Создаем оригинальный рукописный текст в Фотошоп / Фотошоп-мастер
В этом уроке мы с вами будем создавать оригинальный цветочный текст, используя простые техники и приёмы, которые будут понятны и доступны даже начинающему. В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
Вот какая картинка у нас получится в конце нашего урока:

Материалы для урока:
Архив
Шаг 1
Начнем работу с создания нового файла с белым фоном. Откройте фото с облаками и переместите его в наш рабочий документ поверх фонового слоя. Находясь на слое с облаками, воспользуйтесь фильтром Размытие в движении (Motion Blur), настройки фильтра показаны на скриншоте. Вы также можете применить фильтр

Шаг 2
Уменьшите слою с облаками Непрозрачность (Opacity) до 70%. Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:

Шаг 3
Измените слою с галактикой Режим наложения (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) оставим
Примечание переводчика: правый клик по слою Цветовой баланс (Color Balance), в выпадающем меню выбираем пункт Создать обтравочную маску (Create Clipping Mask).

Шаг 4
Пишем текст. Для этого воспользуйтесь инструментом Перо  (Pen Tool) в режиме
(Pen Tool) в режиме

Шаг 5
Создайте новый слой и переименуйте его в «Текстовый слой» («Text Layer»). Настройте инструмент Кисть (Brush Tool), жёсткая круглая кисть, размер кисти 7 пикс., цвет кисти #372029. Активируйте инструмент Стрелка (Path Selection Tool) правый клик мышкой по контуру текста, в выпадающем меню выберите пункт Выполнить обводку контура (Stroke Path).

Шаг 6

Шаг 7
Таким же способом добавьте ещё несколько слов в вашу работу. Просто создайте контур, обведите его и удалите, передвигайте слова по холсту как вам удобно, чтобы собрать нужную вам фразу – так у вас получится эффект рукописного текста.

Шаг 8
Двойным кликом по слою с текстом в панели слоев откройте окно Стиль слоя (Layer Style) и примените следующие эффекты: Тень (Drop Shadow) и

Шаг 9
Правый клик по слою «Текстовый слой» («Text Layer»), в выпадающем меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Далее примените фильтр через меню Фильтр (Filter) – Искажение (Distort) – Рябь (Ripple). Введите настройки фильтра как на картинке ниже, нажмите ОК.

Шаг 10
Воспользуйтесь стоковым изображением blossom PNG (ссылка в архиве) , вырежьте из него ветки и разместите их на новом слое так, как показано на картинке. Переименуйте этот слой в «Ветки» («Tree Branches»).
Примечание переводчика: так как автор урока использует платное стоковое изображение, бесплатные фото веток деревьев в png-формате можно поискать по ссылке в архиве.

Шаг 11
Правый клик по слою Текстовый слой (Text Layer), в выпадающем меню выберите пункт Скопировать стиль слоя (Copy Layer Style). Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию

Шаг 12
Воспользуйтесь изображением cherry blossom PNG, вырежьте фрагменты цветов сакуры и разместите их на ветках деревьев, как показано на картинке. Находясь на слое с цветками, воспользуйтесь фильтром Умная резкость (Smart Sharpen), чтобы немного улучшить изображение.
Примечание переводчика: располагайте цветки сакуры на новых слоях, потом объедините их в один слой и уже к нему применяйте фильтр: Фильтр (Filter) – Резкость (Sharpen) — Умная резкость (Smart Sharpen).

Шаг 13
Добавьте слою «Цветы сакуры» («Cherry Blossom») стиль слоя Тень (Drop Shadow):

Шаг 14
Добавим несколько декоративных элементов к нашей картинке. Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная
 (Magic Wand Tool), чтобы удалить ненужную часть фона.
(Magic Wand Tool), чтобы удалить ненужную часть фона. 
Шаг 15
Скопируйте бантик несколько раз и расположите эти копии по холсту на свой вкус. Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Вы можете также добавить другие декоративные элементы, вот к примеру такие банты Glamour Bows.

Шаг 16
Добавьте к нашему изображению несколько спиралей чёрного цвета, я использую вот этот набор Swirl Shapes. Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.

Шаг 17
Правый клик по слою с фигурой спирали, в выпадающем меню выберите пункт Растрировать слой (Rasterize Layer). При помощи инструмента Волшебная палочка  (Magic Wand Tool) создайте выделение фигуры, сняв обязательно галочку в позиции Смежные
(Magic Wand Tool) создайте выделение фигуры, сняв обязательно галочку в позиции Смежные

Шаг 18
Настройте инструмент Волшебная палочка  (Magic Wand Tool) как показано на картинке ниже, поставьте галочку на позиции Смежные пиксели (Contiguous) и щёлкните по холсту за пределами фигуры.
(Magic Wand Tool) как показано на картинке ниже, поставьте галочку на позиции Смежные пиксели (Contiguous) и щёлкните по холсту за пределами фигуры.

Шаг 19
Залейте выделенные области белым цветом. Добавьте слою с фигурой стиль слоя Тень (Drop Shadow), настройки смотрите на скриншоте.

Шаг 20
Подобным образом создайте ещё несколько векторных фигур, расположите их в своей работе примерно вот так:

Шаг 21
Добавьте к вашей работе ещё декоративных элементов, можете скачать их по этой ссылке stain drips and splatter shapes. Используйте чёрный цвет для ваших векторных фигур.
Примечание переводчика: альтернативные исходники — Dripping-Ink-Brushes, Splats-N-Drips-Custom-Shapes, Splatter.

Шаг 22
В завершении нашей работы я считаю необходимым придать ей вид некой потертости при помощи наложения различных текстур. Для этого я использую old paper texture в режиме наложения Перекрытие (Overlay), Непрозрачность (Opacity) слоя с текстурой 80 %. Также можно добавить crumbled paper texture в режиме Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 60 %. Создайте новый слой и залейте его клетчатым узором notebook pattern, поменяйте этому слою режим наложения на Перекрытие (Overlay) или Линейный затемнитель (Linear Burn) по своему вкусу.
Шаг 23
Последним шагом в нашей работе будет цветокоррекция. Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Вот такой результат у нас получился.

Автор: psddude
Рисуем реалистичные руки в Фотошоп / Фотошоп-мастер

Какая ваша самая нелюбимая часть тела в рисовании? Пожалуй, для меня это руки. Но за все время работы я усвоила, что лучший способ научиться правильно рисовать человеческое тело — это практика.
В этом уроке мы вместе постараемся обуздать наши страхи, нарисовав две руки. Мы начнем с изучения подходящих фото, а затем приступим непосредственно к рисованию рук.
1. Изучаем фото
Подберите качественный снимок руки с наиболее удобным для рисования положением. Когда вы лучше познакомитесь со структурой руки, постепенно приучайте себя к более сложным ракурсам.
В этом уроке я буду использовать вот это фото.

Мы будем рисовать только кисть, поэтому часть руки ниже локтя нам не нужна.
2. Рисуем набросок
Шаг 1
Чтобы правильно нарисовать руку, я сделала схематический набросок основных изгибов. Вы можете рисовать, разбивая руку на отдельные косточки, но лично мне нравится метод с линиями, потому что он позволяет мне сразу же перенести на рабочее полотно то, что я хочу нарисовать.

Рисуем направляющие линии, которые помогут нам лучше понять и проанализировать изгибы руки.
Шаг 2
Используя нарисованные линии, начинаем рисовать полноценный контур руки с помощью жесткой круглой кисти (В). Начинаем с внешних элементов и контуров, затем дорисовываем детали.

Дважды проверяем длину каждого пальца, сравнив их между собой. Готовый набросок должен выглядеть примерно так:

3. Создаем базовый слой
Шаг 1
Заполняем фоновый слой светло-голубым цветом, который будет контрастировать с цветом кожи. Затем мягкой круглой кистью большого размера рисуем белое пятно в центре документа, чтобы создать радиальный градиент.

Шаг 2
Далее берем круглую жесткую кисть с Hardness (Жесткость) 100%, создаем новый слой под наброском и заполняем руку светло-коричневым цветом. Закончив, меняем режим смешивания слоя с наброском на Soft Light (Мягкий свет), над слоем с коричневой заливкой добавляем новый и трансформируем его в обтравочную маску (Ctrl+Alt+G).

Позже на этом слое мы будем наносить тени.
4. Рисуем тени
Мне нравится рисовать тени, используя режимы смешивания. Берем Eyedropper Tool  (I) (Пипетка) и на рисунке подбираем подходящий оттенок для кожи. Затем создаем новый слой, меняем его режим смешивания на Multiply (Умножение) и наносим тени. Работаем круглой мягкой кисточкой.
(I) (Пипетка) и на рисунке подбираем подходящий оттенок для кожи. Затем создаем новый слой, меняем его режим смешивания на Multiply (Умножение) и наносим тени. Работаем круглой мягкой кисточкой.

Данный способ позволит нам рисовать тени, не отвлекаясь на подбор оттенков на цветовой палитре. Продолжаем затенять руку, руководствуясь оригинальным фото.
По мере изучения человеческого тела, вы обнаружите, что некоторые области кожи краснее, чем другие. Особенно это заметно на руках, потому что вены просвечивают через кожу, придавая ей красные и синие оттенки. Чтобы передать это свойство, мы создадим новый слой над тенью и установим его режим смешивания на Overlay (Перекрытие). Оранжевым цветом закрашиваем отмеченные ниже области, добавив на коже теплые оттенки.

Не переусердствуйте с яркостью, цвета должны выглядеть реалистично.
Не закрашивайте всю руку, экспериментируйте, пока не получите желаемый результат.
5. Рисуем блики и текстуру
Шаг 1
Не расстраивайтесь, если на данном этапе картинка не выглядит так, как вы хотели. Чтобы добиться максимальной реалистичности, нужно постепенно шаг за шагом дорабатывать рисунок.
Теперь давайте добавим блики. Создаем новый слой в режиме смешивания Linear Dodge (Add) (Линейный осветлитель). Используем Eyedropper Tool  (I) (Пипетка), чтобы выбрать подходящий для блика цвет из тех, которые мы использовали на рисунке. Благодаря режиму смешивания, при нанесении цвет будет гораздо светлее.
(I) (Пипетка), чтобы выбрать подходящий для блика цвет из тех, которые мы использовали на рисунке. Благодаря режиму смешивания, при нанесении цвет будет гораздо светлее.

Наносим блики на ладони и кончиках пальцев.
Продолжаем рисовать блики, пока не будем довольны результатом, затем двигаемся дальше.

Шаг 2
Далее добавим немного текстурности. В природе нет ничего идеально гладкого, особенно это касается кожи. Берем кисточку Triangle Pastel из стандартного набора Photoshop и светлым оттенком начинаем рисовать текстуру на руке. Также я могу вам посоветовать воспользоваться любой зернистой кистью из этого набора.

Обратите внимание, насколько реалистичнее стала картинка после нанесения текстуры. Можете добавить больше текстурности, но учтите, что позже нам придется сгладить некоторые области с текстурой.
6. Детализируем руку
Шаг 1
На данном этапе я вижу, что все элементы и цвета смотрятся гармонично, поэтому дальнейшая работа будет заключатся в детализации. Давайте начнем с корректировки цветов.
Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые). Настраиваем кривые сначала для канала RGB, затем для Red (Красный), чтобы рисунок стал светлее и приятнее.

Шаг 2
Далее создаем новый слой и устанавливаем его режим смешивания на Multiply (Умножение). Жесткой круглой кистью (В) рисуем глубокие складки на руке. Если в некоторых местах текстура перекрывает тень, тогда редактируем слой с текстурой, чтобы убрать лишнее.

Шаг 3
Мазки жесткой кистью оставляют грубые края и зачастую выглядят очень непривлекательно. Поэтому инструментом Smudge Tool  (О) (Палец) с Strength (Интенсивность) 50% мы дорабатываем грубые мазки на коже.
(О) (Палец) с Strength (Интенсивность) 50% мы дорабатываем грубые мазки на коже.
Тщательно изучите фото, чтобы обнаружить мельчайшие изменения в оттенках кожи. Дорабатываем текстуру и кожу, затем подчищаем края круглой жесткой кистью с Hardness (Жесткость) 100%.

Шаг 4
Самые яркие блики наносим на последнем этапе рисования. Рисуем свечение в местах, куда больше всего попадает света, отражающегося от фона или исходящего от источника света.

Неправильно нанесенные блики могут испортить ваш рисунок. Поэтому изучите основы окружающего освещения, чтобы рисовать реалистичные и красивые иллюстрации.
Продолжаем дорабатывать руку и наносим световые акценты на складках, пальцах и ногтях. Благодаря этому мы уберем излишнюю размытость. Вот так выглядит завершенный рисунок.

7. Рисуем руку без стоковых фото
Не любите стоковые изображения? Не волнуйтесь, у меня есть для вас отличное решение!
Изучение снимков реальных объектов — хороший способ подготовить себя к рисованию по памяти. Если вы еще не забыли изученное в предыдущем разделе, то, уверяю вас, нарисовать руку с нуля без каких-либо вспомогательных фото гораздо проще, чем кажется. Поэтому в этой части урока мы нарисуем еще одну руку и начнем, как обычно, с наброска.
Чтобы в процессе работы у меня не возникло проблем с анатомией, я решила рисовать обычную расправленную ладонь без каких-либо сложных изгибов. Один из способов обойтись без стоковых фото — это использовать себя в качестве модели.
Держите прямо перед собой расправленную ладонь и приложите максимум усилий, чтобы перерисовать ее. Круглой жесткой кистью набрасываем основные элементы, используя простейшие фигуры. На рисунке ниже рука разбита на несколько компонентов с большим квадратом, который изображает ладонь. С пальцами будет посложнее. Каждый из них, кроме большого, разбит на три блока.

Простые геометрические формы помогут вам лучше понять анатомию руки.
Не забываем нарисовать ногти и складки на пальцах.

8. Создаем фон
Шаг 1
Я всегда стараюсь как можно раньше нарисовать фон. Самый простой способ – это нарисовать радиальный градиент. Жмем правой кнопкой по фоновому слою и выбираем Blending Options (Параметры наложения). Выбираем стиль слоя Gradient Overlay (Наложение градиента) и настраиваем его.

На таком фоне рука будет выглядеть достаточно контрастно.

Шаг 2
Структурируем слои, как в первом разделе урока. Под наброском создаем слой для основного цвета и переводим слой с наброском в обтравочную маску (Ctrl+Alt+G). Между наброском и слоем с цветом добавляем слой для теней. В качестве основного цвета для руки я выбрала светло-коричневый.

После добавления новых слоев, убедитесь, что все находится на своих местах и обтравочные маски не отключились.
9. Рисуем тени
Шаг 1
Устанавливаем режим смешивания слоя с наброском на Soft Light (Мягкий свет), чтобы он красиво сочетался с фоном. Далее проверяем, чтобы основной цвет руки на панели инструментов был установлен как цвет переднего плана. Большое преимущество в такой структуре слоев состоит в том, что нам не нужно беспокоиться о лишних штрихах, которые могут выйти за пределы руки.
Далее берем круглую мягкую кисть и на новом слое в режиме смешивания Multiply (Умножение) наносим первый слой теней.

Уменьшаем размер кисточки, чтобы нарисовать тени на обеих сторонах каждого пальца. Обратите внимание, что освещение на руке будет зависеть от освещения в комнате, в которой вы рисуете, при условии, что вы срисовываете с собственной руки.
Так как в моем случае источник света находится в левом верхнем углу, я рисовала тени с правой стороны руки.

Если на данном этапе рисунок слишком темный (как на картинке выше), не волнуйтесь, позже мы сделаем его светлее.
Шаг 2
На моей руке отчетливо просматриваются теплые полутона, поэтому необходимо добавить теплых оттенков и на рисунке, чтобы он выглядел более реалистично. Создаем новый слой и слегка закрашиваем руку цветом, которым мы рисовали основу руки. Устанавливаем режим смешивания этого слоя на Overlay (Перекрытие), чтобы увидеть результат проделанных манипуляций. Как вы видите, рука уже выглядит светлее.

Шаг 3
Давайте добавим больше оттенков. Берем Gradient Tool  (G) (Градиент), выбираем градиент от цвета к прозрачности, устанавливаем Opacity (Непрозрачность) на 50%. Выбираем светло-розовый цвет и перетягиваем курсор вниз, чтобы заполнить руку линейным градиентом. Устанавливаем режим смешивания этого слоя на Overlay (Перекрытие). В следующем разделе мы будем наносить блики.
(G) (Градиент), выбираем градиент от цвета к прозрачности, устанавливаем Opacity (Непрозрачность) на 50%. Выбираем светло-розовый цвет и перетягиваем курсор вниз, чтобы заполнить руку линейным градиентом. Устанавливаем режим смешивания этого слоя на Overlay (Перекрытие). В следующем разделе мы будем наносить блики.

10. Рисуем блики и текстуру
Шаг 1
Создаем новый слой в режиме смешивания Color Dodge (Осветление основы). Белым цветом наносим блики с левой стороны руки, куда попадает больше всего света.

Шаг 2
Пока что с бликами все и далее переходим к рисованию текстуры. Берем кисть Triangle Pastel из предыдущего раздела и рисуем четкую белую текстуру. Если текстура получилась слишком яркой, уменьшаем ее Opacity (Непрозрачность) до 60%.

Шаг 3
Перед нанесением самых ярких бликов мы должны сгладить кожу с помощью мягкой круглой кисти. Обычно, в рисовании я использую жесткую кисть, поэтому сглаживание занимает много времени. Но в рамках урока я решила не тратить много времени и в процессе работы меняла жесткость кисти в пределах 0-30%.

Продолжаем смешивать оттенки, чтобы добиться очень гладкой кожи!
Шаг 4
Давайте добавим больше бликов, чтобы показать мельчайшие изменения в полутонах. С помощью Eyedropper Tool  (I) (Пипетка) подбираем подходящий светло-коричневый оттенок. Затем открываем окно Color Picker (Выбор цвета), активируем параметр под буквой В, который отвечает за яркость цвета, и перемещаем ползунок вверх, чтобы увеличить яркость выбранного оттенка. Используем данный способ в любой момент, когда нам нужно подобрать оттенки для бликов.
(I) (Пипетка) подбираем подходящий светло-коричневый оттенок. Затем открываем окно Color Picker (Выбор цвета), активируем параметр под буквой В, который отвечает за яркость цвета, и перемещаем ползунок вверх, чтобы увеличить яркость выбранного оттенка. Используем данный способ в любой момент, когда нам нужно подобрать оттенки для бликов.

Надеюсь, вы все еще посматриваете на свою руку в процессе рисования! Запомните, разделение пальцев на три блока — ключевой момент в рисовании реалистичных рук. Верхний и нижний блоки, как правило, будут светлее, а средний – на несколько тонов темнее.

До и после. Обратите внимание, насколько заметна разница до и после нанесения бликов!
Дорабатывая блики, не забудьте про ногти. Сглаживаем основу, затем добавляем белые детали у основания ногтя и на кончике. После этого с левой стороны наносим полосу блика.

Также не забудьте добавить блики на костяшках пальцев.
11. Финальные штрихи
Шаг 1
Мы практически закончили рисунок, осталось всего лишь доработать тени и нарисовать мелкие складки на суставах.

Жесткой круглой кисточкой дорабатываем края на пальцах и ладони. Также на складках и по бокам пальцев белым цветом добавляем насыщенности бликам, чтобы рука хорошо контрастировала с фоном.

Шаг 2
Также мы можем подкорректировать цвета рисунка с помощью корректирующих слоев. Несмотря на то, что моя кожа на руке имеет более теплые тона, я хочу добавить голубоватых оттенков. Переходим Layer — New Adjustment Layer — Color Balance (Слой — Новый корректирующий слой — Цветовой баланс) и редактируем Highlights (Яркие тона) и Midtones (Средние тона).

Редактируем настройки корректирующего слоя, пока результат нас не удовлетворит. Следите, чтобы изменения в цвете не были слишком броскими, иначе это может испортить всю работу. Вот так выглядит мой результат!

Поздравляю, вы сделали это! Можете пожать себе руку!
Секрет в овладении анатомией заключается в постоянной практике. Не расстраивайтесь, если первые результат выглядят не так, как вы ожидали. Постоянная практика помогает тренировать ум и мышечную память, которые позволят перевести образы из головы в невероятно реалистичный рисунок.
Освоив сначала рисование простых частей тела, вы можете переходить к более сложным, например, к лицам и волосам.
Надеюсь, мои советы придали вам уверенности и повысили ваши навыки в цифровом рисовании.
Автор: Melody Nieves
Создаем в Photoshop супер реалистичный рисунок текста, выполненного в эскизной манере как будто от руки
Узнайте, как создать в Photoshop очень реалистичный текст «ручной
работы» в стиле наброска, используя сложный, самодельный узор в
сочетании с различными приемами освещения, рисования и фото манипуляций.
Финальное изображение
Это окончательное изображение, которое мы будем создавать:
Шаг 1
Создайте новый документ с размерами 600 Х 600 px и вставьте в него текстуру старой бумаги, подогнав ее размер и рисунок к холсту:
Шаг 2
В таком виде фон выглядит слишком резким и насыщенным, поэтому я захожу в меню image > adjustments (изображение > коррекция) и, выбрав hue/saturation (цветовой тон/насыщенность), уменьшаю насыщенность до -55 и увеличиваю яркость до +30.
Шаг 3
Теперь оставьте на несколько минут свой основной документ.
Откройте новый документ размером 800 Х 800 px и создайте новый слой. Возьмите черную кисть размером 2 px с жесткостью (hardness) 0% и на новом слое проведите сверху донизу зигзагообразную линию, размахиваясь на всю ширину холста и сделав 3-4 пика. К точности и аккуратности стремиться не стоит, поскольку урок посвящен эскизному рисунку.
Шаг 4
А сейчас нажмите Ctrl+T и, взявшись за нижний край рамки трансформации, сожмите свою синусоиду «в гармошку» высотой около 25 рх.
Шаг 5
Сжатая линия станет очень бледной, фактически едва различимой. Чтобы исправить это, просто скопируйте этот слой раз пятнадцать, сделав, таким образом, линию толще. Результат показан на рисунке ниже.
Затем выделите в палитре слоев все слои «гармошки» и, нажав Ctrl+E,
слейте их в единый слой с жирной, сжатой зигзагообразной линией.
Шаг 6
Сделайте несколько копий объединенного слоя «гармошек», сдвигая каждый раз дубликат вниз. Чтобы внести в рисунок элементы случайного характера, пробуйте поворачивать отдельные копии на 180 градусов или отражать их по горизонтали и вертикали. Таким образом, копируя, смещая и поворачивая, вам нужно заполнить весь холст этими «гармошками».
Закончив, выделите в палитре слоев все слои «гармошек» и слейте их
(Ctrl+E) в единый слой. Затем, если понадобится, снова скопируйте этот
слой, чтобы линии стали жирнее, и снова объедините дубликат (или
дубликаты) с оригиналом в один слой.
Шаг 7
Спрячьте белый фоновый слой, обнажив под штрихами прозрачный фон. Затем зайдите в edit > transform (редактирование > трансформирование) и, выбрав команду rotate (поворот), поверните рисунок примерно на 30 градусов против часовой стрелки. Сделав это, вы увидите, что часть прозрачного фона теперь не заштрихована. Включите marquee selection tool (инструмент выделения) и, выделив на холсте фрагмент со штриховкой размером не менее 600 Х 200 рх, вырежьте его, удалив остальное.
Затем перейдите в меню edit (редактирование) и, выбрав define pattern (определить узор), назовите свой узор «sketchedlinespattern» (линейный эскизный узор).
Шаг 8
Теперь вернитесь к исходному документу и, выбрав Type Tool (Текст), введите в середине холста на фоне бумаги какой-нибудь текст. Я использовал замечательный, бесплатный шрифт Chunk.
Шаг 9
В палитре слоев уменьшите непрозрачность заливки (fill) текстового слоя до 0%.
Затем откройте blending options (параметры наложения) и примените эффект pattern overlay (наложение узора) с указанными ниже настройками, выбрав свой узор «sketchylinespattern». Если у заполнившей буквы текстуры появились какие-то странные края, перейдите на вкладку Редактирование > Трансформирование > Масштабирование (Edit > Transform > Scale) и разберитесь с размером надписи, добившись удовлетворяющего вас результата.
Шаг 10
Создайте новый слой с названием «text shadows» (тени текста). Нажмите Ctrl и кликните на текстовом слое по миниатюре с буквой, чтобы выделить надпись на холсте. Затем, не снимая выделение, перейдите на новый слой и сделайте серию радиальных градиентов «от черного к прозрачному» в отдельных участках текста. Уменьшите непрозрачность (opacity) этого слоя до 30%.
Шаг 11
А сейчас самое интересное! Создайте новый слой с именем «sketch outline» (эскизный контур), затем перейдите в image > image size (изображение > размер изображения) и увеличьте ширину картинки примерно до 3000 рх.
Возьмите мягкую, черную кисть размером 2 рх и грубо обведите по несколько раз каждую букву, не стесняясь небрежного вида рисунка на этой стадии — в этом вся фишка!
Ниже показана пара увеличенных обведенных букв в натуральную величину:
ВНИМАНИЕ: Очень важно отметить, что мы будем использовать панель history
(история) в меню window (окно), где можно вернуться к стадии рабочего
процесса на 20 шагов назад. Поэтому желательно не применять кисть более
15 раз, чтобы «не сбиться с пути» при возврате к исходному размеру
изображения…
Шаг 12
Теперь выделите свою небрежную обводку, кликнув на ее миниатюре в палитре слоев с нажатой клавишей Ctrl, и скопируйте (Ctrl+C) ее в буфер обмена. Затем в меню window (окно) откройте панель history (история) и вернитесь к оригиналу изображения шириной 600 рх до первой обводки кистью, затем вставьте (Ctrl+V) содержимое кармана на слое «sketch outline», который после очистки истории должен быть пустым.
Теперь, вызвав рамку трансформации (Ctrl+T), аккуратно подгоните обводку к тексту:
Шаг 13
Итак, вы уже освоили основы техники создания текста, очень реалистично выполненного «от руки» в манере эскиза!
Тем не менее, я хочу сделать эффект еще более привлекательным, поэтому я добавлю рисунку кое-какие дополнительные штрихи.
Мне хочется, чтобы текст был синим, поскольку я часто пользуюсь синей
шариковой ручкой. Кликнув на черно-белой круглой иконке в палитре слоев
внизу, я выбираю корректирующий слой color balance (цветовой баланс) и
тонирую весь документ в синий цвет, применив указанные ниже настройки:
Шаг 14
Теперь я перехожу на исходный слой текста и, кликнув на его миниатюре с нажатой клавишей Ctrl, выделяю контуры букв, затем выбираю select > modify > expand (выделение > модификация > расширить) и растягиваю выделение на 1 рх. Далее я иду в select > inverse (выделение > инверсия), чтобы выделить весь холст, за исключением текста.
Теперь я активирую маску на корректирующем слое color balance (цветовой
баланс) в палитре слоев и, выбрав paintbrush tool (заливка), заливаю
выделение черным. Таким образом, воздействие синего корректирующего слоя
ограничилось только текстом.
Шаг 15
А сейчас скачайте этот отличный набор гранжевых кистей, имитирующих чернильные кляксы.
Создайте новый слой с именем «ink splatters» (брызги чернил) позади
(ниже в палитре слоев) основного текстового слоя и, выбирая различные
кисти брызг, понаставьте пятен по всему холсту. Затем возьмите eraser
(ластик) и, выбрав мягкую кисть, сотрите лишнее на ваш взгляд.
Шаг 16
Теперь я хочу добавить тонкую тень вокруг своего текста, просто чтобы придать ему больше глубины.
Чтобы реализовать это, я применяю к этому слою эффект outer glow (внешнее свечение) с указанными ниже параметрами:
Шаг 17
Скопируйте здесь (или здесь) изображение цветного карандаша и вставьте в документ, отделив его от фона с помощью magic wand tool (волшебная палочка).
Ярко-синий цвет моего карандаша не совсем вяжется с текстом и чтобы
исправить это, я иду в image > adjustments > hue/saturation
(изображение > коррекция > цветовой тон/насыщенность) и увеличиваю
цветовой тон до +20, а насыщенность уменьшаю до -90.
Шаг 18
А теперь карандаш выглядит слишком бледным, поэтому я иду в image > adjustments > levels (изображение > коррекция > уровни) и усиливаю яркость темных тонов, использую указанные ниже настройки:
Шаг 19
Копирую карандаш и присваиваю слою дубликата имя «pencil shadow» (тень карандаша), затем перемещаю копию под слой оригинала и применяю к ней color overlay (наложение цвета) с черным цветом. Теперь перехожу в edit > transform > distort (редактирование > трансформирование > искажение) и сдвигаю верхнюю сторону затемненной копии, расположив ее под углом к оригиналу.
Применяю к тени фильтр gaussian blur (размытие по Гауссу) с радиусом 10
px и уменьшаю непрозрачность этого слоя до 60%. Затем я беру большой,
мягкий ластик (eraser tool) с непрозрачностью около 10% и немного
ослабляю тень, удаленную от кончика карандаша. Согласно общему правилу,
тень должна быть более интенсивной у острия карандаша и расплываться на
его дальнем конце.
Шаг 20
В завершение я выделяю карандаш, кликнув по его миниатюре на слое оригинала с нажатой клавишей Ctrl, и добавляю ему глубины, используя инструменты осветления/ затемнения (dodge/burn tools). Затем перехожу в image > adjustments > hue/saturation (изображение > коррекция > цветовой тон/насыщенность) и уменьшаю насыщенность до -40, так как после осветления/затемнения цвета стали более интенсивными.
Готово!
Я очень надеюсь, что урок вам понравился и был бы рад услышать ваши отзывы!
Photoshop для новичков: работа с текстом
В преддверии Нового года, хочу поделиться с вами небольшим уроком: как прописать получателя в моем шаблоне «Сладкая посылка от Деда Мороза».
Обычно прописываю получателя я сама, по просьбе заказчиков, но это не очень удобно в первую очередь для вас.
Ведь покупая у меня шаблон, вы возможно захотите подарить «посылочку» не одному человеку, и поэтому вам нужно каждый раз обращаться за изменением получателя в адресной строке.
Многие мастера изготавливают такие шокобоксы для целой группы в детском саду или для целого класса, и вам будет удобнее самим изменять получателя.
Сразу скажу о том, что данная инструкция написана для начинающих мастеров, не овладевших еще навыками работы в фотошопе и только начинающими свой путь, также она будет интересно и тем, кто не занимается изготовлением шокобоксов на заказ, и просто хочет порадовать своих близких необычным подарочком.
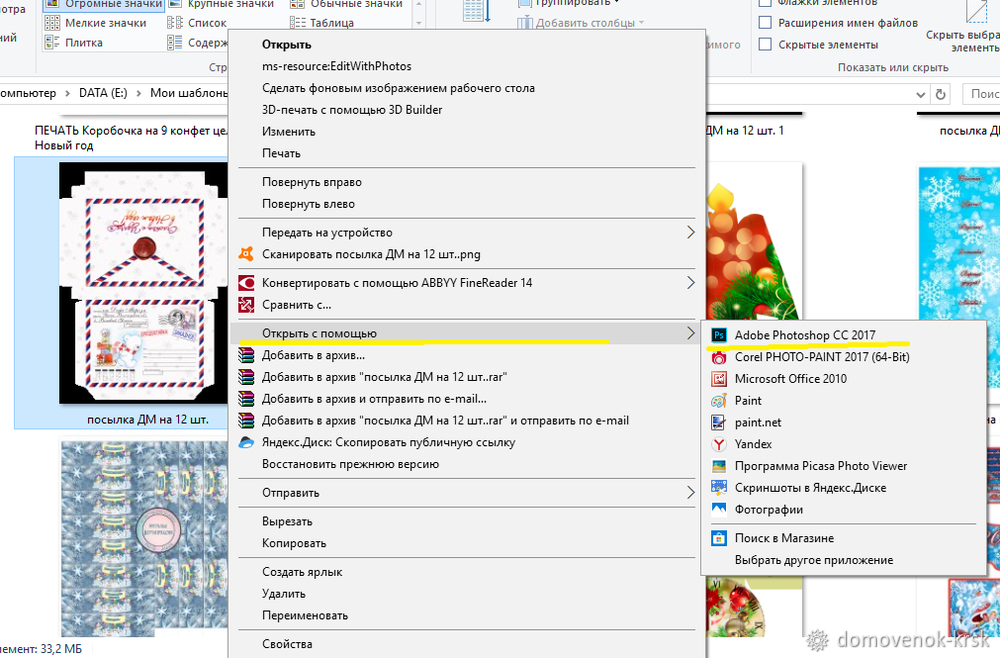
1. Итак, после получения шаблона, открываем его в фотошопе (далее ФШ). Открыть его можно несколькими способами:
— кликаем на шаблон правой кнопкой мыши, появляется диалоговое окно, нажимает «Открыть с помощью», затем выбираем программу ФШ.

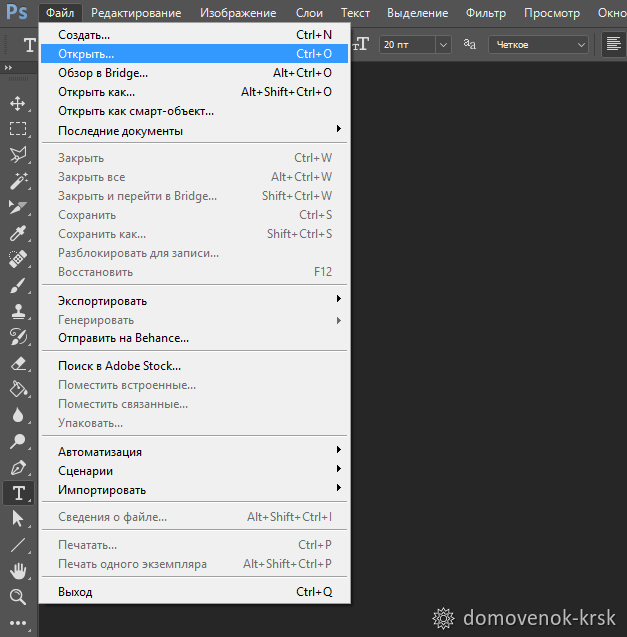
— открываем ФШ, в левом верхнем углу нажимаем «Файл», затем «Открыть…»

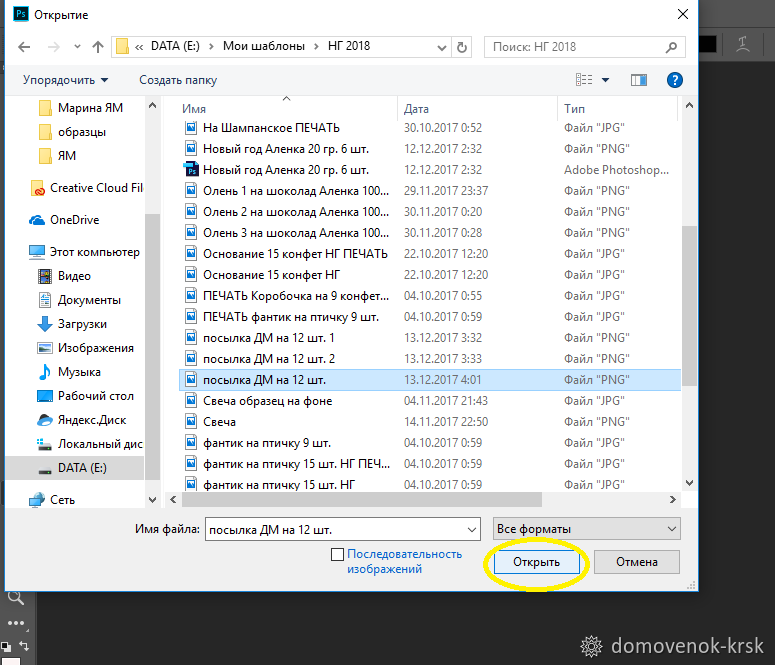
Откроется окно, где выбираем ту папку, куда вы сохранили шаблон. Выбираем нужный файл, кликаем на кнопку «Открыть»

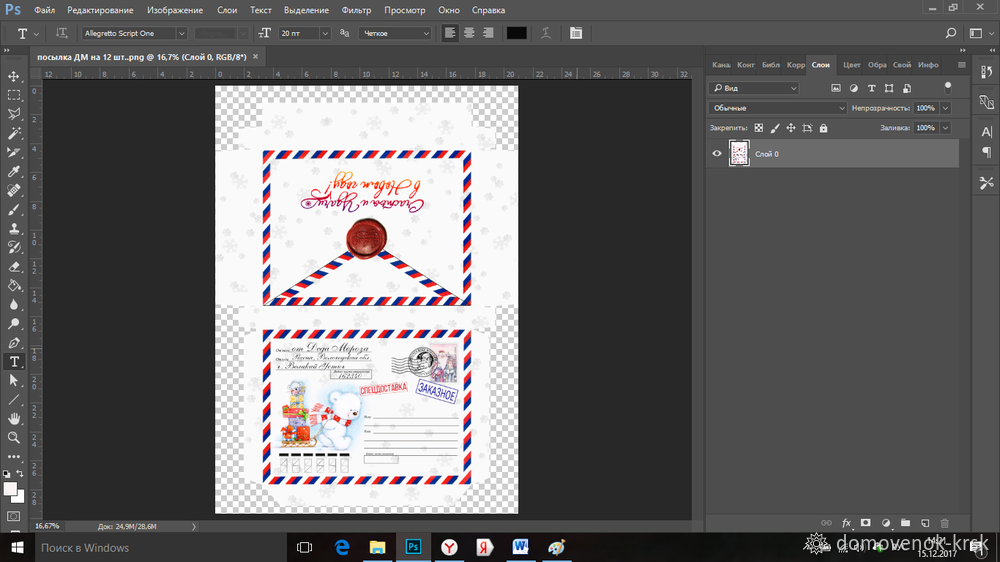
Готово, шаблон открыт.

Стоит отметить, если вы просто два раза кликнете мышкой по шаблону, он откроется в режиме просмотра с помощью программы «Просмотр изображений» или подобной, в зависимости от того, какая установлена на вашем компьютере.

В этой программе можно просматривать изображения, можно даже обрезать или применить фильтры, но вот текст вставить – нельзя.
В некоторых программах для просмотра изображений, предусмотрена вставка текста (у меня такой функции нет), но я бы не советовала пользоваться этой функцией для написания адресата в шаблоне.
Функции в этой программе минимальны, и может получиться просто не красиво и не гармонично, все- таки сладкий подарок должен быть не только вкусным, но эстетически привлекательным.
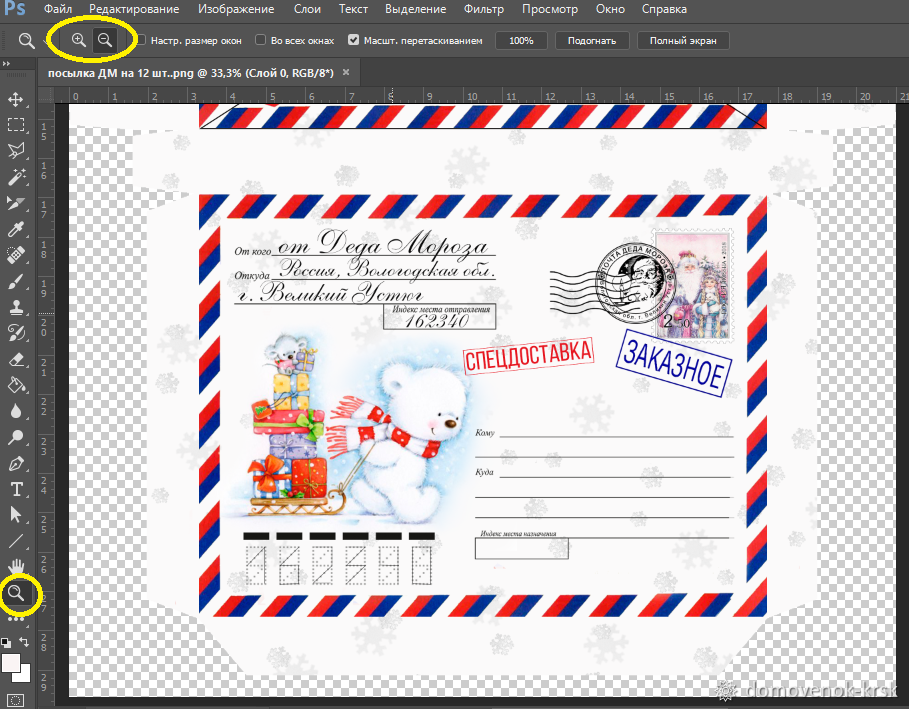
2. Для удобства работы, приближаем шаблон, делаем это с помощью «Лупы» на панели инструментов, регулировать можно с помощью лупы со значками +/-

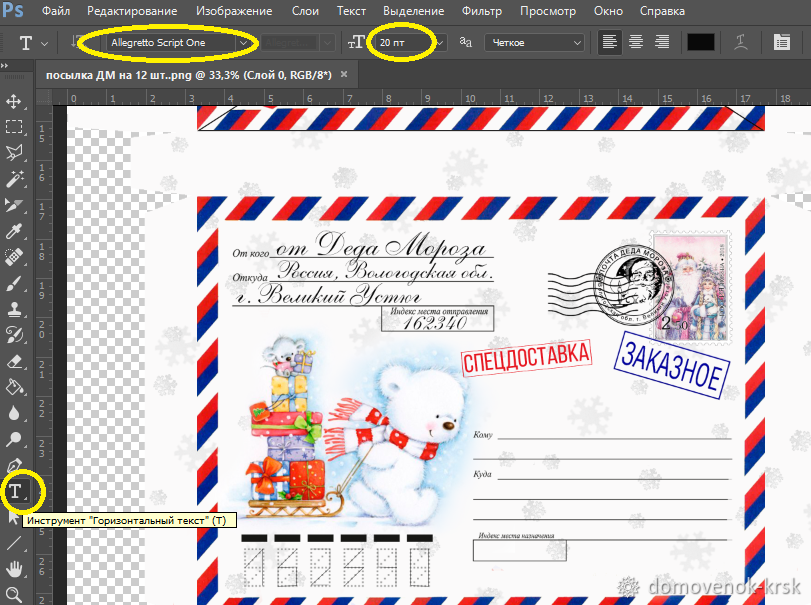
3. Далее выбираем инструмент «Горизонтальный текст» на панели инструментов (значок «Т»), выбираем шрифт «Allegretto Script One», размер шрифта 20 пт, цвет черный.

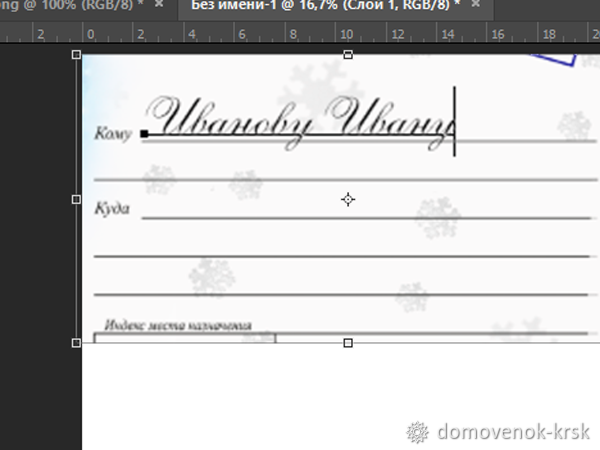
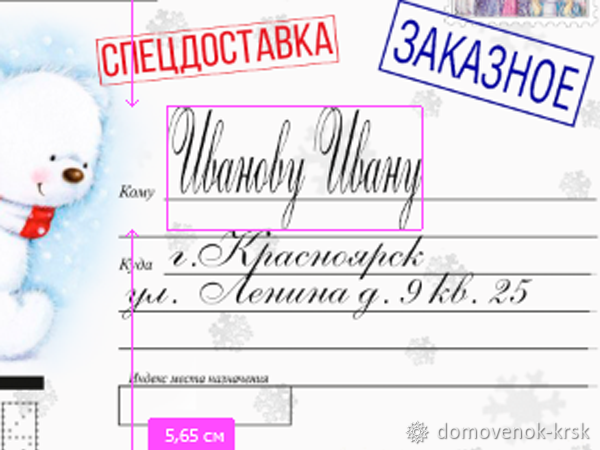
4. Наводим курсор на строку «Кому», кликаем, и можем вводить нужную нам фамилию и имя.

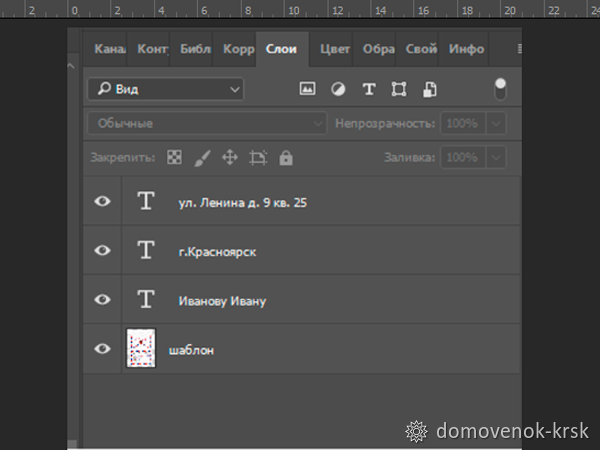
5. Также вписываем адрес. Лучше всего на каждой строчке вводить отдельно текст, так будет удобней его потом отредактировать, переместить и т.д. Каждая строчка отдельный слой в ФШ, итого 3 слоя текста.

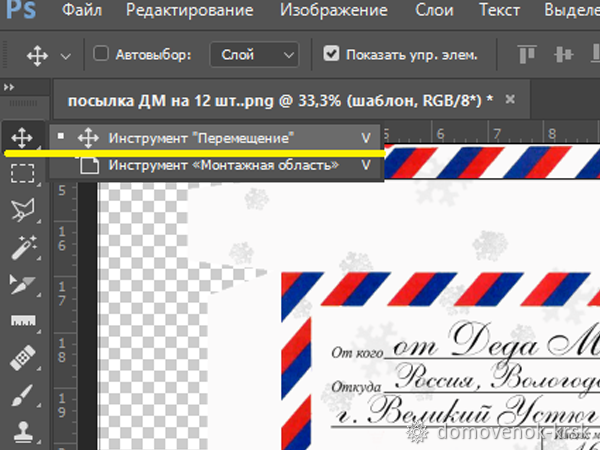
6. Выравниваем наш текст с помощью инструмента «Перемещение».

Для этого кликаем по значку на панели инструментов, затем наводим на фамилию с именем и перемещаем на строчке, как нам нужно, также можно увеличить или уменьшить текст, потянув за уголок, отмеченный на фото.

!!! Обязательно, когда тяните стрелочку, уменьшая или увеличивая текст, держите клавишу Shift нажатой, тогда текст не будет деформироваться, и будет изменяться пропорционально (кстати, этот прием применяют при уменьшении или увеличении картинок, и не только в ФШ). Иначе у вас может получиться вот такой некрасивый деформированный текст.

7. Если вы что-то сделали не так, вы всегда можете отменить действие, нажав сочетание клавиш Ctrl+Alt+Z.
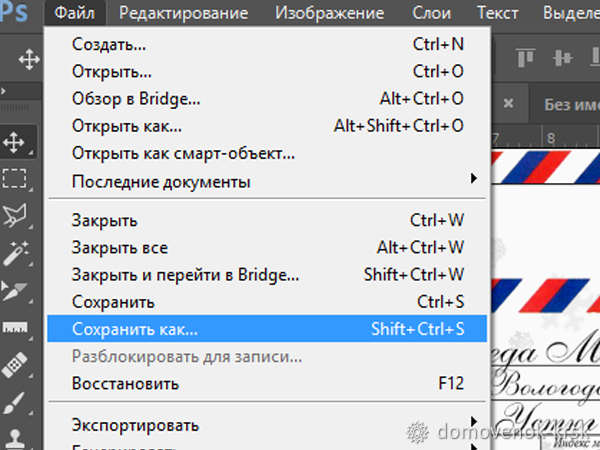
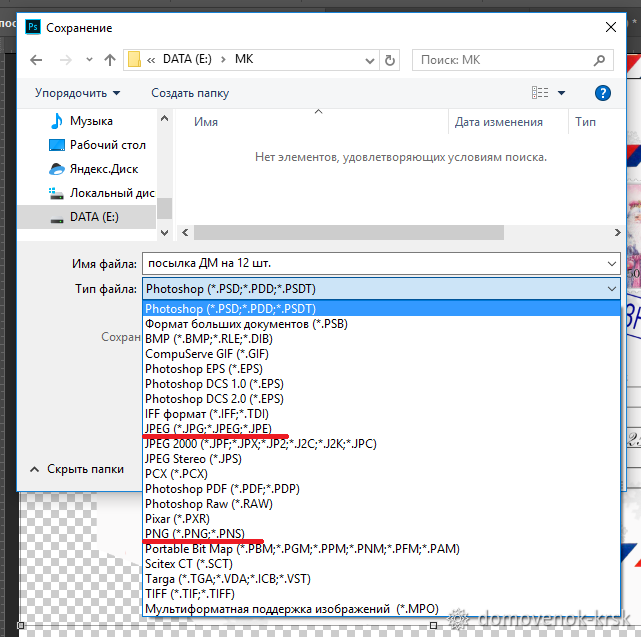
8. Если отредактированный текст вас полностью уже устраивает, то сохраняем шаблон таким образом: открываем вкладку «Файл» в левом верхнем углу, выбираем «Сохранить как»

9. В открывшемся окне выбираем папку, куда бы вы хотели сохранить шаблон, прописываем имя файла, затем в строке «Тип файла» выбираем PNG, либо JPEG, и нажимаем «Сохранить».

Таким образом, у вас остается и не заполненный шаблон и появляется новый, уже с прописанным получателем.
Также вы можете выбрать формат PSD, т.е. сохранить шаблон со всеми слоями, тогда вам можно будет открывать этот файл и менять получателя, уже не редактируя положение текста, шрифт и т.д., так как все это уже отредактировано вами ранее.
Все! Теперь остается распечатать шаблон и радовать своих близких сладкой посылочкой!
Получилось много букв, но не пугайтесь, я специально расписывала ОЧЕНЬ подробно, на деле же, это все проделывается очень быстро, раз попробовав, вы будете менять получателя буквально за минуту.
Если вам была интересна моя информация, жмите на кнопку «Нравится». Это послужит обратной связью, ну и, конечно, мне будет приятно, что оказалась для вас полезной.
Поделитесь в комментариях, знакомы ли вы уже с фотошопом? Какими пользуетесь программами для редактирования фотографий, вставки текста? Почему именно они вам нравятся?
С Уважением, Наталья!
Пишем текст «от руки», уроки фотошопа CS5 на русском, бесплатные онлайн уроки фотошопа
1. Создаем новый док Ctrl+N например 200х100Добавляем новый слой Create a new layer (Ctrl+Shift+N)
Пишем наш текст .
2. Слой с текстом активен, дублируем его Ctrl+J, отключаем видимость верхнего слоя (дубликата)
опять делаем активным слой с текстом, берем инструмент Brush Tool (
и закрашиваем белым цветом тот кусочек текста который при письме «от руки» был-бы последним
в нашем случае это поперечная палочка буквы t
Далее повторяем пункт 2 только теперь закрашиваем хвостик буквы t
Чтоб было понятней напишите ручкай какое-нить слово, а теперь мы делаем это точно в обратном порядке …
В общем делаем это пока не закрасим весь текст .. у меня это заняло 26 слоев …
переходим в ImageReady в правом верхнем углу окна Animation нажимаем стрелочку и в меню
выбираем Make frames from layers, если нужно ставим время для кадров,
не забывайте что пользуясь клавишами Shift и Ctrl можно выделять сколько угодно кадров
и к примеру ставить время не для одного кадра а для нескольких сразу…в общем удобно
вот в принципе и все, с эффектом затухания у меня получилось 38 кадров …
