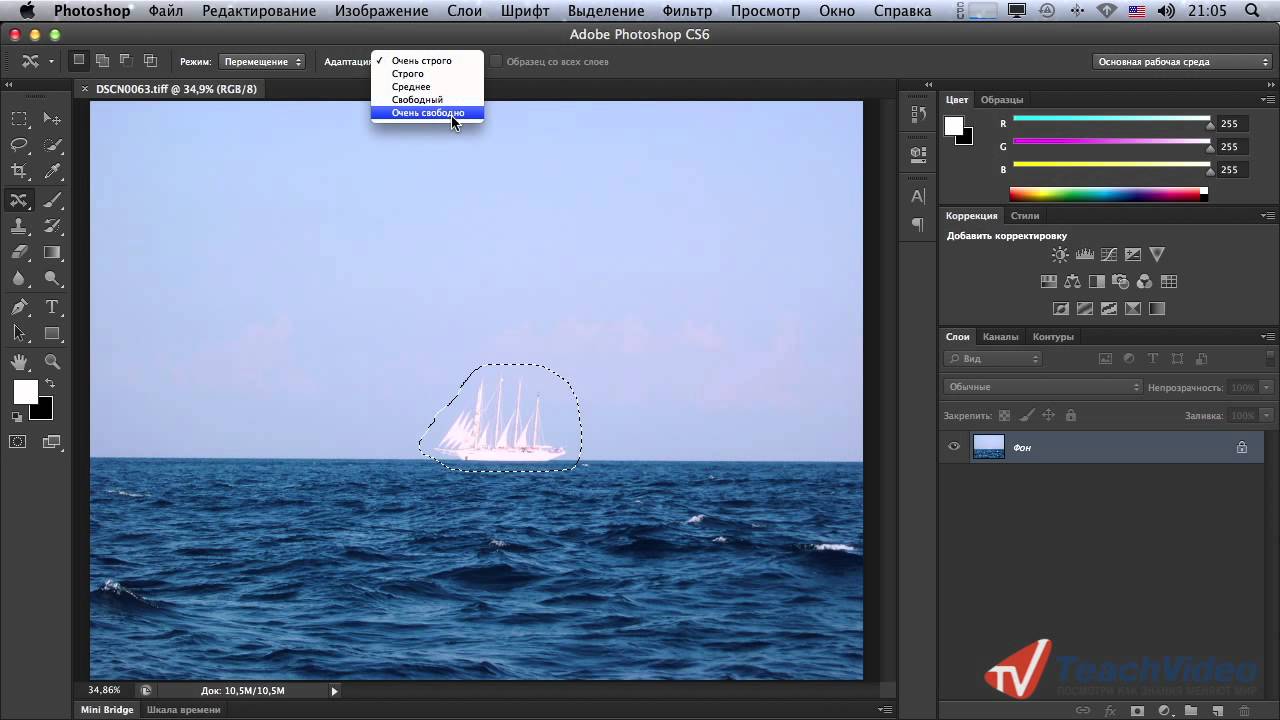
Как перенести объект на другой фон в фотошопе? Часть 1 | Дневник фотографа
Довольно непростое занятие, но научиться можно быстро
Уложу этот урок в две статьи, так как информации много, а читать никто не любит 🙁
Поэтому для вас:
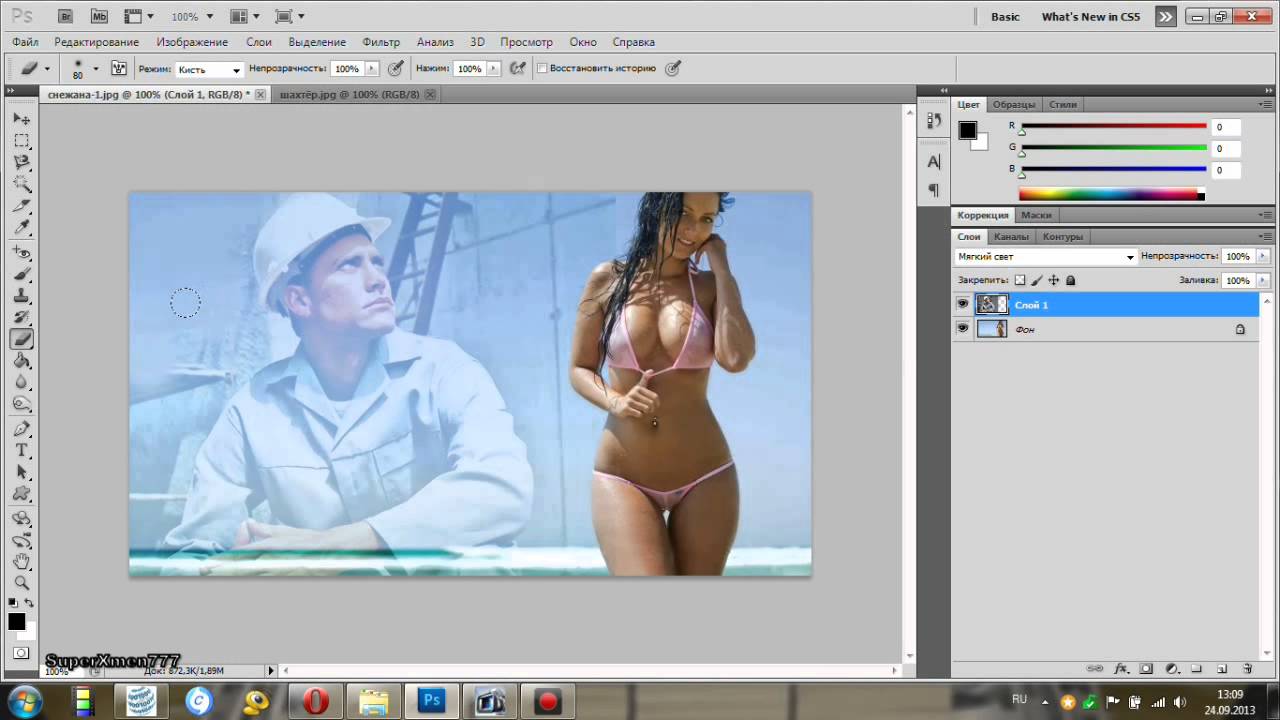
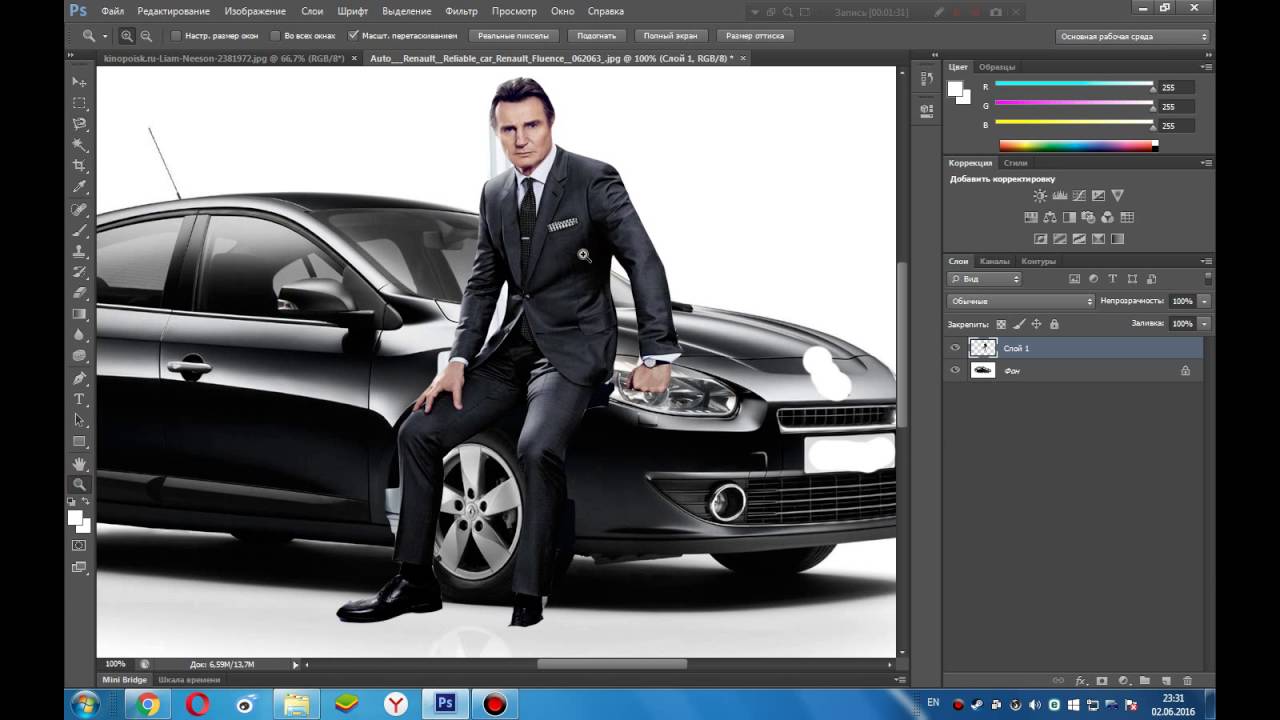
У нас есть офис и человек в костюме. Сделаем небольшой сюжет, где человек уходит из офиса довольный и на расслабоне. Поехали
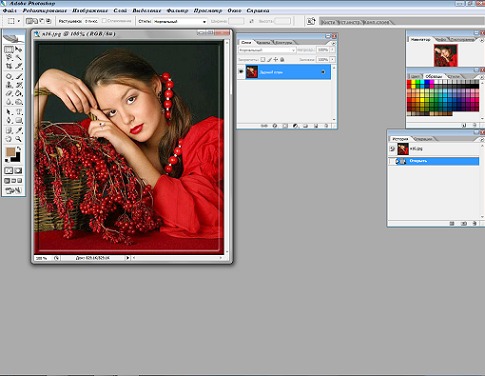
Наш фон. Фото взято из Яндекс. КартинкиНам надо добиться примерно такого результата:
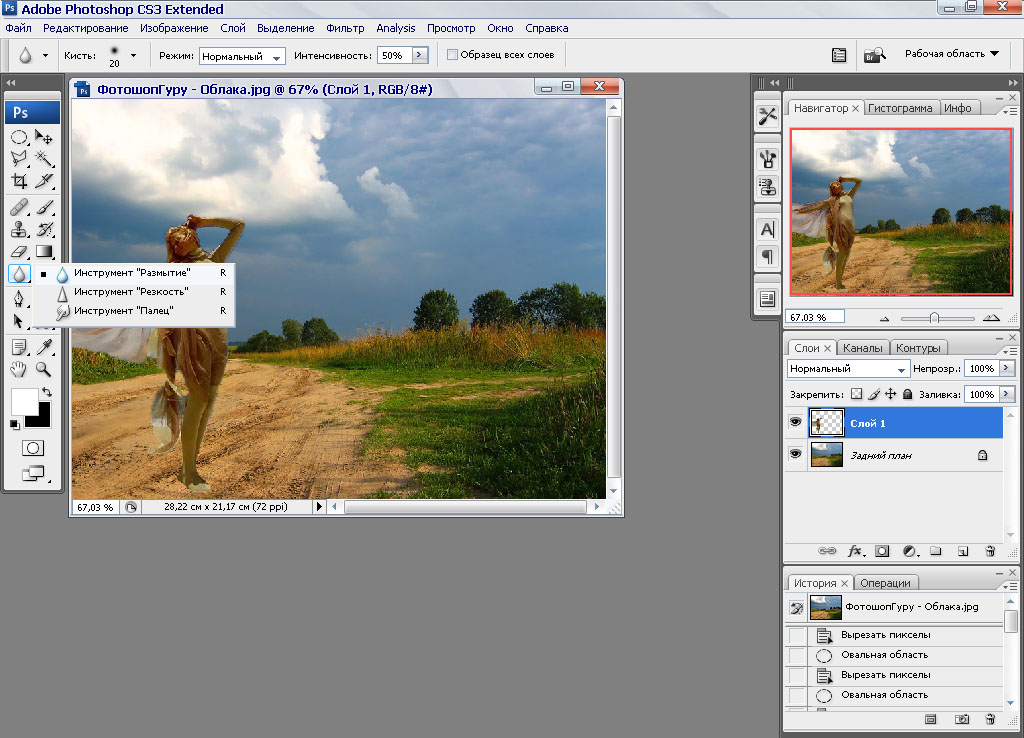
Открываем фон в фотошопе и перетаскиваем на него нашу картинку с человеком. Вот откуда мы его взяли:
Фото из Яндекс. КартинкиПодгоняем картинку под реальный размер. Все должно выглядеть очень реалистично.
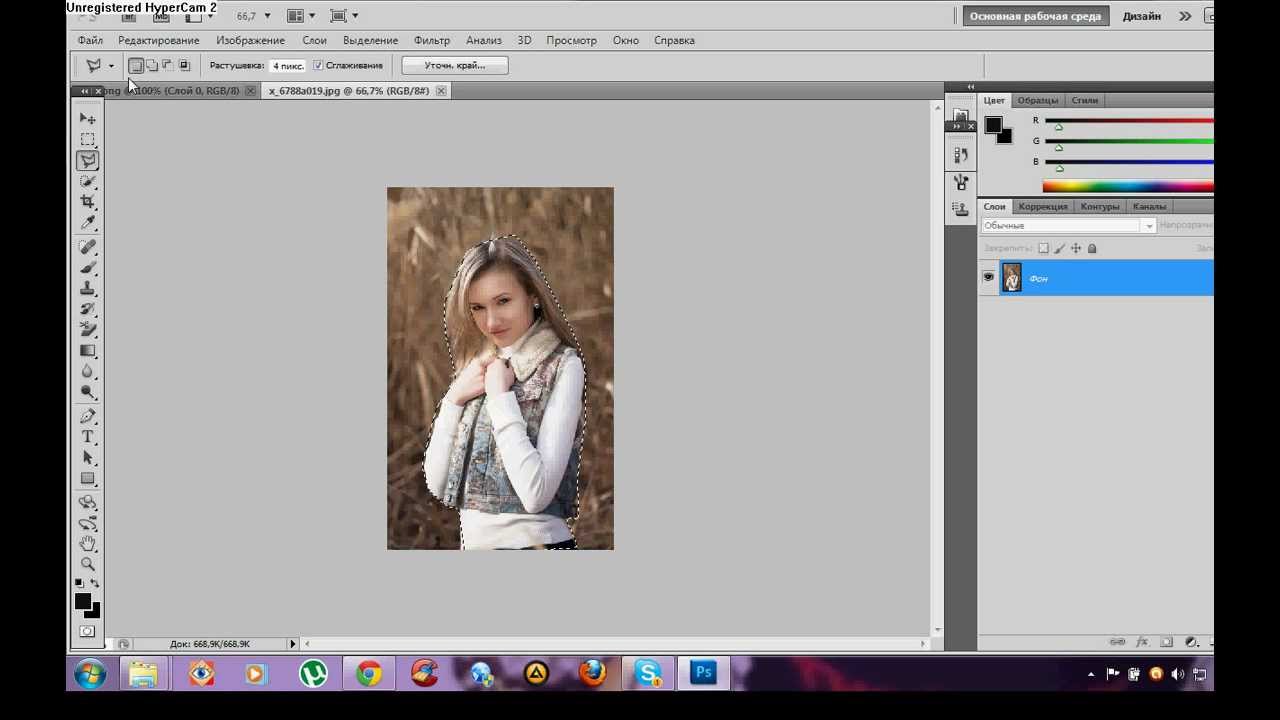
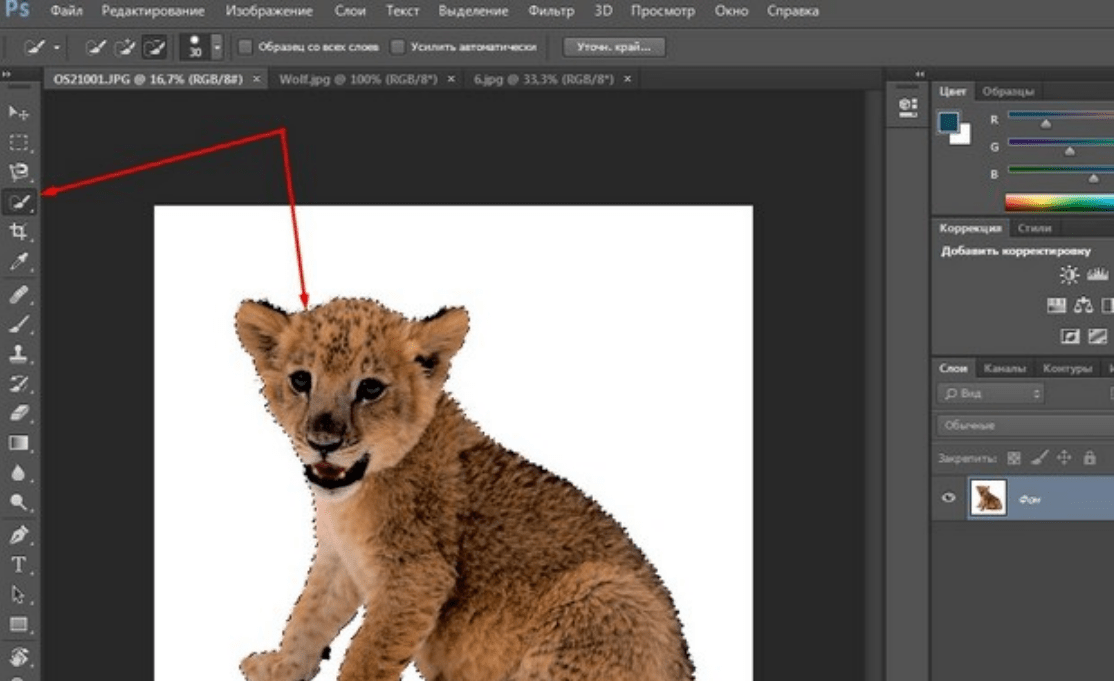
Далее выбираем инструмент «быстрое выделение» выделяем мужчину. Как это делать четко, вы можете узнать из предыдущей статьи про фотошоп.
Итак, мы выделили человека. Далее нам нужно поднять слой с фоном поверх остальных, выбрать его и создать слой-маску. Как делать это вы тоже найдете по ссылочке выше. Не буду расписывать, здесь только выжимка.
Не буду расписывать, здесь только выжимка.
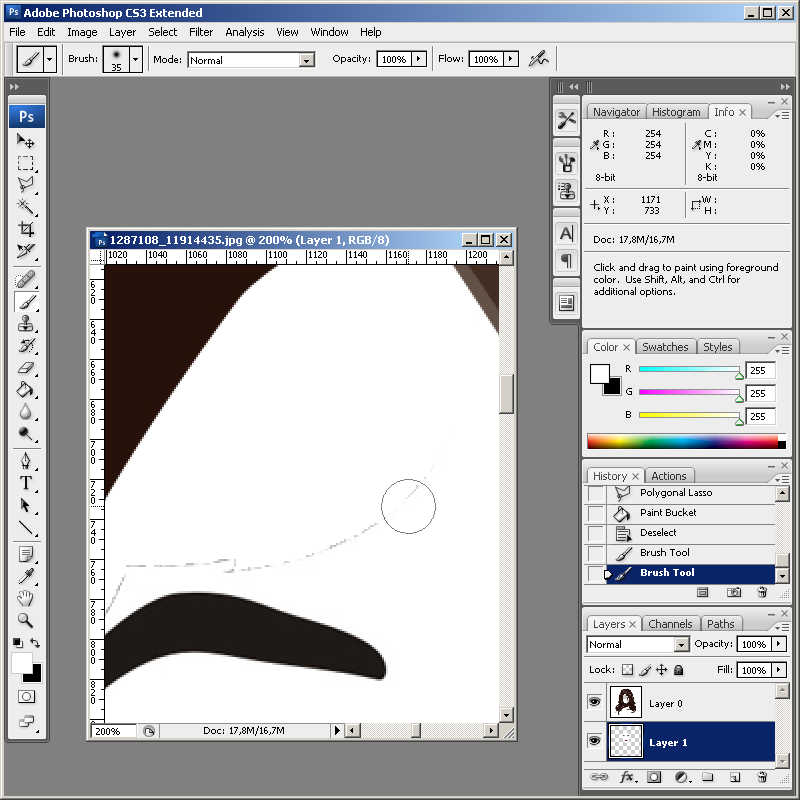
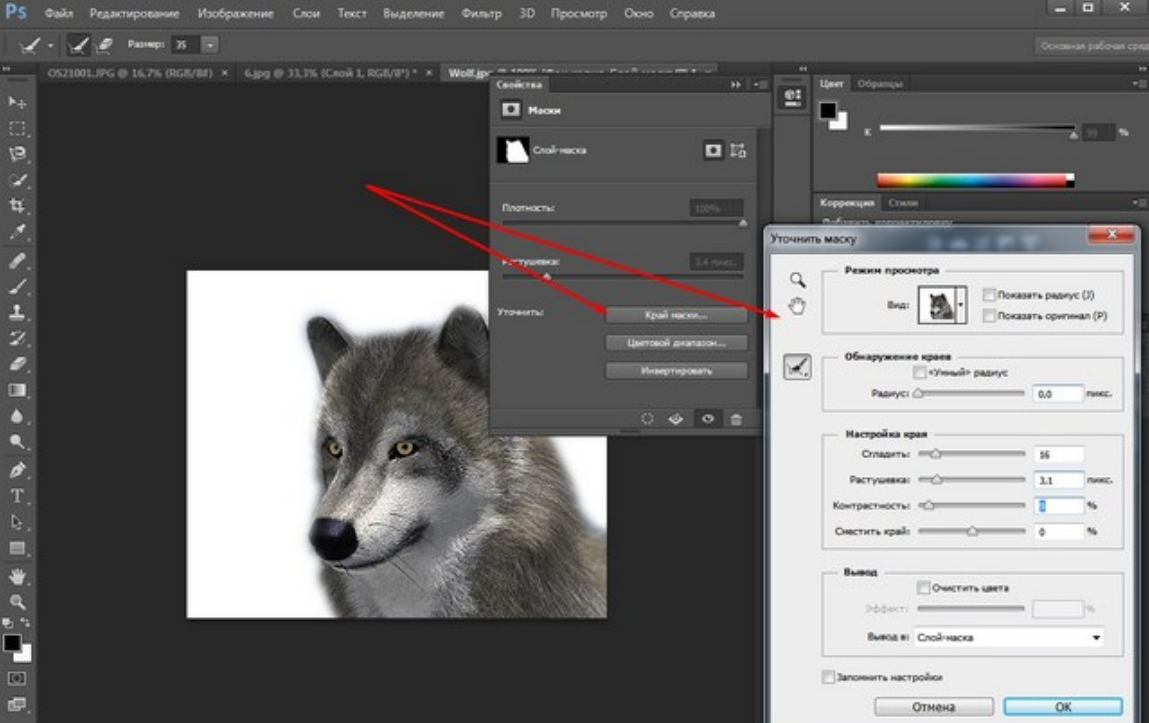
Кликаем дваджы по маске, выбираем слева инструмент «Уточнить края» (вторая кисточка), и проводим по контуру, удаляя остатки фона. Данный инструмент сделает все криво, но это нормально. Не переживаем и идем до конца. Теперь выбираем кисть (третья по счету) и красим участки, которые вдруг пропали от инструмента «уточнить края». + в кружочке стирает фон и человека, а — рисует. Дорисовываем таким образом офисного работника и убираем остатки фона.
Итак, после удаления ореолов, выбираем вывод в слой-маску:
Зажимаем Alt и кликаем по маске. Видим, что человек стал черным на белом фоне. А также видим косяки:
Это легко убратьБелый налет — наших рук дело. И дело рук кривого выделения. Выбираем кисточку («B» латинская или «И» русская), убеждаемся, что стоит черный цвет. Убиаем по маске черной кистью белые выделения, а белой (лат. Х) убираем черное.
Ореолы по контуру все же будут. Их так просто не убрать, поэтому:
1. Ставим черную кисть: жесткость 60-70%, нажим 25%, непрозрачность 100.
Ставим черную кисть: жесткость 60-70%, нажим 25%, непрозрачность 100.
2. Удаляем ореолы маленькой кисточкой АККУРАТНО.
Данные действия придадут объекту большей реалистичности. Как будто я и не переносил его на другой фон, а просто там же и сфотографировал. Делаем все беспалевно 🙂
В общем, получилось у нас примерно так (почему примерно, да потому что я не стараюсь в момент написания статьи все детально красить, данные скриншоты — образец. Но фото в самом начале — настоящий результат, который я сделал до написания статьи):
Но все равно видно, что я вставил этого человека на другой фон. Тени-то нет! Как сделать тень — расскажу в следующей статье, тут и так получилось слишком много нагрузки. Обязательно ждите вторую часть!
ССЫЛКА НА ВТОРУЮ ЧАСТЬ! — ТЫК
Поставить лошадь на другой фон в фотошопе. Как в фотошопе вырезать изображение и наложить одно на другое
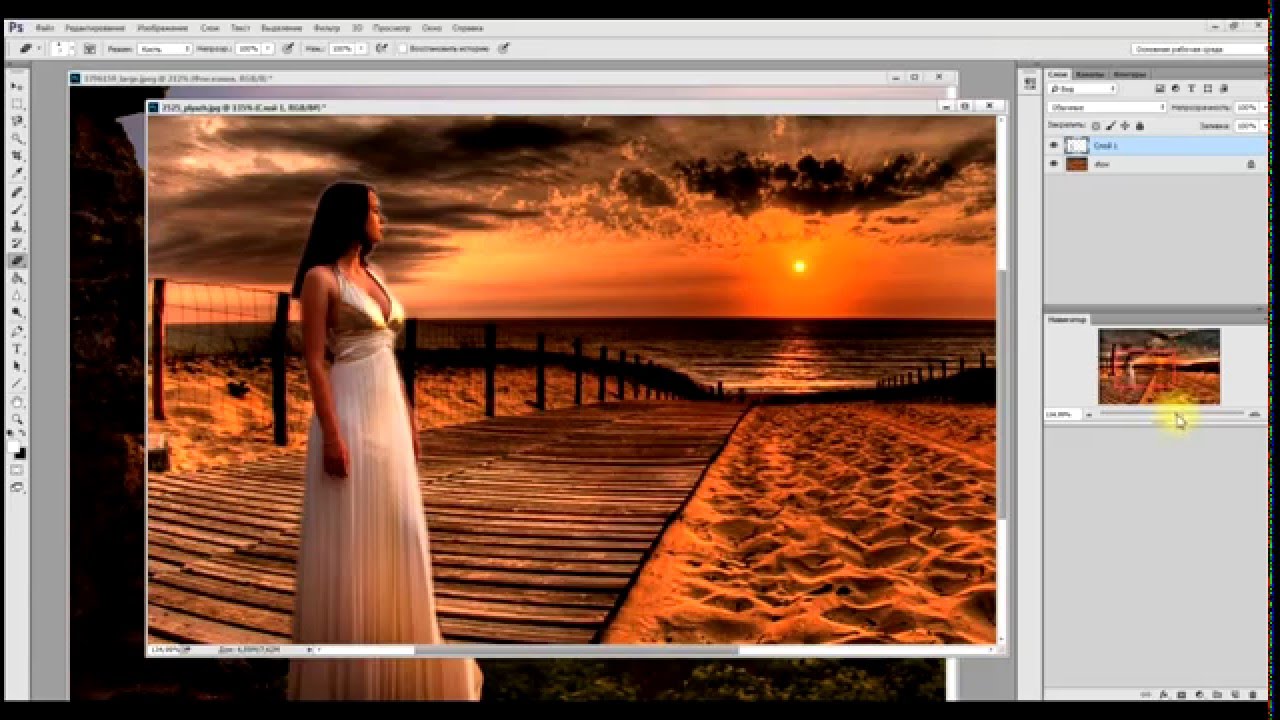
Добрый день. Сегодня я расскажу Вам как перенести объект на другой фон с помощью инструментов Adobe Photoshop.
Давно не писал уроки по фотошопу, так как записываю для Вас объемный видеокурс, без воды и по очень доступной цене, которая будет по карману каждому.
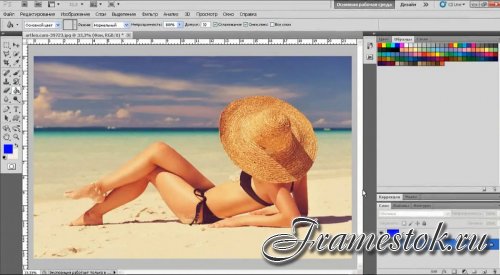
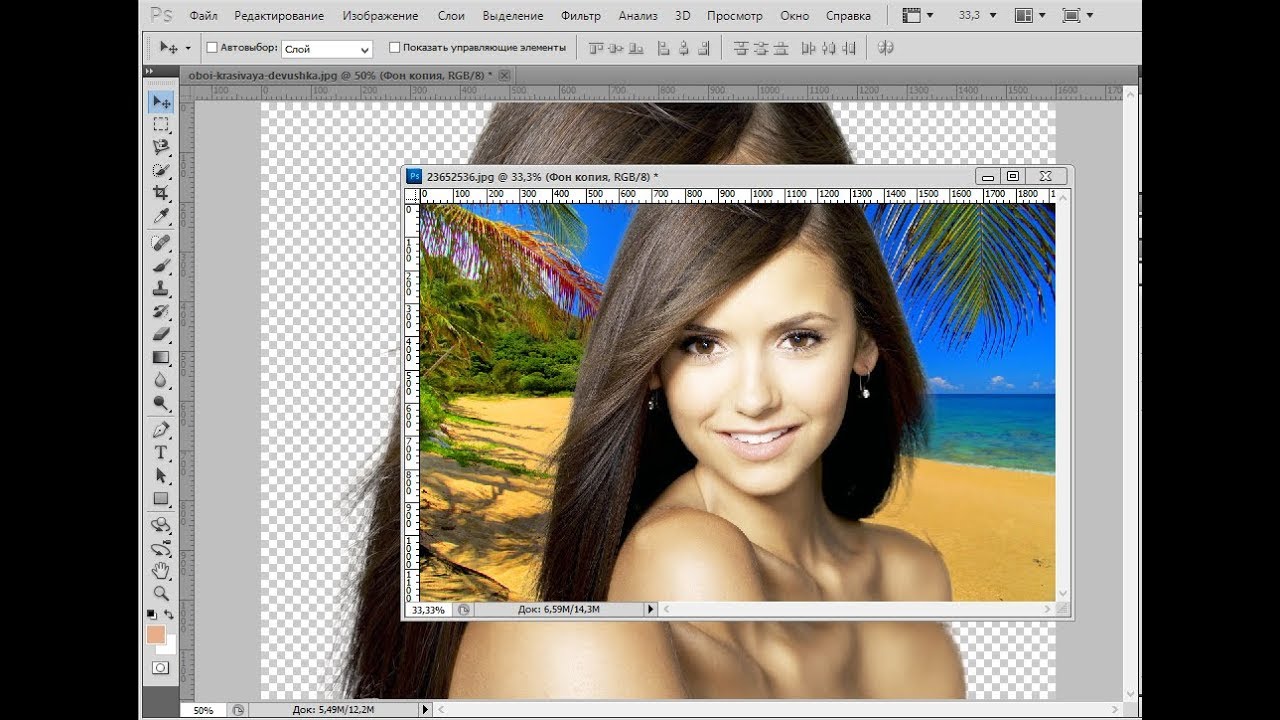
Так как сейчас лето, возьмем красивый морской пейзаж и добавим… чайку! Можете взять эти же фотографии, для обучения.
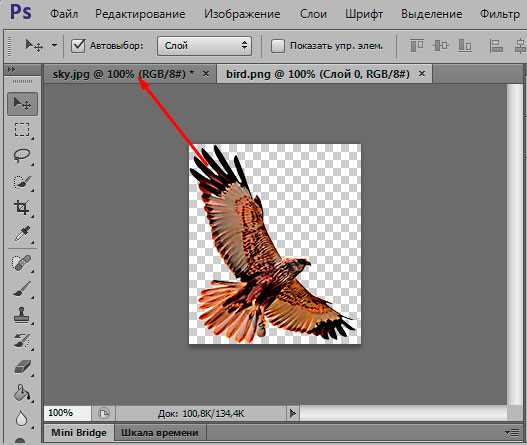
Шаг 1. Открываем фотографию моря, в нашем случае. И открываем фотографию чайки в другой вкладке.
Вырезаем фотографию чайки (Ctrl+A -> Ctrl+X) переходим на фото моря и вставляет фотографию чайки (Ctrl+V) .
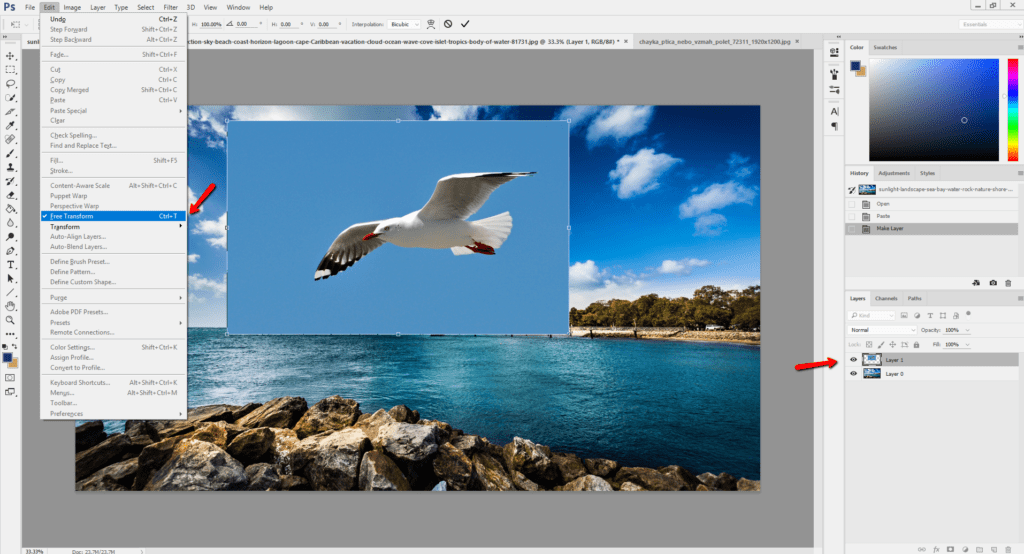
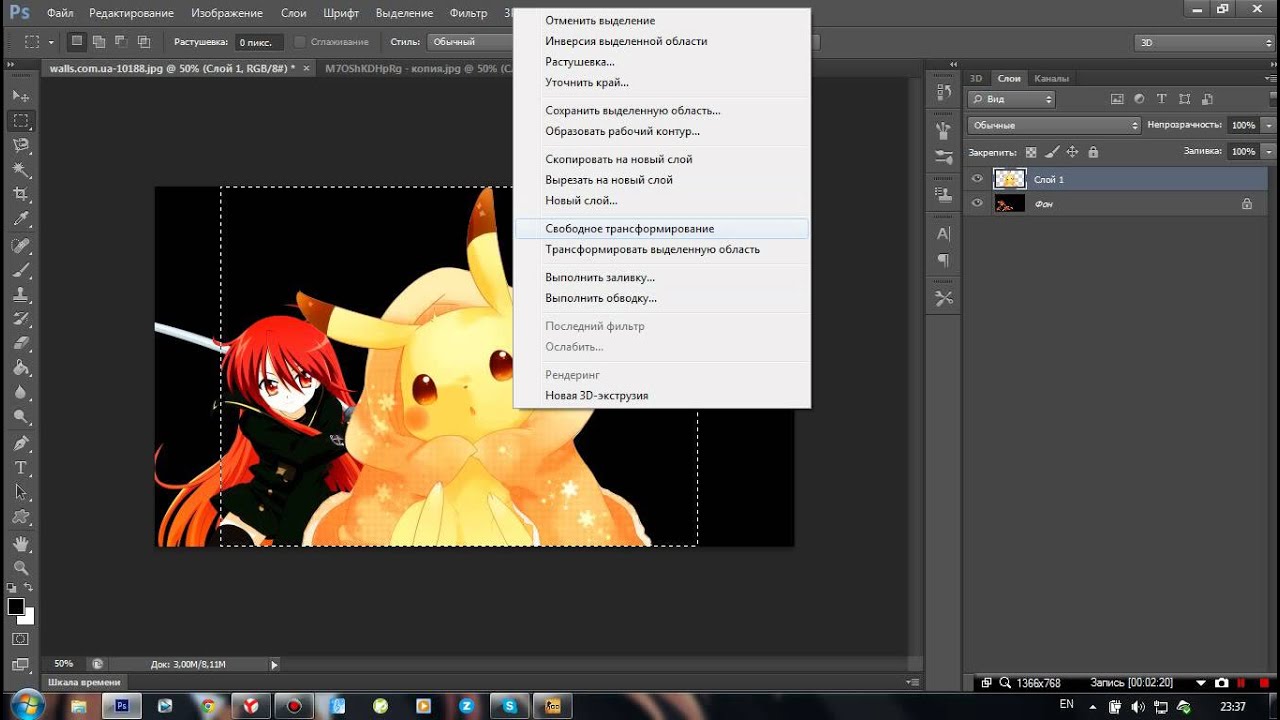
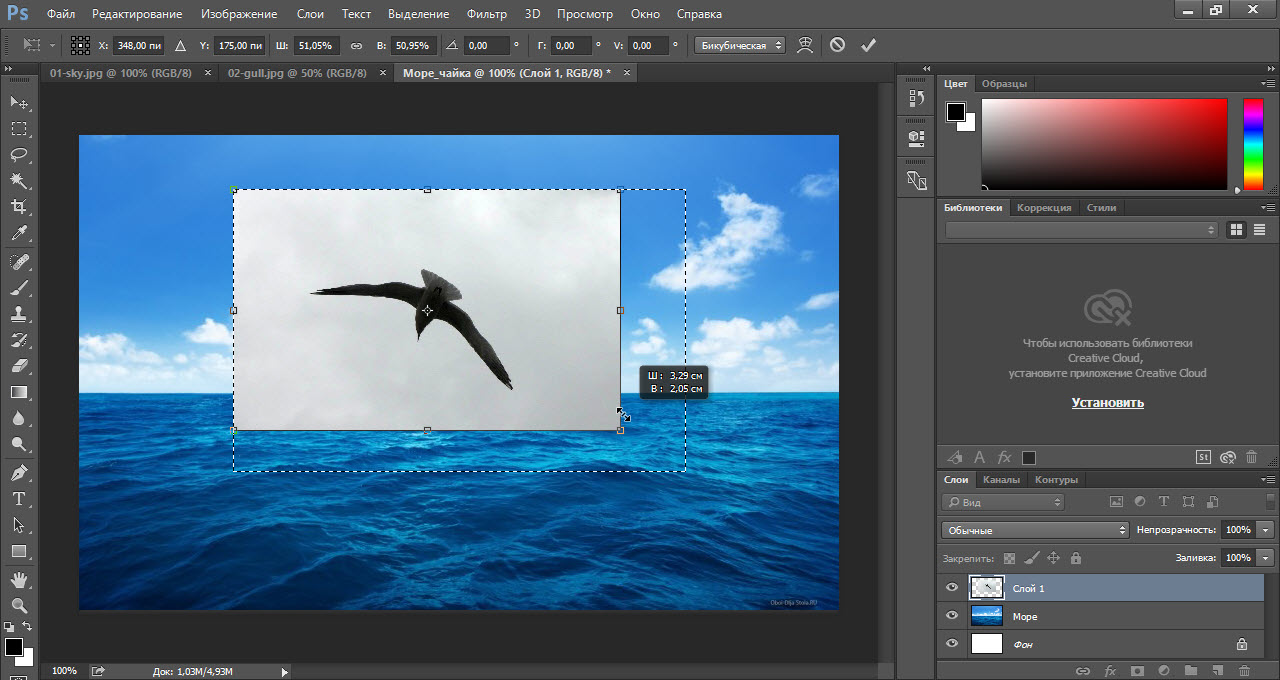
Шаг 2. Теперь нам нужно применить инструмент «Трансформация» . Так как чайка больше рисунка с морем. И нам теперь нужно уменьшить её до нужных нам размеров.
Для этого я использую Edit -> Free Transform (Редактировать -> Свободное трансформирование)
Уменьшаем чайку до нужных нам размеров. Также удерживайте Shift , чтобы фотография в фотошопе уменьшалась пропорционально.
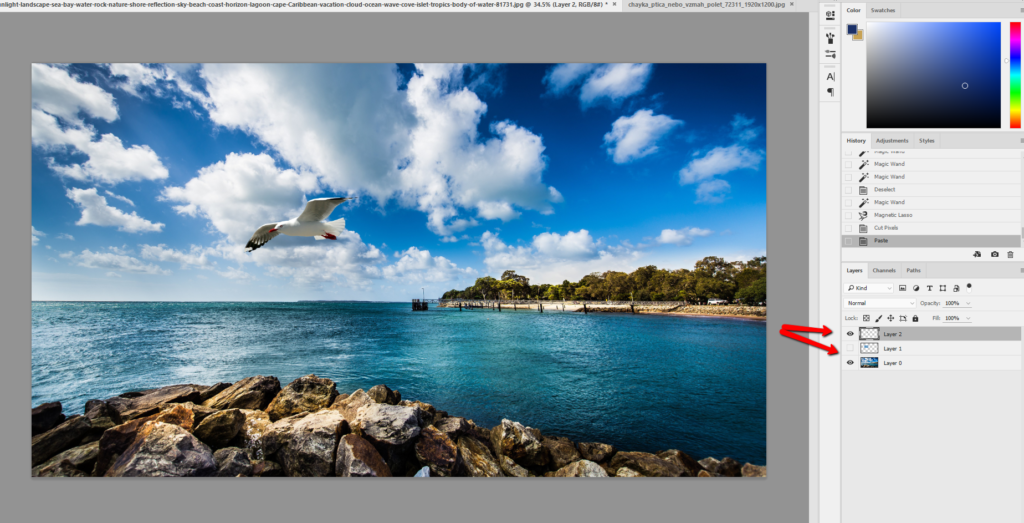
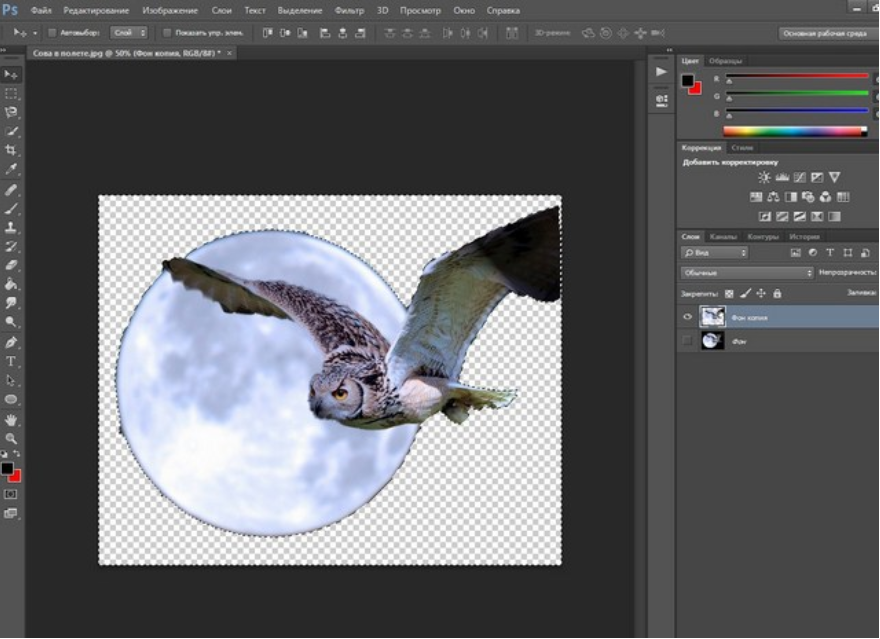
Шаг 3. Теперь осталось самое сложное. Нам нужно вырезать чайку, чтобы избавиться от её фона и она парила над нашим морем.
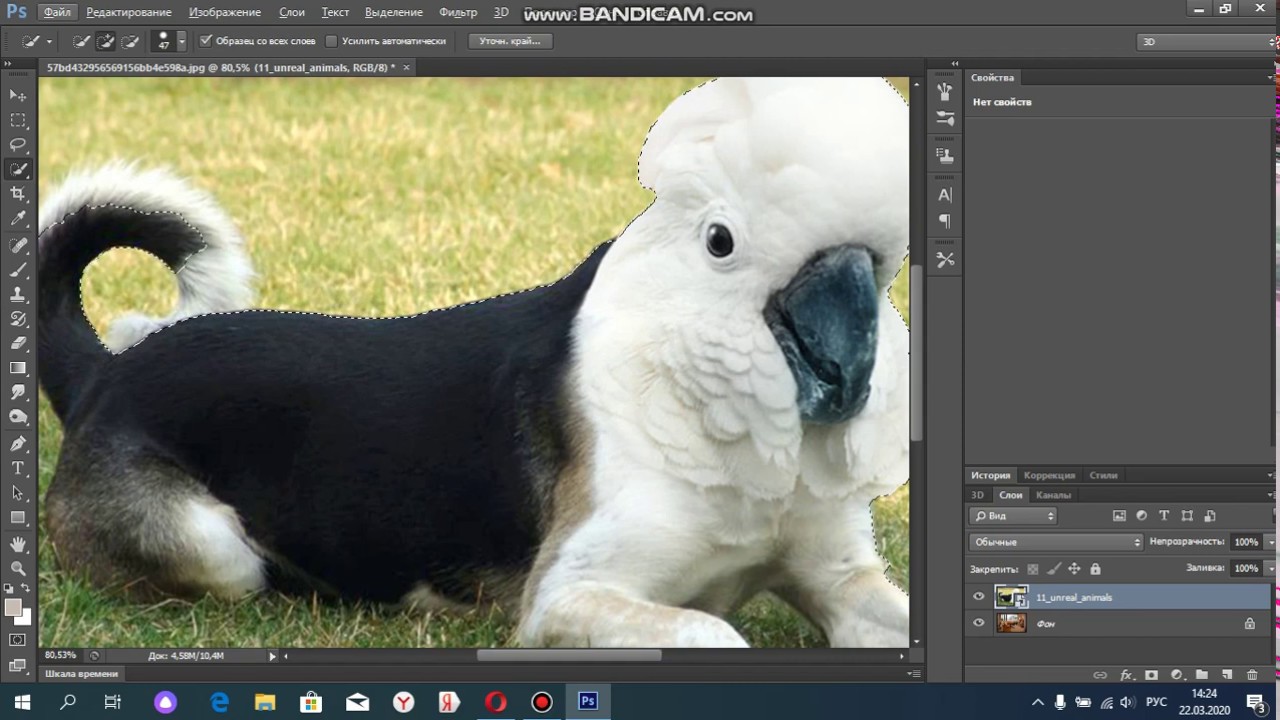
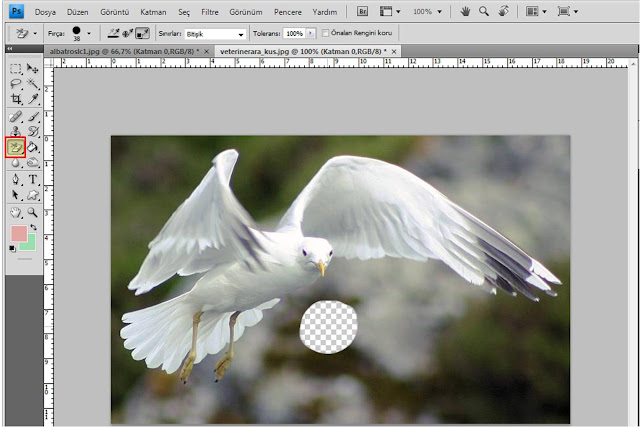
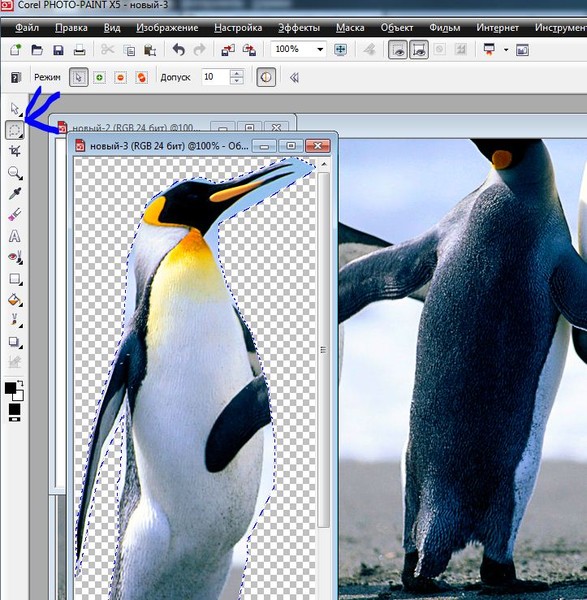
Инструментов для этого много, можете использовать «Волшебную палочку» которая сделает все быстро и за Вас. Но, в моем случае она не подошла, поэтому я использую «Волшебный ластик» .
Когда выделили, вырезаем чайку
Обратите внимание на слои
Инструкция
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные , щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть».
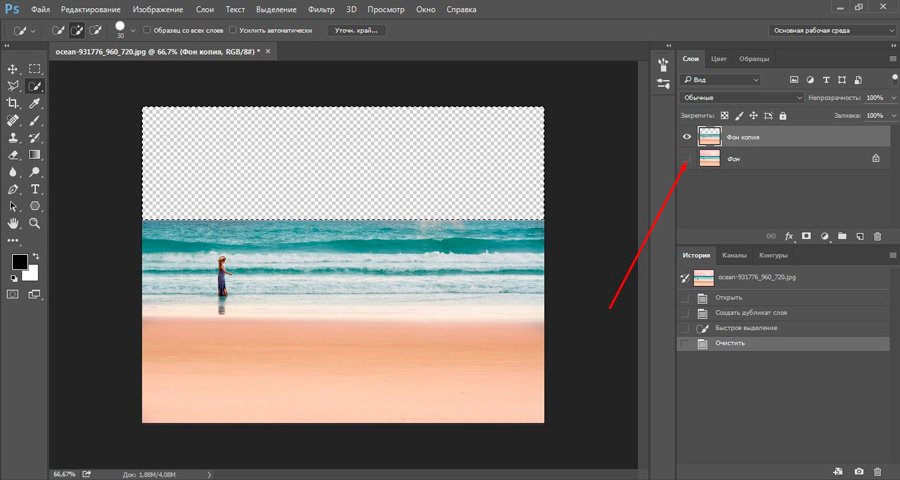
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения.
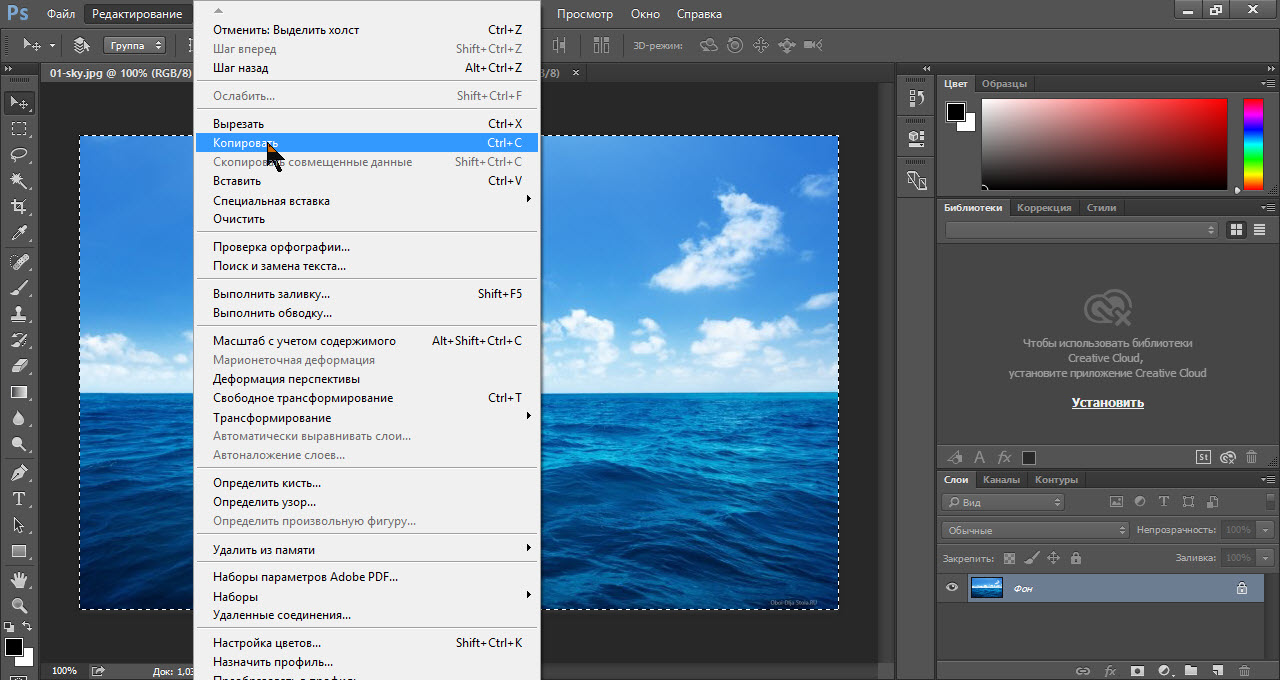
Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
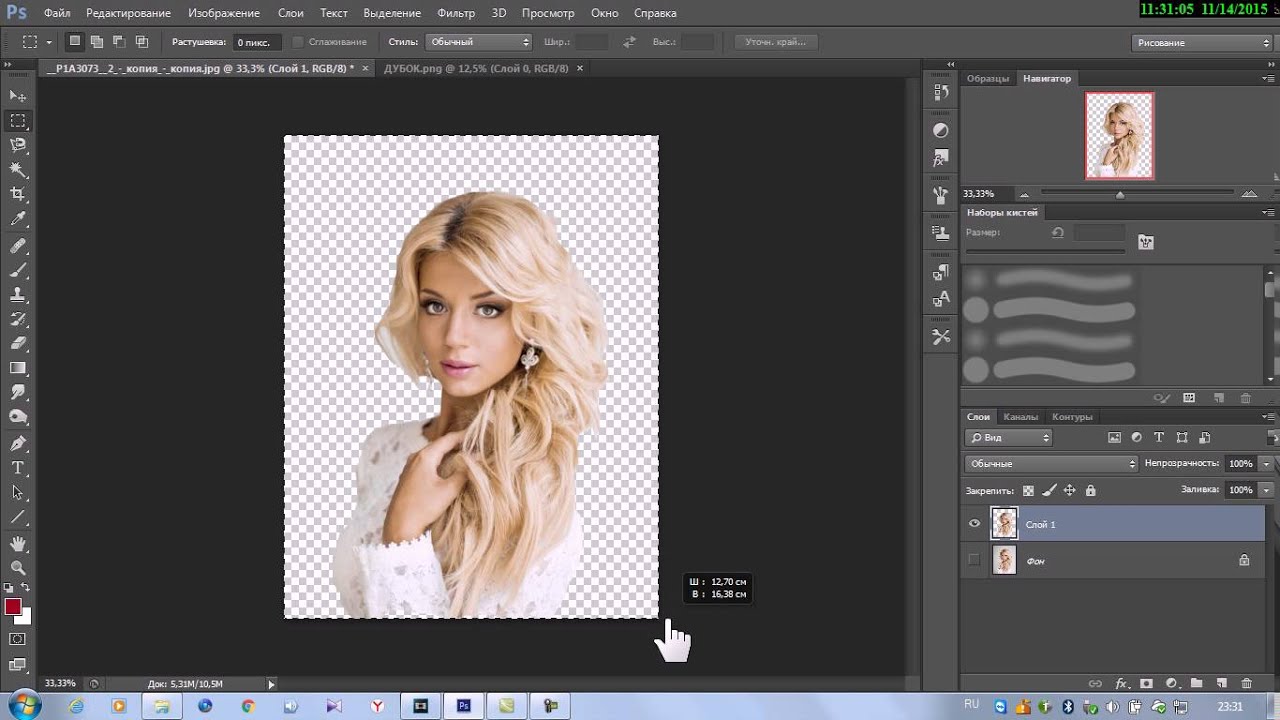
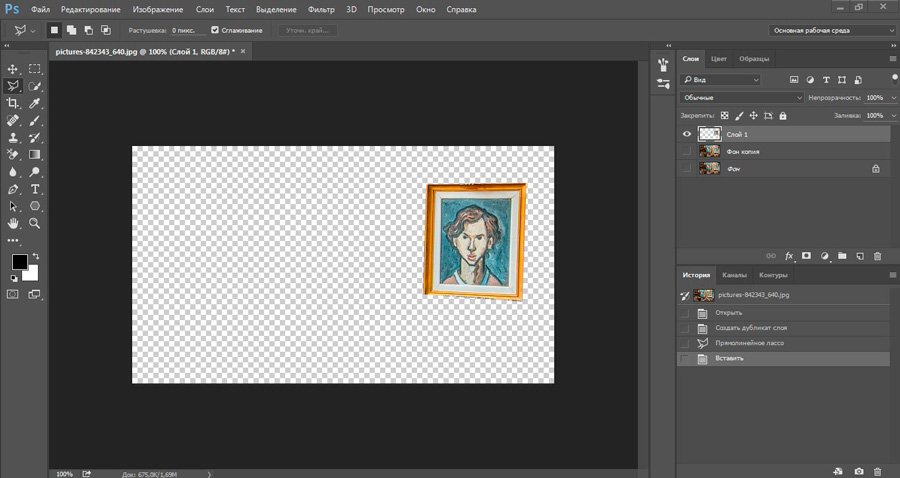
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
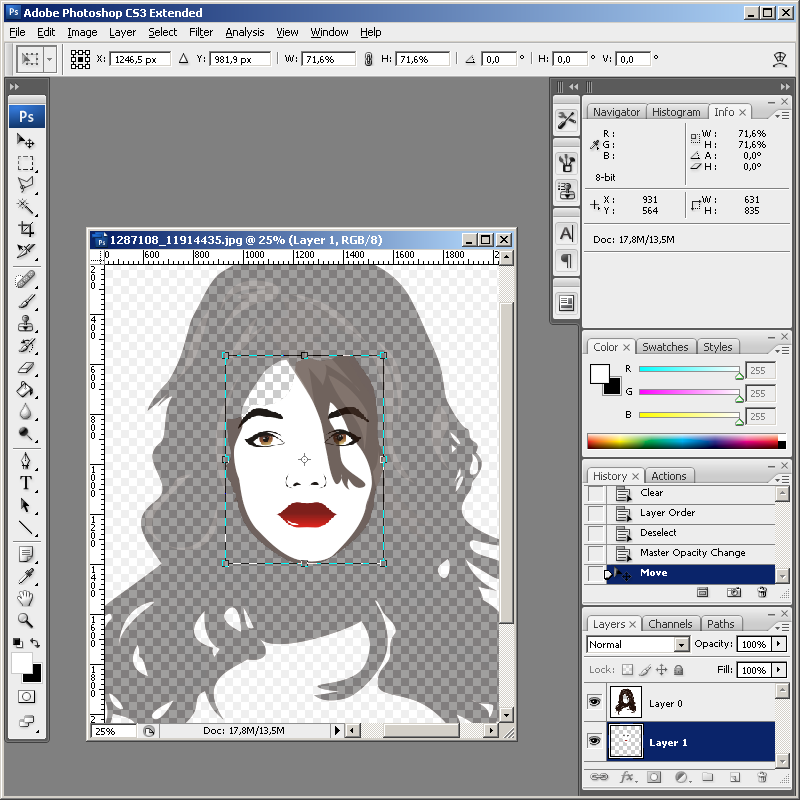
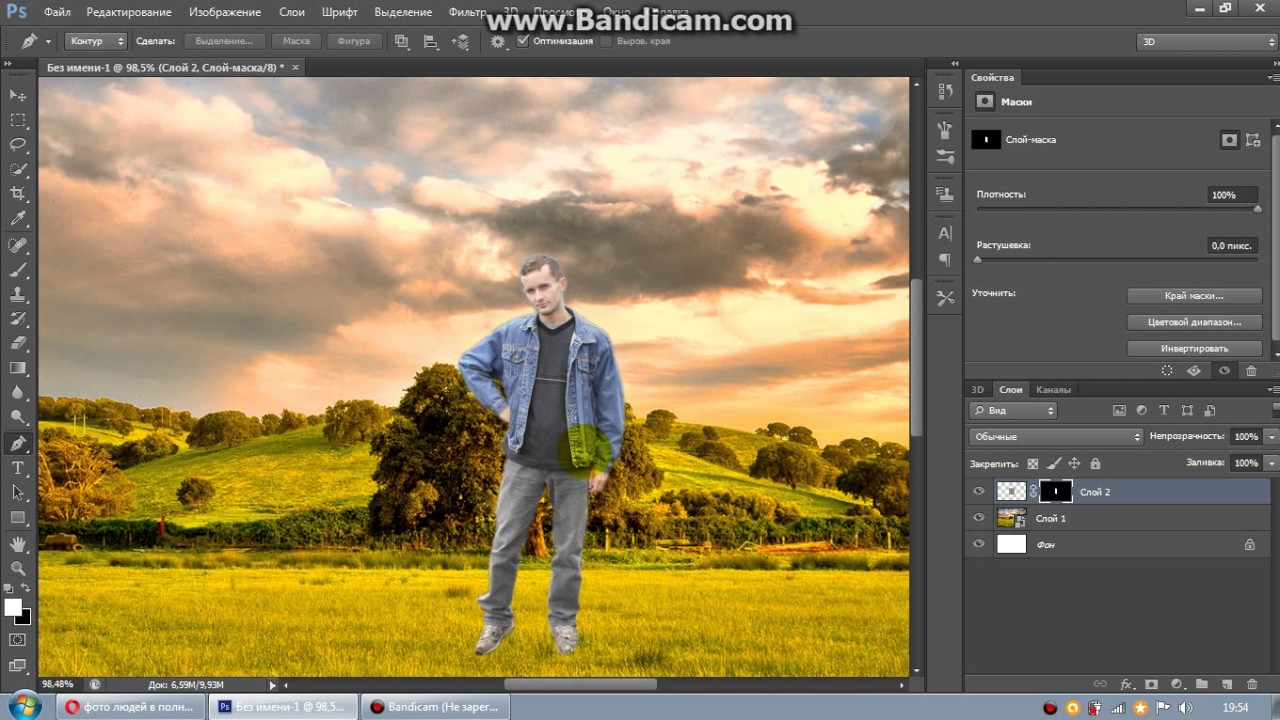
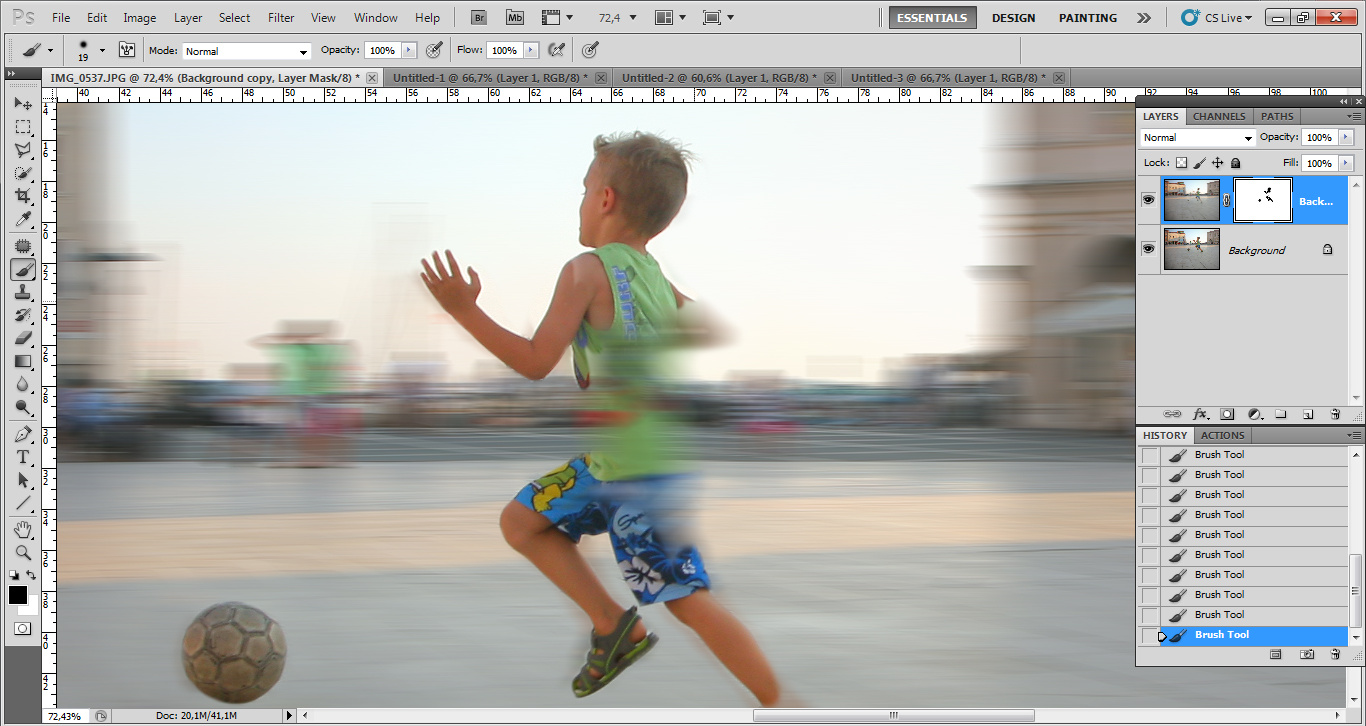
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев
. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A . В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V , или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter .
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A) , скопируйте его (Ctrl+C) , перейдите к рабочему документу и вставьте картинку (Ctrl+V) . Слой также создался автоматически, переименуйте его в Чайка.
Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим , а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A .
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T .
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift .
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
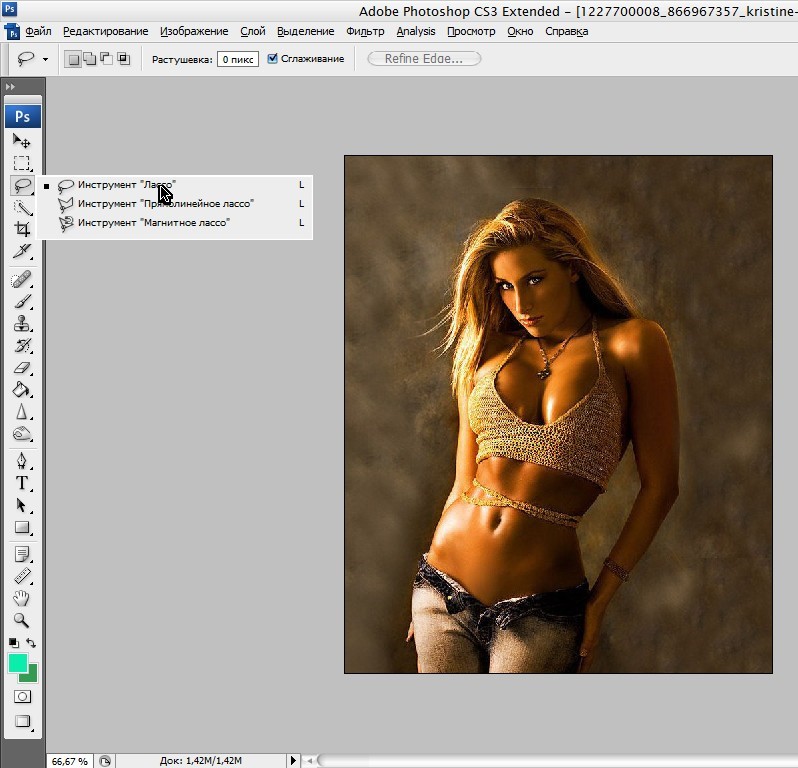
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка .
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete . Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A) .
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате.PSD .
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
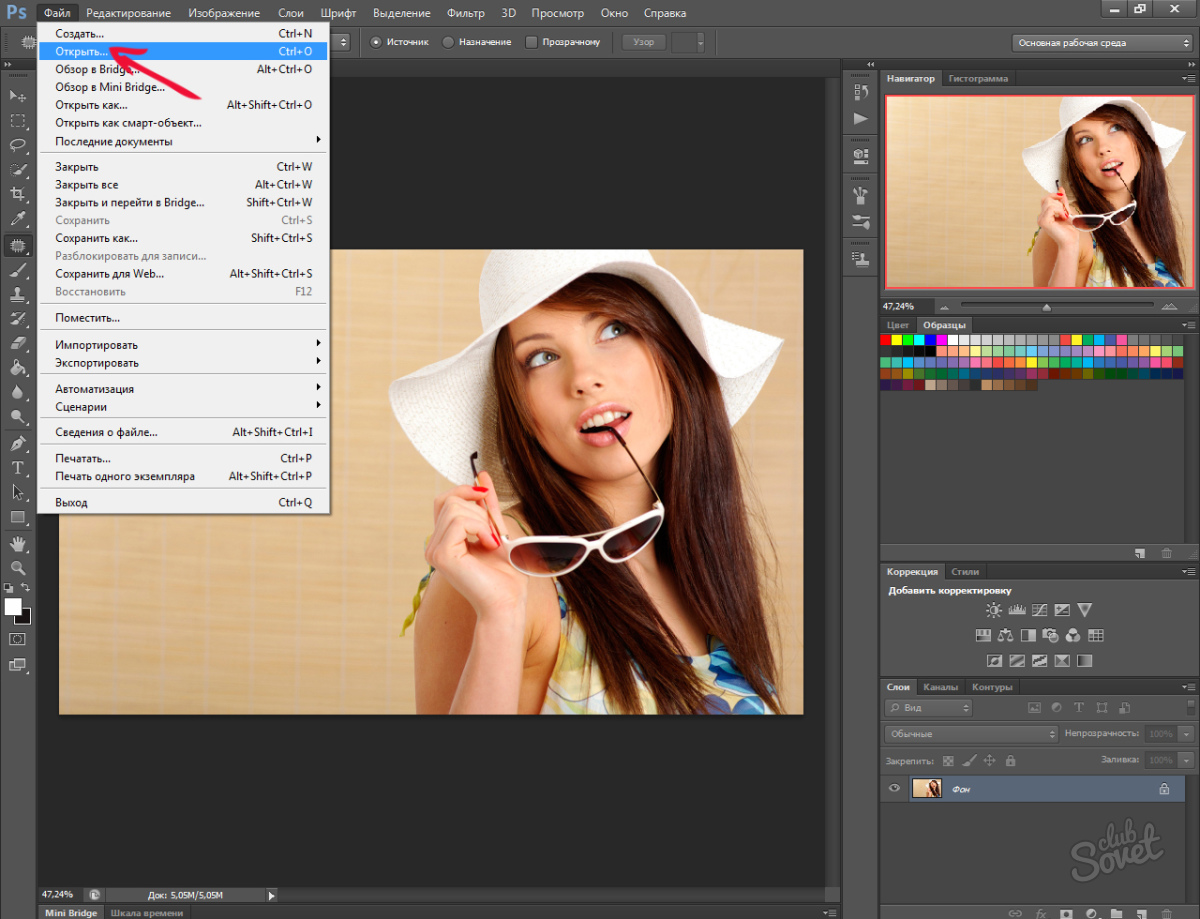
Чтобы это сделать, в верхнем меню нажимаем “Файл” , а затем “Открыть” . Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает “Ctrl+O” .
Для удобства, в поле “Тип файлов” выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла” .
Что требуется сделать
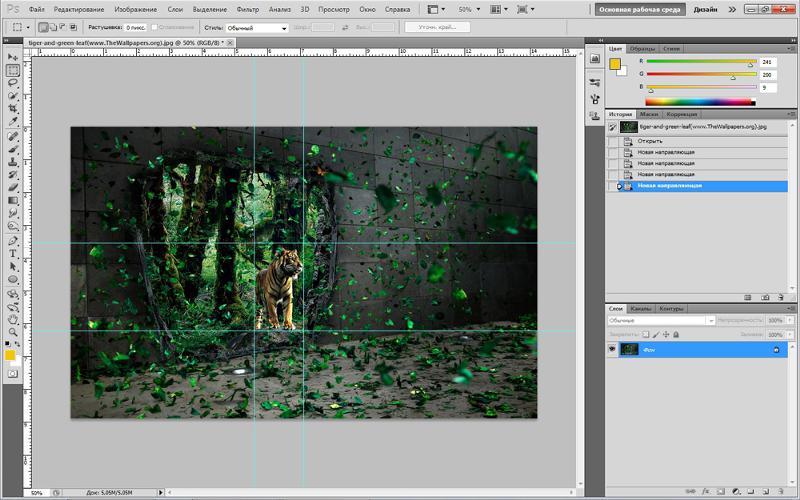
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.

- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл
Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик” . Для удобства можно воспользоваться инструментом «Лупа» . При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.
Изменить фоновый эффект текста в Photoshop
В этом уроке я отвечу на один из самых популярных вопросов, которые мне задают, а именно: как сохранить текстовый эффект на прозрачном фоне, чтобы переместить эффект на другой фон? Обычно при создании текстового эффекта в Photoshop мы создаем его на простом цветном фоне, обычно черном или белом. Но как только эффект достигнут, мы часто хотим переместить его на другой фон, что означает, что нам нужен способ удалить исходный фон и заменить его прозрачностью. Так как мы это сделаем? На самом деле это очень просто, и в этом уроке мы узнаем три способа сделать это. Я буду использовать Photoshop CC, но любая последняя версия будет работать. Давайте начнем!
Текстовый эффект
Вот текстовый эффект, который я буду использовать. Я покажу вам, как создать этот золотой текст в отдельном уроке. Обратите внимание, что эффект сидит на черном фоне:
Обратите внимание, что эффект сидит на черном фоне:
Оригинальный текстовый эффект на черном фоне.
Новый фон
И вот новый фон, в который я хочу поместить текст. Я скачал этот с Adobe Stock:
Новый фон для эффекта.
Как сделать фон прозрачным
Я вернусь к своему текстовому эффекту. И если мы посмотрим на панель «Слои» , то увидим три слоя, которые составляют эффект. У нас есть слой «Sparkles» сверху и два слоя Type под ним. У нас также есть фоновый слой внизу, который заполнен черным:
Слои текстовых эффектов, а также фоновый слой.
Отключение фонового слоя
Первое, что нам нужно сделать, это удалить исходный фон и заменить его прозрачностью. Чтобы скрыть фон, просто выключите фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это оставляет наш текст на прозрачном фоне. Фотошоп представляет прозрачность с рисунком шахматной доски:
Фон за текстом был заменен прозрачностью.
Как переместить текстовый эффект на новый фон
Итак, теперь, когда мы сделали фон прозрачным, как переместить эффект на его новый фон? Есть несколько способов сделать это.
Метод 1: Использование формата файла PNG
Одним из способов является сохранение эффекта в формате файла, который поддерживает прозрачность. Формат JPEG не поддерживает прозрачность, поэтому он не будет работать. Но формат PNG есть, и это тот формат, который нам нужен.
Как сохранить эффект в виде файла PNG
Чтобы сохранить текстовый эффект в виде файла PNG, перейдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите свой файл (я назову мой «Золотой текст»), а затем установите Формат в PNG . Выберите, где вы хотите сохранить его, а затем нажмите Сохранить :
Сохранение текстового эффекта в виде файла PNG.
Настройка параметров формата PNG
Фотошоп попросит вас выбрать настройку сжатия для файла PNG. Это будет выглядеть по-разному в зависимости от того, какую версию Photoshop вы используете, но я всегда выбираю опцию для наименьшего размера файла. Нажмите OK, чтобы закрыть диалоговое окно:
Выбор наименьшего размера файла.
Открытие вашего нового фона
С сохраненным файлом откройте новый фон:
Открытие нового фонового изображения.
Размещение файла PNG в документе
Перейдите в меню « Файл» и в Photoshop CC выберите « Вставить встроенный файл» . В Photoshop CS6 или более ранней версии выберите « Место» .
Идем в Файл> Поместить встроенный.
Выберите PNG-файл, который вы только что сохранили, и нажмите « Разместить» :
Выбор файла PNG.
Фотошоп помещает файл перед фоном:
Поместить файл в документ.
Вы можете использовать маркеры Free Transform для изменения размера текста, если это необходимо. Но в моем случае я просто приму это, нажав Enter (Win) / Return (Mac) на моей клавиатуре. И так же, текстовый эффект был перенесен на новый фон:
Текст появляется перед новым фоном.
Если мы посмотрим на панель «Слои», то увидим, что наш текстовый эффект был добавлен как смарт-объект над изображением. Мы знаем, что это умный объект по значку в правом нижнем углу эскиза. Отличительной особенностью смарт-объектов является то, что мы можем изменять их размеры без потери качества. Вы можете узнать больше об изменении размера смарт-объектов в отдельном руководстве:
Фотошоп разместил файл как смарт-объект.
Способ 2: скопируйте и вставьте
Так что это один из способов переместить текстовый эффект на новый фон. Давайте посмотрим на второй путь, когда нет необходимости сохранять документ в виде отдельного файла. Я удаляю свой эффект, перетаскивая его на корзину в нижней части панели «Слои»:
Я удаляю свой эффект, перетаскивая его на корзину в нижней части панели «Слои»:
Удаление текстового эффекта.
Это оставляет меня только с моим фоновым изображением:
Остается только фоновое изображение.
Я переключусь на документ с текстовыми эффектами, и поскольку фоновый слой все еще выключен, мы все еще видим прозрачный фон за текстом:
Вернемся к текстовому эффекту.
Слияние текстового эффекта на новый слой
Другой способ перенести эффект на новый фон — скопировать и вставить его в другой документ. Чтобы сделать это проще, мы объединяем слои, которые составляют наш текстовый эффект, на новый слой.
Во-первых, убедитесь, что фоновый слой отключен, поэтому вы видите прозрачный фон за текстом. Затем нажмите на верхний слой, чтобы выбрать его:
Выбор верхнего слоя (с выключенным фоновым слоем).
Чтобы добавить текстовый эффект на новый слой, на ПК с Windows нажмите Shift + Ctrl + Alt + E на клавиатуре. На Mac, нажмите Shift + Command + Option + E . Это объединит все видимые слои на новый слой над ними. Этот новый слой содержит текстовый эффект и ничего больше:
На Mac, нажмите Shift + Command + Option + E . Это объединит все видимые слои на новый слой над ними. Этот новый слой содержит текстовый эффект и ничего больше:
Текстовый эффект был объединен в один слой.
Убедитесь, что объединенный слой выбран, а затем перейдите в меню « Правка» и выберите « Копировать» :
Собираюсь Правка> Копировать.
Откройте новое фоновое изображение:
Переключение на новый фон.
Затем вернитесь в меню « Правка» и выберите « Вставить» :
Собираюсь Правка> Вставить.
Photoshop вставляет текстовый эффект на новый фон:
Результат после вставки слоя с текстовым эффектом в новый документ.
На панели «Слои» мы видим слой с текстовыми эффектами над изображением. На этот раз это обычный слой, а не смарт-объект:
Слой текстового эффекта появляется над фоновым слоем.
Способ 3. Размещение документа с текстовым эффектом в качестве смарт-объекта
Так что это два способа переместить текстовый эффект на новый фон. Давайте посмотрим на еще один способ, который также является моим любимым способом. Опять же, я удалю свой эффект, перетащив его вниз в корзину:
Удаление слоя с текстовым эффектом.
А потом я вернусь к документу с текстовыми эффектами:
Вернемся к текстовому эффекту.
Включение фонового слоя обратно
Прежде чем идти дальше, я собираюсь снова включить фоновый слой , щелкнув его значок видимости на панели «Слои»:
Включение фонового слоя обратно.
Это восстанавливает оригинальный черный фон за текстом:
Исходный фон возвращается.
Удаление объединенного слоя с эффектом текста
Я также удалю свой слой с эффектом объединенного текста, выделив его и нажав на клавиатуре клавиши Backspace (Win) / Delete (Mac):
Выбор и удаление объединенного слоя.
Сохранение и закрытие документа
Теперь, когда я восстановил документ обратно к тому , как это было изначально, я спасу его, перейдя к File меню и выбрав Сохранить :
Идем в Файл> Сохранить.
Затем я закрою свой текстовый эффект, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Это оставляет меня только с новым фоновым изображением:
Документ с текстовым эффектом был закрыт.
Размещение текстового эффекта в качестве смарт-объекта
Ранее мы узнали, что можем переместить наш текстовый эффект на новый фон, отключив фоновый слой, сохранив эффект в виде файла PNG, а затем поместив файл PNG в другой документ в качестве смарт-объекта. Но мы можем фактически поместить весь документ с текстовым эффектом как смарт-объект! И преимущество в том, что документ останется редактируемым.
Чтобы поместить документ с текстовым эффектом в документ с фоновым изображением, я зайду в меню « Файл» и выберу « Поместить встроенный» . В Photoshop CS6 или более ранней версии я бы выбрал Place :
В Photoshop CS6 или более ранней версии я бы выбрал Place :
Идем в Файл> Поместить встроенный.
На этот раз вместо того, чтобы выбрать этот PNG-файл, который я сохранил ранее, я выберу фактический документ Photoshop с текстовым эффектом (файл .psd). Я нажму на него, чтобы выбрать его, а затем я нажму Place :
Выбор текстового эффекта в документе Photoshop.
Фотошоп размещает текстовый эффект перед фоном, как это было раньше:
Размещение документа с текстовым эффектом перед новым фоном.
Опять же, мы можем изменить его размер с помощью маркеров Free Transform, но я просто приму его, нажав Enter (Win) / Return (Mac). Однако обратите внимание, что оригинальный черный фон по-прежнему отображается за текстом, и он блокирует новый фон из вида. Это потому, что фоновый слой все еще был включен. Но это не проблема, потому что это легко исправить:
Эффект текста был добавлен, но оригинальный фон все еще отображается.
Редактирование содержимого смарт-объекта
Если мы посмотрим на панель «Слои», мы снова увидим текстовый эффект, добавленный в виде смарт-объекта над изображением:
Документ с текстовым эффектом был размещен как смарт-объект.
Но на этот раз, вместо того, чтобы держать файл PNG, смарт-объект содержит копию всего документа с текстовым эффектом. Чтобы открыть смарт-объект и просмотреть его содержимое, дважды щелкните его эскиз:
Открытие смарт-объекта для просмотра документа с текстовым эффектом.
Откроется текстовый эффект:
Документ с текстовым эффектом внутри смарт-объекта.
И если мы посмотрим на панель «Слои», то увидим, что все наши слои еще не повреждены:
Панель «Слои», на которой отображаются слои с текстовым эффектом и фоновый слой.
Отключение фонового слоя
Чтобы скрыть исходный фон, я отключу фоновый слой, щелкнув его значок видимости :
Отключение фонового слоя.
Это снова оставляет нас с прозрачным фоном:
Фон снова прозрачен.
Сохранение и закрытие смарт-объекта
Чтобы наше изменение появилось в основном документе, нам нужно сохранить и закрыть смарт-объект. Чтобы сохранить его, зайдите в меню « Файл» и выберите « Сохранить» :
Идем в Файл> Сохранить.
А затем, чтобы закрыть его, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Вернемся к основному документу: исходный фон исчез, и мы видим новый фон на его месте:
Результат после выключения фонового слоя в смарт-объекте.
Бонус: усиление эффекта
Чтобы закончить, я собираюсь использовать фоновое изображение, чтобы быстро усилить эффект свечения вокруг текста. На панели «Слои» я выберу фоновый слой:
Выбор фонового слоя.
Затем я сделаю копию изображения, нажав Ctrl + J (Win) / Command + J (Mac). Копия появляется над оригиналом:
Копия появляется над оригиналом:
Делаем копию фонового изображения.
Я нажму на копию и перетащу ее над текстовым эффектом:
Перетаскивание копии изображения над текстом.
Это временно блокирует текст для просмотра:
Текстовый эффект временно скрыт.
Наконец, чтобы скрыть участки черного цвета и смешать золотые блестки с текстом, я изменю режим смешивания изображения с «Обычный» на « Экран» :
Изменение режима наложения слоя на Screen.
И вот мой окончательный результат:
Окончательный, усиленный эффект.
И там у нас это есть! Вот как можно переместить текстовый эффект на новый фон в Photoshop! Узнайте, как создать эффект « Золотой текст», используемый в этом учебном пособии, или просмотрите наш раздел « Текстовые эффекты » для получения дополнительных руководств! И не забывайте, что все наши учебники по Photoshop доступны для скачивания в формате PDF !
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Сохранение теней объекта при смене фона в Photoshop
В этом уроке по Photoshop показано, как взять объект с тенями на белом фоне и поместить его на другой фон, сохраняя прозрачность теней. Для этого мы будем использовать канал Luminosity в Photoshop.
Для этого мы будем использовать канал Luminosity в Photoshop.
1. Откройте изображение объекта, тени которого вы хотите сохранить нетронутыми. В этом примере я использую изображение пары лаймов от straymuse, которое можно бесплатно загрузить с Stock Xchng .
2. Создайте выбор вокруг лаймов. Убедитесь, что выбраны только лаймы, а не тени. Используйте любой инструмент выбора, который вам удобнее, но убедитесь, что это хороший чистый выбор.
3. Нажмите Ctrl + J (windows) или Cmd + J (Mac), чтобы создать копию лайма на новом слое.
4. Снова выберите исходный слой изображения. Мы собираемся загрузить Luminosity сейчас. В основном это означает, что выделены основные моменты. Нажмите Ctrl + Alt + ~ (windows) или Cmd + Opt + ~ (mac). Нас не интересуют блики, мы ищем тени, поэтому нам нужно инвертировать выделение. Нажмите Ctrl + Shift + I (окна) или Cmd + Shift + I (mac). Может показаться, что не все тени выделены, но не волнуйтесь, больше, чем вы думаете, выбрано.
5. Оставив выделение, добавьте новый слой выше исходного слоя и ниже слоя только для извести.
6. Убедитесь, что ваш цвет переднего плана установлен на черный, нажав D на клавиатуре. Затем заполните новый слой черным цветом, нажав Alt + Backspace (окна) и Option + Delete (mac). Это только заполняет тени. Это будет выглядеть как слегка призрачный слой.
7. Снова нажмите на исходный фоновый слой, выберите все и нажмите «Удалить», чтобы избавиться от фонового слоя. На этом этапе у вас должны быть только слой извести и тени.
8. Объедините два оставшихся слоя, нажав Ctrl + E (windows) или Cmd + E (mac). Теперь вы готовы перенести ваш объект и тени на другой фон.
9. Я выбрал изображение городского пейзажа, опять же из Stock Xchng . Откройте это изображение в Photoshop, затем перетащите изображение слитого лайма сверху. При перетаскивании удерживайте нажатой клавишу «Shift», если хотите поместить лаймы в самый центр уличной сцены.
Если край извести выглядит слишком неровным, вы можете взять Blur Tool (R) и аккуратно зачистить их край.
Почему посреди улицы будут гигантские липы? Ну, не было бы, но эй, это радость Фотошопа, и смысл в том, чтобы показать вам липы с их частично прозрачными тенями, неповрежденными в другой сцене.
Как сделать фон прозрачным в Photoshop
В Adobe Photoshop доступно несколько инструментов, использующих Adobe Sensei, движок искусственного интеллекта (AI) платформы. Эти инструменты пригодятся для множества целей, включая создание прозрачного фона.
В следующих уроках мы покажем вам, как сделать фон прозрачным в Photoshop, используя несколько разных простых методов.
Почему вы хотите сделать фон прозрачным в Photoshop?
Для начала перефразируем вопрос. Потому что обычно более опытные пользователи Photoshop знают, что такое прозрачный фон и для чего он нужен.
В двух словах, если вы спрашиваете, как сделать фон прозрачным в Photoshop, вы, вероятно, спросите: «Как мне удалить фон из моего изображения в Photoshop?» Или, может быть, вы задаетесь вопросом: «Как мне удалить фон с моего изображения в Photoshop?»
Помимо семантики, вот несколько распространенных причин, по которым вы хотели бы сделать фон прозрачным в Photoshop:
- Чтобы удалить отвлекающие элементы, такие как другие люди или предметы
- Создать художественный портрет
- Чтобы поместить объект на совершенно другой фон
По сути, создание прозрачного фона в Photoshop напрямую связано с изоляцией объекта. То есть что-то не так с фоном в исходном изображении, и вы хотите полностью удалить фон, чтобы сделать акцент на своем объекте.
То есть что-то не так с фоном в исходном изображении, и вы хотите полностью удалить фон, чтобы сделать акцент на своем объекте.
Помня об этой основной концепции, давайте рассмотрим несколько различных способов сделать фон прозрачным в Photoshop.
Использование панели свойств в Photoshop для удаления фона
Этот метод – самый простой способ удалить фон в Photoshop. Но это зависит от вашего имиджа. Этот метод лучше всего работает, если у вас простой фон, на котором объект съемки выделяется и четко очерчен.
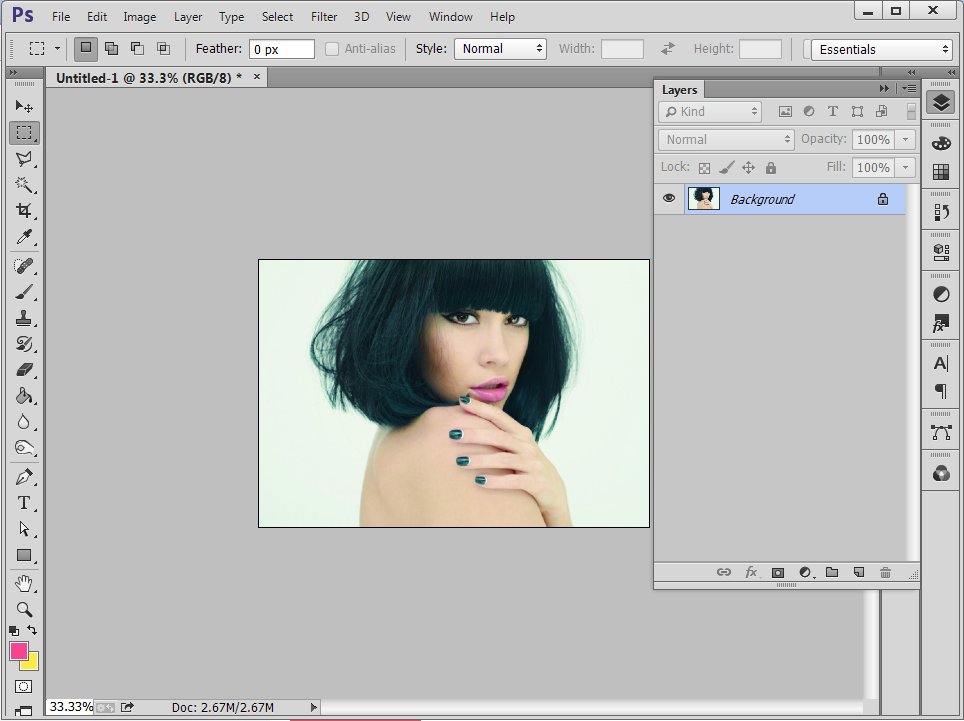
Вы можете скачать это фото с Pexels и следовать за ним.
- Как только ваше изображение будет импортировано в Photoshop, нажмите Ctrl + J, чтобы продублировать слой. Примечание. Если вы пропустите этот шаг, вы не увидите варианты выбора, которые мы рассмотрим на третьем шаге.
- Перейдите в Window > Properties .
- Выберите Удалить фон .

- Чтобы просмотреть прозрачный фон, щелкните значок глаза слева от фонового слоя.
С вашим единственным прозрачным слоем теперь вы можете перенести его на другой фон или создать другие эффекты, чтобы выделить ваш объект.
Размещение сплошного корректирующего слоя
Хотя изменение фона – это тема для другого урока, мы быстро покажем вам, как разместить корректирующий слой сплошного цвета под прозрачным слоем, чтобы создать другой эффект.
- Используя правки из нашего вышеупомянутого руководства, переключайте клавишу X, пока цвет переднего плана не станет черным .
- Перейдите к значку « Создать новую заливку или корректирующий слой» в правом нижнем углу экрана и выберите « Сплошной цвет» . Затем нажмите ОК .
- Слой Color Fill должен появиться поверх вашей стопки слоев. Если нет, ничего страшного, потому что теперь мы собираемся щелкнуть слой Color Fill и перетащить его чуть ниже нашего прозрачного слоя, как показано.

Вы можете увидеть, как легко использовать только что созданный прозрачный слой и поместить его на новый фон.
Если ваш объект – портрет, подобный этому, вы даже можете продолжить редактировать изображение с помощью плагина Photoshop под названием Portrait Pro , чтобы еще больше улучшить изображение.
Инструмент «Выбор темы» может использоваться вместо вышеуказанного метода, но для этого требуются дополнительные шаги. Это потому, что инструмент «Выбор объекта» лучше работает со сложным фоном или с фоном, где есть несколько объектов. По сути, мы говорим Photoshop, что выбрать, чтобы создать прозрачный фон.
В этом уроке мы подготовим изображение, чтобы удалить женщину с левой стороны нашей фотографии, сделав эту часть изображения прозрачной. Это позволит нам либо заполнить пространство другим человеком, либо использовать различные инструменты Photoshop для заполнения пикселей.
Опять же, это темы для другого руководства, но мы упоминаем их здесь, потому что обычно после создания прозрачного фона необходимо выполнить дополнительные действия по редактированию.
Вы можете скачать это фото с Pexels и следовать за ним.
- С изображением, импортированным в Photoshop, перейдите в Select > Subject .
- Обе женщины будут выбраны, на что указывают выделенные линии «марширующих муравьев» вокруг них. Выберите инструмент « Лассо» в левом столбце, если он не отображается по умолчанию. Затем, постоянно удерживая нажатой клавишу Alt , обведите кружок вокруг женщины справа, а затем отпустите клавишу Alt .
- Щелкните левой кнопкой мыши где – нибудь внутри выбранной женщины слева. Выберите в меню Выбрать инверсию .
- Перейдите в Select > Select and Mask .
- По умолчанию красным цветом обозначена выбранная область. Чтобы выделить большую часть изображения, которое нужно сделать прозрачным, например части стула, выберите инструмент « Кисть» , как показано.

- Убедитесь, что значок плюса ( + ) выбран выше. Затем закрасьте желаемую область красным цветом, чтобы сделать ее прозрачной. В этом случае осталось совсем немного.
- Затем перейдите в Output To и выберите New Layer with Layer Mask из раскрывающегося меню. Щелкните ОК .
У вас останется частично прозрачный фон на том месте, где раньше была дама слева. Выбор не идеален. Вы все еще можете видеть несколько пикселей волос и лица женщины. Но это можно очистить с помощью инструмента « Кисть» с выбранным фоновым слоем .
В качестве альтернативы его также можно оставить как есть. Если человека только удаляют, то есть инструменты с учетом содержимого, которые можно применить для смешивания с фоном. Таким образом, создается впечатление, что женщина сидит за столом одна. Или еще один человек может составить ей компанию.
Возможно, вы заметили, что в меню « Выбрать» есть и другие параметры, кроме « Тема» . Все три метода выделения используют разные инструменты, но все они выполняют одно и то же – все они определяют, что выбирает Photoshop.
Все три метода выделения используют разные инструменты, но все они выполняют одно и то же – все они определяют, что выбирает Photoshop.
Как и опция выбора темы , эти инструменты могут давать результаты с частичным или полностью прозрачным фоном. Но в целом они используются для более точных результатов, например, при замене неба в фотошопе .
В прошлом пользователям Photoshop приходилось полагаться на набор инструментов выделения для создания прозрачного фона. Эти инструменты доступны и сегодня (лассо, волшебная палочка, перо и т. Д.) И остаются полезными для точной работы.
Но в наши дни для создания прозрачного фона необходимо всего два инструмента, во многом благодаря AI-ядру Adobe Sensei.
Существуют плагины Photoshop, такие как Luminar AI, которые также используют AI для редактирования ваших фотографий. С такой передовой технологией, применяемой для редактирования фотографий, можно с уверенностью сказать, что создание прозрачного фона станет еще более простым и точным в ближайшем будущем.
Кредит изображения: Nappy / Pexels
СвязанныйКак в фотошоп вырезать объект инструментом перо
15 сентября 2015 ФотошопТеперь посмотрим, как в фотошоп вырезать объект инструментом перо. Этот инструмент я использую, когда нужен четкий край картинки.
Часто бывает, что тон фона и самого объекта лишь слегка отличаются, а когда вырезаешь картинку в фотошоп инструментом магнитное лассо или волшебная палочка, чем больше контраст, тем четче получается край.
Если контраст недостаточен, приходится применять сглаживание краев и растушевку, что не всегда желательно.
Проверяю настройки инструмента : должен стоять режим — «контуры» и «исключить наложение областей контуров». Удобно еще использовать такой параметр, как «просмотр».
Для того, чтобы качественно вырезать объект инструментом перо, в режиме «контур», ставятся, как можно чаще, опорные точки. Для этого изображение надо сильно увеличить. Если в контуре прямые, или плавно изогнутые кривые линии, опорные точки можно ставить реже.
Для этого изображение надо сильно увеличить. Если в контуре прямые, или плавно изогнутые кривые линии, опорные точки можно ставить реже.
Использую:
"Перо +" - добавить опорную точку "Перо -" удалить опорную точку
С нажатой клавишей Ctrl, можно передвинуть любую опорную точку, если она оказалась не на месте, или ее удалить совсем.
Чтобы край получился чистый, немного отступаю от края вовнутрь.
Плавные кривые
Как сделать плавную кривую
Удобно этим инструментом вырезать овальные контуры. Между двух опорных точек, ставлю третью, нажимаю и удерживаю клавишу Ctrl, и за среднюю точку двигаю, добиваясь нужного мне искривления.
Видны усики, которые выделены более темным цветом. За их кончики можно подправить до нужной кривизны. Если не получается, ставлю опорные точки чаще.
Передвигать увеличенное изображение, нужно с нажатой клавишей «пробел» — появляется изображение руки, которой мы его перетаскиваем.
Образовать выделенную область
Когда контур выделен точками, его надо замкнуть, т. е. соединить с самой первой точкой.
е. соединить с самой первой точкой.
А затем нажать правой клавишей мыши и в выпавшем контекстном меню
выбрать «Образовать выделенную область».
Выделенная область
Мне, для четкого края растушевка не нужна, я ставлю 0.
Отмечаю галочкой сглаживание и новую выделенную область.
Удаление фона для дальнейшей вставки фото
Объект выделился, он мне не нужен, я вместо него вставлю фотографию -нажимаю клавишу Delite (Удалить).
А чтобы снять выделение (бегущую дорожку), нажимаю одновременно Ctrl+D.
Вырезанный объект без фона
А если нам наоборот нужен объект, который мы вырезали, нажимаем ВЫДЕЛЕНИЕ — ИНВЕРСИЯ, и только потом клавишу Delete — удалится фон, т.е то, что вокруг объекта. Выделение снимаем Ctrl+D.
Инструментом «ПЕРО» я пользуюсь часто, только вначале это казалось сложным, а в дальнейшем я убедилась что этим инструментом в Фотошоп вырезать объект получается качественнее всего.
Это тоже интересно :
Поделиться ссылкой:
Как в Фотошопе (Photoshop) вырезать и вставить объект на другой фон. Как пользоваться инструментом перемещение в фотошопе Фотошоп перемещение объекта на другой фон
Инструкция
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные , щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть».
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении.
 Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки.
 Маскированная область будет окрашиваться в красный цвет;
Маскированная область будет окрашиваться в красный цвет; - Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение.
 Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Чтобы перенести объект на другой фон — необходимо его вырезать из того фона, в котором он находится. Но как это сделать? Огромный набор имеющихся инструментов позволяет Фотошоп как вырезать, так и провести любую коррекциюизображения.
Варианты выделения объекта
Читайте также: Уменьшаем размер изображения в формате JPG: ТОП-5 Простых простых способов
Выделение осуществляется следующим образом — кистью с установленными параметрами производится рисование внутри выбранного объекта, в процессе которого происходит увеличение выделяемой области.
Аккуратно двигаясь возле края необходимо следить за тем, чтобы выделение максимально точно охватывало его границу.
Если случайно произошел захват части фонового изображения — следует выбрать кисть со значком — и кликнуть курсором по нему. В данном случае произойдет вычитание лишней области из общего выделения.
При помощи кнопки Alt на клавиатуре можно осуществлять быстрое переключение между функциями добавления и вычитания — в значительной степени увеличивая скорость работы.
При необходимости Фотошоп предоставляет возможность изменить курсор инструмента быстрого выделения. Для этого необходимо войти в меню и выбрав пункт «Установки » — перейти в раздел «Курсоры » .
В открывшемся окне установок по умолчанию выбран пункт «Нормальный кончик кисти » , однако, вы можете выбрать другой.
В разделе курсоров для рисования присутствуют следующие варианты:
- Стандартный , имеющий внешний вид обычной кисти;
- Точный — позволяющий осуществлять более точное движение курсора возле края выделяемого объекта.
 Имеет вид перекрестья;
Имеет вид перекрестья; - Нормальный кончик кисти установлен по умолчанию в виде круга;
- Полноразмерный кончик кисти похож на предыдущий курсор с той лишь разницей, что его круг имеет тот же размер, как и проводимый им штрих.
И меется и два дополнительных параметра, один из которых позволяет отобразить на кончике кисти перекрестие, а другой — скрывать кисть во время рисования, оставляя видимым лишь перекрестие.
Для того, чтобы по окончании выделения отредактировать границу — выберите пункт «Уточнить край» . Но если результат проделанной работы вас вполне устраивает — дополнительные действия делать не обязательно.
Выделение с помощью «Волшебной палочки» .
Еще один вариант, с помощью которого можно выделить объект, подлежащий переносу на другой фон.
Применяемый для этой цели инструмент называется «Волшебная палочка» .
Для того, чтобы выбрать его — нажмите и удерживайте кнопку со значком быстрого выделения, а в открывшемся списке инструмента выберите необходимый пункт.
Читайте также: Как сохранить фото из Инстаграма на компьютер или телефон? | 6 Способов для ПК, Android и iOS
С помощью «Волшебной палочки» выбираем те области фотографии, которые имеют одинаковый цвет. Настроив параметр цветового диапазона — можно производить захват изображения с различными тонами выбранного цвета.
Для того, чтобы начать работу с данным инструментом — выберите его на панели Фотошопа и выберите один из имеющихся параметров.
В набор имеющихся параметров входят следующие:
- Новая область выделения . Данный параметр находится первым в списке и имеет внешний вид квадрата;
- Добавление нового участка к выделенной области имеет вид двух пересекающихся квадратов одного тона. Указанный параметр позволяет добавлять к выделенной области новые участки;
- Вычитание из ранее выделенной области . Имеет вид двух квадратов темного и светлого тона с вычитаемой областью;
- Пересечение с выделенной областью — позволяет выделять участок объекта, находящийся на пересечении новой и ранее выделенной области.

Среди настроек инструмента имеются такие, как «Точка» , «Допуск» , «Сглаживание» , «Смежный пиксель» и «Образец со всех слоев» .
Пункт «Допуск » позволяет задать диапазон цвета выделяемых пикселей.
Выбрав параметр «Сглаживание », вы сможете сделать максимально сглаженными края выделенной области.
Данный инструмент прекрасно подходит тем, кто проводит выделение произвольных границ той или иной области объекта.
При выборе этого инструмента станут доступны его параметры, которые следует настроить. Среди них имеется растушевка, сглаживание и меню уточнения края выделения.
Параметры инструмента «Лассо»
Для работы следует выбрать данный инструмент и задать ему значение растушевки. Данный пункт позволяет размыть существующую границу между фоном и объектом путем создания дополнительных пикселей перехода.
К сожалению, при использовании растушевки невозможно избежать изменения в худшую сторону качества изображения на границе и фона.
Значение растушевки может находиться в пределах от 0 и до 250 пикселей, величина которой определяет ширину растушеванного края.
Кроме этого, необходимо на панели параметров необходимо активировать пункт сглаживания. С его помощью будут убираться зубчатые края, а переход между цветами крайних пикселей и фона — становиться более мягче.
Такой эффект никак не влияет на общее качество изображения, так как изменения затрагивают только лишь крайние пиксели, зато очень выгоден при использовании вырезания определенного объекта и дальнейшей его вставки в другой фон.
Выбрав «Лассо» для выделения объекта, вы также сможете воспользоваться такими же, как и у предыдущего инструмента, параметрами.
К ним относятся:
- новая область выделения;
- добавление нового участка к выделенной области;
- вычитание определенного участка из выделенной области;
- пересечение новой и выделенной областей.
О данных параметрах речь уже велась, поэтому повторно их рассматривать не имеет смысла.
Использование инструмента «Лассо» особой сложности не представляет, а выбор происходит за счет нажатия и удерживания кнопки мыши. В таком положении вам понадобится обвести по контуру весь вырезаемый объект.
Если удерживать кнопку Alt на клавиатуре — можно кликать мышью, получая наиболее подходящие сегменты для выделения неровных участков объекта.
Стоит отметить, что «Лассо» является частью группы инструментов для выбора, а удерживая кнопку с его значком — вы получите доступ к выбору любого из них.
Следующим в этой небольшой группе идет «Прямолинейное лассо » .
С его помощью производим выделение выбранного объекта, однако, техника обозначения границы немного отличается от предыдущей.
Выбрав «Прямолинейное лассо » вам понадобится кликнуть мышкой в начальной точке и продвигаться далее — кликая через любые промежутки. С его помощью довольно просто обвести всевозможные ломанные границы.
Для того, чтобы закончить происходящий процесс — подведите курсор к начальной точке, и когда возле значка лассо появится небольшой кружок — сделайте завершающий клик.
Последним в группе располагается инструмент «Магнитное лассо » .
При его выборе вам будет доступна настройка его параметров, несколько отличающаяся от предыдущих.
Читайте также: Фотошоп онлайн на русском бесплатно: ТОП-5 лучших сервисов для замены Photoshop
Процесс выбора при помощи данного инструмента происходит следующим образом — вы кликаете на границе объекта — указывая начальную точку выбора.
После этого неспешно двигаете курсором вдоль границы, а полоса лассо автоматически притягивается к ней.
Перед началом следует указать величину «ширины» выделения — вписав числовое количество пикселей в соответствующее поле. Эта величина влияет на то, в пределах какого расстояния от курсора инструмент будет находить край.
Контрастность влияет на чувствительность лассо к краям и чем она выше — тем по более четким краям изображения будет происходить выделение.
В процессе передвижения магнитного лассо автоматически ставятся точки его привязки к границе, а параметр «Частота » влияет на их количество. При выставлении более высокого значения точки привязки будут устанавливаться намного чаще.
Если выделяемое изображение имеет слабо выраженные (не очень четкие) края — следует выставлять довольно низкое значение параметров частоты и контраста и не торопясь проводить обводку.
В случае, когда его края имеют очень четкую границу — указанным параметрам можно присваивать более высокие значения.
Для того, чтобы произвести удаление ненужных точек привязки следует нажимать на клавиатуре кнопку «Delete » до тех пор, пока все неподходящие точки будут удалены.
Выделение с помощью магнитного лассо
Читайте также:
С помощью «Магнитного лассо» вполне возможно выделить достаточно сложные объект для переноса его на другое фоновое изображение.
Если изображение объекта не имеет высокой четкости, то и автоматически устанавливающиеся маркеры будут не совсем точно очерчивать границу.
Для того, чтобы избежать явных неточностей следует намного чаще кликать левой кнопкой мыши — устанавливая основную часть маркеров вручную.
Не спешите и будьте внимательны, так как случайно сделанный двойной клик приведет к закрытию границы выделения — соединив прямой линией начальную и конечную точки. В этом случае всю работу придется начинать с самого начала.
После того, как выделение будет окончено — его граница подсветится замкнутой пунктирной линией.
Если вы заметите какие-либо недочеты в виде захвата части фонового изображения — удалите его из общего выделения.
Чтобы это сделать, остаемся в режиме магнитного лассо и зажав на клавиатуре кнопку Alt — обвести область, с которой необходимо снять выделение.
Кроме того, чтобы качественно выделить и вырезать — задействуйте пункт меню «Уточнить край » .
В окне его настроек установите галочку напротив параметра «Умный радиус » и установите некоторое его значение при помощи имеющегося там ползунка либо вручную. Какой именно числовой показатель следует там установить придется определять опытным путем.
Какой именно числовой показатель следует там установить придется определять опытным путем.
Если данную настройку проигнорировать — можно перенести на новый фон имеющие место погрешности в виде ненужных артефактов.
Также выставляем значение показателя сглаживания. В ряде случаев хорошим является 100% сглаживание.
Чтобы незначительные артефакты, от которых не удалось избавиться, перестали быть видимыми и бросаться в глаза — выставьте небольшое значение параметра «Растушевка »
При большом значении произойдет сильное размытие границы вырезанного объекта, которая станет чересчур размытой и нечеткой.
Добившись максимально лучшего результата при помощи настроек в окне уточнения края — кликните по кнопке «Ок » для завершения процесса корректировки.
После этого произойдет возврат к изображению выделенного объекта, который следует вырезать из общего фона.
Добрый день. Сегодня я расскажу Вам как перенести объект на другой фон с помощью инструментов Adobe Photoshop.
Давно не писал уроки по фотошопу, так как записываю для Вас объемный видеокурс, без воды и по очень доступной цене, которая будет по карману каждому.
Так как сейчас лето, возьмем красивый морской пейзаж и добавим… чайку! Можете взять эти же фотографии, для обучения.
Шаг 1. Открываем фотографию моря, в нашем случае. И открываем фотографию чайки в другой вкладке.
Вырезаем фотографию чайки (Ctrl+A -> Ctrl+X) переходим на фото моря и вставляет фотографию чайки (Ctrl+V) .
Шаг 2. Теперь нам нужно применить инструмент «Трансформация» . Так как чайка больше рисунка с морем. И нам теперь нужно уменьшить её до нужных нам размеров.
Для этого я использую Edit -> Free Transform (Редактировать -> Свободное трансформирование) для слоя с чайкой.
Уменьшаем чайку до нужных нам размеров. Также удерживайте Shift , чтобы фотография в фотошопе уменьшалась пропорционально.
Шаг 3. Теперь осталось самое сложное. Нам нужно вырезать чайку, чтобы избавиться от её фона и она парила над нашим морем.
Инструментов для этого много, можете использовать «Волшебную палочку» которая сделает все быстро и за Вас. Но, в моем случае она не подошла, поэтому я использую «Волшебный ластик» .
Когда выделили, вырезаем чайку (Ctrl+X) , скрываем слой с фоном чайки и вставляем чайку в новый слой. Выйдет что-то подобное.
Обратите внимание на слои
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A . В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V , или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter .
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A) , скопируйте его (Ctrl+C) , перейдите к рабочему документу и вставьте картинку (Ctrl+V) . Слой также создался автоматически, переименуйте его в Чайка.
Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим , а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A .
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T .
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift .
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка .
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete . Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A) .
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате.PSD .
Предыдущая статья: Стоит ли вкладывать деньги в биткоин Следующая статья: Как вступить в закрытую группу ВКонтакте?
Как выбрать и переместить часть одного изображения в .
 .. — Сообщество поддержки Adobe
.. — Сообщество поддержки AdobeКАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection Tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — мой объект и пляж. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection Tool в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент Magic Wand, просто нажмите и удерживайте значок Magic Wand, и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает в себя несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса. Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите « Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите Правка> Вставить в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры вашего выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
Как создать анимированный фон в Photoshop: Survey Anyplace
Если вы недавно были в социальных сетях, возможно, вы заметили некоторые анимированные изображения в своей ленте новостей. То же самое можно сказать и о некоторых коммерческих сайтах и личных блогах.
То же самое можно сказать и о некоторых коммерческих сайтах и личных блогах.
В этом сценарии на самом деле вы видите анимированный файл GIF, который позволяет перемещать статические изображения. Это что-то вроде гибрида видео и неподвижного изображения.
GIF может быть удобным инструментом, чтобы заинтересовать людей изображением. Если вы проявите творческий подход, движущиеся изображения могут очень быстро привлечь внимание зрителя. Поэтому стоит потратить время и усилия, чтобы поэкспериментировать с анимированными изображениями, чтобы улучшить изображения на вашем веб-сайте и в социальных сетях.
Хорошая новость в том, что гифки сделать не так уж и сложно.Если у вас есть доступ к Photoshop и несколько свободных минут, вы можете быстро создать анимированный GIF-файл, который привлечет внимание.
В этом уроке мы собираемся создать фоновое изображение, которое привлечет внимание.
Давайте начнем с настройки размера изображения до 1920 × 1080 пикселей.
Шаг 2. Загрузите изображения или создайте их одно за другим как слоиЕсли у вас уже есть несколько изображений, сохраните их в одной папке и загрузите в Photoshop.
Вы можете сделать это, щелкнув: Файл> Сценарии> Загрузить файлы в стек
Затем вы можете просмотреть и выбрать изображения, которые вам нравятся, и нажать OK. Когда вы это сделаете, Photoshop автоматически создаст отдельные слои для каждого изображения.
Вы можете следовать инструкциям, если у вас уже есть готовые изображения, но чтобы дать вам лучшее представление, мы собираемся выбрать одно изображение, а затем создать каждый кадр, настроив отдельные слои.
Образ, использованный для этого урока, можно скачать здесь.Когда вы будете готовы, все, что вам нужно сделать, это перетащить его на холст Photoshop.
Если хотите, вы также можете настроить изображение с помощью таких эффектов, как Яркость и Контрастность и т. Д.
Шаг 3: Поместите текст в новые слоиЧтобы добавить новый слой, все, что вам нужно сделать, это нажать на Слой > Создать> Слой.
Убедитесь, что вы присвоили каждому слою имя, чтобы было легче отслеживать их, когда вы работаете над созданием GIF.
Чтобы назвать каждый слой, перейдите на панель «Слой» в правом нижнем углу и дважды щелкните имя слоя по умолчанию («Слой 1»), введите имя по вашему выбору и нажмите Enter.
В этом уроке мы собираемся настроить около 12 слоев, чтобы выделить имя DJ K-Beast. Первый слой будет иметь полное имя светло-серого цвета, а следующие 11 слоев будут представлять каждую букву белым цветом.
Первый слой будет иметь полное имя светло-серого цвета, а следующие 11 слоев будут представлять каждую букву белым цветом.
Подсказка: Чтобы быстро пройти через это, щелкните слой правой кнопкой мыши, выберите «Дублировать слой» и продолжайте повторять этот процесс, пока каждая буква не станет белой. Кроме того, будет проще, если вы отключите значок, который выглядит как глаз, чтобы скрывать каждый слой при выполнении движений.
Шаг 4: Настройка временной шкалыПосле того, как вы настроили каждый текстовый слой, вы будете готовы открыть временную шкалу, поэтому нажмите «Окно»> «Временная шкала».
Инструмент «Временная шкала» позволяет включать и выключать разные слои в разное время. Это, в свою очередь, превратит ваше статическое изображение в анимированный GIF.
Это, в свою очередь, превратит ваше статическое изображение в анимированный GIF.
Перейдите в окно временной шкалы и выберите «Создать анимацию кадра» в раскрывающемся меню в середине окна.
Теперь ваша шкала времени должна выглядеть примерно так.
Затем перейдите к Select> All Layers
После того, как вы это сделаете, щелкните раскрывающееся меню в правой части окна шкалы времени и нажмите «Создать новый слой для каждого нового кадра».
После этого вернитесь в то же раскрывающееся меню и выберите «Создать кадры из слоев».
Шаг 6: Выберите время для каждого кадра Затем под каждым кадром выберите, как долго вы хотите, чтобы каждый кадр появлялся перед переходом к следующему кадру. В этом уроке мы используем 0,1 секунды, чтобы сделать его быстрым.
В этом уроке мы используем 0,1 секунды, чтобы сделать его быстрым.
Кроме того, вы также можете выбрать, сколько раз вы хотите, чтобы он повторялся. Если вы хотите, чтобы это повторялось, выберите «Навсегда».
Теперь вы заметите, что кадров больше, чем ожидалось, но это потому, что пространство между двумя словами, фоновым изображением и эффектами (если вы их использовали) потребует их собственных кадров.
По завершении нажмите кнопку воспроизведения, чтобы просмотреть GIF. Если вас устраивает, вы можете перейти к следующему шагу и сохранить файл.Но если вы этого не сделаете, вы всегда можете вернуться и внести изменения в один или несколько слоев / кадров.
Шаг 7. Экспорт файла в формате GIF Когда вы будете готовы сохранить файл, выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».
Затем в раскрывающемся меню выберите тип GIF, который вы хотите сохранить. Если у вас есть градиенты, используйте GIF-изображения с дизерингом, чтобы избежать цветовых полос, но если у вас много цветов, выберите без дизеринга.
Теперь вы готовы повеселиться с новым GIF!
Как разблокировать фоновый слой в Photoshop
Когда вы открываете изображение в Photoshop, фоновый слой обычно фиксируется в палитре Layers .Чтобы разблокировать его, вы должны преобразовать фон либо в новый слой, либо в смарт-объект. Кроме того, вы можете продублировать фоновый слой, внести изменения в новый слой, а затем объединить их.
Инструкции в этой статье относятся к Photoshop CC 2019 для Windows и Mac.
Почему фоновый слой заблокирован в Photoshop?
Фоновый слой заблокирован, потому что он похож на холст для картины. Все построено над ним. По этой причине фоновый слой не поддерживает некоторые функции, такие как прозрачность, и вы не можете перемещать или удалять его содержимое.Точно так же вы можете заполнить только выделенную область на фоновом слое фоновым цветом. Поэтому, если вы хотите полностью контролировать внешний вид изображения, вам нужно вносить изменения на незаблокированном слое.
Все построено над ним. По этой причине фоновый слой не поддерживает некоторые функции, такие как прозрачность, и вы не можете перемещать или удалять его содержимое.Точно так же вы можете заполнить только выделенную область на фоновом слое фоновым цветом. Поэтому, если вы хотите полностью контролировать внешний вид изображения, вам нужно вносить изменения на незаблокированном слое.
Вместо того, чтобы разблокировать фоновый слой, многие профессионалы предпочитают дублировать заблокированный слой и редактировать дубликат. Таким образом, если они сделают ошибку, они могут выбросить новый слой, сохранив оригинал.
Чтобы продублировать фон, щелкните правой кнопкой мыши слой Background и выберите Duplicate Layer .
Когда вы будете удовлетворены своими изменениями, объедините два слоя, выбрав значок Menu в правом верхнем углу палитры Layers и выбрав Merge Visible .
Фоновый слой всегда отображается внизу палитры Layers . Вы не можете перемещать другие слои ниже него.
Вы не можете перемещать другие слои ниже него.
Как разблокировать фоновый слой в Photoshop
Чтобы преобразовать фон в новый незаблокированный слой:
Выберите Layer > New > Layer from Background .
Дайте слою имя и выберите OK .
Новый разблокированный слой заменит фоновый слой в палитре.
Как преобразовать фоновый слой в смарт-объект
Другой подход — преобразовать заблокированный слой в смарт-объект. Щелкните правой кнопкой мыши слой Background в палитре Layers и выберите Convert to Smart Object .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьРасширение фона в Photoshop за 3 простых шага
Как расширить фон в Photoshop
Вы когда-нибудь делали снимок, а потом, когда вы его открывали в Photoshop, вам хотелось, чтобы на вашем изображении было немного больше неба, травы или фона?
В этом уроке я научу вас очень простому трехэтапному процессу, который поможет вам легко расширить фон в Photoshop.
В этом примере я собираюсь расширить правую часть моего исходного портретного изображения в Photoshop так, чтобы мой объект был помещен немного левее центра фотографии, чем сейчас.
Если немного переместить ее в кадре и приблизить к точке, соответствующей правилу третей вертикальной линии, это улучшит композицию фотографии и создаст более сбалансированную и привлекательную фотографию.
Шаг 1. Добавьте холст
В Photoshop выберите «Изображение »> «Размер холста».
Появится всплывающее окно, в котором вы можете изменить размер в любом направлении, по вертикали или по горизонтали. В моем примере я хочу расширить изображение на правую сторону, поэтому я увеличу свою ширину с 75,25 до 80. Затем я выберу стрелку, указывающую влево, чтобы «натянуть изображение» и освободить больше места на верно. Когда это будет сделано, нажмите ОК.
Теперь у вас должна быть открытая область в правой части изображения или в той области, которую вы выбрали для увеличения изображения.
Шаг 2. Выберите только что добавленную область
Выберите инструмент Magic Wand Tool на панели инструментов Photoshop в левой части экрана. Затем щелкните только что добавленную область изображения, чтобы выделить ее.
Шаг 3. Заполните добавленную область с помощью Content Aware
Перейдите в Правка> Заливка . Когда вы это сделаете, появится диалоговое окно «Заполнить». Убедитесь, что для параметра «Использовать» установлено значение Content-Aware, затем нажмите «ОК».
Имейте в виду, что инструмент Photoshop Content Aware Tool извлекает фон из ближайших областей, которые вы хотите расширить.Этот простой метод прекрасно работает, когда вы хотите расширить части изображения, имеющие согласованный узор или фон.
Вы также должны иметь в виду, что он может работать не во всех ситуациях. Например, если бы я попытался расширить левую часть этого изображения, у меня не было бы достаточно хорошей области фона для работы с этой техникой, потому что мой объект уже находится так близко к левому краю.
До и после расширения фона в Photoshop
На изображениях ниже показаны до и после, с небольшим дополнительным фоном в правой части изображения.
Заключение
В будущем, если вы когда-нибудь почувствовали, что не смогли захватить достаточно фона на своей фотографии, вы можете использовать эти 3 простых шага, чтобы легко расширить фон в Photoshop и улучшить композицию вашего изображения!
У вас есть вопросы или комментарии о том, как расширить рамки в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим руководством с помощью кнопок социальных сетей (мы очень ценим это!)
Как изменить размер изображения баннера в Photoshop
Это промежуточная тема, идеально подходящая для тех, кому комфортно работать с
CMS и другие инструменты дизайна. Вместо этого просмотрите темы для начинающих или продвинутых.
Вместо этого просмотрите темы для начинающих или продвинутых.
Нашли фотографию, которую вы хотели бы использовать в области баннера на своей странице? Большой! Вам не нужно использовать изображение баннера, но это выделит ваши страницы прочее. Мы также рекомендуем использовать только изображения баннеров на ваших основных индексных страницах.
На веб-сайте UNC PhotoShelter имеется обширная коллекция изображений.Вы можете искать изображения по галерее или ключевому слову. Используйте пароль «Медведи» для загрузки изображение.
В зависимости от того, как вы нашли фотографию, ее можно загрузить двумя разными способами. изображение:
Из галереи
Где угодно
В любом случае вы должны выбрать вариант «JPEG — исходный размер», чтобы получить максимальное качество. скачать.
скачать.
Поскольку баннеры на страницах такие короткие, вам нужно выбрать простое изображение без очень плотный урожай. Дополнительные советы по фотографии можно найти в разделе «Баннеры страниц» Руководства по веб-стилю.
Если вы не хотите беспокоиться о правильном размере документа в Photoshop, вы можете загрузить шаблон изображения баннера, представленный в разделе «Баннеры страницы», а также в Руководстве по веб-стилю.
Начало работы
Вы можете создать новый документ Photoshop шириной 1600 пикселей и высотой 440 пикселей. Убедись чтобы установить разрешение 72 пикселя / дюйм в цветовом режиме RGB.
Если вы используете шаблон, просто откройте файл, который вы скачали ранее.
Затем перетащите загруженное изображение в документ в окне Photoshop. Когда вы это сделаете, вы попадете в режим преобразования. Вы можете изменить размер изображения, нажав
SHIFT + OPTION на Mac или SHIFT + ALT на ПК с одновременным перетаскиванием одного из
углы (это делает так, что изображение изменяется пропорционально его ширине и
высоту, оставаясь в центре холста). Затем вы можете разместить изображение
будьте осторожны, чтобы полностью закрыть холст документа.
Когда вы это сделаете, вы попадете в режим преобразования. Вы можете изменить размер изображения, нажав
SHIFT + OPTION на Mac или SHIFT + ALT на ПК с одновременным перетаскиванием одного из
углы (это делает так, что изображение изменяется пропорционально его ширине и
высоту, оставаясь в центре холста). Затем вы можете разместить изображение
будьте осторожны, чтобы полностью закрыть холст документа.
После этого не забудьте щелкнуть значок галочки или нажать ENTER на клавиатуре, чтобы разместить изображение.Вы можете вернуться в режим преобразования в любое время, используя COMMAND + T на Mac. или WINDOWS + T на ПК.
Подробнее об использовании инструмента Transform можно узнать на веб-сайте Adobe.
Сохранение изображения
Теперь, когда ваше изображение размещено правильно, важно сохранить изображение в Интернете. формат. Для этого выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».Это может быть
в другом месте в зависимости от вашей версии Photoshop. Если вы не можете его найти, обязательно
дайте нам знать.
формат. Для этого выберите «Файл»> «Экспорт»> «Сохранить для Интернета (устаревшая версия)».Это может быть
в другом месте в зависимости от вашей версии Photoshop. Если вы не можете его найти, обязательно
дайте нам знать.
Затем выберите предустановку «JPEG High» и измените качество на значение около 60. Мы обнаружили, что при этом размер файла остается относительно небольшим без потери большого количество деталей изображения.
Использование изображения
Это все, что нам нужно сделать в Photoshop! Отсюда загрузите фото на свой сайт и вставляем на страницу.Для получения дополнительной информации просмотрите документацию веб-поддержки о включении изображений баннеров.
Добавление пользовательского фона к изображениям зеленого экрана с помощью Photoshop
Зеленый экран или Фотография с хроматическим ключом — это стиль фотографии, в котором мы снимаем изображения со сплошным цветом на заднем фоне, чтобы редакторам было легко заменить этот сплошной фон красивым фоном. Этот вид фотографии является обязательным для каждого фильма, в котором есть графика.
Этот вид фотографии является обязательным для каждого фильма, в котором есть графика.
Почему мы используем зеленый экран?
Мы можем выбрать любой цвет для фонового экрана, но единственное, о чем нам нужно позаботиться, это чтобы фоновый цвет не присутствовал ни на одной части объекта переднего плана .
Предположим, мы снимаем человека, одетого в зеленую рубашку, и наш фоновый экран также имеет зеленый цвет, тогда будет трудно редактировать изображение. Вы все еще можете подумать о работе с такими изображениями, но это потребует много ненужных усилий.Что недоступно в случае событий LIVE, таких как News Reporting, потому что всякий раз, когда они транслируются, программное обеспечение автоматически преобразует зеленый цвет, присутствующий в сцене, в фон, который отображается, как в случае с прогнозом погоды и т. Д.
Вот почему репортеры и актеры так осторожно выбирают одежду для своих шоу.
Наиболее важным фактором использования зеленого в качестве фона экрана является то, что он не конфликтует ни с одним цветом наших частей тела. Предположим, что если вы используете черный цвет в качестве фона экрана цветности, то цвет ваших глаз, волос или иногда даже теней смешивается с ним, что затрудняет редактирование.
Предположим, что если вы используете черный цвет в качестве фона экрана цветности, то цвет ваших глаз, волос или иногда даже теней смешивается с ним, что затрудняет редактирование.
Даже если вы попытаетесь использовать цвет красный , он может в конечном итоге совпадать по цвету с губами объекта на переднем плане. Большинство редакторов фильмов используют зеленый экран и иногда Синий экран , если актеру приходится носить одежду зеленого цвета для какой-либо сцены.
В этой статье я покажу вам, как редактировать фотографию с цветным ключом (любое изображение со сплошным фоном).Для этого вам понадобится:
- Adobe Photoshop (Подходит любая версия)
- Зеленое изображение на экране
- Изображение, которое нужно заменить на Chroma Color
1. Откройте Photoshop
Я использую Adobe Photoshop CC для редактирования изображения. Это первый экран программы для фотошопа после того, как вы его открыли:
Ниже приводится изображение, которое я буду использовать в учебнике. Если вы хотите использовать это изображение для практики, перейдите по этой ссылке (изображение зеленого экрана) и сохраните изображение.
Если вы хотите использовать это изображение для практики, перейдите по этой ссылке (изображение зеленого экрана) и сохраните изображение.
Фоновое изображение, которое я использую, показано ниже, вот ссылка на фоновое изображение
2. Добавление ресурсов в Photoshop
Чтобы добавить изображения в наш проект Photoshop, просто нажмите File> Open в меню слева.
Или вы можете просто щелкнуть CTRL + O , чтобы открыть диалоговое окно файла.
Photoshop также поддерживает функцию перетаскивания, так что вы даже можете перетащить изображение в окно.
Теперь во всплывающем окне выберите изображение, которое хотите отредактировать:
После добавления изображения в фотошоп, вы можете увидеть изображение в окне фотошопа и различные варианты, доступные для редактирования:
Точно так же вы можете открыть фоновое изображение.
Теперь в разделе слоя , расположенном в нижней правой части окна Photoshop , вы можете увидеть, что изображение, которое мы использовали, в настоящее время называется Background. После щелчка по слою он выделяется, как показано ниже. Щелкните на символе замка , после нажатия на символ замка он исчезнет. Мы отключаем блокировку изображения , чтобы мы могли редактировать изображение.
После щелчка по слою он выделяется, как показано ниже. Щелкните на символе замка , после нажатия на символ замка он исчезнет. Мы отключаем блокировку изображения , чтобы мы могли редактировать изображение.
Помните, что всякий раз, когда на слое включается символ блокировки, мы не можем его редактировать. Обратите внимание, что после удаления символа блокировки фоновое именованное изображение преобразуется в Layer 0 , а также включены некоторые параметры редактирования.
3.Выбор зеленого экрана
После выбора слоя 0, На панели инструментов нажмите Select> Color Range
Откроется окно «Диапазон цветов» , в котором необходимо выбрать цвет, который будет выбран из изображения.
Следуйте инструкциям на изображениях ниже:
Обратите внимание, что инструмент Color Picker должен иметь символ + , теперь наведите курсор на исходное изображение и нажмите на зеленый экран, здесь я выбрал дважды, как показано через Point 1 и Point 2 на изображении и в Окно цветового диапазона мы можем наблюдать, что изображение отображается как черно-белая маска. Здесь Белый цвет представляет собой цвет, выбранный в исходном изображении.
Здесь Белый цвет представляет собой цвет, выбранный в исходном изображении.
После того, как вы получите предварительный просмотр Black and White Selection , как показано выше, нажмите OK . Окно цветового диапазона закроется, и вы увидите, что исходное изображение выбрано следующим образом
Мы можем заметить, что выделение нечеткое по краям , чтобы сделать его гладким, мы будем использовать технику Edge Refinement , нажав ALT + CTRL + R или выбрав Select> Refine Edge
Здесь в окне Refine Edge ,
- Выберите Smart Radius Option (если не отмечено)
- Попробуйте изменить радиус и посмотрите, как изменится выделение на исходном изображении.Попробуйте установить радиус таким образом, чтобы выделение строго ограничивалось объектом переднего плана (здесь объект — наш персонаж)
- Каждый раз, когда мы меняем значение на сглаживания, края становятся гладкими.
 Отрегулируйте согласно вашим требованиям.
Отрегулируйте согласно вашим требованиям. - Параметр «Растушевка» придаст краям эффект плавного появления.
- Так как нам не нужно сдвигать Edge, установите значение Shift Edge равным нулю.
- Выходные данные Refine edge должны отражаться в области выбора.
- Теперь нажмите ОК и посмотрите, как изменился выбор.
Обратите внимание, что извивающиеся края теперь в выделенной области заменены на гладкие и тонкие.
4. Удаление зеленого экрана
Когда мы получили контент, который нужно удалить (зеленый экран), нажмите кнопку Удалить на клавиатуре, чтобы удалить зеленый экран. Теперь зеленый экран убран, и вы увидите следующее изображение:
Но обратите внимание, что выделение все еще существует на изображении.Чтобы отменить выбор, нажмите CTLR + D , теперь выделение будет удалено. Откройте фоновое изображение, которое вы хотите разместить за изображением в Photoshop, как показано ранее. Открыв его, вернитесь к нашему изображению переднего плана, щелкнув вкладки в фотошопе (см. Изображение ниже)
Откройте фоновое изображение, которое вы хотите разместить за изображением в Photoshop, как показано ранее. Открыв его, вернитесь к нашему изображению переднего плана, щелкнув вкладки в фотошопе (см. Изображение ниже)
5. Размещение изображения на фоне
Убедитесь, что выбран инструмент Перемещение , который находится в верхней части набора инструментов (отмечен на изображении выше).Если вы не уверены, выбран ли инструмент «Перемещение» или нет, щелкните V , который выберет инструмент «Перемещение». Теперь с выбранным инструментом перемещения щелкните изображение (Изображение Джессики Альбы) и перетащите изображение на вкладку фонового изображения в фотошопе и отпустите кнопку мыши внутри фонового изображения.
Теперь отрегулируйте изображение, перетащив его в любое место. Когда вы закончите позиционирование слоя на фоновом изображении, нажмите CTRL + T , эта команда позволяет вам преобразовать изображение.
Чтобы преобразовать изображение, поместите курсор на краях выделения, как показано, а затем измените размер изображения. После того, как вы закончите изменять размер изображения, щелкните значок Tick , показанный вверху.
6. Сохранение изображения
Вот и все, у вас есть изображение зеленого экрана с красивым фоном. Вы можете добавить еще несколько эффектов к слою переднего плана (изображение Джессики Альбы), изменив стиль слоя.
Для этого нажмите на наш Layer 1 и измените стиль слоя с нормального на Luminosity из доступных опций.Вы можете выбрать любой стиль слоя в зависимости от ваших требований.
Когда вы закончите и будете довольны изменениями, нажмите CTRL + S , чтобы сохранить изображение, в меню Save выберите тип файла как JPEG или PNG и нажмите Save .
Поздравляем! вы только что отфотошопили изображение зеленого экрана.
Точно так же мы можем редактировать видео с зеленым экраном в программах для редактирования видео, таких как Adobe After Effects, Corel Video Studio и т. Д.,
Создайте потрясающие отредактированные изображения и разместите ссылки на них в разделе комментариев ниже.
Как создать двухцветное изображение в Photoshop
Пока вы работаете над дизайном своего следующего сайта, вы можете подумать о распространенном типе фона: фотографии. Хотя эта тенденция не обязательно уникальна, она, несомненно, эффективна для настройки сцены и погружения пользователя в среду сайта. «Если вы ищете способ использовать фотографию, но с чуть большей яркостью, вы всегда можете попробовать двухцветное изображение — на них интересно смотреть и легко создавать! ”
Прежде чем мы узнаем, как создать двухцветное изображение в Photoshop, давайте сначала немного углубимся в эту тенденцию дизайна.
Что такое двухцветное изображение? По своей сути дуотон — это просто изображение, состоящее из двух цветов. Вы, наверное, уже видели их раньше в таких кампаниях, как обзор Spotify за 2015 год.
Вы, наверное, уже видели их раньше в таких кампаниях, как обзор Spotify за 2015 год.
Это становится все более популярным, особенно среди агентств и небольших брендов. Двухцветные эффекты — отличный способ включить и усилить ваш бренд и его цвета во всей вашей работе и на вашем веб-сайте. Чтобы дать вам немного вдохновения, FCINQ является прекрасным примером того, как это использовать.NewDealDesign и LPK также используют двухцветные изображения для создания яркого и интерактивного дизайна на своих веб-сайтах.
Предоставлено NewDealDesign, Сан-Франциско, Калифорния.Если вы хотите опробовать эту технику, вам следует проявить стратегию в фотографии, которой вы хотите манипулировать. Хотя технически вы можете применить двухцветный эффект к любой фотографии, он будет лучше смотреться на изображении с большим контрастом. Я также рекомендую использовать изображение со сплошным фоном, желательно белым — это облегчит определение основного цвета, который вы ищете!
Если у вас есть доступ в студию и вы заинтересованы в съемке нестандартных фотографий, помните об этих советах при настройке сцены. Если вы работаете с существующим контентом, вы всегда можете сначала изменить фотографию, чтобы повысить контраст или изменить цвет фона.
Если вы работаете с существующим контентом, вы всегда можете сначала изменить фотографию, чтобы повысить контраст или изменить цвет фона.
В оставшейся части урока я расскажу о двух методах, которые вы можете использовать для ручного создания двухцветного изображения в Photoshop. Первый вариант — это встроенный Photoshop (работает нормально, но не мой любимый), а второй использует карту градиента (мой предпочтительный метод, если, конечно, вы не используете наше бесплатное действие!).
Когда вы будете готовы, загрузите изображение в Photoshop и создайте дубликат слоя фотографии. Редактируя дубликат (вместо исходного, нижнего слоя), у вас всегда будет неотредактированная версия фотографии, к которой можно вернуться.
Готовы создать двухцветное изображение в Photoshop? Давайте начнем.
Как использовать параметр двухцветного изображения Photoshop по умолчанию
1. Преобразование изображения в 8-битную шкалу серого
Чтобы использовать возможность двухцветного изображения, встроенную в Photoshop, сначала необходимо преобразовать изображение в 8-битную шкалу серого.Выберите копию своей фотографии и перейдите в Image> Mode> Grayscale. Также убедитесь, что в том же меню «Режим» выбрана опция «8 бит / канал».
Когда вы выберете эту опцию, появится пара уведомлений. Первый спрашивает, хотите ли вы сгладить изображение или объединить слои перед изменением цветового режима. Если у вас много слоев, изменение цвета может повлиять на отображение объектов (в этом случае сглаживание может быть полезно для сохранения вашей работы), но в этом случае не беспокойтесь о сглаживании изображения.Если вам нужна исходная копия, не объединяйте слои.
В следующем уведомлении спрашивается, хотите ли вы отказаться от информации о цвете. Вам нужно будет сделать это, чтобы использовать вариант двухцветного изображения по умолчанию, поэтому нажмите «Отменить».
2. Преобразование изображения в двухцветное
Как только вы выберете 8-битный режим изображения в оттенках серого, вы можете использовать параметр двухцветного изображения по умолчанию в Photoshop. Выделите слой и перейдите в Image> Mode> Duotone. \
3.Выберите свой цвет
Когда изображение находится в двухцветном режиме, вы можете начать выбирать цвета. Приятно то, что как только вы выберете новый цвет, изображение обновится, и вы сможете увидеть, как все выглядит (пока установлен флажок «Предварительный просмотр»). Помимо этого, процесс становится немного неуклюжим. Технически вы можете настроить кривые для каждого цвета, но изображение не обновляется в реальном времени, что затрудняет просмотр происходящего и приводит к множеству движений вперед и назад.Поиграйте с цветами и настройками, пока не найдете желаемый эффект.
Я бы посоветовал поиграть с этими настройками в течение минуты, просто чтобы почувствовать их, но когда вы будете готовы, давайте перейдем ко второму способу создания дуплексов в Photoshop.
Как использовать карту градиента для создания дуплекса
1. Применение карты градиента
Для этого метода вам не нужно беспокоиться об изменении изображения или выборе определенного цветового режима. Конечно, если вы все же хотите что-то отредактировать, продолжайте, но фотография будет работать нормально, как есть.Когда будете готовы, выберите копию изображения и перейдите в меню «Изображение»> «Коррекция»> «Карта градиента».
В зависимости от настроек по умолчанию, этот параметр накладывает на изображение градиент для отображения в градациях серого. Если значение по умолчанию не черно-белое, щелкните раскрывающийся список и выберите этот вариант. Если вы последовали первому методу, то увидите, что мы уже на полпути к созданию нашего дуотона.
Pro-tip: видите флажок рядом с Reverse? Нажимая на нее, вы инвертируете цвета на фотографии.В этом уроке мы не устанавливаем этот флажок, но если мы хотим, чтобы фон был темнее, чем объект, этот параметр может помочь вам изменить ситуацию.
2. Выберите свои цвета
Нажав на полосу градиента, вы откроете редактор градиента в новом окне. Здесь вы можете выбрать цвета и настроить их отображение на изображении.
Как видите, окончательные изображения выглядят несколько иначе, но оба дают прекрасные дуплексы.Я предпочитаю использовать карту градиента просто потому, что немного легче контролировать интенсивность цветов и расположение темных и светлых тонов, но оба метода просты в использовании.
Совет для профессионалов: когда вы закончите создание дуплекса, следуйте этим рекомендациям по оптимизации изображения, чтобы получить наилучшие результаты (и производительность сайта!).Присоединяйтесь к нашему курсу «Тенденции веб-дизайна 2019» и получите бесплатный экшен Photoshop для двухцветных изображений!
Если вам нужен быстрый и простой ресурс, чтобы опробовать эту тенденцию, вы можете получить файлы в этом руководстве, включая действие с предварительно созданными параметрами карты градиента! Зарегистрируйтесь, заполнив форму ниже, чтобы загрузить файл, или щелкните здесь, чтобы получить более подробную информацию о курсе.
Спасибо, что присоединились к нашему курсу «Тенденции дизайна»!
Сначала загрузите экшен Photoshop здесь.
Как использовать Duotoner
Установить действие
После загрузки действия дважды щелкните файл, чтобы установить его. Откройте изображение, которое вы хотите использовать в Photoshop, а затем откройте окно «Действия».
Чтобы перейти к окну Действия , выберите Окно > Действия или удерживайте Shift + F9 .
Открыв окно «Действия», выберите слой изображения, к которому нужно применить двухцветный эффект.
Выберите и воспроизведите действие
Щелкните раскрывающийся список в папке «Маховик — Glitch-a-tron». Теперь выберите «Glitch-a-tron — Select and hit play» и нажмите треугольную кнопку воспроизведения в нижней части окна.
Как только вы нажмете кнопку воспроизведения, вы увидите целую группу слоев, каждый из которых имеет свою двухцветную цветовую схему! Чтобы переключиться, все, что вам нужно сделать, это сделать видимым нужный слой.
Примечание. Если у вас отображается более одного двухцветного слоя, цвета будут смешиваться, и вы можете начать терять некоторые детали фотографии.Чтобы изображение было четким, убедитесь, что у вас виден только один слой за раз (или не стесняйтесь экспериментировать, наложив двухцветные слои для получения совершенно другого эффекта!)
Бонус: мгновенный сброс изображения
На случай, если вы захотите вернуться назад, действие автоматически создает снимок экрана, который позволяет вам вернуться к своему изображению до того, как действие было применено.
Перейдите в окно History , выбрав Window> History . Прокрутите вверх и нажмите «Снимок».»Это сбрасывает все, так что все готово!»
Что вы думаете о дуотонах? Как вы думаете, это сильная тенденция дизайна или вы предпочитаете полноцветные изображения? Поделитесь своими мыслями ниже!
Загрузите эти бесплатные файлы Photoshop
Скачать шаблоны бесплатно ниже!
Не знаете, что читать дальше? Проверьте этот список:
.





 Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур; Маскированная область будет окрашиваться в красный цвет;
Маскированная область будет окрашиваться в красный цвет; Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям. Имеет вид перекрестья;
Имеет вид перекрестья;
 Отрегулируйте согласно вашим требованиям.
Отрегулируйте согласно вашим требованиям.