Дюймы, пиксели, dpi. Что нужно знать при подборе изображений для печати?
Дизайн корпоративной полиграфии, будь то буклет, газета или журнал – это первое, на что обращает внимание потенциальный клиент и читатель. Фотографии, шрифты рекламных заголовков, цвет – все это бессознательно формирует отношение к продукту и услуге еще на этапе первого знакомства с вашей компанией.
Цель дизайна – сделать корпоративное издание привлекательным, интересным, запоминающимся. Визуализация вашей концепции формирует имидж успешности, стабильности, целостности. Если вы заботитесь о репутации своей компании и готовите корпоративное издание, в первую очередь позаботьтесь о качестве изображений.
Грамотный текст, написанный под расплывающейся на пиксели фотографией, будет восприниматься с иронией, и вас запомнят, как компанию с горе-дизайном.
Как не попасть впросак и подобрать иллюстрацию нужного качества?
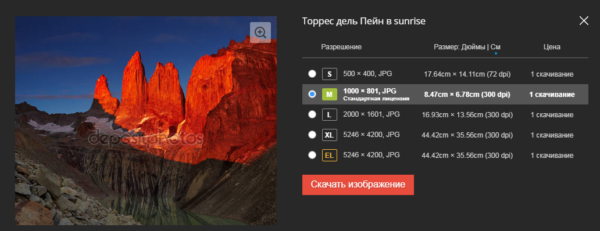
Хорошо, если вы располагаете хорошим рекламным бюджетом с индивидуальными фотосессиями, тогда снимки нужного качества вам гарантированы. Или вы покупаете изображение в фотобанках, где изображение уже подготовлено в нескольких размерах в нужном вам разрешении; просто выбираете нужный размер и скачиваете.

Источник изображения depositphotos.com
Но что делать, когда единственная картинка, которая вам подходит, в плохом разрешении? Бывало ли так, что в бесконечных поисках нужного изображения по просторам интернета вы, наконец, нашли то единственное, необходимое вам фото, но и дизайнер, и отдел препресс в типографии в один голос говорят, что она не подходит для печати?! Вы ищите новое и опять тратите время на согласование.
Вот несколько простых советов, которые помогут вам сэкономить время и самостоятельно определить, подходит картинка для печати или нет.
Познакомимся с необходимыми терминами: размер, разрешение, формат.
Линейный размер фотографии — это физический размер напечатанной фотографии в миллиметрах: ширина и высота.
Пиксели — это точки, из которых состоит изображение. Чем больше в составе изображения пикселей, тем более мелкие детали можно разглядеть на нем.
Размер в пикселях — это ширина и высота в пикселях цифрового изображения.
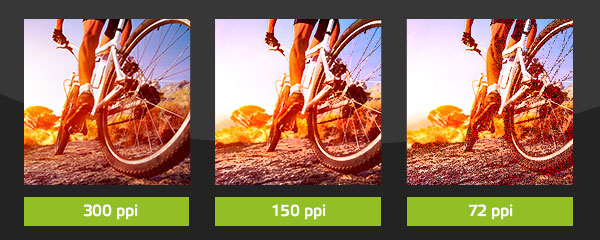
Разрешение — это число, которое связывает между собой размер изображения в пикселях и линейные размеры отпечатка. Измеряется в количествах пикселей на дюйм (1 дюйм = 25,4 мм) — ppi (pixels per inch). Рекомендуемое разрешение для печати высококачественных изображений 300 ppi. Практика показывает, что минимально допустимое разрешение для печати — 150 ppi.
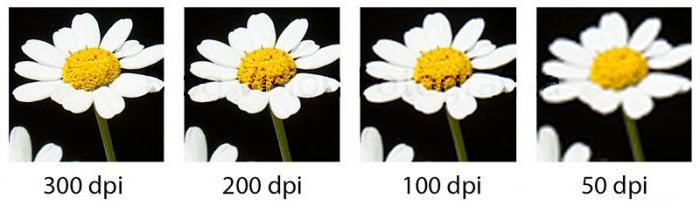
Сравните:

Именно разрешение определяет итоговое качество изображения в вашем корпоративном издании. Оно не имеет ничего общего с тем, как изображение выводится на экране компьютера. А исправить фото c заведомо низким разрешением нельзя.
Даже самое современное оборудование не сможет качественно напечатать фотографию с низким разрешением.
Как самостоятельно определить разрешение?
Рассмотрим на конкретном примере. Вы готовите рекламный модуль для журнала размером 9*13 см, как обычная фотография. Необходимо хорошее качество 300 ppi, чтобы была видна каждая деталь изображения. Размер вашей картинки 1200×1500 пикселей.
Берем один из размеров — 1200 делим на 300 и умножаем на 2,54 см (количество сантиметров в дюйме) — получаем 1200/300*2,54 = 10,16 см. То же самое со вторым показателем 1500/300*2,54 = 12,7 см. Это значит, что максимальный размер на печати 10,16×12,7 см. Другими словами, в нужный размер вы попали и смело можете использовать выбранную картинку.
Если посчитать наоборот — 1200/9 (кол-во требуемых сантиметров, когда они вам известны) *2,54 = 338 dpi. Такое разрешение фактически будет, если печать ровно размером 9*13 см.
Вам в помощь приводим таблицу соотношения (соответствия) некоторых величин:
Форматы и размеры могут быть любыми, постоянной для печати должна быть одна величина — разрешение 300 ppi.
Желаем удачи в подготовке вашей корпоративной полиграфии.
| Линейные размеры для печати (в мм) | Размер изображения в пикселях (для печати 300 ppi) | |
|---|---|---|
| 9×13 | 89×127 | 1051×1500 |
| 10×15 | 102×152 | 1205×1795 |
| 13×18 | 127×178 | 1500×2102 |
| 15×20 | 152×203 | 1795×2398 |
| 15×21 | 152×216 | 1795×2551 |
| 20×30 | 203×305 | 2398×3602 |
Форматы и размеры могут быть любыми, постоянной для печати должна быть одна величина – разрешение 300 ppi. Желаем удачи в подготовке вашей корпоративной полиграфии.
пиксели, DPI, PPI, сантиметры — вы ничего не путаете? / Habr
Приветствую уважаемое сообщество Хабра! Пишу эту небольшую заметку как важный ликбез для всех, кто работает с растровыми картинками. Обычно, вопрос в чём измерять изображения встаёт у новичков, но путают термины и опытные специалисты.Начнём с главного: растровые изображения состоят из пикселей. На этом можно было закончить данную статью, но не всем этого достаточно, поэтому поговорим о заблуждениях и мифах, которые я встречал на практике.
DPI, PPI и изменение размеров
Самое частое заблуждение — использование единиц DPI (dots per inch — точек на дюйм) и PPI (pixels per inch — пикселей на дюйм). На самом деле эти единицы относятся к принтерам и сканерам соответственно. Также их можно применять в характеристиках экранов. По сути это коэффициенты для перевода между физическими размерами в аналоге (в сантиметрах или дюймах) и размерами в пикселях для цифрового изображения.
Однако, при изменении размеров в графических редакторах нам предлагают указать размеры в удобных нам измерениях, в том числе в DPI. Здесь и начинается путаница.
На самом деле физические размеры изображения (в сантиметрах, дюймах и т.д.) и значение DPI это всего лишь мета-информация в свойствах файла. Но редактор может использовать эти значения как средство указания требуемых размеров в пикселях.
Допустим, у нас изображение размером 3000 пикселей (квадратное), у которого стоит значение 300 DPI. Получаем: 3000 пикселей / 300 DPI = 10 дюймов. А теперь заходим в редактор (Photoshop) и изменяем значение DPI на 600. Что мы получим? А это зависит от галки «Resample». Если она стоит, мы получим upsampling (увеличение) изображения до
Таким образом, для веб-разработки все значения физических размеров (DPI, сантиметры, дюймы и т.д.) можно смело игнорировать и смотреть исключительно на размеры в пикселях.
DPI/PPI экранов
Здесь мы подошли к вопросу разрешения и плотности пикселей экранов. Корректно эта плотность обозначается как PPI (pixels per inch) и показывает, сколько пикселей может быть отображено на одном дюйме экрана.
Но мы помним, что растровые картинки измеряются только в пикселях и никак иначе. Зачем мы вообще говорим о PPI экранов? Потому что есть «Retina» или «HiDPI» экраны.
Retina и HiDPI экраны
Такие дисплеи широко распространены в мобильных устройствах и дорогих ноутбуках. По сути это количественное увеличение пикселей при сохранении физических размеров экрана (например, 5 дюймов по диагонали и 330 PPI).
DPR это device pixel ratio — коэффициент перевода CSS-пикселей в физические.
При размещении картинки мы можем написать тег img с размерами 20px, а картинка будет 40 пикселей. При этом на экране с DPR=2,0 мы увидим все пиксели картинки. Но в этой ситуации нас абсолютно не волнуют реальные значения PPI экрана.
При этом мы можем использовать картинки с высокой плотностью пикселей и для обычных экранов, браузер сам отмасштабирует изображение. И опять, DPI и PPI здесь ни при чем, а картинки
Вот и вся история, хотя я конечно ничего не говорил об адаптивных картинках, способах оптимизации их отдачи и client hints. Но это другая история.
Что такое dpi? 300 dpi – это много?
Это не много и не мало
Почти все понимают DPI неправильно. Но мы-то попробуем разобраться?
DPI (dots per inch) используется для физических объектов – экранов, печатных машин, сканеров. Аналогичный ему PPI (pixels per inch) используют для файлов. Правильно говорить PPI (электронная точка – pixel, а физическая – dot), но почти все говорят DPI – сделаем так же.
Что означает фраза «Эта фотография большая – 300 dpi»? Да ничего. У фотографии нет дюймов – нет и DPI.
DPI – dots per inch – точки на дюйм
Это пропорция. Она помогает определить третье число, когда известны другие два. Чтобы появился смысл – нужны два числа.
Как ей пользоваться?
dpi = px*25.4/mm
px = dpi*mm/25.4
mm = px*25.4/dpi
(25.4 – это перевод дюймов в миллиметры)
Примеры:
1. Сколько точек должно быть в изображении, если его нужно напечатать размером 150х200 мм с разрешением 300 dpi?
Ответ:
px = 300 dpi * 150 mm / 25,4 = 1772 px
px = 300 dpi * 200 mm / 25,4 = 2362 px
Понадобится изображение размером 1772х2362 px
2. Какого максимального размера можно напечатать фотографию в идеальном качестве, если мы снимаем на iPhone 5 (3264х2448 точек)?
Ответ:
mm = 3264 px * 25.4 / 300 dpi = 276 мм
Фотку с айфона можно напечатать в идеале размером 276х207 мм, что почти А4
3. Какое разрешение у монитора в точках на дюйм, если мы знаем, что по ширине он 1440 точек, а линейка показала 28,5 см?
Ответ:
dpi = 1440 px * 25.4 / 285 mm = разрешение экрана 128 dpi
Растровое изображение состоит из точек, dpi на него не влияет
В растровом изображении (фотографии) есть только точки. Миллиметров и дюймов в нем нет. Это таблица n на m точек, каждая ячейка в которой закрашена своим цветом.
В файле для интернета не может быть разрешения в точках на дюйм, так как в интернете нет дюймов. Может быть только размер в точках.
Откуда берется DPI? Все просто. Растровые изображения хранятся в файлах. Форматы файлов кроме собственно изображения хранят что-то ещё. Например, дату и время съемки, модель камеры, диафрагму и т.п. Среди этого есть ячейка под dpi. Она не может быть пустой. Поэтому даже фотоаппарату приходится что-то туда ставить. Например, 150. Но это не значит, что фотоаппарат что-то этим имеет в виду.
Рассмотрим растровые форматы файлов: где место под dpi есть, где нет.
DPI нет в png, gif – это растровые форматы только для интернета. В интернете дюймов нет, dpi нет.
DPI есть в форматах, которые могут быть напечатаны:
- jpg – растровый формат для интернета, но для печати тоже используется
- tif – растровый формат для печати
- pdf – растрово-векторный формат для интернета или для печати
(dpi применим к встроенным в него растровым изображениям) - psd – растровый формат – рабочий файл программы Photosop
DPI нет в векторных форматах – т.к. они состоят не из точек (там нет
DPI – это рекомендация, какого размера и с каким разрешением файл планируют напечатать. Если печатать не планируют – это лишь цифра.
Откуда взялись цифры 300 dpi и 72 dpi?
1. 300 dpi – максимальное разрешение файла для печати
 Офсетный растр состоит из точек – отсюда идет требование к макету 300 dpi
Офсетный растр состоит из точек – отсюда идет требование к макету 300 dpiСамый качественный метод печати – офсет. На практике определили, что если повышать разрешение макета выше 300 dpi, качество отпечатка улучшаться не будет.
Другие методы печати – способны на меньшее. Для «цифры» пороговая величина – около 200 dpi и так далее. Но, чтобы не путаться, решили так – если листовая печать – 300 dpi.
В итоге 300 dpi – это требование типографии к размеру растрового файла в точках в пересчете на размер отпечатка. Требуют столько, т.к. больше смысла просить нет.
2. 72 dpi – «как бы» экранное разрешение
 Apple Macintosh – родоначальник стандарта 72 dpi
Apple Macintosh – родоначальник стандарта 72 dpiИзначально разрешение мониторов и правда было около 72 точек на дюйм. Далее размер экранной точки менялся, но так и пошло по сей день, хотя сейчас эта величина уже совсем ничего не значит. В фотографиях, как мы помним, есть ячейка, которую надо заполнить – и иногда туда пишут 72 или что-то ещё. Но само фото от этого не меняется. В итоге это условная цифра, которая сигнализирует о том, что файл планируют использовать в интернете.
Только когда мы что-то печатаем – можно говорить о DPI.

Когда мы делаем макет для печати – мы уже знаем, какого размера будет отпечаток. Под каждый размер делают отдельный макет. Значит, мы знаем миллиметры. Таким образом, зная требования к dpi для выбранного способа печати, мы высчитываем пиксели и меняем размер файла, а значение dpi в файле сохраняет информацию о планируемом физическом размере отпечатка.
Для разных методов печати разные требования к dpi, т.к. сами принтеры делают точку больше или меньше. Часто эти цифры включают в себя перестраховку. То есть иногда можно сделать меньше, но больше смысла делать нет.
Требования к параметру DPI для разных методов печати:
- Офсетная и цифровая печать – 300 dpi
- Широкоформатная интерьерная печать – 150 dpi
- Широкоформатная экстерьерная печать – 100 dpi
- Широкоформатная экстерьерная печать больших размеров – 36-72 dpi
Напоследок – эксперимент
1000 dpi – это много?
Если хочется сказать «да» – значит можно перечитать страницу с начала.
Открываем файл. Убираем галочку «масштабирование». Ставим dpi, какой заблагорассудится. Проверьте себя. Попробуйте 1 или 10000. А теперь сохраните файл. Он стал больше? Меньше? Неа. Он остался прежним – т.к. мы меняли только цифру, которая хранится в файле, а сам файл не изменился.
Итак, вопрос – «большое ли фото, если оно 300 dpi?», равнозначен вопросу – «успею ли я, если буду ехать со скоростью 80 км/час?..» Куда успеете то?
Дальше – о том, почему не стоит измерять качество фотографии в мегабайтах, ок?
как узнать сколько dpi, настройка для windows


Пользоваться компьютерной мышкой не умеет только человек абсолютно далекий от компьютерных технологий. Однако какие у нее технические характеристики знают далеко не все. А ведь от того, как быстро узнать и оптимально настроить dpi мышки зависит в дальнейшем удобство и общая комфортность работы с компьютером. Аббревиатура DPI означает Dots (точки) per (на) inch (дюйм). Попытаемся разобраться с этим вопросом.
Как определить dpi своей мышки
Сокращение dpi обозначает число точек, приходящихся на один дюйм (2,54 см), которое устанавливается в сенсоре (матрице) устройства при его изготовлении. Эта характеристика определяет чувствительность изделия и имеет особенно большое значение для работы с графическими ресурсами или при использовании компьютера в качестве игровых приложений. Обычно мышка имеет 600, 800 или 1600 dpi.
Данный параметр имеет и другое название (CPI), которое звучит как количество перемещений на дюйм (Counter per inch). Он определяет количество минимальных шагов, которое фиксируется датчиком устройства, при сдвиге мышки на один дюйм.
В качестве примера возьмем мышку, имеющую чувствительность, равную 800. Передвинем ее на 2.54 см (один дюйм) по столу или коврику в любом направлении. Этим мы даем команду компьютеру сдвинуть курсор на 800 шагов (пикселей) по экрану монитора.
Выбирая мышку, желательно принимать во внимание разрешение рабочего монитора. Если дисплей имеет среднюю разрешающую способность, то 800 dpi будет вполне достаточно. Но, если разрешение экрана установлено в 1600х900, то работать будет гораздо удобней с устройством, имеющим 1000 dpi. Кроме того, на выбор указывающего устройства влияет область применения. Специалисты по дизайну или профессиональные игроки зачастую во главу угла ставят плавность передвижения и реактивность устройства. Для этого потребуются мышки с продвинутыми показателями dpi.
Как узнать сколько dpi на мышке


Ознакомиться с техническими характеристиками устройства можно по его модели, которая прописана на обратной стороне прибора. Кроме того, такая информация должна быть и на упаковочной коробке купленного продукта. Далее следует воспользоваться любым поисковым сайтом для получения более подробных сведений об этом изделии.
Справка! Параметр разрешения в описании сенсора данной модели указывает на «dpi» устройства.
Как узнать сколько сейчас dpi на мышке
Для этого нужно посмотреть значение, установленное для оптического сенсора. Если, к примеру, оно равняется 1000, то перемещение мыши на единственный дюйм сдвинет экранный курсор на 1000 пикселей. Информацию по количеству точек на конкретном указывающем устройстве легко отыскать в инструкции к этому устройству. Нет нужды специально разрабатывать программы или драйверы для просмотра значений чувствительности. С этим прекрасно справляются официальные ресурсы в глобальной сети, настройки самой мышки и операционной системы, в которой она работает.
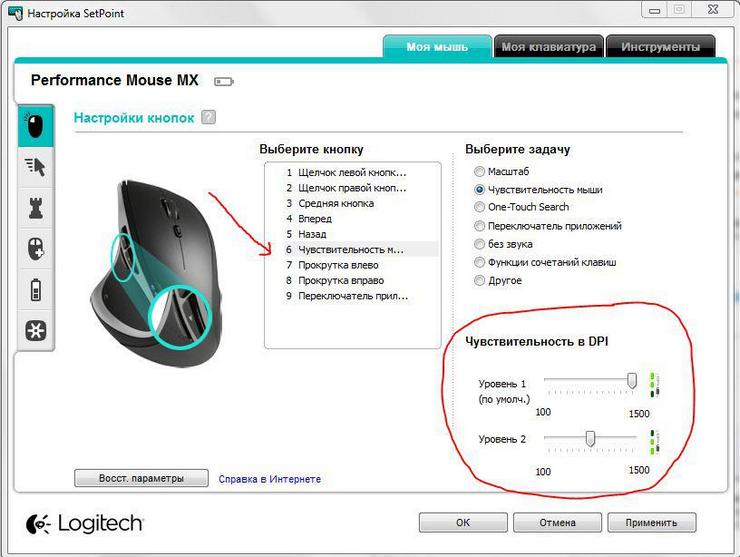
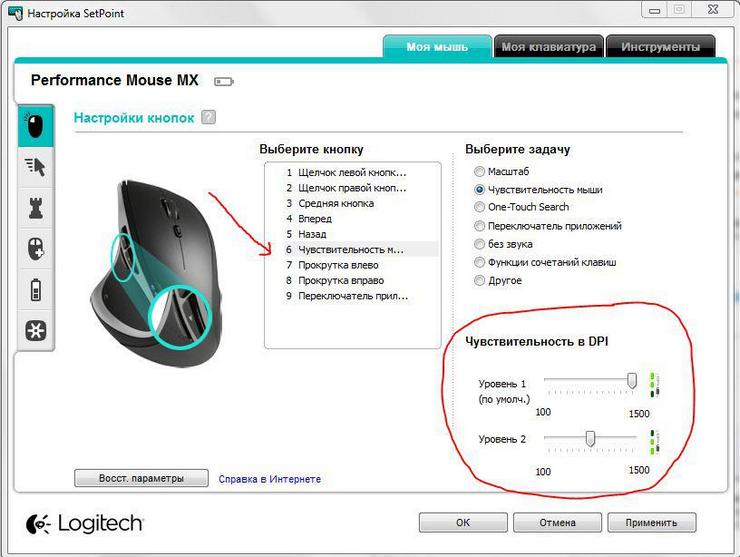
Настройка
Настроить чувствительность указывающего устройства можно с помощью кнопки, расположенной непосредственно на корпусе самого прибора. Однократное нажатие на эту кнопку приводит к изменению режима работы dpi. Соответственно чувствительность устройства будет изменяться по списку, указанному в инструкции к нему.
Второй вариант настройки – это использование функционала операционной системы. В системе Windows это делается с помощью панели управления, в которой нужно найти строку или иконку «мышь» и совершить по ней двойной щелчок. Далее следует перейти к закладке «параметры указателя» и действовать в соответствии с предоставляемыми возможностями.
Не забудьте по окончании процедуры сохранить измененные параметры системной кнопкой.
Проверить чувствительность устройства можно непосредственно в игре, не выходя из нее. Для этого следует пощелкать клавишами — и + для настройки точности.
Настройка для Windows 8, 10


В этой системе для настройки чувствительности заходим в «Панель управления», далее ищем «Мышь», потом «Параметры указателя». Блок «Перемещение» содержит ползунок для задания скорости движения экранного курсора. Он устанавливается на число (множитель), которое показывает, на какое количество экранных пикселей сдвигается указатель при одном минимальном сдвиге положения мышки. При установке множителя на единицу экранный курсор перемещается на 1000 пикселей за сдвиг на один дюйм мыши (если dpi мыши равно 1000). При установке множителя (ползунка) на 0,5 курсор на экране пробежит 500 пикселей за то же перемещение мыши.
Наилучшего позиционирования курсора можно добиться установкой параметра DPI мыши и подбора соответствующего множителя в Панели управления. Следует иметь в виду, что реальный размер экрана монитора и различные разрешения мыши потребуют различных установок для установки комфортного множителя. В качестве примера можно привести экран монитора, имеющего разрешение в 2000 пикселей. Перемещать указатель на другой конец монитора, пользуясь незначительными величинами множителя и чувствительности, было бы крайне затруднительно.
Технические ограничения
Изменять чувствительность указывающего устройства допустимо при условии, что оно такую функциональность поддерживает. Такие приборы, как правило, на корпусе имеют кнопку DPI, переключающую режимы. Обычно подобные мыши допускают работу с двумя вариантами чувствительности, но некоторые игровые модели могут иметь больше. С помощью кнопки можно быстро переключаться в различных режимах чувствительности, не выходя из рабочих режимов различных игровых приложений (WoT и др.).
Компьютерная мышка ЭлектроникаFAQ | Какое надо ставить разрешение у фотографии?
12:36 pm — FAQ | Какое надо ставить разрешение у фотографии?Продолжаю рубрику «Часто задаваемые вопросы | (FAQ)». Традиционно, сами вопросы можно задавать в комментариях или присылать на почту: [email protected]
Итак, сегодняшний вопрос, который мне задают регулярно, как только речь заходит о сохранении обработанных фотографий на диск:
#16 Какое надо ставить разрешение у фотографии?
Речь идёт о загадочных dpi, про которых часто к месту и не к месту упоминают заказчики в технических требованиях к фотографиям. А ведь и не везде ещё найдёшь такое — чаще в интерфейсах программ попадается ppi и никакого dpi. А заказчики всё пишут и пишут «пришлите нам фотографию не менее 300dpi!» Что же это всё такое и зачем оно фотографам?
Краткий вариант:
Если кратко, то это плотность расположения:
dpi (dot per inch) — точек на дюйм ppi (pixels per inch) — пикселей на дюйм
И, что самое интересное, все эти вещи не имеют никакого отношения к растровой цифровой фотографии до тех пор, пока вы не собираетесь её напечатать! То есть, если вы не печатаете свои снимки (а сейчас таких фотографов стало больше чем тех, кто печатает), то можно вообще не забивать себе голову этими параметрами, они вам не понадобятся.
Но, на всякий случай, в окошке разрешения можете поставить значение 300. В Lr, например, это можно сделать при экспорте изображений, здесь:
Для всех остальных есть развёрнутый вариант ответа. =: )
Развёрнутый вариант ответа:
Цифровая фотография в компьютере имеет только одну характеристику размера — количество пикселей по вертикали и горизонтали (или их произведение, исчисляемое сейчас в мегапикселях). Вот эта карточка, например:
…имеет размер 900 х 600 пикселей (или 540 000 пикселей, что равно 0.54 мегапикселя). Исходный кадр, с которого была сделана эта уменьшенная копия, был размером 3600 х 2400 пикселей (или 8.64 мегапикселя). И эти значения в пикселях — и есть единственный параметр, отвечающий з
Значимость DPI И PPI Для Веб-Дизайна И Photoshop / WAYUP

Буквально везде можно услышать о DPI и PPI, какие они все такие важные и нужные, даже использовать нужно умудряться все и сразу. О, да, и в веб-дизайне обязательно, а иначе, ну, какой же ты веб-мастер?! Но что на самом деле означают спецификации размера и как веб-дизайнер может их использовать? Нужно ли вообще обращать внимание на это или достаточно только использовать настройки по умолчанию?
По сути, все зависит от вашего проекта. Если вы заранее знаете для какой среды создаете сайт или логотип и как в дальнейшем ваша работа будет использоваться, можно сразу определить значения и необходимость работы с DPI и PPI. Но, между тем, перед началом работы с любым проектом не лишним будет вспомнить об этих значениях и освежить в памяти некоторые моменты.
В этом материале мы поговорим о DPI и PPI более подробно и на примерах, чтобы разобраться, когда и в каких случаях веб-дизайнеру стоит обращать на них внимание. Сразу оговоримся, что статья может показаться «сухой» и скучной, но мы уверены, интересные моменты вы в ней найдете. Как ни странно, но значения PPI могут и не могут влиять на дизайн и на изображения, даже на сторонние файлы PSD и копируемые данные. А еще ведь существует PPI монитора. И представьте, что все это связано. В конце мы подведем итог и обобщим все умозаключения.
Пиксели и PPI
Пиксели, как состав изображений, относятся к мельчайшим единицам, которые на сетке выкладывают некоторую картинку. Соотношение количества пикселей на один дюйм – PPI. Соответственно, чем больше это количество, тем четче будет изображение, станут доступны для взора мельчайшие детали композиции. Пикселизация же происходит в том случае, если количество пикселей на дюйм очень маленькое. Соответственно, каждый пиксель обретает очень четкие края, явно видимые. Тесноты среди них нет.
PPI является мерой качества изображений и используется в Photoshop по умолчанию. При работе с фотографиями можно изменить дискретизацию изображения или ресамплинг (изменить количество пикселей) или изменить размер изображения (размер каждого пикселя, но не их количество). В Photoshop в окне изменения размера необходимо следить за соотношением значений количества пикселей и ресамплингом (детализация и увеличение количества пикселей).


Веб-стандарт для изображений составляет 72 пикселя на дюйм. При таком значении изображения выглядят красиво, если они изначально имеют хорошее качество (не искажены, четкие). Имейте в виду, что ваша фотография всегда должна иметь полный размер и быть широкой, чтобы полностью заполнять рамки и границы размещения. Например, большое изображение в шапке страницы Facebook. Изображение должно обладать шириной 851 пикселей. Чтобы предотвратить пикселезацию при разрешении в 72 пикселя на дюйм ширина вашей готовой картинки должны быть почти на 12 дюймов шире.
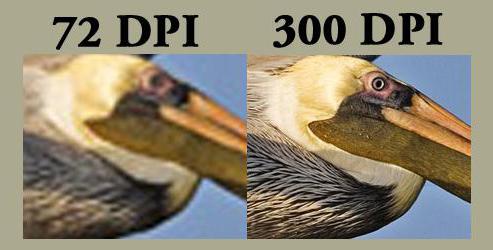
Сравните разницу.


И


Удивительно, но на текст PPI тоже имеет свое влияние. Аналогично тому, как большое количество пикселей на дюйм делает фотографию более четкой, текст тоже становится удобочитаемым. Шрифты с высоким PPI легче воспринимать, они разборчивее, даже если буквы созданы маленьким размером. Иными словами, текст может четким и нечетким, точно также как и фотографии.
Наконец, когда мы размышляем о роли пикселей в веб-дизайне, нужно помнить, что окно браузера постоянно меняется в пределах одного пользователя. Это несколько лет назад все старались иметь одну форму приложений, один размер окна и, соответственно, сайты создавались под эти требования. Теперь все больше веб-дизайн создается адаптивным, но работая масштабируемыми слоями, можно позволить изображениям увеличиваться пропорционально окну браузера, но при этом не выходить за рамки своего фактического размера. Это дает возможность картинкам сохранить целостность и качество.
Одновременно с важностью PPI для интернета, для печати данные значения мало что могут сделать полезного. Для спецификаций печати более уместно использовать точки на дюйм или DPI.
Точки и DPI
Термин DPI или количество точек на дюйм был разработан для возможности работы с качеством изображения для печати. Когда фотография печатается, она состоит из сотен тысяч крошечных точек, которые накладываются друг на друга и рядом друг с другом разными по цветности чернилами. Также в этих точках происходит смешивание чернил, сформировывая тем самым больший спектр цветов и оттенков. Значение DPI – количество печатных точек на дюйм. Чем это значение выше, тем изображение выглядит плавнее и качественнее, а градиентные переходы становятся реалистичными.
Но в обыденности, зачастую, люди используют DPI для обозначения любого разрешения и путают с PPI. Если же вы работаете с проектом, непредназначенным для печати, то путаницы и проблем с DPI быть не должно. Если же создаете логотип, который будет использоваться и в печати (визитки, бланки и пр.) и на сайте, то необходимо создавать качественные изображения изначально. Создавайте копию изображения с высоким DPI, которое будет предназначаться исключительно для печати.


Когда же мы смотрим на экран, то маловероятно, что кто-то способен увидеть разницу между двумя одинаковыми изображениями, созданными в 100 DPI и 300 DPI. Причина в том, что мониторы не отображают графику в точках. Для них значения DPI не имеют никакого значения.
Для печати же стандартом принято считать значение 300 DPI. Это важно, чтобы сам принтер не смог изменять это значение в случае его отсутствия в свойствах рабочего файла. В противном случае, изображение будет искажено, даже цветовые оттенки могут измениться.
DPI также вступает в работу, чтобы преобразовать печатный элемент в цифровой формат. Чем выше значение, тем выше качество сканируемого документа. В целом, качественные фотографии имеют DPI 200 при реальном размере. Но всегда стоит попробовать сканировать и при высоких параметрах, тогда будет удобнее редактировать данные, увеличивать и распечатывать повторно.
Мегапиксели
Поскольку мы говорим о том, что в веб-дизайне необходимо использовать высококачественные изображения, то стоит упомянуть и о Мегапиксельной форме одного пикселя. Мегапиксельный блок используется профессиональными фотокамерами, чтобы пользователи могли понять, каково оно, высокое качество фотографии и как это красиво по сравнению с обычными вариантами. Если обратиться к цифрам, то один Мегапиксель равен одному миллиону пикселей.

Все цифровые изображения, вне зависимости от источника, состоят из пикселей (не точек). Мегапиксели только помогают понять разрешение и качество фотографии, которое будет на выходе. Это как упрощение исчисления: сантиметры, метры, километры.
Цифры в веб-дизайне
У пикселя нет размера, значения, смысла вне его представления в математике. Он только связующее звено между физическим размером экрана (дюймы), экранным разрешением (пиксель на дюйм) и пиксельным размером экрана (пиксели). Обычные десктопные экраны (не Retina) обычно имеют PPI от 72 до 120. Дизайн с PPI между 72 и 120 дает уверенность в том, что ваша работа будет иметь примерно одинаковые пропорции в размере.
Общая формула расчета и вычисления изменения размеров в зависимости от разрешения и размеров выглядит так:

Вот вам пример: экран монитора LG w2253tq 22 дюйма располагает PPI = 102, что означает, что он отображает 102 пикселя на дюйм экранной площади. Ширина самого экрана примерно 18,8 дюймов, так что 18,8*102 приблизительно 1920, что и формирует родное разрешение экрана в 1920х1080 рх.
Нашли удобный калькулятор PPI мониторов, думаем, пригодится вам.

Например, вы нарисовали синий квадрат размером 102х102px на экране с PPI 102.

Этот квадрат будет иметь физический размер 1х1 дюйм. Но если экран пользователя имеет PPI = 72, ваш синий квадрат будет крупнее по своим физическим размерам. Так как PPI = 72, понадобится примерно полтора дюйма (грубо округлили) экранного пространства, чтобы отобразить квадрат со стороной в 100 пикселей. По формуле выше это рассчитывается легко и быстро.
Именно поэтому веб-дизайн сайта каждый пользователь видит по-разному. Цель же веб-мастера – поиск лучшего компромисса, который будет удобен большинству, поскольку не все обладают тем экраном, что у вас.
Интересен еще один момент
Что будет, если менять значение PPI в Photoshop и создавать проекты под PPI 100 или 120. Дело в том, что цифровой контент изначально измеряется в пикселях вне зависимости от значения PPI. На дизайн PPI не имеет влияние, как таковое. Именно поэтому при необходимости увеличения изображений используются множители.
В Photoshop создаем новый документ и выбираем PPI 72. Создаем квадрат 102х102 пикселя и текст 14 пунктов.


Затем аналогично создаем квадрат и текст в документе с PPI 102.


Сравниваем, что получилось. Текст во втором случае (родном для монитора) стал крупнее, а квадрат остался тем же самым, он не изменился. Дело в том, что Photoshop автоматически масштабирует значение пунктов в соответствии с PPI документа. Вот и получилось увеличение размера текста при рендеринге.
Что касается квадрата, то его значения были указаны в пикселях, поэтому его размер не изменился. Пиксель никогда не меняется, какой бы PPI не выбрать. Чтобы квадрат изменился, в размере нужен другой PPI самого монитора, экрана. Программно такое не сделать.
Поэтому помните, что в веб-дизайне PPI влияет только на восприятие вашего макета, на изображения, на размеры блоков. А также на процесс работы со шрифтами, которые измеряются в пунктах (принято так).
Есть еще вариант, если у вас несколько разных PSD с разными настройками в файлах PPI. Что произойдет в Photoshop? Приложение автоматически настроит размеры элементов пропорционально вашему экрану и значениям PPI. То же самое будет, если вы работаете с макетом сайта в разрешении 72 PPI, а логотип вставляете из документа 100 PPI. Изображение будет изменено автоматически и это может вызвать проблемы.
Решение, впрочем, есть. Изначально работайте в общепринятом разрешении 72 PPI. Это настройка по умолчанию в Photoshop. Но если вам говорят клиенты или знакомые/друзья, что с макетом как-то не так всё, подумайте, а как они открывают его и какие у них настройки приложения.

Кроме того стоит помнить о векторных изображениях, которые хорошо масштабируются и предотвращают необходимость создания нескольких пиксельных картинок с разным PPI. Векторное автоматически будет изменяться в зависимости от множителя, монитора, разрешения и прочего. Но использование вектора имеет свои ограничения. Например, сложную графику не создашь: тени, градиенты и прочее. Вектор может быть очень тяжеловесным, а потому система пользователя может попросту «зависать» на тех сайтах, где приходится обработать много векторных данных.
Выводы
При использовании соответствующих значений PPI или DPI для вашего проекта, можно влиять на его качество и внешний вид. В тоже время, PPI предназначается исключительно для работы с цифровым контентом и влияет на качество изображений.
PPI играет важную роль в веб-дизайне, поскольку влияет на изображения и на соотношение элементов. С одной стороны, фотографии могут быть размытыми или четкими, с другой, размерность может изменяться, если она изначально не выражалась в пикселях. Если вы хотите, чтобы весь дизайн выглядел превосходно, то используйте только значения вашего родного монитора или значения по умолчанию. Пиксели не любят полумер. Не существует полпикселя или полтора пикселя. Есть один или два, поэтому точность важна, прежде всего. А добиться её можно только при работе с родными для вас параметрами.
Другой момент в том, что многие пользователи сами изменяют разрешение страницы сайта, чтобы было комфортнее читать/смотреть. Тут уже дизайн сайта может выглядеть удручающе плохо и неказисто. Но сделать навряд ли что-то можно, поскольку посетителям важно удобство. Поэтому помните, что разрешение файлов принято использовать в 72 PPI. Это сэкономит больше места на сервере. Файлы изображений будут небольшими и загружаться быстрее станут. И хотя они будут меньше оригинальных фотографий, в большинстве же случаев, на экране пользователей они будут больше, поскольку PPI мониторов у всех разный и преимущественно 100+ PPI.
что это? Как настроить DPI
К вопросу о различных аббревиатурах и непонятных технических терминах. DPI – что это? Это сокращение известно дизайнерам, информатикам, тем, кто хоть раз работал с изображением. Об этом термине слышали и геймеры с их крутыми особенными мышками. Сейчас и мы попробуем разобраться с данной аббревиатурой.
Варианты
Если вы спросите в интернете о DPI, что это и где применяется, то получите сразу несколько ответов. Ведь есть три расшифровки данного сокращения:
- Deep Packet Inspection – инструмент провайдеров, который накапливает статистику, проверяет фильтры сетевых пакетов и их содержимое.
- Discounted Profitability Index – это экономический термин, отвечающий за показатель рентабельности инвестиций.
- Dots per inch – с английского переводится как «точек на дюйм».
Именно последний вариант мы и рассмотрим.
Разрешение
Если говорить конкретно о DPI, становится понятно, что оно означает лишь единицу измерения. Но чего? Оказывается, чтобы узнать разрешение изображения и применяется эта аббревиатура.

Разрешение само по себе – это показатель, который указывает на количество точек (пикселей) на единицу площади. Чаще всего, этот показатель применим к изображениям цифрового типа, но его используют в работе с грануляцией фотопленки, фотобумаги и т. п.
Итак, если вам необходимо сохранить данные в графическом файле с желаемым масштабом и вывести все это на печать, то, скорее всего, именно DPI придет на помощь. Эта величина укажет количество точек на дюйм. Если у вас разрешение 300 dpi, соответственно, оно равняется 300 точкам на дюйм.
Пример
Еще один пример, чтобы понять, как работает данная величина. Предположим, ваша картинка имеет разрешение 350 dpi. Вам нужно перенести её на бумагу размером 10 на 10 см. В переводе на дюймы вы получите 3,9 х 3,9 дюймов. Чтобы понять, какой нужен размер исходного изображения, необходимо 3,9 умножить на 300. Так мы получим 1170 х 1170 пикселей. При таком показателе качество картинки будет приемлемым.

Применение
Теперь подробнее о том, где и как применяется DPI. Что это, мы уже разобрались. Величину используют, чтобы указать разрешающую способность. Последняя нам необходима при выводе графических данных на плоский носитель.
Эту величину вы можете встретить и в спецификациях к принтеру. Может быть указано 600 на 450 dpi. Так становится понятно, что устройств наделено разрешающей способностью, которая по горизонтали равна 600 точкам, а по вертикали 450 точкам. При этом за площадь берем квадрат 1 на 1 дюйм.
Если говорить о принтере, то часто этот показатель сравнивают с PPI. Эти две величины обозначают одно и тоже. Используют, если нужно смешивать краски для печати. Тогда 1 dpi будет равен 1 ppi. Если же устройству не нужно смешивать чернила, то эта формула будет выглядеть иначе. Используется индекс N, который обозначает количество используемых цветов для печати. Тогда dpi будет равен ppi умноженному на это количество, то есть на индекс N.

Такой расчет является главным преимуществом для струйных принтеров. В отличие от фотомашин, струнные устройства имеют большее значение показателя DPI при равной величине PPI. Поскольку выставляют больше точек, чтобы передать один пиксель.
Другие показатели
DPI изображения — это не единственная величина разрешения. Как мы уже узнали, есть взаимосвязь и с другими схожими показателями. Так, в принтерах растровая точка представлена множеством мелких точек. Их называют вспышкой. Количество таких вспышек на дюйм и обозначают DPI. Количество растровых точек, которые прячутся в этой вспышке на один дюйм, обозначают PPI. Соответственно, если отношение двух показателей больше, то изображение качественнее.
Есть еще один показатель – это LPI. Величина указывает на количество линий на дюйм. Это разрешение характеризует работу лазерного принтера. Дюйм в этом случае представлен не точкой, как раньше, а линией. То есть, если быть точнее в формулировке, то LPI – это количество линий на линейный дюйм.

Еще одна величина представлена аббревиатурой SPI. Она показывает количество элементарных пятен. Показатель довольно сложный и не так часто применяется в фотопечати. Но в целом его используют для печати градиентов. И если PPI указывает на конечный результат, то SPI – это часть процесса. Интересно, что в целом оба показателя при равных условиях имеют одинаковое значение.
Игровые мыши
Но оказывается, что это не вся информация о DPI. Что это, мы в общих чертах поняли. Для чего применяется, тоже разобрались. Но упустили одну вещь. Дело в том, что величина частенько встречается на упаковках с игровыми мышками. Связать полученную нами ранее информацию с параметрами манипулятора сложно. Но попробовать можно.
Дело в том, что dpi в контролере расшифровывается так же, но имеет несколько другое понимание. Если быть точным, для мыши этот показатель лучше расшифровать как dots of cursor montion per inch. То есть количество точек движения курсора на дюйм. Рядом с этим значением используется cpi. Он ориентировочно означает то же самое, и логично было бы применять именно это сокращение. Но в целом и одна, и вторая величина передает количество шагов, которые проходит манипулятор на 1 дюйм.

Причем стоит понимать, что речь идет о движении мыши, а не курсора. Движение в этом случае интерпретируется как шаг, а шаг как сигнал. Если показатель dpi большой, то устройство двигается плавно.
Маркетинг?
В теории оказывается, что этот показатель, о котором кричат с рекламных буклетов и упаковок, является больше маркетинговым ходом. Дело в том, что мало кто знает, но для этой самой скорости нельзя забывать и о скорости опроса порта. Известно, что на данный момент наибольший показатель 1000 Гц. Можно подумать, что если мышь пройдет за одну секунду 2 дюйма, то этот показатель возрастет в два раза. На деле же оказывается, что переступить порог в 1000 Гц все равно не получится. Так в чем же тогда преимущество этой величины в манипуляторах?
DPI – это показатель, который меняет скорость перемещения курсора на дисплее. Причем наиболее качественно это делает в случае с экранами высокого разрешения. Логично, что если дисплей большой, то мышь должна проходить расстояние пропорциональное диагонали монитора. Поэтому значение это важно лишь для игроков и тех, кто работает с графикой. Для них показатель в 1600 dpi считается приемлемым.

Для остальных пользователей, у которых экран меньше 1600х1200 будет достаточно и 800 dpi. Это значение среднее на сегодняшний день. Если монитор 1200х800, то достаточно будет и мыши с разрешением 400-500 dpi.
Выводы
Становится понятно, что DPI – это величина, которая знакома чаще дизайнерам, тем, кто работает с графикой и печатью. Это разрешение, позволяющее определять количество точек на дюйм при выводе изображения на плоский носитель. Если мы говорим про мышь, то DPI в этом случае показывает движение мыши на дюйм.
Если у вас геймерская мышь, то вопрос о том, как настроить DPI, не должен возникнуть, поскольку обычно для регулировки разрешения на корпусе находится специальная кнопка. В некоторых случаях настраивать можно и через программное обеспечение. Если у вас обычная мышь, но вы хотите отрегулировать её скорость, то достаточно будет зайти в настройки на ПК и установить ползунок на нужный уровень.
