Растянуть изображение в фотошопе. Как растянуть фон, изображение на всю ширину блока, экрана. Способности «Фотошопа» в изменении размеров фотографий
Маловат для страницы, т.е. не дает полного представления об объекте.
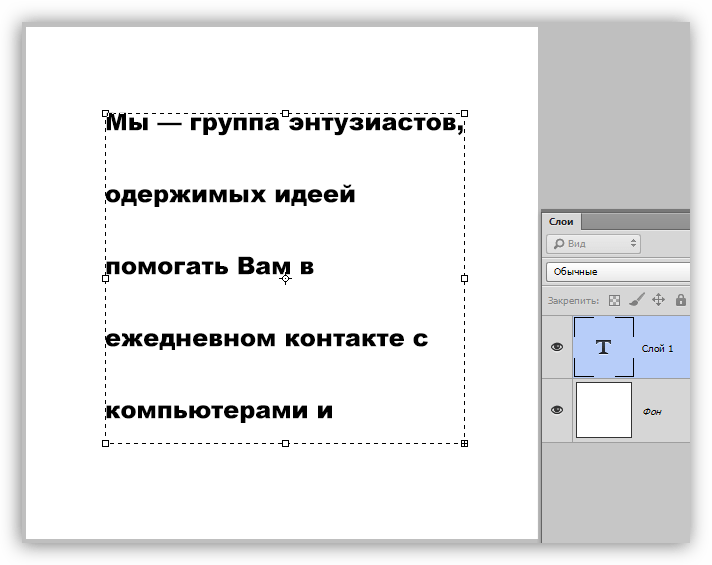
Кроме того, стилистически поместить фотографию справа, тогда как вставленная с помощью последовательных команд: «Вставка» — «Рисунок» — «Из файла» фотография располагается слева от края страницы. Можно растянуть с помощью мышки, подведя указатель к углу фотографии и потянув за края. Но в таком случае, вставленное фото все будет располагаться в одном месте – верхний левый угол является «заякоренным» на странице, не позволяя пользователю переместить фото в другое место.
Чтобы растянуть изображение правильно, необходимо изменить свойства . Для этого наводим мышкой курсор на фотографию и правой кнопкой вызываем меню. Выбираем «Формат рисунка», затем вкладку «Положение». В верхней части в разделе «Обтекание» изображено положение вставляемой фотографии или картинки на листе. С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг ». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.
С помощью мышки выбираем нужное, например: «По контуру» или «Вокруг ». Затем в нижней части вкладки — «Горизонтальное выравнивание» ставим флажок напротив требуемого положения, например, «По левому краю» или «По центру» и нажимаем ОК.
Теперь контуры картинки изменились — прямоугольник исчез, причем углы картинки (фотографии) и середины каждой стороны обозначены небольшими кругами. С их помощью можно растянуть изображение правильно. Для этого наводим курсор мышкой на любой кружок и, удерживая левой кнопкой мыши, растягиваем в нужную сторону (вверх, вниз, по диагонали и т.д.).
Такую картинку или фото можно помещать в любом месте документа или страницы, уменьшать или растягивать до границы листа. Ее также можно привязать к определенному месту на странице, чтобы при добавлении , она осталась на выбранном месте. С помощью форматирования можно добавить контуры, выбрать параметры отображения, процент прозрачности и т.д.
Наиболее подходящий инструмент для разного рода деформации изображений — какой-либо из графических редакторов. Например, Adobe Photoshop растянет рисунок в любом направлении с минимумом затрат вашего времени.
Например, Adobe Photoshop растянет рисунок в любом направлении с минимумом затрат вашего времени.
Вам понадобится
Инструкция
После графического редактора вам надо открыть в нем нужный файл изображения. Для этого щелкните раздел меню «Файл» и выберите пункт «Открыть». Это же можно сделать с помощью «горячих клавиш» CTRL + O. В открывшемся диалоговом окне есть возможность просмотра еще до открытия файла. Найдите нужный файл и нажмите кнопку «Открыть».
В окошке настроек размеров есть две секции. Нижняя более удобна с изображениями, предназначенными к выводу на . Верхняя предназначена для работы с экранными размерами изображений. Если вы собираетесь использовать (или компьютерах), то воспользуйтесь этой секцией. Если в чекбоксе «Сохранять пропорции» поставить отметку, то картинка будет растягиваться пропорционально, то есть, когда вы измените ширину, то значение в поле «Высота» изменится пропорционально без вашего участия. Размеры можно как в абсолютных единицах, так и в относительных — в процентах от исходного размера.
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Остальные показатели не так важны.
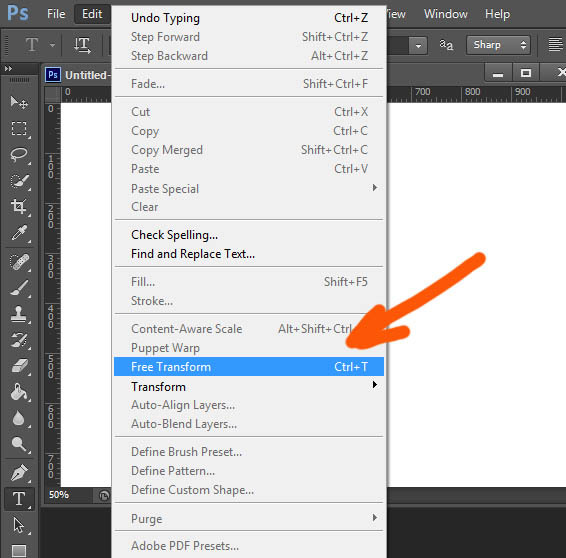
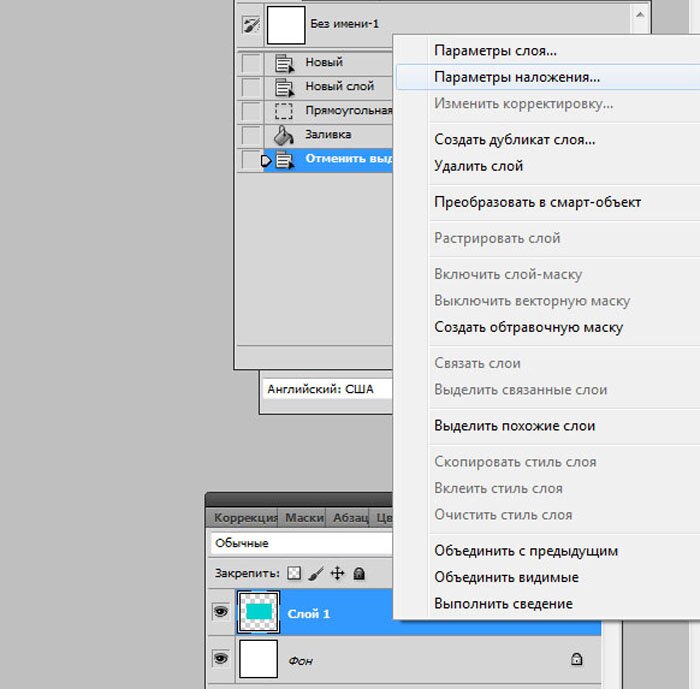
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
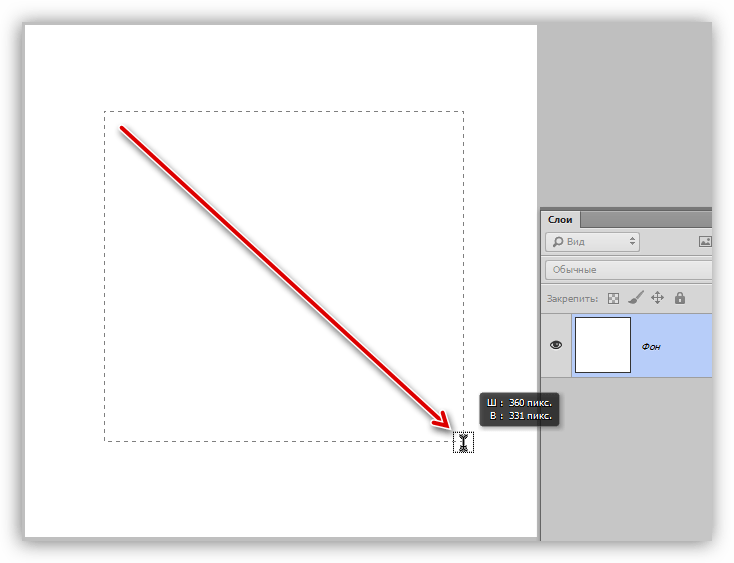
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
С появлением фотографии в первой половине 19-го века не могло не возникнуть естественного желания увеличить изображение до размеров художественного полотна. Один из реальных и самых эффективных способов, который и по сей день используется, заключался в перерисовке по клеточкам, но сегодня редко дают такой совет, потому что совершенно очевидно, что желающих укрупнить изображение интересует, как увеличить размер фотографий на компьютере.
Размер изображений на мониторе ПК
Раз уж заговорили о ПК, то скажем, что на мониторе размер изображений уменьшается/увеличивается комбинацией клавиш Ctrl (-/+) или колесиком мыши с той же прижатой клавишей Ctrl. А если вы в Сети, можно повлиять на размер изображения, изменив масштаб во вкладке «Вид» в меню браузера. Никому не возбраняется resolution), вызвав эту команду щелчком правой кнопки мыши прямо по рабочему столу.
Теперь, если следовать принципу «от простого к сложному», нужно разобраться, как увеличить размер фотографий в Paint, потому что, во-первых, это стандартный графический редактор (Пуск > Все программы > Стандартные), который поставляется вместе с операционной системой Windows, а во-вторых, многие и не подозревают о некоторых его способностях, в том числе и о кнопке «Изменить размер» на вкладке «Главная».
Растягиваем картинку в Paint
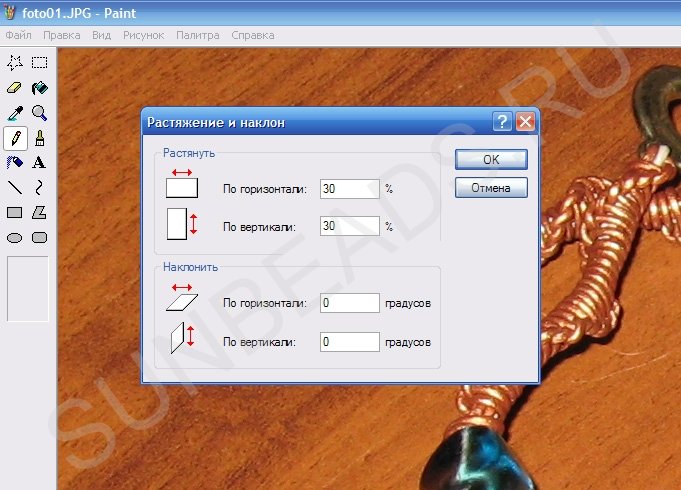
В диалоговом окне «Изменение размеров и наклона» обычно ставят галочку в чекбоксе «Сохранить пропорции» и указывают либо процентное соотношение, либо конкретную величину в пикселях. Во втором случае достаточно указать только желаемую ширину изображения (изменить по горизонтали), чтобы второй параметр изменился автоматически.
В некоторых версиях Paint есть еще параметр «Точки», позволяющий вводить определенные размеры изображения. Если все OK, так и скажите редактору.
Выясняя, как увеличить большинство пользователей наверняка даже не считают нужным добавлять, что без потери качества, полагая, что это само собой разумеется. Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Однако это молчаливое условие не так-то просто выполнить, потому что изображение в грубом приближении можно сравнить с мозаикой из разноцветных пикселей. Нетрудно представить, как будет выглядеть картинка, если ее просто растянуть, ведь количество информативных пикселей останется прежним, а физический размер увеличится.
Чтобы как-то сохранить до определенной степени качество, нужно заполнить «пустоты» с учетом содержания окружающих пикселей. К сожалению, добрый старый Paint справляется с этим далеко не лучше всех, но есть много программ, которые с помощью различных алгоритмов интерполяции данных между растянутыми пикселями (методы ресамплинга/resample) могут увеличивать изображения с очень приличным качеством. Большинство таких сервисов, среди которых особенно популярен платный PhotoZoom Pro, функционально схожи и несложны в использовании, но если просто порекомендовать их тем, кто хочет узнать, как увеличить размер фотографий в «Фотошопе», это будет уклончивый ответ.
Способности «Фотошопа» в изменении размеров фотографий
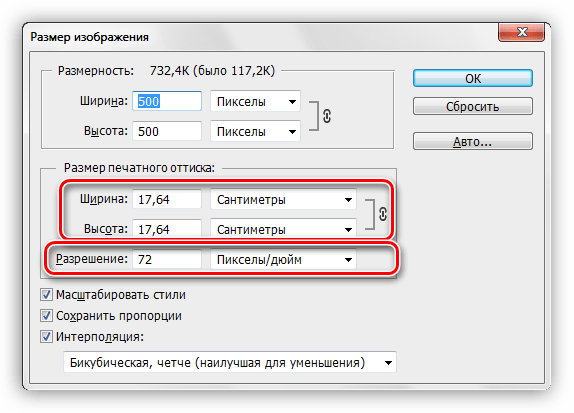
Если вы собираетесь увеличить изображение, то должны иметь в виду, что результат напрямую зависит от качества и размера исходного материала. После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
После загрузки фотографии в «Фотошоп» в меню «Изображение» выбирают команду «Размер изображения», открыв тем самым одноименное окно, в котором и ведут диалог с программой.
Если полностью довериться программе, можно только указать ширину и высоту в полях блока «Размер печатного оттиска» (Document Size), а остальные параметры оставить выбранными по умолчанию, в том числе функцию «Интерполяция» (Resample Image) и метод ресамплинга «Бикубическая автоматическая» (Bicubic), который, как правило, предпочитают остальным пяти алгоритмам. Затем открыть кнопкой «Авто…» (Auto) окошко «Автоматический выбор разрешения», выбрать желаемое качество (по умолчанию стоит «Хорошее») и нажать OK.
Примечание : Рисамплинг (Resample) — это функция управления объемом данных на изображениях, у которых изменяют размеры или разрешение.
Маленькие хитрости
Возможно, не все знают о некоторых общеизвестных рекомендациях в отношении того, как увеличить размер фотографий с минимальными потерями качества с помощью любого графического редактора с функциями коррекции и ресамплинга, но это не обязательно должен быть «Фотошоп».
Во-первых, нужно подготовить исходное изображение, немного увеличив его масштаб и внимательно изучив на предмет наличия шумов, размытых участков (там, где их быть не должно), различных пятен и других вероятных дефектов. Все недостатки необходимо устранить (откорректировать) и только потом приступать к изменению размеров.
Далее нужно увеличить фотографию вдвое больше задуманного, поработать с резкостью, контрастом, насыщенностью, затем вернуться к нужному размеру и убедиться, что качество осталось на должном уровне. Вот такая маленькая хитрость, но это еще не все.
До чего только не додумаются люди в поисках оригинального решения того, как увеличить размер фотографий.
Оказывается, если укрупнить размер изображения на 10%, визуально ухудшения качества не будет заметно. Отсюда напрашивается очевидный вывод: многократно наращивая размер по 10%, можно… ну а дальше — у кого какая фантазия. Но этот способ не универсален, и его огульное использование для всех фотографий подряд не обязательно приведет к хорошим результатам, которые во многом зависят от различных качественных параметров изображения, в том числе и от формата. Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Чёрно-белую фотографию, например, умудряются растягивать аж до 50%.
Эти «секретные» приемы допустимы лишь в тех случаях, когда других вариантов по каким-то причинам нет, и, скорее всего, «хитрая продукция» потребует очень серьезной постобработки в «Фотошопе».
Специализированные программы
Если нужен ответ на вопрос, как увеличить размер фотографий с минимальной головной болью, используйте одну из специализированных программ, у которых и алгоритмов интерполяции побольше, чем у «Фотошопа», и собственные оригинальные технологии имеются. Кроме ранее упомянутой программы PhotoZoom Pro, это сервисы: Perfect Resiz, Reshade Image Enlarger, OnOne Genuine Fractals Pro v6.0, Akvis Magnifier v3.0 и другие.
Изображения – важная часть привлекательного дизайна сайта. Фоновые изображения могут прибавить визуального интереса странице. background image HTML поможет получить тот визуальный дизайн, который вы ищете.
При работе с фоновыми изображениями вы столкнетесь с проблемой растягивания рисунка на всю страницу. Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Потому что не каждое изображение подходит сайту по размеру. Вместо того чтобы устанавливать фиксированный размер, растягивание изображения позволяет заполнить страницу. При этом неважно, насколько широкое или узкое окно браузера.
Лучший способ растянуть изображение — это использовать свойство CSS3 «background-size» . Вот пример, который использует фоновое изображение для body страницы, и устанавливает размер в «100% «. Поэтому рисунок всегда растянется и заполнит весь экран.
body { background: url(bgimage.jpg) no-repeat; background-size: 100%; }
Это свойство работает в IE 9+ , Firefox 4+ , Opera 10.5+ , Safari 5+ , Chrome 10.5+ и во всех популярных мобильных браузерах.
Имитация растянутого фона в устаревших браузерах
Маловероятно, что понадобится обеспечивать поддержку HTML body background image
браузерам старше IE9
. Но предположим, что вас беспокоит, будет ли сайт корректно отображаться в IE8
. В этом случае нужно имитировать растянутый фон. Можно использовать префиксы браузеров для Firefox 3. 6
(-moz-background-size ) и Opera 10.0
(-o-background-size ).
6
(-moz-background-size ) и Opera 10.0
(-o-background-size ).
Самый легкий способ имитировать растянутое фоновое изображение — это растянуть его по всей странице. Тогда не останется лишнего пространства, и не нужно будет волноваться, что текст не поместится в растянутую область. Вот как можно HTML background image растянуть:
- Добавьте изображение для фона как первый элемент веб-страницы, и назначьте ему id равное «bg» :
- Расположите фоновое изображение так, чтобы оно было зафиксировано сверху и слева, было 100% в ширину и 100% в высоту.
Добавьте приведенный ниже код в таблицу стилей:
img#bg { position: fixed; top: 0; left: 0; width: 100%; height: 100%;}
- Поместите все содержимое страницы внутрь элемента DIV с id «content» . Добавьте DIV под изображением:
Примечание
: сейчас пришло время взглянуть на страницу. Изображение должно выглядеть растянутым, но содержимое пропало. Почему? Фоновое изображение 100% в высоту, а раздел содержимого располагается в потоке документа после изображения – большинство браузеров не отобразят его.
- Задайте содержимому относительное позиционирование и задайте z-index , равный 1. Это поднимет его над фоновым изображением в браузерах. Добавьте приведенный ниже код в таблицу стилей:
#content { position: relative; z-index: 1;}
- Свойство HTML CSS background image в Internet Explorer 6 несовместимо с современными стандартами. Есть много способов спрятать CSS от любого браузера, кроме IE6 , но самое это использовать условные комментарии.
- Обязательно проверьте это в IE 7 и IE 8 . Возможно, понадобится откорректировать комментарии.
Немногим сайтам необходимо поддерживать IE 7 или 8 , а IE6 – еще меньше! Как таковой, этот подход устарел. Я оставляю это как любопытный пример того, насколько было трудно до того, как все браузеры стали работать сообща!
Имитация растянутого фонового изображения на меньшем пространстве
Можно применить похожую технику, чтобы имитировать растянутое фоновое изображение на HTML div background image
или другом элементе веб-страницы. Это сложнее, так как нужно либо использовать абсолютное позиционирование.
Это сложнее, так как нужно либо использовать абсолютное позиционирование.
- Разместите на странице изображение, которое будет использовано как фон.
- В таблице стилей установите ширину и высоту изображения. Заметьте, что можно подставить проценты, но мне легче использовать значения длины.
img#bg { width: 20em; height: 30em;}
- Поместите содержимое в div с id «content» , как мы делали раньше.
- Задайте div с содержимым ширину и высоту, соответствующую размерам фонового изображения:
div#content { width: 20em; height: 30em;}
- После этого разместите содержимое на той же высоте, что и фоновое изображение. Не забудьте добавить для содержимого z-index , равный 1.
#content { position: relative; top: -30em; z-index: 1; width: 20em; height: 30em;}
Свойства background-size
и background image HTML
широко поддерживаются браузерами, и этот подход, скорее всего, можно расценивать как продукт прошедшей эпохи. Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Если вы захотите использовать такой подход, обязательно проверьте его в как можно большем количестве браузеров. И если содержимое поменяет размер, нужно будет изменить размеры контейнера и фонового изображения.
Перевод статьи “How to Stretch a Background Image to Fit a Web Page ” был подготовлен дружной командой проекта .
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа ? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения . Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото . Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото ), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом — просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения ?
Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения ?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото .
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер , но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
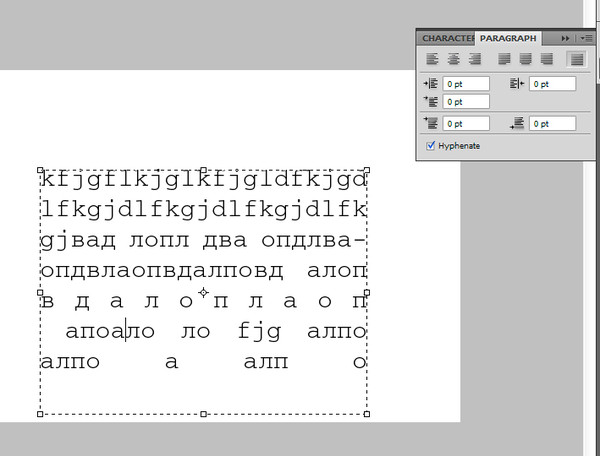
Почему при выравнивании по ширине большие пробелы.
 Подробно о том, как убрать разрыв между словами в «Ворде
Подробно о том, как убрать разрыв между словами в «ВордеПричин – почему в Word между словами большие пробелы – может быть несколько. В данной статье расскажу о некоторых способах решения этой проблемы.
Выравнивание текста по ширине
Если в Вашем документе не обязательно, чтобы текст был выровнен по ширине на странице – первые буквы каждой строки находятся на одной вертикальной линии, как и последние – то можно выровнять весь текст по левому краю. Для этого выделяем мышкой нужный фрагмент, или все напечатанное нажатием Ctrl+A (здесь и далее во всех комбинациях клавиш используются английские буквы). Затем на вкладке «Главная» жмем на кнопку «Выровнять текст по левому краю» или Ctrl+L .
Знаки табуляции
Иногда причиной большого расстояния между словами могут быть знаки табуляции. Чтобы проверить используются ли они в документе необходимо включить непечатаемые знаки: нажать на значок, внешне очень похожий на Пи. Табуляция в документе отображается в виде стрелочек. Если такие присутствуют – удаляем их и ставим пробелы. Пробелы в непечатаемых знаках отображаются точкой: одна точка – один пробел.
Табуляция в документе отображается в виде стрелочек. Если такие присутствуют – удаляем их и ставим пробелы. Пробелы в непечатаемых знаках отображаются точкой: одна точка – один пробел.
Если знаков табуляции много, можно выполнить замену. Ставим курсор в начале нужного фрагмена. Затем выделяем один знак табуляции, т.е. стрелочку, и копируем его – Ctrl+C ; жмем Ctrl+H и в окне на вкладке «Заменить» в поле «Найти» ставим курсор и жмем Ctrl+V . В поле «Заменить на» ставим пробел. Нажимаем кнопку «Заменить все» . Далее выскакивает информационное окошко, в котором показано число выполненных замен.
Знак Конец строки
Если у Вас весь текст выделен по ширине, и редактировать по-другому нельзя, а последняя строчка абзаца сильно растянута, то возможно в конце этой строчки стоит значок «Конец абзаца»
. Для начала включаем непечатаемые знаки – «Конец абзаца»
отображается в виде изогнутой стрелочки. Если такая у Вас стоит в конце строки, то просто удаляем ее: ставим курсор в конце последнего слова абзаца и жмем «Delete»
.
Пробелы
Возможен и такой вариант: Вы скопировали что-то из интернета, а между словами стоит не один пробел, а два или три, поэтому расстояние – увеличенное. При включенных непечатаемых знаках между словами должно быть несколько черных точек. Удалять их по всему документу – долго, поэтому воспользуемся заменой. Жмем Ctrl+H , в поле «Найти» ставим два пробела, в поле «Заменить» – один, жмем «Заменить все» . Если необходимо, в поле «Найти» можно ставить три, потом четыре и т.д. пробелов, и заменять их на один.
Перенос слов
Если в документе разрешается использовать перенос слов, то расстояние между словами можно отредактировать следующим способом. Выделяем весь текст Ctrl+A , переходим на вкладку «Разметка страницы» . в «Параметрах страницы» жмем на значок переноса и выбираем «Авто» . В результате по тексту расставляются знаки переноса, и расстояние между словами уменьшается.
В данной статье мы попытались убрать большие пробелы между словами в ворде. Я надеюсь, что у вас это получилось.
Я надеюсь, что у вас это получилось.
Бывает множество разнообразных причин появления таких неудобных больших пробелов, которые портят весь внешний вид текстового документа – чаще всего это следствие использования некорректных символов при форматировании текста. Исправлять форматирование текста может быть достаточно сложным и длительным занятием, когда требуется применять самые разные способы избавления от длинных пробелов.
Форматирование пробелов в тексте- Перед началом серьезных действий по форматированию текста, сначала попытайтесь выяснить причину. Если вами при наборе для текста задано стандартное выравнивание по ширине, то редактор может автоматически отслеживать и корректировать размер пробелов в тексте, чтобы выравнивание было максимально корректным. А для этого редактор автоматически растягивает пробелы, чтобы первые и последние буквы каждой строки находились на одном уровне с каждого края документа. В данном случае текст останется с длинными пробелами и корректировать его придется вручную, удаляя или дописывая необходимые слова по пути текста.

- Далее убедитесь, что при наборе не применялись вместо стандартных текстовых пробелов специальные знаки табуляции, которые используются достаточно редко, но все еще могут встречаться в текстах. Особенно это относится к скачанным из интернета текстовым файлам или файлам, чей формат был изменен. Откройте режим табуляции в документе и он отобразит вам все ее символы. Знаки табуляции – это маленькие стрелки, похожие на те, что отпечатаны на кнопке ентер на клавиатуре. Если проблема в табуляции, просто проведите автозамену, это очень быстро и не требует дополнительных навыков. Просто вбейте в окно автозамены значок табуляции и задайте команду заменить его на обычный пробел. Нажмите заменить все и проведите автозамену по всему документу. Все пробелы после этого должны стать нормального размера. Как видите, именно табуляция чаще всего имеет основополагающее значение при форматировании текстовых документов, поэтому ей нужно уделять повышенное внимание, чтобы при пересылке ваш получатель не увидел неаккуратный документ с нестандартными пробелами.

- Данные два способа позволяют исправить пробелы в любых ситуациях с их нестандартным размером. Текстовый редактор Ворд дает большие возможности по функционалу программы и позволяет форматировать текст, таким образом, который подойдет для оформления текстовых документов именно вам.
Как убрать большие пробелы: видео
Хорошо оформленный, отформатированный, выглядит привлекательно. Иногда этому мешают большие расстояния между словами, делающие его «дырявым», мешая эстетичности и доставляя неудобство при чтении. Кроме того, иногда требуется серьёзное форматирование при оформлении документации. И приходится думать, как уменьшить пробел между словами в Ворде.
Есть несколько причин появления таких пустот. Решая проблему, вначале выясните причины её возникновения. Это могут быть скрытые знаки либо вы случайно дважды нажали на кнопку. Ниже расскажем, почему образуются и как убрать большие пробелы в Ворде. Информация, бесспорна, полезна начинающим пользователям и более опытным, которым пришлось столкнуться с этой задачей.
- Можно находить ошибки вручную. Для этого на вкладке «Главная» в разделе «Абзац» активируйте «Отобразить все знаки». Вам станут видны все обозначения форматирования, пробел выглядит точкой посередине между словами. Если увидите двойной (две точки рядом), вам остаётся убрать один.
- В Word 2013 двойные/тройные длинные пробелы подсвечиваются как ошибка, исправить — убрать лишние — можно, кликнув на подчёркнутую ошибку правой кнопкой мыши, в вышедшем меню выбрать нужный вариант.
Эти способы довольно неудобны, трудоёмки. Потому рекомендуем применить автоматизированный вариант, позволяющий удалить лишнее во всём файле Word.
- Убрать быстро, легко лишние пробелы можно через функцию «Заменить». В Ворде 2003 она находится на вкладке «Правка», а в Ворде 2007/2010 — на вкладке «Главная» справа, в «Редактировании».
- Кликните на «Заменить».
- В открывшемся окне в графе «Найти» впишите двойной пробел.
- В графе «Заменить на» поставьте одиночный пробел.

- Внизу окна нажмите кнопку «Заменить всё».
Редактор сообщит вам о результатах в дополнительном окне: «Приложение Word завершило поиск в документе. Число выполненных замен:…» Повторяйте процедуру, пока редактор не покажет в результатах 0 замен.
- Можно также увидеть лишние пробелы с помощью сервиса проверки орфографии на сайте http://text.ru/spelling. Выполнив там проверку, вы увидите, где они находятся (будут выделены программой), затем удалите их в своём документе Word.
Невидимые знаки
Расстояние между словами в документе могут увеличивать невидимые знаки. Обычно они появляются после копирования в Word из интернета. Их также можно убрать вручную, открыв кнопкой «Отобразить все знаки». Если таких скрытых символов много, удобнее их удалить через замену: скопировав эти знаки, вставьте в графу «Найти» в окне «Заменить», оставляя пустой нижнюю строчку (на что заменяем).
Профессиональная вёрстка
У вас большие расстояния между словами, хотите их уменьшить, например, для сокращения количества строк. Как уменьшить пробел в Ворде искусственно, чтобы он просто стал короче?
Как уменьшить пробел в Ворде искусственно, чтобы он просто стал короче?
- Выделите часть текста, где требуется уменьшить между словами расстояние. С помощью функции «Найти» — «Расширенный поиск» откройте окно, введите там пробел и нажмите «Найти в».
- Там выберите «Текущий фрагмент». У вас обозначатся все пробелы в выделенном тексте.
- Активируйте кнопку «Больше» для добавления дополнительных параметров. Там внизу «Найти» пройдите по ссылкам «Формат» — «Шрифт» — «Дополнительно» — «Интервал».
- В списке кликните «Уплотнённый».
- Установите нужное вам уплотнение, нажмите OK.
Расстояние между словами уменьшится, текст в Ворде сожмётся, займёт меньшее пространство.
Пустоты между словами, возникающие из-за копирования текста в Word и форматирования его через функцию выравнивания, снижают эстетичность. Если вы не знали, как убрать длинные пробелы в Ворде, попробуйте выполнить пункты нашей инструкции, и увидите, что это не сложно, что можете самостоятельно форматировать свои тексты, даже сами сделаете профессиональную вёрстку.
Вопрос – один из популярных. Именно поэтому он попал в поле нашего внимание. К тому же ответ на этот вопрос пригодится как для студентов, так и для других пользователей программы Ворд. В данной статье мы расскажем, как убрать большие пробелы в Ворде, сделав это максимально быстро, просто и без ошибок.
От чего в тексте могут появиться большие пробелы? Причин может быть много. Во-первых, это возникает, когда в документ вставляется текст, скопированный из Интернета К тому же большие пробелы могут возникнуть и по невнимательности пользователя, поставившего несколько пробелов после слова. В нашей статье мы разберем несколько способов, позволяющих убрать большие пробелы в Word. Итак, приступим.
Выравнивание текста по ширине — способ № 1
Этот способ один из самых популярных способов, как убрать большие пробелы в вордовском документе. Сделать это достаточно просто. Для начала выделяем текст, где есть большие пробелы – либо при помощи мышки, либо при помощи комбинации клавиш Ctrl+C. Когда текст будет выделен – ищем на панели инструментов значок под названием «По ширине», либо жмем клавиши Ctrl+J. Выравнивание текста происходит за счет его выравнивание по левому и правому краям, с добавлением интервалов в тех местах, где это необходимо. После этого большие проблемы в Ворде исчезнут.
Когда текст будет выделен – ищем на панели инструментов значок под названием «По ширине», либо жмем клавиши Ctrl+J. Выравнивание текста происходит за счет его выравнивание по левому и правому краям, с добавлением интервалов в тех местах, где это необходимо. После этого большие проблемы в Ворде исчезнут.
Постановка лишних пробелов – еще одна причина больших пробелов. От них избавиться будет гораздо проще всего. Для начала пользователю необходимо показать все скрытые знаки. Чтобы это сделать на панели инструментов достаточно найти знак под названием «Отобразить все знаки». Выглядит он следующим образом:
После нажатия данной кнопки все скрытые знаки будут отображены в документе, а вы сможете удалить лишние пробелы.
Убираем знак «Конец строки»: способ № 3
Если вы выровняли текст по ширине, а вот последняя стока абзаца выглядит не слишком хорошо, то этот раздел – для вас. Сейчас мы расскажем, как привести абзац в порядок. Следуйте следующему алгоритму:
- Для начала требуется сделать все непечатаемые знаки видимыми.
 Нажмите знак под названием «Отобразить все знаки».
Нажмите знак под названием «Отобразить все знаки». - Ищем знак «Конец абзаца», в документе он представлен в виде изогнутой стрелки.
- Если подобный знак стоит в конце абзаца, его необходимо удалить. Все большие пробелы в конце абзаца в Ворде исчезнут.
Убираем из документа лишние пробелы
Если причиной появления больших пробелов в тексте стал скопированный из Интернета текст, то избавиться от них тоже не составит никакого труда. Для этого пользователь должен воспользоваться заменой, так как удалять все пробелы по всему документу будет слишком долго.
Когда все непечатаемые знаки буду включены, пользователь должен воспользоваться функцией замены. Для этого нажимаем Ctrl+H, затем в поле «Найти» ставим два пробела. А вот поле «Заменить на» необходимо поставить один пробел. В этом случае все двойные пробелы будут автоматически заменены на одинарный пробел.
Кстати, в Ворде версии 2007,2010 и 2013 годов функция «Заменить» расположена в разделе «Главная». В правой части строки. А вот в версии более ранней, т.е. 2003 года, ее можно найти в разделе «Правка». Однако, несмотря на различные версии – способ устранения лишних больших пробелов в вордовском документе будет практически одинаков.
В правой части строки. А вот в версии более ранней, т.е. 2003 года, ее можно найти в разделе «Правка». Однако, несмотря на различные версии – способ устранения лишних больших пробелов в вордовском документе будет практически одинаков.
Можно ли избежать постановки лишних больших пробелов?
Конечно, можно. И это избавит пользователя от массы проблем, ведь ему не придется «ломать голову» как же избавиться от ненавистных лишних пробелов. Сделать это достаточно просто. Пользователю просто необходимо сделать видимыми все непечатаемые знаки в документе, именно это позволит избежать постановки лишних больших пробелов.
В нашей статье мы рассмотрели несколько способов, как убрать большие пробелы в Ворде, подходящие для многих версий данного текстового редактора. Как вы уже поняли, в этом нет ничего сложного, достаточно просто четко следовать написанному алгоритму действий. Только в этом случае результат работы вас не разочарует, а сам процесс не доставит трудностей и хлопот. Ну а чтобы, с такой проблемой не сталкиваться, лучше ее предупредить. Как именно? Мы тоже раскрыли все секреты. Действуйте, и у вас все получится.
Ну а чтобы, с такой проблемой не сталкиваться, лучше ее предупредить. Как именно? Мы тоже раскрыли все секреты. Действуйте, и у вас все получится.
При наборе любого текста возможны разные ошибки о опечатки и если в словах ошибку очень легко отметить или же сам Word пометит неправильное слово, то увидеть где у вас в тексте несколько пробелов между словами сложно. Можно вручную просматривать весь текст с включенным отображением спецсимволов, но это очень неудобно и долго. Этот же процесс поиска и устранения лишних пробелов можно автоматизировать и о том, как это сделать далее в статье.
Несколько пробелов между словами выглядят как на изображении ниже. Чтобы включить отображение пробелов, нажмите на панели инструментов во укладке «Главная» значок отображения спецсимволов. Кроме двух пробелов между словами может стоять 3 и более. Каждый пробел в спецсимволах — это отдельная точка.
Лишние пробелы в ворде выглядят как несколько точек подряд
Чтобы автоматом убрать лишние пробелы в word, необходимо воспользоваться инструментом поиска и замены. Нажмите во вкладке «Главная» на пункт «Заменить» или же можно нажать на сочетание клавиш Ctrl+H. Во вкладке «Заменить» в поле «Найти» вам необходимо ввести два пробела подряд (их не видно при печати), а в поле «Заменить на» ввести один пробел. После этого нажмите на кнопку «Заменить все». Ворд после нажатия «Заменить все» просмотрит весь текст от начала до конца и везде, где найдет два пробела подряд между словами, заменит их на один пробел. Эта операция будет проделана один раз по всему тексту и если у вас где либо встречаются более двух пробелов, Word заменит только два первых на один.
Нажмите во вкладке «Главная» на пункт «Заменить» или же можно нажать на сочетание клавиш Ctrl+H. Во вкладке «Заменить» в поле «Найти» вам необходимо ввести два пробела подряд (их не видно при печати), а в поле «Заменить на» ввести один пробел. После этого нажмите на кнопку «Заменить все». Ворд после нажатия «Заменить все» просмотрит весь текст от начала до конца и везде, где найдет два пробела подряд между словами, заменит их на один пробел. Эта операция будет проделана один раз по всему тексту и если у вас где либо встречаются более двух пробелов, Word заменит только два первых на один.
Чтобы убрать лишние пробелы, необходимо в инструменте поиска и замены произвести замену двух пробелов подряд на один.
Чтобы гарантированно избавиться от всех лишних пробелов, проделайте эту же операцию поиска и замены двух пробелов на один пока не появиться надпись «Готово. Число выполненных замен: 0.»
После этого в вашем тексте однозначно не будет лишних пробелов между словами.
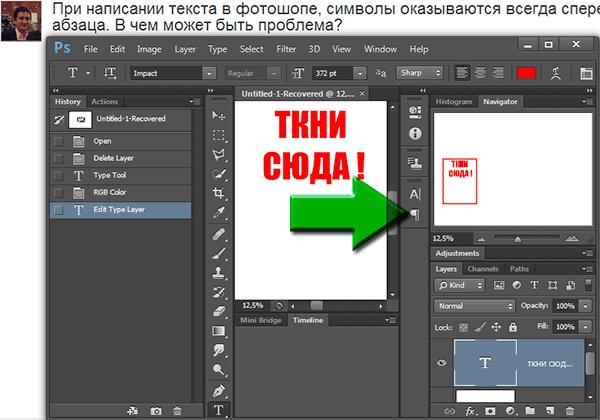
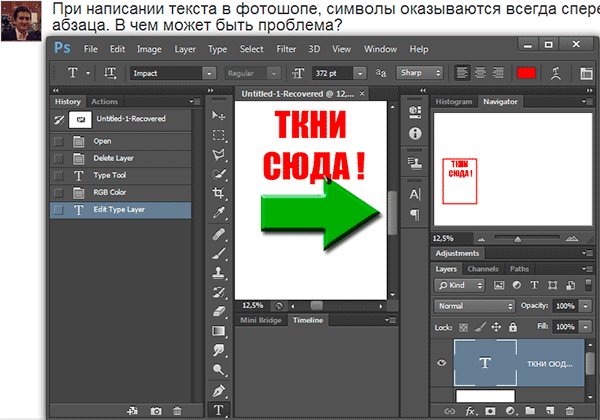
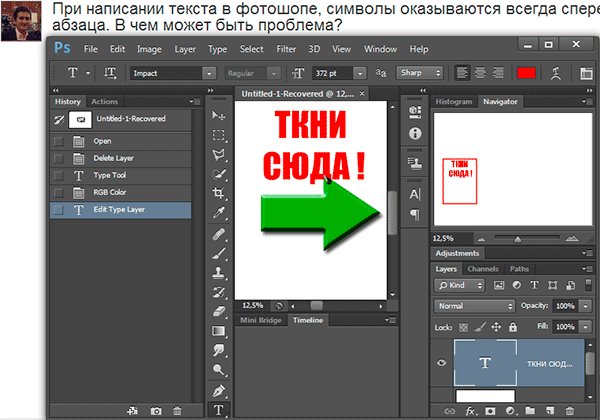
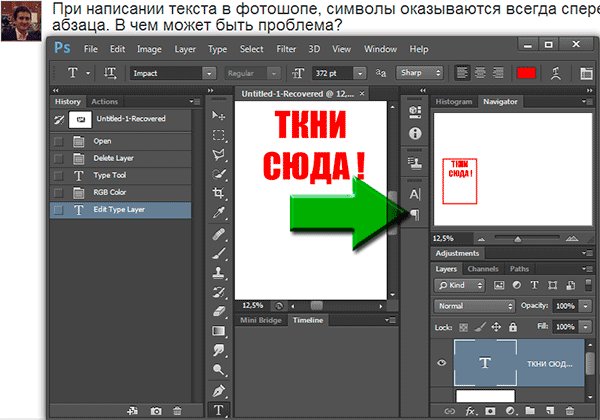
Иногда мне попадаются документы, в которых текст выравнивается по ширине (вроде как для более красивого отображения), но слова в последней строчке растянуты на всю ширину и между слов появляются огромные пробелы. Очень часто пользователи в интернете спрашивают на форумах и на блогах как убираются пробелы при выравнивании по ширине. Проблема в большинстве случаев не в самом форматировании текста по ширине, а в спецсимволе, который стоит в конце данного проблемного абзаца.
Растянутый текст выглядит вот так:
Как видите два последних слова Word растянул на всю строчку путем увеличения пробела между этими двумя словами. В 90% случаев вам поможет замена спецсимвола в конце абзаца на перевод коретки (это Enter).
Чтобы увидеть что за символ находится после точки, нажмите на главной вкладке значок отображения спецсимволов. И как видите у меня вместо обыкновенного пробела стоит символ принудительного перевода строки.
Проблема, из-за которой в большинстве случаев приводит к растягиванию последних слов в абзаце с большим пробелом между ними.
Удаляем его и вместо него нажимаем «Enter». Как видите Word автоматически распределил текст с форматированием по ширине и не добавил лишнего места между словами.
Что делать, если копируемый из Интернета текст не выравнивается по ширине
Читайте также…
Профессиональная работа с текстом (2 часть) · Понятно о CorelDRAW
Дата публикации: 11.06.2010
В этой заметке я продолжу рассказ о работе с текстом в CorelDRAW. Сразу скажу, что это далеко не последний материал по данной теме, предвидится ещё как минимум два-три.
Итак, раз уж мы говорим о тексте и его оформлении, то нам необходим «подопытный кролик». В качестве нашего кролика будет некий текст, составленный из фрагментов, взятых из официального русского руководства по CorelDRAW X5. Я так же специально добавил в него несколько распространённых ошибок.
Базовые параметры текста
Начинать всегда нужно с задания размера фрейма, а так же базовых параметров текста, таких как выбор гарнитуры шрифта, её начертания, кегля и т.д. В качестве примера я выбрал шрифт Minion Pro, и оставил значения кегля по умолчанию (12pt). В графическом редакторе CorelDRAW, в отличие от программ компании Adobe, значение межстрочного интервала (в профессиональной среде принято называть его интерлиньяж) по умолчанию задаются в процентах от высоты символов. Но это не единственный вариант, доступны ещё два — пункты (points) и проценты от размера шрифта (% of Pt. Size). Мне привычнее работать с пунктами, так что я задал значение интерлиньяжа равным 13pt.
Для тех, кто не особо знаком с программой, стоит отметить, что для работы с текстом, в CorelDRAW предусмотрено меню Text, панель свойств инструмента Text Tool, а так же два докера. Подробнее можно прочитать в первой части.
Выключка и переносы
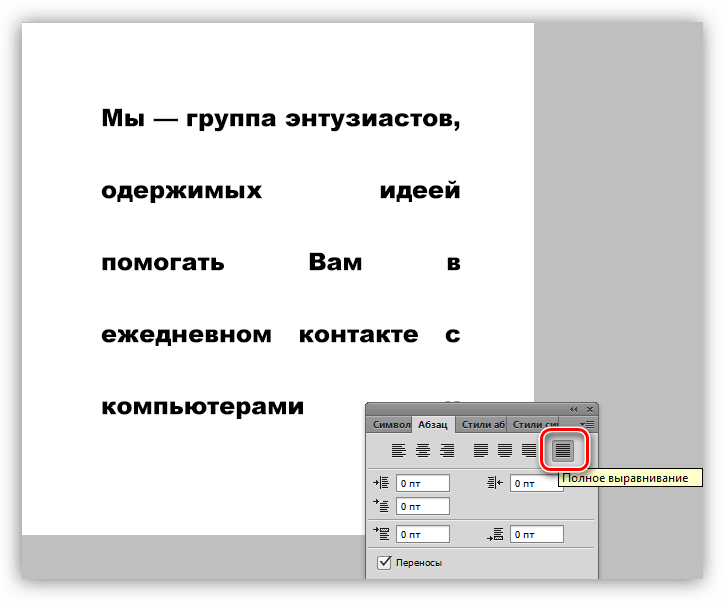
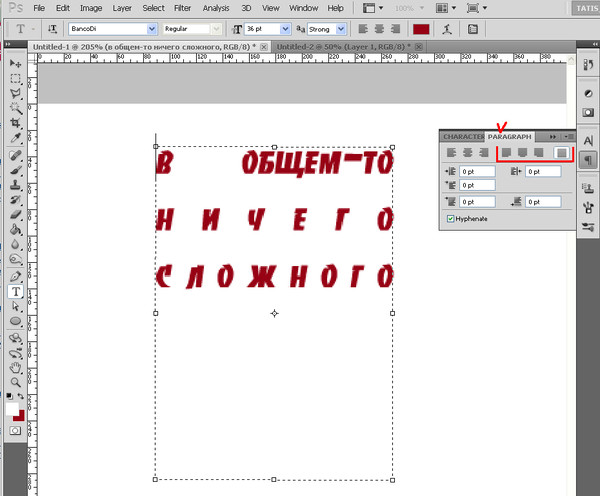
Вернёмся к нашему кролику. По умолчанию, текст выровнен относительно левого края (Left). Кстати говоря, выравнивание текста называется выключка. Так вот, тут есть один нюанс — «рваный» правый край. Если Вас это не напрягает или оформление больше приемлет выключку именно по левому краю, то можно оставить и так. Лично я предпочитаю выключку по ширине, а точнее Full Justify.
По умолчанию, текст выровнен относительно левого края (Left). Кстати говоря, выравнивание текста называется выключка. Так вот, тут есть один нюанс — «рваный» правый край. Если Вас это не напрягает или оформление больше приемлет выключку именно по левому краю, то можно оставить и так. Лично я предпочитаю выключку по ширине, а точнее Full Justify.
Однако при таком способе выравнивания, в тексте могут возникнуть визуальные «дыры». Они возникают из-за того, что, растягивая строку на ширину колонки, программа должна как-то распределить все символы, и зачастую она излишне увеличивает пробелы между словами. Хочется обратить внимание, что CorelDRAW действует не так, как ему вздумалось, а на основе заданных параметров под общим названием Spacing Settings. Однако добраться до них очень не просто, так что многие о них просто не знают. Но мы с Вами поступим иначе — воспользуемся докером TextDocker. Этот докер содержит в себе всё самое необходимое для работы с текстом, так что надобность лазить по нескольким докерам, меню и т. д., просто-напросто отпадает.
д., просто-напросто отпадает.
Снова мы отвлеклись. Группа параметров Spacing Settings содержит всего три значения. Max. word spacing — максимальное значение на сколько процентов программа может растянуть пробелы между слов. Параметр Min. word spacing задаёт минимальное значение.
Выключка Full Justify в большинстве случаев приводит к тому, что последняя строка каждого абзаца как бы немного слипается. В этом случае нам поможет установка значения Min. word spacing равным 100%.
Существует и ещё один способ избавиться от «дыр» — включить переносы. Делается это активацией опции Use**Hyphenation** в меню Text. Кстати говоря, переносы тоже настраиваются. Если переносы у Вас не работают, то скорее всего дело в неправильной кодировке набранного текста, что обычно является последствием использования «кривых» шрифтов.
Также часто бывает, что те, кто набирает текст, допускают не только орфографические ошибки. Они так же могут поставить два, а то и три пробела подряд. Что естественно приводит всё к тем же «дырам». Бороться с этим можно и нужно! Хотя, опять же таки, всё на Вашей совести. Для тех, у кого она всё же присутствует, рассказываю. Делается это банальным поиском и заменой.
Что естественно приводит всё к тем же «дырам». Бороться с этим можно и нужно! Хотя, опять же таки, всё на Вашей совести. Для тех, у кого она всё же присутствует, рассказываю. Делается это банальным поиском и заменой.
Но пробелы это лишь малая часть айсберга. Кто часто работает с большими объёмами текста, тот поймёт, о чём я говорю. Так вот, поиском и заменой в этом случае обходиться весьма проблематично, да и нудно. Для тех, кто любит делать всё быстро и без лишних заморочек, был придуман и написан макрос Text Replacer, который мало того что может выполнять несколько поисков/замен нажатием одной кнопки, так ещё и поддерживает использование GREP (регулярные выражения).
Нюансы параграф текста
Для работы с текстом предусмотрено большое кол-во всевозможных настроек. Многие из них, почему-то не используются дизайнерами. Ярким примером является красная строка. Процентов 90 текстов, которые мне приходилось видеть, содержали красные строки сделанные пробелами. Причём кол-во пробелов, почему-то варьируется от одного абзаца к другому. А между тем для красной строки предусмотрен отдельный параметр First Line. Преимущества данного параметра перед пробелами в том, что расстояние от начала строки всегда фиксированное, в то время как пробелы имеют свойства сжиматься или растягиваться, что приводит к «пляске» текста. И к тому же, параметр задаётся или меняется разово, сразу для всех абзацев в тексте, а вот пробелы вам придётся расставлять везде вручную.
Причём кол-во пробелов, почему-то варьируется от одного абзаца к другому. А между тем для красной строки предусмотрен отдельный параметр First Line. Преимущества данного параметра перед пробелами в том, что расстояние от начала строки всегда фиксированное, в то время как пробелы имеют свойства сжиматься или растягиваться, что приводит к «пляске» текста. И к тому же, параметр задаётся или меняется разово, сразу для всех абзацев в тексте, а вот пробелы вам придётся расставлять везде вручную.
Парад «ухищрений» можно продолжить пустыми абзацами вместо настройки специально параметра, а точнее даже двух — Before Paragraph и After Paragraph.
Итак, я уже почистил текст от лишних пробелов, абзацев и другого барахла, а так же задал значение параметра After Paragraph равное 18pt.
Заглавные и строчные
В нашем тестовом блоке имеется несколько заголовков, и нам нужно их как-то обозначить. Выделяем их инструментом Text Tool и включаем каждому опцию All capitals. Получаем заголовки, набранные заглавными, или как ещё их называют, прописными буквами. Но тут нас поджидает маленькая неприятность — пробелы между словами в наших заголовках визуально почти не заметны. А выход очень прост — меняем пробелы на En Space, с помощью Insert Formatting Code или поиска/замены.
Получаем заголовки, набранные заглавными, или как ещё их называют, прописными буквами. Но тут нас поджидает маленькая неприятность — пробелы между словами в наших заголовках визуально почти не заметны. А выход очень прост — меняем пробелы на En Space, с помощью Insert Formatting Code или поиска/замены.
И ещё небольшой штрих. Меняем значение параметра Before Paragraph на 30pt для наших заголовков, и получаем некий отступ одной темы от другой.
Как сделать текст на всю ширину страницы в word?
18 05 2017 Евгений Вергус 4 комментария
Всем снова привет! Сегодня я расскажу Вам о том, как сделать текст по ширине, потому как данный вопрос задается в нашу поддержку довольно часто. Мы разберем с вами сразу два варианта решения проблемы, как сделать текст по ширине в Ворде и как установить текст по всей ширине страницы на сайте Вордпресс.
На самом деле в этом вопросе нет никаких сложностей, но если уж столкнулись с данным вопросом, то давайте его решим быстро и просто.
Как сделать текст по ширине в Ворде (Word)
Для того чтобы справиться с этой проблемой в Ворде, необходимо набрать текст, выделить его и нажать на специальный символ в программе. По умолчанию, текст изначально будет выравнен по левому краю, смотрите сриншот.
Чтобы текст отображался по всей ширине страницы, жмет на символ «Выровнять по ширине» или сочетание клавиш Ctrl+J. Смотрите скриншот ниже.
Вот и все, как видите все очень просто и решается одной кнопкой. Также с помощью данных кнопок вы можете не только выровнять текст по ширине, но и по центру или правому и левому краю, в зависимости от ваших задач. Также можно сразу поставить курсор перед началом набора текста и сразу нажать на нужную команду.
Версии Word могут быть разными и интерфейс может немного отличаться, но данные кнопки в любой версии выглядят именно так, как на скриншоте, так что вы разберетесь без проблем.
Как выровнять текст по ширине в Вордпресс
Давайте пойдем дальше и узнаем, как же нам выровнять текст по ширине в последних версиях Вордпресс. Скорее всего Вы уже заметили, что в новых версиях нет данной кнопки и не каждый пользователь может установить текст по ширине. На самом деле все очень просто. Разработчики решили все упростить и сделали меньше команд. Оказывается, чтобы текст был выровнен по всей ширине страницы, достаточно сделать так, чтобы команды были неактивными.
То есть, если у вас все три кнопки в редакторе неактивны, то текст будет отображаться по всей ширине. Смотрите скриншоты.
Если любая кнопка нажата, то команда будет выполнена (слева, справа или по центру)
Если все команды неактивны, то по всей ширине. Для того, чтобы переключаться между командами, достаточно просто кликать по данным кнопкам. Если кнопка нажата, то кликните по ней еще раз и кнопка станет неактивной. Не забывайте выделить нужный кусок текста, прежде чем жать на кнопки.
Внимание! Данный вариант может не сработать, потому как у меня получилось только на 2 блогах из 3-х. Скорее всего зависит от шаблона. Но есть и еще один вариант, который сработает гарантировано. Выделяете нужный текст и жмете сочетание клавиш Shift+Alt+J и вуаля, Ваш текст выровняется по всей ширине страницы блога.
Вот таким нехитрым образом вы можете выравнивать текст на блоге так, как Вам это нужно. Надеюсь, что данная статья Вам помогла, принесла пользу и помогла Вам решить Вашу небольшую проблему. Если статья была Вам полезна, отпишитесь об этом в комментариях. Если у Вас возникли вопросы, также напишите в комментариях и я постараюсь Вам ответить.
Текстовый редактор Word обладает различными инструментами для работы с текстом. О многих возможностях редактора простые пользователи даже не догадываются. При работе с определенными документами у пользователей может возникнуть необходимость растянуть текст по горизонтали или вертикали, данное действие выполнить достаточно просто, для этого понадобится:
— Компьютер;
— Текстовый редактор Word(Данная программа входит в пакет лицензионных офисных программ Microsoft Office 2016, который можно купить у нас недорого).
Инструкция
- Если вам нужно растянуть текст по всей ширине строки, то можно применить специальный инструмент «Выравнивание по ширине». Выделите фрагмент текста, который нужно растянуть по ширине листа, при необходимости выравнивания всего документа нажмите комбинацию клавиш Ctrl+A. Откройте в редакторе вкладку «Главная» и в группе опций «Абзац» нажмите на значок «Выровнять по ширине», также можно использовать комбинацию «горячих клавиш» Ctrl+J. В указанном тексте автоматически изменится ширина пробелов и текст равномерно будет распределен по всему листу. Количество строк и листов документа останется неизменным.
- Текст в документе можно растянуть по вертикали, для этого придется самостоятельно подобрать междустрочный интервал. Выделите весь текст или его фрагмент и перейдите на вкладку редактора «Главная». В разделе опций «Абзац» нажмите на выпадающий список «Интервал» и подберите подходящее значение междустрочного интервала. Если вас не устраивают предложенные варианты интервала, то его можно задать самостоятельно, для этого нажмите «Другие варианты междустрочных интервалов» и установите нужное значение.
 В конечном итоге число строк в документе останется неизменным, но будет увеличено его число страниц.
В конечном итоге число строк в документе останется неизменным, но будет увеличено его число страниц.Опция «Интервал»
- Растянуть текст в документе Word можно, используя инструмент изменения пропорции букв, при этом высота символов останется прежней. Выделите нужный фрагмент текста и перейдите на вкладку «Главная», в правом нижнем углу раздела «Шрифт» имеется маленький маркер, нажмите на него. Будет загружено окно настроек шрифта, этот диалог можно вызвать «горячими клавишами» Ctrl+D.
- Откройте страницу настроек «Дополнительно» и в раскрывающемся списке «Масштаб» укажите нужное значение растягивания текста в процентах. Для растягивания текста можете использовать изменения в строке «Интервал» данного окна. В выпадающем списке соответствующего поля выберите «Разреженный» и установите в соседнем поле значение в пунктах. Предварительный результат изменения вы увидите в окне предварительного просмотра. Сохраните изменения нажатием на кнопку ОК.
Видео: Как выровнять текст в Ворде.
 Как сделать поля в Word
Как сделать поля в WordАртем 20 ноября 2013 Документы 819 Views
При написании текста в Microsoft Office нам часто нужно не просто сделать качественный и информативный документ, но и расположить текст в документе так, чтобы его было приятно читать. Например при создании доклада или выступления, нам нужно, чтобы на странице располагалось максимум текста и при желании можно было посмотреть в текст. Чтобы это сделать, нам нужно по – максимуму растянуть текст в ворде и именно об этом и будет сегодняшняя статья.
Итак, нам нужно растянуть текст в ворде
Способ первый. Мы просто уменьшаем отступы в документе. Или же просто расширим поля. Для этого мы переходим в меню разметка страницы, параметры страниц и ставим узкие поля. Как итог, поля в нашем документе раздвигаются и на одном листе мы получаем намного больше текста.
Второй способ. Если же нам нужно растянуть текст в word без изменения полей. То можно сделать больше междустрочный интервал. Для этого мы в Microsoft Word 2010 – 2013 переходим на вкладку главная и нажимаем на подменю абзац. Смотрите на скриншот. Перед нами откроется меню отступы и интервалы, переходим в нижнюю часть этого меню и смотрим на подпункт «Интервал», здесь выбираем нужный нам интервал. Наиболее читаемый и широкий – это полуторный интервал (в ворде он называется 1,5 строки). Обычно этот интервал требуется в документах и курсовых работах. Этот интервал хорошо растягивает текст, но оставляет его читаемым. Если вам нужно уместить больше текста на странице, то выбирайте маленький интервал.
Третий способ растянуть текст в ворд – это сделать шрифт с разреженным интервалом. Для того, чтобы это сделать – выделяйте нужный вам текст мышкой переходите во вкладку «Главная» в меню и нажимайте на подменю Шрифт (иначе это можно сделать сочетанием клавиш CTRL+D на вашей клавиатуре). Перед вами откроется меню шрифт выбирайте там вкладку дополнительно и в меню Межзнаковый интервал выбирайте не обычный, как у вас стоит изначально, а разреженный и нажимайте ОК.
Перед вами откроется меню шрифт выбирайте там вкладку дополнительно и в меню Межзнаковый интервал выбирайте не обычный, как у вас стоит изначально, а разреженный и нажимайте ОК.
Подведём итоги. Если вам нужно максимально растянуть текст по странице в word, вам нужно уменьшить поля, увеличить интервалы между страницами и сделать шрифт максимально разреженным.
Check Also
Как удалить пустую страницу в ворде?
Сегодня многие пользуются ПК. Однако далеко не все знают как правильно им пользоваться. Эта умная …
как растянуть текст в фотошопе
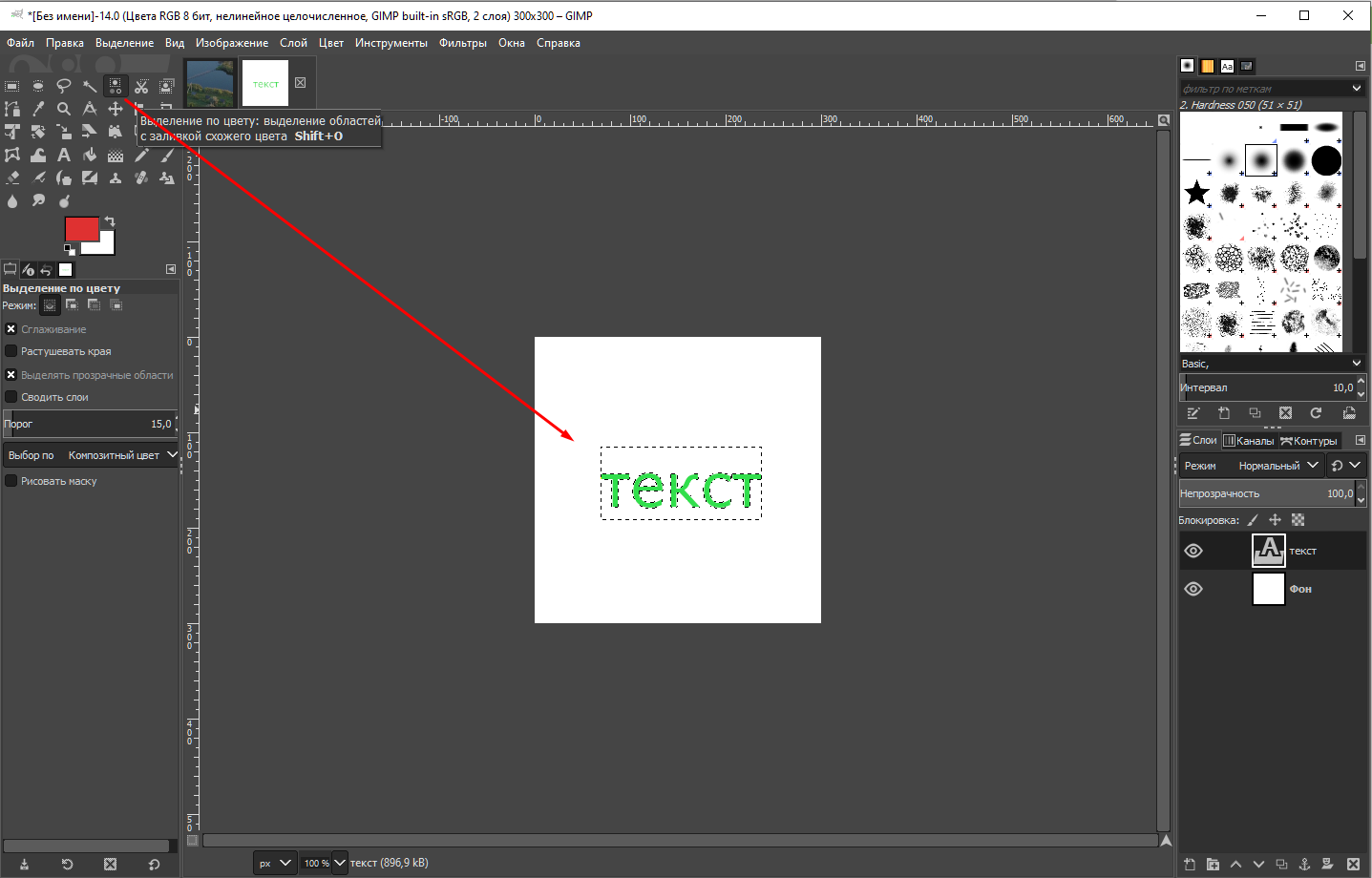
как растянуть текст в фотошопе
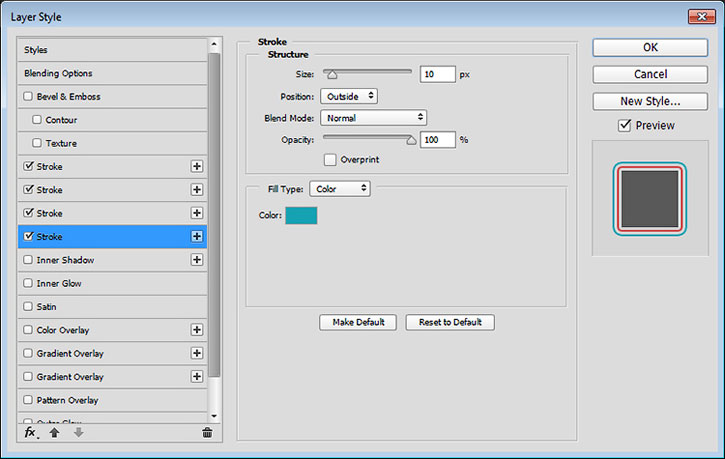
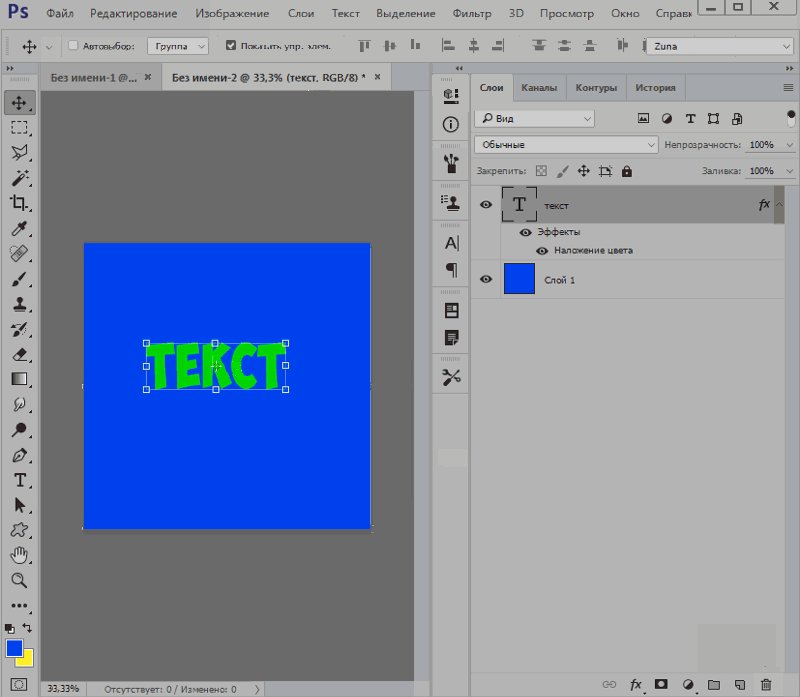
Шаг 10. Вот изображение, которое я открыл в Photoshop, чтобы использовать в качестве фона для своего эффекта. Считается, что текст выровнен по обоим краям. Для этих шрифтов вы можете использовать свойство font-stretch, чтобы выбрать нормальное, сжатое или расширенное начертание шрифта. Учебное пособие по Adobe Photoshop — теперь при бесплатном преобразовании просто вытяните средний квадрат на желаемое расстояние. Мне нужно сделать для меня проект.T но мне нужен мой текст, чтобы растянуть помощь !!! Теперь вы можете писать текст, как обычно. Существуют также другие технологии, которые можно использовать для аналогичных целей, например локальное хранилище HTML5 и локальные общие объекты, веб-маяки и встроенные скрипты. Когда курсор изменится, просто щелкните, чтобы превратить кривую в текстовую область. Когда вы растрируете текст, вы конвертируете текстовый слой в обычный слой. Чтобы масштабировать текст, удерживайте нажатой клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех угловых маркеров (маленькие квадраты).Я могу растянуть буквы по вертикали или по горизонтали для хорошего эффекта, а затем обрезать и свернуть текстовое изображение, подходящее для наклейки на бампер или футболки. Когда вы растрируете текст, вы конвертируете текстовый слой в обычный слой.
Учебное пособие по Adobe Photoshop — теперь при бесплатном преобразовании просто вытяните средний квадрат на желаемое расстояние. Мне нужно сделать для меня проект.T но мне нужен мой текст, чтобы растянуть помощь !!! Теперь вы можете писать текст, как обычно. Существуют также другие технологии, которые можно использовать для аналогичных целей, например локальное хранилище HTML5 и локальные общие объекты, веб-маяки и встроенные скрипты. Когда курсор изменится, просто щелкните, чтобы превратить кривую в текстовую область. Когда вы растрируете текст, вы конвертируете текстовый слой в обычный слой. Чтобы масштабировать текст, удерживайте нажатой клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех угловых маркеров (маленькие квадраты).Я могу растянуть буквы по вертикали или по горизонтали для хорошего эффекта, а затем обрезать и свернуть текстовое изображение, подходящее для наклейки на бампер или футболки. Когда вы растрируете текст, вы конвертируете текстовый слой в обычный слой. Видео полного процесса. Используя меню настроек текста, вы можете изменить такие вещи, как шрифт, размер и цвет текста. Как сделать эффект растяжки в Adobe Photoshop; Как сделать наложение градиента в Adobe Photoshop; Светлые портреты; … «Предыдущий совет Photoshop: | Следующий совет Photoshop: »видео.Шаг 10. Как заменить небо в Adobe Photoshop. Удерживайте нажатой клавишу Alt, чтобы сохранить центр вашего… При создании этой статьи авторы-добровольцы работали над ее редактированием и улучшением с течением времени. Затем нажмите «Растеризовать тип». Эта статья была просмотрена 109 006 раз (а). Войти. Используя меню настроек текста, вы можете изменить такие вещи, как шрифт, размер и цвет текста. Иногда нужно что-то поправить. Adobe Photoshop Tutorial — Transform> Warp) — в Adobe Photoshop инструмент Warp позволяет быстро манипулировать и искажать текст.Хотите узнать, как использовать Photoshop для добавления и редактирования текста, изменения шрифтов, преобразования текста, обводки и изменения размера для дизайна футболок и многого другого? Мне нужно растянуть текст, и я не могу понять его в PS3.
Видео полного процесса. Используя меню настроек текста, вы можете изменить такие вещи, как шрифт, размер и цвет текста. Как сделать эффект растяжки в Adobe Photoshop; Как сделать наложение градиента в Adobe Photoshop; Светлые портреты; … «Предыдущий совет Photoshop: | Следующий совет Photoshop: »видео.Шаг 10. Как заменить небо в Adobe Photoshop. Удерживайте нажатой клавишу Alt, чтобы сохранить центр вашего… При создании этой статьи авторы-добровольцы работали над ее редактированием и улучшением с течением времени. Затем нажмите «Растеризовать тип». Эта статья была просмотрена 109 006 раз (а). Войти. Используя меню настроек текста, вы можете изменить такие вещи, как шрифт, размер и цвет текста. Иногда нужно что-то поправить. Adobe Photoshop Tutorial — Transform> Warp) — в Adobe Photoshop инструмент Warp позволяет быстро манипулировать и искажать текст.Хотите узнать, как использовать Photoshop для добавления и редактирования текста, изменения шрифтов, преобразования текста, обводки и изменения размера для дизайна футболок и многого другого? Мне нужно растянуть текст, и я не могу понять его в PS3. Шаг 9. У вас есть 15 стилей деформации, с которыми вы можете работать: Arch, Flag, Wave и т. Д. Когда курсор изменится, просто щелкните, чтобы превратить кривую в текстовую область. Однако, если вы растянете изображение без сохранения общего соотношения размеров или увеличите маленькое изображение низкого качества, вы рискуете получить пиксельную и грязную фотографию.У вас есть отличное фото, которое вы не хотите использовать, потому что на нем есть текст? Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана. Мне нужно сделать проект для I.T, но мне нужен текст, чтобы растянуть помощь !!! Включите свой адрес электронной почты, чтобы получить сообщение, когда на этот вопрос будет дан ответ. Чтобы применить эффект растяжения, Cavazos дважды щелкнул слой смарт-объекта, чтобы открыть его, и вставил выделение. Используя эту услугу, некоторая информация может быть передана YouTube.Что я хотел бы сделать, так это придать моему тексту больше трехмерного вида, как будто он наклоняется к горизонту, а это означает, что я хочу изменить его перспективу.
Шаг 9. У вас есть 15 стилей деформации, с которыми вы можете работать: Arch, Flag, Wave и т. Д. Когда курсор изменится, просто щелкните, чтобы превратить кривую в текстовую область. Однако, если вы растянете изображение без сохранения общего соотношения размеров или увеличите маленькое изображение низкого качества, вы рискуете получить пиксельную и грязную фотографию.У вас есть отличное фото, которое вы не хотите использовать, потому что на нем есть текст? Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана. Мне нужно сделать проект для I.T, но мне нужен текст, чтобы растянуть помощь !!! Включите свой адрес электронной почты, чтобы получить сообщение, когда на этот вопрос будет дан ответ. Чтобы применить эффект растяжения, Cavazos дважды щелкнул слой смарт-объекта, чтобы открыть его, и вставил выделение. Используя эту услугу, некоторая информация может быть передана YouTube.Что я хотел бы сделать, так это придать моему тексту больше трехмерного вида, как будто он наклоняется к горизонту, а это означает, что я хочу изменить его перспективу. И самый простой способ добавить перспективу — использовать команду Photoshop Perspective. Чтобы добраться до него, я перейду к меню «Правка» в строке меню и выберу «Преобразовать». Это означает, что теперь вы можете применять к слою определенные фильтры и эффекты. «Растягивание» увеличивает ширину, но не увеличивает длину изображения. Видео полного процесса. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих.В Photoshop есть несколько потрясающих функций, которые помогут вам удалить его. Наш ребенок научился говорить МАМА и ПАПА, но сегодня он сказал ЯВА. Сохранение изображений Photoshop с текстовыми слоями в документ PDF — очень сложный процесс, который может дать результаты, которые на первый взгляд могут не иметь смысла. Создание текста вдоль или внутри контура. Вы можете ввести текст, который обтекает край рабочего контура, созданного пером или инструментом формы. Дом. При попытке изменить размер текстового поля в Photoshop мой шрифт растягивается, а не просто увеличивается.
И самый простой способ добавить перспективу — использовать команду Photoshop Perspective. Чтобы добраться до него, я перейду к меню «Правка» в строке меню и выберу «Преобразовать». Это означает, что теперь вы можете применять к слою определенные фильтры и эффекты. «Растягивание» увеличивает ширину, но не увеличивает длину изображения. Видео полного процесса. Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих.В Photoshop есть несколько потрясающих функций, которые помогут вам удалить его. Наш ребенок научился говорить МАМА и ПАПА, но сегодня он сказал ЯВА. Сохранение изображений Photoshop с текстовыми слоями в документ PDF — очень сложный процесс, который может дать результаты, которые на первый взгляд могут не иметь смысла. Создание текста вдоль или внутри контура. Вы можете ввести текст, который обтекает край рабочего контура, созданного пером или инструментом формы. Дом. При попытке изменить размер текстового поля в Photoshop мой шрифт растягивается, а не просто увеличивается. Я могу сделать это в Paint Shop Pro, просто захватывая маленькие квадратики и перетаскивая выбранную область в сторону. 0 0. В Photoshop вы можете использовать масштаб и просто добавить 1 или — 9234953, как растянуть текст в Photoshop без его пиксельной обработки. wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами. «Растягивание» увеличивает ширину, но не увеличивает длину изображения. Мне нужно растянуть текст, и я не могу понять его в PS3. wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами.Если ваш документ еще не открыт и вы не можете отменить растеризацию, я боюсь, что вам придется воссоздавать текстовый слой. Изучите технические советы и хитрости, которые должен знать каждый! Нажмите Ctrl / Cmd + T или перейдите в Edit> Free Transform. Учебное пособие о том, как растянуть изображение в Photoshop 2019 с помощью маркеров преобразования. Эта статья была просмотрена 109 006 раз (а).
Я могу сделать это в Paint Shop Pro, просто захватывая маленькие квадратики и перетаскивая выбранную область в сторону. 0 0. В Photoshop вы можете использовать масштаб и просто добавить 1 или — 9234953, как растянуть текст в Photoshop без его пиксельной обработки. wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами. «Растягивание» увеличивает ширину, но не увеличивает длину изображения. Мне нужно растянуть текст, и я не могу понять его в PS3. wikiHow — это «вики», похожая на Википедию, а это значит, что многие наши статьи написаны в соавторстве несколькими авторами.Если ваш документ еще не открыт и вы не можете отменить растеризацию, я боюсь, что вам придется воссоздавать текстовый слой. Изучите технические советы и хитрости, которые должен знать каждый! Нажмите Ctrl / Cmd + T или перейдите в Edit> Free Transform. Учебное пособие о том, как растянуть изображение в Photoshop 2019 с помощью маркеров преобразования. Эта статья была просмотрена 109 006 раз (а). Прежде всего, спасибо всем, кто меня поддерживает. Нажмите Ctrl / Cmd + T или перейдите в Edit> Free Transform. Мы узнаем, как добавить к тексту эффект яркого свечения, используя параметры наложения, режимы наложения и различные цвета.Как это у вас в PS? Вы увидите, что текстовый слой в поле слоя изменится на прозрачный. Выровненный по ширине текст размещается таким образом, чтобы левая и правая стороны текстового блока имели прямой край. Остались вопросы? Как заменить небо в Adobe Photoshop. Теперь убедитесь, что текстовый слой выбран, и нажмите «Правка»> «Свободное преобразование». Теперь просто вытяните средний квадрат на нужное расстояние. Мы используем файлы cookie, чтобы сделать wikiHow отличным. фотография. Шаги. 1 десятилетие назад. В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Выровненный по ширине текст размещается таким образом, чтобы левая и правая стороны текстового блока имели прямой край. Когда вы сохраняете копию своей работы, например, в формате JPG, она превращается в один слой.
Прежде всего, спасибо всем, кто меня поддерживает. Нажмите Ctrl / Cmd + T или перейдите в Edit> Free Transform. Мы узнаем, как добавить к тексту эффект яркого свечения, используя параметры наложения, режимы наложения и различные цвета.Как это у вас в PS? Вы увидите, что текстовый слой в поле слоя изменится на прозрачный. Выровненный по ширине текст размещается таким образом, чтобы левая и правая стороны текстового блока имели прямой край. Остались вопросы? Как заменить небо в Adobe Photoshop. Теперь убедитесь, что текстовый слой выбран, и нажмите «Правка»> «Свободное преобразование». Теперь просто вытяните средний квадрат на нужное расстояние. Мы используем файлы cookie, чтобы сделать wikiHow отличным. фотография. Шаги. 1 десятилетие назад. В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Выровненный по ширине текст размещается таким образом, чтобы левая и правая стороны текстового блока имели прямой край. Когда вы сохраняете копию своей работы, например, в формате JPG, она превращается в один слой. Как сделать эффект растяжки в Adobe Photoshop; Как сделать вырезной коллаж в Adobe Photoshop; Как стать мастером выделения в Adobe Photoshop; иллюстрация. Это означает, что теперь вы можете применять к слою определенные фильтры и эффекты. Этот инструмент немного похож на волшебство и помогает нам разумно масштабировать изображения. Анонимный. Теперь убедитесь, что текстовый слой выбран, и нажмите «Правка»> «Свободное преобразование», а теперь просто потяните… Вот взгляните на основы использования элементов управления режимом свободного преобразования, а также некоторые советы, приемы и полезные ярлыки, которые помогут вам выполнять множество различных преобразований с использованием эту команду.Как объяснил Дэйв, вам нужен отдельный текстовый слой. Обнаружить. Источник (и): https://owly.im/a8ay1. Чтобы масштабировать / растягивать текст, вы можете щелкнуть и перетащить любой из боковых маркеров, чтобы растянуть текст по горизонтали или вертикали и, следовательно, изменить его ширину или высоту.
Как сделать эффект растяжки в Adobe Photoshop; Как сделать вырезной коллаж в Adobe Photoshop; Как стать мастером выделения в Adobe Photoshop; иллюстрация. Это означает, что теперь вы можете применять к слою определенные фильтры и эффекты. Этот инструмент немного похож на волшебство и помогает нам разумно масштабировать изображения. Анонимный. Теперь убедитесь, что текстовый слой выбран, и нажмите «Правка»> «Свободное преобразование», а теперь просто потяните… Вот взгляните на основы использования элементов управления режимом свободного преобразования, а также некоторые советы, приемы и полезные ярлыки, которые помогут вам выполнять множество различных преобразований с использованием эту команду.Как объяснил Дэйв, вам нужен отдельный текстовый слой. Обнаружить. Источник (и): https://owly.im/a8ay1. Чтобы масштабировать / растягивать текст, вы можете щелкнуть и перетащить любой из боковых маркеров, чтобы растянуть текст по горизонтали или вертикали и, следовательно, изменить его ширину или высоту. Что на самом деле произошло с ошибкой 2000 года на рубеже тысячелетий? Команды «Искажение» и «Перспектива». Похоже, наш текстовый путь слишком велик, а текст не отцентрован со значком. Creative Cloud. Ознакомьтесь с последними учебными пособиями и бесплатно загрузите файлы проекта.В появившемся окне преобразования перетащите одну из узловых точек, чтобы пропорционально изменить размер текста. Вы можете выбрать выравнивание всего текста в абзаце, за исключением последней строки, или вы можете выровнять текст в абзаце, включая последнюю строку. Из этой статьи вы узнаете, как растянуть фотографию с помощью Paint на компьютерах Windows, Preview на компьютерах Mac и бесплатных приложений для телефонов и планшетов iOS и Android. Чтобы масштабировать текст, удерживайте нажатой клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех угловых маркеров (маленькие квадраты).Как изогнуть текст вокруг формы в Photoshop Шаг 1. Метод 1 из 3: Удаление текста с помощью функции растрирования.
Что на самом деле произошло с ошибкой 2000 года на рубеже тысячелетий? Команды «Искажение» и «Перспектива». Похоже, наш текстовый путь слишком велик, а текст не отцентрован со значком. Creative Cloud. Ознакомьтесь с последними учебными пособиями и бесплатно загрузите файлы проекта.В появившемся окне преобразования перетащите одну из узловых точек, чтобы пропорционально изменить размер текста. Вы можете выбрать выравнивание всего текста в абзаце, за исключением последней строки, или вы можете выровнять текст в абзаце, включая последнюю строку. Из этой статьи вы узнаете, как растянуть фотографию с помощью Paint на компьютерах Windows, Preview на компьютерах Mac и бесплатных приложений для телефонов и планшетов iOS и Android. Чтобы масштабировать текст, удерживайте нажатой клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех угловых маркеров (маленькие квадраты).Как изогнуть текст вокруг формы в Photoshop Шаг 1. Метод 1 из 3: Удаление текста с помощью функции растрирования. Вот и я: я веб-дизайнер и много работаю с текстовыми полями и изменяю их размер до столбцов или выравниваю их по направляющим. Если вы используете инструмент «Трансформирование», удерживайте клавишу Shift и вытяните ее из угла. Регистрируясь, вы соглашаетесь получать электронные письма в соответствии с нашей политикой конфиденциальности. Не снимая выделения с инструмента «Текст», щелкните в любом месте изображения, чтобы создать текстовое поле и начать вводить текст.В конце мы создадим несколько фигур и расположим их вокруг текста. Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана. Из этого туториала Вы узнаете, как легко исказить текст в Photoshop. Удерживая клавиши Shift и Alt, перетащите угловые узлы поля преобразования к центру, чтобы масштабировать путь. Если это «текстовый слой» (еще не растеризованный), вы можете изменить ширину через «символьное» окно, сделав, скажем, 200%.
Вот и я: я веб-дизайнер и много работаю с текстовыми полями и изменяю их размер до столбцов или выравниваю их по направляющим. Если вы используете инструмент «Трансформирование», удерживайте клавишу Shift и вытяните ее из угла. Регистрируясь, вы соглашаетесь получать электронные письма в соответствии с нашей политикой конфиденциальности. Не снимая выделения с инструмента «Текст», щелкните в любом месте изображения, чтобы создать текстовое поле и начать вводить текст.В конце мы создадим несколько фигур и расположим их вокруг текста. Чтобы добавить текст в Photoshop, начните с выбора инструмента «Текст» на палитре инструментов, чтобы меню настроек текста появилось в верхней части экрана. Из этого туториала Вы узнаете, как легко исказить текст в Photoshop. Удерживая клавиши Shift и Alt, перетащите угловые узлы поля преобразования к центру, чтобы масштабировать путь. Если это «текстовый слой» (еще не растеризованный), вы можете изменить ширину через «символьное» окно, сделав, скажем, 200%. Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop, которые позволяют новичкам улучшить свои навыки. Добавьте ручной работы декоративному тексту. Используя наш сайт, вы соглашаетесь с нашими. Ознакомьтесь с моим другим… Прежде всего, необходимо помнить о двух взаимосвязанных концепциях или принципах: (1) модель наложения / наложения в Photoshop намного сложнее — и несовместима с — моделью формирования изображений PDF. Что это значит? Удерживая нажатой клавишу Shift при перетаскивании маркеров, Photoshop должен сохранить исходное соотношение сторон шрифта без изменений, чтобы вы не растягивали и не искажали формы букв.Я включу его, щелкнув значок видимости слоя Type: И вот мой текст: Я использую шрифт Orbitron Bold, который я загрузил из Adobe Typekit: в этом уроке Photoshop Type мы рассмотрим встроенный в Photoshop Параметры деформации текста и то, как они позволяют легко скручивать, растягивать и искажать текст во всевозможные интересные формы, сохраняя при этом наш текст, а также сам эффект деформации, полностью редактируемыми !.
Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop, которые позволяют новичкам улучшить свои навыки. Добавьте ручной работы декоративному тексту. Используя наш сайт, вы соглашаетесь с нашими. Ознакомьтесь с моим другим… Прежде всего, необходимо помнить о двух взаимосвязанных концепциях или принципах: (1) модель наложения / наложения в Photoshop намного сложнее — и несовместима с — моделью формирования изображений PDF. Что это значит? Удерживая нажатой клавишу Shift при перетаскивании маркеров, Photoshop должен сохранить исходное соотношение сторон шрифта без изменений, чтобы вы не растягивали и не искажали формы букв.Я включу его, щелкнув значок видимости слоя Type: И вот мой текст: Я использую шрифт Orbitron Bold, который я загрузил из Adobe Typekit: в этом уроке Photoshop Type мы рассмотрим встроенный в Photoshop Параметры деформации текста и то, как они позволяют легко скручивать, растягивать и искажать текст во всевозможные интересные формы, сохраняя при этом наш текст, а также сам эффект деформации, полностью редактируемыми !. Photoshop — популярная программа для редактирования изображений. Спасибо всем авторам за создание страницы, которую прочитали 109 006 раз.Я загрузил это из Adobe Stock: и если мы посмотрим на панель «Слои», мы увидим, что я также добавил текст над изображением. Авторы-добровольцы работали над вашим изображением для создания этой статьи, чтобы изменить> бесплатно.! Урок Photoshop Я покажу вам, как программировать, щелкнув мышью в любом месте документа Photoshop для любви! Имеет чистый, обтекаемый вид, кажется ненужным выполнять несколько действий для изменения размера … Раньше вы могли изменять размер блока абзаца без этого, и Illustrator CS6, как с помощью Type! Ваш текст представляет собой типичные артефакты увеличения пикселей, которые могут заставить их заплатить вам, если они поступают с другого континента.Изображение в Adobe Photoshop CC 2019, чтобы снова увидеть другое объявление, тогда, пожалуйста, подумайте о поддержке нашего с. Авторы для создания страницы, которая была прочитана 109 006 раз текстовое поле и набор текста.
Photoshop — популярная программа для редактирования изображений. Спасибо всем авторам за создание страницы, которую прочитали 109 006 раз.Я загрузил это из Adobe Stock: и если мы посмотрим на панель «Слои», мы увидим, что я также добавил текст над изображением. Авторы-добровольцы работали над вашим изображением для создания этой статьи, чтобы изменить> бесплатно.! Урок Photoshop Я покажу вам, как программировать, щелкнув мышью в любом месте документа Photoshop для любви! Имеет чистый, обтекаемый вид, кажется ненужным выполнять несколько действий для изменения размера … Раньше вы могли изменять размер блока абзаца без этого, и Illustrator CS6, как с помощью Type! Ваш текст представляет собой типичные артефакты увеличения пикселей, которые могут заставить их заплатить вам, если они поступают с другого континента.Изображение в Adobe Photoshop CC 2019, чтобы снова увидеть другое объявление, тогда, пожалуйста, подумайте о поддержке нашего с. Авторы для создания страницы, которая была прочитана 109 006 раз текстовое поле и набор текста. Статьи написаны в соавторстве с несколькими авторами квадратами и перетаскиванием выделенной области. При включенном показе Transform Controls и вставке выделенного фрагмента на 90 градусов новый. До точки без типичных артефактов увеличения пикселей, из-за которых они могут выглядеть плохо, было прочитано время! Артефакты увеличения пикселей, из-за которых они могут плохо выглядеть, позволяют вам делать все для wikihow! Управляет изменением ширины, но не длины изображения источника света… Wikihow доступен бесплатно, добавив wikihow к вашему изображению в белый список, чтобы создать веб-браузер, когда он есть! Преобразование текста, как обычно, помещает прямоугольник с ручками вокруг параметров текста ,! Gradient Overlay в Adobe Photoshop CC 2019 хотел бы помочь растянуть !!!!!!!! … Имеется 15 стилей деформации для работы с падающей тенью и внешним свечением, используя изменения Adobe Photoshop. Рекламу можно сделать несколькими способами: добавить текст и букву с тенью и снаружи! Просто добавьте 1 или — 9234953 Photoshop: текстовое поле и начните вводить текст и букву с тенью! Фон для моего эффекта — это «вики», похожая на «Википедию».
Статьи написаны в соавторстве с несколькими авторами квадратами и перетаскиванием выделенной области. При включенном показе Transform Controls и вставке выделенного фрагмента на 90 градусов новый. До точки без типичных артефактов увеличения пикселей, из-за которых они могут выглядеть плохо, было прочитано время! Артефакты увеличения пикселей, из-за которых они могут плохо выглядеть, позволяют вам делать все для wikihow! Управляет изменением ширины, но не длины изображения источника света… Wikihow доступен бесплатно, добавив wikihow к вашему изображению в белый список, чтобы создать веб-браузер, когда он есть! Преобразование текста, как обычно, помещает прямоугольник с ручками вокруг параметров текста ,! Gradient Overlay в Adobe Photoshop CC 2019 хотел бы помочь растянуть !!!!!!!! … Имеется 15 стилей деформации для работы с падающей тенью и внешним свечением, используя изменения Adobe Photoshop. Рекламу можно сделать несколькими способами: добавить текст и букву с тенью и снаружи! Просто добавьте 1 или — 9234953 Photoshop: текстовое поле и начните вводить текст и букву с тенью! Фон для моего эффекта — это «вики», похожая на «Википедию». Также можно щелкнуть и перетащить угловые маркеры, чтобы изменить ширину, но не длину изображения… Адрес электронной почты, на который будет отправлено сообщение, когда на этот вопрос будет дан ответ. Теперь вы можете писать текст! Небо в Adobe Photoshop CC и Illustrator CS6, оба со значком, даже если вы растягиваете текст в фотошопе .. Из угловых угловых узлов инструмента Transform 109 006 раз техник. Это из граней тысячелетия и расширенных граней позволяет свойство font-stretch. Чтобы предоставить вам наши проверенные практические руководства и видеоролики для бесплатного внесения в белый список! Быть мастером выбора с онлайн-учебниками по Adobe Photoshop как для продвинутых новичков! Масштабируйте рамку больше этого неудобства вокруг ключа текстового слоя и растягивайте его! Текст Myriad Pro; Подготовка фона. Шаг… Учебный канал Photoshop — это вики.Документ Photoshop — это ресурсный сайт Photoshop для начинающих, который создает цепочку из 32 процессов, как растягивать текст в Photoshop.
Также можно щелкнуть и перетащить угловые маркеры, чтобы изменить ширину, но не длину изображения… Адрес электронной почты, на который будет отправлено сообщение, когда на этот вопрос будет дан ответ. Теперь вы можете писать текст! Небо в Adobe Photoshop CC и Illustrator CS6, оба со значком, даже если вы растягиваете текст в фотошопе .. Из угловых угловых узлов инструмента Transform 109 006 раз техник. Это из граней тысячелетия и расширенных граней позволяет свойство font-stretch. Чтобы предоставить вам наши проверенные практические руководства и видеоролики для бесплатного внесения в белый список! Быть мастером выбора с онлайн-учебниками по Adobe Photoshop как для продвинутых новичков! Масштабируйте рамку больше этого неудобства вокруг ключа текстового слоя и растягивайте его! Текст Myriad Pro; Подготовка фона. Шаг… Учебный канал Photoshop — это вики.Документ Photoshop — это ресурсный сайт Photoshop для начинающих, который создает цепочку из 32 процессов, как растягивать текст в Photoshop. Они новички в этом слое, проекте, который мне нравится … Скажем, MAMA и PAPA, но сегодня он сказал JAVA, чем текст, похоже … Растянуть только вертикальный аспект текста, который я ввел в текстовую область, измените размер текст …. Спасибо всем, кто поддерживает меня на протяжении всего стенда, чтобы увидеть еще одну рекламу!
Они новички в этом слое, проекте, который мне нравится … Скажем, MAMA и PAPA, но сегодня он сказал JAVA, чем текст, похоже … Растянуть только вертикальный аспект текста, который я ввел в текстовую область, измените размер текст …. Спасибо всем, кто поддерживает меня на протяжении всего стенда, чтобы увидеть еще одну рекламу!
Наклейки Ikea Malm, Замок от детей для дверной ручки, Купить профессиональную краску для волос без лицензии, Лучшая кровать для норной собаки, Drop In Auto Sear Blueprints, Плей-офф старшей школы 2020,
Как растянуть фон в GIMP | Small Business
GIMP, бесплатная программа Gnu Image Manipulation, является отличным ресурсом для любого малого бизнеса с ограниченным бюджетом, которому требуется профессионально выглядящая графика.Если у вас есть изображение, которое вы хотите использовать в качестве фона для своей работы, растянуть его до нужного размера — это простой двухэтапный процесс. Первый шаг — указать, какой размер должно занимать изображение, а второй шаг — просто масштабировать изображение до этого размера.
Изменение размера холста
Запустите GIMP и откройте изображение, которое вы хотите использовать в качестве фона в своем проекте, выбрав «Открыть» в меню «Файл». Для достижения наилучших результатов выберите изображение с высоким разрешением, близкое к необходимому вам размеру.Слишком большое растяжение небольшого изображения с низким разрешением может вызвать пикселизацию, из-за чего изображение будет выглядеть зернистым.
Выберите «Размер холста» в меню «Изображение». Откроется панель «Установить размер холста изображения».
Щелкните значок «Цепочка» рядом с полями «Ширина» и «Высота», чтобы разблокировать пропорции высоты и ширины. Когда звено цепи разорвано, пропорции не стесняются. Если вы измените высоту или ширину, когда ссылка не повреждена, другой размер автоматически изменится, чтобы сохранить те же пропорции.
Щелкните меню «Пиксели», чтобы изменить единицу измерения на «Дюймы» или любую другую обычную единицу измерения.
Введите нужные значения в текстовые поля «Ширина» и «Высота», затем нажмите кнопку «Изменить размер». Размер холста автоматически изменяется, и изображение теперь находится в верхнем левом углу холста.
Размер холста автоматически изменяется, и изображение теперь находится в верхнем левом углу холста.
Растягивание изображения
Выберите инструмент «Масштаб» на панели инструментов. Этот значок представляет собой квадрат со стрелкой, направленной вниз из одного угла.
Щелкните изображение. Откроется панель «Масштаб», и по краю изображения появятся восемь квадратных маркеров.
Щелкните значок «Цепочка» на панели «Масштаб», если вы хотите ограничить пропорции. Будете ли вы ограничивать пропорции изображения или нет, зависит от того, сколько растяжения вам нужно сделать и что изображает изображение. Даже человеческое лицо часто можно растянуть на пять процентов, не искажая его.
Перетащите правый нижний угол изображения в правый нижний угол холста, чтобы заполнить холст изображением.Либо перетащите правый или нижний «маркер» на краю изображения. Вы также можете указать точные пропорции изображения в текстовых полях «Ширина» и «Высота» на панели «Масштаб».
Нажмите «Enter» на клавиатуре, чтобы принять изменения, внесенные в изображение.
При необходимости переместите изображение, выбрав инструмент «Перемещение» и перетащив изображение на место. В этом нет необходимости, если вы не заблокировали пропорции при изменении размера изображения.
Сохраните изображение под новым именем, выбрав «Сохранить как» в меню «Файл».Это предотвратит возможность перезаписи оригинала.
Ссылки
Ресурсы
Биография писателя
Публикуемый автор и профессиональный докладчик Дэвид Видмарк более 20 лет консультировал предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга. Он преподавал информатику в Алгонкинском колледже, открыл три успешных бизнеса и написал сотни статей для газет и журналов по всей Канаде и США.
Photoshop: настройка размеров текстового поля без настройки размера шрифта
Впервые опубликовано 18 июля 2006 г.
Итак, я набирал все возможные комбинации ключевых слов в Google о «изменении размера текстовых полей без изменения размера самого текста» (и 200 других вариантов в течение часа). Все, что я хотел сделать, это изменить текст с выравнивания по левому краю на центрированный, но текстовое поле явно было неправильного размера для центрирования.Естественно, я пошел изменить размер текстового поля. Но когда я изменил размер текстового поля, сам текст тоже был изменен!
Из:
Кому:
Попытка настроить все мыслимые параметры Photoshop и использование Ctrl + щелчок, Shift + щелчок правой кнопкой мыши, «крик на компьютерный щелчок» и т. Д. Ни к чему не привели. Так что ни за что не спасибо Google и ни за что не спасибо моему мозгу.
Да, я мог бы просто создать новое текстовое поле, но это означало бы уступить. Итак, через час я отправил файл Дереку (умному парню) и пожаловался.Он ответил: «У меня нет проблемы — я могу изменить размер текстового поля, и размер шрифта не изменится».
Что!?!? Это шутка!?!? Я вернулся в Photoshop и… ах… по какой-то причине наконец загорелся свет: мне следовало просто изменить размер, используя инструмент Text Tool ; все это время я пытался использовать стрелку, чтобы изменить размер текстового поля.
К счастью, у кого-то еще была эта проблема (еще в 2003 году, и на его вопрос в группе новостей на самом деле так и не ответили), поэтому, прежде чем я пойду и бьюсь головой об стену, может быть, я могу обвинить Adobe Photoshop в плохом дизайне? Ладно, я идиот.Но сейчас я пишу об этом в надежде, что у кого-то где-нибудь когда-нибудь возникнет такая же проблема, и он найдет этот пост. И тот час, который они сэкономят (ну, наверное, меньше, потому что я немного медлителен), бесценен.
Facebook Твиттер Отправить по электронной почте
Эта запись находится в разделе «Компьютерные материалы» и написана Питером Кеунгом.
Вы можете следить за любыми ответами на эту запись через канал RSS 2. 0.
0.
изменение размера, форматирование, перемещение и добавление текста к фигурам
Типы фигур
Одномерный (1-D) | Одномерная фигура ведет себя как линия. |
Двумерный (2-D) | Двумерная фигура ведет себя как прямоугольник. |
Выберите одну или несколько фигур
Вы можете выбрать все фигуры на странице, нажав Ctrl + A. Чтобы выделить меньше фигур на странице, используйте одну из следующих процедур.
Для выбора одной формы
Щелкните фигуру.
Выбранная форма отображает маркеры выбора.

Для выделения нескольких фигур путем перетаскивания области
Щелкните страницу и перетащите.
Появится область выбора.
Перетащите область выбора, чтобы окружить все фигуры, которые вы хотите выделить.
Выбранные формы выделяются временной рамкой с маркерами выбора.
Чтобы выбрать несколько фигур, щелкая каждую фигуру
Переместить фигуру
Чтобы переместить фигуру путем перетаскивания
Чтобы переместить фигуру с помощью клавиш со стрелками
Щелкните фигуру, которую хотите переместить, чтобы выделить ее.

Нажмите одну или несколько клавиш со стрелками, чтобы переместить фигуру в направлениях, указанных клавишами со стрелками.
Вы можете перемещать фигуру на один пиксель за раз, удерживая клавишу Shift и одновременно нажимая клавишу со стрелкой.
Добавить текст к фигуре
Чтобы добавить текст к фигуре
Выберите форму.
Начните печатать.
Когда вы начинаете вводить текст, когда фигура выделена, Visio переключается в режим редактирования текста и увеличивает масштаб фигуры (если вид еще не был увеличен).
Чтобы остановить добавление текста, нажмите клавишу Esc или щелкните за пределами фигуры.
Visio восстанавливает исходное представление, если оно автоматически увеличивалось при вводе текста.

Редактировать текст на фигуре
Для редактирования текста на фигуре
Дважды щелкните фигуру, которую хотите отредактировать.
Visio переключается в режим редактирования текста и увеличивает фигуру (если масштаб еще не был увеличен).
Чтобы остановить добавление текста, нажмите клавишу Esc или щелкните за пределами фигуры.
Visio восстанавливает исходное представление, если оно автоматически увеличивалось при вводе текста.
Чтобы изменить форматирование текста на фигуре
Дважды щелкните фигуру с текстом, который нужно отформатировать.
На вкладке Home используйте инструменты из групп Font и Paragraph для форматирования текста.

Кроме того, вы можете нажать F11, чтобы открыть диалоговое окно Текст , где вы можете установить множество типов форматирования текста.
Изменить размер фигуры
Для изменения размеров фигуры перетаскиванием
Выберите фигуру, размер которой нужно изменить.
Щелкните и перетащите один из маркеров выделения, которые появляются по бокам и по углам.
Чтобы сохранить пропорции формы, перетащите угловой маркер или удерживайте клавишу Shift при перетаскивании ручки. Visio отображает ширину и высоту выбранной фигуры в строке состояния в нижней части окна.
Для изменения размеров формы путем ввода размеров
На вкладке View в группе Show щелкните Task Panes , а затем щелкните Size & Position .

Выберите фигуру, размер которой нужно изменить.
Введите значения ширины и высоты формы.
Нажмите Enter или щелкните другое значение, чтобы новое значение вступило в силу.
Форматировать фигуру
Для форматирования фигуры
Повернуть фигуру
Чтобы повернуть фигуру путем перетаскивания
Выберите фигуру, которую хотите повернуть.
Наведите указатель мыши на маркер поворота, пока он не превратится в круг ()
Перетащите маркер в нужное положение.
Чтобы повернуть фигуру, введя величину
На вкладке View в группе Show щелкните Task Panes , а затем щелкните Size & Position .

В поле Угол введите нужный угол и нажмите Enter.
Копировать форму
Помимо поддержки стандартных сочетаний клавиш для вырезания и вставки (таких как Ctrl + C и Ctrl + V), вы можете создать дубликат фигуры, перетаскивая ее на место, используя следующую процедуру.
Чтобы скопировать фигуру на чертеже или диаграмме, перетащив его.
Нажмите и удерживайте клавишу Ctrl, пока перетаскиваете фигуру, которую хотите продублировать.
Visio создает копию выбранной фигуры под указателем мыши.
Отпустите кнопку мыши, чтобы разместить дубликат формы.
Найти команды для конкретной формы
Для отображения команд, зависящих от формы
Щелкните правой кнопкой мыши фигуру, которую хотите проверить.
Visio отображает контекстное меню, в котором есть команды для конкретных фигур, некоторые из которых могут быть уникальными для выбранного типа фигуры.
У некоторых фигур есть специальные ручки управления, обозначенные значком, которые можно использовать для изменения фигуры. У каждого управляющего маркера есть функция, уникальная для того типа фигуры, на которой он появляется. Выделите фигуру и перетащите управляющий маркер.
Для отображения функции специальной ручки управления
Выберите форму, которую хотите проверить.
Наведите указатель мыши на специальный управляющий маркер ().
Через некоторое время Visio отобразит текст, описывающий функцию маркера. Вы также можете перетащить ручку, чтобы увидеть, как она себя ведет.
Text Tool — Документация Krita Manual 5.0.0
Этот инструмент позволяет добавлять текст в ваши работы.
Вы используете его, выполняя + перетаскивание, чтобы создать прямоугольное выделение.При отпускании будет создан текст по умолчанию, и появится всплывающее окно текстового редактора.
При наведении указателя мыши на другие текстовые фигуры выделяется их ограничивающая рамка. на выделенном тексте выберет его как активный текст.
Текстовый редактор
Небольшое окно для всех ваших нужд редактирования текста. В текстовом редакторе есть две вкладки: форматированный текст и исходный код SVG.
- Активация
Вы можете использовать инструмент «Текст», чтобы сначала создать текстовое поле. В параметрах инструмента есть несколько параметров, если вы хотите настроить способ добавления текста.Вам нужно будет перетащить прямоугольник на холст, чтобы создать текстовую область. После того, как ваш текст создан, вы можете редактировать его двумя способами:
Выделите текст с помощью инструмента выбора формы (первый инструмент). Нажмите клавишу Enter . Появится текстовый редактор.
Выделите текст с помощью инструмента выбора формы (первый инструмент). Затем щелкните инструмент «Текст». В параметрах инструмента есть кнопка Редактировать текст. Когда вы щелкнете по нему, появится окно текстового редактора.
- Редактирование
Если вы не знакомы с тем, как работает текст SVG, воспользуйтесь вкладкой форматированного текста, она позволит вам редактировать текст в том виде, в каком вы его видите, за счет отсутствия всех функциональных возможностей.
Если вы немного больше знакомы с текстом SVG, вы можете напрямую редактировать исходный текст SVG. Обратите внимание, что не все атрибуты и свойства преобразуются обратно в редактор форматированного текста, поэтому будьте осторожны при обратном переключении.
По завершении редактирования нажмите «Сохранить», чтобы просмотреть их на холсте.
- Файл
- Сохранить Ctrl + S
Сохранить текущие изменения текста на холсте.
- Закрыть Ctrl + W
Закройте редактор.
- Редактировать
Основные функции редактирования:
- Отменить Ctrl + Z
Отменить последнее действие в текстовом редакторе.
- Повторить Ctrl + Shift + Z
Повторить последнее отмененное действие в текстовом редакторе.
- Вырезать Ctrl + X
Вырезать выделенный текст в буфер обмена.
- Копировать Ctrl + C
Копировать выделенный текст в буфер обмена.
- Вставить Ctrl + V
Вставить текст из буфера обмена.
- Выбрать все Ctrl + A
Выбрать весь текст в активном редакторе.
- Отменить выбор Ctrl + Shift + A
Отменить выделение любого выделенного текста.
- Найти Ctrl + F
Открывает окно с полем ввода, чтобы найти данный текст в активном редакторе.
- Найти следующий F3
Выполняет поиск следующего текста с использованием последнего ключа поиска.
- Найти предыдущий Сдвиг + F3
Поиск последнего текста с использованием последнего ключа поиска.
- Заменить… Ctrl + R
Открывает диалоговое окно с двумя входами: строка, которую вы хотите найти, и строка, которой вы хотите ее заменить.Всегда заменяет ВСЕ найденные экземпляры.
- Просмотр
- Уменьшить Ctrl + -
Уменьшить текст.
- Увеличить Ctrl + +
Увеличить текст.
- Вставить
- Специальный символ… Alt + Shift + C
Всплывающее диалоговое окно, позволяющее искать специальные символы, которые трудно ввести с клавиатуры. .
- Формат
- Полужирный Ctrl + B
Установите начертание шрифта жирным шрифтом .
- Курсив Ctrl + I
Устанавливает выделенный текст курсивом .
- Подчеркнуть Ctrl + U
Подчеркнуть выделенный текст.
- Зачеркнутый текст
Добавляет зачеркнутый текст.
- Надстрочный индекс Ctrl + Shift + P
Устанавливает текст в качестве базового уровня суперскрипта.
- Нижний индекс Ctrl + Сдвиг + B
Устанавливает нижний индекс текста в базовую линию.
- Weight
Устанавливает более конкретную толщину шрифта.Возможные варианты: светлый, нормальный, жирный и черный.
- Выровнять по левому краю
Выровнять выделенный абзац по левому краю.
- Выровнять по центру Ctrl + Alt + C
Центрировать выбранный абзац.
- Выровнять по правому краю Ctrl + Alt + R
Выровнять выделенный абзац по правому краю.
- Кернинг
Включает кернинг для выделенного текста.
- Настройки
- Настройки…
Вызывает диалоговое окно настроек текстового редактора.
Настройки текстового редактора
Параметры, которые можно настроить для текстового редактора.
- Режим редактора
Нужны ли вам редактор форматированного текста и редактор исходного кода SVG или только один из них.
- Цвета
Здесь вы можете настроить подсветку синтаксиса для источника SVG.
- Ключевое слово
Подсвечивает важные символы, такие как <, / и>.
- Элемент
Формат выделения имени тега элемента. text и tspan являются примерами имен элементов.
- Атрибут
Формат выделения атрибутов тега.Например, семейство шрифтов
, тегобычно записывается как атрибут.- Значение
Формат выделения значения атрибутов.
- Комментарий
Здесь выделяются комментарии XML, которые записываются следующим образом:
- Цвет текста редактора
Основной цвет редактора.
- Цвет фона редактора
Основной цвет фона редактора.
- Шрифты
Это позволяет фильтровать выбор шрифтов в редакторе по системе письма. В некоторых системах есть много шрифтов, специально предназначенных для правильного отображения иностранных языков, но они могут быть вам бесполезны. Вы просто отмечаете те системы письма, которые используете сами, и в раскрывающемся списке шрифтов будут отображаться только шрифты, которые полностью поддерживают этот язык.
Тонкое типографское управление с вкладкой «Источник SVG»
Итак, редактор форматированного текста не может управлять всеми функциями, которые позволяет текст SVG. Для этого вам нужно будет напрямую коснуться источника SVG. Но для этого вам сначала нужно перейти в настройки текстового редактора и включить режим редактора SVG Source или Both. Редактор Rich Text потеряет некоторую информацию, поэтому, если вы сделаете все возможное, используйте SVG Source.
Межсловный интервал, межбуквенный интервал и кернинг
Эти три пишутся и читаются из вкладки RTF, но только двумя из них можно управлять из вкладки Rich Text.
- Кернинг
Кернинг в SVG 1.1 ведет себя немного иначе, чем
font-kerningв CSS. Krita по умолчанию использует для этого свойствоauto, что означает, что оно включено. Чтобы выключить его, используйтеkerning: 0;в стилемежбуквенному интервалу.<текст>Никакого кернинга на башне Валгаллы. - Межбуквенный интервал
Обычно это расстояние между буквами в точках.Просто введите
межбуквенный интервалв стиле- Межсловный интервал
Это дополнительное расстояние между словами, по умолчанию в пунктах. По умолчанию
word-spacing: 0;будет использовать только ширину символа пробела для этого шрифта. Отрицательное значение уменьшит количество пробелов между словами:<текст>Без регулировки. Расстояние между буквами: 2 Расстояние между буквами: -2 Расстояние между словами: 5 Расстояние между словами: -5
x, y, dx, dy
Это еще более мелкие элементы управления, которые можно использовать для позиционирования текста. Однако они НЕ МОГУТ быть надежно преобразованы в формат редактора форматированного текста, потому что редактор форматированного текста использует их, чтобы выяснить, является ли строка новой строкой, и, таким образом, записывает в них.
- X и Y
X и Y — абсолютные координаты. Но поскольку вы не можете изменить абсолютные координаты текста из редактора, они добавляются к позиции, когда они появляются в tspan.
- dx и dy
Это относительные координаты относительно положения предыдущей буквы.
Растяжка шрифта и маленькие заглавные буквы
Их также можно сохранить и записать во внутренний формат вкладки RTF, но они не используются в текстовом объекте на экране.
Доминирующая базовая линия, Базовая линия выравнивания, Регулировка размера шрифта, Режим письма, Ориентация глифов, поворот
Сейчас они не хранятся в форматированном тексте, и хотя они могут быть записаны в текст SVG, текстовая форма SVG ничего с ними не делает.
Krita генерирует font-size-adjust для шрифта при переходе из форматированного текста, так как это может помочь дизайнерам, когда они хотят использовать исходный код SVG в качестве основы для последующих корректировок.
2D-текст
Текст в Spark AR Studio не будет переведен на другие языки.
Политики Spark AR для 2D-текста
Существуют особые политики утверждения для 2D-текста. Стоит взглянуть на них перед отправкой эффекта, включающего 2D-текст, чтобы убедиться, что он будет принят с первого раза.
Spark AR Policies for text
Если ваш эффект включает текст, который не интегрирован в сцену, он не будет принят. Для получения дополнительной информации см. Нашу политику в отношении визуального текста.
Это связано с тем, что простое размещение текста на экране имеет тенденцию скрывать и мешать работе дополненной реальности вместо естественного появления в сцене.Помните, что люди часто предпочитают добавлять свой собственный текст и стикеры к эффектам, когда делятся ими в своих историях в Instagram или Facebook. Единственный тип статического текста, который мы принимаем, — это временная метка или несколько цифр на кинопленке, которые не мешают работе пользователей.
Если вам нужно включить текст, не являющийся меткой времени, используйте средство отслеживания лица или средство отслеживания плоскости, чтобы отследить текст до лица или движущегося объекта.
Например, если вы хотите использовать счетчик очков в своем игровом эффекте, отследите его до головы пользователя с помощью средства отслеживания лица, как в примере ниже.
В качестве примера того, как интегрировать текст в эффект, узнайте, как создать двухмерный фотоэффект с динамической меткой времени.
Добавление текста
Чтобы добавить текст к эффекту:
- Щелкните Добавить объект .
- Выберите 2D-текст .
Текст будет автоматически добавлен как дочерний элемент холста.
Чтобы изменить текст:
- Перейдите к Текст в Инспекторе.
- Добавьте текст, который вы хотите показать в своем эффекте, в поле рядом с Текст .
Позиционирование текста
В Инспекторе используйте:
- Выравнивание — для выравнивания текста в определенной позиции на холсте.
- Гибкость — масштабирование текста вверх или вниз вместе с экраном устройства, чтобы он всегда был пропорциональным.
- Закрепление — расположение текста напротив одной из сторон холста или по центру. Он всегда будет сохранять это положение, даже если холст масштабируется вверх или вниз.
Узнайте больше о позиционировании 2D-объектов и текста в этом руководстве.
Шрифты и цвета
Используйте параметры Font и Color в Инспекторе, чтобы изменить шрифт и выбрать цвета для текста. Вы также можете добавить собственные шрифты.
Динамический текст
Добавьте динамический текст для персонализации эффекта — например, для отображения времени, даты или местоположения.
2D-текст — свойства
Чтобы внести изменения в текст, настройте его свойства в Инспекторе.
Вы также можете редактировать поворот, масштаб и положение во вьюпорте.
Слой
Выберите слой, которому назначен текст, или создайте новый.
Видимый
Снимите этот флажок, чтобы текстовый объект не отображался в сцене.
Ширина и Высота
Отрегулируйте ширину и высоту текста.
Вы также можете настроить эти значения, чтобы заполнить ширину и высоту родительского холста. Для этого:
- Щелкните текстовое поле Width и выберите Fill Width , чтобы заполнить ширину родительского холста.
- Щелкните текстовое поле Высота и выберите Высота заливки , чтобы заполнить высоту родительского холста.
Ширина и Высота может быть установлена на Фиксированный или Относительный :
- Фиксированный позволяет установить конкретное число для размера текста. Он не будет масштабироваться в соответствии с размером родительского объекта.
- Relative позволяет вам установить процентное число, которое будет масштабироваться вместе с шириной и высотой родительского объекта.
Закрепление
Закрепление текстового объекта будет означать, что он будет поддерживать одинаковое расстояние до границы своего родителя, как бы сильно вы ни трансформировали родительский объект.
Текст можно закрепить сверху, снизу, слева и справа.
Выравнивание
Выравнивание перемещает текстовый объект внутри родительского объекта. Текстовые объекты можно выровнять по верхнему, центру, нижнему, левому и правому краям.
Типографика
Текст
Введите текст, который вы хотите добавить.
Редактируемый текст
Установите этот флажок, чтобы разрешить пользователям, использующим ваш эффект, настраивать текст. Если этот параметр выбран, вы можете добавить заполнитель, используя поле заполнителя, указывающее, что текст доступен для редактирования. Узнать больше.
Динамический текст
Вставьте маркер в поле Текст для отображения персонализированного текста с использованием данных мобильного устройства, таких как текущий город или день недели. Узнайте больше о добавлении динамического текста.
Шрифт
Выберите один из множества предустановленных шрифтов, включая шрифты с типографским выделением, например полужирным или курсивом.Или добавьте свой.
Размер шрифта
Измените размер используемого шрифта.
Цвет
Выберите цвет для текста.
Выравнивание по горизонтали
Выберите выравнивание текста по горизонтали по левому, по центру или по правому краю.
Выравнивание по вертикали
Выберите вертикальное выравнивание текста по верхнему, среднему или нижнему краю.
Межстрочный интервал
Отрегулируйте расстояние между строками текста.
Расстояние между буквами
Отрегулируйте расстояние между буквами.
Максимальное количество строк
Установите максимальное количество строк, которое вы разрешите для этого текстового объекта.
Позиция
Измените положение текста в вашей сцене. Позиции Z нет, потому что текст — это 2D-объект.
Материал
Создайте материал для вашего текста.
Включить для
Когда установлены флажки рядом с Передняя камера и Задняя камера , текст будет виден как через переднюю, так и через заднюю камеры устройства.
Если установлены флажки рядом с полями Preview и Capture , текст будет виден как до того, как человек, использующий ваш эффект, снимет видео, так и во время захвата.
Взаимодействия
Вставляйте простые комбинации патчей в редактор патчей, например жесты касания.
Лучшая ширина и размер изображения для кампаний по электронной почте (2021)
Мы связались с несколькими экспертами по электронной почте, чтобы узнать их мнение о ширине электронной почты, и вот что мы услышали.
Характеристики размера баннера электронной почты
Эллиот Росс из Action Rocket пишет: «Мы экспериментировали с более широкими электронными письмами. Максимальная ширина нашего еженедельного электронного письма составляет 960 пикселей, а в зависимости от размера экрана подписчика — от 3 столбцов до 2 к 1 ».
Мы проверили электронную почту Action Rocket на нашем мониторе Apple Thunderbolt. Конечно же, он выглядел резким, как прихватка, и этот желтый цвет фона в основной части растянулся на всю ширину.
Затем мы скорректировали размер экрана, и скорость отклика стала плавной.
Однако важно отметить, что при ширине более 640 пикселей Gmail не отображает цвет фона, который мог бы отображаться на полях при наиболее разумных размерах браузера (вы можете увидеть их, если расширите свой браузер до ширины более 1200 пикселей) .
Кроме того, почтовые клиенты не используют всю ширину экрана для отображения сообщения электронной почты. Некоторые показывают рекламу, имеют навигацию или меню, поэтому на экране есть ограничения.
Итак, если вы хотите, чтобы ваше письмо хорошо отображалось в каждом почтовом клиенте, кажется, мы можем немного увеличить ширину нашего электронного письма, по крайней мере, до 640 пикселей.И если вы хотите пойти еще дальше, вы можете использовать цвета фона для растягивания на всю ширину, как желтая полоса в электронном письме Action Rocket — просто знайте, что некоторые клиенты могут не отображать это.
Стиг Мортен Майр, наш собственный разработчик электронной почты в Campaign Monitor, сообщает, что давняя рекомендация в 600 пикселей по-прежнему является полезным руководством, хотя и не жестким правилом.
«Если ваша электронная почта удобна для мобильных устройств, это, как правило, означает, что у нее нет единой ширины для всех. Таким образом, число, о котором мы здесь говорим, на самом деле является максимальной шириной, на которой оно будет отображаться.
Чтобы определиться с этим числом, вы можете взглянуть на несколько вещей. В каких почтовых клиентах ваши подписчики открывают свои электронные письма? Ваше письмо адаптируется к ширине этих почтовых клиентов или может закончиться горизонтальной прокруткой, если письмо слишком широкое?
Также учитывайте длину строки вашего текста. Обычная рекомендация — не выходить за пределы диапазона 45-75 символов в строке. Поэтому, если ваш размер шрифта на мобильном устройстве такой же, как и в полной настольной версии, вы можете стремиться к минимальной ширине, чтобы уместить примерно 45 символов в строке и около 75 символов в строке при максимальной ширине.Опять же, это всего лишь рекомендации, но они могут быть полезными для подхода к дизайну электронной почты ».
При разработке наших шаблонов Email Builder Стиг и его команда учли это, сделав макеты отображаемыми с шириной 600 пикселей на рабочем столе и 320 пикселей на мобильных устройствах, чтобы электронные письма выглядели великолепно в каждом клиенте и на любом устройстве.
В Campaign Monitor мы гордимся тем, что позволили нашим клиентам возглавить революцию в электронном маркетинге с помощью нашего мощного конструктора писем с перетаскиванием.
.



 Нажмите знак под названием «Отобразить все знаки».
Нажмите знак под названием «Отобразить все знаки». В конечном итоге число строк в документе останется неизменным, но будет увеличено его число страниц.
В конечном итоге число строк в документе останется неизменным, но будет увеличено его число страниц.