Как узнать шрифт на сайте online
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код».
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «font family».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com. Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B.
Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
— Fontface Ninja для Safari и Chrome.
— Type Sample для Chrome.
— WhatFont для Chrome, Firefox, Яндекс.Браузера.
— Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Как определить шрифт текста?
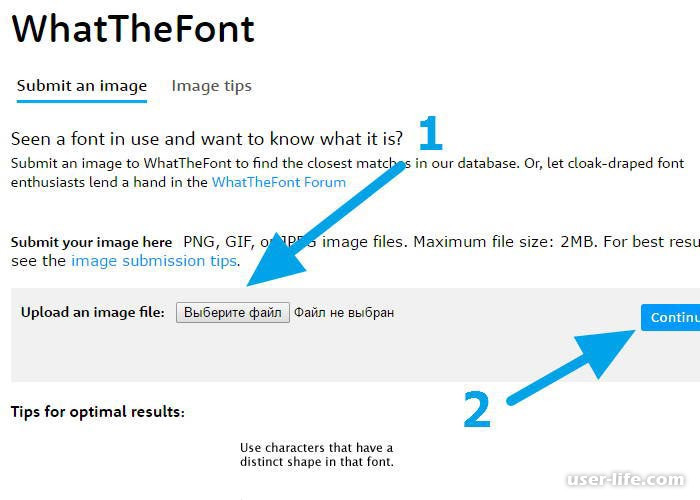
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.Вам понадобится
- Компьютер с подключением к сети Интернет.

Инструкция
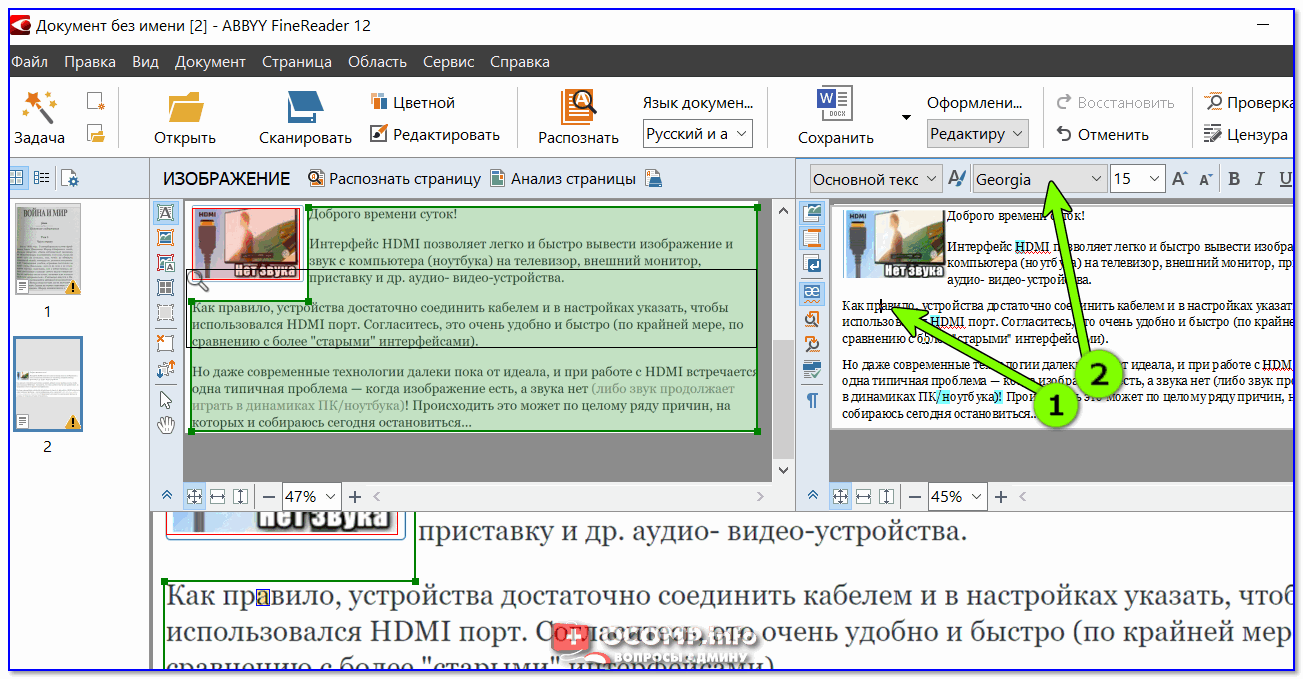
 В открытом окне редактора нажмите сочетание клавиш Ctrl + V, чтобы вставить продукт буфера обмена. Сохраните изображение в любой папке, например, на рабочем столе — для быстрого доступа.
В открытом окне редактора нажмите сочетание клавиш Ctrl + V, чтобы вставить продукт буфера обмена. Сохраните изображение в любой папке, например, на рабочем столе — для быстрого доступа.
Инструкция

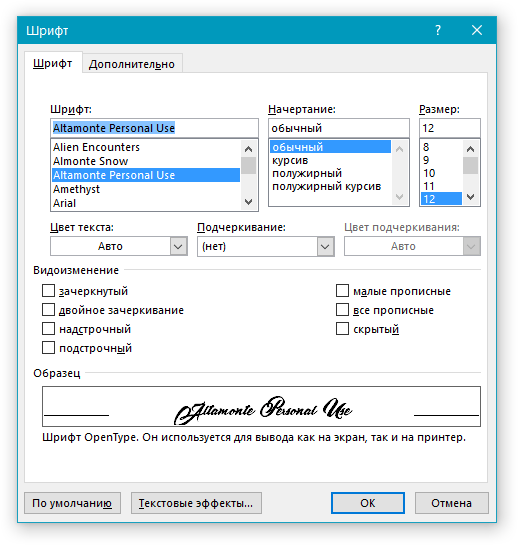
 Этот способ легче, чем просмотр свойств CSS, но в некоторых случаях Word определяет шрифт неправильно. Будьте внимательны.
Этот способ легче, чем просмотр свойств CSS, но в некоторых случаях Word определяет шрифт неправильно. Будьте внимательны.Как узнать, какой шрифт используется на странице, документе
Довольно легко определить, какой тип шрифта используется на веб-странице или в документе. Тем не менее, есть несколько способов, чтобы узнать это в зависимости от того, где вы просматриваете текст, и как часто вы намерены проверять стили шрифтов.
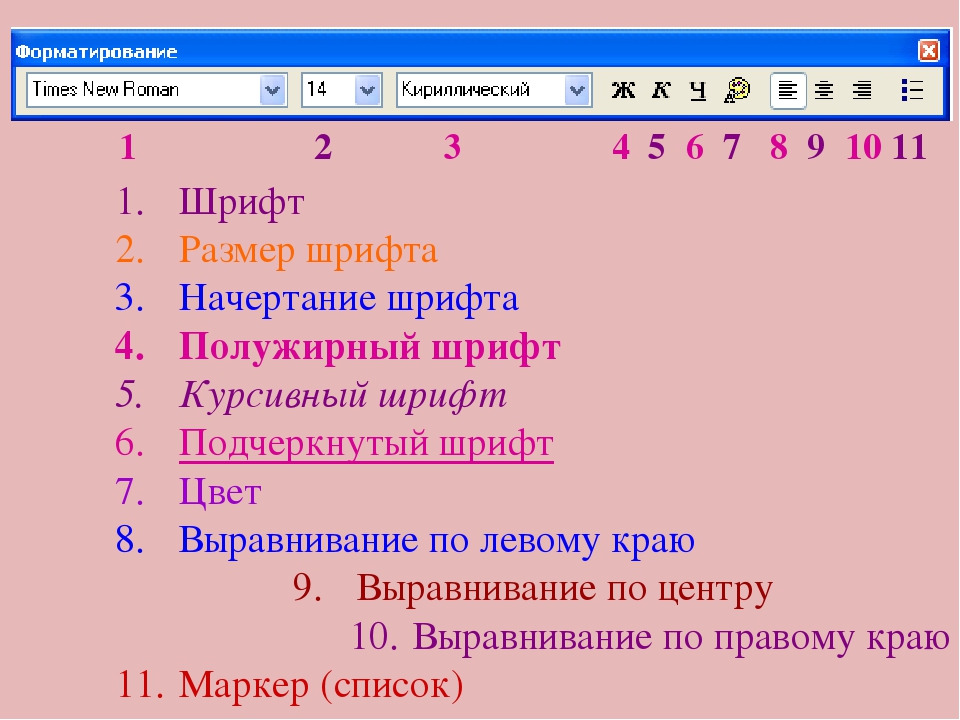
Шрифт в документе
Если вы читаете документ в текстовом редакторе, просто выделите текст и посмотрите в панели инструментов используемый шрифт.
Шрифт на веб-странице
Через текстовый редактор
Способ очень похож на предложенный выше. Вы можете выделить текст на веб-странице, на которой вы хотите определить шрифт, скопируйте его (щелкните правой кнопкой мыши и выберите “Копировать” или нажмите CTRL + C на клавиатуре). Откройте текстовый редактор и в новый документ вставьте текст (щелкните правой кнопкой мыши и выберите команду “Вставить” или нажмите Ctrl + V на клавиатуре).
Через плагин
Для тех, кто часто нуждается в проверке шрифта на веб-страницах, лучшим вариантом будет использование приложения (также иногда называемого плагин ), который можно установить в ваш браузер. Эти приложения, как правило, доступны в специальных разделах интернет-браузера, представлены в виде кнопки или дополнительной панели инструментов. Функционируют они аналогично, либо, при выделении текста, либо показывают уведомление при наведении курсора. Название шрифта должно появиться в всплывающем окне или в специальной текстовой области.
Примечание: Существует множество приложений, некоторые из них платные.
Через исходный код
Сложный, но всё же допустимый вариант для определения шрифта – проверка исходного кода веб-страницы. Обычно вы можете просмотреть исходный код, щелкнув правой кнопкой мыши на странице и выбрав опцию просмотра исходного кода страницы в всплывающем меню. Браузер отображает программный код, используемый для создания страницы. В этом исходном коде вы можете найти тип шрифта, используемый для текста на странице. Тем не менее, часто тип шрифта задаётся в CSS-файле, который может быть недоступен для просмотра.
Браузер отображает программный код, используемый для создания страницы. В этом исходном коде вы можете найти тип шрифта, используемый для текста на странице. Тем не менее, часто тип шрифта задаётся в CSS-файле, который может быть недоступен для просмотра.
Совет: Во многих браузерах вы можете просмотреть исходный код, нажав на CTRL + U или F12.
Как найти бесплатные шрифты, похожие на платные шрифты по внешнему виду
Поиск идеального шрифта может быть проблемой. Вы знаете название чрезмерно дорогого шрифта, который хотели бы использовать, но вам нужно найти бесплатную альтернативу ? Или у вас есть изображение шрифта для вдохновения, но вы не знаете, как он называется?
Несколько бесплатных онлайн-инструментов позволяют легко найти идеальную бесплатную альтернативу.
Поиск похожих шрифтов по имени
Alternatype — это простой в использовании сайт. Просто введите название шрифта, и он предложит одну или две бесплатные альтернативы.
Чтобы найти похожий шрифт по имени, Identifont также предлагает простой инструмент. Просто введите название шрифта, и он представит вам список возможных альтернатив. На каждой странице шрифта есть дисплей с прописными и строчными буквами, несколько символов и ссылки, где можно купить шрифты.
Оба инструмента особенно полезны, если вы знаете название определенного шрифта, который хотите использовать. Тем не менее, база данных несколько ограничена, и вы можете просто не найти нужный шрифт.
Поиск похожих шрифтов по изображениям
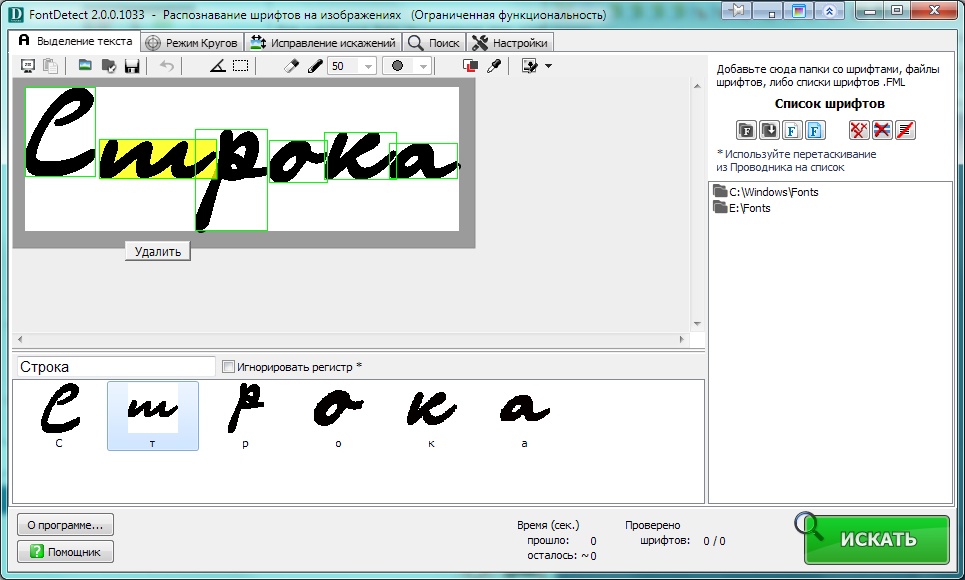
Если вы не уверены в названии шрифта или его нет в базах данных Alternatype или Identifont, вы можете использовать изображение для его идентификации. Используя W Hat Font Is ,
Затем вам нужно будет определить отдельные буквы в слове или фразе на вашем изображении. What Font Is может предоставить вам все результаты, или отфильтровать только бесплатные шрифты или только те шрифты, которые можно использовать в коммерческих целях.
What Font Is может предоставить вам все результаты, или отфильтровать только бесплатные шрифты или только те шрифты, которые можно использовать в коммерческих целях.
У What Font Is больше шансов определить шрифт, чем крупнее символы. Несколько тестов с небольшими изображениями дали неточные результаты.
Для дополнительных опций ознакомьтесь с WhatTheFont и аналогичными инструментами для поиска шрифтов из изображений
Какие инструменты вы используете, чтобы найти идеальный шрифт для вашего дизайна? Дайте нам знать об этом в комментариях.
Как определить имя шрифта в файле PDF | Малый бизнес
Дэвид Видмарк Обновлено 17 июня 2021 г.
В документе PDF есть два основных способа отображения текста. Один из способов — встроить текст, включая информацию о шрифте, в файл документа. Другой способ — отобразить текст как изображение, и в этом случае в файле нет информации о шрифте. В любом случае обычно легко узнать, какой шрифт был использован в документе. Если он встроен в файл, вы можете извлечь шрифты из файла с помощью онлайн-инструмента.
Если он встроен в файл, вы можете извлечь шрифты из файла с помощью онлайн-инструмента.
Использование онлайн-инструментов поиска шрифтов
Если ваш PDF-файл содержит встроенные шрифты, использование онлайн-инструмента обычно является самым быстрым и легким способом определить, какие шрифты использовались. Вы можете найти несколько веб-сайтов, предлагающих эту утилиту, просто выполнив поиск по запросу «pdf font finder online».
Например, перейдите в PDF Converter Online, нажмите кнопку «Выбрать файл», загрузите PDF-файл и затем нажмите кнопку «Извлечь». Через несколько секунд вам будет предложено загрузить заархивированный файл.
После того, как вы разархивируете этот файл на своем компьютере, вы увидите все файлы шрифтов, используемые в этом PDF-файле. Поскольку это фактические файлы шрифтов, вы можете затем переместить их в свой собственный файл шрифтов и использовать их при условии, что нет никаких лицензионных ограничений, ограничивающих их использование.
Использование Adobe Acrobat Reader
Если шрифты, которые вы видите в вашем PDF-файле, были встроены в документ, вы также можете идентифицировать их с помощью Acrobat Reader. Acrobat Reader — это бесплатное приложение, которое вы можете загрузить с сайта Adobe, если оно еще не установлено на вашем компьютере.
Откройте файл PDF в Acrobat Reader. Нажмите «Ctrl-D» или выберите «Свойства» в меню «Файл». В открывшемся окне «Свойства документа» щелкните вкладку «Шрифты», чтобы отобразить шрифты, встроенные в PDF-файл.
Если PDF-файл содержит слишком много шрифтов для сортировки, вы можете приобрести Adobe Acrobat DC Pro. В этой расширенной версии Acrobat нажмите «Инструменты», «Содержимое», а затем «Редактировать текст документа». После этого выделите текст, который хотите идентифицировать, и перейдите в Свойства; шрифт отображается на вкладке «Шрифты».
Определить шрифты по изображениям
Современная технология сканирования изображений может идентифицировать отпечатки пальцев, лица и — да — даже шрифты, если вы запрограммируете программное обеспечение для этого. Несколько онлайн-инструментов делают именно это. Этот метод особенно полезен для PDF-файлов, состоящих из изображений, поскольку PDF-файлы не содержат встроенной в файл информации о шрифтах, например отсканированных документов или PDF-файлов, созданных с помощью JPG.
Несколько онлайн-инструментов делают именно это. Этот метод особенно полезен для PDF-файлов, состоящих из изображений, поскольку PDF-файлы не содержат встроенной в файл информации о шрифтах, например отсканированных документов или PDF-файлов, созданных с помощью JPG.
Одним из инструментов для определения информации о шрифте из файла изображения является инструмент WhatTheFont в MyFonts.Сайт может сканировать любое изображение в формате JPG или PNG с текстом. Он не принимает файлы PDF, но это легко обойти. Просто сделайте снимок экрана на своем компьютере, пока PDF-файл открыт, а затем загрузите снимок экрана на веб-сайт.
Когда загрузка будет завершена, веб-сайт попросит вас подтвердить буквенное обозначение, которое вы хотите проанализировать, и через несколько секунд он предоставит вам наилучшие предположения. Даже базовый шрифт, такой как Arial, может вернуть пару десятков результатов (которые MyFonts с радостью продаст вам), но каждый результат очень близок к тому, что изображено на изображении, даже если они не являются точными совпадениями.
Если вы не хотите покупать шрифт, запишите имя ближайшего шрифта и выберите его из своей библиотеки шрифтов или загрузите бесплатную версию из такого источника, как Google Fonts.
Как называется этот шрифт? 9 бесплатных инструментов для определения шрифтов.
Возможно, вы знакомы с одним из этих сценариев:
- ваш начальник просит вас воспроизвести документ или дизайн, который теперь доступен только в виде полуразорванного листа бумаги с 1998 года.
- клиент хочет, чтобы вы изменили его дизайн. веб-сайт, но у них нет своего логотипа, напечатанного цифровым шрифтом, и вместо этого они передают вам визитную карточку со словами… «есть шрифт для нашего логотипа».
- вы видели на веб-сайте графику, которая вас вдохновила, и хотите использовать тот же шрифт.
В современном цифровом мире, дизайнер или нет, вы часто пытаетесь определить шрифт. Вы просто знаете, что видели это раньше, но не можете вспомнить название шрифта.
Как определить шрифт Итак, как определить шрифт? Что ж, этот пост даст вам несколько ссылок, которые помогут в решении ваших проблем с идентификацией шрифтов.
Сообщение обновлено в мае 2018 г.
Fonts.com
Узнайте название шрифта, ответив на вопросы о характеристиках, показанных в вашем образце шрифта.
Посетите: https://www.fonts.com/id/by-sight
Whatfontis.com
Whatfontis.com
Whatfontis.com — довольно новый сайт с приятным простым дизайном и версткой.
Все, что вам нужно сделать, это загрузить фотографию / скан / изображение шрифта, который вы пытаетесь идентифицировать.
Посетите Whatfontis.com
WhatTheFont
WhatTheFont
WhatTheFont.com, вероятно, самый популярный инструмент, который люди используют для определения названий шрифтов.
Опять же, вы загружаете изображение шрифта.
Посетите WhatTheFont
Flickr Typeface Identification
Flickr Typreface Identification
Flickr, наиболее известный как сайт обмена фотографиями, имеет группу пользователей, занимающихся определением названий шрифтов. Сфотографируйте свой шрифт, и какой-нибудь гуру шрифтов предложит его название.
Сфотографируйте свой шрифт, и какой-нибудь гуру шрифтов предложит его название.
Посетите Flickr Typreface Identification
Font Matcherator
Загрузите изображение шрифта, который вы хотите идентифицировать. Утверждает, что это самый надежный инструмент для обнаружения шрифтов. «Matcherator отличается мощной технологией и внутренними функциями и позволяет вам соответствовать возможностям OpenType»
Посетите: FontSpring Matcherator
Linotype Font Identifier
Linotype FontFinder
Этот инструмент идентификации шрифта немного отличается .Посредством серии вопросов, касающихся характеристик шрифта, который вы пытаетесь определить, он определяет наиболее вероятное название шрифта. На момент написания он использует базу данных из 3764 шрифтов.
Посетите Linotype Font Identifier
Identifont
Identifont. com
com
Identifont задаст вам серию вопросов о внешнем виде шрифта для идентификации названия шрифта.
Идентификатор посещения.com
Type Navigator
TypeNavigator от Fontshop.com
Type Navigator — это онлайн-инструмент от FontShop.com. Это интерактивная система визуального поиска шрифтов.
Навигатор типов посещений
Typophile — Type ID Board
Type ID Board от Typophile.com
Type ID Board — это доска сообщений, куда вы можете загрузить изображение своего шрифта и местные эксперты помогут определить его.
Доска для идентификации типа посещения
Bowfin Printwork — Font-Spotter Service
Bowfin Printworks Font Spotter Service
На момент написания этой бесплатной услуги Font-Spotter вы можете перейти от Bowfin Print по электронной почте или факсу образец шрифта для идентификации.
Посетите службу поиска шрифтов
Надеюсь, вы найдете эти ресурсы полезными в ваших задачах по поиску шрифтов.Пожалуйста, дайте мне знать, что вы думаете о любой из этих услуг, оставив комментарий.
Как определить название шрифта [Подсказка]
Иногда у маркетологов нет доступа к профессиональному дизайнеру. Иногда они предоставлены самим себе, чтобы разработать и опубликовать что-то. А иногда это означает, что им нужно найти название определенного шрифта, чтобы они могли загрузить его или купить, чтобы использовать в фотографии публикации в Facebook, плакате или какой-либо другой форме маркетингового материала.
В отличие от дизайнеров, которые могут взглянуть на любой заголовок, уличный знак или рекламный щит и за считанные секунды сказать вам, что это за шрифт (и кто его разработал), мы, не дизайнеры, понятия не имеем, есть ли у шрифта засечки — что бы это ни было. Все, что мы знаем, это то, что мы видели определенный шрифт, используемый в логотипе, витрине, развороте журнала или медийной рекламе, и нам он понравился, и мы хотели знать, как он называется.
Оказалось, что найти тот шрифт, который вы ищете, не так уж и сложно, и на самом деле это довольно весело.
Существует несколько веб-сайтов, которые помогут вам отличить один шрифт от другого, задавая вам серию вопросов (например, поиск сокровищ!) О характеристиках шрифта. Мне больше всего нравится Identifont, и я расскажу вам, как его использовать, чтобы вы могли найти нужный шрифт и почувствовать себя победоносным детективом, как только вы определили его название.
Для начала предположим, что мы абсолютно не знаем, что это за шрифт, и вместе пройдем через процесс определения его идентичности:
Теперь перейдите к Identifont и начните анализировать шрифт по его внешнему виду.Мы знаем, что в нашем образце шрифта есть засечки, которые Identifont описывает как «выступы или полосы» на концах штрихов букв, поэтому мы нажимаем «Да»:
Идентификация шрифта сводится к рассмотрению мелких деталей. Обычно вы можете отличить два шрифта друг от друга, сравнивая Q, R или W. Вот почему Identifont предлагает нам проанализировать хвост заглавной буквы «Q», но, поскольку наш образец текста не включает один, мы нажимаем » Не уверен »:
Вот почему Identifont предлагает нам проанализировать хвост заглавной буквы «Q», но, поскольку наш образец текста не включает один, мы нажимаем » Не уверен »:
В следующей серии вопросов нам задаются вопросы о характеристиках высоты« J »и знака доллара, но, поскольку у нас нет ни одной из этих буквенных форм, мы нажимаем« Не уверен », пока не приедем. на вопрос мы можем ответить:
В слове «PowerPoint» мы видим, что центральная полоса заглавной буквы «P» соответствует вертикальной черте, поэтому мы нажимаем на эту опцию.Под «популярными совпадениями» справа вы можете видеть, что Identifont начинает сужаться к нескольким шрифтам, которые могут соответствовать шрифту, представленному в нашем образце текста.
Теперь мы смотрим на строчную букву «g», которая есть в слове «дизайн» в нашем примере текста, и знаем, что это двухэтажная буква «g»:
Следующий вопрос, на который мы можем ответить, позволяет нам снова полагаться на строчную букву «g». Мы знаем, что на нижнем уровне строчной буквы «g» нет пробела. Возможные совпадения Identifont продолжают меняться по мере того, как мы даем все больше и больше ответов:
Мы знаем, что на нижнем уровне строчной буквы «g» нет пробела. Возможные совпадения Identifont продолжают меняться по мере того, как мы даем все больше и больше ответов:
Следующие два вопроса, которые нам задают, касаются прописной буквы W.’Из «Почему?» в нашем примере мы знаем, что буква W имеет три верхних конца и без засечек (следующий вопрос):
Буква «h» имеет две засечки на каждой ножке:
Знак «?» с закругленной точкой:
У основания четверки есть засечки:
Строчная буква «c» закруглена. Мы все ближе и ближе подходим к раскрытию того, какой у нас шрифт:
Строчная буква «е» имеет прямую горизонтальную черту.
Подожди… мы уже добираемся !:
Вершина заглавной буквы W переходит в точку:
Полоса «4» без засечек:
Буква Y расположена под углом, а не изогнута:
Заглавная буква «S» не имеет направленных вверх засечек:
Хвост у буквы прямой:
. .. и пуф! Identifont дает нам Миньона! Разобрались (ну … почти):
.. и пуф! Identifont дает нам Миньона! Разобрались (ну … почти):
Миньон близок, но не совсем. Откуда нам знать? Если вы внимательно присмотритесь, засечки в нашем примере шрифта не такие острые, как в Minion. Итак, давайте проконсультируемся с вариантами, перечисленными в разделе «популярные совпадения», и посмотрим, действительно ли другой похожий шрифт является нашим идентичным совпадением.
Мы пробуем Minion Pro и сравниваем несколько буквенных форм из нашего образца как с Minion, так и с Minion Pro — «y» с «y», «C» с «C», «W» с «W.«Конечно же, Minion Pro — идеальный вариант.
Итак, вот оно! Определение конкретного шрифта может занять немного времени, но, по крайней мере, такой полезный инструмент, как Identifont, превращает это в игру. После того, как вы определили свой шрифт и загрузили его, все, что вам нужно сделать, это установить его и приступить к проектированию!
Хотите больше советов по шрифтам? Ознакомьтесь с этим руководством по типографике для начинающих.
5 способов определить шрифты на веб-странице
Значит, вы занимаетесь своим делом, просматривая веб-страницы, и натыкаетесь на самую неудачную комбинацию шрифтов, но не можете определить шрифт? В этом видео (и приведенном ниже списке) я покажу вам, как именно найти эти шрифты…
1.Фонтанелло (Chrome + Firefox)
Fontanello Chrome and Firefox Extension, на мой взгляд, самый быстрый способ узнать, какой шрифт используется на веб-странице. Вы просто щелкаете правой кнопкой мыши по тексту, находите Fontanello в меню и видите семейство шрифтов и некоторые дополнительные атрибуты.
2. WhatFont (Chrome и Safari)
WhatFont Chrome and Safari Extension — мой любимый вариант, когда дело доходит до обнаружения шрифтов. Чтобы активировать инструмент, вы должны щелкнуть значок «Какой шрифт» в меню браузера. Теперь вы можете выбрать несколько частей текста, что позволяет на лучше визуализировать разбивки шрифтов по сравнению с Fontanello.
Теперь вы можете выбрать несколько частей текста, что позволяет на лучше визуализировать разбивки шрифтов по сравнению с Fontanello.
3. Визуальный инспектор (Chrome)
РасширениеVisual Inspector для Chrome предлагает немного больше возможностей, чем два вышеупомянутых. Вы просто щелкаете значок «Визуальный инспектор» в меню Chrome, чтобы активировать инструмент, а затем переходите к разделу «Типографика» в раскрывающемся списке. Теперь вам представлены используемые семейства шрифтов с дополнительной разбивкой всей типографии на веб-странице.
4. Старый добрый Проверка кода (все браузеры)
Итак, если вы пытаетесь избежать установки десятков расширений браузера, мы можем узнать больше об используемых шрифтах с помощью старой доброй проверки кода:
Если вы используете Google Chrome , щелкните правой кнопкой мыши загадочный текст и выберите «Проверить». Появится DevTools, убедитесь, что вы находитесь на вкладке «Стили» и перейдите к атрибутам Font-Family, чтобы узнать больше о шрифтах.
Если вы используете Firefox , щелкните текст правой кнопкой мыши и выберите «Проверить элемент».Появится их инспектор, теперь перейдите на удобную вкладку шрифтов для получения необходимой информации.
Если вы используете Safari , убедитесь, что меню «Разработчик» отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Теперь щелкните текст правой кнопкой мыши и выберите «Проверить элемент». Откройте боковую панель с подробностями, если она закрыта, и выберите вариант Стили — Вычисленные. Раздел font-family представит информацию о шрифте в атрибутах стиля.
5. Раскрытие переименованных шрифтов (расширенный метод)
Препятствие, с которым мы можем столкнуться, — это когда семейство шрифтов не имеет четкого названия, естественно, отбрасывать инструменты и методы проверки шрифтов.Мы начинаем миссию по спасению с фактической загрузки шрифта.
Есть несколько способов сделать это, но я начну с записи текущего имени шрифта. Теперь откройте инструмент «Инспектор» (я использую Google Chrome), перейдите на вкладку «Приложение», прокрутите до раздела «Фреймы» и откройте «Шрифты». Нам нужно сопоставить имя файла с именем шрифта, указанным ранее. Теперь откройте этот шрифт в новой вкладке, чтобы загрузить его. Наконец, мы перетаскиваем этот файл шрифта в замечательный What Can My Font Do? веб-сайт и бац, информация о шрифтах представлена красиво.
Теперь откройте инструмент «Инспектор» (я использую Google Chrome), перейдите на вкладку «Приложение», прокрутите до раздела «Фреймы» и откройте «Шрифты». Нам нужно сопоставить имя файла с именем шрифта, указанным ранее. Теперь откройте этот шрифт в новой вкладке, чтобы загрузить его. Наконец, мы перетаскиваем этот файл шрифта в замечательный What Can My Font Do? веб-сайт и бац, информация о шрифтах представлена красиво.
Если что-то из этого (текст, изображения или ссылки) не имело смысла, напишите мне в Twitter или по электронной почте — я здесь, чтобы помочь. Также дайте мне знать, с какими областями целевой страницы вы боретесь, и я постараюсь указать вам в правильном направлении 🙂
С большой любовью,
Роб
Twitter: @robhope
LinkedIn: @robhope
Электронная почта: [email protected]
Таблица названий шрифтов — Справочное руководство TrueType
Общая информация таблицы
Таблица имен (tag: ‘name’) позволяет
включать удобочитаемые имена для функций и настроек, авторские права
уведомления, названия шрифтов, названия стилей и другая информация, относящаяся к
ваш шрифт. Эти строки символов имени, содержащие связанные со шрифтом
информация может быть предоставлена на любом языке. Записи в названии
table ссылаются на другие таблицы шрифтов TrueType и могут использоваться
приложениями и утилитами для предоставления полезной информации
Пользователь. Записи в таблицу имен могут быть добавлены дизайнером шрифтов в любой
язык в любое время, чтобы предоставить информацию пользователям во всем мире
шрифт.
Эти строки символов имени, содержащие связанные со шрифтом
информация может быть предоставлена на любом языке. Записи в названии
table ссылаются на другие таблицы шрифтов TrueType и могут использоваться
приложениями и утилитами для предоставления полезной информации
Пользователь. Записи в таблицу имен могут быть добавлены дизайнером шрифтов в любой
язык в любое время, чтобы предоставить информацию пользователям во всем мире
шрифт.
Таблица имен — это транспортное средство, с помощью которого вы передаете информацию. о вашем шрифте приложениям и пользователям.Вы должны предположить, что ваш шрифт можно использовать практически в любой части земного шара. Как в результате ваш шрифт должен быть локализован для других языков и культурная среда. Это позволяет использовать ваш шрифт многими пользователей по всему миру.
Информация, включенная для каждой записи имени в таблице имен, следующая:
- Идентификационный код платформы (platformID)
- Конкретный идентификационный код (platformSpecificID)
- Идентификационный код языка (languageID)
- Идентификационный код имени (nameID)
- Информация об имени (строка многоязычных символов)
Код идентификатора платформы обозначает компьютер, на котором
шрифт будет использоваться. Конкретный идентификационный код обозначает
поддерживается система сценариев. Код идентификатора языка — это
язык текста, используемого в полях имени. Идентификатор имени
code — это дескриптор из одного слова или числа. Информация об имени
Строки символов предоставляют информацию, связанную со шрифтом. В
строки имен представляют собой необработанные данные строки символов. Набор символов
кодировка, используемая для необработанных данных имени, определяется платформой
и конкретные коды идентификаторов. Например, если платформа
идентификатор предназначен для macOS, а конкретный идентификатор — римский,
тогда необработанные строковые данные — это MacRoman.Если идентификатор платформы
Unicode, тогда необработанные строковые данные представляют собой текст Unicode в UTF-16BE
формат кодирования. Таким образом, символьные строки могут быть локализованы на любой
язык и сценарий.
Конкретный идентификационный код обозначает
поддерживается система сценариев. Код идентификатора языка — это
язык текста, используемого в полях имени. Идентификатор имени
code — это дескриптор из одного слова или числа. Информация об имени
Строки символов предоставляют информацию, связанную со шрифтом. В
строки имен представляют собой необработанные данные строки символов. Набор символов
кодировка, используемая для необработанных данных имени, определяется платформой
и конкретные коды идентификаторов. Например, если платформа
идентификатор предназначен для macOS, а конкретный идентификатор — римский,
тогда необработанные строковые данные — это MacRoman.Если идентификатор платформы
Unicode, тогда необработанные строковые данные представляют собой текст Unicode в UTF-16BE
формат кодирования. Таким образом, символьные строки могут быть локализованы на любой
язык и сценарий.
Формат таблицы имен
Заголовок таблицы имени дает формат таблицы, номер
записей имен (строк) в таблице и смещение в байтах до
строки многоязычных имен символов. Формат таблицы имен
заголовок выглядит следующим образом:
Формат таблицы имен
заголовок выглядит следующим образом:
Тип | Имя | Описание |
|---|---|---|
| UInt16 | формат | Селектор формата.Установите на 0. |
| UInt16 | кол-во | Количество nameRecords в этой таблице имен. |
| UInt16 | stringOffset | Смещение в байтах до начала символьных строк имени. |
| ИмяЗапись | nameRecord [количество] | Массив записей имен. |
| переменная | название | Строки символов. Символьные строки имен.Обратите внимание, что это не обязательно ASCII! |
OpenType также определяет таблицы «имен» в формате 1. Такие таблицы «имен» не поддерживаются на платформах Apple.
Такие таблицы «имен» не поддерживаются на платформах Apple.
Массив записей имен следует за заголовком таблицы имен. Шесть записей предоставляются для каждой записи имени. Вот формат ИмяЗапись:
Тип | Имя | Описание |
|---|---|---|
| UInt16 | платформа ID | Идентификационный код платформы. |
| UInt16 | platformSpecificID | Идентификатор кодировки, зависящий от платформы. |
| UInt16 | languageID | Идентификатор языка. |
| UInt16 | имяID | Идентификатор имени. |
| UInt16 | длина | Длина строки имени в байтах. |
| UInt16 | смещение | Смещение строки имени в байтах от stringOffset. |
Идентификатор платформы
Идентификатор поддерживаемой платформы Коды (platformID) приведены в следующей таблице. Коды platformID были назначены для Unicode, Macintosh и Microsoft. Коды идентификатора платформы с 240 по 255 зарезервированы для пользовательские платформы и недоступны для регистрации. Имена с идентификаторами платформы, отличными от 0, 1 и 3, игнорируются на всех Платформы Apple.
ID платформы | Платформа | Идентификатор платформы |
|---|---|---|
| 0 | Юникод | Указывает версию Unicode. |
| 1 | Macintosh | Код диспетчера сценариев QuickDraw. |
| 2 | (зарезервировано; не использовать) | |
| 3 | Microsoft | Кодировка Microsoft. |
Имена с идентификатором платформы 1 требовались более ранними версиями macOS. Его использование на современных платформы не рекомендуется. Вместо этого используйте имена с идентификатором платформы 3 для максимальной совместимости. Однако для некоторых устаревших программ могут потребоваться имена с идентификатором платформы 1, platformSpecificID 0.
Платформа ID 2 изначально использовалась с ISO / IEC 10646. Это использование теперь не рекомендуется, потому что ISO / IEC 10646 и Unicode имеют присвоение идентичных кодов символов.
Идентификатор платформы
Чтобы полностью указать кодировку, необходимо указать не только
код идентификатора платформы, идентификатор платформы, но также
специфичный для платформы код, platformSpecificID. В
семантика кода конкретной платформы зависит от
используемый код платформы.
В
семантика кода конкретной платформы зависит от
используемый код платформы.
Платформа Unicode
Коды платформы Unicode, используемые с таблицей «имен», следующие:
Платформа- | Имея в виду |
|---|---|
| 0 | Семантика версии 1.0 |
| 1 | Семантика версии 1.1 |
| 2 | Семантика ISO 10646 1993 (устарело) |
| 3 | Юникод 2.0 или более поздняя семантика (только BMP) |
| 4 | Семантика Unicode 2.0 или более поздняя (разрешены символы, отличные от BMP) |
Предпочтительный код Unicode, зависящий от платформы, — 4. Основной
различие между Unicode 1.1 и более поздними версиями
есть блок из примерно 6600 предварительно составленных хангыль
слоги в Unicode 1.1, начиная с U + 3400, что было
удален в Unicode 2.0 и заменен блоком идеограмм в
Юникод 3.0. Использование специфичного для платформы кода 1 для Unicode подразумевает
что символы от U + 3400 до U + 4DFF
следует интерпретировать как слоги хангыль.
Основной
различие между Unicode 1.1 и более поздними версиями
есть блок из примерно 6600 предварительно составленных хангыль
слоги в Unicode 1.1, начиная с U + 3400, что было
удален в Unicode 2.0 и заменен блоком идеограмм в
Юникод 3.0. Использование специфичного для платформы кода 1 для Unicode подразумевает
что символы от U + 3400 до U + 4DFF
следует интерпретировать как слоги хангыль.
Поскольку ISO / IEC 10646 кодовая точка, идентичная стандарту Unicode, и любой допустимый текст кодировка 10646 также действительна как Unicode, нет необходимости использовать специфичный для платформы код 2 для текста Unicode, и теперь его использование устарело.
Коды 5 и 6, специфичные для платформы Unicode, не используются в ‘name’ стол.Они используются только таблицей cmap.
Все имена на основе Unicode должны быть в UTF-16BE (прямой порядок байтов, двухбайтовая кодировка). UTF-8 и
UTF-32 (одно- и четырехбайтовые кодировки) не допускаются.
Платформа Macintosh
Платформа Macintosh (platformID = 1) использует диспетчер сценариев Macintosh коды для platformSpecificID. Это:
Платформа- | Сценарий | Платформа- | Сценарий |
|---|---|---|---|
| 0 | Роман | 17 | Малаялам |
| 1 | Японцы | 18 | Сингальский |
| 2 | Традиционный китайский | 19 | Бирманский |
| 3 | Корейский | 20 | кхмерский |
| 4 | Арабский | 21 | Тайский |
| 5 | Еврейский | 22 | Лаосский |
| 6 | Греческий | 23 | Грузинский |
| 7 | Русский | 24 | Армянский |
| 8 | RS символ | 25 | Китайский упрощенный |
| 9 | Деванагари | 26 | тибетский |
| 10 | Гурмукхи | 27 | Монгольский |
| 11 | Гуджарати | 28 | Боже |
| 12 | Ория | 29 | Славянский |
| 13 | бенгальский | 30 | Вьетнамский |
| 14 | Тамил | 31 | Синдхи |
| 15 | телугу | 32 | (без интерпретации) |
| 16 | Каннада | ||
Платформа Microsoft
Для получения информации об идентификаторах кодировки для конкретной платформы Microsoft,
обратитесь к спецификации OpenType.
Идентификатор языка
Уникальный код идентификатора языка (languageID) определяет язык, на котором написана строка символов имени для записи имени. Как и в случае с platformSpecificID, интерпретация languageID зависит от платформы.
Платформа Unicode
Для имен с Unicode platformID код языка не используется и должен быть установлен на 0.
Платформа Macintosh
Если имя имеет идентификатор платформы Macintosh, код языка интерпретируется следующим образом:
Язык | Язык | Язык | Язык |
| 0 | Английский | 59 | пушту |
| 1 | Французский | 60 | Курдский |
| 2 | Немецкий | 61 | Кашмири |
| 3 | Итальянский | 62 | Синдхи |
| 4 | Голландский | 63 | тибетский |
| 5 | Шведский | 64 | Непальский |
| 6 | Испанский | 65 | Санскрит |
| 7 | датский | 66 | маратхи |
| 8 | Португальский | 67 | Бенгальский |
| 9 | Норвежский | 68 | Ассамский |
| 10 | Еврейский | 69 | Гуджарати |
| 11 | Японский | 70 | Пенджаби |
| 12 | Арабский | 71 | Ория |
| 13 | финский | 72 | Малаялам |
| 14 | Греческий | 73 | каннада |
| 15 | исландский | 74 | Тамил |
| 16 | Мальтийский | 75 | телугу |
| 17 | Турецкий | 76 | Сингальский |
| 18 | Хорватский | 77 | Бирманский |
| 19 | Китайский (традиционный) | 78 | кхмерский |
| 20 | Урду | 79 | Лаос |
| 21 | Хинди | 80 | Вьетнамский |
| 22 | Тайский | 81 | Индонезийский |
| 23 | Корейский | 82 | Тагальский |
| 24 | Литовский | 83 | Малайский (латиница) |
| 25 | Польский | 84 | Малайский (арабское письмо) |
| 26 | Венгерский | 85 | Амхарский |
| 27 | Эстонский | 86 | Тигриня |
| 28 | латышский | 87 | Галла |
| 29 | Сами | 88 | Сомали |
| 30 | Фарерский | 89 | Суахили |
| 31 | фарси / персидский | 90 | киньяруанда / руанда |
| 32 | Русский | 91 | Рунди |
| 33 | Китайский (упрощенный) | 92 | Nyanja / Chewa |
| 34 | Фламандский | 93 | Малагасийский |
| 35 | Ирландский гэльский | 94 | Эсперанто |
| 36 | албанский | 128 | Валлийский |
| 37 | Румынский | 129 | Баскский |
| 38 | Чешский | 130 | Каталонский |
| 39 | Словацкий | 131 | Латиница |
| 40 | словенский | 132 | Quechua |
| 41 | Идиш | 133 | гуарани |
| 42 | сербский | 134 | Аймара |
| 43 | Македонский | 135 | Татарский |
| 44 | Болгарский | 136 | Уйгурский |
| 45 | Украинский | 137 | Дзонгка |
| 46 | Белоруссия | 138 | Яванский язык (латиница) |
| 47 | Узбекский | 139 | Суданский (латиница) |
| 48 | казах | 140 | Галицкий |
| 49 | Азербайджанский (кириллица) | 141 | Африкаанс |
| 50 | Азербайджанский (арабская графика) | 142 | Бретонский |
| 51 | Армянский | 143 | Инуктитут |
| 52 | Грузинский | 144 | Шотландский гэльский |
| 53 | молдаванин | 145 | мэнский гэльский |
| 54 | Киргизский | 146 | Ирландский гэльский (с точкой наверху) |
| 55 | Таджики | 147 | Тонга |
| 56 | туркменский | 148 | Греческий (политонический) |
| 57 | Монгольский (монгольское письмо) | 149 | гренландский |
| 58 | Монгольский (кириллица) | 150 | Азербайджанский (латиница) |
Платформа Microsoft
Для получения информации об идентификаторах языков Microsoft,
проконсультируйтесь с
Спецификация OpenType.
Коды идентификатора имени
Коды идентификатора имени (nameID) содержат одно слово или числовое описание, относящееся к строке символов имени. Коды 0 по 25 предопределены. Коды с 26 по 255 зарезервированы. Коды 256–32767 зарезервированы для имен шрифтов для оси и экземпляры вариаций, особенности и настройки компоновки и т. д. предопределенные коды идентификаторов имени приведены в следующих стол:
Код (ы) NameID | Описание |
|---|---|
| 0 | Уведомление об авторских правах. |
| 1 | Семейство шрифтов. |
| 2 | Подсемейство шрифтов. |
| 3 | Уникальный идентификатор подсемейства. |
| 4 | Полное название шрифта. |
| 5 | Версия таблицы имен. |
| 6 | PostScript-имя шрифта. Все имена PostScript в шрифте должны быть идентичными. Они не могут быть длиннее 63 символов, а используемые символы ограничиваются набором печатаемых символов ASCII (от U + 0021 до U + 007E), за исключением десяти символов ‘[‘, ‘]’, ‘(‘, ‘)’ , ‘{‘, ‘}’, ‘<', '>‘, ‘/’ и ‘%’. |
| 7 | Уведомление о товарном знаке. |
| 8 | Название производителя. |
| 9 | Дизайнер; имя дизайнера гарнитуры. |
| 10 | Описание; описание гарнитуры. Может содержать информацию о версии, рекомендации по использованию, историю, функции и т. Д. Д. |
| 11 | URL-адрес поставщика шрифта (с procotol, например, http: //, ftp: //).Если в URL-адрес встроен уникальный серийный номер, его можно использовать для регистрации шрифта. |
| 12 | URL-адрес дизайнера шрифтов (с протоколом, например, http: //, ftp: //) |
| 13 | Описание лицензии; описание того, как шрифт может использоваться на законных основаниях, или различные примеры сценариев лицензионного использования. Это поле должно быть написано простым, а не юридическим языком. |
| 14 | URL-адрес информации о лицензии, по которому можно найти дополнительную информацию о лицензировании. |
| 15 | Зарезервировано |
| 16 | Предпочитаемая семья. В Windows имя семейства отображается в меню шрифтов, а имя подсемейства отображается как имя стиля. По историческим причинам семейства шрифтов содержат максимум четыре стиля, но дизайнеры шрифтов могут сгруппировать более четырех шрифтов в одно семейство. Идентификаторы предпочтительного семейства и предпочтительного подсемейства позволяют разработчикам шрифтов включать предпочтительные группы семейств / подсемейств.Эти идентификаторы присутствуют только в том случае, если они отличаются от идентификаторов 1 и 2. По историческим причинам семейства шрифтов содержат максимум четыре стиля, но дизайнеры шрифтов могут сгруппировать более четырех шрифтов в одно семейство. Идентификаторы предпочтительного семейства и предпочтительного подсемейства позволяют разработчикам шрифтов включать предпочтительные группы семейств / подсемейств.Эти идентификаторы присутствуют только в том случае, если они отличаются от идентификаторов 1 и 2. |
| 17 | Предпочтительное подсемейство. В Windows имя семейства отображается в меню шрифтов, а имя подсемейства отображается как имя стиля. По историческим причинам семейства шрифтов содержат максимум четыре стиля, но дизайнеры шрифтов могут сгруппировать более четырех шрифтов в одно семейство. Идентификаторы предпочтительного семейства и предпочтительного подсемейства позволяют разработчикам шрифтов включать предпочтительные группы семейств / подсемейств.Эти идентификаторы присутствуют только в том случае, если они отличаются от идентификаторов 1 и 2. |
| 18 | Полная совместимость (только для macOS). В QuickDraw имя меню для шрифта создается с использованием ресурса FOND. Обычно это полное имя. Если вы хотите, чтобы имя шрифта отображалось иначе, чем полное имя, вы можете вставить совместимое полное имя в идентификатор 18. Это имя не используется самой macOS, но может использоваться разработчиками приложений (например, Adobe). |
| 19 | Образец текста.Это может быть название шрифта или любой другой текст, который, по мнению дизайнера, является лучшим образцом текста, чтобы показать, как выглядит шрифт. |
| 20–24 | Определено OpenType. |
| 25 | Варианты префикса имени PostScript. Если присутствует в
переменный шрифт, его можно использовать в качестве префикса семейства в
алгоритм генерации имен PostScript для вариативных шрифтов. Видеть
Техническая записка Adobe № 5902: «Создание имени PostScript для вариативных шрифтов»
для подробностей. Видеть
Техническая записка Adobe № 5902: «Создание имени PostScript для вариативных шрифтов»
для подробностей. |
| 26–255 | Зарезервировано для будущего расширения. |
| 256–32767 | Имена, специфичные для шрифта (например, имена для функций и настроек макета, осей вариантов и экземпляров). |
Строки имен
Строки символов имени следуют за записью фамилии. Их длина и расположение смещения в байтах определены в их соответствующая запись имени. Важно помнить, что каждый строка символов имени появляется в таблице ‘name’ в формате релевантно указанной платформе и идентификатору платформы.Для Например, если платформа и идентификатор платформы были Unicode 2.0, тогда текстовые строки будут закодированы в соответствии с этим стандарт.
В частности, имена Unicode должны быть в кодировке UTF-16BE (т.е.
символы). UTF-8 и UTF-32 использовать нельзя. (Для большего
информацию о формах кодировки Unicode см. Консорциум Unicode
UTF-8, UTF-16,
UTF-32 & BOM FAQ). Это верно для обеих строк с
платформа Unicode и для строк с Windows
platformID и platformSpecificID либо
1 или 10.
UTF-8 и UTF-32 использовать нельзя. (Для большего
информацию о формах кодировки Unicode см. Консорциум Unicode
UTF-8, UTF-16,
UTF-32 & BOM FAQ). Это верно для обеих строк с
платформа Unicode и для строк с Windows
platformID и platformSpecificID либо
1 или 10.
Образец таблицы «имя»
В следующем примере показано, как можно использовать строки.
| Идентификатор имени | Идентификатор платформы | Идентификатор платформы | Идентификатор языка | Текст имени |
| 0 (Авторские права) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) ) | © Apple Inc., 2020.Все права защищены. |
| 1 (семейство) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Apple Biro |
| 2 (стиль) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Обычный |
| 3 (Microsoft) | 1 (Unicode) | 1028 (традиционный китайский) | 標準 | |
| ( Microsoft) | 1 (Unicode) | 1036 (французский) | Normal | |
| 3 (Microsoft) | 1 (Unicode) | 1040 (итальянский) | Regolare | |
| Microsoft) | 1 (Unicode) | 2052 (упрощенный китайский) | 常规 体 | |
| 3 (Unique) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Яблочный Биро ; 14. 0d1e7; 2020-09-23 0d1e7; 2020-09-23 |
| 4 (Полный) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Apple Biro Regular |
| 5 (версия) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Версия 14.0d1e7 |
| 6 (PostScript) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) Штаты) | AppleBiro-Regular |
| 8 (Производитель) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Apple Inc. |
| 9 (Designer) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Apple Inc. |
| 11 (VendorURL) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | http://www. apple.com/ apple.com/ |
| 12 (DesignerURL) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский , США) | http://www.apple.com / |
| 19 (Пример текста) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Быстрая коричневая лисица перепрыгивает через ленивую собаку и убегает. |
| 3 (Microsoft) | 1 (Unicode) | 1036 (французский) | Buvez de ce виски que le patron juge fameux. | |
| 3 (Microsoft) | 1 (Unicode) | 1106 (валлийский) | Parciais fy jac codi baw hud llawn dŵr ger tŷ Mabon. | |
| 3 (Microsoft) | 1 (Unicode) | 1142 (Latin) | Sic fugiens, dux, zelotypos, quam Karus haberis. |
Информация о платформе
Больше не рекомендуется, чтобы шрифты для использования в macOS имели PostScript. имена с идентификатором платформы Macintosh и зависящими от платформы MacRoman
Я БЫ.
имена с идентификатором платформы Macintosh и зависящими от платформы MacRoman
Я БЫ.
Если установлены два шрифта с одинаковым именем PostScript, платформы Apple рассматривать их как дубликаты, и только один будет доступен для использовать.
Если у шрифта два несовместимых имени PostScript, какое из них будет б / у не определено.
Шрифты в чемоданах шрифтов будут иметь имена PostScript в Ресурсы FOND. Они должны соответствовать PostScript имена в соответствующих ресурсах sfnt таблицы name. По устаревшим причинам «FOND» Имена PostScript предпочтительны и могут перекрывать Таблица ‘name’ Имена PostScript.
Когда шрифты сгруппированы в семейства с помощью панели шрифтов или шрифта При бронировании на macOS предпочтительное семейство и предпочтительные имена стилей будут использоваться, если есть.
На платформах Apple таблицы «name» должны включать следующее: записей:
- Семья (или предпочтительная семья)
- Стиль (или предпочтительный стиль)
- Полный
- PostScript
Каждый из них должен быть доступен в Юникоде или идентификаторе платформы Macintosh. форма. Форма Unicode может использовать идентификатор платформы Unicode или идентификатор платформы Microsoft.
с соответствующим идентификатором платформы (1 или 10).
форма. Форма Unicode может использовать идентификатор платформы Unicode или идентификатор платформы Microsoft.
с соответствующим идентификатором платформы (1 или 10).
Зависимости
Сама таблица name не зависит от других таблиц в шрифте. Однако другие таблицы (например, таблица feat (название функции) или ‘fvar’ (варианты шрифта) table) содержат идентификаторы имен, которые будут использоваться для пользовательского интерфейса элементы, обеспечивающие управление функциями или вариациями шрифтов. Любое имя идентификатор, найденный в одной из этих других таблиц, должен иметь хотя бы один экземпляр в таблице «имя».
Свойство Find.Font (Word) | Документы Microsoft
- 2 минуты на чтение
Оцените свой опыт
да Нет
Любой дополнительный отзыв?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft. Политика конфиденциальности.
Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Возвращает или задает объект Font , который представляет форматирование символов указанного объекта. Чтение / запись Шрифт .
Синтаксис
выражение . Шрифт
выражение Переменная, представляющая объект «Найти».
Замечания
Чтобы установить это свойство, укажите выражение, которое возвращает объект Font .
Пример
В этом примере выполняется поиск следующего диапазона текста, отформатированного шрифтом Times New Roman.
С Selection.Find
.ClearFormatting
.Font.Name = "Times New Roman"
.Execute FindText: = "", ReplaceWith: = "", Формат: = True, _
Вперед: = True
Конец с
См.
 Также
ТакжеНайти объект
Поддержка и отзывы
У вас есть вопросы или отзывы об Office VBA или этой документации? См. Раздел Поддержка и отзывы Office VBA, чтобы узнать, как получить поддержку и оставить отзыв.
Как узнать, какой шрифт на странице
Обновлено: 31.12.2020, Computer Hope
Относительно легко определить, какой шрифт используется на веб-странице или в документе. Есть несколько способов сделать это в зависимости от того, где вы просматриваете текст и как часто вы собираетесь проверять стили шрифтов.
Шрифт в документе
Если вы просматриваете документ в текстовом редакторе, выделите текст и посмотрите на панели инструментов вариант шрифта.Он должен отображать, какой шрифт используется в выделенном тексте.
Шрифт на веб-странице
Через текстовый редактор или текстовый редактор
Вы можете выделить текст на веб-странице, для которого хотите определить шрифт. Скопируйте этот текст (щелкните правой кнопкой мыши и выберите Копировать или нажмите Ctrl + C на клавиатуре). Откройте текстовый редактор или текстовый редактор и вставьте (щелкните правой кнопкой мыши и выберите Вставить или нажмите Ctrl + V на клавиатуре) текст в новый документ.Снова выделите текст в текстовом редакторе и посмотрите на параметр шрифта на панели инструментов. Он должен отображать, какой тип шрифта используется для этого текста.
Откройте текстовый редактор или текстовый редактор и вставьте (щелкните правой кнопкой мыши и выберите Вставить или нажмите Ctrl + V на клавиатуре) текст в новый документ.Снова выделите текст в текстовом редакторе и посмотрите на параметр шрифта на панели инструментов. Он должен отображать, какой тип шрифта используется для этого текста.
Через плагин
Если вы часто хотите проверять шрифты, используемые на веб-странице, вы можете загрузить подключаемый модуль для своего интернет-браузера. Эти плагины запускаются автоматически, когда вы просматриваете веб-страницу, и к ним можно получить доступ с помощью кнопки на панели инструментов. Большинство из них работают аналогично, либо выделяя текст, либо наводя курсор на шрифт и нажимая кнопку на панели инструментов.Название шрифта должно появиться во всплывающем окне или текстовом пузыре.
Примечание Хотя существует множество бесплатных приложений, загрузка некоторых из них стоит денег.
Через исходный код
Более сложным, но все же допустимым вариантом использования является проверка исходного кода веб-страницы. Обычно исходный код можно просмотреть, щелкнув правой кнопкой мыши на веб-странице и выбрав пункт Просмотреть исходный код страницы во всплывающем меню. Исходный код отображает программный код, используемый для создания веб-страницы.В этом исходном коде вы можете найти тип шрифта, используемый для текста на веб-странице. Однако часто тип шрифта указывается в файле CSS, который может быть недоступен для просмотра.
КончикВо многих веб-браузерах вы можете просмотреть исходный код, нажав Ctrl + U или нажав F12 .
.

