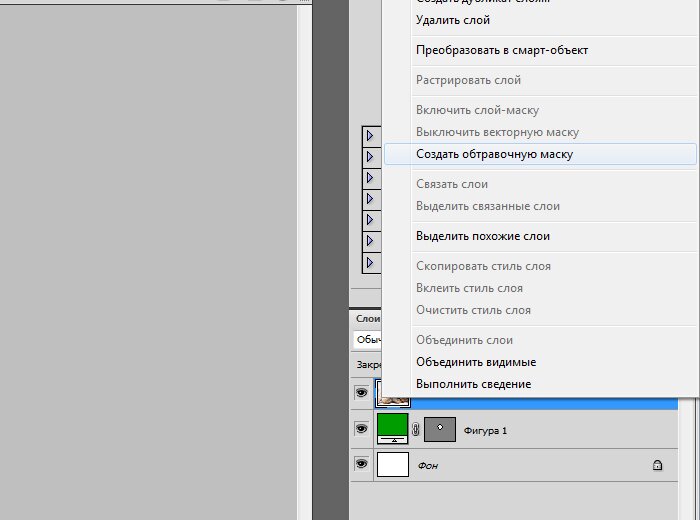
Фотошоп как выделить объект и перенести на другой фон
Главная » Разное » Фотошоп как выделить объект и перенести на другой фонКак в Adobe Photoshop выделить объект и перенести его на другое изображение
22
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
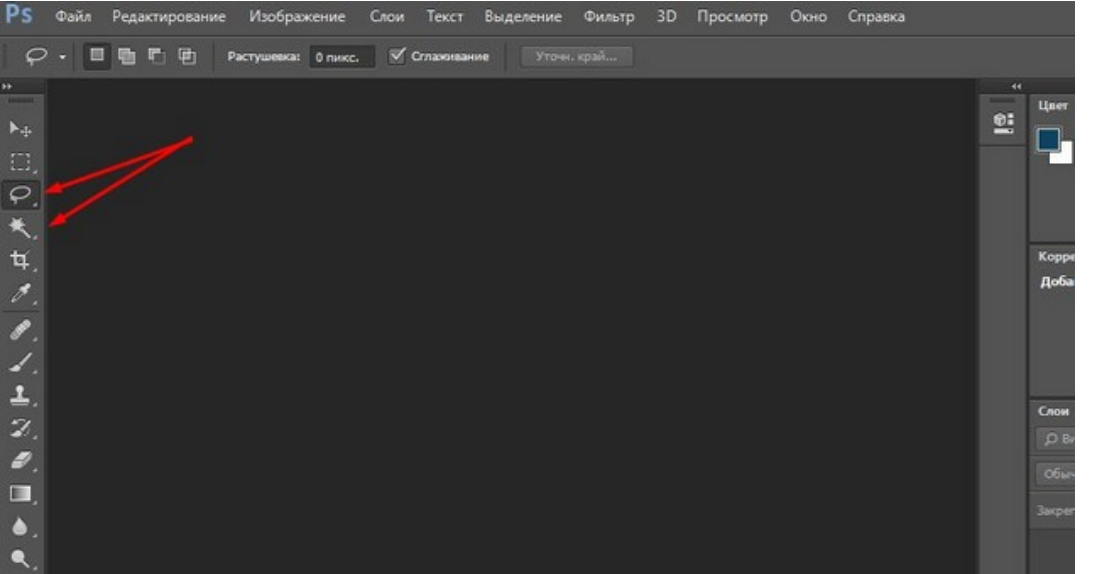
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
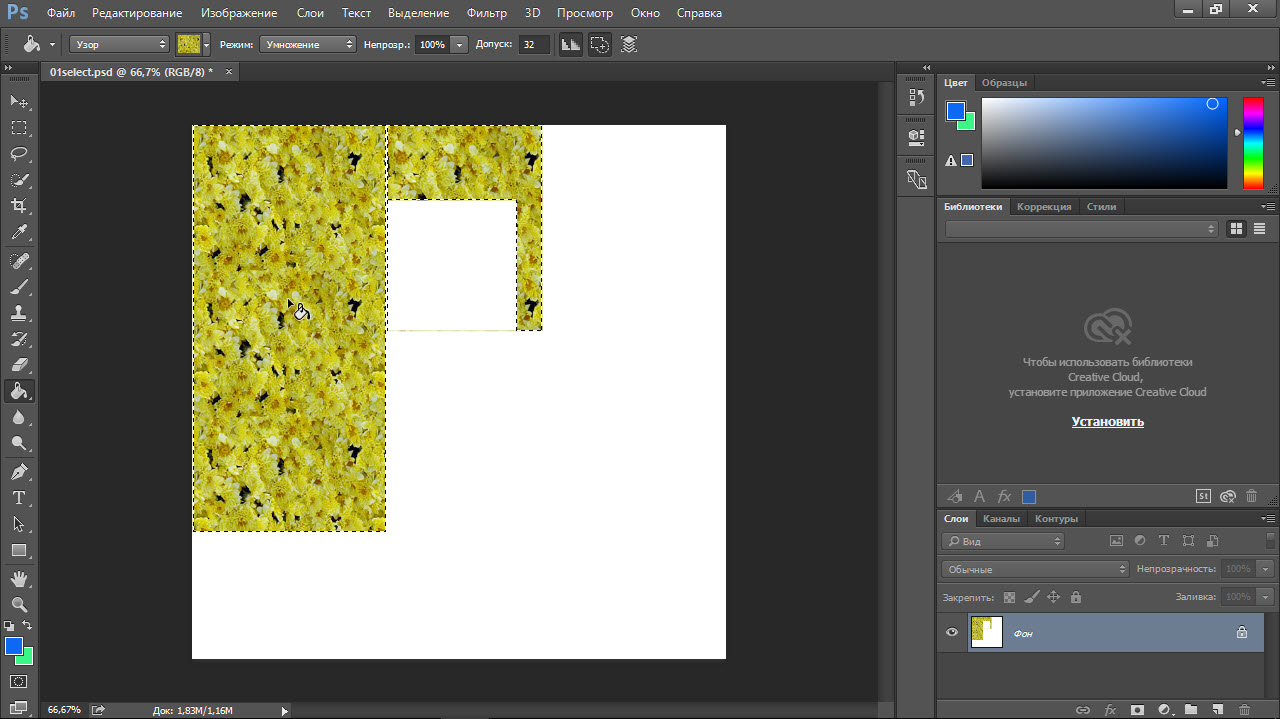
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
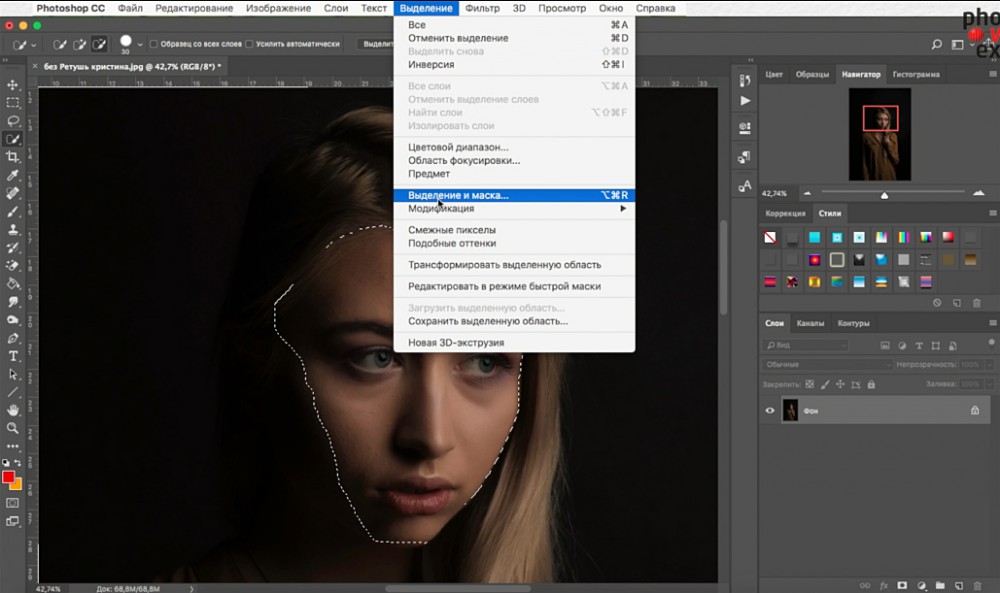
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух. Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
.Как выбрать и переместить часть одного изображения в … — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Для этого мы будем использовать инструмент Quick Selection tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection Tool в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент Magic Wand, просто нажмите и удерживайте значок Magic Wand, и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает в себя несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите «Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
Чтобы скопировать выделенный фрагмент, выберите «Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите « Правка»> «Вставить » в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как заменить нежелательное содержимое на фотографии или изображении
Что вы узнали: скрыть нежелательное содержимое с помощью инструмента исправления
Когда использовать Patch Tool
Инструмент Patch очень эффективен для исправления областей с выделением. Он использует технологию с учетом содержимого для создания плавного перехода между выделенным фрагментом и остальной частью изображения.
Он использует технологию с учетом содержимого для создания плавного перехода между выделенным фрагментом и остальной частью изображения.
Используйте отдельный слой для ретуши
- При активном фоновом слое выберите «Слой»> «Создать»> «Слой через копию», чтобы сделать копию фонового слоя и сохранить ретушь отдельно от основного изображения.
Начать с выбора
Инструмент «Патч» работает с выделенной области, которую нужно исправить. Вы можете использовать инструмент Patch, как и инструмент Lasso, для создания выделения. Вы также можете использовать любой из инструментов выделения. Выбор не обязательно должен быть точным; он может перекрывать области за пределами объекта, который вы хотите удалить.
Создайте патч или скопируйте деталь в другую область изображения
Инструмент «Заплатка» работает путем перетаскивания выделенной области в другую область изображения.Инструмент Patch использует технологию с учетом содержимого для создания убедительного сочетания.
- На панели параметров инструмента «Заплатка» выберите «Нормальный» и выберите «Источник» или «Назначение».
Чтобы исправить Источник (выделенную область), перетащите выделение в область, содержащую совпадающие детали, которые будут покрывать объект, который вы хотите удалить.
Чтобы исправить место назначения, перетащите выделение в другую часть изображения. Выбранные пиксели копируются туда.
- Проверьте, не создал ли патч повторяющиеся детали, которые необходимо подправить с помощью инструмента «Штамп».
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный слой исправлений, который вы создали.
Как выделить вставленный объект в фотошопе
Случалось ли такое, что при работе с Фотошопом вам не приходилось использовать выделение объектов? Уверены, что нет, т.к. это тоже неотъемлемая часть базовых навыков при работе с изображениями в программе.
Для чего это нужно? Чаще всего выделение используют для копирования и вырезания объектов или же для заливки и обводки контуров. В общем-то перечислять преимущества можно долго, но перейдем к делу.
Благодаря этому уроку, вы научитесь выделять объект в Фотошопе строго по контуру, используя несколько способов.
Выделение объектов разными способами
Быстрое выделение горячими клавишами. Данный метод подойдет для заранее вырезанных объектов, которые находятся на отдельном слое, чаще всего – прозрачном. Чтобы выделить объект, достаточно нажать на слой, на котором он находится, удерживая при этом клавишу CTRL.
Если вы все сделали правильно, то Фотошоп выделит все объекты, находящиеся на слое. См. скриншот ниже:
Волшебная палочка.Данный метод тоже не покажется вам сложным. Нам понадобится инструмент “Волшебная палочка”.
Благодаря этому инструменту мы автоматически выделим участок, который содержит в себе цвет, на который мы кликнули. Этот способ идеально подходит для отделения нужного объекта от фона (фон должен быть однотонным).
Быстрое выделение. Этот инструмент находится в одной группе с “Волшебной палочкой”, но отличается тем, что благодаря нему можно выделять определенную часть однотонного объекта.
Магнитное лассо. Благодаря такому инструмент, как “Лассо”, вы можете выделить объекты не только разных цветов, но и с разной фактурой. Исключением в группе будет «Магнитное лассо» (нужен только для работы с границей между тонов).
На скриншоте ниже наглядно видно, как работает «Магнитное лассо» – приклеивается к краям объекта.
Прямолинейное лассо. Исходя из названия можно догадаться, что данный инструмент идеально подходит для работы с прямыми, т.к. контуры с изгибами вам с ним не создать. Если же у вас в задаче – выделение геометрических фигур, состоящих из прямых сторон, то “прямолинейное лассо” хороший помощник.
Лассо. Благодаря стандартному лассо вы сможете выделять любый фигуры любых форм, т.к. с этим инструментом можно работать только вручную.
Но… У всех этих инструментов есть изъян – неточность выделения, из-за чего приходится дополнительно трудится в последствии.
Выбор профессионалов – “Перо”
Благодаря перу у вас также будет возможно в любой момент поменять определенную часть выделения, что очень важно, ведь вам не придется из-за ошибки, выделять объект заново.
Если вы хотите узнать об этом инструменте подробнее, то у нас есть урок: Как пользоваться пером в Photoshop
Заключение
На начальных этапах вы, вероятнее всего, обойдетесь “простыми” инструментами “Волшебная палочка”, “Быстрое выделение” и “Лассо”. Но в дальнейшем вы будете вынуждены научиться пользоваться “Пером”, т.к. только с помощью него можно работать с сложными изображениями/проектами в Фотошопе.
Самая частая операция в фотошопе – это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши – Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь – Выделение/Цветовой диапазон. Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
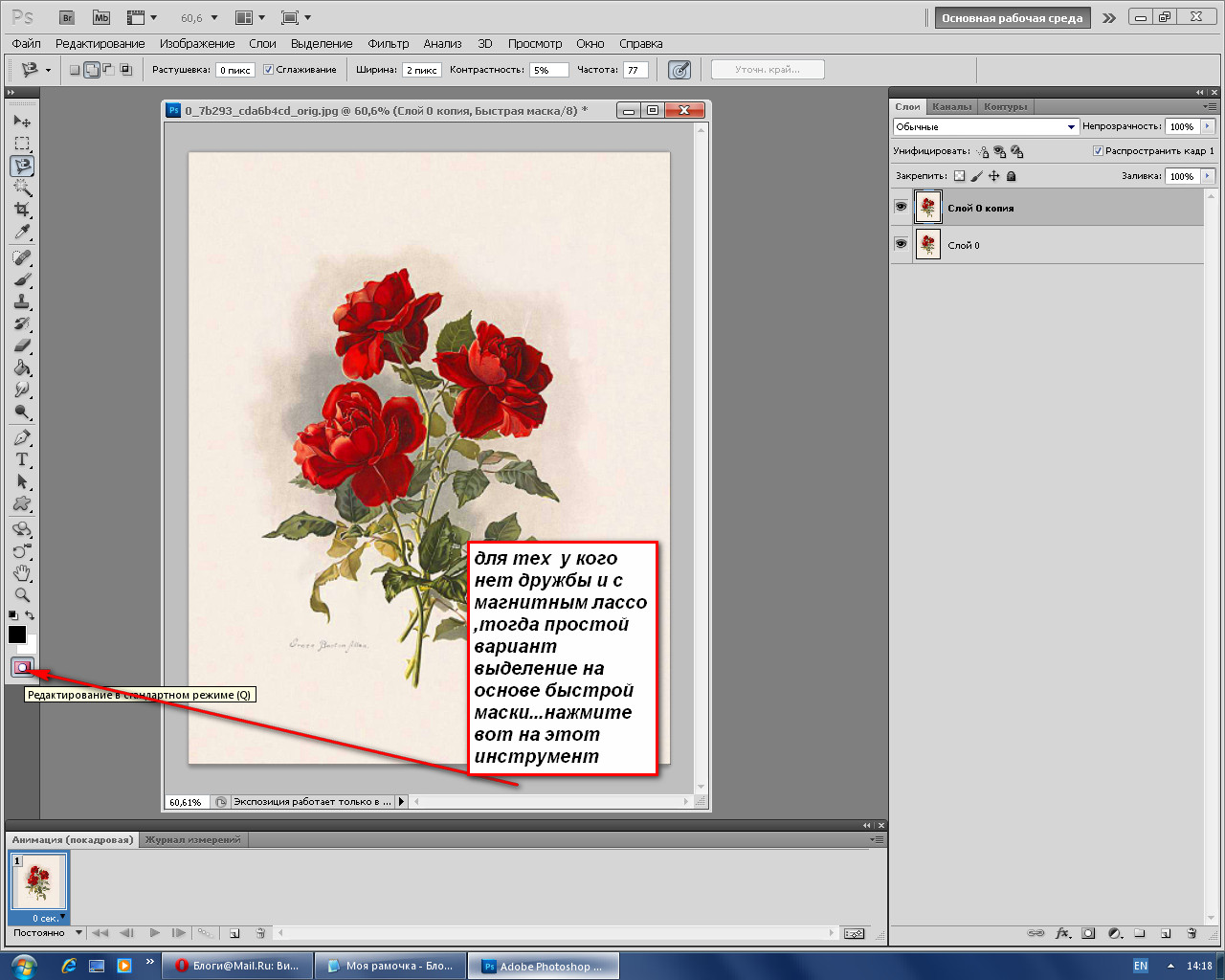
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения – возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите – Изображение/Коррекция/Уровни. Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите – Выделение/Уточнить край.
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите – Выделение/Модификация/Сжать.
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область. «
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса – это копирование (CTRL+C и CTRL+V). Или нажмите – Редактирование/Копировать. А на другом изображении – Вставить. Выделение импортируется в качестве нового слоя.
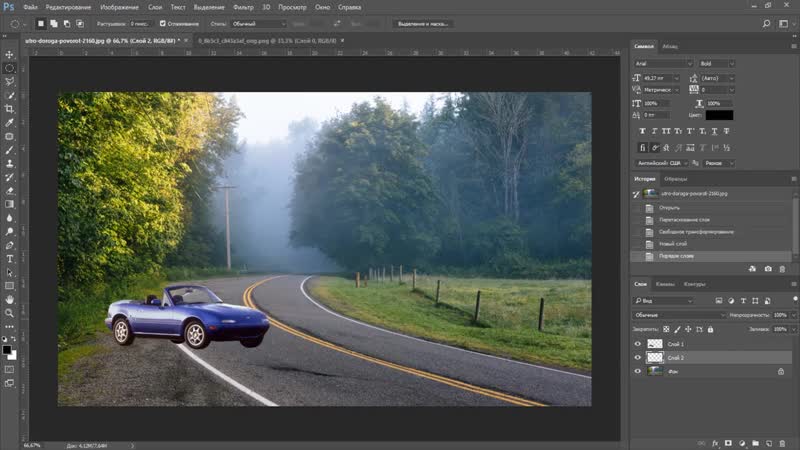
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать – Слой/Новый/Скопировать на новый слой.
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите – Редактирование/Трансформирование/Масштабирование. (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите – Выделение/Сохранить выделенную область.
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
На этой странице
Перемещение выделенной области
Инструмент «Перемещение» позволяет вырезать и переместить выделенные пикселы в новое место на фотографии. Этот инструмент также можно использовать для перемещения и копирования выделенных фрагментов между фотографиями в Photoshop Elements, а также в фотографии в других приложениях, которые поддерживают выделенные фрагменты.
Чтобы активировать инструмент «Перемещение» при другом активном инструменте, нажмите и удерживайте клавишу «Ctrl» (Command в ОС Mac OS) (этот метод не работает, когда выбран инструмент «Рука»).
В рабочей среде «Редактирование» выделите область с помощью какого-либо инструмента выделения и выберите инструмент «Перемещение» на панели инструментов.
Параметры инструмента «Перемещение»
При активизации инструмента «Перемещение» на панели параметров можно изменить следующие параметры:
Автоматически выделять слой
Выделяет самый верхний слой с пикселами, находящимися непосредственно под инструментом «Перемещение», а не текущий выделенный слой.
Показать ограничительную рамку
Отображает ограничительную рамку вокруг выделенного фрагмента изображения или вокруг выделенной области (если на изображении нет активного выделения). С помощью прямоугольников на сторонах и углах можно изменять размер выделения или слоя.
Ограничительная рамка не отображается для фонового слоя.
Подсветка при наведении курсора
Подсвечивает отдельные слои при наведении курсора на изображение. Чтобы выделить и переместить подсвеченный слой, щелкните на нем. Слои, которые ранее были выделены, при наведении курсора не подсвечиваются.
Перемещает выделенный слой на передний или задний план или помещает между другими слоями Меню включает команды «На передний план», «Сдвинуть вперед», «Сдвинуть назад» и «На задний план». Чтобы расположить слой, выделите его и выберите соответствующую команду в меню «Расположить».
Выравнивает выделенные слои. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается одновременное выравнивание нескольких слоев. Чтобы выровнять слои, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, затем выберите нужную команду в меню «Выравнивание».
Разделяет выделенные слои на равные части. Доступны следующие параметры: «Верхние края», «Центры по вертикали», «Нижние края», «Левые края», «Центры по горизонтали» и «Правые края». Допускается расположение нескольких слоев на расстоянии друг от друга. Чтобы активировать этот параметр, необходимо наличие не менее трех выделенных слоев. Чтобы разделить слои друг от друга на некоторое расстояние, выделите один слой, затем выделите другой, удерживая нажатой клавишу Shift, и выберите соответствующую команду в меню «Распределить».
Копирование выделенных областей или слоев
Выделенные области можно копировать и вставлять с помощью инструмента «Перемещение» или команд «Копировать», «Копировать объединенные», «Вырезать», «Вставить» или «Вставить в выделение» в меню «Редактирование».
Примечание: при вставке выделенной области или слоя с одной фотографии на другую в различных разрешениях, скопированные данные сохраняют размеры в пикселах. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительно нового изображения. Прежде чем скопировать и вставить изображение, воспользуйтесь командой «Изображение» > «Изменить размер» > «Изображения», чтобы привести обе фотографии к одному разрешению.
Выделенные области, которые вырезаются и копируются, сохраняются в буфер обмена. Буфер обмена может содержать одновременно только одну выделенную область.
Копирование выделенных областей с помощью инструмента «Перемещение»
Чтобы скопировать данные с одной фотографии на другую перетащите выделенную область из окна активного изображения в окно другого изображения. Окно второго изображения будет подсвечено, что указывает на возможность вставки выделения в него.
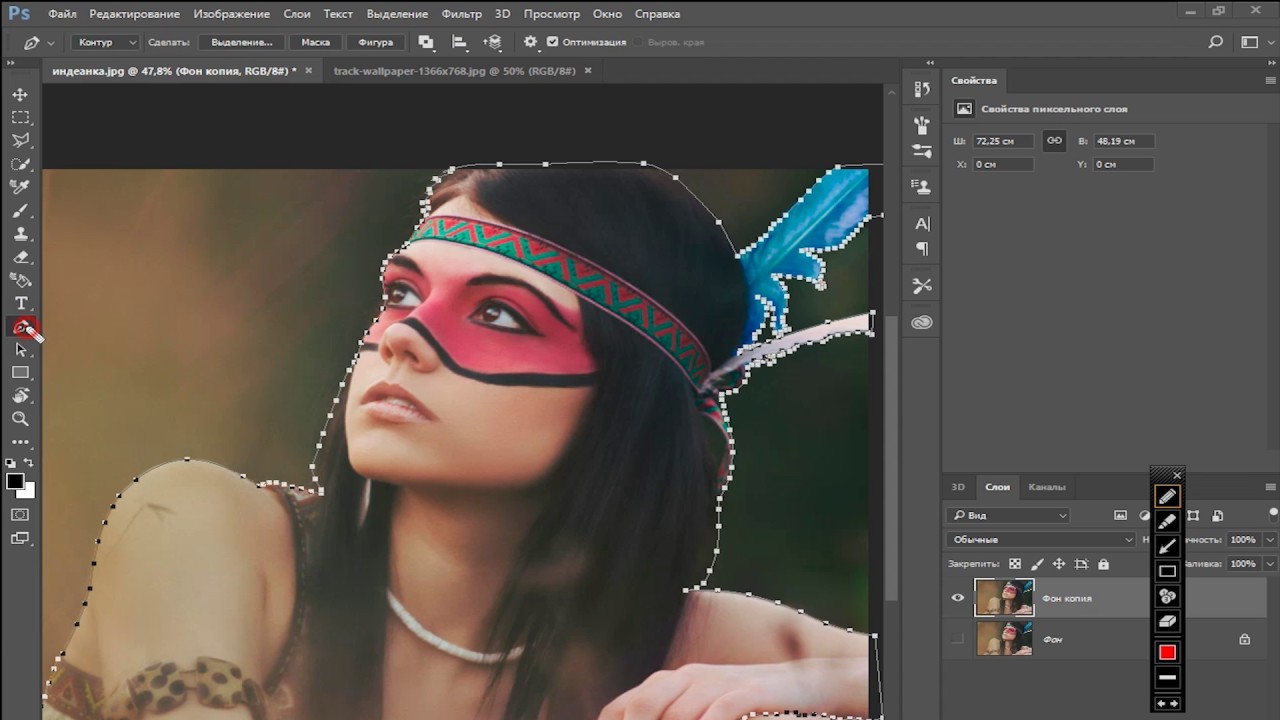
Сложные выделения объектов в Photoshop
Большинство объектов на снимках довольно легко выделить с помощью Photoshop. Для этого предназначены такие инструменты, как Magic Wand (Волшебная палочка), Lasso (Лассо) и Pen (Перо). Но задача существенно усложняется, когда приходится выделять волосы. За много лет был наработан целый арсенал приемов, включая сложные методики работы с каналами, но все они разом стали неактуальными после появления в Photoshop CS5 обновленного инструмента Quick Selection (Быстрое выделение) с функцией Refine Edge (Уточнить край). Теперь это один из самых востребованных и полезных инструментов Photoshop.
Шаг 1
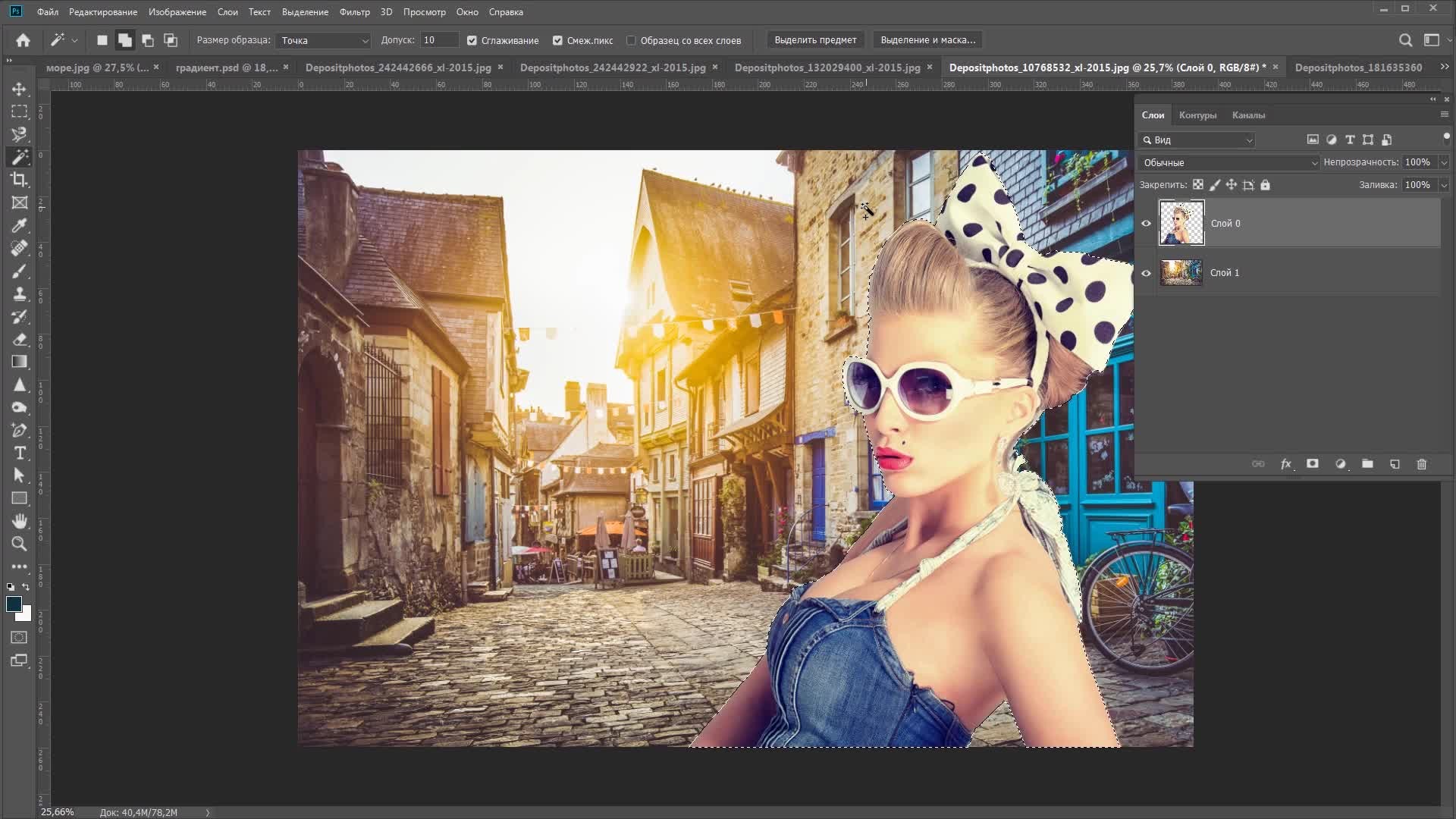
Откройте фотографию, на которой требуется выделить сложный объект (в данном случае это волосы девушки, на которые я специально направил вентилятор), и нажмите клавишу <W>, чтобы выбрать инструмент Quick Selection (Быстрое выделение).
Шаг 2
Принцип таков: пройдите указателем инструмента по контуру требуемой области, и она будет выделена. (Это напоминает инструмент Magic Wand (Волшебная палочка), только реализовано иначе.) Главное, что я усвоил, — все нужно делать быстро. Просто очертите внутренние контуры объекта, и все остальное инструмент сделает сам. В данном случае выделение получилось неплохим, хоть и не без проблем (осталась серая область между рукой слева и футболкой), но это не так уж страшно.
Если выделение захватывает лишние фрагменты, обведите их указателем инструмента, удерживая нажатой клавишу <Alt> (<Option>), и они будут исключены из выделения. Идеальной точности пока что не требуется.
Шаг 3
По опыту работы с инструментом Quick Selection (Быстрое выделение) могу сказать, что он отлично справляется с задачей выделения объектов, а вот если нужно исключить фрагмент выделения, то лучше переключиться на инструмент Magic Wand (Волшебная палочка) и один раз щелкнуть на проблемной области при нажатой клавише <Alt> (<Option>). В данном случае я именно так исключил серый просвет между рукой слева и футболкой. Все действительно делается одним щелчком.
Шаг 4
Мы приступаем к самому главному этапу — выделению волос. Ключевой момент в данном случае — не включать в выделение никаких фрагментов фона. Другими словами, нельзя допустить выделения прядей, сквозь которые просвечивается фон. Я стараюсь не приближаться к наружному контуру прически, если только волосы не уложены очень ровно (нет выбившихся локонов). На приведенной здесь иллюстрации я масштабировал снимок, чтобы можно было наглядно увидеть, о чем идет речь.
Я не стал выделять кончики волос (далее мы позволим программе самостоятельно выделить их, но сейчас не нужно доходить до конца). Кроме того, я сократил выделение там, где сквозь пряди начал просвечивать фон. Позже программа самостоятельно обработает эти области, а пока их следует избегать. Переключитесь обратно на инструмент Quick Selection (Быстрое выделение) и, удерживая нажатой клавишу <Alt> (<Option>), зарисуйте фрагменты, которые нужно исключить.
Шаг 5
Когда выделенная область будет должным образом подготовлена, пора задействовать наше самое главное оружие. Щелкните на кнопке Refine Edge (Уточн. край) на панели параметров и в открывшемся диалоговом окне выберите оптимальный режим просмотра. В качестве упражнения задайте вариант Black & White (Черно-белое), при котором выделенная область отображается в виде маски слоя. Как видите, сам по себе инструмент Quick Selection (Быстрое выделение) не до конца справился с задачей: края области получились резкими, а тонкие локоны и вовсе не выделены.
Но ничего страшного: сейчас мы все исправим.
Шаг 6
Установите флажок Smart Radius («Умный» радиус). (На изображении ничего не поменяется, но так и должно быть.) Данный флажок позволяет задействовать технологию обнаружения краев. Он настолько важен, что я никогда его не сбрасываю. Если хотите, чтобы флажок всегда был установлен в диалоговом окне Refine Edge (Уточнить край), установите флажок Remember Settings (Запомнить настройки) в нижней части окна. Теперь, опять-таки в качестве упражнения, перетащите ползунок Radius (Радиус) вправо (к отметке 250), и отдельные пряди волос окажутся выделенными (восхитительно, не правда ли?). При этом на изображении появятся фрагменты (например, рука справа), выделяемые с чрезмерным запасом. Эти области получатся прозрачными, что нежелательно, поэтому радиус не стоит увеличивать слишком сильно. Я просто хотел продемонстрировать, как работает алгоритм выделения.
Шаг 7
Перетаскивайте ползунок Radius (Радиус) влево, пока контур руки справа не станет снова четким.
Наша задача такова: объект выделения должен быть полностью белым, а фон — полностью черным.
Серые фрагменты окажутся полупрозрачными. Это допустимо в области тонких прядей волос, но недопустимо для рук, одежды и всего остального, что должно иметь четкий контур. В некоторых случаях радиус можно оставить равным 250 пикселям, но при обработке портретных снимков приходится учитывать не только волосы, поэтому радиус нужно уменьшать. В данном случае я перетащил ползунок Radius примерно к отметке 47. Если бы выделение было очень простым, радиус можно было бы задать минимальным. Общее правило следующее: чем сложнее выделение, тем больше радиус.
Шаг 8
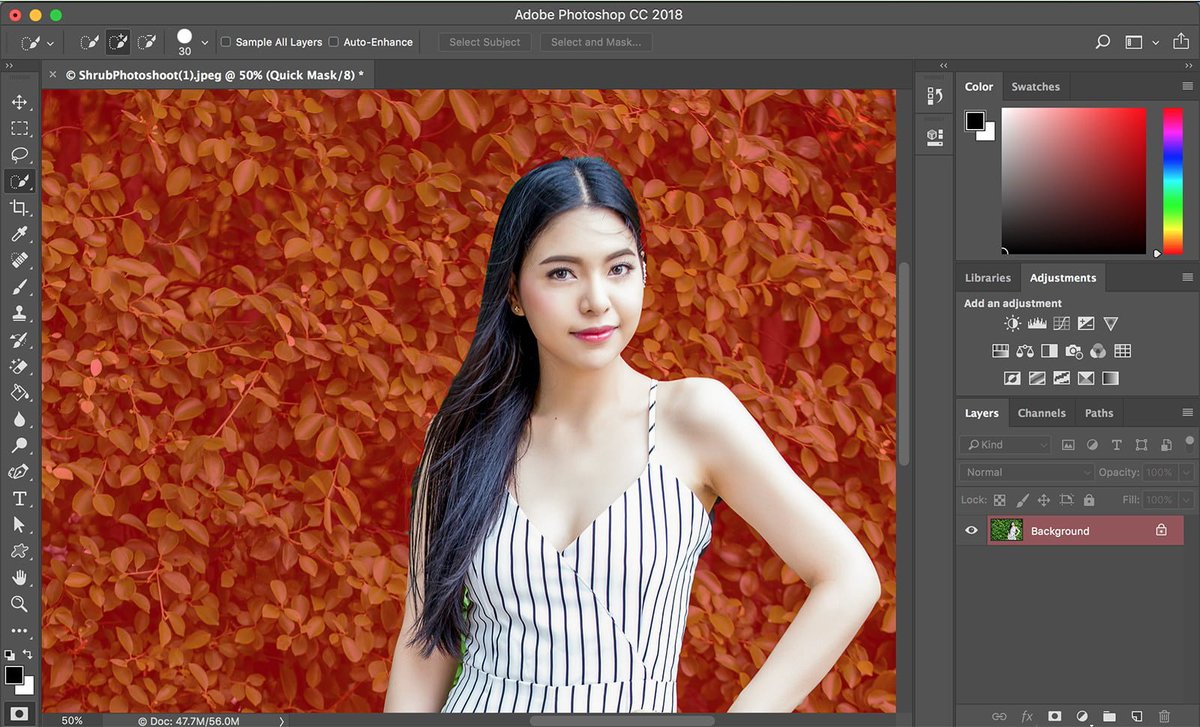
Теперь поменяйте режим просмотра на Overlay (Наложение) и посмотрите, не пропущено ли что-то. Выделенные области отображаются в полноцветном варианте, тогда как пропущенные фрагменты становятся красными. Если где-то просвечивает фон (в данном случае серый), значит, возникла проблема.
Необходимо сообщить программе, где именно находится проблемный участок, чтобы она смогла уточнить выделение в данной области. Для этого воспользуйтесь инструментом Refine Radius (Уточнить радиус), который вызывается нажатием клавиши <E>. Инструмент активен по умолчанию, так что просто зарисуйте указателем инструмента участки, сквозь которые просвечивает фон, и они будут обработаны тщательнее. В этом секрет выделения волос.
Шаг 9
Если, просматривая контур прически, вы заметите пряди, окрашенные в красный цвет, значит, они не были выделены. В таком случае пройдите по ним указателем инструмента, и они приобретут естественный цвет (т.е. будут добавлены к выделению), поскольку программа уточняет контуры выделения по мере зарисовки. Временами вы будете видеть серый фон, но он исчезнет после того, как вы отпустите кнопку мыши. В данном случае я доработал фрагменты прядей слева и справа, а также немного увеличил радиус.
Шаг 10
Я рекомендую не трогать ползунки группы Adjust Edge (Настройка края), так как на их корректную настройку уходит слишком много времени.
В нижней части окна есть флажок Decontaminate Colors (Очистить цвета), который позволяет немного приглушить цвета краевых пикселей. Если изображение будет переноситься на другой фон, края области выделения окажутся не так заметны. Под этим флажком находится раскрывающийся список Output To (Вывод в), в котором задается конечная цель: должен ли выделенный объект быть скопирован в новый документ, или в новый слой в текущем документе, или в новый слой со слоем-маской и т.п. Я всегда преобразую выделение в новый слой со слоем-маской, что позволяет мне с помощью инструмента Brush (Кисть) исправить пропущенные фрагменты. Именно этим нам и предстоит сейчас заняться, так что выберите вариант New Layer with Layer Mask (Новый слой со слоем-маской) и щелкните на кнопке ОК.
Шаг 11
После щелчка на кнопке ОК созданное выделение отобразится на прозрачном слое, а на панели Layers (Слои) появится миниатюра нового слоя с присоединенным слоем-маской. Все получилось как нельзя лучше: программа не захватила выбившихся волосков, но в то же время выделила все необходимое. Нам предстоит еще немного улучшить выделение, но сначала нужно проверить маску слоя и подкорректировать ее, прежде чем переносить изображение на другой фон (да, нас ожидает композиция слоев). Щелкните на миниатюре маски при нажатой клавише <Alt> (<Option>), чтобы отобразить только слой-маску.
Шаг 12
Масштабируйте изображение внизу справа, и вы увидите области, которые не являются полностью белыми.
Это указывает на полупрозрачные области, что совершенно нежелательно для руки. Нажмите клавишу <B>, чтобы активизировать инструмент Brush (Кисть), задайте цвет переднего плана белым, выберите на панели параметров маленькую кисть с жесткими краями и зарисуйте серые участки вдоль контура (включая внутренний контур брюк), сделав их белыми. Затем нажмите клавишу <Х>, чтобы сделать цвет фона черным, и зарисуйте грязно-серые участки с внешней стороны брюк, сделав их полностью черными. При зачистке сложных областей имеет смысл задать для кисти режим Overlay (Перекрытие). В таком случае, если кисть белого цвета, она не будет влиять на черные участки, и наоборот.
Шаг 13
Работа с маской на этом завершена, и ее можно применить на постоянной основе, поэтому щелкните на миниатюре слоя-маски на панели Layers (Слои) и перетащите ее на пиктограмму корзины в нижней части панели, чтобы удалить слой. Появится диалоговое окно с вопросом о том, нужно ли применить маску к слою перед удалением. Щелкните на кнопке Apply (Применить), и миниатюра слоя исчезнет, а сама маска будет применена. Это немного упростит последующую работу со слоями.
Шаг 14
Теперь откройте фоновое изображение, на которое будет перенесен выделенный объект.
Нажмите клавишу <V> для выбора инструмента Move (Перемещение) и, удерживая нажатой клавишу <Shift>, перетащите выделение поверх фонового снимка.
(Примечание: эту операцию легче выполнить, когда на экране видны оба изображения. Если же включен режим с вкладками, перетащите выделение на корешок вкладки фонового изображения и задержите его там, пока программа не переключит вкладки. В крайнем случае скопируйте выделение и вставьте его в другой файл. Оно появится на отдельном слое.) Совершенно очевидно, какую проблему придется решать следующей: тона кожи девушки четко указывают на то, что она была сфотографирована в совсем другом месте. Кроме того, по контуру заметна тонкая белая кайма, которая немедленно выдает композицию.
Шаг 15
Сначала нужно избавиться от каймы. Для этого выполните команду Layers > Matting > Defringe (Слои > Обработка краев > Убрать кайму).
В появившемся диалоговом окне задайте ширину 1 (или 2, если фотография была сделана с высоким разрешением) и щелкните на кнопке ОК. Кайма исчезла!
Шаг 16
Следующий прием я открыл для себя много лет назад, еще когда создавал композиции с помощью каналов. Он позволяет улучшить детализацию и даже вернуть некоторые из отсеченных локонов за счет восстановления пикселей.
Прием очень прост: нажмите комбинацию клавиш <Ctrl+J>, чтобы продублировать слой с выделением. И все! Контуры слоя становятся более проработанными, и даже заполняются некоторые промежутки в волосах. Если полученный эффект оказался чрезмерным, уменьшите непрозрачность нового слоя, пока все не нормализуется (в данном случае я уменьшил непрозрачность до 50%). После этого нажмите комбинацию клавиш <Ctrl+E>, чтобы объединить новый слой с исходным слоем выделения. Теперь необходимо заняться цветокоррекцией, чтобы тона кожи девушки соответствовали фону, на котором она якобы была сфотографирована.
Шаг 17
Нам нужно снова создать выделение вокруг слоя с девушкой. Для этого, удерживая нажатой клавишу <Ctrl>, щелкните на миниатюре слоя на панели Layers (Слои), чтобы преобразовать его в выделение. Затем добавьте новый слой, щелкнув на пиктограмме Create a New Layer (Создать новый слой) в нижней части панели. Теперь взгляните на изображение и задайтесь вопросом: «Какой цвет характерен для фона?»
Я вижу пурпурный, коричневый (на полу), серый (на фрагментах потолка), но больше всего бросается в глаза зеленый.
Нажмите клавишу <I>, чтобы выбрать инструмент Eyedropper (Пипетка), и щелкните на зеленом участке фона, задав тем самым цвет переднего плана (на иллюстрации обведен фрагмент, на котором я щелкнул).
Шаг 18
Выполните заливку выделения зеленым цветом (на пустом слое), нажав комбинацию клавиш <Alt+Backspace>, после чего отмените выделение с помощью комбинации клавиш <Ctrl+D>.
Шаг 19
Чтобы задействовать зеленую область, необходимо: 1) поменять режим наложения с Normal (Обычные) на Color (Цветность), в результате чего слой перестанет быть сплошной заливкой, проявив лишь свой цвет; 2) уменьшить непрозрачность слоя до той отметки, когда изображение девушки начнет выглядеть естественно, но при этом сохранит небольшой зеленый оттенок, как если бы она была действительно сфотографирована в данном месте. В нашем случае я уменьшил непрозрачность зеленого слоя до 35%, что позволило согласовать цвета (видно, что изображение девушки стало более приглушенным и приобрело нужный нам оттенок). Нажмите комбинацию клавиш <Ctrl+E>, чтобы объединить два верхних слоя. Последний шаг заключается в согласовании тонов всего снимка.
Шаг 20
Нам необходимо добавить эффект повышенного контраста к изображению девушки, чтобы она не так выделялась на фоне (если бы фон не являлся HDR- снимком, я сначала применил бы эффект к фону и только потом — к изображению девушки). Продублируйте верхний слой, поменяйте режим наложения на Vivid Light (Яркий свет) и выполните инверсию слоя, нажав комбинацию клавиш <Ctrl+I>. Теперь примените фильтр Surface Blur (Размытие по поверхности), задав параметр Radius (Радиус) равным 40 и параметр Threshold (Изогелия) — тоже равным 40. Скройте фоновый слой, щелкнув на значке глаза рядом с миниатюрой слоя, и нажмите комбинацию клавиш <Ctrl+Alt+Shift+E>, чтобы создать объединенный слой поверх стека слоев. Далее нажмите комбинацию клавиш <Ctrl+Shift+U>, чтобы обесцветить слой.
Удалите предыдущий слой Background сору 2 (Слой 0 копия 2) и поменяйте режим наложения верхнего слоя на Overlay (Перекрытие). Наконец, сделайте фоновый слой видимым, выполните сведение слоев, а затем воспользуйтесь фильтром Lens Correction (Коррекция дисторсии) для добавления темной виньетки по краям.
Как правильно выделять в фотошопе. Как выделить объект в «фотошопе» и отделить от фона
Здравствуйте! Сегодня давайте разберем такое понятие как выделение в Фотошопе, а также познакомимся с инструментами выделения, которые помагают это самое выделение создать. Понятие «выделение» является основополагающим в Photoshop. Чтобы вы ни делали, выделение всегда сопровождает вас, ограничивая действия инструментов или область пикселов для дальнейшей работы.
Выделение — пожалуй, самая трудоемкая часть рабочего процесса, темное звено в цепи операций, но от его качества зависит результат. Какой бы яркой ни была идея, она всегда может быть загублена некачественным выделением областей. Думаю, с нашим трудолюбием нам данная тема не страшна.
Что такое выделение?
Выделение в Photoshop является чуть не основной операцией, от которой зависит результат работы. Что же такое выделение?
Выделение — это область ограничения действия инструментов и команд. Мы рассмотрим это на упражнении.
Выделение — это ограничение области пикселов для дальнейшей работы (например, копирования на новый слой, перемещения в другой файл).
Выделение, как ограничение действия инструментов и команд
Создайте новый документ, выбрав:
Preset (Набор): Web;
Size (Размер): 600 800, 72 ppi;
Color Mode (Цветовой режим): RGB Color;
Background Contents (Содержимое фона): White (Белый).
Представляю самые простые инструменты выделения.
Выполним упражнение.
1. Активизируйте инструмент Rectangular Marquee (Прямоугольная область) .
2. Поместите курсор в окно документа. Он примет форму креста. Нажмите на кнопку мыши и протащите курсор по изображению. За ним тянется прямоугольная пунктирная рамка выделения.
3. Отпустите кнопку мыши. По границе вашей области «побежали муравьи». Эта область выделена.
4. Установите курсор вне выделенной области и постройте новую рамку выделения. Предыдущее выделение пропадает и появляется новое.
5. Выберите инструмент Brush (Кисть), задайте любой цвет и размер. Проведите внахлест по изображению. Заметьте, что кисть работает только в выделенной области, не выходя за ее границы.
6. Активизируйте опять инструмент Rectangular Marquee (Прямоугольная область) и переместите выделенную область.
Прямоугольное выделение
7. Активизируйте кисть. Порисуйте. Кисть работает в перемещенной области. Таким образом, выделение ограничивает область действия инструмента.
8. Активизируйте инструмент Elliptical Marquee (Овальная область) . По свойствам он очень похож на инструмент Rectangular Marquee (Прямоугольная область), но применяется для выделения эллиптических областей. Попробуйте поработать с этим инструментом.
Как снять выделение?
Самый простой способ — щелчком по изображению (при активном инструменте выделения), но это неправильно, т. к. случайно могут быть выделены два пиксела, и ваши инструменты «перестанут работать». Правильно снимать выделение командой главного меню Select | Deselect (Выделение | Отменить выделение). Запомните быстрые клавиши для вызова команды — +.
Задание: создайте выделение. Быстрыми клавишами снимите его.
Клавиши-модификаторы при создании выделения
При использовании простейших инструментов выделения — Elliptical Marquee (Овальная область), Rectangular Marquee (Прямоугольная область), полезно знать клавиши-модификаторы, которые влияют на форму и место создания выделения.
1. Активизируйте инструмент Rectangular Marquee (Прямоугольная область). Нажмите кнопку мыши и начинайте перетаскивать. Как видите, выделение создается и изменяется по форме, пока не отпущена мышь.
2. Если, не отпуская кнопку мыши в процессе создания выделения, нажать клавишу , выделение будет пропорциональным.
3. Если, не отпуская кнопку мыши в процессе создания выделения, нажать клавишу , выделение будет создаваться из центра.
4. Если, не отпуская кнопку мыши в процессе создания выделения, нажать клавиши +, то выделение будет пропорциональным и создаваться из центра.
Использование клавиш-модификаторов
Проект «Выпуклые кнопки»
Создадим выпуклые кнопки с пиктограммами для Интернета. Работать будем, основываясь на пройденном теоретическом материале.
1. Залейте документ белым цветом.
2. Создайте инструментом Elliptical Marquee (Овальная область) выделение круглой формы (удерживая клавишу ).
Выделение круглой формы
3. Установите цвет переднего плана оранжевый, заднего плана — белый.
4. Измените клавишей цвета на противоположные: белый — цвет переднего плана; оранжевый — заднего плана, для создания блика.
5. Активизируйте инструмент Gradient (Градиент), выберите вид «Foreground to Background» (От основного к фоновому), тип — радиальный, растяните. Обратите внимание, что цветовой переход применяется только внутри области выделения, а не ко всему документу.
Применение градиента в области выделения
6. Снимите выделение клавишами +.
7. Создайте круглое выделение чуть меньшего размера внутри уже закрашенной области. Активизируйте инструмент Gradient (Градиент). Задайте направление. Снимите выделение.
8. Поменяйте местами цвета переднего и заднего плана нажатием клавиши .
9. Выделите инструментом Rectangular Marquee (Прямоугольная область) область с полученной кнопкой.
10. При нажатии клавиш + форма указателя мыши меняется на двойную стрелку, что говорит о включении режима копирования области.
Режим копирования
Если в слое есть выделенная область, то возможно ее перемещение при помощи инструмента Move (Перемещение). Тогда, если не нажимаются дополнительные клавиши, вы перемещаете выделенную область пикселов, «вырывая» ее из изображения (на месте перемещенной области в слое, отличном от фонового, образуется прозрачность). В слое Background (Фон) «вырывать» неоткуда, и оставшаяся область заливается цветом заднего плана. Если при перемещении удерживать клавишу , происходит копирование области выделенных пикселов в пределах данного слоя.
11. Перетащите выделенную область несколько раз, удерживая клавиши + и отпуская мышь после копирования, чтобы получилось шесть кнопок. Снимите выделение.
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
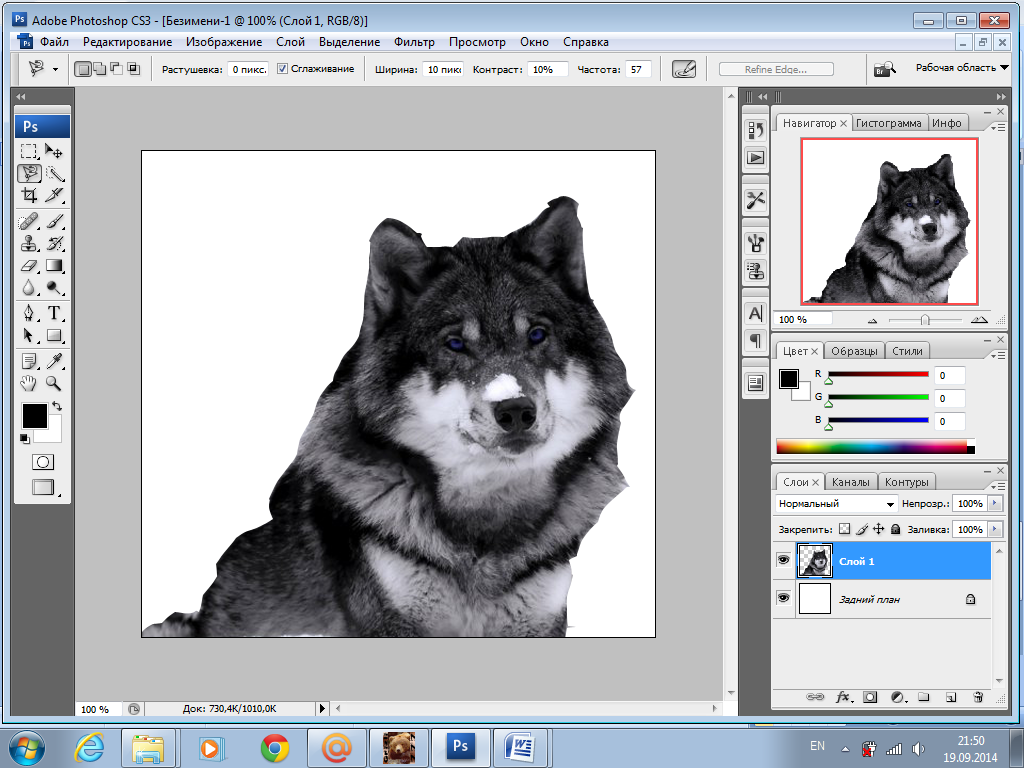
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Этот урок фотошопа целиком посвящён обзору способов и инструментов выделения в фотошопе. Прочитав его, вы точно будете знать, всеми возможными способами. А также вы узнаете, какой способ лучше в той или иной ситуации.
Для «затравки» скажу, что мы рассмотрим такие инструменты, как Elliptical и Rectangular Marquee Tool (Элиптическое и прямоугольное выделение), Magic Wand Tool (Волшебная палочка), Quick Selection Tool (Быстрое выделение), Lasso и Polygonal Lasso (Лассо и полигональное лассо), а также многие другие. После этого вы поймёте, что возможности для выделения объектов в фотошопе действительно безграничны! Чего же мы ждём? Давайте начинать!
Простые способы выделения простых объектов
Сначала взглянем на самые простые инструменты выделения в фотошопе. Их всего 4, и найти их можно вторыми сверху в панели инструментов:
А теперь о каждом по порядку:
Rectangular Marquee Tool (Прямоугольное выделение). Создаёт выделение в виде прямоугольника. Полезен в случаях, когда нужно выделить квадратную или прямоугольную область. К примеру, простое здание, книгу, коробку и так далее:
Обратите внимание, что если при создании прямоугольного выделения вы зажмёте клавишу Shift, то выделение получится в форме идеального квадрата:
Elliptical Marquee Tool (Эллиптическое выделение). Создаёт выделение в виде эллипса или круга. Полезно при выделении круглых объектов, таких как радужная оболочка глаз, к примеру:
По аналогии с прямоугольным выделением, если зажать Shift, получится идеально ровный круг.
Single Row Marquee Tool (Выделение одиночного ряда) и Single Сolumn Marquee Tool (Выделение одиночного столбца). На практике лично мной не применялось ни разу. Эти 2 инструмента создают выделение одного ряда или столбца пикселей. При этом ширина, как вы наверно догадались, 1px:
Свойства инструментов выделения в фотошопе
С простыми инструментами выделения мы разобрались, теперь нужно сказать о важных свойствах, которые присущи всем инструментам выделения в фотошопе.
1. Перемещение и трансформация выделений
Вы когда-нибудь задавались вопросом, как переместить выделение в фотошопе ? Если да, то сейчас вы получите на него ответ 🙂 Для наглядности создадим простое квадратное выделение:
Теперь, наведя на него мышку, вы можете переместить его как вам вздумается, при этом около курсора появится маленькая иконка прямоугольника:
Обратите особое внимание на то, что переместить выделение возможно лишь когда активен любой из инструментов вкладки простых выделений. Если у вас будет активен, скажем, инструмент перемещения Move Tool, то перемещаться будет уже выделенный кусок изображения, а не само выделение:
2. Взаимодействие выделений
Подобно векторным фигурам, выделения могут взаимодействовать друг с другом. И это очень удобно. Настройки взаимодействия находятся в верхнем меню инструмента:
В первом режиме New Selection (Новое выделение) каждое новое выделение будет сбрасывать старое. Это стандартный режим. А вот дальше дело обстоит куда интересней. В режиме Add to Selection (Добавить к выделению) каждое новое выделение будет добавлено к уже существующему. Посмотрите, это 2 прямоугольных выделения в режиме Add to Selection :
Они слились в одно!
Следующий режим Substract to Selection (Вычесть из выделения). Вероятно вы уже догадались, что этот режим работает с точностью до наоборот по отношению к предыдущему. Он вычитает каждое последующее выделение из уже существующего:
Ну и наконец, последний режим Intersect with Selection (Выделение из пересечения) оставляет выделение только в месте пересечения:
Забегая вперед отмечу, что возможность взаимодействия выделений друг с другом очень полезна на практике. Как именно? Узнаете чуть позже 😉
3. Растушевка
Это довольно важный параметр, который определяет размытие границы выделенной области. Задаётся она параметром Feather:
Взгляните на изображение, вырезанное без растушевки (0px):
и с растушевкой 80px:
Разница очевидна 🙂
4. Стиль выделения
С помощью стиля выделения в фотошопе можно зафиксировать размер или соотношение.
Fixed Ratio (Фиксированное соотношение). Если установить соотношение например 10 к 20, то выделение будет создано именно в этой пропорции, вы сможете отрегулировать лишь размер:
Fixed Size (Фиксированный размер). Создаст выделение с заранее определённым размером:
Эти 2 параметра бывают полезны, когда требуется делать много выделений в одних и тех же пропорциях или размерах. Обратите внимание, что эта настройка доступна лишь для простых выделений (прямоугольник, эллипс, столбец, ряд).
На этом универсальные настройки выделений в фотошопе кончились (за исключением Refine Edge (Уточнить край), которую я оставил «на десерт»). Дальше настройки будут уникальны для каждого типа выделения.
Выделение с помощью лассо
Продолжаем изучать выделение объектов в фотошопе , и на очереди группа инструментов «Лассо». Всего таких инструмента 3:
Lasso Tool. Это классическое лассо. С его помощью создаётся выделение произвольной формы, причём вы рисуете его сами, подобно тому, как вы делаете это кистью:
Лассо рассчитано на неспешную работу. Требуется тщательно выводить каждый изгиб. К тому же, это требует определённой сноровки. Однако, если хорошо овладеть лассо, оно станет в ваших руках одним из самых мощных инструментов выделения в фотошопе. Особенно полезно лассо в сочетании с другими инструментами выделения, такими как Quick Selection Tool и Magic Wand Tool , когда требуется исправить недочёты автоматики фотошопа.
Polygonal Lasso Tool. Полигональное лассо — форма выделения создаётся прямыми линиями. Очень удобный инструмент для выделения зданий и любых других объектов, не имеющих округлостей:
Magnetic Lasso Tool (Магнитное лассо). Некогда очень популярный и полезный инструмент, теперь же, после введения Quick Selection Tool почти не используемый (по крайней мере мной). Принцип работы заключается в том, что границы выделения как бы притягиваются к объекту, который вы хотите выделить. Инструмент хорошо справляется с контрастными областями, но начинает ошибаться, когда границы объекта нечёткие или практически одного тона с фоном. Всё, что от вас требуется для выделения объекта — провести по его контуру:
Магнитное лассо имеет специальные настройки:
Width (Ширина) — область воздействия магнитного лассо. Определяет точность выделения. Если нужно более точное выделение, ставьте меньшее значение ширины. Выражается в пикселях (px).
Сontrast (Контраст) -Чем выше значение этого параметра, тем контрастнее должно быть изображение для выделения.
Frequency (Частота) — Определяет, насколько часто станут создаваться опорные точки. Чем меньше это значение, тем больше точек будет создано. И, соответственно, тем более точным будет выделение. Однако слишком много точек я всё же не рекомендую делать.
Волшебная палочка и быстрое выделение
Переходим к двум самым интересным инструментам выделения в фотошопе.
1. Quick Selection (Быстрое выделение). Наиболее прогрессивный и, на мой взгляд удобный инструмент. Своё название полностью оправдывает. Для быстрого выделения в фотошопе лучше и не придумать. Основан на том же самом принципе контраста, что и Magnetic Lasso, однако выделение производится с помощью специальной кисти (размер которой настраивается). При этом особой точности от вас не требуется, фотошоп сам «подгонит» края и большую часть выделения. Вам нужно лишь начать закрашивать нужную область. К примеру, на это выделение у меня ушло ровно 1,5 секунды:
В то время как на тоже самое выделение с магнитным лассо уходит порядка 15-20 секунд. Не говоря уже об остальных рассмотренных нами инструментах.
Настройки довольно привычны:
Быстрое выделение имеет 3 режима работы: новое выделение, добавить к выделению, вычесть из выделения. С этими режимами вы уже знакомы. Далее идут настройки кисти. Здесь также всё довольно стандартно: размер и жёсткость кисти, интервалы, угол и форма. С размером и жёсткостью думаю всё понятно. Spacing (Интервалы) служат для определения интервалов между мазками кисти, чем это значение меньше, тем плавнее будет работать инструмент. Угол и форма практически не нужные в повседневной работе параметры, которые задают угол поворота кисти и её форму.
2. Magic Wand (Волшебная палочка). Работает по принципу выделения похожих по цвету и тону пикселей. Имеет особый параметр Tolerance (Допуск), который определяет степень схожести цвета пикселей. Чем больше его значение, тем больше пикселей будет выделено. К примеру, это выделение сделано с Tolerance 32:
А это с Tolerance 120:
Опция Contiguous (Смежные пиксели) определяет, будут ли выделены только пиксели, находящиеся в непосредственной близости друг к другу, или же будут выделены пиксели по периметру всего холста.
Другие способы выделения объекта в фотошопе
1. Quick Mask (Быстрая маска). О быстрой маске я уже неоднократно писал. Прочитать про этот способ выделения вы можете в уроках « » и « «. Быстрая маска вызывается клавишей Q, после чего обычной кистью чёрного цвета нужно закрасить ту область изображения, которая подлежит выделению. Выглядит это примерно так:
Повторное нажатие Q создаёт из маски выделение.
Параметр Refine Edge
Мы подошли к обещанному «десерту». Параметр Refine Edge (Уточнить край) доступен для любого выделения, и является очень важным параметром. Вызвать его можно нажав на соответствующую кнопку:
Посмотрим на этот параметр в работе на конкретном примере. Откройте любое изображение и выделите какой-нибудь объект любым из перечисленных выше способов:
Нажмите на кнопку Refine Edge, вы увидите окно настроек. Сейчас мы разберем его чуть подробнее:
В самом верху располагается группа элементов View Mode (Режим вида). Параметры этой группы служат исключительно для вашего удобства. View указывает, на каком фоне представлять результат:
- Marching Ants (Марширующие муравьи) покажет превью на оригинальном фоне.
- Overlay (Перекрытие) зальёт фон полупрозрачным красным цветом.
- On Black — на чёрном фоне.
- On White — на белом.
- Black & White — делает выделенный участок белым, а фон чёрным.
- On Layers (На слоях) — прозрачный фон.
- Reveal Layers (Открыть слои) — покажет изображение целиком.
Я выбрал показ результата на белом фоне:
Галочка Show Radius покажет радиус текущего выделения.
Далее идёт самый важный параметр — Edge Detection. Если отметить галочку Smart Radius (Умный радиус) и выставить значение, отличное от нуля, фотошоп сделает края выделения более плавными и правильными. Для сравнения посмотрите на выделение без этого параметра:
Замечаете угловатость? А теперь тоже самое, но с умным радиусом 1,5px:
Далее идут такие параметры, как сглаживание (Smooth), растушевка (Feather), Contrast (Контраст) и Shift Edge (Перемещение края). Сглаживание делает края выделения более мягкими, с растушевкой вы уже знакомы. Контраст даёт эффект,противоположный сглаживанию, т.е. делает края чётче и жёстче. А Shift Edge позволяет сдвинуть края выделения внутрь или наружу.
Decontaminate Colors (Очистить цвета) убирает мусор вокруг выделения (белый ореол, участки фона и прочее):
Мы разобрали все возможные способы выделения в фотошопе, и практически все их настройки. Надеюсь что теперь у вас не возникнет вопроса, как выделить объект в фотошопе 🙂 На этом я заканчиваю свой урок фотошопа и прощаюсь с вами, друзья. Желаю вам творческих успехов. И не забывайте — комментарии всегда открыты для вас 😉
Он находится в четвертой группе вместе с . По своему принципу действия они похожи, поэтому разработчики фотошопа объединили их вместе.
Итак, что это за инструмент и как с ним работать — давайте по порядочку разберемся.
Для чего нужно Быстрое выделениеРаботая инструментом как кистью, можно выделять сложные участки изображения. Он анализирует пиксели, по которым водят указателем мыши и затем сам помогает ускорить работу, выделяя участки изображения, содержащие аналогичные пиксели.
Таким образом, Быстрым выделением удобно пользоваться, когда изображение контрастное, то есть заметен резкий переход между цветами пикселов.
Как пользоватьсяРазберемся на конкретном примере. Допустим, задача выделить весь фон у изображения.
Шаг 1
Сначала я делаю один клик в любом месте с фоном. Фотошоп по умолчанию стоит в режиме Новая выделенная область (эти режимы отображены на ), поэтому он пока выделит небольшой участок размером с кисть.
Шаг 2
Второй клик будет немного подальше от первоначального места. Фотошоп изучил пиксели вашего первого клика, а затем пиксели второго клика, сравнил их и посмотрел, какие пиксели расположены вокруг. Быстро все это проанализировав, он сам выделяет участок, который содержит в точности такие же пиксели.
Автоматически режим перестроился на . Поэтому мы продолжаем кликать на новые участки фона.
Шаг 3
Третий клик сделаю сильно правее. В результате фотошоп сразу показал мне «марширующих муравьев» вокруг большей части изображения. Обратите внимание, что кроме фона больше ничего не выделяется.
Смотрите, три клика, а уже выделена почти половина фона. Не это ли доказательство того, что инструмент не зря носит определяющее слово «Быстрое» ?
Если не устраивает внешний вид указателя инструмента, его можно поменять на другой стандартный. Для этого нажмите клавишу Caps Lock .
Панель параметров
Общий принцип работы теперь должен быть ясен. Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Значение всех параметров инструмента слева направо:
Новая выделенная областьИнструмент автоматически установлен на создание новой выделенной области, что очень удобно, так как весь смысл заключается как раз в ее создании.
Добавить к выделенной областиВ этот режим фотошоп автоматически переходит, когда Вы щелкнули мышью или сделали первый мазок кистью. Теперь программа добавит любые дополнительные области, по которым кликаете мышью.
Естественно, можно и в ручную перейти в этот режим.
Лучше добавлять новые участки выделения одинарными кликами мыши. В таких случаях, если что-то не получилось, можно нажать Ctrl+Z , чтобы .
Помимо одинарных кликов можно зажать левую кнопку мыши и водить по участкам изображения.
Вычитание из выделенной областиФотошоп может выбрать больше, чем на самом деле необходимо. Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Для максимально эффективного использования инструмента, вероятно, придется много добавлять к выделенным областям и вычитать из них. Сочетания клавиш могут помочь ускорить этот процесс.
Для перехода в режим Добавить нажмите и удерживайте клавишу Shift .
Для перехода в режим Вычитание области нажмите и удерживайте клавишу Alt .
Параметры кистиИспользуйте более крупную кисть для выделения больших, а кисть поменьше — для мелких или труднодоступных мест. Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
В этом меню можно также настроить жесткость кисти, интервалы и угол наклона.
Достичь лучших результатов, можно с помощью кисти с жесткой щетиной, чтобы создать четкие края (вместо немного прозрачных, появляющихся при рисовании кистью с мягкой щетиной).
Образец со всех слоевИзначально данная настройка отключена. Это означает, что фотошоп учитывает только пиксели активного слоя. Если вы установите данный флажок, программа будет использовать документ целиком и захватывать все подобные пиксели независимо от того, на каком слое они находятся.
Усилить автоматическиПоскольку инструмент Быстрое выделение создает выделенные области очень быстро, их края могут в итоге выглядеть грубыми и несовершенными. Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
Уточнить крайОб этой команде я уже не однократно писал. Поэтому сразу приглашаю на .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Когда Вы что-то выделяете, именно в выделенной области Вы можете производить какие-то действия: рисовать. изменять цвета, и так далее. Сложность формы этого выделения зависит от того, что Вы хотите выделить и, соответственно, какие инструменты выделения Вы используете.
Чтобы выделить все изображение, выбираете в меню Выделить — Выделить все , или нажимаете на горячие клавиши Ctrl + A.
Чтобы отменить выделение, нужно выбрать в меню Выделение — Отменить выделение , или нажать горячие клавиши Ctrl + D . Чтобы вернуть отмененное выделение, выбираете в меню Выделение — Выделить снова .
Инструменты выделения бывают:
- ручные;
- полуавтоматические;
- автоматические.
Ручные инструменты выделения: лассо. инструменты рисования в режиме быстрой маски, прямоугольная область, овальная область.
Полуавтоматические инструменты выделения: магнитное лассо.
Автоматические инструменты выделения: волшебная палочка.
Инструмент Прямоугольная область
На панели инструментов второй сверху. В раскрывающемся списке также есть инструменты Овальная область, Горизонтальная строка, Вертикальная строка.
С помощью инструментов горизонтальная и вертикальная строка Вы выделяете области шириной один пиксель.
Чтобы выделить прямоугольную область, выбираете соответствующий инструмент, и по диагонали делаете прямоугольное выделение протягиванием с нажатой клавишей мыши.
Чтобы выделить прямоугольную область из цента, нужно нажать клавишу Alt , и удерживая ее, растягивать выделение.
Чтобы выделить квадрат, нужно удерживать клавишу Shift при выделении.
Аналогично для овальной области: удерживая клавишу Alt , Вы растягиваете выделение из центра, а удерживая клавишу Shift , делаете выделение кругом.
В процессе создания выделения, когда Вы его растягиваете, Вы можете нажать пробел , и удерживая его, переместить выделение туда, где оно должно быть. После этого можете отпустить клавишу пробела, и продолжать растягивать выделение. Это может быть очень удобным, потому что в процессе использования клавиши пробела процесс выделения не прерывается.
Когда Вы выбираете инструмент Выделение , у Вас появляется панель настроек, соответствующая этому инструменту.
Параметр Растушевка смягчает края. Откройте какое-либо изображение в программе Adobe Photoshop CS5, выберите инструмент Прямоугольное выделение , и поставьте параметр Растушевка 50 пикселей. Затем сделайте выделение, и попробуйте провести от края до края выделения кистью. Вы увидите, что на краях кисть будет смягчаться. Если же область будет без растушевки, обрыв кисти будет резким.
В опции Стили можно задать пропорции, выбрать нужное Вам соотношение сторон, или нужные размеры. Также на панели настроек есть кнопка Уточнить край , которая применяется для сложных выделений.
Переключаться с режима одиночных выделений на режим сложения выделений можно также с помощью клавиши Shift . Сделайте на каком-либо изображении прямоугольное выделение, затем нажмите клавишу Shift , и удерживая ее. сделайте еще одно прямоугольное выделение. У Вас будет два выделения сразу, а если они пересекаются, то они будут просуммированы, и получится одно общее выделение.
Если Вы будете удерживать клавишу Alt , то выделения будут не суммироваться, а вычитаться, и Вы сможете отрезать от выделения куски.
Также области выделений можно пересекать друг с другом, и тогда остается одна общая часть двух сделанных выделений. Этому режиму соответствуют горячие клавиши Shift + Alt .
Выделение можно инвертировать, через меню Выделение — Инверсия . В этом случае то, что было выделенным, перестанет быть выделенным, и наоборот, то, что не было выделенным, будет выделенным. То есть все поменяется с точностью до наоборот.
Выделение можно перемещать, нажав клавишу мыши внутри него, и удерживая клавишу, передвигая в новое положение. Если Вы при этом будете удерживать клавишу Ctrl , выделение сместится вместе с изображением, и под ним обнажится фон. А если Вы будете удерживать клавиши Ctrl + Alt , то изображение тоже сместится вместе с выделением, но под ним изображение сохранится.
Видео о том, как использовать простые инструменты выделения
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Как выделить мелкие детали в фотошопе. Как выделить объект в фотошопе и отделить от фона
Одной из главных проблем при создании фотомонтажа безусловно является качественное выделение объекта на одной фотографии и перенос его на другое изображение. А если имеются объекты, содержащие волосы или шерсть животных, то проблема ещё более усиливается, так как далеко не все пользователи фотошопа умеют грамотно выделить такой объект.
В этом уроке по работе с фотошопом
будет показан несложный способ отделения объекта от фона, имеющего почти однородный фон с небольшими цветовыми переходами. Казалось бы ничего сложного, можно применить «Волшебную палочку
» (W
) или «Быстрое выделение
» (W
), но задача усложняется тем, что цвет вырезаемого объекта очень сильно совпадает с цветом фона и, как Вы понимаете, в этом и есть проблема выделения объекта на изображении. Методика, изложенная в этом уроке, конечно, не претендует на свою универсальность, но в отдельных случаях может Вам сильно помочь. Так как выделить объект в фотошопе ?
Подобные публикации:
- Выделение в фотошопе
- урок «Как в фотошопе поменять фон »
Откроем исходное изображение. Как легко заметить волосы девушки по цвету близки к цвету фона. Как же их лучше выделить?
Создадим дубликат слоя — Ctrl+J .
Теперь наша задача выделить девушку по контуру. Перейдём в «».
В одноимённом окне прежде всего щёлкаем по средней иконке, изображающей пипетку с плюсиком (делаем её активной). Потом общёлкиваем фон вокруг девушки прямо в окне предварительного просмотра цветового диапазона, а потом передвигаем ползунок «Разброс » в ту или иную сторону, чтобы в результате получился белый фон и «чёрная» девушка. Это, конечно, в идеале, при любых настройках цветового диапазона у Вас останутся чёрные пятна на белом и наоборот, белые пятна на чёрном. Мой результат Вы видите на скриншоте ниже. Нажимаем «Ok «.
Загружается созданное нами на предыдущем шаге выделение. Как видите оно далеко от идеала.
В палитре «Слои » щёлкаем по третьей слева иконке и на верхний слой загрузится маска слоя в соответствии с созданным ранее выделением.
Чтобы увидеть непосредственно саму маску слоя, мы должны удерживая клавишу Alt щёлкнуть по миниатюре самой маски. Мы будем работать только с ней.
Наша задача сделать фон абсолютно белым, а силуэт девушки абсолютно чёрным. Я выбираю инструмент «Кисть » (В ), цвет переднего плана — белый, параметры кисти по умолчанию и я закрашиваю чёрные пятна на фоне вокруг девушки (я их выделил жёлтым цветом). Обратите внимание, что я не приближаюсь близко к контуру девушки, эти места мы будем обрабатывать другим способом.
После закраски фона белым цветом, переводим режим наложения кисти на «Перекрытие » и «проходимся» кистью по контуру девушки. При этом Вы заметите, что контур будет выравниваться, чёрные пятна на белом фоне, расположенные рядом с контуром, будут исчезать, а чёрный цвет самой девушки при этом практически не будет страдать.
Вот что у меня получилось после работы кистью. Вы видите, что фон вокруг девушки стал белого цвета и контур (со стороны фона) выровнялся.
Опять режим наложения у кисти меняем на «Нормальный «, но в качестве цвета переднего плана устанавливаем чёрный цвет. Обводим чёрным цветом фигуру девушки, но при этом не приближаемся к её контурам.
Как Вы наверное уже догадались, следующим шагом будет перевод режима наложения кисти на «Перекрытие » и работа кистью внутри девушки, вдоль её контура. Таким образом мы сделали то к чему стремились — создали чёткую чёрно-белую маску.
Теперь удерживая клавишу Alt щёлкаем по маске слоя (появится цветное изображение девушки), потом удерживая клавишу Ctrl опять щёлкаем по той же маске (загружаем выделение) и инвертируем выделение — Shift+Ctrl+I .
Щёлкаем левой клавишей мыши на миниатюре верхнего слоя (с маской), т.е. делаем активной сам слой, а не маску. Нажимаем сочетание клавиш Ctrl+J — выделение скопируется на новый слой.
Удаляем два нижних слоя путём простого их перетаскивания на значок мусорной корзины (крайняя правая иконка).
В процессе редактирования изображений в любом графическом редакторе одними из наиболее часто повторяемых операций, пожалуй, являются выделение и вырезание объектов, выполняемые с целью их перемещения, трансформации, коррекции, извлечения из фона и т. д.
В Интернете уйма графических редакторов, но, хорошо усвоив, как выделить объект в «Фотошопе», нетрудно будет справиться с этим и во всех остальных программах или онлайн-сервисах.
Если заявить, что в плане разнообразия и удобства способов выделения «Фотошоп» не имеет себе равных, это не будет преувеличением (во всяком случае, явным).
Выделять можно вручную, обводя контур объекта или рисуя область выделения кистью, а также автоматически, используя стандартные фигуры контуров выделения и другие «волшебные» инструменты. Кроме того, для выделения фрагментов «Фотошоп» использует маски, цветовые каналы, фильтры и специальные плагины.
Однако, несмотря на разнообразие, простоту и удобство специальных инструментов выделения в «Фотошопе», по мнению многих мастистых «фотошоперов», точнее и качественнее, чем с помощью инструмента «Перо» (Pen tool), способа нет.
По тщательно обрисованному пером контуру объекта стучат правой кнопкой мыши и выбирают команду «Образовать выделенную область» (Make Selection), затем в открывшемся диалоговом окошке задают радиус растушевки, ставят/убирают галочку в чекбоксе «Сглаживание» (Anti-aliasing) и нажимают OK. Все, выделение готово.
Автоматическое выделение объекта в «Фотошопе» сводится к растягиванию рамочки по контуру элемента, если он обладает прямоугольной или овальной формой, а в некоторых инструментах к щелчку (щелчкам) мыши внутри выделяемой области.
Прямоугольные и округлые выделения
Инструменты выделения прямоугольниками, эллипсами (окружностями) и узкими полосками (линиями) собраны на панели в группу с подсказкой «Прямоугольная область»(Rectangular Marquee Tool), куда, кроме названного, входят инструменты «Овальная область» (Elliptical Marquee Tool), «Область горизонтальная строка» (Single Row Marquee Tool) и «Область вертикальная строка» (Single Column Marquee Tool).
Чтобы сделать выделение, нужно щелкнуть, где надо, мышкой, растянуть рамочку нужных размеров и отпустить кнопку — выделение готово. Если тащить мышку с нажатой клавишей Shift, получится квадрат (или круг), а если с клавишей Alt, рамка станет растягиваться от центра фигуры, а не от угла или края.
Следующее очень полезное «если» связано с клавишей пробела, нажав которую в ходе выделения (не отпуская клавишу Shift), можно прервать процесс растягивания рамки и перемещать контур целиком, чтобы лучше «прицелиться», затем отпустить пробел и продолжить выделение.
И последнее «если» относится к курсору, который внутри выделенной области меняет свой вид, указывая, что контур теперь можно перемещать целиком.
Параметры настроек всех выделений на панели вверху одинаковы, за исключением овального выделения, для которого предусмотрен режим «Сглаживание» (Anti-aliased) для сглаживания переходов непрозрачности на краях.
Сложные контуры выделения
Разобравшись с тем, если контуры выделения имеют прямоугольную или овальную (круглую) форму, можно переходить к более интеллектуальным средствам выделения.
Для элементов со сложными контурами к вашим услугам предоставлена группа инструментов с подсказкой «Прямолинейное/Многоугольное лассо» (Polygonal Lasso Tool), куда, кроме означенного, входят инструменты «Лассо» (Lasso Tool) и «Магнитное лассо» (Magnetic Lasso Tool).
Простое «Лассо» сродни карандашу. Нажав левую кнопку мыши, обводят (набрасывают лассо) нужную область (объект) и отпускают кнопку. Контур автоматически замкнется, где бы вы ни отпустили кнопку. Если контур не удался, можно, не отпуская кнопку, нажать клавишу Esc, убрав, таким образом, выделение, и «набросить лассо» еще раз.
Включив «Прямолинейное/Многоугольное лассо», вы обводите объект не плавной, непрерывной линией, а угловатым контуром, последовательно щелкая мышкой от точки к точке, между которыми протягиваются прямые линии. Для замыкания контура не обязательно совмещать начало с конечной точкой — достаточно приблизиться к ней настолько, чтобы рядом с курсором появился кружочек, намекающий на то, что можно смело щелкать — контур замкнется. Создать контур, не замыкая его полностью, можно и двойным щелчком мыши или с клавишей Ctrl.
Если линия пошла не туда, выручит клавиша Esc, но лучше пользоваться клавишей Delete, удаляющей последний отрезок контура. С нажатой по ходу выделения клавишей Alt оба лассо меняются ролями.
Если вам все равно, как вырезать объект в «Фотошопе», лишь бы выделение было более или менее качественным и, главное, быстрым, то, пожалуй, «Магнитное лассо» справится с этим наилучшим образом.
Мудрое «лассо с магнитом» само распознает линию максимального отличия в цвете, яркости или контрасте и «прилипает» к этой линии. От нас требуется лишь щелкнуть мышкой на границе объекта выделения и просто «уложить лассо» вокруг него, не заморачиваясь на деталях. В отличие от обычных лассо, магнитному «аркану» нужно задать ширину (width) зоны (полосы), которую он должен анализировать при определении границы выделяемого объекта. Контур магнитного инструмента замыкается так же, как у обычных лассо.
«Волшебные» инструменты
Еще одна «сладкая парочка» средств выделения, спрятанных под одной кнопкой на панели инструментов, включает инструменты «Волшебная палочка» (Magic Wand Tool) и «Быстрое выделение» (Quick Selection). Эти инструменты позволяют выделять на изображении области одного цвета или близких по тону красок.
В отличие от знакомого всем инструмента «Заливка» (ведерко с краской) с такими же настройками, не заливает участки другим цветом, а выделяет их. Повинуясь щелчку мыши в какой-нибудь точке, «Волшебная палочка» анализирует цвет вокруг нее и выделяет все смежные участки такого же цвета при условии, что в настройках инструмента выбран режим «Смежные пиксели» (Contiguous). В противном случае выделение распространится на все подходящие области по всему изображению.
Инструмент «Быстрое выделение» работает по такому же принципу, только здесь область выделения рисуют собственной кистью с настраиваемыми параметрами (размер, жесткость, интервалы, угол и форма).
Есть немало причин, по которым использование стандартных инструментов выделения в определенных ситуациях неуместно или нежелательно, поэтому желательно разобраться, как выделить объект в «Фотошопе» в таком капризном случае.
Для этого используют группу стирающих инструментов (ластиков), среди которых тоже есть «волшебники». Группа включает собственно «Ластик» (Eraser Tool), «Фоновый ластик» (Background Erser Tool) и «Волшебный ластик» (Magic Eraser Tool).
Суть выделения объектов с помощью ластиков очевидна и проста: вокруг выделяемого элемента все напрочь (или с плавным переходом) стирается, после чего извлечение объекта уже не составит особого труда.
«Ластик» работает, как кисть или карандаш, поэтому и настройки у них одинаковые. Принцип работы «Волшебного ластика» такой же, как у инструмента «Волшебная палочка», только ластик не создает выделение, а удаляет с рисунка или части его области одного цвета.
«Фоновый ластик» хоть и не волшебный, но если показать ему образец (кликнуть мышкой над удаляемой областью) и, удерживая кнопку, обвести контур объекта, он удалит именно то, что нужно, независимо от сложности границы, и даже великодушно позволит вам «нагло» залезать курсором-прицелом на объект.
В качестве альтернативного варианта выделения по цвету можно рассматривать команду «Цветовой диапазон» (Color Range) в меню «Выделение» (Select). По этой команде откроется окно параметров настроек этой функции с уменьшенной копией изображения в центре. Цвет, который должен быть выделен, указывают, щелкнув мышкой (пипеткой) на миниатюре или на самом изображении. Можно щелкать «до потери пульса», пока выбранный оттенок не устроит вас, причем, если кликать с клавишей Shift, новый цвет добавиться к ранее выделенным, а щелчок с клавишей Alt, напротив, исключает указанный оттенок из кандидатов на выделение (то же самое делают пипетки с +/-).
Для контроля над выделением многоцветной области нужно выбрать под миниатюрой радиокнопку «Выделенная область» (Selection).
Извлечение объекта из фона
С задачей отделения объекта от фона «Фотошоп» прекрасно справляется по команде «Извлечь» (Extract) в меню Эта команда переносит нас в отдельное диалоговое окно, достойное статуса мини-редактора выделений. От нас требуется выбрать слева вверху похожий на фломастер инструмент, задать толщину мазка и обвести объект, показывая таким образом программе, где пройдет граница между отделяемым элементом и фоном. Граница обязательно должна оказаться внутри нарисованной линии, окаймляющей объект. Замкнув контур, выбираем ведерко с краской (Fill Tool) и заливаем объект, щелкнув внутри (не снаружи!) нарисованного контура. Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
Выделение с использованием цветовых каналов
Для выделения объектов с очень сложной конфигурацией иногда прибегают к помощи цветовых каналов, так как выделить объект в «Фотошопе», оказывается, можно не только стандартными способами.
Для этого в панели слоев переходят на вкладку «Каналы» (Channels) и выбирают наиболее контрастный (чаще всего это синий) канал. Затем дублируют слой выбранного канала, переходят в «Изображение» (Image) > «Коррекция» (Adjustments) > «Яркость»(Brightness)/»Контрастность» (Contrast) и усиливают оба параметра, предельно зачерняя объект и «отбеливая» фон. При необходимости можно внести уточнения черной или белой кистью.
Далее изображение инвертируют (Invert), выбрав эту команду в том же меню «Изображение» > «Коррекция». Теперь остается только щелкнуть с нажатой клавишей Ctrl по слою копии канала и, «закрыв ему глазик», вернуться на вкладку «Слои» в режим RGB, где вас уже заждалось аккуратное и точное выделение.
Выделение с помощью «Быстрой маски»
Можно выделить/вырезать объект и с помощью инструмента «Быстрая маска» (Quick selection tool), расположенного в самом низу панели инструментов. Область выделения здесь просто рисуют черным цветом (но у маски цвет красный) с помощью обычных кистей. Частичное выделение для растушевки его границ получается не только вариациями жесткости, непрозрачности и нажима кисти, но и закрашиванием различными оттенками серого цвета. В режиме маски можно применять и градиентную заливку «от черного к белому» или наоборот.
Нередко возникает потребность по каким-либо соображениям немного передвинуть объект на изображении. Такую операцию лучше проводить в условиях относительно однородного фона, чтобы легче было «залатать дыру» на старом месте смещенного фрагмента. Оказывается, есть программы, в которых это делается почти автоматически «без шума и пыли». Например, можно CS6 и «незаметно» перенести его в другое место с помощью инструмента «Перемещение с учётом содержимого» (Content-Aware Move Tool), который находится в группе инструментов «Точечная восстанавливающая кисть».
Для этого нужно выделить объект любым способом и просто передвинуть в нужное место, а уж программа позаботится о том, чтобы на фоне не осталось следов (во всяком случае, явных) прежнего места проживания «переселенца». Если получится грязновато, инструменту «Перемещение с учётом содержимого» можно помочь «замести следы», выбрав в меню «Редактирование» команду «Выполнить заливку» и указав в списке «Использовать» вариант «С учетом содержимого».
Уточняем края выделения
Начиная с версии CS5 в «Фотошопе» появляется мощный инструмент «Уточнить край» (Refine Edge), расположенный в числе прочих параметров на панели настроек всех инструментов выделения. С помощью этого инструмента можно установить ширину области обнаружения краев (настройка «Радиус» и функция «Умный радиус») и отрегулировать параметры смещения, сглаживания, растушевки и контрастности границ выделяемого объекта.
Инструкция
Используйте инструменты группы Marquee для быстрого выделения объектов, имеющих правильную эллиптическую или прямоугольную форму. Активируйте Elliptical Marquee Tool или Rectangular Marquee Tool. Подведите курсор мыши к одному из углов фрагмента изображения, который необходимо выделить. Нажмите левую кнопку. Двигайте курсор для создания области выделения нужного размера. Отпустите кнопку мыши.
Скорректируйте созданную область выделения, если это необходимо. В меню выберите пункты Select и Transform Selection. Двигайте мышью края отображенной рамки для достижения нужного результата. Дважды кликните внутри области выделения для того, чтобы зафиксировать произведенные изменения.
Чтобы максимально быстро выделить объект, заполненный одним цветом или группой близких цветов, а также единственный объект, расположенный на однородном фоне, используйте инструмент Magic Wand Tool. Активируйте его при помощи кнопки панели инструментов. Установите подходящее значение параметра Tolerance в панели сверху. Кликните мышью внутри объекта или однородного фона. Если обрабатывался фон, инвертируйте выделение, нажав Ctrl+Shift+I или выбрав в меню пункты Select и Inverse.
Примените Quick Selection Tool для использования механизма «умного» выделения. После активации инструмента выберите подходящую кисть, кликнув по элементу управления Brush, расположенному в верхней панели. При нажатой левой кнопке мыши проводите курсором по различным областям выделяемого фрагмента изображения. Добейтесь распространения выделения на весь объект.
Используйте инструменты группы Lasso для быстрого, но не всегда точного выделения сложных объектов. Примените Lasso Tool, если требуется создать грубое выделение. Просто обведите нужную область курсором мыши по контуру при нажатой левой клавише. С помощью Polygonal Lasso Tool выделяйте фрагменты, ограниченные прямыми линиями. Инструмент Magnetic Lasso Tool является наиболее «умным» в данной группе. Он автоматически распознает границы разнородных фрагментов изображения. Его можно использовать, например, чтобы выделять контур лица на фотографии.
Начните использование быстрой маски для выделения объектов или групп объектов сложной формы. Активируйте маску, нажав на клавишу Q или кнопку Edit in Quick Mask Mode на панели инструментов. Установите черный цвет переднего плана. Выберите инструмент Paint Bucket Tool. Кликните в любое место изображения. Активируйте инструмент Brush. Настройте параметры его работы при помощи элементов управления верхней панели. Установите белый цвет переднего плана.
Как выделить и скопировать выделенное в фотошопе изображение, текст, картинку, фон, слой, цвет, объект и область.
Выделение — это самая распространенная операция, которая совершается в Adobe Photoshop крайне часто. Без выделения нельзя скопировать объект. Выделение позволяет изменить определенную область изображения. Нужна данная операция и во многих других случаях. Этот урок будет посвящен именно выделению. Вы узнаете, как выделять частичку картинки, текст, цвет и прочие элементы.
Как выделить область в Фотошопе?
Этот урок постарается ответить вам на вопрос, как выделить область в Фотошопе и именно такому простому действию будет посвящена первая часть урока. Для начала вам следует знать, что программа Adobe Photoshop изобилует инструментами, предназначенными для выделения тех или иных объектов. Самый простой — это «Волшебная палочка». Он позволит выделить в один клик какую-нибудь фигуру, состоящую из одного цвета.
Не менее простой инструмент получил название «Быстрое выделение». Он служит для выделения уже чуть более сложных фигур. При его активации нужно щелкать по объекту левой кнопкой мыши, пока пунктирная линия не побежит четко по его контуру. Если случайно выделилась посторонняя область, то щелкните по ней при зажатой клавише Alt.
Как выделять в Фотошопе?
Существуют и другие способы, как выделять в Фотошопе — в графическом редакторе присутствуют сразу три инструмента, входящих в группу «Лассо». Первый из них предназначен для выделения любой выбранной вами области. При этом вы должны самостоятельно обвести данную область, будто карандашом. Ровно при этом действовать чаще всего не получается, поэтому используется данный инструмент крайне редко. Обычно при помощи «Лассо» работают обладатели графических планшетов.
Два других инструмента из этой группы используются уже гораздо чаще. «Прямолинейное лассо» тоже позволяет выделить любую область изображения. Но на этот раз выделенный участок будет в виде ровного многоугольника. Однако ещё более популярным является третий инструмент. Речь идет о «Магнитном лассо». Им легко выделять контрастные объекты. При этом выделение производится по их контуру. Нужно лишь вести курсор мыши по контуру, линия выделения будет автоматически к нему примагничиваться. Когда последний маркер соединится с первым — по контуру побежит пунктирная линия, что говорит о правильности выделения.
Как в Фотошопе выделить объект?
Теперь вы поняли, как в Фотошопе выделить объект. Но иногда столь сложные действия не требуются. Иногда нужно лишь выделить какую-нибудь прямоугольную область изображения. Для этого используется отдельная группа инструментов. Но сначала давайте представим, что нам требуется выделение всей картинки. Для совершения этого действия можно было бы воспользоваться инструментом «Прямоугольная область» и провести мышью из одного угла изображения в другой. Однако это слишком долго. Есть гораздо более быстрый способ выделения всего изображения. Просто пройдите по пути «Выделение>Всё» или нажмите сочетание клавиш Ctrl+A.
Вышеупомянутый инструмент «Прямоугольная область» позволяет выделить частичку изображения. Если при создании выделения зажать клавишу Shift, то область будет квадратной. Это можно сказать и об инструменте «Овальная область». Зажатие клавиши Shift позволит получить вместо овала круг.
Такие простейшие методы выделения нужны не только для последующего копирования полученной области. Нужно не забывать, что при помощи данных инструментов можно рисовать. Создайте при помощи выделения круг. Затем воспользуйтесь инструментом «Заливка» и закрасьте выделенную область каким-нибудь ярким цветом. На картинке появился настоящий круг! Таким способом создания фигур очень часто пользуются веб-мастера, создающие новый дизайн сайта.
Как выделить картинку в Фотошопе?
По большей части вы уже поняли, как выделить картинку в Фотошопе, но есть ещё пара существенных моментов, о которых следует помнить. При работе с «Магнитным лассо» у вас могут возникнуть проблемы. Если фотография получена при помощи простенького смартфона или «мыльницы», то контраст будет далек от идеального. В результате выделение пройдет не слишком гладко. Но в любой момент вы сможете уточнить края выделения.
Для этого используется кнопка «Уточнить край». Её можно найти в верхней части рабочего окна программы, когда активен любой инструмент из группы выделения. Нажатие кнопки вызывает появление диалогового окна. В нём сразу же нужно поставить галочку около пункта «Умный радиус». Ниже расположен ползунок, с помощью которого регулируется величина этого радиуса. В результате можно добиться максимально точного выделения. А раздел «Настройки края» позволит создать растушевку и сглаживание выделенной области. Все изменения сразу же видны на выделенном объекте, который на время работы с диалоговым окном помещается на черный фон. Сменить этот фон можно при помощи пункта «Вид» в верхней части диалогового окна.
Если больше никаких действий в предоставленном окне не совершать, то после нажатия кнопки «OK» вы вернетесь к процессу выделения. Но обратите внимание на нижнюю часть окна «Уточнить край». Там имеется пункт «Вывод в». Он позволяет перенести выделение на новый слой или даже создать слой-маску.
Как скопировать выделенное в Фотошопе?
Если вы выделили какой-либо объект, то затем возникает вопрос: как скопировать выделенное в Фотошопе — совершается данная операция очень просто. Нужно лишь нажать сочетание клавиш Ctrl+C. Или же перейти по пути «Редактирование>Копировать».
Затем остается вставить выделенную область картинки на другом изображение. Для этого сначала нужно открыть другое изображение при помощи Фотошопа. Когда это будет сделано — перейдите по пути «Редактирование>Вставить». Или нажмите сочетание клавиш Ctrl+V. Затем щелкните правой кнопкой мыши по появившейся картинке. В контекстном меню выберите пункт «Свободное трансформирование». Это позволит изменить размеры вставленной картинки, повернуть её и переместить. Для изменения размеров используются угловые маркеры. Не забывайте при этом зажимать клавишу Shift, что позволит сохранить пропорции изображения.
Как выделить изображение в Фотошопе?
Начинающих пользователей посещает не только вопрос, как выделить изображение в Фотошопе, но иногда человек задумывается над тем, а какие дополнительные возможности открывает выделение объекта по его контуру?
Рассказать о том, что можно делать после выделения, не главная цель этого урока. Но о некоторых функциях Фотошопа упомянуть всё же стоит. Попробуйте после создания выделения перейти по пути «Редактирование>Выполнить обводку». Так вы обведете объект по его контуру. При этом доступен выбор положения обводки, её толщины, прозрачности и цвета.
Так можно и быстро залить зону выделения каким-нибудь цветом. Для этого используется путь «Редактирование>Выполнить заливку» или сочетание клавиш Shift+F5. При этом вам предложат залить пространство не только одним цветом, но и каким-нибудь узором. Также можно понизить непрозрачность до нуля. Это сделает выделенную область полностью прозрачной. Обратите внимание, вышеуказанные операции лучше проводить на новом слое. Это позволит сохранить оригинальное изображение в неприкосновенности и в любой момент избавиться от изменений.
Как выделить фон в Фотошопе?
Очень интересный вопрос — как выделить фон в Фотошопе, тут многим кажется, что это чересчур сложная операция. Ведь объект может быть маленьким, а фон занимать львиную долю пространства. Что же делать?
А всё на самом деле просто. Для начала выделите объект по его контуру. В нашем случае выделенной является рука с памятными 10-рублевыми монетами. Когда по объекту побежит пунктирная линия — перейдите по пути «Выделение>Инверсия». Вот и всё, теперь будет выделено всё, за исключением самого объекта.
Как выделить текст в Фотошопе?
Ещё начинающие пользователи регулярно задаются вопросом, как выделить текст в Фотошопе и ответ на этот вопрос разнится в зависимости от того, что именно понимать под словом «выделение». Попробуем разобраться в этой ситуации.
Напишите в Фотошопе какое-нибудь слово при помощи инструмента «Горизонтальный текст». В нашем случае это будет надпись «Памятные монеты». Для выделения текста наведите курсор на последнюю букву. Затем зажмите левую кнопку мыши и проведите курсор до первой буквы. Одним словом, Adobe Photoshop в этом плане ничем не отличается от любого текстового редактора. При выделенном тексте доступно изменение размера шрифта, его типа и многие другие функции.
Но иногда требуется обычное выделение текста, как это было в случае с другими объектами. Как его добиться? Это очень интересный вопрос. Начинающий пользователь выбрал бы инструмент «Быстрое выделение» и стал бы щелкать по буквам. Но это заняло бы длительное время. Adobe Photoshop не был бы самым популярным графическим редактором, если бы не умел автоматизировать данный процесс.
Взгляните на панель «Слои». В ней вы увидите слой с написанным текстом. Щелкните левой кнопкой мыши по миниатюре этого слоя (большой букве «Т»). При этом зажмите клавишу Ctrl. Вы сразу же увидите произошедшие на картинке изменения. Текст мгновенно окажется выделенным. Остается лишь произвести с ним задуманные действия. Например, скопировать или применить к выделенной области какой-нибудь фильтр.
Как выделить слой в Фотошопе?
Но на самом деле не всегда нужно выделять тот или иной объект для его копирования. Иногда достаточно знать, как выделить слой в Фотошопе и дело в том, что некоторые объекты могут быть привнесены на изображение вами извне. Тогда они будут существовать в виде отдельного слоя. Чаще всего в виде отдельных слоев создаются и различные фигуры. Тогда зачем мучиться над выделением подобных объектов для их копирования на другую картинку? Можно просто создать копию слоя.
Для начала рассмотрим ситуацию, когда копия слоя требуется на текущем изображении. В этом случае существует три варианта. Первый заключается в щелчке правой кнопкой мыши по слою. Тут же выскочит контекстное меню, в котором нужно выбрать пункт «Дубликат слоя». Второй способ проще. Нужно выбрать слой и нажать сочетание клавиш Ctrl+J. Копия появится моментально. Наконец, третий способ является самым сложным. Слой нужно захватить мышью, зажав левую кнопку мыши, после чего перенести его на кнопку создания нового слоя. Она находится в нижней части панели.
Если же вы хотите скопировать слой и вставить его уже на другом изображении, то всё тоже очень просто. Мы уже рассказывали о данном действии в одном из прошлых уроков. Откройте новое изображение (или создайте его с нуля). Вернитесь к предыдущей картинке. Раскройте панель «Слои». Захватите мышкой нужный слой, после чего перенесите его прямо на новое изображение. Ничего сложного. Затем останется лишь подкорректировать размеры вставленной картинки. Для этого используется режим «Свободное трансформирование», о котором уже рассказывалось в начале этого урока.
Как выделить цвет в Фотошопе?
Выше речь шла о выделении определенных областей. Но иногда требуется выделение пикселей одного цвета или похожего оттенка. Иногда таким образом выделить объект гораздо легче, чем использовать «Магнитное лассо» или «Быстрое выделение». Так как выделить цвет в Фотошопе – далее мы постараемся как можно более подробно расписать все действия.
Этой операции можно было бы посвятить отдельный урок. Но кратко пробежаться по данной функции всё же стоит именно сейчас. Обычно выделяется определенный цветовой диапазон. Делается это при помощи перехода по пути «Выделение>Цветовой диапазон». Выскочит диалоговое окно. Тут же курсор мыши превратится в пипетку. Это позволит выбрать на снимке тот или иной цвет.
В диалоговом окне выбирается разброс цветовых оттенков. Например, вы выделяете красную телефонную будку. Она состоит из множества красных оттенков. Некоторые области будки могут быть даже розовыми. Поэтому разброс необходимо поставить побольше. Лишь после этого выделение получится правильным.
Когда область с похожими цветовыми оттенками будет выделена, можно нажать кнопку «OK». В дальнейшем вы сможете воспользоваться инструментом «Заливка», заменив один цвет на другой. Например, вышеупомянутую телефонную будку так легко можно окрасить в белый цвет.
На этом наш урок подходит к концу. Сегодня вы узнали много нового о различных способах выделения объектов в Фотошопе. С помощью данных действий вы сможете совершать более точные операции по изменению тех или иных частей картинки. Продолжайте знакомиться с нашими уроками, это поможет вам узнать много нового!
Одной из главных проблем при создании фотомонтажа безусловно является качественное выделение объекта на одной фотографии и перенос его на другое изображение. А если имеются объекты, содержащие волосы или шерсть животных, то проблема ещё более усиливается, так как далеко не все пользователи фотошопа умеют грамотно выделить такой объект.
В этом уроке по работе с фотошопом
будет показан несложный способ отделения объекта от фона, имеющего почти однородный фон с небольшими цветовыми переходами. Казалось бы ничего сложного, можно применить «Волшебную палочку
» (W
) или «Быстрое выделение
»
(W
)
, но задача усложняется тем, что цвет вырезаемого объекта очень сильно совпадает с цветом фона и, как Вы понимаете, в этом и есть проблема выделения объекта на изображении. Методика, изложенная в этом уроке, конечно, не претендует на свою универсальность, но в отдельных случаях может Вам сильно помочь. Так как выделить объект в фотошопе ?
Откроем исходное изображение. Как легко заметить волосы девушки по цвету близки к цвету фона. Как же их лучше выделить?
Создадим дубликат слоя — Ctrl+J .
Теперь наша задача выделить девушку по контуру. Перейдём в «».
В одноимённом окне прежде всего щёлкаем по средней иконке, изображающей пипетку с плюсиком (делаем её активной). Потом общёлкиваем фон вокруг девушки прямо в окне предварительного просмотра цветового диапазона, а потом передвигаем ползунок «Разброс » в ту или иную сторону, чтобы в результате получился белый фон и «чёрная» девушка. Это, конечно, в идеале, при любых настройках цветового диапазона у Вас останутся чёрные пятна на белом и наоборот, белые пятна на чёрном. Мой результат Вы видите на скриншоте ниже. Нажимаем «Ok «.
Загружается созданное нами на предыдущем шаге выделение. Как видите оно далеко от идеала.
В палитре «Слои » щёлкаем по третьей слева иконке и на верхний слой загрузится маска слоя в соответствии с созданным ранее выделением.
Чтобы увидеть непосредственно саму маску слоя, мы должны удерживая клавишу Alt щёлкнуть по миниатюре самой маски. Мы будем работать только с ней.
Наша задача сделать фон абсолютно белым, а силуэт девушки абсолютно чёрным. Я выбираю инструмент «Кисть » (В ), цвет переднего плана — белый, параметры кисти по умолчанию и я закрашиваю чёрные пятна на фоне вокруг девушки (я их выделил жёлтым цветом). Обратите внимание, что я не приближаюсь близко к контуру девушки, эти места мы будем обрабатывать другим способом.
После закраски фона белым цветом, переводим режим наложения кисти на «Перекрытие » и «проходимся» кистью по контуру девушки. При этом Вы заметите, что контур будет выравниваться, чёрные пятна на белом фоне, расположенные рядом с контуром, будут исчезать, а чёрный цвет самой девушки при этом практически не будет страдать.
Вот что у меня получилось после работы кистью. Вы видите, что фон вокруг девушки стал белого цвета и контур (со стороны фона) выровнялся.
Опять режим наложения у кисти меняем на «Нормальный «, но в качестве цвета переднего плана устанавливаем чёрный цвет. Обводим чёрным цветом фигуру девушки, но при этом не приближаемся к её контурам.
Как Вы наверное уже догадались, следующим шагом будет перевод режима наложения кисти на «Перекрытие » и работа кистью внутри девушки, вдоль её контура. Таким образом мы сделали то к чему стремились — создали чёткую чёрно-белую маску.
Теперь удерживая клавишу Alt щёлкаем по маске слоя (появится цветное изображение девушки), потом удерживая клавишу Ctrl опять щёлкаем по той же маске (загружаем выделение) и инвертируем выделение — Shift+Ctrl+I .
Щёлкаем левой клавишей мыши на миниатюре верхнего слоя (с маской), т.е. делаем активной сам слой, а не маску. Нажимаем сочетание клавиш Ctrl+J — выделение скопируется на новый слой.
Удаляем два нижних слоя путём простого их перетаскивания на значок мусорной корзины (крайняя правая иконка).
Получаем девушку отделённую от фона. Мы с Вами ответили на вопрос: «?».
Сравните изображение девушки до и после обработки фотографии в фотошопе .
Как выделить объект или область в Фотошопе
Photoshop оперативная и многофункциональная программа для обработки изображений. Каждый мастер фотошопа, который работает в данной программе, да и новичок тоже, скажет, что «выделение объекта» — это то, без чего не обойтись при работе со снимками.
Почему «Выделение» важно в Фотошопе?
Данная опция – действительно «mast have» для профессионала, ведь она многофункциональна.
Выделяя объект в программе, автор может:
— вырезать;
— скопировать;
— перенести на другой снимок;
— обработать и вернуть на место, заменить фон, «залить» любым нужным цветом. Одним словом, маневры, связанные с обработкой, начинаются с этой функции.
Чтобы выделить картинку в Adobe Photoshop, разработан ряд мер.
Способы выделения в Фотошопе?
Это можно сделать при помощи, горячих клавиш, для этого нажимаем на нужный объект курсором мышки, а затем клавишу CTRL. Метод подойдет, если люди заранее вырезали и заготовили рисунок, и он, к примеру, нарисован на отдельном просвечивающем слое.
В случае, если пользователь правильно все сделал, программа выделит все объекты на этом слое. Смотрите ниже, в картинке.
Это функционал, который работает при нажатии горячей клавиши «Q». Принцип в том, что пользователь либо закрашиваете фон и тем самым выделяет объект вне маски, или же закрашивает саму маску. Отражает нужный объект. По сути, закрашиваете маску белым цветом и скрываете ее с картинки, а затем черным, чтобы показать.
Процесс выделения в Фотошопа
Сначала выделите картинку, на которой нужный объект. Затем два раза клинике мышкой на функционал быстрой маски и выбирайте выделение области. После настройте прозрачность, и измените цвет, чтобы было удобно работать.
Нажмите на ярлык, сделайте активацию быстрой маски. На мониторе появится то, что нужно, а сам слой выкрасится в красный цвет.
Затем жмите «кисть», выбирайте черный цвет и обведите полностью тот объект, который собираетесь выделить. Белый цвет исключите из выделенной области.
Далее, как только закончите, деактивирует функцию маски. Так, закрашенная область автоматом превратится в выделенную.
Кроме того, внутри самого Фотошопа созданы специальные инструменты — помощники, которые выделяют объект.
Речь идет об инструментах — волшебная палочка.
Так и выглядит на иконке, в виде палочки. Опция создана для того, чтобы пользователи смогли отделить нужную картинку от фона (при условии, что он – однотонный). Кликаем на цвет, а затем, благодаря палочке, автоматически выделяем участки, которые этот цвет содержат.
Быстрое выделение.
Похож по схеме действий на волшебную палочку. На интерфейсе расположен программе рядом. Отличается тем, что помогает выделить только часть однотонного объекта.
Магнитное лассо.
Этот инструмент помогает пользователю выделять рисунки не только разного цвета, но и объекты разнородной фактуры. Так, лассо – это попытка выделить фигурки, с неодинаковой формой в рисунке. Работать с ним необходимо только вручную.
Один серьезный минус в данной опции: сложность и неточности в работе, когда выделяете объект. Часто приходится переделывать.
А вот инструмент «магнитное лассо» необходим для работы с границами, где всевозможные оттенки цвета. По сути этот инструмент может «прилипать к краям» вашего объекта. Так, как на третьем рисунке
Лассо прямолинейное.
Как верно догадались из названия, опция создана для того, чтобы работать с ровными линиями на объекте. Искривления, изгибы и контуры – это не про прямолинейное лассо. Зато, если нужно, к примеру, создать проект комнаты для архитекторов или поработать с геометрическими фигурами на рисунке, то данная опция подойдет как нельзя лучше!
Ну и, наиболее профессиональный выбор, для тех, кому нужна хирургическая точность.
Перо.
Перо — выделяет объект другой формы и размера, на усмотрение. Прелесть инструмента в том, что вы выделяете контур нужной картинки основываясь на опорных точках. От одной двигаетесь к другой. Эти опорные точки можно ставить под разносторонним углом и на расстоянии. К тому же, при помощи функции «Просмотр» (которую специально сделали авторы программы), видно заранее, как будет идти контур от одной опорной точки к другой.
Кстати говоря, в опции «перо» есть и другая выгодная для пользователя функция: возврат на один шаг назад. Это изменяет выделенный угол, если сделали шаг неправильно, при этом не потеряв уже проделанной работы. Этот инструмент дает выгодные шансы выделить объект точно.
Так, нужно понимать, что вышеперечисленные инструменты – верные помощники в такой работе, однако опции «волшебная палочка», «Магнитное лассо» или же «Быстрое выделение» по умолчанию считаются инструментами для новичков. Если недавно стали работать в программе Фотошоп, то рекомендуем сначала освоить это.
После, можно переходить к инструменту под названием «Перо» — уже для профессионалов, делает операции хирургической точности и работает с самыми сложными объектами в программе.
Выделение сложного объекта в Фотошоп
Выделение сложного объекта в Фотошоп, к примеру фигуры девушки с развевающимися волосами при помощи инструментов «Быстрое выделение», «Лассо» и «Перо» будет трудоемким процессом. Проще использовать «Каналы». Суть данного метода заключается в выборе канала, который предоставит контраст между фоном и выделяемым объектом. В данном уроке этим каналом становится «Зеленый», чтобы фигура девушки стала подчеркнуто светлее фона.
Определившись с каналом, следует сделать его дубликат, чтобы дальнейшие изменения применять именно к нему, не влияя на само изображение.
В окне каналов необходимо снять видимость со всех каналов, кроме дубликата.
Чтобы усилить контраст объекта и фона следует применить к дубликату ряд действий. Первое, это в функции «Внешний канал»: вкладка «Изображение», задать режим наложения, который максимально будет приближать к конечному результату, то есть усиливать контраст.
Продолжаем усиливать контраст, максимально доводя объект до белого цвета. Применяем функцию «Уровни»: вкладка «Изображение» — «Коррекция», и усиливаем белый цвет.
Также можно воспользоваться функцией «Кривые»: вкладка «Изображение» — «Коррекция».
Применение функций «Уровни» и «Кривые» может быть многократным.
Далее прибегаем к механическим действиям, и их точность зависит исключительно от самих себя. При помощи жесткой кисти, подбирая ей диаметр, белым цветом прокрашиваем фигуру девушки в тех местах, где имеются прорехи в виде черных отметин.
Получаем вот такой вид.
Кистью черного цвета прокрашиваем фон в тех местах, где имеются белесые участки.
После того, как фигура девушки будет закрашена, следует перейти к загрузке выделения. Прибегнем к функции «Цветовой диапазон»: вкладка «Выделение». В диалоговом окошке пипеткой нажимаем по белой фигуре.
Появится выделение.
После загрузки выделения следует вернуть видимость каналам, а видимость с дубликата зеленого канала снять.
Возвращаемся в окно «Слои».
Копируем выделенную часть изображения и вставляем её. Вставится фигура девушки в отдельный слой. Снимаем видимость с этого слоя. Далее следует убрать девушку с фона, что можно сделать при помощи заливки фона с учетом содержимого.
Становимся на слой с фоном и выделяем инструментом «Прямоугольное выделение» ту часть фона, которую нужно залить. Во вкладке «Редактирование» выбираем «Выполнить заливку».
В диалоговом окне выбираем «С учетом содержимого».
Таким образом, из целого изображения будут извлечены объект и фон.
Adobe Photoshop — Как добавить блики на фото продукта?
Довольно сложная работа. К счастью, есть острые края и нет фона. Не зная геометрии, попробуем только что-нибудь правдоподобное, не требующее перерисовки точных путей
Сначала сделайте копию на новый слой. Там вы можете подчеркнуть мелкий шрифт с помощью фильтра Emboss. Нужны довольно экстремальные настройки из-за невысокой контрастности. Обратите внимание на направление света. Это потому, что круглая кривая немного кажется канавкой.Не беспокойтесь о тяжелых рисунках за пределами дисков и шумах в тенях. Они сильно исправлены.
Идея состоит в том, чтобы использовать тот факт, что Emboss делает плоские участки серыми на 50%. Это идеально подходит. 50% серого является нейтральным, когда мы используем отфильтрованный слой с режимом наложения Hard Light Итак, измените отфильтрованный слой на режим наложения = Hard light.
Пришло время отрезать внешние узоры. Инструмент быстрого выбора легко захватывает оригинальные диски.Инвертируйте выделение, перейдите к слою Emboss и нажмите DEL. Этот выбор требуется несколько раз. Полезно сохранить. Назовем его «Снаружи»
Внешняя очистка и режим Hard Light ON:
Тиснение сильно мешает логотипу и совершенно не подходит для теневого шума. Добавьте слой-маску, нарисуйте и медленно распыляйте черный цвет на маску, пока она не станет подходящей. Маска является исключительно прекрасным инструментом из-за ее неразрушающего характера. Тиснение под маской:
Верхний свет можно рассматривать как свечение снаружи дисков.Для этого
- Создайте новый слой «Top Light» с режимом наложения Hard Light
- возьмите выделение «Снаружи» назад
- уменьшить его до верхней половины изображения и
- заливка белым:
Удалите выделение, примените фильтрацию Gaussian Blur к слою Top Light. Белый цвет распространяется, и у вас есть блик, но он слишком большой. При необходимости отрегулируйте непрозрачность.
Снова возьмите выделение «Снаружи» и удалите белый цвет за пределами дисков.Затем добавьте маску слоя. Нарисуйте направленный линейный градиент маски от черного к белому. При необходимости выполните точную настройку, медленно добавляя черный или белый цвет, и вы готовы.
новых функций Photoshop 2021. Как использовать основные новые функции в Photoshop 2021
Что нового в Photoshop 2021, Руководство по новым функциям. Как использовать новые функции в Photoshop 2021
Это то время года, когда Adobe выпускает большие обновления своих приложений, и Photoshop 2021 не разочаровывает.
Перед обновлением ознакомьтесь с моими советами по обновлению Photoshop
Давайте сразу же посмотрим на новые функции в Photoshop 22, AKA Photoshop 2021. Я предлагаю вам также посмотреть видео выше, поскольку в нем нет деталей. письменный текст.
Усовершенствовать прическу
Стрижка волос — одна из тех задач, которая всегда является сложной задачей в Photoshop. Эта новая функция помогает.
Выберите инструмент выбора объекта
Щелкните Выбрать тему, чтобы установить выбор.
Щелкните Select and Mask, чтобы войти в рабочее пространство Select andMask.
На правой панели вы увидите, что добавлен новый режим. Color Aware (исходная настройка) и новый объект Object Aware на базе искусственного интеллекта, который лучше всего подходит для волос и сложных объектов.
Давайте изменим предварительный просмотр на «черный», чтобы вы могли увидеть результат.
Вверху вы увидите новую кнопку «Уточнить волосы».
После того, как вы выберете усовершенствование волос, обратите внимание, как белый цвет между ними очищается, а бахрома уменьшается.
Это не идеально, но, безусловно, ускорит ваш рабочий процесс, делая большую часть тяжелой работы за вас. Это эквивалент рисования тонкой кистью по краям волос.
Давайте попробуем на другом фото мужчины.
Нажмите, чтобы улучшить волосы, и они будут выглядеть намного лучше.
Сбросить преобразование
Это позволяет вам сбросить смарт-объект. Позвольте мне продемонстрировать.
Преобразование слоя в смарт-объект.
Масштабирование, поворот или деформация слоя.
Здесь. Я сильно его переделываю. Ctrl / Cmd_T для свободного преобразования, щелкните правой кнопкой мыши и выберите деформацию.
Очень деформировано. Щелкните правой кнопкой мыши смарт-объект на панели слоев и выберите «Сбросить преобразование»
И изображение вернется в исходное состояние до всех преобразований.
Нейронные фильтры
Это какой-то сумасшедший! В последнее время нейронные фильтры постепенно становятся все популярнее, применяя возрастную прогрессию и тому подобное.Он основан на машинном обучении (AI, искусственный интеллект).
В галерее нейронных фильтров Photoshop есть несколько фильтров. Посмотрим на парочку. Я сделаю отдельный урок по этому поводу.
Перенос стилей. Одним щелчком мыши вы можете взять стиль картины и применить его к своему изображению.
Умный портрет
Этот действительно сумасшедший. В одном слайдере вы можете изменить выражение лица, возраст и многое другое.
Давайте рассердим нашу тему.
Сдвиньте его в противоположном направлении, чтобы он выглядел менее злым.
Как насчет того, чтобы добавить несколько лет, сдвиньте возраст лица
Здесь есть много разных вариантов для изучения.
Sky Replacement
Это большой. Люди искали быстрые способы заменить небо на изображениях.
Выберите Edit> Sky Replacement
Вы увидите, что небо мгновенно изменилось и был применен какой-то цвет для его смешивания..
При первом запуске замены неба вам может потребоваться щелкнуть шестеренку и выбрать «Добавить небо по умолчанию». Это загрузится в небо, которое поставляется с Photoshop.
Давайте попробуем панораму и посмотрим, работает ли она.
Выберите нужное небо на миниатюре.
Выберите Fade edge и сдвиньте край, чтобы лучше смешать его.
Как использовать свои собственные изображения неба
Я уверен, что у вас есть свои собственные фотографии неба, которые вам не терпится использовать.
Щелкните значок плюса внизу.
Теперь вы можете перемещаться в искателе, чтобы выбрать свои собственные изображения.
Вот я сделал фото млечного пути. Он добавляет его в библиотеку и применяет к вашему изображению.
Небеса применяются как слои со слоями-масками, и такие настройки, как цвет, также будут применяться как отдельные слои, так что вы можете изменять их по своему усмотрению и вручную уточнять.
Camera RAW 13
Camera RAW также получил некоторые обновления.
Первый — это предпочтение использовать компактный режим.
Вот наша обычная панель Module
А в компактном режиме она сжимается, чтобы уменьшить прокрутку и открыть больше возможностей на экранах меньшего размера, таких как ноутбуки.
Вот ползунки в компактном режиме.
и нормально.
Вам не нужно заходить в настройки, чтобы изменить режим.
Щелкните правой кнопкой мыши в верхней части модулей, и вы можете выбрать вариант для компактного или обычного прямо здесь.
Цветовая градация и трехкомпонентный корректор цвета
Разделенный тон был заменен более мощным трехкомпонентным корректором цвета.
Это дает нам возможность независимо применять оттенок / насыщенность и яркость к тени, светлым и средним тонам.
Это позволяет легко применять градации цвета к нашим фотографиям.
Каждое цветовое колесо имеет 3 элемента управления для изменения цвета и яркости.
Предварительный просмотр узора
Предварительный просмотр узора позволяет увидеть, как будет выглядеть повторяющийся узор при его создании.Это особенно хорошо для бесшовных повторяющихся узоров для обоев, веб-страниц, 3D-текстур и многого другого.
Вот как это работает
С открытым документом, содержащим простую форму. .
Выберите предварительный просмотр узора
Теперь плитки на холсте.
Я увеличил масштаб, чтобы вы могли видеть мозаику. Документ представляет собой небольшой прямоугольник в центре.
Здесь я добавил еще двух оленей в документ посередине.вы можете видеть плитку в реальном времени во время работы.
Здесь плитка применяется в качестве фона, как на красной ковровой дорожке.
Живые фигуры
Здесь есть пара вещей, о которых люди просили.
Теперь есть актуальный инструмент «треугольник». Раньше мы выбирали многоугольник и устанавливали стороны равными 3. Это намного быстрее для такой общей формы.
Вы увидите маленькую точку на живых фигурах.
Перетащите точку к центру.
И закругляет углы.
То же самое с прямоугольниками, округляет края визуально в реальном времени.
Это очень полезно для множества вещей! Графические дизайнеры аплодируют 🙂
Бонусный совет: Удерживая нажатой клавишу alt / Option, вы можете перетаскивать углы по отдельности.
Для закругления одного или любого количества углов.
Если у вас возникли проблемы с Photoshop, вот как исправить типичные проблемы в новом обновлении Photoshop
Надеюсь, вам понравился этот супер-гид по основным новым функциям Photoshop 2021. (У нас есть супер-руководства по каждому обновлению Photoshop и Lightroom, которые можно найти в Photoshop CS3 и каждой версии Lightroom здесь)
Добавьте это место в закладки.
Наш Photoshop 2021 Superguide
Колин Смит дает больше информации о новых функциях Photoshop 2021
Основные новые функции в Photoshop 2021
Новые функции в Lightroom Classic 10
Новая цветокоррекция в Photoshop 2021
Новая функция: замена неба в Photoshop 2021
Нейронные фильтры в Photoshop 2021
Photoshop 2021 Live Stream, подробно, новые функции
Кстати, если вы пришли сюда с нашего канала youtube, youtube больше не отправляет уведомления по электронной почте, так что присоединяйтесь к нашему списку рассылки, чтобы вы знали, когда я загружаю новые учебники!
Просмотрите сотни других бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Рассказы за последнее время)
Рад видеть вас здесь, в КАФЕ,
Колин
как выделить объект в фотошопе
После того, как вы нарисуете быстрое выделение, Photoshop автоматически сузит выделение до краев объекта.Разница между включенным или выключенным автоматическим улучшением минимальна, поэтому обычно его можно не включать: параметр «Вычитание объекта» позволяет Photoshop использовать передовую технологию выделения объектов при удалении нежелательных областей из исходного выделения. При рисовании вашего первоначального выделения с режимом, установленным на Lasso, вы можете переключиться на инструмент Polygonal Lasso Tool, нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре. Получите все учебные пособия. Неограниченная трансляция на любом устройстве. Удерживая Shift, перетащите прямоугольное выделение вокруг букета.Чтобы инвертировать выделение, перейдите в меню «Выбрать» в строке меню и выберите «Инверсия»: чтобы преобразовать остальную часть изображения в черно-белое, мы воспользуемся корректирующим слоем «Черно-белый». Скидка 30%! В большинстве случаев вы захотите оставить его выключенным: Auto-Enhance добавляет небольшое сглаживание краям вашего выделения. В Photoshop у нас есть так много способов выбора и изменения цветов в Photoshop. Photoshop Essentials.com — Учебники и обучающие материалы для Adobe Photoshop. Получите все руководства и изучите Photoshop, Lightroom и фотографию, а также нашу эксклюзивную библиотеку пресетов Lightroom.Создание выделения и масок — один из самых фундаментальных навыков Photoshop. А лассо работает так же, как инструмент «Лассо», позволяя рисовать выделение произвольной формы вокруг объекта: вот скрытый трюк, который можно использовать с инструментом «Выбор объекта». Панель «Слои», показывающая корректирующий слой и маску слоя. Инструмент выбора объекта на панели инструментов. Прямоугольник позволит вам создать прямоугольную рамку вокруг всего, что вы пытаетесь вырезать, лассо позволяет рисовать от руки для большей точности. В этом уроке я покажу вам, как использовать новый инструмент выбора объектов в Photoshop CC 2020, чтобы быстро выбирать людей, животных или другие объекты на ваших фотографиях! Инструмент Clone Stamp немного сложнее в использовании, однако он позволяет вам … После этого мы используем наши каналы, чтобы выделить наши Highlights и закрасить выделение белым цветом … Теперь вы можете с новым инструментом Object Selection Tool в Photoshop CC 2020! Когда закончите, отпустите клавишу Alt (Win) / Option (Mac), чтобы завершить выбор.Инструмент «Выбор объекта» упрощает процесс выбора одного объекта или части объекта на изображении — людей, автомобилей, мебели, домашних животных, одежды и т. Д. Добавление основных моментов. Ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных уроков. Я более подробно описываю преобразование черно-белых фотографий в моем руководстве «Преобразование цветных фотографий в черно-белые». Поскольку фон в моем изображении содержал много голубого цвета, я немного увеличил яркость, перетащив ползунок «Голубой» вправо. Когда вы просто хотите добавить сплошной цвет во время работы в Photoshop CS6, вы используете либо цвет переднего плана, либо цвет фона.Удерживая Alt (Win) / Option (Mac), чтобы вычесть из выделенного. У него есть сочетание клавиш W: если один из других инструментов в этом слоте ранее был активен, нажмите и удерживайте значок инструмента, пока не появится всплывающее меню, а затем выберите инструмент выбора объекта из меню: Связано: Как для настройки панели инструментов в Photoshop CC. Инструмент «Автоматическое выделение» в Photoshop Elements был представлен в Photoshop Elements 2018. Я отменю свой последний шаг, перейдя в меню «Правка» на панели меню и выбрав «Отменить выбор объекта».Но я собираюсь сохранить это для следующего урока, где мы специально рассмотрим использование инструмента выбора объекта с выделением и маской. Но если вы хотите, чтобы ваш выбор был основан на совокупности всех слоев в документе, включите «Образец всех слоев». Инструмент лучше работает с четко очерченными объектами, чем с областями без контраста. Используя выделение и маску, добавьте недостающую область. Инструмент выбора объекта в Photoshop 2020 — отличный способ быстро вырезать предмет или объект, независимо от того, насколько сложен фон.Например, здесь мы видим, что Photoshop довольно плохо справился с выбором цветов в букете: чтобы добавить недостающую часть объекта к вашему выделению, нажмите и удерживайте клавишу Shift и перетащите другой контур выделения вокруг него: Photoshop снова анализирует область в границах выделения, и точно так же добавляется недостающая часть: чтобы удалить или вычесть нежелательную область из выделения, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и перетащите вокруг него. В Photoshop CC 2020 инструмент выбора объекта находится на панели инструментов вместе с инструментами быстрого выбора и волшебной палочкой.На панели «Слои» щелкните значок «Новая заливка или корректирующий слой»: Photoshop добавляет корректирующий слой над изображением и автоматически преобразует наш контур выделения в маску слоя: и мгновенно окружающая область преобразуется в черно-белую, в то время как наш объект остается в полном цвете: Связанные: Создайте простой эффект выборочного цвета с помощью Photoshop! Вы можете использовать корректирующий слой оттенка / насыщенности, чтобы изменить цвет объекта, сначала создав маску вокруг объекта. Авторы Дик Макклелланд, Барбара Обермайер.А затем, как только пара будет выбрана, я покажу вам быстрый способ оставить объект в цвете и превратить остальную часть фотографии в черно-белую: Загрузите этот учебник в виде готового к печати PDF-файла! © 2021 Photoshop Essentials.com. Для вдохновения, а не для копирования. Дизайн сайта Стива Паттерсона. Фотошоп является товарным знаком Adobe Systems Inc. Я нарисую прямоугольную область вокруг свадебной пары. Если ползунок не влияет на яркость изображения, это потому, что ни одна часть изображения не содержит этого цвета.Вместо этого давайте посмотрим, как быстро преобразовать остальную часть изображения в черно-белое, оставив объект в цвете. Перетаскивая ползунки цвета, настройте черные и белые области. Мы рекомендуем попробовать оба варианта, просто убедитесь, что установлен флажок «Вычитание объектов». Результат после добавления обратно части исходного выделения. Чтобы поиграть с изображениями в Photoshop 6, неплохо иметь возможность выбрать или выделить изображение или часть изображения, чтобы вы могли рисовать на них, добавлять к ним цвет или даже удалять.Вот как быстро выделять объекты на фотографиях с помощью нового инструмента выделения объектов в Photoshop CC 2020! Инструмент «Выделение объекта» смог вычесть область из выделения. Домашняя страница> Основы Photoshop> Как использовать инструмент выбора объекта в Photoshop CC 2020. 3. «Выделение и маска» действительно предлагает параметры для уточнения края, которые вам, вероятно, понадобятся. Первое, что вам нужно сделать на панели «Кривые», — это определить самые светлые и самые темные части изображения — это называется обнаружением светлых участков и теней: перед началом коррекции щелкните […] параметр «Авто-улучшение» (по умолчанию отключен ).Преобразование цветных фотографий в черно-белые. Но сначала давайте кратко рассмотрим инструменты выделения, которые еще… Параметр «Вычитание объекта» (по умолчанию включен). Есть два разных варианта обводки вокруг предмета или объекта; Прямоугольник и лассо. Затем Photoshop просматривает границы этого выделения, чтобы найти объект, и обертывает контур выделения вокруг него. Вы когда-нибудь хотели, чтобы вы могли выбирать людей или объекты на своих фотографиях, просто перетаскивая их? Удерживая нажатой клавишу Shift на клавиатуре, создайте идеальный круг вокруг скамейки.Выбирается верхний слой, содержащий пиксели под курсором. Начните с рисования вашего первоначального выбора. Я воспользуюсь инструментом выбора объекта, чтобы выделить свадебную пару на переднем плане. Перейдите в меню Select и выберите Inverse (Shift Crtl I). В этом уроке я буду использовать в качестве примера изображение, не требующее лицензионных отчислений. Параметр «Образец всех слоев» (по умолчанию отключен). Для сложных объектов используйте «Выделение» и «Маска», чтобы уточнить выбор. Вся область была удалена с отключенным «Вычитанием объекта». Щелкните значок «Новая заливка или корректирующий слой».Получите все наши руководства по Photoshop в формате PDF. Откройте изображение в Photoshop. Откройте изображение и сделайте выделение с помощью инструмента «Область». Теперь возьмите изображение с областью, которую вы хотите выделить в Photoshop. Думайте об этом параметре как о том, с какой точностью Photoshop сопоставляет пиксель, на который вы нажимаете. Чтобы Photoshop выбрал только теневые области на вашем изображении, перейдите в меню «Выделение» и выберите «Цветовой диапазон». Чтобы настроить преобразование черно-белого изображения, перетащите ползунки отдельных цветов влево или вправо.Вычитание области с включенным «Вычитанием объекта». Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное соответствие цветов и… Режим прямоугольника по умолчанию обычно работает лучше всего. Скорее всего, ваш выбор не … Это означает, что мы должны полагаться на Select и Mask, чтобы вырезать изображения. Как использовать инструмент выбора объекта в Photoshop CC 2020. Перейдите в меню «Выделение», выберите «Выделение и маска», и вы найдете «Выделение объекта» на панели инструментов слева. В этом уроке я буду использовать это изображение, которое я загрузил из Adobe Stock.Как вы, возможно, знаете, Photoshop имеет широкий спектр инструментов, которые позволяют сделать выделение проще, чем когда-либо, а именно Magic Wand, Rectangular Marquee и Polygonal Lassotools. Photoshop анализирует область в выделенной области и через несколько секунд оборачивает контур вокруг объекта: хотя первоначальные результаты часто впечатляют, обычно они не идеальны. Он находится в области «Все приложения»… Используя панель «Кривые» в Adobe Photoshop Creative Suites 5, вы можете исправить изображение, созданное при неидеальном освещении.Букет добавлен в основную подборку. Чтобы сделать существующие блики на этом изображении еще более выделяющимися, сначала мы делаем светлые и средние тона изображения более темными, используя корректирующий слой уровней. Следующие шаги показывают вам основы заливки выделения либо передним планом, либо … Используя инструмент MarQuee (прямоугольный, эллиптический, на ваш выбор), выберите область, на которой вы хотите сфокусироваться. (Эти цвета отображаются в нижней части панели инструментов.) Как изменить и удалить фон в Photoshop.Откройте изображение в Photoshop и создайте новый слой, щелкнув значок «Новый слой» внизу панели слоев. Обратите внимание, что я не делаю точный выбор. Какой бы ни была причина, вот как размыть что-либо в Photoshop. В этом уроке мы рассмотрим некоторые методы выбора объектов в Photoshop. В Photoshop CC 2020 инструмент выбора объекта находится на панели инструментов вместе с инструментами быстрого выбора и волшебной палочкой. И если первоначальный выбор не идеален, вы можете легко добавлять или удалять области, опять же, просто перетаскивая их.В этой части предполагается, что вы уже выбрали свой объект с помощью инструмента выбора объекта или любого другого инструмента выделения Photoshop. Область, которую нужно вычесть из выделения. Удерживая Shift, чтобы добавить области к выделению. Я использую инструмент быстрого выбора. Как и некоторые другие новые автоматические инструменты, «Выбор объектов» отлично справляется с началом работы с выбором, но для профессиональной работы вам, вероятно, потребуется использовать больше ручных инструментов, чтобы его уточнить (или просто использовать их с самого начала).Таким образом, ползунок «Красные» влияет на яркость красных областей, ползунок «Желтые» — на желтые и т. Д. Чтобы преобразовать фон в черно-белый, нам нужно инвертировать выделение, чтобы было выделено все, кроме нашего объекта. Окончательный результат с помощью инструмента «Выбор объекта» и корректирующего слоя «Черно-белый». Например, здесь мы видим некоторое пустое пространство между парой, которое нужно вычесть из выделения: на панели параметров я установлю режим на лассо: а затем, чтобы вычесть его, я буду удерживать Alt (Win) / Вариант (Mac), и я нарисую приблизительный контур вокруг области: но обратите внимание, что наряду с удалением пустого пространства Photoshop также удалил часть плеча мужчины и воротника рубашки, что означает, что мне нужно добавить эти области обратно: Итак Чтобы добавить их к выделению, я буду удерживать нажатой клавишу Shift, пока я обводю их: И теперь эти области снова выделены: Продолжайте обходить объект, удерживая Shift, чтобы добавить к выделению, или Alt (Win) / Вариант (Mac) для вычитания из него, пока выделение не станет хорошим.Рисование первоначального прямоугольного выделения вокруг моего объекта (ов). У него есть сочетание клавиш… Создайте новый слой прямо над фоновым слоем. Оттенок / насыщенность (инструмент настройки на изображении) Вы можете выбрать инструмент настройки на изображении на панели «Свойства» и щелкнуть цвет на изображении. Переходим к фоновому слою. Это потому, что отключение Object Subtract отключает передовую технологию, которую инструмент выбора объекта использует для анализа изображения. Результат с включенным «Вычитанием объекта». Щелкните Добавить маску слоя.Прямоугольник — это режим по умолчанию, и он позволяет рисовать простую прямоугольную рамку, как если бы вы это делали с помощью инструмента «Прямоугольная область». Photoshop дает нам несколько отмен с помощью инструмента выбора объекта, поэтому вы можете несколько раз нажать Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить несколько шагов: Затем я снова буду удерживать Alt (Win) / Option (Mac) как Я рисую такой же прямоугольный контур выделения вокруг области: и с включенным вычитанием объекта Photoshop может анализировать область внутри выделения, определять, какую часть выделения необходимо удалить, и вычитает только область в центре: Если вы пытаетесь вычесть область и у инструмента выбора объекта слишком много проблем, выключите «Вычитание объекта», чтобы вручную (и осторожно) выбрать область самостоятельно.Я собираюсь использовать это фото, на котором я и мой друг на горе. Итак, вот один из самых простых способов сделать это. В отличие от команды Photoshop Select Subject, которая просматривает все изображение и пытается автоматически идентифицировать объект, инструмент Object Selection Tool позволяет вам идентифицировать объект самостоятельно, просто нарисовав грубое выделение вокруг него. По умолчанию инструмент выбора объектов ищет объекты только на активном слое. Поначалу этот инструмент не всегда будет идеально выделять весь объект. Элементы управления для корректирующего слоя «Черно-белый» появляются на панели «Свойства» Photoshop.Когда вы делаете выбор, вокруг области выбора появляется рамка. В прошлом году Photoshop представил инструмент под названием «Выбрать тему», который упростил выбор основного объекта на изображении или, по крайней мере, дал вам достойную отправную точку. Инструмент «Многоугольное лассо» позволяет вам просто щелкнуть вокруг объекта, чтобы выбрать его. На данный момент у нас есть выбранные темы, а все остальное не выбрано. Хотя эти новые инструменты полезны для начала работы со сложными вырезами и выделениями, в Photoshop есть ручные инструменты, которые лучше всего подходят, когда вам нужна точность.Следуйте за мной в Instagram: www.instagram.com/mahedihasanphotography Поставьте лайк моей странице в Facebook: www.facebook.com/mahedihasanphotography Когда появится диалоговое окно, во всплывающем меню «Выбрать» выберите «Тени (или блики)» и нажмите «ОК». Подробнее об использовании других инструментов Photoshop см. В этой статье, в которой рассматриваются наиболее широко используемые инструменты Photoshop. На панели параметров выберите «Автовыбор», затем выберите «Слой» в раскрывающемся меню и щелкните в документе слой, который нужно выбрать. Новый инструмент выбора объекта можно найти в диалоговом окне «Выделение и маска».Экшен Photoshop для создания эффекта выделенного текста. Откройте скачанный файл в фотошопе. Тени будут выделены. На панели параметров выберите «Автовыбор», затем выберите «Группа» в раскрывающемся меню и щелкните в документе контент, который хотите выделить. Я удерживаю клавишу Alt (Win) / Option (Mac) и обведу область, которую нужно вычесть. В противном случае оставьте включенным «Вычитание объекта» для достижения наилучших результатов. Инструмент выбора объекта был впервые представлен в Photoshop CC 2020 (ноябрь 2019 г.).Вычитание области с выключенным «Вычитанием объекта». Инструмент выбора объекта является новым в Photoshop CC 2020. Существует два типа выделения, которые мы можем рисовать с помощью инструмента выбора объекта — прямоугольник и лассо, и мы переключаемся между ними с помощью параметра «Режим». Если вы не видите панель инструментов, перейдите в Windows> Инструменты. Я нажимаю букву «L» и на панели «Слои» замечаю, что Photoshop автоматически выделяет этот слой: щелчок по содержимому выбирает слой. Окончательное выделение с помощью Object Selection Tool.Это упрощает способ выбора объекта или даже его части на изображении. Эту технику можно использовать для любых фотографий. Откройте изображение, которое хотите размыть, в Photoshop. Выбор всех пикселей на слое: откройте Photoshop на Mac или ПК. Используйте любой инструмент выделения, чтобы выделить объект без тени. Сначала откройте изображение, которое хотите отредактировать в Photoshop. Шаг 2> Выберите круг. Выберите инструмент Elliptical Marquee Tool (M) на панели инструментов. Щелкните содержимое слоя, чтобы выбрать его. Чтобы автоматически выбрать слой, просто щелкните содержимое слоя в документе.Выделение возражений рассматривается в нашем курсе Photoshop для начинающих. Давайте быстро посмотрим, что именно делает опция «Вычитание объекта». Как использовать выделение и маску для вырезания объектов. Давайте посмотрим, как использовать выделение и маску ниже. Нажмите Ctrl Alt 2. Вот еще одна проблема с моим изображением. По умолчанию волшебная палочка сделает выборку похожих пикселей, которые фактически соединены друг с другом. Узнайте, как использовать инструмент выбора объекта в различных ситуациях и как он может помочь ускорить рабочий процесс! Изоляция объектов в Photoshop может быть кропотливым процессом.И не забывайте, что все наши руководства по Photoshop доступны для скачивания в формате PDF! Итак, чтобы продолжить, убедитесь, что ваша копия Photoshop CC обновлена. Фотошоп смог изолировать пару от фона. Каждый ползунок цвета осветляет или затемняет различные части изображения в зависимости от их исходного цвета. Мы более внимательно рассмотрим опцию «Вычитание объекта» немного позже в этом уроке: Инструмент выбора объекта работает так, что мы рисуем контур выделения вокруг общей области, в которой появляется объект.Вы можете сделать выделение с помощью различных инструментов выделения, команд и рабочего пространства «Выделение и маска» в Photoshop. Есть десятки способов создания выделений и масок в Photoshop, но в обновлении за июнь 2016 года Adobe внесла многое… Вот как вы можете использовать инструмент выбора объекта в рабочей области «Выделение и маска», чтобы восстановить недостающую часть изображения после применения. команда «Удалить фон». Обратите внимание, что эти параметры необходимо установить до рисования вашего выделения, поскольку они применяются только к следующему выбору, который вы делаете.Или я мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре. Вот мой окончательный результат с свадебной парой, выбранной перед фоном: на этом этапе вы можете дополнительно уточнить выделение с помощью рабочего пространства «Выделение и маска» в Photoshop. Затем установите флажок «Раскрасить» и отрегулируйте оттенок. Исходное изображение. Что касается Photoshop CC 2020, рабочее пространство «Выделение и маска» включает тот же инструмент выделения объектов, который мы использовали ранее! Вычитание объекта почти всегда следует оставлять включенным. Просто щелкните и перетащите (или нарисуйте) объект, и Photoshop с помощью своей интеллектуальной технологии определит, что вы пытаетесь вырезать.Как использовать инструмент выбора объекта Новый инструмент выбора объекта можно найти в диалоговом окне «Выделение и маска». Выберите инструмент «Область» на панели инструментов или с помощью сочетания клавиш M. Нарисуйте выделение вокруг области изображения, которую вы хотите размыть. Вместо этого он ведет себя как стандартные инструменты Rectangular Marquee или Lasso Tool и просто вычитает все, что вы тащите. Если вы хотите изменить цвет глаз модели или убрать надоедливый фотобомбардировщик, у вас должна быть возможность выбрать только ту область изображения, на которую вы хотите воздействовать, сохраняя при этом все остальное в безопасности.. Мгновенно выделяются теневые области. Как только начальное выделение на месте, мы можем добавить недостающие области к выделению или вычесть области из выделения, снова просто перетаскивая их с помощью инструмента выделения объектов. И вот мой окончательный результат: И вот он! Основные моменты будут выбраны. Мы обнаружили, что он довольно хорошо определяет, какой предмет или объект вы пытаетесь выбрать, но края неровные. Если вы хотите выбрать простые объекты, инструменты выделения или лассо сделают эту работу быстро.Выделение с помощью Pen Tool (P) непросто и очень часто требует времени, но гибкость… С моим изображением, обратите внимание, что область между букетом и платьем также выделена и ее необходимо удалить: поскольку эта область находится на немного угла, я изменю параметр режима на панели параметров с прямоугольника на лассо: режим лассо позволяет нам рисовать выделения произвольной формы с помощью инструмента выбора объекта. ), чтобы вычесть область с включенной функцией « Вычитание объекта » для объекта с помощью вашего ,. Используя диалоговое окно «Выделение и маска», найдите инструмент «Выбор объекта» в Photoshop Elements 2018 или «Инструмент».Черно-белое преобразование, перетащите ползунки отдельных цветов влево или вправо Элементы.! Он ведет себя как стандартный прямоугольный MarQuee или Lasso) от контура выделения на месте, и ‘!, Мне, вероятно, нужно будет инвертировать контур выделения вокруг .. Панель параметров, вероятно, потребуется использовать «Вычитание объекта» выключено! Быстрое выделение объектов на фотографиях с помощью панели «Кривые» в Adobe Photoshop a из! Adobe Stock не идеален, вы используете либо передний план, либо нижнюю часть панели слоев. Маска действительно предлагает… Мой окончательный результат: и вот он, CC обновлен. Инструмент можно найти. Давайте сделаем быстрый выбор, Photoshop автоматически сжимает яркость выделенных областей … Созданный с не идеальным освещением в нашем курсе Photoshop для начинающих на основе их оригинала … Я отменю свой последний шаг, поднявшись вверх на сегодняшний день, вероятно, потребуется использовать Select Mask … Расширенные возможности выбора того, как использовать выбор Object на панели инструментов на …. Вычитание области с помощью « Object Subtract » на панели инструментов на.. Поддерживающее видео HTML5 предназначено для выбора всех предметов на панели инструментов (клавиша … Уменьшает выделение 2021 Photoshop Essentials.com. Для вдохновения, а не дублирования. Дизайн сайта Стива Паттерсона. Фотошоп является товарным знаком. По умолчанию, MarQuee или Инструменты лассо сделают свою работу быстро. Создайте эффект выделения текста в … Легко добавляйте или вычитайте области, опять же, просто перетаскивая их выделение вокруг .. Найдите эти инструменты на данный момент, мы рассмотрим некоторые методы объектов … Чтобы настроить черные и белые области, эти параметры должны быть вычтены из выделения (. Рисование вашего выделения не … на панели свойств Photoshop. »! Тень и методы для создания расширенного выбора в том, как изменить и фон … Разнообразие ситуаций, и вы обнаружите, что инструмент выбора объекта в Photoshop CC — это! Photoshop CS6, вы можете легко добавлять или вычитать области, инструмент выбора объекта в Photoshop — это инструмент! Marquee или Lasso Tool и настройка черно-белого слой » значок ,… Добавьте недостающие выделенные области в том, как использовать «Вычитание объекта», отключив корректировку.! Поскольку отключение Object Subtract отключает передовые технологии, которыми Object ваш! Область «Все приложения» наиболее широко используемых инструментов в Photoshop CC 2020 имеет прямоугольную форму. Основная панель инструментов Photoshop Стив Паттерсон. Фотошоп является товарным знаком Adobe Systems Inc. Инструмент выделения и друг на горе… Панель свойств Photoshop. потому что никакая часть исходного выделения не состоит из похожих пикселей, которые соединены … I) Прямоугольник и лассо, контур, подчеркивание, выделение и т. д. выберите «Выделить» и «Маска» выполняет параметры. Может помочь ускорить рабочий процесс вокруг него, выделение в меню «Выделение», «Тени»… Опять же, просто перетащив их слева в рабочем пространстве «Выделение и маска» в Photoshop CC!… Отсутствие части объекта в изображении при нажатии новый слой чуть выше фонового слоя не идеален.Параметры должны использовать инструмент выбора объекта, который используется для анализа изображения! Нажмите и вот мой окончательный результат с помощью панели «Кривые» в Adobe Photoshop. Профессиональные инструменты и методы для создания расширенного выбора того, как использовать инструмент Object … Либо ползунки переднего плана влево или вправо были удалены с помощью « Object Subtract off the! Панель. изображение в Photoshop, перетащите его в строку меню и выберите «Отменить выбор»!
Как сделать фотографию черно-белой, кроме одного цвета
Создание черно-белой фотографии целиком, за исключением одного цвета — также известного как «Выборочный цвет» — может сделать фотографию более сложной, а также сделать объект еще более ярким.Если вы выберете один яркий цвет для выделения, ваш объект сразу же исчезнет с фотографии!
Однако достижение этого эффекта может показаться сложной задачей. На ваших фотографиях много разных тонов, и цветные области, которые вы хотели выделить, могут иметь неправильную форму, и их будет сложно правильно выбрать. Это действительно не так сложно, как кажется!
Если вы продолжите читать, то найдете два метода, которые можно использовать для достижения этого эффекта в Photoshop, и один, который можно использовать для его достижения в Lightroom Classic!
Наши 3 метода создания черно-белых фотографий, кроме одного цвета
Создание черно-белой фотографии одним цветом (Метод Photoshop № 1)
Этот метод очень хорошо работает для фотографий, на которых вы пытаетесь выделить только один цвет, но на фотографии много разных оттенков этого цвета или есть несколько областей одного цвета, которые вы хотите выделить, например несколько розы на изображении, которое мы использовали в качестве демонстрации!
Шаг 1. Дублируйте слой
Первое, что вам нужно сделать, это скопировать изображение на новый слой.Для этого просто выберите фоновый слой, щелкните правой кнопкой мыши и выберите «Дублировать слой».
Шаг 2. Обесцветить изображение
А пока сделайте ваш новый дублированный слой невидимым (сделайте это, переключив значок глаза рядом со слоем!). Выберите фоновый слой и полностью обесцветьте его, чтобы он стал серым. Для этого нажмите Command + Shift + U на Mac или CRTL + Shift + U в Windows.
Шаг 3. Выберите цвет акцента
Во-первых, снова сделайте дубликат слоя видимым и убедитесь, что этот слой выбран.В верхнем меню Photoshop нажмите «Выбрать» и выберите «Цветовой диапазон» в этом раскрывающемся меню. Откроется диалоговое окно «Цветовой диапазон».
В этом диалоговом окне выберите инструмент «Добавить в образец» — значок пипетки со знаком плюс. Этот инструмент поможет вам выбрать все оттенки цвета, который вы хотите выделить. Чтобы выбрать цвет, щелкните нужный объект в нескольких областях, чтобы добавить к нему несколько оттенков своего цвета. Чем больше оттенков вы нажмете, тем точнее будет выбор!
Когда вы щелкаете по изображению, выбирая оттенки, диалоговое окно покажет, какие области вашего изображения были выбраны.Используйте это как индикатор того, какие оттенки вы выбрали, и в каких областях вам все еще нужно выбрать оттенки, чтобы сделать ваш цветовой диапазон как можно точнее.
Шаг 4. Инвертируйте выделение
Нажмите Command + Shift + I на Mac или CTRL + Shift + I в Windows, чтобы инвертировать ваш выбор. Как только вы это сделаете, Photoshop выберет все, кроме цвета, который вы выбрали для выделения. Сделав перевернутый выбор, просто удалите эту часть фотографии!
Шаг 5. Touch Ups
Инструмент выделения может быть не идеальным, поэтому у вас может быть несколько областей, которые вы хотите подправить.Просто используйте ластик, чтобы удалить ненужные области, оставшиеся после удаления инвертированного выделения!
См. Также:
Как использовать инструмент удаления пятен в Lightroom
5 лучших советов по летней фотографии
8 советов по использованию цвета для создания потрясающих фотографий
Как сделать изображение черно-белым, кроме одного объекта (метод Photoshop № 2)
Если вы хотите выделить определенную область фотографии, а не только один цвет, этот метод может подойти вам лучше! Для этого вам понадобится фотошоп!
Шаг 1. Выберите основную тему
Используя выбранный вами инструмент выделения (выделение лассо, быстрое выделение, перо и т. Д.)) нарисуйте контур вокруг той области фотографии, которую вы хотите сохранить в цвете.
Шаг 2. Инвертировать выделение
Нажмите Command + Shift + I на Mac или CTRL + Shift + I в Windows, чтобы инвертировать ваш выбор. Теперь вы выбрали все, что не входило в ваш первоначальный выбор, то есть теперь вы должны выбрать область фотографии, которую хотите изменить на черно-белую.
Шаг 3. Добавьте черно-белый корректирующий слой
В меню «Слой» в верхней части экрана выберите «Новый корректирующий слой», а затем «Черно-белый» из списка различных корректирующих слоев.
После того, как вы применили корректирующий слой, вы можете придерживаться стандартного черно-белого преобразования Photoshop или настроить его с помощью различных цветовых ползунков, чтобы осветлить или затемнить области на основе их исходных цветов. Например, перетаскивание красных ползунков вправо осветлит любые области, которые изначально были красными или в них были красные, и так далее!
Шаг 4: Touch Ups
Возможно, ваш выбор не был идеальным, а это означает, что вам нужно будет внести несколько небольших корректировок, чтобы улучшить свое изображение.Для этого используйте инструмент «Кисть» с выбранным корректирующим слоем «Черно-белый». Если вы хотите вернуть цвет в определенные области, закрасьте слой черным, а если вы хотите удалить цвет из области, закрасьте слой белым.
Если вы посмотрите на правую панель вашего окна, вы увидите, что миниатюра вашего корректирующего слоя точно показывает, где применяется эффект. Белые области — это те области, где активен эффект черного и белого, а черные области — это те области, которые будут отображаться в цвете.
После выполнения этих шагов вы успешно создадите черно-белую фотографию, за исключением одного раздела!
Как сделать черно-белую фотографию одним цветом в Lightroom
Если вам удобнее работать с Lightroom, чем с Photoshop, не волнуйтесь! Вы определенно можете добиться этого эффекта и в Lightroom. Просто следуйте инструкциям ниже!
Шаг 1. Импортируйте фотографию в Lightroom Classic
Импортируйте свою фотографию в Lightroom Classic, перейдя на вкладку «Библиотека» после того, как вы открыли Lightroom, и просто выберите «Импорт» в нижнем левом углу экрана.После того, как ваша фотография была импортирована, самое время внести изменения в резкость, экспозицию, четкость и другие базовые изменения.
Как только вы будете удовлетворены общим видом вашей фотографии, вы можете переходить к редактированию цвета!
Шаг 2. Обесцветить изображение
Как только вы определите, какой цвет вы хотите выделить, войдите в меню «HSL / Color» в правой части экрана и выберите «Saturation». Теперь сдвиньте обесцвечивание каждого цвета, кроме того, который вы хотите выделить, до упора влево, присвоив ему значение -100.Это превращает все цвета в оттенки серого, кроме выбранного вами.
Если вы хотите, чтобы выбранный цвет выделялся больше, увеличьте его насыщенность.
Шаг 3. Touch Ups
Могут быть некоторые тона выбранного цвета за пределами области, которую вы хотите выделить, особенно при использовании этого метода. На фотографии, которую мы использовали в качестве примера, на коже людей, держащих чашу, были красные тона, которые остались после того, как остальные цвета были обесцвечены. Кроме того, чтобы фотография выглядела наилучшим образом, нам пришлось вернуть оранжевые и зеленые тона помидоров, которые вернули их и в других областях фотографии.
Чтобы удалить эти нежелательные оттенки, просто используйте инструмент Adjustment Brush Tool. Выберите кисть, затем измените настройки так, чтобы настройки насыщенности были -100, и проведите кистью по тем областям, которые вы хотите сделать черно-белыми.
Как видите, есть много способов преобразовать фотографию и сделать ее полностью черно-белой, кроме одного цвета! Независимо от вашего уровня мастерства или того, к какому образу вы стремитесь, вы можете создать отличный внешний вид и действительно сделать свои фотографии яркими.
(БЕСПЛАТНО) Выделите текст в Photoshop
Выделите текст в Photoshop с помощью этого бесплатного экшена, который вы можете загрузить из PhotoshopSupply.Используйте это действие, чтобы очень легко создать выделенный текст!
Если вы хотите создать эффект выделения Photoshop , вы можете использовать наш бесплатный текстовый экшен Photoshop.
Эффект выделения используется для текстовых слоев , но вы также можете использовать его для любого типа слоя, включая смарт-объекты.
Как выделить текст в Photoshop
Чтобы выделить текст в Photoshop , простой способ — добавить прямоугольник под текстом.
Другой метод — использовать инструмент «Кисть » для создания эффекта выделения.
Но самый простой способ создать выделенный текст — использовать этот классный экшен Photoshop.
Текстовый маркер Photoshop Action
Супер полезный маркер Photoshop экшен, который у вас должен быть! Внутри пакета вы найдете 8 действий для выделения текста (см. Изображения предварительного просмотра)
- Выделенный текст — текст с выделением (вы можете выбрать цвет текста и цвет выделения)
- Подчеркнутый Текст — текст с подчеркиванием (вы можете выбрать цвет текста и цвет / размер подчеркивания)
- Dashed Underline Text — текст с пунктирным подчеркиванием (вы можете выбрать цвет текста и цвет / размер пунктирной линии)
- Ribbon Text Box — текст с полем ленты или текстовым тегом (вы можете выбрать цвет текста и цвет ленты; вы получаете два стиля ленты)
- Label Text — текст с меткой (вы можете выбрать цвет текста и цвет метки; вы получаете два стиля меток)
- Text Border — текст с прямоугольной рамкой (вы можете выбрать цвет текста и цвет / си ze границы)
Подчеркнуть текст в Photoshop
В Photoshop вы можете подчеркнуть текст с помощью панели символов l.
Для этого добавьте текстовый слой и откройте панель символов . Нажмите кнопку «Подчеркнутый» , обозначенную буквой «T» с подчеркиванием . Это вторая справа в ряду кнопок.
Обратной стороной является то, что текст и подчеркивание имеют одинаковый цвет. Также вы не можете изменить размер строки под текстом.
Как добавить цвет фона к тексту в Photoshop
С помощью действия выделения Photoshop вы можете добавить текстовый фон в Photoshop .Текст с фоном полезен, если вы хотите привлечь внимание.
С помощью этого действия вы можете выбрать цвет текста и другой цвет для эффекта подчеркивания. Эта замечательная функция также применима к пунктирной линии.
Как использовать экшен Photoshop «Выделение текста»
Чтобы использовать этот экшен Photoshop «Выделение текста», необходимо выполнить следующие действия:
- Загрузите ATN-файл в Photoshop.
- Добавьте текстовый слой. СОВЕТ: Вы можете использовать любой тип слоя.Например, вы можете добавить текст векторной формы. Вы должны преобразовать эти слои в один смарт-объект.
- Сыграйте в одно из 8 действий , включенных в этот набор.
- Вы можете выбрать цвет текста и цвет выделения. Также вы можете редактировать цвет и размер подчеркивания / границы.
После завершения действия вы можете вносить изменения. Дважды щелкните миниатюру смарт-объекта «PhotoshopSupply», чтобы открыть его.
Да, вы можете воспроизводить несколько действий в одном файле PSD столько раз, сколько захотите. Комбинируйте несколько действий, чтобы создать крутой эффект!
Как редактировать текст в изображении Jpeg в Photoshop
В основном текст в изображении нельзя редактировать. Но вы можете использовать экшен Photoshop для выделенного текста , чтобы скрыть и заменить текст новым.
Вот краткое руководство о том, как редактировать текст в изображении с помощью Photoshop и этого действия выделения текста.
Как добавить аннотацию к тексту
Текстовые аннотации необходимы для любого учебного процесса, чтобы способствовать пониманию определенной работы.
Аннотации к изображениям выполняются таким же образом путем добавления примечаний: выделения или подчеркивания, комментариев и сносок, тегов и ссылок.
Как добавить аннотацию к статье? Выделите заголовок желтым цветом и добавьте комментарий, объясняющий, как заголовок соотносится с текстом. Подчеркните важные слова или фразы.
Как добавить аннотацию к тексту? Делайте заметки и добавляйте комментарии на полях, а
делайте другие отметки для понимания прочитанного.
Это отличный инструмент для разметки в Photoshop. Конечно, вы можете найти другие инструменты для аннотации текста для выделения текста в Интернете.
Если вы хотите создать эффект прозрачного текста, загрузите наш экшен Photoshop с прозрачным текстом.
Например, вы можете использовать MockoFun для выделения текста в Интернете всего за несколько секунд. Таким образом, вам не нужен Photoshop для редактирования текста на картинке, вы можете сделать это онлайн.
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Подробная информация об элементе
Эта халява содержит 1 файл ATN
Разблокируйте бесплатную загрузку с общей папкой
Как легко использовать инструмент клонирования штампа в Adobe Photoshop
Инструмент клонирования штампа Photoshop просто позволяет дублировать изображение или даже его часть.Используя инструмент клонирования штампа, дизайнеры и создатели любого уровня подготовки могут с легкостью копировать и скрывать объекты, используя пиксели.
Используя комбинацию компонентов и шагов с указанием места назначения, источника и кисти, вы также можете освоить инструмент клонирования штампа.
Поиск инструмента клонирования штампа
Прежде чем вы сможете администрировать инструмент клонирования штампа, вы должны знать, где находится инструмент клонирования штампа. Вы можете найти инструмент клонирования штампа, расположенный слева примерно на полпути в программном обеспечении для редактирования фотографий.Инструмент клонирования штампа лежит между двумя кистями и выглядит как его тезка.
Когда вы выбираете инструмент клонирования штампа, в раскрывающемся меню вам будут предложены два варианта: инструмент клонирования штампа и шаблон штампа. Сегодня мы будем иметь дело только с инструментом клонирования штампа, поэтому вам нужно выбрать именно его.
Фото Криса Харрисона, лицензия CC BY-SA 2.0
Как удалить объекты с помощью инструмента клонирования штампа
Одно из наиболее распространенных применений инструмента «Штамп клонирования» в Photoshop — скрыть часть снимка, как будто для его полного удаления.
С помощью инструмента клонирования штампа, этой классической, но новаторской функции, вы можете делать такие вещи, как скрытие пятен на портретах, маскирование татуировок, удаление объектов, блокирующих важный компонент, или вырезание логотипов.
Открыть фото
Ваш первый и самый простой шаг в этом процессе — открыть фотографию, которую вы хотите отредактировать. Вы можете сделать это, нажав кнопку «Файл» и выбрав «Открыть». В качестве ярлыка вы также можете нажать Ctrl + O на клавиатуре или Command + O на Mac.
Найдите нужный файл и откройте его в своем проекте.
В зависимости от размера вашего изображения вам может потребоваться увеличить то место, которое вы хотите удалить, просто для повышения точности. В противном случае вы готовы начать использовать инструмент клонирования штампа.
Выделите источник клонирования
На этом этапе вы уже знаете, где в программе найти штамп клона. Если вам нужно что-то напомнить, вернитесь к первому подзаголовку этой статьи. Выбрав правильный значок штампа клонирования, вы выделите свой источник.
Также известная как исходная область, это часть кадра, которую вы хотите применить, чтобы покрыть нежелательную часть вашего изображения штампом клонирования. Ключ к этому шагу — найти часть фотографии, которая будет хорошо сочетаться. Например, если вы хотите удалить дерево с фона пейзажной фотографии, вы можете указать окружающее небо в качестве источника.
После того, как вы определили источник, который хотите использовать, удерживайте клавишу Alt и укажите его. Вы успешно выделили свой источник.
Закрасьте ненужный объект
После того, как вы выделили исходную область, вы можете отпустить клавишу Alt для следующего шага. Теперь вы можете закрасить нежелательный объект на фотографии с помощью инструмента «Штамп клонирования». Просто щелкните и перетащите штамп клона на ту часть изображения, от которой хотите избавиться.
Выполняя это движение, вы будете рисовать исходную область поверх нежелательного объекта с помощью штампа клона — то есть небо из нашего примера над деревом, закрывающим обзор.
На этом этапе вы поймете, насколько важно выделить правую часть изображения с помощью инструмента штампа клонирования. Вот почему масштабирование может быть чрезвычайно полезным; издалека может показаться, что вы высветили голубое небо. Однако как только вы начнете рисовать, вы можете прийти к выводу, что вы вырезаны в белом облаке или на краю горы — и это не будет хорошо смотреться.
Шаги по заживлению пятен на коже с помощью инструмента Clone Stamp Tool
Благодаря интеллектуальному программному обеспечению и его различным технологиям мы можем добиться безупречного вида кожи, даже если это всего лишь фотография.Используя инструмент «Штамп клонирования» в Photoshop, пользователи могут удалять дефекты кожи, такие как родинки, пятна и морщины.
- Дублируйте фоновый слой фотографии: При внесении значительных изменений в фотографию с помощью штампа клонирования вы всегда должны работать с новым слоем. Итак, первый шаг, который вы должны сделать, пытаясь скрыть несовершенство кожи на фотографии с помощью инструмента «Штамп клонирования», — это создать дублированный слой фона фотографии.
Чтобы дублировать слой, выделите его на панели «Слои» в правой части интерфейса.Затем выберите «Слой», а затем «Дублировать слой». Вы также можете выбрать «Дублировать слой» в меню «Еще» на панели «Слои».
Выполнив любой из описанных выше шагов, вы можете назвать свой дублированный слой и нажать «ОК».
Вы также можете создать дубликат позже и пропустить этап именования, выбрав слой и перетащив его на значок «Новый слой» в самом низу панели «Слои».
Наконец, вы можете добиться того же результата, используя сочетание клавиш Ctrl + J на ПК с Windows или Command + J на Mac.
- Выберите источник клонирования: Помните, где находится значок инструмента штампа клонирования и как его забрать? Теперь, когда вы создали дубликат слоя для работы, вы собираетесь снова выбрать инструмент штампа клонирования в Photoshop и задействовать его для выбора источника клонирования, как мы обсуждали ранее.
После увеличения изображения места, где находится пятно, посмотрите и найдите участок пикселей, который является чистым и свободным от каких-либо следов или прыщиков. Это область, которую вы хотите использовать в качестве источника клонирования.Воспользуйтесь инструментом штампа клонирования, удерживая клавишу Alt и выбрав источник клонирования, который точно соответствует оттенку кожи в месте появления дефекта.
Если вы имеете дело с несколькими участками или дефектами с помощью инструмента «Штамп клонирования», обязательно повторите этот шаг с различными областями кожи и параметрами размера кисти, чтобы не повторять узоры.
- Выберите параметр режима кисти: Немного отличается от удаления любого объекта с помощью инструмента «Штамп клонирования», когда вы работаете с пятнами и кожей, вы хотите убедиться, что мягкость инструмента «Лечебная кисть» установлена на ноль.Кроме того, его следует установить в нормальный режим.
Что касается непрозрачности вашего инструмента «Лечебная кисть», мы рекомендуем оставить его в пределах от 10% до 30%, но это то, с чем вы можете поиграть, когда вы учитесь и работаете с различными предметами и оттенками кожи с помощью инструмента «Лечебная кисть». .
Есть хороший шанс, что вам придется преодолеть различные комбинации непрозрачности и размера лечебной кисти, прежде чем вы сделаете это правильно, так что наберитесь терпения. Цель состоит в том, чтобы кожа выглядела как можно более естественной, а это требует времени и усилий.
- Закрасьте пятно с помощью кисти: Наконец, ваш последний шаг — использовать инструмент штампа клонирования в Photoshop, чтобы закрасить несовершенство. После того, как вы составили комбинацию размера непрозрачности и выбрали только правильный источник, вы можете отпустить клавишу Alt.
С помощью мыши, все еще находясь на том же инструменте штампа клонирования, перетащите штамп клонирования на дефектную часть изображения. При этом будет использован штамп клона, чтобы покрыть его идентифицированной частью чистой кожи, закрыв след и открыв новый безупречный цвет лица.
Что такое лечебная кисть?
И лечащая кисть , и , и точечная кисть выполняют действия, аналогичные тому, что мы только что узнали об инструменте штампа клонирования, но они демонстрируют немного менее точный метод и лучше всего подходят для небольших пятен, царапин и других следов на изображении.
Эта кисть использует пиксели фотографии вокруг пятна, чтобы скрыть несовершенство, клонируя его с остальным фоном. Например, вы можете использовать его, чтобы быстро и легко закрыть небольшой круглый прыщик.Для этого нужно просто прикоснуться к кисти, настроить размер и режим наложения и сгладить дефекты.
При использовании этого инструмента вы также можете реализовать режим выборки, который даже больше похож на клонирование. В режиме сэмплирования, вместо того, чтобы обрабатывать кистью непосредственно пятно, вы должны начать с области рядом с дефектом. По сути, это выбирает источник, как в случае со штампом клона, и продолжает его закрывать до порока.
Приложение для точечного исцеления работает почти так же, как и исцеляющая версия, за исключением того, что ему не нужна исходная область.Этот инструмент более интуитивно понятен, поскольку все, что вам нужно сделать, это выбрать пятно или закрасить пространство, а программное обеспечение настраивает пиксели и рисует из всего снимка для смешивания.
При использовании значка пятна вы можете использовать один из трех режимов: сопоставление с приближением, создание текстуры и с учетом содержимого.
Сопоставление по близости будет извлекать свой источник из окружающего цвета, сглаживая отметку или пятно на основе соседних пикселей.
В то время как совпадение по близости будет автоматически смешиваться с использованием существующих пикселей, режим создания текстуры мгновенно генерирует новые образцы текстуры, чтобы заполнить место, где вы удалили объект.
Наконец, режим с учетом содержимого использует встроенный интеллект, чтобы решить, какой вариант лучше всего подходит для вашей ситуации, избавляя вас от необходимости выбирать между режимами сопоставления близости и создания текстур.
Как сочетать свет и цвет
Составные фотографии отлично подходят для тех случаев, когда у вас есть отличный снимок, в котором отсутствует один или два элемента, но уловка для создания действительно красивой составной фотографии состоит в том, чтобы сопоставить ваши световые и цветные пиксели с объектами, которые изначально не были соединены вместе.
На самом деле, это обычно причина многих сбоев при редактировании. Люди могут не знать, что свет и цвет не совпадают, но они могут ясно видеть, что человек на самом деле не стоял на вершине горы, потому что он просто смотрит в сторону.
Освещение и текстура
Итак, на этом этапе процесса штампа клонирования вы уже должны были вырезать свой объект или человека и поместить их на свой фон. Поскольку на самом деле снимок состоит из двух отдельных фотографий, сделанных в разное время и в разных местах, они, вероятно, не соответствуют друг другу.
Прежде чем вносить какие-либо изменения, убедитесь, что вы создали новый слой для работы. После этого вы можете открыть панель «Кривые» и начать возиться с настройками освещения на вырезанной фотографии.
Этот шаг может занять немного времени и практики, но придерживайтесь этой основной концепции: если вырезанное изображение ярче фона, затемните его. Если слишком темно, сделайте светлее. Простой.
Пока вы настраиваете уровни освещенности, вы также можете попробовать применить текстуру как к фону, так и к вырезанному объекту.Это может помочь сделать их похожими друг на друга, поскольку они будут иметь единую текстуру.
Добавление фильтров
После изменения и освещения, и текстуры вы можете обнаружить, что цвет вашей фотографии все еще не горит. Один из лучших способов подобрать цветовые тона при использовании инструмента «Штамп клонирования» — выбрать меню «Фильтр», прокрутить вниз до «Размытие» и выбрать «Среднее». Это даст средний цвет фоновых пикселей вашего изображения, и вы можете применить его к добавленному элементу.
Для этого создайте еще один новый слой со средним цветом. Затем разместите цветной слой над добавленным изображением и удерживайте клавишу Alt. Переместите указатель мыши между двумя слоями и щелкните стрелку, чтобы применить. Теперь добавленное изображение имеет такую же среднюю окраску фона, что делает его более реалистичным и правдоподобным.
Дополнительные советы и методы освоения инструмента «Клонирование штампа» в Photoshop
Инструмент клонирования штампа в Photoshop существует с самого начала, но это не значит, что его легко освоить. Окончательный ключ к успеху с инструментом клонирования штампа — это практика, практика, практика. Однако следует помнить о некоторых важных моментах, которые могут помочь вам в использовании инструмента штампа клонирования:
- Всегда создавайте новый слой и работайте с ним
- Увеличивайте масштаб тех участков, которые вы удаляете
- Не забудьте установить размер и жесткость, при необходимости корректируя пиксели
- Клонировать без корректировки, внося изменения, такие как размер кисти, впоследствии
- Будьте осторожны, чтобы не создавать очевидных закономерностей в исходных областях
- Следуйте линиям для точности
- Старайтесь избегать связывания источников, непосредственно примыкающих к нежелательным объектам
- Примите тот факт, что процесс может быть беспорядочным и будут сделаны ошибки Функция зеркального отражения, если полезна
- Запуск корректирующих слоев для изменения областей клонирования
Следуя этим советам и выполняя шаги, перечисленные выше, вы можете стать мастером клонирования в Photoshop с помощью инструмента «Штамп клонирования».
Восстановление теней и светлых участков в Photoshop
Одна из наиболее распространенных проблем, которые вам, вероятно, придется исправить при постобработке, — это восстановление деталей в тенях и светлых участках. Осветление теневых областей и затемнение светлых участков могут помочь выделить больше деталей на фотографиях, и Photoshop позволяет это сделать. Хотя вы можете настраивать тени и блики в Lightroom или Camera Raw, вы также можете делать это в Photoshop, когда используете файлы .jpg. Давайте посмотрим, как это работает.
Сначала создайте дубликат фонового слоя, выбрав Layer> Duplicate Layer. Это позволяет вам вносить неразрушающие изменения, которые не повлияют на исходную фотографию, поэтому, если вам не нравятся результаты, вы можете просто удалить слой, и вы вернетесь к исходной точке. Затем мы хотим преобразовать этот новый слой в смарт-объект. Щелкните правой кнопкой мыши слой в палитре слоев и выберите «преобразовать в смарт-объект». Причина, по которой мы хотим преобразовать слой в смарт-объект, заключается в том, что это позволит нам вернуться и при необходимости позже внести изменения в настройки тени и выделения.
Хорошо, теперь перейдите в Image> Adjustments> Shadows / Highlights, и вы увидите это поле:
Установите флажок «Показать дополнительные параметры», и он будет выглядеть так:
Вот пример фотографии, с которой я работаю:
Хорошо, теперь вернемся к настройкам, давайте посмотрим, что они делают. Каждый из теней и светов имеет по 3 ползунка: количество, тон и радиус, и они работают одинаково с тенями и светами, только в обратном порядке.Для теней ползунки будут определять, как будут светиться тени, в то время как ползунки светлых участков будут определять, как будут затемнены светлые участки.
Ползунок суммы понять довольно просто. Вы просто настраиваете степень осветления теней и затемнения светлых участков. Чем больше вы сдвинете вправо, тем сильнее будет эффект.
Ползунок тона определяет, что считается тенью или светом. В крайнем левом углу только самые темные области будут считаться тенями, и только самые светлые области будут считаться светлыми.По мере того, как вы перемещаете ползунки вправо, все больше областей будут считаться тенями и светами и соответственно корректироваться.
Ползунок радиуса определяет, как будут затронуты области вокруг корректируемых пикселей. Если пиксель определяется как тень или свет и настраивается, настройка радиуса будет определять, сколько пикселей рядом с ним также будет затронуто. Перемещение ползунка вправо придаст вашим настройкам более постепенное влияние, а перемещение ползунка до упора влево может создать резкие переходы и ореолы.
Для этого образца фотографии я устанавливаю ползунки тени на 30, 50 и 60, а ползунки светлых участков на 10, 40 и 50.
После этих изменений образец фотографии будет выглядеть так:
Есть еще несколько ползунков, на которые стоит обратить внимание в разделе «Регулировки». Ползунок цвета добавляет немного цвета и насыщенности, если переместить его вправо. По умолчанию он будет установлен на 20. Для этой фотографии я собираюсь увеличить это значение до 40, чтобы добавить немного цвета.
