Spiral Tool (Спираль). Инструмент Spiral Tool предназначен для рисования спиралей. Для того, чтобы нарисовать спираль с заранее заданными параметрами выберите в панели интрументов Spiral Tool, кликните в любом месте рабочей области левой кнопкой мыши один раз и отпустите кнопку. Появится диалоговое окно, в котором можно ввести параметры спирали: Radius – радиус спирали, то есть расстояние от центра спирали до конечной ее точки. Для того, чтобы нарисовать спираль с настройками по‑умолчанию или с настройками, которые были использованы при предыдущем рисовании спирали, выберите в панели интрументов Spiral Tool, кликните в любом месте рабочей области левой кнопкой мыши и, не отпуская ее, поняните курсор в сторону. До тех пор пока вы не отпустили кнопку мыши вы можете менять параметр Decay (значение уменьшения радиуса следующего витка), для этого при рисовании нужно зажать Ctrl, а так же количство сегментов спирали кнопками «стрелка вверх» и «стрелка вниз». Другие инструменты Illustrator |
Спирали и паттерны – Онлайн-курсы школы «Юниверс»
Казалось бы — что может быть проще, чем простая спиралька? Но выясняется, что в Illustrator заложена возможность рисовать лишь расходящиеся, логарифмические спирали, а вот ту, что называется «Архимедова» — с равным шагом, нарисовать куда сложнее. Вообще-то, мы хотели сделать урок про паттерны, но на фоне сложностей со спиралью урок получился совсем про другое. Впрочем, паттерн у нас все равно получится!
Шаг 1.
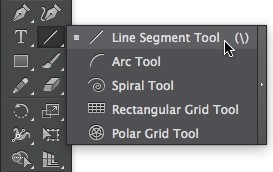
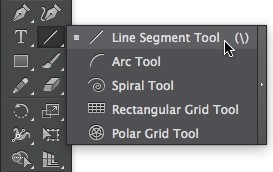
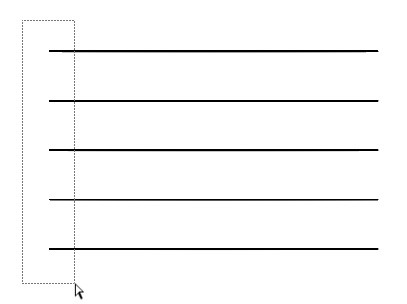
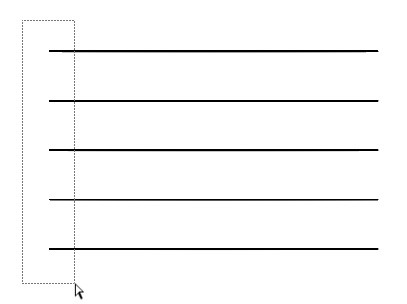
Паттерн будет состоять из множества спиралей. Начнем с создания одной из них. Возьмите инструмент Line Segment Tool и нарисуйте несколько горизонтальных параллельных друг другу линий. Количество линий – это количество витков будущей спирали.


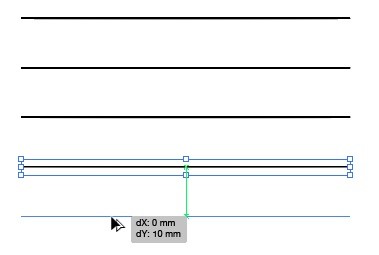
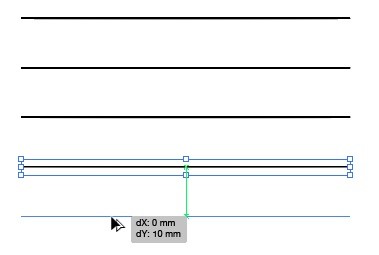
Обратите внимание на расстояние между ними – оно должно быть везде одинаковым. В примере мы задали шаг в 10 мм. Получить строго горизонтальную линию можно, если при перемещении курсора удерживать клавишу Shift. Включите направляющие, которые покажут, на какое расстояние вы сдвигаете каждую линию (меню View > Smart Guides). Чтобы ускорить процесс создания линий, просто нарисуйте первую, а затем, с зажатой клавишей Alt, потяните ее вниз, сделав таким образом ее копию. После этого несколько раз нажмите сочетание клавиш Cmd + D. Программа автоматически скопирует линию с заданным шагом.


Александр Сераков: Обратите внимание: количество этих линий — это количество витков спирали.
Шаг 2.
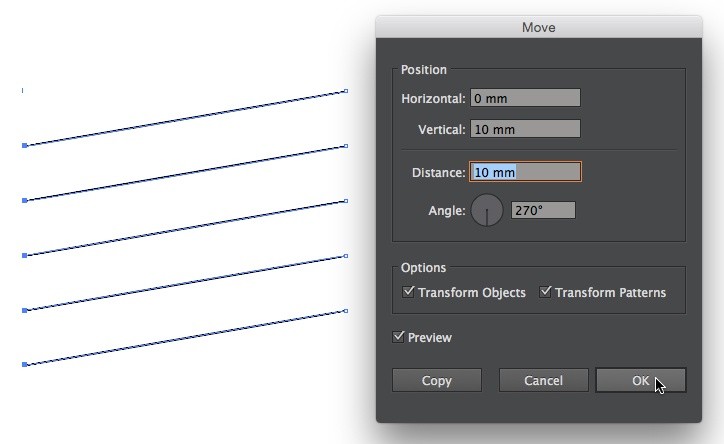
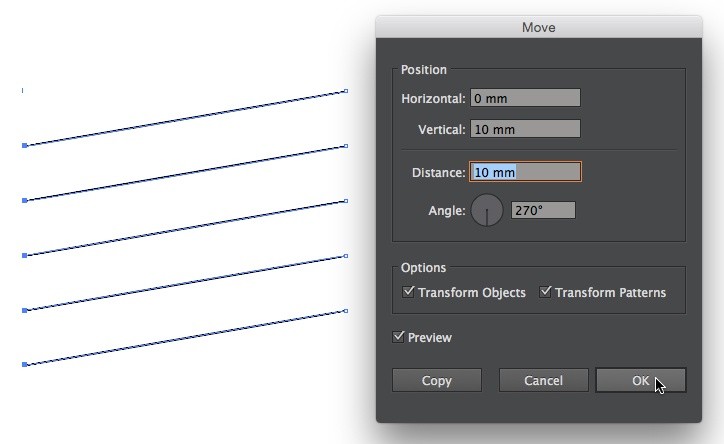
Выделите все линии с правой стороны инструментом Direct Selection Tool (белая стрелка)…


…и нажмите Enter – это откроет диалоговое окно Move, где вам нужно задать значение для Distance, равное расстоянию между линиями, то есть 10 мм.


Шаг 3.
Откройте палитру Brushes через меню Window > Brushes. Выделите все линии инструментом Selection Tool и перетащите в палитру. Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.


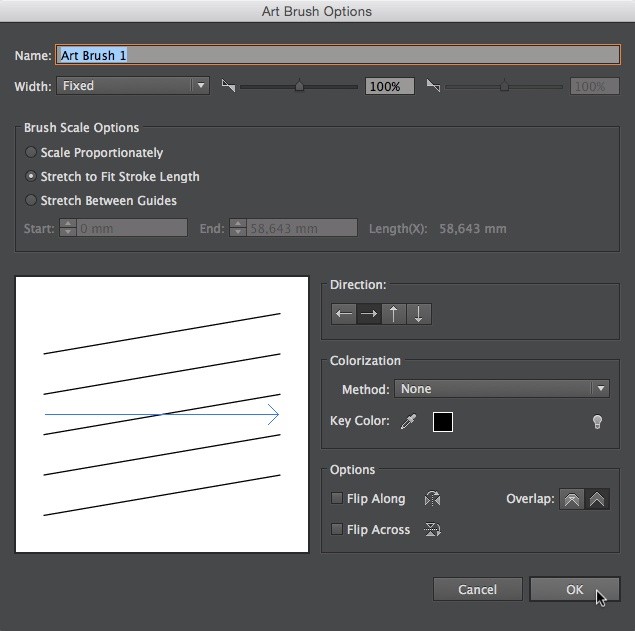
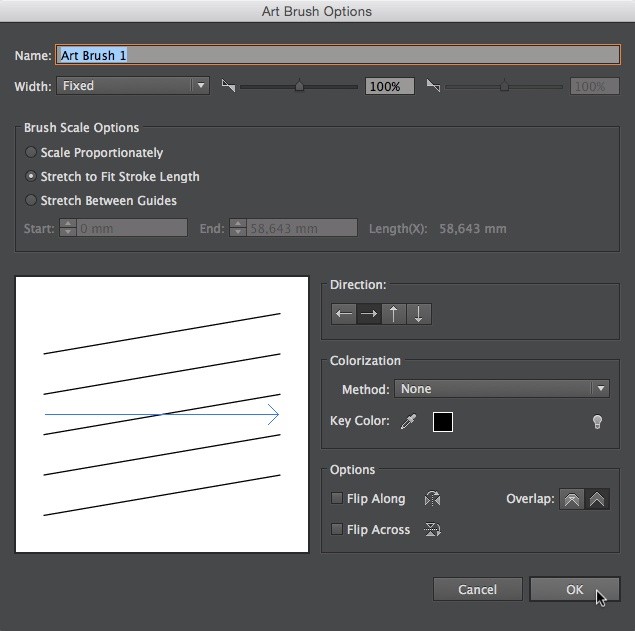
В настройках художественной кисти (Art Bush Options) в разделе Brush Scale Options выберите Stretch to Fit Stoke Lenght, чтобы растянуть линии по всей длине заданного контура, к которому она применена, а в разделе Direction можно указать, как будут располагаться линии вдоль этого же контура.


Шаг 4.
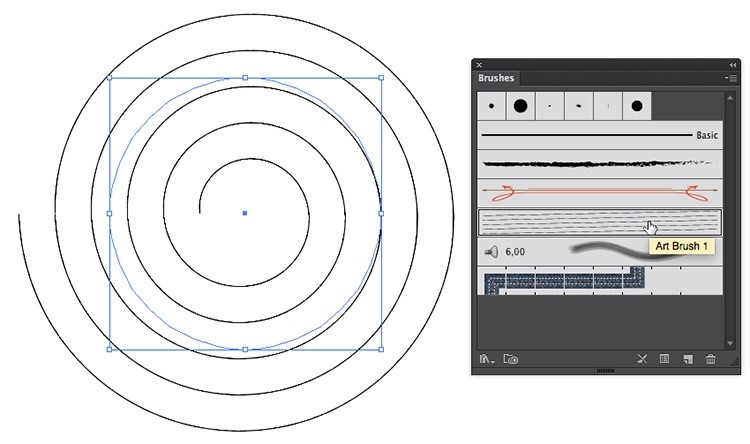
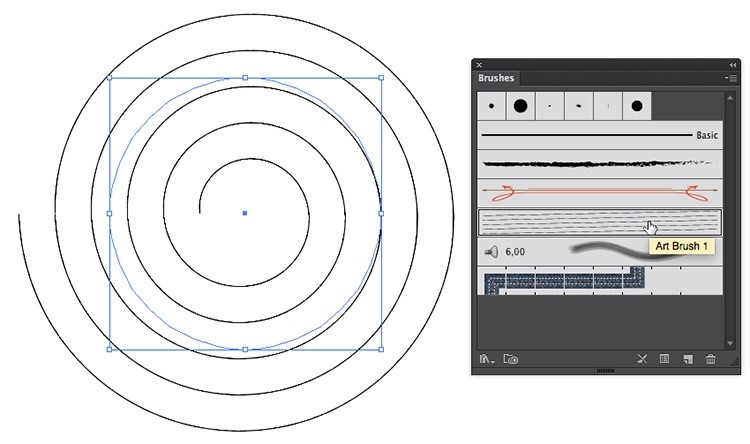
Линии, которые вы нарисовали в первом шаге, больше не понадобятся, поэтому удалите их. Перейдем к созданию спирали. Нарисуйте круг инструментом Ellipse Tool, а в палитре Brushes выберите только что созданную кисть.

Шаг 5.
Для дальнейшей работы со спиралью примените комнату Expand Appearance, чтобы превратить кисть в обычный контур.
Поскольку наша спираль состоит из отдельных пяти линий, если вы попробуете сделать спираль толще, то увидите разрывы в нескольких местах.


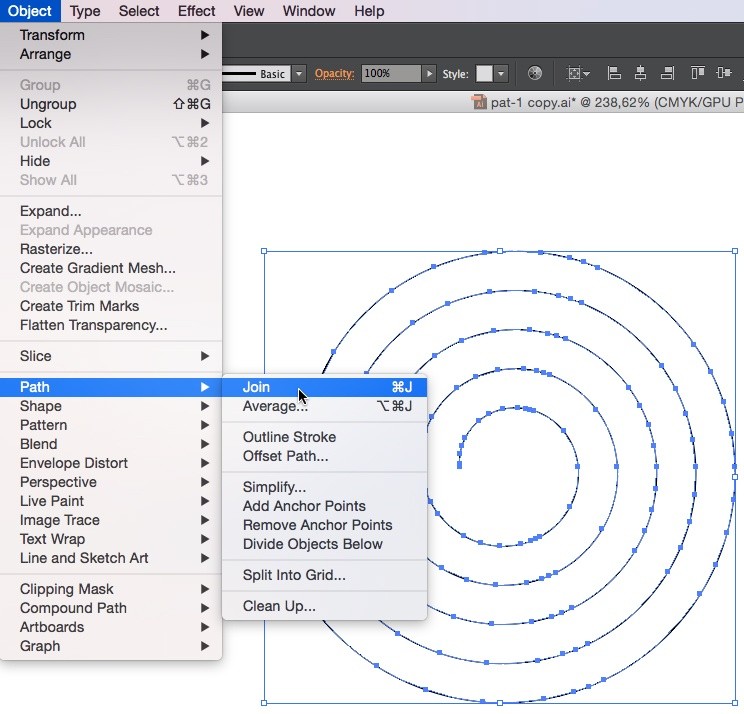
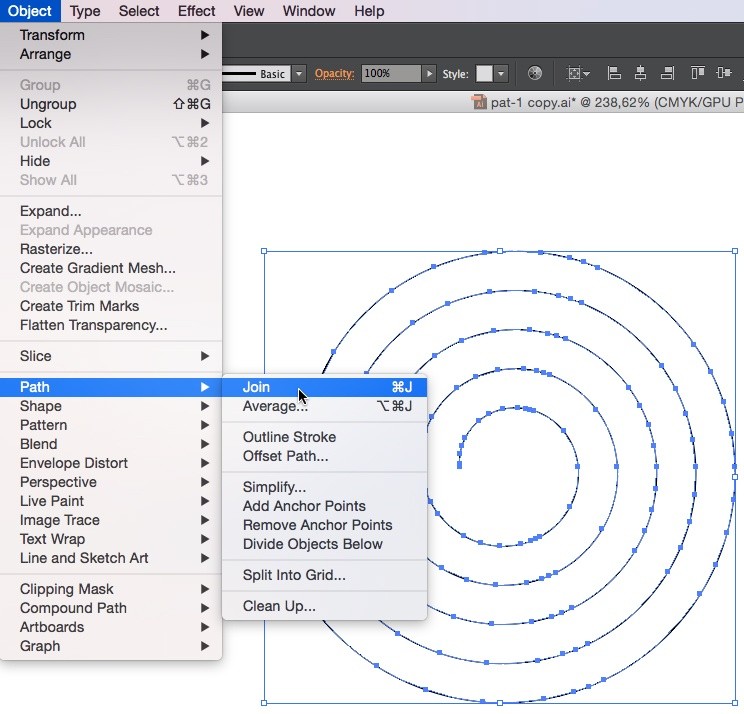
Чтобы убрать их, вам нужно соединить линии. Выделите спираль > перейдите в меню Path > Join.


Шаг 6.
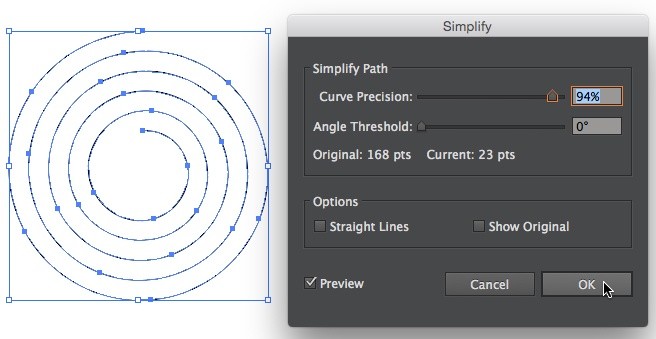
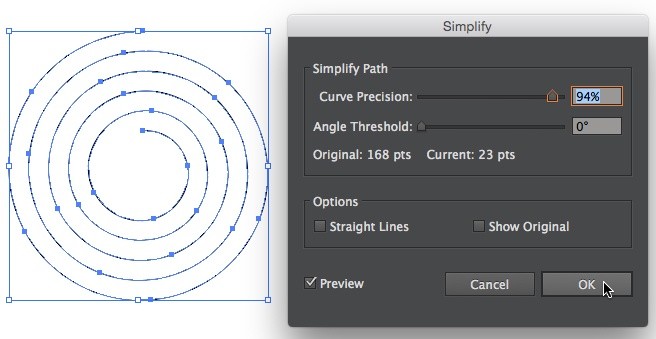
Продолжим редактировать спираль. В результате применения команды Expand Appearance на ней появились лишние точки. Контур с небольшим количеством точек удобнее редактировать, а также выводить на экран или печать. Чтобы упростить его, перейдите в меню Object > Path > Simplify.
Для начала в появившемся окне установите ползунок Curve Precision на 100%, а Angle Threshold оставьте на 0%. После этого начните немного сдвигать ползунок Curve Precision до приемлемого результата, чтобы сделать упрощенный контур максимально похожим на оригинальный, но с уменьшенным количеством опорных точек. Постарайтесь не исказить форму спирали.


А.С.: Конечно, эту спираль можно применять теперь как угодно, но мы все же хотели рассказать про паттерн! И вторую часть урока вы можете рассматривать как отдельную тему «Как быстро и легко сделать паттерн».
Шаг 7.
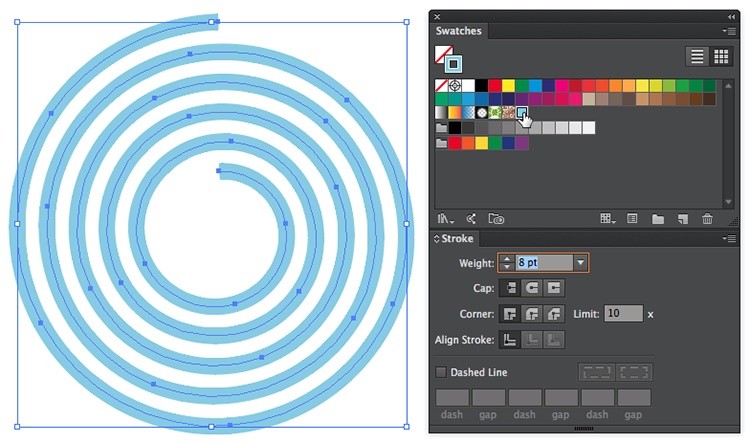
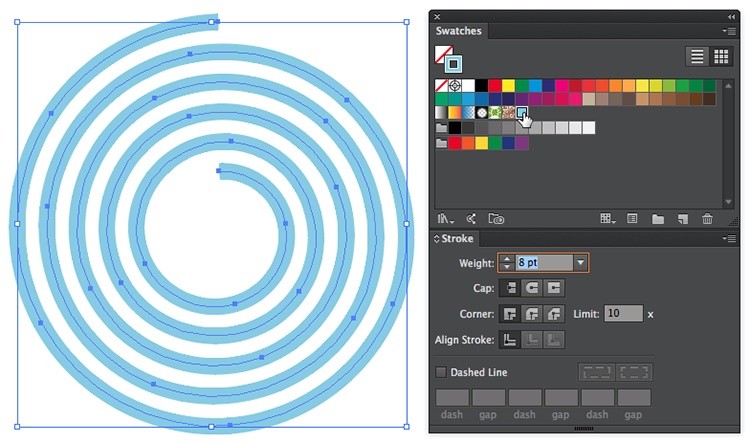
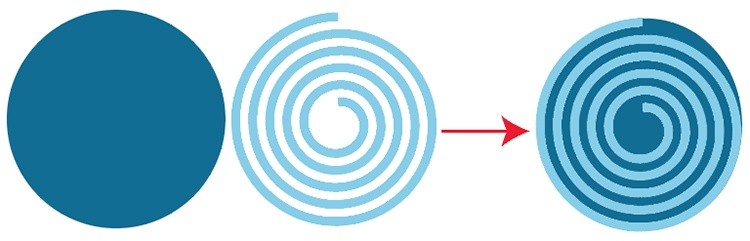
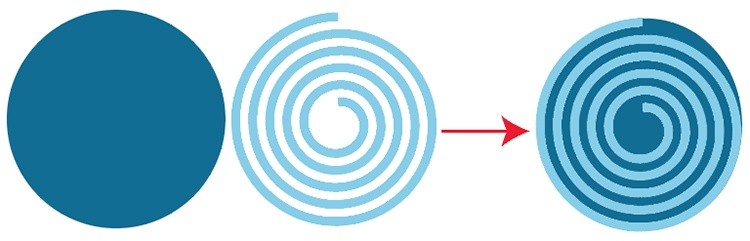
Теперь вы можете изменить размер спирали, настроить ее толщину, задав значение для Stroke, а также выбрать подходящий цвет в палитре Swatches.


При помощи круга другого цвета, сделайте фон под спиралью.


Шаг 8.
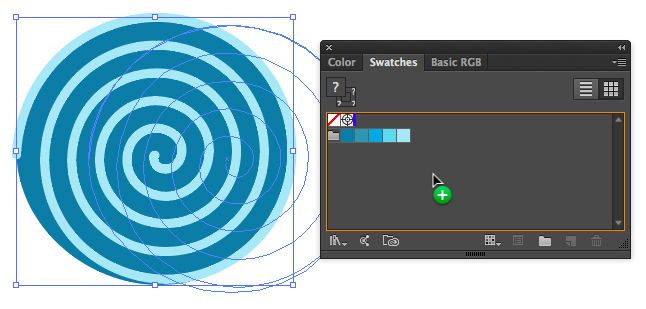
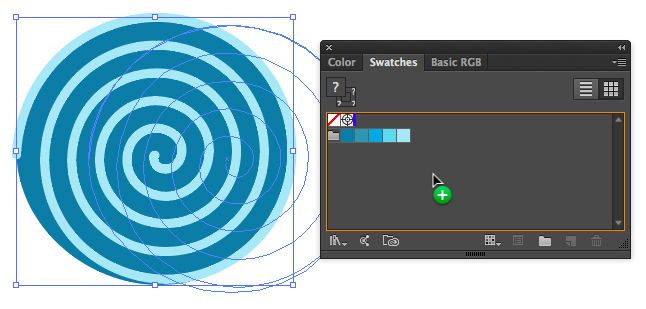
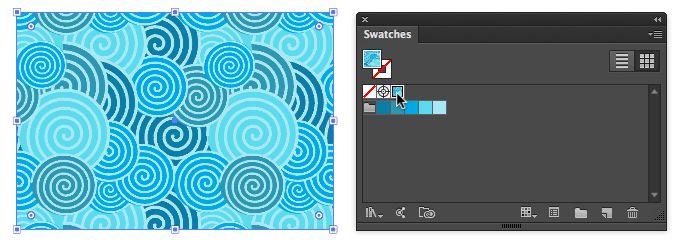
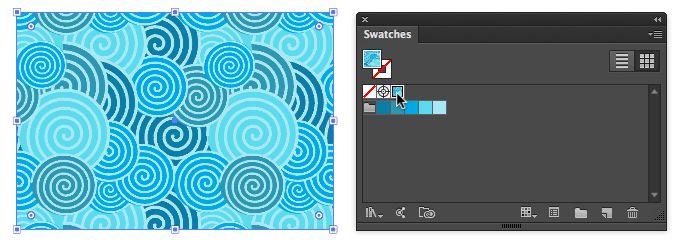
Приступим к созданию паттерна. Точно также как мы переносили линии в палитру Brushes, перенесите только что созданный элемент паттерна в палитру Swatches, предварительно выделив его черной стрелкой.


Оставшаяся на артборде спираль больше не нужна, удалите ее.
А.С.: При желании вы сможете получить ее обратно, вытащив на артборд из палитры Swatches.
Шаг 9.
Дважды щелкните по паттерну, который вы только что поместили в палитру Swatches. Все, что попадает в выделенный участок, становится частью повторяющейся области паттерна.
Далее действуйте по своему усмотрению. При создании паттерна я использовала следующие опции: подбирала гармоничные сочетания цветов через палитру Golor Guide; копировала спирали, перетаскивая их в пределах выделенной области с зажатой клавишей Alt; использовала сочетание клавиш Cmd + Shift + [ ] , чтобы разместить спирали друг под другом.


Шаг 10.
Подтвердите создание паттерна, нажав Done сверху на серой полосе окна. Этим действием вы одновременно вышли из режима создания паттерна и сохранили новый паттерн в панели Swatches.


С этого момента вы можете применять паттерн объектам. Например, создайте прямоугольник инструментом Rectangle Tool, а в панели Swatches выберите для заливки новый паттерн.


Кстати…
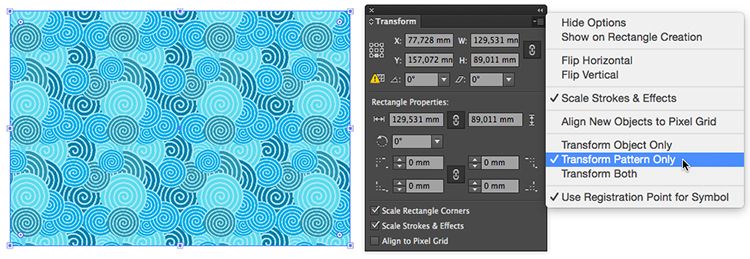
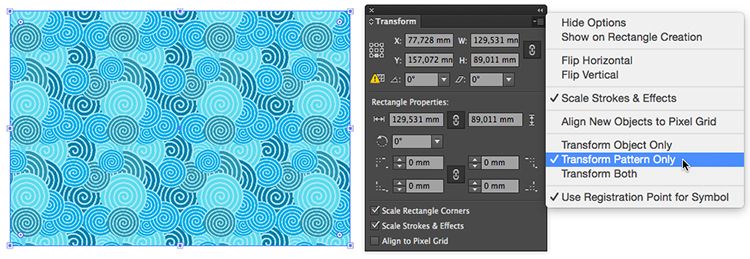
У вас всегда есть возможность изменить размер примененного к объекту паттерна. Перейдите в меню Window > Transform. Через меню палитры Transform выберите команду Transform Pattern Only. После этого измените значения для ширины, высоты или угла наклона, используя числовые значения в окне Transform.


А.С.: О, да! Как настроить примененный паттерн — этот вопрос регулярно мне задают на мастер-классах. Конечно, тут бы Illustrator имел бы все шансы выиграть в конкурсе «как запрятать поглубже нужную вещь»! Но теперь нас этим не напугать.
Создам спиральный узор в Adobe Illustrator
В этом уроке мы научимся создавать сложный узор простым способом. Урок не займет у вас много времени, зато в вашем арсенале методов и приемов будет еще одна техника работы в Adobe Illustrator. Поняв принцип создания этого узора вы без труда сможете создавать ему подобные используя другие формы и цвета.
Результат
Шаг 1
Создайте новый документ размером 800 x 600px. Возьмите инструмент Rectangle/Прямоугольник (M) и нарисуйте прямоугольник по размеру монтажной области. Укажите прямоугольнику черный цвет заливки.
Шаг 2
Используя тот же инструмент Rectangle/Прямоугольник (M) нарисуйте фигуру размером 750 x 680px. Теперь нам нужно округлить углы. Для этого не снимая выделения с только что созданной фигуры, выберите в меню Effect > Stylize > Round Corners/Эффект>Стилизация>Округлить углы. Укажите радиус округления в 80px. Выберите Object > Expand Appearance/Объект>Разобрать оформление. Укажите фигуре любой цвет, это все равно временно.
Шаг 3
Убедитесь что фигура, с которой мы работали в предыдущем шаге все еще выделена. В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур. В окне, которое появится укажите отступ (Offset) в -23px. Масштабируйте объект, потянув левый вправо. Ориентируйтесь на картинку ниже. Укажиет фигуре любой цвет, отличающийся от предыдущих.
Шаг 4
Выделите обе фигуры и в меню выберите Object > Compound Path > Make/Объект>Составной контур>Создать (Ctrl+8). У нас получится прямоугольник со скругленными углами и дырой. Откройте палитру Gradient/Градиент и укажите получившейся фигуре линейный градиент от серого grey (R=204 G=204 B=204) к белому (R=242 G=242 B=242).
Шаг 5
В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Укажите параметры показанные ниже. После этого в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Затем разгруппируйте объекты (Shift+Ctrl+G) и в палитре Transparency/Прозрачность укажите Blending Mode/Режим наложения Difference/Разница.
Шаг 6
Если хотите, можете сделать дизайн интереснее, просто вращая фигуры, пока не добьетесь результата, который будет вам нравиться. После этого сделайте копию прямоугольника из Шага 1 и вставьте его на передний план (Shift+Ctrl+]). Выделите все объекты и в меню выберите Object > Clipping Mask > Make/Объект>Обтравочная маска>Создать (Ctrl+7). Это скроет лишние детали.
Используя эту технику вы можете экспериментировать и создавать подобные узоры из других фигур и цветов.
Результат
Автор урока Nikola Adzic
Перевод — Деужрка
Смотрите также:
Как сделать спираль в иллюстраторе — Spiral Tool | Урок Adobe Illustrator
Для просмотра онлайн кликните на видео ⤵

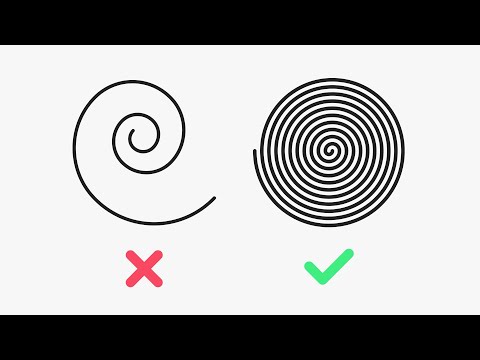
The SECRET to a LINEAR SPIRAL in Illustrator Подробнее

Инструмент спираль — возможности и потенциал. Элементарно, Вектор! (#6) Подробнее

Урок 5. Многоугольник, звезда, спираль. Курс Adobe Illustrator для начинающих Подробнее

Как сделать дугу в иллюстраторе — Arc Tool | Урок Adobe Illustrator Подробнее

Золотое сечение Как нарисовать спираль Числа фибоначчи Идеальная форма Илюстратор Illustrator 1618 Подробнее

Уроки Иллюстратора: Создание пружины, применение эффекта объемного изображения. Подробнее

Мини-курс «Adobe Illustrator для новичков». Урок 1 — Знакомство с программой Подробнее

How to Create a Dotted Spiral in Illustrator Подробнее

How to draw a perfect spiral in adobe illustrator Adobe Illustrator CC 2017 Tutorial Подробнее

Как нарисовать векторную клубнику ( Vector strawberry Adobe Illustrator tutorial ) Подробнее

Уроки Adobe Illustrator. Инструмент Перо Подробнее
Уроки Adobe Illustrator. Урок №46: Как делать триангуляцию объекта Подробнее

Эффекты Revolve Вращение Проецирование Map Art Уроки Adobe Illustrator Нарисовать 🧀 Курс Урок 15 Подробнее

Рисуем текст по спирали в Adobe Photoshop CS4 (18/20) Подробнее

Как нарисовать солнце с лучами в Adobe Illustrator Подробнее

Blend (переход) в Adobe Illustrator. Подробный урок. Подробнее

Illustrator — Decreasing Spiral Text Подробнее

Как создавать элементы винтажного орнамента в Adobe Illustrator — Советы
Сегодня вы узнаете, как создавать элементы векторного винтажного орнамента при помощи инструментов PathScribe, Extend Path и Smart Remove Brush плагина VectorScribe. Эти инструменты помогут нам быстро и легко создавать узоры в виде узлов и спиралей. Точно позиционировать элементы нам поможет ColliderScribe. Для конвертации равномерных путей в пути переменной ширины мы используем WidthScribe. Наслаждайтесь работой с хорошими инструментами.
Точное управление точками при помощи PathScribe Tool
Шаг 1
При помощи PathScribe Tool (плагин VectorScribe) мы можем управлять ручками нескольких выбранных точек, что позволяет нам создавать довольно сложные симметричные фигуры. Давайте создадим эллипс, откроем панель PathScribe (Window > VectorScribe > PathScribe panel) и возьмем PathScribe Tool.
Удерживая Shift, выделяем ручки точек A и B (такую естественную операцию вы не сможете выполнить при помощи стандартных инструментов Illustrator) . По умолчанию в числовом поле Rotate установлен угол 180 градусов, нажимаем на кнопку Rotate.
Шаг 2
Теперь выделяем гладкие точки C и D, затем конвертируем их в угловые, нажав на кнопку Convert to corner point в панели PathScribe.
Выделяем при помощи PathScribe Tool ручки точек C и D.
Берем за одну ручку и поворачиваем ее внутрь фигуры. Как вы можете видеть, все выделенные точки повернулись симметрично.
Шаг 3
PathScribe Tool обеспечивает нам высокую точность в управлении точками. При необходимости вы можете установить точную длину, угол наклона ручек и координаты выделенной точки в панели PathScribe. Я удлинил ручки точек A and B.
Шаг 4
Создадим еще один эллипс. Выделим верхнюю и нижнюю точку, затем нажмем кнопку Smart remove point в панели PathScribe.
Не смотря на удаление двух из четырех точек, форма фигуры существенно не изменилась.
Шаг 5
Выделяем ручки одной из точек при помощи PathScribe Tool и нажимаем на кнопку Rotate.
Мы получили фигуру в виде знака бесконечности. Я хочу, чтобы петли фигуры выглядели более гладкими, более скругленными. Выбираем Add Points to Horizontal Tangencies в сплывающем меню панели PathScribe. Автоматически создались четыре новых точки. Теперь выделим точки A и B, затем нажимаем кнопку Smart remove point.
Траектория пути на боковых сегментах стала более гладкой. Совместим две созданные фигуры и получим вот такой замысловатый узел.
Используя PathScribe Tool, я создал еще несколько подобных элементов.
Создание спиральных элементов с Extend Path Tool
Шаг 6
Создадим окружность, затем выделим точки A и B и удалим их.
В результате останется один сегмент, который послужит началом узора. Такой способ позволяет мне точно указать направление развития спирали.
Шаг 7
Берем Extend Path Tool и нажимаем на кнопку Enter/Return для открытия диалогового окна Extend Path Preferences. Выбираем здесь режим Spiral Extension и Scale Radius at Path Endpoint.
Нажимаем на конечную точку, аннотация показывает нам вид будущей спирали. Для управления ее параметрами предназначены клавиши со стрелками: Left/Right стрелка уменьшает/увеличивает масштабный коэффициент, а Up/Down стрелка уменьшает/увеличивает коэффициент расширения спирали. Больше информации о горячих клавишах для этого инструмента вы можете получить в статье Extend Path Tool Keyboard Shortcuts. Итак, когда вид аннотации нас устраивает, продлеваем путь до нужной точки.
Управлять формой спирали при помощи Extend Path Tool намного удобней, чем при помощи native Spiral Tool.
Шаг 8
Создадим еще одну спираль из четверти окружности при помощи Extend Path Tool.
Мне нужно чтобы спирали точно касались друг друга. Берем Rotate At Collision Tool (плагин ColliderScribe). Тянем вторую спираль до касания с первой, о чем сигнализирует красный маркер столкновения, затем перекатываем ее, в нужное положение. Берем Extend Path Tool и подрезаем лишнюю часть второй спирали.
Добавим еще одну спираль.
Шаг 9
Отразим созданные элементы относительно горизонтальной и вертикальной оси (кстати, это удобно сделать при помощи MirrorMe), добавим горизонтальные линии, которые продлены спиральными путями при помощи Extend Path Tool. Рамка для текста готова.
Освоив эту технику, я создал еще несколько спиральных элементов.
Придаем узорам ретро вид
Шаг 10
Все созданные элементы состоят из путей равномерной ширины. Line art популярный стиль сейчас, поэтому вы можете оставить узоры в таком виде.
Но название урока обязывает меня придать орнаменту винтажный вид, и рассказать вам больше о возможностях плагинов Astute Graphics. В ретро орнаментах обычно используются линии переменной толщины. Быстро видоизменить пути нам поможет Width Gradient Tool (плагин WidthScribe). Берем инструмент, открываем панель Width Gradient (Window > WidthScribe > Width Gradient panel). Здесь выбираем максимальную и минимальную ширину пути, вид градиента и закон распределения ширины при помощи диаграммы.
Выделяем путь и растягиваем вдоль него Width Gradient.
Используя разнонаправленные Width Gradients, вы можете довольно быстро предать орнаментам ретро вид.
Шаг 11
Иногда над формой узора приходится работать дополнительно, для того чтобы усовершенствовать ту или иную его часть. Если это ваш случай, то выделите необходимый элемент, затем переходим Object > Path Outline Stroke…
Как вы можете видеть, Adobe Illustrator создал множество лишних точек и такой путь редактировать невозможно! К счастью, VectorScribe имеет инструмент, который может спасти ситуацию. Это Smart Remove Brush Tool, который сметает множество лишних точек на своем пути. Берем инструмент, нажимаем на Enter/Return для открытия диалогового окна Smart Remove Brush Preferences. Устанавливаем значение Fixed Tolerance. Я подобрал оптимальное значение для моего случая, это 10 единиц.
Теперь проведем кистью по выбранному пути…
Из 332 точек осталось только 25, при этом форма объекта изменилась весьма незначительно. Теперь мы можем продолжить редактирование объекта при помощи PathScribe Tool, придавая ему совершенную форму. А совершенство, как известно, не имеет предела, даже если вы создаете его совершенными инструментами. Успехов вам в творчестве!
Как нарисовать «другую» спираль | Render.ru
Есть пара способов нарисовать нелогарифмическую спираль.Во-первых, сначала рисуется отрезок, длиной с наружный диаметром будущей спирали.
Потом:
1 СПОСОБ (не очень аккуратный):
1. Выбирается TWIST-Tool (раскрывается вместе с Rotate-tool’ом)
2. Им закручивается эта прямая. При нажатом можно задать угол закручивания. Больше 360° за один прием лучше не крутить. При большИх углах закрутки на спирали появляются артефакты — это и есть «не очень аккуратный».
3. С помощью Scissors Tool (Ножницы) получившаяся спираль режется в середине (в центре)
4. С помощью Direct Selection Tool выбирается один из узлов на «ненужной» части спирали и два раза нажимается
К достоинствам этого способа относится то, что до шага 4 его можно применять как Effect: Effect > Distort & Transform > Twist… Но при этом желательно не делать один Twist более, чем 540°, а общее количество Twist’ов — более чем четыре-пять, т.е. общий угол закрутки не должен быть более 1500°…2500°
2. СПОСОБ.
1. На прямой добавляем опорную точку точно посредине Object > Path > Add Anchor Points
2. Включаем режим Smart Guides: View > Smart Guides <Ctrl> + <U>
3. Выбирается Twirl tool — это на одном Toolbar’е с Warp tool’ом <Shift> + <R>
4. Дважды кликаем на этой кнопке и в диалоге устанавливаем размер Global Brush Dimensions равным или бОльшим длины исходной прямой, но не более 1000 pt. Angle при этом может быть любым, а значение Intensity и Twirl rate определяют скорость закручивания. Параметр Detail определяет точность построения спирали, а Simplify — удаление «лишних» точек. Show Brush size желательно включить.
5. Перемещаем инструмент в середину прямой — привязка «anchor», жмем левую кнопку мыши и видим маленькое чудо
Далее шаг 4 из первого способа.
По способу 2 можно обойтись и без добавления точки в середину отрезка. В этом случае нужно привязываться к одной из крайних точек отрезка или поблизости от него.
P.S. Может быть в Vector Studio можно и еще как-нибудь. Не знаю. А Twril tool — достался AI-10 от Vector Studio-1
Рисуем вьюгу в Adobe Illustrator
В этом уроке мы будем рисовать вьюгу в Adobe Illustrator. Урок необычен тем, что в нем используются различные плагины, ссылки на которые прилагаются. Также мы задействуем некоторые функции, которые не так часто используются. Например, градиент вдоль и поперек обводки. Также мы будем работать с символами и масками.
Шаг 1
Создайте прямоугольник по размеру рабочей области и залейте его радиальным градиентом от синего к более темному оттенку синего.
При помощи инструмента Spiral/Спираль создайте спираль без заливки и с обводкой любого цвета и толщины. Расположите спираль как показано ниже.
Шаг 2
Укажите спирали «Width Profile 4/Профиль ширины» и увеличьте толщину обводки в палитре Stroke/Обводка.
Подкорректируйте спираль при помощи инструмента Width/Ширина или палитры Width Selector/Выделение ширины. Этот инструмент может добавлять, перемещать и удалять маркеры ширины. В палитре Width Selector/Выделение ширины настройте параметры как показано ниже.
Копируйте спираль и вставьте копию на передний план (Cmd / Ctrl + C; Cmd / Ctrl + F). В палитре Layers/Слои отключите видимость оригинальной спирали. Мы вернемся к этой фигуре позже.
Шаг 3
Примените к фигуре линейный Gradient/Градиент Along Stroke/Вдоль обводки от белого цвета к черному. Эта опция есть только в последних версиях Adobe Illustrator, начиная с CS6.
Шаг 4
Нарисуйте снежинку как на картинке ниже. При создании этой снежинки в примере была использован плагин MirrorMe, который позволяет рисовать симметричные изображения в реальном времени, используя множественные оси отражения.
Сохраните снежинку как символ в палитре Symbols/Символы.
Шаг 5
Скачайте и установите плагин Phantasm. Выделите спираль, затем в меню выберите Effect > Phantasm > Halftone. Настройте эффект как показано ниже.
Теперь мы можем настроить градиент, чтобы получить желаемый эффект. В примере мы заменили черный цвет на темно-серый, а белый — на светло-серый. Также было изменено направление градиента.
Шаг 6
Добавим хаоса в нашу метель. Укажите объекту Object > Expand Appearance/Объект>Разобрать оформление, затем разгруппируйте получившиеся объекты (Shift + Ctrl + G). В меню выберите Object > Transform > Transform Each/Объект>Трансформировать>Трансформировать каждый. Настройте параметры как показано ниже.
При желании, поэкспериментируйте с настройками, чтобы добиться лучшего результата.
Ну и конечно вы можете менять размер и положение снежинок вручную.
Шаг 7
Выборочно снизьте непрозрачность для части снежинок. Сделать это быстрее можно при помощи скрипта Random Opacity. Скачать скрипт и прочесть инструкцию можно здесь.
Сгруппируйте все снежинки (Ctrl + G) и в палитре Transparency/Прозрачность укажите им Blending Mode/Режим наложения Overlay/Перекрытие.
Шаг 8
Сделайте видимой оригинальную спираль, которую мы спрятали в Шаге 2. Примените к ней линейный градиент Across Stroke/Поперек обводки, используя два оттенка синего и черный цвет.
Укажите фигуре Blending Mode/Режим Наложения Screen/Осветление в палитре Transparency/Прозрачность.
Шаг 9
Интенсивность цвета должна снижаться по мере отдаления вихря от взора (то есть от крупных снежинок к мелким). Добиться этого эффекта поможет маска. Дублируйте спираль (Cmd / Ctrl + C; Cmd / Ctrl + F), укажите копии Normal/Нормальный Blending Mode/Режим Наложения. Примените к ней линейный градиент от белого к черному Along Stroke/Вдоль обводки.
Выделите обе спирали, затем кликните по кнопке Make Mask/Создать маску в палитре Transparency/Прозрачность.
Шаг 10
И наконец давайте добавим световые нюансы. Нарисуйте круг и укажите ему радиальный градиент от белого к черному. Укажите фигуре режим наложения Color Dodge/Осветление основы.
Эта техника позволит нам местами осветлить снежинки. Интенсивность осветления можно регулировать уменьшая непрозрачность кругов, или варьируя между оттенками серого в градиенте.
Вот и всё! Наша вьюга готова!
Автор урока Iaroslav Lazunov
Перевод — Дежурка
Смотрите также:
