Как растянуть изображение в Фотошопе
В нашем любимом Фотошопе существует множество возможностей для трансформирования изображений. Это и масштабирование, и вращение, и искажение, и деформация, и еще масса других функций.
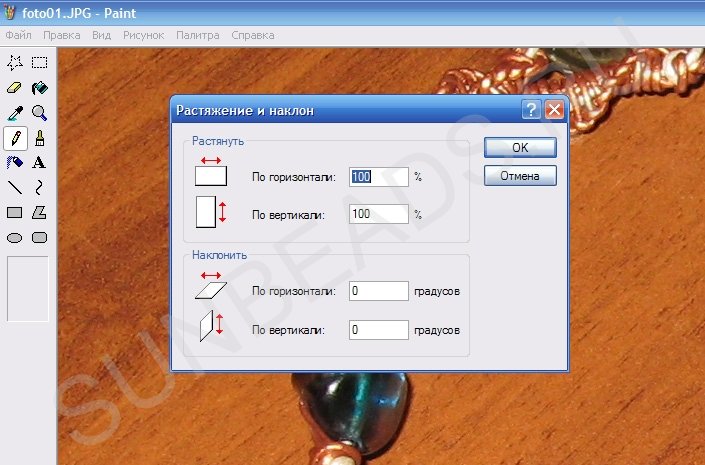
Сегодня мы поговорим о том, как растянуть картинку в Фотошопе путем масштабирования.
В том случае, если требуется изменить не размер, а разрешение изображения, то рекомендуем изучить вот этот материал:
Урок: Меняем разрешение изображения в Фотошопе
Для начала поговорим о вариантах вызова функции «Масштабирование», при помощи которой мы и будем производить действия над изображением.
Первый вариант вызова функции – через меню программы. Необходимо перейти в меню «Редактирование» и навести курсор на пункт «Трансформирование». Там, в выпадающем контекстном меню и находится нужная нам функция.
После активирования функции на изображении должна появиться рамка с маркерами по углам и серединам сторон.
Потянув за эти маркеры, можно трансформировать картинку.
Второй вариант вызова функции «Масштабирование» является использование горячих клавиш CTRL+T. Эта комбинация позволяет не только масштабировать, но и вращать изображение, и трансформировать его. Строго говоря, функция называется не «Масштабирование», а «Свободное трансформирование».
Со способами вызова функции мы разобрались, теперь попрактикуемся.
После вызова функции нужно навести курсор на маркер и потянуть его в нужную сторону. В нашем случае в сторону увеличения.
Как видим, яблоко увеличилось, но исказилось, то есть пропорции нашего объекта (соотношение ширины и высоты) изменились.
Если пропорции необходимо сохранить, то во время растягивания нужно просто зажать клавишу SHIFT.
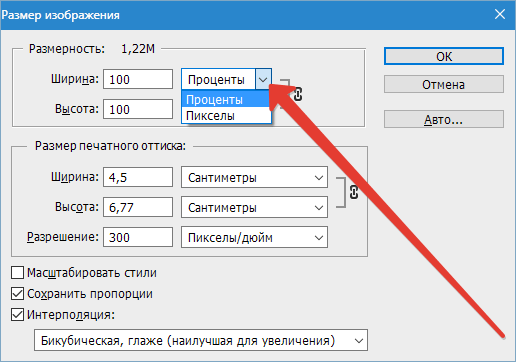
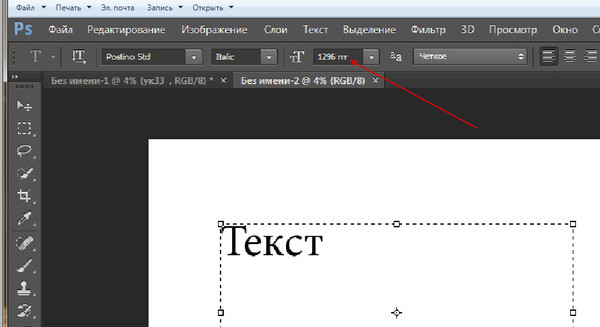
Также функция позволяет задать точное значение требуемых размеров в процентах. Настройка находится на верхней панели.
Для сохранения пропорций достаточно ввести в поля одинаковые значения, либо активировать кнопочку с цепочкой.
Как видим, если кнопка активирована, то в соседнее поле прописывается то же значение, что мы вносим в исходное.
Растягивание (масштабирование) объектов это тот навык, без которого Вам не стать настоящим мастером Фотошопа, поэтому тренируйтесь и удачи!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак пропорционально увеличить изображение в фотошопе
Главная » Разное » Как пропорционально увеличить изображение в фотошопеТрансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске.
 Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Как в фотошопе растянуть изображение: без потери качества
Доброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
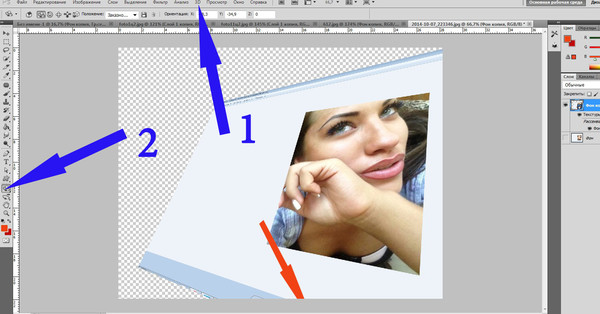
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Как делать не нужно
Во многих статьях вам порекомендуют использовать другой способ. Какой именно? Вы просто берете фото и копируете его на новый документ при помощи Ctrl+C (копировать) и Ctrl+V (вставить) или перетащите необходимый документ в новый.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
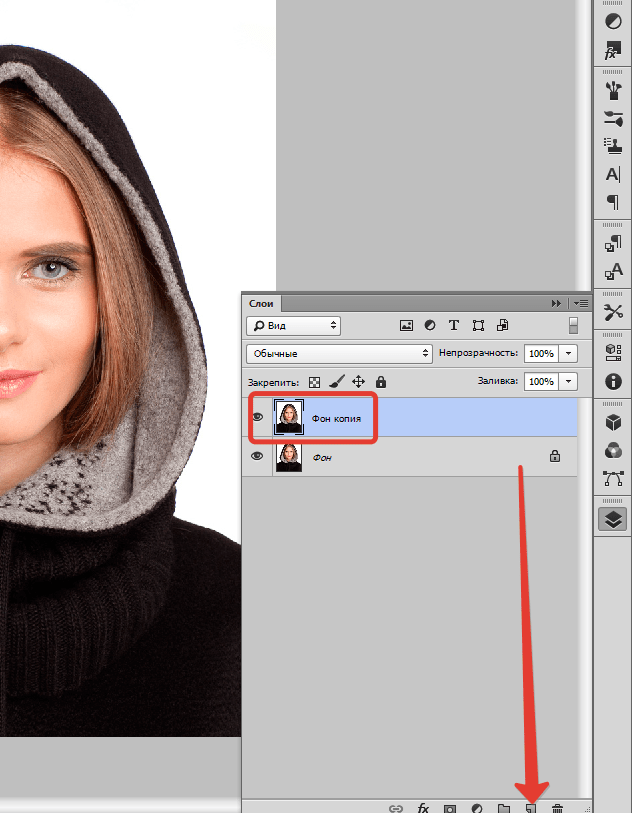
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
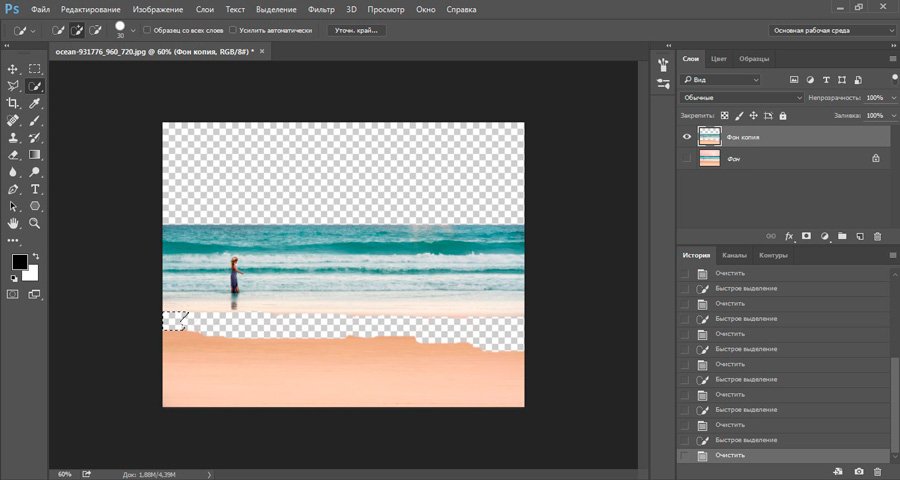
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
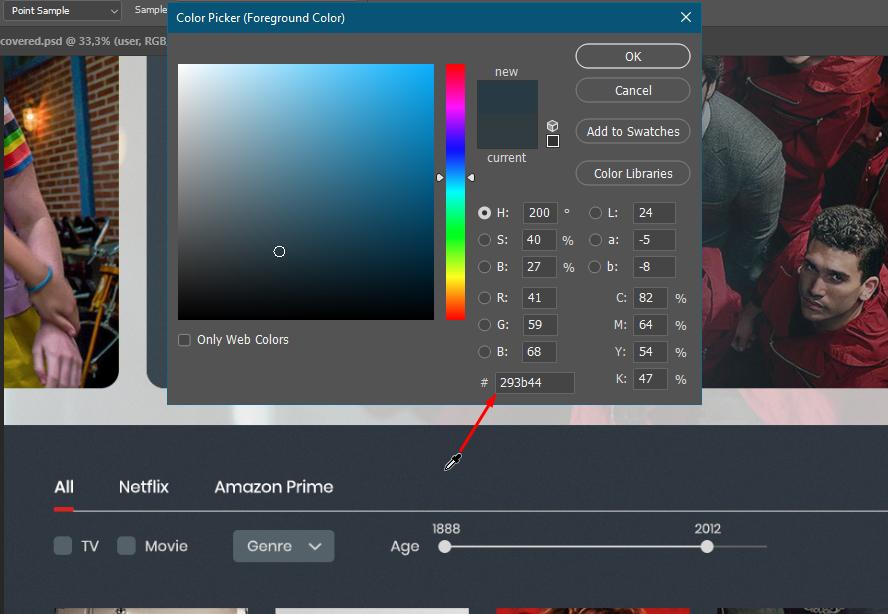
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
(С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Как увеличить размер изображения в Photoshop?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6. 667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Данная публикация представляет собой перевод статьи «How to Enlarge an Image Using Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
Как увеличить фотографии без потери деталей в Photoshop CC 2018
В новом Adobe Photoshop CC 2018 новый алгоритм увеличения изображения «Сохранить детали 2.0» стал улучшением по сравнению с предыдущим алгоритмом повышающей дискретизации, который применялся с 2013 года. Версия 2.0 предоставляет более подробную информацию, когда дело доходит до подготовки изображения для крупномасштабных отпечатков и потенциально снижает потребность в среднеформатной камере со сверхвысоким мегапикселем для больших отпечатков.
В этом восьмиминутном видео фотограф и ретушер Майкл Волошинович из Vibrant Shot Photo показывает разницу в качестве между оригинальной и новой версиями функции «Сохранить детали».Он демонстрирует это на сделанном им красивом снимке, и результаты могут вас удивить.
Масштабирование изображения — важный и сложный процесс, и полезно знать используемые при этом методы, особенно при отправке изображений клиентам. Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Вместо того, чтобы полагаться на операторов в центрах печати, этот новый алгоритм упрощает полный контроль над готовыми к печати изображениями. Хотя эта функция может не понадобиться для распечаток стандартного размера журнала, она определенно будет полезна, когда дело доходит до крупномасштабных распечаток для вашей свадьбы, изобразительного искусства или даже рекламных работ.
Чтобы использовать эту функцию, перейдите на вкладку «Изображение» в Photoshop 2018 и выберите «Размер изображения» внизу. При вводе более высоких значений ширины и высоты изображения не забудьте выбрать «Сохранить детали 2.0» в разделе «Изменить размер». Кроме того, не забудьте установить разрешение 300 пикселей на дюйм.
Вы когда-нибудь пробовали эту новую функцию? С вашими отпечатками он работал лучше? Пожалуйста, поделитесь своими мыслями в разделе комментариев ниже.
.Решено: Как увеличить изображение без потери качества? — Сообщество поддержки Adobe
Простой ответ на этот вопрос: вы не можете сделать увеличение без некоторой потери качества, даже если бы вы сделали это с помощью увеличителя в темной комнате со старомодной пленкой, были бы некоторые потери, но это Вопрос о том, насколько ощутима потеря и пленка, была до изобретения мульти-мегапиксельных камер гораздо более снисходительной, чем цифровые носители. Однако вы все еще можете многое сделать в цифровом виде.
Однако вы все еще можете многое сделать в цифровом виде.
1) Перейдите в диалоговое окно размера изображения и установите для него повторную выборку с помощью метода интерполяции «сохранить детали» и увеличьте ширину и высоту, но не сходите с ума, удваивая число пикселей легко, насколько вы показали.
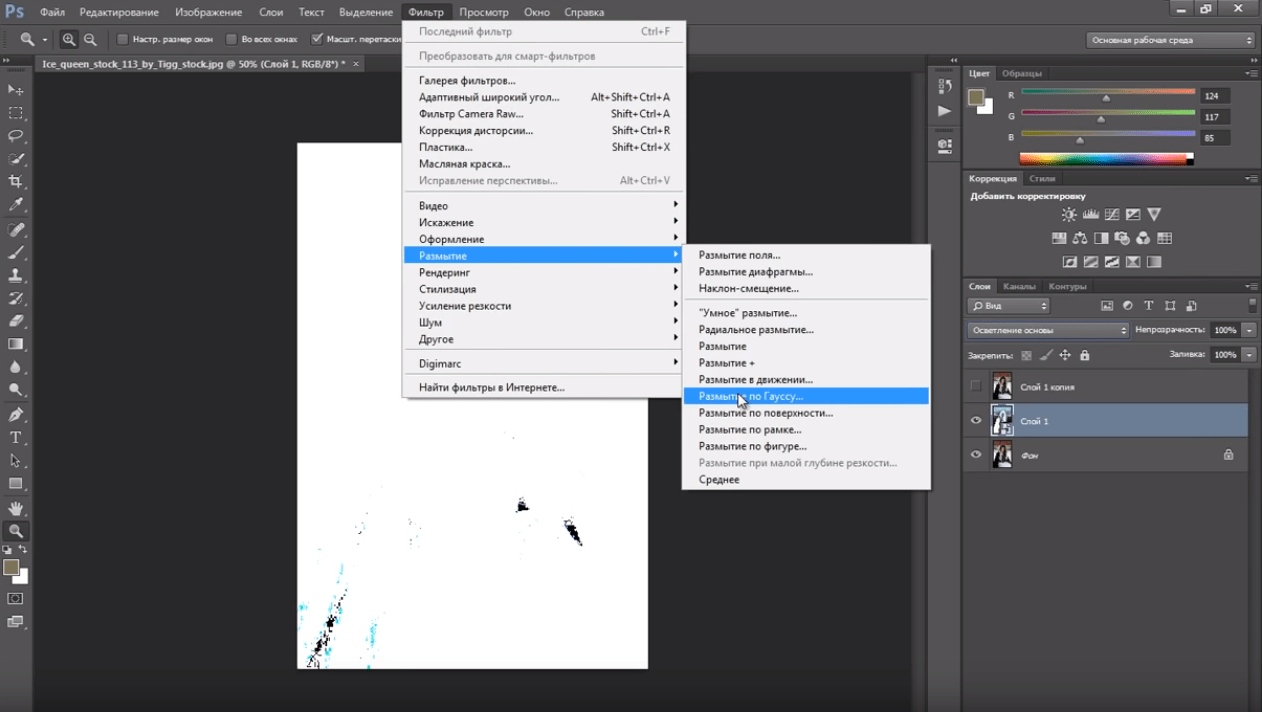
2) Photoshop теперь будет делать расчетные предположения о цветах пикселей, которые будут соседствовать с реальными пикселями в изображении, и создавать их, что неизбежно будет делать ошибки, которые проявляются как снижение резкости. Чтобы компенсировать это, сохраните увеличенное изображение как «Смарт-объект» или вы могли бы сделать это на шаге 1. Теперь продублируйте слой ctrl-J или cmd-J, установите режим наложения на «мягкий свет» и примените Фильтр высоких частот
Отрегулируйте предварительный просмотр, чтобы придать улучшенные края, как показано ниже.Это метод проб и ошибок, поэтому смарт-объект лучше всего использовать в качестве смарт-фильтра, доступного для повторных попыток.
Эта процедура позволяет очень контролируемым образом повышать резкость изображения, компенсируя потерю фокуса во время увеличения.
Как правило, если вы начнете с несжатого изображения хорошего качества, это приведет к почти идеальному увеличению.
Лучшие результаты можно получить с помощью сторонних плагинов, таких как Alien Skin Blow UP, поскольку они имеют более сложные алгоритмы увеличения, но этот метод работает очень хорошо
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением. Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без изменения размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
Экспорт документов, слоев и монтажных областей в Photoshop
В диалоговом окне «Экспорт как» можно установить следующие параметры:
Формат: выберите PNG, JPG, GIF или SVG.
Параметр, зависящий от формата: для PNG укажите, хотите ли вы экспортировать ресурсы с включенной прозрачностью (32-бит) или экспортировать изображения меньшего размера (8-бит). Для JPEG укажите желаемое качество изображения (0–100%). По умолчанию изображения в формате GIF прозрачны. При экспорте ресурсов PNG помните следующее:
- При выборе параметра «Прозрачность» создаются 32-битные ресурсы PNG
- При выборе файла меньшего размера создаются 8-битные ресурсы PNG
- Если оставить указанные выше параметры снятыми, создаются 24-битные ресурсы PNG.
Размер: укажите ширину и высоту ресурса изображения.По умолчанию ширина и высота заблокированы. При изменении ширины автоматически пропорционально изменяется высота. Если вы хотите указать границы холста экспортированного ресурса, см. Размер холста.
Размер холста.
Масштаб: выберите размер экспортируемого изображения. Эта опция полезна для экспорта ресурсов с большим или меньшим разрешением. Изменение масштаба влияет на размер изображения.
Resample: Выберите метод повторной выборки. Передискретизация относится к изменению объема данных изображения при изменении либо размеров в пикселях, либо разрешения изображения, обычно при изменении размера изображения.
- Билинейный: добавляет пиксели путем усреднения значений цвета окружающих пикселей. Этот метод дает результаты среднего качества.
- Бикубический: более медленный, но более точный метод, основанный на исследовании значений окружающих пикселей. Используя сложные вычисления, Bicubic создает более плавные градации тонов, чем методы передискретизации Bilinear или Nearest Neighbor.
- Bicubic Smoother: подходит для увеличения изображений на основе бикубической интерполяции, но предназначен для получения более гладких результатов.
- Bicubic Sharper: подходит для уменьшения размера изображения на основе бикубической интерполяции при одновременном повышении резкости.
 Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper. - Bicubic Automatic: автоматически выбирает метод бикубической выборки, подходящий для изображения.
- Ближайший сосед: быстрый, но менее точный метод, воспроизводящий пиксели изображения. Этот метод предназначен для использования с иллюстрациями, содержащими несглаженные края.Он сохраняет резкие края и позволяет получить файл меньшего размера. Однако этот метод может создавать неровные эффекты, которые становятся очевидными при масштабировании изображения или выполнении нескольких манипуляций с выделенной областью.
- Сохранить детали: при изменении размера изображения этот метод уделяет первостепенное внимание сохранению деталей и резкости изображения.
Размер холста: если ваш актив должен занимать определенную ширину и высоту, укажите эти значения в качестве размера холста. Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
Диалоговое окно «Экспорт как» обновляет предварительный просмотр, чтобы центрировать изображение в этих границах.Этот параметр полезен в нескольких сценариях, например в следующем:
- Вы экспортируете значки разного размера, но их нужно центрировать в пределах полей 50×50 пикселей.
- Вы экспортируете изображения баннеров, размер которых меньше или больше необходимого.
Если изображение больше, чем размер холста, оно обрезается до значений ширины и высоты, установленных для холста. Вы можете нажать «Сброс», чтобы вернуть значения к значениям, установленным в «Размер изображения».
Метаданные: укажите, хотите ли вы встраивать метаданные — информацию об авторских правах и контактную информацию — в экспортированные ресурсы.
Цветовое пространство: укажите следующее:
- Хотите ли вы преобразовать экспортированный ресурс в цветовое пространство sRGB. Этот вариант выбран по умолчанию.
- Хотите ли вы встроить цветовой профиль в экспортированный актив.

Как в фотошопе увеличить размер объекта
Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
Первый способ это воспользоваться меню программы.
Ищем на верхней панели инструментов вкладку
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование».
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с
Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.

- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Как в Photoshop изменить размер объекта сохранив пропорции, без искажений?
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift. Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование«. Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Трансформирование объектов в Photoshop
Трансформирование масштабирования, поворота, наклона, растяжения или деформации изображения. Трансформирование можно применять к выделенной области, целому слою, нескольким слоям или к слою-маске. Кроме того, трансформирование применяется к контуру, векторной фигуре, векторной маске, границе выделения или к альфа-каналу. При работе с пикселами трансформирование влияет на качество изображения. Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Для того чтобы к растровым изображениям применялось неразрушающее трансформирование, следует использовать функцию «Смарт-объекты». (См. раздел Работа со смарт-объектами.) Трансформирование векторной фигуры или контура является неразрушающим, поскольку при этом изменяются только математические вычисления, с помощью которых создан объект.
Чтобы выполнить трансформирование, выделите нужный объект, затем выберите команду трансформирования. При необходимости перед началом трансформирования настройте контрольную точку. Перед тем как выполнять суммарное преобразование, можно последовательно выполнить несколько отдельных действий. Например, можно выполнять масштабирование с помощью инструмента «Масштаб» или путем перетаскивания рукоятей, затем применить команду «Искажение», изменяя степень искажения также перетаскиванием рукояти. Для того чтобы применить трансформирование, следует нажать клавишу «Ввод» или «Return».
Цвет пикселов, добавляемых или удаляемых во время трансформирования, вычисляется в Photoshop методом интерполяции, выбранным в разделе «Основные» диалогового окна «Установки». Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Скорость и качество трансформирования непосредственно зависят от этого параметра интерполяции. Бикубическая интерполяция, применяемая по умолчанию, выполняется медленнее всего, но дает наилучший результат.
Как в фотошопе уменьшить размер вырезанного объекта?
Фотошоп является очень популярной, широко функциональной и востребованной программой в сфере обработки и создания изображений. Очень часто, работая в нем, приходится менять размеры вырезанных или добавленных объектов. О том, как это сделать быстро и просто в любой версии фотошопа вы узнаете из данной статьи.
Уменьшение размера объекта в Photoshop при помощи инструмента “Свободное трансформирование”
Самый простой и быстрый способ изменения размеров объекта в фотошопе заключается в использовании инструмента “Свободное трансформирование“. Находится он во втором пункте главного меню – “Редактирование“.
Для того, чтобы им воспользоваться вам нужно перейти на слой, на котором находится объект, размеры которого требуется изменить.
Далее переходите в пункт меню “Редактирование” и выбираете там “Свободное трансформирование“.
Свободное трансформирование в фотошопе
После этого ваш объект обернется в прямоугольную рамку с квадратами по углам. Теперь, чтобы уменьшить или увеличить размер элемента вам нужно потянуть за эти самые квадратики в нужные стороны, чтобы придать выделенному объекту нужную форму и размер.
Квадраты, потянув за которые вы измените размер объекта
После того, как размер выставлен для его применения и сохранения необходимо нажать кнопку “Enter“.
Таким образом вы можете увеличивать или уменьшать размеры любых элементов, в том числе и вырезанных, в программе Photoshop всех версий.
Как уменьшить вырезанный объект в Фотошопе CS6 и CC
При работе в Фотошопе, нередко требуется уменьшить размер обрабатываемого объекта, чтобы как можно лучше вписать его в общую картинку.
В представленном уроке мы подробно рассмотрим, как уменьшить размер объекта в Фотошопе, благодаря простейшим действиям.
Возьмем для пример любой объект на прозрачном фоне. В нашем случае это будет наш логотип.
Теперь приступим непосредственно к уменьшению размера нашего объекта (логотипа).
Содержание
- Как уменьшить размер вырезанного объекта в Photoshop
Метод №1: “Масштабирование”
В главном меню выбираем “Редактирование” -> “Трансформирование” -> “Масштабирование”.
После того, как выбор сделан, вокруг нашего объекта появится рамка с маркерами по по углам и в центре каждой стороны. Благодаря этим самым маркерам мы и будем менять размер нашего логотипа. Чтобы пропорции не исказились, во время процесса уменьшения необходимо зажать клавишу SHIFT.
Также, можно редактировать размер объекта благодаря верхней панели настроек, посл того, как выбрали “Масштабирование”. Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.
Здесь можно ввести точные значения в процентах в соответствующих полях “ширина” и “высота”. Можно заполнить и одно поле, но при этом необходимо кликнуть на кнопку с замком, чтобы сохранить пропорции.
Метод №2: “Свободное трансформирование”
Мы, практически, в каждом своем уроке используем этот инструмент, т.к. его можно вызвать не только через главное меню
но и благодаря комбинации горячих клавиш CTRL+T, а его функционал не ограничивается изменением размеров. С помощью свободного трансформирования можно также вращать и искажать объекты.
Но мы не будем подробно останавливаться в этом уроке на том, как работает данный инструмент, т.к. у нас есть по этой теме отдельный урок, который вы можете изучить при желании.
Таким образом вы теперь знаете 2 метода, благодаря которым можно уменьшить или изменить размер любого вырезанного объекта/изображения в Фотошопе. Мы делали это в Photoshop CC 2018, но данные методы также подойдут для CS6 и других версий программы.
До встречи в наших следующих уроках!
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть так, когда он выключен.
В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер.
Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер.![]() Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, натянув ее на этот букет еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. В окне документа вы можете увидеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню изображения и снова выберу Размер холста … Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к непреднамеренному выбору слоя, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой необходимо выбрать, чтобы внести в него изменения.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS), щелкая другие слои.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки — фотография портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или инструмент «Фигура», или если вы используете команду «Поместить внедренное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer в нижней части панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите Backspace (Windows) или Delete (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Итак, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы увеличить ее.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать контент на основе пикселей, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите внутри границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Перед тем, как завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я, удерживая клавишу Shift, подхожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы ограничить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев есть слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный слой
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Быстрое выделение в Photoshop
На панели параметров щелкните один из параметров выбора: «Создать», «Добавить в», «Вычесть из» или «Пересечь с выделенным фрагментом». Новый вариант по умолчанию, если ничего не выбрано. После первоначального выбора параметр автоматически меняется на Добавить в
.Добавить к выделенному: Удерживая нажатой клавишу Shift, выберите «Добавить к выделенному» на панели параметров, затем нарисуйте новый прямоугольник или лассо вокруг отсутствующей области. Повторите этот процесс для всех недостающих областей, которые вы хотите добавить к выделению.
Вычесть из выборки: Есть два варианта вычитания из выборки:
- Используйте параметр «Вычесть из выделенного» на панели параметров.
- Отключите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте точный прямоугольник или лассо вокруг границы области, которую вы хотите вычесть из выделения.
- Используйте опцию «Вычитание объекта» на панели опций
Вычитание объекта особенно полезно при удалении фоновых областей внутри текущего выделения объекта.Вы можете рассматривать опцию «Вычитание объекта» как эквивалент инвертированного выделения объекта. Итак, вы можете нарисовать грубое лассо или прямоугольник вокруг области, которую нужно вычесть. Включение большего количества фона в область лассо или прямоугольника дает лучшие результаты вычитания.
- Включите параметр «Вычитание объекта» на панели параметров.
- Удерживайте клавишу Option (Mac) / Alt (Win) или выберите «Вычесть из выделенного» на панели параметров, затем нарисуйте грубый прямоугольник или лассо вокруг области, которую вы хотите вычесть из выделения.
Как редактировать смарт-объекты в фотошопе
Узнайте, как редактировать смарт-объект в Photoshop и как легко заменить его содержимое, чтобы использовать смарт-объекты в качестве шаблонов многократного использования!
Два мощных преимущества использования смарт-объектов в Photoshop заключаются в том, что мы можем редактировать их содержимое, и мы можем даже заменить их содержимое, и наши изменения мгновенно появятся в документе. Редактирование содержимого отлично подходит для случаев, когда вы хотите сохранить одно и то же изображение внутри смарт-объекта и просто изменить его внешний вид. Но мы также можем заменить содержимое совершенно новым изображением, делая умные объекты идеальными для создания шаблонов многократного использования! Посмотрим, как это работает. Я буду использовать
Добавление маски слоя
Чтобы поместить смарт-объект в выделение, мы будем использовать маску слоя . Щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:
Добавление маски слоя.
Photoshop преобразует выделение в маску слоя, и теперь изображение появляется внутри рамки:
Результат после добавления маски слоя.
А на панели «Слои» мы видим новый эскиз маски слоя рядом с эскизом предварительного просмотра. Причина, по которой мы преобразовали слой в смарт-объект перед добавлением маски слоя, заключалась в том, что смарт-объект и маска были отделены друг от друга. Если бы мы добавили маску, а затем преобразовали слой в смарт-объект, маска стала бы частью смарт-объекта. Нам нужно держать их отдельно, поэтому мы сначала преобразовали слой в смарт-объект, а затем добавили маску:
Эскиз маски слоя.
Изменение размера смарт-объекта внутри рамки
Причина, по которой мы должны держать их отдельно, заключается в том, что мы можем изменить размер и переместить смарт-объект внутри маски или в кадре. Для этого щелкните значок связи между эскизом предварительного просмотра смарт-объекта и миниатюрой маски слоя. Это отсоединяет смарт-объект от его маски, поэтому мы можем изменить его размер и изменить положение, не влияя на размер или положение самой маски:
Отключение смарт-объекта от его маски слоя.
Щелкните эскиз предварительного просмотра смарт-объекта, чтобы выбрать смарт-объект:
Выбор смарт-объекта.
Затем перейдите в меню « Правка» в строке меню и выберите « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Чтобы изменить размер изображения в рамке, нажмите и удерживайте клавишу Shift на клавиатуре, а затем щелкните и перетащите любую угловую ручку . Клавиша Shift блокирует соотношение сторон изображения при перетаскивании, чтобы не искажать исходную форму. Если вам нужно переместить изображение внутри рамки, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение на место:
Изменение размера и изменение положения изображения внутри рамки.
Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять его:
Изображение теперь хорошо вписывается в кадр.
Как редактировать содержимое смарт-объекта
Теперь, когда мы поместили изображение в рамку как смарт-объект, давайте узнаем, как редактировать содержимое смарт-объекта. Думайте о смарт-объекте как о документе Photoshop в вашем документе Photoshop. И почти все, что мы можем сделать в основном документе, мы можем сделать в умном объекте.
Чтобы открыть смарт-объект и отредактировать его содержимое, убедитесь, что он выбран на панели «Слои». Затем перейдите в меню « Слой» в строке меню, выберите « Смарт-объекты» , а затем выберите « Редактировать содержимое» :
Идем в Слой> Смарт-объекты> Редактировать содержимое.
Или более быстрый способ открыть смарт-объект — просто дважды щелкнуть его миниатюру на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Документ смарт-объекта
Смарт-объект открывается в отдельном документе:
Содержимое смарт-объекта открывается в отдельном документе.
Если мы посмотрим на вкладки документа вверху, то увидим, что документ моего смарт-объекта называется «Photo.psb». Смарт-объекты используют специальный тип документа, известный как файл PSB , который обозначает «Photoshop Big». Имя документа (в данном случае «Фото») основано на имени вашего слоя до того, как вы преобразовали его в смарт-объект, поэтому рекомендуется переименовать ваши слои перед их преобразованием:
Смарт-объекты открываются в виде файлов PSB (Photoshop Big).
Редактирование содержимого
Поскольку смарт-объекты являются настоящими документами Photoshop, на самом деле нет предела тому, что мы можем с ними сделать. Все инструменты Photoshop, команды, фильтры и другие функции, такие как слои и корректирующие слои, доступны для редактирования содержимого смарт-объекта. Для этого урока мы будем просты и рассмотрим несколько быстрых примеров.
Допустим, я хочу перевернуть изображение внутри рамки так, чтобы женщина смотрела в противоположном направлении. Я могу сделать это, перевернув изображение в моем смарт-объекте. Я зайду в меню « Правка» , затем выберу « Преобразование» , а затем « Отразить по горизонтали» :
Собираемся Правка> Трансформировать> Отразить по горизонтали.
Это переворачивает изображение по горизонтали:
Изображение в смарт-объекте теперь перевернуто.
Сохранение изменений
Чтобы наши изменения появились в основном документе, нам нужно сохранить и закрыть документ смарт-объекта. Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
Затем, чтобы закрыть смарт-объект, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Вернувшись в основной документ, смарт-объект во фрейме обновится, чтобы показать перевернутую версию изображения внутри него:
Результат после перелистывания содержимого смарт-объекта.
Редактирование смарт-объекта неразрушающим способом
Как и при редактировании обычного документа Photoshop, лучше всего редактировать смарт-объект неразрушающим образом и избегать постоянных изменений. Один из самых простых способов сделать это — воспользоваться корректирующими слоями . Я снова открою свой смарт-объект, дважды щелкнув по миниатюре на панели «Слои»:
Повторное открытие документа смарт-объекта.
Содержимое вновь открывается в том же документе «Photo.psb» и с изменениями, которые я сделал ранее:
Содержание откроется с моим предыдущим редактированием.
Я переверну изображение обратно, как оно было изначально, снова зайдя в меню « Правка» , выбрав « Преобразование» , а затем выбрав « Отразить по горизонтали» :
Возвращаясь к Edit> Transform> Flip Horizontal.
Это переворачивает изображение обратно в исходное направление:
Изображение вернулось в исходное положение.
Использование черно-белого корректирующего слоя
Допустим, я хочу преобразовать изображение из цветного в черно-белое. Поскольку смарт-объекты являются документами Photoshop, мы можем использовать корректирующие слои внутри них так же, как и в обычном документе. Чтобы преобразовать изображение в черно-белое, я нажму на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои»:
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И тогда я выберу Black & White из списка:
Добавление черно-белого корректирующего слоя.
Черно-белый корректирующий слой появляется над фотографией:
Панель «Слои», показывающая корректирующий слой.
И в документе. мы видим изображение теперь в черно-белом . Вы можете настроить черно-белое преобразование с помощью ползунков на панели «Свойства» , но для наших целей я буду придерживаться настроек по умолчанию:
Изображение в смарт-объекте было преобразовано в черно-белое.
Чтобы сохранить мои изменения, я зайду в меню « Файл» и выберу « Сохранить» . Затем, чтобы закрыть смарт-объект, я вернусь в меню « Файл» и выберу « Закрыть» . Возвращаясь к основному документу, мы видим, что смарт-объект в кадре снова обновился, на этот раз показывая мою черно-белую версию изображения:
Изображение в кадре теперь выглядит черно-белым.
Использование корректирующего слоя Photo Filter
Что если вместо преобразования его в черно-белое, я просто хочу настроить цвета на изображении, чтобы немного охладить его? Для этого мы можем использовать корректирующий слой Photo Filter. Я снова открою свой смарт-объект, дважды щелкнув по его миниатюре:
Повторное открытие смарт-объекта.
А затем в документе смарт-объекта я удалю свой черно-белый корректирующий слой, перетащив его вниз в корзину в нижней части панели «Слои»:
Удаление черно-белого корректирующего слоя.
Поскольку корректирующие слои являются неразрушающими, удаление корректирующего слоя мгновенно восстанавливает исходные цвета на изображении:
Удаление корректирующего слоя восстановило цвета.
Чтобы добавить корректирующий слой «Фотофильтр», я снова щелкну значок « Новый слой заливки» или «Корректирующий слой» :
Нажав на значок «Новый слой заливки» или «Корректирующий слой».
И на этот раз я выберу Photo Filter из списка:
Добавление корректирующего слоя Photo Filter.
Новый корректирующий слой появляется над изображением:
В смарт-объект добавлен корректирующий слой Photo Filter.
На панели «Свойства» я выберу один из фильтров охлаждения в меню « Фильтр» :
Выбор фильтра охлаждения на панели «Свойства».
Это охлаждает изображение, добавляя больше синего:
Эффект настройки Photo Filter.
Я сохраню свои изменения, зайдя в меню « Файл» и выбрав « Сохранить» . Затем я закрою смарт-объект, зайдя в меню « Файл» и выбрав « Закрыть» . Вернувшись в основной документ, изображение в кадре теперь отображается с примененным фотофильтром. И вот как редактировать содержимое смарт-объекта:
Смарт-объект снова обновляется с новыми изменениями.
Как заменить содержимое смарт-объекта
Теперь, когда мы знаем, как редактировать содержимое, давайте узнаем, как заменить содержимое смарт-объекта. Замена содержимого означает, что мы можем использовать смарт-объекты в качестве шаблонов для различных макетов или эффектов. У нас уже есть наш смарт-объект в кадре, поэтому давайте посмотрим, как заменить изображение внутри смарт-объекта другим изображением.
Сначала убедитесь, что ваш смарт-объект выбран на панели «Слои». Там нет необходимости открывать его. Нам просто нужно выбрать его:
Выбор смарт-объекта.
Чтобы заменить его содержимое, перейдите в меню « Слой» , выберите « Умные объекты» , а затем выберите « Заменить содержимое» :
Идем в Слой> Смарт-объекты> Заменить содержимое.
Перейдите к изображению, которым вы хотите заменить содержимое. Нажмите на него, чтобы выбрать его, а затем нажмите Разместить :
Выбор нового изображения для размещения в смарт-объекте.
И мгновенно исходное изображение в смарт-объекте заменяется новым изображением . Единственная проблема в том, что новое изображение слишком велико, чтобы поместиться в кадре, поэтому мы исправим это следующим образом:
Предыдущее изображение было заменено новым. Фото предоставлено: Adobe Stock.
Изменение размера содержимого
Чтобы изменить размер нового изображения, я сделаю то же самое, что и со своим предыдущим изображением, перейдя в меню « Правка» и выбрав « Свободное преобразование» :
Собираемся Правка> Свободное Преобразование.
Затем я нажму и удерживаю клавишу Shift, когда перетаскиваю угловые ручки, чтобы вставить новое изображение в рамку. Опять же, клавиша Shift блокирует соотношение сторон изображения на месте:
Изменение размера нового изображения после замены содержимого смарт-объекта.
Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. И теперь, после замены содержимого смарт-объекта, мое новое изображение идеально помещается в кадр:
Результат после замены и изменения размера содержимого смарт-объекта.
И там у нас это есть! Вот так можно редактировать и заменять содержимое смарт-объекта в Photoshop! Узнайте больше о смарт-объектах, узнайте, как открывать и размещать изображения как смарт-объекты, как масштабировать и изменять размеры изображений без потери качества , как использовать редактируемые смарт-фильтры или как смарт-объекты облегчают преобразование и искажение типов ! Вы также найдете много других учебных пособий в разделе « Основы Photoshop ».
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как сделать тень от объекта в Photoshop. Как сделать тень в фотошопе
Для людей, которые мало знакомы с принципами работы масок и слоя, сложно самим придумать, как нарисовать чёткую тень в графическом редакторе Adobe Photoshop. По примеру уже выполненной фотографии вы сможете разобраться в этом нелегком деле.
Возьмите желаемую фотографию. Если требуется сделать её на однотонном фоне – вырежьте. Как это сделать подробно описано в статье: . Теперь откройте свою фотографию и выберите инструмент “Волшебная палочка”. У пользователей с англоязычным интерфейсом она называется “Magic Wand Tool”. Кликните ею по белому фону, произойдет выделение. Сразу же нужно произвести инверсию выделения. Для этого нажмите правой кнопкой мыши на фон, в выпадающем меню выберите “Select Inverse”, или “Инверсия выделения”. Ваше выделение переместится с фона на сам объект.Тень — очень интересная штука. Мозг определяет по ней положение объекта, траекторию его движения, объем и много чего еще. С помощью нее его легко и обманывать, создавая эффект объёмных объектов или дополняя общую композицию изображения различными условиями освещения. Между человечками нет никакой разницы, она только в их тени (смотрите изображение).
А вот ваш мозг на основе теней как раз и дорисовывает им различное окружение. Создать тень в Фотошопе очень легко. Эта программа — прекрасный мастер иллюзий.
Тени бывают разные — одни простые, другие посложнее. Так как сделать тень в Фотошопе можно любую, рассмотрим оба варианта. Выбор зависит от ваших потребностей и желаемого результата. Если вы хотите создать иллюзию объёма или полёта маленького объекта, то это довольно просто, а если вам нужно полдень превратить в закат, то тогда придётся «попотеть» немного.
Как сделать тень в Фотошопе путём добавления эффекта слоя?
Выбираем слой с нужным объектом. Заходим в меню «Слои», в пункте «Стили слоя» выбираем «Тень». Теперь осталось только выполнить тонкую настройку тени. Для удобства в этом меню поставьте галочку «предпросмотр». Так вам очень легко будет отслеживать изменения и выбирать то, что нужно (по ходу действия). В окне параметров тени ползунок «смещение» показывает, насколько далеко объект отбрасывает тень. Если хотите создать иллюзию полёта над плоскостью, ставьте дальше, если нужно всего лишь подчеркнуть объем фигуры — ближе. Эффекты слоёв -это самый простой способ сделать тень в Фотошопе.
Как сделать тень в Фотошопе путём модернизации слоя?
Когда вам нужно поиграть с освещением и создать сложную тень, все операции всего лишь немного усложняются. Сначала отделите объект от фона и продублируйте слой. Из двух слоёв с объектом выберите нижний. Потом зайдите во вкладку «Редактирование», меню «Трансформирование» и отметьте инструмент «перспектива».
За верхний центральный квадратик выставьте нужную перспективу.
Потом в том же меню выберите инструмент «свободное трансформирование» и за тот же квадратик сплющьте тень по вертикали.
Мы уже получили форму нашей будущей тени, но пока это только нереалистичная форма без цвета и плавного перехода тонов. Поиграйте с этими инструментами до получения нужного результата по форме и перспективе. Кстати, вот вам и загадка на внимательность: в тени солдата допущена ошибка, по которой сразу можно понять, что это монтаж. Посмотрите на нее повнимательнее и найдите дефект (ответ в конце статьи).
Теперь обесцвечиваем тень инструментом «насыщенность» (вызывается через вкладку «Изображение», меню «Коррекция»). Поставьте яркость слоя на цифру 0. Во вкладке «Фильтр», меню «Размытие» инструментом «размытие по гауссу» добавляем мягкости. Лучшее значение размытия лежит между 3 и 6 пикселями, но вы всегда вольны экспериментировать. Как сделать тень в Фотошопе более реалистичной? Помещаем слой с шаблоном тени между объектом и фоном и выставляем прозрачность слоя с тенью на 60%.
Остаётся только определиться со значениями параметров инструментов, если вы хотите улучшить свой результат.
Бесспорно, второй способ создания теней гораздо сложнее первого, но он даёт и намного больше свободы действий и творческих проявлений.
Ответ на загадку: судя по тени, источник света находится перед солдатом, как и автомат. А это значит, что автомат тени давать не может в этом ракурсе, потому что закрыт спиной солдата от плоскости, на которой лежит тень. Глянув на это несоответствие, профессионал сразу поймет, что это просто модифицированный в Фотошопе слой. Будьте предельно внимательны, работая с тенями!
16.08.2016 29.01.2018
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены , Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной , оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool ), быстрая клавиша вызова инструмента V , перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)) , непрозрачность тени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам , потому что стена освещена сверху, изменила цвет с черного на темно-коричневый . Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File — New )) с такими параметрами:
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
В этом уроке научимся добавлять тень в программе Photoshop CC 2015 на фотографии.
Повторить этот урок можно и в любой другой версии программы, пользуясь аналогичными инструментами. Чаше всего такая необходимость возникает при переносе объекта на другой фон и придания при этом реалистичности изображения.
Первое что необходимо выполнить – это выделить область, которую необходимо перенести на другой фон. Выделять можно любым удобным для Вас способом.
Получаем новый слой с изображением вырезанных сказочных героев.
Находясь на вновь образованном слое, нажимаем комбинацию кнопок Ctrl+A, тем самым выделяем все изображение. Копируем его в буфер обмена с помощью нажатия комбинации Ctrl+C.
Переходим к изображению, на которое хотим перенести Буратино и черепаху.
Вставляем на него наши объекты, нажав комбинацию клавиш Ctrl+V, по необходимости масштабируем.
Изображение сказочных персонажей мы перенесли, теперь надо придать реальности новой композиции.
Сделаем копию этого слоя, нажимаем комбинацию клавиш Ctrl+J.
Теперь будем создавать тень с учетом направления падающего света. Переходим на средний слой и зажимаем кнопки Ctrl и T. Появляется рамка свободного трансформирования.
Наводим курсор мыши на узловую точку, расположенную посередине верхней стороны рамки, зажимаем кнопку Ctrl, и тянем вправо и вниз, пытаясь сохранить параллель с существующими тенями.
Получаем приблизительно следующий рисунок: первичный слой с изображением кукол, который будет использоваться в качестве тени, мы положили на землю с трансформацией параллельно натуральным теням, а копия его осталась неизменной, и будет использоваться в качестве основного изображения. Нажимаем Enter (Ввод).
Далее нам надо получить из цветной заготовки тень в серых оттенках. Наводим курсор мыши на пиктограмму слоя с изображением предполагаемой тени, зажимаем клавишу Ctrl, и левой кнопкой мыши щелкаем по ней. Наша пока цветная тень выделяется.
После этого заливаем выделенную область черно белым градиентом. Для этого нажимаем на кнопку с латинской буквой «G» или на панели инструментов выбираем «Градиент».
На панели настройки инструмента ЛКМ щелкаем по палитре градиентов, высвечивается «Редактор градиентов». Выбираем градиент «Черный, белый», непрерывный и среднюю точку цвета сдвигаем вправо на позицию 95%. Нажимаем «Ок».
Также проверяем, чтобы градиент был линейный, режим «Нормальный», непрозрачность 100%.
Опускаемся на изображение и, начиная от основания тени, зажав ЛКМ, протягиваем градиент к ее вершине.
Убираем выделение, нажав комбинацию Ctrl+D, и получаем черно-белое отражение изображения.
Так как натуральная тень имеет не четкие границы, значит, нам необходимо размыть наше отражение. Размыть надо неравномерно, поэтому будем использовать градиентную маску.
Переходим в режим «Быстрая маска», нажав клавишу «Q» или обратившись к панели инструментов.
На панели слоев, слой, переведенный в режим «Быстрая маска» выделяется красным цветом. И теперь протягиваем градиент, наоборот, от вершины отражения к ее основанию.
Часть изображения окрасится в красный цвет, причем у вершины отражения он будет более плотным, чем у его основания.
Отключаем режим «Быстрая маска», нажатием клавиши «Q» или щелкая по значку на панели инструментов. Получаем выделенную область, с нашей тенью, которую надо размыть с помощью фильтра «Размытие по Гауссу».
В меню «Фильтр» опускаемся на строку «Размытие» и выбираем пункт «Размытие по Гауссу».
В окне настроек размытия выбираем примерно 12 пикселей (значение зависит от размера изображения), нажимаем «Ок». Снимаем выделение, нажав одновременно клавиши Ctrl и D.
Чтобы наша тень не была такой контрастной и натурально вписывалась в ландшафт, меняем режим наложения у слоя на «Умножение» и непрозрачность выбираем 60÷80%.
Но еще явно видно что, созданная нами тень оторвана от своих хозяев и сами они как-то зависли в воздухе.
Исправить эту ситуацию можно следующим образом: находясь на слое с тенью, зажимаем комбинацию клавиш Ctrl+T, вызываем режим свободной трансформации.
Наводим курсор мыши на изображение тени заключенную в рамку трансформирования, зажимаем ЛКМ и подтягиваем ее к ногам владельцев.
Для более точного расположения рисунка тени, наводим курсор мыши на область трансформации, кратковременно нажимаем на ПКМ, в появившемся списке функций выбираем «Деформация» или нажимаем на значок переключения между свободной трансформацией и режимами деформации.
На область трансформации накладывается сетка деформации, что позволяет, наведя курсор мыши на определенный участок сетки, зажать ЛКМ, деформировать ее, соответственно изменяя картинку. Добившись точного положения тени, нажимаем Enter (Ввод).
И чтобы все окончательно поверили, что фигурки тут и стояли, погрузим их в травку. Переходим на верхний слой, зажимаем Ctrl и кликаем ЛКМ по пиктограмме. Наши герои выделяются. Внизу палитры слоев нажимаем ЛКМ на значок «Добавить маску-слой», получаем следующую структуру.
Переходим на маску, кликая по ней ЛКМ, берем штамп, нажав клавишу «S», в наборе кистей выбираем травяной кустик и проращиваем зелень вокруг лап черепахи и ботинок Буратино.
В итоге получается такая вот картинка.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Инструкция
Откройте файл с изображением объекта, тень которого нужно нарисовать.
Теперь выделите контур объекта — нажмите клавишу CTRL и, не отпуская, щелкните иконку на слое будущей тени.
Теперь нужно размыть контур будущей тени. Откройте в меню раздел «Фильтр», перейдите в подраздел «Размытие» и выберите пункт «Размытие по Гауссу». В поле «Радиус» подберите подходящее значение — в зависимости от параметров объекта и размеров всего изображения, это может быть от 1,5 до 15 пиксел. У вас будет возможность оценивать этот параметр в процессе подбора, т.к. фильтр имеет предпросмотра. Закончив, нажмите «OK».
Щелкнув слой тени, нажмите сочетание клавиш CTRL + T. Так вы включите режим деформации. Вокруг изображения появится рамка, на каждой стороне которой будет по три узловых точки — две в углах и одна посередине стороны. Эту среднюю узловую точку верхней стороны выделенного контура объекта вам надо мышкой при нажатой клавише CTRL. Изображение тени будет меняться — придайте ему наиболее натуральную для тени форму в освещенности в вашей . Если источник освещения высоко — тень должна быть короче объекта, если низко — длиннее. Подберите и угол наклона тени в зависимости от направления на источник освещения. Закончив деформацию тени, нажмите Enter.
Один из параметров наложения слоя в графическом редакторе Adobe Photoshop дает возможность добавить тень контуру изображения. Этот эффект очень удобен при создании дизайна разного рода интерфейсов, иконок и т.д., но не позволяет получить естественно выглядящую тень при заданных условиях освещения. В таких случаях лучше использовать несложную последовательность ручных действий.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Откройте файл, содержащий исходное изображение. Горячие клавиши CTRL + O запускают соответствующий диалог.
Нажмите сочетание клавиш CTRL + J. Таким способом вы создадите копию слоя с исходным изображением — именно она в результате станет тень ю объекта исходного слоя.
Поменяйте слой с тенью и слой местами, чтобы тень оказалась на заднем фоне.
Добавьте тени размытости., чтобы она не была слишком четкой. Для этого в верхнем менб выбрерите Filter,- Blus – Gaussian Blur. Поставьте радиус размытия 2-3 пикселя.
Источники:
- как сделать тень тексту в фотошоп
Если вам хочется создать на фотографии иллюзию яркого солнечного денька, одного ее осветления будет недостаточно. Ведь один из главных попутчиков бессменного небесного светила – это еще и тени. В данном случае рассмотрим, как создать их при помощи Adobe Photoshop.
Вам понадобится
Инструкция
Откройте в Adobe Photoshop необходимую фотографию: в главном меню нажмите на пункт «Файл» (File) > «Открыть» (Open), выберите файл и кликните «Открыть».
Выберите инструмент «Магнитное лассо» (Magnetic Lasso Tool, горячая клавиша L, переключение между смежными элементами Shift+L) и с его помощью вырежьте силуэт объекта, тень которого вы хотите создать. Впрочем, вместо «Магнитного лассо» можно использовать другие инструменты, например «Прямоугольное лассо» (Polygonal Lasso Tool), «Перо» (Pen Tool) или «Волшебная палочка» (Magic Wand Tool), в зависимости от того, насколько сложен объект и как вам наиболее удобно. Сохраните выделенную область, кликнув пункт меню «Выделение» (Select) > «Сохранить выделенную область» (Save Selection), придав ей какое-либо имя (например, shadow) и нажав ОК.
Нажмите Ctrl+J, чтобы превратить выделенную область в слой. Убедитесь, что у вас выбран вновь созданный слой и загрузите выделенную область: «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), в поле «Канал» (Channel) выберите shadow и нажмите ОК. Инструментом «Кисть» (Brush Tool, B, Shift+B) закрасьте слой в черный цвет. Кликните пункт меню «Редактирование» (Edit) > «трансформирование» (Transform) > «Искажение» (Distort). Вокруг слоя появится рамка с квадратными маркерами. Используя эти маркеры, наклоните слой таким образом, чтобы он выглядел как тень . В поле «Непрозрачность» (Opacity), которое находится в окне слоев, задайте примерно 50-80%, чтобы этой слой походил на тень .
На данный момент тень лежит поверх объекта, что делает эффект неправдоподобным. Чтобы этого избежать, выделите тот участок объекта, где с ним соприкасается тень , и нажмите Ctrl+J. Таким образом, вы превратили этот участок в новый слой. Теперь выберите этот слой и в списке слоев переместите выше слоя с тень ю.
Одним из необходимых этапов работы при создании коллажей является наложение теней, без которых картинка будет выглядеть плоской. Реалистичную тень, отбрасываемую объектом, можно сделать из дубликата слоя с объектом при помощи инструментов трансформации программы Photoshop.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
Загрузите в редактор Photoshop файл с изображением, к которому нужно добавить тени , при помощи опции Open меню File. В качестве основы вам потребуется копия слоя с вырезанным из фона объектом, который отбрасывает тень. Если вы работаете с многослойным документом, выделите слой с нужным предметом и продублируйте его сочетанием Ctrl+J.
Если вы располагаете изображением, состоящим из одного слоя, и отбрасывающий тень объект не отделен на нем от фона, обведите контур этого предмета инструментом Lasso. Опцией Save Selection меню Select сохраните выделение в новый канал. По умолчанию он будет называться “Alpha1”. Скопируйте выделенный предмет на новый слой.
Превратите созданную копию предмета в темный силуэт. Если на слое есть скрывающая фон маска, просто залейте объект черным цветом, применив для этого инструмент Paint Bucket. Если на слое нет маски, ограничьте область действия заливки, загрузив выделение опцией Load Selection меню Select. В качестве источника сведений о выделении выберите в списке Channel пункт Layer Transparency. Загруженную область можно залить цветом.
Поменяйте режим смешивания заготовки для тени со слоем, находящимся ниже, с Normal на Multiply. Если нужно, размойте тень опцией Gaussian Blur группы Blur меню Filter. Радиус размытия зависит от яркости источника света в коллаже. Для создания эффекта очень яркого света потребуется минимальный радиус размытия, слабый источник даст нерезкую тень с сильно размытыми краями. Если тень оказалась очень темной, уменьшите ее непрозрачность, настроив в палитре слоев параметр Opacity.
При помощи опций Skew или Distort группы Transform меню Edit деформируйте тень, положив ее на поверхность. Если в коллаже присутствуют другие тени , расположите новую под тем же углом.
Если создаваемая тень падает на несколько разных плоскостей, выделите участок слоя, затеняющий каждую поверхность. Опцией Cut меню Edit вырежьте фрагмент и вставьте его на новый слой опцией Paste. Деформируйте участок тени для каждой поверхности и соберите обработанные фрагменты, применив опцию Merge Down меню Layer ко всем слоям с частями тени .
Переместите обработанную тень под слой с предметом, который ее отбрасывает. В многослойном документе для этого достаточно воспользоваться мышкой. Если вы создавали тень из участка однослойного файла, перейдите на фоновый слой и загрузите выделение, сохраненное в отдельный канал. Вернитесь на копию слоя и примените к ней опцию Clear меню Edit. Таким способом вы уберете часть тени , которая должна находиться за объектом.
Для дальнейшей работы сохраните документ опцией Save меню File. Если вы не хотите потерять предыдущую версию файла, примените опцию Save As.
Источники:
- Создание теней для сложных объектов
Часто отличную по композиции фотографию портят совершенно лишние предметы или люди, без присутствия которых фотография была бы гораздо красивее и гармоничнее. Если вам кажется, что на фотографии присутствуют лишние объекты – не спешите выбрасывать ее. С помощью графического редактора Adobe Photoshop вы легко сможете аккуратно и незаметно убрать все лишнее с фотографии.
Инструкция
Для того чтобы ликвидировать ненужные фрагменты на изображении, используйте удобный инструмент Clone Stamp – он позволяет клонировать некоторые части изображения и вставлять их вместо других, маскируя ненужные элементы. Загрузите в Фотошопе фотографию, на которой вам нужно убрать любой объект.
Создайте новый слой, а затем кликните на панели инструментов на иконку Clone Stamp. Зажмите клавишу Alt и кликните левой клавишей мыши на то место фотографии, которое вы хотите сделать источником клонирования – например, на небо, или песок.
Выберите нужный размер кисти и начинайте аккуратно закрашивать лишний объект на фотографии, время от времени меняя источник клонирования, кликая на нужное место с зажатой клавишей Alt.
Стремитесь к тому, чтобы отпечаток не выглядел – для этого берите в качестве источника клонирования разные фрагменты фотографии, подходящие для этого. Вы сможете смешать разные оттенки света и тени, и отпечаток будет выглядеть реалистично и незаметно.
Если вы закрасили лишнее, создайте маску слоя (Layer>Layer Mask>Reveal all), нажмите клавишу D, чтобы установить палитру по умолчанию, а затем настройте мягкость кисти и обработайте в режиме черным цветом те детали, которые не нужно было покрывать клонированной областью, а белым – те, которые наоборот нужно проявить.
Выйдите из режима маски и доработайте фотографию – мелкие детали клонируйте с помощью кисти размером 4-5 пикселей, увеличив изображение, чтобы готовый вариант был аккуратным и выглядел достоверно. Некоторые швы и другие мелкие элементы, заметные только при увеличенном масштабе, вы можете дорисовать на фотографии вручную.
Источники:
- как в фотошопе убрать лишнее
На различных сайтах, в фотобанках, наборах фотоклипартов нередко присутствуют фотографии предметов, от которых не падает тень . Сделать такую фотографию только при помощи фотоаппарата затруднительно, так как для отсутствия тени требуется освещение предмета со всех сторон. Для полного исчезновения тени с картинки требуется ее графическое редактирование. Убрать тень на любой фотографии можно в программе «Фотошоп», затратив на обработку изображения всего несколько минут.
Вам понадобится
- — программа «Фотошоп»
- — фотография, откуда нужно убрать тень
Инструкция
Выделите тень на изображении инструментом «Перо». Для редактирования полученного контура воспользуйтесь инструментом «Перо+», увеличивая количество опорных щелчками мыши обводки и трансформируя контур их перемещением. Затем, не убирая курсор, с линии обводки, нажмите на правую кнопку мыши и выберите «Образовать выделенную область». Область растушевки отметьте равной 0 пикселям и поставьте галочку в поле «Сглаживание» для того чтобы выделение было максимально точным.
Удалите выделенную область, нажав кнопку Delete. Снимите выделение командой «Выделение — Отменить выделение».
Adobe Photoshop Mix — мастер фотошопа
Adobe решительно осваивает рынок мобильных приложений. Lightroom, Photoshop touch, Sketch — это ещё далеко не полный список тех продуктов, которые появились для планшетов и смартфонов в течение года. Сервисы и технологии компании всё более и более тесно интегрируются с мобильными ОС, и на днях вышедший Photoshop Mix — хороший тому пример.
Комбинируйте изображения, удаляйте нежелательные объекты, меняйте фон и делайте многое другое с помощью Photoshop Mix.
В некотором смысле это приложение революционное. Новый продукт Adobe первым задействовал технологии облачных вычислений и первым из многих сторонних программ использовал возможности планшета на все сто. По крайней мере, о последнем говорят сами разработчики, хоть постоянные подтормаживания мне кажутся всё-таки следствием ужасной оптимизации.
По большому же счёту, если отбросить интеграцию с Photoshop CC и технологии, упомянутые выше, перед нами ничем не примечательный редактор фото с расширенными возможностями. По крайней мере, соединять вместе два изображения могли программы и до Photoshop Mix.
Тем не менее, это одно из лучших доступных решений для подобного рода задач. Комбинировать картинки теперь проще некуда, а если возможностей Mix вам окажется мало, достаточно будет просто экспортировать файл с корректно сохранёнными слоями в формате PSD и продолжить работать с ним на компьютере. Это главная фишка приложения.
В остальном — у нас есть основной инструмент в виде кисти, с помощью которой можно выбирать области для удаления или наложения эффекта. Она умеет определять и размывать края, но не всегда корректно работает. Вернее, с тестовыми снимками всё отлично. Опоры Golden Gate легко отделяются от остального изображения, а японское архитектурное достояние можно обрезать именно так, как нужно. Со сторонними же изображениями всё работает через раз.
Что касается интерфейса, то он как две капли воды похож на таковой у Adobe Sketch и Line. Это хорошо, ведь всё выглядит минималистично, стилизовано под iOS 7 и построено на плавных переходах и размытиях.
Для каждого загруженного из галереи, Facebook, Creative Cloud или Lightroom Mobile изображения или PSD-файла в Photoshop Mix можно выбрать один из пяти инструментов обработки. Три из них стандартны: Enhance — регулирует основные параметры снимка; Looks — позволяет накладывать эффекты поверх всего изображения или его отдельной области; Сrop — делает именно то, чего от него и ожидаешь.
Среди необычного — инструменты Сut out, позволяющий вырезать части картинок, комбинируя два изображения вместе, и More edits, который вызывает наибольший интерес. В последней вкладке вы найдёте три необычных инструмента: Upright, Shake reduction и Content-aware fill. Это инструменты, перекочевавшие с десктопного Photoshop, доступные на iPad благодаря облачным вычислениям. Первый — выполняет коррекцию перспективы, второй — стабилизирует смазанное фото, а последний — позволяет удалять объекты с изображения, заполняя их место подходящим фоном. Чтобы получить корректные изменения, исходная фотография должна быть не слишком сложной, а интернет-соединение — достаточно быстрым и стабильным.
В итоге
Photoshop Mix получился гораздо более функциональным, нежели Photoshop touch. Но при его использовании не покидает мысль о том, что всё это лишь технологии ради технологий, а приложение сделано ради того, чтобы продемонстрировать новые возможности. Постоянные подтормаживания не дают полноценно пользоваться приложением, а стилус тут был бы совсем не лишним. В остальном — достаточно достойный фоторедактор, который наверняка будет обрастать всё новой и новой функциональностью. Скачать его можно уже сейчас в App Store. И это нужно сделать не только потому, что программа бесплатна и хороша, но и для того, чтобы получить бесплатную подписку, по условиям которой вы получите 2 ГБ свободного места в облаке для хранения ваших работ.
appbox fallback https://apps.apple.com/ru/app/885271158
Паттерны в Фотошопе с помощью смарт-объектов
На днях Летта написала Как сделать растровый паттерн в Adobe Illustrator и признаюсь это суперское решение делающее все легко и изящно. Спасибо тебе Летточка что поделилась:) Вот только одно но, у меня Иллюстратор 5-тый, а посему паттерноделки у меня просто нету:(Еще не найдя этой статьи от Летты я попробовала делать паттерны в Фотошопе с помощью смарт-объектов. Вот хочу поделится что у меня получилось, может кому ни будь будет полезно.
Итак по порядку:
1. Создаю файл размером скажем 5000х5000. Поцентру задаю фигуру квадрат на 4000х4000 это мой будущий паттерн. Дальше к краям квадрата ставлю направляющие (при включенной привязке к обектам). Фон выключаю — теперь фон у меня прозрачний. Это файл — заготовка который послужит основой для всех будущих моих паттернов. Называю файл скажем pattern_1 и сохраняю.
2. В меню файл выбираю — открыть как смарт-объект — открываю этот же файл и сохраняю, называя скажем pattern_1_3х3. Название условно, я назвала так, просто чтобы было понятно, что этот файл состоит как бы из 9 квадратов первоначального паттерна. В палитре слои будет находится смарт-объект файла pattern_1.
3. Теперь файл pattern_1_3х3 расширяю по размерам с помощью инструмента рамка (crop) до размера 12000х12000 (мне нужно уместить в него те 9 квадратов первоначального паттерна). Первый у меня уже есть, он по центру — остальные копирую и выравниваю для точного совпадения — это важно для того чтоб паттерн был бесшовным. Слой с первым смарт-объектом — первым белим квадратом — перемещаю поверх всех слоев.
4. На данном этапе у меня в Фотошопе открыты два файла pattern_1 и pattern_1_3х3 с которыми мне нужно работать одновременно. Для удобства я иду в панель окно — упорядочить- расположить две вертикально. Оба файла я открываю себе так, чтобы было видно белый квадрат, направляющие и чуть-чуть пространства вокруг.
5. Дальше первым делом в файле pattern_1 выключаю слой с белим квадратом — дальше мне он будет только мешать — и на прозрачное пространство между направляющими вставляю элементы будущего паттерна (они у меня все в PNG а в настройках Фотошопа стоит галка вставлять как смарт-объекты (это чтобы все элементы не теряли качества при роботе с ними) Теперь размещаю элементы как мне нравится и сохраняю файл pattern_1.
6. Дальше открытый рядом файл pattern_1_3х3 обновляется и мы получаем полностью составленный паттерн.
Пока что он с прозрачным фоном поэтому нужно в файле pattern_1_3х3 ниже всех слоев разместить квадрат 4000х4000 нужного цвета — наш фон.
Корректируйте ваш pattern_1 пока это нужно и каждий раз сохраняйте после коррекции, и не забывайте сохранять файл pattern_1_3х3 после каждого обновления(на всякий случай).
7. Когда паттерн готов в файле pattern_1_3х3 делаю обрезку по направляющим, и — сохранить как JPG указывая теперь уже финишное название паттерна, у меня это branches_1.Он помучится размером 4000х4000 как и планировалось.
8. После сохранения паттерна как JPG возвращаюсь в файл pattern_1_3х3 и отменяю действие обрезки. Сохраняю.
Итак файл pattern_1_3х3 я храню как шаблон для построения паттернов и чтобы сделать новый паттерн я просто открываю этот файл и нахожу среди слоев мой центральный смарт-объект. Двойной клик по нем открывает его как отдельный документ в котором проводиться вся работа с новым паттерном, а финишный результат сохраняется как JPG с файла pattern_1_3х3.
Прелесть работы со смарт-объектами в том, что все погрешности паттерна вы изменяете в файле pattern_1 и сохранив вы увидите как это выглядит в залитом паттерне в pattern_1_3х3 по сути в режиме реального времени.
Для меня этот способ оказался довольно удобным. Может и кому то из вас пригодится. 🙂
Как сделать растяжку пикселей в Photoshop
Как фотографы, мы слишком хорошо осведомлены об изобилии способов редактирования фотографии при пост-обработке. По мере развития технологий будет расти и потенциал для создания изображений. Растяжение пикселей — это один из творческих способов исследовать создание цифрового изображения.
По сравнению с другими методами редактирования в стиле сбоя, растяжение пикселей довольно прямолинейно. Процесс включает в себя выбор одной строки или столбца пикселей и растягивание их по изображению для создания искаженного сюрреалистического визуального эффекта.Результаты подчеркивают нюансы цифрового изображения и исследуют действие изменения фотографий нетрадиционными способами.
Начало работы
Сначала откройте изображение в Photoshop. Это не обязательно должно быть что-то особенное, просто изображение с несколькими разными оттенками или цветами. Я использую эту фотографию цветов, потому что она красочная, и я очень рада, что, наконец, здесь, в Австралии, наступила весна.
Дублируйте исходное изображение, которое будет помечено как «Фон» на панели «Слои».Щелкните правой кнопкой мыши фоновый слой и выберите «Дублировать слой». Важно, чтобы вы не применяли технику растяжения пикселей непосредственно к исходному изображению, если вам нужно вернуться к более ранним этапам проекта.
Чтобы сохранить слои, фотографы используют корректирующие слои, чтобы вносить коррективы в изображение, не изменяя его напрямую. Этот процесс называется неразрушающим редактированием. Однако растяжение пикселей по своей природе является деструктивной техникой. Процесс применяет эффект непосредственно к выбранному вами слою.Это означает, что если ваша история настолько растянута, что вы не можете вернуться в определенное место во время редактирования, пути назад нет.
Процесс
На панели инструментов Photoshop выберите инструмент Single Marquee Tool. Возможно, вам придется щелкнуть и удерживать указатель мыши над инструментом «Прямоугольная или эллиптическая область», пока не появится небольшое меню.
Панель инструментов «Область выделения» покажет выбор между инструментом «Выделение в одну строку» и «Выделение в одну колонку». Я собираюсь использовать инструмент Single Row Marquee Tool, но вы можете легко вернуться и продолжить эксперименты, как только освоите технику.
Выбрав инструмент Single Row Marquee Tool, щелкните область изображения, которую вы считаете интересной. На изображении появится пунктирная линия. Это очерчивает ряд выбранных пикселей, которые совпадают с точкой, на которой вы щелкнули.
После того, как вы выбрали пиксели, нажмите Edit в строке меню и выберите Free Transform. Вы также можете выбрать «Свободное преобразование», щелкнув правой кнопкой мыши пунктирную линию инструмента «Область».
После того, как вы нажмете на опцию «Свободное преобразование», курсор будет отображаться в виде двух противоположных стрелок при наведении курсора на линию инструмента «Область».Нажмите на линию, где появляются противоположные стрелки, и медленно перетащите курсор вниз по изображению.
Вы увидите, что весь ряд пикселей растягивается, пока вы перетаскиваете мышь. Когда вы закончите растягивать выделение, нажмите клавишу ВВОД, и все готово. Выглядит неплохо, правда?
Формирование области пикселей для растягивания
Следующий шаг — совместить растянутые пиксели с ландшафтом изображения. На этот раз откройте фотографию с прямыми четкими линиями.Мосты и улицы — хорошие темы для начала.
Выберите инструмент Single Column или Single Row Marquee Tool и совместите инструмент Single Marquee Tool с жесткой линией на изображении. Опять же, я использую инструмент Single Row Marquee Tool, но не стесняйтесь экспериментировать с инструментом Single Column Marquee Tool.
Когда вы выровняете инструмент Single Marquee Tool, выберите инструмент Rectangular Marquee Tool на панели инструментов Photoshop. Вам нужно будет навести курсор на значок инструмента Marquee Tool, чтобы открыть инструмент Rectangular Marquee Tool.
Выбрав инструмент «Прямоугольная область», нажмите на опцию «Вычитание» чуть ниже строки меню (большая красная стрелка внизу). Режим вычитания инструмента Rectangle Marquee Tool означает, что любая часть выделенной линии пикселей в пределах периметра прямоугольника будет удалена. Перетащите инструмент Rectangle Marquee Tool на область линии Single Marquee Tool и отпустите кнопку мыши.
Прямоугольная область в режиме вычитания слева от изображения.
Вы заметите, что часть линии инструмента Single Marquee Tool будет удалена.Это означает, что только оставшаяся линия инструмента Single Marquee Tool будет доступна для растягивания пикселей позже. На изображении ниже я удалил линии, которые выходили за пределы периметра лестницы. Трудно увидеть, но оставшаяся пунктирная линия по-прежнему совпадает с верхней частью зеленой лестницы.
Теперь, когда у вас выделена меньшая часть пикселей, щелкните правой кнопкой мыши оставшуюся пунктирную линию и выберите «Свободное преобразование». На этот раз, когда вы перетаскиваете выделенную линию пикселей вверх или вниз по изображению, будут растянуты только оставшиеся пиксели, выделенные линией Single Marquee Tool.
пикселей растянуты вверх, но только в области лестницы.
Заключение
Теперь, когда вы знаете основы растяжения пикселей, пора поэкспериментировать. Этот простой процесс имеет некоторые отличительные живописные характеристики, которые изменяют перспективу изображения. Природа цифровой фотографии часто дает предсказуемые, шаблонные результаты … Но будьте осторожны, вы никогда не знаете точно, как получится растянутое на пиксель изображение — что делает его довольно захватывающим!
Я хотел бы видеть ваши творения в комментариях ниже.Удачного растяжения пикселей!
Как растянуть изображение с помощью масштабирования с учетом содержимого в Adobe Photoshop
Взгляните на фото выше. Вы не видите в этом ничего странного? Что-то не так, что бросается в глаза? Не волнуйтесь, если вы этого не сделаете. Я тоже. В этом заключается сила замечательной функции Adobe Photoshop, которая называется Content-Aware Scale .
Content-Aware Scale — это инструмент, который позволяет масштабировать фотографию в Photoshop без вредного воздействия искажения людей, зданий, животных и т. Д.Это помогает сохранить пропорции при масштабировании меньшего размера, а также заполнение пустых областей при масштабировании большего размера. Когда вы используете эту функцию, Photoshop фокусирует свои усилия на пикселях, которые не играют большой роли на фотографии. Спросите меня, как это происходит, и я скажу вам, что это волшебство. Хотел бы я знать секреты, которые скрыты в лаборатории Adobe.
Чтобы узнать больше, посетите страницу Adobe: Content-Aware Scaling
В сегодняшнем посте я собираюсь расширить фотографию, на которой изначально есть выпивка с одной стороны.Вот посмотрите:
Моя цель на сегодня — центрировать напиток на фотографии, не уменьшая при этом его размера.
Я знаю, что первый шаг, который большинство людей сделают в подобной ситуации, — это обрезать фотографию меньше, чтобы напиток находился в центре. Дело в том, что если бы мы не хотели терять ни песок, ни небо? Что, если бы мы не хотели, чтобы напиток казался больше? В таких случаях простая обрезка не работает. Вот тут-то и пригодится Content-Aware Scale.
Обрезка наружу
Я хочу предупредить вас, прежде чем приступить к сегодняшнему руководству. При использовании этой функции в Photoshop нужно быть осторожным. Наилучшие результаты получаются на фотографиях с большими открытыми участками, на которых можно манипулировать. Я поигрался с другой фотографией, прежде чем остановился на этой пляжной сцене, и мне не повезло и вполовину. На фотографии была дорога, и когда я попытался ее увеличить, она явно искривилась. Если у вас есть изображения полей, неба, пляжей или чего-либо, что можно изящно увеличить, вы должны добиться очень хороших результатов.
Чтобы начать работу с фотографией, я открываю ее в Photoshop и затем выбираю инструмент Crop Tool на левой вертикальной панели инструментов. На сегодняшний день это 5-й инструмент сверху. Вы можете выбрать его на панели инструментов или просто щелкнуть C на клавиатуре.
Затем я выберу изображение с помощью инструмента, чтобы оно выглядело так.
После этого я посмотрю на раскрывающийся список на панели параметров кадрирования, который находится в верхней части рабочего пространства, когда активирован инструмент кадрирования.Я обязательно выберу подходящую настройку. Если вам неудобно кадрировать в Adobe Photoshop, ознакомьтесь с этими публикациями. Я написал им некоторое время назад, и они хорошо справляются со всем, что вам нужно знать по теме:
Использование инструмента кадрирования в Adobe Photoshop
Как кадрировать фотографию до точного размера и разрешения в Adobe Photoshop
Затем я нажимаю где-нибудь внутри изображения и перетаскиваю его влево, пока напиток не окажется в центре фотографии.
После этого я либо дважды щелкаю, либо нажимаю Enter на клавиатуре, чтобы обрезать изображение. У меня осталось именно то, что вы видите выше, за исключением контуров инструмента кадрирования.
Выбор части изображения
Следующий шаг — попытаться выделить как можно больше фотографии, которая похожа на ту область, на которой я бы хотел, чтобы выглядела пустая часть. Другими словами, на фотографии, над которой я сейчас работаю, я хотел бы, чтобы пустая область выглядела как небо, вода и песок.Я не хочу, чтобы в нем было хоть немного напитка. Итак, я воспользуюсь инструментом Rectangular Marquee Tool , чтобы выделить все на правой стороне напитка.
Content-Aware Scale
А вот и самое лучшее. Магия, если хотите. Теперь, когда у меня выбрана нужная область, я могу перейти к пункту меню Edit> Content-Aware Scale и щелкнуть.
Как только я это сделаю, я замечу, что выделенная область остается выделенной, но к ней применено несколько дескрипторов Free Transform .Если я щелкну центральный правый маркер и перетащу преобразование вправо, чтобы оно совпало с краем фотографии, все станет хорошо.
Отсюда все, что мне нужно сделать, это нажать Enter на моей клавиатуре, чтобы применить преобразование, а затем перейти к пункту меню Select> Deselect и щелкнуть мышью, чтобы удалить марширующих муравьев. Вот и все. Я задолбался.
Выглядит неплохо, не правда ли? Не думаю, что кто-то догадается, что это фото отредактировали.
——
Если вам понравился сегодняшний пост и он оказался полезным, поделитесь им с другом. Кроме того, если вы хотите продолжить обучение и хотите, чтобы наши сообщения отправлялись прямо на ваш почтовый ящик, просто подпишитесь на нашу рассылку. Мы будем отправлять все сообщения прямо вам. Спасибо!
изгибаемых объектов в Photoshop
В общем, в Photoshop 5.5 можно делать все, что можно и в PSP. Однако одна вещь, которую вы не можете сделать в Photoshop 5.5, вы можете сделать в PSP — и, возможно, в Photoshop 6.0 — позволяет легко искажать и изгибать объекты, в том числе создавать текст по изогнутой траектории.
Начав с прямоугольника, например, в Photoshop 5.5 я могу исказить его, заставив весь объект изгибаться влево или вправо, создавая параллелограмм; Я могу сделать одну сторону изгибом внутрь или наружу, превратив ее в ромбовидную форму; Я могу сделать его растягивающимся и узким, чтобы создать иллюзию перспективы. Однако я не могу изогнуть его в лук или зажать посередине, чтобы превратить в песочные часы.
По крайней мере, я не могу этого сделать, нажав одну кнопку.Однако я могу создать тот же эффект вручную, приложив немного больше усилий.
В этом уроке мы начнем с прямой длины тонко связанной цепочки и закончим ожерельем.
Это JPEG. Вы получите наилучшие результаты, работая с .psd, который вы можете скачать здесь.
Начальный образ:
Конечный результат:
начало
Откройте Photoshop. Убедитесь, что палитра «Слои» отображается. (Если это не так, нажмите «Окна / Показать слои».)
Создайте новое изображение, 300 x 300, прозрачный фон. Залейте первый слой темным цветом, на котором будет хорошо видно золото. Я выбрал темно-зеленый, # 003300. (Вы можете точно определить это, щелкнув квадрат «цвет переднего плана» на палитре инструментов.)
Щелкните значок «новый слой» в нижней части палитры слоев. Выберите Выделите эллипс и нарисуйте эллипс с нужной кривой.
Выберите более светлый цвет переднего плана. Выберите «Редактировать / Обводка»… «и установите параметры» 2 пикселя в ширину «и» по центру «. Нажмите» ОК «. Затем удалите верхнюю половину эллипса, если вы хотите, чтобы этот урок прошел быстро. 🙂
Откройте изображение «цепочки», выберите длину 300 пикселей в ширину и вставьте его в новое окно. (Это автоматически создаст новый слой.)
Это основной секрет создания иллюзии. Скопируйте небольшие части объекта, которые вы хотите исказить, поверните их и переместите на место.
Вы можете повернуть объект с помощью мыши, нажав «Редактировать / Преобразовать / Повернуть». Иногда проще — и это дает вам лучший контроль — выбрать «Редактировать / Преобразовать / Числовой».
Для этой кривой я повернул начальную часть ссылки на -20, следующую на -10 и следующие несколько на -5.
Когда вы подойдете «достаточно близко», свяжите слои кривых и выберите «объединить связанные» в меню «Слои».
Щелкните этот слой и перетащите его вниз к значку «новый слой» в нижней части палитры «Слои».Это быстрый способ дублирования слоя.
Нажмите «Редактировать / Трансформировать / Отразить по горизонтали» и переместите новое изображение в справа от окна.
Скопируйте еще один раздел, чтобы плавно перекрыть оставшийся зазор.
Затем я соединил две длины вместе, чтобы получить следующее изображение.
Другое применение
Это была простая кривая. Я использовал ту же технику, чтобы расширить драпировку и сделать так, чтобы кривые продолжали течь в обрамлении границы «Пурпурного одеяла», а также обработать ствол дерева и стебли цветов, чтобы я мог создать непрерывную плитку границы для «Колумбайн».
Я с нетерпением жду, что вы с ним сделаете. Повеселись!
Обработка изображений глубокого неба в Photoshop
Ну вот и все. В этом руководстве по обработке изображений глубокого космоса я объединю все данные, которые мне удалось собрать по туманности Ориона этой зимой.Когда мы перейдем к весне, появится новый набор целей для получения изображений дальнего космоса. Зимним астрофотографическим целям в созвездии Ориона придется подождать еще год, чтобы их сфотографировали.
Для этого изображения использовалась камера Canon EOS Rebel T3i (600D), отличный выбор для новичков, желающих погрузиться в астрофотографию глубокого космоса.
Обработка изображений Deep Sky
Пошаговое руководство по обработке — Туманность Ориона с зеркальной камеройОбщее количество деталей, которые мне удалось запечатлеть на M42 этой зимой, составило 3 часа 8 минут цветных данных RGB.Я буду включать 2 часа 40 минут данных Ha в окончательное изображение, используя технику обработки HaRGB. В этом посте я покажу вам, как именно я обрабатываю свое изображение туманности Ориона с помощью Adobe Photoshop. Я начну с файла Autosave.tif, созданного DSS.
Некоторые изображения, использованные на моей последней фотографии, были сняты во время видео AstroBackyard на YouTube: Давайте сфотографируем туманность Ориона.
DeepSkyStacker
На снимке экрана ниже показаны результаты регистрации и суммирования изображений с моего заднего двора за 4 ночи.Этой зимой было много пасмурных ночей, поэтому мне приходилось фиксировать фотоны здесь и там при различных условиях неба.
Да, он очень белый! Это световое загрязнение для вас.
Туманность Ориона, сложенный файл .TIF в DeepSkyStacker
Наборы фотографий из каждого сеанса работы с изображениями загружались в групповые вкладки DeepSkyStacker. Моя модифицированная камера Canon T3i была настроена на ISO 800 для каждого сеанса обработки изображений, но я увеличил время экспозиции до 3.5 минут на четвертый и последний сет.
Использование вкладок групп в DSS- 22 декабря 2016 г. — 23 кадра — 180 ″ @ ISO 800
- 2 февраля 2017 г. — 24 кадра — 180 ″ @ ISO 800
- 3 февраля 2017 г. — 10 кадров — 180 ″ @ ISO 800
- 27.02.2017 — 11 кадров — 210 ″ @ ISO 800
Наборы изображений 1–3 были сложены с использованием темных цветов, смещения и плоских калибровочных / опорных рамок. В последнем и четвертом наборах не использовались плоские кадры, так как я не смог снять их на утро после сеанса визуализации.
Я не вношу никаких изменений в сложенное изображение в DeepSkyStacker. Я использую 32-битный файл Autosave.tif в Adobe Photoshop для последующей обработки.
Обработка в Adobe Photoshop
В этом уроке я использую два плагина Photoshop: набор действий Astronomy Tools и Gradient Xterminator. См. Все программы для астрофотографии, которые я использую здесь.
Обрезка / поворот файла в PhotoshopПервое, что мне нравится делать, это вращать и обрезать изображение.Была произведена временная корректировка уровней, чтобы лучше видеть края кадра. Как видите, мои кадры немного вращались и сдвигались между сеансами обработки изображений. Это создает непригодное для использования небо по краям изображения, поэтому я обрежу изображение примерно до 85%. В будущем я планирую включить программное обеспечение для раскладывания пластин, такое как AstroTortilla, чтобы выровнять мои изображения в течение нескольких ночей.
Поворот и обрезка изображения в Photoshop
Чтобы сохранить некоторые внешние области вокруг туманности, мне придется отремонтировать часть внешнего фона неба с помощью лечебной кисти и инструмента заливки с учетом содержимого в Photoshop.В идеале вы хотели бы сохранить как можно больше исходного кадра. Как только я обрезал изображение, я скорректирую черную точку изображения.
Регулировка уровней / Настройка BlackpointКак вы можете видеть на изображении ниже, гистограмма показывает, что большая часть данных изображения содержится в тонах среднего уровня. Я переместу ползунок влево от гистограммы, пока он не коснется информации, содержащейся в изображении. Это затемнит фоновое небо и увеличит контраст исходного изображения.
Регулировка первых уровней создает намного больший контраст изображения
Ползунок справа от данных также был перемещен внутрь. Важно не обрезать данные и не терять информацию о пикселях. Вы можете заметить, что ядро туманности Ориона полностью белое и «взорвано», я исправлю эту проблему позже.
Перед тем, как установить начальную точку черного, я дам изображению полуагрессивную кривую, чтобы показать больше внешней туманности.Это также позволит различить, где заканчивается туманность и начинается фоновое небо. Прежде чем Photoshop позволит нам выполнить эту настройку, нам нужно будет преобразовать изображение из 32-битного файла в 16-битный файл.
Изображение> Режим> 16 бит / канал
Откроется окно тонирования HDR. Избегайте выбора заманчивой предустановки по умолчанию «Локальная адаптация», а вместо этого выберите «Экспозиция » и «Гамма » в области выбора метода. Оставьте настройки экспозиции и гаммы по умолчанию.По мере продвижения этого урока мы будем создавать нашу собственную версию туманности Ориона с расширенным динамическим диапазоном (HDR), используя очень специфические действия и настройки.
На этом этапе вы можете настроить уровни еще раз, поскольку на гистограмме, вероятно, снова есть пустое место слева от данных. Вы также можете создать копию исходного слоя или создать новый корректирующий слой для работы. Наличие моментальных снимков вашего изображения на каждом этапе рабочего процесса обработки поможет вам вернуться и уточнить свои правки.Лично мне нравится использовать смесь новых копий слоя с помощью функции History в Adobe Photoshop.
Вот как выглядит мой начальный участок кривой:
Растяжение кривых, которое я применил, выдвинуло более слабые детали внешней туманности.
Вот небольшой трюк, который мне нравится использовать: В открытом окне кривых, удерживая нажатой клавишу CTRL, щелкните область туманности, которую вы хотите переместить вперед. Это нанесет точку на гистограмме, из которой вы можете растянуть этот конкретный тональный диапазон.Вы также можете построить дополнительную точку нейтральной области фонового неба и знать, что вы извлекаете данные только из самой туманности, а не из пространства вокруг нее.
После применения растяжения кривой есть два способа установить черную точку изображения. Пипетка Set Gray Point в окне уровней отлично подходит для быстрой общей настройки. Хотя некоторые астрофотографы будут утверждать, что этот метод приводит к потере общего диапазона данных. Вы также можете вручную установить цвет фона неба, нанеся пипетку Color Sampler в нейтральную область пространства.
Используя окно Info , отрегулируйте левый ползунок на каждом уровне RGB до тех пор, пока значения не будут сбалансированы. Фоновое небо со значениями красного / зеленого / синего порядка 30/30/30 — хорошая отправная точка.
Создание маски звезды
Если вы не хотите рисковать, чтобы звезды на вашем изображении стали ярче и не погасли, попробуйте использовать маску слоя , чтобы защитить их от увеличения размера и интенсивности. Искусство растягивания объекта глубокого космоса, но не звезд, является постоянной проблемой при обработке изображений астрофотографии.
Эту маску можно создать с помощью инструмента «Цветовой диапазон». Выберите> Цветовой диапазон.
Затем с помощью пипетки выберите в кадре звезду среднего размера. Регулировка ползунка Fuzziness повлияет на то, какая часть цветового диапазона (и звездочек) будет выбрана.
Вам придется поэкспериментировать с ползунком нечеткости, чтобы выбрать желаемое количество звезд. В моем примере я использовал значение 140. После того, как звезды были выделены, я предлагаю смягчить выделение для более естественного перехода в маску.Для этого:
Выбрать> Изменить> Развернуть (2 пикселя)
Выбрать> Изменить> Растушевка (3 пикселя)
Опять же, эти значения будут варьироваться в зависимости от масштаба вашего изображения. Если вы снимаете широкое поле с помощью Canon T3i или аналогичной модели, эти настройки должны работать.
Как и многие другие задачи Photoshop, существует множество способов настройки маски слоя. На этом этапе я предпочитаю инвертировать выделение звезд ( Select> Inverse ) и корректировать кривую для всех областей изображения , кроме , созданной мной маски звезды.
Вот как выглядит мое изображение туманности Ориона на этом этапе:
Я немного обрезал изображение и использовал Gradient Xterminator по краям DSO, чтобы сбалансировать фон неба. Опять же, на этом этапе ядро все еще взорвано. Я добавлю 2 дополнительных стопки 15- и 30-секундных изображений яркого ядра, чтобы раскрыть весь спектр деталей туманности Ориона.
Набор действий Astronomy Tools
На этом этапе моего рабочего процесса обработки изображений я буду использовать свое первое действие из набора действий Ноэля Карбони.Действие называется Local Contrast Enhancement.
Этот экшен отлично справляется с резкостью деталей и увеличением контрастности объекта глубокого космоса. Целесообразно создать новый слой с применением этого действия, чтобы вы могли включать и выключать эффект. Для своего изображения я собираюсь применить слой с этим действием с непрозрачностью 75% . Я также создал маску на этом слое, чтобы она не влияла на области пространства, где я не хочу увеличивать контраст.
Сразу после этого действия я предпочитаю запускать Enhance DSO и Reduce Stars. Это действие может занять до минуты или больше, в зависимости от вашего изображения и компьютера, который вы используете. Опять же, рекомендуется новый слой, использующий это действие, так как это действие может резко изменить внешний вид вашего изображения.
Вот вид до / после моего изображения после запуска Local Contrast Enhancement и Enhance DSO и Reduce Stars:
До и после применения действий в Photoshop
Чтобы создать новый корректирующий слой со всеми предыдущими действиями и настройками, используйте сочетание клавиш: CTRL + ALT + SHIFT + N + E. Это очень полезный прием, если вы продолжаете добавлять корректирующие слои к вашему изображению.
Применение слоя «Прирученное ядро»
На этом этапе я применю к изображению предварительно обработанный набор более коротких экспозиций. Чтобы запечатлеть эти изображения, я сделал серию 15-секундных и 30-секундных экспозиций с целью собрать детали в самых ярких областях туманности Ориона. Хорошим показателем этого динамического диапазона значений является способность различать отдельные звезды в Трапеции.
Короткие экспозиции были сложены в DeepSkyStacker с использованием темных, смещенных и плоских кадров, как и исходное изображение.
Эти слои были обработаны точно так же, как и основное изображение. Это означает, что аналогичные настройки были внесены в уровни, кривые и действия, но в изолированной области.
Смешивание двух изображений будет намного проще, если они будут предварительно обработаны одинаковым образом. Некоторые могут возразить, что объединение ядра должно было произойти намного раньше в процессе.Тем не менее, на мой личный вкус лучше всего подходит этот временной интервал этого рабочего процесса. Имея так много мнений о том, как правильно обрабатывать изображение глубокого неба, я предпочитаю склоняться к рабочему процессу, который мне нравится больше всего. Таким образом, я могу наслаждаться своим хобби на долгие годы.
Вот где развлечься
Выберите изображение детализированного ядра и вставьте его в исходное изображение в качестве нового слоя. Вместо того, чтобы использовать традиционный метод маски, я предпочитаю использовать растушеванную кисть-ластик с непрозрачностью 15%.Это позволяет мне тонко удалять ненужные данные на верхнем слое (ядре), по одному мазку кисти за раз.
Когда мне нужно увидеть слабые детали краев основного слоя, я просто создаю 100% белый слой и помещаю его как слой ниже. Степень яркости ядра — дело вкуса. Этот аспект изображения имеет различные точки зрения на то, как «должна выглядеть» HDR-туманность Ориона.
Я лично считаю, что у туманности Ориона должно быть яркое ядро! При правильном смешивании можно показать полный диапазон деталей и сохранить ядро как самую яркую область изображения.Сглаживание ядра до более низкой яркости, чем внешняя туманность, может придать туманности пластиковый вид.
Создание слоев в ядре может занять много времени, если вы уделяете особое внимание общему виду вашего изображения. Я использовал несколько копий обеих стопок с более короткими выдержками, чтобы постепенно встраивать новое ядро в существующее изображение.
Этапы окончательной обработки
С полным динамическим диапазоном, захваченным в изображении (в зависимости от того, кого вы спрашиваете), теперь я могу продолжить и выполнить свои последние шаги обработки изображения, чтобы еще больше увеличить цвет и детализацию изображения.
На этом этапе я хотел бы дважды проверить уровни цвета на фоне неба. Использование инструмента Color Sampler Tool в 2 областях фонового неба показывает, что изображение на данный момент достаточно хорошо сбалансировано.
Увеличить яркость и насыщенность
Чтобы увеличить насыщенность туманности, не привнося шума и нежелательных цветов от фонового неба, я снова воспользуюсь инструментом Select Color Range. На этот раз используйте пипетку, чтобы выбрать цвет туманности, который вы хотите усилить.Я выбираю среднеуровневые розовые области Ориона.
Вы также можете выполнить некоторые действия с изображением, такие как Увеличить цвет звезды, и Сделать звезды меньше. Как всегда, примените эти действия к новому слою, чтобы вы могли контролировать величину корректировки с помощью ползунка непрозрачности. Я часто буду использовать оба этих действия в небольших количествах.
Добавление слоя H-Alpha
Вот где изображение действительно начинает «всплывать». Я снял более 2 часов данных через 12-нм фильтр клипов Astronomik на свой Canon T3i.Я объединю эти данные с изображением RGB, которое мы только что обработали, используя технику обработки HaRGB , описанную в этом руководстве:
Обработка изображений Deep Sky в HaRGB — Учебное пособие
Туманность Ориона в Га
Изображение выше — 32 X 5-минутных субтитров при ISO 1600
Если вам интересно научиться снимать H-Alpha с помощью цифровой зеркальной камеры, прочтите мой пост о , как DSLR Ha Filter может улучшить вашу астрофотографию. .
Без объяснения каждой детали в руководстве по HaRGB, которое я привел выше, основная идея состоит в том, чтобы добавить Ha в качестве слоя яркости примерно на 75% по сравнению с исходным цветным изображением.
Поскольку данные в ядре H-Alpha версии Orion были искажены, важно отметить, что я удалил эту область слоя яркости Ha, чтобы не потерять никаких деталей в окончательном составном изображении. Включая и выключая слой Ha, вы можете определить, какие области туманности улучшаются, а какие теряют детали и / или цвет.Я предпочитаю создать еще одну маску слоя, используя слой Ha, оставив только ключевые области улучшения с полной непрозрачностью 75%.
Ниже приведено мое окончательное изображение туманности Ориона с использованием описанных выше методов обработки:
Подробности окончательного изображения:
Оборудование:
Крепление: Sky-Watcher HEQ5 Pro Synscan
Телескоп: Explore Scientific ED102 CF
Камера формирования изображений: Canon T3i (600D) Modified
Фильтры: Hutech IDAS LPS, Astronomik 12nm Ha
Flattener / Reducer William Optics FF III
Прицел: Orion Mini 50 мм, Starwave 50 мм
Направляющая камера: Meade DSI, Altair Astro GPCAM2 AR0130
Программное обеспечение:
Получение изображения: Задний двор EOS
Автогидинг: PHD2 Направляющий
Регистрация / укладка: DeepSkyStacker
Обработка изображений: Adobe Photoshop CC
Сведения об экспозиции:
RGB: 3 часа 8 минут (55 кадров)
Ha: 2 часа 40 минут (32 кадра)
Общая интегрированная экспозиция: 5 часов 48 минут
Я всегда стараюсь улучшить свои методы обработки изображений глубокого космоса.Видеопрезентацию этих методов в действии можно найти на YouTube-канале AstroBackyard . Если вы хотите увидеть больше моих астрофотографий глубокого неба, загляните в фотогалерею .
Эта зима была для меня незабываемой. Делясь своим опытом на заднем дворе в этом блоге и на YouTube, я смог общаться с коллегами-астрономами на более глубоком уровне. Возможно, было не так много ясных ночей, но те, которые казались особенно особенными.До следующего раза, чистого неба!
Справка по обработке изображений Deep Sky:
Настройки DeepSkyStacker
Видеоурок: обработка изображений глубокого неба в Photoshop
Астрофотография, обработка изображений, видео (YouTube)
Похожие сообщения
Поделиться
Связанные теги
Как использовать Photoshop CS5
В следующем уроке мы предпримем основные шаги для создания эффекта движения и размытия цветных частей цвета, а затем выделим каждую точку основного объекта, растягиваясь с одной стороны, чтобы создать эффект движения цвета. По сути, Layer Mask и Brush — два основных инструмента, используемых в этом тесте.
Пример фотографии
Во-первых, нам нужно создать резервную копию исходного образа. Выберите Layer> New> Layer via Copy или нажмите сочетание клавиш Ctrl + J (Windows) или Command + J (Mac):
Созданный слой будет называться Photoshop как Layer 1:
.Прежде чем приступить к раскрашиванию изображения, удалите исходные цвета, уменьшив насыщенность.Выберите Image> Adjustments> Desaturate или нажмите Shift + Ctrl + U (Win) или Shift + Command + U (Mac):
Весь цвет изображения станет черно-белым, например:
Затем выберите Изображение> Коррекция> Цветовой баланс :
Функция цветового балансаPhotoshop позволяет пользователям выбирать разные цвета для теней, средних тонов и светлых участков .Например, в этом тесте мы меняем параметр Yellow в разделе Color Levels на -40, устанавливаем флажок Preserve Luminosity :
Затем выберите Shadows , измените Red на +70 и Yellow на -60:
Нажмите OK, чтобы закрыть окно Color Balance и применить изменения цвета, наш образец изображения будет выглядеть так:
Когда вы дойдете до этого шага, вам нужно будет использовать инструмент Single Column Marquee Tool на панели управления:
Этот инструмент выделит каждый пиксель изображения, здесь мы выберем среднюю часть:
Затем выберите «Слой »> «Новый»> «Слой» через меню «Копировать » или нажмите сочетание клавиш Ctrl + J (Windows) или Command + J (Mac), чтобы скопировать выделенные линии пикселей в этот новый слой, Photoshop автоматически выполнит переименовать в Layer 2:
Продолжая, мы расширим этот выбор с помощью меню Edit> Free Transform или сочетания клавиш Ctrl + T (Windows) или Command + T (Mac):
Затем выберите вертикальную линию справа и растяните в ту же сторону:
Продолжайте перетаскивать правую часть изображения, нажмите Enter (Windows) или Return (Mac), чтобы применить изменение:
Здесь мы размываем изображение на этом дополнительном растяжении, чтобы создать эффект, выберите Фильтр> Размытие> Размытие по Гауссу :
Отобразится окно Gaussian Blur , увеличьте значение Radius до 4 и нажмите OK:
Вы можете увидеть разницу в правой половине рисунка:
Все, что вам нужно сделать, когда вы дойдете до этого шага, — это смешать нечеткие линии с изображением, используя маску слоя:
Выберите значок Layer Mask на панели управления, вы увидите дополнительный раздел справа от Layer 2, означающий, что наложение было создано:
Затем выберите инструмент Brush Tool на панели инструментов:
Измените цвет переднего плана на черный, нажав кнопку D:
Используя кисть для изменения правой половины, наша цель — уменьшить непрозрачность этой части и выделить детали исходного изображения.Вы можете изменить размер кисти с помощью клавиши [ или ] . Ниже приведено изображение после использования кисти на этом этапе:
Если во время работы возникает ошибка, нажмите X, чтобы изменить цвета переднего плана и фона и установить белый цвет переднего плана. Заполните неудачное изображение, чтобы восстановить исходный цвет, затем нажмите X и продолжайте с черным. Кроме того, вы можете изменить параметр Opacity, чтобы увеличить эффект перехода между перемещением и фотографией:
Делайте это снова и снова, пока не почувствуете, что действительно довольны результатом, например, следующим продуктом:
Удачи!
Как создать реалистичную тень объекта за 9 шагов с помощью Photoshop
Этот урок покажет вам шаг за шагом, как создать реалистичную тень с помощью Adobe Photoshop.Этот метод лучше всего подходит для круглых объектов и требует немного больше работы для любых объектов неправильной формы. Я, , мог бы, , сделать еще один урок по этому поводу, но если вы поймете основы работы этой техники, то я уверен, что вы сможете понять все остальное. Кстати, именно эта техника использовалась для всей обуви, которую вы видите на ShoeGuru.ca.
Шаг 1. Откройте файл
.Найдите фотографию чего-нибудь круглого, например футбольного мяча. Сохраните изображение на свой компьютер и откройте его в Photoshop.
Шаг 2: Выберите мяч
Используя инструмент Elliptical Marquee Tool , выберите мяч. Вы можете ограничить свой выбор, удерживая клавишу Shift на клавиатуре (это сделает ваш Elliptical Marquee Tool идеальным кругом).
Вы можете «перебрать» все инструменты выделения, нажав Shift + M .
Шаг 3: Отправьте выбранный объект на новый слой
После выбора мяча нажмите Ctrl + J (или проделайте это долгим путем, выбрав: Слой> Создать> Слой через Копирование).Это перебросит все выделенное (в данном случае мяч) на новый слой.
Шаг 4: Залейте фон сплошным цветом (белым)
Выберите фоновый слой и залейте его белым (или любым другим не слишком темным цветом). Есть несколько способов сделать это: во-первых, убедитесь, что для цветов фона и переднего плана в Photoshop установлены значения по умолчанию; нажмите D на клавиатуре, чтобы вернуть текущие цвета к значениям белого и черного по умолчанию.Теперь нажмите Ctrl + Удалить . Если вы были на фоновом слое, теперь он должен быть залит белым цветом, если нет, что-то пошло не так.
Шаг 5: Создайте «тень»
Выберите инструмент Brush Tool , нажав B (для кисти). Установите Master Diameter на 100 пикселей и Hardness на 0% (щелкните правой кнопкой мыши в любом месте внутри изображения, чтобы открыть следующее второе всплывающее окно). Надо делать на отдельном слое!
Шаг 6: Растяните вновь созданную «тень» по горизонтали и уменьшите непрозрачность до 60%.
Убедитесь, что выбран слой «тень».Нажмите Ctrl + T , чтобы активировать Transform Tool (я не буду приводить необязательный «долгий путь» до этих функций по двум причинам: 1). Я ленив и 2). вам следует использовать ярлыки — они облегчают вашу жизнь).
Попытайтесь получить что-то похожее на то, что вы видите на изображении слева. Нажмите , введите , чтобы завершить преобразование, и нажмите 6 , чтобы уменьшить непрозрачность 1-й тени, которую вы только что закончили преобразовывать, до 60% (это будет зависеть от того, насколько темным вы выбрали фон; чем темнее он выше процент будет, иначе ничего не увидишь).
Вы также можете подумать о том, чтобы сделать мяч немного меньше, в зависимости от того, какое изображение вы выбрали — я сделаю свой немного меньше.
Шаг 7. Создайте вторую тень меньшего размера на 50% на новом слое и соответствующим образом трансформируйте ее
Теперь выберите 50px Master Diameter из Brush Tool и на новом слое создайте вторую, меньшую «тень». Вы оставите это на 100% Opacity .
Шаг 8: Позиционирование (немного теории / объяснения)
Теперь этот шаг будет во многом зависеть от того, под каким углом вы смотрите на объект и, конечно же, от освещения, но для этого урока давайте представим, что мы используем один рассеянный источник света, расположенный прямо над объектом.Они всегда создают очень красивую мягкую тень и часто используются в коммерческой фотографии продуктов.
В этом случае центры обеих теней будут совмещены по центру. После того, как вы выровняли их (вы можете выбрать несколько слоев, удерживая нажатой клавишу Ctrl , щелкнув слои, которые вы хотите выбрать, а затем выбрав параметр выравнивания из меню, которое выглядит следующим образом:
Поскольку в этом примере вы не видите, где мяч касается земли, обе тени нужно будет немного переместить вверх, так как большинство теней происходит там, где объект действительно касается поверхности.Посмотрите изображение ниже, если вы не понимаете, о чем я говорю. Красная точка — это место, где объект касается поверхности (приблизительно) и где должны быть центры обеих теней.
Следующие примеры покажут вам, как следует располагать тени в различных ситуациях освещения. Если источник света расположен на левой стороне, более крупная (более мягкая) тень всегда будет на противоположной стороне и наоборот.
Шаг 9: Сохранение окончательного изображения в формате PNG (необязательно)
Поскольку вы обрезали свой объект и получили тени, содержащие прозрачность, хорошей идеей было бы сохранить его без белого фона, чтобы окончательное изображение можно было использовать практически на любом цвете фона.Нажмите на маленький значок «глаз» рядом с основным фоновым слоем. Это отключит (или скроет, если хотите) этот конкретный слой. Теперь нажмите Ctrl + Alt + Shift + S (также известный как Сохранить для Интернета ). Это вызовет окно с предварительным просмотром того, как будет выглядеть ваш окончательный результат. Измените формат файла на PNG-24 (PNG с поддержкой альфа-канала) и нажмите Сохранить . Вы сделали!
Скачать PSD (135kb)
Face Stretch — Lens Studio от Snap Inc.
Эффект Face Stretch позволяет растягивать точки лица пользователя. Отлично подходит для создания забавных эффектов лица.
Создайте растяжку лица
Чтобы создать объект Face Stretch , сначала нажмите кнопку «+» на панели Objects . Затем выберите Face Effects -> Face Stretch .
Регулировка растяжки лица
Объект Face Stretch — это двухмерный объект. Добавление нового растяжения лица автоматически открывает вид 2D Scene для визуального редактирования растяжения лица.
Выберите только что созданный объект Face Stretch на панели Objects . Перетащите точки на панели Scene , чтобы растянуть определенные области лица. Открыв панель Preview , вы сможете предварительно просмотреть растяжку в реальном времени на собственном лице. По умолчанию точки перемещаются симметрично. Вы можете отключить это, сняв отметку с кнопки Symmetrical Mode под редактором точек. Чтобы вернуть точку в исходное положение, дважды щелкните любую измененную точку.Вы также можете сбросить все точки обратно в их положения по умолчанию, используя кнопку Reset Points под редактором точек.
Параметры растяжки лица
Выбрав объект Face Stretch , вы увидите ряд настроек для Face Stretch на панели Inspector .
- Указатель лица — К какому лицу будет применен эффект. Первое лицо в сцене — 0; второе лицо в сцене — 1
- Feature — интенсивность каждой функции растяжения можно настроить с помощью ползунка
- Add Feature — Вы можете добавить дополнительные функции к
Face Stretch.

 Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
Этот метод сохраняет детализацию изображения с повторной дискретизацией. Если Bicubic Sharper делает некоторые области изображения чрезмерно резкими, попробуйте использовать Bicubic Sharper.
