Как перетащить изображение. Перемещение фотографий между вкладками документов в Photoshop
Добрый день. Сегодня я расскажу Вам как перенести объект на другой фон с помощью инструментов Adobe Photoshop.
Давно не писал уроки по фотошопу, так как записываю для Вас объемный видеокурс, без воды и по очень доступной цене, которая будет по карману каждому.
Так как сейчас лето, возьмем красивый морской пейзаж и добавим… чайку! Можете взять эти же фотографии, для обучения.
Шаг 1. Открываем фотографию моря, в нашем случае. И открываем фотографию чайки в другой вкладке.
Вырезаем фотографию чайки (Ctrl+A -> Ctrl+X) переходим на фото моря и вставляет фотографию чайки (Ctrl+V) .
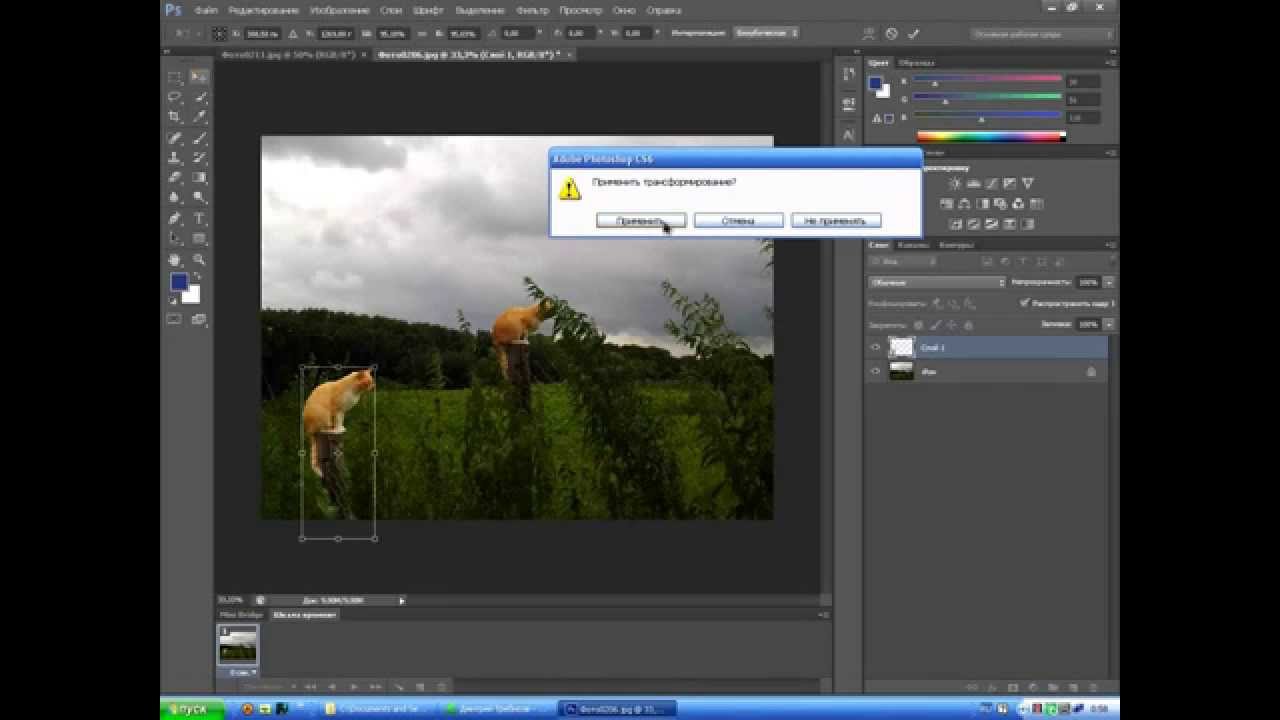
Шаг 2. Теперь нам нужно применить инструмент «Трансформация» . Так как чайка больше рисунка с морем. И нам теперь нужно уменьшить её до нужных нам размеров.
Для этого я использую Edit -> Free Transform (Редактировать -> Свободное трансформирование) для слоя с чайкой.
Уменьшаем чайку до нужных нам размеров. Также удерживайте Shift , чтобы фотография в фотошопе уменьшалась пропорционально.
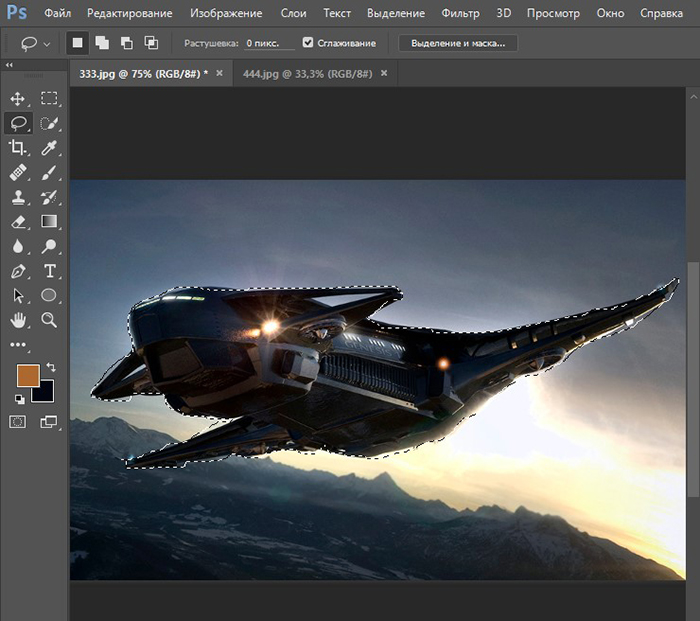
Шаг 3. Теперь осталось самое сложное. Нам нужно вырезать чайку, чтобы избавиться от её фона и она парила над нашим морем.
Инструментов для этого много, можете использовать «Волшебную палочку» которая сделает все быстро и за Вас. Но, в моем случае она не подошла, поэтому я использую «Волшебный ластик» .
Когда выделили, вырезаем чайку (Ctrl+X) , скрываем слой с фоном чайки и вставляем чайку в новый слой. Выйдет что-то подобное.
Обратите внимание на слои
2016-10-24
Здравствуйте уважаемый посетитель!
Сегодня рассмотрим довольно простые, но в то же время очень необходимые и часто выполняемые действия при создании дизайн-макета, это как создать новый документ в фотошопе и перенести на него картинки из ранее полученных заготовок.
- Создаем новый документ композиции шапки дизайн-макета сайта
- Переносим картинки заготовок
В самом начале следует сказать, что тем, кому еще не приходилось иметь дело с графическими редакторами, целесообразно в первую очередь ознакомиться с их работой, хотя бы с основными инструментами, так как в противном случае будут не совсем понятны дальнейшие действия.
Это можно сделать, используя размещенные в сети интернет различные обучающие материалы по работе с графическими редакторами, а также воспользоваться, имеющимися здесь, на сайте бесплатными видеокурсами, для Adobe Photoshop — Фотошоп для начинающих (бесплатная версия) , для GIMP — Видеосамоучитель GIMP .
Как ранее отмечалось, здесь будет показано создание дизайн-макета с использованием редактора Adobe Photoshop CC. Но, аналогично можно все это выполнять и в программе GIMP.
По-моему, такая композиция в какой-то мере будет отражать суть противоугонной маркировки стекол, а именно: защиту автомобиля из-за малой заинтересованности воров к его угону и упрощение поиска автомобиля и поимки воров в случае совершения кражи.
В предыдущей статье мы сделали разметку макета, где шапке отведено место в размере 1200 * 210 пикселей (px), из которых 50px предусматривалось для меню. Также, мы получили заготовки для шапки сайта — это изображение автомобиля и вора, пытающегося его угнать. Используя это, попробуем создать картинку, отражающую тему нашего сайта.
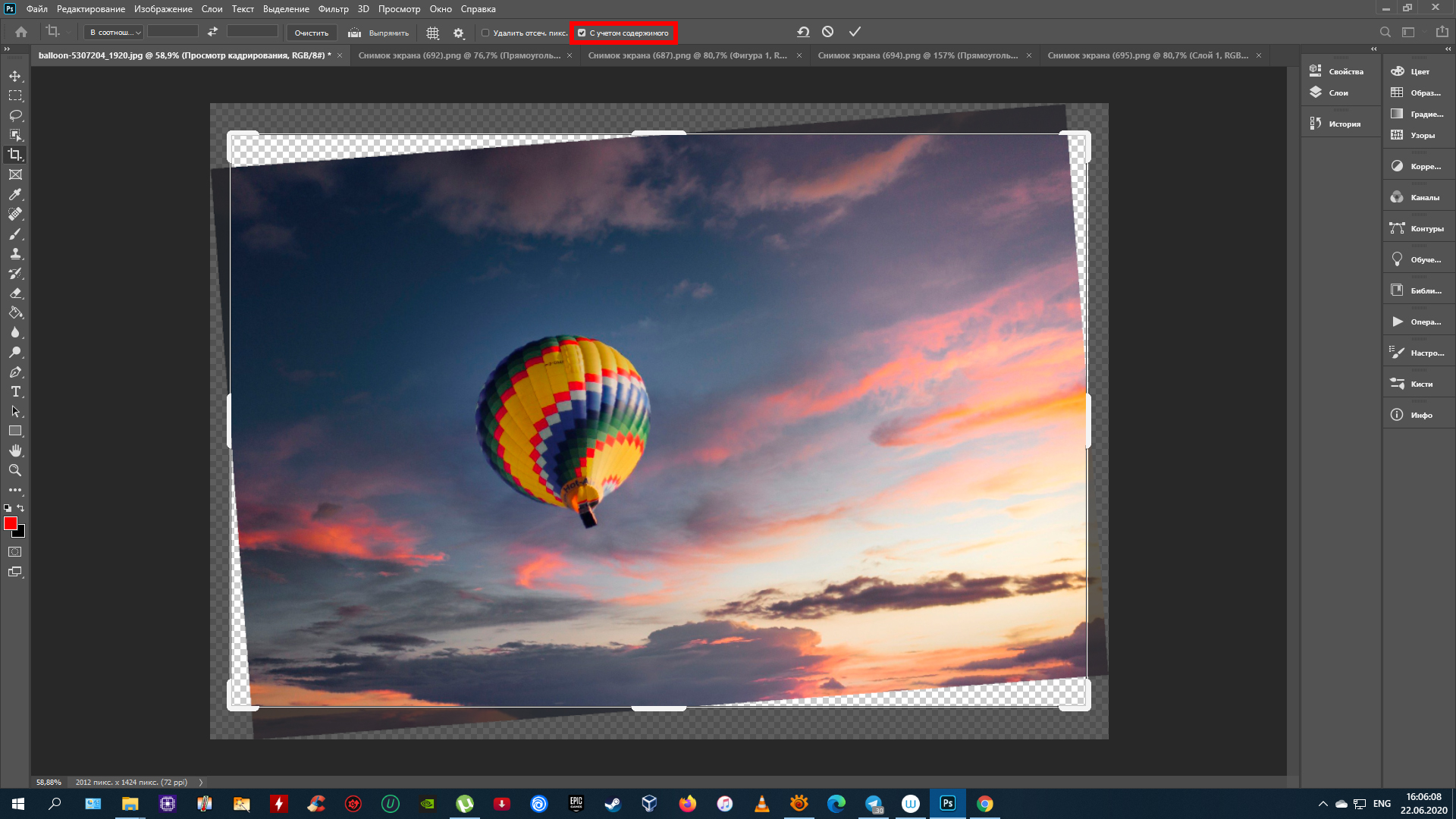
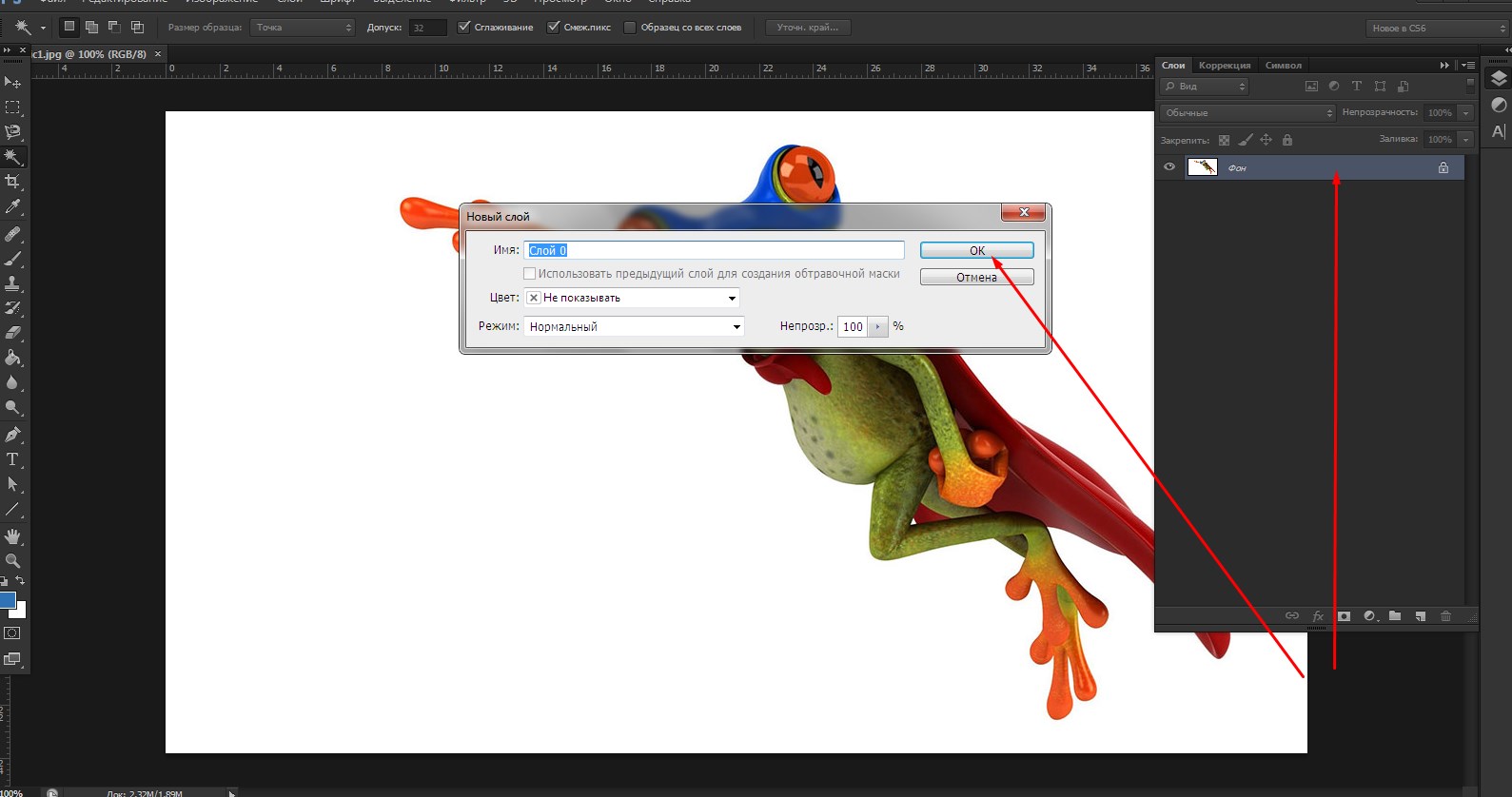
В начале, создадим отдельный для шапки документ. Для этого, через меню «файл/создать» открываем окно «новый», вводим полученные при разметке размеры холста (ширина 1200px, высота 160px), как показано ниже и нажимаем «ОК».
Далее, перенесем элементы изображения наших заготовок на созданный холст шапки. Перенос элементов рассмотрим более подробно, так как эта операция встречается довольно часто при формировании изображений. И сделаем это на примере картинки автомобиля.
В первую очередь, для возможности работы с прозрачными и полупрозрачными участками изображений, переведем формат «jpg», в котором мы получили картинки заготовок, в растровый графический формат «png».
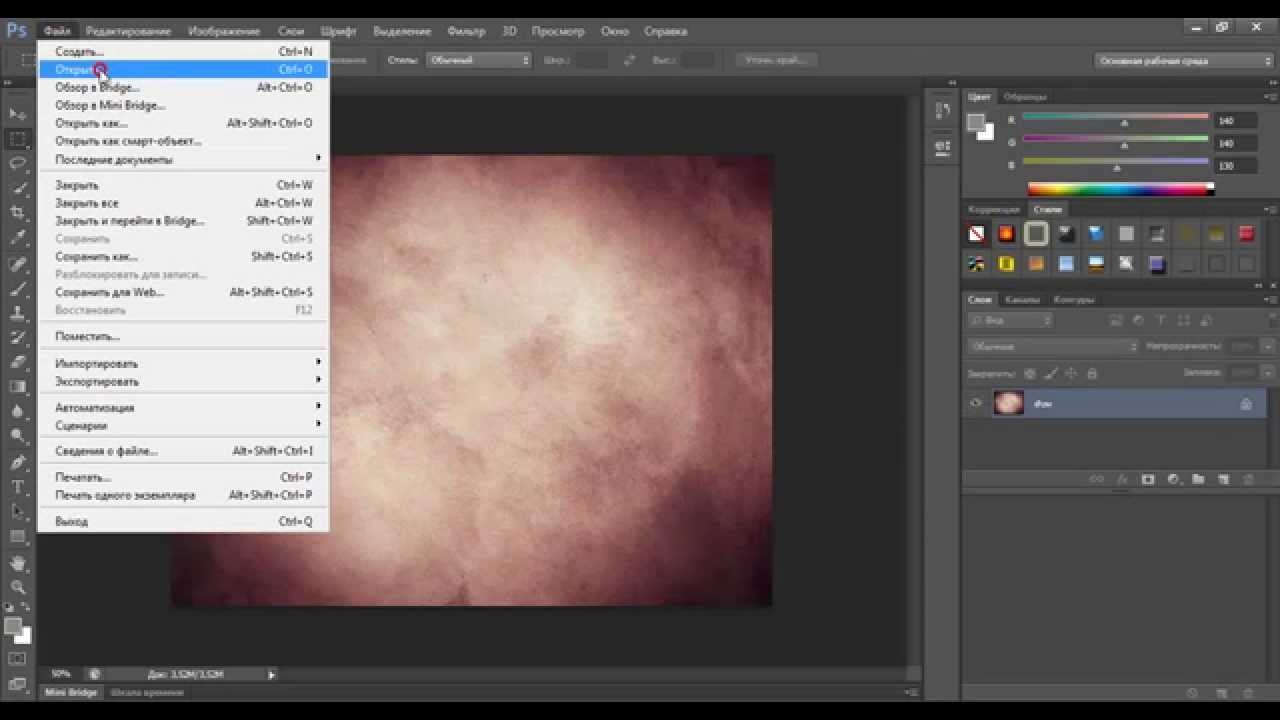
Это можно сделать довольно простым способом: в главном меню левой кнопкой нажать «Файл» и в появившемся всплывающем меню выбрать «Экспортировать», а затем «Быстрый экспорт в «PNG», как показано на рис. 2.
После чего, мы должны закрыть картинку в формате «jpg» и вновь открыть ее уже в формате «png».
Перед тем как переносить элементы изображений, мы должны их отделить от фона заднего плана. В фотошопе имеется несколько инструментов, позволяющих вырезать элементы, такие как, как «Быстрое выделение», «Волшебное палочка», «Лассо» и др. В GIMP имеются аналогичные инструменты.
Так как в наших заготовках присутствует однородный белый фон, контрастный с изображениями самих фигур, то в нашем случае довольно удобно использовать инструмент «Волшебное палочка».
Найти этот инструмент можно на панели инструментов в дополнительном меню, нажав правую кнопку, или зажав и задержав на пару секунд левую, как показано на рис.3.
Откроем первую заготовку — картинку автомобиля и выберем инструмент «Волшебное палочка».
Для того, чтобы выделить элемент, надо при включенном инструменте «Волшебное палочка», навести указатель на фон и нажать левую кнопку мыши. После этого элемент должен выделиться пунктирной линией. При этом, допуск в панели параметров лучше установить в пределах 30, а также включить «Сглаживание» и «Смежные пиксели», как это показано на рис.4.
Далее, перенесем выделенный фон заднего плана на другой вновь созданный слой. Для этого, при выбранном инструменте «Волшебное палочка» нужно навести курсор на изображение и нажать на правую кнопку мыши. После чего, в появившемся меню, выбрать «Вырезать на новый слой».
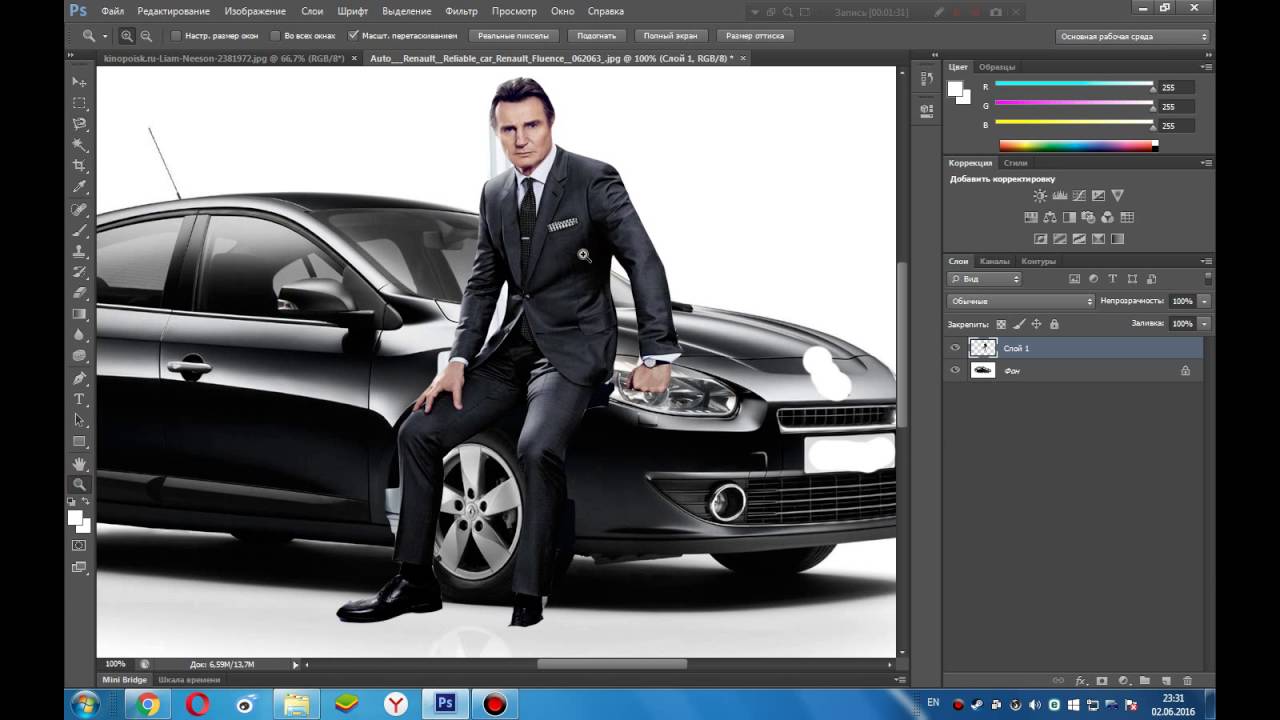
В итоге, после проделанных операций, мы получили элемент автомобиля, отделенный от фона заднего плана, который переместился на вновь созданный слой (в нашем случае это «Слой 1»). Это можно увидеть, если отключить «Слой 1», как показано на рис.6.
Но, если внимательно посмотреть на изображение автомобиля, то можно увидеть, что на нем остался еще фрагмент не удаленного фона в области спойлера. Удалим оставшийся фрагмент фона вместе со спойлером. На мой взгляд, спойлер здесь будет лишний.
Удалим оставшийся фрагмент фона вместе со спойлером. На мой взгляд, спойлер здесь будет лишний.
Для удобства выделения необходимой области, увеличим масштаб изображения и воспользуемся инструментом «Магнитное лассо».
Этот инструмент можно найти на панели инструментов в дополнительном меню, нажав правую кнопку, или зажав и задержав на пару секунд левую, как показано на следующем рисунке.
Выделять элементы инструментом «Магнитное лассо» можно следующим образом. В начальной точке, щелкнув левой кнопкой следует двигаться по контуру выделяемой области, периодически нажатием кнопки фиксировать остановки в наиболее крутых изгибах контура. При этом, можно заметить, как наносимая линия выделения по ходу движения будет «примагничиваться» к контуру. В местах пересечения выделяемой области с ранее выделенным фоном, точной обводки контура не требуется.
После замыкания выделяемого фрагмента нужно два раза щелкнуть левой кнопкой мыши, после чего, выделяемая линия должна отобразиться пунктирной линией, что означает, фрагмент готов к обработке.
Для переноса выделенного фрагмента на вновь созданный слой, нужно, как и в предыдущем случае, навести курсор на изображение и нажать на правую кнопку мыши. После чего, в появившемся меню, выбрать «Вырезать на новый слой».
В конечном итоге, после всех проведенных операций, мы получим элемент автомобиля, полностью отделенный от фона заднего плана. Это можно увидеть, если отключить «Слой 1» и «Слой 2».
Полученную картинку лучше сохранить для дальнейшего использования, удалив, при этом ненужные слои фрагментов фона. Это можно сделать нажатием на выделенные слои правой кнопки мыши и выбрав левой кнопкой в появившемся меню «Удалить слои», как показано на рис.10. После чего, стандартным образом, через меню «файл/сохранить как» можно сохранить файл в нужном месте.
Для этого, в начале уменьшим размер изображения автомобиля соразмерно размеру шапки. Уменьшим ширину его, скажем, до 200 пикселей, как показано на рис.11.
Затем, с помощью изменения масштаба сделаем размер окна удобным для дальнейшей работы и переместим полученное изображение в новое окно.
Перед тем как переместить изображение автомобиля на холст шапки выберем инструмент «Перемещение». Этот инструмент можно найти на панели инструментов в дополнительном меню, нажав правую кнопку, или зажав и задержав на пару секунд левую.
Теперь все готово для переноса. Для этого, наведем курсор на изображение, нажмем левую кнопку мышки и не отпуская ее перетащим автомобиль на холст шапки.
На этом операцию по размещению изображения автомобиля в шапку мы завершили. На первый взгляд кажется, что это трудоемкое занятие, которе включает в себя множество разных операций. Но это, совершенно не так.
Кажущаяся трудоемкость вызвана тем, что здесь, в целях лучшего понимания показано все до мельчайших подробностей, даже не большие действия. На самом деле, если не расписывать каждый шаг, то времени на это уйдет не больше минуты.
Следующим шагом будет перенос на холст шапки фигуры вора с поднятыми руками из второй нашей заготовки. Делается это в точно таком же порядке, что и в предыдущем случае, только лишь ширину изображения при переносе, можно еще уменьшить, примерно до 70 пикселей. Поэтому, делать подробное описание этой операции, на мой взгляд, необходимости нет.
Конечный результат переноса фигуры вора показан на рис.15.
Перенесенные фигуры в дальнейшем можно перемещать в любом направлении, использовав инструмент «Перемещение». Его можно найти вверху панели инструментов, как показано ниже.
Также, мы можем изменять размер выделенных фигур, в режиме «Свободное трансформирование», который можно выбрать через меню «Редактирование», или воспользоваться горячими клавишами «Ctrl+T». А если, при этом, навести курсор на выделенный слой и нажать правую кнопку мышки, то в появившемся окне можно выбрать и другие операции по изменению выделенного изображения.
На этом, размещение изображений наших заготовок в шапке сайта мы закончили и переходим к созданию композиции.
В рамках этой статьи планировалось также показать и эту часть, но, получилось так, что описание переноса изображений заняло слишком большой объем, особенно в части графической информации. Наверное, слишком подробно все это здесь изображено. Но, может это и к лучшему.
Поэтому, оставшуюся часть, в которой будет рассмотрено создание композиции шапки сайта перенесем в следующую статью.
С уважением, Николай Гришин
Давайте рассмотрим различные способы, как это сделать.
Способ 1
Для начала, переключаемся на ту фото, которую мы хотим переместить. В моём примере, я буду перемещать свадебную пару на фото с розами. Итак, кликаю по названию вкладки документа с парой для выбора перемещаемой фотографии. В результате в рабочем окне Фотошопа отображается фотография пары:
Теперь берём инструмент инструмент «Перемещение» (Move Tool):
И нажимаем в любой области фотографии. Затем, удерживая клавишу мыши, тащим курсор на название вкладки другой фотографии. Не отпускаем клавишу!
Не отпускаем клавишу!
При наведении курсора на название вкладки второй фотографии, активируется и отображается в рабочем окне Фотошопа эта самая фотография. Осталось перетащить курсор с названия на саму фото. Обратите внимание, как изменился вид курсора:
А вот теперь можно отпустить левую клавишу мыши. Фото с парой переместилась на фото с розами!
Примечание. Если Вы хотите, чтобы перемещаемая фотография после перемещения разместилась точно по центру по центру целевого фото, перед началом действий по перемещению зажмите клавишу Shift и отпустите её только после окончания действий.
Здесь я просто разместил фото в правой части целевого:
Итак, мы рассмотрели два способа совмещения изображений, открытых во вкладках Photoshop.
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда Вырезать , то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев
. То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Инструкция
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные , щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть».
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
Сохранение теней объекта при смене фона в Photoshop
В этом уроке по Photoshop показано, как взять объект с тенями на белом фоне и поместить его на другой фон, сохраняя прозрачность теней. Для этого мы будем использовать канал Luminosity в Photoshop.
1. Откройте изображение объекта, тени которого вы хотите сохранить нетронутыми. В этом примере я использую изображение пары лаймов от straymuse, которое можно бесплатно загрузить с Stock Xchng .
2. Создайте выбор вокруг лаймов. Убедитесь, что выбраны только лаймы, а не тени. Используйте любой инструмент выбора, который вам удобнее, но убедитесь, что это хороший чистый выбор.
3. Нажмите Ctrl + J (windows) или Cmd + J (Mac), чтобы создать копию лайма на новом слое.
4. Снова выберите исходный слой изображения. Мы собираемся загрузить Luminosity сейчас. В основном это означает, что выделены основные моменты. Нажмите Ctrl + Alt + ~ (windows) или Cmd + Opt + ~ (mac). Нас не интересуют блики, мы ищем тени, поэтому нам нужно инвертировать выделение. Нажмите Ctrl + Shift + I (окна) или Cmd + Shift + I (mac). Может показаться, что не все тени выделены, но не волнуйтесь, больше, чем вы думаете, выбрано.
Нас не интересуют блики, мы ищем тени, поэтому нам нужно инвертировать выделение. Нажмите Ctrl + Shift + I (окна) или Cmd + Shift + I (mac). Может показаться, что не все тени выделены, но не волнуйтесь, больше, чем вы думаете, выбрано.
5. Оставив выделение, добавьте новый слой выше исходного слоя и ниже слоя только для извести.
6. Убедитесь, что ваш цвет переднего плана установлен на черный, нажав D на клавиатуре. Затем заполните новый слой черным цветом, нажав Alt + Backspace (окна) и Option + Delete (mac). Это только заполняет тени. Это будет выглядеть как слегка призрачный слой.
7. Снова нажмите на исходный фоновый слой, выберите все и нажмите «Удалить», чтобы избавиться от фонового слоя. На этом этапе у вас должны быть только слой извести и тени.
8. Объедините два оставшихся слоя, нажав Ctrl + E (windows) или Cmd + E (mac). Теперь вы готовы перенести ваш объект и тени на другой фон.
9. Я выбрал изображение городского пейзажа, опять же из Stock Xchng . Откройте это изображение в Photoshop, затем перетащите изображение слитого лайма сверху. При перетаскивании удерживайте нажатой клавишу «Shift», если хотите поместить лаймы в самый центр уличной сцены.
Откройте это изображение в Photoshop, затем перетащите изображение слитого лайма сверху. При перетаскивании удерживайте нажатой клавишу «Shift», если хотите поместить лаймы в самый центр уличной сцены.
Если край извести выглядит слишком неровным, вы можете взять Blur Tool (R) и аккуратно зачистить их край.
Почему посреди улицы будут гигантские липы? Ну, не было бы, но эй, это радость Фотошопа, и смысл в том, чтобы показать вам липы с их частично прозрачными тенями, неповрежденными в другой сцене.
Как вырезать объект от фона в фотошопе. Как вырезать изображение и вставить на другой фон в фотошопе
1 голосЗдравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате ».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
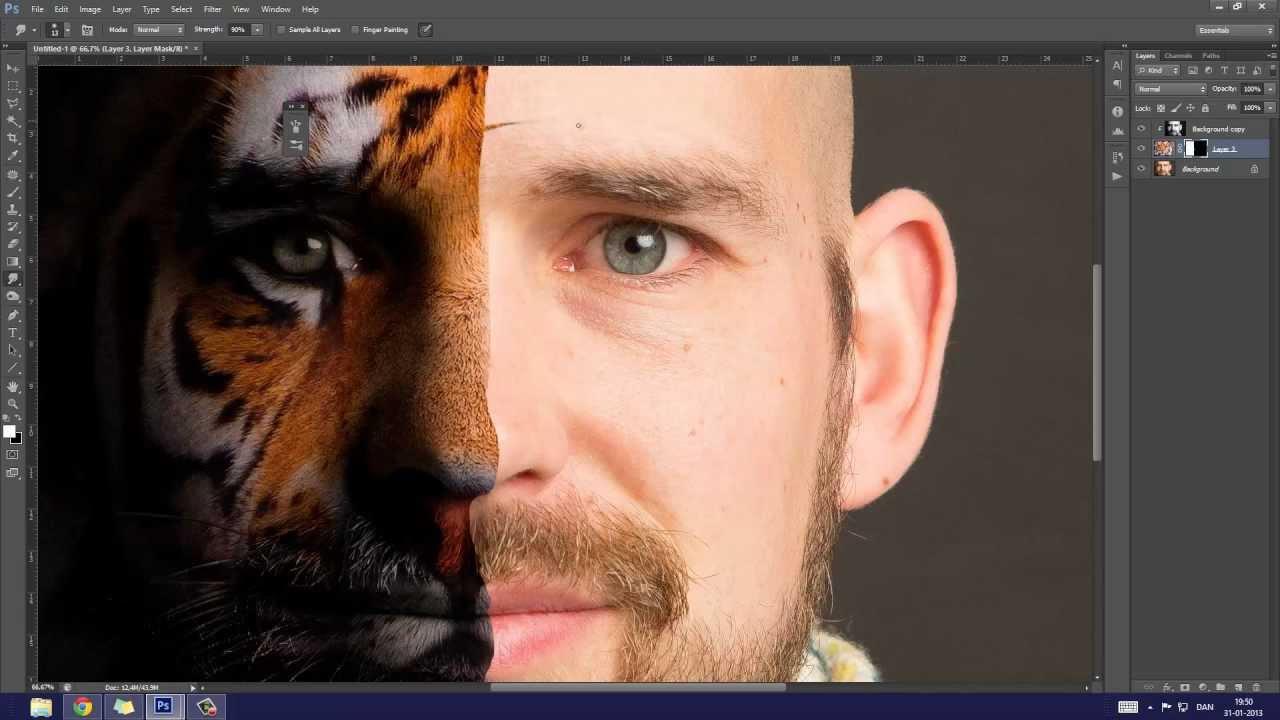
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый ». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.
Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет . Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
Инструкция
Если фон достаточно однородный, удобно использовать Magic Wand Tool («Волшебную палочку»). На панели свойств настройте нужное значение параметра Tolerance («Допуск»). Чем ниже это значение, тем избирательнее действует инструмент. Щелкните мышкой по изображению – «волшебная палочка» выделит смежные области фона. Если предстоит выделить несколько областей, используйте кнопку Add to selection («Добавление выделения») на панели свойств. Чтобы отменить операцию выделения, нажмите Ctrl+Z.
Если предстоит выделить объект с размытыми краями – например, пышную прическу или пушистую шерсть – можно выбрать инструмент Background Eraser Tool («Фоновый ластик»). Он выглядит, как оптический прицел: кружок с крестиком. Наведите курсор так, чтобы крестик оказался над внешней линией выделяемого объекта. Зажмите левую клавишу мыши и, не отпуская, обводите фрагмент.
Инструмент удалит рисунок под крестиком. Если меняется рисунок фона, опять щелкните левой клавишей мыши, чтобы дать инструменту новый образец удаляемого цвета. Чтобы увеличить рисунок, используйте инструмент Zoom («Лупа»). Для перемещения объекта применяется Hand («Рука»).
Нажмите D, чтобы установить цвета по умолчанию. Перейдите в режим редактирования быстрой маски. Удобнее всего для этого нажать Q. Если вам требуется выделить объект с размытыми границами, выберите мягкую кисть, с четкими – твердую. Начинайте закрашивать фрагмент. Вы увидите, что он покрывается прозрачной красной пленкой – защитной маской.
Когда закрасите объект полностью, нажмите Q еще раз. Вокруг этого элемента изображения появится выделение. Нажмите Ctrl+Shift+I, чтобы инвертировать выделение, и нажмите Delete или Backspace для удаления фона.
Если после удаления фона вокруг объекта осталась кайма, в меню Layer («Слой») в группе Matting («Обработка краев») выберите опцию Remove Black Matte («Удалить черную кайму») или Remove White Matte («Удалить белую кайму»). Команда Defringe («Убрать кайму») удаляет любую кайму указанной ширины.
Нередко для редактирования фотографии или создания фото-коллажа автору фото может потребоваться перенести изображение человека на новый фон. Однако, когда объект имеет сложный контур, например, если нужно вырезать фигуру человека с развевающимися волосами, привычные методы вырезания объекта с фона (например, Lasso Tool) могут не подойти. В этом случае вам поможет простая методика вырезания сложного объекта в фотошопе.
Инструкция
Загрузите нужную фотографию со сложным контуром с множеством полутонов, а затем кликните на палитру каналов (Channels). Поочередно нажимайте на все каналы, имеющиеся в палитре, чтобы определить, является самым контрастным. Обычно таковым оказывается синий канал (Blue).
Скопируйте синий канал, перетащив его вручную на иконку с изображением чистого листа, после чего, оставаясь на копии канала, выберите на панели инструментов опцию Dodge (осветлитель) и установите подходящий диапазон светимости и экспозицию в 100%.
На копии синего канала аккуратно обведите инструментом осветлителя фон, не касаясь контура объекта, который вам нужно вырезать. Уменьшите экспозицию осветлителя до 15-30% и, увеличив масштаб изображения, обведите осветлителем контур объекта, особенно внимательно и осторожно обрабатывая проблемные фрагменты контура (например, волосы). Для таких областей уменьшите размер осветлителя до минимума, чтобы не потерять нужных деталей фотографии.
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п.3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
Если вам нужно вырезать объект из фотографии и вставить его на другое изображение или фон, то в программе Фотошоп для этого существуют различные способы. В статье мы вырежем букет цветов и вставим его на фото с вазой. Также рассмотрим, как можно вырезать человека в Фотошопе, а затем заменим для него фон.
Для того чтобы было легко вырезать объекты, нужно выбрать подходящий для них способ выделения в Фотошопе . Это может быть и простое выделение, и с помощью Лассо, Волшебной палочки, Цветовых каналов, наложения Маски. Прочтите подробную статью, перейдя по ссылке.
Выделение объекта с помощью Цветовых каналов, подробно описано в статье: как вырезать и вставить изображение в Фотошоп . В качестве примера я вырезала крону деревьев.
Итак, у нас есть два изображения: с первого мы будем вырезать нужный объект, а на второе вставлять. Для выделения объектов используем инструмент Быстрое выделение.
Как вырезать объект в Фотошопе
Открываем фото с букетом: «File» – «Open» или «Ctrl+O» .
Для того чтобы вырезать изображение из фона, его сначала нужно выделить. На Панели инструментов выбираем «Quick Selection Tool» (Быстрое выделение).
Теперь кликаем мышкой по цветам, каждый раз расширяя, таким образом, область выделения: она будет выделена пунктирной линией. Выбрав в настройках инструмента кисточку с плюсиком – область будет добавлена, с минусом – вычтена. Здесь же изменяется и размер кисти выделения.
Чтобы вычесть область из выделения, также можно зажать кнопку «Alt» на клавиатуре и кликнуть по лишней области мышкой. Изменять размеры кисти можно кнопками «{» и «}» – одно нажатие уменьшает/увеличивает на 1 px.
В результате, нужно полностью выделить объект, который будем вырезать.
Переходим на палитру «Layers» (Слои), создадим здесь новый слой. Для этого нажмите на пиктограмму «Create a new layer» .
Выделяем слой с основным изображением и нажимаем сочетание клавиш «Ctrl+X» . Таким образом, мы вырежем объект из фона в Фотошопе.
Как вставить изображение в Фотошопе
Следующее, что нужно сделать, это вставить вырезанный объект на другое изображение.
Переходим на новый слой, который мы создали, «Layer 1» и нажимаем «Ctrl+V» . Дальше нужно скрыть слой «Background» (Фон) – уберите напротив него глазик в палитре слоев. Если хотите – его можно удалить: выделите слой мышкой и в палитре слоев нажмите на мусорник в правом нижнем углу.
Открываем второе изображение в Фотошопе – с вазой, на которое будем вставлять вырезанный букет.
Выбираем на Панели инструментов «Move Tool» (Перемещение). Затем кликаем по окну с букетом. На палитре слоев выделите тот слой, на который вставили букет – «Layer 1» (если Вы удаляли слой «Background» , то он там будет один). Дальше кликаем по цветам и, не отпуская кнопку мышки, перетаскиваем их на изображение с вазой.
Из-за того, что изображения имеют разное разрешение, получилось следующее.
Давайте уменьшим размер букета. На палитре слоев выделите слой с букетом, в примере это «Layer 3» , у Вас название может отличаться. Теперь нажмите комбинацию клавиш «Ctrl+T» . Вокруг изображения должна появиться рамка с маркерами. Если ее не видно полностью, в левом нижнем углу подберите подходящий масштаб для изображения. Кликая мышкой по маркерам изменяйте размер. Чтобы сохранить пропорции изображения, при изменении размера, нажмите и удерживайте клавишу «Shift» . Когда подберете подходящий размер, нажмите «Enter» .
Разместим красиво вырезанный объект на новом фоне. Подбираем подходящий масштаб и с помощью инструмента «Move Tool» (Перемещение) двигаем букет по фоновому изображению.
На этом буду заканчивать. Думаю, теперь Вы сможете вырезать нужный объект из фото и вставить этот объект на другое изображение в Фотошопе.
Оценить статью:Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Читайте также…
Как передвинуть в фотошопе. Инструмент перемещение. Перемещение и копирование выделенной области
В процессе работы в программе фотошоп постоянно требуется перемещать объекты по . Для этих целей используется инструмент Перемещение . В этой статье вы узнаете все, что можно делать, используя Перемещение, и какие еще у него есть дополнительные полезные функции.
В этом действии есть два возможных сценария:
1. Просто переместить фрагмент . В этом случае инструмент будет работать как команда Вырезать , то есть после перемещение в данном месте останется пустота.
Пример
Допустим, нужно выделить на картинке слово (которое является частью картинки) и переместить его куда-нибудь в другое место:
Напомню, чтобы создать такое выделение, как правило, используют .
2. Подвинуть содержимое выделенной области, автоматически создав его копию. Чтобы это сделать, необходимо в момент перемещения держать зажатой клавишу Alt на клавиатуре.
Пример
Тот же случай, когда нужно переместить текст, но при этом задача автоматически создать его копию:
При перемещении содержимого слоя или выделенной области, следите за тем, чтобы на палитре слоев был правильно выбран слой. Если это содержимое выделенной области, то выберите сперва слой, которой содержит этот фрагмент.
Если вы выбрали пустой слой, или в выбранную выделенную область не входит ни единого пиксела, то фотошоп покажет вам .
Если вам нужен фрагмент, который создан путем наложения двух и более слоев, то для начала эти , чтобы получился один слой, к которому вы и будете применять перемещение фрагмента выделенной области.
3. Перемещать объекты из одной вкладки в другую
В фотошопе существует множество способов как добавить картинку к картинке. Один из таких способов — это использование инструмента Перемещение.
Для этого надо разместить вкладки с картинками () на рабочем пространстве так, чтобы их все вы могли видеть. Затем берите инструмент, зажмите левой кнопкой мыши содержимое одной вкладки и, не отпуская клавишу мыши, переместите в другую вкладку.
Пример
4. Выравнивать объекты по центру и краям
На панели параметров находятся команды, позволяющие автоматически выравнивать объекты относительно всего изображения, либо его отдельного фрагмента.
На панели параметров большую часть функций отнимают кнопки выравнивания. Но помимо них есть и другие настройки.
Автовыбор
Поставив галочку напротив этого параметра, вы измените способ выбора объекта для перемещения. Если в обычном режиме (без галочки) сначала нужно выбрать слой на палитре, а потом его двигать, то с активированным режимом Автовыбора , фотошоп будет двигать тот слой, на который вы навели указатель мыши на самом изображении.
Это удобно, когда на изображении расположено много слоев с небольшими деталями, которые приходится постоянно перемещать. Движение руки до палитры слоев и обратно, а еще надо найти миниатюру нужного слоя, отнимает много времени. Данный режим значительно ускорит производительность работы. Главное ясно понимать какие объекты находятся на отдельных слоях и четко прицеливаться указателем мыши до их пикселей.
Сюда бы я еще добавил другую аналогичную опцию инструмента по выбору слоев для перемещения — клик правой кнопкой мыши по изображению вызывает меню слоев . То есть это меню показывает имена всех слоев, которые имеют свои пиксели в этой точке, а самым верхним в списке будет тот, чьи пиксели находятся выше остальных.
Показать управляющие элементы
Если поставить галочку напротив этого параметра, то все объекты, которые вы будете выбирать для перемещения, станут отображаться сразу с рамкой с маркерами. С ее помощью можно сразу изменять размер объектов, их угол наклона и вызывать .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
из этого туториала вы узнаете, как переместить изображение или слой из одного документа Photoshop в другой. Вы узнаете, как копировать и вставлять изображения между документами, как дублировать слой и как перетаскивать изображения между документами тремя способами.
когда дело доходит до смешивания и композитинга изображений, Adobe Photoshop является бесспорным чемпионом. На самом деле, Photoshop дает нам так много интересных и мощных способов объединения изображений, что наше творчество ограничены только нашими навыками и воображением. Но прежде чем мы сможем начать комбинировать изображения, нам сначала нужно знать, как получить несколько изображений в один документ. Если вы новичок в Photoshop, смешивание даже двух фотографий может показаться невыполнимой задачей. Это потому, что Photoshop открывает каждое изображение в отдельном документе. Чтобы смешивать или комбинировать изображения, они должны быть в тот же документ.
в предыдущем уроке, мы узнали все о вкладками и плавающие окна документов в Photoshop. Мы также научились просматривать и упорядочивать несколько открытых изображений на экране с помощью Photoshop макеты нескольких документов . В этом уроке мы рассмотрим то, что узнали, и рассмотрим пять различных способов простого перемещения изображений между документами.
что вы узнаете
начнем с основных скопировать и вставить метод. Тогда мы научимся дублировать слой от документ в другой. Наконец, мы рассмотрим три способа перетащить изображение между документами. Мы научимся перетаскивать изображения между документами с вкладками, между документами в многодокументном макете и между двумя плавающими окнами документов. После того, как вы видели, как они все работают, вы можете выбрать метод, который вам больше нравится! Я буду использовать Photoshop CC но этот учебник полностью совместим с Photoshop CS6.
Открытие Изображений В Photoshop
следовать вперед, вам будут нужны 2 изображения. Вот, я использовал Adobe Bridge для перехода к папке, содержащей фотографии, которые я буду использовать. Чтобы открыть их в Photoshop, я нажму на первое изображение слева, чтобы выбрать его. Затем, чтобы выбрать второе изображение, я нажму и удержу клавишу Shift ключ и нажмите на второе изображение. С обеих фотографий выбран, я дважды щелкните на любом изображении откройте их в Photoshop :
Выбор и открытие двух изображений в Photoshop из Adobe Bridge..
по умолчанию Photoshop открывает изображения как документы с вкладками, при этом одновременно отображается только один документ. Вот мое первое изображение (портретное фото от Adobe Stock):
Первая из двух фотографий открывается в Photoshop. Фото: Адобе Запас.
для переключения между открытыми изображениями, то нажмите на кнопку tabs в верхней части окна документа. Я переключусь на свое второе изображение, нажав на его вкладку:
Щелкните вкладку документ для просмотра второго открытого изображения.
и теперь мы видим мое второе изображение. Я использую это изображение как текстуру, чтобы слиться с исходным изображением. Мы узнаем, как быстро смешивать изображения вместе в конце этого урока (текстура фото от Adobe Сток):
Второе изображение. Фото кредит: Adobe Stock.
Как Перемещать Изображение Между Документами
Метод 1: Копировать И Вставить
первый метод перемещения изображений между документами-копирование и вставка изображений из одного документа в другой. Чтобы скопировать и вставить изображение, сначала выберите документ, содержащий изображение, которое вы хотите переместить. Когда документ активен, выберите изображение внутри документа, выберите меню в строке меню и выбрав все . Чтобы скопировать изображение, перейдите к Edit меню и выберите скопировать . Перейдите к документу, в который нужно вставить изображение. Затем поднимитесь к Edit меню и выберите вставить . Вставленное изображение появится на отдельном слое над исходным изображением на панели слоев.
Шаг 1: Выберите Первый Документ
пойдем через шаги для копирования и вставки изображения между документами, используя мои изображения в качестве примера. Я хочу переместить изображение текстуры в тот же документ, что и изображение портрета. Поэтому первое, что я сделаю, это выберу «текстуру».jpg » документ, нажав на его tab :
Выбрав документ, который содержит изображения, которые будут скопированы. Шаг 2: Выберите Изображениечтобы выбрать само изображение, я подойду к выберите меню в строке меню в верхней части экран. Тогда я выберу все . Это помещает выделенный контур вокруг моего изображения, давая мне знать, что изображение выбрано:
Выбираем > все. Шаг 3: Скопируйте Изображениес выбранным изображением, я скопирую его в буфер обмена, перейдя к Edit меню в строке меню и выбрав скопировать :
Переход к правке > копировать Шаг 4: Переключитесь На Второй ДокументВыбор документа, в который я хочу вставить изображение.
прежде чем вставить изображение в Документ, давайте сначала посмотрим в мой панель «слои» . Панель «слои» позволяет просматривать все слои документа. Мы узнаем все о слои в других учебниках. Сейчас заметил, что образ сидит на фоновый слой . Тот Фоновый слой в настоящее время является единственным слоем в документе:
Панель слоев, отображающая исходное изображение документа. Шаг 5: Вставьте Изображениевставить свою текстуру, я пойду до Edit вставить :
Перейдите в меню Правка > Вставить.фотошоп вставить текстуру в документ. Похоже, моя текстура фото теперь только фотография в документе. Это потому, что текстура фото сидит перед портретной фотографии. Поскольку обе фотографии имеют одинаковый размер, изображение текстуры блокирует изображение портрета из поля зрения:
Текстура.jpg «изображение было вставлено в» портрет.jpg » документ изображения.
для подтверждения того, что документ действительно содержит оба изображения, давайте посмотрим еще раз на панели слоев. На этот раз мы видим, что теперь у нас не один, адва слои. Тот исходное портретное изображение все еще находится на фоновом слое. И, Photoshop поместил изображение текстуры на совершенно новый слой, названный «слой 1», над ним. Конечно, теперь оба изображения находятся в одном документе:
Панель слоев теперь показывает оба изображения в одном документе в фотошопе.Восстановление Документов
Это первый способ перемещения изображений между документами. Если вы хотите следовать вместе со следующими методами, вам сначала нужно сбросить два документа назад к их исходным значениям. Сначала мы сбросим документ, в который вы вставили изображение. Убедитесь, что документ все еще активен. Затем поднимитесь к Edit Отменить Вставить . Это удаляет вставленное изображение из документа, оставляя только исходное изображение:
Перейдите в меню Правка > отменить вставку.затем переключитесь на документ, содержащий скопированное изображение. Чтобы удалить выделение контура со всего изображения, перейти к выберите меню и выберите снимите . И с этим, вы готовы перейти к следующему методу:
Выберите > Отменить выбор.Способ 2: Дублирование Слоя
Далее мы научимся перемещать изображение из одного документа Photoshop в другой, дублируя слой. Во-первых, убедитесь, что выбран документ, содержащий изображение для перемещения. Подойдите к пласт меню в строке меню и выберите Дублировать Слой . В диалоговом окне дублировать слой присвойте слою имя (необязательно). В пункт назначения раздел диалогового окна, выберите другой документ в качестве места назначения. Затем нажмите кнопку ОК. Изображение появится на новом слое в другом документе.
Шаг 1: Выберите Документ, Содержащий Изображение Для Перемещения
давайте рассмотрим шаги более подробно. Во-первых, так как я хочу переехать текстура изображения в документ портретной фотографии, я выберу мою » текстуру.jpg » документ, нажав на его вкладку:
Выбор документа, содержащего перемещаемое изображение.Если мы посмотрим на панели слоев, мы увидим мое изображение текстуры, сидя на фоновом слое. Это слой, который мы собираемся дублировать:
Панель слоев, показывающая текстуру фото. Шаг 2: Выберите «Дублировать Слой» В Меню Слойдублировать слой, Я подойду к пласт меню в строке меню. Тогда я выберу Дублировать Слой :
Переход к Layer > Duplicate Layer. Шаг 3: Установите Другой Документ В Качестве Назначенияоткроется диалоговое окно дубликат слоя Photoshop. В верхней части диалогового окна отображается имя дублируемого слоя. В моем случае, это фоновый слой. По умолчанию Photoshop просто добавляет слово «копировать» в конец слоя. исходное имя. Это имя станет именем слоя («фоновая копия»), когда он будет перемещен в другой документ. Но вы можете дать дубликат слоя более описательное имя. Поскольку этот слой содержит мое изображение текстуры, я изменю имя слоя на «текстура».
на пункт назначения раздел, выберите документ, в который вы хотите переместить изображение в качестве места назначения. Я выберу свой «портрет.документ jpg». Когда будете готовы, нажмите кнопку ОК. Photoshop дублирует слой и отправляет его на другой документ:
Установка другого документа в качестве целевого для слоя. Шаг 4: Переключитесь На Другой Документ
я переключусь на свой «портрет».jpg » документ, нажав на его вкладку:
Перейдите на вкладку для переключения документов.
и если мы посмотрим на панели слоев, то увидим мой слой «текстура», который содержит мое текстурное изображение, теперь сидящее над портретной фотографией на фоновом слое. Оба изображения теперь в том же документе:
Текстурный слой был дублирован в документ портрета.Сброс Документа
еще раз, если вы следуете вместе с каждым методом, вам нужно будет сбросить документы, прежде чем продолжить. На этот раз единственный документ, который нам нужно сбросить, — это тот, в который мы переместили изображение (в моем случае «портрет.документ jpg»). Чтобы удалить дубликат слоя из документа, перейдите к Edit меню в строке меню и выберите Отменить Дубликат Слоя :
Перейдите в меню Правка > отменить дубликат слоя.Метод 3: Перетащите Между Вкладками Документов
следующие несколько способов перемещения изображений между документами включают перетаскивание изображения. Начнем с того, что научимся перетаскивать изображение между документами с вкладками. Сначала выберите документ, содержащий изображение, которое требуется переместить. Выберите Переместите Инструмент С панели инструментов . Нажмите на изображение и перетащите его вверх и на tab другой документ. Подождите, пока Photoshop переключит документы. Затем перетащите изображение с вкладки вниз в окно документа. Нажмите и удерживайте клавишу Shift нажмите и отпустите кнопку мыши, чтобы перетащить и центрировать изображение в документе.
Шаг 1: Выберите Документ С Изображением, Которое Вы Хотите Переместить
еще раз, я начну с выбора документа, который содержит мое изображение текстуры. Я сделаю это, нажав на вкладку документа:
Выбор » текстуры.документ jpg». Шаг 2: Выберите Инструмент Переместитьчтобы перетащить изображение, нам понадобится Photoshop Переместите Инструмент . Я выберу инструмент переместить из панели инструментов в левой части экрана:
Выбор хода Инструмент. Шаг 3: перетащите изображение на вкладку другого документас помощью инструмента переместить в руке, я нажму на мое изображение текстуры. Затем я перетащу его вверх и на tab для моего «портрета.документ jpg»:
Щелкните и перетащите изображение текстуры на вкладку документа портрета. Шаг 4: Перетащите С Вкладки В Документ
держите кнопку мыши нажатой и курсор мыши непосредственно над вкладкой, пока не увидите Photoshop переключения документов. В мой случай, я буду ждать, пока он переключится с моего текстурного изображения на мое портретное изображение. Затем я перетащу изображение текстуры с вкладки вниз в окно портретного документа:
Как только Photoshop переключит документы, перетащите изображение в документ. Шаг 5. Отпустите Кнопку Мыши
чтобы поместить изображение в документ, нажмите и удерживайте клавишу Shift ключ. Затем я отпущу кнопку мыши. Клавиша Shift используется для центрирования изображения в документ. Если вам не нужно центрировать изображение, отпустите кнопку мыши, не удерживая Shift. Если вы посмотрите на панель слоев, вы увидите, что оба изображения теперь находятся в одном документе:
Удерживайте Shift и отпустите кнопку мыши, чтобы переместить и центрировать изображение.Сброс Документа
давайте сбросим документ, чтобы мы могли перейти к четвертому методу. Чтобы удалить изображение, которое вы перетащили в документ, перейдите к Edit меню и выберите Отменить Перетаскивание Слоя :
Перейдите в меню Правка >Метод 4: Перетащите С Помощью Макета Нескольких Документов
мы видели, как перетащить между двумя вкладками документов. Теперь давайте узнаем, как перетащить изображение из одного документа в другой, используя один из нескольких слоев документа в Photoshop. Мы узнали все о макеты нескольких документов в предыдущем уроке.
перейти к окно меню в строке меню выберите организовать и выберите 2-вверх по вертикали макет. Это помещает два документа рядом на экране. Выберите Переместите Инструмент на панели инструментов. Нажмите на изображение, которое вы хотите переместить, и перетащите его в другое окно документа. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы перетащить и центрировать изображение в документе. Поднимитесь на окно, выберите организовать , выберите объединить все на вкладках для возврата к представлению документа с вкладками по умолчанию.
Шаг 1: Выберите Макет» 2-вверх по вертикали»
Я начну с того, что подойду к окно меню в строке меню и выбрав организовать . Оттуда я выберу 2-вверх по вертикали планировка:
Будет «окно» > «упорядочить» > 2-вверх по вертикали.
Это оба мои документы бок о бок друг с другом, что позволило мне видеть оба изображения одновременно:
Оба изображения видны на экране. Шаг 2: Выберите Инструмент Переместить Выбор инструмента перемещения. Шаг 3: Нажмите И Перетащите Изображение В Другой Документ
выбрав инструмент переместить, я нажму на изображение текстуры и, удерживая нажатой кнопку мыши, перетащу его в окно документа портретной фотографии:
Перетаскивание фотографии текстуры в другой документ рядом с ней. Шаг 4. Отпустите Кнопку Мыши
чтобы удалить и центрировать текстуру изображения, я нажму и удерживайте Shift , тогда я отпущу кнопку мыши. Photoshop копирует изображение текстуры из исходного документа в документ портрета:
Перетаскивание фотографии текстуры в другой документ рядом с ней. Шаг 5: Выбрать «Консолидация всех вкладок»
чтобы переключить режим просмотра с» 2-вверх по вертикали » на режим просмотра документа с вкладками по умолчанию, перейдите к окно выберите организовать , выберите объединить все на вкладках :
Перейдите в окно > упорядочить > объединить все в вкладки.и теперь мы возвращаемся к представлению по умолчанию, с обоих изображений в одном документе:
По умолчанию вкладок представление документа.Сброс Документа
еще раз, чтобы вернуть документ в исходное состояние, чтобы мы могли посмотреть на окончательный способ перемещения изображений между документами, перейдите к Edit меню и выберите Отменить Перетаскивание Слоя :
Перейдите в меню Правка > отменить перетаскивание слоя.Метод 5: Перетаскивание Между Плавающими Окнами
наконец, давайте научимся перемещать изображение из одного документа в другой Photoshop, перетащив его между двумя плавающие окна . Поднимитесь на окно выберите организовать и выберите Float All in Windows . Оба изображения будут видны внутри плавающего документа. Выберите Переместите Инструмент . Щелкните внутри окна изображения, которое вы хотите переместить и перетащите его в другое окно. Нажмите и удерживайте Shift и отпустите кнопку мыши, чтобы удалить и центрировать изображение внутри документа. Чтобы вернуться к представлению документа с вкладками, перейдите к окно выберите организовать и выберите объединить все на вкладках .
Шаг 1: Float All in Windows
чтобы переключить вид с вкладок на плавающие окна, я перейду к окно меню и выберите организовать . Тогда я выберу Float All in Windows :
собираюсь «Окно» > «упорядочить» > поплавок Все в Windows.это помещает каждое изображение в плавающее окно документа. Нажмите на серую область вкладки в верхней части окна, чтобы перетащить и переместить их на экране, так что это легко перетащить изображение из одного окна в другое:
Каждая фотография отображается в отдельном плавающем окне. Шаг 2: Выберите Инструмент Переместить Выбор инструмент перемещения.
Шаг 3: Перетащите Изображение В Другое Плавающее Окно
выбрав инструмент переместить, я нажму на изображение текстуры и перетащу его в окно, в котором находится мое портретное изображение:
Перетаскивая изображения из одного окна в другое. Шаг 4. Отпустите Кнопку Мыши
чтобы поместить и центрировать изображение внутри портретного документа, нажмите и удерживайте клавишу Shift ключ, то я отпущу мышь кнопка:
Фотография текстуры теперь отображается в обоих окнах. Шаг 5: Снова Переключиться На Вкладки Вид
теперь, когда оба изображения находятся в одном документе, я переключусь с плавающих окон обратно на документы с вкладками, перейдя к окно, выберите организовать и выберите объединить все на вкладках :
Перейдите в окно > упорядочить > объединить все в вкладки.оба изображения теперь в том же документе с вкладками:
Снова вернитесь к представлению документа с вкладками.Смешивание Изображений Вместе
Если мы посмотрим на мою панель слоев, мы увидим мое изображение текстуры (на» слое 1″), сидящее над моим портретным изображением (на фоновом слое). Причина, по которой текстура блокирует портрет из вида, заключается в том, что слой текстуры режим наложения в настоящее время установлено в нормальный . Опцию режима наложения в верхнем левом слоев панель:
Режим наложения для слоя текстуры установлен в обычный.обычный режим наложения-это режим наложения Photoshop по умолчанию. «Нормальный» означает, что слой вообще не смешивается со слоем под ним. Для наложения текстуры на изображение, все, что мне нужно сделать, это изменить режим смешивания на что-то другое. Я нажимаю на слово «нормальный», чтобы открыть список других режимов наложения. Вы можете попробовать различные режимы наложения с изображениями, чтобы увидеть, какой из них хорошо работать. Я пойду с Мягкий Свет :
Изменение режима наложения слоя текстуры на мягкий свет.и здесь мы видим, что, просто изменив режим наложения с нормального на мягкий свет, моя текстура хорошо сочетается с портретом, создавая интересный эффект. Вы можете узнать еще больше о режимах наложения, включая советы по легкому переключению между ними, в нашем флип, зеркало и поворот конструкций и узоров
для более глав и для наших последних учебных пособий, посетите наш Основы Работы В Photoshop!
первое знать когда новый добавлены учебники!
Добрый день, уважаемые посетители моего блога. Рад, что вы посетили мой блог. И сегодня состоится очередной урок по фотошопу. Наконец мы начнем изучать . Это ох как важно. И начнем мы пожалуй с того, без чего мы не сможем обойтись дальше. Инструмент перемещение в фотошопе поможет нам перемещать какие-либо объекты, тем самым облегчая нам различные задачи.
Для чего же нам пригодится данный инструмент?
- Для перетаскивания объектов
- Для перемещения выделенных областей на данном изображении или вообще на другое изображение
В общем, что я вам тут перечисляю всё? Давайте я вам покажу как это работает.
Когда нужная область будет окружена пунктирной линией, то встаньте на инструмент «Перемещение» , затем наведите мышку на выделенную область и зажмите левую кнопку мыши. А теперь, не отпуская палец от кнопки мыши, начинайте водить ее по сторонам и вы увидите, что движется и выделенный фрагмент. Таким образом вы сможете перемещать ее куда угодно.
Если вы хотите перенести эту выделенную область на другое изображение, то для начала . Теперь вернитесь на ваш документ с выделенной областью или же выделите другую область. Получается? Отлично. А теперь глубокий вдох…опять зажимаем наше выделение левой кнопкой мыши и подносим его на вкладку нового документа, но мышку при этом не отпускаем.
Когда нам раскроется наш новый документ, то можете опускаться на него и уже отпустить кнопку или подвинуть в то место куда надо. Вот и все. Как видите, ничего сложного.
Кроме того перемещение нам нужно, когда мы работаем со слоями, т.е. когда у нас одна картинка наложена на другую. И тогда мы сможем двигать каждую картинку отдельно.
Например, на картинке изображена лягушка, сидящая на листе кувшинки. На самом деле здесь два изображения — отдельно лягушка и отдельно кувшинка. Получается, что слой с лягушкой наложен на слой с кувшинкой. Вообще о слоях мы будем говорить подробнее в следующих уроках, так что особо не вникайте, но постарайтесь уловить суть.
Так вот, как видите, эта зеленая принцесса сидит на нижней кувшиночке. А вот она говорит: «Не хочу сидеть на нижней, хочу наверх!». Да без проблем Квакушечка. Тогда я снова беру инструмент «перемещение» , и зажав левую кнопку мыши на лягушке, перетаскиваю ее на верхний листочек. Вот так вот простенько наша царевна перескочила с одного листочка на другой и теперь там ждет прЫнца.
Ну как? Суть инструмента перемещение ясна? Уверен, что да. Но вы не переживайте, если остались какие-то вопросы, потому что данный урок лишь знакомство с этим инструментом. Вы все равно набьете руку, в следующих уроках, так как перемещением мы будем пользоваться постоянно. Ну а вообще, если остались каки-либо вопросы или дополнения, то спрашивайте. Не стесняйтесь.
Вообще я хотел бы рекомендовать вам превосходный видеокурс по изучению adobe photoshop . Курс просто превосходный, всё с нуля и рассказано понятным языком. Я всегда стараюсь найти что-то новое и полезное, и просмотрев этот курс я узнал даже некоторые новые фишки, о которых не знал раньше, и которые облегчили работу. В общем, если вы действительно хотите изучить фотошоп с нуля по видеоурокам, то лучшего вам просто не найти. Очень рекомендую.
Ну а на сегодня у меня всё. Надеюсь мой урок по перетаскиванию был вам полезен и вы что-то для себя уяснили. Не забудьте подписаться на обновление моего блога и тогда вы сможете первым узнавать о последних новостях и не только. В общем очень жду вас в моих следующих статьях, а на сегодня я с вами прощаюсь! Пока-пока!
С уважением, Дмитрий Костин.
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
Инструкция
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные , щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть».
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
Как выбрать и переместить часть одного изображения в … — Сообщество службы поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection Tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection Tool в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент «Волшебная палочка», просто нажмите и удерживайте значок «Волшебная палочка», и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите оставлять, используйте инструмент «Вычесть из выделения» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите « Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите Правка> Вставить в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего тема. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
Как заменить фон объекта в Photoshop
, автор Brenda Barron, 18 декабря 2018 г.
Хотите поменять фон на текущей фотографии? Иногда вы можете сделать невероятное фото еще более потрясающим, заменив тусклый фон.
Изучение того, как заменить фон Photoshop дает вам способ трансформировать любое изображение: заменяя серое небо потрясающим восходом солнца или белую стену с плавным полем.
Если у вас его еще нет, вы можете скачать Photoshop здесь с сайта Adobe.
Итак, как заменить фон объекта в Photoshop?
Хорошая новость в том, что это проще, чем вы думаете. Сегодня мы рассмотрим:
- Выбор объектов переднего плана
- Выбор и маскирование слоя
- Регулировка настроек и цветовой окантовки
- Добавление нового фона
Приступим.
Шаг 1. Выберите объект переднего плана
Первое, что вам нужно сделать, когда вы научитесь заменять фон объекта в Photoshop, — это выбрать инструмент Quick Selection на левой панели инструментов или нажать W на клавиатуре. Перетащите инструмент вокруг области, которую хотите сохранить на фотографии.
Возможно, вам потребуется выполнить некоторую тонкую настройку, чтобы убедиться, что вы выбрали все необходимые детали. Сделайте размер кисти как можно меньше, щелкнув левую скобку и продолжив перетаскивание, чтобы добавить к изображению дополнительные части переднего плана.Если вы допустили ошибку и вам нужно что-то удалить, удерживайте клавишу Alt , затем щелкните и перетащите в эти области.
Шаг 2. Выделение и маска
Теперь перейдите на панель параметров вверху экрана и выберите «Выделение и маска». Откроется экран, позволяющий уточнить выбор и превратить его в маску.
Используя панель Properties , щелкните Vie Mode , чтобы изменить способ отображения вашего выбора. Наложение — полезный вариант, поскольку вы можете выбрать цвет, который контрастирует с изображением, что упрощает выявление проблем с вашим выбором. Как только любые ошибки станут более заметными, вы можете снова приступить к уточнению с помощью таких инструментов, как:
- Инструмент «Лассо»
- Инструмент «Кисть»
- Инструмент «Уточнить край», инструмент
- Инструмент быстрого выбора
Увеличьте изображение, чтобы внимательно проверить каждую деталь. Вы можете начать с инструмента кисти, чтобы устранить мелкие проблемы, а затем переключиться на инструмент Refine Edge , чтобы подправить мягкие края и волосы.Выберите параметр Smart Radius на панели «Направление кромки», чтобы помочь Photoshop отличить жесткие кромки от мягких.
Шаг 3. Регулировка настроек и цветовой окантовки
Когда вы используете опцию «Выделение и маска» для замены фона объекта в Photoshop, вы найдете различные опции, перечисленные в области Global Refinements . Вы можете использовать их для настройки параметров вашего изображения. Например:
- Shift Edge перемещает все изображение на несколько пикселей
- Contract делает край изображения более жестким
- Feather смягчает край выделения
- Smooth удаляет неровные линии из выделения.
Когда вы будете довольны выбранным вами вариантом, перейдите на вкладку Output Settings на правой панели и выберите Decontaminate colors , чтобы удалить любую оставшуюся цветную кайму в вашем выборе. Выберите новый слой и маску и нажмите Ok , затем вернитесь к своему изображению, выбрав отдельный слой.
Шаг 4. Добавьте новый фон
Теперь пора добавить новый фон к изображению. Добавьте изображение на слой под изображением, который содержит выделение переднего плана.
Вы можете получить доступ к инструменту Hand , чтобы расположить слой в нужном месте, а затем изменить его размер с помощью инструмента Free Transform .
Чтобы изображение выглядело идеально, убедитесь, что вы исправили цвета на переднем плане, чтобы они хорошо смешивались с фоном. Вы можете сделать это, выбрав изображение переднего плана и нажав Image> Adjustments> Match Color.
Когда появится новое окно, перейдите в Source , выберите изображение, над которым вы работаете, и выберите Layer , который вы хотите исправить.Затем вы можете решить, хотите ли вы, чтобы ваш фон совпадал с передним планом или наоборот.
Вы можете настраивать ползунки Intensity и Luminance до тех пор, пока не почувствуете, что фон и передний план идеально смотрятся вместе.
Выберите вкладку Neutralize , чтобы удалить оттенки цвета с выбранного слоя. Когда все будет готово, нажмите OK , и у вас будет идеальное новое изображение Photoshop!
Вот и все! Все, что вам нужно знать о том, как заменить фон объекта в Photoshop! Чтобы получить дополнительные советы и рекомендации по использованию Photoshop, не забудьте подписаться на нас в Twitter и Facebook или почитать другие наши блоги!
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
Перемещение людей или объектов внутри изображения в Photoshop
В этой статье мы будем использовать следующее изображение для перемещения людей. Это будет сделано с помощью инструмента перемещения с учетом содержимого, вы можете получить его из своего набора инструментов. Обычно он скрывается под кисточкой для лечения пятен.
Инструмент Content Aware Move ToolКогда вы выберете его, вы увидите курсор, и если вы щелкните и перетащите, он будет действовать аналогично инструменту лассо, это означает, что вам понадобится довольно устойчивая рука, если вы будете его использовать. вот как это работает.
Он будет действовать аналогично Lasso Tool. На панели параметров у вас есть два основных режима: вы можете либо переместить элемент, либо расширить его, что означает, что вы создадите еще одну копию.
Два основных режима Move & ExtendПозвольте мне скопировать самолет, вы примерно создадите для него выделение, теперь вы перетащите его в другую часть моего холста.
Перемещение выбранного самолета в другое положениеТеперь, в зависимости от ваших настроек, вы можете получить другой результат, потому что эти два контроллера очень важны для этого инструмента.
Структура и цветПолзунок цвета регулирует, насколько вы готовы позволить Photoshop изменять цвета по сравнению с вашим первоначальным выбором. Если вы увеличите значение ползунка, вы увидите изменение. Опять же, если вы измените значение на ноль, вы увидите другое изменение. Это означает, что Photoshop создаст копию, вообще не меняя цвета. Это, конечно, приведет к дублированию, которое не будет сливаться с окружением, но если вы увеличите его до 10, это будет выглядеть намного лучше.Конечно, здесь и там могут возникать некоторые проблемы, но их можно исправить с помощью различных инструментов.
Для настройки структуры мы будем использовать другое изображение. Давайте переключим вкладки, и я покажу вам, как с этим можно работать. Для настройки структуры я буду использовать эту перемычку, которая парит в воздухе. Чтобы показать вам, что к чему, я опустил его до минимального значения. Измените режим на Move , и теперь я примерно возьму свой джемпер, меня не беспокоит точность, потому что Photoshop довольно хорошо справится с определением того, что вы хотите переместить.
Проверьте Transform on DropOriginal от Pexels / CC BY и отредактированный Clippingpathservice
Дело в том, что этот параметр контролирует, насколько запрограммированному разрешено изменять ваш выбор, чтобы соответствовать его новому месту. В этом случае значение 1 даст мне странный результат. Обратите внимание, что Photoshop иногда требует времени для обработки изменений, поэтому вам нужно набраться терпения. Если вы заметили, изменение пришло с не совсем идеальным изменением.
Позвольте мне отменить с помощью Ctrl + Z и увеличить значение структуры до 10.Вы также включите Transform on Drop , что позволит вам изменять размер объекта после его перемещения. Теперь вы можете взять угловой маркер изображения и изменить его размер, удерживая Shift .
Как только вы нажмете OK , вы увидите, как это выглядит намного лучше с более высоким значением Structure . По сути, когда вы имеете дело с хорошо очерченным предметом, будь то человек, машина, мяч или что-то еще твердое, более высокое значение в этом поле структуры будет работать лучше.
Давайте переключим вкладки и посмотрим, что будет с нашим следующим изображением.
Роликовые конькиОригинал Pexels / CC BY и отредактирован Clippingpathservice
Возьмите инструмент Quick Selection Tool и давайте закрасим роликовые коньки. Это будет происходить быстро, потому что у нас довольно четкий контрастный фон.
Выбор инструмента быстрого выбораТеперь переключитесь на инструмент перемещения с учетом содержимого и обратите внимание, что ваш выбор все еще активен. Это потому, что мы можем использовать эту функцию для любого типа выделения, а это означает, что вам не нужно полагаться на свои навыки использования лассо для создания хороший план.Кроме того, это также помогает инструменту перемещения с учетом содержимого лучше работать с четко определенными объектами.
Здесь он настроен на расширение, используется максимальное значение структуры и для цвета установлено нулевое значение. Щелкните и перетащите, теперь удерживайте Shift, чтобы переместить его по идеально прямой линии. Поскольку у вас активна трансформация при перетаскивании, как только вы разместите ее с левой стороны, вы щелкните ее правой кнопкой мыши и выберите перевернуть по горизонтали, нажмите галочку, и все готово.
Измените положение на Flip HorizontalТеперь, если вы поэкспериментируете с этими ползунками, вы увидите, как они работают и почему эта комбинация дает наилучшие результаты.
В целом, именно так работает инструмент перемещения с учетом содержимого. Это здорово, когда вы хотите создать копию элемента с холста, но также хорошо работает для изменения положения вещей, попробуйте и посмотрите, какую пользу вы можете извлечь из этого. Я советую вам сначала использовать инструмент выделения, а не полагаться на его лассо-подобные возможности.
Статьи по теме:
Переместить выделение
Как переместить объект на фотографии с помощью перемещения с учетом содержимого в Photoshop
Как преобразовать фоновый слой в обычный в Photoshop? — Смеющийся лев Дизайн
* Обновлено в январе 2017 года для отражения изменений фонового слоя в Photoshop CC *
Вопрос, который довольно часто возникает в классе Photoshop: «Почему я не могу переместить фоновый слой?» Фоновый слой — это самый нижний слой на панели «Слои».Когда вы импортируете или открываете изображение с цифровой камеры или сканера, оно автоматически помещается на фоновый слой.
Если вы посмотрите на него на панели слоев, вы увидите небольшой замок рядом с именем. Это создает впечатление, что вы просто можете просто снять флажок с блокировки слоя, и тогда он будет вести себя так же, как и другие слои. К сожалению, это не работает.
Давайте кратко рассмотрим, чем фоновый слой отличается от других слоев и почему вы не можете его перемещать.На самом деле есть несколько вещей, которые нельзя делать с фоном. Вот они:
Один. Вы не можете перемещать содержимое фонового слоя.
На обычных слоях вы можете выбрать объект на слое с помощью инструмента «Перемещение», а затем перетащить этот объект в любое место на холсте. Фоновый слой зафиксирован на месте.
Два. Вы не можете изменить порядок наложения фонового слоя на панели слоев.
Если у вас есть более одного слоя в изображении Photoshop, и вы попытаетесь изменить порядок наложения слоев, щелкнув и перетащив на панели «Слои», вы увидите, что фоновый слой заблокирован на месте.
Три. Вы не можете изменить режим наложения или прозрачность фонового слоя.
Фактически, все параметры на панели «Слой» неактивны, что означает, что вы не можете вносить какие-либо изменения.
Четыре. Если вы удалите или сотрете часть этого фонового слоя, он не будет прозрачным, как на других слоях.
Вместо этого удаленная часть будет отображаться с цветом заливки по вашему выбору. Ниже я выделил прямоугольную область вокруг лица мужчины.Если я нажму Backspace (Windows) или Delete (Mac), вы увидите, что открывается диалоговое окно Fill. Оттуда вы можете выбрать, как мы хотим заполнить область выбора. На обычном слое это диалоговое окно не появится, и вы просто сделаете прозрачное отверстие в месте выделения.
Как сделать фоновый слой обычным слоем в Photoshop?
Что ж, к счастью, это очень просто. Чтобы разблокировать фоновый слой и делать с ним, где хотите;
- Дважды щелкните на имени (буквально дважды щелкните слово «Фон») на панели «Слои».
