Создание карандашного портрета в Adobe Photoshop · Мир Фотошопа
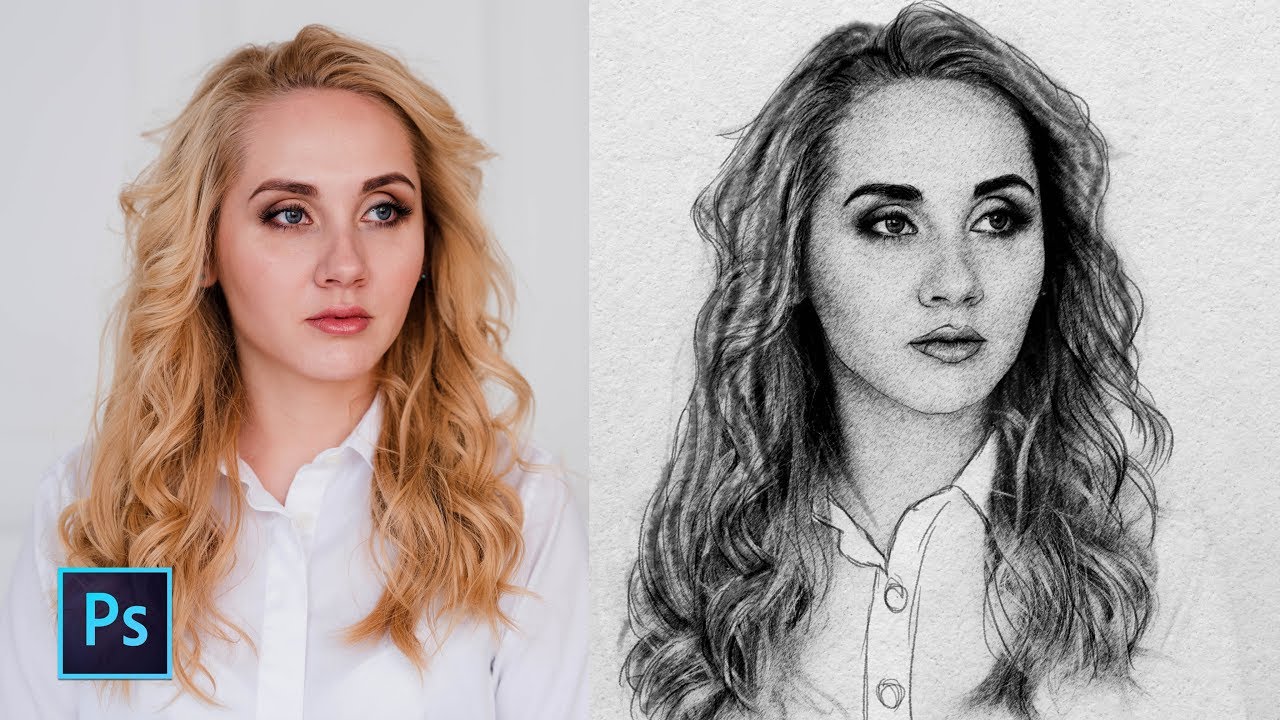
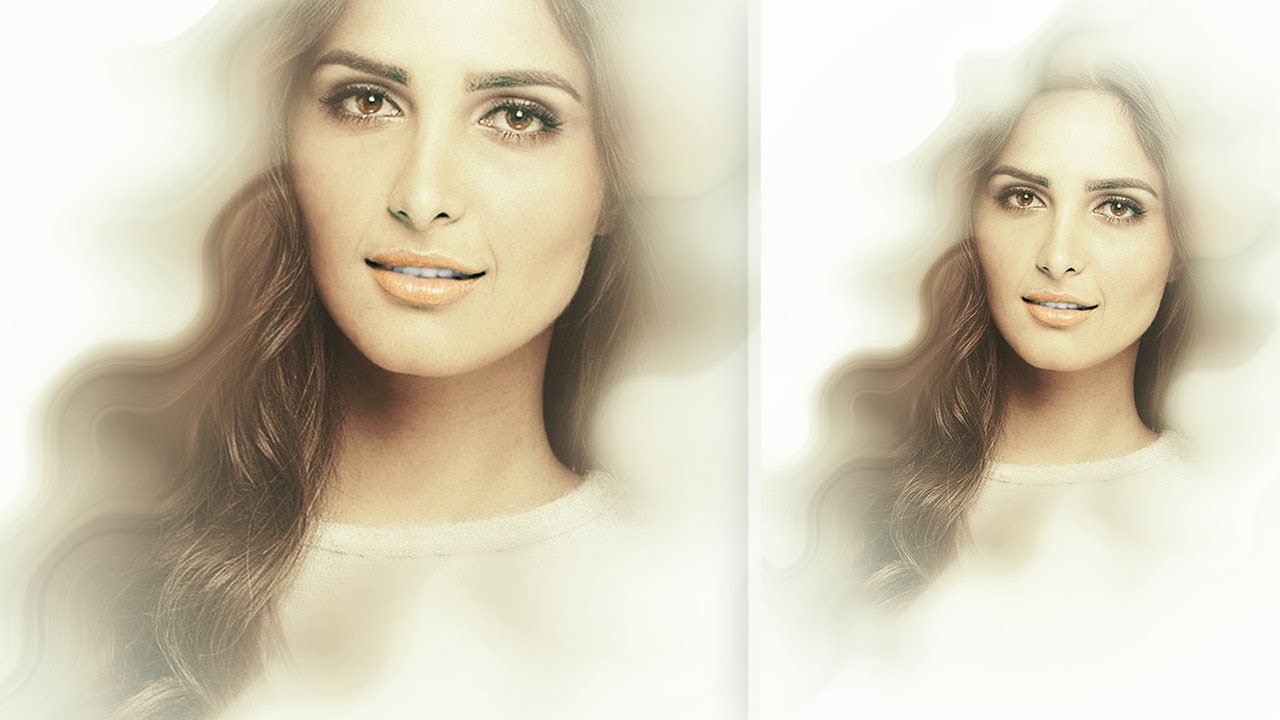
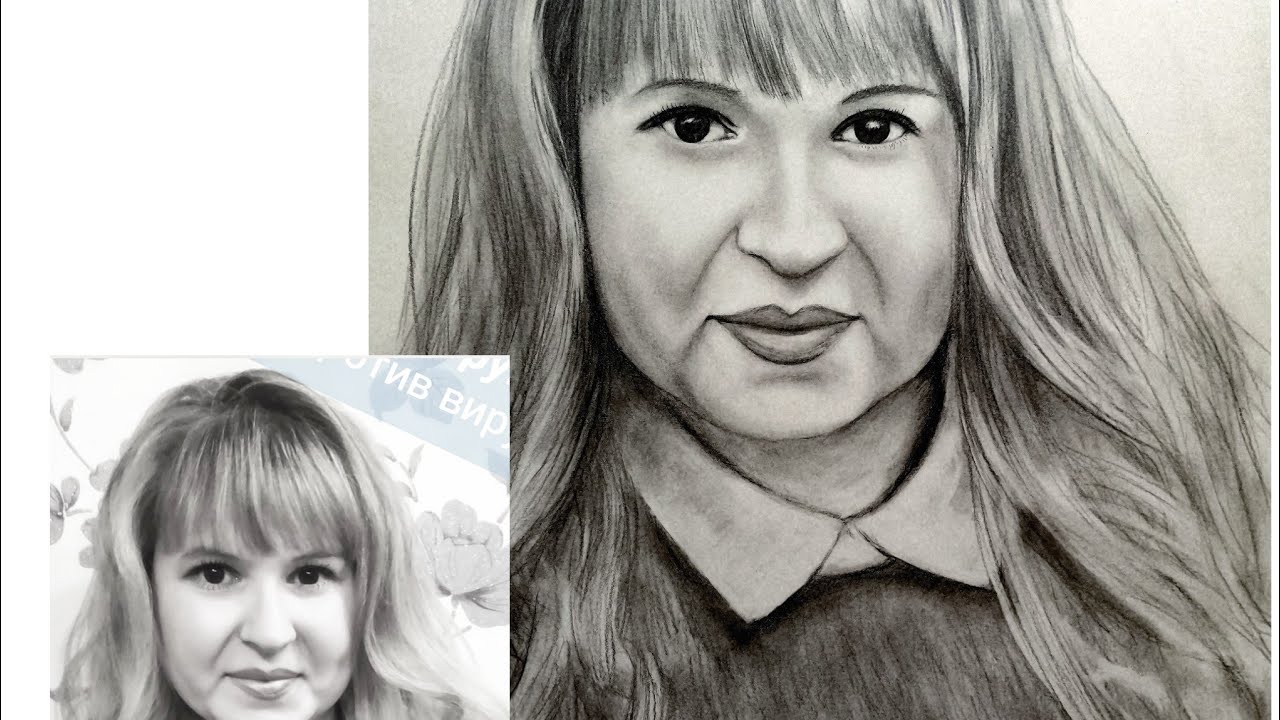
В этом уроке на конкретном примере будет показано, как за короткий срок создать портрет понравившегося вам человека средствами программы Adobe Photoshop так, что бы он выглядел как карандашный рисунок на бумаге.
Шаг 1
Для начала мы выбираем чей портрет будем рисовать. Фотография человека должна отвечать определенным требованиям. Чтобы портрет получился более подробным и реалистичным, разрешение фотографии (количество пикселей-точек на дюйм) должно быть достаточно высоким, так как нам необходимо будет прорисовывать мелкие детали. Мы выбрали фотографию всеми известного Брэда Пита:
Разрешение данной фотографии 72 пикселя на дюйм, при размере 45 на 69 см. Чтобы посмотреть параметры фотографии необходимо открыть её в Photoshop, в пункте меню выбрать «Изображение», далее «Размер изображения». В открывшемся окне будут указаны параметры.
Шаг 2
Так как в результате мы хотим видеть карандашный рисунок, нам важен не цвет, а тон (темные и светлые места).
Следующим шагом будет добавление контраста фотографии. В пункте меню Изображение ? Коррекция ? Яркость/Контрастность. Подредактируем тональность фотографии произвольно, так что бы черный был более насыщенным, а светлые места более белыми. Нажимаем ОК, в итоге получаем:
Шаг 3
Создаем новый слой Ctrl+Shift+N, поверх существующего. Первый слой делаем прозрачным, в окне Слои ставим прозрачность 70%. Выбираем инструмент кисть, стандартную с нечетким краем, цвет задаем черный с прозрачностью 30-40 %, размер 3-4 пикселя, что бы линия была достаточно тонкая как от карандаша. И начинаем обводить контур актера в новом пустом слое.
Чтобы просматривать результат нашей работы, между слоем с исходной фотографией и нашим рисунком создаем новый слой (Ctrl+Shift+N) и заливаем его белым цветом. В процессе работы он будет отключен, но если время от времени включать его и отключать слой с фотографии мы будем видеть, что нами уже сделано, а что следует еще доработать.
Мы создаем очередной слой (Ctrl+Shift+N) и в нем продолжаем обводить фотографию. Принцип работы как в обычном рисунке — от общего к частному. Не надо сразу бросаться на мелкие детали — реснички и прочее. Необходимо наметить основные формы, где заканчиваются волосы, контуры носа, месторасположение глаз и губ, подбородка и шеи.
Создаем следующий слой (Ctrl+Shift+N). В нем мы уже начнем штриховать. При анализе фотографии мы определяем самые темные места, в данном случае это пиджак, шея, волосы, тени на лице. Начинаем наносить их ровными штриховыми линиями пересекающимися друг с другом, создающими эффект штриховки карандашом.
Каждый большой блок штриховки желательно делать на новом слое, что бы в будущем было легче редактировать, и удалять ненужные штрихи.
На Рис. 6 мы заштриховали весь пиджак и самую темную часть шеи, показав и более мелкие детали — тень и загиб воротника, складки. Так как это набросок — проследив, наметили плоскости шеи.
Далее переходим к штриховке лица. Обычно в связи с анатомическими особенностями человека, самыми темными оказываются скулы, тень под бровями, носом. Верхняя губа всегда темнее нижней, так как на нее не падает свет.
Обычно в связи с анатомическими особенностями человека, самыми темными оказываются скулы, тень под бровями, носом. Верхняя губа всегда темнее нижней, так как на нее не падает свет.
Продолжаем дальше конкретизировать. Вырисовываем глаза — зрачки, веки. Показываем хаотичными штрихами волосы, намечаем уши. Для уточнения можно уменьшить прозрачность фотографии до 80-90%. Не забываем проверять, что получается в итоге.
Заштриховав и наметив основную часть, видно, что пиджак смотрится большим тоновым пятном. Мы обрезаем нижнюю часть изображения для улучшения композиции с помощью инструмента Рамка.
А также удаляем вспомогательные слои: первый — с фотографией (она нам больше не понадобится), третий и четвертый слой с контурами лица, они служили нам лишь опорой. Чтобы удалить слой щелкните по нему мышкой — правая кнопка — Удалить слой.
Убрав все лишнее следующим этапом мы объединяем все наши *штрихи* в один слой, скрыв фон, выбираем в строке меню Слои- Объединить видимые.
В итоге у нас должно получиться два слоя один-белый фон, второй наш рисунок на прозрачном фоне.
Шаг 4
Чтобы сделать рисунок более реалистичным мы сделаем ему бумажный фон, для этого нам необходима фактура бумаги. В данном случае использовалось две дополнительных картинки. Одна для цвета, другая для придания фактуры мятой бумаги нашему рисунку.
Мы открываем эти картинки в программе и поочередно перетаскиваем в отдельные слои так, что бы слой с рисунком всегда оставался вверху, а следующим шел фон с тексурой мятой бумаги и только потом с цветом. В свойсвах слоя с текстурой ставим вместо обычного –Умножение, и отрегулируем прозрачность. Таким образом наш портрет получился на слегка помятом холсте, что придало ему еще большую реалистичность.
Выделяем слой с портретом, заходим в строку меню Изображения — Коррекция — Яркость/Контрастность и делаем рисунок слегка поярче. Сливаем все слои — Ctrl+E. Наш портрет готов. Остается лишь распечатать и повесить дома в рамку.
Обработка фотографий, Ретушь, Арт и многое др. в Фотошоп. Photoshop.: 100 грн
- Фриланс
- Курьерские услуги
- Домашний мастер
- Клининговые услуги
- Логистические и складские услуги
- Мебельные работы
- Ремонт техники
- Отделочные работы
- Строительные работы
- Бытовые услуги
- Фото- и видео- услуги
- Работа в Интернете
- Реклама и маркетинг
- Разработка сайтов и приложений
- Услуги для животных
- Бюро переводов
- Организация праздников
- Услуги тренеров
- Услуги красоты и здоровья
- Деловые услуги
- Ремонт авто
- Услуги для Prom.

- Рисунки и иллюстрации
- Разработка логотипов
- Дизайн интерьера
- Дизайн сайта
- Услуги печати
- Дизайн баннеров
- 3D дизайн
- Разработка инфографики
- UX/UI дизайн
- Другое в дизайне
Здравствуйте. Меня Зовут Юрий!
Я довольно долгое время был заинтересован, а теперь и занимаюсь, непосредственно обработкой и созданием 2D и 3D графики. Так же могу придумать и воплотить в жизнь, оформление групп в социальных сетях, аватары для них и дизайн сайтов.
Выполняю любые работы. Любой сложности. Владею такими программами от «Adobe» как «Photoshop», «Lightroom», «Illustrator», «After Effects», и «CorelDraw» от «Corel», «Zbrush» от «Pixologic», «3Ds Max» от «Autodesk» и «Cinema 4D» от «MAXON».
Меня Зовут Юрий!
Я довольно долгое время был заинтересован, а теперь и занимаюсь, непосредственно обработкой и созданием 2D и 3D графики. Так же могу придумать и воплотить в жизнь, оформление групп в социальных сетях, аватары для них и дизайн сайтов.
Выполняю любые работы. Любой сложности. Владею такими программами от «Adobe» как «Photoshop», «Lightroom», «Illustrator», «After Effects», и «CorelDraw» от «Corel», «Zbrush» от «Pixologic», «3Ds Max» от «Autodesk» и «Cinema 4D» от «MAXON».
Похожие объявления
Виктория М.
Рисую векторные иллюстрации
Нарисую любую векторную графику на ваш вкус . Портреты, иконки для профиля , картинки для наполнений сайтов и прочие иллюстрации. В своей работе пользуюсь такими программами как Adobe Photoshop и Adobe Illustrator. Задание выполняю в четко поставленные сроки , от вас нужно четкое ТЗ)
Александр Ч.
Создание векторных иллюстрацийЗдравствуйте! Создаю векторные иллюстрации любой сложности, от наброска до воплощения. Векторные портреты по фото, векторная графика для социальных сетей и сайтов. Работаю в Adobe illustrator и Photoshop. Стандартный срок исполнения от 3-х дней и зависит от сложности модели. Возможно срочное и…
Виктория П.
Концепт-арт / 2d арт персонажей, окружения, предметовСоздам для Вас концепт-арт и 2d арт в Adobe Illustrator и / или Adobe Photoshop. Постоянно совершенствуюсь и прохожу курсы в разных школах компьютерной графики. Работаю на графическом планшете. Обращайтесь, буду рада помочь! Стоимость оговаривается в зависимости от деталей заказа.

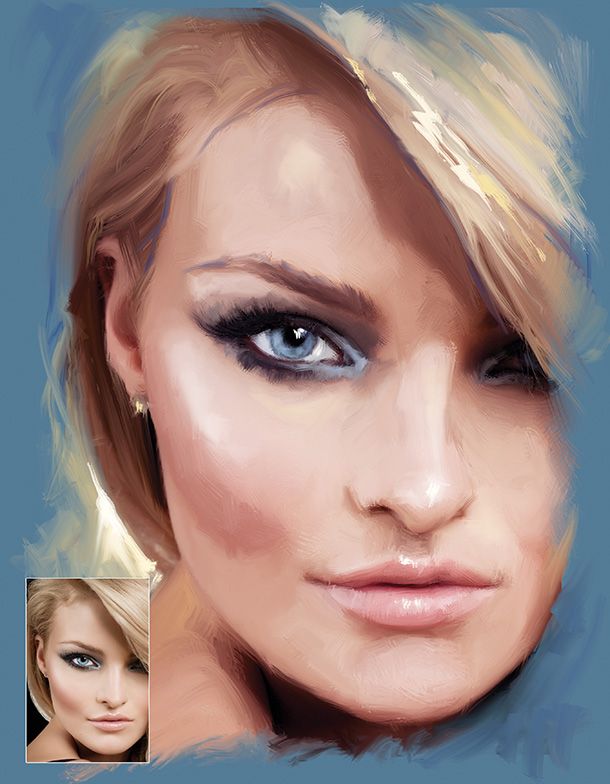
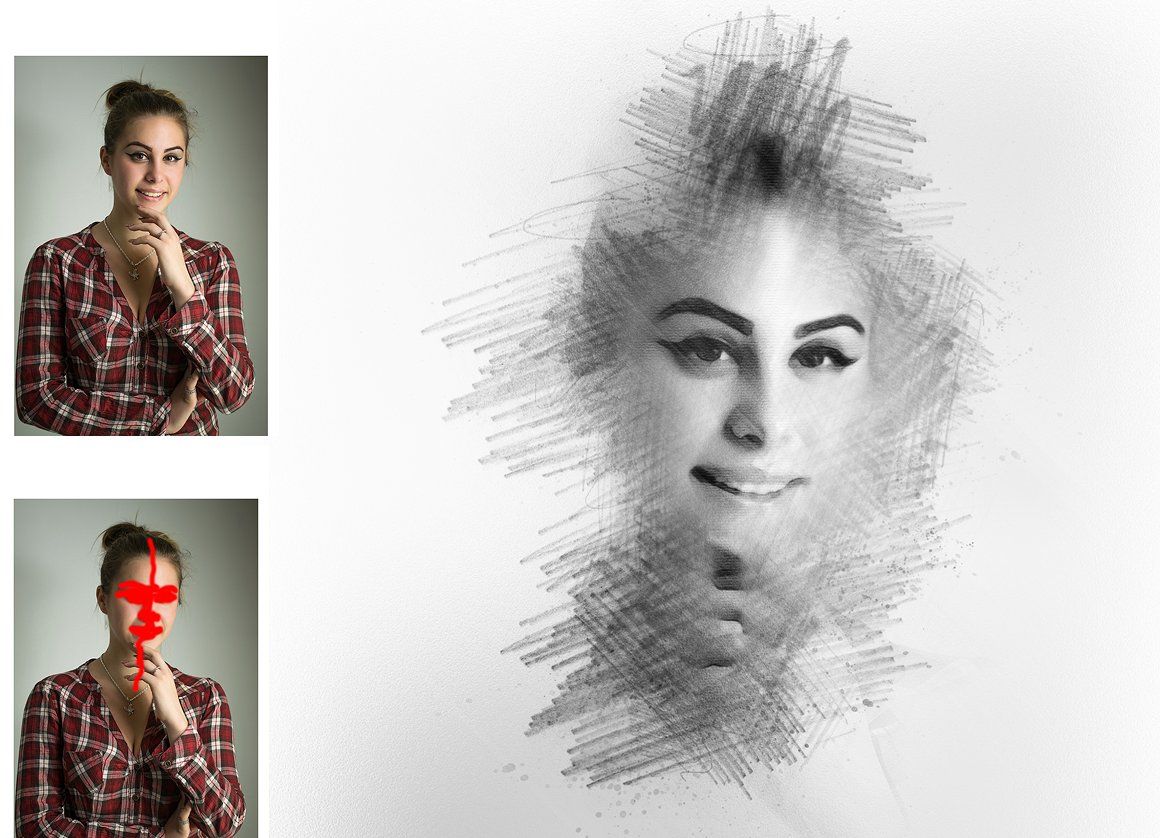
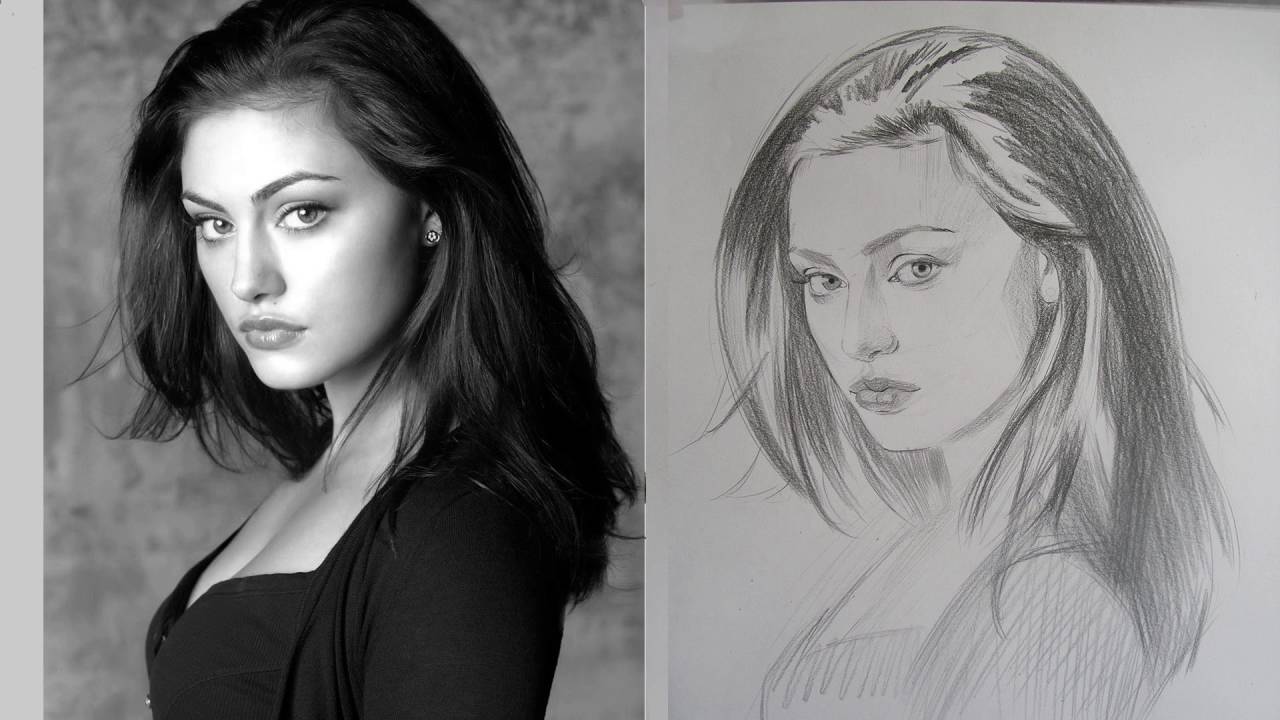
Как нарисовать портрет в Photoshop
Ещё один замечательный урок, который научит Вас рисовать портрет в Photoshop. Эта техника базируется на использовании кистей Photoshop, и для людей, которые уже имеют некоторый опыт в искусстве, это хорошая техника, но требует затрат времени для достижения результата.
Предварительный просмотр результата
Исходные материалы
Шаг 1
Начинаем с открытия фотографии. Выбираем инструмент Crop Tool, чтобы выделить часть изображения, и нажимаем Enter, чтобы обрезать выделенную область.
Шаг 2
Теперь мы будем создавать фон будущего портрета. Мы хотели бы выбрать тот же цвет, как и на реальном фоне фотографии. Это зеленый цвет, но темный, поэтому портрет выглядит более выразительным. Снимаем блокировку с фонового слоя (дважды нажимаем на иконке в наборе слоев), затем создаем новый слой под существующим слоем (называем его фоном) и заливаем его цветом #3d4038, используя инструмент Paint Bucket Tool.
Шаг 3
Создаем новый слой (слой мазков) выше всех остальных слоев. Выбираем инструмент Brush Tool и мягкую круглую кисть размером 2рх. Увеличиваем масштаб фотографии и начинаем создавать небольшие мазки, дублирующие мех животного. Вы можете взять образец цвета с помощью инструмента Eyedropper Tool, очень важно менять цвет на маленьких областях, так как после увеличения масштаба фотографии, Вы видите большое количество оттенков.
Чтобы сэкономить время, Вы можете переключаться между инструментами Brush Tool и Eyedropper Tool, используя горячие клавиши: B, чтобы выбрать инструмент Brush Tool, и Alt, чтобы взять образец цвета с помощью инструмента Eyedropper Tool.
Вы можете скрыть слой с фотографией, чтобы посмотреть свой процесс (нажмите на значке глаза слоя, который показывает видимость слоя).
Если Вы удовлетворены результатом, снова сделайте слой с фотографией видимым. Вы должны продолжать создавать мех животного с помощью мелких мазков кистью (всегда на слое с мазками) и время от времени менять цвет с помощью инструмента Eyedropper Tool.
Вы должны продолжать создавать мех животного с помощью мелких мазков кистью (всегда на слое с мазками) и время от времени менять цвет с помощью инструмента Eyedropper Tool.
Время от времени скрывайте слой с фотографией, чтобы посмотреть, что Вы уже сделали на этот момент.
Продолжаем работать инструментом brush, используя ту же технику на слое с мазками.
Вы можете посмотреть наше изображение ниже, там есть несколько областей, просто залитых цветом, без всяких мазков. Если Вы посмотрите на собаку в реальной жизни, Вы будете видеть просто области цвета в тени, Вы не сможете разглядеть текстуру. Текстура будет видна только на ярких солнечных областях, при дневном или искусственном освещении.
Шаг 4
Выбираем слой с фотографией и уменьшаем его размер с помощью Edit > Transform > Scale. Перемещаем фотографию в верхний левый угол нашего холста, это поможет Вам держать в фокусе фотографию, продолжая рисовать портрет. Создаем новый слой под слоем с мазками (слой цветных областей) и рисуем по этим областям инструментом Brush Tool, не забывая брать образцы цвета с помощью инструмента Eyedropper Tool.
Создаем новый слой под слоем с мазками (слой цветных областей) и рисуем по этим областям инструментом Brush Tool, не забывая брать образцы цвета с помощью инструмента Eyedropper Tool.
Убираем видимость слоя с мазками, это поможет Вам видеть, какие цветные области уже закрашены, и какие использовались цвета.
Продолжаем работать с инструментом Brush tool, используя ту же технику.
Ниже Вы можете посмотреть, как должны выглядеть цветные области (отключите видимость слоя с мазками, чтобы увидеть эту картину).
Продолжаем закрашивать другие области.
Отключаем видимость слоя с фотографией и фонового слоя, затем производим слияние слоя с мазками и слоя с цветными областями, используя Ctrl+E.
Шаг 5
Выбираем инструмент Smudge Tool, устанавливаем для параметра Strength значение 50-60%, выбираем кисть Spatter (59 px). Если Вы не можете найти кисть Spatter (это одна из стандартных кистей Photoshop), переедите в настройку Reset Brushes, и она должна появиться. Увеличиваем масштаб холста и начинаем затирать жесткие мазки и перемешивать некоторые цвета.
Если Вы не можете найти кисть Spatter (это одна из стандартных кистей Photoshop), переедите в настройку Reset Brushes, и она должна появиться. Увеличиваем масштаб холста и начинаем затирать жесткие мазки и перемешивать некоторые цвета.
Начинаем создавать текстуру меха с носа, так как вокруг носа мех самый короткий и требует аккуратной обработки. В дальнейшем мы будем увеличивать диаметр кисти, но самое главное – перемещать кисть только по росту волосков. Чем длиннее будет мазок, тем длиннее будет создаваемый Вами волосок.
Теперь Вам необходимо добавить деталей. Выбираем инструмент Burn Tool и кисть Spatter (59 px) и затемняем некоторые области портрета. Не забывайте, что Вы должны делать мазки только по росту волос. Осветляем некоторые области, на Ваш выбор. Помните, что волоски более светлые на кончиках, чем у корня, поэтому используйте инструменты Burn Tool и Dodge Tool, чтобы затемнить и осветлить их.
Шаг 6
Чтобы закончить наш урок, создаем новый слой и меняем режим слоя на Soft Light. Выбираем инструмент Brush Tool (устанавливаем непрозрачность 5-10% и берем круглую мягкую кисть), затемняем и осветляем большие области портрета, на Ваш вкус, чтобы в конце он выглядел более контрастным. Меняем размер кисти согласно ситуации. На изображении ниже Вы можете посмотреть, где мы применяли кисть белого или черного цвета.
Результат
Ниже Вы видите окончательный результат (не забудьте убрать видимость слоя с фотографией).
http://www.photoshopstar.com
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать реалистичные слезы в Photoshop
• Как создать пули в Photoshop
• Создание логотипа в стиле Web 2.0 в Photoshop
Рисуем лицо в фотошопе. Процесс рисования портрета по фотографии используя фотошоп Как сделать нарисованный портрет фотошопе
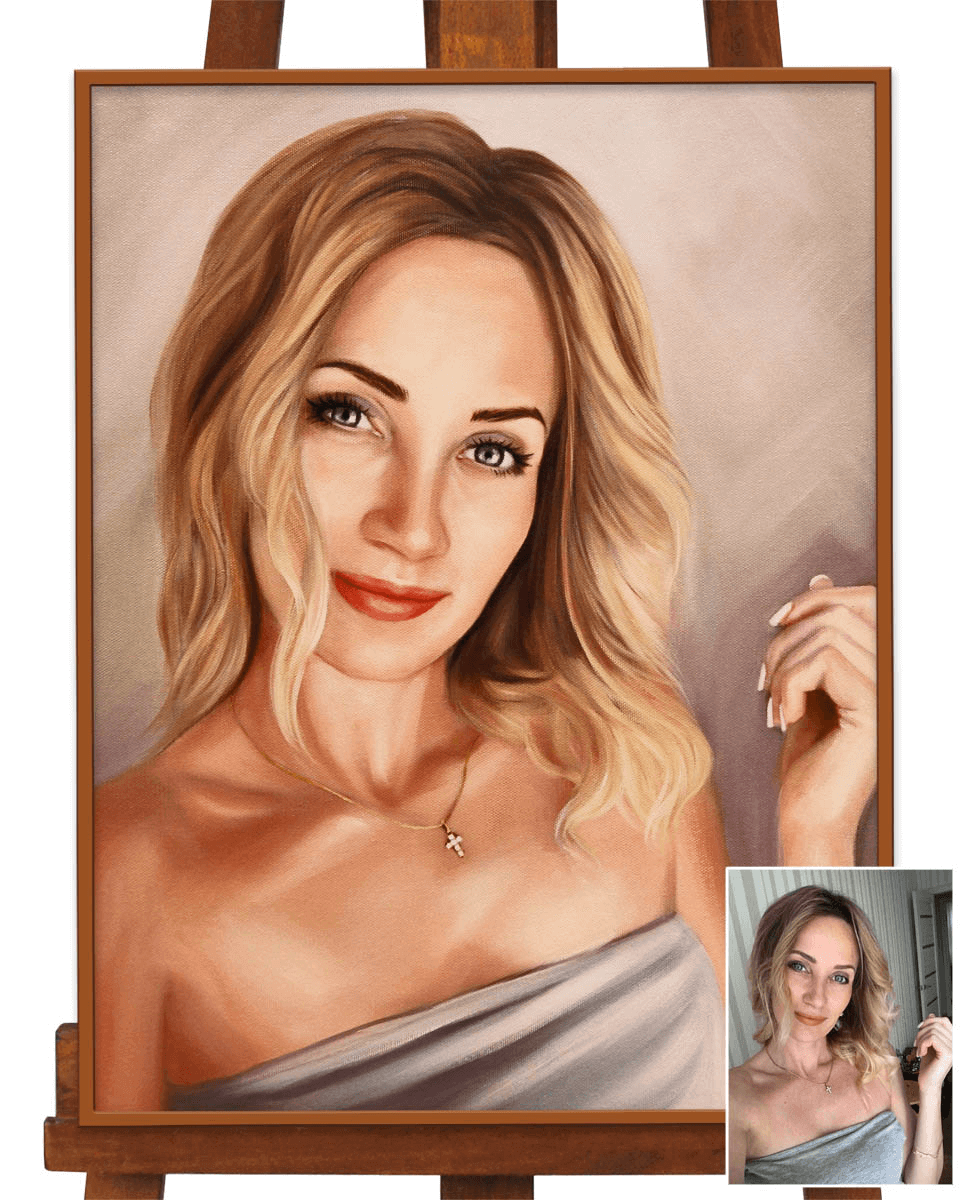
Финальный результат
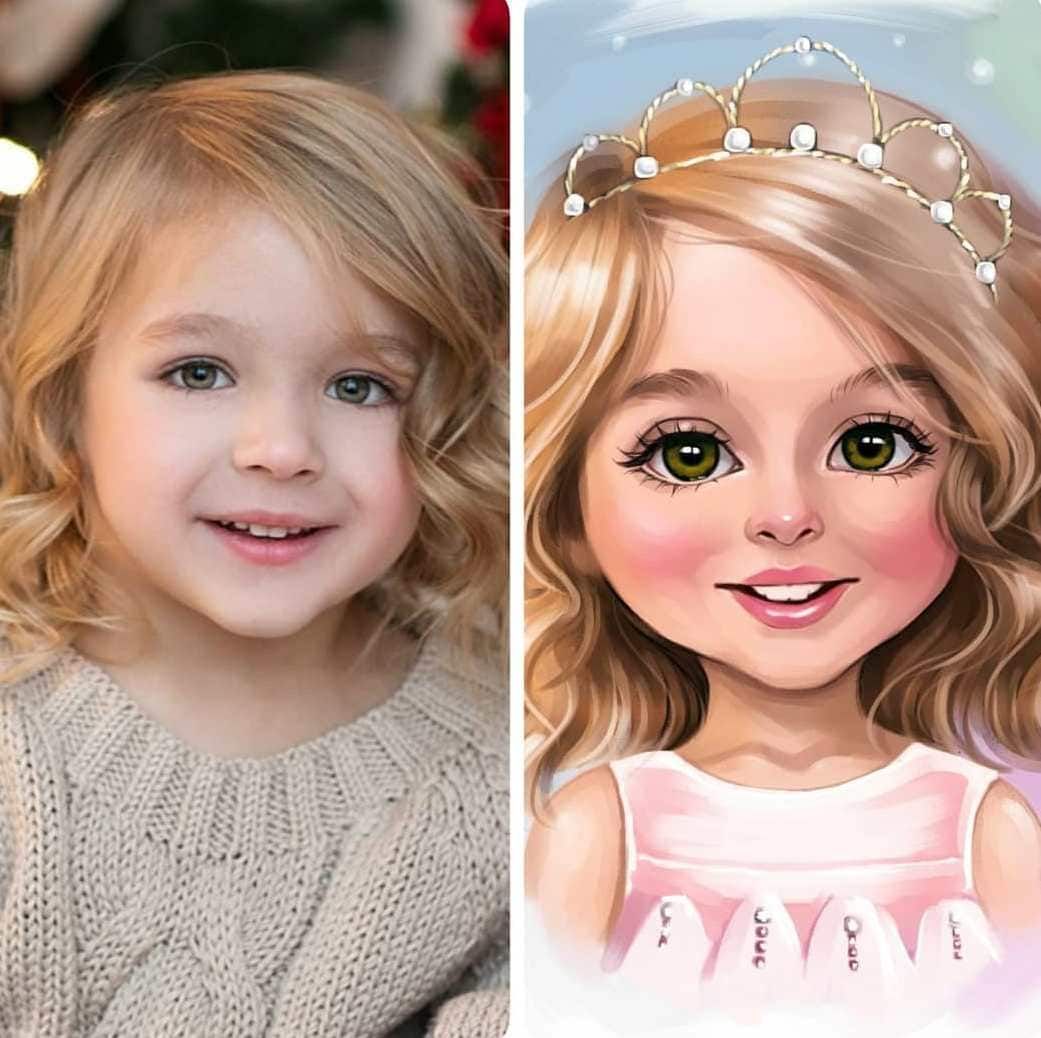
Для многих из нас рисование портрета на основе наброска представляется непосильной задачей. Но на самом деле это не так сложно, как может показаться сначала. В этом уроке вы узнаете, как можно нарисовать портрет в стиле фэнтези на основе эскиза без использования каких-либо референсов. Мы начнем с создания наброска, затем будем рисовать в цвете, нарисуем кожу, добавим текстуру и тени. Давайте приступим!
Но на самом деле это не так сложно, как может показаться сначала. В этом уроке вы узнаете, как можно нарисовать портрет в стиле фэнтези на основе эскиза без использования каких-либо референсов. Мы начнем с создания наброска, затем будем рисовать в цвете, нарисуем кожу, добавим текстуру и тени. Давайте приступим!
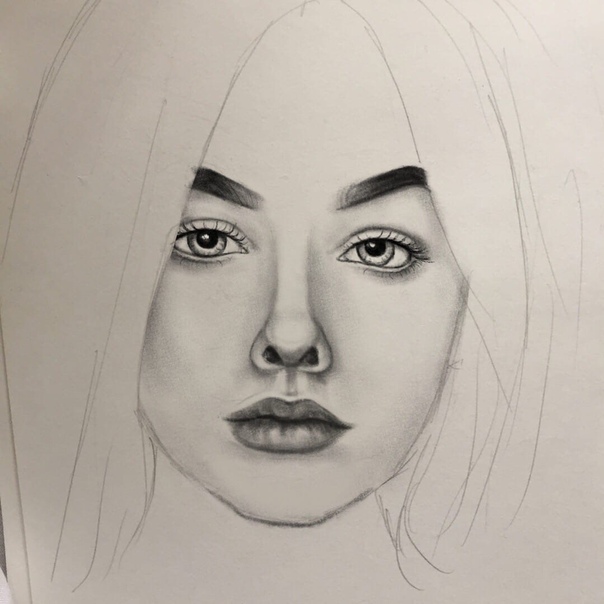
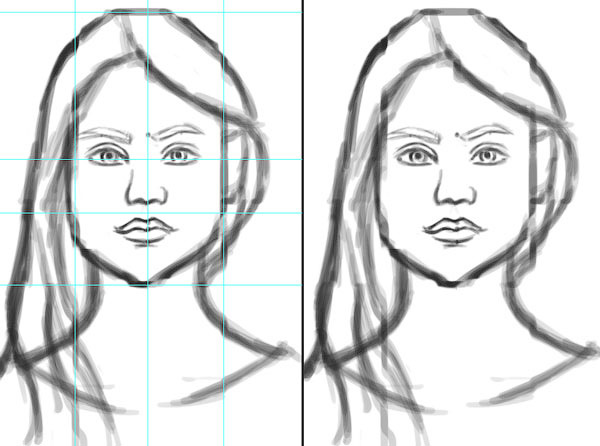
Шаг 1. Давайте начнем с создания наброска нашего портрета. Я нарисовала его сразу в Photoshop, используя планшет. Может для вас будет удобнее нарисовать его на бумаге, отсканировать и перенести в Photoshop. Если для вас сложно самостоятельно нарисовать эскиз, вы можете использовать мой, скачайте его .
Когда вы приступаете к рисованию кожи, удобно сначала создать палитру цветов, которые вы будете использовать. Создайте такую палитру на новом слое, в дальнейшем вы сможете брать с нее образцы цвета при помощи инструмента Eye Dropper Tool (Пипетка) . Я выбрала несколько бежевых тонов от светлых к более темным и оттенки розового. Чем больше переходных оттенков вы будете использовать, тем естественнее будет выглядеть кожа.
Чем больше переходных оттенков вы будете использовать, тем естественнее будет выглядеть кожа.
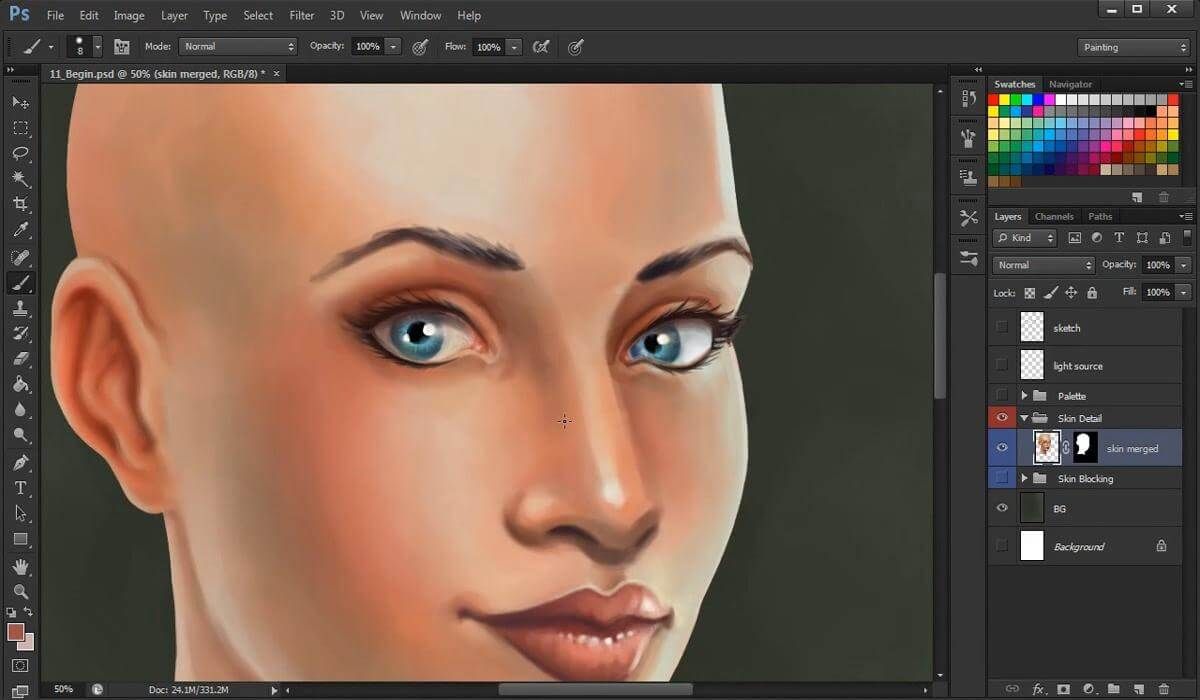
Шаг 2. Цвета, которые вы используете, будут различаться в зависимости от типа кожи, которую вы рисуете. Для рисования кожи вам нужно определиться с основным тоном, полутонами, тоном для теней, светлых участков и более теплыми оттенками для рисования скул. Начните рисование с использованием нейтрального бежевого цвета (#dfbaa8) и закрасьте всю кожу. Это будет основой. Вы можете использовать инструмент Paint Bucket Tool (Заливка) или жесткую Кисть (Brush ).
Теперь выберете более темный цвет из палитры и начните добавлять тени. Закрасьте область губ нежно розовым основным цветом для губ.
Посмотрите, на какие участки вам нужно добавить тени и света.
Шаг 3 . В этом шаге мы нарисуем брови. Это не сложно. Первое, что нужно сделать, это закрасить участки бровей основным цветом для кожи.
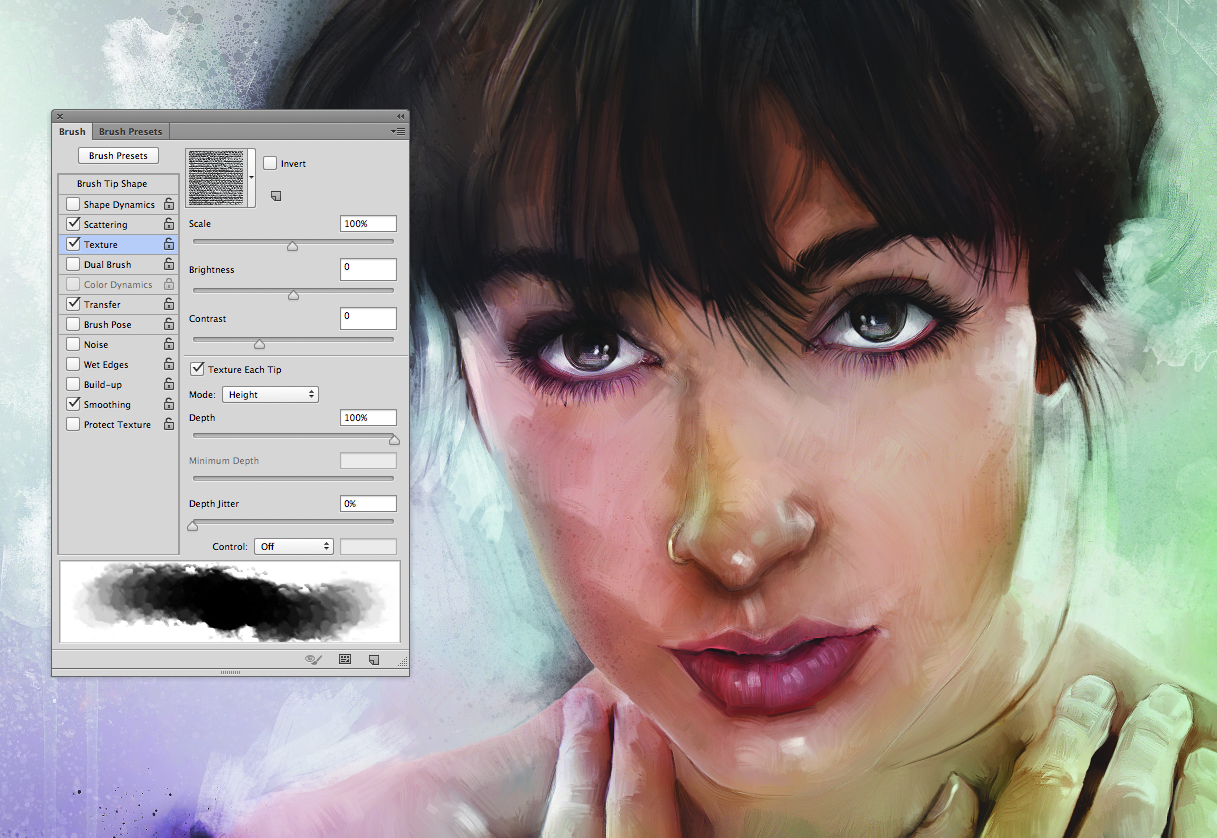
Возьмите вашу основную кисть. Зайдите в настройки кисти и поставьте галочку Shape Dynamics (Динамика формы), сделайте настройки как на скриншоте. Установите непрозрачность кисти примерно 60-70% и рисуйте волосинки бровей одну за другой. Диаметр кисти поставьте 2-4 пикс. Это совсем несложно нарисовать, если у вас есть планшет, нажим пера сделает работу за вас. Если же у вас нет планшета, тогда воспользуйтесь инструментом Smudge Tool (Палец) и вытяните с его помощью кончики бровей.
Шаг 4. Приступаем к рисованию глаз, для этого сначала закрасьте нужные участки, используя основные цвета для глаз.
Не забывайте, что глазные яблоки имеют шарообразную форму, поэтому края глаз должны быть темнее, а центр — светлее.
Верхнее веко должно иметь тень. У нижнего века тоже нарисуйте тень, но цвет выберете светлее. Добавьте немного света на радужную оболочку глаза. Радужная оболочка состоит из множества тонких линий, идущих от зрачка. Нарисуйте их кистью маленького диаметра (не более 3 пикс). В настройках кисти включите опцию Shape Dynamics (Динамика формы). Делайте одни линии темнее, а другие светлее и немного толще, чтобы добиться нужного результата.
Нарисуйте их кистью маленького диаметра (не более 3 пикс). В настройках кисти включите опцию Shape Dynamics (Динамика формы). Делайте одни линии темнее, а другие светлее и немного толще, чтобы добиться нужного результата.
Добавьте еще тень под нижнее веко и немного света вокруг внутреннего уголка глаза. Это придаст глазам глубины.
Теперь давайте нарисуем розовое мясцо у глаза. Сначала нарисуйте красную линию, затем добавьте небольшие белые линии в уголках глаз и выше красной линии. Создайте новый слой и приступите к рисованию ресниц. Используйте темный цвет и те же настройки кисти, что мы делали для бровей. Посмотрите на изображение ниже и поймите, как должны располагаться ресницы. Для нижнего ряда ресниц используйте кисть с 50-60% непрозрачностью.
Давайте еще улучшим глаза, добавив в рисунок больше деталей. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для того, чтобы придать большей глубины радужной оболочке и зрачку. Добавьте также больше света и цвета, используя мягкие оттенки.
Добавьте также больше света и цвета, используя мягкие оттенки.
Нарисуйте небольшую подводку для верхнего века. При желании вы можете поменять цвет глаз, используя корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и создав для него обтравочную маску к слою с радужной оболочкой (Alt + клик между слоями).
Шаг 5. Теперь будем рисовать губы. Это совсем не сложно, так как мы будем использовать ту же методику, что и для рисования глаз. На изображении ниже показано, куда нужно добавить светлых тонов и теней.
Добавьте теней в оба уголка губ. Теперь установите светло-розовый цвет и начните рисовать изогнутые плавные линии, как вы делали для радужной оболочки глаз. Сделайте центр губ светлее, чем края. Поменяйте тон и продолжайте добавлять линии на губы. Важно, чтобы на панели настроек кисти (F5) была включена опция Shape Dynamics (Динамика формы) с настройками по умолчанию.
Создайте корректирующий слой Levels (Уровни) с показанными ниже настройками и добавьте к нему обтравочную маску к слою с губами (Alt + клик между слоями). Теперь вам нужно изменить настройки кисти для рисования текстуры на губах. Откройте панель настроек кисти и установите следующие опции: Scattering (Рассеивание) — обе оси 470%, Other Dynamics/Transfer (Другая динамика/Передача) — 0% и Smoothing (Сглаживание). Выберите светлый цвет и рисуйте поверх губ по светлым участкам (посередине). Это создаст впечатление, будто девушка использует блеск для губ.
Теперь вам нужно изменить настройки кисти для рисования текстуры на губах. Откройте панель настроек кисти и установите следующие опции: Scattering (Рассеивание) — обе оси 470%, Other Dynamics/Transfer (Другая динамика/Передача) — 0% и Smoothing (Сглаживание). Выберите светлый цвет и рисуйте поверх губ по светлым участкам (посередине). Это создаст впечатление, будто девушка использует блеск для губ.
Шаг 6. Добавьте еще света около верхней губы.
Шаг 7. Добавьте корректирующий слой Levels (Уровни) . Установите в настройках параметры, показанные ниже.
Шаг 8. Теперь, когда мы нарисовали основу, давайте добавим еще деталей. Сделайте объединенную копию всех видимых слоев (Ctrl + Alt + Shift + E). Выберите в меню Filter > Noise > Add noise (Фильтр-Шум-Добавить шум) , установите там значение 7-9%. Оставьте шум только на коже, сотрите его с других участков, используя маску слоя.
Шаг 9. На этом шаге мы добавим текстуру на кожу. Сначала возьмите инструмент Brush (Кисть) и установите подходящие настройки — убедитесь, что включены опции Scattering (Рассеивание) — примерно 350%, Control (Управление) — Pen Pressure (Нажим пера), Count Jitter (Колебание счетчика) — 12%. Теперь выберите поочередно три цвета для рисования — светло-кремовый, бледно-розовый и бежевый и начните добавлять веснушки на ее скулы и нос. Поставьте непрозрачность слоя около 30-40%.
Создайте новый слой и установите немного другие параметры в настройках кисти для добавления текстуры на кожу. Поставьте галочку на Texture (Текстура). Выберите там текстуру, похожую на эту (смотрите скриншот). Рисуйте по коже, а затем поставьте непрозрачность этого слоя около 30%.
Шаг 10. В этом шаге будем рисовать волосы. Это не так сложно, начните с выбора желаемого цвета для основы волос и нарисуйте форму будущей прически. Я использовала цвет #d28c6a.
Создайте новый слой. Начните рисование с более толстых прядей волос, а закончите более тонкими. Убедитесь, что в настройках кисти включена опция Shape Dynamics (Динамика формы). Так концы волос будут выглядеть более естественными.
На новом слое добавьте еще прядей волос различных цветов. Не бойтесь выбирать для этого необычные цвета, это будет смотреться интересно, мы же рисуем портрет в стиле фэнтези. Я выбрала нежный желтый цвет и установила непрозрачность кисти примерно 70%.
Объедините все видимые слои с волосами в один и добавьте света и теней на волосы при помощи инструментов Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) .
Создайте корректирующий слой Curves (Кривые) с показанными ниже параметрами. Оставьте воздействие этого корректирующего слоя только на волосах (сотрите лишнее на маске слоя или создайте обтравочную маску).
Шаг 11. Теперь давайте добавим фон. Вы можете скачать понравившуюся вам текстуру .
Теперь давайте добавим фон. Вы можете скачать понравившуюся вам текстуру .
Поместите слой с текстурой ниже слоев с портретом.
Создайте корректирующий слой Gradient Fill (Градиент) . Установите показанные ниже настройки. Расположите этот слой над слоем с фоном. Он не должен быть видимым на портрете, только на фоне. Поставьте непрозрачность слоя 40%.
Создайте еще один корректирующий слой Gradient Map (Карта градиента). Используйте настройки и цвета, показанные ниже. Поставьте непрозрачность слоя 50%.
Шаг 12. Теперь, поверх всех слоев создайте корректирующий слой Gradient Map (Карта градиента) и установите показанные настройки. Непрозрачность поставьте 30%.
Шаг 13. Создайте корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность). Поставьте значение Saturation (Насыщенность) +25.
Шаг 14. Создайте корректирующий слой Levels (Уровни). Настройки показаны ниже.
Создайте корректирующий слой Levels (Уровни). Настройки показаны ниже.
Шаг 15. Последнее, что нам нужно сделать — добавить волосы с другой стороны лица. Возьмите инструмент Pen Tool (Перо) и вырежьте часть имеющихся волос, отразите их по горизонтали и расположите ниже лица с правой стороны. На этом все! Мы закончили!
Дополнительные варианты портрета
Вот еще несколько примеров того, что вы можете добавить в ваш фэнтезийный портрет — например, эльфийские уши, ожерелье или возможно очки в футуристическом стиле (нажмите на изображение, чтобы увеличить).
30.09.2010 27.01.2018
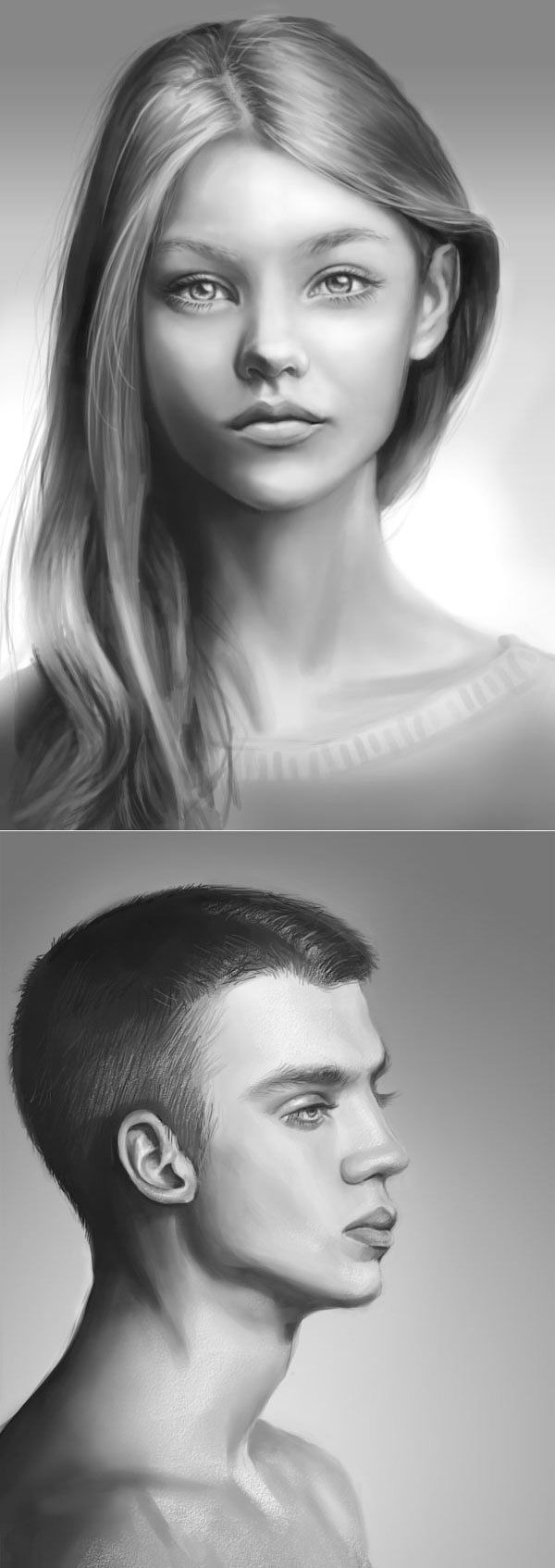
Если вы учитесь рисовать или уже рисуете — этот урок будет вам очень полезен. Мы будем рисовать мужское лицо но основе набросков на бумаге.
Сделайте набросок карандошам на бумаге и отсканируйте его в фотошоп.
Создайте новый слой и назовите его Эскиз. С помощью Brush Tool (кисть) обведите набросок.
Создайте новый слой и поместите его под слоем Эскиз. Теперь опять используйте кисть, но уже цветом #e9b68b чтобы закрасить лицо.
Давайте определим источник света — он будет в верхнем левом углу.
Теперь необходимо сделать затемнения на лице, используя цвет лица но темнее. Сделайте это с помощью кисти.
Уменьшите непрозрачность кисти и продолжите, делая тени еще темнее.
Теперь с помощью Smudge Tool сделайте переход между цветами — тени и цвета лица.
Добавьте детали волосам. Нарисуйте тонкие линии, каждая в разных направлениях. Используйте для этого темный (#9f815d ) и более светлый цвета (#1e0d05 ). При помощи Smudge Tool ® с непрозрачностью 20 , размажьте волосы. Это поможет вам сделать волосы более реалистичными.
Вы должны направить волосы вдоль головы, пока не получите что-то похожее на изображение ниже.
Теперь добавим света на лицо. С помощью кисти цветом #ffdebb добавьте света. Не забудьте установить немного прозрачности.
С помощью кисти цветом #ffdebb добавьте света. Не забудьте установить немного прозрачности.
Усильте цвет и детали глаз
Нанесите блики на глаза — это придаст реалистичности. Кроме того, создайте тень. Вам необходимо создать эффект толщины века, нарисуйте тень на нижней стороне века.
Аккуратно сотрите эскиз, и добавить больше света на глаза.
Теперь разберемся со ртом
Губы раскрасьте цветом #d58b6a
Вверхняя губа должна быть темнее нижней, поэтому раскрасьте ей цветом #8f6048
Теперь подрисуйте небольшие трещинки на губах. И немного размойте их.
То же, что вы сделали с верхней губой нужно сделать с нижней губой, но на этот раз используйте более светлые цвета, чтобы сделать губы блестящими. Кроме того, нужно сделать выделение вокруг верхней губы и использовать Burn Tool (O), чтобы добавить больше деталей.
Теперь тоже самое с нижней губой, добавьте немного деталей. В процессе стирайте эскиз.
В процессе стирайте эскиз.
С помощью Burn Tool добавьте морщин у глаз.
Не помешает также добавить немного румянца щекам — цветом #e6986e . Начните рисовать щетину мягкой кистью с низкой прозрачностью, а затем, используя инструмент Smudge Tool , смешайте цвета. Цвет #908478 . Кроме того, как вы видите, я добавил еще теней на лице.
Сотрите эскиз и размажьте кончики волос. Это придаст объем.
Сгладьте немного кожу и брови.
Размажьте волосы на лбу, чтобы создать корни волос
Добавьте немного света на носу и под носом. Это заставит их блестеть
На этом все. Фон можно залить каким нибудь цветом.
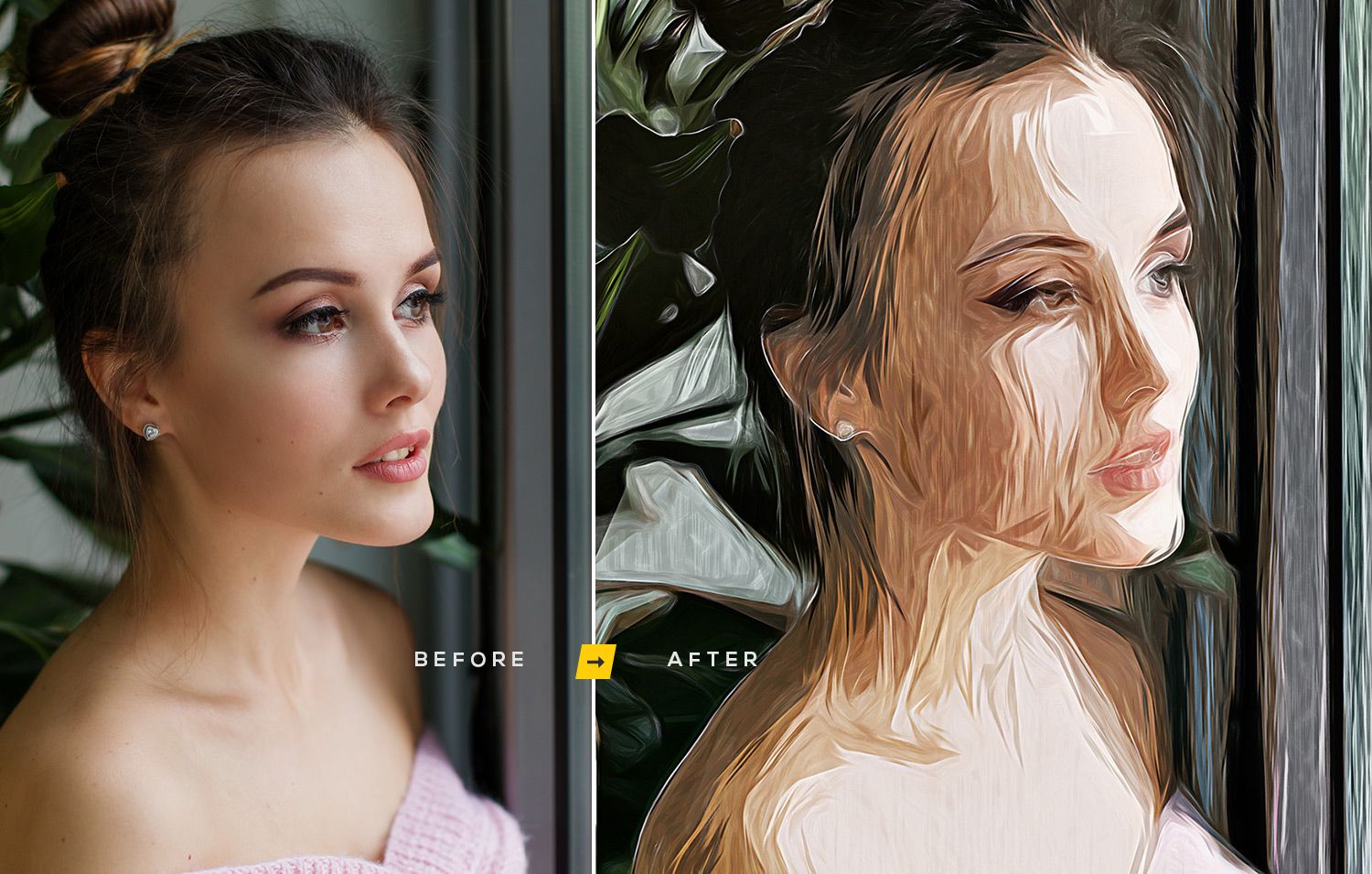
Шаг 1. Первым шагом, конечно же, является поиск исходного фото. Я могу смотреть на фотографии Анжелины Джоли целыми днями, поэтому я буду использовать ее фото. Всегда. Такая вот у меня навязчивая идея.
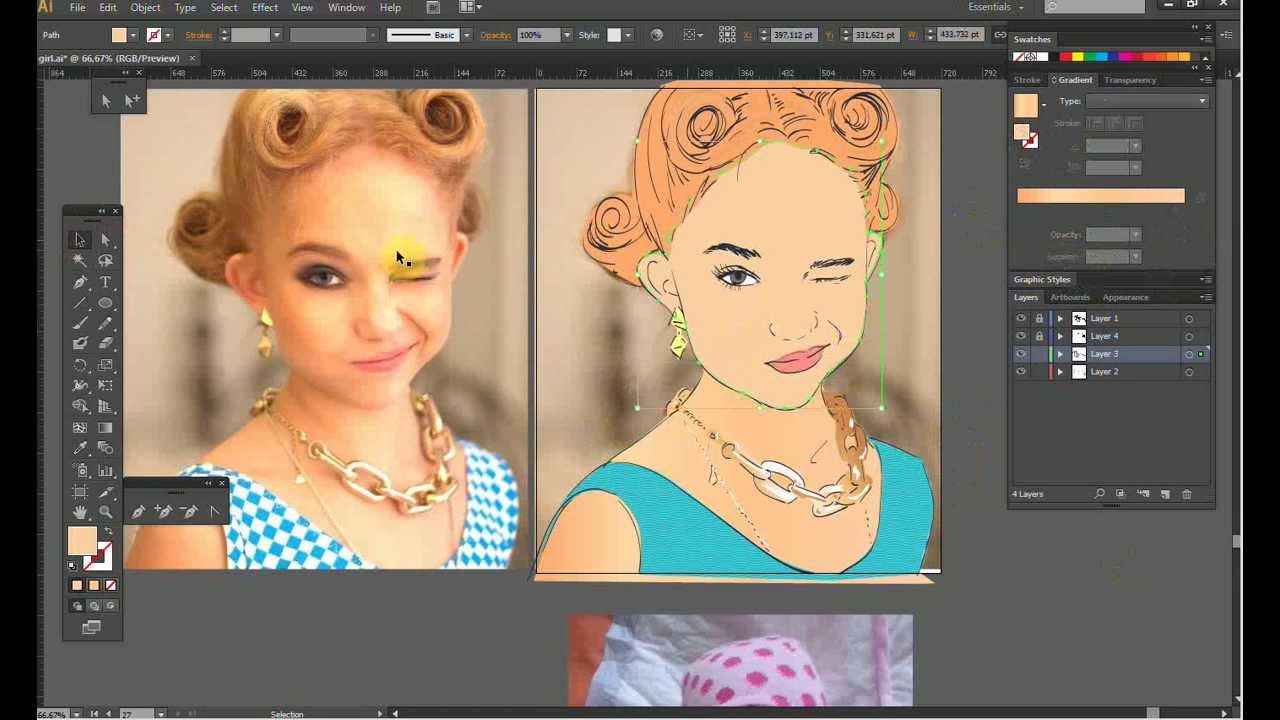
Шаг 2. Я создала слой с черными тонкими контурами при помощи инструмента Polygonal Lasso (Многоугольного лассо) (прим. После того как вы образуете выделение этим инструментом, нажмите правую кнопку мыши, выберите Stroke (Обводка) и задайте контур). Участки в пределах контурных линий я закрасила основными цветами, для каждого цвета был создан отдельный слой.
После того как вы образуете выделение этим инструментом, нажмите правую кнопку мыши, выберите Stroke (Обводка) и задайте контур). Участки в пределах контурных линий я закрасила основными цветами, для каждого цвета был создан отдельный слой.
Шаг 3. Здесь были добавлены еще некоторые цветные детали. И опять каждый цвет расположен на отдельном слое.
Шаг 4. Немного векторной колоризации. Ярко освещенные и затемненные участки раскрашены путем их выделения инструментом Polygonal Lasso (Многоугольного лассо) и закрашивания различными оттенками.
Шаг 5. Участки смешаны между собой инструментом Blur (Размытие) и некоторыми кистями, установленными в режиме Screen (Осветление) и Multiply (Умножение) с различными уровнями opacity (непрозрачности). Использовались только различные оттенки одного и того же цвета.
Шаг 6. Большее внимание уделите отдельным векторным линиям для достижения большей равномерности. Во время рисования обращайте внимание на то, что вы рисуете в пределах выделенной области, т.е. вы не должны закрасить контур.
Большее внимание уделите отдельным векторным линиям для достижения большей равномерности. Во время рисования обращайте внимание на то, что вы рисуете в пределах выделенной области, т.е. вы не должны закрасить контур.
Шаг 7. Добавлены детали на губах, снова при помощи инструмента Polygonal Lasso (Многоугольного лассо). Я несколько раз возвращалась к исходному фото, чтобы правильно разместить света и тени.
Шаг 8. Отдельные линии на губах были размыты, а некоторая глубина была создана при помощи кисти в режиме screen (осветление ) и multiply (умножение ). Верхняя и нижняя губы закрашивались отдельно, посредством предварительного выделения каждой.
Шаг 9. Добавление дополнительного цвета к бровям и глазам с помощью инструмента Brush (Кисть) в режиме Screen (осветление) и Multiply (умножение) от ярко — синего до черного цвета, придает им некую глубину, а также я прошлась поверх глаза ярко — розовым цветом.
Шаг 10. Более мелкие детали были добавлены в области глаза с небольшим smudging «смазыванием» ресниц, а также от них было добавлено небольшое отражение. Брови осветлены путем смешивания с близлежащим цветом.
Шаг 11. Брови дорисованы с помощью тонкой кисти различных цветов, слегка смешанных между собой (прим. инструментом smudge (размазывание)). Я дублировала слой с бровями и применила к верхнему слою blending option (режимы смешивания) так, чтобы видны были оба слоя с бровями. Так брови смотрятся гуще. Самый первый слой с черными контурами был закрашен, чтобы смешать контуры с прилегающими участками, но не полностью.
В завершение были созданы волосы с помощью линий различных оттенков коричневого и блонда, затем смешаны между собой с помощью инструмента blur (размытие) и жесткой кисти инструмента smudge (размазывание).
Поскольку различные детали портрета Анжелины расположены на отдельных слоях, цвета и уровни могут быть применены к ним независимо. Поиграйте с ними до тех пор, пока не достигните натурального оттенка. Завершите работу слиянием слоев и легким размытием выделяющихся участков.
Поиграйте с ними до тех пор, пока не достигните натурального оттенка. Завершите работу слиянием слоев и легким размытием выделяющихся участков.
Готово. Конечно, вы можете потратить на это больше времени, если хотите усовершенствовать детали, полагаясь на оригинал фото и на свое усмотрение. Надеюсь, данный урок был вам полезен.
Финальный результат
Для многих из нас рисование портрета на основе наброска представляется непосильной задачей. Но на самом деле это не так сложно, как может показаться сначала. В этом уроке вы узнаете, как можно нарисовать портрет в стиле фэнтези на основе эскиза без использования каких-либо референсов. Мы начнем с создания наброска, затем будем рисовать в цвете, нарисуем кожу, добавим текстуру и тени. Давайте приступим!
Шаг 1. Давайте начнем с создания наброска нашего портрета. Я нарисовала его сразу в Photoshop, используя планшет. Может для вас будет удобнее нарисовать его на бумаге, отсканировать и перенести в Photoshop. Если для вас сложно самостоятельно нарисовать эскиз, вы можете использовать мой, скачайте его .
Если для вас сложно самостоятельно нарисовать эскиз, вы можете использовать мой, скачайте его .
Когда вы приступаете к рисованию кожи, удобно сначала создать палитру цветов, которые вы будете использовать. Создайте такую палитру на новом слое, в дальнейшем вы сможете брать с нее образцы цвета при помощи инструмента Eye Dropper Tool (Пипетка) . Я выбрала несколько бежевых тонов от светлых к более темным и оттенки розового. Чем больше переходных оттенков вы будете использовать, тем естественнее будет выглядеть кожа.
Шаг 2. Цвета, которые вы используете, будут различаться в зависимости от типа кожи, которую вы рисуете. Для рисования кожи вам нужно определиться с основным тоном, полутонами, тоном для теней, светлых участков и более теплыми оттенками для рисования скул. Начните рисование с использованием нейтрального бежевого цвета (#dfbaa8) и закрасьте всю кожу. Это будет основой. Вы можете использовать инструмент Paint Bucket Tool (Заливка) или жесткую Кисть (Brush ).
Теперь выберете более темный цвет из палитры и начните добавлять тени. Закрасьте область губ нежно розовым основным цветом для губ.
Посмотрите, на какие участки вам нужно добавить тени и света.
Шаг 3 . В этом шаге мы нарисуем брови. Это не сложно. Первое, что нужно сделать, это закрасить участки бровей основным цветом для кожи.
Возьмите вашу основную кисть. Зайдите в настройки кисти и поставьте галочку Shape Dynamics (Динамика формы), сделайте настройки как на скриншоте. Установите непрозрачность кисти примерно 60-70% и рисуйте волосинки бровей одну за другой. Диаметр кисти поставьте 2-4 пикс. Это совсем несложно нарисовать, если у вас есть планшет, нажим пера сделает работу за вас. Если же у вас нет планшета, тогда воспользуйтесь инструментом Smudge Tool (Палец) и вытяните с его помощью кончики бровей.
Шаг 4. Приступаем к рисованию глаз, для этого сначала закрасьте нужные участки, используя основные цвета для глаз.
Не забывайте, что глазные яблоки имеют шарообразную форму, поэтому края глаз должны быть темнее, а центр — светлее.
Верхнее веко должно иметь тень. У нижнего века тоже нарисуйте тень, но цвет выберете светлее. Добавьте немного света на радужную оболочку глаза. Радужная оболочка состоит из множества тонких линий, идущих от зрачка. Нарисуйте их кистью маленького диаметра (не более 3 пикс). В настройках кисти включите опцию Shape Dynamics (Динамика формы). Делайте одни линии темнее, а другие светлее и немного толще, чтобы добиться нужного результата.
Добавьте еще тень под нижнее веко и немного света вокруг внутреннего уголка глаза. Это придаст глазам глубины.
Теперь давайте нарисуем розовое мясцо у глаза. Сначала нарисуйте красную линию, затем добавьте небольшие белые линии в уголках глаз и выше красной линии. Создайте новый слой и приступите к рисованию ресниц. Используйте темный цвет и те же настройки кисти, что мы делали для бровей. Посмотрите на изображение ниже и поймите, как должны располагаться ресницы. Для нижнего ряда ресниц используйте кисть с 50-60% непрозрачностью.
Посмотрите на изображение ниже и поймите, как должны располагаться ресницы. Для нижнего ряда ресниц используйте кисть с 50-60% непрозрачностью.
Давайте еще улучшим глаза, добавив в рисунок больше деталей. Используйте инструменты Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) для того, чтобы придать большей глубины радужной оболочке и зрачку. Добавьте также больше света и цвета, используя мягкие оттенки.
Нарисуйте небольшую подводку для верхнего века. При желании вы можете поменять цвет глаз, используя корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и создав для него обтравочную маску к слою с радужной оболочкой (Alt + клик между слоями).
Шаг 5. Теперь будем рисовать губы. Это совсем не сложно, так как мы будем использовать ту же методику, что и для рисования глаз. На изображении ниже показано, куда нужно добавить светлых тонов и теней.
Добавьте теней в оба уголка губ. Теперь установите светло-розовый цвет и начните рисовать изогнутые плавные линии, как вы делали для радужной оболочки глаз. Сделайте центр губ светлее, чем края. Поменяйте тон и продолжайте добавлять линии на губы. Важно, чтобы на панели настроек кисти (F5) была включена опция Shape Dynamics (Динамика формы) с настройками по умолчанию.
Теперь установите светло-розовый цвет и начните рисовать изогнутые плавные линии, как вы делали для радужной оболочки глаз. Сделайте центр губ светлее, чем края. Поменяйте тон и продолжайте добавлять линии на губы. Важно, чтобы на панели настроек кисти (F5) была включена опция Shape Dynamics (Динамика формы) с настройками по умолчанию.
Создайте корректирующий слой Levels (Уровни) с показанными ниже настройками и добавьте к нему обтравочную маску к слою с губами (Alt + клик между слоями). Теперь вам нужно изменить настройки кисти для рисования текстуры на губах. Откройте панель настроек кисти и установите следующие опции: Scattering (Рассеивание) — обе оси 470%, Other Dynamics/Transfer (Другая динамика/Передача) — 0% и Smoothing (Сглаживание). Выберите светлый цвет и рисуйте поверх губ по светлым участкам (посередине). Это создаст впечатление, будто девушка использует блеск для губ.
Шаг 6. Добавьте еще света около верхней губы.
Шаг 7. Добавьте корректирующий слой Levels (Уровни) . Установите в настройках параметры, показанные ниже.
Шаг 8. Теперь, когда мы нарисовали основу, давайте добавим еще деталей. Сделайте объединенную копию всех видимых слоев (Ctrl + Alt + Shift + E). Выберите в меню Filter > Noise > Add noise (Фильтр-Шум-Добавить шум) , установите там значение 7-9%. Оставьте шум только на коже, сотрите его с других участков, используя маску слоя.
Шаг 9. На этом шаге мы добавим текстуру на кожу. Сначала возьмите инструмент Brush (Кисть) и установите подходящие настройки — убедитесь, что включены опции Scattering (Рассеивание) — примерно 350%, Control (Управление) — Pen Pressure (Нажим пера), Count Jitter (Колебание счетчика) — 12%. Теперь выберите поочередно три цвета для рисования — светло-кремовый, бледно-розовый и бежевый и начните добавлять веснушки на ее скулы и нос. Поставьте непрозрачность слоя около 30-40%.
Поставьте непрозрачность слоя около 30-40%.
Создайте новый слой и установите немного другие параметры в настройках кисти для добавления текстуры на кожу. Поставьте галочку на Texture (Текстура). Выберите там текстуру, похожую на эту (смотрите скриншот). Рисуйте по коже, а затем поставьте непрозрачность этого слоя около 30%.
Шаг 10. В этом шаге будем рисовать волосы. Это не так сложно, начните с выбора желаемого цвета для основы волос и нарисуйте форму будущей прически. Я использовала цвет #d28c6a.
Создайте новый слой. Начните рисование с более толстых прядей волос, а закончите более тонкими. Убедитесь, что в настройках кисти включена опция Shape Dynamics (Динамика формы). Так концы волос будут выглядеть более естественными.
На новом слое добавьте еще прядей волос различных цветов. Не бойтесь выбирать для этого необычные цвета, это будет смотреться интересно, мы же рисуем портрет в стиле фэнтези. Я выбрала нежный желтый цвет и установила непрозрачность кисти примерно 70%.
Объедините все видимые слои с волосами в один и добавьте света и теней на волосы при помощи инструментов Dodge Tool (Осветлитель) и Burn Tool (Затемнитель) .
Создайте корректирующий слой Curves (Кривые) с показанными ниже параметрами. Оставьте воздействие этого корректирующего слоя только на волосах (сотрите лишнее на маске слоя или создайте обтравочную маску).
Шаг 11. Теперь давайте добавим фон. Вы можете скачать понравившуюся вам текстуру .
Поместите слой с текстурой ниже слоев с портретом.
Создайте корректирующий слой Gradient Fill (Градиент) . Установите показанные ниже настройки. Расположите этот слой над слоем с фоном. Он не должен быть видимым на портрете, только на фоне. Поставьте непрозрачность слоя 40%.
Создайте еще один корректирующий слой Gradient Map (Карта градиента). Используйте настройки и цвета, показанные ниже. Поставьте непрозрачность слоя 50%.
Поставьте непрозрачность слоя 50%.
Шаг 12. Теперь, поверх всех слоев создайте корректирующий слой Gradient Map (Карта градиента) и установите показанные настройки. Непрозрачность поставьте 30%.
Шаг 13. Создайте корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность). Поставьте значение Saturation (Насыщенность) +25.
Шаг 14. Создайте корректирующий слой Levels (Уровни). Настройки показаны ниже.
Шаг 15. Последнее, что нам нужно сделать — добавить волосы с другой стороны лица. Возьмите инструмент Pen Tool (Перо) и вырежьте часть имеющихся волос, отразите их по горизонтали и расположите ниже лица с правой стороны. На этом все! Мы закончили!
Дополнительные варианты портрета
Вот еще несколько примеров того, что вы можете добавить в ваш фэнтезийный портрет — например, эльфийские уши, ожерелье или возможно очки в футуристическом стиле (нажмите на изображение, чтобы увеличить).
Шаг 1. Первым шагом, конечно же, является поиск исходного фото. Я могу смотреть на фотографии Анжелины Джоли целыми днями, поэтому я буду использовать ее фото. Всегда. Такая вот у меня навязчивая идея.
Шаг 2. Я создала слой с черными тонкими контурами при помощи инструмента Polygonal Lasso (Многоугольного лассо) (прим. После того как вы образуете выделение этим инструментом, нажмите правую кнопку мыши, выберите Stroke (Обводка) и задайте контур). Участки в пределах контурных линий я закрасила основными цветами, для каждого цвета был создан отдельный слой.
Шаг 3. Здесь были добавлены еще некоторые цветные детали. И опять каждый цвет расположен на отдельном слое.
Шаг 4. Немного векторной колоризации. Ярко освещенные и затемненные участки раскрашены путем их выделения инструментом Polygonal Lasso (Многоугольного лассо) и закрашивания различными оттенками.
Шаг 5. Участки смешаны между собой инструментом Blur (Размытие) и некоторыми кистями, установленными в режиме Screen (Осветление) и Multiply (Умножение) с различными уровнями opacity (непрозрачности). Использовались только различные оттенки одного и того же цвета.
Шаг 6. Большее внимание уделите отдельным векторным линиям для достижения большей равномерности. Во время рисования обращайте внимание на то, что вы рисуете в пределах выделенной области, т.е. вы не должны закрасить контур.
Шаг 7. Добавлены детали на губах, снова при помощи инструмента Polygonal Lasso (Многоугольного лассо). Я несколько раз возвращалась к исходному фото, чтобы правильно разместить света и тени.
Шаг 8. Отдельные линии на губах были размыты, а некоторая глубина была создана при помощи кисти в режиме screen (осветление ) и multiply (умножение ). Верхняя и нижняя губы закрашивались отдельно, посредством предварительного выделения каждой.
Верхняя и нижняя губы закрашивались отдельно, посредством предварительного выделения каждой.
Шаг 9. Добавление дополнительного цвета к бровям и глазам с помощью инструмента Brush (Кисть) в режиме Screen (осветление) и Multiply (умножение) от ярко — синего до черного цвета, придает им некую глубину, а также я прошлась поверх глаза ярко — розовым цветом.
Шаг 10. Более мелкие детали были добавлены в области глаза с небольшим smudging «смазыванием» ресниц, а также от них было добавлено небольшое отражение. Брови осветлены путем смешивания с близлежащим цветом.
Шаг 11. Брови дорисованы с помощью тонкой кисти различных цветов, слегка смешанных между собой (прим. инструментом smudge (размазывание)). Я дублировала слой с бровями и применила к верхнему слою blending option (режимы смешивания) так, чтобы видны были оба слоя с бровями. Так брови смотрятся гуще. Самый первый слой с черными контурами был закрашен, чтобы смешать контуры с прилегающими участками, но не полностью.
Так брови смотрятся гуще. Самый первый слой с черными контурами был закрашен, чтобы смешать контуры с прилегающими участками, но не полностью.
В завершение были созданы волосы с помощью линий различных оттенков коричневого и блонда, затем смешаны между собой с помощью инструмента blur (размытие) и жесткой кисти инструмента smudge (размазывание).
Поскольку различные детали портрета Анжелины расположены на отдельных слоях, цвета и уровни могут быть применены к ним независимо. Поиграйте с ними до тех пор, пока не достигните натурального оттенка. Завершите работу слиянием слоев и легким размытием выделяющихся участков.
Готово. Конечно, вы можете потратить на это больше времени, если хотите усовершенствовать детали, полагаясь на оригинал фото и на свое усмотрение. Надеюсь, данный урок был вам полезен.
Как нарисовать портрет человека | verovski
Привет тебе начинающий художник! Я хочу показать тебе, как легко можно нарисовать свой или чужой портрет, потратив при этом совсем немного усилий и усидчивости. Урок предназначен для людей, имеющих представление о Фотошопе и о слоях.
Урок предназначен для людей, имеющих представление о Фотошопе и о слоях.
Легко и быстро.. «невозможно!» скажешь ты. Но нет ничего невозможного, главное подготовить почву (найти понравившуюся вам фотографию) и следовать за мною!
Для нашего рисунка я выбрала фотографию мужчины, которая мне показалась удачной, немного обрезала ее, оставив лишь лицо человека и плечи, поставив ее как мне кажется композиционно более удачно.
Итак, создаем новый фаил в фотошопе, и еще один слой. На одном мы будем рисовать, второй останется основным, так будет проще корректировать наш рисунок.
На верхнем слое рисуем основные черты лица, плечи, грубо говоря обводим рисунок. Вот так:
Далее необходимо выбрать основной цвет фотографии. Придумать естественный цвет из головы поначалу сложно, поэтому я вам советую взять цвета из любой другой понравившеся фотографии, чем ярче и чище они будут, тем интереснее получится законченный рисунок. Берем большую стандартную кисть и на нижнем слое разукрашиваем рисунок.
Этап 2. Свето-тени
Мой самый любимый этап, ибо здесь начинается волшебство художника, делающего эту работу творческой! Свето-тени! Благодаря ним любой рисунок и фотография становятся интереснее, главное правильно это подать.
Для света я взяла желтый и желтовато-розовый цвет. Для теней — затемнила основной цвет лица. А теперь, одним глазом поглядывая на фотографию, а другим на свой рисунок, мягкой кистью на основном слое рисуем тени и свет для нашего портрета. Не концентрируйтесь на мелочах, смело широкими мазками выделяйте светлые области и темные, не заходя за края контура. Получается очень размазано и нечетко, но ощущение портрета начинает чувствоваться.
Немного размягчим жесткие края на лбу, щеках и шее. И закроем оставшиеся белые пятна. Для своего рисунка в качестве основы я вляла голубой цвет, захотелось чего то яркого, но ненавязчивого и сочетающегося с цветом кожи.
Этап 3. Детализация
На самом деле то, чем мы сейчас начнем заниматься, это все более и более детализировать портрет человека. Закроем оставшиеся белые пятна. Если одежда у человека на рисунке белая, как у меня, ее не стоит оставлять белой на 100%, тень, полутень и свет есть везде.
Закроем оставшиеся белые пятна. Если одежда у человека на рисунке белая, как у меня, ее не стоит оставлять белой на 100%, тень, полутень и свет есть везде.
Так хочется начать рисовать сразу что то конкретное. Что ж, на этом этапе мы уже можем к этому приступить. Я обычно начинаю с глаз, носа и губ, но не забывая обо всем остальном, на каждом этапе необходимо пройтись по всему рисунку, лицо или одежда, что бы все было на одном уровне.
Итак, мы прорисовали лицо, стоит обратить внимание на задний план и волосы. Придадим им форму и обьем. Как видите, почти на каждом этапе портрета, я не забывала про кожу лица, делая ее все более и более мягкой.
Основная ошибка новичка, взяв широкую кисть с прозрачностью прорисовать широкие места и больше уже кожей не заниматься, отчего она начинает в конечном варианте выглядеть размыто. Это правильно в начале рисунка, но потом, когда основные цвета уже найдены, кожа так же нуждается в детальной прорисовке.
Правило: Чем меньше у кисти размер, тем более прорисованнее будет казаться любая деталь рисунка.
При этом желательно взять кисть с неровными краями, они придадут больше реалистичности.
На этом этапе многие заканчивают свои творения, не доведя их до совершенства. Терпения, друг, осталось совсем немного! Сделай перерыв, а потом подойди и твердым взглядом оцени свой портрет. Может он слишком блеклый или недостаточно контрастный? Чего ему нехватает, свежести?
В моем портрете, мне показалось, что нехватает у человека на шее контрастности, шея выглядит совсем не интересно. Поэтому ее не интересно рисовать. Следим за тем, что бы нам было интересно рисовать все!
Правило: если какую то деталь в рисунке рисовать не хочется, значит она у тебя не получается или ты считаешь, что она выглядит некрасиво. Это первый сигнал для художника, что здесь кроется проблема, которую надо решить: изменить сам рисунок или его цвет, свет, что то добавить или убрать.
Итак, я придала немного теплоты в тенях.
Почти законченно. Сравниваем фотографию и рисунок. Порою для похожести нехватает правильного света или немного теней в нужном месте. Но я довольна. Доработаю губы, задний фон и добавлю немного теней. Вауля, наш законченный портрет человека!
Автор:
Shillien Black
Привет, меня зовут Shillien Black. Я художник и рисую портреты на заказ. Кроме портретов я занимаюсь ретушью и обработкой фотографий. Добро пожаловать в мою группу дигитального рисования Digital Art
Превращаем в Photoshop фото в чувственный арт. Рисуем в Фотошоп портрет в стиле Line Art Как сделать арт рисунок в фотошопе
Именно в климате экспериментов и консьюмеризма конца 1950-х годов в Англии и Америке появился поп-арт — движение нового поколения художников, которые искали вдохновение в повседневной жизни, создавая искусство из товаров быта, народного потребления и средств массовой информации.
Поп-арт: искусство XX века
Художники поп-арта, или популярные художники, творили в прямолинейной манере, применяя смелые яркие цвета, использовали трафаретную печать, шелкографию для быстрого и массового производства картин, преуменьшая при этом ценность и эксклюзивность работы художника, обезличивая его деятельность. Направление в искусстве получило название «поп-арт » (сокращенно от «popular art» — «популярное искусство»).
Появилось это течение как ответ на работы абстрактных экспрессионистов, чьи творения доминировали в американском искусстве в послевоенное время, а впоследствии в целом как противовес «высокому искусству». Художники поп-арта предпочитали видеть в работах возвращение к реальности, ежедневные образы, остроумие и иронию.
Популярные художники стремились соединить традиции изобразительного искусства с элементами поп-культуры из телевидения, кино, мультфильмов, печатного глянца и рекламы.
В то же время, их творчество бросало вызов традиционным границам между различными масс-медиа, совмещая элементы живописи и графики с фотографией и печатью, элементы ручной работы и массового производства, а также комбинируя различные объекты, изображения и иногда текст для создания новых смыслов. Хотя пик популярности поп-арта случился в прошлом веке, это направление до сих пор имеет множество последователей, которые создают картины в современном стиле .
Основоположниками поп-арта являются Ричард Гамильтон и Эдуардо Паолоцци, однако сейчас этот стиль, в первую очередь, ассоциируется с именами Энди Уорхола, Роя Лихтенштейна, Джеймса Розенквиста, Роберта Раушенберга, Класа Олденбурга и других художников.
Пожалуй, самой известной фигурой среди них является Энди Уорхол — американский художник, режиссер, дизайнер, продюсер и одна из самых противоречивых личностей в искусстве XX века. Его работы знамениты во всем мире, а некоторые из них являются одними из самых дорогих картин, когда-либо проданных.
ТОП-5 самых известных работ Энди Уорхола
Мэрилин Монро (1962-1967)
Именно это фото Мэрилин Монро — самое известное изображение среди работ Энди Уорхола и работ в стиле поп-арт в общем.
Первую работу под названием «Золотая Мэрилин» он создал в 1962 году, когда актриса покончила с собой. Для этого Уорхол использовал черно-белое промо-фото к фильму «Ниагара» (1953) с изображением Мэрилин, закрасил холст переливающейся золотой краской и отпечатал лицо кинозвезды прямо в центре этой композиции. Таким образом, дублируя фотографию, Уорхол подрывает уникальность и подлинность характеристик традиционного портрета, показывает, что он может быть бесконечно воспроизводимым изображением.
Уорхол использует эту же фотографию для создания целых серий изображений. Каждая работа с Мэрилин была экспериментом над цветом и тенями. Благодаря технике нанесения изображения методом шелкографии и помощи своих ассистентов Уорхол был способен очень быстро создавать такие картины в стиле поп-арт .
Позже Уорхол создал пять портретов Мэрилин в красном, голубом, оранжевом, шалфейном и бирюзовом цветах. С первыми четырьмя работами случилась интересная история: на одной из выставок Уорхола их прострелила из пистолета одна из гостей-художниц (она всего лишь попросила у художника разрешения «щелкнуть» картины, а слово «shoot» на английском означает не только стрелять, но и снимать фотографии). Однако это только усилило популярность картин: они получили название «Застреленные Мэрилин», а их цена повысилась.
Уцелевшая пятая картина оказалась «Бирюзовой Мэрилин», и именно репродукции этой работы сейчас растиражированы больше всего.
Банки супа «Кэмпбелл» (1962)
Говорят, именно владелец художественной галереи и дизайнер интерьеров Мюриэл Лэтоу подал идею этой поп-арт картины Уорхолу, когда сказал, что тот должен рисовать объекты, которые люди видят вокруг каждый день.
Эта работа является ранним образцом серий многократно повторяющихся изображений Уорхола, представляющих товары массового потребления. Художник рисовал банки с супом не единожды: есть картина, где банка изображена в единственном экземпляре, картина, где представлено шесть банок, а есть варианты изображений целых рядов банок с разными вкусами супа: «32 банки супа «Кэмпбелл», «100 банок супа «Кэмпбелл» и «200 банок супа «Кэмпбелл».
200 долларовых банкнот (1962)
Когда Уорхол спрашивал у своих знакомых, какие поп-арт рисунки они бы еще хотели увидеть, одна из знакомых девушек спросила его о том, что он сам в действительности любит больше всего. Тут-то у Уорхола и возникла идея нарисовать долларовую банкноту — вот уж действительно самый популярный и самый массовый объект современности. На картине не изображено ничего лишнего, только двести однодолларовых купюр, выложенных сплошными рядами.
Восемь Элвисов (1963)
Эта монохромная поп-арт картина, размером в двенадцать футов, представляет собой восемь одинаковых, накладывающихся друг на друга рисунков Элвиса Пресли в ковбойской одежде. Она является уникальной, поскольку не прошла через массовое производство, как большинство работ Уорхола. В 2008 году «Восемь Элвисов» была продана за сто миллионов долларов США — она до сих пор остается одной из самых дорогих когда-либо проданных картин и считается одним из шедевров Уорхола.
Банан (1967)
В 1965 году Уорхол становится менеджером известной американской рок-группы под названием The Velvet Underground, которая в то время еще не была популярной. В сотрудничестве с известным художником группа выпускает свой дебютный альбом, обложкой к которому стала эта иллюстрация в стиле поп-арт, изображающая банан, подпись Уорхола и фразу «Peel slowly and see» («Медленно очисть шкурку и смотри»).
Как сделать портрет в стиле поп-арт в фотошопе
Стиль поп-арт и сейчас очень популярен: в этом стиле не только рисуют картины, но и делают макияж для тематических вечеринок и праздников, рисуют бодиарт , а также стилизуют фотографии. Если вы тоже хотите сделать фото в стиле поп-арт, то в этом нет ничего сложного — вам понадобятся только фотошоп и цифровая фотография, которую вы и хотите преобразить.
Чтобы поп-арт портрет хорошо получился, лучше использовать фотографию, где человек изображен крупным планом или хотя бы по плечи.
- Откройте ваше фото в редакторе.
- Примените к нему изогелию, или постеризацию («Изображение» — «Коррекция» — «Постеризация»). В выплывшем окне выберите количество уровней постеризации — 2.
- Зайдите в «Выделение» — «Цветовой диапазон». У вас откроется окно, в котором нужно будет нажать на выпадающее меню и выбрать пункт «По образцам». Курсор превратится в инструмент-пипетку, с помощью которого вам нужно выбрать белый цвет — для этого просто сделайте щелчок на белом поле документа. Если ваше фото имеет разноцветный фон, воспользуйтесь ластиком или кисточкой белого цвета на панели инструментов, чтобы обвести человека на фотографии и закрасить задний план.
- Теперь найдите на панели слева инструмент «Заливка». Выберите из палитры цвет, который вам нравится, и щелкните по белому фону левой кнопкой мыши. Все связанное белое поле фотографии окрасится в этот цвет.
- Вот мы и получили первый кусочек нашего будущего коллажа. Но нам для него понадобятся аж четыре картинки в стиле поп-арт, поэтому создаем новый документ («Файл» — «Создать») и задаем размер рабочей области. Чтобы точно его определить, проверьте размеры первой фотографии — новый документ должен быть в два раза шире и в два раза длиннее.
- Вернитесь к первому фото, зайдите в меню «Выделение» и выберите пункт «Все». Воспользовавшись сочетанием кнопок «Ctrl+C», скопируйте полученное выделение. Перейдите на новый созданный документ и вставьте скопированное выделение на белое поле («Ctrl+V»).
- После этого скопируйте поп-арт фото и переместите его справа от первого. Вам всего лишь остается снова скопировать фото, воспользоваться заливкой и менять цвета составных деталей коллажа, чтобы они отличались друг от друга.
- Вот и все — у вас получится подобный коллаж в стиле поп-арт .
А как сделать картину в стиле поп-арт своими руками с помощью трафарета, из бумаги и красок, вы узнаете в этом видео:
Забирай себе, расскажи друзьям!
Читайте также на нашем сайте:
Показать еще
Для того, чтобы погружение в вымышленную реальность проходило более естественно, будь-то кино, игры или книги, создаются искусственные языки. Мы решили рассказать о самых известных в современной поп-культуре вымышленных языках, а также привести примеры несложных фраз, на случай, если вы захотите выучить парочку.
Всем доброго дня!
Наверное, почти каждый пользователь, видел в сети «странные» фотографии людей, как будто это картинка, нарисованная художником. Такая картинка имеет название — арт (пример слева с Никулиным). И сделать ее, кстати, можно довольно таки быстро, воспользовавшись специальными онлайн-сервисами.
Думаю, статья также будет полезна всем тем пользователям, которые хотят себе сделать необычную аваторку для социальных сетей (ВК, Одноклассники и пр.), различных форумов, приложений (например, Skype, Viber и пр.), да и просто удивить своих друзей и родственников.
И так, приступим к делу — к созданию арта.
Примечание : чтобы сделать арт, можно воспользоваться различными графическими редакторами (например, Фотошоп). В этой статье останавливаться на классических редакторах не буду (т.к. пока редактор установишь, настроишь, поймешь как делать — с помощью сервиса в сети сделаешь уже десятки различных прикольных картинок ☺) …
Выбор сервиса с лучшими фотоэффектами
Pho.to
Один из лучших русскоязычных онлайн-сервисов для придания фото различных эффектов. Например, цветную фотографию можно переделать:
- в черно-белый рисунок, как будто его нарисовали: кистью, карандашом и пр.;
- в цветной рисунок: также могут быть самые различные варианты;
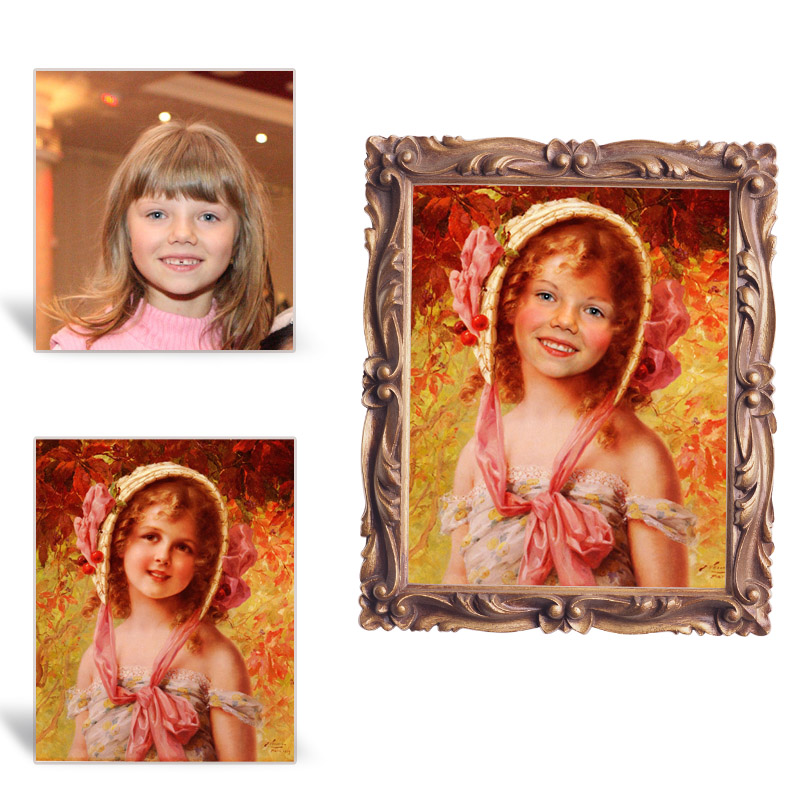
- в прикольную и смешную картинку. Например, ваше фото будет помещено в рамочку, которую рисует ребенок, художник и пр. (примеры вариантов показаны ниже).
Пользоваться сервисом крайне просто:
- выбираете сначала эффект, который вам понравился;
- загружаете свое фото;
- и через несколько секунд — смотрите на свой прикольный арт. Пример показан ниже: правда ведь неплохо нарисовано?!
Как изменилось фото: было — стало (слева на право)
Photomania.net
Еще один крайне интересный сайт, представляющий из себя онлайн фото-редактор. Здесь можно загрузить фотографию и быстро обработать ее: в том числе создать из нее интересный рисунок (арт). Чем подкупает этот сервис — на нем довольно много самых необычных вариантов обработки фото: можно, например, разместить свое фото на груди Месси или Рональдо, поместить свое фото в рамочку, придать ему магический стиль, или сделать себя знаменитым актером.
Пример обработки показан на скрине ниже: по-моему выглядит очень реалистично ☺.
Еще один интересный арт // Photomania.net
PhotoFaceFun.com
Сайт с огромным количеством разнообразных фото-эффектов: здесь вы можете поместить свое фото в рамку, сделать фото нарисованной картиной, поместить его рядом с какой-нибудь знаменитостью и т.д.
Пользоваться сервисом также просто: загружаете фотку, выбираете эффект, смотрите результат (в общем-то, три простых действия).
Ниже представляю несколько примеров работы сервиса. Весьма не плохо?!
Несколько артов: в галереи, с Путиным, старый рисунок.
Примечание : если сервис не будет обрабатывать вашу фотографию, конвертируйте ее в другой формат. Например, я столкнулся с тем, что формат GIF сервис воспринимать и обрабатывать не хотел, пересохранив картинку в JPG (для этого можно использовать Paint, который есть во всех версиях Windows) — стало все работать в норме!
ФотоФания
Весьма неплохой русскоязычный сервис с большой коллекцией фото-эффектов, которые можно применять к любой загруженной фотке. Что подкупает: выбор просто огромен! Фотографию можно сделать черно-белой, рисованной кистью или карандашом, поместить в рамочку, со знаменитостью, в теле-передачу и т.д.
Отмечу, что один раз загрузив свое фото, вы сразу же можете его попробовать в самых различных эффектах (не загружая его по сто раз). Удобно!
Примеры обработки показаны ниже.
Еще несколько интересных эффектов к фото: рисунок карандашом, кулончик, подарочная открытка (слева на право).
Кстати, возможно вам будет интересна статья о том, как сделать фото-коллаж — . Если кто не знает — то коллаж, это когда совмещают сразу нескольку фото в одно большое. Получается очень красиво и информативно, сразу можно узнать, как прошел праздник (к примеру).
На сим прощаюсь. Всем удачи!
Дополнения приветствуются…
Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J ).
Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье .
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо . Если фон сложный, то вам нужен инструмент «Быстрая маска»/Quick mask mode .
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool . Работаем с дубликатом изображения.
Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I ). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.
После этого достаточно нажать сочетание клавиш Ctrl+C , Ctrl+V , чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры: «Штрихи»/Brush Strokes/«Обводка»/Ink Outlines и «Акцент на краях»/Accented Edges ; «Эскиз»/Sketch /«Ксерокопия»/Photocopy ; . Галерея фильтров находится в пункте «Фильтр»/Filter главного меню программы. Важно! Когда подбираем фильтр, основные рабочие цвета должны быть чёрный и белый.
В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges . Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1 , «Интенсивность»/Edge Intensity — 0 , «Постеризацию»/Posterization — 1 . Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok .
Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map . Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.
В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.
Еще больше о Photoshop — на курсах .
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.
С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.
Следующая точка будет голубого цвета, позиция 50%.
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой # . Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C ).
Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав Ctrl+V . Закрываем окно. Карту градиента тоже закрываем, нажав Ok .
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt , щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Создаём новый слой (Shift+Ctrl+N ) и перетаскиваем его под слой с изображением девушки.
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool .
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G ). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.
Жанр: Иллюстрации
В данном уроке я хотела бы объяснить новичкам (или же людям, которые «пришли» из других программ) принципы работы в программе Adobe Photoshop на примере создания обыкновенного портрета (͡° ͜ʖ ͡°) Длинный урок.
1. Начало работы
Итак. Вот перед нами окно Photoshop. Человек, который впервые видит это, чаще всего просто не знает, с чего начать. Я выделила основные инструменты, с которыми предстоит работать в данной программе. 1. То, что вызывает проблемы у большинства новичков в пользовании данной программы. Человек просто не знает, как смешивать цвета, когда кисть идет одним сплошным жирным цветом. Чтобы избежать нервотрепки на эту тему, тыкаем на выделенные кнопочки. Они отвечают за нажим и интенсивность цвета. Так же можно играть непрозрачностью для удобства рисования. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 3. Инструмент кисть. 4. Ластик. 6. Отсылка к пункту номер три. В окне, которое появляется, если нажать на стрелку, можно менять размер кисти и саму кисть. В соседнем правом окне можно изменить настройки кисти. (Окна появляются лишь в том случае, если активен инструмент «Кисть») 2. Здесь всё просто и понятно. Слои, как они есть. Создать слой и удалить слой. Сразу скажу, что если вы будете рисовать на фоне, то уже не сможете ничего рисовать под ним, поскольку фон залит белым цветом по-умолчанию, в отличии от начального фона в SAI, который, в принципе, прозрачный. 5. Поворот листа, лупа и палитра. 7. Пипетка. Не подумайте, она не для того, чтобы тырить цвета с фоток. Она вызывается клавишей левый alt и благодаря ей можно смешивать цвета, накладывая слои цвета поверх основы. Гм. Тавтология получается.
2. Нажим и интенсивность цвета
Пример того, как работают кнопки под цифрой 1 в первом пункте.
3. Скетч
Чтобы начать рисовать, обязательно создаём новый слой. Выбираем удобную вам кисть. Я нарисовала простой скетч-портрет для показа.
4. Основа
Создадим второй слой под первым. На нем накидываем основные цвета.
5. Оттенки
На том же слое поверх рисуем блики, тени, добавляем различные цвета, чтобы рисунок выглядел объёмнее и интереснее.
6. Смешивание цветов
Здесь возвращаемся к использованию пипетки и кисти. Принцип прост: жмем alt и мажем. Жмем и мажем. Многие вам скажут, что от кисти ничего не зависит. Так вот, на деле это совсем не так. В зависимости от выбора кисти ваш предмет будет различной формы и сглаженности.
7. Придача формы
Если вы еще не устали листать похожие друг на друга картинки, то мы продолжаем. Создаём новый слой над скетчем. Начинаем мазать-мазать-мазать цветом сверху, пока не добиваемся приятного глазу результата. Степень проработки зависит от вашей лени и времени `v`
8. О режимах наложения и обтравочной маске
Мы подошли к тому этапу, когда хотим подредактировать свою работу. Но как? Давайте разберемся. В фотошопе есть такая штука, как режимы наложения. Кнопка, отвечающая за режимы наложения, находится прямо над слоями и на ней по-умолчанию стоит значение «Обычные». Чтобы открыть окно, нужно нажать на него левой кнопкой мыши и выбрать любой режим тем же нажатием ЛКМ. Помимо этого, есть в фотошопе такая вещь, как обтравочная маска. Вызывается она нажатием правой кнопки мыши на слое (Чтобы случайно не превратить часть рисунка в обтравочную маску, создайте новый слой и кликните ПКМ на нём). Что нам даёт обтравочная маска? По сути это аналог «Прикрепления слоя», с которым наверняка знакомы пользователи SAI. Обтравочная маска ограничивает область рисования с целого листа до нарисованного на предыдущем слое. Если создать обтравочную маску над другой обтравочной маской, они будут действовать на слой, к которому прикреплена первая маска. То есть, если мы рисуем примером нашего портрета, то маска будет действовать только на последний слой, где мы дорабатывали рисунок. Нехорошо получается. Однако, не используя маски, мы будем закрашивать все слои, что есть ниже. Ой! Мы замазали фон!
9. Выделения цветом при помощи режимов наложения
Чтобы подчеркнуть особые места на рисунке, показать свет или просто наложить сверху градиент для «симпатичности» мы можем использовать те же режимы наложения. На рисунке я отметила те места, куда может падать свет. Создадим новый слой со значением «Мягкий свет». Используя инструмент кисть, нанесём белый цвет на выделенные места. Пусть для примера я и использовала пятиминутный скетч, но даже по нему можно заметить, что появляется некое ощущение объёма и атмосферы.
10. Градиент и режимы наложения
Создадим новый слой со значением «Мягкий свет». Чтобы использовать градиент, вы должны выбрать кнопку, которая находится под «Ластиком» и провести прямую линию на рисунке. Есть различные виды градиентов, но пока мы рассмотрим только вид по-умолчанию. Если вы не выбирали градиент из меню, которое автоматически появляется во второй верхней панели и открывается кликом по стрелочке, то градиент будет соответственен цветам вашей палитры. Если первый цвет у вас розовый, а другой синий, то и градиент у вас будет розово-синим. Градиент может быть только одного, постепенно растворяющегося, цвета. Чтобы изменить структуру и цвет градиента (например, в том случае, если вы всё же выбрали образец из меню), открываем всё тоже меню образцов градиента. Первые два градиента соответственны цветам вашей палитры. Первый — двухцветный, а второй — полупрозрачный. Проводим линию градиента на слое со значением «мягкий свет». Кажется, наш рисунок стал немного теплее =)
11. Немного о кривых
Хм. Давайте нарисуем зайчика. В какой-то момент вы решили, что он получился слишком бледным. Не стоит пугаться, это можно исправить. В моём случае окно «Коррекция» располагается над окном «Слои». Если этого окна у вас нет, нажмите левой кнопкой мыши на пункт «Окно» в самой верхней панели и выберите пункт «Коррекция». Вы можете выбрать любой значок на панели и поэкспериментировать. Для примера я возьму «Кривые». Поставим случайное значение наших двух точек и наш зайчик станет гораздо ярче! Вы можете брать на кривой и более двух точек, хотя в основном вам потребуются только эти две.
12. Последние шаги
И вот, когда наше изображение почти готово, мы можем подредактировать цвет, чтобы придать рисунку атмосферы, легкости и т.д. и т.п. Играемся с яркостью и контрастом. Создаём новый слой со значением, допустим, «Мягкий свет» и отмечаем цветом нужные вам места `v` Вот и всё! Наш портрет готов. P.S. Большое спасибо Vornava за исправления, подсказки и указания на очепятки =)
Не обязательно прибегать к сложной графике для получения изображения со смыслом. В этой работе художник-фрилансер Tom Starley воспользовался базовыми цветами, формами и кистями для создания хорошо сбалансированного, эйфорического настроения с намеком на тему жизни эмбриона. Технически, это не сложный рисунок — большую часть работы выполняет сама фотография, но графические дополнения усиливают эмоции, которые скрыты в оригинале.
Техники урока научат искусно применять фильтр Перекрытие (Overlay) и инструмент Выборочная коррекция цвета (Selective Color), чтобы изменить настроение фотографии. Вы также узнаете, как размещать фигуры для поддержания абстрактного визуального стиля, как пользоваться кистями, чтобы получить эффект движения и сможете добавить глубины переднему плану. Еще мы воспользуемся отличным трюком, чтобы выделить волосы.
Шаг 1
Сначала скачайте набор кистей In The Moment и установите, дважды кликнув по нему.
Нам потребуется снимок модели, желательно с ограниченной палитрой тонов. Я взял обнаженный снимок с iStock.
Примечание: при выборе фотографии вы можете воспользоваться рекомендацией автора либо самостоятельно сделать цветокоррекцию изображения, например, при помощи Карты градиента.
Шаг 2
Дважды кликните по фоновому слою, разблокировав его. Создайте новый слой в Photoshop, перетяните его под фотографию. Заполните слой белым. Всё просто.
Шаг 3
Теперь нам нужно вырезать модель и вставить её на новый слой, сохранив при этом фон. Выберите фотографию, увеличьте масштаб до 300% (Ctrl + “+” ), затем нажмите Р , выбрав инструмент Перо (Pen tool). Аккуратно создайте контур вокруг модели, игнорируя растрепанные пряди волос — не жалейте, мы все равно вернем их позже.
Шаг 4
После того, как вы создали контур вокруг тела модели, кликните правой кнопкой мыши внутри него и выберите Сгенерировать выделение (Make Selection). Нажмите ОК . Мы разделим фотографию на два слоя. Кликните Ctrl + X , чтобы вырезать и Ctrl + V , чтобы вставить выделение на новый слой. Сократите непрозрачность (Opacity) фонового слоя до 64%.
Шаг 5
Теперь можно вернуть непослушные пряди волос. Выключите все слои кроме модели. Выберите инструмент Палец (Smudge tool), используйте размер кисти 1 или 2, установите Интенсивность (Strength) на 95%, затем поставьте галочку Образец со всех слоев (Sample All Layers) на панели Опций (Options bar).
Шаг 6
Перерисуйте пряди, которые не смогли вырезать ранее. Перемещаясь по направлению волос, смахивайте мышкой или цифровым пером вдоль обрезанных кончиков, перерисовав волосы (чем больше, тем лучше). Когда закончите, включите слои обратно.
Шаг 7
На этом этапе мы добавим цвет, используя режим наложения Перекрытие (Overlay) — его можно найти либо в выпадающем меню палитры Слоев (Layers palette), либо в меню Слои > Стиль слоя > Параметры наложения (Layer > Layer Style > Blending Options). Создайте новый слой, заполните его желтым (#ffff00), сократите непрозрачность (Opacity) до 16% и установите режим наложения Перекрытие (Overlay). Ммм, прекрасный желтый оттенок.
Шаг 8
Создайте новый слой и воспользуйтесь инструментом Кисть (Brush), добавив разбросанные мягкие штрихи розового (#ffe02b1). Сократите непрозрачность до 37% и установите режим наложения Перекрытие (Overlay). Повторите процесс, закрасив тело модели кроваво-красным оттенком, соответственно регулируя непрозрачность. Также выберите Перекрытие (Overlay). Сгруппируйте слои и разместите в верхней части документа.
Шаг 9
Теперь, когда мы закончили фон и добавили цвета, можно пускать в ход абстрактные кисти и фигуры. Вместо того, чтобы давать точные инструкции, как и где размещать эти эффекты, следующие шаги и трюки расскажут об основах, от которых нужно отталкиваться в своей работе.
Шаг 10
Возьмите одну из кистей с брызгами краски, находящуюся в материалах урока. Создайте новый слой над моделью и добавьте пару брызг вокруг ее спины. Я выбрал белый, но вы можете использовать любой цвет, который вам нравится.
Шаг 11
Используя кисти из папки с материалами, добавьте больше брызг и фигур вокруг модели, эстетично их расположив. Варьируйте цвет, дублируйте или поворачивайте их, деформируйте кисти, чтобы они подходили контурам тела модели. Убедитесь, что создали новый слой для каждой кисти — это предоставит максимальный контроль. Также такой трюк позволит убрать любую кисть в дальнейшем.
Шаг 12
Теперь добавьте слой под моделью и повторите предыдущие шаги, экспериментируя с кистями. Постарайтесь не переборщить с эффектами — чем меньше, тем лучше. Основной субъект композиции — модель, поэтому убедитесь, что она не утонет в эффектах. Не волнуйтесь о получении точного сходства с моим примером, экспериментируйте и развлекайтесь.
Шаг 13
Если вам не нравится результат, остановитесь. Сделайте перерыв, подумайте, вернитесь к работе позже и экспериментируйте пока не получите нужный эффект. Лично мне настроиться на правильный лад помогает расслабляющая музыка. Старайтесь и сделайте свои элементы плавными, будто они действительно находятся на фотографии.
Шаг 14
Теперь, когда цвет и фигуры добавлены, нужно создать круги света, которые выглядят как блики на объективе. Создайте новый слой над моделью и установите его режим наложения на Перекрытие (Overlay). Выберите одну из сферических кистей, установите довольно большой размер, затем просто кликните в разных местах документа.
Шаг 15
Повторите следующие шаги с кистями меньшего размера. Это очень простой, но эффективный способ и он отлично подходит для создания чувства глубины. Многие подобные эффекты легко применять, но они отлично работают.
Шаг 16
Вы добавили все, что нужно, и сейчас работа выглядит отлично, но неплохо было бы сделать так, чтобы изображение сильнее выделялось. Может показаться, что некоторые цвета могли бы быть ярче, а некоторых вообще не видно. В таком случае воспользуйтесь панелью Корректирующих слоев (Adjustment Layer panel) и добавьте слой Выборочная коррекция цвета (Selective Color) надо всеми остальными. Его можно найти в меню Слой > Новый корректирующий слой > Выборочная коррекция цвета (Layer > New Adjustment Layer > Selective Color).
Шаг 17
Установите слой Выборочная коррекция цвета так, чтобы он влиял на все слои ниже. Это позволит легко изменять каждый цвет — пройдитесь по настройкам и откорректируйте их, получив желаемый результат. И вот всё готово. Сохраните работу, похвастайтесь друзьям и поделитесь ей в комментариях.
Как я научился рисовать реалистичные портреты всего за 30 дней | автор: Макс Дойч
Вчера, после 7,5 часов работы, я наконец закончил набросок / раскладку своего первого портрета. Сегодня я начал добавлять тональные значения (также известные как «затенение рисунка»).
Прежде чем я расскажу о сегодняшнем прогрессе, я хочу поделиться двумя изученными мною приемами, которые значительно упрощают точное добавление тональных значений к портретам.
1. Начните с самых крайних значений, а затем встретитесь в середине.
Человеческий глаз действительно плохо оценивает тональные значения по отдельности — вот почему ваш мозг думает, что квадраты A и B ниже очень разных цветов, когда в на самом деле они такие же.
Таким образом, вместо того, чтобы полагаться на визуальные выводы, тональные значения могут быть лучше аппроксимированы с помощью простой, не очень интерпретируемой процедуры.
Вот как это работает:
Для начала определите самые темные и самые светлые области рисунка. Для самых темных участков заштрихуйте их как можно темнее. Для самых светлых участков выделите их как можно светлее.
Устанавливает весь тональный диапазон рисунка, который называется ключом рисунка.
Установить ключ несложно и не требует особой визуальной интерпретации (т. Е. Легко найти самый светлый свет и самый темный оттенок).
После того, как ключ установлен и самые светлые и самые темные значения установлены, необходимо ввести промежуточные значения. Опять же, это можно сделать процедурно, путем определения и затенения / выделения областей, которые немного светлее, чем самые темные тени, и немного темнее, чем самые светлые источники света. Продолжая рекурсивно таким образом, тональные значения в конечном итоге встречаются в середине, и рисунок (или соответствующая часть рисунка) завершается.
2. Прищуривайте, чтобы лучше видеть тональные формы
При вводе рисунка (и разработке тональных значений в целом) важно точно передать формы тональных областей.
Другими словами, если блик на лбу угловой, рисование его с закругленными краями не может правильно передать форму.
Звучит очевидно, но, опять же, ваш мозг и зрительная система могут сыграть с вами злую шутку. Ваш мозг пытается увидеть лицо (через вашу психологически искаженную, основанную на эмоциях ментальную модель лица), а не только тональные капли.
На самом деле, эта психологическая проблема неправильного толкования лиц настолько распространена, что существуют целые системы рисования (например, рисование вверх ногами, рисование отрицательного пространства вокруг лица и т. Д.), Предназначенные для борьбы с этими проблемами.
Примечание: вот видео, на котором Деррен Браун, герой моего портрета, когда у него были волосы, экспериментировал с некоторыми из этих альтернативных методов рисования. Довольно крутой трюк (если собираетесь смотреть, продержитесь до конца).
Чтобы точно видеть тональные формы и избежать психологических ошибок, я обнаружил, что один метод оказался на удивление успешным: прищуривание.
По сути, вы смотрите на область, которую хотите нарисовать, прищуриваетесь (так что изображение становится размытым, и ваш мозг больше не видит лица) и идентифицируете тональные формы, которые вы видите сквозь ресницы. Это работает очень хорошо. ( Я не изобретал этот метод, я просто убедился, что он у меня работает) .
С помощью этих недавно освоенных приемов я начал добавлять оттенки к моему портрету Деррена Брауна.
Сначала я начал с глаз.
В курсе учитель упомянул, что хорошо начинать с небольшого участка, на котором отображается весь диапазон тонов.
Однако глазок был слишком маленьким, чтобы помочь эффективно установить ключ. Итак, я настроил рисунок более агрессивно, начиная с тени на носу и светлых участков на лбу и щеке.
Я продолжил закрашивать самые темные участки на правой стороне лица.
Кроме того, при этом, чтобы проверить точность своего ключа, я начал развивать глаз.
Я закончил свой ключ, добавив тени к нижней части лица и затылку, и был готов начать моделирование формы (поиск промежуточных значений между темными и светлыми).
Начал со лба.
Добавил немного подробнее.
А потом все разгладил.
Здесь я остановился на день после еще 2,5 часов работы.
Деррен сейчас выглядит слишком блестящим — немного похоже на манекен или Железного человечка — но я оптимистично настроен, что этот эффект исчезнет, когда я смоделирую остальную форму.
Думаю, у меня осталось еще 5 часов работы над этим.
200 ++ Фотоэффекты Photoshop — Hungred Dot Com
Вы когда-нибудь задумывались, где находится тот учебник по фотоэффектам, который вы видели на днях и начали искать по всему Интернету, но не смогли найти то, что видели изначально? Честно говоря, есть.Вот почему я вместо этого добавляю их все в эту статью. Но я также использую эту статью, чтобы узнать, что делать с моим фотоизображением. Иногда мы похожи на заблудшую птицу, когда дело касается креативного дизайна. Следовательно, размещение ссылок с изображениями может принести пользу мне и, надеюсь, людям, которые тоже сталкиваются с этой статьей.
Создание мощного эффекта взрыва мысленной волны
Эффект от фото до карандашного наброска
Эффект в стиле «Город грехов»
Как создать свой собственный векторный портрет
Учебное пособие: Эффект хорошего и злого
Фото
Создание мистического эффекта
Превратить человека в инопланетный эффект
Эффект отражающих пузырей
Эффект трещин и отслаивания
Эффект выразительного освещения
Эффект смещения Векторный композитный эффект с фотографииЭффект простой акварельной живописи
Эффект близнецов
Эффект портрета в стиле Apple
Эффект компоновки
Эффект размерности
капель чернил в ваших цифровых композициях Эффект
Super Slick Dusky Lighting Effect
Эффект электризующих энергетических лучей
Эффект Eery-Eye Photo Effect
Эффект Fairy Night Eye
Сделайте свое изображение потрясающим с помощью нескольких световых эффектов
Эффект линий огня
Сделайте парфюм коммерческим
Эффект грязного гранжа
Эффект окраски
Световой эффект
Эффект ускоряющейся машины
Манипуляции с фотографиями Девы и Колибри
Создайте эпическую фэнтезийную сцену с помощью Photoshop
Эффект теплового фото
Создайте абстрактный дизайн
с изогнутым светомТанец Фо to Effect
Эффект светящегося неона
Fantasy Art Scene
Сексуальная модель с эффектом светящихся пузырей
Glamour model
Create an Amazing A.I. Женщина-робот в Photoshop
Впечатляющий фотоэффект
Сделайте идеальный выбор для человеческого объекта, используя технику маски канала в Photoshop
Создайте реалистичный эффект разрыва с помощью набора кистей для мусора в Photoshop
Создание эффекта сексуального киборга
Создание стильного двухцветного эффекта фотомонтажа
Создание эффекта стильной модной рекламы
Создание эффекта монтажа божественного ангела в Photoshop
Эффект текстового изображения
Динамическая сцена с эффектом падшего ангелаОбъедините элементы фото для создания сюрреалистического эффекта манипуляции фотографиями
Эффект пейзажа феи и заката
Обработка фото — создание фантастической сцены
Мягкий морской свет
Потрясающий стиль фэнтези e Создание сцены замка в Photoshop
Эффект манипуляции с фэнтезийным фото
Фэнтезийное существо в туманном пейзаже
Эффект фантастической иллюстрации за гранью
Создание волшебной сцены леса
Создание городского эффекта
Создание волшебного хрустального шара
Warth Best Life
Фантастическое дерево
Волшебная лампа в старой комнате
Живопись Фантастический водный пейзаж
9te0003
Magic Book
Молитва безмятежности
Galaxy Angel
Badass Bling Effect в Photoshop
Flying Girl in Photoshop
Really cool Photo Eclipse Постер фильма МУЖЧИНА
Как создать стильную безумную даму в фотошопе
Фантастические световые эффекты в Photoshop
Световые эффекты в Photoshop
Создавайте невероятные сюрреалистические изображения
Ослепительные танцевальные фото Эффект манипуляции светом
9000 и эффект свечения в Photoshop
Наполните свою графику абстрактными энергетическими линиями
Ps Advanced Splatter Effect Tutorial
Lighting Effect in Photoshop
Creative Photoshop Animal King Photo Manipulation Tutorial
Как создать иллюстрацию летающей земли в огне
Эффект акварели
Вторжение пришельцев
Создание энергетических сфер
Серьезно крутой эффект взрыва Photoshop
L
Молния от рукиДобавление эффекта световых полос к фотографии
Как создать эффект «Круглые пиксели»
Создание эффекта мафии
Создайте потрясающий эффект сцены космического танцора
Фотоэффект «Русалочка»
Создайте волка, воющего на лунный эффект
Световой эффект на модели
Как превратить вашу фотографию в кинематографический эффект
Эффект динамической молнии
Эффект стиля Dark Art Picture Style
Фотоэффект Ocean Girl
Как сделать цифровые фотографии похожими на эффект ломо-фотографии
Возрастная прогрессия
Создание эффекта абстрактной акварели
Fiery Photoshop Space Эффект взрыва
Добавить реалистичный эффект радуги ect To A Photo
Fantastic Disintegration Effect
Realistic Water Reflection Effect
Grunge Photo Edges Effect
Add A Sparkle Trail Effect to Photo
Как разместить эффекты сделать фотографии сияющими
Создание следов движения и эффект светящихся искр
Волшебный эффект рождественской феи
Эффект оживления каменной статуи
Как превратить обычные фотографии в кинематографические портреты
Эффект стиля красочного изображения
Эффект реалистичных татуировок
Эффект холодных полутонов
Как создать типографский, ретро, космический эффект лица
Редактирование / ретуширование фотографий
на неровные поверхности
9 0006 Создайте фэнтезийную иллюстрацию в PhotoshopПроизведение искусства в городском стиле
Эффект Хранителя
Создайте объявление в стиле Apple Coldplay в Photoshop
Эффект зомби
Световые точки и полутоновые линии
Beautiful Lady Effect
Мозаика, заполнить фото эффектом фотографий
Создание качающегося силуэта
Сделать фотографии более привлекательными
Глаз Добавить отражения к
Dev Эффект Эффект
Fantasy Art
Эффект ретро комиксов
Фотомонтаж с водным эффектом
Эффект яркого изображения с использованием Photoshop
Ghost Effect
Dramatic Эффект фото в Illustr Эффект действия
Превратите фотографию в коллаж из поляроидов в Photoshop
Действие «Мгновенное фото в масляную живопись»
Эффект от фото для наброска
Эффект шелкографии в стиле поп-арт
Эффект
Эффект кубизма
Эффект перекрестной обработки
Создание иллюстрированного образа из фотографии
Супер загадочные световые эффекты для вашего изображения
HDR Effect Tutorial
EFFECT
Эффект от фото до трафарета
Превратите ваши фотографии в красивую мозаику
Панорамы на эффекте стероидов
Эффект поп-арта
Эффект
с фильтромГород
Эффект винтажного фото
Селективный эффект сепии
Photoshop Rain Effect
Soft Glow Effects
Charcoal Effect
High-Key Effect B&W Portrait Effect
Эффект снега
HDR — фотография с расширенным динамическим диапазоном
Эффект рисования на английской чайной банке
Эффект реалистичного прожектора в Photoshop
Улучшенный негативный эффект
Dave Hill Look Effect
Эффект матовых пикселейФотоманипуляция с темным светом
Эффект синей печати
ЭФФЕКТ РАСТЯЖЕНИЯ ПИКСЕЛЕЙ
OLD MOVIE EFFECT
0000002
Эффект реалистичной живописи
Эффект горячего и пламенного фото
Учебное пособие по фотоэффектам Trippy Colors
Цифровая живопись со светом
Эффект смещения воды
Создание 3D-эффекта программное обеспечение для редактирования
India Movie Look
Эффект имитации глубины резкости
Эффект инфракрасного фото
Эффект размытого ТВ
PUZZLE PATTERN EFFECT
Создать эффект фотомозаики
Bourne Ultimatum Color and Motion Blur Effect
Cast Light From A Window Effect
Эффект стилизованной краски
Эффект ночной съемки
Дайте Цветной Чернила Эскиз Эффект
Wicked Blast Effect
Fix Perspective Effect
Sharpen with Edge Mask
Заставить объект выделяться на фотографии
Pixeling Stories
Разрыв фотографии, чтобы показать другую
Эффект изношенных, рваных краев фотографии в Photoshop
Эффект зеркального изображения в Photoshop
Размещение изображения внутри другого в Photoshop
Создание Звездное небо в Photoshop
Фотография в красивой картине
Лето
Наконец, эта статья закончилась (после 200 уроков я потерял счет).Это действительно отнимает у меня много времени, но я думаю, что это того стоит, поскольку я могу возвращаться к нему каждый раз и не попаду в ситуацию «где снова этот учебник?». Тем не менее, если кто-то из вас тоже использует это, пожалуйста, добавьте больше уроков по фотошопу, которые могут принести пользу всем нам. Enjoy 🙂
Учебное пособие: как создавать зарисовки автопортрета
Хотите превратить свои автопортретные фотографии в произведения искусства? Парижский фотограф и графический дизайнер Себастьян Дель Гроссо поделится с вами некоторыми приемами! Фотография и рисование — самые большие увлечения Себастьяна в жизни, и он умело сочетает эти две дисциплины в своей серии набросков для автопортретов на 500 пикселей «Набросок из жизни».Прокрутите вниз, чтобы ознакомиться с его руководством, чтобы узнать, как снимать и обрабатывать изображения, как его автопортреты ниже!
Как создавать наброски автопортретаСебастьяна Дель Гроссо
Меня всегда тянуло к художественному творчеству. Я интересовался искусством — рисованием и живописью — с детства, когда бабушка научила меня рисовать. Наблюдая, как она рисует и рисует, я хотел сделать то же самое. Это больше всего повлияло на меня, чтобы я продолжил двигаться в этом направлении, и это отражается на моей профессиональной жизни, поскольку я работаю в индустрии графического дизайна.
Путешествуя со своей первой камерой Canon EOS в 2011 году, я также заинтересовался фотографией. Рисую давно, а фотографию открыла всего 3 года назад. Сейчас я трачу больше времени на фотографию, чем на зарисовки, но, наверное, мне нравится и то, и другое одинаково.
Благодаря моей работе в области графического дизайна я научился строго относиться к деталям, цветам и эмоциям, которые создают изображение. Я применяю эти навыки и опыт при постобработке моих фотографий.Когда я делаю снимок, мой взгляд на графику вносит свой вклад в композицию, потому что я пытаюсь логически выстроить объекты.
Мои зарисовки автопортрета сделаны в моей квартире, снятые при естественном освещении на Canon 7D, WA 16-35mm f / 2.8 или 50mm f / 1.4. Результат явно был совсем не таким, как я ожидал. Я использую iPhoto для хранения и систематизации своих фотографий, но вся постобработка была произведена в Photoshop.
1. Выбранные изображения печатаются со слоем непрозрачности 90% белого, чтобы воспроизвести рисунок, очень близкий к реальности, с общим видом, который идеально сочетается с фотографией.
2. Рисую простым карандашом. Карандашные штрихи быстрые и нервные, чтобы создать впечатление конструкции.
3. Затем элементы помещаются в квадратную форму. Я стараюсь сохранять все свои изображения в этом квадратном формате, чтобы закрепить идею серии. Сначала они быстро обрезаются, поэтому я знаю общий вид окончательного изображения.
4. Чтобы каждая корректировка производилась на отдельных частях, я всегда работаю со слоями.Поэтому я не трогаю ни один пиксель исходного материала. Это помогает мне видеть эволюцию моей работы, маскируя передний план и удаляя любой слой, когда это необходимо. Чтобы получить этот результат, я в основном использую такие инструменты, как выборочная коррекция, смешение цветов и классическая яркость / контраст.
5. Рисунки сканируются, очищаются и затем помещаются на передний план перед предыдущим изображением.
6. Затем с помощью маски стираю некоторые детали на картинках и раскрываю эскиз.Для этого я использую одну из доступных форм кисти. Лучше всего использовать самую острую кисть — большие кисти для такой работы неэффективны. Самая сложная часть в этих изображениях — наличие на фото части эскиза. Он должен выглядеть реалистично и сбалансировано. Вы можете показать «достаточно», но и не слишком много.
7. В завершение размещаю фон.
8. Я применяю к изображению эффект «Dodge & Burn», чтобы получить еще лучшие результаты. Мой эффект «осветления и затемнения», вероятно, сильно влияет на окончательный рендеринг.Это множество мазков кисти — черного или белого — которые служат для выделения или, скорее, смягчения некоторых черт лица и одежды. Несколько черных и белых мазков помогают выявить или скрыть некоторые детали лица: белые становятся менее яркими, а черные подчеркиваются. Можно добавить света туда, где его нет, или наоборот. Эта процедура должна быть больше похожа на картину, чем на фотографию. Это позволяет мне сделать изображение более приятным для глаза, между фотографией и рисованной частью. Хитрость здесь в том, чтобы использовать черный цвет в приглушенном режиме, а белый — в режиме инкрустации.Сначала я наношу много толстых мазков. Затем я использую ластик для отделки.
9. Когда я доволен результатом, я дублирую слои, чтобы сделать некоторые из них более размытыми, и настраиваю непрозрачность. Я обычно использую от 4 до 5 слоев, черный или белый, с непрозрачностью не более 15-20%. Кроме того, на изображении будет заметен некоторый шум.
10. Когда работа сделана, я дублирую разные слои.
11. Я объединяю слои, применяя фильтр высоких частот, между 0.1 и 0,3 балла, с режимом inlay. Теперь я уверен, что изображение стало четче, без сбоев.
Я хотел бы продолжить эту серию набросков автопортрета. У меня в голове еще много творческих и новаторских идей, и реализовать их будет непросто. В какой-то момент я хотел бы превратить эту серию в книгу с подробными текстами на каждом изображении. Возможно, выставка тоже возможна. Я всегда в поиске интересных контактов и предложений.
Чтобы увидеть больше моих фотографий, вы можете подписаться на меня на 500px или связаться со мной на моей странице в Facebook .Есть вопросы о моих изображениях и процессе? Оставьте комментарий ниже!
СвязанныеКак сделать портрет из шрифта в Photoshop
Когда изображение человека хорошо известно, его можно распознать даже в очень ограниченных условиях.Мы можем использовать это в своих интересах, создав портрет, полностью состоящий из слов. Здесь мы создадим портрет Авраама Линкольна, полностью состоящий из его первой речи на конгрессе.
Шаг 1. Выберите изображение
Для создания этой впечатляющей техники вам нужен четкий, узнаваемый и контрастный портрет. Этот образ Линкольна хорошо работает: его поразительные черты лица и борода мгновенно узнаваемы практически для всех на планете.
Шаг 2. Добавьте текст
Нарисуйте текстовое поле и заполните его желаемым текстом.Этот метод лучше всего работает с мелким текстом, выделенным жирным шрифтом, чтобы он имел вес на странице. Установите для текста значение «Полное выравнивание по ширине», при котором последняя строка также будет увеличена, а интерлиньяж сузится, чтобы между строками оставалось минимальное пространство.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Дублирование и размытие
Вы собираетесь использовать фильтр «Смещение», чтобы текст обтекал контуры изображения.Но если вы просто используете необработанное изображение, детали сделают текст неровным. Вместо этого продублируйте изображение Линкольна и используйте Фильтр> Размытие по Гауссу, чтобы скрыть все мелкие детали, оставив только свет и тень. Затем сохраните изображение.
Шаг 4: вытесняющий фильтр
Дублируйте текстовый слой — он может вам понадобится позже — и выберите «Слой»> «Растрировать»> «Тип». Это превратит текст в обычный пиксельный слой. Затем выберите «Фильтр»> «Искажение»> «Смещение» и установите горизонтальный масштаб на 0 и вертикальный масштаб на значение около 5 (в противном случае смещение будет слишком большим).Когда вы нажмете ОК, вам будет представлено стандартное диалоговое окно «Открыть»: выберите файл, который вы только что сохранили.
Шаг 5: Смещенный текст
Вот результат действия «Смещение» текста: вы можете увидеть, как он перекатывается по контурам лица Линкольна. Обратите внимание, что здесь я скрыл размытый слой Линкольна, открыв оригинал под ним.
Шаг 6: Загрузите текст
Загрузите растеризованный текстовый слой как выделение, удерживая Command / Ctrl и щелкая по его миниатюре на панели слоев.Затем скройте слой с растрированным текстом. Затем переключитесь на исходный слой Линкольна и используйте Command / Ctrl J, чтобы создать новый слой из этого выделения. Добавьте новый слой под текстом и залейте его черным цветом.
Шаг 7. Сделайте светлее
Поскольку часть слоя Линкольна была чисто черной, текст, сделанный из этой области, невидим на черном фоне. Если у вас такое изображение, откройте «Настройки»> «Уровни» и перетащите черный ползунок под «Уровни вывода» вправо, чтобы сделать чистый черный текст ярче и сделать его разборчивым.
Шаг 8: Готовый результат
Вот готовое изображение. Хотя кажется, что за текстом есть фотография, ее нет; изображение имеет шрифт, затемненный, чтобы соответствовать исходной фотографии. Тот факт, что текст кажется перекатывающимся по контурам, добавляет трехмерный эффект, который делает конечный результат более ярким.
Вы можете щелкнуть здесь, чтобы увидеть увеличенную версию этого изображения.
Вот видео, показывающее эту технику!
Превратите фотографии людей в рисование линий — Учебник по фотошопу :: Melissa Evans
Ссылки на учебные пособия: Страница 1 | Страница 2
Учебное пособие по рисованию линий, рекомендованное для пользователей Photoshop среднего уровня
Прежде всего, я хотел бы облегчить ваш ум и сообщить, что вам не нужно знать, как рисовать, чтобы пройти этот урок.По сути, это трассировка, за исключением того, что трассировка в Adobe Photoshop намного проще. Создание штрихового рисунка с помощью этой техники займет несколько часов, чтобы хорошо поработать … если вам нужен учебник, в котором всего лишь применяется пара фильтров, то этот учебник не для вас!
Для этого урока вам необходимо знать, как пользоваться ПЕРОМ. (Если вы не знаете, как пользоваться пером, сначала прочтите краткое руководство, которое можно найти ЗДЕСЬ).
Я предлагаю вам сначала прочитать весь учебник, прежде чем начать.
1. Подготовка слоев
Откройте фото в Photoshop. Переименуйте слой в «оригинальный».
Если ваше изображение довольно темное, вам нужно немного осветлить его. Причина этого в том, что мы будем обводить фотографию черным цветом, поэтому нам нужно четко видеть линии, которые мы создаем.
Регулировка яркости фотографии
Изображение >> Настройки >> Яркость / контраст…
Дублируйте «оригинальный» слой. Переименуйте этот новый слой в «верхний».
Создайте еще два новых слоя . Поместите их под «верхний» слой.
Залейте слой, ближайший к «исходному», белым и переименуйте его в «фон».
Оставьте другой слой прозрачным и назовите его «штриховой рисунок».
Отключите видимость для «фонового» и «верхнего» слоев. Видимость включена для слоев «штриховой рисунок» и «исходный», а слой «штриховой рисунок» активен. См. Изображение ниже.
(Вся эта организация будет объяснена в ближайшее время).
Теперь мы готовы создать штриховой рисунок.
2. Настройки инструмента «Кисть»
При создании штрихового рисунка вы хотите варьироваться в зависимости от толщины линии (, толщина линии ). Изменение толщины линий подчеркивает перспективу рисунка. По мере того, как линии становятся ближе к зрителям, они становятся толще. Линии сужаются к дальней части объекта. На изображении ниже показан преувеличенный пример этого. Также области, которые попадают в тень, могут иметь более жирную линию, а области на свету могут быть представлены более тонкой линией.Хороший способ лучше понять это — изучить рисунок комиксов.
Другой способ — использовать только две толщины линии. Более толстая линия используется для внешних краев объекта, а все внутренние линии имеют меньший размер. Я не фанат этого стиля, но каждый по-своему, главное, чтобы ваша картинка не выглядела плоской.
Чтобы сузить линии в Photoshop, нам нужно настроить Paint Brush Settings .
Щелкните инструмент «Кисть». Нам нужно настроить предварительные настройки кисти.
В более старых версиях Photoshop (CS2 и более ранних) щелкните вкладку палитры кистей в правом верхнем углу экрана Photoshop. См. Изображение ниже.
Начиная с версии CS3, палитру кистей можно получить, щелкнув значок палитры вверху или см. Изображение ниже.
Используемые настройки будут меняться для каждой создаваемой линии, особенно для диаметра , . Ниже показана форма кончика кисти, которую я использовал.
Затем нажмите на Shape Dynamics .
- 1. Установите регулятор на затемнение. (Это позволит нашей леске сужаться).
- 2. Отрегулируйте настройку затухания. (Я использую 250, но попробуйте поэкспериментировать с различными комбинациями 2 и 3).
- 3. Отрегулируйте минимальный диаметр. (Я использую 27%, но ключ к отличным линиям — это разнообразие, так что экспериментируйте).
Убедитесь, что ваш цвет переднего плана черный . См. Изображение выше.
3. Создание путей
Лучше всего начать с центра фокуса, которым обычно является лицо.Поскольку я использую изображение Скарлетт Йоханссон, начну с ее губ.
Помните, что точка, с которой вы начинаете путь, будет самой толстой.
Убедитесь, что инструмент «Перо» установлен на Создать новый рабочий контур . Увидеть ниже.
Создайте путь, обращая внимание на угол изгибов.
Примечание: Держите расстояние между каждой линией достаточно коротким. Не пытайтесь создать одну линию вокруг губ.
После того, как вы выбрали путь, щелкните правой кнопкой мыши и выберите Stroke Path… См. Ниже.
Включите видимость белого «фонового» слоя. Удалите путь (щелкните правой кнопкой мыши и выберите «Удалить путь»).
Теперь вы можете ясно видеть созданную вами линию.
Если вы счастливы, выключите белый «фоновый» слой и создайте следующую линию.
Если нет, используйте палитру истории. См. Изображение ниже. Щелкнув здесь, вы можете настроить параметры кривой или кисти.
Если линия немного смещена, вы можете использовать инструмент Eraser Tool.Вместо того, чтобы использовать ластик для движения вверх / вниз, переместите его по диагонали к штриховому рисунку. Таким образом, линия будет иметь эффект сужения в конце. См. Изображение ниже.
Для создания сужающейся на обоих концах линии , как показано ниже. В окне динамики формы кисти измените Control с Fade на Pen Pressure, а минимальный диаметр на 1% . См. Второе изображение ниже.
При выборе Stroke Path на этот раз установите флажок Simulate Pressure .См. Изображение ниже.
Когда вы закончите создавать такой предмет, как губы, важно сравнить их с оригиналом. Включите видимость для белого «фонового» слоя. Включите и выключите видимость «верхнего» слоя. Если кажется, что губы «подпрыгивают», вам нужно откорректировать штриховой рисунок.
Чтобы создать очень толстые области линии , такие как брови, показанные ниже, мы создаем замкнутый контур и выбираем Fill Path вместо Stroke Path.(Замкнутый путь означает, что у пути не должно быть концов, как у круга.)
На изображении ниже показан созданный мною верхний контур ресниц. Я также использовал здесь Fill Path.
Для создания круглых, квадратных, овальных форм и т. Д. Не забудьте использовать Инструменты формы . (Находится рядом с инструментом «Перо»). На изображении ниже показано, как я создал контур радужной оболочки с помощью инструмента Ellipse Tool, чтобы сэкономить время.
Я гарантирую, что вы научитесь все быстрее и быстрее в этой технике создания штриховых рисунков в Photoshop, так что придерживайтесь ее.
На следующей странице я создал увеличенное изображение линейного арта Скарлетт Йоханссон с некоторыми полезными примечаниями >>
Ссылки на учебные пособия: Страница 1 | Page 2
Пошаговое руководство по реалистичному улучшению портрета в Photoshop
Photoshop может быть феноменальным инструментом для улучшения портретов. Однако, как и в случае с любым другим инструментом, окончательные результаты будут настолько хороши, насколько хороши навыки пользователя. Это руководство познакомит вас с основами реалистичного улучшения портрета в Photoshop.
Откройте и оцените свой портрет
Для этого урока я выбрал следующий портрет. Она красивая модель, но с точки зрения фотографии (и для того, чтобы показать, как можно внести эти изменения), на ее коже есть покраснение и расширенные поры, а под глазами есть несколько темных кругов. Эти незначительные недостатки можно легко уменьшить в Photoshop.
Когда у вас есть открытый портрет, над которым вы хотите работать, полезно оценить проблемные области перед тем, как начать.
Я обвел красным цветом области, которые хочу исправить. У нее немного покраснения и большие поры вокруг подбородка, носа и в центре лица. Также есть темные круги под глазами.
Работать без разрушения
Обязательно продублируйте фоновый слой. Для этого просто щелкните слой правой кнопкой мыши и выберите «Дублировать слой…». Теперь вы увидите второй слой, который называется «Фоновая копия».
Выберите инструмент для лечения пятен
Инструмент точечного исцеления, помеченный значком-лейблом, можно найти на вертикальной панели инструментов.Он воспроизводит текстуру и тон, чтобы очень эффективно сглаживать мелкие недостатки, такие как пятна, на изображении.
Выберите обычную круглую кисть и убедитесь, что она немного больше той области, которую вы хотите улучшить. Обязательно установите жесткость кисти на 50%. Более высокие числа сделают эффект слишком резким, а более низкие числа будут слишком сильно смешиваться.
Наконец, убедитесь, что установлен флажок «Соответствие близости».
После того, как вы выбрали все правильные настройки, вы можете искать небольшие дефекты, которые можно исправить, и нажимать на них только один раз.Они почти исчезнут и сольются с фоном. Подождите на более крупных участках, так как мы собираемся использовать специальный инструмент для работы с ними.
У инструмента точечного лечения есть ограничения. Обязательно работайте только с похожей текстурой или цветом, иначе инструмент действительно запутается. Вы можете получить цвета или текстуры не в том месте. Примером может служить использование инструмента на полузатененной и полуосвещенной области лица. Я нашел только несколько очень маленьких пятен на ее лице с помощью инструмента для заживления пятен, так что мы не можем переходить к следующему шагу.
Выберите инструмент Healing Brush Tool
Инструмент «Восстанавливающая кисть», предназначенный для исправления больших областей изображения, находится в том же раскрывающемся меню на вертикальной панели инструментов, что и инструмент «Восстановление пятен». Рядом с ним также есть значок лейбла.
Опять же, используя обычную круглую кисть, установите жесткость на 50%. Убедитесь, что вы отметили поле «выровнено».
Инструмент будет копировать любую выбранную вами текстуру. Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac), щелкните место, которое вы хотите воспроизвести.Вам, вероятно, придется повторно выбирать ту же область для репликации, если у вас есть большая область, которую нужно исправить, поскольку, как и инструмент Clone Stamp Tool, он будет копировать всю область, а не только место, которое вы выбираете при перемещении кисти.
Я выбрал область снаружи ее лица, чтобы воспроизвести ее, так как она очень бледная и гладкая. Однако мне придется повторно выбирать одно и то же место, чтобы текстура ее волос не копировалась на ее лице.
На этом этапе оставьте темные круги в покое, так как мы собираемся использовать другой инструмент для их улучшения.
Вот мой результат. Это нормально, потому что сейчас это выглядит неестественно, так что не беспокойтесь!
Выберите инструмент Patch Tool
Инструмент «Патч» находится в том же раскрывающемся меню, что и «Исцеляющие кисти». Этот инструмент уменьшит темные круги под глазами. Это также хороший инструмент для портретов, на которых видна крепкая или опухшая кожа под глазами.
Используйте инструмент, чтобы выделить затемненные участки под глазами, как показано здесь.
Перетащите выделение на область лица или кожи, имеющую текстуру и тон, которые вы хотите скопировать. В этом случае я собираюсь перетащить его на область на ее щеке, которая уже улучшена. Как только я обработал обе стороны, вот результат.
Размытие и смешивание слоя с фоном
Теперь, когда мы внесли основные исправления, мы собираемся внести в него несколько последних штрихов. Не снимая выделения со второго слоя, перейдите в меню «Фильтр»> «Размытие»> «Размытие по поверхности».Установите Радиус на 2 и Порог на 20.
Выберите инструмент «Ластик». Выберите круглую кисть с жесткостью 50% и сотрите глаза и губы с непрозрачностью 100%. Это сохранит резкость глаз и рта.
Запустите инструмент Blur Tool с круглой кистью с твердостью 50% по краям стертых областей, чтобы немного смягчить их.
Теперь измените непрозрачность слоя фоновой копии где-то между 40% и 70% в зависимости от ваших предпочтений. Я решил установить непрозрачность на 60%.Как только вы будете удовлетворены результатом, вы можете сгладить изображение, и все готово!
Вот окончательный результат. Как видите, все еще есть некоторая тонкая текстура и вариации тона, которые придают реалистичный вид, но ее кожа и темные круги значительно улучшились.




 При этом желательно взять кисть с неровными краями, они придадут больше реалистичности.
При этом желательно взять кисть с неровными краями, они придадут больше реалистичности.