Как разрезать картинку на части в фотошопе и разделить как надо
Здравствуйте, уважаемые читатели. В трилогии своих статей о создании классного оформления группы Вконтакте, я уже описывал технику, о которой сегодня пойдет речь.
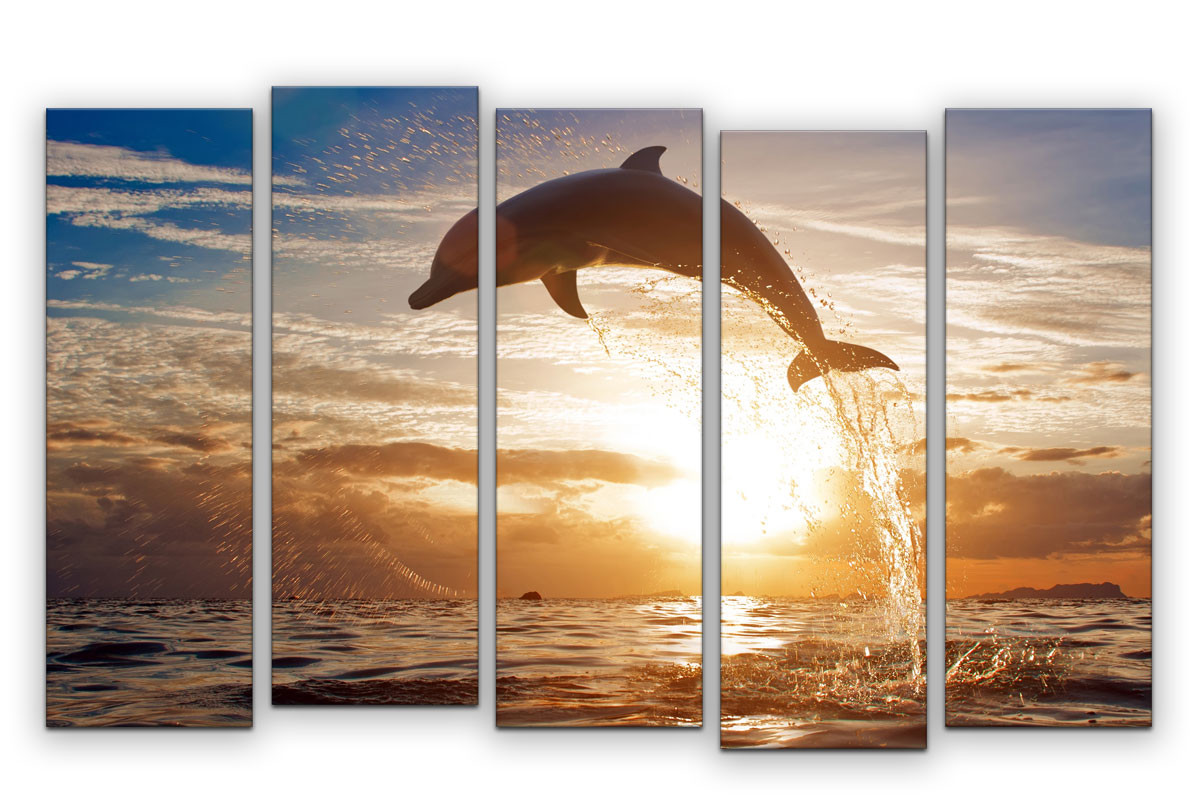
Еще несколько лет назад разделение картинок на части пользовалось большой популярностью, но это умение пригодится и сегодня. К примеру, если вы захотите самостоятельно создать модульную картину, состоящую из нескольких частей. Они очень популярны и действительно эффектно смотрятся в интерьере, а значит могут сделать и интерфейс любого сайта более привлекательным.
Сегодня мы поговорим о том, как разрезать картинку на части в фотошопе. Урок очень простой. Помимо описания работы с программой, вы получите видео инструкцию и неплохую альтернативу, если сегодняшняя задача для вас имеет разовое значение и не пригодится в будущем.
Давайте приступать?
Фотошоп
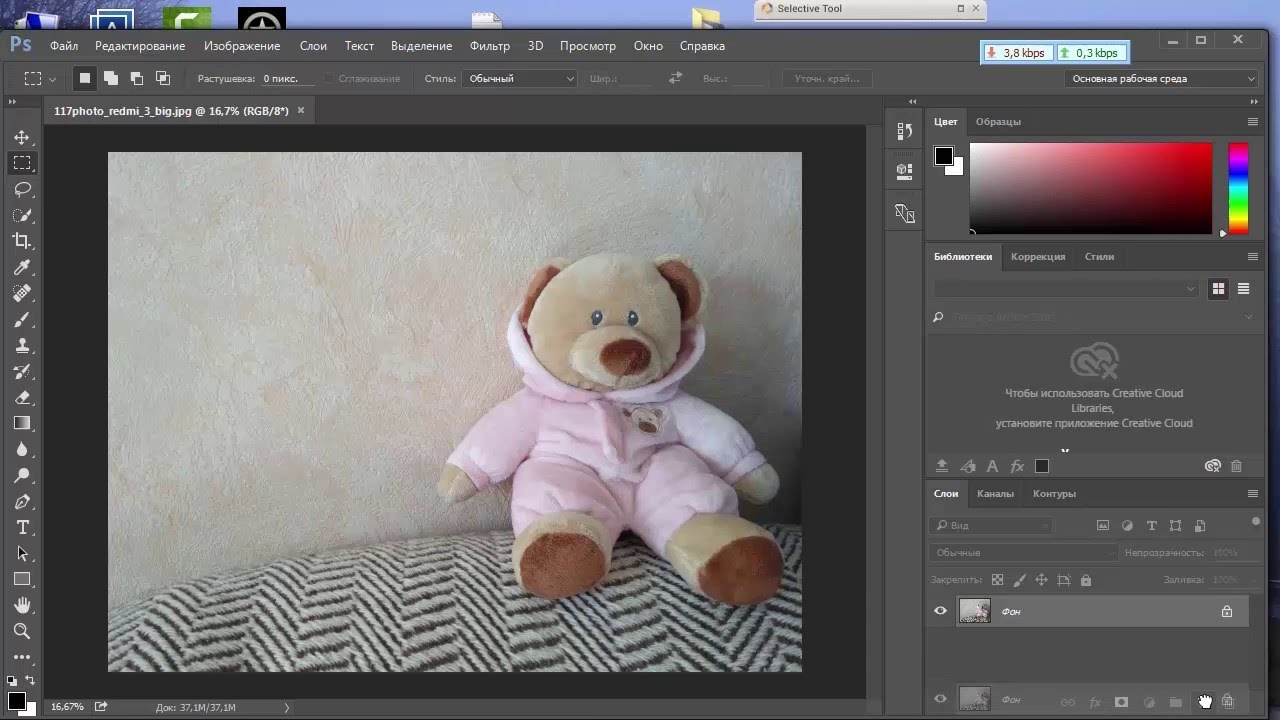
Нет ничего проще, чем разделить изображение на части в Photoshop. Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
Открывает иллюстрацию. Для этого перетаскиваем ее из папки в рабочее поле или пользуемся категорией «Файл» в верхней панели управления, а затем кнопкой «Открыть».
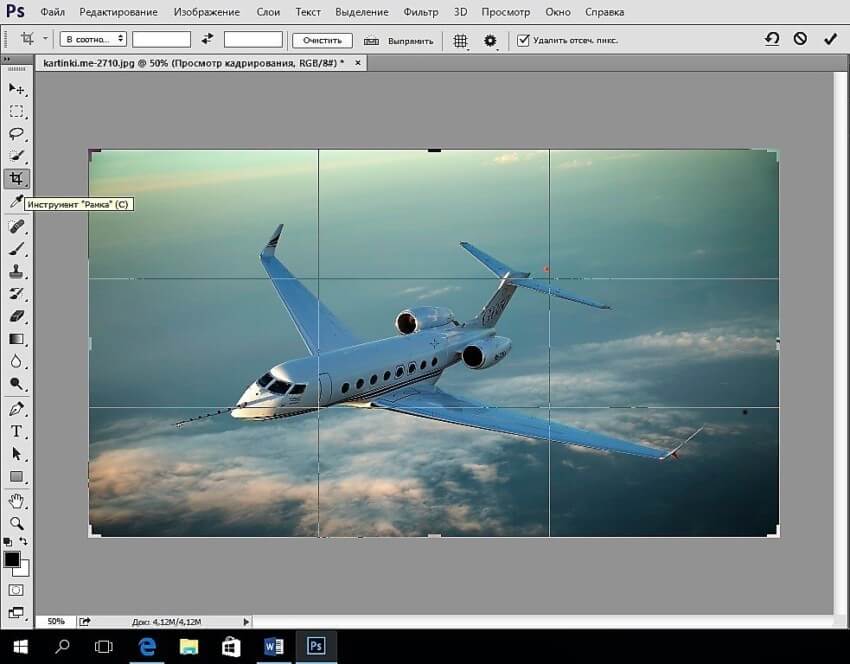
Затем выбираем инструмент «Раскройка». Он может прятаться под «Рамкой». Чтобы его открыть, необходимо кликнуть правой кнопкой мыши по иконке с этим инструментом или недолго зажать левую клавишу все той же мыши.
Теперь переходим к самому фото, и щелкаем правой кнопкой мыши, чтобы вызвать дополнительное меню, в котором выбираем пункт «Разделить фрагмент».
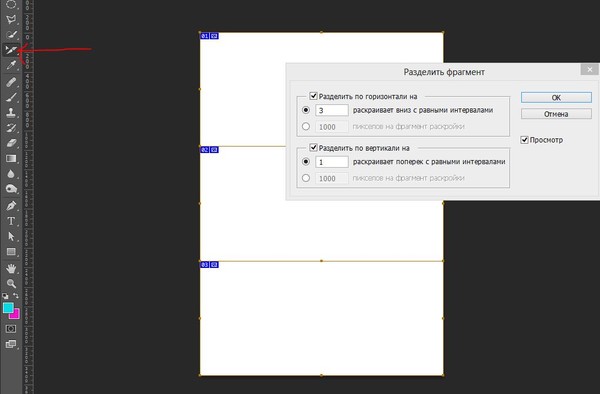
Появляется дополнительное окно, в котором вы можете выбрать на сколько равных частей будет поделено фото. Нужно только поставить галочки напротив «по вертикали» или «горизонтали» собираетесь делить.
Вот такой результат у меня получился.
Обратите внимание, что вы можете определить количество фрагментов не только исходя из их числа, но и относительно пикселей, по размеру. Должен отметить, что в этом случае вам нужно четко рассчитать размеры картинки, иначе некоторые части будут меньше, пикселей не хватит.
Осталось только нажать «Ок». Вернусь все-таки к первоначальному варианту.
Готово. Осталось только сохранить все части нашей картинки. Делать это нужно при помощи функции «Сохранить для веб». В моей версии она прячется во вкладке «Экспортировать», но у вас может скрываться и в основном меню «Файл».
Если вам лень искать, то просто используйте сочетание клавиш Ctrl+Shift+Alt+C. Я часто его использую, чуть позже объясню почему. Изначально пальцы не слушались, немного корявое расположение надо было принять, но из раза в раз все стало значительно проще. Дело в привычке.
Смотрите, в правой верхней части, рядом с картинкой, вы можете выбрать формат (jpg, png и так далее) и уровень качества. Мне также нередко пригождается возможность прямо здесь поменять пропорции картинки в пункте «Размер изображения». Незаменимая штука при редактировании изображений и дальнейшей публикации их на сайте. Все значительно быстрее, чем морочить голову со стандартными инструментами.
Остается только сохранить.
Выбираете папку и готово.
Теперь, открыв папку, в которую вы сохраняли свой результат, вы увидите несколько файлов, в которых будут содержаться несколько фрагментов единой фотографии. Используйте в свое удовольствие.
Видео инструкция
Понимаю желание многих учиться по видео, а потому прикладываю вам неплохой урок, в котором можно найти аналогичный вариант работы, который описан в этой публикации.
Если вам нравится этот формат, то я могу также порекомендовать отличный курс, в котором собрано множество полезных уроков по профессиональной работе с фотошопом для новичков «Фотошоп для начинающих в видеоформате». Можно иногда заходить в эту программу и ждать, когда у вас появится интересная идея, но интереснее будет изучить инструменты и пользоваться ими исходя из своих потребностей.
Понадобилось что-то и вы сами примерно представляете, как это сделать. Представьте что фотошоп – это автомобиль. Одно дело вы срочно звоните другу с криком: «Как останавливается эта штуковина» или ищете подходящий урок на YouTube, и совсем другое, если у вас уже есть все необходимые знания.
Еще одна интересная вещь, которую мне бы хотелось вам презентовать «Фотошоп. Уроки повышения мастерства». Наверняка рано или поздно вам приходила идея сделать глаза черного цвета в фотошопе или профессионально поменять лица местами. Это все здорово, но идеи – это дело внезапное, а тут все придумали за вас и подробно рассказали про ретушь, дизайн открыток и календарей, создание интересных эффектов, коллажирование и многое другое.
Простой вариант для разового использования — онлайн
Понимаю, что не все настроены на то, чтобы работать с фотошопом и становиться мастером дизайна.
Так зачем вообще открывать эту программу для такой элементарной задачи, как деление картинки на части? Тем более, не вижу смысла в этом случае скачивать тяжеловесный Photoshop, если не хотите в будущем делать деньги на этой программе и умении работать с ней.
К сожалению, онлайн версия этой программы не справится с раскройкой фото. Нет подходящего инструмента. Зато вы можете зайти на сайт Imgonline.com.ua и разрезать фото тут.
Просто выбираете файл с компьютера, задаете свои параметры (на сколько частей будем делить и в каком формате скачивать конечный вариант), а затем кликаете «Ок».
Готово, осталось лишь скачать архив и все фрагменты как на ладони.
Работа не заняла и минуты.
Вот в принципе и все, не забывайте подписываться на рассылку, чтобы получать самые полезные советы, быстрые способы решения ваших проблем, а также идеи для заработка. До новых встреч и удачи. Для вас она может начаться прямо здесь и сейчас.
Разрезать фото для инстаграм в фотошопе
Сегодня я расскажу как разрезать фото на равные части с помощью программы фотошоп. Для начала открываем фотографию и выбираем инструмент «Раскройка», который находится в той же группе что и инструмент «Рамка».
Следующим шагом нам нужно щелкнуть правой клавишей мыши по нашей фотографии и из выпадающего меню выбрать пункт «Разделить фрагмент».
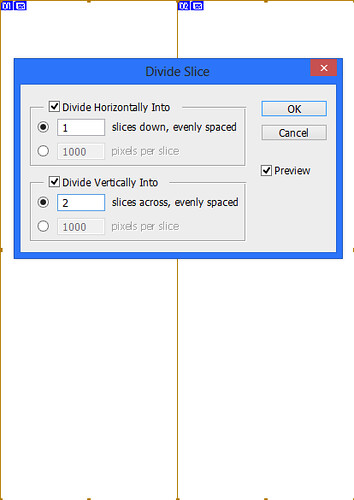
Открывается новое окно с настройками. Здесь есть 2 настройки: Разделить по горизонтали и Разделить по вертикали.
Давайте по порядку. Ставим галку на настройке «Разделить по горизонтали на». У нее в свою очередь есть еще две настройки: разделение на равные фрагменты, а также разделение с указанием определенного размера фрагмента. Выставляя число в первой настройке, мы говорим фотошопу о том, на сколько равных кусков делить фотографию по горизонтали.
Если мы воспользуемся второй настройкой, то этим мы скажем по сколько пикселей должен быть фрагмент, а программа сама определит количество фрагментов, которое должно будет получиться с таким размером фрагмента.
Настройка «Разделить по вертикали на» делает то же самое, но уже в вертикальной ориентации.
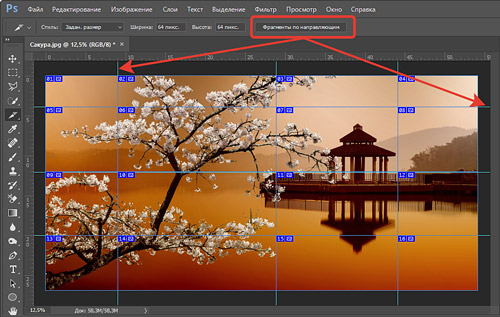
Давайте, для примера, поставим обе галки и выберем и там и там первую настройку, указав количество фрагментов, на которые должна фотография разделиться, в количестве 7 штук. На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
На фотографии у нас появилась разметка, согласно которой будет разрезаться наше изображение. В конце просто нажимаем «Ок».
Второй момент, который хотелось бы обсудить – это название фрагментов. Очень часто с ним возникают проблемы, поэтому, чтобы установить имя для фрагментов либо его убрать, щелкаем по одному из фрагментов правой клавишей мыши и выбираем «Редактировать параметры фрагмента». Открывается новое окно в котором или добавляем или убираем название из поля «Имя».
Теперь необходимо сохранить полученный результат. Для этого заходим в меню «Файл -> Сохранить для Web» или нажимаем горячее сочетание клавиш Alt+Shift+Ctrl+S.
Откроется новое окно. Выбираем формат изображения, у меня это *.jpg, и качество – 100. Нажимаем кнопку «Сохранить».
Далее выбираем папку, в которую будем сохранять полученные фрагменты. На следующем шаге просто необходимо дождаться пока произойдет разрезание фото на части и сохранение каждого кусочка как отдельного файла. После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
После сохранения на компьютере появится новая папка images, в которой будет ваше изображение, которое разделено на равные части. Каждую часть изображения мы можем использовать по отдельности.
Обновлено – 18 октября 2019
Вы можете разрезать фото для Инстаграм на 9 частей, чтобы украсить свой профиль.
Выглядит это очень симпатично (мозаика).
Чтобы разделить фото онлайн достаточно выполнить несколько простых действий.
Как разрезать фото для Инстаграм на 9 частей
- Переходим на сервис Imgonline по ссылке.
- Касаемся «Выберите файл» и загружаем фото из галереи на своём устройстве.
- Указываем следующие настройки (остальные не трогаем):
- Частей по ширине: 3;
- Частей по высоте 3;
- Сделать квадратные части «Для Instagram»;
- Формат изображений на выходе: PNG-24 (или любой другой).
- Касаемся «ОК» .

- Открываем каждую картинку и скачиваем на своё устройство.
- Чтобы скачать — выполните долгий тап (нажмите и удерживайте) по картинке и коснитесь «Скачать изображение».
Теперь остаётся добавить фото в Инстаграм обычным способом.
Как разделить фото на части онлайн
Важно: нужно загрузить 9 фотографий по-очереди, начиная с самой последней. В видеоуроке ниже можно увидеть на примере.
- Открываем Инстаграм и внизу касаемся .
- Выбираем последнее фото (оно будет самым первым при загрузке).
- Не вносим никаких изменений и публикуем фото.
- Затем публикуем предпоследнее фото и т.д.
- Всего должно получится 9 публикаций.
Откройте свой профиль, если сделали всё правильно — то будет очень красиво.
Узнайте, как использовать другие виды интересных публикаций (секреты Инстаграм):
Видеоурок на тему: как разрезать фото для Инстаграм на 9 частей.
Сегодня для большого количества подписчиков в Инстаграме важно не только наполнение, но и визуальное оформление блога. Один из способов добавить внешнему виду профиля оригинальности – выложить целую панораму из фотографий. Ниже мы расскажем, как разрезать фото для Инстаграма на 9 частей и кому пригодится такой визуал.
Актуальность разделения фото на 9 частей для бизнеса
Бизнес-аккаунту особенно нужно грамотное оформление. Потенциальный покупатель, который попадает на страницу бренда в Инстаграме, в первую очередь обращает внимание на красивую «картинку», а уже после переходит к описанию. Яркий, цепляющий баннер – один из способов сделать акцент на товаре, услуге или специализации профиля в целом.
Многие Инстаграм-страницы украшают панорамы на 3, 6 или 9 фото. Именно последний вариант наиболее популярный и действенный. Это объясняется тем, что сама социальная сеть построена на формате 1:1. Раньше можно было загружать только такие изображения, сегодня разрешены и вертикальные. Тем не менее, при открытии профиля пользователь всегда видит квадратные фотографии. Баннер из 9 равных частей тоже образует квадрат, что смотрится в Инстаграме органично и естественно.
Раньше можно было загружать только такие изображения, сегодня разрешены и вертикальные. Тем не менее, при открытии профиля пользователь всегда видит квадратные фотографии. Баннер из 9 равных частей тоже образует квадрат, что смотрится в Инстаграме органично и естественно.
Такой способ организации профиля станет изюминкой для бизнес-аккаунта. Ярким баннером можно рассказать о продукции или услуге деталях, сделать изображение объемным и заметным.
Приложения для нарезки фото на 9 частей
Нарезку фото для Инстаграм легко сделать прямо с телефона или планшета при помощи мобильных приложений. Их существует очень много, и ниже мы перечислим самые популярные:
- Instagrid.
- Giant Square #1.
- TRYPTpic.
- Tile Pic.
- PicSlit.
- Banner Piс.
У всех этих программ похожий интерфейс и функционал. Использовать их для разделения изображения на 9 частей нужно так:
- Запускаем установленное приложение.
- Загружаем в него нужную фотографию.

- Выбираем формат разрезки (в нашем случае – 3х3).
- Нажимаем на «Обрезать».
Готов, после этого приложение автоматически предоставит вам 9 отдельных фото. В большинстве программ они все нумеруются, чтобы в дальнейшем было удобнее публиковать баннер.
Онлайн-сервисы для нарезки фото
Если по каким-то причинам вы хотите скачивать мобильные приложения, нарезать фото помогут специальные онлайн-ресурсы. Их большое преимущество – возможность использовать не только с гаджета, но с компьютера или ноутбука. Вот два наиболее удобных:
https://www.imgonline.com.ua/cut-photo-into-pieces.php – простой русскоязычный сайт. Представляет собой базу данных для хранения фотографий, но также дает возможность их редактировать.
Сделать из одного фото 9 можно следующим образом:
- Выбираем файл.
- Указываем количество частей и их положение.
- Определяем будущий формат изображения.
- Жмем кнопку «ОК».
Сохранить изображение можно, перейдя по ссылке. Там будет предоставлен архив с фотографиями для загрузки.
Там будет предоставлен архив с фотографиями для загрузки.
https://imagesplitter.net – англоязычный ресурс с богатым функционалом, который можно использовать для нарезки фото.
Делается это так:
- В окне «Upload Image File» жмем на значок пейзажа.
- Выбираем из памяти компьютера нужное фото.
- Кликаем на синюю кнопку «UPLOAD IMAGE».
- В открывшемся окне жмем на «SPLIT IMAGE».
- В полях «Rows» и «Columns» прописываем по цифре «3».
- Снова нажимаем на «SPLIT IMAGE».
Готово, теперь файловый архив с 9-ю частями фото доступен для скачивания.
Как выложить фото, разделенное на 9 частей, в Инстаграм?
Как уже было сказано ранее, мобильные приложения после обрезки нумеруют части фотографии, чтобы их легко можно было загрузить в профиль. Так что самый распространенный способ – это постить фото по одному, сохраняя нумерацию.
Второй пусть, более простой и удобный – воспользоваться отправкой через само приложение. После обработки изображения оно предлагает кнопку «Поделиться». Нужно на нее тапнуть, после чего выбирать из открывшегося списка Инстаграм.
После обработки изображения оно предлагает кнопку «Поделиться». Нужно на нее тапнуть, после чего выбирать из открывшегося списка Инстаграм.
Также существуют программы для планирования профиля. Если части фото не пронумерованы, вы можете воспользоваться таким приложением и посмотреть, как они будут смотреться вместе в вашем аккаунте, не загружая их на свою страницу.
Заключение
Баннер из 9 частей – это простой и оригинальный способ привлечь внимание к своему профилю в Инстаграм. Это можно сделать как с помощью мобильных приложений, так и через специальные онлайн-ресурсы.
Как разрезать картинку в фотошопе и сохранить в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте. Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Елены Минаковой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Как включить линейку в Фотошопе
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Как сохранить части картинки в одну папку
Согласитесь, что разрезанную картинку в фотошопе легче сохранить в одну папку, чем по частям. Это можно сделать через функцию программы Файл – Сохранить для web.
В новом окне оставьте настройки по умолчанию. Кнопка Сохранить.
Далее на компьютере выберите место, куда вы хотите сохранить разрезанную картинку. Обратите внимание, что ее части автоматически сохранятся в отдельную папку.
И на моем примере выглядеть это будет вот так:
Все ровненько и красиво.
Сегодня мы вместе с вами разобрали тему как разрезать картинку на части в фотошопе, используя два инструмента: линейки и раскройка. Обязательно посмотрите видеоурок, там больше информации.
Для тех, кто изучает Photoshop, напомню, что на моем сайте есть статья, 8 способов как вырезать объект в Фотошопе. Возможно, вам понадобится эта информация. Спасибо!
Денежные ручейки
Как разбить изображение. Как распечатать изображение на нескольких листах A4
45296 ,П
ри работе с графикой иногда возникает потребность разделить целое изображение на фрагменты. Сделать это можно в любом графическом редакторе, но лучше всего для этих целей использовать Adobe Photoshop. Этот редактор установлен у многих пользователей, но что интересно, большая часть из них не умеют с ним по-настоящему работать. И даже когда нужно выполнить такую простую операцию как разделение изображения на фрагменты, они начинают что-то мудрить, копируя и вставляя выделенные области на новый холст.
На самом деле, всё это делается элементарно. В Adobe Photoshop для этих целей предусмотрен специальный инструмент . Он позволяет разрезать целое изображение на прямоугольные части и сохранять их в виде отдельных изображений всего несколькими кликами мыши. Так как является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и
Так как является вложенным элементом панели инструментов, начинающие пользователи его попросту не видят. Находится он в том же меню, что и
Внешне напоминает обычный скальпель. Берём его и водим им по открытой картинке, а он разделяет её на части, которые тут же отмечаются тонкими линями . Каждый фрагмент также автоматически нумеруется, чтобы пользователь мог ясно видеть, на сколько частей будет разделено исходное изображение.
Активный фрагмент выделяется оранжевой рамкой, тогда как границы прочих частей имеют синий или голубой цвет. Выделяя область с помощью инструмента «Выделение фрагмента» , расположенного в том же меню, можно изменять её размер, растягивать по вертикали и горизонтали.
А теперь самое главное.
При этом откроется окно оптимизации, в котором можно будет настроить параметры сохранения фрагментов, например, выбрать формат и уровень качества.
После этого жмём кнопку и указываем режим сохранения.
Доступны три режима: «Только изображения» , «HTML и изображения» и «Только HTML» . Если вы не собираетесь создавать HTML-страничку, можете оставить всё по умолчанию.
Все выделенные фрагменты будут сохранены в отдельную папку «images» в указанном вами месте.
Разделение фотографий на несколько частей может понадобиться в разных ситуациях, от необходимости использования только одного фрагмента снимка до составления больших композиций (коллажей).
Этот урок будет полностью практическим. В нем мы разделим одну фотографию на части и создадим подобие коллажа. Коллаж составим только для того, чтобы потренироваться в обработке отдельных фрагментов снимка.
Разделение фото на части
1. Открываем необходимую фотографию в Фотошопе и создаем копию фонового слоя. Именно эту копию мы и будем резать.
2. Разрезать фото на четыре равные части нам помогут направляющие.
Советы:
Если у Вас не отображаются линейки, то необходимо их включить сочетанием клавиш CTRL+R ;
Для того чтобы направляющие «прилипали» к центру холста, нужно перейти в меню «Просмотр – Привязать к…» и поставить все галки. Также необходимо поставить галку напротив пункта «Привязка» ;
Скрываются направляющие сочетанием клавиш CTRL+H .
3. Выбираем инструмент «Прямоугольная область»
4. Нажимаем сочетание клавиш CTRL+J , скопировав выделенный фрагмент на новый слой.
5. Поскольку программа автоматически активирует только что созданный слой, то переходим обратно на копию фона и повторяем действие со вторым фрагментом.
6. То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
То же проделываем с оставшимися фрагментами. Панель слоев у нас будет выглядеть так:
7. Удалим фрагмент, на котором изображено только небо и верхушка башни, для наших целей он не подходит. Выделяем слой и нажимаем DEL .
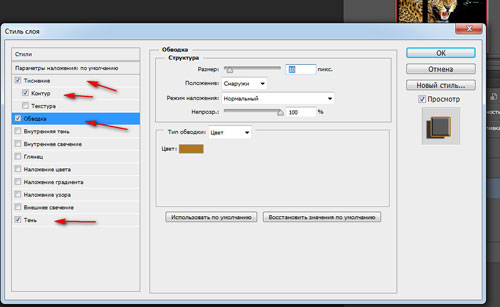
9. Применим несколько стилей к фрагменту, для этого двойным кликом по слою откроем окно настроек, и перейдем к пункту «Обводка» . Положение обводки – внутри, цвет – белый, размер 8 пикселей.
Затем применяем тень. Смещение тени должно быть нулевым, размер – по ситуации.
10. Повторяем действия с остальными фрагментами фото. Располагать их лучше в хаотичном порядке, так композиция будет выглядеть органично.
Поскольку урок не о , то на этом остановимся. Мы научились разрезать фотографии на фрагменты и обрабатывать их по отдельности.
Этот урок посвящен вопросу посетителя нашего сайта, как разбить изображение на фотографии на несколько частей при помощи для размещения в меню на сайте?
В принципе есть несколько вариантов решения этой задачи, приведем на наш взгляд самый простой и очевидный способ. Для примера мы использовали фотографию, приведенную на рисунке слева. Данная фотография имеет размеры 400 на 400 пикселей. Мы попробуем разбить ее на 4 квадрата, соответственно размерами 20 на 200 пикселей. Как вы увидите далее по ходу урока разбить рисунок можно не обязательно на четыре части и не обязательно квадратной формы.
Итак, для начала откроем фотографию в графическом редакторе Paint.NET и создадим новый прозрачный слой поверх фотографии.
На этом слое нам нужно нарисовать сетку, которая разделит фотографию на необходимое нам количество частей.
Рисовать сетку мы будем на отдельном слое, чтобы не испортить саму фотографию. В принципе для рисования сетки можно использовать
инструмент Paint.NET «линия или кривая»
и нарисовать с помощью него эту сетку. Однако существует более простой способ.
Для рисования сетки мы используем дополнительный внешний
,
описание которого можно найти у нас на сайте.
В принципе для рисования сетки можно использовать
инструмент Paint.NET «линия или кривая»
и нарисовать с помощью него эту сетку. Однако существует более простой способ.
Для рисования сетки мы используем дополнительный внешний
,
описание которого можно найти у нас на сайте.
На рисунке справа мы привели скриншот использованных нами настроек. Ширину и высоту ячеек сетки мы установили как 200 пикселей. Если вам нужно сделать другой размер сетки или сделать прямоугольную, а не квадратную сетку, то сделать это просто простым изменением этих параметров. В качестве цвета линий сетки мы использовали основной цвет белый для большей наглядности. Однако и выбор цвета не имеет принципиального значения. В результате у нас получилась сетка, приведенная на рисунке ниже.
Теперь для создания кадров, мы при помощи
инструмента Paint.NET «волшебная палочка»
выделяем на слое сетка нужную область.
Для этого достаточно щелкнуть инструментом «волшебная палочка» в любое место в нужной ячейке на слое с сеткой.
Научитесь разрезать изображения на кусочки нужных размеров вручную или при помощи специализированных инструментов.
Никого сегодня уже не удивишь качественным фотопринтером, на котором можно печатать фотографии в домашних условиях. Однако, иногда случаются нетипичные задачи. Например, Вы хотите напечатать плакат и подарить его на День рождения другу. Или нужно распечатать большой настенный календарь…
Стандартного формата фотобумаги (даже А4) для этих целей будет явно маловато. Но ничто не мешает Вам распечатать нужную картинку на нескольких листах, а затем склеить из них готовый постер. Ничто, кроме незнания, как это сделать. Поэтому сегодняшняя статья позволит Вам восполнить пробел в знаниях и научиться разрезать картинку на несколько частей нужного размера.
Нарезка в графических редакторах
Самый очевидный, но не самый удобный способ нарезки изображений на фрагменты — использовать графический редактор. Даже Гугл при поиске по фразе «нарезка изображений на части» подсказывает нам первым делом «в Фотошопе». Однако, Photoshop — платный, а стандартным Paint реализовать задачу, увы, не получится.
На помощь нам могут прийти бесплатные альтернативы Фотошопа. Например, ! Скачаем данный графический редактор, откроем в нём картинку, которую нужно разрезать и воспользуемся инструментом создания направляющих, которые аналогичны направляющим Photoshop.
Чтобы направляющие создавались точно, используйте для их добавления специальный диалог «Создать направляющую» или «Создать направляющую по %», который находится в меню «Изображение» в разделе «Направляющие». Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
В примере на скриншоте выше я разбил изображение на 16 равных частей (4 ряда по 4 фрагмента) при помощи процентов. Если же Вам нужно разметить Вашу картинку для печати на листе А4, можете воспользоваться разбивкой по пикселям, высчитав соотношение плотности пикселей на изображении с учётом размера листа А4 (210 на 296 мм).
Например, на нашей картинке плотность пикселей 72 точки на дюйм или это 2.8346 точек на мм (посмотреть эти размеры можно в меню «Изображение» — «Размер изображения»). Умножаем 210 мм (ширина листа А4) и 296 мм (высота листа) на 2.8346 и получаем прямоугольник со сторонами примерно 595 на 839 пикселей. С таким ходом и выставляем направляющие по горизонтали и вертикали.
После того, как направляющие выставлены нужным для Вас образом, осталось разрезать по ним наше изображение на части. Для этого снова зайдём в меню «Изображение» и в разделе «Преобразования» активируем последний пункт «Гильотина». Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.
Способ с использованием графического редактора, как видите, не из быстрых. Однако, он самый гибкий, поскольку позволяет разрезать картинку на любые фрагменты по форме и размеру.
Впрочем, если Вам не хочется возиться с математикой и полновесным и графическими редакторами, то в большинстве случаев Вас вполне могут устроить специализированные программы для нарезки изображений на части.
Программы для нарезки изображений
Нарезка изображений в графическом редакторе — занятие, порой, довольно муторное. Поэтому иногда проще и быстрее прибегнуть к услугам специализированного софта. Проблема только в том, что хороших бесплатных программ для этого дела не так уж много. Предлагаю на Ваш суд несколько лучших из них.
PosteRazor
Для произвольной нарезки изображений на заранее известные по размеру фрагменты хорошо подойдёт небольшая программка :
Как явствует из названия, данная программа была создана для распечатки постеров, которые можно получить, склеив несколько листов стандартных размеров. Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:
. На этом этапе Вам нужно выбрать картинку, которую нужно разрезать, и программа выдаст её размеры, разрешение и глубину цвета. По умолчанию размеры будущего распечатанного изображения измеряются в сантиметрах, однако, в настройках (кнопка «Settings») рекомендую переключиться на миллиметры (mm) или (если разрешение 72 dpi) на точки (pt).Как видите, программа прекрасно подходит для распечатки плакатов. Дополнительным её преимуществом является наличие портативной версии, не требующей установки. Пожалуй, единственным недостатком PosteRazor можно назвать, разве, отсутствие русскоязычного интерфейса и некоторых форматов бумаги (например, фотобумаги 10х15).
PlaCard Advanced
Если Вы хотите максимально упростить разрезание Вашей картинки для распечатки на стандартном листе формата А4, то Вам может подойти программа отечественного производства PlaCard Advanced :
Здесь все настройки собраны в одном окне и Вы сразу можете видеть любые изменения в разбивке. По умолчанию программа разрезает открытую картинку таким образом, чтобы все её распечатанные фрагменты полностью уместились на стандартных листах А4.
Если же листов получилось слишком много, Вы всегда можете изменить размеры фрагментов в миллиметрах и за счёт этого уменьшить их количество. К сожалению, программа не даёт полного контроля над формой фрагментов, поэтому они всегда будут лишь прямоугольными…
Результаты нарезки изображения можно сразу распечатать на принтере или сохранить в виде пронумерованной последовательности JPG-картинок.
Нарезка фото 1.0.1
Если же Вам нужно разделить Вашу картинку на фрагменты произвольного размера и формы, то с этим может прекрасно справиться отечественная утилитка Нарезка фото. К сожалению, официальный её сайт, видимо, приказал долго жить, поэтому скачать последнюю доступную версию программы предлагаю с нашего сайта:
В силу того, что программа не подписана цифровой подписью и малораспространена в Интернете некоторые антивирусы могут поднять ложную тревогу. Чтобы запустить Нарезку фото просто добавьте скачанный исполняемый файл в исключения.
Работать с программой проще простого. Всё, что нужно сделать — загрузить нужное изображение, задать произвольные ширину и высоту фрагмента в пикселях, при необходимости, изменить маску формирования имён фрагметов и нажать кнопку «Начать нарезку)».
Если задание завершится успешно, программа выдаст уведомление об этом и всё :). Первый раз меня такое поведение смутило, но, как выяснилось, Нарезка фото просто сохраняет готовые фрагменты в папке с исходным изображением и больше нас не тревожит:).
Сервисы разрезки картинок
Технически процесс деления изображения на фрагменты не является чем-то особо сложным. Однако в Интернете для этой цели существует не так уж много специализированных сервисов, которые позволяют разрезать любые картинки без установки какого-либо стороннего софта. Предлагаю Вам испробовать некоторые из них.
HTML-kit.com
Одним из простейших онлайн-инструментов для нарезки изображений на равные фрагменты можно назвать сервис Online Image Splitter от разработчиков популярного некогда HTML-редактора HTML-Kit:
Сервис англоязычный, но, в принципе, понятен без особых пояснений. Загружаем изображение, которое нужно разрезать, выбираем количество рядов и колонок, а также, при необходимости, изменяем формат сохранения фрагментов. После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
В архиве Вы найдёте два варианта фрагментов (монохромный и цветной), а также HTML-файл с полной картинкой, собранной при помощи таблицы из них.
Главным преимуществом Online Image Splitter является поддержка не только JPG-изображений, но и картинок в форматах PNG и GIF!
IMGonline.com.ua
Если Вам нужно разрезать на равные части только фото или изображение в формате JPG, то Вас вполне должен устроить русскоязычный сервис IMGonline.com.ua :
Сервис практически полностью повторяет функционал предыдущего с той лишь разницей, что он русскоязычный. Единственный минус — в нём не поддерживаются изображения форматов PNG и GIF. Зато есть возможность обрезки и добавления нахлёста, а также регулирования качества фрагментов.
Результаты разрезания можно скачать как единым архивом, так и в виде отдельных изображений.
Rasterbator.net
Более интересным, на мой взгляд, является англоязычный сервис Rasterbator.net :
Работает он в пошаговом режиме и уже на втором шаге позволяет разбить загруженную картинку на фрагменты нужного размера. По умолчанию установлен размер листа А4, но доступно ещё несколько шаблонов (А3, А3, A2, Letter и Legal), а также вариант «Custom», который позволяет делить картинку на части произвольного размера!
Что интересно, слева от размечаемой картинки можно увидеть силуэт человека. Он там отображается для сравнения размера готового плаката с реальной человеческой фигурой ростом 1.8 метра. То есть, Вы сможете сразу прикинуть насколько большой плакат Вам нужен и задать нужное количество фрагментов для нарезки.
Но на этапе разметки всё не кончается. Далее Растербатор позволяет стилизировать наш плакат, обработав его одним из модных эффектов, выбрать метод увеличения изображения (если требуется) и включить или выключить печать меток для удобного разрезания.
Сервис бесплатный, а желающих сделать качественный плакат может быть много, поэтому на финальном шаге Вам может потребоваться постоять в небольшой очереди. Просто не обновляйте и не закрывайте вкладку. Когда очередь подойдёт и Ваш плакат будет готов, браузер сам загрузит готовый PDF-файл с проектом Вашего плаката.
Стоит также сказать, что существует и устанавливаемый клиент Растербатора , однако, он не даёт никаких существенных преимуществ перед функционалом сервиса.
Выводы
Как видим, на сегодняшний день существует довольно много различных способов и инструментов для того, чтобы разрезать картинку на части. Какой из них выбрать зависит только от Ваших предпочтений. В результате Вы практически всегда получите то, что нужно.
Лично мне больше всего понравилась программка Нарезка фото, которая без лишних телодвижений позволяет рарезать изображение на фрагменты произвольного размера. Из онлайн-же сервисов я бы отметил Растербатор, единственный минус которого — англоязычность.
Для сильно любознательных и знакомых с PHP-программированием могу дать ряд ссылок на то, как реализовать анализ , создание и копирование фрагментов изображений. Возможно, в будущем кто-то из нас напишет что-то получше «забугорных» сервисов, а пока, как говорил один бывший украинский президент: «Маємо, що маємо» 🙂
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Как обрезать фотографию на части в фотошопе и других прогах
Просмотров 4.2к. Опубликовано Обновлено
Приветствую вас, друзья! Легко обрезать фотографии, задав их размер или удалив лишние детали. Но бывают ситуации, когда снимок нужно разделить на несколько частей. В дальнейшем из получившихся фрагментов можно сделать коллаж, подготовить плакат. В этой ситуации стандартные способы могут оказаться недейственными. Рассмотрим, какие существуют программы для разрезания фото на части, и как ими пользоваться.
Как обрезать фотографию на части в фотошопе и других программах
Самый удобный инструмент для разрезания рисунков — adobe photoshop.
Для этого:
- откройте картинку, которую хотите изменить;
- на панели инструментов найдите «раскройку». Она находится в том же самом месте, что и опция «обрезки»;
- кликните правой клавишей мышки по полю. В открывшемся меню найдите инструмент «разделить фрагмент»;
- на экране появится окно, предлагающее опцию раскройки по горизонтали и вертикали. Выбрав горизонтальную разрезку, вы можете указать, на сколько частей по горизонтали разделится рисунок. От этого параметра будет зависеть ширина. Наоборот, если вы знаете искомую ширину, укажите ее в графе «пиксели». Тогда программа автоматически подберет нужное число фрагментов. Подобным образом работает и опция деления фотографии по вертикали. Можно одновременно задать горизонтальную и вертикальную раскройку или частичную фрагментацию — изменение только одной части изображения;
- выделите фрагмент и задайте ему имя в отдельно открывшемся окне;
- после сохраните результат, выбрав опцию «save for web. Теперь у вас появится папка, содержащая отдельные файлы — фрагменты рисунка.
Среди других редакторов, обладающих функцией разрезки:
- PlaCard Advance. Разрезается изображение так, чтобы все получившиеся фрагменты поместились на формате А4;
- Instagrid Grid. Работает на андроиде, скачивается бесплатно. Результат можно сразу импортировать в инстаграм.
Для фрагментации видео используются такие программы, как Free Video Cutter, Avidemux.
Как обрезать изображение на равные или четыре части онлайн
Инструмент раскройки рисунка существует и в онлайн приложениях.
Доступна функция на следующих сайтах:
- imgonline.com.ua. Здесь можно разрезать изображение по вертикали или горизонтали на несколько равных по размеру частей. Например, на 2 элемента формата 1х2 или 9 фрагментов формата 3х3;
- rasterbator.net. Сервис доступен на английском языке. Для начала загружается фото, потом определяется количество частей, которые нужно получить;
- html-kit.com. Этот онлайн разделитель также недоступен на русском. Позволяет осуществить разрезку по вертикали и горизонтали.
Выводы
Существует большое количество возможностей для раскройки фотографий на несколько частей. Работают они на компьютере, телефоне, есть онлайн сервисы.
Видеообзор
Как разделить изображение на несколько частей. Как разделить изображение на части
Этот урок посвящен вопросу посетителя нашего сайта, как разбить изображение на фотографии на несколько частей при помощи для размещения в меню на сайте?
В принципе есть несколько вариантов решения этой задачи, приведем на наш взгляд самый простой и очевидный способ. Для примера мы использовали фотографию, приведенную на рисунке слева. Данная фотография имеет размеры 400 на 400 пикселей. Мы попробуем разбить ее на 4 квадрата, соответственно размерами 20 на 200 пикселей. Как вы увидите далее по ходу урока разбить рисунок можно не обязательно на четыре части и не обязательно квадратной формы.
Итак, для начала откроем фотографию в графическом редакторе Paint.NET и создадим новый прозрачный слой поверх фотографии. На этом слое нам нужно нарисовать сетку, которая разделит фотографию на необходимое нам количество частей. Рисовать сетку мы будем на отдельном слое, чтобы не испортить саму фотографию. В принципе для рисования сетки можно использовать инструмент Paint.NET «линия или кривая» и нарисовать с помощью него эту сетку. Однако существует более простой способ. Для рисования сетки мы используем дополнительный внешний , описание которого можно найти у нас на сайте.
На рисунке справа мы привели скриншот использованных нами настроек. Ширину и высоту ячеек сетки мы установили как 200 пикселей. Если вам нужно сделать другой размер сетки или сделать прямоугольную, а не квадратную сетку, то сделать это просто простым изменением этих параметров. В качестве цвета линий сетки мы использовали основной цвет белый для большей наглядности. Однако и выбор цвета не имеет принципиального значения. В результате у нас получилась сетка, приведенная на рисунке ниже.
Теперь для создания кадров, мы при помощи инструмента Paint.NET «волшебная палочка» выделяем на слое сетка нужную область. Для этого достаточно щелкнуть инструментом «волшебная палочка» в любое место в нужной ячейке на слое с сеткой. После чего делаем активным слой с фотографией и копируем выделенную область. Скопированный фрагмент можно теперь сохранить как отдельное изображение, например, для размещения на сайте или поступить так, как мы сделали на рисунке ниже.
Активные пользователи часто встречают в своей ленте баннеры, но не все участники медиаплощадки знают, как их разместить у себя на странице. Изучив эту статью, вы быстро разберетесь, как разделить фото на 9 частей для Инстаграмма, и какие инструменты требуются для этого действия. Публикация новых фотографий и видеозаписей осуществляется при помощи мобильного приложения, поэтому выполнять процедуру рекомендуется на смартфоне или планшете. Также мы рассмотрим способ для компьютера.
Справка! Баннером в Instagram называется изображение, разделенное на несколько частей и опубликованное в профиле. Масштабная картинка оригинально выглядит и привлекает внимание к аккаунту.
Нам необходимо «разрезать» изображение на равные части: 3, 6, 9 или более. Основное требование – количество кусков должно быть кратно трем. В ленте в один ряд помещается 3 снимка, отсюда и правило. Высоту вы можете регулировать самостоятельно. Задача владельца профиля заключается в равномерном разделении, чтобы каждая сторона была одинакового размера. Мучиться и проводить расчеты в Photoshop или Paint не нужно, воспользуемся простыми сервисами.
Если вы хорошо знакомы с инструментами в Фотошопе, наши инструкции вам не пригодятся. Если же с фоторедактором вы не работали, установите на свой смартфон или планшет утилиту InstaGrid. Из названия понятно, что оно предназначено для этой социальной сети.
Помимо разделения в мобильном редакторе присутствует другие инструменты. Распространяется приложение бесплатно, вы найдете его в Play Market или в аналогичном магазине, предназначенном для вашей площадки.
После загрузки и установки программы можно переходить к основному процессу:
InstaGrid подскажет, какое фото должно быть опубликовано первым, вторым и т.д. Поэтапно добавьте каждый пост, чтобы получить цельное большое изображение в своей ленте. Единственный недостаток программы – наличие рекламных записей. Но такая особенность присутствует у всех бесплатных приложений, предназначенных для Android, iOS или Windows Phone. Если вы ошиблись в нумерации, удалите фотографию из профиля Инсты.
Как разбить фото на 9 частей для Инстаграма
Некоторым пользователям будет удобнее пользоваться инструментами на компьютере. Рекомендуем воспользоваться онлайн-сервисом, чтобы не тратить время на скачивание и установку громоздких программ (Фотошоп, Corel Draw и т.д.). Для примера взят сервис ImageSplitter, он работает бесплатно и не требует регистрации. Вы легко найдете его в любой поисковой системе. Чтобы понять, как разделить картинку на 9 частей в Фотошопе для Инстограмма, нужно сначала научить работать с простыми редакторами.
Для нарезки изображений чаще всего пользуются графическими редакторами вроде , или . Имеются и специальные программные решения для этих целей. Но что если фото нужно разрезать как можно быстрее, а нужного инструмента под рукой не оказалось, да и скачивать его нет времени. В этом случае вам поможет один из доступных в сети веб-сервисов. О том, как разрезать картинку на части онлайн и пойдет речь в данной статье.
Несмотря на то, что процесс разделения картинки на ряд фрагментов не представляет собой чего-то уж совсем сложного, онлайн-сервисов, позволяющих это сделать, достаточно немного. Но те, которые сейчас доступны, свою работу выполняют быстро и являются простыми в использовании. Далее мы рассмотрим лучшие из таких решений.
Способ 1: IMGonline
Мощный русскоязычный сервис для нарезки фотографий, позволяющий разделить любое изображение на части. Количество фрагментов, получаемых в результате работы инструмента, может составлять до 900 единиц. Поддерживаются картинки с такими расширениями, как JPEG, PNG, BMP, GIF и TIFF.
Кроме того, IMGonline умеет нарезать изображения непосредственно для их публикации в , привязывая разделение к определенной области картинки.
Таким образом, с помощью IMGonline буквально за пару кликов можно выполнить нарезку изображения на части. При этом и сам процесс обработки занимает совсем немного времени — от 0,5 до 30 секунд.
Способ 2: ImageSpliter
Этот инструмент в плане функциональных возможностей идентичен предыдущему, однако работа в нем представляется более наглядной. К примеру, указав необходимые параметры нарезки, вы сразу видите, каким образом будет разделено изображение в итоге. Кроме того, использовать ImageSpliter имеет смысл, если вам необходимо разрезать на фрагменты ico-файл.
Больше ничего делать не нужно. Спустя несколько секунд ваш браузер автоматически начнет загрузку архива с пронумерованными фрагментами исходной картинки.
Способ 3: Online Image Splitter
Если вам нужно быстро выполнить нарезку для создания HTML-карты изображения, данный онлайн-сервис — идеальный вариант. В Online Image Splitter вы можете не только разрезать фотографию на определенное количество фрагментов, но и сгенерировать код с прописанными ссылками, а также эффектом смены цвета при наведении курсора.
Инструмент поддерживает изображения в форматах JPG, PNG и GIF.
В результате работы сервиса на ваш компьютер будет загружен архив с перечнем изображений, пронумерованных с указанием соответствующих рядов и столбцов в общей картине. Там же вы найдете файл, представляющий собою HTML-интерпретацию карты изображения.
Способ 4: The Rasterbator
Ну а для нарезки фотографий для последующего объединения их в плакат вы можете воспользоваться онлайн-сервисом The Rasterbator. Инструмент работает в пошаговом формате и позволяет разрезать изображение, учитывая реальный размер итогового постера и используемый формат листов.
После выполнения этих действий на ваш компьютер будет автоматически загружен PDF-файл, в котором каждый фрагмент исходной фотографии занимает одну страницу. Таким образом, вы в дальнейшем сможете распечатать эти картинки и совместить их в один большой плакат.
Как
В этом уроке будет продемонстрирована возможность деления изображения на части.
Обычно такая задача стоит перед дизайнерами и верстальщиками, но зачастую и при обработке фотографий и создания коллажей возникает вопрос деления картинки, как на равные части, так и на произвольные по размеру.
В последнее время стало очень модным воплощение оригинальных идей, которые помогают создать неповторимый дизайн, к примеру, интерьера в Вашем доме.
Одним из таких замыслов являются модульные картины – это несколько частей какой-либо картинки или фотографии, расположенных на стене рядом друг с другом на небольшом расстоянии, которые объединяются в единую композицию.
Количество модулей (частей) из которых состоит общая картина, может быть разным. Для создания модульных картин нет никаких строгих правил, и Вы легко повторите такую композицию в фотошопе.
Разве это не вызов для настоящей творческой натуры?
Еще ситуация когда может потребоваться деление изображения на части – это подготовка к печати разворотов для фото книг, т.е. для представления каким образом будет размещаться фотография на страницах книги.
Как это сделать?
В программе есть инструмент «Направляющие» предназначенный для помощи в точном позиционировании частей изображения, также с помощью этих линий можно создать макет деления картинки на части. Направляющие линии не отображаются при печати и сохранении изображений в различных форматах за исключением PSD документов.
Для задания произвольного положения направляющих достаточно воспользоваться инструментом «Перемещение», расположенном на панели слева.
При этом у Вас должен быть включен режим отображения «Линейки».
Если они не отображаются у Вас, нажмите комбинацию клавиш «Ctrl+R» или в меню «Просмотр» щелкните левой кнопкой мышки по строке «Линейки».
Далее наводим курсор инструмента «Перемещение» на вертикальную или горизонтальную линейку, зажимаем левую клавишу мышки и вытаскиваем направляющую с нее. Протаскиваем направляющую на необходимое расстояние по рисунку.
Как указано выше при перемещении направляющей по полю окна просмотра рядом с ней появляется окошко с числовыми значениями отклонения от нулевой отметки на линейке. Единицы измерения можно определить в настройках программы, нажав комбинацию клавиш «Ctrl+K».
Кроме ручного метода существуют программные способы установки направляющих. На вкладке «Просмотр» щелкаем левой кнопкой мышки по строке «Новая направляющая».
В появившемся окне настроек «Новая направляющая» устанавливаем значение расстояния в строке «Положение», на которое должна встать направляющая от верхней линейки – Горизонтальная ориентация или от левой линейки – Вертикальная ориентация.
Для того чтобы поставить направляющие точно по центру документа, щелкните правой кнопкой мышки по окошку «Положение», откроется список единиц измерений, где необходимо выбрать проценты, и введите значение «50».
А как быть, если необходимо поставить много направляющих или создать шаблон для фото книги?
И эти задачи можно решить с помощью программы, используя функцию создания целых макетов направляющих.
Обратившись к данной возможности, перед Вами высветится окно настроек макета.
Макет можно выбрать из уже предустановленных наборов, щелкнув левой кнопкой мышки по полю «Набор», можно сохранить созданный самостоятельно или загрузить из ранее подготовленных.
Как видно, для создания набора существует множество настроек для столбцов, строк и самого поля изображения, используя которые Вам не составит большого труда организовать любой макет для верстки.
Если понадобиться переместить уже установленные направляющие, можно захватить их курсором мышки при активном инструменте «Перемещение» и передвигать по документу.
Временно скрыть/показать направляющие можно с помощью комбинации клавиш «Ctrl+H», для их полного удаления на вкладке «Просмотр» выберите команду «Удалить направляющие». Если необходимо удалить только одну из каких-либо направляющих, наведите курсор инструмента «Перемещение» на нужную линию, зажмите левую кнопку мышки и перетащите ее на соответствующую линейку (горизонтальную или вертикальную), после чего отпустите клавишу мышки. Чтобы случайно не внести изменение в расположение направляющих выберите команду «Закрепить направляющие» или нажмите комбинацию клавиш «Alt+Ctrl+;».
По умолчанию, направляющие имеют голубой цвет. Для удобства его можно изменить через вкладку основного меню «Редактирование» > «Настройки» > «Направляющие, сетка и фрагменты раскройки».
Но используя направляющие, мы можем создать только визуальный макет разделения изображения на части, а как получить реальную раскройку картинки?
Можно конечно использовать инструмент выделения «Прямоугольная область» аккуратно выделить необходимый фрагмент и вырезать его на отдельный слой. Но это долго и к тому же в фотошопе есть превосходный инструмент «Раскройка».
Данный инструмент находится в группе инструментов «Рамка». Если навести курсор мышки на миниатюру группы и зажать левую кнопку на пару секунд, то должен высветиться список инструментов этой группы.
Инструмент «Раскройка» делит изображение на отдельные фрагменты, которые впоследствии можно сохранить как отдельные картинки в отдельные файлы.
По своему принципу инструмент напоминает работу выделения «Прямоугольная область». Нужно всего на всего начертить прямоугольные блоки вокруг фрагментов изображения, которые необходимо отделить. Для этого курсор в виде ножа наводим на верхний левый край области, зажимаем левую клавишу мышки и, не отпуская ее, протягиваем курсор в противоположный по диагонали угол. При этом образовывается прямоугольное выделение. Повторяя эту процедуру, выделяем необходимые части изображения. Всё изображение в зависимости от обозначенных зон выделения автоматически разбивается на прямоугольные части со сквозной нумерацией. Причем области, которые выделялись, в левом верхнем углу имеют нумерацию подсвеченную синим цветом, а области, оказавшиеся вне выделения – серым цветом.
Высоту и ширину выделяемой части можно контролировать по появляющемуся окошку с цифровым счетчиком размерности. Единицы измерения также зависят от настройки в программе.
Если Вы не желаете видеть раскройку автоматически образованных фрагментов, не попадающих в область выделения, перейдите к инструменту «Выделение фрагмента» и на панели его параметров отключите их отображение нажатием на кнопку «Показать или скрыть автоматические фрагменты».
На панели параметров инструмента «Раскройка» можно выбрать следующие опции:
где,
- Стиль «Обычный» – это выделение фрагмента любого размера;
- Стиль «Заданные пропорции» – это выделение прямоугольников по заданным пропорциям, например 1:1 или 2:3.
- Стиль «Заданный размер» позволяет указать программе конкретные размеры необходимого фрагмента. Нажав правой кнопкой мышки на поле размеров можно выбрать единицы их измерений.
Если предварительно на изображении были установлены направляющие, то на панели активируется кнопка «Фрагменты по направляющим» и при ее нажатии раскройка изображения происходит в соответствии с их расстановкой.
По щелчку правой кнопкой мышки по одному из выделенных фрагментов появится список применяемых функций.
Для редактирования параметров фрагмента высветится диалоговое окно с изменяемыми параметрами.
Какими еще функциями обладает данный инструмент?
Появиться диалоговое окно, в котором есть возможность указать параметры деления по горизонтали или по вертикали на количество интервалов либо на количество пикселей на фрагмент раскройки.
Раскроив изображение на фрагменты определенные из них можно объединить следующим способом.
Сначала переходим к инструменту «Выделение фрагмента».
Затем зажимаем клавишу «Shift», наводим курсор на необходимые фрагменты и щелкаем по ним левой кнопкой мышки.
Рамка выделенных фрагментов окрашивается в оранжевый цвет. Затем щелкнув по одному из выделенных фрагментов правой кнопкой мышки, выбираем в списке команду «Объединить фрагменты».
Но учтите, выделенные фрагменты объединяются, образуя одну большую прямоугольную область, включающую в себя все до этого выделенные отдельные фрагменты.
Также на панели параметров инструмента существуют режимы перемещения фрагментов на задний, передний план и смена очередности отображения, если фрагментации подлежало изображение, собранное из нескольких слоев. Здесь же присутствуют элементы управления выравнивания фрагментов относительно друг друга и границ изображения.
После того как Вы раскроили картинку и сформировали необходимые фрагменты, нужно сохранить их по отдельности в одну папку. Для этого в программе Photoshop CC 2017 через меню «Файл» на строке «Экспортировать» выбираем команду «Сохранить для Web». В версиях программы семейства Сreative Сloude меню аналогично, в более старых версиях имеется прямой доступ к данной команде.
Через окно настроек экспорта, используя инструмент «Выделение фрагмента» с зажатой клавишей «Shift», выбираем необходимые части картинки.
В итоге получим папку «Images» в указанном месте сохранения, а в ней наши части изображения в отдельных файлах.
О чем еще хотелось бы добавить, так это то, что начиная с версии Photoshop CC 2014 в программе появились «Умные направляющие», которые существенно облегчают работу пользователям. Смысл этих направляющих заключается в том, что при перемещении отдельных частей изображения по документу они подсказывают с помощью вспомогательных линий и окон с числовыми значениями о расположении объекта относительно других уже установленных фрагментов изображения.
В этом уроке я постарался довести до Вас основные моменты темы: Как разделить изображение на части . Мы рассмотрели применение инструментов «Направляющие» и «Раскройка» с «Выделением фрагмента». Надеюсь, у Вас теперь не будет особых осложнений в их применении.
Научитесь разрезать изображения на кусочки нужных размеров вручную или при помощи специализированных инструментов.
Никого сегодня уже не удивишь качественным фотопринтером, на котором можно печатать фотографии в домашних условиях. Однако, иногда случаются нетипичные задачи. Например, Вы хотите напечатать плакат и подарить его на День рождения другу. Или нужно распечатать большой настенный календарь…
Стандартного формата фотобумаги (даже А4) для этих целей будет явно маловато. Но ничто не мешает Вам распечатать нужную картинку на нескольких листах, а затем склеить из них готовый постер. Ничто, кроме незнания, как это сделать. Поэтому сегодняшняя статья позволит Вам восполнить пробел в знаниях и научиться разрезать картинку на несколько частей нужного размера.
Нарезка в графических редакторах
Самый очевидный, но не самый удобный способ нарезки изображений на фрагменты — использовать графический редактор. Даже Гугл при поиске по фразе «нарезка изображений на части» подсказывает нам первым делом «в Фотошопе». Однако, Photoshop — платный, а стандартным Paint реализовать задачу, увы, не получится.
На помощь нам могут прийти бесплатные альтернативы Фотошопа. Например, ! Скачаем данный графический редактор, откроем в нём картинку, которую нужно разрезать и воспользуемся инструментом создания направляющих, которые аналогичны направляющим Photoshop.
Чтобы направляющие создавались точно, используйте для их добавления специальный диалог «Создать направляющую» или «Создать направляющую по %», который находится в меню «Изображение» в разделе «Направляющие». Первый из них позволяет установить направляющую в указанной точке в пикселях, а второй, соответственно, в процентах:
В примере на скриншоте выше я разбил изображение на 16 равных частей (4 ряда по 4 фрагмента) при помощи процентов. Если же Вам нужно разметить Вашу картинку для печати на листе А4, можете воспользоваться разбивкой по пикселям, высчитав соотношение плотности пикселей на изображении с учётом размера листа А4 (210 на 296 мм).
Например, на нашей картинке плотность пикселей 72 точки на дюйм или это 2.8346 точек на мм (посмотреть эти размеры можно в меню «Изображение» — «Размер изображения»). Умножаем 210 мм (ширина листа А4) и 296 мм (высота листа) на 2.8346 и получаем прямоугольник со сторонами примерно 595 на 839 пикселей. С таким ходом и выставляем направляющие по горизонтали и вертикали.
После того, как направляющие выставлены нужным для Вас образом, осталось разрезать по ним наше изображение на части. Для этого снова зайдём в меню «Изображение» и в разделе «Преобразования» активируем последний пункт «Гильотина». Картинка будет автоматически разрезана на нужные нам части, которые останется только сохранить или распечатать.
Способ с использованием графического редактора, как видите, не из быстрых. Однако, он самый гибкий, поскольку позволяет разрезать картинку на любые фрагменты по форме и размеру.
Впрочем, если Вам не хочется возиться с математикой и полновесным и графическими редакторами, то в большинстве случаев Вас вполне могут устроить специализированные программы для нарезки изображений на части.
Программы для нарезки изображений
Нарезка изображений в графическом редакторе — занятие, порой, довольно муторное. Поэтому иногда проще и быстрее прибегнуть к услугам специализированного софта. Проблема только в том, что хороших бесплатных программ для этого дела не так уж много. Предлагаю на Ваш суд несколько лучших из них.
PosteRazor
Для произвольной нарезки изображений на заранее известные по размеру фрагменты хорошо подойдёт небольшая программка :
Как явствует из названия, данная программа была создана для распечатки постеров, которые можно получить, склеив несколько листов стандартных размеров. Работает PosteRazor по принципу мастера и обрабатывает изображение за 5 шагов:
. На этом этапе Вам нужно выбрать картинку, которую нужно разрезать, и программа выдаст её размеры, разрешение и глубину цвета. По умолчанию размеры будущего распечатанного изображения измеряются в сантиметрах, однако, в настройках (кнопка «Settings») рекомендую переключиться на миллиметры (mm) или (если разрешение 72 dpi) на точки (pt).Как видите, программа прекрасно подходит для распечатки плакатов. Дополнительным её преимуществом является наличие портативной версии, не требующей установки. Пожалуй, единственным недостатком PosteRazor можно назвать, разве, отсутствие русскоязычного интерфейса и некоторых форматов бумаги (например, фотобумаги 10х15).
PlaCard Advanced
Если Вы хотите максимально упростить разрезание Вашей картинки для распечатки на стандартном листе формата А4, то Вам может подойти программа отечественного производства PlaCard Advanced :
Здесь все настройки собраны в одном окне и Вы сразу можете видеть любые изменения в разбивке. По умолчанию программа разрезает открытую картинку таким образом, чтобы все её распечатанные фрагменты полностью уместились на стандартных листах А4.
Если же листов получилось слишком много, Вы всегда можете изменить размеры фрагментов в миллиметрах и за счёт этого уменьшить их количество. К сожалению, программа не даёт полного контроля над формой фрагментов, поэтому они всегда будут лишь прямоугольными…
Результаты нарезки изображения можно сразу распечатать на принтере или сохранить в виде пронумерованной последовательности JPG-картинок.
Нарезка фото 1.0.1
Если же Вам нужно разделить Вашу картинку на фрагменты произвольного размера и формы, то с этим может прекрасно справиться отечественная утилитка Нарезка фото. К сожалению, официальный её сайт, видимо, приказал долго жить, поэтому скачать последнюю доступную версию программы предлагаю с нашего сайта:
В силу того, что программа не подписана цифровой подписью и малораспространена в Интернете некоторые антивирусы могут поднять ложную тревогу. Чтобы запустить Нарезку фото просто добавьте скачанный исполняемый файл в исключения.
Работать с программой проще простого. Всё, что нужно сделать — загрузить нужное изображение, задать произвольные ширину и высоту фрагмента в пикселях, при необходимости, изменить маску формирования имён фрагметов и нажать кнопку «Начать нарезку)».
Если задание завершится успешно, программа выдаст уведомление об этом и всё :). Первый раз меня такое поведение смутило, но, как выяснилось, Нарезка фото просто сохраняет готовые фрагменты в папке с исходным изображением и больше нас не тревожит:).
Сервисы разрезки картинок
Технически процесс деления изображения на фрагменты не является чем-то особо сложным. Однако в Интернете для этой цели существует не так уж много специализированных сервисов, которые позволяют разрезать любые картинки без установки какого-либо стороннего софта. Предлагаю Вам испробовать некоторые из них.
HTML-kit.com
Одним из простейших онлайн-инструментов для нарезки изображений на равные фрагменты можно назвать сервис Online Image Splitter от разработчиков популярного некогда HTML-редактора HTML-Kit:
Сервис англоязычный, но, в принципе, понятен без особых пояснений. Загружаем изображение, которое нужно разрезать, выбираем количество рядов и колонок, а также, при необходимости, изменяем формат сохранения фрагментов. После этого жмём вначале кнопку «Process» для применения изменений, а затем «Download» для загрузки архива с частями картинки.
В архиве Вы найдёте два варианта фрагментов (монохромный и цветной), а также HTML-файл с полной картинкой, собранной при помощи таблицы из них.
Главным преимуществом Online Image Splitter является поддержка не только JPG-изображений, но и картинок в форматах PNG и GIF!
IMGonline.com.ua
Если Вам нужно разрезать на равные части только фото или изображение в формате JPG, то Вас вполне должен устроить русскоязычный сервис IMGonline.com.ua :
Сервис практически полностью повторяет функционал предыдущего с той лишь разницей, что он русскоязычный. Единственный минус — в нём не поддерживаются изображения форматов PNG и GIF. Зато есть возможность обрезки и добавления нахлёста, а также регулирования качества фрагментов.
Результаты разрезания можно скачать как единым архивом, так и в виде отдельных изображений.
Rasterbator.net
Более интересным, на мой взгляд, является англоязычный сервис Rasterbator.net :
Работает он в пошаговом режиме и уже на втором шаге позволяет разбить загруженную картинку на фрагменты нужного размера. По умолчанию установлен размер листа А4, но доступно ещё несколько шаблонов (А3, А3, A2, Letter и Legal), а также вариант «Custom», который позволяет делить картинку на части произвольного размера!
Что интересно, слева от размечаемой картинки можно увидеть силуэт человека. Он там отображается для сравнения размера готового плаката с реальной человеческой фигурой ростом 1.8 метра. То есть, Вы сможете сразу прикинуть насколько большой плакат Вам нужен и задать нужное количество фрагментов для нарезки.
Но на этапе разметки всё не кончается. Далее Растербатор позволяет стилизировать наш плакат, обработав его одним из модных эффектов, выбрать метод увеличения изображения (если требуется) и включить или выключить печать меток для удобного разрезания.
Сервис бесплатный, а желающих сделать качественный плакат может быть много, поэтому на финальном шаге Вам может потребоваться постоять в небольшой очереди. Просто не обновляйте и не закрывайте вкладку. Когда очередь подойдёт и Ваш плакат будет готов, браузер сам загрузит готовый PDF-файл с проектом Вашего плаката.
Стоит также сказать, что существует и устанавливаемый клиент Растербатора , однако, он не даёт никаких существенных преимуществ перед функционалом сервиса.
Выводы
Как видим, на сегодняшний день существует довольно много различных способов и инструментов для того, чтобы разрезать картинку на части. Какой из них выбрать зависит только от Ваших предпочтений. В результате Вы практически всегда получите то, что нужно.
Лично мне больше всего понравилась программка Нарезка фото, которая без лишних телодвижений позволяет рарезать изображение на фрагменты произвольного размера. Из онлайн-же сервисов я бы отметил Растербатор, единственный минус которого — англоязычность.
Для сильно любознательных и знакомых с PHP-программированием могу дать ряд ссылок на то, как реализовать анализ , создание и копирование фрагментов изображений. Возможно, в будущем кто-то из нас напишет что-то получше «забугорных» сервисов, а пока, как говорил один бывший украинский президент: «Маємо, що маємо» 🙂
P.S. Разрешается свободно копировать и цитировать данную статью при условии указания открытой активной ссылки на источник и сохранения авторства Руслана Тертышного.
Легкий способ разрезать картинку в Фотошопе и сохранить ее в одной папке
Привет! Предлагаю сегодня поработать с программой Фотошоп. Разберем тему, как разрезать картинку в фотошопе на несколько частей.
22 мая на моем сайте была опубликована статья как оформить пост через вики-страницу Вконтакте. Если вы обладаете знаниями в продвижении групп ВК, вам известно, что меню в группах можно оформлять именно через вики-страницу. Я периодически встречаю такой запрос в Интернете, как разрезать картинку на части в фотошопе для вики разметки. Думаю, что моя статья в какой-то мере поможет вам решить данную проблему. На простом примере вы поймете, как происходит весь процесс!
Кстати, я никогда не устану рекомендовать вам курс Зинаиды Лукьяновой по работе в программе Photoshop «Фотошоп с нуля в видеоформате». Там есть все уроки, после изучения которых, вы будете владеть этой программой на профессиональном уровне.
Инструкция к съемке
Итак, у нас есть модель, фон и пара предметов реквизита. Начинаем.
Ставим камеру на штатив. настраиваем, сохраняем настройки до окончания съемки. Компонуем кадр, располагаем модель. Делаем необходимое, на Ваш взгляд, количество кадров модели.
Выключаем автофокус и начинаем съемку отдельно реквизита уже без модели. Небольшой совет: лучше избегать пересечений объектов в кадре, хотя для вящей реалистичности и можно оставить пару подобных снимков.
Ретушь
Дома конвертируем всю серию фото из РАВ-формата с одинаковыми настройками. Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Снимки с реквизитом поочередно накладываем на главный, создавая маску слоя и вырисовывая собственно реквизит с небольшим окружением.
Важно помнить о тенях, отражениях и т.д., это послужит на пользу большей реалистичности. Вставляя реквизит в зону резкости, используйте резкую кисть, в зонах размытого фона и кисть должна быть мягкой. Включаем основное фото, обрабатываем жесткой кистью места перекрытия реквизитом модели 9если таковые имеются), а далее обрабатываем фото так, как считаем нужным, т.е. используем тон, цветокоррекцию и т.п.
Дневник Hornadine
Когда-то я столкнулась с тем, что мне нужен был мокап, в который можно было бы вписать мои только нарисованные работы, дабы показать их размер и то, насколько симпатично они будут смотреться в комнате, но не смогла найти изображений которые мне требовались. Все дело было в том, что мокапы в основном были не тех форматов, или это были просто руки держащие плакаты, или рамочки на фоне, а мне требовались именно симпатичные комнаты. Комнаты которые я находила были в основном просто рендерами, мебель и никакого присутствия человека (хотя, я воспользовалась на тот период именно ими), но вскоре нашла другой выход. Итак по порядку. Как же сделать быстрый мокап для картин, что бы показать как они впишутся в пространство и какого они размера. Я делаю так ( нам понадобятся две программы Photoshop и Picasа):
Внимание, далее идет объяснение для новичков в фотошопе, и просто ленивых мокапщиков, поэтому работа в 2х программах, так быстрее и понятнее. 1) Обычно я редактирую свои отсканированные работы в фотошопе. Дальше сохраняю в JPEG и открываю в программе Picasa (бесплатный просмотрщик и редактор фото от Google).
Нажимаю кнопочку «Изменить в Picasa» и далее когда он ее откроет нажимаю на последнюю вкладку
именно с помощью контура и паспарту я делаю рамку у картины вполне натуралистичного вида. Примечание: любые действия можно отменить и если вы не сохраните это изменение то оно будет отображаться только в просмотрщике, никак не влияя на изначальный файл.
сохраняете или делаете копию файла.
2) Далее вам понадобится фото красивой комнаты в которую идеально бы вписались ваши работы, я ищу их на сайте www.airbnb.ru. Тут разные страны а значит и интерьеры бывают на любой вкус.
3) Далее открываем фотошоп, вставляем фото комнаты, далее вставляем картину с рамочкой, попутно делая ее приемлемым размером
жмем на слой два раза, и делаем тень (подвигайте движки в разные стороны, обращая внимание с какой стороны в комнате свет). Если у вас комната с перспективой, то воспользуйтесь этими полями для того, что бы ваша картина в интерьере была в правильной перспективе.
Поздравляю урок пройден. Конечно можно усложнить некоторые моменты и добавить тень поверх картины, или отрегулировать контраст фото, но это только если вы сумасшедший перфекционист.
О себе могу сказать, что такой способ я использую для предпоказов на скорую руку, если хочу поставить акцент на том как впишется картина в самый обычный интерьер. Можно даже сравнить как смотрятся картины в рендерных интерьерах и в интерьерах с airbnb.
Рендер
Жилые комнаты
Фото в настоящем интерьере, и этот вид мой самый любимый. Всегда приятно когда твои работы нашли своих хозяевам и приносят им радость и уют)
Как в Фотошопе размножить объект
Готово.
Ниже разберем несколько уже готовых примеров.
В первом снимке немного хромает задумка, однако качество исполнения на высоте. Это достигнуто благодаря длительной выдержке, которая впоследствии позволила наложить предметы на фото без видимости монтажа.
Второе фото по технике полностью повторяет предыдущее, разве что идея интереснее.
Последнее фото потребовало более детальной подготовке, а именно, создания из подручных приспособлений инвентаря, а также попадания в кадр руки фотографа, которую позже пришлось вырезать жесткой кистью.
Этой же кистью работали в местах наложения силуэтов двух фигурок.
Данное фото потребовало участия двух ассистентов. перебрасывающихся инвентарем. Техника ретуши описана выше.
Это как раз пример не совсем удачного выбора реквизита. который в силу своего небольшого размера теряется на основном фоне.
Это фото наиболее интересно. т.к. потребовало немалого таланта инженера для закрепления реквизита в необходимом положении. Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Несколько советов напоследок:
- Снимайте в неизменную погоду, чтобы не получить в итоге снимки с разным освещением и тенями.
- Всегда оставляет на краях кадров с реквизитом какую-то часть размытого изображения для придания эффекта реалистичности
- Этот метод подходит для художественного и только художественного фото. Репортажникам читать нет смысла.
- Ищите, творите, придумывайте свои идеи. В данной статье снимки-примеры были сделаны ради размножения реквизита как самоцели. Задумка может и должна быть сильнее.
На основе материалов с сайта: https://serg-degtyarev.livejournal.com
Смещаем изображение в Фотошопе, используя фильтр Смещение («Offset»)
Итак, как сделать бесшовную текстуру в Фотошопе… Фотошоп предоставляет вам отличный инструмент, который подойдет для создания бесшовной текстуры. Данный инструмент представляет собой фильтр в Фотошоп и называется Смещение или «Offset«. Я уже рассказывал про смещение текстур на поверхности 3D моделей (а на самом деле в uv пространстве), в частности, использующихся в компьютерных играх, в статье Эффекты в Unity3D. Часть III. Билборды (биллборды), бегущая строка, неоновая реклама, информационные щиты, реклама, рекламные щиты, баннеры.. Здесь фильтр Смещения также позволяет двигать текстуру по горизонтали и вертикали.
Чтобы сместить изображение текстуры, выберите вкладку фильтров «Filter» в главном меню и в открывшемся выпадающем меню выберите вкладку «Other«, в которой, в свою очередь, выберите вкладку «Offset…».
На рисунке показано окно настроек фильтра Смещения («Offset»).
В окне фильтра «Смещение» выставьте значение для смещения по горизонтали равным 256 пикселям (Horizontal 256 pixels right) и смещение по вертикали равным также 256 пикселям (Vertical 256 pixels down), чтобы сместить изображение текстуры на 256 пикселей по горизонтали и вертикали. Нажмите кнопку «OK«, чтобы применить фильтр и сместить текстуру. Как вы можете видеть (и себя на холсте или на рисунке выше) в центре изображения появились швы, поскольку края изображения не совпадают друг с другом. Для текстуры 1024 на 1024 смещение по вертикали и горизонтали можно выставить в 512 пикселей, для 2048 – 1024 пикселей, хотя и не обязательно. Данные значения смещения служат лишь рекомендательными и могут для изображения 512 на 512 пикселей (а также для 1024х1024, 2048×2048) составлять 128 пикселей, 256 пикселей и так далее.
На рисунке показано изображение, к которому применен фильтр смещения, значения для которого выставлены в 128 по вертикали и горизонтали.
Главное, чтобы вам было удобно работать в процессе удаления швов текстуры.
Размножение и развитие человека.
Пол ребенка закладывается в момент оплодотворения. Он определяется сперматозоидами, которые бывают двух типов: половина несет женское начало (х-хромосому), а другая половина – мужское начало (у-хромосому). Яйцеклетки несут только женское начало, в них всегда одинаковые хромосомы (х-хромосомы). Половые клетки формируются в половых железах. Яйцеклетки образуются в яичниках, а сперматозоиды – в мужских половых железах (семенниках). Они продуцируют огромное число сперматозоидов, мелких подвижных клеток, состоящих из головки, шейки и хвостика.
Для нормального процесса образования сперматозоидов необходима температура ниже температуры тела. Поэтому семенники вынесены из полости тела. Протоки семенников, предстательной железы и семенных пузырьков впадают в мочеиспускательный канал, проходящий внутри полового члена. Внутри женского организма они могут находиться в жизнеспособном состоянии 2–4 дня.
Яичники – парные органы, лежащие в брюшной полости.
Работаем с текстурой
Добавим текстуре немного контраста. Для этого будем использовать стили слоя.
Шаг 1
Создаем новый слой. Заливаем его любым цветом. Устанавливаем уровень Заливки (Fill) на 0%.
Шаг 2
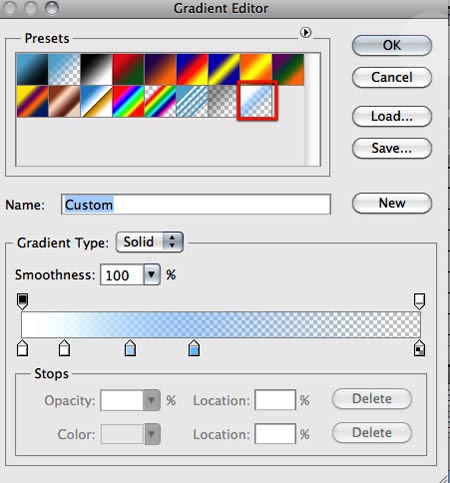
Далее идем в Слои – Стиль слоя – Наложение градиента(Layer – Layer style – Gradient Overlay)
Настраиваем стиль слоя:
Режим – Мягкий свет, непрозрачность – 100%, радиальный градиент, угол – 141 градус, масштаб – 130%, галочка напротив «инверсия».
Настраиваем градиент:
Шаг 3
Создаем еще один новый слой, заливаем его любым цветом. С помощью этого слоя мы будем затемнять края текстуры. Устанавливаем уровень Заливки (Fill) на 0%.
Шаг 4
Далее идем в Слои – Стиль слоя – Наложение градиента (Layer – Layer style – Gradient Overlay).
Настраиваем стиль слоя:
Режим – Нормальный, непрозрачность – 100%, радиальный градиент, угол – 141 градус, масштаб – 130%, цвет – от прозрачного к чёрному.
Настраиваем градиент:
Как размножить изображение на одном листе в фотошопе: видео
В них происходит образование яйцеклеток. Выход одной зрелой яйцеклетки в полость тела называется овуляцией, происходит в среднем раз в 28 дней. Вышедшая из яичника зрелая яйцеклетка попадает в яйцевод (маточная труба), где она живет всего 1 день и может слиться со сперматозоидом, проникшим туда через влагалище во время полового акта.
Если оплодотворение не происходит, то слизистая оболочка матки отторгается, это сопровождается кровяными выделениями.
Если оплодотворение происходит, образовавшаяся зигота сразу же начинает делиться, в результате чего возникает комочек, состоящий из мелких одинаковых клеток. Такой зародыш спускается по маточной трубе в матку – толстостенный мешковидный орган, где внедряется в слизистую оболочку, богатую кровеносными сосудами.
Через 2 дня после попадания в матку начинается зародышевый период. В это период формируется плацента – через нее происходит связь организма матери и плода. С момента образования плаценты начинается плодный период. Беременность длится 9 месяцев, затем наступают роды.
У человека периоды ускоренного роста чередуются с его замедлением. Самый активный и быстрый рост происходит в первый год жизни (вес тела увеличивается почти в 3 раза). Грудной возраст (1-ый год жизни) Первый месяц считается периодом новорожденности. Поза новорожденного напоминает положение плода в матке. Большую часть суток он спит, просыпаясь лишь ко времени кормления. Уход за новорожденным требует особого внимания. На протяжении 1-го года жизни в организме ребенка происходит много изменений в двигательной системе.
В конце 1-го месяца жизни он распрямляет ножки, на 6-ой неделе поднимает и удерживает головку; на 6-м месяце сидит, в конце 1-го года пытается делать первые шаги.
Не менее интенсивно в этот период развивается психика. На втром месяце ребенок улыбается, в 4 месяца берет в рот игрушки, исследует их, начинает различать взрослых. Хорошее физическое и психическое развитие ребенка определяется рациональным режимом.
Раннее детство (от 1 года до 3 лет)
Ребенок усиленно растет, питается той же пищей, что и взрослые, стремление к самостоятельному познанию мира, тяга к самоуважению. Ребенок хорошо идет и овладевает различными способами манипулирования с предметами. Появляются двигательные навыки. В процессе игры ребенок подражает действиям взрослых.
Дошкольный период (от 3 до 7 лет)
Дети дошкольного возраста проявляют большой интерес к окружающему миру. Любознательность, период вопросов – так можно назвать этот период. Растет и формируется головной мозг и формируется внутренняя речь. Ребенок активно играет, разговаривает сам с собой (формирование речи). Подвижные игры формируют мышечный аппарат.
Школьный период (от 7 до 17 лет)
Перестраиваются все органы и системы. Сложный период поступления в школу. Ребенок овладевает письмом, узнает много нового об окружающем мире, усваивает опыт, накопленный многими поколениями людей. Обучение ускоряет развитие навыков и способностей. Коллективное воздействие в общественной работе, трудовом воспитании, спорте – тоже создает условия для развития гармоничной личности. С 11 лет ребенка называют подростком. Перестройка организма связана с половым созреванием. Развитие мускулатуры спины и груди. Увеличение массы тела, развитие вторичных половых признаков. В последние десятилетия во всех экономически развитых странах ускорились темпы физического и полового развития детей, получившего название акселерация.
Многие занимающиеся художественной съемкой фотографы используют в своих работах технику «размножения» одного и того же предмета, а порой и человека, собирая множество комментариев типа «фотошоп!» под выложенными в сеть работами. Сегодня в данной статье поговорим о размножении конкретно предметов. Так как в сети лежат тонны информации на специализированных фотосайтах, рассмотрим лишь основные наработки, без составления пошаговой инструкции для новичка.
Подготовка к работе
Нам понадобятся несколько вещей, это:
- Идея для фото
- Штатив для камеры
- Реквизит. О нем стоит поговорить подробнее. Это именно то, чем предполагается заполнить кадр.
КАК СДЕЛАТЬ КОЛЛАЖ КОМНАТЫ В ФОТОШОП
Знаете, что я для вас приготовила? Видеоурок – как создать коллаж комнаты в фотошоп. Приоткрываю занавес и рассказываю как работаю в лучшей программе для создания коллажей в фотошоп.
Я не представляю как можно сегодня профессионально работать в области дизайна и декора интерьера и не знать фотошоп. Но как уже не раз говорила, программ по созданию коллажей сегодня очень много и, главное, выбрать одну, которая будет удобной и идеальной только для вас. Или как советую я: сочетать в работе и для разных задач выбирать разные программы.
Бессмысленно ориентироваться на чужой вкус и пристрастие. Пока вы не попробуете хотя бы всего по чуть чуть – не сможете оценить пользу или бесполезность ресурсов для вас.
КОЛЛАЖ ИНТЕРЬЕРА. 10 ТОП ПРОГРАММ ДЛЯ СОЗДАНИЯ
Если вы не профессионал, и вам необходимо сделать коллаж только для одной комнаты, чтобы он был понятен и прост, то думаю, что может быть фотошоп для коллажей и не нужен, а нужен удобный Олиобоард или Нейборс.
А вот если вы серьезно увлекаетесь дизайном, декором, фотографией – то мой совет, познакомьтесь с фотошопом. Это единственная профессиональная программа, равной которой нет.
У меня есть авторский онлайн курс “Фотошоп – это просто”, для всех желающих, кто готов окунуться в мир коллажей и достичь профессионального уровня.
ОНЛАЙН-КУРС — ФОТОШОП-ЭТО ПРОСТО СТАРТУЕТ 15 ЯНВАРЯ 2019 ГОДА
Сегодня я не вспомню первый день знакомства с программой. Это было давно. Может быть в 2000 или в 2001 году. А сам фотошоп начинает историю с 90х годов. Так что вот посчитайте сколько программе лет и сколько специалистов выросло вместе с ней.
Первый мой учебник был на английском языке. Это был талмуд в тысячу страниц с огромным количеством фотографий и с очень мелким шрифтом. Я целый год, сидя в офисе по-вечерам (оставалась после работы на пару часов) изучала Фотошоп и не только.
Сorel, Access, Exel, word. По большому счету, все, что я знаю сегодня – результат самообразования. Так что, я ходячий пример, что все возможно.
А в этом году я написала свою книгу «Фотошоп — это просто». 158 страниц о том как создать коллаж в Фотошоп и о самых главных инструментах для них:
КНИГА “ФОТОШОП – ЭТО ПРОСТО”
Еще несколько лет назад мы все были вынуждены покупать очень дорогую лицензию на фотошоп. И коробка с ним реально била по бюджету, поэтому у меня как и у многих, конечно, стояли взломанные версии, которые невозможно было обновлять. И просто стыдно работать, если честно, на ворованной программе. Какой бы я ни была всегда законопослушной, но на заре молодости выложить несколько тысяч долларов за любимую и нужную программу была не в состоянии.
И вот чудо! В 2013 году компания ADOBE, разработчик всех любимых приложений выпускает облачную версию программ с абонентской платой. Я была на седьмом небе от счастья.
С тех пор я обладатель всех необходимых приложений, с самыми свежими обновлениями, со всеми возможностями и, главное, с удобной формой оплаты.
Если вы решились попробовать продукт ADOBE, то пройти путь совсем несложно. Надо зарегистрироваться на их сайте и просто выбрать нужное приложение и нужный план. Кстати, все абсолютно приложения имеют свою пробную версию, фотошоп предоставит вам 7 дней бесплатного пользования. Думаю, 7 дней вполне достаточно, чтобы понять – нужна вам программа или не нужна. За семь дней всем точно удается пройти онлайн курс по Фотошопу сто процентов.
Если программа вам понравится, то следующим шагом будет выбор плана по оплате. Здесь три варианта нам предлагают: купить на месяц (дорого), купить на год с ежемесячной оплатой, купить на год с предоплатой. Каждый свой кошелек сам понимает лучше, поэтому советовать не могу.
Единственное, что могу сказать про изменение плана: это можно осуществить в любой момент через службу поддержки, отвечают в режиме “онлайн”, и работу делают хорошо – проверено неоднократно. Единственное НО – общение на английском языке происходит. Интерфейс программы сложный. Нельзя сказать, что все получится через полчаса, как в Neybers, например.
Сама программа с такими огромными возможностями не может быть простой. Там такое количество инструментов, которые просто чтобы выучить, надо потратить часы. Но! Как и в любом ином деле, надо сначала понять зачем вам эта программа. Какие цели и задачи вы ставите перед собой. Обработка фотографий, простые коллажи интерьера, или исправление 3d визуализаций, ретушь или иные задачи, связанные с любыми графическими изображениями.
Уверенно скажу, что абсолютно не все функции и инструмента фотошопа нужны с утра и до вечера, если ваша задача заключается лишь в том, чтобы делать красивые коллажи.
Для коллажей надо узнать на начальном этапе всего 10 инструментов. Потом добавить необходимо еще 10. И еще 10 на продвинутом уровне, чтобы наслаждаться процессом и по-настоящему полюбить Фотошоп (обо всех инструментах очень подробно я рассказываю на своих мастер классах и на онлайн курсах).
По своему опыту скажу, начав с азов, я увлеклась фотошопом и сейчас работаю на уровне профессионального пользователя и, конечно, многое знаю. Но не абсолютно все! И постоянно ищу ответы на вопросы, если они возникают, благо теперь не надо талмуд с полки доставать, а надо просто задать правильно вопрос в онлайн учебнике от Adobe.
Сегодня я вам покажу видео урок, в котором показываю как создаю достаточно простые, но удобные и понятные коллажи интерьера. За основу взят план из рабочего проекта студии «На волне декора» гостиная с камином. И шаг за шагом вокруг плана идет расстановка всех предметов мебели и декора, которые и составляют интерьер.
На коллаже я расставлю все необходимые предметы мебели.
Приятного просмотра!
И напоследок: дорогие мои друзья, если вам статья нравится, не сочтите за труд и поделитесь со своими друзьями! Присоединяйтесь ко мне в телеграмм и инстаграм! И ждите новых интересных материалов.
УДАЧИ В РЕМОНТЕ!
Блог «На волне декора» — некоммерческий проект и создается только силами автора. Если вы по достоинству оценили статью и она вам понравилась — я буду признательна за небольшую материальную поддержку. Спасибо!
Копирование, удаление, клонирование
И тут есть некоторые нюансы: если для пейзажа подойдет любой реквизит на Ваш вкус, то для ростового портретного фото лучше отказаться от использования предметов менее 15 см. это продиктовано, во-первых, тем, что мелкие предметы будут теряться и провалят задумку, а, во вторых, придется делать гораздо больше кадров, чтоб заполнить пустоты на снимке.
- Тросик, или любое другое устройство дистанционного управления камерой.
- Ассистент, или два, хотя при наличии трудолюбивой модели вполне иногда обойтись и без них. При пейзажной съемке помощь не понадобится.
- Подходящая оптика, в случае с портретом – светосильная. она позволит добиться нужной размытости заднего плана, выделив главное.
Как разрезать картинку в фотошопе с помощью инструмента Раскройка
После того, как вы сделаете разметку на картинке, нам понадобится инструмент Раскройка.
Теперь мы просто обведем по линиям, которые сделали с помощью линейки. Инструментом проходите именно по тем частям картинки или фото, которые вам необходимо разделить. При этом выделяемые части изображения по периметру заключаются в рамку бежевого цвета.
Инструкция к съемке
Итак, у нас есть модель, фон и пара предметов реквизита. Начинаем.
Ставим камеру на штатив. настраиваем, сохраняем настройки до окончания съемки. Компонуем кадр, располагаем модель. Делаем необходимое, на Ваш взгляд, количество кадров модели.
Выключаем автофокус и начинаем съемку отдельно реквизита уже без модели. Небольшой совет: лучше избегать пересечений объектов в кадре, хотя для вящей реалистичности и можно оставить пару подобных снимков.
Ретушь
Дома конвертируем всю серию фото из РАВ-формата с одинаковыми настройками. Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Снимки с реквизитом поочередно накладываем на главный, создавая маску слоя и вырисовывая собственно реквизит с небольшим окружением.
Важно помнить о тенях, отражениях и т.д., это послужит на пользу большей реалистичности. Вставляя реквизит в зону резкости, используйте резкую кисть, в зонах размытого фона и кисть должна быть мягкой. Включаем основное фото, обрабатываем жесткой кистью места перекрытия реквизитом модели 9если таковые имеются), а далее обрабатываем фото так, как считаем нужным, т.е. используем тон, цветокоррекцию и т.п. Готово.
Ниже разберем несколько уже готовых примеров.
В первом снимке немного хромает задумка, однако качество исполнения на высоте. Это достигнуто благодаря длительной выдержке, которая впоследствии позволила наложить предметы на фото без видимости монтажа.
Второе фото по технике полностью повторяет предыдущее, разве что идея интереснее.
Последнее фото потребовало более детальной подготовке, а именно, создания из подручных приспособлений инвентаря, а также попадания в кадр руки фотографа, которую позже пришлось вырезать жесткой кистью. Этой же кистью работали в местах наложения силуэтов двух фигурок.
Данное фото потребовало участия двух ассистентов. перебрасывающихся инвентарем. Техника ретуши описана выше.
Это как раз пример не совсем удачного выбора реквизита. который в силу своего небольшого размера теряется на основном фоне.
Это фото наиболее интересно. т.к. потребовало немалого таланта инженера для закрепления реквизита в необходимом положении. Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Несколько советов напоследок:
- Снимайте в неизменную погоду, чтобы не получить в итоге снимки с разным освещением и тенями.
- Всегда оставляет на краях кадров с реквизитом какую-то часть размытого изображения для придания эффекта реалистичности
- Этот метод подходит для художественного и только художественного фото. Репортажникам читать нет смысла.
- Ищите, творите, придумывайте свои идеи. В данной статье снимки-примеры были сделаны ради размножения реквизита как самоцели. Задумка может и должна быть сильнее.
На основе материалов с сайта: https://serg-degtyarev.livejournal.com
Многие занимающиеся художественной съемкой фотографы используют в своих работах технику «размножения» одного и того же предмета, а порой и человека, собирая множество комментариев типа «фотошоп!» под выложенными в сеть работами. Сегодня в данной статье поговорим о размножении конкретно предметов. Так как в сети лежат тонны информации на специализированных фотосайтах, рассмотрим лишь основные наработки, без составления пошаговой инструкции для новичка.
Подготовка к работе
Нам понадобятся несколько вещей, это:
- Идея для фото
- Штатив для камеры
- Реквизит. О нем стоит поговорить подробнее. Это именно то, чем предполагается заполнить кадр. И тут есть некоторые нюансы: если для пейзажа подойдет любой реквизит на Ваш вкус, то для ростового портретного фото лучше отказаться от использования предметов менее 15 см. это продиктовано, во-первых, тем, что мелкие предметы будут теряться и провалят задумку, а, во вторых, придется делать гораздо больше кадров, чтоб заполнить пустоты на снимке.
- Тросик, или любое другое устройство дистанционного управления камерой.
- Ассистент, или два, хотя при наличии трудолюбивой модели вполне иногда обойтись и без них. При пейзажной съемке помощь не понадобится.
- Подходящая оптика, в случае с портретом – светосильная. она позволит добиться нужной размытости заднего плана, выделив главное.
Как включить линейку в Фотошопе
Для того, чтобы разрезать картинку в фотошопе на несколько частей, вам понадобится инструмент Линейки. Активировать этот инструмент можно тогда, когда у вас уже загружена картинка в программу. Кликните в меню по разделу Просмотр – далее Линейки. Так же эту функцию можно включить через горячие клавиши на клавиатуре Ctrl+R.
После этого по периметру рабочего окна вашей программы отобразится шкала линейки. Обратите внимание, что единицы измерения у линейки можно изменять кликом правой кнопкой мыши по ней.
Доступные единицы измерения:
- Пиксели
- Дюймы
- Сантиметры
- Миллиметры
- Пункты
- Пики
- Проценты.
Я обычно работаю в пикселях.
Инструкция к съемке
Итак, у нас есть модель, фон и пара предметов реквизита. Начинаем.
Ставим камеру на штатив. настраиваем, сохраняем настройки до окончания съемки. Компонуем кадр, располагаем модель. Делаем необходимое, на Ваш взгляд, количество кадров модели.
Выключаем автофокус и начинаем съемку отдельно реквизита уже без модели. Небольшой совет: лучше избегать пересечений объектов в кадре, хотя для вящей реалистичности и можно оставить пару подобных снимков.
Ретушь
Дома конвертируем всю серию фото из РАВ-формата с одинаковыми настройками.
Как разметить картинку в Фотошопе с помощью линейки
Уверена, что перед тем, как разрезать картинку в Фотошопе, вы уже определились, на какие части вы ее будете делить. В этой статье я разрежу картинку на пять горизонтальных полос одинаковой высоты. Моя картинка высотой 500 px. Соответственно, каждая часть высотой будет составлять 100 px. Это не трудно посчитать.
Чтобы воспользоваться линейкой и сделать предварительную разметку для раскройки, кликните левой кнопкой мыши по шкале линейки и не отпуская ее, тяните линию до нужного вам размера.
Не понятно? Смотрите видеоурок – все подробности здесь:
Как размножить обьект в фотошопе?
Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Снимки с реквизитом поочередно накладываем на главный, создавая маску слоя и вырисовывая собственно реквизит с небольшим окружением.
Важно помнить о тенях, отражениях и т.д., это послужит на пользу большей реалистичности. Вставляя реквизит в зону резкости, используйте резкую кисть, в зонах размытого фона и кисть должна быть мягкой. Включаем основное фото, обрабатываем жесткой кистью места перекрытия реквизитом модели 9если таковые имеются), а далее обрабатываем фото так, как считаем нужным, т.е. используем тон, цветокоррекцию и т.п. Готово.
Ниже разберем несколько уже готовых примеров.
В первом снимке немного хромает задумка, однако качество исполнения на высоте. Это достигнуто благодаря длительной выдержке, которая впоследствии позволила наложить предметы на фото без видимости монтажа.
Второе фото по технике полностью повторяет предыдущее, разве что идея интереснее.
Последнее фото потребовало более детальной подготовке, а именно, создания из подручных приспособлений инвентаря, а также попадания в кадр руки фотографа, которую позже пришлось вырезать жесткой кистью. Этой же кистью работали в местах наложения силуэтов двух фигурок.
Данное фото потребовало участия двух ассистентов. перебрасывающихся инвентарем. Техника ретуши описана выше.
Это как раз пример не совсем удачного выбора реквизита. который в силу своего небольшого размера теряется на основном фоне.
Это фото наиболее интересно.
т.к. потребовало немалого таланта инженера для закрепления реквизита в необходимом положении. Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Несколько советов напоследок:
- Снимайте в неизменную погоду, чтобы не получить в итоге снимки с разным освещением и тенями.
- Всегда оставляет на краях кадров с реквизитом какую-то часть размытого изображения для придания эффекта реалистичности
- Этот метод подходит для художественного и только художественного фото. Репортажникам читать нет смысла.
- Ищите, творите, придумывайте свои идеи. В данной статье снимки-примеры были сделаны ради размножения реквизита как самоцели. Задумка может и должна быть сильнее.
На основе материалов с сайта: https://serg-degtyarev.livejournal.com
Многие занимающиеся художественной съемкой фотографы используют в своих работах технику «размножения» одного и того же предмета, а порой и человека, собирая множество комментариев типа «фотошоп!» под выложенными в сеть работами. Сегодня в данной статье поговорим о размножении конкретно предметов. Так как в сети лежат тонны информации на специализированных фотосайтах, рассмотрим лишь основные наработки, без составления пошаговой инструкции для новичка.
Подготовка к работе
Нам понадобятся несколько вещей, это:
- Идея для фото
- Штатив для камеры
- Реквизит. О нем стоит поговорить подробнее. Это именно то, чем предполагается заполнить кадр. И тут есть некоторые нюансы: если для пейзажа подойдет любой реквизит на Ваш вкус, то для ростового портретного фото лучше отказаться от использования предметов менее 15 см. это продиктовано, во-первых, тем, что мелкие предметы будут теряться и провалят задумку, а, во вторых, придется делать гораздо больше кадров, чтоб заполнить пустоты на снимке.
- Тросик, или любое другое устройство дистанционного управления камерой.
- Ассистент, или два, хотя при наличии трудолюбивой модели вполне иногда обойтись и без них. При пейзажной съемке помощь не понадобится.
- Подходящая оптика, в случае с портретом – светосильная. она позволит добиться нужной размытости заднего плана, выделив главное.
Используем инструмент клонирования Штамп («Clone Stamp Tool»), чтобы скрыть швы на изображении
Чтобы удалить швы на текстуре, в Фотошопе существует несколько инструментов. Одним из таких инструментов является «Штамп» («Clone Stamp Tool«), иногда еще называемый кистью клонирования или клонирующей кистью.
На рисунке показан инструмент Штамп в Фотошопе.
Инструмент «Штамп» в Фотошопе позволяет создавать клоны участков изображения и вставлять их в указанное место холста. Чтобы указать место на изображении, с которого будет клонироваться часть изображения, удерживайте клавишу ‘Alt’ и кликните Левой Клавишей Мыши в точке изображения, которая станет точкой отсчета клонирования участка-донора.
Теперь, удерживая Левую Клавишу Мыши, проведите по участку изображения, на который хотите скопировать часть изображения относительно указанной ранее начальной точки участка-донора. Обратите внимание, что параллельно вашей кисти движется окружность, повторяя движение вашей кисти и показывая, с какого участка изображение в настоящий момент осуществляется клонирование текстуры (ее части).
На рисунке показана результирующая бесшовная текстура кирпичной кладки.
А вот так выглядит получившаяся текстура в Unity3D.
На рисунке показана затайленная бесшовная текстура кирпичной стены в Unity3D.
При работе с данным инструментом особое внимание стоит уделить кисти, которая используется для данного инструмента, чтобы избежать резких границ и размытости на стыке краев текстур. Если вы будете использовать слишком мягкую кисть с большим размытием по краям и большой прозрачностью, то на стыке краев текстуры получите заявленное изображение. Если же будете использовать жёсткую кисть с резкими краями, то получите резкие переходы на швах текстуры. Кисть вы можете выбрать в меню сверху, расположенном сразу под главным меню.
Вместо Штампа или в качестве дополнения к нему вы можете использовать инструменты «Заплатка» (Patch Tool), Healing Brush Tool, Spot Healing Brush Tool
Форум сайта фотошоп-мастер: Размножение в фотошоп — Форум сайта фотошоп-мастер
Небольшой совет: лучше избегать пересечений объектов в кадре, хотя для вящей реалистичности и можно оставить пару подобных снимков.
Ретушь
Дома конвертируем всю серию фото из РАВ-формата с одинаковыми настройками. Открываем все снимки в редакторе. Выбираем основной снимок с моделью, который послужит фоном.
Снимки с реквизитом поочередно накладываем на главный, создавая маску слоя и вырисовывая собственно реквизит с небольшим окружением.
Важно помнить о тенях, отражениях и т.д., это послужит на пользу большей реалистичности. Вставляя реквизит в зону резкости, используйте резкую кисть, в зонах размытого фона и кисть должна быть мягкой. Включаем основное фото, обрабатываем жесткой кистью места перекрытия реквизитом модели 9если таковые имеются), а далее обрабатываем фото так, как считаем нужным, т.е. используем тон, цветокоррекцию и т.п. Готово.
Ниже разберем несколько уже готовых примеров.
В первом снимке немного хромает задумка, однако качество исполнения на высоте. Это достигнуто благодаря длительной выдержке, которая впоследствии позволила наложить предметы на фото без видимости монтажа.
Второе фото по технике полностью повторяет предыдущее, разве что идея интереснее.
Последнее фото потребовало более детальной подготовке, а именно, создания из подручных приспособлений инвентаря, а также попадания в кадр руки фотографа, которую позже пришлось вырезать жесткой кистью. Этой же кистью работали в местах наложения силуэтов двух фигурок.
Данное фото потребовало участия двух ассистентов. перебрасывающихся инвентарем. Техника ретуши описана выше.
Это как раз пример не совсем удачного выбора реквизита. который в силу своего небольшого размера теряется на основном фоне.
Это фото наиболее интересно. т.к. потребовало немалого таланта инженера для закрепления реквизита в необходимом положении. Удалось правильно задействовать отраженный от стен дневной свет вместе со светом настольных ламп, что позволило избежать работы с балансом белого.
Несколько советов напоследок:
- Снимайте в неизменную погоду, чтобы не получить в итоге снимки с разным освещением и тенями.
- Всегда оставляет на краях кадров с реквизитом какую-то часть размытого изображения для придания эффекта реалистичности
- Этот метод подходит для художественного и только художественного фото. Репортажникам читать нет смысла.
- Ищите, творите, придумывайте свои идеи. В данной статье снимки-примеры были сделаны ради размножения реквизита как самоцели. Задумка может и должна быть сильнее.
На основе материалов с сайта: https://serg-degtyarev.livejournal.com
Cамоучитель MS Word Изготовление наклеек Печать листа одинаковых, наклеек с изображением.
Возвращаем текстуру на место
Теперь, когда вы удалили все швы на изображении, превратив ее в бесшовную текстуру, необходимо вернуть её на место. Конечно, вы можете не возвращать ее, а использовать в том виде, в котором она сейчас есть — со смещением. Так можно поступить для бесшовной текстуры травы или бесшовной текстуры камней, каменной или кирпичной кладки. Однако такое смещение и результирующая текстура практически неприемлемы для текстур деталей, например, sci-fi стены или sci-fi плитки пола, создание которой рассматривается в уроке по созданию 3D модели sci-fi плитки пола в Blender. Превращаем 3D модель в sci-fi текстуру через запекание карт. Создание текстуры сетки для забора или пола для Unity3D, поскольку оставляет по краям затайленной 3D модели половинки текстур.
Проверка бесшовности текстуры и коррекция швов текстуры
Чтобы проверить, насколько «бесшовной» получилась ваша текстура, вы можете, если сместить текстуру не на 256 пикселей по вертикали и горизонтали, а например на +128 и +128 пикселей, или на -128 и +128 пикселей, или на +128 и 0 пикселей и так далее. Только не забывайте (а лучше записывайте) на сколько пикселей и в какую сторону каждый раз смещали текстуру, чтобы иметь возможность вернуть ей изначальное нулевое смещение. Если подобное смещение выявило нарушение бесшовности, то подредактируйте стыки текстур, как было описано выше, чтобы избавиться от швов на текстуре (смещенной). Не забывайте, что не стоит залезать на края изображения, чтобы опять не пришлось править несовпадения краев текстур.
Повторите проверку несколько раз с разными значениями для смещения по вертикали и горизонтали, чтобы убедиться, что вы создали бесшовную текстуру.
Печать листа одинаковых, наклеек с изображением.
Всегда можно добавить графическое изображение к наклейке, но для этого вам придется убедить Word в том, что эта задача выполняется вместе со слиянием документов. Выполните следующие действия.
- Создайте новый пустой документ в Word.
- Выберите Вид > Панели инструментов>Слияние.
На экране появится одноименная панель инструментов, хотя использоваться будут далеко не все ее опции.
- Щелкните на кнопке Выбрать тип документа
- Выберите в появившемся диалоговом окне переключатель Наклейки.
- Щелкните на кнопке ОК.
На экране появиться диалоговое окно Параметры наклейки.
- Укажите тип наклейки в списке Тип.
- Щелкните на кнопке ОК.
Теперь документ разделен на несколько ячеек. Он подобен большой таблице. Такую же картину вы получили при использовании метода, описанного в предыдущем разделе. Но, избрав этот метод, вы упрощаете процедуру замены нетекстовых данных в ячейках.
- Выполните команду Вставка>Рисунок>Из файла.
- Используйте диалоговое окно Добавление рисунка для поиска изображения, расположенного на наклейке.
- Когда вы найдете необходимый рисунок, щелкните на кнопке Вставить.
К вашему счастью, Word достаточно умен, чтобы расширить рисунок на всю ячейку наклейки. В случае необходимости вы можете изменить размер рисунка.
- Щелкните на рисунке, чтобы его выделить.
Вокруг рисунка будет добавлена рамка выделения с маркерами.
- Щелкните на правом нижнем углу рисунка и перетащите его так, чтобы уменьшить изображение.
Вы также можете добавить специальное форматирование.
- Дважды щелкните на изображении.
На экране появится диалоговое окно Формат рисунка.
- Щелкните на вкладке Положение.
- Выберите вариант По контуру.
- Щелкните на кнопке ОК.
- С помощью мыши расположите рисунок в выбранной части наклейки.
Вы также можете использовать маркеры на рамке выделения или зеленый маркер для вращения рисунка.
Время вводить текст.
- Щелкните внутри ячейки, за пределами изображения.
Что такое бесшовные текстуры? Зачем нужны бесшовные текстуры и как их использовать?
Прежде чем узнать, как сделать бесшовную текстуру в Фотошопе, давайте посмотрим, зачем они вообще нужны, эти бесшовные текстуры.
В игрострое довольно часто используется техника тайлинга текстур или затайливания текстур (от англ. tile — плитка). Тайлинг позволяет повторять текстуры на поверхности 3D модели. Очень часто затайленные текстуры применяются на ландшафте, либо для текстурирования дорог, домов и так далее. О тайлинге я уже рассказывал в уроке От тайлинга и смещения до атласа текстур на примерах смены обложки для книги и текстуры одежды и кожи персонажа. Но для того чтобы затайленная текстура хорошо смотрелась на 3D модели, необходимо чтобы она была бесшовной.
На рисунке показана затайленная далеко не бесшовная текстура, на которой видны стыки между противоположными краями текстуры.
Бесшовная текстура представляет собой изображение, элементы противоположных сторон которого совпадают.
Если противоположные стороны текстуры не будут подходить друг к другу, то при затайливании такой текстуры вы получите швы в месте их стыковки. Такие швы возникают вследствие резких переходов между рисунками текстуры на ее противоположных краях.
На рисунке показана не бесшовная текстура, размноженная в Фотошопе (дважды затайленная). Рисунок на краях изображения отличается.
Как вы можете видеть на рисунке выше такую текстуру не стоит использовать для затайливания ландшафта или любого другого 3D объекта, да и просто для заливка фона сайта или холста в Фотошопе. И для создания паттерна для Фотошопа она не подойдет. Чтобы наложить текстуру на 3D модели без стыков (или залить фон сайта или холста), заметных пользователю, необходимо воспользоваться инструментами редакторов изображений.
Применяем технику размножения в Photoshop
- Введите необходимый текст.
Вы можете увидеть смарт-тег, который иногда помогает выполнить требуемую операцию. В настоящей книге смарт-теги не рассматриваются.
- Щелкните на панели инструментов Слияние на кнопке Размножить наклейки .
Указанная ячейка заменит все пустые ячейки «таблицы». Единственная проблема — это удалить подпись «NEXT», которая добавляется автоматически.
- Выделите текст «NEXT», включая угловые кавычки.
- Нажмите для копирования текста.
- Нажмите , чтобы отобразить диалоговое окно Найти и заменить.
- Щелкните в поле Найти и нажмите . Оставьте поле Заменить на незаполненным.
- Щелкните на кнопке Заменить все. Запись «NEXT» удаляется из документа.
Теперь ваши наклейки готовы к сохранению и печати.
- Если требуется распечатать только одинаковые ячейки без графических изображений, то выполните действия предыдущего раздела. Эти инструкции несколько сложнее, но они помогут вам в решении многих задач.
- Не забывайте сохранять документ.
- В этой книге команда Слияние полностью не рассматривается.
- Детально о вставке рисунков рассказано в главе 23.
Как сделать бесшовную текстуру в Фотошопе. Подготовка изображения в Фотошопе
Загрузите текстуру, которую хотите сделать бесшовной, в Фотошоп, открыв файл текстуры из Фотошопа или просто перетащите файл с текстурой из папки, где она у вас хранится, в окно Фотошопе (в этом случае новое изображение создавать не нужно, оно будет создано автоматически). Для данного урока я выбрал текстуру кирпича (кирпичной кладки) размером 512 на 512 пикселей.
На рисунке показана текстура кирпича, которая будет превращена в бесшовную текстуру.
Если вы не нашли текстуру размером 512 на 512 пикселей (1024 х 1024, 2048 х 2048 или 4048 х 4048 пикселей), а нашли, например, текстуру размером 1300 на 700, то обрежьте изображение в Фотошопе до размера в 512 х 512 пикселей при помощи инструмента Рамки/Crop (в панели инструментов слева) или использовав инструмент изменения размера холста «Canvas Size», который вы можете найти во вкладке «Image» главного меню.
На рисунке показаны инструменты, позволяющие обрезать изображение Canvas Size (A) и Crop (B).
Также вы можете использовать инструмент свободного трансформирования (Ctrl+T) либо инструмент Scale, который вы найдете в меню Transform вкладки Edit главного меню.
На рисунке показан инструмент Scale для изменения масштаба изображения (в данном случае, подгонки изображения) в Photoshop.
Если вы применяли инструмент масштабирования или перемещения текстуры, необходимо выделить все видимое изображение на холсте (Ctrl+A) и скопировать его на новый слой (Ctrl+C и затем Ctrl+V). Если этого не сделать, то выступающее за холст изображение нам помешает. Альтернативой копипасту может послужить упоминавшийся ранее инструмент обрезки изображения Crop. Далее мы будем работать с новым созданным слоем: выделите его в панели справа, щелкнув на нем Левой Кнопкой Мыши.
Вставляем фото в рамку
Шаг 1
Открываем фотографию, которую будем помещать в рамку, и вставляем ее в рабочий документ. Масштабируем при необходимости (Ctrl+T).
Шаг 2
Теперь, чтобы вставить фото в рамку мы применим такую хитрость: зажав клавишу Alt, помещаем курсор между двумя миниатюрами на панели слоёв (должны появиться стрелка вниз и квадрат) и кликните мышкой. Вот, что появится на палитре слоёв
Шаг 4
Используя инструмент Свободное трансформирование (Free Transform) (Ctrl+T) или инструмент Перемещение (Move) (V) разместите ваше фото в рамке под небольшим углом.
Работа инструментом штамп
Штамп находится в одной группе рисования наряду с «Кистью», « » « » и другими (смотреть ). Горячая клавиша выбора (S) используя (Shift+S) выбирается «Узорный штамп».
Работа с узорным штампом мало чем отличается от обычного за тем исключением, что в качестве источника клонов выбирается заранее подготовленная текстура.
Вернёмся к работе откройте фото, возьмите штамп.
Я хочу клонировать бабочку на новый слой, чтобы была возможность развернуть полученную копию насекомого и переместить ее в нужное место на изображении. Создам новый слой выше фонового (Shift+Ctrl+N). Теперь нужно обратиться к панели параметров инструмента штамп чтобы настроить клонирование.
В пункте «Образец» выберу «Активный и ниже» чтобы брать образец с фонового слоя и переносить его на новый слой. Режим непрозрачности оставляю 100%. Галочка на пункте «Выравн.» позволяет работать инструментом как обычной кистью (если во время работы вы отпустите кнопку мыши после её нажатие клонирование продолжится, в противном случае при снятой галочке после повторного нажатия кнопки начнется новое клонирование).
Так же можно сразу установить режим наложения клона выбрав нужный пункт из списка «Режим»
Беру кисть и мягкими краями размер устанавливается с помощью клавиш ([) — больше, (]) – меньше.
Прижав клавишу (Alt), курсор штампа при этом примет вид мишени, кликнув мышкой выберу образец для клонирования у крыла бабочки.
На любом месте изображения отпустив (Alt) легкими движениями штампа начинаю рисовать новую бабочку.
Конечно точно воспроизвести её по контуру не получится, какая то часть фона будет тоже скопирована. Но от нее легко избавиться при помощи маски слоя. Создать которую можно при помощи соответствующей кнопки внизу палитры слоёв
Обработать маску при помощи кисти противоположного цвета (белая маска – чёрная кисть и наоборот).
Немного поработав с инструментом перемещение и трансформирование получалась вот такая композиция
Работу можно продолжить и добавить еще один клон, но на этот раз воспользуемся бабочкой с другого фото. Главное здесь чтобы оба файла имели хотя бы примерно одинаковый размер.
Родительское Задание
Шаг 1
Найти хорошее месторасположение – это очень важная задача, чтобы получился данный эффект. Вам понадобится открытое пространство, где будет достаточно места для постановки нескольких поз. Кроме этого, выбранное месторасположение должно быть визуально интересным, а также безопасным для детей, когда они будут куда-нибудь взбираться, вокруг не должно быть людей!
Мой совет — приступите к съёмке в ранние утренние часы до того, когда начнут собираться толпы людей. Моя дочь привыкла просыпаться на рассвете, поэтому, она была в восторге от идеи куда-нибудь пойти! Мы решили провести съёмку во внутреннем дворе торгового центра.
Шаг 2
Это очень важная часть урока. Используйте штатив во время съёмки! Вы можете и без штатива провести съёмку вручную, но не забывайте, что всё это создаётся для детей, а дальнейшее редактирование фотографий и сложное выравнивание изображений может оказаться грубым и сильно разочаровать детей. Я использовал надёжный штатив, а также пульт дистанционного спуска затвора, чтобы быть уверенным, что не будет движения фотоаппарата между кадрами.
Пожалуйста, обратите внимание: Сотрудники службы безопасности во многих общественных местах, как правило, хмурятся, когда используют штатив во время съёмки, поэтому, проявите вежливость, объясните охраннику, что вы собираетесь делать. Обычно, услышав, что вы хотите пофотографировать своего ребёнка, это успокоит их и убедит, что вы не собираетесь напакостить где-то!
Шаг 3
Выберите композицию, сделайте минимум один снимок открытого пространства, полностью безлюдного. Данный снимок будет использоваться в качестве заднего фона, а также послужит «подстраховкой» для решения возможных композиционных проблем, если таковые будут в дальнейшем.
Шаг 4
Сделайте несколько снимков вашего ребёнка, используя различные участки сцены, а также различные позы. Не меняйте настройки вашего фотоаппарата! Проявите креативность, а также получите удовольствие от фотосессии. Используйте штатив, если снимков будет много, а также создайте экшен. Постарайтесь, не снимать одно и то же выражение или позу больше одного раза.
Воодушевите своего ребёнка, пусть он предложит вам свои идеи, не отказывайтесь фотографировать, даже, если это будут самые глупые изображения! Вам не обязательно использовать их все, а ребёнок получит удовольствие и смех от забавных идей! Всего я сделал примерно 30 — 40 снимков различных поз, с которыми я буду работать, а моя дочь в это время оттянулась по полной.
Обратите внимание на скриншоты выше, я специально увеличил масштаб изображений для того, чтобы просто показать различные позы ребёнка – фактические фотографии имеют ту же композицию, что и рабочее пустое пространство.
Шаг 5
После фотосессии, купите ребёнку мороженое, а также поблагодарите его за огромную помощь! Это не самая важная часть проекта, но это весело и дети любят это! Далее, перекиньте цифровые фотографии на свой компьютер, рассортируйте их. Закиньте самые лучшие снимки в отдельную папку, туда же скиньте снимок с пустым пространством.
Шаг 6
Откройте программу Photoshop, а затем идём Файл — Сценарии — Загрузить файлы в стек (File > Scripts > Load Files into Stack). В появившемся окне, в настройке Использовать (Use), выберите опцию Папка (Folder), а затем выберите папку с изображениями. Не забудьте поставить галочку в окошке “Attempt to Automatically Align Source Images”, а затем нажмите кнопку ‘OK’.
Примечание переводчика: автор ставит галочку в окошке для выравнивания изображений.
Шаг 7
Программа Photoshop загрузит все исходные фотографии из выбранной папки в одном рабочем документе. Программа также выровняет их, если было случайное дрожание камеры. Перед тем, как перейти к следующему этапу проекта, т.е. к вашему маленькому партнёру, убедитесь, чтобы слой с пустым пространством был расположен ниже всех слоёв с изображениями, а также убедитесь, чтобы было открыто окно палитры слоёв, чтобы вам было легко ориентироваться в слоях.
Теперь пришло время позвать на сцену настоящих артистов!
Эй, Дети!
Всем привет! Дети, спасибо за вашу помощь в проекте. Надеюсь, что вам было весело, и вы получили массу удовольствий во время фотосессии, как и моя дочка! Теперь мы объединим полученные фотографии и создадим эффект, где бегает очень много ваших изображений. Разве это не будет здорово?
Шаг 1
Вначале, давайте посмотрим на программу, которая открылась, это программа Photoshop. В палитре слоёв вы можете увидеть весь перечень исходных изображений. Это слои. Посмотрите на слои, они сложены таким образом, как если бы мы распечатали бы наши фотографии и сложили бы их в одну стопку.
Самая верхняя фотография, это изображение, которое мы видим. Щёлкните по самому верхнему слою в палитре слоёв, чтобы убедиться, что он активен. Белый контур вокруг миниатюры слоя подскажет нам, что слой активен.
Шаг 2
Обратите внимание на значки слева, это значки различных инструментов. Щёлкните по значку, на котором изображено лассо с острыми углами, этот инструмент называется Прямолинейное лассо (Polygonal Lasso Tool). Или просто нажмите клавишу ‘L’ для активации инструмента Лассо (Lasso).
Далее, с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool), нанесите опорные точки, создав рабочий контур вокруг изображения ребёнка. Как только вы замкнёте контур, он превратится в бегущих муравьёв, это будет называться Выделение.
Шаг 3
Теперь, обратите внимание на нижнюю панель инструментов, на значок с маленьким прямоугольником с кружочком внутри, это значок слой-маски. Нажмите этот значок, чтобы добавить слой-маску.
Слой-маска работает так же, как маска, которую мы надеваем на лицо. Единственное, когда мы надеваем маску, она скрывает лицо, то в данном случае, маска скрывает изображение, которое осталось невыделенным, делая эту часть невидимой!
Таким образом, мы будем видеть только изображение ребёнка, вокруг которого мы создали выделение, а остальная часть изображения будет скрыта за невидимой маской! Это означает, что мы увидим оставшуюся часть изображения только на слое, который расположен ниже. Итак, рядом с миниатюрой слоя появится чёрный прямоугольник с белой выделенной фигуркой, показывающий, что к слою добавлена маска.
Шаг 4
Далее, мы переходим на следующий слой с изображением и проделываем то же самое. Итак, щёлкните по слою, который расположен ниже первого слоя, создайте активное выделение, а затем добавьте слой-маску. Всё то же самое, что мы делали в предыдущем шаге. Легко, правда?
Шаг 5
Теперь, обработайте каждый слой с исходным изображением, создавая выделение и добавляя слой-маски!
Иногда вы можете запутаться, на каком слое вы работаете. Чтобы выявить это, используйте инструмент Перемещение (Move Tool (V) – это самый верхний инструмент со стрелкой. Данный инструмент поможет сместить весь слой, и вы легко узнаете, на каком слое вам нужно создать выделение. Чтобы вернуться обратно, просто нажмите клавиши (Ctrl+Z) или идём Редактирование – Шаг назад (Edit > Undo), чтобы вернуть слой с изображением на исходную позицию перед созданием выделения!
Шаг 6
Иногда слои будут накладываться на другие слои. О, нет! Самый лучший способ- это отключить видимость слоя, щёлкнув по глазку рядом с миниатюрой слоя. Это означает, что слой не будет виден.
Шаг 7
Продолжайте создавать выделение и добавлять слой-маски к каждому слою, пока ваша сцена не заполнится большим количеством изображений вашего ребёнка! Последний слой – это будет нижний слой, это будет задний фон, к нему не нужно добавлять маску, а также на нём не нужно создавать выделение.
Создаем орнамент
Далее будем использовать кисти Swirls, но можно и любые другие по вашему выбору.
Шаг 1
Создаем новый слой, устанавливаем режим наложения Осветление основы (Color Dodge). На этом слое, используя загруженные кисти, украсим края прямоугольника орнаментом. Цвет для кистей используйте #959595.
Шаг 2
Наше изображение выглядит немного уныло – добавим цвета, разукрасив орнамент в местах, где он выходит за пределы прямоугольника. Для этого нажимаем на палитре слоёв кнопку Блокировка прозрачных пикселей (Lock transparent pixel). Таким образом, кисть будет влиять только на цветные пикселы.
Шаг 3
Для разукрашивания удобнее будет использовать мягкую кисть, это позволит добиться плавного перехода между цветами. Используйте цвета по вашему выбору. Вот что получилось:
Оформляем основу под фото
Шаг 1
Для начала добавим подходящий узор любым удобным для вас способом. Например, открыть картинку в Фотошоп и сохранить этот рисунок как узор Edit – Define Pattern(Редактирование – Определить узор). Я буду использовать узор из этого набора.
Шаг 2
Создаём новый слой. С помощью инструмента Прямоугольник (Rectangle) (U) рисуем прямоугольник, который и станет основой для рамки. Цвет для прямоугольника используйте #C3C3C3
Шаг 3
Используя инструмент Свободное трансформирование (Free Transform) (Ctrl+T), немного повернем прямоугольник, как показано ниже.
Шаг 4
Теперь применим к этому слою несколько стилей. Идем Слои – Стиль слоя (Layer – Layer style):
- Добавляем тень. Тень (Drop Shadow). Настройки: режим наложения– умножение, непрозрачность – 90, угол – 120, смещение – 11 пикс, размер – 5 пикс.
- Добавляем узор. Наложение узора (Pattern Overlay). Настройки: режим наложения– нормальный, непрозрачность – 22, среди образцов выбираем узор, сохранённый ранее.
- Добавляем обводку. Обводка (Stroke). Размер – 6 пикс., положение – внутри, режим наложения – нормальный, непрозрачность – 100, цвет обводки – белый.
Новинки Premium-раздела
99
Работа с фото
Делаем художественную ретушь портрета
26 652369
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой. Серия «Лето»
8
видеоуроков
26
исходников
99
Веб и приложения
Создаём форму оформления заказа
18 824292
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748212
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Оформляем место под фотографию
Шаг 1
Создаем еще один новый слой и с помощью инструмента Прямоугольник (Rectangle)(U), рисуем прямоугольник. Для новой фигуры подойдёт цвет #DDDDDD.
Шаг 2
Активируем инструмент Добавить опорную точку (Add Anchior Point Tool) и добавляем два узла около верхнего правого угла. Теперь нам понадобится инструмент Удалить опорную точку (Delete Anchior Point), чтобы удалить узел, который непосредственно находится в правом верхнем углу. Так мы получим скос.
Шаг 3
Кликаем правой кнопкой мыши на предыдущем слое с прямоугольником и в выпавшем меню выбираем Скопировать стиль слоя (Copy Layer Style). Затем активируем слой с прямоугольником со скошенным углом и кликнув правой кнопкой мыши в выпавшем меню выбираем Вклеить стиль слоя (Paste Layer Style).
Шаг 4
Создаем новый слой. Выбираем инструмент Перо (Pen) и (на новом слое) на месте скошенного угла нарисуем треугольный элемент – загнутый уголок на листе бумаги, цвет для заливки #DDDDDD.
Шаг 5
Применяем к слою следующие стили. Слои – Стиль слоя (Layer – Layer style):
- Тень (Drop Shadow). Настройки: режим наложения– умножение, непрозрачность – 90, угол – 120, смещение – 4 пикс, размер – 10 пикс.
- Наложение градиента (Gradient Overlay). Режим – нормальный, непрозрачность – 100%, радиальный градиент, цвет – от белого к прозрачному, угол : -123 градуса, масштаб – 57%.
Настройка градиента:
- Наложение текстуры (Pattern Overlay). Режим наложения – нормальный, непрозрачность – 22.
Шаг 6
Выбираем инструмент Прямоугольник со скруглёнными краями (Rounded Rectangle). На панели настроек инструмента (вверху под главным меню) устанавливаем радиус скругления угла, равный 10 пикс. Нажмём D, чтобы установить цвета на цветовой палитре по умолчанию, затем Х, чтобы поменять их, цвета, местами. Рисуем белый прямоугольник в центре предыдущего, как бы окошко в рамке под фотографию.
Шаг 7
Применяем к стилю слоя следующие параметры:
- ВнутренняяТень (Inner Shadow). Настройки: режим наложения– умножение, непрозрачность – 75, угол – 120, смещение – 1 пикс, размер – 5 пикс.
Работаем Вместе
OK, в этой части урока родители и дети должны работать сообща! Родители, пожалуйста, сделайте так, чтобы ваш маленький художник почувствовал себя счастливым во время вашей совместной работы, ведь вы же не хотите испортить их усердную работу!
Шаг 1
Проверьте все слои и маски, обратите особое внимание на выделенные края на масках. Если есть участки, которые можно немного подправить, то воспользуйтесь инструментом Кисть (Brush Tool (B), кисть необходимо использовать на маске слоя. Запомните, что белая кисть восстанавливает изображение, а чёрная кисть скрывает изображение. Покажите своему начинающему дизайнеру, как это работает, а также разрешите ему попробовать использовать кисть!
Шаг 2
Далее, добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоёв, чтобы провести коррекцию света всей сцены. Моя сцена создавалась при ярком солнечном свете, поэтому, я решил немного ослабить резкий контраст с помощью слегка перевёрнутой S-кривой.
Шаг 3
Далее, усильте цветовые оттенки всей сцены с помощью корректирующего слоя Вибрация (Vibrance). Установите значение Вибрации (vibrance) на своё усмотрение, чтобы вам понравились цветовые оттенки, которые вы редактируете. Мы использовали значение +53.
Шаг 4
Далее, создайте объединённый слой поверх всех остальных слоёв, для этого, удерживая клавишу ‘Alt’ идём Слой- Объединить видимые (Layer > Merge Visible). Далее, идём Слой- Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).
Шаг 5
Далее, идём Фильтр — Camera Raw (Filter > Camera Raw). В настройках данного фильтра, во вкладке Базовые настройки (Basic), проведите дополнительную коррекцию цвета / света. Моя дочь и я решили усилить настройки параметра Тень (shadow) для того, чтобы осветлить тёмные участки, нам также понравилось, как параметр Чёткость (Clarity) преобразил наше изображение, поэтому, мы также усилили этот параметр.
Далее, перейдите во вкладку Эффекты (Effects). Уменьшите параметр Количество (Amount) в настройке Виньетирование (Post Crop Vignetting). Это затемнит углы для создания забавного фотографического эффекта.
У вас и вашего ребёнка получилась отличная работа!
Итоговый результат
Это интересный проект и вы получите ещё больше удовольствия, если ещё больше уделите этому время. Проект получился настолько весёлым, что мы решили повторить фотосессию. На скриншоте ниже, вы можете увидеть результат нашей фотосессии на игровой площадке. Ждём ваших проектов: Размножь меня!
Автор: Kirk Nelson
Разделите изображение на несколько частей, чтобы создать самый захватывающий эффект в PowerPoint
PowerPoint 2013 имеет несколько удивительных функций, не уступающих возможностям Photoshop и других программ для редактирования изображений. Один из таких эффектов, который мне нравится больше всего, — это функция «Объединить фигуры», которая позволяет создавать потрясающие эффекты.
Один из таких эффектов (мы показали его на изображении баннера этого поста) — это разделение изображения на несколько частей, которое выполняет очень уникальную функцию — он прерывает ваш взгляд на изображение на каждом пересечении, но все же дает вам полное изображение с первого взгляда.Это привлекает внимание зрителя и заставляет его читать каждый элемент изображения. Изображение и слайд в целом запечатлеваются в сознании аудитории, а это все, о чем докладчик может попросить.
В этой статье приведены пошаговые инструкции по созданию эффекта разделения изображения . Когда вы работаете с нами бок о бок над PowerPoint 2013, вы получите именно такой дизайн:
Как разбить изображение на множество частей в PowerPoint 2013:Шаг 1. Вставьте захватывающий визуальный эффект
Этот эффект не удивит, если изображение представляет собой клише стоковой фотографии, вроде делового рукопожатия (хотя с этим эффектом он будет выглядеть немного лучше).Выберите яркое изображение, которое вызывает сильные эмоции и содержит один элемент, требующий внимания, в отличие от хаотичной картинки с загруженным фоном. Например, для презентации стартапов мы выбрали походную визуализацию, которая перекликается с концепцией стартапа, т.е. выдерживает все испытания, чтобы достичь вершины.
Можно работать в широкоформатной презентации (16: 9) или стандартной (соотношение сторон 4: 3). Но убедитесь, что изображение не закрывает весь холст слайда, чтобы у нас оставалось достаточно места для размещения нашего контента.
Шаг 2. Вставьте параллелограмм и продублируйте его
Перейдите на вкладку Вставить на ленте PowerPoint и в раскрывающемся меню Фигуры выберите форму параллелограмма .
Перетащите, чтобы нарисовать параллелограмм на изображении. Вы можете наклонить параллелограмм с помощью ручки поворота в верхней части фигуры. Скопируйте форму и продублируйте ее так, чтобы семь или восемь фигур покрывали все изображение.Параллелограммы должны быть достаточно толстыми и располагаться на некотором расстоянии друг от друга, как показано ниже. Вы также можете изменить высоту некоторых параллелограммов, чтобы создать неровный вид.
Шаг 3. Используйте объединение фигур для пересечения изображения
Используя потрясающую функцию «Объединить фигуры» в PowerPoint, мы будем пересекать изображение и фигуру, чтобы создать эффект разделения. Выполните следующие действия:
- Прежде всего, нажмите Ctrl + C, чтобы скопировать изображение (нам нужно будет вставлять изображение снова и снова)
- Всегда выбирать изображение первым
- Далее нажмите Ctrl и выберите один параллелограмм
- Перейдите на вкладку Формат в разделе Инструменты рисования
- Найдите команду Объединить фигуры
- Щелкните опцию Intersect в раскрывающемся меню
Так будет выглядеть первый сплит:
Пора выполнить другие шпагаты.Вставьте изображение, которое вы скопировали (именно поэтому мы сказали вам скопировать изображение, чтобы вам не приходилось вставлять его снова и снова). Выполните те же действия, чтобы создать вторую секцию.
П.С. Щелкните правой кнопкой мыши и отправьте изображение назад, если оно мешает обзору параллелограмма. Не забудьте сначала выбрать изображение, а затем форму.
Продолжайте повторять шаги, пока все разделения не будут выполнены успешно.
Миссия выполнена! Затем мы просто повернули заголовок слайда, чтобы он совпадал с направлением изображения.Мы также поместили иконку ракеты вместо буквы А, чтобы усилить эффект от слайда.
Слайд выглядит так, как будто он сделан в фотошопе графическим дизайнером! Вы можете попробовать другие формы, кроме параллелограммов, и расположить их в разных направлениях, чтобы создать уникальный дизайн.
Дополнительные эффекты изображения и разделение изображения для вас Использование основных прямоугольников и разделения сверху вниз
Вместо параллелограмма, на этот раз вставьте прямоугольник из меню «Фигуры».Разместите их сверху вниз, оставляя небольшое пространство между каждым прямоугольником. Изменяйте длину прямоугольников, чтобы создать захватывающий эффект разделения изображения, например:
Снова параллелограммы, но повернутые в противоположном направлении
В отличие от хака, с которого мы начали, здесь мы меняем направление параллелограммов и начинаем с нижнего левого угла изображения, перемещаясь к верхнему правому краю изображения.
Использование формы пончика для создания кругового разделения
Теперь найдите форму пончика в меню «Фигуры» и поместите три-четыре пончика разных размеров поверх изображения.Перетащите маркер изменения размера от или к центру, чтобы увеличить или уменьшить размер пончика. Чтобы изменить размер фигуры пропорционально и сохранить центр фигуры на одном и том же месте, нажмите и удерживайте CTRL и SHIFT, перетаскивая маркер изменения размера. Вот как выглядит эффект кругового разделения:
SMART TRICK: Просто добавьте концентрические слои поверх изображения, чтобы создать точно такой же эффект. Как? Вставьте круг, удалите цвет заливки, увеличьте толщину контура и придайте ему тот же цвет, что и фон.Теперь поместите их поверх изображения (на изображении выше мы могли бы просто вставить три круга светло-оранжевого цвета только на одно изображение!)
Очевидно, что если вы воспользуетесь умным трюком, вы не сможете изменить цвета каждого разделения. Используя пересечение, вы получаете, скажем, пять разделений или пять изображений, и вы можете настроить каждое разделение в соответствии с вашими предпочтениями.
Попробуйте этот эффект на стандартном экране (соотношение сторон 4: 3)
Для этого эффекта необязательно использовать широкоформатный формат.Вы также можете применить его на стандартном экране. Вот слайд презентации стратегии запуска продукта, который сразу привлечет внимание благодаря эффекту разделения:
Вы используете PowerPoint 2010?Можно ли добиться этого в PowerPoint 2010? Нет. Вы можете применить Smart Trick , о котором мы говорили выше, для создания аналогичного эффекта. Это означает, что вы можете вставить основной прямоугольник и круги поверх изображения, чтобы создать однородное разделение.Но если вы намереваетесь использовать неровные формы и создавать неровные части, это займет много времени в PowerPoint 2010.
ВPowerPoint 2010 есть опция Shape Intersect . То, что называется «Объединить фигуры» в PowerPoint, называется « Объединить фигуры » в PowerPoint 2010. Не нашли его на ленте PowerPoint? Это потому, что это скрыто!
Следуйте инструкциям, приведенным в нашей предыдущей публикации « 6 простых шагов для создания« выделяющегося »слайда и преодоления фонового шума », чтобы интегрировать функциональность в PowerPoint 2010.Объединить фигуры предоставляет четыре варианта: Объединение фигур, Объединение фигур, Пересечение фигур и Вычитание фигур . Однако они не так эффективны, как их аналоги в PowerPoint 2013. Это связано с тем, что в PowerPoint 2010 вы можете пересекать две фигуры, но не изображение и фигуру, как это было в версии 2013 года. Мы даже попробовали обходной путь, который мы сделали для эффекта «Выделиться», но здесь он не сработал, извините. 🙁
Как вам понравился этот хакатон? Если вы получили от этого пользу, поделитесь, пожалуйста, со своими друзьями и подписчиками.
Твитнуть этот хак с разделенными изображениямиКак публиковать панорамы в Instagram
Изначально Instagram был посвящен квадратным изображениям. С тех пор они смягчили это и приняли также прямоугольные изображения. Но есть еще и изящный способ публиковать панорамы из нескольких изображений для чего-то совершенно другого.
Конечно, вы всегда могли публиковать панорамы. Когда требовалось квадратное изображение, вы могли дополнить его рамками.Но в центре оставалась очень маленькая панорама, которую было трудно разглядеть. Когда Instagram разрешил прямоугольные изображения, они ограничили самое узкое соотношение сторон до 1,91: 1, что по-прежнему выше, чем у большинства панорам. И размещение их таким образом делает их ужасно маленькими и теряет все влияние, которое могут иметь панорамы.
Теперь это можно сделать по-новому. Он взламывает новую функцию Instagram, которая позволяет включать несколько фотографий в один пост.
По сути, вы можете разделить панораму на несколько квадратных плиток, опубликовать эти плитки в Instagram как часть одного сообщения, а пользователи могут просто провести пальцем влево, чтобы перемещаться по панораме.Это изящный эффект, и он гораздо более впечатляющий, чем крошечные прямоугольники одного изображения.
Вот пример того, как это получается:
Лучше всего работает при просмотре изображений через мобильное приложение, где переход между изображениями плавный. Он по-прежнему работает при просмотре через веб-браузер, но вы теряете плавный переход, и он не такой гладкий.
Вы также можете проявить творческий подход и сделать широкий макет из нескольких изображений, а не только одного изображения.Фотограф Фил Пенман использует несколько хороших примеров этого подхода для создания фоторепортажей, таких как этот.
Как разбить панораму на квадратные плитки
Есть несколько способов разбить панораму на квадратные плитки.
Вот два хороших варианта: один с использованием Photoshop, если он у вас есть, а другой с использованием нескольких веб-сервисов. Есть также приложения, которые могут это сделать, и рабочие процессы на смартфоне.
Разделение панорамы на квадратные плитки с помощью Photoshop
В Photoshop всегда есть множество способов достичь того же результата.Это ничем не отличается. Если вы хотите разделить панорамное изображение на три (или любое другое количество) частей, вы можете сделать это с помощью комбинации инструмента выделения и вырезания и вставки или инструмента обрезки и функции отмены.
Но я предпочитаю это делать вот так. Это быстро и аккуратно.
Этот метод основан на том, что ваше эталонное изображение равномерно разделено на квадраты. Вы хотите, чтобы он был аккуратно разделен на два квадрата, или три квадрата, или четыре квадрата, или любое другое число, к которому вы стремитесь.Чего вы не хотите, так это того, чтобы он делился на три с небольшим квадрата.
Итак, сначала обрежьте изображение до целочисленного соотношения, например 1: 3 или 1: 4. В этом случае я разобью его на три квадратных плитки. Нажмите на инструмент кадрирования, а затем установите параметры вверху «Соотношение». Тогда первое число — это количество горизонтальных плиток, в данном случае 3. А второе — число 1. Вот так:
Затем примените кадрирование, дважды щелкнув внутри него или щелкнув галочку на верхней панели инструментов.
Затем выберите инструмент Slice на главной панели инструментов слева. Инструмент среза находится под той же кнопкой, что и инструмент кадрирования, поэтому нажмите и удерживайте инструмент кадрирования, чтобы открыть раскрывающееся меню.
При активном инструменте «Срез» щелкните за пределами изображения и опустите его вокруг всего изображения, чтобы создать один большой фрагмент, включающий все изображение.
Затем щелкните правой кнопкой мыши маленькие значки в самом верхнем левом углу фрагмента. Откроется всплывающее меню.
Выберите «Разделить фрагмент».
В параметрах «Разделить фрагмент» снимите флажок по умолчанию «Разделить по горизонтали на» и установите флажок «Разделить по вертикали на». Затем введите желаемое количество ломтиков.
Вы заметите, что нет возможности указать квадратные срезы. Вот почему мы постарались начать с эталонного изображения, которое аккуратно разделено на целые квадраты.
Вы заметите, что срезы теперь отмечены на изображении.
Нажмите «ОК», чтобы закрыть панель параметров «Разделить фрагмент».
Пришло время экспортировать эти фрагменты как отдельные файлы изображений. Adobe рекламирует преимущества новой функции быстрого экспорта, но для этого (и в большинстве случаев, если на то пошло) я предпочитаю старомодную функцию «Сохранить для Интернета». Так что выберите это (Файл> Экспорт> Сохранить для Интернета).
Скорее всего, ваш мастер-файл по-прежнему является очень большим изображением. Функция «Сохранить для Интернета» на самом деле не предназначена для очень больших изображений, и если на панели предварительного просмотра отображается только ее часть, вам может потребоваться настроить увеличение в левом нижнем углу.«По размеру просмотра» — хороший вариант для таких панорам, потому что он гарантирует, что вы можете увидеть все изображение.
На правой панели измените формат изображения на JPG и выберите степень сжатия. Примерно 85 процентов — это хороший рабочий уровень, но вы можете выбрать больше или меньше, если хотите. Однако имейте в виду, что если вы выберете меньшее, Instagram будет применять еще один раунд сжатия при загрузке фотографии. Так что, если нет какой-то необычной причины не делать этого, лучше ошибиться в пользу более высокого качества, чем более низкого качества.
Следующее, что нужно сделать, это настроить размер вывода. Идеальный размер фото для Instagram прямо сейчас — 1080 пикселей. Поэтому я меняю высоту на 1080.
Затем нажмите «Сохранить».
После этого вы получите имя файла и браузер местоположения. При желании измените имя файла и папку.
Перед тем, как нажать «Сохранить», есть небольшая хитрость. В левом нижнем углу вы увидите несколько вариантов. Важно, чтобы параметр «Срезы» был установлен на «Все фрагменты».
Затем нажмите «Сохранить».Изображения будут выведены в подпапку «images», и нумерация будет применена автоматически.
Разделение панорамы на квадратные плитки с помощью ImageSplitter
ImageSplitter — это бесплатный онлайн-сервис, который может быстро и легко разделить панораму на плитки.
Опять же, это будет работать намного лучше, если вы начнете с изображения, которое будет равномерно разделено на квадратные плитки. Если у вас есть Photoshop, вы можете использовать кадрирование с помощью метода Ratio, описанного выше. Если у вас нет Photoshop, вы можете использовать любой другой инструмент кадрирования и рассчитать его вручную (например,г., 3000 пикселей на 1000 пикселей). Вы также можете сделать это в ImageSplitter после загрузки изображения и перед использованием функции разделения изображения.
Я не собираюсь делать пошаговое руководство по использованию ImageSplitter, потому что оно не требует пояснений. Просто загрузите свое изображение, выберите вкладку «Разделить изображение», а затем укажите строки и столбцы (строк будет 1; столбцов будет столько плиток, сколько вы хотите).
После завершения разделения полученные файлы JPG автоматически загружаются на ваши компьютеры в виде zip-файла.
Размещение в Instagram
Теперь у вас есть квадратные плитки, которые можно загружать в Instagram. Большинство вариантов публикации в Instagram с компьютера еще не поддерживают новые публикации с несколькими изображениями, поэтому вам, вероятно, придется отправлять изображения на свой телефон и публиковать их из мобильного приложения.
Единственное, на что следует обратить внимание, это то, что вы выбираете их в правильном порядке, слева направо. То есть первое изображение должно быть крайней левой плиткой и иметь номер 1 в вашей последовательности.
То, что стоит знать
- Вы можете использовать до 10 плиток в поперечнике. Это предел для сообщений с несколькими изображениями.
- Работает только для горизонтальных (пейзажных) панорам и панорам с одной строкой. Таким образом, вы не можете использовать вертикальные панорамы или многорядные панорамы.
Как вырезать фотографии для коллажа в Instagram
Вы ведь видели фотоколлажи в Instagram?
Как в … большом фото, разрезанном на кучу маленьких квадратов и затем размещенных один за другим, пока они не сформируют целую фотографию в квадратах вашего Instagram.Когда люди заходят в ваш профиль, они говорят: «Вау! Итак, удар. Большой. Удивительный».
В любом случае. Размещение этих гигантских фотоколлажей в Instagram — действительно отличный способ добавить творчества в свою ленту.
Это выглядит так…
@wondernoteblogНо самое приятное, когда вы спамите в ленте всех остальных увеличенными фотографиями правого уха, затем левой ноздри и, наконец, что не менее важно, лба без линий (спасибо, Facetune!) … все части, которые сделайте гигантское фото своего драгоценного лица.Когда ваша правая бровь получает больше двойных нажатий, чем ваша левая, вы будете знать, что они знают , что ваша левая бровь борется (как вы и подозреваете) по сравнению с правой дугой.
Итак, без лишних слов, давайте узнаем, как нарезать фотографии для коллажа Instagram, чтобы вы могли выяснить, какая черта вашего лица нравится вашим друзьям больше всего.
Необходимых инструментов:
В этом уроке я буду использовать Adobe Photoshop CC, в частности инструмент среза. Вы можете легко воссоздать это в более старых версиях Photoshop, но шаги могут выглядеть немного иначе.
А если вы предпочитаете смотреть, а не читать, ознакомьтесь с полным руководством в моем видео на Youtube.
Как вырезать фотографии для коллажа в Instagram Шаг № 1: Определите соотношение сторон
Примечание перед тем, как мы начнем вырезать / нарезать фотографию: вам нужно определиться с размером вашего коллажа в Instagram. Фотография должна быть разрезана на равные квадраты поперек и вниз.
Как вы уже догадались, нам нужно заняться математикой. Так что, если вы один из тех, кто жаловался на уроках геометрии / алгебры, гадая, когда мы когда-нибудь будем использовать его в реальной жизни , настал момент, мой друг.
Instagram отображает только 3 квадрата в поперечнике, поэтому вы знаете, что ширина фотографии должна делиться на 3. Это само собой разумеющееся. Но теперь вам нужно решить, сколько строк (длины) вы хотите, чтобы он охватывал. Технически вы можете сделать фотографию сколько угодно квадратов в длину, но лучше всего, чтобы ее длина составляла 3–4 квадрата. Таким образом, люди смогут сразу увидеть всю картинку, когда они зайдут в ваш профиль или прокрутят вашу ленту. У некоторых телефонов экраны больше, поэтому, например, я могу видеть сразу 5 строк, когда начинаю прокрутку.Но не все могут.
Руководство по соотношению:
Соотношение 3: 3 или 1: 1 = 9 квадратов
Это означает, что фотография представляет собой идеальный квадрат. Если ширина составляет 900 пикселей, то это также 900 пикселей в высоту.
900 пикселей / 3 (ширина) = 300 пикселей и 900 пикселей / 3 (высота) = 300 пикселей
При таком соотношении фотография разместится на 9 квадратах в вашем профиле.
Соотношение 3: 4 = 12 квадратов
Для этого размера вы должны иметь возможность разделить ширину фотографии на 3 и высоту на 4 и получить одинаковое значение для каждого из них.Если ширина фотографии 900 пикселей, высота должна быть 1200 пикселей.
Это потому, что 900px / 3 (ширина) = 300px и 1200px / 4 (высота) = 300px
При таком соотношении фотография разместится на 12 квадратах в вашем профиле.
Соотношение 3: 5 = 15 квадратов *
Для этого размера вы должны иметь возможность разделить ширину фотографии на 3 и высоту на 5 и получить одинаковое значение для каждого из них. Нам нужно найти число, которое делится как на 3, так и на 5.(Вас сейчас преследуют видения наименее распространенных кратных? Не волнуйтесь, , я буду думать за вас.) Если ширина фотографии 900 пикселей, высота 1500 пикселей.
Это потому, что 900px / 3 (ширина) = 300px и 1500px / 5 (высота) = 300px
При таком соотношении фотография разместит в вашем профиле более 15 квадратов.
______
После того, как вы решите, какой формат изображения вы хотите использовать, обрежьте изображение или измените его размер до нужного размера.
* Как я уже упоминал выше, я бы не стал выбирать длину больше 5 рядов, иначе ваш коллаж не будет виден сразу.
Как вырезать фотографии для коллажа в Instagram. Шаг № 2: выберите инструмент «Срез»
Теперь, когда вы определились с соотношением сторон и либо обрезали фотографию, либо изменили ее размер до нужного размера, давайте перейдем к инструменту нарезки.
Выберите инструмент «Срез» на панели инструментов. Он должен быть вложен с помощью инструмента кадрирования (щелкните и удерживайте правый нижний угол инструмента среза на панели инструментов, чтобы открыть дополнительные параметры).Если вы по-прежнему не видите инструмент среза, проверьте 3 точки в самом низу панели инструментов. Инструмент для нарезки может скрываться там. Мой был.
Выбрав инструмент «Срез», щелкните правой кнопкой мыши изображение и выберите «Разделить фрагмент».
Как обрезать фотографии для коллажа Instagram Шаг № 3: Установите значения по горизонтали и вертикали
Слава богу, мы посчитали и уже обрезали или изменили размер нашей фотографии, потому что это та часть, в которую мы вставляем наши числа соотношения сторон.
Разделить по горизонтали на нашу ВЫСОТУ. Разделить по вертикали на даст нам ШИРИНУ. Технически они не в порядке в соответствии с нашим расчетом, поэтому убедитесь, что вы не вводите числа в обратном порядке ! В зависимости от того, какое соотношение сторон вы выбрали для своего коллажа Instagram, используйте следующие значения:
Соотношение 3: 3 или 1: 1 = 9 квадратов
Разделить по горизонтали на: 3 части вниз, равномерно расположенные
Разделить по вертикали: 3 среза поперек, равномерно распределенных
Соотношение 3: 4 = 12 квадратов
Разделить по горизонтали на: 4 сегмента вниз, равномерно распределенных
Разделить по вертикали: 3 среза поперек, равномерно распределенных
Соотношение 3: 5 = 15 квадратов
Разделить по горизонтали: 5 кусочков вниз, равномерно распределенных
Разделить по вертикали: 3 среза поперек, равномерно распределенных
Примечание: этот шаг не сработает для вас, если вы не выбрали правильный размер изображения, поэтому при необходимости вернитесь к шагу 1.
Как вырезать фотографии для коллажа в Instagram. Шаг № 4. Сохранение изображений по отдельности
Отлично! Мы почти закончили. Последний шаг в Photoshop — сохранить наш коллаж Instagram как отдельные фотографии.
Перейдите в Файл> Экспорт> Сохранить для Интернета
Уменьшите масштаб, чтобы видеть все изображение. По умолчанию выбран только первый квадрат, поэтому, удерживая нажатой клавишу Shift, щелкните все квадраты, чтобы выделить все изображение.
Я выбираю Preset: JPEG (High), затем нажимаю «Сохранить».
Как вырезать фотографии для коллажа в Instagram. Шаг № 5: опубликуйте в Instagram!
Перейдите туда, где вы сохранили изображения. Все они пронумерованы и готовы к публикации в Instagram! Поздравляю.
Если вам понравился этот пост в блоге, обязательно ознакомьтесь с другими уроками по графическому дизайну на моем канале Youtube!
Подробнее!
5 советов по улучшению фотографий в блогах
9 признаков того, что вам нужен перерыв в социальных сетях
6 способов быстрого развития творческих способностей!
Размещение нескольких изображений для создания цельной панорамы
Совет для Instagram: публикация нескольких изображений для создания цельной панорамы www.sleeklens.com
Instagram быстро стал самым популярным способом обмена изображениями в Интернете. Прелесть Instagram в том, что он простой, бесплатный и у всех на ладони благодаря вездесущему смартфону. Если вы заинтересованы в том, чтобы просто поделиться своими повседневными фотографиями и фотографиями из отпуска или у вас есть фото-бизнес, который вы хотите продвигать, существует огромная мировая аудитория, которую нельзя игнорировать.
Однако большой актив Instagram — это его падение. Он разработан для мобильных телефонов, поэтому на экране очень мало места для работы.Например, многих пейзажных фотографов традиционно отталкивает Instagram. Как можно оценить их красивые изображения на таких крошечных экранах? Что ж, Instagram постоянно добавляет к платформе множество функций, и этот трюк использует функцию нескольких публикаций.
Итак, допустим, у вас есть великолепная панорама городского пейзажа или ландшафта, в которой вы побывали, и вы хотите поделиться ею со своей аудиторией. Проблема в том, что Instagram не может показать всю панораму. Он может работать только с альбомным форматом 3 x 2, который на телефонах пользователей будет выглядеть довольно маленьким.В настоящее время существует три рекомендуемых размера изображений при публикации в Instagram:
.- Квадрат: рекомендуется 1080 x 1080 пикселей (от 600 x 600 пикселей до 2048 x 2048 пикселей)
- Пейзаж: рекомендуется 1080 x 566 пикселей (от 600 x 400 пикселей до 2048 x 1365 пикселей)
- Портрет: рекомендуется 1080 x 1350 пикселей (от 600 x 750 пикселей до 1638 x 2048 пикселей)
Цель состоит в том, чтобы использовать всю высоту по вертикали, доступную на телефоне пользователя, и иметь возможность прокручивать всю панораму.Мы будем использовать функцию Multi-Post в Instagram. Панорама будет разделена на части одинакового размера и размещена по порядку. Instagram не отображает их как папку, а как одно бесшовное панорамное изображение, которое пользователь может прокручивать с максимальной детализацией. Этот трюк требует пары минут подготовки в Photoshop, но сделать это довольно быстро и легко. В результате ваш корм будет выглядеть гладко и профессионально.
Создание фрагментов панорамы в Adobe PhotoshopЯ рекомендую Adobe Lightroom и Photoshop CC, но то же самое можно сделать в любом графическом программном обеспечении.Вертикальное или портретное соотношение сторон в Instagram составляет 4 x 5 дюймов. Во-первых, вам нужно решить, на сколько вертикальных фрагментов нужно разбить изображение и как вы будете обрезать панораму, чтобы она уместилась. Я начинаю с панорамы, которая уже обработана и готова к публикации в Lightroom. Я подумываю разместить его в виде трех вертикальных фрагментов, поэтому в модуле «Разработка» я выбираю инструмент Crop Overlay и устанавливаю пользовательское соотношение сторон 12 x 5. Таким образом, я могу легко увидеть, где именно кадрировать мою общую панораму и где будут фрагменты. появляться.После того, как вы определились с кадрированием, щелкните правой кнопкой мыши и выберите «Редактировать в»> «Редактировать в Adobe Photoshop» (при появлении запроса выберите параметр «Скорректированный Lightroom»).
Создание пользовательского кадрирования в Lightroom. 3 раза 4w x 5h = 12w x 5h
Открыв панорамное изображение в Photoshop, выберите «Просмотр»> «Новый макет направляющей». Задайте 3 столбца и убедитесь, что ширина и отступ не имеют значения. Теперь вы должны увидеть направляющие, разделяющие изображение на три части. Затем нам нужно нарезать изображение, используя эти направляющие.В меню инструментов слева нажмите и удерживайте инструмент «Кадрирование», затем выберите инструмент «Срез». На верхней панели нажмите кнопку «Фрагменты из направляющих». Теперь вы должны увидеть каждый фрагмент, пронумерованный от 1 до 3. Наконец, мы изменяем размер нашего изображения перед сохранением фрагментов. Мы хотим, чтобы каждый фрагмент имел ширину 1080 пикселей. Итак, нажмите «Изображение»> «Размер изображения» и введите 3240 в качестве ширины в пикселях в моем случае. Вам нужно изменить размер в зависимости от того, сколько у вас срезов размером 1080 пикселей.
Быстрая нарезка панорамы в Photoshop
Теперь сохраняем изображения.Перейдите в Файл> Экспорт> Сохранить для Интернета. Сделайте экспорт в формате JPEG с качеством 100 и нажмите «Сохранить». Перед сохранением убедитесь, что выбрано «Все фрагменты». Я сохраняю в папку, которая отображается в онлайн-пространстве, которое вы можете легко просмотреть на своем телефоне.
Создание бесшовного мультипоста в InstagramВ Instagram выберите свой первый фрагмент фотографии (Instagram показывает фрагменты слева направо) и нажмите стрелки расширения, чтобы отобразился весь фрагмент, а не обрезка 1 × 1 по умолчанию.Это критично! В противном случае некоторые или все ваши фрагменты будут обрезаны 1 x 1 вместо кадрирования 4 x 5, и они могут не совпадать в окончательной панораме. Теперь нажмите на значок с несколькими публикациями (выглядит как стопка изображений), и ваше изображение будет помечено как 1. Теперь нажмите на второй фрагмент (с меткой 2). Он должен быть показан в формате 4 x 5, но для уверенности сожмите и уменьшите масштаб. Повторяйте, пока не будут выбраны все фрагменты панорамы, и нажмите «Далее».
Первое изображение с соотношением сторон 4 x 5 | Остаток изображений в нескольких сообщениях | Убедитесь, что они совпадают |
Просмотрите панораму, чтобы убедиться, что все выровнено.На этом этапе вы увидите белые вертикальные линии между каждым фрагментом, но они исчезнут после публикации. На этом этапе вы можете настроить изображение, но будьте очень осторожны, чтобы убедиться, что одинаковые настройки применяются к каждому фрагменту изображения. Добавьте интересный комментарий, отметьте местоположение и любых людей и напишите. Быстро просмотрите свой пост. Вы должны увидеть, что это изображение заполняет доступное пространство экрана и плавно прокручивается по всей панораме. Ваши подписчики будут впечатлены! Если есть проблема с тем, что ваша бесшовная панорама не загорается, удалите ее и повторите описанные выше шаги, убедившись, что каждый фрагмент загружен с правильным соотношением сторон.
Вот и все. Вы гений Instagram! Единственная дополнительная вещь, о которой следует подумать с бесшовными панорамами с несколькими публикациями, — это то, что Instagram показывает только 1 x 1 фрагмент вашего первого крайнего левого фрагмента изображения в сводке вашей ленты. Поэтому убедитесь, что слева от вашей панорамы есть достаточный интерес, чтобы люди захотели щелкнуть по ней и насладиться полным изображением!
Используемое программное обеспечение
Adobe Lightroom Classic CC и Photoshop CC (ежемесячная подписка)
Instagram (бесплатное мобильное приложение для iOS и Android)
Подробную информацию обо всем оборудовании и программном обеспечении, которое я использую и рекомендую, можно найти на моем веб-сайте https: // www.adamwest.co.uk/p/inmybag
СохранитьСохранить
Рейтинг: 012345 4.43 на основе 7 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Адам — увлеченный фотограф пейзажа, природы и путешествий из Шотландии. Все изображения в этом блоге являются собственностью Адама Уэста. Нажмите на его имя, чтобы увидеть больше его работ и связаться с нами.
Самые популярные сообщения в июле
Нарезка изображения | Уроки Photoshop
Опубликован
Из этого туториала Вы узнаете, как вырезать изображения для использования в интерфейсах, макетах и шаблонах веб-сайтов, таблицах или меню с поддержкой Javascript и т. Д.
Примечание. Если у вас есть Adobe ImageReady (который поставляется с Photoshop 2.0 и выше), программа может делать все это автоматически (включая экспорт таблиц HTML или CSS для повторной сборки изображений на вашей странице)… но если у вас нет ImageReady (или какая-нибудь программа , которая может автоматизировать эту задачу), следуйте!Шаг 1
Откройте изображение, которое вы хотите разрезать, и нажмите Cmd + R (ПК: Ctrl + R), чтобы включить Линейки документа. Убедитесь, что вы немного растянули края изображения, чтобы получилась серая рабочая область.
Шаг 2
Щелкните верхнюю линейку и потяните вниз с курсором — должна появиться синяя горизонтальная линия. Отпустите курсор в том месте, где вы хотите сделать разрез. Вы можете отрегулировать положение линии, щелкнув и перетащив ее с помощью инструмента «Перемещение».
Шаг 3
Повторите этот процесс, только на этот раз от линейки слева от изображения. Теперь у вас должно быть изображение, разделенное синими линиями на четыре отдельных участка. Повторяйте процесс до тех пор, пока все области, которые вы хотите разрезать, не будут окружены синими рамками (см. Изображение ниже).
Шаг 4
Если вы планируете анимировать небольшой участок изображения, убедитесь, что этот конкретный участок помечен для вырезания — это уменьшит общий размер файла вашего изображения, потому что все изображение не придется загружать несколько раз. для анимации. Также убедитесь, что в меню «Просмотр» установлен флажок «« Привязать к направляющим ».
Шаг 5
Выберите инструмент «Прямоугольная область» и перетащите рамку выделения вокруг области изображения, которую вы хотите захватить / вырезать.Вам не нужно выбирать каждую часть синих направляющих, только те части, которые дают вам желаемый размер для вашего выбора (обратите внимание на изображение ниже, как я пропустил 2 строки посередине, чтобы выбрать «более высокий» раздел) .
Шаг 6
После того, как вы выбрали область, нажмите Cmd + C (ПК: Ctrl + C), чтобы скопировать выделение в память. Теперь создайте новый пустой документ, нажав Cmd + N (ПК: Ctrl + N). В диалоговом окне New должны автоматически отображаться размеры только что скопированной детали.Нажмите Cmd + V (ПК: Ctrl + V), чтобы вставить только что скопированный выделенный фрагмент. Сохраните новое изображение и вернитесь к исходному полному изображению.
Продолжайте этот процесс для каждого участка, который вы хотите разрезать.
Шаг 7
Теперь, когда ваше изображение разделено на удобные для использования части, вам нужно будет «собрать» их, чтобы они снова отображались как единое изображение. Для этого вам нужно будет использовать CSS. Когда вы закончите, все изображения должны появиться выровненными, как если бы они все еще были одним изображением.
Помните, как я упоминал выше, есть намного более простой способ сделать это сейчас — использовать такую программу, как Adobe ImageReady или подобные программы (я до сих пор помню дни, когда это был единственный способ… нет!).
Продвинутая обработка изображений в Figma | Конрад Филипович
Figma не совсем подходит для обработки изображений, и это совершенно нормально. Несмотря на то, что он предоставляет достаточное количество инструментов, которые позволяют вам применять некоторые базовые изменения к вашим растровым изображениям, для чего-либо более сложного вам нужно искать где-нибудь еще.Если, конечно, ты не такой упрямый, как я, и не любишь трудный путь.
Теперь давайте быстро рассмотрим основы того, что вы можете делать. Во-первых, у вас есть набор ползунков, с которыми должен быть знаком любой, кто редактировал фотографию на своем телефоне.
Figma также предоставляет вам функцию режима наложения, используемую для определения того, как два слоя взаимодействуют друг с другом. Хорошо известно тем из нас, кто использовал Photoshop или аналогичные приложения в прошлом. Режимы наложения — отличная функция, но их правильное использование может потребовать много практики и экспериментов.
Вы также можете выбрать, как будет вести себя изображение при изменении его размера или, скорее, при изменении размера его ограничивающей области. Это должно иметь наибольший смысл для тех, кто не боится баловаться CSS.
По умолчанию изображение заполняет его ограничивающую область. Это означает, что при увеличении или уменьшении масштаба изображения, которое больше не соответствует ограничивающей области, некоторые его части будут обрезаны или, скорее, скрыты от просмотра.
Второй вариант подходит. Изображение всегда остается полностью видимым и центрируется внутри ограничивающей области.Если ограничивающая область слишком широкая или слишком высокая, вы получите пустое пространство по бокам изображения.
Урожай кажется немного дряблым, я редко им пользуюсь. Когда вы выбираете кадрирование в меню, вы получаете эти ручки, которые позволяют указать ограничивающую область. Несмотря на то, что свойства X, Y, W и H изменяются соответствующим образом, когда вы управляете ограничивающей областью с помощью мыши, вы не можете использовать их для определения ее точного размера или местоположения. Как только вы щелкнете по любому из этих элементов управления, вы выйдете из режима кадрирования.К счастью, привязка все еще работает. Вы должны быть осторожны после использования режима кадрирования, так как изображение потеряет свое соотношение сторон (как показано в примере ниже) при изменении размера ограничивающей области без нажатия клавиши Shift.
При первом использовании плитки изображение возвращается к исходному формату и размеру. Если ограничивающая область меньше исходного изображения, вы не увидите эффекта мозаики. Вы можете изменить размер плитки, задав ее размер в процентах или взяв сторону плитки и перемещая ее.Плитки всегда сохраняют соотношение сторон исходного изображения. Это отличный инструмент для создания фоновых рисунков.
Все эти изменения можно отменить, хотя нет быстрого способа вернуть изображение к исходному размеру и свойствам. Вы можете удалить измененное изображение и повторно импортировать его, но это будет слишком просто. Что должен сделать любой уважающий себя поклонник Figma, так это установить изображение на плитку. Это заставит изображение вернуться к исходному размеру (или, если вы раньше использовали плитку на изображении, просто установите размер плитки на 100%) и соотношение сторон.Теперь измените размер ограничительной рамки, чтобы она соответствовала рамке изображения, и готово.
Теперь, когда у нас есть все очевидные вещи, пришло время перейти к интересным. Одна из самых крутых и менее известных функций — это возможность складывать слои заливки объекта. Это похоже на вложение слоев внутри объекта или даже в отдельную систему слоев, которая ведет себя примерно так же, как обычные слои.
У вас может быть несколько слоев заливки, слоев обводки, слоев эффектов или параметров экспорта.Поскольку мы говорим о модификации изображения, мы будем говорить исключительно о заливке. При нажатии кнопки + несколько раз добавляются дополнительные слои заливки. Настройкой типа по умолчанию для второго слоя заливки, независимо от того, какой слой заливки установлен в качестве первого, является градиент.
Это действительно здорово, потому что вы можете лучше контролировать импортированные изображения, сохраняя при этом чистую структуру обычных слоев. Обычно вам нужно поместить объект изображения в рамку, а эффекты — в отдельном объекте, все они должны быть соответствующим образом ограничены.Сложив слои заливки друг на друга, вы сохраняете все слои эффекта внутри одного объекта, и вам не нужно беспокоиться об ограничениях.
Как и в случае с обычными слоями, вы можете изменить порядок расположения слоев заливки. Все, что вам нужно сделать, это взять один и переместить в любое место. Сложная часть на самом деле схватить один. Пример слева (вверху) выделяет всю область одного слоя заливки на панели «Заливка», а слева направо у вас есть четыре элемента управления, которые позволяют вам установить тип и цвет заливки, непрозрачность или удалить слой.Все, что не является элементом управления, доступно для захвата (выделено справа) и позволяет перемещать слой. Зная все это, вы можете сойти с ума, используя оттенки наложения, градиенты и режимы наложения, чтобы получить множество удовлетворительных или неудовлетворительных эффектов, но это еще не все.
Выбрав слой заливки, вы можете скопировать его, но только с помощью сочетаний клавиш. Если вам интересно, для этой системы слоев нет меню, вызываемого правой кнопкой мыши. Поскольку вы копируете свойство, а не объект, вам нужно выбрать объект или набор объектов, чтобы можно было вставить слой заливки в него.И это действительно здорово, потому что позволяет скопировать слой заливки из импортированного изображения и вставить его в любой объект, который принимает слои заливки. Это может быть круг (если вы создаете, скажем, аватар) или текст. Это действие не перезаписывает существующие ранее слои — оно добавляется как самый верхний слой объекта.
Это отличается от использования более детализированного метода копирования свойств объекта. Когда вы делаете это, вы копируете набор различных свойств — их может быть много.Используя мой метод, вы можете очень разборчиво подходить к выбору свойств, которые вы хотите скопировать между двумя объектами.
Некоторые из описанных мною функций кажутся настолько непонятными и не интуитивно понятными в использовании, что почти заставляет меня сомневаться в их предназначении. Как я уже упоминал ранее, вы можете добиться тех же эффектов, используя обычную систему слоев, масок и ограничений, хотя я часто предпочитаю метод наложения заливки. Одна из причин этого заключается в том, что вы можете превратить комбинацию слоев заливки, которая включает изображение, в цветовой стиль для вашей системы дизайна.Когда вы будете готовы настроить стек слоев, просто добавьте его к своим цветовым стилям, и теперь он готов к применению к любому объекту, который принимает цвета. Так что да, теперь ничто не мешает вам использовать его в качестве слоя обводки.
Я надеюсь, что эти новые знания заставят вас вернуться к Photoshop немного реже. Удачи.
Вырезание изображений в Photoshop
Бренда Баррон, 10 декабря 2018 г.
Знаете ли вы, что Photoshop и подобные инструменты позволяют фотографам делать много невероятных вещей с их портфолио? Вы можете вырезать небольшие участки фотографии, чтобы поместить их на другое изображение в составе уникального коллажа, или вы даже можете вырезать изображение чьего-то лица и поместить его на тело другого человека — возможности безграничны.
Однако, если вы хотите знать, как вырезать изображения и управлять ими в Photoshop, первое, что вам нужно узнать, это как удалять объекты на фотографиях. Для большинства людей этот процесс относительно прост, но прежде чем вы станете экспертом, потребуется некоторая практика.
Сегодня мы рассмотрим, как удалять объекты на фотографиях с помощью процесса вырезания. Это включает в себя:
- Подготовка изображения
- Обведение контура вокруг объекта
- Перемещение вырезанного изображения в новое место.
Если у вас его еще нет, вы можете скачать Photoshop здесь с сайта Adobe.
Шаг 1. Подготовка изображения
Первым шагом в изучении того, как удалять объекты на фотографиях с помощью режущего инструмента, является подготовка изображения, которое вы хотите отредактировать. Начните с открытия последней версии Photoshop, установленной на вашем компьютере, и открытия изображения, которое вы хотите настроить, перетащив его в рабочую область или используя меню файла. Посмотрите на правую часть экрана, где находится меню слоев.Вы должны увидеть свою фотографию в списке «Фон». Щелкните значок замка, чтобы изображение работало как законченный слой.
Сфокусируйтесь на той части изображения, которую вы хотите изменить, прокрутив ее до интересующей области на изображении. Затем вы можете удерживать клавишу ALT и перемещать колесо прокрутки мыши для увеличения или уменьшения масштаба.
Шаг 2. Вырезание вашего изображения с помощью контура
Следующим шагом является создание контура вокруг объекта, который вы хотите удалить с вашего изображения.Выберите инструмент «Лассо» в меню панели инструментов Photoshop. Нажав на Лассо, вы сможете выбрать из многоугольного, магнитного или обычного лассо. Если вы новичок в Photoshop, возможно, стоит начать с простого.
Идея лассо заключается в том, что оно позволяет очертить критическую форму. Обычное лассо работает аналогично инструменту «Карандаш» в Photoshop, поэтому все, что вам нужно сделать, это удерживать кнопку «выбрать» на мышке и перемещать курсор по изображению, чтобы создать контур.Если вы хотите использовать многоугольное лассо, вам нужно для начала щелкнуть одну точку на изображении, а затем перетащить линию к следующей точке, создавая более угловатый контур.
Магнитное лассо очень хорошо подходит для сложных форм, поскольку оно автоматически определяет края определенных объектов на вашем изображении. Вы также можете использовать каждый из этих инструментов для замены фона объекта в Photoshop.
Шаг 3. Решите, что делать с выделенным фрагментом
После того, как вы выбрали форму, которую хотите вырезать из изображения, у вас будет несколько вариантов.Чтобы полностью избавиться от раздела, просто нажмите «Удалить» на клавиатуре.
С другой стороны, если вы хотите вырезать выделение из фотографии и использовать его в другом месте, вам нужно будет выбрать функцию «Вырезать» в меню редактирования. Откройте изображение, которое вы хотите вырезать, в Photoshop и выберите «Вставить» в меню редактирования. Вы также можете использовать мышь, чтобы перетащить изображение в нужное место.
Не забудьте отретушировать фотографию, чтобы новое изображение выглядело естественно.
Дополнительный совет: уточните края
Определить, как удалить объекты на фотографиях с помощью Photoshop, довольно просто, потому что процесс вырезания изображений в Photoshop оставался в значительной степени согласованным с тех пор, как программа впервые представила концепцию слоев.