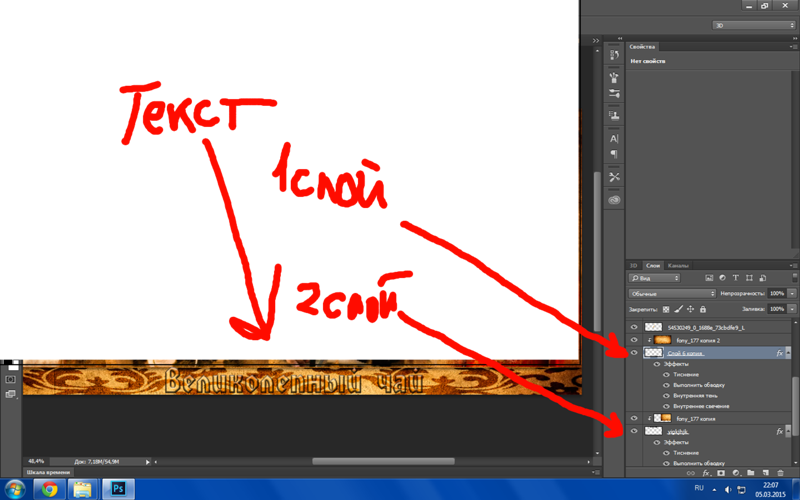
Как сделать красивую надпись на фото в фотошопе. Подробный урок
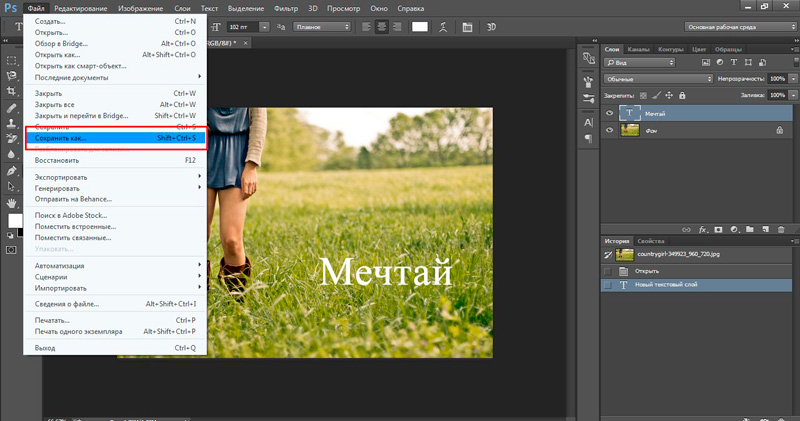
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения, Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм, нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения, поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК.
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент
Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Переходим по ссылке, на странице внизу есть кнопка скачать, щелкаем по ней и скачиваем шрифт на компьютер.
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows, а там папка Font
Вот полный путь – C:\Windows\Fonts.
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент
Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент
И пишем нужный нам текст, в моем примере Италия, 2012.
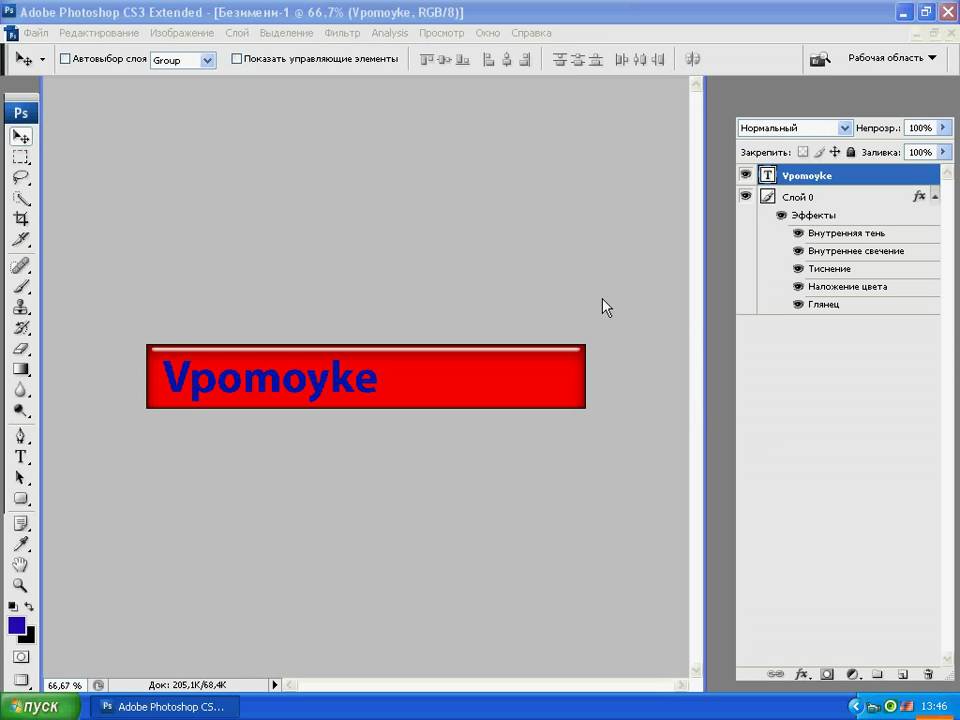
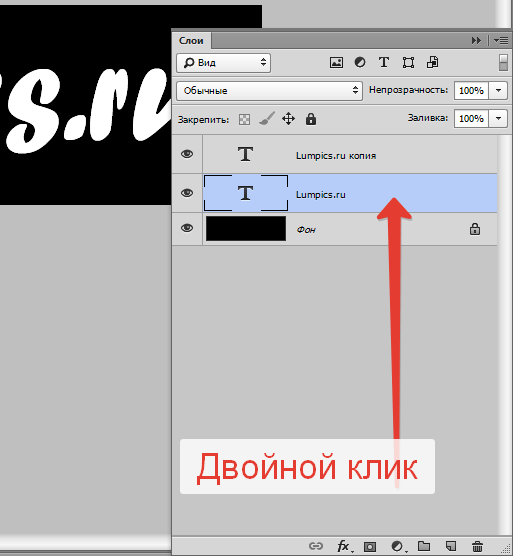
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои, Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
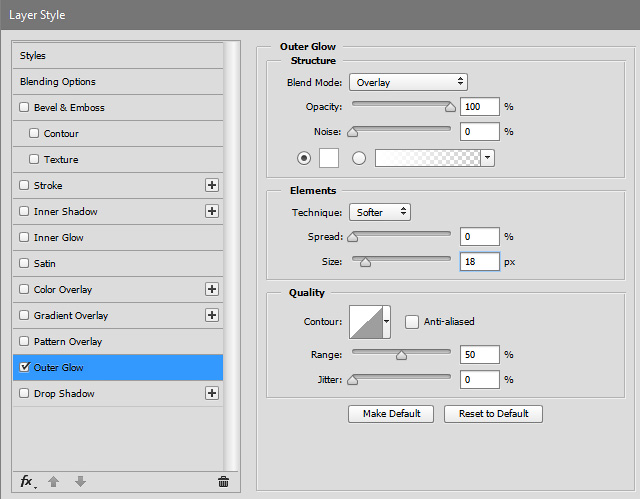
Добавляем тень нашей надписи. Выбираем пункт Тень, ставим Непрозрачность — 75%, Смещение — 10 пикслей и Размер — 10 пикселей.
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение, ставим цвет, размах — 8%, размер — 27 пикслей.
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04.
Выбираем пункт Наложение градиента, щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0, после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04.
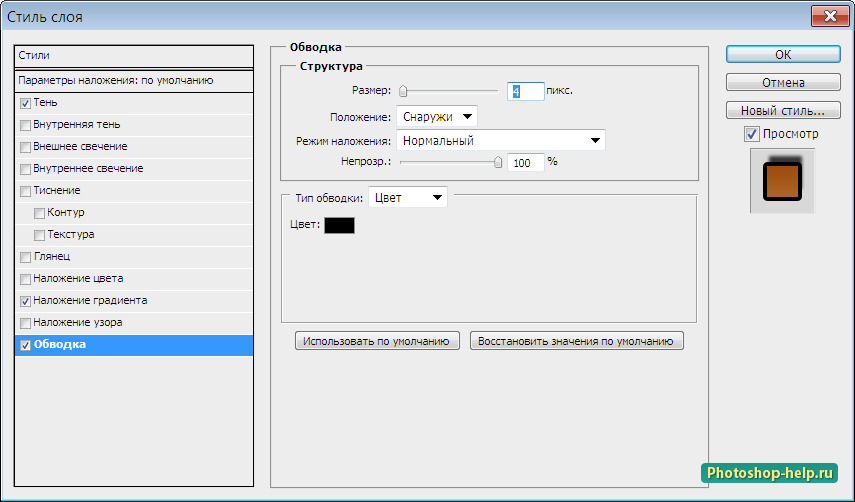
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01.
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию, Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter.
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии!
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Артур Иванов.
Как сделать текст в Фотошопе?
Как сделать текст в Фотошопе?
ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение.
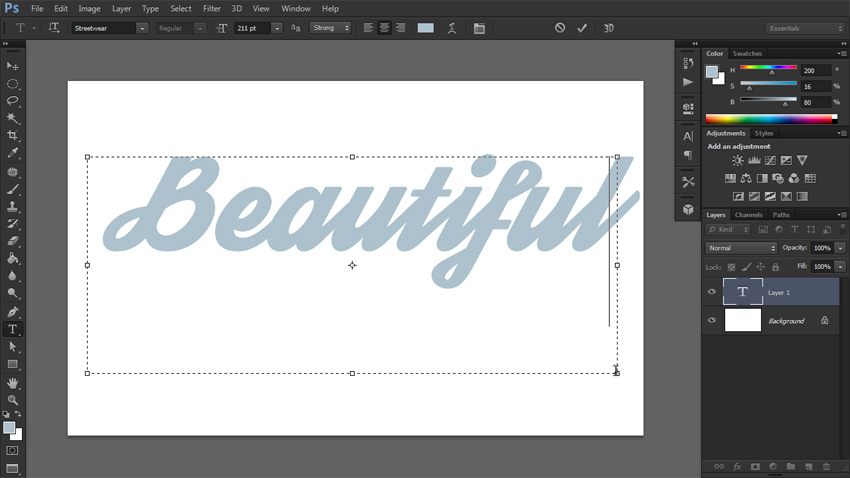
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст».
Но, еще рано его использовать, перед этим нам нужно его настроить.
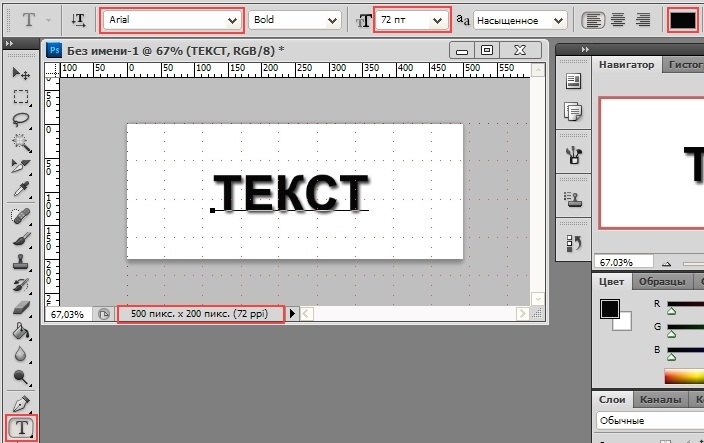
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
И цвет:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование».
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
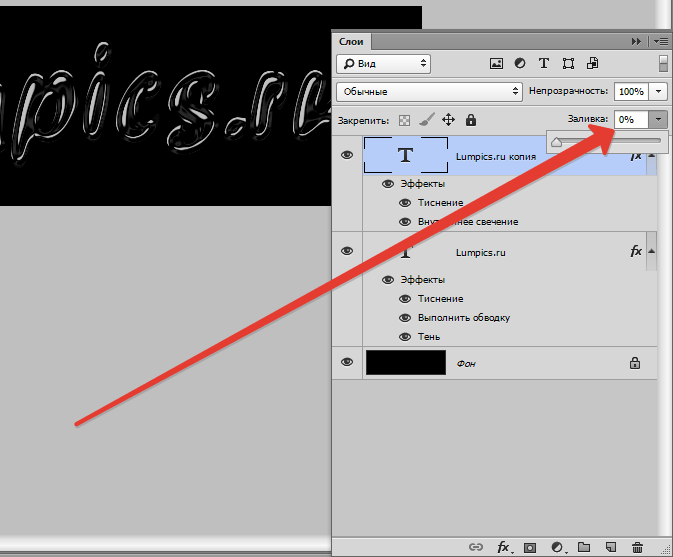
Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение».
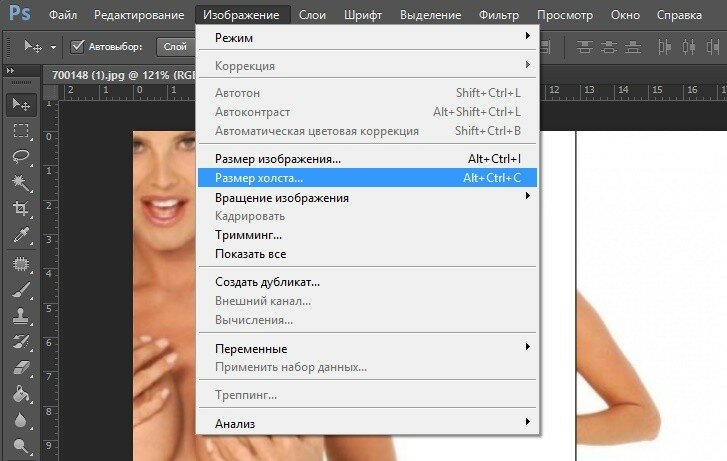
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни».
В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Следующий урок: Инструменты выделения в Фотошопе
Интересные статьи по теме:
Как красиво писать в фотошопе cs6
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.

- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки.
 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле. - Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.

- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
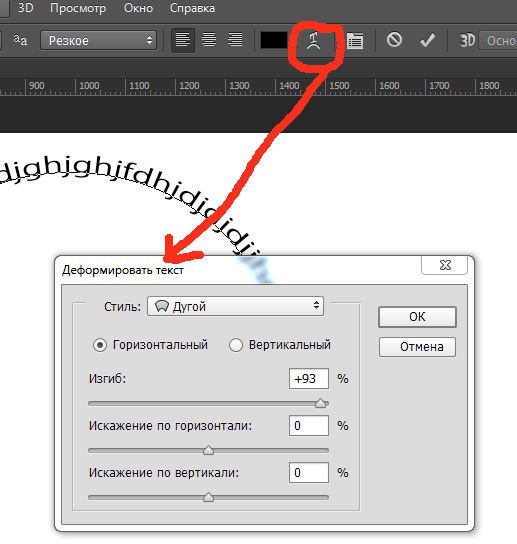
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать».
Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T».
 Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный». - Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость.
 Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. - Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
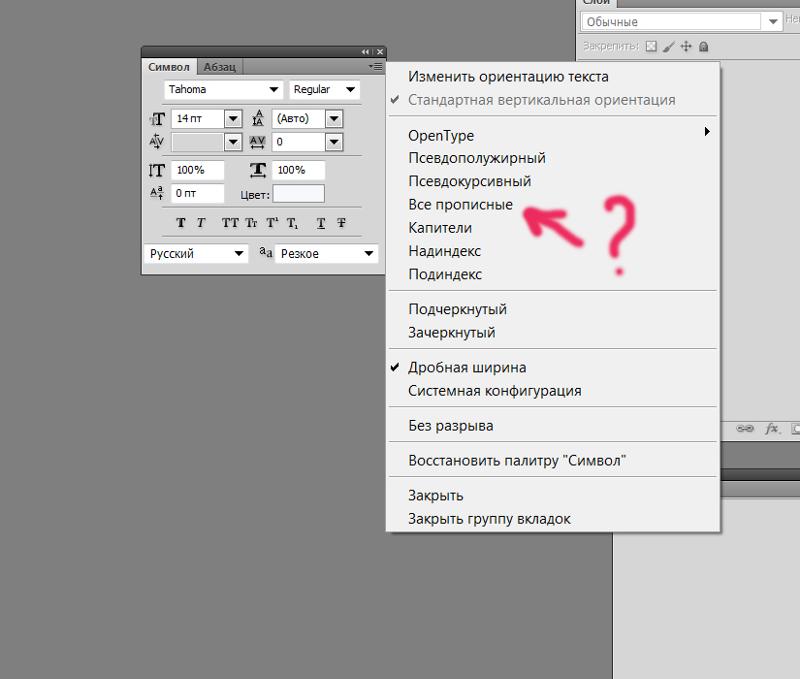
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
com/embed/IAg6AlzVIS0?feature=oembed»/>
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
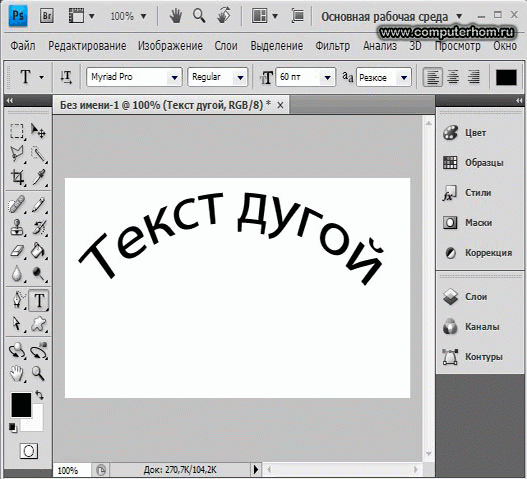
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
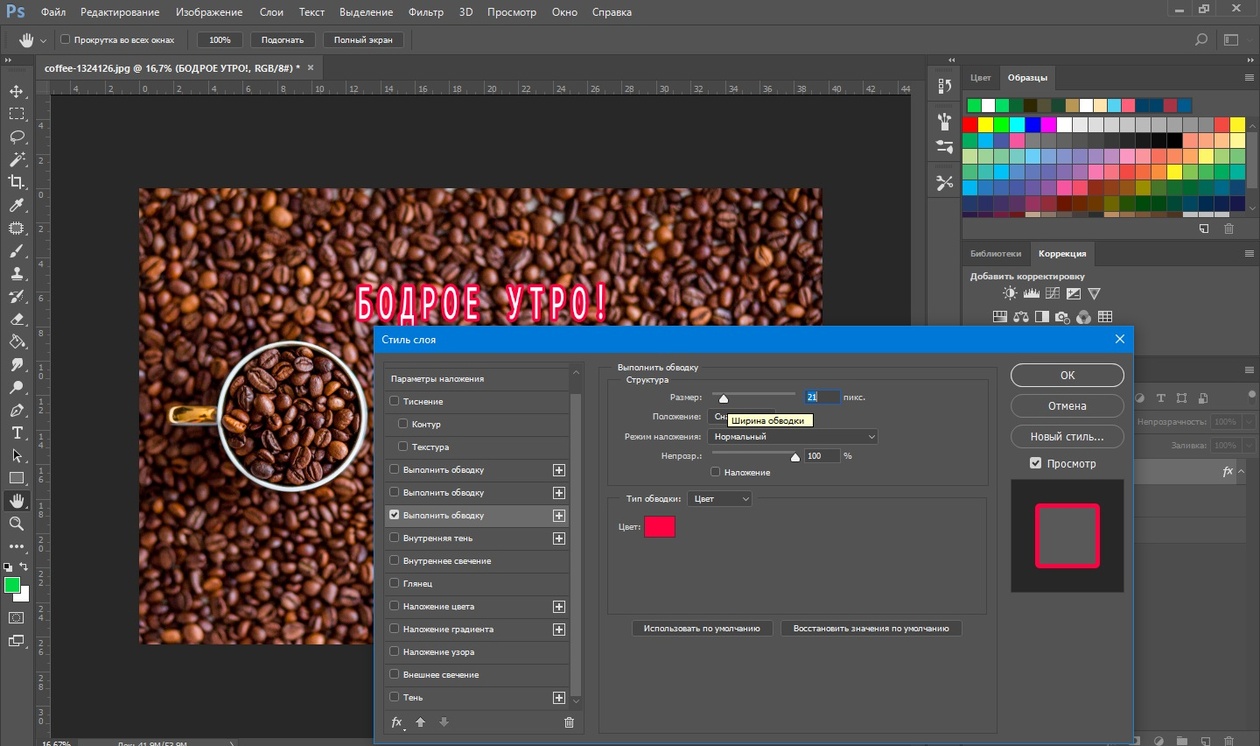
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями.
 В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы.![]() Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
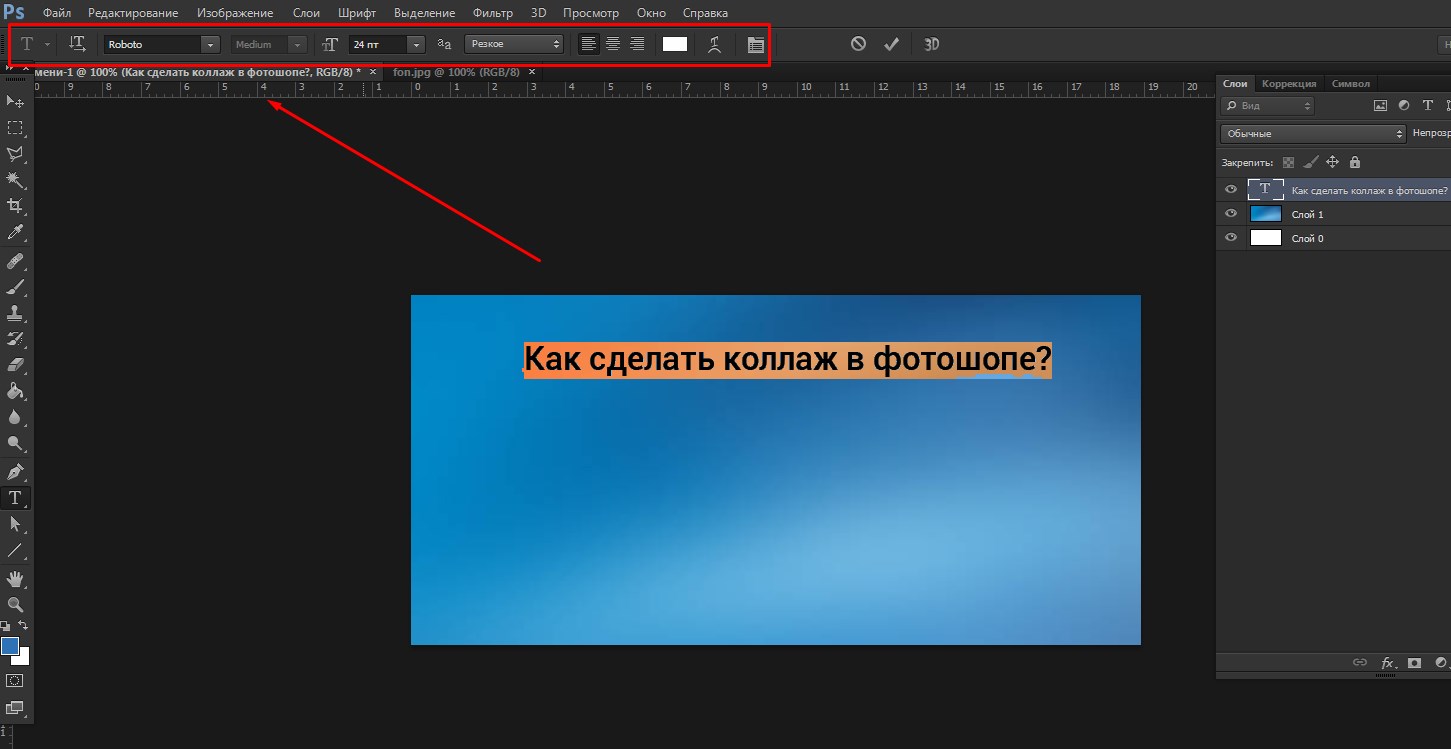
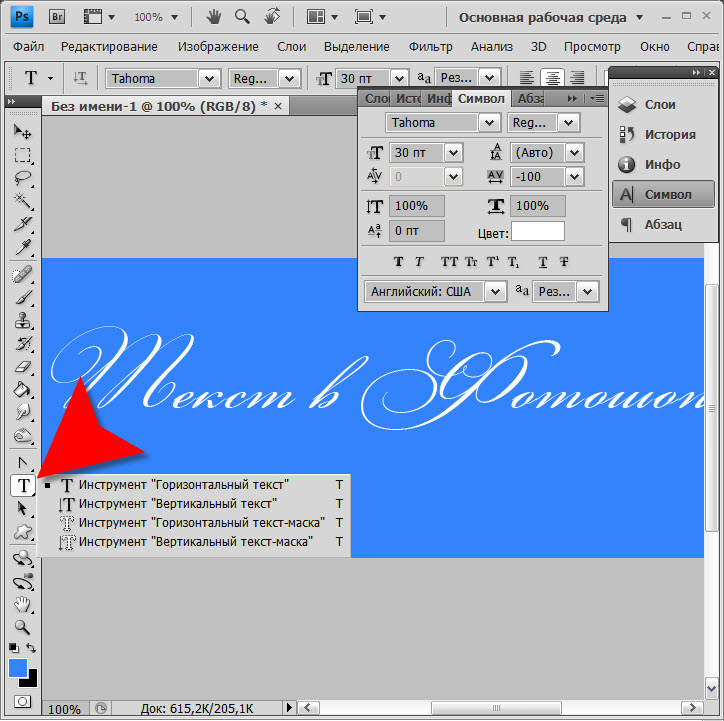
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
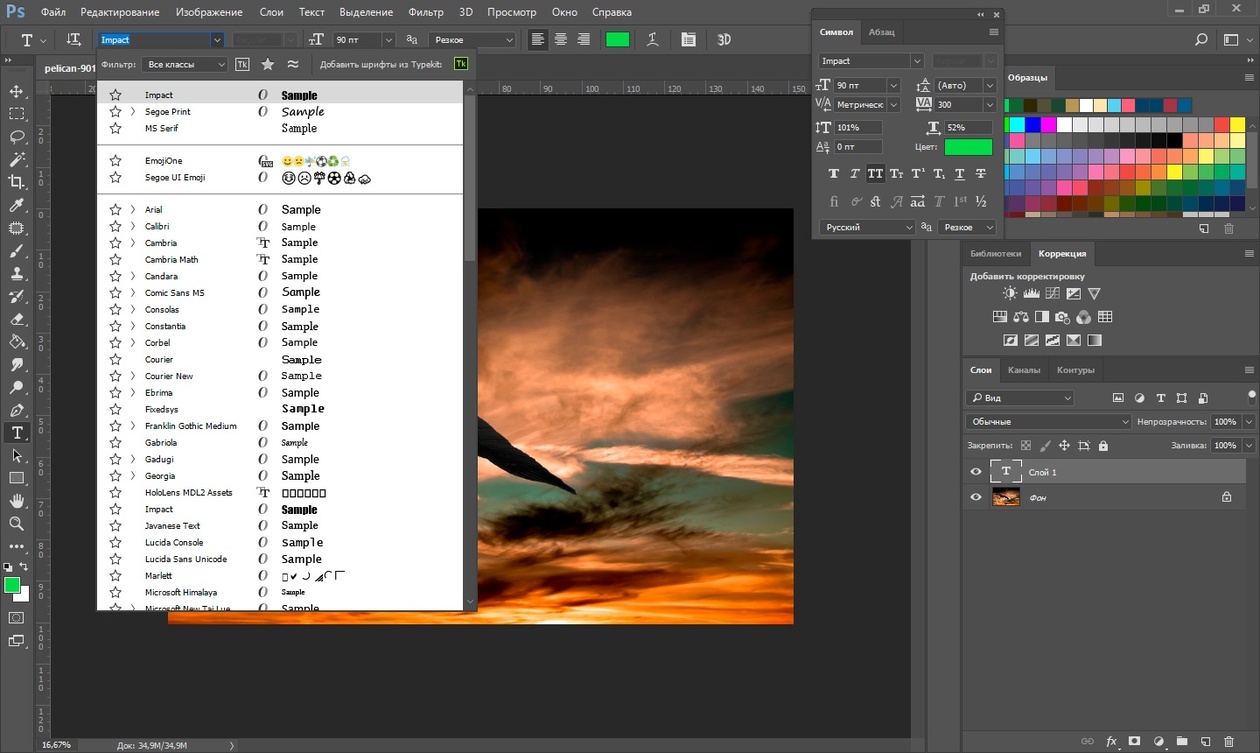
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
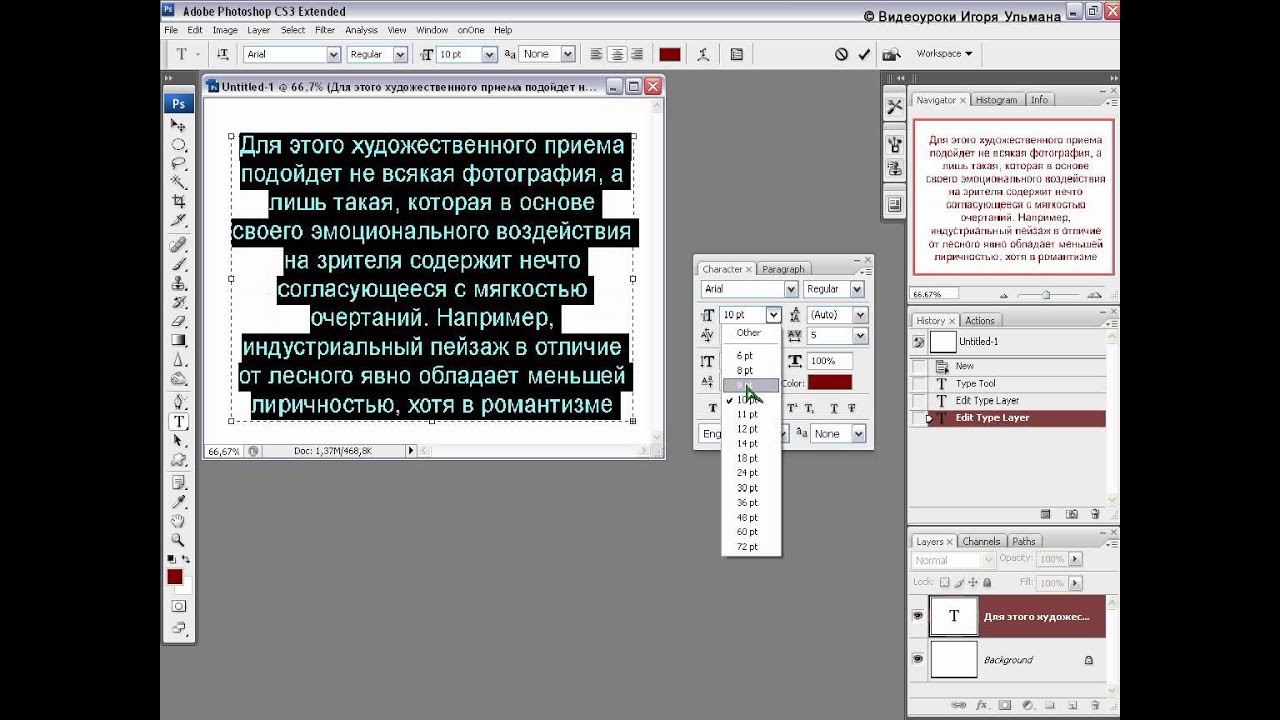
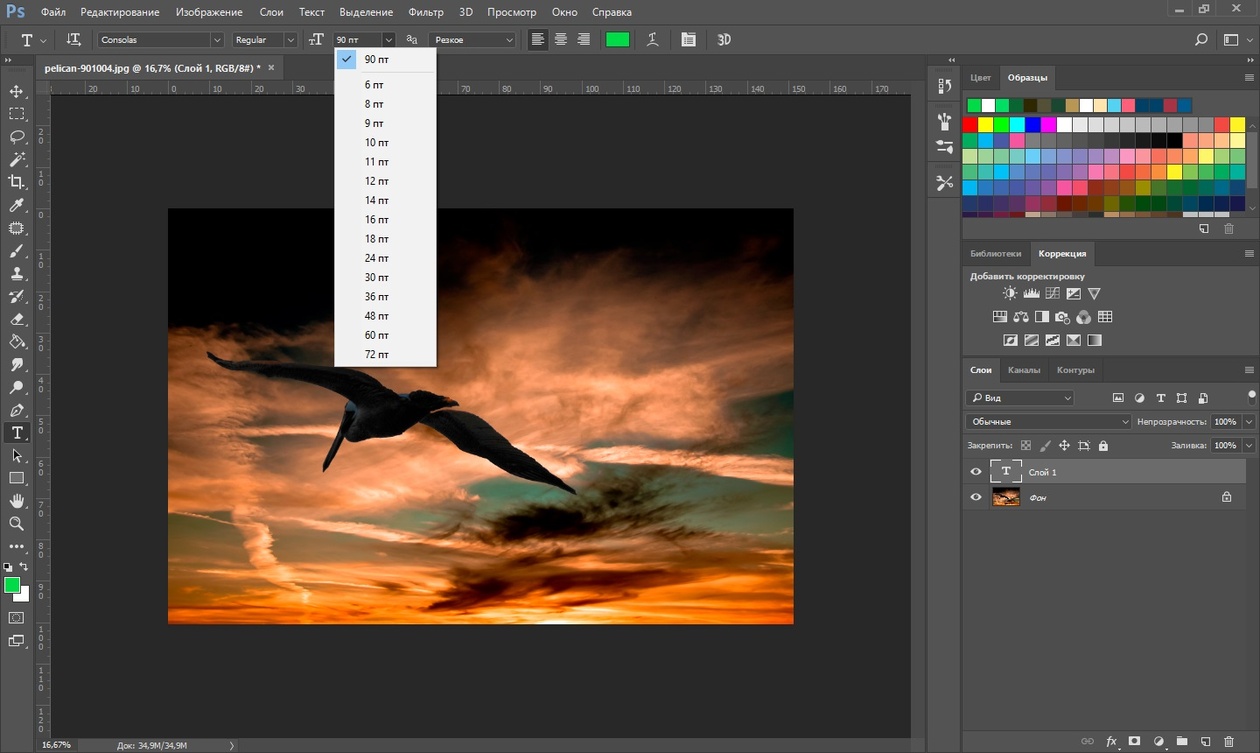
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
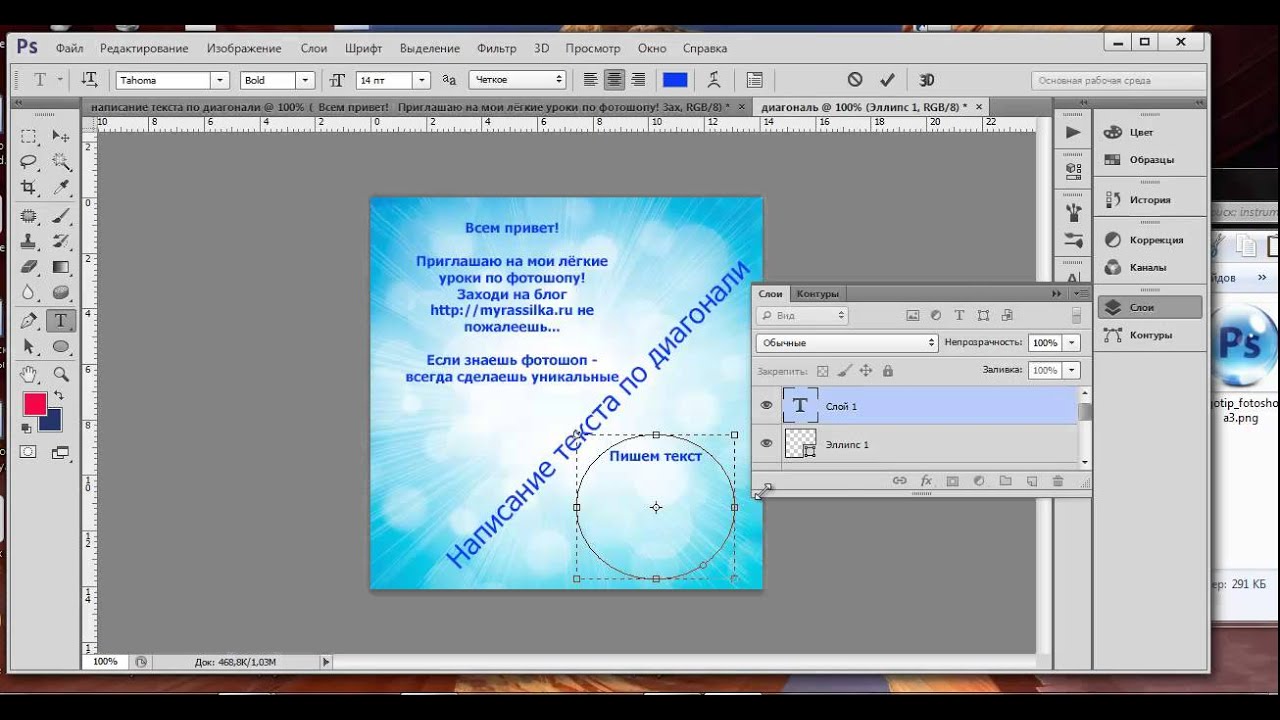
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
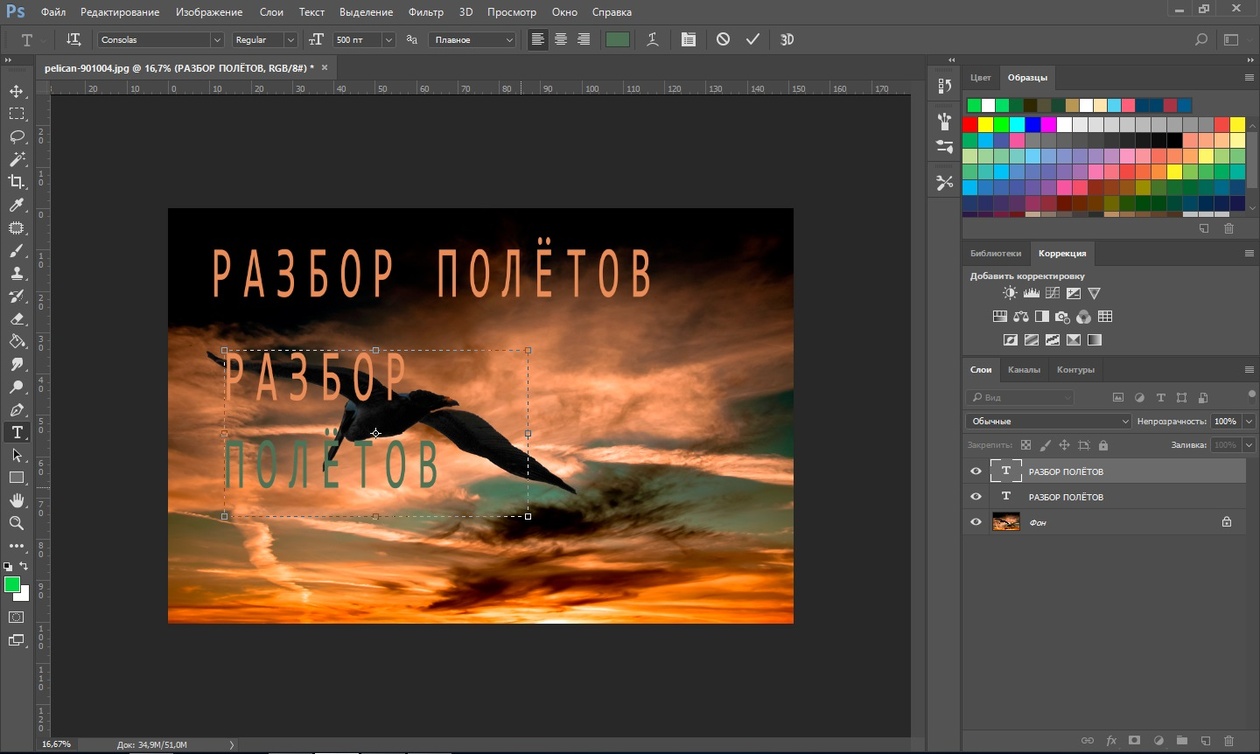
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
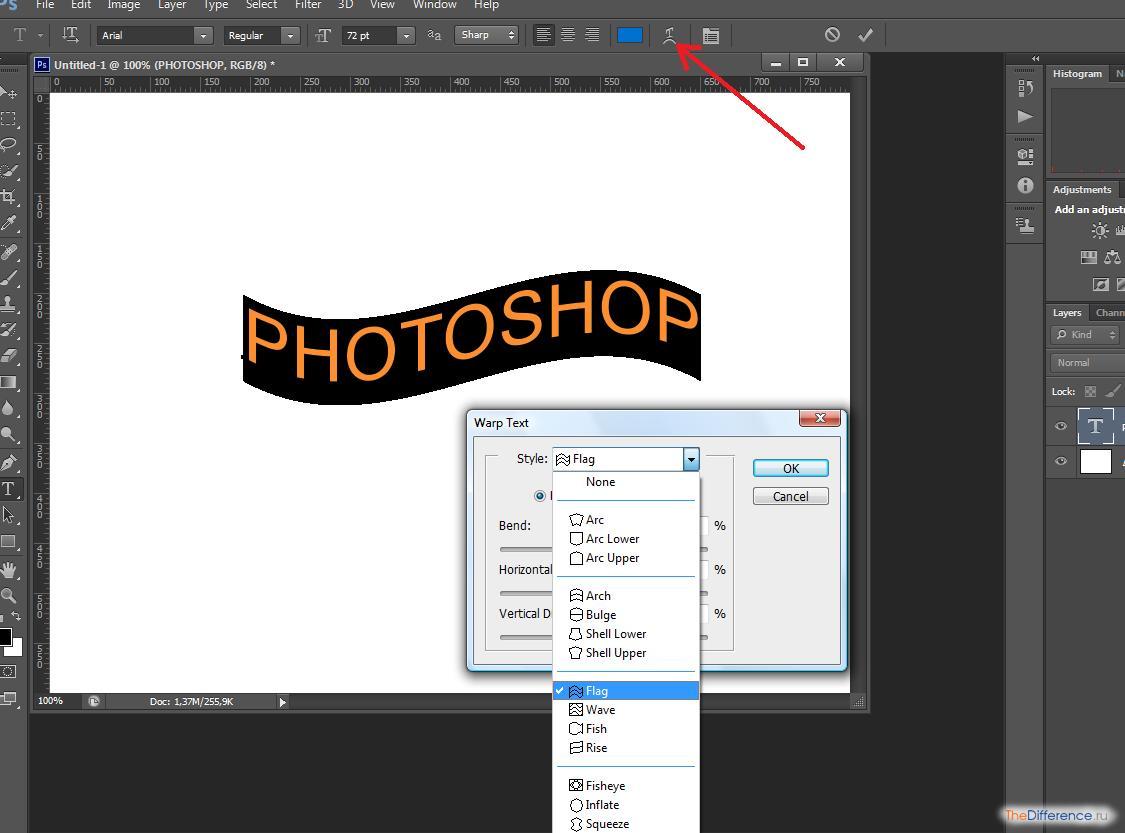
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
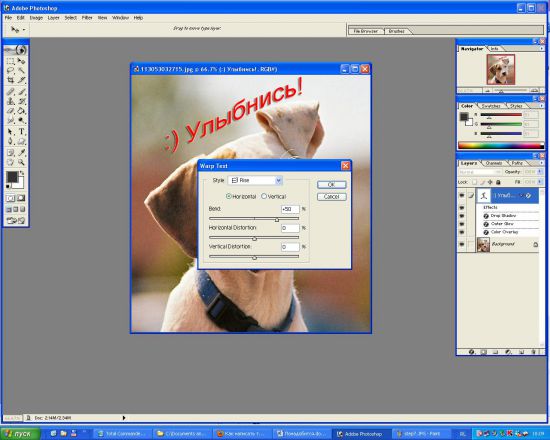
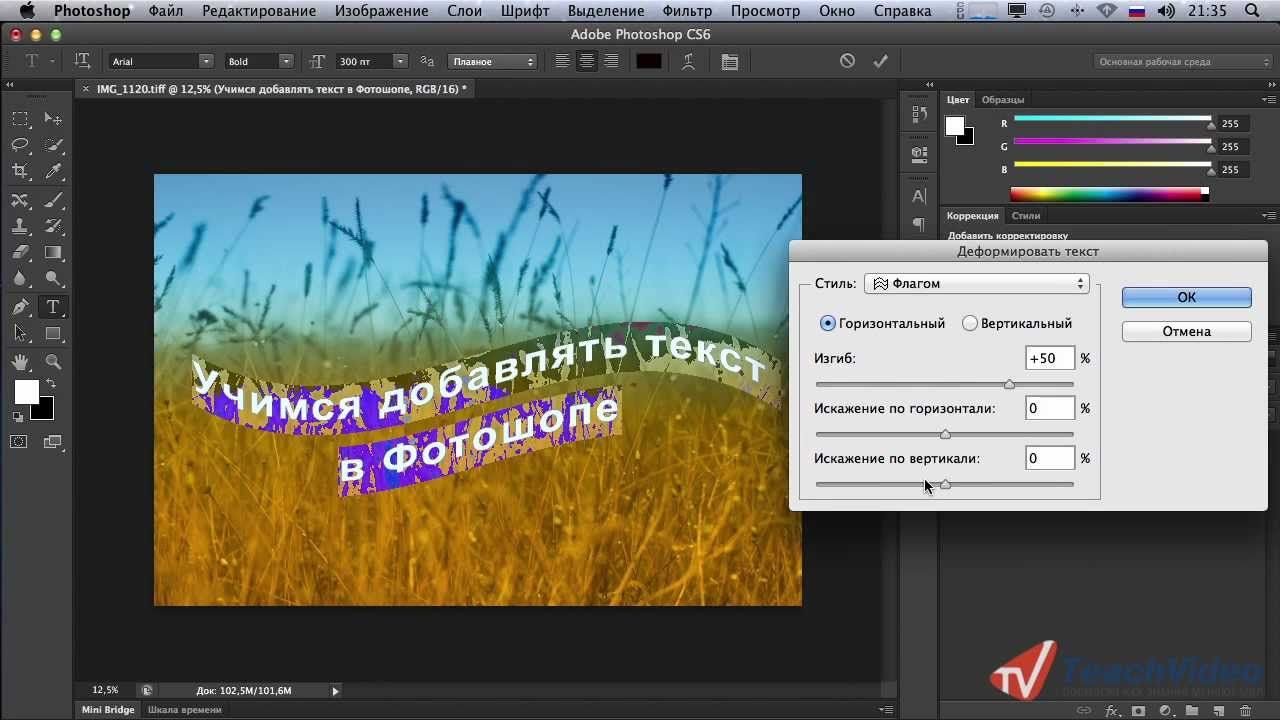
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как реалистично наложить текст на фотографию в Adobe Photoshop
Тема урока: Как написать текст в Фотошоп. Два метода ввода текста.
Ранее уже говорилось о группе инструментов Текст– где находится и как настраивать.
В Adobe Photoshop буквы вводятся на отдельном прозрачном слое, а фоном служить может любая картинка, расположенная ниже.
Существует два способа написания: обычный строчный или вертикальный и в заданную область. При небольшом количестве слов чаще используют первый метод. При втором способе заранее определяются границы добавления текста, что удобно при его большом объеме.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Мнение эксперта
Василий
Руководитель проекта, эксперт по модерированию комментариев.
Задать вопрос
Работать с объектом можно лишь тогда, когда выделен слой, на котором он расположен. Перечень текущих слоёв отражается в правом нижнем углу.
Создайте и раскрасьте текст
Шаг 1
Откройте фото (или картинку), которую будете использовать:
Шаг 2
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Шаг 3
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Шаг 4
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Делаем обтекание текстом
Шаг 5
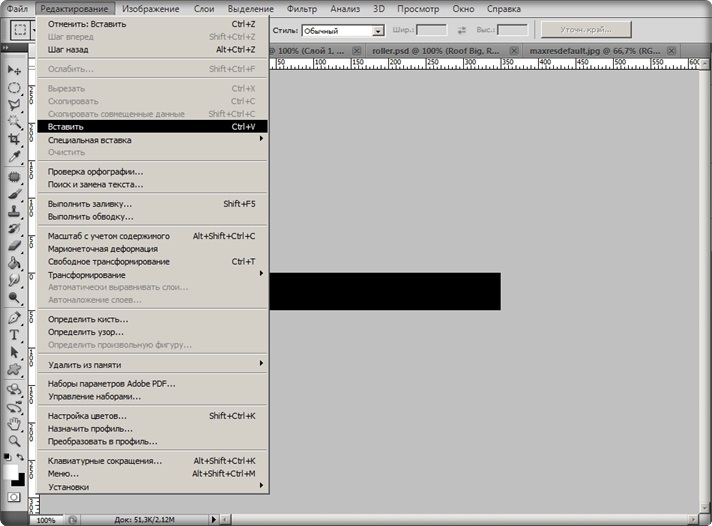
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Шаг 6
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Наложение текстуры на текст
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Шаг 7
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
Что дальше. Открываем программу, а затем изображение.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».

- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Как добавить текст в фотошопе
Нажимаем на клавишу T одновременно с клавишей Shift и в выпадающем меню выбираем «Горизонтальный текст».
Далее делаем клик по полю открытки в том месте, где мы хотим написать текст, после чего на поле открытки появится точка с мигающим курсором в виде вертикальной палочки.
Одновременно с появлением вертикального курсора в палитре Layers (Слои, для открытия нажимаем F7) автоматически образуется новый текстовый слой, который выделен синим цветом, что означает активирование слоя .
Все дальнейшие действия с текстом (выбор шрифта, размера шрифта, цвет шрифта и другие настройки) будем выполнять только при активированном слое текста.
Чтобы выбрать шрифт на панели настроек инструмента текст открываем окошко со списком шрифтов и в выпадающем окне мы увидим список шрифтов. Из списка шрифтов выбираем нужный нам шрифт.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Как вставить текст в Фотошоп
Если вам надо вставить на поле картинки уже готовый текст, написанный в другом редакторе, то сначала нужно выделить текст и затем поместить его в буфер обмена командой Ctrl+C (Копировать).
Затем перейти в Фотошоп и нажав на инструмент Т кликнуть курсором по полю открытки и вставить текст, применив команду Ctrl+V.
К вставленному тексту можно применять все описанные ранее действия, а именно: изменения шрифта, цвета, применения к тексту стиля слоя и другие доступные в Фотошопе эффекты.
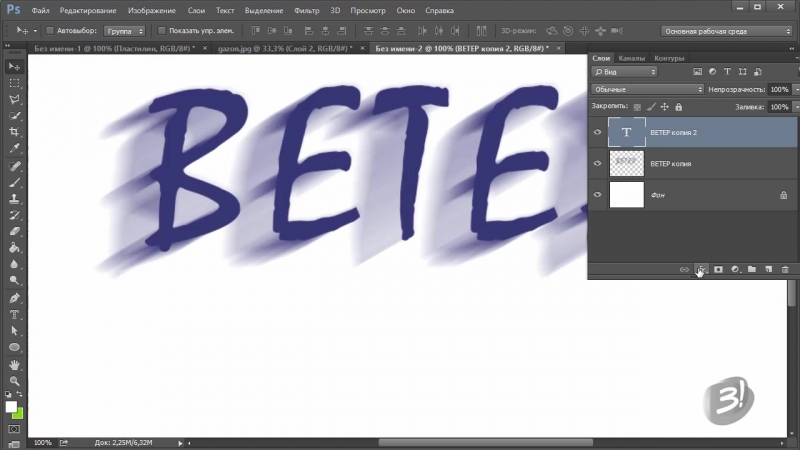
Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
Работа с текстом photoshop
Приветствую друзья и читатели сайта fotodizart.ru! Сегодня поделюсь опытом при работе с текстом в фотошопе.
Расскажу, как создавать блоки с текстом, форматировать их нужным образом и делать обтекание картинок. Напечатать сам текст в фотошопе никогда не было трудным.
Лично на своем опыте могу сказать, что в определенный момент я не знал что можно создавать текст блоком и форматировать его так, как будет нужно мне. Причем блок держит нужные для меня границы и его ненужно постоянно на глаз либо каким-то образом форматировать, чтобы он был ровным. После того как однажды я познакомился с этими возможностями работа с текстом, photoshop стала намного легче и удобнее.
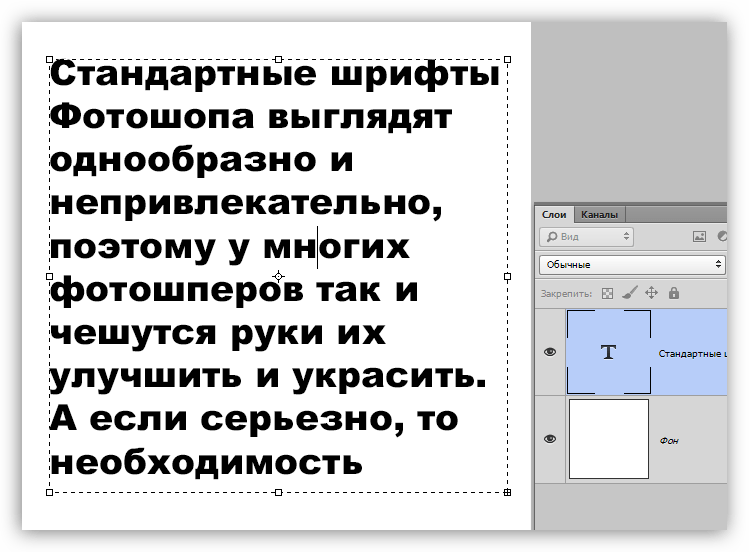
Открываем графический редактор и создаем холст нужного нам размера. Далее создадим блок для текста. Выбираем инструмент прямоугольник, на панели сверху выставим активным пункт контур и создадим область на холсте. Далее блок заполним текстом используя инструмент горизонтальный текст. Блок с текстом создан.
Далее создадим блок для текста. Выбираем инструмент прямоугольник, на панели сверху выставим активным пункт контур и создадим область на холсте. Далее блок заполним текстом используя инструмент горизонтальный текст. Блок с текстом создан.
Теперь научимся с ним работать. Используя дополнительные окна символ и абзац, мы можем отредактировать текст под все наши нужды.
Задать гарнитуру текста, задать размер шрифта, сглаживание, задать кернинг между двумя символами, задать междустрочный интервал, задать масштаб горизонтали, начертания (жирный, наклон, зачеркнутый, подчеркивание и т.д.), задать отступы от края блока с любой стороны, выравнивание, абзац и т.д.
Работа с текстом в photoshop станет намного легче, если будите знать все параметры этих двух окон. Ну и напоследок хочу поделиться еще одним интересным моментом которому следует уделить внимание, так как он также будет экономить время при вставке изображения в блок с текстом.
Мы создадим вид блока с картинкой, причем текст будет обтекать картинку. На самом деле это делается несложно, но не все знают об этом.
Возьмем картинку, которую должен обтекать наш блок с текстом, забросим ее на холст, поставим поверх блока с текстом. После чего выбираем инструмент прямоугольник, и у него выставляем параметр в атрибутах вычесть из области контура. Сделаем блок с текстом активным, и проведем вокруг нашей картинки инструментом прямоугольник, вуаля наш текст теперь обтекает картинку.
Вот так обстоит работа с текстом в фотошопе.
На этом все, если будут вопросы пишите в комментариях.
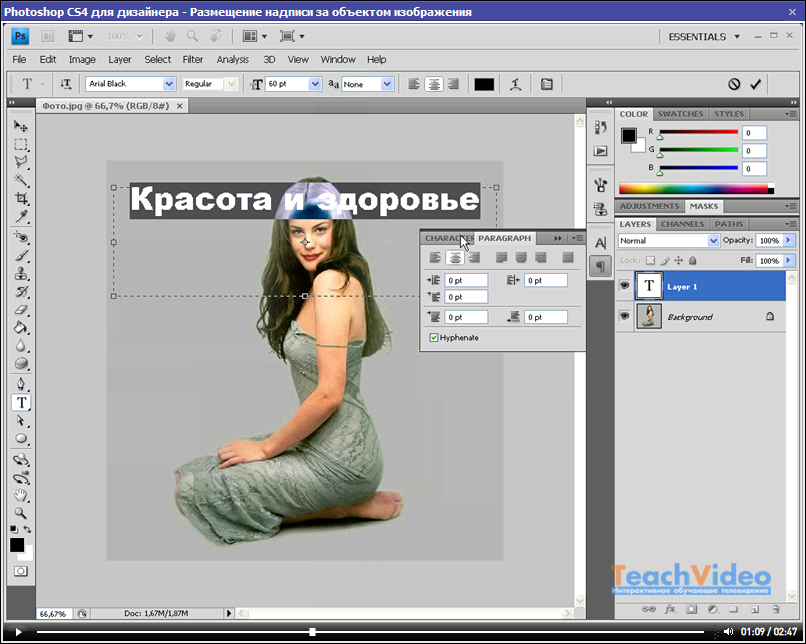
Пишем текст на заднем плане
Мы видим этот эффект каждый день на обложках журналов. Изображение моделей, атлетов, политических деятелей и других известных людей располагают поверх какого либо текста, как-бы накладывая на название журнала. В этом уроке Фотошоп мы увидим, как простое использование слоёв делает использование этого эффекта невероятно лёгким!
Вот фотография, которую я буду использовать для этого урока.
Итак начнём.
Шаг 1: Добавьте Ваш текст.
Выберите инструмент Текст (T).
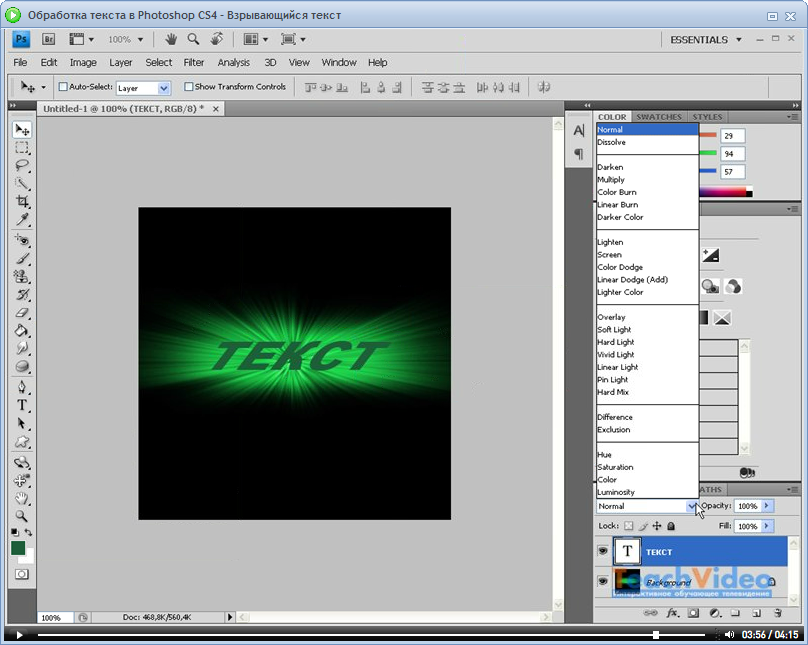
Для текста выберите шрифт, размер и цвет на Ваше усмотрение, затем щёлкните в окне документа и добавьте Ваш текст. Я напечатал слово «Baseball» и добавил к нему несколько стилей слоя.
Заметьте, текст перекрывает изображение и, если мы посмотрим на палитру слоёв, то увидим, что слой с текстом располагается над слоем с бейсболистом.
Шаг 2: Выберите слой Заднего плана.
Нажмите на слое Заднего плана в палитре Слоёв, чтобы сделать его активным.
Шаг 3: Выделите область наложения.
Для этого эффекта, я хочу, чтобы игрок бейсбола появился перед словом » Baseball «. Так как текст будет мешать нам выделить нужную область, давайте на время отключим слой с текстом нажав на изображение глаза слева от текста в палитре слоёв.
Я упоминал, что хочу, чтобы игрок бейсбола появился перед текстом, но так как текст перекрыл только верхнюю часть игрока, нет никакой необходимости выделять бейсболиста полностью. Выделите верхнюю часть бейсболиста любым удобным для Вас инструментом (Lasso (Лассо), Magnetic Lasso (Магнитное Лассо) и т. д.). Я выбрал область из вершины его шлема вниз к его талии. Я могу игнорировать остальную его часть, так как она попадает ниже текста.
Выделите верхнюю часть бейсболиста любым удобным для Вас инструментом (Lasso (Лассо), Magnetic Lasso (Магнитное Лассо) и т. д.). Я выбрал область из вершины его шлема вниз к его талии. Я могу игнорировать остальную его часть, так как она попадает ниже текста.
Шаг 4: Скопируйте выделенную область.
Скопируйте выделенную область на новый слой нажав Ctrl+J.
Ничего кажется не изменилось, но если мы посмотрим на палитру слоёв, то видим, что выделенная область была скопированна на новый слой («Слой 1») между слоем текста и слоем заднего плана.
Отключите слой Заднего плана нажав на глазик слева, и Вы увидите только слой с выделенной областью верхней половины бейсболиста. Шахматная доска вокруг него — это способ программы Фотошоп представить прозрачность, означая, что на слое нет ничего иного. Затем обратно включите видимость Заднего плана.
Шаг 5: Включите слой с текстом.
Нажмите на изображении глаза, чтобы включить слой с текстом. В настоящий момент текст будет всё ещё перед изображением, но мы устраним это на следующем шаге.
Шаг 6: Перетащите слой 1 выше слоя с текстом.
Нажмите на Слое 1 левой кнопкой мышки и, не отпуская её, перетащите его над Слоем Текста.
Теперь наш текст находится за бейсболистом. Вот, что у нас получилось.
Автор: Steve Patterson
Перевод: Владимир Нестеров
Ссылка на источник
Поворачиваем текст в Фотошопе
Работа с текстом в фотошопе: обзор популярных эффектов
О работе с текстом в Photoshop читайте во втором уроке, в этой статье я расскажу ещё о нескольких приёмах, позволяющих менять его внешний вид.
Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.
Поворот и отражение отдельных букв в тексте
Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе, но что делать, если мы хотим преобразовать только одну отдельную букву в слове, или трансформировать различные буквы по-разному, какие-то повернуть, другие масштабировать, и тому подобное? Давайте рассмотрим эту задачу подробнее.
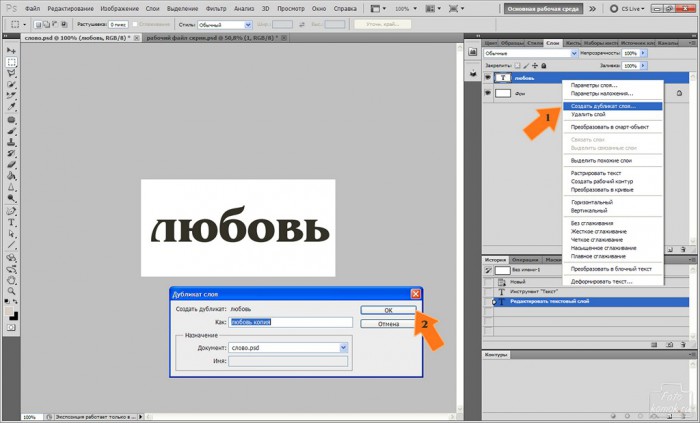
Для примера я взял простой документ состоящий из двух слоёв, текстового со словом “Литера” и фонового слоя с градиентом. К тесту я добавил стиль “Тень” (Drop Shadow):
Вот как выглядит панель слоёв моего документа:
Обычно, чтобы вращать, отражать и масштабировать текст, мы используем команду “Свободная трансформация”, активируем её при помощи комбинации клавиш Ctrl+Т, после чего вокруг всего текста появляется габаритная рамка.
В этом то и заключается проблема – мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
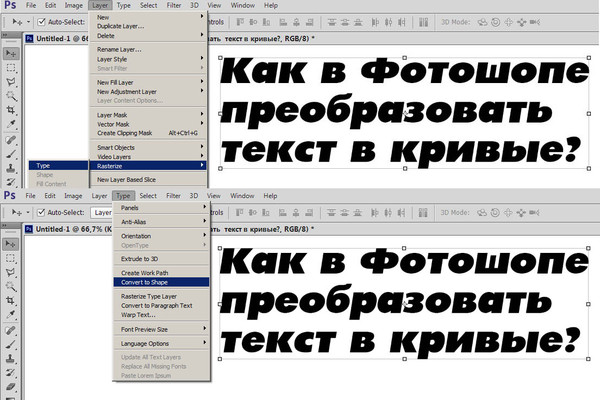
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои –> Шрифты –> Преобразовать в кривые (Layer –> Type –> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт –> Преобразовать в кривые (Type –> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент “Выделение контура” (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву “т”. А к букве “е” я применяю дополнительные опции трансформации – “отразить по вертикали” и “Искажение” (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву “р”.
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
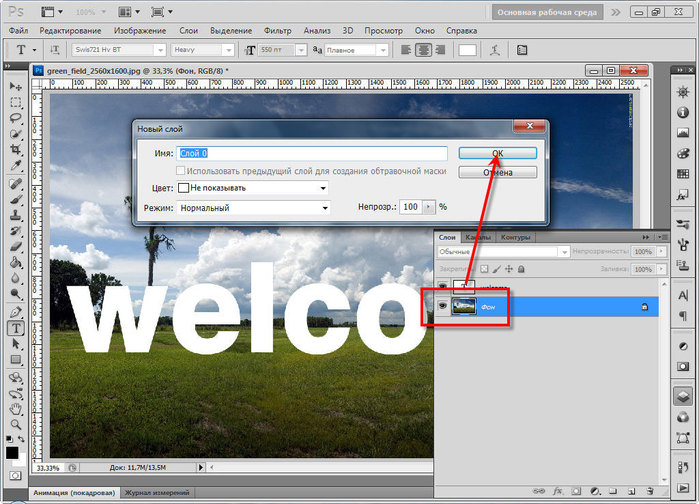
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
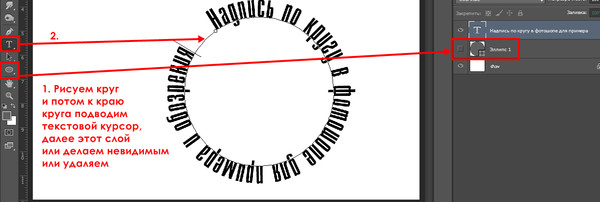
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Поворачиваем текст в Photoshop
Во время создания документа и работы над изображением в Adobe Photoshop пользователю может потребоваться внести в него различный текст. Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Как повернуть текст в Adobe Photoshop
Программа представляет несколько инструментов для трансформирования и разворота любого добавляемого объекта, в том числе и текста. Итак, давайте рассмотрим все доступные способы трансформации текста под ваши требования.
Вариант 1: Стандартный инструмент вращения
Это наиболее простой способ повернуть текст и его можно использовать в некоторых случаях, например, если вам нужно, чтобы текст был под небольшим углом. К сожалению, если таким образом сильно развернуть текст, то он может стать нечитаемым, поэтому для таких запросов лучше использовать варианты, рассмотренные ниже.
Итак, небольшая инструкция для этого способа:
- Создайте документ и воспользуйтесь инструментом «Текст», чтобы что-то написать.

Вариант 2: Параметры трансформирования
Таковой вариант может использоваться, если вам нужно сделать так, чтобы текст отобразился по вертикали или горизонтали. Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Давайте рассмотрим, как это реализовать на примере пошаговой инструкции:
- С помощью инструмента «Текст» напишите тот текст, который будет в последствии поворачиваться.
- Выделите слой с текстом в панели со слоями и нажмите сочетание клавиш Ctrl+T.
- Теперь по области внутри рамки кликните правой клавишей мыши и выберите из контекстного меню один из предложенных вариантов:
- «Масштабирование», «Поворот» и «Наклон» это по сути почти то же самое, что было рассмотрено в предыдущей инструкции. Единственное, немного отличается реализации, например, предлагается сразу же вписать количество градусов, на которые требуется повернуть объект;
- «Поворот на n-градусов по/против часовой стрелки» поворачивает текст на указанное количество градусов;
- «Отразить по горизонтали/вертикали» делает зеркальное отражение текста.

Данный вариант иногда бывает полезен, но при этом применяется нечасто. Дело в том, что после этого текст может стать нечитаемым, хотя иногда это и нужно (например, в качестве дизайнерской задумки).
Вариант 3: Вертикальное написание текста
Сам инструмент «Текст» имеет встроенную функцию написания текста в вертикальном положении. Реализовать эту задумку можно по следующей инструкции:
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Текст».
- Появится контекстное меню, где вам требуется нажать на инструмент «Вертикальный текст».
Как видите, в Фотошопе представлено достаточно инструментов для работы с текстом, в том числе тех, которые позволяют его поворачивать в любую сторону и/или по заранее заданным градусам. Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Как добавить текст в Photoshop и настроить шрифт или цвет
Может быть, вы начинаете группу, которая пока не может позволить себе маркетинговую команду для создания плакатов. Или, возможно, вы безумный владелец собаки, ищущий пропавшего щенка.
В любом случае, это бесспорно, — зная, как пощечина текст поверх фото, безусловно, полезный жизненный навык.
А у пользователей Photoshop 2020 есть огромный выбор вариантов форматирования и дизайна, когда дело доходит до наложения текста на изображение.
Вот основные сведения, которые помогут вам начать добавлять текст в ваш следующий проект Photoshop.
Ознакомьтесь с продуктами, упомянутыми в этой статье:Adobe Photoshop (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299,99 долларов США в Best Buy)
Как добавить текст в Photoshop 1.:max_bytes(150000):strip_icc()/howtoaddtextimage203-0a93d2c1dc2e4b5a8b3d0dacf7267676.jpg) Загрузите фотографию. В этом случае я загрузил свою фотографию с Google Диска и перетащил изображение в Photoshop, перетащив его на значок, функция на компьютерах Mac.
Загрузите фотографию. В этом случае я загрузил свою фотографию с Google Диска и перетащил изображение в Photoshop, перетащив его на значок, функция на компьютерах Mac.
Собака Напо (сокращенно от Наполеона) выглядит уравновешенной и готовой прославиться в Photoshop. Эмма Уитман / Business Insider
2. Я выбираю изображение, на котором я могу легко выделить темные и светлые области для размещения текста. Однако, если вам нужно изменить фон, чтобы текст стал более разборчивым, ознакомьтесь с нашей статьей «Как изменить цвет фона ваших фотографий в Photoshop, чтобы сделать ваши изображения более яркими».»
3. Щелкните значок на левой панели инструментов, который выглядит как заглавная буква шрифта с засечками» T. «Выберите инструмент» Горизонтальный текст «. Должно появиться текстовое поле с латинским текстом.
Латинский фиктивный текст предназначен для использования в качестве полезного заполнителя, но часто он может просто мешать и случайно остаться позади. Эмма Уитман / Business Insider
Эмма Уитман / Business Insider
4. Чтобы быстро очистить включенный фиктивный текст «Lorem Ipsum», введите Ctrl или Command + A, а затем нажмите клавишу возврата или удалите, в зависимости от вашей операционной системы.
5. Отрегулируйте цвет шрифта так, чтобы он контрастировал с фоном (при необходимости), используя главную панель параметров. В центре горизонтального меню будет прямоугольная цветная плитка.
Для темного фона мне нужно использовать светлый текст. По умолчанию в фотошопе для текста используются черные чернила. Эмма Уитман / Business Insider
6. Имейте в виду, что всякий раз, когда вы вносите изменения, вам нужно будет нажать клавишу возврата или ввода, или щелкнуть галочку на главной панели параметров, чтобы защитить ваши изменения и дополнения.
7. На панели «Свойства» вы можете настроить шрифт в разделе «Символ».
На панели «Свойства» вы можете настроить шрифт в разделе «Символ».
Просто PSA для всех, что Napo на самом деле не потеряно — не волнуйтесь. Эмма Уитман / Business Insider
Обязательно сохраните вашу работу.
Даже если вы сохраняете каждый шаг во время навигации в Photoshop, вашему конечному продукту необходимо назначить дом на жестком диске вашего компьютера, внешнем диске или в облачной службе.
Insider Inc. получает комиссию при покупке по нашим ссылкам.
Как нанести текст на изображение в Photoshop
Фотография говорит тысячу слов, но правильная фотография с правильными словами может сказать намного больше. Поскольку Adobe Photoshop — один из лучших и самых популярных инструментов для редактирования изображений в мире, неплохо научиться добавлять слова на изображения, чтобы они действительно выделялись.
Как добавить текст к изображению в Photoshop
Хотя Photoshop — это приложение, которое почти полностью ориентировано на редактирование изображений, у него есть ряд дополнительных инструментов, помимо этого.Одним из наиболее важных является текстовый инструмент, и это самый простой способ добавить текст к изображению, когда вы научитесь им пользоваться.
Откройте выбранное изображение в Photoshop. Вы можете перетащить его в главное окно или выбрать File > Open , чтобы найти ваше изображение, затем выберите Open , чтобы перенести его в Photoshop.
Как только он появится, внесите любые изменения, которые вы, возможно, захотите внести в само изображение, с помощью инструментов Photoshop, включая создание этого классного эффекта «за пределами границ».
Когда вы будете готовы добавить текст, выберите инструмент Type в меню инструментов.
 Обычно он находится в левой части главного окна и выглядит как буква «T». Обычно это пятый инструмент после увеличительного стекла.
Обычно он находится в левой части главного окна и выглядит как буква «T». Обычно это пятый инструмент после увеличительного стекла.Если вы не видите меню «Инструменты» на экране, возможно, вам нужно включить его. Для этого выберите Окно > Инструменты в меню верхней панели.
Выбрав инструмент Type , выберите или коснитесь в любом месте изображения, где вы хотите написать.Он создаст невидимое текстовое поле для ввода с мигающим курсором строки.
Кроме того, вы можете выбрать или коснуться и перетащить текстовое поле с более определенными границами.
Введите любой текст, который хотите добавить к изображению.
Не беспокойтесь, если текст слишком мелкий, неправильного цвета или даже невидимый. После того, как вы его напишете, вы сможете внести любые необходимые изменения.
Когда вы закончите писать, вы можете внести в него некоторые изменения.
 Выделите текст или нажмите и перетащите.
Выделите текст или нажмите и перетащите.Или нажмите Ctrl (или CMD) + A , чтобы выделить весь текст, или нажмите и удерживайте Shift и используйте клавиши со стрелками для выбора определенных слов или букв рядом с курсором.
Если вы хотите изменить строку, в которой находится часть текста, поместите курсор в то место, где вы хотите создать разрыв строки, и нажмите Введите .
Когда вы выбрали слова или буквы, которые хотите отредактировать, посмотрите на верхнюю часть экрана.Под панелью главного меню вы увидите раскрывающееся меню для шрифта и размера шрифта. Чтобы настроить их в соответствии с вашими предпочтениями, либо выберите шрифт и размер шрифта, которые вы хотите, либо введите свои предпочтения, затем нажмите Введите , чтобы подтвердить свое решение.
Другие инструменты в этом меню позволяют вносить небольшие изменения в слова, чтобы сделать их резче или резче.
 Поиграйте с вариантами, чтобы увидеть, что вам больше всего нравится. Вы также можете настроить выравнивание текста в текстовом поле и изменить его цвет с помощью цветовой палитры.
Поиграйте с вариантами, чтобы увидеть, что вам больше всего нравится. Вы также можете настроить выравнивание текста в текстовом поле и изменить его цвет с помощью цветовой палитры.Когда вас устраивают внесенные вами изменения, либо выберите отметку в конце верхней строки меню, нажмите Ctrl (или CMD ) + Enter , или выберите инструмент Move в в верхней части строки меню Инструменты.
Если после этого вы хотите внести изменения в текст, вам нужно будет выбрать его снова. Снова выберите инструмент Type , затем выберите одно из слов или букв.
Будьте осторожны с выбором, так как при небольшом отклонении может появиться новое текстовое поле.Если это произойдет, нажмите Введите , чтобы завершить его, нажмите Ctrl (или CMD ) + Z , чтобы отменить создание, затем выберите исходный текст, как планировалось.

Как редактировать текст на изображениях
Параметры инструмента стандартного типа дают вам много возможностей для создания великолепно выглядящего текста на фотографиях, но есть и другие изменения, которые вы можете внести в текст, чтобы он выглядел еще лучше, или просто измените его стиль и то, как он взаимодействует с вашим изображением. .Вот еще несколько советов, которые стоит учесть.
Изменить режим наложения текста
Чтобы создать изображение, подобное изображенному в заголовке этого руководства, вам необходимо настроить режим наложения текста. Для этого выберите Window > Layers , выберите текстовый слой, затем настройте режим наложения с помощью раскрывающегося меню. В этом примере для достижения эффекта установлено значение Overlay.
Инструменты другого типа
Если вы выберете и удержите инструмент Type , вам будет предоставлен доступ к дополнительным параметрам, таким как инструмент «Вертикальный текст», инструмент «Горизонтальная маска» и инструмент «Вертикальная маска».
Соответственно, они позволяют писать вертикально, превращать текст в маску и делать это вертикально. Поиграйте с ними, чтобы увидеть, дают ли они желаемый эффект.
Параметры абзаца
Выберите Windows > Paragraph , и вам будет предоставлен доступ к дополнительным инструментам редактирования текста. Они не являются обязательными для большинства изменений, но могут дать вам больше контроля над текстом.
Растрировать
Если вы хотите отредактировать свой текст, чтобы получить эффекты, такие как контуры обводки, или просто настроить его, как и любое другое изображение, вам нужно сначала растрировать его.Для этого щелкните правой кнопкой мыши (или нажмите и удерживайте) текстовый слой в окне Layers и выберите Rasterize Type .
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Трудно понятьКак добавить текст к фотографиям в Photoshop
Фото Натана Голдберга.
Вы ищете простой способ добавить текст к фотографиям? Возможно, вы уже настроены на это… с помощью Photoshop! Многие фотографы, вероятно, упускают из виду использование Photoshop как способа добавления текста к своим фотографиям, поскольку они используют его в основном для редактирования фотографий, но так же легко, как вы можете редактировать фотографии в Photoshop, вы можете добавлять текст.
Широкий диапазон параметров форматирования и стилизации в Photoshop делает его полезным не только для встраивания подписей в изображения. Вы можете создавать такие вещи, как баннеры для веб-сайтов, рекламу, открытки, приглашения, мемы … ну, я не буду судить вас, если вы создадите мемы, хотя я уверен, что они будут эпичными! Вот несколько шагов, которые помогут вам сделать такие вещи, как праздничные семейные фотографии или новогодние приглашения, которые переходят на новый уровень.
Откройте изображение
Конечно, первое, что нужно сделать, это открыть свое изображение в Photoshop. Обычный способ — открыть его прямо из Photoshop, выбрав «Файл»> «Открыть» и перейдя к фотографии, которую вы хотите открыть. Вы также можете загрузить свое изображение в Photoshop из Lightroom, щелкнув правой кнопкой мыши изображение в ленте и выбрав «Редактировать в»> «Редактировать в Adobe Photoshop». Закончив все редактирование текста на изображении, просто сохраните его, чтобы отредактированное изображение вернулось в Lightroom. Прежде чем добавлять текст, убедитесь, что вся постобработка фотографии завершена. В противном случае выполнение любой дополнительной постобработки может снизить резкость текста, добавленного к изображению.
Обычный способ — открыть его прямо из Photoshop, выбрав «Файл»> «Открыть» и перейдя к фотографии, которую вы хотите открыть. Вы также можете загрузить свое изображение в Photoshop из Lightroom, щелкнув правой кнопкой мыши изображение в ленте и выбрав «Редактировать в»> «Редактировать в Adobe Photoshop». Закончив все редактирование текста на изображении, просто сохраните его, чтобы отредактированное изображение вернулось в Lightroom. Прежде чем добавлять текст, убедитесь, что вся постобработка фотографии завершена. В противном случае выполнение любой дополнительной постобработки может снизить резкость текста, добавленного к изображению.
На панели инструментов, которая по умолчанию является вертикальной панелью инструментов в левой части рабочего пространства, вам нужно выбрать инструмент «Текст». После выбора щелкните изображение, которое вы открыли там, где вы хотите добавить текст, и введите его. Вы также заметите, что создается текстовый слой, представляющий только что добавленный текст.
Если вам нужно переместить созданный текст в другую часть изображения, вы можете навести указатель мыши на текстовое поле, пока не увидите, что указатель мыши изменится на инструмент перемещения, или вы можете выбрать инструмент «Перемещение» на панели инструментов.Затем просто щелкните и перетащите текстовое поле в то место, где вы хотите его разместить.
Вы также можете создать несколько текстовых полей на одном изображении, что даст вам возможность форматировать и стилизовать каждое текстовое поле отдельно. Каждое текстовое поле будет иметь свой собственный текстовый слой, поэтому, когда вы хотите переместить или отформатировать / стилизовать текст, убедитесь, что выбран правильный текстовый слой для того, над чем вы хотите работать.
Отформатируйте текст Существует несколько способов форматирования текста для изменения шрифта, размера, цвета и других стилей.После того, как вы нажмете на свое изображение, чтобы начать вводить текст, активируются параметры форматирования, доступные на панели инструментов в верхней части рабочего пространства. Общие параметры форматирования находятся на панели инструментов, но это не единственные параметры, которые есть в вашем распоряжении.
Общие параметры форматирования находятся на панели инструментов, но это не единственные параметры, которые есть в вашем распоряжении.
Дополнительные параметры форматирования можно найти, выбрав «Окно»> «Абзац» и «Окно»> «Символ». Хотя параметры абзаца обычно подходят для содержания абзаца, некоторые дополнительные параметры, такие как выравнивание / выравнивание, отступ и интервал до и после абзаца, могут быть полезны и для более короткого текста.Параметры символа предоставят вам дополнительные параметры форматирования, такие как масштаб текста, язык, верхний индекс, нижний индекс и т. Д.
Стилизуйте текст
Есть несколько вариантов наложения, которые сделают ваш текст еще более заметным. Вы можете перейти к этим параметрам, щелкнув правой кнопкой мыши текстовый слой для текста, который хотите стилизовать, и выбрав Параметры наложения. В дополнение к изменению того, как текст смешивается с вашим изображением, вы также можете выбрать один из нескольких вариантов стиля, таких как тиснение, тени и многие другие.
Щелкнув правой кнопкой мыши инструмент «Текст» на панели инструментов, вы получите несколько дополнительных способов разметки текста. По умолчанию инструмент «Текст» позволяет печатать текст по горизонтали. Щелчок правой кнопкой мыши даст вам возможность выбрать вертикальный набор текста, а также позволит создавать маски горизонтального или вертикального типа. Маски типа позволяют вам вводить текст на изображение, и он превращает этот текст в активный выбор (марширующие муравьи), который вы затем можете использовать на изображении так же, как и с другими активными выделениями.
Инструмент «Текст» дает вам возможность добавлять текст только по вертикали или горизонтали, но вы можете захотеть расположить текст иначе, чем это. Чтобы повернуть текст под любым углом, который вы хотите, вы можете свободно преобразовать текстовое поле, чтобы повернуть текст точно так же, как если бы вы использовали свободное преобразование для другого редактирования в Photoshop. Чтобы активировать свободное преобразование в текстовом поле, перейдите в меню «Правка»> «Свободное преобразование» или нажмите Control + T (Command + T на Mac) и переместите указатель мыши за пределы текстового поля, чтобы указатель мыши выглядел как изогнутый с двумя сторонами двусторонняя стрелка. Затем вы можете повернуть текст, щелкнув и перетащив мышью. Если вам нужно ограничить поворот до 15 градусов, удерживайте нажатой клавишу Shift во время поворота текста с помощью мыши.
Затем вы можете повернуть текст, щелкнув и перетащив мышью. Если вам нужно ограничить поворот до 15 градусов, удерживайте нажатой клавишу Shift во время поворота текста с помощью мыши.
Удачи! Поэкспериментируйте, попробуйте разные варианты, чтобы увидеть, что вам нравится. Вы сможете поразить свою семью и друзей еще одним творческим инструментом в своей сумке для фотоинструментов. А с приближением курортного сезона у вас будет прекрасная возможность поднять праздничные фотографии на совершенно новый уровень.Что бы вы хотели попробовать с текстом на изображениях?
Фото Натана Голдберга.Как разместить фото внутри текста
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS. обучающие сайты, но ваш, безусловно, самый ясный и легкий для Понимаю. Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое спасибо! »- Дуглас
Большое спасибо! »- Дуглас
«Я очень рада найти такие полезные и простые для понимания информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) «- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный работа! »- Хоан
«Мне нравятся ваши учебники на YouTube.Очень понятно и полезно. Большое спасибо. «-
Rich
«я люблю ваши видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Джонас
«Привет
Рик! Сначала я должен сказать спасибо за всю информацию, которую вы
доля. Мне не терпится увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Мне не терпится увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебники. Кажется, у вас есть удивительное умение превращать сложные задачи в легкие и просто. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников …. Большое спасибо за ваш сайт .. действительно легко следить.» — Карин
Привет
Рик. Просто хотел сказать большое спасибо за все замечательные
информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для
прошло несколько недель, и я не могу поверить, насколько легко вы объясняете
разные аспекты. Это намного сильнее, чем я представлял, и теперь
для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Просто хотел сказать большое спасибо за все замечательные
информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для
прошло несколько недель, и я не могу поверить, насколько легко вы объясняете
разные аспекты. Это намного сильнее, чем я представлял, и теперь
для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как добавить текст и шрифты в Photoshop
Рекламные листовки и приглашения, обложки книг и компакт-дисков и даже сообщения в социальных сетях, такие как истории из Instagram, имеют одну общую черту: все они используют типографику! Типографика — это искусство расположения букв и текста таким образом, чтобы сделать копию разборчивой, четкой и визуально привлекательной.Большинство типографики начинаются с изучения того, как добавлять текст в Photoshop.
Давайте посмотрим не только на то, как добавить текст в Photoshop, но и на то, как изменить цвет текста в Photoshop, и как добавить свои собственные шрифты на ваш компьютер. Затем мы рассмотрим еще более простой и доступный способ добавления текста к изображениям с помощью Fotor.com!
Затем мы рассмотрим еще более простой и доступный способ добавления текста к изображениям с помощью Fotor.com!
1. Как написать текст в Photoshop
Во-первых, давайте начнем изучать, как добавлять текст в фотошоп.
Откройте изображение и выберите инструмент Текст на левой панели инструментов.
Щелкните в любом месте изображения и начните вводить текст!
Я буду использовать цитату «Каждый — луна, и у него есть темная сторона, которую он никогда никому не показывает». пользователя Mark Twain.
- Изменить настройки текстов
Теперь давайте изменим настройки шрифта, включая шрифт, размер шрифта, выравнивание и цвет шрифта. Измените шрифт font-face текста, выделив текст и перейдя на левую верхнюю панель инструментов.Щелкните раскрывающееся меню и выберите любой из предустановленных шрифтов! Ниже я использую бесплатный шрифт Georgia.
Вы можете изменить размер шрифта , выделив текст и посмотрев на середину верхней панели инструментов.
Измените числа рядом с Размер , чтобы увеличить или уменьшить размер текста.
В качестве альтернативы вы можете использовать инструмент Move , выбрав инструмент Move , щелкнув одну из шести появившихся якорей, а затем потянув или нажав внутрь.
Вытягивание приведет к увеличению текста, а при вытягивании — к его сжатию.
Измените выравнивание шрифта текста , щелкнув текст, а затем выбрав один из трехстрочных значков на верхней панели инструментов.
Вы можете выбрать по левому краю, по центру, или по правому краю. Ниже я выбрал выравнивание по левому краю!
Измените цвет текста, еще раз выделив всю строку тетради.
Теперь нажмите на цветной квадрат в нижней части боковой панели инструментов.
Отсюда вы можете выбрать любой цвет, который вам нравится!
Знаете ли вы, что на компьютер можно установить свои собственные шрифты? Это не только бесплатно, но и очень просто!
Шаг 1
Сначала перейдите на такой сайт, как www. dafont.com или theleagueofmoveabletype.com , и загрузите любые шрифты, которые вам нужны, нажав кнопку Загрузить .Я буду загружать шрифт Leauge Gothic из The Leauge of Moveable Type.
dafont.com или theleagueofmoveabletype.com , и загрузите любые шрифты, которые вам нужны, нажав кнопку Загрузить .Я буду загружать шрифт Leauge Gothic из The Leauge of Moveable Type.
Шаг 2
Сохраните файл .zip в любом месте на компьютере, например на рабочем столе.
Шаг 3
После сохранения найдите файл .zip и дважды щелкните файл .zip , чтобы открыть его, затем перетащите файлы из .zip на рабочий стол.
Шаг 4 Вариант 1
Выберите файлы шрифтов, обычно .ttf или .otf, , а затем Щелкните правой кнопкой мыши> Установить.
Шаг 4 Вариант 2
Как вариант, вы можете поместить файлы шрифтов в папку Fonts, обычно это C: \ Windows \ Fonts.
В папку «Шрифты» можно также попасть, перейдя в меню «Пуск» > Панель управления> Оформление и темы> Шрифты.
После того, как файлы шрифтов были помещены в папку Fonts, вы можете удалить все файлы рабочего стола!
Есть несколько простых и удобных текстовых эффектов, которые вы можете добавить к любому тексту, чтобы настроить их и добавить в свой дизайн.Давайте рассмотрим несколько более простых. Попробуйте экспериментировать и даже смешивать и сочетать, чтобы получить разные результаты!
- Добавить тень к тексту в Photoshop
Добавьте тень к тексту, сначала набрав текст.
Затем дважды щелкните слой текста на панели слоев и отметьте Drop Shadow. Здесь вы можете изменить прозрачность, расстояние и размер.
После того, как вы отрегулировали все свои настройки, нажмите ОК!
- Добавить обводку к тексту в Photoshop
Добавьте обводку к любому тексту, сначала напечатав свой текст.
Затем дважды щелкните слой текста на панели слоев и установите флажок Обводка. Здесь вы можете изменить цвет, толщину и непрозрачность.
Здесь вы можете изменить цвет, толщину и непрозрачность.
Когда все будет хорошо, нажмите ОК!
Ниже я также уменьшил Fill текстового слоя до 0% , чтобы придать ему вид прозрачности.
Вы можете обрезать изображение в текст, удерживая нажатой Alt (или Option , если на Mac) и поместив курсор мыши на линию, разделяющую слои текста и изображения на панели «Слои».
Щелкните кнопкой мыши. Изображение теперь будет внутри вашего текста!
- Поместите текст позади изображения в Photoshop
Сначала введите текст, поместив его над изображением.
Затем продублируйте изображение, поместив дубликат над текстом.
Теперь, используя инструмент Object Selection Tool , выберите объект, за которым вы хотите разместить текст.
Добавьте маску слоя, и теперь ваш текст будет выглядеть так, как будто он находится за объектом!
Представляем Fotor!
Ищете более быстрый и простой способ добавить текст, не требующий больших и дорогих программ, таких как Photoshop? Тогда Fotor — это именно то, что вам нужно! Даже если вы в настоящее время являетесь пользователем Photoshop, иногда вы не хотите тратить время на открытие его только для того, чтобы добавить текст к изображению, или вы можете не находиться на компьютере, на котором установлен Photoshop. Вот почему я настоятельно рекомендую Fotor , хотя бы потому, что вы можете получить к нему доступ в любом месте в любое время.
Вот почему я настоятельно рекомендую Fotor , хотя бы потому, что вы можете получить к нему доступ в любом месте в любое время.
Давайте посмотрим, как можно добавить текст к своим изображениям!
Шаг 1
Сначала загрузите изображение в Fotor и выберите вкладку Text на левой боковой панели.
Нажмите, чтобы отредактировать изображение
Шаг 2
Затем выберите заголовок , подзаголовок или основной текст в зависимости от того, что вы набираете.
Вперёд и напечатайте часть своего текста!
- Как добавить текстовый эффект в Fotor
Шаг 1
Во-первых, давайте изменим цвет текста, щелкнув черный квадрат в верхнем левом углу.
Я пойду белым.
Шаг 2
Затем давайте добавим тень, выбрав значок шара с тенью, который находится в правой части верхней панели инструментов.
Вы можете воспроизвести мои настройки ниже, чтобы получить нежную розовую тень.
Шаг 3
Наконец, вы можете отрегулировать непрозрачность или прозрачность текста с помощью ползунка в правом верхнем углу верхней панели инструментов.
Вы также можете дублировать слой с помощью кнопки Clone и отрегулировать размер и угол, используя точки привязки, которые озвучивают любой выделенный текст!
ВFotor есть все те же инструменты, что и в Photoshop, без больших затрат и цен, что делает его моим любимым способом быстрого добавления текста или редактирования изображений на ходу!
Какая лучшая альтернатива Photoshop?
Fotor — отличная альтернатива Photoshop, поскольку он полностью основан на Интернете, не требует громоздкого программного обеспечения и его намного проще научиться использовать!
Какие шрифты бесплатны для коммерческого использования?
Существуют сотни бесплатных шрифтов как для коммерческого, так и для личного использования. Некоторые из самых популярных шрифтов включают Georiga, Bebas Nue, Time New Roman и Arial.
Некоторые из самых популярных шрифтов включают Georiga, Bebas Nue, Time New Roman и Arial.
Какие самые лучшие сайты с бесплатными шрифтами?
Хотя существует несколько разных сайтов, dafont.com уже давно является одним из самых популярных сайтов с бесплатными шрифтами, с галереей из сотен, если не тысяч шрифтов, которые можно загрузить совершенно бесплатно!
Ищете бесплатные шрифты сверхвысокого качества? Мой личный фаворит — theleagueofmoveabletype.com , которые бесплатны как для коммерческого, так и для личного использования!
Какое приложение может добавлять текст бесплатно?
Вы можете добавить текст к любой фотографии с помощью Fotor. Наряду с бесплатной настройкой шрифта, цвета и других текстовых эффектов.
Как добавить шрифты в фотошоп?
Сначала загрузите любой понравившийся шрифт, а затем сохраните файл .zip или шрифт в любом месте на своем компьютере.
После сохранения найдите файл .zip и дважды щелкните файл.zip, чтобы открыть его, и перетащите файлы шрифтов из .zip на рабочий стол.
Выберите файлы шрифтов, обычно .ttf или .otf, и щелкните правой кнопкой мыши> Установить.
И вот оно! Добавление текста к изображению — это не только отличный способ поделиться важной информацией, но и добавить к общему дизайну изображения. Например, добавление значимых или забавных цитат к изображению — отличный способ заявить о себе, возможно, вашим подписчикам в социальных сетях или отправить друзьям и родственникам!
И используете ли вы Photoshop или делаете это еще быстрее в онлайн-приложении, таком как Fotor, добавление текста к изображению — это навык, который должен быть у каждого в своей сумке трюков!
О нас:
Fotor — бесплатный онлайн-редактор изображений и графический дизайнер, позволяющий использовать онлайн-инструменты для редактирования фотографий, такие как добавление фильтров, рамок, текста, наклеек и эффектов … и применять инструменты дизайна для создания креативных фото-дизайнов и графики . Онлайн-фотошоп и программное обеспечение для графического дизайна еще никогда не было таким простым! Кроме того, если вы хотите получить больше полезных и вдохновляющих советов, посетите домашнюю страницу нашего блога , чтобы расширить круг читателей.
Онлайн-фотошоп и программное обеспечение для графического дизайна еще никогда не было таким простым! Кроме того, если вы хотите получить больше полезных и вдохновляющих советов, посетите домашнюю страницу нашего блога , чтобы расширить круг читателей.
Научитесь создавать текстовый портрет в Photoshop — Medialoot
Сегодня вы узнаете, как быстро, легко и эффективно создавать современные каллиграммы. Это отличный эффект, полностью сделанный в Photoshop, который превратит любое изображение в текстовое.Согласно Википедии, каллиграмма — это: «текст, визуально организованный таким образом, что образует изображение, связанное с содержанием текста. Это может быть стихотворение, фраза или отдельное слово; визуальная компоновка может зависеть от определенного использования шрифта, каллиграфии или почерка, например, вдоль непараллельных и изогнутых линий текста или в фигурных абзацах ». Но сегодня мы сделаем каллиграмму 21 века с помощью Photoshop.
Шаг 1
Откройте изображение в Photoshop.Я буду использовать стандартное изображение улыбающейся женщины размером 1200 пикселей x 795 пикселей, но вы можете использовать любое изображение, которое хотите (животные, объекты и т. Д.) С любыми размерами.
Шаг 2
Перейдите в Layer> Duplicate Layer. Назовите этот слой «Ч / Б» и нажмите «ОК».
Шаг 3
Выберите слой «B&W» на панели слоев и перейдите в Image> Adjustments> Desaturate.
Совет. Если ненасыщенное изображение не имеет хорошего контраста, вы можете немного увеличить его, используя Яркость / Контрастность в меню Изображение> Коррекция.
Шаг 4
Перейдите в Layer> Duplicate Layer. Назовите этот слой «Mapping» и нажмите OK.
Шаг 5
Перейдите в Фильтр> Размытие> Размытие по Гауссу и установите Радиус на 5 пикселей.
Если ваше изображение больше, введите большое значение радиуса. Для справки: для изображения размером 1200 пикселей подойдет значение 5 пикселей, если ваше изображение имеет размер 3000 пикселей, подойдет значение 8/10 для радиуса.
Для справки: для изображения размером 1200 пикселей подойдет значение 5 пикселей, если ваше изображение имеет размер 3000 пикселей, подойдет значение 8/10 для радиуса.
Шаг 6
Перейдите в Файл> Сохранить как и сохраните этот документ как «DisplacementMap.psd »где угодно (помните, где вы его сохраняете).
Шаг 7
Выберите слой «Сопоставление» на панели слоев и удалите его, щелкнув значок «Удалить слой».
Шаг 8
Выберите инструмент «Текст» (T) и нарисуйте контейнер по всему холсту. Вставьте сюда свой текст и убедитесь, что ваш текст покрывает все размеры холста, чтобы добиться хорошего эффекта. В этом случае я буду использовать полужирный шрифт Lato Bold размером 12 пикселей с интерлиньяжем 12 пикселей, цвет текста «# 000000» и все заглавные буквы.
Если ваше изображение больше, вы можете также увеличить размер и интерлиньяж, пока он вам не понравится.
Шаг 9
Не снимая выделения с текстового слоя, перейдите на вкладку «Абзац». Снимите флажок «Переносить» и установите для стиля абзаца значение «Выровнять все».
Снимите флажок «Переносить» и установите для стиля абзаца значение «Выровнять все».
Шаг 10
Перейдите в Фильтр> Искажение> Смещение. Нажмите ОК, чтобы растрировать текстовый слой. В окне Displace установите следующие значения и нажмите OK:
Шаг 11
Найдите файл «DisplacementMap.psd », который мы сохранили ранее, и нажмите« Открыть ». Как видите, текст теперь отображается с использованием размытого изображения, которое мы делали раньше.
Шаг 12
Отключите видимость текстового слоя на панели слоев, щелкнув значок глаза рядом с именем слоя.
Шаг 13
Удерживая нажатой клавишу Control на клавиатуре, щелкните миниатюру текстового слоя на панели слоев, чтобы выбрать содержимое.
Шаг 14
Перейдите в меню «Правка»> «Копировать объединенное» и сразу после этого выберите «Файл»> «Создать».Photoshop автоматически установит новые размеры документа на те, которые мы только что скопировали, поэтому нам просто нужно назвать этот новый документ «Эффект портретного текста» и нажать OK.
Шаг 15
В этом новом документе, который мы только что создали, выберите «Правка»> «Вставить».
Шаг 16
Выберите фоновый слой и перейдите в Edit> Fill. В разделе «Содержание» в раскрывающемся меню выберите «Черный». Убедитесь, что для параметра Режим наложения установлено значение «Нормальный», а для параметра Непрозрачность — «100%» и нажмите «ОК».
Шаг 17
Теперь выберите слой над фоном (обычно называемый «Layer 1») и перейдите в Filter> Sharpen> Smart Sharpen и примените следующие значения:
Примечание: если ваше изображение bi gger, вам может потребоваться увеличить эти значения соответствуют настройкам вашего изображения.
Заключение
Теперь, когда вы узнали, как создать этот эффект, уменьшите изображение, чтобы увидеть, как текст становится своего рода узором / текстурой при просмотре с расстояния, когда изображение хорошо видно, и как текст становится более разборчивым, когда вы видите его вблизи. тебе.
тебе.
(Архивы) Adobe Photoshop CS3: Работа с текстом
Эта статья основана на устаревшем программном обеспечении.
Текст может быть добавлен к изображению или может быть создан для использования в качестве изображения отдельно.
Добавление текста
Добавить текст можно двумя способами: вы можете добавить текст к существующему выбранному слою или, если слой не выбран, вы можете добавить текст к изображению, и новый слой будет создан автоматически.
ПРИМЕЧАНИЕ. По умолчанию текстовый слой принимает первые 22 символа в качестве имени слоя. Вы можете переименовать слой в любой момент.
На панели инструментов нажмите и удерживайте указатель мыши над инструментом Horizontal Type Tool.
Появится список Type Tool .Выберите Инструмент для горизонтального ввода или Инструмент для вертикального ввода.

(Необязательно) Чтобы выбрать цвет текста из палитры Swatches , щелкните цвет.
ИЛИ
На панели инструментов «Текст» нажмите «Установить цвет текста».
ПРИМЕЧАНИЕ. Для получения дополнительной информации о выборе цвета см. Работа с цветами .Щелкните изображение в том месте, где должен начинаться текст.
На панели инструментов Параметры выберите для шрифта , Размер , Стиль и Выравнивание .
Введите свой текст.
Изменение текста
В палитре Layers выберите слой, содержащий текст, который нужно изменить.
На панели инструментов щелкните инструмент «Тип ».
Выберите желаемый текст.
На панели инструментов Параметры внесите соответствующие изменения.

Удаление текстовых слоев
Если вы недовольны своим текстовым слоем или решите не использовать его, его можно удалить.
В палитре Layers выберите слой, который нужно удалить.
В меню « Layer » выберите « Delete» Layer .
ИЛИ
В палитре «Слои , » щелкните правой кнопкой мыши слой, содержащий текст »выберите Удалить слой .
Появится диалоговое окно подтверждения.Щелкните Да.
Текстовый слой удален.
Позиционирование текста
Чтобы разместить текст, убедитесь, что выбран слой, содержащий текст, который вы хотите переместить.
На панели инструментов выберите инструмент перемещения .
В палитре Layers выберите текстовый слой.

Щелкните и перетащите текст на новое место.
ИЛИ
Чтобы перемещать текст пиксель за пикселем, используйте клавиши со стрелками.
Улучшение текста
Photoshop позволяет улучшить текст, используя множество специальных художественных эффектов, включая тени, скос и тиснение, а также наложение цвета.
В палитре Layers дважды щелкните слой, который нужно улучшить.
ПРИМЕЧАНИЕ. Щелкните пустую область слоя. Не нажимайте на название слоя.
ИЛИ
В меню Layer выберите Layer Style »Blending Options …
Откроется диалоговое окно «Стиль слоя » .В разделе Стили выберите нужный вариант.
ПРИМЕЧАНИЕ. Дополнительные параметры улучшения, соответствующие вашему выбору, отображаются в разделе «Параметры наложения» в правой части диалогового окна.
Сделайте требуемый выбор и настройте.
- Щелкните ОК.
Определение параметров смешивания
Тень
Создается впечатление, что текст приподнят над фоном.
Внутренняя тень
Создает впечатление, что фон приподнят над текстом.
Внешнее свечение
Создает текст с изображением мягкого света, исходящего из-под слов и распространяющегося вокруг них.
Внутреннее свечение
Создает полупрозрачный текст с внутренней подсветкой.
Фаска и тиснение
Создает реалистичный трехмерный текст.
Сатин
Придает тексту блестящую гладкую поверхность.
Наложение цвета
Наложение текста на текст с сохранением светлых и темных участков текста.
Наложение градиента
Наложение на текст градиентного цветового рисунка с сохранением светлых участков и теней текста.


 Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
 Текст можно выстроить дугой, волной, аркой или любым другим способом.
Текст можно выстроить дугой, волной, аркой или любым другим способом. Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный». Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.

 Обычно он находится в левой части главного окна и выглядит как буква «T». Обычно это пятый инструмент после увеличительного стекла.
Обычно он находится в левой части главного окна и выглядит как буква «T». Обычно это пятый инструмент после увеличительного стекла. Выделите текст или нажмите и перетащите.
Выделите текст или нажмите и перетащите. Поиграйте с вариантами, чтобы увидеть, что вам больше всего нравится. Вы также можете настроить выравнивание текста в текстовом поле и изменить его цвет с помощью цветовой палитры.
Поиграйте с вариантами, чтобы увидеть, что вам больше всего нравится. Вы также можете настроить выравнивание текста в текстовом поле и изменить его цвет с помощью цветовой палитры.