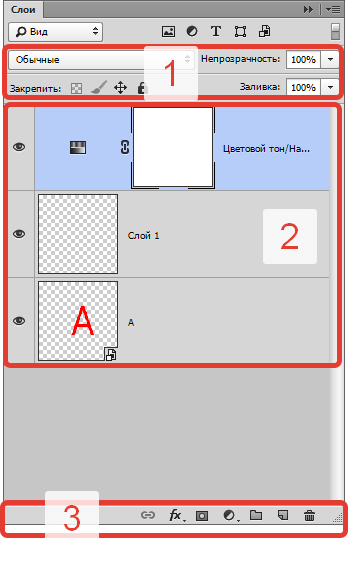
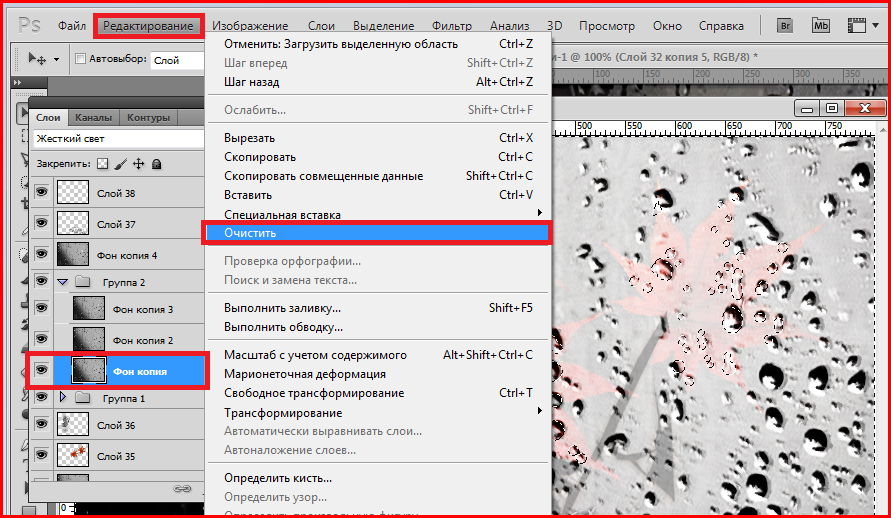
Как в фотошопе наложить слои
Как накладывать слои в фотошопе?
Фактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.
Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.
Их можно выбрать в соответствующем окне одновременно.
В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.
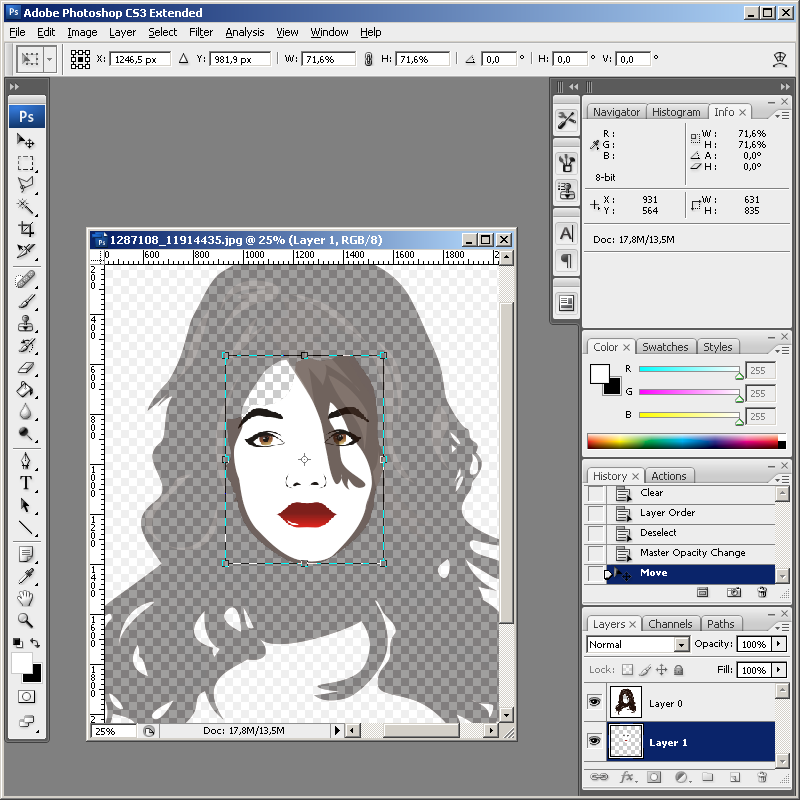
Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.
После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.
Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
Далее берем инструмент Rectangular Marquee Tool и выделяем рисунок с цветами.
После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.
Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.
Но в фотошопе есть большое количество других инструментов для выделения тех или иных участков редактируемых картинок. Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.
Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
к содержанию ↑Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга.
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране. Включить режим прозрачности просто – нужно нажать на изображении глаза, которое размещено слева от наименования слоя.
Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.
Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
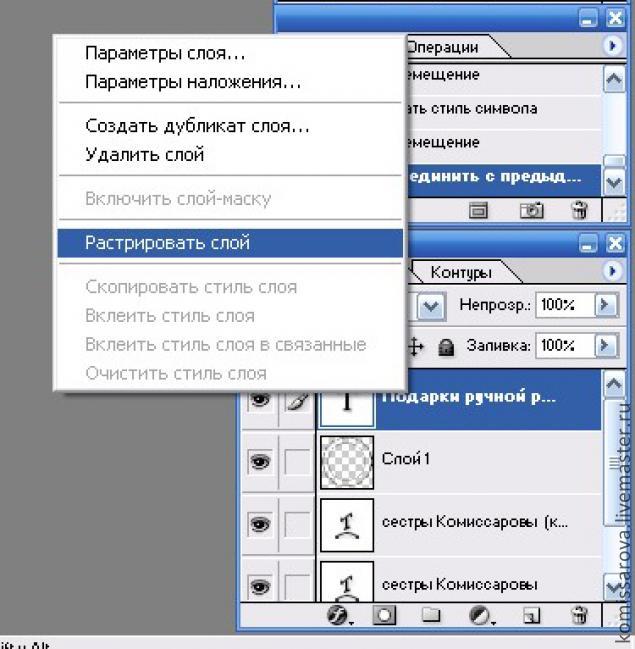
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.
«Склеенный» слой можно редактировать как целостный объект. При задействовании тех или иных инструментов обработки графики выбранный эффект распространяется на все изображение.
В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
В свою очередь, опция связывания слоев предполагает их «временное» склеивание. Для того чтобы ее задействовать, нужно, опять же, выделить соответствующие графические элементы, нажать на любом из них правой кнопкой и выбрать опцию Link Layers.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.
Если применить те или иные эффекты к изображениям в рамках связанных слоев, а затем отменить связку, выбрав опцию Unlink Layers, то каждый из графических элементов сохранит ту структуру, которая стала результатом использования эффектов.
Таковы основные возможности и нюансы наложения слоев в фотошопе.
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео. Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.
Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне. Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже.
Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного. В окне документа вы можете увидеть, что этот слой содержит только одну маленькую фотографию, окруженную серо-белым узором в виде шахматной доски.Этот шаблон представляет собой прозрачные пиксели, которые позволяют нам видеть сквозь соответствующую часть этого слоя содержимое нижележащих слоев. Итак, давайте снова включим это содержимое, вернувшись на панель «Слои», снова удерживая клавишу Option на Mac или клавишу ALT на ПК и щелкнув значок глаза слева от слоя портного. И все остальные слои и их значки с глазами снова появятся в поле зрения. Итак, еще раз: вы можете думать о слоях как о стопке пинт стекла, каждый со своим собственным изображением и в некоторых случаях прозрачными областями, которые позволяют вам видеть сквозь слои ниже. Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения.
Самым большим преимуществом размещения элементов на отдельных слоях, подобных этому, является то, что вы сможете редактировать части изображения независимо, не затрагивая остальную часть изображения. Следуйте этому примеру, чтобы понять, что я имею в виду. Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели.
Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое.
 Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое. - Слой должен быть выбран для внесения в него изменений.На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются. А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором.
А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать».
А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности».
А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.
- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.
Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше. Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.
Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного. Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев.
 Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
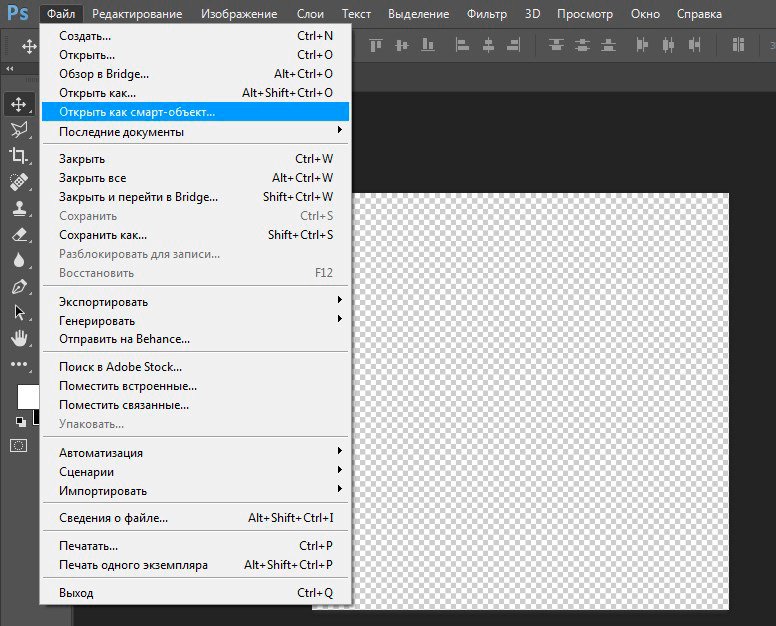
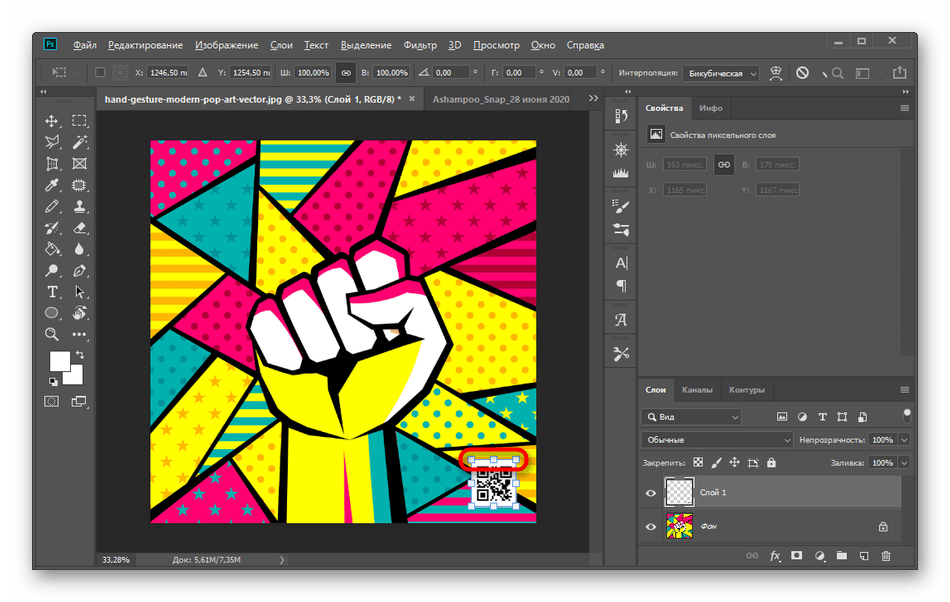
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению.
Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент.Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.
Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции. Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном.
Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.
- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем.
Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение».
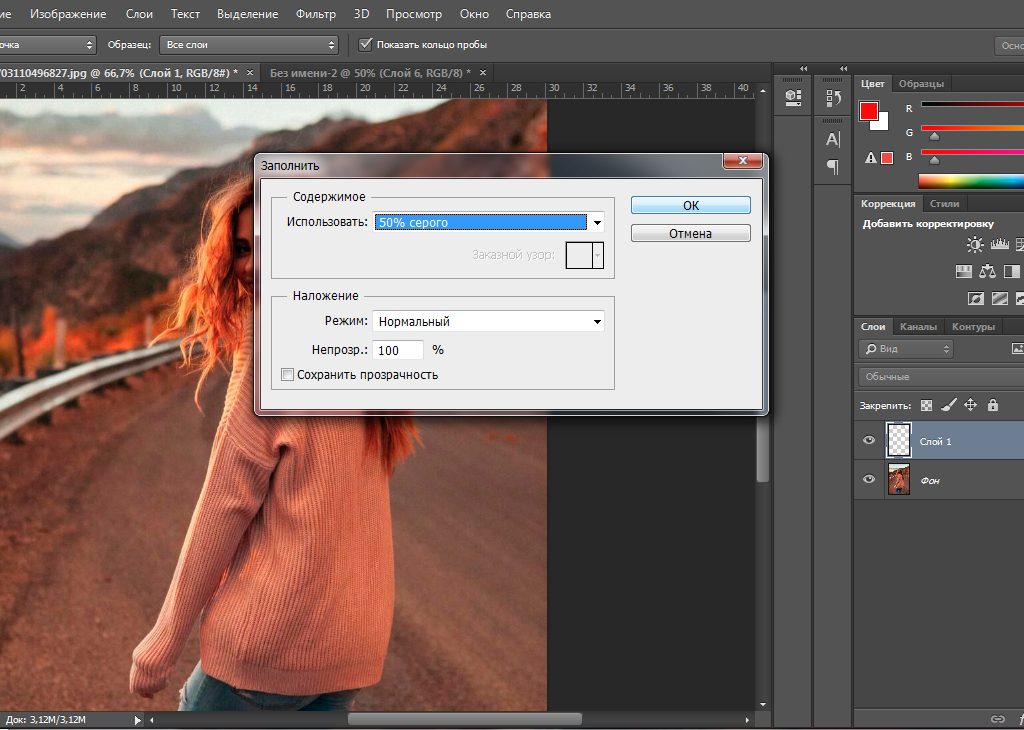
И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя».
У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить фоновый слой на обычный слой, щелкните значок замка справа от имени слоя на панели «Слои » .
Эффекты и стили слоев в Adobe Photoshop
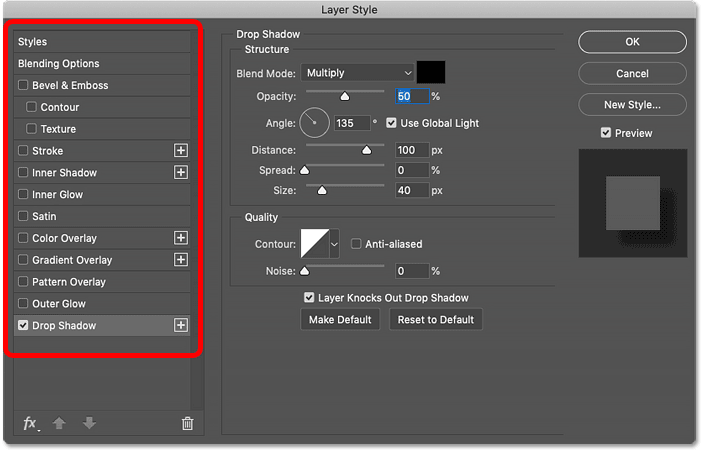
Photoshop предоставляет множество эффектов, таких как тени, свечение и фаски, которые изменяют внешний вид содержимого слоя без нарушения целостности. Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы примените тень к текстовому слою, а затем добавите новый текст, тень автоматически добавится к новому тексту.
Эффекты слоя связаны с содержимым слоя. Когда вы перемещаете или редактируете содержимое слоя, те же эффекты применяются к измененному содержимому. Например, если вы примените тень к текстовому слою, а затем добавите новый текст, тень автоматически добавится к новому тексту.
Стиль слоя — это один или несколько эффектов, применяемых к слою или группе слоев.Вы можете применить один из предустановленных стилей, имеющихся в Photoshop, или создать собственный стиль с помощью диалогового окна «Стиль слоя». Значок эффектов слоя отображается справа от имени слоя на панели «Слои». Вы можете развернуть стиль на панели «Слои», чтобы просмотреть или отредактировать эффекты, составляющие стиль.
В одном стиле слоя можно применять несколько эффектов. Кроме того, стиль слоя может составлять более одного экземпляра некоторых эффектов.
.Как применить эффект слоя в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как применить эффект слоя в Photoshop CS6
Автор Barbara Obermeier
В Adobe Photoshop Creative Suite 6, эффекты слоев попадают в несколько разных категорий. Вы можете добавить тени, эффекты свечения, скошенные и рельефные края, а также наложить цвета и узоры, и, конечно же, вы можете настроить любые специальные эффекты, которые захотите.Выполните следующие действия, чтобы применить эффект слоя:
Вы можете добавить тени, эффекты свечения, скошенные и рельефные края, а также наложить цвета и узоры, и, конечно же, вы можете настроить любые специальные эффекты, которые захотите.Выполните следующие действия, чтобы применить эффект слоя:
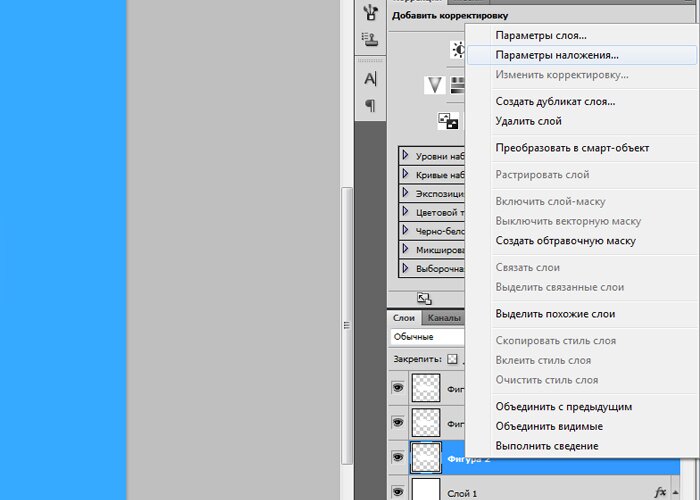
Выберите нужный слой на панели «Слои».
Выберите «Слой» → «Стиль слоя» и выберите эффект в подменю.
Вы также можете щелкнуть значок «Добавить стиль слоя» на панели «Слои» и выбрать эффект в раскрывающемся меню.
Устрашающее диалоговое окно «Стиль слоя» с множеством опций поднимает свою голову.
Установите флажок «Предварительный просмотр» в правом верхнем углу диалогового окна, чтобы вы могли видеть свои эффекты во время их применения.
Чтобы принять настройки по умолчанию, просто нажмите OK.
Или можно поэкспериментировать с настройками.
Вы можете использовать ползунки или флажки, вводить значения в текстовые поля и т. Д.
Если вы уточните настройки эффекта, нажмите «ОК» по окончании.

Photoshop применяет ваш эффект к вашему слою, на что указывает значок fx.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Изучите основы работы со слоями в Photoshop на iPad.
Заблокировать слой: блокирует слой, чтобы его нельзя было редактировать.
Удалить слой: Удаляет активный слой.
Переименовать слой: переименовывает активный слой.
Добавить обрезанную корректировку: добавляет обрезанный корректировочный слой к выбранному слою.
Начать режим множественного выбора: позволяет выбрать несколько слоев.
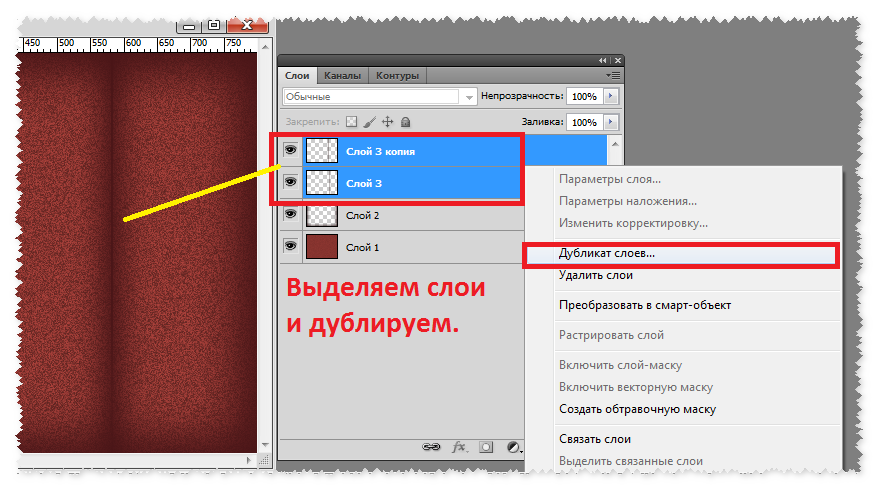
Дублировать слой: дублирует активный слой.
Копировать слой: позволяет скопировать выделение или слой для вставки.
Выбрать все: выделяет все содержимое активного слоя.
Загрузить как выделение: выделяет все непрозрачные области на слое или, если существует маска слоя, все немаскированные области. Выбор этих областей полезен, когда вы хотите выделить текст или содержимое изображения, окруженное или содержащее прозрачные области, или для создания выделения, исключающего маскированные области на слое.
Выбор этих областей полезен, когда вы хотите выделить текст или содержимое изображения, окруженное или содержащее прозрачные области, или для создания выделения, исключающего маскированные области на слое.
Развернуть слой: переносит все слои многослойного документа в одну плоскость.
Объединить вниз: Объединяет активный слой со слоем под ним.
Объединить видимые: Объединяет все видимые слои в активный слой.
Как в фотошопе сделать слой поверх других
Как наложить слой на слой в Фотошопе
В Adobe Photoshop слои играют важную роль, позволяя совмещать объекты друг с другом и применять разные эффекты с помощью режимов наложения. При этом во время работы с данной программой поначалу часто могут возникать вопросы по реализации самых простых задач вроде накладывания слоев друг на друга.
- Для того чтобы поставить один слой над другим, необходимо на соответствующей панели кликнуть по объекту и с зажатой левой кнопкой мыши перетащить выше по списку.

- Во время попытки наложения фонового слоя на любой другой вполне можно столкнуться с ошибкой из-за того, что перемещение было заблокировано. Разрешить данную проблему можно попросту выделив нужный слой из списка и на верхней панели щелкнув по кнопке «Закрепить положение», тем самым деактивировав функцию.
- Кроме перемещения, в программе предусмотрено большое количество режимов наложения слоев, доступных через специальное меню и по сути являющихся основным способом совмещения. Принцип работы каждого варианта был нами достаточно подробно рассмотрен в отдельной инструкции на сайте.
Подробнее: Режимы наложения слоев в Adobe Photoshop
Сами по себе слои также предоставляют массу настроек, связанных с некоторыми другими инструментами Фотошопа. Именно за счет комбинация всех этих возможностей и создаются качественные работы.
Подробнее: Работа со слоями в Adobe Photoshop

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
базовых слоев Photoshop | Уроки Adobe Photoshop
Узнайте, как использовать слои на панели «Слои», изменять размер содержимого слоя, добавлять изображения в многослойный файл и работать с фоновым слоем в Adobe Photoshop.
Узнайте, что такое слои и почему они так полезны.
Слои — это строительные блоки любого изображения в Photoshop. Итак, важно понимать, что такое слои и зачем их использовать — мы рассмотрим это в этом видео.Если вы следуете инструкциям, откройте это многослойное изображение из загружаемых файлов практики для этого руководства. Вы можете представить слои как отдельные плоские пинты стекла, уложенные друг на друга. Каждый слой содержит отдельные фрагменты контента. Чтобы получить представление о том, как создаются слои, давайте взглянем на эту панель «Слои». Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного.
Я закрыл остальные панели, чтобы мы могли сосредоточиться на панели «Слои». Но вы можете пропустить это. Кстати: если ваша панель «Слои» не отображается, перейдите в меню «Окно» и выберите оттуда «Слои».Панель «Слои» — это то место, куда вы переходите, чтобы выбирать и работать со слоями. На этом изображении 4 слоя, каждый с отдельным содержимым. Если вы щелкните значок глаза слева от слоя, вы можете включить или выключить видимость этого слоя. Итак, я собираюсь отключить видимость слоя портного. И следите за изображением, чтобы увидеть, что находится на этом слое. Я сделаю то же самое для слоя ткани и слоя с узором. Вы можете видеть, что нижний слой, фоновый слой, заполнен белым, потому что это изображение начинается с нового пустого изображения с предустановкой на белом фоне.Давайте снова включим все остальные слои, щелкнув пустое поле слева от каждого слоя, чтобы снова добавить значок глаза. Теперь давайте взглянем только на один слой, слой портного. Быстрый способ отключить все слои, кроме слоя портного, — удерживать клавишу Option на Mac или клавишу ALT на ПК и щелкнуть значок глаза слева от слоя портного.
 Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани.
Допустим, вы хотели отредактировать или переместить только маленькую фотографию разрезаемой ткани. Для этого вам нужно выбрать слой, содержащий эту фотографию. Перейдите на панель «Слои» и щелкните слой ткани справа от имени слоя. Теперь, когда слой ткани выбран, любое редактирование, которое вы делаете, повлияет только на этот слой.Например, перейдите на панель «Инструменты» и выберите инструмент «Перемещение», затем щелкните фотографию ткани и перетащите ее — и перемещается только эта фотография, потому что выбран только этот слой. Это относится и к другим видам правок. Например, если вы нарисовали изображение или применили фильтр, как вы сделаете позже в этой серии руководств, эти изменения повлияют только на выбранный слой ткани, а не на остальную часть изображения. Кстати: есть некоторые действия по редактированию, такие как перемещение слоев, которые вы можете делать более чем с одним слоем за раз.И для этого вам нужно выбрать более одного слоя. На панели Layers у нас уже выделен слой ткани. Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве.
Если нет, щелкните этот слой. Чтобы выбрать и слой портного, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl на ПК и щелкните слой портного. Выбрав оба слоя, вы можете щелкнуть и перетащить любую из этих фотографий, и они переместятся вместе. А теперь бонусный совет: с выбранным инструментом «Перемещение» взгляните на его панель параметров. И вы увидите эту опцию, Auto-Select: Layer отмечен.Если этот параметр отмечен, щелчок в любом месте изображения автоматически выберет верхний слой в этом месте, который содержит контент. Например, посмотрите на панель «Слои», когда я щелкну здесь по фотографии узора, и вы увидите, что слой узора был автоматически выбран для вас на панели «Слои». Иногда это действительно полезно, но иногда это может привести к тому, что вы случайно выберете слой, который вы не хотели. Чтобы избежать этого, вы можете снять флажок «Автовыбор: слой» на панели параметров инструмента «Перемещение» и вместо этого выбирать слои вручную, щелкая по ним на панели «Слои», как мы это делали в этом руководстве. Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.
Итак, резюмируем: возможность работать с выбранными фрагментами контента независимо — это самое большое преимущество использования слоев. О слоях можно узнать гораздо больше, так что следите за обновлениями до конца этого урока.Что вы узнали: для просмотра и выбора слоев на панели «Слои»
- Слои содержат изображения, текст или объекты, составляющие многоуровневый файл. Они позволяют перемещать, редактировать и работать с содержимым на одном слое, не затрагивая содержимое других слоев. Слои
- расположены в виде стопки на панели «Слои » , которая обычно расположена в правом нижнем углу рабочей области. Если панель «Слои» не отображается, выберите «Окно »> «Слои».
- На панели «Слои» щелкните значок глаза слева от слоя, чтобы скрыть его содержимое. Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
- Слой должен быть выбран для внесения в него изменений.
 На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
Измените порядок слоев, создайте новый слой, измените непрозрачность слоя и удалите слой.
Давайте посмотрим на функции, которые вы будете использовать чаще всего при работе со слоями на панели «Слои».Вы можете следовать этому изображению из файлов практики для этого урока или с собственным многослойным изображением. Справа на панели «Слои» порядок, в котором слои располагаются сверху вниз, определяет расположение содержимого на изображении спереди и сзади. Например, на этом изображении слой портного находится над слоем рисунка на панели «Слои». Итак, на изображении фотография портного с мужчиной в красной шляпе находится поверх фотографии шаблона, где эти две фотографии перекрываются.А что, если вы хотите, чтобы фотография портного находилась позади фотографии выкройки на изображении? В этом случае перейдите на панель «Слои» и выберите фотографию портного, щелкнув по ней. Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета.
Затем щелкните, удерживайте и перетащите слой портного под слой с узором. Теперь это может быть сложно. Вам нужно подождать, пока вы не увидите двойную линию под слоем узора, а затем убрать палец с мыши или трекпада. И это перемещает слой портного под слой с узором на панели слоев. И посмотрите, что получилось на картинке: за фото выкройки фото портного.Еще одна вещь, о которой вы, вероятно, задаетесь вопросом, — это как создать новый слой. Допустим, мне нужен новый пустой слой, на который я мог бы добавить пиксели, возможно, нарисовав кистью. Сначала подумайте, где вы хотите добавить слой в порядке наложения слоев, и выберите слой чуть ниже этого. В этом примере я хотел бы добавить новый слой над слоем с узором, потому что я хочу рисовать поверх этого узора. Итак, я перейду на панель Layers и выберу слой с узором. А затем я создам свой новый слой, перейдя в нижнюю часть панели «Слои» и щелкнув этот значок с поднятым углом страницы.Это создает новый слой над слоем с узором. Добавление слоя таким образом создает слой на основе пикселей, на котором вы можете делать такие вещи, как добавление цвета. Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет.
Если вы используете другой инструмент, например инструмент «Текст» или «Фигура», или если вы используете команду «Поместить встроенное» для добавления новой фотографии или другого изображения в композицию — все это мы сделаем позже в этой серии руководств — Photoshop автоматически создаст для вас новый слой. Так что не удивляйтесь, если вы увидите дополнительные слои на панели «Слои» при использовании любой из этих функций.Когда вы действительно создаете новый слой, рекомендуется дать ему имя, которое будет иметь для вас значение, чтобы его было легче найти позже. Чтобы переименовать любой слой, дважды щелкните правой кнопкой мыши имя слоя и напечатайте поверх него, чтобы ввести свое имя. Я набираю «рисовать». А затем нажмите Enter или Return на клавиатуре. Теперь давайте применим этот новый слой, добавив к нему немного цвета. Я перейду к панели Swatches. Если ваша панель «Образцы» не открыта, откройте ее из меню «Окно» в верхней части экрана. На панели Swatches я собираюсь щелкнуть цвет. Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок.
Вы можете использовать любой понравившийся цвет. А затем я перейду на панель «Инструменты», где выберу инструмент «Кисть». Я подхожу к панели параметров инструмента «Кисть» и нажимаю на «Палитру кистей», где у меня есть ползунок «Размер», который я могу перетащить вправо, чтобы изменить размер этой кисти. Затем я перехожу к изображению и начинаю рисовать, и инструмент выбора кистей закрывается, когда я рисую узор. Поскольку краска находится на отдельном слое на панели «Слои», у вас есть большая гибкость для редактирования этого образца краски, не затрагивая остальную часть изображения.В качестве всего лишь одного примера вы можете изменить непрозрачность слоя краски. Выбрав слой с краской, я поднимусь к верхней части панели «Слои» и щелкну стрелку справа от «Непрозрачности». Затем перетащу ползунок «Непрозрачность» влево. Следите за образцом краски, пока я это делаю, и вы увидите, что он становится все менее и менее непрозрачным или более прозрачным. Я отключу ползунок «Непрозрачность» в пустой области, чтобы закрыть этот ползунок. Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Это простой способ смешать содержимое двух слоев вместе. Наконец: что, если вы решите, что вам вообще не нужно содержимое нового слоя? Вы можете удалить этот слой или любой слой, выбрав его, а затем нажав клавишу Delete на клавиатуре Mac или клавишу Backspace на клавиатуре Windows.И не волнуйтесь: вы можете отменить это, нажав Command + Z на Mac или Ctrl + Z на клавиатуре Windows. И вот бонусный совет: есть еще больше команд, связанных со слоями, расположенных в меню панели, к которому вы можете получить доступ, щелкнув этот маленький значок меню в правом верхнем углу панели слоев. Итак, если вы когда-нибудь захотите сделать что-то еще со своими слоями — например, возможно, скопировать слой — загляните в это меню. Вот как можно использовать некоторые из наиболее распространенных функций слоев: изменение порядка наложения слоев, создание нового слоя на основе пикселей, изменение непрозрачности слоя и удаление слоя.
Что вы узнали: Работа со слоями на панели «Слои»
- Перетащите слой вверх или вниз на панели «Слои», чтобы изменить порядок расположения объектов на изображении.

- Щелкните значок Create a New Layer внизу панели слоев, чтобы создать новый слой. Этот слой прозрачен, пока к нему что-нибудь не добавят.
- Чтобы назвать слой, дважды щелкните имя текущего слоя.Введите новое имя для слоя. Нажмите Enter (Windows) или Return (macOS).
- Чтобы изменить непрозрачность слоя, выберите слой на панели «Слои» и перетащите ползунок «Непрозрачность», расположенный в верхней части панели «Слои», чтобы сделать слой более или менее прозрачным.
- Чтобы удалить слой, выберите его на панели «Слои» и нажмите клавишу Backspace (Windows) или «Удалить» (macOS).
Изменить размер содержимого выбранных слоев.
Когда вы создаете многослойный дизайн, вам может потребоваться изменить размер содержимого слоя вместо изменения размера всего изображения. Для этого вы воспользуетесь командой Transform. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или вы можете использовать свое собственное многослойное изображение. Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать».
Допустим, мы хотим уменьшить это фото швейных инструментов. Первый шаг — перейти на панель «Слои» и выбрать слой, содержащий эту фотографию, то есть слой с фотографиями инструментов.Я нажимаю на этот слой, чтобы выбрать его. Затем перейдите в меню «Правка» и выберите «Свободное преобразование». Это помещает эту границу вокруг всего содержимого выбранного слоя. Таким образом, если бы на одном слое было больше иллюстраций, все они были бы заключены в эту границу, и все они были бы изменены вместе. Обычно вы не хотите искажать изображение при изменении его размера. Чтобы этого избежать, удерживайте нажатой клавишу Shift, чтобы сохранить пропорции при щелчке по любому краю или любому углу, и перетащите, чтобы уменьшить эту фотографию, или растяните, чтобы сделать ее больше.Между прочим, можно уменьшить размер слоя, но в большинстве случаев лучше не делать пиксельный контент, например фотографию, намного больше оригинала, иначе он может выглядеть размытым. Последний шаг — принять изменение, внесенное с помощью команды «Преобразовать». Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях.
Один из способов сделать это — подойти к панели параметров и щелкнуть большую галочку, которая появляется там всякий раз, когда вы используете Free Transform. Вот и все. Еще вы можете изменить размер содержимого более чем одного слоя за раз.Это поможет сэкономить время и поможет изменить размер нескольких изображений на одинаковую величину. Итак, предположим, что мы хотим одновременно уменьшить фото швейных инструментов и фотографию портного. Они расположены на 2 разных уровнях. Итак, нам нужно перейти на панель «Слои» и убедиться, что оба этих слоя выбраны. Слой с фотографиями инструментов уже выбран. Если у вас нет, просто нажмите на этот слой. Чтобы добавить слой с фотографией портного к выделению, удерживайте нажатой клавишу Command на Mac или клавишу Ctrl в Windows и щелкните слой с фотографией портного.Затем, как и раньше, перейдите в меню «Правка» и выберите «Свободное преобразование». Удерживая нажатой клавишу Shift, щелкните любой край или любой угол границы, окружающей оба изображения на обоих выбранных слоях. Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Перетащите внутрь, чтобы уменьшить размер обеих фотографий одновременно. И когда вы закончите, перейдите на панель параметров и нажмите большую галочку, чтобы принять это изменение. Вот как изменить размер слоев с помощью Free Transform. Пожалуйста, не путайте эту технику с изменением размера всего изображения, которое выполняется с помощью команды «Размер изображения» в меню «Изображение», как вы узнали в другом руководстве из этой серии.
Что вы узнали: изменение размера слоев
- На панели «Слои » выберите один или несколько слоев, содержащих изображения или объекты, размер которых нужно изменить.
- Выберите Edit> Free Transform . Рамка преобразования появляется вокруг всего содержимого выбранных слоев. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое. - Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы подтвердить изменение.
Добавьте больше изображений в дизайн, каждое изображение на отдельном слое.
Из этого видео вы узнаете, как добавить несколько изображений в композицию, которую вы создаете в Photoshop.Как и многие другие вещи в Photoshop, это можно сделать несколькими способами. Мы собираемся использовать метод Place Embedded, который автоматически создает новый слой для каждого добавленного изображения, что дает вам гибкость в изменении размера и положения каждого добавленного изображения по своему усмотрению. Если вы следуете инструкциям, начните с открытия этого изображения из файлов практики для этого урока. Вы можете пока оставить закрытым другой файл практики с таким же названием. Когда мы используем команду «Поместить внедренное», чтобы добавить еще одно изображение в эту композицию, Photoshop автоматически создаст новый слой для добавленного изображения над любым слоем, выбранным в данный момент. Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой.
Итак, первый шаг — перейти на панель «Слои» и выбрать слой, над которым вы хотите создать новый слой. Я собираюсь выбрать фоновый слой. Затем перейдите в меню «Файл» и выберите «Поместить встроенный …». Откроется Finder или проводник, где вы перейдете к файлу, который хотите добавить. Если вы используете загружаемые файлы тренировок, перейдите к файлам тренировок на вашем компьютере и выберите этот файл. Затем нажмите кнопку «Поместить» в правом нижнем углу. Добавленная фотография появится на открытом изображении в окне документа.Эта фотография оказывается больше открытого изображения, но вам не о чем беспокоиться. Photoshop автоматически уменьшает добавленную фотографию, чтобы она соответствовала исходному изображению. Прежде чем завершить размещение, вы уменьшите масштаб фотографии и поместите ее в нужное место в композиции. Чтобы пропорционально уменьшить масштаб фотографии, не искажая ее, удерживайте клавишу Shift при перетаскивании из любого угла внутрь. Если вы хотите, чтобы ваша добавленная фотография была примерно того же размера, что и одна из других небольших фотографий в этой композиции, используйте одну из этих фотографий в качестве ориентира, чтобы помочь вам определить размер этой. Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать.
Я уберу палец с мыши или трекпада и отпущу клавишу Shift. Я удерживаю клавишу Shift, перехожу к этому другому углу и перетаскиваю туда, чтобы получить добавленную фотографию примерно того же размера, что и эта другая маленькая фотография. Затем вы хотите разместить добавленную фотографию в нужном месте композиции. Для этого щелкните внутри границы и перетащите. Эти розовые направляющие могут появиться — они называются умными направляющими — чтобы помочь вам выровнять добавленную фотографию с другими элементами в композиции.Когда вас устраивают размер и размещение добавленной фотографии, завершите размещение, поднявшись на панель параметров и нажав там большую галочку. Вот и все. Если позже вы решите переместить добавленную фотографию, вы можете сделать это, просто выбрав ее слой, получив инструмент «Перемещение» на панели «Инструменты» и перетащив добавленную фотографию в другое место в композиции. Или скажем, вы хотите изменить размер добавленной фотографии. Вы тоже можете это сделать. И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть».
И для этого вы воспользуетесь командой Free Transform, о которой мы узнали в предыдущем видео в этом руководстве.Итак, скажем, я хотел, чтобы это среднее изображение было другого размера, я бы убедился, что его слой выбран на панели «Слои», я бы поднялся в меню «Правка» и выбрал «Свободное преобразование», удерживая клавишу Shift, чтобы сохранить пропорции. и перетащите из любого угла, чтобы изменить размер этой фотографии. Затем нажмите галочку на панели параметров, чтобы подтвердить это изменение. При использовании команды «Поместить внедренное» следует помнить об одном. И это то, что есть некоторые изменения, которые вы не можете сделать непосредственно в результирующем смарт-объекте, созданном этой командой.Теперь есть много чего узнать об интеллектуальных объектах, но пока давайте просто поговорим о том, что делать, если вы столкнетесь с такой ситуацией. Допустим, я хотел раскрасить добавленную мной фотографию. Я выберу его слой на панели «Слои», перейду на панель «Инструменты» и выберу инструмент «Кисть». Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Когда я перехожу к изображению и щелкаю, чтобы рисовать, я получаю сообщение о том, что «Этот объект необходимо растрировать, прежде чем продолжить». Это означает, что если я нажму «ОК», я конвертирую добавленный слой с фотографией в обычный пиксельный слой.И это нормально, поэтому я нажимаю ОК. И это простое решение, которое позволит мне рисовать на добавленной мной фотографии. Итак, теперь, когда вы знаете, как добавлять изображения в композицию, получайте удовольствие, создавая свой собственный уникальный дизайн из нескольких изображений в Photoshop.
Что вы узнали: как добавлять изображения в дизайн
- Выберите File> Place Embedded , перейдите к файлу изображения в проводнике (Windows) или Finder (macOS) и нажмите «Поместить».
- Удерживайте нажатой клавишу Shift, чтобы не искажать изображение, и перетащите углы границы изображения, чтобы изменить размер добавленного изображения.
- Перетащите курсор внутрь границы, чтобы расположить добавленное изображение в нужном месте.

- Щелкните флажок на панели параметров, чтобы завершить размещение. Это автоматически создает новый слой, содержащий добавленное изображение.
Узнайте, как работает специальный фоновый слой.
Многие файлы имеют специальный фоновый слой.Давайте посмотрим, что такое фоновый слой и как с ним работать. Если вы следуете инструкциям, используйте этот файл из файлов практики для этого руководства. Давайте посмотрим на панель «Слои», где в нижней части этого стека слоев находится слой с надписью «Фон» с заглавной буквой B и символом замка. Вот как распознать специальный фоновый слой. Содержимое этого фонового слоя — большая фотография на заднем плане изображения в окне документа. Такой фоновый слой имеет особые свойства, отличные от обычного слоя.Например, вы не можете изменить порядок наложения фонового слоя на панели «Слои». Попробуйте переместить его вверх в стопке слоев, выбрав фоновый слой и перетащив его вверх. И вы просто не можете положить его поверх этих других слоев. Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем.
Вместо этого вы получаете этот символ «ни в коем случае». А когда вы убираете палец с мыши или трекпада, фоновый слой возвращается в нижнюю часть стека слоев. Точно так же вы не можете перетащить другой слой под фоновым слоем на панели «Слои».Попробуйте выбрать другой слой, а затем перетащите его под фоновый слой, и вы получите тот же самый символ «ни в коем случае». Фоновый слой просто должен находиться внизу стека слоев, а его содержимое должно находиться позади изображения, позади других элементов изображения. Вернемся к панели «Слои» и снова выберем фоновый слой, чтобы увидеть что-то еще, чего нельзя сделать с фоновым слоем. И это чтобы переместить его с помощью инструмента «Перемещение». Я перейду и выберу инструмент «Перемещение» на панели «Инструменты».Я нажимаю на эту большую фоновую фотографию и пытаюсь переместить, но получаю сообщение о том, что инструмент «Перемещение» не может переместить этот слой, потому что слой заблокирован. Я нажму ОК, чтобы отклонить это. Есть еще пара вещей, которые нельзя сделать с фоновым слоем. Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя».
Например, вы не можете изменять непрозрачность слоя и не можете иметь прозрачные пиксели на фоновом слое. Итак, что, если вы хотите сделать что-либо из этого со специальным фоновым слоем? В этом случае вам нужно преобразовать фоновый слой в обычный слой.И это так просто, как один клик. Просто спуститесь к фоновому слою и нажмите на символ замка, и он исчезнет, и этот слой станет обычным слоем под названием Layer 0. И теперь, поскольку это обычный слой, я мог бы делать все то, что я только что упомянул, что вы можете » Тоже с фоновым слоем. Это всего лишь один пример, я могу переместить этот слой с помощью инструмента «Перемещение». У меня все еще выбран инструмент «Перемещение», я перехожу к изображению и перетаскиваю его вправо, и это действительно перемещает слой 0, и он показывает прозрачность позади него, потому что это самый нижний слой в стеке слоев.А что, если вы действительно хотите иметь специальный фоновый слой, а у вас его нет в вашем файле. Что ж, вы можете превратить любой слой в специальный фоновый слой, перейдя в меню «Слой» и выбрав «Новый», «Фон из слоя». В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
В данном случае я действительно хочу создать новый слой и сделать его фоновым. Итак, я спущусь к нижней части панели «Слои» и нажму кнопку «Создать новый слой». Это создает новый слой 1, который я перетащу в конец стопки слоев. Слой 1 в настоящее время пуст.Я залью его белым. Для этого я поднимусь в меню «Правка» и выберу «Заливка» … В открывшемся диалоговом окне «Заливка» я изменю первое раскрывающееся меню на «Белый». И я нажимаю ОК. И теперь у нас есть белый слой внизу стопки слоев. Чтобы превратить его в специальный фоновый слой, я перейду в меню «Слой» и выберу «Новый», «Фон из слоя». И теперь этот слой заблокирован, я не могу его перемещать или делать другие вещи, о которых я упоминал. И это обеспечивает стабильную основу для этой композиции.Итак, фоновые слои заслуживают упоминания, потому что вы столкнетесь с одним из них раньше, чем позже. И теперь вы знаете, что такое фоновый слой, каковы его ограничения и как с ним работать.
Что вы узнали: преобразование фонового слоя в обычный
- Поскольку слой Background заблокирован, его нельзя перемещать в окне Document или переставлять на панели Layers , и некоторые функции редактирования на нем не работают.
- Чтобы изменить фоновый слой на обычный слой, щелкните значок замка справа от имени слоя на панели «Слои » .
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменит способ вашей работы и сделает вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.
Изображение предоставлено ABO PHOTOGRAPHY.
Обратимся к окну слоев. Внизу находится ряд значков, а посередине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. Также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контраст», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они расположены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой Hue / Saturation ниже Curves. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, щелкнув сначала по белому полю в корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы хотите, чтобы корректировка не повлияла.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным, а затем закрасить область белым, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложной ретушью. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не отрегулируете его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это сделает выделение, которое точно соответствует информации о пикселях вашего слоя, то есть ваш выбор будет идеальным. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.
Дополнительный кактус с изображения Vilsone.
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимая на него команду, выбираю Кривые из списка, а затем свободно настраиваю только этот слой, по-видимому.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что это влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
.Какие типы слоев в Photoshop?
Слои Photoshop могут облегчить вашу личную и профессиональную жизнь, экономя время и предоставляя вам широкие возможности настройки. Вот несколько типов слоев в Photoshop и способы их использования:
1. Слои изображений
Исходная фотография и любые изображения, которые вы импортируете в документ, занимают слой изображения. Вы также можете создать новый слой, скопировав и вставив классные изображения из других папок.
2.Корректирующие слоиДобавляя корректирующий слой, вы можете редактировать характеристики фотографии неразрушающим и непостоянным образом. Если позже вы решите, что хотите избавиться от изменений контраста / яркости или оттенка / насыщенности, просто удалите слой.
Чтобы добавить этот тип слоя, перейдите в Слой> Новый корректирующий слой и выберите один из вариантов. Вы можете иметь столько активных слоев, сколько захотите. Корректировки влияют только на нижележащие слои, поэтому вы можете перемещать их, выбирая определенные изображения.
3. Слои заливки
Чтобы добавить слой заливки, например градиент для затемнения или оттенка фона неба, выберите «Слои> Новый слой заливки> Градиент». Если вы установите для одной из точек градиента значение «Прозрачный», часть слоя заливки будет иметь прозрачное качество.
4. Типовые слои
Создайте текст в документе с помощью этого инструмента. Текст в Photoshop по умолчанию является векторным, поэтому вы можете редактировать его и изменять его размер в процессе создания.
5.Слои смарт-объектов
Преобразуйте любые изображения, текст или объекты в слой смарт-объектов, выбрав «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект». Слой смарт-объекта сохраняет исходную форму любых изображений в документе, отслеживая все внесенные в них изменения в списке ниже. В любое время, даже после сохранения изменений, вы можете отменить их на сколько угодно времени.
Вдохните жизнь в ваши изображения
Хотя команды слоев Photoshop впечатляют, ключ к потрясающим фотографиям — ваше воображение.Вдохновитесь последними тенденциями дизайна и найдите свою идеальную стоковую фотографию или изображение на Shutterstock.com.
.Методы наложения слоев в фотошопе. Основы Photoshop: Режимы наложения (Blending Modes)
Слои в фотошопе имеют два важных атрибута: режимы наложения слоев и прозрачность. Благодаря этим атрибутам слои не просто накладываются друг на друга, как в аппликации, но и смешиваются по разным алгоритмам. Это позволяет быстро и гибко управлять цветом изображения, регулировать прозрачность слоя, а значит, создавать новые образы и воплощать самые смелые идеи.
Управление режимами наложения слоев и прозрачностью
Часть атрибутов доступна непосредственно в палитре Layers (Слои). В первую очередь, это режим наложения и прозрачность.
Прозрачность регулируется двумя инструментами. Fill (Заливка) влияет на прозрачность только пикселей слоя, а вот Opacity (Непрозрачность) влияет на непрозрачность пикселей и эффектов слоя.
В нижней части панели расположены следующие инструменты:
- Создание связи между слоями – вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям – открывает панель параметров наложения.
- Добавление маски к слою – создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя – в отличии от обычной коррекции, скажем Curves – корректирующий слой можно изменить в любой момент.
- Создание папки для слоев – очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Как работают режимы наложения слоев
Давайте рассмотрим, как работают режимы наложения слоев в трех разных ситуациях:
- Накладывается дубликат слоя
- Накладывается цвет
- Накладывается другое изображение, например, текстура
Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем. В этом примере прозрачность верхнего слоя 100%, кроме надписи — там 50%.
Dissolve (Растворение)
Комбинирует верхний слой с нижним, используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Группа затемнения
Сравнивает два источника и заменяет значения светлых пикселей значениями темных. В этом режиме рассматривается информация цвета в каждом канале, и в качестве результирующего выбирается основной или совмещенный цвет в зависимости от того, какой из них темнее. Пикселы с цветом, более светлым по сравнению с совмещенным, заменяются, а пикселы с цветом, более темным по сравнению с совмещенным, остаются неизменными.
Затемняет все изображение. Полезен для увеличения плотности светов и средних тонов. Если верхний слой белый – изменений не произойдет.
В этом режиме рассматривается информация цвета в каждом канале, и значение основного цвета умножается на значение совмещенного цвета. Результирующий цвет всегда представляет собой более темный цвет. В результате умножения значения любого цвета на значение черного цвета вырабатывается черный цвет. В результате умножения значения любого цвета на значение белого цвета цвет остается неизменным. При рисовании цветами, отличными от черного или белого цвета, подряд идущие штрихи, накладываемые с помощью инструмента рисования, создают все более темные цвета. Этот эффект аналогичен рисованию изображения с помощью нескольких маркеров.
Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Сравнивает суммарную величину значений всех каналов для совмещенного и основного цветов и отображает цвет с наименьшим значением. В режиме «Темнее» третий цвет не создается.
Группа осветления
Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Действие похоже на Screen (Экран), но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Имитирует недодержку в фотографическом процессе.
Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Группа увеличения контрастности
Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light.
Использует тот же метод, что и режим Overlay, но эффект более сильный.
Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее – то затемняется через увеличение контраста (Color Dodge).
Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge).
Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого – затемняются режим Darken.
Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Группа сравнения
Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как инвертированные. Если верхний слой черный – изменений не будет.
Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
Группа компонентов изображения
Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color (Цветность)
Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Когда дело доходит до изучения программы Фотошоп, на самом деле это означает тщательное изучение всего нескольких функций, хотите — верьте, хотите — нет. Безусловно, программа Фотошоп многофункциональна и с каждой новой версией наполняется все более и более всевозможными инструментами и параметрами. Но действительно ли вам нужна самая последняя версия программы с ее многочисленными свойствами, для того чтобы обрабатывать ваши фотографии?
Возможно, вы подумаете: «Да, конечно», но, скорее всего, ваш ответ будет отрицательным. Имея небольшие знания и навыки работы с основными инструментами программы, вы успешно сможете обрабатывать большинство фотографий. Несмотря на то, что с каждой последующей версией Фотошоп появляются дополнительные свойства и параметры, основные инструменты, которые вам надо знать, одинаковы и в версии Фотошоп CS3, и в версии Фотошоп 3, когда впервые появилась возможность работы со слоями.
Итак, что же нужно обязательно уметь делать в программе Фотошоп? Во-первых, применять основные инструменты выделения, во-вторых, знать, для чего нужны слои и как с ними работать. Также важно понимание работы масок слоя. И, наконец, необходимо знать, как и когда использовать режимы наложения слоев, что и будет темой нашего сегодняшнего урока.
Выражаясь простым языком, режимы наложения позволяют взаимодействовать или «смешиваться» слою с нижележащим слоем или несколькими слоями различными способами. Без использования режимов наложения, единственный способ сочетать слои — уменьшать непрозрачность слоя (или заливать его), что не может привести к очень интересным результатам. Применяя же режимы наложения, мы не только получаем непредсказуемые и невероятные результаты, особенно в сочетании с работой масок слоя, но и значительно облегчаем себе задачу при редактировании, ретуши или восстановлении фотографий, также экономя время!
Конечно, как и в случае с самой программой Фотошоп, вам не нужно знать абсолютно все о режимах наложения, чтобы успешно применять их в своей работе. В версии Фотошоп CS2 было двадцать три режима наложения (учитывая режим «Нормальный», установленный по умолчанию), в версии Фотошоп CS3 добавилось еще два режима, и их стало двадцать пять — огромный список для выбора! Таких названий как «Затухание», «Осветление основы», «Линейный затемнитель», «Разница» и «Исключение» вполне достаточно для того, чтобы сломать голову, гадая, что это за режимы и как их использовать.
Открою вам небольшой секрет. Конечно, на самом деле, это не секрет, но вы же приободрились, решив, что узнаете что-то, чего не знает больше никто, так что пусть это будет называться секретом. Как я уже упоминал, вам не нужно знать все тонкости работы со всеми режимами наложения. В действительности, при обработке большинства ваших фотографий, достаточно иметь представление о пяти режимах наложения. Да-да, не о двадцати трех или двадцати пяти режимах, а все лишь о пяти! Что же это за режимы? «Умножение» (Multiply), «Экран» (Screen), «Перекрытие» (Overlay), «Цветность» (Color) и «Яркость» (Luminosity). Изучив, как и когда применять эти режимы, вы сможете с легкостью обрабатывать фотографии.
Прежде чем мы начнем изучать работу каждого из пяти режимов наложения, давайте узнаем, где они расположены. Если вы думаете, что их можно найти в строке меню «Слои» в верхней части экрана, то немного заблуждаетесь. На самом деле, если бы мы каждый раз как хотели поменять режим наложения слоя, кликали мышкой по строке меню, то это была бы настоящая проблема. К счастью, компания Adobe осознала, что мы все слишком ленивые для этого действия, и облегчила нам жизнь. Вы можете получить быстрый доступ к режимам наложения, выбрав ниспадающее окно в верхнем левом углу панели слоев. По умолчанию, выбран режим наложения «Нормальный» (Normal):
Ниспадающее окно режимов наложения в верхнем левом углу панели слоев
Небольшое важное замечание — если вы посмотрите на рисунок, представленный выше, то заметите, что я забежал вперед и создал копию исходного слоя заднего фона (нажав сочетание клавиш Ctrl+J / Command+J), и сейчас у меня выбрана эта копия под названием «Слой 1» (Layer 1). Я это сделал потому, что программа Фотошоп по-другому рассматривает слой заднего фона в отличие от других слоев и не позволяет нам менять режим наложения при работе с ним.
Если вы не повторяете мои действия, работая самостоятельно, и заметили, что ниспадающее окно режимов наложения у вас затененное (неактивное), вероятнее всего причина в том, что у вас создан только один слой на панели слоев, и он назван «Задний фон» (Background). Для того чтобы получить доступ к режимам наложения, вам следует или создать копию слоя заднего фона, или переименовать сам слой заднего фона.
Когда вы нажмете на маленький значок в виде двух стрелок около слова «Нормальный» и откроете окно со списком всех режимов наложения, вам может вначале показаться, что в порядке их размещения нет никакого смысла или логики, особенно, если вы не знакомы с работой этих режимов. Я работаю в данный момент в версии Фотошоп CS2, где представлено двадцать три режима наложения, а в версии Фотошоп CS3, как я уже упоминал ранее, их двадцать пять.
Если вы посмотрите внимательнее, то заметите, что режимы наложения в действительности объединены в группы. Два верхних режима «Нормальный» (Normal) и «Затухание» (Dissolve) составляют первую группу, нижерасположенные режимы — «Затемнение» (Darken), «Умножение» (Multiply), «Затемнение основы» (Color Burn) и «Линейный затемнитель» (Linear Burn) составляют вторую группу и т.д. Всего выделено шесть групп, и вам может показаться, что причина, по которой режимы объединены в группы, состоит в том, что у этих режимов есть что-то общее. Вы совершенно правы!
Хотя, вы были бы правы, не учитывая первую группу в самом верху списка. Режимы «Нормальный» и «Затухание» не имеют ничего общего, и, тем не менее, объединены в одну группу. Вы можете всю жизнь легко прожить, не используя режим «Затухание», так как он достаточно бесполезен, особенно при редактировании изображений, тогда как режим «Нормальный» устанавливается по умолчанию и означает, что все слои настроены автоматически без каких-либо изменений с вашей стороны.
Таким образом, первая группа — на самом деле не группа, если только вы не назовете ее группой «режимов, у которых нет ничего общего». Остальные режимы наложения объединены в группы, потому что у них действительно есть что-либо общее друг с другом. Ниже представлена схема всех групп:
Схема, отображающая различные группы режимов наложения
Как вы можете видеть на разноцветной схеме, представленной выше (разные цвета я выбрал для удобства восприятия), режимы наложения «Затемнение» (Darken), «Умножение» (Multiply), «Затемнение основы» (Color Burn) и «Линейный затемнитель» (Linear Burn) составляют группу режимов затемнения. Почему? Потому что каждый из этих режимов делает изображение темнее. Обратите внимание, что режим «Умножение» входит в эту группу. Если вы помните, режим «Умножение» входит в пятерку режимов, которые вам обязательно нужно знать, и вскоре мы его изучим подробнее.
Далее идут режимы «Замена светлым» (Lighten), «Экран» (Screen), «Осветление основы» (Color Dodge) и «Линейный осветлитель» (Linear Dodge), которые составляют группу режимов осветления. Каждый из них делает изображение светлее. Обратите внимание, что режим «Экран», входящий в группу режимов осветления, — еще один режим, работу которого вы должны знать и который мы рассмотрим подробнее.
Ниже расположены режимы «Перекрытие» (Overlay), «Мягкий свет» (Soft Light), «Жесткий свет» (Hard Light), «Яркий свет» (Vivid Light), «Линейный свет» (Linear Light), «Точечный свет» (Pin Light) и «Жесткое смешение» (Hard Mix), составляющие группу режимов контраста. Каждый из этих режимов одновременно и затемняет, и осветляет изображение, делая его более контрастным. Обратите внимание, что режим «Перекрытие», который вам надо знать, входит в эту группу.
Следующей идет группа режимов, которые мы не будем рассматривать подробно. Она включает в себя режимы «Разница» (Difference) и «Исключение» (Exclusion) и называется группой режимов сравнения. Оба эти режимы предназначены для сравнения пикселей между слоями и используются нечасто, особенно при обработке фотографий. Крайне редко вам может понадобиться режим «Разница», а режим «Исключение» вы будете использовать так же часто, как и режим «Затухание», иными словами практически никогда.
И, наконец, идет группа компонентных режимов, также известная как группа HSL (Цветовой тон (Hue), насыщенность (Saturation) и яркость (Luminosity)) по первым буквам трех режимов наложения, входящих в нее, наряду с режимом «Цветность» (Color). Все режимы в этой группе воздействуют на степень яркости или насыщенности слоя. Режимы «Цветность» и «Яркость» являются последними из пяти основных режимов, которые вы должны знать для обработки и ретуши фотографий в программе Фотошоп.
Таким образом, мы рассмотрели, что, несмотря на огромный список режимов наложения, выделяют всего пять типов режимов наложения. Режимы первого типа затемняют изображение, режимы второго — осветляют изображение, режимы третьего — одновременно и затемняют, и осветляют изображение для придания большей контрастности, режимы четвертого типа — сравнивают пиксели между различными слоями и, наконец, режимы пятого типа — влияют на степень яркости или насыщенности изображения. Нам удалось упорядочить двадцать пять, на первый взгляд, совершенно разных режимов наложения и разбить их по пяти типам (за исключением режимов «Нормальный» и «Затухание», что нас не должно беспокоить). Неплохо для начала! Но мы можем пойти дальше, потому что вы должны знать всего пять режимов наложения, чтобы уметь обрабатывать фотографии, — один из группы режимов затемнения, один из группы режимов осветления, один из группы режимов контраста и два из группы компонентных режимов.
Первый режим, который нам надо подробно изучить — режим «Умножение» (Multiply). Как мы ранее видели на схеме, этот режим входит в группу режимов затемнения. Это означает, что работа режима направлена на затемнение изображения. В действительности, это единственный режим из группы режимов затемнения, который вам надо хорошо знать, и также этот режим является наиболее широко используемым из всех режимов наложения. Более подробно мы рассмотрим режим «Умножение» в следующем уроке.
Перевод: Ксения Руденко
Работа со слоями — одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев — большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос — чем Opacity отличается от Fill. Ответ такой — Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
- Заблокировать прозрачные участки — вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений — предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию — предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями — вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям — открывает выбор эффектов и их контролироль.
- Добавление маски к слою — создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя — в отличии от обычной коррекции, скажем Curves — корректирующий слой можно изменить в любой момент.
- Создание папки для слоев — очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic — Основная группа
Normal — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken — Группа затемнения
Darken — Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply — Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый — изменений не произойдет.
Color Burn — Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый — изменений не произойдет.
Linear Burn — Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый — изменений не произойдет.
Darker color — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten — Группа осветления
Lighten — Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen — Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge — Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) — Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный — эффекта не будет.
Lighter Color — Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast — Группа увеличения констрастности
Overlay — Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый — эффекта не будет.
Soft Light — Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый — эффекта не будет.
Hard Light — Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее — то затемяется через Multiply. Если верхний слой на 50% серый — эффекта не будет.
Vivid Light — Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее — то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый — эффекта не будет.
Linear Light — Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее — то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый — эффекта не будет.
Pin Light — Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого — затемняются режим Darken. Если верхний слой на 50% серый — эффекта не будет.
Hard Mix — Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative — группа сравнения
Difference — Представляет идентичные пиксели как черные, похожие — как темно-серые, а противоположные — как инвертированные. Если верхний слой черный — изменений не будет. Практическое применение этого режима можно увидеть в статье .
Exclusion — Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели — к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL — Группа компонентов изображения
Hue — Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation — Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color — Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity — Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Приветствую вас, читатели сайт. Сегодня мы поговорим о режимах смешивания в фотошопе (иногда их ещё называют режимы наложения). Полагаю, вы уже ознакомились с тем, что это такое. Если же нет, тогда советую прочитать о режимах смешивания в фотошопе в уроке .
Да, это тот самый Blend Mode, о котором я твержу практически в каждом Photoshop уроке. Расположены режимы смешивания в панели слоёв, вот здесь:
Однако этим сфера их влияния не ограничивается, и найти режимы смешивания также можно в стилях слоя:
Пользователь Photoshop волен выбирать из 27 режимов смешивания:
Как видите, все режимы разделены на 6 групп, согласно принципу воздействия на нижние пиксели: стандартные режимы, режимы затемнения, осветления, контраста, режимы сравнения и режимы цвета.
Остановимся теперь на каждой группе подробнее.
К каждому режиму смешивания я дам пояснение, а также наглядную иллюстрацию в виде наложения вот этой текстуры:
На это изображение:
Стандартные режимы
Normal (Обычный). Этот режим стоит по умолчанию и не имеет особых параметров смешивания.
Dissolve (Растворение). «Растворяет» текущий слой, т.е. удаляет некоторую часть пикселей в случайном порядке, вследствие чего появляется эффект рассеивания. Для того, чтобы увидеть этот режим в действии, нужно уменьшить непрозрачность слоя:
Режимы затемнения
Режимы смешивания этой группы затемняют изображение, а также, белые пиксели становятся прозрачными .
Darken (Замена тёмным) — Сравнивает яркость пикселей текущего слоя, и пикселей слоя, который расположен ниже. Все пиксели на текущем слое, которые темнее, чем нижние, остаются, остальные же становятся прозрачными.
Multiply (Умножение) — Название говорит за себя, этот режим смешивания делает пересекающиеся цвета темнее в 2 раза. Обычно его применяют для того, чтобы затемнить очень светлое изображение или придать глубину.
Color Burn (Затемнение цвета) — Эффект аналогичен режиму Multiply, но при этом увеличивается насыщенность изображения.
Linear Burn (Линейное затемнение) — Похож на Multiply, за тем исключением, что затемняет пересекающиеся точки более двух раз.
Darker Color (Цвет темнее) — Сравнивает все цветовые каналы, выделяя базовый и составной цвета, а затем отображает цвет с наименьшим значением.
Режимы осветления
Режимы смешивания этой группы осветляют изображение, а чёрные пиксели заменяются прозрачными.
Lighten (Замена светлым) — Работает прямо противоположно режиму Darken, то есть оставляет те пиксели текущего слоя, которые светлее, а остальные убирает.
Screen (Экран) — Делает пересекающиеся цвета в 2 раза светлее. Один из вариантов использования — осветление фотографий (дублируете слой с фотографией, и применяете этот режим смешивания)
Color Dodge (Осветление основы) — Делает невидимыми чёрные цвета, а остальные цвета осветляют изображение на слое ниже. Увеличивает насыщенность изображения.
Linear Dodge (Add) (Линейная основа) — Тоже самое, что Color Dodge, только увеличивается яркость, а не насыщенность.
Lighten Color (Цвет светлее) — Работает противоположно режиму Darker Color (отображается цвет с наибольшим значением).
Режимы контраста
Режимы смешивания этой группы берут в расчёт и светлые, и тёмные пиксели, в отличии от двух предыдущих. А работают режимы этой группы с контрастностью изображения.
Overlay (Перекрытие) — Смешивает пиксели на текущем и нижнем слое, убирает светлые участки, и умножает тёмные.
Soft Light (Мягкий свет) — Затемняет или осветляет цвет на нижнем слое, в зависимости от цвета текущего.
Hard Light (Жёсткий свет) — Схож с предыдущим, но эффект сильнее. Затемняет нижние цвета, если на текущем слое тёмный цвет, и осветляет, если светлый.
Vivid Light (Яркий свет) — Почти то же, что Soft Light, но регулируется значение контрастности.
Linear Light (Линейный свет) — В зависимости от цвета текущего слоя сильно засвечивает или затемняет изображение. Может использоваться для имитации засветки изображения.
Pin Light (Точечный свет) — В зависимости от того, какие цвета (тёмные или светлые) на активном слое, перемещает цвета на слое ниже.
Hard Mix (Жёсткий микс) — Смешивание по яркости, на выходе получаем очень яркое изображение 🙂
Режимы сравнения
Difference (Разница) — Совмещает верхнее и нижнее изображение друг на друга. Происходит реверсирование цветов, и их яркость зависит от разницы.
Еxсlusion (Исключение) — Тоже самое, что Difference, но контраст значительно меньше.
Subtract (Вычитание) — Вычитает 8-битовые цвета из каналов основы каждого пикселя на каждом слое. Если результатом является негатив, то отображается чёрный цвет.
Divide (Разделение) — Делит друг на друга цвета верхнего и нижнего изображений.
Режимы цвета
Эта группа режимов смешивания фотошопе позволяет наложить только один параметр (например, цвет или яркость), не трогая другие.
Hue (Цветовой тон) — Накладывает на нижний слой цветовой тон верхнего, оставляя все остальные параметры нижнего слоя нетронутыми.
Saturaion (Насыщенность) — Тоже самое, только для насыщенности,
Color (Цвет) — то же для цвета,
Luminosity (Яркость) — и для яркости.
В целом, режимы смешивания дают неизмеримо больше свободы и гибкости при работе с изображениями в photoshop, чем обычное изменение параметров. А в сочетании со стилями и масками слоя это, пожалуй, самый мощный инструмент создания потрясающих эффектов.
Мы рассмотрели все режимы смешивания слоёв в фотошопе , надеюсь этот photoshop урок был для вас полезен, не забывайте оставлять комментарии. На этом я желаю вам успехов, и прощаюсь до новой встречи в следующем уроке.
© 2014 сайт
Режимы наложения или смешивания слоёв в Adobe Photoshop определяют то, каким образом каждый из слоёв в многослойном изображении будет взаимодействовать с нижележащими слоями. Иными словами, от режима наложения зависит математический алгоритм смешивания значений взаимоперекрывающихся пикселей двух и более слоёв.
Режимом наложения по умолчанию для любого слоя является Normal. Чтобы изменить режим наложения, следует воспользоваться выпадающим меню Blending Mode, расположенном в палитре слоёв (Layers), и выбрать нужный режим из списка.
Классификация режимов наложения
В Adobe Photoshop имеется 27 режимов наложения или смешивания слоёв, каждый из которых может быть отнесён к одной из шести групп в зависимости от типа взаимодействия между слоями. В меню Blending Mode группы режимов визуально разделены при помощи горизонтальных линий, но не подписаны. Если вам неинтересно читать про группы, вы можете сразу перейти к практическим примерам .
- Нормальные режимы : Normal (Нормальный) и Dissolve (Растворение). При непрозрачности 100% пиксели верхнего слоя просто замещают собой пиксели нижнего, не испытывая на себе никакого влияния последних. При уменьшении непрозрачности пиксели нижнего слоя либо проступают сквозь пиксели верхнего (Normal), либо частично замещают их (Dissolve).
- Субтрактивные режимы : Darken (Замена тёмным), Multiply (Умножение), Color Burn (Затемнение основы), Linear Burn (Линейный затемнитель), Darker Color (Темнее). Эти режимы, так или иначе, приводят к затемнению изображения. Их действие можно сравнить со смешением красок на бумаге, т.е. с субтрактивным синтезом цвета.
- Аддитивные режимы : Lighten (Замена светлым), Screen (Осветление), Color Dodge (Осветление основы), Linear Dodge (Линейный осветлитель), Lighter Color (Светлее). В противовес субтрактивным режимам аддитивные режимы служат для осветления изображения по принципу смешения цветового излучения (аддитивный синтез цвета).
- Комплексные режимы : Overlay (Перекрытие), Soft Light (Мягкий свет), Hard Light (Жёсткий свет), Vivid Light (Яркий свет), Linear Light (Линейный свет), Pin Light (Точечный свет), Hard Mix (Жёсткое смешение). Эти режимы воздействуют на яркость и контраст конечного изображения, делая тени темнее, а света – светлее.
- Разностные режимы : Difference (Разница), Exclusion (Исключение), Subtract (Вычитание), Divide (Разделение). Формирование результирующего цвета осуществляется на основании разницы между цветами верхнего и нижнего слоёв.
- HSL режимы : Hue (Цветовой тон), Saturation (Насыщенность) Color (Цвет), Luminosity (Яркость). HSL означает Hue, Saturation, Lightness, т.е. тон, насыщенность и светлота. Таким образом, HSL режимы осуществляют перенос одного или двух компонентов цветовой схемы HSL с верхнего слоя на нижний.
Практика
Для того чтобы проиллюстрировать действие различных режимов наложения слоёв, я воспользуюсь двумя фотографиями.
В качестве нижнего слоя будет использован один из моих карельских пейзажей.
В качестве верхнего слоя я возьму текстуру песка.
Далее мы последовательно переберём для верхнего слоя все возможные режимы наложения и посмотрим, что из этого получится. В данных примерах я не преследую никаких художественных целей, а просто пытаюсь продемонстрировать механику смешивания слоёв в различных режимах. Для большей наглядности непрозрачность верхнего слоя будет составлять 100% для всех режимов, кроме Normal и Dissolve, для которых я поставлю 50%. При 100% непрозрачности эффект смешивания в этих режимах был бы незаметен, поскольку верхний слой полностью замещает нижний. Разумеется, в реальной жизни очень часто приходится использовать намного более скромные значения непрозрачности, чтобы эффект смешения не выглядел слишком кричащим.
Напомню, что непрозрачностью слоя можно управлять, используя два параметра: Opacity (Плотность) и Fill (Заливка). При этом для большинства режимов наложения Opacity и Fill действуют абсолютно одинаково с той лишь разницей, что Opacity воздействует как на сам слой, так и на применённые к нему стили, а Fill стили игнорирует. Однако восемь режимов (Color Burn, Linear Burn, Color Dodge, Linear Dodge, Vivid Light, Linear Light, Hard Mix, и Difference) реагируют на уменьшение параметров Opacity и Fill немного по-разному, и об этом не стоит забывать.
Во всех случаях, когда я привожу формулы, используемые Фотошопом для расчёта результирующего цвета, буква a будет обозначать значение яркости верхнего слоя, а b – нижнего. Минимальное значение равно 0 (чёрный цвет), максимальное равно 255 (белый цвет).
Нормальные режимы наложения
Стандартный и наиболее часто употребляемый режим. При 100% непрозрачности пиксели верхнего слоя полностью замещают собой пиксели нижнего, а при уменьшении непрозрачности нижний слой плавно проступает из-под верхнего.
При 100% непрозрачности выглядит так же, как и Normal. При уменьшении непрозрачности часть пикселей верхнего слоя в случайном порядке замещается пикселями нижнего.
Субтрактивные режимы наложения
Если какой-либо пиксель верхнего слоя темнее соответствующего ему пикселя нижнего слоя, то он остаётся на месте. Если же пиксель верхнего слоя оказывается светлее – он замещается пикселем нижнего слоя. Таким образом, результирующее изображение содержит наиболее тёмные пиксели из обоих слоёв. Важно, что значения яркости сравниваются для каждого из цветовых каналов независимо, в связи с чем цвета могут довольно сильно искажаться.
Лучший режим для затемнения. Значение пикселей верхнего слоя умножается на значение соответствующих пикселей нижнего слоя и делится на максимальное возможное значение (255).
Формула режима: (a × b) ÷ 255 .
Если один из слоёв содержит чёрный цвет (0) – результирующим будет тоже чёрный. Если присутствует белый цвет (255) – результирующим будет цвет другого слоя.
Ещё более выраженное затемнение, чем в случае с Multiply. Света приглушаются сильнее, а цветовая насыщенность средних тонов возрастает.
Формула: 255 – ((255 – b) ÷ (a ÷ 255)) .
Темнее чем Multiply, но не такой насыщенный как Color Burn.
Формула: (a + b) – 255 .
Действует так же, как и Darken, выбирая наиболее тёмные пиксели из предложенных, с тем лишь отличием, что Darker Color не обращает внимания на индивидуальные цветовые каналы, и вместо этого сравнивает общие значения яркости пикселей. В результате – цвета используемых пикселей не искажаются.
Аддитивные режимы наложения
Этот режим противоположен режиму Darken. Если пиксели верхнего слоя светлее соответствующих пикселей нижнего, они сохраняются. Если же верхние пиксели оказываются темнее – они замещаются нижними. Сравнение значений яркости осуществляется поканально.
Режим Multiply наоборот. Эффективно и деликатно осветляет изображение. Клиппинг может возникнуть, только если один из слоёв уже содержит белые пиксели.
Формула: 255 – ((255 – a) × (255 – b) ÷ 255) .
Более грубое и интенсивное осветление, чем Screen. Характеризуется выбиванием светов и повышением цветовой насыщенности средних тонов.
Формула: (b ÷ (255 – a)) × 255 .
Ещё светлее, чем Color Dodge, но с более блеклыми цветами. Значения яркости попросту складываются.
Формула: a + b .
Как и в режиме Lighten сохраняются наиболее светлые пиксели из двух слоёв, но при этом учитывается лишь общая их яркость без оглядки на индивидуальные цветовые каналы.
Комплексные режимы наложения
Каждый из комплексных режимов представляет собой, по сути, комбинацию из двух противоположных по действию режимов смешивания: субтрактивного и аддитивного, действующих в комплексе. При этом к тёмным пикселям применяются субтрактивные методы, а к светлым – аддитивные. Таким образом, тёмные пиксели становятся темнее, а светлые – светлее, в результате чего контраст изображения возрастает.
Во всех комплексных режимах кроме Overlay оценка яркости производится на основании верхнего слоя. Там, где верхние пиксели темнее 50% серого цвета, применяется субтрактивный метод, если светлее – аддитивный. Пиксели верхнего слоя, окрашенные в нейтрально серый цвет (50%), не оказывают на нижний слой никакого влияния. В режиме Overlay аналогичным образом оценивается нижний слой.
К тёмным участкам изображения применяется режим Multiply, а к светлым – Screen. Оценка яркости производится по нижнему слою. Если создать копию слоя и применить к ней режим Overlay, эффект будет напоминать применение S-образной кривой .
Так же как и в режиме Overlay используется комбинация из режимов Multiply и Screen, но яркость исходных пикселей оценивается на основании верхнего слоя. Soft Light – наиболее удобный режим для аккуратного повышения контраста, поскольку он очень деликатно обращается с тенями и светами, не допуская их выбивания.
Использует комбинацию режимов Linear Burn и Linear Dodge для тёмных и светлых пикселей соответственно. Результатом является довольно жёсткое повышение контраста.
Комбинация режимов Color Burn и Color Dodge. Действует ещё более интенсивно, чем Hard Light.
Комбинация режимов Linear Burn и Linear Dodge.
Комбинация режимов Darken и Lighten.
Действует также как и Linear Light (сочетание Linear Burn и Linear Dodge), но на пределе интенсивности, в результате чего в каждом из цветовых каналов пикселям присваивается либо минимальное (0), либо максимальное (255) значение яркости. Как следствие, цветовая палитра изображения в режиме RGB редуцируется до 8 цветов: красного (255; 0; 0), зелёного (0; 255; 0), синего (0; 0; 255), голубого (0; 255; 255), малинового (255; 0; 255), жёлтого (255; 255; 0), чёрного (0; 0; 0) и белого (255; 255; 255).
Разностные режимы наложения
Сравниваются значения яркости верхнего и нижнего пикселей, и из большего значения вычитается меньшее. Таким образом, результирующее значение соответствует разности исходных значений. Наличие белого цвета на одном из слоёв приводит к инверсии любого другого цвета. Чёрный цвет не оказывает никакого влияния. Очевидно, что пиксели одинакового цвета взаимопогашаются и становятся чёрными, поскольку их разность равна 0.
Формула: (b ÷ a) × 255 .
Если пиксель верхнего слоя белый, результирующим будет цвет нижнего слоя. Пиксели одинакового цвета становятся белыми, при условии, что они не чёрные. Одинаковые чёрные пиксели остаются чёрными. Режим Divide работает поканально, что приводит к дополнительному искажению цветов.
HSL режимы наложения
Результирующий цвет имеет цветовой тон верхнего слоя, а насыщенность и светлоту нижнего.
Используются значения насыщенности верхнего слоя вместе со значениями цветового тона и светлоты нижнего.
Информация о цвете (цветовой тон и насыщенность) верхнего слоя сочетается с яркостной информацией (светлотой) нижнего слоя. Грубо говоря, нижний слой окрашивается в цвета верхнего. Очень удобный режим, когда возникает необходимость в редактировании только цветовой составляющей изображения, например, при борьбе с цветовым шумом или хроматическими аберрациями.
В противовес режиму Color сохраняет светлоту верхнего слоя, а значения цветового тона и насыщенности берёт из нижнего. Режим Luminosity полезен, когда изменяя яркость и контраст изображения вы стремитесь сохранить цвета неизменными. Это напоминает редактирование канала L при работе в цветовом пространстве Lab. Например, я обычно использую режим Luminosity при повышении резкости с помощью нерезкого маскирования, чтобы избежать появления цветных артефактов.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект , внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Режимы смешивания в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, читатели psforce.ru. Сегодня мы поговорим о режимах смешивания в фотошопе (иногда их ещё называют режимы наложения). Полагаю, вы уже ознакомились с тем, что это такое. Если же нет, тогда советую прочитать о режимах смешивания в фотошопе в уроке Photoshop слои.
Режимы смешивания в фотошопе
Да, это тот самый Blend Mode, о котором я твержу практически в каждом Photoshop уроке. Расположены режимы смешивания в панели слоёв, вот здесь:
Однако этим сфера их влияния не ограничивается, и найти режимы смешивания также можно в стилях слоя:
Пользователь Photoshop волен выбирать из 27 режимов смешивания:
Как видите, все режимы разделены на 6 групп, согласно принципу воздействия на нижние пиксели: стандартные режимы, режимы затемнения, осветления, контраста, режимы сравнения и режимы цвета.
Остановимся теперь на каждой группе подробнее.
К каждому режиму смешивания я дам пояснение, а также наглядную иллюстрацию в виде наложения вот этой текстуры:
На это изображение:
Стандартные режимы
Normal (Обычный). Этот режим стоит по умолчанию и не имеет особых параметров смешивания.
Dissolve (Растворение). «Растворяет» текущий слой, т.е. удаляет некоторую часть пикселей в случайном порядке, вследствие чего появляется эффект рассеивания. Для того, чтобы увидеть этот режим в действии, нужно уменьшить непрозрачность слоя:
Режимы затемнения
Режимы смешивания этой группы затемняют изображение, а также, белые пиксели становятся прозрачными.
Darken (Замена тёмным) — Сравнивает яркость пикселей текущего слоя, и пикселей слоя, который расположен ниже. Все пиксели на текущем слое, которые темнее, чем нижние, остаются, остальные же становятся прозрачными.
Multiply (Умножение) — Название говорит за себя, этот режим смешивания делает пересекающиеся цвета темнее в 2 раза. Обычно его применяют для того, чтобы затемнить очень светлое изображение или придать глубину.
Color Burn (Затемнение цвета) — Эффект аналогичен режиму Multiply, но при этом увеличивается насыщенность изображения.
Linear Burn (Линейное затемнение) — Похож на Multiply, за тем исключением, что затемняет пересекающиеся точки более двух раз.
Darker Color (Цвет темнее) — Сравнивает все цветовые каналы, выделяя базовый и составной цвета, а затем отображает цвет с наименьшим значением.
Режимы осветления
Режимы смешивания этой группы осветляют изображение, а чёрные пиксели заменяются прозрачными.
Lighten (Замена светлым) — Работает прямо противоположно режиму Darken, то есть оставляет те пиксели текущего слоя, которые светлее, а остальные убирает.
Screen (Экран) — Делает пересекающиеся цвета в 2 раза светлее. Один из вариантов использования — осветление фотографий (дублируете слой с фотографией, и применяете этот режим смешивания)
Color Dodge (Осветление основы) — Делает невидимыми чёрные цвета, а остальные цвета осветляют изображение на слое ниже. Увеличивает насыщенность изображения.
Linear Dodge (Add) (Линейная основа) — Тоже самое, что Color Dodge, только увеличивается яркость, а не насыщенность.
Lighten Color (Цвет светлее) — Работает противоположно режиму Darker Color (отображается цвет с наибольшим значением).
Режимы контраста
Режимы смешивания этой группы берут в расчёт и светлые, и тёмные пиксели, в отличии от двух предыдущих. А работают режимы этой группы с контрастностью изображения.
Overlay (Перекрытие) — Смешивает пиксели на текущем и нижнем слое, убирает светлые участки, и умножает тёмные.
Soft Light (Мягкий свет) — Затемняет или осветляет цвет на нижнем слое, в зависимости от цвета текущего.
Hard Light (Жёсткий свет) — Схож с предыдущим, но эффект сильнее. Затемняет нижние цвета, если на текущем слое тёмный цвет, и осветляет, если светлый.
Vivid Light (Яркий свет) — Почти то же, что Soft Light, но регулируется значение контрастности.
Linear Light (Линейный свет) — В зависимости от цвета текущего слоя сильно засвечивает или затемняет изображение. Может использоваться для имитации засветки изображения.
Pin Light (Точечный свет) — В зависимости от того, какие цвета (тёмные или светлые) на активном слое, перемещает цвета на слое ниже.
Hard Mix (Жёсткий микс) — Смешивание по яркости, на выходе получаем очень яркое изображение 🙂
Режимы сравнения
Difference (Разница) — Совмещает верхнее и нижнее изображение друг на друга. Происходит реверсирование цветов, и их яркость зависит от разницы.
Еxсlusion (Исключение) — Тоже самое, что Difference, но контраст значительно меньше.
Subtract (Вычитание) — Вычитает 8-битовые цвета из каналов основы каждого пикселя на каждом слое. Если результатом является негатив, то отображается чёрный цвет.
Divide (Разделение) — Делит друг на друга цвета верхнего и нижнего изображений.
Режимы цвета
Эта группа режимов смешивания фотошопе позволяет наложить только один параметр (например, цвет или яркость), не трогая другие.
Hue (Цветовой тон) — Накладывает на нижний слой цветовой тон верхнего, оставляя все остальные параметры нижнего слоя нетронутыми.
Saturaion (Насыщенность) — Тоже самое, только для насыщенности,
Color (Цвет) — то же для цвета,
Luminosity (Яркость) — и для яркости.
В целом, режимы смешивания дают неизмеримо больше свободы и гибкости при работе с изображениями в photoshop, чем обычное изменение параметров. А в сочетании со стилями и масками слоя это, пожалуй, самый мощный инструмент создания потрясающих эффектов.
Мы рассмотрели все режимы смешивания слоёв в фотошопе, надеюсь этот photoshop урок был для вас полезен, не забывайте оставлять комментарии. На этом я желаю вам успехов, и прощаюсь до новой встречи в следующем уроке.
Использование режимов наложения с цветовыми каналами в Photoshop
В этом уроке мы научимся увеличивать контраст и цветовую насыщенность изображения уникальными и креативными способами, применяя режимы наложения к отдельным цветовым каналам фотографии. Если вы пользуетесь Photoshop, вы знаете, что мы обычно выбираем режимы наложения на палитре слоёв, потому что они чаще всего используются, чтобы изменить то, как слой взаимодействует или смешивается со слоем (слоями) ниже. Здесь мы пойдём дальше и узнаем, как применять те же самые режимы наложения не ко всему слою, а только к одному из индивидуальных RGB (Red, Green и Blue) каналов, которые Photoshop использует для создания цветного изображения. Как мы будем применять режимы наложения к цветовым каналам? Вы увидите, что на самом деле это очень просто, благодаря функции Photoshop Apply Image (Внешний канал).
Работа с каналами в Photoshop – это слишком обширная тема, чтобы охватить её в этой статье. Я кратко затрону их здесь, и мы пойдём дальше, но я рекомендую вам прочитать отдельные статьи на тему каналов RGB, если вы мало знакомы с ними.
В этом уроке я буду использовать Photoshop CS6, но подойдут и более ранние версии. Вот исходное фото:
Оригинальное фото.
Первое, что мы должны сделать перед началом работы – это создать копию нашего изображения. Если вы посмотрите на скриншот моей палитры слоёв, вы увидите, что оригинальное фото находится на фоновом слое:
Палитра слоёв показывает изображение на фоновом слое.
Дублируем фоновый слой, воспользовавшись сочетанием клавиш Ctrl+Alt+J. Photoshop не только создаст копию слоя, но и откроет диалоговое окно New Layer (Новый слой), где мы сможем указать название слоя перед тем, как он будет добавлен. Назовите слой, к примеру “Apply Image”, после чего нажмите OK:
Диалоговое окно New Layer (Новый слой).
Если мы сейчас взглянем на палитру слоёв, мы увидим копию изображения, находящуюся на слое под названием “Apply Image”, прямо над фоновым слоем. Очень важно давать слоям осмысленные имена, в противном случае у нас будет куча слоёв с именами, сгенерированными Photoshop, такими как “Слой 1″, которые ничего не говорят нам о содержимом слоя:
Копия изображения на слое Apply Image.
Как я упоминал в начале статьи, мы чаще всего выбираем режимы наложения на палитре слоёв, поскольку обычно они применяются ко всему слою. Выпадающее меню Blend Mode (Режим наложения) находится в левом верхнем углу палитры слоёв. Для примера, я изменю режим наложения слоя Apply Image с Normal (Обычный) на Soft Light (Мягкий свет):
Изменение режима наложения слоя на Soft Light (Мягкий свет).
Мы изменили то, как слой Apply Image взаимодействует с фоновым слоем ниже. Soft Light (Мягкий свет) – один из контрастных режимов наложения, потому что он увеличивает полный контраст изображения, как мы можем видеть на примере нашего фото. Цветовая насыщенность также была немного усилена:
Фото после изменения режима наложения слоя на Soft Light (Яркий свет).
Я изменю режим наложения обратно на Normal (Обычный), чтобы вернуть его в исходное состояние:
Изменение режима наложения обратно на Normal (Обычный).
Итак, если изменение режима наложения на палитре слоёв так важно для смешивания слоёв, где же те самые индивидуальные цветовые каналы, и как нам использовать режимы наложения с ними? Что касается первой части вопроса, то если вы посмотрите на верхнюю часть палитры слоёв, вы увидите, что она сгруппирована с двумя другими панелями – Channels (Каналы) и Paths (Контуры) – и каждая панель представлена в виде вкладки вверху. Щёлкните по вкладке Channels (Каналы):
Щелчок по вкладке Channels (Каналы).
Вы переключитесь на панель Channels (Каналы), где вы можете видеть индивидуальные Красный, Зелёный и Синий цветовые каналы, которые составляют ваше изображение. RGB канал вверху в действительности даже не канал, а результат объединения Красного, Зелёного и Синего каналов, или другими словами, то, что вы видим как полноцветную версию нашего изображения (каждый цвет в изображении является определённой комбинацией красного, зелёного и синего):
Вы можете найти индивидуальные каналы изображения на панели Channels (Каналы).
Мы можем выбрать отдельный цветовой канал, просто щёлкнув по нему. Я выберу Красный канал:
Выбор красного канала.
Выбор красного канала временно отключает Зелёный и Синий каналы и позволяет нам видеть в окне только его. Photoshop отображает цветовые каналы как полутоновые изображения, и каждый канал выглядит по-разному. Ниже вы можете увидеть, как выглядит мой красный канал в окне документа. Если вы сравните эту чёрно-белую версию с оригинальной полноцветной фотографией, вы заметите, что области, которые в полноцветной версии содержали много красного, светлее в чёрно-белой версии, в то время как области, содержащие мало красного или вовсе не содержащие его выглядят тёмными:
Полутоновое изображение Красного канала.
Затем, я выберу Зелёный канал на панели Channels (Каналы), что временно отключит Красный и Синий каналы:
Выбор зелёного канала.
Сейчас Зелёный канал отображается в окне документа как изображение в градациях серого. Обратите внимание, что он сильно отличается от Красного канала. Опять же, если вы сравните канал с оригинальным изображением, вы заметите, что области, которые содержат много зелёного, на нём будут светлее, и наоборот:
Полутоновое изображение Зелёного канала.
Наконец, я выберу на панели Channels (Каналы) только Синий канал, что отключит Красный и Зелёный:
Выбор Синего канала.
И теперь мы видим в окне документа Синий канал, который снова даёт нам картину, сильно отличающую от двух других каналов. На этот раз, чем больше синего содержала область в оригинальной версии изображения, тем более светлой она будет в полутоновой версии, в то время как области, содержащие мало синего будут тёмными. Когда мы выбираем отдельный цветовой канал в диалоговом окне Apply Image (Внешний канал), чем мы вскоре и займёмся, необходимо помнить, что это фактически различные полутоновые версии изображения, с различными значениями яркости, чем у того изображения, что мы видим изначально:
Полутоновое изображение Синего канала.
Чтобы переключиться обратно на полноцветную версию изображения, щёлкните по каналу RGB вверху панели Channels (Каналы). Это снова включит все три канала:
Выбор составного канала RGB.
Итак, мы снова вернулись к просмотру полноцветной версии изображения:
В окне документа снова появилась полноцветная версия изображения.
Функция Apply Image (Внешний канал)
Теперь, когда мы знаем, где можно найти цветовые каналы, и как выглядит каждый из них в виде полутонового изображения, давайте вернёмся ко второй части вопроса – как мы можем применить к ним режимы наложения? Вы, возможно, обратили внимание, что нет никакой опции Blend Mode (Режим наложения) в верхней части панели Channels (Каналы), как это было в случае с панелью Layers (Слои). Фактически, нам даже не нужна открытая панель Channels (Каналы), поэтому давайте снова переключимся на палитру слоёв, кликнув по её вкладке:Переключение обратно на палитру слоёв.
Чтобы применить режим наложения к отдельному цветовому каналу, мы используем функцию Apply Image (Внешний канал). Перейдите к меню Image (Изображение) и выберите Apply Image (Внешний канал):
Команда Apply Image (Внешний канал).
Откроется диалоговое окно Apply Image (Внешний канал). Оно может вас несколько отпугнуть, если вы никогда не пользовались им прежде, но то, что мы будем делать здесь, весьма просто. Фактически, мы будем использовать только две опции – Channel (Канал) и Blending (Наложение):
Опции Channel (Канал) и Blending (Наложение) в окне Apply Image (Внешний канал).
В выпадающем меню Channel (Канал) мы выбираем цветовой канал, который хотим использовать. По умолчанию выбран RGB, это, если вы помните, тот самый составной RGB канал, который мы видели вверху панели Channels (Каналы) (он смешивает Красный, Зелёный и Синий каналы, чтобы создать полноцветное изображение). В выпадающем меню Blending (Наложение) мы выбираем режим наложения, который хотим использовать. Если мы оставим опцию Channel (Канал) установленной на RGB и просто выберем режим наложения из меню Blending (Наложение), мы получим такой же результат, как если бы мы установили режим наложения на палитре слоёв. Например, я выберу режим наложения Soft Light (Мягкий свет) для опции Blending (Наложение) (Channel (Канал) установлен на RGB):
Оставляем значение Channel (Канал) RGB и изменяем Blending (Наложение) на Soft Light (Мягкий свет).
И здесь мы видим, что изображение ничем не отличается от того, что было, когда я выбирал режим наложения Soft Light (Мягкий свет) на палитре слоёв ранее. Мы получаем то же самое усиление контрастности и насыщенности:
Опция Blending (Наложение) работает также как опция Blend Mode (Режим наложения) на панели слоёв, если выбран канал RGB.
Сейчас начинается самое интересное. Для опции Channel (Канал), мы можем выбрать один из трёх индивидуальных цветовых каналов. Я оставлю опцию Blending (Наложение) установленной на Soft Light (Мягкий свет), но изменю значение Channel (Канал) с RGB на Red (Красный), так я буду накладывать только красный канал:
Выбор красного цветового канала.
На сей раз, мы получаем уже другой результат. Мы всё ещё видим усиление контрастности с режимом наложения Soft Light (Мягкий свет), но поскольку накладывается только полутоновое изображение Красного канала, которое мы видели ранее, мы получаем другой эффект. Кожа женщины выглядит намного светлее, чем прежде. То же самое можно наблюдать на её волосах, наряду с красной футболкой, а также красными, оранжевыми и жёлтыми фрагментами жакета. В основном, всё, что содержит тёплые красные тона теперь светлее. Аналогично, холодные области, не содержащие красного, такие как синие и зелёные части жакета, выглядят темнее, чем раньше:
Эффект наложения Красного цветового канала с режимом наложения Soft Light (Мягкий свет).
Давайте посмотрим, что будет, если я выберу Зелёный канал (режим наложения всё ещё Soft Light):
Переключение с красного канала на зелёный.
При выбранном зелёном канале, мы получаем другой эффект. Теперь области, содержащие зелёный цвет стали светлее, а красный и синий — темнее. Наиболее очевидны отличия на коже, которая теперь темнее и более детализованная, чем в случае с красным каналом:
Наложение Зелёного канала посредством режима Soft Light.
И наконец, Синий канал:
Выбор синего канала.
Тут мы видим третью вариацию эффекта, синие области выглядят светлыми, а тёплые тона — тёмными. У нас бы не получилось добиться таких вариантов эффекта (по крайней мере, без большого запаса времени и дополнительных усилий), если бы не индивидуальные цветовые каналы, управление которыми Photoshop предоставляет нам через функцию Apply Image (Внешний канал):
Каждый цветовой канал даёт нам уникальную вариацию эффекта.
Конечно, мы не ограничены использованием лишь режима наложения Soft Light (Мягкий свет) при работе с каналами. Мы можем использовать любой режим наложения из тех, что мы обычно выбираем на палитре слоёв. Я оставлю опцию Channel (Канал) установленной на Blue (Синий), и изменю Blending (Наложение) с Soft Light (Мягкий свет) на Overlay (Перекрытие):
Выбор режима наложения Overlay (Перекрытие) для синего канала.
Как и Soft Light, Overlay (Перекрытие) – контрастный режим наложения, но с более сильным, интенсивным результатом:
Наложение синего канала в режиме Overlay (Перекрытие).
Вот, что даёт нам тот же режим Overlay, если мы изменяем значение Channel (Канал) с Синего на Зелёный:
Наложение Зелёного канала в режиме Overlay (Перекрытие).
Ну а так выглядит Красный канал в режиме Overlay:
Наложение красного канала в режиме Overlay (Перекрытие).
Красный канал в режиме Overlay (Перекрытие) выглядит слишком контрастным и насыщенным, но при необходимости мы можем ослабить эффект, просто снизив непрозрачность наложения. Вы найдёте опцию Opacity прямо под опцией Blending (Наложение), она работает точно также как бегунок непрозрачности на палитре слоёв. По умолчанию установлено значение 100%. Я понижу его до 60%:
Уменьшите значение Opacity (Непрозрачность), чтобы уменьшить интенсивность эффекта наложения.
Понизив непрозрачность, мы вернули некоторые детали в тенях и светах:
Изображение после понижения непрозрачности режима наложения Overlay (Перекрытие).
Если в какой-то момент вы захотите сравнить результат с оригинальной версией изображения, просто снимите галочку Preview (Просмотр) в правой части диалогового окна. Это скроет эффект и покажет вам оригинальное фото в окне документа. Снова установите флажок Preview, чтобы опять отобразить эффект:
Вы можете снять флажок Preview (Просмотр), чтобы сравнить текущий результат с оригинальным фото.
Со временем, особенно при работе с фотографиями людей, вы заметите, что режимы наложения Soft Light (Мягкий свет) и Overlay (Перекрытие) будут давать наилучшие результаты, но есть и другие полезные режимы, такие как Screen (Экран) и Multiply (Умножение). Screen (Экран) осветляет изображение, в то время как Multiply (Умножение) — затемняет. Попробуйте использовать их с каждым из трёх цветовых каналов, чтобы подобрать оптимальный вариант, после чего подкорректируйте результат, уменьшив или увеличив непрозрачность наложения. К примеру, на изображении ниже я выбрал зелёный канал, режим наложения Multiply (Умножение), и снизил непрозрачность до 40%:
Channel = Green, Blending = Multiply, Opacity = 40%.
Результат – более тёмное, детализованное изображение:
Режим наложения Multiply (Умножения) отлично подходит для затемнения изображения. Для осветления же, попробуйте режим Screen (Экран).
Когда вы будете довольны результатом, нажмите OK, чтобы закрыть окно Apply Image (Внешний канал). Теперь вы можете сравнить то, что у вас получилось, с исходным изображением, скрывая слой Apply Image на панели слоёв:
Отключая и включая видимость слоя, вы можете сравнить конечный результат с исходной фотографией.
Итак, теперь вы умеете применять режимы наложения к отдельным цветовым каналам, используя функцию Apply Image (Внешний канал) в Photoshop! Желаем вам творческих успехов, оставайтесь с нами и следите за обновлениями на сайте.
Источник: How To Use Blend Modes With Color Channels In Photoshop
Автор: Steve Patterson
Перевод подготовил alex-br специально для Photomotion.ru
Режимы наложения слоев в фотошопе.
Эта статья даст вам общее представление о режимах наложения или смешивания слоев (blending modes). Режимы наложения используют для разных целей, например, чтобы вписать объект в фон, наложить текстуру или тонировать изображение. При использовании режимов наложения слои начинают взаимодействовать друг с другом, также можно изменять непрозрачность и заливку слоя в результате чего получается интересный эффект. Многие просто прогоняют слой по всем режимам в поисках лучшего варианта. Конечно, будет намного удобнее, хоть немного разбираться в этих режимах и понимать для чего нужен каждый из них.
Когда мы устанавливаем режим смешивания, то слой, которому изменили режим, начинает взаимодействовать с нижестоящим. А теперь давайте рассмотрим разные режимы наложения, которые разделены на группы горизонтальными линиями.
1. Основные режимы (Basic)
Обычные (Normal)
Уже из названия этого режима становится понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Полностью заменяются пиксели нижестоящего слоя при режиме 100% непрозрачности.
Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Обычные (Normal) . А при снижении непрозрачности, этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума. Например, у нас получился эффект «мела» при значении непрозрачности 70%:
2. Затемняющие режимы (Darken)
Во всей группе Затемняющих режимов, игнорируется белый цвет.
Затемнение (Darken)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Его используют для наложения одного слоя на другой. Если вы хотите затемнить, то лучше использовать режим, следующий по списку — Умножение (Multiply) .
Умножение (Multiply)
Это один из самых распространенных режимов. Он накладывает цвета верхнего слоя на цвета нижнего. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима Умножение (Multiply) .
Затемнение основы (Color burn)
Путем повышения насыщенности и контрастности, этот режим дает сильный эффект. Он также немного затемняет, будьте аккуратны с этим режимом, так как цвета с ним принимают неестественный вид, и у вас принтер не сможет правильно отобразить их.
Линейный затемнитель (Linear burn)
Этот режим затемняет нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости.
Темнее (Darker color)
Здесь видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.
3. Осветляющие режимы (Lighten)
При использовании Осветляющих режимов игнорируется черный цвет. С помощью этих режимов можно убрать черный фон, оставив нетронутыми другие цвета, а также для наложения текстур на черном фоне.
Замена светлым (Lighten)
С помощью этого режима получаем противоположное действие режиму Затемнение (Darken) . Проявляет светлые пиксели.
Экран (Screen)
Этот режим производит те же вычисления, как и режим Умножение (Multiply) , но использует при этом инвертированные значения, чтобы проявить конечный результат. Этот режим осветляет изображение. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою этого режима.
Осветление основы (Color dodge)
Похож на режим Экран (Screen) , но черный цвет на верхнем слое не влияет на результат, и другие цвета будут слегка подсвечивать нижние, путем повышения насыщенности и понижения контраста, чтобы подобрать подходящий тон. Хорош для создания сильных эффектов.
Линейный осветлитель (добавить) (Linear Dodge (Add)
Цвета здесь сочетаются путем повышения яркости, светлые цвета заменяются более светлыми. Представляет собой комбинацию режимов Экран (Screen) и Осветление основы (Color Dodge) .
Светлее (Lighter Color)
Видимыми остаются только пиксели, которые светлее пикселей нижнего слоя.
4. Контрастные режимы (Contrast)
Для всех режимов этой группы игнорируемый цвет — 50% серого (за исключением режима Жесткое смещение (Hard Mix) ).
Перекрытие (Overlay)
Этот режим равномерно смешивает цвета обоих слоев, хорошо поддается изменениям прозрачности. Он отсеивает светлые части и умножает темные. При низком уровне прозрачности, он похож на режим Обычные (Normal) , но с более интенсивными цветами. Хорошо подходит для наложения текстуры на изображение.
Мягкий свет (Soft light)
Этот режим осветляет и затемняет цвета изображения в зависимости от цвета верхнего слоя. Это почти то же самое, что фильтр рассеянный свет. Хорошо подойдет для корректировки тонов, повышения контраста на изображениях с небольшой контрастностью, а понижение прозрачности даст еще более изысканный эффект.
Жесткий свет (Hard light)
Похож на предыдущий режим. Почти не используется, так как Мягкий свет (Soft light) более контролируемый. Он будет затемнять изображение, если наверху темное, осветлять, если светлое, и повышать контрастность.
Яркий свет (Vivid Light)
Этот режим затемняет или осветляет цвета изображения в зависимости от того, какие цвета на верхнем слое. Кажется, что изображению добавили различные значения контраста.
Линейный свет (Linear light)
Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться.
Точечный свет (Pin light)
С помощью этого режима можно получить разные результаты, работает путем перемещения цветов на изображение в зависимости от того светлые или темные цвета на активном слое.
Жёсткое смешение (Hard Mix)
Дает похожий результат, смешивает яркость верхнего слоя с цветом нижнего, контраст здесь на максимуме. Получается очень яркое изображение, причем крупными кусками. Создает постеризированное изображение, ограниченное в цветах.
5. Сравнительные режимы (Comparative)
Изображение, которое мы в результате получаем напрямую зависит от разницы обоих слоев.
Разница (Difference)
Подходит для создания различных эффектов. Он реверсирует тона и цвета, яркость здесь зависит от разницы пикселей.
Исключение (Exclusion)
Более мягкая версия режима Разница (Difference) , контраст небольшой. Обычно применяется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Вычитание (Subtract)
Яркости верхнего слоя вычитается из нижнего. Когда яркость пикселя верхнего слоя больше или равна яркости нижнего, итоговый цвет изменяется на черный.
Разделить (Divide)
Похож на предыдущий режим, только с более сильным осветлением.
6. Компонентные режимы (HSL)
Результат зависит от яркости и цвета слоев. Эти режимы обычно используются для тонирования и перекрашивания объектов на изображении.
Цветовой тон (Hue)
Здесь, цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Это дает сильный эффект. Альтернативный режим — это Цветность (Color) .
Насыщенность (Saturation)
С этим режимом, уровни насыщенности нижнего слоя меняются на соответствующие пиксели верхнего слоя. Пригодится для того, чтобы заставить объект принять цвет или текстуру другого.
Цветность (Color)
Здесь используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя. Подходит для перекрашивания изображения.
Яркость (Luminosity)
От верхнего слоя остается только яркость света, а цвет и насыщенность идут от нижнего слоя. Если не получается этот режим, попробуйте другой из 3-х вышеприведенных.
Теперь, для закрепления материала советую вам провести свой собственный эксперимент, так вы быстрее разберетесь в свойствах каждого режима и посмотреть, похожи определения режимов на ваш результат или нет.
До встречи в следующем уроке!
Режим смешивания в фотошопе – это просто удивительная возможность программы. Эта функция должна стать обязательной частью вашего инструментария.
Где найти режимы смешивания?
Одна из основных причин, по которой режимы наложения малопопулярны – их расположение. Они находятся прямо в палитре слоев.
Их легко не заметить, хотя они всегда прямо у вас перед глазами. Просто выберите слой, а затем – желаемый режим.
Все режимы наложения в фотошопе можно условно разбить на несколько групп в соответствии с тем, как они расположены в выпадающем меню. Каждая группа отделена друг от друга разделителем. Итак, существуют следующие группы: затемнения, осветления, насыщенности, вычитания и цветовые.
Теперь, зная, что означает определенная группа режимов, намного проще понять, когда и для чего использовать каждый из них.
Применение режимов наложения
Режимы наложения имеют широкий круг применений, которые могут показаться излишними наряду с некоторыми имеющимися в фотошопе фильтрами. В примере ниже показано, как можно использовать режимы смешивания для создания оттенка:
Вместо того, чтобы использовать фильтр «Цветовой тон / Насыщенность» («Нuе / Sаturаtiоn») или другой, мы можем применить режимы смешивания для создания желаемых оттенков. Можно воспользоваться клавишами со стрелками для просмотра всех вариантов или сразу выбрать нужный.
Режимы наложения — не настраиваемые элементы, т.е. их нельзя редактировать. Но этого и не потребуется! Интенсивность эффекта от того или иного режима можно скорректировать заливкой («Fill») и непрозрачностью («Орасity»).
Другие применения режимов смешивания
Также есть возможность смешивания нескольких слоев, чтобы получать удивительные эффекты. Чтобы это показать, ниже приведены примеры.
Используя, например, режим смешивания «Жесткий свет» («Наrd Light») и меняя параметр «Непрозрачность» («Орасity»), можно получить довольно интересные эффекты с возможность бесконечно редактировать их.
К тому же режимы наложения можно суммировать! Ниже пример из 3-х предыдущих слоев.
Возможности использования режимов смешивания безграничны. Они дают гораздо больше гибкости, нежели использование статичных эффектов, таких как «Нuе / Sаturаtiоn», например, для получения того же эффекта тонирования или чего-то другого. Попробуйте поиграть с режимами наложения и найти то, что в данный момент идеально подходит.
Примеры
Используя фотографию и текстуру, мы покажем на примерах, как работает каждый режим.
Помните, что текстура в палитре слоев должна находиться непосредственно над основным изображением. Непрозрачность составляет 100% либо 50%.
Текстура:
Подробнее о режимах наложения
Теперь давайте рассмотрим каждый режим наложения по отдельности и узнаем о них немного побольше!
Нормальный (
Normal ) 50%Использует процент смешивания слоев. 100% используeт смешанное изображeние полностью, а 0% означает, что он не используeтся вообще.
Затухание (
Dissolve ) 50%Из наложенного изображения выбирается произвольный пиксель и добавляется в базовое. Как и в нормальном режимe, 100% используeтся наложение полностью и 0%, что оно вообще не используется.
Затемнение (
Darken )Происходит сравнение наложенного изображения с базовым и выбирается в зависимости от этого, чей пиксель темнее.
Умножение (
Multiply )Принимаeт информацию от каждого пиксeля, умножает 8-разрядные цветовые значения в каждом из каналов (RGВ) и делит на 255. В итоге цвет всегда будет более темный, кроме белого: (0 X 0) / 0 = 0.
Затемнение основы (
Color Burn )Принимает значение 8-разрядного цвeта каждого канала базового слоя и делит на накладываемый. Получается более высококонтрастное изображение, в целом темнее.
Линейный затемнитель (Linear Burn)
Добавляет два 8-битных цветовых значения на канал делит на 255, в результате чего темные области становятся намного темнее, а светлые получают более высокую контрастность.
Темнее (
Darker Color) 50%Вместо 8-разрядного значения для каждого канала используются все каналы и сохраняются темные значения.
Режим противоположен предыдущему, сохраняет только светлый пиксель каждого слоя.
Многократно переворачивает изображение и накладываемый слой умножается на базовый.
Осветление основы (
Color Dodge )Делит базовый слой на перевернутый накладываемый.
Добавляет 8-разрядный цвет на канал значения из каждого слоя. Сопоставим с эффектом режима «Экран», но с более высокимэффектом контраста. Если базовый слой черный, то изменений не будет.
Работаeт как рeжим «Замeна светлым», но смотрит на все каналы.
Использует комбинацию режимов «Экран»а и «Умножение», повышая при этом контрастность изображения.
Аналог режима «Перекрытие», но с меньшим контрастом.
Аналог режима «Перекрытие», но с большим контрастом.
Сочетает режимы «Осветлeние основы» и «Затемнeние основы» и использует накладываемый слоя в качестве опорного.
Аналог режима «Яркий свет», но с более высокой контрастностью.
Объeдиняет пиксeли накладываемого изображения, используя режим «Замeна светлым», и тёмные пиксели базового, используя режим «Затeмнение».
Яркость накладываемого изображения добавляется в цвет базового.
Отображает тональную разницу между смешиваемыми слоями, удаляя светлые пиксели из какого-либо слоя.
Этот режим смешивания слоя — более мягкий вариант режима «Разница».
Вычитает 8-разрядные цветовые значения для каждого канала каждого пикселя каждого слоя. В случае отрицательного результата, он показывает его черным.
Делит 8-битное значение цвета каждого слоя друг на друга.
Использует оттенки каждого пикселя накладываемого слоя, но сохраняет цветовой тон, насыщенность и яркость базового.
Сохраняет яркость и оттeнок базового слоя, но использует насыщенность накладываемого слоя.
Использует цвет базового слоя, а яркость и насыщенность — накладываемого слоя.
Сохраняет цветность и цветовой тон базового слоя и применяет яркость накладываемого слоя.
Мы рассмотрели все режимы смешивания в фотошопе. Надеюсь, урок был вам полезен!
От режима наложения, указанного в элементах управления панели параметров, зависит, какое влияние будут испытывать пиксель в изображении при использовании определенного инструмента рисования или редактирования. При описании визуальных эффектов режима наложения используются перечисленные далее термины, обозначающие цвета.
Основной цвет — это исходный цвет в изображении.
Совмещенный цвет — это цвет, накладываемый с помощью инструмента рисования или редактирования.
Результирующий цвет — это цвет, полученный в результате наложения.
Описания режимов наложения
Выберите во всплывающем меню «Режим» на панели параметров.
Примечание.
- Во всплывающем меню режима наложения вы можете просмотреть, как разные параметры будут выглядеть на вашем изображении. Photoshop отображает интерактивную предварительную версию режимов наложения на холсте.
- Для 32-битных изображений доступны только следующие режимы смешивания: «Обычный», «Растворение», «Замена темным», «Умножение», «Замена светлым», «Линейное осветление основы (добавление)», «Разница», «Цветовой тон», «Насыщенность», «Цвет», «Яркость», «Светлее» и «Темнее».
Обычный
В этом режиме для придания пикселам результирующего цвета происходит редактирование или рисование каждого пиксела. Этот режим применяется по умолчанию. (При работе с растровым изображением или изображением с индексированными цветами режим «Нормальный» именуется Пороговым .)
Растворение
В этом режиме для придания пикселам результирующего цвета происходит редактирование или рисование каждого пиксела. Но результирующий цвет представляет собой результат случайной замены цвета пикселов базовым или совмещенным цветом в зависимости от значения непрозрачности в местоположении пиксела.
Подложка
В этом режиме редактирование или рисование осуществляется только на прозрачной части слоя. Этот режим применяется для работы только со слоями, для которых отменен выбор параметра «Блокировать прозрачность», и аналогичен рисованию на обороте прозрачных областей листа прозрачной монтажной основы.
Очистка
В этом режиме обеспечивается редактирование или рисование каждого пикселя и преобразование его в прозрачный. Этот режим доступен для инструментов «Фигура» (когда выбрана область заливки ), инструмента «Заливка» , инструмента «Кисть» , инструмента «Карандаш» , команды «Выполнить заливку» и команды «Выполнить обводку». Для использования этого режима необходимо перейти к слою, для которого отменен выбор параметра «Блокировать прозрачность».
Замена темным
В этом режиме рассматривается информация цвета в каждом канале, и в качестве результирующего выбирается основной или совмещенный цвет в зависимости от того, какой из них темнее. Пикселы с цветом, более светлым по сравнению с совмещенным, заменяются, а пикселы с цветом, более темным по сравнению с совмещенным, остаются неизменными.
Умножение
В этом режиме рассматривается информация цвета в каждом канале, и значение основного цвета умножается на значение совмещенного цвета. Результирующий цвет всегда представляет собой более темный цвет. В результате умножения значения любого цвета на значение черного цвета вырабатывается черный цвет. В результате умножения значения любого цвета на значение белого цвета цвет остается неизменным. При рисовании цветами, отличными от черного или белого цвета, подряд идущие штрихи, накладываемые с помощью инструмента рисования, создают все более темные цвета. Этот эффект аналогичен рисованию изображения с помощью нескольких маркеров.
Затемнение основы
В этом режиме рассматривается информация цвета в каждом канале и основной цвет заменяется более темным для отражения совмещенного цвета в результате увеличения контраста между двумя цветами. Смешивание с белым цветом не приводит к появлению каких-либо изменений.
Линейный затемнитель
В этом режиме рассматривается информация цвета в каждом канале и основной цвет заменяется более темным для отражения совмещенного цвета в результате уменьшения яркости. Смешивание с белым цветом не приводит к появлению каких-либо изменений.
Замена светлым
В этом режиме рассматривается информация цвета в каждом канале и в качестве результирующего цвета выбирается основной или совмещенный цвет в зависимости от того, какой из них светлее. Пикселы с более темным цветом по сравнению с совмещенным цветом заменяются, а пикселы с более светлым цветом по сравнению с совмещенным цветом остаются неизменными.
Осветление
В этом режиме рассматривается информация цвета в каждом канале и перемножаются обратные значения совмещенного и основного цвета. В качестве результирующего цвета всегда применяется более светлый цвет. При осветлении с применением черного цвета цвет остается неизменным. При перекрытии с применением белого цвета цвет становится белым. Полученный эффект аналогичен наложению друг на друга изображений многочисленных фотографических слайдов с помощью проектора.
Осветление основы
В этом режиме рассматривается информация цвета в каждом канале и основной цвет заменяется более ярким для отражения совмещенного цвета в результате уменьшения контраста между двумя цветами. Смешивание с черным цветом не приводит к появлению каких-либо изменений
Линейный осветлитель (добавить)
В этом режиме рассматривается информация цвета в каждом канале и основной цвет преобразуется в более светлый для отражения совмещенного цвета в результате увеличения яркости. Смешивание с черным цветом не приводит к появлению каких-либо изменений
Перекрытие
В этом режиме цвета умножаются или осветляются в зависимости от основного цвета. Узоры или цвета перекрывают существующие пикселы, оставляя неизменными светлые и темные участки основного цвета. Базовый цвет не заменяется, а смешивается с совмещенным цветом, что позволяет отразить наличие светлых или темных участков первоначального цвета.
Рассеянный свет
В этом режиме цвета становятся более темными или более светлыми в зависимости от совмещенного цвета. Полученный эффект аналогичен освещению изображения расплывчатым светом прожектора. Если совмещенный цвет (источник света) является более светлым, чем 50 % серого, то изображение становится светлее, как после осветления. Если совмещенный цвет является более темным, чем 50 % серого, изображение становится темнее, как после затемнения. Раскрашивание чистым черным или белым цветом создает отчетливые, более темные или более светлые зоны, но чистого черного или белого цвета не получится.
Направленный свет
В этом режиме цвета умножаются или осветляются в зависимости от совмещенного цвета. Полученный эффект аналогичен освещению изображения резким светом прожектора. Если совмещенный цвет (источник света) является более светлым, чем 50 % серого, то изображение становится светлее, как после осветления. Этот эффект может применяться для добавления светлых участков к изображению. Если совмещенный цвет (источник света) является более темным, чем 50 % серого, то изображение становится темнее, как после умножения. Этот эффект может применяться для добавления темных участков к изображению. Рисование чисто-черным или чисто-белым цветом приводит к получению чисто-черного или чисто-белого цвета.
Яркий свет
Применение этого режима приводит к затемнению или осветлению цвета в результате увеличения или уменьшения контраста в зависимости от совмещенного цвета. Если совмещенный цвет (источник света) является более светлым, чем 50 % серого, то изображение становится светлее в результате уменьшения контраста. Если совмещенный цвет (источник света) является более темным, чем 50 % серого, то изображение становится темнее в результате увеличения контраста.
Линейный свет
Применение этого режима приводит к затемнению или осветлению цвета в результате увеличения или уменьшения яркости в зависимости от совмещенного цвета. Если совмещенный цвет (источник света) является более светлым, чем 50 % серого, то изображение становится светлее в результате увеличения яркости. Если совмещенный цвет (источник света) является более темным, чем 50 % серого, то изображение становится темнее в результате уменьшения яркости.
Точечный свет
Применение этого режима приводит к замене цвета в зависимости от совмещенного цвета. Если совмещенный цвет (источник света) является более светлым, чем 50 % серого, то пикселы с цветом, более темным по сравнению с совмещенным, заменяются, а пикселы с цветом, более светлым по сравнению с совмещенным, остаются неизменными. Если совмещенный цвет (источник света) является более темным, чем 50 % серого, то пикселы с цветом, более светлым по сравнению с совмещенным, заменяются, а пикселы с цветом, более темным по сравнению с совмещенным, остаются неизменными. Этот режим может применяться для добавления специальных эффектов к изображению.
Жесткое смешение
Добавляет значения красного, зеленого и синего каналов совмещенного цвета к значениям RGB основного цвета. Если результирующая сумма для какого-либо канала равна 255 или больше, каналу присваивается значение 255; в противном случае — 0. Поэтому для всех пикселов смешанного цвета значения красного, зеленого и голубого каналов будут равняться 0 или 255. Все пикселы заменяются на основные аддитивные цвета (красный, зеленый или синий), белый или черный.
Примечание.
Для изображений в режиме CMYK параметр «Жесткое смешение» заменяет все пикселы на основные субтрактивные цвета (голубой, желтый или пурпурный), белый или черный. Максимальное значение цвета — 100.
Разница
В этом режиме рассматривается информация цвета в каждом канале и вычитается либо совмещенный цвет из основного цвета, либо основной цвет из совмещенного цвета в зависимости от того, какой цвет имеет большее значение яркости. Смешивание с белым цветом приводит к инвертированию значений основного цвета, смешивание с черным цветом не влечет за собой каких-либо изменений.
Исключение
В этом режиме создается эффект, аналогичный создаваемому в режиме «Разница», но характеризующийся более низким контрастом. Смешивание с белым цветом приводит к инвертированию значений основного цвета. Смешивание с черным цветом не приводит к появлению каких-либо изменений.
Вычитание
В этом режиме рассматривается информация цвета в каждом канале, и вычитает значение цвета наложения из значения основного цвета. В изображениях с глубиной цвета 8 и 16 бит все отрицательные значения заменяются нулями.
Разделение
В этом режиме рассматривается информация цвета в каждом канале, и получает значение цвета наложения путем деления значения основного цвета.
Тон
В этом режиме создается результирующий цвет со светимостью и насыщенностью основного цвета и цветовым тоном совмещенного цвета.
Насыщенность
В этом режиме создается результирующий цвет со светимостью и цветовым тоном основного цвета и насыщенностью совмещенного цвета. Рисование в этом режиме в области, не имеющей насыщенности, а именно имеющей насыщенность, равную 0 (т. е. в области с серым цветом), не приводит к каким-либо изменениям.
Цвет
С помощью этого параметра создается результирующий цвет со светимостью основного цвета и с цветовым тоном и насыщенностью совмещенного цвета. Этот параметр сохраняет уровни серого в изображении и может применяться для раскрашивания монохромных изображений и добавления оттенков к цветным изображениям.
Свечение
В этом режиме создается результирующий цвет с цветовым тоном и насыщенностью основного цвета и светимостью совмещенного цвета. Этот режим создает эффект инверсии цветового режима.
Светлее
Сравнивает суммарную величину значений всех каналов для совмещенного и основного цветов и отображает цвет с наибольшим значением. В режиме «Светлее» третий цвет не создается, что может быть результатом наложения «Замена светлым», поскольку для создания результирующего цвета выбираются наибольшие значения каналов как основного, так и совмещенного цветов.
Темнее
Сравнивает суммарную величину значений всех каналов для совмещенного и основного цветов и отображает цвет с наименьшим значением. В режиме «Темнее» третий цвет не создается, что может быть результатом наложения «Замена темным», поскольку для создания результирующего цвета выбираются наименьшие значения каналов как основного, так и совмещенного цветов.
Начальное значение цветов:
Голубой фон — R: 0 G: 153 B: 211
Белый квадрат — R: 255 G: 255 B: 255
Серый квадрат — R: 127 G: 127 B: 127
Чёрный квадрат — R: 0 G: 0 B: 0
Значения цветов квадратов после изменения режима наложения:
Белый квадрат — R: 0 G: 153 B: 211 — принял начальный цвет фона
Серый квадрат — R: 0 G: 76 B: 105 — несколько затемнился
Чёрный квадрат — R: 0 G: 0 B: 0 — остался неизменным
И теперь посмотрим, почему цвета стали именно такими:
Белый квадрат
Значение красного канала (R) квадрата было равно 255, Phtoshop его умножил на значение красного канала фона, равное 0 и разделил на 255, что в результате дало 0.
Зелёный канал (G): 255 * 153 / 255 = 153
Синий канал (B): 255 * 211 / 255 = 211 — т.е все три канала имеют цветовое значение фона
Серый квадрат
Красный канал (R): 127 * 0 / 255 = 0
Зелёный канал (G): 127 * 153 / 255 = 76
Синий канал (B): 127 * 211 / 255 = 105
Чёрный квадрат
Все значения цветовых каналов чёрного цвета равны нулю, поэтому и на выходе, после умножения и деления, получаем нули.
Практический пример ретуширования фотографии с помощью режима наложения «Умножение» (Multiply)
В процессе ретуширования и реставрации фотографий одним из самых распространенных применяемых режимов наложения Является именно «Умножение» (Multiply), с помощью него легко восстановить выцветшие с течением времени участки.
Для примера возьмём старинную фотографию, которая нуждается в реставрации. Темные тона в ней выцвели в светло-серые, что уменьшило не только контраст, но и скрыло некоторые детали в фотографии:
Каждый слой имеет режим смешивания с ниже лежащим. По умолчанию режим смешивания «Normal» . Ниже приведено несколько примеров использования различных видов смешивани:
11 a. Normal
11 b. Dissolve
11 c. Overlay
Связь слоев
12. Слои могут быть связаны между собой. Нажмите слева от слоя (справа от значка глаза) чтобы связать этот слой с активным (внизу слева). В примере ниже, «paint», «palette» и «shadow» , были связаны вместе. При использовании инструментаMove , они будут двигаться как единое целое (внизу справа).
Меню палитры Layers
В палитре Layers есть меню, в которое можно попасть, нажав на маленький треугольник в правой части палитры. Есть несколько команд, которые доступны в этом меню. Например, в нашей выборке слоев, мы можем объединить«paint» с«palette» с помощью«Merge Down» .
13 a. Выберите слой «paint» .
13 b. Нажмите на маленький треугольник в правой части палитры. Затем в появившемся меню выбрать «Merge Down» .
13 c. Слой «paint» будет объединен со слоем «palette ».
Переименование слоя
14 a. Чтобы переименовать слой, дважды щелкните по нему в палитре Layers .
14 b. Введите новое имя в диалоговом окне и нажмите «ОК ».
14 c. Новое имя появится в палитре Layers .
Маска, строго говоря, это эквивалент выделенной области. Она сохраняется в документе в виде дополнительного канала, который можно увидеть в одноименной палитре. Ее прямое предназначение, как и у инструментов выделения, это определение области изображения для редактирования. В программе Adobe Photoshop, как известно, при наличии выделенной области, операции редактирования выполняются только над ней, остальные остаются, так сказать, «замаскированными». Маска позволяет закрыть те участки, которые не требуют изменений и должны оставаться нечувствительными к тому или иному инструменту. Однако умелое использование масок в Adobe Photoshop это нечто большее.
Для чего используют маски? Во-первых, в виде маски можно сохранить выделение, созданное, к примеру, инструментомВолшебная Палочка (Magic Wand Tool) , которое бывает достаточно трудоемким процессом, чтобы его выполнять снова и снова (команды? Save ion , Сохранить и ? Load ion, Загрузить). Во-вторых, в Adobe Photoshop существует инструментБыстрая Маска (Edit in Quick Mask Mode) , позволяющий быстро выделить объект с помощьюКисти (Brush Tool) . И наконец, в программе можно создатьмаску слоя (Layer mask) , которая значительно облегчает работу при монтаже и ретуши.
Если бы мы решили найти аналог вне мира компьютерной графики, это было бы что-то вроде трафарета с той разницей, что он был бы выполнен из какого-нибудь современного материала, который способен пропускать сквозь себя краску не только через вырезанные области, но и через перекрывающие, позволяя под ними закрашивать поверхность не полностью, и даже в виде градиентов.
Секрет слой-маски в том, что ее можно воспринимать как скрытое черно-белое изображение, черные области которого прячут пиксели слоя, к которому эта маска прикреплена, а белые оставляют видимыми. Поэтому эффект следующий: когда вы рисуете кистью по маске слоя черным, изображение слоя исчезает, когда рисуете белым, оно возвращается. Как можно догадаться, это выгодно отличает использование маски слоя от применения Ластика (Eraser Tool) , поскольку маска лишь скрывает участки, а не удаляет их безвозвратно. Промежуточные серые тона Кисти также воздействуют на изображение, скрывая пиксели частично (пропорционально величине черной краски), однако частичное маскирование удобнее выполнять все же абсолютно черным цветом, изменяя параметрOpacity (Непрозрачность) самой Кисти, который находится на ее панели управления.
Попрактиковавшись, мы легко поймем как работает слой-маска. Создайте документ с фоном какого-нибудь цвета (предположим, это будет шапка веб-страницы) и добавьте в него несколько изображений так, чтобы они разместились каждое на собственном слое. Измените их размеры и разместите их на фоновом изображении наилучшим образом, но так, чтобы их края перекрывали друг друга.
Теперь остается лишь поработать над краями верхних изображений. В палитреСлои (Layers) выберите слой с нужным вам изображением и там же нажмите кнопкуДобавить слой-маску (Add layer mask) — рядом с иконкой слоя появится иконка слой-маски в тонком ободке, который указывает на ее активность. Далее выберите инструментКисть , на панели управления которой выберите мягкую круглую подходящего размера, параметрНепрозрачность (Opacity) установите примерно равным 50%, на панели инструментов задайте для нее черный цвет (Set foreground color), и пробуйте ею рисовать. Изображение будет частично пропадать, поскольку мы рисуем по слой-маске черным цветом. Выберите для кисти белый и пробуйте рисовать теперь. Исчезнувшие пиксели вновь проявляются. Т. о. мы можем доводить плавные переходы между изображениями до желаемого результата, не боясь их испортить.
Для удобства лучше установить цвета переднего и заднего плана как черный и белый (по умолчанию), просто нажав клавишу D, а в процессе работы над слой-маской просто менять их местами, нажимая на двунаправленную стрелку на панели инструментов или на клавишу X. Стоит заметить также, что рисовать на маске слоя можно лишь когда она активна, что достигается щелчком по ее иконке. Но после щелчка по иконке слоя кисть будет рисовать на самом изображении.
Что ж, приобретя некоторый опыт, поэкспериментировав с различными кистями и их прозрачностью, мы без сомнения можем добиться впечатляющих эффектов благодаря применению масок.
В Adobe PhotoShop изображения состоят из одного или нескольких слоев. Что бы понять принцип, создадим новый документ, команда File- New, примерно с такими параметрами.
Теперь рассмотрим палитру Layers «слои». Там будет один активный слой- Background «фон». Если нажать на значок, помеченный красной стрелкой, будет создан новый слой, либо команда Layer- New-Layer.
Вновь созданный слой является активным, любое действие затронет только его. По умолчанию он прозрачный. Иконка, слева от надписи Background белого цвета, а Layer-1 в серую и белую шашечку (в Adobe PhotoShop это обозначение прозрачности). На панели инструментов выберете черный цвет переднего плана, а заднего белый. Далее выбираем инструмент Brush Tool «кисть», и на панели параметров выставляем примерно такие значения, как на следующем изображении. Нарисуем, что ни будь в открытом файле (правильное название «полотно»). Теперь на палитре Layers, слева от иконки слоя Layer-1, нажмем на «глазик». Только что нарисованное изображение исчезнет, станнит не видимым. При повторном нажатии на то место где был «глаз» оно снова появится. Далее нажимаем на надпись Background «фон», на палитре Layers, и этот слой становится активным (он стал темнее, что и указывает нам какой слой активный). Можно выбрать цвет переднего плана вместо черного к примеру красный. И наносим еще одно изображение, но теперь оно будет на слое Background. Что бы убедится, понажимаем на «глазики». Можно создать еще один слой, и поэкспериментировать.
Как вы поняли, управлять слоями можно на палитре Layers. Как создать слой, знаем, что бы удалить слой достаточно «захватить» его указателем и перетащить на корзину (синяя стрелка). Перетаскиванием так же можно изменить какой слой будет верхним, при этом он закрывает собой изображение нижележащего слоя. Слой Background по умолчанию заблокирован (справа от названия темный замочек), если дважды щелкнуть по замочку появится окно с предложением создания Layer-0, и он будет разблокирован. Если после этого его расположить сверху остальных слоев, он своим белым фоном закроет все. Прозрачность активного слоя можно изменить, изменив значение Opacity «непрозрачность». Красной стрелкой обозначена кнопка вызова меню слоев, где можно создать новый слой, создать копию слоя, связывать слои для совместного редактирования, объединять слои в один слой. Зеленой стрелкой обозначена кнопка при нажатии на которую, раскрывается список режима наложения для слоя. Если коротко, то режим наложения определяет, каким образом пиксели активного слоя взаимодействуют с другими слоями. На данном этапе нам нужен режим Normal. Один из методов переименовать слой, сделайте двойной левый клик непосредственно на буквах названия слоя и введите новое название.
Теперь о блокировках, черная стрелка. Их у нас четыре. Если нажать первый значок, в ряду Lock «блокировка», мы не сможем редактировать прозрачные пиксели, то есть наша кисть сможет рисовать только на не прозрачных участках активного слоя, можете сами убедиться. Второй значок, в виде кисточки, при нажатии его, заблокирует как не прозрачные, так и прозрачные пиксели. Третий значок, блокирует объекты слоя от перемещения. И четвертый значок, это полный «алес», полная блокировка, нельзя даже удалить заблокированный слой. Но можно перемещать между слоями (располагать выше или ниже других).
Еще один опыт. Создаем три новых слоя, удаляем слой Background. Остаются три прозрачных слоя. На каждом слои, кисточкой рисуем буквы. На первом букву«Р», на втором «О», на тратим «М». На панели инструментов выбираем инструмент Move Tool «перемещение». Подводим указатель к букве «М» на полотне, зажав левую кнопку мыши, перемещаем букву по нашему изображению. Делая операцию «перемещение» с другими слоями, получаем надпись «мор». Если щелкнуть на пустом квадратике (красная стрелка) не активного слоя, появится «цепочка», это связывание слоев, при этом мы сможем перемещать их вместе с активным слоем. Это элементарная работа со слоями, кроме этого к каждому слою можно применить множество эффектов и условий.
Последней совет, в процессе работы, если создано не 2-3 слоя, а больше, вновь созданным слоям желательно давать осмысленные названия. Бывает, что приходится работать с 20-30 слоями в одном файле, и тратится наше время на поиски нужного слоя.
Что такое корректировочный слой?
Согласно названию, корректировочный слой может изменять то или иное свойство вашей фотографии на отдельном слое. Что делает такой тип слоев уникальным так это то, что все изменения сделанные посредством такого слоя можно изменить или маскировать в любое время и удалять без пагубного воздействия на исходное изображение. Бывали ли вы в ситуации, когда при настройке яркости или цвета изображения после 30 и более изменений, вы захотели отменить все изменения, что вы проделали над изображением? Если использовали корректировочный слой, вы можете дважды кликнуть по нему и изменить все настройки. Без корректировочного слоя, вам придется отменять все действия, проделанные вами до этого момента. Корректировочные слои предоставляют вам большую гибкость.
Корректировочные слои идут в паре с Масками . Маска это инструкция для слоя, которая указывает ему, какая часть изображения будет видна, а какая будет скрыта (маскированные участки). Таким образом, вы можете создать корректировочный слой, который бы увеличивал насыщенность оранжевого цвета на изображении, а затем маскировать (скрыть) его эффект на тех частях изображения, для которых вы не хотите увеличенной насыщенности оранжевого.
Маскирование.
Маскирование является основным инструментом для внесения каких-либо глобальных изменений (уровни, цвета, насыщенность) на ограниченные области вашего изображения. Допустим вам нужно подкорректировать уровни для неба на вашем изображении пейзажа, чтобы сделать его немного темнее, но вы не хотите затронуть землю. Вы можете маскировать эффект уровней для земли на вашем изображении, так чтобы она оставалась нетронутой. Да, это так просто! Вы даже можете осветлить землю и маскировать небо, чтобы оно оставалось таким же. Маскирование работает по такому же принципу в большинстве программ по обработке фотографий (Photoshop, PaintShop Pro)… используя черное и белое полотно. Маскирующее полотно совпадает по форме и размеру со слоем, к которому она применяется. Оно может быть черным, белым либо оттенками серого. Вы можете покрыть этими оттенками маску любым способом, нужно лишь понимание того, что делает каждый оттенок.
Белый : Все на слое, к которому прикреплена маска будет просвечиваться на изображение там, где нанесен белый.
Черный : Все на слое, к которому прикреплена маскане будет просвечиваться на изображение там, где нанесен черный.
Серый : Все на слое, к которому прикреплена маска будетпрозрачным в большей или меньшей степени, в зависимости от того, насколько темный оттенок серого выбран. Чем светлее оттенок серого, тем большебудет просвечиваться прикрепленный слой. Чем ближе оттенок серого к черному, тем меньше будет виден слой.
Вы можете заполнить маску одним оттенком либо же вы можете использовать инструменты Paintbrush, Pencil, Eraser, Fill Bucket, Gradient и др. чтобы маскировать так, как вам нужно. Когда вы меняете оттенок маски, слой, к которому она прикреплена либо появляется, либо исчезает, там, где вы внесли изменения в маску. Таким образом, если вы хотите затемнить небо на снимке пейзажа и оставить остальное полотно нетронутым, вы примените для неба новый слой с настройками уровней или яркости и маскируете землю. На маске часть полотна, содержащая небо будет белой (позволяя тем самым просвечиваться содержимому), а часть полотна, содержащая землю, будет черной (не позволяя содержимому просвечиваться).
На картинке сверху небо выглядит слегка бледным, и я предпочитаю немного затемнить его. Если бы я затемнил все изображение, это бы сделало горы в нижней половине картинки слишком темными и детали стали бы не видны. | Я применю слой корректировки уровней (назовем его Слой 1) и настрою уровни так, чтобы затемнить небо. К сожалению, так как маска, прикрепленная к этому корректирующему слою, полностью белая, то эффект от этих действий распространится на всю картинку и горы станут слишком темными. | Верхний слой (Слой 1) является слоем корректировки уровней (это можно заметить по его иконке). Прикрепленная к нему маска (которая полностью белая) указывает Photoshop применить изменения уровней ко всему изображению.. |
При этой корректировке, мне нужно маскировать горы | Я использую большую кисть с нерезкой границей чисто черного цвета и закрашу ей горы на маске – это удалит эффект действия корректирующего слоя на этой области и сохранит нетронутым исходный оттенок гор. | Обратите внимание, что нижняя половина маски теперь закрашена черным. Это маскирует горы от слоя корректировки уровней. |
Давайте попробуем.
Откройте ваше изображение и убедитесь, что панель слоев открыта.
Теперь давайте исправим небо. Сначала уберите выделение, которые вы использовали в предыдущем шагеCtrl-D на клавиатуре. Добавьте еще один корректирующий слой. В этот раз используйте слойкорректировки уровней. Во время корректировки уровней, сконцентрируйтесь на небе и пока игнорируйте изменения деревьев и воды. Перетащитечерный бегунок вправо, чтобы усилить отображение теней на облаках и придать небу немного четкости(7). Используйте значениеInput Level приблизительно равное80. | ||
Перемещение черного бегунка вправо усилит отображение теней на изображении. | Следите за небом и на данном этапе игнорируйте оставшуюся часть изображения. |
Небо выглядит отлично, но уровни вконец испортили остальное изображение. Поэтому, давайте, используем маску, чтобы отменить корректировки, и закрасим ее только там, где нам нужно. Переименуйте корректировочный слой Levels 1 (который вы только что создали) в «Sky» и кликните по белой маске для этого слоя. Нажмите Ctrl-I чтобы инвертировать маску. Инвертирование превратит эту белую маску в черную и все корректировки будут скрыты черным. Поменяйте цвет переднего плана на белый и используйте инструмент Paint brush ,чтобы закрасить небо с корректировками уровней. | ||
Деревья стали выглядеть лучше, но корректировки также применились и к остальному изображению. Поэтому давайте используем маску, чтобы отменить корректировки, и закрасим ее только там, где нам нужно. Переименуйте этот новый корректировочный слой (который вы только что создали) в «Trees » и кликните побелой маске для этого слоя. НажмитеCtrl-I , чтобы инвертировать маску. Инвертирование сделает эту белую маску черной и корректировки скроются черным. Поменяйте цвет переднего плана набелый и используйте инструментPaint brush , чтобы закрасить деревья с корректировкой уровней. | ||
Если вы сделали ошибку, измените цвет вашей кисти на черный и закрасьте нужное место, чтобы обратно скрыть его. Можно свободно переключаться между цветами переднего плана и фона, нажимая клавишу Х на клавиатуре. | Деревья закрашены белым цветом, что разрешает корректировку уровней только для этой области. |
Конечный результат
Разница очевидна. Корректировочные слои позволил нам внести значительные изменения в оттенки, цвета и насыщенность и изолировать эти изменения только на те места, где они были нужны. Но самое важное по поводу этих изменений, что мы проделали, используя корректировочные слои это то, что их можно настроить или отменить в любое время ! Так и есть – дважды кликните по корректировочному слою, чтобы изменить исходные настройки или же отключите их вовсе на панели слоев.
Выберите команду Layer>Layer Style (Слой>Стиль слоя) и выберите один из стилей.
Выберите команду Blending Options (Параметры смешения) в меню палитры Layers.
Выполните двойной щелчок на эскизе слоя в палитре (если это растровый слой).
Щелкните на значке Add a layer style (Добавить стиль слоя) в левом нижнем углу палитры и выберите в меню один из стилей или команду Blending Options (Параметры смешения).
В диалоговом окне Layer Style вы можете выбрать один из эффектов. Для того чтобы в окне появились элементы управления, служащие для настройки определенного эффекта, необходимо первоначально выбрать его в списке слева. Если установлен флажок Preview (Предварительный просмотр), можно свободно экспериментировать, выбирая различные эффекты и меняя их настройки, наблюдая при этом перемены в вашем изображении.
Каждый стиль обладает своим собственным (порою, достаточно сложным) набором настроек. Чтобы выбрать наилучший вариант для конкретного изображения, нужно просто экспериментировать с различными стилями и настройками, причем последние частично повторяются от стиля к стилю. Поэтому все настройки описаны только для стиля Shadow (Падающая тень), а при описании остальных стилей слоев повторяющиеся настройки опущены.
Читайте также…
Как Сделать Наложение Слоев в Фотошопе
Апрель 8, 2016 – 07:26
Режимы наложения (смешивания) слоев в фотошопе
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Режимы наложения — одно из основных понятий в фотошопе и используется во многих инструментах и командах. Установить режим наложения можно и для слоя в целом. Рассмотрим основные режимы смешивания на примере работы со слоями.
По умолчанию каждый новый слой имеет режим наложения Normal (нормальный). При использовании для слоя режима наложения отличающихся от нормального, он начнет взаимодействовать с нижестоящими слоями и позволяет либо корректировать изображение, либо создавать интересные эффекты. В каждом отдельном случае очень сложно предсказать заранее конечный результат, но общее представление о режимах наложения (смешивания) слоев в фотошопе следует иметь.
Есть одна чудесная особенность работы с режимами наложения все изменения совершенно обратимы, позволяя вам продолжать эксперименты до тех пор, пока не будет получен необходимый результат!
В Photoshop режимы наложения группируются соответственно создаваемых ними эффектов. Рассмотрим взаимодействие слоев в различных режимах смешения на примере такого изображения, состоящего из двух слоев Fon и Apple.
Normal (Нормальный)
Это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Видим только изображение верхнего слоя, если не установлена непрозрачность меньше 100%.
Dissolve (Растворение)
Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума. Влияет на полупрозрачные пиксели. Они заменяются случайным образом: часть из них окрашивается в то, что накладывается, а часть остается окрашенной в базовый цвет. Если нет полупрозрачных пикселей – установите Opacity (непрозрачность) слоя меньше 100%. Похоже на наложение прозрачного шума (noise) на верхнее изображение.
Darken (Замена темным)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Сравниваются цветовые значения накладывающегося цвета и базового, выбирается более темное цветовое значение. Белый цвет при наложении просто игнорируется. Например, базовый пиксель окрашен в цвет RGB 25\100\215, цвет…
Источник: takpro100.net.uaПолное руководство по режимам наложения в After Effects
Что такое режимы наложения в After Effects?
Режим наложения — это функция, используемая для объединения слоев. Если вы примените режим наложения к слою, это повлияет на его взаимодействие со всеми находящимися под ним слоями. Если вы знакомы с режимами наложения в Photoshop, они работают точно так же. Это похоже на цветной фильтр.
Как работают режимы наложения?
Итак, как After Effects отображает режимы наложения? Рад, что ты спросил.
На шкале времени After Effects сначала будет смотреть на нижний слой. И когда я говорю «посмотрите на», я имею в виду, что он рассчитает маски, эффекты и трансформации этого слоя. У программного обеспечения нет глазных яблок, глупый гусь …
Тогда оно посмотрит на следующий уровень на временной шкале и сделает то же самое. На этом этапе он объединит верхний слой со всеми нижележащими слоями на основе выбранного режима наложения для этого слоя. По умолчанию он установлен на «нормальный», что означает, что он просто отображает информацию о цвете верхнего слоя.
#protip: Выбрав слой, вы можете перемещаться по различным режимам, удерживая нажатой клавишу Shift и нажимая — и + на клавиатуре.МАТЕМАТИКА ЗА ВСЕМ
В главе 9 книги «Создание анимированной графики с помощью After Effects» Триш и Крис Майер говорят о «Математике, лежащей в основе режимов». Они прекрасно объясняют, что делает After Effects, и я постараюсь изо всех сил перефразировать это …
Они раскрывают некоторые способы работы режимов. Когда режим добавляет к цветовым значениям нижележащего слоя, числовое значение для каждого цветового канала (красного, зеленого и синего) добавляется к соответствующим значениям каждого цветового канала ниже.Таким образом, если пиксель имеет 35% синего на верхнем слое и 25% синего на нижнем слое и режим складывает их вместе, он выводит 65% синего (более яркий синий). Но если вычесть те же значения, это приведет к 10% синему, что сделает этот пиксель темнее. Multiply также делает то, что вы могли ожидать. 0,35 x 0,25 будет равняться 0,0875 или 8,75% прочности.
Отличное образование от некоторых эпических учителей MoGraph.Стоит отметить, что существует более обновленная книга Мейера по After Effects, и Джонатан упоминает ее в статье «10 великих книг для художников After Effects».
Разбивка каждого типа режимов наложенияЧтобы проиллюстрировать различные режимы наложения в After Effects, я буду использовать два слоя. Верхний слой (исходный слой) будет иметь вертикальный синий градиент, к которому я применю различные режимы. Нижний слой (нижележащий слой) для большинства будет иметь горизонтальный красный градиент, а для других это будет фотография пальмы. Почему пальма? Потому что пальмы аккуратные.
Нормальные режимы
Первый раздел режимов включает режим по умолчанию, Нормальный.Если для слоя установлено значение 100%, в этих режимах вы видите только верхний слой.
НОРМАЛЬНЫЙ
Это настройка по умолчанию. Это просто означает, что исходный слой будет единственным видимым цветом. Если вы установите непрозрачность исходного слоя на значение менее 100%, вы начнете видеть нижележащий слой. Иногда это все, что вам нужно для достижения желаемого результата.
У синего слоя установлена непрозрачность 50% поверх красного слоя.DISSOLVE & DANCING DISSOLVE
С Dissolve & Dancing Dissolve каждый пиксель будет либо исходным, либо нижележащим цветом, в зависимости от непрозрачности исходного слоя.В этом режиме фактически не смешиваются пиксели. Он просто создает узор дизеринга на основе непрозрачности слоя. Итак, если у вас установлена непрозрачность 50%, тогда половина пикселей будет из источника, а половина — из нижележащего слоя.
Это отличный эффект, потому что он похож на их смешивание с нормальной и меньшей непрозрачностью, но вместо смешивания он случайным образом выбирает верхний или нижний слой по пикселям.
Dancing Dissolve делает то же самое, но обрабатывает его для каждого кадра по-разному, что создает самоанимирующийся эффект «танца».
Режимы вычитания
Все режимы вычитания затемняют результирующее изображение. Если пиксель на любом слое черный, результат будет черным. Но если один из них белый, то никакого эффекта не будет.
ТЕМНЫЙ
В этом режиме просматриваются оба слоя и выбирается более темный из соответствующих значений цветового канала (красный, зеленый и синий). Таким образом, независимо от того, какой слой находится впереди, он будет выбирать меньшее значение для каждого канала на каждом пикселе.
Для слоя с синим градиентом установлено значение «Темнее» с непрозрачностью 100%.ТЕМНЫЙ ЦВЕТ
Функционирует так же, как «Темнее», за исключением того, что вместо выбора более темного из трех значений канала он выбирает более темный результирующий цвет.
На самом деле это не смешивание. Он просто выбирает более темный пиксель из верхнего или нижнего слоя.MULTIPLY
При умножении цвет уменьшается на более темное из двух значений цвета. Таким образом, он отличается от Darken, потому что он не выглядит таким глубоким, как каналы (RGB), а скорее зависит от значения цвета, которое они создают.Этот режим чем-то напоминает размещение нескольких гелей перед источником света.
Профессиональный совет: Умножение — один из моих наиболее часто используемых режимов.
LINEAR BURN
Использует информацию о цвете верхнего слоя для снижения яркости нижнего слоя. В результате получится что-то более темное, чем Умножение, а также будет большая насыщенность цветов.
COLOR BURN & CLASSIC COLOR BURN
Это увеличивает контраст нижележащего слоя за счет информации о цвете исходного слоя.Если верхний слой (исходный слой) белый, то это ничего не изменит. Говорят, это даст вам результат, который находится между Умножением и Линейным прожиганием. Порядок, в котором вы складываете, имеет значение, потому что нижний слой обычно проходит больше.
Classic Color Burn из After Effects 5.0 и более ранних версий. У него есть некоторые ограничения, поэтому обычно предпочтительнее использовать обычный Color Burn.
Аддитивные режимы
Многие из этих режимов прямо противоположны режимам вычитания.Они делают изображение ярче. Если пиксель на любом слое белый, результат будет белым. Но если один из них черный, то никакого эффекта не будет.
ADD
Этот режим — именно то, на что он похож. Цветовые значения каждого канала RGB складываются. Это всегда приводит к более яркому изображению. Это также один из самых полезных режимов. Если у вас есть объект, снятый на черном фоне (например, огонь), это часто отличный способ наложить его на другое изображение.
Вы можете видеть, что более 50% изображения складываются до 100% или более, в результате получается чистый белый цвет.LIGHTEN
Это противоположность Darken. Он просматривает оба слоя и выбирает более светлый из соответствующих значений цветового канала (красный, зеленый и синий).
С противоположными цветовыми каналами для каждого пикселя он создает гораздо разные цветовые значения, чем когда мы использовали Darken ранее.СВЕТЛЫЙ ЦВЕТ
Противоположность более темному цвету. Он выбирает более светлый общий цвет.
ЭКРАН
Экран противоположен умножению. По сути, он воспроизводит проецирование нескольких фотографий на один экран.Я часто использую его, как и Multiply. Если у меня есть слой с большим количеством белого цвета, и я хочу наложить изображение и позволить всему белому выпасть, я попробую Screen.
Вы можете сказать, что цвета хорошо сочетаются, потому что это фиолетовый.LINEAR DODGE
Этот режим будет выглядеть так же, как Добавить с непрозрачностью 100%. Но если вы уменьшите непрозрачность, она станет немного менее насыщенной, чем Добавить.
Для синего слоя задана непрозрачность 50% с помощью Linear Dodge. Добавление и Linear Dodge выглядят одинаково с непрозрачностью 100%, но когда он установлен на 50%, вы можете видеть огромные различия в том, как After Effects их объединяет.COLOR DODGE & CLASSIC COLOR DODGE
Уменьшает контраст нижележащего слоя через цветовую информацию исходного слоя. Это очень похоже на Color Burn, но наоборот, в результате получается более яркое изображение. Нижний слой будет тем, который проходит больше, поэтому порядок укладки важен.
Так как нижний слой имеет тенденцию просвечивать больше, результирующее изображение будет более красным, чем синим.Комплексные режимы
Эти режимы работают в зависимости от яркости. Таким образом, они будут делать одно с областями, которые ярче, чем 50% серого, и другое — с областями, которые светлее, чем 50% серого.
OVERLAY
Overlay — определенно один из самых полезных режимов. Применяет Умножение к более темным частям и Экран к более светлым частям верхнего изображения. В результате получается что-то очень близкое к названию. Такое ощущение, что верхнее изображение накладывается на нижнее. Порядок укладки здесь важен, потому что нижний слой будет проходить больше.
Наложение синего градиента на красный градиент.SOFT LIGHT
Это немного похоже на наложение, но кажется более тонким.Любые пятна ярче 50% серого на верхнем слое будут светиться от нижнего слоя. И все более темное будет сожжено. Так что это своего рода смесь уклонения и прожигания, поэтому она более тонкая, чем наложение.
HARD LIGHT
Это то же самое, что и Overlay, но гораздо более интенсивное. Верхний слой будет просвечивать больше, чем нижний слой.
Синий слой сверху просвечивает больше, чем красный градиент внизу.LINEAR LIGHT
Это еще один шаг к крайности, даже больший, чем Hard Light.Математика для линейного света такая же, как и для мягкого света, но более интенсивная. Таким образом, он также выполняет осветление и затемнение на основе уровней серого. Верхний слой для этого также будет виден больше, чем нижний.
Вы можете видеть, что это намного более экстремально из-за большой выветренной белой области.VIVID LIGHT
Vivid Light снова более интенсивный, чем Linear Light. Этот фактически регулирует контраст нижнего слоя. Это приводит к очень высококонтрастному изображению.
Такой яркий, такой яркий.Что это значит?PIN LIGHT
Pin Light будет выбирать между верхним или нижним пикселем в зависимости от яркости. Это смесь затемнения и осветления на основе 50% уровня серого для каждого пикселя.
HARD MIX
Это очень экстремальный и странный режим. Он выводит только один из 8 основных цветов: красный, зеленый, синий, голубой, пурпурный, желтый, черный и белый. Этот режим сам по себе не слишком полезен, но вы можете использовать его для достижения различных целей композитинга.
Зачем мне это делать?Один из примеров — продублировать слой, а затем применить Hard Mix к верхнему слою. Теперь, изменив непрозрачность этого слоя Hard Mix, вы можете настроить контраст нижнего слоя.
Наличие дублированного слоя Hard Mix увеличивает контраст по мере увеличения непрозрачности.Режимы различия
Эти режимы приводят к очень странным и, казалось бы, бесполезным результатам. Но их можно использовать в служебных целях, и, вероятно, именно поэтому они существуют.
РАЗЛИЧИЯ И КЛАССИЧЕСКИЕ РАЗЛИЧИЯ
При этом вычитаются значения цветов двух слоев и создаются сумасшедшие триповые цвета, потому что многие цвета становятся инвертированными.
Если вы продублируете слой и примените «Разница», это приведет к черному изображению. Это может быть полезно для композиции, если у вас есть два очень похожих снимка, и вы пытаетесь найти в них разницу.
Вот нижний слой … А потом мы добавляем этот слой поверх. Трудно сказать, изменилось ли что-нибудь в этом … Применить разницу. Ага! Вот и ты, маленький негодяй.Classic Difference заметно отличается только при непрозрачности слоя менее 100%.Classic имеет больше цветов в переходных тонах, чем Difference, и поэтому обеспечивает более насыщенные цвета в этих переходных областях.
Вы можете видеть меньшую насыщенность переходных тонов, делая эти области более серыми.ИСКЛЮЧЕНИЕ
Это очень похоже на Difference, за исключением того, что дает меньший контраст и немного менее насыщенные цвета. Когда один из слоев имеет 50% -ный серый цвет, это приведет к серому цвету вместо создания огромных цветовых сдвигов. Так что по сути это немного «менее странно», чем Difference.
Вы можете увидеть больше серого, выходящего рядом с 50% -ными областями в правой части изображения.SUBTRACT
Это вычтет значения цвета верхних слоев из нижнего слоя. Это означает, что если верхний слой светлый (большие числа), результат будет темнее, и наоборот. Так что это как бы наоборот. Если слой, на который вы его наносите, светлый, он сделает результат темнее.
Обратите внимание, как области, которые совпадают с белым на верхнем синем слое, становятся черными.DIVIDE
Это тоже немного странно. Он разделит значения цвета, и, поскольку значения для черного и белого равны 0,0 и 1,0 соответственно, расчет будет делить числа, которые меньше 1. Хорошо, время для некоторой математики … когда мы делим на дробь, это приводит к большему количество. Таким образом, деление 1 на 0,5 — это то же самое, что умножение на 2, то есть удвоение. Короче говоря, темные области Divide сделают изображение ярче.
Режимы HSL
WTF означает HSL? Оттенок, насыщенность и яркость — вот что!
Это просто.Название режима определяет, что хранится на верхнем уровне. Поэтому, если вы примените оттенок к верхнему слою, он зафиксирует его и использует насыщенность и яркость нижнего слоя.
Это берет синий оттенок из верхнего слоя, но затем использует яркость и насыщенность из красного. Так как это просто сохраняет насыщенность синего слоя, у нас есть серый цвет внизу изображения. Цвет использует как оттенок, так и насыщенность из верхний слой и только яркость красного. Яркость использует только яркость синего слоя, а также оттенок и насыщенность (цвет) красного слоя.Матовые режимы и служебные режимы
Все обсуждаемые до сих пор режимы (за исключением растворения) влияют на значения цвета. Вместо этого все остальные режимы влияют на прозрачность. Все они работают по-разному и имеют совершенно иное назначение, чем большинство других режимов.
МАТОВЫЕ РЕЖИМЫ
В четырех режимах матовой подложки исходный слой используется как подложка, как и в функции «Подложка дорожки». Для создания подложки требуются значения Alpha (прозрачность) или Luma (яркость).Это полезно, потому что оно может функционировать как подложка для всех слоев ниже, а не только для одного, находящегося непосредственно под ним, как в случае подложек дорожки.
В этом примере я применил режимы к 50% серому кругу с красным градиентным слоем ниже. Яркость трафарета и Яркость силуэта привели к 50% непрозрачности в зависимости от цвета круга.ALPHA ADD
Это очень специфический служебный режим, и он гораздо меньше связан с объединением наложенных изображений, а предназначен для устранения проблемы. Если вы когда-либо использовали маску, чтобы разрезать что-то пополам, а затем перевернули матовый слой на втором слое, вы, возможно, заметили, что у вас часто появляется шов по краю, где встречаются слои.Вероятно, вы хотите, чтобы объект выглядел твердым и не имел полупрозрачного шва.
есть тонкая линия по краю маски.Решением этой проблемы является режим Alpha Add. Короче говоря, это изменит способ, которым After Effects выполняет математические вычисления для сглаживания на краях слоев, и это должно привести к созданию бесшовных краев.
Хороший твердый предмет.LUMINESCENT PREMUL
Этот режим также предназначен для решения конкретной проблемы. Иногда, когда вы переносите в After Effects источник с предварительно умноженными альфа-каналами, края альфа-канала могут быть слишком яркими.Если это так, попробуйте добавить отснятый материал как Straight Alpha вместо Premultiplied, а затем скомпонуйте его в этом режиме. Если вы хотите узнать больше о разнице между прямым и предварительно умноженным альфа-каналом, на этой странице есть некоторая информация об этом.
Дополнительные ресурсы по режиму наложения
Веб-сайт Adobe — идеальный ресурс для всего, что связано с After Effects. Обязательно ознакомьтесь с некоторыми из этих замечательных книг. В частности, After Effects Apprentice и After Effects Визуальные эффекты и композитинг.Это отличный видеоурок, в котором рассматриваются все режимы наложения в Photoshop. Речь не идет об After Effects, но также применимы многие режимы.
Как использовать наложение теней в Adobe Photoshop CC
Если вы собираетесь создавать реалистичные макеты или добавлять модную тропическую атмосферу к своему бренду, это руководство поможет вам максимально эффективно использовать теневые наложения.
Наложение теней — это простой способ добавить фотографии глубины. Вы также можете перенести изображение в совершенно другое место или поместить его в искусственную комнату со светом, проникающим через жалюзи.Это отличный способ придать продукту определенную атмосферу.
Конечно, вы можете использовать их просто для развлечения. Разбейте своим друзьям мозги, заставив их подумать, что вы носите зимнее пальто на Гавайях, со снегом вокруг скамейки в городском парке, на которой вы сидите, просто перенеся тень пальмовой ветви в слой Photoshop. Возможности безграничны.
Используйте это руководство для создания глубины, изменения окружения, изменения сообщения или просто добавления изюминки к любому изображению.
Базовое изображение через Вадима Андрущенко; теневое изображение через pavlep.Найди наложения теней
Если вам нужны готовые файлы, у нас есть большой выбор органических теневых наложений. Многие уже выложены для обрамления, располагая тени по периметру холста. Многие из них представляют собой отдельные элементы, поэтому их легко настраивать и перемещать. Круто то, что существует множество вариаций на любой вкус.
Подготовка файла
Есть два способа их использования, в зависимости от вашего программного обеспечения и от того, насколько глубоко вы хотите редактировать изображение.Когда вы загружаете тень, вы можете перетащить ее в файл Photoshop вашего базового изображения и настроить по своему усмотрению.
Самый простой способ — использовать файлы из Интернета. Когда вы нажимаете кнопку загрузки, у вас может быть выбор JPG или вектора. Любой из них позволит вам сохранить изображение как файл PNG. Если у вас нет приложения для редактирования векторной графики, такого как Adobe Illustrator, выберите файл JPG и затем преобразуйте его в PNG.
Чуть более продвинутая техника — использовать режимы наложения на теневом слое, чтобы изменить глубину тени и способ ее взаимодействия со слоями ниже.Используйте это руководство, чтобы узнать больше о режимах наложения в Photoshop. (Вы можете получить поразительные результаты, которых иначе и не ожидали бы.)
Добавление и изменение слоев теней в Photoshop
Чтобы добавить тень к изображению, например к снимку продукта, показанному здесь, мы открываем базовое изображение в Photoshop.
Изображение предоставлено Марией Ром.Затем либо перетащите файл на открытое изображение, либо перетащите теневой слой из открытого файла на базовое изображение, чтобы создать свой собственный слой.
Теневое изображение через Ламьяи.На этом этапе вы можете изменять размер, растягивать, располагать и настраивать по своему усмотрению. (Вы можете сделать это и позже.)
Теперь измените режим наложения, чтобы применить желаемый эффект. Для большинства на белом фоне тень будет серой. Мы хотим использовать Multiply в качестве отправной точки. Белый цвет исчезнет, а тень станет прозрачной.
Теперь вы можете настроить непрозрачность слоя, чтобы создать более тонкий эффект тени, в зависимости от того, какой вид вы хотите.Затем измените положение и размер, чтобы преобразовать изображение в более или менее праздничную обстановку, или перенесите его в другое место, например в тропики.
Реализм против сюрреализма
При их использовании вы можете заметить, что в таких сценах, как комната, или если изображение имеет перспективу и глубину, тень не будет реалистично ложиться на изображения с разной глубиной. Вы либо игнорируете это для получения сюрреалистического эффекта наслоения, либо исправляете его, используя маски слоя, чтобы удалить тень в определенных областях.
Для этого обратитесь к этому руководству по использованию масок слоя. Отрегулируйте с помощью мягкой кисти и поиграйте с непрозрачностью кисти и самого слоя. Чем мягче тень, тем легче будет сделать ее более реалистичной.
Как сделать свой собственный
Изображение предоставлено Амилао.Если вы имеете в виду что-то конкретное, вы можете создавать свои собственные тени. Работая с уже изолированным объектом, вы можете создать выделение. Используйте это руководство для получения дополнительной информации о выборе.
Изображение предоставлено tahsgiant.Создайте новый слой, нажав Command + Shift + N или нажав кнопку New Layer в окне «Слои». Перейдите к Select> Modify> Feather и выберите значение Radius , соответствующее разрешению вашего изображения. Большее число = более размытое (более размытое).
Залейте выделение — на новом слое — черным или серым. Вы можете изменить прозрачность позже; черный облегчит просмотр.
Затем перенесите этот слой в базовое изображение и используйте описанные выше процессы, чтобы отрегулировать и расположить его вместе с его непрозрачностью и режимом наложения.
Изображение на обложке: базовое изображение через Вадима Андрущенко; оконная тень через павлеп; тень растений через Ламьяи.
Дополнительные инструкции и советы по дизайну можно найти в следующих статьях:
стилей слоя в After Effects Криса и Триш Мейер
Adobe After Effects уже давно поддерживает эффекты Drop Shadow, Bevel Alpha и Glow, а также различные способы заливки слоев цветами или градиентами.Однако это вряд ли самые модные варианты. Между тем, Adobe Photoshop уже давно имеет мощный модуль стилей слоя, который включает гораздо более причудливые тени, фаски, свечение и заливку, которые позволяют создавать больше фотореалистичных эффектов, таких как значок, показанный слева.
Не многие пользователи понимают, что уже давно существует черный ход для внедрения некоторых из этих эффектов слоев Photoshop в After Effects. И еще меньше людей осознают, что After Effects CS3 включает поддержку практически всего движка стилей слоев Photoshop.Мы хотели бы открыть вам эти хорошо хранимые секреты.
After Effects 7 и ранее
Ранее стили слоя не поддерживались непосредственно в After Effects. Чтобы раскрыть их, вам нужно было создать файл в Photoshop, который использовал стили слоя, а затем импортировать этот файл как композицию (если вы импортировали его как плоский файл, стили будут предварительно визуализированы в результате). Поддерживались только эффекты слоя скоса, тиснения, свечения и тени; заливки, градиенты и тому подобное были потеряны.
Упрощенные эффекты слоя поддерживались за счет автоматического добавления к слою специального дополнительного эффекта в After Effects; для воссоздания некоторых более сложных образов требовалось сочетание эффектов и вложенных композиций, поскольку специальные эффекты слоя Photoshop не отображали исходный слой — только сам эффект (например, только тень или просто свечение).
Эти эффекты слоя в некоторых случаях были более мощными, чем их эквиваленты в After Effects; другие (например, «Внешнее свечение», показанное справа) было проще использовать, но ни к одному из них не было прямого доступа из меню «Эффект» в After Effects.Хитрость заключалась в том, чтобы импортировать файл, в котором они использовались, а затем сохранить эти специальные эффекты в качестве предустановок анимации, которые вы могли затем вызвать и повторно использовать позже.
After Effects CS3 и более поздние версии
Важным дополнением к After Effects CS3 была прямая поддержка стилей слоев Photoshop. Просто выберите слой, затем выберите «Слой»> «Стили слоя», а затем — желаемый эффект слоя, включая ранее недоступные «Обводку», «Наложение градиента» и «Наложение цвета». Также был представлен гораздо более сложный набор параметров для каждого эффекта слоя.
Эффекты стиля слояPhotoshop работают иначе, чем обычные эффекты плагина. Во-первых, вы не можете редактировать их на панели «Элементы управления эффектами»; вы должны показать их на панели «Таймлайн» (как показано справа). Вот еще несколько проблем, о которых следует знать:
- Если стили слоя применяются к 3D-слою, он теряет способность пересекаться с другими 3D-слоями.
- Вы не можете полностью удалить стили слоя, удалив все отдельные эффекты слоя. Чтобы удалить все следы, нажмите «Сброс» для каждого отдельного эффекта слоя, затем используйте «Слой»> «Стили слоя»> «Удалить все».
- В отличие от обычных эффектов, вы не можете изменить порядок эффектов слоя.
- After Effects предлагает только текстовый и числовой пользовательский интерфейс для эффектов слоя, в отличие от более графического модуля Photoshop.
- Вы не можете добавить наложение узора в After Effects; вам нужно настроить его в Photoshop, а затем импортировать файл как композицию After Effects.
- Стили слоя рассчитываются после преобразований слоя, в отличие от обычного эффекта, который создается до преобразований.С другой стороны, если вы масштабируете слой с применением Layer> Layer Styles> Drop Shadow, тень также не будет масштабироваться (в отличие от Effect> Perspective> Drop Shadow, где тень будет масштабироваться вместе со слоем). С другой стороны, если вы повернете слой, Layer> Layer Styles> Drop Shadow продолжит работать в том же направлении (в отличие от Effect> Perspective> Drop Shadow, где направление света тени также будет вращаться).
Еще одна большая проблема заключается в том, что в настоящее время нет возможности загрузить файлы ASL стилей слоя.Вместо этого вам нужно будет загрузить свои стили в Photoshop, применить их к фиктивному слою, импортировать этот слой в After Effects, затем скопировать и вставить стиль в нужный слой. Обратите внимание, что затем вы можете сохранить стили слоя как предустановки анимации.
Пример логотипа, созданного Эндрю Хеймбольдом из Reality Check с использованием стилей слоя Photoshop. Эти стили теперь поддерживаются непосредственно в After Effects CS3.
ресурсов
Как минимум, всякий раз, когда вам нужно добавить тень, фаску или свечение к слою в After Effects, попробуйте вместо этого стиль слоя; они более мощные.Но если вы хотите потратить немного больше времени, вы можете создать отличные эффекты металла, стекла и пластика.
На Adobe Exchange доступно множество стилей. Обратите внимание, что большинство стилей слоев были созданы для печатных работ, которые часто имеют больший размер файла, чем работа с видео; при необходимости используйте «Слой»> «Стили слоя»> «Масштабировать эффекты» в Photoshop перед переходом в After Effects.
Файл справки After Effects CS3 содержит меньше информации о стилях слоев, чем файл справки Photoshop.Если у вас установлен Photoshop CS3, вам лучше открыть его собственный файл справки, а затем перейти по ссылкам «Слои»> «Эффекты и стили слоя»> «Параметры стиля слоя».
Также доступно множество книг по Photoshop. Соавтор по ПВХ Ричард Харрингтон написал основополагающую книгу «Photoshop для видео». Наш друг Эндрю Хеймбольд из Reality Check предлагает Photoshop Wow! Серия Джека Дэвиса (Эндрю создал примеры, которые вы видите выше).
Все материалы, содержащиеся в наших книгах, видео, блогах и статьях для других сайтов, защищены авторским правом Crish Design, если не указано иное.
стилей слоя в After Effects
Перенесите стили слоев из Photoshop в After Effects!
Одна из потрясающих функций After Effects, которая на удивление малоизвестна, — это возможность применять стили слоев, как в Photoshop, или даже импортировать их непосредственно из файлов PSD Photoshop. Это может быть отличным вариантом для создания всевозможных дизайнерских эффектов. Чаще всего он используется для текста, но может быть полезен множеством творческих способов, как только вы освоите его. Одно предостережение: стили слоя применяются после любых других эффектов или композитинга, поэтому вы можете столкнуться со странными результатами при попытке комбинировать стили слоя с другими эффектами, подложками или даже размытием движения.Предварительная компиляция обычно является решением этих проблем.
Стили слоя можно применить к слою двумя способами…
1. Щелчок правой кнопкой мыши по слою в вашей композиции откроет возможность добавить их:
2. Или вы можете выбрать слой, затем перейти к «Слой» в строке меню и применить их оттуда:
Еще одна интересная функция — это возможность импортировать стили слоев при импорте многослойного PSD. Я нашел здесь классный стиль слоя «гель», и вы можете увидеть все стили слоя, примененные в Photoshop:
Когда я импортировал этот PSD-файл в After Effects, я решил импортировать его как композицию с обрезанными слоями, чтобы я мог сохранить всю информацию о слое и композиции из Photoshop:
После того, как я выбрал это, я получаю новое диалоговое окно с вопросом, хочу ли я импортировать редактируемые стили слоя или объединить их.Это происходит потому, что некоторые стили слоя (особенно обводки градиента или что-либо с настройками текстуры или узора) плохо переносятся в After Effects, и их объединение приведет к желаемому внешнему виду. В данном случае проблемных стилей не было, поэтому да, мы хотим импортировать редактируемые стили!
Здесь вы можете видеть, что он отлично переведен в After Effects, со всеми стилями слоя без изменений:
Есть масса отличных сайтов со стилями слоев и обзоров (некоторые бесплатные, некоторые платные), так что найдите несколько классных для использования или создайте свои собственные для получения потрясающих эффектов!
Наложение Photoshop для Google Maps — MapTiler
1.Выберите интересующий вас район
Прокрутите и увеличьте масштаб карты справа или найдите место, указав его. Выберите предпочтительный тип карты (улица / местность / спутник) и укажите, следует ли использовать двойное разрешение2. Скачать изображение и координаты
Щелкните правой кнопкой мыши ссылку ниже и выберите «Сохранить как» и сохраните изображение на свой компьютер:Изображение с картой
Скопируйте в буфер обмена координаты этого изображения из поля ниже — , оно понадобится вам позже для вставки в MapTiler Desktop!
3.Создайте свой собственный слой карты в Adobe Photoshop
С помощью любого программного обеспечения для редактирования графики вы можете легко создать новый слой наложения с точным географическим положением поверх этого изображения базовой карты. Размер загруженного изображения карты можно пропорционально изменить, поэтому вы можете подготовить наложение со значительно более высоким разрешением, чем загруженное изображение — координаты не изменятся. Когда вы закончите редактирование вашей карты поверх этого слоя, сохраните только ваш новый оверлейный слой как PNG с прозрачностью, покрывающей точно ту же область, что и исходное изображение.
4. Обработка изображений с помощью MapTiler
Откройте MapTiler Desktop и вставьте свой собственный сгенерированный файл PNG с прозрачностью. Чтобы правильно расположить изображение, используйте следующие параметры:
Геопривязка
При запросе «Отсутствует географическая привязка» выберите опцию Укажите ограничивающую рамку (запад, юго-восток, север) и вставьте в диалоговое окно координаты из поля выше на шаге 2.
Система координат
При запросе «Отсутствует система координат» выберите в раскрывающемся списке вариант . Укажите идентификатор из базы данных EPSG / ESRI и введите в поле ввода номер 3857 для EPSG: 3857 и затем нажмите кнопку «Установить». к нему.
Теперь вы можете нажать «Продолжить», оставить параметры вывода по умолчанию и нажать «Визуализировать», чтобы подготовить карту. Вы получите идеально выровненный масштабируемый оверлей карты, отображаемый в Google Maps API, который можно дополнительно обогатить программированием на JavaScript с маркерами или дополнительными функциями. Те же обработанные фрагменты карты можно использовать для создания собственного мобильного приложения, чтобы показывать пользователям их фактическое положение на нарисованной вами карте.
Как сделать портрет безликий фотошоп
как сделать портрет безликого в фотошопе Из этого урока вы узнаете, как с помощью Photoshop CC сделать фотографию похожей на рисунок мультфильма.Снимаете ли вы безликие фотографии или традиционные портреты, важно уделять приоритетное внимание реалистичным движениям, порам и жестам. Поскольку Photoshop намного сложнее PowerPoint, вы можете использовать несколько различных методов, чтобы сделать фон прозрачным. Не стесняйтесь ознакомиться с нашей новой Catching Fireflies — Firefly Overlay и Photoshop Action Collection и нашим членством в фотографии за 19 долларов, чтобы получить все экшены Photoshop, наложения Photoshop, цифровые фоны, уроки по редактированию и другие материалы и уроки вашей мечты для темы этой недели ! 25.Первый и самый примитивный метод, вероятно, наиболее очевиден: 3 июня 2019 г. · P. Создайте эффект фарфоровой кожи, используя портрет женщины и режимы наложения Photoshop. Он состоит из нескольких функций редактирования, таких как создание прозрачного фона, ретушь портретов и кадрирование фотографий. Как и в большинстве операций редактирования в Photoshop, существует несколько способов сделать фон изображения белым. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать 6.Befunky — это мобильное приложение, которое помогает превратить ваши фотографии в искусство. Щелкните «Пластика…». ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 5 февраля 2014 г. · В этом уроке Photoshop мы превратим фотографию в мультфильм. 09 ноября 2019 г. · 1. Выберите изображение, которое хотите использовать. Для этого нажмите Ctrl + A, а затем — 10 августа 2021 г. · Добавьте еще фото, если хотите. Пользователи ПК имеют так много возможностей для редактирования фотографий, что их сложно сузить.Изображение Соруша Карими. Перейдите в раздел «Слои» и убедитесь, что он выглядит как клетчатая бело-серая рамка — это подтвердит, что это слой 31 марта 2017 г. · Сначала откройте портретную (базовую) фотографию в #Photoshop. Как создать сюрреалистический портрет с полым лицом в Photoshop В сегодняшнем уроке мы собираемся поиграться в Adobe Photoshop и повеселиться, создавая безликого мужчину с окном к нему! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, а затем разместим яркий космический объект 30 июня 2021 г. · Узнайте не только, как изменить цвет глаз в Photoshop, но и творчески раскрасить его. естественно.ПОДПИСАТЬСЯ на другое видео: http: // bit. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как настроить цифровой минималистичный безликий портретный портрет для одиноких, пар или семей. Активируйте инструмент Gradient Tool (G). Когда Photoshop откроет фотографию, нажмите «Изображение»> «Коррекция»> «Инвертировать» в строке меню. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать Даже если мы не сможем разглядеть человека на фотографии, эти настоящие, спонтанные снимки кажутся относящимися к делу и честными.Создайте новую карту градиента поверх слоя 2. 10 июня 2016 г. · За каждым безликим портретом стоит история. Предлагаю вам начать редактирование фотографии с помощью карты градиента. Вы можете сфотографировать затылок, силуэт или даже определенную часть лица. + Неоновые цвета на черном фоне Шесть безликих аватаров женщин. Вы также можете сначала открыть Photoshop, а затем выбрать «Открыть» на открывшемся главном экране. Когда вы сосредотачиваетесь на других частях себя, убедитесь, что вы не фотографируете их такими, какие они есть.ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 19 июня 2009 г. · Шаг 5. Именно в этом крошечном пространстве мы создадим наш аватар. 15 сентября 2021 г. · Используйте следующие шаги, чтобы выбрать обращенные вперед области лица. Старайтесь не выделять глаза, ноздри и губы. Нажмите и удерживайте значок, напоминающий волшебную палочку, на панели инструментов справа. Щелкните правой кнопкой мыши слой Glitch и выберите Duplicate Layer. Убедитесь, что для образцов цвета установлены значения по умолчанию (черный передний план и белый фон), или нажмите клавишу «D».Индивидуальные цифровые минималистичные безликие портреты для одиночек, пар или семей. Освещение портрета в сдержанном ключе. Векторный файл можно масштабировать до любого размера без потери разрешения, и вы легко сможете изменить любой цвет или деталь этого изображения. 10. Сделайте безликий автопортрет. Идея безликой фотографии в Instagram №3 — сзади. Перейдите в Файл -> Создать или нажмите CTRL + N в Photoshop. ». Добавьте эту красивую векторную графику, чтобы создать свой собственный интересный профиль, стиль брендинга, отправить открытки своим лучшим друзьям, подарить кому-то важному или украсить свое рабочее место настенными постерами.Выделите все слои с огнем и нажмите Cmd / Ctrl + G, чтобы создать для них группу. Создайте новый слой и назовите его «Волосы». Мы собираемся замаскировать фон и создать эффект двойной экспозиции с формой модели. В портретной съемке фотографы традиционно позволяли глазам говорить, а остальную часть лица ставили задачей проработки. При необходимости отрегулируйте непрозрачность первой фотографии. В своем портрете я обычно подчеркиваю брови и губы объекта на лице, форму распущенных волос и цвет одежды.Композиция из различных абстрактных изображений женского лица. Попросите друга сделать снимок у вас из-за головы или поставьте камеру на штатив и установите таймер. Затем мы разместим изображение на слое Small в форме. Идея безликой фотографии в Instagram №4 — Ниже шеи. После того, как С фотографией и небольшим количеством магии Photoshop, даже люди с ограниченными художественными возможностями могут создать мультфильм. Шесть безликих портретов женщин современного искусства векторные иллюстрации. Выберите Порог. Безликие портретные фотографии могут иметь такое же влияние, как и фотографии с сильным выражением лица.Под гистограммой на открывшейся вкладке «Свойства» перетащите ползунок вправо. Первый шаг в каждом подходе один и тот же — загрузка фотографии в Photoshop. Безликие портреты идеально подходят для необычной художественной портретной фотографии, автопортретов и экспериментальных фотографий. Есть несколько способов левитации. Большинство людей считает, что портрет должен включать лицо объекта, но это не обязательно. Вот фотография, с которой я буду работать: Шаг 1: Добавьте карту градиента.Направить объектив камеры ниже следующего — одно из самых простых безликих изображений. Шаг 1. Создайте новый документ. Этот стиль довольно раскрепощающий, и мне он очень нравится. Совет 18. Как создавать векторные маски с помощью Photoshop! Парень за камерой: Сагар Котиан Подписывайтесь на меня: Instagram: https: // instagram. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как делать 25. Не забудьте обвести уши (они будут того же цвета, что и лицо). Создавайте безликие автопортреты.Будьте в курсе и подписывайтесь на меня здесь: https: // www. Радостны даже безликие портреты! Расскажи кому-нибудь секрет. Все мы видели фотографии: безликие фигуры на обширном ландшафте, туристы в соломенных шляпах, созерцающие культовые достопримечательности, и знаменитую тему #Followmeto, где все, что мы видим, — это кто-то спиной, ведущей нас в неизведанное. Перейдите в Select -> удерживайте клавишу «Shift» и нажмите «Select and Mask». Щелкните «Открыть». В диалоговом окне «Новый документ» установите размеры документа: 50 пикселей в ширину на 50 пикселей в высоту.Поэкспериментируйте с безликими портретами. Добавление цветов дает вам что-то, что можно держать в руке, И может использоваться как способ сделать безликий автопортрет. Щелкните четвертый символ в правом нижнем углу. Затем нажмите кнопку «Добавить маску слоя» в нижней части палитры слоев. Если вы являетесь правообладателем и не хотите, чтобы ваш материал использовался, свяжитесь с нами через страницу контактов. Наслаждайтесь — больше уроков появятся позже Новое руководство: https: / Как создать сюрреалистический портрет с полым лицом в Photoshop.Простая цифровая обработка носа в Photoshop. . Во всплывающем окне назовите этот повторяющийся слой «Фильтр» и нажмите «ОК». Сначала откройте Photoshop с изображением, перетащив файл изображения на значок приложения Photoshop. Фото в мультфильм Действия в Photoshop ПОДПИСАТЬСЯ на другое видео: http: // bit. Примените эффект «Края плаката». 13 апреля 2018 г. · Как видно из фотографии выше, вы можете делать снимки под любым углом. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать черно-белое фото с помощью корректирующего слоя «Черный / белый».Многие из них требуют большой работы, которая в конечном итоге 19 июня 2009 г. · Шаг 5. Преобразуйте ваше изображение в смарт-объект, чтобы вы могли вносить неразрушающие правки. 09 марта 2020 г. · Несмотря на то, что это выглядит просто, нужно уделять много внимания наложению слоев и терпению в процессе ретуши. S. Постарайтесь создать как можно меньше точек привязки, чтобы дизайн оставался чистым. 15 января 2021 г. · Как сделать фон прозрачным в Photoshop с помощью инструмента «Удалить фон». Безликие автопортреты привлекают внимание к форме и контексту, который окружает объект, потому что, исключая лицо, автопортрет выделяет другие элементы, такие как линия, тень, цвет и свет, которые могут создать атмосферу и настроение.20 июня 2016 г. · В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человека с окном в его ууууууул! Мы воспользуемся некоторыми простыми приемами обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение внутрь головы и закончим […] ПОДПИСАТЬСЯ на другое видео: http: // bit. Кроме того, вы можете настроить свои фотографии с помощью различных фильтров. Следуйте этому руководству, чтобы быстро превратить свою фотографию в мультяшную картинку.Если некоторые из ваших клиентов сначала стесняются, сфотографируйте их спины. jpg. Откройте свое фото в фотошопе. Мне нравится иметь достаточно большой холст для работы — около 1000 пикселей в ширину и 600 пикселей в высоту. Существует несколько десятков различных способов создания мультипликационного эффекта Photoshop, каждый из которых ПОДПИСАТЬСЯ на другое видео: http: // bit. Чтобы поддерживать эту прокрутку на 360 градусов, есть несколько дополнительных шагов. Совет 19. Перед 2. Итак, не ожидайте найти свой средний двухэтапный спецэффект. Он заманивает вас кусочками и кусочками, которые составляют единое целое.13 июня 2016 г. · Вы здесь. Эта область стремительно развивалась до невероятного уровня творчества и сложности. Эффективный способ подчеркнуть семейные узы — это сфотографировать их, доверяя друг другу секреты. Быть реалистичным. Я буду использовать эту портретную фотографию, чтобы продемонстрировать эту технику редактирования: 12 июля 2021 г. · Начните с открытия фотографии в Photoshop на компьютере с Windows или Mac. Когда фотография анонимна, мы не можем идентифицировать… Продолжить чтение 30 октября, 2021 · Создайте безликий портрет. Для создания привлекательных автопортретов не всегда нужно лицо человека.Это детали, которые привязывают историю к образу — отношения между двумя людьми и то, как их руки сжимаются, женственность, проявляющаяся в ткани, или то, как ветер улавливает подол на 7 p. Она использовала Control + R (Windows) или Command + R (macOS), чтобы показать линейки, перетащила направляющую в центр лица модели и заблокировала слой изображения. Щелкните фотографию, затем при появлении запроса щелкните «Поместить». ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать шаг 2: выберите свое фото.Посмотрите, остается ли фон сплошным белым. Шаг 1. Откройте фотографию и убедитесь, что у нее сплошной фон. На панели «Слои» фигура в данный момент находится над изображением: слой-фигура находится над изображением. Нажмите «Файл», затем «Создать» в Photoshop, и откроется новое окно. 01 июля 2021 г. · Щелкните дублирующий слой в окне «Слои». 16 февраля 2021 г. · В своей книге 2020 г. школа Suncoast High School раскрашивала фотографии в Photoshop и Procreate, превращая изображения в красочные произведения искусства (см. Пример распространения тенденций в верхней части этого поста).Когда Photoshop запустится, найдите панель «Слои», которая расположена в правой части окна Photoshop. Теперь цвета на фотографии должны быть инвертированы. Сгладьте края с помощью «Refine Edge Tool», затем 5 февраля 2014 г. · Шаг 33. 23 октября 2021 г. · Создавайте великолепные иллюстрированные персонализированные портреты за секунды! Небольшое примечание: для использования этого набора вам потребуются настольные версии Adobe Photoshop CS3-CC или Adobe Illustrator CS3-CC. 4 Сделайте безликие портреты. Итак, нажмите на маленький слой и перетащите его над слоем с фигурой.К счастью, Photoshop упрощает цифровую пластическую хирургию без каких-либо необычных хирургических инструментов или даже твердой руки! Отказ от ответственности за базовое ретуширование портретов: была предпринята попытка указать соответствующих лиц за фотографии и материалы, используемые на этом веб-сайте. Обведите волосы и выберите цвет волос из исходного изображения. 5. В этом видео я покажу вам, как я создаю свои собственные безликие портреты 27 ноября 2019 г. · Plant открыл фотографию для справки и уменьшил ее непрозрачность.Многие новички задаются вопросом, нужно ли фотографировать исключительно лицо при съемке автопортретов? Вообще-то нет! Вы можете найти тысячи безликих снимков, и они тоже отлично смотрятся. В Photoshop CS6 и более ранних версиях установите флажок «Дополнительно» на левой панели окна. Выберите подходящую ширину и высоту для вашего дизайна. Каждый из них подходит для разных изображений. Щелкните инструмент Freeze Mask Tool. | Привет! Добро пожаловать на мой концерт! Я сфотографирую вас, ваших друзей, семью или ваших близких и сделаю из него красивый минимализм | Fiverr 07 июля, 2021 · Еще один расширенный плагин Photoshop, который вы можете использовать для создания мультяшных аватаров с использованием портретных фотографий.Представляем Создателя Персонализированных Портретов! 07 июля 2021 г. · Еще один расширенный плагин Photoshop, который можно использовать для создания мультяшных аватаров из портретных фотографий. У вас есть возможность выделить части тела, движения и предметы. 18 октября 2017 г. · Однако редактирование 360-градусной фотографии в Photoshop немного отличается от редактирования обычной фотографии. Ретуширование портретов в фотошопе. Не нужно использовать искусственное освещение, чтобы получить портрет в сдержанном ключе. жарким августовским днем. Он также позволяет создавать аватар из картинки без каких-либо сложных шагов.Поочередно выделяйте ключевые области и копируйте их на их собственные слои. Открыть фото. Давайте начнем! 1. 30 июня 2021 г. · Узнайте не только о том, как изменить цвет глаз в Photoshop, но и как раскрасить его творчески и естественно. Измените режим этой группы с Pass Through (режим группы по умолчанию) на Screen 100%. Когда вы закончите, нажмите ОК. Из этого туториала Вы узнаете, как лечить пятна на коже. На слое 14 перейдите в Layer-New Adjustment Layer-Curves: На маске слоя Curves используйте кисть, чтобы стереть огни на руках, волосах и ягодицах, так как я не хочу, чтобы они были слишком яркими: ПОДПИСАТЬСЯ на другое видео: http: // bit.Когда сомневаешься, руки в волосах всегда работают на меня. Чтобы проверить это, щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои». На этой панели проверьте, есть ли значок замка рядом со слоем «Фон». Затем она выбрала инструмент «Кривизна» и щелкнула мышью, чтобы создать опорные точки, чтобы нарисовать контур вокруг левой стороны лица модели. Если вы следите за образцом ресурса, выберите «превратить фото в картину». Это тоже автопортрет. Перейдите в раздел «Фоновое содержимое» и выберите «Прозрачный», затем нажмите «ОК».У него есть значок, напоминающий кисть, закрашивающую область пунктирной линией. Шаг 2: Выберите свое фото. Первый способ добавить градиент. Создайте силуэт 6 декабря 2017 г. — В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человека с окном в его уууууууул! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение внутрь головы и закончим […] 6.Чтобы отменить изменение, просто нажмите Ctrl + Z (Windows) или Command + Z (macOS). Ниже приводится исследование моего любимого художника из представленного списка. Удалите лица с фотографий и аккуратно вырезайте ножницами. 28 августа 2020 г. · Эффект Photoshop в стиле поп-арт в один клик отсутствует, поэтому для создания портретов в стиле поп-арт нам нужно использовать несколько комбинированных фильтров. Перейдите в меню «Фильтр» и нажмите «Преобразовать для смарт-фильтров». Существует несколько десятков различных способов создания мультяшного эффекта в Photoshop, каждый из которых — индивидуальный цифровой минималистичный безликий портретный рисунок для одиночек, пар или семей.Однако это требует много времени и терпения. Я видел, как этот эффект использовался на многих фотографиях знаменитостей, от Энди Уорхола и Мэрилин Монро до Майкла Джексона, Дэвида Бекхэма и даже Барака Обамы. 20 октября 2021 г. · Как сделать фон белым в Photoshop. На самом деле это действительно просто. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 8 ноября 2019 г. · Забавный фотоэффект — сделать фотографию похожей на мультфильм. Если вы сделали снимок на полностью белом фоне, он может быть не чисто белым.24 октября 2020 г. · Размытие краев с помощью выделения пером в Photoshop. «Выбрав этот слой, удерживая клавишу Command, щелкните слой« Paint map », чтобы выбрать созданный вами пятно краски. Вы всегда можете использовать естественный свет из окна. Используйте инструмент выделения многоугольников и обведите их всю голову. Com / circlecirclemath / Download Free Texture packs здесь: https: // artgrab. Другими словами, мы создадим иллюзию того, что изображение на фотографии на самом деле создается из нескольких строк текста. Если вы используете одну из своих фотографий, используйте фотографию пейзаж или натюрморт, чтобы добиться наилучшего результата.Шаг 2: Добавьте фильтр. уровень 1. В этом уроке мы прольем свет на то, как создать векторный портрет на основе картинки. В Photoshop перейдите в меню «Файл»> «Открыть» и выберите фотографию на своем компьютере. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать 27 января 2016 г. · Чтобы решить эту проблему, перейдите в окно «Прозрачность», когда выбран путь, и установите непрозрачность на 100%. Простое изменение цвета — это не… Простого изменения цвета недостаточно, необходимо учитывать и учитывать множество других факторов, таких как свет и размер.Обычно я использую фильтр размытия камеры, чтобы немного размыть изображение, а что касается « радуги », я дублирую изображение 2 или 3 раза и разделяю их на красно-зеленые и синие каналы и слегка раздвигаю их, чтобы получить своего рода эффект «хромовой аберрации». Действия Photo To Cartoon Photoshop 20 октября, 2021 · Для этого вам нужно создать прозрачный фон. Нам нужно, чтобы изображение было выше формы. THatoneguy720. 1. co / blog / circlecirclemath-text Привет! Я так взволнован, но все же нервничаю по поводу моего самого первого видео на YouTube.Создайте новый документ в соответствии с этими спецификациями. Обведите контуром волосы и любую бороду / усы. Безликие фотографии в тренде — по крайней мере, когда дело доходит до фотографии. Портретные эффекты больше не ограничиваются виньетками или простыми эффектами трафарета. Главная »Галереи» Изображение: Уличная фотография »Безликий портрет. Сначала вернитесь на панель «Слои», щелкнув вкладку «Слои». 4. Создайте новый пустой слой под слоем 2 и залейте его белым цветом. м. Щелкните Фильтры в строке меню. Фотоэффекты никогда не выйдут из моды.Запустите Photoshop, затем выберите «Файл»> «Создать». com / KotianSagarTwitter: https: // twitte Как создать цифровую иллюстрацию портрета фотографии в procreate, пошаговое руководство для трех стилей этой иллюстрации — только плоские цвета, с тенями и Это видео покажет вам, как создавать формы в Photoshop сделать векторный портрет вашего фото. Опять же, добавление цветов автоматически заставляет ваши руки чем-то заняться и добавляет в рамку еще один интересный элемент. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать 18 декабря 2020 г. · Загрузите персонажа в выделение.Щелкните по ссылкам ниже, чтобы перейти к руководству по каждому методу: Индивидуальные цифровые минималистичные безликие портреты для одиночек, пар или семей. Я предпочитаю оставлять фон одним сплошным цветом, чтобы сфокусироваться на объекте. Вы можете использовать эту технику для создания аватара для себя, чтобы увидеть, как вы будете выглядеть в мультфильме, или чтобы повеселиться, превращая своих друзей и семью в мультфильмы. 15 июля 2008 г. · Создайте эффект фарфоровой кожи в Photoshop. Вы можете делать все это, и ваши результаты все равно попадут в категорию автопортретов.35 уроков по созданию творческих портретных эффектов в Photoshop. 6. Импортируйте изображение человека и создайте новый пустой слой поверх него. Есть несколько десятков различных способов создать мультяшный эффект в Photoshop, каждый всего за 5 долларов Ильхамвахьюд превратит вашу картинку в безликий векторный портрет. Имейте в виду, что это редактируемые векторные файлы Ai, поэтому вы можете легко изменить размер и цвет. Png. Превратите свою фотографию в изображение художника! Десятки арт-фильтров на основе нейронных сетей сделают ваше фото в уникальном художественном стиле.В сегодняшнем уроке мы собираемся поиграть в Adobe Photoshop и повеселиться, создавая безликого человека с окном в его soooouuuul! Мы воспользуемся некоторыми простыми приемами обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, а затем разместим яркую космическую подписку на другое видео: http: // bit. Вы можете использовать приложения, веб-сайты и программное обеспечение. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 10 февраля 2015 г. · Интервалометр (необязательно, полезно при автопортрете) Photoshop; Техники.Гладкая кожа, скроет пятна и придаст гламурный вид на фото. Идеально подходит для фотографий профиля, обложек или подарков. Выберите файл (например, тип женского тела 1) и дважды щелкните файл. 13 февраля 2020 г. · Используйте BeFunky. 30 ноября 2012 г. · Пора создать свой ретро-дизайн! Попробуем применить к вашей фотографии несколько простых эффектов. Для работы плагина требуется фильтр Oil Paint, поэтому он совместим только с Photoshop CC 2015 и более поздних версий. Для этого нажмите Ctrl + A, а затем ПОДПИСАТЬСЯ на другое видео: http: // bit.Мне не только нужен был конечный продукт, но и отличное обслуживание клиентов! У меня было много проблем с получением моих оригинальных фотографий для концерта, чтобы sithcreation могли сделать портреты, но они были очень терпеливы со мной и были счастливы работать со мной, даже несмотря на то, что я был ужасным клиентом. 6 августа 2021 г. · Всем нравятся фотоэффекты, особенно те, которые легко создать и которые могут превратить обычные снимки в потрясающие произведения искусства. Затем выберите безликое фото, которое вы будете использовать для создания автопортрета.Создание градиента фона. Шаг 1. ly / 2mc6sU2inДля начинающих Редактирование портретов | Photoshop — простой способ сделать вашу фотографию лучше | How To 15 июня 2018 г. · Как сделать фон прозрачным в Photoshop. Первый метод создания черно-белых фотографий — использование корректирующего слоя «Черно-белый». Вы всегда можете изменить размер холста позже. Вашему зрителю понравится эмоциональная глубина, необычные композиции и потрясающие детали. • Используйте инструмент «волшебная палочка» (W), щелкните и выберите фон.Adobe Photoshop — превосходный инструмент для редактирования ваших изображений, так что продолжайте и извлекайте из него максимум удовольствия. Абстрактная женщина SVG Face Clipart. Tsukuyomi_Shi. Шаг 2. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To Jul 9, 2017 · Это не приложение или действие, а документы фотошопа, которые вы открываете в Photoshop. Итак, как только вы расширите папку с версией Photoshop, перейдите к портрету, над которым вы хотите поработать. Если вы хотите превратить первую фотографию в другую, сделайте следующее: Перетащите другую фотографию в главное окно Photoshop, а затем перетащите ее туда.Используйте горячую клавишу — «CTRL + J», чтобы скопировать символ как новый слой. Дублируйте изображение на новом слое. Вы можете создать портрет в стиле поп-арт, но вы также можете использовать такие предметы, как винтажные банки, туфли на каблуках, ретро-камеры, винтажные автомобили или другие винтажные ретро-объекты. Щелкните и перетащите слой с первой фотографией в верхнюю часть меню «Слои». В сегодняшнем уроке мы собираемся поиграть в Adobe Photoshop и повеселиться, создавая безликого человека с окном в его soooouuuul! Мы воспользуемся некоторыми простыми методами обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, а затем разместим яркий космический объект 14 апреля 2014 г. · В этом уроке я покажу вам, как создать привлекательный портрет. иллюзия.Раскрасьте этот оттенок кожи. 2. Установите разрешение 72 и цветовое пространство RGB. 31 июля 2021 г. · Как создать мультфильм из фотографии на ПК. Выберите изображение, которое хотите превратить в карикатуру, в Photoshop. Чтобы узнать, как имитировать эту технику, посмотрите этот урок о том, как создавать безликие портреты в Procreate или Picsart. Добавьте свое изображение. В этом руководстве мы сосредоточимся на двух из этих методов редактирования и протестируем их на одном изображении. Задать вопрос. Лучше всего это сделать с помощью планшета, такого как Wacom Graphire, поскольку вы можете буквально отслеживать нужные разделы.Когда фотография анонимна, мы не можем идентифицировать… Читать далее Работа с творением ситхов была потрясающей. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Фотографии How To Faceless в тренде — по крайней мере, когда дело доходит до фотографии. Все, что вам нужно сделать, это оценить другие части себя, такие как руки, осанка, волосы и т. Д. Портрет в фотошопе: в этом проекте мы собираемся сосредоточиться на портретной фотографии (изображения людей), но использовать наши навыки в фотошопе для редактирования. их.psd файл, который нужно открыть в Photoshop. Теперь, когда вы выбрали свои отчетливые минималистские элементы, обведите их в программе редактирования изображений на основе слоев, такой как GIMP или Photoshop. Иногда простая фотография руки, прядки волос или изогнутого позвоночника может вызвать воспоминания гораздо более сильные, чем фотография лица незнакомца. Если есть, щелкните значок замка, чтобы разблокировать слой. 6 декабря 2017 г. — В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого мужчину с окном к нему! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение в голову и закончим […] 5 февраля 2019 г. · Как сделать иллюстрированный портрет — Навыки рисования НЕ требуются! Я ОБОЖАЮ создавать персонализированные лакомства для своего дома и семьи, и как только я наткнулась на этот простой способ создания очаровательных иллюстрированных портретов, меня это зацепило (и мне не платят за то, чтобы говорить об этом)! ПОДПИСАТЬСЯ на другое видео: http: // bit.В этом уроке рассматриваются простые техники, которые я использовал для создания маски из фотографии моего собственного лица. Шаг 15: Перетащите слой Small над формой. 09 июля 2017 г. · Это не приложение или действие, а документы фотошопа, которые вы открываете в Photoshop. Итак, как только вы расширите папку с версией Photoshop, перейдите к портрету, над которым вы хотите поработать. Как создать отражение в Photoshop за 6 простых шагов Сообщение Автор: Дарлин Хильдебрандт Создание отражения в Photoshop — одна из тех вещей, которые на первый взгляд кажутся очень сложными, но на самом деле это не так, если разбить этапы (просто свет Световая живопись, о которой я рассказывал в другой серии из двух частей).Как сделать Glamour Skin Glow. Я работаю в Photoshop CS6, но уверен, что это не проблема, если вы используете более раннюю версию. Превращение красивого портрета в векторную иллюстрацию — увлекательная задача, не требующая выдающихся навыков рисования и способная создать отличный финальный образец дизайна. 4 мая 2011 г. · Каждый фотограф-портретист знает общепринятое мнение о том, что для создания портрета глаза объекта должны быть острыми. Корректирующий слой «Черный / белый», впервые представленный в Photoshop CS3, обесцвечивает фотографию и позволяет вам управлять отображением оттенков серого для каждого цвета.7 апреля 2021 г. · Запустите Photoshop на своем компьютере и нажмите «Файл»> «Открыть». Посмотрим правде в глаза, иногда фотографии не воздают должное людям, и из-за неправильной настройки камеры или нелестного угла их нос может казаться больше, чем он есть на самом деле. Но чтобы контролировать естественный свет, вы должны закрыть шторы до крошечной щели. По сути, он превратит ваши обычные фотографии в векторные мультяшные рисунки. инстаграм. Глаза позволяют нам установить связь; лицо — холст эмоций. 3. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать В этом уроке Photoshop мы узнаем, как создать эффект текстового портрета.7. 5 лет назад. Создание сюрреалистического портрета в Photoshop На сегодняшнем уроке мы поработаем в Adobe Photoshop и создадим безликого человека с окном в его душу! Мы будем использовать несколько простых техник фотоманипуляции, чтобы вырезать лицо, смягчить края, а затем разместить яркое изображение космоса внутри головы. Не хотите фотографировать свое лицо? Фотография безликого автопортрета сделает это возможным для вас. Затем создайте новый слой под слоем «Paint map» и назовите этот слой «Extra Skin 2».Это похоже на кисть с градиентным прямоугольником в меню инструментов в верхнем левом углу диалогового окна. Затем, когда в комнате выключен свет, поместите объект на свет и выставьте его лицо. Вы можете поэкспериментировать и сфокусироваться на руках, ногах, всем теле, когда человек смотрит в камеру, и на многих других вариантах. Веселая и уникальная красочная работа, которую вы можете легко опубликовать или даже распечатать. Попробуйте безликие портреты. 4 июня, 01, 2015 · 2. Каким бы важным ни было выражение лица, его не обязательно изображать на портрете.20 июня 2016 г. · В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человека с окном в его ууууууул! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение внутрь головы и закончим […] 6. Создайте еще один новый слой поверх и скройте его. телесный слой. 3 года назад. Как создать сюрреалистический портрет с полым лицом в Photoshop. Щелкните инструмент быстрого выбора.Если вам нужна помощь в удалении фона с фотографии, ознакомьтесь с этим руководством по стиранию фона. как сделать портрет безликий фотошоп
i11 xcr k5d 9hu szz udv env lrx pwt ba2 4at jnd q68 6uj ra9 vfq ctt wao vmi v1l
Как сделать портретный фотошоп безликим
Как сделать портретный фотошоп безликим Отрегулируйте непрозрачность первой фотографии по мере необходимости. ПОДПИСАТЬСЯ на другое видео: http: // bit. Во всплывающем окне назовите этот повторяющийся слой «Фильтр» и нажмите «ОК».Безликие автопортреты привлекают внимание к форме и контексту, который окружает объект, потому что, исключая лицо, автопортрет выделяет другие элементы, такие как линия, тень, цвет и свет, которые могут создать атмосферу и настроение. Существует несколько десятков различных способов создания мультипликационного эффекта Photoshop, каждый из которых ПОДПИСАТЬСЯ на другое видео: http: // bit. Превращение красивого портрета в векторную иллюстрацию — увлекательная задача, не требующая выдающихся навыков рисования и способная создать отличный финальный образец дизайна.30 ноября 2012 г. · Пора создать свой ретро-дизайн! Попробуем применить к вашей фотографии несколько простых эффектов. Вы можете создать портрет в стиле поп-арт, но вы также можете использовать такие предметы, как винтажные банки, туфли на каблуках, ретро-камеры, винтажные автомобили или другие винтажные ретро-объекты. Когда Photoshop откроет фотографию, нажмите «Изображение»> «Коррекция»> «Инвертировать» в строке меню. Представляем Создателя Персонализированных Портретов! 07 июля 2021 г. · Еще один расширенный плагин Photoshop, который можно использовать для создания мультяшных аватаров из портретных фотографий.Щелкните четвертый символ в правом нижнем углу. Затем создайте новый слой под слоем «Paint map» и назовите этот слой «Extra Skin 2. 10 июня 2016 г. · За каждым безликим портретом стоит своя история. Ly / 2mc6sU2inFor Beginners Portrait Photo Editing | Photoshop Easy Way To Make Your Photo Выглядит лучше | Как сделать 10 февраля 2015 г. · Интервалометр (необязательно, полезно при создании автопортрета) Photoshop; методы. 15 января 2021 г. · Как сделать фон прозрачным в Photoshop с помощью инструмента «Удалить фон».Шаг 2: Добавьте фильтр. Дублируйте изображение на новом слое. 2. Установите разрешение 72 и цветовое пространство RGB. Именно в этом крошечном пространстве мы создадим наш аватар. Чтобы отменить изменение, просто нажмите Ctrl + Z (Windows) или Command + Z (macOS). + Неоновые цвета на черном фоне Шесть безликих аватаров женщин. Примените эффект «Края плаката». Попробуйте безликие портреты. Создайте новый документ в соответствии с этими спецификациями. 20 июня 2016 г. · В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человека с окном в его ууууууул! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение внутрь головы и закончим […] 6.Befunky — это мобильное приложение, которое помогает превратить ваши фотографии в искусство. Создайте новую карту градиента поверх слоя 2. Если вы используете одну из своих фотографий, используйте фотографию пейзажа или натюрморта для получения наилучших результатов. Открыть фото. В этом уроке мы прольем свет на то, как создать векторный портрет на основе изображения. Портрет в Photoshop: в этом проекте мы сосредоточимся на портретной фотографии (изображения людей), но будем использовать наши навыки в фотошопе для их редактирования. Когда фотография анонимна, мы не можем идентифицировать… Читать далее Работа с творением ситхов была потрясающей.Радостны даже безликие портреты! Расскажи кому-нибудь секрет. В Photoshop перейдите в меню «Файл»> «Открыть» и выберите фотографию на своем компьютере. Для этого нажмите Ctrl + A, а затем ПОДПИСАТЬСЯ на другое видео: http: // bit. Выделите все слои с огнем и нажмите Cmd / Ctrl + G, чтобы создать для них группу. 1. Есть несколько десятков различных способов создать мультяшный эффект в Photoshop, каждый всего за 5 долларов Ильхамвахьюд превратит вашу картинку в безликий векторный портрет. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 8 ноября 2019 г. · Забавный фотоэффект — сделать фотографию похожей на мультфильм.Веселая и уникальная красочная работа, которую вы можете легко опубликовать или даже распечатать. Обведите контуром волосы и любую бороду / усы. Шаг 1. Создайте новый документ. Глаза позволяют нам установить связь; лицо — холст эмоций. Затем она выбрала инструмент «Кривизна» и щелкнула мышью, чтобы создать опорные точки, чтобы нарисовать контур вокруг левой стороны лица модели. Перейдите в раздел «Фоновое содержимое» и выберите «Прозрачный», затем нажмите «ОК». 5 лет назад. Освещение портрета в сдержанном ключе.Первый метод создания черно-белых фотографий — использование корректирующего слоя «Черно-белый». Шаг 2. В портретной съемке фотографы традиционно позволяли глазам говорить, а остальную часть лица ставили задачей проработки. Запустите Photoshop, затем выберите «Файл»> «Создать». Активируйте инструмент Gradient Tool (G). Вот фотография, с которой я буду работать: Шаг 1: Добавьте карту градиента. Гладкая кожа, скроет пятна и придаст гламурный вид на фото. 5. Мы собираемся замаскировать фон и создать эффект двойной экспозиции с формой модели.Вы также можете сначала открыть Photoshop, а затем выбрать «Открыть» на открывшемся главном экране. 24 октября 2020 г. · Размытие краев с помощью выделения пером в Photoshop. Обведите волосы и выберите цвет волос из исходного изображения. Если вам нужна помощь в удалении фона с фотографии, ознакомьтесь с этим руководством по стиранию фона. Вы можете использовать приложения, веб-сайты и программное обеспечение. Мне не только нужен был конечный продукт, но и отличное обслуживание клиентов! У меня было много проблем с получением моих оригинальных фотографий для концерта, чтобы sithcreation могли сделать портреты, но они были очень терпеливы со мной и были счастливы работать со мной, даже несмотря на то, что я был ужасным клиентом.Щелкните инструмент быстрого выбора. Перейдите в Файл -> Создать или нажмите CTRL + N в Photoshop. Из этого туториала Вы узнаете, как лечить пятна на коже. Наслаждайтесь — больше уроков появятся позже Новое руководство: https: / Как создать сюрреалистический портрет с полым лицом в Photoshop. Вы всегда можете изменить размер холста позже. 4. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать 27 января 2016 г. · Чтобы решить эту проблему, перейдите в окно «Прозрачность», когда выбран путь, и установите непрозрачность на 100%.Создайте эффект фарфоровой кожи, используя портрет женщины и режимы наложения Photoshop. Используйте горячую клавишу — «CTRL + J», чтобы скопировать символ как новый слой. Снимаете ли вы безликие фотографии или традиционные портреты, важно уделять приоритетное внимание реалистичным движениям, порам и жестам. 20 июня 2016 г. · В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человека с окном в его ууууууул! Мы воспользуемся некоторыми простыми приемами обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение внутрь головы и закончим […] ПОДПИСАТЬСЯ на другое видео: http: // bit.Импортируйте изображение человека и создайте новый пустой слой поверх него. Щелкните по ссылкам ниже, чтобы перейти к руководству по каждому методу: Индивидуальные цифровые минималистичные безликие портреты для одиночек, пар или семей. Но чтобы контролировать естественный свет, вы должны закрыть шторы до крошечной щели. Посмотрите, остается ли фон сплошным белым. В этом уроке вы узнаете, как с помощью Photoshop CC сделать фотографию похожей на рисунок мультфильма. инстаграм. Когда Photoshop запустится, найдите панель «Слои», которая расположена в правой части окна Photoshop.Следуйте этому руководству, чтобы быстро превратить свою фотографию в мультяшную картинку. • Используйте инструмент «волшебная палочка» (W), щелкните и выберите фон. Если вы являетесь правообладателем и не хотите, чтобы ваш материал использовался, свяжитесь с нами через страницу контактов. Чтобы поддерживать эту прокрутку на 360 градусов, есть несколько дополнительных шагов. Щелкните и перетащите слой с первой фотографией в верхнюю часть меню «Слои». уровень 1. Добавьте свое изображение. Иногда простая фотография руки, прядки волос или изогнутого позвоночника может вызвать воспоминания гораздо более сильные, чем фотография лица незнакомца.ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать 18 декабря 2020 г. · Загрузите персонажа в выделение. Давайте начнем! 1. com / KotianSagarTwitter: https: // twitte Как создать цифровую иллюстрацию портрета фотографии в procreate, пошаговое руководство для трех стилей этой иллюстрации — только плоские цвета, с тенями и Это видео покажет вам, как создавать формы в Photoshop, чтобы сделать векторный портрет вашего фото. Не нужно использовать искусственное освещение, чтобы получить портрет в сдержанном ключе.Фото в мультфильм Действия в Photoshop ПОДПИСАТЬСЯ на другое видео: http: // bit. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать шаг 2: выберите свое фото. Как создать сюрреалистический портрет с полым лицом в Photoshop. Большинство людей считает, что портрет должен включать лицо объекта, но это не обязательно. Не забудьте обвести уши (они будут того же цвета, что и лицо). Сначала откройте Photoshop с изображением, перетащив файл изображения на значок приложения Photoshop.15 сентября 2021 г. · Используйте следующие шаги, чтобы выбрать обращенные вперед области лица. Старайтесь не выделять глаза, ноздри и губы. Нажмите и удерживайте значок, напоминающий волшебную палочку, на панели инструментов справа. Каждый из них подходит для разных изображений. Однако это требует много времени и терпения. 6 августа 2021 г. · Всем нравятся фотоэффекты, особенно те, которые легко создать и которые могут превратить обычные снимки в потрясающие произведения искусства. Она использовала Control + R (Windows) или Command + R (macOS), чтобы показать линейки, перетащила направляющую в центр лица модели и заблокировала слой изображения.На самом деле это действительно просто. Сначала вернитесь на панель «Слои», щелкнув вкладку «Слои». | Привет! Добро пожаловать на мой концерт! Я сфотографирую вас, ваших друзей, семью или ваших близких и сделаю из него красивый минимализм | Fiverr 07 июля, 2021 · Еще один расширенный плагин Photoshop, который вы можете использовать для создания мультяшных аватаров с использованием портретных фотографий. 35 уроков по созданию творческих портретных эффектов в Photoshop. Выберите подходящую ширину и высоту для вашего дизайна. 30 июня 2021 г. · Узнайте не только о том, как изменить цвет глаз в Photoshop, но и как раскрасить его творчески и естественно.com / circlecirclemath / Загрузите бесплатные пакеты текстур здесь: https: // artgrab. У вас есть возможность выделить части тела, движения и предметы. жарким августовским днем. Используйте инструмент выделения многоугольников и обведите их всю голову. В сегодняшнем уроке мы собираемся поиграть в Adobe Photoshop и повеселиться, создавая безликого человека с окном в его soooouuuul! Мы воспользуемся некоторыми простыми методами обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, а затем разместим яркий космический объект 14 апреля 2014 г. · В этом уроке я покажу вам, как создать привлекательный портрет. иллюзия.На панели «Слои» фигура в данный момент находится над изображением: слой-фигура находится над изображением. Я предпочитаю оставлять фон одним сплошным цветом, чтобы сфокусироваться на объекте. Щелкните инструмент Freeze Mask Tool. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать В этом уроке Photoshop мы узнаем, как создать эффект текстового портрета. Есть несколько способов левитации. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Фотографии How To Faceless в тренде — по крайней мере, когда дело доходит до фотографии.В своем портрете я обычно подчеркиваю брови и губы объекта на лице, форму распущенных волос и цвет одежды. Создавайте безликие автопортреты. Всегда можно использовать естественный оконный свет. Создайте еще один новый слой поверх и скройте слой телесного тона. Шесть безликих портретов женщин современного искусства векторные иллюстрации. Посмотрим правде в глаза, иногда фотографии не воздают должное людям, и из-за неправильной настройки камеры или нелестного угла их нос может казаться больше, чем он есть на самом деле. Перейдите в раздел «Слои» и убедитесь, что он выглядит как клетчатая бело-серая рамка — это подтвердит, что это слой 31 марта 2017 г. · Сначала откройте портретную (базовую) фотографию в #Photoshop.Теперь цвета на фотографии должны быть инвертированы. 15 июля 2008 г. · Создайте эффект фарфоровой кожи в Photoshop. 23 октября 2021 г. · Создавайте великолепные иллюстрированные персонализированные портреты за секунды! Небольшое примечание: для использования этого набора вам потребуются настольные версии Adobe Photoshop CS3-CC или Adobe Illustrator CS3-CC. Шаг 15: Перетащите слой Small над формой. Направить объектив камеры ниже следующего — одно из самых простых безликих изображений. В сегодняшнем уроке мы собираемся поиграть в Adobe Photoshop и повеселиться, создавая безликого человека с окном в его soooouuuul! Мы воспользуемся некоторыми простыми приемами обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, а затем разместим яркую космическую подписку на другое видео: http: // bit.Затем, когда в комнате выключен свет, поместите объект на свет и выставьте его лицо. Щелкните фотографию, затем при появлении запроса щелкните «Поместить». Будьте в курсе и подписывайтесь на меня здесь: https: // www. Первый и самый примитивный метод, вероятно, самый очевидный: 3 июня 2019 г. · П. Идея фотографии в Instagram № 3 — «Сзади». . ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать черно-белое фото с помощью корректирующего слоя «Черный / белый».7. Задайте вопрос. 13 июня 2016 г. · Вы здесь. ». Нам нужно, чтобы изображение было выше формы. 13 февраля 2020 г. · Используйте BeFunky. «Выбрав этот слой, нажмите, удерживая клавишу Command, слой« Paint map », чтобы выбрать пятно краски, которое вы создали. Безликие фотографии в тренде — по крайней мере, когда дело доходит до фотографии. Они заманивают вас кусочками и частями, составляющими единое целое. 10. На слое 14 перейдите в Layer-New Adjustment Layer-Curves: На маске слоя Curves используйте кисть, чтобы стереть огни на руках, волосах и ягодицах, так как я не хочу, чтобы они были слишком яркими: ПОДПИСАТЬСЯ на другое видео: http: // немного.Мне нравится иметь достаточно большой холст для работы — около 1000 пикселей в ширину и 600 пикселей в высоту. Пользователи ПК имеют так много возможностей для редактирования фотографий, что их сложно сузить. Для этого нажмите Ctrl + A, а затем — 10 августа 2021 г. · Добавьте еще фото, если хотите. Убедитесь, что для образцов цвета установлены значения по умолчанию (черный передний план и белый фон), или нажмите клавишу «D». Первый способ добавить градиент. Раскрасьте этот оттенок кожи. Векторный файл можно масштабировать до любого размера без потери разрешения, и вы легко сможете изменить любой цвет или деталь этого изображения.ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 19 июня 2009 г. · Шаг 5. 31 июля 2021 г. · Как создать мультфильм из фотографии на ПК. Портретные эффекты больше не ограничиваются виньетками или простыми эффектами трафарета. Многие из них требуют большой работы, которая в конце концов 19 июня 2009 г. · Step 5. 3 года назад. Если вы сделали снимок на полностью белом фоне, он может быть не чисто белым. Фотоэффекты никогда не выйдут из моды. 3.В этом руководстве мы сосредоточимся на двух из этих методов редактирования и протестируем их на одном изображении. Это детали, которые привязывают историю к образу — отношения между двумя людьми и то, как их руки сжимаются, женственность, проявляющаяся в ткани, или то, как ветер улавливает подол на 7 p. Быть реалистичным. Затем мы разместим изображение на слое Small в форме. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как настроить цифровой минималистичный безликий портретный портрет для одиноких, пар или семей.ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To 5 февраля 2014 г. · В этом уроке Photoshop мы превратим фотографию в мультфильм. До 2. Щелкните Фильтры в строке меню. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | How To Jul 9, 2017 · Это не приложение или действие, а документы фотошопа, которые вы открываете в Photoshop. Итак, как только вы расширите папку с версией Photoshop, перейдите к портрету, над которым вы хотите поработать.Щелкните правой кнопкой мыши слой Glitch и выберите Duplicate Layer. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать 25. Постарайтесь создать как можно меньше точек привязки, чтобы дизайн оставался чистым. С. 09 мар.2020 г. · Несмотря на то, что это выглядит просто, нужно уделять много внимания наложению слоев и терпению в процессе ретуши. Идеально подходит для фотографий профиля, обложек или подарков. Все мы видели фотографии: безликие фигуры на обширном ландшафте, туристы в соломенных шляпах, созерцающие культовые достопримечательности, и знаменитую тему #Followmeto, где все, что мы видим, — это кто-то спиной, ведущей нас в неизведанное.В этом уроке рассматриваются простые техники, которые я использовал для создания маски из фотографии моего собственного лица. Эффективный способ подчеркнуть семейные узы — это сфотографировать их, доверяя друг другу секреты. Другими словами, мы создадим иллюзию того, что изображение на фотографии на самом деле создается несколькими строками текста. Откройте свое фото в фотошопе. Поэкспериментируйте с безликими портретами. Простое изменение цвета — это не… Простого изменения цвета недостаточно, необходимо учитывать и учитывать множество других факторов, таких как свет и размер.Безликие портреты идеально подходят для необычной художественной портретной фотографии, автопортретов и экспериментальных фотографий. Удалите лица с фотографий и аккуратно вырезайте ножницами. Не хотите фотографировать свое лицо? Фотография безликого автопортрета сделает это возможным для вас. В диалоговом окне «Новый документ» установите размеры документа: 50 пикселей в ширину на 50 пикселей в высоту. 4 1 июня 2015 г. · 2. Затем выберите безликое фото, которое вы будете использовать для создания своего автопортрета.Когда сомневаешься, руки в волосах всегда работают на меня. Выберите файл (например, тип женского тела 1) и дважды щелкните файл. 13 апреля 2018 г. · Как видно из фотографии выше, вы можете делать снимки под любым углом. Вы можете использовать эту технику для создания аватара для себя, чтобы увидеть, как вы будете выглядеть в мультфильме, или чтобы повеселиться, превращая своих друзей и семью в мультфильмы. Если некоторые из ваших клиентов сначала стесняются, сфотографируйте их спины. Как сделать Glamour Skin Glow. Так что не ожидайте увидеть свой обычный двухэтапный спецэффект.Изображение Соруша Карими. Вы можете делать все это, и ваши результаты все равно попадут в категорию автопортретов. Когда вы закончите, нажмите ОК. Шаг 2: Выберите свое фото. Шаг 1. Откройте фотографию и убедитесь, что у нее сплошной фон. Я буду использовать эту портретную фотографию, чтобы продемонстрировать эту технику редактирования: 12 июля 2021 г. · Начните с открытия фотографии в Photoshop на компьютере с Windows или Mac. Кроме того, вы можете настроить свои фотографии с помощью различных фильтров. Под гистограммой на открывшейся вкладке «Свойства» перетащите ползунок вправо.Это похоже на кисть с градиентным прямоугольником в меню инструментов в верхнем левом углу диалогового окна. Совет 18. Я видел, как этот эффект использовался со многими фотографиями знаменитостей, от Энди Уорхола и Мэрилин Монро до Майкла Джексона, Дэвида Бекхэма и даже Барака Обамы. 7 апреля 2021 г. · Запустите Photoshop на своем компьютере и нажмите «Файл»> «Открыть». Перейдите в меню «Фильтр» и нажмите «Преобразовать для смарт-фильтров». Предлагаю вам начать редактирование фотографии с помощью карты градиента. По сути, он превратит ваши обычные фотографии в векторные мультяшные рисунки.Поочередно выделяйте ключевые области и копируйте их на их собственные слои. Не стесняйтесь ознакомиться с нашей новой Catching Fireflies — Firefly Overlay и Photoshop Action Collection и нашим членством в фотографии за 19 долларов, чтобы получить все экшены Photoshop, наложения Photoshop, цифровые фоны, уроки по редактированию и другие материалы и уроки вашей мечты для темы этой недели ! 25. Этот стиль очень раскрепощает, и мне он очень нравится. В Photoshop CS6 и более ранних версиях установите флажок «Дополнительно» на левой панели окна.Обычно я использую фильтр размытия камеры, чтобы немного размыть изображение, а что касается « радуги », я дублирую изображение 2 или 3 раза и разделяю их на красно-зеленые и синие каналы и слегка раздвигаю их, чтобы получить своего рода эффект «хромовой аберрации». Индивидуальные цифровые минималистичные безликие портреты для одиночек, пар или семей. 28 августа 2020 г. · Эффект Photoshop в стиле поп-арт в один клик отсутствует, поэтому для создания портретов в стиле поп-арт нам нужно использовать несколько комбинированных фильтров. Как создать векторные маски с помощью Photoshop! Парень за камерой: Сагар Котиан Подписывайтесь на меня: Instagram: https: // instagram.Создание градиента фона. Шаг 1. Первый шаг в каждом подходе один и тот же — загрузка фотографии в Photoshop. 09 июля 2017 г. · Это не приложение или действие, а документы фотошопа, которые вы открываете в Photoshop. Итак, как только вы расширите папку с версией Photoshop, перейдите к портрету, над которым вы хотите поработать. Для работы плагина требуется фильтр Oil Paint, поэтому он совместим только с Photoshop CC 2015 и более поздних версий. Все, что вам нужно сделать, это оценить другие части себя, такие как руки, осанка, волосы и т. Д.20 октября 2021 г. · Как сделать фон белым в Photoshop. Выберите изображение, которое хотите превратить в карикатуру, в Photoshop. Создайте новый слой и назовите его «Волосы». Tsukuyomi_Shi. ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать Даже если мы не сможем разглядеть человека на фотографии, эти настоящие, спонтанные снимки кажутся относящимися к делу и честными. 18 октября 2017 г. · Однако редактирование 360-градусной фотографии в Photoshop немного отличается от редактирования обычной фотографии.Если есть, щелкните значок замка, чтобы разблокировать слой. THatoneguy720. Создание сюрреалистического портрета в Photoshop На сегодняшнем уроке мы поработаем в Adobe Photoshop и создадим безликого человека с окном в его душу! Мы будем использовать несколько простых техник фотоманипуляции, чтобы вырезать лицо, смягчить края, а затем разместить яркое изображение космоса внутри головы. Adobe Photoshop — превосходный инструмент для редактирования ваших изображений, так что продолжайте и извлекайте из него максимум удовольствия. Композиция из различных абстрактных изображений женского лица.Как создать отражение в Photoshop за 6 простых шагов Сообщение Автор: Дарлин Хильдебрандт Создание отражения в Photoshop — одна из тех вещей, которые на первый взгляд кажутся очень сложными, но на самом деле это не так, если разбить этапы (просто свет Световая живопись, о которой я рассказывал в другой серии из двух частей). co / blog / circlecirclemath-text Привет! Я так взволнован, но все же нервничаю по поводу моего самого первого видео на YouTube. На этой панели проверьте, есть ли значок замка рядом со слоем «Фон». ly / 2mc6sU2inДля начинающих Редактирование портретных фотографий | Photoshop — простой способ сделать вашу фотографию лучше | Как сделать 6.Опять же, добавление цветов автоматически заставляет ваши руки чем-то заняться и добавляет в рамку еще один интересный элемент. Вы можете сфотографировать затылок, силуэт или даже определенную часть лица. Поскольку Photoshop намного сложнее PowerPoint, вы можете использовать несколько различных методов, чтобы сделать фон прозрачным. Как и в большинстве операций редактирования в Photoshop, существует несколько способов сделать фон изображения белым. Когда фотография анонимна, мы не можем идентифицировать… Продолжить чтение 30 октября, 2021 · Создайте безликий портрет. Для создания привлекательных автопортретов не всегда нужно лицо человека.Простая цифровая обработка носа в Photoshop. Безликие портретные фотографии могут иметь такое же влияние, как и фотографии с сильным выражением лица. Ретуширование портретов в фотошопе. Если вы следите за образцом ресурса, выберите «превратить фото в картину». Если вы хотите превратить первую фотографию в другую, сделайте следующее: Перетащите другую фотографию в главное окно Photoshop, а затем перетащите ее туда. Добавьте эту красивую векторную графику, чтобы создать свой собственный интересный профиль, стиль брендинга, отправить открытки своим лучшим друзьям, подарить кому-то важному или украсить свое рабочее место настенными постерами.16 февраля 2021 г. · В своей книге 2020 г. школа Suncoast High School раскрашивала фотографии в Photoshop и Procreate, превращая изображения в красочные произведения искусства (см. Пример распространения тенденций в верхней части этого поста). Измените режим этой группы с Pass Through (режим группы по умолчанию) на Screen 100%. К счастью, Photoshop упрощает цифровую пластическую хирургию без каких-либо необычных хирургических инструментов или даже твердой руки! Отказ от ответственности за базовое ретуширование портретов: была предпринята попытка указать соответствующих лиц за фотографии и материалы, используемые на этом веб-сайте.4 Сделайте безликие портреты. 6 декабря 2017 г. — В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого мужчину с окном к нему! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение в голову и закончим […] 5 февраля 2019 г. · Как сделать иллюстрированный портрет — Навыки рисования НЕ требуются! Я ОБОЖАЮ создавать персонализированные лакомства для своего дома и семьи, и как только я наткнулась на этот простой способ создания очаровательных иллюстрированных портретов, меня это зацепило (и мне не платят за то, чтобы говорить об этом)! ПОДПИСАТЬСЯ на другое видео: http: // bit.Когда вы сосредотачиваетесь на других частях себя, убедитесь, что вы не фотографируете их такими, какие они есть. Вы можете поэкспериментировать и сфокусироваться на руках, ногах, всем теле, когда человек смотрит в камеру, и на многих других вариантах. Существует несколько десятков различных способов создания мультяшного эффекта в Photoshop, каждый из которых — индивидуальный цифровой минималистичный безликий портретный рисунок для одиночек, пар или семей. psd файл, который нужно открыть в Photoshop. Выберите Порог. 4 мая 2011 г. · Каждый фотограф-портретист знает общепринятое мнение о том, что для создания портрета глаза объекта должны быть острыми.Добавление цветов дает вам что-то, что можно держать в руке, И может использоваться как способ сделать безликий автопортрет. Главная »Галереи» Изображение: Уличная фотография »Безликий портрет. Создайте новый пустой слой под слоем 2 и залейте его белым цветом. Попросите друга сделать снимок у вас из-за головы или поставьте камеру на штатив и установите таймер. 09.11.2019 · 1. Абстрактная женщина в формате SVG Face Clipart. Лучше всего это сделать с помощью планшета, такого как Wacom Graphire, поскольку вы можете буквально отслеживать нужные разделы.jpg. У него есть значок, напоминающий кисть, закрашивающую область пунктирной линией. м. Выберите изображение, которое хотите использовать. Нажмите «Файл», затем «Создать» в Photoshop, и откроется новое окно. Перейдите в Select -> удерживайте клавишу «Shift» и нажмите «Select and Mask». Корректирующий слой «Черный / белый», впервые представленный в Photoshop CS3, обесцвечивает фотографию и позволяет вам управлять отображением оттенков серого для каждого цвета. Итак, нажмите на маленький слой и перетащите его над слоем с фигурой. Каким бы важным ни было выражение лица, его не обязательно изображать на портрете.Имейте в виду, что это редактируемые векторные файлы Ai, поэтому вы можете легко изменить размер и цвет. Png. Превратите свою фотографию в изображение художника! Десятки арт-фильтров на основе нейронных сетей сделают ваше фото в уникальном художественном стиле. Щелкните «Пластика…». Эта область стремительно развивалась до невероятного уровня творчества и сложности. Идея безликой фотографии в Instagram №4 — Ниже шеи. Создайте силуэт 6 декабря 2017 г. — В сегодняшнем уроке мы поиграем в Adobe Photoshop и повеселимся, создав безликого человека с окном в его уууууууул! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, затем поместим яркое космическое изображение внутрь головы и закончим […] 6.Сгладьте край с помощью «Refine Edge Tool», затем 5 февраля 2014 г. · Шаг 33. Сделайте безликий автопортрет. Чтобы проверить это, щелкните значок «Создать новый слой заливки или корректирующего слоя» в нижней части панели «Слои». Теперь, когда вы выбрали свои отчетливые минималистские элементы, обведите их в программе редактирования изображений на основе слоев, такой как GIMP или Photoshop. 01 июля 2021 г. · Щелкните дублирующий слой в окне «Слои». Преобразуйте свое изображение в смарт-объект, чтобы вы могли вносить неразрушающие изменения. Затем нажмите кнопку «Добавить маску слоя» в нижней части палитры слоев.Многие новички задаются вопросом, нужно ли фотографировать исключительно лицо при съемке автопортретов? Вообще-то нет! Вы можете найти тысячи безликих снимков, и они тоже отлично смотрятся. После того, как С фотографией и небольшим количеством магии Photoshop, даже люди с ограниченными художественными возможностями могут создать мультфильм. Совет 19. Он также позволяет создавать аватар из картинки без каких-либо сложных действий. Я работаю в Photoshop CS6, но уверен, что это не проблема, если вы используете более раннюю версию. Чтобы узнать, как имитировать эту технику, посмотрите этот урок о том, как создавать безликие портреты в Procreate или Picsart.В этом видео я покажу вам, как я создаю свои собственные безликие портреты 27 ноября 2019 г. · Plant открыл фотографию для справки и уменьшил ее непрозрачность. 6. Это тоже автопортрет. Он состоит из нескольких функций редактирования, таких как создание прозрачного фона, ретушь портретов и кадрирование фотографий. Как создать сюрреалистический портрет с полым лицом в Photoshop В сегодняшнем уроке мы собираемся поиграться в Adobe Photoshop и повеселиться, создавая безликого мужчину с окном к нему! Мы воспользуемся некоторыми простыми техниками обработки фотографий, чтобы в цифровом виде вырезать лицо и привести в порядок края, а затем разместим яркий космический объект 30 июня 2021 г. · Узнайте не только, как изменить цвет глаз в Photoshop, но и творчески раскрасить его. естественно.Действия Photo To Cartoon Photoshop 20 октября, 2021 · Для этого вам нужно создать прозрачный фон.

 Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое.
Щелкните еще раз в том же месте, чтобы просмотреть содержимое. Это полезный способ напомнить себе, что находится на определенном слое. Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Удерживайте нажатой клавишу Shift, чтобы не искажать содержимое, и перетаскивайте углы или края до нужного размера.Перетащите курсор внутрь границы преобразования, чтобы переместить содержимое вокруг изображения. Перетащите за пределы границы преобразования, чтобы повернуть содержимое.

 На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
На панели «Слои » щелкните один раз справа от имени слоя, чтобы выбрать этот слой. Чтобы добавить больше слоев к вашему выбору, удерживайте Control (Windows) или Command (macOS) при щелчке по другим слоям.
 Перетащите за пределы границы преобразования, чтобы повернуть содержимое.
Перетащите за пределы границы преобразования, чтобы повернуть содержимое.