Создаем оригинальный рукописный текст в Фотошоп / Creativo.one
В этом уроке мы с вами будем создавать оригинальный цветочный текст, используя простые техники и приёмы, которые будут понятны и доступны даже начинающему. В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
Вот какая картинка у нас получится в конце нашего урока:
Материалы для урока:
Архив
Шаг 1
Начнем работу с создания нового файла с белым фоном. Откройте фото с облаками и переместите его в наш рабочий документ поверх фонового слоя. Находясь на слое с облаками, воспользуйтесь фильтром Размытие в движении (Motion Blur), настройки фильтра показаны на скриншоте. Вы также можете применить фильтр Размытие по Гауссу (Gaussian Blur) с небольшим радиусом, чтобы ещё немного смягчить картинку.
Шаг 2
Уменьшите слою с облаками Непрозрачность (Opacity) до 70%. Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:
Шаг 3
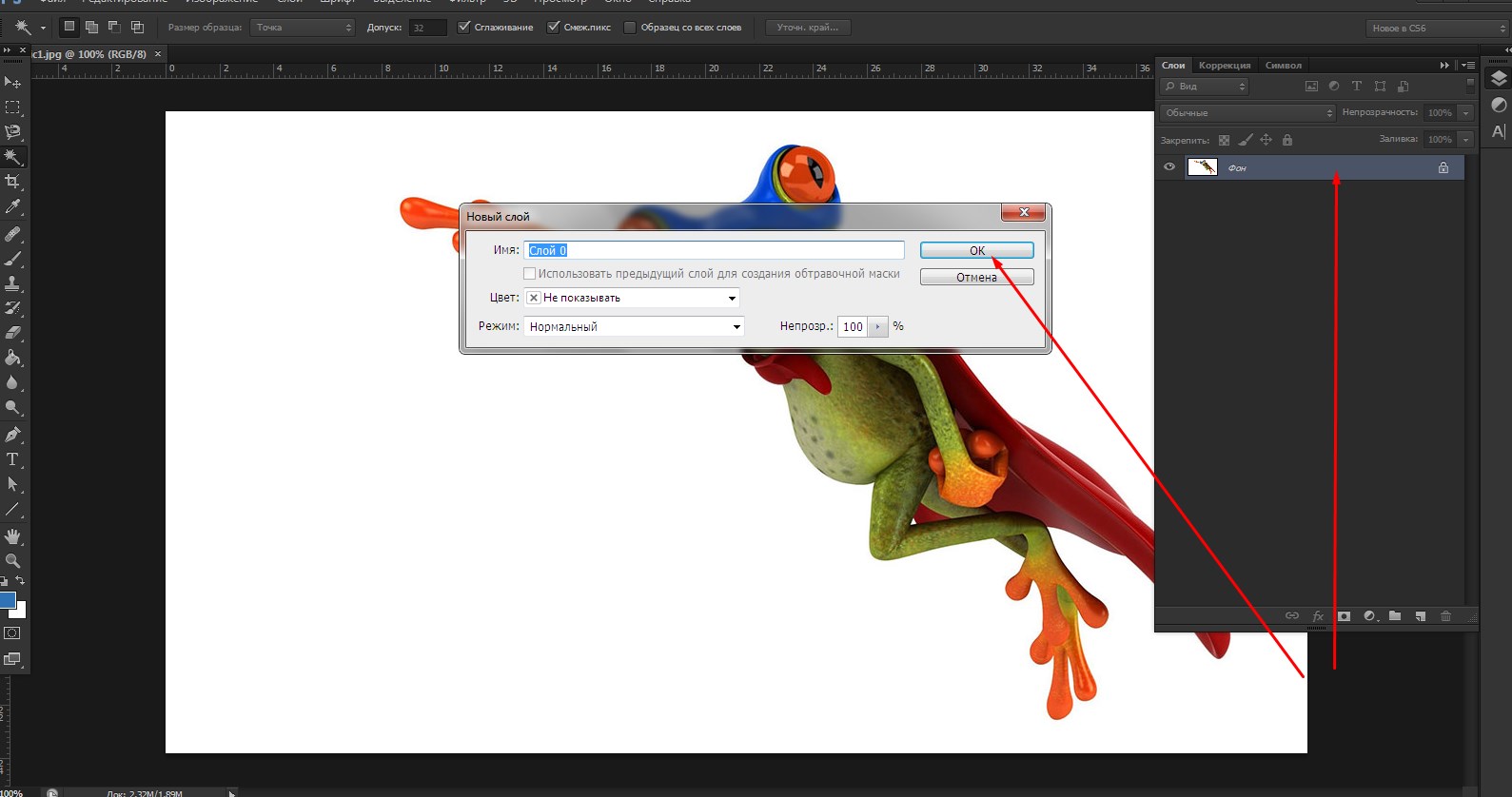
Измените слою с галактикой Режим наложения (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) оставим 100%. Добавьте корректирующий слой
Примечание переводчика: правый клик по слою Цветовой баланс (Color Balance), в выпадающем меню выбираем пункт Создать обтравочную маску (Create Clipping Mask).
Шаг 4
Пишем текст. Для этого воспользуйтесь инструментом Перо (Pen Tool) в режиме
Шаг 5
Создайте новый слой и переименуйте его в «Текстовый слой» («Text Layer»). Настройте инструмент Кисть (Brush Tool), жёсткая круглая кисть, размер кисти 7 пикс., цвет кисти #372029. Активируйте инструмент Стрелка (Path Selection Tool) правый клик мышкой по контуру текста, в выпадающем меню выберите пункт Выполнить обводку контура (Stroke Path).
Шаг 6
Нажмите Delete, чтобы удалить контур. Ваш результат должен выглядеть примерно так:
Шаг 7
Таким же способом добавьте ещё несколько слов в вашу работу. Просто создайте контур, обведите его и удалите, передвигайте слова по холсту как вам удобно, чтобы собрать нужную вам фразу – так у вас получится эффект рукописного текста.
Шаг 8
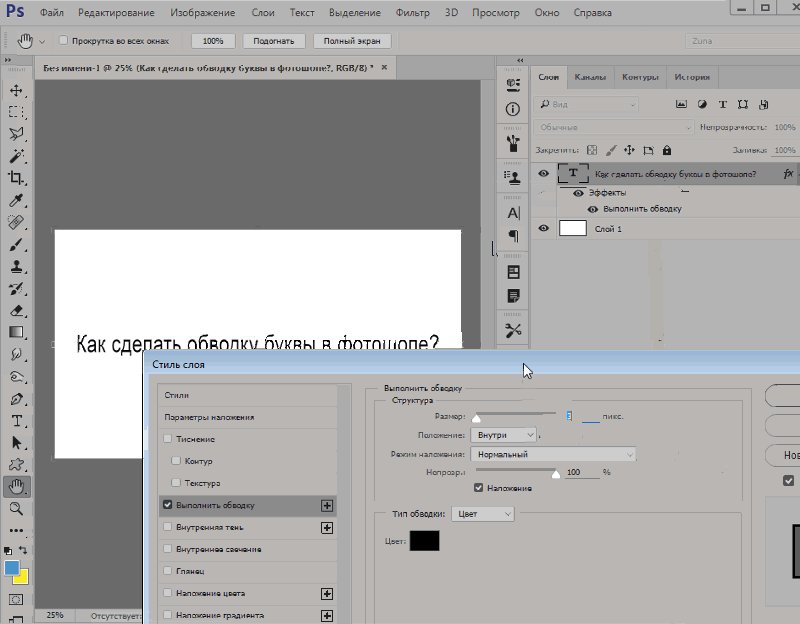
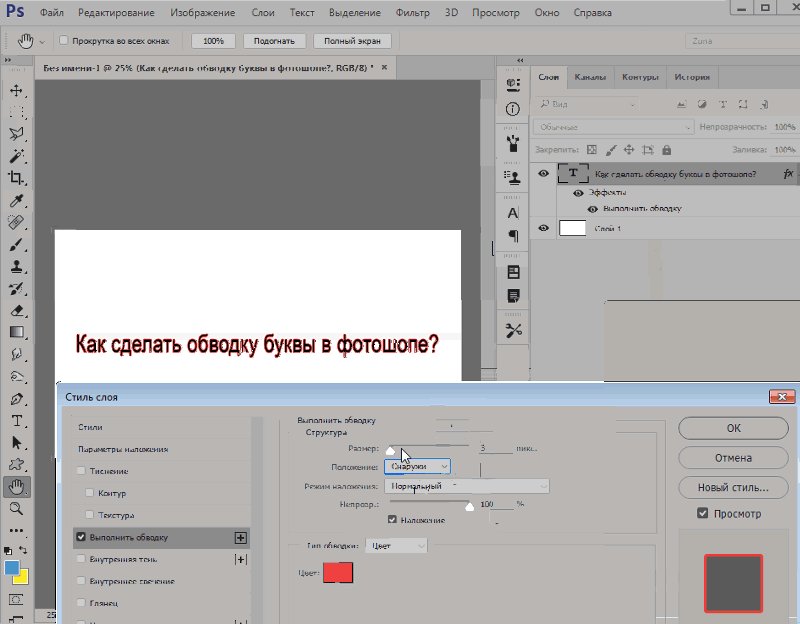
Двойным кликом по слою с текстом в панели слоев откройте окно Стиль слоя (Layer Style) и примените следующие эффекты: Тень (Drop Shadow) и Тиснение (Bevel and Emboss), настройки смотрите на скриншоте ниже.
Шаг 9
Правый клик по слою «Текстовый слой» («Text Layer»), в выпадающем меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Далее примените фильтр через меню Фильтр (Filter) – Искажение (Distort) – Рябь (Ripple). Введите настройки фильтра как на картинке ниже, нажмите ОК.
Шаг 10
Воспользуйтесь стоковым изображением blossom PNG (ссылка в архиве) , вырежьте из него ветки и разместите их на новом слое так, как показано на картинке. Переименуйте этот слой в «Ветки» («Tree Branches»).
Примечание переводчика: так как автор урока использует платное стоковое изображение, бесплатные фото веток деревьев в png-формате можно поискать по ссылке в архиве.
Шаг 11
Правый клик по слою Текстовый слой (Text Layer), в выпадающем меню выберите пункт Скопировать стиль слоя (Copy Layer Style). Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию Вклеить стиль слоя (Paste Layer Style).
Шаг 12
Воспользуйтесь изображением cherry blossom PNG, вырежьте фрагменты цветов сакуры и разместите их на ветках деревьев, как показано на картинке. Находясь на слое с цветками, воспользуйтесь фильтром Умная резкость (Smart Sharpen), чтобы немного улучшить изображение.
Примечание переводчика: располагайте цветки сакуры на новых слоях, потом объедините их в один слой и уже к нему применяйте фильтр: Фильтр (Filter) – Резкость (Sharpen) — Умная резкость (Smart Sharpen). Настройки фильтра смотрите на картинке ниже.
Шаг 13
Добавьте слою «Цветы сакуры» («Cherry Blossom») стиль слоя Тень (Drop Shadow):
Шаг 14
Добавим несколько декоративных элементов к нашей картинке. Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная палочка (Magic Wand Tool), чтобы удалить ненужную часть фона.
Шаг 15
 Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Вы можете также добавить другие декоративные элементы, вот к примеру такие банты Glamour Bows.
Шаг 16
Добавьте к нашему изображению несколько спиралей чёрного цвета, я использую вот этот набор Swirl Shapes. Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.
Шаг 17
Правый клик по слою с фигурой спирали, в выпадающем меню выберите пункт Растрировать слой (Rasterize Layer). При помощи инструмента Волшебная палочка (Magic Wand Tool) создайте выделение фигуры, сняв обязательно галочку в позиции Смежные пиксели (Contiguous). Настройки инструмента смотрите на картинке ниже.
Настройки инструмента смотрите на картинке ниже.
Шаг 18
Шаг 19
Залейте выделенные области белым цветом. Добавьте слою с фигурой стиль слоя Тень (Drop Shadow), настройки смотрите на скриншоте.
Шаг 20
Подобным образом создайте ещё несколько векторных фигур, расположите их в своей работе примерно вот так:
Шаг 21
Добавьте к вашей работе ещё декоративных элементов, можете скачать их по этой ссылке stain drips and splatter shapes. Используйте чёрный цвет для ваших векторных фигур.
Примечание переводчика: альтернативные исходники — Dripping-Ink-Brushes, Splats-N-Drips-Custom-Shapes, Splatter.
Шаг 22
В завершении нашей работы я считаю необходимым придать ей вид некой потертости при помощи наложения различных текстур. Для этого я использую old paper texture в режиме наложения Перекрытие (Overlay), Непрозрачность
Шаг 23
Последним шагом в нашей работе будет цветокоррекция. Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Вот такой результат у нас получился.
Автор: psddude
Источник: psd-dude.com
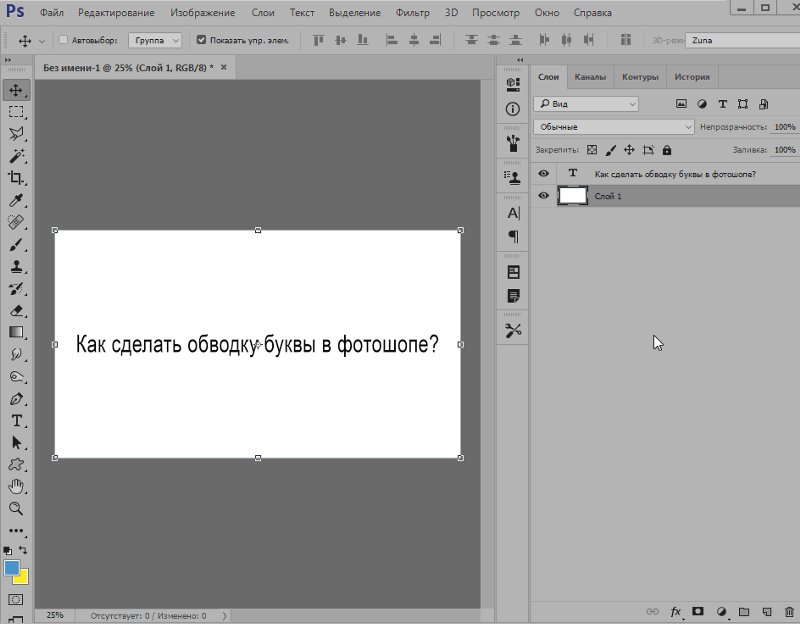
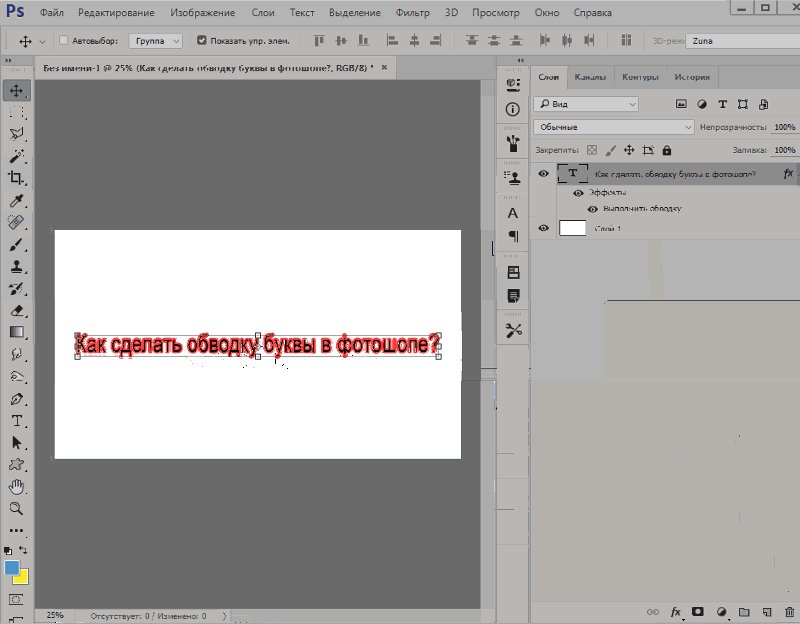
Как самому сделать рукописный текст в Photoshop пример
Как сделать рукописный текст в программе «Photoshop»?
Во время пандемии все школьники и студенты перешли на дистанционное обучение. Сам процесс перенёсся на образовательные порталы, где есть проверочные работы, учебный материал и так далее. Но не все учителя разбираются в образовательных порталах и том, как с ними взаимодействовать. В таком случае учащиеся должны от руки написать текст, а затем сфотографировать его и отправить учителю. Так как писать длинный текст множеству людей не хочется, многие ищут иные способы.
Почему именно фотошоп?
Я выбрал фотошоп, потому что это самый настраиваемый и оптимальный вариант. Для подтверждения давайте рассмотрим иные.
- Online-сервисы. В online-сервисах можно также сделать рукописный текст, но при множестве нюансов: 1) В них очень узкий выбор фона, а значит, что если хотя бы несколько людей выберет одинаковый фон, педагог может догадаться о нечистоте работы; 2) Эти услуги не бесплатные. Конечно, есть люди, которые готовы платить за такую работу, но многие считают, что автоматическая работа алгоритмов не стоит денег.
- Специальные программы. Помимо вышеописанных сайтов существуют и программы, которые позволяют сделать рукописный текст. Но у них также есть недостатки. Программа может быть либо сложной в управлении, либо на английском языке, либо платная (в большинстве случаев).
Выходит, что графический редактор «Photohop» самый надежный вариант, потому что его можно скачать с разных сайтов, а шрифт найти в интернете. Перейдём к теме.
Поиск шрифта
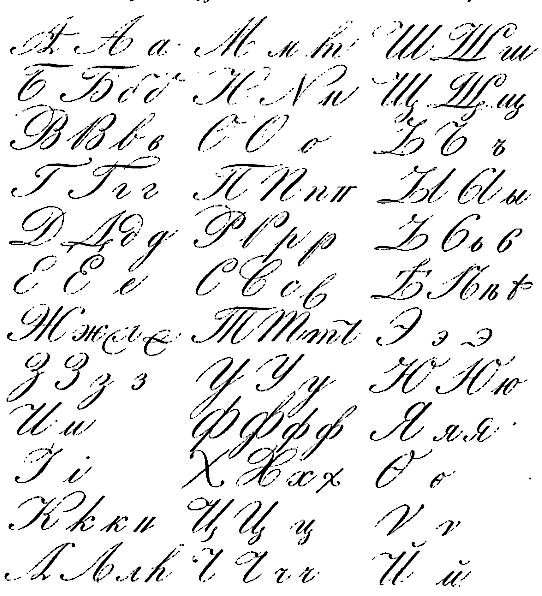
Что нам нужно для создания текста, «написанного от руки»? Должны быть: правильно подобранный шрифт, функционирующий фотошоп и прямые руки. Первым делом стоит найти шрифт. Его поиск — это, пожалуй, самая тяжелая часть, потому что нужно найти во-первых, прописной почерк, во-вторых, небрежный, и в-третьих, небрежный, похожий на Ваш.Лично я нашел шрифты «Katherine Plus» и «Propisi». Какой из них подойдет Вам, можно, сравнив их со своим. Большинству подойдет Propisi, потому что Katherine более изящный.
Первым делом стоит найти шрифт. Его поиск — это, пожалуй, самая тяжелая часть, потому что нужно найти во-первых, прописной почерк, во-вторых, небрежный, и в-третьих, небрежный, похожий на Ваш.Лично я нашел шрифты «Katherine Plus» и «Propisi». Какой из них подойдет Вам, можно, сравнив их со своим. Большинству подойдет Propisi, потому что Katherine более изящный.
Теперь нам нужно установить этот шрифт: просто открываем файл с расширением «.ttf» и жмём кнопку «Установить».
Фотомонтаж
После того, как мы нашли и установили шрифт, нужно сделать фото чистого листа.
- «Какой лист выбрать?», — лучше выбирать в клеточку, ведь так будет легче подстраивать текст.
- «При каком освещении фотографировать?», — желательно дневное освещение, чтобы было четко видно каждую клеточку.
- «На каком расстоянии производить съемку?», — следует держать камеру горизонтально и так, чтобы почти весь экран занимала тетрадь.
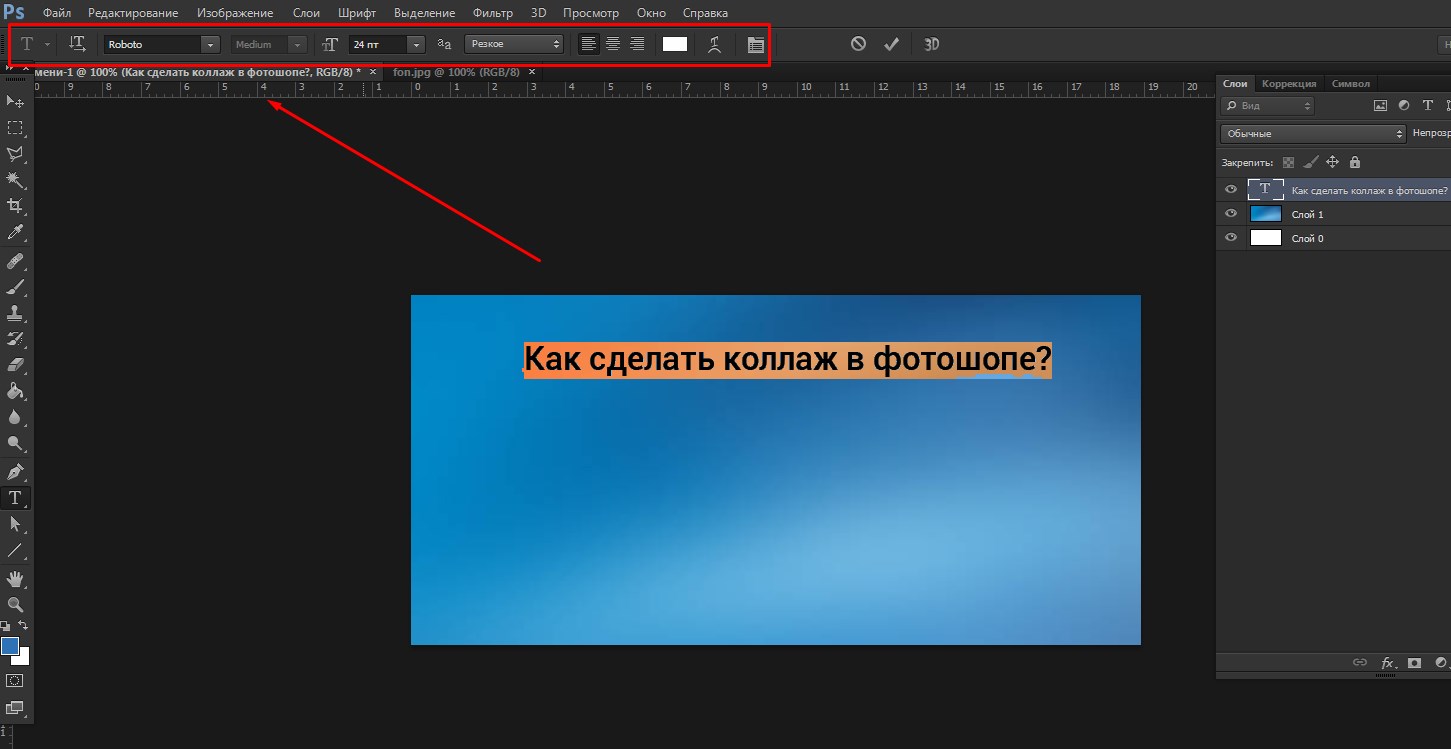
Сделайте несколько фотографий, чтобы у вас был выбор, и перенесите самую четкую в заранее открытую программу «Photoshop». В таком деле очень сильно облегчит задачу второй монитор, если у Вас такой имеется, то на главном откройте графический редактор, а на другом — текст.Начнем работу. Сперва переходим в режим текста и нажимаем на любое место на изображении. Наверху меняем шрифт на нужный. Если начальная надпись искажена — не стоит бояться, так как не все шрифты поддерживают английскую раскладку.Также стоит обратить внимание на размер шрифта — сделайте его как можно ближе под размер клетки.После этого копируем нужный текст и вставляем. Если Ваш текст пошел не совсем так, как нужно, то есть в одну строчку, то не бойтесь, так и должно быть. Исправить это очень просто — ищем слово, самое близкое к концу строки на тетради, но не пересекающее его границу, и нажимаем Enter. Такую процедуру делаем всю оставшуюся страницу и нажимаем на любое место кроме текста.
В таком деле очень сильно облегчит задачу второй монитор, если у Вас такой имеется, то на главном откройте графический редактор, а на другом — текст.Начнем работу. Сперва переходим в режим текста и нажимаем на любое место на изображении. Наверху меняем шрифт на нужный. Если начальная надпись искажена — не стоит бояться, так как не все шрифты поддерживают английскую раскладку.Также стоит обратить внимание на размер шрифта — сделайте его как можно ближе под размер клетки.После этого копируем нужный текст и вставляем. Если Ваш текст пошел не совсем так, как нужно, то есть в одну строчку, то не бойтесь, так и должно быть. Исправить это очень просто — ищем слово, самое близкое к концу строки на тетради, но не пересекающее его границу, и нажимаем Enter. Такую процедуру делаем всю оставшуюся страницу и нажимаем на любое место кроме текста.
Почти готово. Теперь нужно подстроить текст под клеточки.Для этого мы сначала переключаемся на инструмент «Прямоугольная область» и «растрируем» текст под обычную картинку («ПКМ — Растрировать слой»), после этого нажимаем «ПКМ — Свободное трансформирование», затем «ПКМ — Деформация». Двигаем точками и сеткой до того момента, пока изображение не станет правдоподобным.
Двигаем точками и сеткой до того момента, пока изображение не станет правдоподобным.
P.S. «ПКМ» — правая кнопка мыши.
Этот процесс долгий и требует усилий, так как вероятнее всего, в одном месте будет по клеточкам, а в другом — нет.Для ещё большей правдоподобности можно в некоторых местах затемнить и размазать текст.Эту процедуру проделываем со всем текстом.В итоге у нас выходит красивый разборчивый правдоподобный текст, максимально похожий на реальный.
Поделиться :
Как нарисовать формулу в Photoshop или Premiere
Как написать формулу в каком-нибудь редакторе картинок (например, в Фотошопе, Adobe Photoshop) или видеоредакторе (например, в Премьере, Adobe Premiere)? — Никак. Там нет редактора формул. Зато он есть в Ворде (MS Word). Вообще, задача такая:
Илл. 1
на картинке или на видео написать математическую формулу. Причём нужно, чтобы формула была красивой, как в математическом журнале или учебнике, векторно-масштабируемой, и на прозрачном фоне.
Делаем так, вкратце: пишем формулу в Ворде ≫ сохраняем документ в .pdf ≫ открываем этот .pdf в Фотошопе ≫ получаем слой с формулой на прозрачном фоне ≫ сохраняем изображение в .png ≫ вставляем эту .png-картинку поверх видео в Премьере.
Подробнее
В Ворде выбираем в меню Вставка→Формула:
Илл. 2
Формируем нужную формулу с помощью всех этих шаблонов и символов из меню:
Илл. 3
Сохраняем документ в формате PDF:
Илл. 4
Открываем полученный .pdf-файл в Фотошопе:
Илл. 5
Формула в .pdf-файле в векторном виде, здесь же, в окне импорта, Фотошоп предлагает нам растрировать документ с указанными значениям размера изображения. Чем больше мы здесь укажем размер ширина✕высота, тем лучше (с точки зрения дальнейших фотошопных преобразований изображения-формулы, таких как изменение размера или искажений типа «перспектива»). Но лучше угадать с размером и потом ничего с формулой не делать — будет максимально резко.
В общем, формула открывается на прозрачном фоне:
Илл. 6
Теперь её можно скопировать и наложить на любое наше изображение. А также для пущей красоты применить какие-нибудь эффекты к слою:
Илл. 7
Если предполагается «вписать» формулу в контекст картинки, на которой уходящая в перспективу поверхность, то дополнительно применяем Edit→Transform→Perspective.
Для вставки этой картинки с формулой в видео сохраняем её в формате PNG, чтобы сохранилась прозрачность фона, затем в Премьере кидаем полученный .png-файл на Таймлайн поверх нашего видоса.
Как разобраться с кистями в Фотошопе и начать жить
В чем проблема?
Несколько лет я рисовал в Corel Painter, мне вполне хватало пары кистей и все было хорошо. Потом я перелез в Ps и кисти стали без моей воли копиться в угрожающем количестве, причем реально нужны были из них ну максимум процентов 5.
Знакомое многим чувствоФотошоп — универсальный комбайн, он может делать всё, но с разной степенью кривоты. Он совсем не идеален для рисования, и организация кистей — одно из самых слабых мест. Хоткеи можно вешать почти на что угодно, только не на кисти. Кисти можно хранить в Brush presets, где всё, что у вас есть, выводится одним списком. Вы не можете разложить кисти по папкам, не можете выделить их цветом, не можете присвоить теги, категории, отсортировать их хоть как-то.
Он совсем не идеален для рисования, и организация кистей — одно из самых слабых мест. Хоткеи можно вешать почти на что угодно, только не на кисти. Кисти можно хранить в Brush presets, где всё, что у вас есть, выводится одним списком. Вы не можете разложить кисти по папкам, не можете выделить их цветом, не можете присвоить теги, категории, отсортировать их хоть как-то.
Что может нам предложить бессменный лидер индустрии кроме ковыряния в бесконечном списке пресетов?
И это я просто загрузил пару брашпаков разных художниковЕсли вы рисуете постоянно, секунды прокрутки этого бесконечного списка туда-сюда сложатся в минуты и часы. В итоге, пара дней в году у вас уйдет только на то, чтобы выбирать кисти, вместо того, чтоб рисовать.
Что с этим можно сделать?
1. Для начала выбираем кисти, которыми вообще пользуемся хоть когда-то и сохраняем в Tool Presets. У меня таких набралось около 70.
Почему не хранить кисти прямо в Brush presets? Любой добавленный брашпак будет засорять ваши сохраненные кисти и вы никак не сможете их отсортировать.
2. Назначаем хоткей для меню Tool Presets, (у меня F1, например) и вызываем список, когда вам удобно. Такого приема мне хватало пару лет, но как-то я посмотрел мастер-класс Сергея Рыжова, где он, среди прочего, рассказывает, как у него организованы кисти. Оказалось, на любой тулпресет можно повесить экшн с хоткеем.
Назначаем кнопки на любые отдельные пресеты.
Под экшны в Фш выделены только клавиши F2-F12, Ctrl и Shift. Таким образом, теоретически мы можем назначить хоткеи на 48 кистей (на самом деле чуть меньше, что-то занято системой и самим ФШ).
Как это делается:
Мы получили нужные хоткеи, но тут есть две проблемы.
1. Мы можем назначить много сочетаний, но как запомнить, что где? Я выбрал по три кисти со схожими свойствами и сгруппировал их по папкам на каждой функциональной кнопке. Так у кистей появились категории.
Те кисти, которыми пользуемся постоянно (у меня таких 3-4), вешаем под левую руку на кнопки без модификаторов (F2-F5). Хоткеи для остальных кистей выбираем по тому же принципу — чем чаще пользуемся кистью, тем удобнее для руки выбираем хоткей.
Хоткеи для остальных кистей выбираем по тому же принципу — чем чаще пользуемся кистью, тем удобнее для руки выбираем хоткей.
2. Может и бывают люди с руками-лопатами, но мне, например, прожать Ctrl+Shift+F12 одной левой рукой практически нереально, а жать двумя не очень удобно, по времени быстрее тыкнуть курсором в список. Такой проблемы нет, например в 3D-Coat, где любые хоткеи стакаются и на одну кнопку можно повесить сколько угодно команд. Было бы идеально повесить по три кисти на клавишу и быстро прожимать по одному, два или три раза, чтобы вызвать нужную кисть. И вот как это сделать.
Autohotkey. Вешаем по три кисти на одну кнопку.
До текста Олега Краснова про Autohotkey для приложений я думал, автохоткей это что-то для читеров в доте и макросников в BF3. У меня нулевые навыки программирования, поэтому я попросил братишку-погромиста написать мне нужный скрипт, который бы подменял, например, двойную F2 на Ctrl+F2, тройную — на Ctrl+Shift+F2 и так далее. +{%A_ThisHotkey%}
} F2:: HandleMultiplePresses(«SendHotKey», «SendCtrlHotkey», «SendCtrlShiftHotkey»)
F3:: HandleMultiplePresses(«SendHotKey», «SendCtrlHotkey», «SendCtrlShiftHotkey»)
F4:: HandleMultiplePresses(«SendHotKey», «SendCtrlHotkey», «SendCtrlShiftHotkey»)
F5:: HandleMultiplePresses(«SendHotKey», «SendCtrlHotkey», «SendCtrlShiftHotkey») #IfWinActive
+{%A_ThisHotkey%}
} F2:: HandleMultiplePresses(«SendHotKey», «SendCtrlHotkey», «SendCtrlShiftHotkey»)
F3:: HandleMultiplePresses(«SendHotKey», «SendCtrlHotkey», «SendCtrlShiftHotkey»)
F4:: HandleMultiplePresses(«SendHotKey», «SendCtrlHotkey», «SendCtrlShiftHotkey»)
F5:: HandleMultiplePresses(«SendHotKey», «SendCtrlHotkey», «SendCtrlShiftHotkey») #IfWinActive
Часть кода взята вот с этого форума. По сути наш скрипт — просто .txt файл, которому мы вручную присваиваем расширение .ahk. Мы можем сами редактировать в блокноте текст после строчки ; Logic itself, назначая нужные для себя кнопки и сохраняя .ahk-файл. Я, например, добавил кнопки с F1 по F12.
Как сделать, чтобы все работало.
1. Качаем экзешник автохоткея 1.1.28 c оффсайта и устанавливаем, куда нам удобно.
2. Тыкаем в наш готовый скрипт, в трее должен появиться такой значок.
3. Нажимаем кнопки в фотошопе, рисуем, радуемся. При этом, нет никакой разницы, где лежит скрипт, где лежит автохоткей, что запускается первым, Ahk или Ps.
Чтобы каждый раз не запускать, я добавил ярлык скрипта в папку автозагрузки: Win+R/shell:startup
Или если вам совсем лень возиться со скриптами, вот .exe с кнопками F1-F12, который я для себя скомпилировал (ох, надо было бы туда майнер встроить).
Способ для кнопочек конечно косой, кривой, ехали костыли через костыли, но лучше я пока не знаю. Для макобояр у меня плохие новости, автохоткея там нет, но вроде есть аналоги, мой способ годится только для виндохолопов.
Автор: Сергей Кузьмич
Как сделать загар в Фотошопе
Простые ответы на простые вопросы. Как сделать загар в фотошопе? Я продолжаю изучать интересные запросы в поисковиках на тему дизайна и графики, поэтому я забил запрос в Гугл и первые 10 уроков которые мне выдали оказались старинным барахлом из бабушкиной кладовки. Отвратные картинки, на которых просвечивается Photoshop 7,0, невнятные результаты, которые именуют загаром, а на деле то потемнения, то покраснения, то какие-то ожеговые пятна. Лишь несколько из них оказались достойными и то, переведены с западных уроков. На самом деле загар сделать совершенно не сложно. Сделайте область выделения на коже, подкрутите кривые или уровни и вот он, загар.
Лишь несколько из них оказались достойными и то, переведены с западных уроков. На самом деле загар сделать совершенно не сложно. Сделайте область выделения на коже, подкрутите кривые или уровни и вот он, загар.
В этом уроке мы будем углубляться постепенно, вначале мы сделаем простой не сложный загар, затем мы углубимся и окрасим девушку так, что черные друзья из нигерского квартала примут её за свою. Затем я усложню задачу и покажу, почему такой трюк выйдет не со всеми фотографиями. Ну и в итоге мы постараемся решить созданную мною же проблему.
Чтобы создать загар нужно создать цветокоррекцию. Речь идет о легком затемнении кожи, которое выглядит как загар. Мои так называемые коллеги из соседних сайтов, которые я проглядел, все как один рисуют на лице кистью какие то коричневые пятна, но коричневые пятна, по большей части тонируют кожу и годятся для работы редко. Мы начнем с создания области выделения. Затем мы преобразим область выделения в маску, которую применим к цветокорректирующим слоям. Да, я очень стараюсь писать уроки в стиле: нажми это, нажми то, все, готово. Но даже запрос «Как сделать белый фон» вызвал в моей голове с пол сотни вариантов того как это можно сделать. Итак, поехали.
Да, я очень стараюсь писать уроки в стиле: нажми это, нажми то, все, готово. Но даже запрос «Как сделать белый фон» вызвал в моей голове с пол сотни вариантов того как это можно сделать. Итак, поехали.
- Выбираем инструмент Лассо Lasso Tool. Это инструмент выделения рисует область выделения аки обычная кисть. Рука ведет, мышка дрожит и обычно я никогда не реккомендовал бы его использовать. Я очень тщательно отношусь к областям выделения, чем больше потратишь времени тем лучше получится результат, но это справедливо в случае вырезания объектов для монтажа. А выделение под маску цветокоррекции таким тщательным быть не должно.
- Выбрали Лассо и аккуратно, но не слишком напрягаясь, выделяем область кожи.
- Выделение сделано, но не до конца. На панели настроек нажмите иконку Add Selection или просто Shift, тогда у курсора появится плюсик. Сделайте дополнительное выделение руки. Если вы не понимаете о чем речь, то я написал неплохую статью на тему Добавления, Исключения и пересечения областей, но для векторных инструментов фотошопа, однако принципы те же.

- На той же панели нажмите Subtract from Selection или Alt. Вырезайте область глаз и губ. Особо тщательно это делать не нужно, но и не расслабляйтесь полностью. Область выделения создана.
Сохраним и закрепим результат. Нажмите Select > Save Selection. В появившемся окне впишите имя выделения. Теперь, даже если вы случайно потеряли выделение, или ничего с ним не сделали, но захотели вернуться к нему после сохранения и закрытия фаила, вы сможете загрузить его назад Save > Load Selection. Выделение записывается в панель каналов Chanells как дополнительная маска, но это уже не важно.
Создаем цветокорректирующий слой для загара в Photoshop
Для начала создадим легкий сочный солнечный загар. Основные манипуляции я буду производить в Уровнях Levels, так как они подходят больше всего.
- Не отменяя выделение откройте Layer > New Adjustiments Layer > Level.
 Повторюсь, лицо должно быть выделено нашим выделением.
Повторюсь, лицо должно быть выделено нашим выделением. - На панели слоев Layers появится новый цветокорректирующий слой с готовой маской. То есть, эффект цветокоррекции применяется только к содержимому области выделения. Она же и превратилась в маску. А все что вне выделения стало черным, там эффект применяться не будет. Если маски для вас загадка начните с цикла моих статей Все о Маске в Фотошопе.
- Кликните дважды по иконке Levels на слоях. Появится панель Adjustiments Самостоятельно открыть её можно в Windows > Adjustiments.
- Выделите иконку цветокорректирующего слоя и произведите изменение тона. Понизьте все темные и средние тона по вкусу. Мы получили легкий загар.
Корректируем маску для загара в Фотошопе
Не трудно заметить, что загар вышел, мягко говоря странный. Жесткие края маски врезаются в кожу, никаких переходов. Надо было делать маску иначе? Нет, все нормально, мы это быстро поправим.
- Откройте панель маски Masks и если её нет на рабочей области Windows > Masks
- Потяните за рычажок Feather, это смягчает края маски. Настройте этот показатель так, как вам необходимо. Не лишне конечно упомянуть что в слоях должна быть выделена иконка маски. Другое дело?
И если вы где-то не докрасили или перекрасили маску, подправьте её. Кликните по иконке самой маски, выберите кисть Brush, черный цвет если хотите скрыть область, белый если раскрыть и произведите коррекцию прямо на фотографии. В моем случае я немного подкрасил глаза и губы, так как при чрезмерном изменении тона кожи губы выглядят слишком розовыми и неестественными.
Как сделать загар с Multiply
Основное время этой статьи мы создавали выделения, превращали их в маску, корректировали маску. Наконец все создано и сделано, выделения сохранены и можно играться с загаром. Откройте слои и скройте тот слой цветокоррекции, который мы создали. Это можно сделать нажав на иконку глаза.
Это можно сделать нажав на иконку глаза.
- Кликните правой кнопкой мышки по иконке маски зажав при этом Ctrl и кликните по иконке готовой маски. Это загрузит выделение. Или второй способ, когда создадите новый слой коррекции, а мы его создадим в следующем пункте, кликните по иконке маски. Затем зажмите Alt и перетащите маску на новый слой. Так она скопируется.
- Создаем второй цветокорректирующий слой. Layer > New Adjustiments Layer > Level
- Меняем режим наложения слоя на Multiply
- И вы всегда можете поиграться с невидимостью слоя Opasity если вам кажется что это перебор. А теперь вот что. Теперь включаем первый слой цветокоррекции. Наша девушка превратилась в перенасыщенную шоколадку. Поменяйте Opasity, посмотрите что происходит. Попробуйте поиграть со значением Level.
- Я создал ещё один цветокорректирующий слой Уровней и инвертировал его Ctrl+I Чтобы поиграться только с волосами и задним фоном.
 Теперь наша девушка приняла 4 часа солярия подряд.
Теперь наша девушка приняла 4 часа солярия подряд.
Шоколадка через Luminosity
- Отключаем все слои цветокоррекии и создаем новый слой Layer > New Adjustiments Layer > Level Чтобы прикрепить к нему маску девушки кликните правой кнопкой мыши по маске и нажмите Alt. Не отпуская Alt перетягивайте маску на новый слой. Эта нехитрая операция просто скопирует маску и вам не придется постоянно загружать выделение.
- Перетяните черный ползунок уровней действительно далеко, до самого предела, пусть черные и серые цвета просто загорятся ярким пламенем.
А теперь следите за руками. В режимах наложения выбираем Luminosity. Что происходит, девушка приобретает потрясающий естественный темнокожий цвет. Luminosity игнорирует любую тональность кожи. Он намертво убивает яркие перепады и реагирует лишь на изменение светлоты и темноты. Фактически это имитация коррекции в LAB пространстве. Я так же подкорректировал маску, ослабив её в районе губ при помощи Brush Tool, таких розовых губок у девушки мулаток просто не бывает.
Я так же подкорректировал маску, ослабив её в районе губ при помощи Brush Tool, таких розовых губок у девушки мулаток просто не бывает.
- Создайте цветокорректирующий слой Vibrance. Я писал о его возможностях и специфике в статье Как фото сделать черно-белым в Фотошопе. Layer > New Adjustiments Layer > Vibrance.
- Скопируйте на этот слой маску. И потяните вниз Saturation до -50
При помощи Vibrance мы слегка приглушили насыщенность придав изображению более эстетический вид.
Почему иногда сделать загар не получается?
Работа над ошибками. Возможно вы выбрали свою фото и пытались сделать загар описанными выше методами, но получились какие-то красные сгоревшие пятна? Все зависит от того, к какому тону применяется вышеперечисленные техники. Если ваша фотография слишком контрастная, то есть, на лице есть очень светлые блики, и очень глубокие, переходящие в черный тени, ничего не получится. Конечно, если ваш снимок снят в черной комнате на мобильник, лицо в зерне, результаты тоже будут другими. Я намеренно выбрал снимок с высоким уровнем средних оттенков и не высоким уровнем белых и черных тонов, но давайте сделаем снимок высоко контрастным, затем применим те же техники и посмотрим что получится?
Конечно, если ваш снимок снят в черной комнате на мобильник, лицо в зерне, результаты тоже будут другими. Я намеренно выбрал снимок с высоким уровнем средних оттенков и не высоким уровнем белых и черных тонов, но давайте сделаем снимок высоко контрастным, затем применим те же техники и посмотрим что получится?
Я убираю все цветокорректирующие слои от старых загаров и включаю новые. Во первых Layer > New Adjustiments Layer > Brightness Им я повышу контраст и яркость, создам белые пятна.
Окончательно добью фотографию Layer > New Adjustiments Layer > Level, где подтяну черный ползунок и белый, чтобы повысить действие темных и светлых мест. Вышло неплохо, но что получится если попытаться сделать хотя бы легкий загар в Фотошопе?
Теперь поверх этих слоев создайте новый, конечно не забудьте добавить к нему нашу маску. Создайте новый слой уровней Layer > New Adjustiments Layer > Level и снизьте по вкусу черный и серый ползунки. Вы вы видите как взорвалась всеми цветами радуги фотография? Уровни подействовали не только на свет и темноту, но и на тонирование кожи, усилив насыщенность цвета.
Вы вы видите как взорвалась всеми цветами радуги фотография? Уровни подействовали не только на свет и темноту, но и на тонирование кожи, усилив насыщенность цвета.
Решений много, но лишь несколько из них простые. В остальных случаях придется подолгу посидеть над изображением и поработать кистью и десяток других масок. Но вот простые способы. Воспользуйтесь Vibrance. Включите Vibrance и понизьте насыщенность цвета. Получится подобие высоко-контрастного загара. Второй вариант, не пользуйтесь Vibrance но в режимах наложения Уровней поставьте Luminosity. Он избавится от любого влияния на насыщенность цвета, заставив уровни повышать и понижать только свет и темноту. Или примените и первое и второе одновременно.
Пора закругляться, так как писать о загарах можно бесконечно, его можно сделать миллионом способов, например взять не Уровни, а Кривые. Использовать темные заливки и режим Multiply и ещё примерно сто способов на которые можно написать сто статей, но я надеюсь что мои рецепты были не очень сложны. Всего хорошего и до новых статей.
Всего хорошего и до новых статей.
Скачать PDS фаил с слоями
Автор:
РИСУЕМ ПЛАН В ФОТОШОПЕ. ВИДЕОУРОК
Спасибо всем, кто ответил на вопросы. Стало понятно, что теоретическая часть вас, мои друзья, привлекает больше всего остального. Но и радует, что вы приходите не только за ней:)
Я не обещаю, что такие статьи как моя самая популярная “Про шкаф мечты” будут появляться каждую неделю , так как они занимают очень много времени на подготовку, но постараюсь их писать регулярно.
Мне пришло много хороших отзывов про видео о том, как я делаю коллажи в Фотошопе. Спасибо – это не хитрые знания, которые вам могут помочь в таком сложном деле – как ремонт:).
А сегодня я покажу еще один “трюк” фотошопа. Это я прямо раскрываю “все тайны” закулисной работы, и рассказываю, как черчу свои красивые планировки тоже в ФОТОШОПЕ! В конце статьи вы найдете самый настоящий видео ролик на эту тему – добро пожаловать!
Да-да… и такое возможно.
Еще 4 года назад в статье “РИСУЕМ ПЛАН НА КОМПЬЮТЕРЕ”, где перечислены все фавориты на сегодняшний день из компьютерных программ, я упоминала о том, что программы из пакета Adobe – хорошие заменители бумаги и карандаша.
Т. е. наш экран монитора становится своеобразным листом А3 формата, а наша мышка становится карандашом.
Единственное НО – чтобы нарисовать план комнаты, который будет красиво выглядеть, а не просто из кубиков состоять – надо небольшую подготовительную работу провести – создать свой набор мебели.
Можно каталоги мебели самим отрисовать, можно скачать из интернета, а можно просто рисовать квадратики и кружочки, только главное их подписывать. У меня такой каталог создан очень много лет назад, и я его только пополняю сегодня – это очень удобно.
В моей практике работа в ФШ не отменяет черчение от “руки” и строительные архитектурные планы по ГОСТу, просто я очень люблю такую подачу для концептуальных решений.
Делюсь от чистого сердца:)
Планы в фотошоп можно “нарисовать” настолько красивые, подробные и удобные – насколько хватит вам терпения, усидчивости и желания.
Главный вопрос, который вы должны будете задать себе – зачем мне это надо сейчас, что я хочу нарисовать на плане.
И в путь!
Какие знания необходимы перед началом работы – ВСЕ, о которых мы уже говорили: знания о масштабе, о том как строить планы комнат, и конечно, знание фотошопа. Так как честно скажу, что в уроке я не объясняю совсем БАЗОВЫХ знаний о том, как пользоваться программой.
Для кого будет полезен видео ролик? Для тех у кого точно есть Фотошоп, он его чуть чуть (или очень круто) знает, для тех кто готов открыть новые горизонты и чуть чуть упростить свою жизнь. Так как рисовать план на бумаге – это прекрасно, но займет у непрофессиональна гораздо больше времени, чтобы все было красиво и аккуратно.
А такие планы совсем не стыдно показать не только строителям, но друзьям, товарищам!
Их можно хранить сколь угодно времени, дополнять в зависимости от “развития ситуации”, усложнять в зависимости от “задач”.
Смотрим видео мастер класс о том как нарисовать план комнаты в Фотошопе.
40 бесплатных шрифтов «от руки»
В отличии от обычных шрифтов, шрифты “от руки” не смотрятся слишком строго, но они дают возможность лучше контактировать с посетителем сайта. Такие шрифты могут отлично смотреться в дизайне, придать ему определенный стиль и креативный вид. Несколько примеров применения таких шрифтов вы сможете увидеть в ранее опубликованной подборке 23 художественных сайта.
Тут вы найдете 40 отличных шрифтов “от руки”, которые сможете загрузить и использовать в своих работах абсолютно бесплатно, перейдя по ссылке над шрифтом.
Шрифт Alpha Mack
Шрифт под названием Analgesics
Шрифт Bubbly Frog
Шрифт под названием Christopher Hand
Отличный прописной шрифт Dali
Шрифт “от руки” Fabulous 50s
Обведенный шрифт Fail
Зарисованный шрифт FFF Tusj
Шрифт Daniel
Шрифт под названием Note this
Отличный прописной шрифт Pisan
Шрифт “от руки” Rabiohead
Креативный шрифт Glider Girls
Шрифт в стиле гранж Green Piloww
Шрифт под названием Grutch Shaded
Жирный прописной шрифт Hand of Sean
Гранжевый шрифт HandVetica
Шрифт Jamaistevie
Прописной шрифт под названием James Fajardo
Креативный шрифт Estrya’s Handwriting
Шрифт “от руки” Jerry’s handwriting
Прописной шрифт Joe Hand 2
Аккуратный шрифт Journal
Шрифт под названием Just Me Again Down Here
Шрифт Later On
Жирный шрифт “от руки” Love Ya Like A Sister
Шрифт “от руки” с завитками Luna Bar
Наведенный шрифт Mia’s Scribblings
Креативный шрифт “от руки” Pappo’s Blues Band
Наведенный шрифт в стиле гранж Peixe Frito
Шрифт Positiv-A
Шрифт с черепами Rock Show Whiplash
Шрифт Salamander
Жирный прописной шрифт Sophie, Regular
Еще один шрифт в стиле гранж The Quiet Scream
Шрифт Thurston Erc
Знаки и буквы различных размеров в шрифте Two Turtle Doves
Шрифт WC RoughTrad Bta
Креативный прописной шрифт Windsong
Автор – hongkiat
Перевод и редактирование — Дежурка
Комментарии
[an error occurred while processing the directive]Похожие статьи
Случайные статьи
Оцифруйте свой почерк с помощью Photoshop Elements
Мне нравится все, что связано с рукописным вводом. Мне нравятся свупы, завихрения, тяжелые нисходящие и легкие восходящие движения. Мне нравится, как все это сочетается друг с другом, и как я могу просматривать тонны ручных надписей в Instagram-каналах, и ни одна из них не выглядит точно так же. Я все еще осваиваю эту технику. Бывают моменты, когда я думаю, что моя рукопись УДИВИТЕЛЬНА, а бывают времена, когда это просто отстой. Поэтому, когда я получаю те редкие случаи, когда я горжусь написанным от руки надписью, мне нравится оцифровывать его, чтобы сохранить.Сегодня я научу ВАС, как можно оцифровать свой почерк.
Мне нравятся свупы, завихрения, тяжелые нисходящие и легкие восходящие движения. Мне нравится, как все это сочетается друг с другом, и как я могу просматривать тонны ручных надписей в Instagram-каналах, и ни одна из них не выглядит точно так же. Я все еще осваиваю эту технику. Бывают моменты, когда я думаю, что моя рукопись УДИВИТЕЛЬНА, а бывают времена, когда это просто отстой. Поэтому, когда я получаю те редкие случаи, когда я горжусь написанным от руки надписью, мне нравится оцифровывать его, чтобы сохранить.Сегодня я научу ВАС, как можно оцифровать свой почерк.
Оцифровка надписей от руки — отличный способ включить элементы, нарисованные от руки, в цифровой дизайн, например, этот кусок или произведение искусства, которое я создал прошлой весной.
Этот принт — моя собственная надпись, наложенная на цифровой акварельный фон, и вот как вы это делаете.
КАК Оцифровать рукописный ввод Во-первых, вам нужно создать надпись от руки. Если вы новичок в рисовании от руки, вы можете найти множество отличных руководств на сайте Dawn Nicole Designs. Она действительно потрясающая!
Если вы новичок в рисовании от руки, вы можете найти множество отличных руководств на сайте Dawn Nicole Designs. Она действительно потрясающая!
Вам нужно сделать надписи черным цветом на белом листе бумаги. Я использую надписи из проекта выше. Когда вы закончите с надписью, сфотографируйте ее. Загрузите это изображение в программу графического дизайна. Он может выглядеть обесцвеченным в зависимости от освещения, когда вы делали снимок. Не волнуйтесь, мы это исправим!
В этом уроке я буду использовать Photoshop Elements.После того как вы откроете файл в Photoshop Elements, ваша цель — сделать фон как можно более белым, а буквы как можно более темными. Для этого сначала измените свой файл с «Фон» на «Слой», чтобы его можно было редактировать двойным щелчком по фоновому слою.
Далее вы собираетесь настроить контраст. Улучшение> Регулировка освещения> Яркость / Контрастность.
Сдвиньте вправо контрастность и яркость. У вас должен получиться очень белый фон и очень темные буквы.
Используйте инструмент «волшебная палочка» и выберите белый фон. Просто нажмите на инструмент «волшебная палочка», а затем нажмите на белую область вашего файла.
Нажмите УДАЛИТЬ, и белый фон исчезнет, оставив текст на прозрачном фоне. Ниже вы можете видеть, что некоторые части моего файла все еще белые. Если это произойдет с вами, все, что вам нужно сделать, это снова использовать инструмент волшебной палочки, чтобы выбрать каждую белую область и нажать УДАЛИТЬ.
Теперь вы можете наложить этот текст на любое изображение.Я выбрала эту фотографию своей дочери.
Хотите изменить цвет текста, как я? Нет проблем, просто нажмите «Улучшение»> «Настроить цвет»> «Настроить оттенок / насыщенность
».Сдвиньте ползунок «Яркость» вправо, чтобы текст стал белым. И теперь у вас есть фото с наложенным на него ВАШИМ почерком.
Дополнительные уроки Photoshop Elements см. По адресу:
По адресу:
Как создавать печатные формы с помощью Photoshop Elements
Как создавать цифровые акварельные отпечатки
Как создавать градиенты с помощью Photoshop Elements
Инструмент масштабирования и инструмент «Рука» в Photoshop Elements
«Просто примечание, чтобы сказать, что я ОБОЖАЮ ваш сайт! Кажется, есть несколько сайтов с учебными пособиями по PS Elements, но ваш, безусловно, самый ясный и простой для понимания.Спасибо! »- Элли«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такую полезную и легкую для понимания информацию по использованию Photoshop Elements. Мне не терпится использовать ваши учебные пособия (особенно с моей одержимостью скрапбукингом)» — Джуди из MS
Добрый день, Рик! Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясные и полезные советы, приемы и практические приемы в PSE9. Отличная отличная работа! »- Хоан
Отличная отличная работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». — Богатый
«Мне нравятся ваши видео! Они были такой БОЛЬШОЙ помощью. Я купил книгу для чайников, и это нормально, но я лучше смотрю, а не читаю. Престижность вам!» — Ура, Кэти
«Спасибо за этот сайт! Я нашла его через одно из ваших видео на YouTube. Еще раз огромное вам спасибо! »- Ванесса
«Это действительно щедрый и очень достойный внимания сайт!» — Ура, Джонас
Привет, Рик! Прежде всего, я должен поблагодарить вас за всю информацию, которой вы делитесь.Не могу дождаться, когда увижу «советы и рекомендации», над которыми вы работаете, потому что похоже, что они помогут всему собраться вместе. Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение. — Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!» — С уважением, апрель
«Большое спасибо вам и вашему сайту, а также
информация и помощь, которые я получаю от этого, я очень ценю «. — Роб
— Роб
Рик — «Большое спасибо за ваш совет, который я приму.Большое спасибо вам за исключительно хорошие уроки. Похоже, вы действительно обладаете удивительным умением делать довольно сложные задачи простыми и понятными. Я фанат! «- С наилучшими пожеланиями, Тони.
Намного полезнее, чем книга «PS Elements 9 для чайников» …. Большое спасибо за ваш сайт .. действительно легко следить. — Карин
Привет, Рик. Просто хотел сказать большое спасибо за всю отличную информацию, содержащуюся в ваших уроках. Я натыкался на PS9 уже несколько недель и не могу поверить, насколько легко вы объясняете различные аспекты.Это способ, намного более мощный, чем я себе представлял, и теперь и для меня его можно использовать. Большое, большое спасибо из Великобритании. — Парень
Пилинг руки в Photoshop
Сегодня мы продемонстрируем, как чистить руку в фотошопе. Вы, конечно, можете использовать эту технику для очистки других предметов. Это окончательный превью изображения.
Шаг 1
Давайте начнем, сначала загрузите это изображение открытой ладони. Вы можете использовать любой другой, если хотите. Начните извлекать руку из фона и вставлять ее в новый документ, 1280 x 1024 пикселей.Затем создайте новый слой с черной заливкой под слоем «Рука».
Шаг 2
Теперь нам нужно сделать все пальцы больше. Используя инструмент Lasso Tool, выберите только большой палец на слое «Hand», затем нажмите клавишу V, чтобы активировать параметры преобразования и немного исказить большой палец, вы можете Command (Ctrl) — щелкните один из углов выделения и трансформируйте форму.
Шаг 3
С помощью Clone Stamp Tool исправьте искажения на пальце, а также сотрите плохие участки.
Шаг 4
Повторите тот же процесс, что и в шаге 2, но на этот раз выделите остальные пальцы, деформируйте их и зафиксируйте детали.
На этом этапе у вас должна быть красивая рука с длинными пальцами. Пришло время начать процесс пилинга.
Пришло время начать процесс пилинга.
Шаг 5
Дублируйте слой «Рука», на некоторое время скройте оригинал, а затем отрегулируйте значения оттенка / насыщенности слоя «Копия руки», установите насыщенность: +20 и яркость: -40.
Шаг 6
Теперь выберите слой «Рука» на палитре слоев и перейдите в Слой> Маска слоя> Показать все.
Шаг 7
Теперь начните очистку, выберите кисть 20 пикселей (жесткость 100%), установите черный передний план и начните рисовать на маске слоя руки.
Шаг 8
Нарисуйте больше полос на маске слоя руки на пальце.
Шаг 9
Теперь выберите слой «Hand copy» и примените к нему Layer Mask> Reveal all.
Шаг 10
На маске слоя «Копия вручную» нарисуйте несколько черных полос.Обратите внимание на крошечные красные кружочки, они будут визуальными точками соединения двух слоев рук.
Шаг 11
Повторите предыдущие шаги столько раз, сколько нужно, попробуйте получить что-то вроде изображения ниже. Помните, позаботьтесь о точках соединения, потому что они придадут реалистичности нашему дизайну.
Помните, позаботьтесь о точках соединения, потому что они придадут реалистичности нашему дизайну.
Шаг 12
Теперь повторите пилинг на всех остальных пальцах, запястье и ладони.
Шаг 13
Затем выберите инструмент затемнения, установите жесткость кисти 20 пикселей 0% и экспозицию 50%.И закрасьте слой «Копия руки», обожгите все области рядом с стыками . B , а также некоторые участки слоя «Рука».
Шаг 14
Чтобы улучшить ощущение оторванности, выберите инструмент Dodge Tool, установите кисть неправильной формы и нарисуйте края слоя «Hand».
Шаг 15
Обожгите огромной кистью ладонь и пальцы на слое «Hand copy» , также обожгите пальцы и ладонь слоя «Hand», чтобы усилить ощущение глубины.
Шаг 16
Мы близки к завершению. После прожигания кое-где у вас должно получиться что-то вроде этого.
Шаг 17
Теперь нарисуйте радиальный градиентный фон под слоем «Рука», используйте эти цвета (# 996938 — # 000000). Затем измените непрозрачность слоя «Градиент» на 35%.
Затем измените непрозрачность слоя «Градиент» на 35%.
Шаг 18
Это необязательные шаги. Создайте новый слой над слоем «Копия руки» и назовите его «Красные прожилки».Затем с помощью инструмента «Перо» (только контуры) нарисуйте линии на пальцах. Затем выберите красную кисть (жесткость 100%), нажмите клавишу A, затем щелкните правой кнопкой мыши (или нажмите Control на Mac), нажмите на опцию Stroke Path, выберите Brush — Simulate Pressure и затем ОК, сделайте то же самое для всех пальцев. .
В качестве дополнительной детали просто добавьте тени поверх слоя «Red Veins».
Наконец, повторите этот шаг, но на этот раз с «Голубыми прожилками».
Шаг 19
Теперь примените следующие стили слоя к слою «Вены» .
Конечный результат
И все! просто попробуйте очистить другой материал или добавить что-нибудь интересное внутри очищенного объекта. Удачи!.
СКАЧАТЬ ФАЙЛ PSD
Не стесняйтесь размещать ссылки и примеры того, что вы очищали, и оставлять нам отзывы. Спасибо…
Спасибо…
Как превратить ваш логотип или текст в кисть Photoshop
Вы тратите слишком много времени на открытие и размещение вашего логотипа или текста об авторских правах на каждом изображении перед тем, как разместить их в Интернете?
В этом уроке я покажу вам простой способ превратить ваш текущий логотип или текст в набор настроек кисти Photoshop, чтобы вы могли легко «поставить» свой водяной знак на каждое изображение перед сохранением для использования в Интернете! Это ОГРОМНАЯ экономия времени!
Как превратить логотип в кисть Photoshop
Хорошо, давайте начнем с кисти с логотипом Photoshop.Сначала откройте свой логотип в Photoshop. Имейте в виду, что ваш логотип может быть на любом цветном фоне — прозрачном, белом, черном и т. Д.
Затем перейдите в верхнюю строку меню и выберите Edit> Define Brush Preset. Убедитесь, что вы присвоили своему пресету имя, чтобы вы могли использовать его снова в будущем. После присвоения имени предустановке кисти нажмите ОК. Вы заметите, что ваша кисть автоматически появится на вашем экране и будет выглядеть в точности как логотип.
После присвоения имени предустановке кисти нажмите ОК. Вы заметите, что ваша кисть автоматически появится на вашем экране и будет выглядеть в точности как логотип.
Чтобы добавить свой логотип к изображению, откройте его в Photoshop.Щелкните вкладку с фотографиями. Я обычно рекомендую наносить ваш логотип на слой, а не прямо на фон вашего изображения, в основном потому, что впоследствии будет сложно изменить ваш штамп. Для этого создайте новый слой, спустившись в нижнюю часть панели слоев и щелкнув маленький квадрат со свернутой вкладкой.
Как только новый слой открыт, убедитесь, что непрозрачность вашей кисти установлена на 100%, и просто нажмите на свое изображение там, где вы хотите, чтобы ваш логотип был нанесен.Имейте в виду, что вы можете увеличить или уменьшить свой логотип / кисть, используя значки левой и правой скобок.
Если у вас установлен белый цвет переднего плана в нижней части панели инструментов, цвет вашего логотипа должен быть белым, что в большинстве случаев хорошо. Если ваш логотип не белый, а вы хотите, чтобы он был таким, вы можете просто дважды щелкнуть верхний цветной квадрат, выбрать белый цвет и нажать ОК.
Если ваш логотип не белый, а вы хотите, чтобы он был таким, вы можете просто дважды щелкнуть верхний цветной квадрат, выбрать белый цвет и нажать ОК.
Если логотип немного более жирный, чем вы хотели, вы можете уменьшить его, немного снизив непрозрачность слоя, пока вы не будете довольны результатом.
Вы также можете легко изменить размер и переместить свой логотип в другую область изображения, если хотите, используя инструмент перемещения, расположенный на панели инструментов. Очень просто.
В следующий раз, когда вы захотите использовать только что созданную кисть с логотипом, выберите инструмент «Кисть». В параметрах меню в верхней части Photoshop щелкните стрелку вниз рядом с селектором кистей и выберите кисть с логотипом из параметров кисти.
Как превратить текст в кисть Photoshop
Далее, давайте рассмотрим, как превратить простой текст в кисть Photoshop, которую вы также можете использовать для легкого штампования ваших изображений.
Сначала перейдите в Файл> Создать. Нам нужно работать в пикселях, поэтому, если вы видите дюймы или что-то еще, щелкните раскрывающийся список и выберите пиксели. Примечание: мы не можем сделать ваш файл слишком большим или слишком маленьким, поэтому для начала сделайте его размером 1000 на 1000 пикселей. Вы можете обрезать его позже, чтобы он идеально соответствовал вашему тексту. Установите разрешение 300, а фоновое содержимое может быть белым. Затем нажмите ОК.
Затем возьмите текстовый инструмент на панели инструментов и выберите стиль и размер шрифта, которые вам нравятся.В этом уроке я просто воспользуюсь чем-нибудь простым. Если вы не видите свой текст, когда начинаете печатать, вероятно, у вас установлен белый цвет текста. Это легко исправить, просто нажмите на поле цвета текста и выберите черный или любой другой цвет, который вы хотите, чтобы текст был.
Вперед, введите нужный текст для копирования (например, название фотографии, адрес веб-сайта и т. Д.). Когда вы закончите вводить текст, щелкните его и перетащите к середине квадрата.
Затем выберите инструмент кадрирования Photoshop на панели инструментов и попробуйте обрезать текст довольно плотно.Когда вы закончите, нажмите Enter.
Теперь, чтобы превратить этот текст для копирования в набор настроек кисти, вам нужно будет выполнить те же действия, о которых мы говорили выше для кисти с логотипом.
Перейдите в «Правка» и выберите «Определить набор настроек кисти». Назовите свой пресет — в моем примере я назову его бегущей текстовой кистью. Затем вернитесь к своему изображению и нажмите на кисть. Если вы не видите, что ваш текст автоматически появляется на вашем изображении, убедитесь, что вы поднялись наверх, щелкните раскрывающийся список и выберите инструмент кисти.Также не забудьте создать новый слой перед тем, как нанести текст на изображение.
Так же, как и с логотипом, вы также можете увеличить или уменьшить этот текст / кисть, используя клавиши левой и правой скобок. Затем просто щелкните изображение, чтобы на нем появился созданный вами текст.
Вот и все! Надеюсь, вам действительно понравился этот урок. Ваш новый логотип Photoshop и текстовые кисти теперь должны быть супер, супер простыми, удобными в использовании и сэкономить вам массу времени!
Для тех из вас, кто более нагляден, вот видеоурок, охватывающий те же шаги, которые я описал выше:
Как превратить ваш логотип или текст в кисть Photoshop — видеоурок
У вас есть какие-либо вопросы или комментарии о том, как превратить ваш логотип или текст в кисть Photoshop? Оставьте нам комментарий ниже — Мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим учебником, используя кнопки социальных сетей (мы очень ценим это)!
Аманда Глиссон
Я мама четверых детей, которая, как и многие другие мамы, нашла свою любовь к фотографии, фотографируя своих собственных прекрасных детей.С тех пор, как я впервые взял в руки камеру более 9 лет назад и профессионально фотографировал всевозможные предметы и места, я понял, что больше всего увлекаюсь фотографией новорожденных и детей, и мне посчастливилось специализироваться в этой области!
Перспективный текст — Планета Photoshop
Допустим, вы хотите создать текст, который выглядит так, как будто он исчезает вдалеке. Если вы заметили, вы не можете преобразовать текст с помощью функции преобразования перспективы.Если вы растрируете шрифт перед его преобразованием, текст будет выглядеть размытым. Это похоже на настоящую проблему, которая мешает вам создать такой эффект. Однако есть способ сделать это, и мы рассмотрим его на этой неделе.
Сначала давайте создадим текст. Я использовал Impact.
Мы хотим превратить этот текст в форму. Это позволит нам трансформировать его форму так, как мы захотим. Мы можем исказить его и придать ему перспективу.Для этого перейдите Layer -> Type -> Convert to Shape. После этого у нас больше не будет возможности редактировать текст. Поэтому убедитесь, что у вас есть текст именно так, как вы хотите, прежде чем делать это.
Выше показано, как будет выглядеть ваш холст после преобразования текста в форму.
Теперь мы трансформируем его. Перейдите в Edit -> Transform -> Perspective. Возьмите верхний или нижний левый угол поля трансформации.Потяните ручку на углу вверх или вниз в зависимости от того, какой угол вы выбрали. Это применит перспективное преобразование к текстовой фигуре.
Теперь, когда это сделано, нам нужно будет растрировать форму, чтобы удалить траекторию формы. Перейдите Layer -> Rasterize -> Shape. Это создаст действительно растеризованное изображение.
Обратите внимание, какой чистый и четкий текст после этого.Если бы мы растрировали шрифт до того, как преобразовали его, мы бы получили нечеткие края. Сначала мы преобразуем наш текст в векторную форму, чтобы этого не произошло.
Это отличная маленькая уловка, которой вы, вероятно, когда-нибудь найдете применение. Я использовал его несколько раз в прошлом. Это займет всего секунду, но это сделает конечный продукт намного лучше, если вы сначала трансформируете форму, а не растеризуете, а затем трансформируете.
Self Writing Text (Эксклюзивное руководство)
На этот раз вы научитесь составлять самописный текст. Посмотрите, как это выглядит:
1. Создать новый документ 400×400. Выберите Type Tool (T) и напишите любой текст, который хотите. В этом уроке мы будем использовать Ã ¢ ?? WDLÃ ¢ ?? текст. Установите семейство шрифтов «Freestyle Script» или любой шрифт, похожий на рукописный, размер текста 72.
2. Выберите инструмент «Перо» (P). В параметрах «Инструменты фигур» выберите «Пути». Щелкните в том месте, где должен начинаться путь. Затем щелкните в том месте, где должен заканчиваться путь.
Удерживая нажатой левую кнопку мыши, перетащите точки, чтобы сделать акцентную форму.
3. Выберите инструмент «Кисть» (B). Установите жесткую круглую кисть 3px. Теперь перейдите в Window> Brushes (F5) и используйте следующие настройки «Shape Dynamics»: Control: «Fade» 150. Создайте новый слой (Ctrl + Shift + N).Снова выберите Pen Tool (P), щелкните правой кнопкой мыши по фигуре и выберите Stroke Path … Используйте Brush для обводки. Повторите Stroke Path еще раз.
Пришло время перейти на ImageReady (Ctrl + Shift + M).
Основная идея заключается в том, что в каждом кадре вы должны удалять практически все изображение, оставляя уже написанные строки. Каждый кадр должен содержать немного больше изображения по сравнению с предыдущим, пока не будет написана вся фразаà ¢? ¦ Но давайте сделаем это поэтапно:
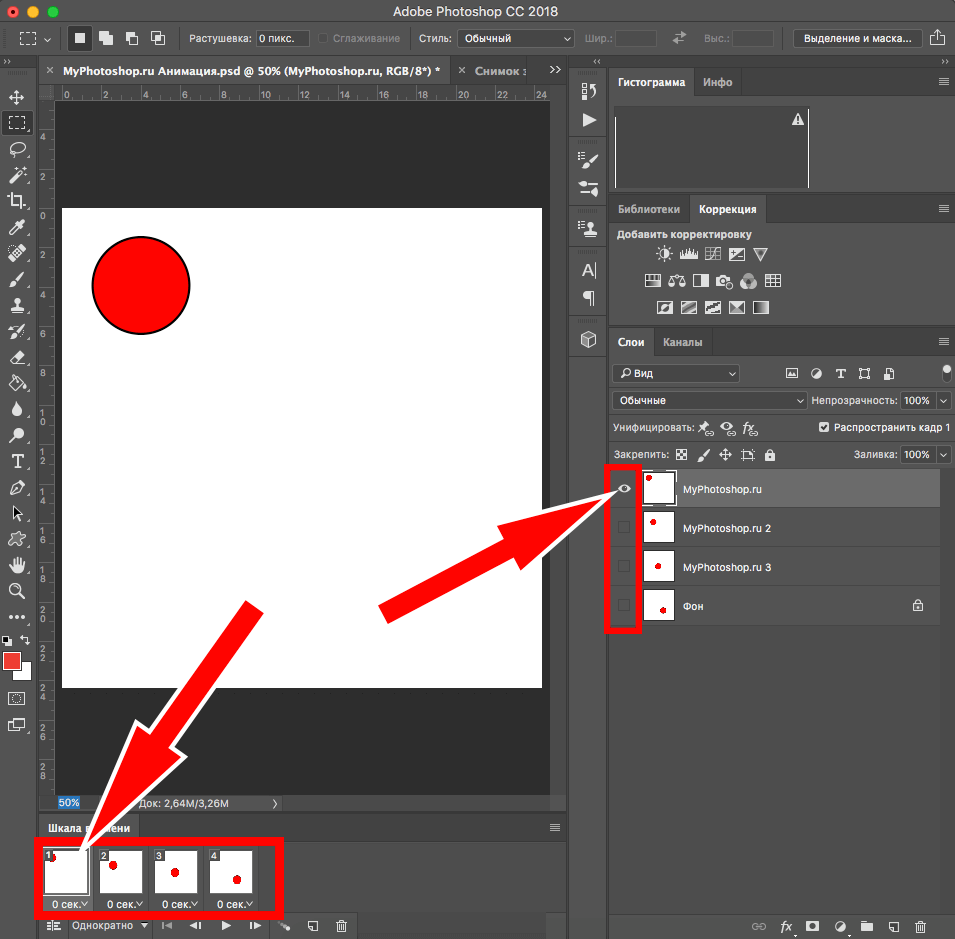
1. Сначала вам следует подготовить рабочее место. В палитре слоев у вас должно получиться что-то вроде этого:
Выберите слой Shape 1 (щелкните левой кнопкой мыши) и удалите его (Layer> Delete Layer). Затем выберите Layer 1 и объедините его с текстовым слоем WDL (Layer> Merge Layers или Ctrl + E). Дублируйте его (Слой> Дублировать слой или Ctrl + J). Скройте слой «WDL» (просто нажмите на глаз слева от слоя).
Вызовите линейки (Вид> Линейки) и начните добавлять линии (просто перетащите линейку в нужное место).Добавьте горизонтальные линейки через каждые 5 пикселей на текст WDL. Это покажет вам, как писать степпинг.
Откройте панель анимации (Окно> Анимация)
2. Теперь все готово. Первый фрейм должен содержать начало текста. В нашем случае это верхняя левая часть ¢ ?? WÃ ¢ ?? письмо. Выберите Eraser Tool (E) и сотрите все, кроме верхней левой части. В панели анимации установите время задержки кадра на 0,04. Первый кадр готов.
3. Нажмите кнопку «Дублировать текущий кадр» на панели «Анимация».
Теперь сделайте невидимым ваш верхний слой (копию WDL). Дублируйте слой WDL и сделайте его видимым. Выберите этот слой.
Как и в шаге 2, выберите Eraser Tool (E) и сотрите все, кроме верхней левой части, но теперь оставьте еще несколько (помните о линейках — используйте их, чтобы измерить, сколько вы должны стереть).
4. Повторяйте шаг 3, пока не увидите рамку, которая будет содержать все буквы и подчеркивание.
5. Сделайте новый пустой фрейм. Затем нажмите «Анимация» на панели «Анимация» и используйте следующие настройки:
Это сделано для того, чтобы ваш текст исчез после того, как он был написан.
6. Теперь пора изменить время задержки кадра. Чтобы ваша анимация выглядела более реалистично, вам следует изменить время задержки в некоторых местах. Самая большая задержка должна быть между вашими буквами (около 0,35 мс). Также можно установить небольшую задержку резких изгибов букв (около 0.06 мс). Последний кадр должен иметь задержку 0,6 мс.
Нажмите для увеличения |
7. Вот и все! Вы можете использовать этот эффект для подписей, поздравлений и прочего Ã ¢ ?? выглядит очень эффектно!
Как создать баннер в Photoshop
Это краткое руководство по созданию баннера поможет людям с небольшим опытом дизайна или без него сделать его самостоятельно.Следуйте этим простым шагам один за другим, и вы получите готовый баннер для печати в кратчайшие сроки.
Создание нового документа В Photoshop выберите «Файл» и «Создать».
Откроется окно «Новый файл», в котором вы можете выбрать все свойства вашего баннера. Выберите размер (мы выбрали 8 футов x 2 фута) и разрешение (в данном случае достаточно 120 пикселей / дюйм, учитывая, что этот баннер будет виден с расстояния примерно 10 футов). Чем дальше будет стоять зритель, тем ниже может быть разрешение.Таким образом вы не получите массивный файл. Если вы не уверены, какое разрешение выбрать, обратитесь к своему принтеру.
Убедитесь, что выбран цветовой режим CMYK. Этот режим используется для печати, а фоновое содержимое устанавливается на белый для белого фона.
Как только вы нажмете кнопку ОК, откроется такой слой.
Шаг 2
Вставка изображения Выберите файл и поместите
Откроется окно «Поместить». Выберите желаемое изображение и нажмите «Поместить».
Выбранное изображение появится на вашем баннере следующим образом.
Чтобы переместить изображение, просто щелкните и перетащите. Чтобы изменить его размер, наведите указатель мыши на один из углов, пока курсор не появится в виде двусторонней стрелки. Совет. Удерживая Shift, перетащите, чтобы пропорционально изменить размер.
Повторяя процесс, вы можете добавить столько изображений, сколько захотите. Здесь мы добавили логотип.
Если вы хотите изменить размер фотографии после ее размещения, выберите «Редактировать», затем «Свободное преобразование».
, и снова появится ограничивающая рамка.
Шаг 3
Добавление текста Выберите инструмент «Текст» в боковом меню.
Щелкните в любом месте баннера, чтобы начать ввод.
По завершении подтвердите действие так же, как и при размещении изображений.
Чтобы переместить текст, выберите слой, на котором он находится (справа), и инструмент перемещения в меню слева, затем щелкните и перетащите.
Повторите процесс, чтобы добавить больше текста, если необходимо.
Вы можете изменять размер текста так же, как и изображения (Правка> Свободное преобразование), и перемещать его с помощью инструмента «Перемещение».
Шаг 4
Изменение цвета фона
Выберите инструмент «Ведро с краской» в меню слева и на фоновом слое.


 Повторюсь, лицо должно быть выделено нашим выделением.
Повторюсь, лицо должно быть выделено нашим выделением. Теперь наша девушка приняла 4 часа солярия подряд.
Теперь наша девушка приняла 4 часа солярия подряд.