Как сделать мазки акварели на фото как в инстаграме?
Многие видели в инстаграме оригинальные акварельные штрихи на фото. Это могут быть произвольные линии или целые слова. Как сделать мазки на фото? Давайте разберемся.
Перо художника
Для этого нам потребуется скачать бесплатное приложение Adobe Sketch на айфон или адроид. Программа доступна в официальных магазинах AppStore и Google Play. Что делать после того, как приложение закачалось на телефон?
Как сделать на фото мазки краски:
- Приложение требует регистрации. Вы можете зарегистрироваться через почту или войти с помощью Facebook или аккаунта Гугл.
- После регистрации нужно создать новый проект. Появится запись «Создать новый эскиз» и будет предложено несколько форматов. В зависимости от того, с какого устройства вы сидите, и какая у вас фотография, надо выбрать формат (альбомный, квадратный, книжный и тд).
- Далее появится белый холст. Слева от него будут расположены кисти, с помощью которых можно создавать шедевры. А с правой стороны это история всех действий, которые вы будете совершать с проектом.
- С правой стороны вы увидите плюсик в круге. Необходимо его нажать и выбрать вкладку «Слой изображения».
- Откроется фотопленка телефона, из которой нужно выбрать снимок.
- Если ваше изображение немного больше или меньше созданного проекта, его размер можно подкорректировать пальцами.
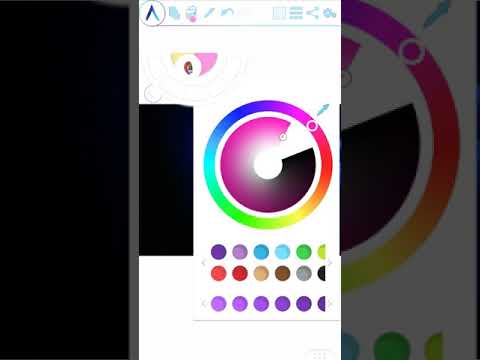
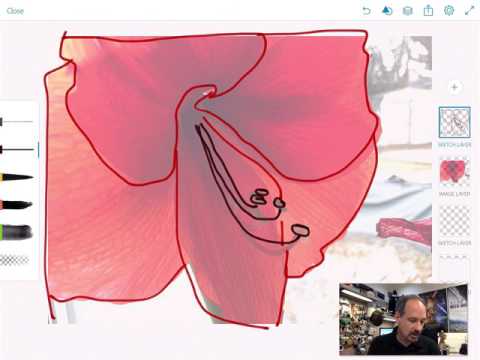
- Как сделать мазки на фото? Нужно выбрать 4 сверху акварельную кисть с красной каемкой.
- Если на нее тапнуть, то откроется небольшая менюшка с кружочками. Именно в ней можно откорректировать размер мазка, его контрастность, насыщенность, размер и выбрать любой оттенок по желанию.
- Чтобы вам было удобнее рисовать на холсте, нажмите на две стрелочки в правом верхнем углу для полноценного экрана.
- Нарисовать мазок с помощью пальца.
- Если результат вам не понравился, его можно отменить круглой стрелочкой в левом углу.
- Когда результат вас будет полностью устраивать, просто сохраните снимок в фотопленку.
- Вы великолепны!
Сорви овации
Будьте самыми стильными! Используйте супер эффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Анонимно смотреть истории.
- Топ-20 лучших фильтров VSCO.
- Видеоредакторы.
- Надпись в круге на фото.
- Поменять фон.
- Flat Lay раскладка.
- Блёстки и мерцание.
- Акварельные мазки.
- Рамки (большая коллекция).
- Эффект движения.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секреты обработки, лучшие фильтры, о том, как сделать радугу на лице, как наложить текст, сделать правильную раскладку на фото собраны в нашей общей статье. Кликайте на картинку!
Теперь вы знаете, где и как сделать мазки на фото как у многих в инстаграме. Добавляйте вашим фото особой уникальности. Пускай они набирают огромное количество лайков.
Спасибо за ваше потраченное время
App Store: Adobe Photoshop Sketch
Вы странствующий художник? Adobe Sketch поможет проявить свои творческие наклонности везде, где вас посетит вдохновение. Мы позаимствовали мощную кисть в Photoshop и снабдили ею ваш iPhone и iPad. Ручки, карандаши и акварели кажутся настоящими, в том числе избранное от мастера кисти Kyle T. Webster. Творите на холстах и меняйте их размеры до 8K, чтобы получить превосходное качество печати. Хотите продвигать свое искусство? Отправляйте свои многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя учетную запись Creative Cloud. Покажите свой процесс создания цифрового рисунка в автоматически записываемом покадровом видеоролике.
Особые возможности
• 24 встроенных кисти регулируемого размера, цвета, наложения и прозрачности
• Доступ к тысячам кистей Photoshop, импортированных в Sketch
• Профессиональный рост с увеличением размера холста — вплоть до восхитительно печатаемого 8k
• Смешение фотографий со слоями рисунков — перекомпоновка, переименование, преобразование и объединение
• Трафареты для наложения и печати кривых и основных фигур, включая прямые линии и круги
• Сетки с перспективой и в виде графа, чтобы помочь вам правильно оформить свои работы
• Лицензированные фотографии без уплаты роялти с Adobe Stock в приложении Sketch
————————————————————————
БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)
Если вам нужно больше места для хранения файлов Creative Cloud, у вас есть возможность приобрести дополнительные 20 ГБ за 1,99 USD в месяц. Регулярные платежи будут автоматически списываться с вашего счета учетной записи iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена — при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.
Важная информация
Вам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу:
http://www.adobe.com/ru/special/misc/terms.html
http://www.adobe.com/ru/privacy/policy-linkfree.html
Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Службы Adobe Online требуют наличия интернет-соединения, доступны не во всех странах и не на всех языках и могут быть изменены или отменены без уведомления.
Если вам нравится программа Adobe Sketch, поделитесь своим мнением с другими пользователями! Ваше мнение важно для нас!
ДЕЛАЕМ МАЗКИ В ADOBE SKETCH
Для просмотра онлайн кликните на видео ⤵

КАК СДЕЛАТЬ МАЗКИ НА ФОТО / Мазки в ADOBE SKETCH / Обработка фото Подробнее

ДЕЛАЕМ МАЗКИ КИСТЬЮ КАК В ИНСТАГРАМ / ЛУЧШЕ ЧЕМ ADOBE SKETCH Подробнее

МАЗКИ на фото В ADOBE SKETCH ⭐️ Обработка фото Instagram Подробнее

ДЕЛАЕМ МАЗКИ КАК В ИНСТАГРАМЕ?УКРАШАЕМ ФОТО Подробнее

Adobe Sketch ||| КАК ПОЛЬЗОВАТЬСЯ ???||| Подробнее

Секрет Обработки Фото // мазки, рамочки и др. Подробнее

ПРИЛОЖЕНИЕ ADOBE SKETCH ДЕЛАЕТ МАЗКИ И ШТРИХИ НА ФОТО Подробнее

Учимся рисовать в Adobe Photoshop Sketch. Полина Нестерова (Академия re:Store) Подробнее

Обложки для актуальных сториз| Stories. Как сделать с помощью Adobe sketch Подробнее

Приложение Adobe Sketch|Как делать мазки красками? Подробнее

Как сделать акварельные мазки на фото? без фотошопа Подробнее

КАК Я ОБРАБАТЫВАЮ ФОТО ДЛЯ ИНСТАГРАМ Подробнее

How To Make Tumblr Photos | PicsArt Подробнее

ОБРАБОТКА ФОТО / БЕЛЫЙ ПРОФИЛЬ INSTAGRAM 📲 VSCO ▪️ Snapseed ▪️ Lightroom Подробнее

ОБРАБОТКА ИНСТАГРАМ | instagram СЕКРЕТЫ и приложения Подробнее

💣КАК КРУТО ОБРАБОТАТЬ ФОТО В ИНСТАГРАМ? КАК Я ДЕЛАЮ РОЗОВЫЕ ФОТО? Секреты обработки Подробнее

ЛУЧШИЕ ПРИЛОЖЕНИЯ ДЛЯ ОБРАБОТКИ ФОТОГРАФИЙ Подробнее

Обработка фото | Pics Art Подробнее

Как я обрабатываю фото для Instagram? | Мои секреты Подробнее

МАЗКИ на фото В ADOBE SKETCH ⭐️ Обработка фото Instagram
Для просмотра онлайн кликните на видео ⤵

ДЕЛАЕМ МАЗКИ В ADOBE SKETCH Подробнее

КАК СДЕЛАТЬ МАЗКИ НА ФОТО / Мазки в ADOBE SKETCH / Обработка фото Подробнее

ДЕЛАЕМ МАЗКИ КИСТЬЮ КАК В ИНСТАГРАМ / ЛУЧШЕ ЧЕМ ADOBE SKETCH Подробнее

Секрет Обработки Фото // мазки, рамочки и др. Подробнее

ДЕЛАЕМ МАЗКИ КАК В ИНСТАГРАМЕ?УКРАШАЕМ ФОТО Подробнее

МАЗКИ НА ФОТО — ОБЪЕМНЫЕ, БЛЕСТЯЩИЕ, РАДУЖНЫЕ КИСТИ | ОБРАБОТКА ФОТО В ИНСТАГРАМ Подробнее
Как сделать мазки на фото?| Как обработать фото в инстаграм?| MarmaleydOll🌸 Подробнее

Лучшие приложения для обработки фото в INSTAGRAM || Мазки на фото в adobe sketch, красивый текст Подробнее

КАК СДЕЛАТЬ МАЗКИ НА ФОТО ? | NASTYA ARTS Подробнее

КАК КРУТО ОБРАБОТАТЬ ФОТО В ИНСТАГРАМ? ♡ ЛУЧШИЕ РЕДАКТОРЫ ДЛЯ INSTAGRAM ФОТО | Мазки, Рамочки Подробнее

Как делать мазки на фото? Android Подробнее

КАК Я ОБРАБАТЫВАЮ ФОТО ДЛЯ ИНСТАГРАМ Подробнее

ЛУЧШИЕ ПРИЛОЖЕНИЯ ДЛЯ ОБРАБОТКИ ФОТОГРАФИЙ Подробнее

ОБРАБОТКА ФОТО / БЕЛЫЙ ПРОФИЛЬ INSTAGRAM 📲 VSCO ▪️ Snapseed ▪️ Lightroom Подробнее

ОБРАБОТКА ИНСТАГРАМ | instagram СЕКРЕТЫ и приложения Подробнее

💣КАК КРУТО ОБРАБОТАТЬ ФОТО В ИНСТАГРАМ? КАК Я ДЕЛАЮ РОЗОВЫЕ ФОТО? Секреты обработки Подробнее

How To Make Tumblr Photos | PicsArt Подробнее

Как я обрабатываю фото для Instagram? | Мои секреты Подробнее

ВСЕ секреты стильной обработки фото для Instagram Подробнее

Adobe Sketch ||| КАК ПОЛЬЗОВАТЬСЯ ???|||
Для просмотра онлайн кликните на видео ⤵

ДЕЛАЕМ МАЗКИ В ADOBE SKETCH Подробнее

КАК СДЕЛАТЬ МАЗКИ НА ФОТО / Мазки в ADOBE SKETCH / Обработка фото Подробнее

Оценка Photoshop Sketch и Illustrator Draw на Android (обзор) Подробнее

CARTOON TUTORIAL ✨| ADOBE SKETCH Подробнее

Учимся рисовать в Adobe Photoshop Sketch. Полина Нестерова (Академия re:Store) Подробнее

МАЗКИ на фото В ADOBE SKETCH ⭐️ Обработка фото Instagram Подробнее

КАК РИСОВАТЬ АРТЫ НА ТЕЛЕФОНЕ!? Подробнее

Adobe Sketch Tutorial Подробнее

ДЕЛАЕМ МАЗКИ КИСТЬЮ КАК В ИНСТАГРАМ / ЛУЧШЕ ЧЕМ ADOBE SKETCH Подробнее

Как создать Adobe ID Подробнее

Обложки для актуальных сториз| Stories. Как сделать с помощью Adobe sketch Подробнее

Adobe Sketch BASICS Подробнее

Tutorial | How to Create in Adobe Photoshop Sketch Подробнее

ОБУЧЕНИЕ сигн🍒🍑 adobe draw Подробнее

Как я обрабатываю фото для Instagram? | Мои секреты Подробнее

Cartoon tutorial for beginners on adobe draw! Подробнее

Как зарегистрироваться в Adobe ID? Подробнее

БЕСПЛАТНЫЕ ПРИЛОЖЕНИЯ ДЛЯ ФОТО! замена afterlight?! Подробнее

TIPS & TRICKS ✨ | ADOBE SKETCH Подробнее

Полное руководство по началу работы в Sketch
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, – это статья для вас.
Во-первых, мы немного познакомимся со Sketch – что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
. . .
1. Почему Sketch?

Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился – и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам – и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Что такое Sketch?
Sketch – одна программа из группы под названием “векторные графические редакторы”. Другие представители этой категории – Adobe Illustrator, CorelDRAW и OpenOffice Draw.
Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг:

Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем.

В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
Все хорошее – компактно
Sketch за последние 12 месяцев возмужал, стал гораздо более стабильным продуктом. Для приложения весом менее 50 мегабайт Sketch располагает более чем обширными возможностями, и сейчас есть четкое ощущение, что его стоимость гораздо более чем оправдана (полная стоимость $99, для студентов – $49). Для сравнения, Adobe Illustrator CC сейчас занимает более 1000 МБ на моем жестком диске.

Более того, постоянная программа Bohemian Coding по улучшению ПО означает, что, когда появляются баги, их довольно быстро фиксят.
Официальный соперник Sketch, Adobe Illustrator, существует на рынке с 1987 года (!) и остается стандартом в индустрии традиционных дизайн-студий. Но для дизайнеров новой генерации Sketch дает огромную возможность изучить основы и достичь отличных результатов.
Учиться дизайну в Sketch быстро, окупаемо, и весело!
2. Начало работы в Sketch
Сначала скачайте Sketch
Если вы совсем новичок, посетите страничку Getting Started на официальном сайте Sketch. Sketch будет работать на любом Mac-е с OS X El Capitan (10.11) или выше, и вы можете скачать бесплатную 30-дневную триал-версию.
Постарайтесь не заблудиться в интерфейсе
Когда работаете в Sketch, большую часть времени вам придется смотреть на вот такой экран. Это скриншот с надписями на основных разделах интерфейса и пояснением, что они делают.

Вот более детальное объяснение функционала каждого раздела:
- Панель инструментов: предоставляет доступ к часто используемым командам. Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch – вы можете скачать ее внизу поста).
- Список слоев: эта панель показывает список всего, что было нарисовано в Sketch. Все элементы в Sketch представлены как слои – так что фигура вроде круга значится в этом списке как отдельный слой, и его положение показывает, какой слой находится спереди или позади круга. Вы также можете задать для каждого слоя название.
- Инспектор: Инспектор отображает подробную информацию о выделенном слое, и позволяет делать точные настройки. Например, вы можете вручную задать X/Y-координаты точки, или изменить пиксельную ширину фигуры. Инспектор также позволяет вам настраивать непрозрачность, заливку и границы, выравнивать слой, задавать тени, размытие и параметры экспорта.
- Артборд: Sketch организует вашу работу с помощью страниц и артбордов. Артборды позволяют создавать различные композиции на одной странице. Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Далее, ознакомьтесь с некоторыми важными командами
a. Создание артбордов
Когда вы открываете Sketch первый раз, у вас будет пустой канвас. Первым делом, вам наверняка захочется создать артборд, что позволит держать дизайны в порядке. Вы можете создавать столько артбордов, сколько хотите, на одной странице.
Чтобы создать новый артборд, нажмите “Insert” на панели инструментов, затем выделите “Artboard”, кликните на прямоугольник и перетяните мышкой на холст. Или же можете просто нажать “A” на клавиатуре, а затем кликнуть и потянуть.

b. Рисование фигур
Проще всего начать рисовать фигуры посредством горячих клавиш. (Не забудьте, впереди вас ждет шпаргалка из 100+ горячих клавиш!)
- O = овал
- R = прямоугольник
- U = прямоугольник с закругленными углами
- L = линия
С помощью кнопки “Insert” в панели инструментов вы можете получить доступ к большему набору разных фигур типа звезды, многоугольника, треугольника и т.д. Вот тут я рисую звезду:

с. Выравнивание и распределение объектов
Когда я только начал работать в Sketch, я влюбился в их кнопки выравнивания и распределения, которые живут вверху панели Инспектора. Вот что они делают:

Распределить по горизонтали
Уравнивает горизонтальные отступы между выделением из 3 или более объектов.
Распределить по вертикали
Уравнивает вертикальные отступы между выделением из 3 или более объектов.
Выравнивание по левому краю
Выравнивает левые края 2 или более выделенных объектов.
Выравнивание по горизонтали
Выравнивает горизонтальные центры выделения из 2 или более объектов.
Выравнивание по правому краю
Выравнивает правые края 2 или более выделенных объектов.
Выравнивание по верху
Выравнивает верхние края 2 или более выделенных объектов.
Выравнивание по вертикали
Выравнивает вертикальные центры выделения 2 или более объектов.
Выравнивание по низу
Выравнивает нижние края 2 или более выделенных объектов
Эти команды выполняют две критически важные функции. Во-первых, они помогают вам работать эффективно, так как вы можете быстро создать кучу объектов и затем выровнять и распределить их равномерно всего за пару кликов. Теперь никаких отчаянных перетаскиваний объектов точно в нужных пиксель! И, во-вторых, они помогают очистить композицию в конце дизайн-процесса, так как вы точно знаете, что все элементы точно позиционированы и распределены, все на своих местах.
Вот пример, как я использую выравнивание по левому краю (кнопка “Align left”):

d. Дублирование слоев и артбордов
В Sketch очень легко дублировать слои и артборды. Кликните правой кнопкой мышкой на любом объекте, выберите опцию “Duplicate”, чтобы создать копию поверх оригинала. Как вариант, просто выделите объект и нажмите команду + D, или просто удерживайте alt, а затем перетяните объект, который хотите скопировать. Вот я дублирую свою звезду:

Дублирование артбордов также важно в налаживании продуктивного дизайн-процесса. Дублируя артборд после каждого важного изменения, вы всегда можете легко вернуться на более раннюю версию без необходимости пользоваться опцией “Undo” сотни раз:

e. Еще несколько подсказок по главным опциям в Sketch
Эта серия советов по Sketch поможет освоить программу и улучшить свою продуктивность:
Часть 1 – Начало работы в Sketch
- Ресайз фигур с помощью горячих клавиш
- Дублирование элементов
- Смарт-выделение
- Группировка и разгруппировка элементов
- Прямое выделение в группах
- Настройка 100% масштаба
- Показать все артборды
- Перенос объектов на передний или задний план
- Переименование
Часть 2 – Редактирование и экспорт в Sketch
- Измерение расстояния между элементами
- Настройка непрозрачности с помощью числовой клавиатуры
- Изменение радиуса каждого угла отдельно
- Настройка нестандартных горячих клавиш
- Использование математических операций внутри полей ввода
- Составные фигуры
- Команда для поворотного копирования
- Слайсы
- Экспортируемые элементы и артборды
- Экспорт исходников для экранов retina
Часть 3 – Композиция, свет и тени
- Позиционирование объектов “за гранью”
- Комбинирование света и тени для задания глубины
- Имитация складчатой поверхности
- Создание резких теней
- Расстояние между объектом и его тенью
- Множественные источники света
- Линия горизонта
- Наложение объектов
И, наконец… проработайте эти уроки по Sketch. Они на русском языке
Серия уроков от Marc Andrew
Создание мобильных приложений в Sketch от Marc Andrew
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
Освоение кривых Безье

Как я упоминал ранее, Sketch – это векторный графический редактор, а это значит, что все объекты в Sketch состоят из точек и кривых. Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля.
Питер Новел написал шикарную статью о работе с кривыми Безье. Он описывает важные принципы работы с этим видом объектов, поясняет разницу между разными элементами управления, дает практические советы по работе с этим векторным инструментом в Sketch. Ознакомьтесь!
Создание символов
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура.
Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:

Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза.

Вот возможные опции:
- Stretch (растянуть): объект будет отресайзен пропорционально общим размерам группы. Это метод по умолчанию, обычно именно такого эффекта вы и ждете от ресайза.
- Pin to corner (прикрепить к углу): размер объекта будет изменен, но его положение не изменится (по отношению к ближайшему углу)
- Resize object (ресайз объекта): размер объекта будет изменен на то же пиксельное значение, на которое ресайзится группа. Если группа становится на 50px шире, то и объект станет на 50px шире.
- Float in place: объект не будет отресайзен при ресайзе группы, но он изменит свое положение пропорционально общим габаритам группы.
Здесь вы найдете больше информации о ресайзе групп и символов
Детальнее о режимах блендинга

Режим блендинга (смешивания) определяет, как цвета одного слоя взаимодействуют со слоями под ним. Сейчас Sketch предлагает 15 разных режимов смешивания. Если вы – пользователь Photoshop, возможно, вы уже знакомы с некоторыми из них. В этой отлично иллюстрированной статье Маурицию Уехара описан каждый режим, а также приемы по созданию потрясающих эффектов с их помощью.
Использование Sketch для печатного дизайна!

Для тех, кто быстрее и более продуктивно работает в Sketch, имеет смысл подготавливать и печатные документы в этой программе вместо какого-то специализированного пакета вроде Adobe InDesign. В этой потрясающей статье Питер Новелл поясняет, как использовать Illustrator для подготовки PDF, который был создан в Sketch для печати.
Испытайте свои навыки в этих мини-проектах
Вы дочитали аж до этого места, так почему бы не опробовать ваши новые навыки, пытаясь воспроизвести парочку мини-проектов в Sketch? Начните с простого – воссоздания иконки Google Docs. Затем попробуйте нечто более сложное.
Создание иконок в Sketch
Создание иллюстраций в Sketch
4. Дополнительные ресурсы
Обязательно для изучения
Скачайте шпаргалку из 99 горячих клавиш для Sketch!

Если эта статья показалась вам полезной, почему бы не скачать эту шпаргалку? Сохраните эту PDF-ку на компьютере для быстрых справок, или ее можно распечатать и прикрепить на стене у монитора.
Как вам Sketch? Как ваши успехи в работе с этой программой? Делитесь в комментариях!
Превращаем фотографию в скетч, скетч из фотографии, создаем скетч, рисуем скетч в уроке фотошопа
Вот фото которое я буду использовать для этого урока:

Step 1: Копируем фоновый слой В моей фотографии, открытой в Photoshop, я имею один слой,фоновый,который содержит мое изображение:

Первый шаг в создании эффекта скетча — дублирование этого слоя, и самый легкий способ сделать это — использование клавиатурного хот кея, Ctrl+J (Win) / Command+J (Mac). Это даст мне мою копию фонового слоя,как мы можем видеть в Палитре слоев:

Подсказка : Палитра слоев теперь с двумя слоями после копирования фонового слоя. Шаг 2: Обесцвечиваем слой Второй шаг -обесцветить только что созданный слой (который Photoshop назвал «Layer 1»). Теперь есть большое количество способов получить профессиональное качество преобразованных в черно-белые изображений, но это полностью убьет то,ради чего мы все это делаем. Все что нам нужно — быстрый способ удалить цвета из изображения и самый быстрый путь сделать это — обесцветить изображение используя клавиатурный хот кей, Shift+Ctrl+U (Win) / Shift+Command+U (Mac).

Подсказка: Используйте клавиатурные хот-кеи чтобы быстро удалить цвет с изображения. Шаг 3: Копируем обесцвеченный слой Дальше нам нужна копия of this desaturated layer, так что опять, давайте используем хот кей — Ctrl+J (Win) / Command+J (Mac):

Подсказка: Используйте клавиатурные хот-кеи снова и сновачтобы быстро дублировать обесцвеченный слой. Шаг 4: Инвертируем слой Теперь,когда мы имеем копию обесцвеченного слоя , нам нужно инвертировать его — это в основном означает, что мы собираемся обменивать светлые и темные области, чтобы черный стал белым,белый стал черным, более темные оттенки серых стали светлее и более светлые стали более темными. Опять, мы можем использовать хот кей для этого, Ctrl+I (Win) / Command+I (Mac). Это даст нам фотографию,которая выглядит как «негативная» версия изображения:

Подсказка: Инвертируйте изображение используя хот кей «Ctrl+I» (Win) / «Command+I» (Mac) Шаг 5: Измените Blending Mode (Режим Смешивания) инвертированного слоя на ‘Color Dodge’ С верхним слоем (инвертированным) все еще выделенным в Палитре слоев, измените blend mode (Режим Смешивания) для этого слоя с «Normal» на «Color Dodge». Вы можете сделать это кликнув на направленную вниз стрелку справа от слова «Normal» в верхней части Палитры слоев и выбрав «Color Dodge» из выпадающего списка:

Подсказка: Измените blend mode (режим смешивания) для инвертированного слоя с Normal на Color Dodge. Это временно повернет белость изображению

Подсказка: Изображение теперь кажется переполненным белым Шаг 6: Примените Gaussian Blur слоя Color Dodge И мы уже на шестом шаге, финальный шаг и даст нам эффект скетча. Все что нам нужно сделать в этот момент — применить Gaussian Blur на слой с Color Dodge. Чтобы сделать это со слоем Color Dodge(верхним слоем) выбранным на палитре слоев ,пройдите вменю Фильтров в верхней части экрана, выюрать Blur и потом выбрать Gaussian Blur из списка фильтров для размытия:

Подсказка: Filter > Blur > Gaussian Blur Это откроет диалоговое окно Gaussian Blur:

Подсказка: Диалоговое окно Gaussian Blur Ключ к достижению хорошего эффекта скетча тут это настройка размера Радиуса внизу диалогового окна the Gaussian Blur, пока ваше изображение не похожо на скетч. Самый легкий способ поднастроить — кликнуть на панель прокрутки около самого низа и потянуть ее своей мышью.Как вы видите в моем предыдущем скриншоте, превью в диалоговом окне Gaussian Blur не будет очень полезным потому что все еще показывает инвертированное изображение,итак вы захотите сами следить за изображением та как вы тяните значение радиуса влево и вправо. Вообще говоря, более низкое значение радиуса работает лучше. Если вы поставите слишком большое значение, вы переусердствуете и потеряете эффект. Я использую изображения с низким разрешением для этого урока, так для меня, значение радиуса около 1 пикселя даст мне хороший эффект скетча.Вы будете наиболее вероятно редактировать изображения с намного более высоким разрешением, и в том случае, вам надо будет использовать значение радиуса приблизительно 4 или 5 чтобы оно дало вам желательные результаты. Здесь снова оригинальное фото , до того как мы начали работать ради эффекта:

Подсказка: Настоящее фото каким оно было изначально при открытие в Photoshop И вот результат моего эффекта скетча:

Подсказка: Фото,конвертированное в скетч. Если вы довольны вашим скетчом,вы можете остановиться на этом шагу. Если вы нашли, как и я со своим изображением, что скетч слишком светлый и можно его немного затемнить чтобы добавить ему лучшего контраста, завершите после прозождения нескольких следующих шагов. Не волнуйтесь, они всего лишь добавят несколько секунд к времени работы. Шаг 7 (Не обязательный): Склейте все слои в один единственный слой На верхнем слое,который все еще выделенный,используйте клавиатурный хот кей Shift+Ctrl+Alt+E (Win) / Shift+Command+Option+E (Mac) чтобы быстро склеить все ваши слои на Палитре слоев в один новый слой на верху колонки:

Подсказка: Используйте клавиатурный хот кей чтобы быстро склеить все слои в новый слой наверху. Шаг 8 (Не обязательный): Смените Режим смешивания склеенного слоя на ‘Multiply’ Возьмите новый склеенный слой выбранный в Палитре слоев, вернитесь на опции blend mode и в этот раз, смените режим смешивания с «Normal» на «Multiply»:

Подсказка: В склеенном слое (верхнем) выбранном в Палитре слоев, смените его режим смешивания на Multiply. Режим смешивания Multiply делает все темнее, и так как вы выбрали режим Multiply для склееногного слоя, ваш скетч станет темнее, придавая ей лучший контраст. Шаг 9 (Не обязательный): Точно настройте затемненность, понижая Непрозрачность Если вы считаете,что ваш скетч теперь слишком темный,вы можете легко настроить яркость по вашему вкусу уменьшая непрозрачность склееного слоя.Просто перейдите на значение Непрозрачности в верхнем правом углу Палитры слоев, двигайте вашу мышь непосредственно через слово «Opacity «, которое превращает ваше изображение мыши в «scrubby sliders» Photoshop’a, а потом кликните и потяните вашу мышь влево чтобы уменьшит непрозрачность.У меньшил Непрозрачность до 60%:

Подсказка: Уменьшайте непрозрачность склееного слоя (режим смешивания слоя настроен на Multiply) чтобы настроить сколько затемнения это добавляет вашему эффекту эскиза. А вот и результат:

уроке фотошоп, уроки фотошопа, урок Photoshop
