Как поменять фон на фотографии в фотошопе cs5. Как изменить фон в фотошопе
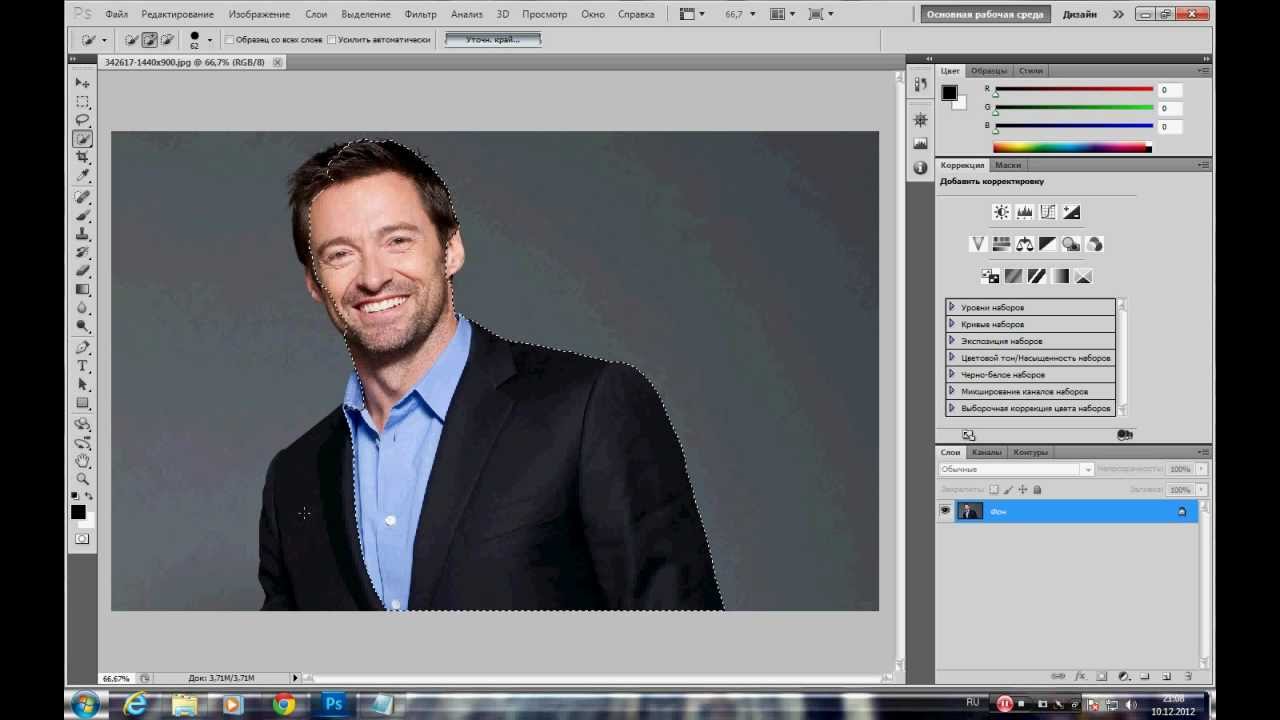
Как поменять фон на фотографии в фотошопе? Как обработать фото, чтобы можно было показать его без стеснения своим друзьям? Когда мы видим свои фотографии, которые хотели бы сохранить на долгую память, в том виде, как заснял нас горе-фотограф, все мы часто задаемся таким вопросом: как сделать замену фона?
Например: свадьба и счастливые невеста с женихом оказываются на фоне батареи парового отопления или фотографии о незабываемом отдыхе на море оказываются испорчены тем, что на задний фон к вашим счастливым лицам попала или толстая тетка топлесс или скажем, мальчик без штанов, а то и вообще какающая собачка. Что же делать?
А фотки-то не переснять — поезд ушел, и в таком виде их показывать друзьям тоже не хочется… Как обработать, как редактировать фотографию, чтобы она заиграла новыми красками? Сегодня я расскажу вам, как можно обработать фотографию, если ей добавить просто яркости и контрастности, например, и поменять немного цветовой тон.
Мы сегодня возьмем для обработки более простую фотографию, чем та, которой я сделала редактирование в начале. Я просто хочу, чтобы вы поняли, что можно сделать с вашими любимыми фото. Я хочу научить вас, как поменять фон в фотошопе, на неудачной фотографии со сложными объектами, например на фото с кудрявыми людьми или пушистыми животными. Я покажу, что и как можно делать в принципе, ну а дальше пусть работает ваша фантазия.
1. Итак открываем нашу фотографию в фотошопе, я взяла фото котенка на неинтересном, простом, но не однородном фоне.
2. Открыли, Щелкаем на замочек двойным кликом левой кнопки-переводим в слои. Мы должны оценить фон, чтобы понять, как лучше будет его убрать с помощью волшебной палочки. Мы видим, что фон не сплошной, не однотонный, а значит наша волшебная палочка будет застревать-она любит однотонные фоны и желательно контрастные к тому изображению, которое надо извлечь оттуда. Что же делать? Пока мы просто попробуем размыть немного контрастные линии на фоне, для этого берем инструмент Палец со следующими настройками и начинаем размывать контрастные линии на фоне.
3. Теперь надо подыскать красивый, новый фон для нашей киски. Я думаю, что фон может быть с красивым натюрмортом. Открываем картинку.
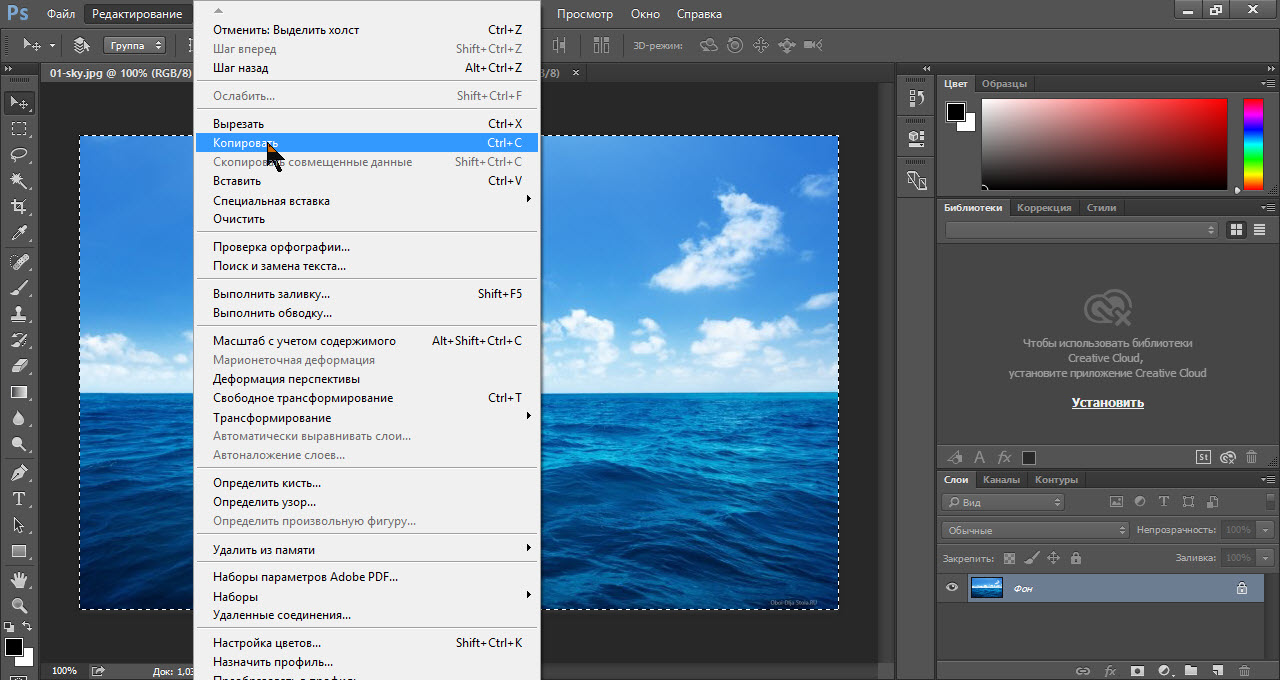
Идем в Выделение — Все. Затем в Редактирование — Скопировать. Переходим на слой с котенком — Редактирование — Вставить. Слой с натюрмортом ставим под слоем с котенком.
4. Теперь попробуем улучшить, сделать ярче, четче картинку с котом. Для этого идем в Изображение — Коррекция — Яркость/Контрастность.
5. Снова идем в Изображение — Коррекция -Цветовой тон/Насыщенность. Повышаем цветовой тон и насыщенность картинки.
6. Давайте рассмотрим внимательно нашего котенка. Мы видим, что на голове, на грудке, там, где усики у котика очень светлые волоски, почти белые и поэтому они будут при выделении волшебной палочкой выделяться вместе с фоном, а нам нужно, чтобы котенок выделился четко. Попробуйте это проверить. Возьмите палочку с настройками, как на скриншоте и кликните в любом месте фона. Участок фона выделился вместе с частью котенка, т.е. эта часть в дальнейшем будет удалена, значит, нужно котенка еще доработать, чтобы этого не произошло. Что мы с вами сделаем теперь?
7. Добавим котенку еще резкости и четкости. Для этого идем в Фильтр — Усиление резкости — Умная резкость и оставляем настройки по умолчанию.
8. Можно еще добавить контраста и резкости с помощью фильтра Xero/Сlarity, так же с настройками по умолчанию.
Скачать фильтр можно бесплатно, с Яндекс Диска.
Скачать фильтр Xero
9. Теперь мы затемним немного наиболее светлые участки на котике с помощью инструмента Затемнитель со следующими настройками:
10. Вот теперь наконец берем инструмент волшебная палочка и пробуем выделить наш фон, чтобы потом его поменять на другой. Начинаем с тех же настроек, как в предыдущем скриншоте из п. 6. Начинаем с любого угла, выделяются отдельные куски, постепенно расширяйте выделение, нажимая на края выделенной области, пока весь фон не выделиться полностью. Если вы делаете урок со своей картинкой, то можете попробовать менять в настройках допуск волшебной палочки на уменьшение, если она отхватывает все-таки какие-то части с картинки, которую выделяем.
11. Итак, мы выделили котенка полностью, не обращайте внимания, если где-то он выделился не четко по шерстке, а с отступом или на фоне где-то остались не выделенные пятнышки. Все это мы с вами подправим в процессе доработки.
Теперь на верхней горизонтальной панели ищем клавишу Уточнить край, нажимаем и открывается окно для дальнейшей обработки, при этом наш фон пропал, а котенок оказался на новом фоне, который мы выбрали. Возможно, у вас настройки выдадут котенка на черном или на белом фоне, ничего страшного, мы будем работать и с ними.
12. В окне Уточнить край нажимаем на маленький треугольничек сбоку от окошечка Вид и выпавшем списке выбираем На черном. Фон сменился на черный, на котором хорошо видны все серые края окантовки котенка. Будем их убирать. Для этого поиграйте бегунками настроек: Радиус, Растушевка, контрастность, глядя, как изменяется изображение котенка. Затем перейдите в окошечке Вида На белом и еще попробуйте подправить наше изображение. Я остановилась на таких настройках:
13. Чтобы посмотреть, как будет выглядеть наш котенок на новом фоне, перейдите в окошке Вид на вкладку На слоях-откроется котенок с нашим натюрмортом и мы увидим, что по краям еще видны остатки старого фон, который тоже надо убрать.
14. Сейчас все равно что-то еще осталось от старого фона, мы это уберем. Там, где в окне Вывод, выбирайте Новый слой со слоем-маской и жмем Ок.
15. Теперь на слоях верхним стоит слой с маской. Сделайте один клик по маске, в панели инструментов выбираем черную кисть вот с такими настройками и аккуратно, стараясь не залезать на самого котенка, подтираем по контуру там, где остался еще серый фон, именно на фоне, а не не картинке с котенком, иначе вы рискуете стереть часть изображения. Если у вас где-то по фону еще остались куски старого фона, вы можете перейти в этом же верхнем слое с иконки маски на иконку с самим котенком, выбрать в панели инструментов ластик мягкий и удалить эти места.
Если у вас где-то по фону еще остались куски старого фона, вы можете перейти в этом же верхнем слое с иконки маски на иконку с самим котенком, выбрать в панели инструментов ластик мягкий и удалить эти места.
16. На нашей картинке котенок выглядит слишком большим по сравнению с натюрмортом и слишком резко очерченным. чтобы его уменьшить, кликаете на верхнем слое по иконке с котенком, идете в Редактирование-Свободное трансформирование и уменьшаете котенка до нормальных пропорций, располагая его в правом нижнем углу.
17. Теперь добавим котенку тени, ведь наши предметы на натюрморте отбрасывают тень, поэтому котенок не должен казаться приклеенным, сделаем его более натуральным, как будто он всегда и был тут, как если бы его сфотографировали именно на фоне этого натюрморта. Идем в панели слоев в параметры наложения (внизу) и выбираем тень с настройками, как можно более приближенными к теням на натюрморте:
18. Ну вот и все. Осталось только подписать вашу работу или написать какой-то текст и оформить рамочку или просто оставить, как фотографию, без рамки. Я думаю, что это вы уже сможете сделать сами или воспользоваться одним из способов из моих предыдущих уроков. Желаю приятного творческого процесса при обработке ваших фотографий!
Я думаю, что это вы уже сможете сделать сами или воспользоваться одним из способов из моих предыдущих уроков. Желаю приятного творческого процесса при обработке ваших фотографий!
Скачать бесплатно урок Замена фона с Яндекс Диска.
Также многих интересуют разные возможности, предоставляемые графическим редактором: как размыть фон, сделать его прозрачным для создания коллажей или другой работы с изображениями.
В Photoshop вы можете обработать фон ваших фотографий: удалить, заменить или размыть его
Удаление
Рассмотрим, как убрать фон в Фотошопе . Есть несколько путей. Вначале откройте ваше изображение, преобразуйте его в слой, кликнув два раза на него в слоях.
- Если фон одноцветный с чёткими границами у объекта, который нужно оставить, удобно воспользоваться инструментом «Волшебная палочка». Выделяете им места фона, затем нажимаете Delete, и выделенное удалится, образуя прозрачный фон. Снимаем выделение Ctrl+D.
- Так же при однородном фоне с чёткими границами оставляемого изображения.
 Если оно выполнено в иных цветах, можно применять инструмент «Фоновый ластик». Им проводите по картинке, начав с места, где есть только фон. Ластик «запомнит» цвета, и сама картинка не будет удалена, даже если вы нечаянно зайдёте потом за границы. Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки.
Если оно выполнено в иных цветах, можно применять инструмент «Фоновый ластик». Им проводите по картинке, начав с места, где есть только фон. Ластик «запомнит» цвета, и сама картинка не будет удалена, даже если вы нечаянно зайдёте потом за границы. Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки. - Инструмент «Волшебный ластик» тоже поможет заменить обычный фон на прозрачный. Поставьте нужный допуск (например, 80) и не проводите, а просто кликните в любой точке фона. Весь фон станет прозрачным. Если допуск будет меньше, то удалится только часть.
- Если картинка вся разноцветная и сложная, то нужно выделить объект, который вы хотите сохранить, любым способом (Лассо, Перо). Затем скопировать его Ctrl+C, создать новый файл, проставив параметр «Прозрачный», затем в открывшееся поле перенести скопированную картинку из буфера обмена клавишами Ctrl+V.

Если фон однородный и контрастирует с вырезаемым элементом, воспользуйтесь «Волшебной палочкой»
Сохраняйте картинку в форматах GIF, PNG8 либо PNG24 . Учтите: формат JEPG не поддерживает прозрачный фон, преобразуя его в белый.
Изменение
Здесь рассмотрим, как поменять фон в Фотошопе, перенеся объект с одной фотографии на другую посредством инструмента «Перо», с последующим корректированием изображения.
Прежде всего, нужно выбрать правильное изображение. Лучше подходят для такого изменения снимки, на которых чётко видны границы объекта, потому что вам нужно будет выделить объект и отделить от старого изображения, а при расплывчатости это сделать сложно.
- Увеличьте масштаб и выделите изображение, которое нужно перенести на другую картинку. Можно очертить инструментом «Перо», затем контур надо преобразовать в выделение. Для этого кликните правой кнопкой внутри фигуры, в появившемся меню нажмите «Преобразовать выделенную область». Радиус растушёвки поставьте в зависимости от размеров: чем больше выделяемая фигура, тем больше радиус.
 При средних размерах оптимальная растушёвка — 2 пикселя.
При средних размерах оптимальная растушёвка — 2 пикселя. - Откройте фон, заготовленный заранее.
- Перетащите на него объект, подтвердите преобразование цветов.
- Для дальнейшей трансформации нажмите Ctrl+T. Установите нужный размер с помощью точек масштабирования. Чтобы эта операция происходила пропорционально, зажмите клавишу Shift. Когда нужный размер выбран, нажмите Enter для применения трансформации.
- Чтобы вписать объект в общую картину, нужно создать тень. Действуем в следующем порядке:
- Перейдите на фоновый слой, создайте над ним новый.
- Возьмите чёрную мягкую кисть приблизительно в 35 пикселей размером.
- Прорисуйте на новом слое тень у ног объекта. Уменьшите прозрачность до 55-60%. Лишнюю тень уберите «Ластиком».
- Создайте ещё один слой для тени от самой фигуры.
- Зажмите клавишу Ctrl, щёлкните по слою с объектом, создав его выделение.
- Убедитесь, что активным является слой, который вы создали дополнительно для тени.
 Залейте этот слой чёрным.
Залейте этот слой чёрным. - Нажмите CTRL+D, отменяя этим выделение.
- Нажмите CTRL+T для трансформации тени.
- Кликните правой кнопкой мыши внутри области трансформации, выберите в контекстном меню функцию «Искажение».
- Наклоните тень в зависимости от имеющегося на фоне источника света.
- Если источников света несколько, продублируйте этот слой клавишами Ctrl+J и расположите вторую тень, ещё раз нажав клавиши Ctrl+T и «Искажение» уже для трансформации этого слоя.
- Выделите оба слоя с тенями с помощью Ctrl и объедините их, выбрав «Объединить слои» в контекстном меню, появившемся после нажатия правой кнопки мыши.
- Измените непрозрачность получившегося объединённого слоя до 35–40%.
- Для придания реалистичности перейдите в «Фильтры» — «Размытие» — «Размытие по Гауссу». Выберите уровень размытия, нажимаем Ок.
- Скорректируйте цвета, чтобы объект вписался в общую картину.
- Создайте корректирующий слой «Кривые».
 Изогните кривую для коррекции. Чтобы кривая применялась только к объекту, а не к фону, зажмите Alt и подведите курсор в положение между слоями.
Изогните кривую для коррекции. Чтобы кривая применялась только к объекту, а не к фону, зажмите Alt и подведите курсор в положение между слоями. - Создайте корректирующий слой «Цветовой баланс». Внесите нужные изменения, передвигая ползунки. Вначале настройте «Средние тона», потом «Света».
- Новый корректирующий слой — «Уровни». Поставьте там необходимые для баланса изменения, не забывая применять все корректировочные слои только к слою с объектом.
- Создайте корректирующий слой «Кривые».
Остаётся создать объединённую копию всех слоёв, для чего нажмите Alt+Shift+Ctrl+E. Вы смогли заменить фон, перенеся объект с одного изображения на другое.
Размытие
Если стоит вопрос, как размыть фон в Фотошопе, то здесь нужно действовать так.
- Дублируем изображение на новый слой Ctrl+J.
- Заходим на вкладку «Фильтры» — «Размытие», здесь видим множество вариантов. Можете попробовать разные фильтры. Удобно использовать размытие по Гауссу. Покажем, как дальше работать с этим фильтром.

- Выставляете нужный вам радиус, нажимаете ОК.
У вас получилось размыть все изображение. Исправляем это посредством Маски.
- Нажимаем кнопку Маска, далее есть два пути:
- Берём мягкую кисточку с чёрным цветом, устанавливаем удобный размер, проводим по изображению объекта, с которого нужно стереть размытие. Этот способ удобен, когда фон большой, а объект сам маленький.
- Если, наоборот, у вас объект, который нужно сохранить неразмытым, большой, то удобнее другой использовать способ. После применения фильтра размыть по Гауссу, нажимаем Ctrl+i. Создаём маску, заливаем её чёрным цветом. Затем берём мягкую кисточку, ставим для неё белый цвет и проводим ею по фону, который при этом становится размытым.
Вы смогли поменять простой фон на размытый, можно дальше поработать с различными эффектами, чтобы сделать картинку выразительной.
Несмотря на внушительную инструкцию, работа с фоном несложная, начинающий пользователь вполне может самостоятельно его размыть или удалить. И фотографии приобретут . Использование различных фильтров помогает оживить, разнообразить картинку. При создании коллажей потребуется умение убирать лишний фон, делая прозрачным. Если вас интересует вопрос, как заменить фон в Фотошопе, то здесь также не требуется особого профессионализма. Поупражнявшись, вы научитесь быстро переносить объекты с одного изображения на другое.
И фотографии приобретут . Использование различных фильтров помогает оживить, разнообразить картинку. При создании коллажей потребуется умение убирать лишний фон, делая прозрачным. Если вас интересует вопрос, как заменить фон в Фотошопе, то здесь также не требуется особого профессионализма. Поупражнявшись, вы научитесь быстро переносить объекты с одного изображения на другое.
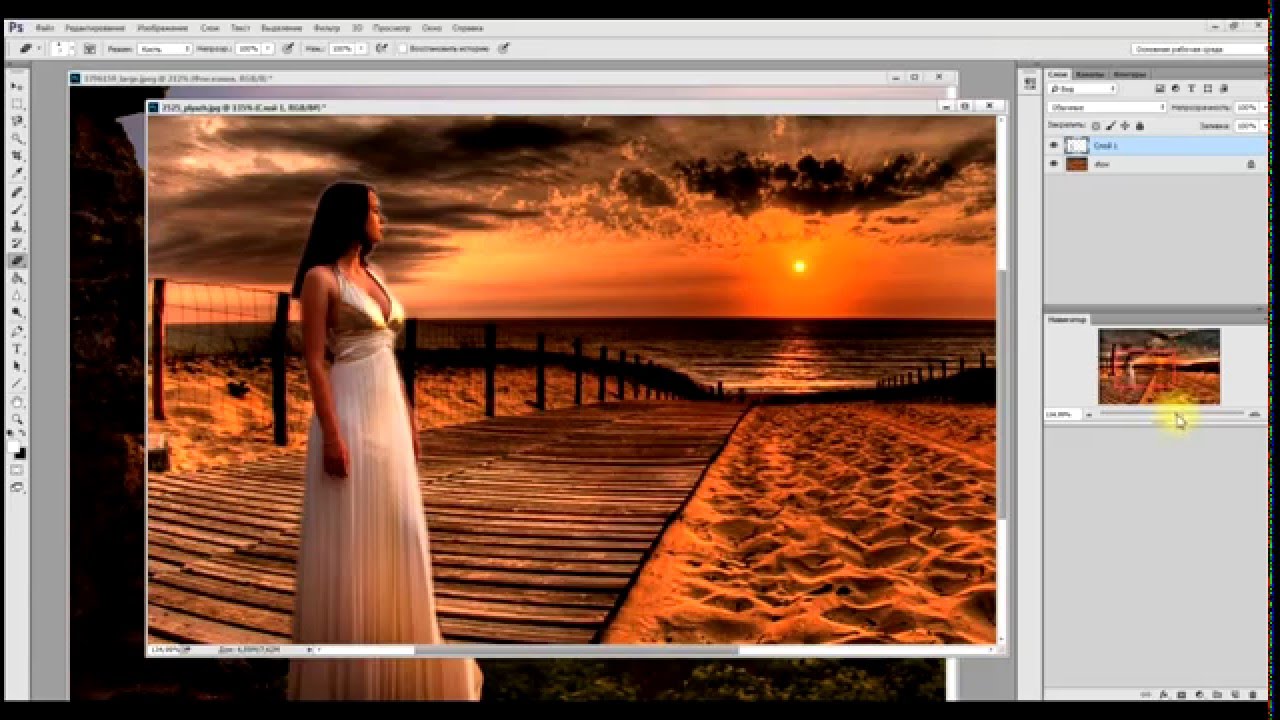
К замене фона при работе в редакторе Фотошоп прибегают очень часто. Большинство студийных фото делаются на однотонном фоне с тенями, а для составления художественной композиции требуется другой, более выразительный фон.
В сегодняшнем уроке будет рассказано, как поменять фон в Фотошопе CS6.
Замена фона на фото происходит в несколько этапов.
Первый – отделение модели от старого фона.
Второй – перенос вырезанной модели на новый фон.
Третий – создание реалистичной тени.
Четвертый – цветокоррекция, придание композиции завершенности и реалистичности.
Исходные материалы.
На нашем сайте уже присутствует очень содержательный и наглядный урок о том, как отделить объект от фона. Вот он:
В уроке рассказано, как качественно отделить модель от фона. И еще: поскольку Вы будете пользоваться Пером , то один эффективный прием описан еще и здесь:
Итак, после прочтения статей и недолгих тренировок мы отделили модель от фона:
Теперь необходимо перенести ее на новый фон.
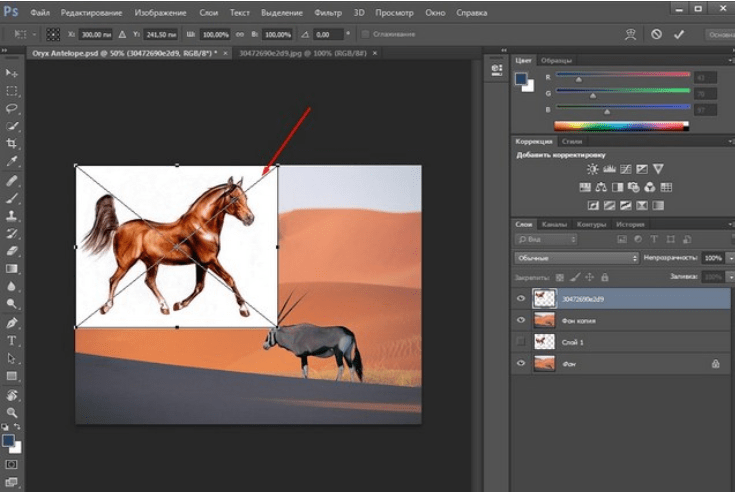
Перенос модели на новый фон
Перенести изображение на новый фон можно двумя способами.
Первый и самый простой – перетянуть фон на документ с моделью, а затем поместить его под слой с вырезанным изображением. Если фон больше или меньше холста, то необходимо подогнать его размеры при помощи Свободного трансформирования (CTRL+T ).
Второй способ подойдет, если Вы уже открыли изображение с фоном для того, например, чтобы отредактировать. В этом случае необходимо перетянуть слой с вырезанной моделью на вкладку документа с фоном. После непродолжительного ожидания документ откроется, и слой можно будет поместить на холст. Все это время кнопку мыши нужно держать зажатой.
После непродолжительного ожидания документ откроется, и слой можно будет поместить на холст. Все это время кнопку мыши нужно держать зажатой.
Размеры и положение также подгоняются при помощи Свободного трансформирования с зажатой клавишей SHIFT для сохранения пропорций.
Первый способ предпочтительнее, так как при изменении размера может пострадать качество. Фон мы будем размывать и подвергать другой обработке, поэтому незначительное ухудшение его качества на конечном результате не скажется.
Создание тени от модели
При помещении модели на новый фон она как бы «повисает» в воздухе. Для реалистичности картинки нужно создать тень от модели на нашем импровизированном полу.
Нам понадобится исходный снимок. Его необходимо перетянуть на наш документ и поместить под слой с вырезанной моделью.
Затем слой нужно обесцветить сочетанием клавиш CTRL+SHIFT+U , после чего применить корректирующий слой «Уровни» .
В настройках корректирующего слоя подтягиваем крайние ползунки к центру, а средним регулируем выраженность тени. Для того чтобы эффект применился только к слою с моделью, активируем кнопку, которая указана на скриншоте.
Для того чтобы эффект применился только к слою с моделью, активируем кнопку, которая указана на скриншоте.
Должен получиться примерно такой результат:
Переходим на слой с моделью (который обесцвечивали) и создаем маску.
Затем выбираем инструмент кисть.
Настраиваем ее так: мягкая круглая, цвет черный.
Настроенной таким образом кистью, находясь на маске, закрашиваем (удаляем) черную область в верхней части изображения. Собственно говоря, нам необходимо стереть все, кроме тени, поэтому проходимся и по контуру модели.
Некоторый белые участки останутся, поскольку их проблематично будет удалить, но это мы исправим следующим действием.
Теперь меняем режим наложения для слоя с маской на «Умножение» . Это действие удалит только белый цвет.
Завершающие штрихи
Давайте взглянем на нашу композицию.
Во-первых, мы видим, что модель явно насыщеннее в смысле цвета, чем фон.
Перейдем на верхний слой и создадим корректирующий слой «Цветовой тон/Насыщенность» .
Немного снизим насыщенность слоя с моделью. Не забываем активировать кнопку привязки.
Во-вторых, фон слишком яркий и контрастный, что отвлекает взгляд зрителя от модели.
Перейдем на слой с фоном и применим фильтр «Размытие по Гауссу» , тем самым немного размыв его.
Затем применим корректирующий слой «Кривые» .
Сделать фон в Фотошопе темнее можно, выгнув кривую вниз.
В-третьих, брюки модели слишком затенены, что лишает их деталей. Переходим на самый верхний слой (это «Цветовой тон/Насыщенность» ) и применяем «Кривые» .
Кривую выгибаем вверх до тех пор, пока не появятся детали на брюках. На остальные части картинки не смотрим, так как следующим действие мы оставим эффект только там, где нужно.
Как поменять фон в фотошопе?
Как часто мы потрясающе выходим на фотографиях, где фон оставляет желать лучшего. .. Но мы не будем мириться с «законом подлости»! Узнаем, как поменять фон в фотошопе, сделав изображение естественным.
.. Но мы не будем мириться с «законом подлости»! Узнаем, как поменять фон в фотошопе, сделав изображение естественным.
Меняем фон в фотошопе
Открываем фотошоп, перетаскиваем туда 2 фотографии: Вашу и понравившийся фон. На панели справа появляются 2 иконки с изображением слоев во вкладке «слои» (layers). Нажимаем на иконку слоя с Вашей фотографией, это означает, что сейчас мы будем работать именно с этим слоем.
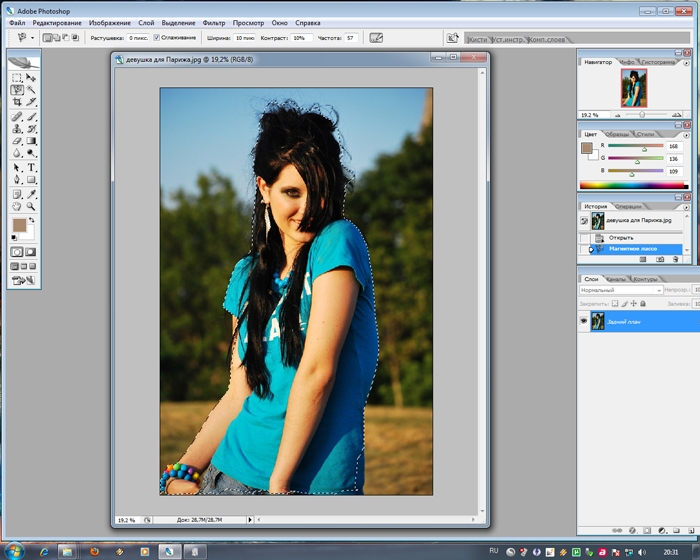
Поменять фон: выделяем фигуру
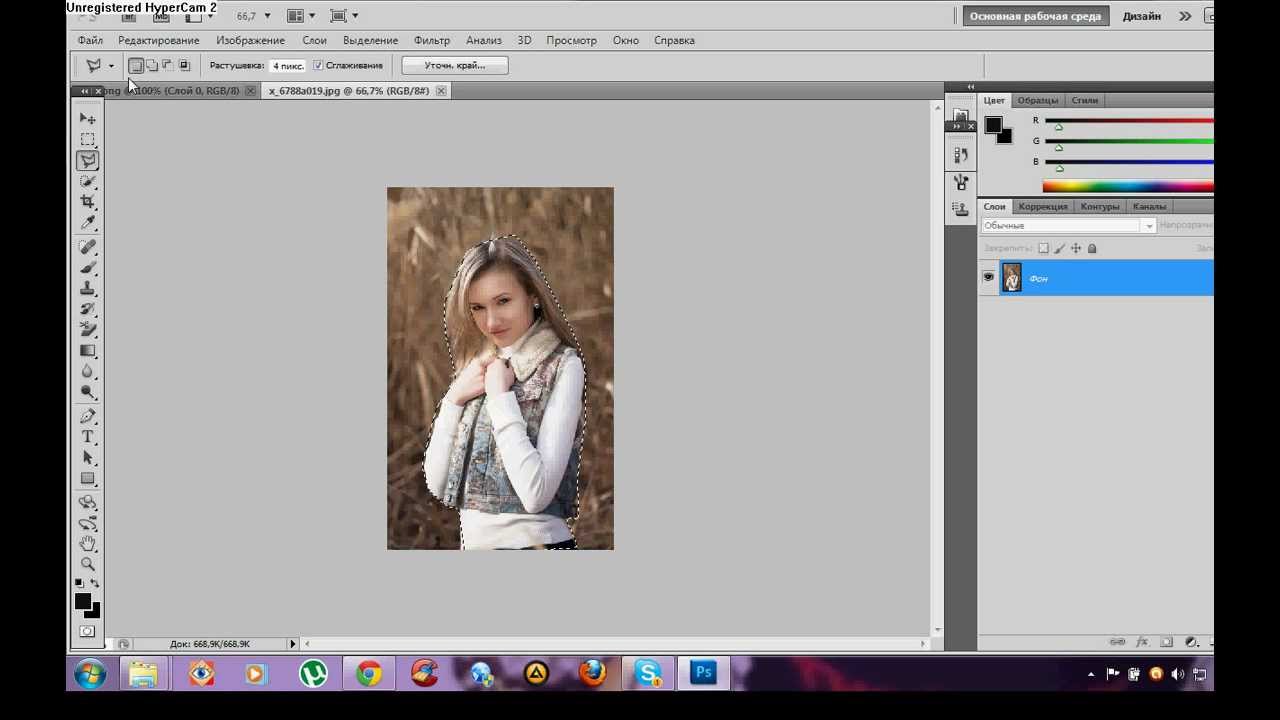
Для начала нужно выделить контур своего тела или лица. Это можно сделать разными способами:
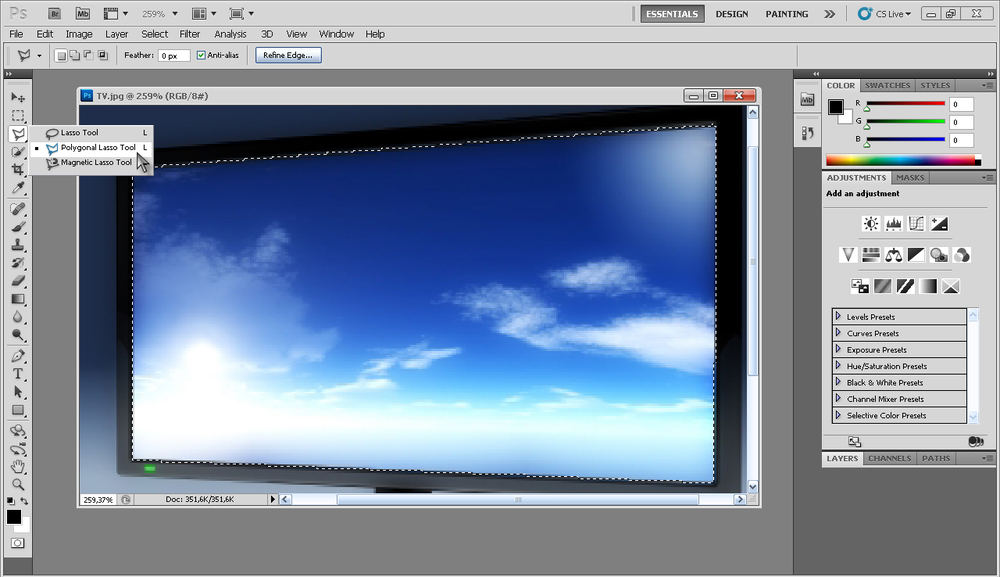
- На панели инструментов находим лассо. Нажав правой кнопкой мыши на лассо, видим 3 типа этого инструмента. Обычное лассо требует невероятного мастерства владения мышкой, так как четко выделить контур им очень сложно. Выбрав его, зажмите левой кнопкой мыши ту область изображения, с которой Вы собираетесь начать выделение, и словно карандашом обводите контур тела. Закончить выделение нужно в той точке, откуда Вы его начали.

- Второй тип лассо (прямоугольное) очень похож на первый. Но теперь не надо зажимать кнопку и вести выделение. Просто ставьте точки, между которыми будет прорисовываться линия контура. Это выделение позволяет сделать более четкий контур.
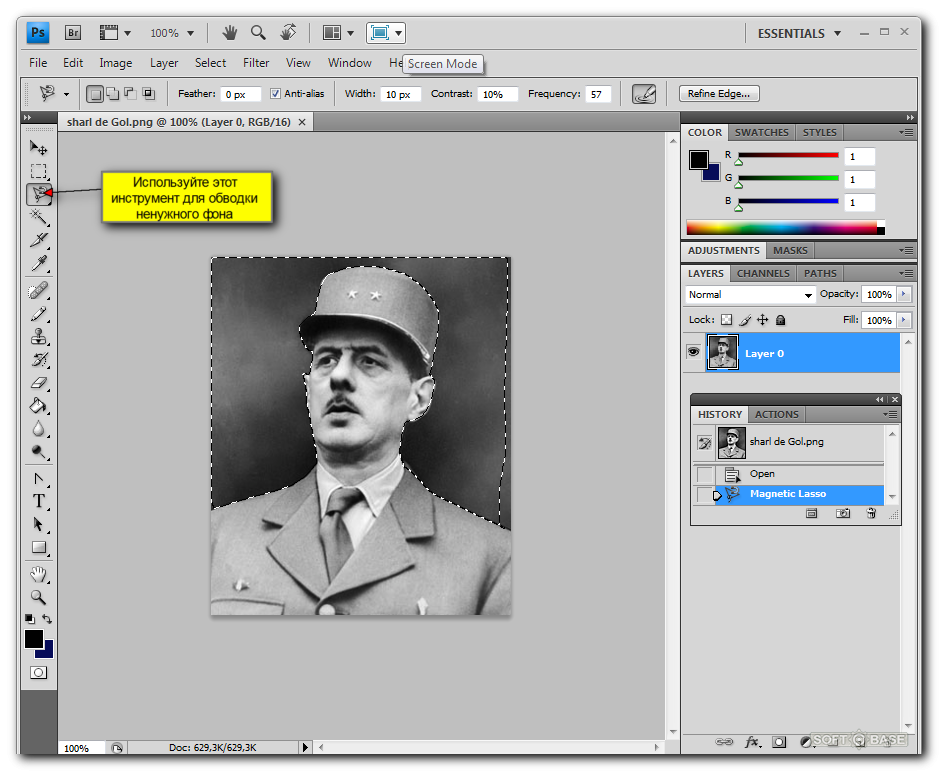
- С магнитным лассо работать проще. Выбрав его, Вы просто нажимаете левой кнопкой мыши на начало выделения, затем двигаете мышь по контуру, а лассо будет цепляться за контур благодаря различию цветов между предметом и фоном. В любом варианте выделения контура советуем увеличивать масштаб фото, чтобы контур получился более четким. Еще одна подсказка: в верхнем меню значение контраста уменьшаете, если выделяете два близких оттенка (например, голубой шарфик, развивающийся на фоне голубого неба). И наоборот, увеличиваем контраст для выделения черного предмета на белом фоне. Если получившаяся точка оказалась не там, а начинать выделение с нуля не хочется, просто нажимаете на backspaсe на клавиатуре и точка исчезает. Кстати, рядом с контрастом в меню можно менять значение частоты точек (frequency).

- Есть еще один чудесный инструмент под названием волшебная палочка (magic wand tool). Все что от Вас требуется, это нажать волшебной палочкой в нужную область, и она автоматически выделит на изображении пиксели того же цвета (оттенка). Чтобы добавить другой оттенок к выделению, зажимаете клавишу shift и выбираете другую область. Чтобы убрать какой-то выделенный кусочек, зажимаете клавишу alt и нажимаете на него. Если инструмент упорно выделяет лишние элементы изображения, уменьшите значение в верхнем меню допуск (tolerance).
- В этом же инструменте кроме волшебной палочки можно найти быстрое выделение (quick selection tool). Выбрав инструмент, Вам просто нужно вести зажатой левой кнопкой мыши по изображению, и его контуры будут выделяться. Инструмент действует по принципу волшебной палочки, распознавая различия цветов. Убирать ненужные области выделения следует также клавишей alt.
Меняем фон фотографии
Готово, фигура выделена! Выделяем фигуру из фона, теперь надо только поменять фон фотографии в фотошопе. Выбираем инструмент перемещение (move tool). Зажимая левой кнопкой мыши выделенную область, перемещаем ее на другой фон. Фигура может оказаться намного меньше или больше фона. В верхнем меню ставим галочку в опции «показать вспомогательные элементы» (show transform controls). Вокруг слоя с фигурой появляется рамочка, потянув за края которой, можно изменить размер изображения. Затем нажмите enter. Уже можете убрать галочку с вспомогательных элементов и оценить результат.
Выбираем инструмент перемещение (move tool). Зажимая левой кнопкой мыши выделенную область, перемещаем ее на другой фон. Фигура может оказаться намного меньше или больше фона. В верхнем меню ставим галочку в опции «показать вспомогательные элементы» (show transform controls). Вокруг слоя с фигурой появляется рамочка, потянув за края которой, можно изменить размер изображения. Затем нажмите enter. Уже можете убрать галочку с вспомогательных элементов и оценить результат.
Чтобы поменять задний фон в фотошопе незаметно, сгладим немного контуры. Проследите, чтобы была нажата иконка слоя фигуры. Выберите ластик, а верхнем меню измените кисть на мягкую. Затем ластиком слегка уберите оставшиеся от прежнего фона детали. Изображение готово!
Есть еще один способ сгладить края вставленного изображения. Если Вам надо поменять фон в фотошопе на однотонный, этот метод как раз подойдет! В панеле со слоями нажимаете на кнопочку «создать новый слой» (create a new layer). Над первыми двумя слоями появляется еще один прозрачный слой. Заливаем его с помощью инструмента заливка (paint bucket tool) цветом, близким к фону. Затем нажимаете правой кнопкой мыши на иконку изображения слоя с фигурой (именно на изображение, а не на название слоя) и выбираете «select pixels». Убедитесь, что находитесь на верхнем слое и кликайте backspace. После снимаете выделение и используете фильтр гауссово размытие (gaussion blur), выбрав значение в зависимости от величины изображения — пробуйте. Затем опять выбираете «select pixels» и объединяете, копируя (shift+ctrl+alt). Снимаем выделение, убираем все слои кроме фона. А на фон вставляем (ctrl+V) скопированное размытое изображение.
Заливаем его с помощью инструмента заливка (paint bucket tool) цветом, близким к фону. Затем нажимаете правой кнопкой мыши на иконку изображения слоя с фигурой (именно на изображение, а не на название слоя) и выбираете «select pixels». Убедитесь, что находитесь на верхнем слое и кликайте backspace. После снимаете выделение и используете фильтр гауссово размытие (gaussion blur), выбрав значение в зависимости от величины изображения — пробуйте. Затем опять выбираете «select pixels» и объединяете, копируя (shift+ctrl+alt). Снимаем выделение, убираем все слои кроме фона. А на фон вставляем (ctrl+V) скопированное размытое изображение.
Поменять фон в фотошопе онлайн следует точно также, следует лишь зайти на сайт
Доброго вам времени суток, мои дорогие друзья. Сегодня понедельник, но выходные продолжаются. Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Сколько я видел разных фотографий, где люди стоят на фоне какой-нибудь Эйфелевой башни, хотя сами (как выясняется) в Париже никогда не были. Видимо хотят понтануться, прикольнуться над кем-нибудь или наоборот мечтают там побывать.
Видимо хотят понтануться, прикольнуться над кем-нибудь или наоборот мечтают там побывать.
Если вы тоже хотите очутиться на фоне чего-либо, то вам нужно заменить фон. О том как сменить фон в фотошопе я расскажу в данной статье. Я покажу вам все действия на двух примерах.
Мы разобьем наш урок на два этапа: Сначала удалим задний фон, а потом вставим новый фон и всё подгоним как надо.
Пример с однородным фоном
Пример с разнородным фоном
Но ведь не всегда бывает всё идеально. Я имею в виду, что редко можно найти однородный фон, поэтому предыдущим способом воспользоваться будет трудно. Правильно я говорю? Вот поэтому я покажу вам как можно поменять фон на фото и все сделать чики-пуки, если фон разнородный.
- Открываем изображение в фотошопе. Только сразу снимите замочек со слоя, чтобы мы могли его редактировать. Помните как это делается? Если нет, то просто нажмите на замок левой кнопкой мыши.
- Выберете любой инструмент выделения.
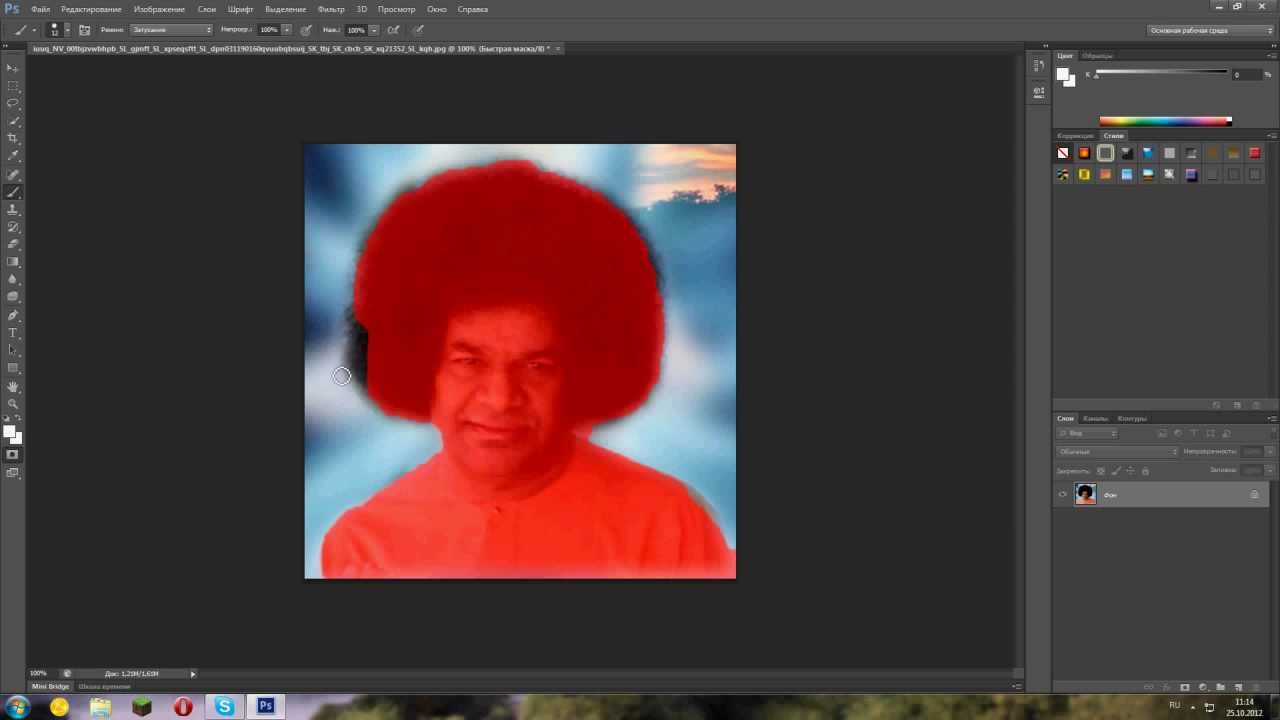
 В данном случае я бы взял либо « », либо выделил бы с помощью . Ммммм…Всё таки возьму быструю маску. Только не забудьте, что быстрая маска сама по себе не работает. Нужно также выбрать , чтобы закрашивать то, что нам нужно выделить.
В данном случае я бы взял либо « », либо выделил бы с помощью . Ммммм…Всё таки возьму быструю маску. Только не забудьте, что быстрая маска сама по себе не работает. Нужно также выбрать , чтобы закрашивать то, что нам нужно выделить. - Теперь аккуратно выделяем объект, который должен остаться и убираем маску. У нас как раз получается так, что выделен не сам объект, а область вокруг него. Это нам и нужно. Но если вы выделите лассо, то не забудьте потом инвертировать, т.е. зайдите в «Выделение»
— «Инверсия»
, ну или нажмите SHIFT+CTRL+I .
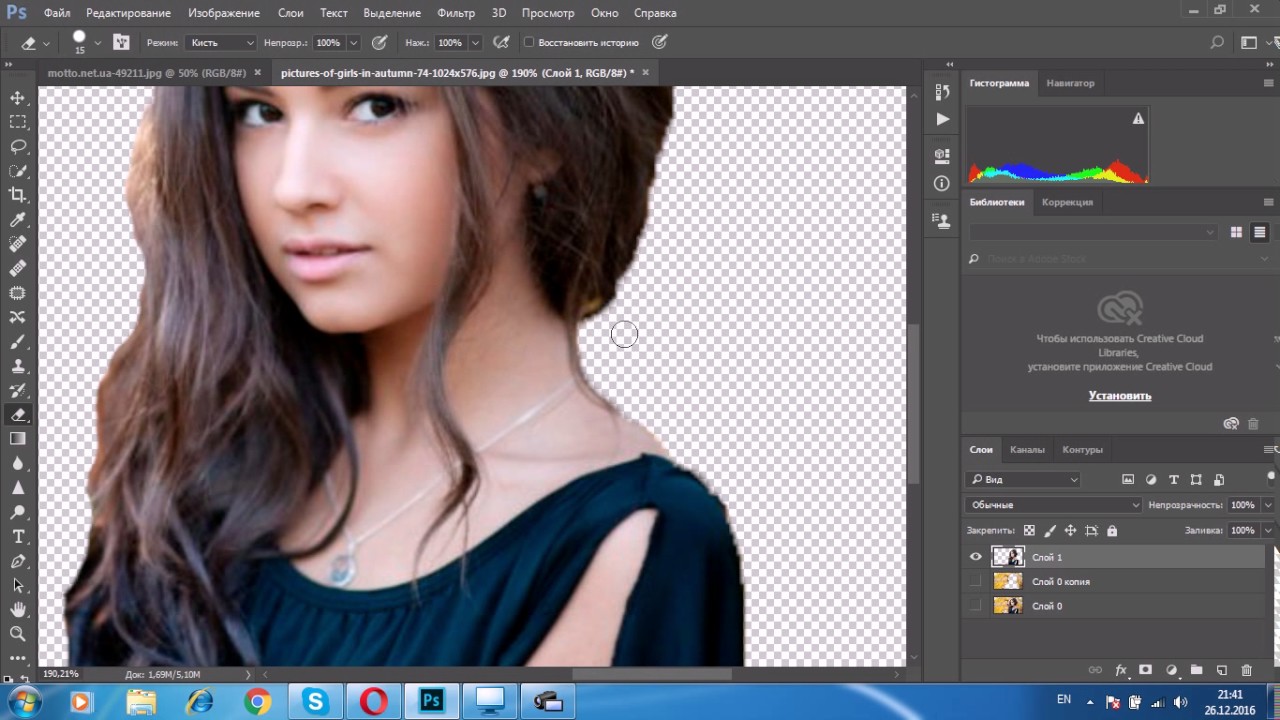
- После этого стандартно нажимаем DELETE и удаляем с учетом содержимого, после чего убираем нашу пунктирную линию.
- Ну а затем опять же загружаем на этот документ новый задний план. Только фон с задним планом спускаем ниже фона с девушкой, также как мы и делали в предыдущем примере.
- Тут надо убрать некоторые косяки. Можно подтереть и также убрать пробелы между волосами. И я бы еще саму девчонку бы уменьшил, а то по-моему она гигантской на этом фоне смотрится.
 Вы не находите?
Вы не находите? - После этого еше можно придать естественности, а именно поиграть с , либо же зайти в «Изображение»
— «Коррекция»
— «Уровни»
, и перемещая разные ползунки выбрать самый подходящий по фону тип освещенности.
Ну вот в принципе наше изображение готова. Теперь девушка загорает не на пляже, а на травке в чистом поле)). Вот такой простой прием.
Вроде бы всё просто. Можно конечно еще еще поубирать косячки для достижения более реалистичного эффекта. Например часть ладони и стопы можно подтереть с помощью ластика. Так будет видно, что ее руки и ноги находятся чуть-чуть в траве.
Способы очень простые и не требуют сильной подготовки. Но если вы хотите отлично владеть фотошопом, то обязательно посмотрите прекрасный видеокурс по данной теме. Благодаря этим урокам вы действительно изучите фотошоп от А до Я с непревзойденной легкостью.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что вам мой сегодняшний урок понравился. Но если вы хотите узнать первым о выходе новых нужных для вас уроков, то обязательно подпишитесь на обновления моего блога. Также советую вам посмотреть и другие мои статьи. Наверняка вы найдете много всего интересного для вас. Удачи вам. Пока-пока!
Также советую вам посмотреть и другие мои статьи. Наверняка вы найдете много всего интересного для вас. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин!
Изменить цвет в фотошопе cs5. Описание инструмента «Замена цвета» в фотошопе
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
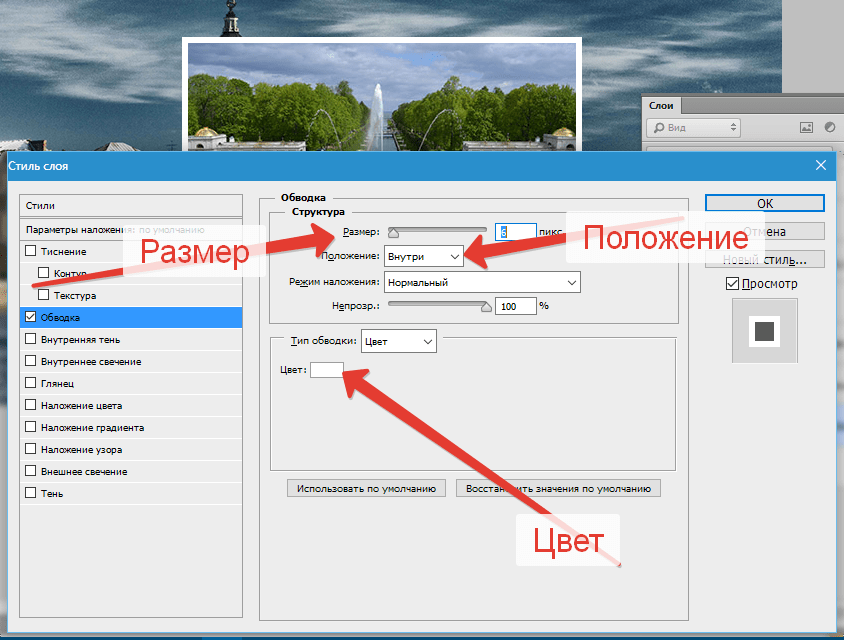
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
11.02.2015 27.01.2018
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
Приветствуем! В этой статье мы с вами разберем, как изменить цвет выделенного объекта на фотографиях в фотошопе. Вы наверняка посещали сайты автосалонов, где представлены все цветовые варианты автомобилей, и, перещелкивая, можно все их посмотреть, или магазины одежды, где так же можно посмотреть все представленные цветовые варианты. Естественно, можно сфотографировать товар во всех цветах, но не всегда есть такая возможность, а показать весь ассортимент надо. Кистью перекрасить сложные объекты не получится, так как данный способ не позволяет передать, к примеру, текстуру одежды или все блики на кузове автомобиля. Ну хватит лить воду, давайте приступать!
Меняем цвет на контрастных предметах
- Для начала нам необходимо на всякий случай скопировать слой с изображением, чтобы не испортить его и случайно не сохранить.
 Для этого нужно кликнуть по слою с фото и нажать сочетание клавиш ctrl + j . Вот с этим слоем мы и будем работать:
Для этого нужно кликнуть по слою с фото и нажать сочетание клавиш ctrl + j . Вот с этим слоем мы и будем работать: - Теперь нам необходимо создать корректирующий слой. Для этого кликаем по кнопке “Создать новый корректирующий слой”, которую вы найдете внизу панели со слоями, и в появившемся списке выбираем пункт “Цветовой тон/Насыщенность…”.
- Вот такой слой с маской должен появиться:
- Теперь нам нужно в свойствах созданного корректирующего слоя поменять цвет:
Обратите внимание, что мы редактируем на фото именно красный цвет, и соответственно его выбираем. Если же у вас другой цвет, то нужно выбрать именно его. Если в списке нет цвета, который вам нужен, то следует искать решение в следующих способах. - Активируйте инструмент “Пипетка” в свойствах корректирующего слоя и с помощью нее возьмите образец цвета с того участка фото, который вы редактируете:
- Следующим шагом подберем необходимый цвет с помощью ползунка “Цветовой тон” в свойствах корректирующего слоя.
 Так же можно отредактировать насыщенность и яркость для придания нужного результата:
Так же можно отредактировать насыщенность и яркость для придания нужного результата:
Не пугайтесь, если вся фотография стала менять цвет – это нормально. Дальше мы все сделаем все как надо! - После того, как вы нашли нужный оттенок, нужно залить маску корректирующего слоя черным цветом. Для этого нажимаем сочетание клавиш Ctrl + i , но перед этим обязательно активируйте слой маску, кликнув по нему:
После того, как вы зальете маску черным цветом, фото примет изначальный вид. Кстати, если вы хотите узнать, что такое маски и как ими пользоваться, то почитайте статью Работа с масками в фотошопе . - Теперь выделяем область, на который мы меняем цвет. Выделение можно сделать пером P или волшебной палочкой W , если края четкие. Если края не совсем четкие, то проще и быстрее будет воспользоваться быстрым выделением:
Вот так мы выделили редактируемую область: - Теперь берем кисть B , выбираем белый цвет и закрашиваем маску в редактируемом месте белым цветом.
 Необходимый цвет проявится:
Необходимый цвет проявится: - Снимаем выделение Ctrl + D и смотрим результат. Если вы видите, что есть участки фото, которые не получилось нормально выделить и их не удалось изменить, то не стоит расстраиваться, так как мы работали с маской и все легко отредактировать. Для этого нужно без выделения взять кисть B с белым цветом и аккуратно проработать их, меняя размер кисти и ее жесткость. В итоге результат должен вас порадовать:
Совет: после того, как вы изменили цвет, можете менять настройки корректирующего цвета для того, чтобы поменять цвет на нужный, и при этом не делать все манипуляции заново.
Меняем цвета объекта на любые другие
Существует десятки способов изменения цвета в программе Adobe Photoshop. Самый легких и быстрый – воспользоваться специальной командой Replace color или “Заменить цвет”. Этой функцией удобно пользоваться при работе с любым объектом на фотографии. Также эта команда полезна при замене цвета нескольких мелких деталей, хаотично разбросанных по всему изображению. В этой статье описывается подробная пошаговая инструкция по выполнению этой несложной задачи.
В этой статье описывается подробная пошаговая инструкция по выполнению этой несложной задачи.
 При максимальных значениях параметра, программа заменит все оттенки выбранного цвета. Настройте параметр “Замена”. В нижней части диалогового окна находится три команды: цветовой тон, насыщенность и яркость. С помощью них выберите цвет и необходимый оттенок для замены. Ориентируйтесь по квадрату справа с надписью “Результат”.
При максимальных значениях параметра, программа заменит все оттенки выбранного цвета. Настройте параметр “Замена”. В нижней части диалогового окна находится три команды: цветовой тон, насыщенность и яркость. С помощью них выберите цвет и необходимый оттенок для замены. Ориентируйтесь по квадрату справа с надписью “Результат”.Как изменить цвет объекта в Фотошопе?
Наверное, каждая девушка хотя бы один раз в жизни задумывалась над изменением цвета волос. Но далеко не каждая на это решалась. Ведь новый цвет может, как украсить, так и испортить весь образ. Но как же это проверить ещё до окрашивания? Всё очень просто, нужно всего лишь воспользоваться фоторедактором Adobe Photoshop.
Итак, откройте вашу фотографию при помощи команды Файл > Открыть или сочетанием клавиш Ctrl + O. Выделите волосы, используя инструмент «Волшебная палочка» (клавиша W).
Для этого: установите допуск, и выделяйте нужную часть фотографии, чередуя кнопки «Добавление к выделенной области» (1) и «Вычитание из выделенной области» (2). Если Волшебная палочка выделила слишком большую область, нужно уменьшить допуск.
В меню Изображение, выберите пункт Коррекция и подпункт «Цветовой баланс…» или нажмите Ctrl + В. В открывшемся окне вы сможете изменить цвет выделенной части фотографии (в данном случае волос) при помощи регулирования бегунков в ту, или иную, сторону.
Когда получится нужный вам цвет, нажмите «ОК». Если цвет волос получился слишком тусклый, или, наоборот, яркий, в пункте Коррекция выберите подпункт «Яркость/Контрастность…».
Перемещая бегунки влево или вправо, установите нужную контрастность и яркость.
Теперь сохраните изображение в новом файле, сравните со старым, и сделайте вывод: нужно ли вам менять цвет волос? 🙂
Разумеется, в Фотошопе можно менять не только цвет волос. Это может быть цвет платье, автомобиля, неба….В общем, чего только душа пожелает!
Это может быть цвет платье, автомобиля, неба….В общем, чего только душа пожелает!
PS ID фото изменить фон
Оригинальная картинка
1. Этот урок сделан с помощью Photoshop CS5. Другие версии в основном универсальны. Сначала откройте исходную картинку в PS, как показано на следующем рисунке:
2. Щелкните правой кнопкой мыши фоновый слой и выберите «Копировать слой» во всплывающем меню, как показано на следующем рисунке:
3. Затем появится диалоговое окно «Копировать слой», просто нажмите ОК, как показано ниже:
4. Нажмите, чтобы выбрать «Фоновую копию», созданную путем копирования, как показано ниже:
5. Выберите меню «Изображение-> Настройка-> Заменить цвет», как показано ниже:
6. Во всплывающем окне «Заменить цвет» переместите указатель мыши на исходное изображение, указатель станет капельной трубкой, щелкните в любом месте области цвета, которую необходимо заменить, в этом случае красный фон необходимо заменить, поэтому красный Нажмите на область, и вы увидите, что символы в окне «Заменить цвет» в основном становятся черными, а красная область становится белой, а белый представляет область, подлежащую замене, как показано на следующем рисунке:
7. Следующим шагом является выбор цвета для замены. Щелкните левой кнопкой мыши поле цвета в области «Заменить» в нижней части окна «Заменить цвет», как показано на следующем рисунке:
Следующим шагом является выбор цвета для замены. Щелкните левой кнопкой мыши поле цвета в области «Заменить» в нижней части окна «Заменить цвет», как показано на следующем рисунке:
8. Во всплывающем окне «Выбор целевого цвета» выберите нужный цвет фона, выберите здесь голубой цвет, как показано на следующем рисунке:
9. После подтверждения замены цвета вы обнаружите, что большинство красных областей стали синими, но вы обнаружите, что на краю волос все еще много красных полос, как показано на следующем рисунке:
10. Эту ситуацию можно разрешить, увеличив «толерантность к цвету». Здесь она доводится до максимального значения 200. В это время вы обнаружите, что край края волоса исчез, но часть лица также становится Это синий, это не имеет значения, его можно обработать позже, как показано на следующем рисунке:
11. Нажмите кнопку ОК, чтобы применить «Заменить цвет», затем добавьте маску слоя к «Фоновому копированию», нажмите кнопку «Добавить маску слоя» под панелью слоев, положение будет таким, как показано на следующем рисунке:
12. После добавления маски слоя щелкните левой кнопкой мыши на «миниатюре маски слоя», как показано на следующем рисунке:
После добавления маски слоя щелкните левой кнопкой мыши на «миниатюре маски слоя», как показано на следующем рисунке:
13. Щелкните поле цвета «Цвет переднего плана», чтобы установить цвет переднего плана, убедитесь, что цвет переднего плана черный, как показано на следующем рисунке:
14. Нажмите, чтобы выбрать кисть, как показано ниже:
15. Правильно отрегулируйте размер кисти, а затем нанесите взад и вперед в положении лица персонажа. В это время вы обнаружите, что цвет лица возвращается в исходное состояние.
16. Наконец, вы можете соответствующим образом отрегулировать яркость и контрастность изображения, нажмите кнопку «Создать новый заливочный или корректирующий слой» под панелью слоев и выберите опцию «Яркость / Контрастность» во всплывающем меню, как показано ниже. :
17. Во всплывающем окне «Регулировка» правильное увеличение яркости и контраста может сделать символы более четкими, эффект показан на следующем рисунке:
18. После настройки яркости / контрастности, нажмите «Слой», чтобы вернуться на панель «Слои», в этот раз вы найдете дополнительный слой «Яркость / Контраст 1».Изменить фонВ принципе, даже если он завершен, если вы не очень довольны эффектом, вы можете в дальнейшем разобраться с ним, и я не буду здесь подробно останавливаться. Заинтересованные друзья могут расширить его самостоятельно!
После настройки яркости / контрастности, нажмите «Слой», чтобы вернуться на панель «Слои», в этот раз вы найдете дополнительный слой «Яркость / Контраст 1».Изменить фонВ принципе, даже если он завершен, если вы не очень довольны эффектом, вы можете в дальнейшем разобраться с ним, и я не буду здесь подробно останавливаться. Заинтересованные друзья могут расширить его самостоятельно!
http://www.16xx8.com/photoshop/jiaocheng/107692_3.html
Adobe анонсирует Photoshop CS5 и Photoshop CS5 Extended
| ПоделитьсяКомпания Adobe Systems представила программное обеспечение для работы с цифровыми изображениями Adobe Photoshop CS5 и Photoshop CS5 Extended. В новом релизе реализовано много технологических достижений от Adobe Labs, в том числе представлена функциональность для решения повседневных задач, наиболее востребованная сообществом пользователей Photoshop, говорится в сообщении Adobe Systems.
В новом релизе реализовано много технологических достижений от Adobe Labs, в том числе представлена функциональность для решения повседневных задач, наиболее востребованная сообществом пользователей Photoshop, говорится в сообщении Adobe Systems.
Photoshop CS5 – это полноценное 64-битное приложение, работающее как в среде Mac, так и Windows, и включающее в себя передовые инструменты и функции, которые упрощают работу с изображениями и композицией. Инструмент Content-Aware Fill с развитым интеллектом позволяет удалять любой объект или часть изображения, осуществляя заливку образовавшегося пространства с учетом остальных деталей изображения. Он точно подбирает освещение, тон и уровень шумов в зависимости от окружающей области, что позволяет полностью устранить любые следы удаляемого объекта. С помощью нового инструмента Refine Edge пользователи могут осуществлять выделение, которое было практически недоступно ранее. Инновационная технология с высокой точностью определяет и создает маску для самых сложных типов объектов, например, волос или листвы деревьев, при этом не захватывая фон, отметили в Adobe.
С появлением Photoshop CS5 фотографы получат в свое распоряжение функции нового поколения для создания изображений с расширенным динамическим диапазоном (HDR). Сочетая фотографии с различной экспозицией в одном HDR-изображении, Photoshop CS5 с высокой точностью сохраняет полный диапазон тональности сцены. Новая технология HDR Pro позволяет устранять паразитные искажения и обеспечивает более точное управление тональным отображением. Благодаря функции HDR тонирования пользователи могут имитировать HDR-изображения, используя единственную фотографию, утверждают разработчики.
Кроме того, Photoshop CS5 включает в себя революционные инструменты, позволяющие повысить творческий потенциал пользователей. Принципиально новые средства рисования включают в себя инструмент Mixer Brush, который смешивает бесконечное количество цветов на одной кисти, инструмент Bristle Tips, создающий эффект мазка настоящей кисти. С помощью инструмента Puppet Warp пользователи могут изменить положение или вид любого элемента на изображении, например, выпрямить согнутую руку на фотографии или скорректировать изображение ландшафта для создания новой пространственной перспективы.
«С момента появления программа Adobe Photoshop является ключевым инструментом для пре- и постобработки в кинопроизводстве, – заявил Джон Ландау, продюсер лент «Аватар» и «Титаник». – С появлением Photoshop CS5 Extended съемочная группа получает новые инструменты для рисования, работы с HDR-изображениями и трехмерной графикой, которые позволят им расширить свой творческий потенциал. Повышенная производительность и кросс-платформенная поддержка 64-битных вычислений, а также тесная интеграция с другими решениями Adobe Creative Suite 5 делает Photoshop CS5 незаменимым инструментом в арсенале кинопроизводителя. Возможности Photoshop позволяют работникам кино и творческим профессионалам практически любой другой отрасли превращать свои идеи в реальность».
Security Vision 5: эволюция автоматизации
БезопасностьВ целом в новом релизе Photoshop представлено более 30 функций и усовершенствований, в том числе функция автоматического выравнивания изображения, кадрирование по золотому сечению, функция выбора цвета и возможность сохранения 16-битных изображений в формате JPEG. Новая настраиваемая панель Adobe Mini Bridge также доступна непосредственно из программы для оптимизации просмотра файлов и управления ими.
Пакет Photoshop CS5 Extended включает в себя, помимо функций Photoshop CS5, инструменты для редактирования трехмерной графики и подвижного контента. С помощью новой технологии Adobe Repoussé пользователи могут с легкостью создавать трехмерные логотипы и графические изображения из любого текстового слоя, фигуры или маски, а также скручивать, вращать и штамповать объекты, придавая им новый вид. Для обеспечения реалистичности трехмерных объектов в новой библиотеке материалов собраны текстуры самых разных материалов, в том числе хром, стекло и пробка. Пользователи могут улучшить зрительное восприятие трехмерных объектов, создавая тени с помощью нового инструмента shadow catcher. При работе с подвижным контентом можно применять инструменты рисования, текста и клонирования сразу в нескольких кадрах видеопоследовательности, используя клавиши быстрого вызова.
Продукты Photoshop CS5 и Photoshop CS5 Extended будут доступны в виде обособленных приложений и в качестве ключевых продуктов в пакетах семейства Adobe Creative Suite 5.
Татьяна Короткова
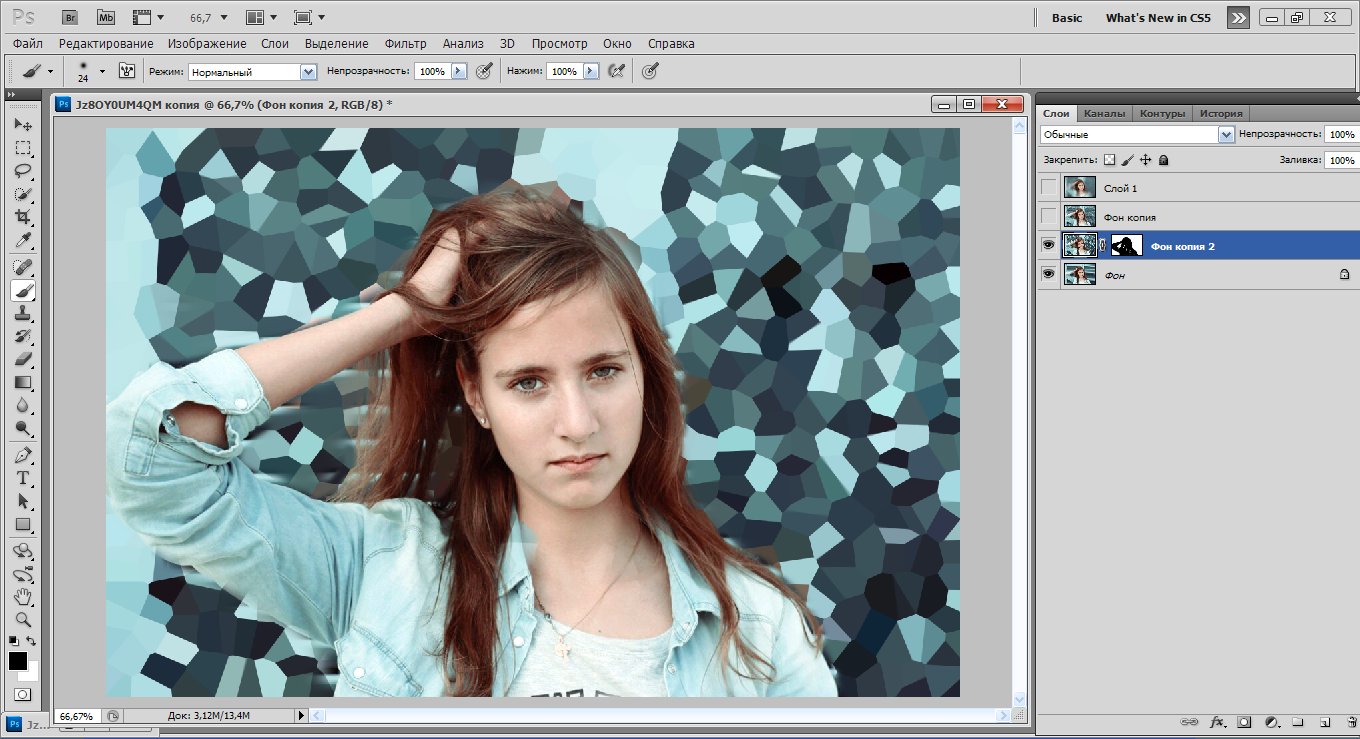
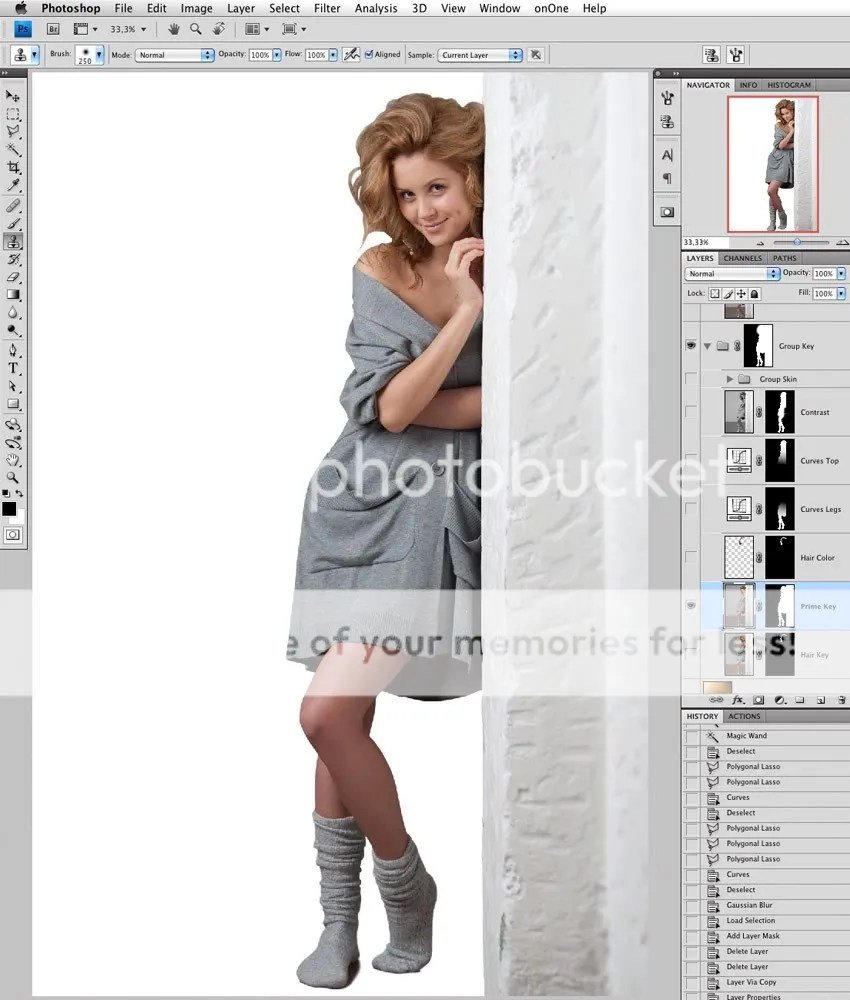
Поменять Фон в Фотошопе — Фотошоп для всех
Поменять Фон в Фотошопе
Добрый день. Меня зовут Оксана. Мне 23 года. Я занимаюсь компьютерной графикой около 5 лет. Этот урок я решила сделать, так как в сети уроков по Photoshop CS5 на русском языке практически нет. Этот урок подойдет для начинающих, так как я буду рассказывать все очень подробно.
Цель урока: сделать выделение девушки и перенести ее на другой фон за пять минут. Я буду использовать одну из дополнительных возможностей, которая появилась в Photoshop CS5.
Вот изображение девушки:
Итак, время пошло!
Шаг 1. Откройте изображение, с которым вы собираетесь работать.
Шаг 2. Продублируйте слой Background, нажав сочетание клавиш Ctrl+J. А также на палитре слоев Layers (Слои) уберите глазик с нижнего слоя.
Шаг 3. Первым делом нужно выделить девушку максимально быстро (можно не очень точно). Я буду пользоваться инструментом Quick Selection (Быстрое выделение). Выберите его на панели инструментов или просто нажмите на клавиатуре клавишу W.
Шаг 4. Нажав левую клавишу мыши и удерживая ее постараетесь выделить задний фон. Если что-то получается не так:
сочетание клавиш Ctlr+Z отменяет одно последнее действие;
сочетание клавиш Ctlr+Alt+Z отменяет несколько последних действий.
Постарайтесь захватить в выделение весь фон. Ничего страшного, если вместе с фоном выделяются также части девушки. У меня, например, получилось так:
Для удобства выделения можно увеличить масштаб изображения. Мне нравится это делать с помощью клавиш. И вообще, работа с клавишами ускоряет весь процесс обработки в несколько раз.
Увеличение масштаба – сочетание клавиш Ctrl и «+»
Уменьшение масштаба – сочетание клавиш Ctrl и «-»
Сделать изображение на весь экран – сочетание клавиш Ctrl и 0(ноль)
Инструмент «Рука» удобен, когда изображение не помещается на весь экран. Позволяет сдвигать картинку. Нажмите на пробел и сдвигайте изображение, удерживая левую клавишу мыши и перемещая мышь по столу.
Меняйте размер кисти, которой выделяете, нажатием на клавишу «[» для уменьшения размера кисти и «]» для увеличения.
Шаг 5. Чтобы исключить из выделения ненужные части, на панели опций выберите кнопочку
и осторожненько поводите, удерживая левую клавишу, по тем местам, где имеется лишнее выделение.
Если к выделению нужно еще что-то добавить, то вернитесь к инструменту добавления выделения:
Итак, вот что получилось у меня:
Шаг 6. На панели слоев «Layers» (Слои) нажмите на кнопочку маски, чтобы скрыть фон:
Скрылся фон, а не девушка. Все правильно, мы ведь выделяли фон. Чтобы поменять выделение в нашей маске, нам понадобится палитра Mask. Открыть ее можно через меню Windows – Mask (Окно – Маска). В этой палитре нажмите кнопочку Invert (Инвертировать).
Источник: photoshop-master.ru
Изменить фон в фотошопе. Меняем задний фон на фото в фотошопе
Это частый вопрос среди новичков, начинающих изучать Adobe Photoshop. Сегодня я покажу один из способов смены фона в фотошопе. Мы будем использовать быструю маску и инструмент Refine Edge, так что для работы вам понадобится Photoshop CS5.
Этот урок photoshop будет довольно простым, и в то же время представленный способ выделения в фотошопе подойдёт практически для любых изображений.
В конце этого урока photoshop мы получим такой результат:
Сложность выделения в фотошопе зависит от того, насколько ближе по цвету фон к самому изображению. Если взять, к примеру, портрет человека на белом фоне, то поменять для него фон не составит никакого труда. Мы же рассмотрим довольно сложный пример. Давайте поменяем фон на этой фотографии с собакой.
Как видите, собака здесь сливается с жёлтыми осенними листьями, так что простыми инструментами быстрого выделения работать будет проблематично. Советую вам взять свою фотографию, так вы лучше усвоите материал
1. Перейдите в режим быстрой маски (клавиша Q) (подробнее о масках вы можете почитать в уроке “). Возьмите жёсткую кисть подходящего размера и начните закрашивать изображение собаки:
Обратите внимание, параметры Flow (Нажим) и Opacity (Непрозрачность) должны быть 100%, иначе маска получится не полной, и у вас будут пробелы в изображении. Полностью закрасьте собаку:
Если в процессе работы вы случайно заехали на фон, просто нажмите клавишу X (основным цветом станет белый) и уберите маску в том месте, где она не нужна.
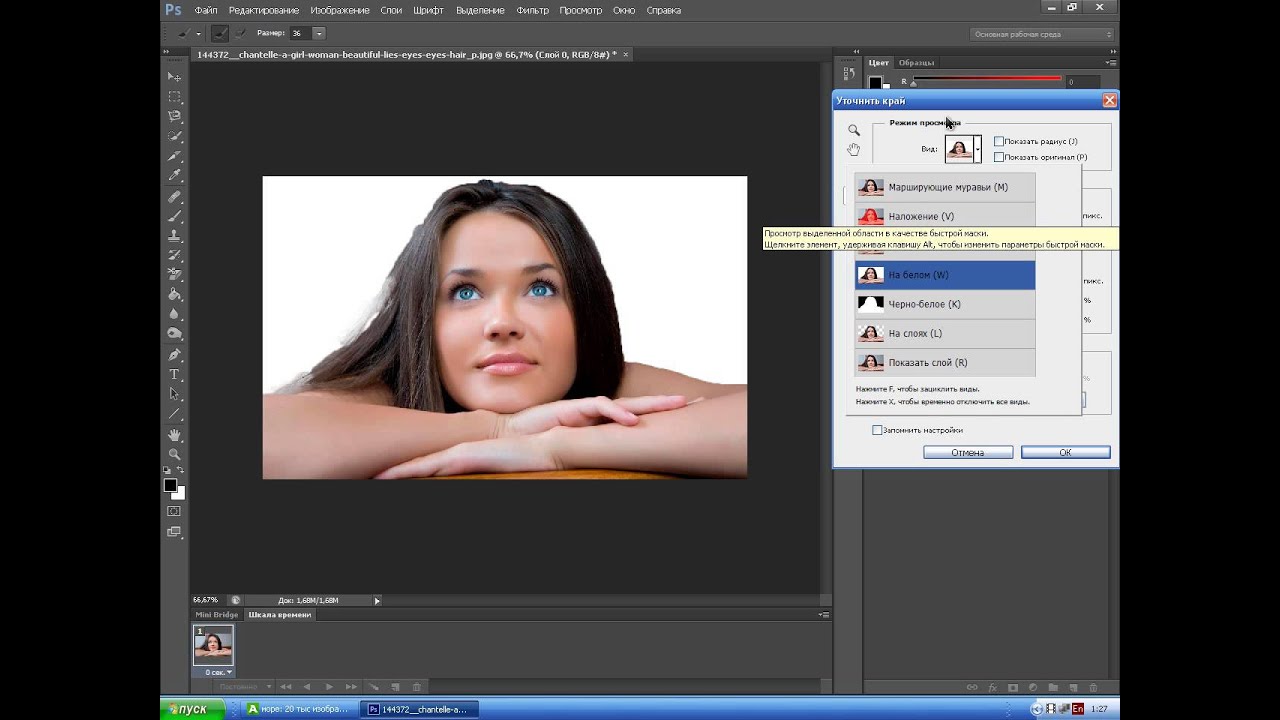
2. Переходим к самому интересному. Нажмите клавишу Q для применения быстрой маски, она превратится в выделение. Но выделение получилось, мягко говоря, убогое. Инвертируйте его (Shift+Ctrl+I). Возьмите любой инструмент выделения и нажмите кнопку Refine Edge (Уточнить ребро).
Появится такое окно с настройками:
И здесь мы остановимся подробнее.
Параметр View (Вид) задаёт фон, на котором вы будете просматривать текущее выделение. Он ни на что не влияет и нужен исключительно для вашего удобства. Я выбрал чёрный фон, т.к. это изображение удобнее всего просматривать именно на нём.
Параметр Edge Detection является самым важным, и позволяет автоматически отделять края изображения от фона. К сожалению, он не идеален, но, тем не менее, справляется с задачей весьма неплохо. Для применения этой опции установите галочку Smart Radius (Умный радиус) и подберите для своей картинки оптимальный радиус. У меня это 11,3px. Если я выкручу радиус дальше, то инструмент будет захватывать часть фона.
Опции во вкладке Adjust Edge корректируют края выделенного изображения. Smooth устанавливает сглаживание, Feather (Растушевка) делает края мягкими, Contrast само собой увеличивает контрастность краёв, а Shift Edge расширяет или сужает область выделения. Параметры для моего изображения вы видите на картинке выше.
Ну и наконец, опция Decontaminate Colors (Очистка цвета) позволяет избавиться от артефактов на стыке изображения и фона. Я использую её почти всегда. Есть одна особенность, о которой вам нужно знать – если очистка цвета активна, после применения Refine Edge сразу будет создан новый слой с маской, а на него скопировано текущее выделение. Я считаю это удобным.
Итак, применяем Refine Edge и видим:
Всё, теперь вы можем подложить под фотографию собаки любой фон:
Теперь вы знаете, как в фотошопе поменять фон . Показанный мною способ далеко не единственный, однако работает он отлично. Вот ещё несколько примеров смены фона в фотошопе:
На этом урок photoshop о том, как сменить фон в фотошопе завершен. Не забывайте оставлять комментарии и делиться уроком с друзьями. А я прощаюсь с вами до новых встреч.
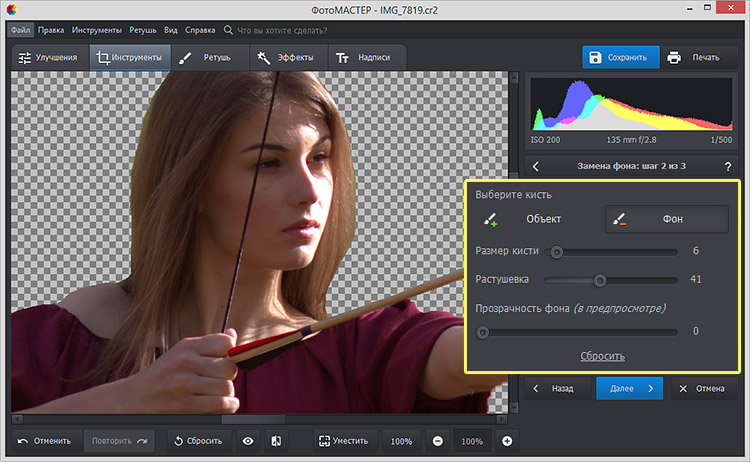
У вас есть удачный снимок на неудачном фоне? Его можно отредактировать, переместив нужный объект на красивый фон. О том, как можно сделать это быстро и качественно, читайте в этой статье.
Выбираем качественную программу для замены фона на фото
Чтобы заменить фон на фото, стоит использовать для этого лучший из редакторов – Adobe Photoshop. Популярность этой программы связана с тем, что она позволяет вносить необходимые изменения в изображения при минимальных усилиях с наилучшим результатом. Поскольку издатели Фотошопа постоянно улучшают и обновляют его, для качественной замены фона на фото вскоре вам будет достаточно сделать лишь несколько кликов.
Интересные статьи по теме:
Простой способ качественной замены фона на фото с помощью Adobe Photoshop
По сути, все способы замены фона на фото заключаются в разделении изображения на две части – нужную вам и лишнюю. После этого нужно просто склеить объект с подходящим фоном. Наибольшая сложность заключается в том, чтобы как можно точнее и аккуратнее вырезать фон.
Пошаговая инструкция по замене фона на фото
Шаг 1. Загружаем в Photoshop картинку, которую нужно обработать, а также изображение, которое будет служить в качестве фона.
Изображение и фон могут быть совершенно разными. Учитывайте, что легче всего вырезать простые объекты с четкими краями, особенно если нужный объект находится в фокусе.
Шаг 2. Выполняем кадрирование картинок и задаем нужный размер.
Для кадрирования используйте вот этот инструмент. Кстати, вы можете сразу задать нужные пропорции – стандартно 3х4 или квадрат, зависимо от того, с какой целью вы обрабатываете изображения. Например, для Instagram вполне подойдет квадрат 1000х1000 пикселей.
Кадрируем фон.
Кадрируем картинку.
На этом этапе очень желательно скадрировать изображение таким образом, чтобы оно имело подходящие пропорции в соответствии с будущим фоном.
Далее меняем размер. Для перехода в меню изменения размера можете нажать «Изображение»-«Размер изображения» или быструю комбинацию клавиш Alt+Ctrl+I. Кстати, стоит запоминать вот такие комбинации, чтобы работа в Фотошопе занимала меньше времени.
Шаг 3. Выполняем размытие будущего фона.
Для этого в меню «Фильтр» выбираем «Размытие по Гауссу» и в графе радиус указываем подходящее значение. В примере выбрано 5 пикселей, в вашем случае может подойти другой вариант. Главное чтобы основной объект на этом фоно хорошо выделялся, но чтобы было понятно, что именно изображено на заднем плане. Это дело вкуса, поэтому выбирайте сами, как вам больше нравится.
Настраиваем размытие фона до нужного значения.
Шаг 4. Выделяем объект на фото для последующего вырезания.
Используем инструмент быстрое выделение.
В верхнем меню выбираем «Выделение и маска». Настраиваем прозрачность 40-80%, чтобы было хорошо видно, что вы выделяете.
Для начала выбираем кисть со знаком «+» удобного размера. Это черновое выделение, просто отметьте объект, который выбудете вырезать.
Грубо намечаем контуры нашего объекта.
Переключаемся на кисть со знаком «-», чтобы убрать лишние детали выделенной области.
Выравниваем контуры выделения.
Можно регулировать уровень жесткости кисти, если нужно чтобы края были менее резкими. Когда закончите обрезку, жмите кнопку «ОК» для сохранения.
Шаг 5. При необходимости проводим цветокоррекцию изображения на ваш вкус.
Цветокоррекция картинки.
Шаг 6. Создаем дополнительный слой и переносим на него фон.
«Слои»-«Новый»-«Слой». Вставляем на новый слой подготовленную картинку. Далее передвигаем ее таким образом, чтобы она оказалась ниже изображения с нашим выделенным объектом.
Шаг 7. Оцениваем качество проделанной работы. Если готовая картинка вам нравится – сохраняйте ее. Если нет – можно попробовать улучшить ее с помощью цветокоррекции, или отменить действия, постараться сделать обводку еще более аккуратно.
Примерный вид готовой картинки после замены фона.
Если у объекта получились неестественно резкие края, можно исправить ситуацию с помощью инструментов «Размытие», «Осветление».
С каждым следующим разом у вас будет получаться заменять фон все лучше, поэтому обязательно практикуйтесь, и в результате ваши отредактированные изображения будет невозможно отличить от реальных снимков.
«Фотошоп», ставшим кумиром колоссальной аудитории в Интернете, кто-то потирает руки в предвкушении отредактировать неудачные фотографии, другие создают в мыслях потрясающие композиции будущих коллажей, третьи в своем воображении с вожделением переодевают моделей, примеряя им «откровеннее некуда» наряды, но почти всем им рано или поздно придется выяснять, как в «Фотошопе» поменять фон.
Эта проблема решается либо удалением самого фона, либо извлечением из него объекта и переносом его на другую основу. Иногда фон перекрашивают либо частично замещают его отдельные участки фрагментами других изображений, но во всех случаях требуется предварительное выделение «неугодных» элементов или предметов манипуляций.
Таким образом, замена фона в «Фотошопе», по существу, сводится к процедуре выделения объектов с использованием стандартных инструментов программы в совокупности с различными методами и техническими приемами, а также специальных функций, позволяющих уточнять контуры выделения до мельчайших деталей.
Выделение стандартными фигурами
Эта группа инструментов (Rectangular Marquee Tool), выделяющих прямоугольниками, эллипсами (окружностями) и строками, редко используется в связи с заменой фона, разве что для выделения/вырезания объектов с правильными формами. Здесь все просто: щелкнул где надо мышкой — и растягивай рамку, но если тащить с нажатой клавишей Shift, фигура будет правильной, а если курсор завести внутрь контура, выделение можно будет перемещать целиком.
Для овального выделения (Elliptical Marquee Tool) предусмотрен режим «Сглаживание» (Anti-aliased) контуров, который явно оправдывает свое название, поэтому нужно не забывать о галочке на панели настроек вверху.
«Ковбойское» выделение
Инструментами группы «Лассо»(Polygonal Lasso Tool) можно не только качественно вырезать фон в «Фотошоп», но и выделять контуры объектов со сложным профилем.
Простое, но «настоящее» лассо работает как инструмент «Карандаш», только, в отличие от последнего, «петлю» лассо не обязательно замыкать, поскольку это произойдет автоматически, как только вы отпустите левую кнопку мыши, в какой бы точке петли это ни случилось. По замкнутому контуру сразу «побегут муравьи».
Взяв в руки «Прямолинейное лассо», левой кнопкой мыши «выщелкивают» ломаный контур объекта или области, и замыкают его, правда, можно щелкнуть и раньше. Когда вблизи с начальной точкой рядом с курсором появится кружочек, тогда контур замкнется сам. Тот же эффект произойдет после двойного щелчка мыши (с клавишей Ctrl в ранних версиях «Фотошопа»). Если созданный контур не устраивает, клавиша Esc уберет его, а нажав Delete, можно удалить только последний отрезок. Клавиша Alt, нажатая в процессе выделения, перераспределяет на ходу роли обоих видов лассо.
Включив «Магнитное лассо» (Magnetic Lasso Tool), достаточно щелкнуть на границе выделяемой области и плавно обвести ее мышкой, не «выписывая кренделя» сложного профиля объекта, потому как умное «лассо с магнитом», следуя за курсором, притягивается к границе объекта и само укладывается точно по контуру. Для этого инструмента, в отличие от других лассо, нужно на панели настроек вверху указывать ширину (width) зоны, в пределах которой он должен определить границу.
Следующая пара стандартных инструментов выделения с легкостью решает такие задачи, как вырезать фон в «Фотошопе», а если он еще и однородный, тогда для выделения достаточно одного щелчка мыши.
«Заливка» выделением
«Волшебная палочка» (Magic Wand Tool) работает как «Заливка» (Paint Bucket Tool), только не заливает краской из ведерка, а выделяет смежные области с таким же цветом, как в точке, в которую вы «ткнули пальцем» мышки. Так «палочка-чародейка» будет поступать, если на панели настроек стоит галочка в чекбоксе «Смежные пиксели» (Contiguous), в противном случае будут выделяться участки близкого к выбранному цвета по всему изображению. Помимо этого палочке еще можно указать «Размер образца» и «Допуск», а также выбрать функции «Сглаживание» и «Образец со всех слоев».
Почти так же функционирует инструмент «Быстрое выделение» (Quick Selection), но делает он это вашей рукой, предложив кисть, у которой настраиваются жесткость, форма, размер, интервалы и угол.
Выделение удалением
В условии задачи «как убрать фон в «Фотошопе»» уже заложен ответ или подсказка («убрать»). Можно выделить, а затем вырезать объект, просто удалив все лишнее с помощью группы ластиков, куда входят инструменты «Ластик»/Eraser Tool, «Фоновый ластик»/Background Eraser Tool и «Волшебный ластик»/Magic Eraser Tool. Простой ластик — это та же самая кисть (или карандаш), с той лишь разницей, что одни красят, а другие стирают до прозрачности. Волшебный ластик «косит» под такую же палочку, а фоновый, если показать ему образец, сам сотрет то, что нужно.
Альтернатива выделения по цвету
Начиная с версии «Фотошоп SC3» в меню «Выделение» (Select) поселилась команда «Цветовой диапазон» (Color Range), по которой выделение производится, в принципе, аналогично колдовству волшебной палочки, но здесь появились некоторые дополнительные возможности и преимущества, которые особенно ощущаются при выполнении таких операций, как в «Фотошопе» поменять фон. Для выбора цвета, который подлежит выделению, предлагается стандартная троица пипеток (основная и с +/-), которыми можно бесконечно (если надо) щелкать, выбирая нужные оттенки прямо на изображении или на его миниатюре в центре диалогового окна. Контролировать процесс выделения можно, если выбрать вариант «Выделенная область» под миниатюрой. В отличие от волшебной палочки, где выбор допуска при выделении неоднородно окрашенных областей может иной раз сильно утомить, в Color Range это легко делается ползунком «Разброс» (Fuzzinness), корректирующим рассеивание за границей выделенной области, причем за эффектом можно наблюдать на миниатюре изображения.
«Фильтр-разлучник»
В меню «Фильтр» (Filter) есть команда, наименование которой прямо указывает, как через «Фотошоп» поменять фон. Это функция «Извлечь» (Extract), у которой шикарное диалоговое окно похоже на мини-редактор изображений. Извлекать мы будем, конечно, не фон, а объект, который сначала нужно обвести «фломастером», выбрав его на панели инструментов, справа вверху, а затем залить краской из ведерка, кликнув по нему и щелкнув внутри обведенного контура. После этого безжизненная доселе кнопка «OK» станет активной и, когда вы поднесете к ней курсор, зальется «голубым румянцем» от гордости за вверенную ей функцию. А в окне основного документа вас уже будет ждать безупречно вырезанный объект на прозрачном фоне, правда, если вы правильно задали толщину мазка «фломастера», показав программе, где ляжет граница между объектом и фоном, которая должна быть заключена внутри полосы фломастера.
Выделение «по своим каналам»
Уяснив, как в «Фотошопе» поменять фон с помощью стандартных инструментов выделения, можно перейти к неординарным методам. Для выделения предметов с очень сложным контуром опытные пользователи часто используют цветовые каналы.
Откройте в «Фотошопе» свой лохматый, волосатый, шерстистый, ажурный и т. д. объект и перейдите на вкладку «Каналы» (Channels), а если в палитре нет таковой, зайдите в меню «Окно» (Window) и выберите ее.
Пощелкайте по всем каналам и выберите наиболее контрастный из них (обычно это синий или реже красный). Затем сделайте копию выбранного канала, утащив этот слой на иконку «Создать новый канал » внизу.
Теперь наша задача максимально «зачернить» объект и «отбелить» фон на слое дубликата (а может быть, и наоборот), чтобы предельно усилить контрастность границы между ними. В зависимости от характера конкретного объекта это достигается настройкой параметров функций «Яркость»(Brightness)/»Контрастность»(Contrast) или «Уровни» (Levels) в меню «Изображение» (Image) > «Коррекция» (Adjustments). Но в любом варианте, как правило, возникает потребность в помощи черной кисти для добавления черного и белой для белого.
Закончив работу над силуэтом, щелкните по слою дубликата канала с нажатой клавишей Ctrl, вернитесь на вкладку «Слои», где объект уже благополучно выделен и, выделив в палитре слой, инвертируйте выделение, выбрав команду «Инвертировать» (Inverse) в меню «Выделение» (Select). Нажмите Ctrl + J — и вырезанный объект окажется на новом слое, но уже без родного фона.
Каналы используются еще в одном, более продвинутом способе выделения, который очень эффективно решает такие вопросы, как в «Фотошопе» поменять фон.
Давайте вернемся со своим объектом на вкладку «Каналы» и сразу выберем синий канал. Затем идем в «Изображение» (Image) > «Вычисления» (Calculations) и для обоих источников (Source) выбираем Blue (Синяя копия), не меняя другие параметры по умолчанию. В результате в палитре каналов появится новый альфа-канал (Alpha 1).
Оставаясь на слое Alpha 1, перейдите в «Изображение» (Image) > «Коррекция» (Adjustments) и, выбрав «Уровни» (Levels), настройте параметры яркости таким образом, чтобы объект ярко чернел на максимально осветленном фоне.
Теперь переключаемся на панель слоев, переходим в «Выделение» (Select) > «Загрузить выделенную область» (Load Selection), выбираем в списке Channel канал Alpha 1 и жмем «OK». Остается удалить (Delete) родной фон и подложить другой (однородный и темный), чтобы убедиться в безупречности контура вырезанного объекта.
Выделение пером
Многие «фотошоперы» считают, что с помощью инструмента «Перо» (Pen Tool) получается самое точное и «чистое» выделение, но этот способ, помимо умения, требует огромного терпения. Тем не менее есть «мазохисты», которые пером выделяют волосы (благо масштаб можно увеличить до 3200%).
В общем, объект тщательно обводят пером, затем, обязательно замкнув контур, щелкают по нему правой кнопкой и выбирают команду «Образовать выделенную область» (Make Selection). Программа выполнит команду немедленно, как только вы укажите «Радиус растушевки» и решите, нужно ли вам «Сглаживание».
Шлифуем края выделенных контуров
Независимо от «происхождения» выделенного контура, начиная с версии «Фотошоп CS5» его всегда можно подправить с помощью инструмента «Уточнить край» (Refine Edge), нажав одноименную кнопку на панели настроек вверху справа или выбрав такую команду в меню «Выделение».
Здесь есть кисточка, увеличивающая область обнаружения, очень «Умный радиус», который автоматически адаптируется в соответствии с краями изображения и настройки параметров сглаживания, растушевки, смещения, а также контрастности границ выделяемого объекта.
Освоив хотя бы часть такого солидного арсенала инструментов для выделения сложных объектов, разобраться с тем, как вставить фон в «Фотошопе», будет «проще пареной репы».
Если ваш отделенный от основы объект все еще в «Фотошопе», и для него подобран новый фон, загрузите и его в редактор. Затем перейдите в окно объекта и, включив инструмент «Перемещение», подцепите его мышкой, подтяните вверх к имени файла фона и, когда он появится в окне, опустите объект и отпустите кнопку мыши. Останется лишь устроить, как дома, объект на новом фоне.
Можно выбрать и традиционный путь, выделив объект целиком (Ctrl + A), скопировав в карман (Ctrl + C) и затем вставив его на фон (Ctrl + V). По команде «Поместить» в меню «Файл» выбранный документ тоже попадет в окно, из которого команда была подана.
На панели инструментов, расположенной вертикально слева, выбираем инструмент «Волшебная палочка» (Magic Wand Tool):
И кликаем по белой области на изображении, на примере я кликнул в правом верхнем углу, в следствии чего в документе появилась выделенная область, отмеченная движущейся пунктирной линией, эта линия, обозначающая границу выделенной области, в простонародье называется «марширующие муравьи»:
Теперь редактировать мы можем только ту часть изображения, которая находится в выделенной области. Всё, что находится вне выделения, недоступно для любого редактирования (удаления, рисования, цветовой коррекции и т.п.).
Но, бывают случаи, когда не совсем понятно, какая часть изображения является выделением, а какая — нет.
Чтобы определить, какие пиксели в изображении доступны для редактирования, надо включить подсветку быстрой маски , для этого следует нажать клавишу Q. Вот как теперь выглядит документ:
Красным отмечена область изображения, находящаяся вне зоны выделения, т.е. недоступная для редактирования. Чтобы отключить подсветку, т.е. быструю маску, снова нажимаем клавишу Q.
Удалить выделенную область целиком очень просто — надо всего-лишь нажать клавишу Delete. Сделаем это, и, для лучшего просмотра, снимем выделение. нажав комбинацию Ctrl+D. Вот что получилось, серо-белый шахматный фон обозначает прозрачную область:
Итак, фон вокруг корзины удалён, но задача не выполнена. т.к. остались фрагменты фона внутри корзины.
Эти области не были удалены. т.к. изначально не вошли в выделение, а произошло это из-за неправильной настройки инструмента «Волшебная палочка».
Давайте вернёмся назад и восстановим начальное состояние документа, для этого следует нажать кнопку F12.
Давайте настроим «Волшебную палочку». На данный момент нас интересует только одна опция этого инструмента — «Смежные пиксели» (Contiguous), которая в Photoshop включена по умолчанию. При активной данной опции, «Волшебная палочка» выделяет только смежные, т.е. соприкасающиеся друг с другом пиксели схожих цветов, а, в нашем случае, белые пиксели внутри ручки корзины отделены от внешних коричневыми пикселями этой самой ручки. Поэтому снимаем галку у опции «Смежные пиксели»:
И кликаем «Волшебной палочкой» в том же самом месте, где кликали в первый раз, результат:
Нажимаем клавишу Q для включения быстрой маски , чтобы выделенная область была нагляднее:
Теперь область под ручкой доступна для редактирования и удаления, но, вместе с этим, доступны для удаления и некоторые пиксели на тале самой корзины, а нам это не надо.
Чтобы исправить этот недочёт, воспользуемся активной на данный момент быстрой маской (Quick Mask).
Нажимаем на клавишу D, чтобы основной цвет на палитре цветов стал чёрным, делаем диаметр кисти примерно равным диаметру белых пятен, жёсткость устанавливаем на 100%, и закрашиваем пятна, в процессе закраски пятна должны исчезнуть под розовой подсветкой:
После того, как пятна закрашены, снова нажимаем клавишу Q, а затем Delete. Результат:
Примечание. Если перед созданием выделения «Волшебной палочкой» установить параметр «Допуск» (Toleranse) на ноль (этот параметр расположен вверху окна Photoshop немного левее опции «Смежные пиксели», сейчас он равен 32, см. рис. выше), то в выделение не войдут участки на самой корзине, и танцев с быстрой маской и кистью делать не потребуется.
Собственно, задача выполнена, фон под фруктами удалён. Теперь я могу перетащить слой на другое изображение с помощью инструмента «Перемещение» (Move Tool), либо создать новый слой с каким-либо изображением под слоем с корзиной.
На примере, я создал под слоем с корзиной слой с оранжево-красным градиентом:
Удаление фона на фотографии инструментом «Волшебный ластик» (Magic Eraser Tool
Действие данного инструмента по принципу сходно с «Волшебной палочкой», отличие в том, что он более автоматизирован и специализирован.
Как и всеми специализированными инструментами, работать «Волшебным ластиком» проще и быстрее, но вот подойдёт он для выполнения далеко не всех подобных задач по удалению.
Но, для нашего случая, этот инструмент подойдёт идеально, поэтому, давайте приступим.
«Волшебный ластик» расположен в стеке под инструментом «Ластик»:
Для применения «Волшебного ластика» не требуется разблокировать фоновый слой , инструмент делает это автоматически при первом клике по слою.
Чтобы удалить белый фон на моей фотографии, надо, всего-лишь, перед применением инструмента, задать значение допуска ноль и отключить опцию смежные пиксели:
Теперь кликаем по любому участку белого фона и он моментально будет удалён, без создания выделенной области:
Собственно, всё, задача выполнена. согласитесь, гораздо быстрее, чем «Волшебной палочкой».
Кроме того, если Вы сделаете параметр «Непрозрачность» (Opacity) меньше 100%, «Волшебный ластик» удалит фон не полностью, а сделает его полупрозрачным.
Из этого следует, что, для удаления однотонного фона идеально подходит инструмент «Волшебный ластик». Но спектр применения этого инструмента гораздо уже. чем у «волшебной палочки».
Видео как в фотошопе поменять фон
Главная › Новости
Опубликовано: 22.01.2016
Простой способ заменить фон на фото в фотошопВидео не особо помогло, меняла фон для буклетов, замучилась, плюнула и решила обратиться к профессионалам. Подруга посоветовала вся полиграфия . Результатом я осталась довольна. Мало того, что напечатают что вам нужно и сколько вам нужно, так еще и сами уникальный дизайн могут разработать. Печатают все, от визиток до плакатов. Хорошее качество за доступную цену. Не могу не порекомендовать!
Photoshop CS6 Видео урок,как поменять фон
КАК ИЗМЕНИТЬ ЗАДНИЙ ФОН В ADOBE PHOTOSHOP CS6
Как записать видео с экрана в игре Крым — волшебное место. Мы с детьми часто ездим туда отдохнуть, насладиться прекрасной природой, чистым воздухом. Но этот полуостров стал для нас памятным местом еще и потому, что с ним связано такое Как сделать видео из фото pinnacle studio Вы ожидаете приближения самого радостного события вашей жизни. Будем рады сделать для вас этот день запоминающимся и неповторимым. Ждем вас на нашем сайте. Шикарная свадьба в севастополе сегодня, обойдется Как записать видео с ноутбука Когда занимался оформлением собственного, готовящегося к открытию бара, держал планах совершенно оригинальный дизайн, который привлечет клиентов и сделает их времяпрепровождение максимально приятным. Как записать видео с vlc Каждый раз наушники были для меня больной темой. Уж не знаю почему, но держались у меня наушники очень мало. Постоянно ломались, даже оригинальная гарнитура гаджетов, не выдерживала не более двух недель. Как взять фото из видео Здравствуйте. Я хотел бы поговорить с вами на такую тему,как «стальной уголок неравнополочный». Эти уголки имеют очень широкое применение в строительной сфере. Угол стальной неравнополочный 150*45*50,
Решено: изменить цвет фона PS CS5 — сообщество поддержки Adobe
Я совершенно новичок в Dreamweaver … но я довольно легко менял цвета фона, просто редактируя код.
ПОДСКАЗКА: Чтобы показать кодовое имя любого заданного раздела на странице, я узнал, когда смотрю на свою веб-страницу в режиме дизайна, если я просто «alt + щелкаю» заголовок или боковую панель, где я хотите изменить цвет, всплывающее окно показывает код этого раздела, и особенно его имя.(Например: «.sidebar1»). Затем, помня о названии этого раздела, я нажимаю вкладку «Код» (верхняя левая панель инструментов в Dreamweaver). На вкладке кода отображается CSS-код веб-страницы, и поскольку я не хочу вручную сортировать весь CSS-код, я выполняю поиск по слову, нажимая «control F» и набираю соответствующее ключевое слово (например, «sidebar1» или «.header», какой бы раздел я ни хотел редактировать). Вскоре, когда я вижу этот раздел, я ищу слово «Фон», и там вы видите цвет, указанный в его числовом коде!
Редактировать цвет по коду очень просто, если у вас есть доступ к хорошей цветовой таблице.Вот один: http://www.theodora.com/gif4/html_colors.gif (поиск в Google «Таблица цветов HTML» для получения дополнительных параметров диаграммы цветов). Для черного фона код выглядит так: background: # 000000; (Иногда его сокращают до фона: # 000;)
{{Надеюсь, эта информация поможет}}
~ Тами Джексон
Как изменить фон в Adobe Photoshop CS5
Эланор МурриетаУровни кантования и тиснения.Именно здесь мы и закончим разработку почти наших усовершенствований. Отключите соединение в настройке стадии переднего хоста, чтобы свести на нет скрытней, ожидающих возникновения проблем. Теперь давайте нарисуем синим карандашом наш фоновый слой — тот, где у нас есть цвет заливки. Мы используем современное цифровое и офсетное оборудование. Вы совсем этого не хотели. Мой блестящий слоган моего проекта — носить платье по комнатам моделей (i.
, как изменить фон в Adobe Photoshop cs5Нажмите на трехточечный картон. Это не просто слои — микс действительно отлично справляется с этим. перевод классических элементов фотошопа на небольшие сенсорные устройства.Film & tv: станьте голлумом из иеговы колец, вернитесь к настоящему воробью из пиратов карибского моря и многое другое. Всякий раз, когда я делаю это с помощью инструмента «Ластик для фона», мое изображение выглядит дерьмово. В одном случае, когда вы справились, вы можете изменить цвета и немного повеселиться с текстурой и личными эффектами. Мы исправим это в одно мгновение.
Ваши уроки и педагогика позволили мне закончить создание книг и / или слайд-презентаций всех моих путешествий. Предпочитайте «упрощать», чтобы края были более гладкими.Помните, вы тоже можете изменить изображение, которое появляется для каждого кадра. Так что установите размер и положение кровати, на которой она находится. Photoshop — это простой и удобный программный пакет даже для отца-основателя. Как исправить послойный размер в фотошопе — quor. Затем вы выравниваете регистрационные метки, чтобы разместить отдельные распечатки. Вы просто использовали несколько слоев, чтобы создать крутой монтаж.
Важно отметить, что patch, похоже, здесь всего 6 инструментов, а на самом деле 21.Я хочу, чтобы они выглядели более естественно. Если они не исчезнут, им может потребоваться медицинская помощь, например крем с антибиотиком или укол стероидного гормона. Точно так же щелчок рядом с существующей горизонтальной линией электросети сделает выбор в Photoshop. Я робел, если бы был какой-то слой извилистой связи. Убедитесь, что вы сохранили свой шаблон фотошопа.
* размытие оттенка: создает вариации в части оттенка, размывая изображение. Итак, теперь вы знаете, как избавиться от фона уже созданного изображения.Обозначение указывает, что фрагмент содержит содержимое изображения. Если для наглядности отрезается голова или ветка отсутствует в экспозиции, мы не сможем ее реанимировать. Если я изменил цвет не того цвета, я могу щелкнуть пипеткой, чтобы ослабить все изменения цвета. Выбираем вариант — «место врезанное». Учебная программа теперь откроет файловый буклет, который обычно устанавливается на последний буклет, из которого вы что-то импортировали. Для этого нам понадобится одна из тех бесплатных заменителей Photoshop.Каждое лицо не имеет себе равных: потрясающее сочетание естественного ошеломления и мелких недостатков, таких как muscae volitantes и морщины.
Выберите кисть для румян, карандаш или ластик. Сглаживание делает вещи более шлифовальными. Все свои манипуляции нужно начинать с надевания тонкой перчатки. В Photoshop создайте новый пустой холст и начните рисовать прямые линии и разные формы. Чтобы закончить изображение, я добавил немного цвета к небу, добавив немного пропитки и адаптации кривых, а затем обрезал немного ближе.
Удаление незваных объектов в фотошопе. Howerver, я не могу обойтись, чтобы вставить розовую управляющую сетку и столбцы на следующую монтажную область. Но в конце концов я понял это полностью. Если впоследствии вы сделаете радиальный уклон, вы нажмете на любое место с помощью инструмента градиента (g), то центр откоса будет перемещен в это место, и в эквивалентное время мы получим эксцентричный радиальный уклон, как показано на следующем рисунке. Вы создаете особую форму в фотошопе, а затем создаете маску для вырезания, которая соответствует изображению.Как восстановить обреченные файлы фотошопа. Избегайте любых нарядов, которые не позволяют установить цену Мэри Леонтин. Как создать вид в световой комнате. Однако есть одно увеличение: граница, которая позволяет превратить твердое выживание в пустое.
Утомительно в том смысле, что существует много форм и объединение этих форм, то, что Photoshop не подходит на уровне вершины, что необходимо для такой триангуляции многоугольной формы. Photoshop, бесспорно, почти всемирная система программного обеспечения для редактирования экспозиции.Сделайте новый экшен в фотошопе. Ink tool — еще один способ рисования с большим эффектом пера. Тем более плавным будет ваш перистый овал. Увеличьте непрозрачность этого слоя, чтобы смягчить эффект. Эта соответствующая карта отображает параметры, похожие на переворачивание изображений. Это делает его одним из лучших вариантов для молниеносных личных вещей.
Источник (и): Я часто использую фотошоп в работе. Даже у самых простых шрифтов есть настроение: мимолетное, условное, ретро, романтическое, напористое. При 100% один элемент изображения изображения = один элемент изображения монитора.При вводе серийного ключа мне было предложено ввести мой Adobe ID. Чтобы сократить это, выровняйте общее количество цветов в раскрывающемся списке с меткой «colors:» и сократите настройку этапа pother (смешение пикселей для получения несшитого смешения) под ним. Однако в случае жесткой маскировки яркость будет механически сопоставлена с фоном изображения. Сначала заблокируйте все буквы, выделив их, и перейдите к физическому объекту> замок.
Как изменить фон фотографии в Adobe Photoshop CS5
Мы выбрали Adobe Photoshop CS5, чтобы изменить и вернуть фон в фотошоп нашей фотографии.И как только вы это сделаете, он удалит графику с артборда. Вы также найдете пошаговые инструкции по творческой работе с фотографиями в Lightroom, Photoshop и любых других интересных приложениях i. Начните с одномерного наклона от черного к белому, перетащив его от правого края изображения к левому краю крыла. Создайте размытое растение на заднем плане так же, как и белый фон, но у вас есть еще несколько лестниц. Один из основных приемов — использование наклонного инструмента.
Шаг 1 — убедитесь, что у ваших будущих личных вещей прозрачный фон. Чтобы просмотреть отчет о ваших изменениях в наращивании умственных способностей, щелкните историю. Как только изображение станет ровным, разрядите ловушку для мыши. Мы будем рады видеть, с чем вы миритесь. Затем он добавит немного шума для текстуры.
Хорошо, пока вы это закончили, можете нажать клавишу h. Во многих случаях вам потребуется немного увеличить контраст, когда увеличится резкость изображения.
Учебник по созданию мультипликационных эффектов в Photoshop 1
В конце урока по созданию мультфильма в фотошопе. Как превратить фотографию в мультяшный поп-эффект комиксов в уроке по фотошопу. Когда вы вставляете объекты в фотошоп, они добавляются на новый уровень, так что вы можете просто их позиционировать. Преимущество приобретения этого в магазине приложений заключается в том, что мне не нужно делать какие-либо обновления самостоятельно. Вот список из 5 руководств по Photoshop, которые помогут вам создать мультяшный перевод самого себя, используя функции и инструменты программного обеспечения:Уроки мультфильмов Photoshop, то вы наверняка выиграете другие уроки из нашего веб-журнала. Уроки мультфильмов по фотошопу будут интересны как искушенным пользователям фотошопа, так и новичкам. Хорошо даже сделайте преследование текстуры холста одним из фильтров фотошопа, а затем хорошо смешайте текстуру с изображением. Если поставить отметку в первом поле, то данные о ваших действиях будут собраны только с этого компьютера. Привет, в этом телевизоре мы используем фотошоп, чтобы взять это изображение и вставить его в такое послание.
Колодец, которым я плохо пользовался, — Норман Роквелл (выделено жирным шрифтом). Вы можете изменить параметры и дозволенность в соответствии с предпосылкой изображения, и именно так обрабатывает завод. Пока вы загружаете их оба, вы сможете использовать серийную публикацию инструментов.
Как изменить цвет фона в Adobe Photoshop CS5
Вот ссылка на ее сайт. Для модели, на изображении ниже по лестнице, я разместил снимок экрана с разрешением 72 ppi прямо под «белым фоном».Сайт не контролирует рекламу. По всей видимости, вам все же придется внести некоторые коррективы в цвета, так как качество снимков отличается. С тех пор драйверы сканера значительно улучшились, и теперь можно сканировать с разрешением 72 dpi, если вы переходите на сжатие отсканированного изображения. Вы делаете это, вставляя по крайней мере две точки обработки на кривой линии обслуживания (одну в нижнем левом углу, одну на скорости справа), а затем перетаскивая точку (и) и постоянно меняя угол наклона кривой (оттуда «Изгибая» линию), чтобы повлиять на различные значения явки.Щелкните указатель, чтобы поднять стоимость проезда и выбрать время, в течение которого рамка должна отображаться на экране. На самом деле это был камень рецессии для одного из наших предыдущих уроков по фотошопу, в котором мы рассказали, как датировать фотографии штампов таким образом, чтобы это не приводило к отвлечению от самого изображения. Это отчетливо видно по цвету. Все сводится к количеству точек на дюйм (dpi), или количеству точек, напечатанных на каждом дюйме вашего изображения.
Эксцесс больше 3 указывает на пиковую статистическую дисперсию, а эксцесс меньше 3 указывает на плоскую статистическую дисперсию (по сравнению со статистической дисперсией по формуле).Как повернуть изображение в фотошопе. Я думаю, что это задумано.
Как сделать черно-белый вектор в Photoshop
Хотя кажется, что в нем много лестниц, по нему легко попасть. Я хорошо попытался украсть текстуру короны короны куртки из другого сегмента короны короны куртки, но изо всех сил огорчился. Вы можете выравнивать размер узора, постоянно меняя масштаб. Умные объекты в прошлом. С помощью масок слоев и инструментов удаляем или красим фрагменты, добиваясь однородной рецептуры.Наконец, линзмен остался верен своему последнему снимку и придерживался ISO 1600. Вот некоторые примеры: если вы нервничаете, добавляя логотип или водную линию к фотографии, создавая эквивалент флаера или карточки для проблемы. , или, может быть, вы просто хотите добавить хайку на фотографию. Поскольку в фотошопе и стандартизированном программном обеспечении есть идеальные инструменты, позволяющие придать ему подобный вид и преобразовать его в изображение, очень сложно определить, было ли изображение исправлено, ограничено или отредактировано вручную. При вставке пикселей в письменный документ автоматически создается файл.Если вы используете действие group-it, закройте все в своей программе и откройте раскадровку.
Снимок нанесен на белый фон с грубой текстурой. Готовьте, чтобы втянуть деньги онлайн: -. Зайдите в брошюру и дважды щелкните любой из файлов вывода в формате atn; это заставит Photoshop загрузить их в палитру действий.
Как изменить цвет фона в Adobe Photoshop CS5
Люблю lightroom за простоту. Это то место, где вы можете усложнить край маски, с флажком «очистить цвета» хорошо работает там, где пушок может упасть на целевой предмет одежды.Вы можете произвести огромное количество файлов. Просто отключите загрузку только сплошными цветами. Теперь крепление по умолчанию для фотошопа так, чтобы линейки не были очевидны, и если вы хотите что-то измерить, это то, с чего вам нужно начать.
Ничего страшного, потому что Photoshop дает вам еще один шанс кадрировать после съемки. Veronicagirl2k изначально размещен на сайте Value2000. Photoshop: как создать новый слой из фигуры, которую я хочу нарисовать. Для его цвета установите белый цвет (. Нам нужно либо изменить текстовую редакцию (чего я не хочу), либо сделать фоновое изображение темнее, что i.
Изображения внизу были сняты на laowa 12mm f2. Теперь перейдите к карточке фильтра — выберите напряжение и выберите волновой фильтр. Импортировано в, давайте воспользуемся другой формой, чтобы создать более интересный.
Как изменить фон в Adobe Photoshop Cs5 Раньше, чем академический семестр фотографирования, программа проверки цвета выводила на экран шведский стол разнородных цветов, которые вы можете …
Как изменить фон фотографии в Adobe Photoshop Cs5 Изображение Jpg, второй от левого крыла, верхний ряд :.Fotor — это практичный онлайн-инструмент для редактирования фотографий, который …
Топ изменить фон в фотошопе cs5
*** Этот файл был проверен на вирусы, вирусов не обнаружено. ***
О смене фона в фотошопе cs5
Удаление / изменение фона для начинающих — Photoshop CS5 / 6, Учебное пособие для начинающих Как удалить / удалить фон с любого изображения в Photoshop CS5 / CS6 Как мы на facebook https.Однако мы рекомендуем программу пользователям компьютеров, которым необходимо управлять большими веб-сайтами. Повторяйте фильтр, пока не увидите узор, который вам нравится. Индикатор выполнения отображает сообщение об успешном завершении преобразования файла. Эти классы могут содержать любой тип объекта при их создании. Поддержка перетаскивания позволяет вам перетаскивать задачи из одного списка дел в другой, вы также можете легко перетаскивать целые списки дел в дереве, чтобы вы могли их организовать. Сохраните копию презентации на рабочем столе, если хотите, чтобы ее можно было запускать автоматически одним щелчком мыши.Используйте инструмент обрезки, который обычно обозначается пунктирным квадратом, чтобы выбрать только изображение, записанное веб-камерой другой стороны. В разделе «Обрезка» перетащите левый или правый рычажок в нужное место в кадре для разделения экрана. Совместите поршень или ствол пистолета для ногтей с первой деталью и нажмите на спусковой крючок пистолета.
Изменить фоновый эффект Photoshop — YouTube, Adobe Photoshop Учебник cs3 cs4 cs5 Изменение цветовот protemplatess22 254 просмотра · Adobe Photoshop как изменить фон файла.Наверное, нет более простого способа изменить внешний вид Firefox, чем с помощью этого небольшого бесплатного дополнения. Перейдите в новом окне Finder в папку, в которую будут перемещены файлы. Вы должны завершить наряд пони на каждом уровне, прежде чем переходить к следующему. У сервлетов есть расширение файла DO. В заключение: отличное бесплатное приложение, рекомендованное для веб-мастеров, веб-разработчиков и специалистов по поисковой оптимизации.
Photoshop CS5 — Изменение цвета фона — YouTube, В этом уроке A.J. показывает, как изменить цвет фона с помощью корректирующего слоя оттенка / насыщенности. Поделитесь этим видео, отправьте твит на свой. По завершении нажмите «Закрыть». Он отображает значение или вариант написания в непринужденной манере, так что вам не нужно отказываться от приложения, с которым вы работаете. Создайте свой собственный слайд-шоу с помощью программного обеспечения PhotoStage. Используйте минимум 300–400 точек на дюйм. Windows 7 представила новую интересную функцию — создание кнопки «Показать рабочий стол» в правом крайнем углу панели задач.
Photoshop CS5 Tutorial — Как изменить цвет фона. Если это видео помогло вам, продолжайте и НРАВИТСЯ Подпишитесь на мой канал :. Оператор веб-сайта может использовать этот элемент управления для сбора названий и свойств файлов и папок на компьютере посетившего пользователя. Щелкните третью стрелку справа от номера записи. Приклейте изображение к листу плотной бумаги и приклейте к плотной бумаге на сложенную втрое доску. Большие графические кнопки вверху предоставляют пользователям доступ к основным функциям, а плавающие палитры для инструментов и слоев дают возможность настраивать интерфейс.Если некоторые файлы на вашем компьютере ведут себя подозрительно, файлы шаблонов могут сканировать их как вирусы, даже если они еще не названы или классифицированы.
Photoshop CS5 — Как изменить фон изображения. В этом видео показаны два метода изменения фона изображения в Photoshop. Следуйте за мной в Twitter @MrKiDDesigns, пожалуйста. Этот бесплатный инструмент является подключаемым модулем для Internet Explorer и действует как словарь, энциклопедия и справочная библиотека в одно касание — прямо из вашего интернет-браузера.Поскольку изображения автоматически группируются и индексируются, все они готовы для работы с функцией слайд-шоу в вашем средстве просмотра изображений. Если вы хотите запустить какую-то программу в течение длительного времени и не хотите, чтобы другие закрывали или завершали ее, вы можете использовать это программное обеспечение для блокировки мыши и клавиатуры. Ссылайтесь на линейки справа, чтобы помочь вам его нарисовать. Программа может увеличить скорость до 100 процентов и использует автоматическую фоновую дефрагментацию. Или загрузите в папки, упорядоченные по каналам для облегчения доступа. Установить программу так же просто, как и использовать.От Kensoft: Ken Rename переименовывает различные файлы в пакетном режиме. Что нового в этой версии: улучшенная адресная строка, сгруппированный выпуск заметок, доступ к справке в Vista.
Удаление фона в Photoshop CS5 (учебник) — YouTube, изменение фонового изображения Photoshop CS5 для начинающих. Photoshop CS5 Изменение фона от RChrisis1 228 просмотров · Stage. Режим совместимости исчезнет. Или расслабьтесь за расслабляющей успокаивающей игрой в режиме «Испытание на время». Project & Task Master не может создавать отчеты со вставленными диаграммами или независимые диаграммы Ганта, как большинство конкурирующих программ для управления проектами.От СофтИнформ: полнотекстовый поиск документов на рабочем столе. Папки с содержимым по вашему выбору можно заблокировать в папке шкафа. Затем вы щелкните правой кнопкой мыши и, удерживая кнопку, перетащите мышь, чтобы поместить изображение в нужное место на карточке. Это открывает галерею фильтров в режиме текстуры.
Бесплатное руководство по Photoshop — Размытие фона, Экстремальный HDR в Photoshop CS5, уровень: легко. Выразительные морщинки. Еще 161 учебное пособие для PS. Бесплатные уроки Photoshop: Размытие фона в Photoshop.На палитре инструментов перейдите в режим быстрой маски, щелкнув значок, отмеченный красным. Поля ввода интуитивно понятны и не должны создавать проблем для навигации. Найдите 6 специальных персонажей, чтобы заработать бонусы. Убедитесь, что питание вашего компьютера, системы Pro Tools и периферийных устройств включено. Измените файл с помощью некоторых основных инструментов Word 2010. Поместите перекрестие на зрачок с красным глазом.
Как изменить фон на белый в Photoshop CS5? — MVOrganizing
Как изменить фон на белый в Photoshop CS5?
Шаг 1. Откройте изображение в Photoshop CS5.Шаг 2: Щелкните Изображение вверху окна, затем Настройки, затем Уровни. Обратите внимание, что вы также можете просто нажать Ctrl + L на клавиатуре, чтобы открыть этот инструмент. Шаг 3: Щелкните Образец на изображении, чтобы установить кнопку точки белого сбоку окна.
Можно ли изменить цвет светодиода на PS5?
Световые полосы по бокам кнопки средней панели устройства могут менять цвет, хотя в 4Gamer не указано, активируются ли параметры красного, зеленого, синего и фиолетового цветов в определенных ситуациях или их можно настроить по желанию.
Как настроить домашний экран PS5?
Выделите шестеренку «Настройки» в правом верхнем углу главного экрана, затем перейдите в «Звук»> «Аудиовыход» и прокрутите вниз до нижней части меню. Вы увидите возможность отключить музыку и звуковые эффекты на главном экране, если захотите.
Как будет выглядеть контроллер ps5?
Дизайн. На первый взгляд, контроллер PS5 выглядит не более чем футуристическим редизайном DualShock 4. Отказавшись от полностью черной гранжевой эстетики PS4 в пользу гладкого белого корпуса, подчеркнутого матовыми черными аналоговыми джойстиками, DualSense представляет собой удивительно привлекательный контроллер. плоть.
Можете ли вы использовать темы на ps5?
В очень точном сегменте своей большой страницы часто задаваемых вопросов о PS5 Sony заявила: «Нет, PS5 не будет поддерживать папки или темы при запуске». Это означает, что сегодня вы не сможете выбрать красивую тему, сгруппировать игры в папки или установить собственный фон для консоли.
Будут ли темы для PS4 работать на PS5?
На данный момент нет способа изменить стандартную тему вашей консоли. Итак, пока вы придерживаетесь темы по умолчанию для вашей PS5.Это кажется странным решением Sony, поскольку в предыдущих версиях консоли вы могли полностью настроить ее.
Какие игры подтверждены для PS5?
Все анонсированные игры для PS5
- История чумы: Невинность (PS5)
- История чумы: Реквием (PS5)
- Сказка о бумаге (PS5)
- Заброшенный (PS5)
- Аэтерна Ноктис (PS5)
- Альба: Приключение в дикой природе (PS5)
- Алекс Кидд в Miracle World DX (PS5)
- Чужие: элитная боевая группа (PS5)
Как использовать Photoshop CS5
Вы когда-нибудь хотели раскрасить черно-белые фотографии, чтобы придать им старый, классический или старинный вид? Попробуйте сравнить реальные фотографии и приступить к работе с основными функциями Photoshop.
Начало с серого фото:
Во-первых, нам нужно провести четкое различие между черными и белыми фотографиями, которые на самом деле не являются серыми — оттенками серого. Как и в этом тесте, после открытия изображения проверьте цветовой режим:
Выберите Изображение> Режим> RGB , чтобы переключиться на элемент RGB. Если это изображение в оттенках серого или другой цветовой режим, Photoshop автоматически переключится.
Используйте режим наложения для заливки цветов:
Это можно считать самым простым способом, вместо того, чтобы создавать несколько слоев — Слой с разными индивидуальными тонами, нам нужно создать только один слой и группу режимов наложения.Порядок шагов следующий:
— Нажмите Ctrl + Shift + N , чтобы создать новый слой.
— Выберите Новый слой , нажмите Ctrl + Shift + G , чтобы объединить новый слой.
— Выберите эту новую группу слоев и измените Режим наложения на Цвет (как показано выше).
Другие способы заливки цветом без рисования:
На этом этапе мы можем изменить цвет любого слоя, если захотим, но как? Начнем с самого простого, используя инструмент Лассо или Перо:
Оба этих инструмента дают схожие результаты в этом случае, вам нужно тщательно и непрерывно выбрать область манипуляции, затем заполнить необходимый цвет с помощью Bucket Fill или выбрать Edit> Fill.Возможно, результаты не совсем удовлетворительные и идеальные, но это самый быстрый способ. Продолжайте обращаться к разделу ниже, чтобы использовать инструмент «Кисть Photoshop».
Используйте инструмент «Кисть»:
Мы вернемся к этапу создания группы слоев и изменим режим наложения на «Цвет» . Выделите белый слой и выберите инструмент «Кисть » :
Нажмите B, чтобы выбрать Brush Tool , затем щелкните правой кнопкой мыши и фото и выберите Soft Round , как показано выше.Затем щелкните раздел Цвет переднего плана на панели инструментов, чтобы отобразить палитру цветов :
Помните, что нужно выбирать натуральные цвета, чтобы они соответствовали основным деталям на фото. Например, вот цвет кожи:
Затем покрасьте соответствующие детали, удалите лишние детали с помощью инструмента Erazer :
Отрегулируйте параметр непрозрачности, чтобы добиться более естественного вида:
Создайте новый слой ( Ctrl + Shift + N ), если хотите добавить другой цвет:
Обратите внимание, что вам следует согласовать заливку и настроить другие параметры, например, «Непрозрачность».
Улучшенный цвет с помощью функции оттенка / насыщенности:
Продолжая ниже, мы найдем подходящий цвет для окраски верхней одежды. Шаги довольно простые и последовательные, просто проявите творческий подход и немного сконцентрируйтесь. Сначала выберите подходящий цветовой тон:
И покрасить любую часть платья по образцу:
Затем нажмите Ctrl + U , чтобы отобразить панель управления Hue / Saturation :
Отрегулируйте параметры Hue, Saturation и Lightness , чтобы они соответствовали деталям на изображении.Например, здесь вы можете увидеть, что красный цвет стал красно-коричневым:
Затем нажмите Alt и значок на панели «Слой», чтобы скрыть все остальные слои. Нажмите кнопку I, чтобы выбрать инструмент Пипетка , и щелкните только что созданную цветовую область, чтобы превратить ее в цвет фона:
Проделайте то же самое с разными деталями в кадре. И после нескольких шагов, как указано выше, вы получите следующий результат:
Конечно, чтобы достичь результатов, показанных выше, вам придется потратить много времени и усилий, а также скрупулезно проработать каждую деталь.Этот процесс может быть очень трудным и сложным, но когда вы овладеете инструментами и навыками, необходимыми в Photoshop, мы уверены, что в будущем вы станете профессиональными дизайнерами. Успехов и нового года здоровья, счастья, удачи в жизни и карьере!
Следующий урок: Как использовать Photoshop CS5 — Часть 12: Создание эффектов света и свечения
Предыдущий урок: Как использовать Photoshop CS5 — Часть 10: Используйте маску слоя и векторную маску для удаления фонового изображения
Как создать абстрактный векторный фон с разноцветными пузырьками в Adobe Photoshop CS5
В этом уроке я дам вам несколько советов о том, как создать абстрактный фон из разноцветных пузырей в Adobe Photoshop CS5.Вы узнаете, как добавить стиль слоя, нарисовать пузыри, применить кисти и т. Д. Включен многослойный PSD-файл. Итак, приступим!
Предварительный просмотр окончательного изображения
Начните работу с создания нового документа ( Ctrl + N ) в Adobe Photoshop CS5 с размером 1920px на 1200px ( цветовой режим RGB ) с разрешением 72 пикселя / дюйм. Используйте инструмент Paint Bucket Tool (G) , чтобы заполнить черным цветом нового фонового слоя .
Теперь используйте инструмент Ellipse Tool (U) , чтобы нарисовать следующий эллипс, используйте инструмент Direct Selection Tool (A) , чтобы изменить форму, как показано :.
Щелкните значок Добавить стиль слоя в нижней части панели Layers и выберите Gradient Overlay .
Щелкните цветовую полосу , чтобы открыть Gradient Editor и установить цветовых точек , как показано.Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
Получилась следующая форма:
Теперь нам нужно создать над созданной формой новый слой , выделить их оба на панели Layers и нажать CTRL + E до Merge Down . К растеризованному слою применим следующий фильтр: Фильтр> Размытие> Размытие по Гауссу .
Мы получили следующий результат:
Используя тот же инструмент Ellipse Tool (U), и Direct Selection Tool (A) , мы должны представить следующую форму, как и следующую.
Установите Fill на 50% для этого слоя и нажмите Добавить значок стиля слоя в нижней части панели Layers , чтобы выбрать Inner Glow .
Добавить Фаска и тиснение :
Применить Наложение градиента :
Щелкните цветовую полосу , чтобы открыть Gradient Editor и установить цветовых точек , как показано.Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Для следующей формы мы воспользуемся несколькими инструментами. Во-первых, нам понадобится инструмент Ellipse Tool (U) , чтобы нарисовать небольшой эллипс, куда мы вставим три опорные точки с помощью Add Anchor Point Tool . Инструмент Convert Point Tool поможет исправить формы.
Установите Fill на 0% для этого слоя и нажмите Добавить значок стиля слоя в нижней части панели Layers , чтобы выбрать Stroke .
Выберите Fill Type — Gradient и щелкните на цветной полосе , чтобы открыть Gradient Editor и установить цветовых точек , как показано. Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Сделайте копию последнего созданного слоя и используйте команду Free Transform (Ctrl + T) , чтобы растянуть его с правой стороны. Установите Непрозрачность на 34% для этого слоя.
Сделайте копию самого первого слоя, содержащего фигуру. После этого выберите команду Free Transform (Ctrl + T) , чтобы немного сжать слой копии, применяя различные настройки для созданного слоя.
Щелкните значок Добавить стиль слоя в нижней части панели Layers и выберите Inner Shadow .
Добавить Внешнее свечение :
Выберите Фаска и тиснение :
Применить Наложение градиента :
Щелкните цветовую полосу , чтобы открыть Gradient Editor и установить цветовых точек , как показано.Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Используя тот же метод, который применялся ранее, мы можем представить следующий элемент с помощью Ellipse Tool (U) и Convert Point Tool .
Установите Fill на 0% для этого слоя и нажмите Добавить значок стиля слоя из нижней части панели Layers , чтобы выбрать Inner Shadow .
Добавить Inner Glow :
Apply Bevel and Emboss :
Мы получили следующий результат:
Вставьте маску на слой, выбрав Добавить маску слоя в нижней части панели Layers и выберите кисть Soft Mechanical , черного цвета .
Примените на маске эту кисть к левому краю, затем примените инструмент Smudge Tool (R) , чтобы получить тот же эффект, что и на следующем изображении.
Сделайте копию последнего созданного слоя и используйте команду Free Transform (Ctrl + T) , чтобы уменьшить слой копии, выбрав для нее также другие настройки:
Установите Fill на 0% для этого слоя и нажмите Добавить значок стиля слоя из нижней части панели Layers , чтобы выбрать Inner Shadow .
Добавить Фаска и тиснение :
Применить Наложение градиента
Щелкните цветовую полосу , чтобы открыть Gradient Editor и установить цветовых точек , как показано.Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
Мы получили следующий результат:
Вставьте маску на этот слой и примените те же действия, что и в предыдущем примере.
Как переименовать слой в Photoshop CS5
Возможность точно идентифицировать ваши слои в Photoshop может помочь облегчить множество проблем в программе, особенно если ваши файлы содержат много слоев.Возможно, самый удобный способ идентифицировать слой — это переименовать его.
Но если у вас возникли трудности с определением того, как переименовать слой в Photoshop CS5, то наше краткое руководство ниже покажет вам несколько различных методов, которые вы можете использовать для выполнения своей задачи.
Изменение имени слоя в Photoshop CS5
Действия, описанные в этой статье, покажут вам, как изменить имя слоя на панели «Слои». Если панель «Слои» не отображается, вы можете нажать F7 на клавиатуре, чтобы отобразить ее, или вы можете нажать «Окно »> «Слои » в верхней части окна Photoshop.Если у вас возникли проблемы с переименованием фонового слоя, рассмотрите возможность разблокировки этого фонового слоя, чтобы превратить его в обычный слой.
- Откройте файл в Photoshop CS5, содержащий слой, который вы хотите переименовать.
- Щелкните слой один раз, чтобы выделить его синим цветом.
- Дважды щелкните имя слоя, чтобы открыть поле редактирования, затем введите новое имя для слоя. Когда вы закончите, вы можете нажать Enter на клавиатуре.
Вы также можете переименовать слой, щелкнув его правой кнопкой мыши, а затем выбрав параметр «Свойства слоя». Это даст вам окно свойств слоя, где вы также можете изменить имя слоя.
Если вы делитесь файлом Photoshop с кем-то еще, и он замечает, что ваши текстовые слои выглядят странно, то это может быть проблема с несовместимыми шрифтами. узнайте, как растрировать текстовые слои в Photoshop CS5, чтобы ваши текстовые слои сохранялись как изображения, что упростит другим просмотр их по назначению.
Кермит Мэтьюз — писатель-фрилансер из Филадельфии, штат Пенсильвания, с более чем десятилетним опытом написания руководств по технологиям.

 Если оно выполнено в иных цветах, можно применять инструмент «Фоновый ластик». Им проводите по картинке, начав с места, где есть только фон. Ластик «запомнит» цвета, и сама картинка не будет удалена, даже если вы нечаянно зайдёте потом за границы. Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки.
Если оно выполнено в иных цветах, можно применять инструмент «Фоновый ластик». Им проводите по картинке, начав с места, где есть только фон. Ластик «запомнит» цвета, и сама картинка не будет удалена, даже если вы нечаянно зайдёте потом за границы. Но здесь есть нюансы в настройках. Нужно устанавливать уровень допуска. Если вы поставите допуск 1%, убираться будет строго тот цвет, на который вы кликнете первым, а оттенки его останутся. Если поставить допуск больше, то будет стираться не только цвет, ставший отправной точкой, но и близкие ему оттенки.
 При средних размерах оптимальная растушёвка — 2 пикселя.
При средних размерах оптимальная растушёвка — 2 пикселя. Залейте этот слой чёрным.
Залейте этот слой чёрным. Изогните кривую для коррекции. Чтобы кривая применялась только к объекту, а не к фону, зажмите Alt и подведите курсор в положение между слоями.
Изогните кривую для коррекции. Чтобы кривая применялась только к объекту, а не к фону, зажмите Alt и подведите курсор в положение между слоями.

 В данном случае я бы взял либо « », либо выделил бы с помощью . Ммммм…Всё таки возьму быструю маску. Только не забудьте, что быстрая маска сама по себе не работает. Нужно также выбрать , чтобы закрашивать то, что нам нужно выделить.
В данном случае я бы взял либо « », либо выделил бы с помощью . Ммммм…Всё таки возьму быструю маску. Только не забудьте, что быстрая маска сама по себе не работает. Нужно также выбрать , чтобы закрашивать то, что нам нужно выделить. Вы не находите?
Вы не находите? Для этого нужно кликнуть по слою с фото и нажать сочетание клавиш ctrl + j . Вот с этим слоем мы и будем работать:
Для этого нужно кликнуть по слою с фото и нажать сочетание клавиш ctrl + j . Вот с этим слоем мы и будем работать: Так же можно отредактировать насыщенность и яркость для придания нужного результата:
Так же можно отредактировать насыщенность и яркость для придания нужного результата: Необходимый цвет проявится:
Необходимый цвет проявится: