Рисуем фрукты в программе Photoshop
В этом уроке, я покажу вам простую технику создания фруктов, используя программу Photoshop. Приятного урока!
Фрукты
Мы создадим апельсин, банан и виноград.
Как нарисовать Апельсин
Шаг 1
Создайте новый документ в программе Photoshop, для этого идём Файл – Новый (File>New). Для нашего урока, я применил следующие значения 600px x 400px (72 dpi).
Шаг 2
Создайте новый слой. С помощью инструмента Овальная область (Elliptical Marquee Tool), нарисуйте круг. Залейте круг оранжевым цветом.
Шаг 3
Добавьте к данному слою немного шума Фильтр – Шум – Добавить шум (Filter>Noise>Add Noise). За счёт данного фильтра мы создадим некую текстуру, которая нам понадобится для дальнейшей обработки в следующем шаге.
Шаг 4
Далее, идём, Фильтр- Имитация – Целлофановая упаковка (Filter>Artistic>Plastic Wrap) и применяем следующие значения:
Шаг 5
Дважды щёлкните по слою, чтобы появилось окно Стили слоя (Layer Styles), далее, примените следующие опции:
Результат должен быть, как скриншоте ниже.
Шаг 6
Создайте новый слой. Выберите инструмент Кисть(Paint Brush Tool), в настройках кисти установите кисть ‘star 70 pixels’ (кисть ‘звёздочка 70 пикселей’). Не перемещая кисть, просто щёлкните 3-4 раза, чтобы получилась красивая тёмная звёздочка;
Шаг 7
Трансформируйте звёздочку с помощью опции Деформация (Warp Mode), для этого идём Редактирование – Трансформация – Деформация
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay). Результат должен быть, как на скриншоте ниже
Для добавления некоторых деталей, используйте инструмент Осветлитель и Затемнитель (Dodge and Burn Tools) для создания светотеней. Например:
Как нарисовать Банан
Шаг 1
Создайте новый документ в программе Photoshop, идём Файл – Новый (File>New). Для нашего урока, я применил следующие значения 900px x 600px (72 dpi).
Шаг 2
Создайте новый слой. С помощью инструмента Прямоугольная область
Шаг 3
Ещё раз создайте новый слой. Создайте второй прямоугольник, как показано на скриншоте ниже. Залейте его чёрным цветом.
Шаг 4
Далее, идём Фильтр – Рендеринг – Волокна (Filter>Render>Fibers), а затем применяем следующие значения (не забудьте установить белый и чёрный цвет в качестве цветовых оттенков переднего и заднего плана):
Результат должен быть, как скриншоте ниже.
Шаг 5
Поверните, а также примените трансформацию (Ctrl + T) к слою с текстурой волокна в соответствии с размерами желтого прямоугольника. Поменяйте режим наложения для слоя с текстурой волокна на
Шаг 6
Удерживая клавишу Alt + щёлкните между слоем с текстурой волокна и слоем с жёлтым прямоугольником, чтобы преобразовать слой с текстурой волокна в обравочную маску. Уменьшите непрозрачность слоя с текстурой волокна до, примерно, 6%.
Шаг 7
Выделите оба слоя, а затем слейте их вместе (Ctrl + E). С помощью Деформации (Warp Mode), придайте жёлтому прямоугольнику форму банана, для этого идём Редактирование – Трансформация – Деформация (Edit>Transform>Warp):
Шаг 8
Доработайте форму с помощью опции Деформации (Warp Mode), на кончике банана по мере необходимости. Также, с помощью инструмента
Шаг 9
С помощью инструментов Осветлитель и Затемнитель(Dodge and Burn Tools), создайте светотени на нашем банане. Сфокусируйтесь на кончиках банана, они обычно намного темнее.
Шаг 10
Создайте новый слой. Выберите инструмент Овальная область(Elliptical Marquee Tool), чтобы создать овальную область. Залейте созданную овальную область белым цветом. Убедитесь, чтобы белый овал закрывал чуть меньше, чем на половину поверхность банана, как показано на скриншоте ниже:
Шаг 11
Преобразуйте данный слой с белым овалом в обтравочную маску к слою с бананом (Alt+щёлкните между двумя слоями в палитре слоёв). Также, поменяйте режим наложения для данного слоя на
Шаг 12
При необходимости, вы можете применить размытие или инструмент Палец (smudge) к кромке овала, чтобы смягчить кромку для естественности. Также, для детализации, вы можете добавить к изображению банана оттенки зелёного цвета (создайте новый слой и на новом слое, с помощью мягкой кисти бледно-зелёного цвета, прокрасьте штрихами по поверхности банана. Не забудьте преобразовать данный слой в обтравочную маску и поменять режим наложения на Цветность (color). А затем, примените
Как нарисовать Виноград
Шаг 1
Создайте новый документ в программе Photoshop, идём Файл – Новый (File>New). Для нашего урока, я применил следующие значения 600px x 400px (72 dpi).
Шаг 2
Создайте новый слой. С помощью инструмента Овальная область (Elliptical Marquee Tool), нарисуйте овал. Залейте нарисованный овал серым цветом средних тонов (например: R=91 G=91 B=91)
Шаг 3
Дважды щёлкните по слою, чтобы появилось окно Стили слоя (Layer Styles), далее, примените следующие опции:
Глобальное Освещение (Global Lights)!
Очень важно, чтобы вы обратили внимание, когда ставить галочку в окошке Глобальное Освещение (Global Lights), а когда нет.
Ваша виноградинка должна выглядеть, как на скриншоте ниже:
Шаг 4
Продублируйте слой с виноградинкой столько раз, сколько вы пожелаете (для дублирования изображения, просто удерживайте клавишу Alt + перемещайте мышкой копию изображения виноградинки). Также для разнообразия, вы можете развернуть (Ctrl+ T) виноградинки в различных направлениях.
Итоговый результат
Источник: photoshop-master.ru
Кисть для Фотошопа — Овощи / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
195 0

740 4

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1084 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
454 2
Кисти для работы в фотошопе «Овощи и фрукты»
Как улучшить качество…

Как улучшить качество фото, смешав приемы рабочего потока и традиционной обработки В уроке показано, как, не обладая большими знаниями в фотошопе, можно, практически на автомате, применяя операции из рабочего потока, улучшить качество…
Читать далееУдобная работа в фото…
Видеоуроки

Удобная работа в фотошопе со светами и тенями В новом видео уроке продолжим рассмотрение темы по обработке теней и светов на изображении. В рабочем потоке для этого используется операция «Bigger Hammer». В новом уроке «Удобная…
Читать далееУсиление детализации …
Видеоуроки

Усиление детализации фото в светах и тенях (операция «Bigger Hammer»). Часть 3 Мы с вами находимся в третьем уроке по рассмотрению усиления детализации фото в светах и тенях (операция «Bigger Hammer»). В…
Читать далееУсиление детализации …
Видеоуроки

Усиление детализации фото в светах и тенях (операция «Bigger Hammer»). Часть 2 Продолжаем изучать механизм работы усиления детализации фото в светах и тенях (операция «Bigger Hammer») и для этого используем средства…
Читать далееУсиление детализации …
Видеоуроки

Усиление детализации фото в светах и тенях (операция «Bigger Hammer»). Часть 1 В предыдущих уроках мы проходили команду «Тени/Света». Она является удобным средством для усиления деталей на самых темных и самых…
Читать далееКоманда «Тени/Света» (…
Обработка фотографий в фотошопе

Команда «Тени/Света» («Shadows/Highlights»). Урок №6 Заключительный урок по команде «Тени/Света» («Shadows/Highlights»). Последовательный рабочий поток прививает нам достаточно здравомыслия, чтобы не обольщаться трюками, которые в ходе коррекции могут на время улучшить изображение, но в…
Читать далееРождественская откры…
Уроки рисования в фотошопе

Рождественская открытка для фотошопа Всем привет! Сегодня, в канун Рождества, мы будем создавать праздничную Рождественскую открытку в фотошопе. Рождество – это чудесный зимний праздник, который преисполнен волшебством. Мы же попробуем передать эту сказочную…
Читать далееКак усилить цвета и от…
Видеоуроки

Как усилить цвета и оттенки фото Для работы с цветом на 3 шаге рабочего потока фотошоп мастера имеется отличная операция. Она называется «МММ + Color Boost». При ее использовании применяются сразу две операции –…
Читать далееУсиление цвета операц…
Видеоуроки

Усиление цвета операцией МММ Одной из операций, которая позволяет усиливать цвет и получать разнообразные оттенки в рабочем потоке фотошоп мастера, является операция МММ (Модернизированный Метод Марсианина). Ее можно применять, как с панели Дэна…
Читать далееКисти для работы в фотошопе «Овощи и фрукты»
Как улучшить качество…
Видеоуроки

Как улучшить качество фото, смешав приемы рабочего потока и традиционной обработки В уроке показано, как, не обладая большими знаниями в фотошопе, можно, практически на автомате, применяя операции из рабочего потока, улучшить качество…
Читать далееУдобная работа в фото…
Видеоуроки

Удобная работа в фотошопе со светами и тенями В новом видео уроке продолжим рассмотрение темы по обработке теней и светов на изображении. В рабочем потоке для этого используется операция «Bigger Hammer». В новом уроке «Удобная…
Читать далееУсиление детализации …
Видеоуроки

Усиление детализации фото в светах и тенях (операция «Bigger Hammer»). Часть 3 Мы с вами находимся в третьем уроке по рассмотрению усиления детализации фото в светах и тенях (операция «Bigger Hammer»). В…
Читать далееУсиление детализации …
Видеоуроки

Усиление детализации фото в светах и тенях (операция «Bigger Hammer»). Часть 2 Продолжаем изучать механизм работы усиления детализации фото в светах и тенях (операция «Bigger Hammer») и для этого используем средства…
Читать далееУсиление детализации …
Видеоуроки

Усиление детализации фото в светах и тенях (операция «Bigger Hammer»). Часть 1 В предыдущих уроках мы проходили команду «Тени/Света». Она является удобным средством для усиления деталей на самых темных и самых…
Читать далееКоманда «Тени/Света» (…
Обработка фотографий в фотошопе

Команда «Тени/Света» («Shadows/Highlights»). Урок №6 Заключительный урок по команде «Тени/Света» («Shadows/Highlights»). Последовательный рабочий поток прививает нам достаточно здравомыслия, чтобы не обольщаться трюками, которые в ходе коррекции могут на время улучшить изображение, но в…
Читать далееРождественская откры…
Уроки рисования в фотошопе

Рождественская открытка для фотошопа Всем привет! Сегодня, в канун Рождества, мы будем создавать праздничную Рождественскую открытку в фотошопе. Рождество – это чудесный зимний праздник, который преисполнен волшебством. Мы же попробуем передать эту сказочную…
Читать далееКак усилить цвета и от…
Видеоуроки

Как усилить цвета и оттенки фото Для работы с цветом на 3 шаге рабочего потока фотошоп мастера имеется отличная операция. Она называется «МММ + Color Boost». При ее использовании применяются сразу две операции –…
Читать далееУсиление цвета операц…
Видеоуроки

Усиление цвета операцией МММ Одной из операций, которая позволяет усиливать цвет и получать разнообразные оттенки в рабочем потоке фотошоп мастера, является операция МММ (Модернизированный Метод Марсианина). Ее можно применять, как с панели Дэна…
Читать далееРисуем фрукты и овощи поэтапно
Овощи и фрукты не только желанные гости на наших столах, но и мощный пласт творчества известнейших художников мира.
Рисованием натюрмортов увлекался Поль Сезанн. Любил украшать свои полотна овощами и фруктами Пабло Пикассо. А голландца Виллема Класа Хеду искусствоведы вообще назвали «мастером завтраков» — так искусно он передавал настроение картины с помощью плодов и серебряной посуды.

Натюрморт Виллема Класа Хеды.
Предлагаю и Тебе хотя бы на миг представить себя именитым художником, нарисовав фрукты и овощи в своем альбоме.
Урок рисования овощей цветными карандашами
Если бы овощи могли разговаривать, они бы наверняка рассказали Тебе невероятные истории своего появления на кухне.
Привезенные из Южной Америки помидоры европейцы сначала считали ядовитыми. Вот почему долгое время томаты украшали подоконники, беседки и оранжереи. Лишь когда португальцы догадались использовать их в качестве пищи, оказалось: помидоры — вовсе не отрава, а кладезь витаминов!
Измельченный красный стручковый перец стал главным героем первой в мире газовой атаки. А угадай, какой овощ считали символом раздора древние персы? Не поверишь — свеклу! Плод багрового цвета с ботвой часто подбрасывали в дом врагам.
А вот чеснок, напротив, боготворили в разных уголках мира. Римские легионеры носили его на груди как талисман, афганцы использовали чеснок в качестве средства от усталости, древнегреческий врач Гиппократ лечил им легкие, а «отец комедии», поэт Аристофан писал о чесноке как о средстве для поддержания мужества.
Сколько интересного и захватывающего таят в себе овощи, скромно лежащие на полках Твоего холодильника! Итак, набираемся мужества и вперед — рисовать натюрморт с овощами.
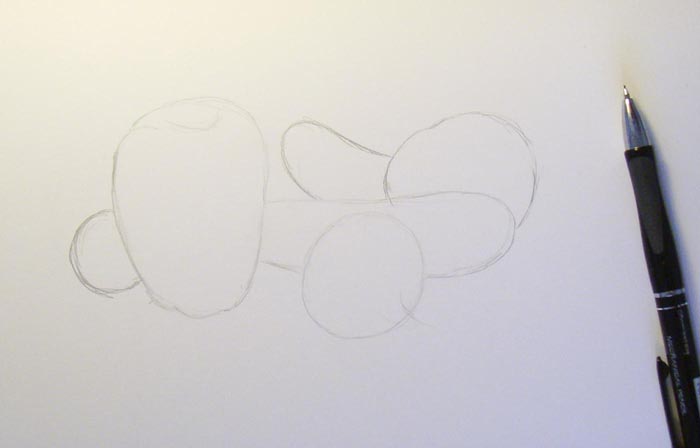
1. Сначала наведи контуры овощей. Чтобы композиция получилась целостной и гармоничной, старайся немного прятать один овощ за другим.

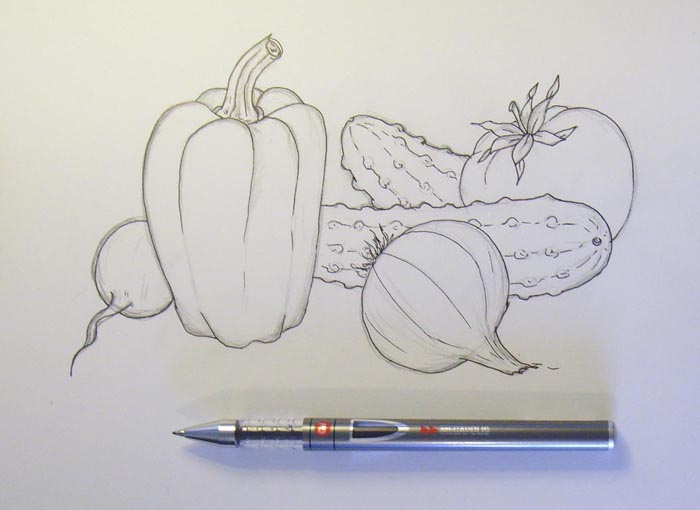
2. Детализируй изображение, придавая каждому овощу характерной формы. Дорисуй хвостики и листочки.

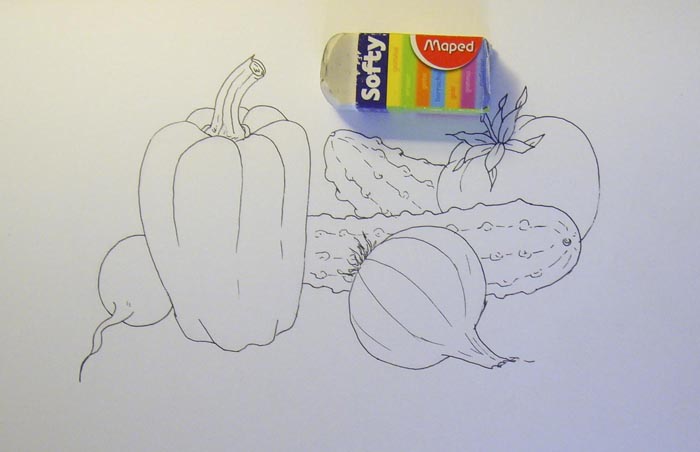
3. Обведи контур овощей с помощью гелевой ручки, сотри карандаш.


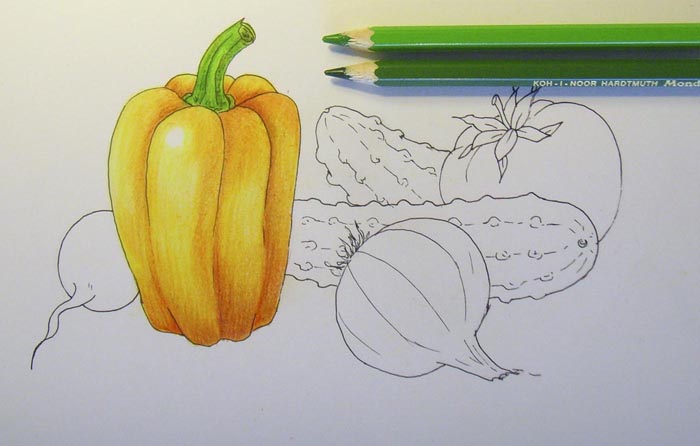
4. Главное в натюрморте — правильно его раскрасить.
Начнем из перца. Раскрась его желтым карандашом, минуя зону блика. Места впадин и неровностей закрась оранжевым и коричневым карандашами.

5. Сделай цвет более насыщенным и помощью различных оттенков оранжевого. Чуточку внимательности и настойчивости — и у Тебя все получится!

6. Раскрась черенок. Рисунок перца готов.

7. Заштрихуй розовым карандашом редиску. Сделай цвет глубже с помощью бордового и красного карандашей.


8. Зеленым, желтым и коричневым карандашами раскрась огурцы.


9. Луковицу можно раскрасить желтым, оранжевым цветами и оттенками коричневого. Не забудь о блике!
Если вместо луковицы захочешь нарисовать чеснок, его лучше закрасить оттенками розового, фиолетового и синего цветов.

10. Красавец-помидор будет насыщенного красного цвета. Обогатить окрас помидора помогут коричневый и бордовый карандаши.

11. И, наконец, заштрихуй поверхность стола, на котором лежат овощи. Правильно изобразить тени вокруг овощей поможет темно-коричневый карандаш.

Как нарисовать фрукты шаг за шагом?
Фрукты тоже могут рассказать о себе много неожиданного. Известно ли Тебе, что банан — на самом деле ягода, а плоды клубники в ботанике называют орешками?
Обычное яблоко легко заменит чашку кофе с утра — бодрит оно не хуже, да и здоровью не вредит. Спелый арбуз поднимет настроение лучше шоколада, а лимон поможет стать стройнее.
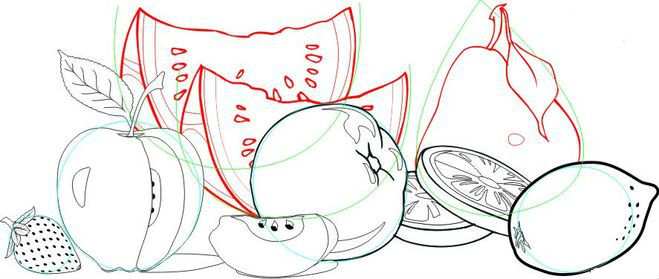
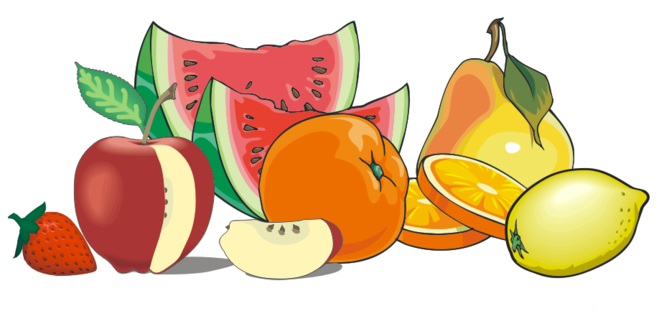
Нарисуй простой натюрморт из фруктами — укрась кухню витаминной радугой из клубнички, груши, яблока, арбуза, лимона и апельсина.
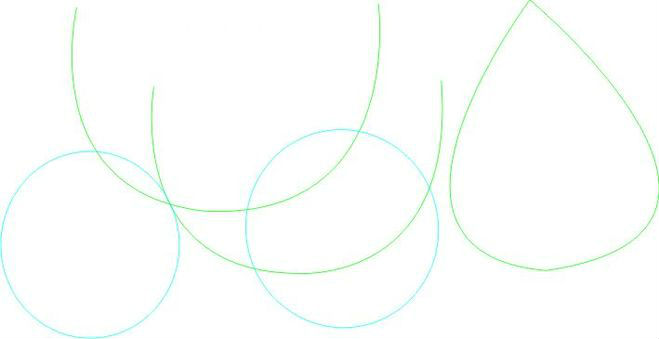
1. Прежде всего, нарисуй очертания фруктов в виде геометрических фигур. Пусть линии будут едва заметными, их потом все равно придется стереть.

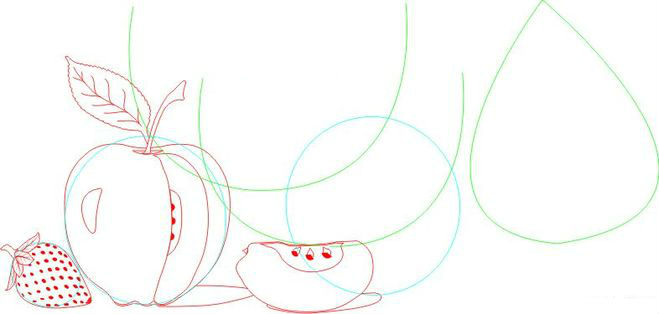
2. Нарисуй клубнику и яблоко. Поверхность клубники покрой маленькими крапинками-семечками, на яблоке обозначь зону блика.

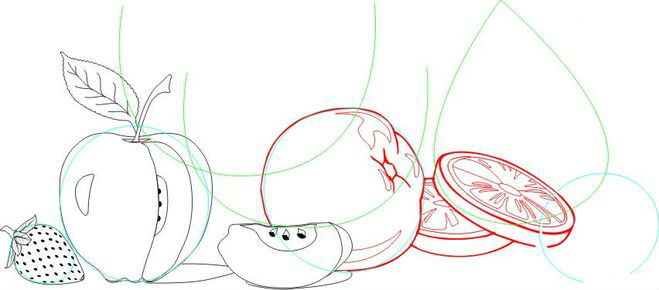
3. На очереди апельсин и кружочки лимона. Если очертания кожуры фруктов мы прорисовываем четкой жирной линией, то серединку лимона с дольками — тоненькими, едва заметными.
Обрати внимание! Один из кружочков частично будет прятаться за лимоном, поэтому не стоит сильно нажимать на карандаш.

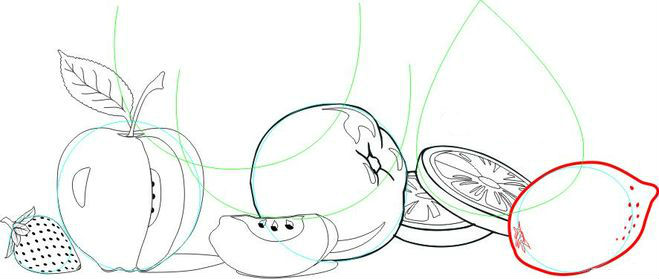
4. Нарисуй лимон. С помощью пятнышек придай поверхности лимона характерного рельефа.
Кстати,древние римлян е боялись лимонов как огня. Они считали этот фрукт сильнейшей отравой, достойной разве что моль уничтожать. Какие там чаепития!..

5. На заднем плане изобрази два ломтика арбуза и грушу.


Фруктовая композиция готова. Осталось только раскрасить.

Рисуем корзину с фруктами
Витаминная корзинка с фруктами станет прекрасным дополнением интерьера кухни.
Виноградная лоза, символ плодородия, богатства и достатка, в сочетании с грушами и солнечными персиками, символизирующими юность и возрождение жизни, эффектно украсят дачу или школьную столовую. Как Тебе идея подарить школе собственноручно нарисованную картину от всего класса?
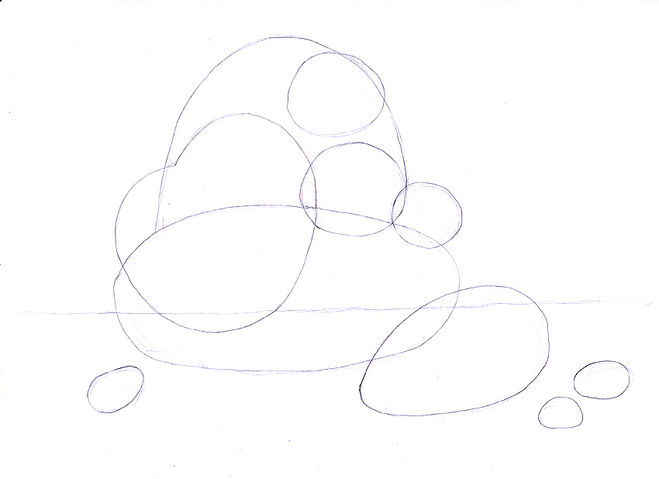
Изобразить фруктовую корзинку на ватмане или в альбоме очень просто.
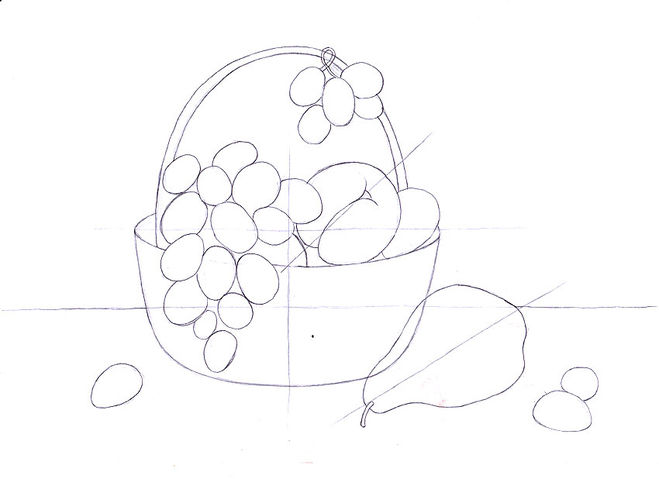
1. Сначала сделай эскизы корзины и фруктов: виноградной грозди, персика, сливы и груши.

2. Плавными линиями нарисуй корзину и фрукты. Старайся придерживаться симметрии.

3. Закрась фрукты, как показано на рисунке, с тенями и бликами.

4. После нанесения штриховки, растушуй карандаш, чтобы достичь плавного перехода цветов. На корзине нарисуй плетение.

Готово!
В завершение лови подборку овощей и фруктов, которые легко нарисовать красками, акварельными или восковыми карандашами. Тренируйся правильно изображать цвета, игру света и тени на плодах и удивляй близких своими художественными талантами хоть каждый день.
Читай также:
Заметили орфографическую ошибку? Выделите её мышкой и нажмите Ctrl+Enter
Рисуем макет коробки в Фотошоп / Фотошоп-мастер
В сегодняшнем очень простом уроке мы научимся создавать реалистичный макет коробки для продукта в Photoshop.
Это изображение было сделано, чтобы помочь вам создать свой макет. Сперва мы нарисуем коробку, затем добавим ей немного оформления. В конце урока я покажу, как создать тени и блики, придав работе реалистичности. Для выполнения урока потребуется Photoshop CS3 или новее.

Скачать архив с материалами к уроку
Шаг 1
Начнем с создания документа размером 1588 х 1191 пикселей. Изменим фоновый цвет на #d2d3d5.

Чтобы работа была более аккуратной и организованной, нам потребуются Линейки (Rulers) и Сетки (Grids). Первые можно найти в меню Просмотр > Линейки (View > Rulers) или вызвать по нажатию Ctrl + R. Второй важный инструмент находится в Просмотр > Показать > Сетку (View > Show > Grids). Также сетку можно включить, нажав Ctrl + ‘. Вот мои настройки для сеток, исправьте свои таким же образом и проходить этот урок будет проще.

Шаг 2
Создайте Новую группу (New Group), назовите ее «Правая сторона». Создайте новый слой, назовите его так же. При помощи инструмента Прямоугольная область  (Rectangular Marquee Tool) выделите участок размером 795 х 1078 пикселей. Заполните выделение любым цветом. Я выбрал белый (#FFFFFF).
(Rectangular Marquee Tool) выделите участок размером 795 х 1078 пикселей. Заполните выделение любым цветом. Я выбрал белый (#FFFFFF).

Теперь сделайте слой смарт-объектом. Для этого кликните по нему правой кнопкой мыши и выберите Преобразовать в смарт-объект (Make A Smart Object). Это позволит изменять содержимое слоя, не «разрушая» его.
Шаг 3
Создайте группу под названием «Левая сторона». Создайте слой, назовите его аналогично. Как и в предыдущем шаге, нужно выделить участок и заполнить его цветом. На этот раз создайте выделение размером 483х1078 пикселей. Превратите этот слой в смарт-объект.
Шаг 4
Перед переходом к самому дизайну давайте подкорректируем слои и превратим их в реалистичную 3D коробку. Начнем с правой стороны. Выберите этот слой, нажмите Ctrl + T. Прежде всего, нужно стянуть прямоугольник (примерно до 75%), пока его высота не будет равна, приблизительно, 814. Не забудьте кликнуть по иконке цепи в верхней панели параметров. Затем перейдите в меню Редактирование > Трансформирование > Перспектива (Edit > Transform > Perspective) и измените фигуру как на скриншоте ниже (перетягивать нужно только правую сторону):

Затем нажмите Ctrl + T, удерживайте нажатой клавишу Ctrl и немного стяните правую сторону, чтобы фигура выглядела как прямоугольник, а не толстый квадрат.

Шаг 5
Для левой стороны нужен немного другой подход. Сперва уменьшите ее до 75%. Выделите ее, нажмите Ctrl и трансформируйте, чтобы получилась трехмерная форма. Убедитесь, что высоты скошенных сторон левой и правой грани параллельны, не забудьте стянуть левую сторону коробки. В итоге должно получиться что-то такое.

Шаг 6
Теперь можно переходить к дизайну. Начнем с правой стороны. Выделите слой и дважды кликните по смарт-объекту, открыв его. На этом этапе вы можете либо создать свое оформление, либо следовать уроку.
Для своего дизайна я выбрал небесно-синюю цветовую гамму. Если хотите следовать уроку со мной, установите фоновый цвет на #e1ebe4; у меня все будет довольно просто. Когда фон готов, займемся заголовком (он будет в центре верхней части). Я использовал такие шрифты (цвет — #1f1f20):

Чтобы было больше деталей, я добавил галочку и товарный знак при помощи инструмента Произвольная фигура  (Custom Shape Tool).
(Custom Shape Tool).
Затем я добавил случайный текст, воспользовавшись инструментом Абзац (Paragraph Tool) (его можно открыть, выбрав Текст  (Text Tool) и кликнув по случайному участку). Вот мои настройки:
(Text Tool) и кликнув по случайному участку). Вот мои настройки:

Также я добавил надпись в самом низу и обвел ее рамкой.
Шаг 7
После того, как закончили с этой гранью, сохраните ее. Вы сразу же увидите изменения в оригинальном документе. Теперь давайте перейдем ко второй секции. Дважды кликните по смарт-объекту, чтобы открыть окно для его редактирования. Заполните фон цветом #a5dfda, затем просто скопируйте и разместите заголовок из предыдущего шага. Теперь останется только повернуть текст. Сделайте галочку белой, добавьте больше символов. Всё, что я использовал, можно найти в меню инструмента Произвольная фигура  (Custom Shape Tool).
(Custom Shape Tool).

Таким же образом добавьте произвольный текст в нижней части.
После того, как всё готово, сохраните документ. Вот как выглядит мой дизайн:

Шаг 8
Теперь давайте добавим освещение, сделав коробку реалистичной. Начнем с новой группы под названием «Тени». Создайте новый слой, назовите его «Задняя тень». Выделите участок размером с нашу коробку и заполните его черным цветом. Затем «положите» слой, исказив его с зажатой клавишей Ctrl. После этого примените Размытие по Гауссу (Gaussian Blur) и измените Режим наложения (Blending Mode) на Мягкий свет (Soft Light).

Шаг 9
Добавьте новый слой — «Нижняя тень». Установите основной цвет #000000; при помощи Кисти  (Brush Tool) достаточно большого размера с Жесткостью (Harndess) 0% нарисуйте тень под коробкой, после чего измените режим наложения на Мягкий свет (Soft Light), а Непрозрачность (Opacity) установите на 85%.
(Brush Tool) достаточно большого размера с Жесткостью (Harndess) 0% нарисуйте тень под коробкой, после чего измените режим наложения на Мягкий свет (Soft Light), а Непрозрачность (Opacity) установите на 85%.

Шаг 10
Нам нужен еще один слой. Назовите его «Свет». Установите фоновый цвет на #ffffff, сделайте кисть больше и три раза проведите по центру коробки. Установите режим наложения Мягкий свет (Soft Light).

Шаг 11
Создайте слой «Нижняя тень 2». Затем выберите кисть и настройте ее, как на скриншоте ниже.

Выберите инструмент Перо  (Pen Tool), нарисуйте контур вокруг нижней части коробки. Кликните правой кнопкой мыши, выберите Выполнить обводку контура (Stroke Path). Убедитесь, что галочка Имитировать нажим (Stimulate Preassure) установлена. Измените непрозрачность (Opacity) и заливку (Fill) до 50% и 55% соответственно.
(Pen Tool), нарисуйте контур вокруг нижней части коробки. Кликните правой кнопкой мыши, выберите Выполнить обводку контура (Stroke Path). Убедитесь, что галочка Имитировать нажим (Stimulate Preassure) установлена. Измените непрозрачность (Opacity) и заливку (Fill) до 50% и 55% соответственно.

Шаг 12
Откройте группу «Правая сторона», создайте два слоя — «Тени», «Тени 2». Убедитесь, что оба они являются обтравочными для слоя с дизайном. Используйте мягкую кисть с 0% жесткости (Hardness). Установите оба слоя на Мягкий свет (Soft Light). На первом нарисуйте большую U-образную фигуру по краю коробки. На втором слое используйте ту же кисть, но с меньшей непрозрачностью, сделав обводку вокруг текста. Это придаст рисунку больше глубины и акцентирует внимание.

Шаг 13
Создайте еще два слоя — «Детали: Тени», «Детали: Блики». Здесь нужно просто повторить шаг 11. Используйте #ffffff для бликов, а #000000 для теней. Контуров над и под коробкой будет достаточно.
Шаг 14
Повторите два предыдущих шага с левой стороной коробки.

Шаг 15
Теперь нам нужна группа. Назовем ее «Детали». После этого нужно создать новый слой — «Левая створка». При помощи инструмента Перо  (Pen Tool) нарисуйте треугольную фигуру с очень плоским центром. Затем кликните по ней правой кнопкой мыши и заполните цветом. Теперь нужно добавить ей Внутреннюю тень (Inner Shadow)…
(Pen Tool) нарисуйте треугольную фигуру с очень плоским центром. Затем кликните по ней правой кнопкой мыши и заполните цветом. Теперь нужно добавить ей Внутреннюю тень (Inner Shadow)…

… а также Внутреннее свечение (Inner Glow).

Шаг 16
Создайте слой «Тень». Теперь снова повторите шаг 11, но с большим размером кисти (4-6 пикселей) создайте линию рядом с гранью коробки (линия должна быть ближе к правой стороне). Затем примените Размытие по Гауссу (Gaussian Blur), а режим наложения выберите Мягкий свет (Soft Light). На скриншоте ниже линия помечена красным.

Шаг 17
Повторите процесс предыдущего шага, но на этот раз назовите слой «Блики», а в качестве основного цвета используйте #ffffff. Расположите линию ближе к левой грани (на скриншоте она помечена синим).

Шаг 18
Последний штрих! Создайте слой под названием «Линия» и при помощи инструмента Линия  (Line Tool) создайте прямую (2-3 пикселя толщиной, цвет #000000), разделяющую левую и правую секции. Установите ее режим наложения на Мягкий свет (Soft Light). На скриншоте она помечена белым.
(Line Tool) создайте прямую (2-3 пикселя толщиной, цвет #000000), разделяющую левую и правую секции. Установите ее режим наложения на Мягкий свет (Soft Light). На скриншоте она помечена белым.

Финальные результаты:


Мы закончили! Если вам удалось получить финальный результат без запинок, отличная работа! Можете гордиться собой. Если что-то в уроке было непонятно, дайте мне знать.
Урок в формате PSD
Автор: x–tenshii
