Как включить или убрать сетку в Фотошопе
В Adobe Photoshop есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
О сетке
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
Вот как сделать сетку в Фотошопе:
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.

- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
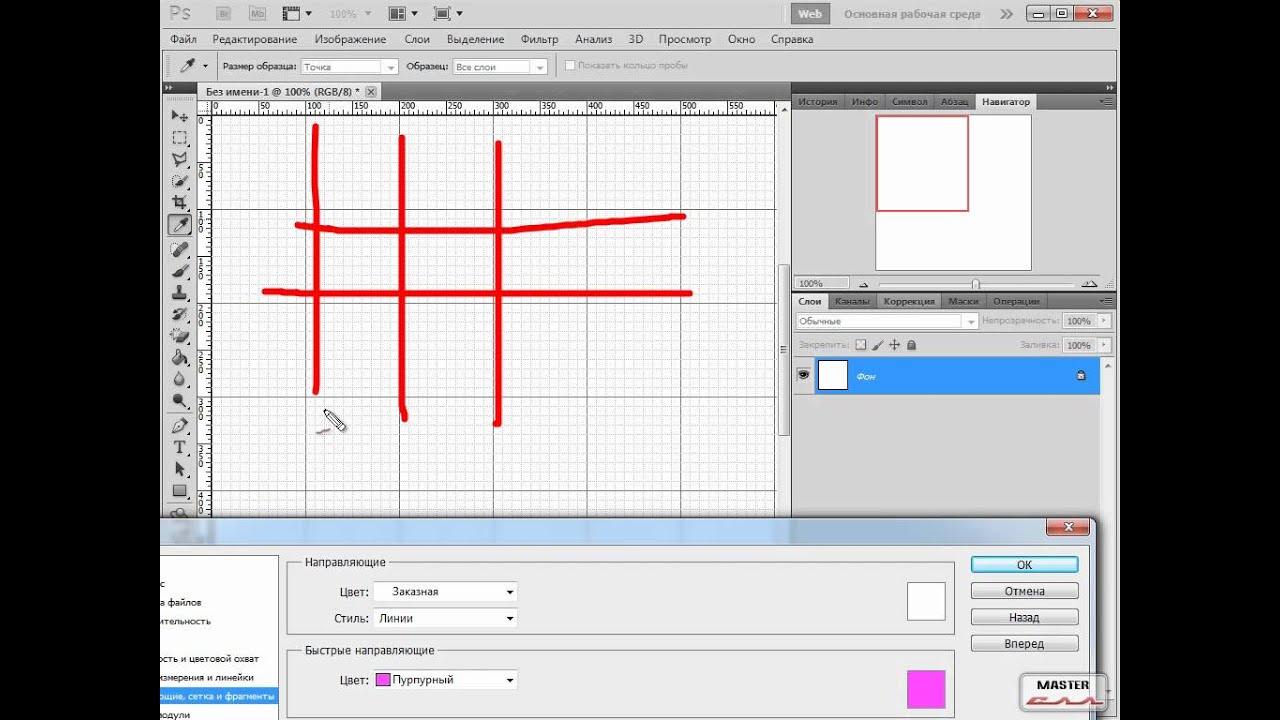
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли.![]() Вот как убрать сетку в Фотошопе:
Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Как сделать координатную сетку в фотошопе. Как сделать сетку в фотошопе.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».

- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.

Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая.
 Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню
Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку , нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
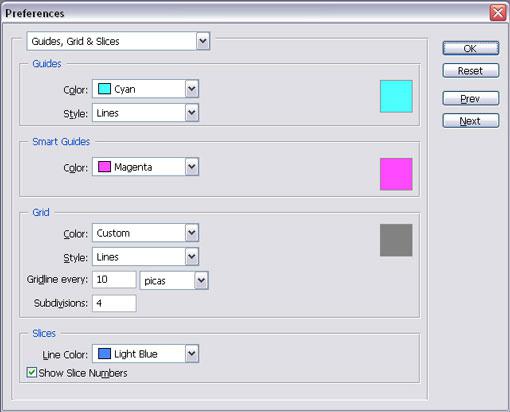
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие , сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices ) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8 .
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee ), горячая клавиша вызова инструмента — M .
Инструкция
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным . Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Сетка станет вашим незаменимым помощником, если вы работаете с нечеткими изображениями, в которых сложно уловить конкретные границы . Она позволит более точно отмечать зоны тех или иных изменений. Кроме того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.
Вам понадобится
- компьютер;
- фотошоп любой версии;
- фантазия.
Инструкция
Для календаря нам понадобится сетка, которую можно скачать в интернете по соответствующему запросу. Далее открываем нажатием Ctrl+N новый документ. В разделе «Набор» выберем формат бумаги А4 с белым цветом фона.
Берем вторую картинку, размещаем на другой стороне документа. Если нужно, используем «Свободную трансформацию», чтобы отразить или уменьшить изображение.
Теперь можно расположить календарную сетку . Чтобы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на второй. С помощью инструмента «Текст» набираем год. Здесь же можно шрифт увеличить, поменять непрозрачность или цвет, изменить положение. По краям делаем рамочку для красоты.
Чтобы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на второй. С помощью инструмента «Текст» набираем год. Здесь же можно шрифт увеличить, поменять непрозрачность или цвет, изменить положение. По краям делаем рамочку для красоты.
Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, иначе получим зеркальное отражение . С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем красиво.
В конце концов, можно спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Реальный размер». Это очень важно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание
Старайтесь не работать на слое Background, так как некоторые изменения на нем могут оказаться необратимыми. Всегда лучше подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Вам понадобится
Инструкция
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open…» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background…». Нажмите на кнопку OK в появившемся диалоге Layer.
Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Как наложить сетку на изображение. Как сделать сетку в фотошопе.
Инструкция
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным . Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Сетка станет вашим незаменимым помощником, если вы работаете с нечеткими изображениями, в которых сложно уловить конкретные границы . Она позволит более точно отмечать зоны тех или иных изменений. Кроме того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.
Она позволит более точно отмечать зоны тех или иных изменений. Кроме того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.
Вам понадобится
- компьютер;
- фотошоп любой версии;
- фантазия.
Инструкция
Для календаря нам понадобится сетка, которую можно скачать в интернете по соответствующему запросу. Далее открываем нажатием Ctrl+N новый документ. В разделе «Набор» выберем формат бумаги А4 с белым цветом фона.
Берем вторую картинку, размещаем на другой стороне документа. Если нужно, используем «Свободную трансформацию», чтобы отразить или уменьшить изображение.
Теперь можно расположить календарную сетку . Чтобы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на второй. С помощью инструмента «Текст» набираем год. Здесь же можно шрифт увеличить, поменять непрозрачность или цвет, изменить положение. По краям делаем рамочку для красоты.
Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, иначе получим зеркальное отражение . С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем красиво.
В конце концов, можно спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Реальный размер». Это очень важно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание
Старайтесь не работать на слое Background, так как некоторые изменения на нем могут оказаться необратимыми. Всегда лучше подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Вам понадобится
Инструкция
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open…» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background…». Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Если должно быть обработано все изображение целиком, пропустите этот шаг.
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
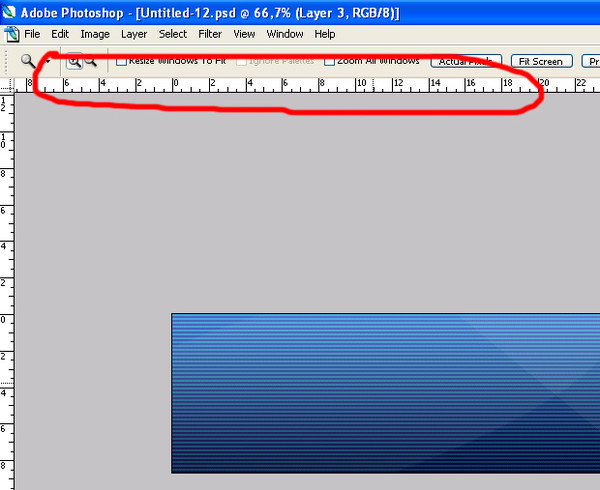
Линейки представляют из себя две шкалы: одна вверху , другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе , выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R .
По умолчанию единица измерения — пиксели . Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки . В открывшемся окне, в самом верху, есть пункт Единицы измерения , а в нем Линейки .
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой . Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите , затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие .
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие . В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Здравствуйте, дорогие читатели! На одном из прошлых уроков я предложила вам , с помощью которых вы можете за несколько секунд создать оригинальное изображение с нужным вам эффектом! Однако вы и сами сможете научиться делать сетку в фотошопе любой формы и расцветки, если вместе со мной изучите данный урок! Давайте же приступим!
Для начала нам необходимо создать документ размером 50 на 50 пикселей, где обязательно выбрать в строке «Содержимое фона» — Прозрачный:
Так как размер созданного квадрата очень маленький, с помощью Панели «Навигатор»{}Navigator приблизьте примерно до 900% наш будущий узор:
Обратитесь к панели слева и выберите инструмент «Карандаш»{}Pencil:
Выберите нужный цвет – цвет будущей сетки и на панели настроек этого инструмента сверху задайте размер карандаша = 2 пикс:
А теперь самое главное! Вначале я покажу вам, как нарисовать простую квадратную сетку! Аккуратно, зажав клавишу Shift, чтобы линия была прямой, нарисуйте слева и внизу две прямые по самому краю нашего документа одинаковой ширины:
Давайте теперь попробуем применить его к фотографии! Откроем или создадим любой снимок в программе:
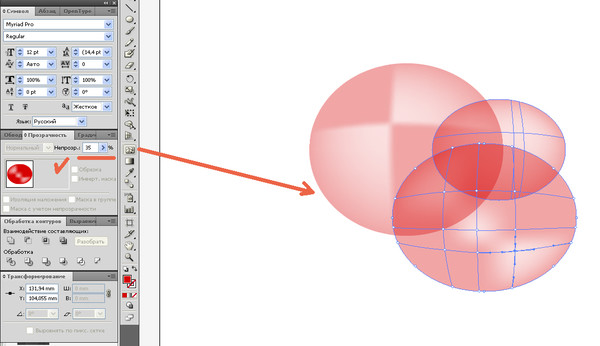
И обратимся в меню Слоиlayers -/> Стиль слояlayer style -/> Наложение узораPattern Overlay. И в открывшемся окне выберем узор, созданный нами ранее, задав подходящие вам Непрозрачность и Масштаб для расположения и видимости сетки. Чем больше вы зададите масштаб узора, тем крупнее будет сетка:
Однако помимо простой квадратной клетки мы можем создать, например и ромбовидную объемную сетку. Давайте посмотрим, каким образом этого добиться.
В созданном вами документе таким же образом, как в первой части нашего урока снова активируйте инструмент «Карандаш»(pencil) с размером – 2пикс. И поставьте им в верхней части документа в самом центре точку, как это показано на рисунке ниже:
После этого найдите таким же образом центр в правой части документа и, зажав клавишу Shift, нажмите на него инструментом. Должна получиться прямая, проведенная из одной точки в другую. Таким же образом сделаем еще три прямые, чтобы получился ровный ромб:
Добавим ему объем. Для этого перейдем в меню Слоиlayers -> Стиль слояlayer style -> ТеньShadow и установим следующие значения документа:
В окне «Тиснение»Bevel and Emboss установим такие значения:
После проделанных действий, как в первой части урока, сохраним наше изображение как узор с помощью команды «Определить узор»Define Pattern и таким же образом наложим созданный документ на любое изображение:
Вот что получилось у меня в итоге:
Таким образом, вы можете сделать абсолютно любой формы и цвета сетку в фотошопе , зная несколько секретов её создания, успехов!
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в . Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки .
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки , и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область , и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl , и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение .
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка . Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к . В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие . Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая . При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt , затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку . Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие , сетка и фрагменты . В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые , и Внутреннее деление на , которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки .
Чтобы убрать сетку, заходите в Просмотр — Показать , и убираете галочку с пункта Сетка .
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Линейки, направляющие и сетка в программе Adobe Photoshop CS5
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Где находится сетка в фотошопе. Модульная сетка в Photoshop. Чтобы переместить направляющую
Сетка — комфортный инструмент, разрешающий легко и стремительно отслеживать перемены, протекающие в изображении, с которым вы трудитесь в графическом редакторе. В этой статье вы обучитесь создавать сетку в Фотошопе для всякого изображения, дабы она показывала даже самые малейшие искажения в вашей работе.
Вам понадобится
Инструкция
1. Для создания сетки зайдите в раздел View Options и в настройках вида выберите отображение сетки (Show Mesh). Укажите требуемый размер, а также цвет. Позже подтверждения команды на вашем открытом изображении появится сетка с указанными параметрами.
2. Сетку, при необходимости, дозволено сберечь. Для этого нажмите «Сберечь сетку» либо «Загрузить сетку», если необходимо открыть теснее имеющуюся.
3. Сетка может оказать значительную подмога в реконструкции изображения позже того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он дозволит по желанию отменить метаморфозы, восстановить первичный вид изображения либо напротив применить искажение на другие объекты. Помимо того, искажать объект может раздел Liquify. Сетка дозволит вам отслеживать метаморфозы и искажения в любом сделанном объекте, а также вы можете в всякий момент сберечь сетку с формой преобразованного объекта, дабы позднее дозволено было применить ее на него. Верно так же вы можете сберечь сетку для типичного неискаженного объекта, дабы восстановить его параметры позже неудачных действий.
4. Сетка станет вашим необходимым помощником, если вы трудитесь с нечеткими изображениями, в которых трудно уловить определенные границы. Она дозволит больше верно подмечать зоны тех либо иных изменений. Помимо того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сумеете увидеть искажения на сетке в чистом виде.
Данный урок даст вам представление о том, как дозволено сделать по-своему оформленный календарь в программе Photoshop. В подробности выполнения коллажей мы углубляться не будем, а только распишем основные этапы работы. Выходит, приступим.
Вам понадобится
- компьютер;
- фотошоп всякий версии;
- фантазия.
Инструкция
1. Для календаря нам потребуется сетка, которую дозволено скачать в интернете по соответствующему запросу. Дальше открываем нажатием Ctrl+N новейший документ. В разделе «Комплект» предпочтем формат бумаги А4 с белым цветом фона.
2. На документе вызываем «Линейку» (Ctrl+R) и обозначаем линии. По ним мы будем ориентироваться, размещая изображения, а в конце нашей работы по этим линиям нам легко будет согнуть лист бумаги, дабы получился календарь. Проходим в «Просмотр» –> «Новая направляющая» и выбираем в новом окне опцию «Ориентация» –> «Горизонтальная». Вписываем в «Расположение» 50% и подтверждаем.
3. Сейчас сделаем новую направляющую в 9 см от первой. Берем инструмент «Линейка» и снимаем галочку с «Применять шкалу измерений». Тащим линию вниз от направляющей, выравниваем ее, избавляясь от изломов. Дальше зажимаем Ctrl и вытягиваем до края растянутой линии с поддержкой инструмента «Линейка». То же самое делаем в противоположную от центральной линии сторону.
4. Сделаем две картинки, по одной на всякую сторону нашего календаря. При помощи «Свободной трансформации», нажав Ctrl+T, размещаем на документе узор, после этого применяем «Прямоугольная область» и выделяем место для рисунка. Инвертируем выделение (Ctrl+I) и жмем Del. Слой дозволено немножко подправить, применив к нему размытие.
5. Берем вторую картинку, размещаем на иной стороне документа. Если необходимо, используем «Свободную трансформацию», дабы отразить либо уменьшить изображение.
6. Сейчас дозволено расположить календарную сетку. Дабы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на 2-й. С подмогой инструмента «Текст» набираем год. Тут же дозволено шрифт увеличить, поменять непрозрачность либо цвет, изменить расположение. По краям делаем рамочку для красоты.
7. Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, напротив получим зеркальное отражение. С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем прекрасно.
8. В конце концов, дозволено спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Настоящий размер». Это дюже главно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание!
Усердствуйте не трудиться на слое Background, потому что некоторые метаморфозы на нем могут оказаться необратимыми. Неизменно отменнее подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, неизменно дозволено воспользоваться функцией “History”.
Существует уйма приемов художественной фотосъемки, разрешающих получить странные визуальные эффекты . Один из них – «рыбий глаз ». Он достигается применением широкоугольного объектива при коротких фокусных расстояниях. Следственно его невозможно воспроизвести на любительских камерах. Впрочем сделать результат «рыбий глаз » дозволено в редакторе Adobe Photoshop из обыкновенной фотографии.
Вам понадобится
Инструкция
1. Откройте начальное изображение в Adobe Photoshop, предпочтя пункт “Open…” в меню File. При помощи текстового поля, расположенного в нижней части окна документа, либо инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен разрешать изготавливать манипуляции со каждой областью изображения, предуготовленной для обработки.
2. Сделайте стержневой слой из фонового. В основном меню выберите пункты Layer, New, “Layer From Background…”. Нажмите на кнопку OK в появившемся диалоге Layer.
3. Выделите область изображения, к которой необходимо применить результат «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool либо Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите данный шаг.
4. Активируйте режим обработки изображения при помощи внесения искажений. В меню ступенчато выберите пункты Edit, Transform и Warp. Позже этого в окне документа отобразится сетка для управления параметрами результата.
5. Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
6. Примените результат «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения нужного яруса искажения.
7. При необходимости внести добавочные метаморфозы в изображение, скажем, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для приобретения нужного результата. Примените внесенные метаморфозы, кликнув на всякую кнопку инструментальной панели и нажав OK в появившемся диалоге.
8. Если это нужно, доработайте изображение с внесенным результатом «рыбьего глаз а». Скажем, инвертируйте нынешнее выделение, нажав Ctrl+I, очистите фон, нажав Del, а после этого залейте его надобным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
9. Сбережете итог работы в файл. Воспользуйтесь пунктом “Save As…” либо “Save for Web & Devices…” раздела File основного меню. При сохранении специальное внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается последующая работа, сбережете его копию в формате PSD.
Высокопрофессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для метаморфозы фотографий. Создаваемые результаты выходят за рамки привычной действительности. Скажем, в фотошопе дозволено сделать клыки , представив персонажа фотографической композиции в образе вампира.
Вам понадобится
- – Adobe Photoshop;
- – файл с фотографией для обработки.
Инструкция
1. Откройте фотографию, на которой надобно сделать клыки , в Adobe Photoshop. Выберите “Open…” в разделе File основного меню либо осуществите совместное нажатие клавиш Ctrl+O. Укажите файл в появившемся диалоге. Нажмите «Открыть».
2. Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент Zoom Tool. Установите комфортный для работы масштаб просмотра данного фрагмента изображения.
3. Сделайте область выделения вокруг зуба. Это комфортно делать при помощи Magnetic Lasso Tool либо Polygonal Lasso Tool. Если нужно, скорректируйте выделение в режиме стремительной маски либо с подмогой пунктов раздела Modify меню Select.
4. Скопируйте изображение зуба на новейший слой (параллельно с его созданием). Ступенчато выберите пункты меню Edit, Copy и Edit, Paste. Дозволено также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
5. Активируйте режим деформации изображения. Нажмите клавиши Ctrl+Shift+D либо воспользуйтесь пунктом Reselect меню Selection, дабы восстановить предыдущую область выделения. Ступенчато выберите пункты Edit, Transform и Warp основного меню. Вокруг изображения зуба появится сетка.
6. Сделайте клык из зуба. Перемещайте узлы сетки для достижения требуемой формы. Позже окончания реформирования двукратно кликните мышью в центр сетки либо выберите всякий инструмент на панели и нажмите Apply в диалоге запроса.
7. Осуществите сопряжение изображений трансформированного и начального зубов, находящихся в различных слоях. Активируйте инструмент Eraser Tool. Кликнув по элементу управления Brush в верхней панели, выберите кисть подходящего типа, диаметра и жесткости. Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
9. Сбережете измененное изображение. Нажмите Shift+Ctrl+S либо кликните по пункту “Save As…” в меню File. В диалоге выберите формат и имя файла. Нажмите кнопку «Сберечь».
Фильтр Liquify является одним из удобнейших для свободной деформации изображения инструментов Photoshop. При помощи этого фильтра дозволено не только получить детали для создания сюрреалистического коллажа, но и сделать фигуру на снимке больше стройной.
Вам понадобится
Инструкция
1. При помощи опции Open меню File откройте фотографию в графическом редакторе. Снимок, сделанный на одноцветном фоне без фактуры, шума и затененных участков, находящихся неподалеку от фигуры, которую вы собираетесь исправлять, разблокируйте опцией Layer from Background группы New меню Layer.
2. Картинке с больше трудным фоном понадобится иная подготовка. При помощи инструмента Lasso выделите фигуру с небольшим числом фона. Воспользуйтесь опцией Layer via Copy группы New для копирования выделенной области на новейший слой. При деформации изображения при помощи инструментов фильтра Liquify участки фона, расположенные неподалеку от тех, с которыми вы трудитесь, могут оказаться измененными. Позже окончания работы вы восстановите их из начальной картинки.
3. Опцией Liquify меню Filter откройте окно фильтра и поставьте галочку в чекбоксе Show Mesh. Появившаяся сетка даст вам вероятность отслеживать ход трансформации.
4. Включите инструмент Pucker Tool и обработайте с его поддержкой детали фигуры, которые необходимо уменьшить. Для этого настройте размер кисти инструмента так, дабы он совпадал с шириной изменяемой части тела. Пиксели, попавшие под действие кисти, будут перемещаться к ее центру, помеченному крестиком.
5. От величины параметра Brush Density зависит степень смещения деталей картинки, находящихся на различном расстоянии от центра кисти. При максимальной величине этого параметра инструмент будет идентично делать на все пиксели, попавшие под кисть. Выставив малое значение Brush Density, вы ослабите метаморфоза изображения в районе краев кисти.
6. Параметр Brush Pressure управляет скоростью метаморфозы картинки. Присвойте этому параметру малое значение, дабы иметь вероятность следить за процессом трансформации. Разместите центр кисти на выбранную деталь фигуры, зажмите левую кнопку мыши и дождитесь надобной степени метаморфозы снимка.
7. Для сужения фигуры вам может понадобиться инструмент Forward Warp Tool, тот, что смещает пиксели, попавшие под влияние кисти, в сторону ее движения. Настройки этого инструмента сходны с параметрами Pucker Tool. Подгоните размер Forward Warp Tool под длину отрезка, тот, что хотите сдвинуть, установите центр кисти на край фигуры и сместите изображение.
8. Отключите видимость сетки. Если на одном из участков фотографии коррекция оказалась непомерной, восстановите начальный вид этого фрагмента при помощи Reconstruct Tool.
9. Для поправления фона, окружающего фигуру, сделайте маску на слое, к которому был применен фильтр, нажатием на кнопку Add layer mask. Уберите поврежденный фон, закрасив его черным цветом по маске с подмогой инструмента Brush Tool.
10. Продублируйте слой с начальным снимком опцией Duplicate Layer меню Layer и замаскируйте на нем фрагменты фигуры, которые показались из-под слоя с «похудевшим» изображением. Это дозволено сделать инструментом Clone Stamp Tool.
11. Опцией Save As меню File сбережете отредактированное фото в файл jpg.
Видео по теме
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Шелдон Пинкман
Как быстро и легко создать сетку с помощью Adobe Photoshop?
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Как это:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Ответы
Алекс БлэквудПопробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите « Edit > Define Pattern… и сохраните шаблон с именем.
маленький крошечный человек
как сделать так, чтобы не было полуклеток, чтобы они идеально подходили?
Алекс Блэквуд
В приведенном выше примере я использовал информационную палитру для измерения размера сетки. В этом случае это было 86px. Если вы хотите создать мозаику холста без «полуклеток», используйте значение, которое равномерно умножается на размеры холста.
Дейв Мангер
Ну, у меня есть слой, в котором я нарисовал выбранный квадрат и выделил область выделения, но Edit> Define Pattern для меня — отключенный выбор меню. Озадачивает.
ХеленЕсли вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию, используя инструмент выделения, а затем дублировать ее столько раз, сколько вам нужно, а затем использовать параметры Layer >> Distribute , чтобы сделать их идеально ровными.
Дэвид ПаркерЯ нашел быстрый способ решить мою проблему (у меня PS CS4): я использовал «Показать сетку», отрегулировал размер и т. Д. В настройках, получил именно так, как я хотел, а затем сделал скриншот изображения, вставил его в мой файл как новый слой, и обрезать его до размера и масштаба. Для некоторых пользователей этого будет недостаточно, но он был очень быстрым и работал для моих нужд.
ClerricПод вкладкой «Просмотр» макет нового руководства
это откроет новое окно Preset — вы можете сохранять, загружать и создавать макет направляющих, чтобы использовать его снова и снова, проверять или снимать отметки со столбцов или строк в зависимости от ваших потребностей. Я рекомендую установить флажок «Предварительный просмотр». = Расстояние между сгенерированными направляющими Gutter = расстояние между направляющими Margin = устанавливает желаемые поля для ваших дизайнов, вы можете ввести значение для top, left, bottom и right
также можно выбрать центральные столбцы и очистить существующие направляющие
Это для Photoshop CC 2015.5
ДэвидВыберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент пера (P). Определите горизонтальный отрезок в верхней части сетки. Один клик сначала слева, затем справа.
Используйте инструмент выбора пути
Создайте еще один новый путь, который называется вертикальным.
Используйте инструмент пера (P). Определите вертикальный отрезок сетки на левой стороне. Один клик сначала сверху, потом снизу.
Используйте инструмент выбора пути (A , черная стрелка). Нажмите на путь, удерживая нажатой клавишу «Alt», чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальный путь, затем выберите путь обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в правом верхнем углу окна палитры), выберите кисть или карандаш.
Повторите предыдущий шаг, чтобы обвести вертикальный путь.
Эван Карслэйк
Это огромная работа, чтобы сделать это так.
Инструкция
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным. Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid) . Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid) .
Где найти сетку в фотошопе. Модульная сетка в Photoshop
Шелдон Пинкман
Как быстро и легко создать сетку с помощью Adobe Photoshop?
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер, определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Как это:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Ответы
Алекс БлэквудПопробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите « Edit > Define Pattern… и сохраните шаблон с именем.
маленький крошечный человек
как сделать так, чтобы не было полуклеток, чтобы они идеально подходили?
Алекс Блэквуд
В приведенном выше примере я использовал информационную палитру для измерения размера сетки. В этом случае это было 86px. Если вы хотите создать мозаику холста без «полуклеток», используйте значение, которое равномерно умножается на размеры холста.
Дейв Мангер
Ну, у меня есть слой, в котором я нарисовал выбранный квадрат и выделил область выделения, но Edit> Define Pattern для меня — отключенный выбор меню. Озадачивает.
ХеленЕсли вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию, используя инструмент выделения, а затем дублировать ее столько раз, сколько вам нужно, а затем использовать параметры Layer >> Distribute , чтобы сделать их идеально ровными.
Дэвид ПаркерЯ нашел быстрый способ решить мою проблему (у меня PS CS4): я использовал «Показать сетку», отрегулировал размер и т. Д. В настройках, получил именно так, как я хотел, а затем сделал скриншот изображения, вставил его в мой файл как новый слой, и обрезать его до размера и масштаба. Для некоторых пользователей этого будет недостаточно, но он был очень быстрым и работал для моих нужд.
ClerricПод вкладкой «Просмотр» макет нового руководства
это откроет новое окно Preset — вы можете сохранять, загружать и создавать макет направляющих, чтобы использовать его снова и снова, проверять или снимать отметки со столбцов или строк в зависимости от ваших потребностей. Я рекомендую установить флажок «Предварительный просмотр». = Расстояние между сгенерированными направляющими Gutter = расстояние между направляющими Margin = устанавливает желаемые поля для ваших дизайнов, вы можете ввести значение для top, left, bottom и right
также можно выбрать центральные столбцы и очистить существующие направляющие
Это для Photoshop CC 2015.5
ДэвидВыберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент пера (P). Определите горизонтальный отрезок в верхней части сетки. Один клик сначала слева, затем справа.
Используйте инструмент выбора пути
Создайте еще один новый путь, который называется вертикальным.
Используйте инструмент пера (P). Определите вертикальный отрезок сетки на левой стороне. Один клик сначала сверху, потом снизу.
Используйте инструмент выбора пути (A , черная стрелка). Нажмите на путь, удерживая нажатой клавишу «Alt», чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальный путь, затем выберите путь обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в правом верхнем углу окна палитры), выберите кисть или карандаш.
Повторите предыдущий шаг, чтобы обвести вертикальный путь.
Эван Карслэйк
Это огромная работа, чтобы сделать это так.
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid) . Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid) .
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Сегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе . Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе , необходимо включить линейку . Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».
Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.
Теперь давайте рассмотрим как создавать направляющие линии . Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.
Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».
Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».
Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».
Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.
Дальше давайте рассмотрим инструмент «Сетка». Включить его можно в меню «Просмотр -> Показать -> Сетка» или сочетание клавиш » Ctrl+» «. Настроить ее можно также в разделе «Редактирование -> Установки -> Направляющие, сетка и фрагменты». Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.
Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.
Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Видеоурок:
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в программе Adobe Photoshop CS5. Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки.
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки, и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область, и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl, и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение.
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка. Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к. В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие. Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая. При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt, затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку. Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие, сетка и фрагменты. В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые, и Внутреннее деление на, которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки.
Чтобы убрать сетку, заходите в Просмотр — Показать, и убираете галочку с пункта Сетка.
Как включить сетку на холсте в Adobe Photoshop
В Photoshop для удобство встроена сетка, которая помогает проводить более точную прорисовку элементов с учётом этой сетки. Также функционал предлагает пользователю и возможность изменять саму сетку.
Работать с сеткой в Фотошопе очень просто. Ниже рассмотрим, как её можно включить.
Как включить сетку в Adobe Photoshop
Перед началом работы вам нужно будет создать новый документ в программе или запустить уже существующий. Включение же стандартной сетки программы происходит по следующей инструкции:
- В верхней части интерфейса нажмите на пункт «Просмотр». Оттуда нужно будет выбрать вариант «Показать».
- Далее вы увидите ещё одно вложенное контекстное меню, где потребуется поставить галочку напротив «Сетку».
- Холст будет разлинован в соответствии со стандартной сеткой Фотошопа. Сетку же можно включить и сочетанием клавиш Ctrl+’.
Однако, если вас по каким-то причинам не устраивает стандартный вид сетки, его можно немного настроить под свои потребности. Делается это следующим образом:
- Нажмите в верхней части интерфейса программы на пункт «Редактирование».
- В контекстном меню нужно будет выбрать «Настройки». Откроется ещё один небольшой список, из которого перейдите в «Направляющие, сетка и фрагменты».
- Будет открыто окошко, отвечающее за настройки как самой сетки, так и направляющих. Обратите внимание на блок «Сетка». Здесь настраиваются стили, частота появления линий, внутренние деления, цвет.
Вы также можете делать произвольную сетку из направляющих. В этом случае холст будет разлиновываться только вам, а не самой программой. Данная функция часто оказывается более удобной. Создание сетки в Photoshop из направляющих происходит по следующей инструкции:
- Для начала нужно включить линейку, чтобы появилась возможность установки направляющих. Делается это с помощью сочетания клавиш Ctrl+R.
- Чтобы поставить первую направляющую линию, просто нажмите правой кнопкой мыши по верхней или боковой линейки и потяните её на холст.
- Аналогичным образом установите вторую и последующую направляющие линии. Делайте так до тех пор, пока не образуете нужную вам сетку.
- Если потребуется все направляющие можно скрыть с помощью сочетания клавиш Ctrl+H или убрав линейку, воспользовавшись всё теми же Ctrl+R.
Читайте также:
Как нарисовать треугольники в Adobe Photoshop
Список горячих клавиш для работы в Photoshop
Три способа выполнить поворот изображения в Photoshop
Как работать с фильтром «Пластика» в Adobe Photoshop
Более подробная настройка направляющих происходит по аналогии с обычной сеткой, что было рассмотрено в одной из инструкций выше. Единственное отличие – вам нужно будет работать в блоках «Направляющие» и «Быстрые направляющие». Здесь можно выбрать цвет направляющих линий, а также их стиль.
Как видите, установка и настройка сетки в Фотошопе – это очень простое дело. Используйте эту информацию, чтобы получить максимально точное расположение объектов на ваших изображениях.
Как настроить сетку макета в Photoshop
Функция сетки в Photoshop — отличный инструмент, который поможет вам с макетами, будь то дизайн для Интернета или печати. Добавление «привязки» позволяет очень точно выравнивать объекты по линиям сетки. И вместо того, чтобы создавать новую сетку каждый раз при проектировании, вы можете настроить параметры сетки, которые можно использовать повторно.
Создание сетки
1. Создайте новый документ. Если вы разрабатываете для разрешения монитора 1024 x 768 пикселей, настройте новый документ как 960 пикселей в ширину и 768 пикселей в высоту.
2. Чтобы добавить сетку, выберите «Просмотр»> «Показать»> «Сетка». Вы сразу увидите сетку, наложенную на ваш новый документ. Сетка, которую вы видите, не печатается, она просто предназначена для вашего удобства и справки.
Вы заметите, что есть несколько жирных линий, а между ними есть более светлые пунктирные линии, известные как подразделения.
На этом этапе вы можете просто оставить свою сетку в покое, но, установив некоторые предпочтения, вы можете получить больший контроль и настроить то, как будут выглядеть линии в вашей сетке, насколько далеко они друг от друга и сколько подразделений появляется между основные линии сетки.
Чтобы открыть настройки сетки, выберите «Правка»> «Настройки»> «Направляющие, сетки и фрагменты и счетчик». Откроется диалоговое окно «Настройки», которое вы видите ниже. (Примечание: я использую CS3, более ранние версии могут выглядеть немного иначе, но будут иметь аналогичные параметры для сеток.)
Выберите желаемый цвет линий сетки. Вы также можете выбрать стиль, выбрав линии, пунктирные линии или точки. Если вы считаете, что линии слишком ошеломляют, хорошим выбором будет вариант с точками (см. Ниже).
По-прежнему в настройках сетки, если вы хотите иметь сетки из двенадцати столбцов в документе размером 960 пикселей, установите для параметра «Сетка каждые» значение 80 пикселей. Я оставляю количество подразделений равным 4. Нажмите «ОК», и ваша сетка готова.
Привязка
Включение привязки помогает выровнять слои, текст и практически любой объект, который вы хотите. Чтобы включить его, выберите View> Snap . Если этот параметр выбран, рядом с ним появится галочка.Затем выберите View> Snap To> Grid. Как только это будет выбрано, вы обнаружите, что объекты щелкают или защелкиваются на вашей сетке. Если привязка становится раздражающей, просто отключите ее, снова выбрав View> Snap To> Grid .
Когда вы закончите проектирование, просто выберите View> Show> Grid или Ctrl +; (pc) или Cmd +; (Mac), чтобы скрыть сетку и полюбоваться красивым дизайном.
Используете ли вы в настоящее время сетки для разметки? Вы сделали свой собственный или скачали его из Интернета?
Если вам понравился этот пост, вам понравится Learnable; место для обучения новым навыкам и техникам от мастеров.Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Основы Photoshop».
Комментарии к статье закрыты. Есть вопрос о Photoshop? Почему бы не спросить об этом на нашем форуме?
Узнайте, как создать сетку в Photoshop с помощью нашего пошагового руководства
Если в Photoshop есть инструмент, о котором вам нужно знать, то это сетка. Это непечатаемое руководство — незаменимый инструмент для ваших макетов. И самое лучшее? Вам нужно только один раз научиться делать сетку.Просто сохраните свое творение, чтобы использовать его повторно при необходимости.
5 основных шагов по созданию сетки в PhotoshopСоздание сетки в Photoshop — относительно простой процесс. Выполните следующие пять шагов, чтобы создать это полезное устройство.
Шаг 1 : Создайте новый документПервое, что вам нужно сделать, это открыть Photoshop и создать документ. На этом этапе вам нужно будет установить пиксели. Если вы разрабатываете для монитора с разрешением 1024 × 768, мы рекомендуем установить для документа разрешение 960 × 768 пикселей.
Шаг 2 : Создайте новый макет сеткиПришло время создать новую сетку Photoshop. Нажмите «Просмотр», затем «Показать» и, наконец, «Сетка». Как только вы дойдете до этого окна, вы можете установить направляющие для своей сетки, что даст вам больше контроля над тем, что она делает. Вы можете изменить такие вещи, как цвет сетки, расстояние между линиями сетки и количество подразделений между основными линиями.
Шаг 3: Создание фигурПосле того, как вы установили параметры сетки Photoshop, самое время заняться интересными вещами: использовать ее для создания фигур.Перейдите в «Инструменты пользовательских фигур» и выберите ту, которую хотите использовать. Перетащите его на нужный квадрат и отпустите фигуру.
Он будет привязан к размеру квадрата. Повторите столько раз, сколько необходимо в этом ряду.
Когда вы будете удовлетворены тем, как выглядит ваша строка, вы можете скопировать ее или полностью переместить в новый раздел.
Для этого перейдите в «Палитру слоев», где вы управляете повторением строк. Используйте этот инструмент, пока не добьетесь желаемого результата.
Шаг 4: СсылкаДругой способ использования сетки — это привязка изображения к каждой создаваемой вами форме. Начните с выбора слоя, на котором вы хотите разместить изображение, а затем нажмите «Файл» и «Поместить».
На этом этапе вы выбираете изображение, а затем переходите к «Слой». Нажмите «Создать обтравочную маску», и ваше изображение появится в указанной вами сетке.
Шаг 5: СохранитьХотя создать сетку в Photoshop несложно, мы рекомендуем сохранять сетки для быстрого доступа к ним в будущем.Вы также можете поделиться ими с другими.
Нажмите Cmd / Ctrl + S, появится окно сохранения. Теперь вы можете назвать свою сетку и назначить ей тип файла. Наиболее распространены .PSD и .TIF.
Создание светящихся линий на сетке в Photoshop, как в TronТеперь давайте рассмотрим процесс создания светящихся линий на сетке.
Шаг 1. Создайте новый документКак и раньше, вы начинаете с открытия Photoshop и создания документа с нужными вам характеристиками.
При этом основной шаг — убедиться, что вы выбрали «Прозрачный» в раскрывающемся списке под «Содержимое фона». В противном случае вы ничего не увидите за своей сеткой.
Шаг 2: НастройкиПосле того, как вы настроили свой документ в Photoshop, пришло время выбрать цвет и изменить настройки, которые необходимо отрегулировать для получения светящихся линий.
Перейдите в «Редактировать», а затем нажмите «Обводка». В этом поле ширина должна быть равна единице, и вы должны установить «Местоположение» внутрь.
Шаг 3: СохранитьЕсли вы хотите вернуться к шаблону, сохраните его, перейдя в «Редактировать», а затем нажав «Определить шаблон». Дайте ему имя и нажмите «Сохранить».
Шаг 4. Используйте свой собственный шаблонА теперь пора поговорить об использовании созданного вами шаблона. Чтобы использовать свой собственный узор, сделайте документ черным, а затем создайте новый пустой слой.
Добавьте узор, перейдя в «Редактировать» и нажав «Заливка».”Вы сможете найти свой узор в разделе содержания.
Шаг 5. Используйте инструмент Free Transform ToolСледующим шагом является использование инструмента свободного преобразования, и вы делаете это, нажимая Ctrl / Cmd + T, что заставляет его появиться.
Щелкните правой кнопкой мыши, выберите «Перспектива» в появившемся поле, а затем вы можете перетащить рамку с изображения.
Шаг 6: Сделайте свечениеПоследний шаг — перейти в «Стили слоя» и выбрать «Внешнее свечение».«Поздравляю — вы добились желаемого эффекта Трона.
Добавление направляющих в PhotoshopЕще одна полезная функция, которой мы хотим поделиться с вами, — это направляющие и линейки в Photoshop.
Это важный инструмент для создания макетов документа, который значительно упрощает такие вещи, как размещение объектов и рисование фигур. Вот как их использовать.
Шаг 1. Добавление линейкиНаш первый шаг — добавление линейки в Photoshop.Откройте программу и создайте новый документ или используйте существующий.
Затем перейдите к «Просмотр» и нажмите «Линейки». На вашем экране должны появиться две линейки.
Вы также можете изменить измерение, используемое правилом, в зависимости от ваших предпочтений. Наведите курсор на линейку вверху или сбоку, а затем щелкните правой кнопкой мыши. Выберите нужный размер, например пиксели, пики, дюймы, миллиметры или более.
Шаг 2: НаправляющиеТеперь вы готовы использовать линейки в качестве ориентира, что очень просто сделать.Вы нажимаете на линейку и перетаскиваете ее туда, куда вам нужно. Просто помните, что прежде чем вы сможете перемещать линейки, вам необходимо выбрать инструмент перемещения.
Вы также можете оставить их на месте. Зафиксируйте линейки на месте, перейдя в «Просмотр» и нажав «Заблокировать направляющие».
Шаг 3: SnapПривязка — еще одна полезная вещь, которую вы можете делать с помощью ваших руководств в Photoshop. Привязка означает, что когда вы помещаете объект в сетку, он автоматически «фиксируется» в нужном положении.Это полезно для выравнивания слоев, текста и всего, что угодно.
Чтобы активировать его, нажмите «Просмотр»> «Привязать» или «Просмотр»> «Привязать к», в зависимости от версии Photoshop или Photoshop CC, которую вы используете.
Убедитесь, что вы установили флажок, соответствующий параметру «Направляющие и сетка», а также флажок в меню «Просмотр». Теперь, когда вы нажимаете на сетку, объекты, которые вы помещаете в нее, защелкиваются на месте.
Шаг 4. Удаление и скрытие направляющихНаконец, вы можете удалить или скрыть направляющие по мере необходимости.
Если вы хотите их скрыть, нажмите «Просмотр»> «Показать»> «Сетка». Теперь они будут скрыты. А чтобы удалить их, перейдите в «Просмотр», где вы найдете «Очистить направляющие».
Последние мысли Создание сетки полезно для многих вещей, особенно для ландшафтных или архитектурных проектов. Мы рекомендуем научиться использовать сетки, чтобы максимально эффективно использовать возможности Photoshop.
Как создать сетку в Photoshop
1.Создайте сетку от руки
Если вам нужно создать сетку только для получения вех, независимо от размера или расстояния между ячейками в сетке, вы можете сделать следующее:
Вы продолжаете удерживать левую кнопку мыши на панели и перетаскивать рамку вниз. Каждый раз, когда вы делаете это, вы будете создавать линию сетки, повторяя ее, вы получите много сетки на экране.
Чтобы удалить свободную сетку, вам просто нужно удерживать и щелкнуть полосу сетки и перетащить их обратно в область линейки для автоматического удаления.
2. Создайте ровную сетку изображений
Этот метод используется, когда вы хотите создать квадраты, линии сетки равного размера и прямые, равномерно отделенные от основной рабочей рамки.
Шаг 1: Сначала выберите View -> New Guide Layout.
Шаг 2: Когда появится окно New Guide Layout , вы продолжите установку следующей информации:
1.Колонны: вертикальные колонны
- Число: количество ячеек для деления
- Ширина: ширина ячейки
- Желоб: толщина линии сетки
2. Ряды: Горизонтальные ряды
- Число: количество ячеек для деления
- Высота: высота ячейки .
- Желоб: толщина линии сетки
Если вы хотите разделить ячейки поровну в зависимости от размера рабочего фрейма, установите для ширины и высоты значение 0.00 см, система по умолчанию разделит размер поровну.
Обычно пользователи Gutter (толщина сетки размеров) также всегда устанавливают 0,00 см, чтобы они не занимали слишком много рабочей области на экране. Если вы оставите Gutter большим, они скроют множество деталей на вашем основном холсте.
3. Переместите линии сетки
Чтобы переместить линию сетки, вам просто нужно переместиться к линии сетки, указатель мыши переключится на инструмент «Перемещение». Вы продолжаете удерживать и щелкаете правой кнопкой мыши по линии сетки и перетаскиваете, чтобы переместить их.
4. Заблокируйте линии сетки
Если вы боитесь, что во время процесса вы переместите не ту сетку и вызовете перекос в размере, вы можете заблокировать их. В заблокированном состоянии невозможно переместить линию сетки (если снова не разблокировать)
Вы выбираете View -> Lock Guides (Alt + Ctrl +;)
5. Сохраните настройки сетки
Если вы используете эту сетку, вы можете сохранить их в качестве предустановок, чтобы при следующем использовании нужно было только выбирать, не устанавливая информацию и параметры.
Шаг 1: Сначала выберите View -> New Guide Layout.
Шаг 2: Затем в разделе Preset вы выбираете Save Preset.
Шаг 3: Затем вы перейдете к присвоению имени сетке, чтобы ее можно было легко различить, и выберите Сохранить для сохранения.
После сохранения вы увидите, что всегда есть пресеты, созданные только что сохраненной сеткой.С этого момента вы можете щелкнуть по нему, чтобы создать набор предустановленных сетей.
Когда вы знаете, как создать сетку, вы создадите множество разных продуктов. Один из хороших примеров создания сетки — фотографии из Instagram.
В этой статье TipsMake показал вам, как создавать сетки и все настройки, связанные с сетками. Хорошего дня!
Как создать сетку и направляющие в Photoshop
Иногда нам нужно создать сетку или направляющие, чтобы помочь нам расположить любой объект (формы или изображения) симметрично.
Выберите Файл> Открыть , чтобы открыть любое изображение, или выберите Файл> Новый , чтобы создать новое.
Вы должны знать ширину и высоту изображения, для которого вы будете использовать сетку / направляющие.
Видео: как создать сетку и направляющие в Photoshop.
Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Если вам понравилось это видео, я настоятельно рекомендую вам подписаться на мой канал Youtube — PhotoEffect .1. Создайте сетку
Размер изображения в этом примере составляет 3000 пикселей в ширину и 2000 пикселей в высоту.
Как сделать сетку в фотошопе?
Сделать сетку в Photoshop довольно просто.
Чтобы добавить сетку, выберите Вид> Показать> Сетка (Ctrl + ’) .
Чтобы добавить сетку, выберите «Просмотр»> «Показать»> «Сетка» (Ctrl + ’).Откройте настройки сетки, выберите Правка> Настройки> Направляющие, сетка и фрагменты .
Откройте настройки сетки, выберите «Правка»> «Настройки»> «Направляющие, сетка и фрагменты».Откроется диалоговое окно настроек.
Откроется диалоговое окно настроек.Выберите цвет и стиль линий сетки.
Вы можете просто оставить цвет по умолчанию или, в зависимости от вашего изображения, выбрать цвет, который вы будете видеть.
Выберите цвет и стиль линий сетки.Я установлю для параметра «Gridline every» значение 500 пикселей, а для параметра «Subdivisions» — значение 1.
Я установлю для параметра «Gridline every» значение 500 пикселей, а для параметра «Subdivisions» — значение 1.Выберите « View»> «Snap » и « View»> «Snap To Grid », чтобы включить привязку, которая поможет вам выровнять любые объект (включая форму), который вы хотите.
Выберите «Просмотр»> «Привязка и просмотр»> «Привязать к сетке», чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию.Выберите «Просмотр»> «Привязать к»> «Сетка ».
Выберите «Просмотр»> «Привязать к»> «Сетка».Вот результат:
Как создать сетку в Photoshop.2. Создание направляющих
Теперь мы попытаемся создать пять горизонтальных и вертикальных направляющих.
Размер изображения в этом примере составляет 3000 пикселей в ширину и 3000 пикселей в высоту.
Мы создадим направляющие в положениях 0, 750, 1500, 2250 и 3000 пикселей.
Если линейки не видны, выберите Вид> Линейки (Ctrl + R) .
Если линейки не видны, выберите «Просмотр»> «Линейки» (Ctrl + R).Если вы хотите выбрать цвет и стиль для линий направляющих, просто откройте настройки направляющих, выбрав Правка> Настройки> Направляющие, сетка и фрагменты .
Если вы хотите выбрать цвет и стиль линий направляющих, просто откройте настройки направляющих, выбрав «Правка»> «Настройки»> «Направляющие, сетка и фрагменты».
Создайте первую вертикальную направляющую.
Выберите Просмотр> Новое руководство .
Выберите «Просмотр»> «Новое руководство».В диалоговом окне выберите «Вертикальная ориентация», введите положение 0 пикселей и нажмите «ОК».
В диалоговом окне выберите «Вертикальная ориентация», введите положение 0 пикселей и нажмите «ОК».Повторите этот шаг для положения 750, 1500, 2250 и 3000 пикселей.
Повторите этот шаг для положения 750, 1500, 2250 и 3000 пикселей.
Теперь создайте горизонтальную направляющую.
Выберите Просмотр> Новое руководство .
В диалоговом окне выберите «Горизонтальная ориентация», введите положение 0 пикселей и нажмите «ОК».
В диалоговом окне выберите «Горизонтальная ориентация», введите положение 0 пикселей и нажмите «ОК».
Повторите этот шаг для позиции 1000, 2000 и 3000 пикселей.
Повторите этот шаг для положения 1000, 2000 и 3000 пикселей.
Чтобы переместить направляющую, возьмите инструмент «Перемещение», наведите указатель мыши на направляющую и перетащите направляющую.
Инструмент «Перемещение».
Чтобы переместить направляющую, возьмите инструмент «Перемещение», наведите указатель мыши на направляющую и перетащите направляющую.
Если вы хотите удалить одну направляющую (с активным инструментом «Перемещение»), наведите указатель мыши на направляющую, а затем перетащите направляющую за пределы окна изображения.
Если вы хотите удалить одну направляющую (с активным инструментом «Перемещение»), наведите указатель мыши на направляющую, а затем перетащите направляющую за пределы окна изображения.
Чтобы удалить все направляющие, выберите «Просмотр»> «Очистить направляющие».
Чтобы удалить все направляющие, выберите «Просмотр»> «Очистить направляющие».
Если вы не видели направляющих, выберите «Просмотр»> «Показать»> «Направляющие» (Ctrl +;) .
Если вы не видели направляющих, выберите «Просмотр»> «Показать»> «Направляющие» (Ctrl +;).Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие» (Alt + Ctrl +;) .
Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие» (Alt + Ctrl +;).Таким образом, вы не сможете случайно их переместить.
Выберите View> Snap , чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию.
Выберите «Просмотр»> «Привязать», чтобы включить привязку, которая поможет вам выровнять любой объект (включая форму) по вашему желанию.Убедитесь, что установлен флажок Вид> Привязать к> Направляющие .
Убедитесь, что установлен флажок «Просмотр»> «Привязать к> направляющим».Вот результат:
Направляющие.
3. Сохраните документ
Теперь вы можете сохранить документ сетки / направляющих Photoshop в качестве шаблона для будущего использования, если вы снова захотите использовать тот же макет сетки / направляющих.
Выберите Файл> Сохранить (или Ctrl + S ), чтобы сохранить файл проекта.
В диалоговом окне «Сохранить как» перейдите к папке, в которой вы хотите сохранить файл.
Введите имя в текстовое поле «Имя файла» и оставьте формат Photoshop по умолчанию (* .PSD; *. PDD).
Нажмите «Сохранить», чтобы сохранить изображение.
Это учебник по фотоэффекту, и я только что показал вам, как создать сетку и направляющие в Photoshop. Если у вас есть какие-либо вопросы или комментарии относительно этого руководства, просто добавьте их в раздел ниже. Спасибо.
Как использовать инструменты сетки и направляющие в Adobe Photoshop
Инструменты сетки и направляющих в Photoshop отлично подходят для создания макетов с идеальной точностью до пикселя и точного позиционирования элементов.Сетка выглядит как наложение каркасной сетки поверх изображения, в то время как направляющие — это настраиваемые точные точки, которые позволяют выравнивать объекты или текст. Размеры каждого инструмента можно легко изменить и настроить в соответствии с вашими потребностями и размером холста.
В этом уроке мы узнаем, как эффективно использовать и настраивать сетку Photoshop.
Что такое сетка в фотошопе?Простите за перегрузку миловидностью на секунду, но взгляните на изображение ниже:
Котенок, конечно, восхитителен, но что, если вы хотите разместить текст в определенном месте на фотографии? Что ж, вы можете поиграть с этим методом проб и ошибок, но это немного утомительно.Кроме того, если ваш клиент очень конкретен в своих инструкциях — скажем, 50 пикселей от верха котенка и 50 пикселей слева — задача становится немного сложной.
Но с сеткой Photoshop это просто. Вы можете легко расположить текст или объекты с гарантией симметрии и выравнивания, независимо от вашего проекта!
Чтобы еще больше разобрать его, вот изображение еще раз с включенной сеткой:
Мы установили расстояние между каждой линией сетки равным 25 пикселям.Таким образом, разместить наш текст на желаемом расстоянии так же просто, как разместить его двумя линиями сетки от самого левого угла котенка (25 пикселей + 25 пикселей) и двумя линиями сетки сверху (50 пикселей) котенка, например:
Это основная концепция сетки Photoshop: она помогает создавать точные макеты и позиционировать элементы. Сетки полностью настраиваются. Вы можете изменить цвет сетки, расстояние между сеткой и то, будут ли элементы «привязываться» к краям сетки или нет. Мы подробно рассмотрим все эти аспекты ниже.
Использование сетки PhotoshopПомимо введения, давайте перейдем к мельчайшим деталям. Ниже приведено пошаговое руководство по использованию сетки Photoshop для любого проекта.
1. Доступ к сетиЧтобы получить доступ к сетке, создайте новый документ и перейдите в View> Show> Grid .
Вы также можете нажать CTRL + ‘.
Вы сразу увидите, как ваш документ покрыт сеткой.
Наложение выглядит серовато-черным, потому что оно настроено таким образом. Цвет вашей сетки может отличаться в зависимости от ваших настроек (вы узнаете, как изменить это ниже).
Вы можете узнать больше о настройке Photoshop, включая сетку, в нашем блоге, как использовать Photoshop.
2. Сетки и привязкаПривязка. Нет, это не еще одна платформа для социальных сетей, а инструмент, используемый в Photoshop, чтобы сделать вашу жизнь намного проще. Проще говоря, вы могли бы использовать инструмент привязки, когда вам нужно, чтобы строка текста или объект «защелкнулись» на месте в соответствии с линией сетки.
Для начала просто перейдите в View> Snap . Кроме того, вы можете выбрать раскрывающийся раздел привязки к . Сегодня мы воспользуемся этим и проверим раскрывающийся список «сетка». При перетаскивании, опускании или перемещении изображения или фрагмента текста это позволяет ему просто «защелкнуться» на месте в соответствии с линией сетки.
В качестве ярлыка для обеспечения того, чтобы ваш объект или текст «привязывались» прямо к месту в соответствии с сеткой, просто нажмите shift , затем поместите курсор на свой текст / объект и перетащите его в нужное положение.В приведенном выше примере, если текст привязывается ко второму краю сетки слева, это означает, что элемент находится ровно на 50 пикселей слева, поскольку ширина каждой сетки составляет 25 пикселей.
Давай, попробуй сам. В пустом документе создайте элемент — квадрат, текст, что угодно. Попробуйте переместить его с включенной привязкой и отображением сетки. Вы увидите, что элемент прилипает к каждому краю сетки, что делает возможным точное позиционирование.
Например, ниже мы использовали инструмент перемещения, чтобы изменить расположение текста и «привязать» его прямо к месту, следуя линиям сетки, которые расположены на 50 пикселей влево и на 50 пикселей выше Майло, самого симпатичного котенка в мире:
И прежде чем мы продолжим, еще немного о том, как измерять пиксели и сетки.Поскольку в нашем примере ширина одной сетки = 25 пикселей, мы можем сказать, что:
- Первый квадрат (1) представляет собой сетку 1 × 1 или размером 25 x 25 пикселей.
- Второй квадрат (2) представляет собой сетку 2 × 2 или 50 x 50 пикселей по размеру
- Третий квадрат (3) представляет собой сетку 3 × 3 или 75 x 75 пикселей.
- Четвертый квадрат (4) — это сетка 4 × 4 или 100 x 100 пикселей.
- Пятый квадрат (5) имеет сетку 5 × 5 или 125 x 125 пикселей.
Как мы видели выше, сетки очень полезны для позиционирования элементов и даже для создания новых элементов определенного размера.Но что, если мы хотим изменить размер каждой сетки?
Это довольно просто сделать. Вы можете получить доступ к настройкам сетки из Photoshop> Настройки> Направляющие, сетка и фрагменты . Прилагаемый снимок экрана ниже для справки:
Щелкнув элемент раскрывающегося меню, вы получите полный контроль над размером и цветом сетки. Вы также можете изменить характеристики направляющих и срезов, но это уже другой урок!
Давайте подробнее рассмотрим каждый из этих параметров:
ЦветОпределяет цвет сетки.Мы использовали светло-серый цвет, так как это лучший цвет для отображения истинного цвета и эстетики выбранной вами фотографии. Независимо от ваших личных предпочтений, старайтесь использовать цвета, которые очень мало присутствуют в ваших изображениях. Использование сетки черного цвета для ночной сцены или сетки белого цвета для сцены при дневном свете сделает вашу сетку практически невидимой. Из-за этого большинство дизайнеров любят использовать такие цвета, как пурпурный или голубой, поскольку они редко появляются на изображениях.
СтильВы можете изменить сетку, чтобы она состояла из линий, пунктирных линий или точек.Это личное предпочтение. Линии обеспечивают лучшую видимость, хотя некоторые дизайнеры считают их отвлекающими. Пунктирные линии — популярный вариант, поскольку они представляют собой своего рода компромисс между наглядностью и удобством использования.
Сеть через каждыеЭто один из самых важных параметров для сеток. По сути, он определяет, как часто Photoshop должен повторять линии сетки. Вы можете изменить как расстояние, так и единицу измерения. Мы будем использовать «пиксели», поскольку мы используем изображения для работы в Интернете.Однако, если вы создаете изображения для печати, вы можете использовать «дюймы» или «см». В качестве примечания вы также можете обнаружить, что — в зависимости от проекта — большие промежутки между линиями сетки иногда лучше. Это устраняет путаницу, упрощает подсчет и не слишком отвлекает фотографию.
ПодразделенияЭто еще одно очень важное соображение. По сути, можно было разделить каждую линию сетки на любое количество подсекций. Вы можете выбрать другое количество подразделений по своему усмотрению.Например, мы решили иметь линии сетки каждые 100 пикселей и четыре подразделения на линию сетки. Это означает, что каждая из наших линий сетки будет содержать четыре подразделения по 25 пикселей каждая. Если вы измените это значение на 10 частей, каждое подразделение будет иметь размер 10 пикселей и так далее.
Поскольку раньше пиксели были такими маленькими, мы увеличили каждую линию сетки до 500, чтобы увидеть разницу между подразделениями и линиями сетки. Как вы можете видеть, внутри самой сетки есть «маленькие» линии сетки (по 4 на каждое подразделение) и более крупные «подразделения».
Очевидно, что сетки — это мощное средство… но что, если вы хотите быстро избавиться от них, чтобы проверить, как выглядит фотография? Проще простого. Просто выберите View> Show> Grid и снимите флажок.
Точно так же переход в Preferences каждый раз, когда вы хотите внести изменения в параметры сетки, также является настоящей болью в том, что вам известно. Этот плагин Photoshop устраняет все это и дает вам быстрый доступ к элементам управления сеткой для настройки параметров сетки на лету.
Сетки — одна из самых ценных функций Photoshop. Вы будете использовать их часто, поэтому потратьте время на овладение этим навыком. Это может пригодиться при использовании инструмента лассо, работе с инструментом «Перо» и даже при изменении цветов на фотографии.
Как вы планируете использовать сетку Photoshop?
Как использовать направляющие в Photoshop: Сетки— это здорово, но что, если вы хотите создать и настроить правила, найденные в самих измерениях? Не смотрите дальше гидов.
Однако, прежде чем приступить к делу, нам сначала нужно добавить линейки к нашему рисунку. Это достаточно просто: перейдите в View> Rulers . См. Снимок экрана ниже для визуализации.
Как вы можете видеть на скриншоте ниже, номера / размеры линейки выглядят немного странно. Вместо единичных дюймов показатели идут от 0 до 5400. Это определенно не то, что нам нужно.
Но не бойтесь. Чтобы изменить единицы измерения, просто выберите Photoshop CC> Настройки> Единицы и линейки .
Как видите, измерение было в пикселях. Если изменить тип линейки на дюймы, наша единица измерения выглядит намного лучше:
Теперь, когда мы все настроены, мы готовы создать руководство. Вы можете использовать направляющие по любому количеству причин, но на этой фотографии мы собираемся использовать их, чтобы отметить, где мы хотим вставить текст.
Сначала поместите курсор на вертикальную линейку и перетащите ее в желаемое место. Как только вы будете довольны его пятном, вы можете его отпустить. Затем поместите курсор на горизонтальную линейку, перетащите его в нужное место и отпустите.Теперь вы можете вставить свой текст соответствующим образом.
И вот оно!
А что, если мы хотим что-то более автоматическое и немного менее интенсивное вручную? Так же, как инструмент сетки, мы можем воспользоваться «привязкой» при использовании направляющих. Просто перейдите в View> Snap To и убедитесь, что отмечены «направляющие». Благодаря этому объекты или текст будут автоматически вставляться / вставляться в нужное место! А если вы ищете еще больше инструментов для настройки проекта Photoshop, обязательно ознакомьтесь с этим руководством по быстрому и эффективному изменению размера слоев!
Последнее обновление страницы: июль 2021 г.
Как использовать сетки Photoshop и руководства по Photoshop
Нужна помощь в точном расположении элементов на фотографиях и в дизайне? В этом уроке я научу вас создавать собственные сетки Photoshop и макеты руководств Photoshop.Это поможет вам создать более привлекательные композиции, выровнять текст, формы и изображения.
Как настроить сетку Photoshop?
1. Добавьте сетку
Перейдите в View-Show-Grid, чтобы добавить сетку к вашему изображению, или используйте сочетание клавиш Ctrl + ‘(Cmd +’) .
2. Используйте сетку для фотографий и рисунков
Теперь сетка должна быть наложена на изображение. Это идеальный инструмент, если вам нравится использовать правило третей в фотографии.Вы также можете использовать сетки в качестве шаблона при создании коллажа в Photoshop.
Вы также можете использовать его для своих чертежей и проектов для более точного выравнивания объектов. Помните, что сетка предназначена только для справки. Если вы решите распечатать свою работу, сетка не появится на распечатанном изображении.
3. Перейти к настройкам
Чтобы настроить цвет сетки, откройте меню Photoshop и выберите «Настройки» (Ctrl + K / Cmd + K). — Направляющие, сетка и фрагменты.
4. Установите настройки
Найдите раздел «Сетка» в открывшемся окне. Здесь вы можете настроить цвет, размер линий, а также количество подразделений. Вы также можете выбрать один из трех стилей: линии, пунктирные линии и точки. Нажмите «ОК», чтобы применить изменения.
Как настроить руководства Photoshop?
1. Добавьте направляющие
Перейдите в Просмотр — Линейки, чтобы сделать линейки видимыми, или используйте сочетание клавиш Ctrl + R (Cmd + R).
2.Перетащите линейки для создания направляющих
Линейки теперь должны отображаться вокруг вашей рабочей области. Нажмите на линейку и начните тянуть столько направляющих, сколько захотите.
3. Разместите направляющие
Выберите инструмент Move Tool (V) , чтобы перетащить линии в желаемое положение и ориентацию.
4. Перейти к настройкам
Для дальнейшей настройки направляющих перейдите в Photoshop — Настройки ( Ctrl + K / Cmd + K ) — Направляющие, сетка и фрагменты.
5. Задайте настройки
Найдите раздел «Руководства» вверху окна. Здесь вы можете настроить цвет и стиль направляющих. Нажмите «ОК», чтобы применить изменения.
Бесплатные программы Adobe Photoshop
Хотите получать профессиональные результаты при редактировании фотографий с минимальными усилиями? Вот несколько бесплатных PS, созданных профессионалами, которые помогут вам добиться безупречного вида за считанные минуты.
Как использовать сетки и направляющие в Photoshop (+ 3 совета от профессионалов)
Вы когда-нибудь хотели создать распечатанный макет ваших фотографий? Может быть, коллаж, флаер или даже небольшой журнал?
Возможно, вы хотите увлечься графическим дизайном в Интернете?
Если да, то обучение использованию сеток Photoshop изменит правила игры как с точки зрения простого выравнивания объектов, так и с точки зрения создания хорошо сбалансированного и красивого макета.
В этом руководстве мы подробно рассмотрим, для чего нужна сетка, как ее создать в Photoshop, и дадим несколько советов, которые помогут вашим дизайнерским проектам по-настоящему сиять.
Прежде чем мы начнем, нужно ли покупать Photoshop? Узнай сколько это стоит.
Что такое сетка в Photoshop?
Сетка позволяет легко настраивать и выравнивать изображения именно так, как вы хотите.
Сетка Photoshop — это непечатаемый набор линий сетки, служащих ориентиром для размещения элементов на странице.
Например, синие линии на изображении выше создают простую сетку 3 × 3, что упрощает правильное размещение изображений. Подумайте об этом с точки зрения миллиметровой бумаги, за исключением гораздо более гибкой.
Одно из преимуществ сеток Photoshop и цифровых сеток в целом состоит в том, что они легко настраиваются. Вы можете настроить их в различных шаблонах и макетах. Сетка 3×3 — популярный выбор, но есть миллионы различных вариантов.
В зависимости от того, что вы разрабатываете, вы можете каждый раз создавать новую сетку Photoshop или сохранять сетку в качестве предустановки для повторного использования в будущем.
Для чего используется сетка Photoshop?Прежде всего, наложение сетки на документы Photoshop поможет вам точно выровнять различные элементы без каких-либо догадок.
Все, что вам нужно сделать, это настроить размер различных элементов в соответствии с областями сетки, в которые вы хотите, чтобы они вписывались.
Grids также помогают организовать ваш контент и упрощают сотрудничество с другими дизайнерами.
Они также могут помочь вам сбалансировать ваш дизайн.Как и в фотографии, элементы веб-страницы или других проектов графического дизайна должны быть гармонично размещены в кадре, в котором вы работаете.
Использование сетки поможет вам точно увидеть, где объекты находятся относительно друг друга.
Раньше фотографы, занимающиеся пейзажами и архитектурой, использовали сетку в Photoshop для выравнивания зданий и горизонтов, но в наши дни это проще сделать в других программах для редактирования фотографий.
Как создать сетку в Photoshop
Как и в большинстве случаев в Photoshop, существует несколько различных способов создания сетки — вы даже можете создать их с помощью Экшенов Photoshop.
Начнем с самого очевидного метода — включения наложения сетки в Photoshop.
Шаг 1. Добавьте сетку в документЧтобы добавить сетку в документ, выберите «Просмотр»> «Показать»> «Сетка»
Откройте файл или создайте новый. В меню View перейдите к Show и затем щелкните Grid.
Появится набор квадратов, разделенных на более мелкие квадраты, состоящие из пунктирных линий.
Шаг 2. Настройте сеткуСтандартная сетка Photoshop выглядит точно так же, как в старину миллиметровая бумага.Однако, в отличие от бумажных сеток, мы можем легко изменить внешний вид нашей сетки, перейдя на вкладку настроек и набрав свои настройки.
На Mac в раскрывающемся меню Photoshop перейдите к Preferences > Guides, Grid & Slices .
В Windows перейдите в меню Edit , затем в Preferences > Guides, Grid & Slices .
Появится новое окно с опциями для изменения цвета линий сетки, сплошных, прерывистых или точечных, расстояния между ними и количества имеющихся подразделений.
Например, если вы хотите создать сетку по правилу третей, установите Gridline Every на 100 процентов с 3 делениями. Простой!
Шаг 3. Привязка или отказ от привязкиВ Photoshop есть функция, которая, если хотите, может помочь вам разместить объекты внутри сетки, «защелкивая» их на месте.
Чтобы включить привязку, перейдите в раскрывающееся меню View , наведите курсор на Snap To и щелкните Grid .
Теперь объекты «защелкнулись» на сетке.
Не все считают эту функцию полезной, поэтому поэкспериментируйте с ее включением и выключением и посмотрите, какая из них лучше всего подходит для вас.
Шаг 4. Проверьте свой дизайнКогда вы закончите размещать элементы в своей сетке, выключите его (в View> Show > Grid ) и посмотрите, как ваш дизайн выглядит без него.
Помните, сетки в Photoshop не отображаются при печати.Они здесь только для того, чтобы направлять вас. Если вы случайно оставите один из них включенным, это не повлияет на ваше окончательное изображение.
Как использовать Photoshop Руководство Макет для создания сетки
Если вы хотите получить больший контроль над тем, как выглядит ваша сетка, попробуйте использовать руководства Photoshop. Особенно полезна функция Guide Layout . Вот как им пользоваться.
Шаг 1. Добавление нового макета направляющейОткройте файл или создайте новый. В меню View щелкните New Guide Layout .
Шаг 2. Настройте макет руководстваЭто настройка для простого макета с правилом третей. Конечно, вы можете сделать сетку намного более сложной, указав размер и добавив желоба и поля. Все зависит от того, что нужно вашему проекту.
После того, как вы выберете New Guide Layout, появится новое диалоговое окно. В нем вы можете установить множество параметров для вашего макета.
Если вы не работаете с предустановкой, начните с установки количества столбцов и строк .
Затем вы можете указать ширину / высоту или, если вы оставите их пустыми, Photoshop разместит их одинаково для вас.
Если вы хотите расстояние между ячейками, добавьте желоб . Вы также можете добавить поля вдоль внешних краев документа.
Если вы не хотите, чтобы какие-либо ранее существующие направляющие отображались, установите флажок Очистить существующие направляющие . Если вы хотите, чтобы столбцы в документе располагались по центру, установите флажок Центральные столбцы .
Здесь, если вы хотите создать макет по правилу третей, просто добавьте 3 столбца и 3 строки, оставив пустыми значения ширины, высоты и желоба. Затем проверьте Center Columns и нажмите OK .
Вы даже можете использовать макет направляющей в тандеме с сеткой, если хотите, чтобы все было еще точнее.
Шаг 3. Настройка других функцийЕсли вы планируете использовать этот макет неоднократно, лучше всего сохранить его в качестве предустановки. Просто перейдите в раскрывающееся меню под Preset и нажмите Save Preset .
Кроме того, если вам нравится функция привязки, которую мы упоминали в инструкциях к сетке Photoshop выше, перейдите к View , наведите указатель мыши на Snap To и нажмите Guides .
Советы по использованию сеток в дизайне
При использовании нескольких портретов обращайте внимание на то, куда смотрят модели.
1. Держитесь подальше от желобаЖелоба предназначены для создания пустого пространства между элементами. Их можно пересекать, если ваш элемент занимает несколько столбцов, но убедитесь, что вы начинаете и заканчиваете на краю столбца или строки, а не в самом желобе.
2. Сохраняйте адаптивность вашего дизайнаЕсли вы создаете что-то для Интернета и / или пользовательского интерфейса, вы должны убедиться, что ваше окончательное изображение будет масштабируемым для различных устройств и разрешений экрана (т.е. .
Дизайны, в которых используется сетка 4 или 8 пикселей, будут четкими и ясными на всем, от экрана с низким разрешением до экрана сетчатки с высоким разрешением.
3. Обратите внимание на композициюХотя стандартные сетки просты и быстры, они не подходят для каждого проекта.Найдите время, чтобы подумать, как каждый из ваших элементов будет взаимодействовать друг с другом, и выберите соответствующую сетку.
Даже когда вы делаете что-то, для чего требуется стандартная сетка (например, Instagram), то, какой элемент вы разместите, будет иметь большое влияние на конечный результат.
Например, если вы работаете с изображениями людей (например, с изображением выше), лучше, чтобы они смотрели в изображение, а не в рамку.
Заключительные слова
Хотя системы сеток использовались довольно часто с тех пор, как люди начали писать и рисовать, в сегодняшней адаптивной сети мы используем сетки чаще, чем когда-либо прежде.
В конце концов, сетки имеют так много применений для графических дизайнеров, что обучение созданию сетки в проектах Photoshop является одним из первых навыков, которым должны овладеть начинающие графические дизайнеры.
(Как видите, числовая сетка Photoshop действительно полезна для фотографов, которые тоже хотят продемонстрировать несколько изображений.)
От создания руководства для выравнивания и балансировки ваших дизайнов до помощи вам в создании интересных эффектов (например, диагонального текста) , сетка — это гораздо больше, чем просто линии на странице.