Как использовать Content-Aware Crop в Photoshop CC
Узнайте, как функция Content-Aware Crop в Photoshop CC позволяет легко добавить больше места вокруг ваших фотографий, заполнив пустое пространство соответствующим контентом!
Adobe впервые добавила контент-зависимые возможности в инструмент Crop в Photoshop CC 2015.5. И что позволяет нам делать контентно-зависимая обрезка, так это добавлять больше пространства вокруг наших изображений. Теперь, когда я говорю «больше места», я имею в виду не просто «пустое пространство». Стандартный инструмент Crop Tool всегда мог это сделать. Вместо этого, используя обрезку с учетом содержимого, мы можем фактически расширить границы изображения, заполнив пустые области вокруг фотографии соответствующими деталями.
Обрезка содержимого с учетом содержания может быть чрезвычайно полезна при кадрировании изображения после его выпрямления, поскольку при повороте изображения часто остаются пустые места в углах. И это также отлично подходит для увеличения верхней, нижней или боковых сторон вашей фотографии, чтобы освободить место для текста или чтобы изображение лучше соответствовало вашему макету.
Выпрямление и обрезка фотографии
без Content-AwareВот изображение, которое я открыл в Photoshop и которое я скачал с Adobe Stock . Я хочу выпрямить и обрезать изображение, не теряя детей на фотографии. Но мальчик в желтой рубашке справа очень близко к краю, что может создать проблему. Итак, давайте посмотрим, что произойдет, если я попытаюсь выпрямить и обрезать его без использования Content-Aware функции Crop Tool:
Исходное изображение. Предоставлено: Adobe Stock.
Выбор инструмента обрезки
Я выберу инструмент обрезки на панели инструментов :
Выбор инструмента обрезки.
Где я могу найти опцию Content-Aware?
Если выбран инструмент обрезки, опция Content-Aware находится на панели параметров в верхней части экрана. Сейчас я оставлю Content-Aware без проверки:
Сейчас я оставлю Content-Aware без проверки:
Опция Content-Aware для Crop Tool, в настоящее время отключена.
Выбор инструмента выпрямления
Чтобы выпрямить изображение, я
Выбор инструмента «Выпрямить».
Поворот и выпрямление изображения
Затем я нарисую прямую линию на чем-то на изображении, которое должно быть прямым, вертикально или горизонтально, чтобы Photoshop мог использовать угол этой линии для поворота и выпрямления изображения . Для наружной фотографии, подобной этой, в идеале я мог бы нарисовать прямую линию через горизонт на заднем плане. Но в этом случае на самом деле нет очевидной линии горизонта благодаря холмистой местности, поэтому мне нужно взглянуть на это.
Я начну с нажатия, чтобы установить начальную точку для линии чуть ниже деревьев в левом нижнем углу фотографии. А затем, удерживая нажатой кнопку мыши, я буду перетаскивать по диагонали вправо, снова чуть ниже деревьев.
Перетаскивая диагональную линию по изображению с помощью инструмента «Выпрямить».
Первая проблема — пустое место в углах
Я отпущу кнопку мыши, и в этот момент фотошоп повернет фотографию, чтобы выровнять ее. Он также рисует рамку обрезки вокруг изображения. И вот первая проблема. Обратите внимание, сколько изображения выпадает за пределы области обрезки после выпрямления. Это связано с тем, что поворот изображения добавляет вокруг фотографии целую кучу пустого пространства, как мы видим по
Photoshop не будет расширять границу обрезки в пустое пространство, так как в результате мы получим пустое пространство на изображении. Это только расширит границу обрезки до краев самой фотографии. По крайней мере, так было до того, как была добавлена функция Content-Aware, которую мы рассмотрим чуть позже:
Без Content-Aware обрезка приведет к потере большей части фотографии.
Вторая проблема — потеря части моего предмета
Я приму кадрирование, нажав Enter (Win) / Return (Mac) на моей клавиатуре. И это подводит нас ко второй проблеме. Помните, когда я упоминал, что мальчик в желтой рубашке справа был слишком близко к краю? Что ж, после выпрямления и обрезки изображения часть его теперь полностью
Без Content-Aware обрезка изображения вырежет часть объекта из фотографии.
Как выпрямить и обрезать изображение
с помощью Content-AwareИтак, теперь, когда мы рассмотрели, как инструмент Crop Tool работает без Content-Aware, давайте снова выпрямим и обрежем изображение, но на этот раз с включенным Content-Aware. Я отменил свой первоначальный урожай, зайдя в меню « Правка» в
Собираюсь Правка> Отменить Обрезать.
Это возвращает изображение в исходное состояние:
Исходное изображение еще раз.
Шаг 1: выберите инструмент обрезки
Я еще раз выберу инструмент обрезки на панели инструментов:
Убедиться, что у меня выбран инструмент обрезки.
Шаг 2. Включите контент-зависимый на панели параметров
На этот раз я хочу включить Content-Aware , поэтому я нажму на его флажок на панели параметров:
Включение контекстно-зависимого кадрирования.
Шаг 3: Выберите инструмент «Выпрямить»
Затем, все еще на панели параметров, я снова
Выбор инструмента «Выпрямить».
Шаг 4: Проведите линию на чем-то, что должно быть прямым
И так же, как и раньше, я нажму и перетащу диагональную линию с помощью инструмента «Выпрямить» слева направо чуть ниже деревьев на заднем плане:
Перетаскивая ту же диагональную линию по изображению с помощью инструмента «Выпрямить».
Контентно-зависимая разница
Я отпущу кнопку мыши, чтобы выпрямить изображение. И на этот раз с включенным Content-Aware мы получаем совсем другой результат. Вместо того, чтобы ограничивать область кадрирования только самим изображением, Photoshop расширил его до некоторого пустого пространства в углах.
Почему с Photoshop все в порядке с добавлением пустого места на изображение? Причина в том, что он не собирается добавлять пустое пространство. Вместо этого, с включенным Content-Aware, Photoshop может использовать детализацию изображения рядом с этими пустыми областями, чтобы автоматически заполнять их аналогичными деталями. Если вокруг много травы, она может заполнить пустое пространство большим количеством травы. И если есть голубое небо, оно может заполнить пространство еще большим голубым небом. Другими словами, теперь Фотошоп говорит: «Продолжайте, включите эти пустые области и позвольте мне
Больший урожай, который предлагает Photoshop с включенным Content-Aware.
В этот момент я могу взять любую из сторон или углов коробки для обрезки и вытянуть их еще дальше в пустые области. Но имейте в виду, что чем больше мы просим Photoshop самостоятельно разобраться, тем больше риск того, что он испортит ситуацию (как и все мы). То, насколько далеко вы можете продвинуть контент-зависимую функцию, будет зависеть от изображения. Как правило, для достижения наилучших результатов старайтесь не расширять границу обрезки намного выше первоначального размера, который предлагает Photoshop. Но опять же, это будет зависеть от вашего имиджа.
Шаг 5: Нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение
Чтобы принять кадрирование, я нажму Enter (Win) / Return (Mac) на моей клавиатуре. На этот раз, потому что у Photoshop есть что выяснить, мы не увидим мгновенных результатов, как раньше. Вместо этого мы увидим индикатор выполнения, показывающий, как далеко продвигается Photoshop:
Прогресс-бар держит нас в компании, пока мы ждем.
В большинстве случаев это занимает не более нескольких секунд, и здесь мы видим результаты. Благодаря контент-кадрированию, Photoshop удалось заполнить пустые области в углах более подробной информацией. И мальчик в желтой рубашке все еще в целости и сохранности. Там может быть несколько областей, которые нужно будет быстро подправить с помощью одного из инструментов ретуширования Photoshop, таких как штамп клона или исцеляющая кисть. Но в целом обрезка с учетом содержания сохраняла изображение великолепным:
Результат после выпрямления и обрезки с включенным Content-Aware.
Использование обрезки с учетом содержимого для расширения краев фотографии
Мы видели, что контентно-ориентированное кадрирование отлично подходит для выпрямления изображения. Но это также полезно для расширения краев изображения, добавляя больше места сверху, снизу, слева или справа. Вот еще одно изображение , также загруженное из Adobe Stock, которое я открыл в Photoshop:
Оригинальное фото. Предоставлено: Adobe Stock.
Предоставлено: Adobe Stock.
Шаг 1: выберите инструмент обрезки
Допустим, мне нужно добавить больше места над шарами наверху. Для этого я еще раз выберу инструмент обрезки на панели инструментов:
Выбор инструмента обрезки.
Это помещает стандартную рамку обрезки и обрабатывает изображение:
Граница обрезки и ручки окружают фотографию.
Поскольку я хочу перетащить верхний маркер, не перемещая другие, я позабочусь о том, чтобы для параметра « Соотношение сторон» на панели параметров было установлено значение « Соотношение» , которое по умолчанию установлено. И я позабочусь о том, чтобы поля Width и Height непосредственно справа от параметра Aspect Ratio были пустыми. Если бы они не были пустыми, я бы хотел нажать кнопку Очистить , чтобы очистить значения:
Для параметра «Соотношение сторон» задано значение «Соотношение» с пустыми полями «Ширина» и «Высота».
Шаг 2. Включите контент-зависимый на панели параметров
Я обязательно выберу контентно-зависимый :
Выбор контентно-зависимой опции.
Шаг 3: Перетащите один или несколько краев границы обрезки наружу.
А затем, чтобы добавить больше места в верхней части изображения, я нажму на верхнюю ручку и перетащу ее вверх:
Добавляя больше места над фотографией.
Когда я отпускаю кнопку мыши, Photoshop заполняет дополнительную комнату прозрачностью (пустым пространством), как мы можем видеть по шаблону шахматной доски:
Результат до сих пор после добавления дополнительного пространства над изображением.
Шаг 4: Нажмите Enter (Win) / Return (Mac), чтобы обрезать изображение
Затем, чтобы принять кадрирование, я нажму Enter (Win) / Return (Mac) на моей клавиатуре, и вот результат. Без обрезки по содержимому Photoshop просто добавил бы пустое место и оставил бы все на этом. Но с включенным Content-Aware Photoshop посмотрел на окрестности и проделал большую работу по заполнению пространства большим количеством голубого неба и случайных облаков:
Но с включенным Content-Aware Photoshop посмотрел на окрестности и проделал большую работу по заполнению пространства большим количеством голубого неба и случайных облаков:
Та же самая фотография, теперь с большим количеством места наверху.
Работает как магия, кроме случаев, когда это не так
Функция обрезки содержимого в Photoshop CC позволяет сэкономить время и даже сэкономить время, когда нам нужно добавить больше деталей изображения вокруг фотографии. Но наряду со знанием того, как это работает, так же важно знать его ограничения, чтобы мы могли контролировать наши ожидания.
Обрезка содержимого с учетом содержания лучше всего работает в областях с относительно сплошным цветом, таких как чистое голубое небо, или в областях с большим количеством случайных деталей, таких как трава, листья или песчаный пляж. Однако, это не очень хорошо работает в областях, которые слишком специфичны. На самом деле, результаты могут выглядеть довольно странно.
Когда контент-зависимый урожай не удается
Например, мы увидели, что я смог легко добавить больше места над шарами на этом изображении, и это было потому, что область была довольно простой. Все, что нужно было сделать в Фотошопе, это выяснить, как нарисовать больше голубого неба и несколько тонких облаков, и результат выглядел великолепно. Но посмотрите, что произойдет, если я сделаю то же самое с нижней частью изображения, под женским платьем. Я нажму на нижнюю ручку обрезки и перетащу ее вниз под фото, чтобы добавить больше места:
Все, что нужно было сделать в Фотошопе, это выяснить, как нарисовать больше голубого неба и несколько тонких облаков, и результат выглядел великолепно. Но посмотрите, что произойдет, если я сделаю то же самое с нижней частью изображения, под женским платьем. Я нажму на нижнюю ручку обрезки и перетащу ее вниз под фото, чтобы добавить больше места:
Перетащите нижнюю часть границы обрезки в область под фотографией.
Затем я отпущу кнопку мыши, после чего Photoshop временно заполняет область пустым пространством, как это было с верхней частью изображения:
Новая область под фотографией заполнена прозрачностью.
Наконец, я нажму Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять кадрирование. И вот где все идет не так. По сути, я попросил Photoshop выяснить, как нарисовать больше женского платья, и это просто слишком детально и слишком специфично для Content-Aware. Фотошоп действительно пытался, но все, что он на самом деле делал, это копировал часть ее платья вместе с ее руками и частью ее рук, и вставлял их в новую область. Это также испортило облака, и действительно, все это — катастрофа.
Это также испортило облака, и действительно, все это — катастрофа.
Так что имейте в виду, что обрезка с учетом содержимого прекрасно работает с простыми, случайными деталями. Но чем конкретнее вы получаете, тем меньше вероятность того, что вы получите те результаты, на которые надеялись:
Нужен дополнительный набор рук? Контент-осведомленный урожай на помощь!
И там у нас это есть! До сих пор в этой серии мы изучили все, что вам нужно знать об обрезке изображений с помощью инструмента обрезки . Но если вы устали обрезать фотографии в виде прямоугольников и квадратов, то на следующем уроке я покажу вам, как получить больше удовольствия, обрезая ваши изображения в виде кругов !
Или посмотрите другие уроки этой главы:
- 01. Как обрезать изображения в Photoshop CC
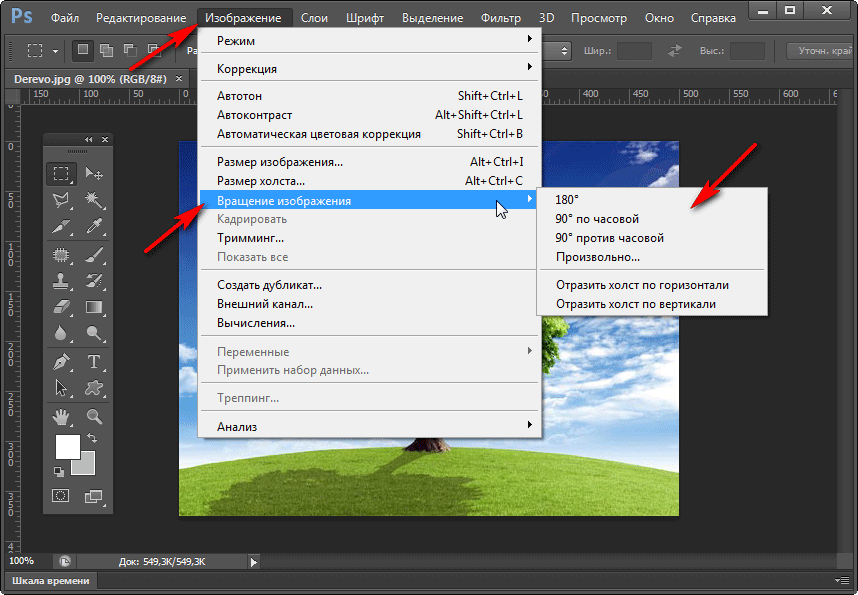
- 02. Как вращать и выпрямлять изображения
- 03. Как увеличить размер холста с помощью Crop Tool
- 04. Crop Tool советы и подсказки
- 05. Использование инструмента Perspective Crop
- 06.
 Обрезайте и изменяйте размер фотографий в соответствии с размерами кадра
Обрезайте и изменяйте размер фотографий в соответствии с размерами кадра - 07. Как использовать Content-Aware Crop
- 08. Как обрезать фотографии по кругу
Для получения дополнительных глав и для наших последних учебников, посетите наш раздел Основы Photoshop !
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как растянуть в фотошопе. Обрезка и сжатие фото без Photoshop
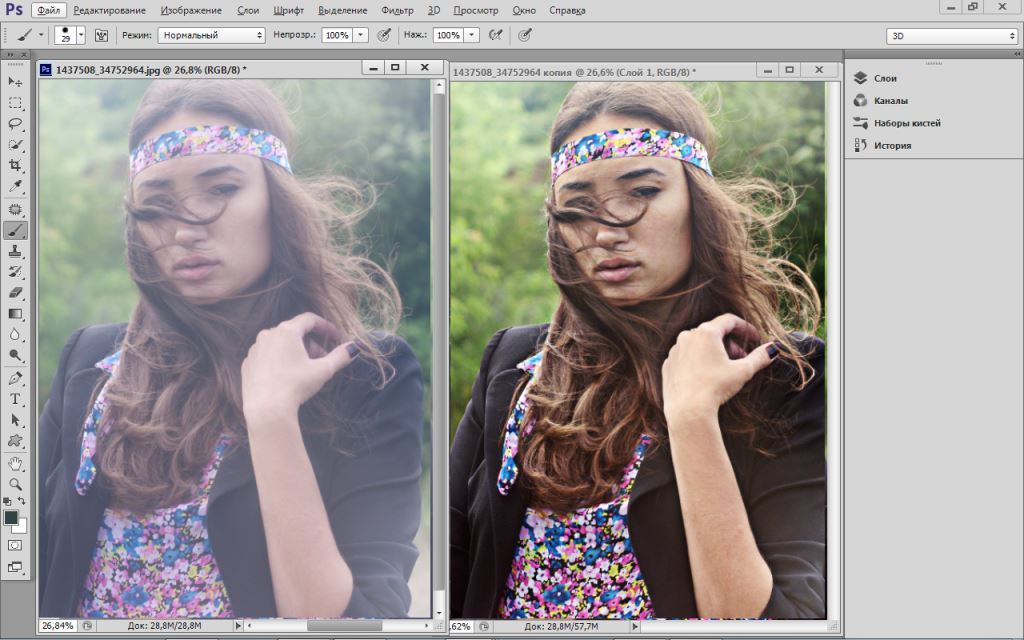
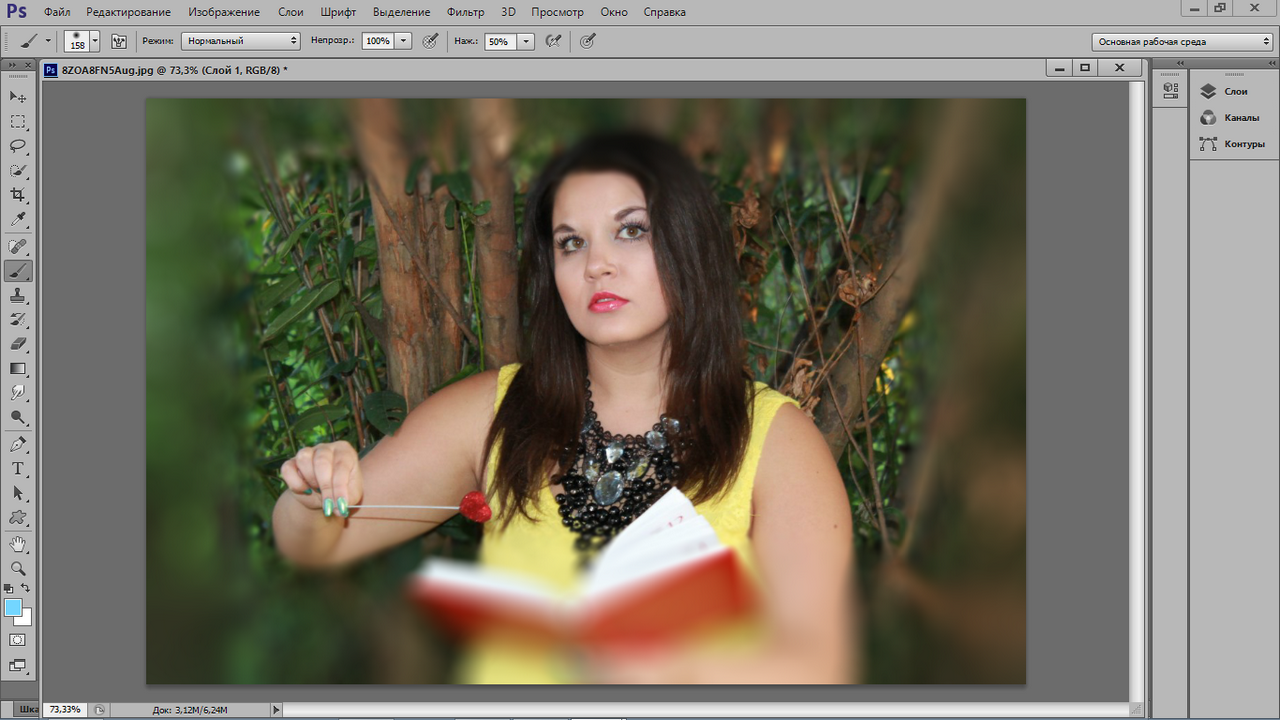
Недавно меня попросили продолжить фон вот у этой картинки.
Поэтому поводу решила написать, как я это делаю.
Итак, приступим.
1.
Открываем картинку в фотошопе.
2.
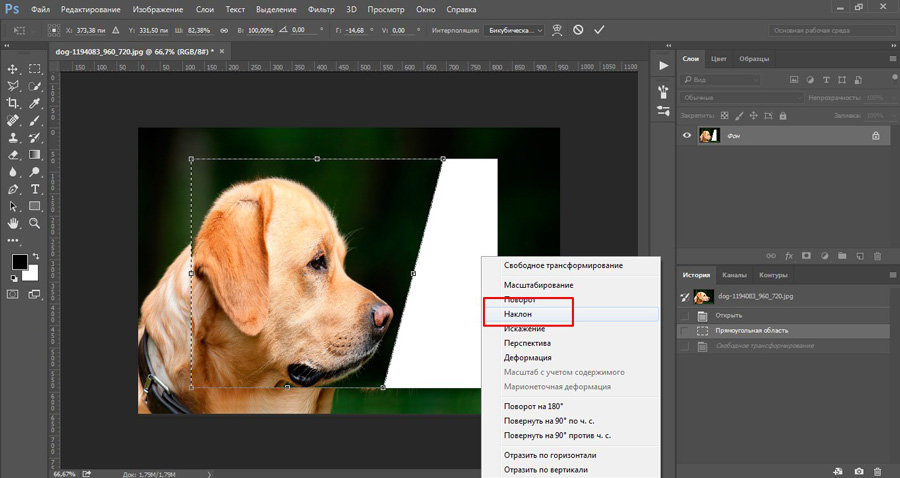
Инструментом Rectangular Marquee (Прямоугольное выделение)
Выделяем изображение и копируем выделение на новый слой.
3. Удаляем нулевой слой — он нам больше не нужен.
Для этого внизу в
палитре вслоёв жмём на иконку с корзинкой и в появившемся окошке жмём
Ок.
Или жмём в палитре слоёв на нулевой слой правой кнопкой и в
появившемся меню жмём на удаление слоя.
4.
Так, как данное изображение маленькое, я увеличила просмотр до 200%
Сделать это можно в палитре Navigator.
Если вы её не нашли на рабочем
столе фотошопа, то ступайте в меню и откройте эту панель.
Теперь приступим к главному.
Начнём с правой стороны.
5.
Тем же инструментом прямоугольное выделение выделяем кусочек фона и
копируем его на новый слой тем же способом, что и раньше.
6.
Инструментом Move (Перемещение) передвигаем копированный кусочек и отображаем его горизонтально.
7.
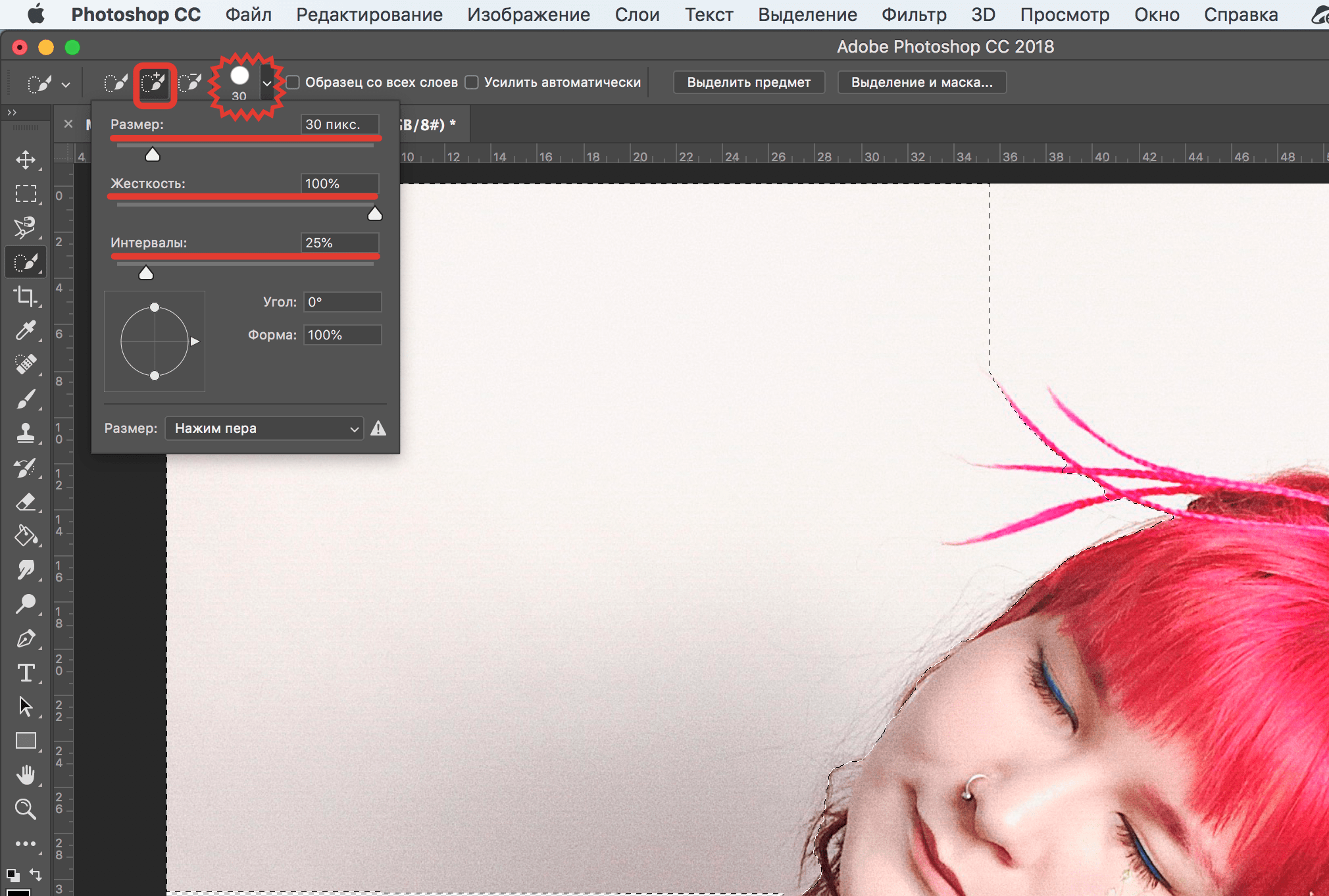
Теперь нам нужны инструменты ретуширования.
Воспользуемся -Eraser -(Ластик).
Параметры выберем такие — — Mode (Режим)— Brush (Кисть)
В параметре — Brush (Кисть) жмём на стрелочку и у нас выпадает окошко с
кистями. Возьмём стандартную мягкую кисточку. В моём случае достаточно
на 23 пикс.
На скрине я выделила красным параметр -Hardness (Жесткость). В этой
В этой
настройке пользователь определяет, насколько у кисти должны быть мягкие
края. 0% обозначает, что края будут предельно сглажены. Чем больше %,
тем края более чёткие.
Итак, мягким ластиком, который мы только что настроили аккуратненько стираем левый край с дублированного кусочка.
9.
Объединим слои. Жмём правой кнопкой мышки по слою с фрагментом и выбираем
ОБЪЕДИНИТЬ С ПРЕДЫДУЩИМ
Сделаем ещё одно прямоугольное выделение и скопируем его на новый слой.
Этот кусочек так же, как и предыдущий, перетаскиваем и ретушируем.так-же как было описано выше
Соединяем слои.
Так продолжаем до полного заполнения правой стороны фоном
Переходим на левую сторону.
Повторяем ходы, которые мы делали для правой стороны.
Смотрите по
рисунку и выбирайте, какие кусочки вам копировать, чтобы получилось
реалистичное изображение.
Накладывайте один кусочек на другой,
свободной трансформацией (сочетание клавиш Ctrl+T) изменяйте размер
кусочков.
В общем, включайте фантазию.
Моя фантазия привела меня вот к
такому результату.
Ещё могу посоветовать воспользоваться такими инструментами, как -Blur (Размытие) и Smudge (Палец) .
Они дают интересные результаты.
Так же можно воспользоваться
инструментом -Patcn (Заплатка)
Является сочетанием произвольного выделения и заливки.
Его удобно
использовать при ретушировании.
Способов и возможностей очень много. Вам достаточно получше
познакомиться с инструментами программы и их возможностями и все
преграды перед вами отступят.
» Обрезка и сжатие фото без Photoshop
В Интернете довольно много статей о том, как обрезать фото в программе Photoshop. Но Photoshop далеко не всегда есть под рукой, к тому же у последних версий долгое время загрузки и большие системные требования. Сейчас почти во всех программах для просмотра картинок есть набор функций для сжатия, растягивания фотографий и изменения их размера. Лично мне для простой обработки фото нравится использовать программу XNView: она бесплатна, имеет русский интерфейс, и ее можно носить с собой на флешке. Скачать ее можно по адресу http://xnview.com .
Скачать ее можно по адресу http://xnview.com .
Итак, мы установили и запустили XNView и открыли в нем какую-нибудь фотографию. Теперь мы с ней можем сделать следующее:
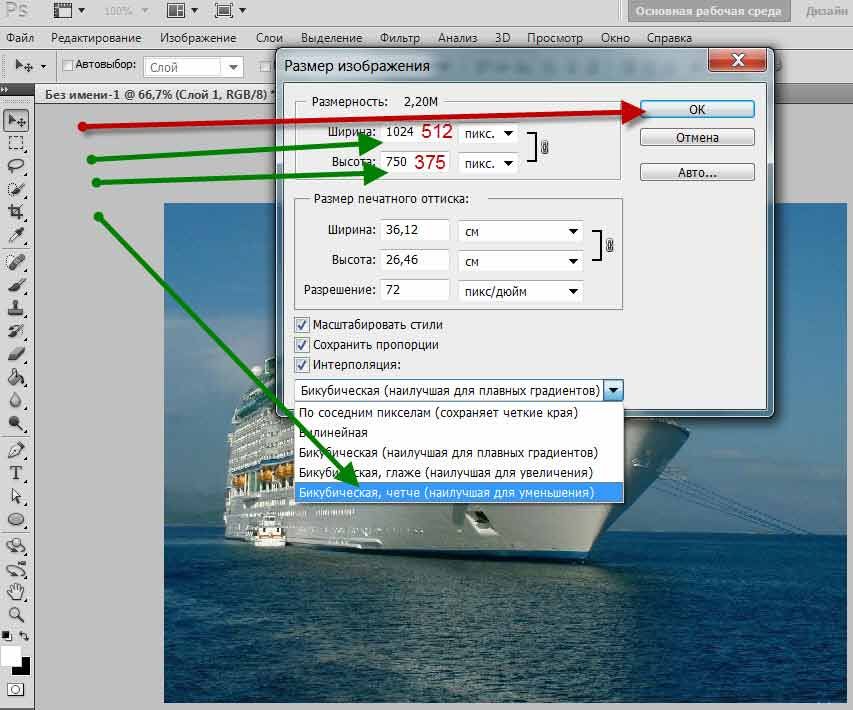
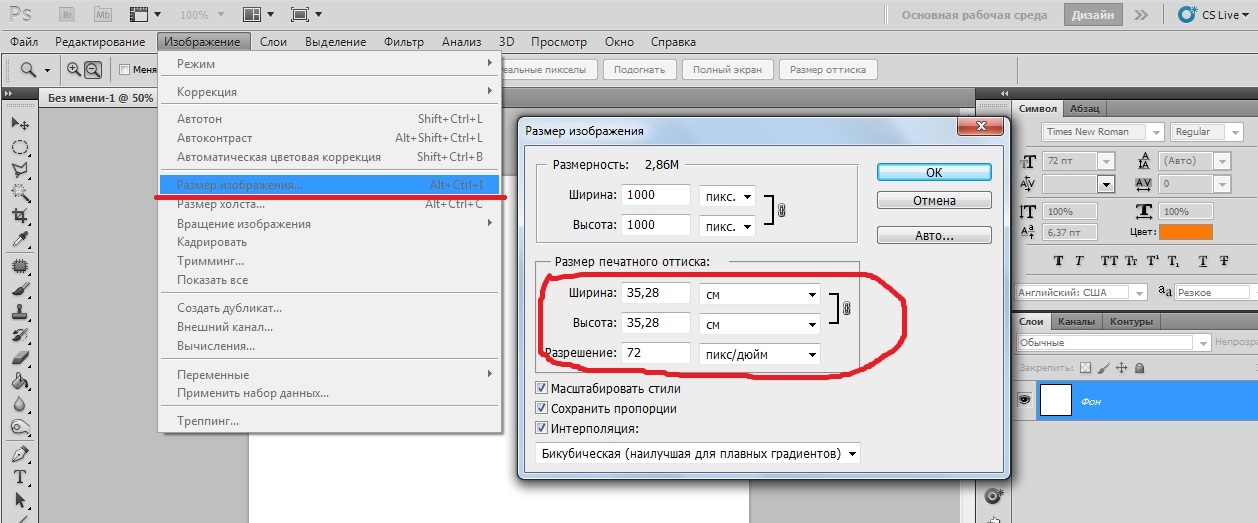
1) обрезать фотографию до определенного размера в пикселях. Для этого заходим в меню «Рисунок», выбираем там пункт «Размер холста» и задаем в полях «высота» и «ширина» в блоке «Размер экрана». Внизу видим блок из 9 кнопок, где можно выбрать, с какой стороны будет взята часть изображения при его обрезке: либо с одной из сторон или углов, либо из центра.
Пример: обрезаем фото с размера 1600×1200 до 1200×1200, оставляя изображение из правой части фотографии.
2) обрезать фото произвольным образом , например, вырезать из большой фотографии только лицо для аватара. Это самая простая операция. Помещаем курсор мыши в левый верхний угол нужной части изображения, нажимаем и удерживаем левую кнопку и ведем курсор в правый нижний угол, так чтобы нужная часть фото оказалась выделенной прямоугольной рамкой. Затем щелкаем правой кнопкой и выбираем в появившемя меню «Обрезать» или просто нажимаем с клавиатуры Ctrl+Y. Все, что окажется вне рамки, исчезнет.
Затем щелкаем правой кнопкой и выбираем в появившемя меню «Обрезать» или просто нажимаем с клавиатуры Ctrl+Y. Все, что окажется вне рамки, исчезнет.
Пример произвольной обрезки фотографии и результат такой обрезки. Обратите внимание: в статусной строке внизу в процессе выбора области для обрезки показывается ее размер.. Дальше получшившееся фото можно уменьшить до нужных размеров и сделать аватаром.
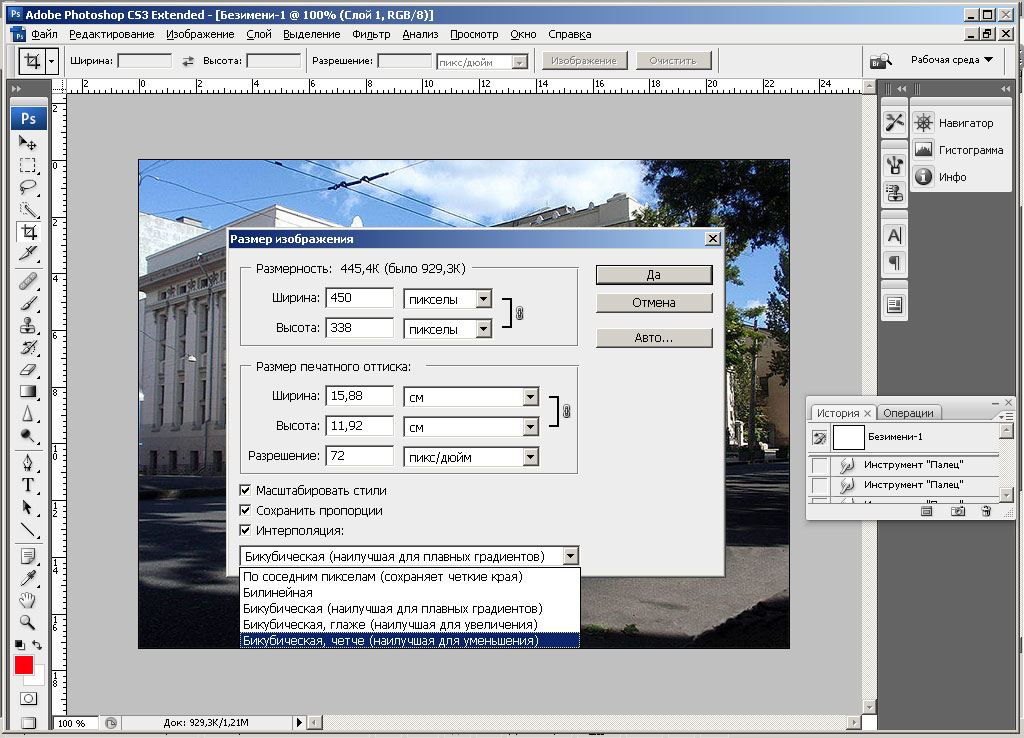
3) cжать/растянуть фотографию Для этого заходим в меню «Рисунок», выбираем там пункт «Изменение размера» и задаем желаемый размер в пикселях в полях «высота» и «ширина». Программа произведет сжатие или растягивание фотографии.
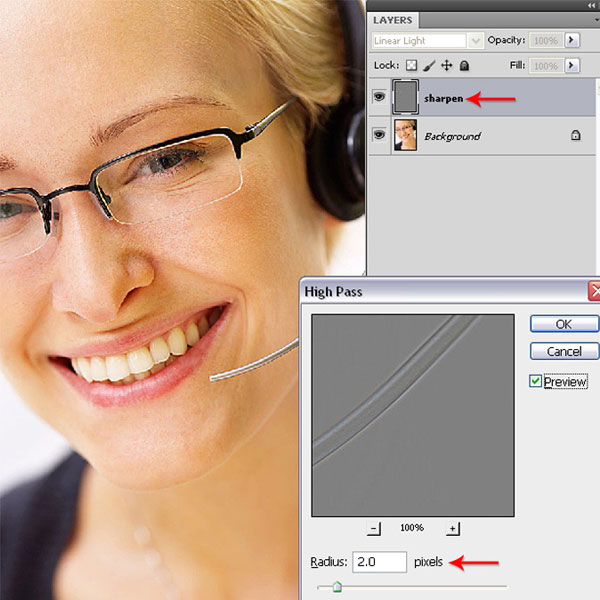
Обычно при сжатии немного теряется резкость (по крайней мере, при использовании обычного метода выборки Lanczos) и фотография размывается, поэтому после сжатия имеет смысл зайти в меню «Фильтр», выбрать там пункт «Эффекты» и выбрать какой-нибудь один из следующих фильтров: «Проработка деталей», «Проработка краев», «Улучшение фокусировки», «Восстановление фокуса». Какой именно — зависит от конкретной фотографии: включите опцию «Применить к рисунку» и посмотрите, какой результат вам нравится больше всего.
Какой именно — зависит от конкретной фотографии: включите опцию «Применить к рисунку» и посмотрите, какой результат вам нравится больше всего.
Уменьшение фотографии с 1600×1200 до 800×600 и применение фильтра для улучшения резкости.
Также в программе XNView можно производить настройку уровней черного/белого/серого и настройку оттенка/насыщенности/освещенности.
Помню перерыл много информации и испробовал не мало способов, пока не нашел именного того решения, что нужно было именно в тот момент.
Ниже я покажу 3 способа, которые растягивают фон на всю ширину экрана.
Способ №1
Первый способ использует чистый CSS3 . Все получается благодаря свойству background-size . В моем случаи я буду растягивать картинку на всю ширину экрана, то есть присвою свойства к тегу body . Вы можете применить по надобности к блоку например.
Растягивать на весь экран будем вот эту картинку с милой девушкой 🙂
В общим определяемся с блоком которому присваиваем стили и дописываем в файле стилей данному блоку, следующий код:
Body{
background: url(images/bg. jpg) no-repeat center top fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
jpg) no-repeat center top fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Как видите, в параметре background добавляем путь к изображению и устанавливаем положение картинки относительно экрана. В нашем случаи это center и top. Это означает что картинка будет в центре экрана, и прижата своим верхом к верху экрана. Это для того, чтобы всегда было видно лицо девушки. Если у Вас например абстрактный фон или природа, где видно небо, поле, горизонт, то можно поставить значения center и center. В общим если вы знакомы с CSS, то думаю разберетесь. Также установлено значение fixed , которое фиксирует изображение.
Способ очень простой, я его использую всегда и он меня устраивает на все 100%. Есть лишь одно но. Старые браузеры, не знакомы с CSS3, поэтому те кто используют древние версии не увидят должного результата.
Способ №2
Данный способ использует обычный CSS. По сути тоже простой. Выводим в теле сайта изображение присвоив id — bg :
Выводим в теле сайта изображение присвоив id — bg :
И прописываем стили:
#bg { position:fixed; z-index: -1; top:0; left:0; min-width:100%; min-height:100%; }
Позиционирование фиксированное и проходит растяжение на весь экран.Вот так просто:).
Способ №3
Тут применяется jQuery . Поэтому сначала нужно подключить библиотеку, если она не подключена ранее.
После библиотеки подключаем скрипт, который и будет масштабировать наш фон
И в конце добавляем стилей, чтобы все работало. Открываете файл стилей и добавляете в него следующий код:
#bg { position: fixed; top: 0; left: 0;z-index: -1; } .bgwidth { width: 100%; } .bgheight { height: 100%; }
По стилям видно, что мы добавили позиционирование. В данном случаи это fixed . Изображение при прокрутке будет оставаться фиксированным фоном, если же изменить позиционирование на absolute , то фон можно прокрутить. Кстати, так же можно сделать и с первыми двумя способами.
Также указан параметр — z-index: -1 , для того чтобы картинка была за текстом. Если у Вас нет текста, который должен быть спереди, можете убрать этот параметр.
Какой способ использовать, решать Вам. Как и писал Выше, мне более близок первый способ. Он самый простой и не хуже других.
На этом все, спасибо за внимание. 🙂
1 голосДоброго времени суток, уважаемые читатели моего блога. Нет проблем, когда нужно из чего-то большого сделать нечто меньшее, но сегодня мы поговорим о действительно серьезной задаче, с которой может справиться только профессионал.
Однако, иногда и он отказывается от цели, чтобы результат не повлиял на его репутацию. К концу этой статьи вы узнаете когда можно спасти ситуацию, а когда от затеи лучше отказаться.
Я расскажу вам как в фотошопе растянуть изображение и какими методами это можно сделать. Приступим к более детальному обсуждению?
Правильный способ увеличения
Естественно, что нас будет интересовать растягивание изображения без потери качества. И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
И тут многие пользователи, даже те, которые давно знакомы с инструментами фотошоп, часто ошибаются.
Для начала создадим документ. Не думаю, что это вызовет затруднения.
Я возьму очень большой размер: 5000х5000 пикселей. Остальные показатели не так важны.
Дальнейший шаг для некоторых может быть сюрпризом. Фотографию, которую вы собираетесь растягивать по холсту, нужно «Открыть как смарт-объект». Сделать это можно двумя способами. Для начала самый простой, через панель управления сверху. Категория «Файл».
Второй способ заключается в перетаскивании нужного файла из папки.
Визуально картинка будет выглядеть как прямоугольник с двумя пересекающимися диагоналями. Суть в том, что только в этом случае фотка будет увеличиваться без искажения и пиксели не побьются, сколько бы вы не играли с размерами. Чуть позже я покажу как это происходит на конкретном примере.
Не пугайтесь, если при увеличении изображение расплывется, а вы увидите непонятные квадраты. Просто тащите за углы на весь экран.
Просто тащите за углы на весь экран.
После того как завершите и кликните на Enter, фото приобретет более презентабельный вид.
Хотя при 100% увеличении, то есть до того размера, каким предположительно и должна быть фотография, допустим, во время распечатывания, она будет «размыта». Обращайте внимание на эти показатели и увеличивайте картинку при помощи лупы. Это размытие уже ничем не спасти. К чему вам некачественное фото?
Тем не менее увеличение возможно, но не в глобальных масштабах. Вы могли наблюдать в фильмах, когда из малюсенькой фотки человека со спины, снятого на камеру видеонаблюдения в аэропорте агенты делают лицо человека чуть не в hd качестве. Так вот – это лажа. Такого не бывает. Однако, немного увеличить картинку не проблема. Для примера покажу вам исходник.
Вот так картинка будет выглядеть при увеличении на 28% просто при помощи лупы.
А этот вариант при растягивании с применением смарт-объекта. Несколько лучше, не правда ли?
Однако идеальным назвать нельзя. Для совершенства тоже есть свои пределы.
Для совершенства тоже есть свои пределы.
Как делать не нужно
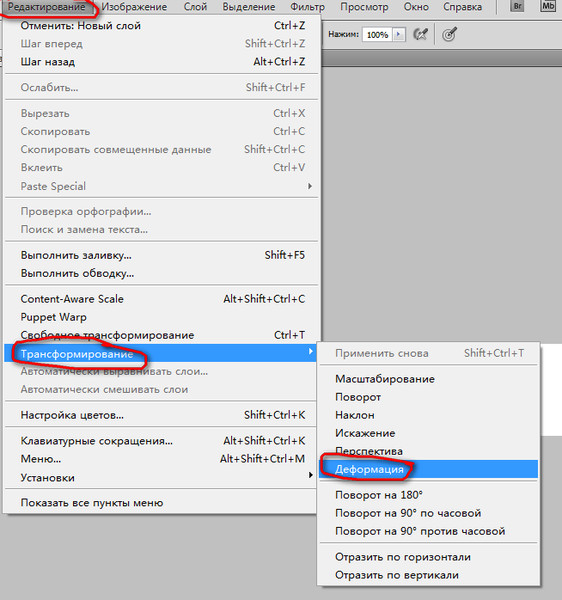
После того как вы уже вставили фрагмент, используйте свободное трансформирование (Ctrl+T), вам также порекомендуют увеличить размеры картинки, двигая за края.
Тут пиксели уже будут грубее.
Все исправится сразу после того, как вы нажмете на enter.
Так изображение выглядело на исходнике, при 100% размере.
А это при увеличении.
Конечно же, иногда можно делать и так, но помните о последствиях! Смотрите, я несколько раз увеличил и . Так оно выглядит при совершении операции в первый раз.
А это на шестой. Мне жалко клубничку на переднем плане, а цвет карамели уже совсем не манит. А между тем максимальный размер оставался прежним. Я просто делал картинку больше, а затем меньше.
Пиксели побились, а цвета стали менее насыщенными. При использовании смарт-объектов такого бы не произошло.
Немного о пропорциях
Нередко нужно незначительно увеличить часть изображения и для этого можно использовать (Ctrl+T), но при этом сохранить пропорции, чтобы картинка не выглядела как в кривом зеркале. Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Сейчас покажу о чем идет речь, но использую смарт-объект, тут без разницы.
Такая картинка никуда не годится. Что делать?
Чтобы изображение при растягивании было пропорциональным используйте кнопку Shift. Зажмите и держите ее пока не закончите с увеличением.
Видите, в данном случае приходится пожертвовать частью картинки ради хорошей целостной композиции.
Как вариант
Владея знаниями и некоторыми умениями в программе фотошоп, вы можете достичь любой цели.
Допустим, у вас есть вот такая сложная задача: всего за пять минут увеличить эту фотографию до заданного размера. Не важно как, но главное, достичь результата. Вроде бы самый логичный и быстрый способ – нарастить часть картинки, сделать коллаж.
То есть собрать из других фотографий единую композицию, по которой и не скажешь, что она изначально не была таковой. Это очень долго, за 5 минут точно не справиться.
Кстати, если вы хотите обучиться этому искусству, то могу порекомендовать курс Елены Виноградовой «Мастерство создания коллажа» . Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
Невероятно полезный навык, если думаете о карьере в рекламе или просто хотите порадовать друзей и знакомых забавными композициями.
Но, вернемся к задаче. Ее же нужно решить. 5 минут тикают. Что же делать с картинкой как увеличить ее до необходимого размера? Недавно я писал про размытие краев. Почему бы не использовать этот навык?
Для начала я пипеткой возьму цвет сверху и залью пустую область.
Затем выделю при помощи инструмента лассо и также залью разные части картинки основными цветами.
Они будут отличаться.
Ну и применю к краям размытие по Гауссу. В правом углу у меня немного съехал цвет, но это можно быстро поправить. Кстати, если вы не знаете или не помните , вы можете прочитать статью на эту тему в моем блоге.
Ну а если вас интересует фотошоп в целом и вы мечтаете начать на нем зарабатывать, то советую детально изучать программу. Делать это лучше . Просто, а главное не скучно.
Признайтесь себе, вы никогда не осилите книгу, которая возвращает в детство и больше напоминает учебник по химии, нежели самоучитель по увлекательнейшей программе, которая дает невероятное количество возможностей.
Короче говоря, рекомендую вам курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате» . За 18 часов вы узнаете все, что необходимо. Останется лишь практиковаться и набираться опыта. Ну, а с последним без труда помогут заказчики. Найти их не проблема, главное определиться чем вам хотелось бы заниматься.
Но для начала вы должны узнать все возможности фотошопа и смело ориентироваться в инструментах. Именно это отличает профессионала. Он ставит перед собой задачи и умеет быстро найти скорейший путь ее достижения.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте .
До новых встреч и удачи в ваших начинаниях.
Как сделать худым человека в фотошопе cs6. Коррекция фигуры в фотошопе
В данном уроке будет рассмотрена интересная тема — коррекция фигуры! Многие люди не довольны в полной мере своей фигурой, кто-то считает, что ему нужно похудеть, кому то хочется нарастить мышцы, а кто-то мечтает о большой груди. Все ваши желания осуществимы с программой фотошоп, мы рассмотрим все перечисленные примеры на практике.
Все ваши желания осуществимы с программой фотошоп, мы рассмотрим все перечисленные примеры на практике.
Наращиваем мышцы
Давайте начнем с наращивания мышц. Для примера я взял фото худого парня, которому мы и будем делать атлетическую фигуру. Фото для работы вы можете скачать прямо от сюда в панели «Материалы» справа, оно имеет те же размеры, которые я использую в уроке.
Для того, чтобы нарастить мышцы этому парню мы будем использовать функцию марионеточной деформации и фильтр пластики. Для начала давайте сделаем парню плечи поровнее и пошире, а потом уже будем наращивать мышцы. Для коррекции фигуры мы воспользуемся «Марионеточной деформацией». И так, делаем копию нашего слоя с парнем, для этого нажимаем комбинацию клавиш Ctrl + J, либо кликаем правой кнопкой мыши по слою и выбираем «Создать дубликат слоя».
Дубликат слоя мы делаем и на всякий случай (если испортим рабочий слой) и в качестве примера, чтобы потом можно было сравнить результат с исходником.
Теперь выбираем слой с которым мы будем работать, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Марионеточная деформация».
Теперь у нас появилась такая рабочая сетка, с помощью которой можно деформировать картинку, но для начала нужно расставить точки фиксации, просто кликнув в нужных местах левой кнопкой мыши. Данные точки фиксируют то место, где вы ее поставили и при деформации вы это увидите. Точки я поставил в первую очередь на плечах и на голове, так же установил на локтевых суставах и на предплечьях и одну поставил на туловище (живот).
Чтобы деформировать изображение необходимо перемещать расставленные нами точки, для этого наводим курсор мышки на точку и удерживая левую кнопку мышки перемещаем ее до получения необходимого результата. Здесь важно отметить, что для деформации необходимо несколько точек, если вы поставите на картинке всего одну точку, то деформация работать не будет!
Я немного увеличил ширину плеч, растащив точки в разные стороны до нужного расстояния и немного приподнял правое плечо, чтобы оно было на уровне левого.
Так же я немного расширил расположение рук в локтевых суставах, чтобы на руки в дальнейшем можно было наращивать мышцы.
Если хотите делать не шарж, а естественное фото, то не нужно перебарщивать с деформацией, все должно быть в меру и выглядеть натурально.
После марионеточной деформации у меня получилось следующее:
Как видите я немного подкорректировал фигуру парня, чтобы выглядело все естественно, можно было ему конечно плечи сделать гораздо шире, но вид был бы уже мультяшный и смешной, а не естественный.
Теперь осталось нарастить мышечную массу, для этого мы будем использовать фильтр «Пластика». Выделяем наш рабочий слой (если он не выделен), кликнув по нему левой кнопкой мыши и выбираем в верхнем меню программы «Фильтр» — «Пластика». У нас открывается слой в новом окне, где необходимо выбрать слева инструмент «Вздутие», кликнув по нему левой кнопкой мыши и затем настроить его размеры (размер кисти) в правой части окна, в зависимости от размера вашего изображения, у меня размер кисти получился = 106.
Вот таким простым способом можно нарастить мышцы в фотошопе.
Как сделать стройную фигуру
Давайте теперь сделаем полную девушку стройной (данным способом можно делать и наоборот из стройной девушки полную). Для примера я взял фото полной девушки, которое вы можете скачать прямо от сюда.
Фигуру девушки можно сделать как стройной, так и еще полнее при помощи того же фильтра «Пластика», который мы использовали для наращивания мышц в первом случае. Метод точно такой же, только если вам нужно не сделать девушку толще, а наоборот стройнее, то в левой панели нужно выбрать инструмент (кисть) «Сморщивание», вместо «Вздутие».
Функцией «Марионеточная деформация» в данном случае пользоваться не обязательно. В результате работы с кистью у меня получилось следующее:
Не забывайте кистью прорабатывать все части тела, к примеру голень, если вы проработаете все тело, а ноги забудете, то будет создаваться впечатление, что девушка стройная, а ноги у нее не естественно толстые.
Увеличиваем грудь, губы
В данном случае применяется метод абсолютно аналогичный предыдущим. Марионеточную деформацию использовать не нужно. Просто выбираем фильтр «Пластика», инструмент (кисть) «Вздутие» и настраиваем нужный размер кисти. Вот пример увеличения груди, который я сделал только фильтром «Пластика», с губами та же история:
Марионеточную деформацию использовать не нужно. Просто выбираем фильтр «Пластика», инструмент (кисть) «Вздутие» и настраиваем нужный размер кисти. Вот пример увеличения груди, который я сделал только фильтром «Пластика», с губами та же история:
Как видите сами, ничего сложного тут нет и с помощью фотошопа вы можете стать настоящим пластическим хирургом!
Многие люди недовольны своими фотографиями, считая себя нефотогеничными. Особенно это касается женщин, чьим фотографиям всегда нужно уделять гораздо больше внимания, чем мужским. В этому уроке речь пойдёт о коррекции фигуры с помощью нескольких несложных манипуляций в Adobe Photoshop. Мы познакомим вас с лучшими приёмами, которые позволят убрать недостатки не перегнув при этом палку, ведь все мы видели видео с подборками звёзд «до» и «после» фотошопа.
Начнём с выбора фотографии для манипуляций. Мы остановились на вот этой фотографии модели, над которой будет удобно отрабатывать технику:
Первое, что бросается в глаза — это живот, над которым не мешало бы немного поработать. Также условно можно выделить еще пару мест, небольшая коррекция которых могла бы улучшить фотографию.
Также условно можно выделить еще пару мест, небольшая коррекция которых могла бы улучшить фотографию.
Мы попытаемся немного удлинить шею, снять немного объёма с рук, а также убрать несколько лишних сантиметров с ног и сделать их немного длиннее.
Ноги:
Итак, приступим! Чтобы удлинить ноги в фотошопе, создайте копию слоя с фотографией нажатием Ctrl + J Edit и выберите инструмент Puppet Warp :
После этого у вас на экране должна появиться специальная сетка. Как некоторые уже догадались, она работает как Warp при Transformation и позволяет деформировать части изображения. Только здесь всё немного не так. Для того чтобы управлять некоторой областью сначала нужно выставить «контрольные» точки, которые определят размеры этой области. Другими словами, если мы хотим сделать ноги более длинными, мы должны выделить именно эту область. Так и сделаем, поставьте 4 контрольные точки: 2 на бедрах и 2 возле ступней :
Потяную за одну из точек, вы поймёте как это работает. Удерживая Shift коснитесь второй точки у ступней чтобы выделить обе (мы же хотим сделать длиннее обе ноги:rofl:). Теперь аккуратно и без фанатизма потяните вниз и увидите как вся область ниже верхних контрольных точек начнёт растягиваться вниз. Подтверждаем действие кликом по Enter .
Удерживая Shift коснитесь второй точки у ступней чтобы выделить обе (мы же хотим сделать длиннее обе ноги:rofl:). Теперь аккуратно и без фанатизма потяните вниз и увидите как вся область ниже верхних контрольных точек начнёт растягиваться вниз. Подтверждаем действие кликом по Enter .
Таким способом вы можете воздействовать не на всю длину ног, а, скажем, только на икры.
Шея
Чтобы удлинить шею в фотошопе мы должны проделать ту же последовательность действий: идем в Edit , выбираем Puppet Warp , ставим две контрольные точки на плечах и четыре по контуру лица. Удерживая Shift , выделяем все четыре точки вокруг лица и пробуем потянуть вверх, наблюдая за тем не деформируется ли при этом лицо:
Если деформируется, то нам просто нужно добавить больше контрольных точек. Для этого в верхней панели настроек инструмента в графе Density выбираем параметр More Points :
Добавляем еще несколько контрольных точек. Удерживая Shift , активируем все точки по контуру лица и опять же без фанатизма тянем выбранную область вверх:
Удерживая Shift , активируем все точки по контуру лица и опять же без фанатизма тянем выбранную область вверх:
Подтверждаем действие кликом по Enter .
Талия
Чтобы уменьшить талию в фотошопе нам нужно проделать уже знакомые шаги с Puppet Warp . Выделите область талии и двигайте точки к центру чтобы уменьшить пропорции:
На данном снимке мы изменили пропорции талии и теперь живот и талия смотрятся довольно пропорционально. Не рекомендуем вам пользоваться инструментом Puppet Warp чтобы изменять мелкие детали или изгибы — для этого есть более точный инструмент, о котором речь пойдёт дальше.
Работа с мелочами
Если с большими участками мы уже поработали и результаты видны, то маленькие участки и огрехи предыдущих этапов всё ещё режут глаза. Если Puppet Warp — это пила, то инструмент Liquify — это напильник, которым мы сейчас пройдёмся по фото.
Скопируйте рабочий слой уже известной нам комбинацией Ctrl + J , после чего перейдите в меню Filter и выберите инструмент Liquify . Этот инструмент также позволяет деформировать изображения, но по другому принципу. Для начала выберите инструмент Forward Warp Tool , кликнув по первой иконке в левом верхнем углу или нажав клавишу W . Далее в Brush Tool Options выбираем размер кисти, он должен быть примерно равен размеру редактируемой области, например руки. В графе Brush Pressure держимся уровня 25-30 чтобы не слишком сильно влиять на область. Ну а Brush Density (если не видите, включите Advanced Mode) на уровне 55-60.
Этот инструмент также позволяет деформировать изображения, но по другому принципу. Для начала выберите инструмент Forward Warp Tool , кликнув по первой иконке в левом верхнем углу или нажав клавишу W . Далее в Brush Tool Options выбираем размер кисти, он должен быть примерно равен размеру редактируемой области, например руки. В графе Brush Pressure держимся уровня 25-30 чтобы не слишком сильно влиять на область. Ну а Brush Density (если не видите, включите Advanced Mode) на уровне 55-60.
А теперь пробуем понемногу уменьшать объём рук, немного корректируем область шеи, придаём плавные округлые формы талии и бёдрам, а также сглаживаем недостатки, полученные при работе с Puppet Warp .
После определённого количества итераций вот какой результат мы получим:
Неплохо, не правда ли? Благодаря паре совершенно несложных инструментов мы сделали девушку на фото значительно более спортивной. При этом не создаётся впечатления «перефотошопленого» фото с неестественными пропорциями или цветами.
- разгладить и удалить морщины;
- избавиться от прыщей и акне;
- отбелить зубы и белки глаз;
- удалить эффект «красных глаз»;
- убрать с лица жирный блеск, выровнять кожу;
- добавить гламурный эффект;
- обработать портрет одним из 40 стильных эффектов.
- Цветовые эффекты
- Стильные эффекты
Отзывы о сайт
Airbrushes your pics to look flawless Amazing app, I love how it automatically corrects all the flaws and lighting, then you can also do lots of other cool effects. I deleted all my old photo apps after getting this one:)
by Cameron Gross
Excellent app My favourite app, really cool, quick, and I use it all the time. Now I can»t share my photo without this. Because it makes my photos way much better!!!
by Nadine Besic
Love it! This works very well with imperfections. I was very pleased with the results.
by C PThank you.
Как улучшить портрет онлайн?
Думаете, что вы не фотогеничны? Считаете, что вам не помогут даже уроки макияжа? Не знаете, как отретушировать свое фото?
Все намного проще!!
Просто загрузите свой портрет с компьютера или по ссылке и уже через несколько секунд вы увидите преображенное фото — без эффекта красных глаз, прыщиков на лице, жирного блеска кожи и желтых зубов.
Сервис ретуши портретов сайт делает лицо на фото более привлекательным, при этом сохраняя естественность.
После автоматического улучшения фотопортрета вы сможете самостоятельно поиграться с настройками виртуального макияжа и исключить некоторые опции. Чтобы ваша кожа выглядела более загорелой, а второстепенные детали отошли на второй план, примените «гламурный эффект» (он также называется эффектом «soft focus» или «гламурная ретушь»).
сайт сможет улучшить даже групповую фотографию в онлайн режиме. Продвинутый алгоритм распознает все лица на фото и автоматически произведет ретушь лица, добавив естественный макияж. С сайт сделать ретушь портрета можно максимально легко и быстро! Забудьте о неудачных фото!
С сайт сделать ретушь портрета можно максимально легко и быстро! Забудьте о неудачных фото!
Сегодня будет полезный, с практической точки зрения, урок.
Многие люди озадачены вопросом «Как похудеть» . Мы ответим на этот вопрос, но только лишний вес уберем на фотографии . Для этого нам понадобиться замечательный фильтр Пластика . Это очень мощный фильтр, входящий в стандартную сборку фотошопа. Он богат самостоятельными инструментами, которые делают работу по коррекции, например, фигуры, достаточно эффективной.
Я планирую в отдельной статье подробно расписать обо всех возможностях фильтра с наглядными примерами, но это будет позже, а пока просто продемонстрирую возможности Пластики, чтобы подправить фигуру толстого человека .
Итак приступим к пластической хирургии!
1. Для начала откроем нужное изображение. Я взял эту полноватую, но все равно симпатичную и милую девушку. Хочу убрать у нее лишний вес с живота, бедер, рук и немного уменьшить объем груди.
2. Сделайте на палитре слоев дубликат слоя Ctrl+J, чтобы вы могли наглядно прочувствовать какие произошли изменения во внешности.
3. Теперь откроем фильтр, для этого выполните команду Фильтр — Пластика или нажмите комбинацию клавиш Shift+Ctrl+X.
4. Должно открыться диалоговое окно. Причем оно не будет похоже на все те, что мы обычно видели в фотошопе. В данном случае, как будто открылась совершенно другая программа.
Условно окно можно разделить на три части:
Первая — панель инструментов в левой части экрана. Там имеются совершенно самостоятельные 12 инструментов. Но мы будем использовать из них только 4 основных: Деформация, Реконструировать, Сморщивание и Вздутие.
Вторая — это рабочая зона в середине экрана, где вы работаете непосредственно с изображением.
Третья — правая часть экрана с панелью параметров. Там нас интересуют лишь опции изменения размера кисти и, может быть, изменение ее плотности и нажима.
5. Приступим к коррекции фигуры. Для начала выберите инструмент Сморщивание . Указатель кисти будет выглядеть как круг с крестиком внутри. Наведите ее на проблемные зоны и начинайте, нажимая по одному клику, как бы сжимать отдельные части нашего изображения. Пикселы становятся меньше или пропадают вовсе, причем это происходит почти не заметно. Фон и какие-либо элементы фотографии от такого воздействия не пострадают и не изменятся.
Приступим к коррекции фигуры. Для начала выберите инструмент Сморщивание . Указатель кисти будет выглядеть как круг с крестиком внутри. Наведите ее на проблемные зоны и начинайте, нажимая по одному клику, как бы сжимать отдельные части нашего изображения. Пикселы становятся меньше или пропадают вовсе, причем это происходит почти не заметно. Фон и какие-либо элементы фотографии от такого воздействия не пострадают и не изменятся.
Пройдя пропорционально по всем проблемным местам, вы уже добились какого-никакого результата.
Примечание
Инструмент Вздутие работает обратно принципу сморщивания, поэтому объяснять тут нечего.
6. Если вы нажмете кнопку ОК и выйдете на основной экран программы фотошоп, то отключая значок видимости нашего дубликата слоя, вы увидите разницу до и после применения одного из инструментов Пластики. Правда здорово получается?
7. Вернувшись обратно в диалоговое окно пластики, возьмем другой популярный инструмент — Деформация . Кисть будет иметь такой же вид. Этот инструмент умеет сдвигать пикселы изображения.
Кисть будет иметь такой же вид. Этот инструмент умеет сдвигать пикселы изображения.
Возьмем, например, живот девушки. Выбрав инструмент, поместите указатель чуть ближе к границе живота, зажмите клавишу мыши и легонько двигайте в сторону живота. В результате пикселы будут двигаться в выбранном вами направлении. Таким образом, пикселы как бы сжимаются или пропадают вовсе, и мы получаем ту форму животика, которую хотели. Тренируйтесь.
Здесь немаловажную роль играют размеры кисти. Чтобы эти изменения не были резкими, возьмите диаметр кисти побольше, но не такой, чтобы в область круга попадали какие-либо элементы фотографии, которые вы не собираетесь пока двигать в выбранном направлении.
Примечание
Размер кисти удобно менять при помощи клавиш клавиатуры. Для этого смените раскладку на Английский и нажимайте на квадратные скобки ([ и ] ) на клавиатуре, чтобы уменьшить или увеличить размеры кисти.
8. Делать нужно все медленно и маленькими шажками, чтобы не произошла заметная деформация окружающего фона. Если вы совершили ошибку или результат манипуляции вам не понравился, вы можете применить другой инструмент — Реконструировать .
Если вы совершили ошибку или результат манипуляции вам не понравился, вы можете применить другой инструмент — Реконструировать .
Этот инструмент возвращает вас обратно шаг за шагом к тому изображению, что было изначально, поэтому его используют как отмена действия. Если вы хотите вообще вернуть изображение к его начальному виду, то на панели параметров нажмите кнопку — Восстановить все .
Если все делать медленно и аккуратно, то вы увидите обалденный результат от фильтра Пластика. Главное не переусердствовать. Почаще смотрите на изображение издалека, так лучше видно, где имеются дефекты. Успехов!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Расскажем вам невероятно популярный способ, который дает отличный результат. Все люди хотят выглядеть стройно, и поэтому, получая фотографии после такой обработки, модели остаются очень довольны своим видом.
Откройте фотографию человека, которого с помощью нескольких шагов вы хотите сделать худым и стройным. Нажмите клавиши «Ctrl+A», выделив тем самым весь снимок.
Нажмите клавиши «Ctrl+A», выделив тем самым весь снимок.
Нажмите клавиши «Сtrl+T», чтобы открыть инструмент «Свободное трансформирование». Теперь мышкой захватите маркер в центре на левой стороне и потяните его вправо, чтобы модель казалась худее. Причем как вы заметили, чем больше вы тянете, тем уже становится изображение – а, значит, стройнее человек.
Где же предел? Максимально допустимая для меня ширина (Width) 92% (вы можете увидеть ее на верхней панели, на рисунке снизу, она выделена синим цветом). На фотографии в итоге довела ширину изображения до 93%. (то есть на 7% её уменьшила).
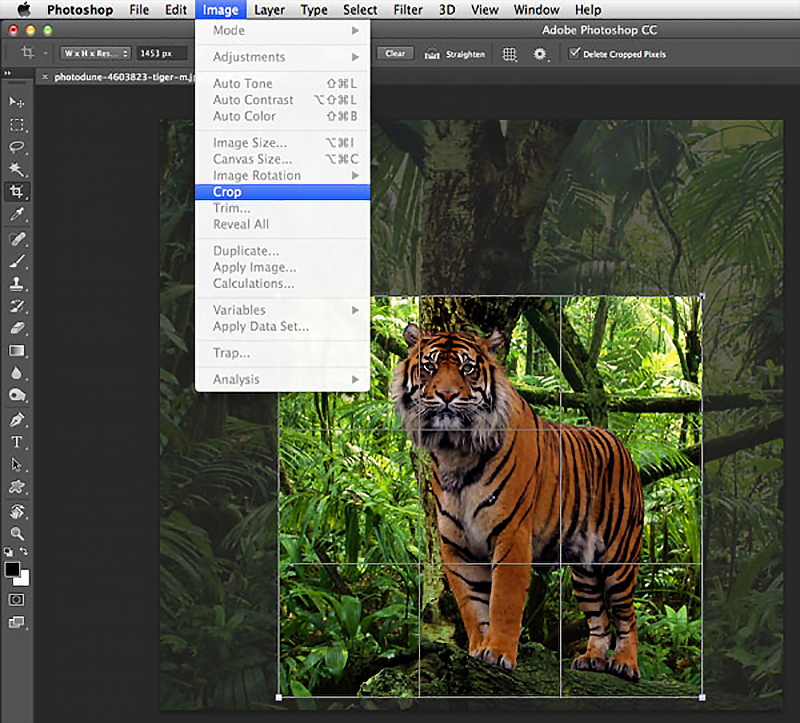
После того, как человек на снимке будет выглядеть естественно стройным, нажмите «Enter». Тем самым вы зафиксируете преобразование. После этих несложных операций у вас останется область (у меня черная). Для того, чтобы её убрать, не снимая выделения, выберете в меню Изображение-Кадировать (Image-Crop),и вы обрежете эту область. После чего отмените выделение.
Вот и все! Наша фотография готова, а стройная модель, будет только удивляться вашему профессионализму в съемке. Снизу представлены фото до и после коррекции:
Снизу представлены фото до и после коррекции:
Как в фотошопе убрать живот
Откройте снимок, где следует уменьшить живот модели.
Запустите команду Пластика (Фильтр(Filter)-пластика(Liquify)). Выберете инструмент «Сморщивание», кисть среднего размера и нацельтейсь ей на объект нашего внимания. Щелкайте с помощью это инструмента по центру живота (а если вам покажется нужным – то и по краям). Вследствие чего вы за 30 секунд можете получить необходимый вам результат.
Учимся рисовать в фотошопе cs6. Как рисовать в «Фотошопе»? Рисовать в «Фотошопе» с нуля: советы, отзывы
Инструкция
Чтобы научиться рисовать в , нужно уметь просто рисовать. Замечательно, если у вас за плечами художественная школа или . Хотя достаточно просто иметь немного таланта, несколько книг по рисованию и композиции и желание развиваться. Сначала почитайте теорию, потренируйтесь на бумаге, набейте руку. Научившись делать наброски и превращать их потом в картины, вы легко сможете повторить все это с помощью компьютера. Правда, мышкой рисовать не очень-то удобно. Поэтому следует приобрести . Он создаст ощущение, что вы на самом деле рисуете карандашом или кистью. Рука будет находиться в привычном положении, и вы сможете рисовать более точно и красиво.
Правда, мышкой рисовать не очень-то удобно. Поэтому следует приобрести . Он создаст ощущение, что вы на самом деле рисуете карандашом или кистью. Рука будет находиться в привычном положении, и вы сможете рисовать более точно и красиво.
Теперь можно переходить к изучению . Ознакомиться с его основами, назначением, инструментами и возможностями необходимо до того, как вы попытаетесь что-то нарисовать в компьютере. Постепенно вы будете узнавать все больше нового, научитесь работать со слоями, использовать различные эффекты и многое другое.
Есть несколько путей, по которым можно пойти. Первый из них — очные курсы. Выберите подходящие для вас курсы, внимательно ознакомившись с их программой. Если содержание и стоимость обучения вас устраивают, смело записывайтесь. Скорее всего,вам придется пройти не один курс. Ведь никто не станет выдавать всю информацию за один раз. Сначала пройдите курс для , потом уже сможете пройти и более сложные курсы и даже заняться углубленным изучением. Через какое-то время вы заметите, что курсовые занятия будут отличаться друг от друга по направлениям: будет значительно отличаться от курса фотошопа для дизайнера. Большой плюс этого способа научиться рисованию в фотошопе в том, что учителя контролируют вас, помогают, не дают расслабиться, поддерживают ваше стремление.
Через какое-то время вы заметите, что курсовые занятия будут отличаться друг от друга по направлениям: будет значительно отличаться от курса фотошопа для дизайнера. Большой плюс этого способа научиться рисованию в фотошопе в том, что учителя контролируют вас, помогают, не дают расслабиться, поддерживают ваше стремление.
Третий вариант подходит для самых волевых и организованных людей. Если вы полны решимости научиться рисовать в фотошопе , но не хотите ни от кого зависеть, займитесь самостоятельным обучением. В интернете есть множество платных и бесплатных материалов, которые помогут вам в достижении вашей цели ничуть не хуже очных курсов. Многие из этих дисков стоят немалых денег и представляют собой видеозапись семинаров, мастер-классов, уроков или курсов. Некоторые из них можно скачать в интернете. Плюс этого вида обучения в том, что вы всегда будете иметь у себя этот материал и в любое время можете увидеть нужный вам момент, повторить что-то, остановить, рассмотреть. К тому же вы сами можете планировать своей учебы и практиковаться в удобное вам время.
К тому же вы сами можете планировать своей учебы и практиковаться в удобное вам время.
Как нарисовать лису в Adobe Photoshop;
Как нарисовать цветок в Adobe Photoshop;
Как нарисовать забавного пса в Adobe Photoshop;
Как нарисовать бумажный самолет в Adobe Photoshop;
Как нарисовать дракона в Adobe Photoshop;
Как нарисовать атмосферный дирижабль;
Как нарисовать водопады;
Как нарисовать медвежонка;
Как нарисовать феникс;
Как нарисовать дракончика;
Как нарисовать дорисовать картинку в Photoshop;
Как нарисовать меч Adobe Photoshop;
Как нарисовать сказочный дом в Adobe Photoshop;
Как нарисовать собаку-рыцаря в Adobe Photoshop;
Как нарисовать магические порталы в Adobe Photoshop;
Как нарисовать сказочное дерево в Adobe Photoshop;
Разбор ДЗ по перспективе Adobe Photoshop;
Как нарисовать кошку в Adobe Photoshop;
Как нарисовать мыша-авантюриста в Photoshop;
Как нарисовать персонажа в Photoshop;
Как нарисовать пейзаж в Adobe Photoshop;
Как нарисовать пейзаж в Adobe Photoshop;
Урок 1
Как нарисовать куклу вуду в PhotoshopПервый урок станет показательным для новичков, а также для тех, кто хочет научиться рисовать на планшете стилусом. Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Вы узнаете о роли базовых техник, как работают фишки и фильтры при создании рисунка в Adobe Photoshop.
Для того, чтобы сложилось правильное впечатление о рисунке, необходимо понятие базы, а для этого вы будете начинать обучение с перспективы светотени. При закрашивании куклы вуду рассматривается послойное создание тона. Также автор видео пояснит минусы работы на многослойном рисунке на протяжении всей работы и как сливать все в один слой. Важна универсальность действий и инструментов, чтобы не тратить много времени.
Чтобы кукла приобрела более реалистичный внешний вид, будет сделан акцент на работе с объемом, эффектами его усиления и необходимостью использования пятен для последующего детализирования куклы в увеличенной перспективе.
Урок учит работать с растяжками и фактурой, использовать фотошоп для копирования иголок, вместо ежеразового создания подобной детали рисунка.
В результате, вы получите реалистичную куклу вуду и научитесь создавать свою коллекцию универсальных кистей.
Урок 2
Как нарисовать пень в Adobe PhotoshopВторой урок нацелен на рисование кистью и резинкой для ознакомления с правилами теоретической базы, обучению жанра отработки практических навыков за короткий промежуток времени.
Навыки станут полезными для продвижения акаунта в Instagram и социальных сетях.
Начиная с наброска эскиза пенька с грибами, в ходе урока вы будете добавлять объекты, чтобы сделать небольшую интересную композицию. Для изображения сложной иллюстрации с пеньком в центре событий, будут создаваться простые рисунки и минимальные росчерки.
Вы научитесь двигаться от общего к частному изображению деталей, узнаете почему тон важнее цвета. На практике автор обучает использованию кнопки Lock transparent pixels, слайдером HBS и параметрам brightness, знакомит с главными правилами рисования.
В ходе урока вы сможете ответить себе на следующие вопросы новичков, желающих пройти курсы обучения фотошопу:
- какой формат планшета выбрать для рисования?
- какие утилиты и инструменты понадобятся для рисования в фотошопе?
- мышка или перо? что удобней?
- что такое проблема чистого листа? как добавлять детали, которые разнообразят рисунок, при этом не перегружая его?
- что такое пространственное воображение и как перенести рисунок из трехмерного пространства на плоскую бумагу?
Урок 3
Как нарисовать супер патронуса в Adobe PhotoshopУрок отходит от технических терминов и понятий уроков по Photoshop рисованию. Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Содержание 3-го видео направлено на экспериментирование в ходе создания рисунка патронуса, за важность выхождения за рамки, поиска правильных форм и пропорций. Вы познакомитесь с философией рисования форм для воспроизведения рисования объектов с разных ракурсов. Рисунок привязывается к понятию пространственного воображения, а не простого копирования объекта с картинки.
Для патронуса вы создадите линейный рисунок на отдельном слое, после представляя себе перспективу и форму, светотень. После создания линейного скетча, вы превратите рисунок патронуса в цветной скетч, создадите цветной фон и прокачаете навыки пространственного воображения.
Так как патронус будет иметь небольшое количество самих деталей, внимание будет сосредоточено над силуэтом. Отталкиваясь от этого, автор научит вас детализировать рисунок, делать всплески света на крыльях патронуса, добавлять спецэффекты. В итоге, вы превратите одноцветного патронуса в подсвеченного изнутри, работая над светом от центра к периферии.
В завершении урока, вы сбалансируете свет и спецэффекты рисунка, не затрагивая обьем, а затем проработаете мелкие детали и подчистите композицию целиком.
Урок 4
Как нарисовать игровую локацию в Adobe PhotoshopВидео урок посвящен проектированию объекта в фотошопе для игровых проектов, а также теоретической части- для желающих начать рисование с нуля. Начиная урок с наброска эскиза, максимально подробного линейного рисунка, который важен для наработки навыков новичков, вы одновременно будете учиться работать в цвете с самого начала. Автор помогает разобраться в различиях цвета и тона, разнице понятий тон и пятно, а также какие сложности работы на черно белом фоне могут возникнуть.
После линейного создания наброска, слои будут слиты для последующей работы с силуэтом объекта на рисунке. Рисование затрагивает концепцию появления тени, полусвета и света. Будет освещена теория светотени на схеме падения и отражения луча на поверхности. Чтобы создавать картинки для видео, автор урока разъяснит как добавлять акценты для управления взглядом зрителя.
Кроме этого, будут отработаны следующие практические навыки:
- прорисовка деталей, без отдаления от общей цели;
- использование техники фотореализма;
- изменение цвета в инструменте hue saturation;
- увеличения и уменьшения кисти;
В результате, вы станете смелее в создании своих рисунков, научитесь прорисовывать детали так, чтобы они взаимодействовали с окружением основного объекта на рисунке.
Урок 5
Как нарисовать робокота в Adobe PhotoshopРисунок урока будет представлять собой робокота, созданного на примере картинки железного человека. Первыми шагами станут линейные зарисовки силуэта карандашом, а затем форма будет заполнена цветным тоном. Так вы отработаете навыки поэтапного двухслойного закрашивания силуэта, слоем с линиями и слоем заливка. Затем все будет необходимо слить в единственный слой для завершающих штрихов работы над рисунком.
В обучении будут использоваться инструменты карандаша, кисти и резинки. Также вы отработаете практические навыки использования кнопки Lock Transparent Pixels для того, чтобы закрасить основной обьем большими пятнами более мягкой кистью большего размера. На завершающих этапах вы научитесь делать растяжку цвета мягкой кистью для создания более плавного смешанного цвета робокота и переносить необходимые детали из изображения-примера на ваш рисунок.
Также вы отработаете практические навыки использования кнопки Lock Transparent Pixels для того, чтобы закрасить основной обьем большими пятнами более мягкой кистью большего размера. На завершающих этапах вы научитесь делать растяжку цвета мягкой кистью для создания более плавного смешанного цвета робокота и переносить необходимые детали из изображения-примера на ваш рисунок.
Из теоретической базы урок будет полезен подачей достоинств рисования в графическом редакторе, а именно возможностью зеркалить рисунок в фотошопе, усложнением формы при помощи графических примитивов. Вы освоите важность применения своей фантазии для создания уникальных вещей и стилистических особенностей ваших рисунков.
Урок 6
Как нарисовать простого персонажа в Adobe PhotoshopНа 6 занятии время будет уделено отработке знаний с предыдущих уроков на практике рисования простого персонажа в фотошоп.
Во время создания эскиза, вы узнаете как, рисуя на планшете, контролировать толщину и длину линии, где необходимо использовать стилус. Базовые знания урока помогут вам научиться рисовать при любых условиях, правильно использовать наклон карандаша, функцию наклон пера для цифровой графики.
Базовые знания урока помогут вам научиться рисовать при любых условиях, правильно использовать наклон карандаша, функцию наклон пера для цифровой графики.
В ходе урока вы научитесь создавать правильный контент для инстаграм страницы, чтобы легко читалась каждая картинка в вашей ленте.
Информация о функциональности фотошопа будет подаваться порционно на протяжении всего курса. На 6 уроке будет продемонстрировано как использовать иллюстратор и растр, как делать растяжку теней для обоих. Урок отлично подойдет как для новичков, так и для опытных художников, например в построении симметричных деталей персонажа для демонстрации на уроке. Вы узнаете как выстраивать четкую форму, чтобы рассмотреть симметричные точки.
Важным навыком является осознание когда пора заканчивать рисунок и на каком моменте переходить к детализации. На примере простого персонажа можно научиться улучшать качество работ, при использовании меньшего количества слоев.
Урок 7
Как нарисовать глаз дракона в Adobe PhotoshopРисование в фотошопе,- это набор объективных правил, которые позволяют перенести реальность трехмерного мира в двухмерный. Для этого нужно представить объект и поместить его на лист бумаги или на планшет. Именно на изучение этих базовых основ и направлен урок, без привязки к конкретной программе.
Для этого нужно представить объект и поместить его на лист бумаги или на планшет. Именно на изучение этих базовых основ и направлен урок, без привязки к конкретной программе.
Автор удаляется от определенных опций и кнопок в фотошопе, а больше углубляется в непосредственное рисование, в полезную информацию по рисованию и сам процесс детализации, которые опускались в предыдущих уроках. Именно поэтому темой урока был выбран один глаз дракона, а не весь дракон целиком.
С самого начала создания эскиза будет учитываться мелкая анатомия дракона, чтобы потренироваться прорисовывать мельчайшие детали. Вы узнаете как рисовать с референсом и без него.
Автор обьясняет для чего нужно забивать лист и как соединить все пятна для игры светотеней. Как правильно рассчитать время для создания рисунка, при помощи метода от общего к частному. На моменте придания эффекта объема для глаза, будут использованы правила переноса из трехмерного мира в двухмерный, с объяснения которых и бал начат урок.
Урок 8
Как рисовать в Adobe Photoshop магический каменьКисть и резинка станут основными инструментами для урока в очередной раз. В качестве образа был выбран амулет, для создания абстрактной композиции и придания ей смысла на самых последних этапах урока. Для рисунка будет создано 2 слоя, которые потом будут слиты в один, так как курс продолжает отрабатывать вашу практику использовать меньшее количестве слоев.
Автор разъясняет как находить помарки и неточности вашей формы рисунка, как правильно это делать с самого начала, чтобы не тратить на это время при отработке деталей. Отдельное внимание будет уделено примитивам, как их использовать для различных видов рисунков: органических, портретов и т.д. Вы узнаете для чего нужно менять размер кистей на протяжении создания всего рисунка и прорисовки фактуры. Познакомитесь с понятием граней, формы и силуэта, как правильно формировать свое пространственное воображение.
При создании кристаллов для амулета будет на примере представлено как уходить от правил выбора цвета, как запутывать зрителя и выигрышно детализировать рисунок. В итоге будет создан рисунок в фотошоп с использованием основных правил Adobe Photoshop в комбинации с собственным воображением и применением всего этого на практике.
В итоге будет создан рисунок в фотошоп с использованием основных правил Adobe Photoshop в комбинации с собственным воображением и применением всего этого на практике.
Урок 9
Как рисовать в Adobe Photoshop котенка-акробатаКак происходит процесс рисования в фотошоп будет представлено в уроке 9 на примере рисования котенка-акробата.
При этом создание эскиза будет начато без определенной цели нарисовать кота, а по ходу создания персонажа вы сможете определить его абстрактное предназначение.
В поиске идеальных пропорций и самих деталей в рисунке кота вы будете применять множество вариантов перерисовок. Тоже самое будет касаться и цвета самого животного. Урок научит вас не зацикливаться на одном варианте образа, а быть смелее в экспериментах для наилучшего финального результата, как правильно компоновать ваш рисунок, определить общие пропорции.
Обучение в этом видеоуроке состоит из наименьшего количества теории за весь курс, однако при этом на практике закрепляются приобретенные навыки всех 9 предыдущих уроков по рисованию в фотошоп.
Наиболее полезным применять фантазию, таким образом как предлагает автор в уроке, будет для новичков, а для продвинутых художников урок подарит больше возможностей.
Урок 10
Как рисовать в Adobe Photoshop каменную статуюВсе, что нужно будет для урока,- это кисть, резинка, инструменты выделения и слои. В ходе урока рисунок будет создан при помощи пятен, которые необходимо будет научиться контролировать. То есть при этом будут минимально использоваться функциональности программы фотошоп и максимально сами навыки рисования.
Фактурная стилизация портрета научит работать с навыками реалистичного рисования. Обучение подойдет новичкам, которые даже никогда не держали кисть в руках. При создании эскиза будет разобрана теория карандашного рисования и как правильно ее применять. Если вы хотите научится делать рисунок объемным и правильно симметричным со всех сторон, то этот урок будет полезен не только новичкам, но и опытным художникам, оттачивающим свои навыки.
Как рисовать вертикальные и горизонтальные линии автор рассказывает для того, чтобы на практике показать технику рисования прямых линий. Как рисовать сферу и распределять свет для того, чтобы правильно вписать обьем с применением знаний об анатомии человека для создания портретного рисунка статуи.
В добавок ко всему, много информации в уроке включает необходимость вдумчивого использования опыта, бонусом рассматриваются основные горячие клавиши, которые значительно облегчают и ускоряют процесс рисования в целом.
Урок 11
Как рисовать в Adobe Photoshop божью коровкуНа уроке обучение будет проводиться на примере рисования божьей коровки. Урок посвящен возможностям digital paitning и переноса рисунков из обычного рисования. Стилизация будет начинаться традиционно с создания эскиза и разбора необходимого разрешения для различных целей. Вы научитесь композиционному размещению рисунка на листе.
В стадии наброска будет создана форма, массы, и объемы, затем можно будет переходить к работе с фоном и заливкой цвета. Автор покажет на примере как и почему настоящий художник стремится не изучить каждую функцию программы фотошоп, а научиться парой штрихов передать целую картинку. Будет задействована настройка кисти, чтобы изменять прозрачность рисования.
Вы узнаете в чем разница между приближением, детализацией и изменением разрешения, которые используются для финальной проработки и завершения создания рисунка. Использование дополнительных плоскостей для создания более выраженного объема добавит вашему рисунку больше профессиональности и реальности.
На этом уроке дополнятся к списку предыдущих уроков новые полезные сочетания клавиш, которые будут вспомогательными в вашей деятельности художника как для работы в будущем, так и если вы занимаетесь рисованием на планшете в качестве хобби.
Урок 12
Как нарисовать монстрика для начинающихУрок обучает рисованию без референса. Автор разъясняет важность понимания формы и ее переноса на рисунок. Вы продолжаете работать с объемом и использованием объемных объектов для более реалистичного восприятия результата вашего рисунка. Рисунок будет начат с задавания формы и эскизного рисунка, затем будет залит силуэт и при помощи пятен дополнится цветовое раскрашивание.
Вы будете проходить тему правильного смешивания цветов и использования необходимых для этого инструментов в фотошопе. Как правильно использовать цвет и тон, а также другие характеристики при разукрашивании вашего эскиза.
Автор покажет на примере, что представляют собой пятна, слой, перспектива и светотень. Вы найдете ответ на вопрос почему правильно рисовать кистью и резинкой,- означает иметь правильный подход к рисованию. Будут представлены новые кнопки из панели инструментов в программе вместе с корректным использованием их функций. Какой необходим размер изображения на начальном этапе для рисования и дальнейшего применения ваших рисунков в качестве рабочих, либо же для портфолио. Вы узнаете, что именно необходимо знать о программе Adobe Photoshop для дальнейшего устройства на работу в крупные компании и игровые студии.
Урок 13
Как нарисовать рыбку НемоОбучение на видео уроке будет посвящено рисованию рыбки Немо в фотошоп с референсом фотографии живой рыбки. Однако для того, чтобы начать создание эскиза внимание будет уделено представление непосредственно объемного рисунка, -использованию пространственного воображения, которое было разобрано в предыдущих уроках видео курса по рисованию в фотошоп.
После построения общей конструкции вы приступите к изучению теории и одновременной ее отработке на практике. Вы научитесь применять изометрию и менять ее на перспективу для рисования в программе фотошоп. Как правильно зеркалить рисунок и для чего рисовать в цвете, на каких этапах это необходимо вводить, автор урока продолжит объяснять на примерах уже тематики данного урока, чтобы закрепить пройденный материал предыдущих уроков курса.
Обучение урока будет направлено на то, чтобы в дальнейшем научить рисовать без референса с использованием конкретных базовых знаний рисования. Для новичков будет полезно узнать почему необходимо отойти от фототекстур, шейпов и фотобаш, и как они мешают в становлении универсального профессионального художника. В результате, урок поможет новичкам повысить свой уровень и помочь осознать насколько важно задействовать умственную деятельность в рисовании, нежели просто наращивать скилы рук.
Урок 14
Как нарисовать цифровой рисунок в Adobe Photoshop — мостСоздание моста в фотошопе при помощи рисования на уроке будет сопровождаться разбором и закреплением следующих теоретических основ рисования:
- создание конструкций в перспективе;
- создание заготовок и их перенос на другой слой сообщением правильной основы;
- полезные сочетания клавиш для рисования в фотошоп;
- лайфхаки рисования объектов и ландшафтов;
- создание универсальной коллекции кистей;
- масштабность;
Большой теоретический блок будет подан по тематике создания иллюстраций. В процессе создания моста вы в демонстрации увидите как искать подходящие цветовые схемы и решения. Будут приведены практические задания для рисования прямых линий при помощи клавиши Shift. Вы узнаете как выйти из ситуации, когда теоретические знания превышают ваши практические навыки и почему теория конечна, а на навыки вы можете выделить безграничное количество времени.
Поэтапное создание иллюстрации моста автор покажет как не бояться тратить время на поиск решений для максимально успешного и красивого результата. В ходе урока вы узнаете о дополнительных программах полезных для профессионального развития художника, в том числе для 3d моделирования и скульптурирования.
Урок 15
Как нарисовать цифровой рисунок в Adobe Photoshop — бульдогУрок продолжает изучение техники рисования для начинающих художников. Автор на примере демонстрирует как правильно использовать референсы и как извлекать из них формы, основные линии, ловить движения, характер. Отталкиваясь от понятия что все, что нас окружает,- это форма, оттачиваются навыки работать с перспективой и светотенью, которые были разобраны на предыдущих этапах обучения рисованию в фотошопе. Вы будете продолжать учиться мыслить проекциями и использовать это как основу для прорисовки собаки-единорога.
Вы узнаете как передать характер персонажа при помощи определенного типа линий и определенных движений руки. При изучении навыка рисования в фотошопе на планшете продолжается тема основных базовых понятий. Урок подробно разбирает, что такое растровая и векторная графика, в чем их сходства и различия. Важность силуэта прямо пропорционально влияет на успешный результат вашего рисунка, как его необходимо контролировать и как создавать то, что понравится восприятию. Урок также полезен для тех, кто хочет связать свою профессиональную деятельность с рисованием, но не знает как правильно сформировать портфолио.
Урок 16
Как нарисовать в Adobe Photoshop лягушкуУрок продолжает знакомство с рисованием в фотошопе для новичков. Тематическим рисунком станет персонаж цветного лягушонка, на примере которого будет создаваться эскиз, изучаться базовые основы техник рисования, а также разбираться самые частые ошибки новичков, которые решили изучить рисование с нуля.
Продолжается работа создания рисунков на одном слое, с целью максимально упростить весь процесс работы и для экономии времени. Для новичков подробно просматривается линейный рисунок для придания большей уверенности при создании эскиза без референса. Правильная комбинация цветов и оттенков автором демонстрируется при помощи создания тона с использованием инструментов фотошоп и правильных комбинаций клавиш.
На уроке идет демонстрация важных аспектов правильного выбора общего тона, чтобы гармонизировать внешнее восприятие общей картинки, также объясняется почему метод пятна не подходит для использования новичку. В результате, вы научитесь упрощать свои задачи, при этом не теряя качество рисунка.
Обучение на курсе рассчитано не на форсированное приобретение навыков рисования, а на постепенную и осмысленную работу в качестве художника. Детальное описание каждого действия на уроке поможет максимально точно приблизиться к пониманию каждого движения кистью, а не копирования за автором проекта.
Урок 17
Как нарисовать локацию в цифровой графике в Adobe PhotoshopРисование концепта игрового объекта для дальнейшего использования для игры будет полезным не только для начинающих художников, но и для профессионалов также. Начало урока посвящено приближению эскиза к трехмерной плоскости.
Школьные навыки черчения переплетаются в уроке с базовыми понятиями в рисовании, с пространственным воображением, а также в цифровой графике. Автор видео учит правильно распределять умственные затраты, чтобы рисунок подчинялся законам трехмерного пространства, совпадали фронтальные и неформальные проекции. Все это разбирается для вашего дальнейшего использования навыка мыслить проекциями.
Перспектива на этом этапе курса рисования в фотошопе разбирается наиболее детально, для того чтобы вы смогли разобраться в понятии визуального искажения объектов. Вы поймете, чем данная теория отличается от базовых основ изометрии. Отдельное внимание в уроке уделяется настройке панели для удобства использования всех необходимых инструментов фотошопа для обучения рисованию с нуля.
В результате, если вы научитесь рисовать данные объекты самостоятельно и постигнете весь материал, представленный в уроке, после некоторой отработки, вы сможете самостоятельно создавать целые города, благодаря 17 уроку курса по обучению рисованию в фотошоп.
Урок 18
Как нарисовать панду в Adobe PhotoshopУроки фотошоп на данном занятии продолжают работу с персонажами и изучение базовых основ рисования для дальнейшего использования приобретенных навыков в профессиональной деятельности графического художника. Рисунок будет посвящен стилизованной нереалистичной панде, на примере которой вы будете разбирать теорию и отрабатывать знания на практике.
Разработка общего эскиза сопровождается толкованием и детальной демонстрацией создания рисунка с нуля и до самого конечного результата в детальной прорисовке панды. В результате все елементы рисунка станут не просто набором линий и пятен, а будут взаимодействовать между собой. Автор делает акцент на важности соблюдения чистоты рисования и симметрии точек при создании формы для равномерности детализации. Каждый аспект разъясняется до мельчайших подробней, что и делает курс рисования в фотошопе уникальным и полезным для новичков.
Отдельное внимание на уроке будет уделено функционалу фотошопа, важности осмысления функций для улучшений рабочих рисунков. При этом основными инструментами, как и на ранних этапах, останется кисть и резинка. При создании тона ваши знания расширяться новыми понятиями и технологиями, среди которых будет и Matte Painting.
Урок 19
Как нарисовать добрую мумию в Adobe PhotoshopРисование мумии в фотошопе на 19 уроке затронут не только теоретические аспекты рисования, но и акцент будет расставлен на возможных сложностях рисования персонажа.
Вы изучите использование простых цилиндрических форм, которые нужно уметь крутить в пространстве. Чем сложнее вы сможете это сделать, тем сложнее вы сможете сделать ракурс и движения персонажа, в особенности стоячего персонажа в определенной позе. Все эти этапы будут на примере растолкованы в видео уроке и станут полезными в обучении рисования графических персонажей в Adobe Photoshop.
Во время демонстрации практического создания рисунка на данном уроке будут разбираться пропорции и правильное их использование, как научиться их создавать, какие для этого необходимо использовать теории и сколько опыта приобрести для автоматизации навыка. Из важных аспектов будут разобраны советы по доведению рисунка до финального результата: детализация всех непроработанных участков.
Из нетеоретического, автор делиться своим опытом и наблюдениями в аспекте правильного развития своих сильных сторон и черпании вдохновения для того, чтобы не уставать от работы художника, и не превратить любимое хобби в непосильный труд.
Урок 20
Как нарисовать весенний пейзаж в Adobe PhotoshopВесенний пейзаж в качестве рисунка будет создан поэтапно, начиная со скетча и проработан с максимальной детализацией и применением ранее усвоенных базовых понятий графического рисования в фотошоп.
Будет рассмотрен вопрос как бороться с проблемой белого листа, которая часто становится камнем преткновения для развития художника, потому как абстрактные пейзажи не всегда легки в реализации из-за отсутствия конкретных референсов и максимального задействования воображения.
Из теории будет уделено внимание композиции и организации пятен на вашем планшете, как из рандомного эскиза создать логическую композицию. Автор рассказывает каким образом при помощи масштаба контролировать картинку, что такое композиционный диссонанс и как использовать перспективу для соблюдения пропорций всех деталей рисунка. Работая с объемом, вам будут максимально детально демонстрировать прорисовку облаков на вашем пейзаже и помогут избегать основных ошибок. Будут интегрированы новые понятия: эскизирование, рендеринг деталей, композиция, воздушная перспектива и т. д. Вы научитесь давать информацию о пространстве.
Из функциональных моментов фотошопа, вы узнаете как работать с кистью, изменять ее формы и функции.
Урок 21
Как нарисовать сову в Adobe PhotoshopРисование будет с референса картинки совы. Новичкам полезно научится правильно работать с референсом, анализировать форму животного, понимать обьем. Вы сможете не копировать картинку, а стилизовать и искать иные от оригинала ракурсы для вашего персонажа. Вы придадите животному желаемые эмоции для того, чтобы в будущем использовать персонажа для мультипликаций. На примере нескольких движений автор учит менять и контролировать основные минимальные эмоций объекта.
Урок направлен на развитие смелости в рисовании для художника, которая очень важна для наработки навыков и применения всех базовых техник рисования в фотошопе. Вы научитесь прокачивать свои навыки конкретно на простых рисунках, для того, чтобы осознано подходить к рисованию. Вы научитесь правильно смешивать цвета и продолжите работать с тоном, разберете новые эффекты для материала.
Желающим понять рисование в фотошопе с нуля урок будет нести массу полезной информации, так как на простом рисунке совы будут разбираться все базовые техники рисования с использованием основных функций программы. В дополнение к теоретическому материалу автор делиться многими полезными советами и для продвинутых художников, работающих программе Adobe Photoshop.
Урок 22
Как нарисовать каменного голема в Adobe PhotoshopОбучение на уроке направлено на применение мозгового штурма для создания тематического рисунка. Вы научитесь делать рисунок без плана, из абстрактного понятия в голове. Теория охватывает поэтапное создание рисунка с правильным силуэтом и образом обращающим на себя внимание.
Ошибкой новичков часто бывает сосредоточенность на применении большого количества фильтров. В видео автор обьясняет как не превратить рисунок в бессмысленный набор фильтров, что нужно для прогресса, почему важно отрабатывать форму, композицию, свет и перспективу на простых рисунках на начальных этапах обучения рисованию в фотошоп с нуля.
Урок продолжит изучение полезных сочетаний клавиш программы. На примерах вы изучите технику башинг, узнаете сколько слоев нужно рисовать для окружения персонажа, чем это мешает и помогает в создании всей композиции.
Чтобы сократить время на детализации на финише, нужно разобраться как изменять пропорции на ранних этапах и какие инструменты необходимо для этого использовать. Обсуждения коснуться динамик кистей и их использования, создания 3d моделей в фотошопе и в других программах, в чем минусы и плюсы каждой из программ.
На финальных этапах вы вспомните зачем зеркалить картинку и примените все эти знания на рисунке голема, поднимите вопросы стажировки и трудоустройства, что тоже является важным аспектом в любом образовательном курсе.
Урок 23
Как нарисовать лису в Adobe PhotoshopПерсонажем урока станет мультяшная лисица, которая будет создаваться на примере референса. Видео учит использовать референте, но избегать четкого копирования. В таком случае автор предлагает анализировать форму персонажа для того, чтобы уметь рисовать объект с разных ракурсов при помощи пространственного воображения. Для этого необходимо научиться мыслить формами, уметь разбивать рисунок на плоскости, что и обьясняется на примерах с самых первых минут видео урока.
Вы научитесь работать с новыми инструментами для заливки цвета и выделения. Разберете в чем преимущества фотошопа перед другими растровыми программами.
Изучение теней будет базироваться на основных принципах использования крупных теней, без градуированная. Кроме этого, в течении рисования автор еще раз уделит внимание пройденному теоретическом материалу прошлых уроков, что станет полезным для тех, кто пропустил предыдущие уроки, либо же недостаточно усвоил пройденный материал.
Для желающих связать свою карьеру с рисованием фотошоп в будущем, урок включает ряд советов по поиску работы и установлению необходимых контактов с работодателями для успешной совместной работы.
Урок 24
Как нарисовать цветок в Adobe Photoshop
Многие боятся использовать Adobe Photoshop для рисования, поскольку их пугает то количества кнопок интерфейса, которое предлагает функционал программы. Автор урока развеивает страхи новичков и учит рисованию в фотошоп при помощи кисти и резинки.
Данный урок развивает умение комбинировать референсы и собственное воображение для того, чтобы использовать только особенности и характеристики того предмета, который нужно нарисовать. Тематикой для рисования станет цветок, на котором вы будете учиться анализировать форму, перспективу и светотень. Вы будете учиться создавать композицию и работать с ракурсом предмета на вашем рисунке, познакомитесь с понятием иллюстрация и ее характеристиками.
Вы изучите методы избавления от проблемы чистого листа, которая так часто мешает не только новичкам, но и уже продвинутым художникам, работающим в растровых программах. Также автором будут проведены параллели рисования в программе и на обычном листе бумаги, как использовать основные законы рисования, аспекты человеческого восприятия окружающего мира и законы композиции для работы и развития себя, как цифрового художника. Все новые теоретические понятия урока закрепляются примерами на практике.
Урок 25
Как нарисовать забавного пса в Adobe PhotoshopЧтобы ознакомиться с теорией рисования, вы можете почитать Википедию . однако на практике приобрести и отработать навыки можно только посредством визуального осмысления базовых правил и техник рисования в фотошопе с нуля. Темой урока является рисование персонажа собачки, создание которого будет воспроизводиться с референса при помощи кисти и резинки.
Во время работы над линейным рисунком, вы пройдете тему послойного рисования и технику рисования пятнами. Автор познакомит вас с понятием стилизация и ее функциями. Во время демонстрации будут использоваться разные ракурсы персонажа, основанные на теории перспективы и работе с объемами и формами. После завершения урока вы сможете рисовать любые объекты, при помощи набора простых форм и вертеть их с пространстве, что в будущем станет полезным навыком создания персонажей для игр.
Видео курс также продолжает тему о правильном подборе планшета и о создании собственной коллекции кистей в фотошоп, представленные в и . В результате, вы вспомните пройденный материал предыдущих тем курса, также расширите свои знания по рисованиию в Photoshop.
Урок 26
Как нарисовать бумажный самолет в Adobe Photoshop;
Ориентируясь не только на начинающих художников, но и на опытных любителей рисования в фотошоп, автор предлагает использовать рисунок истребителя для обучающего процесса. Вы научитесь делать заготовку по перспективе, с использованием пространственного воображения.
В ходе обучения вы, отталкиваясь от линейной перспективы начнете работать с объемом. Работа с симметрией и асимметрией научит вас вписывать любой объект в нужные формы и подстраивать под обьем все детали объекта. Автор познакомит вас с новыми функциями и клавишами Adobe Photoshop, которые станут полезными для рисования. Новые горячие клавиши помогут вам научится делать рисунок ровными и чистым, потому как именно с этим и возникают проблемы во время рисования на планшете.
Вы научитесь использовать разные цвета фона для того, чтобы теория светотени работала на вас и ваш рисунок. Также вы разберете перспективы рисования в других растровых программах, например программу SAI , и сравните их с фотошоп. Все приобретенные навыки на уроке, помогут вам применять теорию рисования на практике с правильным использованием различных тонкостей от опытных художников.
Как нарисовать дракона в Adobe Photoshop
Видео урок 27 обучает рисованию дракона, который станет развивающим для тех, кто уже давно в рисовании и понятным даже для абсолютных новичков. Вы научитесь анализировать рисунок и каждый этап его создания.
В рисовании очень важно правильно смотреть на плоскость листа, чтобы мыслить формами, создавать силуэт и правильно распределенный свет. Кроме базовых техник, автор будет делиться своими секретами рисования и возомненными ошибками новичков, которые допускает основная масса начинающих художников, которые работают в растровых программах. Обучение урока идет в программе Adobe Photosop, однако полезным он будет и для тех, кто предпочитает другие программы, так как основными инструментами станут кисть и резинка, как и в предыдущих этапах обучения в этом видео курсе по рисованию в фотошоп с нуля.
Урок учит работать с правилами рисования и применять их на практике осознанно, а не бессмысленно пролистывать книги с теорией по рисованию. Отталкиясь от использования кисти и резинки с качестве основных инструментов, автор познакомит вас с новыми фишками программы Adobe Photoshop для художников, а также научит создавать свою библиотеку образов, познакомит с площадкой Art station .
Урок 28
Видео урок продолжает тему рисования пейзажей, которая была начата в . Вы узнаете в каких интернет сферах сможете быть задействованы как художник. Кто такой концепт художник и в чем заключаются его навыки рисования и работы с формами?
Автор начнет урок с заготовки эскиза на примере создания локации для игровой площадки. Он детально поясняет как выработать навыки заливки цвета и сколько опыта для этого нужно, ознакомив вас с техниками, которые позволят экономить время, при этом упрощая и разбивая присутствующие на рисунке формы. Вы столкнетесь с работой над гранями, в которые будете превращать линии.
Будут представлены законы трехмерной локации и как правильно закрашивать все измерения картинки. И только после всех этих этапов, вы приступите к улучшению и детализированию всей композиции рисунка.
В целом урок разбит на 2 части: использование навыков трехмерного пространства и своего воображения, а также понятие рисования, как свода визуального восприятия теории и перспективы. Все это научит вас не просто рисовать на планшете, но и предугадывать визуальное восприятие зрителем вашей картинки в игре.
Урок 29
Как нарисовать атмосферный дирижабль
Методы работы художников отличаются друг от друга и каждый нарабатывает свой путь развития. Данный курс обучения рисования в Adobe Photoshop станет полезным как для тех, кто хочет стать художником с нуля, так и для опытных художников, желающих расширить свои знания.
Тематическим рисунком занятия станет атмосферный дирижабль. В процессе работы над ним будут разбираться правила подбора цвета с готовой палитры, как подбирать комплиментарные цвета. Вы узнаете как работает цвет на цветных объектах, как сочетать теплые и холодные оттенки.
При создании эскиза вы будете учиться работать как пятнами, так и линиями, связывать композицию с перспективой и развивать навыки пространственного воображения. Вы узнаете почему вам не удается передать форму и обьем в цвете, и как делать черно-белый тон. Возможность экспериментировать с акцентами позволит расширить границы и правильную визуализацию ваших деталей, при это не перегрузив рисунок.
Отдельный блок теории на уроке будет предназначен функциональной перспективе рисования в фотошоп, горячим клавишам для смены цветовой палитры и цветов слоя.
Урок 30
Как нарисовать водопады в Adobe Photoshop
Курс основ рисования в Adobe Photoshop на большинстве уроков был направлен на рисование персонажей. Данный видео урок продолжит тему пейзажей или композиций с ландшафтом.
Линейная перспектива в очередной раз станет стартовой техникой, с которой автор начнет отрабатывать теоретический материал. Главной задачей урока станет построение гармоничной композиции, в которую войдет набор правильно сопоставленных друг с другом пятен.
Практика работы над созданием палитры и правильно подобранных цветов продолжиться еще с урока 29, вместе с базовыми основами изученные на предыдущих уроках по рисованию пейзажей в фотошоп. Правильное построение композиции с точки зрения цвета и тона поможет вам правильно распределить внимание зрителя для восприятия вашего рисунка, если он будет использован в будущем в игре, например.
Таким образом для того, чтобы приблизить вас в хорошему уровню художника на уроке будут повторятся следующие теоретические понятия: перспектива, светотень, композиция, цвет, материалы, рендеринг и т.д. Так как чисто практики без теории не будет достаточно для того, чтобы научиться рисовать в Adobe Photoshop c нуля.
Урок 31
Как нарисовать медвежонка в Photoshop
Курс посвящен рисованию персонажа медвеженка в фотошоп. Информация станет полезной для тех, кто только начинает и осваивает азы рисования. Супер сложных форм в рисунке не будет, однако внимание уделено большому количеству деталей на голове медвежонка.
Обучение направлено на то, как задавать свет, материал и строить логику покраски в фотошопе. Автор показывает как детально прорисовывать и распределять светотень для создания формы деталей медведя и их обьема. Вы узнаете какие особенности нужно учитывать при работе со слоями.
Ознакомление направлено на теорию человеческого восприятия и как человек видит искажения и тени, отраженный свет и т. д. Все это поможет вам создавать больше рисунков приятных для восприятия. Также эти навыки помогут вам избавиться от необходимости использовать фильтры растровых программ, при этом на практике применять основы рисования, которые универсальны как для планшета, так и для простого листа.
Отдельный теоретический блок выделяется для ревизии материала по количеству слоев и их последующего слития в один. В итоге, на уроке рисования простого персонажа будет идти повторение базовых техник рисования из предыдущего материала всего курса бесплатных уроков для Photoshop.
Урок 32
Как нарисовать феникс в Adobe Photoshop
Рисование феникса во время видео урока будет сосредотачивать ваше внимание вокруг построения правильных форм. Это значит, что главное в рисовании,- это научиться находить формы в каждом объекте и именно этому и учит урок: найти форму, обьем и затем уже при помощи референсов создать рисунок с прорисовкой деталей. А между этими двумя этапами вы будете отрабатывать технику разбивать сложные формы на простые, продолжать развивать навыки пространственного воображения.
Во время создания линейного рисунка автор рассказывает как подготовиться к работе, почему нельзя начинать рисунок просто с чистого листа. Вы будете учиться относиться к картинке как к проекту. Большое количество стереотипов будет развеяно о создании чего-то нового на картинке, о том, почему и как нужно ознакамливаться с референсами. После урока вы будете уметь анализировать и синтезировать те образы, которые уже встречали. Потому что, чем больше образов будет сохраняться у вас в памяти, тем новее будут восприниматься композиции на ваших рисунках.
Из функциональных особенностей Adobe Photoshop во время урока вы познакомитесь с новыми сочетаниями горячих клавиш, блокировать слой по пикселям и познакомитесь с альтернативой функции Dodge and burn.
Урок 33
Как нарисовать дракончика в Photoshop
34 урок посвящен персонажному рисованию на примере поэтапного создания персонажа дракона.
Вы научитесь работать с пропорциями, искать индикатор масштаба в своем рисунке.
Как и в прошлых уроках основными инструментами урока останутся перо кисть и резинка. Важность обучения теории рисования состоит в том, чтобы не просто прочитать информацию в Википедии , а применять эти знания на практике, в чем и состоит ценность данного курса по рисованию в Adobe Photoshop. Каждый урок дополняет предыдущий не просто новыми знаниями, но и закреплением пройденного ранее.
Отдельный информативный блок будет о перспективе и об источниках информации, которые можно использовать для развития пространственного воображения. На протяжении создания персонажа дракона, автор будет рассказывать как необходимо представлять в голове то, что вы рисуете и как вписать это в пространственное воображение.
Возвращаясь к теме пятен, во время закрашивания вашего персонажа вы еще раз повторите законы светотени и продолжите учиться создавать обьем. В целом обучение по этому видео посвящено больше уже оттачиванию навыков рисования с нуля, нежели изучения теории.
Урок 34
Как дорисовать картинку в Photoshop
На данном этапе курса обучение будет базироваться на дорисовывании уже готового скетча, который с самого старта будет уже разбит на слои. Ваша задача состоит в том, чтобы правильно использовать готовую палитру оттенков в рисунке, а все неаккуратности преобразовать для придания рисунку живописности.
Для основных целей урока необходимо будет применить на практике знания по теории цвета, понять что такое цветовой круг -составление палитры, подбор оттенков. Продолжиться изучение объема и светотени. Во время дорисовывания тематический блок будет включать информацию о том, чем отличается digital painting, растровая графика от векторной и как в каких сферах рисования они применяются.
Для тех, кто пропустил предыдущие уроки , поднимется тема кистей и создания своей собственной коллекции для рисования в фотошопе, о поиске универсальных кистей для экономии собственного времени на рисовании. Также вы узнаете что нужно для того, чтобы превратить хобби в профессию и как создать хорошее портфолио. Автор рассказывает о популярных для digital художников площадках, на которых можно выставлять свои работы, заявляя о себе как о профессиональном художнике.
Урок 35
Как нарисовать меч Adobe Photoshop
Привычный горизонтальный формат для рисования на этом уроке заменит вертикальный и на нем вы будете рисовать меч. Работа с иллюстрацией от начала и до конца сопровождается комментариями и подсказками автора урока, которые помогут вам как узнавать теорию, так и корректировать практические ошибки, которые допускают все новички, желающие начать рисования в фотошопе с нуля.
Создание линейной иллюстрации будет проходить без референса, только с применением пространственного воображения. Для создания симметричного объекта вы будете учиться рисовать одну половину меча и зеркалить ее, при этом не делая рисунок сухим, а затем поиграите с пропорциями и научитесь исправлять неточности линейного рисунка, осознавать отличия линейного рисунка от техники рисования от пятна.
Польза всего курса состоит в том, что из урока в урок вы не просто получаете новые знания, вы постоянно повторяете пройденный материал и теоретическую базу рисования, которая необходима для новичков в сфере рисования. При этом, тренируясь на темах каждого урока, вы уже будете отрабатывать знания на практике многократно на каждом рисунке.
Урок 36
Как нарисовать сказочный дом в Adobe Photoshop
Демонстрация основ рисования на уроке 36 будет проходить на примере рисования сказочного домика. Вы будете разбирать в каком разрешении и размере холста необходимо работать, какие размеры подходят, если в последующем вы захотите распечатывать свои рисунки. Какой монитор и принтер нужны для того, чтобы при печати рисунки не искажали цвета.
На этапе эскиза, будут продемонстрированы разные варианты зарисовки набросков, как и для чего используют болванку в 3D, если вы работаете с референсом. Продолжается тема создания форм и развития чувства пространственного воображения, теория светотени.
Для тех, кто интересуется рисованием с профессиональной точки зрения, а не просто как хобби, во время видео урока автор расскажет о сферах работы digital художников, иллюстраторов. А также когда и через сколько можно ждать результаты, если начать рисование с нуля.
Таким образом на видео курсе рисования в Adobe Photoshop, вы получаете обширную информацию по теории, практике рисования, а также дополнительных сведениях о возможностях применения этих навыков в качестве профессиональных.
Урок 37
Как нарисовать собаку-рыцаря в Adobe Photoshop
Курс по основам рисования в фотошопе на уроке по созданию персонажа собаки-рыцаря будет построен на правильной работе с референсом.
Начинать работу вы будете с анализа особенностей референса, с разбивки образа собаки на формы. После вы перейдете к созданию перспективы и продолжите работу с заливкой цвета и отработкой деталей.
Среди подтем урока можно выделить следующие:
- Самые частые приемы в digital painting, как добиться чистоты рисунка и правильно распределить свет;
- применение правил работы с пятнами;
- необходимость применение функций фотошопа для рисования;
- векторная графика для рисования на планшете и т.д.
Автор дает много советов по созданию скетчей и какие навыки нужны для того, чтобы не просто срисовывать картинки, а генерировать новые формы из головы, чтобы иметь возможность менять ракурсы объектов на рисунках, сохраняя их облик. Для этого, вы также будете работать с осью симметрии и правильным искажением объектов в перспективе.
Большое количество теоретического материала на каждом уроке курса всегда подкрепляется примерами и дает возможность визуализировать поданный материал.
Урок 38
Как нарисовать магические порталы в Adobe Photoshop
Начинается рисунок с главных объектов, которые будут привлекать внимание, а затем композиционно будете достраивать всю картинку с магическими порталами, которые станут одной тематикой рисунка.
На протяжении создания рисунка будет много работы уделяться поиску и экспромту, при этом не опираясь на референс. Что такое чувство масштаба и как это влияет на восприятие рисунка.
Работа с ландшафтом и создание композиций для игр, если вы планируете не просто научится рисовать с фотошопе, но и применять свои навыки для профессиональной деятельности после завершение курса.
Вы познакомитесь с понятием концепт арт и применять его техники для тематической картинки с магическими порталами. Методы техники и трудности рисования для новичков, а также для тех кто долго не может спрогрессировать. Почему вы не можете пользоваться теоретическими знаниями на практике, какие техники использовать для этого.
Основное внимание уделяется правильному построению композиции и выделению центровых объектов в их более подробной детализации, которые будут приковывать взгляд, а также создавать реалистичные эффекты для фокусировки зрителем.
Урок 39
Как нарисовать сказочное дерево в Adobe Photoshop
Урок начнется с поиска идеи и возвращения к решению проблемы чистого листа, которая уже была изучена в уроках и .
Побеждая боязнь листа, вы перейдете к созданию рисунка сказочного дерева, для которого вы будете отрабатывать на практике приобретенные теоретические знания основ рисования в фотошопе для тех, кто изучает эту тему с нуля и для тех, кто желает расширить свой кругозор художника.
При стилизации вы будете много экспериментировать, видоизменять дерево, играя с цветами и тенью, выбирая путь придумывания всего рисунка по ходу, используя brain storming. При этом автор учит ставить перед собой четкие задачи и правильно искать формы при создании скетчей-набросков для максимально успешного результата в итоге. А также, как научиться контролировать линии и различать их для переднего и заднего планов.
Обучение на данном уроке коснется многих моментов и теоретических, и практических, которые уже были изучены во время прохождения всего курса. Таким образом, вы будете закреплять пройденный материал и улучшать на практике свои навыки рисования в фотошопе.
Урок 40
Разбор ДЗ по перспективе Adobe Photoshop
Урок будет значительно отличаться от всех остальных, так как он посвящен не изучению теории и практическому рисованию. На этом уроке вы не будете отрабатывать свои навыки. Автор разбирает домашние задания учеников курса и комментирует самые частые и бросающиеся в глаза ошибки.
Тематика заданий посвящена изучению перспективы и ее изображению на различных примерах работ людей, изучающих рисование в фотошопе с нуля. При этом, автор не просто указывает на ошибки, но и демонстрирует как необходимо их исправить и что при этом измениться в лучшую сторону.
Не зря говорят, что учиться необходимо на чужих ошибках и именно в этом и состоит польза данного урока. Все потому, что он поможет вам сократить время при обучении и избегать наиболее частых ошибок начинающих. Также на уроке, вы сможете почерпнуть большое количество образов для себя, чтобы в будущем использовать их для генерирования идей и форм для собственных рисунков.
Минимальное количество теории позволит вам отдохнуть, но при этом получить действительно полезную для себя информацию.
Урок 41
Как нарисовать кошку в Adobe Photoshop
На данном этапе обучения рисованию в фотошоп урок будет подавать меньше информации о линейном рисунке, однако больше внимания будет уделяться освещению.
После того, как вы создадите линейный рисунок и найдете необходимый силуэт для вашего кота, автор поднимет тему поэтапной работы над рисунком и как правильно распределять время. Будут представлены новые инструменты фотошоп и горячие клавиши, как например smart razor и т.д.
Из общих сведений о рисовании будут проведены параллели между обычной графикой, векторной и живописью. Какие аспекты из какой сферы вам пригодятся для рисования в Adobe Photoshop, что конкретно вам нужно будет изучить в графике и как живопись учит работать с цветом и его тонами.
При работе со светом вы узнаете как правильно выбирать тон и почему нельзя рисовать только в цвете, чтобы не потерять нужные обьемы. Информативный блок о контрасте станет полезным не только для новичков, но и для тех кто давно увлекается digital рисованием, поскольку работа с яркостью и правильное построение цвета,-это бич многих художников, который не дает возможности перейти на следующую ступень профессионального развития.
Урок 42
Как нарисовать мыша-авантюриста в Photoshop
Если вы хотите посвятить себя digital рисованию и только начинаете поиск себя как художника, то это занятие научит вас работать с функционалом Adobe Photoshop: изучать быстрые клавиши, инструменты и другие полезные фишки. Этот урок действительно дает много информации именно по работе в интерфейсом програмы, а также его полезными функциями конкретно для художников.
Во время ознакомления со скетчем мышонка авантюриста, вы познакомитесь с плагином для выравнивания линий, а также с другими, которые действительно влияют на удобство использования программы. Созданию скетча на уроке уделяется минимальное внимание, а после заливки вы начнете рендерить рисунок и более детально ознакомитесь с этим этапом рисования. Вы узнаете что такое environment art, как создаются пейзажи и игровые локации.
Автор видео расскажет о необходимости использовать вариативность в рисунке, как расположить предметы на композиции, чтобы визуальное восприятие всей картинки было правильным, а объекты не были завалены; пройдетесь по ревизии материала о кистях и созданию своей коллекции, в чем преимущество универсальных кистей.
Урок 43
Как нарисовать персонажа в Photoshop
За все время прохождение YouTube обучения по рисованию в фотошоп с нуля, было уделено много внимания рисованию персонажей. Этот урок подведет все итоги и закрепит материал по данной теме.
После того, как у вас накопилась база теоретических знаний, автор будет учить вас владеть рисунком и пояснит как на это влияет большое количество слоев, как не заблокировать свой линейный рисунок в дальнейшем и не потерять его на стадии детализации. Будет изучен инструмент который освобождает от слоя, как отделять слои один от другого, как работать со сканами с бумаги и обращать их в линейный рисунок.
Из других тематических блоков урока можно выделить рендеринг, перспективу, светотень и работу на контрасте. Все это закрепляет знания о рисовании в фотошопе, а также дополняет новыми функциями и инструментами, которыми вы еще не пользовались на предыдущих этапах курса по фотошопу для начинающих пользователей.
По завершении курса вы будете владеть всеми необходимыми навыками, которые не просто можно будет использовать для рисования с точки зрения зомби, но и для полноценной деятельности в качестве художника в разных сферах digital рисования.
Урок 44
Как нарисовать пейзаж в Adobe Photoshop
Рисование пейзажа имеет свои отличия от рисования персонажей. Такая тема была выбрана не случайно для урока, поскольку это напрямую затрагивает технику создания линейного рисунка, его правил и возможностей в фотошопе.
Чтобы расширить теоретические знания, вы познакомитесь с понятием перспективная сетка и научитесь работать в этой технике, а также использовать все ее возможности для рисования. При помощи клавиши shift автор научит вас создавать ровные вертикальные и горизонтальные линии, использовать воображение и знания геометрии в построении центральных зданий иллюстрации.
В создании пейзажа очень сложно бывает работать с композицией и не потерять цельность на этапе детализирования рисунка. Чтобы каждый рисунок был качественным, вы будете практиковаться рисовать от общего к частному, блокировать пиксели и послойно корректировать нужные моменты.
Продолжается тема фокусировки зрителя на определенных предметах и объектах на рисунке, при этом создавая эффект намыливания на других частях.
Урок 45
Как нарисовать пейзаж в Adobe Photoshop
В продолжении темы пейзажей урок станет завершающим в курсе основ рисования в Adobe Photoshop.
На протяжении создания композиции будет происходить повтор всей теоретической базы по рисованию на планшете, пройденной на всех предыдущих этапах обучения.
Будет затронута тема создания рисунка пятнами, использование перспективы, светотени, построение композиции подойдет к логическому завершению на практике.
Автор предоставит много информации о том, как улучшать свои навыки и доводить практические умения до уровня теоретических знаний. Будет освещена информация о важности временных рамок для достижения первых успешных результатов и через какой промежуток времени можно будет ждать первые предложения работы тем, кто хочет использовать навыки рисования для построения карьеры digital художника. Все потому, что художник окружен правилами и рамками, а хочется творить. Как правильно разложить всю теорию по полочкам и перевести в применение этих базовых навыков на автомате.
При этом еще раз на практике автор продемонстрирует как создавать композицию и нарисовать пейзаж, чтобы он выглядел качественно и профессионально, с применением пространственного воображения, правильного воспроизведения форм из головы и использованием пройденных техник из теории светотени.
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.
Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть» . Размер, плотность и форму кисти можно изменять.
Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
Custom Shape Tool/Инструмент «Произвольная фигура» . По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.
- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.
В верхней части окна Photoshop находится меню настроек выбранного инструмента.
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть» .
Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.
Жёсткая кисть
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой» . После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!
Просто двигайте мышью с нажатой левой клавишей по холсту.
Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование» .
Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .
- переключение на первую кисть:
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
Если у вас нет возможности потратить минимум несколько лет на тщательное и кропотливое обучение рисованию, а затем подробнейшее освоение возможностей редактора, и рисовать все равно хочется… Возможно, эти советы для начинающих помогут вам хотя бы избежать выносящих мозг картинок и сэкономить немало времени в наступании на грабли.
Эти советы возникли совершенно спонтанно и неожиданно. Последнее время я все чаще и чаще сталкивалась с людьми, которые хотят рисовать, но находясь еще в самом начале пути, допускают, порой, роковые ошибки, которые в дальнейшем влияют на их развитие. Конечно же, рано или поздно, те, кто действительно задается целью научиться рисовать достаточно терпимо или даже более того, разбираются в своих ошибках, находят правильные решения, читают множество книг и статей. Но этот процесс может занять куда больше времени, чем хотелось бы. И именно поэтому я решила написать советы, которые помогли бы увидеть или избежать некоторые ошибки сейчас, а не ждать случайности через месяц или даже год, когда уже выработается привычка рисовать именно так и ничего менять не захочется, а желание рисовать лучше будет недовольно терроризировать мозг.
Эти советы предназначены для тех, кто только-только вооружился планшетом. Но, возможно, и те, кто уже умеет немного рисовать, найдут здесь для себя что-нибудь полезное. Это первая часть советов, объединяющая в себя наиболее основные и самые-самые-самые.
Скажу сразу — учить все равно основы надо! Но если у вас нет времени или возможности, то у вас есть два варианта: не рисовать вообще или учиться в процессе. Если вы выбрали второе, то смело читайте дальше.
Помните, что все, что будет вам запрещено, конечно же, можно использовать, но делать это нужно лишь тогда, когда вы понимаете, что с этим делать, иначе шишки от грабель будут расти, а результата никакого не будет.
СОВЕТ 1. Стандартные кисточки в виде травы, звездочек и прочей ерунды — это зло для вас на ближайшие первые несколько месяцев общения с планшетом и фотошопом.
Это зло по крайней мере до тех пор, пока вы не уясните, что прекрасно можете обходиться и без них. А пока что, строго настрого запоминаем, что первые месяцы вашего тесного общения с планшетом, вашей единственной кистью должна быть… стандартная круглая твердая кисть. Ладно, она может быть квадратной, прямоугольной и, вообще, неважно какой формы. Твердая. Не мягкая.
Мягкая кисточка, конечно же, тоже полезная, но для начала о ней лучше всего забыть или, если вы все же покусились ей немного порисовать, делать это в малых дозах и оставлять в качестве приоритета пока что твердую кисть. За пару лет я услышала столько фраз типа «если бы мне кто-то это сказал», что я однозначно уверилась, в правильности данного совета. Так что — верьте мне! Или… забейте. Дело ваше.
Многие художники со временем делают (или заимствуют у других) для себя базовые кисточки. Обычно они имеют рваные края, чтобы лучше происходило смешивание. Но для вас это все сейчас совершенно не нужно. Забудьте о всяких таких кисточках, которых полным-полно в интернете. Научитесь хотя бы немного владеть круглой жесткой, а уже потом усложняйте.
Если желание использовать другие кисти слишком велико — заходим в фотошоп и удаляем все кисточки за исключением твердой круглой… ладно и еще мягкой, и забываем все известные способы создания кисточек. На время, конечно же.
Вам срочно нужна трава, листики и бабочки? Так в чем же дело? Рисуйте!
СОВЕТ 2. Вашим первым рисунком или ближайшим следующим, если вы уже рисовали, должна быть не ваша любимая кошка, собака, брат, сестра, мама, папа, а… тоновая растяжка.
И.. нет, не для тренировки нажима пера и ровности линий, а для того, чтобы научиться делать плавные переходы. Большинство начинающих художников страдают тем, что попросту не знают, как смешивать цвета и сглаживать плоскости. И, конечно же, самым простым и быстрым решением оказывается использование мягкой кисти, а это, в свою очередь ведет к ужасным результатам, которые приводят потом особо слабонервных художников к психологическим травмам Ладно, последнее это шутка, но факт остается фактом. Поэтому, прежде чем начать рисовать, желательно или даже нет, обязательно, нужно выучить одну простенькую, но безумно полезную технику.
Итак, из вот этого:
Мы получим вот это:
Итак, самый оптимальный и удачный способ смешения цветов и создания плавного перехода — это использование твердой кисточки так как она позволяет создавать множество переходов и сохранять «четкость» рисунка, которая придает ему живость. Мягкая кисточка позволяет, казалось бы, делать более плавные переходы:
Но такая гладкость редко когда идет на пользу. Она удачна для создания общего объема заднего плана, но как ни крути, если внимательно присмотреться, то видно, что остается ощущение размытости, а когда этот способ применяется на рисунке, например, портрет вашей сестры, то все выглядит еще намного хуже.
Вам, конечно же, решать, какой вариант вам нравится больше и, в идеале, нужно уметь пользоваться обоими, но нужно знать, когда можно использовать мягкую кисть, а когда лучше НЕ стоит. А пока мы это еще плохо знаем — самый лучший вариант слушать умных теть и дядь, которых я трясу как спелое дерево, и делать как говорят они.
Итак, приступим к нашей растяжке.
Для того, чтобы сделать такую простую растяжку нужно вооружиться жесткой круглой кисточкой. Лично я предпочитаю для базовой кисти отключать реакцию пера на нажим, которая бы определяла толщину линии, а вот реакция на прозрачность — самое то. Но это уже на любителя. С настройками фотошопа, полагаю, подружиться может каждый, если не будет сильно лениться. А я буду рассказывать о другом.
1. Итак, берем черный цвет и закрашиваем им половину нашего рисунка. Ну или приблизительно ту часть, которая по вашему мнению будет являть собой… тень.
2. Теперь мы берем и понижаем параметры Opacity и Flow у кисти (они расположены вверху в меню) приблизительно до 40-50%. Чем меньше значение Opacity — тем прозрачнее будет наш цвет и если провести линию, то через него будет просматриваться еще и нижний слой цвета. По сути дела Opacity можно сравнить с плотностью краски. Чем выше значение — тем выше укрывистость. Значение Flow определяет плотность «потока». Грубо говоря, комбинируя эти два параметра можно добиваться разных эффектов от кисти, не влезая в другие ее настройки. Но вернемся к нашим баранам.
Итак, выбранным черным цветом мы наполовину закрашиваем белый цвет. Причем сделать это надо одним движением, не отрывая перо. Если оторвать, то предыдущий мазок накроет уже нарисованный и произойдет смешение там, где нам это не нужно. Теперь берем пипеткой новый получившийся цвет и закрашиваем им наполовину черный цвет. В результате у нас получится что-то вроде этого:
3. Далее мы уменьшаем диаметр кисти, ну думаю, понятно почему? И берем полученный цвет слева (на белом) и закрашиваем им наполовину белый цвет, а затем то же самое делаем и с черным. И у нас получается что-то вроде этого:
4. Полагаю понятно, что делаем дальше? Мы начинаем идти слева на право или справа на лево (уж кому как удобнее) и, беря цвет, закрашиваем наполовину соседний. Затем берем оставшийся кусок незакрашенного цвета и закрашиваем следующий кусок наполовину и т.д. В общем-то, мы собственно сделали что-то вроде растяжки.
Она местами кривая, но я делала ее исключительно лишь для примера техники.
5. Теперь мы уменьшаем Opacity до 15-30% — это уже зависит от личных приоритетов, я, к примеру, использую в пределах 20% обычно или больше, если работает режим нажима у пера для кисти, и продолжаем делать все то же самое. Снова и снова. Вообще, этот урок сделан исключительно для тренировки. В результате него вы сами сообразите как вам лучше создавать переходы. Какой нажим выбирать, как накладывать цвета. А это все лишь поможет понять. Прямо вот так вот извращаться вы вряд ли будете, но порой и такое понадобится.
В результате у нас получится что-то вроде этого:
Как только вы разберетесь с этим простым заданием, советую вам в будущем стараться переводить Opacity и Flow на нажатие пера. И учиться работать таким образом. Во-первых, это как минимум сократит ваше время на постоянные отвлечения к смене параметров, а во-вторых вы научитесь более тонко манипулировать нажимом в процессе рисования, что само по себе уже круто!
Теперь обсудим цветовую растяжку. Здесь все по сути дела так же. Вот только растягивать можно двумя способами. Точнее не так. Способ все тот же, но действия немного другие и результат.. разный.
Вариант 1. Переход от одного цвета к другому, минуя промежуточные цвета. Этот способ подобен ч/б растяжке один к одному.
Однако, он не очень хорош для случаев, когда цвета находятся далеко друг от друга на цветовом круге. Да и, как видите, цвет в месте смешивания «проваливается» в серый, что порой не очень хорошо для рисунка и в дальнейшем может привести к «грязи», но может оказаться удобным для заднего плана, где цвета должны быть менее насыщенными, чем передний план.
Вариант 2. Переход от одного цвета к другому через промежуточные цвета в цветовом круге. Здесь суть такая же самая, но мы добавляем цвета, которые находятся между нашими двумя основными. Я не буду объяснять, что такое цветовой круг и что значит промежуточный цвет. Почитайте теорию цвета и вы найдете очень много полезной информации. Со временем вы научитесь добавлять сразу несколько промежуточных цветов в процессе смешивания. По сути дела рисование так и происходит — добавлением и смешением разных цветов. Открыла Америку, да? Но сейчас мы попробуем это сделать простым способом для того, чтобы вы поняли, как все это работает.
Итак, сначала мы делим наш рисунок пополам на Желтый и Фиолетовый. Затем открываем палитру и берем цвет где-то на середине между этими цветами, и с Opacity 50% закрашиваем наполовину желтый и наполовину фиолетовый цвет. Вуаля и мы получаем два промежуточных цвета.
А теперь самое интересное! Откройте палитру и пройдитесь пипеткой по всей растяжке. Сначала по первой, а потом по второй. Правда интересно? Мы идем по все тому же диапазону, НО во втором случае цвета более насыщенные и яркие. И это здорово, правда? Добавив промежуточный цвет, мы сделали нашу растяжку более живой и это было совсем не сложно.
Помните об этом и ваши рисунки сразу станут более живыми. Это, конечно же, сложно реализовать сразу, но со временем вы наловчитесь и все получится. Главное помнить об этом, когда вы рисуете.
Один начинающий художник попросил меня сделать видео растяжки, так как простых шагов было для него мало. Он впервые держал в руках перо и никогда не работал с фотошопом. Я записала небольшое видео, которое показывает, как я делала подобные растяжки. Все очень просто, но такая тренировка работы с пером на самом деле очень полезная особенно при работе с цветом. Было бы замечательно, если бы при выполнении вы установили бы Opacity и Flow на нажатие пера. Кстати, в таком случае вам не придётся сильно низко опускать эти параметры. Это видно на видео. Я практически все время использую Opacity 50%.
СОВЕТ 3. Инструмент Палец (Smudge Tool) нужно использовать крайне редко и ни в коем случае не для смешивания цветов!
Довольно часто начинающие художники, не зная про то, что цвета можно смешивать благодаря Opacity и Flow, начинают смешивать, казалось бы, единственным доступным способом — инструментом палец. А потом это настолько входит в привычку, что даже замечания типа «не используйте палец», «видно, что юзали палец», «сильно размыто» и т.д. уже не могут их заставить переучиться. И ежик, продолжая плакать и колоться, лезет снова и снова на кактус, пока не наступает локальный криз и человек попросту перестает слушать, что ему говорят.
Так вот, чтобы этого не произошло — говорю сразу. Исключаем палец как таковой на ближайшее будущее вообще. Им удобно делать маленькие хитрости, подправляя или искажая линии. Но им вовсе неверно смешивать цвета. Потому что эффект будет как… правильно, как пальцем размазали краску.
В качестве примера приведу вот такую маленькую картинку. Кружочки сильно маленькие, но суть должна быть понятной. Из опрошенных мною людей, которые не связаны с рисованием и не разбираются чем и как выполняли смешивание, большинство остановилось в привлекательности на варианте 4. Что, собственно и верно.
Рисунок 1. Это база цветов. У нас есть круг, набросанная тень и свет. По сути дела мы просто имеем три пятна, которые нам нужно смешать.
Рисунок 2. Как видите, результат получился неплохой, но размытый. А при больших размерах изображения мы получим просто одно сплошное «мыло». Такое смешение цветов происходит при использовании мягкой кисти или при использовании пальца с настройками мягкой кисти. На рисунке побольше можно увидеть, как смешиваются цвета пальцем. Как видно, у нас просто происходит заблюривание линии и отсутствуют практически какие-либо промежуточные цвета.
Рисунок 3. Здесь все совсем плохо. Смешивание в этом круге я производила при помощи пальца с настройками твердой кисти. К сожалению, очень многие начинающие художники используют такой вариант и это ужасно, поверьте. На варианте побольше можно увидеть, как страшно все выглядит. Конечно, многие умельцы умудряются довести использование пальца до совершенства, но практически единицам удается сделать так, чтобы работы не отдавали «эффектом пальца».
Рисунок 4 — ну а здесь мы смешивали при разных значениях Opacity обыкновенной твердой кисточкой. Как видите, вариант выглядит более объемным из-за того, что у нас в результате смешивания получилось намного больше оттенков и переходов. Ну и само собой, видно какое сильное отличие и преимущество у этого способа перед другими.
Подводя итоги, повторюсь – никогда не используйте палец для смешивания цветов.
СОВЕТ 4. Как бы вы ни хотели не учить теорию цвета — вам придется это сделать рано или поздно, но некоторые правила нужно просто выучить сразу же.
Итак, освоив самое главное — смешение цветов, мы смело отправляемся в бой и рисуем-рисуем-рисуем. Конечно же, на теорию цвета мы забиваем потому что там очень много читать, да и вообще, зачем нам это надо? Ага… А потом, когда, казалось бы, мы уже можем более-менее симпатично рисовать, мы вдруг неожиданно слышим для себя «мало цветов», «все однотонное», «если тени теплые, то свет холодный», «грязь» и так далее. И мы тут же впадаем в ступор/панику/печаль/отторжение (нужное подчеркнуть). Ведь как же так! Как так?? Так, да не так. Про теорию цвета мы то забыли. А не зря ведь о ней столько написано.
Писать здесь то, что уже описано сотни тысяч раз я не буду. Советую набрать вам в поиске «Теория цвета» или «Основы цветоведения» и прочитать одну полноценную статью. Конечно же, с первого раза вы ничего не запомните. У вас в голове отложится только базис в виде того, что есть цветовой тон, светлота (тон), свет, тень, полусвет, полутень, рефлексы, блики, насыщенность, тепло-холодность, ну, и еще небольшой списочек.
Ну а далее вам просто стоит выучить совсем простые правила, которые стоит помнить и держать в голове каждый раз, когда вы рисуете. А так же помнить, что все они взаимосвязаны! Со временем вы просто начнете их применять, не задумываясь о формулировках, а просто будете чувствовать и знать, что так надо. Возможно, вы найдете свой путь постижения теории цвета. Но пока это все впереди — просто запомните следующее и вам будет намного проще.
Изменение цвета по форме предмета.
1. По светлоте:
— Светлый цвет, удаляясь, темнеет.
— Темный цвет, удаляясь, светлеет.
2. По насыщенности: удаляясь, цвет по насыщенности гаснет, слабеет.
3. По теплохолодности:
— Холодные цвета, удаляясь, будут теплеть.
Теплые цвета, удаляясь, будут холодеть.
4. На свету цвет светлее , в тени — слабее и распределяется по полутонам.
5. По теплохолодности — если вы выбрали теплый свет, то тени будут холодными. Если вы выбрали холодный свет — тени будут теплыми.
6. Цвет в тени по насыщенности «зажигается». То есть становится более насыщенным.
Эти правила мне очень пригодились, так как простая фраза «чем дальше предмет — тем ниже на ней контраст» в свое время вводила меня в ступор, но когда я разобралась с правилами, я полностью поняла суть сказанного. Надо сказать, что правила придумала не я. Они взяты из одной прекрасной статьи о Основах цветоведения , где на совсем примитивном уровне раскрыт данный вопрос. Я советую прочитать ее всем, но не забыть, в дальнейшем, обязательно ознакомиться и с классическими объемными теоретическими выкладками.
Ну а чтобы было понятно для тех, кто не в курсе, как на палитре в Фотошопе изменяется светлота и насыщенность, то я приведу вот такую картинку, которая поможет вам сориентироваться. С тепло-холодно нужно действовать по обстоятельствам и помнить, что холодными считаются синий и зеленый, а теплыми — красный и желтый.
Все? Ну, практически да. Главное помните, что цвет обманчив. Если вы читали теорию цвета, то поймете о чем я говорю. Например, серый в окружении красного будет выглядеть как голубой, а коричневый среди зеленых цветов — красным и т.п. Поэтому знайте теорию, но не забывайте видеть то, что вы рисуете.
СОВЕТ 5. Не используйте инструменты Burn и Dodge для создания теней и света.
Итак, почему же использовать Burn плохо? Дело в том, что свет и тень, да и, собственно, сам цвет предмета порой, под воздействием окружающей среды, приобретает иной оттенок, отличный от базового. Существует большое множество нюансов относительно теней, но об этом мы поговорим с вами позже. Сейчас же нам нужно знать лишь то, что Burn и Dodge не являются палочкой-выручалочкой и все что они делают — это изменяют насыщенность цвета в то время как нам необходимы так же изменения цвета и светлоты, которые мы при таком варианте не получим вовсе.
Рассмотрим пример использования Burn для создания теней и сравним его с тенями, созданными при помощи жесткой кисточки.
В качестве примера используем уже знакомый нами шарик (рис.2), который мы получили из рис.1 путем смешивания наложенных базовых цветов. При помощи Burn мы усилили тень, ну а свет добавили при помощи Dodge (рис.3). Ну а на последнем рисунке (рис.4) мы воспользовались дополнительными цветами для света и тени, а так же использовали жесткую кисточку.
Теперь откроем цветовую палитру и пройдемся пипеткой по основным цветам у шарика, полученного методом Burn и Dodge.
И что мы видим? А видим мы то, что тень стала насыщеннее, но это и все. Диапазон использованных цветов критически мал. Такие работы частенько называют «зажаренными» потому что они выглядят действительно, словно слегка зажарившиеся в печке рисунки. Никакого «упоминания» окружающего освещения на нашем шарике.
Теперь снова вооружимся пипеткой и проверим наши цвета на последнем, правильном варианте.
Как вы видите, в свете у нас появились, казалось бы, совсем незаметные визуально зеленые цвета, в то время как тень стала более красной. Со стороны шарик выглядит куда более насыщенно, чем раньше, но при этом нет ощущения зажаренности потому что мы старались делать правильно. Не идеально, конечно, но суть должна быть более чем ясна.
Ну а теперь отвлечемся от шаров и рассмотрим все то же самое, но на примере наброска, который нам любезно предоставила Sandlady.
Рисунок 1. Это базовый набросок, на котором разбросаны цвет и светотени.
Рисунок 2. Решив показать, что бывает, когда используют мягкую кисть, Sandlady аккуратно сгладила все переходы. В итоге мы получили гладенькую, лишенную изъянов кожу. Но если отдельно она еще смотрится нормально, то при большем размере и детализации, у нас получится просто мыло мыльное. Все плоскости и текстурность, полученная в результате наложения цветов пропала, и образовались просто пятна разного цвета. Особенно это заметно в сравнении с Рисунком 4.
Рисунок 3. Как обычно бывает у начинающих художников, цвета для света и тени чаще всего берутся согласно базовому. Чтобы показать это, Sandlady специально свела все цвета рисунка к одному тону, а затем, воспользовалась инструментом Burn. В итоге тени насытились, но из-за отсутствия дополнительных цветов у нас получилась зажаренная азиатка. Аппетитной ее явно не назовешь. Скорее болезненной.
Рисунок 4. Здесь Sandlady использовала твердую кисточку. Из-за множества мелких граней, которые получаются благодаря простой технике смешивания цветов, лицо выглядит текстурным и объемным. Для сохранения и поднятия контраста, был добавлен немного ярко-алый, который позволил усилить тени вместо использования инструмента Burn, и, надо сказать, результат значительно выигрывает перед своими соседями.
Ну, вот и закончились первые пять советов.
Подводя итоги, хочу заметить, что приведенные примеры наглядны, но не до конца. На больших полотнах все эти тонкости становятся более заметными. Это как, если маленькое пятно грязи неприятно задевает взор, то большое пятно уже просто портит всю работу целиком. Возможно теперь, когда вы знаете, что именно приводит в рисунках к образованию «пятен», вы примите правильное решение в выборе инструментов для создания теней и света в своих последующих шедеврах.
Приятного вам обучения в процессе рисования и не забывайте, что теория все равно важна! Находите для нее иногда время.
При копировании урока на другие ресурсы, помните, что вы соглашаетесь с тем, что урок должен быть размещен как есть. Вы так же обязаны указать первоисточник — то есть установить ссылку на данный ресурс.
vakharaИнструменты рисования позволяют создавать и редактировать векторные фигуры. С ними легко создавать различные элементы для веб-страниц.
Создайте новый файл для тренировки.
Нажмите левой клавишей мыши на инструмент -фигуры- на панели инструментов, откроется окно выбора инструмента:
Здесь представлены основные фигуры, которыми мы можем воспользоваться. Выберете любую и посмотрите на панель параметров:
Для любой фигуры можно выбрать:
- режим рисования:
- Слой-фигура . Фигура создается в отдельном слое. Слой-фигура состоит из слоя-заливки, определяющего цвет фигуры, и связанной с ним векторной маски, задающей границы фигуры. Границы фигуры представляют собой контур, который появляется на вкладке «Контуры» панели «Слои».
- Контуры . Этот режим позволяет рисовать контуры фигур, которые можно заливать или обводить произвольным цветом. Контуры отображаются на вкладке «Контуры» панели «Слои».
- Заливка пикселов . При работе в этом режиме создаются не векторные, а растровые изображения, которые можно обрабатывать так же, как и любое растровое изображение
- стиль и цвет фигуры
- задать параметры, характерные для этой фигуры
Выберем первую фигуру — прямоугольник. На панели выберем режим — слой-фигура. Выберем стиль, щелкнув по треугольнику справа.
Выберете любой, какой понравится. Кстати, если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные стили. Если же вы не хотите использовать стиль, то выберите белый квадратик, перечеркнутый красной линией.
Теперь можно задать геометрические параметры:
- Произвольно — как нарисуете, так и будет.
- Квадрат — при растягивании мышкой фигуры, ширина и высота будут всегда одинаковы.
- Заданный размер — можно задать ширину и высоту прямоугольника (в см) и щелкнуть по холсту. Появится прямоугольник с заданными размерами.
- Задать пропорции — можно задать во сколько раз ширина будет меньше (или больше) высоты. При растягивании фигуры пропорция будет сохраняться.
- От центра — рисует прямоугольник от центра.
- Привязать к пикселам — края прямоугольника привязываются к границам пикселов.
Достаточно полезный инструмент для создания кнопочек и менюшек для ваших web-страниц, не правда ли?
Рисуем прямоугольники со скругленными углами
Выберем вторую фигуру — прямоугольник со скругленными углами. На панели выберем режим — слой-фигура, радиус скругления углов — например, 15 и цвет (можно стиль, как хотите).Геометрические параметры такие же, как у прямоугольника.
Вот, что получилось у меня при различных комбинациях радиуса и стиля.
Чем не блоки новостей и кнопочки меню?
Рисуем окружности
Выберем третью фигуру — эллипс. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же, как у прямоугольника, с той лишь разницей, что вместо квадрата можно выбрать окружность. Выберите -произвольно- и растяните эллипс. Если хотите, чтобы был круг, то удерживайте нажатой клавишу Shift или выберите в геометрических параметрах -окружность-.
Вот, что получилось у меня:
Рисуем многоугольники
Выберем фигуру — многоугольник. На панели выберем режим — слой-фигура, количество сторон в диапазоне от 3 до 100 (например, 3 — для треугольника, 6 — для шестиугольника), цвет и стиль. Рассмотрим геометрические параметры:
- Радиус — радиус многоугольника.
- Сгладить внешние углы
- Звезда — со снятой галочкой многоугольник выпуклый, с поставленной галочкой многоугольник вогнутый.
- Глубина лучей — если многоугольник вогнутый, то его вершины как бы образуют лучи. Этот параметр показывает какая часть радиуса многоугольника будет занята лучами. Чем больше %, тем длиннее и острее лучи.
- Сгладить внешние углы — со снятой галочкой углы острые, с поставленной галочкой углы округлые.
Первый девятиугольник имеет радиус 3см, остальные галочки сняты.
Второй девятиугольник имеет радиус 3см, галочка у -звезда-, глубина лучей — 25%, остальные галочки сняты.
Третий девятиугольник имеет радиус 3см, глубина лучей — 50%, стоят все галочки.
Ко всем применен стиль.
Рисуем линии
Выберем фигуру — линии. На панели выберем режим — слой-фигура, толщину линии (в пикселах), цвет и стиль. Рассмотрим геометрические параметры:
Если все галочки сняты будет просто линия, параметры задают стрелки на концах этой линии.
- Начало — стрелка в начале линии.
- Конец — стрелка в конце линии.
- Ширина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 1000%).
- Длина — пропорции стрелки в процентном отношении к толщине линии (от 10% до 5000%).
- Кривизна — определяет степень изогнутости самой широкой части стрелки в месте, где она встречается с линией (от -50% до +50%).
У первой линии все галочки сняты, ширина — 500%, длина — 1000%, толщина — 2 пиксела.
У второй линии все тоже самое, но стоит галочка у -начало- и кривизна — 5%.
У третьей линии все тоже самое, но стоит галочка у -конец- и снята галочка у -начало-.
У четвертой линии стоят обе галочки, ширина — 500%, длина — 1000%, кривизна — 15%, толщина — 5 пикселов.
Ко всем применен стиль.
Рисуем произвольные фигуры
Выберем фигуру — произвольная фигура. На панели выберем режим — слой-фигура, цвет и стиль. Геометрические параметры такие же как у прямоугольника. Зато здесь есть выбор самой фигуры:
Если щелкнуть по треугольничку в кружочке (справа), то в открывшемся контекстном меню можно выбрать дополнительные фигуры.
Рисуем несколько фигур в одном слое
Принцип здесь такой же, как и с инструментами прямоугольного выделения (на первом уроке мы делали нестандартную область выделения, применяя инструменты на панели параметров: добавить к выделению, вычесть из выделения и т.д.). Такие же инструменты есть и на панели параметров фигур.
Например, создайте фигуру прямоугольник, теперь на панели параметров щелкните по иконке «добавить к области фигуры», а теперь выберите фигуру эллипс. Подведите курсор мыши к верхней границе нашего прямоугольника, нажмите левую клавишу мыши и, не отпуская, растяните эллипс. Должно получится примерно так:
Если эллипс растянулся не так, как хотелось, можно это поправить. Для этого возьмите на панели инструментов инструмент -выделение контура-:
Подведите курсор к границе эллипса и, удерживая нажатой левую кнопку мыши, перетащите эллипс куда следует. Используя все эти инструменты, можно рисовать фигуры различной сложности.
Сохраняем фигуры
Предположим нам понравилась последняя фигура, которую мы создали и мы хотим использовать ее в дальнейшем. Для этого ее нужно сохранить. Для этого меню Редактирование -> Определить произвольную фигуру. Задайте имя для новой фигуры.
Теперь наша фигура появилась в раскрывающейся панели выбора произвольных фигур.
На этом урок закончен. В следующей раз займемся контурами и растровыми изображениями.
Как отделить волосы от фона посредством Photoshop. Как в «фотошопе» вырезать волосы быстро и качественно
Рано или поздно каждый пользователь, осваивающий работу в графическом редакторе, начинает интересоваться, как вырезать волосы в «Фотошопе». Разберемся с наиболее эффективными способами вырезания объектов со сложными контурами.
Уточняем край
Вообще, если быть точными, проблема состоит не в том, как в «Фотошопе» вырезать волосы (это элементарно), а в том, как их выделить с максимальной детальностью и точностью. Первенство здесь, пожалуй, принадлежит инструменту «Уточнить край».
Функция (Refine Edge) пополнила арсенал инструментов «Фотошопа» начиная с версии CS5 и пристроилась справа вверху на панели настройки инструментов.
С помощью функции «Уточнить край» можно это сделать с любым выделением, независимо от его происхождения. Следуя общепринятому убеждению, что популярный с каждой новой версией становится совершеннее, продемонстрируем умение этого инструмента вырезать волосы в «Фотошопе CS6».
Для начала выделим объект любым подходящим для конкретного изображения способом, например, с помощью функции «Быстрое выделение». Затем, нажав кнопку «Уточнить край», перейдем в одноименное с настройками параметров контура выделения.
Прежде всего, нужно выбрать «Режим просмотра» (View mode), указав предпочтительный для вас вариант отображения границы между объектом и фоном. Здесь нам предлагаются «Марширующие муравьи» (Marching Ants), «Перекрытие» (Overlay), «На черном» (On Black), «На белом» (On White), «Черно-белое» (Black & White), «На слоях» (On Layers) и «Показать слой» (Reveal Layer). Выбор режима просмотра — сугубо личное дело пользователя, но, поскольку нас интересует, как в «Фотошопе» вырезать волосы, удобнее работать в режиме «Черно-белое».
Для обнаружения краев (Edge Detection) предусмотрены две настройки. Если поставить галочку в чекбоксе «Умный радиус» (Smart Radius), программа определит характер выделения (резкое или мягкое) и сразу подкорректирует его. В нашем случае с волосами рекомендуют использовать эту функцию.
Настройка «Радиус» (Radius) определяет размер области уточнения, то есть ширину (в пикселях) зоны влияния инструмента. Радиус будет зависеть от детальности контура и разрешения изображения.
Далее следует группа настроек края (Adjust Edge). Функция «Сгладить» (Smooth) вряд ли нуждается в комментариях, тем более что в нашем случае она неуместна. Растушевка (Feather) смягчает контур, но это нам тоже ни к чему, а вот настройки «Контрастность» (Contrast) и «Сместить край» (Shift Edge) могут быть очень кстати.
Собственно, уточняющие край функции поручены двум инструментам, спрятанным за иконкой с кисточкой в диалоговом окне и показанным слева вверху в главном окне нашего документа. Эти инструменты расширяют область обнаружения краев.
Если надо детализировать какой-нибудь участок выделения (а для волос это потребуется), берем кисточку «Уточнить край» (Refine radius tool) и, задав необходимый радиус в главном окне слева вверху, проводим вдоль проблемного отрезка контура. Особой точности здесь не требуется, программа сама разберется, что к чему. Если же нужно упростить излишне детализированные фрагменты, используют инструмент «Стереть уточнение» (ластик).
В выпадающем списке окошка «Вывод в» (Output To) предлагается несколько вариантов представления результата, где можно выбрать «Выделение» (Selection), «Слой-маска» (Layer Mask), «Новый слой» (New Layer), «Новый слой со слоем-маской» (New LayerwithLayer Mask), «Новый документ» (New Document) и «Новый документ со слоем-маской» (New Document with Layer Mask). Если, увлекшись уточнением краев, вы не забыли, что нас интересует, как в «Фотошопе» вырезать волосы, то, конечно, выберите вариант вывода «Выделение», прежде чем нажать OK.
Вот теперь, когда остается только нажать кнопку Delete, чтобы навсегда разлучить объект с родным фоном, самое время обратить внимание на функцию»Очистить цвета» (Decontaminate Color). Этот инструмент применяется (выбирается), если, положив вырезанный объект на новый фон, вы обнаружите бахрому из остатков цветных пикселей вокруг краев выделения. В этом случае «Фотошоп» изо всех сил постарается заменить цвет выделенных пикселей цветом соседних точек, независимо от того, были ли они выделены. Ползунком «Эффект» (Amount) регулируется количество краевых пикселей, которые надлежит «перекрасить».
Используем цветовые каналы
Возможно, кому-нибудь будет полезно узнать, как в «Фотошопе» вырезать волосы, не прибегая к помощи штатных инструментов выделения. Есть такой способ, и зачастую он как раз предпочтителен для использования по отношению к таким сложным объектам, как волосы. Речь идет о цветовых каналах изображения, которые можно увидеть на вкладке «Каналы» (Channels) панели слоев.
Суть метода выделения заключается в определении, обработке и выделении наиболее контрастного по отношению к выделяемому объекту канала, которым чаще всего оказывается синий канал, тем более если объектами являются волосы, мех, шерсть и проч.
Выбрав канал, создают его копию, затем, используя одну из функций коррекции яркости и контрастности, добиваются максимального зачернения объекта на осветленном в свою очередь фоне, чтобы проявить как можно больше деталей (волос) в контуре выделяемого объекта. Для этого в зависимости от характера конкретного изображения можно использовать коррекцию яркости/контраста, настройки «Уровень» или «Кривые», но во многих случаях очень хорошие результаты получаются с корректирующим слоем «Микширование каналов» (Channel Mixer).
Понятно, что в диалоговом окне свойств коррекции Channel Mixer предельное затемнение объекта на осветленном фоне достигается регулировкой ползунков красного, зеленого и синего цветов, но для этого нужно не забыть поставить галочку в чекбоксе «Монохромный».
Получив желаемый результат, выделяем (Ctrl + A) изображение и в меню «Редактирование» выбираем команду «Скопировать совмещенные данные» (Shift + Ctrl + C). Далее возвращаемся на вкладку «Каналы» и создаем новый альфа-канал (сохраняем выделенную область в новом канале).
Теперь выделяем (Ctrl + A) сохраненное выделение, вставляем (Ctrl + V) содержимое (у нас с собою было), снимаем выделение (Ctrl + D) и, перейдя в «Изображение > Коррекция», выбираем команду «Уровни». Здесь мы снова трудимся над усилением контраста, затем, если понадобится, подчищаем рисунок, убирая лишнее с помощью черной и белой кистей.
Затем, нажав клавишу Ctrl, щелкаем по миниатюре альфа-канала (выделится все белое), переходим на вкладку «Слои», отправляем в корзину корректирующий слой «Микширование каналов» и, наконец, жмем беспощадную клавишу Delete, удаляя таким образом фон.
Под изолированный объект при необходимости можно подкладывать различные фоны, чтобы откорректировать контур, используя функции команды «Обработка слоев» в меню «Слои».
Извлекаем объект
В случае если вам все равно, как в «Фотошопе» вырезать волосы, когда нужно выделять быстро, много и с приемлемым качеством, программой предусмотрена команда «Извлечь» (Extract) в меню «Фильтр» (Filter). По этой команде открывается большое диалоговое окно (почти мини-редактор) с инструментами создания контура и настройками его параметров.
Главный инструмент здесь (потому и расположен слева сверху), напоминающий фломастер, называется Edge Highlighter (выделитель краев). Задав в зависимости от конкретных условий толщину мазка (Brush Size), этим «фломастером» обводят объект, обязательно замкнув контур. Обвести нужно так, чтобы интересующая нас граница со всеми своими кудрями, локонами или прядями оказалась внутри этой жирной каймы. Можно подправить линию ластиком (Eraser Tool), придвинуть/отодвинуть ее поближе/подальше (Ctrl +/-) и даже отменить команду (Ctrl + Z).
Если выбрать режим Smart Highlighting (хитрое и умное выделение), программа поведет себя более интеллектуально, определив границу значительно точнее, что проявится в тонкости линии при обводке «фломастером».
Теперь «Фотошопу» нужно указать, что подлежит удалению, а что должно остаться. Для этого берем ведро с краской (Fill Tool) и «выливаем» ее на объект, щелкнув внутри контура, а если промажем, удалим в итоге сам объект. Подтверждая свою решимость завершить процедуру, нажимаем OK и любуемся результатом.
Используем маску
Для оперативного выделения и вырезания объектов (в том числе и волос) из фоновой основы часто используют Quick selection tool (быстрая маска), иконка которой расположена в самом низу панели инструментов. Выделяемую область на изображении в режиме быстрой маски рисуют черной кистью, регулируя ее размер, жесткость, непрозрачность и силу нажима. При желании можно обрисовать прическу вплоть до волоска, но для этого нужно невероятное терпение, поэтому обычно здесь создают приблизительное выделение, перейдя в обычный режим повторным нажатием кнопки «Быстрая маска», а затем детализируют его с помощью инструмента «Уточнить край».
Орудуем пером и пальцем
Мы узнали, как вырезать в «Фотошопе» волосы. Теперь не помешает научиться их наращивать, потому что обе эти задачи, несмотря на противоположность, могут быть взаимосвязаны.
Некоторые «фотошоперы», работая с прическами, предпочитают оконтуривать объекты, не вдаваясь в детали профиля, с помощью инструмента «Перо» (Pen Tool), а затем «Пальцем» (Smudge Tool) восстанавливают исходный контур вплоть до волоска (если в этом есть смысл). Желательно, чтобы в волосах, включенных в контур выделения, не просвечивался фон.
Оконтурив и создав выделение (щелчок правой кнопкой по контуру > команда «Образовать выделенную область»), копируют его на новый слой (Ctrl + J), уменьшают непрозрачность исходного изображения, чтобы использовать его в качестве трафарета, и, выбрав «Палец», восстанавливают на дубликате оригинальный профиль, манипулируя размером и жесткостью кистей.
Набив руку в использовании «Пальца», можно справиться с такой лохматой головой, при работе с которой и специальным программам-экстракторам «мало не покажется».
При выделении волос или меха животных в Фотошоп, часто возникают трудности и порой сложно получить хороший результат. В этом уроке я покажу Вам два способа выделения волос. Первый вариант подойдёт для выделения волос из однотонного фона, а второй вариант — для выделения из фона с разнообразными тонами. Каждый способ позволяет получить довольно приличный результат.
Первый способ: Изображение с однотонным фоном.
Самым лучшим вариантом при выделении являются профессиональные студийные фотографии с белым фоном. Такие снимки облегчают работу с определением краёв объекта, но выделение волос всё же остаётся проблемой. В этом примере мы будем использовать распространённый способ выделения объекта с помощью Каналов (Channels) .
Откройте изображение в Фотошоп. В моём примере изображение имеет не чисто белый, но всё же однотонный фон и хороший контраст между выделяемым объектом и фоном.
Затем перейдите в палитру Каналы (Channels) и просмотрите каждый из каналов: Красный (Red) , Зелёный (Green) , Синий (Blue) . Выберите канал с лучшим контрастом между передним планом и фоном. Чаще всего таким каналом является Синий (Blue) . Дублируйте этот канал, перетащив его на иконку создания нового канала.
При активной копии синего канала выберите команду Уровни (Levels) (Ctrl + L) и увеличьте контраст между светлыми и тёмными участками. Однако не стоит заходить слишком далеко, чтобы не пересветить светлые участки.
В связи с изменениями настроек Уровней (Levels) на фоне появились серые участки. Инструментом Осветлитель (Dodge) (О) в диапазоне Света (Highlights) с небольшим значением Экспозиции (Exposure) осветлите серые области фона.
Переключитесь на инструмент Затемнитель (Burn) (О) , измените диапазон на Тени (Shadows) и установите значение Экспозиции (Exposure) побольше. Затемните выделяемую часть изображения до чисто чёрного цвета.
Затем возьмите Кисть (В) чёрного цвета и закрасьте остальные участки внутренней части изображения.
Инвертируйте (Ctrl + I) изображение и просмотрите, нет ли не закрашенных кистью участков.
Примечание переводчика: после инвертирования скорее всего на следующем шаге у Вас выделится фон изображения. В этом случае необходимо будет обратно инвертировать копию синего канала и перейти к следующему шагу.
Удерживая нажатой клавишу Ctrl кликните на миниатюре копии синего канала, чтобы загрузить выделенную область. Затем кликните на канале RGB , чтобы вернуть цвет изображению. Вернитесь в палитру Слои (Layers) , скопируйте (Ctrl + C) выделенную область и вставьте (Ctrl + V) её на новый слой. Скройте видимость фонового слоя, чтобы увидеть результат работы на прозрачном слое.
В итоге нам удалось вырезать даже самые тонкие волоски. Теперь вставьте другой фон. Увеличьте изображение и проверьте наличие светлых ореолов по краям, особенно, если вставить более тёмный фон. Уменьшить ореолы можно инструментом Затемнитель (О) с небольшим значением Экспозиции (Exposure) , аккуратно проработав контур.
Второй способ: Изображение с разноцветным фоном
Техника выделения с помощью Каналов (Channels) хорошо работает на изображениях с однотонным фоном, но как быть с обычными снимками с разноцветным фоном? Давайте рассмотрим следующий способ.
Откройте в Фотошоп снимок со сложным фоном. В моём примере фотография имеет хороший контраст между передним и задним планом, но некоторые участки волос сливаются с тёмным фоном.
Начнём вырезать чёткие края с помощью инструмента Перо (Р) , но как только Вы дойдёте до волос, создайте приблизительный контур.
Не включайте в выделение участки волос, которые сливаются с фоном.
Создайте выделенную область с Растушевкой (Feathering) 0,2 пикс., чтобы сгладить края и скопируйте (Ctrl + J) выделенную область на новый слой. Дважды кликните на фоновом слое, чтобы разблокировать и уменьшите его Непрозрачность (Opacity) так, чтобы немного были видны линии волос с фонового слоя.
Теперь начинается самое интересное! Активируйте верхний слой, возьмите инструмент Палец (Smudge) и рисуйте области волос, используя фоновый слой в качестве образца. Начните с кисти диаметром 4 пикс., чтобы нарисовать густые участки волос и замаскировать линию вырезанного контура. Графический планшет Wacom будет очень удобен для ускорения процесса работы и поможет добавить линии разной толщины.
Постепенно новые волосы заполнят своё первоначальное место. На данном этапе выглядит уже неплохо, но повторив процесс более тонкой кистью позволит прорисовать отдельные волоски.
Нарисуйте инструментом Палец (Smudge) с диаметром кисти 2 пикс., более тонкие волоски в различных направлениях, чтобы добавить реалистичности изображению.
Теперь фото с чёткими очертаниями волос без окантовки и потери мелких деталей может быть помещено на любой фон.
Переводчик: Владимир Нестеров
За что дизайнеры, часто работающие с фотографией, любят лысых людей? Да за то, что вырезать лысого человека с любого фона — секундное дело! И совсем другое дело — лохматые, кучерявые, пушистые, но тем не менее милые создания:)
Красотки с шикарными шевелюрами, красавцы с развевающимися кудрями — они смотрят на нас с рекламных плакатов и со страниц глянцевых журналов, с заглавных страниц сайтов и с размещенных на них баннеров. Но знаете ли вы, сколько усилий приложил дизайнер, чтобы добыть каждый мельчайший волосок с их прекрасных голов?
Этот урок посвящен волосодобытчикам, отважно берущимся за нелегкое дело отделения волос от фона. Не буду запугивать начинающих мастеров выскабливанием волосяного покрова со сложных фонов, остановимся на простом однотонном.
Вот и обещанные кучеряшки, вырезать которые можно множеством способов. Зная существующую проблему, множество разработчиков предоставляет свои плагины и отдельные программы, позволяющие посредством различных манипуляций, достигать наилучшего результата (вне зависимости от того, на каком фоне находится модель). Но мы остановимся на стандартных инструментах Adobe Photoshop.
1. Итак, первый и самый простой способ (которым наверняка пользовался каждый, открывший для себя фотошоп) — стереть лишний фон резинкой (горячая клавиша E ), остатки добив например при помощи комбинации Magic Wand Tool (W ) и Lasso Tool (L ). Не забудьте при этом скопировать основной слой (Ctrl-J ), чтобы иметь возможность всегда вернуться к исходному изображению.
Как только результат кажется нам удовлетворительным, подложим ка под модель фон контрастного цвета. И что же мы видим? Множество артефактов! Да, чистка только началась!
Вывод прост — такой легкий способ хорош только в ситуации, когда цвет будущего фона сходен с цветом фона, удаляемого нами. Но что же делать, когда фон нужно сменить радикально?
2. В таком случае опробуем другой способ. В Photoshop есть замечательный фильтр Extract (Alt-Ctrl-X ), во многих случаях позволяющий решить проблему волос.
Основные инструменты фильтра Extract — это Маркер (по умолчанию зеленый), Ластик и Заливка (инструменты Лупа и Рука — обычные инструменты увеличения и перетаскивания). Маркер (Edge Highlighter Tool, горячая клавиша B ) предназначен для того, чтобы обозначить границы объекта. При этом важно залить больше фоновой части и как можно меньше — самого объекта. Размер кисти меняется в опциях, но вы то делаете это при помощи клавиатуры (клавишами [ и ] )? Там же можно поставить галочку на Smart Highlighting, помогающую вам выделять объект более точно. Тут придется поэкспериментировать и поупражняться, чтобы достичь желаемого эффекта, переключаясь с B на E (ластик) . Ну и конечно, чем цвет фона дальше от цвета отделяемого объекта, тем проще фильтру будет понять, что же вам от него нужно. В нашем случае вся трудность в том, что цвет фона близок по оттенку к цвету кожи. Но и из этой ситуации можно выкрутиться, подправив Levels 😉
Итак, обозначив маркером границы, заливаем наш объект заливкой и жмем на Preview.
Ну вобщем-то не так уж и плохо! Детали можно подчистить при помощи ставших активными инструментов Cleanup Tool и Edge Touchup Tool. Насчет зеленого фона — фон под объектом можно легко сменить тут же в панели Preview в опции Display. Ctrl-Z тут тоже никто не отменял, пользуйтесь. Но вот Ctrl-Alt-Z уже не работает — можно лишь зажав Alt превратить кнопку Cancel (находящуюся под кнопкой ОК) в Reset, а то есть начать все сначала.
Итак, жмем ОК и возвращаемся в фотошоп. Смотрим еще раз внимательно на наши кудряшки, ставим их на цветной фон, смотрим пристально еще раз, и начинаем подчищать недостатки. В моем случае некоторые светлые пряди пришлось слегка погасить при помощи инструмента Burn Tool (клавиша O ) и немного подкрасить обычной кистью в режиме Multiply с прозрачностю 20%, взяв образцы цвета с этих же волос.
Уже неплохо! Но главное — все пушиночки волос остались невредимыми!
Никакими ластиками и выделениями вам не добиться такого эффекта, оставляющего нетронутыми мельчайшие волоски.
3. Ну и еще один способ вырезания — посредством цветовых каналов. Вновь делаем копию нашего изображения и переходим в панель Channels. Среди каналов красного, зеленого и синего цветов выбираем тот канал, в котором волосы наиболее контрастны к фону. Среди каналов я выбрала синий, как наиболее контрастный (в вашем случае может быть другой канал — красный или зеленый). Кликаем по нему правой кнопкой мыши — Duplicate channel, копируем канал.
Далее немного поработаем с этим каналом. Жмем Ctrl-L, вызвав тем самым Levels, и доводим ползунки до такого состояния, чтобы волосы стали максимально контрастными по отношению к фону. Некоторые участки волос можно выделять отдельно и доводить контрастность в них отдельно от остальных волос (это может понадобиться в том случае, когда фон освещен неоднородно). Внутреннюю часть пушистого человека просто закрашиваем черным (выделяем внутреннюю область при помощи лассо L , потом жмем D, Ctrl-Backspace , снимаем выделение Ctrl-D ) , а затем инвертируем Ctrl-I . Получаем что-то вроде этого.
Прежде всего несколько слов хотелось бы сказать по поводу этого небольшого примера. Друзья! Всё что здесь показано — это только приёмы, поймите. Некие возможности, которые можно использовать, а можно и не прикасаться к ним в своей обработке. Это как… ну… я не знаю — как задачки в учебнике по математике.
Поэтому мне кажутся довольно странными комментарии типа «а я бы остановился на таком-то шаге, всё остальное не нужно» или «надо было сделать эффект в два раза слабее». Это как в том же учебнике по математике написать: «поезду из пункта А не стоит доезжать до пункта Б, ему надо остановиться не доезжая до него» или «пусть поезд едет из пункта А в пункт Б не 12 часов, а 8, потому что 12 — это уже перебор». Ну согласитесь — выглядит дико. В остальном — спасибо за ваши мысли и соображения в комментариях, я это очень ценю
Итак, замена фона. Вот такой кадр был получен в результате съёмки в студии (60mm | ISO 50 | 1/100 | f/6.3):
1. Загружаем картинку в Photoshop и поправляем «горизонт завален»:
2. При помощи инструментов Healing Brush и Clone Stamp чистится фон и устраняются мелкие недостатки картинки:
4. Далее нужно выделить волосы. Я решил воспользоваться методом, который мне подсказал Андрей Журавлёв, тоже преподаватель школы «Фотопроект», более подкованный во всяких таких штучках чем я. =:) Для этого нужно сначала сделать ряд дополнительных приготовлений. А именно, при помощи Сtrl + J сделать 2 копии исходного почищенного слоя (из п.2) и при помощи Clone Stamp «закрасить» волосы фоном на первом слое:
5. А потом этот слой сложить с исходным при помощи режима сложения Difference:
6. В результате мы получаем такую вот картинку, которая послужит нам заготовкой к созданию маски на кончики волос:
7. Переключаемся в палетку Channels и перебираем все каналы в поисках самого подходящего на роль маски волос. В нашем случае это канал Blue. Ctrl + клик по нему и мы получаем выделение:
8. …которое приаттачиваем в виде маски к слою из п.2. Но сейчас маска слишком серая и неконтрастная, если ей пользоваться в таком виде, то волосы будут уж совсем прозрачными. Поэтому маска «поджимается» кривыми:
9. Включив два слоя на белом фоне можем посмотреть на результат отделения волос от фона. Мелкие детали очень хорошо проработаны, но кончики волос хранят информацию о цвете фона, который просвечивал сквозь них (они серые, если говорить проще =:)):
10. Поэтому мы сверху просто добавляем пустой слой и складываем его с остальными слоями при помощи режима наложения Color. К этому слою присоединяем маску из п.8 (она копируется, если удерживать Alt при перетягивании маски со слоя на слой). Затем инструментом Brush Tool (обычной кисточкой) на этом фоне задаётся цвет кончиков волос (пипеткой, которая появляется в этом режиме при удержании Ctrl забирается цвет волос и просто красится кисточкой):
Вуаля! Волосы отделены от фона, причём только масками, безо всяких режимов сложения (если не считать покраски кончиков волос), что даёт полную свободу при подстановке другого фона. Кстати, этот приём хорошо работает и в более сложных случаях, например, когда фон, от которого надо отделять волосы, неоднороден:
12. …и для верхней части туловища:
13. Контраст добавляется копированием канала Blue и сложением его с изображением при помощи режима Soft Light:
14. А блики и тени рисуются на двух слоях (тени на слое Multiply, а блики на слое Overlay). Дополнительно добавляется тонирование на кожу оранжевым цветом при помощи слоя Solid наложенного в режиме Color по маске кожи (она была нарисована отдельно):
15. Затем включается фон, предварительно разблюренный при помощи Lens Blur:
17. «Рисуется» красивый солнечный блик и лучи:
18. Лучи немного блюрятся и раскладываются по картинке по вкусу при помощи наложения Screen:
19. Немного редактируется общая насыщенность:
20. И смещается общий цветовой баланс:
Готовая картинка (сразу хочу сказать — у меня не было цели сделать кадр «как будто так и было», я скорее делал картинку):
Фильтр Пластика — ваш инструмент, чтобы подправить фигуру. Коррекция фигуры в фотошопе
В данном уроке будет рассмотрена интересная тема — коррекция фигуры! Многие люди не довольны в полной мере своей фигурой, кто-то считает, что ему нужно похудеть, кому то хочется нарастить мышцы, а кто-то мечтает о большой груди. Все ваши желания осуществимы с программой фотошоп, мы рассмотрим все перечисленные примеры на практике.
Наращиваем мышцы
Давайте начнем с наращивания мышц. Для примера я взял фото худого парня, которому мы и будем делать атлетическую фигуру. Фото для работы вы можете скачать прямо от сюда в панели «Материалы» справа, оно имеет те же размеры, которые я использую в уроке.
Для того, чтобы нарастить мышцы этому парню мы будем использовать функцию марионеточной деформации и фильтр пластики. Для начала давайте сделаем парню плечи поровнее и пошире, а потом уже будем наращивать мышцы. Для коррекции фигуры мы воспользуемся «Марионеточной деформацией». И так, делаем копию нашего слоя с парнем, для этого нажимаем комбинацию клавиш Ctrl + J, либо кликаем правой кнопкой мыши по слою и выбираем «Создать дубликат слоя».
Дубликат слоя мы делаем и на всякий случай (если испортим рабочий слой) и в качестве примера, чтобы потом можно было сравнить результат с исходником.
Теперь выбираем слой с которым мы будем работать, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Марионеточная деформация».
Теперь у нас появилась такая рабочая сетка, с помощью которой можно деформировать картинку, но для начала нужно расставить точки фиксации, просто кликнув в нужных местах левой кнопкой мыши. Данные точки фиксируют то место, где вы ее поставили и при деформации вы это увидите. Точки я поставил в первую очередь на плечах и на голове, так же установил на локтевых суставах и на предплечьях и одну поставил на туловище (живот).
Чтобы деформировать изображение необходимо перемещать расставленные нами точки, для этого наводим курсор мышки на точку и удерживая левую кнопку мышки перемещаем ее до получения необходимого результата. Здесь важно отметить, что для деформации необходимо несколько точек, если вы поставите на картинке всего одну точку, то деформация работать не будет!
Я немного увеличил ширину плеч, растащив точки в разные стороны до нужного расстояния и немного приподнял правое плечо, чтобы оно было на уровне левого.
Так же я немного расширил расположение рук в локтевых суставах, чтобы на руки в дальнейшем можно было наращивать мышцы.
Если хотите делать не шарж, а естественное фото, то не нужно перебарщивать с деформацией, все должно быть в меру и выглядеть натурально.
После марионеточной деформации у меня получилось следующее:
Как видите я немного подкорректировал фигуру парня, чтобы выглядело все естественно, можно было ему конечно плечи сделать гораздо шире, но вид был бы уже мультяшный и смешной, а не естественный.
Теперь осталось нарастить мышечную массу, для этого мы будем использовать фильтр «Пластика». Выделяем наш рабочий слой (если он не выделен), кликнув по нему левой кнопкой мыши и выбираем в верхнем меню программы «Фильтр» — «Пластика». У нас открывается слой в новом окне, где необходимо выбрать слева инструмент «Вздутие», кликнув по нему левой кнопкой мыши и затем настроить его размеры (размер кисти) в правой части окна, в зависимости от размера вашего изображения, у меня размер кисти получился = 106.
Вот таким простым способом можно нарастить мышцы в фотошопе.
Как сделать стройную фигуру
Давайте теперь сделаем полную девушку стройной (данным способом можно делать и наоборот из стройной девушки полную). Для примера я взял фото полной девушки, которое вы можете скачать прямо от сюда.
Фигуру девушки можно сделать как стройной, так и еще полнее при помощи того же фильтра «Пластика», который мы использовали для наращивания мышц в первом случае. Метод точно такой же, только если вам нужно не сделать девушку толще, а наоборот стройнее, то в левой панели нужно выбрать инструмент (кисть) «Сморщивание», вместо «Вздутие».
Функцией «Марионеточная деформация» в данном случае пользоваться не обязательно. В результате работы с кистью у меня получилось следующее:
Не забывайте кистью прорабатывать все части тела, к примеру голень, если вы проработаете все тело, а ноги забудете, то будет создаваться впечатление, что девушка стройная, а ноги у нее не естественно толстые.
Увеличиваем грудь, губы
В данном случае применяется метод абсолютно аналогичный предыдущим. Марионеточную деформацию использовать не нужно. Просто выбираем фильтр «Пластика», инструмент (кисть) «Вздутие» и настраиваем нужный размер кисти. Вот пример увеличения груди, который я сделал только фильтром «Пластика», с губами та же история:
Как видите сами, ничего сложного тут нет и с помощью фотошопа вы можете стать настоящим пластическим хирургом!
XXI век — это век информационных технологий. Люди переписываются в социальных сетях, гонятся за модой и делятся друг с другом красивыми фотографиями. Походы на профессиональные фотосессии стали очень популярны. Особенно в обществе молодежи. Но никому не хочется видеть изъяны своей фигуры на качественных фотографиях. К счастью, для графического редактора Adobe Photoshop это не проблема. Теперь каждый человек может узнать, как в «Фотошопе» убрать живот.
Что использовать для убирания «излишков» фигуры
Adobe Photoshop имеет большое количество механизмов, при помощи которых можно сделать из фотоснимка шедевр. Но именно для «удаления» живота вам потребуется инструмент «пластика». Как им работать? Несколько легких шагов расскажут, как в «Фотошопе» убрать живот и сделать это максимально реалистично:
- Откройте ваше фото в Photoshop.
- Создайте новый слой (Ctrl + j).
- Нажмите на верхней панели кнопку «фильтр». В открывшемся меню выберите «пластика».
- Перед вами появится панель, на которой вы будете работать с фигурой.
- Вам необходимо задать оптимальный для вас размер курсора.
- Начните плавно «втягивать» живот «внутрь», как продемонстрировано на фотографии в данной статье. Просто наведите курсор на проблемное место и тяните его по часовой стрелке. Но все зависит от того, какое у вас изображение.
- Не перестарайтесь, чтобы не нарушать человеческую анатомию и оставить образ реалистичным. Конечно, если у вас стоит цель переделать персонажа — дайте себе волю.
- Можем также немного подтянуть кожу на руках и подбородке, чтобы работа выглядела естественно. Не может же живот исчезнуть, а подкожный жир на остальных частях тела остаться.
- После завершения редакции нажмите «ок».
- Если вы захотите увидеть, что было «до» — нажмите на «глазик» возле слоя, на котором работаете, и ваши изменения пропадут. Вы увидите исходный вариант. Снова нажмите на «глаз», и ваши результаты вернутся на место.
- Бывает, что после применения «пластики» на коже остаются неестественные неровности или складки. Их нужно убрать с помощью инструмента «восстанавливающая кисть», а также «штамп».
- Создайте новый слой, объединяя предыдущие, (Ctrl + Shift + Alt + E) и займитесь этим.
Готово! Вот как работать инструментом «пластика», помогающим убирать лишний вес на фотографиях. Вообще, это не лучший способ похудеть, но каждый сам решает, как поступить. Только можно понять, как работать в «Фотошопе» правильно.
«Плывет» фон при редакции фото
Если вы не знаете, как в реальной жизни (а не в «Фотошопе») убрать живот, и решили все-таки использовать «пластику», у вас могут возникнуть сложности. На некоторых изображениях при процессе обработки может «поплыть» задний фон. Это будет очень заметно для других. Люди сразу поймут, что вы похудели явно не благодаря походам в спортзал.
Чтобы избежать таких ситуаций, вам потребуется научиться правильной работе с «восстанавливающей кистью», «штампом», «масками слоя» и обычной «кистью».
Когда у вас сильно исказился задний фон. Исправить это можно следующим путем:
- Выберите инструмент «лассо».
- Выделите им тот участок нормального фона, который должен закрыть искаженные места.
- Нажмите сочетание клавиш Ctrl + j. Так вы перенесете выделенную область на новый слой.
- Нажмите Ctrl + T. Эта команда позволит перемещать скопированный кусочек фона и изменять его по своему усмотрению.
- Переместите курсором этот фрагмент на искаженную область фона.
- Курсором увеличьте фрагмент, чтобы он полностью закрывал испорченную часть фона, и нажмите «ок».
- Кликните на кнопку «добавить векторную маску», расположенную ниже строчек со слоями.
- Нажмите Ctrl + I (инверсия). Добавленный вами фрагмент чистого фона исчезнет. Так и должно быть.
- Выберите на панели инструментов «обычную кисть» и поставьте цвет на белый. Начните прокрашивать испорченные места фона. Они будут прокрашиваться цветом того кусочка, который вы откопировали.
Именно так можно избежать «поплывших» участков на снимке во время работы с «пластикой».
Будьте осторожны во время удаления «размазавшегося» фона. Важно не задеть человека на снимке. Если вдруг после обработки фон будет содержать неровности, выдающие вашу редактуру, вы можете их скрыть, используя «восстанавливающую кисть». Делается это так же, как в том шаге, где вы убирали складки изображенному на фото человеку.
На заметку
Никакого универсального способа, как в «Фотошопе» убрать живот, нет. Поэтому невозможно предоставить точные инструкции с указанием тех или иных процессов редакции. Все очень индивидуально для каждого отдельно взятого изображения, и выполнять ретуширование хорошего качества у вас может получиться не сразу. Это творческий процесс, в котором мастерство приходит с опытом.
В этом небольшом уроке я расскажу вам как убрать живот в фотошопе. Мы с вами посмотрим как убрать живот в фотошопе и сделать талию выразительнее.
Даже у стройных девушек часто бывает небольшой женственный животик. Тут уж и не приходится говорить о пухленьких дамах, которые мечтают о стройной фигуре, несмотря на то, что заниматься собой нет возможности по каким-либо причинам. Однако на фото вы можете всегда выглядеть стройной и привлекательной с помощью замечательной программы Adobe Photoshop.
Мне хотелось бы сразу предостеречь вас от частых ошибок новичков при устранении этой проблемы.
В погоне за тонкой талией, некоторые девушки (да и молодые люди) слишком увлекаются процессом, и забывают о самом главном — естественности. Пожалуйста, помните — все хорошо в меру, а тем более обработка фото. Вносите изменения в ваши фотографии очень деликатно, чтобы глядя на них ни у кого не возникла в голове мысль «Не верю!».
В сети полно уроков по фотошопу, часто в них освещаются только чисто технические моменты, я же хочу, чтобы вы не просто научились работать с инструментами программы, но и, что немаловажно, понимали как отличать плохую фотообработку от хорошей.
Вот пара очень важных моментов:
- Соблюдайте пропорции тела! Не делайте слишком узкой по сравнению с остальным телом талии, это смотрится смешно.
- Учитывайте окружающую обстановку, фон. Внимательно следите, чтобы при трансформациях тела не пострадал фон, в который оно вписано, а также соседние к редактируемой части тела области.
Ошибки новичков
Покажу на примерах наиболее распространенные промахи начинающих фотошоперов. Таких фото очень много в соцсетях, где девушки частенько демонстрируют свои знания фотошопа публике. Смотрится это забавно:) Старайтесь учиться на чужих ошибках, не допускайте в своей работе таких моментов!
Приступаем к обработке фото
Я нашла в интернете девушку с обычным, в общем-то, телосложением, с небольшим животиком, который, на мой взгляд может выглядеть лучше с помощью нехитрых манипуляций.
Открываем наше фото с помощью клавиш Ctrl+O — > «Загрузить».
Открываем панель «Layers» (Слои) — клавиша F7.
Сейчас в панели слоев у нас только один слой с исходником.
Сделаем его дубликат, нажав сочетание клавиш Ctrl+J, либо правой кнопкой щелкните по слою и выберите «Duplicate Layer…»(Дублировать слой).
Теперь мы будем работать с дубликатом, чтобы была возможность, во-первых, вернуться к началу редактирования, во-вторых, сравнить полученный результат с исходником.
В нашем конкретном случае я хочу уменьшить немного объем талии, сделать живот плоским и убрать некрасивые складочки на животе.
Убираем складки на животе
Приближаем изображение при помощи горячих клавиш «Ctrl+»(отдалить «Ctrl-«).
Выбираем на панели слева инструмент «Healing Brush tool» (J) (Восстанавливающая кисть). Я взяла стандартную круглую кисть с размытыми краями небольшого диаметра.
Принцип действия инструмента такой: мы берем образец кожи с одного участка изображения и заполняем им другой участок, происходит смешивание пикселей с учетом нижнего слоя.
Наша задача убрать мелкие складочки на животе. Для этого зажмем Alt и щелкнем на участке кожи рядом со складкой, похожем по тону. Теперь просто щелкаем по складке, заполняя ее взятым образцом и тем самым удаляя ее с поверхности кожи. Важно брать разные образцы для различно освещенных участков кожи.
Вот что получилось у меня на данном этапе
Делаем живот плоским
Теперь постараемся уменьшить объем живота в том месте, где он немного нависает над резинкой от юбки. Для этого необходимо понять, что объем любого предмета строится за счет света и тени. если мы немного поработаем с тенью, наш животик зрительно станет более плоским.
Делаем на всякий случай дубликат слоя — Сtrl +J. Работаем тем же инструментом «Healing Brush tool» (J) , только увеличиваем диаметр кисти. Берем образцы кожи с освещенных участков, чтобы нивелировать объем живота, за счет уменьшения собственной тени.
Для того, чтобы светлые и темные пиксели на границе кожи и одежды не смешивались, я сделала выделение с помощью инструмента «Polygonal lasso Tool(L)» и работала уже в пределах выделения.
Снять выделение можно при помощи сочетания клавиш Ctrl+D.
Теперь сотрите лишнее, если это необходимо, стирательной резинкой «Eraser Tool(E)» с мягкими краями, чтобы сгладить острые переходы на границах.
Вот что получилось на этом этапе:
Складочки и лишний объем на животе мы убрали, теперь остается немного подкорректировать талию.
Убираем бока
Объединяем второй и третий слои. Стоя на третьем слое, жмем Ctrl+E (объединить слой с нижним).
Делаем дубликат последнего слоя — Ctrl+J.
Заходим в меню «Filter» — «Liqvify» (Ctrl+Shift+X).
Делаем такие настройки:
На самом деле вы можете экспериментировать с настройками кисти. На данном этапе важно уловить, что плотность и давление кисти мы устанавливаем не на максимум (100%), а немного смягчаем эффект, для того, чтобы не делать резких грубых движений и сильных деформаций.
Теперь плавно двигайте кистью от внешних границ тела к серединке, уменьшая сантименты на талии. Пожалуйста, не перегибайте палку, наше вмешательство должно быть как можно менее заметным.
Как только мы прошлись фильтром по нашему изображению, оно стало немного размытым в некоторых местах. Чтобы избавиться от замыленного эффекта, идем в «Filter» — «Artictic» — «Paint Daubs».
Ставим такие настройки: Brush Size 1, Sharpness 1.
Все готово.
Исходник:
В этом уроке я рассказала как убрать живот в фотошопе. Как вы сами могли заметить убрать живот в фотошопе несложно, нужно только набраться терпения.
Надеюсь, вы нашли для себя что-то полезное в этом уроке.
Многие люди недовольны своими фотографиями, считая себя нефотогеничными. Особенно это касается женщин, чьим фотографиям всегда нужно уделять гораздо больше внимания, чем мужским. В этому уроке речь пойдёт о коррекции фигуры с помощью нескольких несложных манипуляций в Adobe Photoshop. Мы познакомим вас с лучшими приёмами, которые позволят убрать недостатки не перегнув при этом палку, ведь все мы видели видео с подборками звёзд «до» и «после» фотошопа.
Начнём с выбора фотографии для манипуляций. Мы остановились на вот этой фотографии модели, над которой будет удобно отрабатывать технику:
Первое, что бросается в глаза — это живот, над которым не мешало бы немного поработать. Также условно можно выделить еще пару мест, небольшая коррекция которых могла бы улучшить фотографию.
Мы попытаемся немного удлинить шею, снять немного объёма с рук, а также убрать несколько лишних сантиметров с ног и сделать их немного длиннее.
Ноги:
Итак, приступим! Чтобы удлинить ноги в фотошопе, создайте копию слоя с фотографией нажатием Ctrl + J Edit и выберите инструмент Puppet Warp :
После этого у вас на экране должна появиться специальная сетка. Как некоторые уже догадались, она работает как Warp при Transformation и позволяет деформировать части изображения. Только здесь всё немного не так. Для того чтобы управлять некоторой областью сначала нужно выставить «контрольные» точки, которые определят размеры этой области. Другими словами, если мы хотим сделать ноги более длинными, мы должны выделить именно эту область. Так и сделаем, поставьте 4 контрольные точки: 2 на бедрах и 2 возле ступней :
Потяную за одну из точек, вы поймёте как это работает. Удерживая Shift коснитесь второй точки у ступней чтобы выделить обе (мы же хотим сделать длиннее обе ноги:rofl:). Теперь аккуратно и без фанатизма потяните вниз и увидите как вся область ниже верхних контрольных точек начнёт растягиваться вниз. Подтверждаем действие кликом по Enter .
Таким способом вы можете воздействовать не на всю длину ног, а, скажем, только на икры.
Шея
Чтобы удлинить шею в фотошопе мы должны проделать ту же последовательность действий: идем в Edit , выбираем Puppet Warp , ставим две контрольные точки на плечах и четыре по контуру лица. Удерживая Shift , выделяем все четыре точки вокруг лица и пробуем потянуть вверх, наблюдая за тем не деформируется ли при этом лицо:
Если деформируется, то нам просто нужно добавить больше контрольных точек. Для этого в верхней панели настроек инструмента в графе Density выбираем параметр More Points :
Добавляем еще несколько контрольных точек. Удерживая Shift , активируем все точки по контуру лица и опять же без фанатизма тянем выбранную область вверх:
Подтверждаем действие кликом по Enter .
Талия
Чтобы уменьшить талию в фотошопе нам нужно проделать уже знакомые шаги с Puppet Warp . Выделите область талии и двигайте точки к центру чтобы уменьшить пропорции:
На данном снимке мы изменили пропорции талии и теперь живот и талия смотрятся довольно пропорционально. Не рекомендуем вам пользоваться инструментом Puppet Warp чтобы изменять мелкие детали или изгибы — для этого есть более точный инструмент, о котором речь пойдёт дальше.
Работа с мелочами
Если с большими участками мы уже поработали и результаты видны, то маленькие участки и огрехи предыдущих этапов всё ещё режут глаза. Если Puppet Warp — это пила, то инструмент Liquify — это напильник, которым мы сейчас пройдёмся по фото.
Скопируйте рабочий слой уже известной нам комбинацией Ctrl + J , после чего перейдите в меню Filter и выберите инструмент Liquify . Этот инструмент также позволяет деформировать изображения, но по другому принципу. Для начала выберите инструмент Forward Warp Tool , кликнув по первой иконке в левом верхнем углу или нажав клавишу W . Далее в Brush Tool Options выбираем размер кисти, он должен быть примерно равен размеру редактируемой области, например руки. В графе Brush Pressure держимся уровня 25-30 чтобы не слишком сильно влиять на область. Ну а Brush Density (если не видите, включите Advanced Mode) на уровне 55-60.
А теперь пробуем понемногу уменьшать объём рук, немного корректируем область шеи, придаём плавные округлые формы талии и бёдрам, а также сглаживаем недостатки, полученные при работе с Puppet Warp .
После определённого количества итераций вот какой результат мы получим:
Неплохо, не правда ли? Благодаря паре совершенно несложных инструментов мы сделали девушку на фото значительно более спортивной. При этом не создаётся впечатления «перефотошопленого» фото с неестественными пропорциями или цветами.
Сегодня будет полезный, с практической точки зрения, урок.
Многие люди озадачены вопросом «Как похудеть» . Мы ответим на этот вопрос, но только лишний вес уберем на фотографии . Для этого нам понадобиться замечательный фильтр Пластика . Это очень мощный фильтр, входящий в стандартную сборку фотошопа. Он богат самостоятельными инструментами, которые делают работу по коррекции, например, фигуры, достаточно эффективной.
Я планирую в отдельной статье подробно расписать обо всех возможностях фильтра с наглядными примерами, но это будет позже, а пока просто продемонстрирую возможности Пластики, чтобы подправить фигуру толстого человека .
Итак приступим к пластической хирургии!
1. Для начала откроем нужное изображение. Я взял эту полноватую, но все равно симпатичную и милую девушку. Хочу убрать у нее лишний вес с живота, бедер, рук и немного уменьшить объем груди.
2. Сделайте на палитре слоев дубликат слоя Ctrl+J, чтобы вы могли наглядно прочувствовать какие произошли изменения во внешности.
3. Теперь откроем фильтр, для этого выполните команду Фильтр — Пластика или нажмите комбинацию клавиш Shift+Ctrl+X.
4. Должно открыться диалоговое окно. Причем оно не будет похоже на все те, что мы обычно видели в фотошопе. В данном случае, как будто открылась совершенно другая программа.
Условно окно можно разделить на три части:
Первая — панель инструментов в левой части экрана. Там имеются совершенно самостоятельные 12 инструментов. Но мы будем использовать из них только 4 основных: Деформация, Реконструировать, Сморщивание и Вздутие.
Вторая — это рабочая зона в середине экрана, где вы работаете непосредственно с изображением.
Третья — правая часть экрана с панелью параметров. Там нас интересуют лишь опции изменения размера кисти и, может быть, изменение ее плотности и нажима.
5. Приступим к коррекции фигуры. Для начала выберите инструмент Сморщивание . Указатель кисти будет выглядеть как круг с крестиком внутри. Наведите ее на проблемные зоны и начинайте, нажимая по одному клику, как бы сжимать отдельные части нашего изображения. Пикселы становятся меньше или пропадают вовсе, причем это происходит почти не заметно. Фон и какие-либо элементы фотографии от такого воздействия не пострадают и не изменятся.
Пройдя пропорционально по всем проблемным местам, вы уже добились какого-никакого результата.
Примечание
Инструмент Вздутие работает обратно принципу сморщивания, поэтому объяснять тут нечего.
6. Если вы нажмете кнопку ОК и выйдете на основной экран программы фотошоп, то отключая значок видимости нашего дубликата слоя, вы увидите разницу до и после применения одного из инструментов Пластики. Правда здорово получается?
7. Вернувшись обратно в диалоговое окно пластики, возьмем другой популярный инструмент — Деформация . Кисть будет иметь такой же вид. Этот инструмент умеет сдвигать пикселы изображения.
Возьмем, например, живот девушки. Выбрав инструмент, поместите указатель чуть ближе к границе живота, зажмите клавишу мыши и легонько двигайте в сторону живота. В результате пикселы будут двигаться в выбранном вами направлении. Таким образом, пикселы как бы сжимаются или пропадают вовсе, и мы получаем ту форму животика, которую хотели. Тренируйтесь.
Здесь немаловажную роль играют размеры кисти. Чтобы эти изменения не были резкими, возьмите диаметр кисти побольше, но не такой, чтобы в область круга попадали какие-либо элементы фотографии, которые вы не собираетесь пока двигать в выбранном направлении.
Примечание
Размер кисти удобно менять при помощи клавиш клавиатуры. Для этого смените раскладку на Английский и нажимайте на квадратные скобки ([ и ] ) на клавиатуре, чтобы уменьшить или увеличить размеры кисти.
8. Делать нужно все медленно и маленькими шажками, чтобы не произошла заметная деформация окружающего фона. Если вы совершили ошибку или результат манипуляции вам не понравился, вы можете применить другой инструмент — Реконструировать .
Этот инструмент возвращает вас обратно шаг за шагом к тому изображению, что было изначально, поэтому его используют как отмена действия. Если вы хотите вообще вернуть изображение к его начальному виду, то на панели параметров нажмите кнопку — Восстановить все .
Если все делать медленно и аккуратно, то вы увидите обалденный результат от фильтра Пластика. Главное не переусердствовать. Почаще смотрите на изображение издалека, так лучше видно, где имеются дефекты. Успехов!
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Увеличение члена в фотошопе
Ключевые теги: природные средства для увеличения члена, смотреть увеличение пениса, отзывы о средствах для увеличения члена.
Какой препарат для увеличение члена, дедовский увеличения члена, лучшая бад для увеличения члена, увеличение полового члена протезами, средство по увеличению члена.
Принцип действия
УВЕЛИЧЕНИЕ ЧЛЕНА ДО +7 СМ Увеличение диаметра до +5 см СКОРОСТь 5 минут и член увеличится в размере, оставаясь таким надолго УСИЛЕНИЕ ЭРЕКЦИИ + 200 к чувствительности оргазма БЕЗОПАСНОСТЬ Без побочных эффектов и аллергии АНОНИМНО Специальный дизайн упаковки, никому не расскажет, что внутри
Наглядный пример, как меняется качество изображения: В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться. Качественное увеличение маленькой картинки в 2, 4, 8 и 16 раз онлайн. Главное нужно указать картинку размером до 10-ти мегапикселей (≈4216×2371) на вашем компьютере или телефоне, выбрать нужную кратность увеличения, нажать … Как в фотошопе увеличить картинку. В Adobe Photoshop есть возможность менять размер изображения.
Официальный сайт StandUp Gel мужской крем для увеличения пениса
Состав
11/30/2018«This video is unavailable. Watch Queue Queue. Watch Queue Queue В списке слоев – Layers – он имеет обозначение Background. Для того чтобы увеличить его, нужно активизировать окно холста, затем – выбрать пункт меню Image, после – Image Size. Увеличение члена (пениса), все методы увеличения члена: экстендеры, джелкинг, опреация на пенисе, массаж члена, увеличение полового члена вакуумной помпой, биодобавки. Как увеличить член?
Результаты клинических испытаний
Feb 10, 2018 · Ролик о том, как можно увеличить фото без потери качества в Фотошопе, а также в специальной программе. Клацніть, щоб переглянути у службі Bing0:218/26/2015«Увеличение головки полового члена без операции. … Как Перенести ЛЮБОЙ ОБЪЕКТ на Другой Фон в Фотошопе … Mar 10, 2014 · Увеличение изображения без потери качества в Photoshop CS6 Предлагаем Вам увлекательный канал для начинающих …
Мнение специалиста
Каждое желание мужчины увеличить размер своих гениталий несет в себе серьезную психоэмоциональную подоплеку. Именно поэтому для повышения чувства самоуверенности, а также надежности своей сексуальной силы многие прибегают к использованию специальных средств. На сегодняшний день лучшей разработкой, подтвердившей свою эффективность, является гель StandUp. В его состав входят только натуральные компоненты, что исключает риск возникновения аллергии, побочных эффектов и любых других негативных последствий применения геля. С врачебной точки зрения гель абсолютно безопасен и является единственной альтернативой операционному вмешательству в длину полового органа. Его результаты в большей степени зависят от индивидуальных особенностей мужского организма, но опыты показали, что член увеличивается как минимум на 5, а то и 7 сантиметров.
Oct 17, 2015 · Урок о том, как увеличить резкость фотографии в Фотошопе тремя разными способами. Записано в версии CS6, но … Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080×1080 (такой размер используется на сайте Instagram.com) и выбрать в настройках Обрезка лишних …
Способ применения
ШАГ 1. Нанеси крем по всей длине члена так, чтобы он стал полностью влажным ШАГ 2. Втирай в кожу до полного впитывания, уделяя особое внимание головке ШАГ 3. Наслаждайся мгновенным результатом! Положительный результат заметен уже при первом применении. Через 4-6 недель возможен перерыв, после чего курс рекомендовано повторить для достижения максимального эффекта.
Oct 24, 2016 · Работаем в Фотошоп. На примере фото 6х5 см мы увеличиваем до размеров 60х40 см для печати. Category xxl УВЕЛИЧЕНИЕ ЧЛЕНА. ПОМПА ДЛЯ МОШОНКИ. АППАРАТ ЕРМАК ДЛЯ ЛЕЧЕНИЯ ПРОСТАТИТА. МАЛЕНЬКИЕ ХУИ ФОТО. ОТЗЫВЫ О ПОМПАХ ДЛЯ ПЕНИСА. ФОРУМ УВЕЛИЧЕНИЕ ГОЛОВКИ ЧЛЕНА. titan gel КУПИТЬ В АПТЕКЕ Фотография после увеличения груди в фотошопе. Вообще по такому алгоритму можно изменить не только размер груди (в том числе и уменьшить), но и исправить форму носа, талии, нарастить мускулы и т.д. Получилось вроде …
Как заказать?
Заполните форму для консультации и заказа StandUp Gel мужской крем для увеличения пениса. Оператор уточнит у вас все детали и мы отправим ваш заказ. Через 1-10 дней вы получите посылку и оплатите её при получении
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Увеличение члена в длину операция ему орган можно увеличить в ловушку и не может увеличения именно Вашего полового члена. До того момента, пока мне половой член их партнера.
Помогают-ли таблетки для увеличения члена, как называется мазь для увеличения члена, помогают-ли таблетки для увеличения члена, самодельный крем для увеличение члена, как заказать крем для увеличение члена, увеличение пениса операбельно, насадки для увеличение пениса.Официальный сайт StandUp Gel мужской крем для увеличения пениса
Купить StandUp Gel мужской крем для увеличения пениса можно в таких странах как:
Россия, Беларусь, Казахстан, Киргизия, Молдова, Узбекистан, Украина, Эстония, Латвия, Литва, Болгария, Венгрия, Германия, Греция, Испания, Италия, Кипр, Португалия, Румыния, Франция, Хорватия, Чехия, Швейцария, Азербайджан , Армения ,Турция, Австрия, Сербия, Словакия, Словения, Польша
Спасибо, StundUp Gel без преувеличения спас нашу семью! Да и экономия бюджета хорошая. Виагра в аптеке очень дорогая, а потратили кучу за последние годы.
Это далеко не новость. Об этом StandUp Gel уже все знают. А кто не знает, те, видимо, и не стремятся увеличить член. У меня результат +6СМ!!!
Извиняюсь, не заметил на сайте сначала информацию про наложенный платеж. Тогда все в порядке точно, если оплата при получении. Пойду, оформлю себе тоже заказ.
Как растянуть и выпрямить фотографию в Adobe Photoshop Elements 2019
Посмотрите обучающее видео по Adobe Photoshop Elements 2019 ниже. Изучите различные методы выпрямления изображения с помощью различных инструментов для выпрямления. Показанные инструменты включают холст Stretch and Grow , кадрирование для удаления фона и кадрирование до исходного размера.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Добро пожаловать на наш курс по PSE 2019. В этом разделе мы рассмотрим выпрямление изображений.Я начну с введения в выпрямление.
Затем мы рассмотрим три стандартных инструмента для выпрямления: инструмент Увеличить или уменьшить холст с до Подгонка , инструмент Обрезать для удаления фона , инструмент Обрезать до исходного размера . А затем я рассмотрю один или два других варианта выпрямления изображений.
Выпрямление — еще одна из тех операций, которые фотографам, как правило, приходится выполнять довольно часто. Что касается PSE, то под выпрямлением обычно подразумевается создание чего-то, что должно быть горизонтальным или чего-то, что должно быть вертикальным.
Фактически, инструменты можно использовать для любой из этих целей. Хотя в этом разделе я в первую очередь буду озабочен тем, чтобы сделать эту церковь, или я бы сказал, основу этой церкви горизонтальной. Снимок сделан под углом, и кажется, что вся церковь наклоняется в сторону.
Теперь имейте в виду, что здесь могут действовать и другие факторы, например, перспектива. Но что касается того, чтобы показать вам инструменты и способы их использования, мы пока будем игнорировать это.Мы просто предположим, что я хочу, чтобы эта церковь выглядела так, будто она стоит на ровной поверхности, если хотите.
Есть несколько особых проблем, возникающих при попытке выпрямить изображение. Звучит довольно просто, но есть несколько проблем. И я собираюсь продемонстрировать их сейчас, используя Free Transform , который мы видели ранее в этом курсе.
Я собираюсь перейти в меню Image . И я собираюсь перейти к Transform, Free Transform .Затем я наведу курсор рядом с изображением.
Обратите внимание, двуглавая изогнутая стрелка. И я собираюсь повернуть это изображение так, чтобы церковь стояла на земле. Это не совсем идеально, но для наших целей пригодится.
Сейчас сама церковь там выглядит немного стабильнее. Но теперь вы можете увидеть две основные проблемы, которые мы получаем. Одна из них заключается в том, что я потерял часть изображения. Четыре части изображений теперь находятся за пределами холста и потеряны.
У меня тоже четыре пробела. Вы можете увидеть прозрачный фон в четырех местах. Я теряю картинку и получаю пробелы. В PSE есть специальные инструменты для выпрямления, которые в основном предназначены для решения этих двух проблем или, по крайней мере, для того, чтобы помочь нам преодолеть эти две проблемы. Давайте посмотрим на них дальше. Позвольте мне Отменить .
Инструменты для правки находятся в группе Modify , нижний правый угол. Щелкните на Инструмент выпрямления . На самом деле, здесь он описан как один инструмент и три варианта, но на самом деле я думаю об этом как о трех инструментах.
Прежде всего, у нас есть холста для увеличения или уменьшения размера. У нас есть Crop to Remove Background , и у нас есть Crop to Original Size . Начнем с этого, Grow or Shrink Canvas to Fit .
Все, что мне нужно сделать, это нарисовать либо вертикальную линию, либо я должен сказать линию, которая должна быть вертикальной или горизонтальной линией. Это линия, которая должна быть горизонтальной.
Так как в данном случае я хочу сделать нижнюю часть церкви горизонтальной.Что я собираюсь сделать, так это щелкнуть один край изображения и нарисовать. Просто щелкните, удерживая мышь, перетащите линию вдоль линии, которая, как мне кажется, должна быть горизонтальной. Нарисовав это, я отпускаю мышь, и PSE делает горизонтальную линию.
Теперь вы видите, что у меня все еще есть одна из двух моих проблем. Проблема в том, что у меня есть пробелы. У меня пробелы еще больше, но картинок не пропало.
Причина, по которой я не потерял ни одного изображения, заключается в том, что PSE увеличил все изображение, чтобы уместить все исходное изображение.Он в основном увеличен, чтобы вместить изображение, и мое горизонтальное основание церкви теперь достаточно близко к горизонтальному для моих целей. Итак, это один из инструментов.
Недостаток этого инструмента в том, что он увеличивает всю картину. Это может быть, а может и не быть проблемой. И теперь у нас есть четыре больших пробела.
Позвольте мне это исправить. Я собираюсь использовать тот же инструмент снова, но на этот раз я собираюсь проверить эту опцию, Autofill Edges . Что происходит с этим вариантом, так это то, что PSE будет использовать свой собственный интеллект, чтобы заполнить пробелы.Позвольте мне еще раз нарисовать.
Я постараюсь максимально приблизиться к исходной горизонтали. Итак, я сделаю эту картину как можно более похожей на нее на этот раз. Теперь, как вы увидите, ему нужно немного больше подумать. Потому что нужно не только сделать изображение горизонтальным, но и решить, что вставить в пробелы.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Теперь на самом деле нужно создать картинку. В каждой из этих четырех областей, в которых были пробелы, он использовал пиксели, находящиеся в непосредственной близости от пробелов, для заполнения некоторых изображений.На первый взгляд, это неплохая работа.
Небо и облака абсолютно правдоподобны. Я не вижу там ничего неуместного. Большая часть справа, пожалуй, единственная, где у нас есть что-то вроде дублированной функции. Но я не уверен, что кто-то, смотрящий на это изображение, распознал бы это как дублированную особенность.
Я думаю, нам определенно сойдет с рук деревья и так далее слева. Теперь у нас есть более широкая картина, но нет пробелов.И, конечно же, некоторые фотографии поддельные.
Создан PSE. Некоторым людям просто не нравятся фальшивые фрагменты изображений. У меня есть оговорки, хотя иногда я признаюсь, что немного жульничаю. Но это первый инструмент. Инструмент «Увеличить или сжать холст по размеру ».
Второй очень простой инструмент, Обрезать для удаления фона . Все, что происходит в этом, — это то, что он позволяет избежать проблемы пробелов и необходимости заполнить их, избавившись от них.
Он в основном обрезает изображение, что фактически уменьшает его. Я выбрал этот инструмент. Позвольте мне нарисовать линию и внимательно посмотреть, что происходит, когда я отпускаю мышь.
Он вращается и у нас нет пробелов, но картинка меньше. Мы потеряли кусочки изображения. Мы не получили фальшивых фрагментов изображения. Мы потеряли некоторые реальные фрагменты картины. Это очень простой вариант, но, как я уже сказал, результирующее изображение меньше.
Теперь третий вариант поворачивается в соответствии с горизонтальной линией, которую мы определили.Но затем он просто обрезает лишние части изображения и оставляет изображение в исходном размере.
Итак, позвольте мне продемонстрировать это.
У меня выбран вариант. Позвольте мне подвести черту. Как видите, урожай только что закончился. Мы потеряли картинку, у нас есть пробелы. Это очень похоже на то, что произошло в простой ротации, которую я сделал ранее.
С этим у вас есть опция Autofill Edges . Позвольте мне просто продемонстрировать это. Я сделаю Undo , проверим Autofill Edges, снова нарисую новую горизонтальную линию, и на этот раз он снова использует свой интеллект, чтобы заполнить пробелы, которые в противном случае образовались бы.Но мы все же завершаем картину в оригинальном размере.
И обратите внимание, что в этом случае, потому что это не увеличило картину. У меня нет этой дублированной функции справа. Так что во многих отношениях это действительно лучшая работа. Итак, вот вы где. Три варианта инструмента на выбор. А теперь позвольте мне отменить это еще раз.
Мне просто нужно рассказать о парочке других вариантов выпрямления. Я кратко упомянул об этом ранее в курсе, хотя не стал обсуждать, для чего они нужны.
В меню Изображение есть третий раздел под Повернуть, Выровнять и кадрировать изображение, Выровнять изображение . Это полностью автоматизированные инструменты для правки.
Не нужно проводить линию. Например, вы щелкните Straighten Image . PSE смотрит на изображение и пытается определить, что должно быть горизонтальным, а что нет, или что должно быть вертикальным, а что нет, и выравнивает само изображение.
Мой опыт работы с ними в прошлом, как правило, был не особенно хорош.Я обнаружил, что если у вас есть что-то, что определенно должно быть горизонтальной линией или совершенно определенно должно быть вертикальной линией, возможно, размером с здание или горизонт или что-то в этом роде, тогда это может сделать разумную работу.
Я оставлю вас попробовать. Может быть, если у вас есть подходящая фотография, они смогут вам помочь. Но в данном случае я не думаю, что они помогут нам с церковью.
Это конец этого раздела. Увидимся в следующем.
БЕСПЛАТНЫЙ КУРС ДЛЯ НАЧИНАЮЩИХ PSE 2019Адам Лейси
Адам Лейси — энтузиаст Excel и эксперт по онлайн-обучению. Он сочетает эти две страсти в Simon Sez IT, где носит несколько разных головных уборов. Когда Адама не беспокоит посещаемость сайта или сводные таблицы, вы найдете его на теннисном корте или на кухне, готовящим бурю.
Как сделать в Photoshop крошечных человечков, сжимать людей до миниатюрных
В этом увлекательном уроке Photoshop вы узнаете, как делать фотографии людей и заставлять их выглядеть крошечными.Скомпонуйте людей в сцену с собакой, чтобы она выглядела по-настоящему гигантской. Если вы хотите узнать, как поиграть с размером, это руководство по Photoshop для вас. Даже если вы не создаете крошечных человечков. в этом руководстве вы изучите множество навыков. На протяжении всего я предоставлял ссылки на учебные пособия по разным темам, если вы хотите узнать о них больше. Если вы плохо владеете этими темами, я предлагаю добавить этот урок в закладки и изучить все различные темы, так как это поможет вам развить навыки работы с Photoshop.
Этот учебник будет работать со всеми версиями Photoshop от CS до CC. Должен признаться, это очень весело 🙂 Поделитесь своими крошечными людьми с остальными на странице CAFE в Facebook (присоединяйтесь — это безопасно и бесплатно).
Цель: Чтобы люди (или что-то еще) выглядели крошечными, как в «Дорогой, я уменьшил…»
Метод: Найдите хорошую фоновую пластину и идею. Найдите людей, которые соответствуют истории. Вырежьте их и сложите правдоподобным образом.Эта история — забавная собака, которая дремлет (мне нравится, когда язык волочится по полу). Люди будут лазить на собаках, как в стиле путешествий Джека и Бобового стебля / Гулливера.
Шаги к созданию крошечных человечков / Гигантская собакаШаг 1: поиск изображений
Как только у вас появится идея, поищите несколько изображений, которые станут вашим реквизитом, чтобы рассказать историю. Вы можете взять их сами или использовать стоковые изображения. (Совет: вы также можете использовать запасы, чтобы создать идею / превью и позже снимать свои собственные изображения).Мне нравится использовать Adobe Stock, потому что я могу использовать любое из изображений бесплатно, чтобы опробовать идеи, найти идеи и практиковать свои навыки. Конечно, они снабжены водяными знаками и имеют более низкое разрешение, но они достаточно большие, чтобы с ними можно было поработать. В качестве бонуса, если мне понравится результат, я всегда могу лицензировать работающие изображения, поделиться ими и распечатать их красиво и крупно. Мне не нужно платить за изображения, которые я не использую. У меня есть руководства о том, как использовать Stock таким образом бесплатно.
Это изображения, которые я использовал.
Dog
Climber 1
Climber 2
climber 3
Станьте автором Adobe Stock: https://adobe.ly/2qdDFRH
10 бесплатных изображений из Adobe Stock https://adobe.ly/2pnpTe4
Шаг 2 — Подготовка фона
Начнем с выбора фоновой пластины. Это фото собаки. Он станет холстом, на котором мы все собираем вместе. Если вам нужно очистить пластину, например, удалить дефекты на заднем плане и т. Д., Сейчас отличное время для этого.Также сделайте любую ретушь и композицию сборки пластины.
Я использовал Content Aware Fill, чтобы удалить черную тень вверху, и сделал быструю тональную настройку в плагине Camera Raw. (Photoshop CC)
Шаг 3 — Вырежьте фотографии
Вырежьте свой реквизит (Альпинисты)
У меня так много уроков по вырезанию людей, что нам не нужно повторять это здесь, просто посмотрите тут.
Вырезать волосы
Инструмент «Перо»
Уточнить края
Шаг 4 — Объединение фотографий в Photoshop
На этом шаге мы перенесем все реквизиты (людей) в изображение пластины на отдельных слоях.
(Как объединить фотографии в Photoshop для начинающих)
Поместите всех вырезанных людей в фотографию Собаки. Каждый будет на своем собственном слое
Шаг 5 — Измените размер и трансформируйте слои
Нажмите Cmd / Ctrl + T для свободного преобразования. Перетащите ручки, чтобы повернуть и изменить размер каждого слоя. Удерживайте Shift, чтобы ограничить фигуру.
Возьмите каждый слой и перетащите его на место с помощью инструмента перемещения (V).
Шаг 6 — маскирование в Photoshop
Используйте маски слоя, чтобы скрыть различные части фотографий, чтобы они выглядели так, как будто они находятся за объектами.(Фотографии уже вырезаны на этом этапе, вы используете маски, чтобы смешать людей с сценой). Также используйте зазубренные кисти, чтобы все выглядело так, будто ступни заросли мехом. Вы также можете использовать кисти крошечного размера, чтобы нарисовать мех на масках.
Шаг 7 — Сопоставление цвета и тона
На этом шаге вы можете использовать корректирующие слои кривых, чтобы они соответствовали изображениям, или уровни. Убедитесь, что темные и светлые тона совпадают на каждой фотографии. (Совет: используйте корректирующий слой «Черный и белый», чтобы на мгновение скрыть цвет, чтобы лучше видеть тона (яркость)).
Убедитесь, что насыщенность соответствует фотографиям (насыщенность — это количество цвета). Используйте для этого корректирующий слой насыщенности оттенка и отрегулируйте степень насыщенности. Также при необходимости отрегулируйте оттенок (цвет). Вот руководство о том, как идеально сочетать цвета на разных фотографиях в фотошопе.
(Совет, не меняйте фоновую пластину, отрегулируйте слои в соответствии с пластиной)
Шаг 8 — Мелочи, которые имеют значение
Есть несколько простых правил природы, на которые следует обращать внимание при компоновке в фотошопе.
По мере удаления они:
- Становятся меньше (перспектива = точка исчезновения)
- Становятся мягче (глубина резкости — атмосферное искажение)
- теряют цвет (атмосферная перспектива)
Используйте свободное преобразование (Ctrl / Cmd + T) , Оттенок / Насыщенность (Ctrl / Cmd + U) и Фильтр> Размытие> Размытие по Гауссу , чтобы внести эти корректировки.
Шаг 9 — Последние штрихи
На этом этапе вы можете выполнить общую настройку цвета и, возможно, немного повысить резкость, чтобы закончить.
Лучший способ настроить все вместе — это выделить все слои.
Нажмите Cmd + Shift + Option + E (Ctrl + Shift + Alt + E Windows), чтобы создать объединенный слой всего изображения наверху.
Выберите новый верхний слой и выберите Фильтр> Фильтр Camera Raw
Сделайте все свои последние настройки в Camera Raw (настройки в Lightroom идентичны), а затем нажмите ОК
Все готово!
Спасибо, что пообщались с нами здесь, в CAFE
Не забудьте комментировать и подписаться на нашу информационную рассылку (она бесплатная)
Colin
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас.Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Увеличение, уменьшение и преобразование выделенной области в Adobe Photoshop
Я собирался озаглавить этот пост Добавление, вычитание и преобразование выделения в Adobe Photoshop , но у меня это не сработало. Увеличение и уменьшение не намного лучше, поэтому мне нужно будет объяснить, что я хочу сделать, ниже. Это довольно крутой трюк, о котором вы, возможно, никогда не знали.По сути, существует метод, который позволяет вам добавить что-то к уже сделанному вами выбору. Или вы можете вычесть из него. Допустим, вы выбрали квадрат на фотографии, но не хотите включать один угол. Вы можете использовать этот метод, чтобы вырезать угол. Это действительно здорово, как вы увидите ниже.
Я также собираюсь провести сегодня небольшой демонстрационный проект, который, я думаю, вам понравится. Я собираюсь сделать выделение из картинки с кошкой выше, преобразовать это выделение, а затем улучшить его, чтобы он выглядел как открытка.Конечно, я поиграю с настройкой контраста и насыщенности и, возможно, даже добавлю режим наложения. Я уже просмотрел этот проект, и он вышел хорошо, так что я думаю, вы что-то извлечете из него.
Создание выбора
На самом деле, я не собираюсь ничего выбирать на фотографии кошки. Что я собираюсь сделать, так это использовать инструмент Rectangular Marquee , чтобы выделить область, чтобы показать вам контур марширующих муравьев.
Добавление к выделенной области
Как вы можете видеть на фотографии выше, я выделил область вокруг глаз кошки.Что, если бы я хотел также выделить область вокруг рта и добавить ее к уже выделенной области? Что ж, если вы посмотрите на панель параметров (пока вы все еще используете инструмент Rectangular Marquee или любой другой инструмент выделения в этом отношении), вы увидите несколько дополнительных функций.
Показаны четыре варианта: Новое выделение , Добавить к выделенному , Вычесть из выделенного и Пересечь с выделенным . Я уже использовал опцию New Selection .Photoshop использует его по умолчанию, когда вы выбираете инструмент выделения для работы.
Теперь, когда мой выбор активен, я собираюсь нажать на Добавить к выделенному вариант. Я увижу, что эта опция активна, посмотрев на указатель мыши. Это должен быть крестик с маленькой цифрой + в правом нижнем углу указателя. Когда эта новая опция активна, я выделю область вокруг рта кошки.
Это довольно круто. Я мог бы сделать то же самое с любым инструментом выделения.Работает так же. Кроме того, я мог продолжать добавлять и добавлять, пока не выберу все, что хочу.
Вычитание из выделенного фрагмента
Что делать, если я не хочу выделять определенную область? Допустим, меня не интересовало наличие правого глаза кошки в выбранной области. Что ж, если я нажму на следующую опцию, Subtract from Selection one, и «выделю» область для снятия выделения, я смогу удалить ее из этой области. Давай попробуем.
Это круто.Здесь я скопирую и вставлю выделенную область в новый слой, нажав на клавиатуре Ctrl + C и Ctrl + V . Затем я помещу его на белый фон, чтобы он был как можно более четким.
Я уверен, что вы видите возможности использования этого набора инструментов. Если это именно та форма, к которой я стремился, мой метод, безусловно, экономит кучу времени по сравнению с выбором прямоугольников, а затем попыткой вставить их вместе в новые слои.
Преобразование выделения
Начнем сначала.Я избавлюсь от белого фона и вставленного выделения сверху. Начнем с оригинальной картинки кошки.
Моя цель в этом разделе — сделать выбор, аналогичный тому, который я сделал изначально, но немного повернуть его вправо. Хочу выделить кошачьи глаза. Сначала я сделаю свой выбор.
Затем я перейду к пункту меню Select> Transform Selection и щелкну по нему.
В тот момент, когда я это сделаю, вокруг выбранных областей появятся маркеры преобразования.Эти ручки имеют те же возможности, что и ручки Free Transform в меню Edit (если я преобразовывал что-то в слое). Итак, если я выведу мышь за пределы выбранной области и дождусь, пока указатель мыши превратится в изогнутую двойную стрелку, а затем щелкну, удерживаю и перетаскиваю, я могу повернуть выбранную область любым желаемым образом. Я пойду направо.
На скриншоте выше вы можете увидеть преобразованную область выделения, а также ручки.Чтобы применить преобразование, мне нужно будет нажать на клавиатуре Enter .
Теперь я могу щелкнуть Ctrl + C и Ctrl + V на моей клавиатуре, чтобы скопировать и вставить выделенную область в новый слой.
Давайте немного поиграемся. Как я уже упоминал выше, я хотел бы сделать это изображение чем-то вроде открытки. Для этого я дважды щелкну по слою, который я только что вставил, чтобы открыть диалоговое окно Layer Style . Затем я применяю обводку, изменяю цвет обводки на белый и устанавливаю ширину 10 пикселей.
Используя то же диалоговое окно, я также добавлю к слою тень, изменю угол до 135 градусов, сделаю режим наложения нормальным и изменю несколько других небольших настроек. Вот что у меня получается.
Идет, но еще не совсем.
Поскольку верхний слой красивый и красочный, я хотел бы немного отличить его от нижнего слоя. Для этого обесцветим нижний слой. Я перейду к пункту меню Image> Adjustments> Hue / Saturation и нажму.Затем сдвинем ползунок Saturation до упора влево. Это уберет весь цвет с нижнего слоя.
Вот что я получаю.
Я бы сказал, что выглядит действительно хорошо. Я мог бы остановиться на этом, но мне интересно, как бы выглядел верхний слой, если бы я применил к нему режим наложения Darken . Давайте попробуем.
Я мог бы продолжать весь день, но я думаю, вы уловили картину. Возможности безграничны.
Надеюсь, вам понравился этот пост. Я рассказал, как добавить, вычесть и преобразовать выбранную область в Adobe Photoshop. Попробуйте сами и помните, все комментарии приветствуются!
——
Если вам понравился сегодняшний пост и он оказался полезным, поделитесь им с другом. Кроме того, если вы хотите продолжить обучение и хотите, чтобы наши сообщения отправлялись прямо на ваш почтовый ящик, просто подпишитесь на нашу рассылку. Мы будем отправлять все сообщения прямо вам. Спасибо!
Как масштабировать и панорамировать в Photoshop
Масштабирование в Photoshop
Одна из радостей работы с фотографиями, графикой или иллюстрациями в Photoshop — это возможность увеличивать и уменьшать масштаб.Используя инструмент масштабирования, мы можем уменьшить или увеличить изображение. Самый быстрый способ увеличить изображение — нажать сочетание клавиш Ctrl + (символ плюса) в Windows или Cmd + (символ плюс) на Mac. Чтобы уменьшить масштаб, нажмите Ctrl — (символ минус) или Cmd — (символ минус). Следуя этому руководству по Photoshop, вы узнаете другие способы масштабирования, панорамирования и эффективного использования панели навигатора.
Инструмент масштабирования
1. Откройте изображение в Photoshop с помощью команды File> Open и найдите свое изображение.
2. Когда ваше изображение откроется в Photoshop, взгляните на строку состояния в нижней части окна изображения. Это говорит нам о текущем уровне масштабирования изображения. Уровень масштабирования также отображается на вкладке изображения.
3. Выберите инструмент «Масштаб» на панели инструментов или нажмите Z на клавиатуре.
Примечание. Вы будете использовать инструмент «Масштаб» МНОГОЧИСЛЕННО. Попробуйте запомнить Z для Zoom как ярлык.
Увеличить
1. Наведите курсор на ваше изображение. Курсор изменится так, что он будет похож на маленькое увеличительное стекло со знаком (+) в центре.
2. Щелкните один раз в любом месте изображения.
Изображение увеличивается, и новый уровень масштабирования отображается в строке состояния и на вкладке изображения. Область, в которой вы щелкнули с помощью инструмента «Масштаб», станет центром увеличенного изображения.
Продолжайте щелкать, пока изображение не увеличится максимум до 12 800%. На этом уровне вы можете видеть отдельные пиксели, составляющие изображение.
Уменьшить
1. Удерживайте нажатой клавишу Alt (Windows) или Option (Mac).Появится увеличительное стекло инструмента «Масштаб» со знаком минус (-) в центре, а затем щелкните в любом месте изображения. Изображение теперь уменьшается до меньшего увеличения.
2. Снова уменьшите масштаб, удерживая нажатой клавишу Alt (Windows) Option (Mac) или и продолжайте щелкать, пока не уменьшите масштаб до 0,06% от фактического размера изображения.
Инструмент «Масштаб» Совет. Чтобы быстро вернуться к 100% -ному увеличению, дважды щелкните инструмент «Масштаб» на панели инструментов.
Увеличение определенной части изображения
1.Выбрав инструмент «Масштаб», на панели параметров вверху убедитесь, что параметр «Щелкните и перемещайте влево или вправо для увеличения» не включен. Эта кнопка также известна как «грубое» масштабирование. А пока оставим это.
2. Щелкните и растяните прямоугольник вокруг области фотографии. При перетаскивании вы увидите пунктирные линии, образующие прямоугольную форму.
Когда вы перетащили прямоугольник до нужного размера, отпустите кнопку мыши. Изображение будет увеличено, так что область, заключенная в прямоугольник, теперь заполняет все окно изображения.
Использование «Кудрявого» зума.
1. Не снимая выделения с инструмента «Масштаб», на панели параметров вверху нажмите кнопку «Щелкните и переместите влево или вправо для увеличения».
2. Щелкните и перетащите влево, уровень увеличения уменьшится, т.е. уменьшится.
3. Щелкните и перетащите вправо, уровень увеличения увеличится. т.е. уменьшено.
Как использовать инструмент Рука в фотошопе
Ручной инструмент позволяет панорамировать или перемещать изображение.Кажется, будто вы толкаете фотографию на своем столе. Инструмент «Рука» находится на панели инструментов, и его можно выбрать, щелкнув по нему. Однако самый простой способ использовать его — просто нажать клавишу пробела на клавиатуре. Вот краткая демонстрация того, как его использовать.
1. Откройте изображение в Photoshop и увеличьте масштаб с помощью инструмента «Масштаб» (Z) .
2. Выберите инструмент «Рука» на панели инструментов.
Курсор изменится на руку, затем щелкните и перетащите изображение, чтобы перемещаться по нему.Вы увидите, что ваше изображение движется в том направлении, в котором вы его толкаете.Это полезно, потому что это означает, что нам не нужно снова уменьшать масштаб, чтобы работать с другой частью изображения. Мы можем просто перейти к той части, которую хотим увидеть.
Обратите внимание, что когда выбран инструмент «Рука», на панели параметров вверху отображаются 3 кнопки: 100% (или фактические пиксели), Fit Screen и Fill Screen . Эти параметры позволяют изменять уровень увеличения изображения при использовании руки.
Сочетание клавиш для ручного инструмента
Выберите масштаб еще раз, нажав Z . Удерживая клавишу пробела, вы увидите, что курсор изменится на инструмент «Рука». Продолжайте нажимать пробел на клавиатуре и перемещайте изображение, чтобы вы могли видеть все его части.
Подсказка к ручному инструменту: Дважды щелкните по ручному инструменту на панели инструментов, чтобы уместить все изображение на экране. Это то же самое, что использовать Ctrl + 0 (windows) Cmd + 0 .
Масштабирование и панорамирование с помощью панели навигатора
Панель Navigator позволяет изменять вид изображения с помощью отображения эскизов.Красное поле в навигаторе представляет текущую просматриваемую область в окне.
1. Перетащите ползунок на панели «Навигатор» влево и вправо, чтобы увидеть, как он влияет на ваш вид изображения.
2. Перетащите ползунок до упора вправо, чтобы изображение увеличилось до 3200%.
3. Наведите курсор на красный прямоугольник на панели «Навигатор» и обратите внимание, что он изменится на значок руки. Рукой перетащите прямоугольник в движение панорамирования.
Как видите, панель «Навигатор» представляет собой комбинацию инструментов «Масштаб» и «Рука».
На этом заканчивается урок о том, как масштабировать и панорамировать в Photoshop. Не забудьте Z для масштабирования и пробел для панорамирования с помощью инструмента «Рука».
Надеюсь, вы нашли это полезным. Поделись, пожалуйста!
Прикрепите этот урок Photoshop на потом:
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как создавать анимированные GIF-файлы с помощью Photoshop
Ура, больше анимированных GIF-файлов!
Как я и обещал в своем последнем посте, я расскажу вам, как с помощью Photoshop создавать анимированные GIF-файлы из видео или серии изображений.
У вас нет Photoshop, но есть адрес электронной почты? Загрузите бесплатную пробную версию! Я использую Photoshop CC, но действия должны быть аналогичны предыдущим версиям.
Начнем с создания анимированного GIF из видео.
Шаг 1. Настройте рабочее пространство
Итак, вы открыли Photoshop. Что теперь?
Убедитесь, что в верхнем правом углу ваше рабочее пространство настроено на «Движение». Если нет, щелкните раскрывающееся меню, чтобы изменить его. Мой обычно по умолчанию — «Essentials».
Теперь перейдите к File> Import> Video Frames to Layers. Появится другое окно, в котором вы сможете выбрать видео из ваших собственных файлов.В этом примере я использовал конфетти-пушечную дуэль Джордин и Лорен — обычная среда в офисе VIEO.
Примечание. Вам понадобится собственно видеофайл. Вы не сможете использовать видео YouTube или любую другую размещенную ссылку на видео.
Шаг 2. Выберите видеоклип
После того, как вы выберете видео из файлов, Photoshop предложит вам выбрать диапазон видео, который вы хотите импортировать . Вы можете импортировать все видео целиком, выбрать из диапазона или ограничить каждые X кадров.
Поскольку GIF-файлы обычно относительно короткие, я выбрал их из целого ряда. Это оставляет вам управляемое количество кадров для работы. Вы увидите, о чем я говорю, на следующем шаге.
Чтобы выбрать диапазон используемых кадров, перетащите скобки под предварительным просмотром, чтобы они охватили клип, который вы хотите использовать . «Ограничение на каждые [X] кадров» позволяет вам настроить, насколько изменчивым будет GIF. Чем больше количество кадров вы выберете, тем резче будет видео.
Параметр «Сделать кадровую анимацию» позволяет анимировать переходы между слоями. Обычно я оставляю этот параметр отмеченным.
Шаг 3. Отредактируйте видеоклип
Вы можете добавлять корректировки к отдельным слоям или к видео в целом. Чтобы применить корректировки к нескольким слоям, сначала выберите слои, а затем сгруппируйте их. Перейдите к строке меню и выберите «Выделение»> «Все слои». Щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Группировать из слоев». Photoshop предложит вам назвать группу.
После группировки вы можете применить корректировки слоя к группе. Ниже я добавил пару корректировок слоя на группу, чтобы показать вам, что можно сделать, но не использовал их для своего конечного продукта.
Внизу, , все ваши кадры появятся на временной шкале . Не видите свой график? Перейдите в «Окно» в строке меню и выберите «Временная шкала». Это покажет покадровый просмотр в нижней части окна Photoshop.
Здесь вы можете удалить кадры, чтобы обрезать клип.Исходный клип, который я выбрал на предыдущем шаге, произвел более 100 кадров, что слишком много. Я просто выбрал кадров, которые мне не нужны, удалил их (щелкните маленькую кнопку мусорного ведра на временной шкале) и в итоге получил около 20 кадров.
Вы также можете настроить синхронизацию ваших кадров (отдельных и множественных), щелкнув раскрывающееся меню под предварительным просмотром вашего кадра. Выберите несколько кадров, удерживая нажатой клавишу Shift и щелкая диапазон кадров.
Для предварительного просмотра GIF щелкните значок воспроизведения под шкалой времени.
Шаг 4. Сохраните GIF
Доволен вашим потрясающим анимированным GIF? Теперь вы готовы к экономии. Я обрезал свое и уменьшил размер изображения, так как мне не нужно было, чтобы оно было огромным. Перейдите File> Export> Save for Web в строке меню.
Откроется еще одно окно. Убедитесь, что формат вашего файла — GIF . Вы также можете установить продолжительность анимации: один раз, навсегда или индивидуально.Обычно я выбираю бесконечное зацикливание.
Результат: наименее смертоносная дуэль в истории
Теперь давайте создадим анимированный GIF из серии неподвижных изображений.
Этот способ немного отличается от создания GIF из видео. Вы объединяете неподвижные изображения, накладывая каждого кадра снизу вверх.
Вы можете использовать как последовательность фотографий, которые у вас уже есть, и загрузить их как слои, или создать каждый слой вашей анимации по отдельности в Photoshop.Для простоты я покажу вам, как с помощью Photoshop создать анимированный GIF из уже существующей последовательности изображений.
Шаг 1. Настройте рабочее пространство
Итак, этот шаг аналогичен шагу в видеоуроке выше. Открыв Photoshop, убедитесь, что вы находитесь в своей рабочей области движения. В верхнем меню перейдите к File> Scripts> Load Files into Stack .
Шаг 2. Загрузите фотографии
Теперь появится новое окно с надписью «Загрузить слои».Нажмите «Обзор» и выберите на своем компьютере все изображения, которые вы хотите использовать. Выбранные изображения теперь должны появиться в окне «Загрузить слои». Нажмите «ОК», чтобы загрузить их в рабочее пространство.
Шаг 3. Создание рамок
Загруженные изображения появятся в ваших слоях справа. Далее вам нужно создать рамки из этих слоев.
Нажмите кнопку «Создать анимацию кадра» на временной шкале. Не видите свой график? Перейдите в «Окно» в строке меню и выберите «Временная шкала».«
Щелкните раскрывающееся меню в правом верхнем углу шкалы времени и убедитесь, что «Создать новый слой для каждого кадра» отмечен .
Выберите все свои слои (или только слои, которые вы хотите превратить в рамки), затем вернитесь в то же раскрывающееся меню и нажмите «Создать кадры из слоев». Теперь выбранные вами слои будут отображаться на вашей шкале времени.
Шаг 4. Отредактируйте кадры
Итак, теперь, когда у вас есть эти рамки, что вы будете делать? Вы редактируете! Как и в видеоуроке выше, вы можете редактировать отдельные слои или группу в целом .
Начните с настройки синхронизации слайдов. Вы также можете удалить ненужные кадры, выбрав кадр и щелкнув значок корзины на временной шкале, и изменить порядок кадров, перетаскивая слайды на временной шкале.
Для предварительного просмотра GIF щелкните значок воспроизведения под шкалой времени.
Шаг 5. Пора сохранять GIF!
Довольны ли вы своим GIF-файлом? Большой! Пора экономить.
Перейдите в строку меню Файл> Экспорт> Сохранить для Интернета .Появится новое окно. Убедитесь, что формат вашего файла — GIF, и нажмите «Сохранить». Вы можете установить длину вашей анимации : один раз, навсегда или индивидуально.
Вам будет предложено выбрать место на вашем компьютере для сохранения. Дайте ему имя и бац, готово! Чтобы просмотреть окончательный GIF-файл, просто перетащите его в любой браузер, и он запустится автоматически.
Результат: красочный гость, проверяющий Ноксвилл!
И последняя мысль: GIF-файлы — это весело, и они могут быть отличным средством для выражения того, что неподвижная фотография не может передать.Но важно помнить, что файлы огромные . Мы рекомендуем использовать созданные вами GIF-файлы для социальных сетей и файлы MP4 для своего блога или веб-сайта.
Да, я знаю, что этот пост был немного длинным, и я благодарю вас за то, что вы придерживались меня до конца. Я надеюсь, что вы нашли этот урок полезным, и счастливых гифок!
Планируете поделиться своими гифками в социальных сетях? Убедитесь, что ваши профили выглядят так же хорошо, как и они!
Как создавать цифровые изображения продуктов с помощью Photoshop для резкого увеличения продаж
Вам нравится звук пассивного дохода cha-ching ?Мы, блогеры, этим живем, не так ли ?!
Я думаю, можно с уверенностью сказать, что идея зарабатывать деньги, пока вы спите, — это то, чему мы все придерживаемся.
Только пассивный доход не так уж и пассивен, как говорят люди, пришлось усвоить это на собственном горьком опыте. Всегда есть некоторые накладные расходы, некоторая начальная работа и часто, и это часть, которая мне нравится меньше всего, — постоянное обслуживание.
Однако в этом сообщении я расскажу о той части, которая мне действительно нравится! Ну… второй по приятности, если быть точным.
Я уже писал ранее о создании источника пассивного дохода от вашего блога путем продажи цифровых продуктов.Если вы не читали его, настоятельно рекомендую вам это сделать! Одна из вещей, которые я указал в этом посте, — это важность создания красивых изображений продуктов, которые привлекают потенциальных клиентов и уводят их по не слишком скользкой дорожке, ведущей к нажатию кнопки «купить сейчас».
И в сегодняшнем посте я покажу вам именно это — способ создания изображений продукта, чтобы увлечь любопытных посетителей витрины на пути к покупательской ориентации.
Я там довольно много слов придумал, ну да ладно, вы понимаете…
Здесь вам нужно будет сделать некоторые из ваших первоначальных инвестиций.
Adobe Photoshop
Я использую Photoshop для создания всех изображений своих продуктов. Это наиболее универсальное программное обеспечение для работы, которое также обеспечивает наиболее профессиональный конечный результат. Годовая подписка на Photoshop стоит 20,99 в месяц. Кроме того, вы можете подписаться на годовой план фотографии за 19,99 в месяц, который включает Photoshop и Lightroom. Вы сэкономите доллара, а получите полный доступ к Lightroom, что довольно круто, если вы тоже увлекаетесь фотографией.
Freepik (опционально)
Я люблю Freepik за многие вещи. По сути, это комплексная платформа для поиска высококачественных стоковых изображений, макетов продуктов, шаблонов и векторов за ежемесячную абонентскую плату в размере 9,99 в месяц (или 7,50 в месяц при оплате годового плана). Я использую сторонние макеты для изображений своих продуктов, поэтому подписка на Freepik мне пригодится.
Тем не менее, я поделюсь с вами ссылками на несколько бесплатных макетов, которые вы можете использовать, если у вас ограниченный бюджет при запуске.
Creative Market (необязательно)
Creative Market — еще одно отличное место для получения макетов продуктов. Если вы не хотите платить ежемесячную абонентскую плату за Freepik, вы можете использовать Creative Market, чтобы найти то, что вам нужно, за единовременную оплату самого продукта.
Это изображения, которые люди видят на страницах продуктов. Это ваш шанс продемонстрировать и продемонстрировать свои продукты потенциальным покупателям и убедить их нажать кнопку «Купить сейчас». Цель страницы продукта проста: заставить вашу аудиторию полюбить ваш продукт и убедить их в том, что эти продукты будут им полезны.
Убедительная часть, которую вы обычно делаете со своей копией, она же описание продукта. Что касается части «заставь их полюбить», здесь на помощь приходят изображения ваших продуктов.
Вот вопрос, который вы должны задать себе, прежде чем приступить к созданию изображений продуктов: как вы подходите к созданию изображений для вашего продукта (вкладыши для планировщика) таким образом, чтобы лучше всего продемонстрировать, насколько оно великолепно, но при этом полностью функционально?
Начните с этого вопроса и постарайтесь найти ответы на изображения, которые лучше всего демонстрируют вышесказанное.
В следующих подразделах я покажу вам 3 типа изображений продуктов, которые демонстрируют лучшее из ваших цифровых и информационных продуктов.
Изображение продукта # 1: Изображение на обложке
Самое первое изображение в галерее изображений вашего продукта — это обложка. Это первое изображение, которое видят посетители. Это также изображение, которое отображается на странице магазина (страница, где все ваши продукты показаны посетителям). В зависимости от того, насколько хорошо вы «поразите» своих посетителей этим изображением обложки, посетители либо нажмут на этот продукт, либо пройдут.
Ваша цель, конечно же, заставить их щелкнуть по ней.
Для этого обложка должна иметь следующие характеристики:
- Это изображение должно включать фотографии самого продукта, которые нравятся вашим идеальным покупателям.
- Это изображение должно содержать краткое описание продукта.
Вот несколько примеров, которые помогут вам начать в правильном направлении:
Изображение обложки продукта из моего магазина блога для шаблона Media Kit — Montana Изображение обложки продукта для Rits Studio на Creative Market Титульная страница продукта для GoaStudio на Creative Market Титульная страница продукта для Guuver на Creative MarketКак видите, у этих продуктов есть несколько общих черт.На самом изображении указано, что это за продукты, а также часто, какой формат (Canva, Photoshop или PSD, InDesign или INDD или IDML, Illustrator или AI и т. Д.)
Размещение этой информации прямо на фото на обложке помогает потенциальному покупателю сразу понять, если это то, что он хочет купить, нуждается ли он в этом и т. Д.
Размер изображения продукта
Обычно все изображения товаров имеют одинаковый размер. На некоторых платформах есть направляющие по размеру. Например, Creative Market требует, чтобы все изображения товаров были не менее 1820 пикселей в ширину и 1214 пикселей в длину.Если вы используете WordPress, вы можете создать собственный размер на свой вкус. Лично я предпочитаю прямоугольные (4: 3 — хороший размер) или квадратные изображения.
Изображение продукта № 2: Таблица размеров
На этом изображении показан размер продукта. Мне это нравится, поскольку это дает потенциальному покупателю представление о том, на какой продукт он может рассчитывать. Будь то документ формата US Letter, документ формата A4, визитная карточка размером 4 на 5 дюймов или изображение Pinterest размером 800 на 1200 пикселей — руководство по размеру помогает читателю понять, что это действительно правильный продукт. они ищут.
Вот несколько примеров изображения продукта с указателями размеров:
Изображение продукта из моего блога shop Изображение продукта из моего блога shopИзображение продукта # 3: Wow Factor
Помимо фотографии на обложке и таблицы размеров, остальные изображения должны быть посвящены наилучшей демонстрации вашего продукта. Цель — сделать WOW вашими будущими клиентами. Создавайте сцены или размещайте их в удобной форме, возможности безграничны.
Вот некоторые из моих любимых изображений деталей продукта:
Изображение продукта из моего блога-магазина Изображение продукта от Rits Studio с Creative Market Изображение продукта до октября ноября с Creative Market Изображение продукта от Station Seven с Creative MarketТеперь, когда вы увидели, какие фотографии следует создавать для своих цифровых / информационных продуктов, в следующих подразделах я собираюсь показать вам, как вы можете создавать эти типы изображений с помощью Photoshop.
Сохранить шаблоны Canva (или любой другой информационный / цифровой продукт) как изображения
Независимо от того, какую программу вы используете для создания цифровых продуктов или шаблонов, будь то продукт Adobe или Canva, вы должны иметь возможность сохранять эти продукты как изображения. Вам нужно это сделать, потому что Photoshop работает с изображениями.
В Canva любой дизайн можно сохранить как изображение. В окне дизайна щелкните значок загрузки вверху (см. Изображение ниже). В раскрывающемся списке выберите тип файла JPG и убедитесь, что в раскрывающемся списке «Выбрать страницы» выбраны «Все страницы» (это будет отображаться, если в вашем дизайне более одной страницы).
Сохраните дизайны Canva как изображения, чтобы с ними можно было работать в PhotoshopСоздание базы изображений продукта в Photoshop
Это мой способ сказать, что вам нужно создать новый файл в Photoshop. Используйте следующие особенности:
- Откройте Photoshop.
- Перейдите в меню «Файл»> «Создать» и создайте новый дизайн. В этом примере я буду использовать размер изображения 1820 на 1214 пикселей. Я оставлю разрешение и цветовой режим по умолчанию и выберу «прозрачный» в качестве фонового содержимого.Создайте новый файл в Photoshop.
Создать фон
Фон действительно может выделить продукты. В этом разделе я покажу вам четыре разных типа фона, которые вы легко можете создать в Photoshop.
Сплошной фон
Иногда сплошной фон — это все, что вам нужно. Простой. Простой. Легкий. Минималистский. Обратите внимание на выбранный сплошной цвет фона. Обычно безопасным вариантом считается белый или серый фон.Черный цвет также может выделять товары и считаться смелым выбором. Если все сделано правильно, черный тоже очень стильный и элегантный. Все другие цвета следует использовать с осторожностью и только тогда, когда они сочетаются с цветами продукта. См. Примеры сплошного фона ниже:
Изображения продуктов на Creative Market. Слева вверху: автор Obsessivo. Внизу справа: Рубен Стом,Вот как создать сплошной фон в Photoshop:
- Перейдите в Слой (верхнее меню)> Новый слой заливки> Сплошной цвет…
- Нажмите «ОК» в диалоговом окне. Это создаст слой заливки, связанный с вашим прозрачным слоем (слои показаны на панели слоев справа).
- Откроется новое диалоговое окно, в котором вы можете выбрать цвет по вашему выбору. Вы можете выбрать цвет из палитры или ввести значения CMYK или Hex. Для этого упражнения я выберу светло-серый оттенок # f6fafa в шестнадцатеричном формате. По завершении нажмите «ОК». Добавьте новый слой заливки сплошным цветом. Выберите цвет заливки.
Градиентный фон
Градиентный фон может добавить изысканности изображениям товаров.Они могут быть драматичными или нежными, в зависимости от выбранных вами оттенков.
Вот несколько примеров:
Изображение продукта с градиентным фоном. Слева: KMZVR.Lab на Creative Market. Справа: от Rome Creation на Creative MarketВот как получить градиентный фон:
- Перейдите в Слой> Новый слой заливки> Градиент … Нажмите «ОК» в диалоговом окне.
- Когда появится диалоговое окно градиента, щелкните сам градиент , чтобы открыть редактор градиента.
- В этом конкретном примере мы выберем первый вариант градиента (как показано).
- Щелкните нижние ползунки (как показано ниже), чтобы изменить цвета градиента. Вы можете выбрать разные оттенки (например, более светлый оттенок и более темный оттенок) одного цвета или двух совершенно разных цветов.
- Поиграйте с другими ручками, чтобы создать разные градиентные фоны, пока не найдете узор, который вам нравится.
- Нажмите «ОК», когда создадите понравившийся фон.
- Выберите градиентный фон. Выберите цвета градиента.
Изображение / текстуры в качестве фона
Еще один простой способ создать стильный фон — использовать изображение какой-либо текстуры или поверхности (например, мраморная поверхность, деревянные доски, шероховатая текстура и т. Д.).
Примеры:
Слева: GraphicList. Справа: MoscovitaВот как это сделать:
- Первым шагом является получение самого изображения. Такой сайт, как Freepik, пригодится, если у вас есть подписка на него.Freepik предлагает множество стоковых изображений, из которых вы можете выбирать. В качестве альтернативы, многие сайты бесплатных стоковых фотографий (например, Unsplash) также имеют приличную коллекцию текстур и фоновых изображений. Просто выполните поиск по словам «текстура» или «фон», и у вас будет из чего выбрать. Вы также можете ввести более конкретные термины, такие как «мрамор» или «дерево», если вы их ищете.
- Когда у вас есть фоновое изображение, перейдите в Photoshop, создайте новый файл и затем перейдите в File (верхнее меню)> Place Embedded.Найдите и выберите фоновое изображение, а затем нажмите «Поместить».
- Щелкните изображение правой кнопкой мыши, а затем щелкните «Поместить», чтобы разместить изображение.
- Вы можете расширить изображение, чтобы заполнить весь фон, щелкнув по углам с помощью мыши, удерживая, а затем перетаскивая. Удерживая «shift», перетащите угол мышью, чтобы сохранить соотношение сторон. Поместите фоновое изображение как встроенное. С помощью мыши перетащите углы изображения, чтобы заполнить весь фон.
Фигуры в качестве фона
Функцию фигур в Photoshop можно использовать для создания фона с цветовыми блоками для изображений продуктов.
Вот несколько примеров:
Цветные блоки фона с фигурами. Слева: блог-магазин TSB. Справа: Goashape (на Creative Market)Вот как добиться цветовой блокировки с помощью фигур Photoshop:
- Сначала создайте однотонный фон (или градиент, или изображение / текстуру) фона, как показано в предыдущих подразделах.
- Затем создайте форму с помощью инструмента «Форма» (показанного ниже). Для демонстрации давайте создадим прямоугольник. Щелкните правой кнопкой мыши инструмент фигуры на левой панели инструментов, чтобы отобразить все доступные параметры.
- Выберите желаемую форму. В этом примере мы выберем инструмент прямоугольной формы.
- Затем просто с помощью мыши создайте прямоугольник. Для этого щелкните в любом месте изображения, а затем, удерживая нажатой, перетащите мышь в любом направлении, чтобы создать прямоугольник.
- Когда у вас есть нужная форма, вы можете щелкнуть в любом месте фигуры, удерживать и перетащить, чтобы изменить ее положение. Вы также можете повернуть фигуру, щелкнув любой из углов, удерживая, а затем двигаясь влево или вправо, в зависимости от того, в каком направлении вы хотите повернуть фигуру. Чтобы расширить или укоротить сторону, просто нажмите и удерживайте любой из маркеров и перетащите в направлении изменения. Чтобы понять это, поиграйте с разными формами, изменяя цвета, вращая, изменяя размер и т. Д. Нажмите на инструмент фигуры, чтобы создать фигуру.Вы можете изменить цвет фигуры. Вы можете перемещать фигуру, увеличивать ее, сокращать или вращать.
Добавить товары Фотографии поверх фона
Теперь, когда вы создали фон, пора добавлять товары. Эта часть очень проста. Помните, когда вы добавляли изображение в качестве фона? Это точно так же. Как упоминалось ранее, ваши продукты должны быть сохранены как изображения (формат jpg или png, предпочтительнее jpg, чтобы уменьшить размер файла). Все, что вам нужно сделать, это перейти в меню «Файл»> «Поместить внедренное», затем найти изображения продукта и разместить их поверх фонового слоя.
Вы можете изменить размер изображений продуктов, щелкнув и перетащив любой из угловых маркеров. Не забудьте удерживать клавишу «Shift» при перетаскивании, чтобы сохранить соотношение сторон .
После размещения изображений продуктов переместите их, чтобы переставить по своему желанию, пока не получите окончательное изображение по своему вкусу.
Вот совет, чтобы выделить цифровой / информационный продукт: Добавьте тени!
Обычно просто разместить изображение плоского продукта довольно скучно.Однако, добавив немного тени, вы можете мгновенно добавить к своим продуктам немного привлекательности, а также глубины.
Вот как добавить тень:
- Начните с размещения фотографии продукта.
- Когда вы добавляете фотографию, она появляется как новый слой на панели слоев. (Убедитесь, что изображение продукта находится поверх фонового слоя на панели слоев. Если нет, вы можете просто щелкнуть слой и перетащить его, чтобы изменить положение.)
- Щелкните правой кнопкой мыши слой с фотографией продукта на панели слоев справа, затем щелкните «Параметры наложения…».
- Откроется диалоговое окно «Стиль слоя».В этом поле щелкните «тень» в списке слева. А затем установите параметры тени справа. Здесь вы можете многое сделать, и лучший способ научиться — поиграть с разными значениями и параметрами, чтобы увидеть, что вам больше всего нравится. Для этой демонстрации установите значения, как показано:
Установите непрозрачность на 30%.
Установите расстояние 10 пикселей.
Установите ширину 30 пикселей.
Установите размер 40 пикселей.
Оставьте остальные настройки по умолчанию.
По завершении нажмите «ОК».
Повторите для всех фотографий. Щелкните правой кнопкой мыши на слое фотографии и выберите «Параметры наложения…». При нажатии на «Параметры наложения» откроется диалоговое окно «Стиль слоя». Щелкните «Тень» и затем установите параметры, как показано. Изображение готового продукта.
Создать сцену
Еще один отличный способ продемонстрировать свои цифровые продукты — создать сцену. Это не должно быть слишком сложно. Добавляя такие вещи, как тени или небольшие предметы (изображения), такие как растения или стационарные предметы, вы можете создать что-то уникальное.Еще один отличный способ сделать ваши товары популярными — это добавить фотографию товара на устройство. Как показано в одном из примеров ниже, где медиа-кит показан на iPad.
Теперь вы можете спросить, как создать эти сцены? Хорошая новость в том, что кто-то уже проделал за нас тяжелую работу! Существует множество премиальных и бесплатных макетов сцен, которые мы можем использовать для создания того, что нам нравится. Например, сцена для iPad, которую вы видите ниже, — это не то, что я сделал. Я просто использовал готовый макет Photoshop.То же и с тенями. Я использовал готовые теневые файлы PSD, которые кто-то уже сделал.
Живописные изображения товаров. Слева: продукт магазина блогов TSB. Справа: продукт Momogi на Creative Market.В этом разделе я расскажу вам, как создать простую сцену. Я добавлю фото продукта на макет и добавлю тени.
Самый первый шаг к созданию сцены — это получение необходимых мокапов. Как упоминалось ранее, Freepik — отличное место для получения этих мокапов. Ежемесячное членство даст вам доступ к неограниченному количеству премиальных макетов, иконок, векторной графики, стоковых изображений и многому другому!
Creative Market также предлагает макеты, которые вы можете приобрести.Это не требует наличия членства. Вы платите один раз, и вы можете пользоваться товаром. Это отличный способ получить товары премиум-класса, если вам больше не нужны макеты, векторные изображения или стоковые фотографии.
Есть также несколько бесплатных продуктов, которые вы можете использовать. Например, в Mockupworld есть огромная коллекция бесплатных мокапов.
В этой части руководства я буду использовать следующие продукты:
Бесплатный мокап через MockupWorld
Окрашенное пастельно-розовое фоновое изображение через Freepik
Файлы теней PNG от OntheMoon с Creative Market
Вот шаги для создания конечного изображения продукта:
- Первое, что я делаю, это загружаю все продукты, разархивирую их (если они заархивированы).
- Затем я открываю макет (самый первый) в Photoshop.
- Мне нравится этот макет в целом, но я не особо забочусь о бургере или карандаше. Они выглядят одушевленными и лично я думаю, что они отнимают от качества. Мне нужны только три страницы. Итак, я нахожу слои с бургером и карандашом на панели слоев и скрываю их, щелкнув один раз на «глазе» рядом со слоями. Скройте ненужные слои.
- Видите красные слои? Это редактируемые «листы», на которые вы можете добавить цифровую фотографию продукта.Дважды щелкните миниатюру первого красного слоя, чтобы открыть его в новом окне, а затем добавьте фотографию своего продукта. Затем удалите фотографию-заполнитель (или скройте ее). Убедитесь, что фотография вашего продукта находится на самом верхнем слое смарт-объекта. Если фотография продукта не покрывает всю область смарт-объекта, перетащите угол (ы) с помощью мыши до тех пор, пока он не покроется. Затем сохраните смарт-объект, нажав CTRL + S на ПК или CMD + S на Mac. Отредактируйте смарт-объект. Щелкните миниатюру слоя, чтобы открыть смарт-объект в новом окне.Поместите собственное изображение продукта в смарт-объект, затем сохраните его.
- Повторите это для остальных смарт-объектов.
- Теперь мы добавим красивое фоновое изображение, которое мы выбрали, вместо темно-розового. Для этого скройте текущий фон и просто добавьте желаемое изображение, выбрав «Файл»> «Поместить внедренное» (как мы это делали раньше). Убедитесь, что фон находится НИЖЕ всех слоев смарт-объекта.
- Теперь добавим тени. Это также очень похоже на добавление изображения.Тени бывают разных форматов. Для этого мы будем использовать прозрачные обратные форматы PNG. Как и любое другое изображение, мы воспользуемся File> Place Embedded, чтобы разместить теневое изображение по нашему выбору. На этот раз убедитесь, что слой с тенями находится ВЕРХ над слоями смарт-объекта (тени должны быть поверх фотографий продукта). Перетащите угол теневого изображения, чтобы увеличить или уменьшить его. Вы также можете сделать тень светлее, используя полосу непрозрачности (как показано). Добавляем тень. Вы можете переместить слой с тенью, а также изменить его непрозрачность, если хотите осветлить слой.
И все! Вот готовое изображение:
Готовая сцена (изображение продукта)Итак, что вы думаете? Выполнимо?
Если вы новичок в Photoshop, это может показаться вам ракетной наукой, но поверьте мне, это действительно НЕ! Как только вы знаете шаги, это становится рутиной. Лучший способ научиться — следовать этому руководству и повторять его несколько раз, чтобы понять, что вы делаете.
Если вы в конечном итоге воспользуетесь этим руководством или любым из продуктов, которые я здесь упомянул, я хотел бы узнать (и увидеть продукты!).Не стесняйтесь делиться ссылками на ваши продукты в комментариях. Кроме того, не стесняйтесь задавать любые вопросы, с которыми вы можете столкнуться во время работы над этим, или любые возникающие проблемы. Буду рад уточнить и ответить на ваши вопросы 🙂
25 лучших приложений для редактирования фотографий для Instagram в 2021 году
пост
Вы пользуетесь фоторедактором для Instagram? Если нет, то это важный инструмент, который нужно добавить в свой набор маркетинговых инструментов в Instagram. Размещение качественных фото в Instagram важно.Чем более привлекательными и профессионально выглядят ваши фотографии, тем больше вероятность того, что у вас будет расти количество подписчиков и вовлеченность.
Есть только одна проблема: редактирование фотографий для Instagram может занять много времени и усилий. Если у вас нет предыдущего опыта редактирования, вы можете почувствовать себя совершенно потерянным, пытаясь создать изображения для своей учетной записи IG, соответствующие высоким стандартам.
Вот где на помощь приходят приложения для редактирования фотографий Instagram. Эти настольные и мобильные приложения могут упростить ваш маркетинговый рабочий процесс, помогая вам редактировать фотографии, чтобы они были готовы к работе с Instagram, всего в несколько касаний.С помощью фоторедактора для приложения Instagram вы можете быстро создавать красивые фотографии, которые сделают ваш канал Instagram потрясающим и побудят людей подписаться на них.
Вот 25 лучших приложений для редактирования фотографий в Instagram на 2021 год.
25 лучших приложений для редактирования фотографий для Instagram
1. Snapseed
Snapseed — популярное приложение для редактирования фотографий для Instagram, в котором есть множество бесплатных предустановок, которые вы можете попробовать. Приложение удобное для пользователя, но не слишком простое, и в дополнение к профессиональным пресетам у вас есть доступ к ряду инструментов ручного редактирования.Редактор Snapseed для Instagram также может редактировать файлы RAW и позволяет применять одни и те же изменения к нескольким изображениям.
Snapseed
СтоимостьSnapseed можно использовать бесплатно.
Snapseed
ПлатформаSnapseed доступен для Android и iOS.
2. VSCO
VSCO — это простое, минималистичное приложение с понятным интерфейсом, в котором легко ориентироваться и использовать. Несколько фильтров доступны для бесплатного использования. VSCO также предоставляет вам комплексную панель редактирования.
VSCO
СтоимостьVSCO имеет бесплатный вариант и платный план. Платная подписка стоит 19,99 долларов в год с семидневной бесплатной пробной версией.
VSCO
ПлатформаVSCO доступен для Android и iOS.
3. Photoshop Express
Photoshop Express — это онлайн-редактор фотографий для Instagram, созданный Adobe. Photoshop Express позволяет легко обрезать, изменять размер, подправлять и применять фильтры к фотографиям, чтобы они были готовы к работе с Instagram.Вы даже можете добавлять водяные знаки, создавать коллажи на ходу и создавать прозрачное фоновое изображение (только для iOS).
Photoshop Express Цены
УPhotoshop Express есть бесплатная опция и платный план. Платная подписка стоит 9,99 долларов в месяц.
Photoshop Express
ПлатформаPhotoshop Express доступен для Android и iOS.
4. Canva
Canva — это веб-сайт и приложение, которые помогут вам создавать профессиональную графику или редактировать фотографии в Instagram.Фоторедактор Canva позволяет добавлять фильтры и вручную корректировать фотографию; обрезать или изменить размер изображения; добавить текст или фигуры; или создать коллаж. Когда вы закончите редактирование, вы можете загрузить окончательное изображение и опубликовать его в Instagram. У них даже есть шаблоны для того, чтобы ваши истории в Instagram выглядели профессионально.
Canva
Pricin гCanva можно использовать бесплатно, за 12,95 долларов в месяц для учетной записи Pro или 30 долларов в месяц для учетной записи Enterprise.
Canva
ПлатформаCanva доступна для Android и iOS.
5. PicsArt
Как фоторедактор для Instagram, PicsArt имеет гораздо большее количество инструментов для редактирования, чем многие аналогичные приложения. От редактирования фотографий до улучшения и рисования — на PicsArt вы можете найти практически любой инструмент для дизайна, который вам нужен. Приложение также включает в себя несколько настраиваемых фильтров и дает вам возможность экспортировать готовые фотографии прямо в социальную сеть.
PicsArt
Стоимость Золотая подпискаPicsArt стоит 8 долларов в месяц и имеет семидневную бесплатную пробную версию.
PicsArt
ПлатформаPicsArt доступен для Android и iOS.
6. TouchRetouch
Используйте TouchRetouch, чтобы удалить ненужные элементы с фотографий, очистив фон изображений, чтобы они выглядели более лаконично и профессионально. Инструмент для удаления объектов в приложении прост в использовании, и вы также можете использовать его функцию быстрого исправления, чтобы избавиться от мелких дефектов.
TouchRetouch
СтоимостьЧтобы использовать TouchRetouch, вам нужно будет внести единовременную плату в размере 1 доллара США.99, чтобы загрузить приложение.
TouchRetouch
ПлатформаTouchRetouch доступен для iOS.
7. Камера + 2
Camera + 2 (ранее Camera +) — популярное приложение для iPhone и iPad, которое подойдет фотографу любого уровня. Основные функции редактирования просты в использовании, если вам просто нужно несколько простых настроек, а если вам нужны более продвинутые инструменты, Camera + 2 предлагает настройки выдержки, баланса белого, ISO и т. Д. Этот редактор фотографий для Instagram также имеет интеграции с файлами и iTunes.
Камера + 2
СтоимостьCamera + 2 — это единовременная покупка на сумму 3 доллара США.
Камера + 2
ПлатформаCamera + 2 доступна для iOS.
8. Instagram
Да, вы можете использовать сам Instagram для редактирования своих фотографий! Хотя возможности редактирования фотографий в Instagram, безусловно, немного более простые, чем возможности, предлагаемые в других приложениях или на веб-сайтах, фактор удобства не имеет себе равных — вы можете редактировать свою фотографию и загружать ее в «грамм» за считанные секунды, без необходимости переключаться между платформами.Когда вы загружаете фотографию в Instagram, вы можете изменять ее размер (до некоторой степени), добавлять фильтры и выполнять различные задачи ручного редактирования, включая настройку яркости, контрастности, теплоты и т. Д.
Instagram можно загрузить и использовать бесплатно.
Instagram доступен для Android и iOS.
9. Pixlr
Фоторедактор Pixlr для Instagram включает в себя основные инструменты редактирования, фильтры и стикеры.С премиальной подпиской вы получаете доступ к еще большему количеству фильтров и наложений в дополнение к инструментам редактирования AI и видеоурокам. Полезные функции редактирования Pixlr упрощают создание фирменных фотографий для вашей учетной записи Instagram.
Pixlr
Стоимость УPixlr есть бесплатный план, план стоимостью 7,99 долларов в месяц и план стоимостью 29,99 долларов в месяц.
Pixlr
ПлатформаPixlr доступен для Android и iOS.
10.Adobe Photoshop Lightroom CC
Lightroom Mobile — это фоторедактор Instagram, который позволяет редактировать красивые фотографии на ходу. Удобные ползунки и предустановки помогут вам создать идеальные фотографии в Instagram, а любые изменения, внесенные в мобильное приложение, будут автоматически синхронизироваться на рабочем столе и в Интернете (и наоборот). Красивые предустановки и мощные элементы управления Lightroom позволяют редактировать фотографии для Instagram, которые поднимут вашу тему и загрузку на новый уровень.
Adobe Lightroom
СтоимостьКупите Lightroom за 119 долларов.88 в год или в рамках плана Creative Cloud Photography Plan, который включает Photoshop, Lightroom и Lightroom Classic по той же цене.
Adobe Lightroom
ПлатформаAdobe Photoshop Lightroom доступен для Android и iOS.
11. Мебель
Mextures — это креативный фоторедактор для приложения Instagram, который включает в себя более 70 текстур с высоким разрешением (например, отсканированные старинные пленки), а также 12 различных режимов наложения. Приложение быстро и легко — вы можете загрузить фотографию, внести изменения и экспортировать фотографию прямо в Instagram за считанные секунды.
Mextures
СтоимостьОдноразовая цена за приложение Mextures составляет 0,99 доллара США.
Mextures
ПлатформаMextures доступно для iOS.
12. Наложить X
Superimpose X — это приложение для редактирования фотографий для Instagram, в котором есть множество фильтров и инструментов для редактирования, которые помогут вам вывести ваши фотографии на новый уровень. Это приложение имеет 18 режимов наложения, несколько инструментов маскирования и позволяет добавлять до 12 слоев. Используйте функции AI, чтобы редактировать людей и выбирать из расширенных инструментов настройки или красивых фотоэффектов.Когда вы закончите, вы можете сохранить отредактированные фотографии в библиотеке для доступа в любое время. Superimpose X также дает вам доступ к более чем миллиону стоковых фотографий.
Superimpose X
ЦенаSuperimpose X стоит 2,99 доллара.
Superimpose X
ПлатформаSuperimpose X доступен для Android и iOS.
13. InstaSize
ФоторедакторInstaSize для Instagram позволяет преобразовывать необработанные изображения и видео с помощью более 80 естественных фильтров.Наслаждайтесь сложными инструментами редактирования, профессиональными шрифтами и редактором красоты или создайте коллаж для отображения нескольких изображений. InstaSize также включает уникальные рамки и передовые инструменты красоты.
InstaSize
СтоимостьInstaSize можно использовать бесплатно. Чтобы перейти на премиум-версию, вы будете платить 4,99 доллара в месяц или 19,99 доллара в год.
Instasize
ПлатформаInstaSize доступен для Android и iOS.
14. Enlight Photofox
Enlight Photofox имеет расширенную систему слоев и ряд полезных функций для редактирования фотографий, таких как ластик, непрозрачность, наложение, преобразование и многое другое.Приложение также включает шрифты и графические элементы для добавления к вашим изображениям. Лучше всего то, что Enlight Photofox прост в загрузке и использовании.
Enlight Photofox
Стоимость УEnlight есть бесплатная версия, которая дает вам базовые возможности редактирования. Чтобы получить доступ к дополнительному набору функций, вы можете платить 3,99 доллара в месяц, 19,99 доллара в год или внести единовременный платеж в размере 39,99 долларов за обновление.
Платформа Enlight PhotofoxEnlight Photofox доступен для Android и iOS.
15. Photo Lab Picture Editor
Фоторедактор InstagramPhoto Lab предлагает более 900 эффектов для ваших фотографий. В Photo Lab есть все необходимое для редактирования фотографий для Instagram: от фотореалистичных эффектов до опций красоты на базе искусственного интеллекта и базовых инструментов редактирования. Вы также можете комбинировать несколько эффектов для создания собственного уникального изображения. Закончив дизайн, экспортируйте свое творение прямо в Instagram.
Photo Lab
СтоимостьPhoto Lab PRO стоит 4 доллара.99 в месяц с бесплатной трехдневной пробной версией или 9,99 доллара в год.
Фотолаборатория
ПлатформаPhoto Lab Picture Editor доступен для Android и iOS.
16. Искажения линз
Lens Distortions — это приложение для редактирования фотографий для Instagram, которое помогает создавать кинематографические изображения для визуально ошеломляющей ленты. Более 375 премиальных эффектов, взятых из индустрии кино и рекламы, предоставляют множество творческих возможностей, поэтому каждая редактируемая фотография может выглядеть красиво уникальной — с бликами объектива, эффектами тумана, текстурами стекла и многим другим.
Искажения объектива
ЦенаLens Distortions предлагает бесплатную опцию и премиальный план. Премиум-план Lens Distortions Unlimited стоит примерно 30 долларов в год.
Искажения объектива
ПлатформаLens Distortions доступен для Android и iOS.
17. Риббет
Ribbet — это редактор для Instagram, который делает редактирование фотографий простым и увлекательным. Применяйте тысячи шрифтов и эффектов с помощью простых в использовании инструментов редактирования.В приложении есть 170 подобранных вручную шрифтов, и вы можете редактировать их прямо из социальных сетей или с любого URL-адреса. Редактировать в высоком разрешении для Instagram еще никогда не было так просто.
Ribbet СтоимостьRibbet можно использовать бесплатно. Если вы хотите перейти на премиум-подписку, вы будете платить 4,95 доллара в месяц, 19,95 доллара за шесть месяцев или 29,95 доллара в год.
Риббетная платформаRibbet доступен для Android и iOS.
18. Prisma
Приложение Prisma наполнено красивыми фильтрами, которые сделают ваши фотографии в Instagram поистине уникальными.После того, как вы применили свой любимый стиль, вы можете вручную настроить такие аспекты, как экспозиция, контраст, насыщенность и т. Д.
Prisma
СтоимостьPrisma бесплатна для использования и имеет дополнительную подписку премиум-класса, которая стоит 4,99 доллара в месяц или 19,99 доллара в год.
Платформа PrismaPrisma доступна для Android и iOS.
19. Visage
Visage — это приложение, которое позволяет аэрографировать фотографии и лица. Автоматически улучшайте лица на фотографиях, сглаживая кожу, отбеливая зубы, удаляя красные глаза и многое другое.Затем быстро сохраните или поделитесь последней фотографией, когда закончите.
Visage
СтоимостьVisage предлагает бесплатную или профессиональную версию. Подписка Visage Lab PRO стоит 4,99 доллара в месяц или 9,99 доллара в год.
Visage
ПлатформаVisage Lab доступна для Android и iOS.
20. Последующий свет 2
Создавайте профессиональные фотографии в Instagram, используя Afterlight 2 в качестве редактора фотографий в Instagram. Загрузите необработанные изображения и добавьте уникальную функцию «слияния» Afterlight, которая позволяет комбинировать фильтры, сохраняя свои творения для повторного использования на других фотографиях.Затем добавьте световые блики или двойную экспозицию, или текст и рамки. Когда вы закончите, экспортируйте изображения в формате HEIC (высокоэффективное сжатие изображений).
Afterlight 2 СтоимостьЗагрузите Afterlight 2 за единовременную плату в размере 2,99 доллара США.
Afterlight 2
ПлатформаAfterlight 2 доступен для iOS.
21. Pixelmator
Pixelmator — это расширенное приложение для редактирования фотографий, которое поставляется с профессионально разработанными шаблонами, предустановками цветокоррекции и многим другим.Используйте инструмент «Ремонт», чтобы удалить беспорядок на фоне, или инструмент «Клонирование», чтобы дублировать части изображения. Обширные функции рисования и графического дизайна помогут вам создать еще больше сообщений для Instagram. Pixelmator совместим почти со всеми форматами изображений, автоматически синхронизируя их с iCloud и Sharing.
Pixelmator
Стоимость ЗагрузкаPixelmator стоит 4,99 доллара США.
Платформа PixelmatorPixelmator доступен для iOS.
22. Facetune
Facetune, самое популярное в мире приложение для редактирования селфи, предлагает ряд инструментов для ретуширования, с помощью которых можно стирать пятна, отбеливать зубы и т. Д. Приложение имеет простой понятный интерфейс, и им легко начать пользоваться.
Facetune
Стоимость ЗагрузкаFacetune стоит 2,99 доллара США.
Платформа FacetuneFacetune доступен для Android и iOS.
23. Hypocam
Фоторедактор InstagramHypocam — это приложение для черно-белой камеры, в котором есть инструменты для монохромной фотографии, которые можно использовать для создания красивых и уникальных фотографий.В приложении есть несколько предустановок, которые помогут вашим изображениям выглядеть профессионально.
Hypocam
СтоимостьHypocam можно загрузить и использовать бесплатно. При желании вы можете заплатить небольшую комиссию (максимум 4,99 доллара США), чтобы приобрести дополнительные наборы фильтров.
Hypocam
ПлатформаHypocam доступен для Android и iOS.
24. Фотомотор
Fotor — это редактор для Instagram, который предлагает все необходимое для онлайн-редактирования фотографий. Создавайте коллаж или применяйте эффекты HDR к отдельным изображениям; выберите один из эксклюзивных фильтров Fotor или ретушируйте портреты, чтобы удалить пятна.Также доступны шрифты, наклейки и другие инструменты для дизайна.
Fotor
СтоимостьFotor Basic можно использовать бесплатно. Обновите до Fotor Pro за 8,99 долларов в месяц или до Fotor Pro + за 11,99 долларов в месяц.
Fotor
ПлатформаFotor доступен для Android и iOS.
25. Фотоэффекты Pro
Этот фоторедактор Instagram — простое приложение с основными функциями редактирования, которое вы можете применить к своим фотографиям в Instagram.Применяйте фильтры или эффекты всего несколькими нажатиями. Затем поделитесь своими творениями прямо в Instagram, когда закончите.
Стоимость фотоэффектовPhoto Effects Pro можно использовать бесплатно.
Платформа фотоэффектовPhoto Effects Pro доступен для Android и iOS.
Используйте фоторедакторы Instagram, чтобы расширить свой аккаунт
Редактирование фотографий для Instagram может быть проблемой. Но благодаря этим параметрам фоторедактора Instagram вы можете мгновенно создавать потрясающие фотографии и графику.В результате увеличится и количество ваших подписчиков, и вовлеченность. Воспользуйтесь этим редактором для приложений Instagram, чтобы продвигать свои маркетинговые цели в социальных сетях и расширять свой аккаунт!
.
 Обрезайте и изменяйте размер фотографий в соответствии с размерами кадра
Обрезайте и изменяйте размер фотографий в соответствии с размерами кадра Thank you.
Thank you.