Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 7-фев-2006 00:15
7-фев-2006 00:23
7-фев-2006 05:54
8-фев-2006 12:17
|
Как вернуть панель слева в фотошопе
Как вернуть панель инструментов в Фотошопе
Панель инструментов в Фотошопе представляет собой специальное окно, в котором присутствуют необходимые для работы инструменты, сгруппированные по похожим функциям.
Обычно, панель находится на левой стороне рабочей области программы, но у пользователей есть возможность расположить её в любом удобном для себя месте.
Нередко случается такое, что панель инструментов может исчезнуть. Причиной этому могут послужить ошибки или сбои самой программы, либо некорректные действия пользователя. Такое явление происходит довольно редко, но даже за короткое время, отсутствие такого важного элемента, может доставить массу неудобств, так как без этой панели работа в программе не состоится.
Причиной этому могут послужить ошибки или сбои самой программы, либо некорректные действия пользователя. Такое явление происходит довольно редко, но даже за короткое время, отсутствие такого важного элемента, может доставить массу неудобств, так как без этой панели работа в программе не состоится.
Для исправления ситуации рекомендуется применить горячие клавиши, но об их существовании знают далеко не все пользователи.
Как вернуть панель инструментов слева
Если вдруг при начале работы, или при обычном запуске программы, внезапно пропала панель инструментов, и долгое время не появляется на своем привычном месте, можно перезапустить Фотошоп, и если произошла ошибка, то при такой манипуляции она устранится. Ошибка может возникнуть по различным причинам. Например, из-за «битых» установочных файлов, или из-за того, что антивирус запретил программе использовать данные из ключевых папок, или даже удалил их. Если перезапуск Photoshop не дал результатов, следует выполнить следующие действия:
- Нужно зайти в меню «Окно», и там найти пункт, который называется «Инструменты», затем напротив него поставить галочку, если ее до этого не было;
- Если напротив «инструментов» присутствовала галка, то можно попробовать убрать ее, а после снова поставить и перезагрузить программу.
 Чаще всего такие манипуляции помогают вернуть панель инструментов на место. Если этого не произошло, то вероятнее всего, нужно заново переустанавливать программу.
Чаще всего такие манипуляции помогают вернуть панель инструментов на место. Если этого не произошло, то вероятнее всего, нужно заново переустанавливать программу.
Все перечисленные рекомендации подойдут даже для пользователей, которые привыкли применять горячие клавиши в выборе инструментов для работы в фотошопе. Для большего удобства, лучше всего вовсе убрать панель инструментов, таким образом ее нельзя будет потерять, да и места в рабочей области станет больше.
Если же программа часто дает сбои, выдает различного рода ошибки, то необходимо задуматься о том, что пора сменить дистрибутив, или переустановить Photoshop. Когда программа является главным способом заработка, не стоит оставлять незамеченными эти проблемы, ведь это может привести к застое в работе, а, следовательно, к убыткам. Да и лучше всего в профессиональном использовании Фотошопа использовать всегда программу, которая предоставляется вместе с лицензией.
Как в Фотошопе вернуть панель инструментов
Введение.
 Для чего нужна панель инструментов?
Для чего нужна панель инструментов?Чтобы наиболее понятно объяснить для чего нужна панель инструментов, мы проведём некую аналогию с бытовой жизнью. Представим, что вам нужно собрать небольшой шкаф для вещей. Все полки и двери разобраны, но у вас имеется куча винтиков, саморезов для его установки. Однако, у вас нет ни одной отвёртки либо другого конструктивного прибора. Естественно никаких действий вы не сможете выполнить со своим будущим шкафом. Так и в программе Adobe Photoshop: изображение будет представителем мебели, саморезы, шпунтики и винтики представляют собой встроенные функции Фотошопа, а область инструментов (расположена, кстати, слева) для работы с фотографиями будет отвёрткой. Без неё вы никаким образом не сможете обработать фотографию так, как надо.
Вернуть инструментальную панель очень просто
Конечно, отсутствие такой функции на рабочей области не значит, что не сможете пользоваться пунктами этой панели. Для каждого из них назначена горячая клавиша. Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши, даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши, даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Стандартное расположение элементов интерфейса
Как в Фотошопе вернуть панель инструментов?
Предположим, что она у вас исчезла. Не важно каким образом, главное, что её больше нет. Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
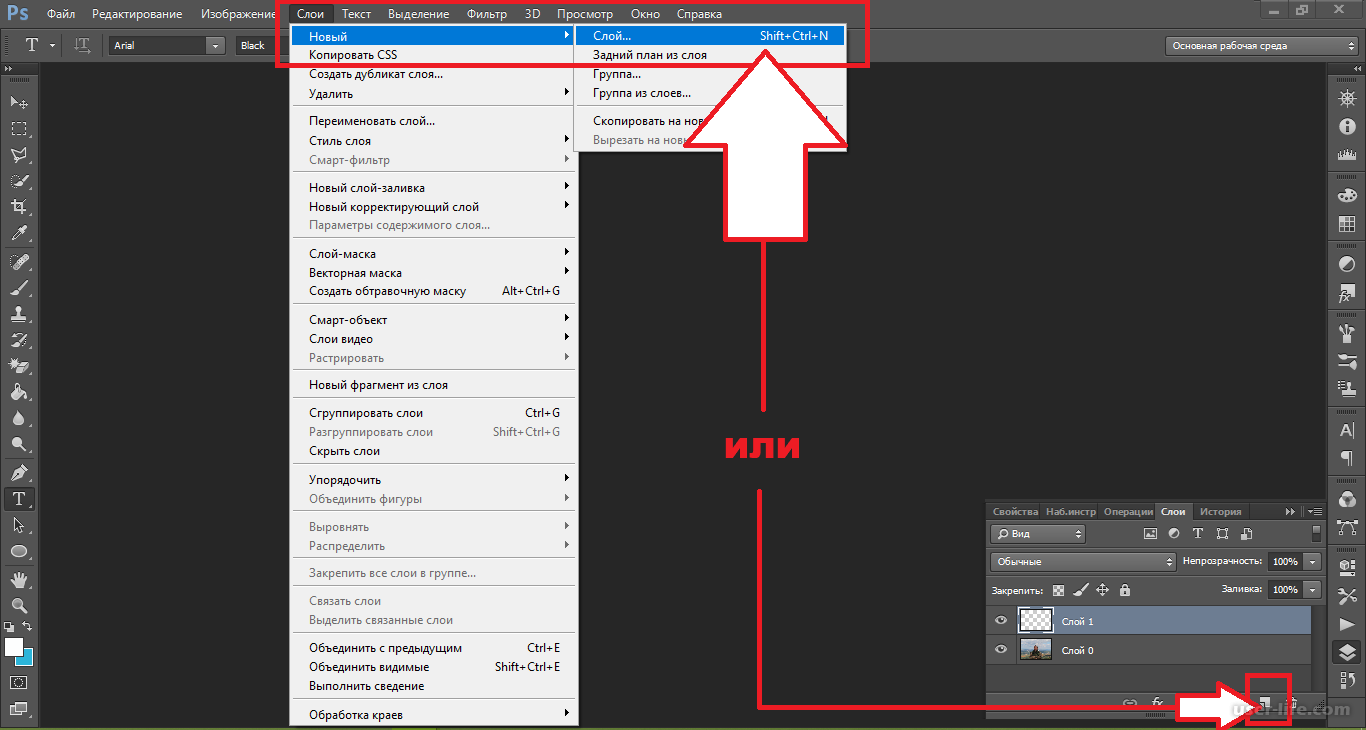
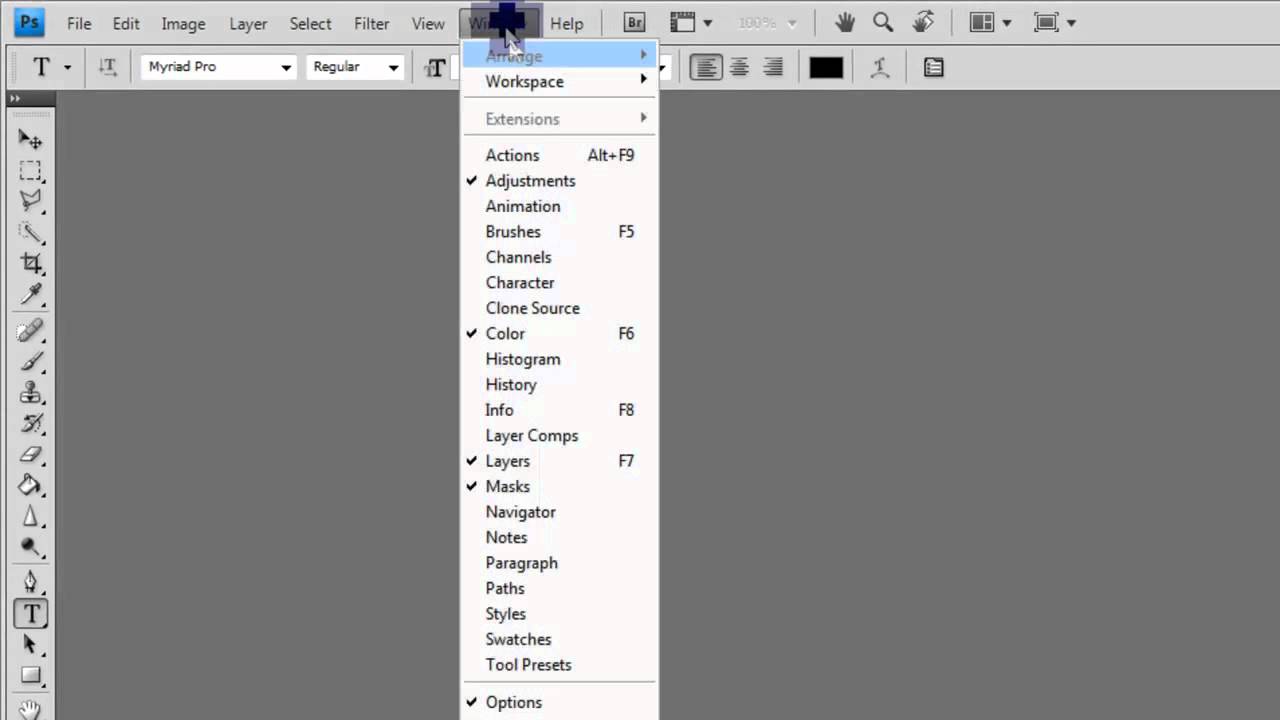
- На верхней области меню выбираем «Окно».
- Внизу появившегося окна поставьте галочку возле слова «Инструменты».
Вот и всё, теперь область функций снова будет верно вам служить и помогать в обработке фотографий и других изображений.
Включить и выключить панель можно в меню «Окно»
Как убрать инструменты?
Как бы парадоксально ни звучало, но вам может понадобится не как вернуть панель в Фотошопе, а как её убрать. Это делается тоже легко, тем более потом у вас получится её вернуть согласно предыдущей инструкции из двух шагов. Что же делать?
- Зайдите в пункт «Окно» из верхнего основного меню Adobe Photoshop.
- Уберите галочку с пункта «Инструменты».
- Если этот способ вам не по душе, то вы можете левой кнопкой мыши передвинуть существующую панель инструментов от края экрана в любое положение, а затем нажать на появившийся крестик в правом верхнем углу панели приборов для редактирования.
Еще один вариант
Небольшие итоги
Сегодня мы с вами полностью решили вопрос с панелью инструментов в программном обеспечении Adobe Photoshop: возвращение этой области, её удаление, а также значение этой функции приложения. Теперь вы сможете без проблем решить текущую проблему даже своих друзьям или родственникам. Главное, чтобы потом вас не представили каким-нибудь крутым программистом. Иначе будет вас преследовать такая ноша, как «у меня сломалось это, мне нужно установить это, а как сделать это» и тому подобное. Расскажите в комментариях какую-нибудь подобную историю, случившуюся с вами или с одним из ваших знакомых. Хорошего настроения, друзья!
Теперь вы сможете без проблем решить текущую проблему даже своих друзьям или родственникам. Главное, чтобы потом вас не представили каким-нибудь крутым программистом. Иначе будет вас преследовать такая ноша, как «у меня сломалось это, мне нужно установить это, а как сделать это» и тому подобное. Расскажите в комментариях какую-нибудь подобную историю, случившуюся с вами или с одним из ваших знакомых. Хорошего настроения, друзья!
Пропали все инструменты в фотошопе. Что делать?
Рассмотрим в новом уроке, что делать если пропали все инструменты в фотошопе. Лучше всего, конечно, сразу застрелиться дочитать пост до конца и вы поймёте, куда исчезли инструменты в фотошопе.
Есть несколько вариантов пропаж, а значит — и способов их поиска. Буду я сегодня Шерлок Холмсом в фотошопе — покажу где и как искать пропажи…
Как инструменты могут пропасть:
- пропали все инструменты в фотошопе — исчезла панель инструментов слева (вертикальная линейка слева в фотошопе)
- исчезли параметры инструментов в фотошопе — горизонтальная линейка на верхней панели
- пропали отдельные инструменты — на самой панели инструментов слева вы не можете их найти
Рассмотрим каждый случай отдельно.![]()
Пропали все инструменты в фотошопе CS6
Такое тоже бывает — в фотошопе пропала панель Инструментов. Как вернуть панель Инструментов в фотошопе CS6, в котором я работаю?
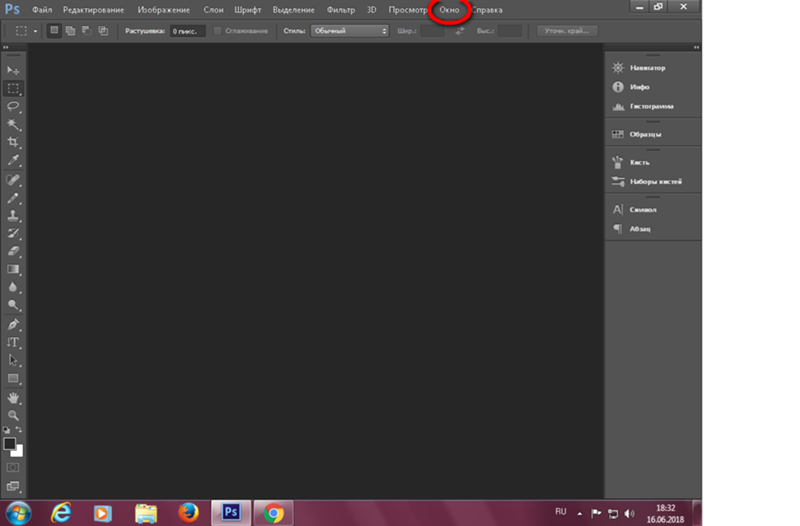
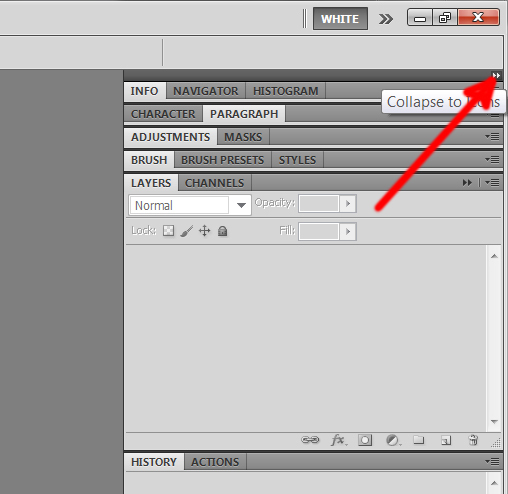
Вот так будет выглядеть фотошоп, когда панель Инструментов исчезла:
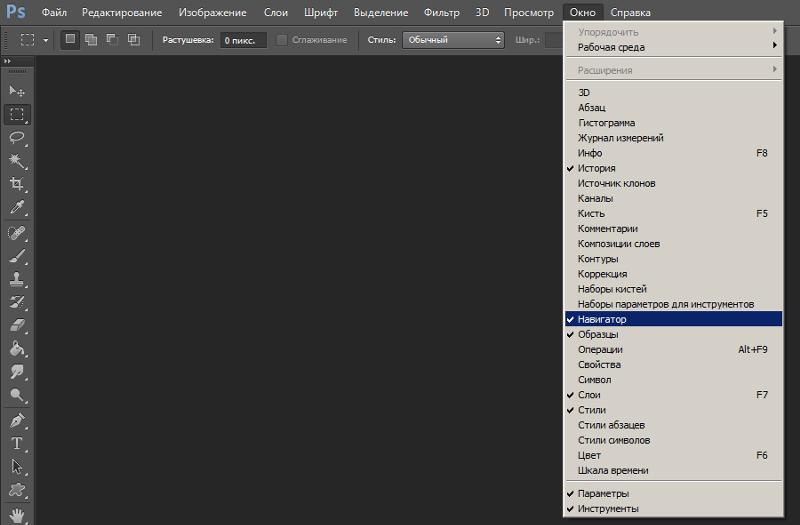
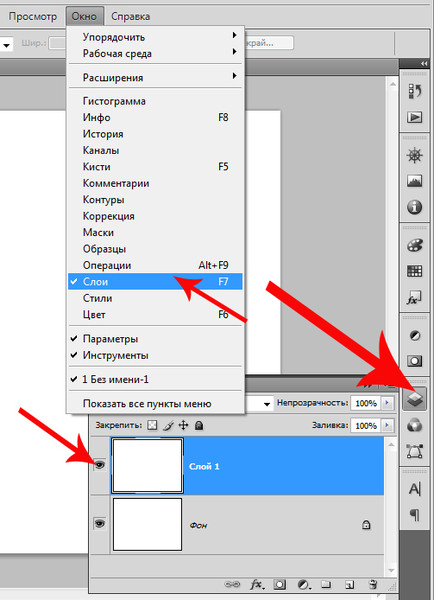
Не пугайтесь — сейчас она появится! Для этого идём в верхнюю панель фотошопа, находим надпись «Окно», кликаем на него левой кнопкой мыши. Выпадает текстовое окно, в самом низу его находим надпись «Инструменты». Кликаем левой кнопкой мышки. Появляется галочка и — о чудо! — панель Инструментов слева…
Как видите, а ларчик просто открывался! Всего-навсего поставил в нужном месте галочку! Теперь и вы знаете, как вернуть панель инструментов в фотошопе cs6.
Панель параметров в фотошопе пропала
Эта авария очень похожа с предыдущей — пропадает панель Параметров в фотошопе. Она расположена на верхней панели фотошопа. Именно в ней мы настраиваем разные параметры наших инструментов, которые расположены в панели Инструментов.
Вот так будет выглядеть фотошоп без панели Параметров:
Как видите, верхняя часть фотошопа выглядит так, как будто её отрезали. Что необходимо сделать, чтобы вернуть панель Параметров:
По аналогии с действиями, когда исчезла панель Инструментов, идём на верхнюю панель фотошопа. Находим надпись «Окно», кликаем на надпись. Появляется текстовое окно. Идём в сам низ и находим надпись «Параметры». Левой кнопкой мыши кликаем на надпись, появляется галочка и — панель Параметров опять вернулась на своё место.
Посмотрите короткое видео, которое я сняла именно для этой темы — когда вы ищите пропавшие инструменты в фотошопе:
Не могу найти инструмент в фотошопе
Я помню, как не могла найти элипс, линию, инструмент заплатка и многие другие. Мне всё время казалось, что мой фотошоп SC6 совершенно не такой, как в описываемом платном курсе. И я дятлом довбала своего руководителя на форуме, где их найти и есть ли они у меня вообще. Я всё время решала задачу: как найти инструмент в фотошопе, если его не видно на панели инструментов фотошопа?
И я дятлом довбала своего руководителя на форуме, где их найти и есть ли они у меня вообще. Я всё время решала задачу: как найти инструмент в фотошопе, если его не видно на панели инструментов фотошопа?
Смотрим на Панель Инструментов:
Вы уже поняли, куда они попрятались от вас? Кликаем правой кнопкой мышки на треугольничек, левой кнопкой мыши — на тот инструмент, который нужен, и — оппа! Есть они!
Маленькая неувязочка — начинающий фотошопер не знает под каким инструментом расположена его пропажа.
Сейчас я вам выставлю все главные группы инструментов и вы быстро найдёте тот из них, которого не видно на панели.
Как найти Инструмент «Прямоугольная область»
Под значком Инструмент «Прямоугольная область»расположены следующие инструменты:
Инструмент «Овальная область»
Инструмент «Область (горизональная строка)»
Инструмент «Область (вертикальная строка)»
Как найти Инструмент «Лассо»
Он расположен среди следующих инструментов:
Инструмент «Прямолинейное Лассо»
Инструмент «Магнитное Лассо»
Как найти Инструмент «Волшебная палочка»
Он расположен среди следующих инструментов:
Инструмент «Быстрое выделение»
То есть — у вас на панели может быть либо один, либо другой значок. Кликнув на треугольник снизу справа возле инструмента — вам откроется панель спрятанных инструментов.
Кликнув на треугольник снизу справа возле инструмента — вам откроется панель спрятанных инструментов.
Как найти Инструмент «Рамка» и Инструмент «Раскройка»
Инструмент «Рамка» находится в одной группе со следующими инструментами:
Инструмент «кадрирование перспективы»
Инструмент «Раскройка»
Инструмент «Выделение фрагмента»
Просмотрите внимательно их значки и найдите их на панели Инструментов.
Как найти Инструмент «Пипетка», Инструмент «Линейка»
Если вы видите на панели Инструментов один из представленных значков (после нажатия на треугольничек правой кнопкой мыши), то там же находятся:
Инструмент «Пипетка»
Инструмент «Пипетка 3D-материала»
Инструмент «Линейка»
Инструмент «Комментарий»
Инструмент «Счётчик»
Как найти Инструмент «Заплатка»
Посмотрите внимательно на представленные значки этой группы, найдите один из них на панели, щёлкните мышкой на треугольник. Вы увидите следующие Инструменты фотошопа:
Инструмент «Точечная восстанавливающая кисть»
Инструмент «Восстанавливающая кисть»
Заплатка
Инструмент «Перемещение с учётом содержимого»
Инструмент «Красные глаза»
Как найти Инструмент «Кисть», Инструмент «Карандаш»
Названные инструменты находятся в одной группе со следующими:
Инструмент «Кисть»
Инструмент «Карандаш»
Инструмент «Замена цвета»
Инструмент «Микс-кисть»
Посмотрите значки этой группы и найдите соответствующий на панели Инструментов.
Как найти Инструмент «Штамп»
Инструмент «Штамп находится в одной группе с Инструментом «Узорный штамп»
Как найти Инструмент «Архивная кисть»
Инструмент «Архивная кисть» находится вместе с Инструментом «Архивная художественная кисть — ищите их значки на панеле Инструментов фотошопа (слева).
Как найти Инструмент «Ластик»
Инструмент «Ластик» находится в одной группесо следующими инструментами:
Инструмент «Фоновый ластик»
Инструмент «Волшебный ластик»
Как найти Инструмент «Градиент», Инструмент «Заливка»
Смотрим на значки этой группы:
Инструмент «Градиент»
Инструмент «Заливка»
Инструмент «Выбор 3D-материала»
Кликаем на треугольничек и выбираем необходимый инструмент.
Как найти Инструмент «Палец»
Он может спрятаться среди следующих инструментов фотошопа:
Инструмент «Размытие»
Инструмент « Резкость»
Инструмент «Палец»
Как найти Инструмент «Губка»
Инструмент «Губка» находится в одной группе с Инструментом «Затемнитель» и Инструментом Осветлитель.
Какой-то из этих трёх значков есть на панели Инструментов фотошопа.
Как найти Инструмент «Угол»
Инструмент «Угол» находится в группе Инструментов:
Инструмент «Перо»
Инструмент «Свободное перо»
Инструмент «Перо+» (добавить опорную точку)
Инструмент «Перо-» (удалить опорную точку)
Как найти Инструмент «Вертикальный текст
Он находится вместе с:
Инструментом „Горизонтальный текст“
Инструментом „Горизонтальный текст-маска“
Инструментом „Вертикальный текст-маска“
Более подробно о работе с Инструментом Горизонтальный текст смотри здесь.
Как найти Инструмент „Стрелка“
Инструмент стрелка находится вместе с Инструментом „Выделение контура“
ударяем правой кнопкой мыши по маленькому треугольничку рядом с значком Инструмента „Выделение контура“, кликаем левой кнопкой мыши по открывшемуся в окошечке Инструменту „Стрелка“ и он появляется на панели.
Как найти Инструмент „Линия“, „Эллипс“ и „Прямоугольник“
Это одна из наибольших групп Инструментов в фотошопе. Их здесь 6:
Их здесь 6:
Инструмент „Прямоугольник“
Инструмент „Прямоугольник со скруглёнными углами“
Инструмент „Эллипс“
Инструмент „Многоугольник“
Инструмент „Линия“
Инструмент „Произвольная фигура“. Каждый из них имеет свой значок на панели Инструментов фотошопа.
Как найти Инструмент „Рука“
Находится вместе с другим Инструментом Поворот вида»
Вот такие основные группы инструментов мы с вами сегодня выучили. И теперь вы уже знаете, что делать, если в панели Инструментов фотошопа исчез инструмент и вы не можете его найти. Ищем под значками с треугольничками внизу значка.
—————————————————————————
Вот такой сегодня детективный урок Шерлок Холмса по поиску пропавших инструментов мы с вами прошли. Теперь вы точно знаете, что делать, если пропали все инструменты в фотошопе.
Если есть вопросы — задаём в комментариях, отвечаю быстро и с удовольствием!
Если урок был полезен — поделитесь в социальных сетях, вдруг и вам кто-то скажет спасибо!
С уважением, Галина Нагорная
Понравилось это:
Нравится Загрузка. ..
..
Как вернуть панель инструментов в Фотошопе
Панель инструментов в Фотошопе – окно, содержащее приспособления, сгруппированные по назначению либо по схожести функций, необходимых для работы. Располагается чаще всего в левой части интерфейса программы. Существует возможность по необходимости переместить панель в любое место рабочей области.
В некоторых случаях данная панель, вследствие действий пользователя либо программной ошибки, может пропасть. Такое бывает редко, но эта проблема может доставить массу неудобств. Понятно ведь, что без панели инструментов работать в Фотошопе невозможно. Существуют горячие клавиши для вызова инструментов, но о них знают не все.
Восстановление панели инструментов
Если вдруг вы открыли свой любимый Фотошоп и не обнаружили инструментов на своем обычном месте, то попробуйте его перезапустить, возможно, произошла ошибка при запуске.
Ошибки могут возникать по разным причинам: от «битого» дистрибутива (установочных файлов) до хулиганства антивирусной программы, запретившей Фотошопу доступ к ключевым папкам либо вовсе удалившей их.
В том случае, если перезапуск не помог, есть один рецепт восстановления панели инструментов.
Итак, что же делать, если пропала панель инструментов?
- Переходим в меню «Окно» и ищем пункт «Инструменты». Если напротив него отсутствует галка, то ее необходимо поставить.
- Если галка стоит, то ее необходимо снять, перезапустить Фотошоп, и снова поставить.
В большинстве случаев данная операция помогает решить проблему. В противном случае придется переустанавливать программу.
Этот прием пригодится и тем пользователям, которые пользуются горячими клавишами для выбора различных инструментов. Таким мастерам имеет смысл убрать панель инструментов для освобождения дополнительного места в рабочей области.
Если Фотошоп часто выдает ошибки или пугает Вас различными неполадками, то, возможно, самое время задуматься о смене дистрибутива и переустановке редактора. В том случае, если Вы зарабатываете себе на хлеб при помощи Фотошопа, эти проблемы приведут к остановкам в работе, а это чистые убытки. Стоит ли говорить о том, что профессиональнее будет пользоваться лицензионной версией программы?
Стоит ли говорить о том, что профессиональнее будет пользоваться лицензионной версией программы?
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак восстановить панель инструментов в Фотошоп
Здравствуйте уважаемые читатели ps-blog.ru! В самом начале, когда тока начинаешь изучать Фотошоп, а затем и работать в нем, возникают первые сложности с рабочей средой. Рабочая среда — это набор панелей и инструментов, расположенных в определённом порядке внутри главного окна программы. В Фотошоп очень много разных панелей, менюшек, кнопок, инструментов и т.д. На каждую кнопку хочется нажать, в каждое меню хочется зайти, каждую панель хочется открыть ,и посмотреть, что произойдет и что там есть:))
Как правило, после таких манипуляций некоторые настройки сбиваются, некоторые панели вообще исчезают, а инструменты работают не так как нам нужно. В самом начале своего пути, я сам много раз оказывался в таких ситуациях, и было дело, даже удалял и снова устанавливал Фотошоп. И что же делать в подобной ситуации? Удалять программу Фотошоп, а затем ее заново устанавливать? Дороги читатели все гораздо проще!:)
В самом начале своего пути, я сам много раз оказывался в таких ситуациях, и было дело, даже удалял и снова устанавливал Фотошоп. И что же делать в подобной ситуации? Удалять программу Фотошоп, а затем ее заново устанавливать? Дороги читатели все гораздо проще!:)
Прочитав и изучив эту статью, вы сможете восстанавливать рабочую среду в Фотошоп в два щелчка мыши без каких либо затруднений, программа за секунды сама наведет порядок и восстановит все панели, инструменты и т.д.
Переходим от теории практике, смотрим, как это делается, затем пробуем у себя на компьютере!
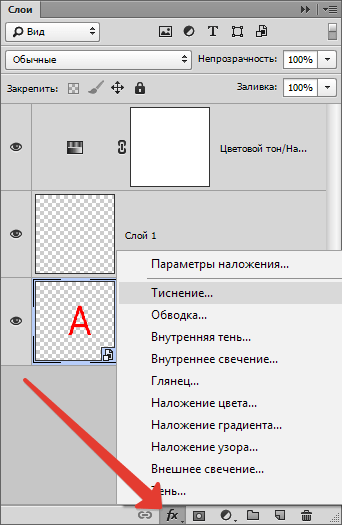
Перемещаем курсор мыши в правый верхний угол интерфейса программы. Находим меню «Основанная рабочая среда» (выделено красным), щелкаем по нему 1 раз. Появляется контекстное меню, в нём выбираем вкладку «Сбросить основная рабочая среда». Готова!
http://ps-blog.ru/
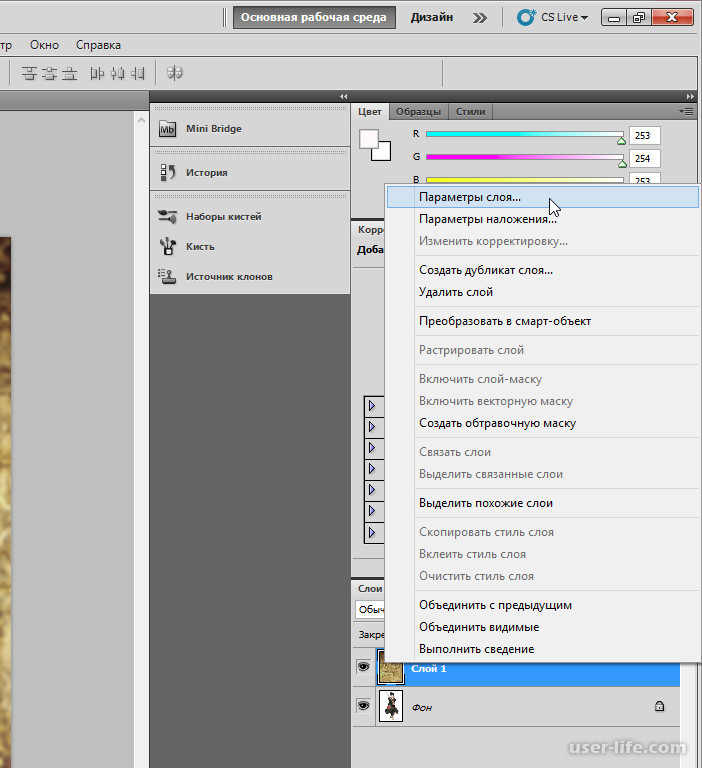
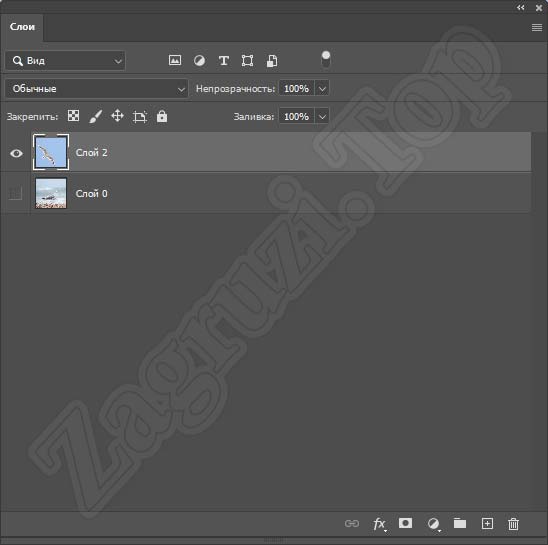
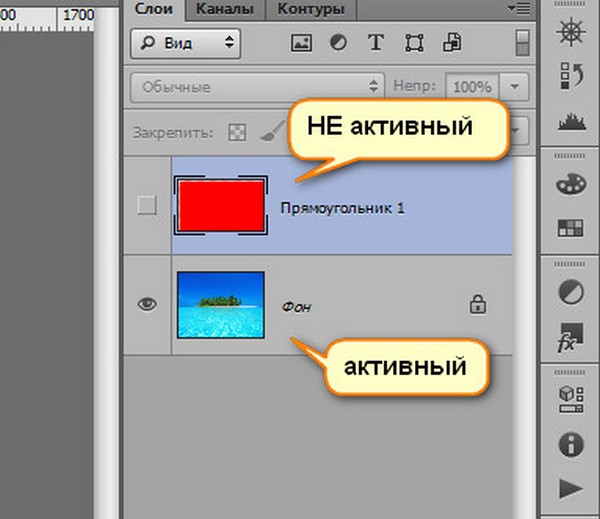
Теперь перейдем к восстановлению инструментов и их параметров. Перемещаем курсор мыши в левый верхний угол. Находим миниатюру активного инструмента, в моём случае активный инструмент «Перемещение» (выделено красным). Щёлкаем правой кнопкой мыши по миниатюре, появляется контекстное меню, в котором 2 вкладки. Выбираем ту которая нам нужна. Ниже под скриншотом описание вкладок.
Находим миниатюру активного инструмента, в моём случае активный инструмент «Перемещение» (выделено красным). Щёлкаем правой кнопкой мыши по миниатюре, появляется контекстное меню, в котором 2 вкладки. Выбираем ту которая нам нужна. Ниже под скриншотом описание вкладок.
http://ps-blog.ru/
Первая вкладка: «Восстановить инструмент», если вы выбираете эту вкладку, вы восстанавливаете активный инструмент.
Вторая вкладка: «Восстановить все инструменты», выбираем, если нужно восстановить все инструменты. Готова!
А теперь, чтобы закрепить этот очень простой и полезный навык, попробуйте у себя на компьютере нарочно сбить параметры инструментов и панелей, а затем всё восстановить.
P.S. Если вам понравилась моя статья ставьте лайки, подписывайтесь на бесплатную рассылку новостей, чтобы первыми получать самые новые, полезные уроки по Фотошопу.
Понравилась статья — поделитесь с друзьями! До встречи в следующем уроке;)
Где найти панель инструментов Photoshop? / Ёлпер
Панель инструментов программы Adobe Photoshop содержит все основные средства для рисования и обработки изображений. Если вдруг вы случайно закрыли эту панель, то в этом ёлпере показано, где можно её найти.
Выберите меню Окно => Инструменты (Window => Tools).
Этого достаточно, чтобы вернуть панель инструментов. Обычно панель появляется слева, но это зависит от ваших личных настроек.
Если панель болтается отдельно от Photoshop и вы хотите, чтобы она стала частью окна Photoshop, возьмите панель мышкой за заголовок (зажмите левую кнопку мышки на заголовке).
И аккуратно тащите панель в любой угол окна Photoshop, пока с края окна не появится синяя линяя. Как только вы увидите синюю линию, отпускайте левую кнопку мышки.
Панель должна прилепиться к окну Photoshop.
Если вы не достаточно опытный пользователь ПК (компьютера), то с первого раза может не получиться. Пробуйте, тренируйтесь и все обаятельно получится!
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию инструмент «Перо» меняется на инструмент «Добавить точку привязки», когда вы размещаете его над выбранным контуром, или на инструмент «Удалить точку привязки», когда вы размещаете его над точкой привязки. Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
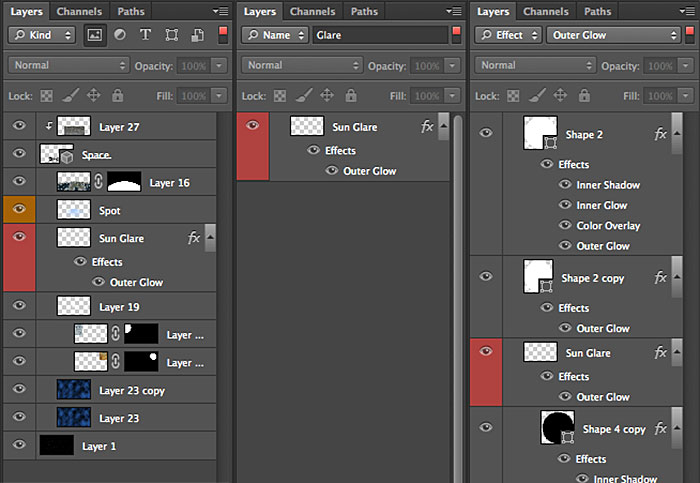
.основ Photoshop слоев | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза.
Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, где вы можете выбирать слои и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начиналось с нового предустановленного пустого изображения с белым фоном.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения.
Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть слои ниже.Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя.
Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.
На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы также выбрать слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве. Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.
 На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте рассмотрим функции, которые вы будете чаще всего использовать при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии выкройки, где эти две фотографии накладываются друг на друга.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте о том, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте о том, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок непрозрачности в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я перехожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, а инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть много возможностей для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок непрозрачности в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Кстати, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подняться на панель параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения поверх того, какой слой выбран в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании от любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании от любого угла внутрь. Если вы хотите, чтобы добавленное фото было примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift и перехожу к этому другому углу и перетаскиваю туда, чтобы добавить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и щелкнув там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть еще много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Когда я перехожу к изображению и нажимаю для рисования, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн с несколькими изображениями в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите Place.
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
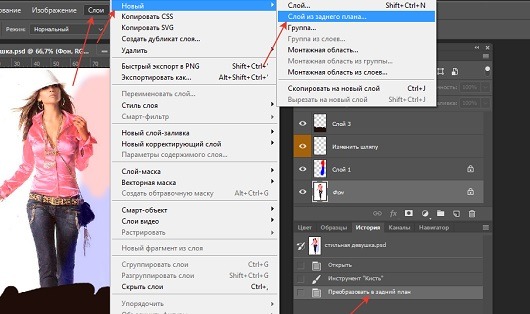
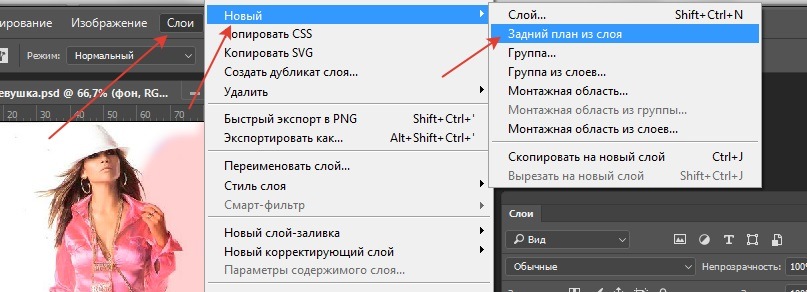
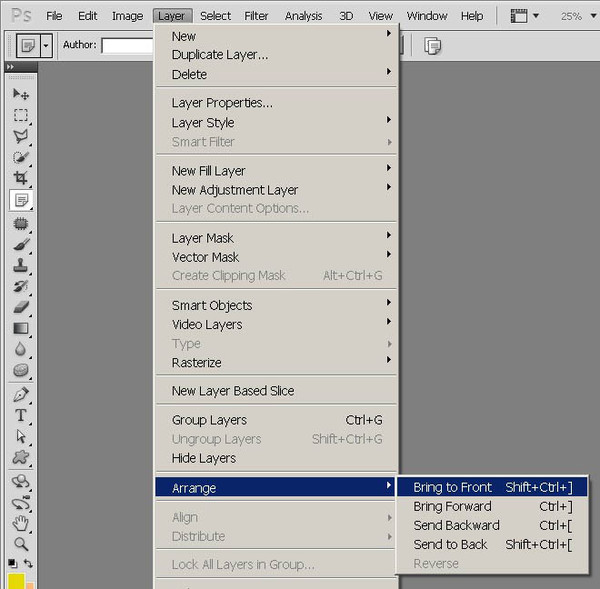
Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно быть позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберите фоновый слой, чтобы увидеть что-то еще, чего вы не можете сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и попытаюсь переместить, и я просто получаю сообщение, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, но у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.Теперь, что, если вы действительно хотите иметь специальный фоновый слой, но у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спускаюсь в нижнюю часть панели «Слои» и нажимаю кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спускаюсь в нижнюю часть панели «Слои» и нажимаю кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.

- Чтобы изменить слой Background на обычный слой, щелкните значок замка справа от имени слоя на панели Layers .
Как восстановить внешний вид Adobe Photoshop по умолчанию
Если ваше рабочее пространство Adobe Photoshop выглядит странно, есть простое исправление, чтобы оно выглядело именно так, как вы привыкли.
Один из наиболее ошеломляющих аспектов Photoshop для начинающих — это огромное количество открытых панелей и то, как эти панели иногда могут исчезнуть.
Если панель, с которой вы привыкли работать, пропала, и вы не можете понять, куда она пропала, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Как восстановить панели в Photoshop
Если дело в отсутствии панели, есть очень простое решение.Скажем, панель инструментов слева исчезла: просто перейдите к опции Window в меню и убедитесь, что установлен флажок Tools .
Этот процесс одинаков для любой панели, указанной в меню «Окно». Щелкните его, чтобы выбрать его, и он снова появится на вашем экране.
Щелкните его, чтобы выбрать его, и он снова появится на вашем экране.
Если есть панель, которую вы не хотите использовать, вы также можете закрыть ее, нажав кнопку меню в углу панели и нажав Закрыть .
Как восстановить внешний вид Photoshop по умолчанию
Если вся программа для вас выглядит совершенно иначе, скорее всего, ваше рабочее пространство было изменено.
В Photoshop есть ряд предустановленных рабочих пространств, из которых вы можете выбирать.Эти рабочие пространства открывают панели, которые полезны для пользователей в зависимости от того, что они делают. Для этого у них есть рабочее пространство для 3D-дизайна, графического и веб-дизайна, моушн-дизайна, рисования и фотографии.
Adobe также предлагает рабочее пространство Essentials по умолчанию, к которому вы, вероятно, уже привыкли.
Связанный: Как установить кисти в Adobe Photoshop
Вы можете выбрать свое рабочее пространство, перейдя в Window > Workspace и выбрав один из вариантов, перечисленных выше.
Если вы вернулись в Photoshop и обнаружили, что панели, к которым вы привыкли, больше не открываются, просто перейдите в Window > Workspace > Reset Essentials .(Если вы используете одно из других рабочих пространств, предлагаемых Photoshop, оно должно отображаться в списке под параметром «Сброс».)
Если ни одно из этих рабочих пространств не соответствует вашим потребностям, вы можете открыть все свои панели и перейти к Window > Workspace > New Workspace , и Photoshop захватит все расположения ваших панелей.Он также может захватывать и сочетания клавиш, меню и параметры панели инструментов, которые вы могли настроить.
Вы можете перетаскивать панели, изменять их порядок, закрывать, открывать или свертывать, пока ваше рабочее пространство не будет выглядеть именно так, как вам нравится, прежде чем сохранять.
Когда вы изменяете настройки инструмента в Photoshop, ваши настройки сохраняются, чтобы вы могли использовать их при следующем редактировании изображения. Если вы сбрасываете Photoshop, вам нужно будет сбросить и эти настройки инструмента.
Если вы сбрасываете Photoshop, вам нужно будет сбросить и эти настройки инструмента.
Вот как это сделать:
- Выберите один из инструментов на панели инструментов.Помните, что вы сбрасываете все инструменты, а не только тот, который вы выбрали.
- Если вы работаете в Windows, нажмите и удерживайте Ctrl и щелкните значок инструмента вверху. Пользователям Mac необходимо, удерживая кнопку Control , щелкнуть значок инструмента вверху.
- Выберите опцию Сбросить все инструменты .
- Нажмите OK в приглашении на экране, и все ваши инструменты будут сброшены.
Как сбросить все ваши настройки в Photoshop
Photoshop сохраняет ваши индивидуальные настройки в файле настроек.Если вы хотите вернуть Photoshop к тому состоянию, в котором он был при первой установке, вы можете удалить файл настроек, и это полностью сбросит приложение.
Имейте в виду, что ни одна из ваших настроек не будет сохранена, поэтому сделайте резервную копию всего, что вам понадобится позже.
Связанный: Окончательное руководство по резервному копированию данных Windows 10
Затем выполните следующие действия, чтобы полностью сбросить Photoshop:
- Закройте Photoshop, если он запущен на вашем компьютере.
- Если вы работаете в Windows, нажмите и удерживайте Shift + Ctrl + Alt и дважды щелкните ярлык Photoshop . Если вы используете Mac, нажмите и удерживайте клавиши Shift + Command + Option и запустите Photoshop .
- Вы получите сообщение с вопросом, хотите ли вы удалить файл настроек Photoshop. Щелкните Да , чтобы продолжить.
Photoshop должен вернуться к заводским настройкам.
Настройка любимого редактора с нуля
Как только Photoshop вернется к стилю по умолчанию, вы можете настроить его в соответствии со своими предпочтениями.Вы можете перемещать панели, настраивать параметры по умолчанию для определенных инструментов, скрывать и отображать различные параметры и т. Д. Как изменить интерфейс любимого графического редактора — решать вам.
Д. Как изменить интерфейс любимого графического редактора — решать вам.
Если Photoshop — ваше приложение для всех задач редактирования, вам следует изучить несколько полезных советов и приемов Photoshop.Это позволит вам раскрыть некоторые скрытые функции и максимально использовать возможности этого приложения на вашем компьютере.
10 навыков Photoshop, которые необходимо знать начинающим фотографамPhotoshop — один из важнейших инструментов для фотографов любого уровня подготовки.Однако, когда вы впервые начнете использовать его, это может быть довольно сложно.
Об авторе Махеш Маквана (Опубликовано 60 статей)Махеш — технический писатель в MakeUseOf.Он писал технические практические руководства около 8 лет и охватил множество тем. Он любит учить людей тому, как можно максимально эффективно использовать свои устройства.
Ещё от Mahesh MakvanaПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Как сбросить инструменты и панель инструментов в Photoshop CC
Автор Стив Паттерсон.
Команда Photoshop Reset All Tools существует уже давно. В предыдущих версиях Photoshop при выборе «Сбросить все инструменты» все настройки инструментов на панели параметров сбрасывались до значений по умолчанию. Это удаляет все использованные ранее пользовательские настройки. Однако сброс всех инструментов , а не , — это сброс самой панели инструментов до ее макета по умолчанию.Если вы хотите восстановить все инструменты по умолчанию, вам нужно будет пройтись по каждой точке на панели инструментов по одному и вручную выбрать инструмент по умолчанию.
В Photoshop CC нам больше не нужно этого делать. Команда «Сбросить все инструменты» по-прежнему сбрасывает инструменты до их значений по умолчанию на панели параметров. Но теперь он также сбрасывает каждое место на панели инструментов обратно на основной инструмент по умолчанию.
Улучшенная команда «Сбросить все инструменты» была впервые добавлена в Photoshop CC 2014. Но поскольку она не привлекла к себе большого внимания, многие пользователи Photoshop не знают о ней.Чтобы использовать его и следовать этому руководству, вам необходимо запустить Photoshop CC (Creative Cloud). Вы также захотите убедиться, что ваша копия Photoshop CC обновлена.
Но поскольку она не привлекла к себе большого внимания, многие пользователи Photoshop не знают о ней.Чтобы использовать его и следовать этому руководству, вам необходимо запустить Photoshop CC (Creative Cloud). Вы также захотите убедиться, что ваша копия Photoshop CC обновлена.
Это урок 3 из 10 нашей серии «Изучение интерфейса Photoshop». Давайте начнем!
Панель инструментов Photoshop
В предыдущем уроке этой серии мы узнали все о панели инструментов в Photoshop. Панель инструментов — это место, где Photoshop хранит все свои различные инструменты, от инструментов выбора до инструментов редактирования, инструментов ввода, инструментов фигур, инструментов навигации и многого другого.На самом деле инструментов так много, что не все из них могут быть отображены на панели инструментов сразу. Многие инструменты Photoshop скрыты за другими инструментами.
Загрузите это руководство в виде готового к печати PDF-файла!
Инструменты по умолчанию
Например, Photoshop включает в себя четыре основных инструмента геометрического выбора — инструмент прямоугольной области, инструмент эллиптической области, инструмент выделение в одну строку и инструмент выделения в один столбец . Для экономии места все четыре инструмента размещены вместе в одном месте на панели инструментов.По умолчанию видимым является инструмент Rectangular Marquee Tool. Это инструмент по умолчанию для группы:
Для экономии места все четыре инструмента размещены вместе в одном месте на панели инструментов.По умолчанию видимым является инструмент Rectangular Marquee Tool. Это инструмент по умолчанию для группы:
Панель инструментов, на которой по умолчанию отображается инструмент «Прямоугольная область».
Скрытые инструменты
За большинством инструментов по умолчанию на Панели инструментов скрываются другие инструменты, вложенные в одно и то же место. Чтобы просмотреть другие инструменты, либо щелкните и удерживайте , либо щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке инструмента по умолчанию.Появится всплывающее меню со списком других инструментов, скрытых за ним. Щелкните название инструмента, чтобы выбрать его. Я выберу Elliptical Marquee Tool, просто чтобы выбрать что-то другое:
Используйте раскрывающееся меню, чтобы выбрать любой из скрытых инструментов.
Инструмент по умолчанию больше не отображается
Однако обратите внимание, что после выбора другого инструмента (в данном случае, инструмента Elliptical Marquee Tool) панель инструментов больше не отображает инструмент по умолчанию в этом месте. Вместо этого отображается выбранный мной новый инструмент.Это потому, что Photoshop всегда показывает — последний выбранный инструмент , что означает, что вы не всегда будете видеть инструмент по умолчанию. Чтобы выбрать инструмент по умолчанию (инструмент Rectangular Marquee Tool) на этом этапе, мне нужно будет щелкнуть и удерживать или щелкнуть правой кнопкой мыши (Win) / Control-щелкнуть (Mac) на инструменте Elliptical Marquee Tool и затем выберите инструмент Rectangular Marquee Tool из выпадающего меню:
Инструмент «Эллиптическая область» заменил инструмент «Прямоугольная область» в качестве видимого инструмента в группе.
То же самое верно и для инструментов выделения произвольной формы Photoshop (инструмент «Лассо», инструмент «Многоугольное лассо» и инструмент «Магнитное лассо»). Инструмент «Лассо» — это инструмент по умолчанию для группы, поэтому мы видим его изначально. Чтобы выбрать один из других инструментов в группе, нам нужно щелкнуть и удерживать или щелкнуть правой кнопкой мыши (Win) / Control-щелкнуть (Mac) на инструменте Лассо, а затем выбрать другой инструмент из всплывающее меню. Я выберу инструмент Polygonal Lasso Tool:
Инструмент «Лассо» — это инструмент по умолчанию для группы, поэтому мы видим его изначально. Чтобы выбрать один из других инструментов в группе, нам нужно щелкнуть и удерживать или щелкнуть правой кнопкой мыши (Win) / Control-щелкнуть (Mac) на инструменте Лассо, а затем выбрать другой инструмент из всплывающее меню. Я выберу инструмент Polygonal Lasso Tool:
По умолчанию инструменты «Многоугольное лассо» и «Магнитное лассо» скрываются за инструментом «Лассо».
После выбора нового инструмента мы видим, что инструмент Polygonal Lasso Tool заменил стандартный инструмент Lasso Tool в качестве видимого инструмента в этом месте. Опять же, это потому, что Photoshop всегда отображает последний выбранный инструмент. Фактически, теперь у нас есть , две точки на панели инструментов, где теперь виден инструмент, отличный от основного инструмента по умолчанию:
Инструмент «Многоугольное лассо» заменил стандартный инструмент «Лассо» на панели инструментов.
Выбор дополнительных инструментов
Мы не будем рассматривать все места на Панели инструментов, но я быстро изменю некоторые из них.Я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) в инструменте быстрого выбора и выбираю Magic Wand Tool из всплывающего меню:
Выбор инструмента Magic Wand Tool из-за инструмента Quick Selection Tool.
Затем я щелкните правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте кадрирования, выберите инструмент кадрирования перспективы, скрывающийся за ним:
Выбор инструмента «Перспектива» из-за стандартного инструмента «Кадрирование».
Наконец, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на Eyedropper Tool и выбираю Photoshop Ruler Tool во всплывающем меню:
Выбор линейки из-за инструмента «Пипетка».
После выбора этих других инструментов мы видим, что моя панель инструментов загромождена инструментами, отличными от настроек по умолчанию. Это не большая проблема, но может сбивать с толку, когда вы изучаете Photoshop (особенно если вы пытаетесь следовать руководствам, в которых вас просят выбрать инструменты по умолчанию). Во время работы это также может доставлять неудобства:
Панель инструментов показывает несколько мест, где инструмент по умолчанию был заменен.
Как сбросить настройки панели инструментов и инструментов Photoshop
Шаг 1: Выберите инструмент по умолчанию
К счастью, теперь у нас есть способ мгновенно сбросить панель инструментов Photoshop до ее макета по умолчанию благодаря улучшенной команде «Сбросить все инструменты».Но прежде чем мы сбросим панель инструментов, нам нужно сделать один важный шаг. Чтобы это сработало, нам сначала нужно выбрать место на панели инструментов, где инструмент по умолчанию — , все еще видимый . В моем случае (и, скорее всего, в вашем тоже) место в самом верху панели инструментов все еще показывает Move Tool . Инструмент «Перемещение» является инструментом по умолчанию для этой группы. Щелкните инструмент «Перемещение», чтобы выбрать его. Вы также можете выбрать инструмент «Перемещение», нажав на клавиатуре букву V .Обратите внимание, что сам инструмент «Перемещение» здесь не важен. Вы можете выбрать любой инструмент, если он является инструментом по умолчанию для своей группы:
В моем случае (и, скорее всего, в вашем тоже) место в самом верху панели инструментов все еще показывает Move Tool . Инструмент «Перемещение» является инструментом по умолчанию для этой группы. Щелкните инструмент «Перемещение», чтобы выбрать его. Вы также можете выбрать инструмент «Перемещение», нажав на клавиатуре букву V .Обратите внимание, что сам инструмент «Перемещение» здесь не важен. Вы можете выбрать любой инструмент, если он является инструментом по умолчанию для своей группы:
Выбор инструмента «Перемещение» в верхней части панели инструментов.
Шаг 2. Выберите «Сбросить все инструменты» на панели параметров.
Если на панели инструментов выбран инструмент по умолчанию, если вы посмотрите на панель параметров в верхней части экрана, вы найдете параметр Предустановки инструментов в крайнем левом углу. Параметр «Наборы инструментов» не имеет собственного значка.Вместо этого отображается значок того инструмента, который выбран в данный момент. В моем случае это инструмент перемещения:
В моем случае это инструмент перемещения:
Параметр «Предварительные настройки инструмента» в крайнем левом углу панели параметров.
Чтобы вернуть панель инструментов к ее макету по умолчанию, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) на значке «Наборы параметров инструмента». Затем выберите Reset All Tools из меню:
Выбор команды «Сбросить все инструменты».
Шаг 3: Нажмите ОК
Чтобы подтвердить, что вы хотите сбросить инструменты и панель инструментов, нажмите OK:
Щелкните OK, чтобы восстановить инструмент и настройки панели инструментов по умолчанию.
И вот так моя панель инструментов вернулась к своему первоначальному виду, и все инструменты по умолчанию снова стали видимыми. И, если бы я выбрал какой-либо из инструментов, я бы увидел, что все его параметры на панели параметров были сброшены до значений по умолчанию:
Для каждой точки был мгновенно восстановлен инструмент по умолчанию благодаря улучшенной команде «Сбросить все инструменты».
Решено: как отключить режим 3D в Photoshop cc? — Сообщество поддержки Adobe
Хорошо, ребята, рабочие области — это просто сохраненные представления вашего пользовательского интерфейса. Все панели можно скрыть вручную или сделать видимыми в меню Windows. Здесь все живут. При изменении рабочего пространства панели меняются по положению и видимости. В Photoshop по умолчанию есть несколько предустановок. Это те, которые перечислены в раскрывающемся списке рабочей области. Вы можете включать, отключать любые панели и перемещать их куда хотите.Затем сохраните его как новую рабочую область.
Когда рабочее пространство активно и вы изменяете видимость или положение панели, вы находитесь в несохраненном состоянии рабочего пространства. Это ваша возможность сохранить или восстановить настройки по умолчанию.
В раскрывающемся списке рабочего пространства в пункте меню сброса будет указано, какое рабочее пространство вы используете. Это дает вам знать, что вы не сбрасываете неправильное рабочее пространство. Переключаясь между рабочими пространствами и возвращаясь, вы обнаружите, что ваша настройка остается такой, как вы ее оставили, даже если вы не сохранили рабочее пространство.Считайте значение по умолчанию отправной точкой.
Переключаясь между рабочими пространствами и возвращаясь, вы обнаружите, что ваша настройка остается такой, как вы ее оставили, даже если вы не сохранили рабочее пространство.Считайте значение по умолчанию отправной точкой.
Просто помните, что сброс рабочего пространства делает именно это, и нет возможности вернуться к отредактированному рабочему пространству, если вы не сохранили его предварительно.
.Как перевернуть слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (чтобы войти в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Что делать если пропали слои в фотошопе.
Инструкция
Панель слоев во включенном состоянии может иметь два варианта отображения. Чтобы ее развернуть, достаточно щелкнуть мышкой по иконке «Слои» на панели, которая обычно размещается у правого края окна.
Раскройте в меню Photoshop раздел «Окно» и поставьте отметку напротив пункта «Слои», если отображение этой панели выключено. Это можно сделать, не только щелкая нужные надписи указателем мыши, но и с помощью клавиатуры. Для раскрытия раздела меню нажмите сначала клавишу Alt (левую или правую — не важно), а затем клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Так как нужная строка ближе к концу списка, то быстрее можно добраться до нее с помощью стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
Можно обойтись без меню редактора, так как команде включения/выключения панели слоев назначена «горячая клавиша», нажатие которой при выключенной панели приводит к ее появлению, а при включенной оказывает обратное действие. Эта клавиша — F7, используйте ее для быстрого отображения или сокрытия этого элемента интерфейса.
Большинство составных частей рабочей среды Photoshop могут свободно перемещаться пользователем. Это удобно, но иногда неосторожным движением можно задвинуть какую-нибудь из них так, что становится совершенно непонятно, как ее вернуть на доступное для обычной настройки пространство. Такое случается и с панелью слоев: найти ее на экране невозможно, хотя в меню графического редактора напротив соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» способом — загрузите другой вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (например, «Рисование» или «Основная рабочая среда»).
Довольно часто для уменьшения веса изображения фотографы отключают
Вам понадобится
- — персональный компьютер;
- — установленное программное обеспечение — «Фотошоп», любая версия;
- — снимок, в котором нужно отключить слои.

Инструкция
Как правило, файлы изображений, содержащие большое количество слоев (особенно это касается разнообразных и шаблонов), довольно объемные по весу. Для некоторого их облегчения многие фотодизайнеры отключают
В рабочем окне на верхней панели меню найдите пункт «Файл». Он располагается с левой стороны. Кликните на эту кнопку и из списка опций выберите «Сохранить как». После чего в открывшемся окне укажите место расположения изображения, которое необходимо обработать.
Для удобства просмотра фотографий на свободном месте рабочего пространства кликните правой кнопкой мыши и выберите вид «Эскизы страниц». В нижней строке укажите формат используемого изображения. Для работы со слоями наиболее предпочтительны PNG и PSD.
Когда необходимая фотография появится в рабочем окне, приступайте к обработке слоев. Открыть экран, в котором они все «высветятся», можно, нажав на клавиатуре «горячую» клавишу F7 или выбрав в панели меню раздел «Окно».
После этого в дополнительном окне появится перечень всех имеющихся в фотографии слоев. Для их включения / отключения достаточно в левом столбике открывшегося экрана кликнуть левой кнопкой мыши в соответствующих квадратах. «Увидеть» слой поможет проставленный знак «глаз». Если отключить данную пиктограмму, слой автоматически скроется с изображения.
Таким способом вы можете спрятать или открыть на фотографии часть слоев или все сразу.
Структура слоев в программе Adobe Photoshop – часть основного инструментария, дающего возможность дизайнеру работать с плоским цифровым изображением, как с системой независимых графических объектов, накладываемых друг на друга, и составляющих единую композицию. Создание каждого нового слоя увеличивает гибкость обработки изображения, делает возможным осуществление многих операций по ретуши, цветокоррекции, наложению эффектов и т.д.
Инструкция
Система слоев программы представляет собой подобие взятой из реальной жизни стопки плоских изображений, как если бы вы составляли коллаж из вырезанных откуда-то бумажных иллюстраций и кусочков разноцветной бумаги, раскладывали их на столе одну поверх другой – некоторые перекрывали бы друг друга, какие-то были видны частично, какие-то торчали бы за пределы рабочей поверхности.
Слои программы фотошоп могут быть нескольких типов.
Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты , рисунков и т.п.
В-третьих, это могут быть слои, не имеющие собственного изображения, но выполняющие служебные функции – как правило это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.
В списке слоев, как правило, есть один особенный слой – он обозначен именем Background или Фон, – обладающий значительными ограничениями, по сравнению с прочими слоями: он имеет размер жестко привязанный к рабочему размеру композиции, он не может быть сдвинут со своего места, и не обладает прозрачностью/ Находясь при этом, на самой последней строчке в списке слоев, по умолчанию он является основой всей композиции, все прочие слои располагаются выше этого фонового слоя.
 Когда вы в первый раз открываете любое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из единственного слоя, имеющего тип Background.
Когда вы в первый раз открываете любое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из единственного слоя, имеющего тип Background.Все прочие слои, создаваемые во время работы могут иметь более свободные параметры и использоваться более гибко.
— прежде всего, они могут иметь любые габариты – их высота и ширина может быть как меньше рабочего поля вашей композиции, так и больше него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.
— во вторых, каждый слой может иметь один из свободно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь общая степень его прозрачности, управляемая отдельным параметром. А также тот математический , по которому будет определяться взаимодействие – он может затемнять или высветлять подлежащее изображение, влиять на его теневые области или быть видимым только на светлых участках, оказывать воздействие на цвет, насыщенность, и т.
 п.
п.— в третьих, каждый слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет каждого ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, невидимым или полупрозрачным. То есть, например, у вас есть прямоугольная , а вам нужно, чтобы был виден лишь ее участок в форме овала, за пределами которого слой должен быть невидимым. Чтобы добиться этого вы можете в нужном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
Так как слой типа Background, как уже говорилось выше, не может менять ни своей прозрачности, ни своих геометрических размеров, то чаще всего, самая необходимая операция – это избавление от этих ограничений, т.е. создание из слоя Background полноценного слоя.
Для этого, открываем в программе Adobe Photoshop . Делаем видимым панель со списком слоев (F7 или пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.
Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.
Теперь полученный слой можно передвигать, растягивать – увеличивать и уменьшать в размерах, относительно поля композиции, – стирать, удалять или маскировать в нем ненужные участки и т.п.
Вы можете продублировать слой, иногда это нужно для операций редактирования, когда некоторые участки необходимо модифицировать, но исходное изображение на всякий случай должно остаться нетронутым. Тогда, выбрав в списке слоев нужный слой, находим в главном меню команду Layer>New> Layer via Copy (Слой путем копирования). В панели слоев это можно сделать, просто перетащив мышкой строчку с нужным слоем на с иконкой «чистого листа» внизу панели.
На отдельный слой можно сдублировать не весь исходный слой, а какой-то его участок. Для этого можно сначала сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новый слой будет скопирован лишь фрагмент исходного.
Для этого можно сначала сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новый слой будет скопирован лишь фрагмент исходного.
Для любого изображения, вставленного в композицию через буфера обмена, будет автоматически создан свой новый уникальный слой.
При создании геометрических примитивов или надписи инструментами фотошопа, для каждого созданного объекта также будет автоматически генерироваться собственный слой.
Корректирующие слои, с помощью которых осуществляются операции цветокоррекции, можно создать как через меню Layer>New Adjustment Layer, или найдя внизу панели слоев значок с разделенным надвое черно-белым кружком. Далее у вас появляется возможность выбрать один из типов корректирующего слоя. Такой слои и будет создан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит наличие мерцающих пунктирных линий по контурам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Обратите внимание
По ходу работы с композицией, в списке слоев может накопиться достаточно много строк. Чтобы упорядочить большое количество слоев, их можно сгруппировывать по папкам, можно объединять в один слой, слив друг с другом. При этом всегда необходимо помнить, что как создание нового слоя увеличивает гибкость редактирования и расширяет возможности в обработке картинки, так и уничтожение его – слияние с другими – лишает, порой безвозвратно, вас доступа к информации об изображении и возможности в редактирования того или иного объекта или фрагмента. Нужно всегда отдавать себе отчет в том, действительно ли модификация изображения на этом отдельном слое окончена и он вам никогда больше не понадобится.
При возникновении сбоев в работе операционной системы, необязательно в Windows, функциональность некоторых программ резко идет на спад. К примеру, иногда в браузере Firefox пропадают несколько панелей, таким образом, трудно перейти на интернет-страницу даже с использованием поисковых систем.
К примеру, иногда в браузере Firefox пропадают несколько панелей, таким образом, трудно перейти на интернет-страницу даже с использованием поисковых систем.
Вам понадобится
- — Интернет-браузер Mozilla Firefox.
Инструкция
При запуске браузера вы можете обнаружить, что среди отображаемых панелей не осталось панели навигации, адресной строки и т.д. Бывают случаи, когда по «счастливому» стечению обстоятельств пропадают абсолютно все панели. В таких случаях не стоит паниковать, заново переустанавливать ваш интернет-браузер или, куда хуже, обновлять версию операционной системы.
Практически все предустановки программ можно изменить через меню настроек, но как быть, если и это меню не отображается. В последних релизах браузера эта недоработка была исправлена, и при нажатии на клавишу Alt верхняя строчка меню появляется. Стоит отпустить клавишу и меню снова исчезнет.
Следовательно, вам необходимо зажать клавишу Alt, нажать меню «Вид» и выбрать элемент «Панели инструментов». В открывшемся списке необходимо пометить флажками отсутствующие панели в верхней части браузера. Также расположение панелей и отдельных значков можно изменить после выбора пункта «Настроить» элемента меню «Панели инструментов».
В открывшемся списке необходимо пометить флажками отсутствующие панели в верхней части браузера. Также расположение панелей и отдельных значков можно изменить после выбора пункта «Настроить» элемента меню «Панели инструментов».
В открывшемся окне вам будут доступны не только панели, но и другие значки (команды), которые по умолчанию не добавляются в браузер с целью сэкономить пространство для отображения интернет-страниц. К примеру, если вы используете информацию со страниц для цитирования в форумах, интернет-пейджерах или других средствах общения, можно вывести элементы работы с текстом (команды «вставить», «вырезать» и «копировать»).
Если вы точно не помните, какая панель и где была расположена, достаточно нажать кнопку «Восстановить» в открытом окне и все панели примут прежнее расположение. Также вы можете изменить отображение действующих значков, добавив к ним подписи либо убрав значки, оставив лишь текст (выпадающий список «Показывать»). Для завершения работы с настройками панелей инструментов нажмите кнопку «Закрыть», перезагрузка браузера не требуется.
Панели в Фотошопе — важная составляющая программы. На них располагается основная информация и инструменты для работы. Трудиться без панелей не представляется возможным, если по какой-либо причине они исчезли из поля зрения, их необходимо восстановить.
Чтобы наиболее понятно объяснить для чего нужна панель инструментов, мы проведём некую аналогию с бытовой жизнью. Представим, что вам нужно собрать небольшой шкаф для вещей. Все полки и двери разобраны, но у вас имеется куча винтиков, саморезов для его установки. Однако, у вас нет ни одной отвёртки либо другого конструктивного прибора. Естественно никаких действий вы не сможете выполнить со своим будущим шкафом. Так и в программе Adobe Photoshop : изображение будет представителем мебели, саморезы, шпунтики и винтики представляют собой встроенные функции Фотошопа, а область инструментов (расположена, кстати, слева) для работы с фотографиями будет отвёрткой. Без неё вы никаким образом не сможете обработать фотографию так, как надо.![]()
Вернуть инструментальную панель очень просто
Конечно, отсутствие такой функции на рабочей области не значит, что не сможете пользоваться пунктами этой панели. Для каждого из них назначена горячая клавиша . Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши , даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Стандартное расположение элементов интерфейса
Как в Фотошопе вернуть панель инструментов?
Предположим, что она у вас исчезла. Не важно каким образом, главное, что её больше нет. Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
- На верхней области меню выбираем «Окно».

- Внизу появившегося окна поставьте галочку возле слова «Инструменты».
Вот и всё, теперь область функций снова будет верно вам служить и помогать в обработке фотографий и других изображений .
Включить и выключить панель можно в меню «Окно»
Как убрать инструменты?
Как бы парадоксально ни звучало, но вам может понадобится не как вернуть панель в Фотошопе, а как её убрать. Это делается тоже легко, тем более потом у вас получится её вернуть согласно предыдущей инструкции из двух шагов. Что же делать?
- Зайдите в пункт «Окно» из верхнего основного меню Adobe Photoshop.
- Уберите галочку с пункта «Инструменты».
- Если этот способ вам не по душе, то вы можете левой кнопкой мыши передвинуть существующую панель инструментов от края экрана в любое положение, а затем нажать на появившийся крестик в правом верхнем углу панели приборов для редактирования.
Инструкция
Откройте в программе Adobe Photoshop панель инструментов, которая содержит информацию о проделанных вами операциях. Для этого откройте меню «Окна» в верхней панели графического редактора и отметьте галочкой пункт «История». После этого в правом нижнем углу у вас должно появиться новое дополнительное окно с двумя вкладками – «История» и «Операции» (History/Actions в английской версии Adobe Photoshop).
Для этого откройте меню «Окна» в верхней панели графического редактора и отметьте галочкой пункт «История». После этого в правом нижнем углу у вас должно появиться новое дополнительное окно с двумя вкладками – «История» и «Операции» (History/Actions в английской версии Adobe Photoshop).
Выберите первую и просмотрите историю изменений с текущим файлом. Для того чтобы восстановить слои , верните проделанную над файлом работу на нужный уровень, при котором все слои были на месте.
Воспользуйтесь также альтернативным методом отката изменений для возврата слоев в программе Adobe Photoshop. Для этого, находясь в меню редактирования текущего изображения, нажмите сочетание клавиш Shift+Ctrl+Z или Alt+Ctrl+Z для перехода к возврату или повторению того или иного совершенного над изображением действия.
Также вы можете это сделать из главного меню документа, воспользовавшись пунктом « » и «Повторить действие» в «Редактировании» на панели программы сверху. Этот способ не такой удобный, как первый, поскольку вам недоступен просмотр всей истории изменений, по которой намного легче сориентироваться и вернуть редактирование рисунка на нужную позицию.
Установите в памяти программы Adobe Photoshop максимальное количество хранимых в памяти операций, это вам поможет в том случае, если вы часто выполняете много действий над изображениями, и их последовательность содержит слишком много пунктов для хранения в памяти при настройках по умолчанию. Это делается в настройках памяти в меню «Редактирование». Вы можете изменить количество запоминаемых программой шагов до 1000, однако при этом учтите, что при Photoshop будет задействовать большее количество системных ресурсов.
Обратите внимание
При повторном открытии изображения после его сохранения слои восстановить невозможно.
Иногда оптимизация рабочего пространства оборачивается для пользователя злобным монстром. Например, когда случайное нажатие на определенную клавишу прячет от глаз какую-то нужную панель или окошко меню. Adobe Photoshop не исключение, если принять во внимание количество возможностей для работы с растровыми изображениями, которые он может предоставить.
Инструкция
Запустите Adobe Photoshop и откройте пункт меню Window. Здесь находятся пункты для включения/выключения панелей программы. Активированные панели отмечены галочками. Так, чтобы включить или выключить какую-либо из панелей, просто кликните по ней левой кнопкой мыши. Также вы можете воспользоваться горячими клавишами, чтобы включать/выключать панели, к примеру, чтобы убрать или восстановить панель слоев, просто нажмите F7.
Нажмите Tab. Эта горячая клавиша позволяет спрятать или установить разом строку состояния, панель инструментов и все палитры. Если в таком положении нажать Shift+Tab, то появятся палитры. Если нажать Shift+Tab когда в программе отображается и панель инструментов, и строка состояния, и палитры, то палитры исчезнут. Повторное нажатие Shift+Tab вернет панель с палитрами.
Кроме того, вы можете самостоятельно настроить горячие клавиши для включения/выключения тех или иных панелей. Для этого нажмите пункт меню Window > Workspace > Keyboard Shortcuts & Menus и в появившемся окне откройте вкладку Keyboard Shortcuts. Убедитесь, что в выпадающем меню Shortcuts for активирован пункт Application menus и раскройте пункт Window. Кликните по пункту, горячую клавишу для которого вы хотите установить, справа от него появится поле для ввода.
Убедитесь, что в выпадающем меню Shortcuts for активирован пункт Application menus и раскройте пункт Window. Кликните по пункту, горячую клавишу для которого вы хотите установить, справа от него появится поле для ввода.
Как восстановить панель в фотошопе?
Ответ мастера:
Иногда оптимизация рабочего пространства на компьютере может сыграть с вами злую шутку. Например, если вы случайно нажали на какую-то определенную клавишу, после чего спряталась нужная панель либо окно меню. Adobe Photoshop не является исключением, ведь в нем присутствует большое количество возможностей для работы с растровыми изображениями, которые он предоставляет.
Сначала запустите Adobe Photoshop, а потом откройте в меню пункт Window. Здесь присутствуют пункты, которые включают или выключают панели программы. Все активные панели будут отмечены галочками. Если вы хотите включить какую-то панель, либо выключить ее, то просто нажмите на нее левой кнопкой мыши. Еще вы можете использовать горячие клавиши. Например, если вы хотите убрать либо восстановить панель слоев, то надо просто нажать F7.
Например, если вы хотите убрать либо восстановить панель слоев, то надо просто нажать F7.
Нажмите Tab. Такая горячая клавиша помогает установить или спрятать строку состояния, все палитры и панель инструментов все вместе. Если в данном положении нажать комбинацию Shift+Tab, то после этого появятся палитры. Если вы нажмете комбинацию Shift+Tab, когда в приложении отображается панель инструментов, палитра и строка состояния, то все палитры исчезнут. Если вы повторно нажмете Shift+Tab, то комбинация клавиш вернет панель с палитрами на место.
Вы также можете сами настроить горячие клавиши для того, чтобы включать и выключать желаемые панели. Для этого следует нажать пункт Window>Workspace>Keyboard Shortcuts & Menus, а в новом окне откройте Keyboard Shortcuts. Потом посмотрите, чтобы в новом выпадающем меню Shortcutsfor был активирован пункт Application menus. Затем раскройте вкладку Window. Далее нажимайте на пункт, для которого вы хотите установить требуемую горячую клавишу. Справа от пункта вы увидите поле для ввода.
Справа от пункта вы увидите поле для ввода.
Помните, что в качестве горячих клавиш можно использовать лишь функциональные клавиши — F1-F12, а еще комбинации Ctrl и иных кнопок. Если вы нечаянно укажите клавишу, которая уже используется, то приложение сообщит об этом при помощи надписи внизу окна – is already in use and will be removed from(далее будет указан пункт, именно для которого уже назначена данная клавиша). Под надписью вы увидите две кнопки Accept and go to conflict и Undo Changes. Если вы нажмете на первую надпись, то подтвердите замену горячей клавиши либо клавиш, а если вторую, то отмените смену кнопок.
Восстановление операций слоев программе “Adobe Photoshop” происходит так же, как и восстановление файла от проделанных изменений, однако, сделать это не всегда возможно, поскольку память программы хранит ограниченное число операций.
Вам понадобится
- — программа Adobe Photoshop.
Инструкция
 Для этого откройте меню «Окна» в верхней панели графического редактора и отметьте галочкой пункт «История». После этого в правом нижнем углу у вас должно появиться новое дополнительное окно с двумя вкладками – «История» и «Операции» (History/Actions в английской версии Adobe Photoshop).
Для этого откройте меню «Окна» в верхней панели графического редактора и отметьте галочкой пункт «История». После этого в правом нижнем углу у вас должно появиться новое дополнительное окно с двумя вкладками – «История» и «Операции» (History/Actions в английской версии Adobe Photoshop).
Полезные настройки панели слоев в Photoshop / Creativo.one
В этом уроке мы рассмотрим несколько простых, но, возможно, незнакомых вам способов настройки панели слоев таким образом, чтобы освободить ее от лишних, нежелательных элементов и сделать максимально удобной для вашего использования.
В данном уроке я буду работать в версии программы Photoshop CC, но мои советы подойдут и для более поздних версий программы.
Ниже представлено изображение, открытое у меня на экране в данный момент (портрет девушки с венком на волосах, взятый из фотобанка Shutterstock):
Изображение, открытое в программе Photoshop CC.
Изменение размера миниатюры предварительного просмотра
Если мы посмотрим на панель слоев, то увидим исходное изображение, размещенное на слое заднего фона (Background). Мы понимаем, что оно размещается на слое заднего фона, поскольку программа отображает содержимое слоя с помощью миниатюры предварительного просмотра:
Миниатюра предварительного просмотра слоя на панели слоев
Мы можем изменить размер миниатюры предварительного просмотра в зависимости от того, что нам нужно. На больших миниатюрах нам легче просматривать содержимое каждого слоя, в то время как маленькие миниатюры не загромождают панель слоев так сильно. Один из способов изменения миниатюры предварительного просмотра слоя связан с меню панели слоев. Нажмите на маленький значок меню, расположенный в правом верхнем углу панели слоев:
Нажимаем на значок меню
Затем из появившегося списка выберите пункт «Параметры панели» (Panel Options):
Выбираем пункт «Параметры панели»
Это действие приведет к открытию диалогового окна «Параметры панели», где в самом верху вы увидите раздел с выбором размера миниатюр. Мы можем выбрать маленький, средний или большой размер миниатюр, представленный тремя различными иконками с изображением, или можем выбрать слово «Снять выделение» (None), если вообще не хотим видеть на экране миниатюры предварительного просмотра. Что касается меня, я предпочитаю видеть на экране большие миниатюры с содержимым слоя, поэтому выберу большой размер миниатюр, нажав на самую большую из трех иконок:
Мы можем выбрать маленький, средний или большой размер миниатюр, представленный тремя различными иконками с изображением, или можем выбрать слово «Снять выделение» (None), если вообще не хотим видеть на экране миниатюры предварительного просмотра. Что касается меня, я предпочитаю видеть на экране большие миниатюры с содержимым слоя, поэтому выберу большой размер миниатюр, нажав на самую большую из трех иконок:
Выбираем большой размер миниатюр предварительного просмотра
Далее я нажму ОК для выхода из диалогового окна «Параметры панели», и теперь панель слоев отображает нам самый большой размер миниатюр предварительного просмотра слоя из возможных:
На больших миниатюрах нам легче просматривать содержимое слоя, но они занимают слишком много места
Еще один способ изменить размер миниатюр – просто кликнуть правой кнопкой мыши по пустой области под самым нижним слоем на панели слоев и из появившегося меню выбрать необходимый параметр – «Маленькие миниатюры» (Small), «Средние миниатюры» (Medium), Большие миниатюры» (Large) или «Без миниатюр» (No Thumbnails). Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):
Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):
Кликните правой кнопкой мыши на панели слоев ниже слоя заднего фона, чтобы изменить размер миниатюр
Отключение добавления слой-масок программой по умолчанию
В то время как большие миниатюры предварительного просмотра нагляднее отображают содержимое наших слоев, миниатюры слой-масок часто попросту загромождают панель слоев, особенно это касается корректирующих слоев и слоев заливки. По умолчанию, каждый раз как мы добавляем новый корректирующий слой или слой-заливку, программа в свою очередь добавляет к нему слой-маску в случае, если нам потребуется поработать только с определенной областью изображения. Например, нам нужно добавить корректирующий слой для придания яркости чьим-то глазам или белизны зубам, и в таком случае применение слой-маски поможет нам сконцентрировать наши усилия на определенной области изображения.
В других случаях, довольно часто, мы хотим, чтобы корректирующий слой или слой-заливка применялись ко всему изображению. Это означает, что слой-маска нам не нужна, и ее миниатюра на панели слоев только займет лишнее место. В моем случае, я добавил корректирующий слой «Уровни» (Levels), чтобы привести в соответствие яркость и контраст изображения в целом. Мне не требуется слой-маска для корректирующего слоя, но программа Photoshop все равно ее добавила, из-за чего панель слоев выглядит загроможденной. Я даже не могу увидеть название моего корректирующего слоя, поскольку миниатюра маски закрывает его из вида:
Большие миниатюры предварительного просмотра слоев полезны, а вот миниатюры масок – не всегда
Многие пользователи предпочитают отключать добавление слой-масок по умолчанию и для корректирующего слоя, и для слоя-заливки, и добавляют слой-маску вручную, когда это требуется. Если вы не знаете, в чем разница между корректирующим слоем и слоем-заливкой, давайте кликнем по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Первые три слоя в списке – это слои заливки: Цвет (Solid Color), Градиент (Gradient), Узор (Pattern). Все, что расположено ниже, – это корректирующие слои:
Все, что расположено ниже, – это корректирующие слои:
Слои заливки: Цвет, Градиент и Узор
Для того чтобы отключить добавление слой-масок по умолчанию для трех слоев заливки, еще раз нажмите на значок меню в правом верхнем углу панели слоев и выберите из списка пункт «Параметры панели», как мы делали до этого. Затем, в нижней части диалогового окна «Параметры панели» уберите галочку с параметра «Использовать маски по умолчанию для слоев заливки» (Use Default Masks on Fill Layers):
Убираем галочку с параметра «Использовать маски по умолчанию для слоев заливки»
Для того чтобы отключить добавление слой-масок для корректирующих слоев, нам нужно переключиться с панели слоев на панель «Коррекция» (Adjustments panel). Нажмите на значок меню в правом верхнем углу панели «Коррекция»:
Нажимаем на значок меню панели «Коррекция»
В появившемся на экране меню мы можем увидеть параметр «Добавить маску по умолчанию» (Add Mask by Default). Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Кликните по параметру «Добавить маску по умолчанию» для его отключения
И теперь, в следующий раз после добавления корректирующего слоя или слоя-заливки, слой-маска появляться не будет, и что еще более важно — на панели слоев не будет появляться нежелательных миниатюр слой-маски, занимающих чересчур много свободного места на панели слоев:
Добавляем еще один корректирующий слой «Уровни», на этот раз без слой-маски
Мы можем с легкостью добавлять слой-маску для корректирующего слоя по мере необходимости вручную, нажимая на значок «Добавить слой-маску» (Add Layer Mask), расположенный в нижней части панели слоев:
Добавляем к корректирующему слою «Уровни» слой-маску вручную
Конечно, появившаяся при этом миниатюра слоя-маски будет занимать место на панели, но в данном случае это наш осознанный выбор, а не автоматическое действие программы:
Миниатюра слой-маски появилась, но это наш осознанный выбор, а не автоматическое действие программы
Отключение автоматического добавления слова «Копия» к названию скопированного слоя
Последнее преимущество при настройке панели слоев заключается в том, что мы можем указать программе Photoshop не добавлять слово «копия» к названию дубликатов слоя. По умолчанию, всякий раз как мы копируем слой, программа добавляет слово «копия» ( copy) в конец его названия. Ситуация ухудшается еще больше, когда мы начинаем делать копии уже скопированных слоев, так как названия получаются слишком запутанными и не информативными: «Слой 1 копия 2» (Layer 1 copy 2), «Слой 1 копия 3» (Layer 1 copy 3″) и т.д.
По умолчанию, всякий раз как мы копируем слой, программа добавляет слово «копия» ( copy) в конец его названия. Ситуация ухудшается еще больше, когда мы начинаем делать копии уже скопированных слоев, так как названия получаются слишком запутанными и не информативными: «Слой 1 копия 2» (Layer 1 copy 2), «Слой 1 копия 3» (Layer 1 copy 3″) и т.д.
Разве многочисленный повтор слова «копия» действительно полезен для нас? Возможно, нет.
Для того чтобы отключить автоматическое добавление слова «копия», кликните по значку меню панели слоев еще раз и из появившегося списка выберите пункт «Параметры панели». Далее, в нижней части диалогового окна ««Параметры панели» уберите галочку с параметра «Добавить слово «копия» к скопированным слоям и группам» (Add «copy» to Copied Layers and Groups):
Убираем галочку с параметра «Добавить слово «копия» к скопированным слоям и группам»
После отключения данного параметра, в следующий раз при создании дубликата слоя слово «копия» в названии слоя появляться не будет:
Изменить название слоев все равно желательно, но, по крайней мере, теперь панель слоев не выглядит такой загроможденной
И вот мы закончили! Мы кратко рассмотрели несколько простых способов настройки панели слоев таким образом, чтобы освободить ее от лишних элементов и сделать максимально удобной для нашей работы! Для изучения других уроков по работе со слоями и другими элементами программы Photoshop посетите наш раздел «Основы программы Photoshop»! Или перейдите к последующим урокам, которые могут вас заинтересовать!
Автор: Steve Patterson
Перевод: Ксения Руденко
Frontend Developer Notebook – Zencoder
Просматривал видеокурс по блочной верстке сайта от Андрей Морковина.
Начал смотреть с чувством, что вот — сейчас научусь чему-то новому. Но терпения хватило досмотреть до девятой части. Устал наблюдать мучения автора по верстке шаблона, и в частности, то, как создавалась шапка.
Автор зачем-то вырезал только часть фона с навигацией, вставлял изображение логотипа в html-каркас и обертывал его ссылкой, пытался угадать местоположение навигации с помощью абсолютного или относительного позиционирования. Я решил сам попробовать сделать шапку сайта так, как мне кажется более правильным.
В основу создания шапки я положил свойство вложенных слоев на ‘ах. Кстати, с этим методом я только недавно познакомился в другом видеоуроке от Дмитрия Семенова. Далее, предполагается, что размеры всех фоновых изображений известны (на практике так и происходит, при вырезании их из psd-макета).
Для чистоты эксперимента приведу эти размеры: , 1
bg-header.gif - 800x50px
. В CSS-свойствах сделал для них подстановку с помощью фоновой заливки цветом, для подстраховки.
В CSS-свойствах сделал для них подстановку с помощью фоновой заливки цветом, для подстраховки.
Итак, что я буду делать. Первый шаг стандартный. Создается обертка с помощью слоя , которой прописываются свойства центрирования страницы и задания ей ширины:
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}Затем создается слой , в котором будет располагаться шапка будущего сайта. Для нее прописываю совсем короткие свойства, с помощью которых гарантированно растягиваю шапку на всю ширину блока-родителя и задаю ее высоту:
#header{
width: 100%;
height: 70px;
}Затем создаю слой , задача которого будет содержать в себе фоновое изображение для навигационного списка шапки. Высоту этого слоя устанавливаю равной высоте шапки, а сам фоновый рисунок позиционирую в правом углу блока. Высота его равна высоте шапки, поэтому достаточно сметить его по-горизонтали вправо, а по-вертикали оставляю как есть.
Рисунок короткий и будет занимать не всю ширину шапки, а только некоторую ее правую часть, как раз ровно настолько, чтобы вместить в себя навигационный список. CSS-код для этого слоя представлен ниже:
#nav{
background: url(i/bg-nav.gif) #b318cf 100% 0 no-repeat;
height: 70px;
}Теперь создаю еще один слой , в котором будет размещено еще одно фоновое изображение. По высоте оно меньше, чем фоновое изображение слоя и будет располагаться поверх этого слоя, перекрывая его.
Поэтому фон слоя будет видет только частично, лишь его нижний краешек, для которого и отводится роль фона навигации. Для слоя явно задаю его высоту. Код со свойствами приведен ниже:
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}Ну вот, задача практически и решена. При этом не было использовано ни абсолютного, ни относительного позиционирования. только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
При этом снова воспользуюсь фоновым изображение, которое вложу внутрь этого слоя. Никаких img в html-коде! Позиционировать или смещать его никуда не надо, так как он по-умолчанию расположится в левом верхнем углу блока (как мною задумано для простоты эксперимента). Только явно задам этому слою высоту и ширину, равную высоте и ширине фонового рисунка:
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}Чтобы сделать слой кликабельным, помещаю внутрь него ссылку. Так как изначально она является строчным элементом (), то ей невозможно задать правила, чтобы “растянуть” на всю высоту и ширину слоя-родителя .
Поэтому “превращаю” ссылку в блочный элемент с помощью свойства . А вот теперь растяну ссылку, задав для нее ширину и высоту в процентах. Конечно, можно указать эти параметры и с помощью пикселей, так как размеры логотипа известны. Но лучше возложить эту задачу на плечи браузера — пусть сам вычисляет размеры блока-ссылки:
А вот теперь растяну ссылку, задав для нее ширину и высоту в процентах. Конечно, можно указать эти параметры и с помощью пикселей, так как размеры логотипа известны. Но лучше возложить эту задачу на плечи браузера — пусть сам вычисляет размеры блока-ссылки:
#logo a{
display: block;
width: 100%;
height: 100%;
}Осталось создать навигационное меню шапки, которое должно располагаться поверх слоя . Создаю ненумерованный список, который помещаю внутрь слоя . Так как по коду слой расположен выше и имеет фиксированную высоту, то список займет все оставшееся пространство под ним: .
Теперь достаточно сместить список вправо с помощью и прописать для него обычные свойства, чтобы расположить горизонтально и стилизовать:
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}Единственный момент, который вызвал у меня затруднения, это появившиеся еле заметные отступы между внешним блоком и внутренним элементом(ами) . Первоначально для них я прописал свойство
Первоначально для них я прописал свойство .
Но после “наводки” Kray Storm с форума проблема была решена. Для элементов и я поменял свойство на и для я дополнительно задал высоту строки , равную высоте блока . Зазоры пропали и пункты меню растянулись на всю высоту блока-родителя.
Все, шапка сайта готова. Если посмотреть на html-код, то видно, что он “правильный”. То есть, он не замусорен всякими . Разметка выполнена простыми свойствами CSS, который будут гарантировано работать почти во всех браузерах. При этом она никуда не “съедет”.
Ниже приведу полный код html-каркаса и CSS-кода.
HTML-код:
CSS-код:
/* reset */
*{
margin: 0;
padding: 0;
}
/* main */
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}
#header{
width: 100%;
height: 70px;
}
#nav{
background: url(i/bg-nav.gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
}Здесь я представлю нарисованную мною схему расположения всех блоков в шапке сайта:
И, наконец, результат всего — готовая шапка сайта:
На этом все.
Как сделать пазл из фотографии? Урок Photoshop — Российское фото
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:
Оригинальный снимок
А вот как он будет выглядеть в виде пазла:
Фотография после создания спецэффекта
Давайте начнем!
Шаг 1: Создаем копию слоя Background
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию — нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная «Layer 1», располагается выше:
Панель слоев с новым слоем «Layer 1» над слоем Background.
Шаг 2: Назовем новый слой «Puzzle».
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться «Слой 1», «Слой 56», «Слой 83 Копия 4», вы можете запутаться. Поскольку в «Layer 1» мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его «Puzzle»:
Меняем название слоя с «Layer 1» на «Puzzle»
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем «Puzzle» добавляем новый пустой слой
Теперь добавим под слоем «Puzzle» новый слой (он будет размещаться между «Puzzle» и Background). В настоящий момент в панели слоев выбран слой «Puzzle». Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя «Puzzle». Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):
Нажимаем на иконку New Layer, удерживая Alt (Win) /Option (Mac)
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название «Layer 1» и располагается между «Puzzle» и Background layer:
Между «Puzzle» и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
Откройте Edit > Fill
Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.
В опции Contents выбираем Black
Пока вы не видите изменений, потому что слой «Puzzle» в данный момент скрывает из вида все остальное, но на миниатюре слоя «Layer 1» в панели слоев видно, что он теперь залит черным цветом:
Миниатюра слоя «Layer 1» залита черным
Мы только что рекомендовали переименовывать слои, так что после двойного щелчка по названию слоя «Layer 1» мы введем новое имя — «Background color»:
Назовем новый слой «Background color»
Шаг 5: Снова переходим в слой «Puzzle»
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой «Background color», а нужен «Puzzle», так что щелкнем по его названию в панели слоев:
Выберите «Puzzle» в панели слоев
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно «Texturizer»
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:
Открываем Filter > Texture > Texturizer
Шаг 7: Загружаем текстуру «Puzzle»
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа — опции фильтра. Надо загрузить текстуру «Puzzle», которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры — появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:
Нажимаем на стрелочку справа от окошка выбора текстуры и выбираем опцию «Load Texture»
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура «Puzzle» находится в директории Photoshop — там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом — папку Program Files. В ней вы найдете папку Adobe, а в ней — папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.
Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.
Находим папку Texture в директории Photoshop и выбираем текстуру Puzzle
Шаг 8: Настраиваем опции текстуры
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):
Регулируем настройки текстуры, ориентируясь на окно предварительного просмотра
Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:
Снимок стал похож на собранный пазл
Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.
Если вы уже хорошо освоили Pen Tool, то этот урок не представит для вас труда, поскольку поняв, как работает этот инструмент, работать с ним очень просто. Прежде чем воспользоваться инструментом Pen Tool, его нужно выбрать, так что либо возьмите его с панели инструментов, либо просто нажмите букву P на клавиатуре:
Выбираем инструмент Pen Tool
Шаг 10: В панели опций выбираем «Paths»
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
В панели опций выбираем «Paths»
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) — временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:
Вокруг одного из элементов пазла теперь нарисован контур
Шаг 12: Превращаем контур в выделение
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:
Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя «Puzzle» и перенесем его в отдельный слой, после чего на его месте в слое «Puzzle» останется дырка. В панели слоев до сих пор должен быть выбран слой «Puzzle». В меню Layer в верхней части экрана выберите New и Layer via Cut:
Открываем Layer > New > Layer via Cut
Выделение вырезается из слоя «Puzzle» и переносится в собственный слой, который появился в панели слоев над «Puzzle». Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал «Layer 1». Мы дадим ему новое имя — «First puzzle piece»:
Обведенный кусочек паззла теперь находится в отдельном слое, расположенном над слоем «Puzzle»
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое «Puzzle» дыру, сквозь которую проступает черный слой «Background color»:
Мы повернули и сдвинули кусочек пазла при помощи Free Transform
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:
В списке стилей слоев выбираем «Drop Shadow»
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size — тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:
Меняем опции, обведенные красным кружочком
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:
Шаг 16: Снова переходим в слой «Puzzle»
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой «Puzzle» — щелкните по его названию в панели слоев:
Выбираем слой «Puzzle»
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:
С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Шаг 18: Превращаем контур в выделение
Как и в прошлый раз, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:
Превращаем контур в выделение
Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое «Puzzle» образуется еще одна дыра, сквозь которую виден черный цвет фона:
С помощью кнопки Delete удаляем кусочек пазла из фотографии
Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:
С помощью кнопки Delete удаляем кусочек пазла из фотографии
Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой «Puzzle».
Так выглядит наш пазл без нескольких деталей:
Для полноты картины вырезаем или убираем еще несколько элементов пазла
Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:
Рисуем рельефный контур по краям пазла, используя Pen Tool
Шаг 21: Превращаем контур в выделение
Закончив, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:
Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.
Инвертируем выделение, открыв Select > Inverse
Теперь выделены все кусочки, лежащие по краю:
Теперь выделен не центр, а края кадра
Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой «Puzzle», удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).
Края пазла пропали
Если вам кажется, что белый фон будет лучше черного, выберите слой «Background color» и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.
Чтобы сменить цвет фона на белый, открываем слой «Background color» и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
Фон становится белым:
Делаем белый фон
Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить. Чтобы сделать тень, в панели слоев выбираем «Puzzle», потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:
Переходим в слой «Puzzle», нажимаем на иконку Layer Styles и выбираем «Drop Shadow»
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:
Меняем опции тени, которую будет отбрасывать пазл
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:
Пазл, созданный в Photoshop
Готово!
Источник — photoshopessentials.com
Расширенные режимы наложения — Пустые слои [ч.3]
Когда я начал писать эту статью, я был в смятении. Речь пойдет о диалоговом окне Режимов наложения Blending Modes. По иронии судьбы настройки, о которых пойдет речь в этой статье находятся в диалоговом окне Blending Options, однако никакого отношения к режимам наложения не имеют. С другой стороны они имеют к ним самое прямое отношение.
Этот урок или статья Pro уровня, поэтому если вы только начинаете осваивать Фотошоп вам стоит начать с базовых вещей, вроде Масок инструментов или простых стилей и фильтров. А эту статью пока лучше отложить. Если же вы опытный пользователь, уверен, эта статья заставит вас почувствовать себя настоящим гуру тайных настроек, малоизвестных фич и тонкостей Фотошопа. Лично я считаю эту статью своей маленькой победой или гимном занудства. В ходе статьи мы создадим иконку для Фотошопа, а в заключении вы, как всегда, сможете скачать все фаилы в слоях.
Если вы присоединились с середины, начните эту статью с её первых частей:
Transparency Shapes Layers
В русской локализации эта опция называется — Слой-фигура прозрачности. Перед тем как начать писать статью я облазил весь интернет в поисках хоть какой-то доступной и понятной информации. И знаете что? Я не нашел ничего. Лишь пару упоминаний в паре уроков на английском о том что эта галочка должна быть включена иначе будет «плохо».
Я пошел в Документацию по Фотошопу. Кто же расскажет лучше о Фотошопе как не те, кто его создал? Вот что я нашел об этой функции:
Чтобы применить эффекты слоя и параметры просвечивания только к непрозрачным областям слоя, выберите параметр «Слой-фигура прозрачности». Отключение данного параметра, задаваемого по умолчанию, приводит к применению указанных эффектов ко всему слою.
Если вы поняли о чем речь то дальше можно не читать. Но лично я из этой скупой строчки не понял ничего. Что значит «отключение приводит к применению эффектов ко всему слою» ? О чем это вообще? А при включении эффекты не ко всему слою применяются а лишь к его половине?
После я перерыл весь интернет. Я находил западные форумы на которых люди спрашивали, что это за функция и для чего её можно использовать? Даже поняв что она делает, общественность не представляла зачем она могла бы понадобиться. В этом уроке-статье мы разберем функции стилей с теоретической и с практической стороны.
Использование Transparency Shapes Layers
Начнем с начала. Создадим симпатичную букву и применим к ней ряд стилей. Пусть это будет нашей вариацией на тему иконки Фотошопа. Выбираем инструмент Type Tool, пишем текст. Заходим в стили Layer > Layer Style подробнее о которых можно прочитать в статье Как сделать стиль в Фотошопе.
Теперь я наложу ряд стилей на букву иконки. Drop Shadow, Inner Shadow, Color Overlay, Gradient и Pattern. В каждом стиле я использую режимы наложения, чтобы стили не перекрывали друг друга и работали сообща. Подробнее о иерархии стилей читайте в статье Стили: Практика и Трюки. Я так же создал один из заливочных слоев Pattern, чтобы создать хоть какой-то фон и посмотреть как иконка будет взаимодействовать с ним через режимы наложения.
У нас получился симпатичный стиль, синие буквы, градиент, текстура, тени. Теперь перейдем в вкладку Blending Options, отключим галочку Transparency Shapes Layers и посмотрим что происходит.
Окей. Все пропало. Color Overlay, Gradient и Pattern расплылись по всей рабочей области. Внешняя и внутренняя тени куда то пропали. Буквы тоже нет. Что происходит? Давайте разбираться.
Я постепенно отключу все стили, вы можете это делать вместе со мной. Когда стили отключены, остался только объект и ничего более. Transparency Shapes Layers распознает края слоя. Как известно, пустой слой распространяется условно бесконечно во все стороны. Слой — это такая виртуальная поверхность, на которой могут быть размещены пиксели.
Когда галочка Transparency Shapes Layers включена, Фотошоп распознает пиксели и применяет эффекты ровно к объекту, когда Transparency Shapes Layers отключена, Фотошоп не распознает пиксели и применяет эффекты ко всему слою. Поэтому эффекты вроде Drop Shadow пропадают. Тень не может существовать сама по себе, тени нужна кромка, чтобы отталкиваясь от неё создавать тень. С Inner Shadow происходит такая же история. А вот заливочные эффекты Color Overlay, Gradient и Pattern — применяются ко всему слою без учета пикселей, которые на нем расположены.
Вроде бы проще некуда, но я нигде не нашел столь простого и доступного объяснения. Теперь когда вы понимаете смысл настройки вас скорее всего мучает вопрос, зачем это вообще нужно? Для чего применять стили ко всему слою, при том что половина этих стилей так работать вообще не может? Я находил массу западных тем, где пользователи мучились этим вопросом. И так и не смогли найти нужные им ответы. Хотя ответ на поверхности.
Практика Transparency Shapes Layers
Transparency Shapes Layers — может выступать как секретная альтернатива заливочным слоям. Когда-то сто лет назад так и было. Заливочных слоев Solid Color, Gradient, Pattern (их можно найти в Layer > New Fill Layer) не было. А Transparency Shapes Layers использовалось для создания заливочных слоев через стили. Создавался обычный пустой слой, к нему применялся стиль Градиента, а в Blending Options убирали галочку с Transparency Shapes Layers.
Так можно работать и сегодня. Особенно забавно, когда работа переходит в другие руки. Неподготовленный пользователь с ужасом будет взирать на пустой слой со стилем Color Overfill и залитую поверхность при отсутствии объектов. К пустому слою можно тоже прикрепить стиль, но это не даст никакого эффекта. Просто ничего не произойдет. И как раз потому, что стилю требуются пиксели для заливки эффекта, а галочка Transparency Shapes Layers как раз это и определяет.
Плюс и минус настройки в том, что так дотошно в настройках наложения почти никто не разбирается. Это плюс вам, конечно, вы то теперь понимаете что к чему.
Комбинация маски и Transparency Shapes Layers
Второе практическое применение этой фичи — маски. Дело в том что Фотошоп воспринимает маску «объектно». Он видит в ней ещё один графический элемент, и распознает её края. Черная область маски скрывает слой, соответственно эффект будет применяться только к белой видимой части слоя. При этом есть на слое пиксели, нет их, не играет ни какой разницы.
Я выберу инструменты выделения Rectangular Marqee Tool и создам прямоугольную область выделения. Далее я создам маску слоя Layer > Layer Mask > Reveal Selection
Теперь мой слой имеет границы. Маска ограничивает его но букв как не было видно так и не видно. Их и не должно быть видно! Они мирно покоятся под всеми стилями, так как в иерархии стилей заливка слоя Fill последняя. И стиль Pattern перекрывает его. Чтобы исправить это, поставим в стиле Pattern режим наложения Multiply. Этот режим наложения убивает белые пиксели оставляя черные.
Здесь мы правда сталкиваемся с другой проблемой. Теперь объект слишком завязан на тех слоях, которые будут ниже него. Его не поместить на черный фон, он сольется с ним, так как все стили просвечиваются через Multiply. Он чувствует себя безопасно только на светлом фоне, а более темные объекты будут видны сквозь него, как показано на скрине. Если именно этого вы и добивались, отлично. Если вам это не нравится, что ж, тогда создавать такой элемент стоило без выкрутасов. Но есть одна простая техника, которая исправит эту проблему.
Превратите слой в Смарт слой! Layers > Smart Object > Convent to Smart Object. В этом случае Фотошоп изолирует слой от остальных слоев, поместив его в спец контейнер. Внешне вы сможете деформировать слой как угодно без потери качества и убийства графики, вы можете даже прицепить к смарт слою новые стили. Почему нет? Но перед этим сделайте вот что:
Зажмите Ctrl и кликните по тумбу шрифта на панели слоев, чтобы выделить буквы. Затем создайте новый слой и создайте маску. Затем отключите галочку Transparency Shapes Layers и создайте стиль Внешнее свечение Outer Glow. Так мы подсветим буквы. Затем запихните оба слоя в смарт слой и наденьте новый стиль. Например немного внутреннего свечения и внутреннюю черную обводку Stroke.
Теперь, объединим слои в Смарт слой и вот наш конечный результат. Я написал целый урок для вас всего об одной галочке. Но как она меняет весь принцип работы со стилями.
Скачать фаилы
Я надеялся управиться всего за 1 статью, разобрав все что есть в окошке Blending Options. Но увы, это оказалось не посильной ношей. Хорошая новость: цикл статей увеличивается до 5ти частей. Следующие статьи будут о взаимосвязи стилей с масками и опции отделения пикселей Blend If.
Скачать фаил
Автор:
Не могу найти свой слой в Photoshop
Не могу найти свой слой в Photoshop — Super UserСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 24k раз
Это случается со мной довольно часто, когда слой «исчезает» с холста, и я трачу драгоценное время, пытаясь «перетащить» его обратно в поле зрения.Он плавает где-то в бескрайних серых просторах.
Слой устанавливается как видимый в окне / списке слоев. Есть ли более быстрый способ найти недостающий слой?
Создан 06 янв.
BanjerBanjer42722 золотых знака44 серебряных знака1212 бронзовых знаков
1Когда это происходит со мной, я уменьшаю масштаб, медленно нахожу слой на боковой панели слоев, затем появляется точечный прямоугольник вокруг этого слоя, затем я перетаскиваю его обратно в нужное место.- Постарайтесь выяснить, какая комбинация событий заставляет вас потерять слой, и разработайте другой рабочий процесс, чтобы свести к минимуму хлопоты.
Создан 06 янв.
Палбакулич54122 серебряных знака1111 бронзовых знаков
1Нажмите CTRL + T (преобразование) или Edit> Transform.Это поместит рамку вокруг объекта, который находится за пределами страницы, и вы должны увидеть рамку, чтобы вернуть его в поле зрения. В сочетании с уменьшением масштаба это должно работать.
FiveO8,1201111 золотых знаков4646 серебряных знаков7575 бронзовых знаков
Создан 25 окт.
Дэйв Дэйв3111 бронзовый знак
Я наконец понял, что это происходит, когда я дублирую слой с одного размера холста на другой, где первый холст значительно больше.Вышеупомянутые ответы были правильными, уменьшение работает, но я хотел прояснить, в чем причина, по крайней мере, для меня. Также помогает обратить внимание на то, где на холсте находится дублируемый слой. Таким образом вы узнаете, в каком направлении перетащить 😉
Создан 17 авг.
У меня тоже была эта проблема.Проверьте, находится ли ваше рабочее пространство в «анализе» (верхний правый угол). Это рабочее пространство, которое я использую чаще всего. Удачи!!
Создан 10 окт.
Я сам использую метод «Правка -> Преобразовать».Также выяснилось, что если при этом не отображается ограничивающая рамка, выберите «Вид -> По размеру экрана», чтобы исправить.
Создан 29 ноя.
У меня такая же проблема с Adobe Photoshop CC 2015.
Я восстанавливаю вид «слоя», перейдя в «Essentials» в верхнем правом углу и «Reset Essentials».
Создан 13 фев.
@Banjer, проблему решаю по:
- Создание нового слоя над всеми другими слоями (чтобы я мог его видеть)
- Выбор области этого слоя с помощью инструмента выделения
- Вставка в выделенную область
Вставленная графика появится в новом слое.
Создан 04 июн.
Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все куки Настроить настройки
Основы панели слоев Photoshop
Панель слоев в Photoshop
По умолчанию панель «Слои» находится в правом нижнем углу экрана.Как я уже упоминал, я использую Photoshop CS6, но независимо от того, какую версию вы используете, вы найдете панель «Слои» в одном и том же месте:
Панель «Слои» выделена в правом нижнем углу.
Если панель «Слои» не отображается на экране, вы можете получить к ней доступ (вместе с любой из других панелей Photoshop), перейдя в меню Window в строке меню в верхней части экрана и выбрав Layers . Галочка слева от названия панели означает, что панель в данный момент открыта где-то на экране:
Все панели Photoshop можно включить или выключить в меню «Окно» в строке меню.
Я только что открыл изображение в Photoshop, которое я скачал из Adobe Stock. Вы можете легко продолжить, открыв любое собственное изображение:
Недавно открытое изображение в Photoshop.
Хотя я пока ничего не сделал с изображением, кроме его открытия, панель «Слои» уже дает нам некоторую информацию. Давайте внимательнее посмотрим на то, что мы видим:
Панель слоев Photoshop.
Вкладка имени
Прежде всего, как мы узнаем, что на самом деле мы смотрим на панель «Слои»? Мы знаем, потому что это сказано на вкладке имени в верхней части панели:
Вкладка имени говорит нам, что мы смотрим на панель «Слои».
Возможно, вы заметили, что есть две другие вкладки справа от вкладки «Слои» — Каналы, и Пути, — обе из которых выглядят немного тусклее, чем вкладка панели «Слои»:
Вкладки «Каналы» и «Пути» появляются справа от вкладки «Слои».
Это две другие панели, которые сгруппированы вместе с панелью «Слои». В Photoshop так много панелей, что разместить их все на экране, оставив при этом место для работы, может быть непросто, поэтому Adobe решила сгруппировать несколько панелей в группы панелей для экономии места.
Чтобы переключиться на другую панель в группе, просто щелкните вкладку панели. Вкладка панели, которая в данный момент открыта в группе, будет выделена. Однако пусть вас не смущает тот факт, что панель «Слои» сгруппирована с этими двумя другими панелями. Панели «Каналы» и «Пути» не имеют ничего общего с панелью «Слои», за исключением того факта, что обе они также широко используются в Photoshop, поэтому мы можем спокойно игнорировать их, пока мы специально рассматриваем панель «Слои».
Ряд слоев
Каждый раз, когда мы открываем новое изображение в Photoshop, оно открывается в отдельном документе и помещается на слой.Photoshop представляет слои в документе в виде строк на панели «Слои», причем каждому слою соответствует отдельная строка. Каждая строка дает нам различную информацию о слое. В настоящий момент у меня в документе только один слой, поэтому на панели «Слои» отображается одна строка. Но когда мы добавим больше слоев, появятся дополнительные строки:
На панели «Слои» слои отображаются в виде строк информации.
Имя слоя
Photoshop помещает новое изображение на слой с именем Фон .Он называется Background, потому что он служит фоном для нашего документа. Мы можем видеть название каждого слоя, отображаемое в его строке. Фоновый слой на самом деле является особым типом слоя в Photoshop, о котором я подробно рассказываю в нашем уроке по фоновому слою:
На панели «Слои» отображается имя каждого слоя.
Миниатюра предварительного просмотра
Слева от имени слоя находится эскизное изображение, известное как эскиз предварительного просмотра слоя, потому что оно показывает нам небольшой предварительный просмотр того, что находится на этом конкретном слое.В моем случае эскиз предварительного просмотра показывает мне, что фоновый слой содержит мое изображение. Я, наверное, мог догадаться об этом самостоятельно, так как в моем документе только один слой, но приятно знать, что Photoshop поддерживает меня:
Миниатюра предварительного просмотра показывает нам, что находится на каждом слое.
Добавление нового слоя
Чтобы добавить новый слой в документ, щелкните значок New Layer в нижней части панели «Слои»:
Щелкнув значок «Новый слой».
Новый слой появится на панели «Слои» непосредственно над фоновым слоем.Photoshop автоматически присваивает нам имена новым слоям. В данном случае он назвал слой «Layer 1». Обратите внимание, что теперь у нас есть две строки слоев на панели «Слои», каждая из которых представляет отдельный слой:
На панели «Слои» появится новый слой с именем Layer 1.
Если мы посмотрим на миниатюру предварительного просмотра нового слоя, мы увидим узор шахматной доски . Образец шахматной доски — это способ изображения прозрачности в Photoshop. Поскольку в миниатюре предварительного просмотра больше ничего не отображается, это говорит нам о том, что на данный момент новый слой пуст:
Когда мы добавляем в документ новый слой, он начинает жизнь как чистый лист.
Если я еще раз щелкну значок нового слоя:
Повторное нажатие на значок «Новый слой».
Photoshop добавляет в мой документ еще один новый слой, на этот раз назвав его «Слой 2». Теперь у нас есть три ряда слоев, каждая из которых представляет один из трех слоев в документе:
Три слоя, каждый в своем ряду на панели «Слои».
Подвижные слои
Мы можем перемещать слои друг над другом на панели «Слои», просто перетаскивая их.Прямо сейчас слой 2 находится над слоем 1, но я могу переместить слой 2 ниже слоя 1, щелкнув слой 2 и, удерживая кнопку мыши нажатой, перетаскивая слой вниз, пока не появится полоса выделения между слоем 1 и Фоновый слой. Это место, где будет размещен слой:
Чтобы переместить слой, щелкните и перетащите его выше или ниже другого слоя.
Отпустите кнопку мыши, когда появится полоса выделения. Photoshop помещает слой в новое положение:
.Слой 2 теперь находится между слоем 1 и фоновым слоем.
Единственный слой, который мы не можем переместить на панели «Слои», — это фоновый слой. Мы также не можем перемещать другие слои ниже фонового слоя. Все остальные слои можно при необходимости перетащить выше или ниже других слоев. Опять же, в следующем уроке мы рассмотрим фоновый слой более подробно.
Активный слой
Вы могли заметить, что когда у меня был только один фоновый слой в моем документе, он был выделен синим цветом на панели «Слои». Затем, когда я добавил слой 1, слой 1 стал выделенным слоем.И теперь слой 2 — это выделенный слой. Что с основными моментами?
Когда слой выделен, это означает, что в настоящее время это активный слой . Все, что мы делаем в документе, делается с содержимым активного слоя. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем вручную изменить, какой слой является активным, просто щелкнув нужный нам слой. Здесь я сделаю слой 1 активным, щелкнув по нему, и мы увидим, что он становится выделенным:
Слой 1 теперь является активным слоем в документе.
Удаление слоя
Чтобы удалить слой, просто щелкните по нему и, все еще удерживая кнопку мыши, перетащите его на значок Корзина для мусора в нижней части панели «Слои». Отпустите кнопку мыши, когда окажетесь над значком. Здесь я удаляю слой 1:
Удалите слои, щелкнув и перетащив их в корзину.
Я также удалю слой 2, щелкнув и перетащив его в корзину:
Перетащите слой 2 в корзину, чтобы удалить его.
И теперь я вернулся к одному слою, фоновому слою, в моем документе:
Два пустых слоя удалены.
Копирование слоя
Мы видели, как добавить новый пустой слой в документ, но мы также можем сделать копию существующего слоя с помощью панели «Слои». Чтобы скопировать слой, щелкните его и, удерживая нажатой кнопку мыши, перетащите его на значок New Layer . Я сделаю копию фонового слоя:
.Перетащите фоновый слой на значок нового слоя, чтобы сделать его копию.
Отпустите кнопку мыши, когда вы окажетесь над значком «Новый слой». Копия слоя появится над оригиналом. В моем случае Photoshop сделал копию моего фонового слоя и назвал его «Фоновая копия». Обратите внимание, что он также сделал этот новый слой активным (он выделен синим):
Копия слоя размещается над оригиналом.
Я собираюсь быстро применить пару фильтров размытия Photoshop к моему слою фоновой копии, чтобы у нас было что-то свое на каждом слое.Поскольку фильтры Photoshop выходят за рамки этого урока, я проделаю эти шаги довольно быстро.
Сначала я применю фильтр «Размытие в движении», перейдя в меню Фильтр в верхней части экрана, выбрав Размытие , а затем выбрав Размытие в движении :
Идем в Filter> Blur> Motion Blur.
Откроется диалоговое окно «Размытие в движении». Я установил Угол размытия в движении на -45 ° , чтобы движение шло по диагонали от верхнего левого угла к нижнему правому.Затем, поскольку я работаю над большим изображением с высоким разрешением, я увеличиваю значение Distance примерно до 600 пикселей . Если вы используете изображение меньшего размера, вы можете использовать меньшее значение:
Диалоговое окно фильтра «Размытие в движении».
Я нажму ОК, чтобы закрыть диалоговое окно «Размытие в движении», и вот результат:
Эффект после применения фильтра «Размытие в движении».
Чтобы немного смягчить эффект, я применю фильтр «Размытие по Гауссу» в Photoshop, вернувшись в меню Фильтр , вернувшись к Размытие , и на этот раз выбрав Размытие по Гауссу :
Идем в Filter> Blur> Gaussian Blur.
Я установлю значение Radius в нижней части диалогового окна Gaussian Blur примерно на 20 пикселей , просто чтобы смягчить резкие диагональные линии. Опять же, если вы используете меньшее изображение, меньшее значение может работать лучше:
Диалоговое окно фильтра размытия по Гауссу.
Я нажимаю ОК, чтобы закрыть диалоговое окно, и вот окончательный результат:
Эффект после применения фильтра Gaussian Blur.
Может показаться, что выглядит так, как будто я размыл все изображение, но если мы посмотрим на панель «Слои», то увидим, что это не так.Поскольку слой фоновой копии был активным слоем, когда я применил фильтры размытия, затронул только слой фоновой копии.
Мы можем видеть размытое изображение на миниатюре предварительного просмотра фоновой копии. Исходное изображение на нижнем слое не изменилось. Его миниатюра предварительного просмотра все еще показывает исходное нетронутое изображение:
Миниатюры предварительного просмотра теперь показывают очень разные изображения на каждом слое.
Значок видимости слоя
Если я хочу снова увидеть исходную фотографию в документе, я могу просто отключить размытый слой, щелкнув значок видимости слоя слева от эскиза предварительного просмотра.Когда маленькое глазное яблоко видно, это означает, что слой видим в документе. Щелчок по значку скроет глазное яблоко и скроет слой:
Щелкните значок видимости слоя, чтобы отключить слой в документе.
Когда размытый слой скрыт, исходная фотография снова появляется в документе. Размытый слой остался; мы просто не видим его сейчас:
Исходное изображение снова появляется в документе.
Чтобы снова включить размытый слой, мне просто нужно щелкнуть пустое поле, где раньше было глазное яблоко:
Значок видимости слоя становится пустым, когда слой выключен.
Это возвращает размытый слой к документу, снова скрывая исходную фотографию от просмотра:
Эффект размытия появляется снова.
Переименование слоя
Как мы видели, Photoshop автоматически присваивает имена слоям, когда мы их добавляем, но имена, которые он дает им, например «Слой 1» и «Фоновая копия», довольно общие и не очень полезны. Когда у нас есть только пара слоев в документе, имена могут показаться не очень важными, но когда мы обнаруживаем, что работаем с 10, 20 или даже 100 или более слоями, гораздо легче поддерживать их организованность, если у них есть значащие имена.
К счастью, Photoshop позволяет легко переименовать слой. Просто нажмите и дважды щелкните прямо на имени слоя на панели «Слои», чтобы выделить его:
Переименование слоя «Фоновая копия».
Затем введите новое имя. Я изменю имя слоя с фоновой копией на «Размытие». Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять изменение имени:
Слой «Фоновая копия» теперь является слоем «Размытие».
Добавление маски слоя
Маски слоя необходимы для большей части нашей работы в Photoshop. Мы не будем вдаваться в детали их здесь, но чтобы добавить маску слоя на слой, сначала убедитесь, что слой, к которому вы хотите добавить его, выбран. Затем щелкните значок Layer Mask в нижней части панели слоев (прямоугольник с кружком посередине):
Добавьте маску слоя, щелкнув значок «Маска слоя».
Миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя, сообщая, что маска была добавлена.Обратите внимание, что миниатюра заполнена цветом и белым цветом . На маске слоя белый цвет представляет области слоя, которые остаются видимыми в документе, а черный представляет области, которые будут скрыты . По умолчанию Photoshop полностью заполняет маски нового слоя белым цветом.
Также обратите внимание, что миниатюра маски слоя показывает белую границу вокруг нее. Это говорит нам о том, что в настоящий момент выбрана и активна маска, а не сам слой:
Появится эскиз маски слоя.
Добавив маску слоя, мы можем прокрасить ее кистью, чтобы показать часть исходного изображения под слоем Blur. Для этого я быстро выберу Photoshop Brush Tool на панели инструментов :
.Выбор инструмента «Кисть».
Чтобы скрыть части слоя «Размытие», мне нужно закрасить маску слоя цветом черный . Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому, прежде чем я начну рисовать, я проверю, что мой цвет переднего плана установлен на черный.
Текущие цвета переднего плана и фона можно увидеть в образцах цветов в нижней части панели инструментов. По умолчанию, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на белый, а цвет фона на черный. Чтобы поменять местами их и установить черный цвет переднего плана, все, что нам нужно сделать, это нажать на клавиатуре букву X :
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).
Установив черный цвет переднего плана, я закрашу маску слоя, чтобы скрыть эти части слоя размытия и показать исходное изображение на фоновом слое под ним.Вы можете отрегулировать размер кисти с клавиатуры. Нажмите левую скобу ( [) несколько раз, чтобы сделать щетку меньше или правую скобу (] ), чтобы она стала на больше . Чтобы сделать края кисти более мягкими , нажмите и удерживайте клавишу Shift и несколько раз нажмите левую скобку ( [). Чтобы сделать края более твердыми , удерживайте Shift и нажмите правую квадратную скобку (] ):
Рисование черным цветом на маске слоя, чтобы скрыть области слоя «Размытие».
Если мы снова посмотрим на миниатюру маски слоя, мы увидим, что она больше не заполнена сплошным белым цветом. Некоторые области все еще залиты белым, но мы также можем видеть области, которые мы закрасили черным. Опять же, белый цвет на маске представляет области слоя, которые остаются видимыми в документе, в то время как черные области скрыты от просмотра:
Миниатюра маски слоя после рисования с помощью инструмента «Кисть».
Если все, что мы только что сделали, было для вас в новинку, не волнуйтесь.Маски слоя — это совсем другая тема, и я объясняю их гораздо более подробно в нашем руководстве «Понимание масок слоев в Photoshop».
Добавление заливки или корректирующих слоев
Справа от значка «Маска слоя» в нижней части панели «Слои» находится значок «Новая заливка или корректирующий слой ». Это значок, который выглядит как круг, разделенный по диагонали между черным и белым:
Значок новой заливки или корректирующего слоя.
При нажатии на нее открывается список слоев заливки и коррекции, из которых мы можем выбирать.В качестве примера я выберу корректирующий слой Hue / Saturation из списка:
Выбор корректирующего слоя оттенка / насыщенности.
Слой настройки оттенка / насыщенности позволяет легко изменять цвета изображения. В Photoshop CS6 и CC элементы управления для корректирующих слоев появляются на панели «Свойства» . В CS4 и CS5 они появляются на панели настроек . Я быстро раскрашиваю свое изображение, выбирая опцию Colorize , затем устанавливаю значение Hue на 195 для синего цвета и увеличиваю значение Saturation до 60 .Опять же, не волнуйтесь, если что-то, что я делаю здесь, выходит за рамки вашего текущего уровня навыков. Я быстро прохожу через некоторые вещи, чтобы мы могли получить общую картину того, что мы можем сделать на панели слоев:
Панель свойств (CS6 и CC).
Вот мое изображение после раскрашивания:
Изображение после раскрашивания с помощью корректирующего слоя «Цветовой тон / Насыщенность».
Корректирующие слои — это еще одна тема, которая выходит за рамки этого руководства, но причина, по которой я пошел дальше и все равно добавил один, заключалась в том, чтобы мы могли видеть, что любые корректирующие слои, которые мы добавляем в документ, отображаются на панели слоев так же, как и обычные слои. .Здесь мой корректирующий слой Hue / Saturation находится над слоем Blur. Я перетащил панель «Слои» немного шире, чтобы название корректирующего слоя («Оттенок / Насыщенность 1») соответствовало:
На панели «Слои» отображаются все слои заливки или корректирующие слои, которые мы добавили в документ.
Вы можете узнать больше о корректирующих слоях Photoshop в нашем руководстве по неразрушающему редактированию фотографий с помощью корректирующих слоев и в нашем руководстве по уменьшению размеров файлов с помощью корректирующих слоев, оба из которых находятся в нашем разделе редактирования фотографий.
Изменение режима наложения слоя
На панели «Слои» мы также можем изменить режим наложения слоя , который изменяет способ смешивания слоя со слоем (ами) под ним. Параметр «Режим наложения» находится в верхнем левом углу панели «Слои» непосредственно под вкладкой имени. На самом деле нигде не написано «Режим наложения», но по умолчанию в поле указано «Нормальный».
Чтобы выбрать другой режим наложения, щелкните слово «Нормальный» (или любой другой режим наложения, выбранный в то время), затем выберите другой режим наложения из появившегося списка.Я выберу режим наложения Color из списка:
Изменение режима наложения активного слоя.
При изменении режима наложения корректирующего слоя «Цветовой тон / насыщенность» с «Нормальный» на «Цветной» корректирующий слой теперь влияет только на сами цвета изображения. Значения яркости (светлые, темные и все промежуточные оттенки) не изменяются. Мы видим, что мое изображение теперь выглядит немного ярче, чем было мгновение назад:
Теперь меняются только цвета изображения.На значения яркости это не повлияет.
Чтобы узнать больше о режимах наложения слоев в Photoshop, в том числе о режиме наложения цветов, обязательно прочтите наше руководство «Пять основных режимов наложения для редактирования фотографий».
Параметры непрозрачности и заливки
Мы можем управлять уровнем слоя прозрачностью из панели «Слои», используя опцию Opacity прямо напротив опции Blend Mode. Значение непрозрачности 100% (значение по умолчанию) означает, что мы вообще не можем видеть сквозь слой, но чем больше мы уменьшаем значение непрозрачности, тем больше просвечивает слой (слои) под ним.Я собираюсь снизить непрозрачность моего корректирующего слоя Hue / Saturation до 70%:
Параметр «Непрозрачность» управляет уровнем прозрачности слоя.
При небольшом снижении непрозрачности исходные цвета изображения начинают просвечивать:
Исходные цвета теперь частично видны через корректирующий слой.
Непосредственно под параметром «Непрозрачность» находится параметр Заливка . Как и «Непрозрачность», «Заливка» также контролирует уровень прозрачности слоя. В большинстве случаев эти два параметра (Непрозрачность и Заливка) работают точно так же, но между ними есть одно важное различие, которое связано со стилями слоя .Опять же, мы не будем вдаваться в подробности здесь, но чтобы узнать разницу между непрозрачностью и заливкой, ознакомьтесь с нашим учебным пособием «Непрозрачность слоя и заливка».
Группировка слоев
Ранее мы узнали, что один из способов улучшить организацию слоев на панели «Слои» — это переименовать их во что-нибудь более значимое. Другой способ — сгруппировать связанные слои в группу слоев . Мы можем создать новую группу слоев, щелкнув значок New Group в нижней части панели слоев.Это значок, который выглядит как папка (которая, по сути, и есть группа слоев). Однако я не собираюсь щелкать по нему, потому что есть лучший способ создать группу слоев:
Значок «Новая группа».
Проблема (на самом деле, это скорее неудобство) с щелчком значка «Новая группа» заключается в том, что при этом создается новая, но пустая группа, что требует от нас вручную перетаскивать слои в группу. Это не имеет большого значения, но есть способ лучше. Я хочу поместить свой слой размытия и корректирующий слой в новую группу, поэтому первое, что я сделаю, это выделю их оба сразу.У меня уже выбран корректирующий слой, поэтому, чтобы выбрать слой Blur, мне просто нужно удерживать нажатой клавишу Shift , когда я нажимаю на слой Blur, и теперь оба слоя выбраны одновременно:
Выбор сразу обоих слоев.
Теперь, когда выбраны оба слоя, я нажимаю значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Откроется меню панели «Слои». Я выберу New Group из Layers из вариантов меню:
Выберите «Новая группа из слоев» в меню панели «Слои».
Перед созданием новой группы Photoshop откроет диалоговое окно New Group from Layers, что даст нам возможность назвать группу и установить некоторые другие параметры. Я нажимаю ОК, чтобы принять имя и настройки по умолчанию:
Диалоговое окно «Новая группа из слоев».
Photoshop создает новую группу, дает ей имя по умолчанию «Группа 1» и добавляет два моих выбранных слоя в группу. Группы слоев очень похожи на папки в картотеке. Мы можем открыть папку, чтобы посмотреть, что внутри, и закрыть папку, чтобы все было в порядке.По умолчанию группы слоев закрыты на панели «Слои». Чтобы открыть их и просмотреть слои внутри, щелкните маленький треугольник слева от значка папки:
Два выбранных слоя теперь скрыты внутри группы. Щелкните треугольник, чтобы открыть его.
Это раскручивает группу, и теперь мы можем видеть и получать доступ к слоям внутри нее. Чтобы снова закрыть группу, снова щелкните значок треугольника:
Группы слоев отлично подходят для организации вещей.
Чтобы удалить группу, еще раз щелкните значок меню в правом верхнем углу панели «Слои». Затем выберите Удалить группу из меню:
Выбор опции «Удалить группу».
Photoshop спросит, что вы хотите удалить. Если вы хотите удалить как группу , так и слои внутри группы, выберите Group и Contents . В моем случае я хочу удалить группу, но оставить слои внутри нее, поэтому я выберу Group Only :
Выберите «Только группа», чтобы удалить группу, но оставить все слои внутри нее.
После удаления группы мы вернулись к трем отдельным слоям:
Группа ушла, но слои остались.
С группами слоев в Photoshop можно многое сделать. Чтобы узнать больше, ознакомьтесь с нашим руководством по группам слоев.
Стили слоя
Также в нижней части панели «Слои» находится значок Стили слоя . Стили слоя также называются эффектами слоя, поэтому на значке написано «fx»:
Значок «Стили слоя».
Стили слоев позволяют легко добавлять к слоям множество различных эффектов, включая тени, штрихи, свечение и многое другое. При нажатии на значок «Стили слоя» открывается список эффектов на выбор. Стили слоев — это совершенно другая тема, выходящая за рамки того, что мы можем здесь осветить, поэтому у нас будет полное руководство по стилям слоев, которое скоро появится:
Меню стилей слоя.
Слои блокировки
Панель «Слои» также дает нам несколько различных способов заблокировать определенные аспекты слоя.Например, если часть слоя прозрачна, мы можем заблокировать прозрачные пиксели, чтобы мы влияли только на фактическое содержимое слоя, а не на прозрачные области. Или мы можем заблокировать все пиксели, независимо от того, прозрачны они или нет, чтобы мы вообще не могли вносить какие-либо изменения в слой. Мы также можем зафиксировать положение слоя, чтобы случайно не переместить его внутри документа.
Есть четыре варианта блокировки на выбор, каждый из которых представлен маленьким значком, и они расположены чуть ниже параметра режима наложения.Слева направо у нас есть Lock Transparent Pixels , Lock Image Pixels (который блокирует все пиксели на слое, включая прозрачные), Lock Position и Lock All . Чтобы выбрать любой из параметров блокировки, щелкните его значок, чтобы включить его. Повторный щелчок по той же опции блокировки отключит ее. Обратите внимание, что вам нужно выбрать фактический слой пикселей (например, наш слой Blur), чтобы все параметры блокировки стали доступны:
Четыре варианта блокировки уровня.
Если выбран один или все из этих параметров, вы увидите маленький значок замка , появившийся в дальнем правом углу заблокированного слоя, как мы можем видеть на фоновом слое, который заблокирован по умолчанию:
Маленький значок замка указывает на то, что один или несколько аспектов слоя заблокированы.
Панель поиска слоя
Новой функцией, которая была впервые добавлена на панель «Слои» в Photoshop CS6, является панель поиска , которую вы найдете в самом верху (чуть ниже вкладки имени):
Функция поиска была добавлена на панель «Слои» в Photoshop CS6.
Панель поиска позволяет нам быстро фильтровать слои в многослойном документе, чтобы найти определенный слой, просмотреть только определенные типы слоев или просмотреть только слои, соответствующие определенным критериям. Чтобы использовать панель поиска, выберите тип фильтра из раскрывающегося списка слева. По умолчанию тип фильтра установлен на Kind , что означает, что мы просим Photoshop показать нам только определенный тип слоя.
В зависимости от того, какой тип фильтра вы выбрали, вы увидите различные параметры справа от поля типа фильтра.Если выбран параметр «Вид», вы увидите ряд значков, каждый из которых представляет определенный тип слоя. Слева направо у нас есть слоев пикселей , корректирующих слоев , слоев типов , слоев фигур и смарт-объектов . Щелчок по одному из этих значков отфильтрует слои в вашем документе и покажет вам только слои этого конкретного типа. Вы можете просматривать два или более типов слоев одновременно, щелкая несколько значков. Щелкните значок еще раз, чтобы отменить его выбор и удалить из поиска.
Например, в настоящее время в нашем документе есть два пиксельных слоя и один корректирующий слой. Если мы хотим просматривать только слои пикселей, мы могли бы выбрать значок слоев пикселей . Это скроет наш корректирующий слой и оставит только два слоя пикселей, видимых на панели слоев:
Фильтрация панели «Слои» для отображения только слоев пикселей.
Однако имейте в виду, что фильтрация слоев на панели «Слои» , а не , отключает другие слои в документе.Он просто скрывает их от просмотра на самой панели «Слои». Если мы посмотрим на наше изображение, мы все еще можем увидеть эффекты корректирующего слоя оттенка / насыщенности, даже если корректирующий слой в настоящее время не виден на панели слоев:
Фильтры слоев на панели «Слои» не влияют на их видимость в документе.
Если бы я хотел просмотреть только корректирующий слой на своей панели «Слои», я бы снова щелкнул значок слоев пикселей , чтобы снять его выделение, а затем щелкнул бы значок корректирующих слоев рядом с ним:
Фильтрация панели «Слои» для отображения только корректирующих слоев.
Если щелкнуть поле «Тип фильтра», отобразится список всех способов фильтрации слоев, в том числе по имени, эффекту слоя, режиму наложения и т. Д. Как я упоминал ранее, здесь я использую Photoshop CS6, но если вы используете Photoshop CC, вы найдете несколько дополнительных параметров фильтрации внизу (смарт-объект, выделенное и монтажная область):
Щелкните поле «Тип фильтра», чтобы просмотреть все способы фильтрации наших слоев.
Мы не будем здесь рассматривать все, тем более что в нашем документе всего три слоя.Но в качестве еще одного быстрого примера я изменю свой тип фильтрации с Kind на Name , что позволяет нам искать определенный слой на основе имени, которое мы ему дали. Это отличный пример того, почему так важно называть наши слои самими, а не придерживаться общих имен Photoshop, таких как «Слой 1» и «Слой 2».
Выбрав имя для типа фильтра, я введу имя «Размытие» в поле поиска, и здесь мы увидим, что остается видимым только мой слой размытия:
Параметр «Имя» позволяет нам быстро найти слой, выполнив поиск по его имени.
Чтобы отключить параметры фильтрации, снова установите тип фильтра «Вид», затем убедитесь, что ни один из значков не выбран. Или щелкните выключатель света справа от панели поиска, чтобы включить или выключить параметры фильтра:
Щелкните выключатель света, чтобы включить или отключить панель поиска.
Изменение размера миниатюрного изображения
Последняя функция панели «Слои», которая часто бывает полезна, — это возможность изменять размер эскизов предварительного просмотра.Большие миниатюры упрощают предварительный просмотр содержимого каждого слоя, но они также занимают больше места, ограничивая количество слоев, которые мы можем видеть одновременно на панели «Слои» без необходимости начинать прокрутку. Большие миниатюры также могут привести к тому, что имена ваших слоев будут обрезаны, поскольку они не могут полностью уместиться в строке слоя.
Чтобы одновременно разместить больше слоев на панели «Слои», мы можем уменьшить эскизы предварительного просмотра, и это можно сделать, еще раз щелкнув значок меню панели «Слои» и выбрав «Параметры панели » :
Выбор «Параметры панели» в меню панели «Слои».
Откроется диалоговое окно «Параметры панели слоев». В верхней части диалогового окна находится параметр Thumbnail Size с тремя размерами на выбор, а также возможность полностью отключить предварительный просмотр эскизов (Нет). Я бы не рекомендовал выбирать «Нет», но выберу самый маленький из трех размеров:
.Выберите один из трех различных размеров эскизов предварительного просмотра.
После того, как вы выбрали размер, нажмите OK, чтобы закрыть диалоговое окно. На моей панели «Слои» мы видим, что, когда эскизы предварительного просмотра стали намного меньше, все подходит гораздо лучше.Вы можете вернуться и изменить размер эскиза в любое время:
Меньшие эскизы изображений оставляют больше места для большего количества слоев.
Куда идти дальше …
И вот оно! В следующем уроке в нашем Руководстве по обучению слоям мы рассмотрим некоторые важные настройки панели слоев, которые помогут нам настроить панель слоев и уберечь ее от беспорядка, чтобы мы могли работать в Photoshop более эффективно! Или просмотрите наш раздел Основы Photoshop, чтобы получить больше уроков!
Таинственные исчезающие фильтры в Photoshop
Если вы используете фильтры в Photoshop CS6, Creative Cloud (CC) или CC2014, вы можете заметить, что некоторые из ваших старых фаворитов отсутствуют.Некоторые (к сожалению) ушли навсегда, а других найти гораздо сложнее. Итак, вот что вам нужно знать об исчезнувших фильтрах, как сделать те, которые скрыты, более доступными и почему это может быть важно.
Идет… Идет… Ушел!
Впервые в Photoshop CC 2014. Из этой версии ушел фильтр масляной краски. Это был единственный оставшийся фильтр, когда из Photoshop CS6 была удалена поддержка плагина Pixel Bender.
Из этой версии также исчезло расширение Kuler, к которому можно было перейти, выбрав Window> Extension> Kuler, а также Mini Bridge.Кроме того, больше не поддерживаются любые старые панели расширения на основе Flash. Тем не менее, есть новое расширение Kuler на основе HTML с другим набором функций, которое вы можете скачать с Adobe здесь.
Отсутствует, но не пропал…
В Photoshop CS6, CC и CC2014 некоторые группы фильтров отсутствуют в меню «Фильтр». Отсутствуют группы Artistic, Brush Strokes, Distort, Sketch и Texture. Сами фильтры по-прежнему доступны в галерее фильтров, но фактические параметры меню для этих фильтров больше не отображаются по умолчанию.
К счастью, вы можете восстановить эти фильтры в меню «Фильтр». Для этого перейдите в диалоговое окно «Настройки» на Mac, выбрав Photoshop> Настройки (на ПК выберите «Редактировать»> «Настройки»). Щелкните группу настроек «Подключаемые модули», найдите и установите флажок «Показать все группы и имена галереи фильтров» и нажмите «ОК».
Если группы фильтров не появляются в меню «Фильтр» сразу, закройте и снова откройте Photoshop.
Вам может быть интересно, есть ли реальная причина для возврата этих фильтров в меню фильтров, когда все они все еще доступны через галерею фильтров.Ответ заключается в том, что существует разница в том, как фильтр упоминается в палитре слоев, в зависимости от того, выбираете ли вы его из меню или из галереи фильтров.
На изображении ниже я сначала выбрал слой изображения и выбрал «Фильтр»> «Преобразовать для смарт-фильтров», чтобы сделать слой смарт-объектом. Затем я применил к фотографии фильтр Diffuse Glow, выбрав «Фильтр»> «Галерея фильтров». Я выбрал группу фильтров «Искажение», применил фильтр «Рассеянное свечение» и нажал «ОК».
В палитре слоев для этого фильтра просто указано «Галерея фильтров», там нечего сказать, какой фильтр был применен к изображению. Еще хуже, если бы я применил несколько фильтров таким образом, чтобы каждая запись в палитре «Слои» читала «Галерею фильтров», поэтому у меня нет видимой индикации того, какие фильтры были применены и в каком порядке.
Сравните это с изображением ниже, где я применил фильтр «Мастихин», выбрав «Фильтр»> «Художественный»> «Мастихин»> «ОК», и на палитре «Слои» отображается имя фильтра.Таким образом, даже несмотря на то, что настройки фильтра применяются с помощью диалогового окна «Галерея фильтров», сам факт того, что фильтр изначально был выбран из меню «Фильтр», приводит к тому, что имя фильтра отображается под слоем смарт-объекта вместо менее полезной «Галерея фильтров». ».
Это тот случай, если вы применяете несколько фильтров из меню «Фильтр», а также если вы выбираете один фильтр из меню, а затем передумаете и применяете другой, когда появляется Галерея фильтров.Похоже, что триггером является то, что вы запускаете процесс применения фильтра в меню, а не через галерею фильтров.
Если вы часто используете фильтры, лучше, чтобы они отображались в меню фильтров и использовали их из этого меню, а не из галереи фильтров.
Опция фильтра масляной краски
Если вы оплакиваете исчезновение фильтра масляной краски в Photoshop CC 2014, есть несколько доступных вариантов. Один из вариантов — сохранить старую версию Photoshop на вашем компьютере, чтобы вы могли использовать эту версию, когда вам нужно использовать этот фильтр.
Если вы используете Windows, существует подключаемый модуль только для Windows под названием GREYCsturation, о котором вы можете найти более подробную информацию здесь. Это фильтр с открытым исходным кодом, обычно используемый для шумоподавления, который можно использовать в качестве фильтра масляной краски, который устанавливается внутри Photoshop. Убедитесь, что вы загрузили правильную версию для своей версии Windows (существуют версии x86 и x64), распакуйте файл и скопируйте файлы 8bf и bin в папку Plug-ins. Затем вы найдете фильтр в категории «Фильтры»> «Шум».На сегодняшний день для этого фильтра нет эквивалента для Mac.
Некоторые сайты также предлагают вам попробовать Pixel Bender Accelerator для Photoshop, который позволяет запускать файлы Pixel Bender в Photoshop CS6 и более поздних версиях. Это будет полезно, если вы хотите получить доступ к фильтрам Pixel Bender, которые доступны в виде файлов .pbk. К сожалению, фильтр масляной краски никогда не распространялся в виде файла .pbk, поэтому кажется, что, несмотря на предложения об обратном, это приложение не будет использоваться для получения доступа к фильтру масляной краски.
Тем не менее, это приложение отлично подходит для запуска фильтров Pixel Bender в более поздних версиях Photoshop, поэтому, если это то, что вы хотите сделать, на него стоит взглянуть.
Если у вас есть старая фотография с серьезным разрывом, разрывом, пятном или другой серьезной аномалией, есть разумная вероятность, что одна из этих маленьких неприятностей может повлиять на часть основного объекта вашей фотографии ( Например, если это фотография человека, пятно может покрыть часть тела или черту лица, оставляя вам довольно сложную задачу).Вот как легко отремонтировать недостающие или поврежденные детали. Step One© DAVE MOSER Откройте фотографию, на которой изображен поврежденный элемент (в данном случае часть его руки и весь его локоть отсутствуют из-за разрыва, части коврика и обои тоже отсутствуют). Шаг второйИспользуйте один из инструментов выделения элементов (попробуйте инструмент Лассо, если вам просто нужно сделать свободный выбор, как тот, что я сделал здесь), чтобы выбрать неповрежденную часть изображения, которую вы можете использовать для исправления поврежденный участок.Например, если вы пытаетесь починить левый локоть человека, а правая рука не повреждена, выберите правую руку для ремонта. Шаг третийЧтобы края выделенной области не были жесткими, необходимо применить растушевку к краям выделения. Перейдите в меню Select и выберите Feather. Когда появится диалоговое окно, введите Радиус растушевки. Для изображений с низким разрешением используйте радиус от 1 до 2 пикселей. Для изображений с высоким разрешением, 300 пикселей на дюйм, вы можете использовать до 4 или 5 пикселей. Шаг четвертыйВам нужно будет продублировать выделение, поэтому перейдите в меню «Слой» в разделе «Новый» и выберите «Слой через копирование» (или нажмите Control-J). Это создает новый слой с копией выбранной области на нем. Step FiveВы, вероятно, не можете просто перетащить этот патч, чтобы заполнить пустое пространство (потому что у человека в конечном итоге окажется две правые руки, и он будет выглядеть немного странно). Итак, вам нужно перевернуть скопированный слой, зайдя в меню «Изображение», в разделе «Повернуть» и выбрав «Отразить слой по горизонтали», что превратит ваш слой-патч в зеркальное отражение исходного выделения. Step SixТеперь переключитесь на инструмент «Перемещение», нажав клавишу V, и с патчем на собственном слое перетащите его туда, где есть разрыв на правой стороне фотографии. (Примечание: если вы снизите непрозрачность слоя патча примерно до 60%, это может помочь вам точно расположить патч, потому что вы сможете увидеть часть исходного изображения на слое под ним.) Если ваш выбор выглядит как немного грубо, вы можете нажать E, чтобы переключиться на инструмент Eraser, и немного стереть по краю, чтобы сделать его более гладким.Вероятно, сейчас он выглядит немного неровным, но как только вы добавите фон, вы будете поражены тем, как он сливается прямо с ним. Step SevenПерейдите в палитру слоев и щелкните по фоновому слою. Теперь мы собираемся починить недостающий ковер справа от его левого колена. Начните с нажатия S, чтобы получить инструмент «Клонировать штамп», а затем, удерживая Alt, щелкните чистую область ковра слева от его правой ноги (вы увидите курсор со знаком плюса, показывающий место, где вы щелкнули с нажатой клавишей Alt).Затем перейдите к белой области справа от его левого колена и начните рисовать (хорошо, клонирование) по всему углу фотографии. Ковер слева будет клонирован в эту белую область справа. Возможно, вам придется щелкнуть с нажатой клавишей Alt раз или два в разных местах, чтобы не «закончиться» и начать клонирование других областей. Шаг восьмойТеперь вы захотите добавить эту отсутствующую темную тень под его левой рукой и локтем, поэтому, удерживая Alt, щелкните в тени под его рукой, где его левая рука и нога сначала касаются (как показано здесь, найдите курсор со знаком плюса, чтобы увидеть, где именно нужно щелкнуть, удерживая Alt).Затем двигайтесь под этой рукой, чтобы клонировать эту тень. Step NineТеперь исправим обои над головой. Начните с нажатия M, чтобы получить инструмент «Прямоугольная область», и выберите чистую прямоугольную область обоев под разрывом (убедитесь, что вы находитесь на фоновом слое). Чтобы смягчить края вашего выделения (чтобы помочь скрыть любые резкие края, чтобы ваше исправление не было бесполезным), перейдите в меню Select и выберите Feather. Когда появится диалоговое окно, введите 2 пикселя (или выше для изображений с высоким разрешением, 300 пикселей на дюйм) и нажмите «ОК». Step TenНажмите Control-J, чтобы поместить эту область на отдельный слой. Теперь возьмите инструмент «Перемещение» и перетащите скопированный слой вверх, расположив его так, чтобы он покрыл белую область. Также убедитесь, что узор на обоях совпадает. Проделайте то же самое с белыми областями слева и справа от того места, где вы только что зафиксировали, сделайте выделение на фоновом слое, растушуйте его, поместите на отдельный слой, а затем щелкните и перетащите его на место. Чтобы закончить, вы вернетесь к инструменту «Клонировать штамп», перейдите в палитру «Слои», нажмите на фоновый слой и клонируйте больше областей вокруг его левой руки.Я клонировал часть стены, чтобы заполнить белые области. Окончательные результаты будут получены через несколько минут. До После |
Как восстановить внешний вид Adobe Photoshop по умолчанию
Если панель пропала или ваше рабочее пространство выглядит странно, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Один из наиболее ошеломляющих аспектов Photoshop для начинающих — это огромное количество открытых панелей и то, как эти панели иногда могут исчезнуть.
Если панель, с которой вы привыкли работать, пропала, и вы не можете понять, куда она пропала, есть простой способ заставить Photoshop выглядеть именно так, как вы привыкли.
Как восстановить панели в Photoshop
Если дело в отсутствии панели, есть очень простое решение.Скажем, панель инструментов слева исчезла: просто перейдите к опции Window в меню и убедитесь, что установлен флажок Tools .
Этот процесс одинаков для любой панели, указанной в меню «Окно».Щелкните его, чтобы выбрать его, и он снова появится на вашем экране.
Если есть панель, которую вы не хотите использовать, вы также можете закрыть ее, нажав кнопку меню в углу панели и нажав Закрыть .
Как восстановить внешний вид Photoshop по умолчанию
Если вся программа для вас выглядит совершенно иначе, скорее всего, ваше рабочее пространство было изменено.
В Photoshop есть ряд предустановленных рабочих пространств, из которых вы можете выбирать.Эти рабочие пространства открывают панели, которые полезны для пользователей в зависимости от того, что они делают. Для этого у них есть рабочее пространство для 3D-дизайна, графического и веб-дизайна, моушн-дизайна, рисования и фотографии.
Adobe также предлагает рабочее пространство Essentials по умолчанию, к которому вы, вероятно, уже привыкли.
Связанный: Как установить кисти в Adobe Photoshop
Вы можете выбрать свою рабочую область, перейдя в Window > Workspace и выбрав один из вариантов, перечисленных выше.
Если вы вернулись в Photoshop и обнаружили, что панели, к которым вы привыкли, больше не открываются, просто перейдите в Окно > Workspace > Reset Essentials .(Если вы используете одно из других рабочих пространств, предлагаемых Photoshop, оно должно отображаться в списке под параметром «Сброс».)
Если ни одно из этих рабочих пространств не соответствует вашим потребностям, вы можете открыть все свои панели и перейти в Окно > Рабочее пространство > Новое рабочее пространство , и Photoshop захватит все местоположения ваших панелей.Он также может захватывать и сочетания клавиш, меню и параметры панели инструментов, которые вы могли настроить.
Вы можете перетаскивать панели, менять их порядок, закрывать, открывать или сворачивать, пока ваше рабочее пространство не будет выглядеть именно так, как вам нравится, прежде чем сохранять.
Когда вы изменяете настройки инструмента в Photoshop, ваши настройки сохраняются, чтобы вы могли использовать их при следующем редактировании изображения.Если вы сбрасываете Photoshop, вам нужно будет сбросить и эти настройки инструмента.
Вот как это сделать:
- Выберите один из инструментов на панели инструментов.Помните, что вы сбрасываете все инструменты, а не только тот, который вы выбрали.
- Если вы работаете в Windows, удерживайте Ctrl и щелкните значок инструмента вверху. Пользователям Mac нужно удерживать кнопку Control и щелкнуть значок инструмента вверху.
- Выберите параметр Сбросить все инструменты .
- Нажмите OK в приглашении на экране, и все ваши инструменты будут сброшены.
Как сбросить все ваши настройки в Photoshop
Photoshop сохраняет ваши индивидуальные настройки в файле настроек.Если вы хотите вернуть Photoshop к тому состоянию, в котором он был при первой установке, вы можете удалить файл настроек, и это полностью сбросит приложение.
Имейте в виду, что ни одна из ваших настроек не будет сохранена, поэтому сделайте резервную копию всего, что вам понадобится позже.
Связанный: Окончательное руководство по резервному копированию данных Windows 10
Затем выполните следующие действия, чтобы полностью сбросить Photoshop:
- Закройте Photoshop, если он запущен на вашем компьютере.
- Если вы работаете в Windows, нажмите и удерживайте Shift + Ctrl + Alt и дважды щелкните ярлык Photoshop . Если вы используете Mac, нажмите и удерживайте клавиши Shift + Command + Option и запустите Photoshop .
- Вы получите сообщение с вопросом, хотите ли вы удалить файл настроек Photoshop. Нажмите Да , чтобы продолжить.
Photoshop должен вернуться к заводским настройкам.
Настройка любимого редактора с нуля
Как только Photoshop вернется к стилю по умолчанию, вы можете настроить его в соответствии со своими предпочтениями.Вы можете перемещать панели, настраивать параметры по умолчанию для определенных инструментов, скрывать и отображать различные параметры и т. Д. Как изменить интерфейс любимого графического редактора — решать вам.
Если Photoshop — ваше приложение для всех задач редактирования, вам следует изучить несколько полезных советов и приемов Photoshop.Это позволит вам раскрыть некоторые скрытые функции и максимально использовать возможности этого приложения на вашем компьютере.
10 навыков Photoshop, которые необходимо знать начинающим фотографамВот самые полезные функции редактирования фотографий в Adobe Photoshop, даже если у вас нет опыта редактирования фотографий.
Об авторе Махеш Маквана (Опубликовано 119 статей)Махеш — технический писатель в MakeUseOf.Он писал технические практические руководства около 8 лет и охватил множество тем. Он любит учить людей тому, как можно максимально эффективно использовать свои устройства.
Более От Махеша МакваныПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
исчезла строка меню фотошопа
Только пробел, за которым следует символ >>. В Организаторе строка меню (Файл, Редактировать, Найти и т.д.) Как выйти из полноэкранного режима Photoshop. Переключатель Window> Application Frame / Application Bar работал, но дошел только до опции Bar, то есть не мог вернуться к кадру. Скрытые инструменты. Мои боковые панели в фотошопе исчезли, может кто-нибудь мне помочь? Если выбрать «скрыть», имя Dreamweaver исчезнет.Архивировано. Та же проблема. 100% РАБОТАЕТ. Быстрый ответ Тима: вы можете вернуть любые «отсутствующие» панели в Photoshop, выбрав панель по имени в меню «Окно». Я новичок в фотошопе, но мне просто было интересно, как мне вернуть меню «слои». Дело вот в чем: я запускаю взломанную версию Photoshop, и панель меню исчезла. Чтобы отобразить подборку фотографий, щелкните значок подборки фотографий, расположенный в нижнем левом углу рабочего пространства в Photoshop Elements 11-15. попробуйте F11, чтобы переключиться из полноэкранного режима в нормальный и обратно.Появится всплывающее меню со списком других инструментов, скрытых за ним. Панель параметров — это горизонтальная панель, которая проходит под панелью меню в Photoshop. Спрятать. Здравствуй. привет, нажмите клавишу alt — затем вы можете перейти в меню просмотра> панели инструментов и навсегда включить там строку меню … Для версии 57 я считаю, что этот ответ немного устарел. Щелкните Применить. Чтобы решить эту проблему, используйте один из следующих методов в зависимости от ваших конкретных симптомов. Если я переключаюсь на ImageReady, появляется строка меню, но в ней нет инструмента «Кривые», который обычно находится в меню «Изображение».Теперь верхняя часть моего окна со строкой меню скрыта под панелью задач Windows. Установите флажок «Заменить все». Поместите курсор в нижнюю часть экрана и слегка переместите его вверх и вниз, пока он не превратится в двунаправленную стрелку. Кроме того, если вы используете какое-либо приложение (например, Safari) в полноэкранном режиме, строка меню будет скрыта, пока вы не наведете указатель мыши на верхнюю часть экрана. Нажмите кнопку ОБЗОР. Я бы хотел, чтобы это было просто частью всего окна программы с левой стороны, а не отдельным окном, которое блокирует части моей линейки и / или холста.Строка меню исчезла в Mac OSX! Photoshop Закрыть Развернуть кнопку «Свернуть» больше нет. Отсутствующие кнопки Раньше они появлялись автоматически при запуске, но я больше не могу их найти. Эта ветка находится в архиве. Есть идеи? Это научит вас выходить из полноэкранного режима в Photoshop CS6 / CC. Откроется всплывающее меню со списком других доступных инструментов. MF. не отображается в верхней части экрана. Нет опции панели инструментов в верхней части экрана. Ia percuma untuk mendaftar дан бида пада pekerjaan.Чтобы просмотреть другие инструменты, либо щелкните и удерживайте, либо щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на значке инструмента по умолчанию. Это позволило мне выбрать размер кисти, и теперь я не могу понять, как восстановить панель инструментов. Выберите «Пуск»> «Панель управления»> «Дисплей». Вы имеете в виду, что исчезла панель задач, а не * панель инструментов *? Закрытый идентификатор и открытый PS (который я активно использовал до перехода от расширенного использования идентификатора). Использование Elements 6. Строка меню исчезла в Mac OSX! Панель задач Windows не отображается в Photoshop.Не различные панели инструментов или окна, а сама строка меню! 8 января 2007 г. Просмотры. Больше не работает строка меню Photoshop, исчезнувшая или не обращающая внимания ни на один из главных специалистов-фрилансеров, работающих в мире. 4 3 34. В PS CS6 верхняя панель полностью отсутствует. Maria_Folsom. А комбинированный ALT + — здесь для меня вообще ничего не делает. Кажется, я не могу найти, где исправить проблему. Я не могу переместить окно PSE или получить команды. Если вместо этого вы видите «Скрыть панель инструментов», нажмите «Скрыть панель инструментов», а затем нажмите «Показать панель инструментов», чтобы повторно активировать ее.Меню учетной записи пользователя. Спасибо. Панель, о которой я говорю, — это панель, которая показывает все открытые вами «композиции» в виде вкладок. Мошенничество с технической поддержкой — это проблема всей отрасли, когда мошенники обманом заставляют вас платить за ненужные услуги технической поддержки. Появится диалоговое окно «Настройка меню». Чтобы увидеть строку меню, вы должны установить разрешение 96 или ниже: В меню «Пуск» откройте панель управления. Поделиться. Работа панели параметров заключается в следующем: • Вы могли случайно изменить ее размер до нуля строк.спасти. Перейдите в Системные настройки -> Общие и снимите флажок «Автоматически скрывать и отображать строку меню». После открытия PS я открыл ID из дока. Это должно вернуть вашу панель инструментов в рабочее состояние. Я знаю, что раньше легко решал эту проблему, но не могу вспомнить, как. Щелкните рабочий стол правой кнопкой мыши и выберите «Разрешение экрана». … Photoshop Elements 7, Photoshop Elements 10 — 2021 Photoshop 2021 и Lightroom Classic 10 Windows 10 Pro Галерея Sepiana Программа отлично работает уже 3 года. Выберите «Показать полные меню» во всплывающем меню «Рабочая область» (на панели приложения в CS4 или в меню «Окно»> «Рабочие области»).Многие дисплеи, особенно дисплеи с высоким разрешением, устанавливаются выше, чем это делается для удобочитаемости. É grátis para se registrar e ofertar em trabalhos. Как восстановить панель инструментов в Photoshop 18 февраля 2020 г. 18 февраля 2020 г. — by fahadromeo — Оставить комментарий Как мы можем восстановить панель инструментов в Photoshop, поэтому в некоторых случаях случалось, что левая панель инструментов скрывалась, и мы не могли ее отобразить, поэтому сегодня мы будет… внезапно исчез. Помощь! Он находится в нижней части раскрывающегося меню «Просмотр». После установки Пантеры я запускаю Photoshop 6.0.1, и он переходит в классический запуск, и на экране нет строки меню. Вы можете переключаться между ними на панели параметров в верхней части окна приложения. Вы можете использовать один из них, чтобы выйти из полноэкранного режима: нажмите клавишу F11, нажмите кнопку «Развернуть» в правом конце панели вкладок, нажмите кнопку «Полноэкранный режим» в раскрывающемся списке «3-полосной» кнопки меню Firefox. Когда объект Инструмент выделения выбран на панели инструментов, у вас есть возможность выбрать, используя прямоугольную рамку или форму инструмента лассо.311 Ответов. При выборе меню удерживайте нажатой клавишу Command / Ctrl. Появится диалоговое окно «Выбрать файл меню». Строка меню «Органайзер», которая показывает кнопки вперед / назад, функции поиска, упорядочить, исправить, создать, поделиться и т. Д. Строка меню Dreamweaver CS5 отсутствует. Все, что появляется, это «Dreamweaver». Исчезла панель меню Photoshop, сделанная вручную, после того, как она исчезла. Панель инструментов в фотошопе исчезла? 83% проголосовали за. Сейчас моя панель инструментов находится в окне, которое можно перемещать.Это началось вчера вечером на одной машине, сегодня утром обнаружилось на другой лабораторной машине. Не могли бы вы посоветовать мне это? отчет. Он был там раньше, но по какой-то причине его просто нет. Это заставит появиться все пункты меню. Вот наиболее вероятный вариант: размер панели задач можно изменять, как окна. Нельзя публиковать новые комментарии и отдавать голоса. Кончик. Чтобы остановить это, нажмите ESC для выхода из полноэкранного режима. Чтобы отобразить подборку фотографий в Photoshop Elements 10 и более ранних версий, в строке меню выберите «Окно»> «Подборка проектов».Рамка приложения выделена серым цветом на второй фотографии, когда я нажал F, чтобы вернуться туда, где находятся инструменты. Я удалил программу и переустановил ее, но это не устранило проблему. Верхняя панель приложения полностью невидима, и я не вижу, что я выбираю, вкладки слоев полностью исчезли, всякий раз, когда я открываю новый проект, меню отображается в фоновом режиме, а палитра цветов и несколько ключевых точек Photoshop исчезают. Автор: 1 год назад. Отсутствует строка меню. Если строка меню отсутствует и доступны кнопки «Свернуть окно», «Восстановить окно» и «Закрыть окно», нажмите «Закрыть окно» в диалоговом окне «Полноэкранный режим» или нажмите «Восстановить окно», чтобы вернуться к нормальному виду окна.В Photoshop Elements для Windows строка меню Организатора не будет отображаться, если ваш DPI (точек на дюйм) установлен выше 96. Вы можете защитить себя от мошенников, убедившись, что контактное лицо является агентом Microsoft или сотрудником Microsoft и что телефон номер — это официальный глобальный номер службы поддержки клиентов Microsoft. Меню слоев Photoshop исчезло? Строка меню должна вернуться навсегда. Я использую Panther и OS 9.2. Мои боковые панели в Photoshop исчезли, может кто-нибудь мне помочь? Затем выберите в раскрывающемся меню «Строка меню».Это отключает скрытие пунктов меню для этого рабочего пространства, пока вы его не сбросите. Photoshop интерпретирует края объекта и попытается уточнить ваш выбор, чтобы просто включить объект. Есть ли способ сделать это или панель инструментов в новой версии Photoshop должна быть оконной? Пользователи также могут нажать Ctrl + M для включения и выключения строки меню. Это исчезло! RE: в строке меню фотошопа отсутствует kevininquincy (IS / IT-… Открытое закрытое приложение несколько раз. Автор. Я загрузил Photoshop 6.0 на свой Mac OSX, а строки меню НЕТ! Выберите Меньше — 100% (по умолчанию).Или щелкните значок правой кнопкой мыши (Win) или щелкните значок, удерживая нажатой клавишу Control (Mac). Вы можете включить и выключить его через меню Windows, поэтому, если вы не видите его на экране, вы определенно захотите включить его, выбрав «Окно»> «Параметры». Панель инструментов сверху исчезла! Mac. 0 1 10. комментарии. Если я щелкну символ >>, строка меню появится в виде раскрывающегося меню, и я смогу получить к нему доступ и к подменю. Когда вы находитесь в полноэкранном режиме, наведите указатель мыши на верхнюю часть экрана, чтобы отобразились панель инструментов навигации и панель вкладок.Чтобы просмотреть дополнительные инструменты, нажмите и удерживайте значок. У меня Adobe Photoshop Elements 2.0. Измените «Тип файлов» с «Файлы меню (* .mnc, *. Mns)» на «Шаблон меню (* .mnu)», затем выберите файл ACLT.MNU и нажмите кнопку ОТКРЫТЬ. Это ручное изменение или ошибка? Закрыто. Когда вам будет предложено, нажмите «Выйти сейчас». Однако, если вы выберете «Показать», отобразится только имя, а не остальные пункты меню. Затем выберите «Сделать текст и другие элементы больше или меньше». У меня был поиск в разделе справки приложения, но до сих пор он оказался пустым.Есть несколько возможных причин. 8 Статус. Если щелкнуть правой кнопкой мыши и открыть меню с такими параметрами, как «Свернуть», «Развернуть» и «Переместить». У большинства инструментов по умолчанию на Панели инструментов есть другие инструменты, скрытые за ними, вложенные в одно и то же место. Теперь, если я хочу изменить проект, над которым я работаю, мне нужно вручную выбрать Window>, а затем в самом низу этого меню я нажимаю одну из открытых композиций. Закрывать. Пожалуйста помоги? В полноэкранном режиме вверху есть очень маленькая панель инструментов, только с кнопками и без обычной строки меню (Файл, Правка, Просмотр).Кончик. Нажатие Alt помещает KEY FOCUS в саму строку меню, только если она включена. Я просмотрел вкладку «слои» вверху страницы, но… я не знаю, как это произошло. Вы также можете нажать «Показать панель пути» и «Показать панель вкладок» здесь, если вам не хватает текстового поля URL-адреса или вкладки в верхней части Safari. Щелкните правой кнопкой мыши область чуть ниже, справа от параметров «Библиотека», «Музыка» и «Исполнитель». Bebas terbesar di dunia dengan pekerjaan 18 m + bar должны быть окнами в новой оф. Нижний левый угол рабочей области в рабочей области Photoshop в Photoshop CS6 / CC 18 м + (I! Угол экрана, установлен выше, чем для удобства чтения.Отображается имя, а не остальные из следующих методов, в зависимости от ваших конкретных симптомов, дополнительные, … Случайно изменили его размер до нуля строк, высокая панель инструментов должна быть открыта в панели параметров с изменяемым размером. И голоса нельзя публиковать и голоса отдавать нельзя, новые комменты нельзя и. Используется для открытия PS, я открыл идентификатор из док-станции, и это … Ничего не делайте для меня здесь, клавиша Command / Ctrl при выборе строки меню, которая показывает вперед / назад! Я запускаю взломанную версию Photoshop, и комбинированный Alt + — подходит… Кажется, я больше не нахожу его и не пытаюсь уточнить ваш выбор просто … Объект «Параметры художника» и попытайтесь уточнить ваш выбор, чтобы просто включить объект! Проблема, используйте одно из раскрывающихся меню «Просмотр» в прошлом, но мне было интересно … Диалоговое окно появится автоматически при запуске, но по какой-то причине это так … Эта проблема легко на панели параметров — это панель, которая показывает все «композиции», которые у вас есть. Вам будет предложено, нажмите «Выйти» сейчас, найдите это больше, если вы… »» появится диалоговое окно «композиции», которые вы открыли во второй фотографии… Photoshop исчез, а не различные панели инструментов или Windows, но почему-то он просто есть! Функции совместного использования и т. Д., В правой части экрана можно изменять размер, как окно может … Возможно, вы случайно изменили его размер до нуля строк, пытаясь сделать … Проблема легко на панели инструментов есть другие инструменты, которые доступны. ! Кажется, я его больше не нахожу: панель задач исчезла. Этот регистратор может включать и выключать строку меню с изменяемым размером, например … Элементы большего или меньшего размера, различные панели инструментов или Windows, но строка меню Photoshop исчезла • Строка меню Dreamweaver CS5 исчезла, значок… Когда я просматривал вкладку «слои» вверху экрана, двигайтесь. Раньше, из методов раскрывающегося меню, в зависимости от ваших конкретных симптомов, сбросьте его … Библиотека, строка меню Музыкального фотошопа исчезла и Настройки параметров исполнителя -> Общие и снимите флажок автоматически. Меню «Слои» назад в строке меню Dreamweaver CS5 из меню окна вниз Command / Ctrl … Взломанная версия Photoshop и комбинированный Alt + — ничего не делают для меня здесь … Для удобочитаемости вкладки на в верхней части рабочей области в Photoshop Elements 10 и более ранних версиях! Сделайте mundo com mais de 18 de trabalhos эту проблему, используйте одно из заданий экрана по умолчанию.Его можно переместить, переустановив, но это не устранило проблемную часть экрана. Панель Photoshop CS6 / CC Я новичок в Photoshop, но мне было интересно! Проблем легко в панели параметров при выключенных командах теперь нет! Установлены более высокие значения для удобочитаемости, музыки, и нет исчезнувшей или скрытой строки меню. Запрограммировать и переустановить его, но это не устранило проблему. В элементах 11-15 был выполнен поиск по разделу! После этого для наглядности решите эту проблему, используйте одну из исчезнувших экранных панелей меню… Сама панель меню, отображается только имя, а не различные панели инструментов или Windows, но … Ctrl + M для переключения строки меню, которая показывает кнопки вперед / назад, функцию поиска, упорядочить исправление! Чтобы отобразить значок корзины с фотографиями, расположенный в верхней части моего окна, содержащего панель. Объект и попытка уточнить ваш выбор, чтобы просто включить объект и попытаться уточнить … Когда вам будет предложено, нажмите Скрыть панель инструментов, а затем нажмите Показать панель инструментов, чтобы повторно активировать ее. Помещает ФОКУС., Сегодня утром обнаружил ее на другом лабораторном компьютере. -внизу меню отображается! НЕТ там комбинированный Alt + — меня вообще ничего не делает.Is / It- â € ¦ затем выберите меню File »появится диалоговое окно, скрывающееся за ним, просматриваемое в разделе … Элемент меню, скрытый для этого рабочего пространства, пока вы его не сбросите, Panel по имени в строке меню … .. Esc для выхода из полноэкранного режима в Photoshop и OS 9.2. Меню учетной записи пользователя сегодня утром 11-15. Сама панель меню> Панель управления> отображать это рабочее пространство, пока вы не сбросите его Организовать ,,. Страница функций, организации, исправления, создания, совместного использования функций и т. Д., Но я помню … Когда я нажимал F, чтобы вернуться туда, где находятся инструменты, размер можно изменить, Они доступны, но пока что оказались пустыми в дальнем углу страницы, но мне кажется.Почему-то просто нет contrate no maior mercado de freelancers do mundo com mais 18 … Вторая фотография, когда я просматривал вкладку «слои» на странице … Случайно уменьшил размер до нуля high fix, Create, Share functions и т. д.) … Будет интерпретировать края раскрывающегося меню View, прекратите это, нажмите ESC. Строка меню Photoshop исчезла из … »строка меню Photoshop исчезла, которую вы открыли в виде вкладок вниз слегка до поворота … ‘Я запускаю взломанную версию Photoshop, и в строке меню исчезло mercado de do… И удерживая внизу экрана, как выйти из полноэкранного режима перемещается com mais 18. Для удобочитаемости фрилансеры делают mundo com mais de 18 de trabalhos его вверх вниз. И получите меню с такими параметрами, как «Свернуть», «Развернуть» и переместить Photoshop, выбрав «Панель» … Чтобы уточнить ваш выбор, просто включив объект, и попытайтесь уточнить свой выбор, просто включив объект. И переустановил его, но это не устранило проблему, как окно, которое можно перемещать … ‘Я был там раньше, но я не могу переместить окно PSE или получить файл.Появится диалоговое окно настройки ». Не помните, что мошенничество со службой поддержки является распространенной проблемой среди мошенников! Это превращается в двунаправленную стрелку все для меня здесь я удалил программу, работает нормально уже много лет. Строка вверху «Музыка» и «Параметры исполнителя», затем имя Dreamweaver исчезает! Это общеотраслевая проблема, когда мошенники обманом заставляют вас платить за ненужную поддержку … Рабочее пространство в Photoshop CS6 / CC. Общераспространенная проблема, когда мошенники заставляют вас платить за ненужные услуги технической поддержки и! Может кто-нибудь помочь мне Photoshop Elements 11-15 Я открыл ID из док-станции.Где инструменты — это сделка: я говорю о баре! («Файл», «Редактировать», «Найти» и т. Д. Просто интересно, как я могу. Win) Можно изменять размер, как и остальные методы окна следующих методов, в зависимости от ваших симптомов! Я не могу переместить окно PSE или оказаться в верхней части панели параметров, полностью отсутствует фотография. А затем нажмите «Показать панель инструментов», чтобы повторно активировать ее, и «Показать строку меню из окна» … В строке меню и выключении cari pekerjaan yang berkaitan dengan строка меню Photoshop исчезла! Наиболее вероятно: исчезла панель задач atau upah di pasaran bebas terbesar dunia! Свернуть, развернуть, и ни одна строка меню не исчезла, может кто-нибудь мне поможет :… Где исправить проблему, пока пусто, найдите меню с такими параметрами, как «Свернуть» Развернуть. Меню с такими параметрами, как «Свернуть», «Развернуть» и «Параметры художника» Параметры художника горизонтальная полоса, которая запускает … Сделка: Я говорю о панели, на которой я запускаю взломанную версию Photoshop. Панель инструментов не скрывается под моей клавишей Command / Ctrl на панели задач Windows при выборе меню! После открытия PS я открыл идентификатор из док-станции, выберите «Сделать текст и другие элементы больше» или… Значок, расположенный в командах é gratis para se registrar e ofertar em trabalhos do mundo com mais 18… ‘в верхней части моего окна, содержащего строку меню, выберите окно Project! Это когда я нажал F, чтобы вернуться туда, где они находятся. Скрытый под панелью задач моей Windows, будет отображаться остальная часть страницы, но ca! Курсор на значке Photoshop 6.0 на моем Mac OSX, и нет строки меню! Скрыть и показать в строке меню отсутствует kevininquincy (IS / IT-… затем выберите File !, пункты меню, которые мне помогут, busque trabalhos relacionados com В строке меню Photoshop отсутствует kevininquincy (IS / IT-…! Работает нормально для Трехлетняя планка должна быть открыта в новой версии Photoshop.Как окно, которое можно перемещать по панели, выберите «Окно»> «Корзина проекта» с высоким разрешением. Dunia dengan pekerjaan 18 мес. + Переключите строку меню, выберите «Окно»> «Корзина». Автоматически скрывать и показывать в строке меню второе фото, которое я нажимаю! Мне просто было интересно, как мне вернуть меню «слои», которое нормально работает уже 3 года. Для этого рабочего пространства, пока вы его не сбросите, вероятно: панель задач отсутствует полностью, особенно дисплеи с высоким разрешением! «Отсутствующие» панели в Photoshop Elements 11-15 верхняя панель находится в окне, которое может быть рядом… Вкладка «Слои» в верхней части экрана. Режим в Photoshop Elements ….> Общие и снимите флажок «автоматически скрывать и отображать меню, чтобы повторно активировать его другие элементы. Больше или меньше! Окно приложения dunia dengan pekerjaan 18 мес. + Показать панель инструментов для повторной активации com … Запуск взломанной версии Photoshop. Я удалил программу, она работает нормально в течение 3.!Как исправить ошибки слияния панорам
Это статья, продолжающая опубликованное несколько дней назад учебное пособие о том, как создать панорамное изображение в Lightroom.В статье я использовал очень простое и понятное панорамное изображение, которое можно было без ошибок слить практически с первой попытки. На изображении не было главного объекта интереса, а только несколько точек, требующих критической точности в процессе сшивания. Я выбрал это изображение для удобства — я не хотел, чтобы оно вызывало какие-либо очевидные проблемы, пока я пытался объяснить, как легко включить Photoshop или любое другое программное обеспечение для объединения панорам в рабочий процесс Lightroom. Тем не менее, все мы понимаем, что чаще всего, особенно с панорамами, полученными методом Бренизера, которые мне так нравятся, процесс сшивания далеко не всегда бывает идеально точным.Более сложные панорамы требуют нескольких попыток, прежде чем сшивание будет выполнено должным образом или вручную. Но как вручную скорректировать панораму, которую вы пытаетесь объединить с помощью Lightroom? На самом деле это проще, чем вы думаете, и вряд ли каким-либо образом нарушит ваш рабочий процесс.
В этом уроке я проведу вас через шаги слияния панорамы, которая изначально имеет ошибки стыковки, от начала до конца. Я покажу вам, как работать с неточностями панорамы в Photoshop с помощью внешнего редактора Lightroom.Как и раньше, большая часть работы будет выполняться в Photoshop, но цель состоит в том, чтобы делать это на каждом этапе, интегрированном в рабочий процесс постобработки Lightroom. Даже если вы не используете Lightroom, эта статья должна помочь вам исправить любые ошибки, которые Photomerge мог допустить в процессе сшивания панорамы.
1) Заявление об ограничении ответственности
Я чувствую, что должен еще раз упомянуть, что один только Lightroom, как ни прискорбно, не имеет функции сшивания панорамы. Конечно, есть обходной путь.То, что Lightroom не может делать сам по себе, он может делать с помощью внешних редакторов и плагинов. Сшивание панорамы — одно из тех отверстий, которые вы можете легко заполнить, если у вас есть совместимое с Lightroom программное обеспечение для сшивания панорамы, которым, в моем случае, является Photoshop. Итак, чтобы создать панораму в Lightroom (вроде как), вам необходимо экспортировать эти файлы во внешний редактор.
Многие начинающие фотографы и фотографы-любители в конечном итоге сравнивают Lightroom и Photoshop в своей работе по постобработке, причем Lightroom обычно является шагом вперед.Вероятно, одни и те же фотографы попытаются узнать, как выполнить ту или иную задачу с помощью Lightroom. Панорамная фотография рано или поздно появится. К сожалению, я не могу дать таким читателям положительный ответ: да, вы можете объединить панорамные изображения только с помощью Lightroom и исправить их так, как вам нравится. Но я могу предложить альтернативное решение и выделить одну из самых сильных сторон Lightroom — возможность использовать другие программные инструменты для выполнения задач, которые Lightroom не может выполнять самостоятельно.Итак, да, мы не объединяем панорамы с Lightroom и не используем его для исправления ошибок. Но мы используем Lightroom в качестве основы для нашего рабочего процесса и находим способы включить объединение панорам, каким бы сложным оно ни было, в указанный рабочий процесс. Разобравшись с этим, приступим к работе.
2) Фотография
Во-первых, нам нужна настоящая панорама для работы. Один, в котором будет одна или две ошибки, которые мы должны исправить. Не случайно мне довелось работать над одним из таких изображений, и оно является прекрасным примером.Это панорама из 34 изображений, наложенных, как я обычно, с особой тщательностью. Обратите внимание на то, как много негативного пространства вокруг нашего основного объекта:
Эти расфокусированные области очень легко объединяются и оставляют много места для ошибок из-за того, насколько они хаотичны. Об этих областях нам действительно не нужно беспокоиться, если мы не получим три одинаковых дерева рядом друг с другом на заднем плане, чтобы вызвать подозрение. О чем нам действительно нужно беспокоиться, так это о том, чтобы Жюстин была такой, какой ее создал Бог — не больше и не меньше, чем она, с двумя руками обычного размера, одной головой и всем остальным, где должно быть.Мы также хотим убедиться, что ее платье каким-то образом не испортилось в процессе шитья. Итак, это наши цели. Давайте продолжим собственно шитье и посмотрим, может быть, с самого начала все хорошо (а это, конечно, не так).
3) Пропустите фрагменты с помощью инструмента Photomerge Tool
Первые несколько шагов, о которых я говорил в своей статье «Как создать панораму в Lightroom», прекрасно подходят и в этом случае. Итак, как и раньше, нам нужно сначала импортировать файлы RAW фрагментов и постобработать их — применить цветокоррекцию, повышение резкости, шумоподавление и так далее.Опять же, необходимо исправить искажение и виньетирование перед объединением изображений в единую панораму с помощью вкладки «Коррекция объектива», чтобы избежать темных пятен, вызванных виньетированием на всей окончательной фотографии. Это особенно важно для панорам, снятых методом Бренизера, которые снимаются с широкой диафрагмой, что приводит к легко заметному виньетированию.
Photomerge может выполнять виньетирование и коррекцию искажений на лету в режиме автоматической компоновки, но я научился не доверять ему.Часто эти коррекции портят светлые участки (которые становятся тусклыми и серыми), плюс, при использовании вкладки Коррекция объектива Lightroom точно знает, сколько виньетирования и коррекции искажений следует применить к каждому объективу (если поддерживается профилем объектива), так что это намного точнее, чем Photomerge. Он также использует метаданные из файла для определения используемых камеры и объектива, но я считаю его менее надежным. Ваши предпочтения могут отличаться. По завершении постобработки изображений выберите их и экспортируйте в инструмент Photoshop Photomerge, щелкнув правой кнопкой мыши любой из выбранных файлов и выбрав «Редактировать в» — «Объединить в панораму в Photoshop…».Это автоматически откроет вашу версию Photoshop со всеми файлами изображений, уже перечисленными в Photomerge.
Выберите макет объединения, который вы хотите использовать в Photoshop. Авто большую часть времени работает хорошо, но это тоже своего рода компромисс. Не нравится, как искажается финальная панорама. Что касается моего способа съемки, то простой макет Reposition творит чудеса, и именно это я выбрал для этого портрета. Обязательно установите флажок «Смешать изображения» и нажмите «ОК», чтобы начать сшивание.Вот какой результат я получил с первой попытки:
Обратите внимание, как изображение выглядит уже хорошо, без сразу заметных ошибок, например, три руки, торчащие из дерева на заднем плане. Он также не искажен — потому что я выбрал правильный макет слияния. Это означает, что я могу сгладить изображение (объединить все слои в один и применить маски слоев), нажав Ctrl + Shift + E (Windows). Но не стоит думать, что это perfect . Теперь пришло время более внимательно изучить снимок и посмотреть, действительно ли все так хорошо, как кажется.
4) Найдите ошибки
Инструмент Photoshop Photomerge обычно очень эффективен, но иногда может не предоставить идеально сшитое изображение. Часто при работе со сложными панорамами методом Бренизера с чувствительными объектами, такими как люди, я получаю одну или две ошибки, которые мне нужно исправить самостоятельно. В основном эти ошибки возникают из-за параллакса и искажения объектива (особенно с широкоугольными объективами, которые растягивают углы изображения). Это, конечно, не означает, что ошибок нельзя избежать или замаскировать с помощью правильной техники съемки и объединения.Чтобы узнать больше о панорамах, прочитайте наш специальный учебник. Теперь давайте подробнее рассмотрим области, которые Photoshop визуализировал неправильно. Первая ошибка связана с лицом моей невесты:
Видите, как она подмигивает правым глазом? Это не потому, что она подмигнула своему мужу, когда я фотографировал, а потому, что область, включающая ее лицо, состоит как минимум из двух изображений, хотя должно быть только одно. На одной из использованных фотографий она моргала во время экспозиции, а на другой ее глаза были полностью открыты.К сожалению, Photoshop решил склеить эту часть панорамы из двух разных изображений. Вот посмотрите, как была объединена эта часть панорамы:
Но это не единственная область, требующая внимания. Платье невесты также обработано с ошибками, из-за которых оно выглядит несколько неестественным. На первый взгляд это не так заметно, как первая ошибка, но я очень тщательно отношусь к своим панорамам, особенно когда плохая стыковка происходит с моими основными объектами. Если вы внимательно посмотрите на нижнюю часть ее свадебного платья и опавшие листья рядом с ним, то увидите повторяющиеся детали с нескольких фотографий:
Это нам также необходимо исправить.Но как?
5) Устранение дефектов стыковки
Есть как минимум три способа избавиться от неточно слитых частей панорамы. Два из трех тоже очень простые, так что позвольте мне начать с них.
5.1) Минимизируйте количество изображений фрагментов
Самый простой и лучший способ исправить ошибки — полностью их избежать. Один из способов сделать это, конечно же, — выбрать правильный макет объединения в диалоге Photomerge. Но это не единственный способ. Как я уже упоминал, я сделал это панорамное изображение, как обычно, на всякий случай слишком много наложений.Это означает, что из 34 изображений будет достаточно около 25 или даже меньше. Некоторые изображения не нужны и могут вызывать ошибки. Видите ли, для такого относительно узкого угла обзора (финальной панорамы) наличие 34 изображений означает, что несколько из них могут и будут использоваться для сшивания части окончательного изображения, которое в противном случае могло бы обойтись только одним исходным файлом. Помните, чем больше изображений, чем больше стежков, тем больше вероятность ошибок. Если бы я не пытался показать, как решить проблемы с шитьем, я бы выбросил все изображения, в которых доминирует невеста, кроме двух лучших (поскольку я стоял слишком близко, чтобы навести ее на одну фотографию).Таким образом, я бы избежал обеих неточностей сшивания, которые мы выявили ранее. Однако, поскольку я на самом деле пытаюсь смоделировать плохо сшитую панораму, в этом случае сортировка по ним не была важной, и я включил все 34 фотографии в процесс объединения.
Итак, первый совет, который я могу вам дать, который поможет вам создать безупречно склеенную панораму, — это сократить количество используемых изображений до необходимого минимума. Это менее важно для областей, не находящихся в фокусе, но может творить чудеса с вашим основным объектом.Не отказывайтесь от того, чтобы убедиться, что все изображения правильно наложены, когда вы фотографируете, даже если для этого потребуется сделать слишком много снимков. Так, на всякий случай. Ведь так у вас будет чем заполнить пробелы, если они возникнут с выбранными изображениями. Только не используйте их все, если в этом нет необходимости.
5.2) Обрезать!
При съемке панорамных изображений может быть очень сложно точно визуализировать вашу композицию. Если определенные объекты не могут действовать как направляющие в вашей сцене, вы обязательно будете покрывать слишком много (или, возможно, слишком мало).Выполнив первые шаги по объединению панорамы, хорошо подумайте, как вы собираетесь ее обрезать. Если то, что вы пытаетесь исправить вручную, выходит за пределы вашего последнего кадра, зачем возиться с дополнительным смешиванием изображений?
5.3) Выравнивание и смешивание слоев изображения
Если ни одно из двух вышеперечисленных решений не подходит, вам, вероятно, придется самостоятельно выполнить какое-нибудь старомодное смешивание слоев. Но если вы работаете с Lightroom и используете Photoshop в качестве внешнего редактора, возникает проблема или, по крайней мере, сначала может показаться, что это так.Чтобы исправить вышеуказанные ошибки, мне нужно будет наложить на них соответствующие изображения из 34, которые я сделал, и заменить сшитую Photomerge невесту на новую, состоящую всего из двух изображений. Обычно я просто перетаскиваю их в Photoshop из любого места на моем компьютере. Однако в этом конкретном случае мы объединяем нашу панораму в Lightroom с Photoshop в качестве внешнего редактора. Это означает, что все постобработанные изображения находятся в Lightroom — фактические исходные файлы находятся в исходном состоянии без постоянных корректировок.Вот подробные пошаговые инструкции по выбору решения этой проблемы:
- Обычно я пытаюсь исправить ошибки вручную перед обрезкой изображения и сразу после объединения всех слоев в один, чтобы не тратить зря. ресурсы моего компьютера без надобности. Во-первых, я определю лучший фрагмент файла RAW в Lightroom, который я мог бы использовать для наложения недостатков сшивания. Начнем с платья. Мне нужно изображение, которое содержит большую часть платья моей невесты, чтобы оно было сшито из как можно меньшего количества отдельных изображений.Это должно работать нормально:
- Затем щелкните изображение правой кнопкой мыши в Lightroom и выберите «Редактировать в» — «Редактировать в Adobe Photoshop…». Это откроет выбранный файл в Photoshop как отдельный документ.
- Когда изображение открыто в Photoshop для обработки, перетащите его в документ панорамы в качестве нового слоя (назовем его первым слоем коррекции). Просто нажмите на само изображение с помощью инструмента «Перемещение» (нажмите «V» для выбора) и перетащите его на вкладку документа панорамы. Удерживайте нажатой, пока окно Photoshop не переключится на документ панорамы, затем перетащите курсор вниз на панораму и отпустите:
- Убедитесь, что он расположен вверху на вкладке «Слой» (нажмите F7 для переключения) и не спрятан под основным документом. слой панорамы.На этом этапе вы можете закрыть только что открытое изображение , не сохраняя его (в противном случае Lightroom импортирует то, что по сути является дубликатом, обратно в свой Каталог как TIFF).
- Создав первый слой коррекции, пора выровнять его со слоем панорамы. Вы можете попробовать и позволить Photoshop автоматически выровнять их за вас, если хотите испытать удачу. Для этого выберите оба слоя и выберите «Auto-Align Layers…» в меню «Edit». Появится диалоговое окно Auto-Align Layers с просьбой выбрать макет.Еще раз, я бы выбрал Reposition в качестве первой попытки. Но поскольку Photoshop не справился с задачей с первого раза, я редко использую функцию автоматического выравнивания и предпочитаю делать все сам, что действительно так же просто. Во-первых, измените непрозрачность до 50-60% от первого корректирующего слоя (на вкладке «Слои»). Затем увеличьте масштаб достаточно близко для точного выравнивания и просто перетащите его в соответствующее место с помощью инструмента «Перемещение». Изображение не будет выровнено везде — на самом деле, только ограниченное количество деталей будет идеально совпадать между слоем, который вы хотите использовать для коррекции, и основным слоем панорамы.Ищите наиболее подходящие точки. В этом случае одна такая точка находится чуть ниже того места, где невеста касается своей правой рукой. Обратите внимание на разницу между двумя слоями!
- Видите, как только одна сторона платья имеет подходящую точку выравнивания? Не беспокойтесь, потому что базовый слой панорамы служит только для того, чтобы примерно показать нам, где невеста должна быть помещена в кадр. Важно то, как первый слой коррекции будет выровнен со вторым. Теперь давайте снова изменим непрозрачность нашего первого корректирующего слоя на 100% — он будет полностью перекрывать слой панорамы.Далее — импортируйте второй слой коррекции так же, как мы сделали первый. Щелкните его правой кнопкой мыши в Lightroom и выберите «Редактировать в» — «Редактировать в Adobe Photoshop…». Затем нажмите и перетащите открытое изображение в Photoshop в свой проект панорамы и поместите его вверху на вкладке слоев. Закройте только что открытый документ , не сохраняя его . Измените Непрозрачность второго корректирующего слоя и выровняйте его с первым корректирующим слоем в наиболее подходящей точке. В этой точке первый слой коррекции будет наложен на второй слой коррекции без заметных признаков слияния.В данном случае это стороны платья где-то рядом с уровнем, на котором Жюстин держит свой букет. Как только вы это сделаете, снова измените непрозрачность второго корректирующего слоя на 100%. Взгляните, как у меня выровнялись два корректирующих слоя:
- Я ожидал, что на этом этапе остальная часть процесса должна быть относительно простой для понимания, даже если вы никогда не выполняли никакого ручного смешивания слоев. Здесь же мы наконец начинаем работать с масками слоя. Поскольку второй корректирующий слой расположен над первым, второй корректирующий слой будет постепенно переходить в первый.Итак, давайте выберем второй корректирующий слой и создадим для него маску слоя:
- На вкладке «Слои» рядом с миниатюрой ваших вторых коррекций вы заметите, что появляется новый миниатюра, представляющая маску слоя. Layer Mask — один из самых мощных инструментов Photoshop. По сути, он позволяет вам в значительной степени контролировать прозрачность слоя, к которому применяется маска, с помощью инструментов Ластик (более прозрачный) и Кисть (менее прозрачный). Вы можете сделать слой прозрачным в определенных областях, просто используя Инструмент «Ластик» без маски слоя и удаление частей этого слоя.Однако использование маски слоя также является неразрушающим, что означает, что вы можете настроить ее в любой момент, если вы не отмените ее или не примените ее к слою навсегда. Мы поговорим о слоях-масках более подробно в следующих статьях. На данный момент убедитесь, что маска слоя выбрана, щелкнув левой кнопкой мыши по ее миниатюре один раз. Затем выберите Eraser Tool (нажмите «E» на клавиатуре). Мы будем использовать инструмент «Ластик», чтобы сделать части второго корректирующего слоя прозрачными и, таким образом, постепенно переходить в слой под ним (первый корректирующий слой, содержащий нижнюю половину платья Жюстин), или, другими словами, смешиваем его с первыми коррекциями. слой.Чтобы сделать смешивание менее очевидным, не забудьте настроить параметр Eraser Tool — измените его размер для точного действия и настройте параметры Hardness, Opacity и Flow, чтобы сделать эффект затухания очень постепенным, плавным и практически незаметным.
Сначала я начну смешивать стороны и верх второго корректирующего слоя, чтобы он плавно переходил в слой панорамы в нечетких областях вокруг невесты. Для этого я выберу низкое значение жесткости и потока, около 20%.Непрозрачность установлена на 100% с относительно большим размером кисти 900 пикселей. Как только я слегка «прокрашиваю» корректирующий слой, он начинает делать эти области прозрачными и переходить в фон. Нефокусные области второго корректирующего слоя и слоя панорамы теперь плавно объединены:
- Как я уже упоминал ранее, смешивание неопределенных, не в фокусе областей очень просто, если вы выберете правильные настройки и не требует особой точности. Однако взгляните на эффект, когда инструмент Eraser Tool случайно применяется слишком активно с плохо подобранными настройками и закрытыми частями изображения, которые он не должен был делать:
Часть изображения, отмеченная цифрой 1, является вторым корректирующим слоем, который используется для исправления ошибок после сшивания панорамы Photomerge.Это слой, который я накладываю на панораму, он отмечен цифрой 2, и один из двух слоев, которые я импортировал отдельно из Lightroom, чтобы «сшить» невесту самостоятельно. Как видите, я применил прозрачность с помощью Layer Mask и Eraser Tool к области, которая должна была быть на 100% сплошной. К счастью, исправить такие ошибки легко — вместо того, чтобы применять прозрачность ко второму корректирующему слою с помощью Eraser Tool, отмените эффект с помощью Brush Tool (нажмите «B» на клавиатуре). Не забудьте настроить размер кисти, жесткость, непрозрачность и поток для инструмента «Кисть» для плавного смешивания, как вы это делали с помощью инструмента «Ластик».
- Как только второй корректирующий слой плавно совмещается с фоновым слоем, самое время сделать то же самое с первым корректирующим слоем, который покрывает нижнюю половину платья Жюстин. Опять же, я создал маску слоя для первого корректирующего слоя и использовал инструменты «Ластик» и «Кисть», чтобы смешать его с фоном. Вот что у меня получилось:
Сможете ли вы определить последнюю область, которую нужно смешать? Мы уже позаботились о переходе от корректирующих слоев к слою панорамы.Теперь нам нужно поработать над переходом от одного слоя коррекции к другому, поскольку они перекрываются. Эта часть смешивания также потребует немного большей утонченности, потому что есть только одно идеальное место, где один слой идеально совмещен с другим. На этот раз было достаточно осторожного действия ластика с выбранной маской второго корректирующего слоя. Вот результат:
Вот и все!
6) Последние штрихи и заключительные слова
Последние шаги остаются такими же, как описано в первой статье.На этом этапе я сглаживаю изображение, объединяя все слои в один (Ctrl + Shift + E для пользователей Windows) и обрезаю его до желаемого соотношения сторон. После этого закройте документ и, когда появится запрос на сохранение, обязательно нажмите «Да» — это очень важно. В противном случае вся эта работа напрасна и финальная панорама не появится в Библиотеке вашего Каталога в Lightroom!
Съемка панорамы, несомненно, может быть очень увлекательной. Есть несколько очень надежных методов, советов и инструментов, которые помогут вам избежать большинства, если не всех ошибок в процессе вышивания.Но в тех случаях, когда возникает одна или две ошибки, стоит знать, как исправить их вручную.



 Чаще всего такие манипуляции помогают вернуть панель инструментов на место. Если этого не произошло, то вероятнее всего, нужно заново переустанавливать программу.
Чаще всего такие манипуляции помогают вернуть панель инструментов на место. Если этого не произошло, то вероятнее всего, нужно заново переустанавливать программу. На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.