Как сделать векторное изображение в Фотошопе
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии. Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
Итогом кропотливой работы станет картинка «в кривых»
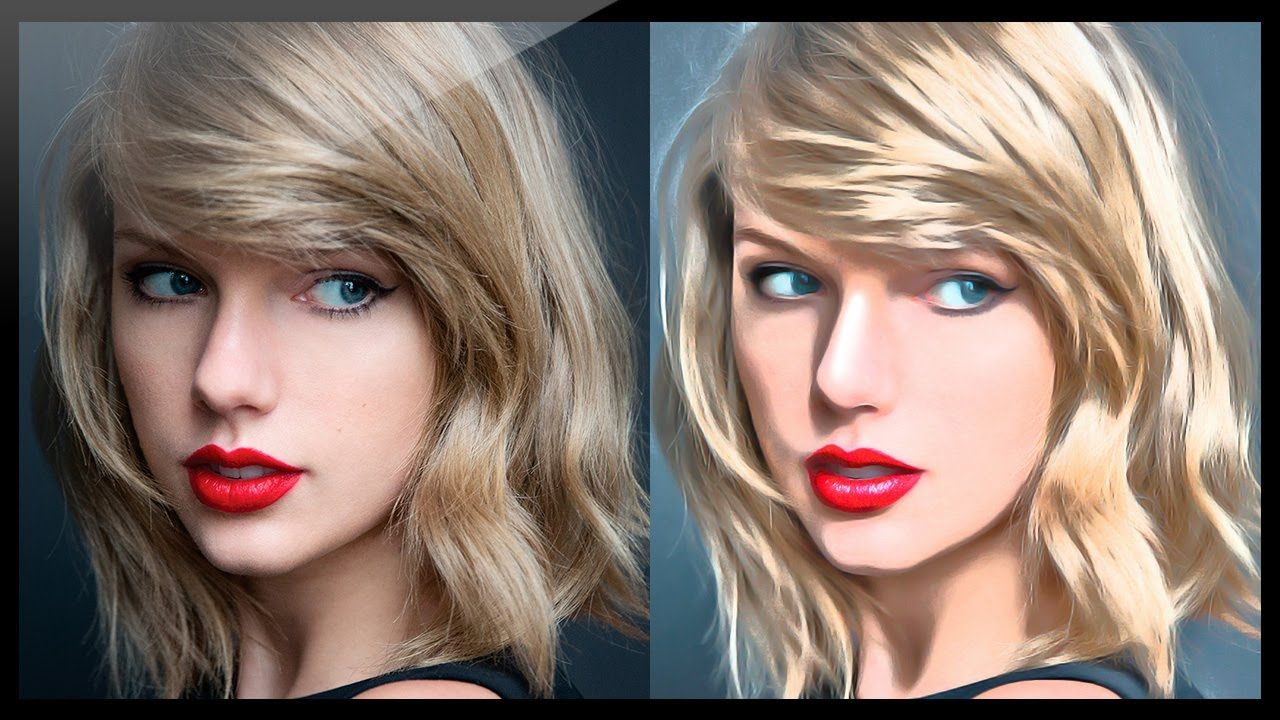
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
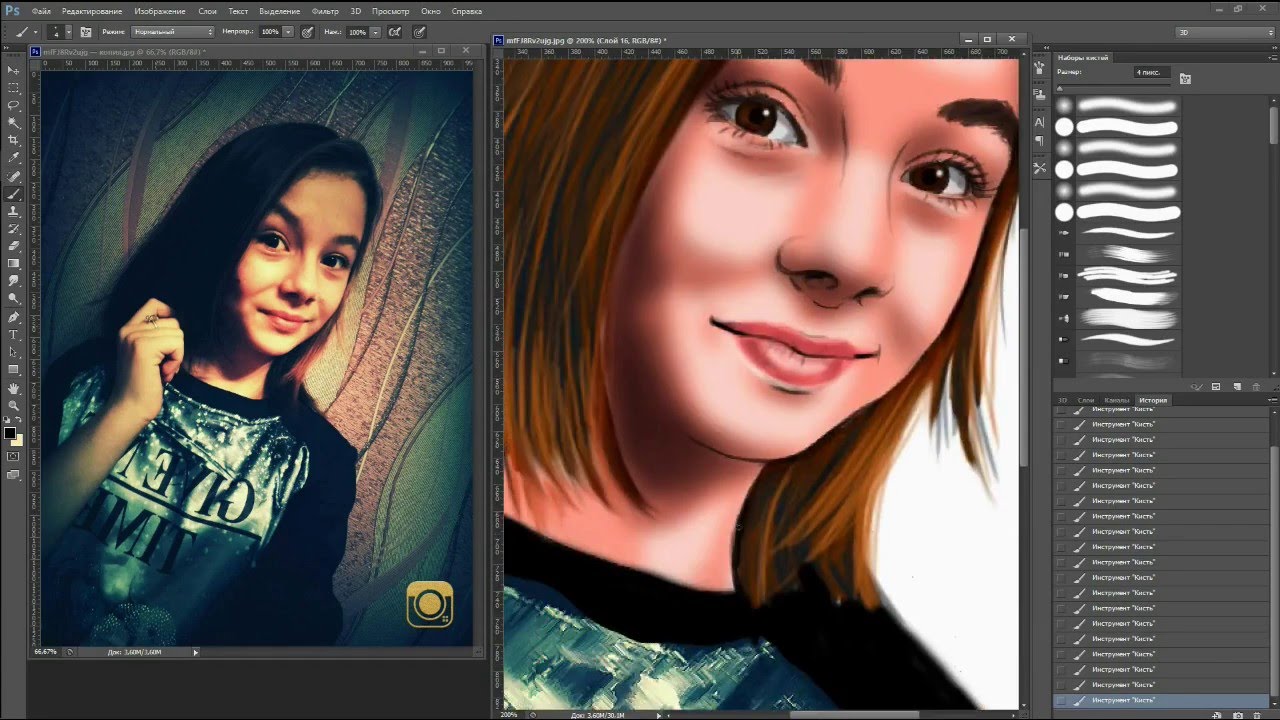
Как превратить фотографию в рисунок в фотошопе
Adobe Photoshop имеет безграничные возможности и это позволяет нам вносить всевозможные корректировки и модификации как в фотографии, так и в дизайн, которые мы делаем сами, а затем хотим продать. Это один из лучших современных инструментов, который изменил мир дизайна и фотографии. с такими поразительными новостями.
с такими поразительными новостями.
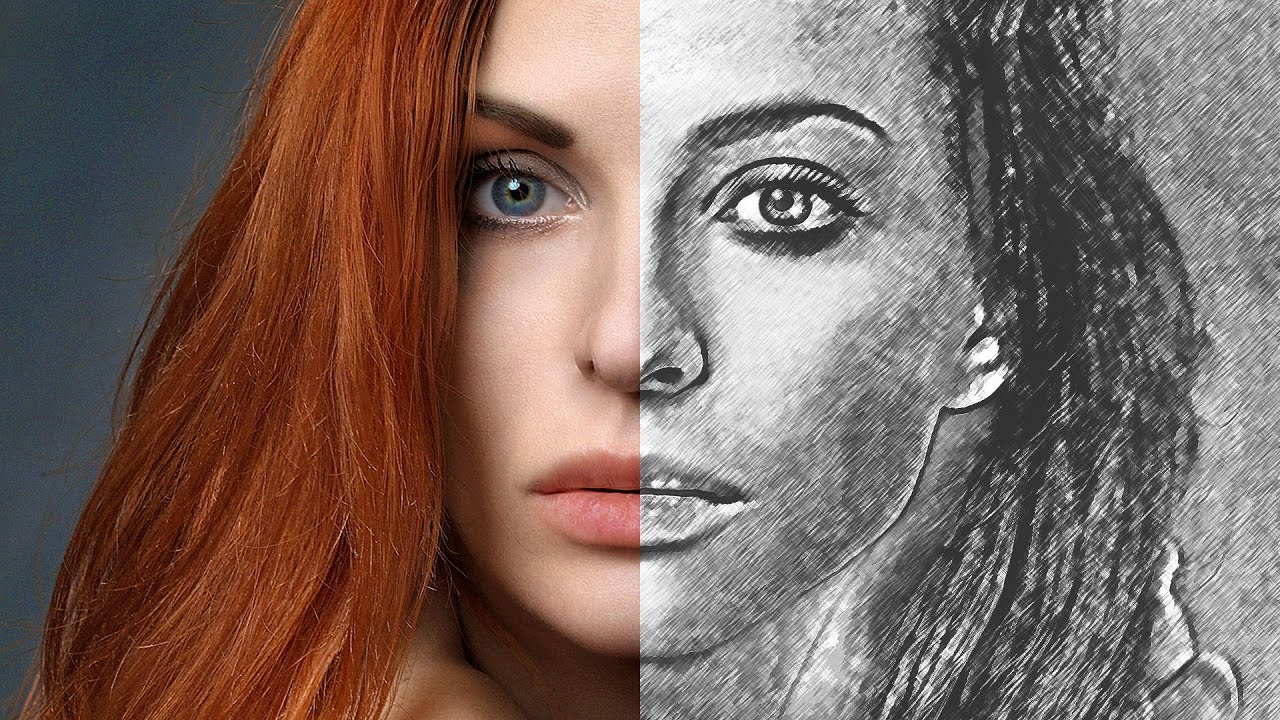
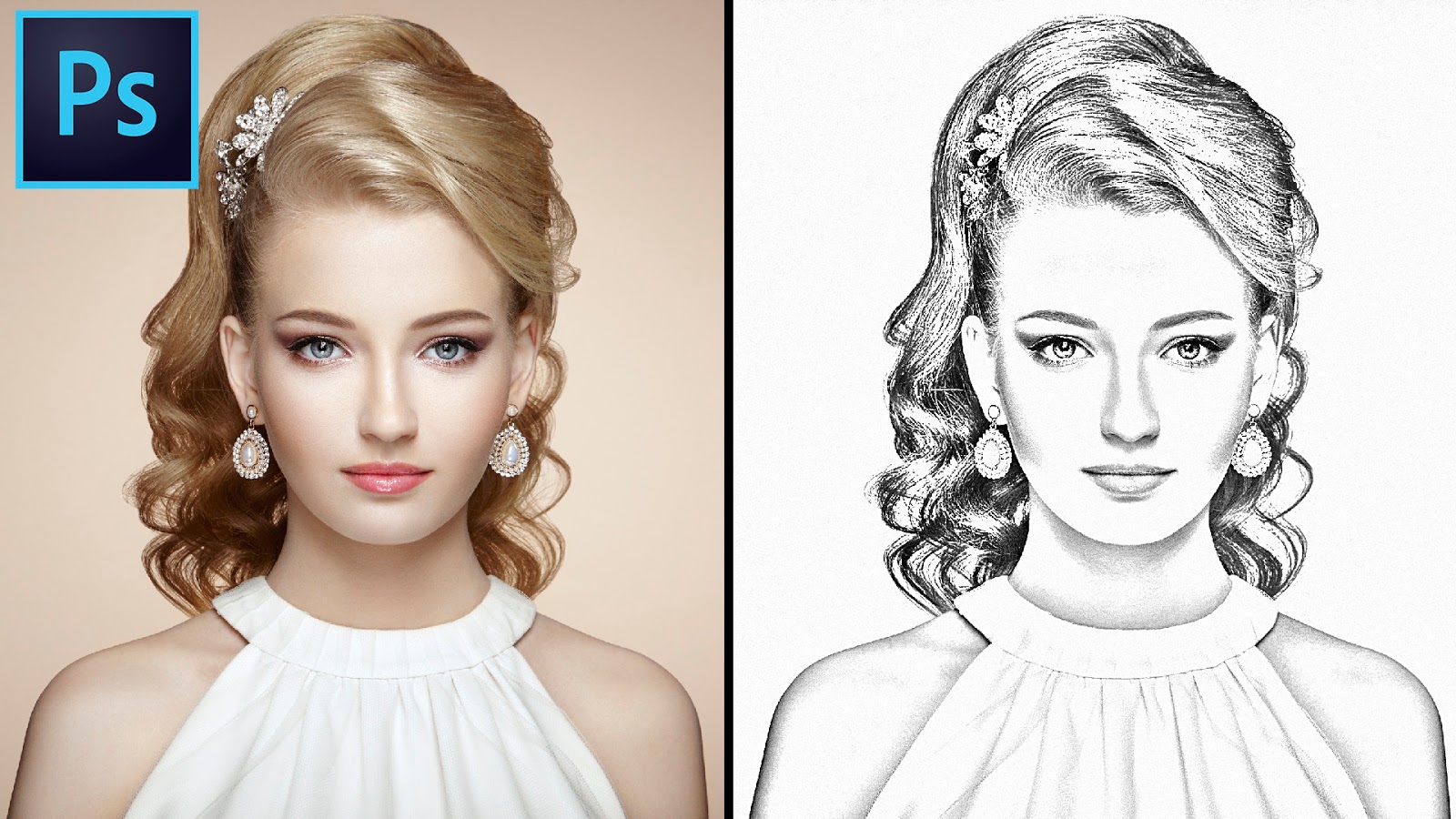
Сегодня мы научим вас как превратить фотографию в рисунок с помощью Adobe Photoshop. Мы собираемся использовать различные фильтры из галереи и нашей собственной руки, чтобы придать ему еще более реальный вид, чтобы казалось, что мы рисовали карандашом и ластиком эту фотографию одного из наших родственников или друзей.
Перед тем, как начать обучение, вы можете служить из видео, которое мы опубликовали на нашем канале Creativos Online, чтобы следовать инструкциям как есть, и это даже проще, чем здесь.
Шаги по преобразованию фотографии в рисунок с помощью Photoshop
- Мы рекомендуем вам использовать это изображение ниже, чтобы пройти обучение:
- Откройте изображение в фотошопе, давайте дублирующий слой с контролем + J.
- После того, как дублированный слой выбран, мы переходим к «Создать новую заливку или корректирующий слой» в элементах управления окна Слои.

- Изображение станет черно-белым.
- Теперь мы применяем режим наложения «Dodge Color» на дублированном слое или слое 1.
- Цели появятся, когда мы перейдем к следующему эффекту.
- Инвертируем цвета с помощью Ctrl + I и изображение будет совершенно пустым.
- Теперь пришло время сделать слой 1 смарт-объектом, щелкнув слой правой кнопкой мыши и выбрав эту опцию.
- Мы делаем это, чтобы иметь возможность вносить изменения в фильтр и, таким образом, иметь возможность изменить его, если это необходимо нашему изображению
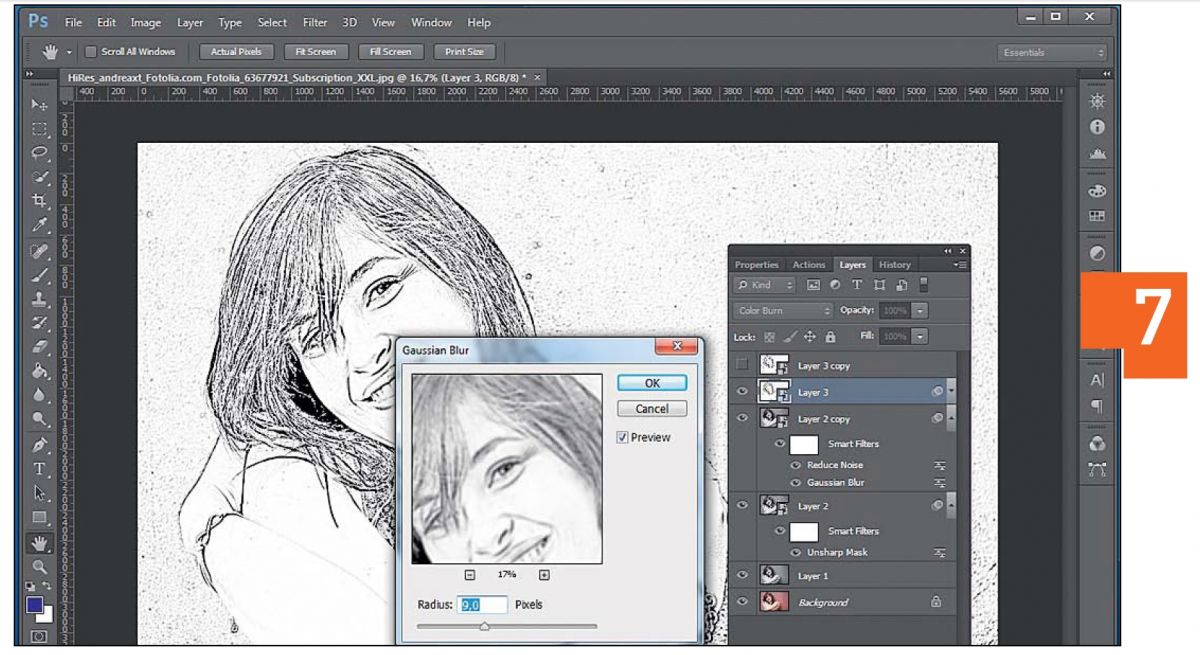
- Хотя у вас нет возможности преобразовать в смарт-объект, с этого шага вы можете продолжить, так как нам нужно перейти в Фильтры> Размытие> Размытие по Гауссу.
- В Окно размытия по Гауссу изменяем радиус на 2,7 пикселя.
 Таким образом у нас будет рисунок, а лицо приобретет правильную форму. Если бы мы были перед другим изображением, мы могли бы изменить радиус, чтобы он лучше подходил, поскольку то, что у нас есть, довольно яркое.
Таким образом у нас будет рисунок, а лицо приобретет правильную форму. Если бы мы были перед другим изображением, мы могли бы изменить радиус, чтобы он лучше подходил, поскольку то, что у нас есть, довольно яркое. - Даем ОК на применение.
- Позволять снова продублируйте фоновое изображение с помощью Ctrl + J, и мы поднимаем его в верхнюю часть слоев.
- Позволять обесцветить цвет изображения с помощью Control + Shift + U.
- Теперь мы воспользуемся еще одним фильтром из Filter> Filter Gallery> Stylize> Glowing Edges.
- Идея здесь в том, что мы можем видеть нарисованный контур, поэтому мы применяем Edge Width к 1, Brightness к 5 и Smooth к 4.
- Даем ОК, а теперь коснитесь инвертировать цвета с помощью Control + I.
- Пришло время применить режим смешивания Multiply. Мы сделаем белые пиксели невидимыми, а темные — видимыми.
- Это будет выглядеть так:
- Идея сейчас состоит в том, чтобы предоставить рисунок этого угольного прикосновения для теней.
 Мы дублируем фоновый слой с помощью Control + J и переносим его в верхнюю часть слоев.
Мы дублируем фоновый слой с помощью Control + J и переносим его в верхнюю часть слоев.
- Обесцвечиваем изображение с помощью Control + Shift + U.
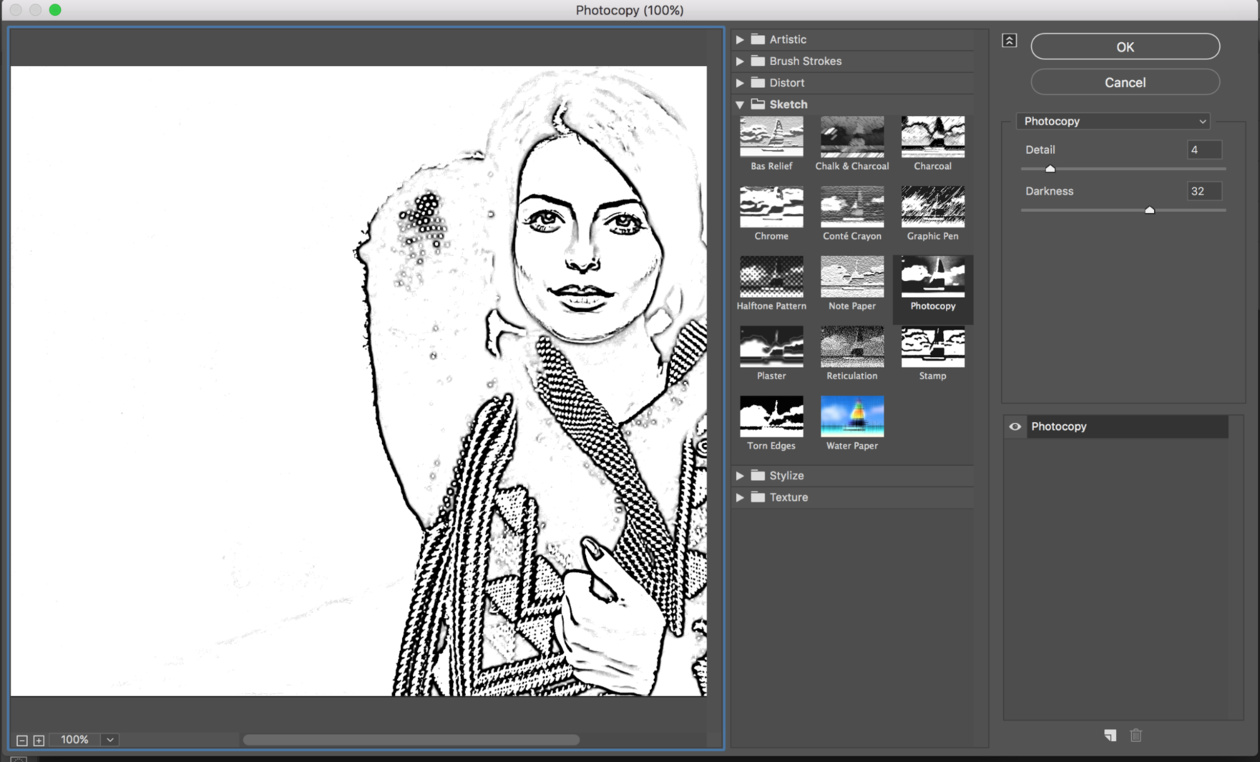
- И мы направляемся в Фильтр> Галерея фильтров> Эскиз> Уголь. Мы применяем 1 к ширине угля, 4 к деталям и 49 к балансу света и тени.
- Каждый раз, когда мы изменяем фильтры, это всегда будет зависеть от фотографии, которую мы используем. Это не то, что фиксировано и с чем вам придется играть.
- Пришло время использовать режим наложения «Умножение» в слое, на который мы нанесли уголь.
- Выглядит это так:
- Теперь, если у нас есть лучший планшет Wacom для рисования. Но в этом нет необходимости, поскольку с помощью мыши, и хотя мы не умеем рисовать, мы можем применять тени при рисовании толпы линий.
- Выбираем кисть с B и ставим размер 31 пиксель, чтобы она почти закрывала глаз.
- Мы понимаем, что при применении древесного угля радужная оболочка едва видна, поэтому воспользуемся кистью, чтобы выделить ее.

- Создаем маскирующий слой с помощью кнопки внизу окна слоев:
- Нажимаем Клавиша X для изменения цвета переднего плана черным, если он был в белом или другом. Таким образом, когда мы рисуем черным цветом, выделенные пиксели будут скрыты.
- Раскрашиваем черным цветом и добьемся желаемого эффекта. Вы видите разницу с предыдущим изображением в глазах:
- Мы можем продолжить рисование, чтобы осветлить эти более темные части. Касайтесь, пока не найдете нужный рисунок, не забывая использовать Ctrl + заглавные буквы + Z для стирания, если вам не нравится полученный эффект.
- Пришло время уменьшить размер кисти на 1 или 2 пикселя.
- мы создаем новый слой с Control + Shift + N.
- Мы снизили поток до 56%, чтобы черный цвет стал более серым и выглядел как карандашный рисунок.
- Увеличиваем изображение и начинаем рисовать на нем, чтобы получить тени карандашом.

- Это вопрос времени, чтобы применить эти пути и используйте темные, чтобы казалось, что они нарисованы от руки, как на изображении в качестве примера, где мы примерно показываем, как это делается:
- Так было бы увеличено:
- Нарисовал всю фотографию, создаем новый сплошной слой заливки в белом:
- Мы деактивируем созданный новый слой.
- Заходим в каналы в окне слоя и выбираем любой из них. Такой же синий.
- Перетаскиваем его на иконку внизу, чтобы создать новый канал.
- Lo мы выбираем и инвертируем цвета с помощью Control + I.
- Теперь идея состоит в том, чтобы создать выделение светлых пикселей на изображении. Управляем + кликаем по миниатюре «Синей копии».

- Переходим в канал слоя и активируем слой заливки.
- мы создаем новый слой заливки сплошным цветом и, выбрав цвет, мы можем увидеть, как создается эффект сепии, если мы используем оранжевый или коричневый тон или даже становимся синим.
- В этом случае мы будем использовать один, близкий к черному и синему.
- Нажимаем ОК и у нас будет готовое изображение.
Как в фотошопе сделать карандашный рисунок из фотографии ?
Доброго всем времени и хорошего настроения на fast-wolker.ru! Сегодня мы разберем такое замечательное свойство программы Photoshop, как создание карандашных рисунков из ваших фотографий.
Делать карандашные рисунки, наброски, наверняка хочется каждому. А потом, вспомните, явно на лекциях в вузе или школе, вы делали на листке бумаги такие наброски. Но тогда они были простенькие. А если вы, например, хотите сделать карандашный портрет своего знакомого или любимого родственника и подарить ему на праздник этот рисунок?
В программе фотошоп сделать такое превращение достаточно быстро и легко. Читаем далее!
Читаем далее!
Как сделать рисунок карандашом из фотографии в Photoshop?
Этот вариант создания карандашного рисунка делается всего в несколько действий. Загружаем в программу фотографию и дублируем ее.
Далее? мы работаем только с дубликатом. Первым делом его нужно перевести в черно-белую фотографию. Для этого выбираем в «главном меню«- «изображение«- «коррекция«-«черно-белое«.
Откроется окно настроек. Здесь ничего не надо делать, жмем ОК. Затем дублируем это черно-белое изображение и инвертируем его. Для этого в главном меню в разделе «Изображение», выбираем «Коррекция«-«Инверсия«.
В результате получим вот такое негативное изображение. Неожиданно?
Теперь, в параметрах наложения для этого слоя создаем «осветление основы». Не пугайтесь — вся фотография станет белой.
Далее — переходим к фильтру «Размытие по Гауссу«. Найти его можно по следующему пути: «Фильтр«-«Размытие«- «Размытие по Гауссу«.
Найти его можно по следующему пути: «Фильтр«-«Размытие«- «Размытие по Гауссу«.
Откроется окно фильтра, в котором методом эксперимента устанавливаем такой параметр, какой подойдет лучше всего для придания фотографии «карандашности».
Следующий шаг — объединяем оба рабочих слоя. Для этого выделяем их, зажав клавишу shift. Затем щелкаем правой кнопкой мыши по любому слою и в открывшемся окне выбираем пункт «объединить слои».
Вместо двух слоев образуется один. Далее, дублируем этот слой и в «параметрах наложения» выбираем функцию «Умножение»
Получится рисунок несколько четче, чем он был.
Далее, изменяем непрозрачность слоя и его заливку, так же методом эксперимента, доведя итоговый результат до видимости рисунка карандашом.
Вот так, достаточно быстро можно превратить фотографию в карандашный рисунок.
Есть еще вариант чуть-чуть дольше, но результат получается несколько лучше:
Загружаем фото, дублируем его и применяем к копии «Изображение«-«Коррекция«- «Обесцветить«.
Теперь делаем ровно три копии этого черно-белого слоя. Начинаем работать с верхним слоем. Активируем его и инвертируем: «Изображение» -«Коррекция» -«Инверсия«.
Снова получаем негативное изображение. Но теперь применяем к этому слою «Линейный осветлитель (добавить)«, в результате изображение станет белым.
Затем выбираем «Фильтры«-«Другое«-«Минимум«:
В открывшемся окне выставляем радиус такой, что бы изображение немного проявилось на белом фоне. Это примерно будет в пределах от 2 до 7.
После этого нажимаем сочетание клавиш Ctrl+E, что приведет к объединению этого слоя и слоя, который расположен сразу под ним.
Теперь для этого слоя изменяем параметры «Теней«. Заходим в «Изображения«-«Коррекция«- «Тени/Света«.
Откроется окно, где передвигая ползунок параметра «Свет«, добиваемся того, что бы нижний фон проявился.
Выключаем этот слой, чтобы стал виден нижний. Затем вначале инвертируем его, а затем применяем к нему линейный осветлитель (это уже делалось с предыдущим слоем, так что повторите операцию легко). Снова вызываем окно «Размытие по Гауссу«.
Как его найти, так же говорилось в разделе выше. Радиус размытия выставляем методом эксперимента, но так, что бы изображение проявилось на белом фоне.
Теперь так же с помощью сочетания клавиш Ctrl+E объединяем этот слой с нижним. Затем переходим «Изображения» — «Коррекция-Тени/Света» и изменяя ползунок пункта «Свет«, делаем изображение несколько четче.
Здесь также подбираем нужное значение. Далее делаем видимым верхний слой, который отключили до этого, и в параметрах наложения ставим для него пункт умножение.
Теперь вновь сочетанием клавиш Ctrl+E объединяем эти два слоя. Затем создаем дубликат этого уже объединенного слоя.
Затем идем «фильтр«- «галерея фильтров«.
Здесь, в открывшемся окне, выбираем пункт «цветные карандаши» и устанавливаем ползунки так, что бы получилось похоже на карандашный рисунок.
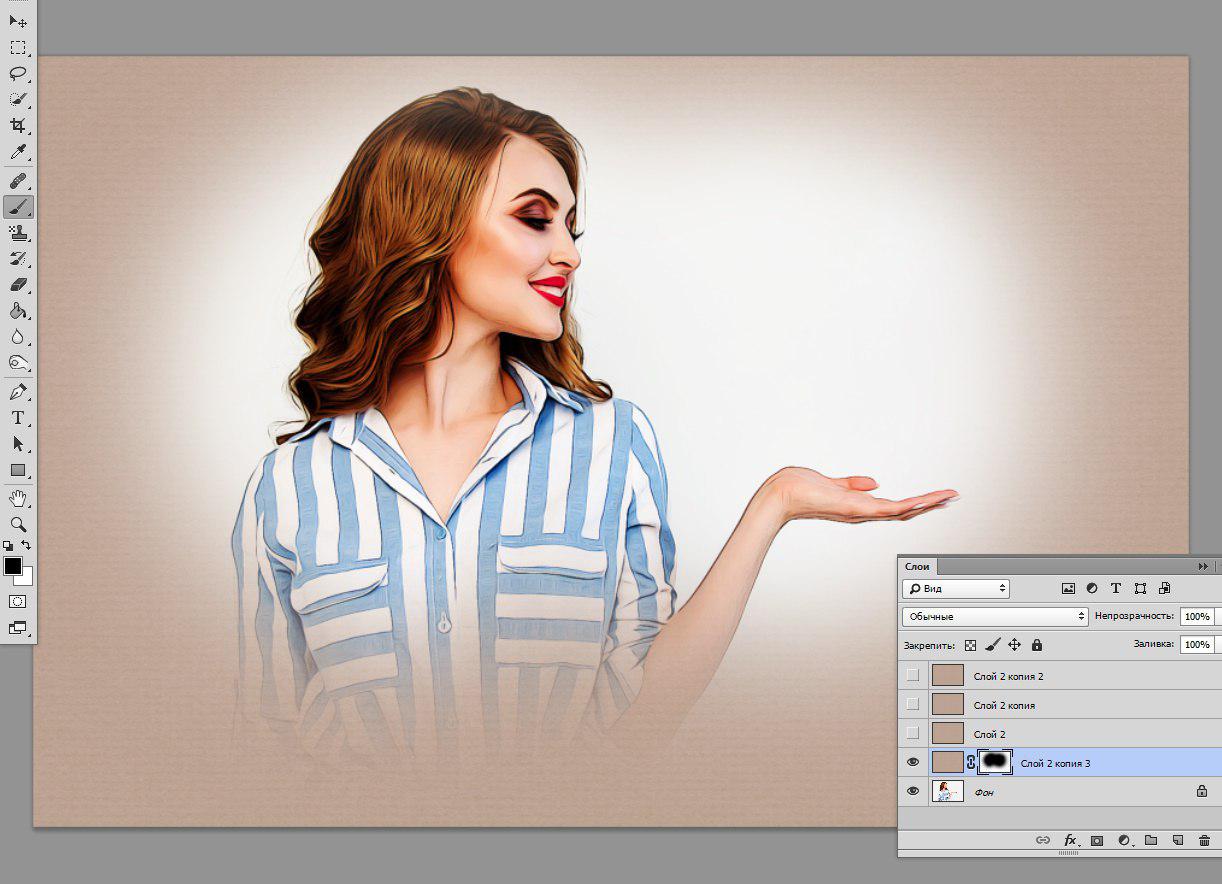
Последним штрихом применяем к слою параметр «Замена светлым» и выбираем необходимое значение заливки. Вот итог нашей кропотливой работы:
Эти два варианта придания фотографии карандашного стиля обязательно Вам пригодятся.
Как нарисовать портрет в фотошопе в стиле Арт
В этом разделе мы попробуем сделать портрет в стиле Арт. Загружаем фотографию, делаем ее копию и с помощью «магнитного лассо» обводим контур фигуры.
Затем нажимаем «уточнить край» и в открывшемся окне выставляем параметры примерно такие: вид лучше выбрать «на белом фоне«, поставить галочку «умный радиус» и выставить его около 3.
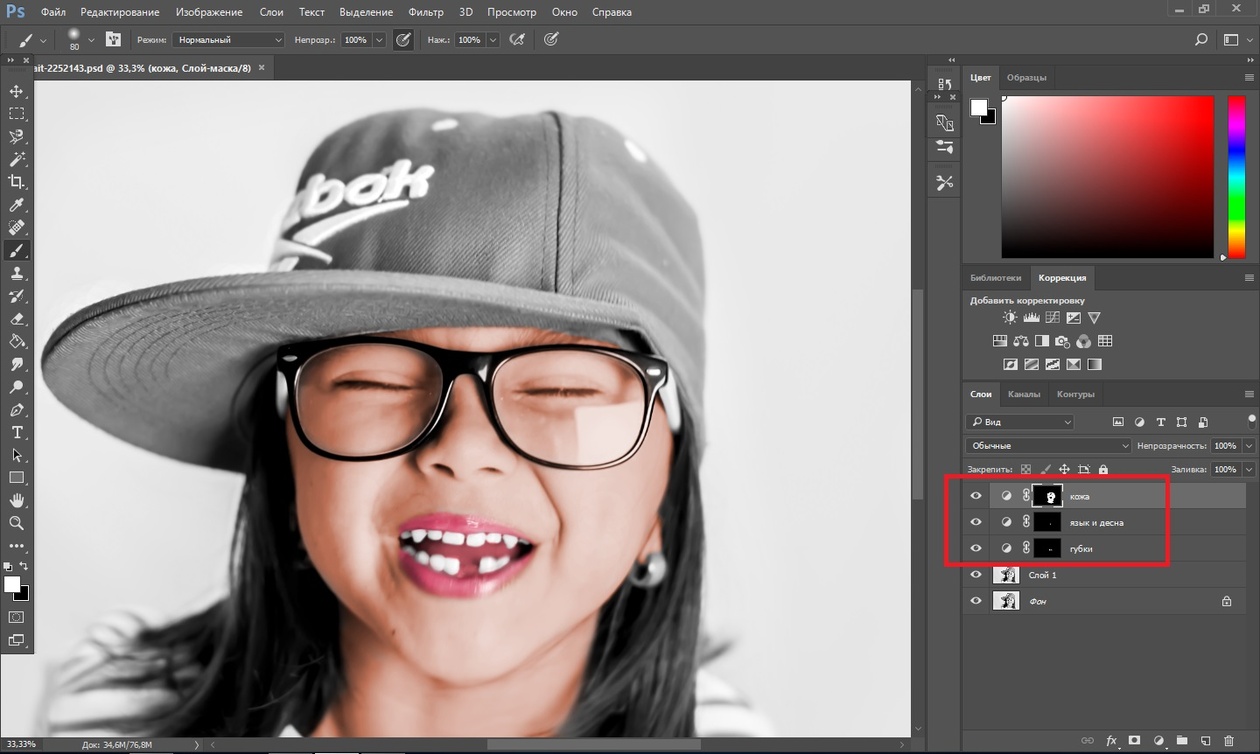
У нас появится слой, со слоем-маской. Следующим этапом создаем новый слой под этим слоем, нажав на иконку в «палитре слоев«. Затем выбираем серый цвет и заливаем им новый слой.
Далее, правой кнопкой нажимаем по маске слоя и в открывшемся меню выбираем «Применить слой-маску«.
Она исчезнет и вырезанная фигура останется на сером фоне (у меня девочка с косичками, внутри них я не стал вырезать цвет, если у вас будет подобный снимок, то эти места надо будет аналогично вырезать).
Теперь этот слой дублируем и выключаем его видимость, а сами переходим на слой ниже и применяем к нему «Изображение» — «Коррекция«- «Порог«.
В открывшемся окне выбираем значения такие, что бы получилось контрастное черно-белое изображение.
Для каждой фотографии настройки могут различаться. Теперь делаем видимым отключенный ранее слой и устанавливаем ему непрозрачность примерно в 50-60%.
Следующий шаг — для включенного слоя применяем порог, усиливая серые тени. Здесь так же все зависит от картинки и от того, какие тени нужны и от конечной цели проекта.
Комбинацией клавиш CTRL+E объединяем эти два слоя. Затем черным и серым цветом подкрашиваем соответствующие участки. После этого объединяем все оставшиеся слои и создаем новый корректирующий слой «Карта градиента«.
Откроется новое окно, где в полоске цветов (она здесь черная), щелкнув на нее вызываем «окно градиентов«. Здесь выбираем трехцветный любой градиент.
С помощью контрольных точек создаем нужный вариант. Если щелкнуть два раза по этим точкам, то можно подобрать и другие цвета. Если результат не нравиться, можно вернуться к тому моменту, когда при помощи пункта «Порог» выставляли серые тени и установить их иначе.
Если результат не нравиться, можно вернуться к тому моменту, когда при помощи пункта «Порог» выставляли серые тени и установить их иначе.
На этом создание портрета в стиле Арт завершено.
Как сделать акварельный рисунок из фотографии в Photoshop
В этом разделе мы будем создавать имитацию рисунка акварелью. Открываем фотографию в программе и создаем ее копию.
На следующем шаге копию слоя необходимо преобразовать в «
Дальше создаем две копии этого слоя. Затем эти копии скрываем, убрав их видимость, а работать будет с первым слоем. К нему применим фильтр «аппликация«. Его можно найти в «галерее фильтров» в разделе «имитация«. Здесь выставляем такие параметры: Количество уровней и Простота краёв 4, а Четкость краёв ставим 2.
Затем применяем к этому слою параметр наложения «Яркость«.
Переходим к следующему слою, включаем его видимость и применяем к нему фильтр «сухая кисть«, который расположен все в том же пункте «имитация» в «галерее фильтров«. Здесь устанавливаем размер кисти и детализацию 10, а текстуру – 3.
Режим наложения для этого слоя надо установить на «Экран«. Получим результат применения двух фильтров:
И, наконец редактируем третий самый верхний слой. К нему применим фильтр «медиана«. Он находится в меню «фильтр» — «шум» — «медиана«.
В появившемся окне выставляем радиус в пределах 10-12.
Режим наложения для слоя ставим «мягкий свет«. В результате получим готовую картинку в стиле акварели.
Вот такие замечательные работы можно делать при помощи фотошоп. Успехов! Если потренироваться все получится!
Успехов! Если потренироваться все получится!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Набросок карандашом по фото — бесплатный̆ Photoshop Action
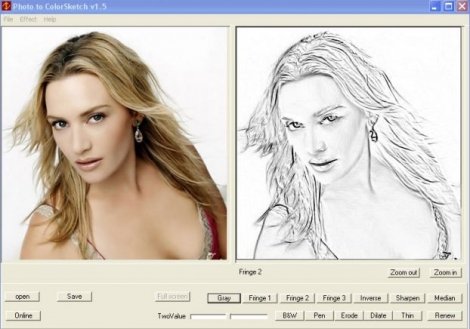
Ищите способ преобразовать фото в карандашный рисунок? Тогда вы по адресу. Бесплатный Photoshop Action поможет легко и быстро создать набросок карандашом по фотографии человека, животного, здания или статуи. Он справится в любом случае, а мои советы помогут сделать результат еще более реалистичным.
Описание ActionЯ уже рассказывала о том, как с помощью графического планшета самостоятельно нарисовать рисунок по фотографии. Пришло время автоматизировать этот процесс. Считаю, что карандашный рисунок должен быть похож на рисунок, а не на суперреалистичное изображение, которое не отличишь от фото. Иначе зачем весь сыр бор?!
Поэтому я предлагаю вам изучить Pencil Sketch Photoshop Action от actions4photoshop. com.
com.
Данный Action бесплатен для персонального использования и предлагает 4 способа настройки:
- Черно-белый карандашный набросок
- Цветной рисунок карандашом
- Монохромный (один цвет)
- И с ретро стилизацией.
Выбирать вам.
Для обработки выбирайте фотографии разрешением не менее 1920 пикселей. Избегайте большого количества мелких частей и детализации.
Слои, получаемые после использования Action являются редактируемыми и это важно! Все фотографии разные по качеству и для достижения большей реалистичности, настройки некоторых слоев придется изменить. Как это сделать, я покажу на следующих примерах.
ИнструкцияА для начала выполните простое условие для правильной работы «действия» — загрузите текстуру sketch-patterns, поставляемую вместе с Action. Для этого:
- Выберите инструмент Заливка на панели инструментов слева.

- На панели свойств вверху в качестве источника заливки выберите Узор
- Откройте список с узорами и выберите значок Настройки – откроется выпадающее меню, в котором нажмите на «Загрузить узоры».
- Найдите sketch-patterns.pat в папке с Action и он появится в списке доступных узоров.
Теперь откройте фото, которое хотите превратить в карандашный набросок.
Загрузите Pencil Sketch Photoshop Action в окне Операции и примените действие Sketch Unicolorиз папки с Action.
Полученный результат меня не устроил, главным образом из-за того, что волосы выглядят нереалистично. Я решила отредактировать слои следующим образом:
- У нижнего слоя sketch outline снизила прозрачность до 11%
- Для верхнего слоя sketch outline создала маску слоя и черной кистью закрасила обводку волос, которая мне не понравилась.
Такой результат меня устроил.
Если наложить текстуру бумаги на фоновый слой, объединить все слои кроме фона и на маске слоя стереть некоторые штрихи вокруг девушки, получится очень достойный портрет карандашом.
В следующем примере я так же использовала действие Sketch Unicolor, и изменила следующие слои:
- Для нижнего слоя sketch outline понизила прозрачность до 22%
- Для корректирующего слоя Яркость/Контрастность 2 увеличила значение контрастности до 64. (Для открытия его настроек 2 раза щелкнула по нему левой клавишей мыши)
В следующем примере я использовала действие sketch black and white из загруженной папки. Перед ним, я удалила фон с помощью волшебной палочки. В результате получился реалистичный карандашный рисунок статуи Свободы.
А вот как выглядит тот же эффект на изображении животного. В результирующем файле я уменьшила контрастность в слое Яркость/Контрастность 2 до значения 2.
После наложения текстуры бумаги получилось следующее:
Экспериментируйте и дальше с настройками слоев, накладывайте текстуру бумаги, чтобы достичь лучшего результата. Меняя рисунок текстуры, загруженной в начале урока, можно повысить реалистичность рисунка.
Меняя рисунок текстуры, загруженной в начале урока, можно повысить реалистичность рисунка.
В последнее время стала популярной техника коллажирования, когда цифровое фото совмещается с карандашным рисунком. Рассмотренный Action поможет воссоздать такую работу.
Автор работы
Узнать, как нарисовать в Photoshop рваные края бумаги поможет урок «Черно белый арт на рваной бумаге в Photoshop»
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных ресурсов! |
(Visited 1 373 times, 1 visits today)
Как в фотошопе нарастить фото
Как увеличить картинку в фотошопе
Здравствуйте, дорогие читатели блога.
Если вы начинающий мастер по декупажу и только начали осваивать программу фотошоп, то возможно вы уже читали статью как уменьшить и увеличить размеры изображения.
В сегодняшней статье вы найдете как увеличить картинку в фотошопе не обрезая ее, а применив пару простых инструментов программы “дорисовать” рисунок под необходимый размер поверхности декора.
Так часто бывает, что кадрируя изображение для декупажа, иногда вынуждены удалить некоторую область картинки, чтобы попасть в необходимые пропорции. Но можно поступить иначе. Не резать рисунок, а дорисовать недостающую часть, а точнее ее “нарастить”.
Как это легко сделать вы сейчас узнаете.
Для декупажа ключницы использовался потрясающе красивый пейзаж Тосканы американской художницы JOANNE MORRIS MARGOSIAN.
Вот эту картинку мы и будем “наращивать”.
Открываем файл в программе Photoshop.
Файл>Открыть
и чистый лист. Для этого заходим в верхнее меню
Файл>Cоздать.
Указываем параметры листа и разрешение.
В данном случае нам необходим размер 180*175 мм (габариты дверцы ключницы). Указываем, как показано на фото. Ставим разрешение 300 Пиксель/дюйм и кликнем ОК.
Откроется чистый лист размером 180*175 мм.
Направляем курсор мыши на изображение, которое хотим разместить на листе. Нажимаем на него левой кнопкой мыши и, удерживая, тянем ее на белый лист, отпускаем указатель мыши.
Вот рисунок лежит на белом листе бумаги. Теперь ее нужно растянуть. Для удобства визуализации на картинке отмечены направляющие элемента. Если их нет, то необходимо поставить галочку в верхней панели. На фото обведен в красный кружок.
“Показать управляющие панели”. У вас появится рамочка на изображении.
Захватив левым указателем мыши один из углов направляющих, растяните рисунок до края.
К сожалению, пропорции не совпадают с необходимым для нас размером рисунка, и мы вынуждены были бы обрезать некоторую часть. Но в данном случае есть возможность просто дорисовать, применив пару простых приемов, с которыми вы легко справитесь.
Растянув картинку у вас остались белые поля в верхней и нижней части изображения.
С левой стороны программы расположено окно, где во вкладке «слои» можно увидеть, сколько их находится. В данном случае у вас белый фон и картинки с Тосканой. Кликните правой кнопкой мыши на самый верхний слой и создайте дубликат, т.е копию.
В данном случае у вас белый фон и картинки с Тосканой. Кликните правой кнопкой мыши на самый верхний слой и создайте дубликат, т.е копию.
Теперь у вас не два слоя, а три: фон и две картинки с Тосканой.
Кликните на слой, который находится ниже, делая ее активным. Во вкладке она выделится светло серым цветом.
Захватив левым указателем мыши верхнюю направляющую, а затем нижнюю, растяните рисунок до края. Это увеличивается картинка, которая находится под первым листом. Здесь нет необходимости соблюдать пропорции изображения, растяните вниз так, чтоб верхняя часть более или менее совпадала по цвету и рисунку с оригиналом. Вам нужно дорисовать только фон. Ничего страшного, если остались какие-либо элементы рисунка: верхушки деревьев, домов и т. д. Растянули?
Теперь самое время удалить лишнюю область, которая вам пока не нужна.
С левой стороны программы размещена панель инструментов. Вам нужен инструмент “Ластик”.
В верхней части панели уточните набор кистей. Важно, чтобы края инструмента были размытыми, поэтому выбираем первый вид.
Важно, чтобы края инструмента были размытыми, поэтому выбираем первый вид.
Направьте ластик на нижнюю часть картинки и сотрите его . Появится белое поле.
Щелкните левой кнопкой мыши на верхний слой. Он стал активным и выделился светло серым цветом. Вот теперь вы находитесь на самом верхнем слое. Снова выбираем “Ластик” и аккуратно не торопясь стираем только верхний край изображения, вернее границу, делая его размытым.
Готово, верхнюю часть картинки “нарастили”, осталось дорисовать нижнюю.
Снова кликните правой кнопкой мыши на верхний слой картинки и создайте дубликат.
Теперь у вас четыре слоя.
Кликнув на второй слой, сделайте его активным.
Захватив левым указателем мыши нижнюю направляющую, растяните рисунок до нижнего края. Как и в первом случае это увеличивается картинка, которая находится под первым слоем.
Кликните на самый верхний первый лист, делая активным и выберите инструмент “Ластик”. И точно так же аккуратно сотрите нижнюю границу.
Вот так легко вы “дорисовали” маки.
Осталось объединить все слои.
Для этого кликнем
Слои>Выполнить сведение
Теперь во вкладке с правой стороны экрана увидите, как четыре слоя преобразовались в один.
Все готово. Осталось вставить готовое изображение в формат А4.
Открываем чистый лист формата А4, тот самый который печатает большинство домашних принтеров.
Как выбрать принтер для декупажницы, можно узнать по ссылке.
Файл>Cоздать>Международный формат бумаги
Открывается чистый файл А4. На него нужно расположить готовое изображение.
Для удобства визуализации перетащите файл в середину экрана. Нужно выделить лист А4 и удерживая левым указателем мыши протянуть его в центр.
Уже почти все готово. Осталось вставить готовый рисунок в формат.
Для этого, щелкаем на готовый файл (он становится активным) и удерживая левой кнопкой мыши, располагаем на белый лист А4.
Получилось? Тогда сохраняем его.
Файл>Сохранить как.
Задаем имя и отмечаем тип JPEG.
Теперь файл можно распечатать и получить нужной величины выкройку для декупажной работы.
Такой способ в фотошопе лучше подходит для подрисовки пейзажа, где нет необходимости уточнять мелкие детали предметов. Для “наращивания” более сложных рисунков вдобавок к вышеописанному приему применяются много других инструментов программы фотошоп, о которых вы узнаете в следующих статьях.
Вот такая ключница получилась с использованием моей любимой картинки.
Для декупажа этой работы применялись такие техники как:
Надеюсь эта статья окажется вам полезной, а для участников моих мастер классов пусть она станет еще одной маленькой шпаргалкой. Красивых картинок вам и вдохновения в творчестве! До новых встреч.
Как увеличить размер фото в Фотошопе
Разрешение изображения это количество точек или пикселей на дюйм площади. Данный параметр определяет, как будет выглядеть изображение при печати.
 Естественно, картинка, в одном дюйме которой содержится 72 пикселя, будет худшего качества, чем снимок с разрешением 300 точек на дюйм.
Естественно, картинка, в одном дюйме которой содержится 72 пикселя, будет худшего качества, чем снимок с разрешением 300 точек на дюйм.Стоит заметить, что на мониторе разницы между разрешениями Вы не заметите, речь идет только о печати.
Во избежание недоразумений, определимся с терминами «точка» и «пиксель», поскольку, вместо стандартного определения «ppi» (пикселей на дюйм), в Фотошопе используется «dpi» (точек на дюйм). «Пиксель» – точка на мониторе, а «точка» — это то, что ставит принтер на бумаге. Мы будем пользоваться обоими, так как в данном случае это не имеет значения.
Разрешение фотографии
От значения разрешения напрямую зависят реальные размеры картинки, то есть те, которые мы получим после печати. Например, имеем изображение с размерами 600х600 пикселей и разрешением 100 точек на дюйм. Реальный размер будет 6х6 дюймов.
Поскольку мы говорим о печати, то требуется увеличить разрешение до 300dpi. После этих действий уменьшится размер печатного оттиска, так как в дюйм мы пытаемся «уложить» большее количество информации. Пикселей у нас ограниченное количество и они умещаются на меньшей площади. Соответственно, теперь реальный размер фото равен 2 дюймам.
После этих действий уменьшится размер печатного оттиска, так как в дюйм мы пытаемся «уложить» большее количество информации. Пикселей у нас ограниченное количество и они умещаются на меньшей площади. Соответственно, теперь реальный размер фото равен 2 дюймам.
Меняем разрешение
Перед нами стоит задача увеличить разрешение фотографии для подготовки ее к печати. Качество в данном случае является приоритетным параметром.
- Загружаем фото в Фотошоп и переходим в меню «Изображение – Размер изображения».
- В окне настроек размера нас интересуют два блока: «Размерность» и «Размер печатного оттиска». Первый блок сообщает нам, какое количество пикселей содержится в картинке, а второй – текущее разрешение и соответствующий ему реальный размер.
Как видим, размер печатного оттиска равен 51,15х51,15 см, что достаточно много, это приличных размеров плакат.
- Попробуем увеличить разрешение до 300 пикселей на дюйм и посмотрим на результат.

Показатели размерности увеличились более чем в три раза. Это происходит по причине того, что программа автоматически сохраняет реальные размеры изображения. На этом основании наш любимый Фотошоп и увеличивает количество пикселей в документе, причем берет их «из головы». Это влечет за собой потерю качества, как и при обычном увеличении картинки.
Поскольку к фото ранее было применено сжатие JPEG, на нем появились свойственные формату артефакты, больше всего заметные на волосах. Это нас совершенно не устраивает.
- Избежать падения качества нам поможет простой прием. Достаточно запомнить начальные размеры снимка.
Увеличиваем разрешение, а затем прописываем в поля размерности исходные значения.Как видим, размеры печатного оттиска также изменились, теперь при печати мы получим картинку немногим более 12х12 см хорошего качества.
Выбор разрешения
Принцип выбора разрешения состоит в следующем: чем ближе наблюдатель находится к изображению, тем выше требуется значение.
Для печатной продукции (визитки, буклеты и пр.) в любом случае потребуется разрешение не менее 300 dpi.
Для плакатов и афиш, на которые зритель будет смотреть с расстояния примерно 1 – 1,5 м и более, высокая детализация не требуется, поэтому можно снизить значение до 200 – 250 пикселей на дюйм.
Витрины магазинов, от которых наблюдатель находится еще дальше, могут быть оформлены изображениями с разрешением до 150 dpi.
Огромные рекламные баннеры, находящиеся на большом расстоянии от зрителя, к тому же видящего их мельком, вполне обойдутся 90 точками на дюйм.
Для изображений, предназначенных для оформления статей, либо просто публикации на просторах интернета, достаточно 72 dpi.
Еще один немаловажный момент при выборе разрешения — это вес файла. Зачастую дизайнеры необоснованно завышают содержание пикселей на дюйм, что приводит к пропорциональному увеличению веса изображения. Возьмем, например, баннер с реальными размерами 5х7 м и разрешением 300 dpi. При таких параметрах документ получится примерно 60000х80000 пикселей и «потянет» примерно на 13 ГБ.
При таких параметрах документ получится примерно 60000х80000 пикселей и «потянет» примерно на 13 ГБ.
Даже если аппаратные возможности Вашего компьютера позволят работать с файлом такого размера, то типография вряд ли согласится принять его в работу. В любом случае необходимо будет поинтересоваться соответствующими требованиями.
Это все, что можно рассказать о разрешении изображений, о том, как его изменить, и с какими проблемами можно при этом столкнуться. Обратите особое внимание на то, как соотносятся разрешение и качество картинок на экране монитора и при печати, а также какого количества точек на дюйм будет достаточно для разных ситуаций.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТУвеличиваем изображение без потери качества
Как часто, просматривая фотографии на компьютере, мы выбрасывали классные кадры, потому что они оказались слишком маленькими по размеру и некачественными. Но с помощью специальных программ можно спасти почти любое изображение!
Но с помощью специальных программ можно спасти почти любое изображение!
Повышение качества изображения — очень объёмная тема. Для улучшения качества фото в Photoshop могут применяться цветокоррекция, усиление резкости, ретушь и много других операций. Все они требуют определённых навыков и владения особыми техниками.
Но существуют и менее сложные способы, когда просто требуется увеличение изображения без потери качества. Ниже мы рассмотрим на примере, как улучшить качество фото, если нужно увеличить фото без потери качества.
Как увеличить фото без потери качества
Всем приходилось сталкиваться с изображением маленького размера низкого качества. На таких снимках при увеличении сильно видны пиксели, точки, из которых строится растровое изображение.
Увеличение изображения растягиванием его свободным трансформированием только ухудшит положение.
В этом уроке работа будет проводиться в Photoshop CC 2017. Но сначала мы рассмотрим метод для других, более старых, версий Photoshop. А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
А потом покажем, как Photoshop CC 2017 может сделать всю процедуру автоматически.
Открываем изображение в Photoshop. Теперь мы постепенно увеличим его в несколько заходов. Стоит сразу отметить, что увеличить фото и поднять качество можно, но с ограничением в размере.
Нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения». Нужно, чтобы между «Шириной»/Width и «Высотой»/Height была нажата скрепка. Тогда ширина и высота будут изменяться пропорционально.
Увеличим изображение два раза, каждый раз на 20%. Для этого в выпадающем списке напротив «Ширины» меняем пиксели на проценты (Pixel/Percent), а численное значение со 100% на 120% и нажимаем Ok. Затем ещё раз вызываем окно размера изображения (Alt + Ctrl + I) и увеличиваем на 20%.
Мы увеличили размер изображения с 950х632 пикселя до 1368х910 пикселей.
Для наглядного сравнения приблизим исходное изображение (950х632 пикс. ) и полученное (1368х910 пикс.).
) и полученное (1368х910 пикс.).
Мы увеличили изображение почти в полтора раза и даже улучшили качество. Как видно, пикселизация менее заметна, если приблизить изображение.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Остаётся доработать результат. Применим фильтр «Умная резкость» к полученному изображению.
Заходим: «Фильтры»/«Усиление резкости»/«Умная резкость»/Filter/Sharpen/Smart Sharpen. Перемещая ползунки, подбираем подходящую резкость. Если в маленьком окне предпросмотра на изображение кликнуть левой клавишей мыши и удерживать, то можно увидеть картинку до применения эффекта. Разница ощутима. Особенно заметен плавный переход цвета (без кубиков) на линзах очков. Мы полностью убрали шум, сместив ползунок до конца вправо. Радиус резкости взяли 0,3 пикселя, эффект применили на 79%.
Ещё раз сравним результаты.
Слева — исходное изображение, в центре — после увеличения размера, справа — с применением «Умной резкости».
После применения «Умной резкости» на фото ушли шумы, изображение стало чище.
Вот наш результат.
А теперь увеличим фото и улучшим его качество с помощью автоматических средств Photoshop 2017.
Открываем изображение в Photoshop, нажимаем сочетание клавиш Alt + Ctrl + I. У нас откроется окно «Размер изображения»/Image Size. Обратите внимание на пункт «Подогнать под»/Dimensions. Раскройте этот список. В нём вы увидите заготовки вариантов увеличения/уменьшения изображения без потери качества. Воспользуемся автоматической подборкой (второй пункт в списке). В открывшемся окне выбираем пункт «Хорошее» и жмём Ok. Наилучшее выбирать не стоит, поскольку исходный снимок — слишком низкого качества, и увеличивать его настолько нет смысла.
Обратите внимание, если нам удалось подбором увеличить изображение с 950х632 пикселя и разрешением 96 пикс/дюйм до 1368х910 пикселей с тем же разрешением, то программа сделала увеличение до 1969х1310 пикселей с разрешением 199 пикс/дюйм.
Применим «Умную резкость».
Исходное изображение и результат
Теперь вы сами убедились, что увеличить картинку без потери качества можно, и при этом даже улучшить качество фотографии.
Стоит отметить, что этот метод может пригодиться не только для увеличения и улучшения маленьких фото. Например, вам нужно предоставить фото для интернет-ресурса или для печати в издательстве. Ваше фото при этом отличного качества и большого размера, но для издательства нужен размер ещё больше. Применив описанный метод увеличения снимка и улучшения его качества, вы получите отличный результат. Ведь фото больших размеров с хорошим качеством пройдут эту процедуру намного проще.
Процедура предельно проста. Не ставьте крест на маленьких снимках. Дайте им второй шанс.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Базовые инструменты».
Как увеличить размер изображения в Photoshop?
Программы для работы с растровой графикой, такие как Adobe Photoshop, имеют удобные инструменты для изменения размеров изображений. Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Но перед тем как в Фотошопе увеличить картинку, вы должны знать, что это может привести к потере качества. Поэтому старайтесь, чтобы новый размер рисунка был как можно меньше.
Чтобы использовать представленную ниже фотографию тигра, кликните правой кнопкой мыши по изображению и нажмите «Сохранить».
Важно: Перед тем, как увеличить изображение, убедитесь, что оно не содержит таких дефектов, как попавшая на объектив пыль или царапины, так как они тоже увеличатся в размерах:
Размер оригинала изображения — 10 на 6,667 дюймов. Допустим, мы хотим увеличить изображение до 12 на 8 дюймов, чтобы его было легко распечатать и вставить в рамку. Так как нам важно сохранить разрешение 300 пикселей на дюйм, мы задаем новый размер. В нашем случае мы увеличили ширину документа с 10 до 12 дюймов, а высоту — с 6,667 до 8:
Перед тем, как увеличить картинку в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Чтобы увеличить размер изображения, программе необходимо проанализировать и перерисовать пиксели, что и называется интерполяцией.
При выборе бикубического ресамплинга Photoshop добавит новые или перерисует уже имеющиеся пиксели, что нужно для получения корректного результата при увеличении изображения.
Бикубический (плавные градиенты) — точнейший метод, вычисляющий значение пикселя на основе среднего значения прилежащих пикселей.
Бикубическая (с увеличением) — вариация бикубической интерполяции для изображений, содержащих цифровые шумы. При использовании этого метода границы в изображении будут выглядеть наиболее сглаженными и мягкими:
Вы успешно изменили размер изображения.
В данном примере мы увеличили размер документа с 10 на 6.667 до 12 на 8 дюймов. Заметьте, что размер в пикселях увеличился с 3000 на 2000 до 3600 на 24000. Также стоит отметить, что финальный размер изображения увеличился с 17,2 Мб до 24,7 Мб:
Нужно знать не только, как увеличить масштаб картинки в Фотошопе, но и как уменьшить изображение. Например, если его разрешение велико для размещения в интернете, слишком большой размер файла, или вам нужно распечатать изображение конкретного размера.
Разрешение оригинала изображения — 300 пикселей/дюйм (ppi). Например, мы хотим разместить эту фотографию на сайте, и допустимый размер 600 на 400 пикселей, разрешение — 72 пикселей/дюйм. Сначала введем 72 в поле «Разрешение», затем зададим размер в пикселях (600 — длина, 400 — ширина):
Перед тем, как увеличить качество картинки в Фотошопе и нажать «ОК», нам необходимо выбрать метод интерполяции. Как правило, для уменьшения размеров изображения, Photoshop удаляет все неиспользуемые пиксели. Методы интерполяции позволяют задать способ обработки пикселей для получения наиболее качественного уменьшенного изображения.
Бикубическая (для уменьшения) — лучше подходит для уменьшения размеров изображений. При использовании этого метода границы изображения будут выглядеть более четкими. Если результат кажется вам слишком резким, используйте простую бикубическую интерполяцию:
Вы успешно изменили размер изображения.
В данном примере мы уменьшили разрешение изображения с 300 до 72 пикселей/дюйм, а размер в пикселях с 3000 на 2000 до 600 на 400. Обратите внимание, размер файла уменьшился с 17,2 Мбайт до 703,1 Кбайт!
Данная публикация представляет собой перевод статьи «How to Enlarge an Image Using Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Как увеличить изображение в Фотошопе
Увеличение объектов довольно востребованная и распространенная задача при работе с изображениями в программе Фотошоп. Для выполнения этой задачи превосходным решением будет метод Интерполяции. Таким способом можно не только увеличивать, но и уменьшать объекты. Метод Интерполяции может быть выполнен различными способами. Выбор способа зависит от качества исходной картинки и требуемого результата.
К примеру, стоит задача увеличить изображение. Эта процедура требует добавления новых пикселей в изображение. При этом дополнительные пиксели должны максимально подходить по цвету к соседствующим пикселям.
То есть, представим, что соседние пиксели имеют черный и белый цвета. Когда изображение увеличивается, между этими пикселями встают дополнительные пиксели серого оттенка. Метод Интерполяции помогает высчитать среднее значение цветовой гаммы близлежащих пикселей и подобрать оптимальный цвет для дополнительных пикселей.
В этой статье мы подробно рассмотрим все методы, благодаря которым можно увеличить размер изображения в Photoshop.
Содержание
- Способы увеличения изображения:
Метод Интерполяции
Этот способ изменения масштаба картинки имеет несколько вариантов исполнения. Их можно выбрать в выпадающем меню, при наведении курсора на пункт «Интерполяция». Рассмотрим каждый из возможных вариантов.
«По соседним пикселам»
Этот способ не очень хорош и используется редко. Так как качество полученного изображения в большинстве случаев будет оставлять лучшего. После увеличения картинки таким способом на изображение будут видны места, где добавлены новые пиксели. Суть этого метода в копировании соседних пикселей и добавление их копий в изображение.
«Билинейная»
При таком способе масштабирования изображения качество полученной картинки будет средним. Суть способа состоит в вычисление среднего значения цвета близлежащих пикселей, и добавление новых между ними. Места добавления новых пикселей будут при этом менее заметны, а цветовые переходы более плавные.
«Бикубическая»
Этот способ увеличения изображения позволяет получить картинку довольно высокого качества. Однако его рекомендуется применять, при незначительном увеличении картинки. При этом способе увеличения для определения подходящего оттенка дополнительных пикселей проводятся очень сложные программные расчёты. За счёт чего картинка и получается превосходного качества. После процедуры масштабирования таким способом, практически невозможно определить новые пиксели, а все цветовые переходы плавные и естественные.
В версиях Фотошопа CS или CC, а также в последующих новых версиях этот способ имеет две разновидности:
«Бикубическая глаже»
Эта разновидность «Бикубического» метода применяется в основном для увеличения изображения, позволяя получить картинку высокого качества.
«Бикубическая четче»
Применяется для уменьшения масштаба изображения. При этом полученная картинка обладает хорошим качеством и четкостью.
Метод Интерполяции: «Бикубическая, глаже»
Итак, наша задача состоит в увеличении масштаба изображения. Возьмем для примера картинку с размерами 531х800 px. У выбранного изображения разрешение составляет 300 dpi.
Чтобы увеличить картинку методом «Бикубическая, глаже» требуется выполнить следующие действия. В меню программы выберите пункт «Изображение» и в открывшемся окне нажмите кнопку «Размер изображения».
В настройках, в появившемся списке в самом низу окна, выберите «Бикубическая, глаже». А также потребуется обозначить размеры картинки в процентах.
Исходное изображение будет иметь значение размера, равное 100 процентам. Для того чтобы увеличенное изображение было хорошего качества, работу следует производить поэтапно, с шагом не более 10-15%.
То есть увеличиваем размер до 115% и сохраняем результат. Если требуется получить больший размер, повторяем этот шаг, увеличивая опять на 15%. И так, пока не будет достигнута требуемая величина. Пропорции картинки при этом сохраняются. Программа сама высчитывает требуемую ширину и высоту изображения.
Качество полученного изображения зависит от многих моментов. И большую роль в этом играет разрешение и четкость исходной картинки.
Насколько можно увеличить изображение без потери качества сказать сложно. Все зависит от конкретного случая.
До встречи в наших следующих уроках. Если вам что-то было непонятно, напишите об этом в комментариях, и мы обязательно поможем вам.
Как увеличить размер фото с помощью инструмента кадрирования в Photoshop
Чтобы самостоятельно сделать незабываемое фото и порадовать своих близких, вам однозначно понадобится хороший фотоаппарат. Независимо от того, хотите ли вы стать профессиональным фотографом или дизайнером, проблема выбора фотоаппарта всегда стоит очень остро. На рынке представлено вариантов более, чем достаточно: смотрите здесь и сравнивайте, отталкиваясь от своего бюджета и потребностей.
Для получения качественной фотографии, в большинстве случаев, понадобится постобработка. В этой статье вы узнаете как как увеличить размер фотографии с помощью инструмента кадрирования в Photoshop, чтобы она выглядела более профессионально.
Инструмент кадрирования в Фотошопе обычно используется для того, чтобы обрезать ненужные части изображения.
Малоизвестная функция инструмента кадрирования заключается в том, что он также может быть использован, для добавления свободного пространства вокруг изображения, так называемого паспарту.
В этом уроке вы узнаете, как добавить свободное пространство вокруг фотографии за счет увеличения ее размера с помощью инструмента кадрирования.
Итак, перед вами исходное изображение.
Запустили Фотошоп, открыли изображение, поехали!
Шаг 1: Преобразуем фон в обычный слой
Если мы посмотрим на панели Layers, мы видим миниатюрное изображение, в виде фонового слоя, который в настоящее время является единственным в нашем документе.
Панель Layers отображает изображение в виде фонового слояПрежде чем мы увеличим холст, добавив больше пространства вокруг изображения, первое, что мы должны сделать, это преобразовать фоновый слой в обычный слой. Причина в том, что мы хотим, чтобы дополнительное пространство появилось на отдельном слое. Но Фотошоп не позволит нам расположить слои ниже фонового слоя. Самое простое решение — это просто преобразовать фоновый слой в обычный слой.Для этого в Photoshop СС, все, что нам нужно сделать, это нажать на маленький значок замка справа от названия фонового слоя:
Кликните на значок блокировки фонового слоя.
В CS6 и более ранних версиях, удерживайте клавишу Alt (Win) / Option (Mac) и кликните по имени слоя.
Фоновый слой мгновенно преобразуется в обычный слой и переименуется в «Layer 0»:
Шаг 2: Выберите Инструмент Crop
Теперь, давайте узнаем, как добавить дополнительное пространство вокруг изображения. Выберите инструмент кадрирования на панели инструментов в левой части экрана. Вы также можете выбрать инструмент кадрирования нажав на клавиатуре клавишу С:
Выбрав инструмент crop, Фотошоп обозначает границы кадрирования. По умолчанию они находятся в верхней, нижней, левой и правой границах сторон, и по углам. Мы будем использовать эти маркеры, чтобы изменить размер границы изображения, добавив холсту дополнительное пространство:
Эти маркеры обведены красным вокруг изображения.Шаг 3: Перетащите маркеры изменения размера к границам изображения
Чтобы добавить дополнительное пространство вокруг изображения, все, что нам нужно сделать, это нажать на маркеры и тащить их наружу..
Например, мы хотим добавить пространство справа от фотографии, нажимаем на правый маркер и смещаем его вправо, подальше от изображения:
Перетащив правую ручку вправо.
Когда мы отпустим кнопку мыши, Photoshop добавит дополнительное пространство и заполнит его прозрачностью. Шахматный рисунок в Фотошопе обозначает прозрачность, то есть незаполненное пространство.
Фотошоп добавляет пустое пространство справа от изображения. Аналогично можно добавить пространство вокруг остальной части изображения. Только давайте сделаем это по-другому, используя клавиши.
Но сначала отменим то, что мы сделали и восстановим исходные границы изображения. Для этого нажмем кнопку «Отмена» на панели параметров или клавишу ESC:
Чтобы добавить дополнительное пространство на левой части фотографии, нажмите на левую ручку и перетащите его влево. Или, чтобы добавить равное количество пространства по обеим сторонам изображения в то же время, нажмите и удерживайте значок Alt (Win) / Option (Mac), как вы щелкните и перетащите левой или правой ручки. Это позволит изменить границы обрезки от ее центра, в результате за ручку на противоположной стороне, чтобы двигаться одновременно в противоположном направлении:
Добавление дополнительного пространства для обеих сторон, удерживая вариант клавиши Alt (Win) / Option (Mac), как я перетащить.
Равный отступ был добавлен к обеим сторонам.
Мы также можем добавить дополнительное пространство выше и ниже изображения. Чтобы добавить пространства над ним, нажмите и перетащите верхнюю ручку вверх. Чтобы добавить пространство ниже его, щелкните и перетащите Нижний маркер вниз.
Или, чтобы добавить равное количество пространства сверху и снизу от изображения в то же время, еще раз нажмите и удерживайте клавиши Alt (Win) / Option (Mac) на твоей клавиатуре, как вы перетащите верхний или Нижний маркер. Противоположная ручка будет двигаться вместе с ним, в противоположном направлении:
Отпускаете кнопку мыши, затем Alt (Win) / Option (Mac), и у вас получится равные пустого пространства над и под изображением. Опять же, убедитесь, что вы отпустите сначала кнопку мыши, а затем клавишу, или он не будет работать:
Если вам нужно сохранить пропорции, то отменить предыдущие действия.
Сохранение пропорций изображения
Если вам нужно сохранить пропорции, увеличив размер фотографии. Тогда нажимая и удерживая клавиши Shift+Alt (Win) / Shift+Option (Mac), возьмите за маркер в углу и потащите от центра на нужный отступ.
Удерживая горячие клавиши, вы увеличите фотографию не исказив пропорций сторон.
Шаг 4: Примените новые размеры фото
Чтобы выполнить обрезку, нажмите на галочку на панели параметров или клавишу Enter (Win) / Return (Mac):
Нажмите на галочку, чтобы применить кадрирование.
С помощью инструмента кадрирование в этом случае, мы использования для расширения пространства, а не уменьшения.
Вот так выглядит финальный результат после применения инструмента кадрирования.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как увеличить размер фотографии в Photoshop
До изменений
После изменений
Этот урок поможет вам узнать, как увеличивать или увеличивать изображение. Возможно, вы захотите сделать это для увеличения отпечатка или по многим другим причинам. Photoshop делает довольно хорошую работу, но вы все равно немного потеряете резкость в зависимости от того, насколько крупнее вы сделаете фотографию. Хорошо, как только ваша фотография будет открыта в фотошопе:
1. Щелкните Меню изображения и затем щелкните Размер изображения,
(Изображение> Размер изображения)
2. Убедитесь, что в диалоговом окне «Размер изображения» установлен флажок «Сохранить пропорции».
3. Затем просто отрегулируйте размер фотографии с помощью по ширине или высоте, введя большее число. После ввода нового размера нажмите ОК. (Вы также можете настроить размер, регулируя пиксели или разрешение, но самый простой способ — с помощью дюймов).
.Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для публикации на конкретном веб-сайте, где я знаю, что идеальный размер изображения — 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …» вместо «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за происходящим, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, нет однозначного ответа, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после развертывания холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой якорной диаграмме и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не фактические точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строках ячеек на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Можно ли в Фотошопе перевести растровое изображение в векторное
Пожалуй, извечный вопрос дизайнеров, что лучше – растровое изображение или векторное… Ответ здесь тем не менее предельно прост: в зависимости от ситуации. Иногда лучше подходит растровая картинка, иногда более целесообразнее будет использовать вектор. Например, когда требуется масштабирование.
В первом случае (для работы с растровыми картинками) используют Adobe Photoshop, а для векторных – Adobe Illustrator. Но бывают ситуации, когда дизайнер работает исключительно в Фотошопе, а нужна именно векторная картинка. Сидеть и смотреть обучающие уроки, чтобы разобраться в новой программе, может не быть времени. Казалось бы, патовая ситуация, но с помощью онлайн Фотошопа решить этот вопрос вполне возможно!
И хотя Photoshop не предназначен для работы с векторными картинками, однако если сильно нужно, то при помощи ряда хитростей изображение вполне можно переделать в вектор. Итак, поехали!
Самое главное правило – это использование качественного изображения, ведь при необходимости масштабирования небольшая по размеру картинка будет растягиваться и терять чёткость. Именно для этого и используют Adobe Illustrator и работают не с сеткой пикселей, а с геометрическими примитивами – овалами, прямыми, линиями, прямоугольниками и прочими фигурами.
Если вы будете уменьшать, а потом снова увеличивать исходное пиксельное изображение, оно будет терять данные, и его качество станет тут же падать. Так как каждый пиксель — это точка определённого цвета, то при уменьшении лишние данные будут попросту удаляться, и вернуть их уже будет нельзя. Без снижения качества масштабировать получается исключительно векторные изображения – именно в этом и заключается наша хитрость: мы будем делать векторное изображение с помощью Фотошопа!
Как переделать растровую картинку в векторную в Photoshop
Фишка в том, что эта программа обладает всеми необходимыми инструментами для создания контуров. А это как раз и есть нужные нам геометрические фигуры. Поэтому, чтобы создать векторное изображение из растрового, нужно просто сделать контуры.
Нам нужно будет использовать такие инструменты, как Волшебная палочка, Прямоугольное и Эллиптическое выделение, Быстрое выделение, а также Перо. Единственная же трудность состоит в том, что рисовать всё придётся руками. Ну и, естественно, чем меньше на фото будет объектов и сложных фонов, тем лучше.
Главный принцип создания векторного изображения в Фотошоп заключается в примитивизации изображения, его упрощении. Вместо плавного перехода тонов используем один тон. Вместо сложного узора – схематичный контур. И чем контрастнее будет изображение, тем нам будет проще.
Итак. Чтобы начать взаимодействовать с контурами, необходимо открыть вкладку Контуры на палитру слоёв. Переходим Окно – Контуры, и в палитре слоёв появляется нужная нам закладка.
Применяя Волшебную палочку, выделяем все области с одним цветом. Зажимаем Shift, чтобы обработать все зоны. Затем берём Лассо и нажимаем правой клавишей по нашему выделению и в открывшимся контекстном окне выбираем команду Образовать рабочий контур. Сглаживание ставим как можно ниже и подтверждаем операцию. И так действуем по всем цветам на нашей картинке. В итоге имеем контуры по каждому из представленных цветов. Останется лишь создать вектор!
Открываем новый слой, основным цветом ставим тот, в который раскрасили наш первый контур. Идём в Контуры, активируем первый по списку, переходим в меню в Слои – Новый цвет заливка – Цвет. Подтверждаем. На вкладке слоёв появится наш первый векторный слой!
Повторяем всю операцию для всех сделанных цветов, после чего удаляем стартовый с растровой слой. И просто сохраняем изображение, но не в обычном формате, а в векторном. Для этого выбираем расширение SVG. Вот и всё!
© online-photoshop.org
Как перевести изображение в векторное в фотошопе
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop. Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse. Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path. Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool. Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path. В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers. Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool. У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path. Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool, выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes. Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе. Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool.
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous. Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм
Главная » Photoshop: Как преобразовать растр в вектор
Photoshop: Как преобразовать растр в вектор
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Если хотите сохранить векторный объект в библиотеку векторных фигур, то зайдите в главное меню Edit -> Define Custom Shape…
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Комментировать
ОтменаДорогие любители программирования, дизайна и рисования!
Сайт jwinters.ru нуждается в вашей помощи, так как приходится ежемесячно оплачивать за хостинг и доменное имя.
Внесите вклад в развитие сайта. Перечислите любую (пусть даже незначительную) сумму на один из кошельков: webmoney R295964384890 yandex-деньги 41001797494168
Деньги пойдут в первую очередь на оплату хостинга, а также на написание уроков и развитие сайта. В примечании к платежу укажите Ваш email.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop – на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Как сделать фотографию похожей на эскиз
Узнайте, как преобразовать фотографию, чтобы она выглядела как эскиз. Этот популярный эффект — отличный способ привлечь внимание к вашим сообщениям.
Эксперты рекомендуют использовать привлекательный визуальный контент для того, чтобы ваш пост заметили в социальных сетях. Есть несколько способов творчески улучшить свое селфи или любое изображение, чтобы сделать его более заметным. Превращение изображения в эскиз — отличный способ выделиться.(Преобразованные эскизы также можно использовать в качестве изображения профиля, чтобы добавить намек на маскировку личности или интригу.)
Советы по преобразованию фотографии в эскиз.
Программное обеспечение для редактирования, которое вы используете, определит, сколько шагов необходимо для преобразования эскиза. Некоторые программы могут быстро преобразовать фотографию в эскиз прямо на вашем телефоне. Другие требуют большего количества шагов, но дают гораздо больший контроль над конечным продуктом.
Независимо от того, обрабатывает ли приложение детали или нет, шаги по существу одинаковы:
- Детализация края: Начните с фотографии с большим контрастом между объектом и фоном.
- Полоса цвета: Преобразует изображение в оттенки серого.
- Дублировать и инвертировать: Дублированный слой будет использоваться для смешивания с инвертированным изображением.
- Режим Dodge: Используйте программный режим наложения Linear Dodge, чтобы смешать два слоя.
- Фильтр: Примените фильтр, который создает разницу между двумя слоями. Появятся только контуры.
Опытные фоторедакторы могут создавать самые разные эскизные эффекты.Новички могут создавать простые преобразования эскизов, используя автоматические функции, доступные в популярных приложениях для редактирования.
Узнайте больше о советах и приемах редактирования фотографий.
Не позволяйте вашему сообщению утонуть в море фотографий. Узнайте больше о сотнях тем, эффектов и дополнительных возможностей, доступных в Adobe Photoshop Express .
Преобразование фотографии в штриховой рисунок в Photoshop — Новостной блог Photoshop
Вы когда-нибудь видели идентичный эскиз известной знаменитости и задавались вопросом, как этот художник это сделал? Этим художником вполне может быть несколько умных фильтров, слоев и режимов наложения в Photoshop.В этой статье рассказывается, как их использовать в двух руководствах. Перечисленные методы Photoshop преобразуют фотографию в штриховой рисунок — причем быстро. Они просты, эффективны и могут занять от пяти до 10 минут.
В каждом руководстве представлены простые инструменты для начинающих и продвинутых пользователей, использующих Photoshop CC и CS6. Он может помочь любому создать черно-белый или цветной штриховой рисунок. Окраска может быть добавлена из исходного цвета фотографии или сплошных цветов для достижения качественной штриховой графики.
Фильтр Гаусса: черно-белый
Сначала необходимо создать дублирующий слой изображения, чтобы сохранить исходное изображение. Затем он обесцвечивается, чтобы скопированное изображение стало черно-белым. Затем изображение инвертируется, и режим наложения слоя настраивается на осветление цвета. Наконец, чтобы создать эффект рисования штриховой графикой, добавляется интеллектуальный фильтр, а затем к фотографии применяется размытие по Гауссу. Вот краткий обзор того, как эти шаги частично выглядят на экране.
1. Дублируйте изображение, перетащив фоновый слой на значок «Новый слой», затем отпустите для мгновенного копирования или выберите «Ctrl + J».Поместите скопированный слой над исходным фоновым слоем.
2. Щелкните «Изображение»> «Настройки»> «Обесцветить». Дублируйте слой и поместите его наверху над всеми слоями.
3. Вернитесь в «Меню настроек» и выберите «Инвертировать». Измените режим наложения, выбрав «Нормальный»> «Осветление цвета»> «Преобразовать в смарт-объект», нажав Ctrl + Alt + Shift + E.
4. Перейдите в «Фильтры»> «Размытие»> «По Гауссу». Отрегулируйте интенсивность с помощью ползунка радиуса.
Иногда рисунки могут получиться слишком светлыми при низком уровне контрастности. Это решается добавлением слоя «Уровни» для увеличения или уменьшения контрастности. На экране найдите значок меню корректирующего слоя> Уровни, чтобы начать. Примените режим наложения Multiply и перемещайте уровни непрозрачности вперед и назад по мере необходимости.
Фильтр Гаусса с цветом
В этом руководстве представлены два варианта раскраски рисунка. Оба используют режимы наложения, чтобы синхронизировать окраску с другими уже используемыми слоями.Чтобы работать с истинными цветами изображения, создайте дублированный слой исходного изображения и примените режим наложения «Цвет», чтобы раскрасить рисунок. Этого можно легко добиться на экране, выполнив ранее предпринятые шаги.
Альтернативный вариант — отказаться от исходных цветов изображения и использовать вместо них простой сплошной цвет. Этот вариант использует тот же режим наложения, но не требует дублирования слоев. Вместо этого добавьте слой Solid Color, щелкнув значок корректирующего слоя и уменьшив непрозрачность, чтобы получить один цвет на рисунке.
Вот и все! Пришло время создавать рисунки, которые являются законно художественными. В списке желаний может быть значимое лицо или достопримечательность. Независимо от того, какой предмет выбран, представленные здесь инструменты могут дать хорошие результаты. Если нужен только простой эффект, в галерее фильтров в меню «Фильтр» есть ряд настраиваемых предустановленных параметров, которые можно быстро выбрать и применить к любому изображению.
Как превратить фотографию в эскиз в Photoshop [РУКОВОДСТВО] Sleeklens
Как превратить фотографию в эффект эскиза в Photoshop www.sleeklens.com
Привет всем и добро пожаловать в еще один увлекательный урок по Photoshop. Сегодня давайте посмотрим, как я могу создать эффект карандашного наброска в Photoshop, используя свои изображения и некоторые быстрые настройки. Это классный эффект, который можно использовать для композитов и т. Д. Кто знает, какое применение вы найдете от него в будущем.
Мне показалось полезным для друга, который делает татуировки. Ей было трудно найти время для набросков портретов с ее рабочей нагрузкой. Несколько человек были опрошены, чтобы узнать, смогут ли они нарисовать точный портрет для переноса татуировок.К сожалению, она не смогла, поэтому я сказал, пробовали ли вы когда-нибудь использовать эффект эскиза в Photoshop.
Она такая: «А это вообще возможно?» — я сказал, держи пиво!
Хорошо, давайте найдем изображение, которое мы хотели бы использовать. У вас есть одно из ваших изображений, которое вы бы хотели использовать? Тогда обязательно воспользуйтесь им.
Если вы можете выполнять работу, одновременно обучаясь, это было бы прекрасно и сделало бы меня счастливым.
Итак, вот изображение, которое я буду использовать сегодня, я получил от Pixabay.
Круто, так что давайте начнем с создания дубликата слоя, так как это всегда хорошая практика, но она мне понадобится.
Я определенно не хочу редактировать свой оригинал на случай, если позже у меня возникнут проблемы.
Для создания «дублирующего слоя»
Перейдите в верхнее меню и там вы увидите «Layer»
Щелкните по нему, и там вы увидите второй вниз «Дубликат слоя»
Теперь посмотрите на правую сторону, чтобы увидеть, как он появляется на вашей панели слоев.
Если ваша панель «Слои» не отображается, перейдите в то же меню вверху и найдите «Окно»
Здесь вы увидите возможность открыть его.
Кроме того, вы также можете ввести на клавиатуре F7 для сочетания клавиш.
Затем нам нужно превратить наше изображение в черно-белое.
Легкий способ сделать это — перейти к «Image»
Нажмите на «Корректировки»
Затем просканируйте вниз по направлению к низу, пока не увидите слово «Обесцветить»
Насыщение означает увеличение силы цветов, поэтому при обесцвечивании вы начинаете истощать цвета.
Вы можете управлять этой опцией в «Оттенке и насыщенности», так что просто кратко об этом.
На данный момент нам просто нужно обесцветить.
Теперь у вас есть полностью черно-белый верхний слой.
Теперь, как и в предыдущем случае, давайте создадим еще один дублирующий слой.
Только на этот раз используйте Ненасыщенное изображение.
Теперь вы увидите 3-й слой на панели слоев.
Теперь убедитесь, что вы щелкнули по 3-му слою, и он активирован.
Уже должно быть но на всякий случай.
Теперь, удерживая Ctrl, введите (I) на клавиатуре.
Теперь у вас есть сумасшедшая перевернутая версия вашего изображения!
Это будет полная противоположность тому, что было у вас.
Черные теперь будут белыми, а белые станут черными.
Далее мы будем использовать небольшой под названием «Режимы наложения»
Итак, что и где есть режимы наложения… ну, если вы еще не знаете.
В основном, не вдаваясь в подробности.
Режимы наложения — это в значительной степени эффекты, которые можно применять к слоям.
Они могут объединять изображения вместе, и их можно найти на панели слоев.
Посмотрите туда, и вы увидите слово «Нормальный»
Когда вы нажмете на это, появится раскрывающийся список, полный параметров режима наложения.
просканируйте вниз, пока не увидите параметр «Осветление цвета».
Эта опция «Осветление цвета» смешает два черных и белых слоя вместе и нейтрализует друг друга.
Теперь у вас будет белый экран, так что не беспокойтесь, ничего не будет удалено или что-то в этом роде.
Хорошо, теперь пора создать настоящий эффект.
Итак, в Filter уже есть галерея предустановленных эффектов.
Имеют различные типы эффектов, которые можно использовать как эффекты карандаша.
Но я обнаружил, что с годами их немного не хватает.
Я обнаружил, что есть более эффективные способы воссоздать некоторые из них с годами.
Переходим к «Фильтр» в верхнем меню.
Теперь перейдите в «Размытие», а затем в «Размытие по Гауссу».
Когда кажется, что панель использует ползунок, чтобы довести изображение до точки, в которой, по вашему мнению, оно выглядит довольно хорошо.
Теперь обратите внимание, что после этого действия нужно сделать больше, поэтому вам не нужно, чтобы он выглядел «идеально» в точности как рисунок.
Итак, для меня оптимальной настройкой было около 5 пикселей.
Когда вы будете довольны своим, нажмите ОК, и мы будем готовы перейти к следующей части.
Теперь давайте объединим эти два слоя в группу.
Чтобы сделать это, сначала нажмите на нижнюю, затем, удерживая Shift, нажмите на верхнюю.
Просто примечание сбоку: если бы между верхним и нижним были какие-либо другие слои, это выделило бы их все.
Чтобы выбрать только отдельные множители, удерживайте Ctrl, а затем щелкните те, которые вам нужны.
Чтобы сгруппировать ключ в Ctrl + G.
Теперь вы увидите, что ваши слои сгруппированы внутри папки.
Для более сложной работы я бы посоветовал маркировать папки, но сделайте это сейчас просто для упражнения.
Также создайте копию, как мы делали раньше, этой папки…
Помните «Слой — Дублировать слой»
Теперь мы собираемся повторить процесс, только на этот раз мы собираемся добавить к изображению немного больше размытия по Гауссу.
Это поможет немного заполнить изображение.
Когда вы будете счастливы и нажмете ОК.
Следующее, что нужно сделать, это изменить режим наложения папки.
То есть мы можем делать это не только с отдельными слоями, но и с папками.
На самом деле и слои на вашей панели слоев вообще могут быть изменены таким образом с помощью режимов наложения.
Режим наложения, который я выберу на этот раз, будет «Темнее», так как я чувствую, что он немного заполняет мое изображение.
Но, сказав это, просканируйте себя и посмотрите, что еще могут предложить режимы наложения.
Если что-то еще выглядит лучше и больше похоже на набросок, то, во что бы то ни стало, используйте это.
Варианты редактирования будут иметь отношение к изображению, поэтому полезно иметь представление о том, что работает на вашей стороне.
Еще одна маленькая боковая опция, на которую я хочу, чтобы вы также посмотрели, — это опция «Непрозрачность».
Заглянув внутрь панели слоев, вы увидите слово «Непрозрачность».
Щелкните по нему и переместите ползунок, чтобы увидеть, что он делает с вашим изображением.
А лучше?
Попробуйте его в обеих группах, чтобы увидеть, дает ли он какой-либо лучший результат.
Если не беспокойтесь, просто посмотреть…
Затем повторите процесс еще раз, только на этот раз мы собираемся дать нашему слою большое размытие по Гауссу.
Это заполнит множество пустых областей.
Вы можете почувствовать, как и я, изображение становится слишком сильным, хорошо уберите непрозрачность папок, о чем мы говорили.
Сделайте немного более вкусным.
Так что этих трех шагов должно хватить для этой части.
А теперь давайте продолжим.
Выберите все эти папки.
Затем сделайте дубликат, как мы делали ранее.
Затем, пока они выделены, щелкните правой кнопкой мыши.
Когда появится панель параметров, нажмите «Объединить слои»
Теперь перейдите к Gaussian Blur и сделайте небольшое размытие или около 2 или 3.
Чем больше ваше изображение, тем большее число вам нужно будет выбрать, но я бы не стал больше четырех.
Теперь уменьшите непрозрачность слоя до 50%
Далее мы собираемся использовать High Pass.
High Pass — это способ использовать режимы наложения для повышения резкости.
Дублируя слои высоких частот в сочетании с регулировкой непрозрачности, вы можете получить действительно мелкие детали при резкости.
Вы также можете стереть области, если хотите, чтобы элементы, расположенные впереди, казались более резкими.
Радиус передачи высоких частот около 25.
Возможно, вам придется еще больше уменьшить непрозрачность слоя.
Если вы счастливы, перейдите в «Изображение» и выберите «Уровни»
Переместите все ползунки к центру, чтобы все касалось краев гистограммы.
Затем вы можете немного отрегулировать центральный бегунок, если он слишком темный или светлый.
Последнее, что мы сейчас сделаем, это добавим немного зерна.
Я делаю это, используя «Шум» в параметре фильтра.
Дайте ему достаточно зерна, чтобы он все еще выглядел естественно, 20 мне подойдет.
И теперь мы закончили 🙂
Надеюсь, вам понравилось.
Рейтинг: 012345 5.00 на основе 2 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна.Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в июле
Преобразование фотографии в карандашный набросок и рисунки [Лучшие инструменты]
by Милан СтаноевичЭксперт по Windows и программному обеспечению
Милан с детства увлекался компьютерами, и это побудило его заинтересоваться всеми технологиями, связанными с ПК. До прихода в WindowsReport он работал интерфейсным веб-разработчиком.Прочитайте больше Обновлено:Размещено: 2020 апрель
- Преобразовать фотографию в штриховой рисунок с помощью бесплатного программного обеспечения не так сложно, как вы думаете.
- Примените любые настройки, которые вам нужны, с помощью бесплатного программного обеспечения для конвертации фотографий в карандашные эскизы.
- Вы также можете преобразовать фотографию в рисунок с помощью приложения, которое также содержит полезные функции, такие как обрезка изображения.
- Если вы когда-нибудь задумывались, как превратить картинку в графику, то эта статья для вас.
Creative Cloud — это все, что вам нужно, чтобы воплотить в жизнь свое воображение. Используйте все приложения Adobe и комбинируйте их для получения потрясающих результатов. Используя Creative Cloud, вы можете создавать, редактировать и визуализировать в различных форматах:
- Фото
- Видео
- Песен
- 3D-модели и инфографика
- Много других произведений
Вы когда-нибудь хотели преобразовать вашу любимую фотографию в штриховой рисунок с помощью бесплатного программного обеспечения? Этот тип эффекта делает элементы изображения более заметными и приобретает характерный вид эскиза.
Чтобы добиться этого вида, иногда видны направляющие линии, вы можете увидеть, как художник размазывает бумагу, как будто получившееся произведение искусства было нарисовано вручную углем или карандашами.
К счастью для вас, вам не нужно начинать брать уроки рисования, а затем тратить больше времени, пока вы действительно не научитесь делать это правильно.
Чтобы получить профессионально выглядящий результат, лучше всего использовать специализированные инструменты, которые анализируют все пиксели и цветовые градиенты, найденные на вашей фотографии, а затем преобразуют их в результат, подобный эскизу.
В этой статье мы рассмотрим некоторые инструменты для преобразования фотографий в рисование линий с помощью лучшего бесплатного программного обеспечения, которое позволяет преобразовать любые ваши изображения в эскизы всего за несколько щелчков мышью.
Если вы занимаетесь графическим дизайном, редактированием фотографий или любыми другими процессами обработки изображений, Adobe Photoshop всегда должен быть вашим первым выбором.
Этим программным инструментом пользуются миллионы людей по всему миру. Он прост в использовании, но в нем также есть некоторые расширенные функции, которые пригодятся для сложных проектов.Вот почему любители и профессионалы предпочитают его другим инструментам.
Photoshop также отлично подходит, если вы хотите преобразовать фотографии в карандашные наброски и рисунки. Кроме того, в нем есть невероятный набор кистей, фильтров и фотоэффектов, которые помогут вам вывести редактирование на новый уровень.
Давайте взглянем на некоторые другие полезных функций , которые вы можете найти в Photoshop:
- Заливка с учетом содержимого позволяет вырезать отвлекающие части изображения
- Множество кистей на выбор
- Настраиваемое рабочее пространство с простыми в использовании опциями
- Расширенные функции редактирования для получения профессиональных результатов
- Инструменты для создания рамок, инструменты для нарезки, волшебная палочка, режим симметрии и многое другое
⇒ Скачать Adobe Photoshop бесплатно
Sketch Drawer от SoftOrbits — отличная программная опция, которая позволяет легко превращать ваши цифровые изображения в удивительные произведения искусства в виде эскиза.
Это программное обеспечение анализирует ваше изображение и затем, если вы решите это сделать, может преобразовать все цвета в красочный эскиз, преобразовав каждый пиксель в штрих карандаша.
Этот процесс позволяет получить отличные эскизы, просто используя несколько щелчков мышью и перемещая несколько ползунков.
Sketch Drawer содержит широкий набор предустановок, которые позволяют применить любой желаемый эффект — черно-белый набросок, акварель, цветной набросок.
⇒ Загрузить сейчас SoftOrbits Sketch Drawer
AKVIS Sketch позволяет легко применять к цифровым фотографиям широкий спектр различных эффектов.Вы можете превратить свою картину в черно-белый набросок или в картину маслом.
Используемые AKVIS алгоритмы собирают данные о цветах, пропорциях и добавленных эффектах, чтобы предложить вам одни из лучших средств обработки изображений на рынке.
Это программное обеспечение имеет простой в использовании пользовательский интерфейс, который позволяет обрабатывать изображение с помощью любых фильтров или редактирования по вашему выбору. Кроме того, вы можете еще больше изменить свое изображение, сделав штриховку более плотной или более тонкой.
Одна из лучших функций этого программного обеспечения — это параметры временной шкалы.Этот инструмент показывает вам историю ваших последних 10 действий в программе и предлагает лучшие фильтры для добавления.
Вы также можете использовать это программное обеспечение для пакетной обработки изображений, что позволит вам сэкономить время и предложить тот же уровень результатов, что и в случае обработки одного изображения.
⇒ Скачать d AKVIS Sketch
FotoSketcher — еще одна отличная программная опция, которая может легко превратить ваши цифровые изображения в произведения искусства профессионального качества.
Эффекты, найденные в этой программе, охватывают несколько различных стилей — карандашные наброски, акварельные и масляные картины, абстрактное искусство и т. Д.
Вам просто нужно загрузить эту бесплатную программу, и всего несколькими щелчками мыши и перемещением слайдов вы можете добавить широкий спектр эффектов, а затем экспортировать их напрямую.
Он содержит хороший набор предустановок, которые позволяют вам принять обоснованное решение относительно того, как ваше изображение будет выглядеть после завершения процесса. Более того, вы можете предварительно просмотреть эффекты перед их добавлением.
Инструмент также позволяет редактировать изображения с помощью стандартных функций, таких как эффекты повышения резкости, настройка яркости, насыщенность цвета. Он также может настраивать такие параметры, как интенсивность краев, порог, яркость.
⇒ Попробовать FotoSketcher
XnSketch — очень мощное и бесплатное программное обеспечение, которое позволяет легко превращать цифровые изображения в карандашные наброски, среди прочих эффектов.
Эта программа содержит в общей сложности 18 различных эффектов — черные штрихи, белые штрихи, пастель, карандашный набросок, цветной набросок и т. Д.
Использование этого программного обеспечения также дает вам возможность регулировать силу и непрозрачность краев. Инструмент также предлагает параметры для настройки контрастности, яркости, уровней насыщенности и т. Д.
Он позволяет вам делиться своими произведениями искусства с другими, экспортируя их как изображения PNG или JPG на жесткий диск или отправляя их в социальные сети.
⇒ Скачать XnSketch
Instant Photo Sketch — это легкое бесплатное программное обеспечение, которое позволяет легко преобразовывать ваши фотографии в эскизы, используя его эффекты.
По сравнению с другими вариантами программного обеспечения, которые мы представили в этом списке, Instant Photo Sketch не предлагает широкий спектр функций и параметров настройки.
Однако, как следует из названия, он быстро выполняет свою работу, когда дело доходит до применения эффектов эскиза к вашим изображениям. Это программное обеспечение может автоматически преобразовывать ваше изображение, щелкая одну кнопку и перемещая один ползунок.
Ползунок позволяет выбрать уровень применения выбранных эффектов, а также настроить мазок кисти.
Вы также можете увеличивать масштаб при редактировании изображений, а после завершения преобразования вы можете легко экспортировать изображения в файлы .jpeg или .png.
⇒ Скачать мгновенный фото эскиз
Возможность превращать ваши фотографии в наброски может сделать их действительно крутыми. Используя упомянутые выше инструменты, вы сможете превратить картинку в графику.
Сообщите нам в разделе комментариев ниже, какой вариант программного обеспечения вы выбрали и как он сработал для вас.
Часто задаваемые вопросы
Была ли эта страница полезной? 6Спасибо!
Недостаточно подробностей Сложно понять Другой Связаться с экспертомНачать разговор
7 способов превратить ваши фотографии в искусство с помощью Photoshop
Многие из нас не умеют рисовать или рисовать.Но большинство людей умеют снимать фотографии, будь то смартфон или цифровой фотоаппарат.
Благодаря умным способам обработки изображений в Adobe Photoshop и другом программном обеспечении вы можете легко преобразовать эти фотографии в мультяшные рисунки или художественные работы, имитирующие масло, пастель или акварель.
Здесь мы покажем вам несколько способов применения художественных эффектов в Photoshop, от встроенных эффектов фильтров до сторонних плагинов.
1. Фильтр Галерея
Самый простой подход — использовать художественные фильтры, установленные вместе с Photoshop. Большинство из них находится в галерее фильтров ( Фильтр> Галерея фильтров ), в коллекции из 47 эффектов. Некоторые из них созданы для имитации природных материалов, например акварели или пастели. Другие, особенно края плаката, могут создать вид мультфильма.
Вы можете узнать больше о фильтрах Photoshop в нашем руководстве.
В галерее фильтров вы можете предварительно просмотреть каждый эффект и изменить такие параметры, как размер кисти, толщину краев и детализацию. Однако ваши возможности по настройке каждого эффекта ограничены. Эти фильтры использовались в Photoshop с середины 1990-х годов, поэтому ими злоупотребляли до такой степени, что они превратились в визуальные клише. Это особенно верно в отношении самых популярных эффектов, таких как акварель и края плаката.
Вы можете получить дополнительное разнообразие, наложив один эффект поверх другого, но результаты могут быть нечеткими.Для получения более приятных для глаз эффектов лучше использовать слои и режимы наложения Photoshop в сочетании с фильтрами.
2. Фильтр масляной краски
Фильтр «Масляная краска» ( Фильтр> Стилизация> Масляная краска ) — это более продвинутый эффект, добавленный Adobe в Photoshop CS6. Вы можете изменить размер, стиль и детализацию мазков кисти, а также активировать параметр «Освещение», чтобы создать иллюзию глубины и текстуры.
3. Нейронные фильтры
Photoshop 2021 представил новый набор функций с поддержкой ИИ, названных нейронными фильтрами ( Фильтр> Нейронные фильтры ). Один из них — Style Transfer, который использует нейронную сеть для применения характеристик стиля от одного изображения к другому.
Вот как это работает. Фильтр представляет множество исходных изображений, включая известные работы, такие как «Звездная ночь» Винсента Ван Гога.Вы нажимаете на источник и немного ждете, пока нейронная сеть сбивает пиксели. После того, как стиль будет применен к вашему изображению, вы можете настроить несколько параметров, но это не очень настраиваемый фильтр.
Этот метод появился в результате академического исследования, впервые представленного в 2016 году, и аналогичные функции ИИ были развернуты в другом графическом программном обеспечении, включая Corel Paintshop Pro, Topaz Studio (см. Ниже) и GRFX Studio Pro-AI от Auto FX Software.
4.Экшены Photoshop
Пользователи Photoshop уже давно используют Actions для автоматизации повторяющихся задач, таких как добавление рамок или создание отбрасываемых теней. Программное обеспечение включает в себя десятки предопределенных действий, но вы также можете найти все виды действий в Интернете, некоторые бесплатные и некоторые платные. Многие из них позволяют создавать художественные эффекты.
Связанный: Основные действия Photoshop, которые стоит попробовать сегодня
Запуск экшена премиум-класса похож на передачу компьютера мастеру Photoshop.Помимо привлекательных эффектов, эти действия могут помочь вам научиться создавать свои собственные уникальные образы.
Здесь показан экшен Cartoon Vector Photoshop от RageStudio, который продается на Envato Market.
Он использует фильтр масляной краски в сочетании с пятью эффектами галереи фильтров. Каждый эффект размещается на отдельном слое с указанными уровнями непрозрачности и режимами наложения. Наконец, действие добавляет две папки — «Эффекты» и «Комбинации цветов» — с корректирующими слоями, которые позволяют изменять цвета.Это также хороший пример использования смарт-фильтров.
Связанный: Как применить смарт-фильтр к нескольким слоям
Вы можете найти более художественные Действия на Envato Market и Creative Market. PanosFX предлагает множество бесплатных и премиальных экшенов для Photoshop и Photoshop Elements, включая пакет «Мультфильмы и поп-арт».
Чтобы импортировать загруженные вами действия, откройте панель «Действия» («Окно»> «Действия») и выберите «Загрузить действия» в меню панели.
Несколько предостережений:
- Действия можно до некоторой степени настраивать, но они, как правило, являются пони с одним трюком. Если вы хотите применить широкий спектр эффектов, подумайте о стороннем плагине (см. Ниже).
- Подобные действия лучше всего работают с изображениями высокого разрешения с четкими деталями. Обязательно ознакомьтесь с документацией, чтобы узнать, какие изображения подходят больше всего.
- Некоторые действия предназначены для определенных состояний изображения. Например, некоторые работают только с изображениями RGB или требуют наличия фонового слоя. Опять же, проверьте документацию.
Скачать: Cartoon Vector Photoshop Action ($ 6)
5. Topaz Studio
Для максимальной гибкости в применении художественных эффектов рассмотрите возможность использования стороннего плагина Photoshop.Один из наших фаворитов — Topaz Studio, в котором есть 34 фильтра, начиная от относительно скромных настроек изображения и заканчивая диким художественным оформлением. Хотите узнать больше о плагинах? Вот наш путеводитель по лучшим бесплатным плагинам Photoshop.
Некоторые фильтры являются производными от плагинов Simplify, Glow и Impression от Topaz Labs, которые ранее продавались как отдельные продукты. Программное обеспечение также включает AI ReMix, который аналогичен новой функции Photoshop Style Transfer.Эти фильтры можно комбинировать различными способами, чтобы получить, казалось бы, неограниченный набор эффектов.
Самый простой способ использовать Studio — это просматривать предустановки, которые Topaz называет «Внешний вид». Некоторые образы имитируют стили известных художников, таких как Дега, Моне, Ренуар или Леонардо да Винчи.
Вы можете запустить Topaz Studio как отдельную программу для Mac и ПК или как плагин для Photoshop, Photoshop Elements, Corel PaintShop Pro и других программ для редактирования изображений.
Загрузить: Topaz Studio для Mac или ПК (99 долларов США, доступна бесплатная пробная версия)
6. Snap Art
В то время как Topaz Studio предлагает широкий спектр улучшений фотографий, Snap Art от Exposure Software специализируется именно на эффектах рисования и иллюстраций. Он предлагает 10 стилей эффектов, каждый с широкими возможностями настройки: комиксы, цветной карандаш, импасто, масляная краска, пастель, перо и чернила, карандашный набросок, пуантилизм, стилизация и акварель.
Для каждого стиля плагин предлагает несколько предустановок, которые вы можете использовать в качестве отправных точек для своей собственной работы. Функции холста позволяют имитировать окрашиваемые поверхности, такие как текстурированная бумага, ткань, кожа или дерево.
Snap Art работает как отдельная программа или как плагин для Photoshop, Lightroom или собственного программного обеспечения Exposure компании.
Загрузить: Snap Art для Mac или ПК (79 долларов США, доступна бесплатная пробная версия)
7.ToonIt! Фото
Это соответствует своему названию, ToonIt! Фотография специализируется на мультипликационных эффектах. Как правило, вы начинаете с одного из предустановок — Comic Noir, Graphic Novel, Old Time Toon и т. Д. — и затем используете палитру эффектов для изменения внешнего вида. Несколько пресетов созданы для имитации стиля знаменитого художника комиксов Фрэнка Миллера, а другой имитирует поп-исполнителя Роя Лихтенштейна.
Одна область, где ToonIt! excels конвертирует цветные изображения в черно-белые штриховые рисунки.Мы не видели, чтобы какое-либо другое программное обеспечение выполняло эту функцию, хотя вам придется настроить элементы управления, чтобы добиться нужного уровня детализации. Плагин также производит цветные изображения с апломбом.
ToonIt! Фотография стоит дорого, но ее стоит посмотреть, если вы хотите создать мультяшные эффекты.
Скачать: ToonIt! Фото (129 долларов США, доступна бесплатная пробная версия)
Советы для достижения наилучших результатов
Прежде чем применить любой из этих эффектов, чтобы превратить ваши фотографии в искусство:
- Попробуйте повысить резкость изображения с помощью маски «Нерезкость» или фильтра «Умная резкость».Как правило, фотографии с резкими деталями работают лучше, чем более мягкие.
- Удалите или замените фон, особенно если он шумный или загруженный.
- Для создания мультипликационных эффектов вы можете использовать фильтр Photoshop «Пыль и царапины» ( Фильтр> Шум> Пыль и царапины ) или другие инструменты очистки, чтобы подготовить области, где вы предпочитаете плоские цвета.
- Некоторые эффекты плохо масштабируются, поэтому вы можете добиться лучших результатов, если заранее измените размер изображения до желаемых выходных размеров.
- Никогда не применяйте эффект к исходному файлу изображения, только к дубликату. В противном случае ваши любимые семейные портреты или снимки из отпуска могут быть навсегда отправлены в страну мультфильмов.
Другие возможности помимо Adobe Photoshop
Показанные здесь эффекты — лишь малая часть того, что вы можете делать с фильтрами, действиями и плагинами Photoshop.И хотя мы сосредоточились на Photoshop, вам не обязательно нужно программное обеспечение Adobe для получения такого изображения.
Topaz Studio и Snap Art работают как отдельные программы, а альтернативы Photoshop, такие как GIMP и Corel PaintShop Pro, включают собственные художественные эффекты. Так что не бойтесь, если у вас все пальцы рук, когда вы держите кисть в руках. Пока вы умеете обращаться с мышью, никому не нужно быть мудрее.
8 лучших плагинов GIMP и как их установитьВ этом руководстве по использованию подключаемых модулей GIMP мы расскажем, где можно получить лучшие подключаемые модули GIMP и как их установить.
Читать далее
Об авторе Стивен Бил (Опубликовано 6 статей)Стивен Бил — давний писатель в области технологий, живущий в районе Сан-Франциско.Он является автором множества книг о компьютерных приложениях в издательском деле и графическом дизайне, в прошлом — редактор новостей и обзоров Macworld. В настоящее время он руководит популярным сайтом для энтузиастов стимпанка The Steampunk Explorer.
Более От Стивена БиляПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Как создавать фотографии пером и тушью в Photoshop
i Jupiterimages / Brand X Pictures / Getty Images
Adobe Photoshop позволяет быстро и легко создавать изображения, сделанные пером и тушью.Используйте любое изображение, снятое на цифровую камеру, или отсканированное изображение для создания штриховых рисунков, выполненных пером и чернилами. Превратите изображение в черно-белое изображение и добавьте цвет к черно-белому изображению всего за несколько минут. Когда к изображению добавляется цвет, оно напоминает изображение комикса или графического романа.
Шаг 1
Откройте Photoshop и нажмите «Открыть файл». Найдите нужное изображение и щелкните по нему. Нажмите «Открыть» и нажмите «ОК». Подождите, пока не откроется картинка.
Шаг 2
Найдите вкладку «Слой» в верхней части экрана и щелкните по ней.Нажмите «Дублировать» и переименуйте слой. Дайте ему любое имя по вашему выбору. Щелкните «ОК».
Step 3
Щелкните вкладку «Слой», щелкните «Новый корректирующий слой» и щелкните «Цветовой тон / насыщенность». Измените уровень насыщенности на -59. Это удаляет большую часть цвета из изображения.
Step 4
Переместите курсор на скопированный слой и щелкните по нему. Когда он откроется, нажмите «Фильтр», нажмите «Эскиз», а затем «Графическое перо». Переместите вкладку под словами «Stroke Length», пока не увидите число 15 в поле над ним.Потяните его вперед и назад, пока не добьетесь желаемого эффекта. Таким же образом переместите вкладку под словами «Баланс света / тьмы». Как только длина штриха пера и световой баланс будут правильными, щелкните раскрывающийся список со словами «Направление штриха». Выберите правую диагональ, левую диагональ, горизонтальные или вертикальные линии.
Шаг 5
Наведите курсор на поле «Слой» в правой части экрана. Щелкните первое поле слева в строке с дублированным изображением. В рамке появится форма глаза.Это показывает, что изображение является видимым оверлеем. Остановитесь здесь, если хотите, чтобы изображение было черно-белым.
Step 6
Добавьте цвет, дважды щелкнув «Hue / Saturation» в поле слоя. Когда откроется окно, измените насыщенность на 50. Нажмите «ОК», и на изображении появится цвет.
Шаг 7
Измените уровень цвета, нажав «Слой», затем «Новый корректирующий слой» и «Уровни». Перемещайте вкладки под графикой, пока цвет не изменится так, как вы хотите. Щелкните «ОК».»
11 лучших методов преобразования фотографий в штриховые рисунки онлайн бесплатно
Часть 1. 4 эффективных способа преобразования фотографий в штриховые рисунки в Интернете
Хотя преобразование фотографии в штриховой рисунок с помощью Photoshop было бы профессиональным способом, большинство людей по-прежнему хотят Найдите простой способ рисования линий. Превратить фотографии в линейные рисунки с помощью онлайн-поворота будет проще, чем с помощью профессионального программного обеспечения. Здесь мы представляем 4 онлайн-инструмента, которые помогут вам легко превратить фотографию в рисунок.
1. Как превратить фотографию в рисование линий онлайн бесплатно с помощью Fotor GoArt
GoART — это фотоэффекты AI от Fotor, которые могут превратить вашу работу в известную картину, включая искусство рисования линий.
Шаг 1 . Зайдите на сайт fotor.com и загрузите свою фотографию, чтобы превратить ее в штриховой рисунок. Щелкните GoArt из Effects на левой боковой панели. Затем вы перейдете на страницу GoArt.
Шаг 2 . Щелкните Get Started , чтобы загрузить фотографию еще раз.
Шаг 3 . Выберите художественный эффект внизу сайта. Существуют эффекты рисования линий, такие как Sketch 2 , Artist’s sketch , Sketch , Pencil , которые позволяют преобразовать изображение в рисование линий.
Превратить ваши фотографии в произведения рисования линий действительно очень просто, не обладая художественными навыками.
Win Загрузить Mac Загрузить2. Превратите фотографию в рисование линий онлайн бесплатно с помощью Snapstouch
Snapstouch — еще один бесплатный онлайн-инструмент для преобразования фотографии в эскиз, преобразования фотографии в рисунок и других видов фотоэффектов.Требуется всего один щелчок, чтобы преобразовать фотографию в рисунок линии, но вы не можете вносить какие-либо дальнейшие изменения в фотографию рисунка линии.
Шаг 1 : Выберите Drawing в меню Snapstouch. Вы можете найти 6 различных типов решений для рисования фотографий и линий, таких как эскиз, карандашный набросок, живопись, рисунок и контур.
Шаг 2 : Затем нажмите кнопку Выбрать файл , чтобы добавить фотографию. ЗАГРУЗИТЕ файл в онлайн-конвертер.Существуют различные параметры для превращения фотографии в линейный рисунок, например красный, зеленый и синий.
Шаг 3 : После загрузки фотографии вы можете найти кнопку DRAW IT для создания рисования линий из фотографии. Измените значение чувствительности, чтобы добиться наилучшего эффекта рисования линий.
Шаг 4 : Эффект рисования линий появится в фоторамке, и в то же время станет доступна кнопка ЗАГРУЗИТЬ . Теперь вы можете загрузить фотографии рисования линий на свой компьютер.
Чтобы улучшить эффект рисования линий, вам может потребоваться удалить нежелательную тень и отредактировать ее с помощью другого фоторедактора позже.
3. Превратите фотографию в штриховой рисунок с помощью RapidResizer
RapidResizer — это также онлайн-приложение, которое поможет вам преобразовать фотографию в штриховой рисунок. Этот бесплатный инструмент для создания трафаретов для изображений может автоматически создавать трафареты, рисунки, рисунки, линии или эскизы из фотографий и изображений. Также он отлично подходит для рисования, обработки дерева, витражей и других художественных работ.
Шаг 1 . Перейдите на сайт online.rapidresizer.com и загрузите фотографию, нажав Загрузить файл .
Шаг 2 . Затем вы можете начать превращать его в дизайн, настраивая края, тонкость, порог и адаптивность, чтобы получить наилучший результат при рисовании линий.
Шаг 3 . После редактирования вы можете поделиться им с Pinterest или загрузить. Вы также можете распечатать это искусство рисования линий любого размера на одной или нескольких страницах с помощью его онлайн-сервиса.
4. Как превратить изображение в рисунок линии в Linify
Linify программно преобразует любое изображение в рисунок, полностью состоящий из прямых линий во всю длину. Щелкните любое изображение, чтобы увидеть его реконструированным.
Шаг 1 . Перейдите на minify.me и щелкните Импортировать изображение или введите URL-адрес изображения, чтобы выбрать фотографию, которую вы хотите преобразовать.
Шаг 2 . Вы можете настроить цвет, добавление, оттенки серого и вычитание для своей фотографии в соответствии с вашими потребностями.Вы также можете сохранить высокое разрешение после настройки.
Шаг 3 . Затем щелкните Draw , чтобы увидеть результат рисования линии.


 Таким образом у нас будет рисунок, а лицо приобретет правильную форму. Если бы мы были перед другим изображением, мы могли бы изменить радиус, чтобы он лучше подходил, поскольку то, что у нас есть, довольно яркое.
Таким образом у нас будет рисунок, а лицо приобретет правильную форму. Если бы мы были перед другим изображением, мы могли бы изменить радиус, чтобы он лучше подходил, поскольку то, что у нас есть, довольно яркое. Мы дублируем фоновый слой с помощью Control + J и переносим его в верхнюю часть слоев.
Мы дублируем фоновый слой с помощью Control + J и переносим его в верхнюю часть слоев.