Как наложить одну фотографию на другую в фотошоп онлайн
Не профи, но знаете, что такое двойная экспозиция? Приступайте к ее созданию на практике, будто в деле всю жизнь!
Добейтесь, чтобы наложение фото смотрелось потрясающе
Восхищаетесь творчеством фотографов, чьи работы сочетают в себе мастерство ловить и объединять два момента в одном? Они излучают таинственность и немного мистики. Но на самом деле, никаких чудес в них нет: лишь долгий опыт креаторов.
Хотите научиться таким же результатам? Не бойтесь, приобретать дорогую камеру не обязательно, как и тратить годы на умение держать ее в руках. Нет необходимости устанавливать специальный софт, а потом часами осваивать его. Хватит и редактора Canva, в котором добьется желаемого даже новичок. Попробуйте и вы!
Как сделать фото прозрачным онлайн:
Задействуйте собственные файлы
Поместите портрет – свой или близкого человека – на эффектную подложку. Дополните любимый снимок новыми, колоритными очертаниями. К тому же, это возможно как с отдельными кадрами, так и целыми коллажами . Используйте шаблон из каталога, или реализуйте свой с нуля. Перетащите в рабочее пространство изображения, которые хотите задействовать. Настройте их расположение, выделяя кликом и выбирая, где будет находиться одно относительно другого – сверху или снизу. На панели нажмите на кнопку «Прозрачность» и задайте значение от 0 до 100, подобрав оптимальное под вашу идею.
К тому же, это возможно как с отдельными кадрами, так и целыми коллажами . Используйте шаблон из каталога, или реализуйте свой с нуля. Перетащите в рабочее пространство изображения, которые хотите задействовать. Настройте их расположение, выделяя кликом и выбирая, где будет находиться одно относительно другого – сверху или снизу. На панели нажмите на кнопку «Прозрачность» и задайте значение от 0 до 100, подобрав оптимальное под вашу идею.
Оформите свои изображения под общий стиль
В редакторе Canva легко воплотить любой замысел. Даже если сейчас вам кажется, что засвеченные или наоборот, слишком темные кадры совсем не подходят для будущей композиции. Добавьте их в медиатеку, и уже через минуту убедитесь в обратном! Обрежьте до правильных пропорций, отзеркальте или переверните, чтобы подогнать под основу. Отрегулируйте цвета, опции яркости и контраста, оттените и обрамите виньетками. А еще загляните в подборку уникальных фильтров, чтобы придать еще большей атмосферности.
Подберите идеальный фон для двойной экспозиции
Прозрачное фото, независимо от содержания, всегда выглядит загадочно. Но удачный бэкграунд усилит впечатление. И долго искать его не придется! В нашей библиотеке уже есть иллюстрации на любую тему, будь то природные пейзажи или городские виды, цветочные ковры среди зелени или россыпи звезд на небе. Погрузитесь в океанские глубины одним щелчком мыши! А если нужно, дополните стоковой графикой – например, рамками и скетчами. Большинство элементов совершенно бесплатны, а премиальные достаточно приобрести однажды всего за $1.
Но удачный бэкграунд усилит впечатление. И долго искать его не придется! В нашей библиотеке уже есть иллюстрации на любую тему, будь то природные пейзажи или городские виды, цветочные ковры среди зелени или россыпи звезд на небе. Погрузитесь в океанские глубины одним щелчком мыши! А если нужно, дополните стоковой графикой – например, рамками и скетчами. Большинство элементов совершенно бесплатны, а премиальные достаточно приобрести однажды всего за $1.
Главное нужно указать две картинки на вашем компьютере или телефоне, нажать кнопку OK внизу страницы, подождать пару секунд и скачать готовый результат. Остальные настройки уже выставлены по умолчанию.
На этом сайте ещё есть: наложение текста, клипартов (множества картинок), календаря, замена однотонного фона на прозрачный, соединение двух картинок в одну, а также создание коллажа, поворот и зеркальное отражение.
Пример наложения обычной jpg картинки на другую jpg картинку со всеми настройками по умолчанию:
+ =
Пример наложения обычной jpg картинки на другую jpg картинку с изменённым размером и без прозрачности:
Чтобы так получилось, нужно выставить такие настройки:
1) Прозрачность второй картинки — «0%»;
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «45%».

И остальное без изменений, как было выставлено по умолчанию.
Пример наложения PNG картинки с прозрачным фоном на JPG картинку:
+ =
Для этого в настройках нужно указать:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном».
Пример наложения PNG картинки с ручным изменением размера, позиционированием и отступом:
+ =
Для того, чтобы так сделать, нужно выставить такие настройки:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «30%»;
4) Привязка расположения 2-й картинки над 1-й — «справа внизу»;
5) Смещение или отступ 2-й картинки от указанного расположения — «по оси X:30 и Y:30 в px (пикселях)».

Для наложения фоторамки, например, в формате PNG с прозрачностью, можно указать такие параметры:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «включена, но наоборот, 1-ю картинку подогнать под размер 2-й».
Остальное оставить так, как было выставлено по умолчанию.
Накладываемая сверху картинка обязательно и всегда должна быть указана второй по счету. Оба исходных изображения никак не изменяются. Вам будет предоставлена другая обработанная картинка.
Как в фотошопе наложить одну картинку на другую с прозрачностью
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Автор урока — Александр Акимов
Как в фотошопе наложить одну картинку на другую с прозрачностью?
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
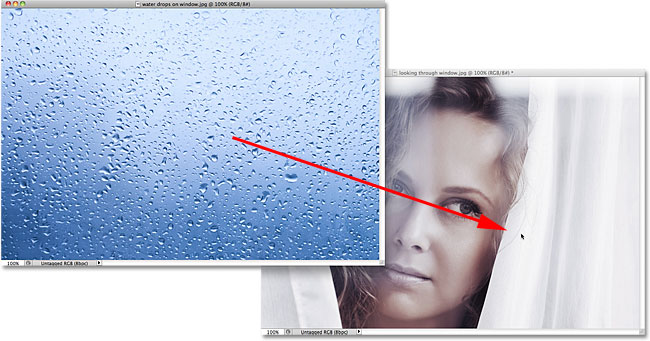
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом.

- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется.
 После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши. - Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
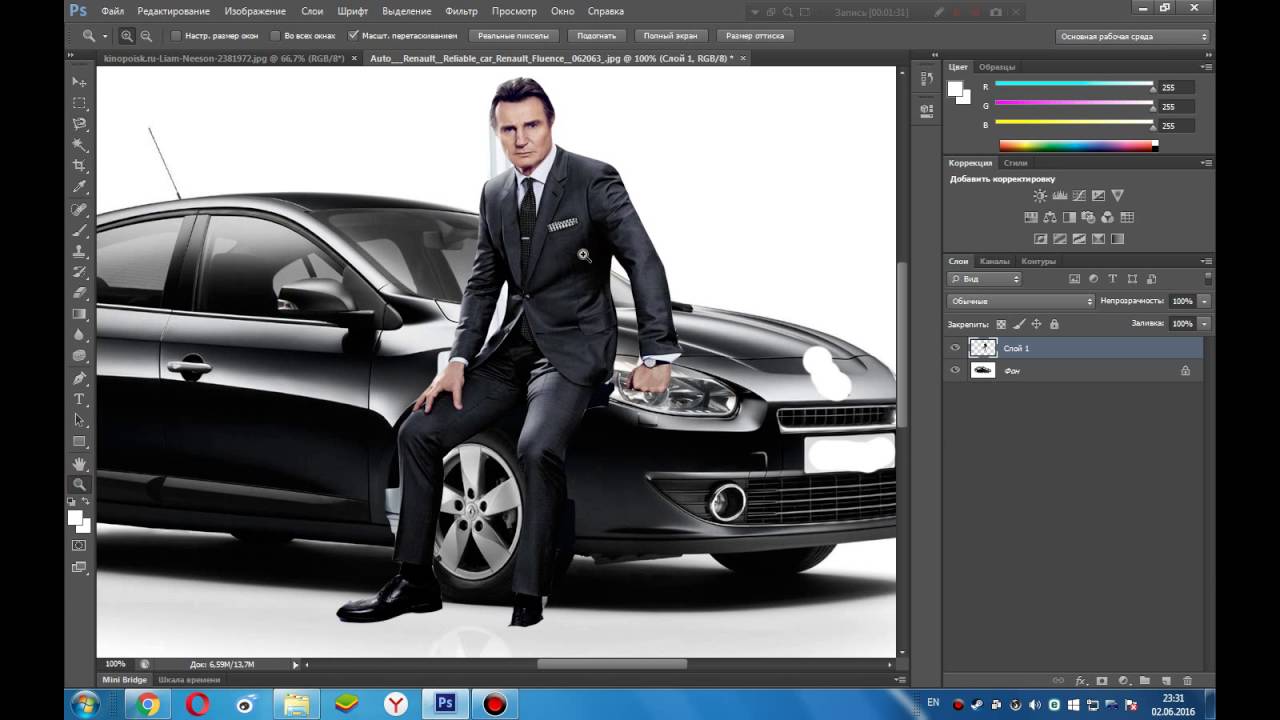
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать.
 Ничего страшного.
Ничего страшного. - Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки. Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Наложение изображений
Как объединить две фотографии?
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Как в фотошопе вырезать изображение и наложить одно на другое
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Перемещаем вторую фотографию на ранее открытую.
Подробнее о соединении фотографий можно прочитать в соответствующей статье на этом сайте.
Затем с помощью инструмента «Перемещение» (Move Tool) задаём желательно расположение фотографий относительно друг друга. Надо сделать так, чтобы одна фото перекрывала другую, в месте перекрытия и будет смонтирован плавный переход. Для удобства можно временно уменьшить непрозрачность изображений в Панели слоёв, также неплохо поставить направляющие на границах перекрытия.
Теперь определим, какая фотография будет сверху, и при необходимости изменим расположение слоёв в Панели слоёв. У меня сверху будет изображение с Твиттером.
Затем ставим непрозрачность слоёв с изображениями обратно на сто процентов.
И, теперь, перейдём собственно к созданию плавного перехода между фотографиями, в данном примере мы сделаем это с помощью слой-маски и применением чёрно-белого градиента.
К слою с верней фотографией добавляем слой-маску, кликнув по соответствующей иконке внизу палитры, при этом цвета в цветовой палитре автоматически изменились на чёрный основной цвет и белый фоновый, в Панели слоёв появится значок маски на соответствующем слое. Затем открываем в инструментальной палитре инструмент «Градиент» (Gradient Tool). В левом верхнем углу рабочего окна Фотошопа кликаем по треугольничку для открытия палитры градиентов, и выбираем самый первый, имеющий название «От основного цвета к фоновому». Затем проводим линию от одной направляющей до другой в направлении, указанном на рисунке.
Для того, чтобы провести линию градиента строго горизонтально (или, для других случаев, строго вертикально), следует зажать клавишу Shift.
В результате мы получим плавный переход к прозрачности правого края верхнего изображения, что даёт эффект плавного перехода между двумя фотографиями.
На иконке маски в Панели слоёв мы увидим следующие изменения, чёрный цвет показывает полную прозрачность, а белый, наоборот, полную непрозрачность изображения, к которому применена слой-маска.
Вот, собственно, и всё, задача выполнена!
Как наложить изображение на изображение в фотошопе
Чтобы выполнить наложение изображение на изображение в фотошопе, вам потребуется простая и удобная программа для редактирования фото. «Фотошоп на русском» идеально подходит как для профессионалов, так и новичков, потому что в нем сочетается многофункциональность и понятность применения инструментов. Делайте любые, в том числе и 3D композиции из фотографий за несколько минут!
Как быстро и качественно делать фотомонтаж фотографий
Шаг 1. Скачать «Фотошоп на русском»
Новая программа для редактирования изображений полностью совместима с операционной системой Windows 10, а также ее предыдущими версиями, вплоть до ХР. Чтобы установить софт на компьютер, щелкните по скачанному дистрибутиву, и следуйте указаниям мастера установки. Запустите программу с ярлыка на рабочем столе, и добавьте в него фотографию.
Шаг 2. Кадрировать и убрать дефекты с изображения
Выберите на вкладке «Изображение» функцию «Кадрирование», выставьте пунктирную рамку по размеру картинки, нажмите в правой части меню на иконку «ОК». На этой же вкладке перейдите на «Устранение дефектов» и в один клик сделайте фото светлее или темнее, выполните подавление шумов.
Шаг 3. Как наложить изображение на изображение в фотошопе
Наложение осуществляется инструментом «Фотомонтаж». Выберите его на вкладке «Оформление», далее, в открывшемся окне редактора нажмите на иконку «Добавить слой» и «Фотографию». Найдите картинку в памяти компьютера, нажмите «Открыть».
Пунктирной рамкой измените размер изображения и переместите его в нужное место на основной картинке. Используйте функцию «Обрезать фото», здесь при нажатии на звездочку вы можете сделать фигурную обрезку снимка. Слева в окне редактора программа предлагает на выбор несколько режимов смешивания – нормальное, мягкое наложение, инверсия, и другие. Также можно изменить угол поворота картинки.
Шаг 4. Наложить маску
Интересной функцией программы «Русский фотошоп» является наложение маски. Нажмите на иконку «Задать маску», и дважды щелкните по понравившемуся варианту. Благодаря маске достигается невероятно интересный эффект наложения одного фото на другое, таким образом можно сделать яркий коллаж.
Шаг 5. Как в фотошопе наложить логотип на изображение
Еще одна интересная функция софта – это наложение логотипов на фотографии. Также, как и обычную картинку, загрузите логотип через «Добавить слой» и используйте для него режим смешивания «Сложение». Настройте прозрачность и угол поворота. Нажмите «Применить».
Шаг 6. Сохранить изображение
В основном меню нажмите на иконку дискеты или выберите на вкладке «Файл» функцию «Сохранить как». Сохраните наложенные друг на друга картинки в любом удобном для вас формате. При нажатии на иконку принтера вы можете сразу, и меню софта, перейти к печати.
Мы рассмотрели функцию, как в фотошопе соединить слои за несколько минут. Таким же образом на изображение накладываются картинки из категорий украшений, новые фоны для фотографий, текстуры. Создавайте яркие индивидуальные коллажи!
Понравилась статья? Расскажите друзьям:
- Сделать ярче глаза в фотошопе – Урок 32 Делаем яркие и выразительные глаза в фотошопе
- Excel 2019 для чайников – Блог ВИКТОРА ШТОНДА ©: Будет издана книга «Excel 2019. Библия пользователя», Майкл Александер, Ричард Куслейка, Джон Уокенбах, бумага офсетная-белая, твердый переплет,
1200 стр., ISBN , «ДИАЛЕКТИКА», 2019
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
- Наложение с прозрачностью
- Как вырезать лицо в фотошопе и вставить в другое фото
- Как наложить костюм в фотошопе
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение» , и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение» , после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация» , после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном» . Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки . Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Photoshop инструмент перемещение. Как переместить одну картинку на другую в Photoshop
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»-«Выделение»-«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.
Как уменьшить вырезанный объект в Фотошопе
Уменьшить (или увеличить) вырезанный объект очень просто. Для этого используйте комбинацию клавиш «CTRL + T» и при помощи мышки сожмите его до нужного размера. Есть и другой способ.
Откройте вкладку «Редактирование» и выберите там пункт «Трансформирование». После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Теперь, изучив инструменты Photoshop, позволяющие сделать выделение необходимой области и вырезать ее на другое изображение, вы сможете создавать различные коллажи. Эта функция будет полезна как дизайнерам, так и рядовым пользователям, которые решили реализовать при помощи редактора свое творческое начало.
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда Вырезать , то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
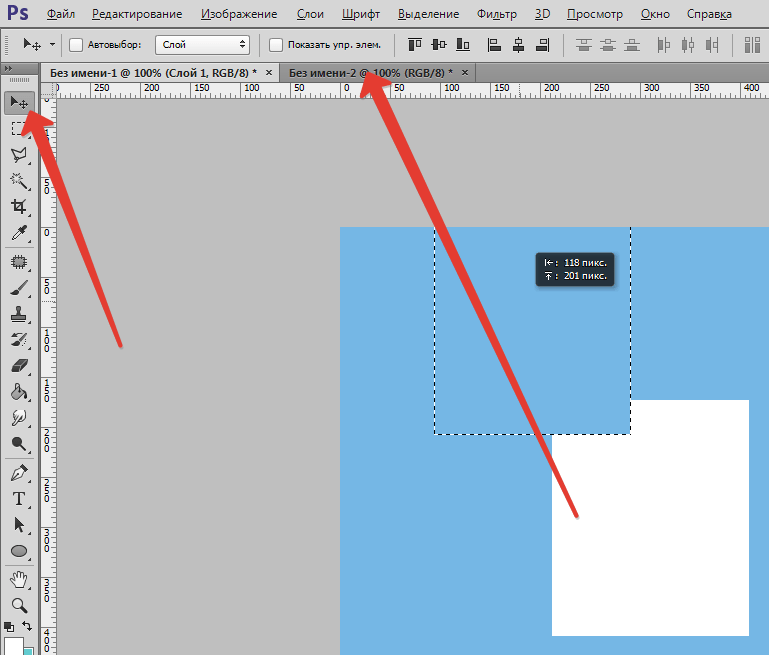
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Инструкция
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные , щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть».
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
Наверное, все уже оценили функцию удаления объектов, которая появилась в Photoshop CS5 и удачно усовершенствована в следующей версии.
Несколько раз описывал разные программы для удаления нежелательных объектов на фотографиях, но если мы используем Photoshop, то зачем устанавливать другие программы для выполнения действий, с которыми он и сам прекрасно справляется?
См. также пост «Графический редактор Teorex Inpaint 4.2 . Удаление нежелательных объектов на изображениях».
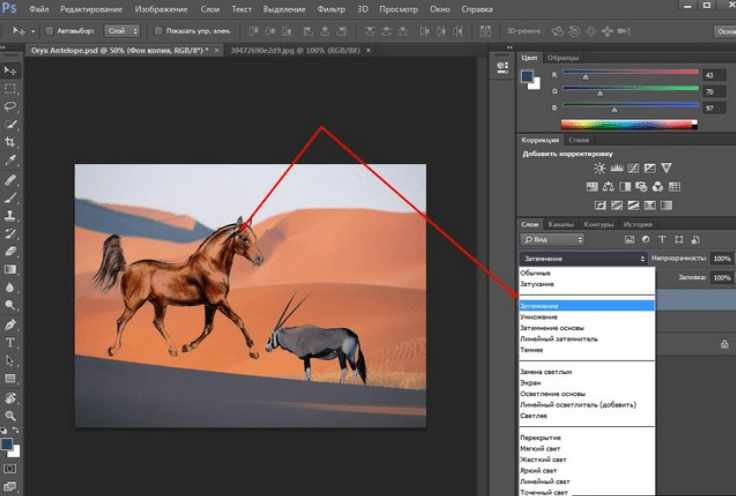
Коротко опишу две похожие функции, которые очень удобно и просто использовать для удаления или перемещения объектов на изображениях с учетом содержимого. «С учетом содержимого» означает, что умная программа анализирует области рядом с объектом, определяет «важные» и «неважные» пиксели и только затем изменяет содержание документа. На картинке вверху видно примеры того, как высокогорный як сначала исчез с картинки, а потом переместился на другое место.
Обратите внимание, что данные методы лучше работают, когда фон имеет однородную структуру. При сложных геометрических рисунках программа может удалять или перемещать объекты не очень корректно и аккуратно. Что поделаешь, машина…
Для примера взял на фоне высокогорного снежного пейзажа на сайте lhnet.org.
Обратите внимание (посмотрите справа в палитре слоев), что слой с изображением должен быть не изменяемым слоем, а фоном. Иначе объект просто удалиться.
В панели инструментов выбираем инструмент «Лассо» (буква L на клавиатуре). В принципе, можно взять любой привычный вам для выделения инструмент.
См. также пост: «Простой способ выделения сложного объекта в Photoshop CS5».
Выделяем (обводим) с помощью этого инструмента «лишний» объект.
Нажимаем на клавиатуре клавишу Delete. В окошке «Заполнить» должно быть выбрано «Использовать: С учетом содержимого». Нажимаем кнопку ОК.
Сейчас картинка выглядит примерно вот так:
Чтобы снять пунктирное выделение, нужно нажать комбинацию клавиш Ctrl и D или выбрать в верхнем меню: «Выделение» — «Отменить выделение».
Результат удаления объекта с учетом содержимого в программе Photoshop CS6:
Эта операция по сути похожа на предыдущую, но выделенная область не удаляется, а меняется ее положение на изображении. Так же, как с удалением, не каждая картинка обработается автоматически аккуратно.
Если вы хотите исправить композицию снимка, переместив объект в кадре, откройте исходный снимок (еще немного помучаю «снежного быка»).
На панели инструментов находим кнопку «Заплатка».
Обратите внимание, что вместо нее может быть видна и другая кнопка. Например, «Точечная восстанавливающая кисть». В любом случае эти инструменты соответствуют кнопке J на клавиатуре.
См. также посты: «
Инструмент Перемещение (Move) предназначен для перемещения различных объектов в программе Фотошоп: фигур, слоев, выделенных частей изображения. Данный инструмент позволяет перемещать слой с изображением из одного открытого документа в другой открытый документ.
Кажется, что инструмент Перемещение (Move) очень простой и знать в нём просто нечего. Это действительно так. Основное назначение инструмента — перетаскивать объекты, а точнее Слои (layers) , на которых эти объекты находятся. Но от умелого использования инструмента Перемещение (Move) , то есть от быстрого и эффективного переключения между слоями, зависит скорость и эффективность Вашей работы. Так же инструмент имеет очень полезную функцию позволяющую выравнивать и распределять выбранные объекты.
Инструмент Перемещение (Move) можно активировать через панель инструментов, или нажатием горячей клавиши (V) , однако для временного переключения на этот инструмент в большинстве случаев достаточно удерживать клавишу Ctrl .
Панель настроек инструмента
У любого инструмента есть своя панель настроек. Давайте разберёмся какие с настройками инструмента Перемещение (Move) .
1 . Автоматический выбор слоя (Auto SeLect Layer) . Если включена эта опция, то автоматически выбирается объект и слой по которому Вы кликнули. Эта функция очень полезна если у Вас в рабочем документе много слоёв и в палитре Слои (Layers) трудно найти нужный слой. Достаточно кликнуть в рабочем документе на нужном объекте и он автоматически выделится в палитре Слои (Layers) . Таким образом Вы можете одним кликом переключаться межу слоями и перемещать их. При этом надо помнить, что выделяется самый верхний слой под курсором.
2 . Автоматический выбор группы (Auto SeLect Groups) . Все слои в палитре Слоев (Layers) можно объединять в группы, то есть, складывать их в папочки для удобства работы. Если включена эта опция, то автоматически выделяется группа слоёв, конечно если Вы создали группы.
Примечание: в старших версиях Фотошоп (у меня CS2) позиции Слои (Layer) и Группы (Group) находятся в выпадающем меню (рисунок ниже).
3 . Показывать рамку трансформации (Show Transform Controls) . Показывает рамку трансформации вокруг выбранного объекта. При этом рамка имеет маркеры для изменения формы объекта. В случае перетаскивания любого маркера, включается режим Свободной Трансформации (Free Transform) , позволяющий изменять размеры и пропорции текущего объекта. По сути, эта опция просто вызывает команду Свободная Трансформация (Free Transform) . Достаточно просто кликнуть по нужному объекту, и сразу приступить к изменению формы. Поэтому, если часто приходится менять размеры объектов или поворачивать их, то эту опцию лучше включить.
4 . Теперь переходим к куче значков справа. На самом деле в них нетрудно разобраться и они очень полезные. Если у вас несколько слоев с разными объектами и их необходимо выровнять или сделать между ними одинаковое расстояние, то эти кнопки как раз то, что нужно.
Рассмотрим эти функции подробнее. Они делятся на два вида: Выравнивание (Align) и Распределение (Distribute) . Выравнивать можно по краю чего либо, а распределять между собой. То есть все эти функции работают только если выбрано несколько слоев (удерживайте нажатой клавишу Shift , чтобы выбрать несколько слоёв в палитре Слои (Layers) ). В свою очередь выравнивать и распределять можно по горизонтали либо по вертикали.
1 . Первые три кнопки отвечают за горизонтальное выравнивание объектов. Возможно выравнивание по верхнему краю (A ), по центру (B ) и по нижнему краю (C ).
2 . Вторые три кнопки отвечают за вертикальное выравнивание объектов по левому краю (D ), по центру (E ) и по правому краю (F ).
3 . Третья группа кнопок отвечает за выравнивание расстояния между вертикально расположенными объектами относительно верхней линии (G ), центра (H ) или нижней линии (I ) объектов.
4 . И последняя группа из трех кнопок отвечает за выравнивание расстояния между горизонтально расположенными объектами относительно левого края (J ), центра (K ) или правого края (L ) объектов.
Перемещение изображения
Самый простой и распространенный способ перетаскивания изображения с одного документа на другой с помощью инструмента Перемещение (Move) .
С активным инструментом, щёлкните на фотографии, которую Вы хотите переместить. Затем, с помощью мыши, удерживая левую кнопку, перетащить изображение в окно документа другой фотографии. Когда Вы отпустите кнопку мыши, изображение установится в другом документе. При этом изображение установится в том месте, где Вы отпустите кнопку мышки. Чтобы изображение переместилось точно по центру другого документа, удерживайте при перетаскивании нажатой клавишу Shift (очень важно отпустить клавишу Shift после кнопки мыши).
Вот и всё. Надеюсь Вам был полезен обзор данного инструмента.
Работа со слоями в фотошопе, перемещение. Как переместить одну картинку на другую в Photoshop
Давайте рассмотрим различные способы, как это сделать.
Способ 1
Для начала, переключаемся на ту фото, которую мы хотим переместить. В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
Теперь берём инструмент инструмент «Перемещение» (Move Tool):
И нажимаем в любой области фотографии. Затем, удерживая клавишу мыши, тащим курсор на название вкладки другой фотографии. Не отпускаем клавишу!
При наведении курсора на название вкладки второй фотографии, активируется и отображается в рабочем окне Фотошопа эта самая фотография. Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
А вот теперь можно отпустить левую клавишу мыши. Фото с парой переместилась на фото с розами!
Примечание. Если Вы хотите, чтобы перемещаемая фотография после перемещения разместилась точно по центру по центру целевого фото, перед началом действий по перемещению зажмите клавишу Shift и отпустите её только после окончания действий.
Здесь я просто разместил фото в правой части целевого:
Итак, мы рассмотрели два способа совмещения изображений, открытых во вкладках Photoshop.
Инструкция
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные , щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть».
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
Зачастую, изображения в Microsoft Word должны не просто быть на странице документа, а присутствовать в строго обозначенном месте. Следовательно, картинку необходимо переместить, и для этого, в большинстве случаев, достаточно просто потянуть ее левой кнопкой мышки в необходимом направлении.
В большинстве не значит, что всегда… Если в документе есть текст, около которого и расположен рисунок, такое «грубое» перемещение может нарушить форматирование. Для того, чтобы правильно переместить изображение в Word, следует подобрать правильные параметры разметки.
Если вы не знаете, как добавить картинку в документ Microsoft Word, воспользуйтесь нашей инструкцией.
Изображение, добавленное в документ, находится в специальной рамке, обозначающей его границы. В левом верхнем углу находится якорь — место привязки объекта, в правом верхнем — кнопка, с помощью которой и можно изменить параметры разметки.
Нажав на этот значок, вы можете выбрать подходящий параметр разметки.
Это же можно сделать и во вкладке «Формат» , которая открывается после вставки рисунка в документ. Просто выберите там параметр «Обтекание текстом» .
Примечание: «Обтекание текстом» — это и есть основной параметр, с помощью которого можно грамотно вписать картинку в документ с текстом. Если ваша задача — не просто переместить изображение на пустой странице, а красиво и правильно расположить его в документе, где есть текст, обязательно прочтите нашу статью.
Кроме того, если стандартные параметры разметки вас не устраивают, в меню кнопки «Обтекание текстом» можно выбрать пункт «Дополнительные параметры разметки» и выполнить там необходимые настройки.
Параметры «Перемещать с текстом» и «Зафиксировать положение на странице» говорят сами за себя. При выборе первого картинка будет перемещаться вместе с текстовым содержимым документа, которое, конечно же, может изменяться и дополняться. Во втором — изображение будет находиться в конкретном месте документа, чтобы не происходило с текстом и любыми другими объектами, содержащимися в документе.
Выбрав параметры «За текстом» или «Перед текстом» , вы сможете свободно перемещать картинку по документу, не оказывая влияния на текст и его положение. В первом случае текст будет находиться поверх изображения, во втором — за ним. Если это необходимо, вы всегда можете изменить прозрачность рисунка.
Если вам нужно переместить изображение в строго вертикальном или горизонтальном направлении, зажмите клавишу «SHIFT» и потяните его мышкой в нужном направлении.
Для перемещения картинки небольшими шагами кликните по ней мышкой, зажмите клавишу «CTRL» и перемещайте объект с помощью стрелок на клавиатуре.
При необходимости повернуть изображение, воспользуйтесь нашей инструкцией.
Вот и все, теперь вы знаете, как перемещать картинки в Microsoft Word. Продолжайте осваивать возможности этой программы, а мы сделаем все возможное для того, чтобы облегчить для вас этот процесс.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Добрый день. Сегодня я расскажу Вам как перенести объект на другой фон с помощью инструментов Adobe Photoshop.
Давно не писал уроки по фотошопу, так как записываю для Вас объемный видеокурс, без воды и по очень доступной цене, которая будет по карману каждому.
Так как сейчас лето, возьмем красивый морской пейзаж и добавим… чайку! Можете взять эти же фотографии, для обучения.
Шаг 1. Открываем фотографию моря, в нашем случае. И открываем фотографию чайки в другой вкладке.
Вырезаем фотографию чайки (Ctrl+A -> Ctrl+X) переходим на фото моря и вставляет фотографию чайки (Ctrl+V) .
Шаг 2. Теперь нам нужно применить инструмент «Трансформация» . Так как чайка больше рисунка с морем. И нам теперь нужно уменьшить её до нужных нам размеров.
Для этого я использую Edit -> Free Transform (Редактировать -> Свободное трансформирование) для слоя с чайкой.
Уменьшаем чайку до нужных нам размеров. Также удерживайте Shift , чтобы фотография в фотошопе уменьшалась пропорционально.
Шаг 3. Теперь осталось самое сложное. Нам нужно вырезать чайку, чтобы избавиться от её фона и она парила над нашим морем.
Инструментов для этого много, можете использовать «Волшебную палочку» которая сделает все быстро и за Вас. Но, в моем случае она не подошла, поэтому я использую «Волшебный ластик» .
Когда выделили, вырезаем чайку (Ctrl+X) , скрываем слой с фоном чайки и вставляем чайку в новый слой. Выйдет что-то подобное.
Обратите внимание на слои
Рекомендуем также
Как перенести рисунок в фотошоп
- Как переместить одну картинку на другую в Photoshop
- Как перенести изображение на другой фон
- Как сделать плавный переход в фотошопе
- Программа Photoshop
- Несколько изображений
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Скачать фотошоп вы можете здесь же на сайте:
ADOBE PHOTOSHOP CS5
ADOBE PHOTOSHOP CS6
Разница между версиями не большая, поэтому урок подойдет для обеих версий. Сама я пользуюсь CS6 со своего же сайта. 😉
Это долгий урок, но я надеюсь, что вы не пожалеете о потраченном времени. Включаем музыку, чтобы не было так скучно и вперед!
1. Естественно, чтобы перенести рисунок в цифровой вариант, его нужно отсканировать или сфотографировать.
1.1. Сначала я расскажу о том, как можно сфотографированный рисунок приблизить к сканированному. Лучше всего фотографировать на подоконнике в солнечный день, на белой поверхности(если окна не пластиковые), чем больше освещения, тем лучше у вас будет результат. Фотографировать в потемках при обычной лампе не очень хорошая идея, так как рисунок будет практически не видно.
1.2. Вот я сфотографировала рисунок, днем на окне, но он все равно не такой яркий, все-таки телефон не сканер, но, тем не менее, видно контур, поэтому можно запускать фотошоп и приступать к редактированию.
1.3. Заходим в Изображение – Коррекция – обесцветить или нажимаем Shift+Ctrl+U, это нужно для того, чтобы при корректировки не появились ненужные цвета.
1.4. Снова заходим в Изображение – Коррекция, но теперь выбираем Уровни(Ctrl+L), у вас появится вот такое вот окошко:
2. Теперь, когда рисунки почти близки по качеству друг к другу, можно приступать к следующему этапу. Дальше все одинаково для обоих вариантов, но я буду обрабатывать рисунок сфотографированный, так как на нем будет лучше видно исправления.
2.1. На этом этапе я проверяю косяки, возможно, какие-то неровности в анатомии. Делается это легко: Изображение – Вращение изображения – Отразить по горизонтали
На рисунке мне не нравится плечо, нос и рука, сейчас это и будем исправлять.
2.2. Заходим в фильтр – Пластика(Shift+Ctrl+X)
2.3. Обратно отражаем рисунок: Изображение – Вращение изображения – Отразить по горизонтали.
2.4. Выбираем инструмент Кисть(B) и ставим белый цвет.
Настраиваем нужный размер и жесткость, все зависит от того, какого размера рисунок и как вам удобнее работать.
Теперь, как вы уже, наверное, догадались, я буду стирать грязь с рисунка, для больших участков я использую большую кисть, для маленьких соответственно маленькую.
Так же можно использовать инструмент Осветлить в тех местах, где очень много деталей, но способ неудобен тем, что он может осветлить контур, если он будет не сильно черным.
В итоге у меня вышло вот так:
Можно еще раз использовать Уровни(Ctrl+L) и Осветление, чтобы все было чисто-чисто.
2.5. Теперь нужно отделить контур от фона, для этого заходим в Выделение – Все(Crtl+A)
Нажимаем на кружочек внизу области, который выделен на изображении и возвращаемся на вкладку слои, убеждаемся, что выделен слой с контуром и нажимаем Delete или Del, на крайний случай Ctrl+X.
Выбираем Выделение – Отменить выделение(Ctrl+D), если оно само не исчезло.
2.7. Во вкладке слои нажимаем на квадратик
2.8. Теперь можно создавать под контуром новые слои и раскрашивать как с обычным контуром. Так же можно использовать разные эффекты наложения, например Умножение.
Получается примерно вот так:
2.9. Если контур очень грязный и неровный и вы неудовлетворенны результатом, а планшета нет, чтобы сделать контур сразу в фотошопе, то окрасьте сделанный вами контур в яркий голубой(#00b6ff) или зеленый цвет.
2.10. Заходим снова в Каналы и отключаем все, кроме синего, чтобы отключить, нужно убрать глазик рядом со слоем. Если вы выбрали зеленый контур, то оставляете только зеленый слой.
2.11. Теперь, чтобы сохранить результат, смотрите, чтобы был выделен ТОЛЬКО Синий слой, заходите в Выделение – все(Ctrl+A), потом Редактирование – Копировать(Ctrl+C). Снова включаете все слои(RGB, Красный, Зеленый, Синий), при этом голубой контур появится, и выбираете Редактирование – Вставить(Ctrl+V)
Возвращаетесь на вкладку со слоями, и у вас будет вот так:
На Слой 1 находится ровный контур, на фоне контур с голубыми линиями, поэтому можно его удалить, переключиться на него и нажать Ctrl+A затем Ctrl+X.
Чтобы отделить контур от белого фона нужно повторить действие 8: переключиться на вкладку Каналы и нажать на кружочек внизу области, и вернуться на вкладку слои, на слое с контуром и нажать Delete или Del, на крайний случай Ctrl+X.
Выбрать Выделение – Отменить выделение(Ctrl+D), если оно само не исчезло.
Теперь контур идеальный, можно красить.
3. Если у вас есть планшет, то можно делать контур вручную и не обязательно проводить какие-то манипуляции с цветами и вырезанием, единственное, что было бы полезно – пластика, но это уже на ваше усмотрение.
3.1. Открываете сфотографированный/отсканированный рисунок в фотошопе и заходите в Изображение – Размер изображения.
3.2. Теперь нужно отделить изображения на новый слой, нажимаем Ctrl+A и правой кнопкой мыши нажав на изображение выбираем Вырезать на новый слой.
3.3. Смотрите, чтобы активным был Слой 1 с рисунком и в настройках прозрачности ставите примерно 50%.
Изображение стало еле заметным, если вам плохо видно, то прозрачность можно менять в любое время.
3.4. Контур я делаю обычной кистью с такими параметрами
3.5. Создаем новый слой над картинкой и рисуем.
Здравствуйте. Многих людей на данный момент интересует вопрос «Как перенести картинку в Фотошопе?». Этот вопрос и в правду очень интересен. Я больше чем уверен, вы всегда хотели перенести себя из домашней фотографии на фото с морским побережьем. Или просто элементарно поменять причёску, для того чтобы посмотреть какая вам больше идёт. Ну, или, наконец, ради интереса подставить голову вашего бой-френда на тело Арнольда Шварценеггера, для того, чтобы дать ему повод походить в спортзал. Для того, чтобы вам осуществить эти мечты и фантазии нужно знать ответ на этот вопрос.
Принцип переноса изображения очень и очень прост. Для начала нам нужно загрузить в Фотошоп два изображения, которые по идее должны открыться в двух разных окнах. После чего нам следует выбрать инструмент «Перемещение», этот инструмент находится с самого верху панели инструментов.
Но учтите, закреплённые слои переместить не удастся. Закреплённые слои узнать очень просто, в окне «Слои», возле миниатюрной картинки изображения на этом слое, стоит замочек. А для того, чтобы убрать замочек, и преобразовать закреплённый слой в обычный, нам нужно дважды кликнуть по данному закреплённому слою. Вы должны помнить, как это делать, поскольку мы уже это делали в одном из первых уроков. После чего перед нами появится окошко «Новый слой», в котором мы можем выбрать некоторые параметры нового слоя, который содержит данное изображение. Мы можем дать название нашему слою, можем задать режим наложения на другие слои, присутствующие на данном холсте, можем задать цвет отображения на панели «Слои». Ну и наконец, можем задать параметр непрозрачности, то есть насколько прозрачным (просвечивающим) слоем он будет. После чего следует нажать клавишу «Ок». “Та-Да”, мы преобразовали наш закреплённый слой в обычный.
Желательно эту же операцию проделать и с другим изображением, которое мы заранее открыли. После чего возвращаемся к инструменту «Перемещение». Кликаем по изображению левой клавишей мыши, и плавненько переносим его в соседнее окно с другим изображением. После чего при помощи этого же инструмента размещаем одно изображение на другом, как вам будет удобно.
Сегодня вы, надеюсь, научились перемещать одно изображение на другое, желаю вам удачи в дальнейшем перемещении. До свидания, и до новых встреч!
Фотошоп как наложить картинку на картинку
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение» , и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши. И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение» , после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
- Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.
- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения. Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
- Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация» , после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном» . Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки . Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
В этом уроке я покажу вам три простых способа совмещения двух изображений в Фотошоп. Начнём мы с самого простого способа совмещения, используя параметр Opacity (Непрозрачность) на панели «Слои». Далее, рассмотрим способ получения более интересного и творческого результата с использованием режимов смешивания. И, наконец, вы узнаете, как легко скомбинировать два изображения при помощи маски слоя. В конце некоторых способов я дам вам полезные советы, как ускорить рабочий процесс и получить хорошие результаты. Я буду использовать Photoshop CC, но данный урок полностью совместим с версией SC6. Давайте приступим!
Способ 1: Использование опции Opacity (Непрозрачность)
Выбор изображений
В первом способе мы прибегнем к помощи опции «Непрозрачность». Вот первое изображение с девушкой , которое я буду использовать в качестве примера:
Они уже открыты у меня в Photoshop. Посмотрите на панель слоёв, эти два изображения располагаются на отдельных слоях. Изображение с пляжем открыто в качестве фона, портрет девушки находится чуть выше.
Опция «Непрозрачность»
Данная опция расположена в правом верхнем углу панели «Слои». По умолчанию установлено значение 100%, это означает, что текущий выбранный слой «Layer 1» полностью блокирует своей непрозрачностью нижний слой.
Значение непрозрачности контролирует уровень прозрачности слоя. Это очень просто, снижая значение, мы делаем слой более прозрачным, позволяя изображениям, расположенных ниже, проявляться. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет растворяться в нижнем. Я изменил значение непрозрачности от 100% до 75%.
Это означает, что мы смешиваем 75% непрозрачности изображения на верхнем слое с 25% непрозрачности изображения на нижнем слое. Мы видим, что изображение девушки начинает смешиваться с изображением пляжа.
Здесь, я захотел сделать девушку ещё менее заметной и уменьшил значение непрозрачности до 30%.
В этом случае 30% непрозрачности портрета смешивается с 70% непрозрачности пейзажа, создавая приятный эффект наложения. Поиграйте с непрозрачностью и остановитесь на том значении, которое будет лучше для ваших изображений.
Способ 2: Режимы наложения
Во втором способе для совмещения двух изображений мы будем использовать режимы наложения. Они отлично подходят для смешивания любых двух изображений, в особенности они полезны при совмещении текстуры с фотографией. В качестве фотографии я буду использовать мужской портрет .
Снова посмотрите на панель слоёв, каждое изображение располагается на отдельном слое. Портрет находится на фоновом слое, а текстура над ним.
Опция «Режимы наложения»
Режимы наложения в Фотошоп – это разные способы взаимодействия слоёв друг с другом. Расположена данная опция в верхнем левом углу панели «Слои», прямо напротив опции «Непрозрачность». По умолчанию установлен режим Normal (Обычный), это означает, что верхний слой вообще не смешивается со слоями, расположенными под ним.
Кликните по раскрывающейся вкладке «Режимы наложения», чтобы открыть меню со множеством различных режимов. Мы не будем рассматривать их все, но более подробно вы можете прочитать о них в этом уроке: «Режимы наложения в Фотошоп». Сегодня мы будем использовать три самых популярных и часто используемых режимов смешивания: Multiply (Умножение), Screen (Экран) и Overlay (Перекрытие). Режим «Умножение» создаёт эффект затемнения, «Экран» придаёт эффект яркости, а «Перекрытие» смешивает два слоя, увеличивая общий контраст.
Результаты после применения режимов смешивания будут полностью зависеть от ваших изображений. В моём случае лучший результат получился с использованием режима наложения Soft Light (Мягкий свет).
Подобно режиму «Перекрытие», «Мягкий свет» смешивает два изображения вместе, повышая контрастность. Разница в том, что режим «Мягкий свет» производит более тонкий и естественный эффект.
Другой режим наложения, который отлично подходит для совмещения моих двух изображений – Divide (Разделить).
«Разделить» – один из менее известных и редко используемых режимов в Фотошоп. Но согласитесь, эффект действительно выглядит довольно крутым.
«Режимы наложения» и «Непрозрачность»
После того, как вы определились с режимом наложения, вы можете поиграть с непрозрачностью слоя, о чём я вам говорил в первом способе. Для слоя с текстурой я выбрал режим «Разделить» и непрозрачность уменьшил от 100% до 50%.
И вот результат:
Совет: циклическое переключение режимов смешивания с клавиатуры
Хочу дать вам полезный совет, который поможет ускорить рабочий процесс и облегчит работу с режимами смешивания. Вы можете переключаться между различными режимами смешивания в Фотошоп непосредственно с клавиатуры. Нажмите V, чтобы выбрать инструмент Move Tool (Перемещение). Затем нажмите и удерживайте Shift, и используйте клавиши плюс (+) и минус (-) для перемещения вверх и вниз по списку. Это позволит вам быстро попробовать различные режимы смешивания, чтобы найти тот, который подойдёт лучше всего.
Способ 3: Использование маски слоя
Третий способ смешивания двух изображений, который мы рассмотрим, безусловно, самый популярный – использование маски слоя. В отличие от опций «Непрозрачность» и «Режимы наложения», которые смешивают два изображения полностью, маска слоя позволяет нам контролировать, в какой области два изображения будут смешиваться. С маской открывается множество возможностей и манипуляций, их невозможно рассмотреть в одном уроке. Здесь мы просто изучим основы.
Вот первое фото с девочкой , которое я буду использовать:
Снова взглянем на панель слоёв, каждая фотография расположена на отдельном слое. Изображение с одуванчиками находится на фоновом слое, а девочка чуть выше.
Добавление маски
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем нажмите на значок Add Layer Mask (Добавить слой-маску) в нижней части панели «Слои».
Рядом с миниатюрой слоя появится миниатюра маски.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, подобно опции «Непрозрачность». Но опция «Непрозрачность» влияет на прозрачность всего слоя в целом, а «Маска слоя» позволяет добавлять различные уровни прозрачности на разные области слоя. Другими словами, вы можете использовать маску, чтобы показать некоторые области, скрывая другие, это делает маску идеальным инструментом для смешивания изображений.
В своей работе маска использует чёрный и белый цвета. Любая часть слоя, где маска заполнена белым, остаётся видимой. А где маска заполнена чёрным цветом, скрыта. Давайте посмотрим, как можно быстро скомбинировать два изображения вместе, используя чёрно-белый градиент на маске слоя.
Выбор инструмента Gradient Tool (G) (Градиент)
На панели инструментов выберите Градиент.
Выбор чёрно-белого градиента
Выбрав инструмент Градиент (G), перейдите на панель параметров и нажмите на стрелочку, смотрящую вниз, расположенную рядом с градиентом.
Из выпадающего списка градиентов выберите градиент «Чёрный, белый», дважды кликнув по его миниатюре (третий слева на вернем ряду).
Совмещение двух изображений
Перейдите на миниатюру маски, она должна выделиться в рамочку.
Затем на рабочем холсте кликните и, удерживая левую кнопку мыши, протяните линию градиента от чёрного к белому. Поскольку градиент начинается с чёрного и заканчивается белым, то я начну его создавать с правой стороны изображения и перемещу линию градиента влево. При создании градиента зажмите клавишу Shift, чтобы линия была прямой. Помните, что чёрный цвет скрывает, а белый отображает. В левой части рабочего документа я хочу оставить изображение девочки, поэтому эта часть маски должна быть белой. Правая сторона документа должна скрыться, значит правая сторона маски должна быть чёрной.
Когда вы отпустите кнопку мыши, Фотошоп создаст градиент на маске и смешает две фотографии вместе. На скриншоте ниже видно, как девочка из верхнего слоя смешивается с одуванчиками из нижнего слоя. Если вас не устраивает результат, то создайте ещё один градиент на маске.
Просмотр маски слоя
Посмотрите на миниатюру маски на панели «Слои», где мы создали градиент. Чёрная область справа – место, где верхнее изображение скрыто в документе, что позволяет проявиться нижнему изображению на фоновом слое. И белая область слева – область, где верхнее изображение с девочкой остаётся видимым.
Так же мы можем просмотреть фактическую маску в документе. Зажмите клавишу Alt на клавиатуре и кликните по миниатюре маски слоя, этими действиями вы переключите просмотр основного документа с изображения на маску слоя. Так вам будет легче всё понять. Снова повторюсь: чёрная область справа – область, где верхний слой скрыт, а белая слева – эта область видна.
Обратите внимание на серое пространство посередине, где градиент переходит от чёрного к белому. Эта область создаёт постепенный переход между двумя слоями, что позволяет создавать плавное смешивание двух изображений. Чтобы снова переключиться с маски на изображение, так же зажмите Alt и кликните по миниатюре маски на панели «Слои».
Совет: включение и отключение маски слоя
Хочу дать вам совет для быстрой и удобной работы с маской. Вы можете включать и выключать маску слоя, нажимая и удерживая Shift и кликая по миниатюре маски на панели «Слои». Нажатием по миниатюре один раз вы временно отключите маску и просмотрите весь слой полностью. Красный значок «Х» появится на миниатюре, сообщив нам, что маска отключена. Удерживая Shift, снова кликните по миниатюре, чтобы включить маску снова.
Вот и всё, что я хотел вам рассказать в этом уроке. Это 3 простых метода смешивания двух изображений, используя опцию «Непрозрачность», режимы смешивания и маску слоя в Photoshop.
Коллаж наложение одной фотографии на другую. Как в фотошопе наложить одну картинку на другую с прозрачностью и уменьшить ее
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open). В отрывшемся окне выберите необходимое изображение.
Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов. Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением. Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:
А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Разберем все пункты по шагам. Вы можете подобрать свои фотографии или скачать эти здесь.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем «конь», другой — «море», причем слой -Море- должен находится под слоем -Конь-. Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя- (Layer Properties). Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Проделайте все тоже самое, чтобы расположить на слое -Конь- изображение коня. Таким образом, у нас есть обе необходимые составляющие для будущего изображения. Поэтому файлы с фотографиями моря и коня можно закрыть.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них (прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок, если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.
Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня. Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse). Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:
Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать. Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать» к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.
Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа- на панели параметров щелкните по лупе с минусом).
Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним. Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).
Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:
Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся изменять размеры изображений и их частей.
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда «Вставить в» расположена сразу в меню «Редактирование», без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв , чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску . нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Если в Вашем документе MS Word очень много картинок, и из-за этого он получается большим, тогда можно его немного уменьшить за счет изменения размеров самих изображений и наложения их друг на друга. Конечно, если документ оформляется в соответствии с определенными требованиями, то так сделать нельзя, но если это реферат или какая-нибудь информационная надпись, может открытка, тогда ограничений никаких нет.
В данной статье давайте рассмотрим, как разместить одну картинку поверх другой в Ворде, и сделать так, чтобы необходимая была помещена перед всеми остальными. У меня установлен Ворд 2010, но данные советы подойдут, если Вы пользуетесь Word 2007, 2013 или 2016.
Сначала добавьте изображения в документ. У меня вот такие три рисунка. Также это могут быть фотографии.
Дальше изменяем тип обтекания изображения текстом. Для этого нажмите на картинку, затем перейдите на вкладку «Работа с рисунками» – «Вставка» . Кликните по кнопке «Обтекание текстом» и выберите то, что подходит больше всего. В примере я выбрала «Вокруг рамки» .
Подробнее про обтекание изображения текстом в Ворде , и какой тип для чего лучше использовать, можно прочесть в статье, перейдя по ссылке.
Или можно кликнуть правой кнопкой мышки по объекту, выбрать из контекстного меню «Обтекание текстом» , а затем подходящий вариант. Настройте обтекание, таким образом, для всех объектов.
Дальше расположите снимки на листе так, как они должны быть, накладывая один на другой. Чтобы повернуть изображение выделите его, чтобы появилась рамка с маркерами вокруг него, и для поворота используете зеленый маркер, который находится вверху.
Теперь рассмотрим, что делать, для размещения одной картинки над другой. В примере сделаем, чтобы изображение с горами было расположено над той, где нарисован луг.
Выделите ту, которая должна быть вверху и кликните по ней правой кнопкой мышки. Дальше выберите из контекстного меню «На передний план» .
Или перейдите на вкладку «Работа с рисунками» – «Формат» и в группе «Упорядочить» нажмите на стрелочку (маленькая черная справа) возле кнопки «Переместить вперед» и выберите из открывшегося списка нужный нам пункт.
Картинка переместится в перед.
Следующее, что можно сделать – это их сгруппировать. Благодаря этому, вокруг них появится одна общая рамка, и они будут восприниматься, как один объект: их все сразу можно уменьшить, или переместить. При этом останется возможность редактирования каждой по отдельности.
Выделите мышкой все картинки с зажатой клавишей «Ctrl» , кликните по любой из них правой кнопкой мышки и выберите из меню «Группировать» .
Подробнее про объединение рисунков в Ворде , можно прочесть в статье, перейдя по ссылке.
Картинки будут объединены, и с ними можно будет работать, как с одним объектом.
Если хотите что-то написать на ней, тогда в статье: как вставить текст в картинку в Ворде , можете прочесть, как это сделать.
Размещайте картинки и фото в документе Ворд, чтобы они смотрелись красиво и занимали меньше места. Таким образом, можно сделать, например, открытку или просто надпись вроде «ВНИМАНИЕ!», на фоне различных изображений.
Оценить статью: Хотите стать частью памятника или сделать фотографию где Ваша кошка прыгает с самолета? Вы когда-нибудь хотели, чтоб ваш портрет написал сам Леонардо? Конечно хотели! Вот почему мы создали новую версию «Фотомонтажа», который позволяет вам делать все, что угодно! «Фотомонтаж» позволяет накладывать друг на друга элементы любого изображения по-вашему выбору. Всё что Вам нужно сделать — это только загрузить фоновое изображение, а затем поместить одну или несколько фотографий на нем. После этого с помощью кнопок управления можно откорректировать элементы и фотографии, оставив часть Вашего фото сопоставить в верхней части фонового изображения. Вы можете настроить размер и габариты фона на Вашей фотографии настроить размер, расположение и направление любых слоев на изображении, которые Вы хотите разместить. Удачи!Как пользоваться фотомонтажом?
1. Открой Fotor и выберите пункт «Фотомонтаж» в разделе Коллаж.
2. Загрузить фоновый снимок или выберите один из наших фоновых узоров или цветов.
3. Добавь одну или несколько фотографий, которые вы хотите сопоставить и перетащите их на фон. (Обратите внимание, что когда вы нажимаете на панель инструментов, должно появиться большое меню с огромным количеством опций, их можно использовать для настройки и коррекции изображения).
4. Во всплывающей панели инструментов используй инструмент «Тёрка», чтобы удалить с фотографии элементы, которые не должны оставаться на фоне.
(ПРИМЕЧАНИЕ: Вы можете настроить «Интенсивность», а также «Размер» в «Тёрка». Если вы сделаете ошибку при использовании, нажмите кнопку «Сброс».)
Вариант 1: IMGonline
На сайте можно работать с картинками любого формата. Обе картинки, следует загрузить на сервер, а затем выбрать, каким способом будет осуществлено наложение, и подождать выполнения.
1. Заходим на сайт IMGonline . Осуществляем загрузку необходимых файлов на сайт, нажав на кнопку «Обзор».
2. Затем определяемся с параметрами наложения и производим настройку прозрачности второй картинки. Если нужно, чтобы изображение просто были сверху другого, то прозрачность ставим на «0».
3. Подгоняем по параметрам одну картинку под другую.
4. Определяемся с местом расположения второго изображения относительного первого.
5. Полученный файл настраиваем по параметрам (формат и процент прозрачности).
6. Нажимаем на кнопочку «Ок», чтобы осуществить автоматическую обработку.
7. Преобразованную картинку можно посмотреть прямо в браузере или сохранить ее себе на компьютер.
Вариант 2: Фотоулица
Онлайн-сервис на русском языке. Интерфейс приятный и простой. Накладывать одно фото на другое можно не только скачанные, но и просто из Интернета (указав на них ссылку).
1. Заходим на сайт Фотоулица . Нажимаем на «Открыть фоторедактор» (кнопка размещена на главной странице сайта).
2. Открывается окно редактора.
3. Клацаем на кнопку «Загрузить фото», а затем на «Загрузить с компьютера».
4. На боковой панели, которая появится, можно изменить размеры первого изображения.
5. Затем снова нажимаем на «Загрузить фото», чтобы добавить вторую картинку.
6. Сверху первой картинки будет наложена вторая. Следует подогнать ее под размеры первой на левом боковом меню (описано в пункте 4). Отправляемся на вкладку «Добавить эффекты».
9. Нажимаем на необходимый вариант и клацаем на кнопку «ОК».
10. Определяемся с размером картинки, убираем или же оставляем логотип сервиса. Дальше начнется процесс монтирования и сохранения картинки. При выборе «Высокого качества» придется подождать. Пока загрузка не закончится, не стоит закрывать окно браузера.
Вариант 3: Фотошоп Онлайн
Есть возможность соединять только отдельные элементы картинки. Функционал сервера напоминает приложение Фотошоп.
1. Заходим на сайт Фотошоп Онлайн . В окне, которое появится, нажимаем на кнопку «Загрузить фото с компьютера».
2. Добавляем вторую картинку – заходим в меню «Файл», клацаем на «Отрыть изображение».
3. На появившейся левой боковой панели выбираем инструмент «Выделение». На второй картинке определяемся с областью наложения. Переходим в меню «Редактировать» и нажимаем на «Копировать».
4. Второе окно теперь можно закрыть (сохранять изменения не нужно). Переходим на главную картинку через «Редактирование» и «Вставить». Добавляем на изображение второе фото. Затем в меню «Слои» нажимаем на тот, который будем делать прозрачным.
5. Нажимаем на «Параметры» в меню «Слои» и выбираем необходимую прозрачность второй картинки.
6. Получившийся результат сохраняем. Нажимаем на «Файл» и «Сохранить».
Фоторедактор одна фотография на другую. Как в фотошопе наложить одну картинку на другую? Онлайн Фотошоп – сложный и не очень
Приветствую вас! Покажу, как легко и быстро наложить одно фото на другое с помощью отличного фоторедактора Fhotofiltre. Он очень удобен, функционален — позволяет без фотошопа выполнять многие задачи. И, что важно — фоторедактор (далее сокращенно — ФР) бесплатный.
Урок будет особенно полезен тем, кто готовит мастер-классы (или другие обучающие материалы).
Данный урок рассчитан на то, что вы уже имеете навыки пользования этим фоторедактором. Если же вы впервые попали сюда, или какие-то задачи вам будут непонятны, рекомендую просмотреть занятия, начиная с первого ,
В уроках детально, по шагам показано и расписано, как скачать Fhotofiltre на русском языке, как начать на нем работать и пр.
Краткое описание урока
Вначале вкратце объясню, что предстоит сделать. Для того, чтобы наложить одно фото на другое, откроем в ФР поочередно две фотографии.
Первой придадим красочный фон, на который будет накладываться вырезанное изображение из второго. А на второй создадим вокруг изображения прозрачный фон (ссылка на урок 11, в котором показано, как это сделать, дана ниже ).
Затем, вырежем из прозрачного фона часть картинки и наложим на первую фотографию с нужным фоном.
Освоив этот способ, в дальнейшем вы сможете добавлять к изображениям отдельные фрагменты. Допустим, к туловищу одного зверя голову другого и т.п.
По сути, создаем фотоколлаж — легко и быстро! Показываю на примере вязаной повязки:
- как просто перенести изображение повязки, надетой на манекен, на красивый фон;
- как ее «надеть» на игрушечного медвежонка, изображенного на другой картинке.
Если вас заинтересовала повязка, МК по ней .
Итак, приступаем.
Первое: накладываем повязку на другом фоне
Допустим, я готовлю обложку для мастер-класса. И мне нужно расположить манекен с повязкой на фоне вязаного полотна.
Шаг 1. Подготовим фотографию с выбранным фоном
Открываем фоторедактор, кликнув по его файлу дважды ЛКМ (левой кнопкой мыши). Затем, открыли в ФР картинку, на которое хотим поместить повязочку.
Разберем по пунктам скриншот-снимок, приведенный выше.
1. Открыли нужную фотографию, кликнув в верхнем левом углу «Файл» (затем «Открыть»).
2. Фото загрузилось.
Здесь важны два момента:
а) обратите внимание на название фотографии — при сохранении лучше задать другое название. Так как, если этого не сделать, прежняя фотография заменится на новую.
б) смотрите, у этой фотографии формат ipg (непрозрачный). У второго, накладываемого изображения, обязательно должен быть формат png (прозрачный).
3. Сразу надо задать нужный размер картинки, где фон. Тут также два варианта:
а) если фотография вас полностью устраивает (т.е. ничего лишнего на нем нет) просто задайте нужные размеры, нажав в верхней панели фоторедактора на кнопки «Рисунок» — «Размер изображения» — «Ширина-высота» — «Ок».
б) но, бывает, что на фотографиях имеются ненужные детали. Допустим, из моей фотографии мне нужен тот фрагмент, где нет размытости. Или, например, вы нашли в интернете картинку с природным пейзажем и хотите использовать лишь какую-то часть (небо, траву и др.).
Тогда, поступим иначе.
4. Жмем ЛКМ по маленькому окошку «Выделение» (текст появится, когда вы подведете мышку на окошко). Ниже выскочит новое окно с разными геометрическими фигурками.
5. Нажмем по фигуре «Прямоугольник».
Делаем один щелчок левой мыши по «прямоугольнику». Отрываем мышку от него и переводим ее в поле изображения. Ставим в любом месте так, чтобы очертить нужную область (я поставила вверху, справа от середины).
Не отрывая мышки, обводим ту часть рисунка, что хотим оставить. Сразу появится пунктирная линия, показывающая ее границы.
Теперь отрываем мышку — не бойтесь, пограничная линия не исчезнет. Ставим мышь внутри границ «бегущих» линий. Жмем ПКМ (правой кнопкой мыши), затем — в открывшемся окне выбираем команду «Обрезать изображение».
Видим, что картинка обрезалась так, что осталась только нужная область. Но, ее размеры соответственно уменьшились. Задаем нужный размер, используя функцию «Рисунок». У меня заданы размеры: 600×451 px.
Все, фото с фоном готово. Сразу сохраните его на рабочем столе компьютера. На тот случай, если что-то дальше сделаете не так. Во всяком случае, я всегда сохраняю рабочие копии изображений. Как правильно сохранять, посмотрите ниже.
Шаг 2. Подготовка 2-го изображения
Итак, часть работы выполнена. Теперь, не удаляя из фоторедактора первое , открываем второе изобр-е (у меня это — повязка на манекене).
Сделаем прозрачный фон для второй картинки. Как это сделать, подробно показано в уроке, поэтому, повторяться не буду. Сохранять его следует в формате PNG (чтобы не потерять прозрачность фона).
Пройдемся по пунктам следующего снимка.
В фоторедактор можно одновременно загружать несколько изображений. По мере загрузки они будут накладываться друг на дружку, как в карточной колоде. Ничего страшного — каждое фото легко передвигается кликом ЛКМ.
1 Поставьте мышку в область, указанную стрелками, и перетащите фото в другое место. То изображение, у которого в данный момент более яркое поле голубого цвета, является «активным». Т.е. в нем будут производиться ваши действия. Чтобы активировать другую фотографию, надо кликнуть по ней в голубой области рамки.
2 Задаем второй фотографии подходящие размеры: к примеру, 280×373 Но! Учтите, что в следующем шаге оно еще будет обрезаться, так что, задайте параметры «с запасом».
3 — 5. Обрезаем картинку, повторив действия, как для первой фотографией (показано стрелками).
Шаг 3. Накладываем одно фото на второе, с нужным фоном
Для этого кликаем ПКМ внутри выделенной пунктиром области. Выбираем команду «Вырезать». Изображение тут же исчезнет из данной фотографии — не пугайтесь.
Жмем мышкой в любом месте картинки с фоном. Она тут же выскочит поверх первой, из которой вырезали. Делаем клик ПКМ, жмем «Вставить».
Готово — мы наложили первое изображение на другое, с красивым фоном! Кликните мышкой в любом месте картинки — пунктирная линия исчезнет.
Если вас не устраивает, в каком месте наложилась картинка, кликайте по ней ЛКМ и передвигайте, куда потребуется.
Шаг 4. Сохранение готовой фотографии
Перед сохранением я немного подредактировала свое фото — обрезала лишнее по краям тем же способом, что показывала выше.
Покажу один важный момент сохранения. Кликнули «Файл» — «Сохранить как…».
Здесь всегда обращайте внимание на то, какой текст выскакивает в поле «Тип файла». Если автоматически будет предложено сохранить в формате Fhotofiltre (pfi) — на скриншоте оно подсвечено голубым цветом, обязательно замените на другое.
Для чего нажмите на черный треугольник (выделен зеленым окошком). И выберите в предложенном списке вариант «IPG» или «PNG».
Не забудьте вписать новое название для фото в поле «Имя файла». Продолжайте сохранение. Появится окно: «Данный формат не поддерживает слои. Все равно сохранить файл?» Отметьте: «Да».
В следующем окне поставьте курсор справа, у максимального значения 100 (чтобы получить яркое изображение). Затем кликнем «Ок».
Второе. «Надеваем» повязку на игрушку-медвежонка
В заключение, покажу, как можно таким же способом, к примеру, надеть мою повязку на медвежонка, изображенного на другом фото (пригодится рукодельницам).
Видите, все делается точно так же, как в первом случае: открыты обе картинки-изображения. Одно служит фоном, второе с прозрачным слоем (обведены красным).
Вырезаю повязку, вставляю во второе фото, сдвигаю вниз, «надевая» на мишутку.
Правда, тут иногда почему-то слой «залипает». Чтобы заново его активировать, приходится повторно кликать ЛКМ по «Слой 1». Опять появляется пунктирная окантовка вокруг повязки, значит, можно ее сдвигать в нужное место.
На этом все. Теперь вы знаете, как объединить два фото и создать небольшой коллаж путем наложения одного изображения на другое.
С уважением, Сауле Вагапова
Печать
Вариант 1: IMGonline
На сайте можно работать с картинками любого формата. Обе картинки, следует загрузить на сервер, а затем выбрать, каким способом будет осуществлено наложение, и подождать выполнения.
1. Заходим на сайт IMGonline . Осуществляем загрузку необходимых файлов на сайт, нажав на кнопку «Обзор».
2. Затем определяемся с параметрами наложения и производим настройку прозрачности второй картинки. Если нужно, чтобы изображение просто были сверху другого, то прозрачность ставим на «0».
3. Подгоняем по параметрам одну картинку под другую.
4. Определяемся с местом расположения второго изображения относительного первого.
5. Полученный файл настраиваем по параметрам (формат и процент прозрачности).
6. Нажимаем на кнопочку «Ок», чтобы осуществить автоматическую обработку.
7. Преобразованную картинку можно посмотреть прямо в браузере или сохранить ее себе на компьютер.
Вариант 2: Фотоулица
Онлайн-сервис на русском языке. Интерфейс приятный и простой. Накладывать одно фото на другое можно не только скачанные, но и просто из Интернета (указав на них ссылку).
1. Заходим на сайт Фотоулица . Нажимаем на «Открыть фоторедактор» (кнопка размещена на главной странице сайта).
2. Открывается окно редактора.
3. Клацаем на кнопку «Загрузить фото», а затем на «Загрузить с компьютера».
4. На боковой панели, которая появится, можно изменить размеры первого изображения.
5. Затем снова нажимаем на «Загрузить фото», чтобы добавить вторую картинку.
6. Сверху первой картинки будет наложена вторая. Следует подогнать ее под размеры первой на левом боковом меню (описано в пункте 4). Отправляемся на вкладку «Добавить эффекты».
9. Нажимаем на необходимый вариант и клацаем на кнопку «ОК».
10. Определяемся с размером картинки, убираем или же оставляем логотип сервиса. Дальше начнется процесс монтирования и сохранения картинки. При выборе «Высокого качества» придется подождать. Пока загрузка не закончится, не стоит закрывать окно браузера.
Вариант 3: Фотошоп Онлайн
Есть возможность соединять только отдельные элементы картинки. Функционал сервера напоминает приложение Фотошоп.
1. Заходим на сайт Фотошоп Онлайн . В окне, которое появится, нажимаем на кнопку «Загрузить фото с компьютера».
2. Добавляем вторую картинку – заходим в меню «Файл», клацаем на «Отрыть изображение».
Часто, работая в Photoshop возникает необходимость вырезать одно изображение и наложить на другое. Зачем? Причин может быть масса. Например, создается коллаж или не нравится фон объекта. Или нужно перенести себя на курорт, дабы похвастаться перед коллегами.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл” , а затем “Открыть” . Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает “Ctrl+O” .
Для удобства, в поле “Тип файлов” выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку “Имя файла” .
Что требуется сделать
Допустим, имеется два изображения. На одном — поле:
А на другом — лошадь:
Наша задача — перенести лошадку со скучного и унылого поля на насыщенное и красивое:
- Первым делом, создадим новый файл с названием “Лошадь на поле”.
- Далее откроем две картинки и разместим их на разных слоях.
- Следующим шагом нужно вырезать лошадку, произведя ее выделение.
- Сделать изображение естественнее, натуральнее.
Теперь по каждому пункту более подробно.
Новый файл
Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик” . Для удобства можно воспользоваться инструментом «Лупа» . При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
Заключение
Как можно заметить, ничего сложного в вырезке одного изображения и накладывании его на другое нет. В некоторых случаях, придется постараться и использовать другие, вышеописанные инструменты. Практикуйтесь, берите разные изображения и старайтесь вырезать их и переносить на другие. Тогда вы обязательно научитесь это делать.
Программа, созданная специалистами «ФОТОУЛИЦА», позволяет проводить фотомонтаж лица онлайн бесплатно. Достаточно только выбрать один из имеющихся в наборе программы шаблонов, спецэффектов или инструментов и применить его для редактирования фотографии. К любой фотографии можно также применить всевозможные рамочки и прочие эффекты, способные существенно повысить качество снимка.
Следует отметить, фотомонтаж лица онлайн проводится абсолютно бесплатно и без необходимости изучения каких-то популярных графических продуктов. Абсолютно любое действие, совершаемое через такую программу для онлайн редактирования, в сети делают процесс фотомонтажа бесплатным и доступным многим пользователям. Качество полученной фотографии, нужно упомянуть, также находится на самом высочайшем уровне.
Преимущества фоторедактора онлайн
Бесплатный фотомонтаж, проводимый онлайн посредством нашего сайта, является не только качественным, но еще и очень быстрым. Все, что нужно сделать для начала редактирования – это выполнить всего лишь три простых действия:
- Отобрать необходимые спецэффекты с сервиса онлайн монтажа;
- Загрузить с компьютера либо другого источника необходимую для редактирования фотографию;
- Подобрать наиболее оптимальный эффект онлайн и сохранить фотографию;
После того, как отредактированное фото готово, программа для онлайн редактирования позволяет сделать с ним практически что угодно – отправить в собственную галерею, сохранить на компьютере, а также добавить друзьям. Благодаря огромному разнообразию современного функционала, а также простоте в использовании, бесплатный онлайн фоторедактор от «ФОТОУЛИЦА» очень удобен в использовании и позволяет быстро и качественно изменять фотографии.
Разнообразие имеющихся на портале эффектов позволяет сотворить с фотографией практически все, что угодно. Главное – это знать, что именно хочется получить в конечном итоге. После, на полученные посредством применения сервиса фотографии можно будет любоваться без причины и с огромным удовольствием. Это очень быстрый и практичный способ получения фотографий, который не предполагает наличия различного рода программ и специальных навыков.
Пример наложения обычной jpg картинки на другую jpg картинку со всеми настройками по умолчанию:
+
=
Пример наложения обычной jpg картинки на другую jpg картинку с изменённым размером и без прозрачности:
+
=
Чтобы так получилось, нужно выставить такие настройки:
1) Прозрачность второй картинки — «0%»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «45%».
И остальное без изменений, как было выставлено по умолчанию.
Пример наложения PNG картинки с прозрачным фоном на JPG картинку:
+
=
Для этого в настройках нужно указать:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном».
А остальные настройки оставить такими, как они были выставлены по умолчанию.
Пример наложения PNG картинки с ручным изменением размера, позиционированием и отступом:
+
=
Для того, чтобы так сделать, нужно выставить такие настройки:
2) Автоматическая подгонка размера 2-й картинки — «использовать ручное изменение размера в %»;
3) Размер 2-й картинки относительно «ширины и высоты» 1-й картинки — «30%»;
4) Привязка расположения 2-й картинки над 1-й — «справа внизу»;
5) Смещение или отступ 2-й картинки от указанного расположения — «по оси X:30 и Y:30 в px (пикселях)».
Остальные настройки остались без изменений.
Для наложения фоторамки , например, в формате PNG с прозрачностью , можно указать такие параметры:
1) Тип наложения второй картинки — «Наложить PNG, GIF, TIFF картинку с прозрачным фоном»;
2) Автоматическая подгонка размера 2-й картинки — «включена, но наоборот, 1-ю картинку подогнать под размер 2-й».
Остальное оставить так, как было выставлено по умолчанию.
Накладываемая сверху картинка обязательно и всегда должна быть указана второй по счету. Оба исходных изображения никак не изменяются. Вам будет предоставлена другая обработанная картинка.
1) Укажите 2 изображения в формате BMP, GIF, JPEG, PNG, TIFF:
2) Настройки наложения картинок
Тип наложения второй картинки:
Наложить вторую картинку, сделав её полупрозрачной
Наложить PNG, GIF, TIFF картинку с прозрачным фоном
Прозрачность второй картинки: % (от 0 до 100, 0=»непрозрачная», 100=»полностью прозрачная»)
(При выбранном наложении «PNG-картинки с прозрачным фоном» этот параметр игнорируется) Автоматическая подгонка размера 2-й (накладываемой) картинки под размер 1-й указанной картинки:
включена (выбрано по умолчанию)
включена, но наоборот, 1-ю картинку подогнать под размер 2-й
использовать ручное изменение размера в % (регулируется ниже)
отключена, оставить все размеры как есть
Размер 2-й (накладываемой) картинки относительно
ширины и высоты
размера в мегапикселях
ширины
высоты
1-й картинки: %
(Можно указывать значения в процентах от 0.1 до 250 с точностью до десятых, чтобы задействовать эту опцию
, нужно для параметра «Автоматическая подгонка размера 2-й картинки…» выбрать «использовать ручное изменение размера в %
») Привязка расположения 2-й (накладываемой) картинки над 1-й:
слева вверху
слева
слева внизу
вверху
по центру
внизу
справа вверху
справа
справа внизу
Смещение или отступ 2-й картинки по оси
X: и
Y:
в
% (процентах)
px (пикселях)
от указанного расположения
(Можно указывать целые числа больше и меньше нуля в пикселях или с точностью до десятых в процентах)
Перемещение фотографии на другую фотографию с помощью Photoshop Elements
Подробнее… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. сайты с учебными пособиями, но ваш, безусловно, самый ясный и простой для понимать. Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements.Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». —
Богатые
«Я люблю твои видео! Они были такой БОЛЬШОЙ помощью.Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
Поделиться.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апреля
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить». — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Перетаскивание одного изображения приводит к перетаскиванию другого изображения
Как переместить изображение в Photoshop из одного изображения в другое
Как выбрать и переместить часть одного изображения в другое, Adobe Photoshop умеет комбинировать несколько изображений в новое изображение.Копирование одного изображения в ту же рабочую область, что и другое, включает перемещение изображения. Теперь, чтобы перенести изображение на другое изображение, выберите инструмент Marquee Tool (M) и выберите изображение, которое вы хотите перенести. Вы также можете использовать инструмент Polygonal Lasso Tool (L), если хотите вырезать детали на изображении. 3. Теперь, когда ваше изображение, которое вы хотите передать, выбрано, выберите инструмент «Перемещение» (V), затем перетащите выбранное изображение на другое изображение. Так просто, как, что.
5 способов перемещения изображения или слоя между документами Photoshop -, В: Как переместить объект с одной фотографии и перенести его на другую фотографию? О: Секрет перемещения фотографий между собой — это палитра слоев, которая.В этом руководстве показано пять простых способов перемещения изображения или слоя из одного документа Photoshop в другой, включая копирование и вставку, дублирование слоя, перетаскивание
Копирование и упорядочивание слоев в Photoshop Elements, Как с помощью команды «Копировать и вставить» , вы можете использовать инструмент «Перемещение» для копирования изображений из одного документа в другой. Щелкните и перетащите изображение коровы на изображение. Откройте оба изображения в Photoshop. ШАГ 2. Щелкните инструмент «Быстрый выбор» на панели инструментов, как показано ниже.Если вместо этого вы видите инструмент «Волшебная палочка», просто нажмите и удерживайте значок «Волшебная палочка», и должно появиться подменю.
Как переместить изображение в Photoshop после его размещения
Если вместо этого вы видите инструмент «Волшебная палочка», просто нажмите и удерживайте значок «Волшебная палочка», и должно появиться подменю. ШАГ 3. Используя инструмент «Быстрое выделение», щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
Сначала выберите документ, содержащий изображение, которое вы хотите переместить.Выберите инструмент «Перемещение» на панели инструментов. Щелкните изображение и перетащите его на вкладку другого документа. Подождите, пока Photoshop переключит документы.
Флажок можно найти в настройках Photoshop; Mac: Photoshop> Настройки> Общие; ПК: «Правка»> «Настройки»> «Общие»; Общие настройки. Здесь есть пара флажков, которые будут влиять на наши перетаскиваемые изображения. 1: этот флажок управляет изменением размера изображения; Если флажок снят, изображение отображается с сохраненными размерами.
Невозможно перетащить фотографии в Photoshop cc
Решено: невозможно перетащить файлы в Photoshop CC, Photoshop не должен быть запущен от имени администратора — вот что вызывает перетаскивание Create With Precision: Photography, Graphic Design, Композиция, рисунок и живопись. Типичные функции, такие как выбор темы одним щелчком, корректирующие слои и многое другое. Присоединяйся сейчас!
Решено: я не могу перетащить какой-либо файл в Photoshop CC / Не могу открыть, Решено: я не могу перетащить изображение или файл фотошопа в Photoshop.Я получаю «» и все. Я пытался найти ответы, и пока ничего не помогло — 9305023. Я не могу перетащить изображение или файл фотошопа в фотошоп. Я получаю «» и все. Я пытался найти ответы, но пока ничего не помогло. Даже когда я щелкаю файл правой кнопкой мыши и «открываю в фотошопе», он этого не делает. Мне нужно перейти в файл, затем открыть, и вот как я загружаю файл в фотошоп. Это так раздражает.
Я не могу перетащить изображение в Photoshop CS5, осторожно: это сложно, если вы щелкните правой кнопкой мыши значок Photoshop на панели задач Windows 7, откроется новое меню, вам придется снова щелкнуть правой кнопкой мыши значок «Photoshop cc», поэтому, пожалуйста, выполните следующие действия, чтобы исправить проблемы перетаскивания в Photoshop.Шаг 1. Перейдите в раздел поиска в Windows и введите «regedit». Вы увидите пункт «Выполнить команду regedit». Нажмите здесь. Шаг 2: В окне Regedit дважды щелкните «HKEY_LOCAL_MACHINE». Шаг 3: Затем дважды щелкните «ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ».
Как переместить человека с одной фотографии на другую в фотошопе
Как выбрать и переместить часть одного изображения на, Щелкните инструмент «Быстрый выбор» на панели инструментов, как выделено ниже. — Откройте фотографию, на которую вы хотите поместить объект.ШАГ 9. — Вставьте объект в новую фотографию. Command-V на Mac или Control-V на ПК. ШАГ 10. — Переключитесь на инструмент «Перемещение» и измените размер объекта, перетащив его по диагонали за один из угловых маркеров. ШАГ 11. — Переместитесь на место и щелкните зеленую галочку, чтобы принять изменение. ШАГ 12.
Как перемещать людей и объекты с одной фотографии на другую, Узнайте, как извлечь человека или объект из одной фотографии и переместить ее на другую, используя Продолжительность: 10:13 Размещено: 24 июля 2015 г. Для этого урока я использую Photoshop CS6.Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа .—— ШАГ 1. Откройте оба изображения в Photoshop .—— ШАГ 2.
Photoshop — Удаление человека с одной фотографии на другую, В этом руководстве я удаляю женщину с одной фотографии и переношу ее на другой фон. Продолжительность: 3:19 Размещено: 26 мая 2014 г. Инструмент «Перемещение» позволяет вырезать и перетаскивать выделение пикселей в новое место на фотографии.Вы также можете использовать этот инструмент, чтобы перемещать или копировать выделенные области между фотографиями в Photoshop Elements и фотографиями в других приложениях, поддерживающих выделения. Чтобы активировать инструмент «Перемещение», когда выбран другой инструмент, удерживайте
Как перетащить изображение в Photoshop
5 способов перемещения изображения или слоя между документами Photoshop -, Вы не можете изменить размер фотографии, перетаскивая углы. (Вы можете изменить размер слоя, но это не изменит размер изображения). Вы можете изменить размер холста с помощью инструмента кадрирования, но создавайте и редактируйте идеальные изображения безопасно с помощью обновленных кроссплатформенных возможностей.Присоединяйтесь к
Перемещение изображений между файлами в Photoshop: 5 простых способов, В качестве обходного пути в Chrome вы можете щелкнуть изображение правой кнопкой мыши и выбрать «Копировать изображение» (которое копируется в буфер обмена). Затем вы можете вставить в Photoshop либо метод 3: перетаскивание между документами с вкладками. Шаг 1: выберите документ с изображением, которое вы хотите переместить. Еще раз, я начну с выбора документа, который Шаг 2: Выберите инструмент «Перемещение». Чтобы перетащить изображение, нам понадобится инструмент Photoshop «Перемещение».Выбор инструмента «Перемещение». Шаг 3:
Решено: как перетащить, чтобы изменить размер изображения в Photoshop ?, Чтобы скопировать весь слой в Photoshop CS6, просто выберите нужный слой в Чтобы перетащить изображения, обязательно укажите, что ваши изображения плавать скорее. В главном меню выберите «Слой»> «Создать обтравочную маску», и ваше изображение будет обрезано прямо по форме! Используя инструмент Photoshop Move, теперь вы можете щелкнуть и перетащить или изменить размер изображения, чтобы оно соответствовало форме именно так, как вам нравится.Повторите шаги «Добавить изображение» для каждого слоя-фигуры. Шаг 5.
Инструмент «Перемещение» photoshop
Инструмент «Перемещение» — это мощный инструмент в Adobe Photoshop, который поддерживает множество функций, которые в основном сосредоточены на предоставлении параметров перемещения / выравнивания / преобразования для графических объектов, включая перемещение слоя содержимого, изменение положения слоя в панель слоев, используйте свойства преобразования, измените форму или размер объектов, и список продолжается, кроме того, инструмент линии достаточно умен, чтобы синхронизировать убедительно, чтобы соответствовать линиям или шаблонам выбора, все, что вам нужно сделать, это следовать правильному шагу
Инструмент «Перемещение» — единственный инструмент Photoshop, который можно использовать, даже если он не выбран на панели инструментов.Просто удерживайте CTRL на ПК или COMMAND на Mac, и вы мгновенно активируете инструмент «Перемещение», независимо от того, какой инструмент в данный момент активен. Это позволяет легко переставлять элементы на лету.
Перемещение выделенной области В рабочем пространстве «Правка» сделайте выделение с помощью инструмента выделения и выберите инструмент «Перемещение» на панели инструментов. (Необязательно) Измените настройки инструмента «Перемещение» на панели параметров. Переместите указатель внутри границы выделения и перетащите выделение в новое положение. Если вы выбрали несколько
Как переместить изображение с одной вкладки на другую в Photoshop
5 способов перемещения изображения или слоя между документами Photoshop -, В этом уроке мы рассмотрели три простых способа перемещения фотографий — «перетащить и оставить», в этом руководстве вы все еще можете перетащить фотографию из одного документа с вкладками в другой.Параметр «Открыть документы как вкладки» в настройках интерфейса Photoshop. Сначала выберите документ, содержащий изображение, которое вы хотите переместить. Выберите инструмент «Перемещение» на панели инструментов. Щелкните изображение и перетащите его на вкладку другого документа. Подождите, пока Photoshop переключит документы.
Перемещение фотографий между документами с вкладками В Photoshop фоновый слой, от одного изображения к другому. Вы можете использовать инструмент «Перемещение», чтобы перетащить другие объекты. Выберите инструмент «Перемещение». Выбрав инструмент «Перемещение», щелкните в любом месте фотографии, которую необходимо переместить, и, не отпуская кнопку мыши, перетащите фотографию вверх на вкладку имени второго документа: щелкните внутри фотографии и перетащите ее на вкладку имени в другой документ.
Перемещение изображений между файлами в Photoshop: 5 простых способов, В этом коротком руководстве мы рассмотрим, как выбрать часть одного изображения и переместить ее на другое изображение. В этом уроке я использую Photoshop CS6. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить мой объект в окно «Открыть оба изображения в Photoshop». ШАГ 2. Щелкните инструмент «Быстрый выбор» на панели инструментов, как показано ниже. Если вместо этого вы видите инструмент «Волшебная палочка», просто нажмите и удерживайте значок «Волшебная палочка», и должно появиться подменю.
Как скопировать одно изображение в другое в фотошопе
Скопируйте и расположите слои в Photoshop Elements, Сначала откройте панель «Слои» для изображения, которое вы хотите переместить, и щелкните по слою, который вы хотите переместить. Откройте меню «Выбрать», выберите «Все», откройте меню «Правка» и 1. Сначала откройте 2 изображения в Photoshop. Просто зайдите в Файл> Открыть. 2. Теперь, чтобы перенести изображение на другое изображение, выберите инструмент Marquee Tool (M) и выберите изображение, которое вы хотите перенести. Вы также можете использовать инструмент Polygonal Lasso Tool (L), если хотите вырезать детали на изображении.
Как скопировать и вставить изображение в другое изображение в Photoshop, Вставьте один фрагмент в другой или за его пределами · Вырежьте или скопируйте часть изображения, которую хотите вставить. · В том же изображении выберите область. Хотя вы можете импортировать неограниченное количество изображений в компьютерную версию Photoshop, вам нужно будет использовать приложение, отличное от Photoshop Express, для работы с более чем одним СООБЩЕНИЕМ ВХОД
Переместить, скопировать и удалите выделенные пиксели в Photoshop. Метод 1: копирование и вставка.Первый метод, который мы узнаем для перемещения изображений между документами, — это копирование и вставка изображения из одного документа в другой. Копирование выделенного фрагмента из одного изображения в другое. A. Выбрана часть исходной фотографии. Б. Фотография для копирования и вставки в оригинал. C. Полученное изображение. В рабочем пространстве «Правка» используйте команду «Копировать», чтобы скопировать часть фотографии, которую вы хотите вставить.
Другие статьи
Как скопировать и повторно использовать эффект слоя (стиль) в Adobe Photoshop
Иногда я сижу и задаюсь вопросом, сколько именно ярлыков существует в таких приложениях, как Adobe Photoshop.Я имею в виду, кажется, что я каждый божий день обнаруживаю новый. И они тоже спрятаны на виду. Крошечный значок здесь или щелчок и перетаскивание туда. Я предполагаю, что это значит постоянно учиться. Это никогда не заканчивается.
Если вы регулярно работаете с эффектами слоя (стилями), возможно, вам стоит внимательно прочитать этот пост. Нет ничего более утомительного, чем потратить много времени на создание идеального эффекта слоя для одного слоя, а затем потратить столько же времени на воссоздание такого же точного эффекта для другого слоя.Или, возможно, не тот же эффект , точный , но близкий к нему. Разве не было бы неплохо, если бы существовал способ просто создать эффект один раз, а затем скопировать его на другие слои? О, было бы хорошо? Что ж, нам повезло, потому что такой способ есть. И это совершенно просто. Существует также метод перемещения эффекта или эффектов с одного слоя на другой или их полного удаления. Знаете, эти вещи довольно универсальны.
В сегодняшнем посте я возьму изображение, текст или что-то еще и применю к нему комбинацию эффектов с помощью палитры Layer Style в Adobe Photoshop.Затем, когда эти эффекты появятся, я продолжу и продемонстрирую, как делать то, что я только что упомянул выше. Я копирую эффекты, перемещаю их и даже удаляю. Это одна из тех тем, которые вы, вероятно, запомните навсегда, потому что эффекты в Photoshop действительно популярны, и вы, вероятно, будете использовать их чаще, чем нет, а также все это очень просто. Идеальная ситуация.
Демонстрационное изображение — Висячие рождественские огни
Думаю, сегодня я проявлю изобретательность и воспользуюсь фотографией висящих рождественских гирлянд.Я хочу выбрать одну из лампочек, а затем скопировать ее на отдельный слой. После этого я добавлю к изображению немного текста. Наконец, я создам эффект для текстового слоя и перенесу его на лампочку. Я надеюсь, что это получится хорошо, потому что сейчас это выглядит действительно круто в моем мозгу.
Вот фото, которое я буду использовать.
Выбор лампы
Для начала я выберу лампочку. Для этого я воспользуюсь инструментом Elliptical Marquee Tool и некоторыми руководствами.Сначала я установлю направляющие так, чтобы одна была под лампой, а другая — с левой стороны.
После этого я нахожу инструмент Elliptical Marquee Tool на левой панели инструментов и щелкаю, чтобы активировать его.
И, наконец, чтобы выбрать лампочку, я наведу указатель мыши прямо на пересечение направляющих, нажмите и удерживайте клавишу Shift на клавиатуре, а затем перетащите вверх, пока выделение не охватит лампочку.
Поскольку в этом файле пока только один слой, мне не нужно беспокоиться о том, чтобы сделать этот слой активным.Имея это в виду, я просто воспользуюсь сочетаниями клавиш Ctrl + C для копирования и Ctrl + V , чтобы вставить выбранную лампочку в отдельный слой. Я собираюсь разместить эту копию лампочки прямо над исходной лампочкой, но на скриншоте ниже я переместу ее, чтобы вам было лучше видно.
Теперь вы могли заметить, что рассматриваемая лампочка не идеально круглой формы. Сверху есть плоская часть. Поскольку я собираюсь применить к этой лампочке один или два эффекта, я хотел бы обрезать верхнюю часть, чтобы она была плоской, как и должно быть.Для этого я активирую инструмент Rectangular Marquee Tool и перетаскиваю его так, чтобы он покрыл верхнюю часть области, которую я хочу удалить.
Убедившись, что слой копии лампочки активен на панели Layers , я нажму на клавиатуре клавишу Delete , чтобы удалить эту небольшую область.
А, так лучше. Теперь я воспользуюсь пунктом меню Select> Deselect , чтобы избавиться от марширующих муравьев и выделения.
Теперь я переставлю скопированную лампочку назад, чтобы она идеально сидела поверх оригинальной.
Добавление эффектов слоя
Прежде чем я продолжу, давайте взглянем на панель «Слои», чтобы увидеть, что происходит.
Как видите, у меня есть фоновый слой, а затем слой с скопированной лампочкой. Чтобы добавить эффект или эффекты, я дважды щелкаю по пустой серой части верхнего слоя. Это откроет палитру Layer Style . Я мог бы также легко щелкнуть значок Fx , расположенный в нижней части панели «Слои», или использовать пункт меню «Слой »> «Стиль слоя ».На самом деле, двойной щелчок по слою — самый быстрый, так что я обычно так и делаю.
Я собираюсь применить несколько случайных стилей. Не беспокойтесь о том, какие из них я подам. Помните, это просто для демонстрации. Если вы хотите узнать, как применять различные эффекты, прочтите этот пост:
Эффекты и стили слоя в Adobe Photoshop
Когда я закончу применять различные эффекты, я нажимаю кнопку OK , чтобы закрыть палитру стилей слоя и вернуться к исходному изображению, но на этот раз с другим видом.Я также удалил направляющие, перетащив их за пределы экрана.
Наконец, я напишу текст на новом слое, так что мне есть на что скопировать этот эффект. Вот изображение.
Перенос эффектов слоя с одного слоя на другой
Прежде чем я покажу вам, как перемещать эффекты слоя, давайте еще раз взглянем на панель «Слои».
По сути, я хотел бы переместить эффекты, которые я применил к слою с лампочкой, на текстовый слой.Позвольте мне показать вам, насколько это просто.
Чтобы переместить эффекты из одного слоя в другой, все, что вам нужно сделать, это щелкнуть и перетащить. Если я хочу переместить все эффекты одновременно, я могу либо щелкнуть слово Effects на панели «Слои», либо буквы Fx справа от слоя, из которого я хочу перетащить.
Все, что мне нужно сделать, это перетащить любой из этих элементов на слой, на который я хочу переместить эффекты. В этом случае я бы перетащил их на текстовый слой прямо на панели «Слои».
Если бы я хотел переместить только один из эффектов, которые я применил к слою с лампочкой, на текстовый слой, я бы щелкнул только по этому отдельному эффекту, перетащил его вверх и отпустил. Это удалит этот конкретный эффект из слоя с лампочкой и применит его к текстовому.
Копирование эффектов на другой слой
Чтобы скопировать эффекты слоя на другой слой, в отличие от , вырезавшего эффектов (удаление из одного и добавление к другому), все, что вам нужно сделать, это точно следовать тем же инструкциям, что и выше, но удерживать Alt ( Option на Mac) при этом нажимайте на клавиатуре.Удерживание клавиши Alt сохранит исходный стиль без изменений, а также добавит его к целевому слою.
Что особенно полезно при этом, так это то, насколько легко редактировать эффект после того, как он был скопирован на другой слой. Для этого просто дважды щелкните эффект, который вы хотите изменить (на панели «Слои»), и отредактируйте его в палитре «Стиль слоя». Когда закончите, нажмите OK, чтобы применить изменения. Эти эффекты никак не связаны друг с другом, поэтому вам не нужно беспокоиться о любых изменениях, которые вы вносите, влияя на что-либо, кроме этого эффекта.
Удаление эффектов слоя
Опять же, это действительно просто. Чтобы удалить эффекты слоя из слоя, все, что вам нужно сделать, это щелкнуть, перетащить эти эффекты в корзину в нижней части панели «Слои».
Вы можете удалить один эффект за раз или удалить все эффекты сразу, перетащив слово Effect вниз в корзину.
Если вам нравится использовать меню в Photoshop, а не щелкать и перетаскивать, вы можете щелкнуть правой кнопкой мыши значок Fx, который находится справа от любого слоя с примененным к нему стилем, и выбрать Очистить стиль слоя из меню.Это также избавит от всего сразу.
Применение эффектов к группе слоев
На мой взгляд, последняя уловка самая лучшая. Мне он нравится, потому что он обладает огромной мощностью.
Допустим, у вас есть группа слоев в Photoshop, внутри которой много слоев.
Использование групп на панели слоев Adobe Photoshop
Вместо того, чтобы щелкать и перетаскивать стиль, удерживая клавишу Alt на клавиатуре, на каждый слой в группе, вы можете просто щелкнуть и перетащить на сам слой группы.Вы знаете, тот, который содержит все слои. Если вы примените эффект к группе, этот эффект будет автоматически применен ко всем слоям в этой группы. Неважно, сколько там слоев. Это так здорово.
И это, друзья мои, подводит итог.
——
Надеюсь, я ясно объяснил, как управлять стилями слоев в Adobe Photoshop. Если у вас есть какие-либо вопросы относительно этого сообщения, оставьте их в разделе комментариев ниже. Спасибо за прочтение!
Как перемещать фотографии и папки в Lightroom
Не Перемещайте файлы или папки изображений за пределы LightroomОдна из самых частых ошибок, которую совершают новички и даже опытные пользователи Lightroom, — это перемещение файлов или папок за пределы Lightroom.Проблема, которую он создает, заключается в отсутствии изображений в Lightroom. Фотографии все еще находятся на вашем диске, куда бы вы их не переместили, но теперь Lightroom не знает, где они находятся. И, конечно, вы не можете редактировать изображения, если Lightroom не может их найти.
После того, как изображение или папка изображений были перемещены «без использования Lightroom», вы увидите восклицательный знак в правом верхнем углу эскиза, как показано ниже.
Перемещение файлов может быть легким или болезненным, в зависимости от того, сколько раз вы их перемещали и часто как давно вы их перемещали.
Если бы это было совсем недавно, было бы легко узнать, где их найти, чтобы вы могли повторно подключить файлы изображений с Lightroom. Однако, если вы не помните, как перемещали их, отрадно знать, что все еще весьма вероятно, что вы сможете найти файлы, но это тема для другого руководства.
Сегодня основное внимание уделяется тому, чтобы показать вам, насколько просто перемещать файлы и папки через Lightroom, чтобы вы не видели ужасного сообщения «пропавшие файлы». Если вы уже видите эти предупреждения, вот отличное руководство о том, как найти эти отсутствующие файлы.
«Сделать» перемещение файлов или папок изображений в Lightroom
Первое, что нужно сделать, это запустить Lightroom. Затем перейдите на панель «Папки» в модуле «Библиотека». Перейдите к файлам или папкам, которые вы хотите переместить, затем перетащите их в новое место. Это тот же метод, который можно использовать независимо от того, просто перемещаете папки на одном диске или перемещаете их на отдельный диск.
На снимке экрана выше показано, что я перемещаю папку «Образцы дочерних моделей», которая находится на моем внешнем диске, в папку «Образцы фотографий 2017», которая находится на внутреннем диске моего ноутбука.
Время, необходимое для перемещения файлов или папок, зависит от количества изображений в перемещаемой папке. Не беспокойтесь о полученном сообщении, предупреждающем, что действие нельзя отменить. Это просто означает, что вы не можете нажать кнопку «Отменить» и полностью изменить процесс. Однако вы МОЖЕТЕ отменить это самостоятельно, просто перетащив папку обратно в исходное место.
Если вы в большей степени визуально обучаетесь, ознакомьтесь с нашим коротким видеоуроком ниже, показывающим, насколько легко перемещать папки с одного диска на другой из Lightroom.
Перемещение файлов в Lightroom — Видеоурок
У вас есть вопросы или комментарии о перемещении файлов в Lightroom? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим учебником с помощью кнопок социальных сетей (мы очень ценим это)!
Как сделать текст плавным в фотошопе gif
8 августа 2016 · Учебный канал Photoshop — это ресурсный сайт Photoshop для начинающих.PTC была основана в июле 2012 года Хесусом Рамиресом. Основная цель этого сайта — предоставить качественные советы, рекомендации, советы и другие ресурсы Photoshop, которые позволяют новичкам улучшить свои навыки. Более. Редактор GIF предоставляет все функции редактирования в удобном рабочем пространстве. Фильтры и эффекты. Ретушируйте изображения в формате GIF, добавляя привлекательные фильтры и эффекты, чтобы добиться нужного вида. Скорость анимации. GIF-анимация идет с вашей скоростью, если вы настраиваете частоту кадров с помощью панели «Таймлайн». Добавить текст.Прикладное лидерство в уходе за больными
Чтобы создать GIF, вы можете загрузить последовательность изображений GIF, JPG, PNG, BMP, TIFF, HEIC и другие типы изображений, ZIP-архив с изображениями и даже смешивать вместе разные форматы и размеры — они будут Как сделать гифку? Нажмите кнопку «Выбрать файлы» выше и выберите изображения, которые хотите использовать в качестве рамок.
Чтобы вырезать текст, убедитесь, что слой изображения находится над слоем текста в меню в правом нижнем углу. Если это не так, вы можете перетащить слой изображения в верхнюю часть списка.Когда все будет в правильном порядке, выберите «Создать обтравочную маску» в раскрывающемся меню «Слои» в верхней части окна.В этом уроке J Schuh создает пламенеющий хромированный текст в After Effects, используя эффекты свечения и сжижения. Дополнительные руководства по программному обеспечению Adobe из журнала Layers Magazine можно найти в журнале Layers Magazine на сайте WonderHowTo. WonderHowTo индексирует все руководства журнала Layers Magazine для Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dreamweaver и Flash. 22 мая 2013 г. · 2.Создайте смарт-объект. Прежде чем приступить к искажению, превратите флаг в смарт-объект. Вы можете сделать это, выбрав «Слой»> «Смарт-объекты»> «Создать смарт-объект». Вы не увидите никакой первоначальной разницы, кроме того факта, что значок на панели «Слои» теперь имеет крошечный логотип смарт-объекта в правом нижнем углу. 3. Войдите в Free Transform. Следуйте этому простому руководству о том, как создавать GIF-файлы в Photoshop. Независимо от того, как вы это произносите, гифки — это интернет-сенсация, которая всегда вызывает смех. Это отличный способ привлечь внимание, привлечь внимание и заработать несколько очков в социальных сетях — другими словами, GIF-файлы заставляют людей чувствовать себя так.
Быстро и легко разместить изображение на другом изображении
Вы когда-нибудь хотели поместить изображение на другое изображение, чтобы визуализировать ваш продукт? Цифровой макет упаковки — это бесплатный способ протестировать ваш дизайн на продуктах, что делает его отличным вариантом для портфолио и презентаций.Из этого туториала Вы узнаете, как создать его самостоятельно.
Откройте (ФАЙЛ> ОТКРЫТЬ / CTRL + O) свое изображение в Pixlr Pro. Мы используем это изображение бумажного стаканчика (33611531).
Затем откройте ваш предпочтительный дизайн (мы использовали изображение: 53763105) и поместите его над слоем бумажного стаканчика — перейдите в ФАЙЛ> ОТКРЫТЬ И ПОМЕСТИТЬ или просто перетащите изображение на текущий слой. Он автоматически откроется как новый слой.
Выбрав слой с узором, перейдите в меню «ПРАВКА»> «СВОБОДНОЕ ПРЕОБРАЗОВАНИЕ» (ALT + CTRL + T).
Масштабируйте слой с узором, перетаскивая углы его ограничивающего прямоугольника, чтобы он примерно соответствовал размеру чашки. Удерживайте клавишу Shift во время масштабирования, чтобы избежать искажения и сохранить форму слоя. Нажмите Enter, чтобы применить преобразование.
Отрегулируйте непрозрачность слоя с узором в окне «Слои». 20% — 30% — это идеальный вариант, чтобы вы могли видеть форму бумажного стаканчика во время деформации изображения на следующем шаге.
Снова зайдите в «ПРАВКА»> «СВОБОДНОЕ ПРЕОБРАЗОВАНИЕ» (ALT + CTRL + T) и нажмите «Инструмент деформации», расположенный на верхней панели.
Принимая во внимание перспективу, отрегулируйте ручки, чтобы они соответствовали форме бумажного стаканчика. Слой с выкройкой мы сделали немного больше, чем бумажный стаканчик. Снова нажмите Enter, чтобы применить преобразование.
Придайте слою с узором 100% непрозрачность и добавьте растровую маску к слою с узором, выбрав ее в нижней части окна «Слои». После этого маска появится рядом с миниатюрой узора на соответствующем слое.
Сделайте пока узор невидимым, щелкнув значок глаза рядом с его слоем.
Выберите инструмент «Перо» (P). Отключите «Заливка» и «Обводка» и обведите форму бумажного стаканчика, щелкнув по его контуру. Пути появятся в виде нового слоя под названием «Форма 1».
После трассировки нам нужно будет заполнить контур, чтобы сделать выбор для следующего шага.
Сделайте слой «Shape 1» невидимым, затем CTRL + ЩЕЛЧОК на нем, чтобы сделать выбор. После этого инвертируйте выделение, нажав CTRL + SHIFT + I.
Сделайте слой с узором снова видимым, щелкните растровую маску и, используя инструмент «Ведро с краской» (G), залейте слой маски черным.
Вот как это выглядит, когда узор замаскирован. Измените режим слоя на Умножение.
Чтобы узор выглядел более реалистично, продублируйте «Слой 0» и перетащите его поверх слоя с узором. ЩЕЛЧОК ПРАВОЙ ЩЕЛЧОК> МАСКА ОБРЕЗКИ, чтобы слой влиял только на слой рисунка.
Затем измените режим наложения на Умножение. Это будет имитировать тени оригинального бумажного стаканчика.
Пришло время улучшить внешний вид. Создайте новый корректирующий слой над третьим слоем и выберите «Уровни».Затем ПРАВОЙ ЩЕЛЧОК> МАСКА ДЛЯ ОБРЕЗКИ.
Используя ползунки, вы можете улучшить внешний вид, чтобы получить более естественный вид, отрегулировав тени, средние тона и светлые участки.
И готово! Ознакомьтесь с готовым макетом ниже.
Выглядит там довольно реалистично!Если вы ищете более простой способ создать мокап, попробуйте конструктор мокапов. Вы также можете редактировать и загружать свои фотографии в шаблон в соответствии с вашими предпочтениями.
Nik Collection 4 | Камера Jabber
Perspective Efex использует программное обеспечение DxO Viewpoint 3 для своего движка и элементов управления.Он позволяет корректировать искажения цилиндрического и подушкообразного типа, объемную деформацию, возникающую в результате использования широкоугольных объективов, и перспективное искажение. Он также позволяет выровнять шаткие горизонты, а эффект миниатюры воспроизводит эффект использования объектива с наклоном и сдвигом.
Для исправления искажений часто требуется обрезка, и Perspective Efex может делать это автоматически, чтобы избежать пустых областей на изображении. В качестве альтернативы есть инструмент обрезки с настраиваемыми пользователем параметрами соотношения сторон.
Коррекция искажений
DxO имеет базу данных измерений, сделанных с помощью огромного количества комбинаций фотоаппаратов и объективов. Эти измерения позволяют инженерам компании вносить коррективы в изображения, чтобы устранить оптические дефекты, такие как цилиндрические и амортизирующие искажения.
Для автоматической коррекции искажений Perspective Efex должен иметь правильный модуль для комбинации камеры и объектива, используемой для захвата изображения. Программа автоматически определяет, что было использовано, и предлагает вам загрузить модуль.Если данные недоступны, вы можете использовать ползунок, чтобы внести изменения на глаз.
Даже если вам кажется, что искажений нет, вы часто видите, как при нажатии кнопки «Авто» вносятся небольшие поправки.
Объемная деформация
Объемная деформация — это то, что вы можете увидеть по краям изображений, снятых с помощью широкоугольных объективов. Это заставляет людей и предметы по направлению к краю кадра выглядеть необычно широкими и вытянутыми по горизонтали, в то время как те, что в центре, выглядят естественно.
- Объемная деформация без коррекции
- Объемная деформация исправлена с помощью Nik Collection 3 Perspective Efex
В большинстве случаев нажатие на кнопку горизонтальной / вертикальной коррекции дает хороший результат, но есть также опция диагональной коррекции, которая полезна. Кроме того, есть скользящие элементы управления для регулировки уровня коррекции, которые помогут вам получить естественный результат.
Эти инструменты очень полезны для всех, кому нужно использовать широкоугольный объектив для фотографирования группы людей. Они могут стать большим подспорьем для свадебных фотографов.
Перспектива
Элементы управления в этом разделе позволяют исправить некоторые проблемы, возникающие из-за того, что объекты не снимаются под перпендикулярным углом. Это очень полезно для архитектурной фотографии или городских пейзажей.
Опять же, есть кнопка «Авто», которая может сделать всю работу за вас, но при сильном искажении перспективы конечный результат вряд ли будет таким, как вы хотите.Есть скользящие элементы управления для уменьшения или увеличения коррекции в четырех разных направлениях.
Perspective Efex вносит исправления, располагая линии, которые он рассчитывает, должны быть вертикальными или горизонтальными, и выравнивая их. Он может сделать блестящую работу, но есть также набор инструментов, которые позволяют нацеливать линии для исправления.
Они очень просты в использовании. После нажатия на нужный вариант (разница в количестве точек привязки) на вашем изображении появится серия линий с точками привязки.Вам просто нужно по очереди щелкнуть каждую точку привязки, чтобы перетащить линии туда, где они должны быть. К счастью, область под опорной точкой увеличивается, когда она выбрана, что упрощает получение идеального выравнивания.
По умолчанию Perspective Efex обрезает изображение, чтобы исключить пустые области, появляющиеся в результате коррекции, но вы можете отключить функцию автоматической обрезки, чтобы увидеть, что происходит, и определить наилучшее окончательное соотношение сторон изображения.
Поразительно, чего можно добиться с помощью инструментов Perspective Efex Perspective.
Горизонт
Опять же, Perspective Efex может автоматически корректировать шаткий горизонт, и вы можете корректировать результат с помощью скользящего элемента управления. Также можно расположить точки привязки вдоль вертикальной или горизонтальной линии, чтобы сделать ее прямой.
Урожай
По умолчанию Perspective Efex обрезает изображения до исходного соотношения сторон, чтобы исключить любые пустые области, появившиеся в результате исправлений. Однако его можно отключить, и инструмент «Кадрирование» можно использовать как обычный инструмент кадрирования с набором выбираемых соотношений сторон.Вы также можете установить собственное соотношение сторон, если хотите.
Эффект миниатюры
В то время как другие инструменты в Perspective Efex устраняют проблемы, инструменты в этом разделе позволяют воспроизвести внешний вид съемки с помощью объектива с наклоном и сдвигом, чтобы сцена выглядела миниатюрной, применяя размытие к переднему плану и фону.
Как обычно, это позволяет вам располагать линии, определяющие границы резких и размытых областей. Также есть контроль над степенью размытия и формой размытия.Однако необычно то, что граничные линии не обязательно должны быть параллельны. Сняв отметку с поля «Симметричное положение», вы получите возможность вращать их независимо.
Это забавный инструмент, с которым можно поиграть, но я никогда не находил в них необходимости или реального применения.
Perspective Efex вердикт
Perspective Efex — полезное дополнение для упрощения исправления общих проблем, таких как схождение вертикалей, объемная деформация при использовании широкоугольных объективов и неустойчивые горизонты.Автоматические корректировки облегчают жизнь, но элементы управления есть, если вам нужно их настроить.
.

 После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши. Ничего страшного.
Ничего страшного.