Как в фотошопе сделать 3д эффект
Урок 39 Легкий 3D эффект в фотошопе
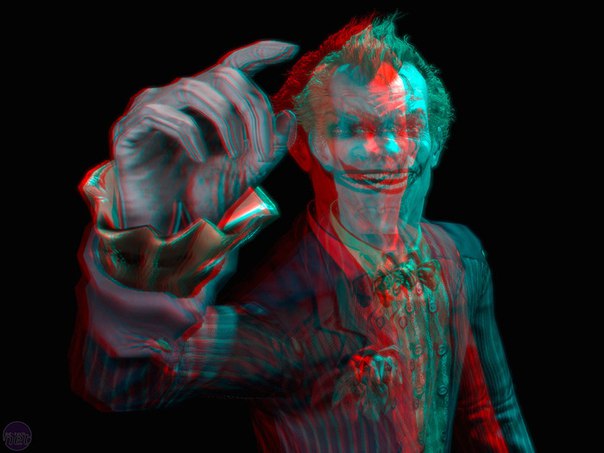
И снова здравствуйте. Сегодня я хочу рассмотреть с Вами интересный и до воли таки популярный сейчас эффект 3D, который придает фотографии динамики. А, впрочем дальше сами все увидите. Уверен, люди, которые любят необычные виды обработки, оценят.
Ну что, готовы? Открываем фотошоп, и берем какую-то картинку. Я, к примеру, взял ч/б фотографию девушки. И Вам советую брать ч/б, так как на черно-белых фотографиях, этот эффект выглядит максимально интересно.
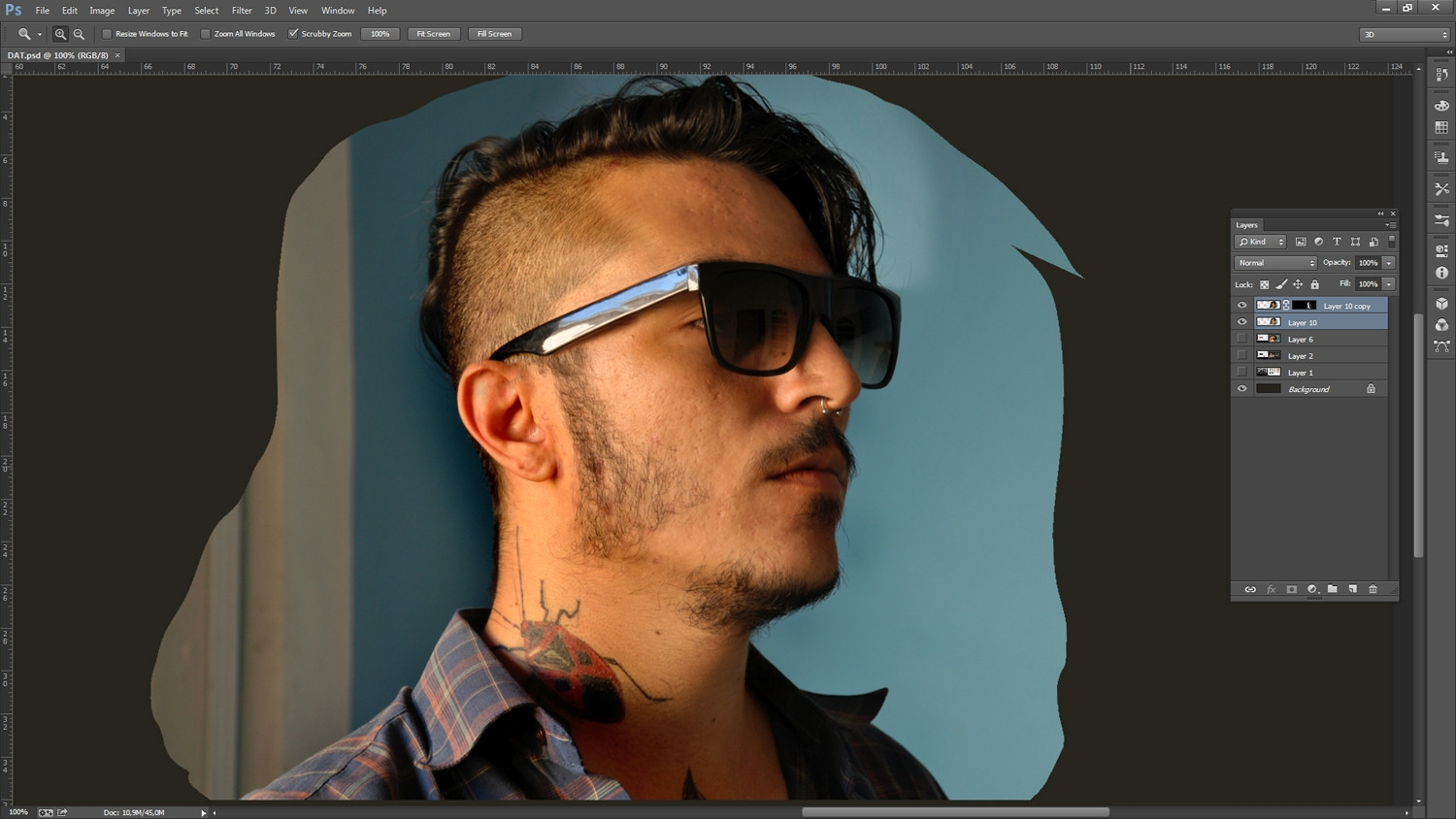
Не будем тянуть, и сразу приступим. Урок легкий, даже очень, поэтому займет он у Вас от силы 5 минут. Шаг 1. Открыли мы картинку, теперь делаем копию нашего фона с помощью комбинации клавиш Ctrl+J. И для удобства, советую, переименовать на “Красный” (два раза левой кнопкой мышки по названию слоя). А также фон, скрываем. В итоге должно получиться вот так:
Шаг 2. Переходим в редактирование слоя “Красный”. Это можно сделать двумя путями:
- Два раза левой кнопкой мышки по слою (не по названию, а слою!).
- Или же вот так – см. скриншот.
И оставляем галочку только на “R” (Red).
Шаг 3. Опять же, создаем копию и даем название “Голубой” и скрываем слой “Красный”. Заходим в настройки и оставляем только “G” (Green) и “B” (Blue).
А также делаем видимым два слоя “Голубой” и “Красный”.
Шаг 4. И теперь финал и самое интересное. Зажимаем Ctrl и кликаем левой кнопкой мышки по миниатюре слоя и теперь воспользуемся инструментом “Перемещение”.
И стрелками сдвигаем слой вправо. Не намного, чтобы примерно в итоге получить конечный результат (смотрите ниже). Здесь уже по Вашему вкусу.
То же самое делаем со слоем “Голубой”, только сдвигаем влево. И делаем видимым изначальный фон. Это нужно для того, чтобы избавить от цветных краев.
Вот такой вот получился интересный результат. Может не совсем подходит под данную фотографию, но как для примера. Если у Вас есть какие-либо вопросы, задавайте в комментариях.
Если у Вас есть какие-либо вопросы, задавайте в комментариях.
С ув. Владислав
Оцените, мне важно Ваше мнение: (+11 ) Загрузка…Создаём текстовый 3D эффект в Фотошоп
Благодаря 3D среде в фотошоп можно создать много интересных вещей. Используя её настройки и инструменты, вы можете легко и быстро создавать 3D эффекты. Этот урок покажет вам как создать простой и забавный текстовый эффект, используя 3D возможности, и даст вам полезные советы и рекомендации, которые вы сможете применять в своём творчестве.
Материалы для урока:
Используемое ПО Photoshop CS6
Шрифт — PoetsenOne
Текстура
Архив
Создайте новый документ с размером 1150 x 825 пикс., напишите текст размером 200 пт, чёрным цветом, используя шрифт PoetsenOne.
Далее, нам нужно создать несколько направляющих возле верхней и нижней части текста. Для этого откройте линейки в меню Просмотр – Линейки (View -> Rulers) и отметьте эту опцию флажком. Затем кликните мышкой в области шкалы линейки и, не отпуская мышку, тащите направляющую, расположив её как на скриншоте. Отверстия, которые мы создадим внутри текста, будут находиться на этих направляющих.
Дублируйте текстовый слой и сделайте оригинал невидимым, нажав на глазик рядом с миниатюрой слоя. Затем кликните правой кнопкой мыши по копии и выберите опцию Преобразовать в кривые (Convert to Shape).
Установите цвет переднего плана на белый, активируйте инструмент Эллипс (Ellipse Tool), в верхней панели настроек нажмите указанную иконку и в меню задайте Заданный размер (Fixed Size) 7 пикселей, так же поставьте флажок на функции От центра (From Center).
Затем щёлкните и потащите немного по верхней направляющей чтобы создать круг в центре края первой буквы.
Нажмите на панели параметров на значок Объединить фигуры (Combine Shapes) и продолжите добавлять кружки по обеим направляющим на всех буквах. Когда закончите, можете убрать направляющие в меню Просмотр – Удалить направляющие (View -> Clear Guides).
Теперь идём в меню Редактирование – Определить произвольную фигуру (Edit -> Define Custom Shape) и вводим название новой фигуры (например Dots).
Активируйте инструмент Произвольная фигура (Custom Shape Tool), прокрутите список выбора фигур вниз и выберите фигуру, которую вы только что создали. После этого, в верхней панели настроек нажмите функцию Вычесть переднюю фигуру (Subtract Front Shape), а также включите опцию Сохранить размеры (Defined Size) и снимите флажок на функции От центра (From Center). Это создаст точки в своём исходном размере.
Выделите текстовый слой с фигурой, затем щёлкните и перетащите фигуру с точками так, чтобы первая точка фигуры расположилась точно так, как точка-кружок которая у вас уже есть. После того как вы отпустите кнопку мыши, точки будут вычтены из тестовой фигуры.
Установите цвет переднего плана на #b7b7b7, активируйте инструмент Прямоугольник (Rectangle Tool), создайте прямоугольник чуть больше самого документа и поместить его прямо под текст.
Вычтите фигуру с точками из прямоугольника, как вы делали ранее. На нижнем изображении скриншота слои невидимы, чтобы вы могли видеть результат.
Далее выделяйте слои с фигурами которые у вас есть, затем перейдите в меню Новая 3D-экструзия из выделенного контура (3D -> New 3D Extrusion from Selected Path).
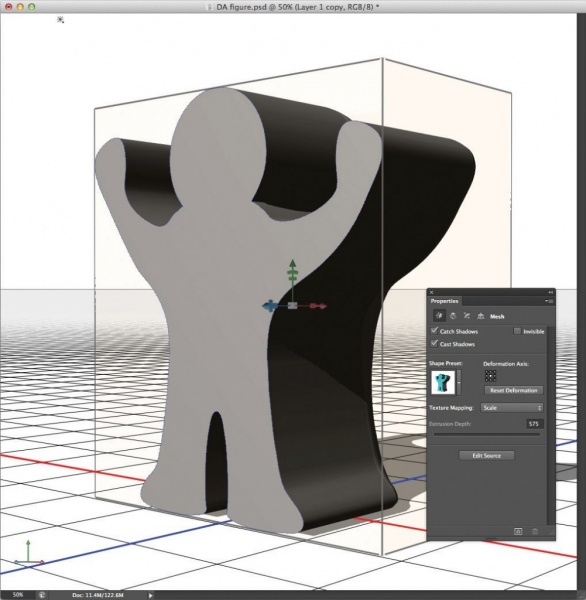
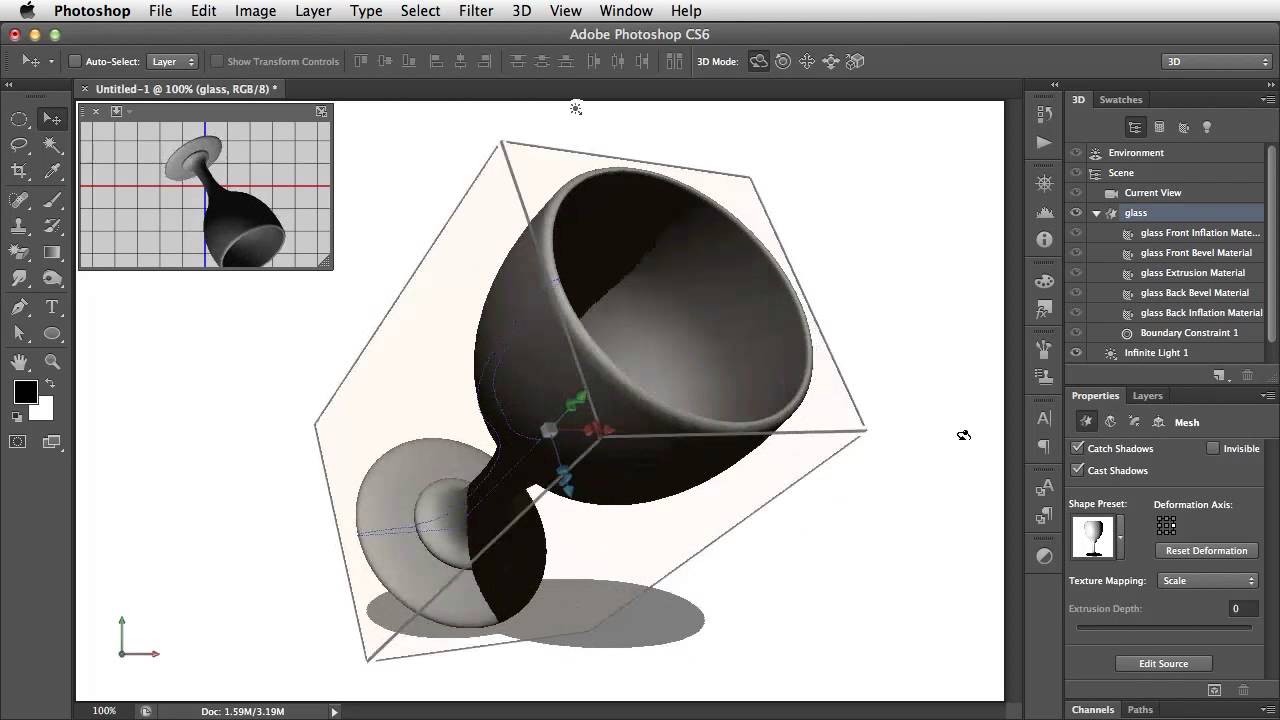
Чтобы получить доступ к 3D настройкам вам необходимо открыть две панели — панель 3D и панель Свойства (Properties). 3D панель имеет все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к его настройкам в панели свойств. Поэтому будьте уверены, что выбираете имя элемента, который требуется изменить в панели 3D, прежде чем изменить его настройках в панели свойств.
Выделите прямоугольник в панели слоёв и название его сетки в панели 3D, чтобы изменить Глубину экструзии (Extrusion Depth) до 10 в панели Свойства (Properties).
Выберите слой с формой текста в панели слоёв и название его сетки в панели 3D и измените Глубину экструзии (Extrusion Depth) до 5.
Нажмите на значок Капитель (Cap) в верхней части панели свойств и измените Ширину фаски (Bevel Width) до 2.
Выберите слой с точками в панели слоёв и название его сетки в панели 3D, щёлкните значок Капитель (Cap), а затем измените Ширину фаски (Bevel Width) до 20 и выберите Контур (Contour) Перевёрнутый конус (Cone – Inverted).
Дублируйте слой с текстовой фигурой дважды чтобы у вас было три слоя с фигурой текста. Затем выделите все 3D слои которые у вас есть и идите в меню 3D – Слияние 3D слоёв (3D -> Merge 3D Layers). Это действие поместит все 3D сетки в одну сцену. Вы можете переименовать объединённый 3D слой как вам понравится, например Final Scene (Финальная сцена).
Активируйте инструмент Перемещение (Move Tool). В верхней правой части панели настроек вы найдёте бар с 3D режимами (3D Modes). Когда вы выбираете один из них, вы можете двигать им, тем самым внося изменения выбранному элементу в панели 3D.
Итак, выберите вкладку Текущий вид (Current View) в панели 3D, затем нажмите и перетащите в любом пустом месте 3D-сцены, чтобы изменить вид камеры, но не перемещайте ещё какую-либо из сеток.
Далее выберите все сетки в 3D панели и подвиньте их, разместив элементы в 3D сцене.
Выделите все материалы в сетке первой текстовой фигуры в 3D панели, затем в панели свойств кликните по иконке текстур напротив опции Рассеивание (Diffuse) и выберите Удалить текстуру (Remove Texture).
Измените остальные параметры, как показано ниже. Цвет Рассеивания (Diffuse) #d83054, Цвет блика (Specular) #bbb798, Свечение (Illumination) #1d0000 и Освещение (Ambient) #454545. Но вы можете выбрать абсолютно любой другой цвет для рассеивания, который вам нравится.
Выполните те же шаги, чтобы изменить настройки материала для других текстовых фигур. Вам нужно измените значение Рассеивания (Diffuse), если вы хотите разные цвета на каждом текстовом слое. В уроке для второго текста автор применяет цвет #32dae5.
Для третьего слоя цвет #bde640.
Что касается сетки с точками, после удаления текстуры в иконке текстур напротив опции Рассеивание (Diffuse) измените настройки как показано ниже на скриншоте. Цвет Рассеивания (Diffuse) #e8dfca, Цвет блика (Specular) #fff7e5, цвет Свечения (Illumination) и Освещения (Ambient) поставьте #000000.
Теперь выберите сетку прямоугольника в 3D панели и его Материал передней выпуклости (Front Inflation Material). Установите Цвет блика (Specular), цвет Свечения (Illumination) и Освещения (Ambient) на #000000. Затем измените остальные значения, как показано ниже.
Нажмите на иконку текстур напротив опции Рассеивание (Diffuse) и выберите опцию Редактировать текстуру (Edit Texture).
После этого вы можете изменить текстуру. Поместите изображение с текстурой выше слоя с прямоугольником, при необходимости измените размер, затем щёлкните по слою правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask). Это нужно для того, чтобы текстура применилась только к прямоугольнику и не закрывала отверстия в нём.
Далее идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и меняем значение Насыщенности (Saturation) на минус 100, а Яркости (Lightness) на 13. Теперь сохраните файл в меню Файл – Сохранить (File -> Save), затем нажмите Сохранить как (Save As), чтобы сохранить этот файл в папке исходного файла с которым вы работаете и дайте ему название Bump. Затем закройте его и вернитесь к документу с которым работаете.
Кликните на иконке папки напротив опции Рельеф (Bump), выберите Загрузить текстуру (Load Texture) и загрузите файл Bump, который сохранили в предыдущем шаге.
Снова кликните на иконке папки напротив опции Рельеф (Bump) и выберите Редактировать текстуру (Edit Texture).
Создайте новый слой выше всех в палитре слоёв, активируйте инструмент Кисть (Brush Tool) и выберите кисточку Брызги 46 пикс (Spatter 46 pixels).
Откройте панель настроек кисти в меню Окно – Кисть (Window -> Brush) и в Динамике формы (Shape Dynamics) поставьте Колебание размера (Size Jitter) на 25% и Колебание угла (Angle Jitter) на 100%.
Кликните правой кнопкой мыши по новому созданному слою и выберите Создать обтравочную маску (Create Clipping Mask), затем сделайте слой с текстурой невидимым. Установите цвет переднего плана на чёрный, установите размер отпечатка кисти на 25 пикселей, затем кликните один раз в середине каждой точки. Настройки динамики формы помогут создать результаты немного разных размеров и углов.
Тёмный цвет кисти создаст на текстуре иллюзию более плоской поверхности в областях, которые кажутся более глубокими по сравнению с исходной поверхностью. Сохраните файл и закройте его, чтобы вернуться к исходному документу.
Выделите название сетки переднего текстового слоя и перейдите в меню 3D – Разделить экструзию (3D -> Split Extrusion). Это действие разделит надпись на отдельные сетки для каждой буквы и позволит перемещать отдельно каждую из них. Настройте камеру так, чтобы текст поместился в пределах документа и под углом который вам нравится.
Выделите все группы с сетками в 3D панели кроме группы с прямоугольником, затем активируйте инструмент Перемещение (Move Tool) и слегка поверните текст так, как будто он падает со стены.
Вы можете изменить вид камеры, чтобы увидеть, как выглядит текст и убедиться в том, что сторона букв, которая выше, прикреплена к отверстию в стене.
Если необходимо, то вы можете изменить глубину экструзии на сетке с эллипсом в панели свойств.
Как только закончите, окончательно установите желаемый вид камеры для последующего рендеринга. Затем в панели свойств во вкладке Вид (View) выберите внизу выпадающего меню Сохранить (Save), чтобы сохранить положение камеры.
Введите имя и нажмите кнопку ОК.
Теперь всякий раз, когда вы меняете вид камеры и захотите вернуться к финальному, вы можете выбрать его в панели 3D или в панели свойств в выпадающем меню во вкладке Вид (View).
А теперь в выпадающем меню выберите положение камеры Спереди (Front).
Увеличьте вид камеры до тех пор, пока вы сможете чётко видеть буквы. Выделите некоторые буквы переднего слоя с текстом, а затем поверните, переместив с исходного положения. С текущим видом камеры сделать это будет несложно.
Выделите некоторые буквы переднего слоя с текстом, а затем поверните, переместив с исходного положения. С текущим видом камеры сделать это будет несложно.
Для некоторых букв примените незначительные изменения, не каждая должна полностью изменить своё положение. Но конечно же вам решать, как в итоге вы хотите видеть свою работу. Когда закончите преобразования, верните камере тот вид, который ранее сохраняли.
Пришло время поработать с освещением. Кликните в 3D панели по слою Бесконечный свет 1 (Infinite Light), затем в панели Свойства (Properties) выберите цвет #fffdf5, Интенсивность (Intensity) 80% и Тень Сглаживание (Shadow Softness) 30%.
Кликните по иконке Координаты (Coordinates) в панели свойств и введите значения, показанные ниже.
Так же для изменения положения источника света в сцене, вы можете использовать инструмент Перемещение (Move Tool).
Кликните внизу 3D панели на значок Добавить новый свет на сцену (Add new Light to Scene) и выберите Новый точечный свет (New Point Light).
В панели Свойства (Properties) измените цвет на #fff8ea, Интенсивность (Intensity) 100% и Тень Сглаживание (Shadow Softness) 30%.
Свет может показаться очень ярким и вам нужно будет его сдвинуть так, чтобы он коснулся стены. Расположите его выше текста, как вам больше нравится.
Теперь в сетке Прямоугольник выберите слой Материал экструзии (Extrusion Material). Удалите его текстуру в папке напротив Рассеивания (Diffuse), как это делали ранее, и внесите настройки как показано ниже. Цвет Рассеивания (Diffuse) #676767, Цвет блика (Specular) #333333, Свечение (Illumination) #000000 и Освещение (Ambient) #000000. Это затемнит отверстия.
Выберите фоновый слой и залейте его цветом # 362f2d.
Если уже нет ничего, что бы вы хотели изменить, то снова выделите 3D слой Final Scene (Финальная сцена) и идите в меню 3D – Рендеринг (3D -> Render). Рендеринг может занять некоторое время, но вы в любой момент можете остановить его, кликнув в любом месте внутри сцены, или нажав клавишу Esc.
Когда рендеринг завершен, нажмите на иконку внизу палитры слоёв, чтобы добавить Новый корректирующий слой Карта градиента (Gradient Map).
Настройте градиент, используя цвета # 4b0082 слева и # 00a86b справа. Затем измените режим наложения корректирующего слоя на Мягкий свет (Soft Light) и уменьшите Непрозрачность (Opacity) до 50%. Это улучшит цветопередачу и контрастность изображения.
Подведём итог. Теперь вы знаете, что 3D инструменты в Photoshop CS6 являются отличным способом для достижения удивительных 3D-эффектов. Играя с цветами и положением букв, вы можете достичь различных эффектов.
Финальный результат.
Автор урока: Rose
Как сделать 3D фотографию из любого изображения
Часто стереоскопический эффект создается при помощи необычных уловок фотографа, но сегодня мы добьемся его, отредактировав уже готовую фотографию. В первой части статьи рассказано о том, как сделать простую 3D фотографию, с этим справится даже новичок. Вторая часть для более профессиональных пользователей, она подскажет, как сделать картинку более живой.
Часть первая. Для новичков: простой 3D эффект
Существует специальная методика изготовления 3D изображений — анаглиф, которая обычно заключается в том, чтобы снять предмет с разных точек и потом объединить изображения. Но сегодня мы достигнем того же самого эффекта, используя цветовые каналы фотографии. Откройте подходящее фото, приступим.
Использовать можно любое изображение, но вам обязательно нужно перейти в режим RGB Color. Если вы находитесь в режиме Grayscale, Indexed Color или CMYK, то нужно перейти в RGB (Photoshop: Image > Mode > RGB Color).
Примечание: Этот метод подходит для тех редакторов изображений, которые позволяют возиться с цветовыми каналами, например, Photoshop или GIMP. Photoshop Elements и Paint.NET не позволяют применять данный метод редактирования фото.
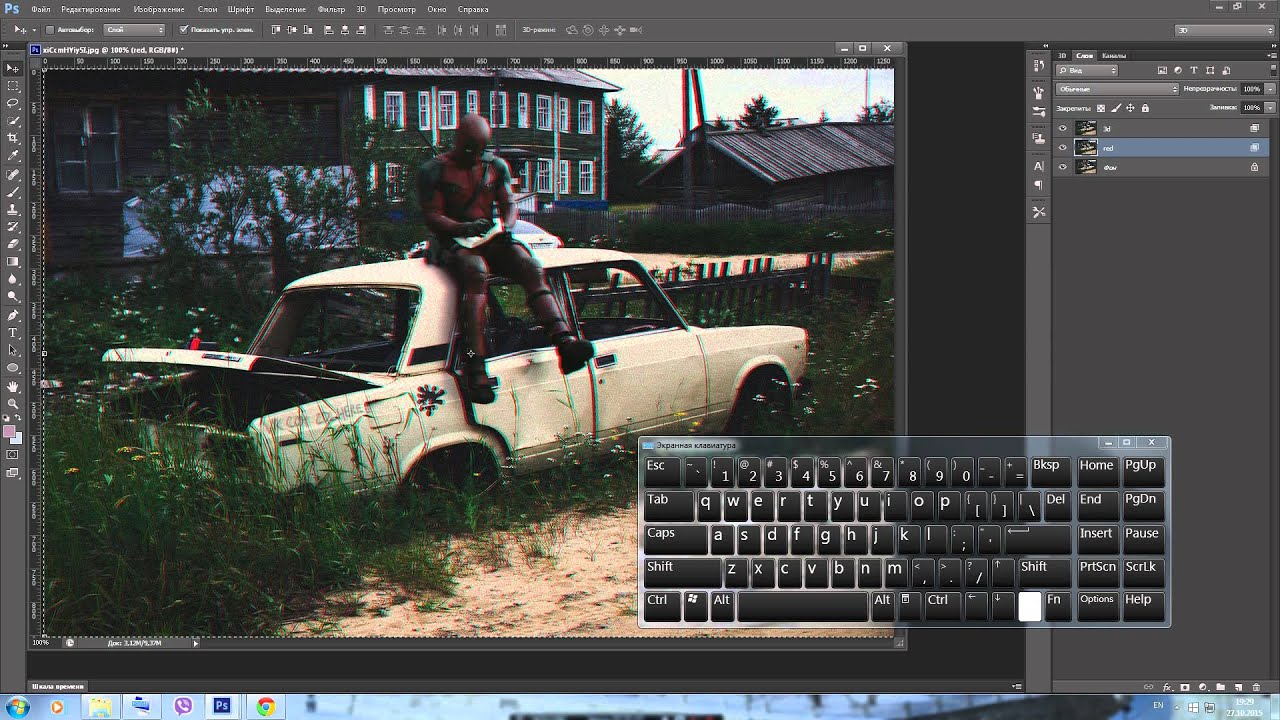
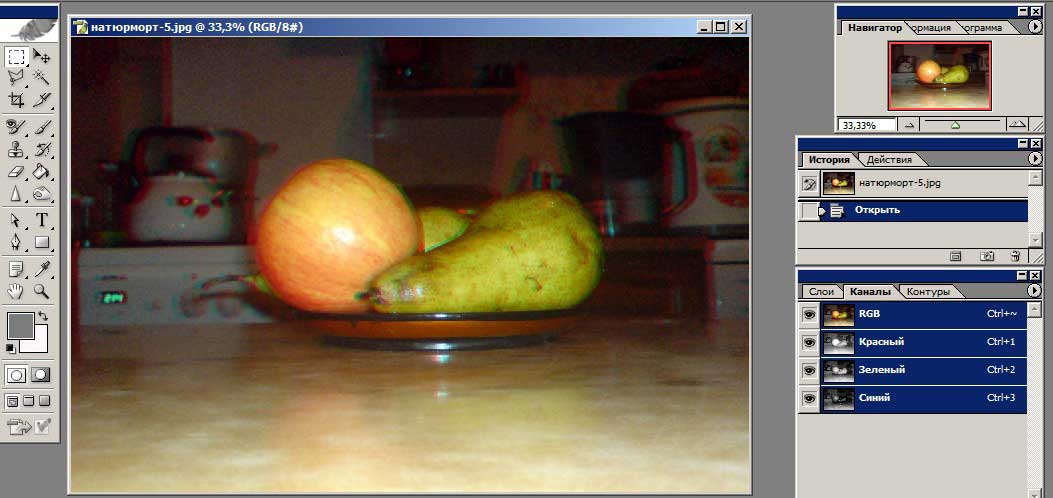
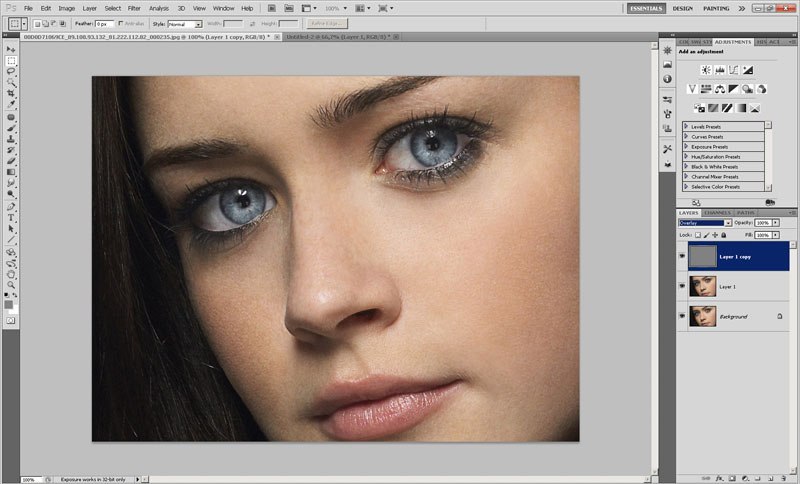
Для начала сделайте несколько копий фотографии (левый скриншот). Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.
Самый простой способ сделать это — кликнуть правой клавишей на «Background Layer» и нажать «Duplicate Layer». Сделав 2 копии, выберите верхнюю и перейдите на панель каналов. Увидеть её можно, нажав Window > Channels. В панели каналов выберите Red channel, как это показано на правом скриншоте.
Нажмите Ctrl+A (и в Photoshop, и в GIMP), чтобы выделить весь холст полностью. Фото должно получиться в серых тонах, если ваше фото выглядит, как на рисунке, значит вы движетесь в верном направлении.
Нажмите V, чтобы выбрать Move Tool (в GIMP нажмите М), и переместите слой красного канала влево, как показано на рисунке.
Передвигая слой канала, убедитесь, что фон черный, как показано слева. Установить цвет фона можно, кликнув на переключатель в панели инструментов.
У GIMP похожие инструменты в Toolbox, почти как в Photoshop.
В Photoshop CS5 сочетание клавиш Ctrl+2 вернет вас в режим RGB. В других версиях просто вернитесь к панели слоёв и выберите новый активный слой. На этом можно остановиться, так как вы уже получили достойное 3D изображение, но можно ещё немного поработать и добавить ему глубины.
Часть вторая. Добавьте глубины вашей фотографии
На этом этапе у вас должно быть несколько копий вашего оригинального фото, вернемся к верхнему слою, в котором мы создали 3D эффект.
Создайте маску, как показано на скриншоте справа, выбрав слой и кликнув на кнопку вверху панели слоёв. В GIMP кликните правой клавишей по слою и выберите «Add Layer Mask» и «White for Full Opacity».
Используйте soft brush для маскировки некоторых областей в верхнем слое. Цель — вернуть часть фона к исходному виду.
Вот фото до и после. В слое с 3D эффектом фон из слоя без 3D эффекта.
На картинке вы можете увидеть, как выглядит маска.
Теперь переходим к самому нижнему слою и отредактируем его. Выберем для этого слоя красный канал.
А теперь совершим похожие действия. Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.
Выделим весь холст (Ctrl+A), но применим немного другой эффект к фону.
Клавишами Ctrl+T выберем функцию «Free Transform». И свободно изменим слой красного канала. Можно искажать, увеличивать, вращать, в общем, нужно сделать так, чтобы передний план и фон отличались друг от друга.
В GIMP этот инструмент называется «Scale Tool», горячие клавиши: Shift + T.
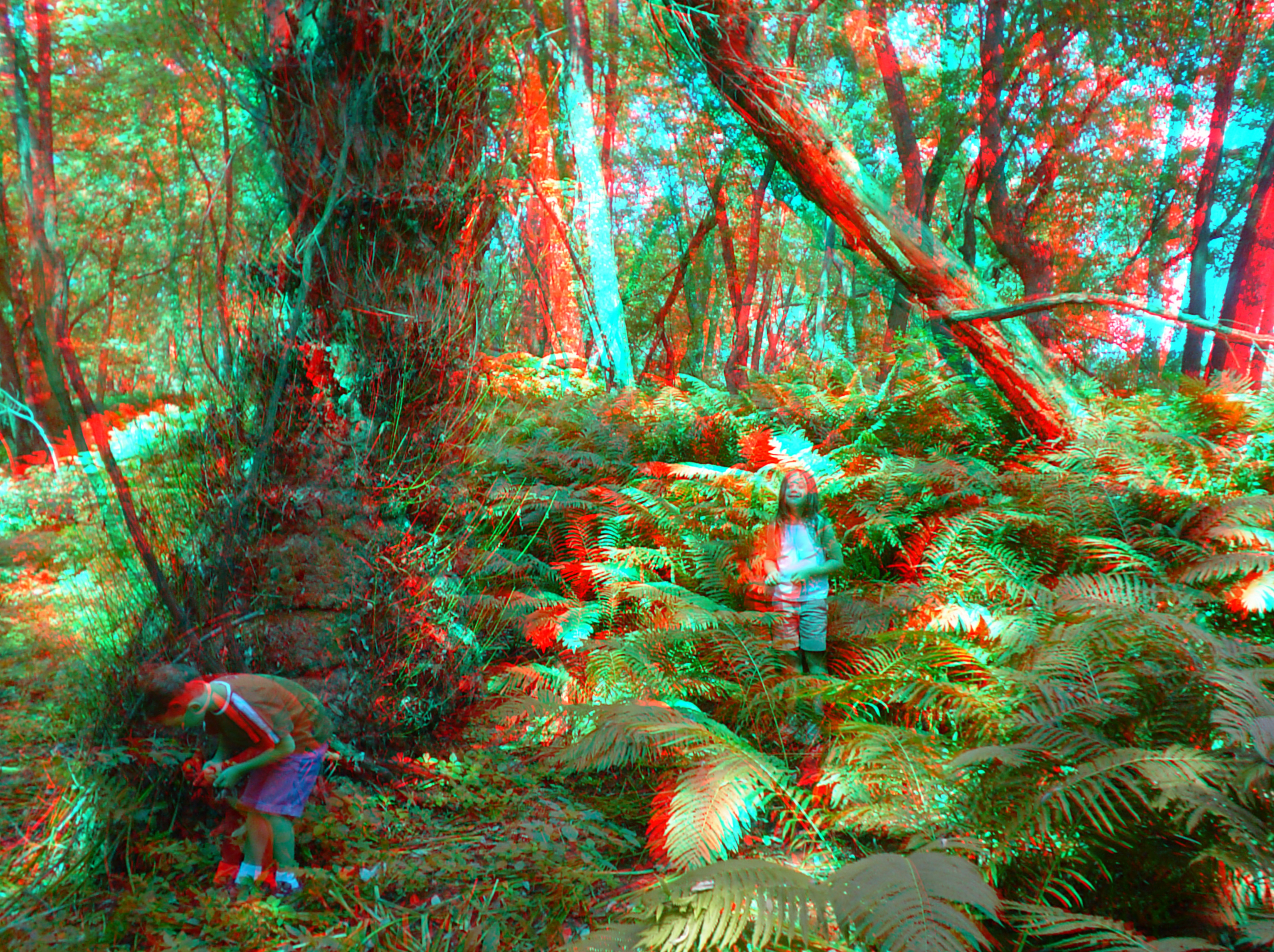
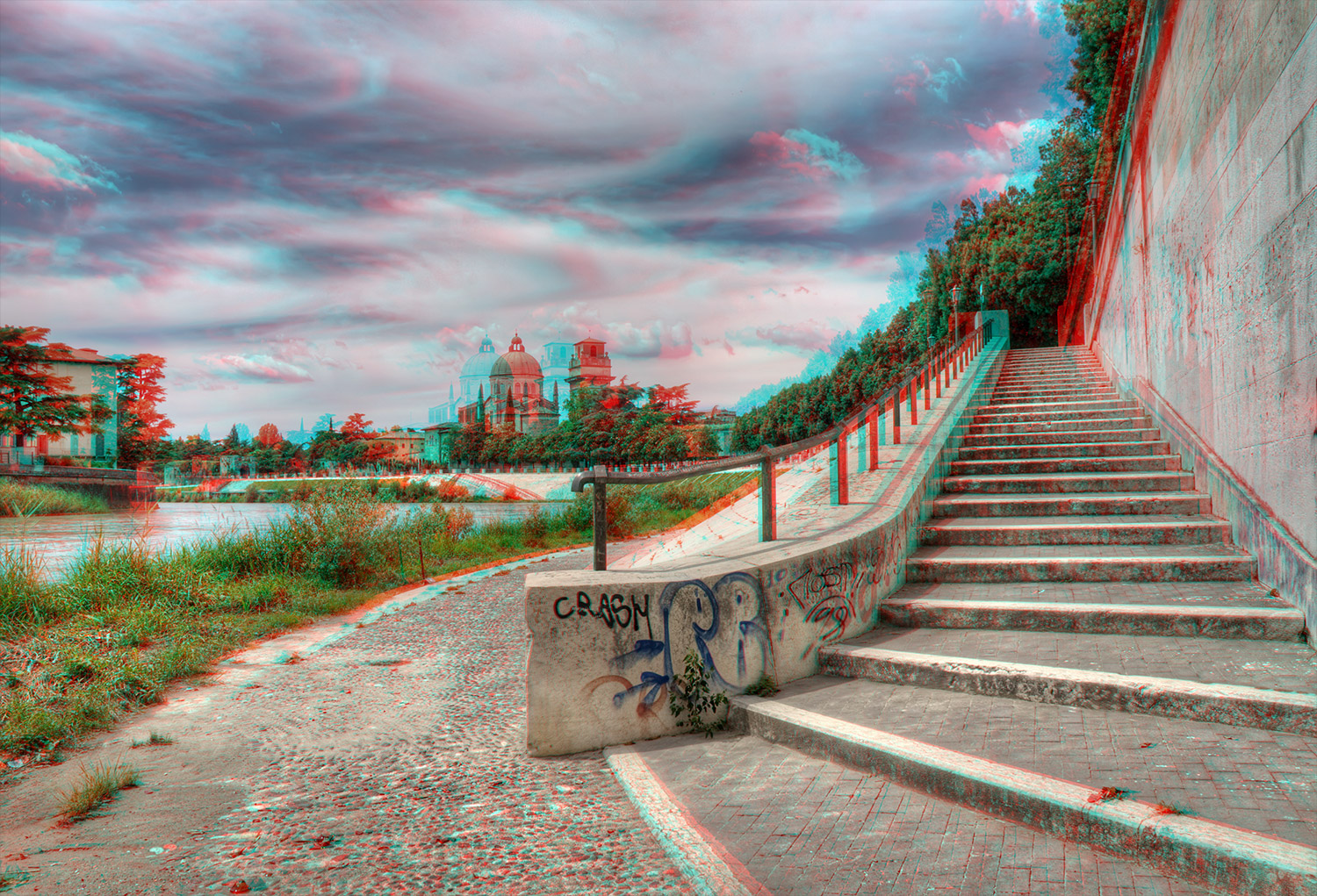
Вот и всё! Фотография готова. Надевайте 3D очки и наслаждайтесь результатом! А если у вас их нет, то смотрите видео на Youtube о том, как сделать 3D очки самостоятельно.
Как создать 3D эффект в Photoshop – ФотоКто
Как создать 3D эффект в Photoshop?
— Выберите максимально статичный объект съемки.
— Сделайте 2 кадра, один из которых должен быть со сдвигом вправо или влево на пару сантиметров, другими словами, как будто 1 кадр сделал левый глаз, 2 – правый.
— Для упрощения процесса можно так и назвать файлы «правый», «левый».
— Откройте эти файлы в Photoshop.
— Работаем с правым снимком. Выделяем его Ctrl+A или выбрав Select tab-All.
— Копируем ее Ctrl+C (или Edit tab-Copy).
— Открываем левую фотографию.
— Теперь нужно вставить правую фотографию в левую, нажав Ctrl+V (или Edit-Paste).
— Важно не запутаться в слоях. Правый снимок – Слой 1, а левый – Background.
— Двойным кликом по Layer 1 (Слой 1) открываем Layer Style Box.
— Во вкладке Advanced Blending – Channels уберите галочку из окошка «R». Таким образом, на правой фотографии все красные тона будут чистыми. Фотография начинает видоизменяться — создается стереоэффект.
— Двойной клип по Background. Переименуйте его в Layer 0 (Слой 0).
— Выберите точку фокусировки. От выбора этой точки зависит, как будет смотреться 3D эффект. Лучше, чтобы она находилась примерно по центру, не на заднем плане, но и не на переднем.
— Используя Move Tool, чуть сдвиньте правое изображение.
— Обрежьте края изображения при помощи Crop Tool.
— Наденьте 3D очки и посмотрите на результат вашей работы.
Как сделать анаглиф (3D фото) своими руками в Adobe Photoshop
Это стерео фото можно сделать и обычной цифровой камерой. Для этого выберете объект для стереосъемки и сфотографируйте его с двух разных ракурсов.
Растояние между объективами камер должно быть равно примерно 65мм. (как и расстояние между глаз человека) чтобы обмануть мозг. В идеале камеры из двух положений должны быть направлены на одну точку объекта, но можно и просто параллельно. К примеру объективы спецкамер для стереосъемки «смотрят» параллельно относительно друг друга.
Еще камеры должны быть в одной горизонтальной плоскости без смещения по вертикали и желательно с ручной настройкой для съемки (баланс белого,…) . В ручную так фотографировать легко можно приноровиться, если только вы не страдаете дрожанием рук или не с похмелья . Для всерьез увлекающихся стереосъемкой лучше купить штатив с функцией перемещения камеры по горизонтали или еще лучше 3D фотоаппарат, как на рисунке выше или более современный, но и более дорогой.
Объект съемки должен быть неподвижен. Для съемки движущихся объектов, две одинаковые камеры с одинаковыми настройками, с расстоянием 65 мм друг от друга закрепляются на чем-либо, например на деревянной дощечке, синхронизируется их спуск и этим тандемом можно снимать что угодно и как угодно.
Итак, у вас готовы две фотографии: фото1 из положения 1 для левого глаза и фото2 из положения 2 для правого. Выполните следующие несложные действия:
1. Открыть фото1 и фото2 в Adobe Photoshop.
К слову, при склеивании этих фото один к другому, фото2 слева а фото1 справа, у вас получится готовая стереопара, при рассматривании которой перекрестным методом (кося глаза к носу) вы будете наблюдать тот же эффект стереофотографии. Стерео очки вам в этом случае даже не понадобятся.
2. Перейти в каналы и для фото1 оставить только красный. Выделить всю картинку через Выделение ? Все или горячими клавишами Ctrl + A и скопировать изображение через Редактирование ? Копировать или клавишами Ctrl + C.
3. Аналогичным образом фото2 оставить в красном канале и перейдя Редактирование ? Вставить или клавишами Ctrl + V наложить поверх скопированное в предыдущем пункте изображение фото1.
4. Включить все каналы для получившейся картинки. Инструментом Перемещение при необходимости откорректировать положение наложенного фото. Анаглифические очки должны быть в это время на вас. Корректировка эта нужна в редких случаях, только если ваша камера случайно дрогнула при съемке фото2.
5. Наденьте стереоочки и наслаждайтесь реализмом 3D объема готового стереофото.
Вращающийся 3D значок в Фотошоп
Для создания анимации вращающегося 3D объекта необходимо создать фигуру, которую в дальнейшем следует преобразовать в 3D. Инструментом «Фигура» создаем фигуру.
В «Параметрах наложения»: вкладка «Слои» — «Стиль слоя» настраиваем параметры: «Наложение градиента», «Тиснение», «Выполнить обводку». Данные параметры подбираются в соответствии с исходными данными.
После того, как фигура будет обработана следует её преобразовать в 3D.
В диалоговом окошке, которое активируется нажатием на иконку «Фильтр по: Сетки» (вторая слева в окне слоев), задаем небольшую глубину экструзии.
В диалоговом окошке, которое активируется нажатием на иконку «Фильтр по: Материалы» (третья слева в окне слоев), задаем качества материала фигуры.
Создаем копию слоя с фигурой и настраиваем проекцию фигуры так, чтобы повернуть её. Выполнить данное действие возможно при помощи «Переместить 3D камеру по дуге» и «Наклонить 3D камеру».
Для удобства можно создать шкалу времени: вкладка «Окно» — «Шкала времени» («Анимация») и распределить по кадрам слои, ориентируясь сколько ещё нужно проекций.
После этого необходимо выполнить рендеринг всех слоев с проекциями: вкладка «3D» — «Рендеринг».
В окне слоев нажимаем правой кнопкой по слоям с фигурой и в диалоговом окне выбираем «Растрировать 3D», чтобы можно было в дальнейшем применить к слоям с фигурой инструмент «Перемещение».
Для того чтобы при анимации слои с фигурой не прыгали следует в окне слоев возле миниатюры слоев с фигурой вернуть слоям видимость (глазик) и наставить их друг на друга так чтобы верхняя и нижняя точка фигуры на всех слоях совпадала. Для начала устанавливаем видимость двум слоям с фигурой и выравниваем их в двух точках пересечений по верхней и нижней линии. К примеру, слой 2 и слой 3.
Снимаем видимость с одного из нижних слоев с фигурой и устанавливаем видимость на расположенном выше видимого слоя, к примеру слой 3 и слой 4.
Дополняем коллаж цветокоррекцией: корректирующие слои «Поиск цвета», «Фотофильтр», «Цветовой баланс».
Создаем шкалу времени и распределяем по кадрам слои с фигурой: вкладка «Окно» — «Шкала времени» («Анимация»).
Устанавливаем «Выбор времени отображения кадра», то есть время и «Выбор параметров цикла» — «Постоянно».
Сохраняем анимацию: Shift + Ctrl + Alt + S либо вкладка «Файл» — «Сохранить для web и устройств».
В диалоговом окне задаем характеристики для анимации.
Сохраняем изображение в формате gif.
«Фотошоп» и 3D Max за неделю
1 ДЕНЬ — Дизайн в 3D Max — основы создания интерьера
1.1. Программа 1-го дня
1.2. Настройки программы 3D Max
1.3. Расположение интерфейса в 3D Max
1.4. Окна проекции в 3D Max
1.5. Навигация в 3D Max
1.6. Выделение в 3D Max
1.7. Инструменты в 3D Max
1.8. Отмена в 3D Max
1.9. Привязка в 3D Max
1.10. Копирование в 3D Max
1.11. Правая кнопка (П/К) мыши в 3D Max
1.12. Автогрид в 3D Max
1.13. Тени в 3D Max
1.14. Опорная точка в 3D Max
1.15. Группа в 3D Max
1.16. Моделирование стола в 3D Max
1.17. Стол с круглыми ножками в 3D Max
1.18. Моделирование круглого стола в 3D Max
1.19. Моделирование лестницы в 3D Max
1.20. Моделирование замка в 3D Max
1.21. Файл в 3D Max
1. 22. Горячие клавиши в 3D Max
22. Горячие клавиши в 3D Max
2 ДЕНЬ — 3D моделирование мебели
2.1. Программа 2-го дня
2.2. Командная панель в 3D Max
2.3. Моделирование стола 3 способа в 3D Max
2.4. Что такое Spline в 3D Max
2.5. Моделирование буазери в 3D Max
2.6. Зеркало фацет в 3D Max
2.7. Моделирование шкафа в 3D Max
2.8. Моделирование стула в 3D Max
2.9. Моделирование торшера в 3D Max
3 ДЕНЬ — Интерьер в 3Ds Max
3.1. Программа 3-го дня
3.2. Интерьер в 3Ds Max
3.3. Моделирование окна
3.4. Моделирование двери
3.5. Потолок с подсветкой в 3D Max
3.6. Плинтуса в 3D Max
3.7. Моделирование ламината
3.8. Моделирование плитки
3.9. Лестница в 3D Max
3.10. Простая ваза в 3D Max
3.11. Моделирование ручки в 3D Max
4 ДЕНЬ — Настройки материалов VRay
4.1. Программа 4-го дня
4.2. Плагин V-Ray
4.3. Слоты материалов в 3D Max
4.4. Цвет материала V-Ray
4.5. Отражение материала V-Ray
4.6. Фактура материала V-Ray
4.7. Прозрачность материалов
4.8. Настройки материалов VRay
4.9. Наложение материалов VRay
5 ДЕНЬ — Освещение V-Ray
5.1. Программа 5-го дня
5.2. Источники света V-Ray
5.3. Естественное освещение в 3D Max
5.4. Качество источников света V-Ray
5.5. Типы источников света V-Ray
5.6. VRay Dome — купол неба
5.7. VRay Plane — свет плоскость
5.8. VRay IES — споты
5.9. VRay Sphere — бра
5.10. VRay Sphere — свечка
5.11. Камин в 3D Max
5.12. VRayLight Mesh — подсветка
5.13. VRayLight Mesh — текст с подсветкой
5.14. Настройки освещения V-Ray в интерьере кухня
1 ДЕНЬ — Интерфейс
1.1. Интерфейс Photoshop
1.2.Вкладка файл
1.3.Рабочая среда
1.4.История
1. 5.Выделение
5.Выделение
1.6.Где настраивать клавиатурные сокращения в Photoshop?
1.7.Как делать практические задания
2 ДЕНЬ — Инструменты
2.1. Инструмент кисть
2.2. Инструмент карандаш
2.3. Инструмент штамп
2.4. Инструмент ластик
2.5. Инструмент заливка цветом
2.6. Инструмент градиент
2.7. Как изменить цвет в фотошоп
2.8. Текст в Photoshop
3 ДЕНЬ — Слои
3.1. Слои
4 ДЕНЬ — Трансформация изображения
4.1. Трансформация изображения
4.2. Размеры изображения
5 ДЕНЬ — Коррекция изображение
5.1. Коррекция изображение
5.2. Размытие
5.3. Резкость
5.4. Пластика
5.6. Свойства изображения
Работы учеников по фотошоп
Работы учеников по 3D Max
Эффект 3d в фотошопе. |
Этот урок похож на предыдущий, делается все также, но с небольшими изменениями. Я расскажу, как сделать эффект 3D в фотошопе или выход из фотографии в другом ракурсе. В результате должна получится такая картинка.
Открыть фото , в котором будем создавать эффект 3D. Я взяла фото с лебедем.
1-Файл-открыть.
Дальше все, как в уроке выход из фото. Напишу кратко.
2-Слой-новый-слой.
3-Редактирование-выполнить заливку. Залить белым цветом.
4-В окне слоев активировать нижний слой, затем: слой-создать дубликат слоя и в окне слоев поставить этот слой вверх.
5 Сделать прямоугольное выделение на фото.
и создать маску слоя ( перейти в окно слоев и кликнуть по значку маски).
6-В окне слоев активировать средний слой , уменьшить непрозрачность, и кликнуть по маске верхнего слоя
7-Кистью (белой) проявить верхнюю часть лебедя.
Теперь сделаем изображение воды искаженным, чтобы усилить эффект 3D.
8-На вертикальной панели инструментов выбрать «перо» , на горизонтальной панели параметров, кликнуть по второму значку контуров.
9-Теперь пером сделать выделение (кликать , по местам, где красные точки.
10-Перейти в окно слоев, там нажать на «контуры» , кликнуть правой кнопкой мыши по синей строке
и, в появившемся окне, выбираем » образовать выделенную область». На фото появится выделение.
Посмотрите на окно слоев, чтобы на верхнем активированном слое, была активна и маска.
11-Кистью (черной),
стереть изображение воды с боков.
12-Выделение-инверсия. По краям фото выделение исчезнет, а изображение воды остается выделенным.
13-В окне слоев активировать средний белый слой.
14-Редактирование-свободное трансформирование. Подводя мышку к маячкам, и потянув за них, расширить выделение.
Нажать на клавиатуре Enter или вверху значок «применить».
15-Слой-новый-скопировать на новый слой.
16-Слой- стиль слоя-тень.
Теперь подправим белую кромку. В окне слоев активный «слой 2».
17-Редактирование-трансформирование-искажение. Потянув за левый маячок внутрь, исказить немного кромку, затем тоже сделать с правым маячком , а верхний средний потянуть слегка вниз.
18- Картинка получится такая. Таким образом получился эффект 3D созданный в фотошопе.
19- Теперь можно и поменять фон. Для этого активировать белый слой
20- Редактирование-выполнить заливку. Заливаете любым цветом.
У меня фон сделан градиентом. Как сделать градиент, можно посмотреть здесь.
21- В окне слоев кликнуть по верхнему слою и файл- сохранить для Web и устройств.
Как сделать 3D фото из обычных фотографий в ProShow Producer
Эффекты помогают самой невзрачной фотографии стать действительно необыкновенной. Хотите поразить всех своих знакомых? Тогда давайте попробуем самостоятельно разработать интересные проекты и фотографии всего за несколько минут. 3D фото можно разрабатывать несколькими способами:
- В Фотошопе. Рисунок можно перевести в ЗД эффект при использовании цветового канала.
- В программе для слайд-шоу. Универсальная программа, которая не просто помогает сделать трехмерные фото, но и подходит для работ с видео и презентациями.
- Анаглиф. Выбранный объект фотографируется со всех сторон и сводится воедино в фоторедакторе.
Как сделать 3D фото в «ПроШоу Продюсер»
Устанавливаем софт с трехмерными эффектами
Скачиваем программу «ПроШоу Продюсер». В соответствии с пошаговой установкой устанавливаем софт на персональный компьютер. Запускаем при помощи ярлыка.
Добавляем фото. Кликаем на иконку разработки новых проектов. С помощью стрелки или мышки переносим фотографию в программное обеспечение. Можно добавлять и сразу все снимки из выбранной папки.
Делаем 3D-фотографию. Выбираем опцию «Редактировать слайд». Выделяем слой фотографии и заходим в опционал слоев. Применяем кадрирование, растяжку, сжатие или всевозможные фильтры, рассматриваем цветовые вариации. Сохраняем результат и идем в главное меню.
Во вкладке эффектов выбираем «3D-эффекты». Останавливаем выбор на одном из предлагаемых вариантов. Узнать ожидаемый результат можно в предварительном просмотре. Соглашаемся с «Применить к слайду».
Сохраняем фото. В главном меню выбираем «Файл» и пункт «Сохранить как». Наименование работы вводим по своему усмотрению.
Наименование работы вводим по своему усмотрению.
Как сделать слайдовое шоу.
Если есть несколько ЗД фото, слайд шоу создается всего за пять минут. Заходим в «Создание тематических слайд-шоу на основе готовых шаблонов». Выбираем оптимальный шаблон среди всех представленных вариантов. Также переносим сюда нужные фотографии и выбираем опцию «Создать». Редактируем слайдовые картинки. Множество специальных эффектов и 20 автоматических шаблонов дают пользователям широкое поле для проявления творческих навыков.
3D эффект в Иллюстраторе | AlexSV.ru
Я буду выполнять урок в Illustrator CC в русскоязычном варианте.
а) Создаём новый документ с параметрами как на рисунке 1.
б) Пишем выражение “3D Эффект” (вы можете написать любое другое выражение это не имеет значения, как и выбор шрифта). Я взял MyriadPro Bold Condensed и размер кегля 150 pt. После этого нужно преобразовать текст в объект (Ctrl + Shift + O).
а) Применяем эффект “Вытягивание и скос” с параметрами как показано на рисунке.
б) Обратите внимание на изменение стандартных параметров.
У нас должен получиться рисунок аналогичный прикреплённому ниже.
в) Разбираем наше изображение на составные части, для этого выделив наш текст нажимаем “Разобрать оформление”.
После того как мы разобрали наш эффект нам нужно разгруппировать все слои. Верхний слой, это непосредственно сама надпись “3D Эффект”, нужно объединить в одну группу. Это нужно сделать чтобы после экспорта в фотошоп не возникло проблем.
Экспортируем в фотошоп формат со слоями. Обратите внимание на то что слои не должны быть слиты.
После открытия у нас должно получится примерно такое изображение.
Если вы всё сделали правильно при экспорте то вы получите много-много всяких слоёв. Верхний слой должен объединять в себе основное выражение “3D эффект”. Теперь нам нужно выделить все слои кроме верхнего и объединить их.
Теперь нам нужно выделить все слои кроме верхнего и объединить их.
Теперь слоёв поубавилось и работать станет значительно легче.
Создаём серый фон и перемещаем его в самый низ.
а) Применяем эффекты к самому верхнему нашему слою – это сама надпись “3D эффект” без боковых граней.
Вот что у нас получилось если мы всё сделали правильно.
Нужно сделать тень под буквы.
б) Теперь копируем этот слой и удаляем все только что наложенные эффекты.
в) Красим наш главный слой в чёрный цвет.
г) Размываем его при помощи “Гаусса”.
д) Перемещаем этот слой почти в самый низ и немного смещаем вправо для того чтобы получилась тень, ниже этой тени должен находиться только наш серый фон.
Затем я добавляю свет в центре (рисую белый круг, затем размываю его при помощи размытия по Гауссу с большими параметрами размытия – 130 пикселей)
Вот такой эффект у меня получился. По моему неплохо тем более что это заняло у меня буквально несколько минут. Думаю после того как вы проделаете те же действия то сможете использовать этот эффект достаточно быстро.
Поделиться в социальных сетях
Как сделать 3D-фото для Facebook со своего компьютера | БЕСПЛАТНЫЙ ШАБЛОН
Видели ли вы в последнее время эти потрясающие 3D-фотографии в своей ленте новостей на Facebook? В этом посте вы узнаете, как вручную создать его с нуля на компьютере с помощью Photoshop. Мы даже включаем бесплатный шаблон Photoshop , который вы можете использовать для создания карты глубины. (Карта глубины — секретный соус для создания трехмерного изображения на Facebook.)
Facebook 3D-обзор фотографий
В конце 2018 года Facebook анонсировал функцию 3D-фотографий, которая позволила пользователям iPhone (предположительно, работает и на других телефонах, но эта функция, похоже, не существует на телефонах, которые мы тестировали) , чтобы загружать изображения, которые выглядят трехмерными, как и вы.![]() прокрутите вашу ленту новостей вниз.Эта функция была ограничена снимками, сделанными с камеры iPhone в портретном режиме.
прокрутите вашу ленту новостей вниз.Эта функция была ограничена снимками, сделанными с камеры iPhone в портретном режиме.
Теперь они расширили эту функцию, чтобы каждый мог вручную создавать 3D-фото Facebook со своего ПК, даже если у вас нет iPhone или другого совместимого устройства. Для этого вам необходимо создать карту глубины вашего изображения. Что такое карта глубины? Это черно-белое изображение, в котором использует значение шкалы серого для обозначения расстояния между камерой и объектом.Более темные области находятся дальше от камеры, а более светлые — ближе к камере.
Портретный режим iPhone фактически создает канал карты глубины (за кадром) , когда делается снимок, и именно так он может размыть фон. Генератор 3D-фотографий Facebook берет эту карту глубины и использует ее в собственном алгоритме для создания 3D-фотографии. Теперь, когда Facebook расширил эту функцию, вы можете загружать собственную карту глубины со своего компьютера без использования iPhone.Это открывает массу возможностей для создания творческих 3D-фотографий.
Как создать 3D-фотографию для Facebook
- Возьмите исходное изображение — Лучшие типы изображений для 3D-фото имеют четкий передний план, объект и фон. Будет проще, если ваше изображение состоит из больших поверхностей на твердых объектах. Такие вещи, как ветки деревьев, волосы или загроможденные изображения с множеством объектов, расположенных на разных расстояниях, усложнят использование.
- Создание изображения карты глубины — Изображение карты глубины в оттенках серого с более темными областями, представляющими удаленные объекты, и более светлыми областями, представляющими объекты, расположенные близко к камере. (Вы узнаете, как создать его в приведенном ниже руководстве.)
- Изменить имя файла карты глубины — Добавьте имя файла изображения карты глубины с
_depth. Итак, если имя вашего файла было
Итак, если имя вашего файла было image.png, теперь оно должно бытьimage_depth.png. - Загрузить изображения — Перетащите оба файла в новое сообщение Facebook. Вот и все! Facebook творит чудеса, создавая 3D-фото.
Устранение неисправностей
Вы узнаете, что это сработало, потому что вы увидите индикатор выполнения с надписью «Создание 3D-фото» со значком 3D-загрузки.Если вы этого не видите, вы можете просто увидеть два загруженных изображения, что означает, что Facebook не распознал, что вы намеревались создать 3D-фотографию. Если это произойдет с вами, убедитесь, что вы соблюдаете следующие требования:
- Оба изображения должны быть одного типа. Либо JPG, либо PNG. Выберите один тип и сделайте изображение и карту глубины одинаковыми.
- Оба файла изображений должны начинаться с одного и того же имени файла. (Помните, что для изображения карты глубины необходимо добавить
_depthв конец имени файла.Например, если ваше основное изображение называетсяimage.png, ваша карта глубины должна иметь имяimage_depth.png. - Оба изображения должны иметь одинаковое соотношение сторон . Но ничего страшного, если у них разные разрешения.
Методы изображения карты глубины
На карте глубины явно происходит волшебство, так как, черт возьми, вы собираетесь ее создавать? Вы можете использовать несколько подходов.
- (средний уровень) Вы можете использовать программу трехмерного моделирования, такую как SketchUp, для создания трехмерной модели объектов на вашем изображении, а затем визуализировать карту глубины, используя настройку тумана.
- (Advanced) Google такие вещи, как «карта глубины из стереоизображений» , «фотограмметрическая карта глубины» или «автоматический генератор карты глубины» и найдите кроличьи норы, такие как этот, этот или этот питон руководство по программированию о том, как создать карту глубины из стереоизображений.
 По какой-то причине большинство этих сайтов WAAAYYY слишком технические и, кажется, написаны в начале 2000-х.
По какой-то причине большинство этих сайтов WAAAYYY слишком технические и, кажется, написаны в начале 2000-х. - (Easy) Создайте карту глубины вручную с помощью Photoshop.ДА! Это победитель! 🙂 🙂 🙂
Как создать карту глубины в Photoshop
Прежде чем мы создадим карту глубины с нуля, стоит отметить, что здесь совсем не обязательно быть сверхточным. Если вы внимательно посмотрите на 3D-фотографию, то увидите, что генератор 3D-фотографий часто искажает и размывает, поэтому не стоит тратить кучу времени на то, чтобы быть сверх разборчивым.
Есть несколько способов создать карту глубины вручную. Вы можете обработать изображение от руки на новом слое, используя разные оттенки серого для обозначения глубины.Рабочий процесс, который мы собираемся здесь описать, — это всего лишь один из способов сделать это. Так что не стесняйтесь изменять этот рабочий процесс по своему усмотрению.
Выбор изображения
Лучшие изображения для 3D-фотографий имеют четкий передний план, средний план и задний план. Проще всего создавать карты глубины для объектов, поверхность которых перпендикулярна перспективе камеры. Это связано с тем, что эти поверхности могут быть окрашены в сплошной цвет, поэтому поверхность будет представлена на заданном расстоянии от камеры.Поверхности, выходящие за пределы камеры, например пейзажи, выглядят лучше, если вы используете градиент на их поверхностях. Это может быть немного сложно, но мы поделимся некоторыми советами по работе с этими поверхностями.
В этом уроке мы будем использовать это изображение Half Dome. Вы можете скачать это изображение вместе с шаблоном Photoshop для создания карты глубины внизу этого поста.
Определение глубины резкости
В этом примере мы создадим 5 значений глубины резкости, но вы можете создать столько или меньше, сколько захотите.У нас будет по одному слою для каждой глубины резкости, начиная с черного и становясь светлее, пока мы не доберемся до чистого белого. Мы начнем с однотонных цветов, затем мы будем растушевывать цвета по мере необходимости, как только у нас будут шероховатые формы. Вы можете создать новый шаблон с нуля или загрузить наш бесплатный шаблон внизу этого поста.
Мы начнем с однотонных цветов, затем мы будем растушевывать цвета по мере необходимости, как только у нас будут шероховатые формы. Вы можете создать новый шаблон с нуля или загрузить наш бесплатный шаблон внизу этого поста.
- Создайте новый слой
SHIFT + CTRL + NилиSHIFT + COMMAND + N. - Установите черный цвет переднего плана.
- Активируйте инструмент «Заливка».
G, щелкните холст, чтобы заполнить весь слой. - Повторяйте, пока не получите 5 слоев с 5 разными оттенками серого.
СОВЕТ: При выборе цвета для каждого оттенка серого введите 0, 25, 50, 75 или 100 в поле L .
слой
Добавить эталонное изображениеТеперь у вас должно быть 5 слоев, каждый из которых заполнен оттенком серого, причем более светлые слои находятся над более темными слоями. Затем вы вставите эталонное изображение.
- Перейдите в File> Place Embedded , чтобы вставить эталонное изображение поверх серых слоев.
- Установите непрозрачность вашего изображения на 50% , чтобы вы могли видеть слои ниже, работая с ними.
- Скройте все серые слои, кроме черного. Мы начнем с самых дальних объектов и продвинемся вперед к переднему плану.
Установить градиент фона
При работе с каждым слоем помните, что каждый слой будет перекрывать следующий, поэтому вам не нужно маскировать какие-либо области, которые будут покрыты каким-либо из слоев над ним.Для фонового слоя это означает, что мы можем заполнить весь слой цветом, потому что все остальное будет перед небом.
Область этой фотографии, наиболее удаленная от камеры, будет небом, поэтому мы будем использовать черный слой для создания карты глубины, представляющей небо. Вы можете оставить весь слой черным, но это сделает небо действительно плоским. Вместо этого давайте создадим градиент, который заставит облака в самом верху изображения казаться ближе, чем облака, которые находятся дальше.
- Активировать Черный слой . (Здесь вы нарисуете градиент для неба.)
- Активируйте инструмент Градиент
G(Вы можете нажатьSHIFT + Gдля циклического переключения между ведром с краской и инструментом градиента .) - Щелкните образец градиента , чтобы отредактировать градиент.
- Выберите предустановку Черно-белый градиент .
- Измените остановку белого цвета и установите для «L» значение
75.Это позволит сохранить небо немного глубже, чем элементы переднего плана. - Нарисуйте градиент сверху вниз, удерживая
SHIFT, чтобы градиент оставался параллельным горизонту. Переключите слой изображения, чтобы увидеть результаты.
Отследить жесткие пределы глубины
Жесткие пределы глубины — это границы объекта на изображении; края, резко отделяющие объект от фона. Например, человеку, стоящему перед пейзажем, потребуется жесткая граница глубины, обведенная вокруг его профиля, чтобы отделить его от фона.
В нашем примере горы требуют жесткого ограничения глубины вокруг них там, где они встречаются с небом. Внутри самих гор вы можете определить несколько жестких пределов глубины на уступах и обрывах, где объекты четко отделены от тех, что находятся за ними. Ваша задача — решить, на каком слое вы хотите разместить каждый объект, и вырезать эти формы из слоев, которым вы хотите, чтобы они принадлежали.
Чтобы создать эти жесткие пределы глубины, вы можете использовать один из многих инструментов выделения в Photoshop, например инструмент Quick Selection или Magnetic Lasso tool , чтобы создать выделение, очерчивающее профиль объекта, на котором вы хотите разместить темно-серый слой.Помните, что Half Dome и другой пейзаж переднего плана будут на более переднем слое, поэтому вам не нужно беспокоиться об их трассировке.
- Активировать слой изображения . (У вас должен быть активен слой изображения, чтобы создать выделение с помощью инструментов интеллектуального выбора, если только у вас не включен «Образец всех слоев».)
- Активируйте инструмент Quick Selection .
- Обведите горы на заднем плане. Не обращайте внимания на деревья, Half Dome на переднем плане и все остальное, что находится ближе к камере.
- При активном выделении активируйте слой Dark Grey и добавьте маску слоя.
Маска полезна, потому что она устанавливает жесткие границы слоя, позволяя нам вернуться позже и отредактировать содержимое слоя, не беспокоясь о том, чтобы испортить только что созданный профиль. Возможно, вам будет полезно сохранить выбор, перейдя в Select> Save Selection , на тот случай, если вам понадобится восстановить выбор позже.
Если вы обнаружите, что вам нужно отрегулировать жесткие границы слоя, вы всегда можете выбрать маску слоя на панели слоев и использовать черно-белую кисть, чтобы подправить края.
Найдите жесткие пределы для любой глубины
Повторите этот процесс для остальных слоев. Для более мелких деталей, таких как волосы или ветки деревьев, вам может быть лучше продублировать слой изображения и использовать инструмент удаления фона вместо создания маски слоя. Другой подход, который вы можете использовать, — использовать выбор по цветовому диапазону, если элементы переднего плана имеют различный цвет.
У вас должно получиться что-то вроде этого: (Обратите внимание, как я стал небрежным с деревьями переднего плана? Это не будет иметь большого значения после преобразования в 3D-фотографию, но вам решать, насколько точно вы хотите получить.)
Добавить детали к слоям
Вы можете экспортировать слои как есть, и будет создана 3D-фотография. Однако каждый слой будет выглядеть очень плоским, и будет резкий обрыв, когда каждый слой переходит к следующему. Этот вид очень похож на классический эффект многоплоскостной камеры Уолта Диснея.
Этот вид очень похож на классический эффект многоплоскостной камеры Уолта Диснея.
Если вы хотите добавить текстуру и глубину каждому слою, вы можете сделать это вручную. Это также уменьшит размытие по краям каждого профиля, если вы смешаете цвета, чтобы они точно соответствовали друг другу.Вот несколько советов по добавлению текстуры на каждый слой вручную.
- Для больших участков, таких как горы, которые постепенно уходят вдаль, начните редактирование с создания градиента на слое. Градиент в основном сдвигает плоскость глубины под углом. Вы хотите убедиться, что ваши цветовые точки находятся на полпути между цветом текущего слоя и цветами соседних с ним слоев. В противном случае вы увеличите глубину, превышающую исходное предполагаемое расстояние. По сути, старайтесь сохранить цветовую гамму в пределах исходной шкалы серого, на которую был установлен слой.
- Для резких изменений направления в пределах одного слоя вы можете использовать инструмент Лассо , чтобы изолировать определенную часть слоя, а затем применить к ней инструмент градиента. Помните, что направление градиента должно становиться темнее по направлению к самой дальней точке.
- Если вы хотите вручную уклоняться и сжигать высокие и низкие точки, вы можете следовать этому руководству, чтобы без разрушения уклоняться и сжигать. Или вы можете просто использовать инструменты осветления и затемнения в Photoshop.
- Иногда можно совмещать части реального изображения в качестве наложения карты глубины.Однако вы должны быть осторожны с этим, потому что более темные области изображения не обязательно означают, что они находятся дальше, но иногда это работает. Например, копирование неба на слой, установленный в режим наложения яркости, добавит тонкую текстуру облака на карту глубины. Однако будьте осторожны, темные облака на самом деле заставят их выглядеть подавленными и далекими. Возможно, вам потребуется инвертировать цвета.
Когда все будет готово, у вас должно получиться что-то вроде этого:
Эта карта глубины создаст 3D-фотографию, подобную приведенной ниже. Обратите внимание на то, как каждый слой имеет тонкую глубину и текстуру. Надеюсь, вам понравился этот урок! Отправляйтесь туда и создайте потрясающие 3D-фотографии на Facebook!
Обратите внимание на то, как каждый слой имеет тонкую глубину и текстуру. Надеюсь, вам понравился этот урок! Отправляйтесь туда и создайте потрясающие 3D-фотографии на Facebook!
Файлы примеров
Если вы хотите загрузить образцы файлов для этого руководства, разблокируйте загрузку, помогая нам распространять информацию!
Как сделать фотографии с камеры Photoshop 3D — LucidPix
Как сделать фотографии с камеры Photoshop 3D
Adobe выпустила новое приложение для редактирования фотографий, которое идеально подходит для людей, которые хотят творчески экспериментировать со своими фотографиями! Adobe Photoshop Camera отлично подходит для получения изображений LucidPix-ready ; используйте приложение, чтобы улучшить свои фотографии, добавляя различные фильтры, прежде чем импортировать их в LucidPix, чтобы сделать их трехмерными.В этом сообщении блога мы даем вам пошаговые инструкции в этом руководстве по работе с камерой Photoshop.
Шаг 1. Откройте Adobe Photoshop Camera
.Открыв приложение, вы можете сделать снимок «вживую», выбрав белый кружок, или щелкнув значок фоторамки справа от круга. В этом примере мы выбрали значок рамки изображения, чтобы выбрать фотографию из фотопленки для редактирования. (Совет: мы взяли нашу фотографию со страницы @visualgrams в Instagram!)
Шаг 2: Импортируйте выбранную фотографию
После того, как вы выберете изображение, которое хотите отредактировать, оно появится на вашем экране, где приложение автоматически улучшит вашу фотографию! Вам даже не нужно пошевелить пальцем, поскольку приложение увеличивает насыщенность, контраст, четкость и многое другое.После этого пользователи могут либо сохранить фотографию после того, как приложение отредактировало ее (значок внизу справа), либо выбрать «линзы» (значок внизу слева), чтобы поиграть с фильтрами.
Шаг 3.
 Добавьте фильтры к фотографии
Добавьте фильтры к фотографииПосле выбора значка «Линзы» в нижней части экрана появятся различные фильтры. Прокрутите их и примените к своей фотографии, чтобы увидеть, какой из них лучше всего подходит! В этом примере мы выбрали фильтр «Небесный», вы можете увидеть, как он применен к нашей фотографии ниже.Когда вы закончите редактирование фотографии, нажмите стрелку, указывающую вниз, чтобы вернуться на страницу выше, где вы можете сохранить свою фотографию.
Шаг 4: Откройте LucidPix
Выберите значок камеры в нижней части экрана, чтобы импортировать отредактированную фотографию из камеры Adobe Photoshop, сохраненную в папке «Фотопленка». При нажатии на значок камеры в LucidPix откроется ваша фотопленка, и вы сможете выбрать отредактированную фотографию.
Шаг 5: Преобразуйте свою фотографию в 3D!
Выберите значок «Создать 3D», чтобы отобразить процесс трехмерного преобразования.После выбора подождите несколько секунд, пока сработает магия LucidPix. Затем прокрутите в правом нижнем углу, чтобы выбрать выбранный вами метод экспорта. В этом примере мы выбрали экспорт изображения как «3D-видео». Как только это будет выбрано, вы можете выбрать ориентацию вашего 3D-видео! Выберите Орбита, Масштаб, Сдвиг и Квадрат. Наконец, когда закончите, выберите «Сохранить видео».
Шаг 6. Наслаждайтесь новой камерой Adobe Photoshop Camera и 3D-фотографией LucidPix!
Вы пробовали это руководство по преобразованию фотографий с камеры Adobe Photoshop в 3D? Отметьте нас, чтобы получить шанс быть представленным в нашем Instagram!
Вы можете загрузить LucidPix для Android и Загрузить для iPhone, не забывая делиться своими фотографиями на страницах LucidPix в Facebook, чтобы получить шанс попасть в группу! Вы можете поделиться ими с лучшими 3D-фотографиями LucidPix, 3D-фотографиями LucidPix на Facebook или на другой странице группы 3D в Facebook!
Превратите любую фотографию в динамическое трехмерное изображение — блог Dissolve Ideas
3D-изображения — это популярные функции, которые придают глубину и объем вашим проектам.
 Мы заметили, что все больше и больше сайтов используют этот привлекательный инструмент. Вот почему мы рассмотрели, что вам может понадобиться, какие варианты доступны и различные способы создания собственных 3D-изображений. Ниже мы изложили шаги для начинающих, энтузиастов и опытных редакторов.
Мы заметили, что все больше и больше сайтов используют этот привлекательный инструмент. Вот почему мы рассмотрели, что вам может понадобиться, какие варианты доступны и различные способы создания собственных 3D-изображений. Ниже мы изложили шаги для начинающих, энтузиастов и опытных редакторов.Начинающий
Самый удобный инструмент для редактирования — тот, который у вас уже есть в кармане, в телефоне. К сожалению, не каждый телефон способен запечатлеть такую глубину, однако, если вы еще раз взглянете на заднюю часть телефона, вы можете найти более одной камеры.Мы протестировали iPhone 7 Plus (вероятно, самую старую систему с двумя камерами от Apple) в «портретном режиме». В «портретном режиме» получается фотография с картой глубины, встроенной в файл (т.е. искусственно размытый фон). На вашем iPhone фотографии имеют формат HEIF (высокоэффективный формат изображений), а не традиционный JPEG.
Сделав снимок, откройте приложение Facebook. Добавляя фото как обычную публикацию, выберите 3D-изображение и бац! У вас есть трехмерное изображение. Это так просто! Если вы хотите вывести свое изображение за пределы Facebook, следуйте следующей части, где мы подробнее расскажем, как сделать любое изображение трехмерным.
Энтузиаст
Этот процесс займет немного больше времени, но он того стоит. Первым делом вам понадобится Photoshop или любая другая аналогичная программа, такая как Gimp, Affinity Designer, Corel Draw или Procreate. Если вы хотите поиграть с исходным изображением со своего телефона, вы можете импортировать его, убедившись, что экспортируете исходный файл, а не обычный jpeg. В Photoshop вы найдете дополнительный канал, который представляет собой черно-белый градиент предполагаемой глубины изображения в вашем телефоне, это называется картой глубины.Если у вас нет изображения в «портретном режиме», вам нужно создать свою собственную карту глубины. Это просто сделать, и у вас будет больше контроля над окончательной глубиной вашего 3D-изображения.
Откройте исходную фотографию в любом редакторе и создайте новый слой. Цель состоит в том, чтобы создать изображение в оттенках серого, представляющее глубину сцены из вашего изображения. Более светлые оттенки серого представляют объекты, которые находятся ближе, а более темные — объекты, расположенные дальше. Не пытайтесь раздвигать разницу слишком далеко, например, переходя от белого к черному, так как это будет выглядеть неестественно.
После того, как вы нарисуете карту, смягчите края одинаковой поверхности. Держите все слоями. Вы всегда можете вернуться и отрегулировать карту глубины, если это необходимо. Когда вы будете довольны результатом, сохраните изображение в формате jpg или png с _depth позади исходного имени. (то есть, если вы назвали его изображением, убедитесь, что оно «image_depth»).
После этого вы можете снова загрузить это изображение на Facebook или использовать красивый инструмент под названием Depthy, который можно найти в Depthy.me. Это бесплатный веб-скрипт с простым и интуитивно понятным интерфейсом.Он был создан Рафалом Лидеманном, и его также можно найти на GitHub. Нажмите зеленую кнопку «Открыть фото», чтобы загрузить изображение. У вас есть возможность нарисовать карту глубины или загрузить ее из файла. Здесь вы собираетесь использовать изображение «_depth». После загрузки вы увидите тот же эффект, что и на Facebook, вызванный перемещением курсора по изображению.
Здесь вы найдете дополнительные функции, скрытые в настройках. Внизу в меню откройте вкладку настроек и включите опцию «Hypnotize».С «Hypnotize» движение становится вечным. Просто поиграйте с настройками движения фотографии, чтобы сделать 3D-эффект более преувеличенным или тонким. Когда вы будете довольны своими результатами, экспортируйте изображение в формате .gif или видео (это будет один цикл видео). В Depthy есть много возможностей для управления трехмерным аспектом, но если вы хотите иметь еще больший контроль и создавать сумасшедшие анимации вокруг него, вам следует попробовать Adobe After Effects.
Эксперт
Использование смартфона очень удобно, но звучит не слишком профессионально, и действительно, существуют промышленные решения для захвата глубины.Дистанционная съемка — это категория в оптике, и за последнее десятилетие она претерпела значительные изменения. Эта технология используется в различных областях, от игр до визуальных эффектов, а также в инженерии и других, более технических средах. Глубина захвата потребительских камер, разработанная Intel, может составлять около 100 долларов США. С одним из них вы можете быть уверены, что получите подробную информацию о глубине. Имея такой объем точных данных, вы можете использовать либо специальное программное обеспечение, программное обеспечение для 3D, такое как Cinema 4D (или Blender, если вы его поклонник), либо вы можете использовать старый добрый Adobe After Effects.
Взгляните на эти камеры.В Adobe After Effects импортируйте фотографию и создайте из нее новую композицию. Импортируйте карту глубины и вставьте ее поверх композиции, сделав невидимой. Самый простой способ увидеть результаты — применить эффект «Карта смещения» к исходному слою изображения и выбрать карту глубины в качестве карты смещения. Закрепите все стороны в настройках эффекта, установите значения смещения на Яркость, а затем поиграйте с установленным расстоянием смещений (вертикальным и горизонтальным).Если вы хотите иметь более интуитивно понятное управление, создайте новый нулевой объект и поместите его в координаты 0, 0 вашей композиции. После этого разверните настройки слоя, перейдите к эффектам и установите значение горизонтального смещения в положение X нулевого объекта и значение вертикального смещения в положение Y. Как только вы начнете перемещать нулевой объект, вы увидите искажения на исходном изображении. Оттуда вы можете просто анимировать положение вашего нулевого объекта и визуализировать видео или гифку для вашего конкретного использования.
Посмотрите это руководство здесь
Как создавать собственные изображения на 360 градусов — дешево и с телефоном!
Каждую неделю я выкладываю простой видео о том, как улучшить свои фото и видео навыки. Меня только что осенило, что я должен по крайней мере познакомить всех с одной из самых простых вещей, которые я делаю во время путешествий — создание фотографий с обзором в 360 градусов, чтобы поделиться ими позже.Итак, на этой странице я буду ссылаться на полное пояснительное видео, а также на 360-градусные видеоролики, которые мы сделали из него — см. Их внизу. Затем я добавлю ссылки на страницы Momento360, которые дадут полные объяснения того, как встраивать их на любой ваш веб-сайт, будь то wordpress, squarespace, wix или любой базовый HTML.
Шаг 1. Загрузите приложения
На телефонах Android, таких как Google Pixel, ничего делать не нужно. Просто выберите вариант сферической панорамы в раскрывающемся списке в приложении для фотографий и начните щелкать.Если вы используете устройство Apple, вы можете загрузить Google Street View, который позволяет делать панорамные фотографии.
Шаг 2: Сделайте панорамы
Это действительно простой процесс. Приложения покажут вам, где разместить телефон. Просто постарайтесь как можно больше вращаться вокруг фиксированной точки. Чем больше вы это сделаете, тем лучше будут ваши панорамные снимки.
Шаг 3. Загрузите и Photoshop
Когда вы закончите изображения, они будут импортированы в виде плоского портрета — очень похожего на плоскую карту мира.Это может выглядеть так:
Обратите внимание на небольшие дефекты. Ноги и тень можно исправить в фотошопе. Самый простой способ сделать это — в новом обновлении Photoshop CC 2018, в котором вы можете преобразовать эти плоские изображения в сферические панорамы с помощью этого меню, щелкнув:
Теперь это просто вопрос исправления, как обычно в Photoshop. Не все инструменты активны в этом режиме, но вы можете лечить или заполнять области с учетом содержимого по мере необходимости (согласно видеоуроку выше).
Не все инструменты активны в этом режиме, но вы можете лечить или заполнять области с учетом содержимого по мере необходимости (согласно видеоуроку выше).
Экспорт и загрузка на платформу совместного использования
Следующий шаг — выбрать «3D»> «Сферическая панорама»> «Экспорт панорамы», чтобы выровнять изображение и разрешить его загрузку в выбранное место назначения. Вы можете легко поделиться им в FB или Twitter в этом формате. Однако, если вы хотите встроить его на свой веб-сайт, я обнаружил, что Momento360.com — отличная платформа. Поскольку у нас есть сайт на wordpress, был написан плагин, который позволяет изменять размер этих изображений в формате 360 с помощью вашего телефона или планшета. Это удобная функция.Для получения полной информации о том, как встроить панорамное изображение на выбранный вами веб-сайт, перейдите сюда.
Вот некоторые из последних встроенных видеороликов с этой съемки.
School 360 через Google Pixel
School 360 через снимки с моей зеркалки (полностью вручную)
Вот еще несколько мест, где я побывал и которые, по моему мнению, достойны панорамного изображения.
Долина Тимна — Израиль
Это место, где мы нашли две гробницы и помогли раскопать 3 (возможно, 4) тела, относящиеся ко временам царя Соломона.Я отметил место раскопок гробниц на карте 360 °. Я также отметил, где потерял дрон. Это где-то на тех скалах. Так и не нашел.
Северное сияние — станция Абиско, Швеция
Это лучшее место в Швеции, чтобы увидеть северное сияние. Мы сделали видео об этом здесь. Это было стартовое место и место нашего отдыха. Мы спускались по квартирам, чтобы фотографировать ночью.
Магнитный остров, Австралия
Мы провели неделю на этом райском тропическом острове, чтобы снять жуков в домах людей и сделать несколько репортажей о смертоносных гадюках!
Задний двор, аккуратный
Процесс их изготовления очень похож.Однако сначала вам нужно сшить изображения в фотошопе, используя «Файл»> «Автоматизация»> «Photomerge»> «Сферический». Я все объясняю в этом видео.
Я все объясняю в этом видео.
А вот и финальное изображение !
12 лучших экшенов Photoshop для создания 3D-эффектов
При создании нового проекта цифрового искусства жизненно важно иметь под рукой нужные инструменты для выполнения работы. Иногда это означает программное обеспечение. В других случаях это означает определенные инструменты в указанном программном обеспечении.А если вы хотите создавать 3D-эффекты в своей работе, возможно, вам больше всего понадобятся экшены Photoshop.
Далее следует краткая коллекция экшенов Photoshop, которые упрощают процесс создания 3D-эффектов. Добавьте глубины тексту. Добавьте тени и глубину резкости. Создавайте изометрические эффекты. Независимо от того, какую конечную цель вы ставите перед своим произведением искусства, эти действия упрощают процесс создания трехмерного изображения, что вполне может освободить ваше время для других важных задач.
Больше никаких задержек.Пойдем в коллекцию.
Дополнительные действия : Художественные эффекты, черно-белые эффекты, эффекты боке, эффекты кино и кино, эффекты комиксов и мультфильмов, двухцветные эффекты, эффекты рассеивания, эффекты двойной экспозиции, эффекты сбоев, эффекты HDR, эффекты утечки света, ретро и винтажные эффекты, эскиз Эффекты или текстовые эффекты. Этот 3D-изометрический экшен Photoshop упрощает преобразование текста, векторных фигур, смарт-объектов, групп слоев и слоев пикселей в изображения, которые выглядят так, как если бы они были настоящими 3D-объектами.Этот экшен работает в двух разных направлениях и включает 12 размеров тени, 10 размеров выдавливания, возможность выбора направлений света и тени и многое другое.
Вот еще один фантастический вариант. Экшен Photoshop Concept 3D Sketch превращает любую фотографию, которую вы хотите, в технический эскиз, сохраняющий трехмерные элементы. Он может работать с любым изображением объекта и создавать высокодетализированную графику, которую можно использовать в любом количестве ситуаций. Он также поставляется с полным руководством.
Экшен Photoshop с эффектом трехмерного текста — еще один текстовый эффект, который позволяет преобразовать графику в реалистичные трехмерные объекты.Результаты сохраняют полную детализацию и цвет и могут быть изменены в зависимости от направления и размера выдавливания, направления и размера тени и света, пользовательских цветов и шрифтов и т. Д. Включен полный файл справки в формате PDF, поэтому начать работу легко.
Придайте своим работам стереоскопический трехмерный вид в старинном стиле с помощью этого экшена Photoshop Anaglyph 3D. Он добавляет этот эффект к вашим фотографиям одним щелчком мыши, и конечный результат действительно работает с настоящими 3D-очками. Он имеет 8 различных действий и не уничтожает исходное изображение в процессе.
Вот еще один отличный вариант для добавления 3D-эффекта к вашим изображениям. Это придает вашему изображению вид стереоскопического 3D всего за несколько кликов. Он автоматически создает группы слоев и является неразрушающим, поэтому исходное изображение остается неизменным. Он также поставляется с текстовым файлом, который проведет вас через весь процесс.
Действия для создания трехмерного текста состоят из 65 отдельных действий, которые можно использовать для преобразования текстовых слоев в трехмерную текстовую графику.Они работают в четырех направлениях, могут использоваться для создания твердого, плоского или полупрозрачного трехмерного текста и включают пять стилей контура. Все слои полностью редактируемы, и эти действия неразрушающие.
Какой это интересный эффект! Экшен Photoshop 3D Dispersion работает, делая ваши изображения такими, как если бы они были разбиты на крошечные трехмерные части, и эти части разлетаются. Этот эффект рассеивания можно быстро применить к вашим фотографиям, и вы можете выбрать одно из четырех различных направлений движения.
Этот эффект рассеивания можно быстро применить к вашим фотографиям, и вы можете выбрать одно из четырех различных направлений движения.
Действие Animated 3D Parallax Duotone Action работает путем создания стереоскопического 3D-изображения GIF. Он работает путем создания зацикленной анимации из двух слоев. Другие функции включают 25 цветовых сценариев, предварительный просмотр цвета эскизов, полностью редактируемые слои и краткое руководство.
Еще никогда не было так просто придать вашему тексту эффект сияющего золота с помощью экшена Photoshop «Золотой 3D текстовый эффект». Это дает реалистичный результат, который очень легко реализовать. Всего одним щелчком мыши вы получите готовые слои.Он работает с текстом, векторами, пиксельными слоями, смарт-объектами и т. Д. У него также есть умная тень, с которой можно поиграть. И видеоурок включен.
Вот еще один фантастический вариант добавления 3D-эффектов к текстовым элементам вашей графики. Всего несколько щелчков мышью, и вы увидите свои результаты. Вы можете использовать его в фонах и многом другом. Поставляется с 6 файлами PSD с эффектом смарт-объектов. Он также поставляется с файлом справки, который включает инструкции и шрифты.
Теперь это весело.Генератор изометрических иллюстраций 3D Photoshop позволяет легко создавать изометрические иллюстрации из всех типов иллюстраций. Применяйте его к фигурам, векторам, смарт-объектам, групповым слоям, слоям пикселей или тексту. Он работает в 4 направлениях, вы можете выбрать один из 10 размеров глубины, и он имеет в общей сложности 40 различных действий.
Последний в нашем списке — еще один анимированный вариант. Великолепный 3D-анимированный GIF из одного изображения всего за несколько кликов. Он использует эффект параллакса для создания сдвига в слоях изображения.При воспроизведении на экране создается иллюзия трехмерности. Он поставляется с 3 различными цветовыми предустановками в винтажном стиле, файлом справки и видеофайлом.
Как установить экшены Photoshop
- Загрузите и разархивируйте файл действия
- Запустите Photoshop
- Перейдите в окно > Действия
- Выберите Загрузить действия из меню и перейдите в папку, в которой вы сохранили разархивированный файл действия, чтобы выбрать его
- Действие теперь будет установлено
- Чтобы использовать только что установленное действие, найдите его на панели Action
- Щелкните треугольник слева от названия действия, чтобы просмотреть список доступных действий.
- Щелкните действие, которое хотите воспроизвести, и нажмите кнопку воспроизведения в нижней части панели Действия
Хотя перспектива создания трехмерных изображений поначалу может показаться пугающей, на самом деле это довольно просто, если у вас есть правильные инструменты в вашем наборе инструментов.Этот набор экшенов Photoshop для создания 3D-эффектов должен сэкономить часы вашего рабочего процесса, а конечные результаты обязательно порадуют. Удачного творчества!
Создайте 3D-фотоэффект с помощью GIMP
Вот другой подход к «выходу из коробки», который может создать отличный фотоэффект для альбомов, поздравительных открыток, информационных бюллетеней и брошюр. Вы сделаете цифровую фотографию, сделаете ее белой рамкой, как если бы это была распечатанная фотография, и сделаете так, чтобы объект выглядел как бы вылезающим из распечатанной фотографии.
Навыки, необходимые для создания 3D-фотоэффектов
Чтобы создать 3D-фотоэффект в GIMP, вам необходимо ознакомиться со следующими аспектами программы:
Если вам нужно освежить в памяти эти задачи, см. Ссылки на учебные пособия от Graphics Software, сопровождающие это пошаговое руководство.
Как создать эффект 3D фото в GIMP
Хотя инструкции в этом пошаговом руководстве предназначены для GIMP для Windows, вы можете добиться того же эффекта в другом программном обеспечении для редактирования изображений.
Первым делом нужно выбрать подходящую фотографию. Лучше всего он работает с фотографией, где главный объект, который будет выступать на заднем плане, имеет хорошие, чистые линии. Сплошной или довольно лаконичный фон подойдет, особенно когда вы впервые попробуете эту технику.
На этом этапе не нужно обрезать фотографию. Вы удалите ненужные части изображения в процессе преобразования.
Запишите размеры выбранной фотографии.
Создайте новое пустое изображение того же размера, что и фотография, с которой вы планируете работать, и откройте исходную фотографию как новый слой в новом пустом изображении. Теперь у вас будет два слоя.
Добавьте еще один новый слой с прозрачностью, который будет удерживать рамку для вашей 3D-фотографии.
Теперь у вас будет три слоя:
- Фон (нижний слой)
- Фотография (средний слой)
- Рамка (прозрачный верхний слой)
Выберите верхний слой прозрачной рамки.Эта рамка эквивалентна белой рамке вокруг напечатанной фотографии.
Используйте инструмент Rectangle Select Tool, чтобы выбрать часть основного объекта вашей фотографии и столько фона, сколько вы хотите включить.
Залейте выделение белым цветом.
Уменьшите выделение на 20-50 пикселей с помощью команды Select> Shrink . Поэкспериментируйте, чтобы получить желаемую ширину рамки.
Вырежьте центр кадра, нажав Удалить .
Не снимая выделения с слоя кадра, используйте инструмент Perspective , чтобы сдвинуть и потянуть за углы ограничивающей рамки, чтобы изменить перспективу.
Вы будете видеть изменения по мере их внесения, но ничто не будет окончательным, пока вы не нажмете Transform в панели инструментов «Перспектива».
Выберите средний слой вашего изображения (исходное фотоизображение) и щелкните его правой кнопкой мыши.
 В меню выберите Добавить маску слоя .
В меню выберите Добавить маску слоя .В появившемся диалоговом окне маски слоя убедитесь, что выбран Белый (полная непрозрачность) .
Перед тем, как начать удаление фона на вашем изображении, вы можете дважды проверить или установить несколько других параметров в GIMP. Когда вы рисуете или рисуете на своей маске, вам нужно будет рисовать или раскрашивать, используя черный цвет переднего плана.
Прежде чем вы начнете стирать фон вашего изображения переднего плана (средний слой с маской), вы можете скрыть фоновый слой или поместить между ними более контрастный слой.Таким образом, будет намного проще увидеть, что нужно стереть, и не путаться с фоном.
Если вы изменили фон на предыдущем шаге, убедитесь, что теперь у вас есть средний слой (исходное фотоизображение) с выбранным маскирующим слоем.
В зависимости от вашего изображения у вас есть несколько вариантов. Если часть вашего изображения, которая выступает «в 3D», имеет совершенно другой цвет или достаточно высокий контраст по сравнению с остальной частью изображения или окружающими его вещами, вы можете использовать инструмент Fuzzy Select Tool, чтобы выбрать большую часть области. вокруг него и залейте черным.Просто убедитесь, что у вас выбран значок изображения, а не значок сплошной белой маски в диалоговом окне слоев.
Если вы все еще хотите выделить и заполнить большую часть для удаления, у вас также есть инструменты Paths Tool и Scissors Select Tool, чтобы попытаться захватить фон.
Когда ничего не помогает, вы можете вручную стереть фоновую часть изображения с помощью инструмента Paintbrush . Увеличьте настолько, насколько вам нужно, и затемните область, которую вы хотите удалить из своего изображения.
Когда вы закончите, уменьшите масштаб, чтобы увидеть, что только желаемая область выступает из кадра.

3D-эффект почти готов, но вам нужно поместить часть этого кадра позади, а не разрезать объект.
Теперь выберите слой с рамкой. Может быть полезно установить непрозрачность слоя рамки на 50-60% или около того, чтобы было легче увидеть, где именно редактировать края рамки, когда она пересекает объект вашей фотографии.При необходимости увеличьте масштаб.
Используя инструмент Eraser , сотрите часть кадра, которая режет перед вашим объектом. Поскольку рамка — единственная вещь на этом слое, вам не нужно беспокоиться о том, чтобы оставаться в пределах линий. Вы не повредите нижележащие слои, стирая рамку.
Верните непрозрачность слоя к 100%, когда закончите.
Уменьшите масштаб, чтобы посмотреть на свои результаты.
Есть большая вероятность, что ваше позиционирование отключено, а средний слой имеет неправильный размер.Выберите инструмент «Обрезка» и убедитесь, что установлен флажок «Обрезать Текущий слой только ». Выделив средний слой, обведите контуром только область с вашим изображением и обрежьте его до этого размера.
Свяжите средний слой с рамкой, и вы можете переставить их вместе, где захотите.
Теперь сохраните или экспортируйте изображение, как хотите.
Советы и дополнительные эффекты для точной настройки изображения
Ричард Друри / Getty ImagesВы можете улучшить или адаптировать этот 3D-фотоэффект несколькими способами.
- Для большей реалистичности добавьте соответствующие отбрасываемые тени.
- Придайте фотографии менее плоский вид, слегка загнув края фотографии или придав ей волнистый вид (поэкспериментируйте с фильтрами изображений).
- Пусть ваш объект выходит из зеркала или другой отражающей поверхности вместо фотографии.
- Сделайте так, чтобы ваш объект переходил с одной фотографии на другую.

- Пусть ваш объект выходит за рамки поляроидного изображения.
- Добавьте человека или объект (возможно, изолированного и сфотографированного с помощью простого лайтбокса) в совершенно другую сцену, сделанную так, чтобы она выглядела как фотография.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Трудно понятьParallax Tutorial: 2D в 3D с помощью Photoshop и After Effects
Привет, моряки, и добро пожаловать в Нью-Йорк! Эти ребята, вероятно, снятые в 1930-х годах, помогут нам научиться переносить статические 2D-изображения в анимированное 3D-пространство с помощью Photoshop и After Effects. Это
Здравствуйте, моряки, и добро пожаловать в Нью-Йорк! Эти ребята, вероятно, снятые в 1930-х годах, помогут нам научиться переносить статические 2D-изображения в анимированное 3D-пространство с помощью Photoshop и After Effects .Это полезный и эффективный метод, который действительно может помочь оживить представление всех видов неподвижных изображений в видео и фильмах. Мы собираемся начать с предварительной обработки изображения в Photoshop, чтобы мы могли работать с ним в трехмерном пространстве в After Effects, а затем создадим простую анимацию камеры, чтобы продемонстрировать эффект.
В первом уроке, состоящем из двух частей, будет довольно много шагов, так что приступим.
Шаг 1. Откройте изображение в Photoshop
Этот метод 2D / 3D лучше всего работает с изображениями, которые имеют сильный элемент переднего плана или элементы на более простых элементах среднего и заднего плана.Я нашел в Интернете эту старую общедоступную фотографию моряков, заходящих в гавань Нью-Йорка, с которой я собираюсь работать:
Вы заметите, что моряки хорошо сфокусированы на переднем плане и по большей части четко очерчены на фоне воды среднего плана и городского пейзажа на заднем плане. Конечно, вы можете использовать любое изображение, которое вам нравится, но помните об этих условиях. Вы также захотите работать с изображением с максимально возможным разрешением — у меня 1000 x 1400 пикселей. На протяжении этого урока я буду работать с этим изображением и предполагаю, что у вас есть похожее собственное изображение.
Вы также захотите работать с изображением с максимально возможным разрешением — у меня 1000 x 1400 пикселей. На протяжении этого урока я буду работать с этим изображением и предполагаю, что у вас есть похожее собственное изображение.
Шаг 2 — Выберите моряков
Наш следующий шаг — выделить наших моряков и вырезать их из фона. Чтобы создать этот эффект в After Effects, нам нужно отделить элементы переднего, среднего и заднего плана друг от друга и поместить каждый в отдельный слой в Photoshop. Затем в After Effects каждый слой будет размещен на своей плоскости в разных позициях в трехмерном пространстве, так что при анимации нашей камеры параллакс будет создавать иллюзию глубины.
Параллакс — это, по сути, то, как мы можем воспринимать относительные расстояния до объектов. Поскольку у нас два глаза, мы видим два немного разных изображения объектов в нашем поле зрения под двумя немного разными углами. Относительный угол обзора или параллакс объектов, близких к нашим глазам, больше, чем для удаленных объектов, и наш мозг использует эту информацию, чтобы определить, находятся ли объекты ближе или дальше. Более того, когда наши глаза движутся, кажется, что объекты на переднем плане перемещаются на большее расстояние по сравнению с объектами на заднем плане, даже когда все объекты неподвижны.Это явление мы будем моделировать в After Effects, как только мы правильно настроим наши слои.
Но сначала нам нужно настроить слои. Итак, выберите свое изображение в палитре слоев и продублируйте этот слой — я назвал дублированный слой «Моряки». Затем продублируйте слой еще два раза, по одному для слоев среднего и переднего плана, назовите их «Вода» и «Город» соответственно и отключите видимость для всех слоев, кроме слоя «Моряки»:
Теперь нам нужно обрисовать этих моряков, чтобы создать выборку только матросов.Есть несколько подходов к этому, но вам, вероятно, понадобится несколько разных инструментов выделения, чтобы выделить моряков.
Начните с Волшебной палочки с довольно низким допуском и начните с нажатия в черной области матросской формы:
Затем добавьте к этому выбору, удерживая Shift и продолжая нажимать на моряков. В случаях, когда выбор упирается в воду, нажмите Отменить и попробуйте в другом месте. Если вы не можете выбрать больше только матросов, переключитесь на инструмент «Прямоугольная область» и выберите более крупные области в пикселях матросов.Каждый раз, когда вы выбираете слишком много, либо Отменить , либо переключитесь на удерживание клавиши Option при перетаскивании лишнего выделения — Option — выбор с помощью любого инструмента выделения удаляет пиксели из существующего выделения.
В случаях, когда выбор упирается в воду, нажмите Отменить и попробуйте в другом месте. Если вы не можете выбрать больше только матросов, переключитесь на инструмент «Прямоугольная область» и выберите более крупные области в пикселях матросов.Каждый раз, когда вы выбираете слишком много, либо Отменить , либо переключитесь на удерживание клавиши Option при перетаскивании лишнего выделения — Option — выбор с помощью любого инструмента выделения удаляет пиксели из существующего выделения.
Не забудьте удерживать Shift при перетаскивании, чтобы вы добавляли к текущему выделению, а не заменяли его. Наконец, когда вы дойдете до точки, где вам нужно тщательно обвести края шляпы моряка, переключитесь на инструмент Лассо и, увеличивая изображение по мере необходимости, Shift — или Option — перетащите с этим, чтобы завершить выбор моряков:
Когда вы обрисовали в общих чертах только моряков, сохраните выбор, выбрав Select> Save Selection… и настройте параметры сохранения выбора, как показано здесь:
Если вы посмотрите на палитру каналов, вы увидите свой выбор как альфа-канал:
Теперь мы успешно изолировали моряков от их фона. Далее нам нужно сделать то же самое с водой и горизонтом.
Шаг 3 — Выберите воду
Поначалу может показаться, что мы должны снова утомительно выслеживать моряков, чтобы изолировать от них воду, но, поскольку мы уже сделали это один раз, нам больше не нужно.Начните с отключения видимости слоя Sailors и включения слоя Water. Затем выберите Select> Load Selection … и настройте его, как показано ниже:
Путем инвертирования Sailors Selection, когда мы выбираем его, мы будем выбирать все в слое Water, кроме моряков, тем самым избавляя нас от необходимости снова их отслеживать. Затем возьмите инструмент Marquee Tool и Option-перетащите по городу от верхнего края изображения до уровня чуть выше ватерлинии. Наконец, Option-перетащите с помощью лассо, чтобы уточнить выбор воды:
Наконец, Option-перетащите с помощью лассо, чтобы уточнить выбор воды:
Как и в случае с Sailor Selection, выберите Select> Save Selection и сохраните выбор воды как «Выбор воды». (Вы должны сохранить свое изображение как файл Photoshop на этом этапе, кстати, если вы еще этого не сделали, чтобы сохранить эти выборы. Не забудьте включить Сохранить альфа-каналы и Сохранить слои , когда вы это сделаете.)
Шаг 4 — Выберите город
Далее, как вы могли догадаться, нам нужно выделить городскую часть изображения.Отключите видимость слоя воды и включите слой города. Загрузите перевернутое выделение воды в слой с городом, чтобы выделить все, кроме воды, затем загрузите выделение моряков, но используйте следующие настройки:
Выбрав «Вычесть из выделенного», мы удалим выделение «Моряк» из существующего перевернутого выделения «Вода», оставив выбранным только город — трассировка не требуется. Как и раньше, сохраните оставшееся выделение как «Выбор города».
Шаг 5 — Удалите лишнее
Затем отключите видимость для всех трех нефоновых слоев, включите слой «Моряки», выберите его и загрузите перевернутую «Выборку матросов» ( Select> Load Selection… ) Нажмите Удалить , чтобы удалить все, кроме моряков, из слоя Sailors и создать прозрачный фон:
Сделайте то же самое с водой:
и слои города:
, в каждом случае убедившись, что вы выбрали слой перед загрузкой его выделения, чтобы сделать новое выделение и инвертировать выделение. Теперь у вас есть каждый основной элемент изображения — передний план, средний план и фон — изолированными на отдельном слое.
Шаг 6 …
Часть 2 этого руководства можно найти здесь!
Не могу так долго ждать? А пока вы можете ознакомиться с нашими учебными пособиями по Photoshop и After Effects .
Ричард Лейнхарт Ричард Лейнхарт — композитор, режиссер и писатель, отмеченный наградами.

 Итак, если имя вашего файла было
Итак, если имя вашего файла было  По какой-то причине большинство этих сайтов WAAAYYY слишком технические и, кажется, написаны в начале 2000-х.
По какой-то причине большинство этих сайтов WAAAYYY слишком технические и, кажется, написаны в начале 2000-х. com
com В меню выберите Добавить маску слоя .
В меню выберите Добавить маску слоя .