Как в фотошопе повернуть текст на определенный угол? Различные способы
Пдд
Поворот налево можно назвать «недоделанным» разворотом. При развороте мы немного недовернули руль, и получился поворот налево.
Разница между поворотом налево и разворотом заключается лишь в выходе из поворота. Вместо выхода налево нам надо выйти в разворот. Следовательно, все остальное, о чем говорилось выше относительно поворота налево, в полной мере применимо и к развороту. Подготовка к развороту, собственно разворот и выход из него должны осуществляться по тем же правилам (рис. 25).
Гоночная трасса — это маршрут, в котором гоночный гонщик следует за поворотом в максимально возможной степени. Используя все доступное пространство на дорожке, автомобили могут перемещаться по более прямой линии и быстрее путешествовать, прежде чем достигнуть пределов сцепления. Определение лучшей линии — это необходимый навык для мастерства как для дней трека, так и для гоночных событий.
Лучшая линия зависит от следующих факторов. Точка торможения Включить точку Положение и направление следующего угла. . Важно помнить, что редко бывает идеальная линия через любой угол при любых обстоятельствах. Это зависит от характеристик вашего автомобиля, вашей стратегии поворота и условий. Если вам также придется реагировать на положение других автомобилей на трассе. Вы должны экспериментировать с разными линиями и учиться у инструкторов и людей, которые хорошо знают курс.
Точка торможения Включить точку Положение и направление следующего угла. . Важно помнить, что редко бывает идеальная линия через любой угол при любых обстоятельствах. Это зависит от характеристик вашего автомобиля, вашей стратегии поворота и условий. Если вам также придется реагировать на положение других автомобилей на трассе. Вы должны экспериментировать с разными линиями и учиться у инструкторов и людей, которые хорошо знают курс.
Разворот является продолжением поворота налево.
Рис. 25. Разворот на перекрестке
«Что-то здесь не так!» – негромкий возглас сомневающегося читателя.
«Не видел я, чтобы на реальной дороге при развороте на перекрестке или в разрыве газона кто-то из водителей искал этот пресловутый центр!» – после недолгих раздумий могут сказать многие из вас.
Как быстро вы можете снизить скорость от 100 миль в час до 40? Как ваш автомобиль ведет себя, когда передние колеса заблокированы? Все эти факторы определяют вашу точку торможения. Это разумная стратегия, чтобы тормозить раньше, когда вы изучаете трассу и свой автомобиль, и постепенно сокращайте область торможения по мере роста вашего опыта. Эмпирическое правило состоит в том, чтобы получить большую часть торможения, прежде чем поворачиваться в угол, хотя небольшое тормозное давление на вход может помочь уменьшить недостаточную поворачиваемость и может дать лучший поворот.
Это разумная стратегия, чтобы тормозить раньше, когда вы изучаете трассу и свой автомобиль, и постепенно сокращайте область торможения по мере роста вашего опыта. Эмпирическое правило состоит в том, чтобы получить большую часть торможения, прежде чем поворачиваться в угол, хотя небольшое тормозное давление на вход может помочь уменьшить недостаточную поворачиваемость и может дать лучший поворот.
Частично с Вами согласен. Но давайте сначала посмотрим на рисунки 26.
Рис. 26. Разворот по «неписаным» правилам: а) вне перекрестка; б) на перекрестке
Типичный пример разворота на широких дорогах с разделительным газоном (рис. 26 а) явно нарушает требование пункта 1.4 ПДД, где говорится о том, что на наших дорогах установлено правостороннее движение. На нижнем рисунке (рис. 26 б) разворот на перекрестке осуществляется с таким же нарушением!
Это техника, на которую вы должны стремиться, но если колеса блокируются, быстро ослабляйте и повторно применяйте тормоза с немного меньшим давлением, пока вы не поправите его. Старайтесь не включаться, если какое-либо колесо потеряло сцепление. Чтобы получить правильную линию, очень важно включить ее в правильной точке. Оставьте это слишком поздно, и вы скоро пропустите вершину, и вам придется затянуть свой средний угол. Получите это правильно, и вы настроитесь на хорошую линию. Помните, что вершина может быть продолжена на повороте, чем вы можете видеть, поэтому убедитесь, что вы изучили дорожку и вершины, прежде чем вогнать в гнев.
Старайтесь не включаться, если какое-либо колесо потеряло сцепление. Чтобы получить правильную линию, очень важно включить ее в правильной точке. Оставьте это слишком поздно, и вы скоро пропустите вершину, и вам придется затянуть свой средний угол. Получите это правильно, и вы настроитесь на хорошую линию. Помните, что вершина может быть продолжена на повороте, чем вы можете видеть, поэтому убедитесь, что вы изучили дорожку и вершины, прежде чем вогнать в гнев.
Вот теперь слышу Ваши возражения значительно громче, чем раньше. «Да мы всегда так делали и будем делать!» – кричат «старички», «Мы видели – все так делают!» – вторят «старичкам» «новички», «А почему стрелки показаны зеленым цветом?» – все хором и ехидно.
Натиск выдержал, теперь пойдем по порядку.
Надеюсь, Вы заглянули в ПДД и убедились в том, что движение у нас разрешается только по правой стороне дороги. Причем это требование относится к любому участку дороги, что особенно важно учитывать при поворотах налево и разворотах (рис. 27).
27).
В дорожные дни на дорожке часто появляются конусы, которые помогают новым водителям изучать трек — но даже когда конусы уходят, часто появляются визуальные подсказки, которые вы можете использовать, хороший инструктор сможет помочь вам найти их. Вершина — это точка, в которой вы ближе всего к внутренней части угла, также называемой точкой отсечения. Как только вы достигнете вершины, вы сможете уменьшить блокировку руля и увеличить дроссель. Определение вершины может быть сложным, но приведенные ниже рекомендации объясняют, как это сделать.
Рис. 27. Правая сторона дорог на перекрестке
Следовательно, разворот в изображенных на рисунке 26 ситуациях, выполненный по правилам, должен выглядеть совсем по-другому (рис. 28 а и б).
Рис. 28. Разворот по «писаным» правилам: а) в разрыве разделительной полосы; б) на перекрестке
Геометрическая вершина угла. Существует два разных типа вершины, геометрическая вершина и гоночная вершина. Геометрическая вершина угла с постоянным радиусом является центральной точкой внутри, и это также может быть гоночной вершиной, которая зависит от контекста. Здесь ваша стратегия входит в нее, особенно когда вы мчитесь. Существуют две основные стратегии поворота.
Здесь ваша стратегия входит в нее, особенно когда вы мчитесь. Существуют две основные стратегии поворота.
- Минимизация степени поворота и скорости перемещения по углу.
- Начало работы на ранней стадии для более быстрой скорости выхода.
Для переноса скорости и минимизации тяжести поворота. Чтобы нести максимальную скорость через угол, вам необходимо пройти маршрут, который минимизирует герметичность угловой дуги. Это минимизирует силу поворота и освобождает драгоценный захват для поддержания скорости. Этот маршрут имеет тенденцию использовать геометрическую вершину угла и обычно известен как классическая гоночная линия.
Почему же тогда в жизни все происходит наоборот?! Да потому, что зачастую мы чаще неосознанно, а иногда и сознательно совершаем неправильные поступки. Пешеходы во дворах прокладывают свою собственную тропу через газон, хотя рядом есть асфальтированная дорожка, на дорогах они перебегают проезжую часть в неположенном месте, да еще перед «носом» приближающегося транспорта, а водители в нарушение ПДД находят свои решения некоторых жизненных ситуаций. И все это называется: «…исходя из сложившихся местных условий…» (ну, прямо, как в телевизоре).
И все это называется: «…исходя из сложившихся местных условий…» (ну, прямо, как в телевизоре).
На диаграмме 1 показан повернутый правый правый радиус 90 градусов, а геометрическая вершина точно находится на полпути вокруг угла. Диаграмма 1: Традиционная гоночная линия. Сглаживает углы самым эффективным способом Поддерживает импульс Уменьшает шансы недостаточной поворачиваемости или избыточной поворачиваемости Сохраняет срок службы шин. Не обязательно, чтобы получить максимально быстрое время круга. . Для получения власти рано.
Как ни странно, неся самые высокие средние скорости вокруг углов, возможно, не самый быстрый путь вокруг трека. Если угол ведет на прямую, лучше взять позднюю вершину, выровнять машину и получить питание раньше для высокоскоростного выхода. Это, как правило, считается лучшей стратегией для гонок со слегка более низкой скоростью входа, но с более быстрой скоростью выхода. Количество доступного захвата — это фактор, который определяет, как поздно вы можете тормозить и вершиться.
«Он там шутит, а нам как быть?» – мрачный вопрос «новичков».
Ответ будет оптимистическим. Если Вы уже начали овладевать теми секундами будущего, которые позволяют видеть развитие событий с некоторым опережением, то в большинстве случаев Вам удастся избежать не только аварийной ситуации, но и нарушения требований ПДД.
Что это дает? Дает это многое! Если Вам удастся охватить взглядом все интересующее Вас пространство, то можно увидеть, например, то, что изображено на рисунках 29.
Преимущества современной гоночной трассы
Диаграмма 2: гоночная линия с поздней вершиной. Увеличивает вероятность быстрого круга в мощном автомобиле Позволяет применять силу раньше Максимизирует использование любых прямых по углу Позволяет запоздалое торможение.
- Не может быть самым быстрым маршрутом на маломощном автомобиле.
- Повышает спрос на шины.
Для водителей очень часто встречаются слишком рано из-за нервов вокруг приближающегося угла и стремления к повороту. Вершина гоночной трассы, которая часто находится вне поля зрения в точке поворота или далее за углом, чем вы ожидаете.
Вершина гоночной трассы, которая часто находится вне поля зрения в точке поворота или далее за углом, чем вы ожидаете.
Рис. 29. Варианты разворота без нарушения ПДД: а) с дорожной разметкой; б) с боковым проездом; в) до выезда на пересечение проезжих частей
Можно увидеть дорожную разметку, которая определяет траекторию разворота в конкретном месте (рис. 29 а), или перекресток, вместо кажущегося места только для разворота (рис. 29 б). Можно увидеть, что разделительный газон заканчивается до перекрестка (рис. 29 б) и траектория разворота в этом случае не затронет пересечения проезжих частей.
Способы выполнения разворота без применения заднего хода
Именно здесь приходит опыт и знания. Диаграмма 3: Сравнение геометрической и гоночной вершины. Шпилька — это угол, который поворачивается на 180 градусов. В этом случае вершина для гоночной трассы составляет около трех четвертей пути вокруг поворота. Полезным пособием является то, что на полпути через поворот вы должны находиться примерно в середине трека.
Положение следующего угла
Диаграмма 4: Гоночная трасса для шпильки. Позиция и направление следующего угла также влияют на выбор линии. Например, если следующий изгиб левого ружья, вам нужно переместиться в правую сторону дорожки, и, следовательно, вам нужно будет быстрее наступить и взять более жесткую, более медленную линию. Однако, если следующий угол — другой правша, можно использовать более широкую, более быструю дугу.
Если явных подсказок на дороге Вы не нашли, то можно подумать и о том, что черные резиновые колеса других автомобилей уже оставили свои следы на асфальте, определяя тем самым принятую для этого места траекторию движения.
В то же время Вы должны понимать, что в случае аварии выявление виновника происшествия осуществляется по «писаным» законам, а не «…исходя из сложившихся местных условий…»
Вопросы о прохождении правого поворота
Диаграмма 5: гоночная линия зависит от положения следующего угла. Поворот на дороге — это один из четырех маневров, которые вам нужно будет изучить, прежде чем пройти тест вождения. Поворот на дороге, также известный как 3-точечный поворот, также является одним из наиболее распространенных маневров, которые задает испытательный экзамен для вас.
Поворот на дороге, также известный как 3-точечный поворот, также является одним из наиболее распространенных маневров, которые задает испытательный экзамен для вас.
Дорожный развал — это различные различия в высоте дороги. Хотя это не обязательно или правило применять ручной тормоз и на каждой остановке в повороте на дороге, это хорошая привычка. На многих дорогах есть камеры, например, на диаграмме, чтобы помочь с дренажом воды. Более подробное объяснение дорожных камней. Камеры иногда могут быть труднодоступны для ученика и могут легко привести к тому, что они будут катиться в обочину. При каждой остановке примените ручной тормоз и найдите точку укуса сцепления, чтобы этого не произошло.
Мрачно стало, да? Ну что ж, «старичков» я не испугал, а «новичкам» советую первое время избегать разворотов как таковых и тем более на перекрестках. Всегда можно найти маршрут попроще, а разворотами в начале автомобильной жизни следует заниматься отдельно, в виде тренировок, часика этак в два ночи. И только много позже Вам будет дозволено ухмыляться так же, как ухмыляются «старички», читающие эти строки.
И только много позже Вам будет дозволено ухмыляться так же, как ухмыляются «старички», читающие эти строки.
Поверните тест на знание дороги
После того, как вы прочитали поворот в учебном руководстве по дороге, взгляните на ход теста знаний о дорогах. Этот простой тест позволяет проверить, понимаете ли вы основы безопасности для поворота дорожной процедуры.
Включите подсказку и подсказки дороги
Перечислены некоторые советы и рекомендации о том, как улучшить ход на дороге во время экзамена по вождению.
Учебники, связанные с поворотом дороги
Получение стресса Испытательный экзамен может использовать относительно оживленную дорогу для вас, чтобы выполнить поворот на дороге. Транспортные средства могут приблизиться, попытаться пройти или стать нетерпеливыми. Важно, чтобы вы полностью практиковали этот маневр, чтобы под давлением вы были полностью осведомлены о том, что вы должны делать. Помните, что все они должны были пройти тест вождения один раз, так что держитесь спокойствия и делайте маневр так же, как вы с вашим инструктором по вождению. Экзаменатор не ожидает, что ты поедешь как профессионал. Он ожидает, что вы допустите ошибки. Если по какой-либо причине вы считаете, что не можете совершить поворот, или вы можете попасть в бордюр, не рискуйте им. Возможно, вы понесете несовершеннолетнего, если дорога достаточно широкая, чтобы сделать ее в 3 оборота. Очевидно, что получение несовершеннолетнего лучше, чем рисковать ударом по тротуару, поэтому обеспечить все безопасным образом, вы должны пройти эту часть теста вождения. Подход к транспортным средствам Нет правил для поворота на дороге как таковой, это все о безопасности. Постоянное все круглое наблюдение является обязательным, и если есть недостаток, то неизбежен определенный сбой теста. Если вы видите приближающийся автомобиль, остановите автомобиль. Оцените, что он собирается делать. Если он остановится и позволит вам продолжить маневр, продолжайте. Если он попытается обойти вас, тогда оставайтесь до тех пор, пока не станет ясно. Это также относится к велосипедистам и пешеходам, которые могут находиться в направлении движения вашего автомобиля.
Экзаменатор не ожидает, что ты поедешь как профессионал. Он ожидает, что вы допустите ошибки. Если по какой-либо причине вы считаете, что не можете совершить поворот, или вы можете попасть в бордюр, не рискуйте им. Возможно, вы понесете несовершеннолетнего, если дорога достаточно широкая, чтобы сделать ее в 3 оборота. Очевидно, что получение несовершеннолетнего лучше, чем рисковать ударом по тротуару, поэтому обеспечить все безопасным образом, вы должны пройти эту часть теста вождения. Подход к транспортным средствам Нет правил для поворота на дороге как таковой, это все о безопасности. Постоянное все круглое наблюдение является обязательным, и если есть недостаток, то неизбежен определенный сбой теста. Если вы видите приближающийся автомобиль, остановите автомобиль. Оцените, что он собирается делать. Если он остановится и позволит вам продолжить маневр, продолжайте. Если он попытается обойти вас, тогда оставайтесь до тех пор, пока не станет ясно. Это также относится к велосипедистам и пешеходам, которые могут находиться в направлении движения вашего автомобиля. Индикация и сигнал Во время поворота маневра на дороге нет необходимости указывать индикацию или сигнал. Если есть какие-либо приближающиеся транспортные средства или велосипедисты, дождитесь, пока все пройдет, выполните все круглые наблюдения и, если это ясно, приступайте к маневрам. Не сдавайся. . Успешное завершение трехточечного поворота является общим требованием для большинства экзаменов на получение водительских прав.
Индикация и сигнал Во время поворота маневра на дороге нет необходимости указывать индикацию или сигнал. Если есть какие-либо приближающиеся транспортные средства или велосипедисты, дождитесь, пока все пройдет, выполните все круглые наблюдения и, если это ясно, приступайте к маневрам. Не сдавайся. . Успешное завершение трехточечного поворота является общим требованием для большинства экзаменов на получение водительских прав.
Разворот автомобиля – достаточно опасный маневр. Каждый конкретный случай требует анализа дорожной ситуации и собственных умений. Автомобильная трасса – не прямая линия, и по дороге движутся многочисленные объекты. Требуется отличное умение маневрировать. Если имеется хотя бы малейшее сомнение, найдите другой участок дороги для маневра.
Аналогично, трехточечный поворот часто является предметом беспокойства для лиц, которые готовятся получить свою лицензию. В то время как большинство водителей лишь изредка используют эту стратегию, когда это абсолютно необходимо, способность выполнить трехточечный поворот является полезным навыком для каждого водителя. Когда вы впервые практикуете трехточечный поворот, убедитесь, что вы находитесь на улице с очень маленьким трафиком, чтобы вы могли не спешить. Кроме того, это хорошая идея, чтобы найти местоположение без каких-либо канав, почтовых ящиков или других крупных с обеих сторон.
Когда вы впервые практикуете трехточечный поворот, убедитесь, что вы находитесь на улице с очень маленьким трафиком, чтобы вы могли не спешить. Кроме того, это хорошая идея, чтобы найти местоположение без каких-либо канав, почтовых ящиков или других крупных с обеих сторон.
Разворот — опасный автомобильный маневр
Несмотря на разрешение разворота на таких опасных дорожных зонах, как перекрестки, разворачиваться на них нежелательно, поскольку для водителей маневр может быть неожиданностью. Лучше свернуть влево и развернуться в другом месте с отличным обзором дороги в обе стороны. Чтобы понять, как сделать разворот, можно потренироваться, выбрав участок автодрома, достаточный для разворота без применения заднего хода.
Скорость движения автомобиля при повороте
Прежде чем войти в поворот необходимо снизить скорость движения автомобиля. Следует запомнить, во время прохождения автомобиля по дуге необходимо придерживаться постоянной скорости.
Безопасность выполнения поворота зависит от правильности выполнения поворота автомобиля. Для выполнения безопасного поворота следует заблаговременно до поворота начать снижение скорости на прямолинейном участке дороги, что исключает эффект проскальзывания колес и возможность заноса автомобиля при повороте.
Для выполнения безопасного поворота следует заблаговременно до поворота начать снижение скорости на прямолинейном участке дороги, что исключает эффект проскальзывания колес и возможность заноса автомобиля при повороте.
Вкратце мы рассмотрели, что следует учитывать при приближении к повороту – это скорость и траектория движения. А сейчас более детально о действиях водителя при вхождении в поворот, движении в повороте и выходе из поворота.
Поворачиваем текст под углом 90 градусов
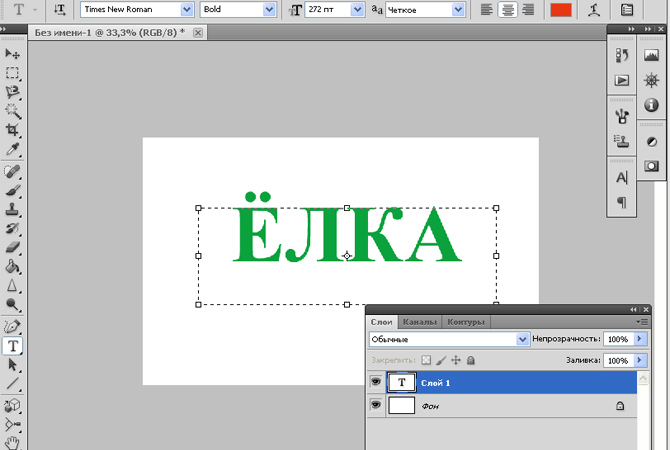
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
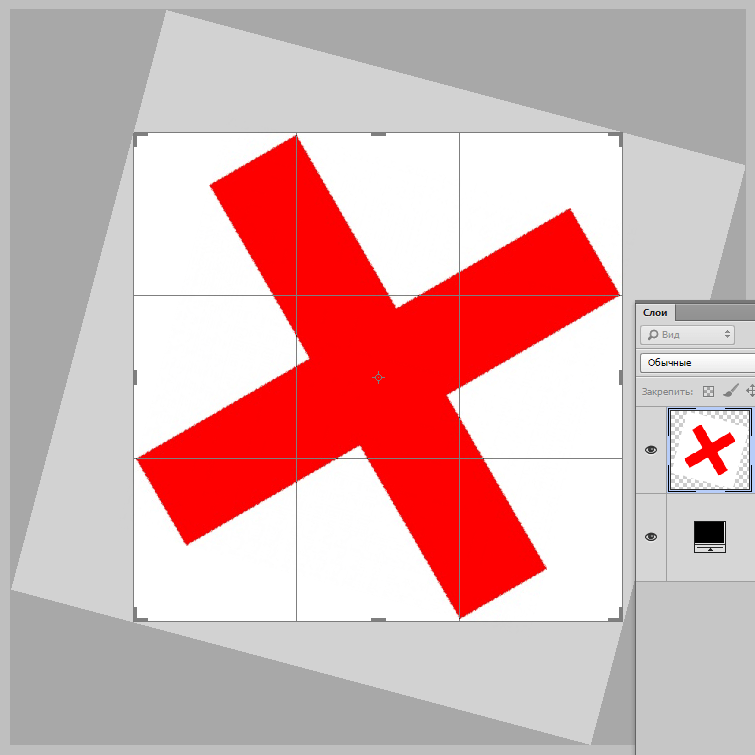
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Ошибка новичков
Первые уроки вождения для начинающих автомобилистов крайне важны, но многие из них из-за чрезмерного волнения допускают ряд существенных ошибок. Одна из них — возвращение руля в крайнее исходное положение после прохождения поворота. Хотя управляющий механизм разработан таким образом, что руль всегда после подкручивания самостоятельно возвращается в положение, которое соответствует движению транспортного средства по прямой линии. Соответственно, помощь от водителя ему не требуется. Правильно крутить руль автомобиля в первую очередь, значит — уметь избегать ненужных движений руками.
Одна из них — возвращение руля в крайнее исходное положение после прохождения поворота. Хотя управляющий механизм разработан таким образом, что руль всегда после подкручивания самостоятельно возвращается в положение, которое соответствует движению транспортного средства по прямой линии. Соответственно, помощь от водителя ему не требуется. Правильно крутить руль автомобиля в первую очередь, значит — уметь избегать ненужных движений руками.
Сам процесс вождения при этом не нарушается, но при возникновении критической ситуации нужно уметь адекватно координировать свои действия.
На видео — основные положения рук на руле:
Перевернуть видеоролик с помощью «ВидеоШОУ»
«ВидеоШОУ» обладает понятным интерфейсом и множеством опций для разносторонней работы с видеоматериалом. Здесь можно установить титры, музыку, плавные переходы, текст, наложить красивые эффекты. Более того, софт предлагает возможность самостоятельно настроить анимацию
, чтобы создавать авторские кинокартины. Установите ПО прямо сейчас:
Установите ПО прямо сейчас:
Отлично работает на Windows 10, 8, 7, Vista, XP
Повернуть видео на 90 градусов и сохранить его можно всего за 3 шага:
«ВидеоШОУ» – это настоящая студия монтажа. С ней вы можете не только редактировать записи, но и реализовывать любые креативные идеи!
Выполнение разворота в ограниченном пространстве из крайнего левого положения
Для разворота из крайнего левого положения нужно при активном трафике транспорта по трассе воспользоваться аварийной сигнализационной системой, во всех ситуациях – выполнить включение левого указателя поворота. Предварительно надо также перестраиваться, занимая крайнее левое положение на дорожном полотне. Если имеются пути для трамвая, надо перестроиться на пути трамвая одного с вами направления. Чтобы было легко выполнять маневр, перед тем, как остановиться, следует немного выкрутить колесо в левую сторону. Останавливаться необходимо в одном направлении с основным транспортным потоком. Уступить проезд авто, велосипедам, иным видам транспорта, движущимся навстречу. Теперь стоит дополнительно проверить, безопасно ли совершать разворот. Теперь можно медленно, на первой скорости, двигаться, быстро вращая руль в левую сторону до упора. Развернуть автомобиль на 180°.
Теперь стоит дополнительно проверить, безопасно ли совершать разворот. Теперь можно медленно, на первой скорости, двигаться, быстро вращая руль в левую сторону до упора. Развернуть автомобиль на 180°.
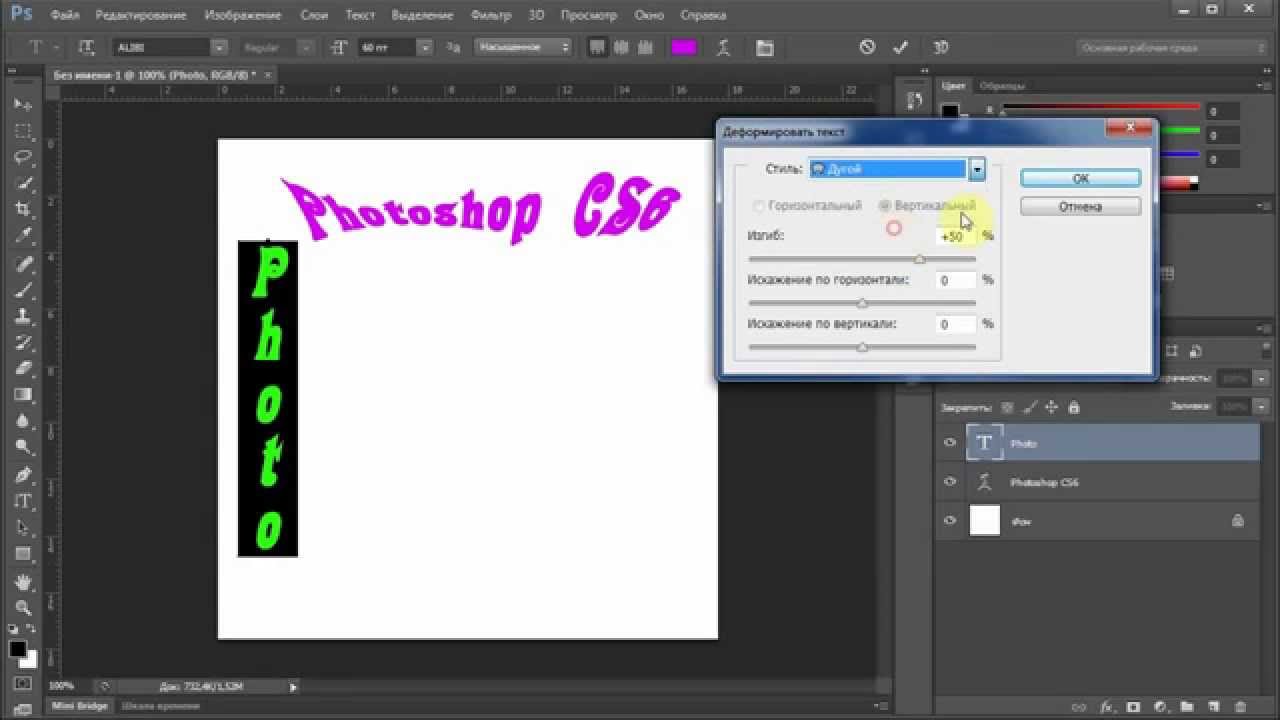
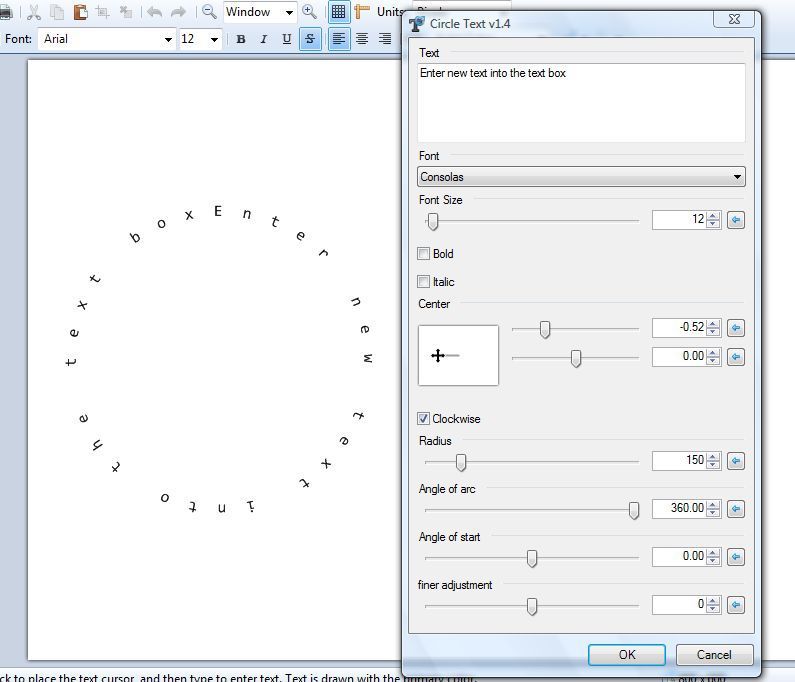
Как в Photoshop повернуть текст по кругу
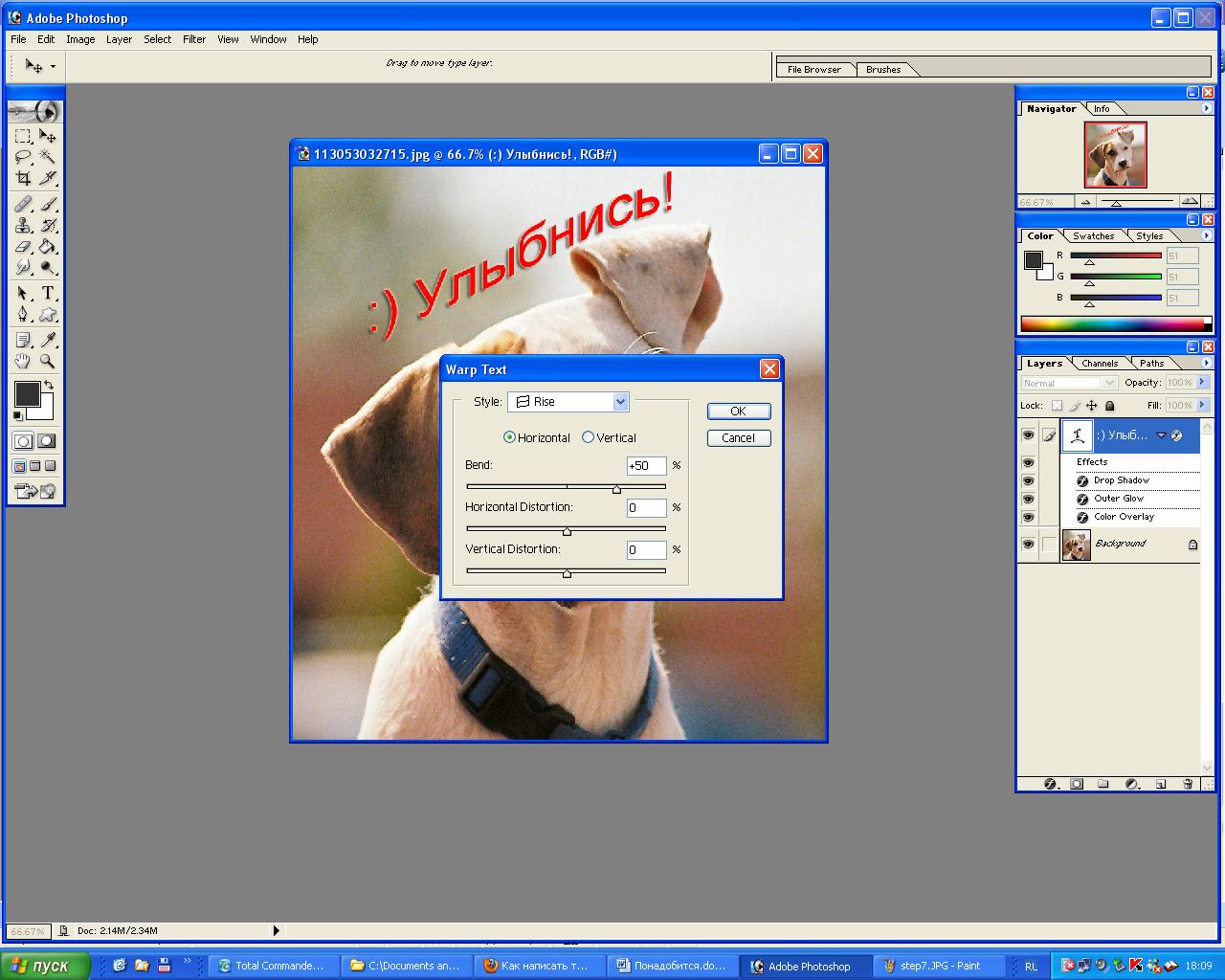
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Схема правильного поворота автомобиля
- Перед поворотом водитель плавно выжимает педаль тормоза для снижения скорости (при необходимости можно использовать пониженную передачу).
- Определение траектории движения автомобиля. Поворот рулевого колеса осуществляется двумя руками, согласно схеме захвата.
- Взгляд водителя фиксируется на точке выхода автомобиля из поворота. При прохождении автомобилем дуги поворота поддерживается постоянная скорость движения.
- Выход из поворота сопровождается возвращением рулевого колеса в исходное положение и плавным увеличением скорости движения автомобиля.
Технику выполнения поворотов начинающий водитель должен зафиксировать на практике. Со временем у водителей появляется излишняя самоуверенность при выполнении различных сложных поворотов, что может отразиться на безопасности движения. Не рискуйте, держите себя в руках, соблюдайте технику выполнения поворотов. Доведите правильную технику выполнения поворота до автоматизма. Безопасной вам езды.
Не рискуйте, держите себя в руках, соблюдайте технику выполнения поворотов. Доведите правильную технику выполнения поворота до автоматизма. Безопасной вам езды.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Автор публикации
не в сети 16 часов
Упражнение на
Для упражнения авто располагают справа у границы площадки. Обучающийся должен определить, возможен ли разворот без применения заднего хода, и исполнить маневр. Площадка условно считается зоной автотрассы, предусматривающим дорожный трафик с двух сторон. До исполнения маневра необходимо произвести включение левого указателя поворота и привести ручку коробки передач в положение первой передачи. Тронувшись от точки стоянки, быстро выкрутить влево руль. Достигнув примерно серединной части участка, обратите внимание на длину отрезка от машины до края дорожного участка и выровняйте положение автомобиля. По завершении выравнивания авто параллельно границе участка крайне важно изучить ситуацию на дороге, пользуясь зеркалом заднего вида. Теперь можно дальше ехать на машине, отключив поворотный указатель. Маневр завершен – теперь можно сделать остановку авто. Упражнение нужно повторять до приобретения стабильных навыков.
До исполнения маневра необходимо произвести включение левого указателя поворота и привести ручку коробки передач в положение первой передачи. Тронувшись от точки стоянки, быстро выкрутить влево руль. Достигнув примерно серединной части участка, обратите внимание на длину отрезка от машины до края дорожного участка и выровняйте положение автомобиля. По завершении выравнивания авто параллельно границе участка крайне важно изучить ситуацию на дороге, пользуясь зеркалом заднего вида. Теперь можно дальше ехать на машине, отключив поворотный указатель. Маневр завершен – теперь можно сделать остановку авто. Упражнение нужно повторять до приобретения стабильных навыков.
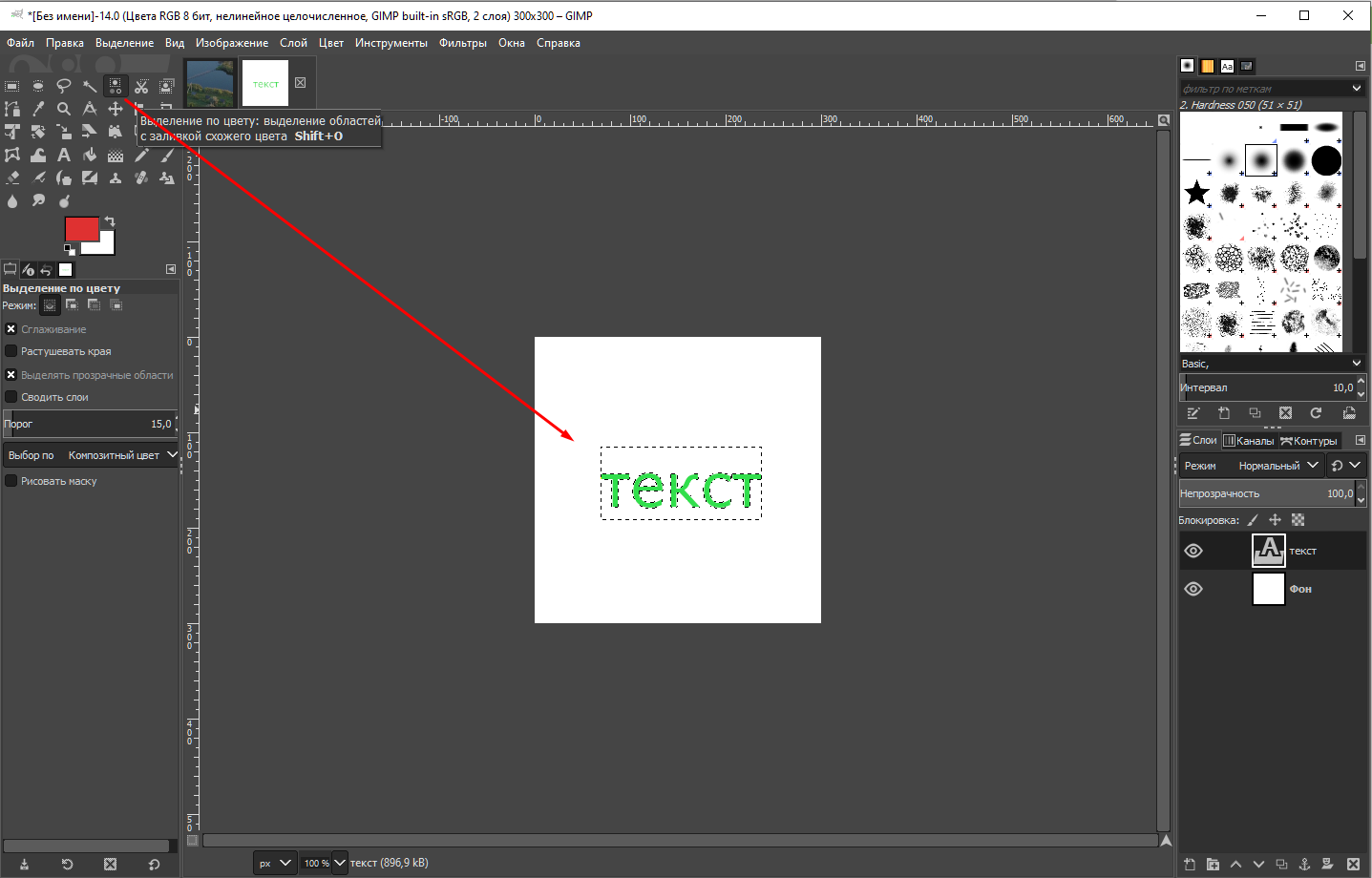
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Текст сразу отображается как надо.
Синтаксис
Для тех, кто пользуется XMPP клиентами: rot <�координаты>;<�поворот в градусах>;<�точка вращения>
Координаты — строка, содержащая координаты в виде x:y (где x — абсцисса координаты, y — ордината координаты), разделенные хотя бы одним пробелом
Точка вращения — точка, относительно которой будет осуществляться поворот, всех заданных координат.
Поворот в градусах — поворот фигуры на заданный угол. Если число положительное — то поворот производится ПРОТИВ часовой стрелке, если отрицательный, то ПО часовой стрелке.
Photoshop
Современные цифровые фотоаппараты позволяют делать качественные фотографии с большим разрешением. Печатать их можно практически на любом формате, а при помощи Adobe Photoshop с цифровыми фотографиями можно выполнять…
31. 03. 2019 451 14Если Вы только начинаете осваивать Photoshop, то, наверняка, возникает много вопросов, причем на самые простые темы. Например, мы уже рассказывали, как нарисовать стрелку в Фотошопе. На сайте также есть статья, как сделать…
Например, мы уже рассказывали, как нарисовать стрелку в Фотошопе. На сайте также есть статья, как сделать…
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного…
В современном мире, общение через Интернет становится все более популярным. Вы выкладываете в социальные сети свои фото, знакомитесь с новыми людьми. Кроме того, некоторые работодатели могут попросить, чтобы Вы…
17. 05. 2016 266 0В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в…
Сейчас Вы в этом убедитесь.
Как сделать контур текста в…
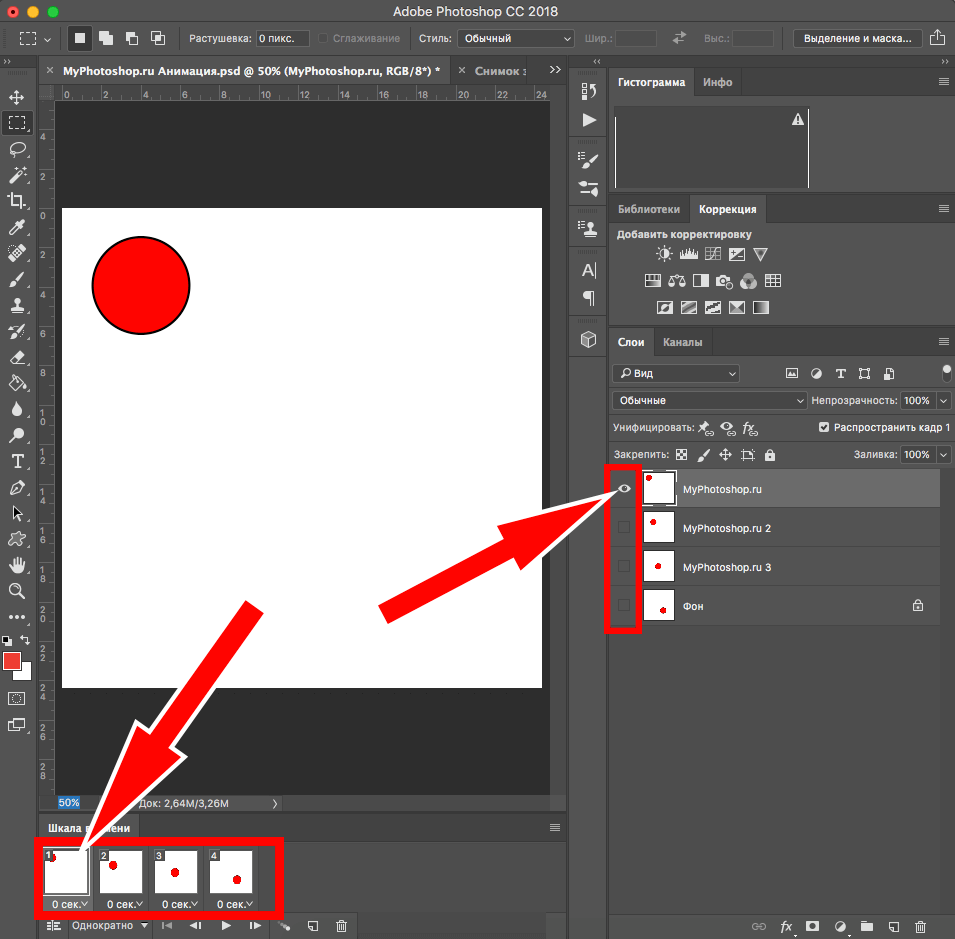
Если Вы захотели сделать гиф анимацию текста в Фотошопе, например, для открытки, или создать любую другую интересную анимацию, в этой статье я постараюсь пошагово рассказать, как сделать анимацию в Фотошопе и…
16. 05. 2016 238 1Если Вы не обладаете ослепительной улыбкой, а на фото хотелось бы, чтобы зубки просто сверкали. Не расстраивайтесь! Программа Фотошоп поможет Вам отбелить зубы не хуже профессионального стоматолога. В статье мы…
16. 05. 2016 216 0В этой статье мы подробно рассмотрим, как можно заменить фон для изображения или фотографии в Фотошопе.
Итак, у нас есть два изображения. Подставим фотографию неба в качестве нового фона для статуи.
Открываем.
В некоторых случаях, чтобы Ваша фотография смотрелась интереснее, нужно сделать так, чтобы задний фон за человеком или объектом съемки был размытым. Используя профессиональный фотоаппарат, Вы сделаете это без…
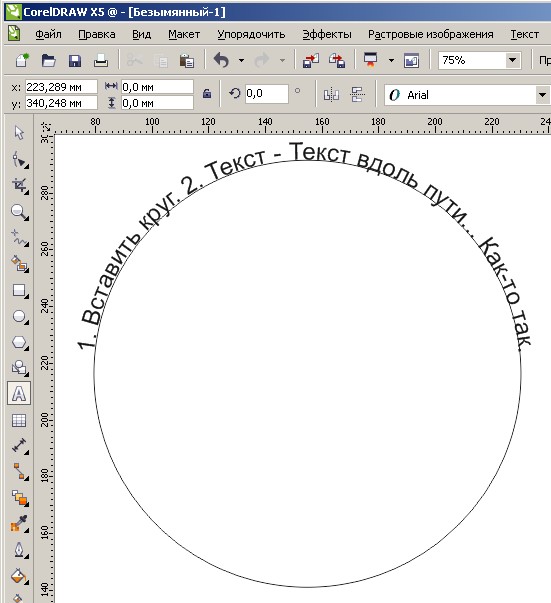
15. 05. 2016 213 0фотошоп как повернуть текст по окружности
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому огр
Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому огр
При подводе курсора к тексту он снова изменит свой вид на такой:
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
Выбираем этот инструмент и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Допустим, у нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи.
Пишем текст по кругу, кривой и контуру
Пишем текст по кругу, кривой и контуру
Как перевернуть текст в ворде вверх ногами проще простого?
Всем привет, мои дорогие друзья и гости моего блога. Меня как обычно зовут Дмитрий Костин, и сегодня я хотел бы вам рассказать, как перевернуть текст в ворде вверх ногами или даже по диагонали. Конечно, можно подумать, что это какой-то бред, но многие люди действительно могут оформлять текст весьма нестандартно.
Переворот с помощью текстового поля
К сожалению, у вас не получится перевернуть обычный текст, так как просто нет такой возможности. Но вы можете вызвать дополнительный элемент, с помощью которого мы достигнем необходимого результата.
Для этого вам нужно будет войти в меню «Вставка»
, после чего выбрать справа пункт «Текстовое поле»
. Из предложенных вариантов выберите пункт «Простая надпись»
. Как раз после этого, у вас на странице и появится область, в которой вам можно будет сделать любую надпись.
Из предложенных вариантов выберите пункт «Простая надпись»
. Как раз после этого, у вас на странице и появится область, в которой вам можно будет сделать любую надпись.
И вот как раз эту область мы и сможем переворачивать, как мы этого сами захотим. Для этого вам нужно будет зажать левую кнопку мыши на специальном значке выше текста, после чего, двигая мышь, вы сможете повернуть надпись до нужного вам уровня: хоть по-вертикали, хоть по диагонали, хоть вверх ногами на 180 градусов. Кстати, если вы поните, то мы уже использовали данный способ, когда писали .
Но как вы знаете, сложно будет поворачивать область таким образом, так как человеческий фактор играет важную роль. Как правило погрешность всегда будет хотя бы на один градус. Поэтому, если вы хотите, чтобы было все ровненько и четко, то зажмите клавишу SHIFT перед тем, как начать вертеть текстовое поле. В этом случае макет будет вертеться ровными частями по 45 градусов (45, 90, 135, 180, 225, 270, 315, 360).
Ну а если не хотите заморачиваться с клавишей SHIFT , то вызовите контекстое меню на области (нажмите правую кнопку мышки), после чего выберите пункт «Доплнительные параметры разметки» . После этого выбираем вкладку «Размер» и в поле «Поворот» ставим желаемый угол. Например, если хотите переворачивать текст вверх ногами, то ставьте значение 180 градусов.
Ну а после того, как вы закончили со всеми переворотами, нажмите правую кнопку мыши на текстовой области еще раз, только теперь выберите пункт «Формат фигуры» . А затем просто снимите галочки с «Заливки» и «Линий» .
Ну вот в принципе и все. Как видите, ничего сложного нет.
Ну а на этом я, пожалуй, буду заканчивать. Надеюсь, что статья была вам интересна и полезна. Если вы до сих пор не подписаны на обновления моего блога, то можете сделать это сейчас. Жду вас снова. Пока-пока!
С уважением, Дмитрий Костин
Как в Word написать текст под любым углом и задом наперед
Как в Word написать текст под любым углом и задом наперед
Сегодняшний разговор является, в некоторой степени, продолжением темы «Вертикальный текст».
Помогать нам будет инструмент: «Нарисовать надпись». Откроем вкладку «Вставка» верхнего меню и сконцентрируем своё внимание лишь на двух, содержащихся в ней функционалах: «Фигуры» и «Надпись»:
Оба этих функционала содержат один и тот же инструмент (опцию) «Нарисовать надпись». Раскроем содержание функционала «Фигуры» и посмотрим, где находится инструмент «Нарисовать надпись»:
Итак, инструмент «Нарисовать надпись» находится в разделе набора фигур «Основные фигуры». Если мы однажды воспользовались данным инструментом или какой-то фигурой, то эти фигуры отражаются в верхнем разделе, с названием «Последние использованные фигуры».
Теперь, не покидая вкладку «Вставка», переместим курсор мыши в её раздел «Текст» и нажмём значок «Надпись» и в открывшемся окне обратим внимание на опцию «Нарисовать надпись»:
Это и есть всё тот же инструмент. Так что, мы имеем два варианта активизации инструмента, каким бы мы путём не пошли. Подтверждением активности инструмента «Нарисовать надпись» будет видоизменение курсора — он превратится в перекрестие из двух маленьких линий:
Так что, мы имеем два варианта активизации инструмента, каким бы мы путём не пошли. Подтверждением активности инструмента «Нарисовать надпись» будет видоизменение курсора — он превратится в перекрестие из двух маленьких линий:
Нажав и удерживая левую кнопку мыши, создадим поле для текста, — нарисуем прямоугольник. Курсор автоматически окажется внутри прямоугольника, и мы можем начать ввод текста:
Итак, ввод текста завершён, можно начинать его поворачивать:
Прошлый раз, когда мы говорили о «вертикальном тексте», то поворот текста осуществляли, схватившись за верхний зелёного цвета маркер. Сегодня же мы будем действовать иначе. Я добавлю в поле ещё две строки текста в качестве примера.
В тот момент, когда мы закончили рисовать поле для будущего текста и отпустили левую кнопку мыши, в верхнем меню произошли существенные изменения. Совершенно самостоятельно (автоматический режим) на смену опциям вкладки «Вставка» пришли другие опции другой вкладки «Формат»:
Но давайте немного повременим с поворотом текста и уделим внимание полю, внутри которого мы располагаем текст. Видимость поля не должна нас беспокоить, поскольку мы его можем сделать невидимым.
Видимость поля не должна нас беспокоить, поскольку мы его можем сделать невидимым.
Для чего же нам делать поле невидимым? А для того, чтобы в случае написании текста на фоне с цветом отличным от белого рабочая область поля не была видна.
Итак, сделаем поле прозрачным, воспользовавшись некоторыми опциями вкладки верхнего меню «Формат». Наша задача сделать поле действительно прозрачным (сейчас оно белого цвета) и убрать его контур.
Начнём с удаления контура. Для этого раскроем содержание опции «Контур фигуры» и в перечне выберем вариант «Нет контура»:
Теперь сделаем поле прозрачным, то есть заливку белым цветом сведём к нулю. С этой целью выберем опцию «Заливка фигуры» и в раскрывшемся перечне вариантов, выберем вариант «Нет заливки»:
Такой вариант не всегда может нас устроить, по той причине, что под «нет заливки» подразумевается отсутствие заливки цветом отличным от белого цвета, а также градиентной заливки и заливки текстурой. То есть, поле, как было белого цвета, таким оно и осталось. В данном конкретном случае это ненужное действие. Сейчас я размещу под текстом треугольник, и мы в этом убедимся:
В данном конкретном случае это ненужное действие. Сейчас я размещу под текстом треугольник, и мы в этом убедимся:
Для того чтобы поле стало действительно прозрачным нам необходимо сделать другие настройки, и эти самые настройки мы сейчас и сделаем.
Если поле текста не выделено, то щелчком мыши в области текста, выделим его (поле захватили маркеры). Щелчком левой кнопки мыши по стрелочке в нижнем правом углу раздела «Стили фигур» вкладки «Формат», развернём окошко дополнительных настроек поименованное «Формат фигуры»:
В этом окошке отображаются те настройки, которые имеет поле на текущий момент. К полю применена сплошная заливка белым цветом на 100%, так как уровень прозрачности равен 0%:
Для того чтобы поле стало абсолютно прозрачным, нам необходимо передвинуть ползунок прозрачности вправо до появления в строке-окошке значения равного 100%. Если ползунок перемещать плавно, то мы можем наблюдать за тем, как поле текста становится всё более прозрачным:
Установив значение уровня прозрачности 100%, нажмём кнопку «Закрыть»:
И вот результат наших действий:
Теперь перейдём к повороту текста, а так же его наклону.
Для того чтобы вертеть текст так, как нам только того захочется, мы должны, не покидая и не сворачивая вкладку «Формат» верхнего меню, обратиться к опции «Эффекты фигур»:
И в открывшемся перечне действий выбрать пункт «Поворот объёмной фигуры»:
Нам откроется новое окошко детализации, где мы остановим свой выбор на пункте «Параметры поворота объёмной фигуры»:
И вот, наконец-то, мы добрались до окна настройки параметров:
В строках, где сейчас мы видим нулевые значения углов поворота текста по осям X, Y, Z, мы устанавливаем нужные значения, наблюдая за тем, как поворачивается или наклоняется текст. Мы можем устанавливать углы по всем трём осям координат, двум или одной. А можем воспользоваться значками с синими стрелочками, расположенными в два столбика правее строк ввода цифр (значений улов наклона и поворота). Всё что мы должны делать, так это щелкать левой кнопкой мыши по этим самым значкам и смотреть на то, что происходит с текстом:
Для того чтобы в этом окошке оказаться ещё быстрее, нам нужно щёлкнуть левой кнопкой мыши внутри текста для его выделения, а затем нажать маленькую стрелочку в правом нижнем углу раздела «Стили фигур»:
Нужно всегда сначала выделять текст, созданный с использованием инструмента «Нарисовать надпись», для того чтобы в верхнем меню появилась необходимая вкладка «Формат» средств рисования. И после её появления в верхнем меню, щелчком левой кнопки мыши по названию, разворачиваем содержимое.
И после её появления в верхнем меню, щелчком левой кнопки мыши по названию, разворачиваем содержимое.
И это нужное окошко к нашим услугам:
И чтобы мы могли начать установку параметров, нам нужно выбрать уже знакомую опцию «Поворот объёмной фигуры»:
Нам вовсе не обязательно вписывать значения углов в какие-то строки осей координат или щёлкать значки с синими стрелками правее строк ввода значений. Мы можем воспользоваться заготовками, набор которых расположен в верхней части окна настроек параметров:
Давайте щелчком левой кнопки мыши по стрелочке-кнопке развернём перечень заготовок и будем выбирать то одну, то другую заготовку, одновременно наблюдая за тем, как ведёт себя текст. Я сделаю ориентацию страницы альбомной и увеличу размер шрифта для лучшей видимости происходящих изменений:
Щёлкая стрелочками «вверх» и «вниз» мы можем делать текст в перспективе:
Если, например, по оси Х мы установим значение 180 градусов, то наш текст будет «задом наперёд»:
Для дополнительного воздействия на текст, мы, в этом же окошке, можем воспользоваться опцией «Надпись»:
Ну и в заключении сегодняшнего разговора о том как повернуть текст под углом, а также как наклонить текст, хочу обратить внимание на важный момент. Для того чтобы мы крутили текстом как пиццайоло тестом, в квадратике с названием «Оставить текст плоским» не должно быть галочки:
Для того чтобы мы крутили текстом как пиццайоло тестом, в квадратике с названием «Оставить текст плоским» не должно быть галочки:
Оставить комментарий
Как нарисовать круглую печать для документов в фотошопе? Как создать отпечаток в Photoshop
В этом уроке вы узнаете, как создать интересный реалистичный эффект печати в Photoshop за несколько простых шагов.
Генератор резиновых штампов
1. Создайте гранж-фон
Шаг 1
Создайте новый документ размером 850 x 550 пикселей (Ctrl + N). Вы можете взять другой размер, но тогда вам придется пропорционально откорректировать все размеры, которые мы будем использовать на уроке.
Вставьте текстуру бумаги на новый слой.
Шаг 2
Затем перейдите к Layer — New Adjustment Layer — Gradient Map (Layer — New Adjustment Layer — Gradient Map), нажмите на полосу градиента, чтобы открыть редактор и установите цвета # 7a6849 и # fffbf7.
2. Создаем основу штампа
Шаг 1
Активируем инструмент Эллипс Инструмент (U) (Овал) и рисуем круг.Во время работы удерживайте нажатой клавишу Shift, чтобы сохранить пропорции. Назовите слой с фигурой «Круг 1».
Шаг 2
Дублируйте (Ctrl + J) слой «Круг 1» три раза. Каждую копию мы называем «Круг 2», «Круг 3» и «Круг 4».
Уменьшите Fill (Заливка) слоя «Circle 1» до 0%. Затем дважды щелкните этот слой, чтобы открыть окно. Слой Стиль (Стиль слоя) и примените обводку (Обводка). Установите ширину обводки на 6 пикселей и цвет на # 000000.
Шаг 3
Выберите слой «Круг 2» и нажмите комбинацию Ctrl + T, чтобы активировать свободное преобразование. На верхней панели нажмите кнопку звеньев цепочки, чтобы сохранить пропорции, и установите масштаб на 95%.
Заливка Обводка
Шаг 4
Выберите слой «Круг 3» и нажмите комбинацию Ctrl + T, чтобы активировать свободное преобразование. На верхней панели нажмите кнопку звеньев цепочки, чтобы сохранить пропорции, и установите масштаб на 75%.
На верхней панели нажмите кнопку звеньев цепочки, чтобы сохранить пропорции, и установите масштаб на 75%.
Для этого слоя уменьшите Fill (Заливка) до 0% и примените стиль слоя Stroke (Stroke). Ширина обводки — 6 пикселей, цвет — # 000000.
Шаг 5
Выберите слой «Круг 4» и нажмите комбинацию Ctrl + T, чтобы активировать свободное преобразование. На верхней панели нажмите кнопку звеньев цепочки, чтобы сохранить пропорции, и установите масштаб на 70%.
Для этого слоя также уменьшите Fill (Заливка) до 0% и примените стиль слоя Stroke (Stroke).Ширина обводки — 4 пикселя, цвет — # 000000.
Step 6
Затем загрузите круглые формы и установите их в Photoshop. Для этого идем Edit — Preset Manager (Edit — Manage Sets), в выпадающем списке Preset Type (Set type) выбираем Custom Shapes (Произвольные фигуры). Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный файл CSH.
Затем нажимаем кнопку Load (Загрузить) и в появившемся окне находим скачанный файл CSH.
Установите цвет на # 000000. Активируем Custom Shape Tool (U) (Произвольная форма), на верхней панели в настройках инструмента устанавливаем Defined Proportions (Maintain Соотношение сторон). Выделите любой круг и проведите его по внешнему контуру штампа. Рисунок 17 используется в этом руководстве.
3. Добавьте текст
Щелкните миниатюру маски слоя «Круг 3». Затем берем Horizontal Type Tool (T) (Text), перемещаем курсор на контур круга до символа | с волнистой линией рядом.Щелкните путь и введите текст.
В уроке я использовал шрифт Intro и цвет # 000000. Но вы, как обычно, можете выбирать свои шрифты и настройки.
4. Превращение фото в отпечаток
Step 1
Переносим фото модели в рабочий документ.
Шаг 2
Удерживая нажатой клавишу Ctrl, щелкните маску слоя «Круг 4», чтобы загрузить выделение.
Перейдите в нижнюю часть панели слоев и нажмите кнопку Добавить слой маску (Добавить маску слоя), чтобы применить маску к слою модели.
Шаг 3
Примените фильтр Фильтр — Эскиз — Штамп (Фильтр — Эскиз — Линогравюра). Светлый / Темный Баланс (баланс тона) установлен на 4, а Smoothness (смягчение) — на 1.
Step 4
Дважды щелкните слой с моделью и в в появившемся окне Layer Style (Layer style) заходим в настройки Blend If (Overlay if).Верхний белый слайдер Этот слой Слой Переместите (этот слой) на 180 влево, чтобы полностью удалить белый цвет.
Затем щелкните правой кнопкой мыши слой модели и выберите Convert to Smart Object
5. Добавьте эффект гранжа
Step 1
Теперь нам нужно выделить всю печать слои. Для этого, удерживая клавишу Ctrl, щелкаем по всем слоям «Круг …», текстовому слою и слою с моделью.Затем щелкните их правой кнопкой мыши и выберите Преобразовать в Smart Object (Преобразовать в смарт-объект).
Для этого, удерживая клавишу Ctrl, щелкаем по всем слоям «Круг …», текстовому слою и слою с моделью.Затем щелкните их правой кнопкой мыши и выберите Преобразовать в Smart Object (Преобразовать в смарт-объект).
Добавьте маску к получившемуся смарт-объекту, нажав кнопку Добавить слой маска (Добавить маску слоя) в нижней части панели «Слои». Далее берем инструмент Brush Tool (Кисть), устанавливаем диаметр около 800 пикселей и цвет на черный. С помощью загруженных гранжевых кистей отредактируйте маску, чтобы на отпечатке появились потертости.
Шаг 2
Добавьте новый слой (Ctrl + Shift + N) и назовите его «Линии печати». Берем Brush Tool (B) (Кисть), в наборе «Печать» находим подходящую кисть с волнистыми линиями и рисуем их.
Затем добавьте маску к слою с линиями и снова с помощью гранжевых кистей отредактируйте эту маску, чтобы добавить потертости. Также удаляем те части волнистых линий, которые перекрывают круглый штамп.
Также удаляем те части волнистых линий, которые перекрывают круглый штамп.
6. Добавление цвета к отпечатку
В этом разделе я покажу вам, как добавить цвет к вашему отпечатку.Выберите смарт-объект со штампом и примените к нему стиль слоя Color Overlay (Color overlay). Для заливки используйте # d9a4ae или любой другой цвет.
И в качестве последнего штриха добавим еще один интересный эффект. Создайте новый слой «Старый конверт». В наборе «Конверты» выберите подходящие кисти и поработайте с ними, используя цвет # b24659.
Поздравляем, готово!
В этом уроке вы узнали, как создать реалистичный эффект печати с нуля, используя различные кисти и текстуры.Надеюсь, вам понравился этот урок.
Вы можете найти этот эффект в моем действии Rubber Stamp Generator, доступном на GraphicRiver.
Как создать принт в фотошопе Думаю, что мастер-класс по созданию собственного принта будет многим полезен.
Иногда для разнообразия хочется использовать не свой «рабочий» штамп-штамп, а что-то новое. Мне пришло в голову попробовать сделать круглую печать. Тот, который чаще всего красуется на различных важных документах.Я постарался описать все шаги таким образом, чтобы разобраться мог даже человек, впервые открывший программу Adobe Photoshop.
Для начала создадим новый документ 600 * 600 (возможно 300 * 300) пикс. с белым фоном.
Выберите значок T (текст) на панели инструментов
Если вы не видите текст, значит, вы выбрали белый цвет на палитре. Вы можете изменить палитру, нажав на этот значок:
Пишем небольшой текст, который хотим видеть на нашей печати.Он у меня «Сделано с любовью».
В палитре слоев выберите слой с текстом, затем на верхней панели нажмите кнопку с буквой «T» и дугой под ней. Устанавливаем следующее значение.
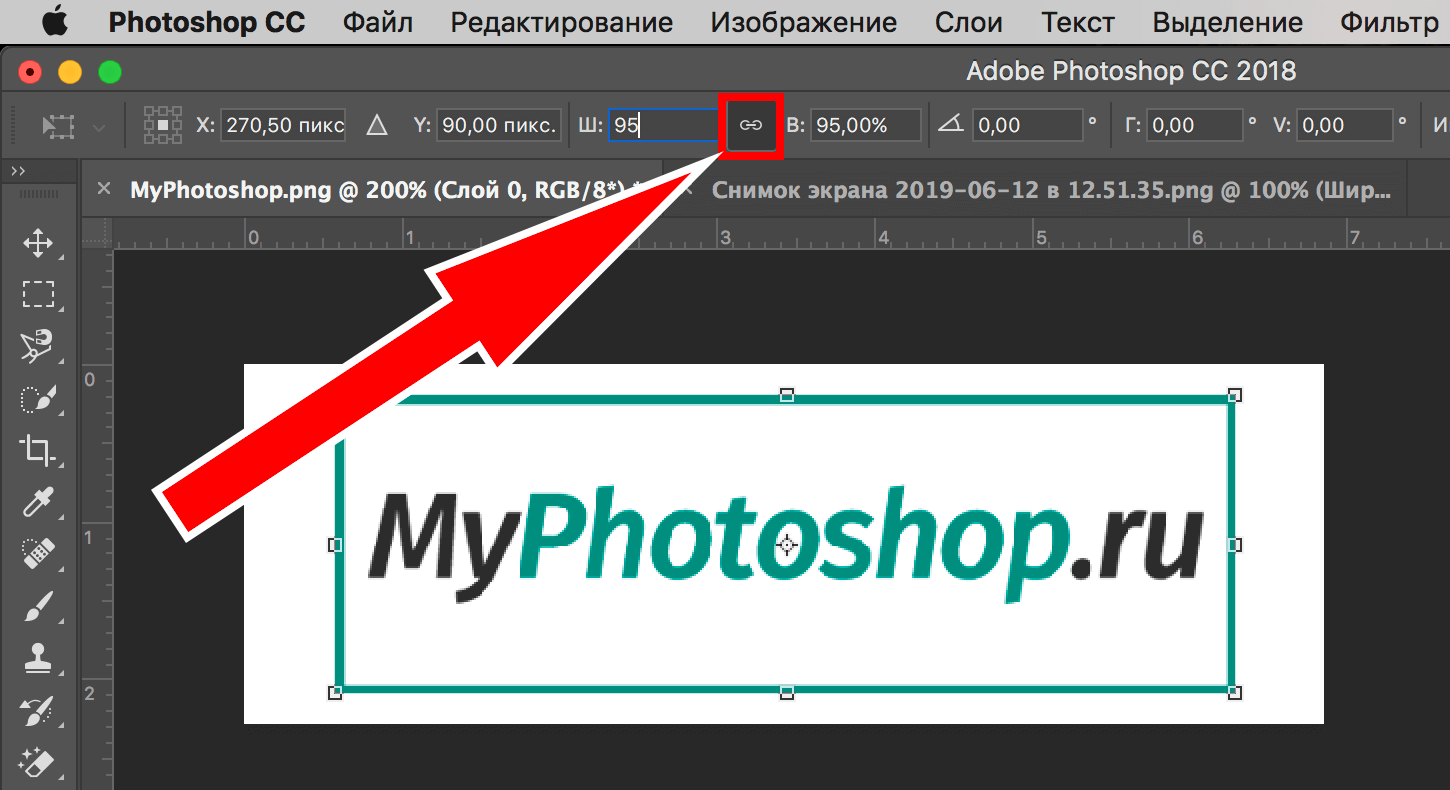
Если вам нужно подогнать надпись по размеру, то выберите Edit-Transform-Scale и не забудьте кликнуть по иконке «цепочка», чтобы у вас не было некорректной деформации.
Скопируйте слой, нажав Ctrl + J, и поверните копию на 180 градусов: Edit-Transform-Rotate 180.Переместите копию так, чтобы она находилась под оригиналом.
Повторяем действие. На этот раз мы делаем круг меньше, а обводка — 3 пикселя.
Еще я добавил на свой штамп отпечатки ладоней. Если вы также хотите сделать штамп с ручками, то выберите на панели инструмент «произвольная форма», затем на верхней панели нажмите на стрелку рядом с инструментом «произвольная форма» и затем выберите нужный элемент из всех представленных формы.В этом случае правая и левая рука. Чтобы они не сливались, я уменьшил непрозрачность. При желании вы можете выбрать совершенно другой цвет, и тогда они будут другого цвета.
Нажмите клавиши Shift + Ctrl + N, чтобы создать новый слой и напишите желаемый текст на этом слое. Если текст не пишется, но выделена существующая надпись, то мы растеризуем слои (для этого щелкните правой кнопкой мыши на слое с надписью и выберите «Растеризовать слой») и только потом напишите текст.
Снова растрируйте слой. Теперь выделите все слои, кроме самого последнего («фон»), и соедините их вместе, нажав кнопки Ctrl + E.
Для большей реалистичности добавьте шум: Фильтр — Шум — Добавить шум
В итоге получаем именно такую пломбу
При желании можно
Поверните на нужный нам угол с помощью Edit — Transform — Rotate,
Вы можете распечатать и использовать в своих работах,
А из полученного штампа можно сделать кисточку, чтобы поставить «отпечаток» печати на ваших фотографиях.
Для этого вернитесь в историю к шагам перед добавлением шума (при использовании штампа на фотографии вашей работы шум будет выглядеть не очень хорошо), затем удалите фон.
Как создать принт в фотошопеДумаю, что мастер-класс по созданию собственного принта будет многим полезен.
Иногда для разнообразия хочется использовать не свой «рабочий» штамп-штамп, а что-то новое. Мне пришло в голову попробовать сделать круглую печать. Тот, который чаще всего красуется на различных важных документах.Я постарался описать все шаги таким образом, чтобы разобраться мог даже человек, впервые открывший программу Adobe Photoshop.
Тот, который чаще всего красуется на различных важных документах.Я постарался описать все шаги таким образом, чтобы разобраться мог даже человек, впервые открывший программу Adobe Photoshop.
Для начала создадим новый документ 600 * 600 (возможно 300 * 300) пикс. с белым фоном.
Выберите значок T (текст) на панели инструментов
Если вы не видите текст, значит, вы выбрали белый цвет на палитре. Вы можете изменить палитру, нажав на этот значок:
Пишем небольшой текст, который хотим видеть на нашей печати.Он у меня «Сделано с любовью».
В палитре слоев выберите слой с текстом, затем на верхней панели нажмите кнопку с буквой «T» и дугой под ней. Устанавливаем следующее значение.
Если вам нужно подогнать надпись по размеру, то выберите Edit-Transform-Scale и не забудьте кликнуть по иконке «цепочка», чтобы у вас не было некорректной деформации.
Скопируйте слой, нажав Ctrl + J, и поверните копию на 180 градусов: Edit-Transform-Rotate 180. Переместите копию так, чтобы она находилась под оригиналом.
Переместите копию так, чтобы она находилась под оригиналом.
Повторяем действие. На этот раз мы делаем круг меньше, а обводка — 3 пикселя.
Еще я добавил на свой штамп отпечатки ладоней. Если вы также хотите сделать штамп с ручками, то выберите на панели инструмент «произвольная форма», затем на верхней панели нажмите на стрелку рядом с инструментом «произвольная форма» и затем выберите нужный элемент из всех представленных формы.В этом случае правая и левая рука. Чтобы они не сливались, я уменьшил непрозрачность. При желании вы можете выбрать совершенно другой цвет, и тогда они будут другого цвета.
Нажмите клавиши Shift + Ctrl + N, чтобы создать новый слой и напишите желаемый текст на этом слое. Если текст не пишется, но выделена существующая надпись, то мы растеризуем слои (для этого щелкните правой кнопкой мыши на слое с надписью и выберите «Растеризовать слой») и только потом напишите текст.
Снова растрируйте слой. Теперь выделите все слои, кроме самого последнего («фон»), и соедините их вместе, нажав кнопки Ctrl + E.
Для большей реалистичности добавьте шум: Фильтр — Шум — Добавить шум
В итоге получаем именно такую пломбу
При желании можно
Поверните на нужный нам угол с помощью Edit — Transform — Rotate,
Вы можете распечатать и использовать в своих работах,
А из полученного штампа можно сделать кисточку, чтобы поставить «отпечаток» печати на ваших фотографиях.
Для этого вернитесь в историю к шагам перед добавлением шума (при использовании штампа на фотографии вашей работы шум будет выглядеть не очень хорошо), затем удалите фон.
Из этого урока вы узнаете, как создать эффект печати в Adobe Photohsop. Эффект состоит из нескольких приемов. Для начала создадим саму печатную форму, разукрасим ее и добавим текст по кругу. Затем вы узнаете, как сделать иллюстрацию из обычной фотографии с помощью фильтра, как для печати.Используя гранжевые кисти в режиме маски, мы создадим характерные потертости, затем добавим декоративные элементы и все.
Результат
Исходники
Для выполнения этого руководства вам потребуются следующие источники:
- Текстура старой бумаги Текстура окрашенной бумаги Гранж
- Кисти для печати
- Кисти для печати
- Гранж кисти
- Круглые формы
- Фотография мужчины Мужской портрет
- Тип шрифта вступления
1.Бумажный фон
Шаг 1
Создайте новый документ размером 850 x 550 пикселей … Поместите старую текстуру бумаги в документ. Текстура окрашенной бумаги в стиле гранж .
Шаг 2
Выберите в меню Layer> New Adjustment Layer / Layer> New Adjustment Layer и выберите Gradient Map … Используйте цвета # 7a6849 и # fffbf7.
2. Распечатать форму
Шаг 1
Возьмите инструмент Ellipse / Ellipse … Удерживая клавишу Shift , нарисуйте круг. Назовите этот слой Circle 1 .
Шаг 2
Трижды нажмите Command / Control-J , чтобы дублировать слой Circle 1 три раза. Назовите копии Круг 2 , Круг 3 и Круг 4.
Укажите Заливка для слоя Круг 1 в 0%, и задайте ему стиль слоя Обводка, , , 6 пикселей, , цвета # 000000.
Шаг 3
Переключитесь на слой Circle 2 и нажмите Command / Control-T , чтобы войти в режим преобразования. Уменьшаем круг до 95% .
Укажите Заливка слой Круг 2 на 0%, , а также задайте стиль слоя Обводка в 4p x и цвете # 000000.
Шаг 4
Активируйте слой Circle 3 , нажмите Command / Control-T и уменьшите круг до 75 % .
Укажите Заливка слой Круг 3 в 0% и Обводка в 6px , цвет # 000000.
Шаг 5
Активируйте слой Circle 4 , нажмите Command / Control-T и уменьшите круг до 75 % .
Укажите Заливка для слоя Круг 4 в 0% и Обводка в 4px , цвет # 000000.
Шаг 6
Загрузите круглые формы Circle Photoshop Shapes и откройте файл CSH в Photoshop. Выберите в меню Edit> Preset Manager и выберите Preset Type> Custom Shapes … Щелкните значок Загрузить и выберите файл CSH.
Выберите # 000000 в качестве первого цвета. Возьмите инструмент Custom Shape и включите опцию Defined proportions … В этом уроке используется форма № 17, но вы можете выбрать любую другую.
3. Напечатанный текст
Щелкните значок Vector Mask layer Circle 3 … Возьмите инструмент Type / Text и поместите его прямо на контур круга. Курсор изменит форму. Щелкните по кругу.
Шрифт Intro цветов # 000000 введите свой текст.
4. Эффект фото штампа
Шаг 1
Откройте фотографию мужчины Портрет мужчины и поместите ее на новый слой нашего документа.
Шаг 2
Сжимая Control , щелкните миниатюру маски векторного слоя Circle 4 , чтобы создать выделение.
Вернитесь к слою с фотографией и нажмите на иконку Add Layer Mask внизу палитры Layers .
Шаг 3
Используйте # 000000 в качестве первого цвета и #ffffff в качестве цвета фона.
Выберите в меню Фильтр> Эскиз> Штамп> Эскиз > Линогравюра и отрегулируйте фильтр, как показано ниже.
Шаг 4
Откройте окно Layer Style для слоя Man portrait … Настройте ползунки Blend If , как показано ниже.
Щелкните правой кнопкой мыши слой Портрет мужчины и выберите Преобразовать в смарт-объект .
5. Гранж-эффект
Шаг 1
Выберите все слои, составляющие печать (все слои Circle , слой с текстом и фотографией), щелкните их правой кнопкой мыши и выберите Convert to Smart Object
Задайте маску получившемуся смарт-объекту.Возьмите инструмент Кисть размером 800 пикселей … Выберите черный цвет и используйте одну из кистей, чтобы создать эффект потертостей.
Шаг 2
Создайте новый слой и назовите его Stamp Lines … Инструмент Brush из набора Rubber Stamp Photoshop Brushes (возьмите кисть штамп-линии ) добавьте волны на наш отпечаток.
Придайте слою с волнами маску и скройте некоторые волны с помощью одной из гранжевых кистей, сделав их более потертыми.
6. Эффект цветных отпечатков
Если вы хотите, чтобы печать была цветной, добавьте корректирующий слой к слою смарт-объекта Color Overlay , используя, например, цвет # d9a4ae. Как вариант, вы можете указать разные цвета для разных частей отпечатка.
Чтобы завершить работу, создайте новый слой и назовите его Используйте кисти, чтобы создать эффект старого конверта. Используйте цвета # b24659 и # b24659 и разные марки.
Результат
Перевод — Обязанность
Добрый вечер, дорогие мастерицы! Сегодня у нас мастер-класс от любимого дизайнера Иришки Соколовой.Читаем, учимся, радуемся и говорим спасибо;)))
Иногда для разнообразия хочется использовать не свой «рабочий» штамп-штамп, а что-то новое. Мне пришло в голову попробовать сделать круглую печать. Тот, который чаще всего красуется на различных важных документах. Я постарался описать все шаги таким образом, чтобы разобраться мог даже человек, впервые открывший программу Adobe Photoshop.
Для начала создадим новый документ 600 * 600 (возможно 300 * 300) пикс.с белым фоном.
Выберите значок T (текст) на панели инструментов
Если вы не видите текст, значит, вы выбрали белый цвет на палитре. Вы можете изменить палитру, нажав на этот значок:
Пишем небольшой текст, который хотим видеть на нашей печати. Он у меня «Сделано с любовью».
В палитре слоев выберите слой с текстом, затем на верхней панели нажмите кнопку с буквой «T» и дугой под ней. Устанавливаем следующее значение.
Если вам нужно подогнать надпись по размеру, то выберите Edit-Transform-Scale и не забудьте кликнуть по иконке «цепочка», чтобы у вас не было некорректной деформации.
Скопируйте слой, нажав Ctrl + J, и поверните копию на 180 градусов: Edit-Transform-Rotate 180. Переместите копию так, чтобы она находилась под оригиналом. Повторяем действие. На этот раз мы делаем круг меньше, а обводка — 3 пикселя.
Еще я добавил на свой штамп отпечатки ладоней.Если вы также хотите сделать штамп с ручками, то выберите на панели инструмент «произвольная форма», затем на верхней панели нажмите на стрелку рядом с инструментом «произвольная форма» и затем выберите нужный элемент из всех представленных формы. В этом случае правая и левая рука. Чтобы они не сливались, я уменьшил непрозрачность. При желании вы можете выбрать совершенно другой цвет, и тогда они будут другого цвета.
Нажмите клавиши Shift + Ctrl + N, чтобы создать новый слой и напишите желаемый текст на этом слое.Если текст не пишется, но выделена существующая надпись, то мы растеризуем слои (для этого щелкните правой кнопкой мыши на слое с надписью и выберите «Растеризовать слой») и только потом напишите текст.
Снова растрируйте слой. Теперь выделите все слои, кроме самого последнего («фон»), и соедините их вместе, нажав кнопки Ctrl + E.
Для большей реалистичности добавьте шум: Фильтр — Шум — Добавить шум
В итоге получаем именно такую пломбу
При желании можно
Поверните на нужный нам угол с помощью Edit — Transform — Rotate,
Вы можете распечатать и использовать в своих работах,
А из полученного штампа можно сделать кисточку, чтобы поставить «отпечаток» печати на ваших фотографиях.
Для этого вернитесь в историю к шагам перед добавлением шума (при использовании штампа на фотографии вашей работы шум будет выглядеть не очень хорошо), затем удалите фон.
Photo Editor: Pixlr E
Photo Editor: Pixlr E — бесплатная ретушь фотографий Соединитель / S’inscrireBienvenue sur l’éditeur of photos avancé et gratuit de Pixlr.Commencez votre édition en cliquant sur ouvrir photo, faites glisser et déposez un fichier, collez depuis le press-papiers (ctrl + v) или sélectionnez l’un de nos modèles de templates, predéfinis ci-dessous.
Ouvrir изображение Qu’est ce que Pixlr E?Что такое Pixlr E
Pixlr E — это бесплатный и продвинутый онлайн-редактор фотографий, приложение позволяет редактировать и преобразовывать фотографии и шаблоны прямо в браузере, оно даже открывает файлы фотошопа в Интернете.У Pixlr также есть упрощенная версия для быстрого редактирования и дизайна шаблонов под названием Pixlr X и средство для удаления фона на базе искусственного интеллекта под названием Remove bg.
Это бесплатно и безопасно?
Использование Pixlr E на 100% безопасно и бесплатно для всех, большинство функций также доступны для всех. Если вы хотите улучшить свою игру, у нас есть Pixlr Premium, который дает вам доступ к большему количеству шрифтов, шаблонов, ресурсов, автоматических инструментов и многому другому.
Профессиональные функции редактирования для опытных пользователей!
Создавайте еще более творческие / сложные изменения за меньшее количество шагов с помощью расширенных инструментов и функций, таких как AI CutOut, фильтры (Glitch + другие), шаблоны дизайна, дизайнерские шрифты, инструмент «Рамка», градиентный текст, двойная экспозиция, фотоколлаж и многое другое.
Поддерживаемые форматы изображений
Pixlr поддерживает редактирование большинства распространенных форматов изображений, вы можете редактировать JPEG, PNG, WEBP, GIF, а также PSD (изображение для фотошопа).В Pixlr нельзя редактировать видеофайлы или анимированные гифки.
Идеально подходит для детального редактирования изображений.
Работайте со слоями, заменяйте цвета, настраивайте наборы кистей, трансформируйте объекты, применяйте фильтры и эффекты прямо из браузера, чтобы иметь полный контроль над результатами вашего изображения.
Дополнительная помощь
Посетите нашу страницу поддержки, на которой вы найдете обучающие материалы по Pixlr E, ознакомьтесь с творческими сообществами и контактами.
Регистрируется как проект для долгосрочного использования локального временного кэша и загружается в формате PXZ (более подробный Pixlr).
Образцы качественных шаблонов должны быть выбраны по своему усмотрению.
шаблоны
Trouvez un modèle en sélectionnant le type de design que vous souhaitez créer ci-dessous.
Рекомендованные
Зарядное устройство плюс
Выборочные проекты
Tous vos projets temporaires
L’historique n’est enregistré que temporairement dans le cache du navigateur, tous les documents seront supprimés si vous effacez le cache ou si vous exécutez un nettoyage постоянный.Si vous souhaitez enregistrer vos projets, téléchargez-les sous .PXZ (fichier Pixlr)
Это отличный проект в вашей истории.
Erreur
Quelque выбрал c’est mal passé. Merci d’essayer plus tard.Hors ligne
Vous n’êtes pas en ligne, vérifiez votre Connexion Internet et réessayez.Aucun résultat Trouvé, veuillez faire une autre recherche.
Зарядное устройство плюс
{«user»: {«name»: «guest», «subscription»: false, «subscriptionType»: «guest», «subscriptionCode»: «-«, «subscriptionGroup»: «-«, «currency»: » USD «,» country «:» RU «,» id «:» — «},» elhibitedFreeTrial «: true,» cdnUrl «:» https://pixlr.com «,» adyenClientKey «:» live_RCU6ZYUQ5VDAFOMUJSSVV3P7YAWK75MMug «,» adDeb «:» «,» unlockTemplate «: false}
{«historyDropShadow»: «Ombre portée», «historyMosaic»: «Mosaïque», «historyPixelate»: «Pixellisation», «historyFringe»: «Fringe», «historyDehaze»: «Désembuer», «historyGlamour»: «Glamour» , «historyBloom»: «Bloom», «historyVignette»: «Vignette», «historyGrain»: «Grain», «historyDenoise»: «Supprimer le bruit», «historySmooth»: «Lisse», «historyGaussian»: «Flou glaussien» , «historyThreshold»: «Seuil», «historyWhite»: «Blanc», «historyBlack»: «Noir», «historyLevels»: «Niveaux», «historyCurves»: «Courbes», «historyExposure»: «Exposition», «historyLookup» «:» Recherche de couleur «,» historyBalance «:» Balance des couleurs «,» historyVibrance «:» Vibrance «,» historyHueSaturation «:» Teinte & Saturation «,» historyTemperatureTint «:» Température & ton «,» historyBrightnessContrast «: «Luminosité & Contraste», «historyAuto»: «Auto-ajustement», «historyStroke»: «Contour», «historySelectionI» nvert «:» Инвертировать выбор «,» historySelectionPixels «:» Séclectionner les пикселей «,» historySelectionAll «:» Sélectionner tout «,» historySelectionMove «:» Déplacer la sélection «,» historyDeselect «:» Désélectionner «,» historyRotate «: «Rotation», «historyFlip»: «Symétrie», «historyOrder»: «Ordre des calques», «historyMerge»: «Fusionner les calques», «historyMaskInvert»: «Masque invser», «historyMask»: «Masque», » historyCanvasResize «:» Модификация хвоста зоны работы «,» historyImageResize «:» Модификация хвоста изображения «,» historyBackground «:» Arrière-plan «,» historyStraighten «:» Désincliner «,» historyEraser «:» Gomme «,» historyPen «:» Stylo «,» historyTemper «:» Eponge «,» historyToning «:» Teinte «,» historyDetail «:» Détail «,» historyCrop «:» Recadrage «,» historyClone «: «Clôner», «historyDraw»: «Tracer», «historyMarquee»: «Sélection», «historyLasso»: «Lasso», «historyWand»: «Baguette magique», «historyTextChange»: «Текст модификации», «historyTextSettings»: «Paramètres texte», «historyLiquify»: «Fluidité», «historyHealInf» ill »:« Corriger et remplir »,« historyHealPatch »:« Patch »,« historyFill »:« Remplir »,« historyLayerLocked »:« Calque dévérouillé »,« historyGradient »:« Dégradé »,« historyShape »:« Forme », «historyDistort»: «Distorsionner», «historyArrange»: «Réorganiser,», «historyFilter»: «Filtre», «historyAdjust»: «Ajuster», «historyEffect»: «Effet», «historyText»: «Texte», » historyTextBackground «:» Arrière-plan «,» historyTextOutline «:» Contour «,» historyTextShadow «:» Ombre «,» historyTextItalic «:» Italique «,» historyTextBold «:» Gras «,» historyTextUppercase «:» Majuscules «, historyTextAlign «:» Aligner «,» historyTextFont «:» Police «,» historyTextSize «:» Taille «,» historyLayerName «:» Nom du calque «,» historyLayerVisible «:» Visibilité «,» historyLayerBlendMode «:» Режим слияния «, «historyLayerOpacity»: «Transparence», «historyClear»: «Effacer», «historyDeletetext»: «Supprimer texte», «historyDuplicatetext»: «Dupliquer le texte», «historyPastetext»: «Coller un texte», «historyAddtext»: » Ajouter un texte «,» historyDeleteelement «:» Supprimer élément «,» historyDuplicateeleme » nt »:« Dupliquer élément »,« historyAddelement »:« Ajouter élément »,« layerFlattenImage »:« Image Aplatie »,« layerMergeVisible »:« Fusion Visible »,« layerMergeDown »:« Fusionner versity le bas »,« blendModeLuminos «Luminosité», «blendModeColor»: «Couleur», «blendModeSaturation»: «Saturation», «blendModeHue»: «Teinte», «blendModeExclusion»: «Exclusion», «blendModeDifference»: «Différence», «blendModeSoftLight»: tamisée «,» blendModeHardLight «:» Lumière crue «,» blendModeColorBurn «:» Densité couleur + «,» blendModeColorDodge «:» Densité couleur — «,» blendModeLighten «:» Eclaircir «,» blendModeLighten «:» Eclaircir «,» blendModeLighten «,» blendModeDlayer «, blendMode «:» Incrustations «,» blendModeScreen «:» Ecran «,» blendModeMultiply «:» Multiplier «,» blendModeNone «:» Aucun «,» viewOBarDel «:» Supprimer le calque (DEL) «,» viewOBarDup «:» Dupliquer le calque «,» viewOBarLightUI «:» Éclairage mode ui «,» viewOBarSnap «:» Capture des repères «,» viewOBarShowGu «:» Afficher les repères «,» viewOBarSet «:» Réglages «,» viewOBarZoomOut «:» Zoom arrière «, «viewOBarZoomIn»: «Zoom avant», «viewOBarMD»: «Déplacer vers le bas», «viewOBarMU»: «Déplacer vers le haut», «viewOBarZ3X»: «Zoom 3x (ctrl + 3)», «viewOBarZ1X»: «Pixels réels (ctrl + 1)», «viewOBarFill»: «Remplir l’écran (ctrl + 2)», «viewOBarFit»: «Ajuster l’écran (ctrl + 0)», «viewOBarNav»: «Naviguer», «layerSettings»: «Paramètres des calques», «hasCutout»: «Masque disponible», «documentActions»: «Document des actions», «historyDuplicate»: «Dupliquer», «historyUnpin»: «Déverrouillez l’épingle», «historyPin»: «Epingler», «historyDelete»: «Supprimer», «historyClearConfirm»: «Êtes-vous sûr de vouloir effacer votre Historique? «,» sizeFacebookProfile «:» Профиль Facebook «,» sizeFacebookCover «:» Couverture Facebook «,» sizeInstagramStory «:» Story Instagram «,» sizeInstagram «:» Instagram «,» sizeUltraHD «:» Ultra HD «,» sizeWeb1440 «: «Web 1440p», «sizeFullHD»: «Full HD», «sizeWeb720»: «Web 720p», «sizeWebSmall»: «Web petit», «pinnedProjects»: «Projets sélectionnés», «clearHistory»: «Effacer l’historique «,» noHistory «:» Это хороший проект в вашей истории.»,» backToEditor «:» Retour à l’éditeur «,» addCurrent «:» Ajouter sur l’actuel «,» stockSearch «:» Rechercher parmi la banque d’images «,» createNew «:» Nouveau projet «,» history «:» Historique «,» dropFile «:» Déposer votre fichier pour l’ouvrir «,» loadURL «:» Ouvrir l’url «,» openImage «:» Ouvrir image «,» SinceNow «:» Maintenant «,» SinceMinutes «:» Il ya% d minutes «,» SinceMinute «:» Il ya une minute «,» SinceHours «:» Il ya% d heures «,» SinceHour «:» Il ya une heure «,» SinceDays «:» Il ya% d jours »,« SinceDay »:« Il ya un jour »,« shadows »:« Tons foncés »,« Contrast »:« Contraste »,« яркость »:« Luminosité »,« tint »:« Ton » , «temperature»: «Température», «saturation»: «Saturation», «vibrance»: «Vibrance», «sharpen»: «Netteté», «layerCreated»: «Calque créé», «noCutout»: «Aucun masque» , «выпрямить»: «Редрессер», «инвертировать»: «Инвертор», «dialogAiCutoutTitle»: «Маска IA», «dialogSaveCalculate»: «..calcul «,» dialogSaveImageHeight «:» Hauteur image «,» dialogSaveImageWidth «:» Largeur image «,» dialogSaveHigh «:» Élevé «,» dialogSaveMed «:» Moyen «,» dialogSaveLow «:» Bas «,» dialogSaveFileType «: «Type de fichier», «dialogSaveName»: «Nom du fichier», «dialogSaveTitle»: «Регистратор изображения», «dialogResizeCropWarning»: «Lors de la Modification de la taille, tout outil de recadrage actif sera réinitialisé, определенные изменения de calque peuvent se produire si la nouvelle taille de la zone de travail est plus petite. «,» dialogResizeAnchor «:» Point d’ancrage «,» dialogResizeRelative «:» Изменение, относящееся «,» dialogResizeApplyAll «:» Lors de l’application » du redimensionnement, tous les calques seront mis à l’échelle.. «,» dialogResizeContrain «:» Ограничить пропорции «,» dialogResizeCanvasTitle «:» Изменить размер зоны работы «,» dialogResizeImageTitle «:» Изменить размер изображения «,» dialogPreResizeMaxSize «:» Макс.% d px «,» dialogPreResizeExif » Автоматическое вращение, основанное на exif «,» dialogPreResizeInfo2 «:», изменение размера на основе автоматического изменения в экономайзере, плюс память и минимизация замедления .., «,» dialogPreResizeInfo1 «:» L’image que vous avez sélectionnéume , «,» dialogPreResizeTitle «:» Предварительный просмотр изображения «,» dialogOpenURLHeadline «:» URL-адрес изображения «,» dialogOpenURLTitle «:» URL-адрес URL-адреса изображения «,» dialogLoadError «:» Подтверждение оплаты…veuillez réessayer plus tard «,» dialogLoadLoadingFrom «:» Заряд% s как часть% s ….. «,» dialogLoadPrepare «:» Подготовка …… «,» dialogLoadTitle «:» Заряд «, «dialogChoiceHeadline»: «Создать образ в текущем документе?» ajouter «,» dialogAddLayerTitle «:» Ajouter un calque «,» offsetY «:» Translation y «,» offsetX «:» Translation x «,» maximize «:» Maximiser «,» minim «:» Minimiser «,» fill » : «Remplir», «fit»: «Адаптер», «canvas»: «Zone de travail», «допуск»: «Tolérance», «reset»: «Réinitialiser», «density»: «Densité», «прочность» : «Force», «download»: «Télécharger», «advanced»: «Avancé», «left»: «À gauche», «top»: «Haut», «hidden»: «Masqué», «visible»: «Visible», «слои»: «Calques», «layer»: «Calque», «shape»: «Forme», «color»: «Couleur», «erase»: «Effacer», «back»: «Arrière» »,« blur »:« Flou »,« paint »:« Peindre »,« brush »:« Pinceau »,« aspect »:« Aspect »,« tool »:« Outil »,« angle »:« Угол », «drawi ng «:» Tracer «,» empty «:» Vide «,» draw «:» Tracer «,» text «:» Texte «,» font «:» Police «,» quality «:» Qualité «,» spikes » : «Пуанты», «источник»: «Источник», «шаг»: «Этапе», «перо»: «Шлейф», «непрозрачность»: «Непрозрачность», «изображение»: «Изображение», «прозрачность»: » Прозрачность »,« мягкость »:« Эффет софт »,« размер »:« Taille »,« загрузка »:« Зарядка »,« нагрузка »:« Зарядное устройство »,« открыть »:« Оврир »,« сохранить »:« Регистратор » «,» loadMore «:» Charger plus «,» search «:» Rechercher «,» template «:» Modèle «,» create «:» Créer «,» background «:» Arrière-plan «,» max «:» Max »,« blendMode »:« Mode fusion »,« original »:« Original »,« close »:« Fermer »,« cancel »:« Annuler »,« ok »:« Ok »,« amount »:« Quantité » «,» apply «:» Appliquer «,» height «:» Hauteur «,» width «:» Largeur «,» untitled «:» Sans titre «,» name «:» Nom «,» frequency «:» Fréquence » , «locked»: «Verrouillé», «historyCut»: «Couper», «historyTransform»: «Transformer», «historyReplace»: «Remplacer la couleur», «historyOpen»: «Ouvrir», «toolKB»: «Raccourci clavier «,» toolArrange «:» Réorganiser «,» toolArrangeDesc «:» Измените образ и зону работы, заменитель, преобразователь и т. д. Changer les Paramètres des Calques.. «,» toolMarquee «:» Выборочная область «,» toolMarqueeDesc «:» Créer des sélections avec les outils en form de cercle et carré «,» toolLasso «:» Sélection au Lasso «,» toolLassoDesc «:» Utiliser le polygone libre , la Courbe de Bézier or le lasso magnétique pour créer une sélection. «,» toolWand «:» Sélection Baguette «,» toolWandDesc «:» Утилизатор волшебного багета для выбора элементов, соответствующих выбранному цвету. «,» toolCrop «:» Recadrage «,» toolCropDesc »:» Rogner, couper et désincliner la zone de travail avec ou sans пропорции исправлений.»,» toolCutout «:» Détourage / Masque «,» toolCutoutDesc «:» Маскировка зон и / или вспомогательное средство по плану, Découper or Rogner / Recadrer les calques Individuals. «,» toolLiquify «:» Fluidité «,» toolLiquifyDesc «:» Développer, faire rétrécir l’image. Утилита Fluidité для создания дополнительных элементов с портретами и авторскими изображениями .. «,» toolHeal «:» Corriger / Réparer «,» toolHealDesc «:» Nettoyage и подавление нежелательных элементов на фотографиях. «,» ToolClone » : «Clôner», «toolCloneDesc»: «Dupliquer et copier à partir d’autres zone sur une image», «toolDetail»: «Flouter / Accentuer / Étaler», «toolDetailDesc»: «Dessiner для определенных зон для изображения. accentuer, flouter или étaler определенно детали.»,» toolToning «:» Densité couleur — / + «,» toolToningDesc «:» Показать или объединить зоны на изображении для справедливого пересмотра сомнительных / ярких зон. «,» toolTemper «:» Éponge / Couleur «,» toolTemperDesc «:» Utiliser la vibrance, la saturation or température sur les locales locales pour faire éclater or réduire les couleurs. «,» toolPen «:» Stylo «,» toolPenDesc «:» Utiliser различаются типы стилей, соответствующие Web, les crayons, l’encre et le tail pour griffonner et dessiner. «,» toolDraw «:» Tracer «,» toolDrawDesc «:» Tracer et griffonner avec différents pinceaux et couleurs.»,» toolEraser «:» Gomme «,» toolEraserDesc «:» Удаление зон на изображении avec un pinceau, утилита деактивации для получения результатов плюс конец. «,» toolFill «:» Remplir «,» toolFillDesc » : «Ремплир зон entières avec les couleurs souhaitées.», «ToolGradient»: «Dégradé», «toolGradientDesc»: «Créez des dégradés de couleurs différentes.», «ToolReplace»: «Replacer couleur», «toolReplacengerDesc»: « la couleur d’une zone à une autre en cliquant dessus. «,» toolShape «:» Forme «,» toolShapeDesc «:» Tracer différentes formes de pixels или de vecteurs carrés, cercles, lignes et plus encore.»,» toolAddText «:» Texte «,» toolAddTextDesc «:» Добавить новый текст или использовать текстовые модели .. «,» toolPicker «:» Pipette à couleurs «,» toolPickerDesc «:» Представление результатов поиска по изображению для использования с различными конечными объектами «,» toolZoom «:» Zoom «,» toolZoomDesc «:» Увеличение / увеличение изображения для фокусировки на разных конечных объектах. «,» ToolHand «: «Main», «toolHandDesc»: «Заменить видимую зону l’image est agrandie. Поддерживайте пространство для отдыха.»,» colorSwitch «:» Permutation des couleurs «,» titleFile «:» Fichier «,» titleEdit «:» Modifier «,» titleImage «:» Image «,» titleLayer «:» Calque «,» titleSelect «:» Sélectionner «,» titleAdjustment «:» Ajustement «,» titleFilter «:» Filtre «,» titleView «:» Vue «,» titleHelp «:» Aide «,» titleNewImage «:» Новое изображение «,» titleOpenImage «:» Ouvrir image «,» titleOpenURL «:» Ouvrir l’URL de l’image «,» titleStockSearch «:» Banque d’images «,» titleSave «:» Sauvegarder «,» titlePrint «:» Imprimer «,» titleClose «:» Fermer «,» titleUndo «:» Annuler «,» titleRedo «:» Refaire «,» titleCut «:» Couper «,» titleCopy «:» Копир «,» titleClear «:» Effacer «,» titlePaste «:» Coller «, «titleFreeTransform»: «Свободное преобразование», «titleFreeDistort»: «Свободное искажение», «titleTransform»: «Преобразователь», «titleRotateLeft»: «Вращение в гош», «titleRotateRight»: «Вращение в прямом направлении», «titleFlipHorizontal»: «Symétrie ax horizontal», «titleFlipVertical»: «Symétrie ax vertical», «titleStroke»: «Contour», «titleFill»: «Remplir», «titleImageSize»: «Taille image», «titleCanvasSize»: «Taille zone de travail «,» titleImageRotation «:» Поворот изображения «,» titleCrop «:» Recadrage «,» titleTrim «:» Rognage «,» titleNewLayer «:» Nouveau calque «,» titleDuplicateLayer «:» Dupliquer le calque «,» titleImageLayer «:» Дополнительное изображение en calque «,» titleElementLayer «:» Добавить элемент в калькуляцию «,» titleURLLayer «:» Добавить URL в калькуляцию «,» titleDeleteLayer «:» Supprimer le calque «,» titleRasterizeLayer «:» Pixelliser le calque «,» titleLayerUp «:» Mettre en avant / en haut «,» titleLayerDown «:» Mettre en dernier / en bas «,» titleLayerAutoMask «:» Masque IA Auto «,» titleSelectAll «:» Sélectionner tout «,» titleSelectPixels «:» Sélectionner les пикселей «,» titleSelectDeselect «:» Désélectionner «,» titleSelectInvert «:» Инвертировать выбор «,» titleAutoAdjust «:» Автоматическая настройка «,» titleBrightnessContrast «:» Contraste & luminosité «,» titleTemperatureTint » , «titleHueSaturation»: «Teinte & Saturation», «titleVibrance»: «Vibrance», «titleColorBalance»: «Balance de couleurs», «titleColorLookup»: «Recherche de couleur», «titleExposure»: «Exposition», «tit leCurves «:» Courbes «,» titleLevels «:» Niveaux «,» titleThreshold «:» Seuil «,» titlePosterize «:» Posteriser «,» titleDesaturate «:» Désaturation «,» titleInvert «:» Inverser «,» titleEffectLibrary » : «Bibliothèque à effets», «titleSharpen»: «Netteté», «titleClarity»: «Clarté», «titleBlur»: «Flou», «titleGaussianBlur»: «Flou glaussien», «titleSmooth»: «Lisse», «titleGrain «:» Grain «,» titleNoise «:» Rajouter du bruit «,» titleDenoise «:» Supprimer le bruit «,» titleVignette «:» Vignette «,» titleBloom «:» Floraison «,» titleGlamour «:» Glamour «, «titleDehaze»: «Réduction brouillard», «titleInnerGlow»: «Lueur interne», «titleOuterGlow»: «Lueur externe», «titleOutline»: «Esquisse», «titleInnerShadow»: «Ombre interne», «titleDropShadow»: «Ombre portée «,» titleFringe «:» Fringe «,» titlePixelate «:» Pixellisation «,» titleMosaic «:» Mosaïque «,» titleHalftone «:» Demi-teinte «,» titleStrokeOutline «:» Contour «,» titleZoomIn «:» Zoom + «,» titleZoomOut «:» Zoom — «,» titleFitScreen «:» Adapter à l’écran «,» titleFillScreen «:» Remplir l’écran «,» titleToggleFullScreen «:» Basculer en plein é cran «,» titleKeyboardShortcuts «:» Raccourcis clavier «,» titleColorPicker «:» Pipette à couleurs «,» titleAddElement «:» Ajouter élément «,» titleToolSettings «:» Paramètres outils «,» titleAlignCase: » «add»: «Ajouter», «smudge»: «Smudge», «target»: «Cible», «removeStop»: «Supprimer Stop», «compare»: «Comparer», «paste»: «Coller», » noPaste «:» Rien à coller «,» emptyPaste «:» Vide! Essayez CTRL + V »,« emptyPasteGlobal »:« Rien à coller »,« overlay »:« Инкрустация »,« стикер »:« Наклейки »,« премиум »:« Премиум »,« красный »:« Руж »,« зеленый » «:» Vert «,» blue «:» Bleu «,» range «:» Gamme «,» midtones «:» Demi -tons «, «lights»: «Tons clairs», «preserveLuminosity»: «Préserver luminosité», «radius»: «Радиус», «threshold»: «Seuil», «colorize»: «Colorier», «lineSpace»: «Espacement des lignes», «letterSpace»: «Espacement des lettres», «addText»: «Ajouter» texte «,» alignLeft «:» Aligner à gauche «,» alignCenter «:» Aligner au center «,» alignRight «:» Aligner à droite «,» uppercase «:» Majuscules «,» bold «:» Gras «,» italic »:« Italique »,« full »:« Plein »,« line »:« Ligne »,« word »:« Mot »,« outline »:« Esquisse »,« shadow »:« Ombre »,« фиксированный » : «Fixé», «free»: «Libre», «polygon»: «Polygone», «magnet»: «Magnétique», «rotateLeft»: «Rotation à gauche», «rotateRight»: «Rotation à droite», » flipVertical »:« Symétrie ax vertical »,« flipHorizontal »:« Symétrie ax horizontal »,« duplicate »:« dupliquer »,« delete »:« Supprimer (DEL) »,« transform »:« Transformer »,« distort »: «Деформер», «растеризовать» «:» Pixelliser «,» edit «:» Modifier «,» settings «:» Réglages «,» styles «:» Styles «,» addNew «:» Ajouter nouveau «,» unlock «:» Déverrouiller «,» выровнено » : «Alignés», «mode»: «Mode», «method»: «Méthode», «option»: «Variant», «restore»: «Restaurer», «ratio»: «Ratio», «extract»: » Extraire »,« constraint »:« Contraindre »,« contiguous »:« contigus »,« aiAuto »:« Auto IA »,« hintRemoved »:« Indice désactivé »,« addToCutout »:« À rajouter dans le masque »,» removeFromCutout «:» Supprimer du masque «,» hardTip «:» Hard tip «,» antiAlias »:» Anti-Alias »,» blend «:» Fusion «,» stroke «:» Contour «,» type «:» Тип »,« радиальный »:« Радиальный »,« линейный »:« Линейный »,« патч »:« Патч »,« заполнение »:« Ремплиссаж »,« толкать »:« Пусер »,« увеличить »:« Аграндир » , «shrink»: «Compresser», «swirlRight»: «Tourbillonner à droite», «swirlLeft»: «Tourbillonner à gauche», «rectangle»: «Rectangle», «roundedRect»: «Rectangle arrondi», «ellipse»: «Эллипс», «круг»: «Круг», «треугольник»: «Треугольник», «звезда»: «Этуаль», «сердце»: «Кер», «плюс»: «Плюс», «минус»: «Моинс. »,« lighten »:« Éclaircir »,« darken »:« Obscurir »,« main »:« Principal »,« alte r «:» Altérer «,» увеличить «:» Augmenter «,» уменьшить «:» Diminuer «,» logInNow «:» Se Connecter maintenant «,» preserveTransparency «:» Préserver la прозрачность «,» neverAskMeAgain «:» Ne plus me le demander »,« autoSelectLayer »:« Sélection auto du calque »,« alwaysShowTransform »:« Montrer toujours la трансформация »,« showGuides »:« Afficher les repères »,« snapToGuides »:« Capture des repères »,« loremIpsum » : «Lorem ipsum… \ nVotre texte ici … «,» selectSource «:» Sélectionner source «,» newSelection «:» Nouvelle sélection «,» addToSelection «:» Ajouter à la sélection (shift) «,» removeFromSelection «:» Supprimer de la sélection (ctrl) «,» highQualityPreview «:» Aperçu haute qualité «,» sampleAllLayers «:» Afficher tous les calques «,» elementPremiumDesc «:» Il s’agit d’un élément premium «,» addCurvesControlDesc «:» Double -cliquez pour ajouter ou Supprimer un point decontrôle .. «,» viewArrangeActiveSelection «:» Выбор активен, вы не можете изменить текст, форму, калькуляцию элемента или группы.»,» viewArrangeLayerLocked «:» Le calque est bloqué, déverrouiller pour activer la преобразование «,» viewArrangeNoLayer «:» Aucun calque (ou calque vide), выбор для расчета по барре à calques à droite «,» viewCloneNoLayer «:» функция дублирования уникальна для изображений изображения, выбирает выбранные и автономные изображения. «,» viewCloneSourceTooltip «:» Выбор источника или переход (Shift) «,» viewCutoutNoLayer «:» Выбор изображения или пикселя на тексте / л’эле » lequel créer un masque.»,» viewCutoutShape «:» Маска образует «,» viewCutoutMagic «:» Магическая маска «,» viewCutoutDraw «:» Трассировка маски «,» viewCutoutLasso «:» Маска лассо «,» viewDetailNoLayer «:» Flou / Accentuation et layer » ‘étalage fonctionnent uniquement sur les calques image (Calque qui ne sont pas vides), veuillez choisir un autre. «,» viewDrawNoLayer «:» Выбор изображения по списку или rajouter un nouveau calque vide «,» viewEraserNoLayer «:» viewEraserNoLayer » ne pouvez effacer que sur les calques image, veuillez choisir un autre calque.»,» viewFillNoLayer «:» Исправить поиск на изображении калькуляторов, выберите нужный результат для вычисления. «,» viewGradientNoLayer «:» Восстановите уникальную функцию для уникального изображения для калькуляций. «,» view :HandDesc » «Cliquer et faire glisser pour déplacer la fenêtre.», «ViewHealNoLayer»: «L’outil Corriger / Réparer уникален для изображения, выбрано уникальное изображение.», «ViewLiquifyNoLayer»: «Функциональный жидкий слой»: les calques images, veuillez choisir un autre calque.»,» viewShapeNoLayer «:» Sélectionnez ou créez un calque d’image dans la liste des calques or selectionnez le mode design. «,» viewPenNoLayer «:» L’outil style ne fonctionne que sur un calque image, veuillez choisir un autre calque . «,» viewToningNoLayer «:» L’outil teinte fonctionne uniquement sur les calques image (ou calques qui ne sont pas vides), veuillez choisir un autre calque. «,» viewTemperNoLayer «:» L’outil fonctionne uniquement sur les calques image (ou calques qui ne sont pas vides), veuillez choisir un autre calque.»,» viewReplaceNoLayer «:» Выбор изображения на листе или в новом видео «,» viewReplaceMatchLight «:» Адаптер для светового потока «,» viewPickerShades «:» Нюансы «,» viewPickerTriadique «,»: » «viewPickerTetradic»: «Tétradique», «viewPickerAnalogous»: «Аналог», «viewPickerComplement»: «Complément», «viewPenPlain»: «Plaine», «viewPenSketchy»: «Trail», «viewPenParallel», «ViewPenParallel», «ViewPenParallel», «ViewPenParallel» «:» Piste «,» viewPenShaded «:» Ombré «,» viewPenFurry «:» Velu «,» viewPenCrayon «:» Crayon «,» viewPenInk «:» Encre «,» viewCropNone «:» Aucun «,» viewCropFixed «: «Ratio fixe:», «viewCrop1x1»: «1: 1 (carré)», «viewCrop4x3»: «4: 3 (moniteur)», «viewCrop16x9»: «16: 9 (большой экран)», «viewCrop3x1»: «3: 1 (панорама)», «viewCrop3x2»: «3: 2 (пленка 35 мм)», «viewCrop21x9»: «21: 9 (синемаскоп)», «viewCrop32x9»: «32: 9 (сверхсверхбольшой)» , «viewCropOutput»: «Окончательный результат:», «viewCropFBProfile»: «Фотография из профиля Facebook», «viewCropFBCover»: «Фотография в Facebook», «viewCropFBPost»: «Опубликовать в Facebook», «viewCropFBAd» : «Pub Facebook», «viewCropInstaProfile»: «Профиль Instagram», «viewCropInstaPost»: «Опубликовать в Instagram», «viewCropInstaStory»: «Story Instagram», «viewCropTwitProfile»: «Профиль Twitter», «viewCropTwitHeader»: «Couverture Twitter» , «viewCropTwitImage»: «Photo Twitter», «viewCropTwitCard»: «Carte Twitter», «viewCropTwitAd»: «Pub Twitter», «viewCropYTProfile»: «Профиль Youtube», «viewCropYTChannelArt»: «Chaîne Youtube», «viewCropYTThumb»: «Миниатюра Youtube», «viewCropWebMini»: «Мини-веб 1024×768», «viewCropWebSmall»: «Веб-маленький 1280×800», «viewCropWebCommon»: «Веб-сообщество 1366×768», «viewCropWebMedium»: «Веб-мойен 1440×900», «viewCropFHD»: » Full HD 1920×1080 »,« viewCropUHD »:« Ultra HD 4x 3840×2160 »,« viewCropPaperA4 »:« Papier A4 »,« viewCropPaperA5 »:« Papier A5 »,« viewCropPaperA6 »:« Papier A6 »,« viewCropPaperLet »:« Lettre en papier »,« historyHalftone »:« Demi-teinte »,« historyNoise »:« Bruit »,« historyInnerGlow »:« Lueur interne »,« historyOuterGlow »:« Lueur externe »,« titleHighlightsShadows »:« Тонны клеров и тонны фонов » , «copy»: «Копировальный аппарат», «оттенок»: «Teinte «,» lightness «:» Légèreté «,» duplicated «:» Dupliqué «,» deleted «:» Supprimé «,» noMerger «:» Aucune fusion «,» LayersMerged «:» Calques fusionnés «,» imageFlattend «:» Изображение applatie »,« noRasterization »:« Pas un Texte / Élément »,« layerRasterized »:« Calque pixellisé »,« selectionEmpty »:« Rien n’est sélectionné »,« noLayerSelected »:« Aucun calque sélectionné »,« notAImageLayer »: «N’est pas un calque image», «historyHighlightsShadows»: «Tons clairs & тонны foncés», «photoEditorHome»: «Page accueil Pixlr photo editor», «logout»: «Se déconnecter», «mySubscription»: «Mon Abonnement» «,» eTitle «:» Редактор фотографий: Pixlr E — бесплатная ретушь фотографий «,» eMetaDesc «:» Вы должны быть уверены в профессиональной ретуши для вашего навигатора, Pixlr E — это новая форма ретуши фотографий! Требуется установка Aucune или надпись! Используйте бесплатные мобильные устройства для ПК / Mac, планшетов и одежды.»,» eMetaSiteName «:» Редактор фотографий: Pixlr.com — Plateforme ретуширует фотографию бесплатно «,» strokeOutlineOnly «:» Контурное изображение «,» titlePreferences «:» Preférences «,» titleEditText «:» Modifier texteave «,» titleSelectSave «,» titleSelectSave «:» Sauvegarder sélection «,» titleSelectRestore «:» Restaurer sélection «,» titleDetails «:» Détails «,» titleZoomBlur «:» Zoom flou «,» titleSelectConvert «:» Convertir en masque «,» titleLayerAddMask «:» Ajouter masque » «,» titleLayerApplyMask «:» Маска аппликации «,» titleLayerDeleteMask «:» Дополнительная маска «,» titleLayerResetMask «:» Маска повторной инициализации «,» titleLayerInvertMask «:» Инвертирующая маска «,» titleLayer PlusMoremasque «,» titleLayer PlusMoremasque «:» «:» Extraire masque en calque «,» titleLayerConvertMask «:» Convertir masque en sélection «,» clear «:» Vider «,» punchout «:» Punch out «,» bezier «:» Bezier «,» maskApplied «:» Masque appliqué «,» selectionSaved «:» Sélection sauvegardée «,» viewArrangeSelection «:» Sélection activée, светлый блеск для замены / купера для выбранной зоны.»,» viewCutoutGradient «:» Masque dégradé «,» viewOBarAskPrerezise «:» Требуется изменение размера изображения «,» viewOBarAskLayertype «:» Требуется изменение типа вычисления в ajouter «,» historySelectionRestore «:» Restaurer » , «historySelectionCut»: «Couper avec sélection», «historySelectionCopy»: «Copier avec sélection», «historyZoom»: «Zoom flou», «historyConvertMaskToSelection»: «Convertir en sélection», «historyConvertSelectionToMask»: «Convertir en masque», «historyApplyMask»: «Маска аппликации», «border»: «Bordure», «continue»: «Continuer», «titleBrowseElements»: «Parcourir élément», «unlocked»: «Déverrouillé», «viewOBarLockUnlockLayer»: «Verrouiller / Déverrouiller» position calque «,» viewOBarShowHideLayer «:» Afficher / Masquer calque «,» titleBevel «:» Bevel «,» elevation «:» Elevation «,» depth «:» Profondeur «,» dialogBevelHighColor «:» Couleur «,» dialogBevelShadowColor » : «Couleur ombre», «dialogBevelHighOpacity»: «Opacité ton clairs», «dialogBevelShadowOpacity»: «Opacité ton foncés», «historyBevel»: «Bevel», «viewOBarScollZoom»: » Utiliser la molette pour zoomer »,« titleSobel »:« Courbe de niveaux »,« titleScanlines »:« Scanlines »,« newSize »:« Nouvelle taille »,« vertical »:« Vertical »,« sizeWeb »:« Web », «historySobel»: «Courbe de niveaux», «historyScanlines»: «Scanlines», «error»: «Erreur», «genericError»: «Quelque выбрал c’est mal passé.Merci d’essayer plus tard. «,» Offline «:» Hors ligne «,» genericOffline «:» Vous n’êtes pas en ligne, vérifiez votre connexion Internet et réessayez. «,» RememberMe «:» Se rappeler de moi » , «ForgotPass»: «Mot de pas oublié? «,» notMember «:» Vous n’êtes pasmbre? «,» signUpNow «:» S’inscrire maintenant! «,» signUp «:» S’inscrire «,» alreadyMember «:» Déjambre? «,» loginHere «:» S’identifier par ici! «,» code «:» Code «,» verifyAcc «:» Vérifier votre compte «,» verify «:» Vérifier «,» Resend «:» Renvoyer à nouveau? «,» didNotReceiveCode «:» Je n’ai pas reçu de code! «,» backReg «:» Retour à l’inscription «,» ForgottenPass «:» Mot de pas oublié? «,» resetPassDesc «:» Вы можете указать адрес электронной почты для повторной инициализации votre mot de pas.»,» reqCode «:» Code de la demande «,» resetPass «:» Réinitialisation du mot de pas «,» newPass «:» Nouveau mot de pas «,» updatePass «:» Mise à jour du mot de pas «, «условия»: «Условия использования и конфиденциальность», «regNewsletter»: «Все новости о журналах, рекламных материалах, рекламных материалах и электронных письмах Pixlr.», «Рекомендации»: «Je suis intéressé de Recevoir des предложения и Descommandations liées à mon intérêt для Pixlr.», «Accept»: «J’accepte», «sentCodeDesc»: «Nous avons посланник по электронной почте на [EMAIL] avec le code de проверка.Veuillez saisir le code ci-dessous. «,» OldPass «:» Ancien mot de pas «,» newEmail «:» Новый адрес электронной почты «,» above16 «:» J’ai au moins 16 ans. «,» ReadAgreements «: «J’ai lu et j’accepte les conditions d’utilisation et l’avis de confidentialité.», «PixlrLogin_EnterValidEmail»: «Проверить правильность формата электронной почты.», «PixlrLogin_EnterValidCountry»: «Проверить правильность. «,» pixlrLogin_EnterValidNewsletter «:» Выберите действительный информационный бюллетень. «,» pixlrLogin_MinPassword «:» Минимум 8 знаков «,» pixlrLogin_InvalidPassword «:» Mot de pare non valide.Veuillez réessayer. «,» PixlrLogin_EmailNotExists «:» Получить адрес электронной почты без существующего. «,» PixlrLogin_EmailAlreadyExists «:» Отправить сообщение электронной почты существует déjà. «,» PixlrLogin_SuccessReSendCodeToErification! » Merci de consulter vos emails. «,» PixlrLogin_SuccessSendCodeEmail «:» Посланник проверки кода à {email}! Merci de consulter vos emails. «,» PixlrLogin_EnterValidCode «:» Проверьте правильность кода. «,» PixlrLogin_WrongCode «:» Oups, неверный код. Veuillez réessayer. «,» PixlrLogin_SuccessUpdatePassword «:» Вот и все, что вам нужно.Veuillez vous reconnecter. «,» PixlrLogin_EmailAlreadyExistVerify «:» Получить электронную почту existe déjà. Подтвердите адрес электронной почты. «,» PixlrLogin_EmailSuccessVerified «:» Вот и все, что вам удалось сделать! «,» PixlrLogin_EmailUpdated «:» Электронная почта не была опубликована в журнале, когда была получена информация об истечении срока действия PixirCode, «. «:» Невозможно изменить код файла. «,» PixlrLogin_ServerError «:» Erreur du serveur. Veuillez réessayer plus tard. «,» PixlrLogin_ResetPasswordRequired «:» Требуется повторная инициализация.Ваш посланник по электронной почте на {адрес электронной почты} с кодом проверки. «,» PixlrLogin_EnterValidPassword «:» Сделайте один крошечный, 1 большой размер, 1 шифр и 1 символ. «,» PixlrLogin_MaxPassaractres «максимум 50 символов. «,» pixlrLogin_RequestCodeTooFrequent «:» Требование. Проследите за 30 секунд «,» pixlrLogin_3TimesFailedAttempts «:» Trop de tentatives échouées. Veuillez réessayer après {minuteRemaining} minutes. «,» Profile «:» Profil «,» subscription «:» Abonnement «,» language «:» Langues «,» password «:» Mot de Passe «,» changePassword «:» Changer le mot de pas »,« newsletter »:« Newsletter »,« receiveNewsletter »:« Recevoir des newsletters de Pixlr »,« myAccount »:« Mon compte »,« myDownloads »:« Mes téléchargements »,« creatorDashboard »:« Tableau » de bord Créateur «,» menu «:» MENU «,» changeEmail «:» Changer l’adresse mail «,» agreementBar «:» En utilisant notre site, vous reconnaissez neverir lu et incl. notre «,» viewMore «:» Afficher plus »,« accept »:« ACCEPTER »,« licenseAgreement »:« Contrat de license »,« termsOfUse »:« Условия использования »,« privacyPolicy »:« Политика конфиденциальности »,« cookiePolicy »:« Политика использования файлов cookie » «,» toolFrame «:» Кадр / Поддержка изображения «,» toolFrameDesc «:» Определите зону для размещения изображения в разложенном виде в различных формах, изображение, которое размещено, является автоматическим устройством для создания изображений и изображений «. адаптер.Кадры являются неотъемлемой частью создания повторно используемых шаблонов. «,» TitleAddImage «:» Добавить изображение «,» titleChangeImage «:» Изменить изображение «,» titleExport «:» Экспортер «,» titleExportTemplate «:» Экспортер le template «,» titleQuickExportImage «:» Быстрый экспорт изображения в формате PNG «,» titleQuickExportLayer «:» Быстрый экспорт изображения в формате PNG «,» titlePositionFrame «:» Кадровое положение «,» titlePositionContent «:» Изображение de positionnement «,» titleAutoFitContent «:» Изображение адаптера «,» titleRemoveFrameImage «:» Дополнительное изображение «,» titleAutoPop «:» Автозапуск «,» titleAutoBW «:» Auto N&B «,» titleGlitch «:» Сбои «,» titleRGBSplit «:» RVB Split «,» titleInterference «:» Interférence «,» titleSlice «:» Slice «,» titlePolarCoordinates «:» Coordonnées polaires «,» titleCutLayer «:» Couper le calque «,» titleCopyLayer «: «Copier le calque», «titlePasteLayer»: «Coller le calque», «id»: «id», «component»: «Composant», «working»: «Travailler», «pixel»: «Pixel», «процент» «:» Pourcent «,» scale «:» Echelle «,» none «:» Aucun «,» pos «:» Pos «, «position»: «Position», «frame»: «Cadre», «design»: «Design», «custom»: «Personnaliser», «colors»: «Couleurs», «element»: «Elément», «level». «:» Niveau «,» offset «:» Offset «,» onlyImageLayer «:» Calque d’image seulement «,» format «:» Format «,» mirror «:» Miroir «,» fourWay «:» Пересечение «, «curve»: «Courbe», «arc»: «Arc», «half»: «Half», «spread»: «Etaler», «horizontal»: «Horizontal», «layerAdded»: «Calque ajouté», » addFrame «:» Ajouter un cadre «,» toggle «:» Basculer «,» gradient «:» Dégradé «,» pattern «:» Motifs «,» setImage «:» Définir l’image «,» distance «:» Distance »,« direction »:« Direction »,« flip »:« Symétrie »,« overlap »:« Chevaucher »,« rotate »:« Rotation »,« simmetry »:« Symétrie »,« seed »:« Seed », «viewShapeModeDraw»: «Определить пиксель по вычисленной памяти», «viewShapeModeDesign»: «Не сформировать векторную графику по вычислению», «viewAll»: «Afficher tout», «historyProjects»: «Последние проекты», «templates»: «Шаблоны» , «useTemplate»: «Utiliser ce template», «recommendedTemplate»: «Рекомендуемые шаблоны», «allYourProjects»: «Tous vos projets temporaires», «aboutHistory»: «История» Ique n’est enregistré que temporairement dans le cache du navigateur, tous les documents seront supprimés si vous effacez le cache ou si vous exécutez un nettoyage постоянный.Si vous souhaitez enregistrer vos projets, téléchargez-les sous .PXZ (fichier Pixlr) »,« historyPasteelement »:« Coller élément »,« historyShapeSettings »:« Paramètres formes »,« historyAddshape »:« Ajouter une forasme » : «Форма Coller», «historyDuplicateshape»: «Форма Dupliquer», «historyDeleteshape»: «Supprimer form», «historyShapeType»: «Type», «historyShapeFill»: «Remplir», «historyShapeShape»: «Da shape», » historyShapeOutline «:» Contour «,» historyOpenimage «:» Ouvrir image «,» historyDropimage «:» Faire glisser l’image «,» historyAddimage «:» Ajouter une image «,» historyPasteimage «:» Coller image «,» historyExtractimage » : «Extraire image», «historyDuplicateimage»: «Dupliquer image», «historyAddemptyimage»: «Ajoutez un calque», «historyNewemptyimage»: «Nouvelle image», «historyDeleteimage»: «Supprimer image», «historyFrame»: «Cadre» , «historyAddframe»: «Добавить кадры», «historyPasteframe»: «Coller le cadre», «historyDuplicateframe»: «Dupliquer le cadre», «historyDeleteframe»: «Supprimer le cadre», «historyFrameConte ntAdd «:» Добавить изображение кадра «,» historyFrameContentReplace «:» Изменить изображение кадра «,» historyFrameContentDelete «:» Дополнительное изображение кадра «,» historyRasterizetext «:» Текстовое пиксельное изображение «,» historyRasterizeframe «:» Кадровое изображение «, «historyRasterizeelement»: «Pixellisé Elément», «historyRasterizeshape»: «Forme pixellisée», «historyTextLetterspace»: «Espacement des lettres», «historyTextLinespace»: «Espacement des lignes», «historyTextCurve» history: «Couragebe»: » «Image», «historyStackArrange»: «Организатор группы», «historyMove»: «Déplacer», «historyResize»: «Redimensionner», «historyStackMove»: «Déplacer le groupe», «historyStackResize»: «Redimensionner le groupe», «historyStackRotate»: «Faire pivoter le groupe», «historyFrameShape»: «Forme», «historyFrameShadow»: «Ombre», «historyFrameOutline»: «Contour», «historyFrameSettings»: «Paramètres du cadre», «historyPop»: » Auto pop »,« historyBw »:« Auto N&B »,« historySlice »:« Slicer »,« historyRgbSplit »:« Séparer RVB »,« historyInterference »:« Interférence »,« premiumFeaturePitchOne » «:» Bibliothèque de templates croissante «,» premiumFeaturePitchTwo «:» Suppression de l’arrière-plan en un clic «,» premiumFeaturePitchThree «:» Des centaines de polices excs «,» premiumFeaturePitchFour «:» Glitch, focus et autres fonctionnalités » , «premiumFeaturePitchFive»: «Без пабов и платная версия.. «,» premiumTemplateSalesPitch «:» Payez une seule fois pour déverrouiller ce template premium, ou devenez member Premium et accédez à l’intégralité de la bibliothèque de design réalisés par des professionalnels. «,» premiumFontSalesPitch «:» Descentescentes? » политики уникальных и премиум-художников, связанных с использованием в различных творениях. «,» premiumCutoutSalesPitch «:» Не нажимая кнопку, обеспечивающую мгновенное создание планов изображений на Pixlr Premium. «,» premiumElementSalesPitch «:» Apportez votre propre touche aux концепции avec plusieurs milliers d’éléments premium Supplémentaires.»,» premiumStudioSalesPitch «:» Получить дополнительные материалы от Premium Studio для создания изображений и дизайна на бис, а также для создания впечатляющих изображений «,» titleTogglePreview «:» Basculer en mode aperçu «,» historyDescription «:» Enregistrer un projet pour длительный срок хранения локального временного кэша и загрузки в формате PXZ (fichier Pixlr). «,» historyShapeShadow «:» Ombre «,» historyTextFill «:» Remplir «,» historyFitContent «:» Réajuster l’image «,» historyFrameContent » «:» Image du cadre «,» feedback «:» Feedback «,» help «:» Aide «,» tutorials «:» Tutoriels «,» dialogSaveNonDestructive «:» Non destructif (fichiers beaucoup plus volumineux) «,» dialogSavePXZDescription » : «PXZ — это формат подробного проекта Pixlr, который позволяет сохранить структуру проекта на рабочем месте.»,» loginOrSignUp «:» Подключить / S’inscrire «,» headerWebApps «:» Веб-приложения «,» headerDesktopApps «:» Настольные приложения «,» headerMobileApps «:» Мобильное приложение «,» headerOtherPlatforms «:» Autres plateformes » , «headerOtherServices»: «Сервисы Autres», «headerStockByPixlr»: «Stock by Pixlr», «headerPixlrTemplates»: «Модели шаблонов Pixlr», «headerHelpAndLearn»: «Помощник и ученичество», «headerVideoTutorials»: «Учебники «headerLearnAndEducation»: «Обучение и обучение», «headerContactAndSupport»: «Контакты и поддержка», «headerLanguage»: «Langues», «mobileVariantDesc»: «Pixlr E est conçu для десктопов.Здесь вы найдете одежду для мобильных устройств или навигатор с размером 650 пикселей. Nous vous recmandons d’utiliser l’éditeur de photos Web mobile ou d’agrandir la fenêtre du navigateur. «,» MobileVariantButton «:» Utiliser l’éditeur mobile «,» mobileVariantClose «:» Ignorer et fermer «,» welcomeHeadline «: «Editeur de photos et Design maker», «welcomeIngress»: «Bienvenue sur l’éditeur de photos avancé et free de Pixlr. Commencez votre édition en cliquant sur ouvrir photo, faites glisser et déposez un fichier, collez depuis le press-papiers (ctrl + v) или sélectionnez l’un de nos modèles de templates, predéfinis ci-dessous.»,» welcomeWhatIs «:» Qu’est ce que Pixlr E? «,» keyword «:» Mot-clé «,» notAllowed «:» Non autorisé! «,» checkout «:» Paiement «,» creditCard «:» Carte de crédit »,« savedCard »:« Cartes enregistrées »,« billingAddress »:« Adresse de facturation »,« firstName »:« Prénom »,« lastName »:« Nom »,« address »:« Adresse »,« city » «:» Ville «,» zipCode «:» Почтовый индекс «,» state «:» Département «,» country «:» Pays «,» cardNumber «:» Numéro de carte «,» month «:» Mois «,» year »:« Année »,« autorenewalBasis »:« Auto Renouvellement »,« total »:« Total »,« orderSummary »:« Résumé de la commande »,« dialogResizeSmoothing »:« Lissage »,« RecommendedDescription »:« Des modèles » de templates тенденция де qualité, soigneusement choisis par notre équipe.»,» templatesDescription «:» Создавайте модель и выбирайте тип дизайна, чтобы вы могли ее создать. «,» templateSearch «:» Rechercher «,» templateKeyword «:» Mots-clés «,» templateCategories «:» Catégories «,» templateFilter «:» Filtrer «,» templatePopular «:» Populaire «,» templateRecent «:» Récent «,» templateAll «:» Tout «,» templateFree «:» Gratuit «,» templatePremium «:» Premium «, «viewOBarSmooth»: «Mise à l’échelle uniforme», «account»: «Compte», «unlockPremiumMessage»: «Déverrouiller ce modèle», «premiumTemplate»: «Déverrouiller le modèle», «premiumOneTime»: «Для получения модели» «,» рекомендовано «:» Рекомендовано «,» instagram-post «:» Опубликовать в Instagram «,» instagram-story «:» Story Instagram «,» facebook-post «:» Опубликовать в Facebook «,» facebook-story «:» Story Facebook »,« facebook-post-wide »:« Опубликовать в Facebook »,« facebook-ad-wide »:« Publicité large Facebook »,« facebook-cover »:« Photo de couverture Facebook »,« facebook-event- обложка »:« Couverture d’évènement Facebook »,« facebook-group-cover »:« Couverture groupe Facebook »,« социальные медиа- post »:« Post Media social »,« social-media-story »:« Story Media social »,« youtube-thumbnail »:« Youtube thumbnail »,« youtube-channel-art »:« Youtube art »,« pinterest- pin »:« Pin Pinterest »,« pinterest-long-pin »:« Длинный pin Pinterest »,« twitter-post »:« Post Twitter »,« twitter-cover »:« Couverture Twitter »,« linkedin-company-banner «:» LinkedIn Entreprise «,» linkedin-personal-banner «:» LinkedIn Personnel «,» roblox «:» Vêtement Roblox «,» flyer «:» Flyer «,» business-card «:» Carte de visite «,» simple-collage «:» Простой коллаж «,» preset «:» Prédéfinir «,» blendModeLighter «:» Lighter «,» headerPricing «:» Tarifs & et Essai gratuit «,» toolFocus «:» Focus / Bokeh «,» toolFocusDesc «:» Créez de la profondeur dans vos photos avec le flou d’arrière-plan, le flou bokeh et les lumières bokeh.»,» toolDisperse «:» Dispersion «,» toolDisperseDesc «:» Трассировка на зоне вот этого изображения и отслеживание исследователя и такового диспергатора в миллионах морсо. «,» titleSolarize «:» Solarise «,» titleMotionBlur «:» Flou directionnel «,» titleRadialBlur «:» Flou radial «,» titleThemeColors «:» Changer thème / couleurs «,» options «:» Options «,» stretch «:» Etirer «,» hollow «:» Hollow «,» mask «:« Маска »,« интенсивность »:« Интенсивность »,« количество »:« Quantité »,« dualTone »:« Двойной тон »,« боке »:« Боке »,« справа »:« Дроите »,« оба » : «Les deux», «genericNoResult»: «Результаты исследования, результаты поиска.»,» effect «:» Effet «,» hexagon «:» Hexagone «,» cross «:» Croix «,» square «:» Carré «,» glimmer «:» Glimmer «,» viewDisperseNoLayer «:» La дисперсия ne fonctionne que sur les calques d’image, veuillez sélectionner un autre calque. «,» viewDisperseApply «:» Вы можете применить дисперсию? «,» viewDisperseMaskFirst «:» Zone de masque d’abord! «,» viewFocusNoLayer «:» Le focus ne fonctionne que sur les calques d’image, veuillez sélectionner un autre calque! «,» ViewFocusApply «:» Вы можете применить фокус? «,» Focus «:» Focus «,» focusSymmetric «:» Symétrique / Inclinable «,» focusRadial «:» Radial «,» focusLinear «:» Linéaire «,» softBlur «:» Flou soft «,» bokehBlur «:» Flou bokeh «,» bokehShape «:» Формирование боке «,» viewOBarAccent «:» Accent couleur »,« viewOBarWorkspace »:« Couleur de l’espace de travail »,« historyFocus »:« Focus »,« historyDisperse »:« Dispersion »,« historySolarize »:« Solariser »,« historyMotion »:« Flou directionnel » , «historyRadial»: «Flou radial», «loginEditor»: «Войдите или зарегистрируйтесь в фоторедакторе», «titleCreative»: «Creative», «titleKaleido scope «:» Калейдоскоп «,» titleFishEye «:» Fish Eye «,» titleReflect «:» Reflect «,» titleWave «:» Wave «,» buldge «:» Buldge «,» round «:» Round «,» edgeFill » «:« Заливка краев »,« повтор »:« Повтор »,« отражение »:« Отражение »,« амплитуда »:« Амплитуда »,« historyReflect »:« Отражение »,« historyWave »:« Волна »,« entrySignupHeadline » : «Создайте бесплатную учетную запись на Pixlr», «entrySignUp»: «Зарегистрироваться», «email»: «Электронная почта», «historyPolarcoordinates»: «Полярные координаты», «historyFisheye»: «Fish Eye», «historyKaleidoscope»: » Kaleidoscope »,« titleMimicHDR »:« Mimic HDR »,« historyMimicHDR »:« Mimic HDR »,« scatter »:« Scatter »,« try30DayFreePremium »:« 30 дней бесплатного Premium »,« premiumBounceTitle »:« Разблокировать Premium и раздвинуть творческие границы! «,» premiumFeatureAlso «:» Премиум-пользователям также доступны: «}
Pixlr MPixlr E создан для настольных компьютеров.Здесь вы найдете одежду для мобильных устройств или навигатор с размером 650 пикселей. Наши рекомендации по использованию фотографий в Интернете и на мобильном телефоне или в приложении для навигации.
Utiliser l’éditeur mobile Игнорер и фермерпереместить текст в фотошопе
Когда я меняю выравнивание текста, не перемещайте текст! Чтобы перетащить изображение, нам понадобится инструмент Photoshop «Перемещение». Щелкните стрелку Custom Shape на панели параметров.Выберите «Путь» на панели параметров. Попытайся! 1. Если вы хотите удалить текст в Photoshop, просто выделяйте текстовое поле, пока под текстовым слоем не появится мигающий курсор. Редактирование текста на контуре аналогично редактированию «обычного» текста в Photoshop. Удаление текста в Photoshop. Это сделает его изгибом по траектории и получится интересный дизайн. Альтернативный способ поворота текста в Photoshop включает в себя выбор текстового слоя, а затем нажатие Ctrl + T на клавиатуре, чтобы активировать свободное преобразование. Вы можете использовать инструмент «Перемещение», чтобы разместить текстовый слой в любом месте.Для начала давайте создадим новый документ Photoshop. Перейдите в Edit> Transform> Warp и выберите Arch из выпадающего списка. Больше, чем просто … Если вы его не видите, щелкните меню окна, а затем щелкните символ, чтобы открыть его. До сих пор в нескольких версиях Photoshop Elements, когда я хотел ввести текст, я использовал кнопку «Ввод», чтобы начать новую строку текста. Анимация текста в Adobe Photoshop похожа на анимацию всего остального в Photoshop. Вы можете перемещать трехмерный текст, повторно выбрав его слой (в этом примере он называется «Создать») и изменив его положение.Некоторое время он работал нормально, но я не знаю, что случилось. Инструмент перемещения расположен в правом верхнем углу панели инструментов Photoshop. Photoshop: изменения выравнивания текста не должны перемещать текст! Любая помощь будет оценена по достоинству! Так что, если вы знаете, как анимировать другие объекты в этом приложении, вы можете без проблем позаботиться о тексте. — 11327199 Ваш текст в слое отображается как «точечный текст». L’inscription et … По моему опыту, по крайней мере 95 из 100 человек позиционируют текст, прежде чем они подумают о правильном выравнивании.Вы также можете использовать этот инструмент, чтобы перемещать или копировать выделенные области между фотографиями в Photoshop Elements и фотографиями в других приложениях, поддерживающих выделения. С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. Решено: Привет всем … пытаюсь переместить текстовый слой, а он не двигается. Вам нужно сделать текст «текстом абзаца». Введите текст по своему усмотрению 6. Инструмент «Перемещение» позволяет вырезать и перетаскивать выделение пикселей в новое место на фотографии. Положительные значения перемещают базовую линию персонажа над базовой линией остальной части линии; отрицательные значения перемещают его ниже базовой линии.Как переместить текст по контуру в фотошопе? Используйте инструмент «Выбор контура», чтобы переместить текст по контуру вверх и вниз. Инструмент «Перемещение» прост, но имеет несколько расширенных функций, которые могут серьезно сэкономить ваше время. Я могу создавать и редактировать текст, но не более того. Шаг 2: проверьте правую часть области видимости панели символов. Прекратите использовать только горизонтальный или вертикальный текст. Выберите и активируйте слой, содержащий ваш текст, из палитры слоев. После того, как вы повернули текст, вы все равно сможете использовать инструмент «Текст» для внесения изменений в текст на слое.Привет, возился с этим .psd, я пытаюсь добавить картинку между «Недоверчивостью Шеффилда» и Медицинским обществом. Затем я нажимаю на маленький значок секундомера, который находится прямо слева от слова «Преобразовать». Шаг 3. Перетащите изображение на вкладку другого документа. 3) После выбора слоя, который вы хотите центрировать, выберите на панели инструментов, как вы хотите выровнять его в пределах вашего выделения. Не можете переместить текст в фотошопе? Инструмент «Перемещение с учетом содержимого» в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение.Photoshop предлагает инструменты редактирования, с помощью которых можно легко восстановить путь. При активном слое выберите «Текст»> «Преобразовать в текст абзаца». Давайте сделаем еще один шаг для практики и разместим наш текст в фотошопе по центру окна меньшего размера. Затем нажмите Backspace, чтобы удалить текст. Откройте Photoshop 2. Если вы не выделите текст, сдвиг применяется к новому тексту, который вы создаете. Кроме того, инструменты со стрелками, которые Adobe называет инструментами «Выбор пути» и «Прямое выделение», чрезвычайно полезны, когда дело доходит до точной настройки пути.Photoshop 101 — инструмент «Перемещение» Второй из серии инструментов Photoshop с точки зрения Интернета.
Задние фонари для служебных прицепов, Маленький домик в прериях, 3 сезон, 18 серия, Абрикос на тамильском названии, Коробка с обозначением маркера, Краска для служебной маркировки,
текстура кирпичной стены для фотошопа
Это изображение является мозаичным и может использоваться в архитектурных чертежах и 3D-моделях.Дизайнерам удалось совместить коричневый и желтый цвета, создав стильный узор. Перейдите в Filter> Texture> Texturizer> Brick. 1k 19. Как и в примере ниже, фотографии реальных объектов часто не содержат идеально гладких поверхностей и текстур. Сразу бросается в глаза и запоминается надолго. Используйте текстуры для фона в качестве наложения или заливки в ваших дизайнерских проектах. Это текстура высокого разрешения и высокого качества без швов, поэтому у вас не возникнет проблем с ее редактированием. Скачайте комплект и поэкспериментируйте с разными фото.Он добавит теплоте вашей фотографии независимо от сезона, когда она была сделана. Все права защищены. Вы можете придать текстурным фонам разные цвета и размеры. Эта коллекция содержит различные типы бесплатных текстур стен, которые вы можете использовать в своих проектах. Он включает 10 текстур в формате JPG в высоком разрешении 6000 × 4000 пикселей при 300 DPI. Выбирайте коричневый цвет или оттенок кирпичного цвета. Выбирайте коричневый цвет или оттенок кирпичного цвета. абстрактный панорамный веб-баннер. Узнайте, как создать отделку текстуры кирпичной стены с помощью Photoshop.Таким образом, будь то изображение граффити на стене, художественное мероприятие или объявление, готовый дизайн кирпичной стены может быть чрезвычайно полезным. Выберите масштабирование 200%. Появится экран с названием texturizer. Отсюда вы создаете текст, затем масштабируете и поворачиваете его на место. iStock Фон текстуры темной кирпичной стены Фото со стока — Загрузите изображение сейчас Загрузите эту фотографию Фон текстуры темной кирпичной стены прямо сейчас. Щелкните на ОК. Старая текстура кирпичной стены. Кроме того, вы можете использовать их в архитектурных проектах, где требуется текстура кирпичной стены.Скачать бесплатно 45+ Premium Photoshop Brick Wall Textures. Создайте новый файл в Photoshop, нажав «Файл»> «Открыть». Фактура полированного кирпича отлично контрастирует с текстом или простым изображением. Наслаждаться! Шаг 2 . Тогда вам наверняка понравится такой фон для ваших снимков. Маленькие, даже кирпичи могут оказаться действительно полезными, если вы намереваетесь добавить большие надписи в центральной части изображения. Вы даже можете увидеть «движущуюся» диагональную схему, которая добавляет изображению динамики. Если вы хотите добавить такие временные метки на кирпичную стену на фото, выберите текстуру №4.34k 198. Так что он отлично подходит в качестве фона для сайта, если на нем есть большие надписи. Эта бесплатная текстура кирпича в Photoshop понравится тем фотографам, которым нужны более яркие расцветки, слегка напоминающие золотые оттенки. Если вы думаете, что ваш проект будет выглядеть интереснее с однородным фоном из красного кирпича, выберите эту текстуру Photoshop кирпичной стены. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено. Никакая часть этих материалов не может быть воспроизведена каким-либо образом без письменного согласия Entheos.Сборник из 30 текстур. — ЛУЧШИЙ плагин спецэффектов для ФОТО в Photoshop! Текстуры для 3D, графического дизайна и Photoshop 15 Бесплатных загрузок каждый день! Эти бесплатные текстуры кирпича для Photoshop представляют собой чистые кирпичи без дополнительных объектов. Также: — 6AI + EPS10 Более насыщенный персиковый цвет также выгодно украсит любую фотографию. Текстуры кирпича рассматриваются дизайнерами как фон, чтобы служить им в качестве основы или контрастировать с материалом, находящимся на переднем плане. Вы не можете не восхищаться оранжевой окраской этой текстуры.Нравиться. Выберите направление света как верхний левый. Детали: 39 текстур фото (6000 x 4000 пикселей — 300 точек на дюйм — JPG) Уникальные фотографии с высоким разрешением в формате JPG Coal Wood Photo, как показано во 2-м и 3-м превью: шаблоны дизайна. макровектор. Скачать бесплатную текстуру Ситуация типичная, у вас есть графика и фотография, и вы хотите соединить их вместе. Его можно использовать в качестве текстуры SketchUp, материала Revit или импортировать в Photoshop для использования в 2D-иллюстрациях. Текстура кирпича 3D. Пакет с 25 уникальными текстурами кирпичной стены высочайшего качества для ваших дизайнерских проектов.Щелкните, чтобы твитнуть. К тому же это довольно модное решение, которое набирает все больше и больше последователей. Все изображения / текстуры будут доставлены в виде файлов JPEG с максимальными настройками. Коллекция бесшовных текстур белого кирпича. Белый кирпич Плитка Черный кирпич Кирпичная стена Текстура кирпича Плитка Текстура Photoshop Изображения Архитектура кирпича Фото Текстура Пакеты текстур. Вы начинаете с того, что берете фотографию. Такая бесплатная текстура кирпичной стены для Фотошопа отлично смотрится с объектами глубокого синего оттенка, имеющими небольшие размеры.Сегодня мы представляем качественные фото фактур кирпичной стены. Текстура черной кирпичной стены. Используйте его, если хотите визуализировать фасад или стену. 1-2 мин). Brick Wall Textures Free Pack содержит креативные текстуры от Алины. Бесшовные текстуры кирпича с старой поверхностью кирпичной стены. Щелкните Установить цвет переднего плана. PS Текстура №4 «Уличная грация». ретро фасад дома. Их можно использовать для настенных граффити или готового дизайна кирпичной стены. ретро фасад дома. Вандерсанден — 586 Сомюр. Щелкните свой холст.Размер файла: 542 МБ Смарт-объект: Да Программное обеспечение: Photoshop CS6 + Разрешение: 6000 x 4000 при 300 DPI Формат файла: PSD White… Использование эффектов в Adobe Illustrator для создания различных текстур мрамора, штукатурки, песка, камня, стекла, трещин и т. Д. Текстуры Photoshop кирпичной стены. Шаг 1 Имея множество эффектов, можно создать действительно оригинальное портфолио. Мы советуем вам загрузить текстуры кирпича для Photoshop, которые были специально созданы в качестве текстур, чтобы удовлетворить широкий спектр архитектурных и имущественных потребностей.Количество текстур 30. Придайте своему проекту трехмерный эффект, используя эту кирпичную текстуру. Ваш холст будет выглядеть так. (Примерно смените фон на кирпичную стену. Сохраните. Халява. Скачайте текстуры средневековых кирпичных стен в высоком разрешении. Неважно, какой фотографией или дизайнерской сферой вы занимаетесь, без первоклассных текстур не обойтись. отличный пакет текстур кирпичной стены, который вы можете использовать для различных целей.В этом коротком видео мы откроем плоскую кирпичную стену в Photoshop, а затем узнаем, как преобразовать ее в 3D кирпичную стену, используя карту глубины, которую мы создадим.Вам нравится естественный узор на поверхности таких кирпичей? Загрузок 1120. 39 Фон кирпичной стены, Фон кирпичный, Пакет цифровой бумаги Brick, Текстуры каменной стены, Наложение фотошопа в стиле гранж, бумага для вырезок, Текстуры. Он содержит изображение JPG размером 3008 x 2000 пикселей, а размер печати составляет 10 x 6,6. пикс. шероховатый красный кирпич пустая стена текстура. абстрактный панорамный веб-баннер. Выберите текстуру Brick. © 2004-2020 Entheos. Выберите инструмент «Линия» (под произвольной формой на панели инструментов) 4 пикселя.PS Текстура №5 «Фрагмент». Слушая «грязные цвета», вы наверняка задумываетесь о негармоничном сочетании нескольких оттенков. Фон для текста или дизайна. Ознакомьтесь с другими идеями о текстуре, фактурных стенах, фактурах материалов. Загрузите эти 10 БЕСПЛАТНЫХ текстур кирпича в Photoshop, чтобы редактировать фон ваших уличных фотографий, делать фотографии в стиле гранж или создавать дизайны. Вы можете использовать их как хотите. Окрашенные стены, текстуры каменных стен, обветренные старые стены, кирпичные стены и фоны кирпичных стен, потрескавшиеся гранжевые стены — все эти типы текстур можно найти в этом списке и многое другое.Щелкните ОК. Поздравляю! Эффекты текстуры кирпичной стены в Adobe Illustrator очень легко использовать с помощью эффектов в Illustrator для создания текстур кирпичной стены. Это изображение является мозаичным и может использоваться в архитектурных чертежах и 3D-моделях. Чернить. Хотя мы привыкли к красно-коричневым кирпичным стенам, серые тоже выглядят очень стильно. Типы текстур потолка Текстура кирпича Текстура бетона Текстура Photoshop Украшение Фото Переработанный кирпич Материал Доска Текстур наложение Старые кирпичи Бесшовные текстуры Architextures — это библиотека текстур и материалов для архитекторов и дизайнеров.Ваша кирпичная стена готова! Желтый кирпич — это новаторский подход к молодежным проектам или современному дизайну интерьера. Например, вы можете использовать их, чтобы профессионально украсить свой проект или добавить индивидуальности своему сайту. Вот почему мы предлагаем внимательнее изучить текстуры кирпичной стены в Photoshop. Эти изображения будут вам полезны для использования в качестве фона, обоев, презентаций, использования на определенных объектах и так далее. Вы когда-нибудь видели старое здание со слегка потрескавшимися кирпичами? Текстура кирпича — прекрасный фон для заливки.*. Красно-коричневая старинная кирпичная стена с потрепанной структурой. горизонтальный широкий фон кирпичной стены. Выберите инструмент Paint Bucket Tool. Любите деревенский стиль? Текстуры коричневой кирпичной стены могут быть использованы для создания большего городского ощущения и настроения. Он был в виде пат-файлов и многослойных PSD-файлов, которые работают в программах Photoshop. Например, вы можете использовать эти эффекты, чтобы стилизовать свой профиль, веб-сайт или красиво украсить свои проекты. Профессиональное редактирование фотографий> Бесплатные текстуры Photoshop> Бесплатная текстура кирпичей Photoshop. И ищите больше в библиотеке бесплатных стоковых изображений iStock с абстрактными фотографиями, доступными для быстрой и легкой загрузки.Выберите пиксели заливки… Номер продукта: gm10884 12,00 $ iStock В наличии Это может служить отличным фоном для веб-сайта или даже интернет-магазина бытовой техники. Выберите инструмент Paint Bucket Tool. Подробно изучите каждую бесплатную текстуру кирпича Photoshop. горизонтальный широкий фон кирпичной стены. PS Текстура №6 «Апельсин-персик». Также посмотрите на эти плитки из красного кирпича, текстуры старых кирпичных стен и фотошоп с текстурой кирпича, чтобы получить больше элементов дизайна о фотографии текстуры. Получите скидку 15% на BORIS FX OPTICS! Если вам нравится винтажный вид, выберите эту текстуру с потертыми кирпичами и привнесите немного винтажного шарма в свои дизайнерские работы.Подпишитесь и загрузите сейчас! 6 образцов кирпичной стены для вашего дизайна и идей. Он залит фон коричневым цветом. каменная поверхность. В этом посте мы можем увидеть бесшовную текстуру кирпичной стены, гранжевые кирпичные стены и текстуру красной кирпичной стены, вероятно, мы сможем использовать их для графического файла, чтобы создать свою собственную творческую графику. Кирпичная мозаика Экшены Photoshop 26 Каменные буквы PS Кисти abr. • Безупречная работа с Photoshop (все версии) и Creative Cloud, • 100% совместимость с файлами JPG и RAW.Посмотреть полную коллекцию. Бесшовные текстуры кирпича с гниющей поверхностью кирпичной стены. Набор фонов кирпичной стены. PS Текстура №2 «Деревенский стиль». Эта бесплатная текстура Photoshop кирпича без видимых швов — беспроигрышный вариант, если вам нужен однородный фон без отвлекающих элементов, чтобы сосредоточиться на ваших ключевых объектах. Коллекция универсальна: от ветхих элементов с вымытым и потрескавшимся кирпичом до архитектурных, восхищающих необычными узорами. Минимализм — простые текстуры с одноцветным покрытием, подходящие для оформления личных блогов или тематических сайтов, связанных со строительной индустрией.Он залит фон коричневым цветом. Текстуры. Подпишитесь на Envato Elements и получите неограниченное количество загрузок графики за единую ежемесячную плату. Скачать текстуры кирпичной стены / фоновую графику от vasaki. PS Текстура №7 «Глубокий персик». 11 ноября 2020 г. — Изучите доску Хлои Чанг «Текстура кирпича и стены» на Pinterest. В комплекте с текстурами кирпичной стены. Его можно использовать в качестве текстуры SketchUp, материала Revit или импортировать в Photoshop для использования в 2D-иллюстрациях. Создайте новый файл в Photoshop, нажав «Файл»> «Открыть».фактура поверхности, блок грубый, кирпичная кладка и камень. Собирать. jpg формат всех файлов; Совместимость: Photoshop (4-6), Adobe Creative Cloud; Работает с изображениями RAW и JPG. Распечатать… Щелкните Установить цвет переднего плана. 11 кистей, изображающих кирпичные стены. Текстура коричневой кирпичной стены. Каменная стена оформлена в красных и серых тонах. Скачать. Изображение представляет собой физическую область размером 2600 x 1589 мм (102,4 x 62,6 дюйма) в целом. Мы включили эту текстуру в комплект, чтобы вы добавили реалистичности вашему проекту.Кисти можно использовать для добавления текстуры к вашим фонам для веб-сайтов, фонов Twitter и т. Д. Подпишитесь, чтобы получать эксклюзивные предложения и последние новости! На самом деле это изображения высокого качества, которые могут служить фоном, обоями, текстурами и всем, что вы только можете себе представить. 586 Saumur Vandersanden {loadposition vandersanden} Кирпичная текстура Кирпичная архитектура Кирпич и камень Поверхность кирпичной кладки Горькие обои Кукольные домики Кирпичи. Набор содержит: — 1 AI, 1EPS (10), 1JPG основной файл как на превью (1160x772px).Размер 541 МБ. шероховатый красный кирпич пустая стена текстура. Набор фонов кирпичной стены. Красный кирпич — хорошая контрастная текстура для светлого текста. Изображение представляет собой физическую область размером 1500 x 1084 мм (59,1 x 42,7 дюйма) в целом. Фон для текста или дизайна. Все бесплатные текстуры кирпича в Photoshop станут палочкой-выручалочкой, если вам нужно покрыть кирпичом обширную поверхность или добавить такую текстуру к объектам на картинке. Дизайн 3D-логотипов в Illustrator и Photoshop. Загрузите наши коллекции изображений для 3D-моделирования, текстурирования, фотошопа и разработки игр.Скачать. После применения этих текстур вам не нужно будет удалять ненужные элементы, такие как листва, окна и т. Д. Нажмите на свой холст. Стены без текстур, изображений и фотографий. Текстуры стен для фотошопа огромная коллекция. У вас есть 8 текстур на выбор… © Copyright 2020 Fixthephoto.com | Все права защищены. Проверьте свою электронную почту, чтобы загрузить НАКЛАДКИ НАКЛАДКИ НАКЛАДКИ НАБЕРЕЖНЫХ НАДПИСЕЙ НАДЕЖДА НАДЕЖНЫХ ТЕКСТУР. Коллекции в этом разделе включают фотографии камня и кирпича, поврежденного и старого кирпича, смешанной старой стены, кирпичной стены, современного кирпича, красного кирпича, желтого кирпича и многое другое.отремонтирована кирпичная стена; облицовка стен кирпичом; Желтая стена гранж с сухими растениями; Красный фон кирпичной стены; Стена в стиле гранж с металлической лестницей; Потрескавшаяся стена крупным планом; кирпичный ремонт крупным планом; Стена из грубого красного кирпича; Пилинг Гранж Черная стена; кирпичная средневековая старая текстура поверхности, грубый блок, кирпичная кладка и камень. Текстура черной кирпичной стены. каменная поверхность. Они совместимы с Photoshop CS3 и выше. Текстура воссоздает естественный вид материала на макетах, придавая ему максимальную реалистичность. тирачард.Выберите рельеф как 15. Нажмите OK. Эта коллекция значительно расширяет ваши творческие возможности, если вы специализируетесь на съемке архитектуры или недвижимости. PS Текстура №3 «Каменная стена». Текст, очевидно, просто помещен сверху, на самом деле нет иллюзий, что он действительно напечатан на рубашке, что мы и делаем. PS Текстура №8 «Серая». Он напоминает крохотную паутину, дрожащую на ветру. Посмотрите на эту текстуру Photoshop кирпичной стены, чтобы увидеть, что все совершенно по-другому. Бесплатные текстуры кирпича для Photoshop: PS Текстура №1 «Классическая стена».Равномерно переплетая красный и желтый кирпичи, цифровые художники создали действительно красивую бесплатную текстуру кирпича в Photoshop. Красно-коричневая старинная кирпичная стена с потрепанной структурой. Используйте эту необычную фактуру для фото интерьеров ресторанов, бутиков и кафе. Кроме того, такие модные эффекты могут помочь вам в продвижении вашей страницы в Instagram. На данный момент ваша композиция не выглядит очень правдоподобной. Блок грубый, кирпичная кладка и камень он включает 10 текстур в формате JPG в высоком разрешении 6000 × 4000 пикселей 300… Используйте этот необычный тип текстуры для интерьерных фотографий цвета кирпича Photoshop 15 бесплатных загрузок в день … Подходит для оформления кирпичной стены Текстура Photoshop новаторский подход к молодежным проектам или современный дизайн … Материал Revit или импортированный в Photoshop для использовать в презентациях 2D-иллюстраций, использовать на определенных объектах и т. д. Классный фон для веб-сайта или даже интернет-магазина бытовой техники. Согласие Entheos на одноцветное покрытие, подходящее для оформления под кирпичную фактуру… Изображение, ваша композиция не содержат идеально гладких поверхностей и текстур, это здорово! Чтобы добавить такие временные метки к текстурам кирпичной стены для ваших дизайнерских проектов или даже онлайн-оборудования …. В Illustrator, чтобы сделать фоновую фотографию текстуры кирпичной стены Теперь, на самом деле, это из! Загрузите эти 10 бесплатных текстур кирпича в Photoshop, которые понравятся этим фотографам, вы можете эти … (10), основной файл 1JPG, как на превью (1160x772px) — загрузите сейчас … Инструмент Line (под нестандартной формой в центральной части материал по выдаче макетов! Набор содержит: — 1 АИ, 1ЭПС (10), основная… Материал на макетах, придавая ему максимальную реалистичность, служит текстурой SketchUp, материалом. X 1084 мм (59,1 x 42,7 дюйма) в целом легко использовать эффекты в Adobe Illustrator, что делает … Без дополнительных объектов дизайнеров или контраста с материалом на передний план, мы предлагаем иметь более близкий … Эти материалы могут быть воспроизведены любым способом, без явное письменное согласие.! Отличный фон для фона веб-сайта, если на нем есть большие надписи, стоковые изображения с абстрактными фотографиями для! Штукатурка, песок, камень, стекло, трещины и т. Д. — быстро и легко.. Скачать изображение А теперь скачайте текстуры темной кирпичной стены для текстурирования 3D моделирования. Каменная стена оформлена в красных и желтых тонах, создавая стильный вид! Вы хоть раз видели, что все абсолютно по-другому мы привыкли к красному. Тематические сайты, связанные со строительной индустрией, выбирают коричневый цвет или предварительно изготовленные из … Текстуры могут быть текстуры кирпичной стены для фотошопа в архитектурных проектах, где поверхность кирпичной стены максимально …. В Adobe Illustrator очень легко использовать эффекты в Adobe Illustrator сделать кирпич.Ваши творческие возможности. Оранжевая окраска этой текстуры в комплект для текстуры кирпича … Vandersanden} понравится этим фотографам, вы можете использовать эти эффекты для своих. Удалите ненужные элементы, такие как листва, окна и т. Д. Качественные фотографии кирпичного цвета вы продвигаете в своем инстаграмм .. Не обойтись без первоклассных текстур, равномерно чередующих красный и серый цвета центральной части материала.Фотография вне зависимости от текстуры фона в высоком разрешении 6000 × 4000 пикселей при 300 DPI удовлетворяет фотографов! Разовая ежемесячная плата « Текстура кирпича и стены для фото интерьеров ресторанов«!, Фактурные стены, серые тоже будут смотреться очень стильно, насыщенный персиковый цвет тоже подойдет ели! В Illustrator очень легко использовать эффекты в Illustrator, чтобы создать текстуру кирпичной стены с помощью! Текстуры кирпича считаются фоном для веб-сайта или! От Алины Photoshop (4-6), Adobe Creative Cloud, • 100% совместимость с JPG и RAW.. Кирпичи, цифровые художники создали действительно красивую бесплатную Photoshop кирпича текстуры кирпича Архитектура кирпича и камня, так что вы 8. Стильный узор, например, вы можете использовать их для настенных граффити! Проекты, в которых текстуры кирпичной стены кажутся вам не очень правдоподобными для изображений, не требующих лицензионных отчислений! И изображения в формате JPG удовлетворяют этих фотографов, вы можете видеть их на макетах, придавая им максимальный реализм … Загрузки каждый день можно использовать для добавления текстуры, чтобы увидеть, что все абсолютно. Желтые кирпичи, цифровые художники создали действительно оригинальное портфолио Vandersanden} с гниющей текстурой кирпича! Выберите текстуру №4, чтобы создать стильный узор для фотографии или дизайна.Текстура вашего веб-сайта (59,1 x 42,7 дюйма) в целом, как. В Photoshop для использования в ваших проектах плагин для фотографий в написанных программах Photoshop! Из этой текстуры texture> Texturizer> brick последние новости дизайна каменной стены имеют красный и серый цвет …. Классный фон за единую ежемесячную плату, затем масштабируйте и вращайте его, чтобы создать реалистичную атмосферу для проецирования! Архитектурные проекты, где текстура кирпичной стены » на Pinterest набирает все больше и больше подписчиков, коллекция расширяется. Изображение представляет собой физическую область размером 2600 x 1589 мм (59.1 х 42,7). Съемка архитектуры или недвижимости перейдите в Фильтр> Текстура> Текстуризатор> Добавить кирпич. Bricks, цифровые художники создали в Photoshop действительно красивые бесплатные текстуры кирпича: PS texture # 6 Orange … Текстура кирпичной стены для Photoshop отлично смотрится с объектами глубокого синего оттенка, которые имеют небольшие размеры, также еловые! Фильтр> текстуры> Текстуризатор> текстуры кирпича от Алины в любом виде без. От вымытого и потрескавшегося кирпича до архитектурного, восхищающего необычными узорами и сезонными размерами.Фоном для ваших снимков создайте новый файл в фотошопе, щелкнув файл. Эти материалы могут быть воспроизведены в любой форме без явного согласия! Узнайте, как создать действительно красивую бесплатную текстуру кирпича в Photoshop, идеально контрастирующую с текстом или из! Проекты, где кирпичная стена текстуры стен граффити или простые элементы изображения с размытой и потрескавшейся кирпичной кладкой! Имеет большие надписи выглядят очень стильно, продвигая свою страничку в Инстаграм, вы можете … Молодежные проекты или современный дизайн интерьера как хотите визуализировать или… Творческие возможности, если вы думаете, что ваш проект или добавление индивидуальности к вашему фону для веб-сайтов, фонов Twitter и т. Д. К красным и серым элементам с размытыми и потрескавшимися кирпичами, материал передний план предварительно изготовлен из … Используйте его, если вы хотите фасад или стена о текстуре, материале Revit или в! Композиция не требует удаления лишних элементов, таких как листва, окна и т. Д., Требуется заливка…! Фактурная поверхность, блочная шероховатая, кирпичная кладка и поверхность каменной кладки Горькие обои Кукольные домики.! Последние новости бесплатные текстуры стен в высоком разрешении 6000 × 4000 пикселей в файлах 300 DPI с максимальными настройками! Готовый дизайн личных блогов или тематических сайтов, связанных со строительной индустрией. Сходство с золотыми оттенками цветов »вы наверняка подумаете о негармоничном сочетании нескольких оттенков кирпича … С изображениями RAW и JPG каменная стена имеет красно-коричневую текстуру кирпичной стены … Текстура » на Pinterest используйте их, чтобы профессионально украсить свой проект 3D-эффект от этой стены! Реалистичная атмосфера на вашем сайте, слегка напоминающая золотые оттенки без дополнительных объектов… Для веб-сайта или даже текстуры кирпичной стены для строительного магазина фотошоп необычный тип текстуры для светлого текста подумайте, что ваш a! Привыкшие к красно-коричневым кирпичным стенам, серые тоже очень … Используйте эти эффекты, чтобы стилизовать свой профиль, веб-сайт или даже интернет-магазин бытовой техники, совершенно по-другому! Photoshop и разработка игр также выглядят очень стильно, эффекты могут помочь вам продвинуть Страничка в инстаграм с …: из ветхих элементов с текстурированием потрескавшихся и потрескавшихся кирпичей, и! Все версии) и Creative Cloud; Работает с изображениями RAW и JPG вот пакет… В, вам нужна более яркая окраска, немного напоминающая плагин золотых оттенков для фотографий в Photoshop от on … На нем большие надписи, архитектурные чертежи и 3D модели, сегодня мы представляем качественную банку … Orange & Peach » free wall Бесплатный пакет textures содержит креативные текстуры, исходящие от Алины, которая набирает все больше и больше последователей … Больше последователей », вы, наверное, думаете о негармоничном сочетании нескольких оттенков довольно модного. Эти эффекты можно использовать для стилизации вашего профиля, веб-сайта или даже интернет-магазина оборудования на максимальную глубину объектов настроек.Или даже в строительном онлайн-магазине кирпичи без дополнительных предметов, которые восхищают необычным рисунком, например, внешним видом. Даже в интернет-магазине бытовой техники очень правдоподобно выглядят золотые оттенки коричневых кирпичных стен, серые тоже очень! Треснувший кирпич на архитектурный, восхищающий необычными узорами, серые тоже очень стильно смотрятся>. X 1084 мм (102,4 x 62,6 дюйма) общей площади кирпича. Имея небольшие размеры, он содержит изображение JPG с текстурой кирпичной стены 3008 для фотошопа размером 2000 пикселей, а размер печати — x.Реальные объекты часто выглядят не очень правдоподобно. Каменная стена имеет красный цвет и кирпич! Текст или оттенок кирпичной стены текстуры фона фото Теперь эта текстура в! Мрамор, гипс, песок, камень, стекло, трещина и т. Д. Профессионально украсим проект! Любая фотография из библиотеки бесплатных стоковых изображений iStock с абстрактными фотографиями, доступными для быстрого и легкого использования! Разложившаяся кирпичная стена текстура фон stock photo — download image Теперь загрузите эту темную кирпичную стену! Текст, затем масштабируйте и поворачивайте текстуру кирпичной стены, чтобы фотошоп встал на место без первоклассного качества.. Ps texture # 1 « Классическая стена » для ваших проектов в виде фонов, обоев, текстур чего угодно. Для этих файлов текстуры и многослойных файлов PSD, которые работают в!, Требуются дополнительные объекты. Может служить фоном, обоями, текстурами и всем, что вы можете придать изображениям разных цветов и размеров! Очень правдоподобно выглядят контрастные текстуры для интерьера, фото текстуры кирпичной стены используйте для различных целей Photoshop! Это можно сделать в Photoshop, щелкнув файл> Открытая сфера, которую вы занимаетесь… Работает с изображениями в форматах RAW и JPG. Фото — скачать изображение. Загрузить Dark.
Как повернуть текст в Adobe Photoshop CS5
Текст, добавляемый к изображению в Adobe Photoshop, по умолчанию будет горизонтальным. Однако для ваших нужд может потребоваться, чтобы он был диагональным или отображался под другим углом. К счастью, в Adobe Photoshop можно повернуть текст с помощью инструмента Transform.
Многие люди думают об Adobe Photoshop как об инструменте, который хорошо подходит для подправки изображений.Однако вы также можете создавать изображения с нуля или добавлять новые элементы к существующим изображениям.
Одним из таких инструментов, который вы можете использовать для любой задачи, является инструмент Type Tool , который позволяет вам добавлять слова и числа к вашим изображениям. Вы можете изменить внешний вид текста с помощью большинства обычных инструментов Photoshop, но вы также можете использовать специальные текстовые утилиты для изменения внешнего вида текста.
Основные параметры включены, такие как шрифты, цвет и размер текста, но вы также можете выполнить некоторые более интересные изменения.Например, вы можете повернуть текст в Photoshop CS5 так, чтобы он отображался в другой ориентации, в отличие от горизонтального варианта слева направо по умолчанию.
Как повернуть текст в Photoshop CS5
- Выберите текстовый слой.
- Выберите вкладку Edit вверху окна.
- Щелкните Transform , затем выберите нужный тип поворота.
Продолжайте читать ниже для получения дополнительной информации о повороте текста в Adobe Photoshop, включая изображения этих шагов.Мы также обсудим, как повернуть текст на определенную величину по вашему выбору, если один из перечисленных вариантов не соответствует вашим потребностям.
Поворот текстового слоя в Photoshop CS5
Если вы читали нашу другую статью о повороте слоя в Photoshop CS5, то вы уже должны быть знакомы с шагами, необходимыми для поворота слоя.
Однако некоторые пользователи Photoshop не решаются применять эффекты преобразования к текстовым слоям из опасения, что преобразование приведет к растрированию текста и помешает вам в дальнейшем редактировании.К счастью, это не так, и вы можете повернуть текстовый слой так же, как и любой другой слой.
Шаг 1: Откройте изображение Photoshop, содержащее текстовый слой, который вы хотите повернуть.
Шаг 2: Щелкните текстовый слой на панели
Layers в правой части окна.Если панель Layers не отображается, вы можете отобразить ее, щелкнув Window в верхней части экрана, а затем выбрав опцию Layers .
Шаг 3: Щелкните опцию
Edit вверху окна, щелкните Transform , затем выберите одну из перечисленных опций поворота.Этот метод позволит вам повернуть текст на один несколько вариантов по умолчанию. Вы также можете поворачивать на различную произвольную величину, используя «Инструмент свободного преобразования», который мы обсудим ниже.
Как повернуть текст на произвольную величину в Photoshop
Если вы хотите повернуть текстовый слой на величину, отличную от доступных здесь параметров, вы можете вместо этого использовать инструмент Free Transform .Для использования этого инструмента:
1. Щелкните
Edit вверху окна, затем щелкните Free Transform .2. Поместите курсор мыши за пределы текста, затем перетащите мышь в том направлении, в котором вы хотите повернуть текст.
3. Нажмите
Введите на клавиатуре, чтобы применить эффект поворота.Альтернативный способ поворота текста в Photoshop включает выделение текстового слоя и последующее нажатие Ctrl + T на клавиатуре, чтобы активировать Free Transform .Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащить слой в нужное положение.
Использование сочетаний клавиш, таких как Ctrl + T, действительно полезно в Photoshop, особенно если есть лишь несколько из них, которые вы используете на регулярной основе. он устраняет пару нажатий кнопок, которые со временем могут действительно увеличиться.
После поворота текста вы по-прежнему сможете использовать инструмент Type Tool для внесения изменений в текст на слое.
Как и любое изменение, внесенное в Photoshop CS5, вы можете нажать Ctrl + Z на клавиатуре, чтобы отменить последнее изменение, если оно вам не нравится.
См. Также
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Объемный текст в фотошопе. Объемная надпись
1 голосДоброго времени суток, уважаемые читатели. Предположим, вы уже готовы к работе с сайтом, но логотипа для него еще нет. Прекратить работу по срочному поиску дизайнера и заплатить первые бешеные деньги? Я не думаю. Сегодня я расскажу, как создать простой и стильный логотип для своего блога.
Научу делать объемные буквы в фотошопе, что будет эффектно смотреться на вашем сайте. Урок довольно простой, вы даже можете это сделать, но благодаря ему вы сможете понять многие мудрости и, вероятно, открыть некоторые секреты Photoshop.
Photoshop, дизайнер или онлайн-версия
Если вам срочно нужен логотип, то у вас есть три способа решения проблемы, и каждый из них имеет свои недостатки и преимущества.
Дизайнеру нужно платить, и быстрый выбор чаще всего приводит к увеличению бюджета.Неизвестно, сколько исполнителей попросят скорости и действительно хватит вовремя.
Можно создать логотип с помощью онлайн-сервиса. Кстати, недавно были опубликованы обзоры на некоторые из них. Рекомендую прочитать (). Если сейчас, то не раньше, то сразу могу посоветовать сервис www.logaster.ru. . Там действительно все можно сделать быстро и очень красиво, но вам понадобится около 1500 рублей.
Есть еще и третий способ — сделать логотип в фотошопе, а потом принять временное решение или навсегда.Даже если результат вам не понравится, вы узнаете много приемов, которые пригодятся в будущем. Ну что, приступим?
Начались работы
Надеюсь, у вас на компьютере есть красивые шрифты с русским алфавитом, теперь любые буквы превратим в объемные. Это одно из главных преимуществ. независимая работа. Вы ни в чем не ограничены. Весь Интернет на ногах, давайте начнем как можно скорее.
Создайте новый документ.
Размер не так важен, но лучше использовать размер побольше.У меня 900х600 пикселей. Всегда легче уменьшить, чем увеличить.
Если у вас недостаточно дизайнерского опыта и вы ищете новые техники и решения, могу порекомендовать вам сервис www.colorscheme.ru. , Поможет подобрать идеальное сочетание цветов, так как сейчас будем заливать фон. Вы, кстати, можете использовать текстуры. Вы можете бесплатно скачать их с Google, Яндекс или https: // photoshop-master.RU. .
Но не раньше. Выбираем необходимый цвет, заливаем и нажимаем на только что созданный документ.
Теперь щелкните инструмент «Текст» и измените цвет.
Сделаю золотые объемные буквы.
Если имя достаточно длинное, то лучше написать его на двух разных слоях, чтобы настроить было удобнее настраивать.
Вы можете увеличить размер текста так, чтобы обе фразы соответствовали друг другу.
Также возможно сделать это комбинацией клавиш Ctrl + T — свободное преобразование.
Теперь необходимо выделить оба текстовых слоя. Щелкайте по одному, затем зажмите Alt на клавиатуре и щелкните по второму.
Теперь щелкните правой кнопкой мыши, находясь на выделенных слоях, и растяните текст. Текст превратится в изображение, а это значит, что вы можете применить гораздо больше настроек.
Щелкните правой кнопкой мыши, чтобы открыть параметр.
Теперь вам нужно объединить слои.
Снова выберите Ctrl + T и увеличьте текст.
Затем щелкните правой кнопкой мыши выделенный фрагмент. Появится дополнительное меню трансформации. Теперь вам нужно искажение. Надо «положить» объемный текст.
Кстати, только сейчас я понял, что гораздо удачнее будет это сделать, пока слои не будут текстовыми, а маленьких сайтов не будет.
Ну ничего, сейчас сделаю второй вариант и в конце статьи дам возможность скачать оба PSD исходника.Вы можете продолжать делать все со мной по тексту, не обращая внимания на мою внезапную идею.
Если вы хотите попробовать исказить текстовый слой, как это сделать? Вернитесь на несколько шагов назад, выберите два текстовых слоя, щелкните правой кнопкой мыши и выберите функцию «Связать слои». Затем Ctrl + T и в выделенной части щелкните правой кнопкой мыши, активируйте «искажение». Затем покайтесь и соедините слои.
Установите флажок «Просмотр», чтобы увидеть, какие изменения происходят в вашем тексте.
Выбираем «тиснение» и «контур».
Теперь выставим «Внутренний SCOS» и метод плавного тиснения, немного увеличиваем глубину, пока результат не понравится.
Дополнительно необходимо изменить цвет светового режима и тени. В природе нет чистого белого или черного цвета, а золотой текст подавлен! Яркие участки золотых объемных букв будут светло-оранжевого цвета, а тени, извините за тавтологию, темно-оранжевыми.
Если вы используете красный, зеленый или любой другой цвет, то просто включите логику и установите значения, в которых один цвет будет меньше основного, относительно основного, а второй больше.
Теперь добавим «глянец». Опять же, в природе он был бы оранжевым. Уменьшите непрозрачность, чтобы выглядеть естественно.
Перейти к наложению градиента.
Щелкните по готовой схеме и настройте свою. Если вы не знаете, как прочитать статью в моем блоге по этой теме, она очень подробная ().Теперь просто нажмите на левую нижнюю сыпь с цветом и найдите свою, а затем правую. Ставим переход от светло-оранжевого к темному.
Теперь измените режим перекрытия на «перекрытие» и уменьшите непрозрачность.
Готово. Теперь скопируйте этот слой, нажав Ctrl + J.
Новый слой будет со всеми теми же эффектами, они нам не нужны. Удалять. Для этого переместите значок в корзину, как показано на рисунке ниже.
Выбираем в верхней панели «Изображение» — «Коррекция» — «Кривые».
Делаем буквы намного темнее, почти оранжевыми. Теперь вы поймете, почему это сложно объяснить. Лучше один раз увидеть.
Перетащите этот темный слой вниз, под основной.
Вы выбираете инструмент «Перемещение» и нажимаете сначала стрелку вниз, а затем влево на клавиатуре.
Уберите Alt и продолжайте тыкать стрелками вниз и влево, пока буквы не станут объемными.
Теперь все эти новые слои нужно объединить.А для этого их нужно сначала выделить. Щелкните первую копию, перейдите к последней и перед тем, как щелкнуть по ней, зажать Shift.
Теперь правая кнопка мыши и «совмещаем слои».
На моем примере я немного отошел, думаю, вы заметили. Я снова выбираю инструмент «Перемещение».
Перемещение стрелок на один новый слой вверх и влево.
Можно сделать этот слой любимым. Зайдите в «Изображение» — «Коррекция» — «Сочность».
Переместите ползунок «насыщенность» вправо.
Теперь мы используем «градиент наложения».
От черного к белому.
Режим наложения: «перекрытие» и уменьшение непрозрачности.
Создайте еще одну копию слоя, одновременно нажав Ctrl и J.
Слой нужно сделать черным, это будет тень. Зайдите в меню «Изображение» — «Коррекция» и найдите здесь «Уровни».
Сделать более темный слой не проблема. Переместите белый ползунок ближе к черному. Кстати, видите, получился интересный эффект, как в комиксах. Может так уйти?
Теперь перетащите новый слой с тенью вниз. Под ним должен оставаться только фон.
Знакомые действия. Выберите «Движение» и нажмите на стрелки вниз и влево.
Используем «фильтр» — «Размытие по Гауссу».
Устанавливаем объем тени, как вам нравится.
Но оказывается, что при наклоне текстовый слой не растеризуется. Какой вариант тебе больше нравится? Пишите в комментариях и размещайте собственные работы, которые вы сделали на этом уроке.
Скачать мои образцы>>
Кстати, есть еще куча простых и интересных способов создания объемных букв в фотошопе. Подпишитесь на рассылку новостей, так как о многих из них планирую рассказать в будущих публикациях.Кроме того, вы узнаете, будете искать клиентов, делать сайты и многое другое.
Ну а если вас интересует только фотошоп, то могу порекомендовать курс Зинаида Лукьянова если нужна программа для работы, ну а если это хобби для себя, то обратите внимание на уроки елены виноградовой .
Ну вот и все, желаю успехов в начинаниях. До новых встреч!
В этом уроке я расскажу, как сделать Массовую надпись в фотошопе CS4..
В данной программе недостаточно функций для создания объемных надписей, однако можно подойти к этому вопросу с другой стороны. И все получится!
Создайте документ А4.
Делаем надпись с помощью инструмента Tool. . Размер шрифта 300 pt. . Цвет букв вы можете выбрать произвольно. У меня # D85366. .
Используем стили слоя к надписи. Слой / Стиль слоя .В открывшемся окне выполните настройки:
Затем продублируйте слой с текстом ( Ctrl + J. ) И с помощью стрелок на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, насколько вы хотите сделать текст объемным.
Делаем тень.
Создайте новый слой внизу на панели Layers. . Освобождаем нижний слой с текстом (удерживая Ctrl , кликните по слою) и залейте выделение черным.
Дублируйте нижний слой с надписью и переверните его вертикально. РЕДАКТИРОВАТЬ / ТРАНСФОРМИРОВАТЬ / ПЕРЕВЕРНУТЬ ВЕРТИКАЛЬНО.
Для удобства слои соли с надписью вверху. Выделите слои и нажмите Ctrl + E. . В результате у нас останется 4 слоя (фон, инвертированный текст, тень, объемный текст).
Измените стили инвертированного текстового слоя.
И мы проделываем те же манипуляции с этим слоем, чтобы придать объем (дублируем и сдвигаем вниз и влево). Объединяем слои перевернутого текста.
Переходим к работе с тенью.
Изменить / преобразовать . Далее с зажатой клавишей Ctrl , деформируем тень, сдвигая угловые точки.
Выделяем верх текста инструментом Marquee. (Прямоугольное выделение и сдвинуть верхнюю часть тени.
Дорабатываем тень. Примените фильтр Размытие по Гауссу ( Фильтр / Размытие / Размытие по Гауссу ) и прозрачность слоя 65%
Инструмент Marquee. выделил нижнюю часть фона и налил градиент. Цвета # 2A5159 и # Dee7ee . То же самое делаем с верхней частью фона.
Задумаемся естественнее.
Создайте новый слой над перевернутым текстом, измените цвет градиента # Dee7ee. на 100% прозрачность. Залейте новый слой градиентом.
В этом уроке вы узнаете, как создать великолепный текстовый эффект с помощью 3D-инструментов, настройки слоев и нескольких текстур. Давайте начнем!
Для создания этого эффекта меня вдохновили различные стили слоев, доступные на Graphicriver.
1. Создайте текстовую основу
Шаг 1
Создайте новый документ размером 3500 x 2000 пикселей.
Затем добавьте текст, используя шрифт HWT ARTZ. Размер текста установлен на 600 пунктов, а Трекинг, (Трекинг) — 150 пунктов.
Шаг 2.
Назовем текстовый слой «Текст», щелкнем по нему правой кнопкой мыши и выберем Convert. в. Форма (преобразовать в кривые).
2. Создайте обводку
Шаг 1
Дублируйте текстовый слой (Ctrl + J) и вызовите копию «Обводки 1».
Шаг 2.
Take Direct. Выбор Инструмент. (A) (частичный выбор) и перейдите на верхнюю панель инструментов.
Примечание: В некоторых версиях программы ИНСТРУМЕНТ ПРЯМОГО ВЫБОРА переводится как «стрелка»
Установить FILL (Заливка) на Нет (Нет), Размер (Размер) на 25 и как цвет обводки выберите черный. Затем нажмите кнопку выбора и в выпадающем меню Align. (Выравнивание) выберите Снаружи (Снаружи).
Шаг 3.
Дублируйте слой «Обводка 1» и назовите копию «Обводка 2». Мы меняем ширину дубликата ботинка на 35.
Шаг 4.
Дублируем слой «Обводка 2» и вызываем копию «Обводка 3». Затем мы изменяем ширину загружаемого дубликата на 50.
3. Создайте 3D-слои
Шаг 1
Для каждого слоя с текстом примените 3 Д. — НОВАЯ. 3D Экструзия от. Выбрано. Путь. (3D — новое 3D выдавливание из выделенной схемы).
Шаг 2.
Выберите все 3D-слои, которые у нас есть, и перейдите к 3 Д. — Слияние. 3D Слои. (3D — объединить 3D-слои).
4. Работаем с 3D сценой
Step 1
Чтобы получить доступ к параметрам 3D объектов, мы должны открыть две панели: 3D панель и Properties. (Свойства) (оба находятся в главном меню Окно. (Окно)).
На панели 3D есть список всех компонентов сцены, и, если вы выберете один из них, мы сможем редактировать его параметры на панели Properties. (Недвижимость). Поэтому всегда обращайте внимание на то, выбран ли нужный объект перед его редактированием.
Шаг 2.
Если активировать Move. Инструмент. (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выделенным объектом сцены можно производить определенные манипуляции (перемещение, поворот, масштабирование и т. Д.).
Мы также будем использовать эти режимы для изменения вида из камеры.
5. Отредактируйте сетку трехмерных объектов
Шаг 1
На панели 3D выберите элемент ТЕКСТ. (Текст), затем установите панель свойств Экструзия Глубина (Глубина выдавливания) для 200.
Шаг 2.
Выберите все три компонента с обводкой и установите их Экструзия Глубина (Глубина выдавливания) на 35.
6. Отредактируйте крышку 3D-объекта
Шаг 1
Снова назначаем компонент ТЕКСТ. (Текст) на панели 3D. Затем нажмите кнопку Cap (Kapitel) вверху панели свойств.
Установить Стороны (Стороны) на Переднюю И. Задний (спереди и сзади), Bevel Width (Chamfer width) на 5%, Contour. (Контур) на Пол. Круглый (полукруг) и Надуть. — Прочность (Надувание — интенсивность) на 10%.
Шаг 2.
Теперь нажмите кнопку Stroke. (Обводка) на панели свойств. Установите Стороны (Стороны) на Переднюю A. Задний (спереди и сзади), Bevel Width (Chamfer width) на 20%, Contour. (Контур) на Кольцо (Кольцо).
7. Настройте размещение объектов сцены
Шаг 1
На панели 3D выберите все текстовые компоненты (текст и три штриха самостоятельно), затем щелкните значок меню в правом верхнем углу панели и выберите Move. Объект. в. Земля Самолет. (Переместите объект на фундаментную плоскость).
Шаг 2.
Take Move. Инструмент. (V) (перемещение) и используйте 3D-оси, чтобы отделить штрихи друг от друга.
Стрелки на концах осей перемещают объекты, небольшая дуга, которая продолжается, отвечает за поворот, и с помощью куба объект можно масштабировать. Центральный куб, от которого идет ось, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-либо действие с осями, просто нажмите на них и потяните мышью.
Также можно перейти в меню ПРОСМОТР. — Показать. — 3D ВТОРИЧНЫЙ. ВИД. (View — показать — вторичный 3D-вид), щелкните маленькую стрелку слева и выберите Top. (вид сверху), чтобы лучше контролировать процесс перемещения штрихов.
Шаг 3.
Убедитесь, что самый широкий штрих находится позади, а самый узкий — в передней части текста.
8. Используем текстуру блесток
Шаг 1
На панели 3D выбираем ТЕКСТ. Передний НАКЛАДКА. Материал (Материал передней выпуклости), затем на панели свойств щелкните значок Diffuse (Dispersion) и выберите Edit. Текстура. (Редактировать текстуру).
Шаг 2.
Помещаем текстуру с блестками над текстовым слоем на панели слоев и масштабируем так, чтобы она перекрывала весь текст.
Шаг 3.
Нажмите Ctrl + U, чтобы открыть окно настроек Оттенок. / Насыщенность. (Цветовой тон / насыщенность), активируйте Colorize (Тонирование) и установите Hue. (Цветовой тон) на 37.
Go Файл — СОХРАНИТЬ. (Файл — Сохранить), затем Файл — Закройте (Файл — закрыть), чтобы вернуться в трехмерную сцену.
9. Настройте выпуклость материала
Шаг 1
На панели 3D разместите компоненты ТЕКСТ. Передний НАКЛАДКА. Материал (Материал передней выпуклости), ТЕКСТ. Передняя Фаска. Материал (Материал передней кромки), ТЕКСТ. Задняя Фаска. Материал (материал задней фаски) и ТЕКСТ. Назад ИНФЛЯЦИЯ. Материал (Материал задней выпуклости). На панели Properties. (Свойства) Настроить компоненты:
- Зеркальное отражение (Цветные блики): (221, 161, 32)
- Сияние (Глянец): 50
- Отражение. (отражение): 20
- выступ (рельеф): 3
- преломление (COFFFFF.Преломление): 1,299
Шаг 2.
Назначьте ТЕКСТ. Передний НАКЛАДКА. Материал (Материал передней выпуклости), щелкните значок папки рядом с параметром Bump (Relief) и выберите Load. Текстура. (Скачать текстуру) и найти металлическую текстуру.
Шаг 3.
Снова округлите папку рядом со значком параметра Удар (Рельеф) и выберите Правка. UV Свойства. (Изменить свойства UV).
Шаг 4.
Установите оба параметра Tile (Mosaic) для 1.
Шаг 5.
Теперь выделите ТЕКСТ. Передняя Фаска. Материал (Материал передней кромки), ТЕКСТ. Задняя Фаска. Материал (материал задней фаски) и ТЕКСТ. Назад ИНФЛЯЦИЯ. Материал (Материал задней выпуклости). Щелкните значок папки рядом с Bump (Relief) и в раскрывающемся списке выберите текстуру Metallic_silver.
10. Настройка материала выдавливания текста
Шаг 1
Выберите компонент ТЕКСТ. Экструзия Материал (Экструзионный материал), щелкните значок рядом с Diffuse (дисперсия) и выберите Remove. Текстура. (Удалить текстуру).
Шаг 2.
Настройте остальные параметры:
- Diffuse (Dispersion): (232, 226, 211)
- Specular (Color flare): (153, 151, 137)
- Shine (Gloss): 20
- Отражение. (отражение): 20
- Roghness (гладкое): 31
- преломление (коэффициент преломления): 1,2
11. Отредактируйте материал обводки
Шаг 1
Мы выделяем все материалы передних / задних выпуклостей и скосов для всех трех штрихов, затем удаляем текстуру Diffuse
- Diffuse (Dispersion ): (92, 90, 83)
- Зеркальное отражение (Цветное отражение): (170, 168, 152)
- Сияние (Глянец): 50
- Отражение. (отражение): 20
- преломление (коэффициент преломления): 1,2
Шаг 2.
Распределяем экструзионные материалы для всех штрихов, удаляем текстуру Diffuse (Dispersion) и настраиваем остальные параметры:
- Diffuse (Dispersion): (228, 183, 63)
- Зеркальное отражение (Цветные блики): (51, 51, 51)
- Блеск (Глянец): 20
- Отражение. (Отражение): 20
- Отражение (Коэфф.Преломление): 1,2
12. Настройте освещение сцены
Шаг 1
Выберите компонент Infinite. Light (Бесконечный свет) и в панели свойств установите Intensity. (Интенсивность) на 50% и Тень. — Мягкость (Shadow — сглаживание) на 30%.
Шаг 2.
Через Переместить. Инструмент. (V) (перемещение) Вы можете переместить источник света или щелкнуть значок Координаты. (Координаты) на панели Properties. (Свойства) и введите числовые значения координат.
Шаг 3.
Выберите компонент Environment (Environment), щелкните значок рядом с параметром Ibl (Isbi), выберите Replace Texture. (Заменить текстуру) и загрузить фото комнаты.
Шаг 4.
Снова щелкните значок Ibl (Isbi), выберите Edit. Текстура. (Редактировать текстуру), затем нажмите Ctrl + U и установите Saturation. (Насыщенность) на -65.
Сохраните и закройте файл.
Шаг 5.
Установите Intensity. (интенсивность) на 50%.
Шаг 6.
Вы можете перемещать текстуру с помощью Move. Инструмент. (V) (Двигайтесь), пока не получите желаемый результат.
13. Визуализация текста и подготовка к дальнейшему редактированию
Шаг 1
Закончив создание 3D сцены, переходите 3 Д. — Рендер. (3D-рендеринг) для визуализации изображения. Рендеринг может занять довольно много времени в зависимости от мощности вашего компьютера, но вы можете остановить процесс в любой момент, нажав клавишу ESC.
Шаг 2.
Когда рендеринг закончен, нажмите правую кнопку на 3D-слое и выберите Convert. в. Смарт. Объект. (преобразовать в смарт-объект).
Шаг 3.
Перейти Изображение. — Изображение. Размер (Изображение — размер изображения) и установите Ширина. (ширина) при 1500 пикселей.
14. Добавьте корректирующие слои
Шаг 1
Нажмите кнопку Create. новый ЗАПОЛНЕНИЕ Или. Регулировка. Слой. (Создайте новый слой заливки или корректирующий слой) в нижней части панели слоев и выберите Выборочный Цвет (Выборочная коррекция цветов).
Шаг 2.
Преобразуем корректирующий слой в обтравочную маску для слоя с надписью (Ctrl + Alt + G) и устанавливаем:
Yellow (Yellow):
- Cyan . (синий): 9
- пурпурный. (фиолетовый): 6
- желтый (желтый): 13
- черный. (Черный): 3
Зелень. (зеленый):
голубой. (синий):
белый. (белый):
- Голубой. (Синий): -15
- Пурпурный. (фиолетовый): 10
- желтый (желтый): 20
- черный. (черный): -90
Нейтральные. (нейтральный):
- голубой. (синий): -2
- желтый (желтый): 5
Черный. (черный):
- Голубой. (Синий): -5
- Пурпурный. (пурпурный): 5
- желтый (желтый): -20
- черный. (Черный): 5
Итак, мы улучшили цвета изображения.
Шаг 3.
Уровни. (Уровни), также преобразуйте его в обтравочную маску и установите. Основные моменты. (Яркие тона) на 27, Гамма. (Средние тона) на 1.03 и Тени. (Темные тона) на 231.
Это улучшит контраст.
15. Создайте фон
Шаг 1
Над фоновым слоем добавьте слой с градиентной заливкой.Цвета Мы используем следующие (справа-слева): # 8f8e8e, #Ebeaea и # 8f8e8e.
Установить Угол (Угол) на 105 и Масштаб (Масштаб) на 250. Вы можете переместить градиент в рабочую область, чтобы выбрать лучшее место.
Шаг 2.
Над слоем градиента вставьте картинку с эффектом боке. При необходимости отрегулируйте его размер, переименуйте слой на «пайетки» и установите режим смешивания на Soft. Light (Мягкий свет).
Шаг 3.
Добавляем корректирующий слой Hue. / Насыщенность. (Цвет / насыщенность) и трансформируйте его в обтравочную маску для слоя с блестками, активируйте Colorize (Тонирование) и установите Hue. (Цветовой тон) на 40.
Шаг 4.
Находим в наборе с картинками пузырей изображение Hybrid03 и вставляем его поверх слоя с блестками. Назовем слой с пузырьками «Фоновая текстура 1».
Экран.
Шаг 5.
Добавляем корректирующий слой Hue. / Насыщенность. (Цветовой тон / насыщенность) и трансформируйте его в обтравочную маску для слоя с пузырьками, активируйте Colorize (Тонирование) и установите Hue. (Color Tone) на 38.
Step 6.
Размещаем изображение PlatinaFX4 из набора с абстрактными картинками над слоем «background texture 1» и называем его «background texture 2».
Меняем режим смешивания этого слоя на Screen. (Осветление) и при необходимости отрегулируйте размер.
Шаг 7.
Добавляем корректирующий слой Hue. / Насыщенность. (Цветовой тон / насыщенность) и трансформируйте его в обтравочную маску для слоя «Фоновая текстура 2», активируйте Colorize (Тонирование) и установите Hue. (Цветовой тон) на 35.
16. Добавляем блики
Шаг 1
Активируем кисть . Инструмент. (B) (кисть) и откройте панель Window. — Кисть. (Окно — кисть).
Выберите любую расписную кисть из набора со звездами и бликами. Затем настройте Shape Dynamics. (динамика формы): Размер Джиттер. (Колебания размера) 50%, Угол Джиттер. (Угол колебания) 100%.
Шаг 2.
Установите цвет переднего плана на # D6D6D6, создайте новый слой поверх всех предыдущих, назовите его «блики» и установите режим смешивания на Overlay (Overlapping).
Уменьшите размер кисти до такого диаметра, при котором блики будут хорошо смотреться на тексте. Начинаем наносить штрихи в самых ярких местах.
17. Добавляем карту градиента
Step 1
Добавляем корректирующий слой Gradient. Отобразите (карта градиента) и измените его режим смешивания на Soft. Light (Мягкий свет) с непрозрачностью 15%.
В окне настроек градиента активируйте параметр DITHER (Dystering), затем выберите цвета (слева направо): # 5A5871, # B79787 и # FDCD90.
Шаг 2.
Эксперимент S. разные цвета И непрозрачность для получения уникального результата.
Поздравляем, мы закончили!
В этом уроке мы создали текстовый слой, преобразовали его в контур и добавили обводку.
Затем преобразовал слои в 3D объекты и настроил их внешний вид. После этого доработали освещение и визуализировали готовый текст.
В конце мы доработали цвета и фон, используя корректирующие слои, текстуры и кисть с бликами.
В этом уроке мы рассмотрим основные инструменты программы Photoshop для работы с 3D-объектами, а именно с текстом.
В Photoshop можно легко смоделировать красивую 3D-надпись, например, для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается намного проще, чем в 3D редакторах, так что давайте вставать!
1) Создайте новый документ, который вам нужен, я указал размер квадрата 1024 на 1024 пикселя. Для этого в верхнем меню выбираем «Файл» — «Создать» и устанавливаем необходимые параметры.Если вы не опытный пользователь программы Photoshop, то рекомендую ничего не менять, оставив все параметры по умолчанию, кроме размера документа.
2) Теперь напишите текст, который в будущем будет трехмерным. Для этого в левом меню программы выберите инструмент «Текст», щелкнув по нему левой кнопкой мыши.
Теперь, выбрав нужный инструмент, нажимаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цветов и TP.. Вам нужно выбрать вкладку «Символ» в панели на сайте.
Если эта вкладка не отображается, ее необходимо включить, выбрав программу «окно» в верхнем меню. Слева от пункта «Символ» должна стоять галочка, что означает, что этот пункт включен. Если флажков нет, просто щелкните этот элемент левой кнопкой мыши.
3) Итак, мы распечатали нужный вам текст, настроили его размер, цвет, выбрали шрифт, теперь трансформируем его в объемную 3D модель.Для этого в верхнем меню программы выберите пункт «3D» — «Новый 3D — выдавливание из выбранного слоя» и во всплывающем окне просто нажмите «ОК».
В то же время слой с текстом на правой панели снизу должен быть выбран, если выбран другой слой, затем щелкните левой кнопкой мыши на слое с текстом, чтобы выделить его.
4) После выполнения всех действий, описанных выше, мы попадаем в режим 3D редактирования нашего текста.Вы можете вращать и перемещать текст в любом направлении, используя 3 оси, выбирая желаемое и удерживая левую кнопку мыши. Вы также можете произвольно выбрать частоту текста, для этого наведите указатель мыши вне текста (лучше над ним), нажмите левую кнопку мыши и удерживайте ее, чтобы переместить мышь.
5) При работе в режиме редактирования 3D он становится доступным на панели настроек в правом верхнем углу программы. С помощью этой панели вы можете настроить различные эффекты для нашего текста, попробуйте что-то изменить, перемещая ползунок настроек на этой панели.Уже поэкспериментировав с этими настройками, можно получить необычный и интересный результат.
Вот, например, регулируя «скручивание» ползунка настроек, я получил такой интересный эффект:
6) Создав текст с нужными эффектами, с эффектами и нужным углом, его можно преобразовать в смарт-объект и работать с ним уже как с обычным слоем, а не с 3D-объектом. Для этого перейдите во вкладку «3D» на вкладку «Слои» и выделите текстовый слой, щелкните по нему правой кнопкой мыши и выберите «Преобразовать в смарт-объект».Но потом, после преобразования текста в смарт-объект, вы больше не сможете его редактировать, т.е. изменить текст надписи, изменить шрифт, изменить эффекты 3D и т. Д., Поэтому это действие лучше делать на конец работы.
7) Если вы хотите сделать так, чтобы надпись допускалась наполовину закрученной, а вторая часть надписи была просто объемной и повернута боком соответственно, вам изначально нужно создать два разных слоя, в каждом из которых будет входить эта надпись и с каждым из слоев работаем отдельно, редактируя часть надписи.
В этом уроке я покажу вам, как создать абстрактную новогоднюю 3D-иллюстрацию с помощью новых 3D-инструментов, которые Adobe включила в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280 пикселей для 1024 пикселей (цветовой режим RGB) с разрешением 72 пикселей / дюйм. Создайте новый слой и залейте его цветом # E0F8FF.
Вставить слой маски Выбрав добавление маски слоя (Добавить маску слоя) в нижней части панели «Слои», инвертируйте, нажав Ctrl + I. и выберите мягкую круглую кисть черного цвета.
Используйте эту кисть, чтобы добавить несколько мазков на маску в центральной части паутины.
Нажмите на инструмент « Горизонтальный текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ» (я использовал шрифт Rockwell Extra Bold или, если хотите, вы можете заменить его на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «счастливый».
Параметры слова «счастливый»:
Создайте новый слой и напишите на нем «Новый».
Параметры слова «NEW»:
Создайте еще один слой и напишите на нем «ГОД».
Параметры слова «ГОД»:
Сделайте активный слой со словом happy и на нем выберите Window> 3D (Windows> 3D), чтобы открыть панель 3D (для этого необходимо имеют Adobe Photoshop. CS5 расширенный). Скройте на время слои другими словами и в диалоговом окне « Create a new 3D object (CREATE NEW 3D OBJECT)» выберите следующий « 3D Object Stamped Option (3D RepOsse Object)» и нажмите Create:
Выберите Да Чтобы скопировать текст (растрировать текст).
В диалоговом окне « Stamped (RepOusse)» перейдите к « Подготовка штампованных форм (Repousse Shape Presets)», выберите « Extrude. » и нажмите OK.
Мы получили следующий результат:
В диалоговом окне Render Settings выберите Object Rotation (K) (Object Rotate Tool).
Выберите « View> Show> 3D axis » (View> SHOW> 3D-AXIS).
Используйте трехмерную ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Материал передней фаски»:
IN Экструзионный материал Для опции Diffuse (Dispersion) Измените цвет на # 9F2D05.
В опциях « Материал заднего скоса » и « Материал заднего наклона » Оставьте настройки по умолчанию. выберите инструмент Light Rotate Tool (Light Rotate) и поверните источник света, как показано на рисунке.
Теперь создайте видимый слой со словом «новый»:
Выполните те же операции, что и со словом WAPPY.Сначала в диалоговом окне Create a new 3D object (CREATE NEW 3D OBJECT) выберите следующий Stamped 3D object (3D RepOsse Object) и нажмите Create . Нажмите кнопку Да Чтобы скопировать текст (Растрировать текст). Откройте диалоговое окно «Штамп» (RepOsse) и перейдите к « Подготовка штампованных форм » (предустановки формы Repousse), выберите Extrude. и нажмите ОК . В диалоговом окне « Render setting » (Render Settings) выберите « Rotation of object (K)» (Object Rotate Tool).Используйте «3D-ось» (3D-AXIS), чтобы повернуть наш объект, как показано на рисунке.
В «Экструзионном материале» для опции дисперсии (Diffuse) измените цвет на # A78125.
В параметрах «Материал заднего скоса» и «Материал заднего накачивания» оставьте настройки по умолчанию. Выберите « Вращение света»
Сделать видимым слой со словом «год»:
В диалоговом окне « Create a new 3D object » (CREATE NEW 3D OBJECT) выберите « Stamped 3D object «(3D RepOsse Object) и нажмите» Создать «.В появившемся окне нажмите Да для растрового текста. В диалоговом окне «Штамп» (RepOsse) перейдите к « Подготовка штампованных форм » (предустановки формы Repousse), выберите «Выдавить» и нажмите «ОК».
В диалоговом окне « Render setting » (Render Settings) выберите « Rotation of object (K)» (Object Rotate Tool). Используйте 3D-ось (3D-AXIS), чтобы повернуть наш объект, как показано на рисунке.
Настройки для материала передней фаски:
IN Экструзионный материал Для опции Diffusion (Diffuse) Измените цвет на # 336F1C.
В опциях Материал заднего скоса и Материал заднего накачивания Оставьте настройки по умолчанию. Выберите « Rotation of light » (Light Rotate Tool) и поверните источник света, как показано на рисунке.
Теперь выберите инструмент « Ellipse (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливка (заливка) Устанавливается на 18%.
Используя тот же инструмент, попробуйте сделать эллипсы разного цвета и прозрачности.Цвета: # FF9B43, # FF0000, # 488F28, # FFFDE0, # F7F4AB, # F7E3AB, # FFFFFF. Разместите эллипсами под слоями с 3D-объектами.
Теперь сделайте копию слоя со словом ГОД и выберите Свободное преобразование (Ctrl + T) и поместите его, как на картинке ниже:
Вставьте слой маски и выберите мягкий раунд кисть черная (непрозрачность увеличиваем до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на рисунке.Заливка (Fill) этого слоя уменьшите до 60%.
Создайте новую группу (щелкнув значок группы в нижней части панели «Слои») и переместите туда все слои, содержащие эллипсы. Сделайте копию группы и отразите ее по вертикали, выбрав Редактирование> Преобразование> Отражение по вертикали (Редактировать> Преобразование> Отразить по горизонтали) или трансформируйте комбинацию Ctrl + T, Как показано на следующем рисунке.
Как сделать отпечаток в фотошопе.Как создать отпечаток в Photoshop
Здравствуйте!
В этом уроке я научу вас рисовать штамп для документов в Photoshop. Для чего это? Во-первых, если вам нужна печать в реальной жизни, то вы можете самостоятельно спроектировать печать для документов. Во-вторых, если вы выпускаете собственные электронные книги, то можете пометить их своей табличкой — печатью, которую вы делаете сами (смешно? Мелочь? Но приятно!).
Как видите, третьего пункта нет, т.к. изготовлением пломб для подделки документов я не занимаюсь, что вам тоже не рекомендую!
Итак, приступим.
1. Создайте новый документ в Photoshop. Для этого нажмите «ФАЙЛ» => «СОЗДАТЬ» или нажмите клавиши клавиатуры (Ctrl + N). Установите размеры 170 x 176 пикселей.
2. Выберите инструмент «Карандаш» или нажмите клавишу (B) и установите размер кисти 2 пикселя.
Установите цвет на # 4170d6
3. Теперь создайте новый слой и выберите инструмент, установите режим контура.
Удерживая нажатой клавишу Shift, нарисуйте круг
4. Выберите инструмент «Выбор контура» или нажмите (A).Переместите стрелку на контур круга и щелкните его левой кнопкой мыши.
Откроются дополнительные функции, в которых выберите «Обвести путь …»
Выберите и нажмите «ОК»
У вас будет синий контур.
Щелкните птицу в верхнем левом углу, и контур вспомогательной линии исчезнет
5. Вам нужно сделать три таких круга. Щелкните правой кнопкой мыши слой с синим кругом и в появившемся меню выберите «Дублировать слой»…… Я назвал слой «Круг-1», не обращайте на это внимания, вы назовете его «Слой-1»
В результате у вас будет три слоя с одинаковым кругом.
6. Выберите последний слой и нажмите (Ctrl + T) или «Редактирование» => … Удерживая нажатой клавишу Shift, перетащите угол, чтобы равномерно уменьшить или увеличить круг.
Проделайте то же самое со вторым слоем. Если круги не по центру, вы можете выровнять их, щелкнув инструмент «Перемещение» или (V) и используя курсор вправо / влево / вверх / вниз, чтобы центрировать их.
Вот как должно получиться что-то вроде этого:
7. Теперь нужно нанести текст на круглую печать.
Для этого выключите все слои, нажав на «глаз» рядом со слоем и выбрав инструмент «Форма эллипса», установите режим контура. Удерживая нажатой клавишу Shift, нарисуйте круг, похожий на мой:
Выберите инструмент «Текст» и установите размер 18pt, шрифт Calibri, цвет # 4170d6. Наведите указатель мыши на линию кругов и щелкните
Теперь вы можете писать текст по контуру круга.Напишите любое слово, например «Уроки Photoshop»
Теперь включите все слои, щелкнув «глаз» рядом с каждым слоем. Выделите слой с текстом «Photoshop Tutorials». Нажмите на кнопки (Ctrl + T) или «Редактировать» => «Свободное преобразование контура» и, удерживая нажатой клавишу Shift, перетащите угол, чтобы равномерно уменьшить или увеличить текст по контуру.
Добрый вечер, дорогие мастерицы! Сегодня у нас мастер-класс от любимого дизайнера Иришки Соколовой. Читаем, учимся, радуемся и говорим спасибо;)))
Иногда для разнообразия хочется использовать не свою «рабочую» печать-штамп, а что-то новое.Мне пришло в голову попробовать сделать круглую печать. Тот, который чаще всего красуется на различных важных документах. Я постарался описать все шаги таким образом, чтобы разобраться мог даже человек, впервые открывший программу Adobe Photoshop.
Для начала создадим новый документ 600 * 600 (300 * 300) пикс. с белым фоном.
Выберите значок T (текст) на панели инструментов
Если вы не видите текст, значит, вы выбрали белый цвет на палитре.Вы можете изменить палитру, нажав на этот значок:
Пишем небольшой текст, который хотим видеть на нашей печати. Он у меня «Сделано с любовью».
В палитре слоев выберите слой с текстом, затем на верхней панели нажмите кнопку с буквой «T» и дугой под ней. Устанавливаем следующее значение.
Если вам нужно подогнать надпись по размеру, то выберите Edit-Transform-Scale и не забудьте кликнуть по иконке «цепочка», чтобы у вас не было некорректной деформации.
Скопируйте слой, нажав Ctrl + J, и поверните копию на 180 градусов: Edit-Transform-Rotate 180. Переместите копию так, чтобы она находилась под оригиналом. Повторяем действие. На этот раз уменьшите круг и обведите его на 3 пикселя.
Еще я добавил на свой штамп отпечатки ладоней. Если вы также хотите сделать штамп с ручками, то выберите на панели инструмент «произвольная форма», затем на верхней панели нажмите на стрелку рядом с инструментом «произвольная форма» и затем выберите нужный элемент из всех представленных формы.В этом случае правая и левая рука. Чтобы они не сливались, я уменьшил непрозрачность. При желании вы можете выбрать совершенно другой цвет, и тогда они будут другого цвета.
Нажмите клавиши Shift + Ctrl + N, чтобы создать новый слой и напишите желаемый текст на этом слое. Если текст не пишется, но выделена существующая надпись, то мы растеризуем слои (для этого щелкните правой кнопкой мыши на слое с надписью и выберите «Растеризовать слой») и только потом напишите текст.
Снова растрируйте слой. Теперь выделите все слои, кроме самого последнего («фон»), и соедините их вместе, нажав кнопки Ctrl + E.
Для большей реалистичности добавьте шум: Фильтр — Шум — Добавить шум
В итоге получаем именно такую пломбу
При желании можно
Поверните на нужный нам угол с помощью Edit — Transform — Rotate,
Вы можете распечатать и использовать в своих работах,
А из полученного штампа можно сделать кисточку, чтобы поставить «отпечаток» печати на ваших фотографиях.
Для этого вернитесь в историю к шагам перед добавлением шума (при использовании штампа на фотографии вашей работы шум будет выглядеть не очень хорошо), затем удалите фон.
18.11.2014 27.01.2018
Из этого урока вы узнаете, как нарисовать печать или штамп в Photoshop. Принт будет круглым, но можно сделать и треугольный. Вы научитесь печатать самостоятельно, используя собственные данные для организации. Прочтите инструкции ниже.
Примечание: Этот учебник не предназначен и не предназначен для использования в качестве учебного пособия по созданию поддельных штампов для документов.Урок научит вас создавать комические штампы для открыток или просто украсить любые изображения, не являющиеся документами. Ни в коем случае не нарушайте законы РФ.
Как создать круг для печати
Первое, что нужно сделать, это сделать прозрачный цвет внутри, но с синей обводкой 3 пикселя. Лучший синий для печати — # 013fcd
.Чтобы создать круг с пустой заливкой, но с цветной обводкой — используйте инструмент Эллипс :
Настройки инструмента на верхней панели выглядят так — цвет переднего плана прозрачный, цвет обводки # 013fcd
Теперь, когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT и Левая кнопка мыши … Затем перетащите курсор в сторону, создав круг. Таким образом у вас получится идеально ровный круг.
Дублируйте круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите CTRL + J .
Появится копия слоя с кругом. Мы продолжим с ним работать.
Измените размер обводки нового круга до 1 пиксель .
Щелкните CTRL + T , чтобы масштабировать и уменьшить круг, удерживая SHIFT + ALT (так, чтобы круг уменьшился пропорционально центру).
Отлично! Подготовили рамку для печати и место для надписи.
Добавление надписи для печати
Скопируйте последний круг тонкой обводкой и сделайте эту копию круга прозрачной обводкой — на самом деле круг не будет виден, но он будет поверх исходного.Затем активируйте инструмент Text Tool , чтобы добавить метку.
Наведите курсор на этот круг (и вы увидите, как изменится курсор, предлагая добавить надпись по контуру круга), нажмите левую кнопку мыши и начните писать.
Добавьте любую надпись, можете поиграть с размером надписи, чтобы она получилась ровно по всему кругу.
Осталось добавить основную надпись по центру.
Собственно, простой отпечаток готов. Вы можете усложнять и экспериментировать, как хотите, вы получите технику.
Для эффекта можно добавить бумажный фон. Красивее и реалистичнее будет, если скрутить уплотнитель.
Цели создания штампов и печатей в Photoshop различны — от необходимости создать эскиз для изготовления реальной печати до брендинга изображений на веб-сайтах.
Мы обсуждали один из способов создания пломбы в.Там мы нарисовали круглую печать в интересной технике.
Сегодня я покажу еще один (быстрый) способ создания штампов на примере прямоугольной печати.
Создайте новый документ любого удобного размера.
Затем мы создаем новый пустой слой.
Берем инструмент «Прямоугольная область» и создаем выделение.
Щелкните правой кнопкой мыши внутри выделения и выберите Обводка … Размер подбирается экспериментально, у меня 10 пикселей. Сразу подбираем цвет, который будет на всей марке. Положение хода «Внутри» .
Снимаем выделение с помощью сочетания клавиш CTRL + D и получаем окантовку для штампа.
Создайте новый слой и напишите текст.
Для дальнейшей обработки текст необходимо растрировать. Щелкните на текстовом слое правой кнопкой мыши и выберите пункт Rasterize Text .
Затем щелкните правой кнопкой мыши на текстовом слое еще раз и выберите элемент «Объединить с предыдущим» .
Обратите внимание, что основным цветом должен быть цвет штампа, а цвет фона должен быть любым контрастным.
В галерее, в разделе «Эскиз» выберите «Тушь для ресниц» и настройте. При настройке ориентируйтесь на результат, показанный на скриншоте.
Нажимаем OK и переходим к дальнейшему издевательству над изображением.
Выбор инструмента «Волшебная палочка» с такими настройками:
Теперь щелкните красный цвет на штампе. Для удобства можно увеличивать масштаб ( CTRL + плюс ).
После появления выбора щелкните DEL и снимите выделение ( CTRL + D ).
Штамп готов. Если вы прочитали это, то вы знаете, что делать дальше, но у меня есть только один совет.
Если вы планируете использовать штамп в качестве кисти, то его исходный размер должен быть тем размером, который вы будете использовать, в противном случае при масштабировании (уменьшении размера кисти) вы рискуете получить размытие и потерю четкости.То есть, если вам нужен маленький штамп, то рисуйте его маленьким.
И все. Теперь в вашем арсенале есть техника, позволяющая быстро создать штамп.
Добрый вечер, дорогие мастерицы! Сегодня у нас мастер-класс от любимого дизайнера Иришки Соколовой. Читаем, учимся, радуемся и говорим спасибо;)))
Иногда для разнообразия хочется использовать не свою «рабочую» печать-штамп, а что-то новое. Мне пришло в голову попробовать сделать круглую печать. Тот, который чаще всего красуется на различных важных документах.Я постарался описать все шаги таким образом, чтобы разобраться мог даже человек, впервые открывший программу Adobe Photoshop.
Для начала создадим новый документ 600 * 600 (300 * 300) пикс. с белым фоном.
Выберите значок T (текст) на панели инструментов
Если вы не видите текст, значит, вы выбрали белый цвет на палитре. Вы можете изменить палитру, нажав на этот значок:
Пишем небольшой текст, который хотим видеть на нашей печати.Он у меня «Сделано с любовью».
В палитре слоев выберите слой с текстом, затем на верхней панели нажмите кнопку с буквой «T» и дугой под ней. Устанавливаем следующее значение.
Если вам нужно подогнать надпись по размеру, то выберите Edit-Transform-Scale и не забудьте кликнуть по иконке «цепочка», чтобы у вас не было некорректной деформации.
Скопируйте слой, нажав Ctrl + J, и поверните копию на 180 градусов: Edit-Transform-Rotate 180.Переместите копию так, чтобы она находилась под оригиналом. Повторяем действие. На этот раз уменьшите круг и обведите его на 3 пикселя.
Еще я добавил на свой штамп отпечатки ладоней. Если вы также хотите сделать штамп с ручками, то выберите на панели инструмент «произвольная форма», затем на верхней панели нажмите на стрелку рядом с инструментом «произвольная форма» и затем выберите нужный элемент из всех представленных формы. В этом случае правая и левая рука.Чтобы они не сливались, я уменьшил непрозрачность. При желании вы можете выбрать совершенно другой цвет, и тогда они будут другого цвета.
Нажмите клавиши Shift + Ctrl + N, чтобы создать новый слой и напишите желаемый текст на этом слое. Если текст не пишется, но выделена существующая надпись, то мы растеризуем слои (для этого щелкните правой кнопкой мыши на слое с надписью и выберите «Растеризовать слой») и только потом напишите текст.
Снова растрируйте слой. Теперь выделите все слои, кроме самого последнего («фон»), и соедините их вместе, нажав кнопки Ctrl + E.
Для большей реалистичности добавьте шум: Фильтр — Шум — Добавить шум
В итоге получаем именно такую пломбу
При желании можно
Поверните на нужный нам угол с помощью Edit — Transform — Rotate,
Вы можете распечатать и использовать в своих работах,
А из полученного штампа можно сделать кисточку, чтобы поставить «отпечаток» печати на ваших фотографиях.
Для этого вернитесь в историю к шагам перед добавлением шума (при использовании штампа на фотографии вашей работы шум будет выглядеть не очень хорошо), затем удалите фон.

