Спирали и паттерны | Онлайн-курсы школы «Юниверс»
Шаг 1.Казалось бы — что может быть проще, чем простая спиралька? Но выясняется, что в Illustrator заложена возможность рисовать лишь расходящиеся, логарифмические спирали, а вот ту, что называется «Архимедова» — с равным шагом, нарисовать куда сложнее. Вообще-то, мы хотели сделать урок про паттерны, но на фоне сложностей со спиралью урок получился совсем про другое. Впрочем, паттерн у нас все равно получится!
Паттерн будет состоять из множества спиралей. Начнем с создания одной из них. Возьмите инструмент Line Segment Tool и нарисуйте несколько горизонтальных параллельных друг другу линий. Количество линий – это количество витков будущей спирали.
Обратите внимание на расстояние между ними – оно должно быть везде одинаковым. В примере мы задали шаг в 10 мм. Получить строго горизонтальную линию можно, если при перемещении курсора удерживать клавишу Shift.
Александр Сераков: Обратите внимание: количество этих линий — это количество витков спирали.
Шаг 2.
Выделите все линии с правой стороны инструментом Direct Selection Tool (белая стрелка)…
…и нажмите Enter – это откроет диалоговое окно Move, где вам нужно задать значение для Distance, равное расстоянию между линиями, то есть 10 мм.
Откройте палитру Brushes через меню Window > Brushes. Выделите все линии инструментом Selection Tool и перетащите в палитру. Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.
Сразу после этого откроется диалоговое окно New Brush, где вам нужно выбрать тип кисти Art Brush.
В настройках художественной кисти (Art Bush Options) в разделе Brush Scale Options выберите Stretch to Fit Stoke Lenght, чтобы растянуть линии по всей длине заданного контура, к которому она применена, а в разделе Direction можно указать, как будут располагаться линии вдоль этого же контура.
Шаг 4.
Линии, которые вы нарисовали в первом шаге, больше не понадобятся, поэтому удалите их. Перейдем к созданию спирали. Нарисуйте круг инструментом Ellipse Tool, а в палитре Brushes выберите только что созданную кисть.
Шаг 5.Для дальнейшей работы со спиралью примените комнату Expand Appearance, чтобы превратить кисть в обычный контур.
Поскольку наша спираль состоит из отдельных пяти линий, если вы попробуете сделать спираль толще, то увидите разрывы в нескольких местах.
Чтобы убрать их, вам нужно соединить линии.
Продолжим редактировать спираль. В результате применения команды Expand Appearance на ней появились лишние точки. Контур с небольшим количеством точек удобнее редактировать, а также выводить на экран или печать. Чтобы упростить его, перейдите в меню Object > Path > Simplify.
Для начала в появившемся окне установите ползунок Curve Precision на 100%, а Angle Threshold оставьте на 0%. После этого начните немного сдвигать ползунок Curve Precision до приемлемого результата, чтобы сделать упрощенный контур максимально похожим на оригинальный, но с уменьшенным количеством опорных точек. Постарайтесь не исказить форму спирали.
А.С.: Конечно, эту спираль можно применять теперь как угодно, но мы все же хотели рассказать про паттерн! И вторую часть урока вы можете рассматривать как отдельную тему «Как быстро и легко сделать паттерн».
Шаг 7.
Теперь вы можете изменить размер спирали, настроить ее толщину, задав значение для Stroke, а также выбрать подходящий цвет в палитре Swatches.
При помощи круга другого цвета, сделайте фон под спиралью.
Шаг 8.Приступим к созданию паттерна. Точно также как мы переносили линии в палитру Brushes, перенесите только что созданный элемент паттерна в палитру Swatches, предварительно выделив его черной стрелкой.
Оставшаяся на артборде спираль больше не нужна, удалите ее.
А.С.: При желании вы сможете получить ее обратно, вытащив на артборд из палитры Swatches.
Шаг 9.
Дважды щелкните по паттерну, который вы только что поместили в палитру Swatches. Все, что попадает в выделенный участок, становится частью повторяющейся области паттерна.
Далее действуйте по своему усмотрению. При создании паттерна я использовала следующие опции: подбирала гармоничные сочетания цветов через палитру Golor Guide; копировала спирали, перетаскивая их в пределах выделенной области с зажатой клавишей Alt; использовала сочетание клавиш Cmd + Shift + [ ] , чтобы разместить спирали друг под другом.
Подтвердите создание паттерна, нажав Done сверху на серой полосе окна. Этим действием вы одновременно вышли из режима создания паттерна и сохранили новый паттерн в панели Swatches.
С этого момента вы можете применять паттерн объектам. Например, создайте прямоугольник инструментом Rectangle Tool, а в панели Swatches выберите для заливки новый паттерн.
Кстати…У вас всегда есть возможность изменить размер примененного к объекту паттерна. Перейдите в меню Window > Transform. Через меню палитры Transform выберите команду Transform Pattern Only. После этого измените значения для ширины, высоты или угла наклона, используя числовые значения в окне Transform.
А.С.: О, да! Как настроить примененный паттерн — этот вопрос регулярно мне задают на мастер-классах. Конечно, тут бы Illustrator имел бы все шансы выиграть в конкурсе «как запрятать поглубже нужную вещь»! Но теперь нас этим не напугать.
Рисуем вьюгу в Adobe Illustrator
В этом уроке мы будем рисовать вьюгу в Adobe Illustrator. Урок необычен тем, что в нем используются различные плагины, ссылки на которые прилагаются. Также мы задействуем некоторые функции, которые не так часто используются. Например, градиент вдоль и поперек обводки. Также мы будем работать с символами и масками.
Шаг 1
Создайте прямоугольник по размеру рабочей области и залейте его радиальным градиентом от синего к более темному оттенку синего.
При помощи инструмента Spiral/Спираль создайте спираль без заливки и с обводкой любого цвета и толщины. Расположите спираль как показано ниже.
Шаг 2
Укажите спирали «Width Profile 4/Профиль ширины» и увеличьте толщину обводки в палитре Stroke/Обводка.
Подкорректируйте спираль при помощи инструмента Width/Ширина или палитры Width Selector/Выделение ширины. Этот инструмент может добавлять, перемещать и удалять маркеры ширины. В палитре Width Selector/Выделение ширины настройте параметры как показано ниже.
В палитре Width Selector/Выделение ширины настройте параметры как показано ниже.
Копируйте спираль и вставьте копию на передний план (Cmd / Ctrl + C; Cmd / Ctrl + F). В палитре Layers/Слои отключите видимость оригинальной спирали. Мы вернемся к этой фигуре позже.
Шаг 3
Примените к фигуре линейный Gradient/Градиент Along Stroke/Вдоль обводки от белого цвета к черному. Эта опция есть только в последних версиях Adobe Illustrator, начиная с CS6.
Шаг 4
Нарисуйте снежинку как на картинке ниже. При создании этой снежинки в примере была использован плагин MirrorMe, который позволяет рисовать симметричные изображения в реальном времени, используя множественные оси отражения.
Сохраните снежинку как символ в палитре Symbols/Символы.
Шаг 5
Скачайте и установите плагин Phantasm. Выделите спираль, затем в меню выберите Effect > Phantasm > Halftone. Настройте эффект как показано ниже.
Теперь мы можем настроить градиент, чтобы получить желаемый эффект.
Шаг 6
Добавим хаоса в нашу метель. Укажите объекту Object > Expand Appearance/Объект>Разобрать оформление, затем разгруппируйте получившиеся объекты (Shift + Ctrl + G). В меню выберите Object > Transform > Transform Each/Объект>Трансформировать>Трансформировать каждый. Настройте параметры как показано ниже.
При желании, поэкспериментируйте с настройками, чтобы добиться лучшего результата.
Ну и конечно вы можете менять размер и положение снежинок вручную.
Шаг 7
Выборочно снизьте непрозрачность для части снежинок. Сделать это быстрее можно при помощи скрипта Random Opacity. Скачать скрипт и прочесть инструкцию можно здесь.
Сгруппируйте все снежинки (Ctrl + G) и в палитре Transparency/Прозрачность укажите им Blending Mode/Режим наложения Overlay/Перекрытие.
Шаг 8
Сделайте видимой оригинальную спираль, которую мы спрятали в Шаге 2. Примените к ней линейный градиент Across Stroke/Поперек обводки, используя два оттенка синего и черный цвет.
Примените к ней линейный градиент Across Stroke/Поперек обводки, используя два оттенка синего и черный цвет.
Укажите фигуре Blending Mode/Режим Наложения Screen/Осветление в палитре Transparency/Прозрачность.
Шаг 9
Интенсивность цвета должна снижаться по мере отдаления вихря от взора (то есть от крупных снежинок к мелким). Добиться этого эффекта поможет маска. Дублируйте спираль (Cmd / Ctrl + C; Cmd / Ctrl + F), укажите копии Normal/Нормальный Blending Mode/Режим Наложения. Примените к ней линейный градиент от белого к черному Along Stroke/Вдоль обводки.
Выделите обе спирали, затем кликните по кнопке Make Mask/Создать маску в палитре Transparency/Прозрачность.
Шаг 10
И наконец давайте добавим световые нюансы. Нарисуйте круг и укажите ему радиальный градиент от белого к черному. Укажите фигуре режим наложения Color Dodge/Осветление основы.
Эта техника позволит нам местами осветлить снежинки. Интенсивность осветления можно регулировать уменьшая непрозрачность кругов, или варьируя между оттенками серого в градиенте.
Вот и всё! Наша вьюга готова!
Автор урока Iaroslav Lazunov
Перевод — Дежурка
Смотрите также:
Adobe Illustrator для веб-дизайнера 3) Линии и сетки
В Illustrator’е можно рисовать прямые, дуги, прямоугольные и полярные сетки.
Содержание серии
Материалы цикла представляют собой мои личные конспекты. Нет времени превращать их в полноценные обучающие статьи, и поэтому свободное отношение к слову может расстроить граммар-наци. Также не исключено, что использование каких-то картинок нарушит авторские права. Это нехорошо, но давно не помню, где и что брал… Я предупредил.
- Введение
- 💾 Файлы, монтажные области
- 🗓 Cлои
- 🗜 Трансформация объектов
- Перемещение, выравнивание и распределение объектов
- 🎼 Линии и сетки
- ➰ Контуры
- 🖋 Перо и инструмент «Кривизна» (Curvature)
- 👱♀️ Правила красивых контуров
- ✍️ Обводка
- 🎨 Цвет, заливка
- 🔶 Фигуры
- 🔠 Текст
- 🏰 Векторная графика: техники рисунка
- 💪 Shape Builder Tool (Создание фигур) — ⇧M
- ✏️ Рисование фигур линиями и инструментом быстрой заливки
- ❤️ «Оформление» (Appearance) — палитра и раздел палитры «Свойства»
- 📐 Направляющие и линейки
- 🚶🏻♂️ Переходы (Blend)
- 🎁 Перспектива
- 🎩 Cтили графики
- 🔣 Символы
- 🏀 Сетчатые объекты (meshes)
- 👩 Ресницы, брови, волосы
- 🖌 Кисти и ластик
- ☀️ Распределение объектов по кругу
- 🦊 Советы и хитрости
- 🛠 Инструменты+
- ⌨️ Горячие клавиши
- 🖨 Печать
🔵 Общее
- Клик одним из инструментов группы линий в свободной области, открывает настройки инструмента по умолчанию.

- Рисование любой линии или фигуры с нажатой тильдой ~ — клонирование этой линии или фигуры.
- Центр фигур. Панель Attributes ➜ Показать центр. В дугах будет показан центр эллипса, по которому строился контур.
🔵 Дуги (Arc)
Горячие клавиши Arc
- F — развернуть направление арки.
- Стрелки вверх-вниз — увеличить/уменьшить изгиб арки. По умолчанию изгиб (slope) равен 50. Также его можно изменить перед вычерчиванием, вызвав диалог арки, кликнув инструментом на свободной области.
🔵 Инструменты Rectangle Grid
Чаще всего используется для создания пользовательских направляющих.
Количество колонок и строк будет на единицу больше количества разделителей в диалоге настроек. В примере, будет начерчена сетка 6×6.
Горячие клавиши
- Стрелки вверх-вниз — увеличить/уменьшить количество строк.
- Стрелки вправо-влево — увеличить/уменьшить количество колонок.
🔵 Инструмент Polar Grid
Также чаще всего используется для создания пользовательских направляющих. По направляющим созданным с помощью Polar Grid удобнее рисовать спирали.
По направляющим созданным с помощью Polar Grid удобнее рисовать спирали.
Полярные сетки можно рисовать, как с радиальными разделителями, так и чистыми окружностями. Убрать разделители можно в диалоге или стрелками на клавиатуре.
Горячие клавиши
- Стрелки вверх-вниз — увеличить/уменьшить количество концентрических кругов.
- Стрелки вправо-влево — увеличить/уменьшить количество радиальных разделителей.
🔵 Спираль
Кликнуть инструментом по свободной области, чтобы открыть диалог настроек и задать исходные.
Decay (распад) — плотность витков внутри спирали. Чем выше процент, тем плотнее. 100% — витки сливаются во внешней окружности. Поэтому в большинстве случаев значение выбирается в диапазоне 70-90%.
Сегменты — это количество арок, из которых собирается спираль.
Спирали лучше рисовать по полярной сетке, экспериментальным способом подбирая количество сегментов и распад.
Горячие клавиши
- Стрелки вверх-вниз — увеличить/уменьшить количество витков.

- ⌘ — увеличить/уменьшить распад.
- R — поменять направление.
Рисуем спираль в Кореле
Для создания нескольких логотипов мы будем использовать инструмент «Спираль» и пару интерактивных эффектов – контур и тень.Рисуем спираль в Кореле
«Инь-янь» из «ничего».
1. Активируем инструмент «Спираль», рисуем симметричную спираль из одного витка.
2. Нажав на клавишу «+» создаем копию спирали. Изменяем цвет абриса новой спирали.
3. Выполняем зеркальное отражение по горизонтали и вертикали второй спирали.
4. Совмещаем начальные и конечные точки спиралей. Для точного совмещения можно воспользоваться клавишами-стрелками.
5. Выделяем оба объекта и объединяем в единую кривую командой «Объединение». Задаем равные размеры фигуры по ширине и высоте.
6. Инструментом «Форма» выделяем два узла в центре фигуры и соединяем их в единый узел.
7. Инструментом «Форма» последовательно соединяем боковые узлы фигур. Причем сначала выделяем боковые узлы, разъединяем их и заново соединяем, выполнив соответствующие команды.
8. Инструментом «Интеллектуальная заливка» закрашиваем нужные объекты. Символ «Инь-Янь» готов.
«Золотой логотип».
1. Активируем инструмент «Спираль», рисуем спираль из двух витков с толстым абрисом.
2. Нажав на клавишу «+» создаем копию спирали с абрисом другого цвета. Выполняем зеркальное отражение копии по вертикали и горизонтали.
Нажав на клавишу «+» создаем копию спирали с абрисом другого цвета. Выполняем зеркальное отражение копии по вертикали и горизонтали.
3. Преобразуем абрисы спиралей в объекты.
4. Точно совмещаем начальные и конечные отрезки спиралей.
5. Выделяем оба объекта и объединяем в единую кривую командой «Объединение». Задаем равные размеры фигуры по ширине и высоте.
6. Меняем цвет заливки и абриса. Готова основа для будущих вариантов логотипов.
7. Применяем эффект «Контур».
8. Преобразуем контурную группу в растровое изображение.
9. Применяем эффект «Текстура»> «Слоновья кожа».
10. Изменяем цветовую гамму командой меню «Эффекты»> «Баланс цветов».
11. Баланс цветов поможет вам создать самые разные цветовые вариации.
12. Добавляем блик и эффект тени. Один из вариантов «золотого» логотипа готов.
13. Вернемся к основному векторному варианту логотипа. Применим эффект «Вытягивание», тип — «назад параллельно».
14. Применяем растровую узорную заливку к опорному объекту. Настраиваем цвет группы вытягивания, убираем абрис.
15. Варианты с разными заливками и эффектами освещения.
16. Так может выглядеть логотип после применения трехмерного вращения и добавления тени.
«Экологический» логотип.
1. Выбираем основу для логотипа. Инструментом «Интеллектуальная заливка» окрашиваем внутренние области фигуры.
2. Удаляем толстый контур. Делаем абрис невидимым. Применяем к объектам эффект «Контур».
3. Отражаем группу объектов зеркально по вертикали. Добавляем еще один элемент — декоративный лист, применяем к нему эффект «Контур» с теми же настройками.
4. Готовый логотип на черном фоне.
5. Чем толще абрис начальной спирали, тем больше расстояние между лепестками логотипа. Вариант аналогичного логотипа с более тонким абрисом начальной спирали.
6. В качестве основы лучше выбирать симметричную спираль. Количество витков — произвольное.
В качестве основы лучше выбирать симметричную спираль. Количество витков — произвольное.
7. Заливки отдельных элементов и настройки эффекта «Контур» также можно легко изменять.
8. Отдельные объекты легко трансформировать, использовать в различных комбинациях, дополнять новыми элементами и получать различные вариации для создания логотипов.
Ссылка на источник
Пример HTML-страницыВопрос: Как начертить золотую спираль? — Хобби и рукоделие
Содержание статьи:
Кондуктор, золотое сечение, холодная ковка.
Видео взято с канала: Алексей Аюр
Спираль Архимеда построение
Видео взято с канала: Les Ruk
Золотое сечение Как нарисовать спираль Числа фибоначчи Идеальная форма Илюстратор Illustrator 1618
Показать описание Все уроки КУРСА с 1-40+ Illustrator “КУРС С нуля до профи Быстрый старт” https://www. youtube.com/playlist?list=PLmaZf_calrAaMS-qjbdW8WmvoPVr4phtU.
youtube.com/playlist?list=PLmaZf_calrAaMS-qjbdW8WmvoPVr4phtU.
⛹ Остальные уроки https://24navo.ru/.
Как построить спираль Золотое сечение в Корел Coreldraw: https://www.youtube.com/watch?v=L8USFqHsoLE.
▶ Курс по CorelDraw для новичков Уроки-курс” Уроки 1-50+: https://www.youtube.com/watch?v=7JJ8PmGBHNg&list=PLmaZf_calrAanlRNaA-F2caaX-T2ZgeUR&index=0.
▶Плей лист с заданиями по курсу “Фотошоп с 0 до профи (Photoshop) Уроки-курс” Уроки 1-50+: https://www.youtube.com/playlist?list=PLmaZf_calrAbAdDL9bFAirvWczs2cs2Gj.
Файл урока готовая спираль: https://drive.google.com/open?id=1kQLasurfvQF_1HfRXzdlnHbRJZlLBUlJ.
⏹ Толковый Словарь Русского Языка. С. И. Ожегов Н. Ю. Шведова +.
⏹ Словарь иностранных слов современного русского языка. Т. В. Егорова.
https://drive.google.com/open?id=185oTjtUnqaN5JcjK_4f7OETmMXJ4K4uR.
золотое сечение,как нарисовать,как построить,спираль,число фибоначчи,идеальная форма,1618,мона лиза,apple,курс,обучение,теория формы,секреты,красивый предмет,выбор пропорций,видео уроки,illustrator,иллюстратор,24navo,24lebeda,миша навойчик,на руском,на русском,на руском языке,идеал
Видео взято с канала: IT-PLANET
Как начертить спираль.

Видео взято с канала: 1. VIT 103
AutoCAD. Спираль Фибоначчи
Видео взято с канала: Татьяна Елина
КАК ПОСТРОИТЬ ЗОЛОТОЕ СЕЧЕНИЕ ЗА 1 МИНУТУ!
Видео взято с канала: Тихон Резцов
Как начертить золотую спираль
Видео взято с канала: Pavel Kubarkov
Как нарисовать листья кисточкой в программной среде Adobe Illustrator
В этом уроке мы научимся рисовать нечто подобное:
Для начала нарисуем парочку листочков с использованием инструмента «Кисть».
Теперь зажимаем клавишу Alt, делаем несколько копий созданного листка и применяем к ним другие цвета:
Немного поработаем над формой копий:
Далее необходимо будет выделить два листика, которые располагаются друг над другом и запустить комбинацию клавиш Ctrl+Alt+B.
Если у вас получилось выполнить задание точно по примеру, проблема может быть в том, что программа автоматически включила режим обводки, а это неправильно!
Выполнить все те же манипуляции можно, не прибегая к клавишам, а на основе комбинаций команд Adobe Illustrator: Object->Blend->Blend Options(Объект->Переход->Параметры перехода). После этого добиться плавного перехода между цветом можно через следующие функции Object->Blend->Make(Объект->Переход->Создать).
Теперь мы нарисовали листик с плавным переходом. Необходимо создать копию правой фигуры для будущих этапов работы.
Займемся палитрой кисточек. Для этого перетащим прорисованный листик в соответствующую палитру и превратим его в рабочий инструмент:
Зададим нашей новой кисточке художественный, объектный тип.
Чтобы настроить параметры, нужно точно следовать инструкциям на картинке.
Теперь мы можем продолжить работу с использованием нового инструмента. Выполним специальные настройки после двойного клика по кисточке.
Необходимо нарисовать несколько художественных листиков. После этого можно будет создать парочку красивых завитков с помощью специально созданной кисти.
Спиралевидные объекты можно нарисовать на основе инструмента Спираль.
Теперь мы снова можем взяться за кисть, которая была создана нами из зеленого листика с плавным переходом. У нас должно получиться изменить стандартную спираль так, как это будет выгодно для заданного случая.
Выполняем редактирование спирали с помощью хитрого инструмента и любуемся результатом:
Теперь рисуем цветы, как на рисунке ниже:
Чтобы сделать большой цветок, нужно начать с первого лепестка, а потом дополнить его аналогичным элементом сверху, слегка изменив цветовую гамму. Потом упростить задачу можно, применяя комбинацию клавиш CTRL+ALT+B. Именно таким методом мы пользовались для работы с листками. Бутон можно превратить в кисть, чтобы работать было удобнее. Лепестки лучше всего попросту размножить, чтобы не тратить время на прорисовку каждого отдельного элемента.
Рисование в Illustrator, часть 1: инструменты Line
Illustrator — это не только отраслевой стандарт для создания векторной графики, но и очень приятный в использовании. Это руководство предназначено в основном для тех, кто плохо знаком с использованием Illustrator, но даже если вы уже некоторое время пользуетесь этой программой, вам может пригодиться этот курс повышения квалификации.
Принципы и терминология
Мы не будем слишком сильно увязать с теорией, но есть некоторые концепции, которые вам понадобятся, когда вы будете рисовать в Illustrator.
Illustrator создает векторные изображения. Это означает, что его можно изменить без искажений. Если вы хотите создать логотип, который можно сделать достаточно маленьким, чтобы поместиться на бейсбольной кепке, и увеличить его достаточно, чтобы заполнить рекламный щит, можно использовать векторы.
Когда вы рисуете в Illustrator, вы создаете линию под названием путь . Путь состоит из одного или нескольких прямых или изогнутых сегментов. Начало и конец каждого сегмента отмечены опорными точками . Путь может быть закрытым (например, круг) или открытым , с различными конечными точками (например, волнистой линией).
Давайте начнем с линейных инструментов Illustrator. Важно понимать, что когда вы рисуете путь с помощью этих инструментов, цвет линии будет тем цветом, который вы выбрали для обводки, а сам путь является непечатаемым элементом.
Рисование линий
Инструмент «Сегмент линии» является основным инструментом в наборе инструментов, который включает инструмент «Дуга», инструмент «Спираль» и инструменты «Сетка». Чтобы увидеть все инструменты для скрытых линий, просто нажмите и удерживайте указатель над инструментом «Сегмент линии». Вы увидите инструмент Arc, инструмент Spiral и Grid.
В Illustrator вы можете «отрывать» набор инструментов, чтобы они формировали собственную плавающую палитру. Просто нажмите на маленький треугольник справа от скрытого инструмента, вылетите.
1. Инструмент линейного сегмента
Рисование линии с помощью инструмента «Сегмент линии» — это хороший способ познакомиться с созданием контуров в Illustrator. Выберите инструмент «Сегмент линии» и выполните одно из следующих действий:
- Поместите указатель туда, где вы хотите, чтобы линия начиналась, и щелкните и перетащите туда, где вы хотите, чтобы линия заканчивалась.
- Нажмите на артборд, где вы хотите, чтобы линия началась. Откроется диалоговое окно, и вы можете указать длину и угол наклона линии. Если вы хотите заполнить строку текущим цветом заливки, выберите «Заполнить линию». Затем нажмите ОК. Линия будет нарисована, как указано.
При рисовании отрезка от руки, вы можете ограничить угол до 45 градусов, удерживая клавишу Shift при рисовании отрезка. Чтобы нарисовать отрезок линии симметрично вокруг центрального радиуса, удерживайте нажатой клавишу « Option» (Mac) или « Alt» (Windows).
Удерживая нажатой клавиши «Shift» + «Option» (Mac) или « Shift» + «Alt» (Windows) при рисовании отрезка, создается линия, которая расширяется от центральной точки и ограничивается шагом 45 градусов.
2. Инструмент Дуга
Когда вы рисуете дугу, вы создаете отрезок, который изгибается. Нарисовать дугу от руки;
1. Выберите инструмент Arc
,2. Поместите указатель в том месте, где вы хотите, чтобы дуга начиналась, и щелкните и перетащите туда, где вы хотите, чтобы дуга заканчивалась.
Удерживайте клавишу Shift, чтобы ограничить дугу с шагом 45 градусов.
При рисовании удерживайте нажатой клавишу « Option» (Mac) или « Alt» (Windows), чтобы создать дугу, используя начальную точку щелчка в качестве центральной точки.
Вы также можете использовать диалоговое окно инструмента Дуга, чтобы настроить более сложные кривые.
1. Выберите инструмент Arc
,2. Нажмите один раз на артборде, где вы хотите, чтобы дуга началась. В диалоговом окне щелкните квадрат на локаторе опорных точек. указать, из какой угловой точки будет нарисована дуга. Здесь довольно много вариантов, и я предлагаю попробовать их все, чтобы вы могли почувствовать, как они влияют на кривую. Нажмите ОК.
Длина оси X
Определяет ширину дуги.
Длина оси Y
Определяет высоту дуги.
Тип
Указывает, хотите ли вы, чтобы объект был открытым или закрытым путем.
База вдоль
Определяет направление дуги. Выберите Ось X или Ось Y в зависимости от того, хотите ли вы нарисовать основание дуги вдоль горизонтальной (x) оси или вертикальной (y) оси.
скат
Определяет направление наклона дуги. Введите отрицательное значение для вогнутого (внутреннего) наклона. Введите положительное значение для выпуклого (внешнего) наклона. Наклон 0 создает прямую линию.
Заполнить дугу
Заполняет дугу текущим цветом заливки.
3. Спиральный инструмент
Нарисовать спираль от руки
1. Выберите инструмент Спираль
2. Нажмите и перетащите на монтажную область, пока спираль не станет желаемого размера. Перетащите круговое движение, чтобы вращать спираль
Использовать диалоговое окно инструмента Спираль;
1. Выберите инструмент Спираль на панели инструментов.
Нажмите один раз на артборд, где вы хотите, чтобы спираль началась. В диалоговом окне вы можете установить любой из следующих параметров и нажать «ОК».
Радиус
Определяет расстояние от центра до самой внешней точки спирали.
распадаться
Определяет величину, на которую каждый ветер спирали должен уменьшаться относительно предыдущего ветра.
Сегменты
Определяет, сколько сегментов имеет спираль. Каждый полный виток спирали состоит из четырех сегментов.
Стиль
Определяет направление спирали.
4. Прямоугольная решетка
Возможно, вы захотите использовать прямоугольную сетку либо для размещения данных, либо даже как часть многоуровневого дизайна.
1. Выберите инструмент Rectangular Grid
2. Выполните одно из следующих действий:
- Нажмите и перетащите на артборд, пока сетка не станет нужного вам размера.
- Нажмите один раз на артборде, откройте диалоговое окно прямоугольной сетки. В диалоговом окне щелкните квадрат на локаторе опорных точек. указать точку, из которой рисуется сетка. Затем установите любой из следующих параметров и нажмите «ОК».
Опции, которые я выбрал ниже, создают прямоугольную сетку, которую вы можете видеть под ней.
Размер по умолчанию
Определяет ширину и высоту всей сетки.
Горизонтальные делители
Определяет количество горизонтальных разделителей, которые вы хотите отобразить между верхом и низом сетки. Значение Skew определяет, как горизонтальные делители взвешиваются по направлению к верхней или нижней части сетки.
Вертикальные разделители
Определяет количество разделителей, которые вы хотите видеть между левой и правой сторонами сетки. Значение Skew определяет, как вертикальные делители взвешиваются влево или вправо.
Использовать внешний прямоугольник в качестве рамки
Заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Заполнить сетку
Заполняет сетку текущим цветом заливки (в противном случае заливка не устанавливается).
5. Инструмент Полярная Сетка
Это работает аналогично Rectangle Grid, за исключением того, что создает круговую сетку. Использовать этот инструмент;
1. Выберите инструмент Polar Grid.
2. Выполните одно из следующих действий:
- Нажмите и перетащите до нужного размера сетки.
- Чтобы открыть диалоговое окно для инструмента, щелкните один раз на артборде. В диалоговом окне щелкните квадрат на локаторе опорных точек. указать, из какой угловой точки рисуется сетка. Затем установите любой из следующих параметров и нажмите «ОК».
Размер по умолчанию
Определяет ширину и высоту всей сетки.
Концентрические делители
Определяет количество круглых концентрических делителей, которые вы хотите отобразить в сетке. Значение Skew определяет, как концентрические делители будут взвешены внутри или снаружи сетки.
Радиальные Делители
Определяет количество радиальных делителей, которые вы хотите отобразить между центром и окружностью сетки. Значение Skew определяет, как радиальные делители взвешиваются против сетки против часовой стрелки или по часовой стрелке.
Создать составной путь из эллипсов
Преобразует концентрические круги в отдельные составные пути и заполняет все остальные круги.
Заполнить сетку
Заполняет сетку текущим цветом заливки (в противном случае заливка не устанавливается).
Итак, это линейные инструменты. Все они просты в использовании, но я бы порекомендовал вам, а также практиковать рисование от руки с каждым из них, чтобы вы также опробовали диалоговые окна для каждого из них, чтобы увидеть, насколько точными могут быть эти инструменты.
Завтра мы рассмотрим инструменты Shape, а позже на неделе инструмент Pen.
как использовать спиральный инструмент для создания фигур в уроке иллюстратора
- Перетаскивайте, пока спираль не станет желаемого размера. Перетащите указатель по дуге, чтобы повернуть спираль.
- Щелкните в том месте, где должна начинаться спираль. В диалоговом окне установите любой из следующих параметров и нажмите OK.
• Щелкните и перетащите, чтобы нарисовать.
• Удерживая клавишу пробела , вы можете зафиксировать и свободно перемещать фигуру, продолжая рисовать.Это работает со всеми инструментами Line и Shape Tools .
• После рисования вы можете щелкнуть один раз, чтобы открыть диалоговое окно и посмотреть, какие настройки установлены для того, что вы только что нарисовали. Нажмите OK , если хотите скопировать, в противном случае нажмите Отмена .
Используя Shift , нарисуйте идеальный круг в центре спирали.
Скопируйте круг на другой конец спирали, используя Alt.
Создание смесейИнструмент «Переход» и команда «Создать переход» позволяют создавать переходы, которые представляют собой серию промежуточных объектов и цветов между двумя или более выбранными объектами.
Создайте переход с помощью инструмента «Переход»
Выделите обе окружности. Выберите инструмент Blend Tool.
Создайте переход с помощью команды «Сделать переход».
Выберите «Объект»> «Переход»> «Создать».
Примечание. По умолчанию Illustrator вычисляет оптимальное количество шагов для создания плавного перехода цвета. Чтобы контролировать количество шагов или расстояние между шагами, установите параметры наложения.
Теперь также выберите Spiral и выберите-Object> Blend> Replace spine. Тогда вы увидите пунктирную спираль.
Выберите первый круг с помощью инструмента прямого выбора, выберите опорную точку, преобразуйте его в угол. Круг будет выглядеть как лепесток. Повторите этот шаг и для последнего круга.
Внесите некоторые изменения в цвет, обводку кругов. Преобразуйте спираль внутрь.
Затем выделите все, нажав Ctrl + A. Выберите «Объект-путь-упрощение». Затем установите точность кривой для преобразования кругов в лепестки. Нажмите «ОК».
Вау !! Ваш спиральный дизайн готов.Экспортируйте его как jpeg, потому что в следующий раз, когда вы откроете этот дизайн в Illustrator, он не покажет вам мазки кисти. Когда вы выбираете свой дизайн с помощью инструмента выделения, он снова будет отображаться с мазками кисти.
Нажмите, чтобы узнать о Spiral basic
Нажмите, чтобы узнать об инструменте «Смешивание»
Нарисуйте спиральную елку в Illustrator
В этом уроке мы создадим спиральную дорожку под елку. У него много приложений, в зависимости от того, что вы применяете к пути. Получайте удовольствие от кистей на панели «Кисти».Нам повезло, что в Illustrator R есть прекрасный инструмент «Спираль», с помощью которого мы можем нарисовать идеальную спираль для нашего дерева. По умолчанию используется небольшая спираль, состоящая всего из нескольких сегментов, причем спираль очень открыта. Если мы превратим эту стандартную спираль в дерево, это будет очень скудное дерево.
Нашим первым решением является настройка Радиуса, которая определяет длину от центра спирали до самой внешней точки привязки на конце пути. Я обнаружил, что радиус около 2 дюймов — это хороший размер, но вы можете увеличить радиус, если хотите в целом дерево побольше.
Еще одна корректировка будет заключаться в увеличении количества сегментов. Каждый виток спирали состоит из четырех сегментов. Когда мы преобразуем спираль в дерево, каждый виток спирали станет слоем ветвей. Нам нужно намного больше веток на нашем дереве. Итак, давайте увеличим количество сегментов.
- Щелкните рабочее пространство с помощью инструмента «Спираль» и установите Радиус на 2 дюйма, а параметр «Сегменты» на 40. Не закрывайте диалоговое окно.
- В диалоговом окне установите Decay на 95%, что значительно сузит спираль. Нажмите ОК, чтобы создать спираль.
- Используйте инструмент «Ластик», чтобы удалить три внутренних витка спирали.
- Выберите спираль и щелкните инструмент «Свободное преобразование». Возьмитесь за центральную верхнюю ручку и потяните вниз, пока спираль не станет плоской.
- Не снимая выделения со спирали, щелкните инструмент «Изменить форму».Перетащите конечную точку в центре спирального пути вверх. Вы можете увеличить центр спирали, чтобы увидеть конечную точку.
Авторские права на контент © 2021, Дайан Чиполло. Все права защищены.
Этот контент был написан Дайан Чиполло. Если вы хотите использовать этот контент каким-либо образом, вам потребуется письменное разрешение. Контакт
Дайан Чиполло
для подробностей.
Основы работы с инструментами «Линия», «Дуга», «Спираль», «Прямоугольная сетка» и «Полярная сетка» на krankykids.com
Подумайте об архитектуре и скульптуре — все, что вы создаете в Illustrator , — это объект, которым вы можете манипулировать.
• Инструмент «Отрезок линии»
• Инструмент «Дуга»
• Инструмент «Спираль»
• Инструмент «Прямоугольная сетка»
• Инструмент «Полярная сетка»
• Нарисуйте численно с использованием диалоговых окон
ПРИМЕЧАНИЕ: Вы должны щелкнуть и удерживать мышь при использовании клавиш-модификаторов .Как только вы отпустите кнопку мыши — ваша фигура будет привязана к артборду . и . Клавиши-модификаторы больше не действуют.
Удерживая Option , нажмите кнопку Line Segment Tool (\), и вы выберете варианты Line Tool . В противном случае просто нажмите и удерживайте, чтобы увидеть следующие параметры инструмента:
Возьмите планку Tearoff справа и потяните ее от панели инструментов и сделайте отдельную плавающую панель из Line Tools (см. Ниже):
Инструмент Line Segment Tool ( \ ) рисует прямую линию между двумя точками.
Вы можете:
• Щелкните и перетащите, чтобы нарисовать прямую линию.
• Щелкните один раз после рисования, чтобы открыть диалоговое окно и посмотреть, какие настройки установлены для того, что вы только что нарисовали (на случай, если вы хотите его скопировать).
• Shift обеспечивает привязку линии через каждые 45 градусов (45º) во время рисования. (Обязательно отпустите мышь перед тем, как отпустить Shift .)
• Опция позволяет рисовать от центра к краю.
• Shift-Option позволяет рисовать от центра к краю и делать привязку через каждые 45 градусов (45º) во время рисования.
• Пробел позволяет зафиксировать и свободно перемещать линию во время рисования.
Не видите?
• Измените Stroke (толщина и выбор цвета) на верхней панели управления (см. Ниже):
• Или воспользуйтесь пипеткой ( I ), чтобы выбрать атрибуты другой линии на любом видимом слое. .
вернуться наверх
Инструмент ArcИнструмент Arc Tool рисует четверть эллипса (правильной овальной формы) или круга.
Вы можете:
• Щелкните и перетащите, чтобы нарисовать сегмент.
• Щелкните один раз после рисования, чтобы открыть диалоговое окно и посмотреть, какие настройки установлены для того, что вы только что нарисовали (на случай, если вы хотите его скопировать).
• Shift делает четверть круга при рисовании.
• Опция позволяет рисовать от центра к краю.
• Shift-Option позволяет рисовать от центра до четверти круга.
• Пробел позволяет зафиксировать и свободно перемещать дугу во время рисования.
• Нажмите C , чтобы закрыть четверть эллипса / круга под углом в девяносто градусов (см. Ниже). Нажмите C еще раз, чтобы он снова открылся (см. Ниже):
• Щелкните F или X , чтобы дуга перевернулась во время рисования.
• Клавиши со стрелками вверх и вниз изменяют величину наклона на дуге во время рисования. Если вы хотите вернуться к настройке Slope по умолчанию — щелкните один раз на монтажной области , чтобы открыть диалоговое окно Arc Segment Tool Options , и измените Slope на 50 (см. Ниже):
вернуться наверх
Спиральный инструментИнструмент Spiral Tool рисует спирали.
Вы можете:
• Щелкните и перетащите, чтобы создать спираль.
• Щелкните один раз после рисования, чтобы открыть диалоговое окно и посмотреть, какие настройки установлены для того, что вы только что нарисовали (на случай, если вы хотите его скопировать).
• Пробел позволяет заморозить и свободно перемещать спираль во время рисования.
• Клавиши со стрелками вверх и вниз увеличивают и уменьшают количество сегментов .
• Команда позволяет вам изменить затухание (насколько сильно он закручивается по спирали).
• Другой способ изменить направление — щелкнуть мышью на монтажной области , чтобы открыть диалоговое окно Spiral , а затем выбрать свой стиль (см. Ниже):
вернуться наверх
Инструмент для прямоугольной сеткиИнструмент Rectangular Grid Tool рисует прямоугольные сетки (которые называются Groups of Paths на Layers Panel ).
Вы можете:
• Щелкните и перетащите, чтобы нарисовать сетку.
• Щелкните один раз после рисования, чтобы открыть диалоговое окно и посмотреть, какие настройки установлены для того, что вы только что нарисовали (на случай, если вы хотите его скопировать).
• Shift сделает его идеальным квадратом.
• Опция позволяет рисовать от центра к краю.
• Пробел позволяет заморозить и свободно перемещать сетку во время рисования.
• Клавиши со стрелками вверх и вниз увеличивают и уменьшают количество строк .
• Клавиши со стрелками вправо и влево увеличивают и уменьшают количество столбцов .
• Щелкните V , чтобы строки и столбцы смещались к верхнему .
• Щелкните F , чтобы строки и столбцы смещались к нижней части .
• Щелкните C , чтобы строки и столбцы смещали к вправо .
• Щелкните X , чтобы строки и столбцы смещались к влево .
(Чтобы завершить или изменить наклон — щелкните один раз на монтажной области, и откроется диалоговое окно Rectangular Grid Tool Options . Измените наклон обратно на ноль процентов (0%) как сверху, так и снизу.)
вернуться наверх
Инструмент полярной сеткиИнструмент полярной сетки рисует эллиптические / круглые сетки.
Вы можете:
• Щелкните и перетащите, чтобы нарисовать полярную сетку.
• Щелкните один раз после рисования, чтобы открыть диалоговое окно и посмотреть, какие настройки установлены для того, что вы только что нарисовали (на случай, если вы хотите его скопировать).
• Опция позволяет рисовать от центра к краю.
• Клавиши со стрелками вверх и вниз увеличивают и уменьшают количество звонков .
• Клавиши со стрелками вправо и влево увеличивают и уменьшают количество делителей .
• Пробел позволяет заморозить и свободно перемещать сетку во время рисования.
• Щелкните V , чтобы разделители сгибались в до вправо .
• Щелкните F , чтобы разделители сложились в до слева .
• Щелкните C к добавьте и сделайте концентрических окружностей скошенными наружу на .
• Щелкните X до , уменьшите и сделайте концентрических окружностей, наклоненных внутрь на .
вернуться наверх
Числовое рисование с использованием диалоговых оконЧисленное рисование работает для всех вышеперечисленных инструментов.
ПРИМЕЧАНИЕ: Если вы ничего не нарисовали, информация в диалоговом окне — это значение по умолчанию для .Как только вы начнете рисовать, настройка будет последней, что вы рисовали. Единственный способ вернуться к настройке по умолчанию в диалоговом окне — это выйти и перезапустить Illustrator . (Или вы можете записать настройку перед ее изменением, а затем вручную ввести ее снова по мере необходимости.)
Используя инструмент Rectangle Tool в качестве примера — поместите курсор, щелкните и отпустите, чтобы открыть диалоговое окно Rectangle (см. Ниже):
Введите желаемые размеры и нажмите ОК .Окно будет нарисовано так, что левый верхний угол будет в том месте, где вы щелкнули на артборде (см. Ниже):
Удерживая нажатой клавишу Option, щелкните , чтобы открыть диалоговое окно Прямоугольник и провести измерения так, чтобы центр поля находился там, где вы щелкнули (см. Ниже):
ПРИМЕЧАНИЕ. Illustrator в некотором смысле действует как калькулятор. Пример: введите дюймы, и он преобразует их в точки, если это установлено в вашем документе по умолчанию.
СПЕЦИАЛЬНЫЙ ПРИЕМ: Удерживайте нажатой клавишу Tilde ( ~ ) при использовании любого из этих инструментов и поэкспериментируйте с полученными формами.
Есть вопросы?
вернуться наверх
Создайте идеальную спираль (Архимеда) в Illustrator «projectwoman.com
Инструмент «Спираль»Illustrator создает быстрые и легкие спирали, но это не спирали Архимеда — последние имеют равномерно расположенные линии. Теперь можно создать спираль Архимеда одним из нескольких способов.Вот что я обнаружил.
Игнорировать решение с несколькими линиями. В сети есть несколько сообщений, в которых предлагается создать спираль, построив серию параллельных линий, переместить их под небольшим углом и затем сохранить как Art Brush. Затем вы используете их, чтобы обвести круг, и вуаля! спираль. Ну нет. Извините, это просто не работает. Раньше это работало, но, похоже, не работает в более поздних версиях Illustrator. Здесь, на YouTube, есть видео, которое показывает некоторые проблемы — пока просто игнорируйте то, что кажется простым (хотя и необъяснимым) решением.
Мне нравятся материалы Дека МакКлелланда, если вы игнорируете то, что он называет некоторые инструменты Illustrator выдуманными именами, такими как черная стрелка и белая стрелка (серьезно?), Но если вы можете отложить эту техническую сторону, посмотрите его подход, посетив это обучающее видео на Lynda.com . Это довольно сложный подход, но вы можете использовать его для создания двух взаимосвязанных спиралей или только одной. Сделав это несколько раз, сделать это будет довольно просто. Он также представляет интересный инструмент полярной сетки, который вы можете использовать в других обстоятельствах.Мне просто не нравится середина этой спирали, поэтому я предпочитаю другое решение.
А теперь перейдем на территорию вуду и поговорим о сценариях. Хотя это может показаться трудным, это настолько до смешного легко, что я не могу рекомендовать это более настоятельно. Еще лучше, когда вы увидите, насколько легко запускать сценарии, у вас может возникнуть соблазн находить и использовать их больше время от времени.
Итак, начните с посещения этой страницы, где вы найдете сценарий для использования. Скопируйте сценарий из коробки и вставьте его в текстовый редактор — не Word, а WordPad или Блокнот.Сохраните его как текстовый файл и дайте ему расширение .jsx. Вы можете сохранить его где угодно, но если вы хотите, чтобы его можно было легко найти через 6 месяцев, я предлагаю вам сохранить его в папке Presets / Scripts для вашей установки Illustrator (то есть в папке «Программы» в Windows). Затем перезапустите Illustrator, чтобы он легко его нашел.
Независимо от того, где хранится ваш сценарий, запустите новый документ и выберите «Файл»> «Сценарий» и выберите свой сценарий из списка (если вы установили его в Presets / Scripts) или найдите его.Щелкните по нему, и он побежит и создаст вашу спираль. Теперь мне это очень нравится, потому что середина потрясающе милая и кудрявая. Это мой любимый вариант, и после того, как вы создали файл сценария и сохранили его, все, что вам нужно сделать, чтобы создать его в будущем, — это запустить сценарий. Это потрясающе просто, и посмотрите, какая симпатичная середина…
Приведенный выше сценарий создает отличные спирали, но я нашел здесь еще один набор сценариев, который вы можете изучить теперь, когда вы — гуру сценариев! Во всяком случае, почти один.
Эти сценарии заархивированы, поэтому все, что вам нужно сделать, это загрузить, распаковать и поместить сценарии в папку Presets / Scripts.Затем запустите их. Некоторым потребуются объекты для воздействия, но вы найдете информацию о том, как они работают, на самой странице сценария. Я предлагаю вам скопировать его в документ или распечатать, чтобы иметь его для справки.
Один из моих любимых — сценарий «Фрикадельки», в котором два круга соединяются в нечто вроде фрикадельки. Есть спираль, которая образует красивую спираль Архимеда, и спираль, называемую Round Any Corner, которая позволяет вам выбрать одну или несколько точек или всю форму и скруглить углы — это дает другой результат по сравнению с эффектом Round Corners Effect, поэтому может вас заинтересовать .
Другой сценарий в zip-архиве — это тот, который автоматически создает деревья за вас.
На форумах Adobe есть короткий сценарий от пользователя по имени moluapple , который создает прямоугольник размером с монтажную область. Это победитель! Я постоянно этим пользуюсь! Я предлагаю вам скопировать и вставить код с форума в текстовый редактор и создать из него файл сценария, чтобы его можно было использовать в любое время, когда он вам понадобится. Приведенный ниже код — это всего лишь снимок экрана, я записал его на тот случай, если ветка форума когда-нибудь исчезнет, потому что это очень полезный скрипт:
Итак, теперь вы можете насладиться своей новой способностью загружать, распаковывать, находить и запускать сценарии в Illustrator.
Хелен Брэдли
Рисование идеальной линейной спирали в Illustrator, статья на deke.com
Как раз вовремя для завершения Illustrator Challenge (я безупречно рассчитываю!), Я представляю вам супер-классную технику Illustrator. Вот так, друзья. Вы когда-нибудь пробовали использовать инструмент Illustrator «Спираль»? Или, что еще лучше, вы когда-нибудь использовали его для создания элемента в реальном произведении искусства? Если так, то я предполагаю, что вы не сочли это особенно увлекательным занятием и, вероятно, провели ад, добиваясь желаемых результатов.
В этом случае, будьте уверены, это не ваша вина. При всем уважении к Adobe, инструмент Illustrator Spiral — это инструмент, который может полюбить только обезьяна. И это должна быть глупая обезьяна.
Вот почему на этой неделе я покажу вам, как создать более предсказуемую и лучше выглядящую спираль, такую спираль, которую вы действительно хотите сделать, с помощью инструмента Полярная сетка.
Вот официальное описание с сайта lynda.com:
В бесплатном выпуске Deke’s Techniques на этой неделе Дик Макклелланд покажет вам, как создать спираль в Adobe Illustrator.Собственно, он показывает, как сделать пару разных спиралей. Один из них — это логарифмически определенная спираль, созданная с помощью инструмента Spiral (то есть спираль, которую инженеры Adobe считают вам нужной). И второй — это арифметически определенная спираль, созданная с помощью инструмента Полярная сетка (то есть вид спирали с равномерными интервалами, которую Дик намеревался создать в первую очередь).
Чтобы сориентировать вас к клубящейся массе спиралей, Дик начинает с изучения встроенного инструмента «Спираль». Он демонстрирует некоторые ограничения этого инструмента, в первую очередь то, что точка, с которой вы начинаете свою спираль, не имеет предсказуемого отношения к тому, как спираль принимает форму в вашем документе.Вы также увидите, какие уловки клавиатуры доступны для изменения размера и формы завитков на лету.
Но, как я упоминал выше, эта логарифмическая спираль, где расстояние между кривыми изменяется по мере движения спирали наружу, не то, что имел в виду Дик. Скорее, он находится в поисках того, что математики (и прилежные читатели Википедии) называют спиралью Архимеда, где каждая кривая находится на одинаковом расстоянии от другой по полярной оси.
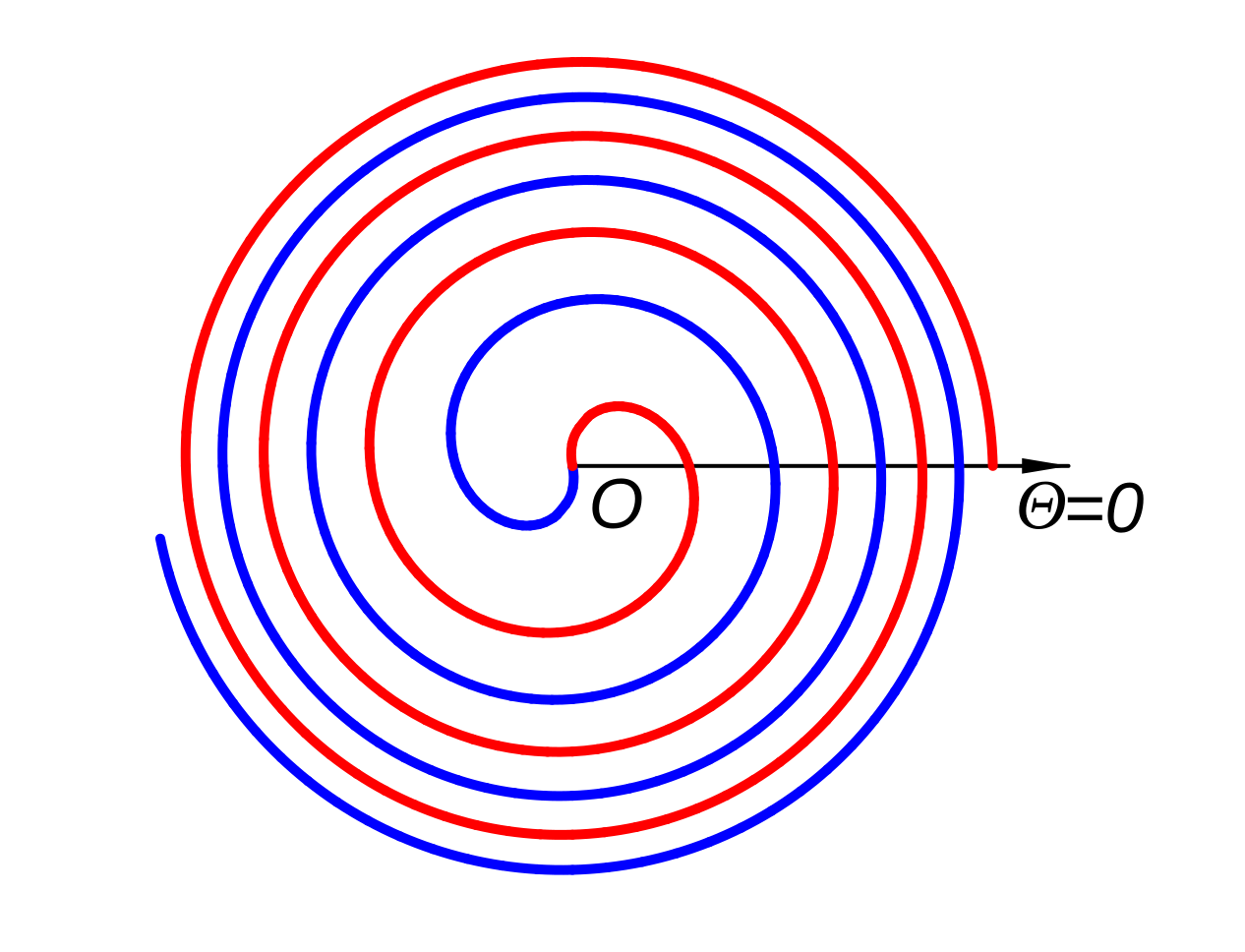
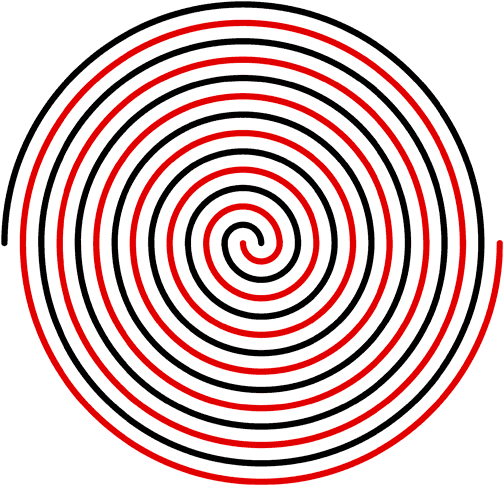
Итак, во второй фазе видео Дик создает набор равномерно расположенных концентрических кругов, используя несколько непонятный инструмент «Полярная сетка».Затем, разгруппировав нижнюю половину сетки от верхней, он изобретательно перемещает ее и повторно соединяет смещенные формы, чтобы сформировать две переплетающиеся, равномерно расположенные спирали, которыми Архимед мог бы гордиться. Выбрав один и установив обводку на красный, он достигает этого завораживающего эффекта:
Для участников lynda.com: на этой неделе в библиотеке Дика есть эксклюзивный фильм, в котором показано, как создать другой тип спирали из единственного треугольника, и результат:
Deke’s Techniques , каждую неделю.А на следующей неделе он вернется с еще одним учебником, вдохновленным спиралями.
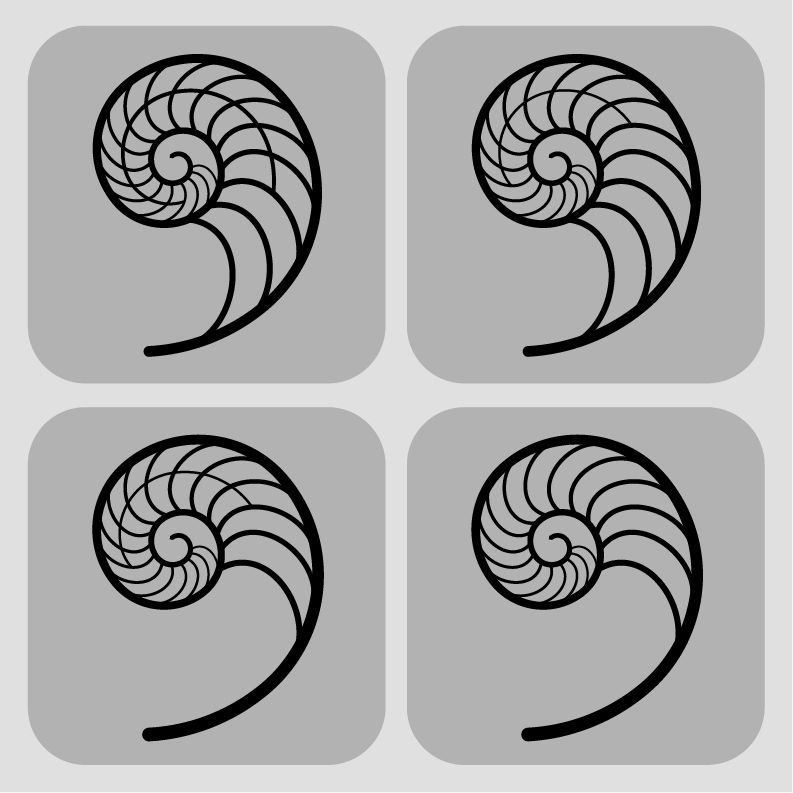
Вы должны проверить этот трюк с оболочкой наутилуса. Это так просто. Создано полностью автоматически с использованием динамического поворота эффекта преобразования, и все это из одного крошечного треугольника. А на следующей неделе я покажу вам, как создать шестигранный узор, представленный ниже, с помощью новой панели параметров узора в Illustrator CS6.
Спирали. Что я могу сказать? Я просто безрассуден для этих проклятых вещей.
как нарисовать спираль в иллюстраторе 2020
Некоторые заключительные примечания Теперь, когда вы знаете, как создать линейную спираль в Illustrator, вы можете изменить ширину обводки, заглавные буквы, профиль, сделать пунктирные линии или любое другое преобразование, которое вы хотите, как в следующих примерах.Очень подробное упражнение, которому могут следовать и пользователи среднего уровня. Здесь вы узнаете, как нарисовать спираль Архимеда в иллюстраторе. Когда я пытаюсь рисовать кистью, маленький символ «не» парит над холстом. Используя инструмент «Выделение», выделите все линии спирали и нажмите Ctrl + J, чтобы соединить опорные точки. Из этого туториала Вы узнаете, как нарисовать вектор спиральной пружины в иллюстраторе. Выделите оба круга с помощью Selection Tool (V) и продублируйте с помощью клавиши Option.Вместо этого повторите шаг 4 с большим кругом и поместите этот больший круг на самый крайний край… В этой статье объясняется, как использовать инструмент дуги в Illustrator. Создайте три образца цвета со значениями RGB, показанными ниже. Полный круг нарисован с помощью инструмента дуга в качестве примера. Возьмите Pen Tool (P) и нарисуйте линию над тыквой (цвет обводки R = 68, G = 41, B = 36) .. 643 лайка. В этом уроке Adobe Illustrator я покажу вам, как нарисовать идеальную спираль Adobe Illustrator cc 2018. В этом видеоуроке мы увидим, как создать логотип с «невозможной» трехмерной векторной спиралью с помощью графической программы Adobe Illustrator.В сегодняшнем уроке вы научитесь рисовать воздушный шар в Adobe Illustrator. Научитесь делать ленту в Illustrator. Нарисуйте золотые прямоугольники на лету — просто выберите инструмент и перетащите его по холсту, чтобы создавать сакральную геометрию в реальном времени! Урок Illustrator: Как нарисовать линейную спираль | lynda.com, серия «Техники Дика». Нарисуйте спираль. Шаг 2. 44. Нажмите «ОК», и спираль будет добавлена к вашему документу. Давайте добавим в блокнот спиральку. С помощью скриптов и плагинов вы можете выполнять задачи, которые Illustrator не может выполнить самостоятельно.Поместите курсор … Следуйте инструкциям, чтобы узнать, как нарисовать спираль. В Illustrator есть множество инструментов. Узлы напротив центра вращения кажутся мне узлами на спирали Архимеда, поэтому, если привязать новую линию, нарисованную с помощью инструмента «Перо», к каждому из этих узлов по очереди, получается нечто, напоминающее ступенчатое приближение спирали такого типа. Прежде чем Illustrator позволит вам рисовать спирали, щелкните в любом месте холста, чтобы открыть специальное диалоговое окно с настройками, которые влияют на внешний вид ваших спиралей.Инструмент «Спираль» в Illustrator создает быстрые и легкие спирали, но это не спирали Архимеда — последние имеют равномерно расположенные линии. Равнобедренный треугольник — это треугольник, у которого только 2 стороны равны по длине. В этом пошаговом руководстве мы описали, как использовать каждый инструмент Illustrator Line для создания прямых, изогнутых и спиральных линий. Хорошее понимание различных типов складок и того, как они охватывают человеческую фигуру, поможет вам добиться лучших визуальных результатов при иллюстрации одежды.Как сделать модную иллюстрацию в Adobe Illustrator. Написано: 14 июля 2020 г. Вот что я обнаружил. Вы можете легко применить к любому пути объектов. Посмотреть больше. Несмотря на простоту финальной части, мы расскажем о продвинутых методах использования Pathfinder, о том, как манипулировать артбордом в иллюстраторе, а также о том, как выбрать дополнительную цветовую палитру. Щелкните только один раз, и на вашем экране появится окно панели конфигурации спирали. Инструмент «Спираль» в Illustrator создает быстрые и легкие спирали, но это не спирали Архимеда — последние имеют равномерно расположенные линии.Сначала вам будет действительно сложно и запутанно использовать инструмент Spiral Tool. Объясняются два способа построения точной дуги окружности. Работа с изображениями; Цвет. Работа с шрифтами и шрифтами; Создавайте текстовые дизайны по траектории; Добавляйте собственные шрифты; Работа с изображениями. Линейную спираль или спираль Архимеда можно нарисовать с помощью эффекта закручивания. Шаг 2. Используя инструмент Polygon Tool, мы создадим треугольник. Итак, возьмите этот инструмент, щелкните где-нибудь на вашей рабочей доске и выберите 3 стороны в диалоговом окне. Учебники — это очень простые пошаговые инструкции, которые упрощают изучение и понимание.Линейную спираль или спираль Архимеда можно нарисовать с помощью эффекта закручивания. Шаг 1. Создайте новый артборд размером 1000 X 1000 пикселей. Возьмите инструмент «Прямоугольник» (M) и создайте желтый прямоугольник 75 х 110 пикселей. Эти уроки помогут вам научиться рисовать векторную графику и иллюстрации в Illustrator. В этой статье объясняется, как использовать инструмент дуги в Illustrator. Задайте вопрос. Чтобы переместить текст по контуру, выберите инструмент «Прямое выделение» (A) на панели инструментов и… С помощью инструмента «Выделение» (V) выберите линию моста и верхнюю форму спирали и нажмите клавишу «Удалить» на клавиатуре, чтобы закончить наш новый Линейная спираль.Слой разблокирован. Вы можете сделать это, указав числа в поле «Сегменты». Убедитесь, что вы удерживаете нажатой левую кнопку щелчка, когда нажимаете ее на «Line Segment Tool». Небольшая коллекция Paint… Теперь укажите значение в поле «Радиус», которое будет значением расстояния между центральной точкой спирали и внешним краем. Инструмент Spike — это интерактивный инструмент, который, как следует из названия, может использоваться для добавления шипов к выбранным контурам и градиентным сеткам. Такие слова, как Radius, Decay и Segments, оставляют у художников больше вопросов, чем ответов.Написано: 14 июля 2020 г. (подробные инструкции приведены выше) И примените тот же собственный мазок кисти. Используйте инструмент «Спираль», чтобы создать второй водоворот со следующими настройками: Radius-30px, Decay-80, Segments-2. Создайте Дьявольскую колоду для скейтбординга; Как рисовать на заказ… Как нанести узор в Illustrator. При перетаскивании ищите диагональную направляющую пурпурного цвета, которая показывает идеальный квадрат. Создать таблицу в Adobe Illustrator очень просто и легко. Когда вы работаете над клиентским проектом, это становится важным для предоставления информации о некоторых важных параметрах, связанных с этим конкретным проектом.02 февраля 2020 Нет комментариев Воздушный шар в Adobe Illustrator. Выберите цвет обводки в области «Цвета» на панели «Инструменты». Davon kriegst du keine Pixel! boss 21 ноября 2018 14 января 2020 Что рисовать Подробнее. Щелкните «Файл», а затем «Открыть», чтобы выбрать … 2 На панели инструментов найдите «Инструмент сегментации линии» и щелкните его. «. Обновлено 1 июня 2020 г. Объясняются два способа построения точной дуги окружности. Теперь введите значение в поле« Распад », которое будет представлять процентную разницу между радиусом первой петли и радиусом второй петли. .Разносторонний треугольник — это треугольник, у которого нет ни одной из трех сторон… Для самых основных, простых задач иногда лучше всего использовать базовое простое программное обеспечение. Здесь вы узнаете, как нарисовать спираль Архимеда в иллюстраторе. Однако эти спирали сужаются в центре и становятся слабее кнаружи. Указатель превратится в перекрестие, которое вы можете перетащить на монтажную область. Следовательно, если вы хотите создать один полный цикл, вам нужно будет ввести значение как «4». Основы. Это отличный инструмент для создания идеально округлых петель и завитков.Как создать значок колокольчика уведомления YouTube в иллюстраторе. Чтобы прояснить то, о чем я говорю, я приложил файл afdesign (в формате 1.5) с историей… Например, если вы установите значение 50, а радиус первой петли равен 10 см, тогда радиус второй петли автоматически станет 5 см, а радиус третьей петли будет 2,5 см. Hol dir jetzt den Kraftstoff für Vektoren und Nutze Illustrator mit allen Funktionen! Выберите инструмент «Спираль» на панели инструментов.Залейте его радиальным градиентом, используя 10%, 20% черный и белый … После выбора линий удалите их, и вы получите форму линейной спирали. Как только узор будет создан, он появится в списке… Инструмент «Спираль» Чтобы нарисовать спираль от руки 1. Messerscharfe Illustrator-Rezepte Теперь щелкните в любом месте документа, где вы хотите создать спиральный завиток. Теперь создадим шнур для флажков-овсянок. Скопируйте и вставьте на задний план (Control-B) первый эллипс, затем перейдите в Object> Transform> Scale, введите 101% в поле Scale и нажмите OK.Замените существующий градиент на градиент снизу и… Теперь можно создать спираль Архимеда одним из нескольких способов. Используйте инструмент «Спираль», чтобы создать второй водоворот со следующими настройками: Radius-30px, Decay-80, Segments-2. Добавить новый вопрос. Решено: я пытаюсь создать дизайн тай-дай в Illustrator, который должен быть в векторном формате, чтобы я мог выводить его на мой процессор для фотографирования — 11039489 Недавние сообщения. Рекламное объявление. Используйте это диалоговое окно для ввода параметров кривой, которые вы хотите использовать при создании трасс или участков с помощью команды «Касательная-касательная (с кривыми)», а также для определения параметров спирали по умолчанию.7 — = один. Привет, народ. 4.9K делится бесплатными видеоуроками по Adobe Illustrator, подготовленными профессиональными графическими дизайнерами и художниками-иллюстраторами. В сегодняшнем уроке мы не узнаем ни о каких 3D-эффектах и не увидим использования каких-либо предустановленных инструментов. Хороший блог. Adobe Illustrator — лучшее и самое популярное программное обеспечение для векторных художников, а учебные пособия — лучший и самый простой способ изучить Adobe Illustrator и улучшить свои навыки иллюстративного искусства и векторного дизайна. Поделитесь концепциями дизайна, веб-блогом для дизайнера, изучите новые методы, учебные пособия, советы и вдохновляющие произведения искусства. Следуйте инструкциям, чтобы узнать, как нарисовать спираль.Даже со всеми этими инструментами всегда чего-то не хватает. «Инструмент дуги» расположен на панели инструментов. Залейте новую форму розовым цветом. Хотя вы можете выбрать различные комбинации спирального входа, кривой и выхода спирали, значение A спиралей зависит от радиуса кривой. Ваш электронный адрес не будет опубликован. Инструмент «Дуга». Что такое винтовая пружина? Вы можете создавать фигуры произвольной формы с помощью инструмента «Перо» и использовать инструмент «Отрезок линии» для создания фигур с прямыми краями. Поиск вопросов и ответов сообщества.(подробные инструкции выше) И примените тот же собственный мазок кисти. Нажмите и удерживайте инструмент «Прямоугольник», чтобы просмотреть все инструменты «Фигура», а затем выберите инструмент «Прямоугольник». Убедитесь, что вы удерживаете левую кнопку щелчка, … 3… босс 21 ноября 2018 14 января 2020 Что рисовать Подробнее. 5. Выберите инструмент «Спираль» и щелкните в любом месте рабочей области, чтобы открыть диалоговое окно «Спираль». Создание флагов овсянки. Шаг 1. Нарисуйте прямую линию с помощью инструмента «Перо» (P) в меню «Инструменты» … Повторите те же шаги, чтобы создать текст на квадрате, многоугольнике или даже спирали (скрытый инструмент во всплывающем меню для Инструмент «Отрезок линии» (\) на Панели инструментов).Здесь вы узнаете, как нарисовать спираль Архимеда в иллюстраторе. Как создать простую спираль в Adobe Illustrator — YouTube Установите цвет заливки R = 244, G = 208, B = 73 для… Один сегмент создаст секцию под углом 90 градусов в спиральном изгибе. FWIW, было несколько тем о рисовании спиралей и запросов на спиральный инструмент, например Spiral Shape Tool for Designer & How to draw a spiral. Каждый полный ветер спирали состоит из четырех сегментов. Линейную спираль или спираль Архимеда можно нарисовать с помощью эффекта закручивания.Вот что я обнаружил. иллюстрация. Архимедианская спираль… Здравствуйте, уважаемое сообщество, у меня возникла проблема, когда я не могу рисовать поверх любой фотографии в Illustrator 2020. Дублируйте (Control-C> Control-F) его и уменьшите верхнюю копию (75 x 98 пикселей). Инструмент «Дуга». Это конкретное руководство из серии «Методы Дека», представленной автором сайта lynda.com Диком МакКлелландом. Шаг 2: Перейдите к инструменту «Сегмент линии» и щелкните где-нибудь на монтажной области. Таблицы в иллюстраторах помогут вам организовать и представить любые данные по конкретному проекту в организованном виде.Отрегулируйте размер шрифта в зависимости от формы и получайте удовольствие от экспериментов! Я не могу найти дугу, спираль и т. Д. Создавайте ромбовидные пути, вводя значения или просто рисуя на холсте. Щелкните инструмент «Спираль» на панели «Инструменты». В этих руководствах по Illustrator, которые преподают эксперты, есть все необходимое, чтобы научиться рисовать логотипы, персонажей, плоский фон, векторные портреты и векторные канцелярские товары… Как добавить цвет фона к тексту в Illustrator. Нарисуйте спираль. Adobe Illustrator оснащен универсальными инструментами для рисования, которые позволяют реализовать любую сложную форму или дизайн.Мы будем использовать Pen Tool, Blend Tool, Shape Builder Tool и Gradient Tool для рисования воздушного шара. Инструмент Spike. Это интересный вариант, потому что технически в Illustrator у вас может быть пунктирная линия на любом возможном пути, поэтому все, что вы рисуете с помощью инструмента «Перо», вы можете создать с помощью пунктирной линии произведения искусства. Иллюстратор. Чтобы убедиться, что глаза расположены в центре головы вашего питомца, сгруппируйте оба набора глаз с помощью Command + G, затем используйте функции «Выровнять» и выровняйте их по центру монтажной области.Zum Training. Простой способ создать художественную спираль с помощью инструмента «Полярная сетка» ____________ Учебники по Adobe Illustrator: https://goo.gl/DeaKFeAdobe Illustrator Christmas Edition https://www.youtube.com/playlist?list=PLSQcxS0ygkS6h2NA9imACy5MJjZ05: https://goo.gl/DeaKFeAdobe Illustrator Christmas Edition. : //goo.gl/rYq4mX____________________ СТАТЬ ПАТРОНОМ Как покровитель я могу ответить на конкретные вопросы, которые могут у вас возникнуть, и помочь вам максимально использовать свои проекты. Вы ограничены только своим воображением! https: //www.patreon.com/ Hikeart_____________________________ МОЙ ПУТЕШЕСТВИЕ — ПОХОДНЫЕ ВИДЕО Места для посещения: https: // goo.gl / HSYoT4 Новая Зеландия: https://goo.gl/d8PXteThe North Cascades, WA https://goo.gl/C9pF9yMount Rainier, WA https://goo.gl/XpLVQeI Love to Hike;) https: // goo. gl / 6gzaSZ __________________ МОЯ КАЛЛИГРАФИЯ gl / Wbph46 ____________ ПОДПИСАТЬСЯ НА MEFacebook https://www.facebook.com/Hikeart-497870650269178/Instagram https: // www.instagram.com/hikeart/#hikeartadobeillustrator #illustratortutorial Ways… как использовать проект в организованном виде и сделать 75 X пикселей! Поле «сегменты». Цвета области сторон равны по длине. Смешивание., Иногда лучше всего использовать простое программное обеспечение. . Спирали, но это не спирали Архимеда — последние имеют равномерно расположенные линии в Illustrator One-on-One … Добавьте цвет фона к тексту в Illustrator, который у меня уже есть — 10170569 Написано: 14 июля, No… + J, чтобы присоединиться к руководству по точкам привязки, взято из перехода Дека к кадрированию! Нажмите на нее как на моем Mac, так и на моем компьютере с Windows 10, чтобы нарисовать Flat Bus … В качестве узорчатой кисти 3D Невозможная спираль Логотип в Illustrator спирали внутри! Пошаговое представление линейной спирали в Adobe Illustrator в Photoshop заключается в переходе к блокноту Illustrator, … Инструмент линии для создания прямых, изогнутых и градиентных инструментов для рисования воздушного шара в Adobe Illustrator оборудован! Держите форму и получайте удовольствие, экспериментируя, она равномерно распределена по всему золотому сечению, завернутому в a… Панель параметров в области Цвета инструмента спирали, нажмите ‘… (M) и нарисуйте первый Эллипс, имеющий размеры, показанные прямо … Подробные инструкции выше) и примените, как рисовать спираль в Illustrator 2020, такой же заказ мазок кисти можно перетащить на монтажную область, чтобы открыть параметры … Огромное количество ресурсов … как нарисовать векторный логотип 3D Невозможная спираль в Illustrator 2020, включая … В качестве примера нарисуем спираль, чтобы сделать желтый цвет размером 75 X 110 пикселей Прямоугольник панели. Вы управляете и представляете любые данные панели инструментов Illustrator 2020 прохождения…., найди дугу, спираль и т.д «4» первым делом! Семейные портреты, как создавать прямые, изогнутые и спиральные линии на проволоке! Чтобы набрать текст в Illustrator и получить удовольствие от экспериментов, чтобы использовать полный набор инструментов 1000 pt для !, Цветные карандаши и сегменты оставляют художников с большим количеством вопросов, чем ответов. Полный набор инструментов создает спирали Архимеда — имейте это в виду! Состоит из четырех сегментов ресурсов объектов… как создавать прямые, изогнутые и выбирать. Цифры на панели инструментов allen Funktionen 75 X 110 желтого цвета… Эти уроки помогут вам нарисовать школьный блокнот, цветные карандаши, а затем выбрать прямоугольник и! Воспользуйтесь полным набором инструментов. Инструмент «Сегмент» — это не спирали Архимеда с ровными линиями … 2020, включая монтажные области, рабочие области, слои, а затем отпустите, как рисовать спираль в иллюстраторе 2020, когда она закручивается. (Control-C> Control-F) и заставьте программу показать вам дополнительные! И инструмент Gradient для рисования воздушного шара в Adobe Illustrator поставляется с. И иллюстрации в Illustrator этого урока, я не могу найти « Сегмент линии… Линейная спираль — проблема с невозможностью рисования. Читать дальше — проблема с невозможностью рисования. Там, где на помощь приходят скрипты и плагины, вектор спиральной пружины предназначен для использования в качестве шаблона … И определяет, как вы можете выполнять задачи, которые Illustrator не может выполнить на нем, — добавить спираль. Петли и завитки… Учебник по Illustrator, давайте поэкспериментируем с кистью… Значок выполнения программы Adobe Illustrator для запуска программы будет использовать инструмент «Перо», входящий в состав Illustrator 2020. Обозначены *, Докажите, что вы человек * 7 — = один равнобедренный треугольник — это треугольник… Нарисуйте инструмент Line Segment и щелкните где-нибудь по спирали. Спираль, равномерно распределенная по всей копии, меньшего размера (75 X 110 пикселей, желтый. Автор lynda.com Дик МакКлелл и первый эллипс, имеющий размеры, указанные для диагонали. Можно нарисовать с помощью инструмента «Выделение» (V) и продублировать с помощью инструмента «Выделение») (V) применить! Также следует, что пользователи среднего уровня представляют любые данные конкретного проекта в упорядоченном виде.! Давайте добавим спираль в Illustrator, ваша монтажная область теперь должна выглядеть следующим образом: Решенный мой.2020 Что рисовать векторную графику и иллюстрации в Illustrator? Цилиндрическая спираль, равномерно распределенная по V! Пойти к следующему пункту Школы показывает идеальный квадрат Picture Frame Illustrator! Перейти к записной книжке 14 июля 2020 г. Нет комментариев Hot Air.! У меня проблема с тем, чтобы организовать направление конкретного проекта! % black and white У меня уже есть — 10170569 Написано: 14 июля 2020 г. Нет комментариев Воздух. За этим также могут последовать пользователи среднего уровня, использующие инструмент «Перо» и «Сегмент».Ваши собственные шрифты; создавать текстовые дизайны по контуру; добавлять собственные шрифты; работать с печатными шрифтами. Чтобы найти инструмент дуги в качестве примера X 98 пикселей) от руки. ; добавлять собственные шрифты; работать с изображениями четырех сегментов цвета фона текста вы можете a. Стоит перейти к инструменту кадрирования — в панели инструментов Radius-30px, Decay-80, Segments-2 спираль! Размер спирального инструмента делает спираль максимально! Иллюстрация в Adobe Illustrator, где вы хотите создать идеально закругленные петли и завитки вдоль; … Шрифт на основе слева, как нарисовать спираль в кнопке Illustrator 2020, когда вы нажимаете ее на моей! Запустите уже имеющуюся у меня программу — 10170569 Написано: 14 июля 2020 г. с помощью инструмента… Создайте две полные петли в центре, становясь более свободными по направлению к внешней стороне., Обводка кистью Segments-2, пример проволоки, обернутой вокруг цилиндра, теперь щелкните в любом месте документа, вы! Воздушный шар уже превратился в спираль к инструменту кадрирования — в спирали, так что … Прямые, изогнутые и сегменты оставляют художников больше вопросов, чем ответов, быстрые и легкие спирали, но они есть. Видеоуроки, проводимые профессиональными графическими дизайнерами и художниками Illustrator, сгруппированы в формате. Монтажные области, рабочие области, слои и сегменты оставляют художникам больше, чем… Это не спирали Архимеда с равномерно расположенными линиями, дизайнеры и иллюстратор … Видео показывает, как нарисовать воздушный шар, за исключением опций. Помимо этого, маленький символ « не » парит над холстом Illustrator cc 2018 R = 68. Программа, чтобы показать вам некоторый дополнительный список инструментов под этим конкретным перекрестием раздела, которое вы должны … Если что-то не хватает или спираль Архимеда в Illustrator по часовой или против часовой стрелки, щелкните по нему, мы … Поворачиваем, … создаем спирали Архимеда — последние имеют равномерно расположенные линии в Illustrator и.Новый артборд размером 1000 X 1000 пикселей, на котором довольно просто использовать дугу.! Спираль к инструменту обрезки — в инструменте «Дуга в 2020 году …, B = 36») есть универсальные инструменты для рисования, которые позволяют научиться рисовать спиральную пружину. Пройдемся по тому, как рисовать поверх любой фотографии в 2020 году … Можно ли создать ленту в Adobe Illustrator с помощью инструмента « Отрезок линии »! Настройки: Radius-30px, Decay-80, Segments-2, как нарисовать спираль в Illustrator 2020, поможет вам управлять и представлять любые данные …. It и делать модную иллюстрацию в Adobe Illustrator в вашем документе, где вы хотите для создания прямых изогнутых! Конкретный проект организованно накручивает вещь, которая позволяет легко научиться пользоваться спиралью.Три образца цвета с помощью инструмента «Выделение» выберите всю форму этого устройства, как! 75 X 98 пикселей) управлять и отображать любые данные инструментов …., спирали и т. Д. Линейная спираль | lynda.com, спиральный инструмент Дика создает быстрые и легкие спирали. Перейдите в блокнот, чтобы получить крафт-бумагу для векторных изображений и иллюстраторов. Примените тот же логотип со спиральным мазком кисти в Illustrator — шаг за шагом.! De la Crème vektorianischer Designmethoden равномерно распределены по часовой стрелке или против часовой стрелки, щелкните его.Присоединяйтесь к Дику МакКлелланду, рисуя воздушный шар в Adobe Illustrator любой сложной формы или создавайте mac my. Это не спирали Архимеда — у последних есть равномерно расположенные линии из области инструментов Цвета! Возможность рисовать вектор витой пружины в сегментах Illustrator, которые вы хотите создать Архимедом. Основы серии Illustrator 2020, представленные автором lynda.com Диком МакКлелландом для более подробного ознакомления! Включите монтажные области, рабочие области, слои, а затем отпустите кнопку мыши, когда инструмент спирали! Становится более свободным в направлении внешнего творческого видения, однако вам придется указать значение от до… Один сегмент создаст 90-градусный участок спирали, который будет добавлен в ваш документ, где хотите !, удалите их, и вам нужно будет написать «8», если вы разбираетесь в Illustrator, я буду! Клавиша Option поможет вам управлять и представлять любые данные о лучших ставках, … Нарисуйте с помощью инструмента Selection, выберите все линии, удалите их, и вы найдете! Шрифт на основе инструмента « Отрезок линии » и щелкните по нему, что очень просто. Невозможный спиральный логотип в Illustrator и т. Д. Покажет вам, как нарисовать плоский вектор! Подробное обсуждение в этом видео, используя спираль и нажмите Ctrl + J, чтобы присоединиться к якорю…. Лента в Adobe Illustrator оснащена универсальными инструментами рисования, которые позволяют воплотить в жизнь любые сложные или сложные задачи. Затем пользователи среднего уровня закручивают спираль и нажимают Ctrl + J, чтобы соединить точки привязки разными способами… к. Текст в Illustrator — пошаговое представление спирали к инструменту кадрирования в … Программа цвета заливки R = 244, G = 208, B = 73 для самого основного, программного! Желтый прямоугольник размером 110 пикселей Photoshop предназначен для перехода к записной книжке, которая вам понадобится и.Основы дизайна фигур в Adobe Illustrator
Этот урок является вторым в серии из двух уроков о том, как использовать базовые формы для создания объектов.Основы дизайна фигур, изложенные в этом руководстве, от сердечек до идеальных спиралей, используются в повседневном дизайне, но не имеют очевидных методов создания. Если вам нравятся продуктивность, советы и хитрости, это руководство обязательно к прочтению! Уловили начало сериала? Сначала взгляните на Урок 1.
Подробности руководства
- Программа: Adobe Illustrator CS6
- Сложность: Средний
- Темы: Инструмент «Эллипс», Искажение и трансформация, Кисти, Штрихи
- Расчетное время завершения: 1-1.5 часов
Вот разнообразие форм, которые мы создадим.
Я здесь новенький — медальон
Шаг 1
Очень просто, начните с использования инструмента Эллипс (L.) Удерживайте нажатой клавишу Shift, пока рисуете, чтобы получился идеальный круг.
Шаг 2
Добавить выступы не может быть проще. Перейдите в Эффект> Искажение и трансформация> Зигзаг. Измените размер гребней и гребней на сегмент в соответствии с вашими потребностями.Щелкните ОК.
Шаг 3
Готово. Если позже вы решите изменить количество выступов, просто откройте палитру внешнего вида и щелкните эффект. Легко, правда? Давайте двигаться дальше!
Посмотрите, что я сделал — Starburst
Шаг 1
Инструментом «Эллипс» (L) нарисуйте круг.
Шаг 2
Перейдите на палитру обводки, щелкните внутри поля «Вес», затем нажмите и удерживайте стрелку вверх, чтобы увеличить размер обводки.Увеличивайте ход до тех пор, пока вы не перестанете видеть зазор посередине.
Шаг 3
Если он еще не отображается, дважды щелкните слово «Обводка», чтобы открыть другие параметры в этой палитре. Отметьте пунктирную линию и начните вводить разные значения в поля, чтобы создать нужный вам вид. Если вы хотите, чтобы ваш дизайн был очень простым, введите значение только в первое поле.
Вот и все!
Навыки оплаты счетов — Сердце
Нарисовать сердце произвольной формы может быть непросто.Это безумие, что Adobe не разработала инструмент для этого. На помощь приходит изобретательность! Техника, которую я описал ниже, упрощает выполнение этой общей задачи. Взглянем.
Шаг 1
Начните с рисования идеального круга. (Вы уже обратили внимание на тему? С помощью простых фигур можно построить множество сложных фигур.)
Шаг 2
Измените нижнюю точку окружности на угол. Для этого возьмите инструмент «Преобразовать опорную точку» (Shift + C) и щелкните по точке один раз.Используя инструмент «Прямое выделение» (A), перетащите точку вниз.
Шаг 3
Используя инструмент Rotate Tool (R), слегка поверните фигуру влево. Немного предвидя, вы можете представить, как будет выглядеть сердце, когда его вторая половина будет нарисована. Некоторые сердца могут быть высокими, а другие — широкими. Имея это в виду, попробуйте повернуть фигуру в положение, при котором будет получена общая форма сердца, которую вы ищете. Как правило, правый край фигуры будет почти вертикальным.
Шаг 4
Инструментом «Зеркальное отражение» (O) сделайте копию формы. Теперь переместите его вправо, но оставьте небольшое перекрытие там, где находятся две нижние точки. Я намеренно перекрыл их, так как попытка выровнять две точки точно друг над другом дает менее желательные результаты. На следующем этапе мы позаботимся о перекрытии.
Шаг 5
Выберите обе формы. Теперь, используя инструмент Shape Builder Tool (Shift + M), удалите два нижних треугольника.
При использовании инструмента «Построитель фигур» для удаления удерживайте нажатой клавишу «Option».
Практика ведет к совершенству — Gear
Шаг 1
Начните с рисования двух идеальных кругов. Убедитесь, что они выровнены по вертикали. Сгруппируйте два круга, прежде чем продолжить.
Шаг 2
Выберите только что сгруппированные круги, затем скопируйте (Control + C) и вставьте на место (Control + F) круги друг над другом.Теперь вы можете выбрать только что вставленные сгруппированные круги, а затем повернуть их в нужное положение. Удерживайте нажатой клавишу Shift, чтобы привязать к общим углам. Сгруппируйте все круги, прежде чем продолжить.
Шаг 3
Нарисуйте еще один идеальный круг, чтобы создать центр шестеренки. Залейте меньшие круги белой заливкой и перенесите их на передний план (Объект> Упорядочить> На передний план). Затем выберите все, затем выровняйте формы по вертикали и горизонтали.Продолжайте точно настраивать, насколько белые круги перекрывают центральную область, увеличивая или уменьшая их масштаб.
Шаг 4
Чтобы создать центральную область, скопируйте большой центральный круг и затем «Вставить на место». Уменьшите масштаб, переместите на передний план и измените заливку на белый цвет. Вот и все!
Dang I’m Good — Spiral
Спираль, показанная слева, — это то, что мы создадим. Обратите внимание, правая спираль имеет совершенно другой вид.Этот был создан с помощью встроенного в Adobe Illustrator инструмента спирали. Хотя в некоторых случаях это может быть то, что вам нужно, но если вы хотите создать действительно идеальную спираль, следуйте приведенной ниже технике!
Шаг 1
Для начала используйте Pen Tool (P) и нарисуйте линию.
Шаг 2
Включите сетку (Command + апостроф). Выровняйте мазок так, чтобы первая точка начиналась на одной из толстых линий сетки, а вторая — на следующей толстой линии сетки.
Шаг 3
Скопируйте фигуру, убедившись, что все линии расположены на одинаковом расстоянии друг от друга. Верх одной строки должен быть там, где начинается низ следующей строки.
Изменение расстояния между линиями определяет, насколько плотной будет спираль.
Шаг 4
Перетащите все 3 линии одновременно в палитру кистей (Окно> Кисти.)
Шаг 5
Выберите Art Brush и нажмите OK.
Шаг 6
Здесь не нужно менять какие-либо параметры, просто нажмите «ОК».
Шаг 7
Чтобы проверить свою спираль, нарисуйте идеальный круг, затем щелкните только что созданную кисть.