Как менять цвет шрифта в фотошопе
Как изменить цвет текста в Фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
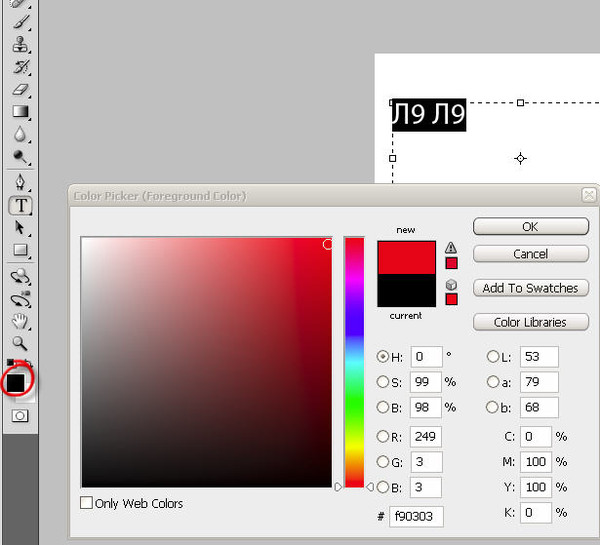
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём.
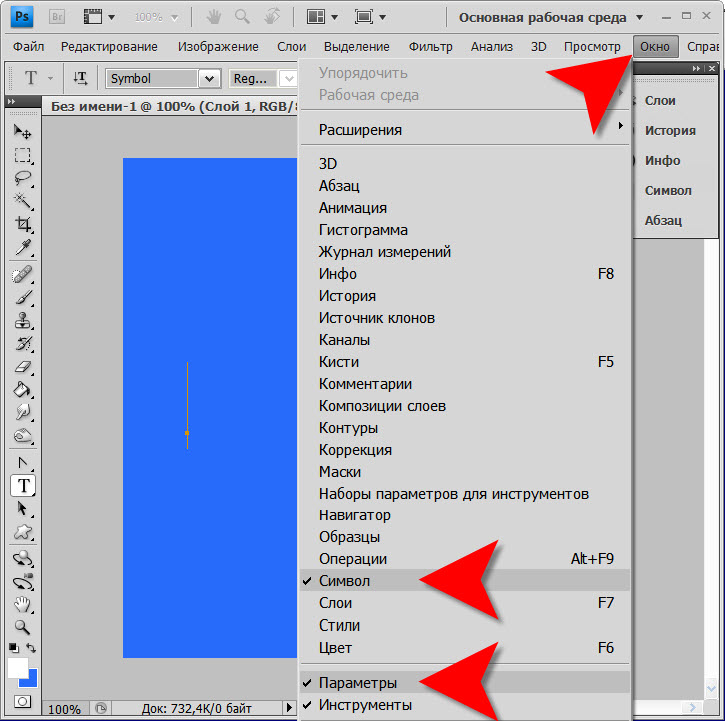
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
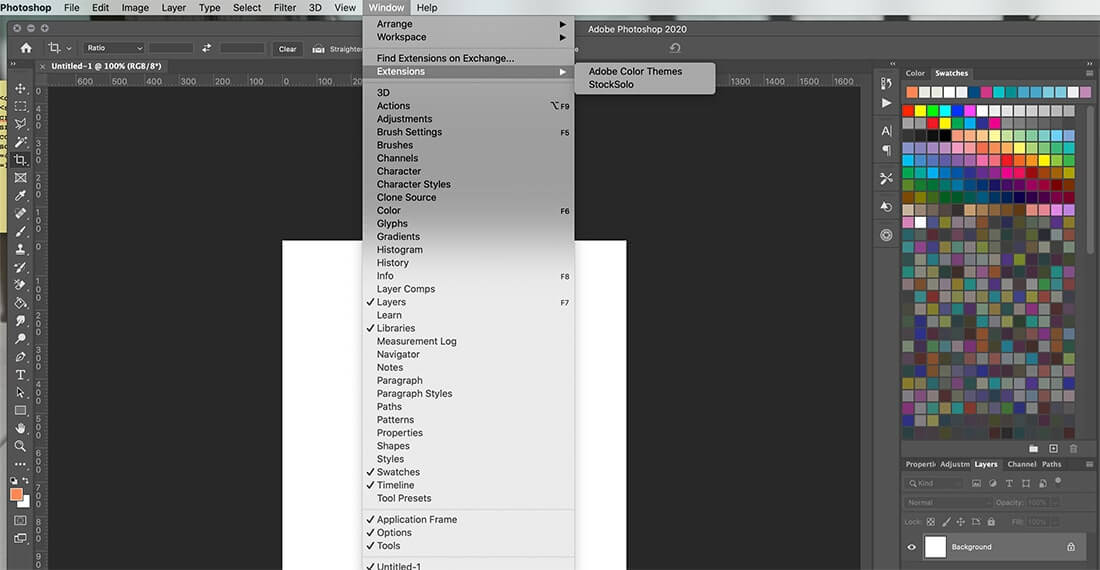
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
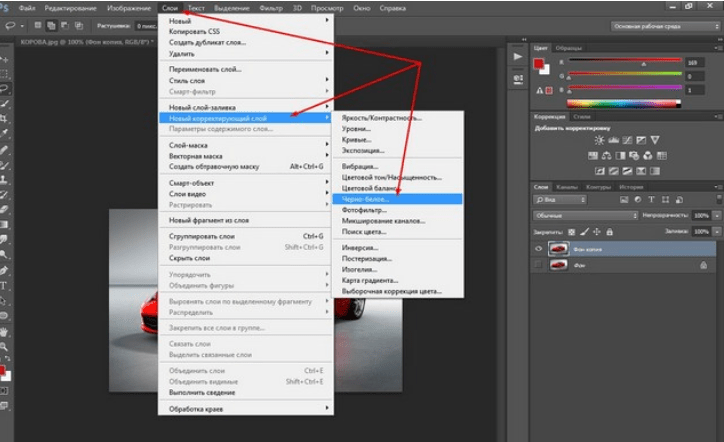
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить цвет шрифта в фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается .
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование –> Установки –> Текст (Edit –> Preferences –> Type), в версиях выше – по вкладке главного меню Текст –> Размер просматриваемого шрифта (Type –> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т.
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста – выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) – левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку – кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте .
Казалось бы, огромное количество тем уже было посвящено графическому редактору Photoshop, и все вроде бы понятно. Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Причины
Причин, почему не меняется шрифт в графическом редакторе Photoshop, не очень много. А если быть точнее, то наиболее вероятными будут следующие:
- Проблемы с кодировкой шрифта. Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.
- Шрифты с одинаковыми названиями, что также неминуемо влечет конфликт.
 Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке. - Шрифт не поддерживает кириллицу. Ну, мне кажется, что здесь и так все понятно.
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Работа с фотошопом – Практические советы.
Как изменить шрифт в фотошопе.
При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше. В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
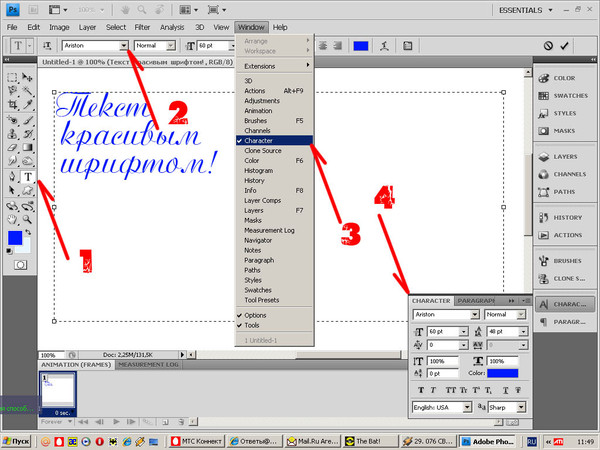
В фотошопе я открыл фотографию гор и сделал надпись.
Моя задача подобрать подходящий шрифт для этой картинки. Конечно можно выбрать инструмент «Текст» (Т), щёлкнуть по чёрной стрелочке правее поля «Задайте гарнитуру» и в раскрывшемся списке подобрать подходящий шрифт. Потом посмотреть что получилось, если вид шрифта Вам не нравится, то опять проделываем ту же работу. В результате на подбор шрифта мы теряем довольно значительное время.
Но, оказывается, есть способ, позволяющий очень быстро произвести перебор всех шрифтов, установленных на Вашем компьютере. Один раз щёлкаем по полю «Задайте гарнитуру», название шрифта становится активным (синего цвета).
А теперь клавишами-стрелками на клавиатуре «Вверх» и «Вниз» производим перебор всех имеющихся в Вашем распоряжении шрифтов. Изменение надписи на картинки будем наблюдать в режиме on-line. Мы с Вами ответили на вопрос: «Как изменить шрифт в фотошопе?».
Мы с Вами ответили на вопрос: «Как изменить шрифт в фотошопе?».
Поверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Графические дизайнеры подтвердят, что оригинальный и интересный стиль текста часто дарует вдохновение на создание визиток, баннеров и обложек. Чем больше выбор шрифтов, тем уникальнее будет готовое изображение.
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben – «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т.
 д.
д.
Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом – как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.

Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
в «Фотошоп» CS6 вручную
Итак, файл успешно найден и загружен на жесткий диск. Осталось узнать, Существует два способа установки:
- вручную;
- при помощи сторонних программ.
Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов – это TrueType и PostScript Type.1. Их установка вручную не занимает много времени. Для этого необходимо:
- Разархивировать файл.
- Пройти путь «Пуск» – «Панель управления» – «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» – «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.

- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, CS6 – работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы – управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция. Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
- Что делать, если вместо букв – непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
На этой странице
Редактирование шрифта на текстовом слое
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Выделение символов
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Выбор гарнитуры и начертания
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Как изменить цвет шрифта в «Фотошопе»
Вам понадобится
- — программа Photoshop.
Инструкция
Для создания надписей в Photoshop используются инструменты группы Type, которую легко обнаружить в палитре инструментов. Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Для того чтобы выбрать цвет шрифта, которым вы собираетесь сделать надпись, кликните по цветному прямоугольнику, который находится в правой части панели настроек под главным меню. Укажите нужный цвет на открывшейся цветовой палитре. Если вы собираетесь накладывать надпись поверх картинки, можете выбрать один из цветов, которые присутствуют в этом изображении, кликнув по участку картинки, заполненному нужным цветом. При этом указатель курсора приобретет вид пипетки.
При этом указатель курсора приобретет вид пипетки.
Настроить цвет шрифта можно через палитру Character. Откройте эту палитру опцией Character из меню Window и укажите нужный цвет, щелкнув по цветному прямоугольнику в поле Color.
Цвет шрифта можно изменить в процессе ввода текста. В результате, вы получите двухцветную надпись, поскольку часть текста, набранная до изменения окраски шрифта, сохранит предыдущий цвет.
Если вам потребовалось изменить цвет шрифта после завершения редактирования текста или в файле psd с текстовыми слоями, которые не переведены в растр, выделите слой с текстом, кликнув по нему в палитре слоев, и выберите инструмент Horizontal Type Tool или Vertical Type Tool. Выбор инструмента, в этом случае, зависит от того, сделана надпись горизонтально или вертикально.
Установите указатель курсора в начало или конец надписи, кликните по ней и выделите текст мышкой. Цвет шрифта для выделенного отрывка можно менять через палитру Character или через панель настроек под главным меню.
После того как к надписи была применена опция Rasterize Type, пропадет возможность менять цвет ее шрифта через настройки инструмента Type или палитру Character. Для изменения цвета такого текста воспользуйтесь опциями, собранными в группу Adjustments меню Image.
Как изменить цвет текста в Фотошопе
Как изменить цвет текста в Фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как поменять цвет текста.
Но мне захотелось поделиться с читателями. Вдруг у кого — то те же проблемы.
Я столкнулась с тем, что автоматичеки цвет текста у меня не всегда меняется. Мне нужно строку сделать зеленой, а она остается черной. Не знаю, с чем это связано, может с темой, может с плагином, который у меня стоит для редактирования текста. Но факт остается фактом. Да и набор цветов ограничен. Как же выбрать нужный?
На самом деле, все очень просто.
Думаю все знают, что у любого цвета есть цветовой код. Так же составлены таблицы цветов, которых много в интернете.
Для того, что бы поменять цвет текста, достаточно в HTML редакторе поменять код цвета.
Смотрим, как это сделать:
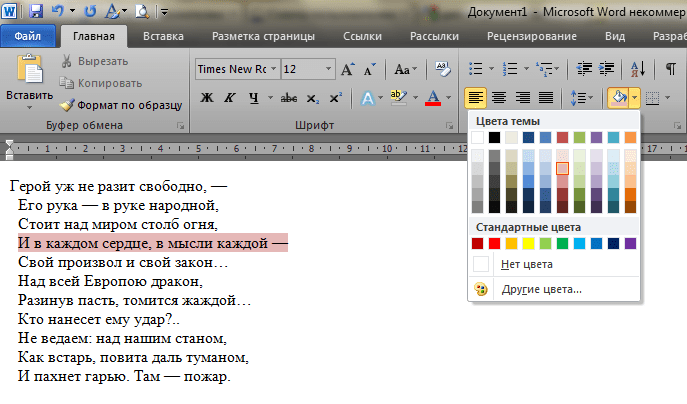
Как поменять цвет текста
Надпись из черного (красная рамочка) стала оливковой.
Т.о.если просто заменить код, то можно изменить цвет текста.
Как видим это очень просто сделать, если знать коды. Для статьи, я пользовалась таблицей с сайта
На сегодня все. До встречи на следующих уроках.
Если вам понравилась статья, поделитесь с друзьями.
Если хотите первыми узнать новости на сайте, подпишитесь на обновления.
Интересное по теме:
21 комментарий:
Как поменять цвет текста.Спасибо за идею и совет, я об этом думала, но не знала как это сделать.
Рада, если пригодится
Для начинающих блоггеров такие маленькие советы, станут просто не заменимыми.
Надеюсь, что да, Роман.
Недавно столкнулась с той же проблемой. Никак не могла поменять цвет текста. Пришло искать помощи на стороне. Теперь буду знать, что делать. Спасибо за статью.
На самом деле, когда все делается на автомате (выделяешь текст, жмешь цвет и опля — ля! Текст нужного цвета)это просто и удобно. Но иногда, как у меня автоматика дает сбой, или просто в наборе нет нужного цвета. Вот тогда начинаешь задумываться, как же сделать — то. А табличка цветов хорошо на все случаи жизни и для фотошоп и еще для чего — нибудь. Коды цвета стандартные. Это удобно.
Вот тогда начинаешь задумываться, как же сделать — то. А табличка цветов хорошо на все случаи жизни и для фотошоп и еще для чего — нибудь. Коды цвета стандартные. Это удобно.
Секреты очень полезные! Это позволит украсить свой сайт!
Пока не сталкивалась с проблемой смены цвета, но на будущее может пригодится,спасибо.
Наталья, мне тоже не часто приходится это делать. Но даже если 1 раз пригодится, уже хорошо. Не зря писала.
Иногда сталкиваешься с такой проблемой, но не знаешь как сделать. Спасибо за нужную информацию.
Да Галина. Бывает.
Кодом менять цвет шрифта в татье иногда не очень удобно. Я решила эту проблему подругому, поставила расширенный редактор для вордпресс, в котором предусмотрена такая функция.
Не у всех он есть. К тому же таблица цветов подойдет и для работы в фотошоп.
Актуальная подсказка. Поменять цвет части теста может понадобиться, так что это полезно знать.
А вот с вопросом где найти коды цветов я сталкивался, хотел изменить цвет рамки, но не знаю где найти код цвета. Эта таблица как раз к стати. Спасибо.
Эта таблица как раз к стати. Спасибо.
Хотел посмотреть таблицу, а ссылка не активна. А таблицу хочу!
Александр Викторович, какую таблицу? Если таблицу цветов, то внизу генератор кодов стоит.
В самом конце статьи есть фраза: » Для статьи, я пользовалась таблицей с сайта «. Слово «сайта» помечено как ссылка, но она не активна.
Как раз генератор кодов меня и интересует.
Вот я — злой вебмастер. Знать коды цветов, конечно, полезно, но… мне всегда хотелось оторвать у админки редактор. Потому что некоторые админы сайтов неумеренно пользуются цветами, шрифтами, выравниванием и прочими возможностями форматирования текста — это я мягко говорю «неумеренно», в уме у меня другое слово. Поэтому я иногда зашиваю в css разные штучки, которые мешают админам украшать текст в своё удовольствие. Просто для того, чтобы разноформатными заплатками не портили с таким старанием отвёрстанный дизайн и не превращали приличный сайт в хомяка с народа.ру. А для выделения текста я бы лучше заранее договорилась, какой цвет (или два цвета) использовать в этом дизайне, и сделала бы админу специальную кнопочку.
Увы, об этом мало кто из заказчиков думает. Посадят админить мальчика, который как раз вчера до таблицы цветов дорвался, и держись… Справедливости ради отмечу, что такие яркие заплаты на ветхом рубище чего-то мне в последнее время встречаются реже. Может, культурный уровень интернета вырос, а может, ещё что…
Ну все мы грешили в начале (а я и сейчас, наверно, грешу) тем, что хочется поиграться с цветами, шрифтами, размерами. Мне сколько раз говорили- нельзя. Но ведь хочется… До сих пор не могу понять, почему шрифт с засечками нельзя применять в вебдизайне.
Ну, считается, что с монитора глаз иначе воспринимает текст, нежели с бумаги, хотя я так и не поняла, в чём именно органическая разница. Не исключено, что тут ещё и привычка сказывается (хотя мой первый сайтик в интернете был как раз с засечками, чтоб как в книге).
Я в начале даже не знала, что такое засечки и что они есть впринципе. =)
Замена цвета в Photoshop
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
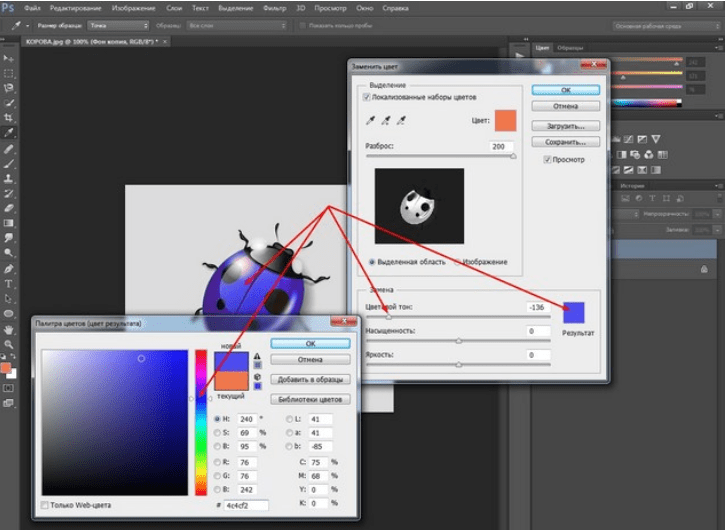
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
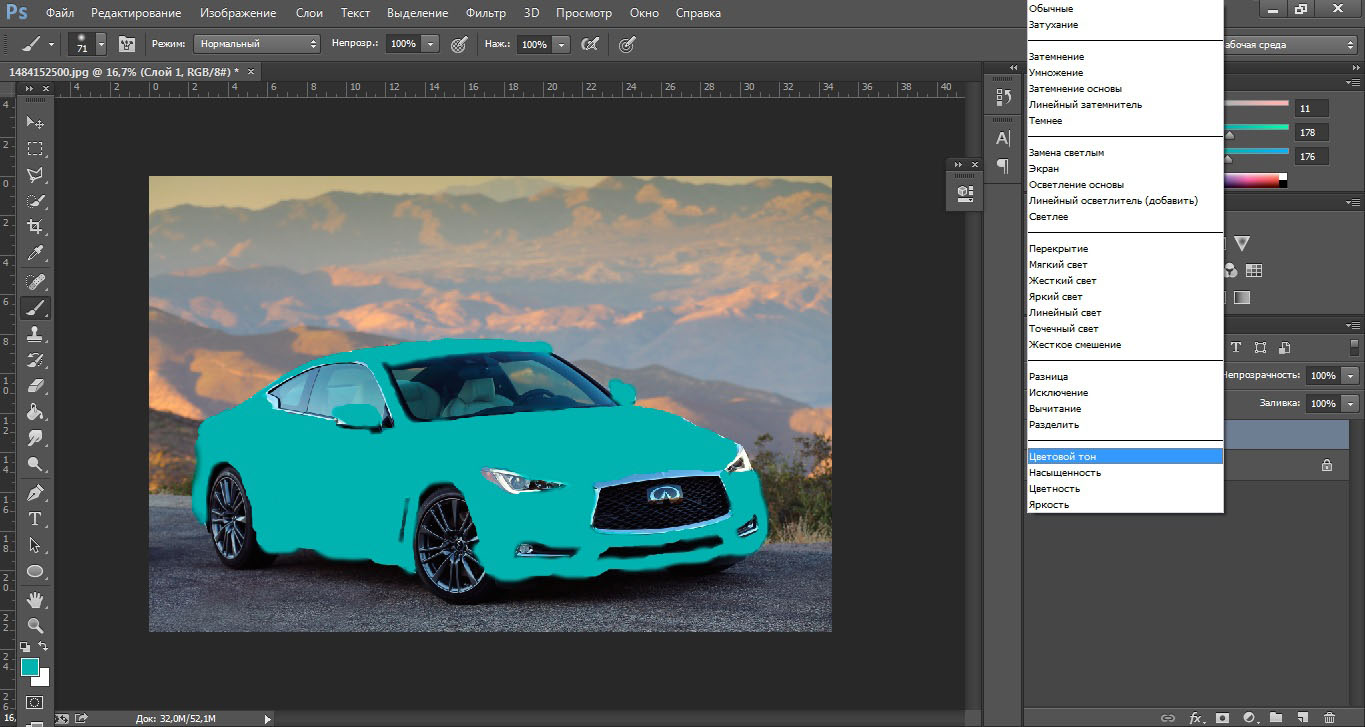
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
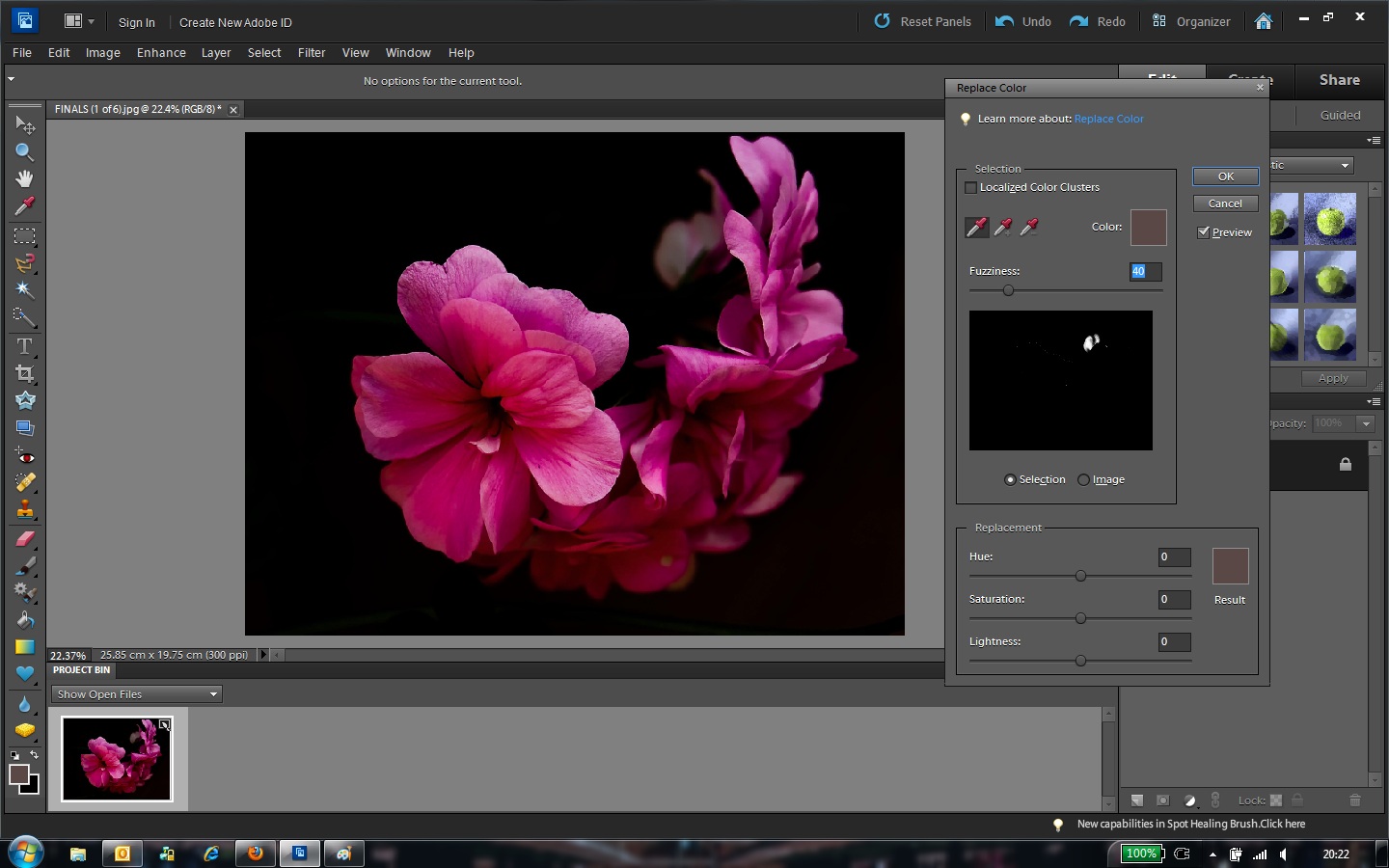
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Простая обводка текста|картинки
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Предисловие
В Adobe Photoshop легко оформить контур любой фигуры, расположенной на прозрачном слое. Текстовой слой в редакторе всегда с прозрачным фоном.
Текстовой слой в редакторе всегда с прозрачным фоном.
Нижний фоновый слой может быть любым.
Если Вы полный новичок – сначала надо понять, как работать со слоями.
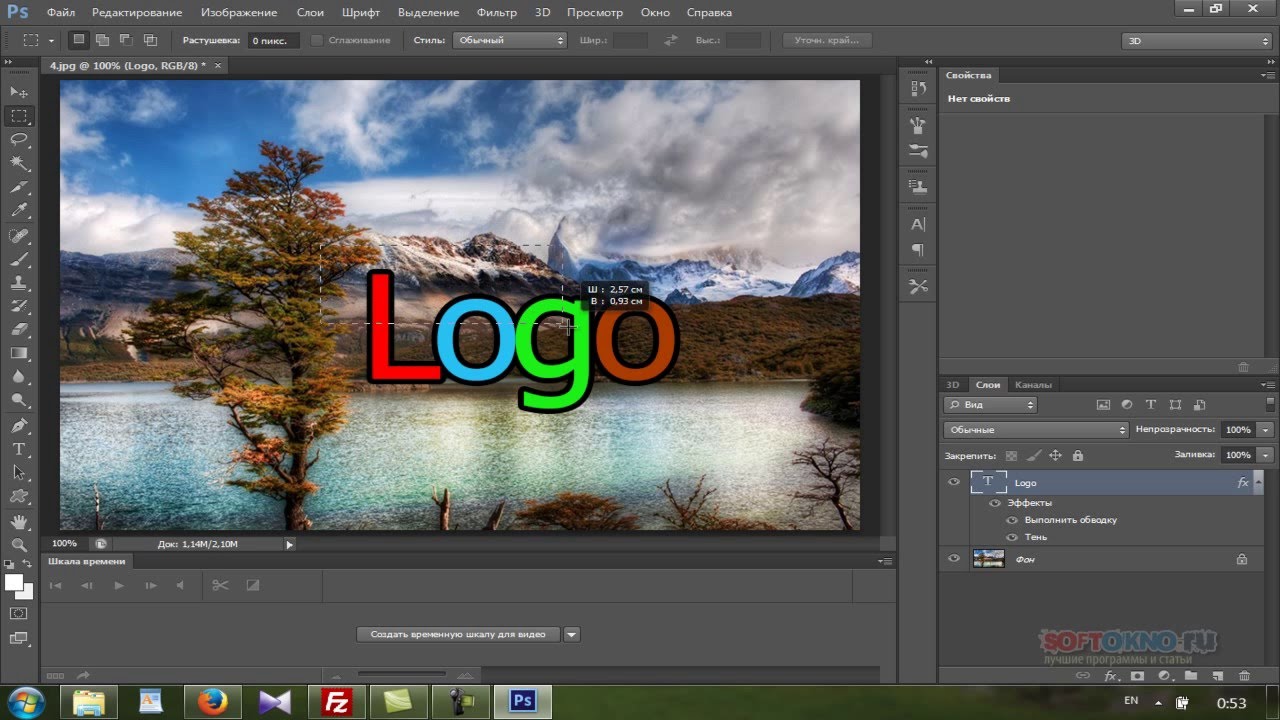
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.
3. Нажатием на иконку стилей fx внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
В этот момент активным должен быть тот слой, с которым мы работаем.
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
- В строке Размер меняется толщина линии. Перетягиваем ползунок или вводим числовое значение в пикселях.
- Строка Положение открывает список расположения линии. Там три варианта:
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Как обвести текст градиентом
Градиентом у нас обведен фоновый слой. Были выставлены такие настройки:
Функция Инверсия поворачивает заливку на 180°.
Стиль Разбивка фигуры дает дополнительную белую полосу по контуру:
Не забывайте сохранять настройки, нажав на кнопку «Ок»!
Как изменить настройки
Когда все настройки выполнены и подтверждены кнопкой «Ок», в палитре слоев появится запись эффекта:
Чтобы изменить уже существующую обводку – снова вызываем окно настроек, но уже двойным щелчком по строчке эффекта.
Временно скрыть эффект можно нажав на изображение глаза возле него.
Как сделать обводку изображения выделением
Имеем два слоя – текстовый и фотографию. Нам нужно обвести только изображение листочков (парусника). Но оно лежит на одном слое с фоном.
Но оно лежит на одном слое с фоном.
Если картинка или буквы являются частью целого изображения, их предварительно выделяют любым инструментом выделения.
Внутри выделенной области кликаем правой кнопкой мыши. Появляется список, где выбираем команду «Выполнить обводку».
В новом окошке устанавливаем настройки.
Здесь все понятно. Подбирайте нужные значения и нажимайте «Ок».
Автор видео — Игорь Гончаров
Добавить комментарий
Отменить ответЭтот сайт использует Akismet для борьбы со спамом. Узнайте как обрабатываются ваши данные комментариев.
Как в Фотошопе редактировать текст: размер текста, на слое, на фото
В этой статье мы подробно расскажем, как в Фотошопе создавать и редактировать текст.
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста отмечены буквой «Т». Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Создаем надпись
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.

Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.
- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Заключение
Редактирование текста в Фотошопе – увлекательный процесс. Программа предлагает множество различных возможностей форматирования. Изменять можно отдельные символы, надписи и целые текстовые блоки.
Важнейшие характеристики редактирования текста – горизонтальное или вертикальное направление, а также использование текстового контента как временной маски слоя. Также при помощи целой панели разнообразных инструментов можно установить стиль шрифта, размер, цвет, положение и многое другое.
Благодаря широкому спектру функций редактирования в Фотошопе можно создавать интересные текстовые эффекты в фотошопе. У нас на сайте есть раздел посвященный текстовым эффектам — https://pixelbox.ru/uroki-photoshop/rabota-s-tekstom/
Как выбрать цвета текста из изображений в фотошопе
Из этого туториала Вы узнаете, как выбрать цвета для своего шрифта в Photoshop, выбрав их непосредственно из изображения. Пошаговая инструкция для Photoshop CC, CS6 и более ранних версий.
Добавить текст к изображению с помощью Photoshop достаточно просто, но сделать текст таким, как будто он принадлежит изображению, не всегда легко. Шрифт, который вы выбираете, важен, но так же важен и цвет. Одним из способов объединения текста с изображением является выбор цветов шрифта непосредственно из самого изображения. В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта и как стать более креативным, выбирая разные цвета из изображения для разных букв! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.
Вот как будет выглядеть мой окончательный результат с цветом каждой отдельной буквы, взятой из другой части изображения. Конечно, цель этого урока не в том, чтобы создать этот точный образ, а в том, чтобы просто изучить шаги, чтобы вы могли использовать их для воплощения своих идей в жизнь:
Конечный результат.
Давайте начнем!
Как выбрать тип цвета из изображения с Photoshop
Шаг 1: Откройте ваше изображение
Начните с открытия изображения, где вы будете добавлять с
Как изменить цвет текста в Photoshop
Когда вы пытаетесь создать убедительное цифровое изображение, цвет может иметь решающее значение. Это особенно верно, если текст в вашем дизайне выделяется, потому что цвет текста легко может противоречить цвету основной фотографии. Ниже мы описали , как изменить цвет текста в Photoshop, чтобы вы могли создавать яркие дизайны, в которых изображение и текст служат сильными дополнениями.
Это особенно верно, если текст в вашем дизайне выделяется, потому что цвет текста легко может противоречить цвету основной фотографии. Ниже мы описали , как изменить цвет текста в Photoshop, чтобы вы могли создавать яркие дизайны, в которых изображение и текст служат сильными дополнениями.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Изменение цвета текста (редактируется)
Сначала откройте изображение, которое вы хотите отредактировать, или запустите новый проект Photoshop. Затем выберите инструмент «Текст» (он выглядит как «Т»). Щелкните и перетащите в любое место изображения, чтобы создать текстовое поле, а затем введите свой текст.
Перед настройкой цвета вы можете выбрать новый шрифт, щелкнув раскрывающееся меню в левом углу панели параметров текста (расположенной над изображением).
 Параметры размера текста, выравнивания и цвета также можно найти на этой панели инструментов.
Параметры размера текста, выравнивания и цвета также можно найти на этой панели инструментов.Затем запустите палитру цветов, щелкнув прямоугольное поле, заполненное текущим цветом текста (оно находится в правой части панели инструментов параметров текста). Появится новое окно с большим селектором цвета и тонким селектором оттенка рядом с ним. Вы можете выбрать цвет, щелкнув различные области палитры цветов, или вручную ввести цветовой код в текстовые поля.
Для еще большего контроля над цветом нажмите кнопку «Библиотеки цветов», чтобы просмотреть определенные библиотеки, например Pantone.Пока это окно открыто, вы можете использовать инструмент «Пипетка», чтобы щелкнуть в любом месте изображения и получить цвет, который затем можно использовать для текста. Когда вы будете довольны выбором, нажмите ОК.
Палитру цветов также можно использовать для изменения оттенков отдельных слов и букв. Просто выделите символы / слова, которые вы хотите изменить, и переходите к шагу 3.

Изменение цвета текста (растрированный)
Текст, который вы вводите в текстовое поле Photoshop, использует векторы, тогда как растеризованный текст преобразуется в статическое изображение.Однако изменить цвет растеризованного текста по-прежнему легко. Сначала щелкните значок палитры цветов (цвет переднего плана), которая находится на главной панели инструментов.
Затем выберите инструмент «Заливка». Щелкните первую букву текста, и она должна измениться на выбранный вами цвет переднего плана. Если часть исходного цвета осталась по краям, вы можете увеличить настройку «Допуск Paint Bucket» (расположенную на верхней панели инструментов).
Когда вы будете довольны тем, как он выглядит, продолжайте нажимать на другие буквы, чтобы изменить их цвет.Затем нажмите Command + S, чтобы сохранить работу.
Выбрать и изменить цвета | Учебники по Adobe Photoshop
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле.
 Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты». - Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цветом), насыщенностью (интенсивностью цвета) и яркостью (светлостью и темнотой цвета).
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.
- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.
Как изменить цвет изображения
Чтобы придать фотографии дополнительную выразительность, попробуйте увеличить насыщенность цвета.
Создание корректирующего слоя оттенка / насыщенности
Перейдите на панель «Слои», щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Цветовой тон / насыщенность». Это добавляет корректирующий слой оттенка / насыщенности, который вы можете использовать для настройки цвета без постоянного изменения базовой фотографии.
Выберите настройки оттенка / насыщенности
Выбрав корректирующий слой «Цветовой тон / насыщенность» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой настройки.
Перетащите ползунок «Насыщенность» вправо, чтобы сделать все цвета на фотографии более яркими. Если из-за этого некоторые цвета выглядят слишком насыщенными, перетащите ползунок «Насыщенность» назад влево.
Настройка цветового диапазона
Чтобы ограничить настройку оттенка / насыщенности определенным цветовым диапазоном, на панели «Свойства» перейдите в меню с надписью «Мастер» и выберите диапазон цветов, например синий.
Перетащите ползунок «Насыщенность» вправо, и только синий цвет на всем изображении станет более ярким.Перетаскивание ползунка «Яркость» или «Оттенок» теперь повлияет только на синий цвет.
Используйте инструмент целевой корректировки
Более конкретный способ насыщения определенного диапазона цветов — это инструмент «Целенаправленная настройка».
Щелкните инструмент «Целенаправленная корректировка» на панели «Свойства».
Щелкните цвет на фотографии, удерживая кнопку мыши нажатой, перетащите вправо на фотографии. Это насыщает только диапазон цветов по всей фотографии, который похож на цвет, по которому вы щелкнули.
На панели «Свойства» еще раз щелкните инструмент «Целенаправленная корректировка», чтобы отключить этот инструмент.
Сохраните свою работу
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои.
Хотите изменить настройку?
Если вы хотите изменить настройку в любое время, дважды щелкните значок настройки в крайнем левом углу корректирующего слоя «Цветовой тон / насыщенность», чтобы снова открыть элементы управления «Цветовой тон / насыщенность» на панели «Свойства».
.Как поменять цвет текста в паинте
Продолжаем серию уроков по редактору Paint. С помощью этой статьи вы узнаете как написать текст в Пэйнт, как поменять его шрифт и цвет.
Первым делом открываем программу.
1. Нажимаем значок буквы «А».
2. Появилось меню редактирования текста. Для того чтобы написать текст нужно щелкнуть левой кнопкой мыши на том месте, где вы хотите набирать текст.
3. Теперь просто набираем нужный текст.
4. С помощью левой кнопки мыши выделяем его.
5. Нажимаем на список шрифтов и видим множество разных вариантов! Выбирает тот шрифт, который вам нравится.
6. Рядом мы видим палитру различных цветов, выбираем нужный цвет.
Вот так просто и легко можно набирать текст в Пэйнт, а также менять его шрифт и цвет.
Привет! Несмотря на свою кажущуюся простоту, графический редактор Paint таит в себе множество возможностей, которые способны решить большинство повседневных задач. В этой статье мы поговорим о том, как при помощи Paint можно вставить текст в новый документ, или на существующую фотографию. Конечно, использовать красивые 3-d шрифты, как это можно в Фотошопе, у вас не получится. Однако, например, создать простенькую открытку с поздравлением на ней, в Паинте вполне возможно.
Рекомендую к прочтению:
Как сделать текст в Paint
Итак, рассмотрим последовательность действий, как написать текст в Paint на новом документе:
- Открываем программу Paint и нажимаем на значок Текст в верхней панели инструментов:
- Щелкаем левой кнопкой мыши в том месте, где нужно написать текст. Одновременно с этим действием на панели появятся инструменты редактирования текста, а на рабочей области вы увидите пунктирный прямоугольник – в нем и будет вводиться надпись.
- Теперь можете набирать текст в Paint. Если он не влезает в рамку, а перенос вниз не допускается, просто потяните за квадратик на рамке в нужную сторону:
Точно так же можно вставить текст и на фотографию (картинку): добавляем вначале изображение, далее нажимаем на значок Текст и кликаем в нужном месте на фотке, вводим текст:
Как изменить текст в Paint
Итак, мы рассмотрели, как в Паинте вставить текст. Однако в том виде, в котором он вставится, не всегда будет нас утраивать – не тот масштаб, цвет, или не нравится его форма. Все это, и многое другое можно изменять в нашем стандартном редакторе изображения от Microsoft.
Как редактировать текст в Paint :
- Изменяем шрифт текста. Для этого из выпадающего меню в панели инструментов выбираем нужный шрифт:
Если вы уже написали текст, то выделите его , чтобы увидеть изменения со шрифтом и с другими параметрами, которые мы будем менять дальше.
После этого становятся доступными кнопки: Изменить размер и наклонить и Повернуть или отразить . Как ими пользоваться, я думаю, вы уже сами разберетесь – тут все то же самое, как и при редактировании картинок.
Как видите, арсенал Paint в отношении текстового контента вполне существенный, и его вполне хватает для выполнения простых задач – вставка текста, изменение его размера и наклона, цвета, фона, угла поворота и пр. Пишите в комментариях, если возникнут какие-то вопросы. До новых встреч!
Инструмент «Текст» в Paint.NET позволяет создавать текстовые надписи на активном слое. Если этот инструмент выбран, то щелкнув указателем мыши на изображение, вы определите местоположение курсора ввода текста. Курсор ввода текста представляет собой вертикальную мигающую линию. Настройки параметров инструмента «текст» осуществляются в панели инструментов Paint.NET. Здесь можно задать тип шрифта, его размер, варианты написания, форматирование текста и т.п.
Кроме курсора в Paint.NET можно заметить дополнительный управляющий элемент инструмента «текст». Управляющий элемент представляет собой белый квадрат с четырьмя стрелками внутри. Элемент управления располагается немного правее и ниже курсора ввода текста. Можно заметить, что элемент управления немного мигает. Это сделано специально для того, что бы было проще отличить его от самого изображения. Элемент управления, аналогично маркерам других инструментов Paint.NET, предназначен для возможности изменения местоположения текста в процессе работы с инструментом «текст». При перемещении указателем мыши этого квадратного маркера элемента управления, уже написанный текст будет перемещаться вслед за ним.
Для того что бы отключить или включить маркер элемента управления, можно использовать клавишу Ctrl. При нажатой клавише Ctrl, маркер управления не виден. Это может быть удобно, например, для того что бы оценить как выглядит написанный текст, не отвлекаясь на курсор. И наоборот, если вы не видите маркера элемента управления текстом, нажмите клавишу Ctrl и он появится.
Для того, что бы закончить работать с инструментом «текст», нажмите клавишу Esc. После окончания работы с инструментом «текст», изменить или отредактировать содержание текста будет нельзя. Если в этом все-таки есть необходимость, то можно отменить ввод текста и написать его заново. Если быть точным, то после окончания использования инструмента «текст», он перестает быть текстом, а превращается в изображение, состоящее из набора пикселей. Именно поэтому отредактировать его как надпись становится невозможно.
Как изменить белый цвет на черный внутри векторного изображения с помощью Photoshop
Все остальные ответы работают нормально. Я также предлагаю вам использовать Illustrator, когда это возможно, особенно советы Rishab.Ag в его ответе; это действительно быстрый способ сделать это!
Но, возможно, по какой-то причине вам нужно сделать это в Photoshop, и я хочу добавить ультра-простой трюк, который вы, вероятно, будете использовать во многих других ситуациях.
PS: Это не решение, если ваш логотип является объектом, но хорошее решение, если вы действительно копируете / вставляете свой логотип в Photoshop и просто хотите быстро исправить это.
Насколько я понимаю, вы хотите избавиться от белого цвета ТОЛЬКО на графике, а не в тексте.
1 — Вы можете использовать Magic Wand Tool с допуском 64 (см. Верхнее меню для этого). Выберите белую область в любом месте вашего изображения.
2 — Затем зайдите в меню «Выбрать» и выберите «Аналог». Все белые будут выбраны.
3 — После этого нажмите на инструмент Rectangular Marquee Tool.
Удерживая клавишу «option / alt», обведите прямоугольник вокруг белого текста в вашем логотипе. Когда вы делаете это, он говорит Photoshop удалить то, что вы сейчас выбираете из вашего общего выбора.
Это означает, что после этого у вас будет только белый цвет на графике.
Зеленый прямоугольник показывает, что выбрать, удерживая нажатой клавишу «Option». Даже если вы забыли некоторые области или не нашли идеальный прямоугольник, просто нарисуйте другой, удерживая клавишу «alt / option»; он будет удалять все, что вы выберете, пока не перестанете нажимать эту клавишу!
4. Наконец, используйте инструмент «Пипетка», выберите черный цвет фона и нажмите клавишу «X», чтобы он переключился на цвет фона в ваших образцах; затем просто нажмите «удалить» (Backspace) и «команду» одновременно. Выбранная область будет заполнена выбранным цветом фона.
Нажатие «X» является просто ярлыком для переключения положения цветов переднего плана и фона. А нажатие «delete / backspace» + «Command» — это еще один ярлык для заполнения выделенной области цветами фона из образцов. Я думаю, что это как ведро с краской (я никогда не использую ведро с краской и тому подобное …)
Если вы предпочитаете удалить белый цвет, просто нажмите «удалить». Вы всегда можете добавить черный слой под этим, чтобы сохранить эту прозрачность на потом.
Кроме того, на небольших логотипах инструмент «палочка» иногда очень плохо работает при выборе пикселей и сглаживании. Вы можете либо увеличить свой «допуск», чтобы включить больше пикселей, либо вы всегда можете расширить свой выбор на 1 пиксель, чтобы получить больше сглаживания.
Результат выше того, что вы искали? Это один из способов сделать это. Использование клавиши alt / option для удаления некоторых выделений очень полезно! На самом деле я предпочитаю использовать вышеописанную технику вместо щелчка по каждой области … Это намного быстрее, и вы можете использовать инструмент лассо или многоугольный инструмент лассо, чтобы отменить выбор некоторых областей.
Применение стилей и цветов — Интерфейсы веб API
В главе о рисовании фигур, мы использовали для линий и заполнения только стили по умолчанию. Здесь мы будем исследовать опции canvas, которые мы имеем в нашем распоряжении, чтобы сделать наши рисунки немного более привлекательными. Вы узнаете, как добавлять различные цвета, стили линий, градиенты, узоры и тени вашим рисункам.
До сих пор мы видели только методы рисования контекста. Если мы хотим применить цвета к фигуре, то есть два важных свойства, которые мы можем использовать: fillStyle и strokeStyle.
fillStyle = color- Устанавливает стиль для фона фигур.
strokeStyle = color- Устанавливает стиль контура фигуры.
color может быть цветом, (строка, представленная в CSS <color>), градиентом или паттерном. Градиенты и паттерны мы рассмотрим позже. По умолчанию цвет фона и контура — чёрный (значение CSS цвета #000000).
На заметку: Когда вы устанавливаете значения strokeStyle и/или fillStyle, то новое значение становится стандартным для всех фигур, которые будут нарисованы с этого момента. Когда вам нужен другой цвет, вы должны перезаписать значение в fillStyle или в strokeStyle для каждой фигуры.
Чтобы строка color считалась валидной, она должна соответствовать CSS <color>. Далее приведены примеры того, как можно по-разному задать один и тот же цвет.
ctx.fillStyle = "orange";
ctx.fillStyle = "#FFA500";
ctx.fillStyle = "rgb(255,165,0)";
ctx.fillStyle = "rgba(255,165,0,1)";
Пример
fillStyleВ этом примере мы опять воспользуемся двойным циклом, чтобы нарисовать сетку из прямоугольников, каждый из которых имеет свой цвет. Окончательное изображение должно иметь вид, как показано на скриншоте. Здесь не происходит ничего сверхъестественного. Мы используем две переменные i и j для генерации уникального RGB цвета для каждого квадрата и изменяем только красные и зелёные значения. Синий канал представляет собой фиксированное значение. Путём изменения каналов вы можете генерировать всю палитру. Увеличив количество шагов вы можете достигнуть такого вида палитры, какая используется в Photoshop.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ',0)';
ctx.fillRect(j*25,i*25,25,25);
}
}
}Результат выглядит так:
| Screenshot | Live sample |
|---|---|
Пример
strokeStyleЭтот пример похож на предыдущий, но мы используем свойство strokeStyle чтобы изменить цвета очертаний фигур. Так же мы используем метод arc() для рисования окружностей вместо квадратов.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i=0;i<6;i++){
for (var j=0;j<6;j++){
ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' +
Math.floor(255-42.5*j) + ')';
ctx.beginPath();
ctx.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
ctx.stroke();
}
}
}
Результат выглядит так:
| Screenshot | Live sample |
|---|---|
В дополнении к рисованию непрозрачных фигур, мы также можем рисовать прозрачные (полупрозрачные) фигуры. Это делается через установку свойства globalAlpha или задачи полупрозрачного цвета фона или контура.
globalAlpha = transparencyValue- Для применения, указывается значения прозрачности для всех будущих фигур, что будут нарисованы на canvas. Значение полупрозрачности могут быть между 0.0 (полная прозрачность) и 1.0 (полная непрозрачность). Значение 1.0 (полная непрозрачность) установлено по умолчанию.
Свойство globalAlpha может быть использовано, если вы хотите рисовать формы с одинаковой прозрачностью, но в иной ситуации, обычно устанавливают прозрачность индивидуально к каждой форме, когда указывают их цвет.
Так как свойства strokeStyle и fillStyle принимают цветовые значения rgba через CSS, мы можем использовать следующее обозначение для назначения прозрачных цветов.
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.fillStyle = "rgba(255,0,0,0.5)";
Функция rgba() похожа на функцию rgb(), но имеет один дополнительный параметр. Последний параметр устанавливает значение прозрачности для конкретного цвета. Действующий диапазон значений находится между 0.0 (полная прозрачность) и 1.0 (полная непрозрачность).
Пример
globalAlphaВ данном примере мы нарисуем фон и четыре квадрата с различными цветами. Сверху изображения будет выведен набор полупрозрачных кругов. Установим свойство globalAlpha значением 0.2, которое будет использовано для всех последующих форм. Каждый шаг цикла рисует круг с большим радиусом. По окончанию получим радиальный градиент. Накладывая ещё больше кругов друг на друга, мы фактически сможем уменьшить прозрачность ранее нарисованных кругов. Увеличив счётчик итераций, при этом рисуя ещё круги, мы сможем добиться исчезновение центра изображения.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillStyle = '#FD0';
ctx.fillRect(0,0,75,75);
ctx.fillStyle = '#6C0';
ctx.fillRect(75,0,75,75);
ctx.fillStyle = '#09F';
ctx.fillRect(0,75,75,75);
ctx.fillStyle = '#F30';
ctx.fillRect(75,75,75,75);
ctx.fillStyle = '#FFF';
ctx.globalAlpha = 0.2;
for (i=0;i<7;i++){
ctx.beginPath();
ctx.arc(75,75,10+10*i,0,Math.PI*2,true);
ctx.fill();
}
}| Screenshot | Live sample |
|---|---|
Пример использования
rgba()В этом втором примере мы делаем что-то похожее на предыдущее, но вместо рисования кругов друг над другом, я рисовал маленькие прямоугольники с увеличением непрозрачности. Использование rgba() добавляет контроля и гибкости, поскольку мы можем индивидуально настраивать стиль заливки и штриха.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillStyle = 'rgb(255,221,0)';
ctx.fillRect(0,0,150,37.5);
ctx.fillStyle = 'rgb(102,204,0)';
ctx.fillRect(0,37.5,150,37.5);
ctx.fillStyle = 'rgb(0,153,255)';
ctx.fillRect(0,75,150,37.5);
ctx.fillStyle = 'rgb(255,51,0)';
ctx.fillRect(0,112.5,150,37.5);
for (var i=0;i<10;i++){
ctx.fillStyle = 'rgba(255,255,255,'+(i+1)/10+')';
for (var j=0;j<4;j++){
ctx.fillRect(5+i*14,5+j*37.5,14,27.5);
}
}
}| Screenshot | Live sample |
|---|---|
Есть несколько свойств, которые позволяют нам стилизовать линии.
lineWidth = value- Устанавливает ширину линий, рисуемых в будущем.
lineCap = type- Устанавливает внешний вид концов линий.
lineJoin = type- Устанавливает внешний вид «углов», где встречаются линии.
miterLimit = value- Устанавливает ограничение на митру, когда две линии соединяются под острым углом, чтобы вы могли контролировать её толщину.
getLineDash()- Возвращает текущий массив тире штриховки, содержащий чётное число неотрицательных чисел.
setLineDash(segments)(en-US)- Устанавливает текущий пунктир линии.
lineDashOffset = value- Указывает, где следует начинать тире массива в строке.
Вы лучше поймёте, что они делают, глядя на приведённые ниже примеры.
Пример
lineWidthЭто свойство задаёт толщину текущей строки. Значения должны быть положительными. По умолчанию для этого значения установлено 1.0 единицы.
Ширина линии — это толщина хода, центрированного по данному пути. Другими словами, область, которая нарисована, простирается до половины ширины линии по обе стороны пути. Поскольку координаты холста не напрямую ссылаются на пиксели, особое внимание следует уделять получению чётких горизонтальных и вертикальных линий.
В приведённом ниже примере 10 прямых линий рисуются с увеличением ширины линий. Линия в крайнем левом углу — 1.0 единицы. Тем не менее, толщина левой и всех других линий нечётной ширины не выглядят чёткими из-за позиционирования пути.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i = 0; i < 10; i++){
ctx.lineWidth = 1+i;
ctx.beginPath();
ctx.moveTo(5+i*14,5);
ctx.lineTo(5+i*14,140);
ctx.stroke();
}
}
| Screenshot | Live sample |
|---|---|
Получение чётких строк требует понимания путей сглаживания. На рисунках ниже представлена сетка координат холста. Квадраты между сетками являются фактическими экранными пикселями. В первом изображении сетки ниже прямоугольник от (2, 1) до (5, 5) заполняется. Вся область между ними (светло-красный) падает на границы пикселей, поэтому полученный заполненный прямоугольник будет иметь чёткие края.
Если вы рассмотрите путь от (3, 1) до (3, 5) с толщиной строки 1.0, вы получите ситуацию во втором изображении. Фактическая заполняемая область, (синяя), распространяется только наполовину в пикселях по обе стороны пути. Приблизительно это означает, что частично затенённые пиксели приводят к заполнению всей области (светло-голубой и синей) цветом, только наполовину темным, чем фактический цвет штриха. Это то, что происходит с линией шириной 1.0 в предыдущем примере кода.
Чтобы исправить это, вы должны быть более точными при создании пути. Зная, что линия шириной 1.0 занимает половину единицы по обе стороны пути, создание пути от (3.5, 1) до (3.5, 5) приведёт к ситуации в третьем изображении — ширина линии 1.0 закончится верно, точно заполняя вертикальную линию с одним пикселем.
Примечание: Имейте в виду, что в нашем примере с вертикальной линией позиция Y по-прежнему ссылается на целочисленную позицию сетки — иначе мы увидели бы пиксели с половинным охватом в конечных точках (также обратите внимание, что это поведение зависит от текущего стиля lineCap, значение по умолчанию — butt; вы можете вычислить согласованные штрихи с полупиксельными координатами для линий с нечётной шириной, установив стиль lineCap в square, чтобы внешняя граница вокруг конечной точки линии автоматически расширялась, охватывая весь пиксель в точку).
Также обратите внимание, что затронуты только начальные и конечные точки пути: если путь закрыт с помощью closePath(), — нет начальной и конечной точки; вместо этого все конечные точки в пути подключены к их прикреплённому предыдущему и следующему сегментам и при текущей настройке стиля lineJoin в значении по умолчанию — miter, с эффектом автоматического расширения внешних границ подключённых сегментов до их точки пересечения — обработанный ход будет точно покрывать полные пиксели с центром в каждой конечной точке, если эти связанные сегменты горизонтальны и/или вертикальны). См. следующие два раздела, демонстрирующие эти дополнительные стили.
Для линий с чётной шириной каждая половина заканчивается как целое количество пикселей, поэтому вам нужен путь, который находится между пикселями (то есть (3,1) — (3,5)), вместо середины пикселей.
Хотя это и необычно, когда изначально работаешь с масштабируемой 2D-графикой, обращая внимание на сетку пикселей и положение путей, но вы убедитесь, что ваши рисунки будут выглядеть правильно, независимо от масштабирования или любых других преобразований. Вертикальная линия ширины 1,0, построенная таким образом, станет чёткой 2-пиксельной линией при увеличении на 2 и появится в правильном положении.
Пример
lineCapСвойство lineCap определяет, как выводятся конечные точки каждой строки. Для этого свойства есть три возможных значения: butt, round и square. По умолчанию для этого свойства установлено значение butt.
butt- Концы линий соответствуют крайним точкам.
round- Концы линий округлены.
square- Концы линий описаны квадратом с равной шириной и половиной высоты толщины линии.
В этом примере мы проведём три строки, каждая из которых имеет другое значение для свойства lineCap. Я также добавил два руководства, чтобы увидеть точные различия между ними. Каждая из этих линий начинается и заканчивается именно на этих направляющих.
Строка слева использует butt опцию по умолчанию. Вы заметите, что она полностью очищена от направляющих. Второй вариант — round опция. Это добавляет полукруг к концу, который имеет радиус, равный половине ширины линии. Строка справа использует square опцию. Это добавляет поле с равной шириной и половиной высоты толщины линии.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var lineCap = ['butt','round','square'];
ctx.strokeStyle = '#09f';
ctx.beginPath();
ctx.moveTo(10,10);
ctx.lineTo(140,10);
ctx.moveTo(10,140);
ctx.lineTo(140,140);
ctx.stroke();
ctx.strokeStyle = 'black';
for (var i=0;i<lineCap.length;i++){
ctx.lineWidth = 15;
ctx.lineCap = lineCap[i];
ctx.beginPath();
ctx.moveTo(25+i*50,10);
ctx.lineTo(25+i*50,140);
ctx.stroke();
}
}
| Screenshot | Live sample |
|---|---|
Пример
lineJoinСвойство lineJoin определяет, как соединяются два сегмента (линий, дуг или кривых) с ненулевой длиной в форме (вырожденные сегменты с нулевой длиной, заданные конечные точки и контрольные точки находятся точно в том же положении — пропущены).
Для этого свойства есть три возможных значения: round, bevel и miter. По умолчанию для этого свойства установлено значение miter. Обратите внимание, что настройка lineJoin не действует, если два связанных сегмента имеют одно и то же направление, потому что в этом случае не будет добавлена область соединения.
round- Радиус заполняемой части для скруглённых углов равен половине ширины линии. центр этого радиуса совпадает с концами подключённых сегментов.
bevel- Заполняет дополнительную треугольную область между общей конечной точкой подключённых сегментов и отдельными внешними прямоугольными углами каждого сегмента.
miter- Подключённые сегменты соединяются путём расширения их внешних краёв для соединения в одной точке с эффектом заполнения дополнительной области в форме пастилки. Эта настройка выполняется с помощью свойства
miterLimit, которое объясняется ниже.
В приведённом ниже примере показаны три разных пути, демонстрирующие каждый из этих трёх свойств lineJoin; результат — выше.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var lineJoin = ['round','bevel','miter'];
ctx.lineWidth = 10;
for (var i=0;i<lineJoin.length;i++){
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(-5,5+i*40);
ctx.lineTo(35,45+i*40);
ctx.lineTo(75,5+i*40);
ctx.lineTo(115,45+i*40);
ctx.lineTo(155,5+i*40);
ctx.stroke();
}
}
| Screenshot | Live sample |
|---|---|
Демонстрация свойства
miterLimitКак вы видели в предыдущем примере, при объединении двух строк с опцией miter внешние края двух соединительных линий расширены до точки, где они встречаются. Для линий, которые находятся под большими углами друг с другом, эта точка находится недалеко от внутренней точки соединения. Однако, поскольку углы между каждой линией уменьшаются, расстояние (длина меча) между этими точками увеличивается экспоненциально.
Свойство miterLimit определяет, как далеко можно установить внешнюю точку соединения из внутренней точки подключения. Если две линии превышают это значение, вместо этого получается привязка конуса. Обратите внимание, что максимальная длина митра является произведением ширины линии, измеренной в текущей системе координат, значением этого свойства miterLimit (значение по умолчанию 10,0 в HTML <canvas>), поэтому miterLimit может устанавливаться независимо от текущей шкалы дисплея или любых аффинных преобразований путей: она влияет только на эффективно визуализированную форму рёбер линии.
Точнее, предел митры является максимально допустимым отношением длины расширения (в холсте HTML он измеряется между внешним углом соединённых краёв линии и общей конечной точкой соединительных сегментов, указанными на пути), до половины ширины линии. Его можно равнозначно определить как максимально допустимое отношение расстояния между внутренней и внешней точками перехода краёв к общей ширине линии. Затем он равен косекансу с половиной минимального внутреннего угла соединительных сегментов, ниже которого не будет создано ни одного соединения митра, а только скос соединяется:
miterLimit= maxmiterLength/lineWidth= 1 / sin ( min θ / 2 )- Предел митры по умолчанию, равный 10,0, разделит все митры углов, острее примерно 11 градусов.
- Предел митры, равный √2 ≈ 1.4142136 (rounded up) сгладит миты для всех острых углов, поддерживая митры только для тупых или прямых углов.
- Предел митры, равный 1,0, действителен, но отключит все миты.
- Значения ниже 1.0 являются недопустимыми для предела митры.
Вот небольшая демонстрация, в которой вы можете динамически установить miterLimit и посмотреть, как это влияет на фигуры на холсте. Синие линии показывают, где начальная и конечная точки для каждой из линий в шаблоне зигзага.
Если вы укажете в этой демонстрации значение miterLimit ниже 4.2, ни один из видимых углов не присоединится к расширению митры, но только с небольшим скосом рядом с синими линиями; с отметкой miterLimit выше 10, большинство углов в этой демонстрации должны соединяться с митрой, удалённой от синих линий, высота которой уменьшается между углами слева направо, потому что они соединяются с растущими углами; с промежуточными значениями углы с левой стороны будут соединяться только с скосом рядом с синими линиями, а углы с правой стороны с удлинителем митры (также с уменьшающейся высотой).
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.clearRect(0,0,150,150);
ctx.strokeStyle = '#09f';
ctx.lineWidth = 2;
ctx.strokeRect(-5,50,160,50);
ctx.strokeStyle = '#000';
ctx.lineWidth = 10;
if (document.getElementById('miterLimit').value.match(/\d+(\.\d+)?/)) {
ctx.miterLimit = parseFloat(document.getElementById('miterLimit').value);
} else {
alert('Value must be a positive number');
}
ctx.beginPath();
ctx.moveTo(0,100);
for (i=0;i<24;i++){
var dy = i%2==0 ? 25 : -25 ;
ctx.lineTo(Math.pow(i,1.5)*2,75+dy);
}
ctx.stroke();
return false;
}
| Screenshot | Live sample |
|---|---|
Использование штрихов
Метод setLineDash и свойство lineDashOffset задают шаблон штрихов для линий. Метод setLineDash принимает список чисел, который определяет расстояния для попеременного рисования линии и разрыва, а свойство lineDashOffset устанавливает смещение, с которого начинается шаблон.
В этом примере мы создаём эффект походных муравьёв. Это техника анимации, часто встречающаяся в инструментах выбора программ компьютерной графики. Это помогает пользователю отличить границу выделения от фона изображения, анимируя границу. В следующей части этого руководства вы узнаете, как сделать эту и другие основные анимации.
var ctx = document.getElementById('canvas').getContext('2d');
var offset = 0;
function draw() {
ctx.clearRect(0,0, canvas.width, canvas.height);
ctx.setLineDash([4, 2]);
ctx.lineDashOffset = -offset;
ctx.strokeRect(10,10, 100, 100);
}
function march() {
offset++;
if (offset > 16) {
offset = 0;
}
draw();
setTimeout(march, 20);
}
march();| Screenshot | Live sample |
|---|---|
Just like any normal drawing program, we can fill and stroke shapes using linear and radial gradients. We create a CanvasGradient object by using one of the following methods. We can then assign this object to the fillStyle or strokeStyle properties.
createLinearGradient(x1, y1, x2, y2)- Creates a linear gradient object with a starting point of (
x1,y1) and an end point of (x2,y2). createRadialGradient(x1, y1, r1, x2, y2, r2)(en-US)- Creates a radial gradient. The parameters represent two circles, one with its center at (
x1,y1) and a radius ofr1, and the other with its center at (x2,y2) with a radius ofr2.
For example:
var lineargradient = ctx.createLinearGradient(0, 0, 150, 150);
var radialgradient = ctx.createRadialGradient(75, 75, 0, 75, 75, 100);
Once we’ve created a CanvasGradient object we can assign colors to it by using the addColorStop() method.
gradient.addColorStop(position, color)(en-US)- Creates a new color stop on the
gradientobject. Thepositionis a number between 0.0 and 1.0 and defines the relative position of the color in the gradient, and thecolorargument must be a string representing a CSS<color>, indicating the color the gradient should reach at that offset into the transition.
You can add as many color stops to a gradient as you need. Below is a very simple linear gradient from white to black.
var lineargradient = ctx.createLinearGradient(0,0,150,150);
lineargradient.addColorStop(0, 'white');
lineargradient.addColorStop(1, 'black');
Пример
createLinearGradientIn this example, we’ll create two different gradients. As you can see here, both the strokeStyle and fillStyle properties can accept a canvasGradient object as valid input.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var lingrad = ctx.createLinearGradient(0,0,0,150);
lingrad.addColorStop(0, '#00ABEB');
lingrad.addColorStop(0.5, '#fff');
lingrad.addColorStop(0.5, '#26C000');
lingrad.addColorStop(1, '#fff');
var lingrad2 = ctx.createLinearGradient(0,50,0,95);
lingrad2.addColorStop(0.5, '#000');
lingrad2.addColorStop(1, 'rgba(0,0,0,0)');
ctx.fillStyle = lingrad;
ctx.strokeStyle = lingrad2;
ctx.fillRect(10,10,130,130);
ctx.strokeRect(50,50,50,50);
}
The first is a background gradient. As you can see, we assigned two colors at the same position. You do this to make very sharp color transitions—in this case from white to green. Normally, it doesn’t matter in what order you define the color stops, but in this special case, it does significantly. If you keep the assignments in the order you want them to appear, this won’t be a problem.
In the second gradient, we didn’t assign the starting color (at position 0.0) since it wasn’t strictly necessary, because it will automatically assume the color of the next color stop. Therefore, assigning the black color at position 0.5 automatically makes the gradient, from the start to this stop, black.
| Screenshot | Live sample |
|---|---|
Пример
createRadialGradientIn this example, we’ll define four different radial gradients. Because we have control over the start and closing points of the gradient, we can achieve more complex effects than we would normally have in the «classic» radial gradients we see in, for instance, Photoshop (that is, a gradient with a single center point where the gradient expands outward in a circular shape).
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var radgrad = ctx.createRadialGradient(45,45,10,52,50,30);
radgrad.addColorStop(0, '#A7D30C');
radgrad.addColorStop(0.9, '#019F62');
radgrad.addColorStop(1, 'rgba(1,159,98,0)');
var radgrad2 = ctx.createRadialGradient(105,105,20,112,120,50);
radgrad2.addColorStop(0, '#FF5F98');
radgrad2.addColorStop(0.75, '#FF0188');
radgrad2.addColorStop(1, 'rgba(255,1,136,0)');
var radgrad3 = ctx.createRadialGradient(95,15,15,102,20,40);
radgrad3.addColorStop(0, '#00C9FF');
radgrad3.addColorStop(0.8, '#00B5E2');
radgrad3.addColorStop(1, 'rgba(0,201,255,0)');
var radgrad4 = ctx.createRadialGradient(0,150,50,0,140,90);
radgrad4.addColorStop(0, '#F4F201');
radgrad4.addColorStop(0.8, '#E4C700');
radgrad4.addColorStop(1, 'rgba(228,199,0,0)');
ctx.fillStyle = radgrad4;
ctx.fillRect(0,0,150,150);
ctx.fillStyle = radgrad3;
ctx.fillRect(0,0,150,150);
ctx.fillStyle = radgrad2;
ctx.fillRect(0,0,150,150);
ctx.fillStyle = radgrad;
ctx.fillRect(0,0,150,150);
}
In this case, we’ve offset the starting point slightly from the end point to achieve a spherical 3D effect. It’s best to try to avoid letting the inside and outside circles overlap because this results in strange effects which are hard to predict.
The last color stop in each of the four gradients uses a fully transparent color. If you want to have a nice transition from this to the previous color stop, both colors should be equal. This isn’t very obvious from the code because it uses two different CSS color methods as a demonstration, but in the first gradient #019F62 = rgba(1,159,98,1).
| Screenshot | Live sample |
|---|---|
В одном из предыдущих примеров мы использовали несколько циклов, чтобы создать шаблон из повторяющихся изображений. Однако, есть более простой способ сделать подобное — метод createPattern().
createPattern(image, type)(en-US)- Создаёт и возвращает новый canvas объект — шаблон (pattern).
image—CanvasImageSource(en-US) (то естьHTMLImageElement, другой холст, элемент<video>или подобный объект.type— строка, указывающая, как использоватьimage.
Тип указывает, как использовать image для создания шаблона и должен быть одним из следующих значений:
repeat- Повторяет изображение в вертикальном и горизонтальном направлениях.
repeat-x- Повторяет изображение по горизонтали, но не по вертикали.
repeat-y- Повторяет изображение по вертикали, но не по горизонтали.
no-repeat- Не повторяет изображение. Используется только один раз.
Мы используем этот метод, чтобы создать CanvasPattern объект, который очень похож на методы градиента, рассмотренные ранее. Как только мы создали шаблон, мы можем назначить ему свойства fillStyle или strokeStyle. Например:
var img = new Image();
img.src = 'someimage.png';
var ptrn = ctx.createPattern(img,'repeat');
Примечание: По аналогии с методом drawImage(), вы должны убедиться, что изображение, которое вы используете, загружено до вызова этого метода. Иначе шаблон может быть отрисован некорректно.
Пример
createPatternIn this last example, we’ll create a pattern to assign to the fillStyle property. The only thing worth noting is the use of the image’s onload handler. This is to make sure the image is loaded before it is assigned to the pattern.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.src = 'https://mdn.mozillademos.org/files/222/Canvas_createpattern.png';
img.onload = function(){
var ptrn = ctx.createPattern(img,'repeat');
ctx.fillStyle = ptrn;
ctx.fillRect(0,0,150,150);
}
}
| Screenshot | Live sample |
|---|---|
Using shadows involves just four properties:
shadowOffsetX = float(en-US)- Indicates the horizontal distance the shadow should extend from the object. This value isn’t affected by the transformation matrix. The default is 0.
shadowOffsetY = float(en-US)- Indicates the vertical distance the shadow should extend from the object. This value isn’t affected by the transformation matrix. The default is 0.
shadowBlur = float(en-US)- Indicates the size of the blurring effect; this value doesn’t correspond to a number of pixels and is not affected by the current transformation matrix. The default value is 0.
shadowColor = color(en-US)- A standard CSS color value indicating the color of the shadow effect; by default, it is fully-transparent black.
The properties shadowOffsetX and shadowOffsetY indicate how far the shadow should extend from the object in the X and Y directions; these values aren’t affected by the current transformation matrix. Use negative values to cause the shadow to extend up or to the left, and positive values to cause the shadow to extend down or to the right. These are both 0 by default.
The shadowBlur property indicates the size of the blurring effect; this value doesn’t correspond to a number of pixels and is not affected by the current transformation matrix. The default value is 0.
The shadowColor property is a standard CSS color value indicating the color of the shadow effect; by default, it is fully-transparent black.
Пример текста с тенью
This example draws a text string with a shadowing effect.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.shadowOffsetX = 2;
ctx.shadowOffsetY = 2;
ctx.shadowBlur = 2;
ctx.shadowColor = "rgba(0, 0, 0, 0.5)";
ctx.font = "20px Times New Roman";
ctx.fillStyle = "Black";
ctx.fillText("Sample String", 5, 30);
}
| Screenshot | Live sample |
|---|---|
We will look at the font property and fillText method in the next chapter about drawing text.
When using fill (or clip (en-US) and isPointinPath (en-US)) you can optionally provide a fill rule algorithm by which to determine if a point is inside or outside a path and thus if it gets filled or not. This is useful when a path intersetcs itself or is nested.
Two values are possible:
In this example we are using the evenodd rule.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.beginPath();
ctx.arc(50, 50, 30, 0, Math.PI*2, true);
ctx.arc(50, 50, 15, 0, Math.PI*2, true);
ctx.fill("evenodd");
}| Screenshot | Live sample |
|---|---|
Классы Bootstrap 4, изменяющие цвет текста и фона
В Bootstrap-4 существует ряд классов, которые связаны с назначением цветовых характеристик для шрифта или для фона элемента. Они похожи по названию, но отличаются внешне.
Классы, изменяющие цвет шрифта
Цвет шрифта задается следующими классами:
<p>.text-primary</p> <p>.text-secondary</p> <p>.text-success</p> <p>.text-danger</p> <p>.text-warning</p> <p>.text-info</p> <p>.text-light</p> <p>.text-dark</p> <p>.text-muted</p> <p>.text-white</p>
<p>.text-primary</p> <p>.text-secondary</p> <p>.text-success</p> <p>.text-danger</p> <p>.text-warning</p> <p>.text-info</p> <p>.text-light</p> <p>.text-dark</p> <p>.text-muted</p> <p>.text-white</p> |
See the Pen Bootstrap 4 Color classes by Elen (@ambassador) on CodePen.18892
Классы для изменения цвета ссылок
Вы можете использовать ряд классов для текста, чтобы назначить цвет ссылок, отличный от стандартного голубого:
See the Pen Bootstrap 4 Link Classes by Elen (@ambassador) on CodePen.18892
Можно увидеть при наведении на ссылки или при переходе по ним клавишей Tab, что происходит изменение цвета. Стилизация отсутствует для классов ссылок .text-white and .text-muted.
Классы, изменяющие цвет фона
<div>.bg-primary</div> <div>.bg-secondary</div> <div>.bg-success</div> <div>.bg-danger</div> <div>.bg-warning</div> <div>.bg-info</div> <div>.bg-light</div> <div>.bg-dark</div> <div>.bg-white</div>
<div>.bg-primary</div> <div>.bg-secondary</div> <div>.bg-success</div> <div>.bg-danger</div> <div>.bg-warning</div> <div>.bg-info</div> <div>.bg-light</div> <div>.bg-dark</div> <div>.bg-white</div> |
See the Pen Bootstrap 4 Background Color classes by Elen (@ambassador) on CodePen.18892
Как можно заметить, названия классов для изменения цвета фона подобны названиям классов для текста,нужно только заменить приставку text- на bg-. Но эти классы не управляют одновременно и цветом текста. Поэтому для изменения текста нужно использовать соответствующий цветовой класс с приставкой .text-. Если у вас внутри класса с приставку bg- расположена ссылка, она станет темнее при наведении.
Классы для создания градиентного фона
Используя стандартную таблицу стилей Bootstrap-4, вы не сможете назначить эти классы и получить отображение градиентного фона в блоках, т.к. этим процессом управляет SCSS-переменная $enable-gradients, которая по умолчанию равна false и доступна для редактирования в файле _variables.scss из пакета исходных файлов Bootstrap.
<div>.bg-gradient-primary</div> <div>.bg-gradient-secondary</div> <div>.bg-gradient-success</div> <div>.bg-gradient-danger</div> <div>.bg-gradient-warning</div> <div>.bg-gradient-info</div> <div>.bg-gradient-light</div> <div>.bg-gradient-dark</div>
<div>.bg-gradient-primary</div> <div>.bg-gradient-secondary</div> <div>.bg-gradient-success</div> <div>.bg-gradient-danger</div> <div>.bg-gradient-warning</div> <div>.bg-gradient-info</div> <div>.bg-gradient-light</div> <div>.bg-gradient-dark</div> |
Но, изменив значение этой переменной на true, и скомпилировав новый css-файл, вы вполне сможете использовать градиентные фоны от Bootstrap-4. Не факт, что они вам так уж сильно понадобятся, т.к. градиентные переходы в этих классах очень мягкие, почти незаметные. Наверное, именно поэтому разработчики по умолчанию не включили эти классы в состав bootstrap.css.
Ссылки на документацию Bootstrap:
- На английском
- На русском
Просмотров: 6 095
Как сделать фон в Ворде — 5 способов
При работе в текстовом редакторе, возникает необходимость добавить или изменить фон текста в Ворде, выбрать другой цвет вместо белого фона документа, используемого по умолчанию. По мнению пользователя, потребовалось сделать другой подходящий цвет фона, для визуального изменения первоначального вида документа Microsoft Word.
Фон для документа Word изменит визуальное восприятие всего документа или отдельных блоков текста на странице документа. Необходимость для изменения цвета фона в Word возникает при создании электронных книг, брошюр или буклетов, в других случаях.
В некоторых ситуациях, пользователю требуется выделить отдельный фрагмент в тексте документа, для привлечения внимания к определенному тестовому блоку, или к отдельным предложениям. Подобный вариант выделения или привлечения внимания пользователи часто встречают на веб-сайтах в интернете.
Давайте разберемся, как сделать фон в Word разными способами, какие настройки программы нужно использовать. В приложении имеется несколько вариантов для изменения фона в документе:
- заливка цветом всей страницы документа;
- использование в качестве фона рисунка;
- изменение цвета фона только под текстом.
Фон в Word может быть не только однотонным. Для оформления подходящего вида документа, можно сделать фон страницы со специальными эффектами в виде текстуры или узора, или добавить в качестве фонового изображения рисунок, загруженный с компьютера.
Изменения фона на странице выполняются в двух режимах, служащих для отображения документа в окне программы Word:
- Разметка страницы.
- Веб-документ.
В этом руководстве вы найдете инструкции о том, как изменить фон в Word 2020, 2020, 2013, 2010, 2007 несколькими способами: выполнить заливку фона на всю страницу, добавить рисунок (изображение) в качестве фона страницы, как поменять фон за текстом, не изменяя фон всей страницы.
Как в Ворде сделать фон страницы
Сначала мы разберемся, как сделать фон в Ворде цветным для страницы документа. При этом способе изменения фона, нет разницы есть ли сейчас на странице текст, или страница документа пока без текста. После применения изменения фона страницы, текст в документ можно добавить позднее.
Выполните следующие действия:
- Откройте документ Word, войдите во вкладку «Конструктор» (в Word 2019).
В Word 2020 и в Word 2013 откройте вкладку «Дизайн», а в Word 2010 и в Word 2007 зайдите во вкладку «Разметка страницы».
- В правом верхнем углу ленты нажмите на кнопку «Цвет страницы», находящуюся в группе «Фон страницы».
- Откроется окно «Цвета темы», в котором нужно выбрать подходящий цвет для заливки фона страницы.
- Если, вам не подошли стандартные цвета, нажмите на «Другие цвета…», для выбора нужного варианта. В окне «Цвет», во вкладках «Обычные» или «Спектр» подберите необходимый цвет для заливки фона.
После выбора цвета фона, фон в документе поменяется с белого на другой цвет, выбранный пользователем.
Выбранный фон можно изменить для того, чтобы в документе была не однотонная заливка, а использовались и другие варианты заливки.
Выполните настройки способа заливки:
- Нажмите на кнопку «Цвет страницы».
- В окне «Способы заливки» находятся вкладки «Градиентная», «Текстура» «Узор», «Рисунок». Выберите подходящий вариант и тип заливки.
Фон документа изменится, согласно выбранным параметрам.
Цвет шрифта на рабочем столе
При возникшей необходимости поменять шрифт под иконками на Рабочем столе для ХР и 7 требуется сделать определенные пошаговые действия.
Сначала расскажем, как поменять цвет шрифта на ярлыках Рабочего стола в Windows XP. Щелкните правой кнопкой мыши на любой свободной области Рабочего стола и выберите «Свойства». Перед вами откроются «Свойства: Экран». Выберите вкладку «Оформление», затем «Дополнительно». В меню «Элемент» выберите нужный элемент, а потом настраивайте нужный для него параметр «Цвет».
Теперь о том, как менять цвет шрифта в Windows 7. Потребуется открыть «Панель управления». Сделать это можно так: «Пуск» — «Панель управления» или так: «Мой компьютер» — «Панель управления». После этого выберите раздел «Оформление», найдите «Изменение цветовой схемы», откройте «Цвет и внешний вид окна». Далее вам нужен пункт «Элемент», открыв его, вы увидите весь список элементов, в которых можно изменить цвет. Найдите нужный элемент и установите на него понравившийся цвет.
Как поменять фон Word на рисунок — 1 способ
Сейчас мы сделаем фоновым изображением документа рисунок. Рисунок (изображение, фото, картинка) с компьютера будет использован в виде фона на странице документа Word.
Для этого, необходимо выполнить следующие шаги:
- Войдите в меню «Конструктор» (в Word 2019), в группе «Фон страницы» нажмите на кнопку «Цвет страницы».
В Word 2020 и в Word 2013 откройте меню «Дизайн», а в Word 2010 и в Word 2007 зайдите в меню «Разметка страницы».
- В окне «Цвета темы» нажмите на пункт «Способы заливки…».
- В окне «Способы заливки» откройте вкладку «Рисунок».
- Нажмите на кнопку «Рисунок…».
- В открывшемся окне «Вставка изображений» нажмите на кнопку «Из файла», или загрузите картинку из интернета.
- В окне Проводника выберите подходящее изображение (файл графического формата, поддерживаемый Microsoft Office) со своего ПК.
- В окне с выбранным фоновым изображением нажмите на кнопку «ОК».
Изображение, добавленное с компьютера, станет фоновым рисунком на странице документа Word.
Изображение в качестве фона страницы Word — 2 способ
Существует еще один способ для добавления картинки в качестве фонового изображения на страницу документа Word.
- Откройте вкладку «Вставка» в группе «Иллюстрации».
- Нажмите на кнопку «Рисунки» («Рисунок»).
- В открывшемся окне выберите рисунок со своего ПК.
- Щелкните по картинке, по краям изображения появятся маркеры, с помощью которых можно растянуть рисунок до нужного размера.
- Во вкладке «Формат рисунка» найдите пункт «Обтекание текстом», в контекстном меню выберите опцию «За текстом».
- Кликните по картинке, введите текст, который будет отображаться на изображении.
Для того, чтобы вводимый текст был хорошо виден на фоне картинки, измените цвет шрифта, чтобы он сочетался с цветом фонового рисунка.
Изменение цвета шрифта HTML
Немного поговорим о том, как менять цвет шрифта HTML. Сделать это можно легко и просто, буквально в несколько шагов.
- Редактируя документ, войдите в режим HTML.
- Найдите нужный участок текста, цвет которого хотите изменить. Это может быть участок любого размера — от одного слова до абзаца и целого текста.
- Перед нужным участком текста вставьте тег «» После знака «=» вместо слова «name» должно быть по-английски написано название нужного цвета или его код. Коды разных цветов можно посмотреть здесь (https://www.colorpicker.com/).
- Сразу после окончания нужного участка текста нужно поставить тег «».
- Теперь нужно нажать «Сохранить», и если все было сделано верно, текст поменяет свой цвет на выбранный вами.
Как изменить фон текста Word
Ранее в этой статье мы рассматривали способы добавления фона, занимающего весь размер страницы документа Ворд. В некоторых случаях, возникает необходимость для выделения фона за отдельными кусками текста, абзацами, предложениями или словами.
Вам также может быть интересно:
- Как убрать фон в Word — 6 способов
- Word онлайн бесплатно — 5 способов
В этом случае, нам понадобится вставить фон в Word только за всем текстом документа или за определенным текстом в документе, не заливая фоном всю страницу. В Microsoft Word существует два способа выделения фоном текста: заливка фрагмента текста или всего текста, или выделение только текста, при котором межстрочные интервалы останутся с промежутком белого фона.
В обоих случаях фон появится только за выбранным текстом документа, заливки фона всей страницы не произойдет.
При помощи мини-панели инструментов
Данный способ считается наиболее быстрым и удобным для начинающего пользователя программы Word. Чтобы открыть мини-панель инструментов следует нажать правую кнопку мыши по рабочей области документа. В появившемся контекстном меню можно пойти двумя путями:
1) Выбрать позицию «Шрифт». Данный выбор приведет к появлению нового диалогового окна, в котором можно будет более детально работать со шрифтом печатного документа. Здесь можно как поменять, так и убрать не только цвет, но и шрифт, начертание букв и их размер. В нижней части окна наглядно покажут, что именно мы меняем на примере названия выбранного шрифта.
Png» alt=»2015-12-05 01-37-21 Скриншот экрана» width=»458″ height=»111″ srcset=»» data-srcset=»https://excelwords.ru/wp-content/uploads/2015/12/2015-12-05-01-37-21-Скриншот-экрана..png 300w» sizes=»(max-width: 458px) 100vw, 458px»> 2) В более новых версиях Word в этом же контекстном меню, которое вызывается щелчком правой кнопки мыши, находится уже знакомый нам символ «А», отвечающий за цвет текста. Данные действия можно применить как на выбранном фрагменте документа, так и на будущем тексте. Если вы хотите изменит весь текст, следует использовать сочетание клавиш Ctrl + A, которое выделит весь документ.
Добавление фона после текста — 1 способ
Сначала разберем способ при выделении фона за текстом, без заливки интервала между строками.
Для добавления фона выполните следующие действия:
- Выделите текст в документе Word.
- В программе MS Word откройте вкладку «Главная», в группе «Шрифт» нажмите на кнопку «Цвет выделения текста».
- Выберите нужный цвет.
В результате, будут выделены строки с текстом, а место между строками останется с фоном по умолчанию.
Подобным способом можно выделять отдельные слова или предложения.
При помощи верхней панели инструментов
Data-lazy-type=»image» data-src=»https://excelwords.ru/wp-content/uploads/2015/12/2015-12-05-01-33-04-Скриншот-экрана.png» alt=»2015-12-05 01-33-04 Скриншот экрана» width=»266″ height=»273″> Открывая текстовой редактор, каждый из нас видит основное рабочее поле, где мы совершаем работу с текстом. Верхняя панель инструментов располагается как раз над рабочим полем и позволяет производить основные манипуляции. Для того чтобы поменять цвет нашего текста нужно выделить его при помощи курсора мыши и выбрать вкладку: «Главная». Именно она, как правило, открывается по умолчанию при начале работы с документом. Меню этой вкладки разбито на разделы. Интересующий нас раздел находится вторым слева и носит название «Шрифт». Здесь нам необходимо обратить внимание на символ буквы «А», носящий название: «Цвет текста». Рядом с этим символом расположена небольшая стрелочка, указывающая вниз, именно на нее нам и следует нажать. В открывшемся меню выбираем наиболее приглянувшийся нам оттенок. Следует иметь в виду, что если вы не стали выделять фрагмент текста при помощи курсора мыши, но проделали все остальные пункты, то все последующие буквы будут выбранного вами цвета.
Делаем фон за текстом — 2 способ
При этом способе произойдет выделение определенного текста в виде блока прямоугольной формы. Подобным образом можно выделить весь текст на странице или только определенный фрагмент текста.
Проделайте следующее:
- Выделите нужный фрагмент текста.
- Во вкладке «Главная», в группе «Абзац» нажмите на кнопку «Заливка».
- В окне «Цвета темы» выберите нужный цвет. Помимо стандартных цветов, здесь имеется возможность для выбора других цветов, которые можно использовать в качестве фона в документе.
Получаем результат с выделенным прямоугольным фоном, который находится за текстом.
Цветовое выделение отдельного фрагмента документа
Чтобы выделение цветом касалось не самого шрифта, а области, которая окружает пространство обозначенного фрагмента, пользователю нужно перейти в категорию «Главная», среди прочих инструментов выбрать стрелку, которая находится в выпадающем меню около строки «Цвет». Эта манипуляция вызывает в Ворде команду, которая меняет гамму непосредственно самого выделения.
Пользователь должен указать на предпочтительное цветовое решение, затем курсором очертить нужный фрагмент документа. Впоследствии именно эта часть будет выделяться конкретным цветом.
Вернуть стандартный вид электронному указателю поможет повторный клик по ранее представленной команде .
Создание кожаного текста в фотошопе | Soohar
Применение текстуры к обычному тексту поможет добиться интересных результататов. В этом уроке мы расскажем вам, как создать текст, словно он был связан из ниток и кожи, используя разнообразные стили, текстуру и гранжевые кисти. Давайте начнем!
Материалы
Шаг 1
Создайте новый документ размером 1024 x 645 пикселей:
Скачайте текстуру» Grass Texture 1″ и поместите ее на рабочий холст. Если необходимо, то растяните текстуру по всей поверхности холста.
Переименуйте этот слой в “Grass Texture”:
Шаг 2
Сейчас цвет травы темный и ненасыщенный. Чтобы это исправить, перейдите в меню Image> Adjustments> Color Balance, убедившись, что параметр Midtones активен измените значения, как показано ниже:
После этого перейдите к Image> Adjustments> Levels и настройте ползунки как показано ниже. Это позволит немного повысить насыщенность текстуры. Позже мы будем использовать корректирующий слой,а пока оставим все как есть.
Шаг 3
Напишите текст используя скачанный шрифт Merkin. Цвет текста должен быть #e6e6e6, а размер 250pt. В настройках текста установите параметру Tracking value значение 100, и нажмите кнопку All Caps, что бы все буквы были заглавными:
После этого с зажатой клавишей Ctrl кликните по слою, что бы создать выделение из текста:
Шаг 4
После создания выделения выберите Select> Modify> Expand и введите значение 15. Это увеличит выделение на 15 пикселей:
Создайте новый слой под слоем с текстом и назовите его «Stroke»:
Залейте это выделение цветом # e7e7e7 . Нажмите Ctrl + D, чтобы отключить выделение:
Шаг 5
Еще раз зажмите Ctrl и кликните по слою с текстом, что бы создать выделение и выберите Select> Modify> Expand и введите значение 1:
Выберите слой «Stroke» и нажмите клавишу Delete, чтобы избавиться от внутренней части контура:
Шаг 6
Итак медленно но верно движемся дальше. Опять зажмите клавишу Ctrl и кликните по слою стекстом для создания выделения. Выберите Select> Modify> Expand и в появившемся окне введите значение 10:
Инвертируйте выделение командой через меню Select> Inverse:
Используя Eraser Tool (Ластик), сотрите ненужную область на букве S:
Шаг 7
На этом шаге мы создадим кисть, которой в последствии будем рисовать швы. Для этого сначала создайте новый документ размером 23 х 82 пикселей:
Выберите Ellipse Tool и черный цвет:
Начиная с верхнего угла документа протяните курсор в правый нижний угол, для создания эллипса:
Не беспокойтесь, если края эллипса уйдут за край документа, мы поправим в следующем шаге:
Вернем «спрятанные» края. Перейдите в меню Image> Canvas Size, и установить ширину до 100 пикселей:
Шаг 8
Нажмите Ctrl + T, чтобы войти в режим свободной трансформации. Поверните эллипс на 45 ° по часовой стрелке. (Вы можете ввести числовое значение в настройках инструмента. Нажмите Enter для выхода из режима свободной трансформации:
Дублируйте слой с формой эллипса и нажмите Ctrl + T, чтобы опять активировать режим свободной трансформации:
В поле W (Ширина) поставите значение -100%, чтобы развернуть эллипс по горизонтали, после чего нажмите Enter:
Далее растрируем эти два слоя с формами, оставив при этом оригинальные фигуры, которые могут пригодиться в том случае, когда нужно будет что то исправить. Создайте новую группу для слоев:
Шаг 9
Дублируйте группу, и перейдите в меню Layer> Merge Group, или нажмите Ctrl + E, чтобы объединить эту группу слоев и сделайте оригинальную группу невидимой, нажав на иконку глаза рядом с ней. Теперь, растрируйте формы и объедините эти слои в один:
С помощью инструмента Rectangular Marquee Tool, создайте выделение вокруг нижней части шва. Высота выделения должна быть около 13 пикселей, проверить размер выделенной области можно в информационной панели (Window > Info) :
Нажмите клавишу Delete, для удаления выделенной области и не забудьте снять само выделение нажав Ctrl+D:
Теперь создайте выделение размером около 2 пикселей в середине будущего шва:
Теперь удалите эту область и снимите выделение:
Когда проделаете вышеописанные действия выберите команду Image > Trim. В открывшемся окне настройте параметры как показано ниже:
Для полного завершения кисти осталось выполнить команду Edit > Define. Перед вами появится окно Brush Name, в котором как вы уже наверное догадались следует дать название будущей кисти:
Шаг 10
Теперь вернитесь на основной холст, нажмите клавишу F5 (или Window> Brush) и выберите вашу только что созданную кисть. Настройте ее так, как показано ниже и обязательно поверните ее на 90 °:
Перейдите во вкладку Shape Dynamics и убедитесь, что в разделе Angle Jitter стоит параметр Direction. Это очень важно так как, стежки должны будут следовать по направлению в дальнейшем созданного пути:
Шаг 11
Кликните по слою с текстом правой кнопкой мыши и в появившемся меню выберите строку Create Work Path:
В самом верху создайте новый слой и назовите его “Stitches”:
Выберите цвет # d5002c, и активируйте инструмент инструмент Direct Selection Tool, кликните правой кнопкой мыши на пути, и появившемся меню выберите Stroke Path:
В появившемся меню выберите инструмент Brush, убедитесь, что отключено поле Simulate Pressure:
В результате у вас должен получиться шов, как показано ниже. Не забудьте нажать Enter, что бы избавиться от пути:
Пришло время применить стили.
Шаг 12
Перед тем как применить стили обязательно выполните команду Edit > Preset Manager. В открывшемся окне выберите раздел Contours:
Нажмите на стрелку в правом верхнем углу и открывшемся меню выберите Contours:
Нажмите кнопку Append для добавления нового контура:
Дважды щелкните по слою с текстом примените следующие стили:
- Inner Shadow: параметру Distance поставьте значение «0», а параметру Size «16»
- Texture: Скачайте архив Seamless leather texture. Распакуйте архив и как показано ниже выберите файл в формате.pat. Это будет текстурой кожи:
Настройте размер и глубину кожаной текстуры:
м
Вот результат после применения и настройки стилей:
Шаг 13
Дважды кликните по слою Stroke и примените следующие стили:
Texture:
После всех проделанных действий у вас должнен получиться такой результат:
Шаг 14
Дважды кликните по слою Stitches и примените следующие стили:
- Contour: Выберите контур Ring и включите Anti-aliased
- Texture: Выберите текстуру Metal Landscape и измените настройки размера и глубины
Закройте окно Layer Styles и смотрите на результат:
Шаг 15
С зажатой клавишей Ctrl кликните по слою с текстом, для создания выделения. После этого зажмите клавиши Ctrl+ Shift и кликните по слою «Stroke». В результате этих действий у вас должно получиться такое выделение:
В самом верху создайте новый слой, переименуйте его в «Grunge» и измените его режим наложения на Multiply:
Выберите цвет #9a8b74. При помощи кистей из набора Undercover Grunge Brush Set добавьте немного грязи на текст примерно так же как показано ниже:
Если хотите можете поменять непрозрачность слоя до 70%
Шаг 16
Продублируйте слой “Grass Texture” и обязательно перетащите копию на самый верх:
С зажатой клавишей Ctrl кликните по слою с текстом, что бы создать очередное выделение:
После этого выберите Select > Modify > Expand и в появившемся окне введите значение 15. Затем инвертируйте выделение командой Select > Inverse:
Теперь примените маску к этому слою с текстурой. Позже, мы будем использовать эту маску для добавления на текст травы:
Шаг 17
Теперь мы добавимнесколько корректирующих слоев для изменения цветов, которые должны придать теплые оттенки. Итак, нажмите по иконке Add new adjustment layer в нижней части палитры Layer, и добавьте первый корректирующий слой Color Balance:
Убедитесь что переключатель стоит напротив значения Midtones и настройте тона как показано ниже:
Теперь выберите значение Shadows и настройте ползунки:
Потом добавьте еще один корректирующий слой Color Balance и настройте его:
После настройте оттенки теней. Эти значения помогут выявить множество красивых цветов на траве, которые раньше были блеклыми и скучными:
Шаг 18
В самом верху создайте новый слой и назовите его «Gradient». Поменяйте его режим наложения на Soft Light, и непрозрачность до 70%:
В качестве основного укажите цвет # 724c21, и активируйте инструмент Gradient Tool. В настройках вам нужно выбрать полупрозрачный тип градиентаForeground to Transparent,и поменять тип заливки наRadial Gradient. Не забудьте также поставить флажок напротив параметра Reverse. Теперь в центре холста зажмите левую кнопку и мыши и потение ее в левый нижний угол, что бы создать градиент:
Этот градиент добавит больше глубины для картины, благодаря чему она больше не будет казаться плоской:
Создайте новый корректирующий слой Levels:
Настройте значения примерно также, как показано ниже:
Шаг 19
На этом шаге мы добавим травы на текст. Нажмите клавишу F5 и выберите кисть Dune Grass и настройте ее как показано ниже:
Перейдите на вкладку Shape Dynamics и поставьте следующие значения:
Помните, что в любое время можно менять положение кисти в основном разделе Brush Tip Shape:
Шаг 20
Для основного цвета выберите # 000000, а для фонового # FFFFFF, активируйте инструмент Eraser и выберите маску слоя «Grass Texture copy» :
Нарисуйте несколько мазков по краям текста в произвольном порядке. Если Вы всегда можете нажать Ctrl + Z для отмены действия. Вы также можете изменить размер кисти и угол, когда это нужно. Просто постарайтесь не утопить текст в траве:
Помните что рисуя в режиме маски черным цветом вы стираете область, а рисуя белым восстанавливаете:
Результат:
Как изменить цвет текста в Photoshop
После того, как вы выбрали идеальный шрифт и правильно расположили его, остается только изменить цвет текста. Проблема в том, как вы должны изменить цвет после того, как это написано? Хотя этот процесс может немного отличаться от работы в обычной текстовой программе, Photoshop предлагает несколько простых способов легко изменить цвет текста, даже если он применяется непосредственно к изображению!
Чтобы изменить цвет текста в Photoshop, выделите текстовый слой и выберите инструмент «Текст», нажав T.Щелкните текст на холсте, чтобы отредактировать его, затем щелкните и перетащите, чтобы выделить весь текст. Перейдите на верхнюю панель настроек, щелкните палитру цветов, чтобы открыть цветовую палитру, и выберите новый цвет. Нажмите ОК, чтобы сохранить изменения, и к тексту будет применен новый цвет.
В этом уроке вы узнаете два самых быстрых способа изменить цвет текста в Photoshop на существующих текстовых слоях. Затем мы сделаем еще один шаг и узнаем, как применить несколько цветов к одному и тому же фрагменту текста.
Теперь, если вы работаете с изображением, где текст уже применен к изображению, я расскажу, как редактировать существующий текст, в последнем разделе этой публикации.
Приступим!
Как заполнить текст цветом — 2 метода
Есть два основных способа изменить цвет текста в Photoshop. Первый метод требует, чтобы вы фактически выбрали текстовый инструмент, а второй предлагает больше вариантов настройки в одном месте.
Метод 1. Выделение текста
Например, , допустим, вы написали один фрагмент текста на холсте.В настоящее время цвет текста черный, потому что это предустановленный цвет, который вы выбрали перед написанием текста.
Проблема в том, что изменение предустановленного цвета текста не приводит к изменению существующего текста. Это связано с тем, что этот параметр применяется только к новому тексту , который вам еще предстоит создать.
С учетом сказанного, вы можете использовать предустановленный цвет для изменения цвета существующего текста, если он правильно выбран !
Для начала выберите текстовый слой на панели слоев и возьмите инструмент «Текст», нажав T.
Затем щелкните палитру цветов и выберите новый цвет из цветовой палитры. Поскольку текстовый слой выбран, Photoshop применит этот новый цвет к существующему тексту на этом слое.
После того, как вы найдете идеальный цвет, нажмите OK, чтобы сохранить изменения, и ваш текст будет совершенно нового цвета!
Метод 2: Использование панели символов
Этот второй способ изменить цвет текста не требует, чтобы вы выделяли какой-либо текст или выполняли столько же щелчков мышью.Это более быстрый способ, особенно если вы хотите упростить рабочий процесс. Панель символов предлагает множество ценных параметров настройки текста, и изменение цвета — одна из них!
Панель персонажа находится на панели настроек. Если вы его не видите, перейдите в меню «Окно »> «Персонаж », чтобы отобразить его.
На этой панели есть множество настроек на выбор, но вам нужна цветная рамка.
Сначала выбрав текстовый слой на панели слоев, щелкните вариант цвета в окне «Персонаж».
Появится палитра цветов, где вы снова сможете выбрать любой цвет, который вам нравится. Когда вы будете довольны новым цветом, нажмите OK, чтобы сохранить изменения.
Теперь цветовая рамка изменится, чтобы представить новый цвет текста, и к выбранному текстовому слою будет применен этот цвет!
Панель символов предлагает немного более быстрый способ изменения цвета текста, поскольку вам не нужно фактически использовать текстовый инструмент.Вместо этого просто нажмите на текстовый слой на панели слоев, и все готово.
Easy Peasy!
Как изменить цвет текста
В двух предыдущих примерах вы узнали, как изменить цвет всего текста сразу. Проблема в том, что это не очень хорошо работает, если вы хотите, чтобы каждое слово было разным цветом. В этом случае вам нужно будет применить немного другую технику.
Чтобы изменить цвет текста в Photoshop, выберите инструмент «Текст» и щелкните текст, который нужно отредактировать.При активном тексте щелкните и перетащите одно слово, чтобы выделить его, затем щелкните палитру цветов на верхней панели настроек. После выбора нового цвета он будет применен только к выделенному тексту. Вы можете повторить этот процесс для нескольких слов или даже для отдельных букв.
Для начала вам нужно будет выполнить те же действия, что и для выделения текста в первом методе. Выделив текстовый слой на панели слоев, возьмите инструмент «Текст» ( T ) и щелкните текст на холсте.
На этот раз вместо выделения всего текста начните с выделения отдельного слова , цвет которого вы хотите изменить.
Выделив один фрагмент текста, щелкните палитру на верхней панели настроек и выберите новый цвет. Нажмите ОК , чтобы сохранить изменения и применить новый цвет.
Теперь у вас остался новый цвет, применяемый только к ранее выделенному фрагменту текста.Давайте повторим этот процесс, чтобы изменить цвет другого слова.
Еще раз, выделив отдельный фрагмент текста, щелкнув палитру цветов и выбрав новый цвет, щелкните OK, чтобы применить изменения.
Теперь есть два фрагмента текста двух разных цветов!
Вы можете повторять этот процесс сколько угодно раз, выделяя слова, цвет которых вы хотите изменить. Также можно изменить цвет отдельных букв, выделив только одну букву, а не все слово.
Как изменить цвет существующего текста в Photoshop
Чтобы изменить цвет текста, который непосредственно применяется к изображению, выберите инструмент «Волшебная палочка», установите размер выборки на «5 на 5 в среднем» и снимите флажок «Смежный». Щелкните текст, цвет которого нужно изменить, чтобы выделить его. С новым активным выделением перейдите в Слой> Новый слой заливки> Сплошной цвет и выберите новый цвет текста. Выделение будет применено к маске слоя, а цветовая заливка будет применена к тексту.
Итак, вы узнали, как изменить цвет текста в целом, по отдельным словам или даже по буквам. На каждом из этих шагов текст размещался на текстовом слое, который можно было легко редактировать в любое время.
В некоторых случаях может потребоваться изменить цвет текста, который уже нанесен непосредственно на изображение. Это означает, что текстового слоя нет, только изображение с запеченным текстом.
Пример совмещения текста и изображения на одном слое. Текст здесь не редактируется напрямую.
Изменить цвет текста по-прежнему можно, но для этого потребуется немного больше усилий вручную. На этот раз нам нужно будет выделить текст вокруг текста, а затем применить слой цветовой заливки поверх него.
Есть множество способов сделать выделение в Photoshop, но инструмент «Волшебная палочка» отлично справляется с задачей выбора одного цвета. В этом случае темный текст — все одного цвета, поэтому этот инструмент быстро обработает выделение.
Сначала выберите Magic Wand Tool на панели инструментов.
Убедитесь, что Размер выборки установлен на 5 на 5 в среднем и Непрерывный не отмечен.
Выделив слой изображения, щелкните текст, чтобы выбрать цвет и создать выделение. Инструмент «Волшебная палочка» автоматически найдет похожие цвета и добавит их к выделению. Поскольку весь текст одного цвета, все выбирается сразу!
Вы увидите черно-белую линию вокруг текста, которая называется марширующими муравьями, которая указывает на активную область выбора.Сделав выбор, перейдите к Layer> New Fill Layer> Solid Color.
Щелкните OK в диалоговом окне нового слоя.
Теперь выберите цвет текста в палитре цветов и нажмите OK.
Ваш активный выбор будет автоматически применен к маске слоя, а выбранный вами цвет будет применен к тексту. Поскольку маска видна только вокруг формы вашего текста, это единственное место, где применяется слой цветовой заливки.Теперь вы успешно изменили цвет существующего текста в Photoshop!
Если вы хотите изменить цвет этого текста позже, просто дважды щелкните слой заливки цвета , чтобы снова открыть палитру цветов. Оттуда вы можете с легкостью выбрать новый цвет, который будет применяться к вашему тексту, поскольку вся тяжелая работа уже сделана!
Вот как изменить цвет текста в Photoshop независимо от того, работаете ли вы с текстовыми слоями, отдельными буквами или текстом, запеченным в другую фотографию.Помимо выбора отличных цветов, вы можете еще больше оживить свой текст, добавив к нему градиент. Чтобы узнать, как создать этот эффект, ознакомьтесь с этим уроком по созданию градиентного текста в Photoshop!
Удачного редактирования!
Брендан 🙂
Как изменить цвет сложных объектов в Photoshop без выделения
В этом уроке по Photoshop Колин Смит покажет вам, как быстро изменить цвет чего-либо на фотографии с помощью Photoshop. С помощью этого хитрого трюка вы можете мгновенно менять цвета очень сложных фигур без выделения.Я предлагаю сначала посмотреть видео, а затем использовать этот письменный текст в качестве ссылки, чтобы вернуться к нему, чтобы вам не приходилось делать заметки.
Как изменить цвет чего-либо в Photoshop без выделения
Давайте начнем с этого дизайна, который я сделал для обложки журнала Photoshop User Magazine.
Я сделал исходное фото в своей студии с моделью Лланой Бэррон и использовал свою гитару Ibanez Jem. Остальное было немного 3D и композитинг в Photoshop.сделал это для учебника, который я написал в журнале. Если у меня будет достаточно людей, может, я переделаю руководство здесь. Во всяком случае .. продолжайте с изменением цвета.
Шаг 1. Изолируйте область
Мы собираемся изменить цвет юбки и текста, поэтому с помощью инструмента прямоугольной области выделите нижнюю часть изображения. Нет смысла менять верх и добавлять лишние работы.
Шаг 2.
На панели слоя выберите корректирующий слой Цветовой тон / Насыщенность
Шаг 3.
Если мы изменим оттенок, цвет изменится во всем изображении. Мы только сейчас хотим изменить юбку и сделать ее синей.
Как видите, на то, чтобы вырезать его, потребуется время, но нам это и не нужно. Выберите инструмент для выбора (Мизинец со стрелками)
Шаг 4.
Чтобы выбрать цвет, щелкните фиолетовый цвет юбки. Теперь переместите ползунок оттенка и обратите внимание, что изменился только фиолетовый цвет. Аккуратно, да?
Совет. Удерживая Ctrl / Cmd, перетащите цвет, и вы можете изменить его на экране.
Для некоторых из вас это все, что вам нужно, увидимся !. j / k, держись, станет лучше.
Шаг 5.
Если мы хотим изменить более одного цвета, нам не нужно ничего переделывать. Пока Hue / Satch все еще открыт, снова выберите палец и на этот раз нажмите на оранжевый текст. (Можете ли вы представить себе попытку выделить это И отражения тоже? Давайте сделаем его синим. Перетащите полностью вправо по оттенку. Обратите внимание, все это странно? Это потому, что Photoshop не выделил весь оранжевый.Это вторая вещь, которую вы должны узнать здесь, как уточнить выбор цвета.
Шаг 6.
Внизу Оттенка / Насыщенности находится цветовая шкала с ограничениями цвета на ней. Это выбранная цветовая гамма. Нам нужно увеличить этот диапазон, чтобы охватить более широкий диапазон апельсинов.
Переместите ползунки; как треугольники, так и внутренние ползунки, и вы увидите идеальный выбор и красивый синий цвет.
Милая! Но ее руки выглядят так, как будто на них синие резиновые перчатки.Это подводит нас к третьему вопросу, как исправить избыточный выбор.
Шаг 7.
Это действительно очень просто. Каждый корректирующий слой имеет встроенную маску. Как вы можете видеть на маске, верх черный, а низ белый. Если маска черная, она скрывает текущий слой, а белый — показывает. Все, что нам нужно сделать, это добавить черный цвет в области, которые мы не хотим изменять.
Убедитесь, что маска слоя выбрана, щелкнув по ней.
Шаг 8
Выберите инструмент «Кисть» (клавиша B)
Выберите черный цвет в качестве цвета переднего плана.
Закрасьте участки, которые хотите защитить, и вы увидите, как восстанавливаются исходные цвета. Если вы пройдете по линиям, закрасьте белым, чтобы вернуть настроенный цвет.
Step 9
Ради удовольствия я нарисовал маску поверх рыбы, чтобы вернуть ее первоначальный цвет. Я ничего не имею против синей рыбы, но, думаю, оранжевые золотые рыбки выглядят лучше.
Вот и все. Красиво и просто, но значительно экономит время.
Я действительно надеюсь, что вам понравился урок этой недели здесь, в PhotoshopCAFE.
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга о режимах наложения здесь
в PhotoshopЧто нужно знать
- Сначала переименуйте файл футболки и сохраните его и файл выкройки в папке .В разделе «Слои» выберите новых слоев заливки или корректирующих слоев. Значок .
- Выберите Hue / Saturation > Colorize . Отрегулируйте цвета. Переименуйте файл и сохраните в той же папке. Повторите процесс, меняя цвета для каждого файла.
- Затем определите (назовите) шаблоны: Открыть шаблон> Редактировать > Определить шаблон . Затем с помощью инструмента Quick Selection расчешите рубашку> нанесите узор.
В этой статье объясняется, как применять цвета, узоры Photoshop и пользовательские узоры к объекту в Photoshop CC 2019.Предметом этих инструкций является футболка, из которой можно сделать несколько рубашек различных цветов и узоров.
Применение цвета и узоров к объекту с помощью Photoshop
Чтобы продолжить, вам понадобится изображение футболки и выкройка.
В Photoshop откройте файл изображения футболки и сохраните его под новым именем, выбрав Файл > Сохранить как . Во всплывающем окне введите в текстовое поле имя shirt_neutral и перейдите в папку Color_Pattern , затем выберите Photoshop для формата и выберите Сохранить .
Сделайте то же самое с файлом шаблона, только сохраните его как pattern_argyle (или какой бы узор вы ни выбрали).
В нижней части панели «Слои» выберите «Создать новую заливку» или «Корректирующий слой », затем выберите «Оттенок / насыщенность » во всплывающем меню. Это приведет к появлению панели Adjustments .
Установите флажок Colorize .
Чтобы сделать рубашку синей, введите в текстовое поле Hue 204 , в текстовое поле Saturation 25 и в текстовое поле Lightness 0 .
Теперь файлу нужно дать новое имя. Выберите File > Save As , во всплывающем окне измените имя на shirt_blue и перейдите в папку Color_Pattern . затем выберите Photoshop для формата и выберите Сохранить .
Чтобы сделать больше рубашек разных цветов, повторите процесс, меняя Hue , Saturation и Lightness снова и снова, и сохраняйте каждый новый цвет рубашки под новым именем в папке Color_Pattern .
Прежде чем вы сможете применить новый узор, вам необходимо его определить. В Photoshop выберите File > Open , перейдите к шаблону, который вы выбрали в папке Color_Pattern , затем выберите Open. Появится изображение узора.
Выберите Edit > Define Pattern . В диалоговом окне Pattern Name argyle (или любой другой узор) в текстовом поле Name , затем нажмите OK .
Вам не нужно, чтобы файл оставался открытым, поэтому выберите Файл > Закрыть .
Откройте файл, содержащий одно из изображений футболки. и выберите с помощью инструмента Quick Selection tool . Если этот инструмент не отображается на панели инструментов Tools , выберите и удерживайте инструмент Magic Wand Tool , чтобы увидеть инструмент Quick Selection Tool и выбрать его.
Инструмент быстрого выбора работает как кисть для быстрого выбора областей.Щелкните и перетащите рубашку. Если вы пропустили какую-то область, просто продолжайте рисовать, чтобы добавить к существующему выделению. Если вы рисуете за пределами области, нажмите и удерживайте клавишу Alt (Windows) или Option (Mac OS), чтобы нарисовать то, что вы хотите удалить. И вы можете изменить размер инструмента, нажимая несколько раз правую или левую скобку .
Пришло время применить определенный узор к рубашке. Выделив рубашку, нажмите и удерживайте кнопку Create New Fill или Adjustment Layer в нижней части панели Layers и выберите Pattern .
В диалоговом окне «Заливка узором» должен отобразиться новый узор. Если нет, щелкните стрелку справа от предварительного просмотра рисунка и выберите рисунок.
Диалоговое окно «Заливка» также позволяет масштабировать узор до желаемого размера. Вы можете ввести число в поле Масштаб или нажать стрелку справа от него, чтобы отрегулировать размер с помощью ползунка, затем выбрать OK .
Выбрав слой Pattern Fill , щелкните правой кнопкой мыши, выберите Blending options и измените режим наложения в раскрывающемся меню на Multiply.Вы также можете поэкспериментировать с различными режимами наложения, чтобы увидеть, как они повлияют на узор.
Чтобы сохранить новую рубашку, перейдите в Файл > Сохранить как и введите имя shirt_argyle .
Знайте, что в Photoshop есть набор шаблонов по умолчанию, из которых вы можете выбирать. Вы также можете скачать шаблоны для использования. Перед тем, как сделать эту рубашку, я скачал бесплатный набор выкроек пледа. Чтобы загрузить этот узор пледа и другие бесплатные выкройки, а также узнать, как их установить для использования в Photoshop, щелкните по ссылкам ниже.Чтобы узнать, как создавать свои собственные шаблоны, продолжайте.
Создание пользовательского шаблона
Создание пользовательского узора В Photoshop создайте небольшой холст размером 9 x 9 пикселей, затем используйте инструмент Zoom для увеличения 3200 процентов.
Создайте простой дизайн с помощью инструмента Pencil .
Определите дизайн как узор, выбрав Edit > Define Pattern .Во всплывающем окне Pattern Name назовите узор по диагонали и выберите OK . Теперь выкройка готова к использованию.
Применить пользовательский узор
Пользовательский узор применяется так же, как и любой другой узор. См. Шаг 13, чтобы применить свой собственный узор, но вместо этого выберите тот, который вы создали.
Вы можете продолжать создавать рубашки разных цветов и узоров по своему желанию.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак изменить цвет интерфейса Photoshop?
Задумывались ли вы, почему интерфейс или рабочая среда Photoshop на одних снимках экрана выглядят темными, а на других — светлыми? Хотите узнать, как изменить цвет интерфейса?
Это действительно легко изменить, и это можно сделать с помощью сочетаний клавиш Photoshop или с помощью настроек Photoshop.
Изменение цвета интерфейса Photoshop с помощью сочетаний клавиш
Нажмите Ctrl + Shift + F1 (Windows) или Cmd + Shift + F1 (Mac), чтобы сделать интерфейс темнее.
Нажмите Ctrl + Shift + F2 (Windows) или Cmd + Shift + F2 (Mac), чтобы сделать интерфейс светлее.
Изменение цвета интерфейса с помощью настроек Photoshop
Прямо из коробки фон в Photoshop темный, но вы можете изменить его на очень темный, средне-серый или очень светло-серый.Чтобы изменить интерфейс, выберите Edit> Preferences> Interface (Windows) или Photoshop CC> Preferences> Interface (Mac).
В настройках щелкните нужную цветовую тему. Затем нажмите ОК .
Эффект от изменения цветовой темы можно увидеть в интерфейсе ниже.
И все! Надеюсь, вы сочли это полезным. Поделись, пожалуйста.
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Предыдущий пост Совет по Photoshop — увеличьте размер предварительного просмотра шрифта
Следующее сообщение 8 советов по быстрому перемещению изображений в Photoshop
Как добавить цвет и текстуру к вашему шрифту с помощью Photoshop — Hello Brio
Хотели бы вы добавить больше текстуры в свой текст для своего блога или брендинга? Вы можете легко! И возможности безграничны.
При работе в Photoshop можно быстро добавить текстуру или цвет в типографику. Вы можете создать практически любой желаемый эффект, например, добавить немного блеска с эффектом блеска, добавить реалистичные текстуры, такие как кожа или дерево, или вы можете создать свои собственные живописные текстуры для еще более индивидуального ощущения.
В этом примере я собираюсь показать вам, как добавить металлический вид, наброски и акварель к вашим рукописным буквам и типографике.
Узнайте, как добавить цвет и текстуру к шрифту и надписи от руки
Быстрый привет Эмили за то, что она запросила это руководство.Спасибо, Эмили!
Шаг 1. Выберите шрифт или стиль надписи
Для этого типа проектов я рекомендую более толстый блочный шрифт, чтобы ваш текст был виден насквозь. Если вы работаете с ручным шрифтом, как я в этом примере, я использовал более блочные стили букв.
Вперед, напечатайте свое слово в Photoshop. Размер и расположение текста по желанию. Затем щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type .
(Примечание: в этом примере я использую буквенные формы для нового шрифта, над которым я работаю.)
Добавление цвета и текстуры к вашему шрифту — шаг 1 — введите свое слово в Photoshop
Шаг 2: Выберите текстуры
Это самое интересное! Во-первых, вам нужна текстура, достаточно большая для вашего произведения искусства, чтобы вам не пришлось ее повторять. Я рекомендую проверить текстуры Medialoot — у них много классных текстур с высоким разрешением, и многие из них бесплатны. Я выбрал металлическую текстуру.
Добавление текстур в типографику — выберите параметры текстуры — металлическая золотая текстура
Шаг 3. Раскрасьте текст!
Здесь происходит волшебство.
Перетащите текстуры в Photoshop поверх текста. Измените размер текстур с помощью инструмента Transform Tool (CMD + T или CTRL + T) и удерживайте нажатой клавишу SHIFT, чтобы текстуры не растягивались. Вы хотите, чтобы ваши текстуры помещались поверх текста, а интересная часть текстуры накладывалась на буквы.
Затем щелкните правой кнопкой мыши миниатюру текстового слоя и выберите Select Pixels . Теперь вокруг вашего текста должны появиться марширующие муравьи.
Щелкните правой кнопкой мыши слой с растеризованным текстом и выберите «Выбрать пиксели»
.Затем выберите слой текстуры на панели слоев и нажмите кнопку Добавить маску слоя в нижней части панели слоев.
Щелкните слой текстуры, а затем щелкните Добавить маску слоя
Вуаля! Теперь ваша текстура обрезается по границам ваших букв. (Я рекомендую скрыть текстовый слой под ним, прежде чем использовать изображение, иначе вы можете получить странные неровные края.)
Текстура металлического текста — полное руководство
Вы также можете поиграть с цветами и положением текстуры, пока не получите желаемый результат. Просто щелкните правой кнопкой мыши на маске слоя и выберите Удалить маску слоя , чтобы начать заново.
Мне нравится, где я закончил с этим более теплым, мелким текстом.
Поиграйте с цветом и расположением текстуры поверх текста, пока не получите желаемый вид
Бонусный шаг: создание собственных текстур
Что еще забавно, так это то, что вы можете создавать свои собственные текстуры в цифровом виде и экспериментировать с ними.
Я также создал два фона в Paper и экспортировал их в формате PNG (мне очень нравится приложение Paper для цифровых изображений — подробнее здесь).
Добавление текстур в типографику — выбор параметров текстуры — набросанная текстура карандаша
Добавление текстур в типографику — выберите параметры текстуры — красочная акварельная текстура
Возможности безграничны!
Набросанная текстура добавлена к надписи от руки в Photoshop — следуйте этому руководству, чтобы узнать, как
Акварельная текстура добавлена к надписи от руки в Photoshop — следуйте этому руководству, чтобы узнать, как
Вот еще несколько просто для удовольствия.Вы можете видеть, что этот трюк в Photoshop — это только начало того, чего вы можете достичь с его помощью.
Как использовать инструмент маски слоя для создания персонализированного текста и надписей от руки в Photoshop
Как использовать инструмент маски слоя для создания персонализированного текста и надписей от руки в Photoshop
Вот и все! Если у вас есть какие-либо запросы на обучение, дайте мне знать.
Фотография на обложке: Olu Eletu
American Express
Наши клиенты часто спрашивают нас, как изменить цвет или текст шаблона логотипа, который они приобрели у нас в Pixellogo.com. Сегодня я научу вас, как изменить дизайн логотипа в Adobe Illustrator. Изменить цвет или текст в шаблоне логотипа на самом деле довольно весело и относительно просто. Вы будете удивлены, насколько много сможете сделать сами.
Шаг 1. Изменение цвета элемента в дизайне вашего логотипа
Откройте Adobe Illustrator, а также векторный файл (.ai или .eps) вашего логотипа. В этом уроке я буду использовать один из наших логотипов, изображенных ниже:
Если вы хотите изменить цвет любого из элементов дизайна вашего логотипа, просто перейдите на панель инструментов слева от экрана и выберите инструмент «Выделение».Инструмент «Выделение» — это первый символ в наборе инструментов, и он выглядит следующим образом: Вы также можете просто нажать «V», и ваш курсор автоматически превратится в инструмент «Выделение». Теперь выберите элемент в своем дизайне, цвет которого вы хотите изменить. Теперь, когда этот элемент выбран, снова посмотрите на панель инструментов слева от экрана. Внизу есть два перекрывающихся квадрата, которые выглядят следующим образом: если вы медленно наведете указатель мыши на эти два квадрата, вы увидите, что один предназначен для заливки, а другой — для обводки выбранного вами элемента.Заливка — это внутренняя часть выбранного вами элемента, а обводка — это линия, очерчивающая выбранный элемент. В этом примере выбранный мной элемент имеет светло-голубую заливку и без обводки. Квадрат впереди — это квадрат, который изменится, если вы выберете новый цвет. Например, поскольку светло-голубая заливка находится перед пустой обводкой, когда я выбираю новый цвет, он изменяет цвет заливки выбранного мной элемента.
Есть два способа выбрать цвет заливки или обводки элемента:
1.В главном меню, которое находится в верхней части экрана, выберите «Окно» -> «Образцы». Вы увидите, что палитра образцов появляется в правой части экрана. Если вы выберете любой из этих цветов, изменится цвет квадрата переднего плана, а также соответствующая часть выбранного вами элемента.
2. Если вы хотите добавить собственный цвет, выберите элемент, цвет которого вы хотите изменить. Опять же, посмотрите на два квадрата в нижней части панели инструментов, которые представляют обводку и заливку элементов.Если вы дважды щелкните любой из этих квадратов, появится новое диалоговое окно, в котором вы можете либо ввести собственные значения цвета, либо выбрать собственный цвет с помощью палитры цветов.
Вот скриншот того, как это будет выглядеть, когда вы измените цвет элементов в своем дизайне:
Шаг 2. Изменение текста вашего логотипа
Далее я хочу показать вам, как можно изменить текст в дизайне вашего логотипа. Посмотрите на свой набор инструментов слева от экрана.Выберите инструмент «Текст». Инструмент «Текст» — это шестой символ на панели инструментов, он выглядит как буква «Т»: вы также можете просто нажать «Т», и ваш курсор автоматически превратится в инструмент «Текст». Теперь наведите указатель мыши на текст в дизайне вашего логотипа. Наведя курсор на любую часть текста, дважды щелкните этот текст. Вы увидите, что ваш курсор теперь мигает черным внутри текста, как на картинке ниже.
Теперь вы можете изменить слова текста на все, что захотите.Например, я могу изменить дизайн своего логотипа так, чтобы теперь он читался как «DORCHESTER»
.Шаг 3. Изменение цвета текста вашего логотипа
Если вы хотите изменить цвет текста в дизайне логотипа, выполните те же действия, которые вы использовали для изменения цвета других элементов в дизайне логотипа. В процессе проверки выберите инструмент «Выделение», выделите текст, который вы хотите изменить, а затем, используя один из двух методов, описанных выше, измените цвет текста.
Вот пример того, как я изменил цвет текста в дизайне логотипа. Я изменил его так, что нет заливки и красный серый.
Шаг 4. Изменение размера, интерлиньяжа, кернинга и высоты строки текста вашего логотипа
Вы также можете внести несколько других изменений в текст вашего логотипа, открыв палитру символов. Перейдите в WIndow -> Type -> Character. Это откроет вашу палитру персонажей, которая выглядит так:
Вам следует поэкспериментировать с каждым из этих вариантов, чтобы полностью понять, что вы можете сделать.Убедитесь, что ваш текст выделен. Помните, что для этого вам нужно выбрать инструмент «Выделение» на панели инструментов и просто один раз щелкнуть текст, который вы хотите изменить. Теперь, глядя на палитру символов, первые два пункта раскрывающегося меню показывают, как вы можете изменить шрифт, используемый в дизайне вашего логотипа, и выбрать ли он жирный, обычный или курсив. Теперь посмотрите на четыре раскрывающихся меню в нижней части палитры символов. Вы можете поиграть с первым в левом верхнем углу, чтобы изменить размер шрифта.Выпадающее меню рядом с ним (вверху справа) изменяет высоту строки. Высота строки соответствует расстоянию между каждой строкой вашего текста. Два нижних раскрывающихся меню соответствуют интерлиньяжу и кернингу букв вашего текста. Поэкспериментируйте с этими значениями, чтобы увидеть, что у вас получится.
Поэкспериментируйте с цветовыми и текстовыми функциями Illustrator. Если у вас есть какие-либо вопросы, не стесняйтесь размещать их в конце этого урока, и я буду более чем счастлив помочь вам.
Это руководство предоставлено вам Pixellogo.com.
Вот классное руководство по изменению цвета логотипа Photoshop.
Как создать анимацию текста с изменением цвета с помощью Photoshop CS6
В этом уроке я покажу вам, как создать анимацию текста с изменением цвета с помощью Photoshop CS6.Шаг 1.
Сначала создайте Новый документ . Для этого перейдите в Файл и щелкните Новый .
Теперь появится окно New , выберите размер документа и нажмите Ok . Теперь новый документ создан.
Шаг 2.
Теперь выберите Type Tool , чтобы ввести текст.
После выбора инструмента Type Tool щелкните в любом месте документа и введите свой текст. Здесь я набираю текст .
После ввода текста измените его размер и стиль шрифта по вашему желанию.
Шаг 3.
Теперь перейдите на панель Timeline . В Photoshop вы можете оживить мысли, используя Timeline . Если вы не видите Timeline в своей рабочей области, перейдите в Window и из раскрывающегося списка выберите Timeline .
Теперь на панели временной шкалы щелкните Создать временную шкалу видео .
Теперь шкала времени видео добавляется с текстовым слоем на панель шкалы времени.
Вот небольшой треугольник на текстовом слое на панели «Таймлайн». Щелкните это, чтобы открыть параметры шкалы времени.
Шаг 4.
Теперь в списке есть опция Стиль. В левой части стиля есть небольшая кнопка с часами.
Щелкните по этой кнопке часов, чтобы добавить ключевой кадр на временную шкалу.
Теперь перетащите головку воспроизведения в другое место. Теперь, если вы измените стиль текста, к этому положению головы воспроизведения автоматически добавится другой ключевой кадр.
Шаг 5.
Здесь мы меняем цветовой стиль этого текста, потому что мы создаем эффект изменения цвета текста. Для этого перейдите на слой palen. Теперь дважды щелкните текстовый слой.
Теперь появляется новое окно Layer style . Теперь в окне Layer style перейдите на вкладку Color Overlay .
Здесь выберите свой цвет. Для этого щелкните это поле цвета, чтобы открыть окно Color Picker , и выберите цвет.
Здесь я выбрал красный цвет. Теперь нажмите кнопку ОК в Color Picker и в окне Layer style .
Теперь вы можете видеть, что ключевой кадр автоматически добавляется к временной шкале.
Шаг 6.
Теперь перетащите головку воспроизведения в следующую позицию.
Теперь сделайте так, чтобы изменить цвет текста на другой цвет и создать ключевой кадр в этой позиции. Здесь я выбираю синий цвет.
Здесь я добавляю шесть ключевых кадров на временную шкалу.Красный и синий добавлены, и теперь осталось четыре. Итак, я делаю обычные шаги, чтобы изменить цвет текста и добавить эти ключевые кадры. Здесь я добавляю желтый, зеленый, белый и черный.
Шаг 7.
Теперь я добавил все ключевые кадры на временную шкалу. Теперь проверьте анимацию. Для этого перетащите курсор воспроизведения в положение первого ключевого кадра. Теперь нажмите кнопку воспроизведения, чтобы воспроизвести анимацию.

 Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке. д.
д.


 Параметры размера текста, выравнивания и цвета также можно найти на этой панели инструментов.
Параметры размера текста, выравнивания и цвета также можно найти на этой панели инструментов.
 Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».