Рисуем старинную карту в Photoshop
В этом уроке мы научимся создавать старинные карты в стиле фэнтези-приключений.Мне в этом уроке понадобятся:
Adobe Photoshop CS5
Paint.net
Графический планшет Wacom
Графический планшет нам нужен для более точной отрисовки от руки географических черт придуманного мира, отрисовки отметок в виде крестиков и точек, очертаний островов и так далее.
Да, вы лично можете подумать, что рисовать можно и мышкой, я с вами соглашусь. Это лично мой бзик — мой мир уже давно витает у меня в голове, приобрел, можно сказать, чёткие очертания побережья, морских островов, пиратских гаваней и прибрежных государств.
Замыслил я в этот раз нарисовать пиратскую карту с местонахождением сокровищ. Её в долгой тайне держал монах столичного Мессантийского храма Митры, подыскивая способ улизнуть втайне от братии и треска восковых свечей, и найти себе надежного союзника, имеющего собственный корабль.
В конце концов, эта карта была показана трём пиратским капитанам, сидящим в темном углу портовой таверны. Когда же капитаны склонились над расправленной картой, кто-то умудрился скинуть со стены чадящую лампу на пол и в темноте всадить нож в спину несчастному монаху, и свистнуть карту прямо со стола. Увы, в начавшейся неразберихе некогда было выяснять детали похищения, и все капитаны отчалили в открытое море. Похитивший же эту карту служил коком у одного из тех капитанов…
Первое что нужно — открыть Paint.Net или подобную простенькую программу для отрисовывания наброска — очертаний побережья и так далее.
Я нарисовал участок своего мира в стиле древних картографов — горы в виде перевернутых галок, реки и заливы, точка, обозначающая город, и крестик, обозначающий спрятанный клад.
Для создания надписей я использовал вычурный шрифт, имитирующий рукописные начертания слов.
Карта готова, теперь придадим ей черты древности с помощью Adobe Photoshop.
Первое, с чем ассоциируется старинная географическая карта — серо-коричневая бумага (или папирус) с неоднородным цветом, потемневшими краями и искаженные очертания уже известных материков и островов. Не будем отступать от подобного клише.После открытия изображения в фотошопе, меняем палитру основного и фонового цвета на коричневый и светло-коричневый, для удобства сразу приведу html-коды, которые нужно вставить в нужное окошко.
dddbc6
Код фонового цвета:
bbaa81
Теперь дальше.
Создаём новый слой, добавляем фильтр «Фильтр — рендеринг — облака».
Добавляем еще один слой, заливаем его основным цветом, применяем фильтр «Фильтр — рендеринг — волокна». В тонких настройках фильтра не переусердствуйте, добейтесь примерного результата как на картинке.
Объединяем два последних слоя с облаками и волокнами, получаем вот это вот.
Откроем меню коррекции RGB и уменьшим яркость до приемлемых значений:
Добавим к этому объединенному слою еще один фильтр — «шум» Достаточно небольшого значения в несколько процентов.
Затем — в списке слоев, изначальный слой с нашей открытой географической картой перемещаем выше остальных слоёв. При успехе слой с картой выйдет на передний план. Теперь входим в параметры наложения этого слоя:
Дополнительно затемняем края карты с помощью инструмента «затемнитель». Действуем аккуратно, с помощью плавных мазков пера на графическом планшете. Так мы придаем рисунку эффект постаревшей, повидавшей виды, промокавшей а затем высыхавшей карты.
У нас в результате получилась вот такая интересная карта.
Можно было бы закончить на этом урок, но я что-то раззадорился, сообразив, что на карте чего-то да не хватает.А давайте-ка добавим изображение корабля?
Ищем по слову корабль подходящий рисунок с белым фоном (это обязательно).
Находим. Скачиваем изображение в jpg, его размеры вполне подходящие — примерно 400 на 400 пикселей. Полный векторный проект нам не нужен.
Создаём в нашем проекте еще один слой, назовём его «Галеон». Тупо перетаскиваем изображение корабля на слой, и уменьшаем размеры таким образом чтобы силуэт галеона помещался только в открытом океане.
Жмем на изображение стрелки на панели инструментов. Подтверждаем размещение файла на изображении.
Получилось вот это вот:
Заходим в параметры наложения слоя «Галеон», выбираем режим наложения «Умножение». Можете поэкспериментировать с выбором режима наложения, выбирая колёсиком мышки те или иные варианты, вы сразу будете видеть результаты на главном изображении. Меня устроил лишь вариант «Умножение».
У нас получился отличный рисунок кораблика в море. Гордимся и офигеваем от собственной крутости.
Точно таким же способом можно добавить и символ сторон света.
И многое другое, вплоть до деревьев, символов горных цепей, домики, и так далее. Зависит от вашей лени. В интернете навалом подходящих иллюстраций.27 декабря 2015 года
All my creativity
Популярное за месяц:
Авторский творческий портал
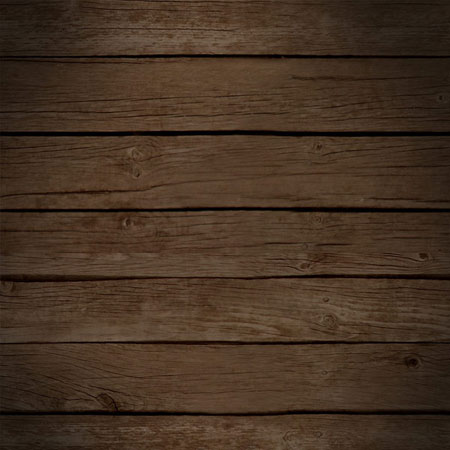
Создаём карту сокровищ в Фотошоп / Фотошоп-мастер
Йо-хо-хо, и бутылка рому! В этом уроке вы получите массу весёлых впечатлений. Вы узнаете, как создать карту сокровищ пиратов в программе Photoshop.
В этом уроке мы рассмотрим ряд технических приёмов, включая совмещение изображений и создания эффектов освещения.
Давайте приступим!
Материалы для урока:
Архив
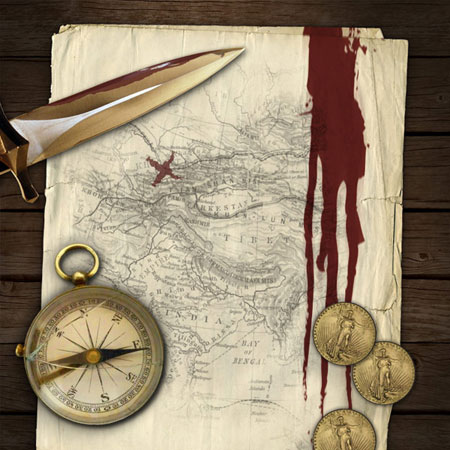
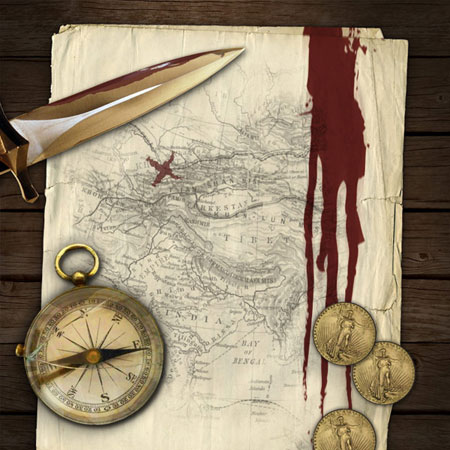
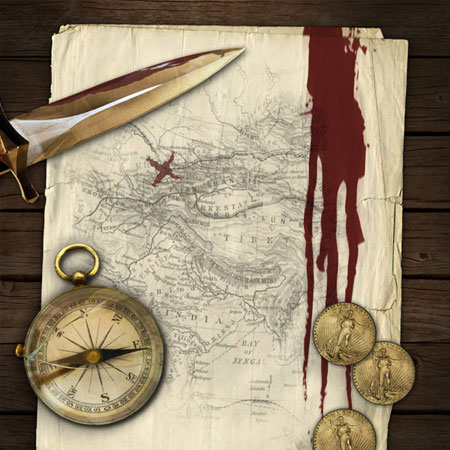
Итоговый результат

Шаг 1
Создайте новый документ в программе Photoshop (800X800px).
Откройте текстуру дерева, а затем переместите её на наш рабочий документ.

Далее, примените три корректирующих слоя к текстуре дерева, чтобы сделать её немного темнее:
Настройки для корректирующего слоя Экспозиция (Exposure):
Экспозиция (Exposure): -2.41
Сдвиг (Offset): -0.0026
Гамма коррекция (Gamma Correction): 1.00
Настройки для корректирующего слоя Уровни (Levels):
14 / 1.00 / 241
Настройки для корректирующего слоя Цветовой Баланс (Color Balance):
Средние тона (Midtones): +11 / 0 / -12

Создайте новый слой, назовите этот слой ‘виньетка’. Поменяйте режим наложения для данного слоя на Умножение (multiply), непрозрачность слоя 60%.
С помощью мягкой чёрной кисти, прокрасьте по краю и углам текстуры:

Шаг 2
Далее, откройте текстуру Бумаги.
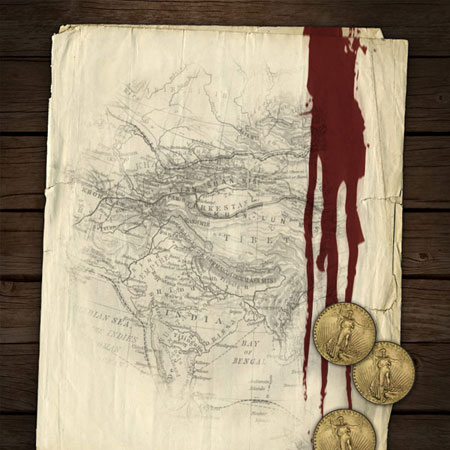
Переместите текстуру Бумаги на наш рабочий документ. К слою с текстурой бумаги, примените Cтили слоя (layer style), опцию Тень
Примечание переводчика: на стоковых ресурсах вы можете скачать любую текстуру бумаги на своё усмотрение. Примеры текстур: Текстура 1, Текстура 2, Текстура 3.

Шаг 3
Загрузите кисти Карты:
Создайте новый слой поверх слоя с текстурой Бумаги, назовите этот слой ‘Карта’. Находясь на данном слое, выберите одну из скаченных ранее кистей, далее, нарисуйте карту чёрного цвета. Не забудьте преобразовать данный слой в обтравочную маску к слою с текстурой бумаги, чтобы карта приняла форму текстуры бумаги и не заходила за края.

Теперь добавьте слой-маску к слою ‘Карта’. С помощью мягкой чёрной кисти, обработайте края изображения карты, как бы создавая эффект расплывчатости очертаний карты на бумаге.
Примечание переводчика: обрабатывайте кистью, находясь на слой-маске слоя.
Далее, уменьшите непрозрачность слоя с картой до 62%, а также поменяйте режим наложения для данного слоя на Умножение (multiply).

Шаг 4
На данный момент набор векторных изображений ‘Брызги крови’ недоступен. Но вы можете использовать другие
Примечание переводчика: на стоковых ресурсах вы также можете скачать либо кисти ‘Брызги крови’, либо соответствующие векторные изображения на своё усмотрение. Примеры в архиве
Прокрасьте векторное изображение в красный цвет, а затем переместите на наш рабочий документ. Преобразуйте данное изображение в обтравочную маску, чтобы прикрепить к текстуре бумаги.
Примечание переводчика: если вы будете использовать кисти, то не забудьте создать новый слой в качестве обтравочной маски к слою с текстурой бумаги.
Уменьшите непрозрачность слоя до 85%, а также поменяйте режим наложения на Умножение (multiply).
Чтобы исключить резкость изображения кровяной метки, примените фильтр Размытие в движении (motion blur) 4 px.

Шаг 5
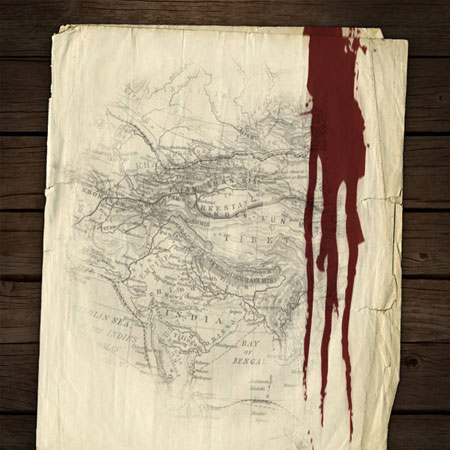
Откройте изображение Золотой монеты.
Отделите изображение монеты от заднего фона, переместите выделенное изображение монеты на наш рабочий документ, расположив в нижней правой части карты сокровищ.

Нам необходимо поработать над освещением, чтобы монета вписалась в нашу композицию.
Примените стили слоя Тень (drop shadow) и Внешнее свечение (outer glow). Поиграйте с настройками, пока вы не получите реалистичный вид.
Также к слою с монетой, добавьте корректирующий слой Цветовой тон / Насыщенность (hue/saturation) в качестве обтравочной маски, таким образом, корректирующий слой будет воздействовать только на слой с монеткой. Уменьшите насыщенность монетки до -20, чтобы лучше совместить с окружающей сценой.

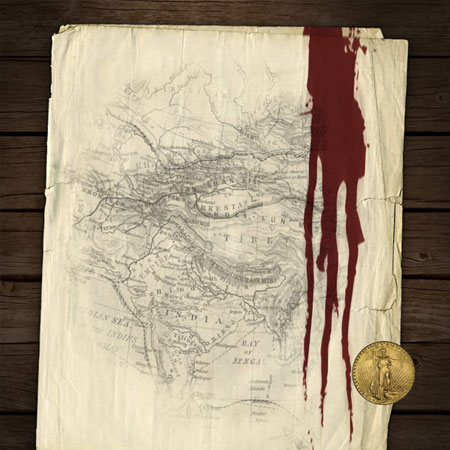
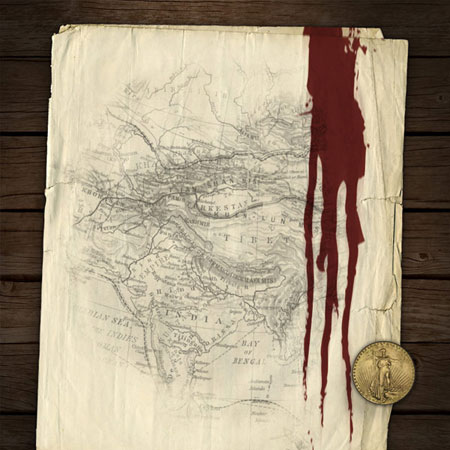
Дважды продублируйте слой с золотой монетой, расположив дубликаты слоёв, как показано на скриншоте ниже:

Шаг 6
Пришло время добавить настоящую пиратскую атрибутику!
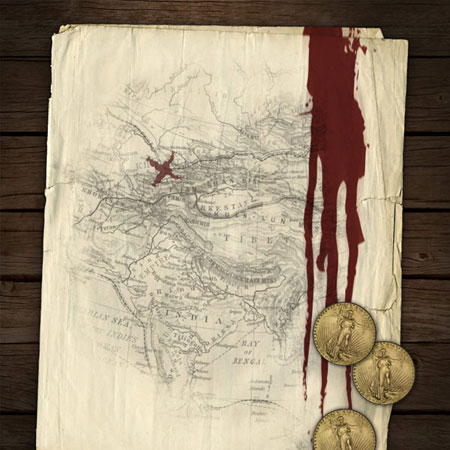
Используйте технику, которую вы применяли, когда рисовали подтёки крови на карте, на этот раз, выберите маленькую кисть брызги крови, чтобы нарисовать крестик ‘X’ на карте. Нарисуйте крестик на подходящем месте на карте.
Теперь, на секунду сделайте паузу и громко воскликните “Это то самое место!!!”

Итак, сейчас мы приступим к созданию пиратской атмосферы, поэтому, пришло время использовать изображение золотого кинжала.
Создайте выделение вокруг изображения кинжала, а затем переместите выделенное изображение кинжала на наш рабочий документ, расположив, как показано на скриншоте ниже:

Вы уже знаете этот приём – добавьте эффект Тени (drop shadow) и Свечения (outer glow), чтобы создать ощущение, что кинжал лежит на карте:

Так как пираты — это команда головорезов, не похожих на нас дизайнеров, то вам нужно добавить пятна крови на лезвие кинжала.
Используйте новый слой для пятен крови на кинжале в качестве обтравочной маски к слою с кинжалом.
Уменьшите непрозрачность слоя до 75% для получения красивого эффекта:

Шаг 7
Откройте изображение ‘Компас’.
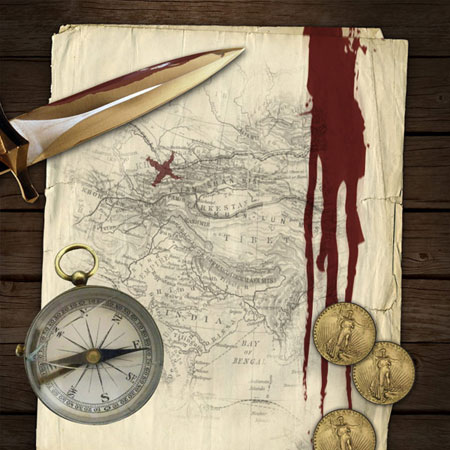
Создайте выделение вокруг изображения компаса, а затем переместите выделенное изображение компаса на наш рабочий документ, расположив, как показано на скриншоте ниже:

Добавьте эффект Тени (drop shadow) и Свечения (outer glow), но на этот раз эффект должен быть более насыщенным, чем на других элементах композиции, т.к. компас более крупный предмет, соответственно и будет создавать более интенсивный эффект тени:

Теперь нам нужно придать компасу золотистый цвет для соответствия со всей композицией.
Примените корректирующие слои Цветовой тон / Насыщенность (hue/saturation) и Цветовой Баланс (color balance) к слою с компасом в качестве обтравочных масок:
Примечание переводчика:
Настройки для корректирующего слоя Цветовой тон / Насыщенность (hue/saturation):
Цветовой тон (hue) 0
Насыщенность (hue/saturation) +35
Яркость (Lightness) 0
Настройки для корректирующего слоя Цветовой Баланс (color balance):
Тени (Shadows):
Красный (Red) — 6
Зелёный (Green) 0
Синий (Blue) -5
Поставьте галочку в окошке Сохранить свечение (Preserve Luminosity)
Средние тона (Midtones):
Красный (Red) +16
Зелёный (Green) -4
Синий (Blue) -15
Поставьте галочку в окошке Сохранить свечение (Preserve Luminosity)
Света (Highlights):
Красный (Red) +5
Зелёный (Green) 0
Синий (Blue) -9
Поставьте галочку в окошке Сохранить свечение (Preserve Luminosity)

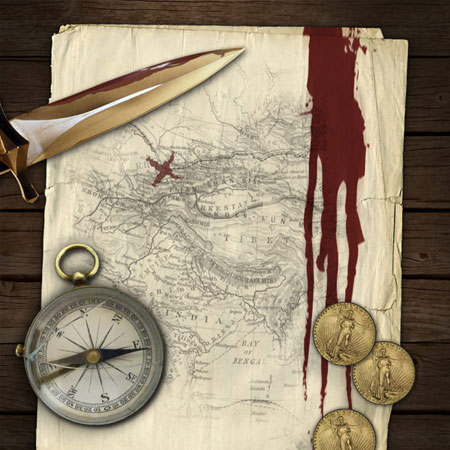
У нас получился красивый золотой компас, результат на скриншоте ниже.
В действительности я скрыл эффект корректирующих слоёв на золотом кольце компаса (крепление для цепочки), т.к. оригинальный цвет был уже подходящим.
Примечание переводчика: перейдите на слой-маску корректирующих слоёв, и с помощью жёсткой чёрной кисти, скройте эффект корректирующих слоёв на изображении кольца-крепления для цепочки.

Шаг 8
Наш компас выглядит гармонично, однако всё ещё нужно добавить небольшую деталь для создания креативного совмещения!
Часто мелкие детали могут по-настоящему создать шедевр.
Нам нужно создать ощущение, как будто пират смотрит на карту. Учитывая, что некоторые предметы имеют свойство отражения, поэтому, нам нужно, чтобы изображение пирата отображалось на поверхности этих предметов. Это едва уловимый эффект, но он работает замечательно!
Вначале откройте изображение пирата.
Обесцветьте изображение пирата, а затем переместите выделенное изображение пирата на наш рабочий документ. Расположите изображение пирата поверх слоя с компасом + а также поверх корректирующих слоёв, которые мы применили к слою с компасом и не забудьте преобразовать слой с изображением пирата в обтравочную маску, чтобы изображение подошло под размеры компаса:

Далее, уменьшите непрозрачность слоя с пиратом до 20%, а также поменяйте режим наложения для данного слоя на Перекрытие (overlay). Реалистичное едва уловимое отражение добавляет насыщенность на стеклянную поверхность компаса!

Шаг 9
Повторите технику с добавлением отражения пирата, применяя её к кинжалу и золотым монетам.
Даже, если отражение и не заметно, то данное отражение делает поверхность предметов менее идеальным, создавая чувство общей связующей композиции:

Шаг 10
Пришло время поработать над эффектами освещения, что должно помочь нам объединить все элементы композиции.
Создайте новый слой, назовите этот слой ‘осветление / затемнение’. Я собираюсь показать вам один полезный приём по осветлению и затемнению изображений безопасным способом!
Идём Редактирование – Выполнить заливку (edit>fill) и заливаем наш рабочий документ 50% серым (50% gray). Далее, поменяйте режим наложения на Перекрытие (overlay). Данный режим скроет серую заливку 50%, но позволит применить эффект осветления / затемнения.
Используя инструмент осветление / затемнение, мы акцентируем света и тени на нашей композиции, а также объединяем все элементы композиции вместе
На скриншоте ниже слой ‘осветление / затемнение’ при режиме наложения Нормальный (normal):

Результат обработки при режиме наложения Перекрытие (overlay):

Шаг 11
Чтобы дополнительно добавить эффекты освещения к нашей сцене, создайте новый слой, назовите этот слой ‘виньетка’.
С помощью мягкой чёрной кисти, прокрасьте по краям и углам нашей композиции, обращая взгляд наблюдателя в центр сцены.
Вы также можете применить красивый эффект Блики (lens flare), отражающийся от стеклянной поверхности компаса:

Шаг 12
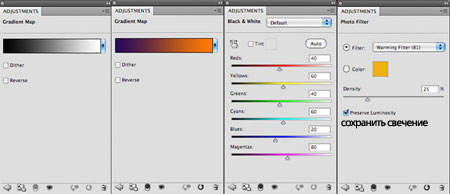
В заключение, мы добавим несколько корректирующих слоёв для проведения заключительной цветовой коррекции (настройки указаны ниже):
Настройки для корректирующего слоя Карта Градиента (Gradient Map):
Тип градиента Чёрно-белый по умолчанию
Режим наложения для данного корректирующего слоя Умножение (Multiply)
Непрозрачность слоя (Opacity): 15%
Настройки для корректирующего слоя Карта Градиента (Gradient Map):
Тип градиента Фиолетово-оранжевый по умолчанию
Режим наложения для данного корректирующего слоя: Цветность (color)
Непрозрачность слоя (Opacity): 8%
Настройки для корректирующего слоя Чёрно-белый (Black+White):
Тип градиента чёрно-белый по умолчанию (настройки по умолчанию)
Режим наложения для данного корректирующего слоя: Линейный свет (linear light)
Непрозрачность слоя (Opacity): 9%
Настройки для корректирующего слоя Фото фильтр (Photo Filter):
Фильтр (Warming Filter 81)
Режим наложения для данного корректирующего слоя: Нормальный (normal)
Непрозрачность слоя (Opacity): 50%

Итоговый результат:

И МЫ ЗАВЕРШИЛИ УРОК.
Вы можете увидеть итоговый результат на скриншоте ниже. Надеюсь, вам понравился данный урок.
Итоговый результат

Автор: Tom Ross
Как нарисовать карту — очень простой способ.
Поделюсь ещё одним способом рисования карт. Технически он не отличается от предыдущего но на этот раз мы создадим простую карту острова. Для работы нам опять понадобится photoshop, ну или любой другой редактор с похожим функционалом. Строго говоря, мы не будем рисовать карту, мы будем склеивать её из кусочков. В идеале, эти кусочки нужно сперва отрисовать, но если вы как и я, с рисованием на «вы», то можно воспользоваться любым уже готовым приглянувшимся рисунком.
Я взял в качестве «донора» вот эту замечательную карту:
Найденную на http://www.flickr.com по тегу map. Загружаем её в редактор (эй, ну вы поняли, что речь идет о фотошопе, верно?) и выбираем на панели инструментов «Лассо», как показано на картинке ниже. Наша задача сейчас очень проста: нужно разложить нашу карту на структурные элементы. Таких немного:
- Горы.
- Море.
- Побережье.
- Реки.
- Трава на полях.
- Песчаные дюны.
Ещё сюда относятся шрифты, рамки, декоративные элементы и прочие пояснения и красивости, но мы пока попробуем можно обойтись и без них.
Итак, начинаем собирать камни, вернее элементы, которые могут нам пригодиться. Начнем с гор — они большие и ошибиться с ними почти невозможно. Сперва увеличим изображение (CTRL и «+» на клавиатуре) так, чтоб горы были хорошо видны, а затем, с помощью выбранного нами инструмента «Лассо» выделим любую понравившуюся (нажимаем левую кнопку мыши и удерживая её, аккуратно обводим гору, и когда круг будет завершен, отпускаем кнопку. Выделенный фрагмент будет подсвечен мерцающим контуром).
Отлично, выполняем команду «Редактирование»->»Определить кисть» («Edit» -> «Define Brush Preset») и переходим к следующему элементу, то есть горе. Вообще, наша задача собрать в коллекцию как можно больше фрагментов — штук 10-15 вполне хватит для того, чтобы создать не повторяющийся пейзаж. Когда с этим будет покончено, аналогичным образом «соберите» другие фрагменты карты: траву, дюны, морские завитушки.
Вот такой список (для демонстрации я поместил все элементы на пустой лист) получился у меня:
Обратите внимание: «песок» должен представлять собой три разных вида элементов: ряд компактных «кучек» для берега, «редкие точки» для берега и декора, «длинные» группы точек для песчаных дюн.
Теперь начнем творить. Создаем новый документ («Файл»->»Создать»), размер лучше указывать в пикселах (pixels), не меньше 800х600, но и не больше, если будет нужно расширить со временем карту, проще увеличить её размер уже в процессе работы. Выбираем на панели инструментов «Кисть» (не «карандаш») и нажав правую кнопку, прокручиваем в самый низ список наборов кистей, где нас ждут (о чудо!) недавно созданные нами элементы. Первые делом, создадим море, тем более, в мировой истории так уж повелось. Для этого выберем в качестве кисти наши морские «завитки» и щелкая левой кнопкой мыши по карте «наштампуем» их в количестве 7-10 штук.
Теперь первый ответственный момент: сотворение суши. Почему ответственный, потому что придется (внимание!) ри-со-ва-ть, хотя и на уровне начальной школы. Сперва добавьте к изображению новый слой («Слои»->»Новый»->»Слой») и назовите его «остров». Возьмите простую жесткую кисть (вторая слева в самом верхнем ряду кистей, вызываемых по нажатию правой кнопки), выставьте ей размер в 5 пикселей и… изобразите в центре листа «кляксу» которая и будет нашим островом.
Пара слов об островах: побережье острова никогда не бывает гладким (впрочем зазубренным как пила тоже), поэтому просто плавно ведите мышью слегка покачивая рукой, чтобы добиться чего-то хотя бы отдаленно напоминающего очертания того, что можно увидеть на реальных географических картах. С первого раза может не получится, не отчаивайтесь, это дело тренировки.
Когда с островом будет покончено, выберите инструмент «заливка», переключите цвет заливки на белый, и щелкните в центр «острова» один раз, чтобы его поверхность стала однородно-белой. Снова меняем цвет заливки на черный, берем в руки кисть (вернее переключаемся на инструмент «Кисть») и приступаем к работе над побережьем. Просто равномерно «затыкиваем» всё побережье равномерным слоем точек, сперва используя кисть с высокой плотностью, а затем, в некоторых местах «дощелкивая» его кистью с низкой плотностью, чтоб получилось похоже на мой рисунок ниже.
Возьмите за правило: каждую группу элементов выносить на отдельный слой. так будет много проще редактировать их, не задевая остальные элементы карты.
Теперь чисто механическая работа: выбирая разные кисти из созданных нами, создайте на острове ландшафт. Вот что получилось у меня на этом этапе:
Все вроде бы хорошо, но чего-то не хватает… Река, я думаю, отлично скрасит это недоразумение. И тут нам второй раз за этот урок (а может и в жизни) придется рисовать. Надо сказать, что изобразить правдоподобную реку ещё сложнее, чем побережье, но зная несколько правил и одну хитрость, мы справимся с этим без особых проблем.
Правила:
1. Реки никогда не бывают прямыми линиями, не изгибаются под прямыми и ломаными углами.
2. Реки текут строго с суши в море, а не наоборот. В большинстве своем они берут начало в гористой местности.
3. Верховья реки — место где река начинается (исток), низовье — место где заканчивается (устье).
Хитрость:
1. Нарисуйте некую извилистую линию символизирующую реку. Той же кистью, что и побережье, но на 1-2 пикселя тоньше. Обязательно на новом слое.
2. На панели слоев, нажав правой кнопкой мыши на слой с рекой, выберите команду «дублировать слой». Нажмите на клавиатуре стрелку влево или вправо, вновь созданный слой также сдвинется. Нажать надо один раз.
3. Вновь дублируйте этот слой, и снова сдвиньте его в сторону.
4. Возьмите на панели инструментов «Ластик» (домашнее задание: найдите его сами :)), по аналогии с инструментом «Кисть» выставьте ему параметры: мягкая кисть (первая слева в верхнем ряду кистей) 20-30 пикселей радиусом. Реки как мы знаем более узкие в верховьях и широкие в низовьях: визуально разделите «реку» на три части, а затем полностью сотрите ластиком все «низовье» второго и третьего слоев, а также «среднее течение» третьего слоя. Получится результат как на моем рисунке: река узкая вначале, в конце разливается и становится широкой. Для красоты с помощью кисти можно даже ещё немного расширить устье.
Вот и все. Конечно карта не была бы картой без условных обозначений, оформления и географической сетки, но тут вам не поможет никакой урок, достаточно просто включить фантазию!
Уроки по Photoshop: Рисуем старую карту
Уроки по Photoshop от Геннадия Хвойникова
Для изготовления одного плаката потребовалось изображение старой карты. Ничего подходящего под рукой не оказалось, и я решил нарисовать ее в фотошопе. Потом возникло желание написать урок по этой теме – как сделать старую карту без применения специальных дополнительных фильтров и текстур, используя лишь стандартные, которые установлены в PhotoshopCS3.
Всю работу можно разбить на несколько этапов:
1. Рисуем или подбираем подходящую карту. Можно использовать чертеж, план, схему и т.п.
2. «Состариваем» бумагу, т.е. придаем ей соответствующий желтоватый оттенок (сепия).
3. Мнем бумагу и придаем ей потрепанный вид.
Для урока я взял фрагмент обычной карты, которую предварительно обесцветил (Shift+Ctrl+U).
Создаем новый файл размером 800х600 пикс.
Вставляем в него нашу карту и подгоняем ее под размеры файла (Ctrl+T).
Чем, собственно, отличается старая карта от новой? Не будем вдаваться в подробности и пропустим особенности условных обозначений, шрифтов надписей и специальных знаков. Старая бумага имеет специфический, легкий желто-коричневый оттенок и возможно, различные пятна и царапины. Вот этим сейчас и займемся.
Создаем новый слой. В палитре цвета для основного цвета выбираем «dddbc6», для фонового «bbaa81». Применяем фильтр «Облака». Фильтр —> Рендеринг —> Облака. Используя «Уровни», подкорректируем (сделаем чуть плотнее) изображение.
Создадим еще один слой, заливаем его основным цветом и применим фильтр «Волокна…» Фильтр —> Рендеринг —> Волокна…
Изменяем для этого слоя режим наложения с «нормального» на «мягкий свет» и объединяем с нижним слоем «облака».
Проводим очередную коррекцию насыщенности и цветового тона (Ctrl+U). Подбираем тон, который максимально соответствует нашему представлению о старой бумаге.
Добавляем фильтр «Шум» Фильтр —> Шум —> Добавить шум…
В панели инструментов выбираем инструмент «Затемнитель» (О) и кистью большого диаметра (65) проходим по периметру изображения. Особая аккуратность, в данном случае, не требуется, поэтому можно смело затемнять края, уделяя особое внимание углам и совсем не переживая, если появляются какие-то слегка «пережженные» пятна.
Ну вот, еще один этап по созданию старой карты завершен. Сейчас продолжим глумление над этим листом бумаги и будем его мять и рвать.
…
Конечный результат выглядит вот так:
Читать далее…
Дама / Фотошоп-мастер
В этом Фотошоп уроке вы узнаете, как нарисовать свой портрет на игральной карте.
Для справки: размер игральной карты 58х88 мм
Вам не обязательно придерживаться данных параметров, выбирайте размер «своей» карты по желанию.
Итак, приступим.
Главное удачно подобрать фотографию. Человек на фото должен быть по грудь с руками. Если следовать карточным традициям, то желательно, чтобы он был пышно и нарядно одет. Еще лучше если в руке будет что-нибудь лежать (цветок, фрукт, фужер и т.п.)
Создайте новый документ.
Выберите инструмент —  (прямоугольник с закругленными краями). Радиус скругления углов = 10 px
(прямоугольник с закругленными краями). Радиус скругления углов = 10 px
И нарисуйте в режиме фигур  , бледно-серым или розоватым цветом прямоугольную форму.
, бледно-серым или розоватым цветом прямоугольную форму.

Далее растрируйте фигуру (Layer — Rasterize — Shape/ Слой — Растрировать — Фигура)
Добавьте тоненькую (1px) серую обводку (Edit — Stroke/ Редактирование — Обводка)
Снова с помощью инструмента  рисуем прямоугольник с круглыми углами внутри розового прямоугольника.
рисуем прямоугольник с круглыми углами внутри розового прямоугольника.

Растрируем, Ctrl + клик по слою с серой формой. Появляется выделение.
Идем в меню Select (Выделение) там выбираем Modify (Модифицировать) — Contract (Сжать). Устанавливаем значение в 1 px.

Нажимаем Delete.
В результате получилась тоненькая закругленная рамочка.
Возьмите инструмент  Линия, установите такой же темно-серый цвет, каким у вас нарисована внутренняя рамка, зажмите Shift и проведите горизонтальную линию ровно посредине карты.
Линия, установите такой же темно-серый цвет, каким у вас нарисована внутренняя рамка, зажмите Shift и проведите горизонтальную линию ровно посредине карты.
Следующий шаг заключается в подготовке фотографии и размещении ее на верхней половинке карты.

Копируем слой с фото. Далее Ctrl + T (свободная трансформация)
Правой кнопкой мыши щелкаем по рамке и выбираем команды сначала «отразить вертикально», потом «отразить горизонтально»
Вот что получилось:

Теперь осталось только дать обозначения масти карты. Допустим, что это «Дама-черви».
С помощью инструмента  рисуем буквы «D» по углам карты.
рисуем буквы «D» по углам карты.
На месте буквы «D» линии стираются.

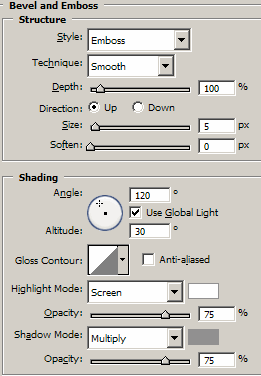
Здесь буквам добавили стили «Тиснение» и «Внешнее свечение» (Layer — Layer Style — Blending Options/ Слой — Стиль слоя — Режимы наложения)


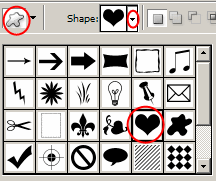
Выбираем инструмент  Фигуры, в панели настроек выбираем форму сердца:
Фигуры, в панели настроек выбираем форму сердца:

Рисуем большие и маленькие сердечки как показано на рисунке. Затем копируем те же стили, что у буквы «D».
Получаем следующее:

Согласитесь, что просто на ровном однотонном слое скучновато смотрится наша карта. Примените к слою с розовым фоном стиль «Заливка текстурой» и попробуйте несколько вариантов.
Успехов Вам!

Встретимся на www.photoshop-master.ru!
Как я рисую карты — В поисках края света — ЖЖ
Часто спрашивают, как я делаю карты.Пост-разоблачение или о том, что всё проще, чем кажется.
Перво-наперво надо сразу сказать, что нет никакой особой специальной программы, всё рисуется руками в фотошопе.
Основа.
Я пробовал рисовать по политической, топографической или ну просто на гугл-яндекс-картах, но в итоге больше всего мне нравятся спутниковые снимки.
Задача найти снимок именно нужной местности и без лишних названий, дорог, границ и облаков.
Соответственно те же самые спутниковые гугл- и яндекс-карты не подходят.
Красивые, правильные спутниковые снимки я банально ищу поиском по картинкам или на сайте earthobservatory.nasa.gov
Это не быстро, но чаще всего, этого вполне достаточно.
Если же ничего подходящего не найдено, то всегда остается программа SAS.Планета. С помощью нее можно выгрузить спутниковые снимки любых размеров и без надписей, границ и дорог, только снимок.
Лучше всего выгружать спутниковые снимки Bing, они самые фактурные, красивые и с черным океаном.
Вот эта карта, например, вынута именно SAS.Планетой из Bing:
Впрочем, по Марокко нашлась у NASA вот такая картинка, именно то, что нужно: http://earthobservatory.nasa.gov/IOTD/view.php?id=745
Немного чистим, убираем ненужное.
А теперь вто
Как построить васту карту в Adobe Photoshop
Для того чтобы нарисовать васту-карту в Photoshop вам потребуется:
- План помещения в электронном виде (картинка формата jpg, png, psd или подобных).
- Редактор Adobe Photoshop
- Доступ в интернет
Ищем дом на карте
В первую очередь нужно определить, как располагается ваше помещение в пространстве, другими словами с какой стороны находится север. Для этих целий нам понадобится интернет.
Открываем гугл карты (обновляются быстрее чем карты от яндекс и если ваш дом недавно построен, то есть вероятность его отсутствия на яндексе). В целом нет разницы какие карты использовать.
В строке поиска вводим адрес, город или деревню — смотря карту чего вы строите.

Находим свой дом на карте.

Для более наглядного отображения, выбираем вид «земля»:

Перед вами фотография вашего дома сделанная со спутника:

Карты Яндекс и Гугл всегда расположены так, что сверху север, а снизу соответственно юг.
Делаем скриншот открытой на экране карты.
Стационарный компьютер: на клавиатуре нажмите кнопку Print Screen (PrntScrn, PrtScn, PrtScr или PrtSc)
Ноутбук: сочетание клавиш Fn + PrtScn
MacBook: сочетание клавиш Shift + Control + Command + 3
Пара слов про интерфейс Adobe Photoshop
Открываем Adobe Photoshop.
На этой стадии немного разберем интерфейс программы, чтобы дальше было проще ориентороваться.
На скриншоте разноцветными квадратами отмечены и подписаны основные области интерфейса. В дальнейшем если будет написано «Панель слоев» или «Панель настроек», вы будете смотреть в те области которые отмечены на скриншоте.

Начинаем рисовать васту карту!
Создадим новый файл для нашей васту карты. Основное меню. Файл — новый

В открывшемся окне Photoshop автоматически заполнит значение полей: ширина, высота и разрешение. Это происходит потому, что в буфере обмена сейчас находится скриншот нашей гугл-карты и Photoshop понимая, что в буфере есть картинка подгоняет новый холст под нее.
Поле «Имя» можно заполнить на свое усмотрение — это название вашего изображения.
В выпадающем списке «Фон изображения» можно ничего не менять — у меня указан белый цвет фона.

Открывается новый холст с белым фоном

Вставляем изображение карты из буфера обмена. Основное меню: Редактировать — Вставить.

Теперь нам нужно открыть изображение планировки. Основное меню: Файл — открыть
Находим файл с изображением на своем компьютере и нажимаем кнопку открыть. В новой вкладке открывается ваше изображение.

Выделяем изображение. Основное меню: Выделить — все.
Копируем его. Основное меню: Редактировать — копировать.
Переходим на вкладку со гугл картой. Основное меню: Редактировать — вставить

Удаляем лишний фон за пределами планировки
На данном этапе лучше удалить лишний фон за пределами планировки, чтобы он не мешался в дальнейшем. Если на вашем плане нет фона за пределами планировки, можно смело пропускать этот шаг.
Вариант 1. Через прямоугольное выделение.
Если основные стены вашей планировки расположены паралельно границам холста или экрана (если нет переходите к варианту 2), выбираем в панеле инструментов: инструмент прямоугольное выделение  Активируем инструмент нажатием мыши, переводим курсор на холст зажимаем левую кнопку мыши и тянем после чего отпускаем — видим выделеный прямоугольник.
Активируем инструмент нажатием мыши, переводим курсор на холст зажимаем левую кнопку мыши и тянем после чего отпускаем — видим выделеный прямоугольник.
Задача с одной из сторон нарисовать такой прямоугольник максимально близко к стене, во всю высоту или ширину изображения планировки. Не обязательно стараться попасть ровно по краю стенки мышкой, ыделеную область можно двигать стрелочками на клавиатуре, так гораздо удобней для точного выделения по стене.

Нажимаем кнопку DEL на клавиатуре и кусок фона удален. Проделываем эту операцию со всех сторон, чтобы за пределами внешних стен не осталось никакого фона.
Вариант 2. Через многоугольное лассо.
В панеле инструментов выбираем: Многоугольное лассо (Poligonal Lasso Tool) 
Подводим курсор мыши к углу внешней левой и верхней стен, кликаем один раз мышью — поставилась опорная точка (в результате за курсором от этой точки теперь тянется линия). Подводим курсор к углу верхней и правой стен и опять кликаем мышью — нарисовалась линия вдоль стены. Таким образом нужно пройти все внешние стены по кругу и вернуться в ту точку с которой начинали. Когда вы пройдя по кругу придете в ту-же точку с которой начинали рядом с курсором появится кружок обозначающий, что линия замкнется. Нажимаем и линия замыкается в результате чего получается выделеная область.
Но внимание эту область нужно инвертировать т.к. выделена внутренняя часть, а нам нужно удалить внешнюю Основное меню: выделение — инвертировать. И нажимаем кнопку DEL.

Поворачиваем планировку в соответствии с положением в пространстве
Немного сдвигаем изображение планировки, чтобы был виден наш дом, который расположен слоем ниже.
Для этого используем bнструмент для передвижения  , зажимаем левую кнопку мыши на холсте и передвигаем мышь правее, отпускаем кнопку левую кнопку, чтобы прекратить перетаскивать изображение.
, зажимаем левую кнопку мыши на холсте и передвигаем мышь правее, отпускаем кнопку левую кнопку, чтобы прекратить перетаскивать изображение.
Делаем слой прозрачным, в панеле слоев устанавливаем прозрачность на 60%, чтобы сквозь стены планировки видеть карту с домом. Мне например так удобней.

Основное меню: Редактирование — Трансформация — Поворот

Подводим мышкой к одному из квадратиков (в примере выделены красным), нажимаем левую кнопку мыши и двигаем мышку правее или левее.
Наше изображение начинает наклоняться.
Наклоняем изображение так, чтобы внешние стены оказались паралельны стенам дома. Наша задача расположить квартиру так-же, как она в реальности расположена в пространстве.
Важно!
- Стена планировки должна быть паралельна стене дома
- Окна планировки должны выходить на правильную сторону. Другими словами если вы из кухни видите двор, то окна кухни должны быть паралельно стене дома, которая выходит во двор.
Если расположите квартиру не правильно, то васту карта будет также не верной.

Делаем рабочую область по размерам планировки
Активируем инструмент Прямоугольное выделение  выделяем область по краям планировки. Не обязательно прям четко. Этот шаг можно повторить после следующего шага если результат вас не удовлетворил..
выделяем область по краям планировки. Не обязательно прям четко. Этот шаг можно повторить после следующего шага если результат вас не удовлетворил..

Основное меню: Изображение — обрезать
Холст обрезался по краям планировки.

Теперь пожно повторить предыдущий шаг, чтобы изображение было обрезано по краям внешних стен.
Часто внешние стены стараются не учитывать в планировке и обрезают по внутренним границам внешних стен.
Панель слоев. Прозрачность возвращаем на 100%
Прячем слой с картой — теперь он нам не потребуется. Панель слоев: нажимаем на глаз рядом со слоем в котором находится гугл карта — глаз превращается в пустой квадратик и слой исчезает.

Основное меню: Выделение — отменить выделение
Разбиваем планировку на сектора
Подготовительные работы закончены и приступаем непосредственно к рисованию васту карты.
Управление слоями: в открывшимся списке выбираем создать новый слой

Выбираем инструмент карандаш  зажимаем клавишу shift и проводим линию во всю высоту нашего изображения
зажимаем клавишу shift и проводим линию во всю высоту нашего изображения

Панель слоев: правой кнопкой мыши нажимаем на слое в котором толькочто рисовали линию (у меня «Layer 3»). И из меню выбираем пункт — дублировать слой.
Данную операцию делаем 3 раза в результате получается 4 одинаковых слоя с названиями: Layer 3, Layer 3 copy, Layer 3 copy2, Layer 3 copy3 Активируем сначала самый первый Layer 3

Основное меню: Выделить — выделить все.
Активируем Инструмент для передвижения 
Панель настроек: Выровнять по левому краю

Линия находящаяся нарисованая в данном слое выровнялась по левой границе холста, но этого не видно из-за выделения всей области
Активируем самый последний слой с линиями Layer 3 copy3
Панель настроек: Выровнятьпо правому краю

Зажимаем кнопку ALT (для Windows) или CMD (для Mac) и левой кнопкой мыши кликаем по очережи по слоям Layer 3, Layer 3 copy, Layer 3 copy2. В результате выделились все слои с линиями.
Панель настроек: распределить горизонтально по центру (distribute horizontal centre)

Объединим эти слои в группу. Управление слоями: Создать группу из слоев, вводим название для группы — Vertical Lines
Создаем новый слой, у меня называется Layer 4
Выбираем инструмент карандаш  и рисуем горизонтальную линию с зажатой кнопкой shift во всю ширину холста
и рисуем горизонтальную линию с зажатой кнопкой shift во всю ширину холста

3 раза дублируем слой, как делали выше и получаем 4 одинаковых слоя с названиями Layer 4, Layer 4 copy, Layer 4 copy2, Layer 4 copy3.
Проверяем, что весь холст выделен как в предыдущих действиях с вертикальными линиями. Активируем Инструмент для передвижения 
Активируем сначала самый первый Layer 3
Панель настроек: выровнять по нижниму краю

Активируем самый последний слой с горизонтальными линиями Layer 4 copy 3
Панель настроек: выровнять по верхнему краю

Зажимаем кнопку ALT (для Windows) или CMD (для Mac) и левой кнопкой мыши кликаем по очережи по слоям Layer 4, Layer 4 copy, Layer 4 copy 2
В результате у нас получились выделены все слои с горизонтальными линиями
Панель настроек: распределить вертикально по центру (distribute vertical centre)

Объединим эти слои в группу
Управление слоями: Создать группу из слоев, вводим название для группы — Horizontal Lines
В результате получилась сетка, но на самом деле мы предварительно разбили план помещения на управляющие сектора васту карты.

Ищем центр помещения
Создаем новый слой, называем его center и выбираем инструмент карандаш  Панель настроек: нажимаем на область где нарисована цыфра а над ней точка. Открывается выпадающий список с настройками толщины линии карандаша. Настраиваем в соответствии с моими настройками из скриншота.
Панель настроек: нажимаем на область где нарисована цыфра а над ней точка. Открывается выпадающий список с настройками толщины линии карандаша. Настраиваем в соответствии с моими настройками из скриншота.

Один раз нажимаем в любом месте центрального сектора нашей сетки (получается точка радиусом в 4 пикселя)
Теперь выравниваем ее по центру. Панель инструментов: Активируем Инструмент для передвижения 
И выбираем по очереди — выровнять по вертикальному центру а потом выровнять по горизонтальному центру. В результате наша точка оказалась ровно в центре изображения.

Снимаем выделение холста.
Основное меню: Выделить — снять выделение
Приближаем верхний сектор, как показано в примере.
Для приближения используем инструмент маштаб  и щелкаем на месте которое нужно приблизить.
и щелкаем на месте которое нужно приблизить.
Чтобы вернуться к 100% маштабу зажимаем клавишу ALT и кликаем мышкой на холсте. Также можно указать маштаб вручную на нижней панеле (в примере выделено красным цветом)
Создаем слой с именем (Напишем по русски чтобы никто не путался) — C
Панель инструментов: выбираем многоугольное лассо (Poligonal Lasso Tool) 
Ставим первую точку в центр точки нашего холста, остальные точки как показано в примере и завершаем круг возвращаясь в точку 1, как делали ранее.

В результате у нас получился выделеный треугольник — это будет Севернуый сектор
Выбираем инструмент заливка 
Панель инструментов: цвет заливки (квадратик чуть ниже инструментов)

И нажимаем один раз в центр нашего выделеного треугольника

Теперь рисуем остальные сектора по такому-же принципу.
Не бойтесь делать сектора немного в нахлест, принципиально от 1-3 пикселей картина не изменится.




В результате у вас получится что то вроде этого:

Снимаем выделение последнего сектора, который рисовали. Основное меню: Выделение — снять выделение
Зажимаем кнопку ALT (Для Windows) или CMD (Для Mac) и левой кнопкой мыши кликаем по очережи по слоям с секторами, чтобы выделить их все.
Соединяем эти слои в один. Управление слоями: Объединить слои, после чего можно переименовать слой в Sectors
Скрываем слой sectors, нажимая на глаз слева от слоя.
Панель слоев: Выделяем группу Horizontal Lines, зажимаем ALT или CMD и выделяем группу Vertical Lines.
Управление слоями: Объединить слои и получившийся слой переименовываем в Set

Выбираем инструмент волшебная палочка (Magic Wand tool) 
Слой с именем Set должен быть активен. Нажимаем в центр квадрата, в котором нарисована наша центральная точка.

У нас выделился центральный квадрат. Активируем слой Sectors и возвращаем ему видимость нажатием на пустой квадратик слева от слоя (в квадратике опять появится глаз), отобразятся наши раскрашеные сектора.
Нажимаем кнопку DEL на клавиатуре в резльтате чего удаляется заливка секторов в центре картинки.

Теперь нужно удалить фон секторов за пределами квартиры.
Прячем слой Sectors (надеюсь что выше вы уже этому научились), выбираем инструмент волшебная палочка (Magic Wand tool) 
Активируем слой в котором расположено изображение планировки, у меня он называется Layer 2.
На моей картинке пустых мест достаточно много — слева вверху, справа вверху справа снизу и слева снизу. Чтобы очистить их все кликаю в левый верхний угол, и у меня выделяется небольшой кусочек.

Зажимаем SHIFT, кликаем рядом с с левым верхним углом, затем в правый нижний и в левый нижний, все это не отпуская кнопку SHIFT. Скриншот не прикладываю, т.к. совсем не видно выделения.
Активируем слой Sectors и отображаем его.

Нажимаем кнопку DEL и вся заливка за пределами планировки удаляется.

Снимаем выделение. Основное меню: Выделение — убрать выделение
Устанавливаем прозрачность слоя процентов на 50-70, чтобы сквозь заливку секторов было видно план квартиры.
И скрываем слой Set
Поздравляю, васту карта построена
Теперь можно Добавить красоты ввиде линий направления сторон света

