Как в coreldraw сделать прозрачный фон
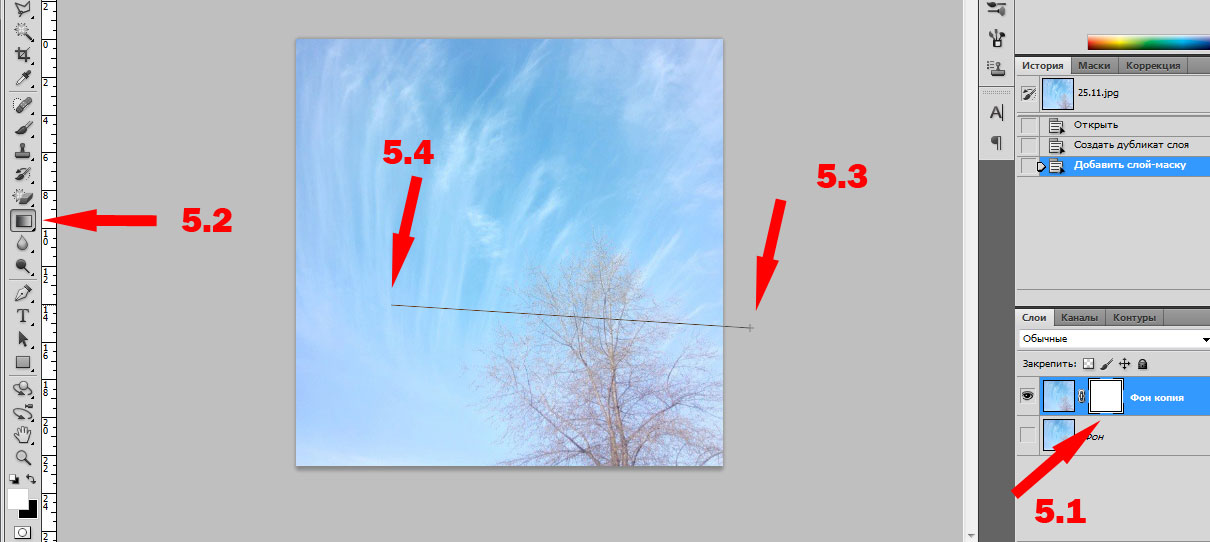
В этом уроке мы рассмотрим некоторое наиболее распространенные задачи, с которыми сталкиваются пользователи Adobe Photoshop при переходе к Corel PHOTO-PAINT®. У CorelDRAW, Corel PHOTO-PAINT и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому.
Вы давно работаете в Photoshop? Если так, тогда вы, скорее всего, захотите продолжать работать в удобной и привычной для вас среде.
Некоторые пользователи считают, что переход к CorelDRAW означает необходимость осваивать новую программу с нуля или же вносить существенные изменения в рабочий уклад.
Однако, в этом нет необходимости — вы можете не только продолжать работать, как и прежде, но и улучшить ваш рабочий процесс.
Более того, у вас есть возможность пользоваться обеими программами одновременно, поскольку CorelDRAW и Photoshop прекрасно работают вместе. Начнем с самой базовой и распространенной задачи — удаления фона изображения. Для примера воспользуемся изображением яблока.
Как убрать фон изображения в Photoshop при подготовке к импорту в CorelDRAW? Существует несколько способов. К примеру, можно выделить яблоко и сохранить выделенную область в новый канал (Выделение > Сохранить выделенную область > выберите Новый канал). Вот и все!
Сохраните изображение в формате TIF (помните, что некоторые форматы файлов, такие как JPG, не поддерживают прозрачный фон), затем импортируйте изображение в CorelDRAW с помощью команды Файл > Импортировать (Ctrl+I).
Изображение яблока будет иметь прозрачный фон. Быстро и удобно!
Можно также использовать альтернативный метод: вместо того, чтобы сохранять выделенную область, в Adobe Photoshop можно создать новый слой с прозрачным фоном и сохранить изображение в формате PSD. Вот и все! В CorelDRAW щелкните Файл > Импорт (Ctrl+I) и выберите файл PSD. CorelDRAW распознает прозрачный фон.
Вот и все! В CorelDRAW щелкните Файл > Импорт (Ctrl+I) и выберите файл PSD. CorelDRAW распознает прозрачный фон.
Некоторые пользователи Photoshop для этой цели предпочитают использовать контур (векторную маску).
Это не проблема, если у вас уже есть изображение с сохраненным контуром, или же если вы хотите создать новый контур (путем преобразования выделенной области в рабочий контур).
Для этого нужно выбрать Файл > Экспортировать > Контуры в Illustrator.
Теперь вернитесь в CorelDRAW и импортируйте сохраненный контур (Файл > Импорт). В результате получится объект без заливки и абриса и, следовательно, невидимый. Пока импортированный объект все еще выделен, правой кнопкой мыши щелкните любой из цветов на цветовой палитре, чтобы добавить новый абрис.
Если вы уже сняли выделение с объекта, его можно легко восстановить, нажав клавишу Tab. Иногда новый объект является частью группы, в этом случае сначала нужно отменить группировку (
Теперь, после коррекции изображения в Photoshop, импортируйте изображение яблока — исходный JPG или новый файл. В меню Эффекты выберите PowerСlip > Поместить во фрейм. Появится курсор в виде стрелки. Щелкните по границе контура, импортированного ранее, и яблоко будет автоматически помещено в PowerClip.
Рамка PowerСlip не является прямым эквивалентом маски в Illustrator, но может быть использована аналогичным образом.
По умолчанию изображение центрируется внутри PowerClip. Если объект расположен неправильно, его можно переместить (Alt+щелчок
Также можно отредактировать содержимое PowerClip: для этого щелкните PowerClip, удерживая Ctrl, или щелкните PowerClip правой кнопкой мыши и выберите Редактировать PowerClip.
Затем сдвиньте яблоко и/или измените его размер для размещения внутри границы.
Чтобы вернуться на страницу рисования, щелкните Завершить редактирование.
Разница между последним методом и двумя предыдущими в том, что в последнем случае край является векторным объектом. С помощью инструмента Фигура (F10) можно скорректировать или изменить объект, добавить абрис или какой-либо эффект.
Все три метода позволяют применять эффекты тени, прозрачности (если вы используете PowerClip, применяйте эффект прозрачности к изображению, а не к объекту, помещенному в контейнер) и множество других эффектов.
Нужно ли вообще использовать Photoshop, если можно создать прозрачный фон в CorelDRAW? Не обязательно. CorelDRAW предлагает несколько методов достижения того же самого результата.
Давайте рассмотрим три из них. Импортируйте изображение яблока в CorelDRAW: Файл > Импорт, затем правой кнопкой мыши нажмите Изменить растровое изображение. Выбранное изображение появится в окне Corel PHOTO-PAINT.
Corel PHOTO-PAINT — это фоторедактор, сходный с Photoshop во многих аспектах, но, само собой, здесь присутствуют и отличия. Второй по счету в наборе инструментов идет группа инструментов выделения (наведите курсор на маленький черный треугольник рядом со значком Прямоугольной маски — откроется список инструментов маски).
Инструменты выделения называются масками. Маски выполняют схожую функцию с инструментами группы Область в Adobe Photoshop. В Corel PHOTO-PAINT вы найдете Прямоугольную маску, Эллиптическую маску, Маску свободной формы, Маску волшебной палочкой, Маску кисти и т. д.
В настройках на панели свойств
Слои здесь называются объектами. Несмотря на различия в названиях, скоро вы освоитесь. Вам не хочется запоминать названия команд в меню Corel PHOTO-PAINT? У нас есть решение и для этой проблемы. В меню Инструменты > Параметры > Рабочее пространство выберите Adobe Photoshop.
Несмотря на различия в названиях, скоро вы освоитесь. Вам не хочется запоминать названия команд в меню Corel PHOTO-PAINT? У нас есть решение и для этой проблемы. В меню Инструменты > Параметры > Рабочее пространство выберите Adobe Photoshop.
Программа мгновенно будет реорганизована близко к интерфейсу Photoshop, что облегчит ее использование и освоение.
Для создания прозрачного фона мы можем использовать метод, сходный с тем, который применяется в Photoshop.
Выделите изображение с помощью инструмента маски, например, Маски волшебной палочкой, чтобы выделить фон. Поскольку нам нужно выделить яблоко, в меню Маска выберите Инвертировать (Ctrl+Shift+I).
Вот и все. Закройте PHOTO-PAINT, а при получении запроса на сохранение файла выберите «Да». Изображение вернется в CorelDRAW с прозрачным фоном.
В PHOTO-PAINT можно также сохранить выделенную область в альфа-канал. Для этого в меню Маска
В CorelDRAW существуют и другие методы создания прозрачного фона. Выберите для себя тот способ, который отвечает требованиям вашего рабочего процесса и лучше всего соответствует особенностям изображения.
В том случае, если изображение имеет однородный фон (к примеру, белый), при выделении изображения в меню Маска выберите Цветовая маска.
Затем с помощью Пипетки в диалоговом окне Цветовая маска
Вот еще способ удаления фона изображения в CorelDRAW. С помощью инструмента Форма на панели инструментов (F10) выберите растровое изображение и переместите узлы. Можно добавлять и удалять узлы, преобразовывать их в кривые, сегменты и прямые сегменты… граница изображения может быть сформирована всего в несколько действий.
Можно добавлять и удалять узлы, преобразовывать их в кривые, сегменты и прямые сегменты… граница изображения может быть сформирована всего в несколько действий.
Вот последний из методов, который я хотел бы продемонстрировать. Абрис вокруг изображения можно создать с помощью инструмента Перо (F5), хотя для рисования можно использовать и другие инструменты.
Не хотите создавать абрис вручную? Тогда выделите изображение и выберите Трассировать растровое изображение на панели свойств (или щелкните объект правой кнопкой мыши и выберите метод трассировки).
Установите флажок Удалить фон. Чтобы полностью удалить фон, установите флажок Удалить цвет из всего изображения.
Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.
- Теперь, выделяя трассированные объекты, выберите Объект
- Эта команда создаст границу изображения, которую можно будет использовать в качестве контейнера для размещения изображений в PowerСlip (Эффекты > PowerClip > Поместить во фрейм).
Как видите, пользователи Adobe Photoshop могут продолжать работать, как и прежде, постепенно осваивая новые инструменты CorelDRAW. Здесь вы найдете множество инструментов, аналогичных тем, с которыми вы привыкли работать, и многое другое.
Для получения точного результата вы можете использовать одинаковые цветовые настройки в обеих программах (в CorelDRAW см. Инструменты > Управление цветом).
Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.
Источник: https://www.coreldraw.com/ru/pages/items/17500287.html
Как сделать прозрачный PNG в Corel Draw
Вы находитесь в разделе «Статьи по web-дизайну»
Формат PNG пришел на замену формату GIF и имеет перед ним определенные преимущества.
Это полноценная поддержка alpha-transparency – прозрачности, что позволит сделать отдельные участки полупрозрачными; новый алгоритм сжатия без потерь; возможность черезстрочной развёртки одновременно как по вертикали, так и по горизонтали (чего не было в GIF) и встроенная гамма-коррекция.
Кроме того, если использовать этот формат для изображений большого размера, то по размеру сжатого файла он дает фору JPEG. Есть две версии формата: PNG-8 (использует индексные цвета, как GIF) и PNG-24 (полноцветная палитра, как JPEG).
Рассмотрим, как сделать прозрачный PNG-8 в Corel Draw. Выделим нужный объект и вызовем окно оптимизации (меню File>Publish To The Web>Web Image Optimizer).
Если объект не выделить, то в окно оптимизации попадет вся страница со всеми объектами, находящимися на ней. В открывшемся окне мы видим две секции просмотра. При необходимости, нажатием кнопок в верхней правой части окна их можно сделать четыре.
В каждой из секций под картинкой находятся два выпадающих списка. Левым можно выбрать формат сохраняемого файла, правым — готовые шаблоны для оптимизации. Для каждой секции можно выбрать свои шаблоны. Результаты оптимизации выбранной секции — она будет обведена красной линией (на рисунке справа) будут сохранены в файле при нажатии кнопки ОК.
При необходимости передвинуть изображение, особенно при большом увеличении, нужно навести мышь на изображение основной секции (курсор над ней превратится в руку, в двухсекционном режиме она левая), нажать левую кнопку мыши, переместить изображение, затем отпустить кнопку мыши.
Простой щелчок на картинке основной секции приведет к увеличению масштаба просмотра, щелчок при нажатой клавише Shift — к уменьшению. Изображение на всех остальных секциях тут же повторит действия основной. Во всех окнах, которые будут открываться далее, действует такой же принцип. Информация об оптимизированном изображении выводится под вышеуказанными двумя меню.
Изображение на всех остальных секциях тут же повторит действия основной. Во всех окнах, которые будут открываться далее, действует такой же принцип. Информация об оптимизированном изображении выводится под вышеуказанными двумя меню.
Нас интересует, в первую очередь, размер файла, палитра и количество цветов. На рисунке мы видим, что файл будет занимать 10,1 кб, палитра адаптивная, количество цветов — 128.
Теперь, после описания основных настроек окна, перейдем непосредственно к созданию прозрачного PNG. Правую секцию трогать не будем, оставим ее для оригинального изображения, а в правой выберем в списке выбора форматов PNG8 (см. рис.).
Затем нажимаем кнопку Advanced (Добавочно). В открывшимся окне Convert to Paletted есть настройки оптимизации, которые придется рассмотреть.
Дело в том, что если был выбран шаблон для оптимизации, то при нажатиии кнопки Advanced придется все настраивать еще раз, у же в этом окне. Неудобно и непонятно.
Ползунок Smoothing (Сглаживание) регулирует степень сглаживания, которое скроет мелкие артефакты оптимизации, но при больших значениях теряется резкость.
Выпадающий список Palette позволит выбрать алгоритм сокращения цветов, или, говоря проще, как Corel Draw будет делать из полноцветного изображения индексированное, с ограниченным количеством цветов. Еще этот процесс называют выбором палитры.
Из всех вариантов списка интерес представляют следующие палитры: Adaptive (адаптивная палитра) — создается цветовая таблица с максимальной передачей цветовой гаммы изображения; Optimized (оптимизированная палитра) — создается палитра из цветов, наиболее часто встречающихся в исходном изображении; GrayScale (градации серого) — переведет изображение в палитру, содержащую 256 градаций серого цвета; WebSafe (Web-безопасная) — преобразует изображение в стандартную таблицу из 216 цветов. Лучшие результаты дают адаптивная и оптимизированная палитры.
Выпадающий список Dithering (дизеринг, рассеивание, имитация, перемешивание — эту опцию называют по-разному) позволит выбрать алгоритм перемешивания пикселей. Сгладятся нежелательные резкие градиентные переходы и могут появятся новые цвета. Но при изготовлении файла с прозрачностью эта опция может помешать.
Движок Dither Intensity (Интенсивность перемешивания), как ясно из названия, регулирует интенсивность перемешивания. В списке Colors можно выбрать количество цветов. Ведь изображение может содержать меньше, чем 256 цветов. Выбрав меньшее количество цветов уменьшим размер файла. Отметим, что этот список активирован не во всех палитрах — только адаптивная и оптимизированная палитры позволят менять количество цветов. После нажатия кнопки ОК текущее окно закроется и появится окно PNG Export. Именно в нем (добрались наконец-то) находится включение прозрачности. Ну, и заодно, опции черезстрочной развертки Interlace Image. Включение Interlace Image позволит картике загружаться постепенно, что позволит пользователю увидеть информацию еще до полной загрузки изображения.
Отметкой радио-кнопки Image Color включаем Transparency (Прозрачность) . В правой части окна под картинкой в виде маленьких квадратиков активируется таблица цветов, в которой будут присутствовать все цвета изображения.
Нам нужно выбрать цвет, который станет прозрачным. Это можно сделать в таблице, нажав соответствующий цвет, либо инструментом «Пипетка». Выбрав его (кнопка с рисунком пипетки), щелкаем курсором на нужном цвете на оригинале изображения.
Если нажата кнопка Preview (Просмотр), то результат немедленно отобразится в виде шахматной доски (на рисунке правая картинка). Эта часть и будет прозрачной. Возможен также вариант, когда прозрачная часть отображается не шаматной доской, а другим, более бледным цветом.
Для примера, на рисунке выбран зеленый цвет, а прозрачность отображается бледно-красным.
- Нажимаем ОК, возвращаемся в окно Web Image Optimizer и сохраняем прозрачный PNG-файл.
- Работы велись в Corel Draw версии X4, но все настройки, окна и клавиатурные сокращения действительны и для версии Corel Draw X3.
- Ссылка на статью при перепечатке обязательна.
Источник: http://webserg.com/content/web/?p=art-tranpng-%F1
Способы сделать прозрачный фон в CorelDRAW в зависимости от типа файла
CorelDRAW – векторный графический редактор, разработанный канадской компанией Corel. Программа входит в пакет CorelDRAW Graphics Suite, выпускаемый под платформу Microsoft Windows. CorelDRAW умеет открывать большинство современных графических форматов (в том числе и некоторые файлы, созданные в программе Adobe Photoshop), из-за чего очень популярен у дизайнеров и художников.
Основная проблема, с которой сталкиваются пользователи CorelDRAW, – это сохранение и использование векторных изображений, созданных в программе.
При сохранении изображения в стандартный растровый формат, понятный всем другим программам, созданный рисунок помещается на белый фон, тогда как по задумке автора должен быть на прозрачном.
Проблема решается изменением формата сохраняемого файла на *.PNG или *.GIF.
Быстрая навигация по статье
- 1 Файл *.png
- 2 Файл *.gif
Файл *.png
Для того чтобы сделать прозрачный фон в CorelDRAW и сохранить векторный рисунок в растровый формат *.png, необходимо:
- Запустить программу CorelDRAW;
- Открыть или создать векторный рисунок с прозрачным фоном;
- Открыть меню «File» и выбрать пункт «Export»;
- Выбрать формат сохраняемого файла «PNG» и нажать «Export»;
- Выбрать color mode – «RGB Color (24 Bit)»;
- Отметить галочкой параметр «Transparent Color»;
- Нажать «ОК» и дождаться завершения операции экспортирования файла.
Файл *.gif
Для сохранения изображения с прозрачным фоном в формат *. gif нужно:
gif нужно:
- Открыть программу CorelDRAW;
- Создать или открыть векторный рисунок с прозрачным фоном;
- Нажать кнопку «File» -> «Export»;
- Выбрать в открывшемся окне тип файла «CPT – Corel photo paint image» и задать имя файла;
- Поставить галочку напротив пункта «Selected Only»;
- Выбрать размер изображения и поставить галочку напротив пунктов «Anti-Aliasing» и «Transparent Background»;
- Нажать «Export»;
- Нажать кнопку «Application Launcher» и запустить программу «Corel PHOTO PAINT»;
- Загрузить сохраненный файл в открывшейся программе через меню «File» -> «Open»;
- Выбрать меню «Image» -> «Paper Size» и задать цвет фона в появившемся окне;
- Нажать кнопку «Object» > «Combine» > «Combine All Objects With Background»;
- Выбрать инструмент «Mask Tool»;
- Убрать галочку с параметра «Anti-Aliasing» в открывшемся окне и установить значение параметра «Tolerance» на 0;
- Нажать кнопку «File» -> «Export»;
- Указать папку для сохранения файла и выбрать формат «Gif»;
- В появившемся окне указать максимальное доступное качество сохраняемой картинки;
- Нажать «ОК».
Поделитесь этой статьёй с друзьями в соц. сетях:
Источник: http://podskajem.com/sposoby-sdelat-prozrachnyjj-fon-v-coreldraw/
Как в корел фото паинт сделать прозрачный фон
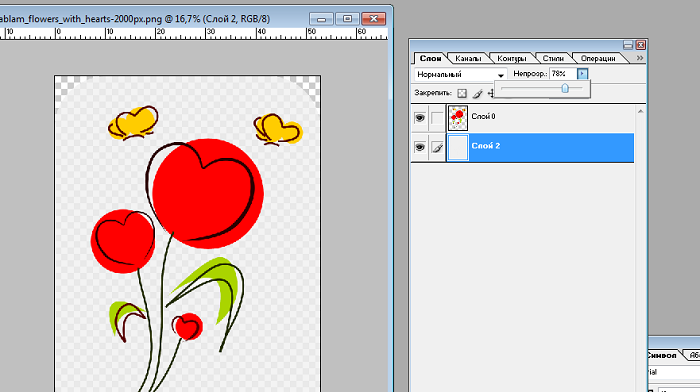
Можете придумать для создаваемого рисунка новое название, далее не забудьте установить галочку в чекбоксе рядом с параметром Selected only.
Открывая рисунок, поставьте галочку возле вкладки Selected only
Теперь графический редактор предложит вам внести ещё несколько изменений в открывшемся новом окне. В частности, вам нужно будет определиться с размером создаваемого изображения, внести желаемые параметры в соответствующие поля. А также в этом окне будут находиться две строки:
- Anti-aliasing;
- Transparent background.

- В чекбоксах возле этих параметров установите галочку.
- Результат выреза.
- Из трех предложенных вариантов мы выберем — Вырез и исходное изображение.
- На всякий случай сохраним и нашу исходную рамку.
- Вот теперь можно отжимать кнопку — ОК.
- И смотрим результат.
- Обратим внимание на Свиток объектов на Рабочем поле программы.
- У нас остался исходный слой с рамкой и появился новый слой уже с вырезанной рамкой.
- Закроем глазок у слоя — Фон.
- Если мы увеличим масштаб и посмотрим часть цветочной рамки, то увидим, что наш результат очень даже хороший.
- Вырез фоторамки довольно качественный.
- Ну, вот и все — наша рамка готова к дальнейшей работе и любым графическим преобразованиям.
- Можем для удобства совсем удалить слой — Фон.
- У нас останется один слой с рамкой без фона.
И сохраним этот файл в формате .cpt, т.е.
Как в corel photo-paint сделать прозрачный фон
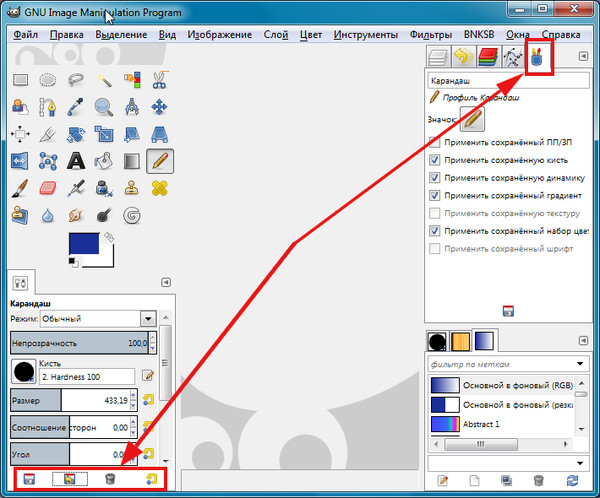
Interactive/Transparency Tools (Инструменты интерактивной прозрачности). Панель свойств этого инструмента напоминает «гибрид» между Панелью свойств инструмента Кисть и Панелью свойств инструмента Object Transparency (Прозрачность объекта). Поэтому мы не будем останавливаться на подробном описании этого инструмента, т.
к. его элементы управления идентичны тем, которые нам уже встречались ранее в других инструментах. Немного поэкспериментировав с этим инструментом, вы найдете его достаточно легким и очень удобным в использовании.
Управление прозрачностью с помощью диалогового окна Object Properties (Свойства объекта)
В Photo-Paint имеется еще одно средство управления прозрачностью.
Раскрывающийся список Fill type (Тип заливки) – позволяет выбрать тип заливки применяемый к объекту и в то же время выбрать тип прозрачности. 2. Кнопка Edit fill (Изменить заливку) – позволяет редактировать заливку в соответствующих диалоговых окнах. 4.
4.
Внимание Кнопка Apply to clip mask (Применить для маски обрезки) – изменяет прозрачность не затрагивая сам объект. О масках обрезки будет рассказано ниже в этой главе. 5.
Как в корел фото паинт сделать прозрачный фон детская площадка
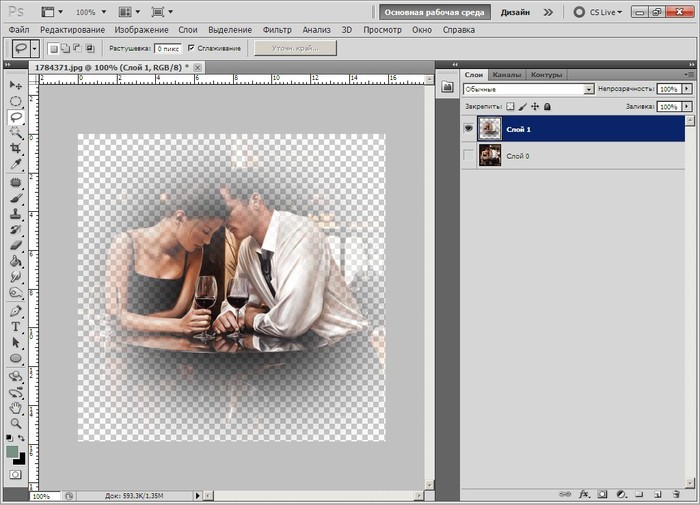
Далее перетащите левый нижний маркер вправо, до значения 47 и щелкните ОК (рис. 6).
Пара слов о том, что мы только что сделали. Т. к. нам нужно было сделать прозрачными темные части изображения доллара, то поэтому мы и выбрали левые управляющие точки, которые соответствуют пикселям со значениями от 0 и выше.
Кроме этого, нас интересовал только объект-доллар, поэтому нам достаточно было изменить значения только в элементе управления Active Object (Активный объект). 6. Теперь соединим объекты с фоном. Выполните команду Object Combine Combine All Objects With Background (Объект Объединить Объединить все объекты с фоном).
7. И последний шаг – обрезка изображения по размеру доллара. Полученный результат показан на рис.
Как в корел фото паинт сделать прозрачный фон png
PHOTO-PAINT
Для создания различных композитных изображений часто приходится манипулировать прозрачностью объектов, для создания определенных эффектов, эффекта плавного перехода одного объекта в другой и т. п. В Photo-Paint для этих целей имеется целый ряд средств.
Некоторые из них мы уже рассматривали. Хотя можно сразу оговориться, что для использования прозрачности не нужно каких-то особых навыков, глубоких познаний. Конечный результат больше зависит от ваших личных предпочтений, т.
е. какой вариант вы выберите сами, так конечное изображение и будет выглядеть. А управление прозрачностью в Photo-Paint пожалуй одно из наиболее несложных действий.
Самый простой способ изменить прозрачность всего объекта, это настроить прозрачность всего объекта в докере Objects (Объекты) с помощью параметра Opacity (Непрозрачность), о котором мы говорили в главе V.
Важно В Photo-Paint их два и еще одно, менее очевидное средство, о котором мы поговорим в этом разделе, но чуть ниже.
Инструмент Object Transparency (Прозрачность объекта)
Инструмент Object Transparency (Прозрачность объекта) находится на панели Toolbox (Набор инструментов), в группе инструментов Interactive/Transparency Tools (Инструменты интерактивной прозрачности) (рис. 1).
Этот инструмент оказывает влияние на прозрачность всего объекта. Он имеет некоторое сходство с командой Fill (Заливка) из меню Edit (Правка).
Панель свойств этого инструмента (рис. 2) также позволяет выбрать тип прозрачности из раскрывающегося списка Fill type (Тип заливки).
1.
Если вы удовлетворены результатом, нажмите кнопку Apply changes (Применить изменения) на Панели свойств или выберите другой инструмент.
Начальная и конечная точки могут располагаться в любом месте изображения, не обязательно на объекте. В любом случае, реальное изменение прозрачности можно увидеть только в границах объекта.
Инструмент Object Transparency Brush (Кисть прозрачности объекта)
Этот инструмент полезно использовать в том случае, когда вам нужно более точно контролировать процесс применения прозрачности, имеется ввиду случай, когда вам нужно сделать прозрачной определенную часть объекта. Применение этого инструмента было рассмотрено в примере выше, в этой главе.
Если вы по своей сути являетесь творческим человеком, которому к тому же важно разобраться в возможностях графического редактора CorelDraw, тогда вам полезно будет ознакомиться с нашими рекомендациями. Такая программа позволяет эффективно редактировать изображение, видоизменяя фон, удаляя и добавляя новые объекты.
- В процессе выполнения таких творческих заданий иногда возникает перед начинающим веб-дизайнером проблема, когда он никак не может понять, как в CorelDraw сделать прозрачный фон.

- Узнайте, как в CorelDraw сделать прозрачный фон правильно
- Если и вы попали в творческий тупик, не понимая, как добиться прозрачности фона в Кореле, тогда рекомендуем вам тщательно ознакомиться с последовательностью выполнения определённых действий, по завершении которых удастся получить новое фото, сделать прозрачный фон.
Для этого выделите портрет. Можно использовать инструмент Ellipse Mask (Эллиптическая маска) и сделать маску не соблюдая большой точности. Если вы выделите немного больше, чем сам портрет, ничего страшного.
4. Создадим из выделенной области объект: Object Create Object: Copy Selection (Объект Создать Объект: Копировать выделение). В докере Objects (Объекты) теперь два объекта (рис. 5).
5. Щелкните в докере Objects (Объекты) на объекте – доллар, чтобы выделить его. Затем щелкните на нем правой кнопкой мыши и выберите пункт Properties (Свойства). В открывшемся диалоговом окне Object Properties (Свойства объекта) перетащите верхнюю левую управляющую точку элемента вправо, пока значение параметра не станет равным 87.
Давайте создадим симпатичный «цветочный доллар». Для этого используем два исходных изображения – изображение доллара и изображение цветов (рис. 4).
Исходное изображение доллара меньше, чем изображение с цветами (на рисунке цветы были уменьшены). Это то, что нам подходит. 1. Выделите доллар любым инструментом выделения. Я использовал инструмент Rectangle Mask (Прямоугольная маска). 2. Скопируйте выделенный доллар в Буфер обмена и затем вставьте в изображение с цветами.
Теперь, вставленный доллар виден в докере Objects (Объекты), т. к. Photo-Paint вставил его, как объект. Переместите доллар так, чтобы он расположился желаемым образом, т.
е. над нужной частью изображения цветов. Наша задача – сделать прозрачными темные области доллара, там, где на нем узор. Однако нам нужно предотвратить применение прозрачности к портрету по центру банкноты. 3.
Однако нам нужно предотвратить применение прозрачности к портрету по центру банкноты. 3.
Итак, вы вновь могли убедиться, что алгоритм действий, как в Корел Дро сделать прозрачность, несложен для понимания. Все манипуляции просты и позволяют пользователю быстро достичь желаемого результата.
Создание прозрачного фона посредством интернет-сервиса
- Если нужно использовать картинку для украшения страницы вашего блога, вам тоже может понадобиться выполнить действия, направленные на придание прозрачности основному фону.
- В качестве отличного инструмента для выполнения такой задачи может выступить интернет-ресурс Pixlr.
- Мы также поможем вам разобраться, как сделать эффектное фото на прозрачном фоне.
- Pixlr — это бесплатный онлайн-фотошоп на русском языке
Алгоритм действий
Большинство картинок, сохранённых в формате .png, уже сопровождаются прозрачным фоном.
Источник: https://turboliders.ru/kak-v-korel-foto-paint-sdelat-prozrachnyj-fon
Как создать png файл. Заменить белый или однотонный фон на прозрачный онлайн. Сервис LunaPic убираем задний фон изображения
Очень часто при создании поздравительных открыток или видео я сталкивалась с вопросом: Как это можно сделать без знания фотошопа ?
Тот, кто знаком с фотошоп проделает это без труда. Но не все еще изучили эту умную программу. Как же быть им? Неужели нет выхода?
Ведь всегда есть желание сделать наши презентации, поздравления, странички наиболее привлекательными и профессиональными. Я уже рассказывала как в этих целях использовать программку . Она поможет сделать Ваши картинки и даже сможете с ее помощью сделать Ваше первое .
А сейчас я Вам открою еще один секрет: Вы уже сегодня научитесь делать фон рисунка прозрачным. Причем сделаете это абсолютно бесплатно и потратите всего лишь 2 минуты Вашего времени.
Приступим к делу.
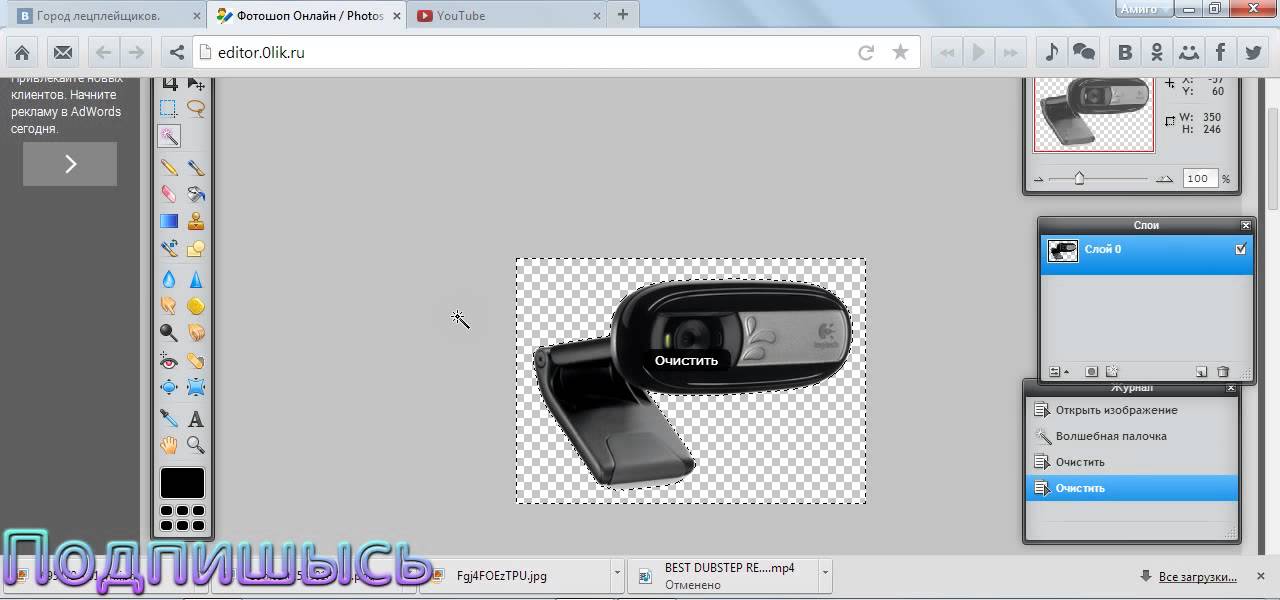
Найдите понравившуюся Вам картинку. Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Для начала это должно быть изображение на не многослойном фоне – например на белом. Переходим на страничку сервиса. Вам не нужно проходить нудную процедуру регистрации. Просто нажмите на ссылку онлайн сервиса .
Перед Вами откроется вот такое окно:
Нажмите на «Загрузить изображение с компьютера «. Выберете приготовленную Вами картинку. Поместить ее можно в отдельную папку в изображениях. Или на рабочем столе, что-бы долго не искать. Кликам один раз на этой картинке и нажимаем «открыть «.
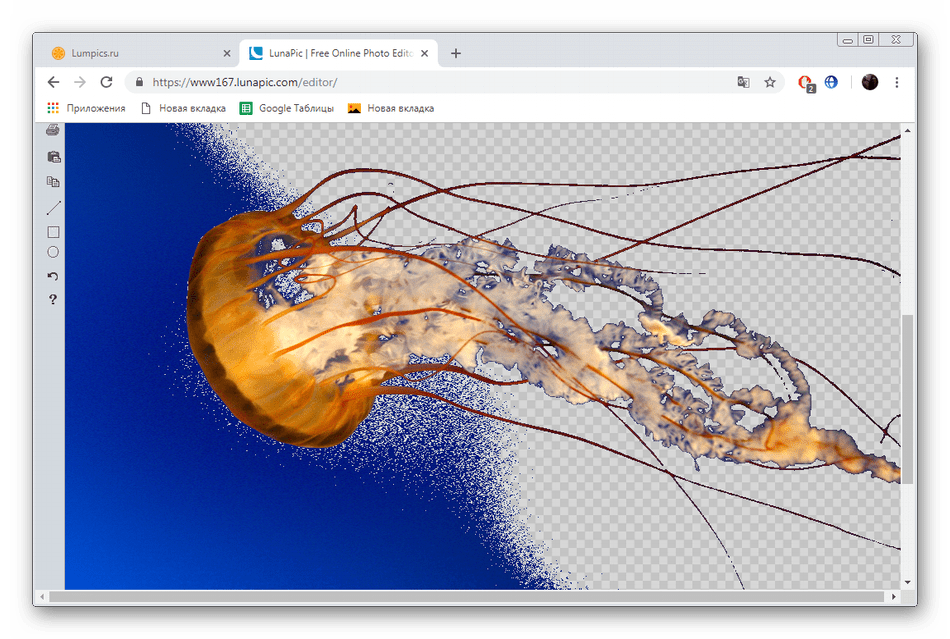
Рисунок появляется на страничке сервера:
Справа выходя 3 окошечка и в среднем из них нарисован замочек. Нажмите на нем 2 раза левой мышкой. Таким образом откроется дверь в волшебство.
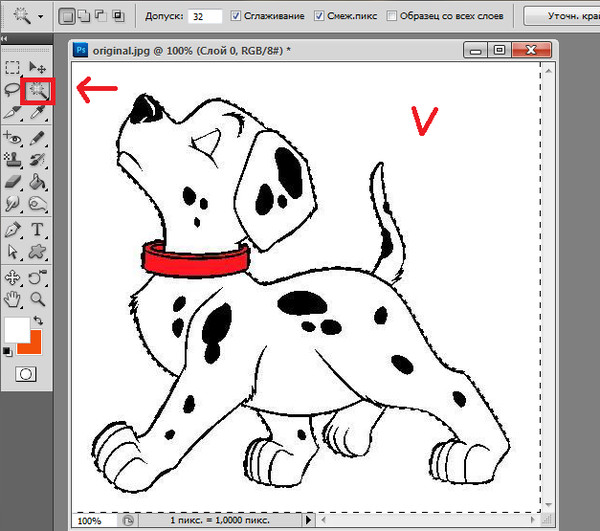
С левой стороны Вы видите панель «Инструментов «, одним из которых является та «волшебная палочка» , которой мы сейчас и воспользуемся. Кликните на ней один раз, а затем нажмите на любом пустом месте фона выбранной Вами картинки. Вокруг изображения появится пунктирная линия.
Завершающий шаг на пути к превращению: нажать кнопку » Del » (удалить) на Вашем компьютере. Фон становится в клеточку. Если не все пространство вокруг буде охвачено клеточкой, прикоснитесь еще раз к этому месту волшебной палочкой и нажмите кнопку «Del «
Выходит окошечко, в котором Вас спрашивают: «Сохранить изображение перед закрытием?» Нажимаем «Да «.
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
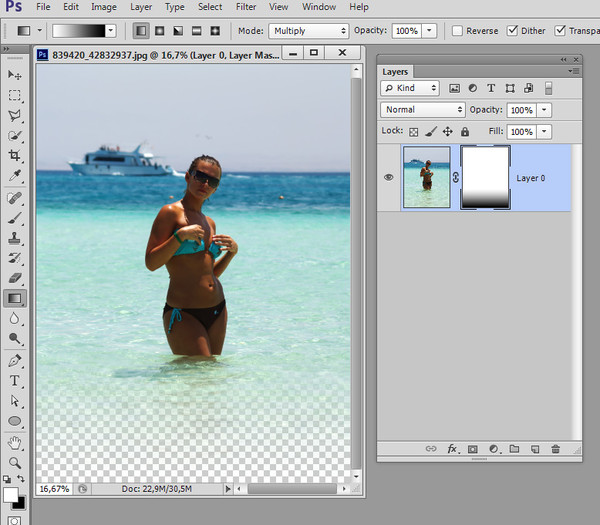
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
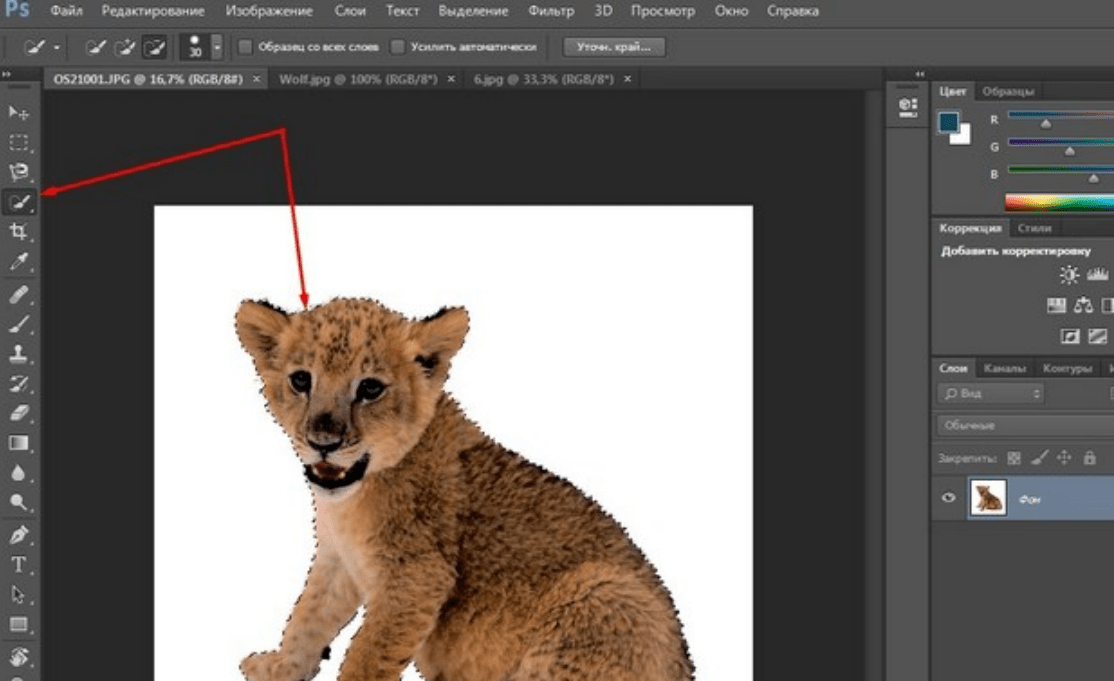
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Для того, чтобы создать прозрачное изображение в формате PNG с помощью бесплатного онлайн сервиса сайт необходимо сначала подготовить изображение. В качестве изображения желательно использовать картинки в форматах PNG или GIF, так как формат JPEG может вносить небольшие искажения в изображение на границе перехода цветов, что помешает сделать качественную заготовку для будущего водяного знака.
Затем необходимо закрасить область, которая должна стать невидимой, каким нибудь цветом, желательно отсутствующим на остальном изображении. Это необходимо для того, чтобы четко разделить видимую и невидимую часть изображения. Если этого не сделать, может получиться так, что невидимой станет и та часть изображения, для которой это не желательно. Ниже приведен пример подготовленного для обработки изображения. Красным цветом выделена та область на изображении, которая будет сделана прозрачной.
Затем следует выбрать в главном меню сайта сайт пункт «Сервисы » и перейти на подпункт «Создание прозрачного изображения в формате PNG «. На открывшейся странице выбираем подготовленный нами ранее файл и нажимаем кнопку «Следующий шаг».
На открывшейся странице выбираем подготовленный нами ранее файл и нажимаем кнопку «Следующий шаг».
Изображение будет загружено на сервер и на следующей странице нам будет предоставлена возможность мышкой выбрать цвет, который необходимо сделать прозрачным.
Клацнув мышкой в нужном месте картинки, мы попадаем на страницу результатов обработки изображения. Теперь необходимо клацнуть правой кнопкой мышки на обработанном изображении, выбрать пункт меню «Сохранить рисунок как…» и сохранить полученное изображение на компьютер.
Сегодня я решил отойти немного от темы кодинга и рассказать чуточку об оформлении. Хотя оформление играет не малую роль в создании сайта, я с детства не дружу с рисованием, графикой и дизайном. Поэтому ищу изображения для своих постов, как и многие блогеры, где-то на просторах интернета, используя бесплатные фотобанки и фотостоки .
И вот, бывает попадается очень подходящая картинка для вашего поста и всё бы хорошо… Но фон картинки не подходит под фон блога или блока с текстом. Явно ни у одного меня такая проблема и ни у одного меня фон не белый, который подходил бы в большинстве случаев. Мне нужен прозрачный фон !
В интернете я не нашел нормальных идей как сделать прозрачный фон для готовой картинки, поэтому начал сам экспериментировать и нашел более менее подходящее решение!
Как сделать прозрачный фон у картинки
Возьмём в пример одну простую картинку в формате.jpg (вообще формат не важен особо):
Здесь есть белый фон, от которого я хочу избавиться и вместо него сделать прозрачный фон. В этом нам поможет Pixlr — онлайновое подобие фотошопа.
Загружаем наше изображение. Справа в окошке «Слои» появится слой «Фоновый», на котором замочек (не дает удалять фон картинки).
Два раза кликнув левой кнопкой мыши по этому замочку, вы сможете снять блокировку с фона. Вместо замочка появится галочка.
Теперь берем волшебную палочку (панель инструментов, правый столбец вторая кнопка сверху), указываем следующие параметры: допуск = 21, галочки стоят на сглаживании и непрерывности (обычно такие параметры стоят по стандарту), хотя с параметрами можете поэкспериментировать; и нажимаем на фон картинки (в нашем случае, на белый фон).
Теперь удаляем фон нажатием кнопочки «Delete» и получаем нужное нам изображение с прозрачным фоном.
Главное нужно указать картинку на вашем компьютере или телефоне, а затем нажать кнопку ОК внизу этой страницы. По умолчанию однотонный фон картинки заменяется на прозрачный. Цвет фона исходной картинки определяется автоматически, нужно лишь указать в настройках, на какой цвет его заменять. Основным параметром, влияющим на качество замены, является «Интенсивность замены» и для каждой картинки она может быть разной.
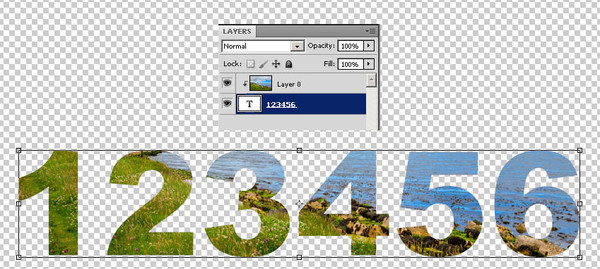
Пример фотографии розовой розы без изменений и после замены однотонного фона на прозрачный, белый и зелёный:
Первый пример с цветком розы на прозрачном фоне сделан с такими настройками:
1) Интенсивность замены — 38;
2) Сглаживание по краям — 5;
3) Заменить однотонный фон на — прозрачный;
4) Обрезка (0) по краям — «-70»;
5) Инвертировать — отключено (галка не стоит).
Для создания второго примера , с белым фоном, использовались такие же настройки, как и в первом примере, кроме параметра: «Заменить однотонный фон на» — белый. В третьем примере , с зелёным фоном, также использованы настройки, как и в первом примере, кроме параметра: «цвет в формате hex» — #245a2d.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка с прозрачным или указанным вами фоном.
Преобразование PDF в прозрачный PNG с GhostScript
I am attempting, unsuccessfully, to use Ghostscript to rasterize PDF files with a transparent background to PNG files with a transparent background. I’ve searched high and low for questions from others attempting the same thing and none of the posted solutions, which as far as I can tell come down to specifying -sDEVICE=pngalpha, have worked with my test files. At this point I would really appreciate any advice or tips a more experienced hand could provide.
My test PDF is located here: http://www. kolossus.com/files/test.pdf
kolossus.com/files/test.pdf
It could be that the issue is with this file, but I doubt it. As far as I can tell, it has no specified background, and when I open the file with a transparency-aware app like Photoshop or Illustrator, sure enough it displays with a transparent background. However, when opened with an application like Adobe Reader the file is rendered with a white background. I believe that this has more to do with the application rendering the PDF than with the PDF itself — apps like Adobe Reader assume you want to see what a printed document will look like and therefore always show a white canvas behind the artwork — but I can’t be sure.
The gs command I’m using is:
gs -dNOPAUSE -dBATCH -sDEVICE=pngalpha -r72 -sOutputFile=test.png test.pdf
This produces a PNG that has transparent pixels outside of the bounding box of the artwork in the file, but all pixels that are inside the artwork’s bounding box are rasterized against a white background. This is a problem for me, as my artwork has drop shadows and antialiased edges that need to be preserved in the final output, and can’t just be postprocessed out with ImageMagick. A sample of my PNG output is at the same location as the pdf above, with .png at the end (stackoverflow won’t let me include more than one url in my post).
Interestingly, I see no effects from using the -dBackgroundColor flag, even if I set it to something non-white like -dBackgroundColor=16#ff0000. Perhaps my understanding of the syntax of this flag is wrong.
Also interestingly, I see no effects from using the -dTextAlphaBits=4 -dGraphicsAlphaBits=4 flags to try to enable subpixel antialiasing. I would also appreciate any advice on how to enable subpixel antialiasing, especially on text.
Finally, I’m using GPL Ghostscript 8.64 on Mac OS 10.5.7, and the rendering
workflow I’m trying to get set up is to generate transparent PNG images from
PDFs output by PrinceXML. I’m calling Ghostscript directly for the rasterization instead of using ImageMagick because ImageMagick delegates to Ghostscript for PDF rasterization and I should be able to control the rasterization better by calling GS directly.
Thanks for your help.
-Jon Wolfe
pdf png transparency ghostscript17k
Как создать PNG-файлы вашего логотипа в Illustrator
ФайлыPNG (переносимая сетевая графика) — это растровые веб-файлы, не теряющие качества при сжатии. Их лучше всего использовать для отображения изображений в сети, и они являются одним из основных форматов файлов для доставки вашим клиентам, занимающимся дизайном логотипов.
Клиентам нужен файл PNG (в дополнение к другим требуемым типам файлов), чтобы они могли легко включить дизайн вашего логотипа в свои материалы для брендинга без использования передового программного обеспечения для редактирования графики, такого как Adobe Illustrator.
В этом уроке мы собираемся продемонстрировать один из способов создания файла PNG в Adobe Illustrator с прозрачным фоном — именно то, что вы должны будете предоставить своему клиенту логотипа.
1. Создайте свой логотип в Adobe Illustrator
Все логотипы должны быть созданы в программах векторного редактирования и должны состоять из векторных форм и контуров, чтобы их можно было масштабировать вверх или вниз без потери качества. Adobe Illustrator является отраслевым стандартом в программах для редактирования векторных изображений, поэтому мы рекомендуем его в первую очередь.Убедитесь, что в файл логотипа не включен фон.
2. Экспортируйте логотип как файл PNG
После создания векторного логотипа нажмите Файл> Экспорт…> PNG. Присвойте файлу желаемое имя и нажмите Экспорт. Затем появится окно «Параметры PNG». Убедитесь, что вы выбрали прозрачный цвет фона и нажмите ОК. Самое замечательное в этой опции экспорта заключается в том, что она вырезает пустое пространство на доске, чтобы включить только логотип, что делает результирующие файлы PNG более универсальными и включает только основные части дизайна.
3. Откройте и загрузите новый файл PNG.
Ваш новый файл PNG будет выглядеть примерно так, когда вы его откроете. Само изображение PNG не серое — это просто фон, используемый для отображения изображений PNG. Теперь вы готовы отправить его своему клиенту 🙂
Само изображение PNG не серое — это просто фон, используемый для отображения изображений PNG. Теперь вы готовы отправить его своему клиенту 🙂
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
3 простых способа сделать фон вашего логотипа прозрачным в формате PNG — блог о дизайне логотипов
Вы заметили, что многие дизайны логотипов, кажется, плавают на веб-сайте и прекрасно сочетаются с любым фоном веб-сайта? Вот почему вам нужен дизайн логотипа, сохраненный в формате прозрачного фона PNG.В этой статье мы покажем вам 3 простых способа сделать фон вашего логотипа прозрачным.
Что такое прозрачный логотип и как его создать? Logaster поможет создать прозрачные индивидуальные логотипы для бренда в Интернете, прочтите статью, чтобы узнать, как создать логотип самостоятельно за несколько минут:
https://www.logaster.com/blog/transparent-logo/
Что такое прозрачный файл PNG?
PNG относится к переносимой сетевой графике, это популярный формат изображений, поддерживающий прозрачный фон.На самом деле он создан для улучшения GIF (Graphics Interchange Format), который является еще одним форматом изображений, также поддерживающим прозрачный цвет. Однако PNG имеет несколько преимуществ перед GIF для веб-приложений, таких как поддержка прогрессивного отображения и лучшее сжатие, чем GIF.
Метод 1. Сделайте фон вашего логотипа прозрачным с помощью PhotoShop
Самый распространенный инструмент, используемый для обработки изображений, — это Photoshop от Adobe. Если на вашем компьютере установлен PhotoShop, просто следуйте простым шагам, показанным в следующем видео.
Метод 2: Прозрачный логотип с помощью MS-Paint
Microsoft Paint входит в стандартную установку MS Windows и может помочь вам сделать прозрачным фон вашего логотипа. Просто запустите программу Paint и выполните следующие несколько шагов:
Просто запустите программу Paint и выполните следующие несколько шагов:
Шаг 1 : Откройте файл логотипа, который нужно сделать прозрачным, затем дважды щелкните его, чтобы он открылся в рабочей области Paint.
Шаг 2: Увеличьте масштаб изображения логотипа, который вы хотите сделать прозрачным.
Шаг 3: Откройте меню «Изображение» в верхней части экрана и снимите флажок «Нарисовать непрозрачный».
Шаг 4: Щелкните инструмент «Выбор произвольной формы» и нарисуйте линию вокруг области, которую нужно удалить с фотографии, сделав эту часть изображения прозрачной. Когда появится пунктирный прямоугольник или квадрат, нажмите клавишу «Удалить», чтобы сделать эту часть изображения прозрачной. Повторяйте этот процесс, пока не сделаете весь фон логотипа прозрачным.
Шаг 5: Сохраните файл, нажав «Файл», затем «Сохранить как».»И сохраните файл в формате PNG.
Метод 3: Мгновенное удаление фона с помощью clippingmagic
Это, вероятно, самый простой подход из трех, и он не требует какого-либо существующего программного обеспечения. ClippingMagic — это онлайн-инструмент, с помощью которого невероятно легко удалить фон логотипа. После загрузки логотипа вы увидите две копии изображения рядом друг с другом. Просто отметьте зеленым все, что хотите оставить, а красным — все, от чего хотите избавиться. и инструмент возьмет это оттуда.
Таким образом, наличие вашего логотипа в формате прозрачного фона очень важно для вашего веб-сайта, и обязательно попросите его у своего дизайнера логотипов. Фактически, прозрачный файл логотипа в формате PNG является стандартным форматом файла пакета доставки логотипа FLD.
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Как сделать фон логотипа прозрачным
В этом посте я продемонстрирую, как сделать фон логотипа прозрачным, и для этого не потребуется никакого программного обеспечения! Это то, что можно сделать полностью через ваш веб-браузер, даже если вы полный новичок, не имеющий опыта работы с инструментами дизайна.
Если в настоящее время вы используете логотип без прозрачного фона, у вас, скорее всего, возникнут проблемы с его использованием, причем довольно часто. В идеале логотип должен сохранять достаточную универсальность, чтобы его можно было использовать в любом возможном контексте, а наличие логотипа с прозрачным фоном, который можно наложить на любой фон, является основой универсального логотипа. Об этом я рассказывал в своем посте о подготовке файлов логотипов для клиентов.
Если дизайнер, которого вы наняли для создания вашего логотипа, не предоставил вам в достаточной степени все необходимые форматы файлов и их вариации, то в ваших интересах связаться с ними и посмотреть, смогут ли они предоставить вам это.
Если вы не можете связаться со своим дизайнером или по какой-либо другой причине вы застряли с логотипом, у которого нет прозрачного фона, читайте дальше, чтобы узнать, как сделать фон логотипа прозрачным.
Как сделать прозрачный фон логотипа
Ниже приведены шаги, предпринятые для выполнения этой задачи. Для получения полных пошаговых инструкций я настоятельно рекомендую вам посмотреть видеоурок в верхней части страницы .
Шаги, которые мы предпримем, следующие…
- Шаг 1: Перейдите в Photopea.com и откройте свой логотип через веб-интерфейс.
- Шаг 2: Возьмите инструмент Magic Wand и отрегулируйте настройку Tolerance в соответствии со спецификациями вашего логотипа.
- Шаг 3: Щелкните фон своего логотипа с помощью инструмента «Волшебная палочка», чтобы создать выделение вокруг фона, затем нажмите Удалить на клавиатуре, чтобы сделать его прозрачным.
- Шаг 4: Экспортируйте свой логотип как файл PNG, , чтобы сохранить его свойства прозрачности и сохранить его локально.
Давайте рассмотрим эти шаги более подробно.
Шаг 1. Перейти на Photopea.com
Photopea — это бесплатный веб-редактор фотографий, очень похожий на Photoshop. Он выглядит, ощущается и работает так же, как Photoshop, но ничего не стоит, и вам не нужно его загружать. Вы можете использовать его прямо в своем веб-браузере.
Чтобы открыть свой логотип с помощью Photopea, перейдите к File> Open на панели инструментов в верхней части экрана, затем выберите файл вашего логотипа.
Я буду использовать следующий пример логотипа для этой демонстрации…
Цель состоит в том, чтобы заменить желтый фон прозрачным.
После того, как вы открыли свой логотип, ваш экран должен выглядеть примерно так…
Шаг 2. Создайте выделение с помощью инструмента «Волшебная палочка»
Затем перейдите к панели инструментов в левой части экрана и нажмите и удерживайте инструмент Выбор объекта (четвертый значок сверху), пока не появится следующее всплывающее меню…
Выберите Magic Wand , расположенный внизу списка.
Выбрав инструмент «Волшебная палочка», просто щелкните фоновую область вашего логотипа, чтобы создать выделение вокруг него. Выбор будет представлен пунктирной линией, как на следующем снимке экрана.
Шаг 3. Удалите фон
Это шаг, на котором мы непосредственно рассмотрим, как сделать фон логотипа прозрачным. Просто нажмите клавишу Delete на своей доске. Затем следует удалить фон, чтобы он стал прозрачным, на что указывает узор в виде шахматной доски.
Чтобы убедиться, что фон полностью удален, увеличьте масштаб логотипа, удерживая клавишу Alt и вращая колесико мыши.
Если по краям вашего логотипа все еще есть пиксельные остатки фона, как в моем примере выше, вы можете отменить это действие, нажав Control + z на клавиатуре. Дважды нажмите ее, чтобы отменить как удаление фона, так и создание выделения.
В настройках инструмента в верхней части страницы найдите Tolerance и сдвиньте его вправо, чтобы увеличить область пикселей, которую выбирает инструмент Magic Wand, затем повторите попытку.
Для моего примера логотипа мне пришлось увеличить допуск до 126 . Ваши потребности могут отличаться в зависимости от вашего логотипа.
Как только вы найдете правильную настройку допуска, вы сможете сделать фон вашего логотипа прозрачным без изменения цвета пикселей по краям.Затем вы можете использовать инструмент «Волшебная палочка», чтобы выбрать области в отрицательном пространстве букв и удалить их.
Шаг 4. Экспорт готового логотипа в файл PNG
После того, как фон вашего логотипа станет прозрачным, вы можете сохранить свою работу, перейдя в Файл> Экспортировать как PNG .
Важно, чтобы вы выбрали формат .png , потому что это формат, который сохраняет значения прозрачности. JPEG не поддерживает прозрачность, поэтому я не рекомендую сохранять его в этом формате.Знать, как сделать фон логотипа прозрачным, бесполезно, если вы не сохраните его в нужном формате.
Экспортируйте свой логотип в формате PNG, используя настройку по умолчанию в меню Экспорт . После того, как вы нажмете Сохранить , ваш новый прозрачный логотип должен появиться в вашем браузере для загрузки.
И вот как сделать фон логотипа прозрачным без всякой дизайнерской программы! Если у вас есть какие-либо вопросы или возникнут проблемы, просто оставьте комментарий ниже.Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Прочтите информацию о партнерских программах здесь.
Сохранить PNG с прозрачным фоном в Affinity Photo
В последнее время я часто использую Affinity Photo для создания изображений для Интернета.
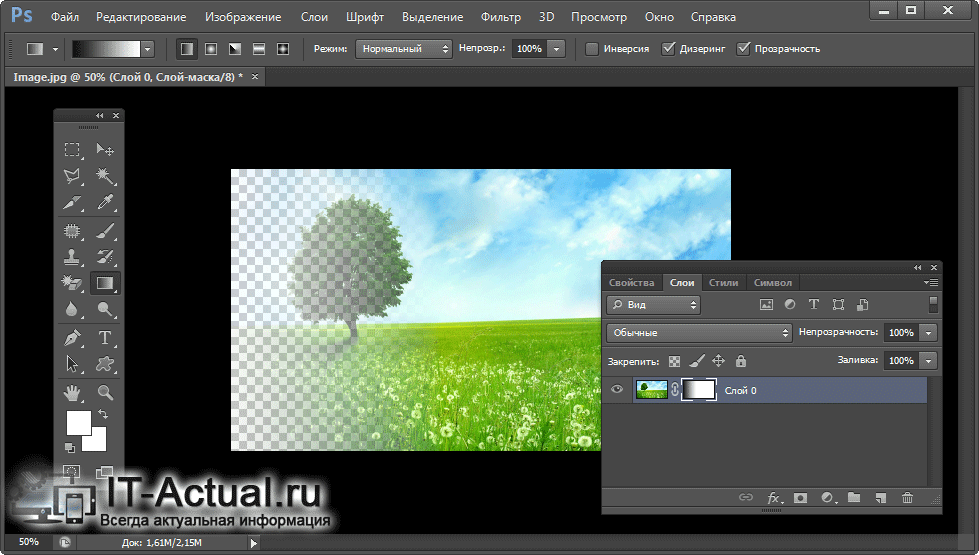
Исходя из фона Photoshop, я привык к изображениям, автоматически имеющим прозрачный фон, когда я экспортирую их в формат .png. К сожалению, это не похоже на «в настоящее время» в Affinity Photo.
Когда вы экспортируете изображение .png в Affinity photo, как на изображении ниже, где не окрашена вся область видимости, поведение по умолчанию, кажется, заключается в том, что фон будет окрашен в белый цвет при экспорте изображения.
Нам нужен способ сообщить Affinity Photo, что фон не должен заполняться при экспорте. Просто оставьте его прозрачным, если формат изображения (.png) поддерживает прозрачность.
Экспорт текущих / открытых изображений
Если вы хотите экспортировать уже открытое изображение с прозрачным фоном, выполните следующие действия. В противном случае перейдите к разделу «Подготовка нового изображения» ниже, чтобы подготовить новое изображение и для прозрачного фона.
Щелкните «Документ»> «Прозрачный фон».Вот и все!
Ваше изображение теперь будет иметь прозрачный фон, если вы экспортируете его в формат .png.
Подготовка нового образа
Если вы хотите создать новое изображение с прозрачным фоном и подождите, чтобы избежать предыдущих шагов. Укажите, что изображение должно иметь прозрачный фон при его создании, выбрав: Файл> Создать. Теперь на экране Новый документ вы увидите опцию включения прозрачного фона.
Отметьте опцию включения прозрачного фона. Настройка будет сохранена в файле .afphoto вашего документа, поэтому, если вы откроете его снова, он все равно будет экспортировать с прозрачным фоном.
Экспорт в Affinity Photo
Помните, что вы не можете сохранить файл .png в Affinity, выбрав «Файл »> «Сохранить », потому что именно так мы сохраняем наш проект. Вам нужно выбрать опцию File> Export , после чего вы увидите что-то вроде экрана ниже.
Категории статей: # фото по интересам
Дата создания: 16.05.2020
Дата последнего обновления: 17.05.2020
Как быстро создать видео или GIF с прозрачным фоном
Видео и GIF-файлы с прозрачным фоном очень удобны для применения специальных эффектов, создания пользовательских переходов или анимированных шаблонов заголовков.
Если у вас есть немного воображения и вы знаете, как работает идея прозрачного фона, вы сможете выполнять настоящие фокусы.
В приведенном ниже руководстве мы покажем вам, как сделать фон видео прозрачным и как удалить фон из GIF с помощью бесплатного видеоредактора для Windows под названием VSDC. Вы можете скачать VSDC здесь.
Но прежде чем мы начнем, давайте разберемся с парочкой часто задаваемых вопросов.
Как у видео может быть прозрачный фон?
Некоторые люди думают, что могут снять любое видео и просто удалить его фон, оставив только выбранные части или объект.Предупреждение о спойлере: это не так.
Единственный способ создать видео с прозрачным фоном — сначала снять его на зеленом экране. После того, как вы загрузите видео с зеленым экраном в VSDC (или любой другой видеоредактор, в котором есть инструмент Chroma Key), вы можете удалить с него зеленый цвет, оставив фон прозрачным.
По сути, то же правило применяется к GIF-файлам с прозрачным фоном — особенно с учетом того, что большинство GIF-файлов — это просто преобразованные видео.
Какие видеоформаты поддерживают прозрачность?
Причина, по которой многие люди не могут экспортировать видео с прозрачным фоном, заключается в том, что большинство видеоформатов и кодеков не поддерживают прозрачность.
Если вы хотите избежать распространенной ошибки экспорта, вы должны помнить: прозрачность работает только с MOV (кодек без потерь PNG) и GIF .
Теперь, когда мы разобрались, давайте посмотрим, как создать видео с прозрачным фоном в VSDC. Предположим, у вас уже есть видео с зеленым фоном.Если нет, вы можете попрактиковаться на бесплатных видеоматериалах с таких торговых площадок, как Videvo и Pexels.
Как создать видео с прозрачным фоном в VSDC
Шаг 1 . Запустите VSDC и нажмите кнопку Импортировать содержимое на начальном экране. Затем выберите видео с зеленого экрана на своем ПК.
Шаг 2 . В появившемся окне настроек проекта найдите Непрозрачность и установите нулевое значение. Затем нажмите «Готово».
Шаг 3 .Откройте меню Видеоэффекты , перейдите к Прозрачность >> Удаление фона . Во всплывающем окне нажмите ОК.
Шаг 4 . Если вокруг объекта остается зеленая граница, перейдите в окно «Свойства» и вручную измените параметры Яркость и Порог цветности , пока зеленый цвет не исчезнет. Чтобы получить более подробные инструкции, ознакомьтесь с нашим руководством по удалению фона из видео.
Шаг 5 . Когда все будет готово, откройте вкладку Экспорт проекта . Среди «Мультимедийных устройств» (верхний левый угол) выберите ПК. Среди «Выходных видеоформатов» выберите MOV . Найдите кнопку «Редактировать профиль» под окном предварительного просмотра и щелкните по ней, чтобы изменить кодек видео. В меню Настройки видео выберите Видеокодек >> PNG без потерь . Нажмите Применить профиль и экспортируйте проект.
И вот оно! Всего за пять простых шагов вы получите видео с прозрачным фоном. Теперь вы можете разместить его поверх любого другого видео или изображения и создать потрясающие эффекты:
Теперь вы можете разместить его поверх любого другого видео или изображения и создать потрясающие эффекты:
Теперь, если вам нужно создать GIF с прозрачным фоном, все работает точно так же. Вы можете экспортировать видео, над которым вы работали, как GIF вместо файла MOV, выбрав Web >> GIF на вкладке «Экспорт проекта», или вы можете импортировать GIF с зеленым фоном в VSDC и следовать инструкциям по удалению фона. описано выше.
Если вам сложно удалить зеленые тени вокруг объекта, скорее всего, во время съемки освещение было неравномерным.Это также обычная проблема, если у модели в вашем видео распущенные волосы: пространство между волосками становится очень жестким, когда дело доходит до удаления зеленого фона. Лучшим решением в этом случае будет переход в режим хромакея HSL. HSL доступен только в премиум-версии VSDC (вы можете получить его за 19,99 долларов в год), но это наиболее эффективное решение, если вы боретесь с видео с зеленым экраном.
Прежде чем мы закончим, вот еще один трюк, который вы можете сделать с видео с прозрачным фоном.
Как создать анимированный текст с прозрачным фоном
До сих пор мы говорили об удалении фона из видео. В этой последней части урока мы поговорим о , создающем быстрое введение с прозрачным фоном.
Предположим, вы хотите иметь анимированный заголовок на прозрачном фоне, чтобы вы могли использовать его несколько раз, не создавая целое вступление с нуля. Или вам может потребоваться наложение прозрачного фона с движущимися значками, фигурами или изображениями.
Вот как это сделать.
Шаг 1 . Запустите VSDC и нажмите кнопку Blank project . В окне настроек проекта установите для параметра Opacity значение 0% и нажмите Finish.
Шаг 2 . Добавьте текст, используя значок T в левом меню. Добавьте заполнитель в сцену, введите заголовок и настройте его стиль с помощью меню редактирования текста. Точно так же, если вам нужно добавить значок или изображение PNG, вы должны использовать комбинацию горячих клавиш Shift + I для импорта желаемого файла с вашего ПК.
Точно так же, если вам нужно добавить значок или изображение PNG, вы должны использовать комбинацию горячих клавиш Shift + I для импорта желаемого файла с вашего ПК.
Совет: может быть удобно разместить контрастный прямоугольник на сцене на один слой ниже текстового слоя на временной шкале. Таким образом будет легче предварительно просмотреть эффекты, применяемые к текстовому заголовку. Закончив редактирование, просто удалите прямоугольник и сохраните видео с прозрачным фоном, как планировалось изначально.
Шаг 3 . Сделайте двойной щелчок по тексту и используйте кнопку Movement в левом меню.Затем наведите вектор на то место сцены, куда вы хотите переместить текст.
Обратите внимание, что бесплатная версия VSDC позволяет создать только одну траекторию движения, состоящую из 2 контрольных точек. Если вам нужно создать траекторию с более чем двумя точками, вам следует рассмотреть VSDC Pro.
Шаг 4 . Вы можете применить к текстовому заголовку любые эффекты из меню Видеоэффекты , чтобы сделать его внешний вид (и исчезновение) более впечатляющим. Например, в приведенном выше примере мы использовали простой переход Diffuse .Чтобы быстро применить его, щелкните правой кнопкой мыши текстовый слой, выберите Видеоэффекты >> Переходы >> Диффузный .
Шаг 5 . Когда все будет готово, перейдите на вкладку Export и сохраните видео в формате MOV с выбранным кодеком PNG без потерь .
Как видите, это очень простая версия анимированного заголовка, но нашей целью было показать вам основные принципы. Мяч теперь на твоей площадке! Используйте свое воображение, вдохновляйтесь другими видеоуроками и комбинируйте изученные вами техники.Просто продолжайте экспериментировать! У вас есть все инструменты для создания классного видео.
[Учебное пособие] Как сделать логотип прозрачным за 4 шага
Резюме : Цель этого поста — предложить вам простой способ сделать логотип прозрачным. Кроме того, мы также покажем вам, как сделать прозрачный логотип. Подписывайтесь на нас и получайте больше.
Сделайте прозрачный логотипЕсли вы разрабатываете логотип для веб-сайта или пытаетесь применить созданный логотип к веб-сайту, не забудьте сделать логотип прозрачным, иначе цвет фона логотипа и веб-сайта может конфликтовать друг с другом.
Многие люди задают вопросы, например, как сделать логотип прозрачным, как сделать прозрачный логотип. На самом деле, это совсем не сложно, потому что есть много инструментов, которые мы можем использовать. Подробные инструкции приведены ниже, пожалуйста, обратитесь к той части, которая вам больше всего подходит.
Также читайте: 7 лучших онлайн-разработчиков логотипов>
Часть 1. Как сделать логотип прозрачным
PhotoShop — это первый инструмент, к которому нужно обратиться, чтобы сделать логотип прозрачным.
Шаг 1 .Загрузите PhotoShop на свой компьютер и откройте свой логотип в PhotoShop.
Шаг 2 . Перейдите в меню Layer> New Layer. Вы также можете перейти к квадратному значку в нижнем левом углу и щелкнуть по нему. Будет создан новый прозрачный фон.
Шаг 3 . Используйте Magic Wand, чтобы выбрать область изображения, которую вы хотите сделать прозрачной. Нажмите кнопку «Удалить». Выбранная область будет удалена и станет прозрачной.
Depict Image: как сделать логотип прозрачным
Шаг 4 .Сохраните внесенные вами изменения. Обратите внимание, что только PNG и RBG поддерживают прозрачный фон. Не сохраняйте логотип в других форматах.
Часть 2. Как сделать прозрачный логотип
DesignEvo — лучший выбор, чтобы быстро и легко создать бесплатный прозрачный логотип. Почему?
Почему?
DesignEvo — самый простой в использовании и самый профессиональный инструмент для создания логотипов. Создавая логотип, вы можете очистить им все цвета фона. Вот почему DesignEvo может помочь вам сделать прозрачный логотип.Кроме того, в нем более 7000+ шаблонов. Это сэкономит вам много времени на разработку дизайна. Кроме того, доступно множество профессиональных, но простых в использовании инструментов, поэтому вы можете свободно редактировать их. Давай проверим.
Создайте прозрачный логотип в DesignEvoШаг 1 . Посетите designevo.com в любом браузере. Нажмите кнопку «Создать бесплатный логотип», чтобы начать.
Шаг 2 . Выберите одну категорию слева или введите ключевое слово шаблона, который хотите найти, в столбце поиска.Выберите один понравившийся шаблон.
Depict Image: как сделать прозрачный логотип — шаг 2
Шаг 3 . Введите название компании и слоган, нажмите кнопку «Начать», чтобы продолжить.
Depict Image: как сделать прозрачный логотип — шаг 3
Шаг 4 . Здесь вы можете отредактировать свой логотип. Вы можете добавлять значки, изменять шрифты и размеры текста, добавлять формы и выбирать фон, даже изменять размер логотипа. Установите флажок Прозрачный фон. Не забудьте сохранить или загрузить созданный вами логотип.
Depict Image: как сделать прозрачный логотип — шаг 4
Заключение
Вот и все, как сделать логотип прозрачным и сделать прозрачный логотип. С помощью описанных выше методов у вас наверняка будет прозрачный логотип. Кстати, как видите, DesignEvo — отличный производитель логотипов, почему бы не попробовать? Будем признательны, если вы поделитесь этим с другими.
Создайте прозрачный логотипКак создать прозрачный фон
Последнее обновление: 13 ноября 2019 г.
Использование прозрачных фонов растет — их можно увидеть на веб-сайтах, плакатах, листовках и изображениях, защищенных авторскими правами. Фактически, компании используют эти дизайны без фона в качестве инструмента брендинга. Дизайн с добавленным или удаленным фоном выглядит уникальным и производит желаемое впечатление на зрителей.
Фактически, компании используют эти дизайны без фона в качестве инструмента брендинга. Дизайн с добавленным или удаленным фоном выглядит уникальным и производит желаемое впечатление на зрителей.
На прозрачном фоне обычно появляются блеклые изображения. Вы можете заметить основное изображение, такое как логотип спереди и несколько светлых изображений сзади. Но дизайн также может не иметь фона. В этом случае это дизайн с прозрачным фоном. Более того, прозрачный логотип — это версия оригинального логотипа вашей компании.
Зачем создавать прозрачный фон
Необходимость в прозрачном фоне возникает, чтобы передать смысл основного изображения. Часто на заднем фоне присутствует релевантное изображение, которое поддерживает идею и индивидуальность бренда. Таким образом, люди получают представление о том, что представляет собой бренд, по прозрачному изображению на заднем плане.
Например, логотипы с прозрачным фоном используются в основном в социальных сетях и на веб-сайтах. Таким образом, прозрачный логотип выглядит эффектно на фоне цветовой палитры.Это просто означает, что вы можете использовать любое прозрачное изображение на веб-сайте своей компании и разместить на нем свое основное изображение или логотип.
Аналогичным образом, если вы используете сайт специальной печати, такой как PrintShop , для печати дизайна на футболках, вы отправите дизайн с прозрачным фоном. Таким образом можно оптимизировать дизайн футболок и даже наклеек. Если убрать задний фон, дизайн рубашек будет выглядеть захватывающе и привлекательно.
Кроме того, вы можете использовать прозрачный дизайн, например логотип, который компании используют в качестве водяных знаков на изображениях, защищенных авторским правом, в фотогалереях.При использовании в качестве водяных знаков логотипы служат юридическим гарантом качества и подлинности. Они также являются средством предотвращения подделки товаров.
Одна из основных причин, по которой многие компании используют логотипы с прозрачным фоном, заключается в том, что они легко вписываются в любой дизайн веб-сайта. Такие логотипы хорошо сочетаются с цветовой палитрой и другими элементами любой веб-страницы. Более того, если вы хотите продать свое искусство , ваш клиент может попросить вас отправить его с прозрачным фоном.
Такие логотипы хорошо сочетаются с цветовой палитрой и другими элементами любой веб-страницы. Более того, если вы хотите продать свое искусство , ваш клиент может попросить вас отправить его с прозрачным фоном.
Фактически, техника достижения прозрачности сейчас широко распространена и используется в других областях, таких как 3D, для визуализации реалистичных прозрачных поверхностей.
Метод создания прозрачного фона
Обычно дизайнеры создают работы в новых слоях форм, цветов и других элементов. Это их способ скрыть фоновые слои. Затем они могут экспортировать основную иллюстрацию вместе с прозрачным художественным фоном. Но если вы хотите иметь прозрачный фон по вашему выбору на фоне основного изображения, такого как ваш логотип или любой рисунок, вам необходимо применить другой метод.
Первое, что вы должны знать для создания прозрачного фона, это как извлечь основное изображение из фоновых слоев.После того, как вы отделите изображение от фона, вы можете оптимизировать извлеченное изображение на своих рубашках, наклейках и других товарах. При желании вы можете добавить другой цвет фона или оставить его чистым.
Когда дело доходит до изоляции элементов вашего дизайна, чтобы отделить их от фона, вы можете использовать Photoshop в качестве инструмента. С помощью этого инструмента вы можете легко извлечь основное изображение из его фона.
Вот шаги, чтобы сделать прозрачный фон
01.Откройте изображение
Сначала откройте изображение в Photoshop. Вы можете сделать это, перейдя в верхнее меню и нажав «Файл», а затем выбрав «Открыть». Затем выберите файл изображения и настройте его в соответствии с вашими потребностями.
На экране отображается изображение.
Но убедитесь, что вы разблокировали изображение на панели «Слои». Когда это произойдет, вы можете редактировать изображение.
02. Добавление прозрачного слоя к изображению
Теперь вам нужно добавить прозрачный слой к изображению. Для этого выполните следующие действия:
Для этого выполните следующие действия:
i.Щелкните «Слой» и наведите указатель мыши на «Создать». Затем выберите «Слой». Убедитесь, что слой прозрачный. Дважды щелкните слой «Фон» на панели «Слои», а затем нажмите «ОК». Это помогает превратить исходную версию в ваш слой. Вы можете переименовать этот слой.
ii. Затем вы можете перетащить вновь созданный слой под исходную версию слоя.
iii. Чтобы продолжить, выберите новый слой.
Хотите продать свои работы?
Загрузите свои работы в PrintShop от Designhill и получите широкую известность.Вы можете продавать свои работы на десятках товаров миллионам клиентов по всему миру. Тысячи художников и дизайнеров уже начали. Теперь ваша очередь продавать свои работы и зарабатывать большие деньги!
Продайте свои работы
03. Используйте быстрый выбор и волшебную палочку
После добавления нового слоя вы можете сделать фон прозрачным, выполнив следующие действия:
a. Сначала нажмите на инструмент «Волшебная палочка» на панели инструментов.
г. Выберите область, которую вы хотите сделать прозрачной.
г. Затем перейдите к настройкам в «Magic Band».
г. Нажмите кнопку «Удалить» на клавиатуре, чтобы удалить выбранную область.
Теперь вы можете видеть прозрачный фон.
Если Magic Wand не выделил весь фон, который вы хотите удалить, перейдите в верхнее меню, нажмите «Выбрать» и перейдите к «Подобный». Это помогает выбрать всю область, которую вы хотите удалить.
Обратите внимание, что инструмент «Волшебная палочка» — это инструмент выделения с некоторыми замечательными функциями для настройки выбранного изображения.Так, например, вы можете настроить изображение в соответствии с размером выборки. После этого вы также можете использовать такие значки, как «Добавить», «Вычесть» и «Пересечение», чтобы работать с выбранным изображением или цветом.
Инструмент «Быстрое выделение» представляет собой кисть. Вы можете изменить размер кисти, а также увеличить или уменьшить области выбранного изображения или цвета. Этот инструмент полезен, если вы хотите скрыть область или замаскировать ее. Итак, используя кисть, нарисуйте область, которую вы хотите удалить, чтобы извлечь желаемое изображение из фона.
Этот инструмент полезен, если вы хотите скрыть область или замаскировать ее. Итак, используя кисть, нарисуйте область, которую вы хотите удалить, чтобы извлечь желаемое изображение из фона.
Если у вас есть файл PSD (Adobe Photoshop), вы можете быстро создать прозрачный фон.После открытия файла оставьте фоновый слой и отметьте все остальные слои, нажав CTRL / CMD. Затем нажмите CTRL + C, чтобы скопировать изображение, и нажмите CTRL + V, чтобы получить изображение. Таким образом вы получите прозрачное изображение или логотип.
04. Сохранить изображение
Сохраните основное изображение как изображение PNG после создания прозрачного фона. Выполните следующие действия:
i. Снимите выделение с логотипа, нажав «Control + D».
ii. Щелкните «Файл» в верхнем меню, чтобы выбрать «Сохранить как»
iii.Затем выберите формат PNG и нажмите «Сохранить».
Обратите внимание, что формат изображения PNG не только хорошо сохраняет прозрачность, но также помогает улучшить сжатие. Избегайте сохранения в формате JPEG, поскольку он не поддерживает прозрачный фон.
Еще одна вещь, на которую следует обратить внимание, это то, что Photoshop показывает прозрачный фон как клетчатый. Но в версии PNG он выглядит прозрачным. Итак, как профессиональный графический дизайнер , вы должны предпочесть сохранять свои изображения в файлах PNG.
Используя описанный выше метод, вы можете легко создать прозрачный фон для своих логотипов и других дизайнов.
Если вы дизайнер, которому необходимо создавать широкий спектр дизайнов без фона, вы можете получить много информации, а также дизайнерские работы в Designhill . Эта ведущая площадка для творчества является домом для сотен дизайнеров, у которых вы можете найти уникальные дизайнерские идеи для своего проекта, такие как логотипы и визитки.
Заключение
Прозрачный фон — это обычно блеклый фон с основным изображением, например логотипом, на лицевой стороне.