Как стать графическим дизайнером. 5 простых шагов.
Совсем не обязательно оплачивать дорогостоящие курсы по графическому дизайну или тратить драгоценные годы на обучение в учебных заведениях. К счастью, благодаря интернету мы имеем возможность сэкономить свое время и деньги и научиться всему самостоятельно, нужно только желание.
В этой статье мы собрали для вас полезные советы и источники, которые помогут вам продвинуться в овладении искусством графического дизайна. Многие материалы, упомянутые ниже, англоязычные, но мы не видим в этом никакой проблемы, ведь настоящий повод для волнения – это незнание английского в современном мире.
1. Не торопитесь

Не стоит совершать самую распространенную ошибку всех начинающих специалистов – торопиться. Вам придется потратить время на доскональное изучение Photoshop и Illustrator, обучиться техникам рисования и выучить основы в целом.
Для начала научитесь рисовать, если вы еще не владеете этим навыком
1. Для этого совершенно не обязательно сидеть в одной аудитории с такими же новичками и пытаться нарисовать очередной куб или вазу. Вообще-то, вам и не нужно быть супер-художником. Вполне достаточно знать основы рисования и уметь сделать набросок.
2. В этом вам поможет всем известная и невероятно полезная книга “You Can Draw In 30 Days”. Просто занимайтесь по ней хотя бы по тридцать минут в день на протяжении месяца, и вы сможете овладеть более чем посредственными навыками рисования.
Обучитесь основам графического дизайна
1. Рекомендуем просмотреть наши базовые курсы по Цвету, Типографике, Композиции
3. Изучайте шрифты, цвета. Если есть возможность и желание пройти курсы – хорошо, в противном же случае в ваших руках есть целый интернет, который кишит бесплатными уроками и видеоматериалами по теме.
4. Занимайтесь по этим урокам ежедневно, они помогут вам в вашем обучении.
Также вы должны знать хотя бы основы UX
Без знания UX вы не сможете быть полноценным графическим дизайнером, ведь ваш продукт должен в первую очередь быть удобным для пользователя. Для этого вам стоит прочесть хотя бы вот эти две книги:
1. “Дизайн привычных вещей”
Вы должны уметь писать
1. Хороший дизайнер должен преуспевать в коммуникации и продумывать каждый момент в своем дизайне, в том числе и текст. Пишите так, чтобы ваш текст не был сухим и непривлекательным. Здесь вам опять же понадобится знание пользовательского опыта.
2. Стоит прочесть книгу “Made To Stick”, она поможет вам научиться писать цепляющие тексты.
3. Также внесите в закладки себе сайт Voice and Tone. Здесь есть масса примеров отличных текстов, они вам понадобятся для дальнейшей работы.
2. Досконально изучите Photoshop и Illustrator

Теперь, когда теория и основы уже изучены, пора приступать к практике. Стоит начинать именно с Illustrator, а затем переходить к Photoshop.
Illustrator используется в создании иконок и есть масса уроков и книг, с помощью которых вы сможете научиться работать в этой программе, и вот парочка для вас:
1. “Adobe Illustrator Classroom in a Book” – очень нудная, но полезная книга. И если вы сможете осилить хотя бы половину этого учебника, то вы уже сможете вполне уверенно ориентироваться в программе.
2. На этом канале вы сможете найти четыре достаточно подробных видеоурока, которыми вполне можно заменить вышеупомянутую скучную книгу.
Photoshop считается более сложным, чем Illustrator, но интернет полон уроками по этой программе:
1. Tuts+ – здесь вы найдете массу уроков (и по Illustrator, кстати, тоже), которые помогут вам обучиться инструментам и получить навыки рисования.
2. Этот канал содержит в себе достаточно большое количество уроков по Photoshop, и они вам точно пригодятся.
3. Photoshop Tutorials – достаточно полезный ресурс, на котором помимо уроков есть и различные плагины, кисти, градиенты и многое другое
3. Определитесь со своей специальностью

Как и любая сфера деятельности, графический дизайн разделен на несколько узких специальностей: мобильные приложения, логотипы, веб-дизайн. Решите, что вам нравится больше и направьте всю энергию на изучение желаемой специализации.
Дизайн логотипов:
1. “Логотип и фирменный стиль” – в этой книге вы прочтете о том, как сделать по-настоящему классный и красивый логотип.
2. Logo Design Love – сайт от автора вышеупомянутой книги. Также посвящен логотипам, поэтому стоит на нем позависать. Тут собраны вдохновляющие примеры и интересная информация о создании лого.
Дизайн мобильных приложений:
1. Здесь вы найдете замечательное руководство по созданию интерфейса мобильного приложения. С его помощью вы сможете хотя бы поверхностно понять, с чем придется иметь дело.
2. “Tapworthy” – это отличная и небольшая книга от Джоша Кларка, в которой он рассказывает о том, как создать привлекательное внешне, а главное удобное приложение.
Веб-дизайн:
1. Здесь вам опять же пригодится упомянутая выше книга “Не заставляйте меня думать”, обязательно прочтите ее, тем более, что мы нашли для вас русский перевод.
2. На этом ресурсе вы найдете 20 бесплатных книг по веб-дизайну, и мы советуем вам прочитать хотя бы пару из них.
У желающих стать графическим дизайнером часто возникает вопрос, нужно ли знать HTML и CSS. Скажем так, знание основ разработки вам никоим образом не помешает и даже даст преимущество. Но все, конечно, зависит от конкретной работы или проекта.
Даже если вы не собираетесь становится веб-разработчиком, основы HTML и CSS стоит знать, тем более, что есть огромнейшее количество бесплатных уроков, найти которые вы можете в наших статьях:
1. Полезные ресурсы для программистов
А также на этих ресурсах:
1. Один из лучших бесплатных Tuts+
2. И один из лучших платных, но недорогих ($25/мес.) – Treehouse. Он подойдет новичкам, которые ищут доходчивые и простые объяснения.
4. Позаботьтесь о своем портфолио
Сегодня диплом совершенно не имеет значения, а вот портфолио значит многое. И при этом вам не нужно обязательно работать над настоящими проектами, чтобы у вас были свои работы. Просто делайте что-то свое, например, делайте зарисовки интерфейсов приложений, сайтов, рисуйте логотипы к тем местным фирмам, у которых их либо нет, либо то лого, что есть, никуда не годится. Кстати, в последнем случае иногда стоит обратиться со своей работой в ту самую фирму, и вполне возможно, что у вас купят ваш логотип, пусть даже и за небольшие деньги.
Также делайте различные классные штуки на сайте 99 designs, и выполняйте упражнения из книги “Creative Workshop”. Главное, боритесь со своим желанием впихнуть все свои работы в портфолио, выбирайте лишь самые лучшие. Пусть у вас портфолио будет небольшое, но стоящее. И не бойтесь “красть” работы, заимствуйте идеи, ведь вы начинающий специалист и вам нужно на чем-то учиться. Конечно, мы не говорим о том, чтобы вы выдавали чужие работы за свои. Просто берите идеи и видоизменяйте их.

Тут у каждого уже свой путь – либо идти работать в офис, либо быть фрилансером. Скажем сразу, что начинать с офисной работы гораздо проще, так как, скорее всего, вы будете не единственным специалистом в штате и вас смогут взять под крыло, чтобы доучить. Но попасть в офис сложнее, чем найти проект на фрилансе, тут уже будет иметь значение ваша способность понять и выполнить задание.
Мы говорили выше о знаниях основ разработки, и тут они вам пригодятся, как никогда, ведь в IT сфере графические дизайнеры очень востребованы и имеют наибольший заработок.
Как найти работу? Создайте свой сайт, центром внимания которого будет ваше портфолио. Зарегистрируйтесь на LinkedIn и попробуйте связаться с компанией, в которую вы хотите попасть, или работающими там людьми. Старайтесь налаживать связи, ведь они являются ключом к хорошему месту работы.
Главное, не прекращайте обучение, если вы уже получили работу. Все время совершенствуйте свои знания и навыки, и вы не успеете оглянуться, как станете настоящим профи.
Как стать графическим дизайнером самостоятельно с нуля

Здравствуйте, уважаемые читатели dohodinet.ru. Хорошая школа дизайна способна помочь вам стать квалифицированным профессионалом. Однако, это не так просто и доступно. Но, если вы задумывались, как стать графическим дизайнером без формального образования — это осуществимо при должной самоотдаче.
Конечно, вы можете продолжать с Пн. по Пт. приходить в офис и ненавидеть свою работу. Или же вы можете воспользоваться нашими советами и начать двигаться к воплощению своей мечты в реальность.
Быть дизайнером — значит быть свободным. Работа над интересными проектами, определение собственного графика, быть боссом самому себе. Все это – плюсы графического дизайна.
Важно ли обучение в школе дизайна
Ваш талант к творчеству сам по себе никуда не приведет, если вы не знаете основ дизайна. Независимо от того, насколько уникальны ваши идеи, вам нужно реализовывать их максимально профессионально, особенно если вы хотите сделать из этого серьезную карьеру.
Читайте статью по теме: “Профессия графический дизайнер”
В этом и заключается ценность правильного дизайнерского образования. Оно учит основам и тонкостям каждого возможного инструмента и теории. Это вам понадобится для продвижения в конкретной нише, на которой вы хотите сосредоточиться.
Познакомьтесь с Карен X. Ченг
Карен Ченг бывший ведущий дизайнер Exec. И да, она никогда не ходила в школу дизайна. Недавно она поделилась своей историей.
«У меня не было четырех лет и 100 000 долларов, чтобы пойти в школу дизайна», — рассказывает Карен.
 Карен Ченг самостоятельно стала графическим дизайнером
Карен Ченг самостоятельно стала графическим дизайнеромЭто не помешало ей стать дизайнером. Она работала над Microsoft Excel два года, когда поняла, что это не то, чем она хотела заниматься всю оставшуюся жизнь. Это то, что заставило ее начать развиваться в области дизайна.
«У меня не было навыков, связанных с дизайном»
Для Карен это не было проблемой. Она днем работала в офисе, а вечером спешила домой, чтобы изучать материал, который позволит ей больше узнать об основах дизайна. Она составила собственную учебную программу с нуля, охватывающую все, что нужно выучить. И так в течение шести месяцев.
Затем она стала искать новую работу, теперь уже как дизайнер. Конечно, это было нелегко. У нее не было соответствующего опыта и диплома. Но она не сдалась. Она решила найти способы отделить себя (без образования) от всех остальных. Вот так она стала работать дизайнером в компании Exec.
Вдохновлены историей Карен Ченг?
Если Карен смогла самостоятельно стать графическим дизайнером, то вы тоже сможете!
Вам нужно поверить в себя, в свои скрытые возможности и начать двигаться к своей цели. Вот несколько шагов, которые помогут вам сдвинуться с “мертвой” точки.
Базовые навыки
Самой большой ошибкой будет погружаться сразу в Фотошоп. То, что вы покупаете кисть, не означает, что вы уже художник. Вы должны начать с основ:
- Научитесь рисовать в первую очередь. Вам даже не нужно записываться на урок искусства. Рекомендуем книгу Марка Кистлера “Вы сможете рисовать через 30 дней”. Рисуй не менее 30 минут каждый день и через месяц будет очевидный прогресс, даже если не умеешь рисовать сейчас. Как только вы изучите основы рисования, переходите к следующему шагу.
- Изучите теорию графического дизайна. Так вы будете знать основы типографики, цвета и дизайна с сеткой.
- Текст также играет огромную роль в дизайне, поэтому вы также должны научиться писать. Вы увидите макеты, использующие стандартный текст Lorem Ipsum, но вы должны проявлять творческий подход в каждом аспекте.
- Наконец, научитесь начинать проект заново. Это должен знать каждый новичок. Когда один дизайн не работает, избавьтесь от него и начните заново. Не тратьте свои творческие соки, пытаясь улучшить что-то. Просто отпустите это и создайте что-то новое и совершенно другое.
Это основополагающая часть вашего обучения. Теперь, когда вы знакомы с основами, пришло время перейти к более сложным вещам.
Освоение программного обеспечения
Даже если вы хотите создавать вещи, используя бумагу и карандаш, вы не будете отрицать тот факт, что весь мир стал цифровым. Таким образом, вы должны быть готовы к созданию работы в цифровом виде.
- Adobe Illustrator. Да, еще не время изучать Photoshop. Лучше начать с Illustrator в первую очередь. В Интернете много видео-уроков и электронных книг по данному инструменту.
- Adobe Photoshop. Наконец, пришло время научиться Фотошопу. Опять же, вы можете найти в сети множество обучающих источников, но убедитесь, что вы выбираете только самое лучшее.
Это две самые популярные программы для дизайна. Вы можете попытаться изучить другие программы: одну за другой по мере необходимости. Например, если вы собираетесь заниматься дизайном печати, вам обязательно нужно изучить Adobe InDesign.
В поисках своей специализации
Вы должны выяснить, на чем вы хотите специализироваться. Когда дело касается дизайна, лучше всего быть хозяином определенной ниши. Выберите одну область, на которой вы должны сосредоточиться:
- Дизайн логотипа. Заинтересованы в создании логотипов для бренда? Это отличный выбор. Если вы думаете, что дизайн логотипа — это сам логотип, вы сильно ошибаетесь. Большую часть времени дизайнер создает не просто логотип, а целую идентичность бренда. Это означает, что вы также должны представить этот логотип на стене, на двери офиса, на листе канцелярских товаров и всем остальном.
- Дизайн мобильных приложений. Мобильные приложения, очевидно, очень востребованы, но вы должны быть готовы к большой конкуренции.
- Веб-дизайн. Очевидно, что это один из популярных вариантов, когда речь заходит о специализации вашей профессии. Учитесь на готовых сайтах, переходите с одного на другой, принимая во внимание аспекты дизайна, которые вы заметите.
Начните свою карьеру прямо сейчас
Для начала найдите знакомых, которые могут нуждаться в ваших дизайнерских услугах. Имейте в виду, что попытки получить первых клиентов будут сложными. Но как только вы сделаете первый удачный проект, дальше будет проще.
- Погружайтесь в творчество. Опыт очень важен. Используйте свое свободное время, чтобы создавать, учиться и посвящать себя образованию. Найдите для себя курсы, учебники и создавайте больше проектов для портфолио. Создание и наполнение своего портфолио жизненно необходимо для успеха в этой сфере. Очень важно иметь возможность показать своим потенциальным заказчикам свои лучшие работы.
- Будьте исключительными. Делайте то, что отделяет вас от толпы. Найдите нишу или придумайте уникальную идею, которая сделает вас востребованными. И помните: если вы полностью удовлетворите запросы клиента, то он придет к вам не раз и не два. Долгосрочное сотрудничество выгодно для каждой стороны.
- Изучите как вести бизнес в дизайне. Вы должны сосредоточиться на изучении навыков ведения переговоров с клиентом, как составить предложение или задание на проектирование, как оценить свою работу, как составить контракт, как распоряжаться своим временем и как профессионально выставить счет своему клиенту.
Заключение
Главное, найти своих первых клиентов. Это даст вам мотивацию продолжать работать. Помните, что если вы начинающий дизайнер с небольшим портфолио, то за ваши услуги не будут предлагать большие деньги, но со временем и опытом ситуация улучшится. Главное не терять мотивации и идти к своей цели стать востребованным графическим дизайнером.
Как стать крутым дизайнером и научиться работать с правками клиента
Познакомиться с другими профессиями будущего можно здесь.
Владимир Синицын
Руководитель направления «Дизайн и UX» в онлайн‑университете «Нетология».
«Чтобы стать хорошим дизайнером, лучше не быть творческим человеком»
— Чем занимаются в «Нетологии» сотрудники образовательного направления «Дизайн и UX», которым вы руководите? Какие задачи конкретно у вас?
— Я работаю руководителем отдела дизайна. Создаю образовательные программы для людей, которые хотят стать дизайнерами разных направлений: веб‑дизайн, гейм‑дизайн, моушен и много других. Со мной эти программы делают ещё семь человек. Продюсеры — менеджеры проекта, они следят за общей канвой. Методисты общаются с экспертами и прорабатывают контент. Координаторы ведут студентов, которые проходят курс, отвечают на все вопросы.

— Сколько разных профессий сегодня объединяет слово дизайнер?
— В «Нетологии» мы пока выделяем четыре направления, на основе которых строим образовательные линейки. А в рамках этих направлений уже формируются разные профессии и более нишевые специализации.
- Продуктовый дизайн. Это создание интерфейсов, которые решают бизнес‑задачи. Мы учим исследовать, анализировать и находить визуальное решение, которое подойдёт бизнесу и решит потребности пользователя.
- Графический дизайн и коммуникации. Это работа с маркетингом: создание айдентики компании, рекламы, фирменного стиля. Здесь мы даём базу цифрового дизайна, но ещё рассказываем, как построить бренд, подобрать слоган, как упаковать массивы данных в инфографику.
- Моушен‑дизайн. Это графика в движении, работа с анимацией. Когда нужно оживить статичную графику и интегрировать её в видео, на сайт или в игру. Например, заменить фон видеоклипа или добавить в него летящую муху.
- Гейм‑дизайн. Описывает правила и особенности игр. Гейм‑дизайнеры практически продакт‑менеджеры в игровой индустрии, зачастую они контролируют весь процесс от идеи до реализации. Здесь мы учим создавать прототипы игр, шаблоны игровых интерфейсов, объясняем механику и сторителлинг.
Ещё есть кросс‑дисциплинарные профессии, например на стыке дизайна и программирования. Допустим, full‑stack‑дизайнер — это универсальный игрок. Он верстает страницы, разрабатывает дизайн.
Научиться можно любой из этих профессий. Всё зависит от самого человека: хочет ли он новых знаний или смотрит на курс как на волшебную пилюлю. Ведь задача образования — дать систему теории и практики, чтобы человек не бегал по разрозненным информационным каналам, где половина сведений основана на личном мнении, а не понимании запросов рынка.
— Каким был ваш путь к профессии дизайнера и этой работе?
— Я самоучка. Начал работать в этом направлении больше 10 лет назад. Тогда не было таких образовательных проектов, которые есть сейчас, особенно заочных. Может быть, в Москве что‑то было, но я тогда жил в Астрахани. Там реальность была чуть оторванной от мира. Интернет, конечно, был. И вот он меня сильно увлекал.
Мне казалось очень крутым, что в интернете можно получить так много информации, рассказать свои истории людям со всего мира.
Я начал изучать, как именно информация живёт в интернете. Так и пришёл к интерфейсным решениям — сайтам.
Параллельно я занимался организацией ивентов и должен был разбираться в рекламе: знать, как выделиться на фоне других, найти аудиторию. Так что я стал погружаться в разные графические аспекты и механизмы привлечения внимания. По сути, я брал то, что было сделано до меня, и адаптировал это под решение своей задачи. Важно избегать чистого листа и уметь работать с референсами. Многое уже придумали за нас.
Потом я пошёл на курс «Нетологии» по веб‑дизайну. Он был рассчитан на новичков, поэтому я знал больше, чем давал этот курс. Начал помогать с развитием этой образовательной ветки. Чтобы стать директором, мне понадобилось 4,5 года. Как видите, я начал студентом и прошёл все этапы.
«Дизайн требует эмпатии. Ты создаёшь продукт для людей, поэтому должен уметь погружаться в их проблемы и контекст»
— Какие навыки, не связанные непосредственно с дизайном, каждый день помогают вам в работе?
— Мне помогла дикая любознательность и любовь к тому, что я делаю. Я убеждён, что невозможно хорошо делать то, что тебе не нравится, и глубоко копать там, где неинтересно. Ещё коммуникабельность. Я открытый человек, не стесняюсь заводить разговор, ко мне тоже всегда можно подойти и пообщаться.
Дизайн — это сфера, которая требует большой эмпатии. Ты создаёшь продукт для людей, поэтому должен хорошо их чувствовать. Плохих и хороших людей не бывает, есть контекст, который на нас влияет. Дизайнеры должны это понимать практически на уровне психолога.

— Что важнее для успеха дизайнера: узкая специализация и отточенное мастерство в одной сфере или универсальные умения? Талант или опыт?
— Сейчас узких направлений практически нет, есть декомпозиции больших продуктовых веток. Но современный дизайнер — это чувак, который живёт всей сферой. Некоторые люди приходят в дизайн и думают, что сейчас научатся делать лендинги на Tilda и начнут зарабатывать бешеные деньги. А на самом деле это только начало. Нужно научиться работать с бизнесом и понять: ты трудишься на результат.
Дизайнер ведь прорабатывает очень много внутренних вопросов, чтобы прийти к внешней составляющей. Даже выбирая молоко в супермаркете, мы сначала считываем, как выглядят разные пачки. Берём ту, которая нам нравится, и только потом смотрим, сколько она стоит, какой состав. То, что нам не нравится внешне, мы, скорее всего, даже в руки не возьмём.
Дизайнер должен хорошо исследовать поле работы, понять, на что обратят внимание его пользователи, и составить правильную карту пути.
Я не верю в талант. Он слишком зависит от окружения и сил, которые в вас вкладывали родители ещё в детстве. Во взрослом возрасте тяжелее что‑то осваивать. В голове сначала включается ленивая обезьянка и только потом рациональная личность. Главное — начать. И максимально простым языком объяснять текущую задачу ленивой обезьянке у себя в голове. Когда начнёт получаться, что‑то щёлкнет и даже ваша ленивая часть начнёт кайфовать. Но до этого этапа доходят не все.
— Обязательно ли быть творческим человеком, чтобы стать хорошим дизайнером?
— Лучше вообще не быть творческим, чтобы стать хорошим дизайнером. Дизайнер — это в первую очередь проектировщик, а творческий акт больше для чувства красивого. Творческие люди всё время уходят в художника, который делится своим внутренним миром. А дизайнер — это другая история. Он работает в рамках бизнес задачи.
Чтобы стать хорошим дизайнером, нужно творчество приравнивать к пользовательскому результату. Важно иметь хороший вкус и находить креативные способы решения задач. И это всё можно оттачивать. Например, смотреть работы других дизайнеров или читать книгу и визуализировать образы. Нужно подходить ко всему с позиции анализа: почему сделано именно так, какой смысл в это заложен и как он помогает людям.

— Насколько легко переходить из одной дизайнерской профессии в другую? Например, начать веб‑дизайнером, перейти в UX‑дизайн, а потом создавать упаковку и рекламные макеты для брендов FMCG?
— Переходить из одной профессии в другую можно. Вопрос, скорее, в том, как развиваться: вертикально или горизонтально. Нужно стремиться быть профи в своей нише и хорошо понимать соседние. В основе любого направления лежит одна цель — проектирование пользовательского опыта и его визуализация. Для графических дизайнеров этот образ живёт в мире маркетинга. Для продуктовых — в мире бизнеса. Моушен живёт в видео, а геймдизайн — в сфере игр. Нужно понимать, что, если ты крутой моушен‑дизайнер, но терпеть не можешь компьютерные игры, вряд ли ты станешь классным геймдизайнером.
Но дизайнерам часто нужно брать инструменты из соседних сфер. Например, продуктовый дизайнер понимает, что статичным изображением его пользователей не удивить, и идёт ресёрчить в 3D и моушен, берёт что‑то для своего продукта. В любом случае чем дольше ты в дизайне, тем большего количества сфер ты успеваешь коснуться.
— Без чего невозможно представить ваше рабочее место? Какие гаджеты вам необходимы?
— Нужен ноутбук с хорошей матрицей. Если есть деньги, можно купить софт для работы. Нет — не страшно, есть бесплатные решения. Остальное — это вопрос удобства каждого человека. Одним нужна мышка, другие любят работать на планшете, третьим требуется гигантский монитор или клавиатура особенного цвета.
— Чем ASUS VivoBook S15 качественно отличается от вашего предыдущего ноутбука? Для вас, как для дизайнера, важен его внешний вид?
— Он лёгкий, его удобно таскать повсюду с собой. При этом базовые задачи по созданию интерфейсов он закрывает. Хорошее качество экрана, отзывчивый и удобный трекпад, операционная система работает быстро — памяти хватает. А, и ещё у него есть важное ценовое преимущество. В рамках этого бюджета у него хорошее соотношение параметров, без явной переплаты за бренд.
Внешний вид важен отчасти. Не столько цвет, сколько фактура. Мне, например, нужно, чтобы ноут был приятным на ощупь: менее глянцевым, более матовым, шероховатым. И чтобы клавиатура меня не бесила сложностью считывания. У Asus клавиатура имеет хороший ход и считывание. Я бы ещё сделал её темнее.

— Есть мнение, что ноутбуки для дизайнеров — это всегда компромисс между большим дисплеем и портативностью, производительностью и размерами. Что, с этой точки зрения, представляет собой ASUS VivoBook S15?
— У каждого своя зона комфорта по диагонали. Я могу спокойно работать и на ноутбуке. Для меня суперкомфортная диагональ — 15 дюймов. Если есть какая‑то большая задача, которая требует точности и концентрации, лучше подключить монитор. Ноут — это больше история про то, что можно работать в любом месте и носить его с собой.
К дисплею ASUS VivoBook S15 у меня нет никаких претензий. У него хорошая матрица и показатели, его хватит для решения большинства базовых дизайнерских задач без захода в истории, где нужна тонкая работа с цветом. Особенно если учесть бюджетную стоимость — это очень хорошее соотношение цены и качества.
— Для многих дизайнеров мышка — инструмент более удобный, чем тачпад. Чем вы пользуетесь обычно? И насколько удобной для вас оказалась работа с интеллектуальным тачпадом ScreenPad 2.0?
— Я стараюсь работать с тачпадом. Мышку не люблю таскать с собой. Обычно подключаю её для более тонкой работы, где тачпадом будет пользоваться не так удобно. Плюс у тачпада есть свои плюшки: быстрое свёртывание страниц, горячие клавиши. Для менеджерской работы его хватает. Мышку привлекаю для более серьёзных задач.
ScreenPad 2.0 — хорошая задумка, что‑то свежее на массовом рынке. Позволяет быстро переключаться на другие задачи или запустить окно мессенджера, где ты не будешь отвечать, но тебе нужно видеть, о чём идёт речь. Это прикольно.
Посмотреть, что умеет VivoBook S15

«Финальный результат и количество правок нужно обговаривать заранее»
— Как реагирует на правки клиента хороший дизайнер? Когда можно и нужно настаивать на своём?
— В первую очередь нужно разобраться в одном моменте: ты дизайнер из крупной компании или фрилансер.
Дизайнер из компании знает бизнес и понимает, к чему его приведёт какое‑то визуальное решение. Он должен уметь обосновывать, почему нужно сделать именно так, что это принесёт компании. Фрилансер работает с бизнесом. Зачастую у него нет времени разбираться во всех тонкостях компании. Поэтому ему может быть полезно прислушаться к клиенту, который знает этот бизнес лучше. Если от решения отказываются, нужно обсуждать и объяснять, почему предпочтительно будет сделать именно так.
Если ты позволяешь себя продавливать и подвергать сомнению свои скилы как специалиста — это плохо.
Один вариант — ты сделал проект на коленке, думал, что прокатит, но нет. Второй — этот клиент просто тебе не по зубам. Хороший дизайнер должен заранее обговорить количество правок и финальный результат. Всегда нужно искать коммуникационный компромисс. Бизнес дал комментарии, которые тебе не понравились, но зато после них заказчик остался доволен. Значит, ты закрыл его потребность, а для этого он тебя и нанимал.

— Какие проверенные личным опытом советы вы могли бы дать новичкам в дизайне, мечтающим о крутом портфолио, но не имеющим пока классных заказчиков?
— Это очень просто. Если нет заказчиков — не нужно тратить 100% времени на их поиск. Заходишь на любой известный сайт и делаешь ребрендинг выбранного продукта. Описываешь свой подход, вижн и выкладываешь, например, на Behance. Такие вещи могут сработать круче, чем реальный кейс. Они могут запустить «сарафан», и все в комьюнити будут говорить, что какой‑то новичок замахнулся на ребрендинг Mercedes.
Нужно развивать личный бренд. Можно долго рассказывать на районе, что ты дизайнер, но если Google не знает твоего имени, то тебя как будто и не существует. Надо найти соцсеть, где тусуются люди из твоей сферы, и заниматься селф‑менеджментом. Твой аккаунт в соцсетях — это то, каким тебя будут знать много людей. Они могут знать весёлого парня с вечеринок, а могут знать профессионала. Нужно ходить на дизайнерские тусовки, знакомиться, перелопачивать интернет, и главное — не ждать, а делать.
ASUS VivoBook S15 — лёгкий ноутбук с оригинальным дизайном. Он подходит тем, кто любит яркую и стильную технику и хочет иметь возможность удобно работать из любого места. У ASUS VivoBook S15 есть дополнительный функциональный экран — сенсорный тачпад ScreenPad 2.0. Он позволяет запускать разные приложения и работать в режиме многозадачности. Модель отличается доступной ценой.
Узнать больше об Asus VivoBook S15
Больше полезных материалов 👨💻
20 новых уроков / ua-hosting.company corporate blog / Habr
Даже самые опытные и осведомленные дизайнеры никогда не перестают учиться, учебные пособия расскажут, как использовать новые технологии, функции, инструменты и методы. Возможно, ниже перечисленные техники смогут сэкономить ваше время и энергию, улучшить ваши навыки и способности. И помните: повторение — мать учения.
Здесь собраны некоторые уроки по графическому дизайну, которые попали в интернет в этом году. Список разделен на учебные пособия по Illustrator, Photoshop, InDesign и для других программ.
Adobe Illustrator
Учебные материалы для Illustrator. Несмотря на растущую конкуренцию с такими приложениями, как Affinity Designer и Sketch, Adobe Illustrator по-прежнему инструмент — выбор номер один среди графических дизайнеров и студий во всем мире. Вот шесть из лучших учебных пособий/уроков для Illustrator, которые были замечены в этом году.
1. Как создать геометрический паттерн
Здесь кратко Крис Спунер из Spoon Graphics демонстрирует, как создать геометрический паттерн в векторе. Вы можете либо следовать пошаговому руководству, чтобы создать такой же паттерн, либо включить фантазию и создать свое собственное произведение.
2. Мастер-класс. Динамический градиент
В уроке от российской художницы Александры Зутто 16-простых шагов, которые на примере продемонстрируют, как из простых форм можно создать нечто магическое. Единственное, что вам понадобится — терпение. Мягкие градиенты смогут придать глубину и красоту вашей векторной графике.
Как оптимизировать и экспортировать SVG-изображение
Следуя этому руководству, ваши векторные изображения будут безупречно смотреться на веб-сайтах. В этом пособии для Illustrator Ивайло Герчев объясняет, как правильно подготовить SVG-иллюстрации в Adobe Illustrator.
4. Как создать волны из цифровых частиц
Для создания этого потрясающего эффекта — используйте инструмент Blend в Illustrator. В этом уроке Крис Спунер обьясняет, как создать фантастическую абстрактную графику в виде волн, пользуясь инструментом Blend. Начальные элементы и эффект создаются в Illustrator, можно улучшить изображение, поработав с ним в Photoshop.
5. Как создать графические фигуры
Вы можете изучить основы разработки графических фигур с экспертом Бен О’Брайеном.
В этом 10-шаговом уроке иллюстратор Бен О’Брайен проведет через процесс создания графических фигур, которые можно вписать в сцену без особых усилий. Пристальное внимание уделено языку тела, физическим пропорциям и позиционированию различных частей тела.
6. Как создать легко редактируемый текстовый ретро стиль
Создавайте редактируемый, но привлекательный текст, используя панель Appearance в Illustrator.
Крис Спунер показывает, как использовать заливки и штрихи в панели Appearance для создания постоянно заданного графического текста, который доступный для редактирования. В результате урока — набор модных, «3D» букв в ретро стиле.
Adobe Photoshop
Adobe Photoshop — вездесущ, в последнее время он стал глаголом, существительным, а также понятием означающим любое отредактированное изображение. Что-то на подобии ксерокса) Популярное программное обеспечение для профессионалов в области дизайна, ниже шесть последних и самых лучших уроков по Photoshop, которые доступны на просторах Интернет.
7. Быстрое выделение в Photoshop
Люк О’Нил объясняет три способа выделения обьектов в Photoshop. Не секрет, что большой обьем повседневной работы в дизайн-студии фокусируется на cut-out и масках, это умение, которое присуще каждому дизайнеру. В этом уроке описаны три основные метода выделения, а также способы использования масок для создания классных эффектов.
8. Как сделать GIFку
Моника Загробельна в этом уроке для начинающих покажет как создать GIF. Анимированное GIF изображение в Photoshop — это удивительно просто.
9. Как создать повторяющийся паттерн
Процесс создания повторяющегося паттерна в Photoshop. В этом уроке Кристофер Фин продемонстрировал, как в фотошопе разбить изображение на квадраты, а затем использовать для создания повторяющегося паттерна.
10. Как быстро создать двухтоновый текстовый эффект в Adobe Photoshop
На данный момент двухтоновый текст является одной из главных тенденций в дизайне. В этом уроке в пяти шагах показано, как использовать текстуры, карту градиента, корректирующие слои и фильтры для создания текстового Duotone эффекта.
11. Как создать иллюзию бесконечной картинки
Концепция «картина в картине» — это оптическая иллюзия, создание которой в этом уроке демонстрирует Мелоди Ньевес. Создание эффекта не требует чего-то сложного, только простые методы манипуляции с фотографиями.
12. Как создать текст-название фильма в винтажном стиле в Photoshop
В этом уроке Крис Спунер демонстрирует, как создавать названия для фильмов в стиле старых черно-белых фильмов 30-40-х годов.
InDesign
Ниже представлены 4 урока для InDesign, которые появились в 2017 году.
13. Как создать обложку для книги с помощью InDesign
Лора Хок в уроке из 11 шагов показывает, как создать идеальную обложку для книги в программе Adobe InDesign.
14. Mixed Ink Swatch в Indesign
Урок от Джо Гулливер, старшего редактора, в котором она объясняет, как создавать образцы чернил и группы цветов с помщью Mixed Ink Swatch в Adobe InDesign. Она позволяет смешивать пантоны между собой и с триадными красками, образуя новые образцы цвета.
15. Как спроектировать типографский плакат с помощью InDesign
Хотите создать рекламный плакат в InDesign? В уроке от Джо Гулливер показан процесс создания типографского плаката, с использованием сетки документов.
16. Некоторые тонкости в процессе печати обложек. InDesign
Если вы действительно хотите довести до конца свой проект печати, вам необходимо изучить различные способы заключительной отделки печатной продукции. В этом руководстве Джо Гулливер объясняет процессы, которые она использует во время создания обложек в InDesign ( лаки, листы блокировки чернил, тиснение и конгрев).
17. Как добавить видео в интерактивные PDF-файлы в InDesign
Да, вы можете добавлять видео в PDF-файлы и этот урок от Pariah Burke наглядно демонстрирует как это сделать.
Уроки для других программ
Ниже педставлены ссылки на полезные уроки в других программах (не для Photoshop, Illustrator или InDesign).
18. Как создать ретро-логотип с помощью Affinity Designer
Как сделать логотип, используя популярную альтернативу программе Illustrator — Affinity Designer.
В уроке Саймон Middleweek объясняет, как использовать градиенты и эффекты для создания логотипа в стиле аля 80-х.
19. Как создать свой собственный шрифт
В этом пособии Юлия Соколова рассказывает о создании своего первого шрифта, Бананито, от начала до конца. От прорисовки первоначального дизайна, переноса чертежа на компьютер и превращения его в шрифт с использованием программного обеспечения — FontLab или Glyphs.
20. Создание графики в стиле AR с After Effects
After Effects содержит несколько мощных инструментов, которые помогут вам создать графику дополненной реальности (AR), в этом уроке Лаура Хоук объясняет, как это сделать.
На правах рекламы. Акция! Только сейчас получите до 4-х месяцев бесплатного пользования VPS (KVM) c выделенными накопителями в Нидерландах и США (конфигурации от VPS (KVM) — E5-2650v4 (6 Cores) / 10GB DDR4 / 240GB SSD или 4TB HDD / 1Gbps 10TB — $29 / месяц и выше, доступны варианты с RAID1 и RAID10), полноценным аналогом выделенных серверов, при заказе на срок 1-12 месяцев, условия акции здесь, cуществующие абоненты могут получить 2 месяца бонусом!
Как построить инфраструктуру корп. класса c применением серверов Dell R730xd Е5-2650 v4 стоимостью 9000 евро за копейки?
«Графический дизайнер, что за профессия и с чего начать обучение новичку?» – Яндекс.Кью
Графический дизайнер — человек, который занимается созданием визуальных образов на заказ. От него требуется: разрабатывать логотип и узнаваемую символику, фирменный шрифт и цветовую гамму (и т. д.), которые бы соответствовали концепции и духу компании-заказчика. В общем все, что позволяет узнать бренд с первого взгляда. Деятельность эта сочетает творчество и холодную прагматику.
Без цепляющего дизайна в наше время невозможно выдержать конкуренцию на рынке, а хороший графический проект может обеспечить быструю раскрутку молодого бизнеса через качественный, запоминающийся, создающий ощущение надежности образ. Совершенно любая организация нуждается в отличительных чертах и в регулярном обновлении, или переосмыслении своего образа в соответствии с изменениями тенденций и эстетических кодов в обществе. По этим причинам профессия графического дизайнера чрезвычайно необходима и востребована сегодня.
Для работы графическим дизайнером необходимо обладать:
- Базовыми художественными навыками. Новичку непременно стоит пройти курсы рисунка, живописи и композиции. Они заложат базовые умения, разовьют моторику, что совершенно необходимо для последующей творческой работы. Факультативно можно записаться на курсы офорта или полиграфии, где фокус перемещается именно на графику.
- Знанием теории и истории графического дизайна. Все уже было когда-то придумано, и от профессионала требуется только знание того, где посмотреть и как можно скомбинировать классические техники, элементы композиций, цветовые сочетания.
- Азами работы с графическими редакторами (например: Adobe Illustrator, Adobe InDesign, Adobe Photoshop). Впрочем, чем лучше они освоены, тем лучше для профессионального роста. Сегодня вся работа перенесена на электронные носители, поэтому ограничивать себя карандашом и листом — опасная идея. Сложность заключается только в том, что для успешной работы требуется комбинация из художественных навыков, владения графическими редакторами и наличия фантазии. Но все можно развить, главное — наличие интереса!
9 направлений, в которых веб-дизайнеру нужно развить себя — подборки на Skillbox
Простой способ стать хорошим дизайнером — начать с копирования чужих работ. Но не просто перерисовывать макет, а анализировать и думать, почему автор выбрал тот или иной шрифт, зачем на странице несколько крупных заголовков и почему сайт хочется листать дальше. За такими дизайнерскими решениями чаще всего стоит хорошее знание теории.
Например:
- Сайт выглядит скучно, если все блоки в нем одинакового размера, ничего не выделяется и нет контраста;
- Страница с хорошо подобранными шрифтами и интересными цветовыми сочетаниями всегда будет казаться интересной и привлекать внимание пользователей.
Разберем те знания и навыки, которые помогут начинающему дизайнеру стать первоклассными специалистом.
Дизайнер располагает элементы на сайте так, чтобы страница выглядела цельной и не разваливалась. Он смотрит на взаиморасположение и расстояние между блоками, создает контраст, старается уменьшить беспорядок на странице и улучшить ее структуру.
Важно!
Пользователь легко ориентируется на сайте с хорошей версткой и быстро получает нужную информацию.
Чтобы сверстать страницу хорошо, можно пользоваться такими приемами:
- Группировать однородные элементы — ставить их ближе друг к другу, чтобы пользователю было легче воспринимать информацию.
- Создавать контраст с помощью шрифтов, цветов, размеров. Так сайт не выглядит однообразным и монотонным. С помощью контраста выделяют главное, управляют вниманием и делают так, чтобы текст было интересно читать.
- Пользоваться сеткой, чтобы выровнять элементы относительно друг друга, сделать страницу аккуратней.
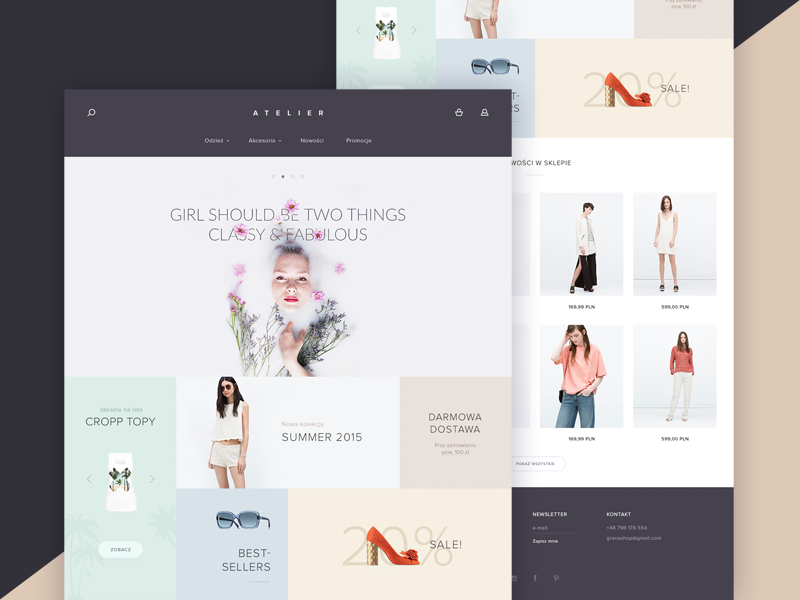
 Atelier: beauty store on Dribbble
Atelier: beauty store on DribbbleСтраницу, сверстанную с помощью таких базовых приемов, удобно и интересно читать, на ней видны логические связи между разными объектами и понятно, какую информацию изучать в первую очередь.
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.
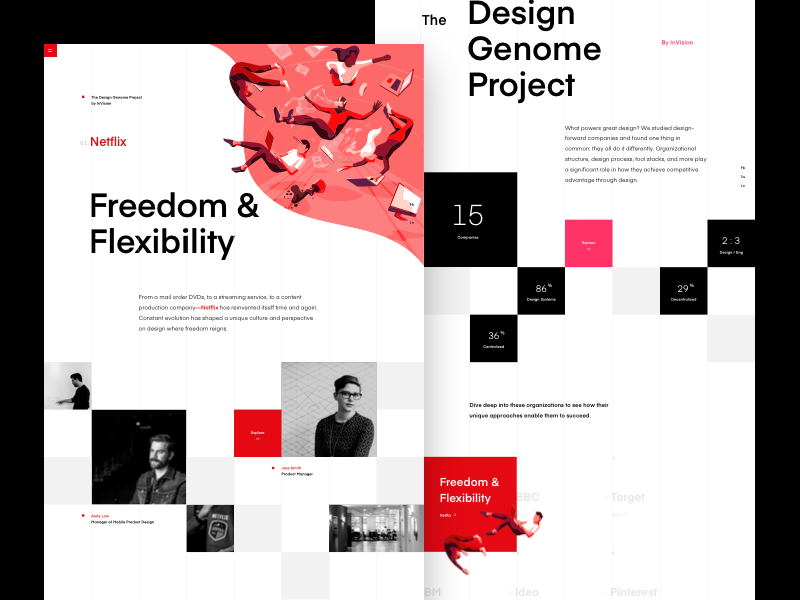
 The Design Genome Project by InVision
The Design Genome Project by InVisionСетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Знание типографики — один из основных навыков любого дизайнера, и не важно, создает ли он интерфейсы, делает макеты печатных газет или верстает плакаты.
Важно!
Типографика на странице тесно связана с другими элементами интерфейса, поэтому нужно правильно ей пользоваться.
Делать так, чтобы написанный текст хотелось прочитать. Искать хорошие шрифты, чтобы передать нужное настроение. Знать, чем отличаются кавычки-лапки от кавычек-елочек, что такое швейцарская красная строка.
Дизайнер, который разбирается в типографике:
- умеет правильно оформлять текст: ставит длинные тире, кавычки-елочки, а предлоги, союзы и короткие слова переносит на новую строку, чтобы они не висели в конце предыдущей;
- подбирает хороший шрифт, который легко читать;
- создает настроение на странице с помощью шрифтовой пары.
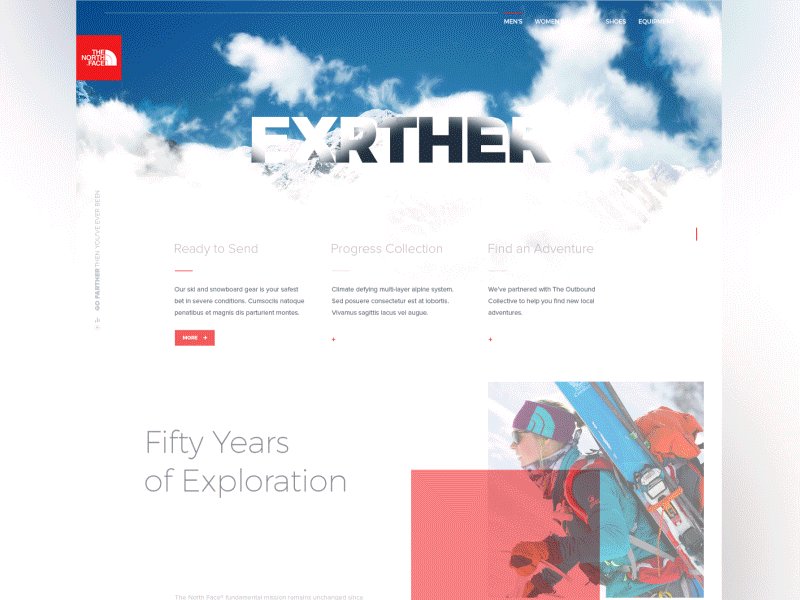
 Exploring The North Face on Dribbble
Exploring The North Face on DribbbleС помощью цвета дизайнер выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определенные действия.
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — теплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.
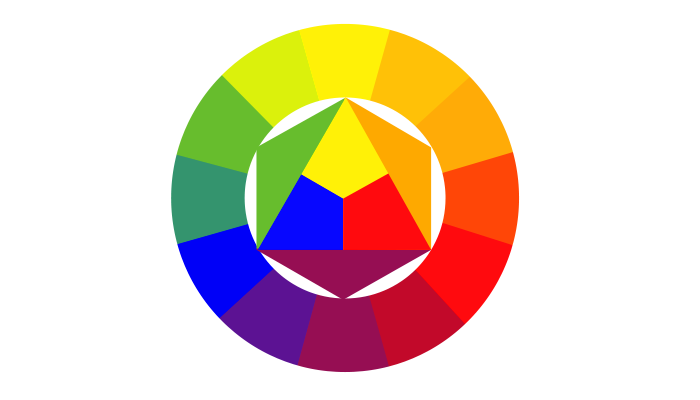
 Цветовой круг Иоханнеса Иттена
Цветовой круг Иоханнеса ИттенаЦветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они взаимосвязаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например, для фона веб-страниц или баннеров.
- Комплементарная состоит из цветов, которые расположены напротив друг друга на цветовом круге. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.
На протяжении долгого времени сайты рисовали в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веб: Sketch, Figma или Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо работают даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся веб-дизайнеру:
- Axure — для проектирования сайта;
- Sketch, Figma или Adobe XD — для работы с графикой и создания макетов;
- Principle и Adobe XD — для создания анимированных прототипов сайтов и приложений;
- Zeplin — для передачи файлов разработчику;
- Adobe Illustrator — для создания иконок и логотипов, а также для работы с любой векторной графикой.
Помните, что программы — это один из инструментов дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, которая вам больше нравится.
Текст для дизайнера — это такой же инструмент, как форма, цвет и размер. Дизайнер должен уметь писать текст, чтобы создавать сайты, в которых есть смысл.
Полезное действие сайта или веб-приложения — привлечь, заинтересовать клиента или что-то продать.
Полезное действие будет выполняться, если и текст, и дизайн взаимосвязаны и дополняют друг друга.
Можно сделать красивый дизайн сайта, подобрать иллюстрации, но заполнить его текстом Lorem ipsum. Это значит, что дизайнер поработал над внешним видом сайта, но не думал над контентом в текстовых блоках. Скорее всего, такой сайт не будет выполнять свое полезное действие, потому что текст, который позже напишет редактор, будет оторван от дизайна.
Проверить, выполняет ли сайт полезное действие, можно с помощью простого приема. Закройте логотип компании и уберите фирменные цвета. Дизайн выполнен хорошо, если на основе текста и изображений можно понять, о чем этот сайт и чем занимается компания.
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Важно!
На основе этих знаний дизайнер поймет, как сделать продукт удобным и понятным для целевой аудитории.
Начинающим веб-дизайнерам нужно знать:
- какие типы сайтов существуют, чем отличается лендинг от интернет-магазина, как оформить блог или корпоративный портал;
- как создают персонажей пользователя и делают сценарии поведения;
- как расставлять акценты не для красоты, а для выделения важных блоков: кнопок, ссылок, цен, телефонов.
Полезно будет понимать, как из нарисованного макета создают работающий сайт, какие есть технические ограничения. Изучить на базовом уровне основы HTML и CSS. Будет легче общаться с технологами и верстальщиками, ставить им задачу и понимать, какие идеи нельзя реализовать с помощью кода.
Простой способ узнать, как работает верстка, — познакомиться с кодом любого сайта с помощью веб-инспектора браузера.
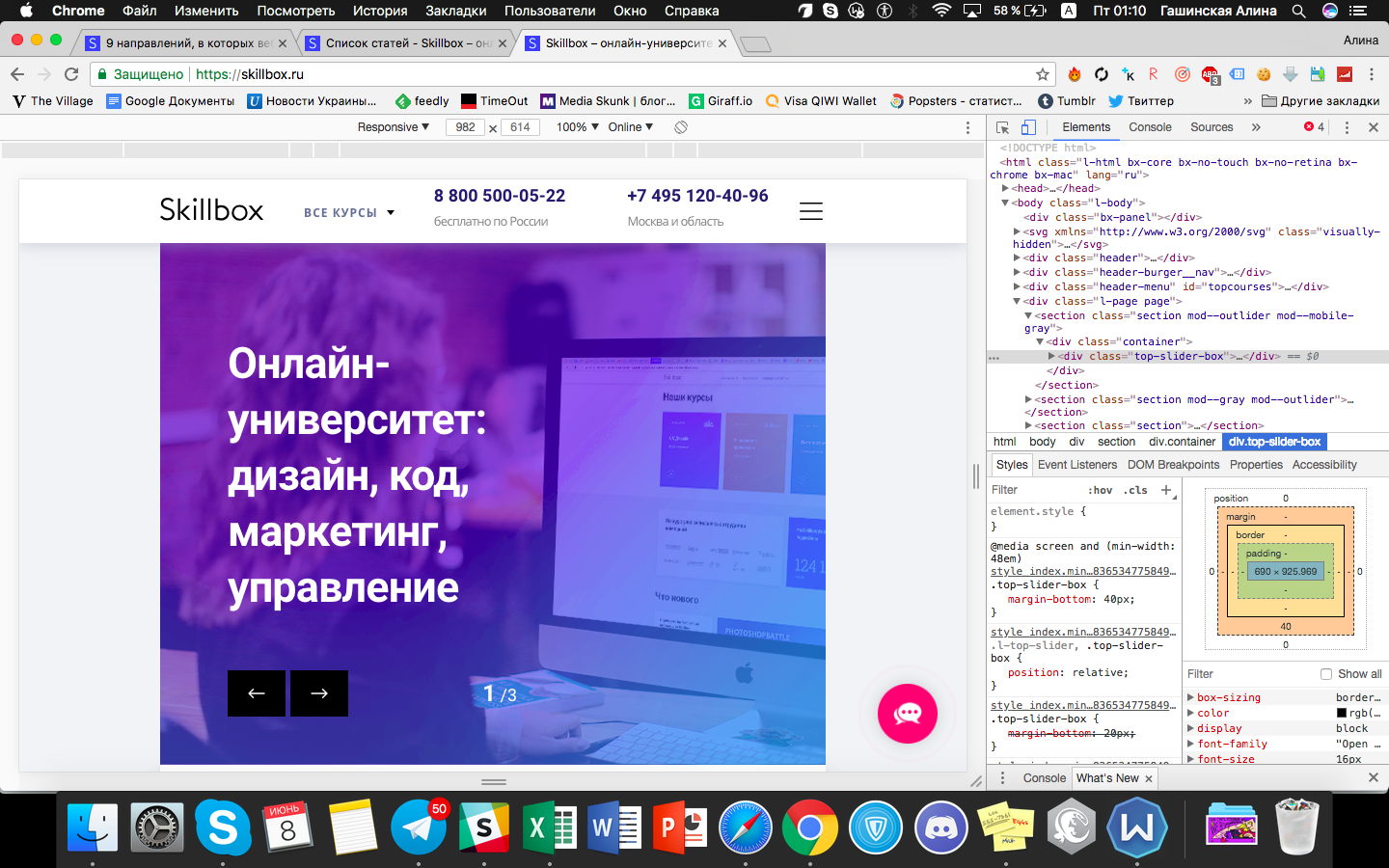
 Веб-инспектор в Google Chrome
Веб-инспектор в Google ChromeДо этого мы говорили про навыки, которые непосредственно относятся к созданию новых проектов и их реализации. Но дизайнер работает не один и общается с заказчиками, с командой, с арт-директором, презентует свою работу.
Идеальный дизайнер умеет договариваться, правильно понимает задачу, обсуждает правки по макетам, четко планирует свое время и сдает работу в срок.
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания. Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Графический дизайн: с чего начать обучение
Поделиться статьёй:
Профессия графического дизайнера сегодня привлекает все большее число людей. И это неудивительно, ведь она имеет ряд преимуществ, среди которых востребованность на рынке, высокий уровень дохода, возможность реализовать свои идеи, простор для творчества, а нередко еще и возможность работать удаленно. В данной статье мы дадим несколько рекомендаций, которые пригодятся тем, кто хочет стать графическим дизайнером.
Выберите интересующую вас область
Реклама, оформление сайтов, разработка логотипов компаний, мультимедиа – это далеко не полный список сфер, в которых требуются услуги графического дизайнера. Да, вы можете стать специалистом широкого профиля, но для начала лучше начать с чего-то одного.
Освойте компьютерные программы
Программное обеспечение является основным инструментом в работе графического дизайнера. На сегодняшний день существует большое количество программ, но самые используемые в данной сфере Adobe Photoshop и Adobe Illustrator. Эти компьютерные программы имеют богатый выбор инструментов и открывают широкие возможности для создания графических изображений.
Придумайте свою «фишку»
Спрос порождает предложение, поэтому конкуренция в данной сфере весьма высока. Для того чтобы выгодно выделиться среди прочих графических дизайнеров, вам стоит придумать свою уникальную фишку, выработать свой «почерк» для того, чтобы сделать ваши работы узнаваемыми и привлекательными для клиентов.
Читайте специализированную литературу
Основой любой практики является теория. Для того чтобы создавать качественные изображения, вам нужно понять принципы рисования, разобраться в основах колористики, а также изучить правила построения графических композиций. Существует огромное количество литературных источников по рисованию и графическому дизайну. Здесь важно отбирать качественные книги и журналы.
Общайтесь с дизайнерами
Погрузитесь в увлекательный мир графического дизайна. Обменивайтесь опытом и идеями с другими дизайнерами, подписывайтесь на страницы тех, кто уже достиг успеха в данной области. Это поможет вам понять, что нравится клиентам, быть всегда в тренде и находить источники вдохновения.
И все-таки самым эффективным способом освоить новую профессию является обучение у профессионалов с большим опытом работы в сфере графического дизайна. Такую возможность вы получите, записавшись на курсы графического дизайна в Санкт-Петербургской школе телевидения. Здесь вы не только узнаете все тонкости создания графических изображений, но и сможете закрепить полученные навыки на практике.
Поделиться статьёй:
