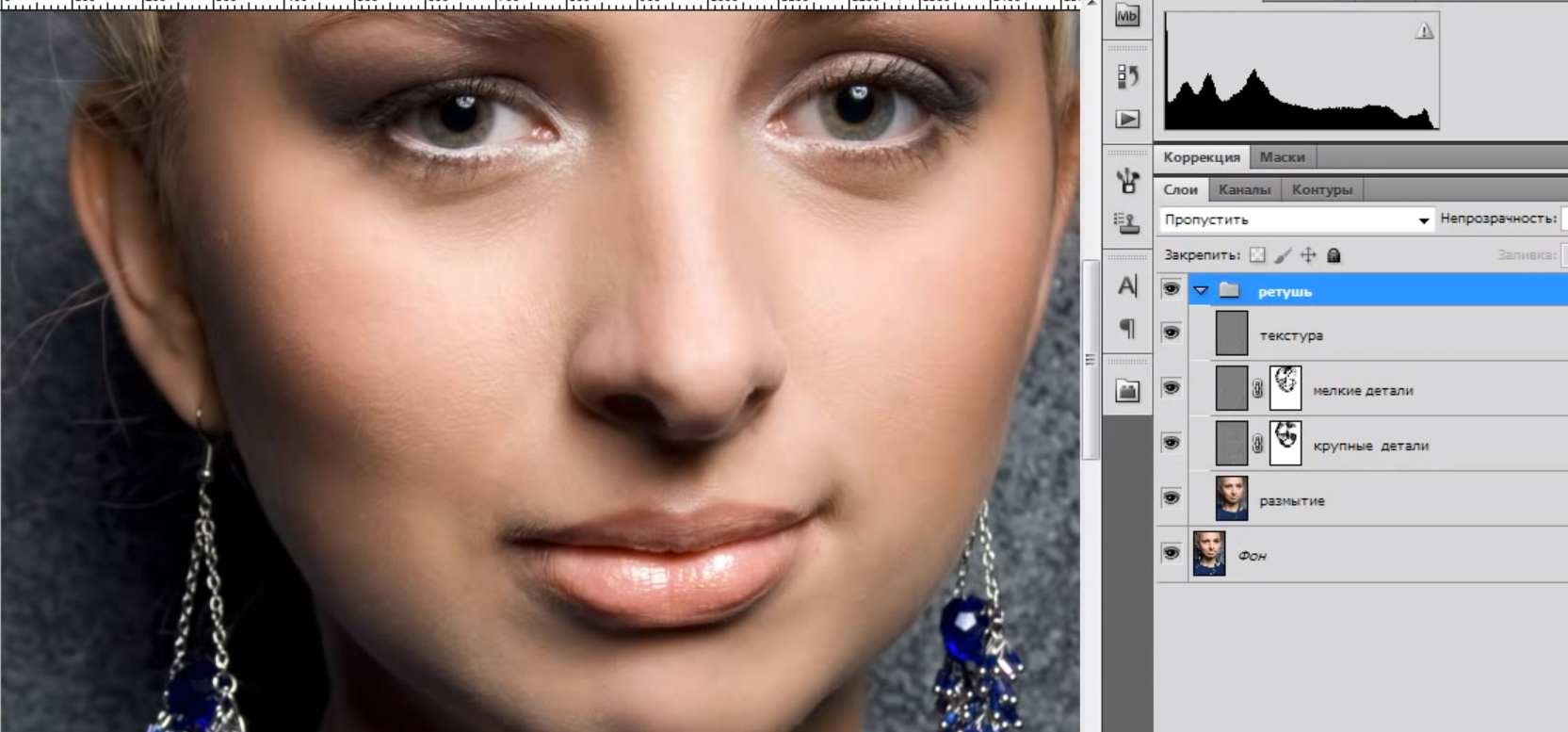
Фото на документы в Фотошопе за 5 минут!
Используем программу «Фото на документы»
Чтобы сделать фото на документы в Фотошопе CS6 или CC, требуется довольно много времени и знаний. Поэтому мы рассмотрим более удобную и простую альтернативу.
Фото на документы — русскоязычный аналог фотошопа с понятным интерфейсом и простым управлением. В ПО уже встроены модули для создания фотокарточек для паспорта, водительских прав и прочих документов государственного образца разных стран.
Шаг 1. Установите софт
Сначала скачайте на компьютер дистрибутив. Установите приложение, два раза щелкнув по загруженному файлу. Следуйте подсказкам, а после разместите на рабочем столе ярлык для быстрого доступа.
Скачать сейчасОтлично работает на WindowsШаг 2. Откройте фотографию и выберите формат
Запустите программу и добавьте картинку для обработки: найдите папку со снимком в боковой колонке и перетяните изображение в рабочее окно.
Справа выберите нужный формат: паспорт, шенгенская виза, водительские права, медицинская книжка и прочее. Программа обладает функцией автоматического распознавания лиц. Вам не нужно обрезать фото, как мы это делали для фотошопа. Софт сам сделает разметку по правилам российских документов.
Шаг 3. Обработайте снимок (по желанию)
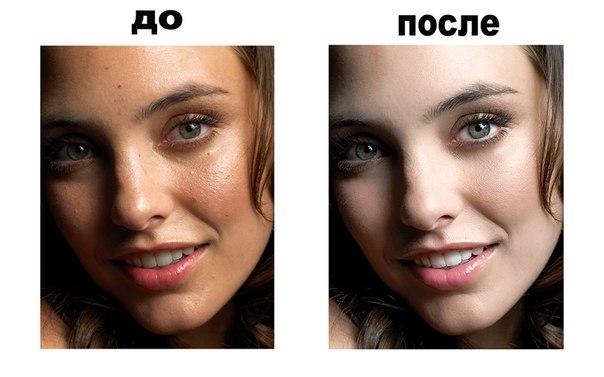
Во вкладке «Обработка» доступны замена фона, ретуширование, пластика, настройка цветовых уровней, коррекция теней и прочее. Можно даже заменить одежду! Для этого выберите соответствующую опцию, кликните по шаблону костюма и отрегулируйте размер по фигуре.
Шаг 4. Сохраните или распечатайте
Когда мы делали фото на документы в фотошопе, нам нужно было вручную разлиновывать макет и дублировать снимки. В «Фото на документы» все это делает автоматически.
Откройте вкладку «Печать». Вы можете располагать несколько изображений на листе, выбирать формат и ориентацию страницы, тип бумаги. Также вы можете поставить маркеры обрезки, чтобы было удобнее вырезать карточки. Макет можно распечатать на домашнем принтере или сохранить для печати в салоне.
Настройте параметры макета: количество копий и форматКак видите, работать с приложением Фото на документы значительно проще, чем делать фото на паспорт в фотошопе полностью с нуля. В нем можно свести множество сложных действий к нескольким щелчкам мыши. Не нужно разбираться с направляющими, создавать множество макетов и слоев и вручную копировать каждый файл. Фото на документы будет полезна всем, кто не хочет обращаться к профессиональным фотографам или осваивать сложный софт.
с помощью Adobe Photoshop, используя Microsoft Office Word.
Формат фотографий 3х4 является стандартным для большинства видов документов. Большое количество людей, для получения фотографий необходимого размера, обращаются в специальные фотомастерские.
Содержание статьи
Печать фото 3х4 на принтере с помощью Adobe Photoshop
Несмотря на то что данная программа больше рассчитана на профессионалов, распечатать с помощью неё фотографии сможет и новичок. Это обусловлено очень удобным и понятным интерфейсом, а также наличием инструментов, позволяющих обрабатывать изображения.
ВНИМАНИЕ! Перед тем как приступить к печати фото, необходимо приобрести специальную бумагу, а также настроить принтер.
Чтобы получить требуемые изображения, потребуется выполнить несколько несложных действий:
- Для начала программу необходимо скачать и установить на компьютер.

- Установленный фотошоп необходимо запустить и найти в правом и левом углу вкладку «Файл».
- В выпадающем меню следует выбрать «Открыть».
- В появившемся окне следует найти нужное изображение, выделить его с помощью мышки и кликнуть «Открыть».
- При отсутствии необходимого цветового фильтра, появится соответствующее уведомление. В этом окне следует отметить необходимый пункт. После внесения изменений, следует нажать «Ок», чтобы сохранить их.
- Программа приступит к обработке загруженного файла.
- После завершения обработки, следует вновь зайти в меню «Файл» и кликнуть на «Печать».
- Для удобства, изображение можно переместить в любое место на бумаге.
- Программа предложит выбрать принтер, с помощью которого будет осуществляться печать. Требуется выбрать нужный.
- Далее, необходимо произвести настройки. Пользоваться ими рекомендуется, если необходимо выставить нестандартные значения. В большинстве случаев, хватает стандартных настроек.

- После внесения всех настроек, следует нажать кнопку «Печать».
Далее, необходимо подождать, пока принтер закончит процедуру печати. При этом следует убедиться, что готовый результат не имеет дефектов, например, полос.
Как самостоятельно распечатать фото 3х4, используя Microsoft Office Word
Microsoft Office Word является очень популярным текстовым редактором и установлен у большинства пользователей персональных компьютеров. Кроме работы с текстом, он также позволяет распечатывать необходимые изображения.
Чтобы воспользоваться этой функцией, необходимо:
- Запустить текстовый редактор.
- Зайти во вкладку «Вставка» и выбрать в появившемся окне «Рисунок».
- Появится окно, в котором требуется найти нужное изображение и выделить его с помощью мышки, после чего нажать «Открыть».
- Изображение загрузится в редактор, но потребует коррекции.
- Для этого нужно нажать на него мышкой два раза и перейти во вкладку «Формат», где требуется открыть дополнительные настройки размера.

- Здесь нужно убрать маркер, стоящий напротив «Сохранять пропорции».
- В соответствующих пунктах необходимо указать размеры 35х45 мм.
- После этого следует задать требуемые параметры. Нужно открыть вкладку «Меню» и найти в ней «Печать».
- Появится окно со всеми доступными принтерами. Следует выбрать требуемый.
- Здесь же можно задать персональные параметры.
- После чего нужно сохранить настройки, нажав на кнопку «Ок».
СПРАВКА! Многие бесплатные текстовые редакторы также имеют функцию печати изображений. При этом все действия по настройке будут проходить по аналогичному принципу.
Печать фото при помощи специальных программ
Среди всего разнообразия различного компьютерного софта, можно найти большое количество программ, предназначенных специально для печати изображений.
Данные утилиты имеют очень простой и понятный интерфейс, а также позволяют производить очень точную настройку: задать требуемые параметры печати и размеры, отредактировать фото. Например, можно воспользоваться программой Photo Printer. Это бесплатный софт, разработанный специально для печати. Очень прост и удобен, поэтому подойдёт даже для неопытных пользователей. Программа попросит загрузить фото, указать его размер и цвет рамки, после чего отправит на печать.
Например, можно воспользоваться программой Photo Printer. Это бесплатный софт, разработанный специально для печати. Очень прост и удобен, поэтому подойдёт даже для неопытных пользователей. Программа попросит загрузить фото, указать его размер и цвет рамки, после чего отправит на печать.
Существует немало программ, позволяющих без особых проблем распечатывать фото в домашних условиях. Все они имеют свои плюсы и минусы, отличаются функциональностью и интерфейсом. Поэтому подобрать наиболее подходящий и удобный вариант не составит труда.
Подпишитесь на наши Социальные сети
Как сделать фото коллаж в Photoshop за 9 простых шагов
Мы все стремимся рассказать историю с помощью одной единственной фотографии. Однако, во многих случаях хорошо сконструированный коллаж может стать прекрасным способом открыть зрителю гораздо больше. Этот метод может пригодиться для фотографий с мероприятия, съемки недвижимости или даже семейной фотосессии!
Создать коллаж в Photoshop очень просто, поэтому давайте начнем.
Выбор фотографий имеет решающее значение. Вам нужно выбрать такое сочетание элементов коллажа, чтобы отобразить все событие. Это означает, что вам необходимо взять несколько обширных снимков, которые показывают всю сцену, и несколько детализированных фотографий, которые отображают много фактуры и личностей. Без тех или иных история будет неполной, и не передаст тех эмоций, которые может передать.
Шаг 1. Откройте выбранные фотографии для коллажа в Photoshop
Откройте все выбранные изображения в Photoshop. Нужно будет взять минимум три, но также избегайте слишком большого количества. Обычно я ограничиваю свой отбор фотографий количеством восемь. Помните, что чем больше фотографий вы выберете, тем сложнее будет разглядеть их детали.
Шаг 2. Создайте новый файл
Создайте новый файл (Файл -> Новый). Его размер должен быть немного больше, чем тот, который вы хотите получить в итоге. Я всегда делаю его 20×30″ при 150ppi.
Я всегда делаю его 20×30″ при 150ppi.
Шаг 3. Добавьте ваши фотографии по одной
Перейдите к одной из открытых фотографий, с помощью инструмента выделения выберите все (или нажмите CTRL+A). Нажмите CTRL+C, чтобы скопировать. Перейдите в новый документ и нажмите CTRL+V, чтобы вставить выделенное. Таким образом вы скопируете фотографию в новый документ на отдельный слой. В зависимости от размера и разрешения изображения, может понадобится их корректировка. Чтобы сделать это, нажмите CTRL+T для трансформирования. Используйте угловой узел и, удерживая клавишу Shift, установите такой размер, чтобы изображение было удобно перемещать в новом документе.
Примечание: если вы сначала преобразуете слой изображения в смарт-объект, то он будет поддерживать целостность качества изображения во время изменения его размера.
Шаг 4. Создайте макет коллажа
После того, как вы добавили все фотографии, из которых хотите создать коллаж, наступает черед расположить их! Перемещайте изображения до тех пор, пока не почувствуете, что такое расположение передает вашу историю наилучшим образом. После создания нескольких коллажей вы выработаете свой собственный стиль. Я предпочитаю либо создавать симметрию в макете, либо делать его похожим на пазл. Как говорится, для каждой истории свои потребности.
После создания нескольких коллажей вы выработаете свой собственный стиль. Я предпочитаю либо создавать симметрию в макете, либо делать его похожим на пазл. Как говорится, для каждой истории свои потребности.
Шаг 5. Добавьте пространства между изображениями
Когда макет готов и фотографии подогнаны под соответствующий размер, вы можете создать тонкую белую линию между ними, чтобы добавить немного визуального пространства. Этот шаг не обязателен, а ширина разделительных полос зависит от ваших предпочтений.
Чтобы сделать это, выберите слой изображения, который вы хотите переместить, и воспользуйтесь стрелками на клавиатуре, чтобы двигать его в разных направлениях. Использование стрелок на клавиатуре вместо мышки поможет создать одинаковое пространство между фотографиями.
В качестве альтернативы вы можете соединить их впритык и использовать Стиль слоя (выберите Обводка > Внутри), добавив белую или черную окантовку каждому изображению. Смотрите скриншот ниже.
Смотрите скриншот ниже.
Шаг 6. Объедините все слои
После того, как ваш коллаж готов и фотографии разделены так, как вы хотите, самое время объединить все слои. Чтобы сделать это, нажмите Ctrl+Shift+E.
Шаг 7. Обрежьте готовое изображение
После объединения всех слоев в один, сделайте обрезку изображения так, чтобы белое пространство со всех сторон было одинаковым. На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
Шаг 8. Измените размер для использования онлайн
Возможно, вам придется изменить размер готового коллажа для использования в социальных медиа. Я рекомендую сохранять сжатый оригинал в формате JPEG для возможности повторно использовать его будущем.
Чтобы сжать коллаж до приемлемых для социальных сетей размеров, нажмите Alt+Ctrl+I. Размер может варьироваться в зависимости от социальных медиа-платформ, но я обычно использую 1000 пикселей по короткой стороне и 150ppi.
Размер может варьироваться в зависимости от социальных медиа-платформ, но я обычно использую 1000 пикселей по короткой стороне и 150ppi.
Шаг 9. Добавьте водяной знак, если желаете
Если вы хотите нанести водяной знак на свой шедевр, то сейчас самое время. После того, как вы сделаете это, не забудьте еще раз объединить все слои и сохранить файл в формате JPEG. Теперь вы готовы показать ваш коллаж миру.
Автор: Natalia Robert
Перевод: Татьяна Сапрыкина
размер, как сделать и распечатать на принтере дома бесплатно
Фото 3 на 4 Вы можете самостоятельно сделать и распечатать на своем принтере дома и это будет практически бесплатно. Но учтите, что снимки этого размера в основном используются на документы, а потому к ним есть некоторые требования.
Создать фотографии 3×4 лучше с использованием специальных онлайн-сервисов, которые отлично выполняют такую задачу. А также можно применить ранее установленные программы на ПК: Paint, Ворд, Фотошоп и другие.
А также можно применить ранее установленные программы на ПК: Paint, Ворд, Фотошоп и другие.
Струйный с картриджами 28%, 21 голос
21 голос 28%
21 голос — 28% из всех голосов
Я буду печатать не дома 25%, 19 голосов
19 голосов 25%
19 голосов — 25% из всех голосов
Струйный с СНПЧ 24%, 18 голосов
18 голосов 24%
18 голосов — 24% из всех голосов
Цветной лазерный 23%, 17 голосов
17 голосов 23%
17 голосов — 23% из всех голосов
Всего голосов: 75
15.04.2021
×
Вы или с вашего IP уже голосовали.
Какая ОС на Вашем ПК?Poll Options are limited because JavaScript is disabled in your browser.
Windows 10 64%, 30 голосов
30 голосов 64%
30 голосов — 64% из всех голосов
Windows 7 26%, 12 голосов
12 голосов 26%
12 голосов — 26% из всех голосов
Windows 8 11%, 5 голосов
5 голосов 11%
5 голосов — 11% из всех голосов
Windows XP 0%, 0 голосов
0 голосов
0 голосов — 0% из всех голосов
Ubuntu 0%, 0 голосов
0 голосов
0 голосов — 0% из всех голосов
Всего голосов: 47
15.04.2021
×
Вы или с вашего IP уже голосовали.
Содержание статьи:
Размер фото 3 на 4 в сантиметрах и пикселях
Размеры фотографии указаны в ее «названии»: 3 см – ширина, 4 см – высота. В пикселях эти параметры будут, соответственно, 354×572, а в дюймах – 1,18×1,57.
Требования к фотографии
Разумеется, правильный снимок 3 на 4– это соблюдение ряда принципов и требований. Перечислим главные из них:
- Лицо должно быть исключительно анфас, строго по центру композиции.
- Одежду лучше подбирать неярких однотонных цветов.
- Снимок должен иметь достаточную резкость и четкость, а также среднюю контрастность.
- Задний фон по умолчанию надо сделать белым (по крайней мере, он должен быть намного светлее, чем лицо).
- Ретуширование – в меру, без нарушения ключевых черт внешности человека.
- Наконец, фото должно быть «свежим», чтобы Вас на нем легко было узнать.
Что запрещено
Кроме этого, недопустимыми для фотографии 3 на 4 на документы являются:
- Кривлянья, нарочно открытый рот, моргания, другие искажения естественной мимики.

- Намеренно поднятые или опущенные плечи.
- Головные уборы, солнцезащитные очки, вызывающие броские аксессуары.
- Посторонние предметы на фоне.
- Блики, следы от вспышек, «красные глаза», посторонние пятна на снимке.
На какие документы подходит размер 3×4
По сути, такая фотография используется в большинстве основных документов в нашей жизни:
- Водительское удостоверение.
- Студенческий или ученический билет.
- Дневник.
- Зачетка.
- Пенсионное удостоверение.
- Медицинская книжка.
- Военный билет.
- Удостоверение охотника.
- Сертификат на ношение оружия.
- Удостоверение ветерана войны.
- Документ о временной регистрации.
Онлайн-сервисы для самостоятельного создания на компьютере в домашних условиях
Нюансы: платные версии, “водяные” знаки
Большая часть онлайн-сервисов для редактирования фото готовит посетителям неприятные «сюрпризы». По умолчанию эти службы платные, но если Вы об этом не знаете, не удивляйтесь, когда вместо скачивания готовой картинки система попросит Вас внести деньги. Если же оплаты не будет, Вы все равно получите фотографию, но вся она будет в «водяных» знаках. Понятно, что толку с такого документа нет ни малейшего.
Если же оплаты не будет, Вы все равно получите фотографию, но вся она будет в «водяных» знаках. Понятно, что толку с такого документа нет ни малейшего.
Общий алгоритм работы
Что же до сервисов бесплатных, то работа на них происходит по стандартному принципу:
- Вход на сайт.
- Указание размеров фотографии, а также бумаги, на которой она будет расположена.
- Загрузка файла.
- Центровка, обрезка, работа с яркостью, резкостью, контрастом.
- Сохранение готового файла в цифровом формате (обычно jpg или png).
- Подготовка к печати.
Подборка
Представляем список самых популярных бесплатных онлайн-редакторов, с помощью которых можно сделать фото 3 на 4.
idphoto.me
Один из сайтов, «живущих» за счет донейтов пользователей. Сервис прост по части интерфейса и разобраться в нем не составит труда. Все делается так:
- Заходите на сайт. Вам тут же будет предложено две опции: сделать фото самому или заказать за небольшую сумму.
 Жмете на левую кнопку.
Жмете на левую кнопку. - Затем выберите страну, укажите размер документа 3 на 4, нажмите «Загрузить файл» и сделайте это.
- Поместите лицо в предложенной рамке, после чего кликните «Далее».
- Затем с помощью инструмента «Кисть» сделайте фон белым. Внимательно выбирайте толщину, чтобы не закрасить волосы и лицо. Когда все готово, вновь жмете «Далее».
- Отрегулируйте яркость и контрастность. Помните, что второй параметр надо сделать средним.
- Редактирование закончено. Выберите размер бумажного листа для фото и кликните «Скачать».
- Далее можете отправить готовую фотографию на печать.
docphoto.org
Зайдя на этот сервис, Вы сразу же заметите много текста с минимумом премудростей в интерфейсе. Все, что нужно сделать – выбрать и загрузить свой файл кликом на соответствующую кнопку, выставить кружочки напротив подходящего документа и формата фотографии, а затем нажать «Далее».
Укажите точки центрирования. Если Вас все устраивает на предварительном просмотре, скачиваете готовое фото.
ru.idphoto4you.com
Это русскоязычный интерфейс одного из ведущих бесплатных онлайн-сервисов мира. Алгоритм действий здесь такой:
- Устанавливаете в выпадающих списках страну, а также размеры фото и печати.
- Выбираете файл.
- Знакомитесь с условиями пользования сайтом и выставляете галочки напротив каждой позиции.
- Кликаете «Загрузить».
- Настраиваете яркость и контраст, жмете «Следующая».
- С помощью рамки делаете кадрирование. Когда все готово, кликните «Сделать фото». Через полторы минуты Вы сможете его загрузить.
makepassportphoto.com
А здесь русского интерфейса нет, но даже интуитивного владения «инглишем» хватит, чтобы все было понятно. Идите по такому пути:
- Нажмите «Create Photo».
- Выберите в левом списке страну, а в правом – тип документа.
- Здесь же чуть ниже кликните «Create Photo» О том, что эта опция бесплатна, сообщает слово Free.
- Загрузите фото, подберите размер бумаги, затем жмите «Next».

- Поместите лицо четко по центру предложенной рамки. Потом переходите к следующему шагу.
- Настройте яркость, контраст и прочие параметры света.
- Дальше можете «приделать» костюм. Если это не нужно, просто нажимаете «Finish».
- Чтобы загрузить готовый снимок 3 на 4, кликните «Download».
online-passport-photo.com
На этом сервисе тоже нет русского интерфейса, но все просто и понятно:
- Зайдите на сайт, проскролльте немного вниз и нажмите «Start immediately».
- Выберите в списке нужную страну, а потом кликните «Custom Formats».
- В этом пункте задайте размеры фотографии и листа. Нажмите кнопку «Validate».
- Загрузите на сервис картинку через кнопку «Выберите файл» либо простым перетягиванием документа в окошко «Drag a file here».
- После загрузки кликните Next.
- Поставьте фото в центр рамки. На превью можете понять, все ли Вас устраивает.
- Опустите ползунок в самый низ, нажмите «Crop».
- Последний шаг – загрузка готового документа размером 3 на 4 на компьютер.

photodocs.ru
- Заходите на сайт и жмите «Начать сейчас».
- Выберите формат фото, загрузите файл и укажите адрес электронной почты, на которую придет готовый снимок. После выбора кликните «Начать обработку».
- Сервис может указать, что рамка выходит за пределы снимка. Слева предложено поменять фотографию. Чтобы этого не делать, рамку надо отрегулировать посредством маркеров. Зеленый выставьте ровно посередине лица, верхний красный – в районе макушки. Желтый маркер установите на уровне зрачков глаз, а нижний красный – на подбородке. Когда все будет в норме, нажимайте «Далее».
- Макет снимка 3 на 4 готов. Не закрывайте эту вкладку, она еще пригодится, чтобы сделать печать.
Печать с использованием штатной утилиты Виндовс
- Кликните правой кнопкой мышки по файлу с изображением, выберите из списка опцию «Печать». Второй вариант – открыть документ и в меню сверху найти такую же опцию или просто нажать сочетание клавиш Ctrl+P.

- В выпадающих списках выставьте нужные размер и качество бумаги. Обязательно проверьте, стоит ли галочка возле опции «Изображение по размеру кадра».
- В поле справа выберите формат бумаги. Когда сделаете это, нажимайте «Печать».
Программы, которые помогут напечатать фотографии на Вашем принтере Epson, Canon, HP или любом другом
Фотошоп
Настройки документа
Запускаете фоторедактор, нажимаете «Новый файл». В появившемся окне задаете параметры ширины и высоты в мм, обязательно выставляете разрешение 600 DPI. В опции «Задний план» оставляете «Белый». Кликаете «Создать».
Разметка под фото
Появится белое поле документа. Нажимаете «Просмотр» и выбираете «Добавить направляющие».
Нужно сделать 3 основные линии: горизонтальные по центру и возле верха (на уровне макушки), а также вертикальную посередине. По этим направляющим и будет выравниваться снимок.
Загрузка фотографии
Перемещаете в рабочее окно Фотошопа Ваш снимок и подгоняете его под направляющие. Следите, чтобы вертикальная линия делила переносицу симметрично.
Следите, чтобы вертикальная линия делила переносицу симметрично.
Замена фона
По умолчанию надо сделать белый фон. На указанном примере именно такой цвет. Если Вам нужно сделать другой фон – например, светло-серый, измените это в настройках.
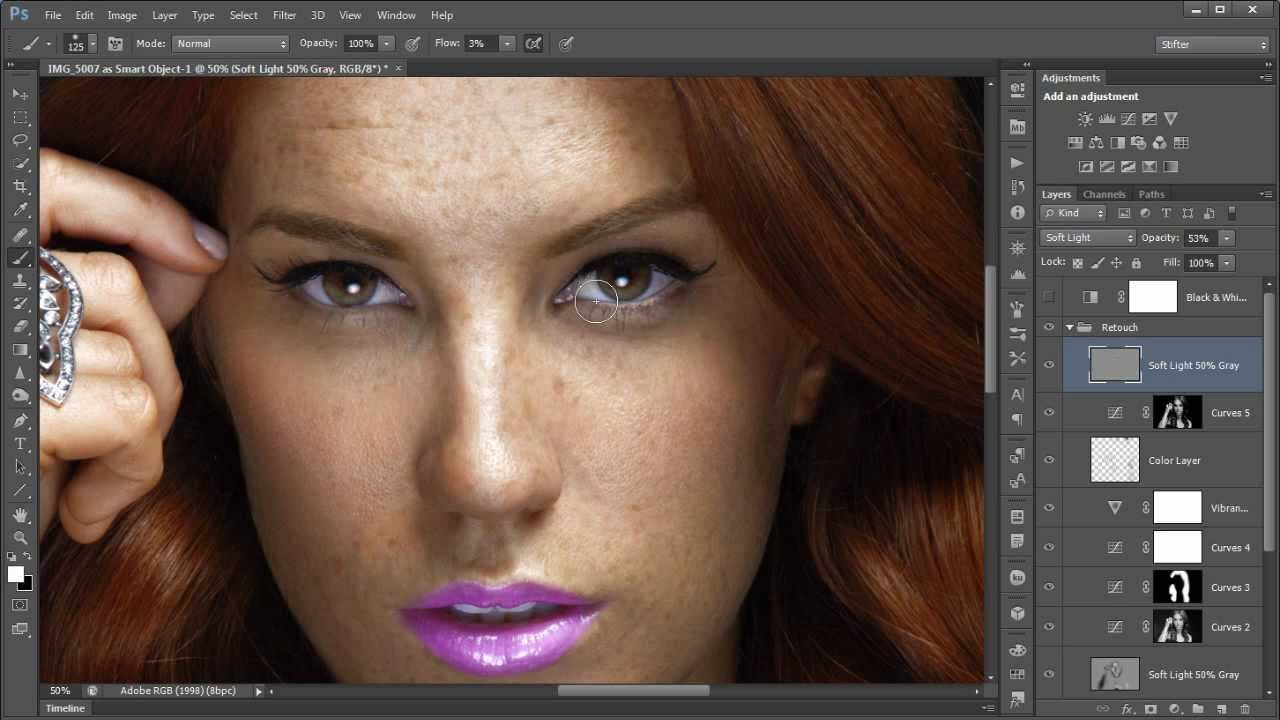
Ретушь и резкость
Ретушировать фото 3 на 4 на любые документы нужно минимально, чтобы не «бросалось» в глаза. Можете использовать любые инструменты Фотошопа для сглаживания и наведения резкости, главное – без фанатизма. Большинство опций находится во вкладке «Фильтр».
Сохранение
Когда картинка Вас «устраивает», вызываете меню «Файл» и выбираете «Сохранить проект PSD» или сразу экспортируете в jpg формат.
Подготовка файла для печати
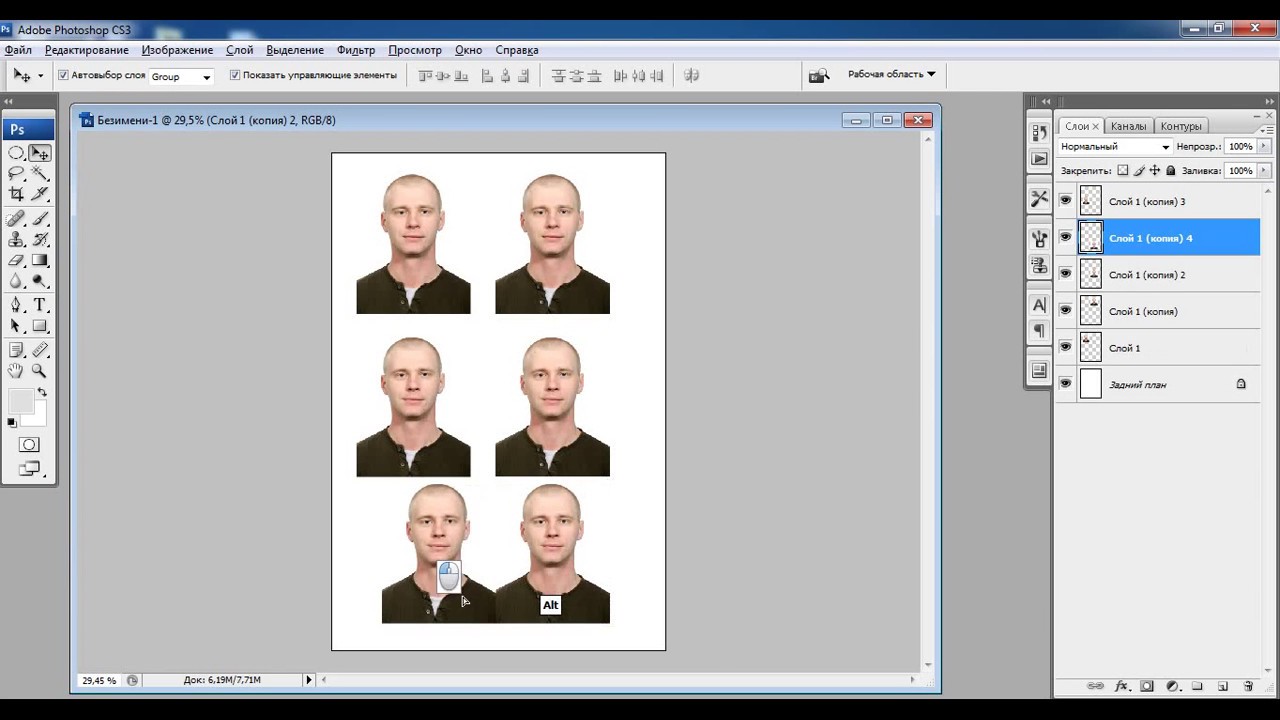
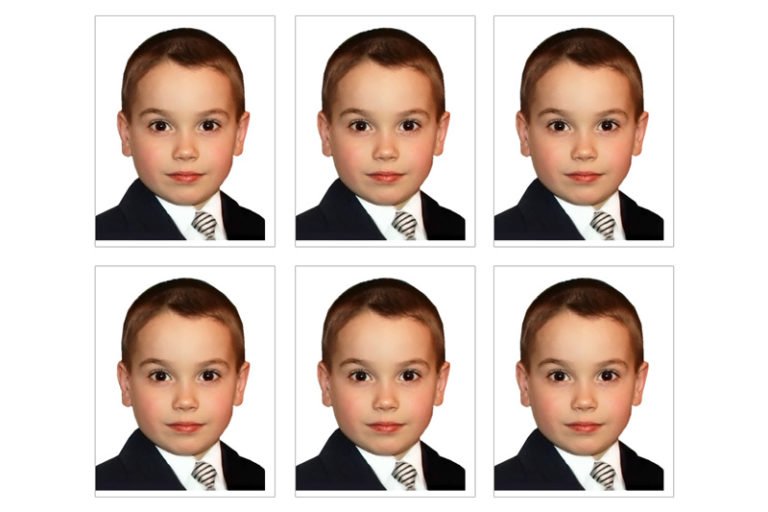
Создайте новый файл с разрешением 600 DPI, а в размерах указываете ширину и высоту бумажного листа – например, 10 на 15 см. Затем на поле документа перетаскиваете готовое фото и «плодите» в 6 экземплярах.
youtube.com/embed/HocoyE-xE6A?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Сохраните документ и напечатайте его сами либо в копицентре.
Paint
Открытие
Запустите графический редактор. Если не знаете, как его найти, перейдите в меню Пуск, раздел «Стандартные».
Запустив Paint, заходите в главное меню редактора, нажимайте «Открыть» и в новом окне выбирайте файл.
Смена размера
Следующий шаг – кликнуть на опцию «Изменить размер».
Появится небольшое окно. По умолчанию в нем стоят размеры в процентах, но нужно переключить на пиксели.
Выставьте в поле «По горизонтали» показатель 354. Возле опции «Сохранять пропорции» по умолчанию стоит галочка.
Из-за этого после изменения ширины автоматически будет скорректирована и высота. Мы говорили в начале, что эквивалент размера 3 на 4 в пикселях будет 354×572. Но, как видно на скриншоте, для этой конкретной картинки при заданной ширине высота устанавливается меньшая – 531 пиксель. Если деактивировать сохранение пропорций и задать по вертикали 572, изображение станет вытянутым.
Но, как видно на скриншоте, для этой конкретной картинки при заданной ширине высота устанавливается меньшая – 531 пиксель. Если деактивировать сохранение пропорций и задать по вертикали 572, изображение станет вытянутым.
Обрезка
Может быть так, что композицию нужно будет слегка «укоротить» по ширине либо высоте. Для этого нажимаете на опцию «Выделить», обводите рамкой нужный участок фотографии, а затем кликаете «Обрезать».
Сохранение
Когда все готово, вызываете главное меню, жмете «Сохранить как», выбираете формат (стандартно jpeg) и назначаете папку для картинки.
Печать
Чтобы сделать бумажную копию готового изображения, поступите так:
- Зайдите в меню Paint. Пройдите по пути «Печать» — «Параметры страницы».
- Выбираете размер и ориентацию бумаги, отступ полей. Если надо, установите центрирование по горизонтали и/или вертикали. После всех настроек нажмите ОК.
- Затем пройдите по пути, как указано на скрине.

- Здесь можете выставить настройки принтера. В завершение нажимаете «Печать».
Как печатать фото 3*4 в Ворде
Вставка снимка
Для печати изображения 3 на 4 подойдет даже текстовый редактор Word, который мы обычно используем в иных целях. Войдите в программу, выберите вверху вкладку «Вставка», а под ней – «Рисунок».
В новом окне найдите свой файл и нажмите «Вставить».
Подгонка размеров и пропорций
Когда картинка откроется, перейдите на вкладку «Формат», чтобы начать редактирование. Кликните по крошечному значку «Размер» в правом нижнем углу рабочей панели.
Снимите галочку возле опции сохранения пропорций, а высоту и ширину сделайте, соответственно, 4 и 3 см. Потом закройте окно.
Потом закройте окно.
Настройки печати
Дальше можно отправлять фотографию на распечатку:
- Войдите в главное меню Word.
- Наведите курсор на строку «Печать», и в выпадающем списке кликните на опцию с таким же названием.
- Выберите активные принтеры.
- Укажите дополнительные параметры – число копий, масштаб. Когда все готово к печати, нажимайте ОК.
LibreOffice: альтернатива Word
Расширение для Хрома
Если на Вашем компьютере не установлен пакет Microsoft Office, воспользуйтесь другими утилитами. Одна из таких – Libre Office. Вы можете установить это расширение для своего Хрома. Зайдите в магазин, в строке поиска введите «libre office», затем инсталлируйте программу.
Другой вариант – установить портативную версию редактора на ПК. Скачать ее можете с официального сайта Libre Office.
Порядок действий по распечатке
Алгоритм печати фото 3 на 4 через редактор Libre Office следующий:
- На рабочем столе кликните правой кнопкой мыши, выберите «Создать» — «Документ Open Document».

- Откройте новый файл, зайдите во вкладку «Формат», нажмите «Стиль страницы».
- Установите основные параметры: формат и размер бумаги, ориентацию, отступ полей. Потом нажмите «Применить» и ОК.
- Далее откройте категорию «Вставка» — «Изображение», и выберите файл.
- Когда картинка загрузится, кликните по ней правой кнопкой и нажмите «Свойства».
- Во вкладке «Тип» выставьте галочку возле опции «Пропорционально». В нашем примере при введении ширины 3 см высота автоматически становится 4,5 см. Нажимайте ОК.
- Еще раз зайдите в свойства картинки, во вкладку «Обрамление». Сделайте там такие параметры, как на скрине. Обратите внимание на нули в отступах и галочку возле «Синхронизировать». Жмите ОК.
- Получилась одна маленькая фотография. Чтобы ее «размножить», нажмите правой кнопкой, выберите «Копировать».
- Затем станьте курсором на свободное место, вызовите меню ПКМ, кликните «Вставить».
- Копия уже появилась, просто она «наслоилась» на первое изображение.
 Наведите курсор и оттащите ее в сторону.
Наведите курсор и оттащите ее в сторону. - Сделайте это столько раз, сколько фотографий должно уместиться на странице. На листе 10×15 см это смотрится так.
- Заходите во вкладку «Файл» — «Печать».
- Слева – превью готового бумажного экземпляра. Выбрав принтер и установив его свойства, отправляйте документ в печать.
Программа «Фото на документы»
Где скачать бесплатно
Наконец, еще один способ распечатки – воспользоваться утилитой «Фото на документы». Загрузить ее можно на сайте, адрес которого указан на скрине. Здесь есть сразу две кнопки для скачивания.
Для обработки фотографий 3 на 4 Вам хватит бесплатной демоверсии – она работает в течение 10 дней.
Инструкция по работе с утилитой
- Скачиваете и инсталлируете программу.
- В главном окне пройдите по пути «Файл» — «Открыть».
- Выберите свой файл и подтвердите намерения.
- Здесь же справа появится окно настроек. Выберите страну, вид документа, основные размеры фото.

- Нажатие синей кнопки «Настройка» откроет расширенное меню опций. Когда все сделаете, кликайте «Сохранить», а затем – «Далее».
- Следующий этап – разметка. Укажите центры зрачков обоих глаз, линию подбородка и верхнюю границу головы.
- Когда разметка готова, нажимайте «Далее».
- Теперь справа появились инструменты для обработки. Описывать каждый нет смысла – они стандартные. После редактирования вновь кликайте «Далее».
- Наконец, последний этап. Выберите формат и ориентацию листа, задайте количество фото 3 на 4 на нем. Когда все готово, нажмите «Печать листа».
СТАТЬЯ БЫЛА ПОЛЕЗНОЙ?
Отлично!
В знак благодарности расскажите о статье своим друзьям и знакомыми в социальных сетях. Используйте кнопки слева или внизу страницы. Это не занимает более 15 секунд. Спасибо!
Play Again!
Как изменить пропорции фото в фотошопе
Изменение размера изображений в Adobe Photoshop Elements
Размер изображения определяется количеством пикселов по его ширине и высоте. Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Разрешение — это количество данных изображения в указанной области. Величина характеризует количество пикселов на единицу длины и измеряется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. Как правило, чем выше разрешение изображения, тем выше качество отпечатанного снимка. Разрешение изображения определяет четкость деталей изображения.
Несмотря на то, что цифровое изображение содержит определенный объем данных об изображении, оно не содержит данные о физическом размере фотографии при печати или разрешении. При изменении разрешения изображения меняются физические размеры изображения. При изменении высоты и ширины меняется разрешение изображения.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как изменить размер изображения в «Фотошопе», сохранив пропорции?
Изменение размера изображения в «Фотошопе» — дело самое обычное и привычное всем. Но далеко не всем известно, как оно активируется. Особенно если нужно изменить размер изображения с сохранением пропорций. Но сейчас нам предстоит разобраться в этом непростом вопросе.
Итак, сегодня мы попытаемся разобраться с вами, как изменить размер изображения в «Фотошопе». Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Если честно, то вариантов развития событий тут несколько. Например, существует несколько подходов к реализации затеи. Речь идет о пропорциональном изменении или обычном, произвольном. В зависимости от этого и будет выбираться наиболее удобный способ. Давайте же как можно скорее приступим с вами к изучению нашего сегодняшнего вопроса. Ведь работа в «Фотошопе» нынче — это то, что должен уметь каждый человек.
Что такое «пропорционально»
Начнем с того, что чаще всего волнует пользователей. А именно, как изменить размер изображения в «Фотошопе», при всем этом сохранив пропорции. Перед тем как изучать данный вопрос, надо понять, о чем вообще идет речь. Может быть, подобное изменение не так уж и нужно?
В действительности пропорциональное увеличение изображение (или его уменьшение) — это как раз то, что требуется всем и каждому. При таком подходе вы как бы просто увеличиваете все части и элементы картинки в равных долях. То есть, у вас не будет никакой растянутости, размытости, «сплющенности» и так далее. Очень удобно.
Очень удобно.
Но как изменить размер изображения в «Фотошопе», сохраняя пропорции? Давайте попробуем разобраться в алгоритме действий. Неважно, какая у вас установлена версия — новая или более старая. Все манипуляции в основном выполняются при помощи сочетания клавиш. А они во всех «сборках» одинаковы.
Пропорциональное изменение
Первый вариант развития событий — это масштабирование при помощи сочетания клавиш. Можно использовать данный метод как для изменения частей изображения, так и для всей картинки в целом.
Для начала нужно выделить все, что будете масштабировать. Например, всю картинку. Нажмите на Ctrl + A. Теперь посмотрите на то, что произошло — по краям появилась рамка. Схватите курсором мышки любой уголок (он будет помечен квадратиком), а затем зажмите кнопку Shift. Что дальше? Просто «тяните» за угол изображения. Вверх — для увеличения (если взялись за верхний уголок) и вниз для уменьшения элементов. При зажатом Shift будет происходить пропорциональное изменение. Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Вот и проблемы решены. Теперь нам известно, каким образом можно изменить размер изображения в «Фотошопе» (или каких-то элементов) с сохранением пропорций. Но это еще не все, что необходимо знать о масштабировании.
Параметры в помощь
К примеру, сохранить все пропорции можно и при помощи параметров изображения. С ними вы сможете очень быстро разобраться, как изменить размер изображения в «Фотошопе». Но каким образом следует поступить, чтобы реализовать задумку?
Для начала откройте нужную картинку в программе. Только после этого можно будет задумываться над следующими шагами. Как изменить размер изображения в «Фотошопе» CS6 или любой другой версии при помощи параметров? Найдите на панели инструментов (сверху, а не на боковой) надпись «Изображение». Теперь нажмите там на функцию «Размер изображения».
Перед вами появится небольшое окошко с параметрами. Очень хороший способ подстроить изображение под определенные цифры. Чтобы сохранить при всем этом пропорции, достаточно отметить галочкой соответствующий пункт меню, который написан в нижней части окошка. Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Он так и называется: «Сохранить пропорции». Правда, данный вариант развития событий зачастую используется только профессионалами, а также пользователями, которым нужно буквально «подогнать» изображение под те или иные параметры. Таким образом, чаще всего рассматривается первый изученный нами метод для того, чтобы разобраться, как изменить размер изображения в «Фотошопе» без потери качества и с сохранением пропорциональности.
Клавиши
Иногда не очень хочется искать нужные службы среди панели управления. Тогда возникает вполне логичный вопрос о том, как изменить размер изображения в «Фотошопе». Клавиши помогут нам в этом вопросе. Причем речь уже идет не о Shift, а о «горячих клавишах» вызова функций.
Чтобы попасть в меню «Размер изображения», достаточно одновременно нажать в «Фотошопе» Alt + Ctrl + l. После этого перед вами откроется небольшое окошко с настройками. С ними мы уже знакомы. Изменяем цифры в полях (в пикселях или любых других величинах, в зависимости от вашей нужды), ставим галочку напротив «сохранить пропорции», а затем жмем на «Ок». Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Вот и все. Теперь посмотрите на результат. Он будет точно таким же, как и в предыдущем варианте. Запомните сочетание Alt + Ctrl + l. Оно еще может пригодиться вам. Тем более что данный подход сокращает время обработки изображения.
Масштабирование
Честно говоря, есть и другие способы изменения размеров изображения. Пропорциональные методы мы уже изучили. Что дальше? Теперь стоит разобраться, как изменить размер изображения в «Фотошопе» без данной особенности. Если вы прекрасно освоили рассмотренные нами выше варианты, то все остальное покажется вам сущим пустяком. Ведь обычное масштабирование (произвольное) проводится проще, чем пропорциональное.
Чтобы в произвольной форме изменить размеры картинки, просто выделите изображение (Ctrl + A), после чего «хватайтесь» за разные углы по краям. Нужные места будут отмечены полупрозрачным квадратиком. Готовы? Нужно просто растягивать изображение при помощи подобных «маркеров».
Если в ходе работы вы резко захотели сохранить пропорции, то зажмите «Шифт» до того, как «отпустите» квадратик, за который растягивали картинку. Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Произойдет пропорциональное масштабирование. В противном случае вы «растянете» картинку в произвольной форме.
Частично
Ну а как быть, если необходимо изменить размер какого-то элемента? Как уже было сказано, вы сначала должны выделить его. Каким образом? Существует несколько вариантов развития событий.
Первый — это использовать фигурное выделение. На боковой панели инструментов найдите квадрат, нарисованный черточками, а затем выберите способ выделения. Теперь мышкой «нарисуйте» фигуру по площади, которую нужно отделить. Вот и все.
Второй подход — использование «лассо». Этот инструмент также находится на панели инструментов. Обычное «лассо» помогает в произвольной форме выделить тот или иной участок. Магнитное — «привязывает» точки выделения к наиболее темным участкам на области, где вы провели курсором. И полигональное — выделяет целые полигоны изображения. Чаще всего используют «магнитный» вариант. После выделения вы можете использовать любой из описанных методов, чтобы изменить размер элемента.
Итоги
Итак, сегодня мы познакомились с вами со способами выделения участков изображения, а также с изменением размеров картинки в «Фотошопе». Как видите, не так уж это и трудно, как может показаться на первый взгляд. Главное, запомните — пропорциональность в программе активируется при помощи клавиши Shift. Она еще далеко не один раз пригодится вам.
Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Инструменты трансформации в Photoshop
#РуководстваИнструменты трансформации в Photoshop позволяют изменить масштаб, угол поворота, а иногда и форму объекта. Рассказываем, как ими пользоваться.
Решено: как изменить размер изображения и соотношение сторон … — Сообщество поддержки Adobe
[email protected] написал
У меня есть изображение 2560 x 1920. Оно имеет DPI 72 и соотношение сторон 1,333.
Изображение должно быть 1440 x 1080 с соотношением сторон 1.000.
Это подсказка. Обычно изображение с соотношением сторон 1.000 должно иметь одинаковое количество пикселей по горизонтали и вертикали, например 1440 x 1440.Здесь может быть некоторая путаница между соотношением сторон изображения и соотношением сторон пикселя. Похоже, что изображение, возможно, необходимо настроить для временной шкалы Premiere Pro с соотношением сторон 1,333 пикселя, которое используется некоторыми видеоформатами. Но по умолчанию Photoshop будет использовать соотношение сторон 1,0 пиксель.
Я немного не уверен в точном решении этого вопроса, но он, вероятно, включает в себя правильную настройку подменю View> Pixel Aspect Ratio и команды View> Pixel Aspect Ratio Correction.
Попробуйте это …
- Откройте изображение 2560 x 1920 пикселей. Я предполагаю, что если вы посмотрите в меню View, View> Pixel Aspect Ratio будет установлено на 1,33, а View> Pixel Aspect Ratio Correction будет включено.
- Выберите «Просмотр»> «Формат пикселя»> «Квадрат». Это устанавливает соотношение сторон пикселя 1: 1, что делает изображение менее широким.
- Выберите «Изображение»> «Размер изображения». Он по-прежнему говорит 2560 x 1920 пикселей, потому что пиксели не были удалены или добавлены, было изменено только их соотношение сторон.
- Измените ширину с 2560 на 1440. Это также должно изменить высоту на 1080, так что теперь все готово.
Если это действительно проблема с соотношением сторон пикселя, обрезку не следует использовать для решения этой проблемы, если только вы не хотите вырезать часть изображения. Но если вы использовали инструмент «Обрезка», вы можете обрезать только одну сторону, перетаскивая средний маркер (не угловой), но это работает только тогда, когда для инструмента «Обрезка» установлено значение , а не с определенным соотношением сторон. Потому что, когда вы говорите Photoshop, что хотите обрезать до определенного соотношения сторон, поддержание этого соотношения сторон требует, чтобы оба размера были обрезаны на одинаковую величину.Это было бы невозможно, если бы вы кадрировали только одно измерение.
Lightroom работает так же, как Photoshop, но использует другие элементы управления. Если значок замка в инструменте кадрирования Lightroom открыт, он не привязан к определенному соотношению сторон, поэтому вы можете обрезать высоту и ширину независимо. Но если значок замка закрыт, это блокирует соотношение сторон, и поэтому Lightroom будет обрезать высоту и ширину вместе.
.Полное руководство [с примерами]
Почему так важно соотношение сторон?
1. По техническим причинам
Вам нужно будет понимать соотношение сторон, когда вы публикуете свои фотографии в Интернете.
Например, соотношение сторон изображения вашего профиля Facebook будет другим, когда вы просматриваете его на таком носителе, как телефон, а не на портативном компьютере. Из-за этого различные платформы социальных сетей или конструкторы веб-сайтов заставят вас подогнать ваши фотографии со стандартным соотношением сторон.Если вы не хотите, чтобы изображение вашего профиля искажалось, растягивалось или обрезалось, вам нужно сопоставить соотношение изображения профиля со стандартным соотношением сторон (см. Наш раздел в социальных сетях ниже для списка соотношений сторон предпочитают несколько сайтов социальных сетей).
То же самое применимо, если вы собираетесь печатать фотографии. Если ваше соотношение сторон не соответствует размеру вашего отпечатка, вы можете получить обрезанную или растянутую фотографию.
Наконечник Pro
Если вы планируете печатать фотографии, вам необходимо знать, какие соотношения требуются для печати стандартных размеров:
- 6 x 4 дюйма = 1.Соотношение 5: 1
- 7 x 5 дюймов = соотношение 1,4: 1
- 10 x 8 дюймов = соотношение 1,25: 1
- 11 x 8,5 дюйма = соотношение 1,29: 1
2. По эстетическим соображениям
- Изменение соотношения сторон повлияет на расположение объекта по отношению к сторонам кадра. Если у вас есть важный элемент, расположенный рядом с краем, вы можете полностью потерять его из-за неправильного соотношения.
- Ваше соотношение сторон можно использовать для передачи эмоций. Например, соотношение 2:35 позволяет оставить на фотографии негативное пространство.Вы можете использовать это пространство для создания обширного пейзажа или вызвать чувство одиночества и изоляции на своем портрете.
- Изменение соотношения сторон также может помочь, если вы чувствуете, что на фотографии есть лишнее «пространство» (это часто больше относится к вертикальным изображениям). Вертикальное изображение может быть слишком большим при соотношении 2: 3, а соотношение 4: 5 может дать фотографии более компактную рамку, что приведет к более привлекательной композиции.
Соотношение проблем, которых следует избегать
- Если вы снимали в соответствии с правилом третей с соотношением сторон 4: 3, а затем вам нужно было создать отпечатки с соотношением сторон 3: 2, композиция кадра может больше не соответствовать правилу третей.
- Вы можете увидеть большое падение качества при попытке снимать с соотношением сторон, превышающим разрешение матрицы вашей камеры:
- Если соотношение сторон вашего сенсора составляет 4: 3 (камера с разрешением микро 4/3), лучше всего снимать с соотношением сторон 4: 3 или 1: 1. Если вы попытаетесь снимать с помощью этого сенсора в формате 3: 2 или 16: 9, вам может потребоваться существенная обрезка фотографии (что будет означать падение качества изображения).
- Чтобы избежать этой проблемы, вы можете подумать о покупке камеры с большим размером сенсора.Покупка камеры с более крупным сенсором не только даст вам больше возможностей для соотношений сторон, но и принесет другие преимущества (включая лучшие фотографии при слабом освещении, увеличенный динамический диапазон и большее размытие фона).
В следующих нескольких разделах мы подробнее рассмотрим соотношение сторон и обсудим:
- Следует ли вам регулировать соотношение сторон перед съемкой — или сначала снимать, а потом регулировать соотношение
- Как пропорции, доступные на вашей камере, повлияют на ваши снимки
- Общие и не очень распространенные коэффициенты и где их можно использовать
- Какие коэффициенты использовать для приложений и веб-сайтов социальных сетей
- Золотое сечение (еще один метод композиции, который стоит добавить в свой набор инструментов)
- Предпочтения фильмов (поскольку кинематографисты также внимательно следят за соотношением сторон)
- Улучшение пропорций при постобработке (советы и рекомендации для сохранения высокого качества изображения)
Выбор соотношения сторон перед съемкой vs.Обрезка в Photoshop
Было время, когда зеркалки даже не могли позволить пользователям изменять соотношение сторон во время съемки. Тогда размеры сенсора вашей камеры (или тип пленки, а также дизайн камеры) определяли соотношение. Например, датчик, ширина которого в 1,5 раза превышает его высоту, дает соотношение 3: 2. Это соотношение обеспечивает датчик кадрирования 35 мм, полнокадровые зеркальные фотокамеры и большинство пленочных 35-мм камер.
Теперь, к счастью, вы можете выбрать, изменять ли соотношение сторон в полевых условиях или обрезать фотографии при постобработке.
Если вы выберете соотношение сторон перед съемкой, у вас будет возможность буквально визуализировать, как будет выглядеть ваше изображение после кадрирования. Вы сможете увидеть кадрированное изображение в электронном видоискателе или на ЖК-экране камеры в режиме Live View.
У выбора соотношения сторон при съемке есть один недостаток: если вы решите снимать фотографии в формате JPEG, ваша камера обрежет ваше изображение. Невозможно восстановить части фотографии, которые были обрезаны.(Psst… вы можете решить эту проблему, снимая в режиме RAW.)
Если вы не можете изменить соотношение сторон камеры, постобработка может быть единственным способом кадрировать фотографии. И даже если у вашей камеры есть такая возможность, многие считают кадрирование проще. Это также обеспечивает большую гибкость, поскольку вы можете создавать несколько версий изображения из более обширной отправной точки без «потери» информации навсегда.
Наконечник Pro
Изменить соотношение сторон на смартфоне тоже несложно.IPhone может снимать фотографии в формате 1: 1 (квадрат), 16: 9 (панорамный, что лучше всего для видео) и в режиме по умолчанию 4: 3.
В приложении Photos вы также можете обрезать изображение от 1: 1 до 9:16 (помните, что соотношение всегда равно ширине: высоте, поэтому некоторые из них лучше всего работают в портретном режиме, а другие — в альбомном).
Чтобы найти параметры соотношения сторон изображения iPhone, вам просто нужно:
- Выберите вашу фотографию.
- Щелкните Изменить в правом верхнем углу.
- Нажмите кнопку Обрезать (справа от Отменить ).
- Затем нажмите кнопку Ratio (выше Done ).
- Выберите соотношение в меню, и будет применено новое соотношение.
Примеры соотношений сторон
Есть несколько стандартных соотношений, которые будут более широко приняты. Когда вы делитесь своей работой на множестве платформ, иногда полезно точно знать, что будет делать ваше изображение, когда его увидит ваша аудитория, так что это аргумент в пользу «проверенных и достоверных» соотношений.
Однако слишком легко застрять в колее и использовать одно и то же соотношение сторон для всего. Каждый раз выбирая самую безопасную ставку, вы серьезно ограничиваете свой потенциал для разнообразия, и это не очень хорошо для творчества. Фотографы, как художники, должны тратить много времени на нестандартное мышление … независимо от того, какой формы оно имеет.
Вот несколько примеров того, что можно делать с разными соотношениями:
4: 3
Соотношение сторон 4: 3 совместимо с напечатанными фотографиями 5 x 7 дюймов или 8 x 10 дюймов.Пейзажная фотография часто хорошо работает в этом формате, поскольку он шире, чем высота. Как вы можете видеть ниже, вашему глазу достаточно места, чтобы путешествовать по пейзажу.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в то же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может обеспечить хорошее полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как создать замедленное видео в Photoshop с соотношением сторон 16: 9
В этом руководстве вы узнаете, как создать замедленное видео в Photoshop и изменить соотношение сторон, чтобы оно соответствовало стандартному формату фильма 16: 9.
Мы все видели потрясающие кадры из таймлапса, например, цветок, распускающийся у нас на глазах, или облака, быстро пролетающие над заснеженной горой. Мы наблюдаем, как часы или даже дни проходят всего за несколько секунд.
Видео с замедленной съемкой интересно создавать и забавно смотреть.Он также может иметь большую коммерческую ценность, но только если он правильно отформатирован. У вас может быть самый потрясающий таймлапс Вестминстерского дворца, но клиенты не могут его использовать, потому что у него неправильное соотношение сторон.
Многие программы потребительского уровня, такие как iMovie и Quicktime Pro, можно использовать для создания замедленного видео, однако ни одна из них не позволяет изменять соотношение сторон. Раньше вам приходилось использовать программное обеспечение профессионального уровня, такое как Final Cut Pro, чтобы изменить соотношение сторон вашего видео.Однако теперь вы можете создать последовательность интервальной съемки, а также изменить соотношение сторон со стандарта изображения 4: 3 на стандарт кино 16: 9 с помощью Photoshop CS5 или выше.
Шаг 1
Во-первых, вам следует снимать интервальные кадры в формате RAW. Если нет, начни сейчас. Существует множество причин, по которым вам следует это делать (которые я сейчас не буду вдаваться в подробности), но наиболее важные из них — это глубина цвета, захваченная в RAW, значительно превосходит JPEG, и возможность экспортировать конечный продукт в видеоформат более высокого качества, например, 4K, который нравится клиентам и за который они будут платить больше.
После редактирования изображений преобразуйте весь пакет, который вы хотите использовать в замедленном видео, в формат JPEG наивысшего качества (с использованием цветового профиля sRGB). Поместите эти файлы в отдельную папку. Не меняйте имена файлов, так как вы хотите сохранить изображения в исходном порядке.
Шаг 2
В Photoshop CS5 или более поздней версии выберите «Файл»> «Открыть» и перейдите в папку с изображениями JPEG. Щелкните одно изображение в папке и установите флажок «Последовательность изображений».Выберите Открыть.
Шаг 3
Появится диалоговое окно с вопросом, какая частота кадров (сколько кадров в секунду) вам нужна. Shutterstock поддерживает 23,98, 24, 25, 29,97, 30, 50, 59,94, 60 кадров в секунду. Все технические рекомендации Shutterstock по видеоматериалам можно найти в этой публикации. Для этого таймлапса я выбрал 23,976 кадра в секунду.
Шаг 4
Photoshop должен был импортировать последовательность изображений в один слой, вложенный в группу видео 1, которую вы можете увидеть на палитре слоев.Если вы не видите свою палитру слоев, используйте горячую клавишу F7, чтобы просмотреть ее.
Вы также увидите последовательность замедленной съемки на временной шкале видео под основным изображением. Если вы не видите шкалу времени, выберите «Окно»> «Шкала времени».
Примечание. Если вы нажмете «Воспроизвести» на временной шкале для предварительного просмотра замедленной съемки, не беспокойтесь, если она будет медленной и прерывистой. Так экспорт не будет. Вы также можете прокручивать свою временную шкалу (слой 1), чтобы получить приблизительный предварительный просмотр вашего замедленного видео.
Шаг 5
Теперь нам нужно изменить соотношение сторон со стандарта фильма 4: 3 на стандарт фильма 16: 9.Перейдите в Изображение> Размер холста. Введите новый размер холста в пикселях. Shutterstock принимает следующие разрешения:
4K — 4096 × 2160 4096 × 2160 4096 × 2304 4000 × 2160 3840 × 2160 3996 × 2160 4800 × 2700
2K и 2.5K — 2048 × 1080 2400 × 1350 2432 × 1366 2702 × 1520 2704 × 1520
HD — 1920 × 1080 1280 × 720 1440 × 1080 (только при соотношении сторон 1,778) 1888 × 1062 1920 × 1088
SD — 640 × 480 703 × 576 720 × 480 720 × 486 720 × 576
Поскольку я изначально снимал этот эпизод в формате RAW, файлы достаточно велики, чтобы их можно было экспортировать в формате 4K, поэтому я устанавливаю новый размер холста 4096 x 2160 пикселей.Если вы не снимали в формате RAW или у вас файлы меньшего размера, вам потребуется установить меньшее разрешение. Когда все будет готово, нажмите ОК.
Появится диалоговое окно, в котором будет указано, что новый размер холста меньше текущего. Выберите Продолжить. Если размер вашего холста больше исходного, вам нужно будет создать холст меньшего размера на основе упомянутых выше соотношений. Увеличение размера ваших изображений приведет к низкому качеству замедленного видео.
Шаг 6
Новый размер холста теперь будет меньше и отличаться по форме от исходного размера холста 4: 3.Вам нужно поиграть с изображением и изменить его положение, чтобы оно выглядело как можно лучше в этом новом соотношении сторон. Имейте в виду, что часть изображения будет обрезана.
Выберите инструмент выделения на панели инструментов и, если он не выбран, щелкните слой 1 в палитре слоев.
Когда вы щелкаете по одной из точек привязки, чтобы изменить размер видео, появляется диалоговое окно, предупреждающее вас о том, что вы должны преобразовать видеослой в смарт-объект. Выберите Конвертировать.
Измените размер изображения с помощью точек привязки (при этом не забудьте удерживать клавишу Shift, чтобы не растягивать или иным образом не искажать изображение), чтобы сжать и настроить видео, чтобы оно соответствовало новому размеру холста.
Когда вы разместите его там, где хотите, нажмите Return, чтобы применить изменения размера.
Шаг 7
Теперь вы готовы экспортировать свой таймлапс-клип. Перейдите в File> Export> Render Video
.В диалоговом окне «Визуализация видео» назовите файл и выберите папку, в которую он будет помещен. Я использовал здесь настройки для 4K. Если ваши файлы были недостаточно большими для преобразования в 4K, ваши числа будут выглядеть немного иначе.
Примечание. Если появляется диалоговое окно и размер документа отличается от того, который вы установили для размера холста на шаге 5 (в данном случае 4096 x 2160), что-то пошло не так, и вам придется повторить попытку не работает.
Это настройки, которые я использовал для своего видео 4K:
Формат : H.264
Присутствует : Высокое качество
Размер : Размер документа: 4096 x 2160
Частота кадров : Частота кадров документа: 23,976 кадра в секунду
Порядок полей : Предустановка (прогрессивная)
Аспект : квадрат (1.0)
Отметьте поле управления цветом
Диапазон : все кадры
Параметры визуализации
Качество 3D : Интерактивный
В зависимости от размера файла и скорости обработки вашего компьютера обработка видео может занять несколько минут.
Вуаля! Это оно! А теперь иди и сними что-нибудь потрясающее.
Чтобы просмотреть портфолио видеоматериалов Хизер, нажмите ЗДЕСЬ
Чтобы просмотреть портфолио Хизер, нажмите ЗДЕСЬ
Присоединяйтесь к нашему сообществу талантливых художников,
режиссеров и музыкантов.
Разместите свою работу
.Руководство по стандартным соотношениям сторон, размерам изображения и размерам фотографий
Не знаете, какой размер использовать для вашего изображения или дизайна? Мы перечислили общие соотношения сторон, а также популярные размеры изображений и фотографий, чтобы помочь вам создать свой следующий проект.
Изображение обложки с Photographee.eu
Что такое соотношение сторон?
Соотношение сторон изображения — это пропорциональное отношение ширины к высоте. Вы узнаете это как два числа, разделенных двоеточием в формате x: y.Например, изображение размером 6 x 4 дюйма имеет соотношение сторон 3: 2. Соотношение сторон не имеет прикрепленных единиц — вместо этого оно показывает, насколько велика ширина по сравнению с высотой. Это означает, что изображение, измеренное в сантиметрах, будет иметь такое же соотношение сторон, даже если оно было измерено в дюймах. Отношение между его шириной и высотой определяет соотношение и форму, но не фактический размер изображения.
Однако соотношение сторон изображения будет меняться в зависимости от носителя, на котором оно представлено.Соотношение сторон изображения, отображаемого на компьютере, будет отличаться от соотношения сторон того же изображения, отображаемого на телефоне.
Соотношения сторон являются важной частью веб-контента, потому что изображения необходимо загружать с разными соотношениями сторон для разных целей, например, для настольных компьютеров и мобильных устройств или для блогов и социальных сетей. Когда вы используете правильное соотношение сторон, это гарантирует, что ваши изображения будут отображаться так, как задумано, без растяжения или потери разрешения.
Давайте рассмотрим некоторые общие соотношения сторон, которые обычно используются в разных пространствах.
Стандартные соотношения сторон
Соотношение 1: 1Соотношение 1: 1 означает, что ширина и высота изображения равны, образуя квадрат. Некоторые распространенные соотношения 1: 1 — это фотография 8 x 8 дюймов, изображение 1080 x 1080 пикселей или, как правило, любой шаблон изображения профиля на сайтах социальных сетей (например, Facebook). Это соотношение сторон обычно используется для печати фотографий, мобильных экранов и платформ социальных сетей, но не идеально для большинства телевизионных или цифровых форматов.
Соотношение 3: 2Соотношение 3: 2 восходит к 35-миллиметровой пленке и фотографии и до сих пор широко используется для форматов печати.Изображения, оформленные с разрешением 1080 x 720 пикселей или 6 x 4 дюйма, устанавливаются в пределах этого соотношения сторон.
Соотношение 4: 3Соотношение 4: 3 обычно используется для телевизионных дисплеев, компьютерных мониторов и цифровых камер. На каждые 4 единицы ширины приходится 3 единицы высоты, что создает прямоугольную форму. Изображение размером 1024 x 768 пикселей или 8 x 6 дюймов соответствует стандартному соотношению сторон 4: 3.
Соотношение 16: 9Соотношение 16: 9 чаще всего встречается на слайдах презентаций, компьютерных мониторах или широкоэкранных телевизорах.Этот международный стандарт недавно заменил соотношение 4: 3 для мониторов и экранов телевизоров, создав более тонкую и вытянутую прямоугольную форму по сравнению с форматом 4: 3. Стандартные разрешения в соотношении 16: 9 — 1920 x 1080 пикселей и 1280 x 720 пикселей.
Как измерить размер изображения
В отличие от соотношения сторон, размер изображения определяет фактическую ширину и высоту изображения в пикселях. Размер изображения — это размеры изображения. Вы можете измерять размеры изображения в любых единицах, но обычно вы видите пиксели, используемые для веб-изображений или цифровых изображений, и дюймы, используемые для изображений для печати.
Важно понимать, что два разных изображения с одинаковым соотношением сторон могут иметь разные размеры или размеры. Например, изображение размером 1920 x 1080 пикселей имеет соотношение сторон 16: 9, а изображение размером 1280 x 720 пикселей также имеет соотношение 16: 9.
Попробуйте Shutterstock и получите 10 изображений бесплатно. Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
Общие размеры изображений для Интернета
Если вы загружаете изображения в Интернет, важно понимать спецификации размера изображения, потому что неправильные размеры изображения могут растягиваться или искажаться, чтобы заполнить фиксированные размеры.
Когда вы работаете над конструктором веб-сайтов или системой управления контентом (CMS), например WordPress или Squarespace, требования к размеру изображения будут зависеть от используемой вами темы или шаблона. Часто конструктор веб-сайтов изменяет размер изображений для вас, чтобы они отображались правильно в нескольких различных форматах. Таким образом, чтобы соответствовать нескольким различным стандартным размерам изображений, загрузите изображение, достаточно большое, чтобы его можно было уменьшить без потери разрешения, и достаточно маленькое, чтобы оно соответствовало ширине обычного экрана.Squarespace рекомендует загружать изображения шириной от 1500 до 2500 пикселей. Проверьте свой шаблон или тему на любой используемой вами CMS, чтобы определить правильный размер изображения для загрузки. Точно так же веб-сайты социальных сетей часто меняют размер изображений за вас, но есть приятный момент, который гарантирует, что ваши изображения будут правильно отображаться в нескольких разных размерах.
Примечание. Не путайте размер изображения с размером файла изображения . Размер файла изображения измеряется в байтах в зависимости от того, сколько места он занимает на диске или диске (например, в килобайтах или мегабайтах).
Это одни из наиболее распространенных размеров изображений в Интернете.
1920 x 1080 пикселейЭтот стандартный размер изображения широко используется на телевизорах высокой четкости, презентациях и обложках фотографий в социальных сетях. Он соответствует соотношению сторон 16: 9.
1280 x 720 пикселейЭтот размер соответствует стандартному формату HD, используемому в фотографии и кино. Он соответствует соотношению сторон 16: 9.
1080 x 1080 пикселейВы увидите, что изображение с соотношением сторон 1: 1 широко используется в социальных сетях, а именно в постах Instagram и Facebook.
Стандартные размеры фотографий
Вы когда-нибудь хотели напечатать изображение или дизайн, но не знали, какой размер использовать? Хотя вы можете распечатать изображение любого размера, есть несколько стандартных размеров фотографий, которые помогут вам сузить варианты. Разные размеры работают в разных средах; показывайте большие принты или плакаты, чтобы привлечь внимание к событию или услуге, и оставляйте меньшие отпечатки для показа в домах или на прилавке.
Напечатанные изображения и фотографии обычно измеряются в дюймах, хотя в некоторых странах могут встречаться сантиметры.
Примечание. Если вы кадрируете изображение, вам могут потребоваться два измерения: размер изображения и размер матовой поверхности. Подложка — это рамка вокруг изображения, которая простирается до кадра. Когда вы печатаете фотографии в рамке, убедитесь, что вы знаете размер матового отверстия.
Это одни из наиболее распространенных размеров фотографий.
4 x 6 или 5 x 7 дюймовЭти размеры являются стандартными и популярными размерами фотографий, обычно для показа фотографий или небольших произведений искусства.
8 x 10 дюймовЭтот размер на ступеньку выше меньших популярных размеров фотографий и часто используется для портретов и больших изображений.
8,5 x 11 дюймовИспользуйте этот стандартный размер флаера для рекламы, отображаемой в местах с ограниченным пространством. Хотя это не так заметно, как плакаты большего размера, размер флаера все же направлен на то, чтобы привлечь внимание других в небольших настройках.
12 x 18 или 18 x 24 дюймаБолее крупные, чем типичные флаеры, эти стандартные размеры плакатов идеальны при разработке мероприятий или рекламных объявлений, которые должны охватить среднюю аудиторию.
24 x 36 дюймовРекламодатели используют плакат этого размера для наружной рекламы и специальных витрин в местах с высокой посещаемостью.
Создание нестандартных размеров в редакторе Shutterstock
Вы можете легко создавать собственные размеры и изменять размеры изображений в редакторе Shutterstock; просто перейдите на панель Canvas Size , расположенную в правой части программы, чтобы ввести определенные значения для ширины и высоты вашего изображения. Вы также можете выбрать из списка популярных размеров изображений для Интернета.
Изображение предоставлено Africa StudioЩелкните значок замка , чтобы разблокировать соотношение, затем введите свои значения в белые поля. Вы можете выбрать размер, отображаемый в пикселях, дюймах или сантиметрах в раскрывающейся стрелке на панели.
Когда вы выбираете или вводите размеры, холст в редакторе Shutterstock настраивается для отображения введенных вами значений. Вы можете легко изменить эти значения в будущем, чтобы они соответствовали вашим спецификациям, если это необходимо.Вы также можете попробовать простое средство изменения размера изображения Shutterstock, если вам нужен ярлык.
Заинтересованы в улучшении своих знаний об изображениях и фотографиях? Прочтите эти важные статьи:
Попробуйте Shutterstock и получите 10 изображений бесплатно.
Используйте PICK10FREE при оформлении заказа.
Начать бесплатную пробную версию
.5 приёмов исправления геометрии и кадрирования в Lightroom. Исправляем компоновку фото при обработке
При съёмке порой невозможно учесть все факторы, влияющие на композицию. И иногда кадр нужно обрезать, чтобы он смотрелся лучше. При спортивной и репортажной съёмке часто рекомендуют делать запас под кадрирование, ведь герои двигаются быстро, и так мы предупреждаем момент, когда они «выпрыгивают» за пределы кадра. В этом уроке на примере популярного RAW-конвертера Adobe Lightroom Classic вы узнаете, какие возможности кадрирования есть в современных фоторедакторах. В аналогичных программах (Adobe Camera RAW или PhaseOne Capture One) всё устроено похожим образом.
При подготовке урока мы использовали ноутбук ConceptD 5 Pro. ConceptD — это устройства для тех, кто работает с визуальным контентом: для фотографов, дизайнеров, видеографов. Они оснащаются производительными компонентами, ведь графические программы требовательны к ресурсам компьютера и на простых или устаревших системах подтормаживают. В нашем ноутбуке установлен процессор Intel Core i7 9-го поколения и 16 ГБ оперативной памяти. Большой объём RAM позволяет открывать сразу несколько программ и обрабатывать много снимков, что важно для продвинутого фотографа. Также в ConceptD устанавливаются мощные видеокарты семейства NVIDIA RTX, и можно запросто запускать «тяжёлые» компьютерные игры, но здесь видеокарта для другого. Как и в играх, производительность программ обработки сильно зависит от мощности видеокарты, ведь она берёт на себя часть вычислений.
Улучшаем компоновку с помощью кадрирования
Все манипуляции будут проводиться в режиме Develop («Разработка») инструментом Crop Overlay («Наложение Обрезки»). Щёлкнем по его иконке, и на фото появится рамка кадрирования. Её можно двигать, обрезая кадр. Рамка снабжена сеткой, которая упрощает применение правила третей.
Красным выделен инструмент Crop Overlay («Наложение Обрезки»). После его активации на фото появляется рамка (выделена жёлтым). Двигая её, укажем, что оставить на фото, а что обрезать.
Давайте попробуем скомпоновать кадр согласно правилу третей, уберём главного героя из центра, покажем его крупнее.
Как и любым инструментом, кадрированием не стоит злоупотреблять. Рекомендуем обрезать не более 50% исходного снимка, так мы не сильно потеряем в резкости.
{AUTO-IMAGE]
Соотношение сторон снимка: какое выбрать?
Фотографию лучше кадрировать с сохранением привычного соотношения сторон. Как правило, это 3:2: длинная сторона относится к короткой как 3 к 2.
Ошибка: попытка вырезать из исходного снимка маленькую область.
Обрезая так сильно, мы значительно теряем в качестве. Вырезанный кусочек вряд ли будет смотреться таким же резким, как целая фотография.
Фото со стандартным соотношением 3:2
Фото с нестандартным соотношением сторон
Так снимают почти все камеры. Реже встречается 4:3, плёночные среднеформатные фотоаппараты делают снимки с пропорциями 1:1, 5:7, 4:5. Печатать фотографию тоже удобнее с привычным соотношением сторон, ведь фотобумага и готовые рамы имеют стандартные размеры. Многие социальные сети («Вконтакте», Facebook, «Одноклассники») и сайты рассчитаны на публикацию горизонтальных фото с такими параметрами, а вот Instagram «заточен» под вертикальные фото 4:5. Фотограф может выбрать готовые пропорции для обрезки от 1:1 до 16:9 (для телевизоров и многих компьютерных дисплеев) или ввести свои. К примеру, некоторые современные смартфоны и игровые мониторы имеют экран 21:9. Если вы хотите сделать из своего фото обои для такого экрана, задайте формат вручную.
Красной рамкой показана функция выбора конкретного соотношения сторон снимка. Иконка с замком позволяет зафиксировать текущие пропорции или даёт доступ к ручной обрезке.
Обрезка фото под соотношение сторон 21:9. Это пропорции я указал вручную в пункте Enter Custom… («Введите Настраиваемый…»).
«Замок» рядом с этой настройкой позволит зафиксировать выбранное соотношение и работать только с ним. Также закрепить текущее соотношение сторон при кадрировании можно путём настройки рамки кадрирования с зажатой клавишей SHIFT.
Как точно выровнять горизонт?
Чтобы выровнять горизонт, нужно повернуть рамку кадрирования, перемещая курсор к одному из углов снимка. Курсор при этом превращается в полукруглую стрелку. То же самое можно сделать, покрутив регулятор Angle («Угол»). Если нажать на кнопку Auto, программа попробует сама правильно повернуть снимок.
Заваленный горизонт — распространённая проблема пейзажных, архитектурных, интерьерных кадров. Конечно, на фото не всегда есть сама линия горизонта, однако по заведомо горизонтальным или вертикальным объектам зритель всегда поймёт, наклонён ли кадр. Наклон уместен только при работе с динамичной композицией, когда в кадре есть движение и мы хотим его передать.
Повернуть снимок можно, потянув его за углы (выделено красным), с помощью автоматики (выделено фиолетовым), регулятора Angle (выделено синим) и инструмента Straighten Tool (выделено зелёным).
Однако этими способами точно выровнять линии не всегда возможно. И здесь на помощь приходит инструмент Straighten Tool («Выпрямление»). Как зритель оценивает положение горизонта на снимке? По заведомо вертикальным и горизонтальным линиям. Одну из таких линий (скажем, стену дома или саму линию горизонта) можно использовать при работе с упомянутым инструментом. Активируем его, щёлкаем мышкой в начале заведомо вертикальной или горизонтальной линии на фото и проводим направляющую до конца линии на фото. Так мы указываем программе, что на снимке является горизонтальным или вертикальным.
Активируем инструмент Straighten Tool («Выравнивание») и проводим направляющую (выделена синей рамкой) по линии горизонта.
Появившиеся в процессе кадрирования и выравнивания фото белые уголки убираются в один клик галочкой Constrain Crop («По размеру изображения»).
Кстати, с помощью кнопки Reset можно вернуться к варианту без обрезки.
Зелёной рамкой выделена функция Constrain Crop, кнопка сброса настроек кадрирования — красным. Чтобы закончить работу с инструментом кадрирования, нажмём Close («Закрыть»; выделено жёлтой рамкой).
Работаем с дефектами оптики и перспективой
Что такое перспективные искажения? С ними легко столкнуться при съёмке высоких домов, архитектуры. Снимая снизу вверх, вы увидите, что чем выше, тем у́же становится изначально прямоугольное здание. Перспективные искажения не стоит путать с дисторсией. Дисторсия — оптический недостаток некоторых объективов, тогда как перспективные искажения — закон природы.
Искажение перспективы. Изначально прямоугольные дома на фото приобрели форму трапеции: сверху стали у́же, чем снизу. Такие искажения произошли из-за того, что съёмка велась с уровня земли.
Дисторсия — искривление геометрии в кадре из-за несовершенства объектива. Здесь это особенно заметно на крайних колоннах собора.
Исправляем оптические искажения: дисторсию, виньетирование и хроматические аберрации
Чтобы работать с геометрией снимка и с перспективными искажениями, сначала нужно избавиться от дисторсии.
Исправление дисторсии. Применён корректирующий профиль (выделен красным). Дополнительно коррекция дисторсии усилена ползунком Distortion. Кстати, профиль объектива можно выбрать и вручную (зелёная рамка), но Lightroom почти всегда безошибочно определяет оптику, на которую велась съёмка.
Работать будем в панели Lens Correction («Коррекция дисторсии»). Для большинства современных объективов в Lightroom есть корректирующий профиль, учитывающий особенности передачи геометрии. Поэтому в большинстве случаев достаточно просто поставить галочку напротив пункта Enable Profile Corrections («Активировать коррекцию профиля»). Корректирующий профиль устранит искажения и уберёт виньетирование — затемнение по краям кадра. Если геометрические искажения ушли не до конца, попробуйте настроить дисторсию вручную ползунком Distortion («Искажение»).
Если в Lightroom профиля для вашего объектива нет, с дисторсией можно побороться на вкладке Manual («Ручной режим»).
Ручная коррекция дисторсии во вкладке Manual. Просто двигаем регулятор, выделенный синей рамкой, пока не добьёмся приемлемого результата. Ручная коррекция работает не так эффективно, как коррекция с помощью профиля, ведь последний учитывает особенности модели объектива.
Отметим, что некоторые объективы имеют сложную, неравномерную дисторсию, исправлять её тяжело. Для съёмки архитектуры, интерьеров и предметной фотографии лучше выбирать оптику с минимальной или хотя бы легко исправляемой дисторсией.
Хроматические аберрации обычно представляют собой фиолетовые, зелёные или синие контуры вокруг контрастных предметов.
Исправление хроматических аберраций с помощью корректирующего профиля
В этой же панели можно убрать и хроматические аберрации — цветные контуры вокруг контрастных объектов. Это тоже оптический недостаток. Хроматические аберрации сильнее проявляются на открытых диафрагмах. Также им в большей мере подвержены старые и недорогие модели объективов. Чтобы исправить этот недостаток, поставим галочку Remove Chromatic Aberration. Если же аберрации исчезли не до конца или вы работаете с объективом, не имеющим в Lightroom своего профиля, переходим во вкладку Manual. Здесь берём специальную «пипетку», Fringe Color Selector («Средство выбора цвета каймы»), и щёлкаем ею по аберрациям на снимке. Программа проанализирует данные и постарается убрать все контуры такого цвета. Подправить результат можно ползунками, однако обычно «пипетки» достаточно.
Ручное устранение аберраций начинают с «пипетки», выделенной красной рамкой. Активируем этот инструмент и щёлкаем сначала по фиолетовым аберрациям, а потом по зелёным.
Аберрации устранены вручную с помощью «пипетки».
Когда дисторсия и аберрации убраны, можно приступать к работе с перспективными искажениями.
Исправляем перспективные искажения
Для борьбы с искажениями перспективы продвинутые фотографы посоветуют использовать tilt-shift объективы. За счёт смещения оптической оси они позволяют исправить геометрию объектов в кадре прямо в момент съёмки. Ещё более правильный подход — снимать здания с половины их высоты или с большой дистанции телеобъективом. Но кое-что позволит исправить Lightroom и аналогичные программы. В Lightroom за это отвечают инструменты в панели Transform («Изменение»).
Небрежно снятый кадр
Исправить ситуацию можно с помощью коррекции перспективы в Lightroom.
Если вы хотите исправить перспективу, лучше сделать это в первую очередь, а потом уже пользоваться инструментом кадрирования Crop Overlay. Иначе всё равно придётся исправлять обрезку кадра после проведённых в панели Transform манипуляций. Ещё один момент: если вы снимали здание, стоя у его подножия, вряд ли стоит пытаться его выровнять. Инструменты Transform пригодятся тогда, когда искажение геометрии в кадре выглядит не как художественный приём, а как недостаток, небрежность.
Не всегда стоит исправлять искажения перспективы! Подчас искажения идут на пользу снимаемому сюжету, если это не коммерческая съёмка. Нет смысла пытаться бороться с сильными искажениями перспективы, ведь результат будет неестественным.
Зайдём в панель Transform («Изменение»). В ней есть несколько регуляторов. Vertical («Вертикально») — пожалуй, главный. С него надо начинать, и мы будем поворачивать снимок по оси Y. Так получится исправить «завал» зданий. Регулятор Horizontal («Горизонтально») делает то же самое, но для оси X и требуется не так часто. Далее идут регуляторы, перекликающиеся с инструментом кадрирования. Но если при кадрировании мы обрезаем кадр, то при трансформации — двигаем снимок в рабочей области.
Поработаем с регулятором Vertical. Ориентируясь на здания, расположенные по бокам, повернём кадр так, чтобы они выровнялись.
Rotate («Поворот») поворачивает кадр, Scale («Масштаб») меняет его размер относительно рабочей области, Y Offset («Смещение по оси Y») и X Offset («Смещение по оси X») двигают снимок вверх-вниз и вправо-влево. Регулятор Aspect («Формат») растягивает снимок по вертикали или по горизонтали; иногда это необходимо, чтобы вернуть предметам на фото их реальные пропорции. А ещё его можно применять в художественной работе: например, сделать горы в пейзажном фото выше, немного растянув кадр по вертикали.
С помощью ползунка Y Offset я опустил кадр ниже, а с помощью галочки Constrain Crop окончательно убрал со снимка белые поля.
Все эти регулировки нужны для того, чтобы точнее настроить перспективу. В процессе настройки могут появляться белые поля. Чтобы программа автоматически их обрезала, предусмотрена галочка Constrain Crop. Я советую эту функцию активировать в самом конце работы с панелью Transform, чтобы она сработала корректно и не мешала настраивать остальные регуляторы. Впрочем, результаты работы Constrain Crop всегда можно поправить в инструменте кадрирования Crop Overlay. Чем сильнее мы правим геометрию снимка, тем сильнее обрезаются его края. И если вы снимаете сюжет, в котором необходимы такие коррекции, берите угол обзора с запасом или выбирайте панорамную съёмку.
Автоматическое выравнивание снимка (выделено красным) в этот раз сработало не очень точно. Видно, что вертикальные линии, которые должны быть параллельны (стены домов), таковыми не являются. Попробуем выровнять снимок с помощью направляющих. Для этого активируем инструмент, выделенный синей рамкой.
В самом верху панели Transform расположилась группа кнопок Upright («Выпрямление») для автоматического выравнивания снимка. Кнопка Auto позволяет максимально быстро настроить перспективу на фото. И велика вероятность, что автоматика сработает хорошо! Level («Уровень») — автоматическое выравнивание горизонта, Vertical («По вертикали») — и по уровню горизонта, и по вертикали, Full («Максимум») — по всем направлениям: и по горизонтали, и по вертикали, и по уровню горизонта. Off («Отключено») выключает все настройки выравнивания, сделанные с помощью этих кнопок.
Ещё одна полезнейшая и самая профессиональная функция среди возможностей панели Transform — выравнивание перспективы с помощью направляющих. О важности этой настройки говорит даже то, что для её вызова можно использовать удобное сочетание клавиш SHIFT+T.
Найдём вертикальные линии на фото, проведём по ним две направляющие. Некоторые небоскребы имеют сложную, наклонную конструкцию, так что по ним проводить направляющие не всегда удобно. На помощь приходит отражение: его тоже можно использовать как ориентир для более точной настройки направляющих, совмещая направляющими верхушки домов в верхней части кадра и в отражении.
Суть работы с направляющими аналогична Straighten Tool при выравнивании горизонта. Но здесь нам дана не одна направляющая, а четыре. Активируем инструмент Guide («Выравнивание по направляющим»). Сначала расставим вертикальные направляющие: ими нужно указать, какие вертикальные линии на фото являются в жизни параллельными друг другу. Возьмём, к примеру, стену дома с одной стороны кадра и проведём по ней направляющую. С другой части снимка найдём ещё одну заведомо вертикальную деталь и проведём направляющую по ней. Теперь программа повернёт фотографию так, чтобы эти линии стали вертикальными и параллельными друг другу.
Кадр с дверью потребовал четырёх направляющих, ведь его нужно выровнять как по горизонтали, так и по вертикали.
Аналогично можно провести и горизонтальные направляющие. Их стоит использовать, если вы снимали какой-то объект «в лоб», а не со стороны или очень издалека. Иначе при выравнивании снимка по горизонтали он может выглядеть неестественно.
Есть множество сюжетов, в которых пригождается панель Transform. К примеру, при съёмке кого-то на фоне красивой двери или окна, можно сделать так, чтобы геометрия на фото была идеально выверена. Аналогичная ситуация и со съёмкой предметов.
Съёмка велась на объектив с сильной дисторсией, выровнять перспективу в процессе не получилось.
Исправить искажения объектива и перспективу можно во время обработки уже известными нам методами.
При съёмке предметов в стиле flat lay необходимо, чтобы камера смотрела сверху вниз под прямым углом, чего не всегда получается добиться снимая с рук, а не со специального штатива. Но функции панели Transform помогут исправить недочёты.
Выравнивание и кадрирование снимка требуют высокой точности. Здесь нужно быть внимательным ко всем мелочам, иначе можно испортить кадр. Для безупречной обработки фотографий требуется хороший дисплей. Дисплеи в ноутбуках ConceptD идеально подходят для тонких манипуляций. Во-первых, все экраны проходят сертификацию Pantone Validated, что гарантирует высокую точность цветопередачи (показатель отклонения DeltaE<2) прямо из коробки.
Во-вторых, матовое покрытие поможет в работе на выезде, на улице, в путешествии, когда велик риск поймать на экране блики. Яркости дисплея также достаточно для работы на ярком свету. Дисплей ConceptD 5 Pro имеет разрешение 4К, что, на наш взгляд, оптимально для работы с фото. Картинка не разбивается на отдельные точки, можно во всех деталях оценить качество снимка. Также удобно оценивать геометрию кадра, что важно в наших задачах.
Результат панорамной склейки двух горизонтальных снимков. Если просто обрезать белые поля, срежутся и ветви дерева.
Повернём снимок с помощью регулировок Transform. Теперь его проще скадрировать так, чтобы не обрезалось ничего лишнего. Здесь напрашивается кадрирование под квадрат.
Панель Transform необходима при работе с панорамными фото в Lightroom. Склеив между собой несколько исходных кадров, программа выдаёт результат. Но перспектива на итоговом снимке не всегда выстроена правильно, и её тоже можно отстроить с помощью описанных инструментов, впоследствии выполнив кадрирование.
Выберем пропорции кадрирования 1:1.
Итоговый кадр
Главное при использовании коррекций перспективы — не забывать о естественности фотографий. Неуместная, слишком заметная настройка вертикальных и горизонтальных искажений приведёт к тому, что снимок будет нереалистичным. Поэкспериментируйте со своими снимками, и всё получится.
10 приемов обработки фотографий в Photoshop
Статья предназначена для тех, кто редко пользуется Adobe Photoshop или только начинает его осваивать.
Даже если вы не связаны с дизайнерской деятельностью, время от времени появляется необходимость «отфотошопить» фотографию. Можно попросить знакомого, но обычно дизайнеры ужасно заняты, поэтому проще самому освоить несколько простых приемов.
10 примеров, когда проще обратиться к программе, чем идти за помощью
Предположим, у вас есть фотографии из путешествия. Снимки неплохие, но пока сырые: где-то горизонт завален, где-то нужно подтянуть контраст или хочется обобщить колорит, чтобы можно было выложить в Instagram или сделать красивый альбом.
Для решения этой задачи рассмотрим серию из 6 фотографий Рима.
В них последовательно поправим:
- горизонт, кадрирование, перспективу
- контраст
- яркость и насыщенность
- резкость
- колорит
- пакетно обработаем остальные схожие фотографии
А еще:
- изменим пропорции фото без обрезания картинки
- уберем лишний предмет на снимке
- сделаем художественное черно-белое фото из цветного
- поменяем фон объекта на снимке
До обработки фото в Photoshop:
После:
Для начала нужно открыть файл в Фотошопе и разблокировать слой фотографии, нажав на «замочек» рядом с изображением на панели «Cлои».
1. Горизонт, кадрирование, перспектива
Комбинацией клавиш «Ctrl / Cmd + t» вызываем инструмент трансформации и, удерживая клавишу Shift (для сохранения пропорций), тянем за уголок сетки фото, кадрируя его до нужного размера. Затем отпускаем мышку и клавишу Shift (именно в такой последовательности) и, когда курсор изменится на полукруглую стрелочку, кликаем и вращаем фото до нужного нам выравнивания. Как только добиваемся нужного результат, нажимаем Enter.
Чтобы изменить перспективу или выровнять завалившееся здание, нужно в том же режиме трансформации удерживать клавишу Ctrl. Удерживая клавишу, тянем за уголок трансформирующей сетки до тех пор, пока горизонталь или вертикаль не выровняется. Не забывайте при этом удерживать Shift, чтобы при необходимости точно зафиксировать направление движения.
2. Контраст
Для повышения контраста в окне Layers (слои) выбираем функцию Levels (уровни). В новом окне Properties двигаем ползунки вправо и влево. Крайний левый отвечает за темные участки изображения, средний за полутона, а крайний правый за света. Делая свет более активным, мы влияем и на средние тона. Поэтому, чтобы избежать пересветов, средний ползунок можно сдвинуть правее, затемнив полутона.
P.S. здесь и в следующих корректирующих инструментах используется недеструктивный метод воздействия, то есть мы не меняем изображение, а накладываем на него корректирующие слои, настройки которых можно изменить в любой момент, не влияя на исходную картинку.
Очевидно, что небо и здание контрастны по тону, при затемнении неба архитектура становится слишком темной. Чтобы это исправить, нужно отдельно поменять контрастность каждого объекта в отдельности. Для этого тем же способом создаем второй корректирующий слой Levels (уровни) называем его «Небо», он будет влиять только на небо.
Отключаем «глазом» второй и устанавливаем нужный нам контраст неба, не обращая внимание на архитектуру.
В нашем случае нужно сделать небо значительно темнее, поэтому ползунок слева (отвечающий за темные участки) сдвигаем правее. Так же поступаем со средним ползунком.
Чтобы отделить зоны влияния, в корректирующем слое «Небо» кликаем на белое окно. Это маска: когда она выделена, мы находимся в режиме маски. Ее задача убрать с определенных мест воздействие корректирующего слоя. Чтобы это сделать, закрасим черной кистью те участки, которые нам не нужны. В нашем примере — архитектуру. Кисть — клавиша B.
Рисуя в масках, мы можем влиять на контраст отдельных участков.
3. Яркость и насыщенность
Самый простой способ добавить или убрать насыщенность — настройка Hue/Saturation (Цветовой тон/Насыщенность). В окне Layers выбираем функцию Hue/Saturation и ползунками воздействуем на цвет. Первый ползунок отвечает за распределение цвета на картинке. Перемещая его, можно одновременно изменить все цвета на изображении по всему цветовому спектру — от красного до синего. Так можно экспериментировать с цветом, делать общий тон изображения темнее или холоднее.
Второй ползунок меняет насыщенность. Двигая его, можно обесцветить изображение или сделать его более ярким. Третий влияет на общий тон, ползунок левее — все становится более темным, правее — равномерно светлее.
4. Четкость
Если изображение выглядит мутным, можно добавить четкости. Для этого выбираем нужный слой с изображением и в верхней панели меню в разделе Filter находим Smart sharpen. Первыми двумя ползунками можно установить силу воздействия фильтра на все изображение.
Ниже — расширенные настройки Shadow/Highlights (Тени/Света) для ослабления воздействия фильтра на светлые и темные участки изображения. Этот метод является деструктивным, так как меняет само изображение и отменить внесенные коррективы будет невозможно.
5. Колорит
Популярность того или иного цветового решения в графике зависит от популярных приемов кинематографа. Чем больше снимок похож на кино, тем атмосферней и привлекательней он выглядит. В Photoshop существует большое количество разнообразных фильтров, пресетов, которые можно скачать из сети. Есть так называемые LUT — Color Lookup, их используют для обработки видео и статичных изображений. LUT — это набор корректирующих слоев с заданными настройками. Изначально корректирующих слоев может быть любое количество, одни воздействуют на свет, другие — на цвета, к примеру, подкрашивая синий в зеленый оттенок, а теплый красный меняют на холодный. Используя LUT для похожих фотографий, мы можем задать определенный вектор атмосферы через цвет и тон.
Установка подобных дополнений обычно не вызывает проблем и имеет схожий сценарий. В директории, где установлен Photoshop, нужно найти папку с родными пресетами программы и скопировать туда скачанные на выбор LUT’ы. После запуска Photoshop список пресетов увеличится.
Однако не стоит злоупотреблять количеством дополнительных пресетов, так как это значительно снижает скорость загрузки программы.
Итак, мы решили использовать один LUT для всех фотографий.
После применения появляется корректирующий слой, и фотография, расположенная на нижнем слое, меняется. При необходимости можем ослабить воздействие корректирующего слоя, уменьшив значение FILL.
Таким образом, поправив каждое фото, мы получаем геометрически ровный, красивый по цвету и композиции снимок. Теперь фотографии превратились в полноценную серию, объединенную колоритом. Обработка фото в Photoshop окончена.
6. Пакетная обработка
Отфотошопить фото можно пакетом. Когда фотографий много, нет необходимости менять геометрию и достаточно поправить контраст, повысить резкость или только применить LUT, можно записать Action и в автоматически применять его ко всем фотографиям.
Для этого на панели Actions нужно создать новое действие и назвать его. Нажав на кнопку Rec аккуратно произвести нужные действия, после нажать «Stop». Action записан.
Actions записываются и сохраняются. При переходе в другую фотографию можно выбрать нужный Action, нажать Play, и все записанные действия воспроизведутся автоматически.
Actions хорошо работают для фотографий со сходными параметрами, но всегда можно записать новый либо скорректировать исходный.
7. Изменение пропорций фото без обрезания картинки
Дополнительная функция трансформирования Сontent-aware scale позволяет изменить пропорции фото, не обрезая его и не деформируя объекты.
при использовании Сontent-aware scale (Масштаб с учетом содержимого) Photoshop сжимает и разжимает фотографию с учетом содержимого. Фотошоп анализирует изображение, находит на нем основные объекты и «защищает» их от деформации
8. Ретушь, убирание лишних элементов
Чтобы избавиться от нежелательного объекта на снимке, понадобится всего пара инструментов. Для начала слева в панели инструментов находим Лечащую кисть. Она выглядит как пластырь и имеет две разновидности. Если кисти слева нет, в нижней части панели есть выпадающее меню с невошедшими инструментами. Находим Healing Brush Tool.
Меняя размер кисти клавишами «{ / х« и «} / ъ» проводим кистью по нежелательным объектам.
9. Черно-белое фото из цветного
Эффектные черно-белые снимки выглядят потрясающе. Разберемся, как обесцветить снимок, чтобы он стал не серым, а именно черно-белым художественным фото.
Можно использовать уже знакомый прием с LUT’ами, для этого нужно скачать и установить новый или найти в уже имеющихся нужный.
Или перевести изображение в другую цветовую схему вручную с помощью корректирующих слоев.
В окне «Слои» находим режим Black and White, появляется окно с настройками. Этот метод отличается от автоматического обесцвечивания (desaturate) тем, что можно влиять на тональность каждого цвета, делая, к примеру, небо более или менее контрастным к земле. Автоматический перевод не меняет тональность, в итоге картинка часто выглядит равномерно серой.
Автоматический перевод в ч/б (desaturate)
Через корректирующий слой с ручными настройками для каждого цвета
10. Замена цвета объекта
Мама сказала красить стены в желтый, папа просит бледно-фиолетовый. У каждого в голове своя картина реальности, но есть смысл для начала прикинуть в Photoshop, как это получится, а затем принимать решение.
Открываем нужное изображение и находим в разделе меню Image — Adjustments — Replace color. Функция, с помощью которой можно выборочно менять цвет объектов на изображении.
В появившемся меню выбираем инструмент «Пипетка» и кликаем в тот цвет на картинке, который мы хотим заменить. Первый ползунок позволяет выбрать разброс оттенка, отображая его в черно-белой миниатюре. Нижние ползунки отвечают за выбор цвета, его насыщенность и тон. Так, двигая их вправо и влево, мы находим искомый цвет.
В статье использованы фото Валерия Мороза.
Как создать коллаж в Photoshop за 9 простых шагов
Хотите сделать коллаж в Photoshop? Вы пришли в нужное место.
В этой статье я расскажу вам простой пошаговый процесс создания потрясающего коллажа, который выглядит так:
( — идеальный способ поделиться фотографиями с мероприятия, съемки недвижимости или даже семейной фотосессии!)
Приступим.
Шаг 1. Выберите фото-коллаж
Прежде чем вы на самом деле создадите коллаж , вам нужно будет выбрать фотографии коллажа — и делать это нужно будет осторожно.
Я рекомендую выбирать изображения, связанные темой (например, место, событие или даже концепция). Включите сочетание предметов разного масштаба; например, выберите несколько широких снимков, которые показывают всю сцену, а также несколько подробных фотографий, которые демонстрируют много текстуры и индивидуальности. Без того или другого история не будет полной. И это не будет нести того уровня эмоций, который вам нужен.
Кстати о повествовании: часто помогает сосредоточиться на истории, которую вы пытаетесь рассказать.Вы хотите рассказать о событии? Вы хотите четко передать значимую концепцию? Обязательно учтите это при выборе фотографий!
Еще один совет: по возможности включите не менее трех фотографий и не более восьми. Слишком мало фотографий, и вы не сможете рассказать всю историю. Слишком много фотографий, и вы запутаете зрителя беспорядком (к тому же будет сложно показать отдельные детали).
Шаг 2: Откройте выбранные изображения в Photoshop
Выбрав фотографии, откройте их все в Photoshop.
Для этого вы можете перетащить файлы прямо в окно документа или выбрать Файл> Открыть и щелкнуть соответствующие изображения.
Вы должны увидеть фотографии как отдельные вкладки в окне документа, например:
Шаг 3. Создайте новый файл для вашего коллажа Photoshop
Для каждого коллажа Photoshop требуется файл фона, в котором в конечном итоге будут собраны все изображения.
Хотя вы можете использовать старый шаблон коллажа, если вы делаете свой первый коллаж, вам нужно будет создать новый документ.
Итак, выберите File> New в строке меню (или нажмите Ctrl / Cmd + N ):
Должно появиться окно «Новый документ», и вам нужно будет ввести свои настройки файла.
Детали будут зависеть от того, что вы планируете делать с коллажем, а также от размеров выбранных вами фотографий. Если вы работаете с большими файлами JPEG и хотите печатать, вам, вероятно, следует выбрать ширину и высоту более 5000 пикселей. Однако, если вы хотите отобразить коллаж на стандартной веб-странице, подойдет ширина и высота 1500 пикселей (хотя вы всегда можете начать с большого и изменить размер позже, как описано в шаге 8 ниже).
(я действительно рекомендую вам сделать размер файла немного больше, чем вы хотите в конечном итоге; таким образом вы можете сделать окончательную обрезку, чтобы решить любые проблемы с расположением.)
Шаг 3. Добавьте изображения по одному
Перейдите к своей первой открытой фотографии и выберите ее.
Для этого можно перетащить инструментом Marquee tool:
Или вы можете нажать Ctrl / Cmd + A . Вы должны увидеть марширующих муравьев по краю изображения:
Затем выберите Правка> Копировать (или нажмите Ctrl / Cmd + C ):
Наконец, перейдите к новому документу, затем выберите Правка> Вставить (или нажмите Ctrl / Cmd + V ):
Это добавит фотографию в пустой документ, но на отдельный слой.
В зависимости от размера и разрешения нового изображения вам может потребоваться внести некоторые изменения с помощью Правка> Свободное преобразование (или Ctrl / Cmd + T ). Например, моя первая фотография была слишком большой:
.Итак, я использовал опцию Free Transform, чтобы уменьшить его:
(После того, как вы активировали Free Transform, просто перетаскивайте краевые узлы, пока не получите желаемый результат. Вам нужно изображение, достаточно маленькое, чтобы его можно было удобно перемещать по холсту.)
Затем повторите приведенные выше инструкции для всех оставшихся фотографий в виде коллажа.
Шаг 4. Расположите фотографии
После того, как вы добавили в документ все фотографии-коллажи, пора поработать. Здесь вы перемещаете фотографии, пока они не расскажут вашу историю.
Сделав несколько коллажей, вы начнете открывать для себя свой предпочтительный стиль; Лично мне нравится создавать симметричные макеты, а также решать головоломки. Но у каждой истории немного разные потребности, так что не бойтесь экспериментировать!
Чтобы отрегулировать положение фотографий, вы можете выбрать инструмент Move (или нажать V ):
Затем перетащите все изображения, пока не получите хороший результат.Если вы хотите изменить размер каких-либо фотографий, используйте параметр «Свободное преобразование», описанный выше.
В моем примере коллажа с домашним животным я сначала попробовал более симметричное расположение:
Но остановился на композиции типа пазла:
Шаг 5: Добавьте интервал между изображениями
После того, как вы определились с макетом и установили размер всех изображений, я рекомендую дать дизайну немного места. Это личное предпочтение, но в целом эффект приятный.
Другими словами, вместо такого коллажа:
Вам нужен вот такой:
Это довольно просто сделать; вы просто создаете тонкую белую границу между изображениями.Вы можете выбрать каждую фотографию, а затем использовать мышь или клавиши со стрелками для перетаскивания, пока не увидите пустое пространство. Или вы можете дважды щелкнуть каждое изображение на панели «Слои»:
Это откроет меню Layer Style , где вы можете выбрать опцию Stroke :
Убедитесь, что для параметра Position установлено значение Inside , для режима наложения установлено значение Normal , а для цвета установлено значение White :
Затем увеличивайте Size , пока не увидите красивую рамку вокруг ваших изображений.
К сожалению, это немного обрезает изображения — но в зависимости от того, какой вам нравится, это может того стоить.
Шаг 6: Объедините все слои
На этом этапе ваш коллаж должен быть выложен с идеальным интервалом между фотографиями.
Это означает, что вы готовы объединить все слои.
Просто выберите Layer> Merge Visible (или нажмите Ctrl / Cmd + Shift + E ):
И слои сольются в один красивый коллаж Photoshop!
Шаг 7: кадрирование окончательного изображения
Перед изменением размера и экспортом коллажа я рекомендую обрезать лишнее белое пространство по краям (чтобы дизайн выглядел ровным).
Просто нажмите C или выберите инструмент Crop :
Затем перетащите края фотографии, чтобы избавиться от нежелательных областей:
Шаг 8: Изменить размер
Этот шаг зависит от ваших целей для коллажа. Если вы хотите распечатать, вам нужно будет изменить размер в соответствии с требованиями к печати (что обычно подразумевает, что изображение остается довольно большим). Однако, если вы хотите опубликовать свой коллаж на Facebook, Instagram или Pinterest, рассмотрите возможность уменьшения размера до 1500 пикселей на длинной стороне.
Итак, выберите Image> Image Size (или нажмите Alt / Opt + Ctrl / Cmd + I ):
Затем наберите желаемую ширину и высоту.
Шаг 9. Сохраните и экспортируйте коллаж
И последнее, но не менее важное:
Сохранить и экспортировать!
Выберите Файл> Сохранить как :
.Затем выберите расположение и имя файла, убедитесь, что для Сохранить как тип установлено значение JPEG , и нажмите Сохранить :
И выберите желаемое качество изображения (я обычно выбираю 8 ):
И готово! Photoshop сохранит ваш коллаж в указанном месте.
Как сделать коллаж в фотошопе: заключительные слова
Ну вот и все:
Простой процесс создания коллажа в Photoshop. Он обязательно будет выглядеть великолепно, так что не стесняйтесь; поделитесь этим на своих страницах в социальных сетях!
Теперь к вам:
Делали ли вы раньше какие-нибудь коллажи? Есть какие-нибудь дополнительные советы? Пожалуйста, поделитесь своим советом (и фото-коллажем!) В комментариях ниже.
Как сделать коллаж в Photoshop (Пошаговое руководство!)
К настоящему времени большинство из нас знакомо с разнообразными коллажными приложениями в Интернете и на наших смартфонах.
А вы когда-нибудь задумывались, как сделать коллаж в фотошопе? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
После того, как вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить еще, если хотите.
Ваша цель — рассказать историю с помощью ваших фотографий, которую вы не можете показать с помощью одного изображения. Слишком мало фотографий не передаст достаточно чувств. Между тем, если вы наберете слишком много изображений, все запутается.
Тщательный выбор фотографий для использования — ключ к созданию гармоничного изображения. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш объект.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, если сохраните свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муанг Май в Таиланде.
В моей папке было 24 фотографии, и я сузил свой выбор до 13. После этого я отбросил еще больше, пока не добрался до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также некоторые вертикальные и горизонтальные изображения.
Выбирая фотографии, ищите в них изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более целостным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете создавать макет.
В то же время не выбирайте слишком много, так как это может помешать вашему прогрессу.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер ваших фотографий. Использовать их в полном разрешении необязательно, так как это может замедлить работу вашего компьютера.
Подумайте, как вы будете отображать готовый фотоколлаж.Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь публиковать свой коллаж только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 пикселей на дюйм. Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры, с которыми вы хотите напечатать фотоколлаж, и рассчитайте размер изображений. Затем сделайте их на 30% больше. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если потребуется.
Я установил размер своих фотографий 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3 — Создайте новый файл в Photoshop
Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, так как вы всегда можете обрезать его или добавить размер холста позже.
Важно создать новый документ с правильным разрешением. Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2.
Для своего документа я выбрал горизонтальный формат A4 с 72 PPI. Он подойдет для использования на веб-сайте.
Шаг 4. Добавьте ваши фотографии в новый файл
Есть много способов добавить фотографии в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта неразрушает. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без потери качества.Просто помните, что вам нужно растеризовать смарт-объекты, прежде чем вы сможете выполнять какое-либо редактирование пикселей на них.
Если вы хотите клонировать что-то, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растрировать слой».
Лучше всего завершить редактирование фотографий, прежде чем изменять их размер и импортировать.
Чтобы упростить просмотр размещаемых фотографий, скройте те, которые вы еще не разместили.
Включайте каждый новый слой по мере его поступления, чтобы добавить его в свой макет.
Шаг 5. Разместите фотографии на холсте коллажа
Выберите инструмент перемещения, затем щелкните и перетащите фотографии на место. Возможно, вам придется поэкспериментировать с этим, чтобы он выглядел так, как вы хотите. Вы можете переставить перекрывающиеся фотографии так, чтобы они располагались так, как вы хотите.
Если у вас один файл находится под другим и вы хотите, чтобы он отображался наверху, щелкните соответствующий слой на «Панели слоев». Затем вы можете перетащить слой вверх. Разместите его выше по порядку, чем фото, которое перекрывало его.
Размещение и размещение фотографий может занять много времени. Чтобы поэкспериментировать с разными макетами, создайте новую группу со своими изображениями на «Панели слоев».
Для этого щелкните значок «Создать новую группу» в нижней части «Панели слоев». Назовите свою группу. Затем выделите все слои с вашими фотографиями и перетащите их в созданную вами папку.
Теперь вы можете продублировать папку, в которую будут скопированы все слои — щелкните правой кнопкой мыши значок группы и выберите «Дублировать группу».Сверните одну из групп и скройте ее, а затем снова начните перемещать фотографии.
Вы можете дублировать группу сколько угодно раз. Их сворачивание и скрытие от просмотра упрощает управление новой группой.
Изменяйте положение и размеры каждого изображения, пока не будете довольны новым изображением.
© Кевин Ландвер-Йохан,Шаг 6. Добавление границ к вашим фотографиям
Возможно, вы захотите попробовать добавить границы к вашим фотографиям. Это сделает ваш коллаж похожим на отпечатанные фотографии в старом стиле.
Выберите одну из своих фотографий, с помощью значка FX в нижней части «Панели слоев» выберите «Обводка». В открывшемся окне «Стиль слоя» настройте размер, положение, непрозрачность и цвет.
Для этой версии моего коллажа Photoshop я сделал границы белыми и шириной 25 пикселей при 100% непрозрачности. Затем я разместил их на внешней стороне края фотографии.
Вы можете добавить рамку к каждой фотографии отдельно, если хотите сделать их уникальными для каждой фотографии.
Если вы хотите, чтобы границы были одинаковыми, щелкните правой кнопкой мыши слой, в который вы добавили обводку, и выберите «Копировать стиль слоя».
Теперь выберите все остальные слои с фотографиями, щелкните правой кнопкой мыши и выберите «Вставить стиль слоя». Вы можете добавить обводку, которую вы создали на первом слое, на каждую свою фотографию.
Шаг 7 — Отрегулируйте цвет фонового слоя
Вы можете быть довольны тем, как выглядит ваш монтаж на этом этапе. Но вы можете поэкспериментировать и еще немного улучшить свой фотоколлаж.
Щелкните слой фонового изображения и попробуйте изменить цвет или добавить градиент.Фон должен поддерживать, а не подавлять ваши фотографии.
Выберите цвет, который выделяется в вашем фотоколлаже, и сделайте его новым цветом фона.
Вы также можете оставить фон белым или добавить белую рамку вокруг изображений.
Заключение
Использование Photoshop для создания фотоколлажа поначалу может показаться сложной задачей. Но как только вы изучите детали процесса, вы увидите, что шаги довольно просты и легки для понимания.
Что отличает Photoshop от любого другого приложения для создания коллажей, так это то, что его можно бесконечно настраивать. Вы можете создавать всевозможные варианты и не беспокоиться о том, чтобы увидеть другую версию где-нибудь еще. Так что вперед и попробуйте!
Хотите узнать больше о различных методах постобработки? Почему бы не посетить наш курс «Легкое редактирование с помощью Lightroom» в следующий раз!
Как делать фотографии 3х4 с телефона · Crafty Julie
Разве вам не нравится внешний вид фотографий 3 × 4 на ваших макетах и в альбомах Project Life? Кроме того, эти фотографии идеального размера для открытки с благодарностью.Но печать фотографий 3 × 4 может быть затруднена. Я хочу показать вам, что на самом деле очень легко создать свои собственные фотографии 3 × 4 и сделать их по цене фотографии 4 × 6. Есть несколько различных методов, которые вы можете использовать для создания фотографий 3 × 4, но я собираюсь показать вам самый простой способ создать фотографии 3 × 4 без использования Photoshop!
[Поделитесь этой статьей в Pinterest! Щелкните здесь, чтобы сохранить этот пост!]
Шаг 1. Загрузите приложение Project Life
Если у вас еще нет приложения Project Life, вы можете загрузить его на свой iPhone, iPad или устройство Android.Приложение БЕСПЛАТНО , и оно изменит вашу жизнь цифрового скрапбукинга — но это уже другая статья! Он также имеет несколько отличных опций, которые позволяют создавать фотографии 3 × 4, которые легко распечатать!
Шаг 2. Перейдите в раздел коллажей в приложении Project Life
На главном экране приложения Project Life нажмите оранжевую кнопку в верхнем левом углу. Это называется разделом коллажей. Внизу находится ряд вариантов разного размера для создания коллажей.
Шаг 3. Выберите размер коллажа
В разделе «Коллаж» вы затем выберите вариант 4 × 6 C или D. Оба эти макета представляют собой фото 4 × 6, которые позволяют вставлять два изображения 3 × 4 в коллаж. В зависимости от ориентации ваших фотографий вы можете выбрать C для двух портретных фотографий 3 × 4 или D для двух альбомных фотографий 3 × 4.
Совет. Если у вас есть и альбомная, и портретная фотография, которую вы хотите напечатать с разрешением 3 × 4, подойдет любой вариант коллажа.На шаге 5 ниже есть возможность настроить ваши фотографии, что позволяет вам повернуть фотографию. Это позволит вам получить как портретную, так и пейзажную фотографию в одном коллаже 4 × 6.
Шаг 4. Добавьте свои фотографии
Щелкните по области фотографии 3 × 4 слева (зеленая рамка). Приложение увеличит масштаб этого участка коллажа, и в углу появятся две кнопки. Вам нужно будет выбрать первую кнопку, которая выглядит как две фотографии.
После того, как вы нажмете эту кнопку, он получит доступ к вашим фотографиям на вашем устройстве (если вы делаете это впервые, вам нужно будет разрешить приложению доступ к вашим фотографиям.) Прокрутите свои фотографии и выберите изображение для этого раздела коллажа.
Вы также можете настроить масштаб фотографии на этом экране или вернуться назад и настроить его позже. Затем щелкните сбоку в другой области, куда вы хотите добавить фотографию. Выберите фотографию так же, как на предыдущем шаге, и при желании отрегулируйте масштаб фотографии.
Шаг 5. Настройте свои фотографии 3 × 4
После добавления обеих фотографий вы можете щелкнуть «x», чтобы закрыть фотоальбом.Это позволит вам увидеть весь коллаж в размере 4 × 6. Две фотографии имеют размер 3 × 4 каждая. Вы можете настроить фотографии, нажав на любое изображение, чтобы обрезать фотографию, добавить текст, повернуть фотографию и изменить уровни цветового баланса. Если у вас также есть приложение PicTapGo, оно интегрировано с приложением Project Life и позволяет применять фильтры к вашим фотографиям.
Совет. Если вы хотите повернуть фотографию, выберите кнопку «Коррекция» в верхнем левом углу фотографии.Это похоже на плату микшера, на которой видны кнопки ползунка вверх и вниз. В этом меню есть стрелка поворота, которую вы можете щелкнуть, чтобы выбрать ориентацию вашей фотографии.
После того, как вы завершите поворот и настройку фотографии, просто коснитесь серой области приложения, чтобы применить изменения. Затем снова нажмите кнопку масштабирования со знаком минус, чтобы просмотреть весь макет коллажа.
Шаг 6. Экспортируйте свой фотоколлаж
После того, как вы добавили фотографии и внесли какие-либо изменения, пришло время экспортировать фотографии.Если вы заметили на скриншоте выше, в правом нижнем углу есть кнопка, которая выглядит как прямоугольник со стрелкой, направленной вверх. Это кнопка, которая позволит вам «Экспортировать» коллаж.
Когда вы щелкнете по нему, вы увидите несколько вариантов. «Социальный обмен» — это файл меньшего размера, которым можно поделиться в социальных сетях. «Экспорт» предназначен для сохранения файла для печати. «Обновить информацию о странице» используется для обновления имени страницы и даты, если хотите (обычно я делаю это с полноразмерными макетами, но не с коллажами).«Добавить в папку» — это место, где вы можете упорядочить свои фотографии по папкам в приложении Project Life. «Дублировать страницу» создает копию именно этого макета.
Вы хотите выбрать «Экспорт», когда собираетесь печатать фотографии. Это самый большой размер файла и правильные размеры, чтобы ваши фотографии были кристально чистыми. НИКОГДА не выбирайте «Социальный доступ» в качестве файла для сохранения для печати. Он недостаточно велик для печати, и ваши изображения получатся размытыми.
После выбора «Экспорт» вас спросят, куда вы хотите сохранить фотографию. Мне нравится сохранять весь свой контент в Dropbox, чтобы получить к нему доступ откуда угодно.
Совет. Если вы когда-нибудь захотите снова отредактировать коллаж, прокрутите вниз раздел библиотеки приложения Project Life (желтая кнопка на главной странице в левом нижнем углу). Эта часть приложения отслеживает все ваши макеты и коллажи, а также имеет папки организации, которые помогут вам поддерживать ваш контент в приложении.Только убедитесь, что вы не используете его как место для сохранения вашего контента. Обязательно экспортируйте и сохраните все готовые макеты, чтобы ничего не потерять. Коллажи находятся в третьем разделе при прокрутке вниз.
Шаг 7. Распечатайте фотографии
Вот где стоит все описанные выше шаги. Вы загрузите созданные вами коллажи в предпочитаемую вами типографию и распечатаете их в формате 4 × 6. Это означает, что вы можете напечатать две фотографии 3 × 4 по цене фотографии 4 × 6.Большинство мест берут больше за фотографию 3 × 4 или даже не имеют такой возможности для печати, поэтому этот метод позволяет печатать и использовать фотографии 3 × 4.
Шаг 8. Обрежьте фотографии
После того, как вы напечатали свои фотографии, все, что вам нужно сделать, это обрезать фотографию 4 × 6 пополам, и теперь у вас есть две фотографии 3 × 4!
Видеоурок: Как напечатать фотографии 3 × 4 на вашем телефоне
И все! Теперь вы можете быстро и легко использовать фотоколлажи 4 × 6 для печати двух фотографий 3 × 4 со своего телефона.И без фотошопа! Я также создал видео, в котором вы выполните те же действия. Посмотрите это ниже:
Дополнительные ресурсы специально для вас!
Вы ищете больше отличных руководств и контента? У меня также есть БЕСПЛАТНАЯ библиотека ресурсов для всех моих подписчиков по электронной почте. Введите ниже свой адрес электронной почты и имя, чтобы получить мгновенный доступ к моей БЕСПЛАТНОЙ библиотеке ресурсов, в которой есть печатные издания, руководства, справочные листы, шаблоны и многое другое.
Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии ниже, и я помогу вам устранить неполадки.
[Поделитесь любовью на Pinterest! Щелкните здесь, чтобы сохранить это сообщение на своих досках!]
Обрезка до точного размера в Photoshop, окончательный учебник по кадрированию в Photoshop
Недавно, когда я проводил семинар по Photoshop, я понял, что многие люди ошибаются с простым инструментом кадрирования. Дело не в том, что люди не умеют кадрировать изображение, а в том, что они не знают, как это сделать, чтобы получить желаемый результат. Сложность заключалась в том, чтобы обрезать изображение до точного размера, необходимого для печати или вывода мультимедиа.
В этом уроке я покажу вам некоторые приемы работы с инструментом кадрирования, покажу, как автоматически кадрировать до нужного вам размера без математических вычислений, а затем дам несколько практических советов по кадрированию в Photoshop. Это в значительной степени учебник для начинающих по инструменту кадрирования Photoshop.
7 Советы по кадрированию в Photoshop
Кадрирование может быть выполнено по 2 причинам:
1. Чтобы изменить физический размер или соотношение сторон холста для печати, использования мультимедиа и т. Д.
2.Чтобы изменить композицию изображения: Чтобы сфокусироваться на части фотографии, убрав отвлекающие факторы. Цифровое увеличение; Это именно то, что делает цифровой зум на вашей камере, и поэтому я рекомендую его выключить. Вы можете сделать лучше в Photoshop.
Обрезка до точных размеров и размеров с помощью инструмента кадрирования Photoshop
В Photoshop CC инструмент кадрирования был изменен, чтобы предлагать больше возможностей (не волнуйтесь, пользователи CS6, этот учебник по-прежнему для вас). Когда это произошло впервые, это вызвало некоторую путаницу.Давайте исправим это прямо сейчас. (Вы также можете вернуться к старому способу использования инструмента кадрирования, выбрав опцию Legacy на панели опций).
Шаг 1.
Выберите инструмент кадрирования на панели инструментов или нажмите клавишу C.
Вы увидите границы кадрирования, которые можно выбирать и перетаскивать. (Удерживание Shift ограничит фигуру)
© Фото Колина Смита | PhotoshopCAFE.comШаг 2.
На панели параметров инструмента вверху измените параметр на Ш x В x Разрешение.(Ширина, разрешение по высоте).
Шаг 3.
Теперь вы можете ввести желаемое соотношение сторон или размер. Я набрал 8 на 10 дюймов. Я добавил «дюйм», чтобы масштабировать масштаб до дюймов. Вы также можете использовать символ дюйма.
Если вы ничего не введете в поле разрешения, будет просто установлено соотношение сторон без какого-либо разрешения (конечный размер). Вот где люди запутались. Форма, но не размер.
Для разрешения введите желаемое окончательное разрешение.Для печати это обычно 300 пикселей на дюйм (печать на дюйм). Для онлайн 72 — обычное дело. Также 180 или 360 хорошо подходят для принтеров Epson.
Теперь, когда вы изменяете область кадрирования, она остается заблокированной с соотношением сторон 8 × 10: 8 (дюймов) x 10 (дюймов). Неважно, какой размер вы сделаете обрезанной областью, он всегда будет 8 x10 (или что бы вы ни указали в полях).
Шаг 4
Нажмите клавишу Enter (или отметку на панели инструментов), чтобы применить обрезку.
Обратите внимание, что это ровно 8 × 10 дюймов.Это из-за настройки разрешения.
Если вы измените область обрезки и примените ее, она все равно будет иметь размер 8 дюймов на 10 дюймов при 300 ppi
Даже при очень тесной обрезке конечный размер останется прежнего.
Как видите, это действительно полезно для подготовки файлов без необходимости слишком много думать или заниматься математикой.
Xtra Credit
Создание предустановки урожая
Давайте сохраним эти настройки как предустановку, чтобы нам не приходилось вводить ее каждый раз.
В раскрывающемся списке выберите New Crop Preset
Photoshop назовет его за вас, или вы можете добавить свое собственное имя, если хотите.
Когда вы открываете раскрывающееся меню на панели параметров, предустановка всегда будет доступна в нижней части меню для приложения в 1 щелчок.
Изменение ориентации инструмента кадрирования
Обратите внимание, что до сих пор все кадрирование выполнялось в портретной ориентации.Если вы хотите изменить его на альбомный, просто нажмите инструмент двойной стрелки, который изменит настройки.
Их также можно ввести в поля по-разному, помня, что первое число всегда будет шириной, а второе — высотой.
Очистка инструмента «Кадрирование»
Если вы хотите вернуться к произвольной обрезке (без ограничений), нажмите кнопку «Очистить», и все настройки будут удалены.
Неразрушающая обрезка
Когда вы применяете инструмент кадрирования, по умолчанию он удаляет области, которые были обрезаны.Однако, если вы отключите параметр «Удалить обрезанные пиксели», Photoshop создаст новый слой и изменит размер холста, чтобы скрыть пиксели, не удаляя их, чтобы вы могли впоследствии скорректировать изображение.
Правило третей и направляющие для композиции (наложения)
При кадрировании для композиции есть несколько инструментов, которые помогут визуализировать кадрирование в Photoshop. Вы увидите 6 различных параметров, которые будут отображать разные наложения при использовании инструмента кадрирования.Вы можете нажать кнопку «o», чтобы просмотреть их.
Золотая спираль, показанная здесь
Вот правило третей, это наиболее распространенный вид композиционного вспомогательного средства.
При съемке и обработке для глаза приятно, когда важные части изображения попадают на эти 3-е строки, а не просто отбрасывают все посередине.
Важные детали могут попадать даже на точки пересечения горизонтальных и вертикальных линий.
Вы можете сделать еще больше.
Еще одна особенность инструмента кадрирования: он предназначен не только для кадрирования изображения. Фактически вы можете перетащить инструмент кадрирования за пределы области изображения на холст, чтобы увеличить область холста.
Вы не поверите, но инструмент кадрирования может сделать еще больше. Если вы хотите узнать больше и пройти это (и даже больше) подробно со всеми инструментами Photoshop, вам следует проверить флагманское обучение, Photoshop для цифровых фотографов (у нас есть версии от Photoshop CS до последней версии CC) .
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала в формате PDF под названием CS6 Superguide. Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Как создать сетку фотографий в Photoshop
Как создать сетку фотографий в Photoshop
Хотите создать простую сетку Photoshop для использования в качестве шаблона коллажа, доски блога, графики Pinterest, макета журнала или информационного бюллетеня?
В этом кратком руководстве я покажу вам, как создать свой собственный макет сетки в шаблоне Photoshop, в который вы можете легко перетаскивать изображения, а затем использовать их для печати или Интернета! Самое замечательное в том, что вы можете сохранить свой шаблон сетки Photoshop, чтобы использовать его снова и снова.
В этом примере я создам сетку для использования в фотопроекте с забавными фотографиями, используя фотографии школьных классов (как показано на верхнем изображении), которая будет включать отдельное изображение ребенка в каждом квадрате. Вы можете найти дополнительную информацию о том, как создать и снять подобный проект фотографии коробок, здесь.
И не забудьте заглянуть в нижнюю часть этого поста, чтобы увидеть особый сюрприз, который вам понравится!
Конечно, это лишь один пример. Есть много других способов использовать сетку Photoshop… действительно только ваше воображение!
Теперь приступим к созданию сетки в Photoshop:
Шаг 1. Создайте новый документ в Photoshop
Сначала откройте Photoshop, перейдите в верхнюю строку меню и нажмите «Файл»> «Создать», чтобы открыть новый документ и назовите его — я назову свой документ «Симпатичный шаблон».
При создании документов для печати я устанавливаю ширину и высоту в дюймах. Я собираюсь оставить этот конкретный размер документа равным 11 дюймов для ширины и 14 дюймов для высоты.Если бы я работал над документом для веб-пользователей, я бы установил ширину и высоту в пикселях.
Имейте в виду, что касается разрешения, когда вы создаете что-то для печати, в идеале вы хотите иметь 300 пикселей на дюйм. Если шаблон предназначен для использования в Интернете, допускается значение от 72 до 150 пикселей. Сделайте фоновое содержимое белым. Нажмите ОК.
Шаг 2. Создайте новый макет сетки в Photoshop
Создание макета сетки поможет вам создать формы для размещения ваших фотографий.Чтобы создать макет сетки Photoshop, перейдите в меню «Просмотр»> «Новый макет руководства».
В открывшемся диалоговом окне установите количество строк и столбцов, которые будут создавать квадраты или максимально приближенные к квадратам. Для этого проекта я выбрал 3 столбца и 4 строки. Очевидно, что если вы хотите отключить его позже, вы можете просто снова щелкнуть «Линейки» в меню, чтобы снять флажок.
Шаг 3. Создание фигур на сетке Photoshop
Щелкните инструмент «Прямоугольник» (или воспользуйтесь сочетанием клавиш Photoshop U).Используйте направляющие в документе, чтобы щелкнуть и перетащить прямоугольник / квадрат того же размера, что и пересекающиеся направляющие.
После того, как вы создали ряд квадратов, выделите их все в палитре слоев и затем нажмите Cmd / Ctrl + J. Вы также можете дублировать ваши слои. Это дублирует все слои. По умолчанию они теперь будут выбраны. Щелкните и перетащите слои, чтобы переместить их в новый раздел. Продолжайте делать это, пока весь документ не заполнится фигурами. Сохраните свой шаблон Photoshop, прежде чем двигаться дальше.
Шаг 4. Свяжите изображение с каждой формой
Одна из основных причин создания шаблона сетки фотографий Photoshop — иметь многоразовый макет, в который можно ОЧЕНЬ быстро и легко размещать изображения.
Чтобы добавить изображение, вы сначала выберите слой, к которому вы хотите применить изображение. Итак, если я хочу, чтобы мое изображение появилось в верхней левой фигуре, я собираюсь щелкнуть этот конкретный слой. Затем я перейду к File> Place или Place Embedded, в зависимости от версии Photoshop, которую вы используете.
Затем перейдите к изображению, которое вы хотите применить в шаблоне. Нажмите на это изображение и нажмите «Поместить». Поначалу это может показаться немного странным. Это нормально. Просто нажмите Enter или Return.
А теперь по волшебству! В главном меню выберите «Слой»> «Создать обтравочную маску» (или используйте сочетание клавиш Ctrl / Cmd + Alt + G в Photoshop), и ваше изображение будет обрезано прямо по форме!
Используя инструмент Photoshop «Перемещение», теперь вы можете щелкнуть и перетащить или изменить размер изображения, чтобы оно вписалось в форму именно так, как вы этого хотите.
Повторите этот шаг, чтобы добавить изображение на каждый слой-фигуру. Вы быстро начнете видеть, как все ваши изображения добавляются в шаблон сетки Photoshop.
Шаг 5. Сохраните сетку фотографий
Не забудьте сохранить сетку Photoshop для будущего использования, на случай, если вы снова захотите использовать тот же макет сетки. Сохранить шаблон так же просто, как нажать Cmd / Ctrl + S.
Вам нужно будет дать ему имя при сохранении и выбрать тип файла. Я сохраняю все свои сетки Photoshop как.PSD файлы. Этот тип файла, а также тип файла .tif сохраняют слои, так что вы можете использовать их каждый раз при открытии файла.
Сохранение сетки фотографий для печати немного отличается. После того, как вы добавили все изображения в сетку, нажмите Cmd / Ctrl + Shift + S, чтобы сохранить изображение в формате JPEG. Изображения JPEG лучше всего подходят для печати, поэтому выберите этот тип файла на этот раз при сохранении.
Free Photoshop Photo Grid Скачать
Теперь у вас должна быть возможность создать сетку Photoshop для ваших собственных идей проекта, но мы также хотели поделиться с вами шаблоном сетки фотографий, который мы только что создали, чтобы вы могли легко создать свой собственный коллаж из фотографий в коробке, как мы сделали здесь.
Просто нажмите ниже, чтобы загрузить, и если вам НРАВИТСЯ этот пост, не забудьте поделиться им с помощью кнопок социальных сетей и оставить нам комментарий ниже !! Мы действительно это ценим.
У вас есть вопросы или комментарии о том, как создать сетку фотографий в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим учебником, используя кнопки социальных сетей (мы очень ценим это)!
Гейл Вехар
Инструктор по Lightroom
Привет !! Я Гейл.Я жена моего красивого мужа и мама 4 прекрасных детей. В свободное время я работаю фотографом и блогером в Mom and Camera. Я обожаю делиться своей любовью к фотографии с другими. Я провожу уроки фотографии и регулярно делюсь советами и рекомендациями по фотографии в своем блоге. Я много там тусуюсь — я бы хотел, чтобы вы зашли и навестили!
Шаблон фоторамки с тремя изображениями в Photoshop
Как создать фоторамку с тремя изображениями
Шаг 1. Создайте новый документ
Начнем с создания нового документа Photoshop.Перейдите в меню File в строке меню вверху экрана и выберите New . Или, чтобы быстрее создать новый документ, просто нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac) :
Выберите «Файл»> «Создать» или нажмите Ctrl + N (Win) / Command + N (Mac).
В любом случае, вы откроете диалоговое окно Photoshop New Document , в котором мы устанавливаем параметры для нашего нового документа.Поскольку я собираюсь разместить три изображения в портретном стиле рядом друг с другом в ряд, мне понадобится достаточно широкий документ, поэтому я введу 12 дюймов для ширины и 6 дюймов. для Высота , убедившись, что тип измерения установлен на дюймов, , а не на пиксели. Вам может потребоваться ввести разные значения для ширины и высоты, если у вас есть документ определенного размера, который вы хотите создать. Поскольку я хочу напечатать эффект кадра, когда закончу, я введу 300 пикселей / дюйм для разрешения :
Создайте новый документ размером 12 x 6 дюймов с разрешением 300 пикселей / дюйм.
Нажмите OK, когда закончите, чтобы принять настройки и выйти из диалогового окна. На вашем экране появится новый документ:
Появится новый документ.
Шаг 2. Заполните новый документ черным цветом
Я хочу использовать черный для цвета фона, поэтому я перейду к меню Edit в верхней части экрана и выберу команду Photoshop Fill , которая позволяет нам заполнить слой или выделение цветом:
Перейдите в меню «Правка»> «Заливка».
Когда появится диалоговое окно «Заливка», я установлю для параметра Use в разделе Contents в верхней части диалогового окна значение Black :
Установите для параметра «Использование» значение «Черный».
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop закрасит документ сплошным черным цветом:
Документ закрашен черным.
Шаг 3. Добавьте новый пустой слой
Нам нужно добавить новый пустой слой. Мы добавим заполнитель для нашего первого изображения на этом новом слое.Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Layer в нижней части панели слоев:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните значок «Новый слой».
Удерживая нажатой клавишу Alt / Option при щелчке по значку нового слоя, мы говорим Photoshop открыть диалоговое окно New Layer перед добавлением нового слоя, и мы можем использовать диалоговое окно, чтобы придать нашему новому слою вид название. Измените имя нового слоя со значения по умолчанию «Layer 1» на , заполнитель слева :
Измените имя нового слоя на «заполнитель слева».
Щелкните OK, чтобы принять изменение имени и выйти из диалогового окна. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть новый пустой слой с именем «оставленный заполнитель», расположенный над фоновым слоем. Шаблон шахматной доски на миниатюре предварительного просмотра слоя слева от имени слоя говорит нам, что слой в настоящее время пуст:
Добавлен новый слой с именем «placeholder left».
Шаг 4. Выберите инструмент Rectangle Marquee Tool
Выберите Photoshop Rectangular Marquee Tool в верхней части панели инструментов или нажмите на клавиатуре букву M , чтобы быстро выбрать ее с помощью сочетания клавиш:
Выберите инструмент «Прямоугольная область».
Если выбран инструмент «Прямоугольная область», панель параметров в верхней части экрана изменится и отобразит параметры для инструмента «Прямоугольная область». Один из вариантов — Style . Измените его настройку по умолчанию с Нормального на Фиксированное соотношение , затем введите 4 для ширины и 6 для высоты . Это приведет к тому, что форма выделения, которую мы собираемся нарисовать, будет иметь соотношение сторон 4×6, что позволит нам позже добавить несколько фотографий 4×6 в документ:
Измените стиль на «Фиксированное соотношение», затем введите «4» для ширины и «6» для высоты.
Шаг 5: нарисуйте прямоугольное выделение в левой части документа
Вытяните прямоугольную область выделения в левой части документа. Здесь появится фотография слева. Вы заметите, что когда вы перетаскиваете выделение, его форма ограничивается соотношением сторон 4×6, которое мы установили на панели параметров на предыдущем шаге. Если вам нужно изменить положение выделения при его перетаскивании, просто удерживайте пробел , перетащите мышь, чтобы переместить выделение на место, затем отпустите клавишу пробела и продолжайте перетаскивание.Убедитесь, что в документе достаточно места для размещения еще двух фотографий:
Щелкните и растяните выделение вокруг области, где появится фотография слева.
Шаг 6. Залейте выделение серым цветом
После того, как вы нарисовали выделение, вернитесь в меню Edit и снова выберите команду Fill :
Перейдите в меню «Правка»> «Заливка».
На этот раз, когда появится диалоговое окно Заливка, измените параметр Использовать в разделе Содержимое в верхней части диалогового окна на 50% Серый :
На этот раз измените параметр «Использовать» на «50% серого».
Нажмите ОК, когда закончите, чтобы выйти из диалогового окна. Photoshop заполняет выделение серым цветом. Нет особой причины, по которой мы выбрали серый цвет. Нам просто нужно было заполнить выделение цветом, и поскольку мы используем его только в качестве заполнителя для изображения, серый цвет казался естественным выбором. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения вокруг формы:
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения после того, как вы залили его серым цветом.
Шаг 7. Добавьте тонкий белый штрих вокруг формы
Давайте добавим тонкую белую рамку вокруг формы. Щелкните значок Layer Styles в нижней части панели Layers и выберите Stroke в нижней части появившегося списка стилей слоя:
Щелкните значок «Стили слоя» и выберите «Обводка» из списка.
Это вызывает диалоговое окно Photoshop Layer Style , для которого в среднем столбце установлены параметры обводки. Сначала измените цвет штриха, щелкнув небольшой образец цвета справа от слова Color и выбрав белый цвет в палитре цветов , когда он появится.По завершении нажмите OK, чтобы закрыть палитру цветов. Увеличьте Размер обводки примерно до 10 пикселей (пикселей), затем измените Положение на Внутри :
Измените цвет обводки на белый, затем увеличьте Размер примерно до 10 пикселей и измените Положение на «Внутри».
После того, как вы установили цвет, размер и положение обводки, нажмите OK, чтобы выйти, чтобы выйти из диалогового окна. Вот мое изображение с тонкой белой рамкой, примененной к форме:
Стили слоя — это простой способ добавить к изображению простые эффекты, например границы.
Шаг 8: Выберите инструмент «Перемещение»
Выберите Photoshop Move Tool на панели инструментов или нажмите на клавиатуре букву V , чтобы быстро выбрать ее с помощью сочетания клавиш:
Выберите инструмент «Перемещение».
Шаг 9. Перетащите копию фигуры в центр документа
Нажмите Shift + Alt (Win) / Shift + Option (Mac) и, удерживая обе клавиши нажатыми, щелкните свою серую фигуру внутри документа и перетащите ее вправо.Клавиша Alt / Option сообщает Photoshop, что мы хотим создать копию фигуры при перетаскивании вместо перемещения исходной фигуры, в то время как клавиша Shift ограничивает направление, в котором мы можем перетаскивать, что упрощает перетаскивание по прямой линия вправо.
Перетащите копию в центр изображения, чтобы создать заполнитель для средней фотографии, которую мы будем добавлять. Обратите внимание, что белая обводка также копируется вместе с формой:
Удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите копию фигуры в середину документа.
Шаг 10: переименуйте новый слой «Средний заполнитель»
Если мы посмотрим на панель «Слои», то увидим, что вторая фигура появилась на собственном слое над исходной формой. Photoshop назвал новый слой «левой копией заполнителя». Дважды щелкните имя нового слоя и измените его на средний заполнитель . Нажмите , введите (Win) / Верните (Mac), когда вы закончите, чтобы принять изменение:
Новая фигура появится на отдельном слое над исходной.Переименуйте новый слой в «середину заполнителя».
Шаг 11. Перетащите еще одну копию фигуры в правую часть документа
Еще раз зажмите Shift + Alt (Win) / Shift + Option (Mac), щелкните по средней фигуре и перетащите ее копию в правую часть документа. Он станет заполнителем для изображения, которое появится справа. Опять же, белая обводка копируется вместе с формой. Постарайтесь оставить такое же пространство между новой фигурой и правым краем документа, как между левой фигурой и левым краем документа.Пока не беспокойтесь, если сами фигуры не распределены равномерно, как у меня, очевидно, нет:
Постарайтесь оставить такое же пространство между третьей фигурой и правым краем документа, как между исходной формой и левым краем.
Шаг 12: переименуйте новый слой «Заполнитель справа»
Если мы снова посмотрим на панель «Слои», то увидим, что третья фигура появляется на отдельном слое над двумя другими фигурами, и Photoshop автоматически назвал новый слой «средней копией заполнителя».Дважды щелкните имя слоя и измените его на , заполнитель справа . Нажмите Enter (Win) / Return (Mac), чтобы принять изменение, когда вы закончите:
Переименуйте новый слой в «заполнитель справа».
Шаг 13: выберите сразу все три слоя-заполнителя
Давайте выровняем три фигуры так, чтобы они были равномерно разнесены. С уже выбранным верхним слоем («заполнитель справа»), удерживая нажатой клавишу Shift , щелкните слой исходной формы («заполнитель слева») на панели «Слои».Это позволит выбрать все три слоя-заполнителя одновременно (вы увидите, что все они выделены синим цветом, что говорит нам, что они выбраны):
Удерживая Shift, щелкните «заполнитель слева», чтобы выбрать все три слоя-заполнителя сразу.
Шаг 14. Щелкните значок «Распределить по центрам по горизонтали»
Когда все три слоя выбраны и инструмент «Перемещение» все еще выбран, вы увидите серию значков на панели параметров в верхней части экрана, которые дают нам различные способы выравнивания и распределения слоев.Щелкните значок Распределить по центрам по горизонтали , чтобы расположить фигуры по горизонтали:
Щелкните значок «Распределить горизонтальные центры» на панели параметров.
Все три формы заполнителя теперь должны быть равномерно расположены в документе:
Заполнители теперь распределены равномерно.
Мы готовы добавить в документ несколько фотографий. Мы сделаем это дальше!
Шаг 15. Откройте первое фото, которое нужно добавить в рамку
Откройте первое изображение, которое вы хотите добавить в рамочный документ.Вот фото, которое я буду использовать:
Первое фото, которое я добавлю в документ.
Шаг 16. Скопируйте фотографию в буфер обмена
Нажмите Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать всю фотографию. Вы увидите контур выделения вокруг изображения. Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена. Вы можете закрыть окно документа фотографии после того, как скопируете изображение в буфер обмена.
Шаг 17. Выберите слой «Заполнитель слева»
Вернитесь к рамке документа, щелкнув в любом месте внутри окна документа, затем щелкните заполнитель слева слоя на панели «Слои», чтобы выбрать его:
Выберите слой «заполнитель слева» в документе фрейма.
Шаг 18. Вставьте фотографию в рамку. Документ
Нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить фотографию в рамку документа.Photoshop поместит фотографию на свой собственный слой прямо над выбранным слоем, и если мы посмотрим на панель «Слои», то действительно увидим, что фотография появляется на собственном слое прямо над слоем «заполнитель слева», который мы выбрано на предыдущем шаге:
При вставке изображения в другой документ изображение помещается на отдельный слой над выбранным слоем.
Единственная проблема заключается в том, что я хочу, чтобы эта фотография отображалась как левое изображение в кадре, но на данный момент она не только появляется в середине, но и скрыта за средней формой из-за того, что слой «средний заполнитель» находится выше фото на панели «Слои».Все, что я вижу на изображении, — это внешние края, выходящие за пределы формы:
Мы успешно добавили фотографию в документ, но она находится в неправильном месте и скрыта за средней формой заполнителя.
Шаг 19. Перетащите фотографию поверх формы «заполнитель слева»
Не снимая выделения с инструмента «Перемещение», щелкните внутри документа и перетащите фотографию влево, пока она не появится поверх формы «заполнитель слева»:
Щелкните и перетащите фотографию на фигуру «заполнитель слева».
Шаг 20. Создание обтравочной маски
Как только фотография окажется поверх формы «заполнитель слева», перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
Перейдите в Layer> Create Clipping Mask.
Photoshop «обрежет» фотографию по фигуре-заполнителю под ней, позволяя оставаться видимой только область фотографии, которая попадает в границы фигуры. Остальная часть фотографии, выходящая за пределы фигуры, скрывается от просмотра.Белая обводка вокруг фигуры снова видна:
Фотография теперь «обрезается» по форме заполнителя под ней.
Шаг 21. Измените размер фотографии с помощью команды свободного преобразования
Давайте изменим размер фотографии так, чтобы мы могли видеть все изображение, а не только ту часть, которая оказывается над формой заполнителя. Нажмите Ctrl + T (Win) / Command + T (Mac), чтобы быстро открыть окно Photoshop Free Transform и обработать изображение.Несмотря на то, что мы можем видеть только область фотографии, которая находится непосредственно над формой, маркеры Free Transform появляются вокруг фактических размеров изображения. Если вы не видите маркеры Free Transform, потому что ваше изображение настолько велико, что края выходят за пределы видимой области окна документа, нажмите Ctrl + 0 (Win) / Command + 0 (Mac), чтобы Photoshop уменьшает масштаб до тех пор, пока все не умещается в окне документа (известное как вид По размеру экрана ). Нажмите еще раз, когда закончите изменять размер изображения.
Перетащите угловые маркеры Free Transform (маленькие квадраты) внутрь, пока они не выровняются с углами формы заполнителя, чтобы форма и фотография были одинакового размера. Конечно, это предполагает, что вы используете фотографию с тем же соотношением сторон 4×6, что и форма заполнителя, как и я. Если ваша фотография использует другое соотношение сторон, просто измените размер изображения, пока оно не умещается в форме, насколько это возможно. Удерживайте нажатой клавишу Shift при перетаскивании маркеров, чтобы ограничить соотношение сторон фотографии, чтобы случайно не исказить ее внешний вид при изменении размера.При необходимости вы можете изменить положение фотографии, щелкнув в любом месте внутри поля «Свободное преобразование» и перетащив его мышью:
Перетащите угловые ручки Free Transform внутрь, пока фотография не станет того же размера, что и форма заполнителя.
Когда вы закончите изменять размер изображения, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:
Фотография теперь того же размера, что и форма заполнителя под ней.
Шаг 22. Добавьте еще две фотографии в рамку
Выполните те же действия, чтобы добавить еще две фотографии в рамочный документ, одну для средней области и одну для правой. Сначала откройте фотографию, которую хотите использовать. Нажмите Ctrl + A (Win) / Command + A (Mac), чтобы выбрать его, затем Ctrl + C (Win) / Command + C (Mac), чтобы скопировать его в буфер обмена. Закройте окно документа фотографии после копирования изображения в буфер обмена. Вернитесь к документу фрейма и щелкните либо заполнитель , средний , либо заполнитель справа, слой на панели «Слои», чтобы выбрать его (в зависимости от того, в какой из них вы добавляете фотографию).
Нажмите Ctrl + V (Win) / Command + V (Mac), чтобы вставить фотографию в документ. Photoshop поместит фотографию на свой собственный слой прямо над выбранным вами слоем-заполнителем. Используйте инструмент Move Tool , чтобы перетащить фотографию поверх формы заполнителя, если необходимо, затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask . Наконец, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform и обработать изображение.Удерживая нажатой клавишу Shift , перетащите угловые маркеры, чтобы изменить размер фотографии. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы выйти из Free Transform.
Вот мой документ с рамкой после добавления фотографий в среднюю и правую части:
Окончательный результат из трех фотографий.
Шаг 23. Преобразование трех фотографий в смарт-объекты
Для оставшихся нескольких шагов вам понадобится Photoshop CS2 или выше. Мы увидим, насколько легко использовать наш окончательный результат в качестве шаблона, при необходимости заменяя другие фотографии в кадре и вне кадра, используя смарт-объекты , которые впервые были представлены в Photoshop CS2.
На панели «Слои» щелкните слой, содержащий первую добавленную нами фотографию (тот, который находится непосредственно над слоем «заполнитель слева»), чтобы выбрать его. Он должен быть на слое с названием «Layer 1»:
.Щелкните «Слой 1», который содержит первую добавленную нами фотографию.
Выбрав слой, Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на имени слоя и выберите Преобразовать в смарт-объект в появившемся меню:
Выберите в меню «Преобразовать в смарт-объект».
Кажется, что в окне документа ничего не произошло, но если мы посмотрим в нижний правый угол эскиза предварительного просмотра слоя , мы увидим, что появился небольшой значок смарт-объекта, сообщающий нам, что фотография теперь является Смарт-объект:
На миниатюре предварительного просмотра слоя появляется маленький значок смарт-объекта.
Проделайте то же самое с двумя оставшимися изображениями (которые вы найдете на «Слое 2» и «Слое 3»), сначала щелкнув слой на панели «Слои», затем Щелкните правой кнопкой мыши (Win) / Control. -щелкнув (Mac) на имени слоя и выбрав Преобразовать в смарт-объект в меню.Когда вы закончите, все три фотографии должны иметь значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра их слоя.
Шаг 24. Замените содержимое каждого смарт-объекта, чтобы добавить разные фотографии
Теперь, когда все три слоя с фотографиями преобразованы в смарт-объекты, нажмите еще раз на «Слой 1» на панели «Слои», чтобы выбрать фотографию слева, затем Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) один раз снова в названии слоев, чтобы открыть то же меню, которое мы видели минуту назад.На этот раз выберите в меню Заменить содержимое :
Снова выберите «Слой 1», затем щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу «Control» (Mac), и выберите в меню «Заменить содержимое».
Это открывает диалоговое окно Photoshop Place . Перейдите в папку на жестком диске, содержащую фотографию, которой вы хотите заменить первое изображение. У меня есть три новые фотографии, сохраненные в папке на моем рабочем столе. Щелкните имя фотографии, которую хотите использовать, затем нажмите кнопку Place :
Щелкните имя фотографии, затем щелкните «Поместить».
Как только вы нажимаете кнопку «Поместить», Photoshop заменяет исходную фотографию новой фотографией в документе! Если вам нужно изменить размер нового изображения, нажмите Ctrl + T (Win) / Command + T (Mac), чтобы открыть маркеры Free Transform , затем перетащите угловые маркеры, чтобы изменить его размер, как мы это делали с исходную фотографию, удерживая нажатой клавишу Shift при перетаскивании, чтобы ограничить соотношение сторон. Опять же, если вы не видите маркеры, потому что изображение слишком велико, чтобы поместиться в окне документа, нажмите Ctrl + 0 (Win) / Command + 0 (Mac), чтобы переключиться на Fit on Screen режим просмотра.Нажмите еще раз, когда закончите изменять размер изображения:
Если новое изображение кажется слишком большим, измените его размер с помощью команды «Свободное преобразование».
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять преобразование и выйти из Free Transform:
Левая фотография заменена.
Сделайте то же самое с двумя другими фотографиями, чтобы поменять их местами с другими изображениями. Сначала выберите слой фотографии на панели «Слои» («Слой 2» или «Слой 3»), затем Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на имени слоя и выберите Заменить содержимое из появившееся меню.Когда появится диалоговое окно «Поместить», выберите новую фотографию, которую вы хотите использовать, затем нажмите кнопку « Поместить ». Если вам нужно изменить размер нового изображения, нажмите Ctrl + T (Win) / Command + T (Mac) и перетащите угловые маркеры Free Transform, удерживая Shift при перетаскивании. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы выйти из Free Transform.
Вот мой результат после замены среднего и левого фото новыми изображениями:
Заменить исходные изображения на новые стало просто благодаря смарт-объектам!
Убедитесь, что вы сохранили документ как Photoshop .PSD , когда вы закончите, чтобы вы не повредили слои и смарт-объекты, готовые к следующему разу, когда вам нужно будет повторно открыть файл и добавить новые фотографии!
Как сделать фотоколлаж в Photoshop CC
Обучение созданию фотоколлажа в Photoshop пригодится в самых разных ситуациях. На отдельных фотографиях запечатлены отдельные моменты времени, но при этом создается коллаж, и вы сможете проиллюстрировать целую историю, заархивировав ценный семейный праздник или создав мегамикс воспоминаний на день рождения партнера.Создание коллажа также является отличной проверкой ваших навыков композиции.
Существует множество приложений для создания коллажей, но Photoshop CC даст вам еще больше контроля. Это позволяет вам завершить весь процесс, используя всего одно приложение, которое включает в себя любые необходимые настройки изображения. (Некоторые из лучших приложений можно найти в нашем обзоре лучших инструментов для создания коллажей.)
Photoshop — одно из наиболее часто используемых приложений для этого типа работы. Если вы еще не зарегистрировались, получите Adobe Creative Cloud, чтобы получить доступ к впечатляющему набору программного обеспечения для творчества.
В этом уроке Photoshop вы узнаете, как импортировать изображения в Photoshop, размещать их на одной странице и ограничивать их цветными рамками. Если вы хотите улучшить свои навыки работы с Photoshop в других областях, ознакомьтесь с нашим постом, в котором собраны лучшие уроки по Photoshop, или для начинающих узнайте, как Photoshop кого-то превратит в картинку.
01. Выберите изображения
Вы можете использовать органайзер фотографий, чтобы упростить вашу работу, но их предварительный просмотр в Finder также будет работать.(Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Сначала выберите свои изображения. Невозможно сжать всю коллекцию фотографий на одной странице, поэтому нужно проявлять избирательность, ограничиваясь максимум 5-8 фотографиями. Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто развороты случайных изображений, а представляют собой плавное повествование, отображающее различные углы, формы и стили.
Попробуйте использовать изображения, подходящие для разных размеров рамок, выбирая только самые лучшие и наиболее подходящие изображения.Тематизация коллажа по линиям одного согласованного цвета или общего элемента может объединить все воедино, в то время как контрастные изображения создают напряжение и, как правило, привлекают внимание. Каждое изображение должно быть хорошо экспонировано и в фокусе.
Если вы не уверены, что выглядит хорошо, посмотрите макеты некоторых журналов для вдохновения. Использование органайзера библиотеки, такого как Lightroom или Bridge, упрощает процесс, упрощая сортировку сразу нескольких фотографий, хотя Finder работает так же хорошо. Используйте этот этап, чтобы внести необходимые коррективы в ваши изображения, прежде чем объединять их.
В моем коллаже будет фотография Porsche 964 Carrera, поэтому я включил широкие, динамичные снимки, а также детали интерьера крупным планом, демонстрируя машину со всех сторон.
02. Создайте документ
Окно «Новый документ» предоставляет выбор из предварительно загруженных шаблонов, которые являются хорошей отправной точкой для любого проекта (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)При создании документа размер холста будет зависеть от предполагаемого результата вашего коллажа, а именно от того, будет ли он цифровой или печатный (большинство коллажей лучше смотрятся в альбомном формате).В окне «Новый документ» Photoshop представлен ряд «предустановок документа», чтобы упростить этот выбор, будь то размеры страницы для печати или стандартные цифровые размеры для Интернета и мобильных устройств. Если вам нужен нестандартный размер, вы также можете изменить ширину, высоту, разрешение и цветовой режим. Вы можете изменить это позже, выбрав «Изображение»> «Размер холста». Я использовал размер документа 1920 x 1080 пикселей, RGB, стандартный экран HD.
03. Импорт изображений
Вы можете перетащить все изображения в Photoshop прямо из окна Finder.Удерживая нажатой клавишу Alt, они будут добавлены как связанные слои (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Существуют различные методы для сбора изображений в один файл. Возможно, самым простым является перетаскивание изображений из Finder прямо на холст, который импортирует их как смарт-объекты. Преимущество этого заключается в том, что вы можете изменять их положение и размер без потери качества.
В качестве альтернативы вы можете встроить изображения в виде связанных слоев, что означает, что они будут отображаться на холсте как версии с низким разрешением, при этом они будут связываться с исходными файлами на вашем компьютере, что позволит избежать медленного времени рендеринга.Сделайте это, удерживая нажатой клавишу Alt при перетаскивании изображений в файл.
Другой способ — открыть все изображения в отдельных окнах Photoshop, выбирая каждое с помощью Cmd + A , копируя с помощью Cmd + C , а затем вставляя в главный документ с помощью Cmd + V . Вы также можете изменить расположение окон, чтобы показывать сразу два файла, а затем буквально перетаскивать слои из одного в другой.
04. Примерно расположите изображения
Используйте инструмент «Свободное преобразование», чтобы изменить размер слоев на холсте, пробуя разные положения для большей визуальной привлекательности (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Прежде чем тратить слишком много времени на доработку коллажа , вам нужно иметь правильные изображения в правильных позициях. Перемещайте изображения по холсту с помощью инструмента «Выделение», пока все они не будут примерно соответствовать странице. Вы можете включать и выключать слои, используя значок глаза слева от каждого слоя на панели «Слои».Масштабируйте и вращайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватывая ручки кадра преобразования. Удерживая нажатой клавишу Shift, вы сохраните пропорции, а удерживание клавиши Alt приведет к уменьшению масштаба от центра. Вы можете найти дополнительные параметры для преобразования в меню «Правка»> «Преобразовать».
05. Нарисуйте границы
Вы можете изменить цвет фигур в окне «Заливка», где вы также можете добавлять новые образцы и создавать градиенты (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Добавьте одну границу, используя либо инструмент «Перо» (с примененной обводкой) или инструмент «Прямоугольник» для разделения изображений.Я нарисовал длинный белый прямоугольник поперек холста, продублировал его с помощью Cmd + J , переместил и повернул его с помощью Free Transform, затем повторял процесс до тех пор, пока не были наложены все мои границы, в том числе одна вокруг внешнего края в качестве Рамка.
Если вам сложно выровнять изображения, вы можете перетащить направляющие из линейок (включите их с помощью Cmd + R или в меню «Просмотр»> «Линейки»). Вы также можете выбрать несколько слоев и использовать «Слой»> «Выровнять», чтобы выровнять их.
06. Замаскируйте запасное изображение
Используйте маски, чтобы скрыть нежелательные области, а не удалять их сразу, поскольку маски можно отредактировать позже, если вы передумаете (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)С границами Теперь будет видно, что некоторые из ваших фотографий накладываются друг на друга. Используйте инструмент Marquee Tool, чтобы выделить нежелательные области на каждом слое, инвертируйте это выделение, щелкнув правой кнопкой мыши и выбрав «выбрать инверсию», затем нажмите кнопку маски в нижней части панели слоев (это выглядит как кружок в рамке).Вы можете отредактировать маски позже, если передумаете, закрасив область маски черным и белым. Повторите этот шаг для каждого слоя, пока все они не будут на одном уровне с границами.
Если вы импортировали изображения как смарт-объекты, вы можете просто удалить ненужные области вместо их маскирования, так как исходное изображение не будет потеряно. Если затем вы хотите переместить изображение внутри рамки, дважды щелкните слой, чтобы открыть окно смарт-объекта, и переместите его туда.
07. Добавление текста и экспорт.
Photoshop CC имеет множество параметров на вкладке «Символ», в том числе динамический текст, который изменяет шрифт вашей копии при прокрутке списка (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Если вас устраивает макет коллажа, вы можете добавить заголовок или сообщение. Выберите инструмент «Текст» на панели инструментов и нарисуйте текстовое поле на холсте, желательно в очень темной или светлой области. Выберите шрифт и цвет на вкладке «Символ», затем вставьте текст.Если текст нечитаем, вам может потребоваться нарисовать за ним сплошную рамку, а затем смягчить ее, уменьшив непрозрачность или изменив режим наложения.





 Жмете на левую кнопку.
Жмете на левую кнопку.




 Наведите курсор и оттащите ее в сторону.
Наведите курсор и оттащите ее в сторону.