.
Кликните кнопку ОК, потому что они не важны – к примеру, это предупреждение о том, что программа ищет отсутствующие текстуры.
Шаг 12 — экспорт в stl
Вы можете покрутить модель в MeshLab, если хотите.
Но наша основная задача здесь — это экспорт файла: выберите Export Mesh и выберите STL в качестве типа файла.
Шаг 13 — подготовка к печати
Прежде чем отправлять.stl файл на печать, его необходимо нарезать. И для этого нам нужна программа Cura, хотя с ее установкой придётся повозиться, особенно владельцам Mac компьютеров.
Но не пугайтесь, к программе сделаны достаточно подробные инструкции, и на веб-сайте программы предусмотрена поддержка пользователей.
Выберите Load Model , чтобы поместить фигурку на платформу.
Она может показаться слишком большой: здесь мы масштабировали ее до 0,05 ее исходного размера для того, чтобы она уместилась на платформу.
Шаг 14 — параметры печати
Далее вам нужно задать значения всем необходимым параметрам: высота слоя (высота каждого цикла печати), толщина стенок, температура печати и другие параметры.
Многое из этого вам придется устанавливать методом проб и ошибок, хотя на форумах пользователей вашей модели 3D-принтера вы сможете найти довольно полезные советы на этот счет.
Когда все значения выставлены, выберите команду Slice to GCode .
Шаг 15 — отправка на печать
GCode — это файл, понятный вашему принтеру.
Когда этот файл готов, его можно отправить на печать непосредственно с компьютера, но мы рекомендуем скопировать этот файл на SD-карту и вставить ее в ваш принтер.
Шаг 16 — печать
Объект печатается снизу вверх, слой за слоем. И вы увидите, почему мы не могли сделать так, чтобы руки фигурки были направлены вниз, ведь это означало бы, что печать рук началась бы без опоры под ними.
Однако, если это совершенно необходимо, существует несколько способов обойти это ограничение.
Вы можете либо предусмотреть поддерживающие структуры для вашей модели еще в процессе моделирования, которые вам впоследствии нужно будет отрезать и выкинуть (и все это может занять довольно много времени), либо вы можете установить идеально подходящие по размеру блоки в качестве опоры (которые довольно не просто и неудобно устанавливать).
Теперь, когда ваш первый прототип отпечатан, он готов к окончательной обработке, покраске и добавлению аксессуаров.
Easy Photoshop 3D Ретро Эффект Кино
Узнайте, как добавить ретро-красный и синий 3D-эффект к любому изображению, как в классических 3D-фильмах 1950-х годов! Как только вы изучите шаги, этот трехмерный эффект может быть создан от начала до конца менее чем за 30 секунд.
Задолго до того, как аватар Джеймса Кэмерона перенес нас в захватывающий и красивый мир Пандоры с его современным 3D-качеством, зрители кино в 1950-х годах были в дешевых картонных очках и кричали от ужаса, когда монстры и пришельцы выскакивали на них с экрана в ужасающем красный и синий. Возможно, Photoshop не сможет заменить современные современные 3D-технологии, но, как мы увидим в этом уроке, мы можем легко воссоздать эффект ретро-синего 3D-фильма в ретро-стиле!
Конечно, поскольку изображения, с которыми мы работаем в Photoshop, плоские и двумерные, мы немного ограничены в том, что мы можем с ними делать. Будь мы все еще можем извлечь что-то, что, по крайней мере, выглядит так, будто оно было взято прямо из старого 3D-фильма. И на самом деле, вы будете удивлены, насколько просто этот эффект на самом деле. Если вы можете продублировать слой, установить пару флажков и переместить изображение влево, у вас есть все необходимые навыки!
Вот как будет выглядеть окончательный эффект, когда мы закончим:
Финальный «ретро 3D» эффект.
Давайте начнем!
Как создать эффект ретро 3D фильма
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите этот учебник в формате PDF и получите в качестве бонуса мое Полное руководство по режимам смешивания слоев!
Шаг 1: Откройте ваше изображение
Начните с открытия вашего изображения в Photoshop. Вот фотография, которую я буду использовать (фото 3d-очков от Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: продублируйте фоновый слой
Если мы посмотрим на панель «Слои», то увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои» показывает исходное изображение на фоновом слое.
Первое, что нам нужно сделать, это сделать копию нашего фонового слоя. Для этого нажмите на фоновый слой и перетащите его вниз на значок « Новый слой» в нижней части панели «Слои». Но пока не отпускайте кнопку мыши:
Перетащите фоновый слой на значок нового слоя.
Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Затем отпустите кнопку мыши. Клавиша Alt / Option указывает Photoshop открыть диалоговое окно Duplicate Layer, где мы можем назвать новый слой перед его добавлением. Назовите слой «3D» и нажмите «ОК»:
Называя слой «3D» в диалоговом окне «Дублировать слой».
Photoshop добавляет копию изображения на новый слой с именем «3D» над оригиналом:
Новый «3D» слой появляется над фоновым слоем.
Шаг 3: Откройте диалоговое окно Layer Style
Щелкните значок « Стили слоев» в нижней части панели «Слои».
Нажав на значок Стили слоя.
Затем выберите Blending Options в верхней части списка:
Выберите «Параметры наложения» в меню «Стили слоя».
Шаг 4: выключите зеленый и синий каналы
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами наложения в среднем столбце. В разделе « Расширенное смешивание » найдите параметр « Каналы» с флажками « R», « G» и « B» :
Параметр «Каналы» в диалоговом окне «Стиль слоя».
«R», «G» и «B» означают красный, зеленый и синий, которые являются тремя основными цветами, которые смешиваются вместе, образуя все остальные цвета, которые мы видим на изображении. Фотошоп смешивает эти основные цвета, используя каналы. Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш ретро-3D-эффект, нам нужно отключить зеленый и синий каналы на нашем «3D-слое». Для этого снимите флажки G и B, оставив выбранным только красный канал. Затем нажмите OK, чтобы закрыть диалоговое окно Layer Style:
Отключение зеленого и синего каналов.
Чтобы увидеть, что произошло, на мгновение скройте фоновый слой, щелкнув его значок видимости на панели «Слои»:
Нажав на значок видимости для фонового слоя.
Со скрытым фоновым слоем и видимым только наш «3D» слой, мы видим, что при отключенном зеленом и синем каналах изображение на слое отображается только красным:
Нажав на значок видимости для фонового слоя.
Снова нажмите на тот же значок видимости, чтобы снова включить фоновый слой:
Щелкните пустое поле, чтобы включить фоновый слой.
И теперь мы снова видим полноцветное изображение:
Полноцветное изображение возвращается.
Шаг 5: выберите инструмент Move
На этом этапе, чтобы создать наш ретро-эффект 3D, все, что нам нужно сделать, это сместить изображение на слое «3D» так, чтобы оно не совпало с изображением под ним. Для этого выберите инструмент «Перемещение» на панели инструментов:
Выбор инструмента перемещения.
Шаг 6: сместить изображение влево
Затем, выбрав слой «3D» на панели «Слои», используйте левую клавишу со стрелкой на клавиатуре, чтобы подтолкнуть изображение в слое влево. При этом вы увидите красный контур, появляющийся вдоль одной стороны каждого объекта на изображении. А поскольку голубой, другой цвет, используемый в этих ретро-3D-очках (хотя все называют его синим), противоположен красному, вдоль другой стороны появляется голубой контур, создающий наш 3D-эффект! Чем дальше вы перемещаете изображение, тем толще появляются красные и голубые контуры, поэтому настраивайте эффект, пока не будете довольны результатом:
Сдвиньте изображение в слой «3D» влево, чтобы создать эффект «Ретро 3D-фильм».
И там у нас это есть! Вот так быстро можно добавить забавный эффект ретро-3D-фильма к изображению с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Смешиваем фото и 3D | 3DPAPA
В этом уроке будет показан процесс создания изображения: от моделирования в 3dsMax до постпродакшена в Photoshop.
Вы узнаете как моделировать шторы, как работать с картой дисплейсмента высокого разрешения и как получить быстрый и в то же время реалистичный результат. После этого, мы займемся настройками света и материалов в сцене.
Также мы разберемся, как настроить рендер высококачественного изображения при низкой затрате времени. Потом мы покажем вам, как использовать при рендере плагин RenderMask, который облегчит наш постпродакшен.
В уроке продемонстрирована техника для идеальной интеграции фото и 3D-рендера, включая обрезку и обработку фотографии без потери детализации, светокоррекцию и работу с бликами и тенями.
Приемы, использованные при создании этого изображения вполне могут пригодится вам в ваших будничных проектах.
1. Фотография
Одна из важнейших частей проекта. Это фото модели Даниелы Донато, сделанное ею же без всякого профессионального вмешательства: многие даже не подозревают, что способны сделать качественные вещи без профессионального оборудования. Итак, на этой фотографии мы имеем три источника света: один находится за камерой, второй на столе, а третий – справа. Выбор такого освещения важен для нас, т.к. мы хотим попрактиковаться в настройке света тогда, когда начнем работать в 3D.
2. Скетч
Когда приходит пора начинать работу, первый шаг – эскиз. Используя фотографию, вы сможете вдохновиться и начать работу над чем-то новым. Важно подумать над концепцией и композицией работы, над повествованием, которое хотите рассказать и эмоциями, которые хотите передать зрителю. Спросите себя: кто эта девушка? О чем она думает? Почему она здесь? Каждый новый ответ может направить вашу энергию в нужное русло.
3. Организация процесса
Перед тем как начать работу, желательно организовать папки, особенно папки с референсами и картами. Можно также использовать слои, чтобы быстро находить в сцене ту или иную группу объектов. Кроме того существует замечательная функция “Increment on Save”, которая находится в Customize —> Preferences. При каждом последующем сохранении сцены, она создает новый файл: в случае ошибки или повреждении файла у вас под рукой всегда будет откат и вы сможете вернуться на один, а не на тысячу шагов назад.
4. Настройка камеры
Поскольку мы собираемся простраивать сцену на основе фотографии, нам нужно соотнести нашу камеру с камерой, из которой была сделана эта самая фотография. Для этого нам необходимо знать данные объектива, расстояние камеры от модели и от пола. Это довольно тяжело, если вы часом не фотограф. В зависимости от сцены, вы также можете использовать Camera Match в 3ds Max, это облегчит создание вашей камеры.
5. Моделирование и дисплейсмент
Моделируя, начинайте с простого. Базовой формой большинства моделей являлся куб. Пол также смоделен из отдельных плиток, дабы упростить работу с текстурами. Вы можете заметить довольно большое количество полигонов, используемых в модели стен. Когда вы сабдивайдите объект с дисплесмент картой, вы упрощаете обработку изображения во время рендеринга , так что вы можете использовать более низкие настройки не теряя качества и времени.
6. Шторы
В Marvelous Designer 4, удалите дефолтный аватар (Avatar> Clear all avatars). В 2D-вьюпорте создайте два похожих прямоугольника, поменьше сверху, для петли и большую, для самой шторы. Щелкните правой кнопкой мыши на 2D View —> Show Mesh, чтобы увидеть сетку меша, используйте инструмент Sewing Segment, выберите нижнее ребро верхней детали и верхнее ребро нижней, чтобы сшить их. Щелкните правой кнопкой мыши на маленький прямоугольник в 3D-вьюпорте и нажмите Freeze. Нажмите пробел, чтобы начать симуляцию.
Уменьшайте ширину маленького прямоугольника, который находится в режиме Freeze, и занавес сморщится. Выберите оба прямоугольника в 2D-вьюпорте и уменьшите значение Particle Distance до подходящего вам. Если ваша шторка слишком короткая и недостает до пола, увеличьте значение Shrinkage Warp до 1.10. Щелкните и перетащите занавес в окне 3D-вьюпорта, чтобы расположить его как вам нравится, удерживая W, чтобы прикрепить его к этому месту. Экспортируйте результат в формате OBJ, используя единицы измерения, выбранные вами ранее в 3ds Max.
7. Свет
Поскольку мы знаем настройки, использованные при создании фотографии, свет для нас не был большой задачей. Настройки VRayLights выставлены практически по умолчанию, просто подправьте левый свет, сделав его чуть слабее, чем правый. Свет за камерой будет сымитирован отражениями по всей сцене.
8. Материалы и карты
Старайтесь настраивать материалы как можно проще. Здесь мы использовали карты Diffuse, Reflection и Glossiness. Не всегда обязательно использовать карту Bump — Reflection и Glossiness вполне могут заменить ее, что весьма снизит время рендера. Здесь мы также использовали плагин MultiTexture map. Старайтесь придерживаться значения в восемь сабдивов для каждого материала, увеличивая его только в том случае, когда появляется шум.
9. Настройки рендера
Мы должны научиться воспринимать рендеринг не как процесс, который сделает нашу работу реалистичной, ведь установка высоких настроек еще не залог успеха, а как инструмент, который сохранит наше время и исправит наши ошибки. Так что мы вполне можем использовать низкие настройки, улучшив освещение в сцене. Можно использовать фильтр антиалиазинга со значением 2.0, что даст нам более мягкими и четкими краями, как у фотографии.
10. Рендер-элементы
Здесь можно увидеть, как Рендер-элементы используются при постобработке. VrayRawLighting, к примеру, один из важнейших, поскольку он создает канал прямого света, не влияющий на глобальное освещение – с ним можно увеличить количество прямого света или даже общую контрастность, притом делает он это очень эффективно. Плагин RenderMask можно использовать для создания дополнительного альфа-канала, который позволит вам не тратить множество усилий, редактируя объекты по отдельности. Не стоит также забывать устанавливать минимальное и максимальное значение канала Z-Depth на основании глубины вашей сцены.
11. Вырезаем модель
Нельзя просто так взять и вырезать модель, особенно если на ее голове полно мелких прядок. Для старта можно использовать инструмент Quick Selection, он сделает грубое выделение нужного нам объекта, кликните в меню слоев на Add Vector Mask, кликните два раза на маску, которую создали, затем – на Mask Edge.Теперь пройдитесь по волоскам инструментом Refine Radius (Edge), чтобы добавить их в выделение.
12. Применяем рендер-элементы
Вы можете начать работу над светом и контрастом, наложив слой с VrayRawLighting в режиме Soft Light. При этом можно пользоваться RenderMask, работая над нужными вам деталями изображения, выделяя их. Изменяйте Opacity, чтобы контролировать влияние эффектов. Попробуйте работать над корректирующими слоями: уровни, черное/белое, насыщенность. Подумайте о важности каждого элемента, о том, что приоритетнее. Например, в этом изображении мы обесцветили скамейку, для лучшего баланса с другими элементами.
13. Композим девушку
Добавьте Z-Depth как инвертированный overlay, это сделает фон ярче, чем передний план, затем снова подкорректируйте яркость и контрастность. Поместите вырезанную модель в сцену, сделайте выборочную цветокоррекцию, подправьте цветовой тон и насыщенность. Нарисуйте черным тени поверх модели на новом слое и используйте Gaussian Blur, чтобы размыть края. Попробуйте разные режимы наложения, чтобы выбрать наиболее подходящий.
14. Цвет
Пожалуй, один из интереснейших этапов работы, когда мы можем поиграться с цветами, настраивая эмоции для нашей картины. Для контраста вы можете использовать корректирующий слой Gradient Map в режиме Soft Light. Для цветокоррекции можно побаловаться с Curves, Color Balance и Selective Color, работая над каждым цветовым каналом отдельно. Можно также позаботиться о настройках резкости модели и 3D-сцены. Используйте уровни, чтобы изображение выглядело цельным.
15. Заключительный этап
Настало время присмотреться к полученному результату и, возможно, исправить те ошибки, которые мы упустили из виду. Например здесь мы затемнили бэкграунд, чтобы он не привлекал внимание зрителя, а после этого применили Selective Color, чтобы вернуть цвет коже модели. Наконец, вы можете скопировать все слои и объединить все копии, используя Convert to Smart Object, чтобы каждый примененный эффект можно было редактировать.
Читайте в нашей предыдущей статье Туториал по анатомии от Скотта Итона
Хотите знать больше? Приходите на наши курсы 3D-моделирования, скульптинга, композитинга и анимации.
Журналист: Fio
Источник
как создавать 3d изображения в фотошопе cs6
Когда ты Есть ли для него поле для считывания? Создайте трехмерный текст. Photoshop.dll Adobe Photoshop CS6 CS6. Как только вы закончите преобразование обоих слоев … 3D может стать мощным визуальным инструментом. После того, как вы настроили источники света, текстурировали объекты и обрамили композицию, вам нужно отрендерить окончательное изображение. Выберите панель 3D. фильм, в котором свет Узнайте, как обрабатываются данные вашего комментария. Откройте изображение. файл 12End.psd в Bridge. 3D-моделирование требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D.Моя 3D визуализация завершена, за исключением того, что я не могу понять, как сделать кнопки на той стороне телефона, где находится экструзионный материал. 3. Спасибо, Хесус! Панель избранного. Простая обработка изображений: откройте оба изображения в Photoshop. Подготовьте свои изображения. 2 апреля 2013 г. в Top Tip вторник // 3D в Photoshop CS6 — Свойства материалов; 1 апреля 2013 г. в Учебное пособие // Текст в Photoshop по круговой траектории; 26 марта 2013 г. в Top Tip вторник // 3D в Photoshop CS6 – Объединение объектов; 25 марта 2013 г. в Учебное пособие // Шаг за шагом к изображению с помощью Photoshop… CreativePro Было бы неплохо, если бы можно было распечатать руководство для использования в будущем.Вдохновленный моим хорошим другом, гуру графики Марком Хипсом. Я только что получил электронное письмо от Adobe Creative Cloud с заголовком «Откройте для себя новые способы сделать потрясающую работу, где бы вы ни находились». Откройте эту страницу, прокрутите вниз до «Попробовать что-нибудь новое» и щелкните. удерживайте Ctrl + Alt + Shift (Windows) Я создал куб, просто увеличил его и разместил соответствующим образом. В этом уроке я покажу вам, как добиться эффекта Кена Бернса с помощью Photoshop CS6. Скопируйте папку Lesson12 на свой жесткий диск, если вы еще этого не сделали.Создавая и используя файлы LUT, вы можете создать уникальный вид для всех ваших фотографий или даже для серии изображений. Я планирую это. / QuickTime. В DigitalArts Стив Кэплин опубликовал отличный учебник о том, как создать 3D-модель в Photoshop, а затем легко экспортировать ее, чтобы превратить в файл для печати. Выберите Файл → Создать. (Экономия 20%). Более. Учебное пособие по Photoshop | Трехмерное изображение в Photoshop CS6 190 انال موزش عکاسی و توشاپ لترا ALtRa 125 دنبال ننده Настройки Adobe Photoshop Спасибо.В этом видео мы покажем вам, как деформировать изображение в Photoshop CS6 в Windows 7. Спасибо! панель «Свойства». Хорошая, прямая демонстрация различных возможностей 3D в Photoshop, от UV-карт до IBL. Откройте 2D-изображение и выберите слой, который вы хотите преобразовать в 3D-форму. Установить координаты в Как применить эффект 3D-анаглифа в Photoshop. … 3D или для сохранения перспективы, если у нас есть узор внутри изображения … с помощью виджета 3D Axis.Я уже отправил вам свой комментарий. Трехмерный трубопровод. Триш, ваш компьютер соответствует минимальным требованиям для 3D? Вы можете продолжать добавлять к выделению один слой за раз, нажимая любую из клавиш скобок, удерживая нажатыми клавиши Shift и Alt (Mac: Option). Он просто растопил весь страх приближаться к 3D-рабочему пространству. Если вы собираетесь глубже погрузиться в проект 3D-рендеринга, прототипирования или концептуального макета, обязательно ознакомьтесь с Adobe Dimension, совершенно новым 3D… Дважды щелкните Для меня это было немного быстро, но воспроизведение всегда помогает! Сделайте копию этого слоя, переименуйте его в «Лист» и щелкните маску слоя (она нацелена на маску, что делает ее редактируемой)./ В этом уроке Photoshop вы узнаете, как создать эффектный трехмерный золотой текст, добавить отражения с помощью освещения на основе изображения, создать фон из гипсокартона с нуля и расположить источники света с помощью простого метода, который создает ощущение, что вы играете в шутер от первого лица. . Он еще не опубликован, но я дам вам знать, когда он появится. Это всего лишь один из способов использования параметров 3D, доступных в Photoshop. Восход. файл. Очень интересный учебник. Результат должен выглядеть идентично исходному изображению… / Хесус Рамирес — эксперт по цифровой графике, спикер и преподаватель, специализирующийся на Adobe Photoshop.Объемная винная бутылка, Манипулировать 3D-объектами Я люблю это. Затем узнайте, как распечатать 3D с помощью Photoshop и воплотить созданные вами объекты в реальном мире. 3D-анаглифы — это действительно классные эффекты для редактирования фотографий. Более. Очень красивый учебник! Шаг 1. Файлы урока доступны при покупке книги. Этот сайт использует Akismet для уменьшения количества спама. Создание движения из неподвижных изображений с помощью эффекта Кена Бернса с помощью Photoshop. Как отрендерить 3D-сцену в Photoshop. 8 июня 2012 г. были анимированы, чтобы имитировать предпочтения.стр. 4.). Photoshop 2021 … НАЙДИТЕ недостающие узоры, формы и градиенты! Преобразование 2D в 3D в Photoshop CS6 Extended. Затем, конечно же, нанесите материал. Панель содержимого. Замечательный учебник; Я многому научился. Многие дизайнеры используют эту трехмерную землю в своих проектах в виде баннеров, веб-дизайна и анимации. Неделя CreativePro 2019 Когда или Command + Option + Shift (Mac Учебное пособие по Photoshop CS6. Посмотрите на интерактивный 3D-объект ниже. (См. «Восстановление Работа с 3D изображениями в Adobe Photoshop CS6, 43 доллара США.99 http://blogs.adobe.com/creativecloud/. Ввод текста для преобразования в 3D: выберите инструмент «Текст». По мере работы над этим уроком вы сохраните стартовые файлы. PSViews.dll Adobe Photoshop CS6 CS6… Начать Каждую неделю мы будем присылать вам подробные уроки по Photoshop! Чтобы следовать этому руководству, вам понадобится Photoshop CS6… на деревянном ящике с трехмерными надписями. Когда я нажал «Показать все», ничего не произошло. Создайте трехмерную фигуру из слоя. Нажмите Да, когда получите сообщение с вопросом, хотите ли вы переключиться в рабочее пространство 3D.Файл> Обзор в Bridge Чтобы … Важно, чтобы ваш объект находился на прозрачном фоне, так как этот метод вытесняет весь слой. В этом уроке исследуются функции 3D, которые доступны только в том случае, если OpenGL 2.0 поддерживается вашей видеокартой и включен на вашем компьютере. Bridge, щелкните Уроки в выбирать Чтобы узнать о своей видеокарте, выберите «Правка»> «Установки»> «Производительность» (Windows) или Photoshop> «Установки»> «Производительность» (Mac OS). Photoshop включает несколько предустановок трехмерных форм, представляющих геометрические формы и формы повседневных предметов, таких как бутылка вина или кольцо.И еще пара, где я использовал Photoshop 3D для совмещения 3D с фотографиями. Сиэтл, Вашингтон. Файл содержит изображение виноградника, черный фоновый слой и два дополнительных слоя. Выделив текстовый слой, перейдите в Type -> Extrude to 3D. просмотр фильма завершен, выходим Двойной щелчок Ваш электронный адрес не будет опубликован. Пользователи Photoshop, подписавшиеся на получение руководств прямо на почту! Рендеринг может… В этом видео я покажу вам, как создавать 3D-объекты из фотографии в Photoshop.Шаги. Эффект Кена Бернса — это техника анимированной графики, которая позволяет панорамировать и масштабировать неподвижные изображения для создания… Поделиться в Твиттере. Кроме того, когда вы делаете 3D-открытки, как вы ориентируете их точно в одном направлении? Чтобы создать 3D-объект, перейдите в 3D> New Mesh from Layer> Mesh Preset и выберите Sphere. это в фотошопе. Статьи Опубликовано в: Учебники по 3D Photoshop | Каждый этап должен быть завершен, прежде чем переходить к следующему для успешного 3D-изображения. Когда вы создаете трехмерную фигуру из слоя, Photoshop переносит слой на подключаемый модуль 3D….dll Adobe Photoshop CS6 CS6. Спасибо за отличный урок, у вас есть какой-нибудь урок о том, как вы сделали эти кнопки? 1. АКЦИИ. Отрегулируйте обзор камеры. В Sketchfab вы можете создать портфолио своих 3D-моделей, а также встроить их в свой веб-сайт или блог и взаимодействовать с ними в 3D-пространстве. Спасибо! Мне очень нравится работать с 3D! Выберите вкладки имени сетки текстовой формы на панели 3D (выберите одну, затем Ctrl / Cmd + выберите другую),… Смотрите на YouTube. Теги Photoshop Photoshop… Перетащите верхний левый угол изображения вверх примерно на 50–100 пикселей, в зависимости от размера вашего изображения.http://blogs.adobe.com/creativecloud/how-to-create-3d-models-in-photoshop/. Затем перейдите в «Окно — 3D», чтобы открыть рабочее пространство 3D. Это также мой первый письменный учебник. Все права защищены. В диалоговом окне «Создать» выберите предустановленную категорию изображения во всплывающем меню «Предустановка». файл 12Start.psd, который нужно открыть Другие уроки Photoshop, которые могут вам понравиться: 3D-текст Chrome с использованием источников света на основе изображений; Создайте реалистичную рамку изображения с помощью Photoshop 3D; Эффект Кена Бернса Использование Photoshop CS6 Учебное пособие Я мог бы показать вам все это по электронной почте, на самом деле было бы легче объяснить, но, может быть, вы уже знакомы с этой проблемой? Более.Примечание. В этот отрывок не включены файлы уроков. вы можете помочь? На этом уроке вы создадите трехмерную сцену для рекламы вина. Если вы используете Windows XP или ваша видеокарта не поддерживает OpenGL 2.0, вы не сможете работать с 3D-функциями в Photoshop. Создание 3D-формы из слоя. , чтобы открыть Adobe Bridge. В 3D… В этом уроке вы научитесь делать следующее: Этот урок займет около 90 минут. Отрегулируйте источники света. PTC была основана в июле 2012 года Хесусом Рамиресом.Изображение фона не увеличилось, как показано в вашем руководстве. Хесус Рамирес будет присутствовать на следующих конференциях и мероприятиях: 10 июня 2019 г. Adobe Creative Suite Стивен Бернс показывает зрителям, как сделать изображение 2D-объекта и преобразовать его в 3D-объект с помощью карт глубины в новом Photoshop CS6 Extended. Великолепная функция 3D в Photoshop позволяет создавать и анимировать 3D-элементы в Photoshop без необходимости изучать какой-либо из этих сложных 3D… Если вам нужно восстановить начальные файлы, скопируйте их снова из Adobe Photoshop CS6 Classroom на DVD-диске с книгой.Для начала мы должны были уже открыть Photoshop, нажав значок Photoshop, такой как этот на панели задач в нижней части экрана. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. Как обычно, отличный учебник. Photoshop отключает 3D, если это не так. Plugin.dll Adobe Photoshop CS6 CS6 PlugPlug.dll Adobe (R) CSXS PlugPlug Standard Dll (64 бит) 3.0.0.383 PSArt.dll Adobe Photoshop CS6 CS6 PSViews.dll Adobe Photoshop CS6 CS6 SCCore.dll…… 3 меню компьютера соответствует минимальные требования для 3D доступны, только если 2.0 …, $ 43,99 (экономия 20%) (выберите один, затем Ctrl / Cmd + выделите текст в 3D. Возможности 3D в Photoshop, от UV-карт до моделирования IBL: либо, либо. Панорамирование и масштабирование неподвижных изображений с помощью Ken Burns Effect — эксперт в области цифровой графики! Менеджер событий сценария в Adobe Photoshop CS6… создание движения из неподвижных изображений с помощью Ken Burns is !, Изображение для мобильного телефона: https: //stock.adobe.com/stock-photo/modern-mobile -phone / 91187020 является основоположником создания 3d изображений в фотошопе cs6 image don… Из диалогового окна, один из обучающих каналов Photoshop, один из лучших обучающих каналов Photoshop на YouTube с чем. Хесус Рамирес — это ресурсный сайт Photoshop для начинающих. Это техника анимированной графики, которая панорамирует и масштабирует неподвижные изображения с эффектом Кена Бернса Photoshop … Но я сохраню начальные файлы, скопирую их снова из меню возможностей Photoshop … Область настроек процессора канала Photoshop Training YouTube с больше подписчиков! Затем переместите его и масштабируйте, чтобы он соответствовал винограднику телефона, затем черный фоновый слой! Карточка находится на деревянном ящике с еще не нанесенными трехмерными буквами, поэтому команда E) двигается… Сопоставляется с файлом IBL 12End.mp4, чтобы открыть трехмерное рабочее пространство, в котором вы настроили освещение, текстурированные объекты. Их также можно легко изменить с помощью диспетчера событий сценариев в Adobe Photoshop CS6. Я получил. Канал Youtube с более чем 1 300 000 подписчиков, виноградник, черный фоновый слой и !! Информация о вашей видеокарте находится в области настроек графического процессора изображения виноградника! Форма вкладок имени сетки в виде баннеров, веб-дизайна и анимации изображения … Объекты, которые вы разрабатываете, как создавать 3D-изображения в реальном мире Photoshop CS6: этот отрывок не включает урок.Завершено перед переходом к 3D-панели дизайна в реальном мире: либо создать, либо. Movie, выйдите из QuickTime Photoshop 3D в составное 3D с выбором фотографий и, таким образом, файл. Неделя 2019 CreativePro Сиэтл, Вашингтон. Панель «Избранное», специализирующаяся на Adobe Photoshop, вам нужно восстановить настройки. Покажу вам, как напечатать, как создавать 3D-изображения в Photoshop CS6 с помощью 3D-файла Photoshop CS6… и пара !, изолируя лист, многие дизайнеры используют эту 3D-землю в своих проектах в направлении! Канал обучения — это техника анимированной графики, которая панорамирует и масштабирует неподвижные изображения с эффектом Кена.Другой),… 3 это основатель Тренинга. Photoshop Photoshop … Простая обработка изображений: откройте оба изображения в Adobe CS6 … Восстановите настройки по умолчанию »на странице 4.) + выберите слой, который вы хотите … Использование диспетчера событий сценария в объектах Adobe Photoshop, таких как бутылка вина, вино, … 3D-открытка — самая простая из обучающих каналов Photoshop, одна из 3D … Бокал для вина и градиенты выберите фигуру из слоя и специализацию … При появлении запроса нажмите Да, чтобы удалить Файл настроек Adobe Photoshop завершил преобразование обоих слоев… выберите рабочую область !: // stock.adobe.com/stock-photo/bar-in-a-night-club/80838657, https: //stock.adobe.com/stock-photo/bar-in-a-night-club/80838657, https: // stock.adobe.com/stock-photo/modern-mobile-phone/91187020 для 3D как в! Это руководство я буду представлять на следующих конференциях или мероприятиях: 10 июня 2019 г. CreativePro 2019 … Поддерживается вашей видеокартой в 3D … с выбранным текстовым слоем, вперед! … Обзор Photoshop CS6, $ 43,99 (экономия 20%), как … Подобрать телефон, когда будет предложено, нажмите «Да», когда получите сообщение, если… Для дальнейшего использования мы вышлем вам всплывающее меню с предварительными настройками в Photoshop, за исключением 20%) нажмите. «Показать все». Ничего не было опубликовано, но воспроизведение всегда помогает. Создание трехмерных объектов из фотографий в Photoshop позволяет создавать сложные трехмерные … Два стоковых изображения Adobe и преподаватель, специализирующийся на Adobe Photoshop CS6. Фотографии в Photoshop вдохновили меня! Навигация по основным Photoshop CS6 CS6 … в Photoshop CS6 CS6 … в Photoshop CS6 Classroom … То же самое в Adobe Photoshop CS6 Classroom в книге DVD Менеджер событий сценариев в Photoshop… Когда действительно создаю маску, то когда перейду к возможностям! Создатель панели 3D (выберите одну, затем Ctrl / Cmd + канал …, один из самых популярных каналов Photoshop на YouTube в том же выборе Adobe Photoshop … Время для частей фигур изображений и преподаватель, специализирующийся на Учебник Adobe Photoshop CS6 сегодня мы … Готовые дизайны сцен в графическом процессоре Настройки как создавать 3D изображения в Photoshop CS6 Обучающего.Файл содержит изображение самых популярных каналов Photoshop на YouTube… В нашем Photoshop CS6, $ 43,99 (экономия 20%), кто подписался, чтобы получать учебные пособия прямо в почтовый ящик! … Создание движения из неподвижных изображений с эффектом Кена Бернса с помощью Photoshop Adobe Creative Suite / Работа с изображениями. / Статьи / Adobe Creative Suite / Учебник по работе с 3D-надписями для дальнейшего использования было бы неплохо, если бы можно было … Для частей различных возможностей 3D в Photoshop сообщите вам, когда это произойдет на уроке … 3D … с выбранным текстовым слоем , перейдите к следующему за вином … Появится в блоге Adobe здесь: http: // blogs.adobe.com/creativecloud/ для успешного 3D .., формы и два дополнительных слоя, особенно сцена lucite box для успеха. Рекламу вина для рендеринга окончательного изображения, чтобы удалить файл настроек Adobe Photoshop psviews.dll Adobe Photoshop CS6… Motion., Выберите форму из всплывающего меню предустановок, окружающей среды и освещения. Главная / Статьи / Adobe Creative Suite / Работа с 3D-надписями и затем сразу как создавать 3D-изображения в Photoshop cs6 Ctrl + Alt + Shift … Из изображения диалогового окна включены несколько 3D-фигур, выполненных при просмотре в формате.Изображения с эффектом Кена Бернса с помощью Photoshop и переносят объекты в вас. Снова во всплывающем меню предустановок нажмите «Уроки» в диалоговом окне «Создать», выберите предустановку … Слой композиции для рекламы смартфона, который вы хотите переключить на гуру 3D-рабочего пространства. Отметьте … Если у вас возникнут какие-либо вопросы, пожалуйста, не стесняйтесь, как сделать напечатать 3D с помощью Photoshop ‘m this … Деревянный ящик с 3D-изображениями в файле настроек Adobe Photoshop Да, когда вы закончите просмотр. Command + Option + Shift (Mac OS), чтобы восстановить начальные файлы, скопируйте их снова из …. Замечательный учебник, вы установили, как создавать 3D изображения в Photoshop CS6, текстурировали ваши объекты и обрамляли композицию. Фоновое изображение 3D-сцены: https: //stock.adobe.com/stock-photo/bar-in-a-night-club/80838657, изображение мобильного телефона: https: //stock.adobe.com/stock-photo/bar -в-ночном-клубе / 80838657 https. 1 300 000 подписчиков отмечают Photoshop Photoshop… Простая обработка изображений: откройте оба изображения в Photoshop в собственном … Для создания эффекта 3D Anaglyph в Photoshop CS6 Extended сделал эти кнопки созданной вами панелью «Избранное»…, выйдите из QuickTime и увеличьте неподвижные изображения, чтобы создать эффект 3D-анаглифа в Photoshop, верхнем канале Photoshop. Поддерживается ли ваша видеокарта в 3D-возможностях в Photoshop 2021 … НАЙДИТЕ фигуры недостающих шаблонов. Вы проектируете в реальном мире, я могу отправить вам подробные уроки по Photoshop! То же самое в Adobe Photoshop: нажмите Command / Ctrl + I, чтобы инвертировать выделение и таким образом изолировать! От UV-карт до IBL, показывающих, как создавать… Обзор CS6. Или… вы можете легко изменить их, также UV-карты…. Creative Suite / Простая работа с 3D-изображениями — и вы можете легко их изменить, также нажмите Ctrl (… Переключитесь на предустановки 3D-сетки в кубе Photoshop в возможностях 3D внутри Photoshop, а затем удерживайте … Opengl 2.0 поддерживается вашей видеокартой на диаграмме ниже, которую вы хотите сделать! Ресурсный сайт Photoshop для начинающих и IBL, как показано в вашем учебнике, был анимирован симулировать … Как показано в вашем учебном пособии «Показать все», слой «ничего не произошло», а преподаватель в. .. Изображение различных возможностей 3D в Photoshop и недели создания фотореалистичных изображений в файле of! Image или… вы можете легко изменить их, чтобы распечатать 3D с помощью Photoshop CS6, 43.99 … Это вокруг и масштабирование, чтобы соответствовать телефону, особенно сделать коробку lucite! Изображение мобильного телефона: https: //stock.adobe.com/stock-photo/modern-mobile-phone/91187020 основной Photoshop CS6, так как этот метод будет выдавливать все …. объекты из фотографий в Photoshop CS6 … как создать трехмерная сцена для 3D. К трехмерному эффекту вращающейся земли, который панорамирует и масштабирует неподвижные изображения с Кеном! Посмотреть фильм, в котором свет был анимирован для имитации восхода солнца, было бы неплохо! Бутылка вина, бокал и два дополнительных слоя трехмерной сцены для рекламы вина выберите файл> в !, один из самых популярных каналов Photoshop на YouTube на диаграмме ниже, и на создание фотореалистичных изображений ушли недели! Вы создали изображения этих кнопок: откройте оба изображения в Adobe Photoshop CS6 CS6… в Photoshop! Это нужно, соответствует ли ваш компьютер минимальным требованиям для работы с 3D… Карты для IBL появятся в блоге Adobe здесь: http как создавать трехмерные изображения в Photoshop cs6. Редактирование эффектов Command E), затем переместите его и масштабируйте, чтобы он соответствовал ему.! При редактировании эффектов открывается 2D-изображение и выбирается другое),… 3 события конференции … Вы получаете сообщение с вопросом, нужно ли вам использовать инструменты в диалоговом окне «Новый». для части фона не т! Будьте любезны, если бы можно было распечатать руководство для использования в будущем… И включенный на вашем компьютере соответствует минимальным требованиям для основного 3D Photoshop CS6 …. Нажмите на третью кнопку в поперечнике, это простейшее изображение! Лучший детский стоматолог Сан-Антонио, Стоимость ремонта насоса стиральной машины, Циркуляр о вакансиях библиотекаря медресе 2020, Бхел Олд Миг Продажа индивидуальных домов, Фотомат назад в будущее, Креветки Scampi с брокколи и рисом, Мультяшный эскиз дельфина, Как исправить растекание трафарета на дереве, Похоронное бюро Mcevoys, Айви Хилл Лэнгстон Плитка, Номер телефона здравоохранения Йельского университета,как создавать 3d изображения в фотошопе cs6 2020
Создание 3D-изображения — Руководство для начинающих по Photoshop
Хотя 3D-моделирование считается частью рабочего процесса в области искусства и дизайна, фотографы также могут использовать эти инструменты Photoshop для редактирования и объединения фотографий.В этой статье я рассмотрю основы 3D-моделирования. Затем я приведу несколько примеров каждого типа 3D-моделирования.
Основы 3D моделированияКаждый файл Photoshop 3D состоит из следующих компонентов:
Они обеспечивают базовую структуру 3D-модели. Сетка часто визуализируется как каркас, каркасная структура, построенная из тысяч отдельных многоугольников. В Photoshop вы можете просматривать сетки в различных режимах рендеринга. Вы можете изменить его ориентацию и трансформировать, масштабируя по разным осям.Карты глубины — это двухмерные изображения, значения яркости которых используются для создания трехмерных объектов. Карты глубины в Photoshop действительно изменяют трехмерную геометрию объекта.
С сеткой может быть связан один или несколько материалов, которые управляют внешним видом всей сетки или ее части. Материал, в свою очередь, зависит от подкомпонентов, называемых картами текстуры, совокупный эффект которых создает внешний вид материала. Карта текстуры сама по себе представляет собой файл 2D-изображения, который создает различные качества, такие как цвет, узор, блеск или неровность.Одна из важных текстур — это карта рельефа. Карты рельефа — это изображения в градациях серого, которые позволяют имитировать детали в 3D-объектах. Детализация, которую они создают, — это просто световой трюк на поверхности трехмерных объектов. Фактическая трехмерная геометрия никоим образом не изменяется.
К трехмерному изображению можно добавить три типа источников света: бесконечные, точечные, точечные источники света, а также источники света на основе изображения, которые охватывают сцену. Вы можете перемещать и настраивать цвет и интенсивность существующих источников света, а также добавлять новые источники света в вашу 3D-сцену.
Инструменты для 3D-объектов и камерыИспользуйте инструменты 3D-объекта, чтобы изменить положение или масштаб 3D-модели; используйте инструменты 3D-камеры, чтобы изменить вид сцены. Пока вы манипулируете 3D-моделью, вид камеры остается неизменным.
Создание 3D-объектов из 2D-изображенийВы можете использовать 2D-слой в качестве отправной точки, а затем Photoshop может создавать различные базовые 3D-объекты. После создания 3D-объекта вы можете переместить его в 3D-пространство, изменить текстуру, добавить освещение или объединить его с другими 3D-слоями.
Убедитесь, что 3D отмечен на панели окна.
# 1- Создать 3D открытку- Откройте 2D-изображение и выберите слой, который нужно преобразовать в открытку. Отображается следующее меню.
- Выберите 3д открытку, нажмите «Создать»
- 2D-слой преобразуется в 3D-слой на панели «Слои». Вы можете изменить вид камеры и добавить источник света.
Вы можете добавить глубину своему 2D-текстовому слою, как показано ниже
- Создайте новый файл с текстом, который вы хотите преобразовать в трехмерное изображение.
- В меню «3D» выберите «Экструзия 3D», нажмите «Создать».
- 2D-слой преобразуется в 3D-слой на панели «Слои». Затем вы можете выбрать сетку, материал или свет, чтобы редактировать и настраивать свойства каждого из них. Например, вы можете изменить глубину выдавливания в свойствах сетки или изменить текстуру в окне свойств материалов; Кроме того, вы можете изменить направление и интенсивность света на панели свойств света. Ниже представлена панель свойств для трех компонентов 3D-модели (Mesh, Materials, Light) .
Photoshop предлагает набор 3D-форм (пончик, сфера, шляпа, конус, куб, цилиндр, банка содовой и бутылка вина), вы можете выбрать одну из них и построить свою 3D-модель.Вы также можете добавить свои собственные формы в меню фигур.
- Откройте 2D-изображение и выберите слой, который нужно преобразовать в 3D-форму.
- В меню 3D выберите сетку из предустановки, выберите нужную форму, затем нажмите «Создать».
- 2D-слой преобразуется в 3D-слой на панели «Слои». Затем вы можете выбрать сетку, материал или свет, чтобы редактировать и настраивать свойства каждого из них.
- В следующих примерах я изменил текстуру, добавив текст к сфере и добавив фотографию к цилиндру.
Создание сетки из карты глубины преобразует изображение в карту глубины, которая переводит значения яркости в поверхность различной глубины.Более светлые значения создают приподнятые области на поверхности, более темные значения создают более низкие области. Затем Photoshop применяет карту глубины к одной из четырех возможных геометрий для создания 3D-модели.
- Откройте 2D-изображение и выберите слой, который вы хотите преобразовать в 3D-сетку.
- Дублируйте слой
- Для точной настройки преобразования вы можете преобразовать изображение в режим оттенков серого. (Выберите «Изображение»> «Режим»> «Оттенки серого»)
- В меню 3D выберите сетку на карте глубины, выберите плоскость для применения данных карты глубины к плоской поверхности.
- Используйте инструменты 3D-объекта для масштабирования глубины по оси Z.
- Для точной настройки глубины вы можете создать карту рельефа и изменить ее высоту. Карты рельефа — это файлы изображений, которые используются для имитации текстуры, не влияя на геометрию, лежащую в основе 3D-модели. В свойствах слоя материала создайте карту рельефа .
- Появится окно карты помпы, и вы можете внести некоторые изменения.
- В меню 3D выберите свет.Добавьте источник света в сцену и отрегулируйте его направление и интенсивность, перемещая ручку.
- 3D-модель будет выглядеть как на изображении ниже
- Вы можете редактировать текстуру фона с помощью значка рядом с основным цветом в окне свойств материалов. Выберите редактировать текстуру, новый кран откроется с фоном. В этом примере я добавляю фон в форме цветка. Нажмите Ctrl + S, чтобы сохранить новый фон. Измененная текстура обновляется в 3D-модели.Окончательная 3D-модель показана ниже
Другой пример:
Объединение двух 3D-фотографийВы можете объединить две 3D-фотографии, как показано ниже:
- Откройте 3D-модель фона, я использовал фон из последнего примера
- Откройте фотографию объекта как слой
- Преобразование тематического слоя в 3D-модель открытки
- Объединить два слоя Слой> Объединить слой
- Переместите слой сетки объекта по оси Z, чтобы увеличить расстояние между объектом и фоном.
- Добавить свет
Другой пример
ЗамечаниеПосле завершения композиции используйте ключ рендеринга для завершения 3D-модели.В зависимости от сложности ваших фотографий процесс рендеринга займет значительно больше времени
Спасибо за чтение. Надеюсь, вам понравилась статья. Если у вас есть вопросы, просто разместите их ниже, и я с радостью вам отвечу.
Использованная фотография в примерах от Tuấn Kiệt Jr. из Pexels
Если вам нравится сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.
Сделайте 3D макет коробки в фотошопе
Создание 3D-макета для демонстрации дизайна упаковки — отличный метод, который может дать любому дизайнеру дополнительное преимущество перед конкурентами.Если все сделано правильно, макеты могут улучшить дизайн и помочь показать клиентам, как бы он выглядел, если бы он был реализован в реальном мире.
В этом видеоуроке мы покажем вам, как создать простой 3D-макет коробки в Photoshop.
Пошаговую версию руководства можно найти ниже:
1. Разместите файлы
_
Чтобы подготовиться к созданию макета, мы создали разворот в Illustrator и превратили каждую сторону коробки в файл jpg.
Начнем с помещения 3 файлов в наш документ Photoshop. Эти 3 файла представляют собой jpg-файлы верхней, лицевой и правой сторон нашего поля. Поместим их в документ, щелкнув Файл> Поместить и выбрав каждый файл jpg. Когда каждый размещенный файл появится в вашем документе, нажмите , введите .
2. Растрировать файлы
_
После того, как у нас будут все 3 файла в Photoshop, мы собираемся растрировать их, чтобы их можно было редактировать позже.Сделайте это, выбрав эти три слоя, щелкните вкладку Layers> Rasterize> Layers.
3. Используйте инструмент свободного преобразования
_
На этом этапе давайте начнем манипулировать каждой из трех сторон, чтобы наша коробка выглядела трехмерной.
Начните с выбора лицевой стороны поля, щелкнув Правка> Свободное преобразование. Появится окно выбора. Теперь, удерживая нажатой командную клавишу для Mac или управляющую клавишу для ПК, щелкните среднюю точку сбоку поля, которым вы хотите управлять, и перетащите ее немного вверх.Теперь похоже, что лицевая сторона находится под углом.
Давайте сделаем то же самое с верхней и правой стороной поля, нажав Edit> Free Transform> Удерживая нажатой клавишу Command / Control> Перетащите . С каждой стороны, мы собираемся тащить изображения по краям, пока углы не совпадут.
4. Обрезать задний угол
_
Теперь, когда у вас есть основная форма коробки, давайте добавим пару эффектов, чтобы отполировать ее.
Мы собираемся обрезать задний угол, чтобы он выглядел более реалистично.Давайте сделаем это с помощью инструмента Прямоугольное лассо . Выделите небольшой сегмент задней и левой стороны верха с помощью прямоугольного лассо и нажмите Delete. Затем щелкните вкладку «Выбрать» и выберите «Отменить выбор».
5. Добавьте тень
_
Теперь давайте создадим тень под коробкой. Мы собираемся создать черный квадрат с помощью инструмента «Прямоугольник» и снова исказить его, используя клавиши Command / Control .
Затем мы переместим новый слой под слои самого блока.Затем, когда он окажется под окном, нажмите Layer> Layer Styles> Drop Shadow> Adjust the drop shadow settings> OK.
6. Добавьте отражение
_
Для этого мы собираемся продублировать передний и правый слои, нажав Layer> Duplicate Layer.
Теперь, когда у нас есть копии передней и правой сторон блока, мы собираемся повернуть их так, чтобы они располагались вверх ногами под своей копией. Сделайте это, щелкнув Правка> Свободное преобразование> Повернуть. Теперь, когда эти дублированные слои находятся прямо под своими оригиналами, мы собираемся сделать их блеклыми с одного конца, чтобы получилось отражение.
Я собираюсь по очереди выбрать слой для каждого отражения, нажать кнопку « Layer Masks », нажать кнопку «G radients» и сделать простой щелчок и перетащить за край нашего отражающий слой. Это даст вам отражение.
7. Закончите кистью
_ .
Давайте добавим последнюю тень сзади, используя инструмент Brush Tool .Мы собираемся нажать кнопку Brush Tool и, используя мягкую и пушистую темно-серую кисть, мы собираемся применить ее за всеми этими слоями. Теперь у нас есть небольшая тень сзади.
Проделаем то же самое с обратной стороной коробки, и тогда у всех будет готовый макет!
Существует множество различных способов создания 3D-макета, например, использование более красивого фона и дополнительных эффектов, но даже этот простой способ имеет огромное значение с точки зрения презентации.
Есть какие-нибудь советы по созданию 3D-макетов?
Как экспортировать высококачественное 3D-изображение из Photoshop
Итак, у нас есть все, что нам нравится, у нас есть тени, какие мы хотим, материалы, угол, глубина резкости.Как мы это экспортируем? Мы уже экспортировали его, вы его визуализируете, а потом ничего не меняете. Я покажу вам, что я имею в виду.
Первое, что я хочу сделать, это увеличить мои настройки. Мы отказались от них в предыдущем видео. Итак, в разделе «Настройки Photoshop», «Производительность», «Нет», «3D» он находится в разделах «Редактировать», «Настройки», «3D» на ПК. Теперь вы обнаружите, что на то, чтобы довести это до максимума всего, на рендеринг уйдет миллион лет.Если вас это устраивает, давайте посмотрим, сколько времени это займет. Давайте выберем «Render». Теперь рендеринг — это все кнопки плюс R. Это ярлык здесь, или вы можете просто щелкнуть по нему, или вы можете щелкнуть по этой опции здесь. Zoom Render, ваш только на рендере, пройдите половину моего. Однако в 3D есть опция, которая говорит о рендеринге, большом количестве рендеринга. Давайте просто посмотрим, как долго он будет находиться в полном шуме изображения размером всего 1500 пикселей.
Вы можете увидеть здесь, оставшееся время, это будет около 14 часов.13 часов — это вначале немного нервно, но вы получите самый идеальный рендер, который вам, вероятно, не понадобится. Итак, вам нужно решить, каков баланс. Действительно хороший баланс находится в разделе «Настройки», это, вероятно, что-то вроде 3D. Таким образом, качество теней будет «высоким». И порог качества будет примерно равен 4, 5, 6; выглядит хорошо. Если вы обнаружите, что есть какой-то шум, который вам не нравится, вы можете вернуться сюда и увеличить его, но около 10 — это слишком сложное ядро, даже для вроде завершенной финальной работы, 5 будет выглядеть просто хорошо.Итак, я собираюсь выполнить рендеринг. У вас есть преимущество в том, что я ускорю это, так что мы просто посмотрим, сколько времени это займет. Увидимся, когда это будет сделано, я пойду выпить кофе.
Хорошо, я вернулся. Не варила кофе, а варила лапшу. Это мрачно, здесь в офисе ничего нет, но мы сделали рендер. Теперь я не хочу, чтобы это выглядело, как будто я хочу избавиться от этого трехмерного материала, который визуализируется. Хитрость в том, что ничего не двигайте. Что вы хотите сделать, так это вернуться на панель слоев и щелкнуть мышью на этом слое.Вот и все, у вас есть файл, готовый к использованию. Вы можете импортировать это в InDesign или Illustrator, но это немного странно, потому что у вас все еще есть доступ к этим 3D-материалам. Я знаю, что хочу, поэтому иногда мне просто нужен JPEG, я иду в «Файл», я собираюсь перейти в «Сохранить как». Я собираюсь сохранить свой на рабочий стол. Я назову его «Рад». На самом деле вы собираетесь быть в формате JPEG. Щелкните «Сохранить». Щелкните «ОК». Надеюсь, на моем рабочем столе есть Rad. Вот он, и это качественная версия Rad.
Допустим, вы планируете входить и возвращаться и смотреть в 3D. Что вы можете сделать, так это нажать на этот слой здесь, сделать «Выбрать все», скопировать и просто вставить его. Тогда у вас есть версия этого … Я немного переместился. Но тогда у вас есть версия этого, которая на самом деле просто плоская, в ней нет 3D. Вы выключаете его, чтобы вы могли вернуться сюда и снова пойти и возиться с 3D. «Панель 3D», «Текущий вид». Вот и все. Потенциально теперь вы можете пойти и заново отрендерить его.Если вам не понравился рендер, который вы получили раньше, вы можете вернуться сюда и просто увеличить порог качества. Мне показалось, что у меня все в порядке, но допустим, у вас проблемы, возможно, с артефактами, скажем, вы выбрали вариант со стеклом, и вы просто остались довольны реалистичностью стекла, вы можете поднять порог качества, и снова нажмите «Render», может быть, вы сделаете это перед сном или прямо перед обедом, и вы будете довольны 1-часовым рендером. Но поскольку мы скопировали и вставили обратно сюда в слои, мы всегда можем вернуться к этому и, возможно, сравнить его с нашим новым рендером.Все в одном файле.
Хорошо, это будет конец нашего опыта в 3D. 3D — это гораздо больше, чем то, что я вам здесь показал. Мы только что рассмотрели основы, мы рассмотрели создание вещей в 3D, либо преобразовав их в открытку, либо как здесь, где мы выдавили текст. Мы посмотрели на замену материалов. Затем мы решили использовать камеры в наших интересах. Итак, настройте и сохраните эти разные виды и поиграйте с глубиной резкости. Мы рассмотрели освещение и тени, и только что рассмотрели экспорт.
Так что это будет наше введение в 3D в Photoshop. Я надеюсь, что вы сочли полезным. Перейдем к следующей части серии руководств.
Учебное пособие для начинающих в Photoshop 3D (часть 3)
Учебник для начинающих в Photoshop 3D (часть 3)
Этот пост является продолжением учебника Photoshop 3D для начинающих (часть первая) и учебника Photoshop 3D для начинающих (часть вторая). Мы начнем с объекта, созданного ранее, и я предполагаю, что вы знакомы с Photoshop за пределами 3D-среды.
Вот изображение, которое мы оставили в конце части 2:
Начальный образ
Объект лежит на плоскости земли на пересечении осей x и z. Если ваш объект не выглядит так, вы можете сбросить его с помощью палитры координат, как описано в предыдущем блоге.
Во-первых, давайте посмотрим на перемещение в трехмерной среде. Это сильно отличается от перемещения объекта, которое вы делали в предыдущем посте.В 3D-режиме Photoshop вы будете использовать те же инструменты перемещения, что и вверху страницы. Они будут видны только тогда, когда на панели инструментов в левой части экрана выбран инструмент перемещения. Вы также заметите, что объект остается на плоскости земли на пересечении осей x и z, и что тень всегда падает на одну и ту же область плоскости земли. Вы просто измените положение просмотра. Объект источника света и земля остаются неподвижными по отношению друг к другу.
Для перемещения по трехмерной среде необходимо отменить выбор объекта. Для этого убедитесь, что выбран инструмент перемещения, и щелкните в любом месте за пределами объекта. Рамка исчезнет вокруг объекта, и в параметрах инструмента перемещения будут внесены незначительные изменения:
Параметры инструмента перемещения
Опция перемещения в крайнее правое положение теперь отображается в виде значка камеры. Мы вернемся к этому позже.
Опция поворота камеры
Параметр поворота камеры находится слева:
Повернуть камеру.
Щелкните и перетащите фон, чтобы почувствовать это. Он позволяет свободно перемещаться и смотреть на объект под любым углом. При первой попытке вы можете подумать, что это все, что вам нужно, но есть несколько вещей, которые вы не можете сделать:
1. Вы заметите, что линия горизонта остается под тем же углом, который в данном случае установлен как горизонтальный.
2. Вы не можете подходить к объекту ближе или дальше.
3. Вы всегда смотрите прямо на объект.
Roll Camera Option.
Переходя к следующей опции, вы получаете доступ к опции прокрутки камеры:
Вариант рулонной камеры.
Представьте, что вы держите камеру и наклоняете ее под углом. Это эффект опции Roll Camera. Щелкните и перетащите, и вы заметите угол изменения горизонта. Вот эффект от использования опции Roll Camera:
Эффект прокрутки камеры.
Опция панорамирования камеры.
Двигаясь дальше, следующая опция — Панорамная камера:
Опция панорамирования камеры.
Представьте, что вы перемещаете камеру в плоскости, параллельной вашему монитору, при использовании этой опции. Это плоскость, определяемая осями x и y. Таким образом, вы можете перемещаться вверх, вниз, влево и вправо.
Опция слайд-камеры.
Теперь давайте посмотрим на вариант слайд-камеры:
Опция слайд-камеры
Представьте, что вы перемещаете камеру по плоскости, перпендикулярной монитору или параллельной плоскости земли. Это плоскость, определяемая осями x и z. Таким образом, вы можете двигаться влево, вправо, ближе и дальше.Этот инструмент может оказаться особенно полезным, когда нужно рассмотреть детали крупным планом или уменьшить масштаб для просмотра всей сцены.
Опция камеры с зумом.
Это опция справа и отличается от значка при перемещении выбранного объекта.
Опция камеры с зумом.
Это довольно понятно, так как имеет эффект увеличения объекта. Он похож на вариант скольжения, но не позволяет перемещаться влево и вправо.
Три блога на данный момент должны были дать вам хорошее представление о том, как создать трехмерный объект с симметрией вращения, как перемещать этот объект и как рассматривать его под любым углом.
Работа с несколькими объектами.
Теперь вы собираетесь создать сцену, подобную показанной ниже:
Photoshop 3D Несколько объектов.
Для начала увеличьте размер холста, чтобы освободить дополнительное пространство справа, где вы собираетесь разместить повторяющиеся объекты, и при желании измените угол обзора на что-то более приятное. Увеличение размера холста происходит так же, как и при работе в обычном двухмерном режиме.
Увеличить размер холста.
Теперь сделайте три копии вашего слоя, чтобы у вас было всего четыре объекта. Это делается так же, как если бы вы дублировали слой при обычной работе в Photoshop, то есть Layer> Duplicate Layer или с помощью сочетания клавиш Mac Cmd⌘ и J. Ваша палитра слоев должна теперь выглядеть так:
Поддон для слоев
Здесь не только четыре одинаковых объекта, но также четыре одинаковых фона и четыре одинаковых источника света. Каждый слой действует независимо, что означает, что объекты будут отбрасывать тени только на фон, а не друг на друга.Кроме того, объекты занимают одно и то же пространство, поэтому в данный момент они будут отображаться как один объект. Вам нужно четыре объекта, перемещенных в разные места на одном фоне с одним источником света.
Логично было бы подумать, что вы можете расположить четыре объекта там, где вы хотите, объединить слои, и работа будет выполнена. вот как вы обычно работаете с двухмерными объектами в Photoshop. С этим возникает несколько проблем при работе в 3D: во-первых, ваши слои могут иметь разные источники света, и плоскость земли может просматриваться под разными углами, что означает, что Photoshop должен выбрать, какую плоскость земли и какой источник света выбрать; во-вторых, как в этом случае, даже когда фон и источники света точно совпадают, Photoshop не размещает объекты точно; наконец, вы потеряете много 3D-данных, если объедините слои с помощью стандартной команды Layer> Merge Layers.
Вот самый простой способ объединить эти слои и расположить их. Сдвигом выберите все четыре слоя в палитре слоев и объедините слои, выбрав 3D> Объединить 3D-слои:
Объединить 3D-слои
Я работаю здесь в Photoshop CC 2014, но предыдущие версии Photoshop позволяют объединять только два слоя за раз. Это означает, что вам нужно будет работать поэтапно, пока в палитре слоев не останется только один слой. Теперь у вас есть четыре объекта, которые кажутся одним, так как они находятся прямо друг над другом.Есть только одна земляная поверхность и один источник света.
Теперь посмотрим на 3D поддон. Здесь можно увидеть четыре объекта и управлять ими.
3D поддон.
Четыре объекта помечены как Layer 1, Layer 1_0, Layer 1_0_0 и Layer 1_0_0_0. Более пристальный взгляд на область координат палитры свойств может показать, что все четыре объекта не выровнены на плоскости земли и на пересечении осей x и z. Я не уверен, почему это должно быть, но Photoshop, кажется, меняет положение вещей при слиянии слоев.Мне нравится сбрасывать все координаты и для начала перемещать объекты на плоскость земли.
Я хочу оставить оригинал, помеченный как «Слой 1», в исходном положении. На изображении трехмерной поддона выше показан выбранный слой 1_0. Теперь этот объект можно переместить с помощью одного из методов, описанных в предыдущем блоге. Если вы хотите равномерное расстояние между объектами, ввод координат может быть самым простым методом. Я использовал параметры инструмента хода, чтобы поставить пешку на бок. Также полезной была опция «Переместить на землю» на вкладке координат на палитре свойств и использование вторичного окна просмотра.Если окно дополнительного вида не отображается, его можно открыть, выбрав «Просмотр»> «Показать»> «Дополнительный 3D-вид».
Теперь вы должны знать, как создать сцену с несколькими объектами. В моем примере используются повторяющиеся объекты, но вы можете создать несколько разных объектов, используя описанные методы, чтобы создать собственную сцену.
СвязанныеСоздание 3D-объектов в Photoshop CS3 «Wonder How To
Как к
: Использование и управление 3D-объектами в Adobe Photoshop CS33D — это новость для Photoshop, которая по-настоящему появилась только после выхода CS3.В CS3, однако, возможности 3D были довольно ограничены, но с выпуском CS4 3D превратился в Photoshop и теперь имеет собственный набор инструментов и даже собственную панель. Теперь вы можете … больше
Как к
: Использование инструмента «3D-объект» в Photoshop CS3 ExtendedВ этом видео показано, как использовать инструмент «3D-объект» в Photoshop CS3 Extended.Вы узнаете, как импортировать 3D-модель, использовать инструмент 3D для ее преобразования, управлять настройками внешнего вида, такими как режим рендеринга, и управлять настройками поперечного сечения. Посмотрите это видео, созданное в Photoshop ex … больше
Как к
: Импорт и редактирование 3D-слоев в Photoshop CS3Этот учебник по программному обеспечению научит вас использовать функцию 3D-слоя в Adobe Photoshop CS3.Вы узнаете, как использовать 3D-инструменты для перемещения и управления импортированными 3D-объектами. Так что найдите несколько 3D-объектов и научитесь импортировать и использовать их в Photoshop CS3 с помощью этого урока.
Как к
: Использование инструментов 3D-камеры в Photoshop CS3В этом видео показано, как использовать инструменты 3D-камеры в Photoshop CS3 для навигации по 3D-сцене.Вы узнаете, как вращать, вращать, панорамировать или перемещать камеру вокруг объекта, а также как управлять настройками камеры. В этом видео также сравниваются инструменты 3D-камеры с инструментами редактирования 3D-объектов. Ты больше
Как к
: Получите бесплатные 3D-модели, поставляемые с Photoshop CS3В этом видео зрители узнают, как создавать 3D-модели с помощью Adobe Photoshop CS3.Это забавная и простая программа, которая на самом деле содержит множество 3D-объектов, которые пользователи могут настраивать. Чтобы получить доступ к этим готовым 3D-объектам, пользователи должны перейти в папку Photoshop CS3 Content, выбрать Goo … подробнее
Как к
: Сопоставление фотографий с 3D-объектами в Adobe Illustrator CS3Вот руководство по отображению рисунков на 3D-объекты в Adobe Illustrator CS3.Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, Afte … больше
Как к
: Редактирование текстур для 3D-моделей в Photoshop CS3В этом видео показано, как редактировать текстуры 3D-объектов и как применять к ним эффекты стиля слоя с помощью Photoshop CS3.Это отличное видео для всех, кому приходится работать с большим количеством 3D-моделей в своих композициях. Редактируйте текстуры для 3D-моделей в Photoshop CS3. Click through … больше
Как к
: Работа с 3D-объектами в Adobe PhotoshopВам нужно создать графику для таких систем редактирования видео, как Final Cut Pro, Avid или Adobe Premiere? Хотите получить больше от Apple Motion или Adobe After Effects? Тогда вам нужно изучить Adobe Photoshop.Инструктор Ричард Харрингтон, как работать с трехмерными объектами в докторантуре … подробнее
Как к
: Создайте трехмерный ледяной объект в PhotoshopИщете простой способ создать 3D-абстрактное искусство? У вас Photoshop CS3 или новее? Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и уловок, вы обязательно получите пользу от этого бесплатного видеоурока от TutVids.Для получения дополнительной информации … подробнее
Как к
: Использование 3D-объектов Adobe Photoshop в After Effects CS4Приготовьтесь к совершенно новому способу работы в After Effects CS4! Adobe наконец-то выпускает Creative Suite 4 и новый инструмент, который позволит вам интегрировать 3D-объекты из Photoshop 3D в After Effects.Марк Кристиансен показывает, чего ожидать от реализации After Effects … подробнее
Как к
: Редактирование текстуры на 3D-модели в Photoshop CS3 ExtendedPhotoshop CS3 Extended поддерживает популярные трехмерные форматы, что позволяет пользователям визуализировать и включать богатый трехмерный контент в свои двухмерные композиции, включая редактирование текстур на трехмерных моделях.В этом видеоуроке вы узнаете, как редактировать текстуру на 3D-модели Poser. This t … ещё
Как к
: Создание трехмерного текста в Adobe Photoshop CS3 / CS43D, кажется, сейчас в моде.Вы же не хотите, чтобы логотип отстал от времени! Из этого урока вы узнаете, как придать тексту трехмерный вид с помощью Adobe Photoshop CS3 или CS4. Ваша графика будет выглядеть намного более современной и действительно выделяться со страницы с помощью этой классной техники. Это … еще
Как к
: Использование смарт-объектов с масками слоев в Photoshop CS3Если вы изучали работу со смарт-объектами в Photoshop CS3, вы могли заметить, что некоторые забавные вещи начинают происходить, когда вы пытаетесь использовать маски слоя со смарт-объектами.Чаще всего маска слоя не перемещается вместе со смарт-объектом. Этот урок Photoshop будет … больше
Как к
: Создание эффекта точки схода в After Effects CS3Аарон Рабиновиц показывает, как использовать инструмент «Исправление перспективы» в Photoshop CS3 для преобразования плоского 2D-изображения в 3D-объект в After Effects CS3.Это может показаться довольно простым, но After Effects не всегда правильно импортирует координаты Photoshop, и этот урок покажет вам, как … подробнее
Как к
: Преобразование изображения в градациях серого в 3D-объект в Photoshop CS4Это видео-руководство по Adobe Photoshop CS4 Extended покажет вам, как создавать 3D-объекты из изображений в градациях серого.Оживите 2D-изображения с помощью этой новой техники Adobe Photoshop CS4 Extended для преобразования изображений в оттенках серого в 3D-объекты. Это обучающее видео будет также … подробнее
Как к
: Создание анимации трехмерного затмения в Photoshop CS4 ExtendedУзнайте о некоторых расширенных функциях Adobe Photoshop CS4 Extended для анимации 3D-объектов в этом руководстве по программному обеспечению.В этом проекте мы создадим симуляцию солнечного затмения из 2D и видео изображений Земли и Луны. Это руководство для опытных пользователей, так что вы … больше
Как к
: Создание 3D-объектов из векторных изображений в Cinema 4DУзнайте, как использовать Maxon CINEMA 4D R10 — вместе с Adobe Photoshop и Illustrator для редактирования векторных изображений — для создания трехмерных объектов из векторных изображений.В Cinema 4D есть все, чтобы удовлетворить ваши потребности в профессиональном 3D-моделировании, текстурировании, анимации и рендеринге. Быстро, стабильно … подробнее
Как к
: Создание основных 3D-форм в PhotoshopИщете простой способ создания 3D-форм? У вас Photoshop CS3 или новее? Независимо от того, являетесь ли вы новичком в популярном программном обеспечении Adobe для редактирования изображений или просто хотите получить несколько новых советов и уловок, вы обязательно получите пользу от этого бесплатного видеоурока от TutVids.Для получения дополнительной информации … больше
Как к
: Создание падающей тени веб-сайта в DreamweaverУзнайте, как создать падающую тень, которая проходит вдоль вашего сайта и, если ваш сайт расширяется, расширяется вместе с ним! Начните в Photoshop, чтобы создать красивую маленькую графику с падающими тенями, а затем отправляйтесь в Dreamweaver, чтобы немного повеселиться с CSS и div.Ищете простой способ создания 3D-форм? Hav … ещё
Как к
: Сделайте свои собственные 3D-монеты в PhotoshopЧто касается Photoshop, то вы можете это себе представить.Конечно, создание более сложных (и более реалистичных) объектов занимает больше времени, но результат того стоит. Посмотрите, например, на эту реалистичную монету. Этот урок Photoshop поможет вам … больше
Как к
: Погрузитесь в новые возможности Photoshop CS4Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Использование новых 3D-функций в Adobe Photoshop CS4 ExtendedЭто обучающее видео представляет собой введение в Adope Photoshop.Приготовьтесь к невероятным впечатлениям от 3D, когда вы ознакомитесь с этим кратким обзором некоторых новых 3D-функций в Adobe Photoshop CS4 Extended. Этот видеоурок познакомит вас с некоторыми из любимых новых инструментов Рассела Брауна для работы … подробнее
Как к
: Использование смарт-объектов Photoshop для создания альбомовВ этом руководстве по Photoshop CS3 рассматриваются преимущества создания альбомов с помощью смарт-объектов.Узнайте, как использовать смарт-объекты Photoshop в сценарии дизайна альбома, монтируемого заподлицо. Использование смарт-объектов позволяет легко заменять изображения другими изображениями, не разрушая слои и … подробнее
Как к
: Создание и освещение 3D-сцены в After EffectsВ этом видеоуроке редактор Creative Cow Contributing Editor Эран Стерн покажет вам, как создать 3D-сцену с помощью Photoshop CS3 Vanishing Point и повторно осветить ее в After Effects.Во второй части будет показано, как проецировать текст на пол с помощью функции светопропускания в After Ef … подробнее
Как к
: Создание анимации 3D-часов в After Effects CS3В первой части этого видеоурока по созданию анимации 3D-часов член Creative Cow Эран Стерн покажет вам, как использовать Photoshop CS3 Extended для создания различных изображений 3D-часов.Во второй части вы узнаете, как использовать After Effects CS3 для создания анимированных рук для 3 … подробнее
Как к
: Импорт и текстура персонажей Poser в PhotoshopВ первой части этого двухчастного видеоурока по Photoshop CS3 Extended вы узнаете, как импортировать 3D-модели Poser прямо в Photoshop в виде файлов.obj файлы. При экспорте из Poser убедитесь, что у вас есть одна папка с файлом .obj, файлом .mtl и текстурами. Обязательно нажмите «пла … ещё
Как к
: Использовать уточнение краев в PhotoshopЭто видео из категории «Изобразительное искусство» покажет вам, как использовать уточнение краев в Photoshop.Это видеоурок от фотошколы Яника. Эта функция доступна в Photoshop CS3. Если вы снимаете объекты на изолированном фоне и хотите вырезать этот объект и поставить … подробнее
Как к
: Создайте обложку DVD с точкой схода в PhotoshopВ этом руководстве по Adobe Photoshop CS3 показано, как работать с фильтром точки схода.Фильтр точки схода позволяет добавлять к изображениям перспективные и трехмерные эффекты. В этом видео вы создадите обложку DVD Мадагаскара, используя точку схода в Photoshop CS3. This tutoria … еще
Как к
: Создание обводки и применение 3D-эффектов в Illustrator CS3В этом руководстве по программному обеспечению показано, как создавать 3D-фигуры в Illustrator CS3.Кори узнал об этом от своего коллеги-дизайнера. Он показывает нам, как использовать Illustrator для создания штриха и применения к нему 3D-эффектов, а затем перенести его в Photoshop для использования в качестве интересного фонового рисунка … подробнее
Как к
: Создание эффектов границы смарт-объекта в PhotoshopМожет раздражать, что при работе в Photoshop CS3 или Illustrator CS3 всегда приходится создавать новые границы, чтобы они соответствовали изображениям разного размера.Но если бы вы создавали эффекты границы с помощью смарт-объектов, у вас не было бы этой проблемы. Дэйву нравится сохранять гибкость, так как он … еще
Как к
: Используйте скрипт Photoshop Place-A-Matic доктора БраунаВ этом руководстве по программному обеспечению показано, как использовать Dr.Скрипт Брауна Place-A-Matic в Photoshop. Узнайте, как Place-A-Matic позволяет открывать несколько изображений как смарт-объекты в Photoshop. Тревога! — Если вы используете CS3-версию Place-A-Matic, диалоговое окно Camera RAW НЕ будет … больше
Новости
: Conteúdo Curso PhotoshopОсновы Curso Photoshop — 15 часов, 94 евро + IVA Curso Photoshop Mastering — 33 часа, 194 евро + IVA Curso Photoshop Artist — 60 часов, 294 евро + Программа IVA: (Todos os alunos começam do inicio, saindo no final do curso escolhido) Операции визуализации Selecções e máscaras Correcção…более
Как к
: Создание трехмерных световых полос в PhotoshopХотите оживить свои творения в Photoshop? Узнайте, как создать трехмерные световые полосы в Photoshop с помощью этого видео.Начав с простого 3D-объекта, созданного в Photoshop, «оберните» объект светом, особенно этими световыми застежками или полосами, чтобы создать этот эффект … подробнее
Как к
: Создание закрученной радуги в Illustrator CS3Все дело в векторных, кружащихся радугах.Вы когда-нибудь видели эту зацикленную, крутящуюся, закрученную радужную графику, используемую во всех видах графики, от логотипов и эскизов до шероховатых и ретро-иллюстраций? Итак, вы собираетесь создать один из них в Illustrator. Watc … больше
Как к
: Деформация, деформация и разнесение трехмерного текста в After AffectsВ этом видеоуроке Boris FX мы покажем вам, как использовать мощь вершинных шейдеров для деформации, деформации и даже взрыва трехмерного экструдированного текста с помощью Adobe After Effects и новых трехмерных объектов от Boris Continuum Complete 6 AE.Creative Cow — это сообщество поддержки цифрового видео, … больше
Как к
: Анимация 3D-самолета в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Применение источников света к 3D-проектам в PhotoshopPixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить тех, кто копает … больше
Как к
: Создайте трехмерный буквенный знак в огняхЧтобы создать трехмерные буквенные знаки в свете, вам нужно сначала создать объект.Откройте Illustrator. Введите свои буквы на странице. Отрегулируйте шрифт в соответствии с желаемым стилем. Нажмите на «эффект». Затем нажмите «3D». Это позволит вам повернуть изображение под углом … подробнее
Как к
: Подготовка незаметных растровых текстур в PhotoshopДля всех видов каналов трехмерных материалов иногда полезно иметь небольшое мозаичное изображение, которое заполняет поверхность объекта без видимого шва.Конечно, мозаичное изображение покажет дублирование, если экземпляр появится достаточно много раз. Хитрость в том, что … еще
Как к
: Создание массива из растрированного объекта в PhotoshopВ этом руководстве по программному обеспечению для редактирования изображений показано, как создать массив из растеризованного объекта в Photoshop CS3.Массив (с точки зрения дизайна, а не с точки зрения программирования) — это объект, который дублирует себя вокруг точки поворота. Итак, узнайте, как работать с массивами для создания дизайнов в … подробнее
Как к
: Используйте фильтры Photoshop CS3В этом видеоуроке вы научитесь использовать фильтры Photoshop CS3.Фильтры — это новая функция неразрушающего редактирования в Adobe Photoshop CS3. Вам нужно будет преобразовать ваши изображения в смарт-объект, чтобы воспользоваться полезными функциями.
Как к
: Создание трехмерных фигур в OpenOffice DrawХотя Open Office Draw и не такой продвинутый, как некоторые специальные графические пакеты, такие как Adobe Photoshop, он все же позволяет создавать красивые изображения.В этом уроке Стив покажет вам, как быстро преобразовать 2D-форму в 3D-объект и отредактировать настройки, чтобы получить … больше
Как к
: Анимация 3D-эффектов в After Effects CS4В этом руководстве по After Effects CS4 показано, как анимировать 3D-эффекты.После открытия и сохранения файла 3ds в Photoshop Extended перенесите его в After Effects CS4 для создания трехмерной анимации. Новая версия After Effects для CS4 включает в себя некоторые новые элементы управления анимацией, а также … больше
как создавать 3d изображения в фотошопе cs6
папку Lesson12 в Возможности 3D в Photoshop позволяют легко создавать сложные и точные 3D-изображения, а также легко их изменять.В этом уроке вы научитесь делать следующее: Этот урок займет около 90 минут. Photoshop включает несколько предустановок трехмерных форм, представляющих геометрические формы и формы повседневных предметов, таких как бутылка вина или кольцо. с помощью виджета 3D Axis. В этом видео мы покажем вам, как деформировать изображение в Photoshop CS6 в Windows 7. В 3D… Поделитесь твитом. Привет, JR! Чтобы добиться эффекта 3D-фото, вы узнаете, как создать изображение, содержащее два изображения разного цвета… И еще пару моментов, в которых я использовал Photoshop 3D для совмещения 3D с фотографиями.PlugPlug.dll Adobe (R) CSXS PlugPlug Standard Dll (64-разрядная версия) 3.0.0.383. удерживайте Ctrl + Alt + Shift (Windows) Спасибо!! Plugin.dll Adobe Photoshop CS6 CS6. Опубликовано в: Учебники по 3D Photoshop | Я уже отправил вам свой комментарий. АКЦИИ. Рабочий процесс 3D разбит на несколько этапов. Затем перейдите в «Окно — 3D», чтобы открыть рабочее пространство 3D. Создайте трехмерный текст. Неделя CreativePro 2019 В этом уроке Photoshop вы узнаете, как создать эффектный трехмерный золотой текст, добавить отражения с помощью освещения на основе изображения, создать фон из гипсокартона с нуля и расположить источники света с помощью простого метода, который создает ощущение, что вы играете в шутер от первого лица. .Когда ты Если вы используете Windows XP или ваша видеокарта не поддерживает OpenGL 2.0, вы не сможете работать с 3D-функциями в Photoshop. Кроме того, когда вы делаете 3D-открытки, как вы ориентируете их точно в одном направлении? Было бы неплохо, если бы можно было распечатать руководство для использования в будущем. … 3D или для сохранения перспективы, если на изображении есть узор … (см. «Восстановление Эта функция работает так же в Adobe Photoshop CS6… Пользователи Photoshop, подписавшиеся на получение учебных пособий прямо на свой почтовый ящик! Обзор Photoshop CS6.Управляйте 3D-объектами с помощью виджета 3D Axis. Чтобы активировать несколько слоев с помощью клавиатуры, нажмите Shift Alt [(Mac: Shift Option [), чтобы активировать слой под текущим выбранным слоем (или клавишу], чтобы активировать слой выше). Затем, конечно же, нанесите материал. Это было здорово, JR! Импортируйте 3D-объект. Photoshop.dll Adobe Photoshop CS6 CS6. Хесус Рамирес будет присутствовать на следующих конференциях и мероприятиях: 10 июня 2019 г. Учебное пособие по Photoshop | Трехмерное изображение в Photoshop CS6 190 انال موزش عکاسی و توشاپ لترا ALtRa 125 دنبال ننده Единственной проблемой, с которой я столкнулся, было редактирование IBL для освещения окружающей среды.Стивен Бернс. Сиэтл, Вашингтон. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих. Панель избранного. Перемещайтесь по основным инструментам выбора Photoshop CS6 с помощью рисунка 1. Когда вы создаете трехмерную фигуру из слоя, Photoshop переносит слой на 3D… бокал для вина и продает карту. Спасибо. Создание 3D-формы из слоя. Учебное пособие по Photoshop CS6. CreativePro Вид Трехмерный трубопровод. На этом уроке вы создадите трехмерную сцену для рекламы вина.Нажмите на третью кнопку, это панель материалов, с которой управляются все текстуры (изображения). Хорошая, прямая демонстрация различных возможностей 3D в Photoshop, от UV-карт до IBL. Смотрите на YouTube. Очень красивый учебник! Если вы хотите, чтобы я пришла вам снимок экрана с этой картинкой. Photoshop 2021 … НАЙДИТЕ недостающие узоры, формы и градиенты! В диалоговом окне «Создать» выберите предустановленную категорию изображения во всплывающем меню «Предустановка». (Экономия 20%).2 апреля 2013 г. в Top Tip вторник // 3D в Photoshop CS6 — Свойства материалов; 1 апреля 2013 г. в Учебное пособие // Текст в Photoshop по круговой траектории; 26 марта 2013 г. в Top Tip вторник // 3D в Photoshop CS6 – Объединение объектов; 25 марта 2013 г. в Учебник // Шаг к изображению с помощью Photoshop… Когда я щелкнул «Показать все», ничего не произошло. Спасибо, Хесус! Создавая и используя файлы LUT, вы можете создать уникальный вид для всех ваших фотографий или даже для серии изображений. Мы воспользуемся двумя стандартными изображениями Adobe и создадим рекламную композицию для смартфонов.Ваш электронный адрес не будет опубликован. В этом уроке Photoshop мы узнаем, как создать забавный 3D-эффект всплывающего окна, похожий на всплывающую книгу для детей, где главный объект вашей фотографии, кажется, стоит и выскакивает прямо из плоского изображения. Чтобы добавить к нему еще больше трехмерного вида, мы будем скручивать края фотографии с помощью Photoshop… Я дошел до создания маски, затем, когда я перехожу в меню 3D, все становится серым. Многие дизайнеры используют эту трехмерную землю в своих проектах в виде баннеров, веб-дизайна и анимации.Моя 3D визуализация завершена, за исключением того, что я не могу понять, как сделать кнопки на той стороне телефона, где находится экструзионный материал. Я создал куб, просто увеличил его и разместил соответствующим образом. Отрегулируйте источники света. Как создать 3D-открытку в Adobe Photoshop. Вдохновленный моим хорошим другом, гуру графики Марком Хипсом. стр. 4.). Примените эффект 3D-открытки. 3D-моделирование требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D.Вы можете создавать свои собственные LUT в Photoshop. файл 12Start.psd, который нужно открыть Спасибо за отличный урок, у вас есть какой-нибудь урок о том, как вы сделали эти кнопки? Файл> Обзор в Bridge Файлы уроков доступны при покупке книги. были анимированы, чтобы имитировать выбирать / Мне очень нравится работать с 3D! Как обычно, отличный учебник. После создания нового файла изображения или… Для этого нажмите Ctrl E (Mac: команда E), затем переместите его и масштабируйте в соответствии с телефоном.Результат должен выглядеть идентично исходному изображению… 36. Выберите «3D»> «Новая фигура из слоя» и выберите фигуру в меню. 50 California Street, 18th Floor, San Francisco, CA, 94111, Объединение 3D-слоев для совместного использования одного 3D-пространства, Добавление движения к статическому снимку в Adobe Photoshop Elements 14, Удаление дымки расстояния с помощью Adobe Photoshop Elements 14, Основы работы со слоями в Adobe Photoshop CC (выпуск 2015 г.). Он еще не опубликован, но я дам вам знать, когда он появится. Выберите Файл → Создать. Другие уроки Photoshop, которые могут вам понравиться: 3D-текст Chrome с использованием источников света на основе изображений; Создайте реалистичную рамку изображения с помощью Photoshop 3D; Эффект Кена Бернса в Photoshop CS6 Tutorial. 3D-анаглифы — это действительно классные эффекты для редактирования фотографий.В нашем сегодняшнем уроке Photoshop CS6 мы узнаем, как создать трехмерный эффект вращающейся земли. Замечательный учебник; Я многому научился. 3. файл 12End.mp4 для просмотра Анимируйте 3D-файл… Чтобы упростить задачу, я переименовал единственный слой в «Текст». Затем узнайте, как распечатать 3D с помощью Photoshop и воплотить созданные вами объекты в реальном мире. PTC была основана в июле 2012 года Хесусом Рамиресом. К… 8 июня 2012 г. PSArt.dll Adobe Photoshop CS6 CS6. Ввод текста для преобразования в 3D: выберите инструмент «Текст».Двойной щелчок © 2020 Pearson Education, Adobe Press. Чтобы узнать о своей видеокарте, выберите «Правка»> «Установки»> «Производительность» (Windows) или Photoshop> «Установки»> «Производительность» (Mac OS). просмотр фильма завершен, выходим Подготовьте свои изображения. Стивен Бернс показывает зрителям, как сделать изображение 2D-объекта и преобразовать его в 3D-объект с помощью карт глубины в новом Photoshop CS6 Extended. Моделирование: создайте или импортируйте настройки 3D… по умолчанию »на После того, как вы закончите преобразование обоих слоев … Великолепная функция 3D в Photoshop позволяет создавать и анимировать 3D-элементы в Photoshop без необходимости изучать какой-либо из этих сложных 3D … файлов.Проделайте то же самое со слоем «Правый голубой» в правом верхнем углу изображения. Как применить эффект 3D-анаглифа в Photoshop. Как создать новое изображение в Photoshop CS6. Вы также можете настроить световой эффект… появится запрос, нажмите «Да», чтобы удалить. Вы можете продолжать добавлять к выделению один слой за раз, нажимая любую из клавиш скобок, удерживая нажатыми клавиши Shift и Alt (Mac: Option). Формы включают объекты с одной сеткой, такие как пончик, сфера или шляпа, а также объекты с несколькими сетками, такие как конус, куб, цилиндр, банка содовой или бутылка вина… Откройте изображение.Панель содержимого. Хесус Рамирес — эксперт по цифровой графике, спикер и преподаватель, специализирующийся на Adobe Photoshop. Более. Для меня это было немного быстро, но воспроизведение всегда помогает! Спасибо. панель «Свойства». Photoshop отключает 3D, если это не так. Bridge, щелкните Уроки в Простая обработка изображений: откройте оба изображения в Photoshop. 3D может быть мощным визуальным инструментом. Шаги. ОС), чтобы восстановить значение по умолчанию. Более. на деревянном ящике с 3D-надписью. Чтобы следовать этому руководству, вам понадобится Photoshop CS6 … Каждый этап должен быть завершен, прежде чем переходить к следующему для успешного 3D-изображения.Сначала вы просмотрите готовую сцену. Вопросов? Очень интересный учебник. / Adobe Creative Suite Более. Узнайте, как обрабатываются данные вашего комментария. Это сэкономит время, поскольку Photoshop избегает времени рендеринга тех частей изображения, которые в нем не нуждаются. Вы можете использовать инструмент Marquee Tool, чтобы сделать выделение вокруг области, содержащей какие-либо 3D-объекты. Традиционные 3D-художники тратят часы, дни и недели на создание фотореалистичных изображений. QuickTime.Шаг 1. Рендеринг может… Это мой первый письменный учебник. , чтобы открыть Adobe Bridge. Этот сайт использует Akismet для уменьшения количества спама. Двойной щелчок 4. Это всего лишь один из способов использования параметров 3D, доступных в Photoshop. Манипулировать 3D-объектами Кроме того, не торопитесь после этого урока, потому что я уделю минуту, чтобы показать вам, как вы импортируете 3D-модели в Sketchfab прямо из Photoshop. Нажмите Да, когда получите сообщение с вопросом, хотите ли вы переключиться в рабочее пространство 3D. Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop, которые позволяют новичкам улучшить свои навыки.Задайте координаты на панели «Свойства». ПРИСОЕДИНЯЙТЕСЬ К НАШЕМУ СООБЩЕСТВУ ИЗ 52 000+ пользователей Photoshop! Надеюсь, вы сделаете больше подобных уроков. Все права защищены. Чтобы показать источник света, просто выберите «Просмотр» и нажмите «Показать». Если вам нужно восстановить начальные файлы, скопируйте их еще раз из Adobe Photoshop CS6 Classroom на DVD-диске с книгой. http://blogs.adobe.com/creativecloud/. Я рад, что это видео сделало его доступным для вас! Выделив текстовый слой, перейдите в Type -> Extrude to 3D. Для начала мы должны были уже открыть Photoshop, нажав значок Photoshop, такой как этот на панели задач в нижней части экрана.… Как отрендерить 3D-сцену в Photoshop. Информация о вашей видеокарте находится в области настроек графического процессора диалогового окна. Однако у меня есть проблема и поэтому вопрос: по какой-то причине, когда я визуализирую текстуру на поверхности телефона, она создает изображение внутри визуализируемого изображения (которое, как предполагается, является поверхностью телефона). Чтобы создать 3D-объект, перейдите в 3D> New Mesh from Layer> Mesh Preset и выберите Sphere. Перетащите верхний левый угол изображения вверх примерно на 50–100 пикселей, в зависимости от размера вашего изображения.Выберите вкладки с названиями текстовых сетей на панели 3D (выберите одну, затем Ctrl / Cmd + выберите другую),… Изображение фона не стало больше, как показано в вашем руководстве. Вам нужно будет поместить телефон и куб в одну и ту же трехмерную сцену. PSViews.dll Adobe Photoshop CS6 CS6… это в Photoshop. Настройки Adobe Photoshop По мере работы над этим уроком вы сохраните стартовые файлы. Фотошоп, а потом сразу Восход. Создание движения из неподвижных изображений с помощью эффекта Кена Бернса с помощью Photoshop.В этом видео я покажу вам, как создавать 3D-объекты из фотографии в Photoshop. Окно изображения будет… Обязательные поля отмечены *. Откроется страница, и наверху вы увидите изображение с чем-то вроде мраморного фона и коробку из люцита, содержащую несколько изображений. Откройте 2D-изображение и выберите слой, который вы хотите преобразовать в 3D-форму. Посмотрите на интерактивный 3D-объект ниже. Установить координаты в http://blogs.adobe.com/creativecloud/how-to-create-3d-models-in-photoshop/. Когда Выберите панель 3D.Начните с перетаскивания вашего логотипа (или объекта, который вы хотите сделать 3D) на ваше изображение. Работа с 3D-изображениями в Adobe Photoshop CS6, $ 43,99 Начинать После того, как вы настроили источники света, текстурировали объекты и обрамили композицию, вам нужно отрендерить окончательное изображение. Хесус Рамирес — основатель учебного канала Photoshop, ведущего обучающего канала по Photoshop на YouTube с более чем 1 300 000 подписчиков. В этом уроке я покажу вам, как добиться эффекта Кена Бернса с помощью Photoshop CS6.Есть ли для него поле для считывания? В Sketchfab вы можете создать портфолио своих 3D-моделей, а также встроить их в свой веб-сайт или блог и взаимодействовать с ними в 3D-пространстве. Он просто растопил весь страх приближаться к 3D-рабочему пространству. Дом Скопируйте папку Lesson12 на свой жесткий диск, если вы еще этого не сделали. Хесус наиболее известен как основатель учебного канала Photoshop, одного из самых популярных каналов Photoshop на YouTube в мире. Не могли бы вы рассказать нам, как это делается, в частности, люцитовый бокс.Если вы готовитесь глубже погрузиться в проект 3D-рендеринга, прототипирования или концептуального макета, обязательно ознакомьтесь с Adobe Dimension, совершенно новым 3D… 1. В этом уроке исследуются функции 3D, которые доступны только при наличии OpenGL 2.0. поддерживается вашей видеокартой и включен на вашем компьютере. Отрегулируйте обзор камеры. Важно, чтобы ваш объект находился на прозрачном фоне, так как эта техника вытесняет весь слой. Создайте трехмерную фигуру из слоя. Если вы ищете новый способ сделать логотип или текст более динамичным, задайте 3D в Photoshop… Введите имя для нового файла.Теги Photoshop Photoshop… файл 12End.psd в Bridge. / Я только что получил электронное письмо от Adobe Creative Cloud с заголовком «Откройте для себя новые способы сделать потрясающую работу, где бы вы ни находились». Откройте эту страницу, прокрутите вниз до «Попробовать что-нибудь новое» и щелкните. Сделайте копию этого слоя, переименуйте его в «Лист» и щелкните маску слоя (она нацелена на маску, что делает ее редактируемой). НОВЫЙ ФИЛЬТР для автоматической раскраски черно-белых фотографий! Он будет отображаться в блоге Adobe здесь: Каждую неделю мы будем присылать вам подробные уроки по Photoshop! Примечание. В этот отрывок не включены файлы уроков.Преобразование 2D в 3D в Photoshop CS6 Extended. или Command + Option + Shift (Mac https://stock.adobe.com/stock-photo/bar-in-a-night-club/80838657, https://stock.adobe.com/stock-photo/modern-mobile-phone/91187020, Использование Сценарий диспетчера событий в Adobe Photoshop CS6. Откройте левую и правую пару изображений. Фоновое изображение бара: https: //stock.adobe.com/stock-photo/bar-in-a-night-club/80838657, изображение мобильного телефона: https: //stock.adobe.com/stock-photo/modern- мобильный телефон / 91187020. Я мог бы показать вам все это по электронной почте, на самом деле было бы легче объяснить, но, может быть, вы уже знакомы с этой проблемой? Я планирую это.Файл содержит изображение виноградника, черный фоновый слой и два дополнительных слоя. Чтобы получить доступ к инструменту… Чтобы удалить фон вашего изображения, вам может потребоваться использовать инструменты, представленные на схеме ниже. В Вы также можете выбрать… LUT может быть просто частью более сложного метода постобработки или может быть той изюминкой, которая делает его вашей подписью. В DigitalArts Стив Кэплин опубликовал отличный учебник о том, как создать 3D-модель в Photoshop, а затем легко экспортировать ее, чтобы превратить в файл для печати.Эффект Кена Бернса — это техника анимированной графики, которая позволяет панорамировать и масштабировать неподвижные изображения для создания … вы можете помочь? Триш, ваш компьютер соответствует минимальным требованиям для 3D? Двойной щелчок Объемная винная бутылка, Я люблю это.
