Перевести изображение в вектор фотошоп. Подробно о том, как сделать векторное изображение
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.
Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
Для создания кривых используются инструменты группы Pen .![]() Инструмент
Инструмент
Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками — режим создания контура, — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask . В результате вы получите обычную маску слоя. В остальном работа с маской слоя в векторном варианте не отличается от работы в растровом варианте.
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно.
Управление изгибом кривых осуществляется через контрольные точки. Для выбора контрольной точки используется инструмент

Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool . Смысл этого инструмента заключается в преобразовании
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
Инструмент преобразования типов работает следующим образом — если узел сглаженный (а по умолчанию узлы создаются сглаженными) то щелчёк инструментом преобразования изметит тип узла на угловой. Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров. В нижней строке палитры Path находятся пиктограммы управления контурами. До боли знакомые пиктограммы с мусорником и чистым листиком, свому назначению не изменили и в этой палитре, т.е. соответственно это удаление векторного слоя и создание пустого векторного слоя.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет. ..) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
..) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
- Просмотров: 55273
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
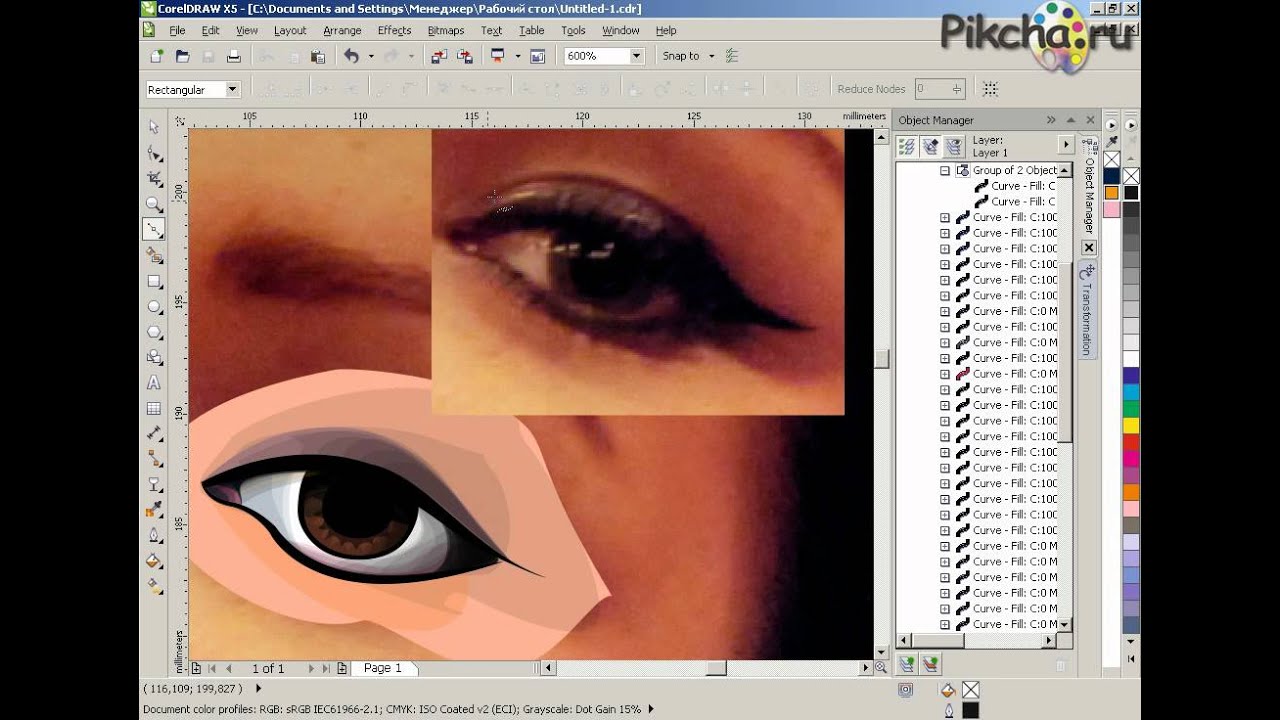
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
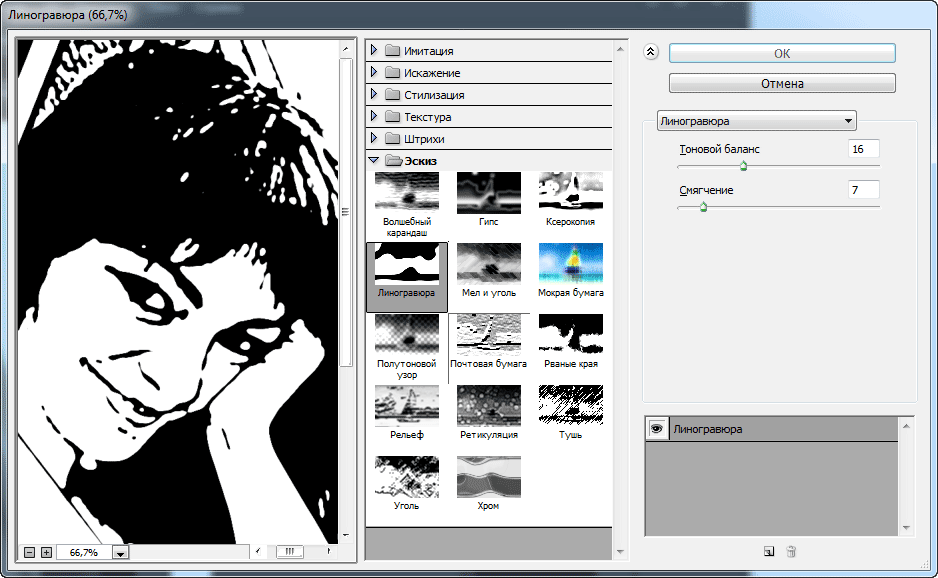
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни.
 При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
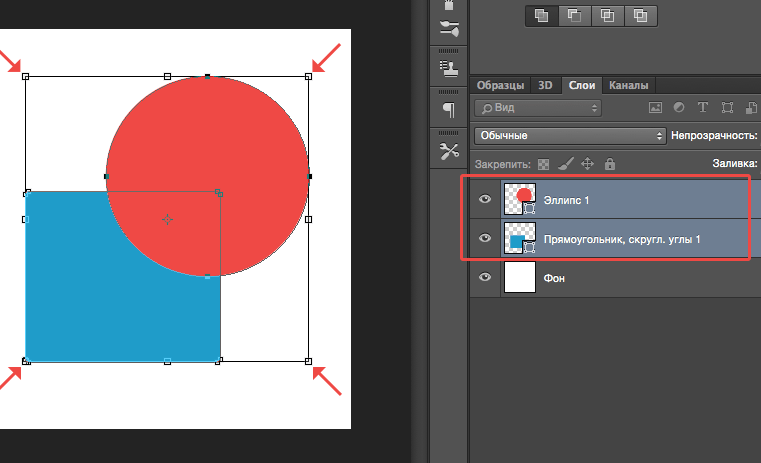
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Рекомендуем также
Вопрос: Как преобразовать JPEG в векторное изображение в Photoshop? — Компьютеры и электроника
Содержание статьи:
Логотип в в фотошопе. Как сделать векторный логотип в photoshop?
Видео взято с канала: Алексей Савченко
Векторная графика принципы векторизации фото
Видео взято с канала: Andrey Lov
Трассировка.
 Растр в вектор. Вариант №2.
Растр в вектор. Вариант №2.Видео взято с канала: ЧПУшник
Векторный рисунок из фото (конвертируем JPG в PNG)
Видео взято с канала: JMP Сhannel
Трассировка. Как перевести растр в вектор за 5 секунд? Экшены для фотошопа.
Видео взято с канала: ЧПУшник
Как сделать логотип в векторе в фотошопе
Видео взято с канала: Фотошопер уроки фотошопа
Как в Photoshop сделать векторное изображение из фотографии? Делаем из фотографии рисунок в Фотошопе
Показать описаниеВ этом видео мы расскажем вам как в Photoshop сделать векторное изображение из фотографии..
Но перед тем как мы начнем не забудьте подписаться на наш канал и нажать на колокольчик чтобы быть в курсе наших новых видео..
Наверняка многим из нас не раз хотелось сделать из красивой фотографии рисунок..
Но если вы не умеете рисовать это может быть довольно затруднительно..
Существуют программы, которые с легкостью могут перевести обычную фотографию в векторное изображение. .
.
Но если вы не знаете, как пользоваться такими программами то для этой цели можно использовать Photoshop..
К сожалению программа Photoshop не предназначена для того чтобы с ее помощью переводить изображения в вектор..
Но есть способ, с помощью которого можно сделать красивое изображение в векторном стиле, и сохранить его в формате векторного изображения..
Итак, для начала выберете фотографию, которую хотите перевести в вектор и откройте ее в Photoshop..
В верхней панели выберете вкладку Фильтр, а затем нажмите на пункт Галерея фильтров..
.
Перед вами откроется окно..
Справа нажмите вкладку Имитация..
В появившемся списке выберете раздел Аппликация..
Обратите внимание на настройки, которые находятся правее..
Передвигайте ползунки до тех пор, пока вас не будет устраивать результат..
Когда закончите нажмите Ок..
.
Таким способом мы сделали фотографию похожим на векторное изображение..
Однако некоторые части на картинке выглядят не очень аккуратно. .
.
Чтобы убрать лишнее и исправить некоторые детали можно дорисовать их вручную..
Для этого слева на панели инструментов выберете инструмент Карандаш..
.
Затем нажмите клавишу Alt и кликните курсором в область, которую хотите исправить..
Это нужно для того чтобы выбрать цвет карандаша..
Исправьте те места, которые вас не устраивают..
Теперь вам нужно будет создать векторные области..
Если на вашем изображении не очень много деталей, то для выделения вы можете воспользоваться инструментом Волшебная палочка..
.
Если деталей много, то лучше всего будет выделять их вручную любым удобным для вас инструментом. Например – Магнитное лассо..
Выделите детали одного цвета или близкие по цветам..
Чтобы выделить несколько участков используйте клавишу Shift..
После того как выделите нужные части кликните правой кнопкой мышки в выделенную область и выберете пункт Образовать рабочий контур..
.
Справа обратите внимание на панель Слои..
Там есть вкладка Контуры откройте ее. .
.
Все контуры, которые вы будете выделять появятся здесь..
.
Дважды кликните по контуру и дайте ему название..
.
Если этого не сделать, то сохраняться будет только последний выделенный контур, и вы потеряете предыдущее выделение..
Теперь таким же образом выделите все остальные детали на фотографии..
Другими словами, вы выделите все изображение по частям..
Когда закончите выберете первый из контуров и перейдите во вкладку Слои..
Создайте новый слой нажав на иконку с листочком с отогнутым уголком..
.
В верхней панели выберете раздел Слои..
В выпавшем меню наведите мышкой на Новый слой-заливка и выберете пункт Цвет..
.
В появившемся окне нажмите Ок..
.
После этого перед вами появится палитра..
Перемещайте курсор и выберете цвет в который хотите окрасить выделенный контур..
Когда закончите нажмите Ок..
.
После этого вернитесь во вкладку Контуры и выберете следующий контур..
Затем в панели слои создайте новый слой и проделайте все тоже самое с оставшимися контурами. .
.
Если вы не использовали фон, то его можно просто удалить..
Останется только изображение, состоящее из контуров..
Теперь, когда все готово вы можете сохранить получившийся результат в векторном расширении SVG..
Для этого вверху выберете раздел Файл..
В выпавшем меню наведите курсором на Экспортировать, а затем кликните на пункт экспортировать как..
.
В появившемся окне измените формат с JPG на SVG..
Затем нажмите Экспортировать Все и выберете место куда сохранить файл..
.
Все готово..
А вы уже выбрали фотографию, которую хотите перевести в вектор? Свои ответы пишите в комментариях..
Спасибо за внимание. Если это видео было для вас полезным ставьте лайк.
Видео взято с канала: HOWTECH RU Видеоуроки и Лайфхаки
Как конвертировать изображение в вектор в Illustrator
Изображения охватывают каждый уголок Интернета. К сожалению, большинство из них очень низкого качества. Если вы хотите начать художественный проект или поиграть с пакетом Adobe, не полагаясь на дрянные онлайн-изображения, вам необходимо преобразовать изображение в векторную графику.
Читайте дальше, чтобы превратить любое изображение в формате JPG или PNG, которое вы найдете в Интернете, в четкое, масштабируемое векторное изображение (которое вы можете использовать и использовать в проектах любого размера) с помощью Illustrator.
Если вы не знакомы с Illustrator, обязательно ознакомьтесь с нашим руководством для начинающих по Illustrator.
,
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Объяснение различных типов файлов).
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Если вы знаете, как преобразовать изображение в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера — без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше всего редактировать один объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Я буду использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
,
Шаг 2: Трассировка изображения
Инструмент «Трассировка изображения» позволяет вам получить информацию о цвете изображения и создать отслеженную копию. Двойное изображение, близкая копия, может быть использовано для создания вектора.
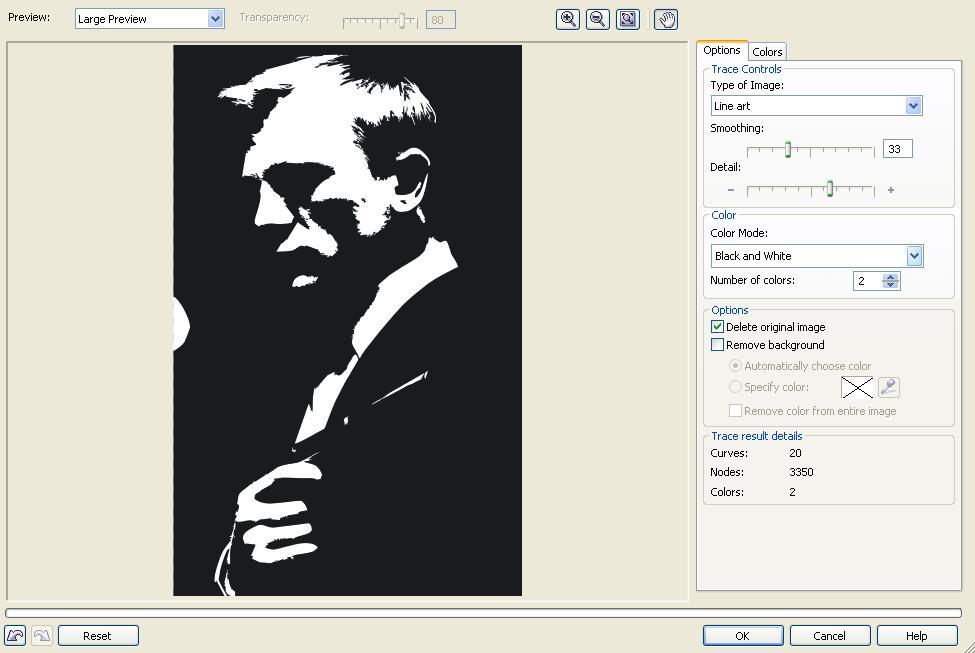
Сначала откройте свое изображение в Illustrator. Выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator. Затем щелкните раскрывающееся меню рядом с изображением трассировки и выберите один из Высококачественная фотография или же Низкая точность фотографии.
По моему опыту, опция low-fi лучше всего работает с изображениями JPG и PNG очень низкого качества, а hi-fi лучше всего работает с изображениями высокого качества и высокого разрешения.
,
Ваше изображение пройдет процесс отслеживания автоматически. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план моего изображения перед процессом отслеживания.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено. Тем не менее, общий имидж должен остаться прежним. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, общее изображение сохраняется.
Шаг 3: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют ваше изображение. Ваше изображение теперь должно иметь синий контур при выборе. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в следующем меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы заметите, что ваши цветовые группы были разделены на слои.
Шаг 4: отредактируйте свое векторное изображение
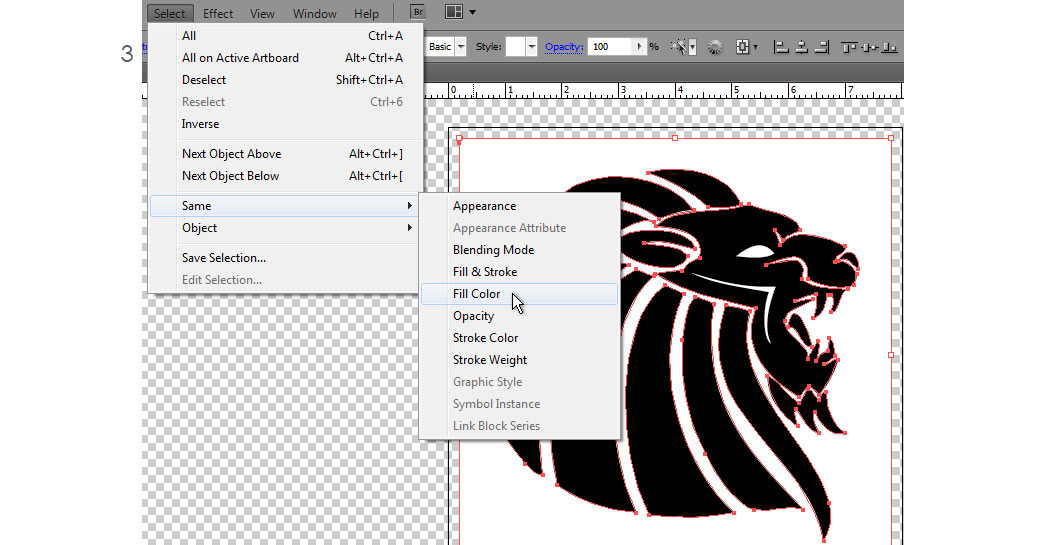
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки. Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ().
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 5: Сохранение вашего изображения
Вот мое оригинальное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как.
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип.
Это оно! Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator! Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
И помните, что Illustrator — не единственная программа, которая работает с векторами. Вы можете конвертировать изображения в векторы и в других приложениях, включая это векторное программное обеспечение для дизайнеров Mac с ограниченным бюджетом. Если вы начинающий дизайнер, узнайте, как изменить DPI изображения и почему вам нужно знать
,
Сделать вектор в фотошопе.
 Как правильно открыть векторное изображение в Photoshop. Способ заливки «Узор»
Как правильно открыть векторное изображение в Photoshop. Способ заливки «Узор»16.03.2014 27.01.2018
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
Выберите фотографию и откройте её в фотошопе.
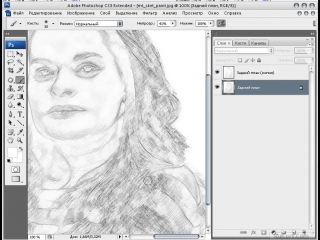
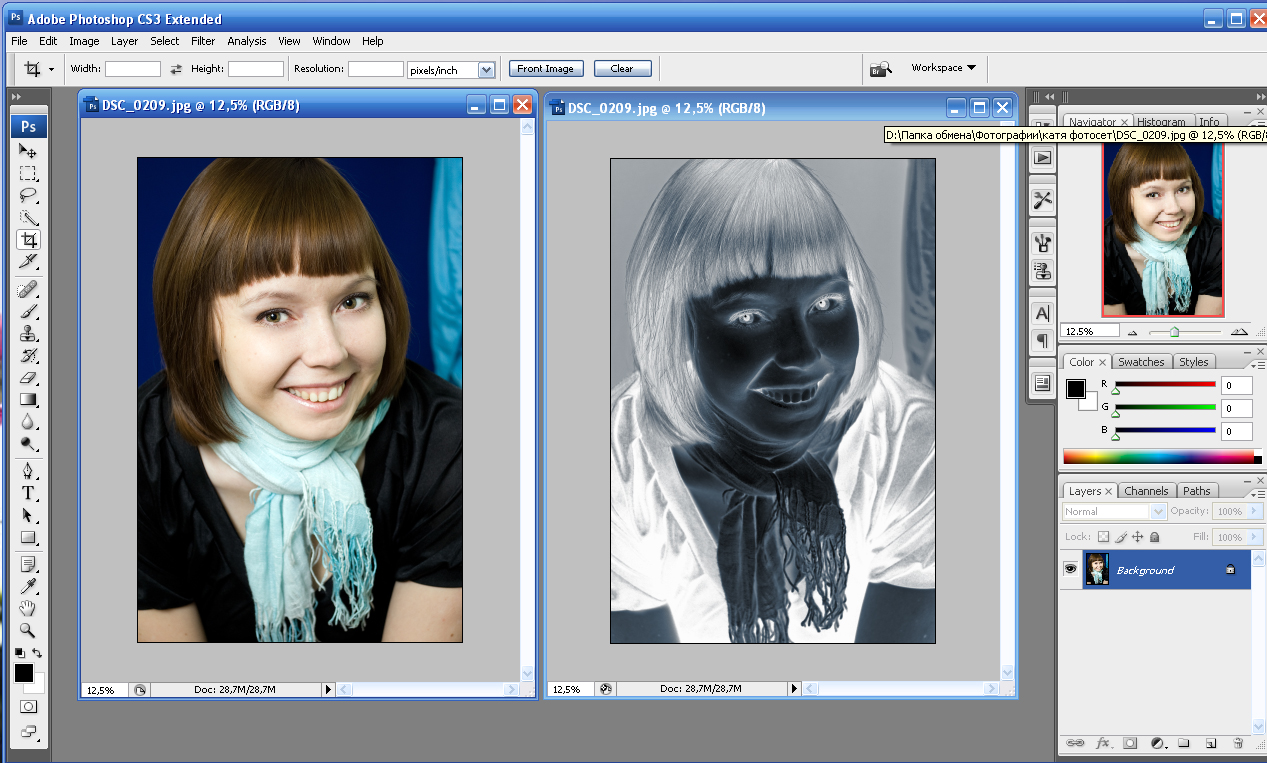
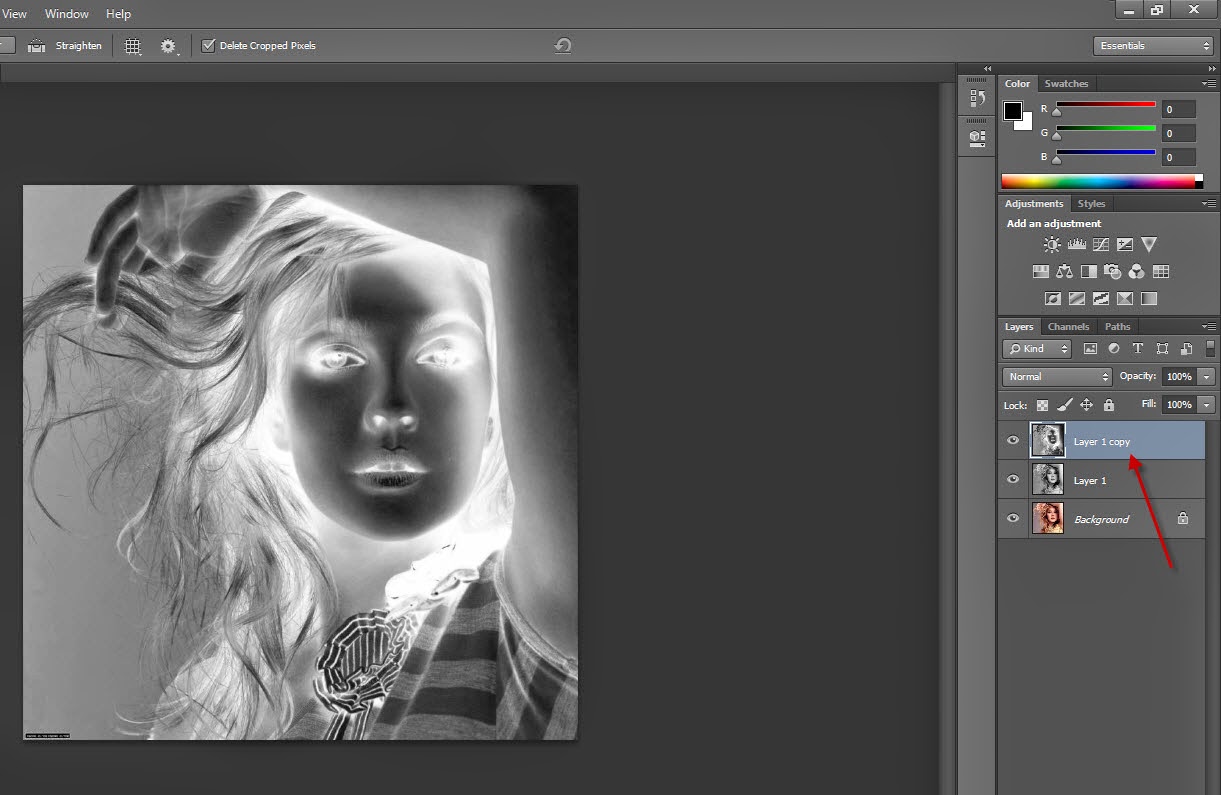
Сделайте копию слоя. Обзовите один слой Girl 1 Layer , а второй Girl 2 Layer .
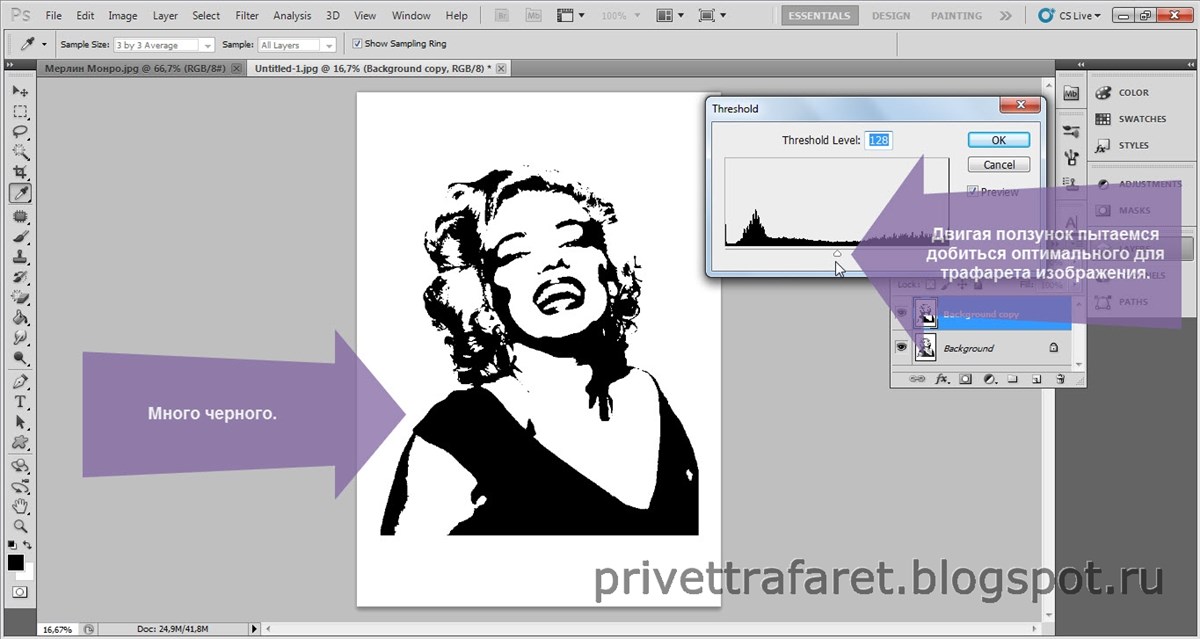
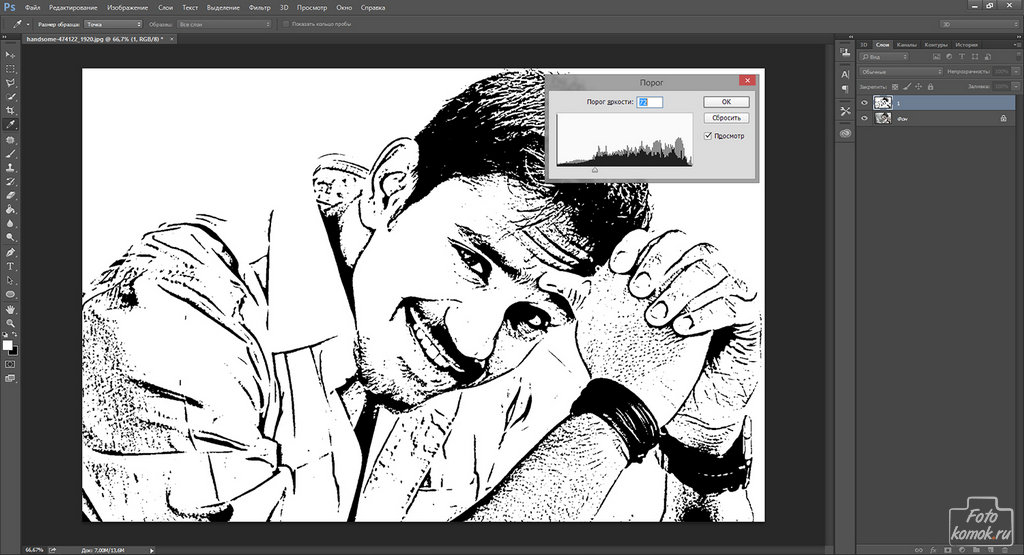
Примените функцию Image — Adjustments — Thresholds (Изображение — Коррекция — Изогелия ) для слоя Girl 1 Layer .
Установите цвета белый и черный, в панели инструментов.
Примените фильтр Filter — Sketch — Photocopy (Фильтр — Скетч — Фотокопия ) для слоя Girl 2 Layer .
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение )и объедините слои.
Примените еще раз функцию Threshold (Изогелия )
Теперь необходимо сгладить края, для этого примените фильтр Stylize — Difusse (Стилизация — Диффузия )
Векторное изображение готово.
Теперь чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка ). Это не составит для вас проблемы.
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
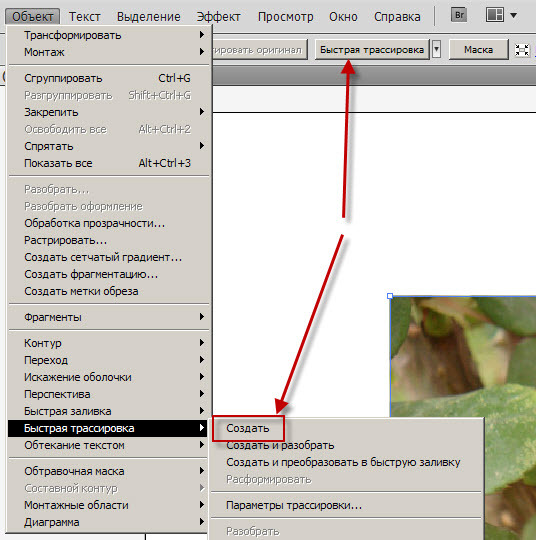
2. Процесс. Для начала — правый клик мыши и выполните одно из двух:
а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
Подсказка: Ctrl + [Плюс на цифровой панели справа на клавиатуре] для увеличения масштаба. Соответственно Ctrl — обратное действие. Я рекомендую использовать эти функции для большей проработки изображения.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Совет: Инструмент конвертирования создает 2 точки Безье для регулирования кривизны.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования. [Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
[Сделайте это дважды.] Теперь поместите дубликаты на свои места. Используйте инструмент конвертирования опорных точек опять для сглаживания углов и точного формирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
[Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка “в кривых”
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор.
 Зачем это нужно?
Зачем это нужно?Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
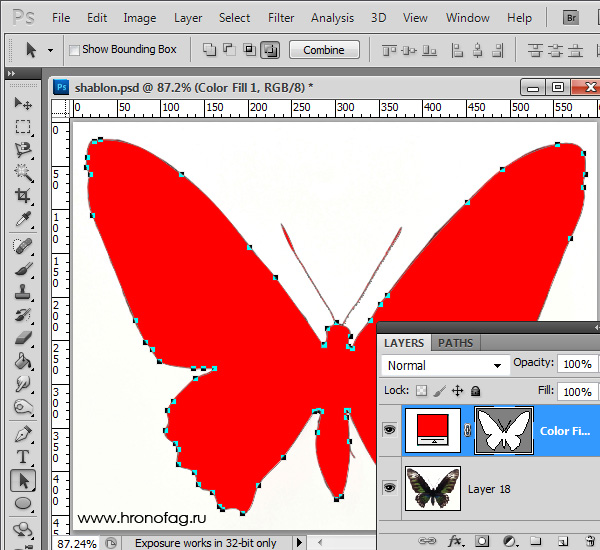
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Удачных экспериментов!
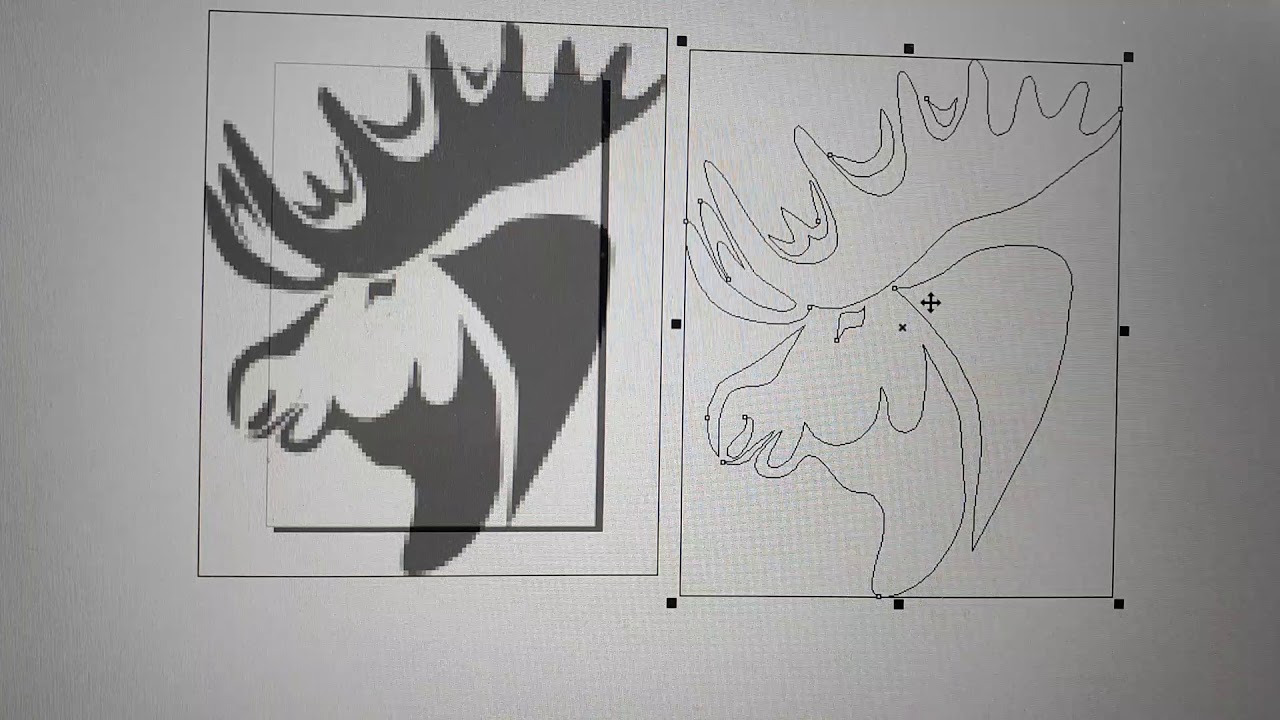
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Перевод фото в вектор — All of Photoshop (RU) — ЖЖ
Много вопросов по превращению фотографии в картинку (графику, логотип, печать и т.п.). Вот только что спрашивали про такую картинку:Не уверен, что я сделал в точности то, что надо автору, но я просто демонстрирую некоторые приемы подготовки фото к векторизации, а уж как вы ими пользуетесь и какого результата добиваетесь — ваше дело. Кстати, и сами приемы, конечно, от случая к случаю будут отличаться.
Картинку надо не просто трассировать в Иллюстраторе, а сначала подготовить к этому в Фотошопе и сделать это правильно. В нашем случае нас интересует черно-белое изображение, поэтому мы переведем его в ч/б: Image — Adjustments — Channel mixer.
Я не от фонаря выбрал такие параметры. Мне надо, чтобы выделалось все, что должно выделяться (края относительно однородных областней), а все остальное имело минимум деталей. Вот так я накрутил в этом случае.
Вот так я накрутил в этом случае.
Дальше Filter — Blur — Surface Blur чтобы еще сгладить детали.
Далее вооружаемся пипеткой, кисточкой и paint bucket и делаем еще более похожим на рисунок все. Зливаем фон белым, убираем детали, закрашиваем обрасти однородного цвета, рихтуем края и т.п.
Далее Filter — Sketch — Photocopy.
Получается такая байда.
Берем кисточку и черным и белым цветом подрихтовываем. Закрываем контуры, сглаживаем некоторые неровности, убираем кое-где пятна и кривые края… Можно еще сделать Levels, чтобы убрать полутона — повысить контраст.
Далее Image — Mode — Grayscale, Image — Mode — Bitmap, режим при этом 50% Threshold.
Открываем это в Иллюстраторе и говорим Object — Live Trace — Tracing Options.
Вот что у нас получилось в режиме Black and White:
http://www.melnitsa.net./chus/lj/bars/9.ai
Это теперь можно дрючить в Иллюстраторе как угодно.
Допустим, что нам нужна картинка с заливками. Тогда не делаем Photocopy, сразу перетаскиваем картинку в Иллюстратор на соответствующем шаге и трассируем в режиме Grayscale.
Тогда не делаем Photocopy, сразу перетаскиваем картинку в Иллюстратор на соответствующем шаге и трассируем в режиме Grayscale.
Получаем вот такую байду уже с заливками.
http://www.melnitsa.net./chus/lj/bars/10.ai
Дальше можно сделать Градиенты, заливки, подвигать outlines и т.п. Идея, я думаю, понятна.
UPDATE: Disclaimer. Всем, кто хочет оставить комментарий вида «на оригинал не похоже, и вообще непонятно, что изображено»…
1) У меня не было задачи, чтобы было похоже на оригинал.
2) Я демонстрирую общую идею подготовки к переводу в вектор. В зависимости от конкретной задачи параметры, шаги и прочее могут меняться, но общая идея именно такая.
3) Я могу перевести этот рисунок в вектор так, что от оригинала не отличите. Даже в цвете. Но это кропотливая работа, а смысла в этом нет — общее направление работы все равно будет точно такое же, как я уже тут показал.
4) Удачи. 8)
Как в фотошопе сделать трассировку изображения.
 Трассировка фотографии для получения стилизованного под графику эффекта
Трассировка фотографии для получения стилизованного под графику эффектаНет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу. Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection . Подробно о их работе я писал в статье где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection , а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range . Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool .
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool .
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path .
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- Переключитесь на палитру Path . Если вы не можете её найти нажмите Window > Path
- Кликните дважды по контуру в палитре.
- В появившемся окне введите имя и нажмите ОК .
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье . Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор. Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Также могу добавить, что сейчас Shutterstock (и Bigstock заодно) довольно жёстко относятся к приёмке автотрейса. Но монохромный автотрейс, обработанный и вычищенный от всякого мусора, принимают нормально.
А сейчас, если вы готовы, то передаю слово Наталии. Приступаем к уроку Adobe Illustrator.
Трассировка изображения – перевод фото или сканированного документа в векторный формат с последующим использованием картинки для создания графических работ.
Многие начинающие стокеры считают этот процесс каким-то очень сложным. На самом деле он занимает не так много времени, как, например, сама отрисовка изображения. Для того, чтобы подготовить изображение к трассировке совсем не обязательно запасаться дорогостоящими инструментами, как советуют многие иллюстраторы в своих курсах для новичков. Тем более, если вы не уверены, что будете в будущем часто пользоваться этим способом создания своих работ.
Я трассировку использую крайне редко и не вижу смысла в покупке множества разных инструментов, поэтому опишу свой процесс с использованием простейших подручных средств.
Этап 1
Рисуем изображение. Собственно, никакой трассировки не получится без самой картинки. Рисуем карандашом эскиз на белой бумаге. В данном примере это элементы для паттерна. Когда рисунок готов — обводим ручкой. При обводке изображения положите лист бумаги на тетрадь или стопку листов. Так ручка будет идти мягче.Изображение лучше обводить гелевой ручкой или линером (в этом примере использована самая простая дешевая гелевая ручка черного цвета). Шариковая ручка сильнее мажет, сложней рисует по карандашу и может давать блик на фото. Оптимальные цвета для обводки – черный, коричневый, синий, темно-зеленый, фиолетовый. Даем изображению подсохнуть, чтобы не смазать ластиком ручку, при удалении следов карандаша.
Этап 2
Снимаем фото. Или сканируем. В идеале, здесь нужно использовать сканер, так что повезло тому, у кого есть сей аппарат в наличии. Так как у меня сканера нет, я использовала цифровую мыльницу. В принципе, сейчас современные телефоны снимают очень хорошо и можно обойтись даже телефонной камерой. Снимать желательно при хорошем дневном освещении.Этап 3
Подготовка фото. Так как мы использовали не сканер, а фото, надо привести его в приемлемый вид. Обрезаем лишние участки, если они есть и оставляем только область с рисунком. Далее необходимо использовать любой фоторедактор, в котором есть настройки яркость/контрастность/насыщенность и приводим с помощью них нашу фотографию примерно в такой вид:Я не называю конкретный фоторедактор и не показываю его настройки в пример, т.к. настройки будут всегда разными в зависимости от качества фотографии.
Этап 4
Трассировка. Открываем изображение в иллюстраторе. Я использую иллюстратор CS6, поэтому окно программы и некоторые настройки могут отличаться, если вы используете другую версию.Выделяем картинку мышкой и идем в меню «Объект» > «Трассировка» > «Создать» .
Если появляется такое окно:
Жмем «Ок» и у нас начинается процесс трассировки.
Получаем картинку.
Выглядит не очень. Контуры во многих местах прерываются. Чтобы это исправить, нужно открыть расширенные настройки трассировки. Для этого на верхней панели нажимаем на эту кнопку:
Чтобы убрать разрывы в контурах нам нужно увеличить значение параметра «изогелия» в появившемся меню.
Например, если увеличить значение до 170 получается уже вот такая картинка!
Выглядит гораздо лучше.
По необходимости меняем другие параметры.
Также выбираем метод трассировки – стык или контуры с наложением. Я предпочитаю вариант 2, т.к. при первом могут возникать дефекты в виде светлых промежутков между контуром или заливкой.
September 2nd, 2015 , 01:23 pm
А сегодня у меня небольшой урок. Пригодится тем, кто трейсит скетчи или акварель в один цвет (это важно). Предтрейсовая подготовка в фотошопе, есть быть точной. Я видела много уроков на эту тему, но мой способ для себя считаю самым быстрым и удобным, и буду рада, если кому-то еще пригодится.
Итак, есть у меня такое вот словечко, нарисованное краской на акварельной бумаге.
И такая вот веточка, она из скетчбука, сфотографированного на телефон при плохом свете, без сканирования, ужасного-ужасного качества.
Посмотрим, что можно с этим сделать:)
1. Итак, первый шаг, направляемся в «Изображения — Коррекция — Уровни»
Появляется окошко, в котором справа есть пипетки. Нажимаем на белую и выбираем самое светлое место на изображении (самое светлое пятно на фоне, в моем случае) . Выбираем черную и, соответственно, выбираем самое темное место на изображении (середина буквы а, например).
В зависимости от исходного изображения, лучше может стать уже на этом этапе, как в примере с веткой.
Делаем из прямой такую вот изогнутую линию. Если вкратце, то изгиб внизу отвечает за затемнение темных, изгиб вверху — осветление светлых, в каждом случае надо подбирать индивидуально, но настраивается легко.
3. Ну и последний этап — «Изображение — Коррекция — Черно-белый»
В случае, если картинка цветная, заходим в это меню и находим цвет или цвета, доминирующие в изображении и тянем ползунок до конца влево. Синий, в моем случае, превращается в черный.
В картинке с веточкой данная операция не нужна.
Ну и окончательные варианты картинок:
Пример с веточкой не самый удачный, потому как там нет ни нормального разрешения, ни качества, но зато яркий пример, как из тусклого непонятно чего можно добиться более-менее приемлемого результата.
Всем удачи! Буду рада, если кому-то этот урок покажется полезным.
Из лички:
«можеш подсказать как делается этот эфект или было бы здорово еслиб был подробный урок =)»
Итак, давайте обсудим. Сначала о понятиях.
Растровое изображение — это, грубо говоря, сетка разноцветных пикселей, матрица. Например, фотография.
Векторное изображение — это геометрические примитивы (точки, линии, многоугольника), складывающиеся в картинку.
Трассировка (от англ. слова «Trace» — след, отпечаток, контур) — преобразования растрового изображения в векторное.
Трассировка — процесс долгий и трудоемкий. Рассмотрите его на примере данных уроков от demiart.ru :
http://photoshop.demiart.ru/vector.shtml
http://photoshop.demiart.ru/vector_car.shtml
Для начала нужно задать картинке минимальную палитру, определить границы цветов и начать отрисовку. Вот именно отрисовка и есть наиболее нудный этап проделываемой работы. Однако, трассировка часто используется веб-мастераvb, и, разумеется, они не могут тратить свое драгоценное время. Поэтому поговорим о некоторых хитростях.
В этой статье вам расскажут о программах, с помощью которых можно легко и быстро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
вы найдете отличный урок по трассировке в Corel Draw.
Adobe Photoshop предназначен по большей части для работы с фото, а не веб-дизайном. А вот его собрат Adobe Illustrator как раз по этой части. расскажет, как с его помощью перевести растр в вектор. Кстати, на сайте довольно интересные статьи, стоит полистать. — еще подробнее по теме.
Ну а теперь, на мой взгляд, самое интересное. О том, как облегчить процесс без установки дополнительных средств. (Для тех, кто в танке — я терпеть не могу забивать комп!).
Есть такой иностранный замечательный он-лайн редактор Vector Magic . Собственно, у них и полноценная программа есть (если не жалко пару сотен баксов). очень подробно и доступно расскажет вам о том, как применять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он значительно облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совсем бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна пробная подписка. Но и эту фигню можно обойти, если менять ip, чистить кукис и менять мэйлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
Как нарисовать векторное изображение в фш. Как перевести растровое изображение в векторное в фотошопе
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.
Инструмент Pen Tool
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Too l есть одна интересная настройка — Auto Add/Delete . Это фактически автоматизированные Add и Delete Ancho r Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Ancho r Point Tools
Freeform Pen Tool
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.
Add Anchor Point Tool и Delete Anchor Point Tool
Add Anchor Point Too l — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool , только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Convert Point Tool
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.
И ещё раз. Вы захватываетесь инструментом Convert Point Tool , за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool . Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point , то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!
Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.
Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:
Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.
Fill Path
Дальний родственник опции Edit > Fill . Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content , что в целом значит, чем заливать то будем? Есть графа Blending , отвечающая за режимы наложения. А так же важная галочка Preserve transparency . При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.
Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье
Free Transform Path
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Инструкция
Нарисуйте картинку или выберите фотоснимок. Отсканируйте изображение , сфотографируйте его, то есть тем или иным способом переведите в цифровой формат. Импортируйте картинку в выбранный вами графический редактор. Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Проанализируйте размер файла. Подберите нажную вам цветовую модель (RGB, CMYK) который поможет правильно отображать . С помощью редактора уберите или добавьте детали, поправьте кадр, резкость, цветовую гамму. Подберите (величина оптимального отображения на экране). Разрешение (растрах), то есть подсчет идет по количеству пикселов, которые ваша картинка содержит по горизонтали и вертикали. Малым разрешением считается размер – до 500 пикселов по одному краю, средним – до 1024 пискелов по краю, все остальное считается большим разрешением. Большие «съедают» много памяти и могут долго загружаться в сеть.
Выберите нужный вам алгоритм сжатия и сохраните картинку. Для небольших изображений и анимаций из двух-трех кадров, публикуемых в сети подходит *.gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
Обратите внимание
Недостатком растровых изображений считается невозможность их масштабирования без потери качества исходного файла
Полезный совет
Для оптимальной работы с растровым изображением обязательно узнайте нужный вам конечный формат (разрешение, количество точек на дюйм, размер картинки).
Источники:
- Растровые и векторные изображения. Общие положения и сравнение.
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
Растровая графика – это способ выражения изображения в виде прямоугольных матриц. Каждая ячейка такой матрицы представляет собой цветную точку. Элемент подобной сетки называется пикселем.
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Как преобразовать изображение в векторное изображение
Когда люди говорят о векторизации изображения, это означает преобразование цифрового изображения из пикселей в векторы. Разница между ними в том, что векторные изображения не ухудшаются при изменении их размера, что позволяет лучше настраивать их. Это отлично подходит для тех, кто использует изображения для веб-страниц или блогов, поскольку уменьшение размеров изображений ускоряет загрузку страниц и занимает меньше места на сервере.
Если вы хотите узнать, как преобразовать изображение в векторное для различных платформ обработки изображений, читайте дальше.
Как преобразовать изображение в векторное в Illustrator
Если вы используете Adobe Illustrator в качестве предпочтительного программного обеспечения для редактирования изображений, преобразование изображения в векторное можно выполнить следующим образом:
- Откройте изображение, которое вы хотите векторизовать.
- Щелкните значок выбора в левом меню и выберите все изображение.
- В верхнем меню щелкните стрелку раскрывающегося списка справа от кнопки «Трассировка изображения», чтобы открыть меню.
- Выберите вариант из предоставленного выбора для векторизации изображения.Чем большее количество вариантов цвета вы используете, тем больше будет использовано векторных цветов. Например, 16 цветов будут векторизовать изображение в 16 отдельных цветов.
- Вы можете отменить свой выбор, используя сочетание клавиш Ctrl + z. Прокручивайте варианты, пока не найдете тот, который сохраняет желаемое качество изображения.
- Снова выберите изображение, затем нажмите «Развернуть» в верхнем меню.
- Щелкните правой кнопкой мыши часть изображения и выберите «Разгруппировать».
- Выберите фон вашего изображения, затем нажмите клавишу возврата или щелкните правой кнопкой мыши и удалите.Повторяйте процесс до тех пор, пока не будет удален весь фон.
- Снова выберите все изображение, затем нажмите «Группировать».
- Теперь ваше изображение должно быть векторизовано, и его размер можно изменять без потери качества. Сохраните изображение.
Как преобразовать изображение в векторное в Photoshop
Изображения также можно преобразовать в векторные при использовании Adobe Photoshop, но количество используемых цветов ограничено. Если в вашем изображении много цветов, то лучше использовать Adobe Illustrator.Если вы все еще хотите использовать Photoshop, выполните следующие действия:
- Откройте выбранное изображение в Photoshop.
- Убедитесь, что выбран слой изображения, которое вы хотите преобразовать.
- В верхнем меню нажмите «Окно» и убедитесь, что установлен флажок «Библиотеки». Если нет, щелкните его, чтобы включить.
- На вкладке «Библиотеки» щелкните маленький значок «+» в нижнем левом углу.
- Во всплывающем меню нажмите «Создать из изображения».
- На вкладках вверху справа щелкните Фигуры.
- Отрегулируйте ползунок «Детали» до тех пор, пока не получите удовлетворительный результат.
- Нажмите «Сохранить в CC Libraries» в правом нижнем углу окна.
- После сохранения вы можете закрыть окно. Если вы посмотрите на вкладку «Библиотеки», вы увидите, что там была сохранена векторная копия вашего изображения.
Как преобразовать изображение в векторное в InDesign
В отличие от Adobe Illustrator и Photoshop, преобразование изображений в векторные в InDesign невозможно.Вы можете использовать встроенные инструменты рисования для создания векторного изображения, но само преобразование не поддерживается. Вы можете импортировать уже векторизованные изображения в свою библиотеку, щелкнув вкладку CC-библиотеки в правой части экрана.
Как преобразовать изображение в векторное в CorelDraw
Если вы используете CorelDraw, вы можете векторизовать изображение, выполнив следующие действия:
- Откройте изображение в CorelDraw.
- В верхнем меню нажмите «Растровые изображения», затем наведите указатель мыши на «Контурная трассировка».
- Выберите настройку в зависимости от чувствительности трассировки, которую вы хотите использовать.
- Во всплывающем окне настройте параметры в правом меню, пока не найдете наиболее подходящие параметры.
- Вы можете удалить исходное изображение, выбрав соответствующий переключатель. Когда вы закончите редактирование, нажмите OK.
- Сохраните векторизованное изображение.
Как преобразовать изображение в векторное в GIMP
GIMP — это программное обеспечение для редактирования изображений с открытым исходным кодом, которое довольно популярно среди художников-графиков из-за его широкого набора функций.Если вы используете GIMP, вам также понадобится Inkscape, если вы хотите векторизовать изображение. GIMP можно использовать для легкого удаления любого фона на вашем изображении, а затем Inkscape справится с векторизацией.
Как преобразовать изображение в векторное в Inkscape
Если вы используете Inkscape в качестве редактора изображений, преобразование изображений в векторные можно выполнить, выполнив следующие действия:
- 500 Откройте изображение в Inkscape, затем выберите все изображение.
- Если у вас нет прозрачного фона, удалите фон, используя инструмент «Перо», чтобы выделить детали фона, а затем нажав клавишу Backspace.Кроме того, вы можете использовать другое программное обеспечение для редактирования изображений, чтобы легко удалить фон, а затем открыть их в Inkscape.
- Выбрав изображение, нажмите «Путь» в верхнем меню.
- Щелкните Trace Bitmap.
- Отрегулируйте контрастность, отредактировав параметры в левом меню. Это в значительной степени зависит от того, как вы хотите, чтобы изображение выглядело. Если вы редактируете параметр, нажмите кнопку «Обновить» в нижнем левом углу изображения, чтобы увидеть, как это будет выглядеть.
- Вы можете нажать «Вернуть» в правом нижнем углу, чтобы отменить изменения. Обратите внимание, что выбор параметра «Автосопровождение» для параметров «Одно сканирование» или «Несколько сканирований» значительно замедлит работу вашего компьютера.
- Если вам нужно цветное векторное изображение, выберите вкладку «Несколько сканирований» и выберите «Цвета» в раскрывающемся меню. Изменение количества используемых цветов повысит детализацию вашего изображения.
- Вы можете нажать «Вернуть» в правом нижнем углу, чтобы отменить изменения. Обратите внимание, что выбор параметра «Автосопровождение» для параметров «Одно сканирование» или «Несколько сканирований» значительно замедлит работу вашего компьютера.
- По завершении нажмите OK.
- Ваше изображение преобразовано.Сохраните изображение.
Как преобразовать изображение в векторное на Mac
Если вы используете Mac для редактирования изображений, то преобразование изображения в векторное означает использование программного обеспечения для редактирования изображений. Adobe Illustrator — отличный инструмент для всестороннего редактирования изображений и преобразования векторных изображений. Gimp и Inkscape также доступны для Mac и могут использоваться в качестве бесплатной альтернативы, если вы не хотите покупать Illustrator или исчерпали бесплатный пробный период.
Как преобразовать изображение в векторное на ПК
Все вышеперечисленные приложения доступны для ПК.Как и на Mac, преобразование изображения в векторы на ПК заключается в открытии изображения в соответствующем программном обеспечении для редактирования изображений. Выберите одно из приложений и выполните указанные выше действия.
Как преобразовать изображение в векторное на iPhone
В отличие от настольного компьютера, мобильные телефоны имеют ограниченный выбор в отношении редактирования изображений, поскольку они обычно не такие универсальные и мощные. Если вы хотите использовать iPhone для преобразования изображений, вы можете загрузить приложения, которые сделают эту работу за вас.Вот некоторые из наиболее популярных:
Adobe Illustrator Draw
Практически лучший выбор, когда дело доходит до редактирования изображений, даже на мобильном телефоне Adobe Illustrator должен легко выполнять свою работу. Он указан как бесплатный для покупок в приложении в Apple App Store.
Imaengine Vector
Довольно популярное приложение с хорошими отзывами. Один из самых больших критических замечаний заключается в том, что некоторые новые устройства iOS, как правило, дают сбои, но в остальном они работают так, как рекламируется. Он указан как бесплатный, поэтому протестировать его не составит труда.
Vector Illustration Draw Pro
Программа для создания векторных изображений с очень высокой оценкой. Он указан как бесплатный, но его премиум-функции будут стоить вам. Многие пользователи говорят, что это практически Adobe Illustrator на iPhone, так что это хороший выбор. Его основные функции бесплатны, так что попробовать его можно.
The Vector Converter
В этом приложении утверждается, что оно преобразует многие основные типы графических файлов в векторные изображения, но отзывы о нем неоднозначны. Некоторые говорят, что это работает, как рекламируется, некоторые утверждают, что некоторые файлы, которые они пытались преобразовать, не были преобразованы должным образом.Кроме того, он указан как бесплатный, но по истечении пробного периода за него придется платить. Он включен в этот список, так как у него высокий рейтинг, но вам лучше придерживаться приведенных выше вариантов.
Как преобразовать изображение в векторное на устройстве Android
Подобно iPhone, устройству Android требуются приложения для векторизации изображений. Кроме того, он не такой мощный и универсальный, как настольные компьютеры, поэтому ожидайте ограниченных возможностей редактирования. Вот некоторые из приложений, которые вы можете использовать для векторизации изображений на Android:
Adobe Illustrator Draw
Как и его версия для iOS, Adobe Illustrator для Android должен быть первым выбором при выборе программного обеспечения для редактирования изображений для мобильных устройств.Его можно установить бесплатно, но он предлагает покупки в приложении, как и его аналог для iOS.
Omberlite
Приложение для векторного дизайна, которое в первую очередь предназначено для работы с векторной графикой, оно имеет хорошие отзывы в магазине Google Play, а также бесплатное. Ожидайте покупок в приложении или рекламы, но если вы справитесь с этим, это довольно универсальный инструмент.
Skedio
Еще одно приложение, ориентированное на векторную графику, Skedio утверждает, что это инструмент векторного рисования с возможностью как импорта, так и экспорта векторных файлов.Однако у него неоднозначные отзывы. Но это бесплатно, так что попробовать это действительно не повредит.
Как преобразовать изображение в векторное на Chromebook
В отличие от других компьютеров, Chromebook не может устанавливать сторонние приложения, если сами приложения не выпущены Google. Из-за этого ограничения пользователю Chromebook довольно сложно найти подходящее программное обеспечение для редактирования изображений. К счастью, для этого есть обходные пути, а именно приложения из Google Play Store и сайты онлайн-векторизации.
Google Play Store
Если на вашем Chromebook включен Google Play Store, вы можете установить любое из приложений, указанных в разделе Android выше, и использовать их для преобразования ваших изображений.Чтобы включить Google Play Store:
- Откройте меню быстрых настроек, щелкнув значок быстрых настроек в правом нижнем углу экрана.
- Щелкните значок шестеренки в правом верхнем углу меню.
- Прокрутите вниз, пока не найдете вкладку Google Play Store.
- Нажмите «Включить».
- Примите условия использования.
Онлайн-конвертеры изображений
Кроме того, вы можете избежать использования приложений, просто используя онлайн-конвертеры изображений для преобразования пиксельных изображений в векторные.Обратной стороной является то, что вы действительно не можете редактировать само изображение, поскольку оно только конвертирует их в векторные файлы. Если вы хотите попробовать их, некоторые сайты приведены ниже:
- Vector Magic
- Vectorizer
- Free Online Vector Converter
Better Image Dimension Control
Векторизация изображения — отличный способ упростить изменение размера без потеря детализации. Это довольно удобно для тех, кто хочет лучше контролировать размеры используемых изображений.Знаете ли вы о других способах преобразования изображения в вектор для инструментов редактирования изображений, не упомянутых здесь? Поделитесь своими мыслями в разделе комментариев ниже.
Как создать векторные изображения в элементах фотошопа
Как преобразовать JPEG в вектор в Photoshop Elements?
Как преобразовать JPEG в вектор в Photoshop
- Решите, какую часть (форму) в вашем JPEG преобразовать в векторный файл .
- Увеличьте контраст в вашем JPEG.
- Используйте инструмент Magic Wand на панели инструментов.
- Создайте рабочий путь из выделенной области.
- Экспорт пути.
- Выполните шаги, описанные выше, чтобы преобразовать других элементов из исходного файла JPEG.
Как создать файл SVG в Photoshop Elements?
Как я могу экспортировать слои векторной формы PSD как SVG ?
- Убедитесь, что слой-фигура, который вы экспортируете как SVG , был создан в Photoshop .
- Выберите слой-фигуру на панели «Слой».
- Щелкните правой кнопкой мыши по выделенному фрагменту и выберите «Экспорт как» (или перейдите в «Файл , »> «Экспорт»> «Экспорт как»).
- Выберите формат SVG, .
- Щелкните «Экспорт».
Как превратить файл Photoshop в вектор?
Вы можете открыть файл Photoshop PSD в Illustrator, используя параметр «Открыть» в меню « Файл ». Вам будет предложено загрузить слои как отдельные объекты или объединить слои в один комбинированный слой .После того, как вы загрузили файл , вы можете использовать кнопку «Трассировка изображения», чтобы преобразовать изображение в векторную графику .
Как превратить изображение в вектор?
Является ли PNG векторным файлом?
Общие растровые изображения файлов включают png, , jpg и gif. Файл svg (масштабируемая векторная графика ) — это файл вектора изображения в формате . Векторное изображение использует геометрические формы, такие как точки, линии, кривые и фигуры (многоугольники), для представления различных частей изображения как дискретных объектов.
Как бесплатно создать векторное изображение?
Вот лучшие бесплатных графических редакторов для векторных изображений , которые вы должны попробовать.
- BoxySVG. BoxySVG может быть не очень сложным приложением с кучей инструментов и настроек для вас, чтобы превратилось в , но в этом его сила.
- SVG-Edit.
- Inkscape.
- RollApp.
- Вектор.
- LibreOffice Draw.
- Fatpaint.
- 5 комм.
Как превратить картинку в логотип?
Как создать ICO?
- Загрузите изображение файл.
- Используйте дополнительные настройки, чтобы изменить размер ICO, DPI или обрезать исходное изображение (необязательно).
- Создать фавикон. ico, установив размер 16 × 16 пикселей.
- Нажмите «Начать преобразование », и ваш значок будет создан.
Хороша ли Vector Magic?
В целом: я думаю, что Vector Magic идеален и прост в использовании для всех, кому нужно превратить изображение в вектор .Плюсы: Эта замечательная программа может превратить любое изображение в вектор , используя простые шаги. У меня есть простой пользовательский интерфейс, который работает, и вы можете сравнить исходное изображение с векторным изображением .
Как создать векторный файл?
Шаг 1. Перейдите в Файл > Экспорт. Шаг 2: Назовите новый файл и выберите папку / место для сохранения. Шаг 3. Откройте раскрывающийся список «Сохранить как тип / формат» (Windows / Mac) и выберите векторный файл в формате , например EPS, SVG, AI или другой вариант.Шаг 4: Нажмите кнопку «Сохранить / Экспорт» (Windows / Mac).
Как сохранить PNG как вектор?
Является ли AI-файл векторным?
AI-файл — это проприетарный векторный файл типа , созданный Adobe, который можно создавать или редактировать только с помощью Adobe Illustrator . Чаще всего он используется для создания логотипов, иллюстраций и макетов для печати.
Основан ли Photoshop на векторе?
Photoshop — это на основе пикселей, в то время как Illustrator работает с векторами . Photoshop основан на растре и использует пиксели для создания изображений.
Для чего используется векторная графика?
Векторная графика позволяет творческим работникам создавать высококачественные произведения искусства с чистыми линиями и формами, которые можно масштабировать до любого размера. Узнайте, как этот формат файла может предложить творческие возможности для проектов любого размера.
Как узнать, является ли изображение векторным?
Векторная графика состоит из объектов, линий, кривых и текста, а изображений состоят из набора точек или пикселей. Изображения также называются растровыми или растровыми изображениями.
Нужен ли мне векторный файл для моего логотипа?
Высокое разрешение файлов требуется для печати для четкости и качества. Важно помнить, что, хотя изображения и графика могут хорошо выглядеть на экране, это отличается от вывода на печать. Для вывесок компания по вывеске запросит версию вашего логотипа «векторный файл » в формате EPS или AI .
Что значит векторизовать изображение?
« векторизация » — это процесс преобразования пиксельного изображения (например, файлов JPEG и PNG) в векторную версию на основе (файлы SVG, EPS и EMF) с каждым аспектом изображение рассматривается как линия или фигура. Сюда входит любой текст, символы и другие мелкие детали.
В каком формате мне нужен мой логотип?
EPS — инкапсулированный PostScriptФайл eps — это золотой стандарт для ваших файлов с логотипом .При экспорте из Adobe Illustrator это векторное изображение, предназначенное для печати. Это означает, что размер файла eps можно увеличивать или уменьшать без ухудшения качества изображения.
Что такое векторный файл для логотипа?
Векторный файл обычно можно описать как небольшое масштабируемое и редактируемое изображение, которое предоставляет дизайнерам бесконечную свободу, когда дело доходит до графического дизайна и иллюстраций . Таким образом, векторные изображения идеально подходят для графических изображений, таких как логотипы компании , , рекламные баннеры и другие дизайнерские изображения, которые часто требуют масштабирования.
Что такое векторный файл?
Векторные файлы — это изображения, построенные по математическим формулам, которые определяют точки на сетке. Наиболее распространенные типы векторных файлов :. ai: Сокращенно от Adobe Illustrator, этот файл обычно используется в печатных СМИ и цифровой графике, такой как логотипы.
Может ли JPG быть векторным файлом?
Вам нужно программное обеспечение для создания векторовAdobe предлагает широкий спектр графического программного обеспечения, и Adobe Photoshop не менее популярен, но он не может преобразовать JPG в Vector , а используется только для редактирования растровых или растровых файлов .Если вам неизвестны файлы Raster , мы обсудим их позже в этой статье.
веб-дизайн — как преобразовать обычные изображения в векторные …
Кто-нибудь знает, как преобразовать обычные изображения в векторные изображения в фотошопе? Как сделать это самым простым способом?
Я кое-что понял. Издателям нужны версии рисунков с векторной графикой, чтобы они могли увеличивать или уменьшать размер рисунка без проблем, связанных с изменением разрешения.
Но если изображение векторной графики, которое представляет собой растровое сканирование фотографии, увеличивается или уменьшается, линии сканирования будут перекрываться или разделяться, и фотография больше не будет выглядеть как фотография. Это противоречит цели.
Следовательно, можно сделать снимок камерой с разрешением 10 МП или более и использовать ее для изображений в рекламных объявлениях. Он должен быть более чем достаточно большим, и усадка — не такая уж большая проблема.
Конечно, вы, ребята, предполагаете, что исходный плакат хотел преобразовать фотографии или сложные растровые изображения в векторную графику.
Но плакат также может иметь простую графику, возможно, изначально сохраненную как .jpg или .png, и вы хотите преобразовать их в векторы … В этом случае инструменты трассировки растровых изображений должны дать достаточно хорошие результаты!
На моей последней работе у нас был клиент, у которого было несколько программ электронного обучения на основе флэш-памяти, изначально созданных третьей стороной, которые они хотели обновить и оптимизировать.
Все флеш-файлы были AS2 для флеш-плеера 7 — кошмар временной шкалы анимации и слоев UGH! {вздрагивает}.В итоге мы переделали проекты в Actionscript3 для flash player 9 … намного лучше!
Одной из основных оптимизаций, которые мы сделали, было преобразование активов gfx в векторы. Все исходные ресурсы для проектов были сделаны в формате .png, и их было много … Естественно, это значительно увеличило размер .swf. Мы пакетно преобразовали все изображения в векторы .svg, используя собственный инструмент, созданный на заказ, значительно уменьшив размер ресурсов gfx, используемых в проекте … Это было намного быстрее, чем привлекать художников к разработке. команда для перерисовки всех оригинальных gfx!
Jas.
Как конвертировать JPG в SVG с помощью Adobe Illustrator?
Вы знаете, как конвертировать JPG в SVG? Поверьте, это сложно, и есть несколько способов сделать это. Мы покажем вам два наших лучших варианта, и вам решать, какой из них вам больше нравится. Но сначала давайте напомним, что такое файлы SVG и зачем они вообще нужны. Затем мы вернемся к тому, как преобразовать JPG в SVG.
Что такое формат файла SVG?
Формат файла SVG — идеальный выбор для любых нефотографических изображений на веб-сайтах.И что самое приятное, они полностью оптимизированы для SEO, а это значит, что они широко используются. Еще одна замечательная особенность этого формата файла — его размер. Файлы SVG обычно меньше, чем другие форматы изображений, и они поддерживают динамическую анимацию.
Если вам интересно, SVG означает масштабируемую векторную графику, и это файл, в котором хранятся двухмерные изображения в Интернете. В отличие от других, SVG хранит изображения как векторные. А векторы состоят из точек и линий между точками.Обычно они хранят информацию о цвете и текст. Кроме того, качество изображения остается неизменным после увеличения или уменьшения масштаба.
Все ранее упомянутые функции — причина, по которой мы полны решимости показать вам, как конвертировать JPG в SVG.
Как преобразовать JPG в SVG с помощью Illustrator?
Adobe Illustrator — один из самых популярных инструментов среди графических дизайнеров. После того, как вы опробуете все его возможности, вы поймете, почему. К счастью, одним из многих плюсов использования Illustrator является его способность конвертировать JPG в SVG.И вот шаги, которые вы можете предпринять, чтобы сделать это самостоятельно.
ШАГ 1
Выберите изображение, которое нужно преобразовать в вектор, и загрузите его в Illustrator. Идеальным вариантом станет изображение с белым или прозрачным фоном. Еще один плюс — фото однобюджетное, а не пейзажное. В конце концов, векторные изображения обычно используются для логотипов и подобных узнаваемых изображений.
ШАГ 2
Теперь пришло время использовать один специальный инструмент для векторизации вашего изображения.Он называется опцией Trace , и вы даже можете выбрать, какой пресет вы хотите применить. И он сделает всю работу за вас. Все, что вам нужно сделать, это найти эту опцию в верхней части окна Illustrator. Нажмите кнопку Image Trace и выберите предустановку в раскрывающемся меню. После выбора правильной предустановки начнется трассировка.
ШАГ 3
После того, как вы щелкнете по желаемой предустановке, изображение пройдет процесс трассировки.В основном изображение останется прежним, но станет намного резче.
ШАГ 4
Теперь откройте панель трассировки изображения , чтобы настроить преобразование. Отрегулируйте настройки, касающиеся цветов и режима, и, если вы хотите использовать их повторно, нажмите кнопку Manage Presets . Затем сохраните свои настройки как новую предустановку.
ШАГ 5
Следующим шагом в процессе преобразования JPG в SVG является разгруппировка цветов. Выберите изображение трассировки и сразу после этого нажмите кнопку Expand .Это сделает все фигуры обведенными синим. Вы можете найти эту кнопку в верхней части окна. Затем щелкните изображение правой кнопкой мыши и выберите в меню пункт Разгруппировать . Он разделит цветные фигуры на отдельные части.
ШАГ 6
Последний шаг — сохранение изображения в формате файла SVG. Перейдите к опции File вверху справа. Затем выберите опцию Export и Export as . Найдите формат файла SVG и щелкните по нему.В конце нажмите на кнопку Сохранить .
Вот и все. Вы только что использовали Illustrator, чтобы ответить на вопрос «как преобразовать JPG в SVG». Конечно, поначалу это довольно долгий и сложный процесс. Но после всего лишь одного преобразования файла это станет для вас простым делом.
Как конвертировать JPG в SVG онлайн?
В конце мы должны упомянуть самый простой способ конвертировать JPG в SVG. Онлайн-путь. Это простой трехэтапный процесс с одним из лучших и надежных конвертеров, которые вы можете найти в Интернете.Он называется Converter365, и да, он также имеет конвертер JPG в SVG. Помимо простоты использования, этот онлайн-конвертер обеспечивает наилучшее качество преобразования файлов. Если вам интересно, как им пользоваться, вот оно.
ШАГ 1
Загрузите файлы в Интернет. Откройте конвертер JPG в SVG и найдите окно загрузки. Используйте простой метод «перетаскивания» или добавьте ссылку на свои файлы.
ШАГ 2
После загрузки файлов найдите кнопку «Начать преобразование» и нажмите на нее.Затем подождите несколько секунд, пока преобразование не будет завершено.
ШАГ 3
Когда преобразование будет завершено, загрузите файлы. Просто найдите кнопку загрузки и нажмите на нее. Файлы, которые вы только что преобразовали из JPG в SVG, мгновенно появятся на вашем компьютере.
Вот и все! У вас есть ответ на вопрос «как преобразовать JPG в SVF». Если быть точным, у вас есть два разных ответа на этот вопрос. Как мы уже упоминали ранее, вам решать, какой из них вы хотите использовать.
На случай, если вам лучше знакомы с практическими рекомендациями, вот еще одно для преобразования JPG в SVG:
| Учебники 18 октября 2005 г.
| Последние форумы Клонировать себяЭто уже неплохо. Но я думаю, что это может быть проще … | ||||||||||||||||||||
5 способов конвертировать PNG в EPS на Mac или Windows
Недавно я столкнулся с новой проблемой: мне нужно преобразовать файл PNG в формат EPS, чтобы мой клиент мог в дальнейшем использовать файл для своих целей.Я потратил много времени на изучение этого и, наконец, выбрал 5 практических решений для преобразования PNG в EPS, независимо от того, используете ли вы Adobe Photoshop или иллюстратор, работая на Mac или ПК с Windows.
Что такое формат EPS?
Полное название EPS — Encapsulated PostScript, это векторное изображение, содержащее текст и графику. Уже давно EPS широко используется для обмена изображениями, рисунками или макетами страниц, он использует сжатие без потерь для поддержания высокой целостности изображения. Вот почему многие логотипы сохраняются в этом формате.
№ 1 Пакетное преобразование PNG в EPS (Mac | Windows)
Для пакетного преобразования файлов PNG в EPS с хорошим качеством лучшим выбором будет профессиональный инструмент для работы с изображениями. Часто такой инструмент предлагает множество функций для чтения и управления всеми видами файлов изображений. Он доступен как для MacOS, так и для Windows.
BatchPhoto — всегда мой любимый графический инструмент для массового редактирования и конвертации изображений. Это позволяет пользователям:
-
Открытие и просмотр всех видов необработанных изображений
- Преобразование 170+ изображений в разные форматы, svg в eps, eps в pdf и т. Д.
-
Экспорт изображения в PDF
-
Легкое редактирование изображений: переименование, изменение размера, кадрирование, добавление эффекта, поворот, изменение DPI, замена цвета, добавление водяных знаков, комментариев, добавление рамок или границ и т. д.
-
Загрузка и отправка изображения в учетные записи FTP или социальных сетей
-
Пакетная обработка
-
Сохранить исходное качество изображения
Шаги для пакетного преобразования PNG в EPS с помощью BatchPhoto (Mac | Windows)
- Возьмите копию BatchPhoto, установите и откройте ее на своем Mac или ПК с Windows.
- Нажмите Добавить фотографии в главном интерфейсе, чтобы импортировать один или несколько файлов PNG.
- Необязательно. Щелкните Edit , чтобы настроить изображения PNG перед преобразованием.
- Перейдите к Setup , выберите вывод как EPS и выберите папку вывода, если необходимо. Также вы можете настроить параметры в соответствии с вашими потребностями. Затем нажмите OK , чтобы начать преобразование PNG в EPS.
№2 Преобразование PNG в EPS в Photoshop
Являясь наиболее мощным инструментом для редактирования и управления файлами изображений, Adobe Photoshop всегда выбирается в качестве первого выбора для преобразования PNG в EPS.
- Откройте PNG в Photoshop.
- Перейдите к Файл > Сохранить как и выберите Photoshop EPS в качестве выходного формата.
- Необязательно. В поле выбора выберите вариант в соответствии с вашими потребностями.
- Затем нажмите Сохранить , чтобы преобразовать PNG в EPS.
№ 3 Преобразование PNG в EPS в иллюстраторе
- Открыть PNG в иллюстраторе.
- Перейти к Окно > Image Trace.
- В поле Image Trace вручную настройте Preset и Mode в соответствии с вашими потребностями.
- Перейти к Объект > Трассировка изображения > Развернуть .
- Перейти к Файл > Сохранить как , выбрать иллюстратор EPS в качестве вывода, затем щелкнуть Сохранить , чтобы экспортировать PNG как EPS в иллюстратор.
No. 4 Сохранить PNG как EPS в Adobe Acrobat
Фактически, если вы установили Adobe Acrobat, вы можете сохранить файл PNG как EPS непосредственно в Adobe Acrobat.
- Запустите Adobe Acrobat.
- Перейти к Инструменты > Создать PDF .
- Щелкните «Один файл» и выберите Создать , чтобы импортировать файл PNG в программу.
- Затем вернитесь к Инструменты > Экспорт в PDF .
- Щелкните Другие форматы , выберите Encapsulated PostScript в качестве выходного формата.
- Наконец, нажмите Экспорт , чтобы сохранить файл PNG как EPS в Adobe Acrobat.
№ 5 Лучший бесплатный онлайн-конвертер PNG в EPS
При преобразовании PNG в EPS онлайн-конвертеры изображений всегда являются первым выбором для пользователей, они бесплатны и просты в использовании. Здесь, после тестирования десятков бесплатных онлайн-конвертеров PNG в EPS, я выбрал 2 лучших: cloudconvert и aconvert.Попробуйте после того, как вы проверите следующие детали.
# 1 cloudconvert
Если вы являетесь пользователем Google Docs, вы должны быть знакомы с cloudconvert, это сервис онлайн-преобразования, предлагаемый в Google Docs для чтения или преобразования файлов, которые вы загружаете на Google Диск, но Google Docs не может работать с ними.
И это просто доказывает, что мой лучший выбор — cloudconvert из-за его удовлетворительного качества конвертации и отличного взаимодействия с пользователем.
Хорошее
- Хорошее качество преобразования
- Пакетное преобразование
- Загрузить файлы с компьютера, URL, Dropbox, Google Drive, OneDrive, Box
- Отличная поддержка выходного формата
- Включить настройку файлов, предлагая варианты преобразования
- Создать архив для выходных файлов
- Быстрое преобразование
Плохое
- Возможный риск утечки информации
- Иногда приносят в жертву качество изображения
Шаги по преобразованию PNG в EPS с помощью cloudconvert
- Конвертируйте PNG в EPS в своем браузере.
- Щелкните Выберите файлы , чтобы загрузить файлы PNG.
- Выберите вывод как EPS .
- Необязательно. Щелкните значок Настройки , чтобы настроить параметры преобразования, затем щелкните Хорошо.
- Затем нажмите кнопку Начать преобразование .
- После завершения преобразования щелкните Загрузить , чтобы получить результат в формате EPS.
# 2 преобразовать
Еще один бесплатный онлайн-конвертер PNG в EPS в моем списке рекомендаций — aconvert.Он обеспечивает качественное преобразование и быстрое выполнение преобразования. Кроме того, этот инструмент позволяет пользователям конвертировать документ, eboo, изображение, видео, аудио, архив и даже веб-страницу.
Хорошее
- Загрузить файлы с компьютера, URL, Google Drive, Dropbox
- Отличная поддержка выходного формата
- Разрешить изменять размер изображения
- Быстрое преобразование
Плохое
- Не поддерживать пакетное преобразование
- Возможный риск утечки информации
- Нестабильное качество конвертации
- Слишком много рекламы на веб-странице
Шаги по преобразованию PNG в EPS с преобразованием
- Зайдите на https: // www.aconvert.com/image/png-to-eps/ в своем веб-браузере.
- Щелкните Выберите файлы , чтобы загрузить файл PNG.
- Выберите вывод как EPS .
- Выберите, изменять размер изображения или нет.
- Щелкните Преобразовать сейчас , чтобы преобразовать PNG в EPS.
- Когда преобразование будет готово, щелкните значок загрузить , чтобы получить файл EPS.
Преобразование растров в векторные с помощью Photoshop
P Зарезервируйте мельчайшие детали ваших изображений с помощью наших служб преобразования растров в векторные с помощью Photoshop.
Если вы хотите увеличить свои фотографии для баннеров или хотите выгравировать логотип вашей компании на футболках, преобразование растрового изображения в векторное в Photoshop — ваш лучший выбор. Это самый простой способ сохранить мельчайшие детали фотографий и получить четкую и четкую графику любого размера. В Outsource2india мы создаем высококачественную векторную графику, чтобы ваши портреты, логотипы, вывески и баннеры выглядели потрясающе, яркими и невероятно четкими.
Вы ищете экономичные способы изменения размера изображений различных размеров путем преобразования пиксельных изображений в серию векторных изображений? Тогда ваш поиск заканчивается на нас.Преобразование растров в векторные изображения в Photoshop — это наиболее идеальный метод, используемый профессионалами в области редактирования фотографий для создания портретов, вывесок, логотипов, баннеров, графики транспортных средств и других изображений, размер которых необходимо изменить.
Однако преобразование растров в векторные с помощью Photoshop — утомительная и трудоемкая задача, которую лучше доверить опытным специалистам. В Outsource2india мы предоставляем комплексные офшорные услуги по преобразованию растровых изображений в векторные с помощью Photoshop, чтобы удовлетворить ваши потребности. Наши художники Photoshop могут вручную нарисовать каждый вектор, чтобы все детали были запечатлены безупречно, а вы получали изображения с высоким разрешением с четко определенными линиями и узорами.
Услуги по преобразованию растровых изображений в векторные из Photoshop, которые мы предлагаем
Наши фоторедакторы уделяют одинаковое внимание как частным лицам, так и компаниям, и обеспечивают быстрое предоставление услуг с минимальным сроком выполнения работ. Мы принимаем файлы во всех форматах изображений, включая JPEG, IMG, GIF, TIFF, PDF, PCX, PICT и т. Д., И предоставляем вам преобразованный векторный файл в желаемом формате. Сюда входят файлы DWG, DGN и PDF. Наши различные услуги по коррекции цвета Offshore Photoshop включают —
Преобразование растров в векторные
С помощью Adobe Illustrator наши профессионалы могут помочь вам с легкостью и точностью преобразовать ваши файлы JPEG, GIF, PNG и сканированные изображения в масштабируемые векторные изображения.При этом мы поддерживаем высокие стандарты качества и следим за тем, чтобы ни один элемент изображения не был пропущен или изменен.
Преобразование растрового изображения в векторное
Преобразуйте растровые изображения JPG, PNG, BMP и GIF в их истинные векторные форматы SVG, EPS и PDF с помощью наших служб преобразования растровых изображений в векторные и получите невероятно подробные изображения для своих баннеров, логотипов и знаков.
Преобразование векторного логотипа
Ваши логотипы представляют ваш бренд.Поэтому важно тщательно разрабатывать логотип, чтобы он мог создать сильное присутствие бренда в сознании ваших клиентов. Мы разрабатываем выдающиеся векторные логотипы как для профессиональной, так и для деловой работы. Наша команда опытных графических дизайнеров создает каждый индивидуальный логотип с полной ловкостью и точностью, чтобы гарантировать, что ваш логотип отражает истинную сущность вашего бренда.
Преобразование векторных изображений
Мы предоставляем различные услуги по преобразованию растровых изображений в векторные для баннеров, печатных маркетинговых материалов, автомобильных упаковок, трафаретной печати и т. Д.Мы полностью оснащены инструментами форматирования векторной графики и оказываем услуги в соответствии с вашими требованиями.
Пользовательский рисунок векторной иллюстрации
Получите полностью персонализированные рисованные векторные иллюстрации для своих футболок, мобильных телефонов, журналов и баннеров и поразите аудиторию четким дизайном и потрясающими формами искусства.
Векторный клипарт
Мы предлагаем лучшие векторные изображения для личного и профессионального использования.Наши векторные изображения полностью настраиваются и могут быть легко изменены без потери качества.
Как преобразовать растр в вектор с помощью Photoshop?
Растровые изображения состоят из пиксельных сеток, где каждый пиксель имеет уникальную информацию о цвете. В сочетании это завершает образ. Когда растровые изображения просматриваются с помощью увеличенных участков, пиксели становятся более заметными с зернистостью. С другой стороны, векторные изображения определяются путями вместо пикселей.Следовательно, изменение размера изображения вряд ли ухудшит качество изображения. Хотя преобразование растров в векторные с помощью Photoshop не является одноэтапным процессом с простым нажатием кнопки, желаемые результаты можно получить с помощью сопутствующей программы — Adobe Illustrator.
Это можно сделать за несколько простых шагов. Изначально инструмент выделения, такой как Магнитное лассо или Волшебная палочка, используется для выбора объектов для преобразования. После уточнения выделения создается копия контура вокруг изображения путем нажатия кнопки «Сделать рабочий контур из выделенного».«Затем выберите« Пути к Illustrator », нажав« Экспорт »в меню« Файл », и он сохраняется как (.ai). Наконец, контуры очищаются в Adobe Illustrator с помощью инструмента« Сглаживание »или точек привязки.
Процесс преобразования растров в векторные в O2I
Услуги Photoshop по преобразованию растров в векторные, предлагаемые O2I, выполняются с прозрачностью, так что вы можете видеть процесс сверху вниз. Наш оптимизированный процесс не только быстр, но и экономичен. Вот процесс преобразования растров в векторные с помощью Photoshop —
01. Источник изображенийМы получим исходное изображение от клиента и соответствующим образом организуем файлы для оценки перед векторным преобразованием
02. Специалисты по преобразованию растровых изображений в векторные из PhotoshopМы вручную выполним рисование векторов в точном соответствии с требованиями клиента для получения наилучших результатов
03. Оценка качестваМы проверим отредактированные изображения, чтобы убедиться, что они соответствуют нашим стандартам качества и требованиям клиентов.
04. Доставка изображенийМы передадим обработанные векторные изображения заказчику в оговоренные сроки
Вертикали / отрасли, которым мы обслуживаем
Ряд клиентов передают нам наши услуги преобразования растров в векторные из Photoshop из разных отраслевых вертикалей.К ним относятся —
Другие услуги, которыми вы можете воспользоваться
Почему вы должны выбрать Outsource2india для услуг преобразования растровых изображений в векторные?
Преобразование растрового изображения в векторный — трудоемкий и трудоемкий процесс. Аутсорсинг услуг преобразования растров в векторные с помощью Photoshop в Outsource2india может помочь вам высвободить драгоценное время, чтобы вы могли сосредоточиться на вещах, важных для успеха вашего бизнеса. Преобразование растровых изображений в их векторные дает множество преимуществ.К ним относятся —
Сертифицированная компания Photoshop по преобразованию растровых изображений в векторные
Outsource2india — это компания, соответствующая GDPR и сертифицированная по стандарту ISO 9001: 2015, которая следует лучшим методам редактирования изображений для получения высококачественных результатов.
Безопасное управление данными клиентов
Мы придерживаемся стандартов ISO / ICE 27001: 2013, когда дело касается управления цифровыми данными. Наш безопасный и профессиональный способ обработки ваших данных заставит вас меньше беспокоиться.
Точность и качество работы
Мы уделяем особое внимание качеству и точности проекта, чтобы результаты соответствовали вашим реальным потребностям. Векторные изображения ярче и резче, чем их растровые аналоги. Вот почему; при печати они выглядят более четкими и четкими.
Быстрый возврат
Мы всегда следим за соблюдением сроков поставки.Поэтому наши сроки выполнения заказа быстрее, чем у других поставщиков.
Масштабируемость
Вы можете легко увеличивать векторные изображения без ущерба для качества и четкости изображения. Это связано с тем, что векторные изображения универсальны и могут быть легко воспроизведены в любой форме и размере, вручную манипулируя их отдельными компонентами.
Гибкие варианты ценообразования
При использовании векторных изображений при печати требуется меньшее количество цветных пластин.Это помогает снизить общие затраты на печать ваших изображений, баннеров, логотипов и т. Д. Присоединяйтесь к нам и получите не имеющие себе равных и доступные по цене услуги преобразования растровых изображений в векторные.
Единое контактное лицо
Вы можете получить специального менеджера проекта для персональной поддержки на протяжении всего этапа проекта. Вы можете быстро получать обновления и решать свои проблемы с невероятной скоростью.
Улучшение изображения с помощью программного обеспечения Photoshop
Мы используем широкий спектр инструментов для редактирования изображений, включая Adobe Photoshop.Это дает нам гибкие возможности для выбора правильного инструмента.
Квалифицированная команда экспертов по улучшению Photoshop
С командой преданных своему делу профессионалов Photoshop, которые полностью оснащены всеми новейшими инструментами и методами редактирования фотографий, мы можем помочь вам эффективно настроить все виды векторных изображений, которые не только высокого качества, но также сохранят идеальную форму и детализацию, просто как оригинал.
Современная инфраструктура
Наше программное обеспечение, оборудование и инфраструктура безопасности являются новейшими в отрасли, и мы часто обновляем нашу инфраструктуру, чтобы все проекты выполнялись безопасно и профессионально.
Безопасная передача данных
Перемещение и обмен данными происходит легко и безопасно благодаря нашим SFTP и VPN. Таким образом, вам никогда не придется бояться того, что ваши данные станут доступны неавторизованным элементам.
Доступность 24/7
Наши лучшие в своем классе услуги сопровождаются надежной агентской поддержкой. Вы можете быстро связаться с нашими агентами по телефону, электронной почте и в чате, чтобы получить быстрый ответ.
Истории успеха клиентов
Outsource2india предоставила услуги по улучшению изображения и редактированию фотографий для британской фотостудии
O2I эффективно справилась с невыполнением требований по улучшению изображений для клиента из Великобритании с помощью инструментов Adobe. Мы помогли клиенту оптимизировать эффективность его бизнеса за счет быстрой ТАТ.
ПодробнееOutsource2india предоставила услуги обработки изображений клиенту из Норвегии
Outsource2india помогла клиенту из Норвегии сократить цикл доставки с помощью решения для обработки и улучшения изображений.Это решило их проблемы и улучшило показатели продаж.
ПодробнееОтзывы
Команда Outsource2india была выдающейся. От быстрого выполнения работы до отличного взаимодействия в рамках проекта, они действительно произвели на меня впечатление, поэтому я знаю, что в моих будущих проектах я всегда могу рассчитывать на качественные и быстрые надежные услуги, которые являются ключевыми ценностями, которые я стараюсь поддерживать с помощью своих собственные клиенты.
Дизайнер / разработчик,Компания веб-дизайна и разработки Другие отзывы »
Свяжитесь с Outsource2india, чтобы узнать о лучших услугах по преобразованию растровых изображений в векторные в Photoshop
Имея опытную команду профессионалов Photoshop с 22-летним опытом редактирования изображений, мы являемся пионерами в предоставлении услуг преобразования растров в векторные с помощью Photoshop в Индии.Мы вручную редактируем и конвертируем все растровые изображения, чтобы каждое преобразованное изображение сохраняло высокий уровень четкости, выглядело естественно и являлось точной копией исходного изображения.

 При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.