Как нарисовать взрыв? — Ant.Karlov
Спецэффект взрыва — это, пожалуй, один из наиболее сложных эффектов в разработке. Но если немного разобраться, то все не так сложно, как может показаться на первый взгляд.
Я долгое время не затрагивал тему эффектов в блоге по одной простой причине — у меня было недостаточно опыта в их создании, и свои мысли было сложно как-то сформулировать. Еще совсем недавно создание эффектов для меня было большой головной болью в разработке, но с опытом пришло некоторое понимание и основы, о чем я сейчас немного расскажу.
Раньше я уже рассказывал о самом простом способе разглядеть как нарисованы спецэффекты — это записать экранное видео с игрового процесса игры, которая вам понравилась. Видео можно записать какой-нибудь программой с максимальной частотой кадров, а потом получившийся ролик покадрово внимательно разглядывать. Но признаться подобные ролики хоть и позволяют разглядеть как эффекты нарисованы и работают, но не дают однозначного ответа, как эти эффекты создавать..jpg)
Шаг 1. Характер взрыва
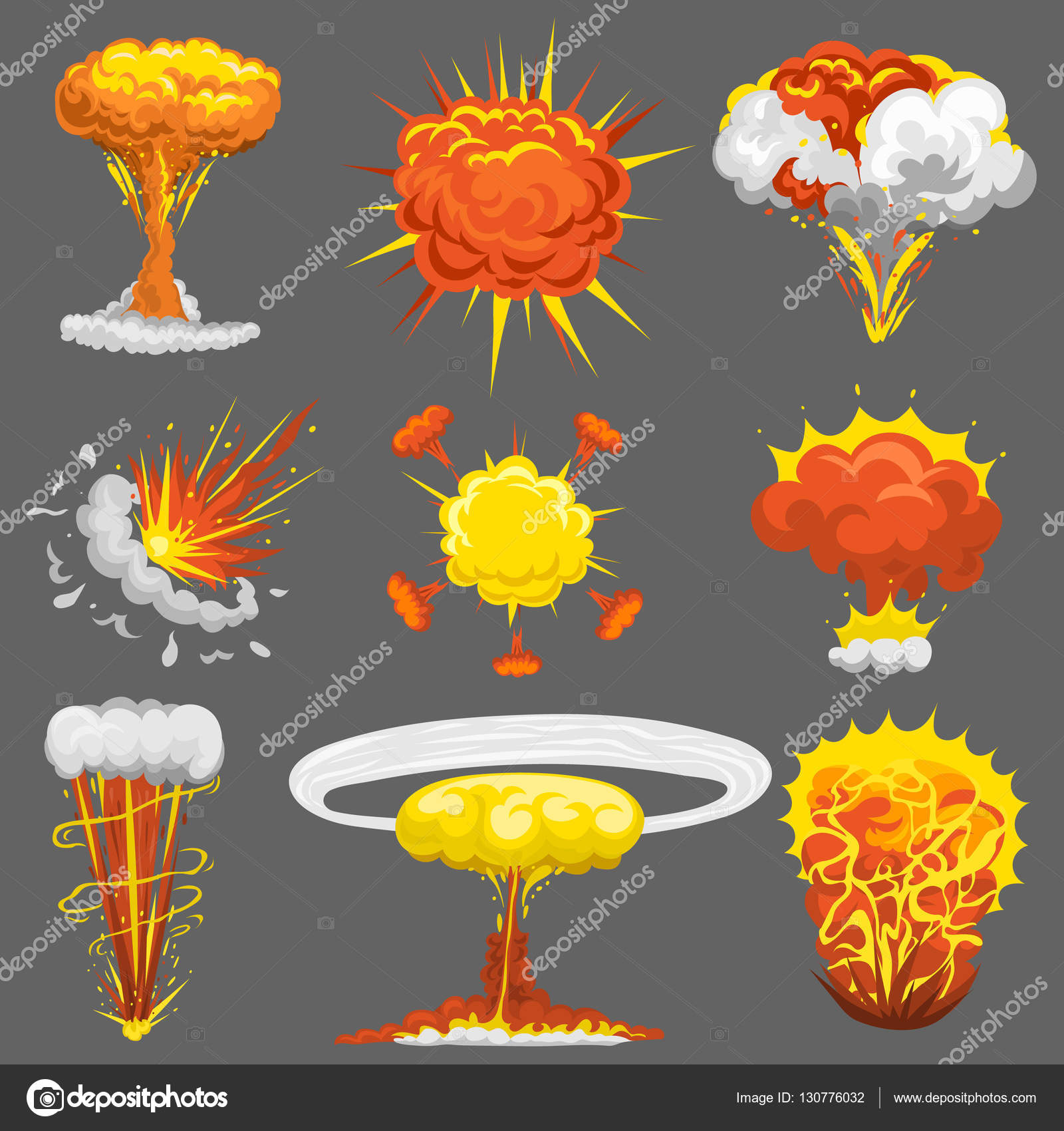
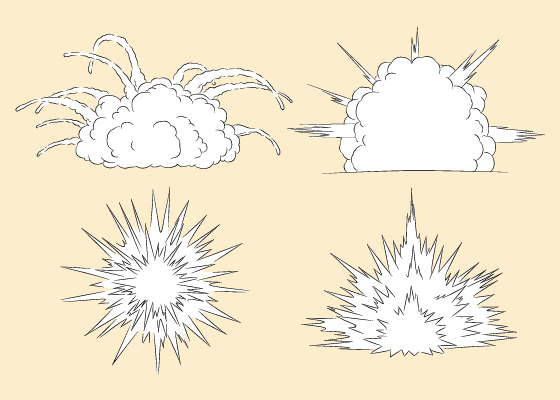
Под характером взрыва я подразумеваю то, что именно мы взрываем и где — от этого должен зависеть разлет обломков и поведение дыма. Этот момент, пожалуй, самый важный, так как именно от него будет зависеть правдоподобность нашего взрыва в рамках игрового мира. Рассмотрим примеры: если у нас взрывается астероид в космосе, то взрыв будет без огненной вспышки с плавным разлетом обломков в разные стороны, и скорее всего пыль от взрыва будет двигаться в разные стороны равномерно.
На взрывы в невесомости практически не действует никаких дополнительных физических сил, кроме сил самого взрыва, поэтому эффект взрыва будет равномерным.
А если у нас платформер, и взрыв приемущественно происходит на горизонтальной плоскости, то основная сила взрыва действует вверх и в стороны, выталкивая дым и пламя. В данном случае на дым и пламя могут действовать сторонние силы, поэтому пламя и дым к концу своего существования могут изменять свое поведение в зависимости от действия других сил, причем даже если в игровом процессе не существует других сил.
Основная сила взрыва в основном действует вверх поэтому основая масса дыма и пламени поднимается вверх. Но некоторые частички так же могут двигаться с меньшей скоростью вниз, что дает взрыву некий объем. При движении пламени и дыма на них действует сопротивление воздуха, что приводит к их замедлению.
А если у нас бомба липучка для разрушения стен и потолков, то тут нужно помнить, что на тяжелые частицы, в отличии от огня и дыма, гравитация действует быстрее и они падают вниз. Аналогично, если что-то взрывается в воздухе, то тут так же стоит разделить частицы взрыва на тяжелые и легкие —это будет эффектно смотреться.
Дым и пламя легкие, поэтому поднимаются вверх, тяжелые частицы разлетаются в разные стороны и под действием гравитации падают вниз.
Шаг 2. Масштаб взрыва
Когда с характером взрыва определились, следует выяснить, какой должен быть масштаб взрыва. Поскольку для рисования и тестирования эффектов я использую всегда отдельный *.fla от общего с графическим сетом, то я просто перетаскиваю туда оригинальный объект, для которого рисуется взрыв, и рисую эффект прямо поверх объекта. В таком случае ошибиться с масштабами почти невозможно. Конечно, помимо этого следует учитывать и саму силу взрываемого объекта, чтобы эффект взрыва случайно не получился сильнее, чем планируемаея сила взрыва, поэтому посовещаться с программистом на предмет радиуса и силы взрыва будет не лишним 😉
Поскольку для рисования и тестирования эффектов я использую всегда отдельный *.fla от общего с графическим сетом, то я просто перетаскиваю туда оригинальный объект, для которого рисуется взрыв, и рисую эффект прямо поверх объекта. В таком случае ошибиться с масштабами почти невозможно. Конечно, помимо этого следует учитывать и саму силу взрываемого объекта, чтобы эффект взрыва случайно не получился сильнее, чем планируемаея сила взрыва, поэтому посовещаться с программистом на предмет радиуса и силы взрыва будет не лишним 😉
Еще очень хочется заметить, что взрывы, как и любую другую графику, категорически не следует масштабировать походу игры — это первый признак халатной и некачественной работы (имхо). То есть, не следует использовать одинаковый эффект взрыва, например для взрыва гранаты, и для подрыва танка.
Шаг 3. Детали взрыва
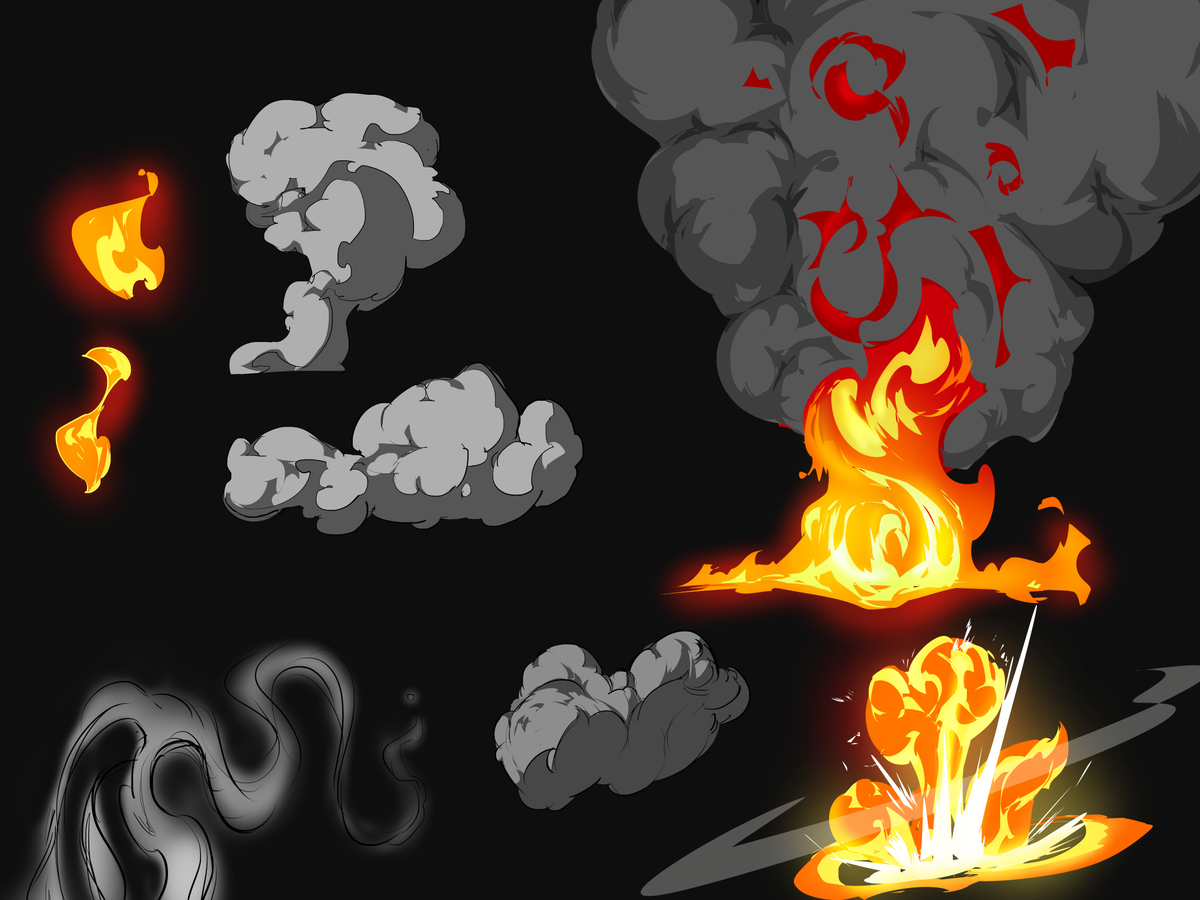
Самый распространенный взрыв во Flash играх — это пламя и облако дыма, и в большинстве случаев это всех устраивает. Правда в основном такие взрывы смотрятся очень плоско и скучно.
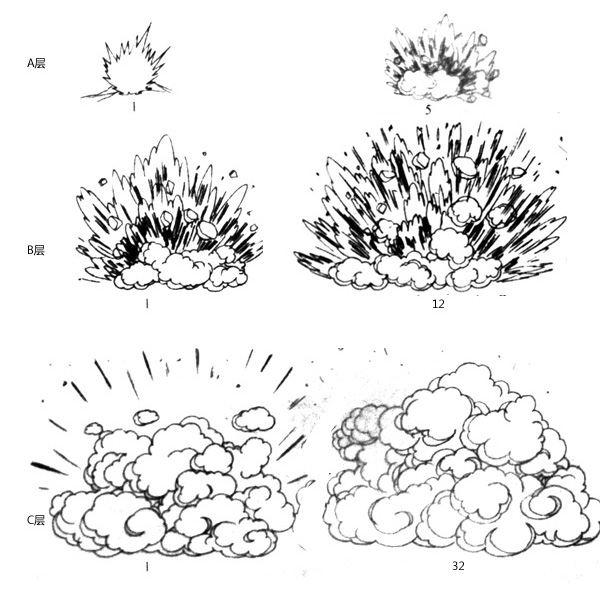
Кто хоть раз пытался и не раз нарисовал взрыв, наверняка знает, что нарисовать взрыв — это достаточно трудоемкая задача, а когда хочется сделать его еще и объемным, то вообще не понятно с какой стороны подступиться. Когда я разглядывал разные эффекты с записанных видео роликов, то обратил внимание на то, что в некоторых случаях отдельные облака дыма имеют разные цвета и перекрывают друг-друга, словно нарисованы на разных слоях. Тут то я и понял, что для получения объемного взрыва нужно всего лишь нарисовать несколько анимированных облаков и совместить их вместе.
Пример отдельных слоев совмещенных в готовый эффект.
Только важно помнить, что, чем светлее объект, тем ближе к зрителю он кажется. То есть, на переднем плане должно быть пламя, потом вспышка, далее светлый дым, а за ним уже остальные более темные оттенки дыма. Еще следует учитывать, что светлый дым мало того, что ближе к зрителю, но и еще более горячий и легкий, а черный дым более холодный и следственно более тяжелый, а значит их поведение должно существенно отличаться. Так же это замечание относится к обломкам и пламени. То есть, для всех составляющих частей взрыва должны быть свои временные интервалы, и не в коем случае все не должно двигаться ,и тем более заканчиваться синхронно.
Так же это замечание относится к обломкам и пламени. То есть, для всех составляющих частей взрыва должны быть свои временные интервалы, и не в коем случае все не должно двигаться ,и тем более заканчиваться синхронно.
Шаг 4. С чего начать
Принимая в счет информацию из шага 3, начинать следует с наиболее горячих мест взрыва: с пламени или с дыма, который будет первым после пламени. Если честно, то у меня, например, с пламени не получается начать, так как оно опредленно меньше всего взрыва в целом и временной цикл пламени обычно быстро заканчивается, поэтому на его основе сложно определить временные рамки взрыва. Поэтому, рисование взрыва я всегда начинаю с теплого дыма, который будет на переднем плане — этот дым на мой взгляд, как правило, основа всего эффекта взрыва, на котором держатся все остальные детали.
В качестве основы взрыва удобно использовать теплый дым, потому что он живет почти в течении всего взрыва.
После того, как теплый дым нарисован, можно переходить к рисованию более темного тяжелого дыма или к пламени. В принципе, очередность дальнейших действий уже не принципиальна, так как теплый дым является золотой серединой, и отталкиваясь от него, уже не сложно нарисовать новые детали. Темный дым может появляться после окончания огненной вспышки и исчезает последним, обломки могут исчезать не задолго до окончания теплого дыма, ну а вспышка и пламя появляются первыми и живут не более 6-10 кадров.
В принципе, очередность дальнейших действий уже не принципиальна, так как теплый дым является золотой серединой, и отталкиваясь от него, уже не сложно нарисовать новые детали. Темный дым может появляться после окончания огненной вспышки и исчезает последним, обломки могут исчезать не задолго до окончания теплого дыма, ну а вспышка и пламя появляются первыми и живут не более 6-10 кадров.
Шаг 5. Детализация
При рисовании анимированных эффектов все точно так же, как при рисовании настоящих мультиков. ?значально все кадры анимации взрыва следует рисовать контурами с помощью включенного инструмента OnionSkin — так легче будет следить за предыдущими/следующими кадрами. Когда все кадры для одного дыма нарисованы, то можно сделать для них однотонную заливку, чтобы посмотреть приближенный к финалу результат, но не спешите придавать им объем, так как возможно вы еще решите вернуться и что-то подправить. Далее следует переходить к другим слоям дыма или пламени.
Так же, чтобы максимально оживить дым, еще следует сделать переливание облаков из одного в другое, и образование новых облаков — в двух словах это описать не просто, поэтому тут основной упор на вашу фантазию и изучение красивых эффектов.
Быстрый пример переливания облака дыма.
Кроме того, дым может вращаться и закручиваться в пресловутые формы — небольшое вращение некоторых облаков так же дает жизни дыму. Но тут нельзя просто так закручивать и вращать облака, так как результат может получится хаотичным. Важно помнить, что наибольший выброс энергии идет из эпицентра, поэтому облако дыма справа с наибольшей вероятностью будет вращаться по часовой стрелке, а облако дыма слева — против часовой. Для пламени эти правила примерно такие же. Но в случае с пламенем неплохо смотрится и обратный эффект: для правого облака вращения против часовой и для левого — по часовой 🙂
Быстрый пример демонстрирующий принцип вращения дыма.
Когда все отдельные слои дыма отрисованы, можно приступить к приданию объема. Работа достаточно трудоемкая и скучная. Для каждого взрывного облака и пламени я обычно использую не более 3х цветов. Первый цвет — это основа облака, второй цвет — это светлые части облака и третий цвет — это темная сторона облака. Распределение цветов на облаке дыма происходит примерно по таким же правилам, как и для всех обычных игровых объектов в игре — учитываем основной источник света. Но хочется отметить, что в случае с ярким взрывом возможно эффектно будет смотреться дым, который будет подсвечиваться непосредственно самой вспышкой. Но поскольку сама вспышка обычно длится всего 4-6 кадров и потом непонятно как быть с подсветкой — я использую сразу общий источник цвета. Кстати, я пока не пробовал, но думаю, что на время существования вспышки делать яркую подсветку облаков дыма от вспышки должно смотреться круто 🙂
Распределение цветов на облаке дыма происходит примерно по таким же правилам, как и для всех обычных игровых объектов в игре — учитываем основной источник света. Но хочется отметить, что в случае с ярким взрывом возможно эффектно будет смотреться дым, который будет подсвечиваться непосредственно самой вспышкой. Но поскольку сама вспышка обычно длится всего 4-6 кадров и потом непонятно как быть с подсветкой — я использую сразу общий источник цвета. Кстати, я пока не пробовал, но думаю, что на время существования вспышки делать яркую подсветку облаков дыма от вспышки должно смотреться круто 🙂
Пример освещения дыма от огненной вспышки.
Ну и когда взрыв нарисован и казалось бы все круто, не забудьте добавить немного ярких искр/точек — вроде мелочь, а смотрится детальнее.
Закрепление
Лучше один раз увидеть, чем сто раз прочитать. Поэтому в заключение я предлагаю посмотреть видео ролик процесса рисования взрыва 🙂 Не смотря на то, что в видео все так красиво и быстро — рисование подобных эффектов для меня наиболее трудоемкий процесс, и рисование конкретно этого взрыва заняло один рабочий день. Но я растянул это на два дня, поскольку рука очень уставала, и работа все же достаточно рутинная.
Но я растянул это на два дня, поскольку рука очень уставала, и работа все же достаточно рутинная.
Процесс рисования взрыва для игры MiningTruck 2: Trolley Transport. Этот же взрыв использовался для взрыва бочек в игре Zombotron. Видео ускорено на 2000%, оригинальная продолжительность видео ролика 250 минут, что чуть более 4х часов. В качестве саундтрэка используется микс: Been Meaning to Mix This — Ernest Gonzales.
В качестве саундтрэка используется микс: Been Meaning to Mix This — Ernest Gonzales.
Если вы начали рисовать взрыв и у вас не получается, тут главное не нужно расстраиваться и бросать работу. ?значально подобные эффекты для меня лично были большим стрессом, а сейчас рука набилась и появляются новые идеи, как их можно улучшить. В общем, с каждым новым эффектом результат все лучше и лучше!
Вообще тема эффектов очень интересная и обширная. ? пока я готовил эту запись, в голове возникло еще очень много различных мыслей, которыми непременно хотелось бы поделиться, поэтому я надеюсь, что эта запись будет первой в серии об анимированных и программных спецэффектах в играх.
Индикаторы: Уроки, Анимация, Графика, Видео
Постоянная ссылка
Чтобы видеть комментарии, включите JavaScript в настройках браузера.
Как нарисовать взрыв: 5 способов
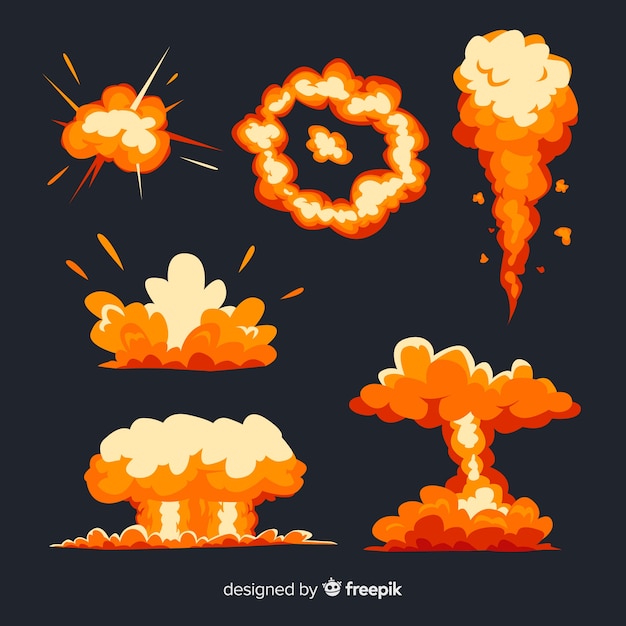
Взрывы могут быть разных форм и видов: от разлетающихся в разные стороны кусочков лопающегося шарика до огромного гриба смерти, вызванного ядерной бомбой. Поэтому если вы хотите нарисовать взрыв, то сначала нужно решить, какой именно он будет, а затем приступать к работе.
Поэтому если вы хотите нарисовать взрыв, то сначала нужно решить, какой именно он будет, а затем приступать к работе.
Материалы
Прежде чем приступать к рисованию, подготовьте необходимые материалы: бумагу, карандаши разной твердости и ластик. Чтобы раскрасить рисунок, вам понадобятся цветные карандаши, акварельные краски, пастель или фломастеры. Для такого рисунка используются серые, желтые, оранжевые, красные и черные цвета.
Как нарисовать взрыв карандашом?
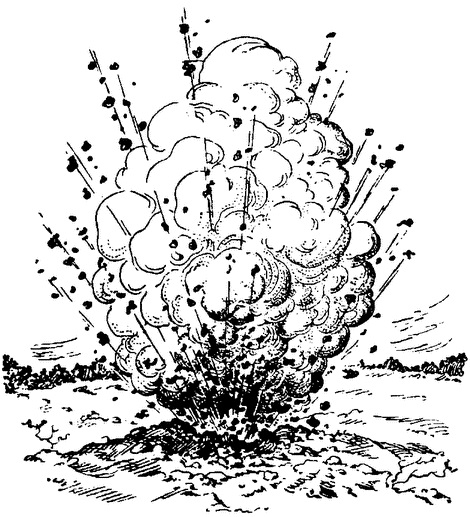
Для начала попробуем изобразить взрыв из мультфильмов. Чтобы его нарисовать, сначала делаем легкий набросок простым карандашом. Сперва рисуем едва заметный круг. Он нам нужен, чтобы обозначить расположение взрыва. Эпицентр взрыва будет в середине круга, поэтому делаем спиральную линию от середины до края окружности. По этой спирали рисуем элементы в форме дуги, которые образуют облако дыма. Чем дальше эти дуги от эпицентра, тем они должны быть больше. После этого нарисуйте кусочки, разлетающиеся от взрыва в разные стороны.
Теперь добавляем кусочкам немного деталей более мягким карандашом. Далее наводим эскиз облака и добавляем еще немного кусочков от взрыва. Затем рисуем тени на облаке дыма.
Как изобразить взрыв бомбы?
Вначале определяем, где будет эпицентр взрыва, а затем вокруг этого места рисуем четыре линии в виде парабол. После чего вокруг эпицентра изображаем линии в форме полукругов. На внешних концах парабол рисуем дым, похожий на облака. По желанию можно добавить линии, сделать облака немного более объемными и написать в центре «Бабах!» или «Бум!», чтобы зрительно усилить взрыв.
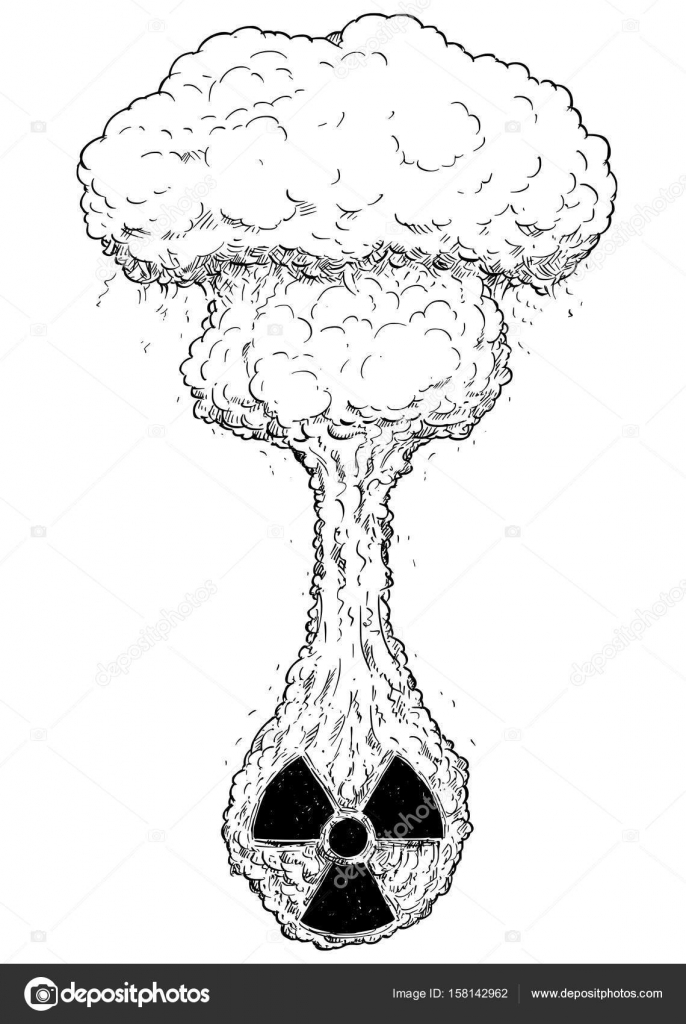
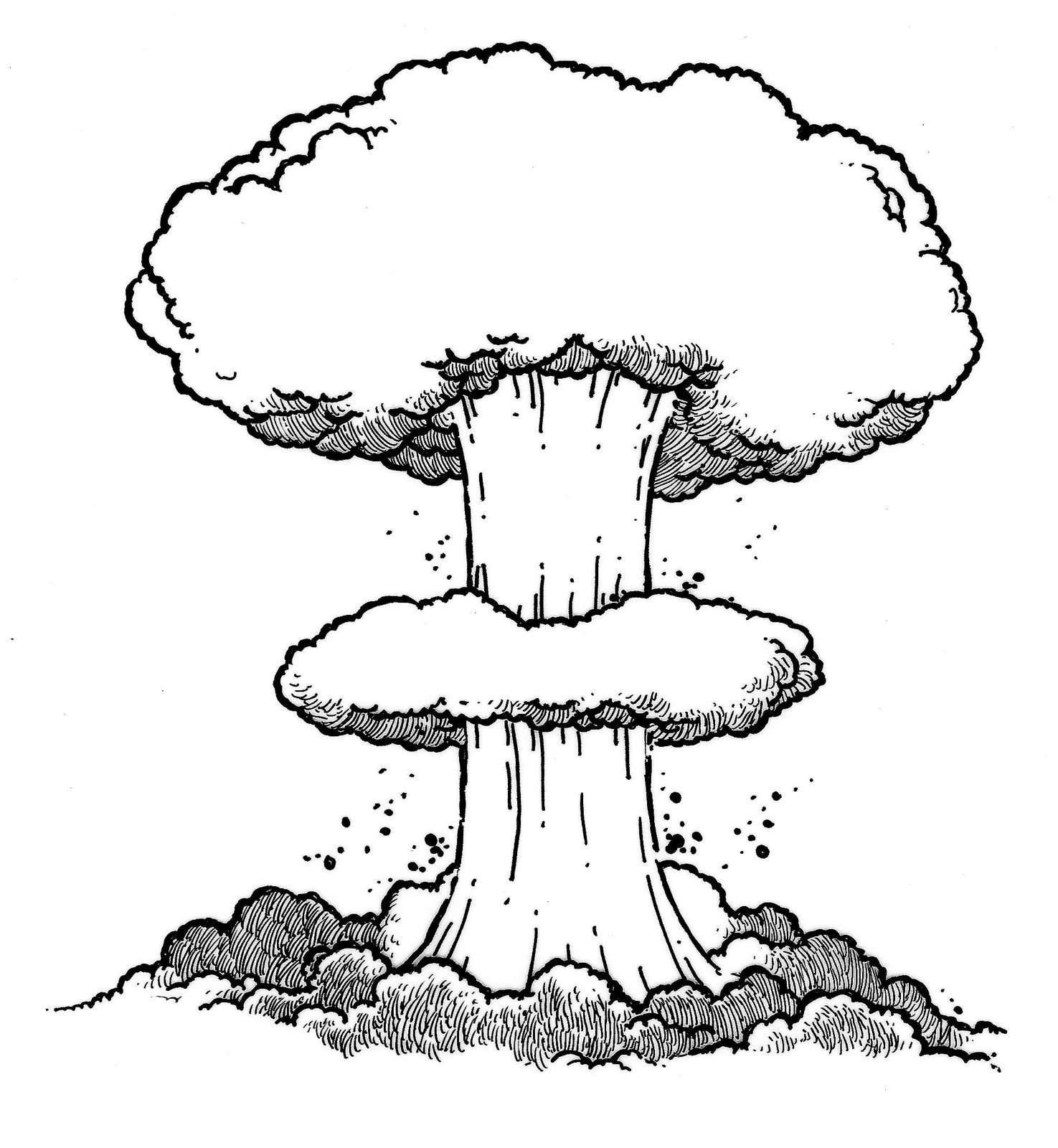
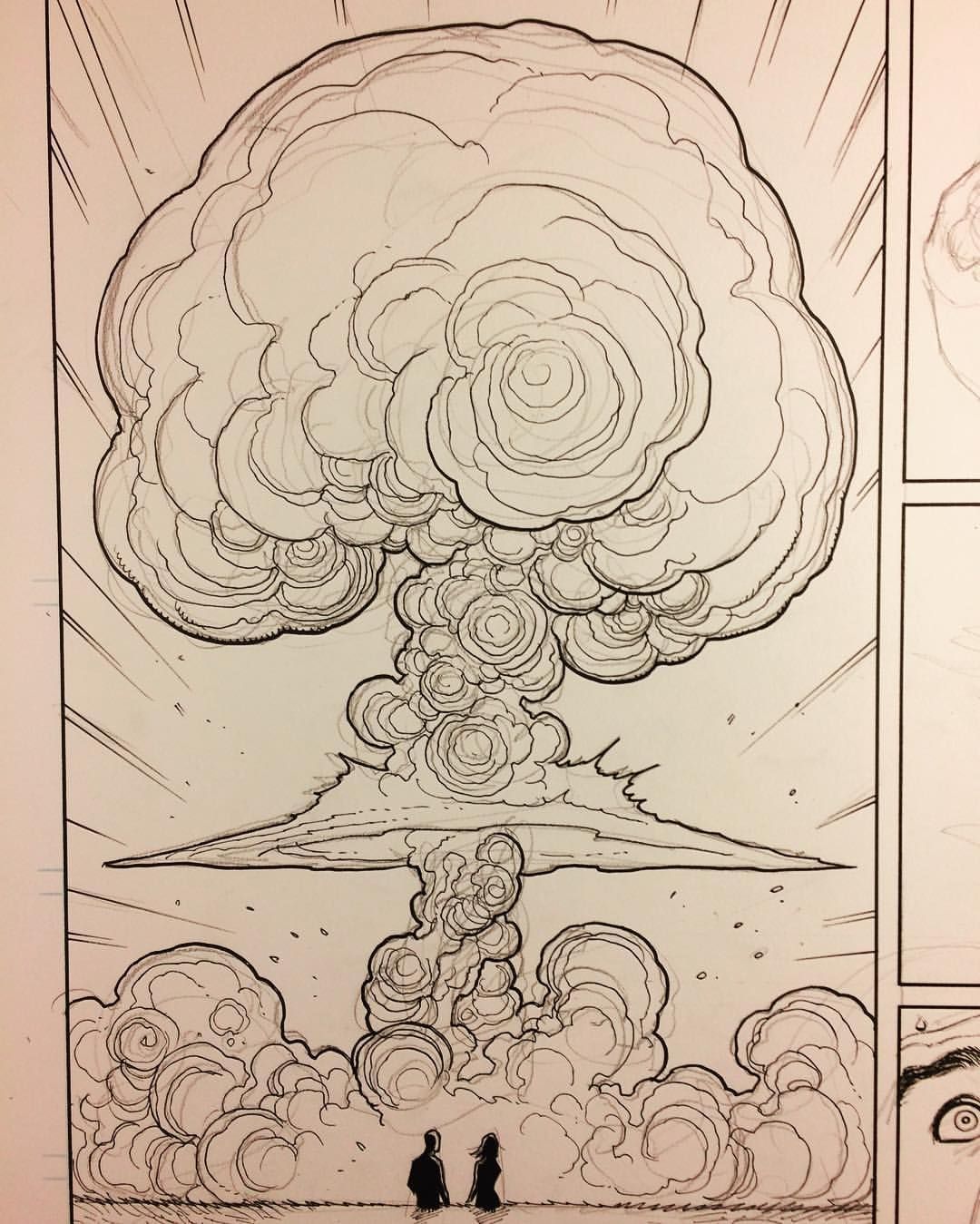
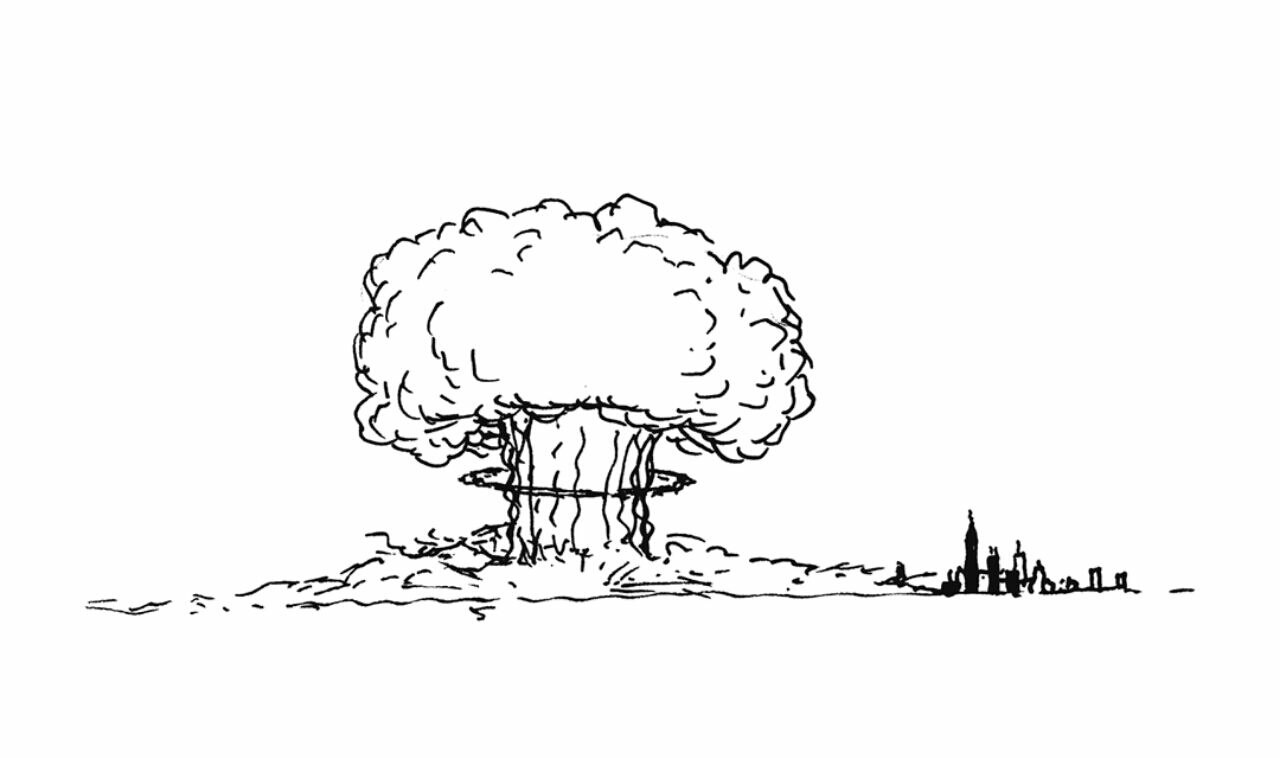
Как нарисовать ядерный взрыв?
Взрыв от ядерной бомбы по форме напоминает гигантский гриб, а значит, чтобы его изобразить, сперва нужно сделать набросок в виде гриба. Нарисуйте два слегка неровных овала. Один из них должен быть подольше и находится выше первого, образуя «шапку» гриба. От середины верхнего овала до середины нижнего проведите две выгнутые линии, формируя «ножку». Над нижним овалом дорисуйте эллипс.
Приступаем к добавлению деталей и превращаем верхний овал в облако. Затем так же рисуем облака по контуру двух оставшихся овалов. Добавляем несколько коротких вертикальных полос в центре «ножки» и раскрашиваем рисунок.
Как рисовать взрыв в MS Paint?
Взрыв можно нарисовать не только традиционными способами, но и мышкой на компьютере. Причем подойдет для этого стандартный графический редактор — Paint. Вот как нарисовать взрыв поэтапно:
- Создаем новый документ.
- Выбираем темно-красный цвет и рисуем 7-9 кругов, пересекающихся друг с другом в произвольном порядке. Их можно рисовать от руки, используя инструмент «Карандаш», или упростить себе задачу и выбрать среди фигур «Овал».
- Затем от получившейся фигуры рисуем несколько полос в разные стороны. Их также можно нарисовать карандашом или с помощью фигуры «Кривая».
- Рисуем дополнительные полосы, которые образуют острый угол с уже нарисованными.
- С помощью ластика вытираем линии, где круги пересекаются друг с другом, оставляя контур и несколько заметных полукругов в середине фигуры.

- Нажимаем на «Изменение цветов» и добавляем темно-оранжевый и светло-оранжевый цвета. Оттенок выбирайте на свое усмотрение.
- Убедитесь, что контур вашего взрыва замкнут, выберите темно-оранжевый цвет и с помощью инструмента «Заливка цветом» закрасьте облако взрыва.
- Нажмите на «Кисти» и выберите одну из понравившихся кистей. Например, «Пастель».
- Нажмите на оранжевый цвет и закрасьте им центр фигуры, оставляя полосу темно-коричневого цвета по контуру.
- Теперь выберите самый светлый цвет и кистью нарисуйте полукруги в произвольном порядке.
Как рисовать реалистичный взрыв?
Если вы хотите изобразить более реалистичный взрыв, то вам понадобится плотная бумага, простой карандаш, желтая акварель, оранжевый и красно-оранжевый пастельный мелок, а также желтый, коричневый и черный карандаши. Сначала нужно нарисовать линию горизонта, на которой будет находится взрыв. Затем едва заметными неровными линиями сделайте набросок дыма от взрыва, напоминающий огромное облако. Делайте клубы дыма не только по контуру, но и в середине.
Делайте клубы дыма не только по контуру, но и в середине.
После завершения наброска закрасьте его желтой акварелью, стараясь делать цвет более насыщенным у контуров и бледным в середине. Дайте акварели высохнуть, а затем приступайте к следующему этапу.
Возьмите оранжевый сухой пастельный мелок и нанесите дополнительный слой цвета на некоторых уже покрытых акварелью контурах. После чего немного разотрите пальцем закрашенные мелком места. Не стоит использовать масляную пастель для этого рисунка, потому что ее не получится растереть так же хорошо, как сухой мелок.
После оранжевой пастели добавьте немного цвета красно-оранжевым мелком. Затем возьмите желтый карандаш и добавьте небольшие желтые круги. Коричневым карандашом сделайте контуры еще немного темнее и нарисуйте много разлетающихся в разные стороны мелких обломков. Добавьте немного черного цвета на обломки. По желанию можно закрасить область вокруг взрыва черной пастелью, чтобы сам взрыв казался ярче.
Как нарисовать взрыв в космосе в Photoshop
Шаг 2. Нажмите комбинацию горячих клавиш Shift+F5, откроется диалоговое окно заливки, где выберите «Использовать» (Use) — «Регулярный» (Pattern). Затем кликните по окну выбора узора, откроется меню, где кликните по строке «Скалы» (Rock), откроется окно, где нажмите ОК, а затем выберите узор «Чёрный мрамор» (Stone Marble), как показано на рисунке:
Нажмите комбинацию горячих клавиш Shift+F5, откроется диалоговое окно заливки, где выберите «Использовать» (Use) — «Регулярный» (Pattern). Затем кликните по окну выбора узора, откроется меню, где кликните по строке «Скалы» (Rock), откроется окно, где нажмите ОК, а затем выберите узор «Чёрный мрамор» (Stone Marble), как показано на рисунке:
Нажмите ОК в верхнем правом углу диалогового окна для заливки выделения узором, удалять выделение пока не надо.
Смотреть другие материалы по космическим эффектам:
Восход звезды над планетой в Photoshop
Создание ледяной планеты в Photoshop
Создание 3D-анимации: вращение планеты Земля
Шаг 3. Примените Фильтр —> Искажение —> Сферизация (Filter —> Distort —> Spherize), где задайте значение 100% и нажмите ОК.
Примените фильтр Фильтр —> Добавить резкость —> Добавить резкость (Filter —> Sharpen —> Sharpen).
Теперь удалите выделение, нажав Ctrl+D. Результат должен быть примерно такой:
Результат должен быть примерно такой:
Шаг 4. Примените Фильтр —> Искажение —> Полярные координаты (Filters —> Distort —> Polar Coordinates) и выберите значение «Полярные в прямоугольные» (Polar to Rectangular), нажмите ОК. Результат:
Шаг 5. Поверните холст на 90° по часовой стрелке Изображение —> Вращение изображения —> 90° по ч.с. (Image —> Rotate Canvas —> 90 ° CW). Затем откройте Фильтр —> Стилизация —> Ветер (FIlter —> Stylize —> Wind), в диалоговом окне задайте Способ (Method) — Ветер (Wind), Направление (Direction) — Справа (From the Righ) и нажмите OK. Далее примените действие фильтра ещё два раза, дважды нажав комбинацию клавиш Ctrl+F. Разверните холст против часовой стрелки ( Изображение —> Вращение изображения —> 90° против ч.с или Image —> Rotate Canvas —> 90° CCW). Результат:
Шаг 5.
Нам осталось преобразовать наше изображение обратно в полярные координаты. Идём Фильтр —> Искажение —> Полярные координаты (Filter > Distort > Polar), выбираем опцию «Прямоугольные в полярные» (Rectangular to Polar) и нажимаем ОК. У нас уже получилось нечто похожее на взрыв в космосе:
Идём Фильтр —> Искажение —> Полярные координаты (Filter > Distort > Polar), выбираем опцию «Прямоугольные в полярные» (Rectangular to Polar) и нажимаем ОК. У нас уже получилось нечто похожее на взрыв в космосе:
Но это, конечно же, ещё не всё. Далее мы будем раскрашивать нашу картинку в цвета, присущие взрыву.
Шаг 6.
Сделайте копию фонового слоя, нажав Ctrl+J. Перейдите на фоновый слой и нажмите клавиши Ctrl+U, что откроет диалоговое окно регулировки «Цветовой тон/Насыщенность (Hue/Saturations). Установите флажок у опции «Тонирование» (Colorize) и задайте следующие настройки:
- Цветовой тон (Hue) — 0
- Насыщенность (Saturations) — 100
- Яркость (Lightness) — 0
Взрыв на фоновом слое должен стать красно-розовым. Чтобы его посмотреть результат в документе, временно отключите видимость верхнего слоя. Перейдите на верхний слой и включите его видимость. Снова нажмите комбинацию Ctrl+U, поставьте флажок у опции «Тонирование» (Colorize) и введите следующие настройки:
- Цветовой тон (Hue) — 60
- Насыщенность (Saturations) — 150
- Яркость (Lightness) — 0
Вот как выглядят слои в панели, у Вас цвета должны быть похожие:
Задайте верхнему слою режим наложения «Экран» (Screen). Результат:
Результат:
Большую сочность цветов и интенсивность свечения центра взрыва можно получить, если применить режим наложения «Линейный осветлитель (Добавить)» (Linear Dodge (Add)).
Объедините эти два слоя, нажавShift+Ctrl+E.
Шаг 7.
Сделайте три копии полученного слоя. Измените у каждой копии режим наложения на «Замена светлым» (Lighten).
Примените к каждой копии Фильтр —> Искажение —> Волна (Filter —> Distort —> Wave), задайте тип искажения «Треугольник» и не забудьте каждый раз при применении фильтра нажимать кнопку «Рандомизировать» (Randomize) для получения разных результатов. И уменьшите непрозрачность у каждой копии до 20%. Вот как выглядит документ и панель слоёв:
Объедините эти все слои, нажав Shift+Ctrl+E.
Шаг 8. Мы почти закончили, осталось придать небольшое свечение взрыву. Сделайте две копии слоя. К среднему слою примените Фильтр —> Усиление резкости —> Усиление резкости (Filter —> Sharpen —> Sharpen) и измените режим наложения слоя на «Замена светлым» (Lighten) . Для верхнего примените Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) с радиусом 2.5 px и измените режим наложения также на «Замена светлым» (Lighten) . Вот как сейчас должен выглядеть документ с панелью слоёв:
Для верхнего примените Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) с радиусом 2.5 px и измените режим наложения также на «Замена светлым» (Lighten) . Вот как сейчас должен выглядеть документ с панелью слоёв:
Собственно, на этом всё. Готовый результат Вы можете посмотреть вверху странички.
Как нарисовать взрыв в космосе в photoshop
NON. 30 ноября 2011. Категория: Фотошоп уроки эффекты.
В наш 21 век очень многие интересуются космосом. В мощные телескопы можно наблюдать очень красивые эффекты, к примеру, взрыв космического тела. Многие из космических эффектов можно воссоздать в фотошопе. В этом уроке по работе с фотошопом будет показан процесс создания в фотошопе красивого эффекта взрыва планеты.
- Подобные публикации:
- {smooth-scroll-top}
Создадим новый документ – Ctrl+N. Параметры документа поставим в расчёте на стандартный размер монитора – 1280х1024 пиксела, чтобы можно было получившуюся картинку установить на рабочий стол. Установим цвета переднего и заднего планов по умолчанию, для этого нажмём клавишу “D”.
Установим цвета переднего и заднего планов по умолчанию, для этого нажмём клавишу “D”.
Перейдём в “Фильтр – Рендеринг – Облака”.
Получаем вот такой эффект.
Перейдём в “Фильтр – Имитация – Целлофановая упаковка”.
В окне фильтра поставим примерно такие значения.
Получаем довольно интересную картинку.
Перейдём в “Фильтр – Стилизация – Свечение краёв”.
Устанавливаем параметры, которые Вы видите на картинке ниже.
Вот что получилось после применения фильтра.
- Дублируем основной слой, для чего перетаскиваем его на вторую справа иконку в палитре “Слои”.
- Делаем активным нижний слой и переходим в “Фильтр – Рендеринг – Блик”.
- Ставим примерно вот такие параметры фильтра, а сам блик располагаем по центру документа (щёлкаем по блику в окошке фильтра и перемещаем его в центр).
- Для верхнего слоя устанавливаем режим наложения “Затемнение основы”.

- Получился уже довольно интересный эффект.
- Делаем активным нижний слой и нажимаем сочетание клавиш Ctrl+U.
- В появившемся окне подбираем необходимый нам эффект.
- Вот что получилось у меня.
- Делаем активным верхний слой и переходим в “Фильтр – Размытие – Размытие по Гауссу”.
- Ставим радиус размытия около 1 пиксела.
Получаем красивый эффект. Мы с Вами ответили на вопрос: “Как сделать в фотошопе эффект взрыва планеты?”.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта – подпишитесь на рассылку сайта. Форма для подписки находится ниже.
- Скачать урок (400 Кб) в формате PDF можно здесь.
- {smooth-scroll-top}
- Печать
Источник: https://www.photoshopsunduchok.ru/uroki/effecty/1452-kak-sdelat-v-photoshope-effect
Рисуем взрыв в Фотошоп
В этом уроке вы узнаете, как в Фотошоп нарисовать эффект взрыва на готовой иллюстрации.
Вот такой объемный взрыв мы будем рисовать в этом уроке:
Я выбрал изображение, на котором уже имеется огненный источник.
Создаём взрыв
Перейдите к инструменту Кисть (B) и настройте её таким образом:
Установите оранжевый цвет и на новом слое обрисуйте огненный источник. Если по неосторожности вы окрасите персонажей на иллюстрации, то не стоит волноваться, это мы поправим позже.
Далее измените цвет на #FFC06E и на новом слое покрасьте оранжевую основу с внутренней стороны. Для реалистичности, рисовать необходимо по направлению взрыва изнутри наружу.
Измените цвет на белый, немного уменьшите кисть в размере и на новом слое нарисуйте белые линии внутри взрыва, ближе к центральной части.
Теперь концы пламени необходимо обрисовать более тёмным оттенком оранжевого цвета (#DE5B1F).
Созданное пламя необходимо немного размазать, для этого воспользуйтесь подходящим инструментом – Палец.
В наборе кистей этого инструмента выберите меловую кисть Chalk Brush.
Добавьте новый слой и зайдите во вкладку Image > Apply Image (Изображение – Внешний канал). После этого инструментом Палец размойте мазки кисти по направлению взрыва.
- Чёткие границы мазков кисти всё ещё видны, сейчас мы этим займёмся и избавимся от резких переходов.
- Возьмите Штамп (S) и, зажав Alt, в центре взрыва выберите образец для клонирования.
При помощи одиночных кликов клонируйте центральную область взрыва на всю область оранжевого цвета. Постоянно меняйте образцы для клонирования, чтобы пламя от взрыва выглядело реалистичнее.
- Вот, что у вас должно получиться на этом этапе:
- Снова, используя инструмент Палец, размойте узор.
- Создайте новый слой и используя Внешний канал, поменяйте для этого слоя режим наложения на Multiply (Умножение) и непрозрачность понизьте до 54%.
- Вот результат:
- К самому верхнему слою добавьте маску Layer > Layer Mask > Hide All (Слои – Слой-маска – Показать всё).

- Сделайте активной маску слоя.
- Выберите белый цвет и обрисуйте области, показанные на скриншоте ниже.
- Пальцем размойте центральную область взрыва.
Теперь поработаем с людьми, которые расположены на переднем плане. Продублируйте слой с исходным изображением и переместите его в самый верх.
- К копии добавьте маску, как и ранее, и белой маленькой кистью начните обрисовывать области, которые необходимо исправить.
- Вот результат:
Добавляем освещение
- Увеличьте размер изображения и обрисуйте края персонажей.
- Для этого слоя режим смешивания смените на Перекрытие или Мягкий свет – всё зависит от того, насколько насыщенным вы хотите сделать свет на персонажах.
Далее размоем края взрыва. Создайте новый слой и снова используйте внешний канал. К этому же слою примените фильтр Размытие в движении.
- Перейдите во вкладку Layer > Layer Mask (Слои – Слой-маска), выберите Hide All (Скрыть всё) и кистью покрасьте взрыв на краях белым цветом.

- На новом слое чёрной кистью закрасьте холст, кроме взрыва и персонажей.
- Для этого слоя непрозрачность понизьте до 30%.
Убираем лишние детали
- Удалите персонажа, который стоит на крыше, так как он там не нужен.
- Удалять его мы будем при помощи инструмента Штамп.
- В месте, где вы удалили человека, размойте области взрыва и неба.
Заключение
- Кистью белого цвета обрисуйте оставшегося на крыше человека и холст в правой части.
- Для этого слоя смените режим смешивания на Перекрытие, и если свет окажется слишком насыщенным, то понизьте непрозрачность на своё усмотрение.
Добавьте новый слой и, используя внешний канал, примените к этому слою фильтр Усиление резкости. Наша работа готова.
- Сегодня вы узнали, как самостоятельно в Фотошоп нарисовать взрыв.
- Ссылка на источник урока.
Источник: https://pskurs.ru/drawing-design/risuem-vzryv-v-fotoshop.html
Сцена в космосе средствами Фотошопа · «Мир Фотошопа»
Создайте новый документ в Фотошопе (Ctrl + N) большого размера. Лучше начинать работу с большим холстом, его можно будет обрезать в конце. Создайте слой-заливку Solid Color: #041019.
Лучше начинать работу с большим холстом, его можно будет обрезать в конце. Создайте слой-заливку Solid Color: #041019.
Шаг 2
Начнём с создания звёздного поля. Создайте новый слой и залейте его чёрным цветом. Установите режим наложения Screen. Примените фильтр шума (Filter ? Noise ? Add Noise): Gaussian, Amount 44, Monochrome. В режиме Free Transform (Ctrl + T) увеличьте размер слоя, чтобы частицы стали крупнее.
Чтобы изменить цвет текстуры, создайте корректирующий слой Hue/Saturation: Colorize, Hue 186, Saturation 83.
Создайте ещё один корректирующий слой — Brightness/Contrast: Brightness -150, Contrast 100.
Создайте корректирующий слой Curves.
Шаг 3
Теперь создадим космическую туманность. Создайте новый слой и инструментом Elliptical Marquee Tool (M) определите овальную область с растушевкой 60 пикселей.
Установите цвета по умолчанию (D) и примените фильтр Clouds (Filter ? Render ? Clouds).
Уберите выделение (Ctrl + D) и примените фильтр Difference Clouds (Filter ? Render ? Difference Clouds).
Установите режим наложения Color Dodge.
Шаг 4
Активируйте режим Warp (Edit ? Transform ? Warp) и измените форму туманности.
Нужно осветлить некоторые участки туманности. Создайте копию туманности (Ctrl + J). Для копии создайте корректирующий слой Hue/Saturation: Hue 360, Saturation 38, Colorize. К копии туманности добавьте маску и залейте её чёрным цветом.
Выберите мягкую кисть среднего размера с очень маленьким нажимом (Flow меньше 10). Белым цветом на маске закрасьте участки туманности, которые Вы хотите подсветить. Затем создайте новый слой в режиме Soft Light и большой кистью с тем же нажимом закрасьте туманность белым цветом. Края неба закрасьте чёрным цветом.
Создайте новый слой в режиме Color Dodge и мягкой маленькой кистью цветом #a1c0db закрасьте туманность.
Создайте новый слой в режиме Screen. Центральную часть туманности закрасьте цветом #146252, а также другие участки, которые Вы хотите сделать светлее.
Создайте новый слой в режиме Soft Light и маленькой мягкой кистью белого цвета пройдитесь по линиям туманности. Работать по-прежнему нужно кистью с малым нажимом. Чтобы усилить яркость, создайте копию слоя (Ctrl + J).
Повторите последнее на отдельном слое, только работайте с тенями чёрной кистью.
Шаг 5
Создайте новый слой в режиме Screen. Мягкой кистью нарисуйте яркие звёзды на туманности.
Создайте новый слой в режиме Color Dodge. Мягкой кистью закрасьте центральную часть туманности красным цветом. В этом месте будет расположена планета.
Шаг 6
Вставьте планету в наш документ.
Выделите планету и примените фильтр Spherize (Filter ? Distort ? Spherize), чтобы создать объёмность.
Улучшить детализацию планеты можно фильтром Smart Sharpen (Filter ? Sharpen ? Smart Sharpen): Amount 500%, Radius 0.3. Повторите фильтр при необходимости (Ctrl + F).
Примените к планете стиль Inner Shadow:
- Blend Mode: Normal
- Color: White
- Opacity: 76%
- Distance: 0
- Size: 11px (зависит от размера планеты)
Следующий стиль — Inner Glow:
Последний стиль — Outer Glow:
Шаг 7
Создайте новый слой для планеты в режиме Multiply. Мягкой кистью цветом #000416 закрасьте нижнюю и центральную часть планеты. Уменьшите непрозрачность слоя до 34%.
Мягкой кистью цветом #000416 закрасьте нижнюю и центральную часть планеты. Уменьшите непрозрачность слоя до 34%.
Создайте копию слоя и смените режим наложения на Soft Light. Увеличьте непрозрачность до 60%.
Создайте для планеты корректирующий слой Brightness/Contrast: Brightness -150. Большой мягкой кистью уберите тень с краёв планеты.
Шаг 8
Создайте корректирующий слой Color Lookup: Horror Blue. Уменьшите непрозрачность до 43%. Затем создайте корректирующий слой Color Balance: Cyan -27, Yellow 68.
Создайте корректирующий слой Gradient Map: чёрно-белый градиент, непрозрачность 38%.
Создайте новый слой под последними корректирующими слоями. Установите режим наложения Soft Light. Мягкой кистью с малым нажимом чёрного цвета закрасьте края неба и нижнюю часть планеты. Затем белым цветом осветлите часть планеты, на которую попадает свет от туманности.
Источник: http://photoshopworld.ru/lessons/720-filter-effect-create-a-space-art-scene-using-photoshop-techniques/
Рисуем ядерный взрыв в уроке фотошопа, создаем взрыв в фотошопе, скачать взрыв бесплатно
Ужасно красивый ядерный взрыв в уроке фотошопа.
Начнем с того, что выберем примерную гамму, в которой будет исполнен взрыв. Я выбрала коричневые тона. Сделаем на нашем листе градиент
Теперь нужно будет изобразить облако взрыва. С помощью двух эллипсов, на новом слое, намечаем примерно такую форму
Нужно придать этим эллипсам форму тора (бублика, если кто не знает). Поэтому передняя его часть будет немного осветлена. Для этого берем пипеткой цвет (см. где стоит крест), и по палитре цветов, поднимаемся вертикально вверх, получая более светлый оттенок коричневого.
Создаем новый слой под слоем с эллипсами, и высветляем его фронтальную часть мягкой кистью с большой прозрачностью, менее 5%, проводя несколько раз.
Теперь пипеткой берем темный цвет с самого верха нашего холста, и этим оттенком затеняем нижнюю часть нашего облака
Более светлым оттенком осветляем внутреннюю часть тора
Теперь убераем слой с эллипсами. И должно получится что-то похожее на это:
На новом слое проводим линию горизонта и намечаем место вертикального столба.
Далее нужно будет сделать завитки огня и дыма. Для этого настройки кисти переводим в режим наложения
чтобы получить ярко огненный цвет. Теперь уже дело техники. Задача сделать завитки достаточно беспорядоченные, но в то же время как-бы поднимающиеся вверх. На этой стадии я объединила видимые слои и начала намечать огненный столб прямо по этому слою. Кисточку возьмите жесткую.
- Теперь сделайте более мелкой кисточкой, яркие места, наметив завитки.
- Меняя режим наложения на
- добейтесь темных мест в завитках
Сделайте небольшое “задымление” от взрыва к нижнему краю холста прозрачной мягкой кисточкой. Сверху пройдитесь 2-3 раза тобы “задымление” увеличивалось к взрыву. Я нарисовала немного облачков и еще придала огня столбу, более ярким цветом в режиме Linear Dodge.
Теперь создайте новый слой, и с тем же режимом наложения, оранжевой кистью сделайте еще завитков. Стачала они будут оранжевые, а потом с увеличением количества прохождения по одному и тому же месту, цвет станет ярче.
Разметьте перспективной сеткой пространство перед взрывом.
Ориентируясь по этим линиям нарисуйте на новом слое огонь на земле. Его языки должны быть направлены к взрыву. Режим наложения кисти Linear Dodge. Проводя несколько раз по одному месту, вы добьетесь эффекта яркого пламени. Уберите сетку. Вот примерный взрыв:
Удачи во взрывных работах!
уроке фотошоп, уроки фотошопа, урок Photoshop
Источник: https://megaobzor.com/risuem-yadernyy-vzryv-v-uroke-fotoshopa-sozdaem-vzryv-v-fotoshope-skachat-vzryv-besplatno.html
Как сделать космос вместо лица в Photoshop — урок-инструкция
- Представляем короткий урок, как в Adobe Photoshop создать портрет безликого человека, у которого виден весь глубокий внутренний мир.
- Для этого мы используем несколько техник работы с фотографиями: вырежем контур лица; приведем в порядок края; вставим в контур лица красивую иллюстрацию космоса; придадим ей эффект глубины; добавим несколько световых эффектов на изображение и вставим тематическую цитату.

- Пройди полноценный обучающий курс Adobe Photoshop от студии VideoSmile.
Картина основывается на цитате Джозефа Кэмпбелла: (англ. «All the gods, all the heavens, all the hells, are within you») «Все Боги, все небеса, весь ад внутри Вас». Мы покажем это в прямом смысле, сотворив портрет без лица и красивую галактическую сцену внутри головы.
Шаг 1.
Сначала нужно открыть портрет в Photoshop. Ты также можешь использовать эту великолепную фотографию Daniel Zedda. Выполни двойной клик по Background layer, чтобы преобразовать его в стандартный слой.
Шаг 2.
Используй инструмент Pen и прорисуй линию по контуру лица, не делая резких переходов и поворотов. По левый край сделай отступ на 2-3 рх, чтобы удалить тонкие волосы и другие выступы.
Шаг 3.
Сделай правый клик по выделенному участку и нажми Make Selection. После вырежи его: CMD +X (CMD — это клавиша CTRL на Windows) , и используй CMD+V для вставки на отдельный слой. Смени его имя и сделай невидимым: кнопка слева от слоя.
Смени его имя и сделай невидимым: кнопка слева от слоя.
Шаг 4.
Дважды нажми мышкой на главный слой, и нажми Add Layer Style. Тебе нужен Bevel & Emboss. Настрой такие атрибуты: Inner Bevel, Smooth, 460% Depth, 4px Size и 3px Smooth.
Настрой Angle так, чтоб затенение подходило под тон фотографии. Выбери для Highlightи Shadow тона из светлых и темных частей фото.
Отрегулируй Blending modes на Screen при 100% и Overlay при 75%.
Шаг 5.
Сделай правый клик по Bevel & Emboss в меню Layers и нажми на Create Layers. Так ты сможешь редактировать данный слой.
Шаг 6.
Add Layer Mask на слой Inner Bevel Shadows. Используй кисть черного цвета и удали лишнюю штриховку с левого края. Создай скос на нижнем и правом краям лица.
Используй кисть черного цвета и удали лишнюю штриховку с левого края. Создай скос на нижнем и правом краям лица.
Шаг 7.
Выбери Add Layer Mask на слой Inner Bevel Highlights. Удали остальную часть скоса вдоль верхнего и левого краев изображения.
Шаг 8.
Сделай CMD+Клик по миниатюре скрытого слоя с вырезанным лицом. Так ты скопируешь выделение. Нажми Add New Layer. Определи оттенки, которые близки к определенным участкам лица и нарисуй маску нежесткой кисточкой.
Шаг 9.
С включенным инструментом Marquee курсором немного смести маску вправо и нажми Delete на клавиатуре. Останется лишь полоса. Она будет выполнена плавным градиентным переходом, который соответствует изменению тона в разных областях лица.
Шаг 10.
Можно отрегулировать уровни: CMD+L, чтобы изменить яркость и контраст полоски по краю. Ей можно добавить 3D вид. Выставь параметры, соответственно картинке выше.
Ей можно добавить 3D вид. Выставь параметры, соответственно картинке выше.
Шаг 11.
Загрузи в Photoshop иллюстрацию космоса. Можешь использовать изображение с примера от Juskteez Vu. Вставь его на наш документ. Масштабируй его по размеру лица. Перетяни слой в нижнюю часть в окне Layers. Он должен быть расположен под базовым портретным фото.
Шаг 12.
Add New Layer под иллюстрацией космоса – появится пустой слой. Назови его Face Edge. Используй нежесткую кисть черного цвета и нарисуй легкое затенение по верхнему краю лица, чтобы добавить иллюстрации ощущение глубины.
Шаг 13.
Нажми на первый слой в Layers. Используй регулируемый слой Black and White, затем выбери Add Layer Mask. Выполни CMD+Клик по миниатюре Face.
Зажми и держи CMD+Alt, одновременно щелкая по миниатюре Face Edge, чтоб оставить только контур вокруг картинки космоса.
Закрась данное поле черной краской, чтоб рисунок просвечивался.
Шаг 14.
Перейди в Select > Reselect для повторного выбора контура изображения космоса. Add New Layer и закрась слой произвольным цветом. Подтяни ползунок Fill к нулю.
Шаг 15.
Дважды нажми мышкой на слой для Add Layer Style. Нажми на Outer Glow и настрой параметры Color Dodge: 65% – Opacity; Color – синий, используется из изображения вселенной; Size – 220 рх.
Шаг 16.
Сверху в Layers выполни Add New Layer. Нажми на определение оттенка переднего плана и установи цвет из космической сцены. Нанеси на контур лица пятна различных оттеков нежесткой кистью. Смешивание – Blending mode поставь на Soft Light; Opacity 50%.
Шаг 17.
Увеличь картинку с редактируемыми слоями Levels и Vibrance. Повысь показатель Vibrance, чтоб выделить космические оттенки. Уменьши показатели Shadows и Highlights в Levels, что придаст контрастности.
Шаг 18.
В конце можно добавить цитату, используя инструмент Type. На нашей иллюстрации надпись создана с помощью шрифта Playfair Display, который является бесплатным. Поставь Blending mode на Overlay, чтобы типография вписалась в общую картину.
Экспериментировать с сочетанием абстракции и реализма всегда интересно. Данный урок освежит или улучшит твои навыки обработки фотографии. Основная задача урока – сделать вырез реалистичным и трехмерным. Использование эффектов Bevel & Emboss и нарисованные вручную тени были важными элементами для увеличения глубины иллюстрации.
Источник: blog.spoongraphics.
(49
Источник: https://videoinfographica.com/empty-face-photoshop/
Как сделать космический фон в Фотошопе}
В этом уроке мы будем создавать космическую сцену в Фотошопе.
В этом уроке мы научимся создавать научно-фантастическую сцену с планетами, космическими кораблями и туманностями в Adobe Photoshop. Вы узнаете, как создать космический фон с нуля, как простым способом сделать планету, и скомпоновать космические элементы, используя техники смешения. Также вы научитесь регулировать контраст и цвет, создавать эффекты свечения, и повышать глубину резкости.
- Создаем в Фотошопе новый документ 3000 х 2000 пикселей со следующими настройками:
- Фоновый цвет должен быть черным.
Шаг 2.
Создание фонаНажмите сочетание клавиш Control + Shift + N, чтобы создать новый слой. Выберите Кисть – Brush Tool (B) с мягкими краями и выберите основной цвет #8c92ae. Нарисуйте нечто подобное в районе середины документа.
Нарисуйте нечто подобное в районе середины документа.
Поменяйте режим наложения этого слоя на Жесткий свет (Hard Light).
Шаг 3.
Создание фонаСоздайте новый слой и, используя кисть с мягкими краями, нарисуйте несколько разноцветных пятен на холсте. Вы можете использовать цвета на свое усмотрение, но не забывайте. что мы создаем яркий фон, так что старайтесь выбирать яркие цвета. Я выбрал такие цвета: #378c6c, #c20707, #cf53c8.
Старайтесь не заполнять весь холст цветными пятнами – оставьте немного пространства, чтобы подчеркнуть тени и глубину.
Шаг 4.
Создание фонаСоздайте новый слой, измените основной цвет на #44595b и мягкой кистью немного покрасьте по краям и в углах холста.
Измените режим наложения этого слоя на Жесткий свет (Hard Light).
Шаг 5.
Создание фона- Создайте новый слой и нажмите D, чтобы установить основной/фоновый цвет по умолчанию (черный и белый).

Используйте инструмент Лассо – Lasso Tool (L), чтобы сделать выделение на холсте и настройте параметр Растушевка (Feather) на 60 пикселей:
- Перейдите в меню Фильтр > Рендеринг > Облака (Filter > Render > Clouds)
- Изменение режима наложения этого слоя на Осветление основы (Color Dodge)
Шаг 6.
Создание фонаСоздайте Корректирующий слой (Adjustment Layer) и используйте его, как Обтравочную маску (Clipping Mask), чтобы сделать эффект более мягким. Нажмите в меню Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels):
На маске этого слоя используйте черную мягкую кисть, чтобы вернуть яркость некоторым областям, как показано ниже:
Шаг 7.
Создание фонаПродублируйте слой с облаками и поместите этот слой над первым слоем с облаками и корректирующим слоем Уровни (Levels). Перейдите в Фильтр > Рендеринг > Облака с наложением (Filter > Render > Different Clouds):
Далее выберите Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 35 пикселей:
Шаг 8.
 Создание фона
Создание фонаСоздайте корректирующий слой Цветовой баланс – Color Balance (Ctrl + B), чтобы немного изменить итоговый цвет.
Шаг 9.
Создание звездДалее приступим к созданию звезд. Создайте новый слой и поменяйте основной цвет на #72c6fd. Используя жесткую кисть нарисуйте звезды на всем пространстве холста, при этом не забывайте изменять размер кисти:
Дважды щелкните по слою, выберите эффект Внешнее свечение (Outer Glow) и установите цвет свечения на белый:
Шаг 10.
Создание звездСоздайте Корректирующий слой Кривые (Adjustment Layer – Curves), поместите его над всеми слоями, чтобы изменить цвет эффекта.
Шаг 11.
Создание звездОткройте картинку с туманностью. Перетащите картинку на наш основной холст, используя Инструмент Перемещение – Move Tool (V) и увеличьте изображение, используя Инструмент Свободное перемещение – Free Transform Tool (Control + T):
Измените режим наложение слоя на Линейный осветлитель (Linear Dodge):
Шаг 12.
Создание звездДобавьте маску этому слои и используйте мягкую черную кисть, чтобы смягчить эффект и сделать его менее выраженным:
Шаг 13.
Создание звездИспользуйте корректирующий слой Цветовой баланс – Color Balance (Ctrl + B) в режиме Обтравочной маски (Clipping Mask) (для этого при создании слоя поставьте галочку Использовать предыдущий слой для создания обтравочной маски (Use Previous Layer to Create Clipping Mask), чтобы немного изменить цвет туманности.
Сохраните получившийся результат в формате JPG для дальнейшего использования.
Шаг 14.
Добавление космического фона.Создайте новый документ 2200 х 1600 пикселей и установите фоновый цвет на черный. Откройте космический фон, созданный вами ранее и перетащите его на новый холст, используя инструмент Перемещение – Move Tool (V).
Добавьте маску этому слою и, используя мягкую черную кисть, подотрите по краям слоя. У вас должно получиться нечто подобное:
Шаг 15.
Добавление космического фона.Чтобы сделать среднюю часть более выраженной, создайте новый слой и, используя мягкую белую кисть, закрасьте слой в этой области. Измените режим наложения этого слоя на Мягкий свет – (Soft Light):
Шаг 16.
Добавление планет.Откройте текстуру планеты. Используйте инструмент «Штамп» – Clone Tool (S) чтобы убрать четыре черные линии на изображении.
Шаг 17.
Добавление планет.Выберите инструмент Эллиптическая область – Elliptical Marquee Tool (М) и нарисуйте круг. Нажмите Фильтр > Искажение > Сферизация (Filter > Distort > Spherize).
Шаг 18.
Добавление планет.Кликните правой кнопкой мыши по выделенной области и выберите пункт Скопировать на новый слой (Layer via Copy). Мы получим основу для планеты на новом прозрачном слое (если вы отключите видимость фонового слоя, то увидите получившийся результат).
Шаг 19.
Добавление планет.Перетащите планету в наш основной документ и откорректируйте размер, используя трансформацию (Control + T). Разместите планету по центру документа.
Шаг 20.
Добавление планет.Далее создайте корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) в режиме Обтравочной маски (Clipping Mask) и установите параметр Насыщенность (Saturation) на – 87:
Шаг 21.
Добавление планет.Используйте корректирующий слой Кривые (Adjustment layer > Curves) и затемните изображение.
Создайте маску этого слоя и, используя мягкую черную кисть, немного сотрите по краям планеты, чтобы осветлить края.
Шаг 22.
Добавление планет.Создайте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) и измените настройки Средних тонов (Midtones), как показано ниже:
Шаг 23.
Добавление планет.Создайте новый слой в режиме Обтравочной маски (Clipping Mask). Выберите цвет #b68fa4 и используя мягкую кисть подкрасьте некоторые части планеты. Измените режим наложения этого слоя на Мягкий свет (Soft Light).
Шаг 24.
Добавление планет.Создайте еще один слой, так же, как описано выше, и подкрасьте планету, цветом #b6eadd. Также измените режим наложения этого слоя на Мягкий свет (Soft Light).
Шаг 25.
Добавление планет.Добавьте еще две планеты по бокам от центральной и сделайте их гораздо меньше по размеру.
Шаг 26.
Добавление планет.Выберите слои с этими планетами и нажмите Control + G, чтобы сгруппировать их. Установите режим наложения группы Нормальный (Normal). Сделайте новый слой выше слоя с маленькими планетами. Используя мягкую черную кисть с непрозрачностью (Opacity) 70-80%, чтобы нарисовать тень в нижней части планет.
Шаг 27.
Добавление планет.Создайте корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation) и уменьшите Насыщенность (Saturation) до – 86.
Шаг 28.
Добавление планет.Используйте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance), чтобы изменить цвет планет.
Шаг 29.
Добавление цвета и освещения.Сейчас мы будем добавлять цвет и свет к нашей сцене. Создайте новый слой над группой с планетами и, используя мягкую кисть с цветом #b6eadd , нарисуйте цветовое пятно в верхней центральной части сцены. Измените режим наложения этого слоя на Мягкий свет (Soft Ligh).
Шаг 30.
Добавление цвета и освещения.На новом слое нарисуйте еще одно цветовое пятно сверху от большой планеты, выбрав другой цвет #b68fa4. Также измените режим наложения этого слоя на Мягкий свет (Soft Ligh).
Шаг 31.
Добавление цвета и освещения.Создайте новый корректирующий слой Кривые (Adjustment layer > Curves) поверх слоев и увеличьте блики.
На маске этого слоя, используя мягкую черную кисть, чтобы приглушить яркость в нижних частях планет и сцены.
Шаг 32.
Добавление космических кораблейОткройте изображение с космическими кораблями. Выберите три корабля в похожих ракурсах и добавьте их на сцену. Сдублируйте и поверните их по направлению к большой планете. Не забывайте: чем ближе к нам находится корабль, тем он должен быть больше.
Шаг 33.
Добавление космических кораблейСгруппируйте слои с кораблями и установите режим наложения группы на Нормальный (Normal) с непрозрачностью (Opacity) 100%. Используйте для этой группы корректирующий слой Оттенок/Насыщенность (Adjustment layer > Hue/Saturation), чтобы обесцветить корабли.
Шаг 34.
Добавление космических кораблейСоздайте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance) и переместите ползунок ближе к голубому (cyan) и синему (blue) цветам, как показано ниже:
Шаг 35.
Добавление космических кораблейИспользуйте корректирующий слой Кривые (Adjustment layer > Curves), чтобы затемнить корабли.
На маске этого слоя используйте мягкую черную кисть, чтобы высветлить верхнюю часть кораблей, т.к. она должна быть ярче, чем нижняя.
Шаг 36.
Добавление космических кораблейДобавьте еще один корректирующий слой Кривые (Adjustment layer > Curves), чтобы сделать ярче блики в верхней части кораблей.
На маске этого слоя используйте мягкую черную кисть, чтобы сделать выраженной тень в нижней части кораблей.
Шаг 37.
Добавление космических кораблейСоздайте новый слой и белой мягкой кистью добавьте больше бликов на некоторые корабли. Измените режим наложения этого слоя на Перекрытие (Overlay).
Шаг 38.
Добавление астероидовОткройте изображения с астероидами. Выберите различные астероиды и разместите их вокруг большой планеты, копируя и изменяя их размер так, чтобы они были меньше планет. Разверните светлые части астероидов к свету.
Шаг 39.
Добавление астероидовДобавьте несколько астероидов в левый нижний угол сцены и сделайте их больше, чем остальные. Примените ко всем ним Размытие по Гауссу (Gaussian Blur) с радиусом 8 пикселей, чтобы придать глубины сцене.
Шаг 40.
Добавление астероидовСгруппируйте все слои с астероидами. Затем используйте корректирующий слой Цветовой баланс (Adjustment layer > Color Balance), чтобы сделать их оттенок близким к оттенку остальных элементов сцены.
Шаг 41.
Добавление астероидовСоздайте корректирующий слой Кривые (Adjustment layer > Curves), чтобы затемнить группу.
На маске этого слоя черной мягкой кистью верните свечение некоторым частям астероидов.
Шаг 42.
Добавление астероидовСоздайте еще один корректирующий слой Кривые (Adjustment layer > Curves), чтобы высветлить астероиды еще больше.
На маске этого слоя черной мягкой кистью верните тени астероидов, особенно в частях, скрытых от света.
Шаг 43.
Добавление света и световых следов кораблейСоздайте новый слой и возьмите жесткую кисть цвета #eebde2. Добавьте маленькие точки, чтобы сделать огни космических кораблей. Не забывайте: чем больше корабль, тем больше должны быть точки.
Шаг 44.
Добавление света и световых следов кораблейЧтобы сделать светящийся след кораблям, создайте новый слой и, используя мягкую кисть цвета #7b3e51, поставьте точку на холсте. Уменьшите размер кисти и поставьте другую точку цвета #d69e96 в центре предыдущей. У вас должно получиться что-то подобное:
Преобразуйте этот слой в Смарт-объект (Smart Object), нажмите Control +T и правой кнопкой мыши выберите пункт Перспектива (Perspective). Сделайте объект похожим на след. Разместите его в нижней части космического корабля.
Шаг 45.
Добавление света и световых следов кораблейПродублируйте след несколько раз и добавьте к другим кораблям.
Шаг 46.
Добавление света и световых следов кораблейСоздайте новый слой и измените его режим наложения на Осветление основы (Color Dodge). Далее используйте мягкую кисть цвета #eebde2 , чтобы нарисовать блик светового следа у самого низа кораблей.
Шаг 47.
Финальная корректировкаСоздайте корректирующий слой Кривые (Adjustment layer > Curves) и высветлите сцену целиков, особенно в центральной верхней части.
На маске этого слоя черной мягкой кистью пройдитесь по краям и внизу большой планеты, чтобы придать красивый контраст сцене.
Шаг 48.
Финальное изображениессылка на источник
Источник: https://sveres.ru/lessons/abstraktsii/sozdaem-kosmicheskuyu-stsenu-v-adobe-photoshop.html
Создаём пиксельный взрыв в Фотошоп / Фотошоп-мастер
С помощью данного интересного эффекта Photoshop можно взорвать любое изображение на миллион пикселей. В этом уроке вы узнаете, как с помощью слой-маски и кисти, создать красивый эффект пиксельного взрыва в одно мгновение!
- Итоговый результат:
- Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Настраиваем рабочее пространство
Шаг 1
Давайте начнём! Откройте своё исходное изображение в программе Photoshop. Если вы хотите добавить больше пространства к своему изображению, на котором изображена динамика движения, то просто откорректируйте размеры, для этого идём Изображение – Размер холста (Image > Canvas Size). Данное изображение с бегуньей имеет текущие размеры 3.9×5.
2 дюймов, поэтому, я собираюсь изменить эти размеры на 6×5.2 дюймов. Дважды щёлкните по слою с бегуньей, в данном случае, это слой с Задним фоном (background layer), чтобы преобразовать его в Слой 1 (layer 1). С помощью инструмента Перемещение (Move Tool (V)), сместите бегунью в левую часть сцены.
- Примечание переводчика: эффект пиксельного взрыва отлично смотрится на фотографиях, на которых присутствует динамика движения, поэтому автор увеличивает размеры изображения.
2. Создаём взрыв
Шаг 1
Создайте новый слой, залейте этот слой белым цветом. Сместите данный слой вниз, расположив ниже слоя с бегуньей, чтобы закрыть прозрачные пиксели.
Примечание переводчика: 1. Вы можете назвать слой с белой заливкой Белый (White) 2. Автор закрывает прозрачные пиксели, образовавшиеся после изменения размеров холста.
Теперь выберите инструмент Волшебная палочка (Magic Wand Tool (W)). С помощью данного инструмента, выделите белый задний фон. Щёлкните правой кнопкой по слою и в появившемся окне выберите опцию Инверсия (Inverse). Далее, используйте инструмент Прямолинейное лассо (Polygonal Lasso Tool (L)), чтобы добавить любые участки к выделенной области, которые возможно были обрезаны при выделении, таким образом, полностью выделив объект на фотографии. Когда вы завершите коррекцию выделенной области, нажмите клавиши (Ctrl+J), чтобы продублировать изображение вашей модели на новый слой.
Шаг 2
Ещё раз нажмите клавиши (Ctrl+J), чтобы создать ещё один дубликат изображения с бегуньей. Далее, удалите оригинальный слой с изображением бегуньи на белом фоне. Нажмите клавиши (Ctrl+T) для активации режима свободной трансформации.
Значительно увеличьте масштаб изображения бегуньи. Расположите второй увеличенный дубликат бегуньи справа от первого слоя с бегуньей.
Продублируйте слой с увеличенным масштабом бегуньи, а затем временно отключите видимость этого дубликата слоя, который мы используем позже.
Далее, к каждому слою с бегуньей, добавьте слой-маску. Слой-маска слоя с бегуньей с оригинальными размерами, должна оставаться белой.
Выберите инструмент Заливка (Paint Bucket Tool (G)), чтобы залить чёрным цветом слой-маску слоя с увеличенным изображением бегуньи. Заливка слой-маски чёрным цветом скроет изображение бегуньи.
Шаг 3
Далее, мы настроим пиксельную кисть! Выберите инструмент Кисть (Brush Tool (B)).
Щёлкните правой кнопкой мыши в любом месте по холсту и появившемся окне настроек кисти щёлкните по маленькому значку в верхнем правом углу панели настроек, чтобы открыть меню.
Теперь выберите опцию Квадратные кисти (Square Brushes) из выпадающего меню. Когда появится окно, которое запросит заменить существующие кисти на новые, нажмите кнопку ‘OK’.
Нажмите клавишу (F9), чтобы появилась вкладка Кисть (Brush). Выберите одну из квадратных кистей, далее, перейдите в настройку Рассеивание (Scattering).
Установите Рассеивание (Scatter) на 1000%.
Если вы работаете с планшетом, то вы также можете использовать опцию Нажим пера с изменением Непрозрачности (Pen Pressure for Opacity), это сделает края квадратиков светлее, в противном случае, края будут жёсткие.
Шаг 4
Теперь мы используем настроенную кисть для создания эффекта взрыва пикселей. Перейдите на слой с чёрной слой-маской. Начните рисовать белые квадратики на чёрной слой-маске, постепенно восстанавливая отдельные фрагменты увеличенного изображения бегуньи.
Продублируйте этот слой, чтобы пиксельный эффект стал более выраженным. Теперь проделайте то же самое со слоем с белой слой-маской. На этот раз, используйте кисть чёрного цвета, прокрасьте кистью бегунью, разбивая её тело на мелкие квадратики. Варьируйте размер кисти для разнообразия эффекта.
Шаг 5
Теперь включите видимость дубликата слоя с увеличенным изображением бегуньи. Расположите данный дубликат слоя ниже слоя с бегуньей с белой слой-маской. Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur). Установите Угол (Angle) на 47 градусов, а Смещение (Distance) на 762 px.
3. Заключительные пиксели
Шаг 1
Для завершения эффекта, добавьте ещё пикселей, чтобы хорошо совместить все элементы сцены. Создайте новый слой поверх слоя с размытием в движении, на этом слое мы применим пиксельную кисть, которую мы применяли ранее.
Выберите инструмент Кисть (Brush Tool (B)), используйте клавишу (alt) для отбора образцов цветовых оттенков с изображения бегуньи. Используйте отобранные цветовые оттенки для добавления квадратиков, а также для усиления динамики и усиления взрыва.
С помощью инструмента Ластик (Eraser Tool (E)), вы можете удалить лишние пиксели в любой момент.
- Результат
Надеюсь, что вам понравился этот простой и интересный эффект. Попробуйте воссоздать данный эффект на своих фотографиях, а также поделитесь своими работами в х к уроку.
- Итоговый результат:
blog.123rf.com
Источник: https://Photoshop-master.ru/lessons/effects/sozdayom_pikselnyy_vzryv_v_fotoshop.html
как нарисовать воронку от взрыва — 4 рекомендаций на Babyblog.ru
Планеты и звездыЗнакомство с астрономией не стоит начинать с «теории большого взрыва». Даже взрослому порой тяжело осознать бесконечность Вселенной, а тем более крохе, для которого пока и собственный дом сродни Вселенной. Расскажите о том, что наша Земля – это огромный шар, на котором нашлось место и рекам, и горам, и лесам, и пустыням, и, конечно, всем нам, его жителям. Наша Земля и все, что ее окружает, называется Вселенной или космосом. Космос очень велик, и сколько бы мы не летели в ракете, мы никогда не сможем добраться до его края. Кроме нашей Земли, существуют и другие планеты, а также звезды. Звезды — это огромные светящиеся огненные шары. Солнце – тоже звезда. Оно расположено близко к Земле и поэтому мы видим его свет и ощущаем тепло. Есть звезды во много раз больше и горячее Солнца, но они светят так далеко от Земли, что кажутся нам всего лишь маленькими точками на ночном небе. Сравните вместе с малышом свет фонарика днем и вечером в темноте. Днем при ярком освещении луч фонарика почти не виден, зато он ярко светит вечером. Свет звезд похож на свет фонаря: днем его затмевает солнце. Поэтому звезды можно увидеть только ночью.День и ночьЛюбознательный малыш рано или поздно задастся глобальным вопросом: почему бывает день и ночь? И что бы не объяснять устройство мира на пальцах, попробуем создать модель вращения Земли вокруг своей оси и Солнца. Для этого нам понадобится глобус и какой-нибудь источник света, например свеча или настольная лампа. Расскажите малышу, что во Вселенной ничто не стоит на месте. Планеты и звезды движутся по своему, строго определенному пути. Наша Земля вращается вокруг своей оси и при помощи глобуса это легко продемонстрировать. На той стороне земного шара, которая обращена к солнцу (в нашем случае – к лампе) – день, на противоположной – ночь. Земная ось расположена не прямо, а наклонена под углом (это тоже хорошо видно на глобусе). Именно поэтому существует полярный день и полярная ночь. Пусть ребенок сам убедится, что как бы он не вращал глобус, один из полюсов все время будет освещен, а другой, напротив, затемнен. Расскажите малышу про особенности полярного дня и ночи и о том, как живут люди за полярным кругом.Кто придумал лето?Снова обратимся к нашей модели. Теперь будем двигать глобус вокруг “солнца” и наблюдать, что произойдет с освещением. Из-за того, что солнышко по-разному освещает поверхность Земли, происходит смена времен года. Если в Северном полушарии лето, то в Южном, наоборот, зима. Расскажите, что Земле необходим целый год для того, что бы облететь вокруг Солнца. Покажите малышу то место на глобусе, где вы живете. Можно даже наклеить туда маленького бумажного человечка или фотографию малыша. Подвигайте глобус и попробуйте вместе с ребенком определить, какое время года будет в этой точке. И не забудьте обратить внимание юного астронома, что через каждые пол оборота Земли вокруг Солнца меняются местами полярные день и ночь.Планеты, стройся!Вот мы и добрались до планет Солнечной системы. Расскажите крохе, что кроме нашей Земли, вокруг Солнца кружится еще 8 планет. У каждой планеты свой путь, который называется орбита. Запомнить названия и очередность планет малышу поможет «Астрономическая считалка» А.Усачева:На Луне жил звездочет,Он планетам вел подсчет.Меркурий — раз, Венера — два-с,Три — Земля, четыре — Марс.Пять — Юпитер, шесть — Сатурн,Семь — Уран, восьмой — Нептун,Девять — дальше всех — Плутон.Кто не видит — выйди вон.Расскажите, что все планеты Солнечной системы очень различаются по размеру. Если представить, что самая большая из них, Юпитер, размером с большой арбуз, то наименьшая планета, Плутон, будет похожа на горошинку. Для наглядности снова обратимся к модели. «Солнце» с успехом заменит большой мяч. Мячи поменьше можно использовать для демонстрации Юпитера и Сатурна (оденьте на него «кольца» из бумаги), а остальные планеты вылепите из пластилина, стараясь хоть немного придерживаться пропорций. Теперь расположим в центре комнаты наше «солнце», выложим вокруг «орбиты» из цветных ниток, а на них – «планеты» и их названия, написанные на полосках бумаги. Малыш с удовольствием поиграет в домашний планетарий, покажет, «как летают планеты», и даже сам побегает вокруг «солнца», изображая, например, Землю. Можно поступить иначе. Займитесь с ребенком творчеством, изобразив Солнце и планеты на листах картона. Затем вырежьте их и подвесьте на ниточках к люстре, а еще лучше – к потолку, прикрепив нитки маленькими кусочками скотча. Теперь малыш с удовольствием будет проводить экскурсии в свой «планетарий» для бабушки, дедушки и друзей.Загадочная ЛунаДаже полуторалетний карапуз уже с восторгом рассматривает на небе Луну. А для подросшего малыша этот спутник Земли может стать интересным объектом изучения. Ведь Луна такая разная и постоянно меняется от едва заметного «серпика» до круглой яркой красавицы. Что бы объяснить малышу причину этих перемен, опять обратимся к нашей модели с глобусом. Только теперь к ней добавится еще и маленький мячик-«луна». Покажите юному астроному, как Луна вращается вокруг Земли и что происходит с освещением. Объясните, что такое новолуние, полнолуние, растущая и убывающая Луна.Для того, что бы лучше понять и запомнить фазы Луны, заведите с крохой дневник наблюдений, где каждый день будете зарисовывать Луну такой, какой она видна на небе. Если в какие-то дни тучи помешают вашим наблюдениям – не беда. Все равно такой дневник будет прекрасным наглядным пособием.Конечно, малышу будет интересно узнать, что находится на Луне. Расскажите ему, что поверхность Луны покрыта воронками-кратерами, возникшими от столкновения с астероидами. Если рассматривать Луну в бинокль, то можно заметить неровности ее рельефа и даже кратеры. Проведите такой эксперимент. Насыпьте в чашку или тарелку горку муки. Теперь бросьте туда пластилиновый шарик. Осторожно выньте шарик и получите подобие кратера. На Луне нет атмосферы, поэтому она не защищена от астероидов. А вот Земля защищена. Если каменный осколок попадает в ее атмосферу, он тут же сгорает. Хотя иногда астероиды бывают настолько шустрыми, что все-таки успевают долететь до поверхности Земли. Такие астероиды называют метеоритами. Сходите с малышом в музей природы. Осколки метеоритов производят на ребятишек неизгладимое впечатление.В гости к звездамЗамечательно, если отдыхая в деревне у бабушки, вы с малышом посвятите несколько вечеров наблюдению за звездами. Не секрет, что именно в отдаленности от городского освещения небо предстает перед нами во всей красе, поражая несметным количеством звезд, которые вдруг становятся видны. Поиск на небе тех или иных созвездий – захватывающее и полезное занятие. И нет ничего страшного, если малыш выбьется из привычного режима и ляжет спать чуть позже. Зато он разовьет наблюдательность и память, абстрактное мышление и фантазию, узнает много нового и интересного. Если вы сами не очень хорошо ориентируетесь в созвездиях, не беда. Практически во всех детских книгах по астрономии есть карта звездного неба. Внимательно рассмотрите с малышом то или иное созвездие, а потом посоревнуйтесь, кто быстрее отыщет его на небе. Это задача не из легких.Многие созвездия носят свои имена с незапамятных времен. Древние люди вглядывались в ночное небо, мысленно соединяли звезды линиями и представляли себе различных животных, предметы, людей, мифологических героев. У разных народов одно и то же созвездие могло называться по-разному. Все зависело от того, что подсказывала людям их фантазия. Так всем известная Большая Медведица изображалась и как ковш, и как лошадь на привязи. Со многими созвездиями связаны удивительные легенды. Было бы здорово, если бы мама или папа почитали заранее некоторые из них, а потом пересказали малышу, вместе с ним вглядываясь в светящиеся точки и пытаясь увидеть легендарных существ. У древних греков, например, существовала такая легенда о созвездиях Большой и Малой Медведиц. Всемогущий бог Зевс решил взять себе в жены прекрасную нимфу Калисто, одну из служанок богини Афродиты. Афродита хотела помешать этому. И тогда Зевс превратил Калисто в Большую Медведицу, а ее любимую собаку – в Малую и взял их на небо.Постарайтесь отыскать на небе и Млечный Путь. Он хорошо виден невооруженным глазом. Расскажите малышу, что Млечный Путь (а именно так называется наша галактика) – это большое скопление звезд, которое выглядит на небе, как светящаяся полоска из белых точек и напоминает путь из молока. Древние римляне приписывали происхождение Млечного Пути богине неба Юноне. Когда она кормила грудью Геркулеса, несколько капель грудного молока упали и, превратившись в звезды, образовали на небе Млечный Путь…О чем рассказал телескоп…Начать знакомство с миром звезд и планет можно с посещения планетария. Представленная там картина звездного неба очень наглядна для малыша и поможет лучше понять то, о чем вы ему рассказываете. Обычно, в планетариях предусмотрены программы, доступные для самых юных астрономов. И с 4-5 лет (а если малыш очень интересуется астрономией, то и раньше) имеет смысл сделать походы в планетарий регулярными. Представления для малышей проходят в виде занимательных, музыкальных лекций с показом слайдов и мультфильмов. Интересные сведения об окружающем мире подаются в форме сказочных спектаклей и все это на фоне загадочного и удивительного звездного неба. Специальные проекторы создают эффекты затмения Солнца и полярного сияния, воспроизводят панорамы тропического леса или марсианской поверхности.Выберите темы, которые больше всего интересуют кроху в данный момент. Может быть, это космические корабли и исследование космоса? Или кто такие инопланетяне и что можно увидеть в телескоп? А может, малыш любит сказочные истории и захочет узнать про страну Солнечных Зайчиков или отправиться вместе с мамонтенком на поиски мамы? Для каждого юного астронома обязательно найдется что-нибудь интересное. И не забудьте обсудить с сыном или дочуркой увиденное, вместе найти ответы на возникшие вопросы и нарисовать то, что запомнилось больше всего…Вообще, тема космоса содержит в себе массу идей для рисунков, поделок из бумаги, картона, пластилина. Можно рисовать фантастические инопланетные миры и космолеты, лепить космических пришельцев, моделировать из пластилина марсианскую или лунную поверхность, придумывать новые названия планетам и созвездиям, выдумывать собственные галактики. Тема эта безгранична и великолепна, потому что дает пищу детской фантазии, развивает нестандартность мышления, стимулирует познавательный интерес и желание постоянно узнавать что-то новое.Юному астроному на заметкуВ изучении непростой и интересной науки о небесных светилах (а именно так переводится с греческого «астрономия») юному астроному не обойтись без хороших книжек. Самая лучшая книга по астрономии для детей, которую мне доводилось встречать – «О чем рассказал телескоп» П. Клушанцева. К сожалению, она давно не переиздавалась, и отыскать ее возможно только в библиотеке. Неплохую «Астрономию в картинках» для малышей выпустило издательство «Эксмо». В ней наглядно и доступно рассказывается о Вселенной, Солнечной системе и освоении космоса. Серия «Волшебная липучка» тоже не обходит вниманием эту тему. Игра «Волшебная астрономия» сделает знакомство с миром космоса интересным и наглядным
Как рисовать взрывы в манге
Все статьи на данном сайте авторские и написаны людьми, которые сами учатся рисовать, теми, кто не заканчивал художественных школ и не получал художественного образования..
Рисовать Винни Пуха поэтапно совсем несложно и картинка Вини Пуха обязательно у вас получится хорошо. Каждый фанат аниме хочет уметь рисовать манга, но это легко не для всех, поскольку рисовать человека сложно..
Помоги, будь няшей
Если вы начали рисовать взрыв и у вас не получается, тут главное не нужно расстраиваться и бросать работу. Очень понравилось как описана «конструкция» взрыва — теплый, холодный дым и пламя.
Для токо чтобы нарисовать лицо, необходимо уметь рисовать лица. Как рисовать демона поэтапно. Подробнее о манга урок 3 как нарисовать аниме парня..
Защитить алмазов от палку фигура злодеев игры. Алмаз в грубой — для всех Игры. Теги: 1 Игрок , Флэш , Стрельба , Обновление закупку оборудования , Защищать , Shockwave игры , Бесплатная игра..
Как рисовать мультики поэтапно. Обсуждение
Искусство рисования — это один из самых сложных и требующих большого терпения вид деятельности человека. Многие люди могут рисовать — это дано им от природы..
Учимся рисовать мангу. Режиссеры аниме грешат, так как первоначальная манга всячески выкручивается и выжимается ради кассовых сборов с детей. Особенности существования манги в России:.
Как рисовать мангу. Уроки рисования, необходимые принадлежности. Возможность добавить свою работу, правила добавления. По вопросам добавления сайта в каталог пишите на e-mail..
Размышления о рисованном кино. Слияние манги и аниме окончательно определило образ японского рисованного кино. И уж совсем не ясно, почему кассовые сборы рисованной полнометражки в Японии могут значительно превысить сборы голливудского блокбастера..
Как нарисовать взрыв? — Ant.Karlov
Учимся рисовать мангу. Как научиться рисовать аниме карандашом для начинающих. Кстати, когда рисуете тело в движении, без направляющих вообще не обойтись, поэтому не пожалейте пару секунд, и нарисуйте их.
Как рисовать мангу
Поделитесь с друзьями! Заметили опечатку на сайте? Выделите ее и нажмите Ctrl + EnterКак нарисовать sprite sheet в Adobe Illustrator
Мне надоело тестировать процессы GameDev с помощью треугольников и прямоугольников. Это скучно и не интересно, поэтому настало время что-нибудь взорвать. Но с чего начать? — спросите Вы. А я отвечу, нужно нарисовать sprite взрыва, если быть точным, то нарисовать sprite sheet для взрыва, который будет представлять анимацию взрыва.
Но как это сделать? — этим вопросом озадачился я. После изучения нескольких форумов и видеоуроков, я решил собрать полученную информацию в один урок на своём сайте. Итак у нас следующее технической задание на этот урок:
- Нарисовать несколько sprite картинок, из которых мы сделаем sprite sheet для анимации взрыва;
- Собрать сам sprite sheet и сохранить его в PNG файл;
- Сделать всё это, используя ПО Adove Illustrator .
Рисуем sprite картинки по шагам
Примечание. Также, если не интересно читать пошаговый мануал, то предлагаю сразу обратиться к видеоуроку в конце статьи, там всё наглядно расписано, показано и объяснено.
Шаг первый
Создаём файл с полотном для sprite картинки с параметрами 20 на 20 пикселей. Именно такие картинки будем использовать в следующих уроках по GameDev в Qt для реализации взрывов от пуль. Будем рисовать взрывы.
Шаг второй
А теперь создаём на рабочем полотне прямоугольную сетку, которая будет разделять наши пиксели. При этом необходимо задать параметры сетки такие, что её ширина и высота будут равны ширине и высоте спрайта, а количество вертикальных и горизонтальных разделителей сделать количеству пикселей по высоте и ширине соответственно. Также не забудьте убрать обводку и сделать фон прозрачным, нам же не нужен лишний белый цвет в sprite-картинке.
Шаг третий
Выбираем инструмент Быстрая Заливка и создаём левым кликом мыши группу для быстрой заливки из прямоугольной сетки. Быстрая заливка заполняет выбранным цветом область ограниченную разделителями, а также контуром или обводкой. Поскольку сетка разделяет полотно по пикселям, то каждый прямоугольник будет одним пикселем, который мы будет заполнять цветом с помощью Быстрой Заливки.
Шаг четвертый
После того, как мы отрисуем все 15 sprite картинок, создадим новый проект в Adobe Illustrator. Который будет содержать все 15 sprite картинок и будет шириной на все 15 картинок и по высоте на одну картинку. То есть будем отрисовывать все картинки в один ряд. Также поместим прямоугольник на всё полотно. Не забудьте убрать обводку и сделать фон прозрачным.
Шаг пятый
Далее создаём в Прямоугольнике контурную сетку, состоящую из одной строки и 15 столбцов под все sprite картинки.
Шаг шестой
А теперь, зайдя в пункт меню Файл, с помощью пункта «Поместить» добавляем в проект все подготовленные спрайты.
Шаг седьмой
А теперь завершаем создание sprite sheet , сохранив его в PNG картинку с прозрачным фоном. После сохранения получившегося изображения проверим его, как оно выглядит в обычном просмотрщике изображений.
Также весь урок представлен в ниже следующем видеоуроке.
Видеоурок
Как рисовать взрывы | Арт Ракета
Индекс
- Введение
- Черновики
- Рукописный ввод
- Цвет
- Размытие
- Интегрируйте свой взрыв
1. Введение
Добро пожаловать в мой новый учебник. На этот раз я дам вам ключи к разработке иллюстрации взрыва шаг за шагом, чтобы повысить динамизм и реализм ваших работ.
Читайте также фильмы, комиксы, книги и фотографии. Проанализируйте формы дыма, огня и затронутых объектов. Я также рекомендую вам сделать свою собственную версию моих взрывов и поделиться ими с остальными художниками в сообществе Clip Studio Paint.
2. Черновики
Сначала откройте Clip Studio Paint (с этого момента CSP) и создайте новый файл. В моем случае я открыл портретный файл формата А4.
Файл> Новый> A4 вертикальный> OK
Как только вы окажетесь перед пустым холстом, перейдите к палитре слоев и поместите указатель мыши на пустой слой прямо над фоновым слоем (бумага).Этот уровень обычно присутствует в CSP по умолчанию; вам не нужно его создавать.
Начнем!
Первый шаг — аккуратно набросать форму взрыва с помощью простых кривых и линий. Я использую карандаш > Настоящий карандаш . Обратите внимание на свое настроение или справочную доску, чтобы придать взрыву достоверную форму. Я сделаю две разные формы: воздушный взрыв (A) и другой, происходящий на земле (B).Это должно дать вам достаточно разнообразия для начала ваших рисунков.
3. Рукописный ввод
Когда этот краткий набросок готов, я создаю новый слой поверх слоя «Черновик», переименовываю его в Ink Explosion 1 и придаю ему красный цвет, чтобы быстро найти его на следующих этапах. На этом слое я тушью создаю объем огня и дыма.
Если линии эскиза слишком жирные или отвлекающие, уменьшите непрозрачность слоя.
На новом слое я использую черную ручку среднего размера Rough pen, чтобы начать рисовать объем взрыва.
▼ Анимированный GIF
Я следую тому же процессу для второго взрыва. Я создаю новый слой, называю его Ink Explosion 2 и меняю его цвет на синий.
Посмотрите следующее изображение:
Нажав на миниатюру, я изменил цвет фона холста на серый.Это позволяет мне добавить белый цвет на следующем этапе:
На новом слое, расположенном под слоем краски, я использую белый цвет для создания плоской основы. Таким образом, мой взрыв представляет собой твердый объект без каких-либо незакрепленных отверстий. Я назвал этот слой White Base .
Чтобы закончить рисование этого взрыва, я объединяю слои Ink Explosion 1 и White base .Выбрав оба слоя, я щелкаю правой кнопкой мыши и выбираю Объединить выбранные слои во всплывающем меню. На получившемся слое я прорисовываю черные и белые детали, чтобы закончить создание объема взрыва.
Обратите внимание, что блики и центр белее остальных. Теперь, когда черный и белый слои работают вместе, у нас есть сплошное изображение без промежутков, именно то, что нам нужно для следующего шага.
Не забудьте повторить эти шаги с другим взрывом!
Это результат:
Перед тем, как перейти к шагу 4, я добавлю немного мусора, чтобы добавить силы и имитировать настоящий взрыв.Вы можете сделать этот шаг прямо на текущем слое или создать новый только для мусора. Мой совет — второй вариант. Создайте новый слой, переименуйте его и придайте ему новый цвет. Затем нарисуйте вокруг костра камни разного размера.
Посмотрите это изображение:
Наконец, я добавляю блики на обломки. Для этого я блокирую прозрачные пиксели, нажимая следующую кнопку (см. Изображение ниже). Это позволяет добавлять блики, не выходя за рамки уже нарисованных на слое форм.Имейте в виду, что источником света является сам взрыв, поэтому создавайте блики на стороне, обращенной к огню.
4. Цвет
Чтобы применить цвет, сначала нажмите кнопку Цвет слоя на палитре свойств слоя (по умолчанию она расположена справа). В этом случае я установил темно-коричневый (# 511900) в качестве основного цвета и желтый (# FFC21C) в качестве дополнительного цвета.
Затем я дублирую слой ( Щелкните правой кнопкой мыши> Дублировать слой ) и применяю следующие цвета: # 481C08 (основной) и # FFF5DA (вспомогательный).Наконец, я установил режим наложения слоя на Добавить .
5. Размытие
На этом этапе я применю Размытие по Гауссу, и последний слой, который я создал, примерно на 50 пикселей для усиления.
Меню «Фильтр»> «Размытие»> «Размытие по Гауссу»
После того, как цвет был добавлен к мусору (используя те же цвета, что и взрыв на шаге 4), я добавляю второе размытие, а затем в свойствах слоя устанавливаю основной и вспомогательный цвета на # 412B1A и # EEBD7A соответственно.
Чтобы получить следующий эффект, вам нужно объединить слои в один, но поскольку вы хотите сохранить исходные слои, лучше сначала продублировать их, а затем объединить. Я смешаю три слоя с Explosion 1 . Для этого выделите три слоя с помощью Cmd / Ctrl и выберите Duplicate Layer . После копирования объедините их в один слой.
Теперь, когда я применяю новое размытие.На этот раз я использую Radial Blur . Я установил расстояние примерно 5 пикселей по направлению наружу. Учтите, что красный крест, появившийся на холсте, должен располагаться в центре взрыва. Щелкните по нему и перетащите в нужное место.
Затем я создаю маску слоя , где я использую Eraser , чтобы стереть часть только что созданного размытия.
Затем я создаю еще одну маску слоя , но на этот раз на первом слое, чтобы стереть резкие края, оставшиеся на заднем плане.
Взгляните на следующую картинку:
Перейдите к шагам 4 (цвет) и 5 (размытие) со вторым взрывом.
6. Интегрируйте свой Explosion
Цель этого туториала — научиться делать взрыв; однако позвольте мне показать вам несколько советов, как включить эти взрывы в ваши иллюстрации. В этом случае я сделаю быструю сборку с помощью инструментов CSP ( Материалы ), не вдаваясь в подробности.
Во-первых, сохраните взрывы как PNG, формат, похожий на хорошо известный JPG, но с функцией, которая сохраняет изображения с прозрачностью.
Примечание: Перед сохранением иллюстрации с прозрачными областями в формате PNG не забудьте сначала скрыть слой бумаги ( Paper ).
Затем в новом файле откройте папку 3D в бесплатной библиотеке CSP.
Для этого перейдите в палитру Материал (3D) и выполните поиск по материалам Clip Studios, выберите сцену, которая вам нравится, и щелкните по ней, чтобы загрузить ее бесплатно.
Окно Clip Studio откроется автоматически. После того, как вы вошли в систему (если вы не были), под экраном Communication Management появится уведомление, и вы увидите, что ваш 3D-материал был успешно загружен.
Вернувшись в CSP, вам просто нужно перетащить материал на холст, чтобы с ним работать.
Поместите среду в перспективу, которая вам нравится, и импортируйте ( Edit> Import ) PNG взрыва, который вы сохранили ранее.
После того, как изображение будет импортировано, разместите его в любом месте. Теперь давайте лучше интегрировать его в окружающую среду.
В данном случае я разместил его на стоянке. Я стер часть взрыва, которая скрыта за передней стеной (A1). На новом слое я добавил немного свечения с помощью инструмента Soft airbrush (A2), чтобы имитировать свет огня. После этого я изменил режим наложения слоя на Vivid Light (A3).
Это результат. Я добавил к иллюстрации несколько элементов, например эту машину, чтобы сделать ее более реалистичной.
Это лишь один из многих способов интегрировать наши взрывы в иллюстрацию, но есть еще много других. Позвольте мне показать вам еще несколько примеров для вдохновения.
Надеюсь, что мои советы и видео помогут вам и вскоре вы сможете создавать динамические иллюстрации с большими взрывами.
Это конец руководства. Поделитесь в Instagram ( @Danipuente_conceptart ) лучшими взрывами, которые вы сделали после этого урока. Я бы с удовольствием их увидел!
Если у вас есть вопросы, я в вашем распоряжении: [email protected].
Было приятно рисовать для всех!
— Даниэль Пуэнте
www.Danipuente.com
Instagram.com / danipuente_conceptart /
Artstation.com/danipuente
Как пошагово рисовать взрывы, дым и огонь
В этом уроке показано, как рисовать эффекты взрыва, дыма и огня в стиле аниме, манги или комиксов, с пошаговыми примерами для каждого из них.
Взрывы, дым и огонь, рисунокТакие эффекты, как взрывы, дым и огонь, характерны для многих аниме и манги. Их можно использовать в самых разных сценах — от боевых сражений до мирных костров.
В этом руководстве дается несколько основных советов по их рисованию.
Имейте в виду, что не существует единого способа рисования каждого эффекта. Примеры в этом уроке показывают простой и довольно удобный для новичков способ сделать это, но некоторые художники могут рисовать гораздо более реалистичными и сложными способами.
Если вы собираетесь следовать руководству, используя карандаш и бумагу, обязательно нарисуйте очень светлые линии, которые вы можете легко стереть в случае ошибки. Вы можете обвести свой рисунок более темным штрихом, как только почувствуете, что все в нужном месте.
Линии на всех этапах показаны темнее, чтобы вам было легче их видеть.
Как нарисовать взрыв дымом, шаг за шагом
Взрыв с рисованием дыма, шаг за шагомЭтот тип взрыва в основном представляет собой облако дыма с выходящими из него огненными порывами.
Шаг 1 — Нарисуйте контур дыма
Взрыв с контурным рисунком дымаНачните рисование с создания упрощенного контура дыма. Это означает, что на этом этапе вы можете опустить некоторые более мелкие выпуклости и кривые и просто нарисовать их как более крупные комбинированные формы.
Это особенно заметно по большой кривой внизу в приведенном выше примере.
Шаг 2 — Нарисуйте взрывы
Взрыв с дымовыми волнами рисунокКак только вы почувствуете, что у вас есть общая форма, которую вы хотите, вы можете разделить большие кривые контура на более мелкие. Просто сотрите и перерисуйте те части, где, по вашему мнению, это необходимо.
Затем нарисуйте несколько взрывов огня, выходящих из дыма, как показано в примере выше. Попробуйте сделать их разными по длине и размеру, чтобы рисунок выглядел более естественно.Поместите несколько из них так, чтобы они перекрывали контур дыма и как бы «врезались» в его форму, а другие нарисуйте так, как будто они выходят из-за него. Это будет выглядеть так, как будто взрывы пламени идут в разных направлениях.
Шаг 3 — Нарисуйте больше деталей дыма
Детальный рисунок взрыва с дымомСотрите части дыма, перекрытые взрывами, которые «врезаются» в контур. Затем вокруг основания этих взрывов нарисуйте еще несколько кривых дыма.Это будет выглядеть так, будто они действительно выходят из дыма.
Шаг 4 — Завершение чертежа
Рисунок взрыва с дымомНаконец, добавьте еще несколько выпуклостей и кривых в облако дыма, чтобы оно выглядело более трехмерным.
После завершения рисунка можно обвести его более темными линиями.
Как нарисовать взрыв с летающими обломками, шаг за шагом
Взрыв с летающими обломками рисование шаг за шагомЭтот взрыв похож на предыдущий пример, но вместо взрывов, исходящих из дыма, он будет иметь летающие обломки.
Шаг 1 — Нарисуйте контур дыма
Чертеж контура взрыва с летящими обломкамиКак и в предыдущем примере, начнем с рисования контура дыма. Вы можете снова сделать контур упрощенным и добавить более мелкие выпуклости и кривые на следующем шаге.
Шаг 2 — Нарисуйте пути обломков
РисунокПути обломков взрыва. Разбейте некоторые большие кривые контура из предыдущего шага на более мелкие неровности (стирая при необходимости). Затем нарисуйте пути летающих обломков, как показано в примере выше.
По сути, это должна быть серия различных кривых. Постарайтесь, чтобы интервалы между ними были достаточно случайными, чтобы они выглядели более естественно.
Шаг 3 — Нарисуйте летающие обломки
Чертеж взрыва летающих обломковВ этом случае сами летающие обломки не будут видны. Вместо этого вы увидите их следы дыма. Нарисуйте их шире, а основание и уже по направлению к кончикам с их кривыми, основанными на путях из предыдущего шага. Обведите каждый след дыма серией выпуклостей и изгибов, которые становятся меньше и менее заметны по направлению к их кончикам.Вы также можете добавить несколько разрывов в контурах, чтобы тропы выглядели светлее.
Шаг 4 — Завершение чертежа
Взрыв с летающими обломками чертежЧтобы завершить рисунок, сначала сотрите направляющие линии для следов дыма. Затем сотрите очертания основного облака дыма вокруг основания нескольких следов и оставьте его вокруг основания других. Это будет выглядеть так, как будто обломки летят в разных направлениях: одни летят ближе к зрителю, а другие — из-за облака дыма.
Добавьте несколько более мелких узоров дыма (кривые и выпуклости) в основную форму дыма. Вы также можете добавить несколько внутренних изгибов у основания некоторых следов дыма.
Обведите рисунок более темными линиями, чтобы закончить.
Как поэтапно рисовать небольшие взрывы
Шаг за шагом рисование небольших взрывовЭти типы взрывов могут использоваться для отображения искр или какого-либо удара, например, от пуль, рикошетящих от стены.
Шаг 1 — Нарисуйте взрыв
Малый чертеж взрываДля этих типов взрывов вы можете нарисовать их, как вы видите в примерах, за один шаг.
Шаг 2 — Добавьте больше взрывов (необязательно)
Рисунок сбоку малых взрывовПри рисовании дополнительных взрывов постарайтесь изменить их форму от предыдущего, чтобы они выглядели более естественно.
Шаг 3 — Создайте узор (необязательно)
Рисунок шаблона малых взрывовВ зависимости от того, что вы хотите, чтобы эти взрывы изображали, вы можете придать им определенный рисунок.
Например, чтобы показать рикошет пули из пулемета, вы можете нарисовать их более длинной линией.
Шаг 4 — Завершение чертежа
РисунокМаленькие взрывы. Вы можете просто нарисовать столько взрывов, сколько вам нужно, в любом шаблоне, который вы хотите. Просто снова обязательно попробуйте нарисовать каждый из них, немного отличающийся от остальных.
После того, как вы установите настройку, вы хотите обвести свой рисунок более темными линиями.
Как шаг за шагом нарисовать огромный взрыв
Шаг за шагом рисунок огромного взрываЭтот пример представляет собой огромный взрыв. Его можно использовать, чтобы показать что-то вроде взрыва супероружия.
Шаг 1 — Нарисуйте схему взрыва
Рисование контура огромного взрываНарисуйте основную форму взрыва в виде круга. Вы можете оставить его нижний конец открытым, так как эта часть будет касаться земли.
Шаг 2 — Нарисуйте контур взрывной волны
Огромный контур взрывной волныНа нижнем / открытом конце круга нарисуйте форму взрывной волны, как показано в примере выше.
Шаг 3 — Нарисуйте детали взрывной волны
Огромные детали взрыва рисунокНа взрывной волне нарисуйте несколько зубцов, чтобы она выглядела более неровной / естественной.
Шаг 4 — Завершение чертежа
Рисунок огромного взрываЭтот тип взрыва довольно легко нарисовать, поэтому на этом последнем шаге больше нечего делать. Просто доработайте и очистите рисунок по мере необходимости, а когда закончите, обведите его более темными линиями.
Как шаг за шагом нарисовать взрыв в воздухе
Шаг за шагом чертежа взрыва в воздухеЭтот пример представляет собой взрыв в воздухе (без дыма).
Шаг 1 — Нарисуйте схему взрыва
Чертеж воздушного взрываНачните с рисования внешней формы взрыва с различными взрывами, исходящими от него.Он должен немного напоминать солнце.
Попытайтесь нарисовать каждый взрыв, немного отличающийся по ширине и длине. Вы также можете нарисовать несколько из них с открытыми концами, где определяющие их линии не соединяются на концах.
Шаг 2 — Нарисуйте внутреннюю форму
Чертеж внутренних деталей взрыва воздухаЗатем нарисуйте внутреннюю форму взрыва, похожую на контур, но немного плотнее и меньше.
Шаг 3 — Нарисуйте детали
Детальный чертеж воздушного взрываДобавьте различные взрывы, идущие в разных направлениях, между внутренней и внешней формой взрыва.Это сделает рисунок более трехмерным.
Шаг 4 — Завершение чертежа
Чертеж воздушного взрываПродолжайте добавлять детали, пока не получите что-то похожее на приведенный выше пример.
Завершите рисунок более темными линиями.
Как нарисовать взрывной взрыв, шаг за шагом
Шаг за шагом отрисовка взрыва.Этот пример аналогичен предыдущему, но вместо того, чтобы находиться в воздухе, взрыв будет происходить от земли.
Подобные взрывы можно использовать для демонстрации чего-то вроде артиллерийского взрыва.
Шаг 1 — Нарисуйте схему взрыва
Чертеж взрыва взрываВ отличие от предыдущего примера, который вышел довольно равномерно во всех направлениях, этот взрыв имеет немного более неправильную форму. Вы можете создать желаемую форму, сначала сделав упрощенный рисунок, аналогичный приведенному выше примеру.
Шаг 2 — Нарисуйте детали
Детальный чертеж контура взрываЗатем вы можете использовать грубый контур взрыва из предыдущего шага, чтобы создать более подробный чертеж, как показано в примере выше.Просто сотрите его части по мере необходимости и добавьте больше деталей.
Шаг 3 — Нарисуйте внутреннюю форму
Чертеж внутренних деталей взрыва взрываВнутри внешней формы взрыва нарисуйте несколько похожую форму меньшего размера.
Шаг 4 — Завершение чертежа
Чертеж взрыва взрываТеперь добавьте различные взрывы, идущие в разных направлениях между внутренней и внешней формой, чтобы создать более трехмерный вид взрыва.
Как только закончите, обведите свой рисунок более темными линиями, и все будет готово.
Как рисовать дым поэтапно
Рисование дыма, шаг за шагомЭтот тип дыма может вытягиваться из трубы или от огня.
Шаг 1 — Нарисуйте контур основной формы дыма
Чертеж контура формы дымаНачните рисование с определения общего потока дыма. Вы можете сделать это очень быстро, используя всего пару линий, как показано выше.
Шаг 2 — Нарисуйте подробный контур
Чертеж дымаВдоль каждой стороны формы из предыдущего шага нарисуйте подробный контур дыма.
Шаг 3 — Нарисуйте внутренние детали
Детальный рисунок дымаДобавьте больше внутренних деталей, таких как различные выпуклости и изгибы. Постарайтесь, чтобы они были достаточно случайными по форме, размеру и расположению, чтобы дым выглядел естественно.
Шаг 4 — Завершение чертежа
Рисунок дымаПродолжайте добавлять детали, пока не получите что-то похожее на приведенный выше пример. Вы не хотите добавлять слишком много, так как это может сделать ваш рисунок загроможденным, но в то же время вы не хотите, чтобы слишком мало деталей, так как тогда дым будет выглядеть плоским.Попробуйте найти хороший баланс.
Обведите рисунок более темными линиями, чтобы закончить.
Как нарисовать огонь шаг за шагом
Рисование огня, шаг за шагомЭтот пример можно использовать для демонстрации костра или просто случайных горящих объектов, например, мусора.
Шаг 1 — Нарисуйте основу огня
Чертеж базы огняСначала нарисуйте объекты, которые будут гореть. В этом случае это будут несколько деревянных досок.
Шаг 2 — Нарисуйте пламя на переднем плане
Рисунок пламени огняНарисуйте огонь, сначала добавив различные группы пламени на переднем плане (ближе к зрителю).
Нарисуйте каждое пламя так, чтобы его нижняя часть «обнимала» форму любого объекта, из которого оно исходит. Сделайте общую форму пламени шире к низу и уже кверху.
Попробуйте придать каждой форме немного волны и нарисуйте каждое из языков пламени, колеблющееся в немного другом направлении. Также нарисуйте разделение кверху на несколько заостренных кончиков.
Поскольку пламя несколько прозрачно, не стирайте покрытые им части горящих предметов.Вместо этого вам просто нужно, чтобы они были обозначены более светлыми линиями.
Шаг 3 — Нарисуйте фоновое пламя
Огонь фон пламя рисунокЗатем нарисуйте пламя на заднем плане. Добавьте их между пламенем переднего плана, нарисованным на предыдущем шаге.
Шаг 4 — Завершение чертежа
Чертеж огняВы также можете добавить несколько искр, летящих от огня, как показано в примере выше.
Когда закончите, обведите свой рисунок более темными линиями, но не переходите на части горящих объектов, которые покрыты пламенем.Как упоминалось ранее, вы хотите показать, что пламя полупрозрачно, сохраняя видимыми объекты, которые они покрывают.
Заключение
Различные эффекты, такие как взрывы, дым и огонь, могут быть очень важны для демонстрации конкретной сцены. Сложность этих эффектов может варьироваться в зависимости от степени реализма, которую художники хотят показать своим стилем. Примеры в этом уроке не слишком сложны, но некоторые из них все же содержат большое количество деталей, поэтому не удивляйтесь, что у вас уйдет некоторое время, чтобы их нарисовать (это определенно заняло время, чтобы сделать урок).
Другие похожие руководства также см .:
Как нарисовать взрыв
Простое, пошаговое руководство по рисованию взрываНажмите ЗДЕСЬ, чтобы сохранить учебник в Pinterest!
Взрыв определяется как «быстрое увеличение объема и экстремальное высвобождение энергии, обычно с образованием высоких температур и выделением газов».
Взрывы могут быть вызваны природными явлениями, такими как вулканы, звезды, которые становятся сверхновыми, или удары метеоров.Они также могут быть созданы руками человека либо случайно, для строительства и сноса, либо в качестве оружия войны.
Взрывы — очень распространенный элемент массовой культуры. В научной фантастике, боевиках и фильмах о войне часто бывают взрывы. Режиссер Майкл Бэй особенно известен использованием взрывов.
Взрывы также были обычным явлением в мультфильмах Looney Tunes, например, когда Йосемити Сэм или Хитрый Койот пытались использовать динамит или тротил, что часто приводило к обратным результатам.В комиксах могут быть взрывы при столкновении супергероев и злодеев, а также такие слова, как «бум» и «бум».
Знаете ли вы? В 1908 году в России произошел загадочный взрыв, известный как Тунгусское событие. Считается, что «каменный метеороид размером около 100 метров (330 футов) … распался на высоте от 5 до 10 километров (от 3 до 6 миль)» над землей, выровняв лес из 80 миллионов деревьев, покрывающий более 2000 деревьев. квадратных километров (более 800 квадратных миль).
Прокрутите вниз, чтобы загрузить этот учебник в формате PDF.
Хотите нарисовать мультяшный взрыв? Это простое пошаговое руководство по рисованию мультфильмов покажет вам, как это сделать. Все, что вам понадобится, это карандаш, ластик и лист бумаги. Вы также можете раскрасить законченный рисунок.
Если вам понравился этот урок, см. Также следующие руководства по рисованию: Солдат, Танк, Космос и Планеты.
Разблокируйте БЕСПЛАТНЫЕ и ПЕЧАТНЫЕ уроки рисования и раскраски! Узнать большеПошаговые инструкции по нанесению взрыва
Чертеж взрыва — шаг 11.Начните с рисования облака пыли. Нарисуйте туманную форму, используя серию изогнутых линий, частично перекрывающих друг друга, чтобы сформировать круглую форму.
Рисунок взрыва — шаг 22. Придайте облаку пушистую текстуру, нарисовав U-образные линии и серию изогнутых линий в его центре.
Взрывной чертеж — шаг 33. Обведите длинные узкие треугольные формы, выходящие из внутренних лепестков облака. Обведите каждую, используя пару изогнутых линий, которые встречаются в очень острой точке. При необходимости сотрите. Эти линии показывают движение взрыва.
Взрывное изображение — шаг 44. Нарисуйте еще несколько треугольников, выходящих за пределы облака. Обведите каждую из них парой изогнутых линий, которые пересекаются в острой точке.
Чертеж взрыва — шаг 55. Нарисуйте зазубренные взрывчатые формы по всей внешней стороне облака. Для каждого используйте множество коротких прямых линий, пересекающихся в неровных точках. Внутри облака нарисуйте дополнительные изогнутые линии и заключите неровные формы коротких прямых линий, выходящих из них.
Взрывной чертеж — шаг 66.Нарисуйте клубы дыма или пыли, исходящие из взрывоопасного облака. Для каждой из этих узких изогнутых треугольных форм нарисуйте два набора соединенных изогнутых линий. Позвольте им сойтись, пока они не встретятся в мягкой точке.
Чертеж взрыва — шаг 77. Нарисуйте дополнительные клубы дыма на противоположной стороне облака. Опять же, используйте два набора соединенных изогнутых линий, которые встречаются, чтобы образовать изогнутые, узкие, треугольные формы.
Чертеж взрыва — шаг 88. Нарисуйте больше обломков, исходящих из облака.Используйте изогнутые линии, чтобы нарисовать капли со всех сторон.
Чертеж взрыва — шаг 99. Нарисуйте камни или другой мусор, выброшенный в результате взрыва. Для каждого камня заключите круг, овал или округлую форму. Затем нарисуйте две линии, идущие от него в сторону взрыва. Они указывают на движение объекта.
Полный рисунок взрываРаскрасьте свой мультяшный взрыв. Часто взрывы имеют огненные цвета, такие как красный, желтый, оранжевый и белый, а также дымчатые цвета, такие как черный, коричневый или серый.
Что вызвало этот мультяшный взрыв? Была ли это Звезда Смерти, автокатастрофа или столкновение астероидов в открытом космосе? Выбор ваш.
Прокрутите вниз, чтобы загрузить этот учебник в формате PDF.
Учебное пособие по рисованию для печати
УСТРАНЕНИЕ НЕПОЛАДОК УЧАСТНИКА
Все еще видите рекламу или не можете загрузить PDF-файл?
Сначала убедитесь, что вы вошли в систему. Вы можете войти в систему на странице входа в систему.
Если вы по-прежнему не можете загрузить PDF-файл, наиболее вероятным решением будет перезагрузка страницы.
Это можно сделать, нажав кнопку перезагрузки браузера.
Это значок в виде круглой стрелки в верхней части окна браузера, обычно в верхнем левом углу (вы также можете использовать сочетания клавиш: Ctrl + R на ПК и Command + R на Mac).
Чертеж взрыва — Как поэтапно нарисовать взрыв
При просмотре боевика есть несколько эффектов зрелищнее гигантского взрыва! Взрыв большой, громкий и опасный, и он может вызвать огромное волнение, увидев, как герой убегает от одного в самый последний момент.
Мы можем видеть взрывы во многих блокбастерах, но научиться правильно рисовать взрыв может оказаться довольно сложной задачей.
Однако когда вы знаете, что делать, вы можете легко создавать свои собственные удивительные взрывы и освободить своего внутреннего режиссера действий!
Это пошаговое руководство по рисованию взрыва покажет вам, как это сделать, получая при этом массу удовольствия!
Как нарисовать взрыв — приступим!
Шаг 1
Чтобы начать это руководство по рисованию взрыва, мы начнем с пушистой вершины взрыва.
Для этого вы нарисуете несколько неровных линий кривой, чтобы создать этот эффект. На данный момент будет пробел внизу и небольшой слева, но мы скоро заполним эти пробелы.
После того, как вы нарисовали эти элементы, можно переходить к шагу 2.
Шаг 2 — Нарисуйте тонкий центр взрываВ этой части рисунка взрыва вы будете рисовать тонкую центральную «колонну» взрыва. Во-первых, вы можете нарисовать изогнутую линию, идущую от левой стороны взрыва вниз.
Пока вы работаете с , вы также можете нарисовать небольшую изогнутую линию в промежутке, который вы оставили слева от верхнего облака.
Затем вы можете нарисовать изогнутую линию, спускающуюся вправо, но на этот раз вы оставите зазор среднего размера в нижней части линии.
Шаг 3 — Добавьте основание и некоторые внутренние деталиМы добавим базу и некоторые другие детали в этом шаге нашего руководства по рисованию взрыва.
Во-первых, вы можете провести прямую линию внизу чертежа.Затем вы можете нарисовать еще несколько неровных линий, чтобы создать облако в нижней части взрыва.
Это облако также будет проходить над центральной колонной взрыва, как показано на нашем эталонном изображении.
Вы также можете добавить несколько неровных линий вверху внутреннего столбца взрыва, как вы можете видеть на нашей картинке.
Шаг 4 — Продолжайте добавлять еще несколько забавных деталей на этом шагеЭтот шаг и несколько следующих будут посвящены добавлению некоторых потрясающих финальных деталей в ваш рисунок взрыва, чтобы завершить его.
На данный момент, вы можете нарисовать еще несколько ухабистых линий внутри вершины взрыва и продолжающихся по бокам колонны.
Затем вы можете использовать несколько изогнутых линий, идущих вокруг головы взрыва, для создания крутого эффекта.
Шаг 5 — На следующем шаге нарисуйте немного мусораКогда происходит взрыв, осколки обломков разлетаются во всех направлениях, и мы будем рисовать эти обломки на этом этапе нашего руководства о том, как нарисовать взрыв.
Один из этих обломков будет заполнять пространство, которое вы оставили справа от центральной колонны взрыва.
Чтобы нарисовать остальные, просто добавьте несколько фигур неправильной формы, вылетающих из центра взрыва.
Мы добавили четыре части мусора, но вы можете добавить больше или меньше в зависимости от ваших предпочтений, а также можете немного изменить расположение.
Шаг 6 — Теперь нарисуем некоторые финальные деталиВаш чертеж взрыва почти готов, и нам осталось добавить еще несколько деталей, прежде чем он будет готов.
Во-первых, вы можете нарисовать несколько линий, идущих вверх внутри центральной колонны, идущих от основания.
Затем вы можете добавить несколько длинных неровных линий, идущих вниз от вершины взрыва. Еще несколько неровных линий внутри взрыва также помогут развить этот эффект.
Наконец, есть некоторые детали, которые вы можете добавить вокруг самого взрыва. Сначала нарисуйте несколько линий, идущих наружу от основания взрыва, как показано на нашем эталонном изображении.
Затем он будет завершен несколькими более острыми формами, выходящими наружу, с еще несколькими небольшими кусочками мусора для хорошей меры.
Технически это завершит этот рисунок, но не забудьте добавить любые детали, которые вам нужны.
Может быть, вы могли бы нарисовать кого-нибудь, резко убегающего от взрыва, чтобы это выглядело как настоящая сцена действия!
Шаг 7 — Завершите рисунок взрыва, используя цветЭта картинка уже выглядит потрясающе, но вы можете сделать ее еще лучше на этом последнем шаге нашего руководства по рисованию взрыва! Для этого вы можете добавить несколько красивых красок, чтобы действительно оживить эту картинку.
В нашем примере изображения мы использовали такие цвета, как красный, оранжевый и желтый, чтобы этот взрыв выглядел поразительно и горячо!
Вы можете использовать аналогичные цвета для своего собственного взрыва , но не стесняйтесь добавлять любые цвета, которые захотите.
Использование таких материалов, как акриловая краска или цветные ручки, придаст этому рисунку яркий стиль комиксов.
В то время как что-то вроде акварели или цветных карандашей может создать более классический мягкий вид. Какие цвета и художественные средства вы будете использовать, чтобы закончить этот свой взрывной рисунок?
Ваш чертеж взрыва готов!
На этом вы подошли к концу этого руководства по рисованию взрыва!
Мы надеемся, что, разбив его на несколько небольших простых шагов, вы обнаружили, что этот рисунок будет не только намного проще, но и увлекателен!
Теперь вы можете продолжить этот рисунок, добавив собственные детали.
Мы упомянули несколько идей, например, нарисовать бегущего от взрыва, и вы также можете создать потрясающий фон, чтобы действительно выделить это изображение!
Когда вы закончите читать это руководство, мы надеемся увидеть вас на нашем сайте! У нас есть множество замечательных руководств по рисованию, которые вы можете развлечь, и мы также часто загружаем новые.
Мы также хотели бы увидеть ваш рисунок взрыва, когда он будет готов! Не забудьте поделиться своими работами на наших страницах в Facebook и Pinterest, чтобы мы могли ими восхищаться.
| Взрыв() | Инициализирует новый экземпляр класса Explosion. |
| AddAnnotation (объект) | Добавляет объект в список аннотаций текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| AddNamespaceDeclaration (Строка, Строка) | Добавляет объявление пространства имен к текущему узлу. (Унаследовано от OpenXmlElement) |
| Предки() | Перечисляет всех предков текущего элемента. (Унаследовано от OpenXmlElement) |
| Предки | Перечисляет только предков текущего элемента, которые имеют указанный тип. (Унаследовано от OpenXmlElement) |
| Аннотация (Тип) | Получить первый объект аннотации указанного типа из текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| Аннотация | Получить первый объект аннотации указанного типа из текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| Аннотации (Тип) | Получает коллекцию аннотаций с указанным типом для текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| Аннотации | Получает коллекцию аннотаций с указанным типом для текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| Добавить (IEnumerable | Добавляет каждый элемент из списка элементов в конец списка дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| Добавить (OpenXmlElement []) | Добавляет каждый элемент из массива элементов в конец списка дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| AppendChild | Добавляет указанный элемент в конец списка дочерних узлов текущего элемента. (Унаследовано от OpenXmlElement) |
| ClearAllAttributes () | Очищает все атрибуты, включая известные и расширенные атрибуты. (Унаследовано от OpenXmlElement) |
| Клонировать () | Создает дубликат текущего узла. (Унаследовано от OpenXmlElement) |
| CloneNode (логический) | Создает копию этого узла. |
| Потомки () | Перечисляет всех потомков текущего элемента. (Унаследовано от OpenXmlElement) |
| Потомки | Перечислить всех потомков текущего элемента типа T. (Унаследовано от OpenXmlElement) |
| Элементы () | Перечисляет всех дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| Элементы | Перечисляет только дочерние элементы текущего элемента, которые имеют указанный тип. (Унаследовано от OpenXmlElement) |
| ElementsAfter () | Перечисляет все одноуровневые элементы, следующие за текущим элементом и имеющие того же родителя, что и текущий элемент. (Унаследовано от OpenXmlElement) |
| ElementsBefore () | Перечисляет все родственные элементы, которые предшествуют текущему элементу и имеют того же родителя, что и текущий элемент. (Унаследовано от OpenXmlElement) |
| GetAttribute (Строка, Строка) | Получает атрибут Open XML с указанным именем тега и URI пространства имен. (Унаследовано от OpenXmlElement) |
| GetAttributes () | Получает список, содержащий копии всех атрибутов. (Унаследовано от OpenXmlElement) |
| GetEnumerator () | Возвращает перечислитель, который выполняет итерацию по дочерней коллекции. (Унаследовано от OpenXmlElement) |
| GetFirstChild | Находит первый дочерний элемент в типе T. (Унаследовано от OpenXmlElement) |
| InsertAfter | Вставляет указанный элемент сразу после указанного ссылочного элемента. (Унаследовано от OpenXmlElement) |
| InsertAfterSelf | Вставляет указанный элемент сразу после текущего элемента. (Унаследовано от OpenXmlElement) |
| InsertAt | Вставляет указанный элемент по указанному индексу в список дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| InsertBefore | Вставляет указанный элемент непосредственно перед указанным ссылочным элементом. (Унаследовано от OpenXmlElement) |
| InsertBeforeSelf | Вставляет указанный элемент непосредственно перед текущим элементом. (Унаследовано от OpenXmlElement) |
| IsAfter (OpenXmlElement) | Определяет, появляется ли текущий элемент после указанного элемента в порядке документа. (Унаследовано от OpenXmlElement) |
| IsBefore (OpenXmlElement) | Определяет, появляется ли текущий элемент перед указанным элементом в порядке документа. (Унаследовано от OpenXmlElement) |
| LookupNamespace (строка) | Разрешает префикс пространства имен в контексте текущего узла. (Унаследовано от OpenXmlElement) |
| LookupPrefix (строка) | Находит соответствующий префикс для uri пространства имен в текущей области действия элемента. (Унаследовано от OpenXmlElement) |
| NextSibling () | Получает элемент OpenXmlElement, который следует сразу за текущим элементом OpenXmlElement.Возвращает null (ничего в Visual Basic), если следующего элемента OpenXmlElement нет. (Унаследовано от OpenXmlElement) |
| NextSibling | Получает элемент OpenXmlElement указанного типа, следующий за текущим элементом OpenXmlElement. Возвращает null (ничего в Visual Basic), если следующего OpenXmlElement нет. (Унаследовано от OpenXmlElement) |
| PrependChild | Вставляет указанный элемент в начало списка дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| Предыдущий брат () | Получает элемент OpenXmlElement, который непосредственно предшествует текущему элементу OpenXmlElement. Возвращает null (ничего в Visual Basic), если предшествующего элемента OpenXmlElement нет. (Унаследовано от OpenXmlElement) |
| Предыдущий брат | Получает элемент OpenXmlElement с указанным типом, который предшествует текущему элементу OpenXmlElement.Возвращает null (ничего в Visual Basic), если предшествующего элемента OpenXmlElement нет. (Унаследовано от OpenXmlElement) |
| Удалять() | Удаляет текущий элемент из его родительского элемента. (Унаследовано от OpenXmlElement) |
| RemoveAllChildren () | Удаляет все дочерние элементы текущего элемента. (Унаследовано от OpenXmlLeafElement) |
| RemoveAllChildren | Удалить все дочерние элементы текущего элемента типа T. (Унаследовано от OpenXmlElement) |
| RemoveAnnotations (Тип) | Удаляет аннотации указанного типа из текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| RemoveAnnotations | Удаляет аннотации указанного типа из текущего элемента OpenXmlElement. (Унаследовано от OpenXmlElement) |
| RemoveAttribute (Строка, Строка) | Удаляет атрибут из текущего элемента. (Унаследовано от OpenXmlElement) |
| RemoveChild | Удаляет указанный дочерний элемент из списка дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| RemoveNamespaceDeclaration (строка) | Удаляет объявление пространства имен для указанного префикса. Ничего не удаляет, если нет префикса. (Унаследовано от OpenXmlElement) |
| ReplaceChild | Заменяет дочерний элемент другим дочерним элементом в списке дочерних элементов текущего элемента. (Унаследовано от OpenXmlElement) |
| SetAttribute (OpenXmlAttribute) | Устанавливает атрибут для указанного элемента. Если атрибут является известным атрибутом, устанавливается значение атрибута. Если атрибут является расширенным атрибутом, «openxmlAttribute» добавляется в список расширенных атрибутов. (Унаследовано от OpenXmlElement) |
| SetAttributes (IEnumerable | Устанавливает для элемента ряд атрибутов.Если атрибут является известным атрибутом, устанавливается значение атрибута. Если атрибут является расширенным атрибутом, «openxmlAttribute» добавляется в список расширенных атрибутов. (Унаследовано от OpenXmlElement) |
| WriteTo (XmlWriter) | Сохраняет текущий узел в указанном XmlWriter. (Унаследовано от OpenXmlElement) |
Каковы методы рисования хороших эффектов взрыва?
При создании движущихся работ одним из сложных образов является «эффект взрыва».«На этот раз мы объясним взрывные эффекты из базового режима в приложении и как их использовать в реальной производственной работе, а также рассмотрим примеры иллюстраций. Иллюстрации, комиксы, анимацию и другие средства выражения.
[Основная форма взрыва: 4 цикла формирования для достижения взрывного эффекта]
Сначала давайте посмотрим на поток эффектов. Явление взрыва — это, по сути, «цикл из четырех стадий».
Это состояние взрыва «момент».Это похоже на расширение, поэтому форма очень духовная.
Он становится больше и быстро растет. Это самая большая особенность. Часть с высоким сгоранием с оставшейся энергией и закругленная часть после сваливания объединяются вместе. Можно сказать, что это изюминка картины взрыва. Это изображение, которое выражает трехмерный взрывной рост. Похоже, одновременно надувается несколько воздушных шаров.
Это самый большой рост штата.Однако, поскольку энергия расширения используется полностью, это похоже на круг, заполненный небольшим количеством частиц. Образ как сахар очень близок.
4. Исчез в воздухе после пика. Как рисовать — вот как они балансируют при расчистке дыр. Не исчезайте сразу, оставляя за собой рифму, эффект взрыва контролируется временем. Как только вы войдете в эти циклы, вы сможете различить, «какая стадия взрыва является состоянием взрыва» при создании изображения. Другими словами, увеличилось количество доступных ступеней, а также расширился объем производства.
[О форме взрыва]
Взрывы бывают разные. Например, в реалистичных молодежных комиксах типы произведений и увлечений используются, чтобы различать типы настоящих взрывов, уловок и модных линий. Картинки сверху вниз: классический шрифт, реалистичный шрифт, искажение.
[Изображение воздействия на окружающие предметы для улучшения реальности]
Взрыв — ужасное высвобождение энергии.Поэтому, когда вы хотите привлечь силу взрыва, вы должны нарисовать «воздействие на окружающую среду». Например, если вы рисуете землю, здания, стекла, железные листы, автомобили и т. Д., Ощущение полного разрушения окружающих предметов усилит ощущение реальности и смелости.
Кроме того, такие вещи, как мелкие фрагменты и частицы, также называются «опаленными», которые рассматриваются как мелкие частицы в CG, отличные от основной части взрыва.Фокус в том, что большие фрагменты вряд ли улетят далеко, а мелкие, в свою очередь, должны улететь далеко. Вы также можете использовать «другой слой» во фрагменте, чтобы создать новый слой.
Итак, наконец, я воспользуюсь простым коротким рассказом, чтобы объяснить это. Также объясняются способы и режимы выполнения боевых работ при рисовании пятикадрового комикса.
Первый кадр: дальний выстрел, направленный на удар. Это впечатляет. Поскольку это был момент взрыва, это было первое состояние.
Второй кадр: на этот раз измените сцену, чтобы запечатлеть ситуацию в здании после взрыва. Заполнив здесь дымом всю комнату, люди могут знать, что только что произошел огромный взрыв.
Третий кадр: Здесь надо обратить внимание на персонажей. Таким образом, следующим шагом будет «сцена, которую видит этот персонаж». Поскольку он маленький, он незаметен.
Четвертый кадр: это самая большая часть. Здесь, чтобы выразить силу взрыва в первом кадре, дым разбил экран, стекло разбилось и упало.Кроме того, мы поместим людей в далекий дым и подключимся к окончательной «структуре принятия решений».
Пятая панель: Здесь исчезает взрыв четвертой стадии «аннигиляции». Кроме того, по стандарту будет производиться постановка «Чистый дым и появление главных героев». Помимо дыма, он также поглощает сгоревший мусор и выражает ощущение ветра.
Таким образом, только «четыре цикла» взрыва и «классическое направление» могут быть объединены для создания короткометражного фильма.Даже в голливудских фильмах эффект взрыва важен, и можно сказать, что он является главным героем некоторых работ. Пожалуйста, используйте их, чтобы получить удовольствие от зрелищных и богатых рисунков.
Как создать сцену взрыва + элементы композиции бесплатно
Из этого эпического видеоурока вы узнаете, как делать 5 снимков с различными спецэффектами, используя эти бесплатные элементы композиции.
Создание экшн-композитинга и спецэффектов определенно не для слабонервных.Вы можете часами смотреть на что-то и решить, что это все еще выглядит не совсем правильно, и независимо от того, сколько вы играете с настройками свечения, таймингом или цветокоррекцией, без правильных элементов это может никогда не выглядеть так, как вы хотите это к.
Однако, если вам повезет — и вы немного прилежны — со временем, вы можете создать впечатляющую библиотеку элементов композиции действий, которая поможет вам создать любой тип сцены, которая может вам понадобиться. К счастью, наши друзья из RocketStock создали обширную библиотеку именно для таких случаев.
В следующем уроке (несколько эпически длинном, битком набитом информацией) вы узнаете, как построить сцену взрыва с нуля, используя эти элементы.
Хотите следить за мной? Скачайте сырые кадры из короткометражки и попробуйте сами!
СКАЧАТЬ
В этом видео упоминается довольно много бесплатных элементов, но главный из них — это бесплатный пакет, выпущенный RocketStock под названием Action Pack Lite. Это набор бесплатных образцов из различных пакетов действий, выпущенных RocketStock.Таким образом, вы можете попробовать все пакеты и выяснить, какие из них, по вашему мнению, могут вам понадобиться для вашего следующего проекта. Проверь их!
Выстрел 1: Дульная вспышка
Первый выстрел — это очень быстрый выстрел, при котором ружье падает из ствола и ударяется о землю (в результате чего ружье дает осечку), а дульная вспышка вырывается из ружья, оставляя за собой немного дыма.
Для этого у нас есть несколько вариантов дульной вспышки на выбор (но далеко не так много, как в полном наборе Ricochet).У нас также есть возможность добавить немного дыма под дульную вспышку. Мне нравится, когда на экране появляются вспышки выстрела при затухании двух кадров. На мой взгляд, это более естественно.
После того, как мы включили дульную вспышку, мы можем продолжить и отследить быструю сцену. Несмотря на то, что движения нет, оно все равно сделает снимок более естественным из-за небольшого движения камеры.
Теперь продублируйте один из слоев мордной вспышки, увеличьте его, чтобы заполнить почти весь кадр, и добавьте растушеванные маски в области, которые кажутся отражающими.Переместите этот слой на один кадр назад от других, чтобы создать ощущение афтершока. Добавьте легкое свечение ко всей сцене, чтобы объединить все воедино.
Shot 2: Spark Fall
Еще один быстрый выстрел. Это очень просто, используя еще несколько бесплатных элементов из RocketStock.
В этом кадре мы собираемся использовать пакет Spark. Этот пакет включает в себя 65 полностью органически обработанных искровых и рикошетных элементов. Они были созданы путем выстрела пейнтбольных шаров с цирконием по черной стене — таким образом, вы можете быстро добавить их поверх отснятого материала, используя режимы добавления или передачи экрана.
Сначала проследите за выстрелом. Это еще один действительно быстрый трек, но вы все равно хотите добавить немного движения ко всем своим элементам.
Оттуда все, что вам нужно сделать, это добавить выбранные вами элементы рикошета от искры на область, которая выглядит достаточно металлической, чтобы вызвать искру. Добавьте немного свечения вашим искровым элементам и сделайте их родительскими для отслеживаемого нуля.
Последняя задача здесь — оживить одиночную искру, падающую в нижнюю часть кадра. Для этого изолируйте одну искру от одного из элементов искры и нарисуйте вокруг нее быструю маску, чтобы выделить ее.Затем перейдите в Слой > Время> Стоп-кадр . Это позволит вам анимировать искру, используя ключевые кадры положения.
Кадр 3: Газовое зажигание
Теперь мы переходим к самому мелкому. Хотя с такими элементами все намного проще, чем обычно.
Одним из уникальных аспектов пакета Ignite от RocketStock является то, что существует такой большой выбор элементов, что они даже включают довольно много элементов, которые, кажется, отражаются от воды.Это идеально подходит для этой сцены, где нам нужно создать огонь на лужице с бензином.
Во-первых, нам нужно снова отследить сцену. Просто привыкните к этому.
Оттуда вам нужно оживить одиночную искру из предыдущей сцены, чтобы она упала в лужу с бензином. Проследите за положением глаз женского персонажа в сцене и постарайтесь соответственно согласовать время падения искры. Как только искра попадает в лужу, просто используйте несколько ключевых кадров масштаба, чтобы она исчезла.
Теперь вы можете начать добавлять элементы огня в сцену, начиная с первоначального пламени. Используя анимацию траектории маски, оживите огонь, быстро разрастающийся и поглощающий всю сцену. Используйте столько элементов огня, сколько вам нужно, чтобы сделать это убедительным.
Кадр 4: Взрыв
Вопреки тому, что вы думаете, этот снимок на самом деле один из самых легких. Используя всего несколько элементов, я смог просто заполнить сцену так быстро, как только мог. С некоторым свечением действительно потребовалось всего несколько элементов.
Просто начните с размещения огня вокруг сцены и найдите способы заставить все это смешаться. Для этого потребуется много маскировки и цветокоррекции, но после некоторой тонкой настройки сцена быстро начнет принимать форму.
Завершите сцену тремя большими элементами взрыва — с большим количеством свечения на каждом. Шатайте их кадр за кадром, чтобы они выглядели как один взрыв, увеличивающийся в размерах.
Эта сцена потребовала некоторого дрожания после камеры. Чтобы упростить композицию, мы решили снять этот снимок на штативе.
К счастью для вас, у PremiumBeat есть пакет из 15 бесплатных предустановок дрожания камеры, которые мы использовали для создания естественного внешнего вида движения ручной камеры при постпроизводстве.
Кадр 5: Последний выстрел
Эта финальная сцена — та, где вы действительно можете сойти с ума с элементами композитинга.
Для начала я значительно затемнил всю сцену, чтобы создать атмосферу сажи и золы, придав набору темный слой гранжа.Все, что вы можете делать отсюда, — это экспериментировать. Начните размещать элементы огня по сцене, добавляя свечение и коррекцию цвета к каждому из них по мере необходимости. Может потребоваться дублирование и отражение (и размытие), чтобы создать ощущение отражения.
Вам также нужно добавить немного углей в воздух. Для этого мы будем использовать несколько бесплатных элементов пыли из пакета 16 бесплатных объемных световых накладок от RocketStock.
С помощью этих пылевых элементов вы можете быстро добавить эффект коррекции кривых и добавить немного зеленого и красного.