Как узнать dpi изображения. Как узнать размер изображения в пикселях? С помощью просмотрщика изображений
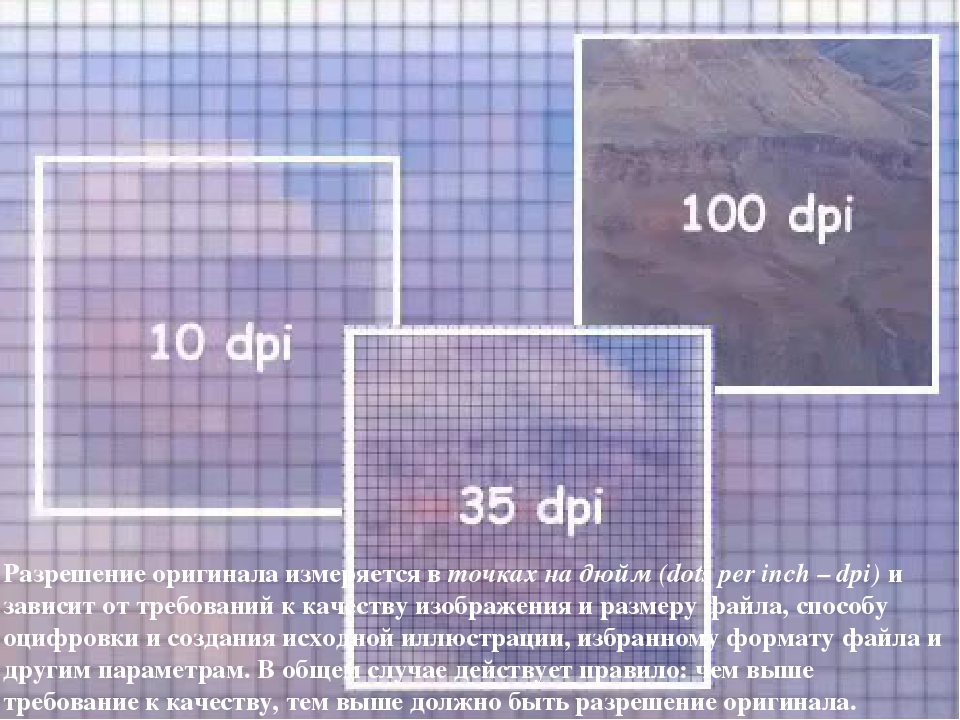
Иногда может возникнуть необходимость узнать разрешение какой-нибудь картинки или фотографии. Чаще всего она возникает, когда вы хотите распечатать изображение. Измеряется оно в точках на дюйм (dpi) или в пикселях на дюйм (ppi). То есть, чем больше точек в одном дюйме, тем четче и качественней получится напечатанное изображение.
В данной статье я покажу, как узнать разрешение картинки стандартными средствами операционной системы, в Фотошопе или программе FastStone Image Viewer. Также покажу, как рассчитать разрешение в dpi для отсканированных страниц pdf файла.
Через Свойства
Самый простой способ, при котором ничего устанавливать не нужно – это посмотреть необходимое нам значение в окне «Свойства» . Давайте расскажу, как можно его открыть в различных операционных системах.
В Windows XP
Если у вас установлена Windows XP, тогда нажимайте правой кнопкой по снимку или картинке и выбирайте из выпадающего списка пункт «Свойства»
.
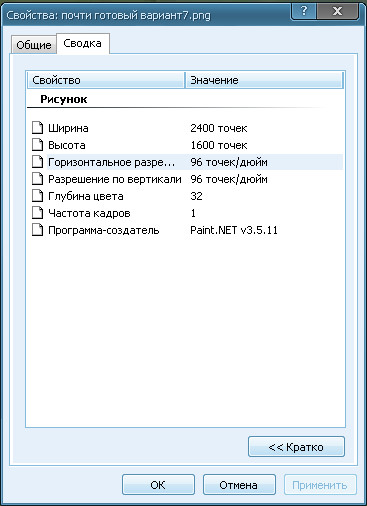
Затем переходите на вкладку «Сводка» и жмите на кнопку «Дополнительно» .
После этого у вас отобразится число точек (пикселей) по высоте и ширине, а также разрешение в пикселях на дюйм.
В Windows 7, 8, 10
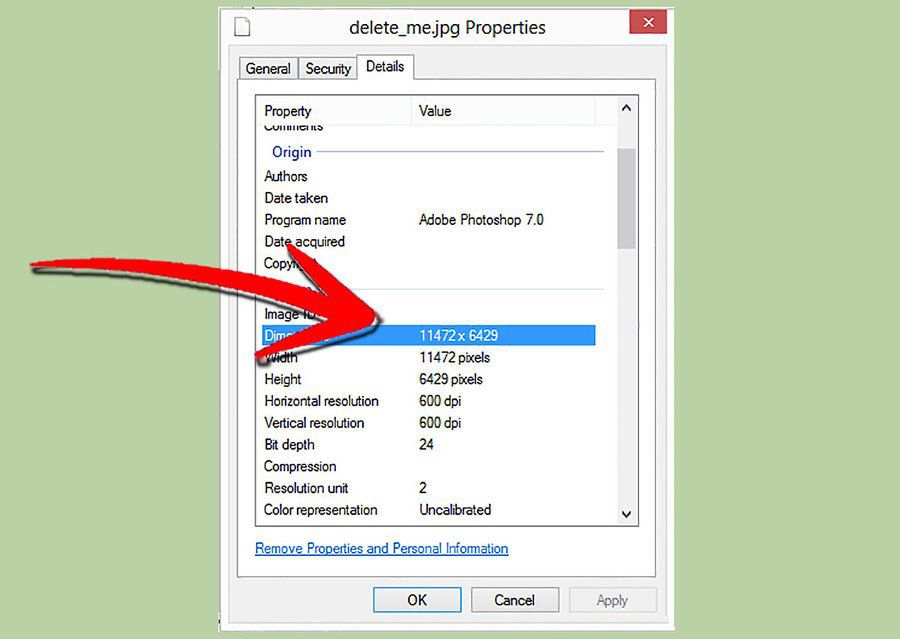
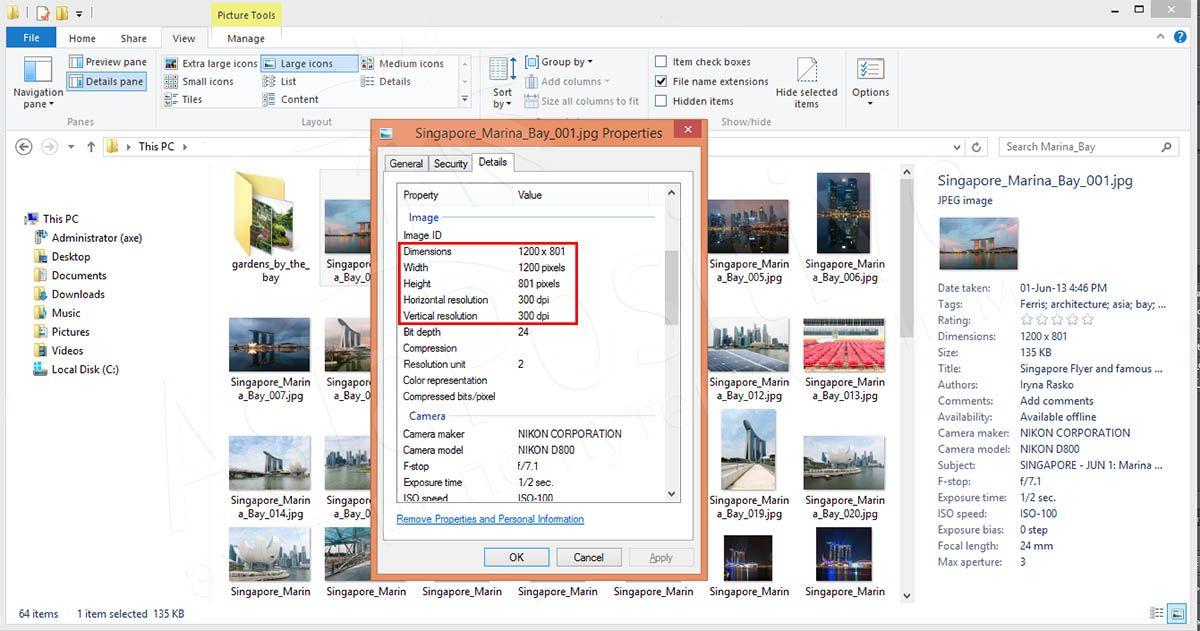
Для тех, у кого установлена Windows 7 или новее, будет отличаться название вкладки. Покажу все действия в «десятке». Правой кнопкой мышки кликайте по фотографии, и переходите в «Свойства» .
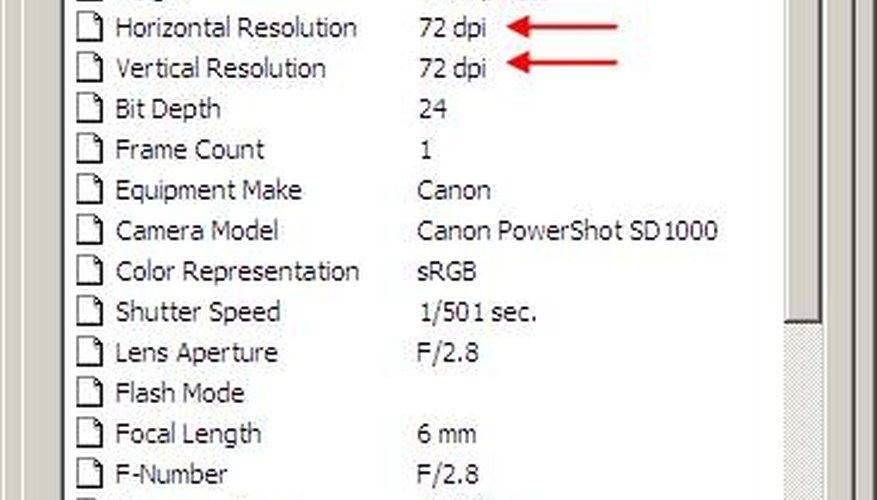
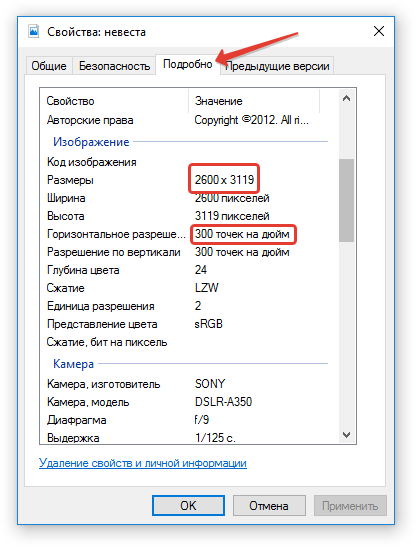
Открывайте вкладку «Подробно» и ищите строчки с информацией о горизонтальном и вертикальном расширении.
Используя Photoshop
Если вам нужно не просто узнать разрешение изображения, а изменить это значение, тогда можно воспользоваться программой Фотошоп.
Открывайте свою картинку или фото в утилите – нажмите Ctrl+O
и ищите ее через Проводник. Дальше воспользуйтесь сочетанием клавиш Ctrl+Alt+I
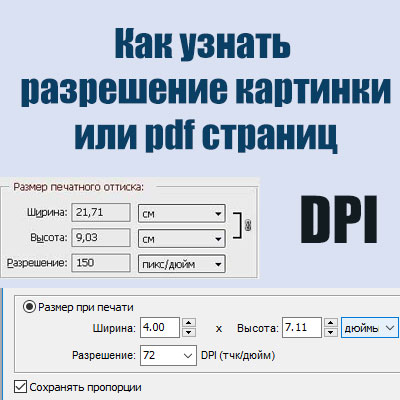
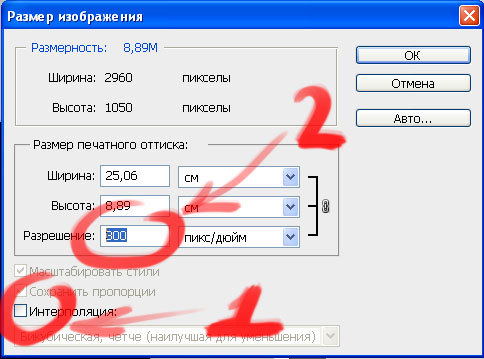
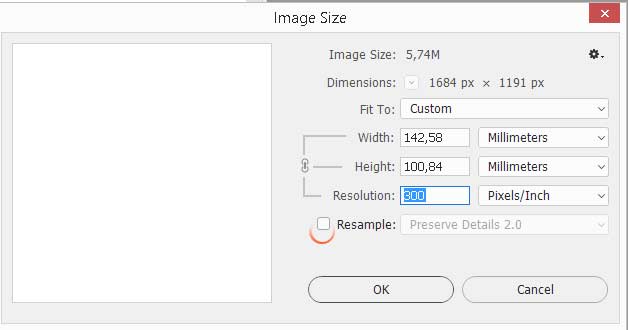
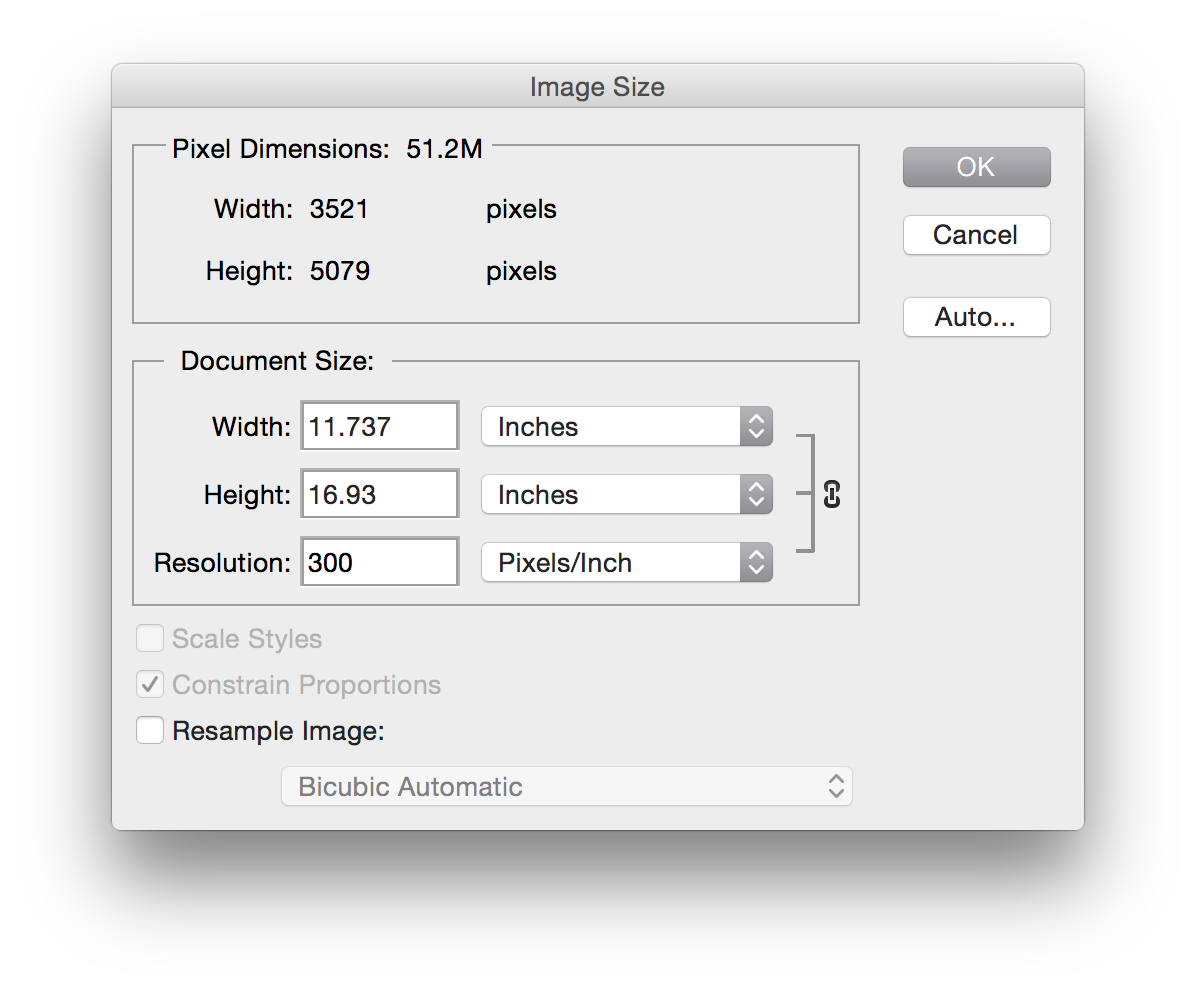
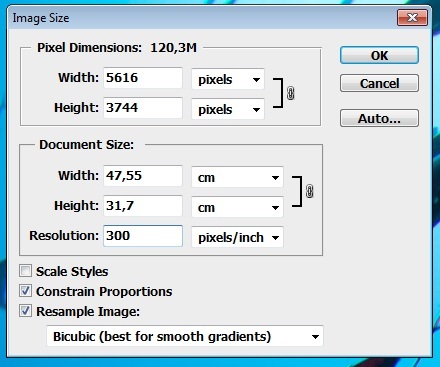
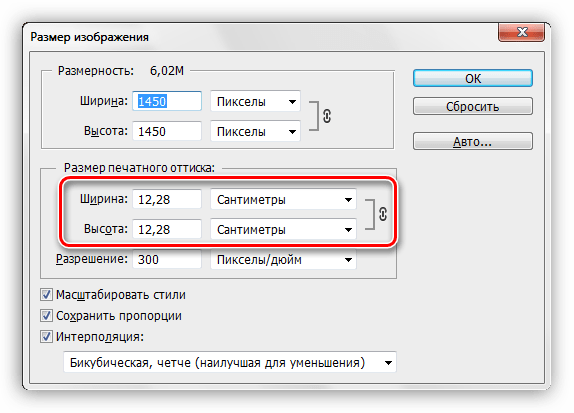
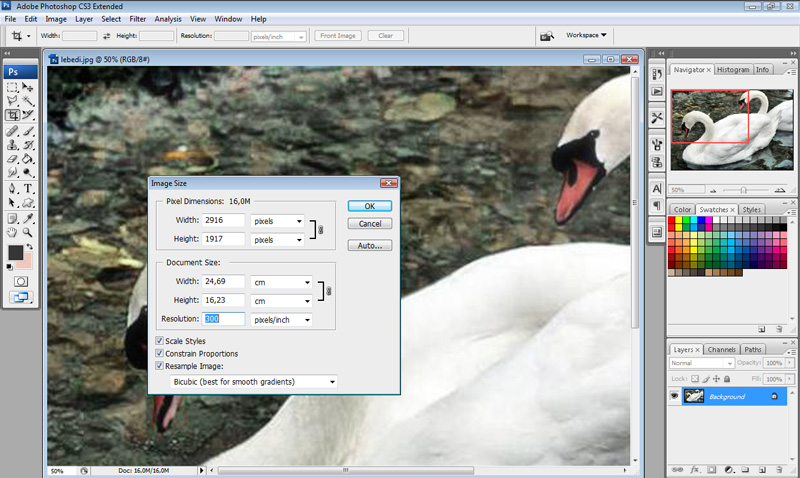
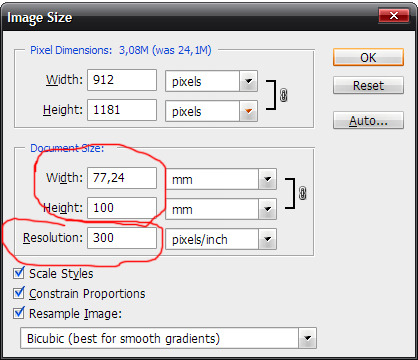
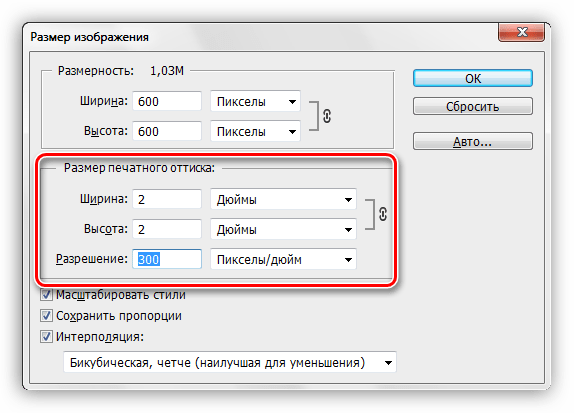
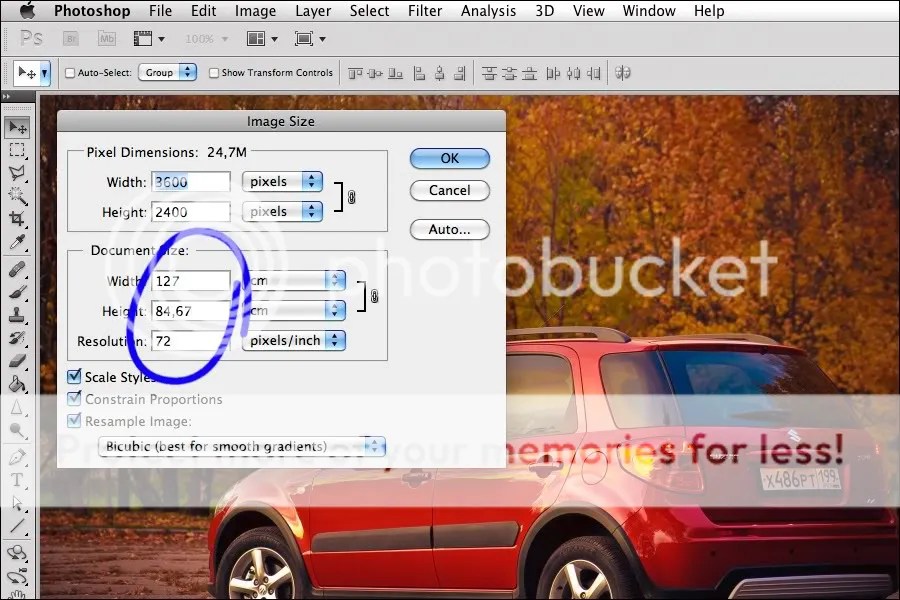
, чтобы открыть окно «Размер изображения»
(«Image Size»
). В нем вы увидите всю исчерпывающую информацию. Обратите внимание на строку «Разрешение»
(«Resolution»
). В ней вы можете установить другое значение.
В ней вы можете установить другое значение.
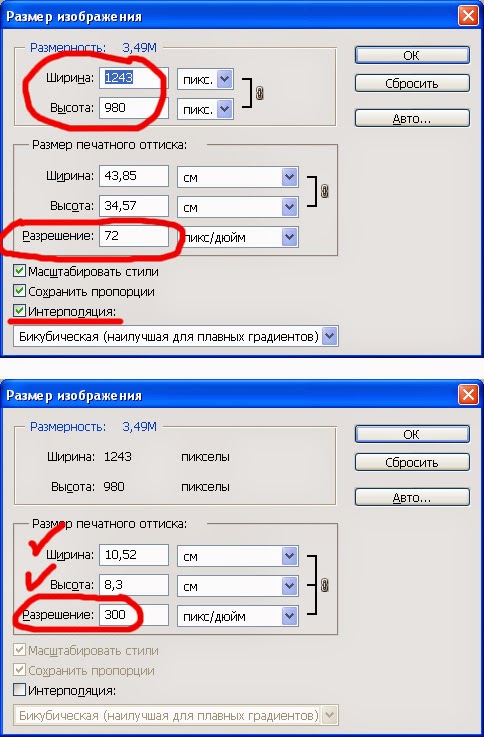
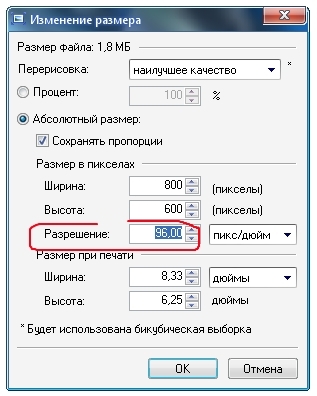
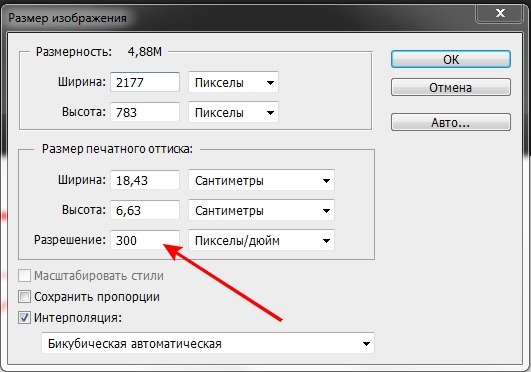
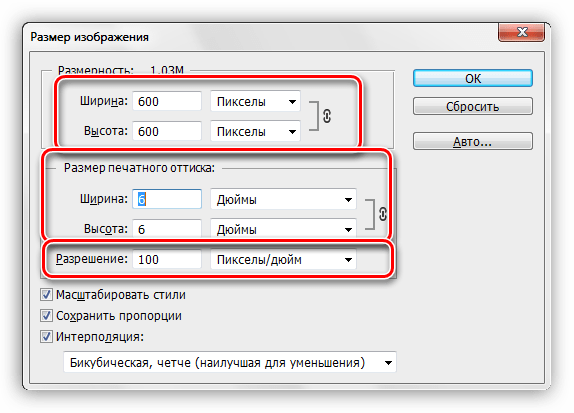
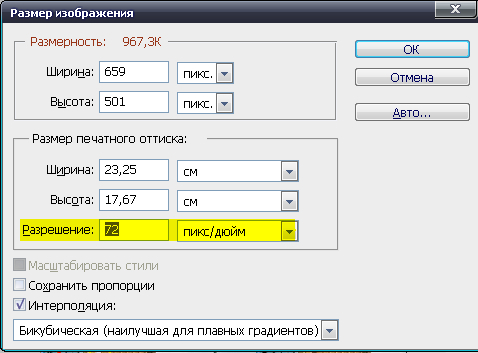
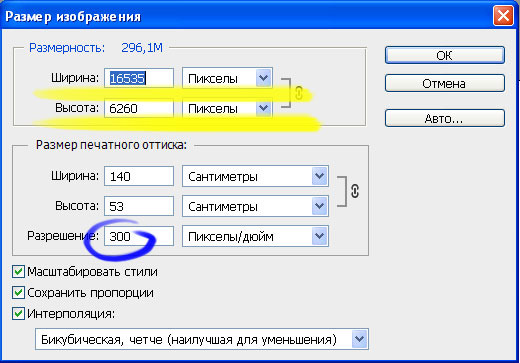
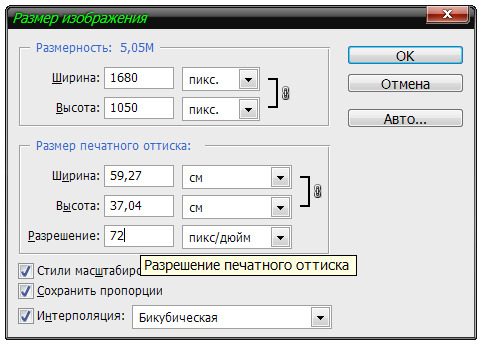
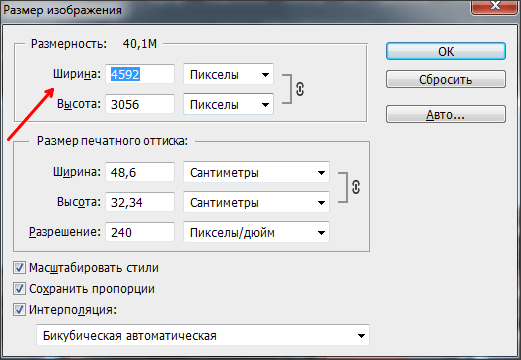
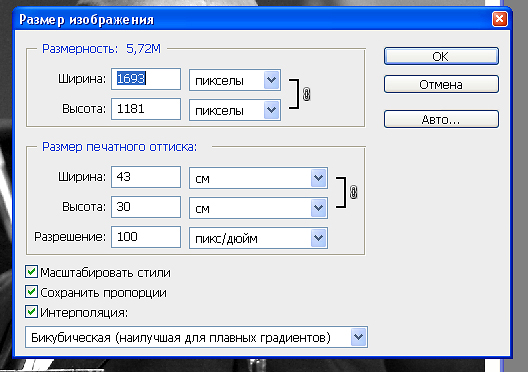
Вот так выглядит представленное выше окно на русском языке. Обращайте внимание на выставленные единицы измерения. Это могут быть пикс/дюйм или сантиметры/дюйм.
С помощью просмотрщика изображений
Не все захотят устанавливать Фотошоп, поэтому, если его у вас нет, можете воспользоваться бесплатной программой для просмотра изображений . В ней также получится узнать разрешение картинки в dpi. Перейдите по ссылке выше и скачайте программу.
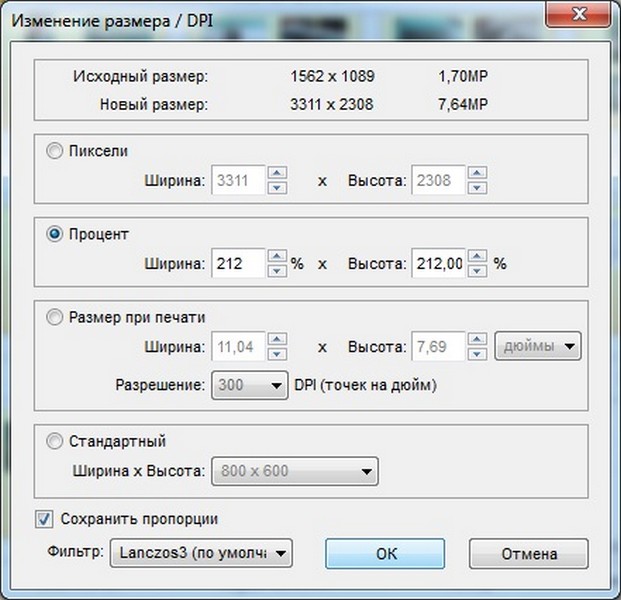
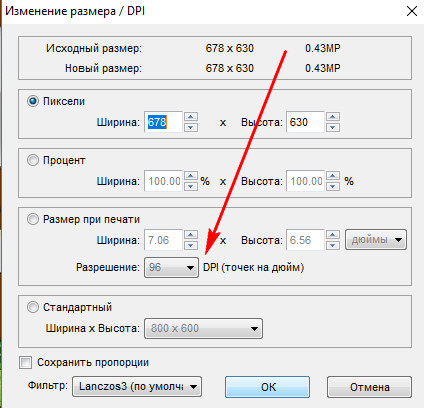
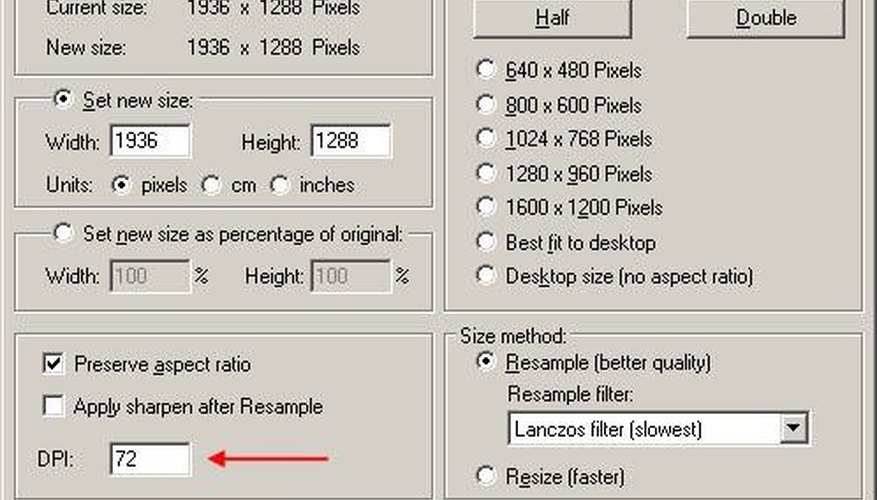
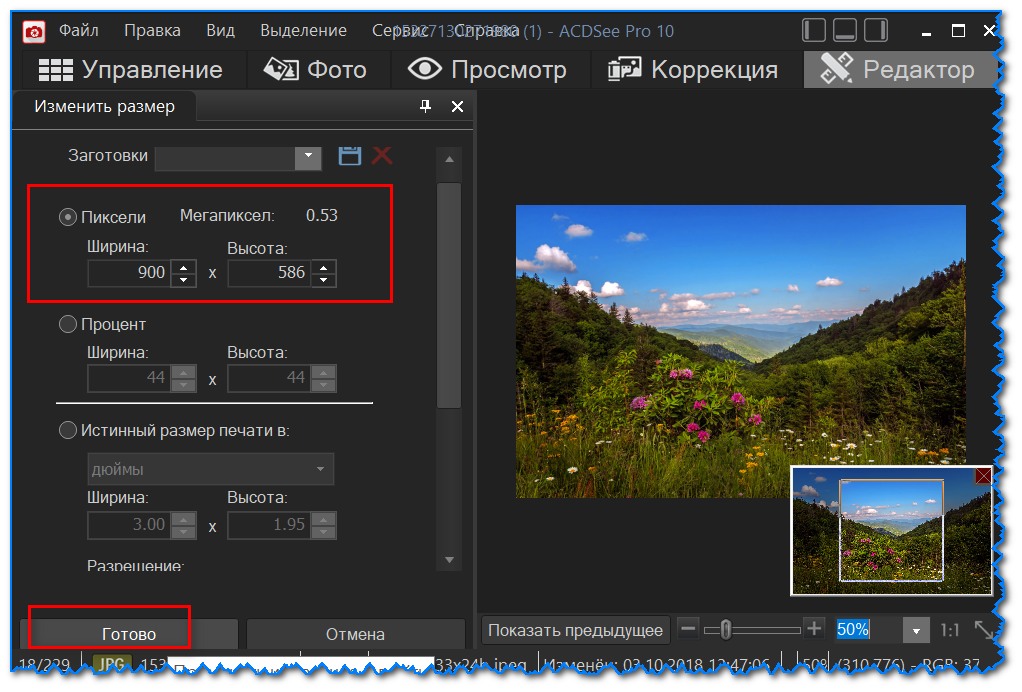
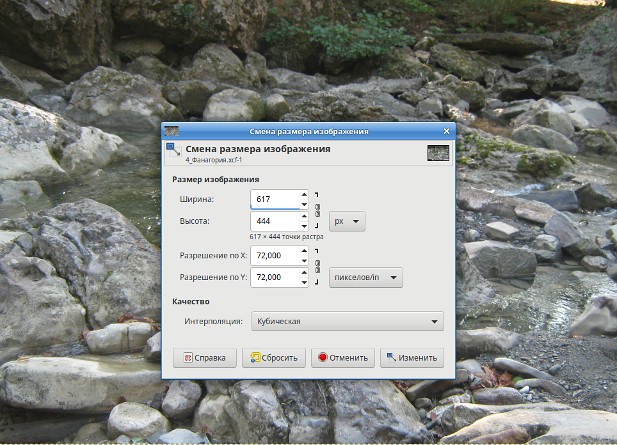
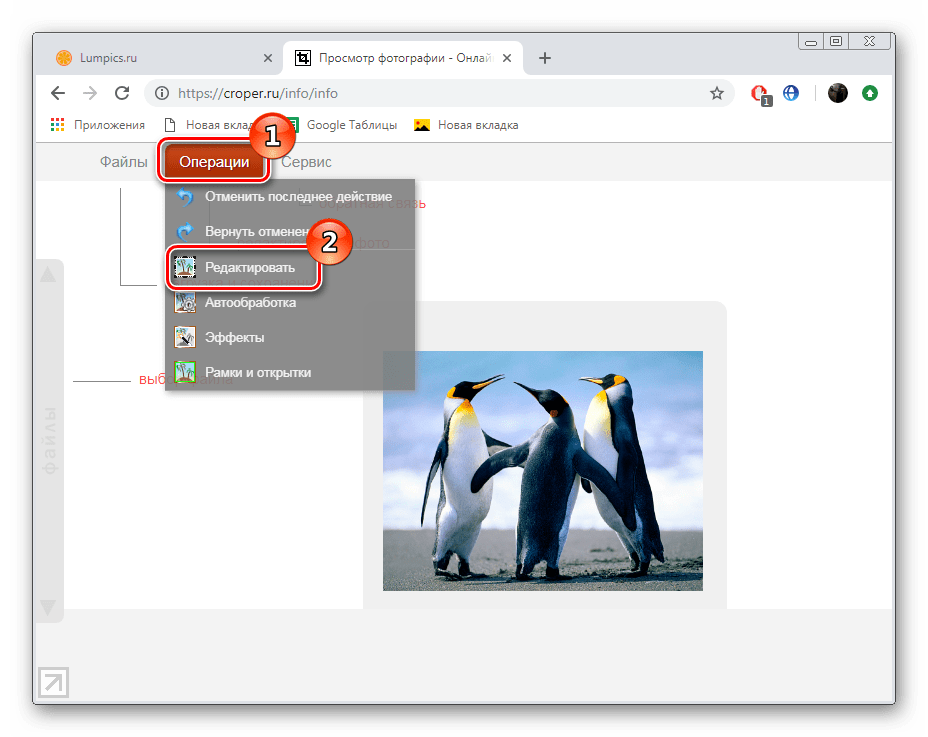
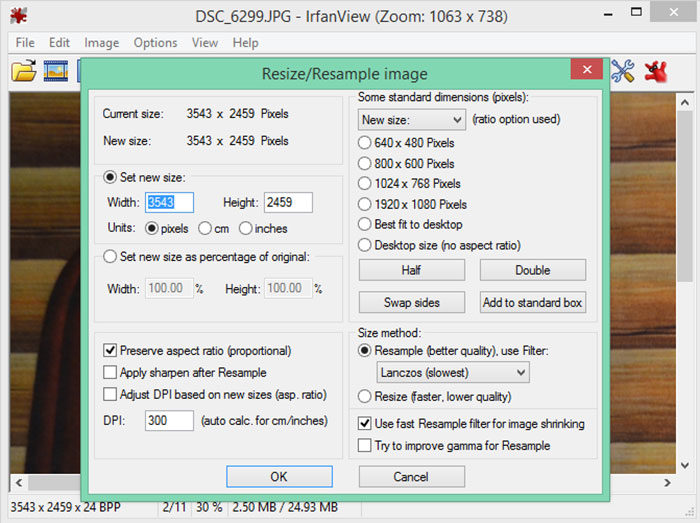
Сначала нужно открыть фотографию в утилите. Для этого нажмите Ctrl+O и найдите ее на компьютере. Когда она откроется, перейдите на вкладку «Правка» и из выпадающего списка выберите «Изменить размер» . Или используйте комбинацию Ctrl+R .
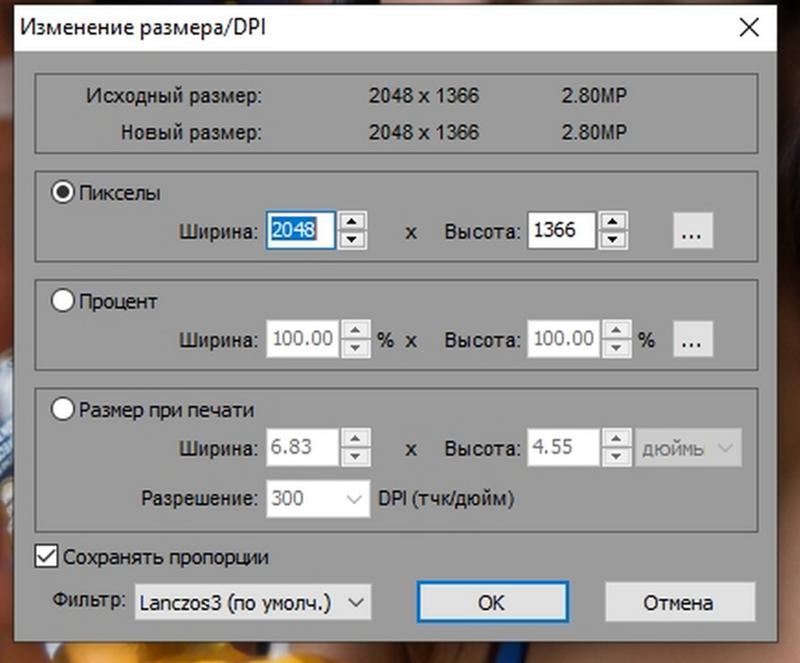
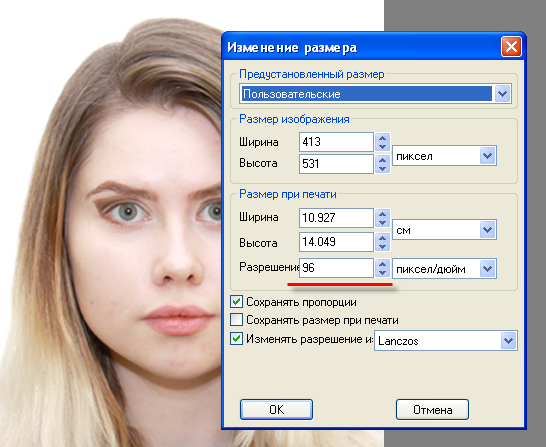
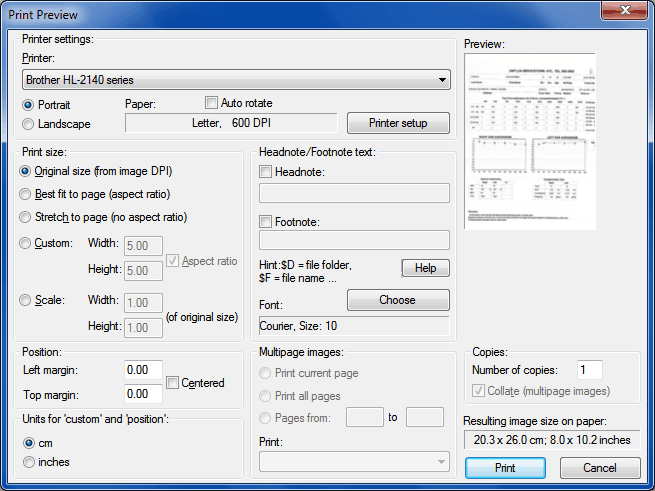
В открывшемся окошке отобразится информация об исходном размере снимка и его разрешение. Здесь можно изменить все предложенные значения.
Для pdf страниц
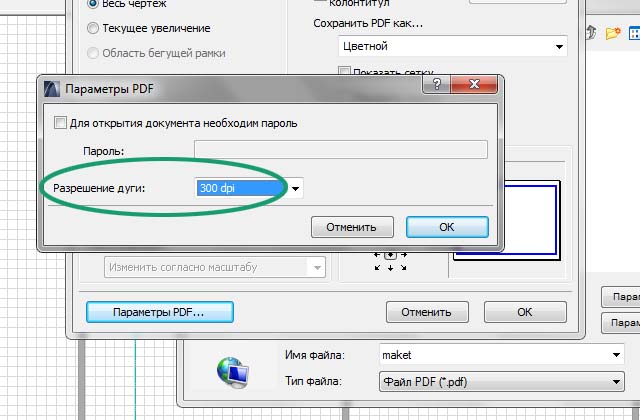
Может быть и так, что к вам в руки попали отсканированные страницы, сохраненные в pdf файле. Узнать разрешение в dpi для таких изображений можно с помощью сторонних утилит и специальных дополнений для Adobe Reader. Но я покажу вам другой способ. Для него вам потребуется только программа Adobe Acrobat Reader и калькулятор.
Узнать разрешение в dpi для таких изображений можно с помощью сторонних утилит и специальных дополнений для Adobe Reader. Но я покажу вам другой способ. Для него вам потребуется только программа Adobe Acrobat Reader и калькулятор.
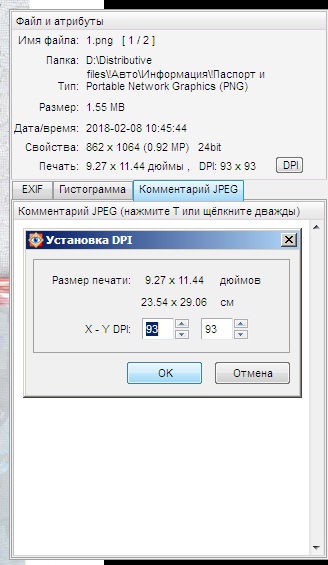
Итак, открывайте pdf документ с отсканированными, принтскиненными или сфотографированными страницами, в упомянутой программе. Переходите на вкладку «Файл» и выбирайте пункт «Свойства» .
Затем на вкладке «Описание» посмотрите значения, которые указаны в строке «Размер страницы» . Они там могут быть в см, мм или дюймах. Нам нужно, чтобы размер страницы был в дюймах. В примере он в миллиметрах, так что нужно перевести значения в дюймы.
Для перевода используем следующие данные: 1 мм = 0,039 дюйма, 1 см = 0,39 дюйма. Расчет в примере выглядит следующим образом: 369,4*0,039=14,4066 и 206,7*0,039=8,0613. Если у вас размер страницы был в сантиметрах, то умножайте на 0,39. Получилось следующее: 369,4х206,7 мм – это 14,4066х8,0613 дюймов.
Теперь нам нужно открыть наш pdf файл в блокноте. Кликайте по нему правой кнопкой, выбирайте «Открыть с помощью»
, и кликайте по строчке «Блокнот»
. Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение»
и ищите его в полном списке.
Кликайте по нему правой кнопкой, выбирайте «Открыть с помощью»
, и кликайте по строчке «Блокнот»
. Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение»
и ищите его в полном списке.
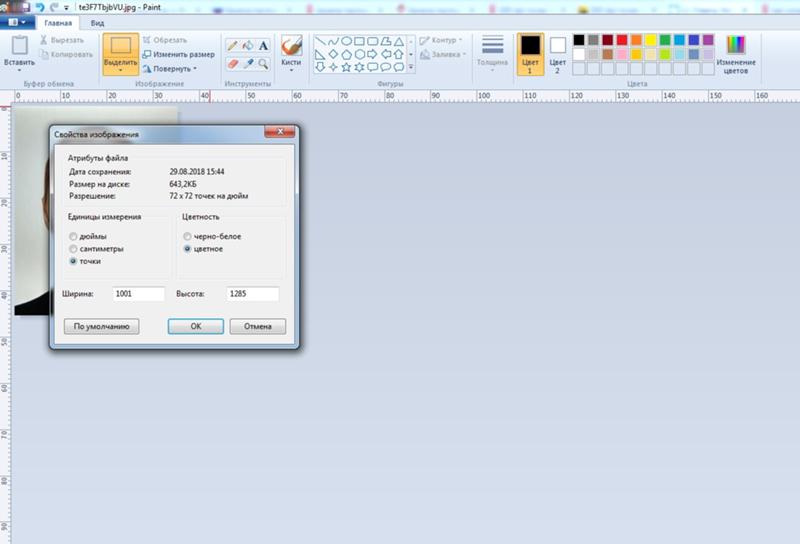
Дальше нам нужно отыскать значение ширины. Комбинацией Ctrl+F открывайте окно «Найти» и в строку печатайте «width» . Нажимайте «Найти далее» и в тексте подсветится искомое слово. В примере ширина 1047 пикселей.
Повторите все те же действия, только со словом «height» . Высота моего изображения 586 пикселей.
В результате, у нас есть следующие данные: 14,4066х8,0613 дюймов – размер документа для печати, 1047х586 пикселей – размер изображения в пикселях. Из них можно рассчитать разрешение картинки в dpi:
1047/14,4066 = 72,6750
586/8,0613 = 72,6930
У меня разрешение изображения 72 dpi.
Выбирайте любой способ и смотрите, какое разрешение у вашей картинки. Для этих целей можно установить одну из рассмотренных программ или воспользоваться стандартным окном свойств. Также, используйте представленный расчет, чтобы получить нужную информацию для pdf страниц.
Также, используйте представленный расчет, чтобы получить нужную информацию для pdf страниц.
Многие пользователи интернета рано или поздно задаются вопросом, сколько пикселей или мегапикселей в той или иной фотографии. Некоторые, ошибочно думают, что это как-то связано с физическим размером фотографии, то есть его весом, но на самом деле объём фотографии измеряемый в мегабайтах, не имеет никакого отношения к количеству его пикселей.
Точнее кое-какая связь между этими понятиями всё-таки есть, но если вы реально хотите узнать, сколько пикселей в фотографии, доставайте калькулятор — ведь по сути больше вам ничего не понадобится.
Для того что бы узнать, сколько пикселей в фотографии, достаточно узнать размеры фотографии – её ширину и высоту, которые ещё называют разрешением фотографии.
Узнать ширину и высоту фотографии можно несколькими способами. Первый – просто навести мышью на нужный файл и немного подождать. В таком состоянии перед вами появится всплывающее окно, которое содержит всю необходимую информацию.

Второй вариант ещё проще – если файл расположен в папке, просто выделите его и обратите своё внимание в нижнюю часть окна. Для более наглядного примера, немного выше я добавил соответствующий скриншот, а ниже нашего «пациента» — фотографию, на которой мы будем считать пиксели.
Зная размеры фотографии (её ширину и высоту), достаточно умножить эти значения друг на друга. Картинка, которую я использовал в качестве примера, имеет ширину 1300 пикселей и высоту 861 пиксель.
Теперь, с помощью калькулятора мы умножаем эти данные.
Таким нехитрым способом, мы получили общее число пикселей выбранной фотографии, которые эквивалентны приблизительно 1.1 мегапикселю.
Важно: При выборе зеркального или цифрового фотоаппарата, стоит обращать внимание не только на общее число пикселов, но и на число эффективных пикселов, которые, как правило, отличаются друг от друга!
Собственно говоря, вот и всё – надеюсь теперь вы в курсе как узнать, сколько пикселей в фотографии и надеюсь, моя заметка кому-нибудь пригодится.
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.
- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
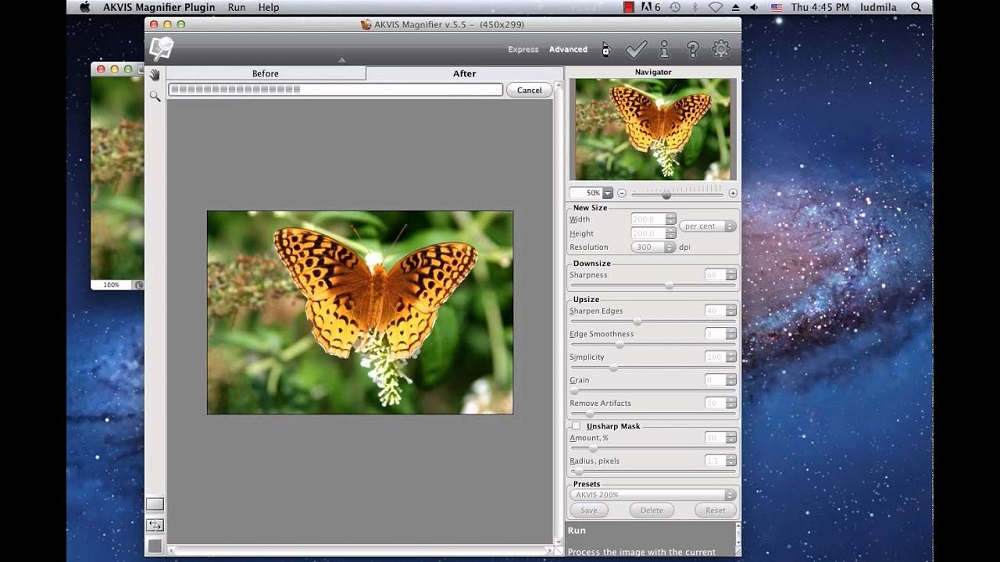
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.

13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым.
 Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
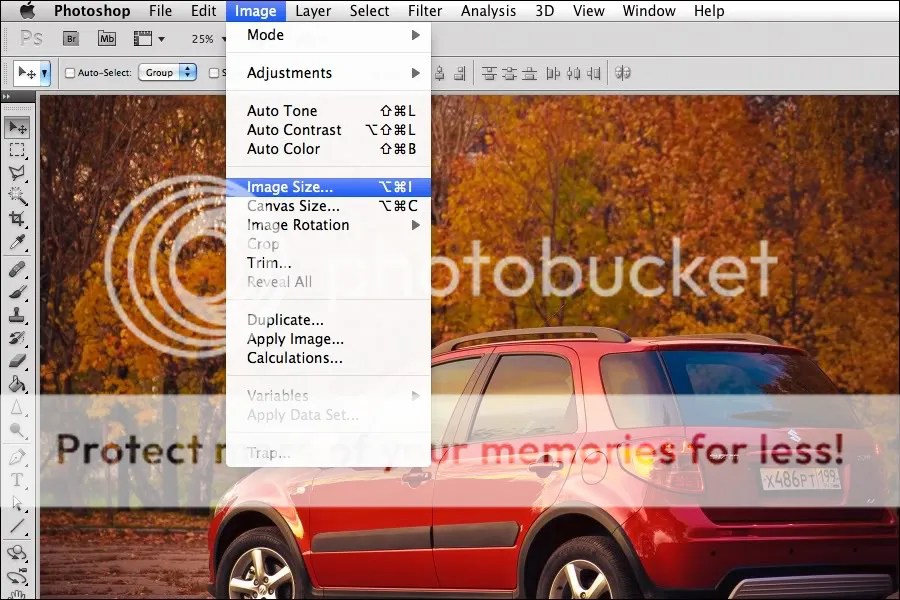
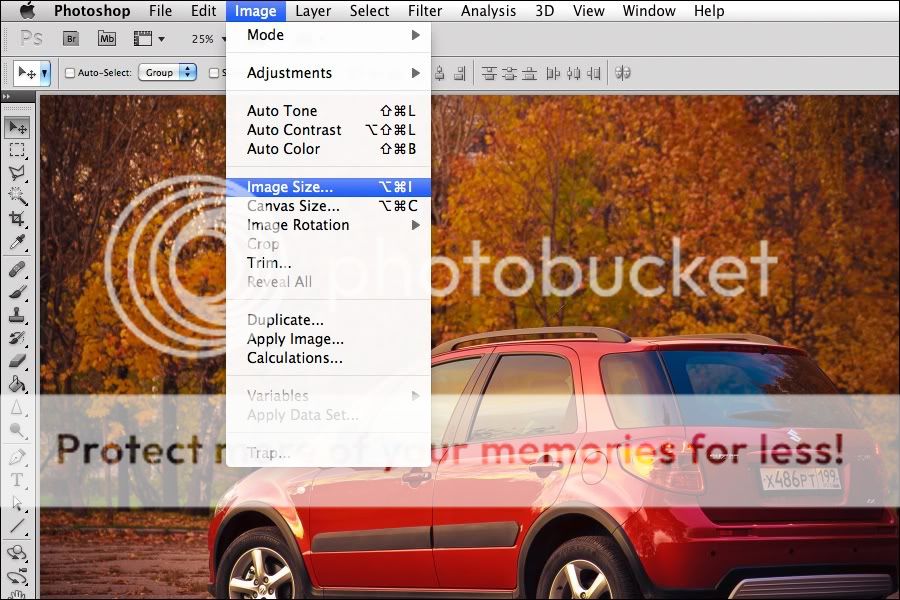
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image Size (Размер изображения). Или нажмите Alt + Ctrl + I .
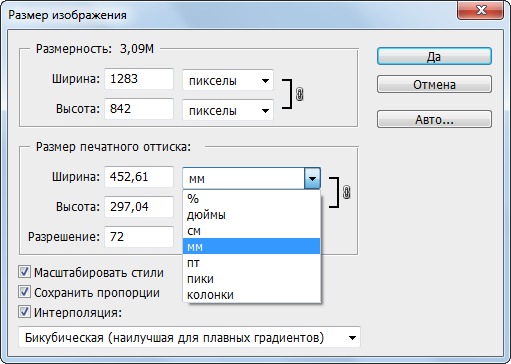
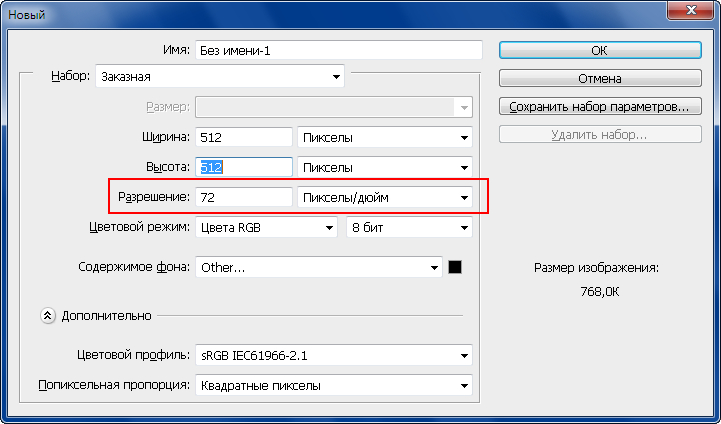
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
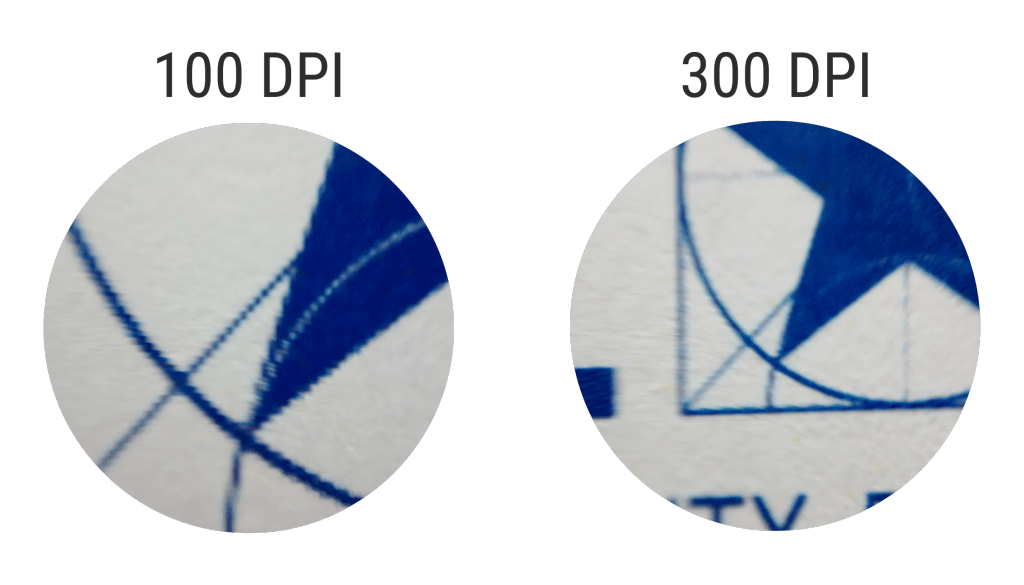
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Scale Styles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
Constrain Proportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая) . Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL .
 – Безграничное увеличение.
– Безграничное увеличение. - PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.
Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Выберите в меню File (Файл) – Save for Web (Сохранить для Web ). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная) , дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета) . Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Многие люди часто задаются вопросом, каким образом можно узнать размер картинки в пикселях? Особенно это касается пользователей интернета. На самом деле посчитать их количество можно с помощью калькулятора. Что нам для этого понадобится, мы расскажем вам в этой статье.
Что потребуется?
Для того чтобы узнать сколько пикселей содержится в фотографии, нужно выяснить ширину, а также высоту картинки. Одним словом, её разрешение. Сделать это можно несколькими способами. Например, наведите курсор на изображение, через несколько секунд появится список некоторых данных. Среди них вы увидите и разрешение. А если фото в папке, то выделите его и вся информация будет внизу странички. Этого нам достаточно. Теперь мы можем выяснить сколько пикселей в изображении лишь с помощью калькулятора.
Как узнать количество пикселей с помощью калькулятора?
Здесь все еще проще. Никаких сверхъестественных математических знаний нам не нужно. Просто перемножьте полученные данные. Например, 1200 * 871 = 1 045 200 (1 Mpx). Как видите, вот так легко и просто мы узнаем приблизительное значение пикселей в изображении, в данном случае это 1 Mpx. Надеемся, что наша статья была для вас очень полезной.
Как видите, вот так легко и просто мы узнаем приблизительное значение пикселей в изображении, в данном случае это 1 Mpx. Надеемся, что наша статья была для вас очень полезной.
3 способа изменить DPI изображения (и почему дизайнеры должны знать, как)
Печать фотографии или иллюстрации кажется такой же простой, как и все остальное, но это не так. Неправильно установите DPI, и вы получите глянцевые фотографии с размытым и низким качеством или плакат, который печатается не больше почтовой марки.
Если вы дизайнер или фотограф или просто хотите, чтобы ваши отпускные снимки печатались без проблем, вам необходимо понять, что такое DPI, и как изменить разрешение печати. В этой статье мы расскажем все, что вам нужно знать о DPI.
Что такое DPI?
DPI означает «число точек на дюйм» и представляет собой спецификацию для печати и для настройки разрешения печати изображения.
Печать сделана из миллионов крошечных точек чернил. Параметр DPI определяет количество точек, на которые принтер падает на каждый квадратный дюйм изображения. Вам нужно понять, как работает DPI, потому что он контролирует две самые важные вещи при печати:
Вам нужно понять, как работает DPI, потому что он контролирует две самые важные вещи при печати:
- Качество вашей печати. Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 точек на дюйм, а профессиональные принтеры гораздо выше.
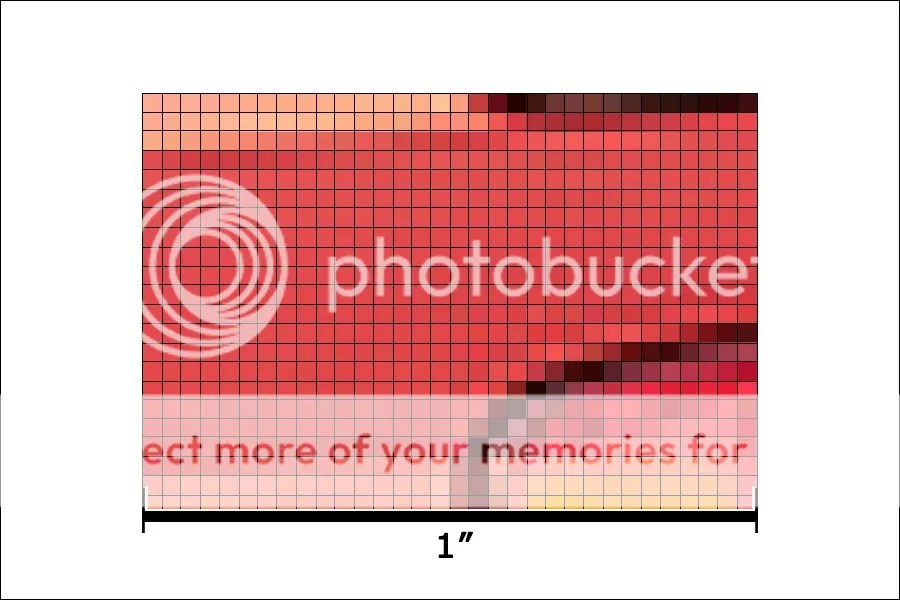
- Размер вашего отпечатка. Пиксель в цифровом изображении является эквивалентом точки на отпечатке. Таким образом, если вы печатаете изображение шириной 1800 пикселей со скоростью 300 точек на дюйм, напечатанное изображение будет иметь ширину шесть дюймов. Напечатайте то же изображение с разрешением 180 точек на дюйм, и оно будет шириной 10 дюймов.
Как DPI влияет на ваши отпечатки
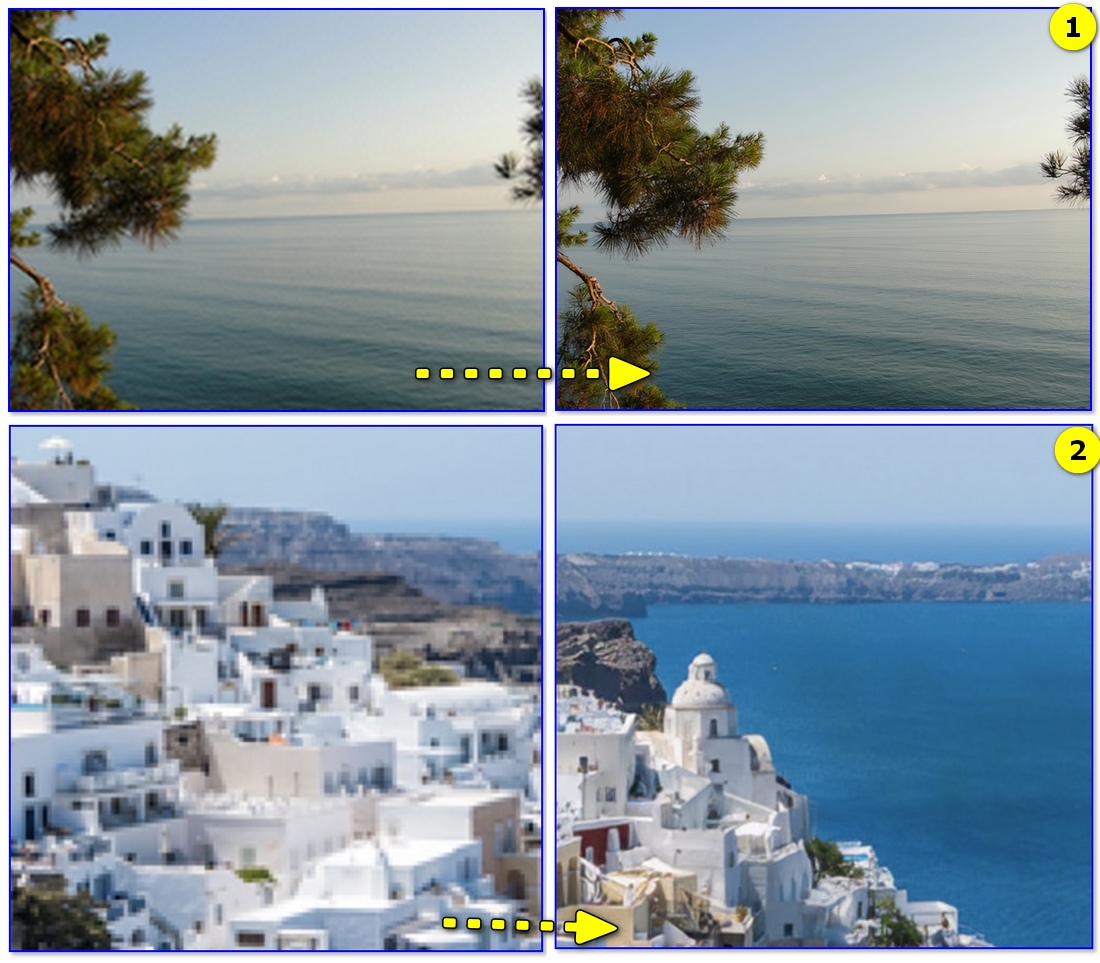
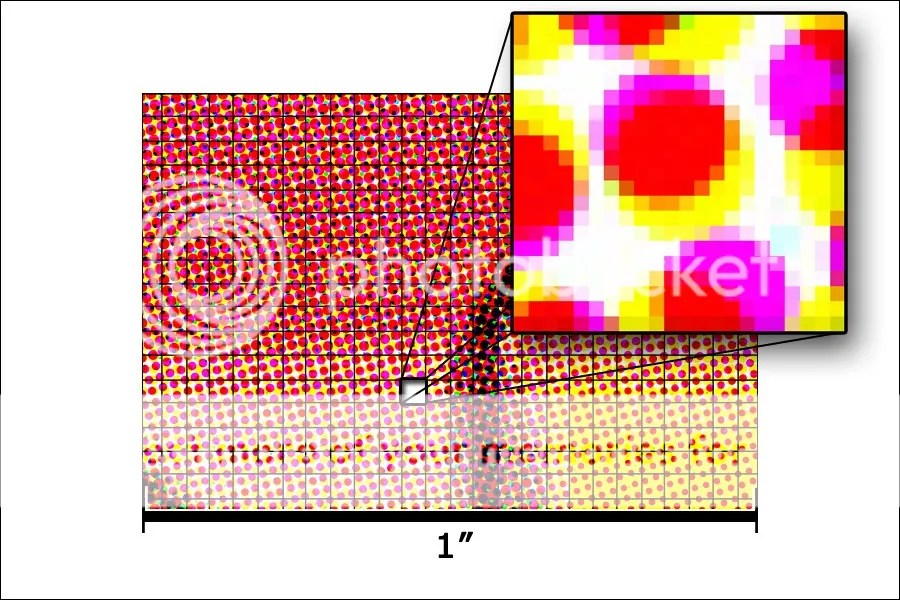
Вот изображение для иллюстрации. Ниже представлены две линии, которые состоят из одинаковых 40 квадратов — одинакового размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакованы в нижней строке для более высокого DPI.
Эффект очевиден. На Ниже DPI линия градиента намного менее гладкая. Вы можете видеть четкие края на каждом из квадратов. Линия также намного длиннее.
На Выше DPI линия градиента намного плавнее. Это почти без проблем. Линия также намного короче.
Это демонстрирует действие балансировки, которое вам часто нужно выполнять при настройке разрешения печати: размер по сравнению с качеством. Если вы работаете с изображениями в низком разрешении, вам придется найти компромисс между ними.
По возможности, вы всегда должны сохранять свою работу в максимально высоком разрешении. Потому что изменение размера вашего изображения
увеличение его размера не приведет к улучшению качества печати.
Какой DPI вы должны использовать?
Все это заставляет задуматься: в каком формате лучше всего печатать?
Стандартное правило таково, что Вы должны стремиться к 300 точек на дюйм. Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить даже за пределами этого уровня.
Но если ваше изображение слишком маленькое для печати с разрешением 300 точек на дюйм, не беспокойтесь. Предполагаемое расстояние просмотра отпечатка играет большую роль в том, какое разрешение вам нужно.
Для изображений, которые вы держите в руках, таких как фотографии, листовки или журналы, 300 точек на дюйм или выше является целью, но 250 будет делать толчок.
С плакатами или фотографиями, которые вы собираетесь создать, вы можете избежать проблем с более низким разрешением, потому что вы в основном будете смотреть на них с расстояния в несколько футов. 200 точек на дюйм должно быть в порядке, или даже немного ниже. Это также относится к тем случаям, когда вы печатаете на разных материалах, например на холсте.
И так далее. Чем дальше вы собираетесь смотреть на свое изображение, тем ниже вы можете установить разрешение. Рекламный щит, предназначенный для обозрения через улицу, может быть напечатан на всего 20 точек на дюйм.
Рекламный щит, предназначенный для обозрения через улицу, может быть напечатан на всего 20 точек на дюйм.
Как проверить DPI изображения
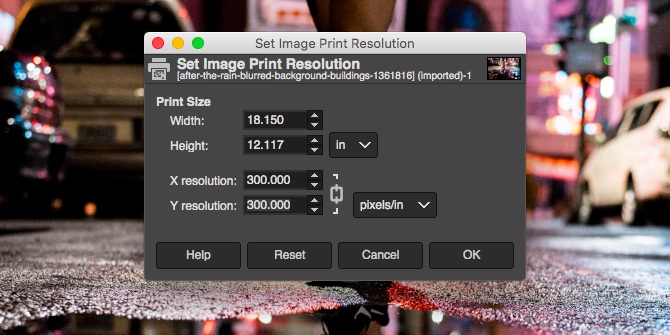
Чтобы узнать DPI изображения в Windows, щелкните правой кнопкой мыши имя файла и выберите свойства > подробности. Вы увидите DPI в Образ раздел с надписью Горизонтальное разрешение а также Вертикальное разрешение. На Mac вам нужно открыть изображение в предварительный просмотр и выберите Инструменты> Настроить размер. Это помечено разрешение.
Как изменить DPI изображения: 3 способа
Вы можете изменить DPI изображения в большинстве графических пакетов. Вы даже можете сделать это в Preview на Mac, но мы рассмотрим три решения, которые позволят вам охватить любую платформу.
Помните, что DPI — это только измерение разрешения печати. Изменение DPI не меняет размер вашего цифрового изображения или размер файла.
Если вы работаете с изображением, которое, по вашему мнению, вам нужно распечатать, рекомендуется установить целевое разрешение печати, прежде чем изменить его размер. Это поможет убедиться, что вы не сделаете его слишком маленьким для безопасной печати в нужном размере.
Как изменить DPI в Photoshop
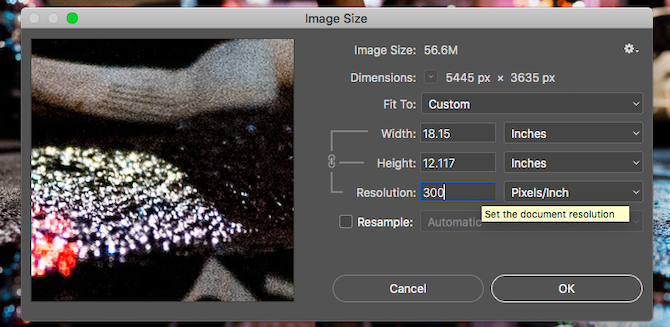
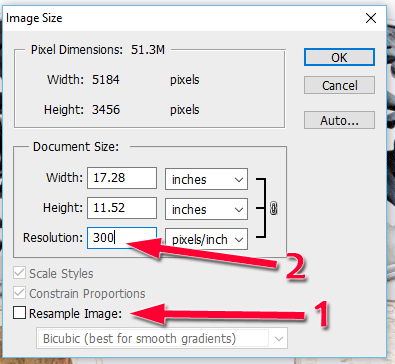
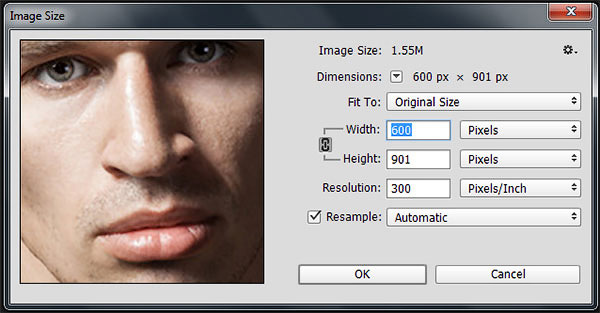
Чтобы изменить DPI изображения в Photoshop, перейдите к Изображение> Размер изображения. Uncheck Resample Image, потому что этот параметр увеличит изображение, что снизит его качество.
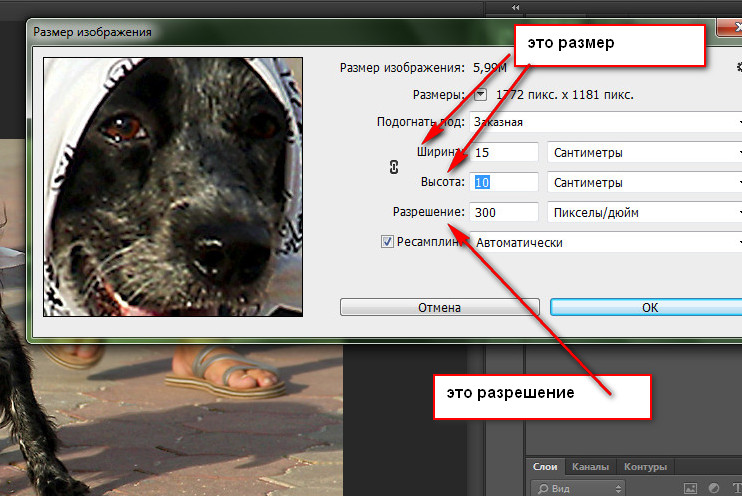
Теперь рядом с разрешение, введите желаемое разрешение, установите как Точек / дюйм. Обратите внимание, как ширина а также Рост цифры тоже меняются. Это показывает размер вашего изображения.
Конечно, вы можете указать ширину и высоту в дюймах или сантиметрах. Если вы сделаете это, просто убедитесь, что ваш DPI не падает слишком низко, чтобы ухудшить качество.
Как изменить DPI в GIMP
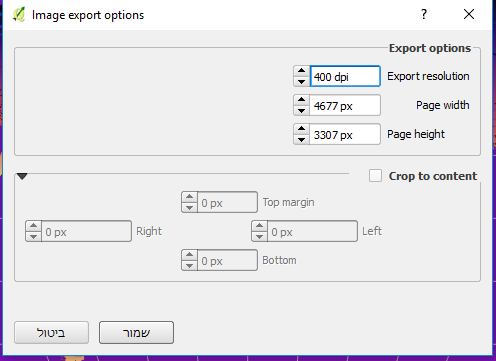
Чтобы изменить DPI изображения в GIMP, перейдите в Изображение> Размер печати. Введите предпочитаемый DPI рядом с X разрешение, установить в пикселей / дюйм. Разрешение Y следует обновить автоматически, тоже.
Введите предпочитаемый DPI рядом с X разрешение, установить в пикселей / дюйм. Разрешение Y следует обновить автоматически, тоже.
Как и в Photoshop, вы можете установить физическую ширину и высоту. Опять же, убедитесь, что DPI не падает слишком низко, когда вы делаете это.
Как изменить DPI онлайн бесплатно
Если вы в затруднительном положении и у вас нет нужной графической программы, вы всегда можете изменить DPI изображения с помощью изменяющего DPI веб-приложения Convert Town бесплатно в Интернете.
Все, что вам нужно сделать, это ввести DPI, для которого нужно изменить изображение, перетащить файл и загрузить его и подождать. После завершения конвертации обновленное изображение должно автоматически загрузиться в папку загрузки по умолчанию.
Получите лучшие фотографии
Понимание значения DPI так важно, когда вы печатаете. Очень легко разрушить целые проекты, потому что вы работаете с слишком низким разрешением, или получить плохие отпечатки, потому что вы печатаете их больше, чем они могут обработать.
Но это только первый шаг в печати. Ознакомьтесь с нашим руководством по улучшению качества отпечатков, чтобы ваши фотографии всегда получались безупречными. И если вы используете Mac, взгляните на эти приложения выбора цвета
которые помогут вам выбрать идеальные цвета для проектов.
Что такое разрешение dpi?
Понять про разрешениеЧтобы понять, что есть разрешение, нужно сначала осознать, что человеческий глаз имеет некоторые физические ограничения. Наше зрение не способно различать детали мельче определенного размера. Конкретное значение этого «определенного размера» для каждого человека свое и при этом еще варьируется в разные дни. Но в среднем можно принять, что это значение составляет 200 точек на дюйм (или 80 точек на сантиметр).
Если изображение состоит из точек, мельче этого предела, глазу оно кажется сплошным, непрерывным. На этой особенности глаза строится вся индустрия полиграфии уже десятки лет. Каждая фотография и каждая картинка, которую вы видите в любой книге, журнале, календаре, художественной репродукции, состоит из точек краски с разрешением, обычно варьирующимся от 70 до 300 (изредка – больше) точек на дюйм.
Тимирязевский парк при луне.
Цифровые изображения, независимо от их происхождения – прямо из цифрового ли фотоаппарата или отсканированные – подчиняются одним и тем же правилам. Если разрешение при печати было слишком маленьким, то мы «видим точки». Такое бывает, например, когда вы рассматриваете фотографию плохого качества в газете.
То, что мы в конечном итоге видим – это пиксели. Это дискретные элементы, из которых составлено изображение, создаваемое оптической системой цифровой камеры или сканера на сенсоре. Пиксели – это эквивалент зерна фотопленки. Проблема возникает, когда мы пытаемся понять взаимосвязь между тем, что сфотографировано, и тем, что будет напечатано.
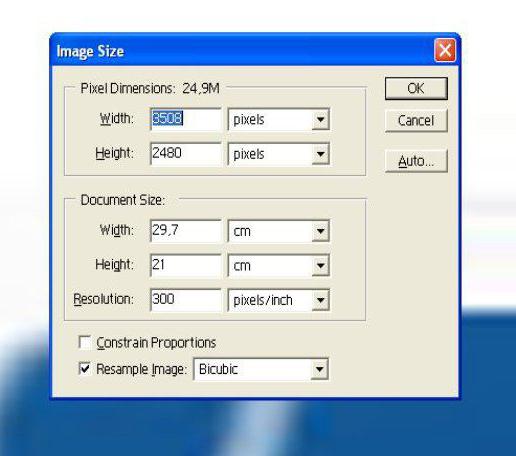
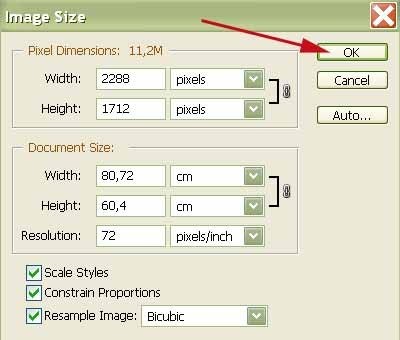
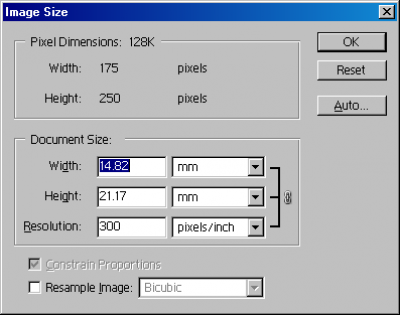
Эта картинка показывает диалоговое окно пункта меню Image->Size в фотошопе для фотографии «Тимирязевский парк при луне», которую вы видели чуть выше. Она была получена с помощью цифровой зеркальной камеры Canon EOS 300D.
(То, о чем говорится ниже, в равной мере относится и к сканированным изображениям. Принципы те же самые.)
Принципы те же самые.)
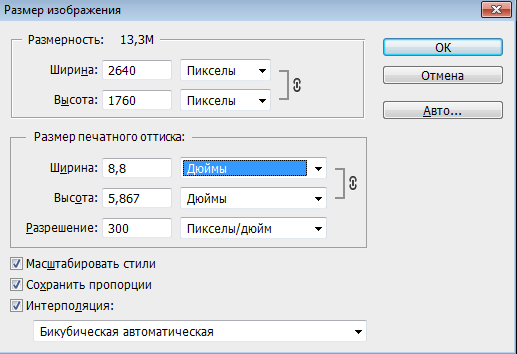
Информация в верхней части этого окна говорит нам, что камера сделала снимок длиной 3000 пикселей и шириной 2040 пикселей. Размер изображения составляет 17,5 мегабайт.
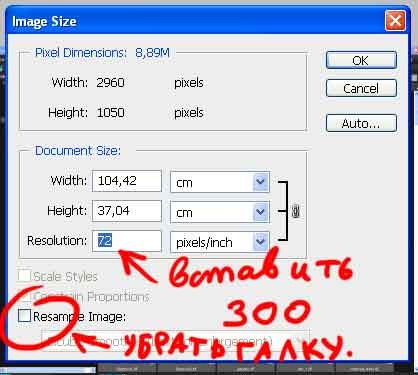
Нижняя секция этого окна показывает, что текущие установки для этого изображения составляют 25,4 х 17,3 см, и что разрешение для этой картинки составляет 300 точек на дюйм. Обратите внимание, что в квадратике Resample Image внизу НЕ стоит галочка.
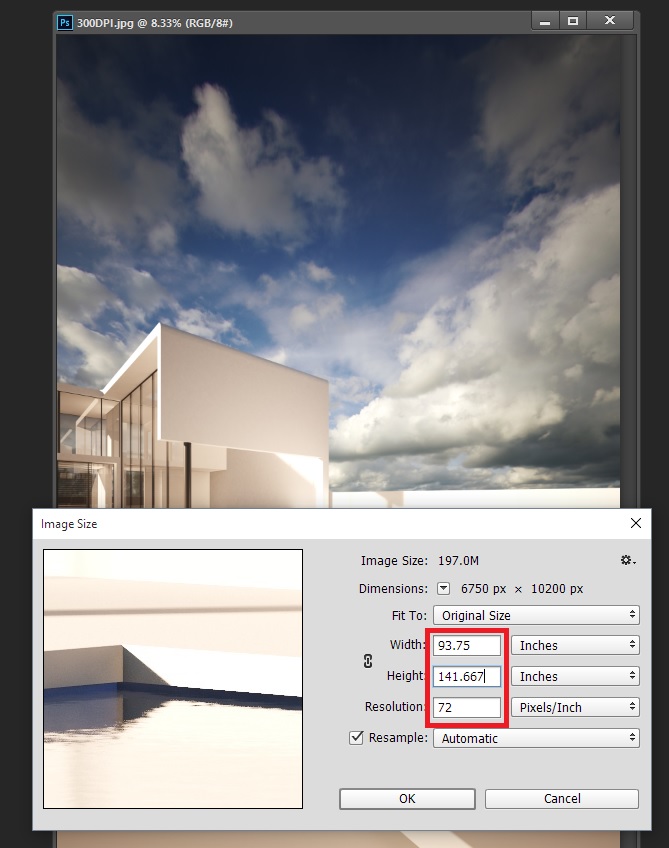
Начальное и конечное разрешение фотографии
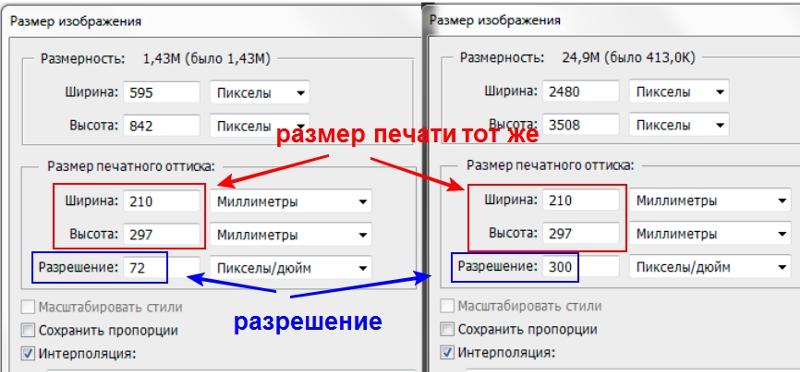
Если вы попытаетесь изменить только одно из этих значений – длину, ширину или разрешение (Width, Height или Resolution), то одновременно изменятся и остальные два. Например, вы сделали длину равным 20 сантиметрам, но при этом ширина изменилась и стала равной 13,6 сантиметрам, а разрешение стало равным 381 ppi, как видно на картинке ниже.
Так происходит потому, что само по себе цифровое изображение не имеет абсолютного размера в сантиметрах и не имеет разрешения. Единственная его характеристика – это количество пикселей по длине и по ширине. У него нет размеров в сантиметрах или дюймах. Очевидно, что разрешение будет меняться в зависимости от физических размеров изображения, потому что число пикселей будет распределяться на большей или меньшей площади. Разрешение меняется соответственно размерам.
Единственная его характеристика – это количество пикселей по длине и по ширине. У него нет размеров в сантиметрах или дюймах. Очевидно, что разрешение будет меняться в зависимости от физических размеров изображения, потому что число пикселей будет распределяться на большей или меньшей площади. Разрешение меняется соответственно размерам.
Теперь предположим, вы хотите напечатать эту фотографию «очень большого» размера – скажем, 60х40 см. Но реально вам придется остановиться на размерах где-то 50х33 см, потому что разрешение изображения при этом упадет до 155 ppi. Даже этого разрешения недостаточно для высококачественной печати, как мы увидим ниже.
Бесплатные дополнительные пиксели
Вообще-то ничего совершенно бесплатного не бывает, но все-таки можно получить некоторое дополнительное разрешение, если нужно, но в рамках определенных пределов. Вероятно, вы заметили, что внизу диалогового окна фотошопа есть особый квадратик внизу («чекбокс») под названием Resample Image. Если вы поставите в нем галочку, то фотошоп расцепит жесткую связь между длиной, шириной и разрешением (между значениями Width, Height и Resolution). Поставив эту галочку, вы сможете менять каждый параметр независимо.
Если вы поставите в нем галочку, то фотошоп расцепит жесткую связь между длиной, шириной и разрешением (между значениями Width, Height и Resolution). Поставив эту галочку, вы сможете менять каждый параметр независимо.
То есть, когда эта галочка стоит, вы можете задавать изображению любой размер и любое разрешение – какое захотите! Ну не чудо ли?
В этом примере я заказал фотошопу сделать изображение размерами 60х40 см, и чтобы при этом разрешение было 360 ppi. Но, как видно в верхней части диалогового окна, при этом размер файла увеличится до 140 Мегабайт, а изначальное изображение «весило» 17 Мегабайт.
Откуда взялось это дополнительное разрешение и все эти дополнительные биты в изображении? Они были придуманы фотошопом. Точно так же, когда при сканировании задают сканеру разрешение больше, чем его реальное оптическое разрешение, сканер сочиняет дополнительные пиксели, которые он реально не способен увидеть. И сканер, и фотошоп на основании реальных данных сочиняют дополнительные пиксели, чтобы вставить их в промежутки между «настоящими» пикселями. В этих «липовых» пикселях нет дополнительно информации.
В этих «липовых» пикселях нет дополнительно информации.
«Ну хорошо», можете сказать вы, «в этих пикселях нет новой информации. На фига тогда их вставлять?»
Вообще-то, если делать это в умеренных дозах, то можно сделать изображение большего размера, чем оригинал, и при этом визуально оно будет восприниматься вполне хорошо. Обычно такие «фальшивые» пиксели вставляют, когда собираются показывать изображение с большого расстояния (например, рекламный щит или афишу), и этот эффект практически незаметен. Но если вы будете рассматривать такую картинку вблизи, то ее качество вас не порадует.
Ключевой момент здесь – умеренные дозы! Есть еще одна альтернатива фотошопу – это отдельная программа под названием Genuine Fractals. Она использует совсем другой математический алгоритм, не такой, какой использует фотошоп. Насколько я знаю их обсуждений в разных форумах, Genuine Fractals делает эту операцию намного лучше, чем фотошоп.
Но в любом случае, чем больше оригинальное изображение в пикселях (и чем лучше его качество!), тем сильнее можно растянуть картинку (или повысить ее разрешение).
Ну и наконец, иногда вам может потребоваться и уменьшить разрешение.
Если вы готовите картинку к размещению в Интернете, то вам придется задать стандартное экранное разрешение – 72 ppi. Вам нужно поставить галочку в квадратике Resample Image, вписать значение 72 ppi, а затем указать желаемую длину и ширину в пикселях (Width и Height) – чтобы картинка помещалась на экране монитора. Фотошоп выбросит лишние пиксели и создаст файл соответствующего размера.
Какое разрешение вам нужно?
Финальный вопрос: какого разрешения будет достаточно? Ответ зависит от устройства, на котором будет показано или напечатано ваше изображение. Например, картинкам на экране монитора обычно достаточно 72 ppi. Для фоторамок – еще меньше. Если файл имеет большее разрешение, чем требуется, то просто вы не увидите разницы на экране. (Изображение может выглядеть даже чуть хуже – это зависит от того, какой программой изображение выдается на экран). Но главная неприятность здесь будет в том, что файл большого размера просто будет дольше загружаться. Вот и все.
Вот и все.
Крутые принтеры в хороших лабораториях требуют другого разрешения. Например, LightJet 5000 – весьма популярный принтер мокрой печати, требует файлов с разрешением в точности 304.8 PPI. Поинтересуйтесь в своей любимой фотолаборатории, какое разрешение нужно для качественной печати на их оборудовании.
Струйные принтеры
Большинство фотолюбителей сегодня печатают свои фотографии на домашних «струйниках». Очень популярными являются принтеры семейства Epson Photo, поэтому я возьму их в качестве примера. В спецификациях этих принтеров, например, для моделей 870/1270/2000P указано, что они печатают с разрешением 1440 dpi. Это означает, что они могут поставить на одном дюйме 1440 точек.
Но!
Для печати цветных изображений они используют 6 разных цветов. Поэтому каждый пиксель изображения на самом деле будет напечатан с помощью нескольких точек разного цвета – двух, трех или даже всех шести цветов. Поэтому вашему принтеру придется напечатать больше точек, чем есть в изображении.
Если вы разделите 1440 на 6, то получится 240. Вот это и есть реальное минимальное разрешение изображения, которое нужно, чтобы получить высококачественное фотореалистическое изображение на принтерах Epson, имеющих по паспорту разрешение 1440 ppi. Многие владельцы принтеров (и я в том числе 🙂 верят, что выходной файл с разрешением 360 ppi даст несколько лучшее качество, чем 240 ppi. Правда, если я делаю отпечаток большого формата (А3, например), то редко делаю разрешение больше 240 ppi – все равно большие отпечатки не рассматривают с близкого расстояния.
PPI и DPI
Обозначения PPI (Pixels per Inch) и DPI (Dots per Inch) часто используются как синонимы. Вообще-то это неверно, но в этом нет большой беды, потому что обычно мы понимаем, о чем говорим.
Чтобы быть абсолютно точным, напомню, что когда речь идет о сканерах, цифровых камерах и мониторах, правильно говорить про PPI, а характеристики принтеров и плоттеров указываются в DPI.
Теперь вы точно знаете разницу.
Заключительная мысль
Здесь говорилось о таких понятиях, которые легче ощутить, поиграв с ними в фотошопе или другом софте, нежели изучать их по печатному тексту. Так что действительно, попробуйте поиграться с размером и разрешением в фотошопе, увеличивая и уменьшая размеры картинки, оценивая на глаз получившийся результат.
И наконец, когда вы сохраняете свои файлы после изменения размеров и разрешения, всегда убедитесь, что ваш оригинальный файл с первоначальными размерами и разрешением не будет затерт. Только когда оригинал надежно сохранен в укромной папке на диске, вы можете приступать к экспериментам с изменением разрешения.
Что такое разрешение dpi. Разрешение фотографии. Качество фотографий разрешение. Разрешение фотографий dpi. Как изменить разрешение фотографии. Разрешение фотографии для печати. Разрешение фотографии онлайн. Фотографии в большом разрешении. Что такое DPI. Как настроить dpi. Разрешение 300. Какой разрешение.
Разрешение для печати — Higher School of Photography
Думаю, большинство согласится с тем, что фотография – увлечение в первую очередь творческое, и лишь во вторую техническое. В фотографии важно “видеть” и “чувствовать”, но есть при этом и немало технических моментов, знание которых может значительно облегчить фотографу путь к цели.
Давайте разберёмся с такими вопросами, как разрешение фотоаппарата и качество печати.
Изображение на матрице формируется по принципу мозаики, из отдельных блоков, называемых пикселями. Чем больше пикселей, тем детализированнее изображение и тем большим форматом его можно впоследствии напечатать.
Но печатать можно с разными настройками качества, то есть с разной плотность пикселей в одном дюйме (ppi или dpi).
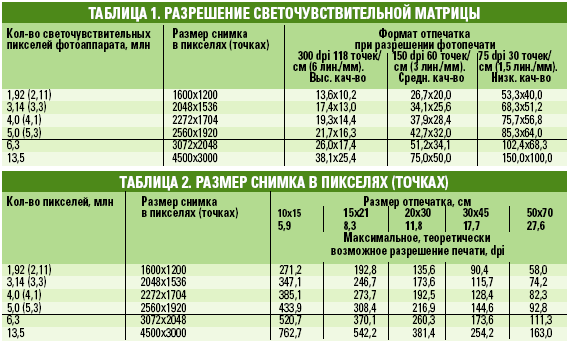
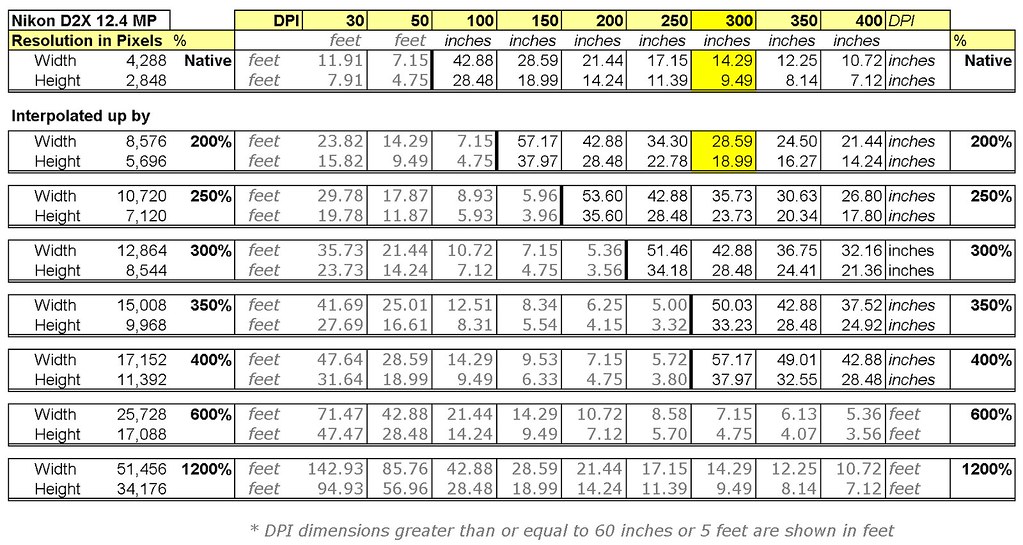
Разобраться в возможностях вашей матрицы поможет наша таблица и пояснения к ней.
В качестве примеров мы взяли наиболее популярных представителей продуктовой линейки Canon и Nikon. Модели отличаются по классу, по физическому размеру матрица и, что для нас важно, по разрешению. Есть информация по количеству пикселей на длинной и короткой сторонах, разрешение в мегапикселях (миллионах пикселей), получающаяся путем перемножения длины и высоты.
Модели отличаются по классу, по физическому размеру матрица и, что для нас важно, по разрешению. Есть информация по количеству пикселей на длинной и короткой сторонах, разрешение в мегапикселях (миллионах пикселей), получающаяся путем перемножения длины и высоты.
В правой части таблицы указаны максимальные размеры напечатанной фотографии в том или ином качестве печати. Давайте подробнее остановимся на этом показателе. От dpi (dots per inch – количество точек на дюйм) или ppi (pixels per inch – количество пикселей на дюйм), что означает одно и то же, зависит воспринимаемое качество печати. Чем меньше точек в одном дюйме, тем они будут больше и, соответственно, заметнее. Чем больше точек, тем сложнее их увидеть, и фотография воспринимается неделимой.
Принято считать, что глаз человека перестает различать отдельные напечатанные пиксели, если их число достигает 300 в одном дюйме. Таким образом качество печати 300 dpi соответствует максимально высокому и подходит для любой сферы применения, в которой зритель может изучать изображение с близкого расстояния.
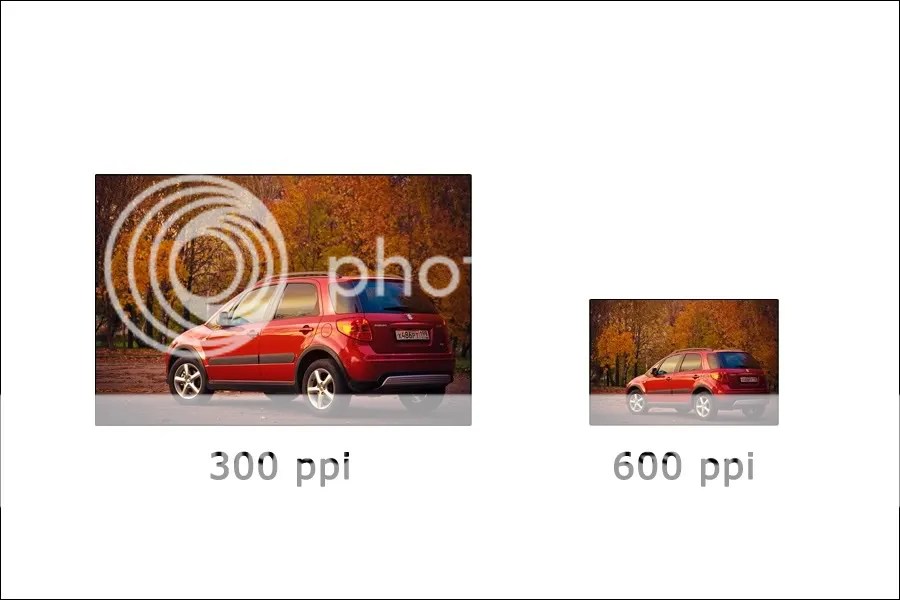
Если же мы попробуем напечатать фотографию намного большего размера, происходит интересный момент – чтобы увидеть фотографию целиком, человек будет рассматривать её с большего расстояния. В таком случае разрешение 300 dpi становится избыточным. Даже умещая всего 150 пикселей в дюйме, зритель не сможет разглядеть каждый в отдельности, если находится на расстоянии 1,5 метра от изображения. Поэтому для печати интерьерных изображений в большом формате принято использовать качество печати 150-200 dpi.
Если мы хотим использовать фотографию для рекламного уличного баннера гигантских размеров, то требования к dpi падают до 20-70 dpi, потому что изображение будет наблюдаться с расстояния в десятки метров. Этим трюком умело воспользовались в компании Apple, которая рекламировала качество фотографий со iPhone, размещая их на билбордах и подчеркивая, что их качество достаточно высокое для этих целей. Билборды гораздо менее требовательные к разрешению фотографий, чем печать форматом A2, к примеру.
Показатель dpi часто бывает причиной путаницы. По какой-то причине укоренилось мнение, что цифровое изображение изначально обладает определенным значением dpi. Это в корне неверно. Цифровое изображение имеет только одну характеристику, относящуюся к теме статьи – разрешение в пикселях. Пикселей в изображении ровно столько, сколько их есть на матрице.
Термин dpi мы можем применить лишь в ходе обсуждения размера отпечатка. Обладая определенным количеством пикселей, мы можем их компактно разместить на небольшом отпечатке и получить высокое качество печати или высокий dpi, а можем растянуть на большой размер и достичь этого путем снижения dpi и, как следствие, снижения качества.
Не только о пользе, но и о недостатках высокого разрешения мы подробно рассказываем на “Базовом курсе фотографии“.
Тем не менее, во многих графических редакторах пользователи имеют возможность задать или изменить dpi для того или иного изображения. От этой настройки не поменяется количество пикселей в изображении, но зато будет рассчитан размер изображения в см при выводе на печать.
Пётр Покровский
Что такое DPI — Бесплатный онлайн-конвертер
Когда вы начинаете заниматься цифровой обработкой своих фотографий, одним из первых терминов, с которым вы столкнетесь — это DPI. Сокращение DPI обозначает «количество точек на дюйм», и связано с качеством вашей фотографии. В общем случае, чем выше DPI у изображения, тем выше его качество. Это связано с тем, что разрешение изображения выше, и поэтому изображение имеет больше деталей. Но за высокое качество приходится платить.
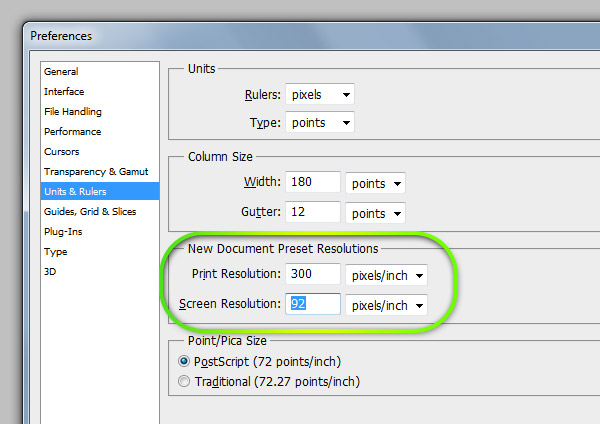
Существует множество случаев, когда высокое качество изображения не является необходимым. Например, для изображений в Интернете, обычно используется 72 DPI. Это очень мало, но для Web-страниц это приемлемо, так как, хотя изображения и далеки от совершенства, они имеют небольшой размер, и быстрее загружаются. Для изображений в Windows применяется 96 DPI. Это уже чуть лучше, но все равно не идет ни в какое сравнение с разрешением, используемым для печати изображений.
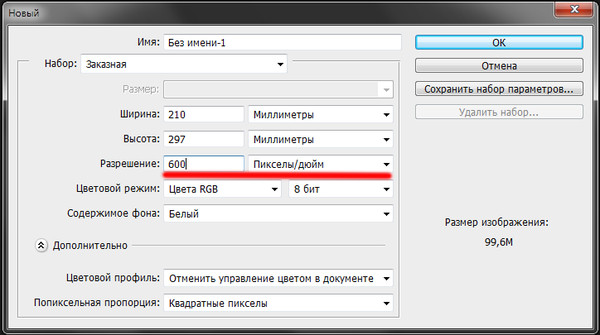
При печати изображений используются различные разрешения. Хорошие результаты для печати дает 300 DPI, но лучше применять 600 DPI. Показатель DPI для выводимого на печать изображения, в основном, зависит от принтера (или плоттера), на котором оно печатается. Существуют принтеры и плоттеры с разрешением в 2400 DPI и более. Далее, выбираемое вами значение DPI сильно зависит от того, как вы намерены использовать изображение. Вы можете напечатать одно и то же изображение с различными DPI, и использовать их в различных случаях.
Изменить DPI изображения довольно просто, если вы переходите к меньшему значению DPI (например, когда вы преобразуете изображение с 300 DPI в изображение с 72 DPI). Фактически, такое преобразование DPI является наиболее частым. Например, если у вас имеется цифровая фотография, сделанная с помощью достаточно мощного фотоаппарата (5 мегапикселей или более), а вы хотите опубликовать ее в своем блоге, то вы должны сильно уменьшить либо DPI, либо размеры фотографии. Но при выводе на печать вы можете выводить ее без изменения DPI.
Но при выводе на печать вы можете выводить ее без изменения DPI.
При выполнении изменении DPI важно помнить некоторые стандартные разрешения. Как уже упоминалось, 72 и 96 DPI используется для Web-страниц. Применение 150 DPI дает напечатанным изображениям неплохое качество, но если вы хотите получить хорошее качество изображения, то следует использовать 300 DPI (или даже 600). Иногда вам требуется перейти к более низкому DPI, поскольку все остальные параметры изображения (число мегабайт, и размеры в высоту и ширину) с уменьшением DPI также уменьшаются.
Можно также снизить DPI без изменения высоты и ширины изображения. Сохранение высоты и ширины изображения возможно только тогда, когда вы снижаете DPI. Фактически, то, что вы делаете, когда уменьшаете DPI изображения, сохраняя его первоначальные размеры и пропорции — это просто удаляете некоторые пиксели из изображения. Вы не изменяете самого изображения, а просто делаете его менее детальным.
Изменение DPI изображения выполняется при помощи соответствующего программного обеспечения. Например, наш сервис во многих случаях выполняет за вас всю работу автоматически, так что вам не придется беспокоиться о технических деталях.
Например, наш сервис во многих случаях выполняет за вас всю работу автоматически, так что вам не придется беспокоиться о технических деталях.
Существуют программы, которые позволяют выбрать из фиксированного набора разрешений (например, 72 DPI, 300 DPI, и т.д.). Также существуют программы, которые позволяют пользователю самому ввести требуемое значение DPI. При использовании такой программы помните приведенные в данной статье рекомендации о стандартных значениях DPI,. И еще одно. Хотя вы можете раздельно изменять горизонтальные и вертикальные DPI, не следует делать этого без особой необходимости.
Как поставить dpi в фотошопе
Вы хотите поменять разрешение в Фотошопе? Я проделываю это не первый год и мне есть чем поделиться с вами. Для этого урока я специально сохранил из интернета обои из фильма Человек-паук, небольшого размера 800 х 600px. Прежде чем приступить, давайте определимся с терминами Фотошопа, так как в этом деле они очень важны. Если же у вас с терминами порядок, сразу переходите к части о том как менять разрешение в Фотошопе.
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Что такое размер (dimension)
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.
Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.
Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpi значит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Как в Фотошопе изменить разрешение
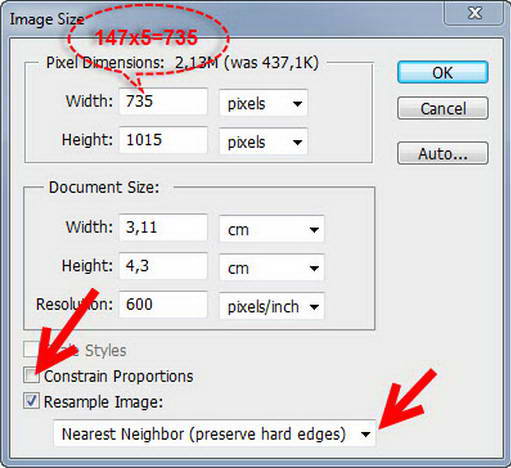
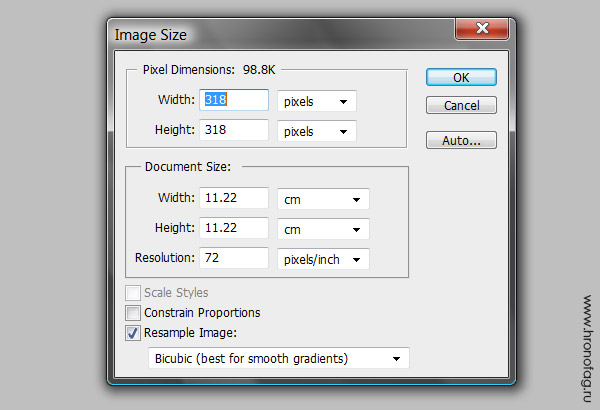
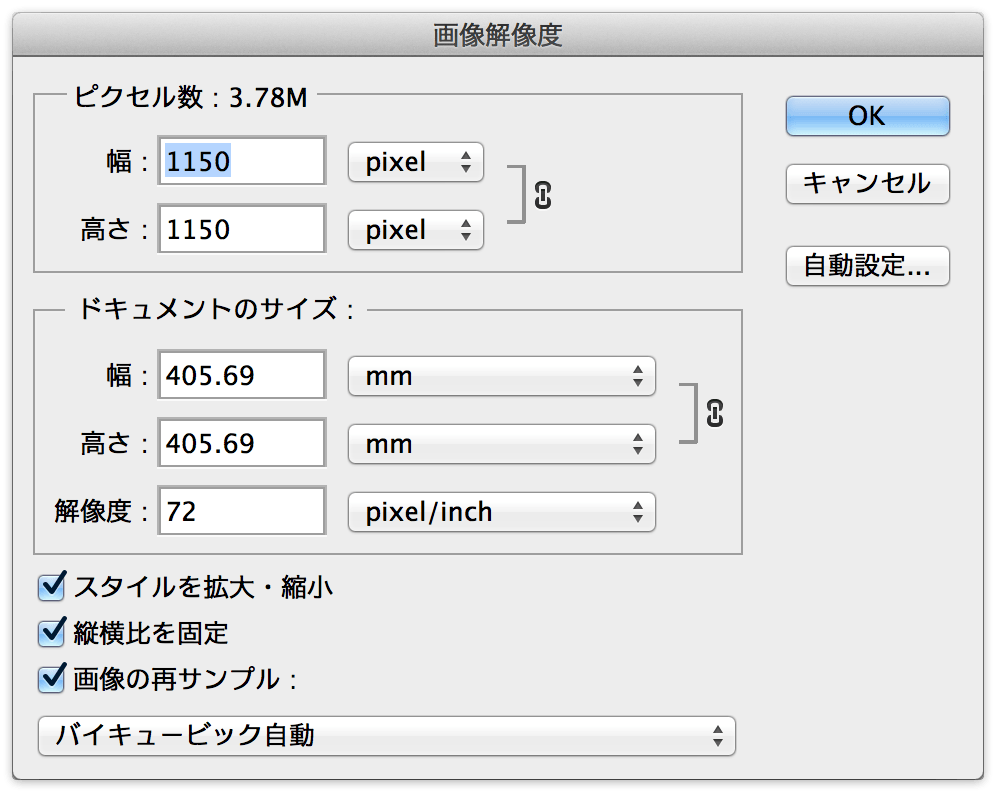
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
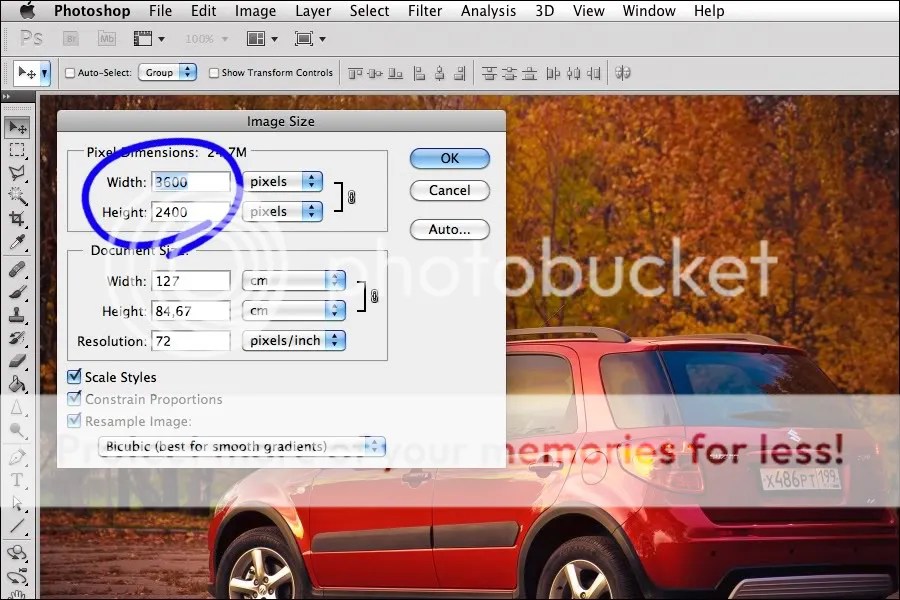
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как увеличить разрешение не увеличивая размер
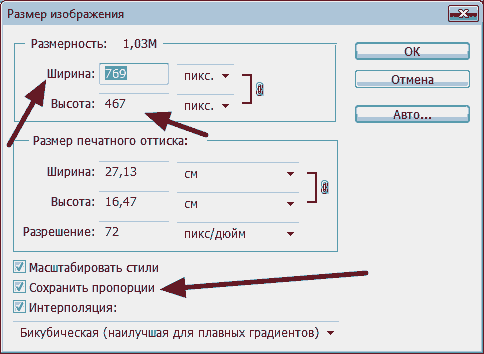
Мы хотим увеличить разрешение, но не хотим увеличения размера фотографии в пикселях. Тогда готовьтесь к тому, что изображение потеряет в физическом размере. Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Откройте изображение и зайдите в Image > Image Size. В нижней части диалогового окна 3 галочки. Они и отвечают за связку между различными параметрами.
Scale Styles — увеличивает или уменьшает стили. Если вы создавали дополнительные слои или шрифты и присваивали им стили, есть смысл оставить эту галочку.
Constrain Proportions — связывает параметры высоты и ширины физических и пиксельных размеров. То есть, изменяя ширину картинки в пикселях с 800 на 1000, высота (600) следует за шириной, превращаясь в 800px. Таким образом картинка увеличивается пропорционально, а не по ширине, и вам не нужно ничего подбирать “на глаз”. Советую оставить в покое и эту галочку.
Resample Image — вот что нам нужно. Эта опция перестраивает размер изображения в пикселях, если нам пришло в голову изменить разрешение. Соответственно, она увеличивает изображение, так как лишним пикселям взяться не от куда. Отключим её и изменим 72dpi на 300dpi
Отключим её и изменим 72dpi на 300dpi
Теперь меняется физический размер документа, что тоже закономерно. Раз пиксели 800 на 600px закреплены, то Фотошоп пересматривает размер документа, чтобы уложить в него 300 пикселей на дюйм. Лишним пикселям взяться не от куда, насильно увеличивать фотографию запрещено, поэтому Фотошоп уменьшает физический размер документа. Bот как мы изменяем разрешение в Фотошопе.
Возвращаясь к нашему виртуальному примеру, и документу 100 на 100px с разрешением в 100dpi. Если изменить разрешение такого документа на 300dpi, убрав галочку Resample Image Фотошопу придется уменьшить документ в 3 раза. Если Resample Image оставить включенным, Фотошопу придется увеличить количество пикселей в 3 раза, чтобы уместить их на одном дюйме.
Какое разрешение выбрать?
Если вы готовите визитку, флаер, каталог, книжку, обложку, что угодно, на что мы смотрим с расстояния вытянутой руки работайте в разрешении 300dpi.![]() Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Если вы готовите постер, то учитывайте то, что постеры висят на стенах, на постеры смотрят с расстояния более одного метра, не ближе, и такая степень детализации постеру не нужна, можно работать в разрешении 200-250dpi. Но если у вас есть возможность и подходящая графика большого размера и хорошего качества чтобы работать с 300dpi можно не уменьшать разрешение. Если вы готовите изображение на витрину магазина, его разрешение может быть 150dpi, а изображение на рекламный баннер, который будут видеть проезжающие мимо машины может смело содержать 90dpi, так как его рассматривают с огромного расстояния.
Второй аспект этого вопроса — вес изображения. Баннер с человеком пауком на стену дома 6 на 5 метров при разрешении 300 dpi будет занимать 70 000 px в ширину, а весить будет 11 гигабайтов. Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Работать с таким фаилом невозможно. А даже если бы и было возможно, то передать типографии его можно было бы только лично, на переносном жестком диске. И даже в этом случае они не примут его. Размер должен быть разумным, в пределах 100 мегабайтов. И это мои общие рекомендации при выборе разрешения. Придерживайтесь их если у вас нет возможности узнать у типографии технические требования к макету.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
Здравствуйте, уважаемые toster(ы) 🙂
У меня к вам вопрос; мне дали заказ на разработку билборда (впервые). Поскольку я веб дизайнер то привык всё измерять в пикселях, а тут: dpi, пиксели на дюйм, полиграфия даже не знаю как выставить эти dpi в photoshop.
DPI, PPI. Имеют ли они значение для веб-дизайна? Если «да», то какое? Мы рассмотрим эту тему подробно и попробуем разобраться во всех тонкостях работы с этими значениями качества изображений, текста и не только.
Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).
Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
И
Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPIТермин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.
Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
МегапикселиПоскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.
Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайнеУ пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:
Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.
Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.
Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один моментЧто будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.
Затем аналогично создаем квадрат и текст в документе с PPI 102.
Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.
Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
Что такое DPI? – ТэтаПринт
Пиксель — «picture element» — это точка (минимальная частичка) цифрового изображения. Все, что вы видите на экране монитора или дисплее цифровой фотокамеры, состоит из пикселей. Это же понятие используется что бы определить качество в интерьерной широкоформатной печати.
Это же понятие используется что бы определить качество в интерьерной широкоформатной печати.
DPI — это аббревиатура от «Dots Per Inch» и означает точек на дюйм. DPI = 1PPI (пикселей на дюйм). Дюйм — единица длины равная 2,541 см.
Когда говорят о разрешении цифрового изображения или размере цифрового изображения, имеют в виду количество пикселей по длине и высоте изображения. Как правило, чем больше пикселей содержится в изображении, тем большего размера и более качественно её можно напечатать на принтере или отобразить на мониторе.
DPI имеет значение если надо напечатать изображение определенного размера. Скажем, если надо напечатать изображение 10х10 см. с разрешением в 300 DPI, то 10 см делим на 2,54 (1 дюйм = 2,54 см) получаем 3,9 х 3,9 дюймов фотография. Теперь надо 3,9 умножить на 300 DPI и получаем размер фотографии в пикселях 1050 х 1050.
Именно таким образом у слайд-сканеров и цифровых фотокамер измеряется входное разрешение – в терминах общего числа пикселей, которые способны ввести по горизонтали и вертикали ПЗС-матрицы камер (например, 1280х960 у AGFA ePhoto 1680) и оптические системы сканеров.
Показатель разрешения изображения напрямую связан с показателем разрешения матрицы цифрового фотоаппарата. 1, 2, 5 МП (мегапикселя) – это разрешение матрицы цифрового фотоаппарата. То есть количество минимальных элементов изображения (пикселей), которое она в состоянии зафиксировать.
Чем больше это разрешение, тем резче, насыщеннее и просто качественнее снимок.
DPI в печати полиграфии или широкоформатной печати.
360 dpi — это разрешение печати используют, с целью привлечь своих клиентов с помощью уличный рекламных растяжек на фасадах или билбордах, щитах на улице где контакт с рекламой происходит на расстоянии от 20 м.
720 dpi — это интерьерная широкоформатная печати позволяет выдавать практически фотографическое качество, разрешение печати используют, во внутренних помещениях, где контакт с рекламой происходит от 1-2 метров. Информационные стенды, плакаты, фото обои, картины и т.д.
1440 dpi — это интерьерная широкоформатная печать, иметь качество полноценной фотографии. Данную печать следует использовать, если вы хотите достичь отличного качества, где изображение будет рассматриваться с минимального расстояния. Обычно используют для печати больших фотографий, картин, презентаций и т.д.
Данную печать следует использовать, если вы хотите достичь отличного качества, где изображение будет рассматриваться с минимального расстояния. Обычно используют для печати больших фотографий, картин, презентаций и т.д.
В зависимости от качества печати меняется цена печати, это связанно с тем, что печатающие принтеры затрачивают большее количество красок на печать изображения более высокого качества.
Кроме того, на качество печати влияет выбранный материал (основа для печати), так как взаимодействие красок и основание печати – разное, иными словами, на различный материал краска ложится по разному.
Если вам интересно узнать в чем разница литого и ламинированного баннера и какая особенность их использования прочитайте эту статью.
Что такое DPI (ДПИ) и как экспортировать фото?
Мы нашли хорошее видео про экспорт файлов и выбор правильного Dpi для каждого необходимого случая.
youtube.com/embed/zV_vQY7_-Pc» allowfullscreen=»allowfullscreen»/>Post Views: 2 045
Как проверить разрешение изображения в Windows 10
Что касается качества изображения, то все знакомы с разрешением, когда изображения с более высоким разрешением имеют больше пикселей и, следовательно, обычно имеют более высокое качество. Еще один показатель качества изображения — это DPI или количество точек на дюйм. На самом деле, это не так уж и важно для измерения качества изображения на компьютере. Он действительно предназначен для описания предполагаемого качества печати. При печати DPI означает, сколько точек чернил можно поместить на дюйм, при этом чем больше, тем выше DPI, что дает более мелкие детали.
Примечание. Более высокое разрешение не всегда лучше. Если вы возьмете изображение с низким разрешением и увеличите его до более высокого разрешения, оно не будет иметь качества.
Совет: Обычно при печати 300 точек на дюйм рассматривается как высокое качество.
Когда детали разрешения и DPI объединены, вы можете определить предполагаемый размер изображения. Например, если изображение имеет ширину 3000 пикселей и 300 точек на дюйм, то при печати оно должно занимать 10 дюймов.
На ПК для некоторых изображений DPI сохраняется в метаданных изображения. Обычно эти метаданные включены в камеры и профессионально созданные изображения, хотя некоторые из них будут активно удалять метаданные изображения. DPI обычно бесполезен непосредственно для ПК, так как разрешение изображения — это все, что нужно. Это связано с тем, что изображение с заданным разрешением обычно отображается в масштабе 1: 1, занимая один пиксель на экране для каждого пикселя изображения.
Как проверить DPI изображения
Тем не менее, вы можете иногда захотеть увидеть DPI изображения в Windows 10.Для этого вам необходимо загрузить образ на жесткий диск. После того, как вы загрузили изображение, щелкните его правой кнопкой мыши в проводнике и выберите «Свойства».
В окне свойств изображения перейдите на вкладку «Подробности». На вкладке сведений прокрутите вниз до подраздела «Изображение» и найдите статистику «Разрешение по горизонтали» и «Разрешение по вертикали», которые должны иметь значение в «dpi». Учтите, что не все изображения будут содержать эти метаданные.
Совет. В некоторых случаях изображения можно распечатать с разными значениями разрешения по горизонтали и вертикали. Обычно значения одинаковые, но это не всегда так.
Ищите статистику «Разрешение по горизонтали» и «Разрешение по вертикали» в подразделе «Изображение» на вкладке «Подробности».3 способа изменить разрешение изображения
Печать фотографии или иллюстрации кажется такой же простой, как печать чего-либо еще, но это не так. Неправильно установите DPI, и в результате вы получите размытые глянцевые фотографии низкого качества или плакат размером не больше почтовой марки.
Если вы дизайнер или фотограф или просто хотите убедиться, что ваши отпускные снимки печатаются без проблем, вам нужно понимать, что такое DPI и как изменить разрешение печати.В этой статье мы объясним все, что вам нужно знать о DPI и о том, как изменить DPI изображения.
Что такое DPI?
DPI означает «точек на дюйм» и является спецификацией для печати и для установки разрешения печати изображения.
Печать состоит из миллионов крошечных точек чернил.Параметр DPI определяет, сколько точек принтер наносит на каждый квадратный дюйм изображения. Вы должны понимать, как работает DPI, потому что он контролирует две самые важные вещи при печати:
- Качество вашей печати.
 Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 dpi, а профессиональные принтеры — намного выше.
Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 dpi, а профессиональные принтеры — намного выше. - Размер вашего отпечатка. Пиксель цифрового изображения эквивалентен точке на отпечатке. Итак, если вы напечатаете изображение шириной 1800 пикселей с разрешением 300 точек на дюйм, напечатанное изображение будет шириной шесть дюймов. Распечатайте то же изображение с разрешением 180 dpi и шириной 10 дюймов.
Как DPI влияет на ваши отпечатки
Вот изображение для иллюстрации. Ниже представлены две линии, состоящие из 40 одинаковых квадратов — одного размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакован в нижней строке для более высокого разрешения.
Ниже представлены две линии, состоящие из 40 одинаковых квадратов — одного размера и одного цвета. Квадраты менее плотно упакованы в верхней строке, что соответствует более низкому DPI; и более плотно упакован в нижней строке для более высокого разрешения.
Эффект очевиден. На линии Lower DPI градиент намного менее плавный. Вы можете видеть четкие грани каждого квадрата. Линия также намного длиннее.
На линии Lower DPI градиент намного менее плавный. Вы можете видеть четкие грани каждого квадрата. Линия также намного длиннее.
На линии Higher DPI градиент более плавный.Это почти незаметно. Очередь также намного короче.
Это демонстрирует баланс, который вам часто приходится делать при установке разрешения печати: размер и качество. Если вы работаете с изображениями с низким разрешением, вам придется искать компромисс между ними.
Если вы работаете с изображениями с низким разрешением, вам придется искать компромисс между ними.
По возможности, вы всегда должны сохранять свою работу с максимально возможным разрешением. Потому что изменение размера изображения для его увеличения не улучшит качество печати.
Потому что изменение размера изображения для его увеличения не улучшит качество печати.
Какой DPI следует использовать?
Все это вызывает вопрос: с каким разрешением лучше всего печатать?
Стандартное правило: вы должны стремиться к 300 dpi . Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить сверх этого уровня.
Это отличное качество для фотографий, и сомнительно, сколько дополнительных деталей человеческий глаз может различить сверх этого уровня.
Но если ваше изображение слишком маленькое для печати с разрешением 300 dpi, не волнуйтесь.Предполагаемое расстояние просмотра отпечатка играет большую роль в том, какое разрешение вам нужно.
youtube.com/embed/UCaZt5ndRW0″ frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Для изображений, которые вы держите в руках, таких как фотографии, буклеты или журналы, 300 dpi или выше — это целевое значение , но 250 подойдет сразу.
С плакатами или изображениями, которые вы собираетесь кадрировать, вы можете обойтись более низким разрешением, потому что в основном вы будете смотреть на них с расстояния в несколько футов. 200 dpi должно быть нормально , а то и чуть ниже. Это также применимо, когда вы печатаете на разных материалах, например на холсте.
200 dpi должно быть нормально , а то и чуть ниже. Это также применимо, когда вы печатаете на разных материалах, например на холсте.
И так далее.Чем дальше вы собираетесь смотреть на изображение, тем ниже вы можете установить разрешение. Рекламный щит, предназначенный для просмотра с другой стороны улицы, может быть напечатан с разрешением всего 20 точек на дюйм .
Как проверить DPI изображения
Чтобы узнать разрешение изображения в Windows, щелкните правой кнопкой мыши имя файла и выберите Properties > Details . Вы увидите DPI в разделе Изображение , помеченном как Горизонтальное разрешение и Вертикальное разрешение . На Mac вам нужно открыть изображение в Preview и выбрать Tools> Adjust Size . Он помечен как Разрешение .
Вы увидите DPI в разделе Изображение , помеченном как Горизонтальное разрешение и Вертикальное разрешение . На Mac вам нужно открыть изображение в Preview и выбрать Tools> Adjust Size . Он помечен как Разрешение .
Как изменить разрешение изображения: 3 способа
Вы можете изменить разрешение изображения в большинстве графических пакетов. Вы даже можете сделать это в Preview на Mac, но мы рассмотрим три решения, которые помогут вам на любой платформе.
Вы даже можете сделать это в Preview на Mac, но мы рассмотрим три решения, которые помогут вам на любой платформе.
Помните, что DPI — это всего лишь мера разрешения печати.Изменение DPI не влияет на размер вашего цифрового изображения или размер файла.
Если вы работаете с изображением, которое, как вы думаете, вам нужно распечатать, рекомендуется установить целевое разрешение печати, прежде чем изменять его размер.Это поможет вам не сделать его слишком маленьким для безопасной печати желаемого размера.
Как изменить DPI в Photoshop
Чтобы изменить разрешение изображения в Photoshop, выберите Изображение> Размер изображения . Снимите флажок Resample Image , потому что этот параметр повысит масштаб вашего изображения, что снизит его качество.
Снимите флажок Resample Image , потому что этот параметр повысит масштаб вашего изображения, что снизит его качество.
Теперь рядом с полем «Разрешение » введите желаемое разрешение — пикселей / дюйм .Обратите внимание, как меняются цифры Ширина и Высота . Это показывает размер вашего изображения.
Это показывает размер вашего изображения.
Конечно, вы можете вместо этого указать ширину и высоту в дюймах или сантиметрах.Если вы это сделаете, просто убедитесь, что ваш DPI не падает слишком низко, чтобы ухудшить качество.
Как изменить DPI в GIMP
Чтобы изменить разрешение изображения в GIMP, выберите «Изображение »> «Размер печати ». Введите предпочтительный DPI рядом с X Разрешение , установите пикселей / дюйм . Разрешение Y Resolution также должно обновляться автоматически.
Введите предпочтительный DPI рядом с X Разрешение , установите пикселей / дюйм . Разрешение Y Resolution также должно обновляться автоматически.
Как и в Photoshop, вы можете вместо этого установить физическую ширину и высоту.Опять же, убедитесь, что при этом не падает слишком низкое значение DPI.
Как бесплатно изменить DPI онлайн
Если вы находитесь в затруднительном положении и у вас нет под рукой графической программы, вы всегда можете изменить DPI изображения с помощью веб-приложения Convert Town для изменения DPI бесплатно онлайн.
Все, что вам нужно сделать, это ввести DPI, на которое нужно изменить изображение, перетащить файл, чтобы загрузить его, и подождать.Когда преобразование завершится, оно должно автоматически загрузить обновленное изображение в папку загрузки по умолчанию.
Получите лучшую печать фотографий
Понимание значения DPI очень важно при печати. Так легко испортить целые проекты из-за того, что вы работаете со слишком низким разрешением, или получить плохие отпечатки из-за того, что вы печатаете их больше, чем они могут обработать.
Так легко испортить целые проекты из-за того, что вы работаете со слишком низким разрешением, или получить плохие отпечатки из-за того, что вы печатаете их больше, чем они могут обработать.
Но это только первый шаг в печати. Ознакомьтесь с нашим руководством по улучшению качества печати, чтобы ваши фотографии всегда получались идеальными. А если вы используете Mac, взгляните на эти приложения для выбора цвета, которые помогут вам выбрать идеальные цвета для проектов.
Ознакомьтесь с нашим руководством по улучшению качества печати, чтобы ваши фотографии всегда получались идеальными. А если вы используете Mac, взгляните на эти приложения для выбора цвета, которые помогут вам выбрать идеальные цвета для проектов.
Если вы работаете не только с графикой, но и веб-дизайнером, обратите внимание на эти обязательные расширения Chrome для веб-дизайнеров.
Многие сайты загрузки программного обеспечения загружены вредоносными программами. Вот самые безопасные сайты, которым можно доверять, когда вам нужна бесплатная загрузка программного обеспечения.
Вот самые безопасные сайты, которым можно доверять, когда вам нужна бесплатная загрузка программного обеспечения.
Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.![]()
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Все о цифровых фотографиях — Что такое DPI?
DPI означает точек на дюйм , что технически означает точек на дюйм принтера. Сегодня этот термин часто используют неправильно, обычно обозначающий PPI , что означает пикселей на дюйм . Поэтому, когда кто-то говорит, что ему нужна фотография с разрешением 300 точек на дюйм, они на самом деле имеют в виду, что им нужно 300 точек на дюйм.
Поэтому, когда кто-то говорит, что ему нужна фотография с разрешением 300 точек на дюйм, они на самом деле имеют в виду, что им нужно 300 точек на дюйм.PPI — это простая арифметика, это размер пикселей цифровой фотографии, разделенный на размер бумаги для печати.Цифровая фотография сама по себе не имеет PPI, PPI появляется только при печати (более подробное объяснение позже).
Разрешение цифровой фотографии — это ее пиксели , обычно выражаемые как мегапикселей или мегапикселей — также простая арифметика, размер горизонтальных пикселей фотографии, умноженный на размер пикселей по вертикали. На этом веб-сайте есть масса подробностей о том, что все означает DPI, PPI и мегапиксели, на этой странице будет представлена сокращенная версия.
Хорошо, вернемся к DPI / PPI.Цифровая фотография состоит просто из пикселей — это все цифровая фотография или любой другой тип растрового изображения. См. Все эти подробности на странице «Что такое цифровая фотография». Чтобы получить номер PPI для любой цифровой фотографии, вам необходимо знать предполагаемый размер печати. Запрос изображения 300 ppi (или dpi) сам по себе абсолютно бессмыслен — запрос должен сопровождаться предполагаемым размером печати. Значимый запрос — цифровое изображение, которое будет иметь размер 300 пикселей на дюйм при печати с размером 8 x 10 дюймов (или любого другого физического размера).Имея эту информацию, теперь вы можете рассчитать PPI вашего цифрового изображения при печати на бумаге этого размера.
Чтобы получить номер PPI для любой цифровой фотографии, вам необходимо знать предполагаемый размер печати. Запрос изображения 300 ppi (или dpi) сам по себе абсолютно бессмыслен — запрос должен сопровождаться предполагаемым размером печати. Значимый запрос — цифровое изображение, которое будет иметь размер 300 пикселей на дюйм при печати с размером 8 x 10 дюймов (или любого другого физического размера).Имея эту информацию, теперь вы можете рассчитать PPI вашего цифрового изображения при печати на бумаге этого размера.
В нашем конкретном примере 300 ppi для печати 8 x 10 дюймов, если у вас есть цифровая фотография размером, скажем, 8 Mp, она может иметь размер 3264 x 2448 пикселей в пикселях (эти точные числа будут зависеть от камеры. производитель). Разделите эти размеры на размер печати, и вы получите 326,4 ppi для длинного размера и 306 ppi для короткого. Они разные, потому что соотношение сторон (длина к ширине) другое (общая проблема) — поэтому применяется меньшее число, ваша цифровая фотография будет напечатана с разрешением 306 ppi на бумаге размером 8 x 10 дюймов (с небольшой обрезкой). Это соответствует запросу на 300 пикселей на дюйм при 8 «x 10» (больше пикселей — это нормально).
Это соответствует запросу на 300 пикселей на дюйм при 8 «x 10» (больше пикселей — это нормально).
Мы могли бы также взглянуть на это с другой стороны — если запрашивается фотография, которая будет напечатана с разрешением 300 пикселей на дюйм на бумаге 8 «x 10», мы можем умножить 300 пикселей на дюйм на эти размеры и получить 3000 x 2400 пикселей. или 7,2 Мп. Итак, чтобы удовлетворить запрос, вам понадобится цифровая фотография размером не менее 7,2 Мп в цифровом формате (опять же, больше пикселей — это нормально).
Фактически, самым простым и лучшим запросом на цифровую фотографию будет фотография высокого качества (определение высокого качества см. В разделе Что такое фотография с высоким разрешением ниже) с разрешением X мегапикселей в файле указанного типа.Вот и все.
Настройка DPI / PPI в цифровой фотографии
Исходный термин DPI, используемый с цифровой фотографией, восходит к тем временам, когда цифровое изображение печаталось на принтере с соотношением 1: 1 (1 пиксель = 1 точка принтера). Этого не было в течение нескольких десятилетий, и сегодня этот устаревший термин применим только к сканированию, где одна сканирующая «точка» равна 1 пикселю (и даже в этом случае это неверно, поскольку сканер действительно сканирует PPI - но большинство программ сканирования все еще использует термин DPI).Это также не применимо к современным принтерам, поскольку они используют смешанную точку и полностью переназначают ваше изображение, чтобы преобразовать его в печать.
Этого не было в течение нескольких десятилетий, и сегодня этот устаревший термин применим только к сканированию, где одна сканирующая «точка» равна 1 пикселю (и даже в этом случае это неверно, поскольку сканер действительно сканирует PPI - но большинство программ сканирования все еще использует термин DPI).Это также не применимо к современным принтерам, поскольку они используют смешанную точку и полностью переназначают ваше изображение, чтобы преобразовать его в печать.
Но вы все равно найдете настройку DPI или PPI в большинстве программ для обработки фотографий. Здесь обычно начинается путаница, и я подробно описал ее до тошноты на моей странице Myth of DPI. Этот параметр в цифровой фотографии представляет собой просто калькулятор преобразования, показывающий, каким будет размер отпечатка при любом заданном PPI или, учитывая конкретный размер печати, каким будет PPI.Это полезная настройка для художников-графиков, которые привыкли работать с виртуальной бумагой, и может быть полезной настройкой для вас, просто чтобы узнать, какое разрешение печати может быть для разных размеров бумаги (вместо того, чтобы использовать калькулятор). Но это не имеет никакого отношения к цифровому разрешению фотографии, это ее размер в пикселях.
Но это не имеет никакого отношения к цифровому разрешению фотографии, это ее размер в пикселях.
Это также очень опасная настройка в большинстве программ для работы с фотографиями, поскольку ее можно использовать для изменения размера фотографии, что может привести к большому огорчению и страданиям, если не будет выполнено должным образом.Пожалуйста, прочтите раздел «Изменить размер» на этом веб-сайте, прежде чем даже подумать о том, чтобы коснуться числа в этом разделе своего программного обеспечения для обработки фотографий.
Что такое фотография с высоким разрешением?
«Фотография с разрешением 300 dpi» иногда называется фотографией с высоким разрешением. Опять же, это неправильно используемый термин, разрешение цифровой фотографии — это ее размер в пикселях, а технически высокое разрешение будет относиться к разрешающей способности пикселей, количеству пикселей, отображающих реальные размеры в поле зрения фотографии.Но запрос фотографии с высоким разрешением обычно означает высокий ppi (обычно 300 или больше) при печати. Тест «высокого разрешения» в 300 пикселей на дюйм был сделан много лет назад — сейчас это не так верно, как в прошлом (я бы сказал, что 200 пикселей на дюйм часто достаточно для большинства видов печати). Но в качестве аргумента мы можем использовать 300 пикселей на дюйм, поскольку именно этого требует большинство людей.
Тест «высокого разрешения» в 300 пикселей на дюйм был сделан много лет назад — сейчас это не так верно, как в прошлом (я бы сказал, что 200 пикселей на дюйм часто достаточно для большинства видов печати). Но в качестве аргумента мы можем использовать 300 пикселей на дюйм, поскольку именно этого требует большинство людей.
Однако есть и другие факторы, влияющие на воспринимаемое разрешение, в первую очередь качество пикселей.Вы даете принтеру 300 пикселей на дюйм высокого качества или 300 пикселей низкого качества на дюйм? Это качество включает четыре основных компонента:
- качество записывающего устройства (ваша камера — ее датчики и оптика)
- цифровой размер изображения (его мегапикселей)
- Умение фотографа (правильное освещение, ровный снимок)
- формат (тип файла) цифрового изображения сохраняется в
 Здесь играют роль и другие факторы, такие как настройки ISO, настройки объектива и диафрагмы и многое другое — сайты камер обычно подробно описывают эту информацию.
Здесь играют роль и другие факторы, такие как настройки ISO, настройки объектива и диафрагмы и многое другое — сайты камер обычно подробно описывают эту информацию.Пункт 2 подробно описан на этом веб-сайте.
Item 3 ваш навык в фотографии. Две наиболее распространенные ошибки — плохое освещение (правильное освещение объекта) и нестабильный снимок.Если бы я дал один-единственный совет по фотографии, я бы научился держать камеру неподвижно. Освещение имеет решающее значение, но преимущество хорошего освещения может быть сведено на нет небольшим дрожанием камеры (стабилизация изображения камеры / объектива помогает, но не заменяет ровный снимок).
Элемент 4 — это элемент, с которым многие фотографы-любители на самом деле не знакомы, и в котором делают большинство ошибок — формат файла, в котором хранится ваша фотография. Наиболее распространенный формат — JPEG (или JPG).Я сейчас немного об этом расскажу.
JPEG — это формат с потерями, то есть он для уменьшения размера цифровой фотографии теряет (выбрасывает) данные изображения. Ваша камера с максимальной настройкой качества JPEG сохранит ваше изображение примерно с качеством JPEG 96. Качество JPEG изменяется от 0 (худшее) до 100 (наилучшее), и даже при 100 наблюдается некоторое сжатие (потеря данных). Adobe преобразовала шкалу JPEG от 0 до 100 в шкалу от 1 до 12, где 12 эквивалентно JPEG 100. Подробнее о JPEG можно узнать на странице типов файлов.
Ваша камера с максимальной настройкой качества JPEG сохранит ваше изображение примерно с качеством JPEG 96. Качество JPEG изменяется от 0 (худшее) до 100 (наилучшее), и даже при 100 наблюдается некоторое сжатие (потеря данных). Adobe преобразовала шкалу JPEG от 0 до 100 в шкалу от 1 до 12, где 12 эквивалентно JPEG 100. Подробнее о JPEG можно узнать на странице типов файлов.
Распространенной ошибкой является загрузка фотографий на компьютер, небольшое редактирование с помощью имеющейся у вас программы обработки фотографий и повторное сохранение изображения. Некоторое программное обеспечение по умолчанию сохраняет то же качество, в котором была получена фотография, но большинство из них имеет настройку качества JPEG по умолчанию, часто с качеством JPEG 75. Это ухудшит качество изображения. Итак, Правило 1, даже до того, как вы научитесь правильно сохранять изображения JPEG, состоит в том, чтобы ВСЕГДА работать с копией изображения, а не с оригиналом (сохраняйте оригиналы в целости и сохранности). JPEG, сохраненный в более низком качестве, не может восстановить свое исходное качество. Если вы возьмете JPEG, который был сохранен с качеством 75, и повторно сохраните его с качеством 100, он все равно будет с качеством 75. Профессионалы, как правило, работают с форматами изображений без потерь, такими как RAW (вариант формата фотографий, который можно найти в камерах более высокого класса. ) или TIF. Но большинство любителей прекрасно справятся с использованием JPEG, если вы научитесь правильно обращаться с этим форматом. JPEG с качеством Adobe 10 или JPEG 94 будет достаточным для большинства целей, включая высококачественную печать.
JPEG, сохраненный в более низком качестве, не может восстановить свое исходное качество. Если вы возьмете JPEG, который был сохранен с качеством 75, и повторно сохраните его с качеством 100, он все равно будет с качеством 75. Профессионалы, как правило, работают с форматами изображений без потерь, такими как RAW (вариант формата фотографий, который можно найти в камерах более высокого класса. ) или TIF. Но большинство любителей прекрасно справятся с использованием JPEG, если вы научитесь правильно обращаться с этим форматом. JPEG с качеством Adobe 10 или JPEG 94 будет достаточным для большинства целей, включая высококачественную печать.
Другая ошибка — полагаться на встроенное программное обеспечение для отправки изображений по электронной почте. Большая часть такого программного обеспечения будет уменьшать размер изображения за счет изменения размера изображения и снижения качества JPEG, чтобы уменьшить изображение до приемлемого размера для отправки по электронной почте. Это отлично подходит для публикации в Интернете или обмена с друзьями, но не так хорошо, если вы отправляете его в журнал, который попросил изображение с высоким разрешением. В последнем случае вы захотите использовать обычную программу электронной почты, чтобы прикрепить свой высококачественный JPEG-файл, чтобы он приходил в неизменном виде.Вы можете легко протестировать встроенную программу электронной почты (например, на смартфоне), отправив изображение себе по электронной почте, а затем сравнив размер файла отправленной по электронной почте фотографии с оригиналом. Они идентичны?
В последнем случае вы захотите использовать обычную программу электронной почты, чтобы прикрепить свой высококачественный JPEG-файл, чтобы он приходил в неизменном виде.Вы можете легко протестировать встроенную программу электронной почты (например, на смартфоне), отправив изображение себе по электронной почте, а затем сравнив размер файла отправленной по электронной почте фотографии с оригиналом. Они идентичны?
Итак, в итоге, фотография с высоким разрешением — это изображение с пикселями высокого качества, сохраненное либо в формате файла без потерь, либо в формате JPEG с низким сжатием (высокое качество), которое может предоставить желаемый PPI (обычно 300) для предполагаемый размер печати .
Готово
Хорошо, вы поняли суть — теперь продолжайте изучать остальную часть этого веб-сайта.Ознакомьтесь с подробной информацией о разрешении цифровых изображений, правильном хранении и резервном копировании, маркировке цифровых фотографий и типах файлов. Приятного чтения!
Приятного чтения!
Как сделать фотографию с высоким разрешением для печати?
Вот несколько рекомендаций по получению отпечатков наилучшего качества из ваших фотографий:
Начните с правильного размера и формы
Чтобы получить наилучшее разрешение при печати, вам необходимо сообщить принтеру, сколько пикселей на дюйм ( PPI) вы хотите его распечатать.Если вы отправите на принтер слишком мало пикселей, он просто создаст пиксели, пытаясь заполнить страницу. Если вы отправляете слишком много, изображение должно уменьшиться. Это изменение размера плохо сказывается на качестве изображения, особенно если изображение, которое вы отправляете на принтер, является JPG, потому что JPG не будет поддерживать целостность пикселей вашего изображения, как и файлы типа PNG.
СМ.: Как создать изображение с высоким разрешением для печати или Интернета
Понять DPI и PPI
300 DPI означает «точек на дюйм», как в: принтер собирается выплюнуть 300 маленьких чернил на каждый дюйм вашей фотографии. Таким образом, ваш файл изображения должен содержать такое же количество пикселей на дюйм, которое ваш принтер будет печатать на дюйм. (Имейте в виду, что некоторые принтеры могут печатать с меньшим или большим DPI, поэтому вы должны знать об этом при определении размера для печати.)
Таким образом, ваш файл изображения должен содержать такое же количество пикселей на дюйм, которое ваш принтер будет печатать на дюйм. (Имейте в виду, что некоторые принтеры могут печатать с меньшим или большим DPI, поэтому вы должны знать об этом при определении размера для печати.)
Получите файл 300 DPI
Поскольку мы знаем, что принтер будет печатать при 300 точках на дюйм все, что нам нужно сделать, — это выяснить, сколько пикселей дать принтеру. Для этого просто умножьте 300 на количество дюймов, которое будет на отпечатке.Это означает, что для создания отпечатка 8 x 8 на принтере с разрешением 300 точек на дюйм вам потребуется 2400 x 2400 пикселей.
Если вам не хочется заниматься математикой, вот удобная таблица:
ДИАГРАММА ПРЕОБРАЗОВАНИЯ ПИКСЕЛЕЙ В ДЮЙМЫ
| РАЗМЕР В ДЮЙМАХ | РАЗМЕР В ПИКСЕЛЯХ | 900 X 1500 |
|---|---|
| 4 X 6 | 1200 X 1800 |
| 5 X 7 | 1500 X 2100 |
| 8 X 8 | 2400 X 2400 |
| 8321 8321 10321 Х 3000 | |
8. 5 X 11 5 X 11 | 2550 X 3300 |
| 9 X 16 | 2700 X 4800 |
| 11 X 14 | 3300 X 4200 |
| 11 X 16 | 3300 X 4800 9372 9018 9018 * В настоящее время редактор PicMonkey поддерживает максимальный размер холста / изображения 4096 x 4096. Если вы используете изображение в качестве фона, вы можете использовать инструмент «Изменить размер», если изображение уже имеет правильную форму. В противном случае вам нужно будет использовать инструмент «Кадрирование», который позволяет одновременно устанавливать размер и форму. В инструменте «Кадрирование» не забудьте установить флажок «Масштабировать фото», а затем введите размеры в соответствующие поля. Затем отрегулируйте область обрезки, чтобы сохранить те части изображения, которые вы хотите распечатать, и нажмите «Применить». Используйте Изменить размер, чтобы изменить размер изображения на 2400 x 2400 пикселей для печати 8 x 8 дюймов с разрешением 300 точек на дюйм. СМОТРЕТЬ: ВИДЕО: Использование инструмента кадрирования и инструмента изменения размера Примените немного резкостиЕще одна вещь, которую вы можете сделать с изображением, чтобы улучшить его четкость при печати, — это применить к изображению некоторую резкость.Отпечатки нуждаются в большей резкости, чем компьютерные мониторы, поэтому применяйте немного больше. SEE: Основные правки: экспозиция, цвета, резкость Когда вы применяете резкость, вы должны увеличить фотографию до 100%. Вы можете сделать это, щелкнув процентное меню в правом нижнем углу. Только при 100% вы действительно видите, насколько резкость применяется к вашей фотографии. Мы предлагаем найти область с мелкими деталями, например, глаз, при настройке уровня резкости. Скачать как PNG + распечатать PNG-файлов сжимают ваше изображение без потери информации.Это означает, что вы можете редактировать файл сколько угодно раз, не беспокоясь о качестве изображения. Проверьте DPI перед печатьюПосле загрузки файла на рабочий стол из PicMonkey вы можете дважды проверить DPI вашего изображения перед печатью. На Mac:
На ПК
Дополнительные ресурсы:Изменение DPI — Artifact UprisingЧто такое «DPI»? DPI означает количество точек на дюйм — количество пикселей в каждом дюйме файла фотографии. Чем выше DPI, тем четче печатаемое изображение, чем ниже DPI, тем более пиксельным и размытым будет изображение при печати большего размера.Мы рекомендуем, чтобы файлы имели размер до 300 точек на дюйм для максимально качественной печати. Все, что ниже 300 точек на дюйм, может привести к потере качества, а иногда и к пикселизации конечного печатного продукта в зависимости от размера отпечатка. Фотографии с iPhone / телефона или фотографии из онлайн-источников, таких как Facebook или Instagram, обычно имеют разрешение 72 DPI, размер для Интернета, а не для печати. Наша команда собрала два простых способа изменить разрешение вашего изображения. Вот как: В ПРОСМОТРЕ НА MAC:
Размер вашего изображения теперь уменьшен до 300 точек на дюйм, лучшего разрешения для печати! Чтобы внести это изменение в более чем один файл за раз, просто откройте все файлы в режиме предварительного просмотра сразу и выберите все изображения (слева), когда они будут открыты в режиме предварительного просмотра. Совет: Хотите убедиться, что DPI был изменен? Откройте новый файл фотографии в режиме предварительного просмотра и выберите «Инструменты» и «Размер изображения» в верхней строке меню. Размер изображения должен быть 300 в поле «Разрешение», если он установлен на пиксели / дюйм. Оставшаяся ширина / высота вашего изображения — это то, насколько большое изображение будет напечатано с максимальным качеством! Например, это изображение будет отлично распечатано до 8×10 дюймов:
В ФОТОШОПЕ:
Размер вашего изображения теперь уменьшен до 300 точек на дюйм, лучшего разрешения для печати! Совет: Хотите убедиться, что DPI был изменен? Откройте новый файл фотографии в режиме предварительного просмотра и выберите «Инструменты» и «Размер изображения» в верхней строке меню.Размер изображения должен быть 300 в поле «Разрешение», если он установлен на пиксели / дюйм. Оставшаяся ширина / высота вашего изображения — это то, насколько большое изображение будет напечатано с максимальным качеством! Например, это изображение будет отлично распечатано до 8×10 дюймов: Как установить более высокое dpi без изменения разрешения изображения Для некоторых целей требуются изображения с высоким разрешением. Другим требуются высокоплотные. Разрешение фактически относится к количеству информации в изображении, а точнее к его размерам, измеряемым в пикселях. Количество деталей, которые вы фиксируете на изображении — будь то фотография, сканированное изображение или графика — напрямую связано с его разрешением, так как для захвата еще большего количества деталей вам нужно еще больше пикселей. Вам может потребоваться довольно много пикселей, чтобы получить масштабируемое изображение чего-то с большим количеством деталей, например, машины, или для печати широкоформатной фотографии. Гленн Флейшман Разрешение определяет, сколько информации или отдельных деталей содержится в изображении, измеряется в пикселях. Плотность, обычно в ppi, — это то, как разрешение отображается в масштабе на дисплее или при печати. Плотность изображения — это то, как это разрешение отображается на то, что вы просматриваете, и измеряется в пикселях на дюйм (ppi), даже если вы, скорее всего, увидите, что это называется точками на дюйм (dpi).(Люди, использующие метрическую систему, предпочтут точки и точки на сантиметр.) Термин dpi должен быть ограничен выводом на печать на лазерном или струйном принтере; ppi обычно зарезервирован для размеров изображения, которое хранится в файле или просматривается на экране. (Измерение ppi имеет дополнительный термин, который вы также можете услышать, известный как «шаг» или расстояние между центрами двух соседних пикселей.) Для дисплеев с более высокой плотностью требуется более высокое dpi. Когда-то не так давно большинство дисплеев имели разрешение 72 или 96 точек на дюйм.Плотность начала резко увеличиваться, и теперь широко распространены дисплеи с разрешением от 200 до 450 пикселей на дюйм, включая дисплеи Retina под брендом Apple. Для того, чтобы элементы интерфейса и изображения отображались максимально эффективно на небольших устройствах, для создания версий с высокой плотностью требуется большое разрешение.(Это также может потребовать некоторого обезьяны с HTML, с чем помогают многие сайты веб-хостинга и приложения для веб-дизайна.) Фотография, сделанная некоторыми недавними винтажными iPhone, имеет размер 4032×3024 пикселей и помечена как 72 dpi в файле. В физическом выражении это колоссальные 56 на 42 дюйма. Однако вы бы более реалистично распечатали фотографию размером до 8 на 10 дюймов на струйном принтере с разрешением 200 или 300 точек на дюйм или разместили изображение шириной несколько дюймов с высокой плотностью на веб-странице. Когда вы меняете разрешение изображения, вы передискретизируете или изменяете количество информации в нем. Понижение частоты дискретизации типично, когда у вас есть изображение с очень высоким разрешением, например, снятое с помощью iPhone или цифровой камеры, и вы хотите уменьшить его размер и объем памяти в зависимости от того, сколько деталей необходимо для того размера, в котором оно появляется на веб-странице. Выбор другой плотности является обычным для элементов интерфейса и для определенных устройств вывода, которые воспроизводят размер чего-либо на основе ppi в файле изображения вместо изменения размера для соответствия странице или другой единице измерения. Вы можете легко изменить выборку или плотность изображения в любой программе для редактирования изображений, включая Preview для macOS. Предварительный просмотр:
Эта статья о Mac 911 является ответом на вопрос, заданный читателем Macworld Филом. Задайте Mac 911Мы составили список вопросов, которые нам задают чаще всего, с ответами и ссылками на столбцы: прочтите наш супер-часто задаваемый вопрос, чтобы узнать, охвачен ли ваш вопрос. В противном случае мы всегда ищем новые проблемы, которые нужно решить! Отправьте свое письмо на адрес [email protected], включая снимки экрана, если это необходимо, и укажите, хотите ли вы использовать свое полное имя.Мы не отвечаем на все вопросы, мы не отвечаем на электронные письма и не можем дать прямой совет по устранению неполадок. Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию. Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Руководство по разрешению— Montclair PhotoРазъяснение разрешенияЛюди свободно используют термин «разрешение». На вопрос, какое разрешение имеет что-то, можно ответить разными способами, например в пикселях, точках на дюйм или мегапикселях. Он даже используется при описании резкости и детализации изображения. Пиксели против DPI против PPI против разрешения против размера изображения против мегапикселей против размера файла против разрешения сканирования Какая разница между пикселями и разрешением? Это примерно одно и то же — все они связаны друг с другом.Имея только пару чисел из вышеперечисленного, вы можете вычислить или оценить всю остальную информацию. Я покажу вам простую математику, но я должен объяснить некоторые детали. Все зависит от пикселей, пикселей и пикселей. Что такое разрешение? Вот список терминов и того, к какой части изображения они относятся. Пиксель: Крошечный сплошной цвет. Образ создается из миллионов этих крошечных квадратов. См. Рисунок в заголовке выше. DPI: точек на дюйм обычно означает, сколько точек печатается принтером в дюйме.Стандартное разрешение составляет 300 точек на дюйм для большинства струйных принтеров. Оптимальное качество для большинства принтеров составляет 300 точек на дюйм, даже если они не используют точки. Из всех типов принтеров струйные принтеры более снисходительны и могут напечатать отличное изображение с разрешением 240 точек на дюйм. Подробнее об этом позже. PPI: пикселей на дюйм используется для компьютерных мониторов и других устройств с экранами. Большинство экранов отображают изображения с разрешением 72 ppi. Разрешение: Обычно относится к пикселям, но в основном описывает, насколько детализировано изображение и насколько оно может быть напечатано или увеличено до того, как начнется пикселизация.Высокое разрешение может означать, что больше пикселей втиснуто на меньшее пространство — например, 72 точки на дюйм против 300 точек на дюйм. В конце концов, изображение с более высоким разрешением будет иметь больше пикселей. Размер изображения: Это размер изображения — обычно измеряется в дюймах. Это важно знать в основном при печати. Разделив пиксели на dpi, вы узнаете, насколько большое изображение можно напечатать. Мегапикселей: Так описываются камеры. Производители фотоаппаратов делают вид, что чем больше мегапикселей в фотоаппарате, тем лучше качество — это неправда.Все дело в захвате света — некоторые камеры не так хорошо работают в условиях низкой освещенности. Вы можете использовать 5-мегапиксельную камеру для получения лучших фотографий, чем 12-мегапиксельная. В любом случае мегапиксели определяют размер изображения путем умножения высоты и ширины его пикселей. Размер файла: Это сколько места (в байтах) занимает образ на жестком диске. Изображение с низким разрешением может составлять 50 КБ, а большое изображение может быть файлом размером 15 МБ. Вы можете понять, какого размера вы можете распечатать изображение, посмотрев на размер файла.Обычно JPG размером 5 МБ должен дать вам отпечаток размером 8×10, потому что я ожидаю, что он будет иметь размер 2400 x 3000 пикселей. Единственный раз, когда размер файла может вводить в заблуждение, — это если изображение было сжато в файл размером 2 МБ. Файл JPG размером 1 МБ должен дать вам приличную фотографию 4×6. Разрешение сканирования: Это в основном настройка dpi на сканере при сканировании отпечатка или негатива для создания цифрового изображения. Чтобы воспроизвести изображение 4×6, вы должны отсканировать его с разрешением 300 dpi, чтобы распечатать его в том же размере. Если вы хотите удвоить размер и напечатать его с разрешением 8×12, вы должны удвоить dpi до 600 dpi.В итоге ваше изображение 8×12 будет напечатано с разрешением 300 dpi. * Примечание по сканерам. Некоторые сканеры высокого класса не экспортируют изображение с разрешением отсканированной фотографии, а экспортируют изображение с разрешением 72 пикселя на дюйм. Важно количество пикселей, которое не меняется. Хорошо — наконец математическое объяснение того, как все термины соотносятся друг с другом. Давайте придерживаться тех же номеров образцов, которые я использовал выше. 1200 x 1800 пикселей. Какой размер печати является оптимальным разрешением. Ну, просто поделите полученные пиксели на 300 dpi. 1200/300 = 4 дюйма и 1800/300 = 6 дюймов дает печать размером 4×6 дюймов. Если вы печатаете это изображение на струйном принтере, вы можете легко обойтись с разрешением 240 dpi, при котором ваше изображение будет напечатано с разрешением 1200/240 и 1800/240 = 5 дюймов x 7.5 « дюймов x DPI = пикселей. Вы можете изменить дюймы и dpi и сохранить то же разрешение в пикселях. Когда вы меняете дюймы или dpi, числа обычно корректируются, чтобы сохранить то же значение в пикселях , но вы можете принудительно изменить изображение и перезаписать два других значения — это может ухудшить качество.Вы можете обмануть принтер, заставив или добавив больше пикселей (вызванное масштабирование), но изображение все равно будет печататься, как если бы оно было изображением с низким разрешением. Вы не можете изменить изображение с разрешением 480 x 640 пикселей на изображение размером 2000×3000 и ожидать хорошего отпечатка 8×10. Насколько велико изображение, отображаемое на моем экране. Хорошо разделите пиксели по разрешению экрана. 1800/72 = 25 дюймов и сделайте то же самое для другого измерения. Какое разрешение я получу, если отсканирую распечатку 4×6 с разрешением 300 точек на дюйм против 600 точек на дюйм. Лунка 4 дюйма x300 точек на дюйм = 1200 пикселей и 6 дюймов x300 точек на дюйм = 1800 пикселей.Таким образом, вы получите изображение размером 1200×1800. При разрешении 600 dpi будет вдвое больше. 4×600 и 6×600 = 2400 пикселей x 3600 пикселей. Это даст вам напечатанную фотографию в два раза больше. 3600 пикселей разделить на 300 = 12 дюймов. Таким образом, вы получите фотографию размером 8×12. Поскольку вы удваиваете разрешение сканирования, проще просто удвоить пиксели, чтобы получить те же результаты. Теперь, если вы отсканируете негатив, чтобы получить 4×6 распечатайте разрешение сканирования, которое необходимо рассчитать путем деления необходимых пикселей на фактический размер негатива.(размер негативного кадра составляет 1 «x1,5») 1800 пикселей / 1,5 «= 1200 dpi. (количество выходных пикселей, необходимых для печати, деленное на фактический размер печати, или негативный размер = требуемое dpi) Настройка камеры для печати 4×6 составляет 1200×1800 = 2160 000 = камера 2,2 МП. Для печати фотографии 8×12 вам понадобится камера 8,6 МП (умножьте 2400 x 3600). Качество зависит от пикселейВсе думают, что больше пикселей лучше — неправильно! Ну, до определенного Дело в том, что слишком большой размер — это пустая трата времени и места. Вы просто работаете с файлом сверхбольшого размера, который открывается дольше и занимает больше места на жестком диске.Вы никогда не получите больше деталей при печати, потому что существует максимальный предел качества. Если вы печатаете 8×10, все, что вам нужно, это 3000 пикселей, что дает вам размер файла около 6 МБ. Принтер игнорирует все, что превышает 3000 пикселей, поскольку он печатает с разрешением 300 dpi. Зачем создавать изображение с 12000 пикселей, файл размером 90 МБ, когда все, что вам нужно, это распечатка 8×10. Увеличение или обрезка При увеличении части фотографии путем увеличения или кадрирования вам понадобится больше пикселей для начала . Вы не можете обрезать фотографию 4×6 (1200×1800 пикселей) и увеличить наполовину, чтобы увеличить часть изображения до отпечатка 4×6.В этом случае вам следует начать с 2400×3600 пикселей и обрезать остальную часть фотографии, чтобы сохранить качество печати 4×6. Это единственный раз, когда требуется большее разрешение. Увеличение больше подходит для компьютерных экранов — чем больше пикселей у вас есть, тем больше вы можете увеличить, прежде чем изображение начнет пикселизоваться. Экран PPI против Print DPI Изображения на мониторах намного больше, чем при печати. Большинство экранов отображают изображения с разрешением 72 точки на дюйм, а принтеры печатают с разрешением 300 точек на дюйм. Изображение размером 1200 x 1800 пикселей имеет ширину 25 дюймов на экране и всего 6 дюймов при печати.Просто разделите ppi или dpi на пиксели на размер изображения в дюймах. Изображения на экранах и устройствах всегда выглядят хорошо, но для их печати вам потребуется примерно в 4 раза больше разрешения, чтобы получить отличную печать.JPEG Compression При сохранении изображения в JPG большинство программ будут иметь настройки сжатия. Сохранение изображения 1200×1800 в Photoshop с минимальным сжатием (№12) даст вам размер файла 1,5 МБ. Сохранение его на уровне сжатия 10 сократит размер файла вдвое, получив сжатый файл размером 750 КБ.Сжатие файла действительно приведет к ухудшению качества. Вы не заметите этого на детализированных частях изображения, но на однотонных частях — как на голубом небе. Именно здесь сжатие сначала начинает нарушаться, и оно будет выглядеть пиксельным. Слишком сильное сжатие изображения не повлияет на разрешение (количество пикселей). Это может ввести принтер в заблуждение, потому что количество пикселей в вашем изображении велико, но качество печати выглядит неровным. Сжатие или уменьшение размера Оба эти фактора по-разному повредят ваше изображение. Сжатие изображения убирает детали за счет удаления информации о цвете. Это сложно объяснить, но вот оно. Каждый пиксель имеет числовое значение (0–256) в красном, зеленом и синем каналах. Допустим, у вас есть фотография с красивым голубым небом. Сжатие изображения приведет к усредненному синему значению и уменьшению каждого четвертого пикселя, чтобы сохранить меньше цвета. Таким образом, каждый четвертый пиксель будет не ярко-синим, а слегка затененным. Вот почему в первую очередь вы видите повреждения в небе или сплошные цвета. Уменьшение размера — это когда вы уменьшаете количество пикселей, скажем, с 3000 пикселей до 480 пикселей. Если вы уменьшите размер, чтобы сделать файл меньшего размера, вы больше не сможете печатать большие фотографии. Это уменьшило размер печати с 10 дюймов до 1,5 дюймов. Важно не сохранять или перезаписывать исходное изображение после внесения изменений. Рекомендуется сохранить его под новым именем, чтобы исходный файл можно было использовать в качестве резервной копии. Ухудшает ли передача изображения?Копирование изображения с одного устройства на другое не снижает качества.Даже электронная почта — это передача, но с продуктами Apple, такими как Mac или iPhone, вы должны выбрать отправку исходного или фактического размера, иначе это уменьшит размер вашего изображения. Открытие изображения и его повторное сохранение повторно сжимают его, но вы можете минимизировать степень деградации, не сжимая изображение (сохраните как лучшее качество, если у вас есть такая возможность). Насколько большой я могу напечатать? Оптимальным качеством будет примерно 300 точек на дюйм, но есть и множество других факторов. Струйным принтерам не нужно 300 штук.Как далеко будут люди, просмотрев фото. Большинство людей устраивает печать изображений с разрешением 200 dpi. Примерно тогда, когда вы вблизи, вы увидите, что изображение начинает становиться мягким или слегка пиксельным. Если вы отойдете на пару футов, это будет хорошо выглядеть. Теперь, чтобы получить чрезвычайно ужасный пример печати, давайте взглянем на рекламный щит, который вы видите на автостраде. Это огромные отпечатки, которые обычно печатаются с разрешением 72 точки на дюйм. Посмотрев на него вблизи, вы увидите множество блочных, неровных пикселей, но отступите на 50 футов, и он выглядит превосходно.Вот таблица для краткого руководства по качеству. Таблица размеров печати Цифровое изображение состоит из множества маленьких цветных квадратов, называемых пикселями. Чем больше пикселей в вашем изображении, тем выше разрешение и больше размер файла. Здесь я объясняю все аспекты разрешения. С каким разрешением сканировать? Сначала вы должны знать размер отпечатка. |


 – Безграничное увеличение.
– Безграничное увеличение. Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 dpi, а профессиональные принтеры — намного выше.
Проще говоря, более высокий DPI означает более высокое качество печати. Большинство хороших домашних принтеров могут печатать с разрешением 300 dpi, а профессиональные принтеры — намного выше.
 JPG разрушает качество изображения, и чем больше вы экономите на нем, тем хуже становится. Обычно к тому времени, когда вы подходите к принтеру, вы находитесь в третьем или четвертом «поколении» (количество раз, когда плитка сохранялась). JPG особенно сложен для текста и просто означает мелкий текст. Итак, сохраните как PNG, чтобы получить наилучшее качество печати.
JPG разрушает качество изображения, и чем больше вы экономите на нем, тем хуже становится. Обычно к тому времени, когда вы подходите к принтеру, вы находитесь в третьем или четвертом «поколении» (количество раз, когда плитка сохранялась). JPG особенно сложен для текста и просто означает мелкий текст. Итак, сохраните как PNG, чтобы получить наилучшее качество печати.
 Изображение размером до 72 точек на дюйм отлично подходит для просмотра на экране, но не так хорошо для печати, и это изображение с низким разрешением.Не уверены, что ваши изображения имеют низкое разрешение? Наш редактор выдаст предупреждение в низком разрешении для всего, что ниже 150 точек на дюйм!
Изображение размером до 72 точек на дюйм отлично подходит для просмотра на экране, но не так хорошо для печати, и это изображение с низким разрешением.Не уверены, что ваши изображения имеют низкое разрешение? Наш редактор выдаст предупреждение в низком разрешении для всего, что ниже 150 точек на дюйм! Выполните указанные выше действия и нажмите «Сохранить».
Выполните указанные выше действия и нажмите «Сохранить». Имейте в виду, что все, что меньше 300 точек на дюйм (например, 72 точек на дюйм), может не печатать с высочайшим качеством
Имейте в виду, что все, что меньше 300 точек на дюйм (например, 72 точек на дюйм), может не печатать с высочайшим качеством Как определить разницу и предоставить то, что нужно? Разрешение и плотность пикселей изображения — это два разных понятия, которые часто объединяются в один термин «разрешение».«Это затрудняет предоставление того, что необходимо.
Как определить разницу и предоставить то, что нужно? Разрешение и плотность пикселей изображения — это два разных понятия, которые часто объединяются в один термин «разрешение».«Это затрудняет предоставление того, что необходимо. На этом изображении 72 и 144 точек на дюйм имеют одинаковое разрешение, но отображаются в разных масштабах.
На этом изображении 72 и 144 точек на дюйм имеют одинаковое разрешение, но отображаются в разных масштабах. PPI зависит от размера дисплея, поскольку зависит от того, насколько близко ваш глаз находится к экрану при чтении. Меньшие устройства обычно имеют более высокий ppi, потому что вы держите их ближе; у мониторов по той же причине более низкий ppi.
PPI зависит от размера дисплея, поскольку зависит от того, насколько близко ваш глаз находится к экрану при чтении. Меньшие устройства обычно имеют более высокий ppi, потому что вы держите их ближе; у мониторов по той же причине более низкий ppi. Вы можете субдискретизировать , который пытается усреднить соседние области пикселей, чтобы уменьшить информацию, не делая ее размытой. Передискретизация , напротив, извлекает шаблоны деталей для заполнения информации, хотя не может создавать детали там, где их нет.
Вы можете субдискретизировать , который пытается усреднить соседние области пикселей, чтобы уменьшить информацию, не делая ее размытой. Передискретизация , напротив, извлекает шаблоны деталей для заполнения информации, хотя не может создавать детали там, где их нет.