Как создать логотип в Illustrator
Для многих дизайнеров Illustrator является программным обеспечением для разработки логотипов. Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя, будь то печать, видео или цифровая печать. Что бы вы ни хотели придумать, вы должны знать, как создать логотип в Illustrator.
Логотипы отражают ценности бренда через цвет и форму. Именно здесь словесное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Являетесь ли вы новичком в Illustrator или опытным профессионалом, я здесь, чтобы помочь вам создать логотип в Illustrator шаг за шагом.
Великолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого задания
2. Найдите ваши ключевые слова
3. Сделайте набросок ваших идей
4. Уточните свою работу
5.
6. Оцифруйте свой эскиз
7. Добавить текст
8. Добавить цвет
9. Представьте свой логотип
10. Экспорт окончательных файлов
Прежде чем вы даже откроете Illustrator, вам нужно иметь хорошо написанное резюме от вашего клиента. Без этого вы будете бродить в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, вы никогда не сможете спросить слишком много! Вот лишь несколько примеров, с которых можно начать:
Обязательно поддерживайте открытую связь с вашим клиентом. И не забывайте, что вы профессионал, и вы обязаны консультировать клиентов и указывать им правильное направление в отношении их дизайна.
Как только вы получите всю необходимую информацию от своего клиента, вы можете превратить их в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Запишите каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое. В любом случае, вы никогда не покажете это никому!
В любом случае, вы никогда не покажете это никому!
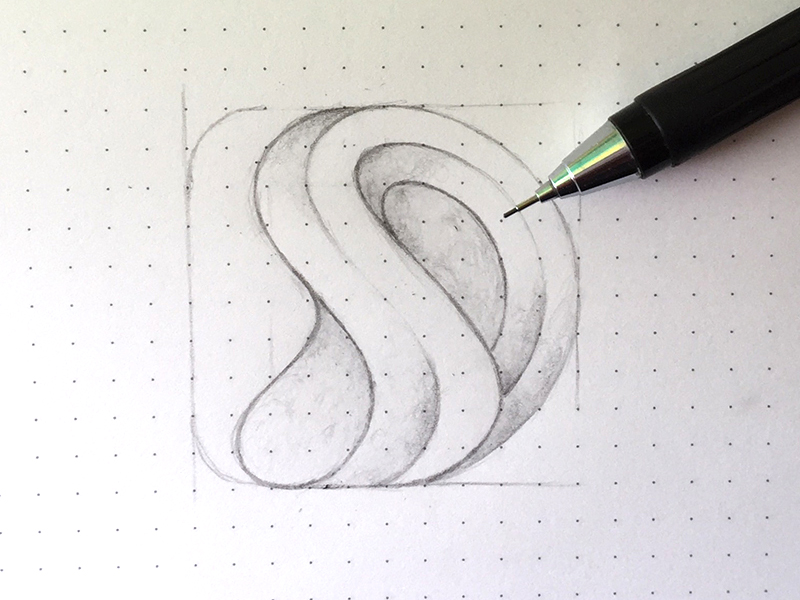
Теперь используйте ваши ключевые слова для вдохновения и начните рисовать. Имейте в виду запросы вашего клиента, но не бойтесь немного сходить с рельсов и пробуйте что-то другое, если чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не думайте об этом. Сосредоточьтесь исключительно на том, чтобы донести идеи от вашей головы до бумаги. Вы должны набросать как можно больше идей и концепций.
Когда вы чувствуете, что исчерпали все идеи, поместите Отложите бумагу в сторону и оставьте до следующего дня. Иногда вам нужно сделать шаг назад и увидеть свои эскизы свежим взглядом. Вы можете поймать ошибки, которые вы не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых вы не видели раньше.
Еще раз взгляните на все свои наброски, на этот раз с критическим взглядом. Ищите ошибки, находите пути для улучшения и выбирайте любимые биты.
Выберите лучшие эскизы для отправки клиенту. Мы рекомендуем отправить 2-3 исходных концепции, но это зависит от вас и от того, что вы договорились с вашим клиентом, прежде чем начинать проект.
Отправляйте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сконцентрироваться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также отправить подробное описание ваших концептуальных эскизов. Поговорите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой эскиз
После того, как ваш клиент выберет тот, который ему нравится больше всего, пришло время перенести вашу концепцию в Illustrator!
В зависимости от того, какую эстетику вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: отслеживание в реальном времени в Illustrator после рисования от руки на бумаге или в Photoshop или рисование пером Illustrator.
Вариант 1: трассировка в реальном времени
Это более простая техника: сначала рисование от руки, а затем отслеживание в реальном времени с помощью Illustrator.
Откройте ваше любимое приложение для рисования (например, Photoshop) или подготовьте ручку и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать его как можно более четким. Помните, это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы. Ваш логотип будет выглядеть немного неровно и органично. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
Когда вы удовлетворены своим рисунком, откройте Illustrator и создайте новый CMYK документ. Импортируйте изображение, нажав «Файл»> «Поместить» или просто перетащите его на монтажную область.
Затем выберите изображение и нажмите «Трассировка изображений» в верхней части экрана.
MkyОткройте панель трассировки изображений и выберите один из вариантов из выпадающее меню, которое вам нравится больше всего. Опция «Силуэты», как правило, наилучшим образом отслеживает эскизы логотипа, но экспериментируйте и с другими вариантами!
Используйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и смелее (справа).
by MkyКогда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов в верхней части экрана.
by MkyТеперь у вас будут все элементы вашего логотипа в виде отдельного вектора формы. Не стесняйтесь перемещать элементы и перемещать их, пока вы не будете довольны результатом.
Вариант 2: Рисование
Создайте новый документ CMYK и импортируйте изображение, нажав «Файл»> «Поместить» или просто перетащите его на монтажную область.
На панели «Слои» переименуйте слой, содержащий эскиз. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения, и заблокируйте слой. Затем создайте новый слой сверху.
Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения, и заблокируйте слой. Затем создайте новый слой сверху.
Выберите Pen Tool и начните трассировку эскиза.
MkyИнструмент Pen работает немного иначе, чем типичная ручка. Вместо того, чтобы рисовать, вы будете рисовать опорные точки с ручками, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», вы можете не знать, где разместить опорные точки. Представьте прямоугольник вокруг буквы, которую вы отслеживаете. Поместите ваши опорные точки там, где буква коснется этого прямоугольника. Используйте наименьшее количество точек, насколько это возможно — достаточно, чтобы контролировать форму.
Если вы также отслеживаете буквы, старайтесь держать все ручки вертикально или горизонтально, нажимая клавишу Shift при построении точек. Это даст вам больше контроля над вашими фигурами, если вам понадобится редактировать их позже.
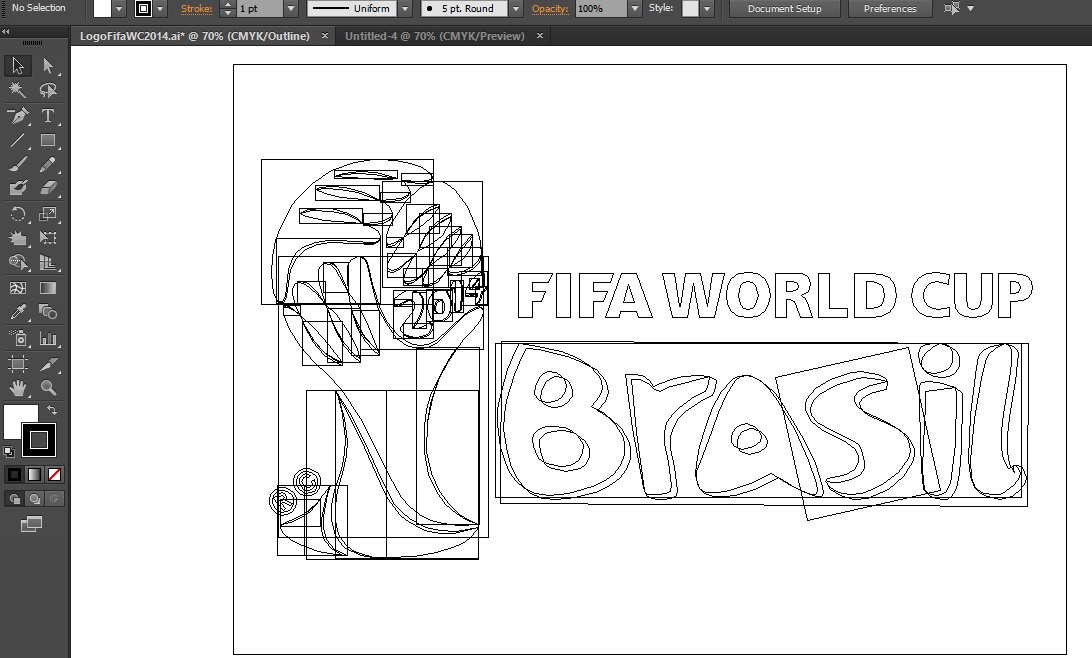
Теперь давайте взглянем на разницу между отслеживаемым логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
Mky Хотя мне нравятся мягкие края на слева я предпочитаю более точные надписи справа. Итак, давайте посмотрим, как усовершенствовать второе изображение: и конус, и надпись. Нет никакого способа сделать это, так что доверяйте своим инстинктам и немного развлекайтесь.
Итак, давайте посмотрим, как усовершенствовать второе изображение: и конус, и надпись. Нет никакого способа сделать это, так что доверяйте своим инстинктам и немного развлекайтесь.
Небольшая хитрость, которую мне нравится использовать, заключается в расширении всего (Object> Expand) и добавлении к нему небольшого размытия (Effect> Blur> Gaussian Blur), обычно с радиусом, установленным на максимум 4 пикселя). Когда вы будете готовы, снова разверните его, нажмите «Трассировка изображений», выберите параметр «Силуэты» и настройте пороговый уровень.
МкиОбратите внимание, насколько мягкими стали края? Это делает весь логотип более дружелюбным и органичным!
7. Добавить текст
Теперь, когда у вас есть логотип, такой, какой вы хотите, пришло время добавить слоган, если он у вас есть. Там нет правильного места, чтобы поместить слоган, но, возможно, самое простое, чтобы добавить его под логотипом с чистым шрифтом, который соответствует стилю.
Для нашего примера, мы собираемся поместить его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее немного похожей на значок.
Начните с создания линии или фигуры, которая обеспечит путь для лозунга. Затем щелкните инструмент «Тип на пути» и щелкните по самой строке. Затем начните печатать! Отцентрируйте текст и разверните его так, чтобы он подходил так, как вам нравится.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет свою иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом. Ваш образ должен чувствовать себя гармонично. Не стесняйтесь пробовать шрифты с засечками, без засечек или шрифтов, а также последние тенденции шрифтов.
Если ваш дизайн логотипа представляет собой слово, тип логотипа, который содержит только название бренда, вам придется выражать ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами персонажи будут иметь столько смысла и индивидуальности. Обратите внимание и играйте с контрастом, расстоянием и весом. Объедините несколько букв, добавьте тонкое значение к некоторым буквам или добавьте контейнер или какой-либо разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой собственный новый набор букв.
Измените буквы, удалив или добавив к ним, или даже создайте свой собственный новый набор букв.
Обратите внимание на то, что каждая их версия имеет различное настроение и выражает разные эмоции? Работая с надписями, найдите надписи, которые очень выразительны, а эстетика очень тесно связана с тем, что делает бренд.
8. Добавить цвет
Когда вы начнете добавлять цвет, убедитесь, что цвета, которые вы используете, имеют смысл для бренда. Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Великолепные цвета логотипа должны выделяться, но они не всегда должны быть перенасыщенными. Вы можете добиться отличного контраста, используя только пастели.
Так как же именно вы добавите цвет к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, в которых требуется цвет. Если это замкнутый путь, который может превратиться в форму, вы увидите светло-серый цвет заливки.
Как только вы создали все фигуры, вы можете начать играть с цветами! Начните с группировки всех элементов, которые будут иметь одинаковый цвет. Это поможет вам позже изменить цвет. Затем выберите все элементы, которые вы хотите изменить, щелкните по функции «Перекрасить графический объект» на панели инструментов и начните настройку значений цвета.
MkyВ нашем примере клиент специально упомянул, что он хотел бы использовать лаванду и мяту…
Мки… поэтому я создал великолепную пастельную палитру на основе этого направление.
9. Подарите свой логотип
Когда ваш логотип выглядит идеально, составьте приятную презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны будете предоставить клиенту!
Mky Вам не нужно сходить с ума от презентация и использование тонны модных макетов и эффектов. Держите это простым, чистым и ясным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа. Вам также нужны правильные файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту каждый файл, который ему может понадобиться. Как правило, это включает горизонтальные и вертикальные версии, а также полноцветные, черно-белые, только черные и только белые версии.
Для каждой итерации логотипа вы хотите экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- SVG-файл в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветном профиле RGB
- Файл JPG в цветном профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), нажмите «Файл»> «Цветовой режим документа» и выберите нужный профиль. Наличие версий CMYK и RGB важно для печатного и цифрового использования.
Организуйте свои файлы, правильно назвав их. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы сделать логотип с помощью Illustrator!
—
Может показаться сложным, как погрузиться в процесс разработки логотипа, если вы знаете, какие шаги предпринять, это просто увлекательный процесс! После нескольких завершенных проектов вы разработаете собственный уникальный рабочий процесс для создания логотипа в Illustrator, который сделает его еще проще для вас. Просто помните, что нужно быть смелым, осмеливаться пробовать что-то новое, выходить из своей зоны комфорта и, самое главное, веселиться!
Хотите, чтобы профессиональный дизайнер создал логотип для вас?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
58 уроков по созданию векторных иллюстраций и логотипов в Adobe Illustrator
Подборка уроков по созданию векторных иллюстраций и логотипов в Adobe Illustrator.
Эти уроки будут полезны новичкам, желающим освоить векторный редактор: проходя эти уроки вы постепенно будете знакомиться с новыми и полезными инструментами Adobe Illustrator, которые помогут сильно сэкономить время на работу в будущем.
Flat design Tutorial: Space, Galaxy & Planets
Illustrator tutorial: Making a logo using Construction lines
Illustrator Tutorial: Flat design avatar
Workflow – Control panel
Striped colorful awnings
Set of numeric
Table Tent mock up
Speed art – opened notebook
Speed art – Flat vector icon for desktop
Illustrator Tutorial: Flat design
Illustrator tutorial: Lettering & Logotype from scratch
Illustrator Tutorial: Cartoon style shading
Illustrator tutorial: Pen Tool Techniques
Illustrator tutorial: Flat design cartoon text
Illustrator Tutorial: Seamless Background Design
Рисуем джойстик Super Nintendo
Серия из 15 уроков по созданию первой иллюстрации
Создание векторных логотипов
Как нарисовать векторную пчелку в Иллюстраторе
В этом уроке мы будем рисовать очень простую, но красивую пчелку. Это хороший урок для начинающий. Однако помимо прочего, это хороший пример минимализма и стилизации, что очень важно в работе с векторной графикой. Обратите внимание на простоту форм и общий стиль работы.
Как нарисовать векторную пчелку в Иллюстраторе
Шаг 1
Инструментом Rounded Rectangle/Прямоугольник со скругленными углами создайте фигуру размером 210×260 px и укажите ей заливку желтого цвета и обводку — коричневого.
Stroke Weight/Толщину обводки укажите в 10 pt. Это можно сделать в палитре Stroke/Обводка (Window > Stroke/Окно>Обводка).
Вы можете настроить степень скругления углов при помощи инструмента Direct Selection/Прямое выделение (A) и функции Live Corners/Живые углы. Или же в палитре Transform/Трансформация, просто указав радиус в 105 px.
Или же в палитре Transform/Трансформация, просто указав радиус в 105 px.
Шаг 2
Продолжаем работать инструментом Direct Selection/Прямое выделение (A). Выделите нижнюю точку нашей фигуры. Конвертируйте эту точку в угол при помощи соответствующей иконки в панели настроек. Так пропадет округлость и появится пик.
Выделите обе боковые точки, указанные на картинке ниже и переместите их ниже.
Шаг 3
Добавим нашей пчелке полосок. Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру размером 210×35 px того же цвета. что и обводка.
Зажмите Alt-Shift и перетяните полосу ниже, создавая таким образом копию. Теперь инструментом Direct Selection/Прямое выделение (A) подвиньте нижние две точки ближе к центру, чтобы скрыть выступающие углы.
Шаг 4
Создайте еще одну копию полоски, и таким же способом скройте выступающие углы.
Шаг 5
Теперь инструментом Ellipse/Эллипс (L) нарисуйте, удерживая Shift, круг размером 130×130 px. Укажите ему светло-голубой цвет заливки и обводку нашего коричневого цвета, толщиной в 10 pt.
Укажите ему светло-голубой цвет заливки и обводку нашего коричневого цвета, толщиной в 10 pt.
Выделите верхнюю точку инструментом Direct Selection/Прямое выделение (A) и перетяните ее вверх, чтобы превратить фигуру в каплю.
Шаг 6
Поверните фигуру и поместите ее на спинку пчелке. Копируйте и вставьте крыло на задний план (Control-C > Control-B). После этого сделайте копию меньше.
Сгруппируйте (Control-G) крылышки, и поместите их на задний план (Shift-Control-[), под тельце пчелки.
Кликните дважды по инструменту Reflect/Отразить (O) и отразите группу по вертикальной оси, нажав Copy/Копия.
Шаг 7
Займемся глазами. Инструментом Ellipse/Эллипс (L) нарисуйте коричневый круг размером 15×15 px. Внутри глаза поместите белый маленький круг.
Удерживая Alt-Shift переместите глаз вправо, чтобы создать копию.
Шаг 8
Инструментом Arc/Дуга нарисуйте пчелке усики. Если вы не знаете где находится этот инструмент, нажмите на инструмент Line Segment/Отрезок линии (\), и удерживайте нажим какое-то время.
Если вы не знаете где находится этот инструмент, нажмите на инструмент Line Segment/Отрезок линии (\), и удерживайте нажим какое-то время.
Шаг 9
При помощи еще нескольких дуг украсьте крылья пчелки.
Шаг 10
Нарисуйте несколько светло-оранжевый шестиугольников инструментом Polygon/Многоугольник, чтобы нарисовать соты. Поместите их под пчелку.
Результат
Автор урока vectips
ССылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Рисуем глянцевый 3D-логотип в Illustrator • ARTshelter
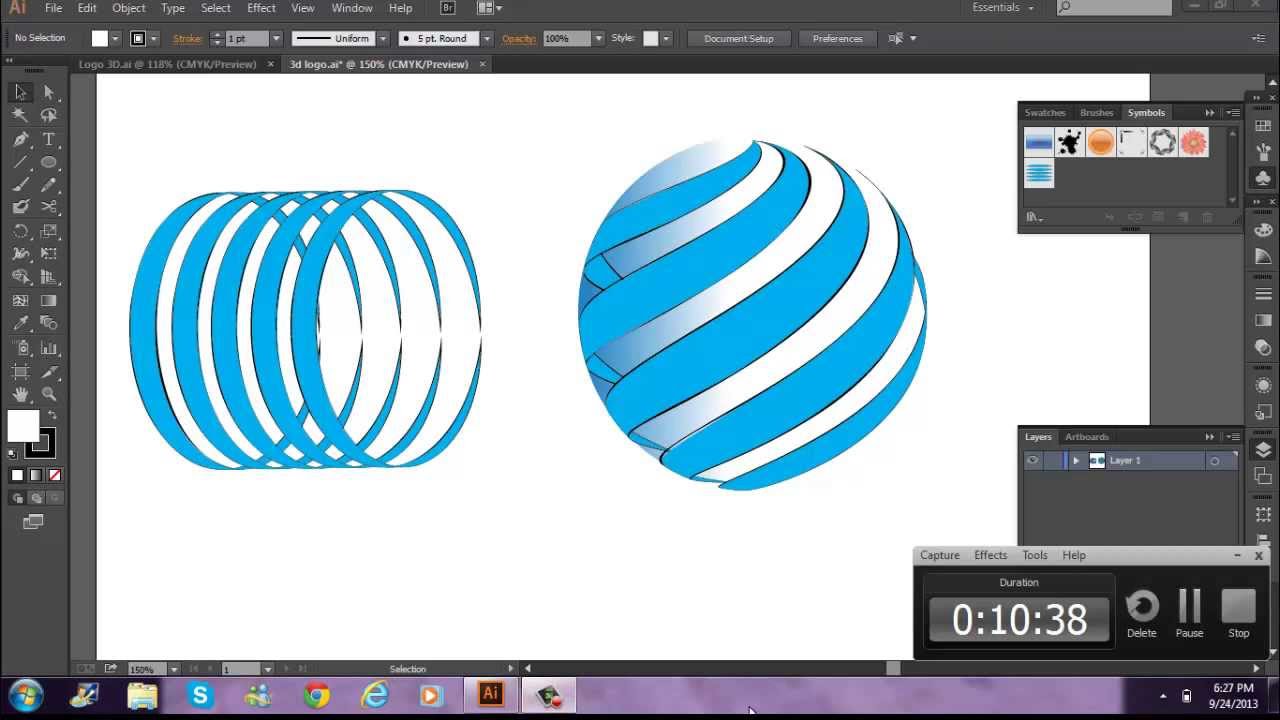
В этом уроке вы узнаете, как создать глянцевый 3D-логотип в Illustrator. По ходу работы мы будем использовать инструменты Pen Tool (Перо) и Shape Builder Tool (Создание фигур), градиенты и различные эффекты, чтобы получить финальный вариант.
1. Подготовка основы
Шаг 1
Переходим File – New (Файл – Новый) и создаем рабочий документ размером 900 х 800 пикселей.
Шаг 2
Далее берем Ellipse Tool (L) (Овал) и рисуем окружность. После этого жмем Ctrl+C и Ctrl+F, чтобы скопировать фигуру и вставить дубликат поверх оригинала. Уменьшаем размер дубликата примерно на 60%.
Чтобы при масштабировании сохранились пропорции, удерживаем клавишу Shift.
Выделяем дубликат и оригинал и переходим на панель Window – Pathfinder (Окно – Обработка контуров), активируем параметр Minus Front (Минус верхний), чтобы вырезать внутреннюю часть большей окружности.
Шаг 3
Инструментом Selection Tool (V) (Выделение) выбираем окружность, зажимаем клавишу Alt и перемещаем ее вниз, чтобы дублировать. Разместите копию так, чтобы ее верхний край касался внешнего края внутреннего отверстия первой окружности, как показано ниже.
Шаг 4
При необходимости, увеличиваем окружности по размеру документа.
Выделяем их и заливаем серым цветом (BCBEC0).
Шаг 5
Берем Rectangle Tool (M) (Прямоугольник) и от центра верхней окружности с зажатой клавишей Shift рисуем квадрат.
Зажимаем клавишу Alt и тянем квадрат, чтобы дублировать его. Размещаем копию так, как показано ниже.
Шаг 6
Выделяем первый квадрат и верхнюю окружность, переходим на панель Pathfinder (Обработка контуров) и активируем Minus Front (Минус верхний). Затем делаем то же самое с нижней окружностью и вторым квадратом. Получаем фигуру в форме буквы S.
Шаг 7
Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) активируем параметр Unite (Объединить). В результате обе окружности должны стать одной фигурой без швов. Обратите внимание, чтобы в месте их соединения не осталось швов.
2. Создаем контур
Шаг 1
Выделяем фигуру и отключаем заливку цветом. Активируем контур шириной 1 pt.
Шаг 2
Кликаем правой кнопкой по фигуре и выбираем Transform – Reflect (Трансформирование – Отражение). В появившемся окне устанавливаем Vertical (По вертикали) и жмем кнопку Copy (Копировать).
Шаг 3
Далее выделяем оригинал и применяем Object – Path – Offset Path (Объект – Контур – Создать параллельный контур).
Шаг 4
Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) применяем Divide (Разделение), чтобы разрезать контур на части.
Шаг 5
Выделяем контур, к которому мы применяли Offset Path (Создать параллельный контур), кликаем по нему правой кнопкой мышки и выбираем Ungroup (Разгруппировать).
Далее мы должны удалить отдельные части обводки, чтобы на выходе получилась фигура, как показано ниже. Внимательно смотрим на скриншоты и работаем поэтапно.
Шаг 6
Выделяем весь контур и группируем его. Заливаем получившуюся фигуру серым цветом.
3. Создаем 3D-логотип
Шаг 1
Выделяем фигуру и переходим Effect – 3D – Extrude and Bevel (Эффект – 3D – Вытягивание и скос). В появившемся окне вводим следующие настройки и получаем 3D-объект.
Шаг 2
Отключаем контур. Переходим Object – Expand Appearance (Объект – Разобрать оформление). Затем кликаем правой кнопкой мышки и выбираем Ungroup (Разгруппировать). Проверьте, чтобы каждая часть логотипа была отдельным элементом, который можно независимо выделять и передвигать.
Шаг 3
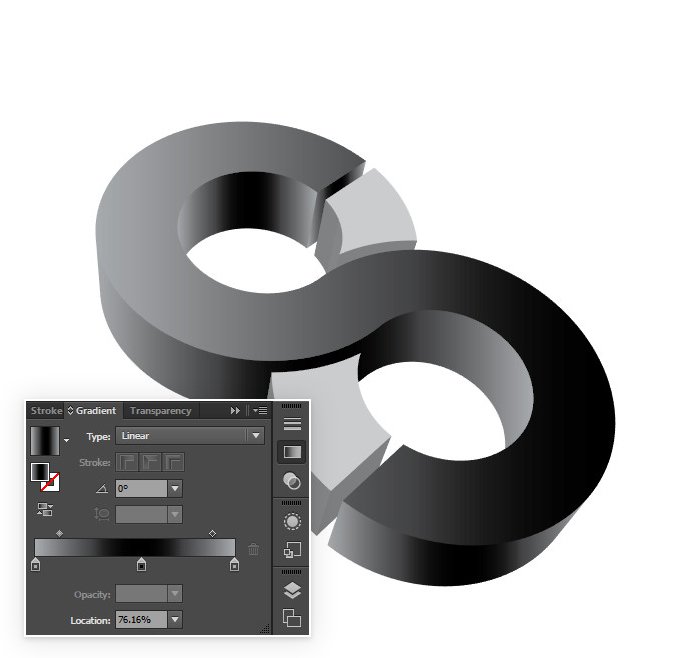
Далее мы будем применять градиентную заливку.
Выделяем верхнюю часть и заполняем ее градиентом 000000-A7AAAD. Боковые части заполняем градиентом A7AAAD-000000-A7AAAD.
Для удобства можете создать обычные прямоугольники и каждый залить своим градиентом. Затем выделяете нужную часть логотипа и инструментом Eyedropper Tool (I) (Пипетка) кликаете по нужному квадрату с градиентом, чтобы скопировать его цвета.
Последние детали логотипа заливаем синим градиентом 0B3A49-19B6F2.
Шаг 4
Далее активируем инструмент Gradient Tool (G) (Градиент) и настраиваем положение градиента на каждой детали. Начинаем с верхней.
Продолжаем работу, пока не получим примерно вот такой результат:
Шаг 5
Берем Pen Tool (P) (Перо) и по нижнему краю логотипа рисуем вот такую фигуру.
Затем выделяем фигуру и верхнюю часть логотипа, активируем инструмент Shape Builder Tool (Shift+M) (Создание фигур), зажимаем клавишу Alt и стрелкой с минусом кликаем по выступающей части синей фигуры, чтобы ее удалить. В итоге у нас должна получиться аккуратная обводка на логотипе.
Шаг 6
Выделяем синюю фигуру и применяем к ней черную обводку толщиной 2 pt.
Шаг 7
Делаем то же самое в верхней части логотипа, только обводку отключаем.
Шаг 8
Дублируем получившуюся полосу и переносим дубликат ниже, чтобы с ним было удобнее работать.
Копируем еще раз эту линию и располагаем две копии слегка внахлест друг на друга. Затем инструментом Shape Builder Tool (Shift+M) (Создание фигур) удаляем лишнее, чтобы осталась тонкая полоска, как показано ниже.
Шаг 9
Переносим эту полоску на место оригинала и заливаем ее градиентом FFFFFF-656566.
Шаг 10
Отрезаем еще одну узкую полоску и заливаем ее градиентом FFFFFF-262626.
Шаг 11
С помощью Pen Tool (P) (Перо) и Shape Builder Tool (Shift+M) (Создание фигур) рисуем маленький черно-белый блик в нижней части логотипа. Затем применяем к нему черную обводку.
Дважды дублируем фигуру и отрезаем лишнее.
Шаг 12
Дублируем все три фигуры и переносим копии на верхнюю часть логотипа.
Шаг 13
На боковой части логотипа рисуем серый блик.
Делаем то же самое в нижней части. При необходимости, на панели Window – Transparency (Окно — Прозрачность) корректируем непрозрачность объекта.
Шаг 14
Рисуем подобную фигуру на нижнем синем элементе. Заливаем ее градиентом от белого к прозрачному и уменьшаем непрозрачность примерно до 50%.
Делаем то же самое на верхнем синем элементе.
Шаг 15
Выделяем весь логотип, жмем правой кнопкой мыши и выбираем Group (Сгруппировать).
4. Создаем фон
Шаг 1
Выделяем логотип и переходим Effect – Stylize – Drop Shadow (Эффект – Стилизация – Тень). Применяем настройки, как показано на скриншоте, и жмем ОК.
Шаг 2
Берем Rectangle Tool (M) (Прямоугольник) и рисуем прямоугольник на всю ширину документа. Заливаем его радиальным градиентом FFFFFF-8F8F91.
Кликаем правой кнопкой по прямоугольнику и переходим Arrange – Send to Back (Упорядочить – На задний план).
Получаем вот такой результат:
Синий цвет можно заменить на любой другой и получить вот такие варианты:
На этом все! Если вам понравился данный урок, поделитесь им в социальных сетях. Также не забывайте оставлять комментарии и делиться своими работами. Приятного творчества!
Как нарисовать оригинальный логотип самостоятельно: леттеринг как он есть
Содержание: 1.Понять цель и определить направление 2.Раскройте символизм компании 3.Визуализация и вдохновение 4.Практика: эксперименты и исследования 5.Работа в Live Trace 6.Векторный логотип с идеальными формами 7.Работаем с текстурами 8.Последние тесты Логотип компании – это часть узнаваемого бренда, поэтому на разработку этого элемента уходит значительное время и силы. Запоминающийся и оригинальный логотип становится частью успешной раскрутки бизнеса. Рукописные шрифты используются для создания логотипов уже давно и зарекомендовали себя как эффективный инструмент в создании креативных лого. Они привлекают больше внимания и смотрятся красивее. Использование готового шрифта – это самый простой способ создания лого. Но вместо традиционного подхода мы рассмотрим возможность нарисовать оригинальный шрифт самому, это предаст логотипу собственный характер и индивидуальность.Разбиваем процесс создания на отдельные шаги
Понять цель и определить направление
На первом этапе важно продумать, что вы хотите донести до своего клиента, и использовать подходящие для этого инструменты. Шрифты способны вызывать эмоциональный отклик, поэтому именно это и должно лечь в основу разработки эскиза. Вам нужно научитесь оперировать разными шрифтами. Чтобы соединять технические аспекты с восприятием которого вы хотите добиться. Несмотря на то, что типографика кажется наукой полностью технической, она способна передавать отдельные эмоции, и разные виды шрифтов вызывают различный эмоциональный отклик. Их влияние было исследовано довольно давно и все виды шрифтов условно поделили на несколько основных категорий:Serif
Эта группа отличается небольшими штрихами на конце каждой прямой линии, которые принято называть засечками. Первая их задача была чисто декоративная, но постепенно засечки стали использоваться для лучшего распознавания текста. Надпись, выполненная таким шрифтом, вызывает ощущение профессионализма и аккуратные линии воспринимаются как традиционный шрифт.Sans Serif
Рукописные буквы, при написании которых не используются подобные засечки, получили свое название от французского слова SANS (без). Простой шрифт, который прекрасно подходит для передачи современного корпоративного стиля. Очень хорошо воспринимается в любом формате и вызывает чувство профессионализма в исполнение, привлекая минималистическим дизайном и простотой.Slab Serif
Каждая буква украшена небольшими прямыми засечками, которые делают изображение более графичным. Этот шрифт принято называть американским и выглядит он более тяжеловесно, подчеркивая авторитетность надписи.Script
Написание создается с помощью отдельных мазков, которые используются в каллиграфии. Психология этого шрифта имеет теплое и мягкое воздействие, а сам стиль принято относить к категории романтичных.Blackletter
Каждая буква получается довольно объемной, а засечки выполнены из толстых мазков с диагональными хвостиками. Таким стилем принято создавать надписи, которые несут в себе заряд драмы и довольно часто шрифт используется для оформления исторических текстов.Sign Painter
Этот стиль отлично воплощает художественную каллиграфию, которая передается тонкими завитушками и засечками. Настроение такого шрифта имеет художественное направление, а сама надпись кажется более игривой и романтичной.Раскройте символизм компании
Понять только из одного описания, какой именно шрифт вам подходит, довольно сложно. Кроме изучения и психологической основы и эмоционального значения, проведите несколько практических тестов. Сделать правильный выбор поможет следующее упражнение:- выберите 10 слов, которые можно использовать для описания вашего бизнеса и его преимуществ ;
- теперь напишите их разными шрифтами, передавая те эмоции которые вы вложили в каждое слово.
Визуализация и вдохновение
Доска для вдохновения может стать отличным источником креативных идей. Соберите разные иллюстрации, которые можно связать с вашей компанией или рабочей деятельностью. Это могут быть фотографии продукции, просто красивые фоны или же реальные проекты – все эти картинки помогут вам определить стилистическое направление вашей деятельности и соотнести ожидания с реальностью. Картинки можно собирать в различных социальных сетях или же просто полистать рабочие каталоги. Однако, не стоит зацикливаться только на модных тенденциях, так как подобные интересы быстро проходят, а созданный стиль может стать неактуальным. После того, как выбрали направление дизайна, можно взять небольшую передышку и дать идеям немного упорядочится.Практика: эксперименты и исследования
Найти истину можно только во время активного поиска, поэтому не ограничивайте свое воображение. Настройтесь сразу на создание нескольких эскизов в разном стиле, чтобы у вас был материал для исследования. Полезнее всего начать отрисовку простым карандашом на бумаге и этот процесс можно разбить на несколько этапов. Сначала рисуйте простой макет без изысков, а постепенно его можно усложнять и добавлять декоративные детали. Все эти шаги выполняются простым карандашом, чтобы вы могли почувствовать направление движения и накладывать штрихи друг за другом. Черновых эскизов должно быть не менее десятка и лучше, если они не будут похожи друг на друга. Независимо от вашего опыта и художественных данных, начните с создания основного каркаса. Сначала нарисуйте саму основу и постепенно заполняйте внутреннее пространство. При этом не ограничивайте себя привычными постулатами и пробуйте разные стили, смешивайте совершенно непохожие элементы и не бойтесь идти на смелые эксперименты. Когда все эскизы будут отрисованы, можете дать себе немного времени на отдых. Пересмотрите черновые записи и выберите тот, который нравится вам больше всего. Теперь стоит заняться отрисовкой в увеличенном масштабе. Используйте для этого светлый карандаш, а детали можно прорисовывать более темным карандашом, чтобы они получились четкими и хорошо различимыми. Не бойтесь перерисовывать каждый рисунок по несколько раз, ведь истина рождается в споре. Даже опытные и профессиональные художники создают несколько отдельных эскизов, чтобы добиться нужного эффекта. С помощью карандашей создается основной скелет логотипа, который затем окрашивается. Во время этого процесса следите за тем, чтобы толщина букв была одинаковой с каждой стороны. Чтобы избежать сильных помарок, можно использовать тонкий маркер для создания основы, а закрашивать буквы толстым маркером. Если вы чувствуете себя увереннее в обращении с компьютерными графическими программами, то можно реализовать этот процесс рисования в таком приложении. Однако, помните, чем больше времени вы потратите на создание чернового каркаса, тем меньше времени уйдет на саму отрисовку.Оцифровка рисунка
После того, как рисунок полностью создан на бумаге, можно приступать непосредственно к оцифровке логотипа. Для этого вам понадобится пакет специальных графических программ и немного базовых знаний по работе с этими приложениями. Процесс переноса изображения с бумаги в цифровой формат производится с помощью программы Photoshop и справиться с такой задачей может даже начинающий графический дизайнер, потому что вам предстоит только почистить само изображение и перенести уже готовый рисунок. Оцифровка и очищение производятся следующим образом:- отсканируйте изображение. Разрешение снимка должно достигать 600 DPI, поэтому лучше использовать специальное оборудование и не полагаться на возможности смартфона;
- откройте отсканированное изображение в программе Photoshop. Чтобы сделать границы более четкими, можно отрегулировать контраст черного и белого. Для этого нужно зайти в меню «Изображение» и найти общие настройки. Баланс устанавливается в подменю «Уровни».
- Выровняйте все буквы в ряду. Нажмите Command-R, подтягивая направляющие линейки, которые можно перетягивать с одного уровня на другой.
- Если в логотипе присутствуют буквы C,S,O или Q, G, то они изначально должны располагаться немного выше, чтобы при написании сохранялись ровные пропорции.
- Графические программы дают возможность работать с каждым сегментом логотипа по отдельности. Что поможет решить проблему выравнивания. Используйте для этого Lasso Tool, который активируется правым щелчком мыши. С помощью этого инструмента можно вырезать небольшой фрагмент надписи и отредактировать только этот кусочек.
- Увеличьте масштаб, чтобы найти неровности или дефекты. Вам нужно полностью почистить изображение от любых неровностей или дефектов, а это удобнее делать на рисунке увеличенного размера.
- Последним этапом проверки станет изменение ракурса – переверните рисунка вверх головой и проверьте его еще раз. Такое изменение ракурса поможет выявить явные ошибки и внести нужные поправки. Если все в порядке, то сохраняем логотип и у вас есть готовый материал для создания рекламной кампании.
Работа в Live Trace
Рукописный логотип, созданный в Photoshop, отличается некоторой искусственностью, которая сразу же бросается в глаза. Если хотите создать более органичный рисунок, то лучше использовать программы векторной графики. Процесс отработки изображения также проходит в несколько этапов и не потребует от вас много времени:- Откройте Illustrator и PSD рисунок, который предстоит обработать. Формат рисунка должен иметь формат PSD, чтобы вы могли внести некоторые изменения и зафиксировать их. Если использовать JPG, то придется вырезать каждую букву в отдельности и затем создавать практически новое изображение.
- Исправьте дефекты с помощью опций трассировки. Инструмент запускается через меню «Объект», в котором необходимо активировать пункт «Живая трассировка». С помощью опций можно провести нужные доработки рисунка до получения идеального результат.
- Осталось только нанести верхний лоск. Теперь проделайте следующее – сначала запускаем опцию «Выберите объект», затем разверните его. Эти действия сглаживают рисунок, придавая ему законченность.
- Еще один вариант доработки – это работа с опорными точками. Вывести линейку можно с помощью инструмента «Сгладить под палитрой», который исправляет неровности и шероховатости.
Векторный логотип с идеальными формами
Можно использовать другой способ доработки с помощью панелей специальных ручек — от 0 до 90 градусов. Этот метод потребует больше времени и наличия определенных навыков, но, чем больше времени вы потратите на обучение, тем лучше может быть результат. Такая работа также делится на несколько этапов:- открываем Illusrtator и PSD рисунок;
- теперь нужно выбрать само изображение и уменьшить уровень непрозрачности. После чего, нажмите Command-2, чтобы зафиксировать слой;
- с помощью команды Command-L создается новый слой, который нужно расположить над существующим. Расположите графические узлы таким образом, чтобы они оказались вдоль кривых внешних границ букв.
- Маркеры перетаскиваются с зажатой клавишей SHIFT, чтобы фиксация на плоскости производилась как горизонтально, так и вертикально.
Работаем с текстурами
После того, как внешний каркас готов, можно приступать к использованию векторных текстур, которые наполнят логотип оригинальностью. Традиционно используется пакет готовых решений от Seanwes, который содержит довольно много вариантов и можно смело использовать любой из них. Однако настоящий художник не гнушается создавать текстуры самостоятельно, поэтому не отказывайте себе в таком удовольствии. Что касается цветовой палитры, то еще на этапе разработки чернового варианта подбирается основная линейка, которую можно расширять или же сужать в процессе создания. Графический дизайнер обычно к концу проекта уже знает, какой именно цвет он выберет, но решение может и поменяться после отрисовки основного эскиза. Не бойтесь пробовать разные цвета и даже создавайте логотипы в разных оттенках, чтобы вам было из чего выбрать окончательный вариант. Можно смело использовать несколько тонов, так как логотипы могут быть как монохромными, так и разноцветными. Профессиональные художники советуют использовать не более трех цветов в одном изображении, чтобы избежать излишней вычурности, переходить за данную количественную границу не рекомендуется.Последние тесты
После того, как логотип раскрашен и готов к использованию, приступаем к последнему этапу и проводим несколько простых тестов. В первую очередь, нужно проверить запоминаемость и читаемость логотипа. Изображение должно хорошо смотреться независимо от размера и быть хорошо различимым на любом фоне. Можно предварительно поместить его на стандартную визитку и проверить степень визуального восприятия. Даже если вас все устраивает, важно получить мнение других людей. Выложите изображение в социальной сети и попросите оценить или же просто покажите знакомому, который также работает в данной сфере. Профессиональная оценка важна так же, как и отзывы малознакомых людей, поэтому лучше сделать и то и другое. Дизайнер или художник должен быть готов к критике, потому что только замечания других людей помогут исправить ошибку. Иногда работа над логотипом отнимает довольно времени и за этот период вы перестаете замечать небольшие ошибки или шероховатости, которые может сразу же отметить новый и свежий взгляд. Если хотите заниматься созданием логотипа профессионально, то не бойтесь делиться своей работой и использовать критику в качестве инструмента для улучшения. Взгляд профессионального художника на ваше творение может вызвать поток малоприятных замечаний, но упускать их из внимания не стоит. Конечно же, выслушивать критические детали относительно своей работы никому не понравится, но для вас это станет ценным опытом и даст возможность исправить некоторые ошибки.Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Как сделать логотип в Corel Draw
Adobe Illustrator
В первую очередь, представитель общего семейства Адобе, и тем всё сказано. Его сильная сторона заключается в тесной связке с остальными продуктами, когда файлы сделанные, например, в фотошопе без труда переносятся в пространство векторного редактора. Это экономит и время, и силы. Кстати, в работе с Иллюстратором присутствует ещё одна особенность. Файлы картинок в него встраиваются линками (ссылками), что положительно влияет на уменьшение общего физического веса создаваемого проекта.
Работу с текстом профессиональные дизайнеры традиционно отмечают в качестве ещё одной сильной стороны Иллюстратора – здесь реализованы подробные и точные настройки, позволяющие гибко редактировать шрифтовые блоки. К тому же отлично вписывает литеры в сетку и делает объёмные буквы. Для текстовых логотипов такие функциональные возможности способны пригодиться.
Как представитель Adobe, Illustrator, конечно, предлагает доступ к галерее фильтров, очень полюбившейся пользователям в работе с фотошопом. Векторным объектам подвластен весь стандартный набор – от имитации до эскизов – разрешающий без особого труда обработать любые элементы дизайна.
Профессионалы назовут ещё дюжину причин, по которым они выбирают AI, а новичкам достаточно и перечисленных качеств, чтобы принять решение в пользу этой программы.
CorelDraw
Самая сильная сторона рассматриваемого продукта – его интуитивная понятность. В отличие от соперника, для изучения меню которого придётся потратить немало времени и нервов. Хотя в недрах Корела тоже спрятано много хитрых пунктов, но с основными возможностями разобраться гораздо легче.
Картинки – в отличие от Иллюстратора – попросту встраиваются в полотно проекта. Это и хорошо (ничего не потеряешь), и плохо, потому что размеры больших многостраничных файлов исчисляются гигабайтами. Но для разработки одного логотипа подобный минус не в счёт.
В категории возможностей текстовых трансформация, CorelDraw, безусловно, уступает сопернику в количестве примочек, но все разногласия находятся на гораздо более высоком уровне, нежели тот, который потребуется новичку для разработки первой в жизни эмблемы. Объективная скудность эффектов с лихвой компенсируется возможностью подключения дополнительных плагинов. В том числе, из арсенала встраиваемых в фотошоп. Правда для их применения придётся перевести изображение в растровый формат, но это не самое худшее, что может ожидать начинающего графического дизайнера.
Здесь мы подходим к ещё одному различию – Иллюстратор напрочь не желает знать файлов Корела и никак с ними не сотрудничает. Последний же, наоборот, понимает расширение .ai и легко его принимает в собственное рабочее пространство.
Заключение
Два рассмотренных пакета имеют и общие стороны, и принципиальные различия. Главное, оба легко справятся с разработкой логотипа, хотя и потребуют некоторого времени на изучение интерфейсов и меню.
Как создать логотип для сайта – пошаговое руководство от А до Я
Логотипом принято называть наименование компании, фирмы, сайта, представленное в графическом виде. Логотипы широко применяются в роли товарного знака и эмблемы в рекламе, объявлениях, упаковках товара и т.д.
В совокупности с другими инструментами маркетинга логотип привлекает внимание потребителя, увеличивает запоминаемость бренда, усиливает приверженность марке и повышает доверие, что позволяет выделить компанию в конкурентной среде. Именно логотип в большинстве случаев играет огромную роль в формировании первого впечатления посетителя от сайта.
Профессионально выполненный логотип может разрушить бизнес или поднять его на другой уровень, он — сердце узнаваемости компании. В ряде случаев плохо выполненный логотип может являться разницей между систематическим привлечением клиентов и полным их отсутствием.
Различают три основных типа логотипов:
- Текстовый. Суть бренда, сайта или компании выражена с помощью некого текста, шрифта и цвета, в котором используется название бренда;
- Знаковый. Зачастую выражен определённым абстрактным графическим элементом, аббревиатурой или одной заглавной буквой;
- Комбинированный. Данный тип логотипа является самым распространённым, универсальным и запоминающимся. Представляет собой комбинацию текста, символа или знака.
Каждый логотип должен соответствовать следующим базовым требованиям:
- Креативность и оригинальность. Уникальный знак будет являться визитной карточкой вашего сайта;
- Ассоциативность. Если логотип отражает тематику вашей деятельности, это будет являться большим плюсом;
- Лаконичность. «Всё гениальное — просто». Сложные для восприятия фигуры запоминаются гораздо труднее.
Как показывает практика для получения качественной и оригинальной символики требуется как грамотная реализация, так и креативный подход.
Ответ на вопрос «как разработать логотип?» в первую очередь предполагает создание концепции и содержания финального продукта: адрес сайта, картинка, слоган, символ и т. д. Также, необходимо выбрать подходящее изображение для примера или основы и определиться с характеристиками.
Чаще всего размер логотипа не слишком большой — 250 пикселей в ширину и 100 в высоту, однако если вы желаете использовать другой размер — всё в ваших руках. Можно нарисовать логотип самостоятельно, купить готовый вариант в интернете или заказать у дизайнера.
Важно, чтобы основа для логотипа не была «засвечена» на просторах всемирной сети:
- Добиваться реалистичности брендовой символики совершенно необязательно: абстрактные элементы в ряде случаев выглядят дороже и эффектней;
- Если у вас возникли сложности с идеей, никто не запрещает заглянуть на сайты конкурентов и проанализировать успешность их символики;
- В интернете существует множество бесплатных сервисов для шаблонной разработки логотипа, однако, об этом чуть позже.
Если создание простого логотипа из шаблона вас по какой-то причине не устраивает, стоит задуматься о более профессиональном подходе к делу.
Для этого понадобится готовый, утверждённый в качестве основы или примера рисунок и графический редактор:
- Adobe Photoshop. Данное средство для создания и обработки растровой графики является лидером среди подобных программ за счёт высокой скорости работы, эффективности и широких возможностей и мульти функциональности. Реализована возможность работы с контурами и слоями;
- Adobe Illustrator. Достаточно популярная программа для редактирования и создания векторной графики. Все желающие могут скачать демонстрационную версию с официального сайта и бесплатно пользоваться ей на протяжении 30 дней;
- CorelDRAW. Популярный программный пакет для работы с векторной графикой, поддерживающий огромное количество всевозможных форматов и обладающий богатыми функциональными возможностями.
Преимущество работы в редакторе перед использованием интернет сервисов состоит в том, что он не требует доступа в интернет и обладает гораздо более широким спектром возможностей. Итак, как создать логотип с помощью программы?
Рассмотрим создание простого логотипа для веб-сайта в программе Adobe Photoshop по шагам. Наш логотип может менять цвет в зависимости от фона, а в том случае, если возникнет необходимость что-либо изменить или доработать, обязательно сохраните копию конечного файла в формате .psd:
Эффект логотипа достигается как раз благодаря удачно выбранному шрифту:
Результат работы — мультифункциональное изображение, которое, благодаря использованию всего двух цветов, можно разместить на любом фоне. К тому же, буква F будет превосходно смотреться в качестве фавикона сайта.
На просторах интернета располагаются сотни дизайнеров и веб-студий, предлагающих свои услуги по профессиональной разработке графической атрибутики любой сложности. Однако, зачастую у начинающих веб-разработчиков не имеется средств для заказа логотипа у квалифицированных специалистов, а навыков работы с компьютерной графикой не хватает.
Как сделать логотип для сайта в таком случае?
Выходом из ситуации являются онлайн-сервисы для создания логотипов и баннеров. Стоит отметить, что большинство подобных сайтов не поддерживает русский язык, но кириллицу в готовый шаблон добавить все-таки можно.
В заключении стоит сказать, что каким бы способом не был логотип разработан, главное, чтобы он был запоминающимся и индивидуальным.
Надеемся, что наше руководство стало для вас полезным. Желаем успехов!
Как сделать логотип в Illustrator
Для многих дизайнеров Illustrator — лучшее программное обеспечение для создания логотипов. Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя — будь то печать, видео или цифровой формат. О чем бы вы ни мечтали, вы должны знать, как сделать логотип в Illustrator.
Логотипы выражают ценности бренда через цвет и форму. Здесь вербальное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Независимо от того, впервые вы пользуетесь Illustrator или опытный профессионал, я здесь, чтобы помочь вам шаг за шагом создать логотип в Illustrator.
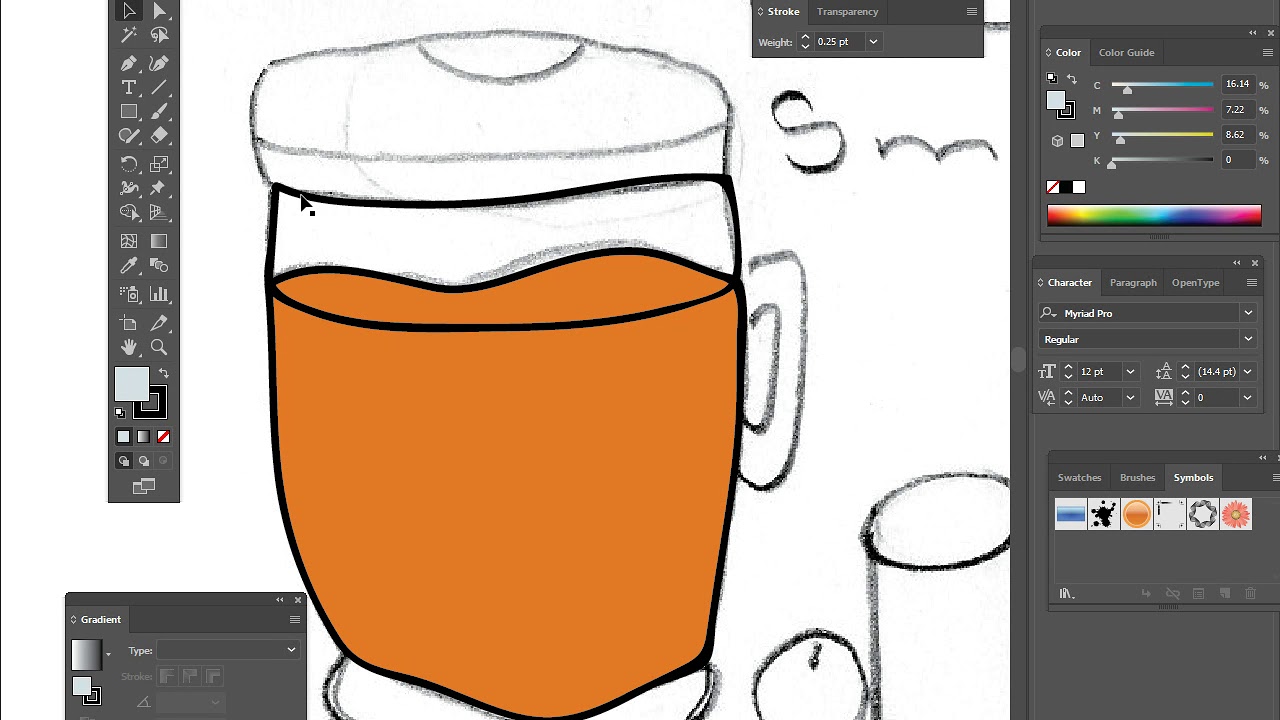
Логотип пивоварни CBTВеликолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого брифинга
2. Найдите ключевые слова
3. Набросайте свои идеи
4. Уточните свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой набросок
7. Добавьте текст
8. Добавьте цвет
9 . Представьте свой логотип
10. Экспорт окончательных файлов
Как сделать логотип в Illustrator
—
1.Начнем с творческого задания
Прежде чем вы даже откроете Illustrator, вам нужно получить хорошо составленный бриф от вашего клиента. Без этого вы будете блуждать в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком многого! Вот лишь некоторые из них, с которых можно начать:
- Чем занимается бизнес? На кого нацелен бренд?
- Какова история компании? Имеет ли имя какое-то более глубокое значение?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Обязательно поддерживайте открытое общение с вашим клиентом.И не забывайте, что вы профессионал, и вы обязаны проконсультировать клиента и направить его в правильном направлении относительно их дизайна.
2. Найдите свои ключевые слова
Получив от клиента всю необходимую информацию, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое.Все равно никому это не покажете!
by Mky3. Набросайте свои идеи
Теперь используйте свои ключевые слова в качестве вдохновения и начните рисовать. Помните о запросах вашего клиента, но не бойтесь немного сбиться с пути и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не переусердствуйте. Сосредоточьтесь исключительно на переносе идей из головы в бумагу. Вы должны набросать как можно больше идей и концепций.
by MkyКогда вы чувствуете, что исчерпали все идеи, отложите бумагу и оставьте на следующий день. Иногда нужно сделать шаг назад и посмотреть на свои наброски свежим взглядом. Вы можете обнаружить ошибки, которых не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых у вас не было раньше.
4. Уточните свои эскизы
Взгляните еще раз на все свои наброски, на этот раз критически. Ищите ошибки, ищите способы улучшить и выбирайте свои любимые моменты.Затем выберите несколько набросков, которые вам больше всего нравятся, и нарисуйте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
by MkyДелая наброски, сохраняйте то, что вам нравится, и исправляйте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, доводя его до совершенства, но не теряйте слишком много деталей. Мы усовершенствуем их, как только перенесем изображение в Illustrator.
5. Получите отзывы клиентов
Выберите свои лучшие эскизы для отправки заказчику. Мы рекомендуем прислать 2–3 исходных концепции, но это зависит от вас и того, что вы согласовали со своим клиентом, прежде чем начинать проект.
Присылайте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сосредоточиться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также прислать подробное описание своих концептуальных набросков.Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой набросок
После того, как ваш клиент выберет тот, который ему больше всего нравится, пора перенести вашу концепцию в Illustrator!
Мы только что отправили вам бесплатную электронную книгу с логотипом.
В зависимости от эстетики, которую вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: живая трассировка в Illustrator после рисования вручную на бумаге или в Photoshop или рисование с помощью инструмента «Перо» Illustrator.
Ни один из этих методов не лучше другого, но один из них лучше всего подходит для вашего текущего проекта.
Вариант 1: отслеживание в реальном времени
Это более простая техника: сначала рисование от руки, а затем отслеживание его в режиме реального времени с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку как можно более четкой. Помните, что это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы.Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
автор: MkyКогда вы будете довольны своим рисунком, откройте Illustrator и создайте новый документ CMYK. Импортируйте изображение, щелкнув «Файл»> «Поместить», или просто перетащите его на монтажную область.
Затем выберите изображение и нажмите Image Trace в верхней части экрана.
by MkyОткройте панель трассировки изображения и выберите в раскрывающемся меню вариант, который вам больше всего нравится.Параметр «Силуэты» обычно лучше всего отображает эскизы логотипов, но поэкспериментируйте и с другими вариантами!
by MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и жирнее (справа).
by MkyКогда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов в верхней части экрана.
by MkyТеперь у вас есть все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и перемещать их, пока не будете довольны результатом.
Вариант 2: Чертеж
Создайте новый документ CMYK и импортируйте изображение, щелкнув «Файл»> «Поместить» или просто перетащив его на монтажную область.
На панели слоев переименуйте слой, содержащий ваш набросок. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения и заблокировать слой. Затем создайте новый слой поверх.
Выберите инструмент «Перо» и начните обводить эскиз.
by MkyИнструмент «Перо» работает немного иначе, чем обычное перо.Вместо того, чтобы рисовать, вы будете рисовать опорные точки с помощью маркеров, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», возможно, вы не знаете, где разместить точки привязки. Представьте прямоугольник вокруг буквы, которую вы обводите. Поместите точки привязки там, где буква будет касаться этого прямоугольника. Используйте как можно меньше точек — ровно столько, чтобы контролировать форму.
Если вы также отслеживаете надписи, постарайтесь, чтобы все ручки оставались вертикальными или горизонтальными, нажимая Shift при нанесении точек.Это даст вам больше контроля над вашими фигурами, если вам понадобится отредактировать их позже.
Теперь давайте посмотрим на разницу между нанесенным логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
by MkyХотя мне нравятся мягкие края слева, я предпочитаю более точные буквы справа. Итак, давайте посмотрим, как улучшить второе изображение: конус и надпись. Для этого нет никакого способа, поэтому доверьтесь своим инстинктам и повеселитесь.
Небольшой трюк, который мне нравится использовать, — это растянуть все (Object> Expand) и добавить к нему немного размытия (Effect> Blur> Gaussian Blur), обычно с максимальным радиусом 4px).Когда будете готовы, разверните его снова, нажмите «Трассировка изображения», выберите параметр «Силуэты» и настройте пороговый уровень.
by MkyОбратите внимание, насколько мягкими стали края? Это делает логотип более удобным и органичным!
7. Добавить текст
Теперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пора добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, возможно, проще всего добавить его под логотипом с чистым шрифтом, соответствующим стилю.
В нашем примере мы разместим его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее похожей на значок.
Начните с создания линии или формы, которая укажет путь для слогана. Затем щелкните инструмент «Текст на контуре» и щелкните саму линию. Тогда начните печатать! Выровняйте текст по центру и разверните его по размеру.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет вашу иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом.Ваш образ должен казаться гармоничным. Не упустите возможность попробовать шрифты с засечками, без засечек или скриптовые шрифты, а также последние тенденции в области шрифтов.
Если ваш проект по дизайну логотипа представляет собой словесный знак, тип дизайна логотипа, который содержит только название бренда, вам нужно будет выразить ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы несут в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, интервалом и весом.Комбинируйте несколько форм букв, добавьте тонкое значение некоторым буквам или добавьте какой-нибудь контейнер или разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой новый набор букв.
by MkyОбратите внимание на то, что каждая их версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, ищите супер выразительные формы букв с эстетикой, которая очень тесно связана с тем, что делает бренд.
8. Добавьте цвет
Когда вы начинаете добавлять цвета, убедитесь, что цвета, которые вы используете, соответствуют бренду.Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Хорошие цвета логотипа должны выделяться, но они не всегда должны быть чрезмерно насыщенными. Вы можете добиться отличного контраста, используя только пастель.
Так как же именно добавить цвета к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, требующие цвета. Если это замкнутый контур, который может превратиться в фигуру, вы увидите светло-серый цвет заливки.
by MkyСоздав каждую форму, можно начинать играть с цветами! Начните с группировки всех элементов одного цвета. Это облегчит вам изменение цвета позже. Затем выберите все элементы, которые вы хотите изменить, щелкните функцию «Перекрасить обложку» на панели инструментов и начните настраивать значения цвета.
by MkyВ нашем примере клиент специально упомянул, что хотел бы использовать лаванду и мяту…
by Mky… так что я создал великолепную пастельную палитру, основанную на этом направлении.
9. Представьте свой логотип
Когда ваш логотип будет выглядеть идеально, подготовьте красивую презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны предоставить клиенту!
by MkyНе нужно сходить с ума с презентацией и использовать массу модных мокапов и эффектов. Сделайте это простым, чистым и понятным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа.Вам также понадобятся подходящие файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту все файлы, которые могут ему понадобиться. Обычно это горизонтальная и вертикальная версии, а также полноцветная, черно-белая, только черная и только белая версии каждой из них.
Для каждой итерации логотипа вам нужно экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- Файл SVG в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), щелкните «Файл»> «Цветовой режим документа» и выберите нужный профиль.Наличие версий CMYK и RGB важно для печати и цифрового использования.
Организуйте файлы, дав им правильные имена. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы создать логотип в Illustrator!
–
Каким бы сложным ни казалось погружение в процесс разработки логотипа, если вы знаете, какие шаги нужно предпринять, это превращается в увлекательный процесс! После нескольких завершенных проектов вы разработаете свой собственный уникальный рабочий процесс для создания логотипа в Illustrator, который упростит вам задачу.Просто не забывайте быть смелым, смело пробуйте новое, выходите из зоны комфорта и, самое главное, получайте удовольствие!
Хотите узнать больше о дизайне логотипов? Ознакомьтесь с нашей статьей о том, как создать логотип.
Хотите, чтобы профессиональный дизайнер разработал для вас логотип?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Как сделать логотип в Illustrator
Для многих дизайнеров Illustrator — лучшее программное обеспечение для создания логотипов.Это стандартное программное обеспечение позволяет легко создавать потрясающие логотипы для любой отрасли, любого стиля и любого носителя — будь то печать, видео или цифровой формат. О чем бы вы ни мечтали, вы должны знать, как сделать логотип в Illustrator.
Логотипы выражают ценности бренда через цвет и форму. Здесь вербальное становится визуальным, и чем сильнее этот визуальный знак, тем громче становится сообщение! Независимо от того, впервые вы пользуетесь Illustrator или опытный профессионал, я здесь, чтобы помочь вам шаг за шагом создать логотип в Illustrator.
Логотип пивоварни CBTВеликолепный дизайн логотипа Illustrator в вашем будущем. Итак, налейте себе напиток, и давайте посмотрим, что мы будем изучать.
1. Начните с творческого брифинга
2. Найдите ключевые слова
3. Набросайте свои идеи
4. Уточните свою работу
5. Получите отзывы клиентов
6. Оцифруйте свой набросок
7. Добавьте текст
8. Добавьте цвет
9 . Представьте свой логотип
10. Экспорт окончательных файлов
Как сделать логотип в Illustrator
—
1.Начнем с творческого задания
Прежде чем вы даже откроете Illustrator, вам нужно получить хорошо составленный бриф от вашего клиента. Без этого вы будете блуждать в темноте, пытаясь угадать, чего хочет клиент.
Начните с вопросов. И помните, никогда нельзя просить слишком многого! Вот лишь некоторые из них, с которых можно начать:
- Чем занимается бизнес? На кого нацелен бренд?
- Какова история компании? Имеет ли имя какое-то более глубокое значение?
- Каковы ценности бренда?
- Какие типы дизайна и визуальные тенденции привлекают вашего клиента?
Обязательно поддерживайте открытое общение с вашим клиентом.И не забывайте, что вы профессионал, и вы обязаны проконсультировать клиента и направить его в правильном направлении относительно их дизайна.
2. Найдите свои ключевые слова
Получив от клиента всю необходимую информацию, вы можете превратить ее в работающий логотип!
Начните с составления списка всех релевантных ключевых слов для проекта. Записывайте каждое слово, которое приходит на ум, когда вы думаете о бренде, и не беспокойтесь о том, чтобы придать смысл или создать что-то красивое.Все равно никому это не покажете!
by Mky3. Набросайте свои идеи
Теперь используйте свои ключевые слова в качестве вдохновения и начните рисовать. Помните о запросах вашего клиента, но не бойтесь немного сбиться с пути и попробовать что-то другое, если вы чувствуете, что у вас есть для этого веская причина.
На этом этапе не думайте о том, чтобы рисовать «красиво». Делайте наброски быстро и не переусердствуйте. Сосредоточьтесь исключительно на переносе идей из головы в бумагу. Вы должны набросать как можно больше идей и концепций.
by MkyКогда вы чувствуете, что исчерпали все идеи, отложите бумагу и оставьте на следующий день. Иногда нужно сделать шаг назад и посмотреть на свои наброски свежим взглядом. Вы можете обнаружить ошибки, которых не видели, получить новые идеи или даже увидеть новый потенциал в концепциях, которых у вас не было раньше.
4. Уточните свои эскизы
Взгляните еще раз на все свои наброски, на этот раз критически. Ищите ошибки, ищите способы улучшить и выбирайте свои любимые моменты.Затем выберите несколько набросков, которые вам больше всего нравятся, и нарисуйте их снова и снова. Рисовать одно и то же несколько раз кажется пустой тратой времени, но на самом деле это очень полезно. Каждая версия будет становиться все лучше и лучше, и вы можете просто нарисовать идеальную версию с 10-й попытки!
by MkyДелая наброски, сохраняйте то, что вам нравится, и исправляйте то, что вам не нравится. Вкладывайте все больше и больше усилий в каждый набросок, доводя его до совершенства, но не теряйте слишком много деталей. Мы усовершенствуем их, как только перенесем изображение в Illustrator.
5. Получите отзывы клиентов
Выберите свои лучшие эскизы для отправки заказчику. Мы рекомендуем прислать 2–3 исходных концепции, но это зависит от вас и того, что вы согласовали со своим клиентом, прежде чем начинать проект.
Присылайте только черно-белые наброски в первом туре. Добавление цвета заставляет людей сосредоточиться на этом, и на данном этапе вам нужно только одобрение концепции.
Не забудьте также прислать подробное описание своих концептуальных набросков.Расскажите о своих идеях и о том, почему вы решили работать с этими конкретными концепциями, формами, элементами и композициями.
6. Оцифруйте свой набросок
После того, как ваш клиент выберет тот, который ему больше всего нравится, пора перенести вашу концепцию в Illustrator!
Мы только что отправили вам бесплатную электронную книгу с логотипом.
В зависимости от эстетики, которую вы хотите достичь, существует несколько различных способов создания логотипа в Illustrator: живая трассировка в Illustrator после рисования вручную на бумаге или в Photoshop или рисование с помощью инструмента «Перо» Illustrator.
Ни один из этих методов не лучше другого, но один из них лучше всего подходит для вашего текущего проекта.
Вариант 1: отслеживание в реальном времени
Это более простая техника: сначала рисование от руки, а затем отслеживание его в режиме реального времени с помощью Illustrator.
Откройте свое любимое приложение для рисования (например, Photoshop) или подготовьте перо и чернила. Нарисуйте свой логотип как можно точнее. Используйте черный или темный цвет, чтобы сделать трассировку как можно более четкой. Помните, что это уже не эскиз, а настоящий логотип!
Использование этой техники придаст вашему логотипу ощущение ручной работы.Ваш логотип будет выглядеть немного неровным и органичным. Вернитесь к списку ключевых слов, чтобы решить, подойдет ли этот вид вашему проекту!
автор: MkyКогда вы будете довольны своим рисунком, откройте Illustrator и создайте новый документ CMYK. Импортируйте изображение, щелкнув «Файл»> «Поместить», или просто перетащите его на монтажную область.
Затем выберите изображение и нажмите Image Trace в верхней части экрана.
by MkyОткройте панель трассировки изображения и выберите в раскрывающемся меню вариант, который вам больше всего нравится.Параметр «Силуэты» обычно лучше всего отображает эскизы логотипов, но поэкспериментируйте и с другими вариантами!
by MkyИспользуйте ползунок порога, чтобы сделать изображение светлее (слева) или темнее и жирнее (справа).
by MkyКогда вы довольны результатом, выберите изображение и нажмите «Развернуть» на панели инструментов в верхней части экрана.
by MkyТеперь у вас есть все элементы вашего логотипа в виде отдельных векторных фигур. Не стесняйтесь перемещать элементы и перемещать их, пока не будете довольны результатом.
Вариант 2: Чертеж
Создайте новый документ CMYK и импортируйте изображение, щелкнув «Файл»> «Поместить» или просто перетащив его на монтажную область.
На панели слоев переименуйте слой, содержащий ваш набросок. Используйте ползунок непрозрачности, чтобы уменьшить непрозрачность изображения и заблокировать слой. Затем создайте новый слой поверх.
Выберите инструмент «Перо» и начните обводить эскиз.
by MkyИнструмент «Перо» работает немного иначе, чем обычное перо.Вместо того, чтобы рисовать, вы будете рисовать опорные точки с помощью маркеров, которые следуют направлению пути. Если вы не знакомы с инструментом «Перо», возможно, вы не знаете, где разместить точки привязки. Представьте прямоугольник вокруг буквы, которую вы обводите. Поместите точки привязки там, где буква будет касаться этого прямоугольника. Используйте как можно меньше точек — ровно столько, чтобы контролировать форму.
Если вы также отслеживаете надписи, постарайтесь, чтобы все ручки оставались вертикальными или горизонтальными, нажимая Shift при нанесении точек.Это даст вам больше контроля над вашими фигурами, если вам понадобится отредактировать их позже.
Теперь давайте посмотрим на разницу между нанесенным логотипом (слева) и логотипом, нарисованным с помощью инструмента «Перо» (справа):
by MkyХотя мне нравятся мягкие края слева, я предпочитаю более точные буквы справа. Итак, давайте посмотрим, как улучшить второе изображение: конус и надпись. Для этого нет никакого способа, поэтому доверьтесь своим инстинктам и повеселитесь.
Небольшой трюк, который мне нравится использовать, — это растянуть все (Object> Expand) и добавить к нему немного размытия (Effect> Blur> Gaussian Blur), обычно с максимальным радиусом 4px).Когда будете готовы, разверните его снова, нажмите «Трассировка изображения», выберите параметр «Силуэты» и настройте пороговый уровень.
by MkyОбратите внимание, насколько мягкими стали края? Это делает логотип более удобным и органичным!
7. Добавить текст
Теперь, когда у вас есть логотип именно таким, каким вы хотите его видеть, пора добавить слоган, если он у вас есть. Нет подходящего места для размещения слогана, но, возможно, проще всего добавить его под логотипом с чистым шрифтом, соответствующим стилю.
В нашем примере мы разместим его над логотипом на изогнутой дорожке, чтобы закрыть композицию и сделать ее похожей на значок.
Начните с создания линии или формы, которая укажет путь для слогана. Затем щелкните инструмент «Текст на контуре» и щелкните саму линию. Тогда начните печатать! Выровняйте текст по центру и разверните его по размеру.
by MkyПри выборе шрифта найдите тот, который подходит и дополняет вашу иллюстрацию, и убедитесь, что они не будут конкурировать друг с другом.Ваш образ должен казаться гармоничным. Не упустите возможность попробовать шрифты с засечками, без засечек или скриптовые шрифты, а также последние тенденции в области шрифтов.
Если ваш проект по дизайну логотипа представляет собой словесный знак, тип дизайна логотипа, который содержит только название бренда, вам нужно будет выразить ценности и эстетику бренда только с использованием типографики. В этом случае будьте особенно осторожны с выбором шрифта, потому что сами символы несут в себе много смысла и индивидуальности. Обратите внимание и поиграйте с контрастом, интервалом и весом.Комбинируйте несколько форм букв, добавьте тонкое значение некоторым буквам или добавьте какой-нибудь контейнер или разделитель. Измените буквы, удалив или добавив к ним, или даже создайте свой новый набор букв.
by MkyОбратите внимание на то, что каждая их версия имеет разное настроение и выражает разные эмоции? Работая со словесными знаками, ищите супер выразительные формы букв с эстетикой, которая очень тесно связана с тем, что делает бренд.
8. Добавьте цвет
Когда вы начинаете добавлять цвета, убедитесь, что цвета, которые вы используете, соответствуют бренду.Начните с изучения цветов логотипа, теории цвета и цветовых тенденций, а затем выберите сочетания цветов, которые дополняют друг друга. Хорошие цвета логотипа должны выделяться, но они не всегда должны быть чрезмерно насыщенными. Вы можете добиться отличного контраста, используя только пастель.
Так как же именно добавить цвета к своему логотипу?
Сначала выберите элементы, которым нужен цвет. Затем щелкните инструмент «Построитель фигур» и наведите указатель мыши на области, требующие цвета. Если это замкнутый контур, который может превратиться в фигуру, вы увидите светло-серый цвет заливки.
by MkyСоздав каждую форму, можно начинать играть с цветами! Начните с группировки всех элементов одного цвета. Это облегчит вам изменение цвета позже. Затем выберите все элементы, которые вы хотите изменить, щелкните функцию «Перекрасить обложку» на панели инструментов и начните настраивать значения цвета.
by MkyВ нашем примере клиент специально упомянул, что хотел бы использовать лаванду и мяту…
by Mky… так что я создал великолепную пастельную палитру, основанную на этом направлении.
9. Представьте свой логотип
Когда ваш логотип будет выглядеть идеально, подготовьте красивую презентацию для вашего клиента. Убедитесь, что вы показываете каждую итерацию логотипа, включая разные цветовые версии. Помните, что каждую версию логотипа, показанную в презентации, вы должны предоставить клиенту!
by MkyНе нужно сходить с ума с презентацией и использовать массу модных мокапов и эффектов. Сделайте это простым, чистым и понятным.
10. Экспорт окончательных файлов
Недостаточно иметь отличный дизайн логотипа.Вам также понадобятся подходящие файлы для использования логотипа на нескольких носителях. Поэтому убедитесь, что вы отправляете своему клиенту все файлы, которые могут ему понадобиться. Обычно это горизонтальная и вертикальная версии, а также полноцветная, черно-белая, только черная и только белая версии каждой из них.
Для каждой итерации логотипа вам нужно экспортировать эти 7 файлов:
- Файл Illustrator в цветовых профилях CMYK и RGB
- Файл EPS в цветовых профилях CMYK и RGB
- Файл SVG в цветовом профиле RGB
- Файл PNG (с прозрачным фоном) в цветовом профиле RGB
- Файл JPG в цветовом профиле RGB
Чтобы изменить цветовой профиль (CMYK для печати и RGB для Интернета), щелкните «Файл»> «Цветовой режим документа» и выберите нужный профиль.Наличие версий CMYK и RGB важно для печати и цифрового использования.
Организуйте файлы, дав им правильные имена. Используйте имена файлов, которые объясняют содержимое каждого файла, например «Kindred_FullColor_CMYK.eps».
Вы готовы создать логотип в Illustrator!
–
Каким бы сложным ни казалось погружение в процесс разработки логотипа, если вы знаете, какие шаги нужно предпринять, это превращается в увлекательный процесс! После нескольких завершенных проектов вы разработаете свой собственный уникальный рабочий процесс для создания логотипа в Illustrator, который упростит вам задачу.Просто не забывайте быть смелым, смело пробуйте новое, выходите из зоны комфорта и, самое главное, получайте удовольствие!
Хотите узнать больше о дизайне логотипов? Ознакомьтесь с нашей статьей о том, как создать логотип.
Хотите, чтобы профессиональный дизайнер разработал для вас логотип?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Как создать логотип
Используйте векторные фигуры в Adobe Illustrator, чтобы создать логотип, который будет хорошо смотреться на экране и в печати.Самое лучшее в векторной графике — это то, что она масштабируется до любого размера — от визиток до рекламных щитов — без потери качества.
Создайте новый документ и настройте рабочее пространство. Принесите эталонное изображение, чтобы использовать его в качестве вдохновения, и используйте панель «Слои», чтобы легко управлять своими произведениями искусства.
Узнайте, как создать новый документ, сбросить рабочее пространство, разместить эталонное изображение и открыть панель «Слои».
Используйте базовые формы для создания сложных произведений искусства
Комбинируйте прямоугольники, треугольники, круги и фигуры произвольной формы для создания своих произведений искусства. Используйте быстрые направляющие для выравнивания различных элементов.
Узнайте, как включить быстрые направляющие для простого выравнивания иллюстраций, управления динамической формой и рисования произвольной формы.
Применяйте цвета ко всем компонентам вашего логотипа с помощью интуитивно понятных элементов управления, которые позволяют легко вносить изменения. Чтобы цвета и формы вашего логотипа всегда были под рукой, просто добавьте их в свои библиотеки Adobe Creative Cloud.
Узнайте, как редактировать цвет, сохранять цвет в библиотеке и получать доступ к готовым библиотекам образцов цвета.
Теперь отрегулируйте масштаб ваших фигур и поверните их, чтобы собрать начинку на кусочке пиццы.
Узнайте, как повернуть фигуру и повторно использовать цвет из библиотеки.
Завершите свой логотип, добавив название компании, используя мощные функции набора в Illustrator. Члены Creative Cloud могут выбирать из обширной библиотеки высококачественных шрифтов от Adobe Typekit.
Узнайте, как добавлять текст, изменять шрифт, добавлять шрифты из Typekit и добавлять интервалы между буквами.
Предварительный просмотр и сохранение вашего логотипа
Посмотрите, как ваш логотип выглядит на макетах повседневных вещей, таких как футболки и визитки. И узнайте, как легко сохранить изображение вашего логотипа для печати, публикации в формате PDF, публикации в Интернете и т. Д.
Узнайте, как сохранить готовый логотип в библиотеке, сохранить его в формате PDF и выбрать другие параметры для общего использования в Интернете.
Создайте потрясающий логотип в Illustrator
Дизайн логотипа Killer каждый раз будет разным, в зависимости от общей идентичности бренда. Каждый айдентичный проект уникален. У всех есть свои проблемы, которые нужно преодолеть, и проблемы, которые нужно преодолеть. Но вы все равно должны подходить к каждому брифу одинаково: разработать рабочий процесс, который позволяет максимально творчески и продуктивно.
Это руководство проведет вас через основные этапы создания нового образа для ультрасовременного HabiGym.Я покажу вам, как зародилась эта идентичность, объясняя каждый этап процесса от рождения идей до финальной презентации. Помимо демонстрации некоторых основных инструментов и навыков, которым вы можете научиться, чтобы упростить рабочий процесс в Illustrator, я также поделюсь несколькими передовыми практическими правилами для более эффективной работы.
Это руководство не только поможет вам с вашими собственными заказами на идентификацию, но и содержит полезные советы и подсказки о том, как лучше всего представить свое видение клиенту.
Если вы находитесь в зоне и хотите узнать больше о процессе разработки отличного логотипа, мы рассмотрели все, что вам нужно знать, в нашем подробном руководстве по дизайну логотипа. А если у вас нет Illustrator, вы можете узнать, как создать логотип в Photoshop.
Или вы можете расширить свои навыки работы с Illustrator с помощью нашего выбора лучших руководств по Illustrator.
01. Всегда начинайте с бумаги
Набросок вашей концепции на бумаге — важный этапВсе знают, что должны начинать с плана, но с приближающимися сроками слишком легко забыть этот этап — не делайте этого.Основная часть дизайна айдентики связана с решением проблемы с концепцией. Для многих это происходит гораздо более плавно на бумаге, поскольку ваш разум отскакивает от каждой набросковой вещи.
02. Мобильный сканер
Сканер поможет вам быть точнымЕсли у вас есть сканер, используйте его для получения наилучших результатов. Если у вас нет под рукой, сфотографируйте свои зарисовки. Затем вы можете использовать их в качестве руководства для цифрового отдыха. Когда дело доходит до логотипов, важна точность. Следовательно, необходимо отказаться от Live Trace и выполнять работу вручную.
03. Практика ведет к совершенству
Перо — очень мощный инструментИнструмент «Перо», вероятно, используется чаще всего, но остается одним из самых сложных в освоении. Это очень мощный инструмент, и его изучение не только улучшит вашу способность создавать изображения в Illustrator, но и навыки, которые вы приобретете, также улучшат вашу работу с ручкой Photoshop Pen.
04. Использование панели «Фигуры»
Панель «Форма» обеспечивает более высокую точностьСоздайте этот логотип, комбинируя прямоугольники с помощью инструмента «Прямоугольник».При построении векторов попробуйте использовать панель «Форма» для большей точности. Удерживайте Shift, чтобы рисовать фигуры с одинаковыми пропорциями. Выберите любой элемент, и его ширина и высота отобразятся на панели управления. Здесь вы также можете ввести размеры.
05. Дублируйте элементы и объедините
Инструмент «Обработка контуров» объединяет формы и добавляет новыеЧтобы сравнить варианты, продублируйте мастер-копию для редактирования (удерживайте Alt и перетащите). Создавайте формы для выравнивания объектов и используйте быстрые направляющие («Просмотр»> «Быстрые направляющие»).Используйте инструмент Pathfinder, чтобы комбинировать формы и создавать новые. Вы можете комбинировать прямоугольники, чтобы получился элемент «H»: выберите оба элемента и нажмите «Объединить».
06. Настройте тип
Добавить символ к типуИзмените трекинг и кернинг слов, чтобы изменить тон логотипа. Добавьте характер к логотипу, открыв формы в исходные пути, которые составляют буквы, непосредственно изменяя пути каждой буквы, чтобы сделать ваш тип уникальным. Чтобы быстро преобразовать шрифт в контуры (контуры), нажмите Cmd / Ctrl + Shift O .
07. Сохраняйте незаметные изменения
Будьте осторожны и оставайтесь незаметнымиИспользуйте инструмент «Прямое выделение», чтобы переставить точки привязки и изменить внешний вид букв. Делайте изменения небольшими и незаметными. Тщательное масштабирование знака логотипа с шрифтом имеет решающее значение для достижения согласованности между ними. Удерживайте Shift, чтобы сохранить пропорции при масштабировании элементов вверх и вниз.
08. Пора добавить цвет
Просматривайте цветовые палитры и избегайте градиентовВ версии CS4 и выше вы можете интегрировать приложение Adobe Kuler в свое рабочее пространство для просмотра цветовых палитр.Перейдите в Window> Extensions> Kuler. Старайтесь избегать градиентов в логотипах, но не принимайте это как абсолютное правило. Нажмите Cmd / Ctrl + F9 , чтобы открыть диалоговое окно «Градиент». Попробуйте использовать логотип на разных цветах и формах фона.
09. Создание шаблонов доставки
При выборе шрифтов учитывайте свой бренд.Выберите «Файл»> «Сохранить как»> «Шаблон Illustrator». Выбирайте шрифты, которые хорошо сочетаются с брендом. Создавайте руководства по стилю для дизайна: добавляйте разбивку цветов CMYK, шестнадцатеричные коды или коды Pantone и названия шрифтов — это полезно для дизайнеров и обеспечивает единообразие бренда.Также приведите образцы бренда на различных материалах.
Эта статья впервые появилась в журнале Computer Arts. Подписаться на Computer Arts .
Статьи по теме:
Как сделать логотип в Illustrator или без него в Интернете? -Начальный + Урок
Вступительное слово: Как сделать логотип в Illustrator для начинающих и выше? Вы найдете полные инструкции по созданию логотипа самостоятельно в Illustrator, а также основные ярлыки Illustrator (в Windows).В части 1 мы собираем некоторые чтения логотипов и базовые советы по дизайну для начинающих, чтобы вы могли получить некоторые знания, а также почерпнуть вдохновение для разработки логотипа AI. Во второй части вы подробно ознакомитесь с этапами создания логотипа Adobe Illustrator. Наконец, мы представляем вам гораздо более простой способ создать бесплатный логотип в Интернете.
Часть 1 — Подготовка: овладение базовыми навыками для дизайна логотипа
Если вы новичок в дизайне логотипов, то, вероятно, не знаете «Какой тип логотипа создать», «Как правильно выбрать форму, шрифт или значок логотипа» и «Как установить тон и цвет логотипа».Вы не одиноки!
Без базовых знаний о дизайне логотипов большинству из нас будет трудно сделать первый шаг к созданию логотипа. Ниже приведены некоторые основные сведения о логотипе и советы по дизайну. Надеюсь, эти статьи дадут вам некоторые идеи и помогут создать ваш самый первый логотип AI:
Часть 2 — Как сделать логотип в Illustrator?
Adobe Illustrator позволяет создавать потрясающие логотипы, значки и множество векторных изображений. Это лучший выбор для многих профессиональных дизайнеров логотипов.В этой части мы покажем вам, как создать логотип в Illustrator и вывести логотип в виде векторных файлов, JPG или PNG.
Если вы еще не установили Adobe Illustrator, мы прилагаем официальную ссылку для загрузки (7-дневная бесплатная пробная версия): https://creative.adobe.com/products/download/illustrator
Примечание: Мы будем использовать Adobe Illustrator CC 2019 для Windows в объяснении ниже.
Шаг 1. Создайте проект логотипа в Adobe Illustrator:
Откройте Illustrator, выберите [Создать] и введите размер вашего логотипа.
Шаг 2. Создание формы логотипа и текста логотипа в Illustrator:
На этом этапе мы будем использовать встроенные формы Illustrator и отрицательные пространства, чтобы создать простую абстрактную форму логотипа.
A. Нарисуйте базовую форму в качестве основного элемента:
Попробуйте использовать инструмент «Эллипс», нажав «L», затем перетащите плоский эллипс с цветной заливкой.
б. Создайте графику как отрицательное пространство (путем копирования и поворота основного элемента):
Перейдите [Правка]> [Копировать]> [Вставить на место].Затем щелкните эллипс правой кнопкой мыши, выберите [Трансформировать]> [Повернуть…] и введите угол 60 градусов. Повторите все действия по 2 раза, чтобы получить симметричную графику.
Изображение: Как вращать фигуры и объекты в AI.
c. Объедините / объедините основные формы (объекты) как одну в Illustrator:
Объединим все основные формы в одну. Комбинированная форма зарезервирована, чтобы освятить шестиугольник, чтобы получить эффект отрицательного пространства в фазе е.
c1. Выделите все формы: возьмите инструмент выделения Illustrator (ярлык удерживает V и одновременно щелкает элемент — эллипс), затем нажмите Shift, чтобы выделить остальные эллипсы.
c2.Перейдите [Объект]> [Путь]> [Обводка контура]. Затем перейдите [Windows]> [Обработка контуров], щелкните значок «Объединить» под [Режимы формы:].
Изображение: Как объединить формы и объекты в AI.
Затем вы объедините все выбранные эллипсы в один, и его можно использовать для освящения шестиугольника.
г. Нарисуйте многоугольник:
Используйте [Инструмент многоугольника], чтобы нарисовать другой рисунок — шестиугольник — и изменить его цвет. Переместите его слой вниз для дальнейшего использования.
эл.Минус и полый полигон графика:
Измените размер и положение фигуры и убедитесь, что все границы двух фигур касаются друг друга. Выделите две графики одновременно, затем перейдите [Обработка контуров]> используйте значок «Минус передний» в разделе [Режимы формы:].
Изображение: минус передний слой, разгруппировать и раскрасить каждую фигуру в AI.
е. Отделение и разгруппирование полого многоугольника и придание ему красочности:
Щелкните правой кнопкой мыши текущий рисунок и выберите «Разгруппировать». Затем у нас будет 6 отдельных фигур.Выберите фигуру, которую нужно заливать другим цветом, и повторяйте, пока не получите красочную форму логотипа.
г. Добавьте текст в качестве названия вашей компании:
Возьмите инструмент [T], выберите цвет и шрифт текста и введите название своей компании. Тогда ваш дизайн логотипа готов.
Шаг 3. Загрузите ваш логотип в Illustrator:
Перейдите [Файл]> [Экспорт]> [Экспортировать как…]. Затем Illustrator сгенерирует изображение вашего логотипа в файле SVG, JPG, PNG и т. Д.
Параметры вывода Adobe Illustrator:
- Поддержка форматов растровых изображений: JPEG, BMP, DWG (чертеж AutoCAD), DXF (файл обмена AutoCad), CSS, EMF, SWF (Flash), TGA, TIFF, PSD, PCT (Macintosh PICT).
- Поддержка векторных форматов: SVG, WMF.
Изображение: Загрузите и выведите свой логотип в векторные и растровые изображения.
Часть 3 — [Альтернативный логотип Illustrator] Как бесплатно создать свой логотип в Интернете?
Для большинства людей сложно создать логотип в Illustrator: настроить его непросто, создание логотипа по своему усмотрению также не является удобным.
По сравнению со многими простыми создателями логотипов, дизайнер логотипов Illustrator, кажется, проигрывает своим конкурентам по адресу:
- Создание логотипа с нуля занимает слишком много времени и усилий.
- Любая незначительная ошибка во время навигации может испортить всю красоту логотипа и усложнить дизайн.
Если вы также находите Illustrator непростым делом и хотите более интуитивно понятное решение для логотипов, мы предлагаем конструктор логотипов DesignEvo в качестве альтернативы Illustrator?
Это универсальное решение для дизайна логотипа для всех (более 10 000 шаблонов логотипов, никаких навыков не требуется): https://www.designevo.com/logo-maker.
Изображение: онлайн-альтернатива Illustrator — бесплатный конструктор логотипов DesignEvo.
- Щелкните [Создать бесплатный логотип] на сайте DesignEvo.com.
- Найдите шаблон, пробуя разные ключевые слова, и выберите шаблон, который вам больше всего нравится.
- Внесите индивидуальные изменения, щелкнув. Введите название вашей компании и слоган.
- Предварительный просмотр и загрузка вашего логотипа бесплатно.
Как научиться работать с Illustrator, создавая потрясающие логотипы
+++ Этот курс постоянно поддерживается. Новый дизайн логотипа был добавлен в ноябре 2016 года +++
«Это один из лучших курсов по Удеми»
«Я нашел этот курс неоценимым в моем стремлении освоить дизайн логотипа, и сейчас я перехожу к повышению квалификации у Давида, потому что я полностью уверен в его способности преподавать по этому предмету и с нетерпением жду возможности узнать от него больше и дальше развивать свои навыки.»
Вы когда-нибудь хотели изучить Illustrator и стать дизайнером логотипов?
Вы когда-нибудь зацикливались на своем проекте по дизайну логотипа и не могли его завершить, потому что не знали, как добиться определенного эффекта?
Или, может быть, вы начали изучать Illustrator, но остановились, потому что не видели результатов своих усилий?
Не волнуйтесь. Это не твоя вина. Многие учебники и курсы на самом деле не показывают вам, как эффективно изучить Adobe Illustrator, то есть практичным и простым способом, как дизайн логотипа.
Я такой же, как вы: я просмотрел множество руководств и видео по Adobe Illustrator, но все они чего-то упускали: они всегда оставляли меня с чувством «Хорошо, так что мне теперь делать?».
Вот почему я решил составить этот курс для всех вас, кто борется с Adobe Illustrator или просто хочет начать его использовать и хочет делать это практически — в форме дизайна логотипа.
Взгляните на небольшую часть увлекательных знаний, которые вы получите:
- Уникальный набор 3 в 1: изучите иллюстратор, теорию дизайна логотипов и используйте полученные навыки на практических примерах и тематических исследованиях.Заставьте свою семью и коллег сказать вам: «Ух ты, когда ты всему этому научился?»
- От нуля до героя: примерно за 20 минут создайте логотип, который компании из списка Fortune 100 тратят шестизначными цифрами на
- Скрытые приемы и приемы Adobe Illustrator , которая сделает вас дизайнером за один день
- Получите практические знания Adobe Illustrator, которые помогут вам работать дизайнером вашей мечты, платя до 5000 долларов в месяц
То, что вы получаете, — это уникальный повод, чтобы наконец изучить Adobe Иллюстратор правильный и практичный образ.Попрощайтесь с бессмысленным щелчком и недоумением, почему одни вещи работают, а другие — нет. Сосредоточьтесь на том, что вам нравится больше всего: на разработке и получении за это денег!
Но если вас это не интересует, вы не хотите изучать Adobe Illustrator или основы дизайна логотипов, вы можете просто прекратить читать.
Значит, вы никогда раньше не использовали Adobe Illustrator? Большой! Значит, вы не узнаете ничего лишнего, что другие курсы пытаются забить вам в голову!
Испытываете трудности с Adobe Illustrator и тратите часы на то, чтобы просто выполнить работу? Без проблем.Откройте для себя скрытые приемы и советы, которые раскроют ваш творческий потенциал!
Запишитесь на курс и окунитесь в удивительный мир дизайна в Adobe Illustrator и начните получать деньги за то, что вы любите!
Но ведь дело не только в содержании, верно?
Вы когда-нибудь чувствовали такое стремление учиться, настолько интересовались этой темой, что вам не терпелось начать?
Ты скрежетал зубами от волнения, но вместо того, чтобы почувствовать, как твоя челюсть отвисает от страха, твоя голова упала тебе на плечо … потому что тебе было так скучно, что ты заснул.
Скучные инструкторы хуже скучных тем! Это доказанный факт!
Так что поверьте мне, когда я скажу это:
- Этот курс посвящен прямому, уникальному и увлекательному подходу. Вы выучите не только все «Как?», Но, прежде всего, все «Почему», будем надеяться, что время от времени хихикаете.
- Ваша уверенность сразу же возрастет: с каждым новым навыком вы почувствуете, что становитесь профессиональным дизайнером.
- Ваш набор навыков будет соответствовать требованиям завтрашнего дня.Секретная правда об Adobe Illustrator заключается в том, что есть методы, которые работают всегда. Изучите их логику, и вы станете абсолютным мастером Adobe Illustrator, а не «мастером» только одной его версии.
Позвольте мне заставить вас почувствовать себя особенным. Позвольте мне провести вас через все основы Adobe Illustrator и укрепите свою уверенность как дизайнера логотипов. Для меня важен только ваш успех!
И, конечно же, ваш заказ покрывается…
30 дней 100% без вопросов, гарантия возврата денег!
Теперь вы можете подумать: «Да, все это звучит великолепно, но есть куча курсов по Adobe Illustrator».Вы правы, поэтому позвольте мне использовать слова одного из величайших мыслителей всех времен Конфуция:
«Скажи мне, и я забуду. Покажи мне, и я могу вспомнить. Вовлеките меня, и я пойму».
И, насколько это верно и даже очевидно, как бы это ни звучало, многие курсы терпят неудачу в одном, самом важном: они не вовлекают своих студентов в процесс создания.
Вот почему я хочу привлечь вас к применению всех навыков и знаний на практике.Я хочу взять вас за руку и показать, что делать со всеми беспрецедентными навыками, которые вы получите:
- Узнайте о ноу-хау профессиональных дизайнеров. Просмотрите процесс разработки логотипа от начала до конца.
- Узнайте, как создавать дорогие логотипы с помощью инструментов, описанных в курсе. Прямо и просто. Никакого обезьяньего дела.
- Смотрите немедленные результаты! Узнайте, как ваш новый набор навыков позволяет вам создать профессиональный логотип примерно за 20 минут.
За этот курс ручаюсь.Мне жаль, что я не натолкнулся на такие знания, когда начинал дизайнером.
Но если в течение 30-дневного гарантийного периода вы не уверены, что этот курс поможет вам стать отличным дизайнером Adobe Illustrator…
… просто попросите Udemy вернуть деньги, но я действительно сомневаюсь, что у вас будет причина для этого.
Вы ничем не рискуете.
Теперь дело за вами.
Нажмите эту кнопку «Зарегистрироваться» и сделайте свой первый шаг к созданию сенсационных логотипов, которые улучшат ваши навыки, вашу карьеру, ваше богатство и вашу жизнь.
К вашему успеху, Давид Тумински Сертифицированный эксперт Adobe в Adobe Illustrator CS6
П.С. Еще кое-что…
Вот что сказал об этом курсе один из моих студентов, Басим Салим.
Мне нравится стиль преподавания Давида. Он проделывает огромную работу по обучению теории и основам иллюстратора и логотипов. Затем он показывает практические способы использования его для создания ваших собственных логотипов. После курса я смог сделать свои собственные логотипы, которые теперь я могу продавать и делать для своего собственного бизнеса!
Проверьте другие отзывы и присоединитесь к счастливому сообществу!
Все, что вам нужно знать о создании логотипов в Illustrator
Логотипы повсюду, повсюду вокруг нас.Просто посмотрите, что на вас надето — скорее всего, вас заклеймили как пони Наскара, даже не осознавая этого. А теперь ваша очередь добавить к этому миксу, потому что вас попросили разработать логотип.
Прежде чем мы зайдем слишком далеко, давайте поговорим о том, что именно вас просили сделать. Для начала, что такое логотип?
Элементы логотипа
Логотип — это графический элемент, который представляет что-то о компании и ассоциированном бренде.Большинство логотипов состоит из двух элементов: логотипа и логотипа .
Логотип представляет собой иллюстрацию или графику.
Логотип — это типографская обработка слова или фразы. Большинство логотипов каким-то образом стилизованы, но есть и такие, которые созданы с использованием оригинального шрифта или даже созданы вручную. Качества, отображаемые в логотипе, также говорят о бренде и его послании.
В качестве примера возьмем логотип Nike:
Логотип Nike состоит из двух отдельных элементов: галочки и слова «Nike». Галочка является логотипом, а «Nike» — логотипом.
Так что же представляют собой эти вещи? Логотип в виде галочки представляет собой крылья Ники, греческой богини победы. Но галочка также воплощает в себе гораздо больше об духе Nike: скорость, изящество, мощь, ловкость или лицо ребенка, который пролетел мимо вас на футбольном поле.
Стилизованный логотип «NIKE». Логотип Nike не оставляет сомнений в том, что бренд — это уверенность и смелость.
Некоторые бренды выбирают только одно или другое. Например, Apple и Twitter выбрали логотип, а Canon — только логотип. FedEx пошла с логотипом, но таким способом, который создает дополнительную форму, создавая стрелку из отрицательного пространства между буквами E и x.
Создание сильного логотипа
Невозможно узнать все возможные способы использования вашего логотипа в будущем, но есть некоторые вещи, которые вы можете сделать сейчас, чтобы ваша работа продолжалась.
1. Независимость логотипа и логотипа. Важно, чтобы логотип и логотип работали вместе, чтобы поддержать бренд, но не менее важно — если не больше — чтобы каждый из них мог стоять самостоятельно.
Подумай об этом; вам не нужно ничего видеть, кроме этой галочки, чтобы знать, на какую марку снаряжения вы смотрите. А сколько раз вы видели толстовки с надписью «Nike»?
Все лучшие логотипы состоят из элементов, которые могут сами за себя постоять.
Вот еще несколько примеров логотипов, которые вы все равно узнаете без текста:
2. Стремитесь к простоте. Посмотрите на коллекцию известных логотипов. Скорее всего, все они относительно простые знаки. Вы вряд ли найдете слишком много цветов, градиентов, бесчисленных толщин линий или слишком сложных форм среди множества.
3.Ожидайте его использования. Подумайте о том, как ваш логотип будет использоваться. Будет ли он крошечным, на стене здания, на шляпе, на торте, на экране или еще где-нибудь? Чем проще ваша оценка, тем легче ему будет справиться со всеми этими проблемами, не развалившись, или, что еще хуже, стоить вашему клиенту руки и ноги для воспроизведения.
Например, логотип Starbucks появляется на вывесках, упаковке и многом другом.
Кредит изображения: Алан Сунг / FlickrЗачем создавать свой логотип с помощью Illustrator?
Это правило простоты подводит нас к сути этой статьи и к тому, ради чего вы, вероятно, пришли сюда: Adobe Illustrator.Да, есть и другие программы, которые сделают то, что мы собираемся обсудить, но ни одна из них не справится с этой работой с таким же уровнем универсальной уверенности и легкости.
Использование Adobe Illustrator для разработки вашего логотипа является разумным по ряду причин, но давайте сосредоточимся на самой важной: векторах.
Когда вы работаете в Illustrator, вы работаете с векторами.
Проще говоря, векторы позволяют рисовать с помощью математики.Не волнуйтесь, вам не нужно знать, что такое синус, или уметь определять кривую Безье; программа сделает за вас все эти беспорядочные вычисления.
Все, что вам нужно знать, это то, что когда вы проектируете с помощью векторов, вы проектируете с точностью, и ваша работа может быть изменена до любого размера без потери деталей. Это означает, что данное векторное изображение может быть маленьким, как учетная карточка, или проецироваться на фасад здания, и оно будет выглядеть точно так же.
Эта математическая точность дает дизайнеру поразительный уровень контроля над своей работой. Вы можете контролировать толщину линий, идеальные кривые, закругленные углы, редактировать типографику и многое другое.
Шаги по созданию логотипа
Нет правильного способа создать логотип. Некоторые дизайнеры сразу переходят к использованию пикселей, сначала набросав набросок на бумаге, и, вероятно, найдется хотя бы один, кто балуется черной магией, чтобы добиться успеха.
Какой бы путь вы ни выбрали, следите за своей работой, маркируйте слои и помните о послании бренда.
Мы предлагаем следующий метод:
1. Проведите исследование
Посмотрите на другие логотипы в отрасли и тенденции дизайна в этой области. Вам не нужен логотип, который выглядит как у всех, но вы также не хотите выделяться по неправильным причинам.
2.Понять миссию
Если это логотип для кого-то другого, поговорите с ним и поймите, чего они хотят достичь. Также убедитесь, что вы оба находитесь на одной странице с точки зрения результатов.
Ожидает ли клиент нескольких форматов файлов? Ожидают ли они разных размеров для использования в социальных сетях? Сколько изменений вы хотите внести? Какой крайний срок? Все это следует продумать заранее.
Помимо логистики, для бесперебойной и успешной работы вам необходимо понимать их бренд: какой продукт или услугу предлагает компания? Кто их целевая аудитория? Кто их конкуренты?
Если это ваш логотип, убедитесь, что у вас есть четкое представление обо всем, о чем вы просите клиента.Подумайте о цветах, эстетике и настроении — обо всем, что клиент должен вам передать или что вам нужно будет выяснить самому.
3. Начало работы с бумагой
Если вас не устраивает Illustrator или цифровой дизайн, начните с бумаги. Каждый может набросать идею карандашом или ручкой. Чистый лист бумаги может быть менее пугающим, чем пустой экран. Набросайте несколько разных идей. Наличие нескольких вариантов — хорошо, особенно если вы имеете дело с клиентом.
4. Перейти в Illustrator
Пришло время воспроизвести и усовершенствовать этот дизайн в Illustrator. В следующем разделе статьи мы более подробно рассмотрим фактические инструкции по созданию логотипа в Adobe Illustrator.
5. Представить, исправить, доставить
Последний шаг — представить свою работу клиенту, внести правки и предоставить конечный продукт на основе вашей заранее оговоренной сделки. Мы предлагаем показывать клиенту не более трех-пяти сильных опционов.
Этот логотип может стать частью вашего портфолио, и вы хотите быть уверены, что работа, которую вы представляете, всегда отражает то, кем вы являетесь как дизайнер.
У дизайнера Аарона Драплина есть отличное видео о процессе создания логотипа, которое вы можете просмотреть ниже:
Создание логотипа в Illustrator
Поначалу Adobe Illustrator может немного ошеломить своим множеством панелей и многим другим, но как только вы научитесь использовать программу, вы сможете многое с ней сделать.
Посмотрите видео ниже, чтобы узнать, как настроить Illustrator для создания логотипа:
В Illustrator есть несколько инструментов, которые можно использовать для создания фигур и текста, из которых состоит ваш логотип. Это хорошее место для начала, если вы только начинаете заниматься дизайном.
Инструмент «Форма»
Используя сочетание клавиш M или щелкнув инструмент фигуры в меню инструментов, вы можете создавать прямоугольники, прямоугольники с закругленными углами, круги, многоугольники и звезды.
Видео ниже — отличное введение в инструмент Фигура для начинающих:
Инструмент «Перо»
Инструмент «Перо» (сочетание клавиш P) — один из наиболее сложных инструментов для использования в Illustrator, который отлично подходит для создания фигур произвольной формы.
Вы можете использовать игру Безье, чтобы точно понять, как работает инструмент «Перо».
Инструмент «Линия»
Добавьте тонкие или толстые линии в свой дизайн с помощью инструмента «Отрезок линии» (горячая клавиша \), отрегулировав размер штриха.
Инструмент Type
Добавьте свой логотип с помощью инструмента «Текст» (сочетание клавиш T).
Есть много сайтов, на которых легко найти идеальный шрифт, но обязательно соблюдайте лицензию на шрифт, особенно если этот логотип относится к коммерческому предприятию.
С помощью инструмента «Текст» вы можете не только выбрать шрифт, но и отрегулировать интервал между буквами (кернинг) и интервал между строками (интерлиньяж).
Инструмент создания контуров
Помните, как я упоминал, что Illustrator отлично подходит для логотипов, потому что позволяет создавать векторы? Если вы хотите векторизовать свой текст, вы можете сделать это, щелкнув текст правой кнопкой мыши и выбрав Create Outlines .
Используйте этот инструмент только в том случае, если вы уверены, что ваш текст выглядит именно так, как вы этого хотите, или если вы планируете перемещать буквы по отдельности. Создание контуров из вашего шрифта означает, что текст больше не доступен для редактирования.
Это также означает, что если вам нужно поделиться логотипом с кем-то, у кого нет шрифта, который вы использовали, это не имеет значения.
Кроме того, вы можете использовать эту функцию для изменения размера или перемещения букв ближе или дальше друг от друга, не заходя на панель символов.
Инструмент для создания фигур
Если вы хотите создать свой логотип полностью вне форм, инструмент Shape Builder Tool ( Shift + N ) — ваш новый лучший друг.Вы можете использовать это, чтобы эффективно комбинировать формы.
Это действительно требует, чтобы вы могли рассматривать серию фигур как нечто большее, чем просто фигуры — есть бесконечные возможности, когда вы думаете об объединении фигур или удалении частей перекрывающихся фигур.
Вы можете увидеть, как именно конструктор фигур можно использовать в дизайне логотипа, в видео ниже:
Следопыт
Если вы находите инструмент Shaper Tool сбивающим с толку, панель Pathfinder ( Windows> Pathfinder ) предлагает более простой, но менее надежный метод комбинирования и вычитания объектов.
Инструмент цвета
Когда вы знаете, с какими цветами вы работаете, вы можете создать цветовую палитру в Illustrator и держать ее под рукой. Если вы хотите изменить цвет элемента в своем дизайне, наличие этого образца означает, что вы можете просто использовать инструмент пипетки, чтобы легко изменить цвет. Посмотрите это в действии на видео ниже:
Управление версиями вашего логотипа в Illustrator
У Аарона Драплина также есть несколько отличных советов для вашего процесса в Illustrator.Он рекомендует создать форму, продублировать ее, отработать вторую форму и продолжать делать это на протяжении всего процесса проектирования.
Таким образом, вы можете легко вернуться к более раннему этапу вашего дизайна, если вы недовольны своим прогрессом. Это также позволяет вам легко создавать несколько версий логотипа, начиная с разных точек.
Увидеть все вместе
Вы можете увидеть, как большинство этих инструментов собраны вместе, чтобы создать логотип менее чем за минуту:
Что делать, если у вас нет иллюстратора?
Продукты Adobe дорогие.Если вы хотите начать карьеру в дизайне, вы, вероятно, захотите инвестировать в учетную запись Creative Cloud. Но если вы просто хотите создать одноразовый логотип, есть альтернативы, которые стоит рассмотреть.
Вы можете создать логотип с помощью Microsoft Word или с помощью бесплатных онлайн-генераторов логотипов. Несколько онлайн и настольных альтернатив Illustrator предложат вам аналогичные возможности.
Кроме того, вы можете получить Photoshop и Lightroom намного дешевле, чем весь пакет Adobe CC, поэтому вместо этого вы можете использовать Photoshop для создания логотипа.Только не забывайте, что Photoshop использует пиксели, поэтому ваш дизайн не будет масштабируемым.
Хотите быстро создавать другие типы визуальных эффектов? Попробуйте PicMonkey, чтобы получить мощные инструменты для дизайна и редактирования фотографий.
Как найти шестнадцатеричное значение любого цвета на экранеУзнайте, как за секунды выбрать любое значение цвета на экране.Особенно полезно для веб-дизайнеров!
Читать далее
Об авторе Нэнси Месси (Опубликовано 889 статей)Нэнси — писательница и редактор, живущая в Вашингтоне.Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Более От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
.