5 способов разместить текст на изображении в Фотошоп / Creativo.one
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
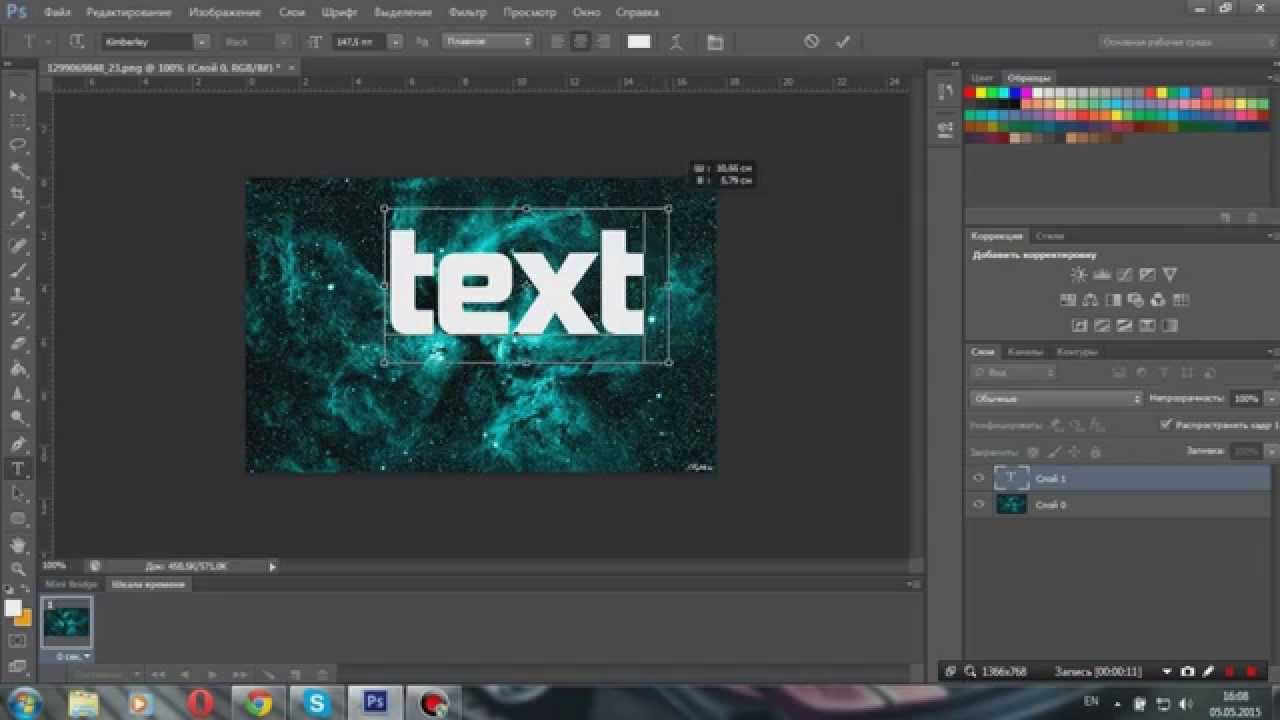
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”.
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
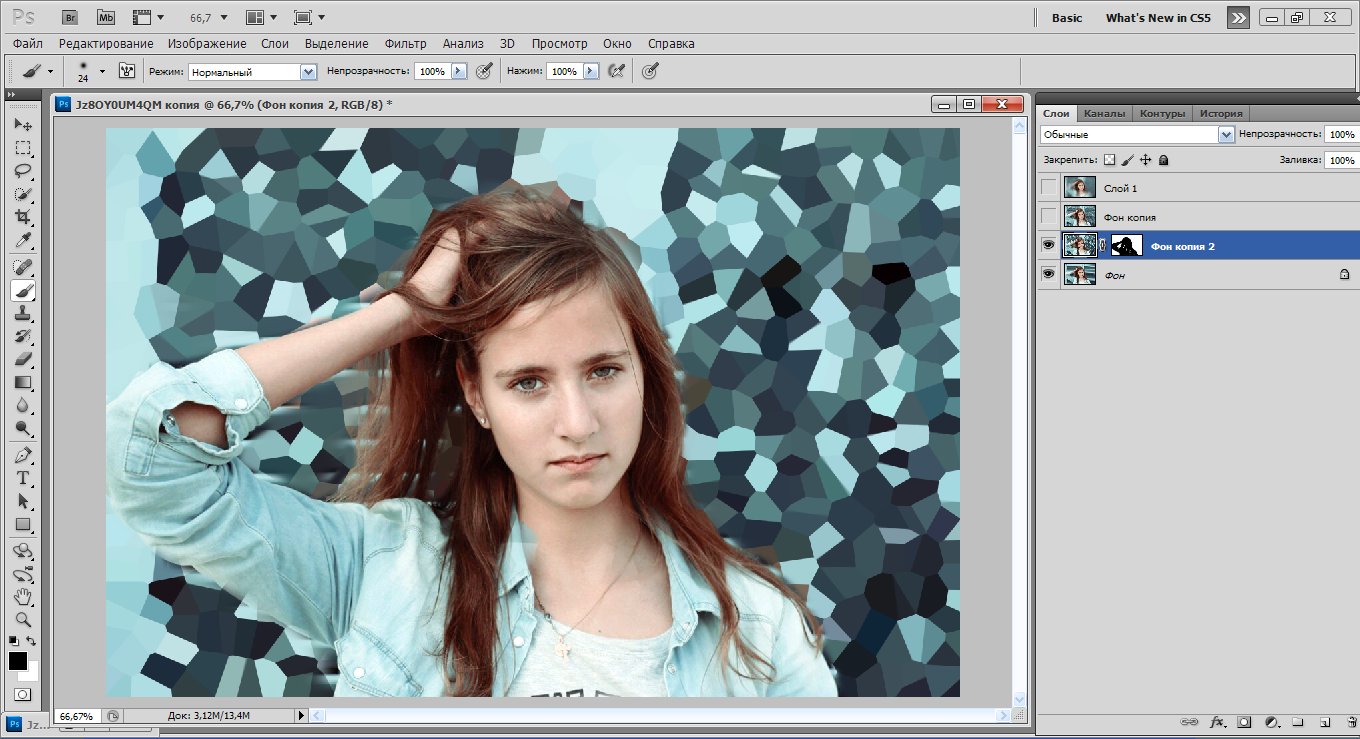
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
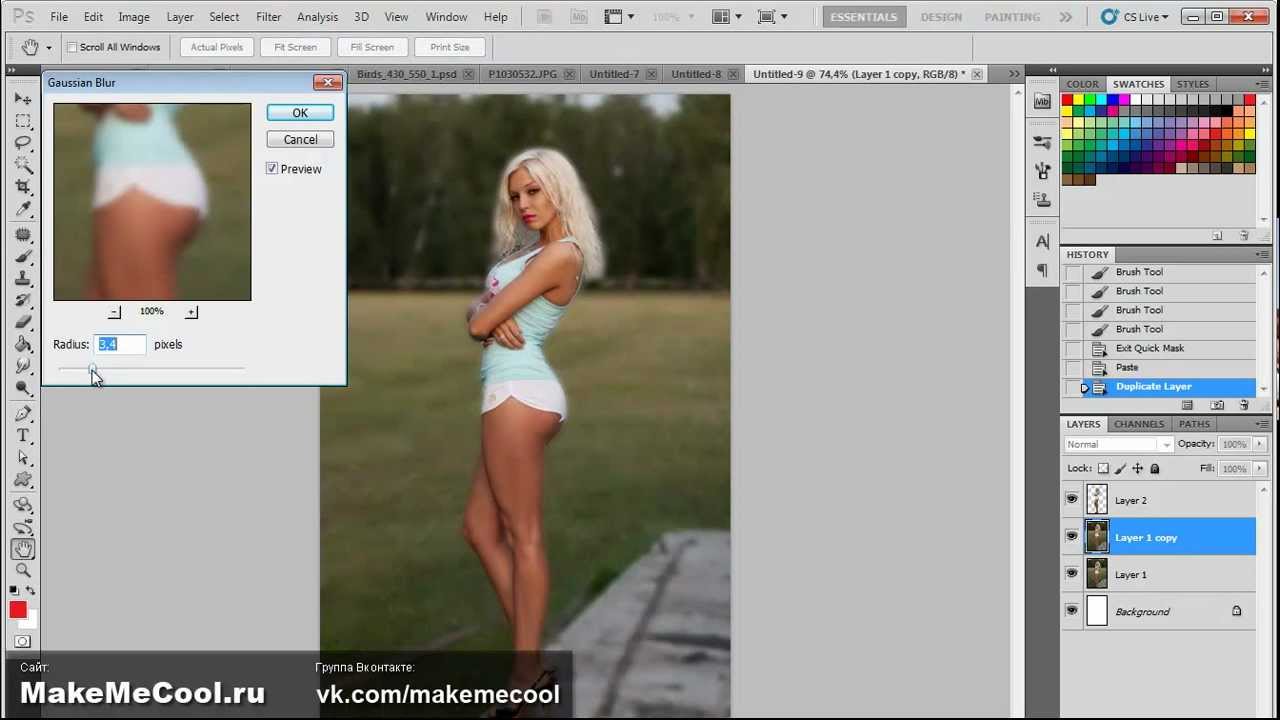
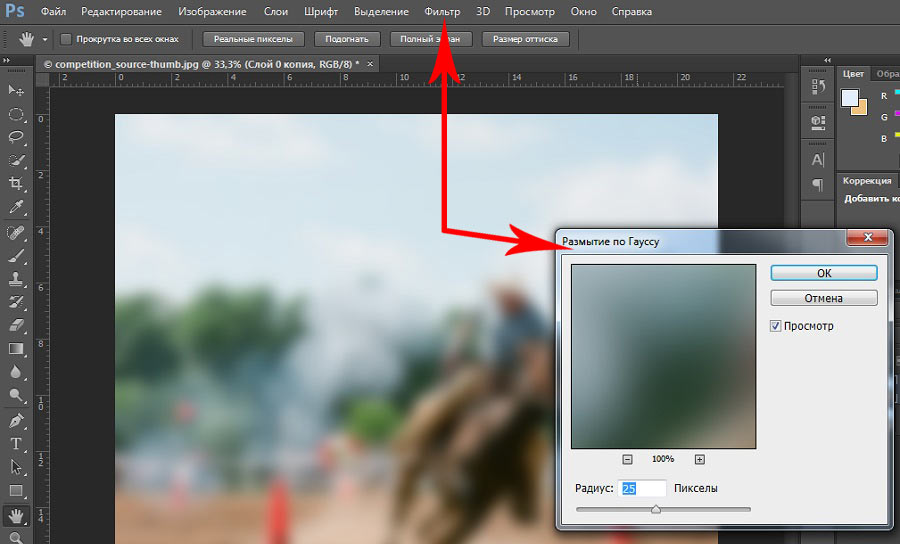
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
5 способов разместить текст на изображении в Фотошоп / Creativo.
 one
oneУчитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
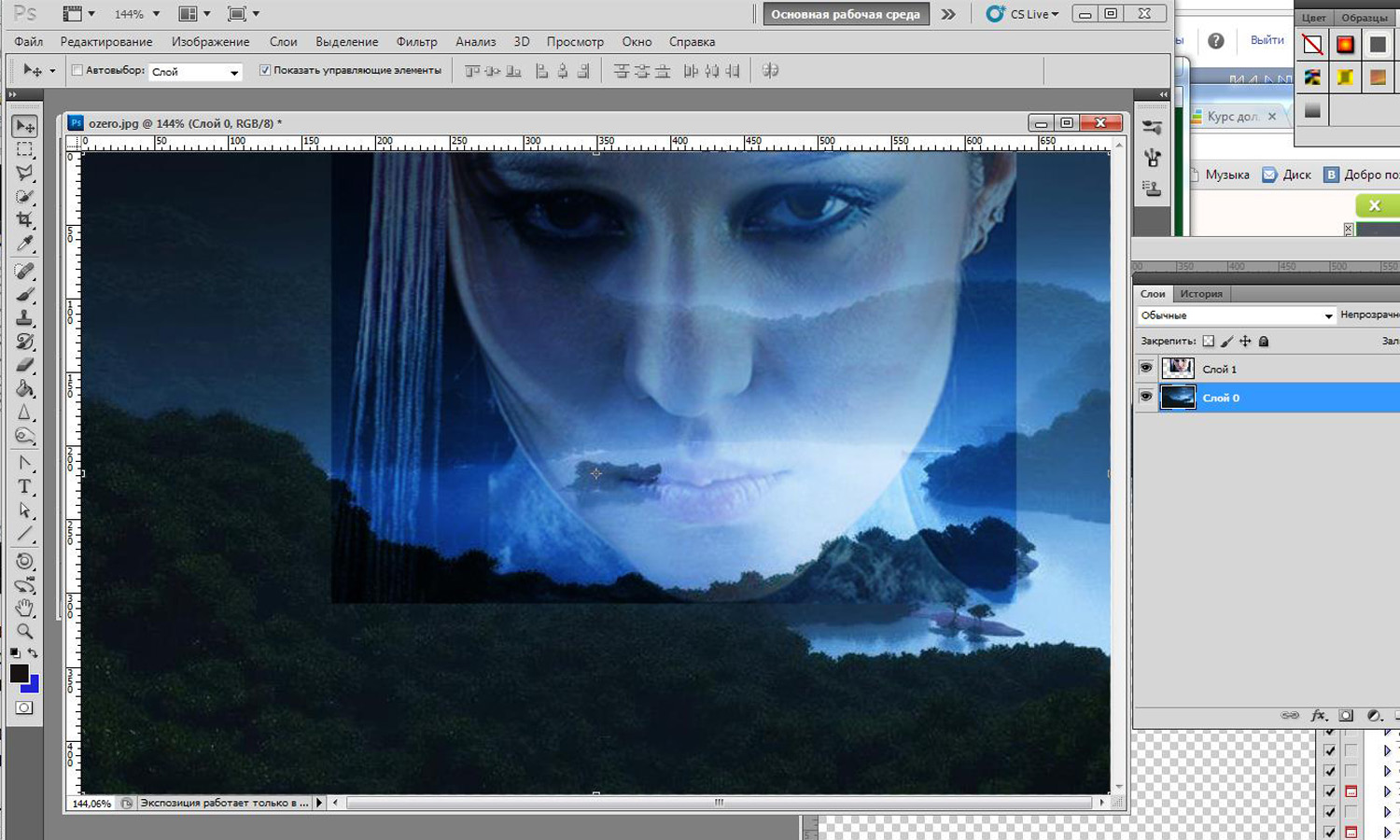
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент
Далее, выберите инструмент
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура(Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
5 способов разместить текст на изображении в Фотошоп / Creativo.
 one
oneУчитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).
Далее, выберите инструмент Пипетка (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура(Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
Как сделать прозрачный текст в фотошопе.
 |
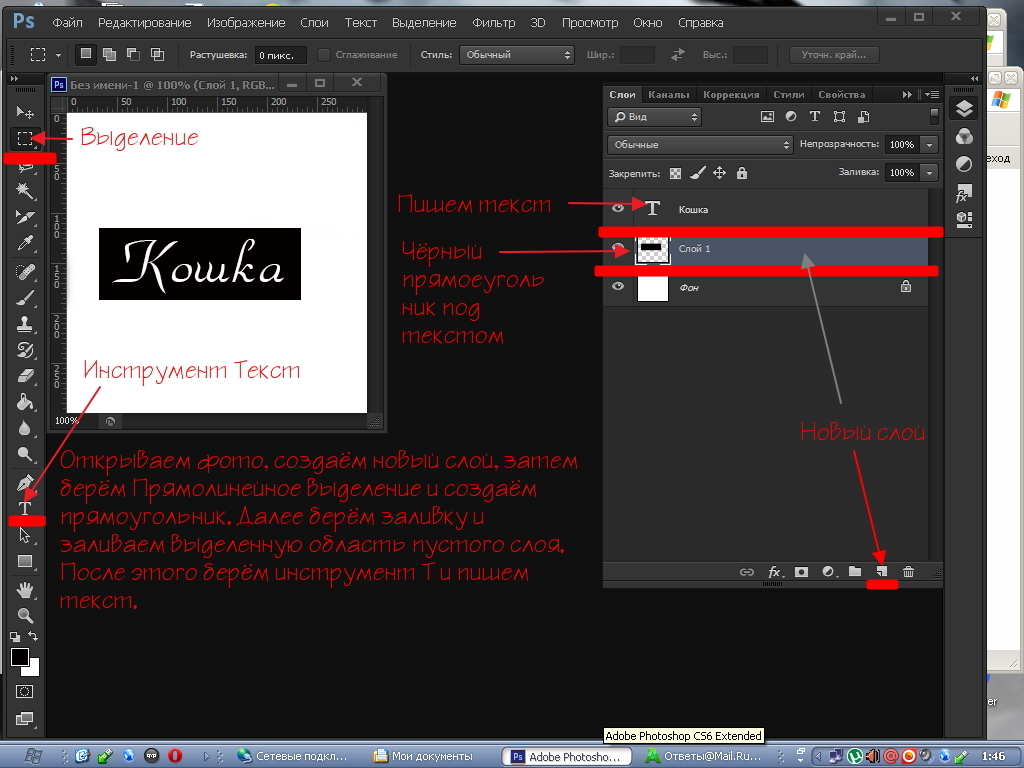
|Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
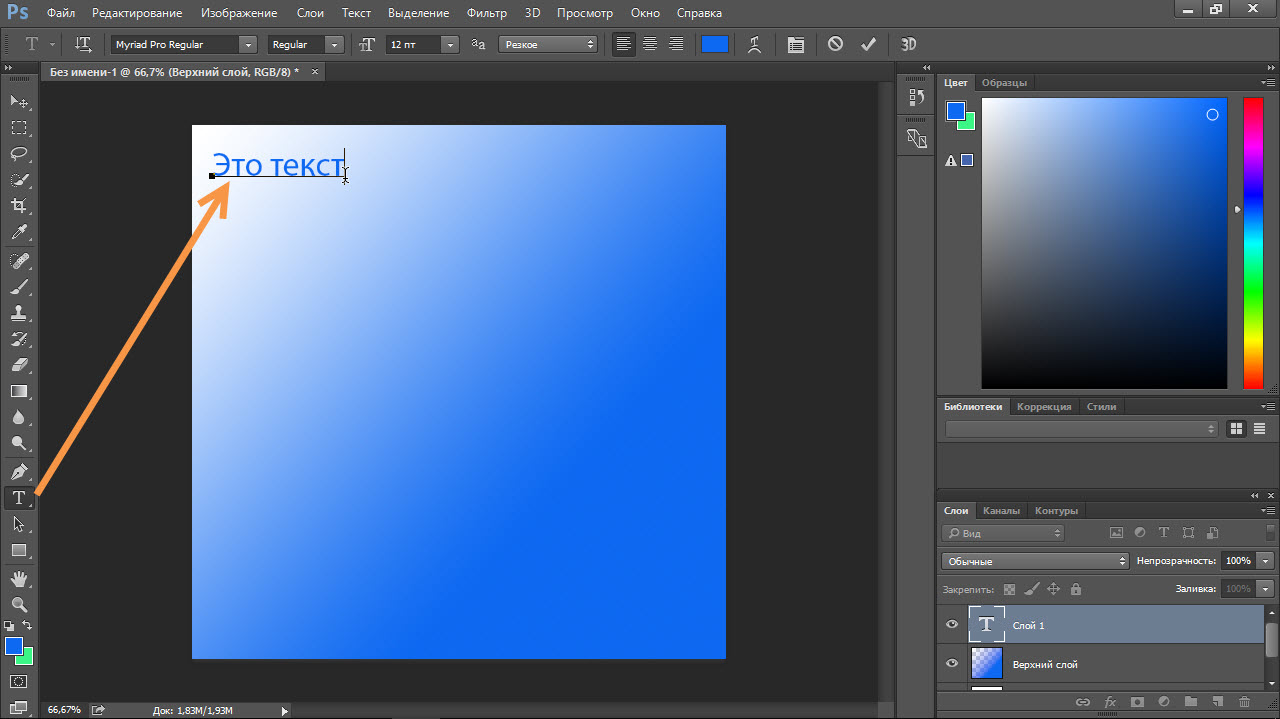
Создадим новый файл и на нем напишем текст.
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
3-На панели инструментов выбрать инструмент «текст» . А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста -белый.
4-Написать текст.
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
Получился такой прозрачный текст, созданный в фотошопе.
Пока файл не сохранили, можно добавить к тексту фон.
10-Файл-открыть.
11-Перетянутьть мышкой этот фон на файл с текстом.
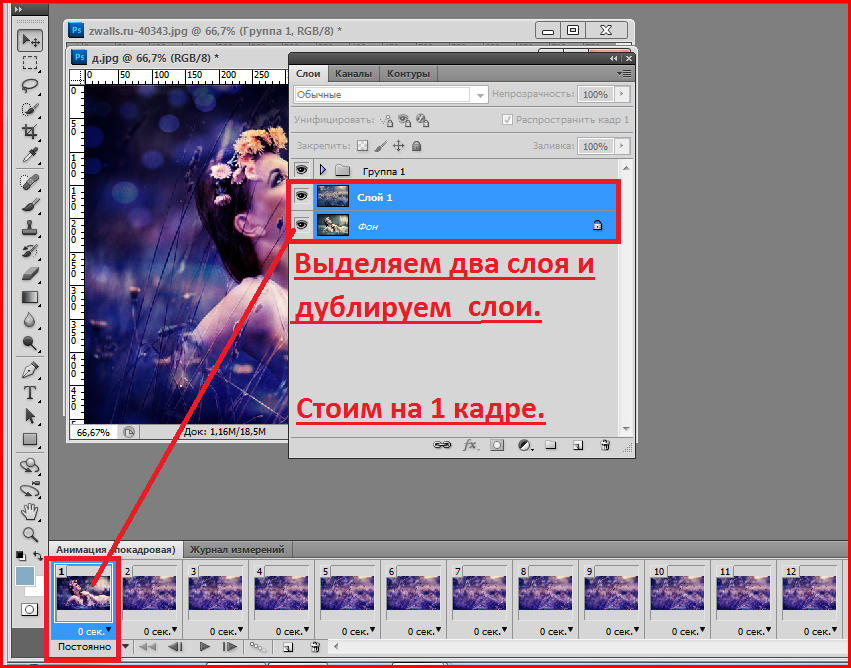
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
Теперь видна прозрачность текста.
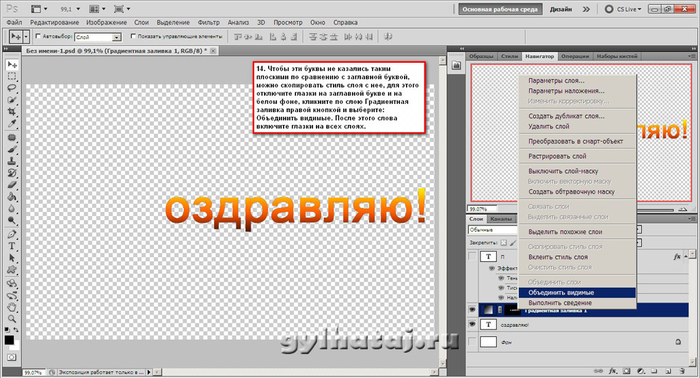
13-Слой-выполнить сведение.
14-Сохраняем файл.
А здесь можно посмотреть еще один интересный текстовой эффект.
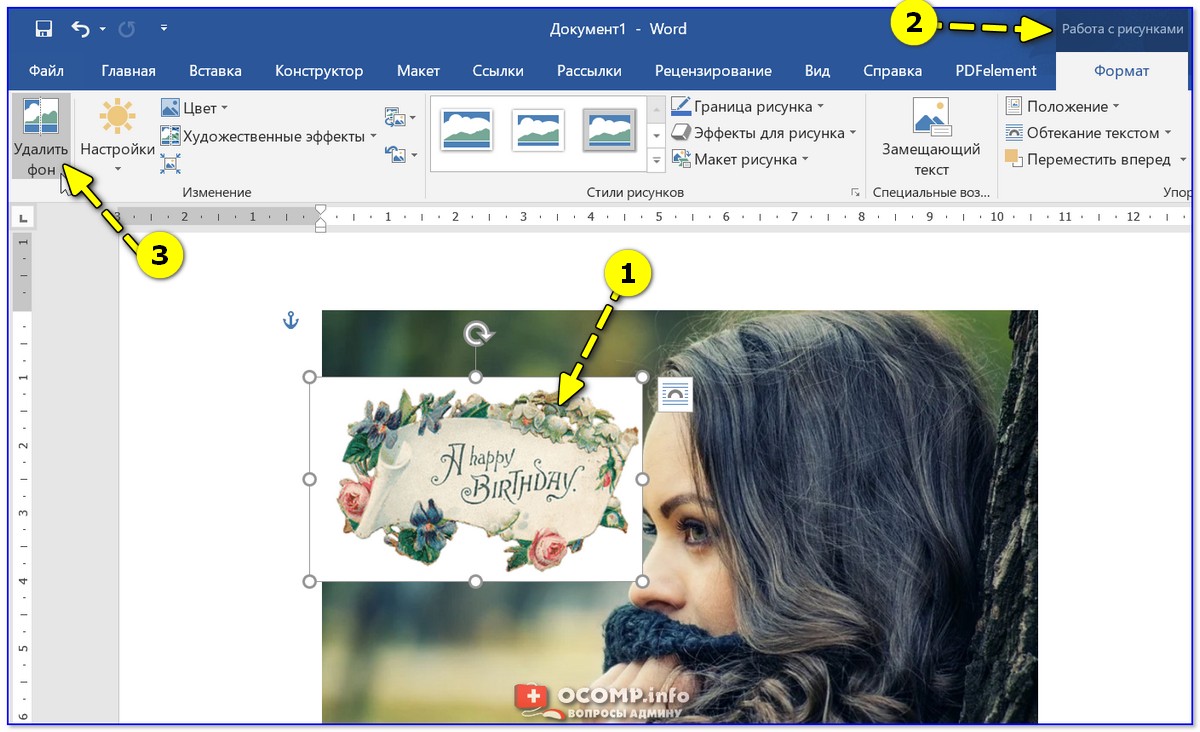
Как в фотошопе на картинку наложить текст или текстуру
Здравствуйте, уважаемые коллеги! Сегодня я расскажу как в фотошопе на картинку наложить текст. Сделать красивое фото – это полдела. Важно придумать к нему подходящую подпись.
Фотошоп позволяет не только редактировать фото, но и работать с текстом. В силу своей специфики, программа позволяет создать оригинальный дизайн надписи.
Наиболее удачные и выразительные сочетания изображения и текста могут стать открытками, мотиваторами или даже «визитной карточкой» Вашего домашнего бизнеса. Если в снимках заложен юмористический подтекст – у них есть все шансы стать мемами.
Делаем открытку
Начнем с самого простого. Возьмем в качестве фона картинку с цветами. Здесь выбран не сильно яркий и пестрый фон, для удобства работы. Затем нам понадобится текстовый слой.
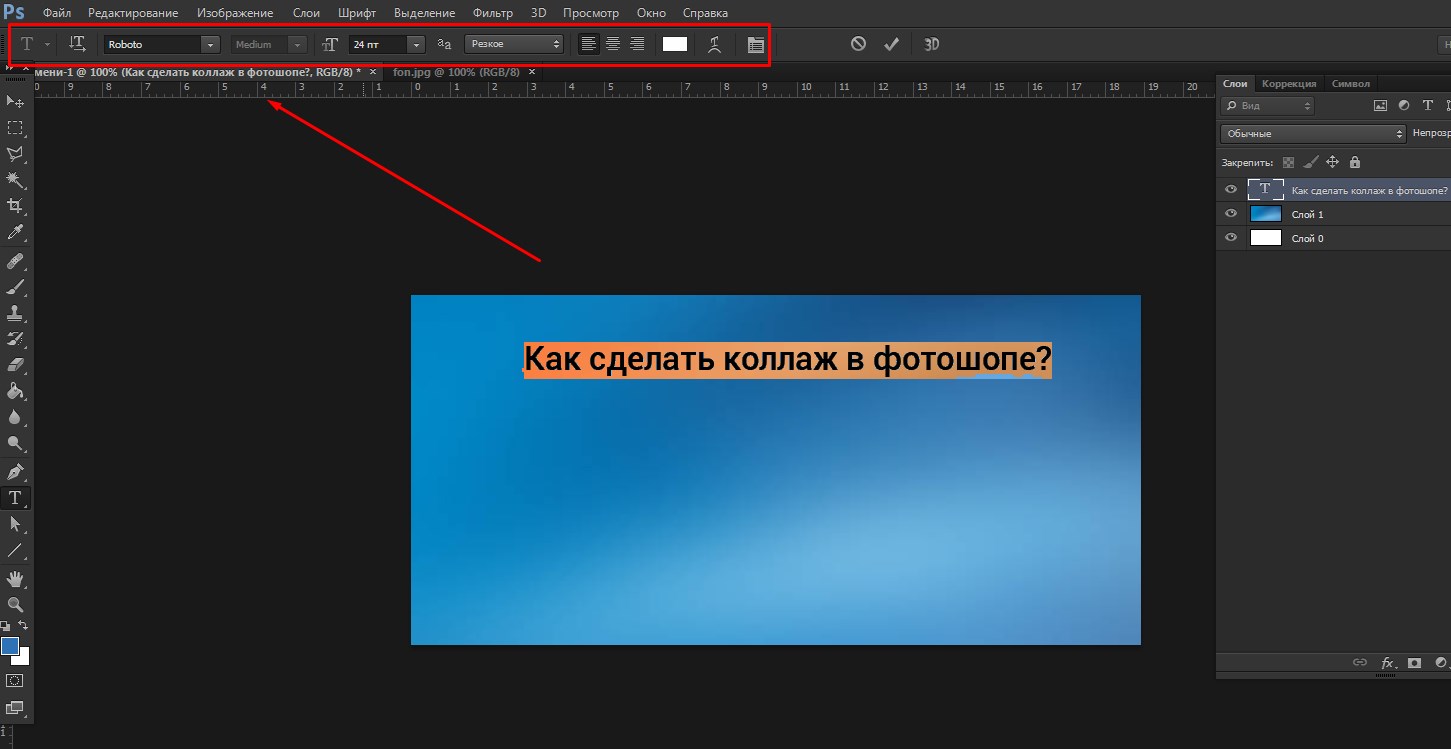
Подводим курсор к пиктограмме «Т», нажимаем. Другой вариант: на английской раскладке выбрать букву «Т» и нажать «Enter». Обратите внимание, что существует возможность размещать символы как вертикально, так и горизонтально.
Стоит напомнить, что шрифты, предусмотренный программой, не всегда имеют русскоязычные варианты. Недостающий вариант можно скачать и установить дополнительно.
Щелкаем по вкладке с названием шрифта, выбираем нужный вариант. Рядом с наименованием шрифта находится его образец. Подбираем подходящий размер. Можно выбрать из предложенных, можно напечатать сразу свои значения.
Мы красиво накладываем стихотворный текст, меняем цвет так, чтобы слова были видны на выбранном нами фоне. Выделяем строки, щелкаем два раза на закрашенный прямоугольник. Откроется палитра. Находим подходящий цвет, сохраняем.
Откроется палитра. Находим подходящий цвет, сохраняем.
Теперь, по аналогии, в верхней части изображения пишем заглавную фразу – например: «С Днем рождения!». Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Попробуем более сложный вариант. Теперь фон возьмем яркий и разноцветный. Например, такой.
Для такого фона трудно будет подобрать цвет шрифта. Но мы справимся и с этой задачей. При помощи инструмента «Прямоугольная область» обозначим то пространство, где у нас будет располагаться текст. Меняем яркость данного пространства – выставляем значение 70.
Теперь накладываем на фото текст – так, как делали это в примере выше. Получаем вот такой вариант открытки.
Область может быть любого размера, на ней может располагаться любой текст с доступными для него характеристиками.
Создаем логотип
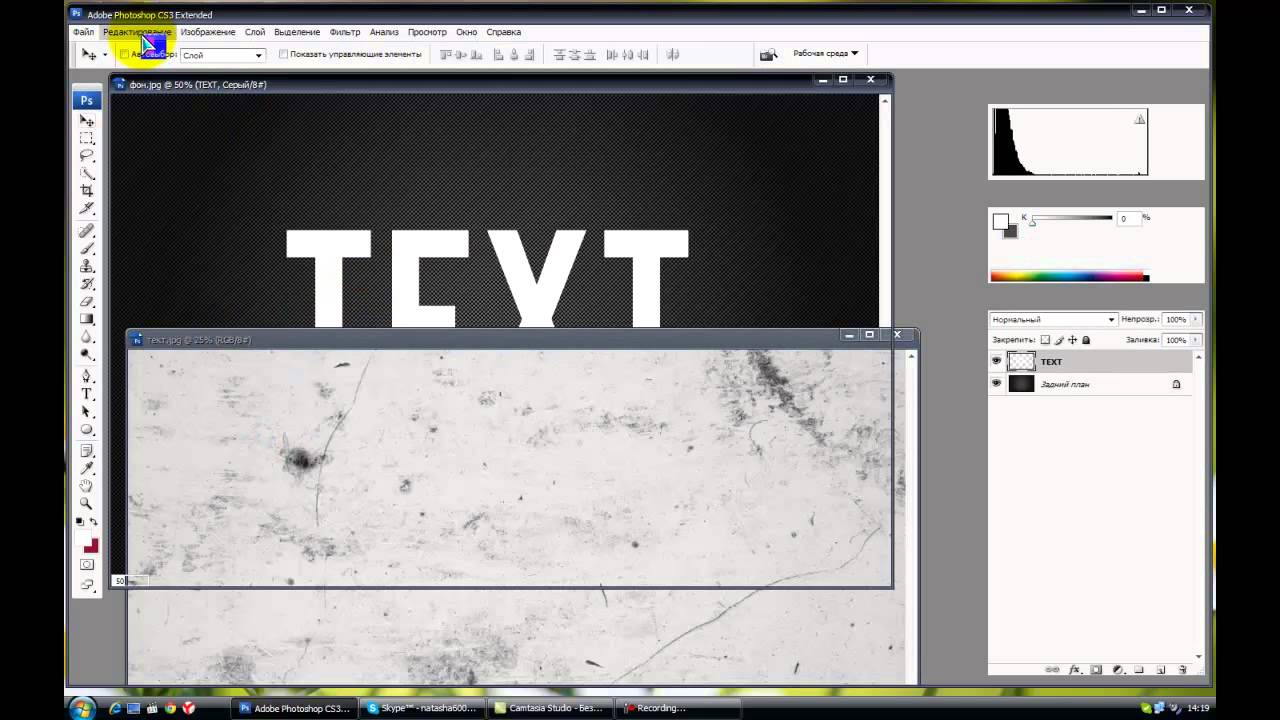
Давайте сделаем логотип для ютуб – канала. Назовем его, например, «Art News». Создаем при помощи заливки серый фон. Берем шрифт «Franklin Gothik book», белый цвет, пишем название канала.
Создаем при помощи заливки серый фон. Берем шрифт «Franklin Gothik book», белый цвет, пишем название канала.
Подбираем размер. Так как фон объемный, то ставим 500 пт. Переносим на новый слой первую букву, окрашиваем ее в красный цвет.
Заходим в панель «Текст», выбираем «Растрировать текстовый слой». Снова выделяем первую букву, нажимаем правую клавишу мыши, и в опции «Свободное трансформирование» выбираем пункт «Перспектива». Тянем за верхний фрейм и задаем букве нужный наклон.
Теперь копируем слово «News». Открываем новое поле для текста, вставляем и экспериментируем с размером и положением текста. Получаем вот такой простой логотип.
Делаем мем
Мемы можно сделать различными способами. Кто-то для этого использует специальные сайты, так называемые «Генераторы мемов». Мы же пойдем другим путем и применим фотошоп.
При помощи этой программы сделать мем не сложней, чем открытку. Главное – удачное сочетание картинки и надписи на ней. И, конечно же, чувство юмора.
И, конечно же, чувство юмора.
Берем популярную картинку. Теперь необходимо добавить текст. Подбираем шрифт, выбираем белый цвет и печатаем то, что хотели бы донести до окружающих.
Получаем вот такой результат.
Стартовая картинка и текст могут быть любыми. Вы можете применять не только готовые шаблоны ситуаций и реакций, но и создавать свои, задавая новый тренд. Пробуйте!
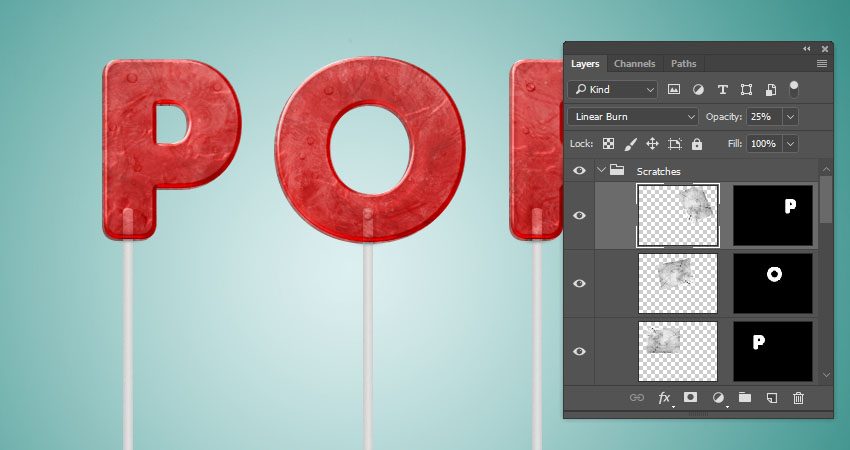
Тексты с эффектами
Для создания красивого текста в программе предусмотрено много эффектов. Сочетая их, можно придать буквам объем, свечение, дорисовать контуры или тень.
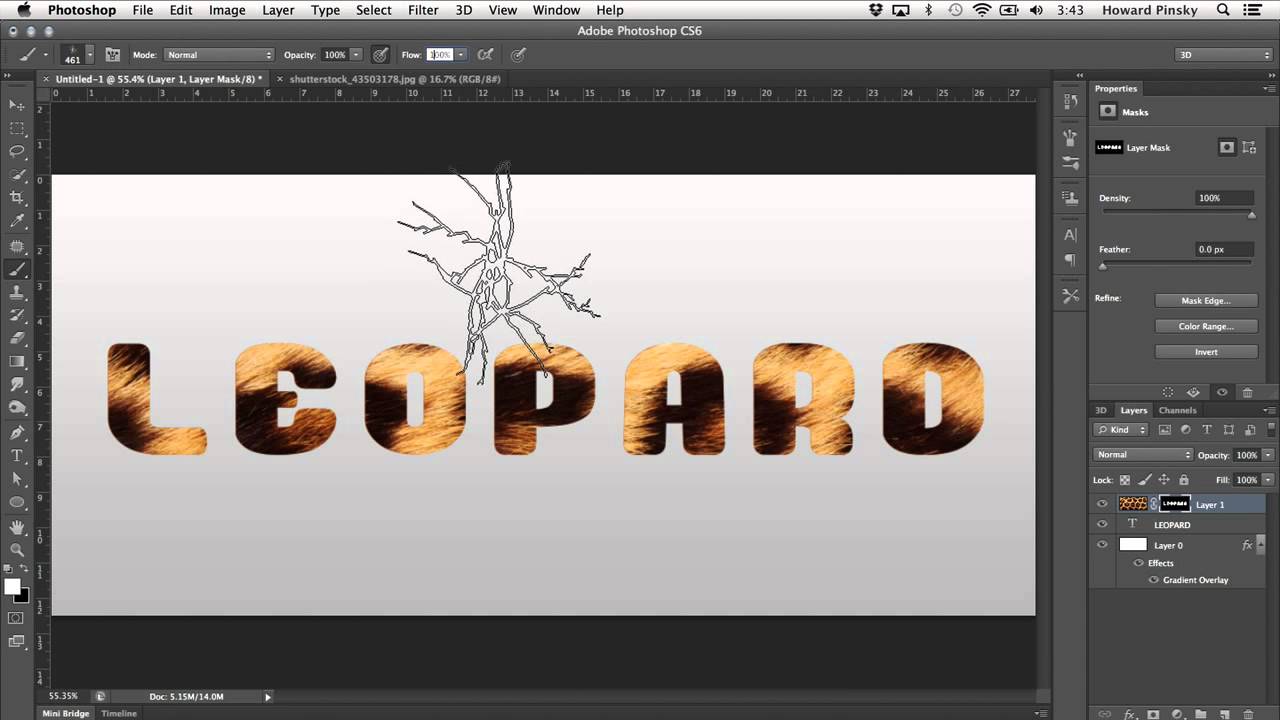
Берем фон темного цвета. Наносим крупными буквами текст контрастного цвета (мы взяли белый). Мы будем использовать здесь второй способ создания текста.
Задаем необходимый размер букв и просто щелкаем в той части пространства, где планируем их разместить. Появляется мигающий курсор, можно печатать.
Добавляем к текстовому слою маску. Скачиваем и устанавливаем набор кистей «Разрушение». Выбираем черный цвет, настраиваем размер. «Непрозрачность» и «Нажим» должны стоять 100%. Вращая кисть, наносим следы «разрушения» на буквы.
«Непрозрачность» и «Нажим» должны стоять 100%. Вращая кисть, наносим следы «разрушения» на буквы.
Далее, нам понадобится еще один слой. Берем кисть из этой же коллекции, с отдельными крупными точками, и наносим отдельные белые штрихи. Получаем следующую картинку.
Берем кисть с изображением бьющегося стекла и наносим вот такой эффект.
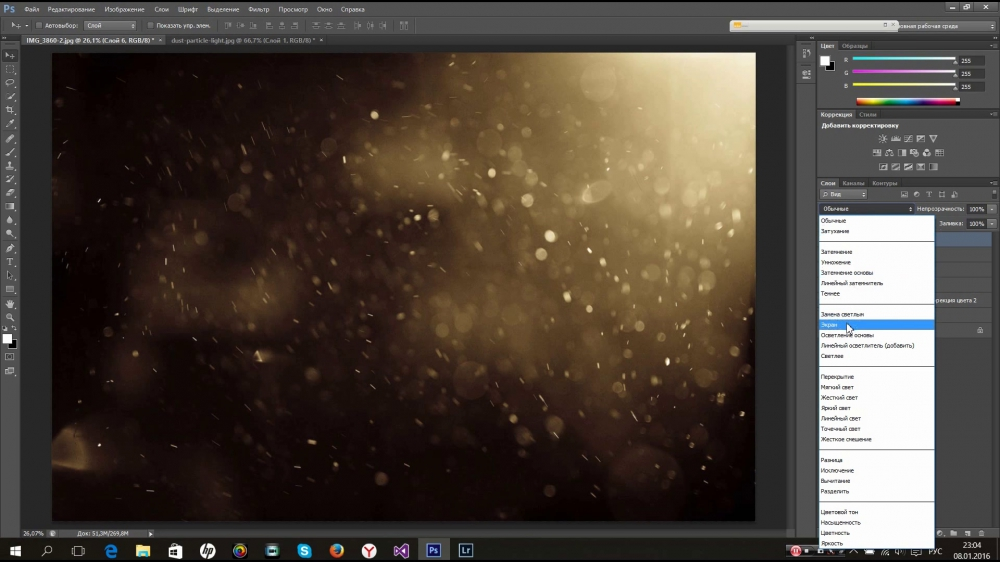
Добавляем еще один слой, заливаем его черным. Выбираем кисть и делаем с ее помощью белые штрихи.
Получаем равномерные точки по всей поверхности. Делаем радиальное размытие со следующими настройками.
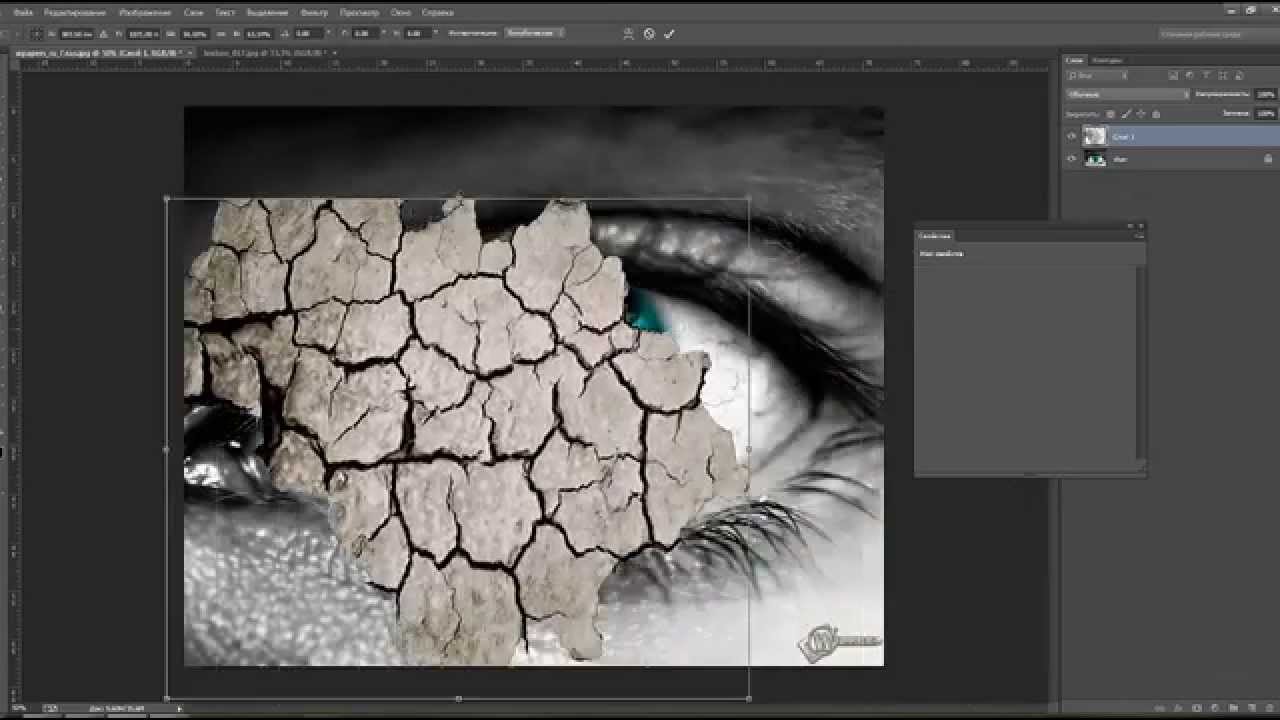
К этому слою применяем наложение «Экран». Попробуем придать более реалистичный вид, для этого понадобится наложить текстуру. Находим картинку с трещинами на стене, открываем. Копируем, вставляем на текст, получаем новый слой.
Перемещаем его над слоем с текстом. Нажимаем клавишу Alt, щелкаем между третьим слоем и текстом. Получаем вот такой эффект. Делаем копию этого слоя, растягиваем. Получаем вот такую картинку.
В заключении
Итак, работа с привычными нам текстовыми символами тоже может быть творческой, а ее результат может стать хорошим дизайнерским решением.
Пробуйте разные варианты, придумывайте свои. Пишите в комментариях свои мысли и идеи, а я на этом с вами прощаюсь. Изучайте фотошоп и лайтрум и до новых встреч.
Всегда для вас Иван.
Вырезанный из картона текст в Фотошопе · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Лес,
- Цветок 1,
- Цветок 2,
- Растение 1,
- Растение 2,
- Олень.
Шаг 1. Создание фона
Откройте фотографию леса в Фотошопе. Размер фона должен быть равен 1626х1080 пикселей. Создайте корректирующий слой Color Lookup и выберите настройку Soft Warming. Затем создайте ещё один корректирующий слой Color Lookup с 50% непрозрачность. Задайте для него настройку Fall Colors.
Создайте новый слой в режиме наложения Screen. Большой мягкой кистью цветом #fff1c2 закрасьте левую сторону леса, чтобы сделать свет между деревьями ярче. Создайте ещё один слой в режиме Soft Light и той же кистью усильте тени на сцене.
Создайте ещё один слой в режиме Soft Light и той же кистью усильте тени на сцене.
Все слои объедините в группу «BG» (Ctrl + G).
Шаг 2. Создание текста
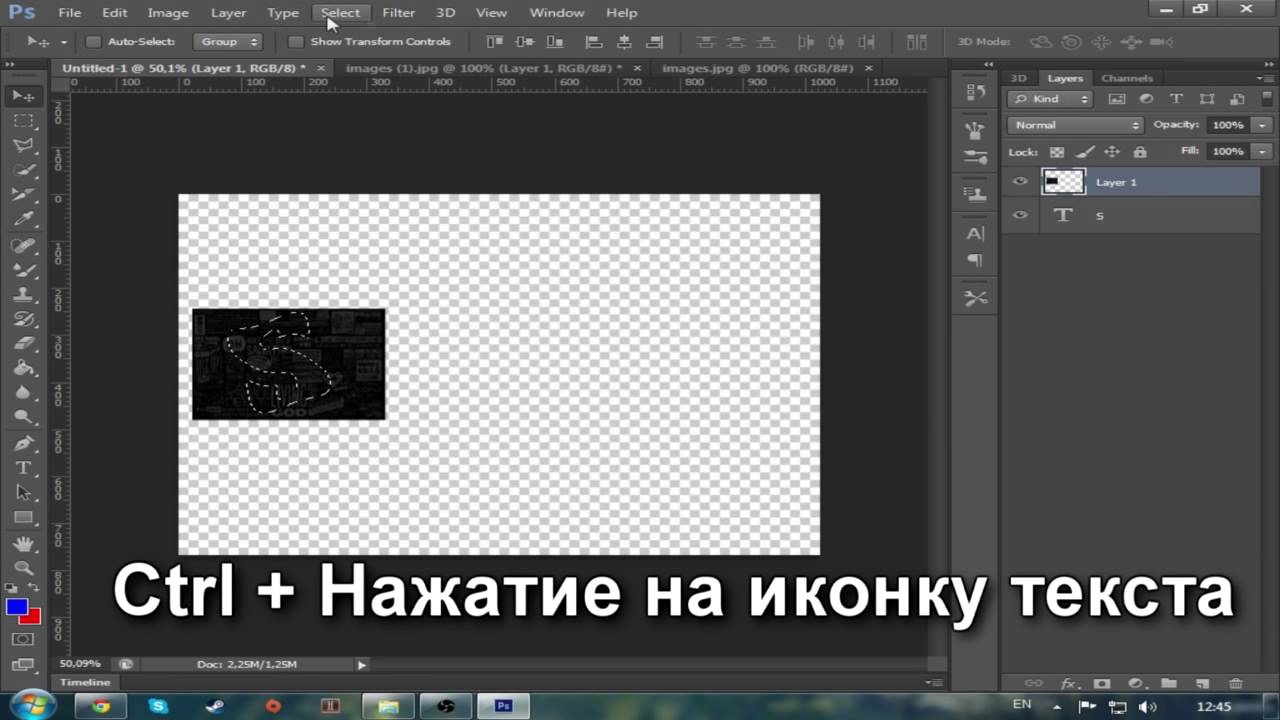
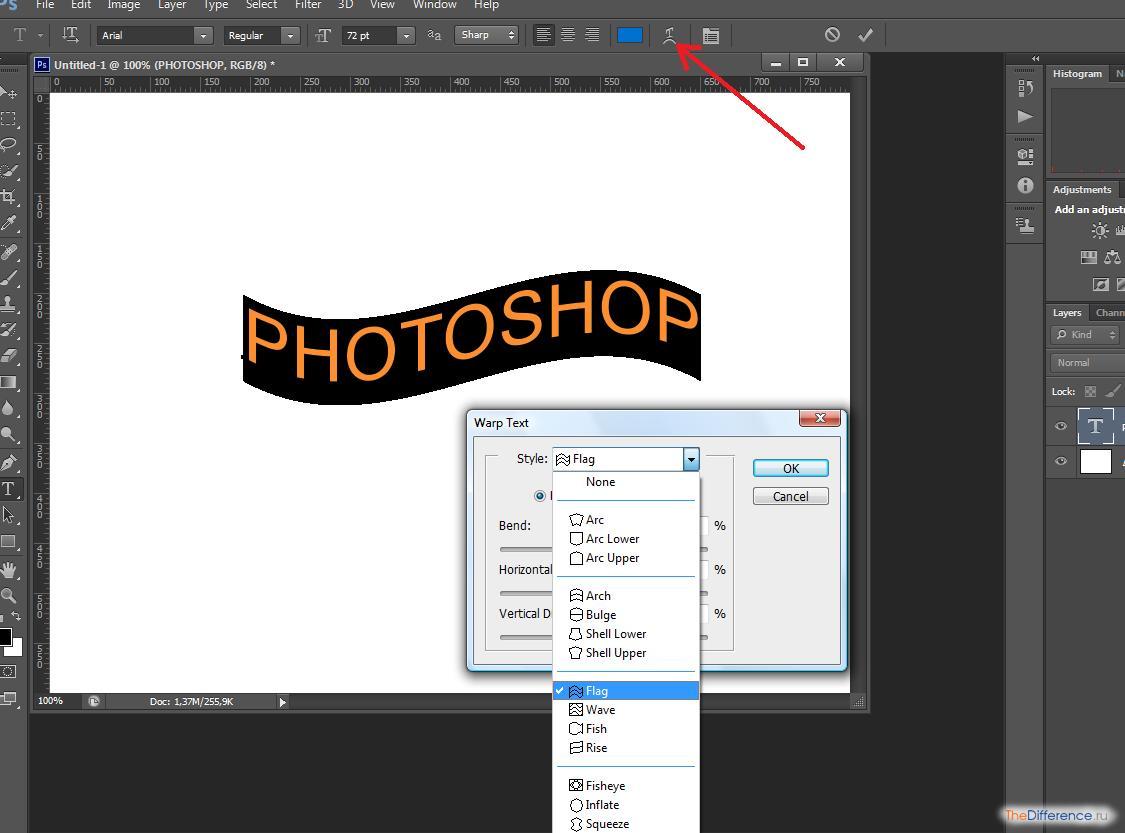
Шрифт, который мы будем использовать, называется «Nevis». Создайте белый прямоугольник справа от источника света. Большими чёрными буквами напишите Happy Earth Day.
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя). К слою с прямоугольником добавьте маску, а затем инвертируйте её (Ctrl + I). Текстовый слой удалите.
Вставьте цветы в наш документ и расположите их в прорезях.
К слоям цветов добавьте маску. Выделите маску белого прямоугольника и жёсткой кистью скройте часть стеблей цветов.
Объедините слои цветов в одну группу «Lilly». Для этого слоя создайте корректирующий слой Hue/Saturation: Saturation -14. Затем создайте корректирующий слой Brightness/Contrast для слоя «Lilly»: Brightness 5 / Contrast -21.
Для слоя с белым прямоугольником создайте новый слой. Возьмите мягкую кисть со значением Flow 10%. Позади цветов нарисуйте чёрную тень.
Возьмите мягкую кисть со значением Flow 10%. Позади цветов нарисуйте чёрную тень.
Объедините все слои в одну группу «Text».
Шаг 3. Добавление растительности
Добавьте те же цветы, только позади таблички.
Вставьте растения позади таблички. Создайте для них корректирующий слой Brightness/Contrast: 20 / -48.
Все слои объедините в группу «Background Plants».
Шаг 4. Олень
Вставьте оленя в наш документ.
Создайте для оленя новый слой в режиме Multiply. Мягкой кистью цветом #181513 нарисуйте тень на теле оленя. Создайте ещё один слой для оленя в режиме Overlay. Мягкой кистью нарисуйте тени и свет на олене.
Создайте ещё один слой для оленя в режиме Soft Light. Большой мягкой кистью цветом #fff0b0 нарисуйте яркий свет на рогах.
Создайте для оленя корректирующий слой Brightness/Contrast: Brightness -30.
Все слои поместите в группу «Deer».
Шаг 5. Цветовая коррекция
В завершение нам нужно добавить корректирующие слои, которые помогут соединить всю нашу картину. Корректирующие слои должны находиться на самом верху панели слоёв в отдельном папке.
Корректирующие слои должны находиться на самом верху панели слоёв в отдельном папке.
Brightness/Contrast layer: Contrast 30
Color Lookup layer: Soft Warming
Color Lookup layer: Edgy Amber, 20% непрозрачность.
Создайте новый слой в режиме Soft Light. Большой мягкой кистью закрасьте белым цветом верхний левый угол. Затем чёрным цветом правый нижний. Уменьшите непрозрачность слоя до 56%.
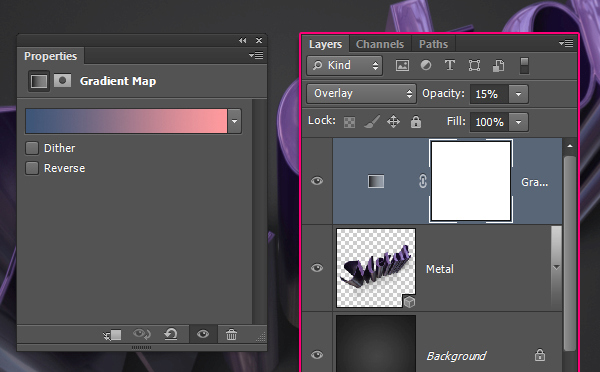
Создайте корректирующий слой Gradient Map: чёрно-белый градиент. Непрозрачность — 33%.
Конечный результат:
Обведенный шрифт. Как сделать прозрачный текст в фотошопе
Здравствуйте. Как сделать прозрачным текст в Microsoft Word?
Ответ мастера:
Здравствуйте.
В процессе набора текста, создания страниц сайтов или интерфейса программ бывает нужно сделать часть текста или весь текст прозрачным. Прозрачность текста весьма условна на компьютере и в различных программах она реализуется по одному принципу. Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Начать создание прозрачного текста следует цвета фона, где будет набираться текст. Далее необходимо узнать код этого цвета. Для чего в главном меню редактора нужно выбрать «Формат», в появившемся подменю необходимо установить курсор на строку «Фон», а затем выбрать пункт «Другие цвета». Появится окно, где ниже спектра цветов будет подписан кода выбранного цвета. Его необходимо запомнить или записать.
Далее нужно открыть в главном меню редактора пункт «Формат», а затем «Шрифт». В открывшемся окне со свойствами шрифта выбрать вкладку «Шрифт». Далее необходимо нажать на полосу выбора цвета (под строкой «Цвет текста»), затем нужно выбрать пункт «Другие цвета». В открывшемся окне выбора цвета необходимо ввести записанный ранее код цвета фона. Таким образом, цвет текста будет сливаться с цветом фона, визуально текст будет казаться прозрачным (невидимым).
Чтобы прочесть прозрачный текст, его можно просто выделить при помощи мыши.
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Финальное изображение, которое мы будем создавать:
В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 — Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте. PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Шаг 2 — Создание фона
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами. Первый и самый быстрый способ это дважды щелкнуть на слое в меню слоев.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Если вы скачали шаблоны файлов — используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс. , стягивание 30%, размер 250 пикс., шум 8%.
, стягивание 30%, размер 250 пикс., шум 8%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник — из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.
Наложение градиента: Режим наложения — Умножение, непрозрачность 100%, от #80b2a7 до #c7c8a2, стиль — радиальный, галочка «выровнять по слою», угол 0, масштаб 74%.
Наложение узора: Режим наложения — Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.
Шаг 3 — Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Шаг 4
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 19%, угол — 52, снять галочку с «использовать глобальное освещение», смещение 11 пикс., стягивание 0%, размер 16 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление — вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 0%.
Шаг 5 — Создание и настройка 2-го слоя с текстом
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой> Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя> Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Установите непрозрачность заливки-0%.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 4 пикс., смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
Шаг 6
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки — 0%.
Тень: Режим наложения — Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с «использовать глобальное освещение», смещение 2 пикс. , стягивание 0%, размер 8 пикс., шум 0%.
, стягивание 0%, размер 8 пикс., шум 0%.
Внутренняя тень: Режим наложения — Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол — 90, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
Тиснение: Стиль — внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 40, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 8%.
Обводка: Размер 1 пикс., положение — внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки — цвет, цвет #999999.
Окончательное изображение
Если во время встречи используется мультимедийная презентация, то обычно дольше всего участники видят первый ее слайд. Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
В подавляющем большинстве случаев титульный слайд на презентациях содержит ее название, т.е. добавленный текст. Достаточно интересно могут выглядеть прозрачные буквы в названии, когда только их контур окрашен в необходимый цвет, а вся внутренняя часть содержит просвет.
Рассмотрим, как можно добиться такого эффекта в PowerPoint 2010 и Word 2016, чтобы буквы не скрывали находящийся за ними фон:
Прозрачные буквы в PowerPoint
Как известно, при обычных задачах для добавления текста используют установки шаблона презентации. Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Первым делом нужно добавить стандартным способом, в том числе и используя картинки или изображения.
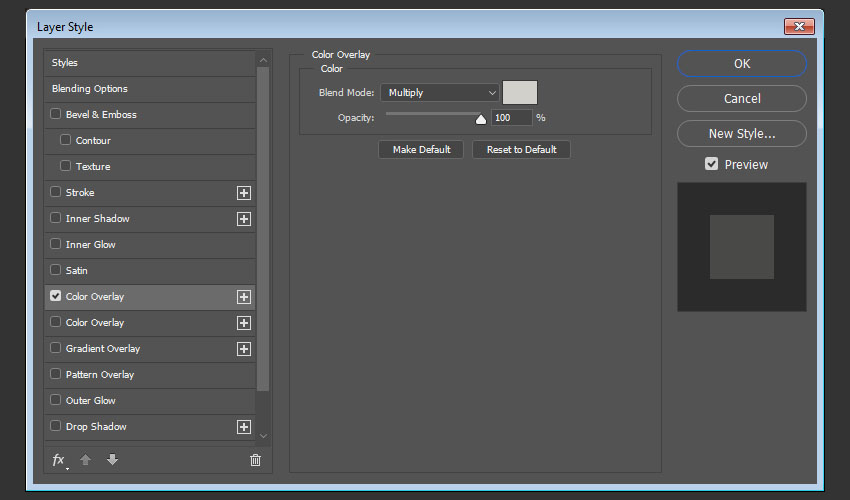
Далее в группе «Текст» находим кнопку добавления декоративного текста «Word Art» и выбираем один из стилей. В наборе присутствуют стили, которые изначально не имеют заливки. Но для демонстрации процесса будет выбран стиль с непрозрачной заливкой
После этого начинаем работать над содержанием и расположением объекта:
- ввести нужный текст,
- отрегулировать размер букв,
- расположить объект на слайде.
Активированный объект с текстом позволяет работать во вкладке «Формат», группе «Стили Word Art». Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
На этом этапе нужно отрегулировать толщину контура букв и их цвет. Сделать это можно с помощью кнопки «Контур текста», расположенной ниже «Заливка текста».
Таким образом, мы создали прозрачную надпись на титульном слайде презентации, подходящую для данного варианта фона. А бывает, что нужно , без изменения букв.
Как в ворде сделать прозрачные буквы
Чтобы точно научиться создавать буквы с прозрачным фоном в ворде и случайно не спутать с белой заливкой листа, изменим заранее цвет фона подложки с белого на светло-зеленый или другой по желанию. В процессе подготовки букв в дальнейшем это делать нет необходимости.
Вкладка «Дизайн» — группа «Фон страницы» — кнопка «Цвет страницы»
Наложение прозрачного текста на любой фон изображения
Просматривая страницы в Интернете, большинство из нас натыкается на серию изящных эффектов и последних штрихов, которые веб-сайты обычно добавляют для улучшения своей презентации. Хотя красивая отделка некоторых из этих элементов может заставить вас подумать, что их сложно выполнить, некоторые из них на самом деле довольно легко создать, если у вас есть подходящие инструменты.
На этот раз мы научимся использовать Photoshop для наложения прозрачного текста на любое изображение или фон для достижения эффекта презентационного качества.
Приступим.
Шаг 1: Начнем с открытия изображения в Photoshop.
В открывшемся окне перейдите к палитре «Слои» (на рисунке ниже), щелкните ее правой кнопкой мыши и выберите Дублировать слой… . Поскольку мое изображение называется «Фон», дублирующийся слой в Photoshop назван «Фоновая копия». С этого момента мы будем использовать эти имена.
Шаг 2: На палитре «Слои» нажмите показанную кнопку, чтобы создать новый слой.Создав его, перетащите, чтобы поместить между двумя другими существующими слоями.
Шаг 3: Теперь заполним новый слой белым цветом. Для этого не забудьте сначала щелкнуть по нему на палитре Layers , чтобы выбрать его.
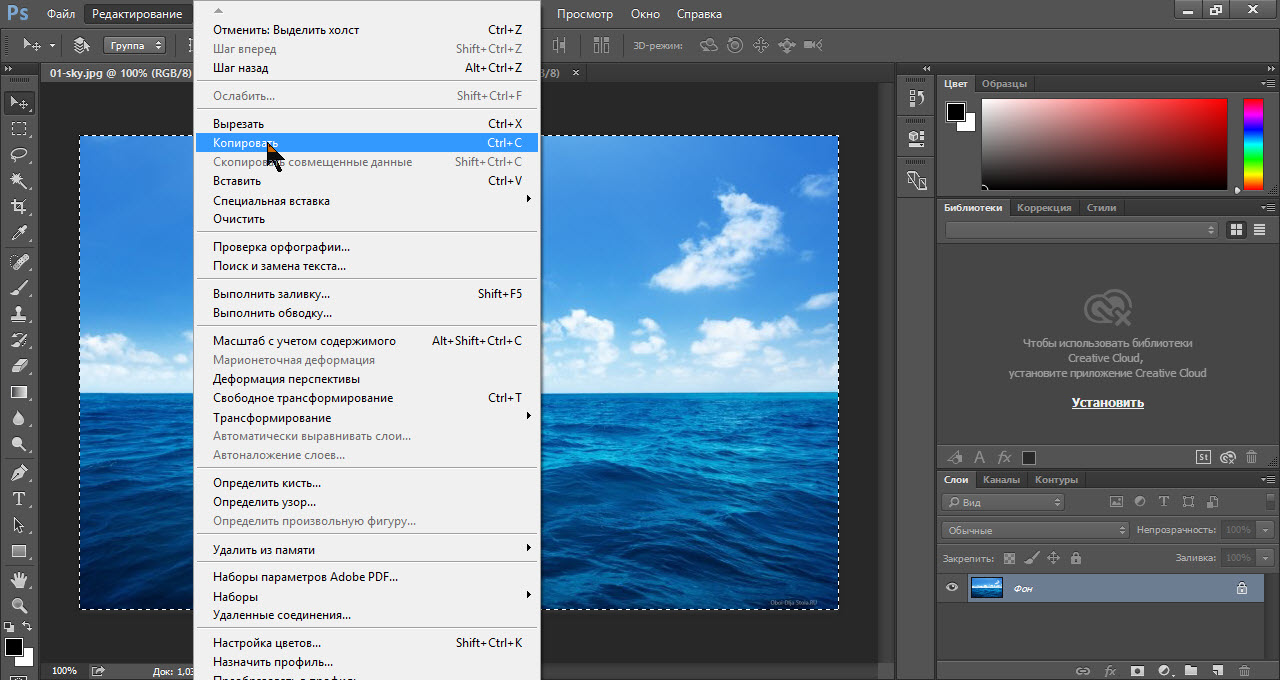
После выбора в строке меню (или только в меню Windows) перейдите в меню Edit и выберите опцию Fill… .
В следующем окне в разделе Contents выберите Белый в качестве цвета и оставьте другие параметры без изменений.Новый слой теперь будет заполнен белым.
Шаг 4: Когда новый слой создан и окрашен в белый цвет, выберите слой «Фоновая копия» на палитре слоев, чтобы добавить текст. После выбора щелкните инструмент Type Tool , а затем выберите нужный шрифт, его стиль и размер на панели параметров над главным окном.
Затем щелкните изображение и введите то, что хотите. Вносите любые изменения в текст, пока они вас не устраивают, затем нажмите кнопку Checkmark , чтобы принять текст.
Шаг 5: Теперь с текстом, написанным на изображении, перетащите на палитре слоев текстовый слой под слоем «Фоновая копия», как показано ниже.
Как только вы это сделаете, нажмите на слой «Фоновая копия». Не пугайтесь, если текст не появляется. Это потому, что он «покрыт» слоем «Фоновая копия».
Не пугайтесь, если текст не появляется. Это потому, что он «покрыт» слоем «Фоновая копия».
Шаг 6: Теперь давайте создадим заключительный эффект: сделаем текст прозрачным и разместим его поверх изображения / фона.К счастью, все это можно сделать с помощью простой команды в Photoshop.
Щелкните меню Layer в строке меню и выберите опцию Create Clipping Mask . Вы увидите, что ваш текст, наконец, наложен поверх фонового изображения.
А теперь давайте добавим простой эффект, чтобы изображение получилось лучше.
Шаг 7: Выберите текстовый слой на палитре слоев и нажмите кнопку Effects .
Откроется диалоговое окно «Стиль слоя». Он установлен по умолчанию для параметра Эффект падающей тени , но не стесняйтесь экспериментировать с ним, пока не найдете эффект, который вам нравится. В этом случае я остановлюсь на эффекте Drop Shadow, который добавляет приятный визуальный штрих к готовому изображению, как вы можете видеть ниже.
Надеюсь, это руководство окажется для вас полезным. Как видите, результаты выглядят великолепно и определенно показывают, как использование всего нескольких простых команд в Photoshop может дать впечатляющие результаты.
Вышеупомянутая статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную честность. Содержание остается непредвзятым и достоверным.
17 советов по дизайну шрифтом на фотографии
Дизайн • Дизайн веб-сайта Кэрри Казинс • 28 мая 2020 г. • 11 минут ПРОЧИТАТЬ
Один из лучших приемов в вашем наборе инструментов — это проектирование с использованием шрифта на изображениях и вокруг них.Но это также может быть одной из самых сложных концепций для успешной реализации.
У вас должна быть правильная фотография, хорошее видение типографики и знание того, чего вы хотите добиться, чтобы максимально использовать шрифт в изображении. Если вы чувствуете, что готовы принять вызов, вот несколько советов, как заставить его работать.
Если вы чувствуете, что готовы принять вызов, вот несколько советов, как заставить его работать.
Как использовать текст поверх изображения
1. Добавить контраст
Текст должен быть удобочитаемым для успешного выполнения. Убедитесь, что текст достаточно различается по цвету, чтобы его можно было увидеть в сочетании с фотографией.Если у вас есть фотография на темном фоне, выберите белый (или светлый) текст. Если у вашей фотографии светлый фон, используйте шрифт темного цвета.
Контрастность также может относиться к размеру текста по отношению к тому, что происходит на изображении. Надпись должна работать с изображением (а не против него). Например, на веб-сайте пакета выше изображение большое и жирное, а шрифт — тонкий и легкий. Элементы работают вместе, но они содержат элемент контраста.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
2. Сделайте текст частью изображения
Иногда бывает так, что текст становится — или является — частью изображения, с которым вы работаете. Это может быть сложно достичь и работает только в ограниченных случаях. Вам нужно либо простое изображение и слово для работы, например, обработка McLaren выше, либо изображение, сделанное с текстом в нем.
3. Следуйте визуальному потоку
Работа с визуальным потоком изображения — один из важнейших советов при работе с текстом и фотографиями.Вам нужны слова, чтобы они соответствовали логическим частям изображения. И будьте осторожны, не помещайте текст на важные части изображения, такие как основное действие на фотографии, лица или продукт, который вы пытаетесь продемонстрировать.
С точки зрения визуального потока, ищите места для текста, где бы предметы изображения смотрели. Оба примера приведут вас от языка тела или глаз человека на фотографии к тексту. Поток каждого точный.
Поток каждого точный.
4. Размытие изображения
Один из самых простых инструментов, который вы можете иметь в своем наборе, — это возможность размыть часть изображения.Добавление небольшого размытия к фону изображения с помощью такого программного обеспечения, как Adobe Photoshop, может помочь вашему тексту выделиться. Размытие также может добавить акцента к вашей общей концепции, такой как веб-сайт Wallmob выше. Размытие делает реальный продукт и текст более четкими для пользователей сайта.
5. Поместите текст в рамку
Когда фотографии содержат много цветов или различия между светлыми и темными участками, размещение текста внутри другой рамки может действительно выделить их.
Выберите форму — вы можете увидеть прямоугольник и круг выше — которая подходит для вашего выбора слов и изображения. Затем подберите цвет рамки, который обеспечивает достаточный контраст для отображения надписи. Подумайте об использовании рамки с некоторой прозрачностью для более мягкого ощущения, позволяющего просвечивать изображение.
6. Добавьте текст на задний план
Один из лучших «уловок» — поместить текст в фоновую часть изображения, а не на передний план.Обычно фон менее загружен, и с ним легче работать при размещении текста. Фон также часто бывает одного цвета, что делает его местом, где цвет текста легко определить и даже легче прочитать.
Конечный результат — естественное размещение, не требующее особых ухищрений или переделок основной фотографии. Поиграйте с тонкими эффектами затенения, такими как сайт Кейтлин Уикер выше, для размещения текста, которое также добавляет элемент глубины изображению.
7. Большой
Если вы не уверены, что работает, подумайте о том, чтобы стать большим.Это относится как к изображению (сделайте его больше, чем жизнь), так и к самому шрифту. Элемент размера привлечет внимание пользователя, а использование одного большого элемента может упростить создание масштаба с текстом и изображением.
Использование больших изображений, таких как кофейные зерна выше, может помочь с затенением и контрастом. Использование большого текста может добавить достаточного веса к надписи, когда он будет удобочитаемым почти на любом изображении.
Использование большого текста может добавить достаточного веса к надписи, когда он будет удобочитаемым почти на любом изображении.
8. Добавить цвет
Добавление оттенка цвета также может добавить визуального интереса к изображению.Сайты выше используют два очень разных подхода: один использует контрастный цвет, который не виден на изображении, чтобы выделить определенные слова, а другой использует тон, который отражает изображение. Оба метода могут быть одинаково эффективными.
9. Используйте цветовой оттенок
Эффект, который становится все более популярным, — это использование оттенков цвета поверх изображений для размещения текста. Хотя это может быть непросто, но зато может получиться потрясающий дизайн.
Выбирайте цвет, который вызывает большой визуальный интерес. Баланс заключается в том, чтобы сделать цвет наложения достаточно прозрачным, чтобы изображение было видно, но не настолько прозрачным, чтобы текст было трудно читать. Возможно, вам придется поэкспериментировать с несколькими вариантами цвета и фото, прежде чем освоить этот трюк. Не знаете, какой цвет использовать? Начните с наложения, соответствующего цветам вашего бренда.
Возможно, вам придется поэкспериментировать с несколькими вариантами цвета и фото, прежде чем освоить этот трюк. Не знаете, какой цвет использовать? Начните с наложения, соответствующего цветам вашего бренда.
10. Будьте проще
Проверенный временем совет по дизайну «будь простым» применим также к тексту и изображениям.Вы действительно хотите, чтобы люди видели и фото, и слова. Использование слишком большого количества приемов может иметь противоположный эффект.
11. Сдвинуть изображение в сторону
Когда вы размещаете типографику на фотографии, это не означает, что фотография должна полностью лежать в основе содержимого. Вы можете поиграть с фоном, чтобы сосредоточить внимание на содержании. Для этого можно легко немного сместить изображение. Вы можете переместить его либо вниз, либо влево или вправо.
На что следует обратить внимание, это контраст, размер и стиль букв.Дело в том, что в этом конкретном случае текст поверх изображения будет иметь некоторые проблемы с читабельностью, поскольку нет единообразия в фоне.
Следовательно, ваша задача — устранить все возможные проблемы и предоставить пользователям оптимальный контраст. Это означает, что размер букв, а также стиль должны создавать достаточно эстетики, чтобы их можно было легко заметить.
Рассмотрим Ивана Тома. На сайте вы можете увидеть текст на картинке, где последний немного смещен вниз.Благодаря такому расположению верх текста имеет сплошной монохромный фон. В результате он просто светится.
Однако есть небольшой недостаток. Поскольку команда выбрала элегантные, тонкие формы букв, чтобы соответствовать общей роскошной атмосфере интерфейса, вторая строка заголовка слишком сильно сливается с изображением. Это одна из тех ситуаций, когда вам нужно поиграть со стилем и весом, чтобы добиться должного контраста.
12. Думайте нестандартно
Смещение фоновых изображений в сторону — современный трюк и огромная тенденция.Однако вы можете принять другое решение, добавив типографику к фотографии, чтобы проект выглядел актуальным, а именно мыслить нестандартно буквально и образно.
Концепция подразумевает расширение визуальных границ и вытеснение контента за пределы фона. Вам нужно сделать две основные вещи: во-первых, растянуть заголовок; во-вторых, сузьте изображение на спине, создав тем самым огромные зазоры по периметру.
Таким образом, текст на изображении будет казаться вам намного ближе, чем другие элементы сцены.Кроме того, изображение будет служить декоративным целям, а заголовок — информативным. Этот трюк с голыми слоями также добавляет тонкую глубину.
Рассмотрим историю климата в качестве примера. Здесь вы можете увидеть текст поверх изображения, которое выходит за пределы фона. Хотя тени нет, подпись естественно выходит вперед. Дело в том, что команда умело поработала с семейством шрифтов, которое обеспечивает четкие и четкие формы букв и размер шрифта, который также помогает заголовку выделяться на фоне.
13. Вертикальный ритм
Иногда все, что вы можете сделать, чтобы создать шедевр, поместив текст на изображение, — это отказаться от традиционного пути и выбрать несколько фантастических трюков. Есть много способов сбиться с пути. Тем не менее, одна из самых недооцененных, но которые легко воплотить в жизнь — это использование вертикального ритма.
Есть много способов сбиться с пути. Тем не менее, одна из самых недооцененных, но которые легко воплотить в жизнь — это использование вертикального ритма.
Вертикальный ритм был довольно популярен в последние несколько лет. Хотя мейнстрим, несомненно, немного охладился, тем не менее, мы все еще тепло приветствуем его.Такое ощущение, что онлайн-аудитория не готова отказаться от этого. Это решение дает нам простор для творчества и, безусловно, придает проектам чудесный оттенок таинственной восточноазиатской культуры.
При вводе в игру вы можете следовать трем основным схемам. Во-первых, вы можете буквально использовать вертикальные буквы, чтобы имитировать эстетику, вдохновленную традиционной японской системой письма. Просто измените направление чтения, сначала сверху вниз, а затем слева направо.
Во-вторых, вы можете повернуть подпись под углом, повернув типографику на фотографии на 90 градусов, как в случае с Park Offer 2020. Обратите внимание, что команда разработчиков веб-сайта использовала вертикальный ритм не только для названия, но и для некоторых функциональных элементов, что позволило им внести истинную гармонию в дизайн.
Наконец, вы можете придерживаться привычного горизонтального потока чтения с текстом поверх изображения, однако разделить его на слова и расположить их в столбце. Таким образом, вы убережете пользователей от неожиданных поворотов во время чтения, но при этом добавите уникальной изюминки.Взгляните на Le Clercq Associes, чтобы увидеть, как они использовали типографику на фотографии. Благодаря организации колонн и вертикальному расположению решение выглядит фантастически.
14. Динамические эффекты
Мы представили дюжину хороших советов о том, как создавать дизайн с типографикой на фотографии, используя некоторые статические подходы. Однако как насчет того, чтобы немного расширить границы и получить максимальную отдачу от современных методов.
Если вам нужно разместить текст на изображении на вашем веб-сайте, самое время воспользоваться некоторыми изобретательными идеями.Тем более что сфера веб-дизайна побуждает вас к этому, постоянно внедряя что-то экстравагантное в этой области. Давайте рассмотрим несколько невероятных, но уже проверенных временем способов дизайна с текстом поверх изображения с использованием динамических решений.
Давайте рассмотрим несколько невероятных, но уже проверенных временем способов дизайна с текстом поверх изображения с использованием динамических решений.
15. Приправьте вещи с помощью эффекта параллакса
Эффект параллакса — один из тех приемов, которые, несмотря на то, что используются нами уже много лет, по-прежнему легко создают желаемый вау-фактор. Это относительно легко воплотить в жизнь; поэтому были времена, когда им злоупотребляли.Однако эти времена прошли, и в настоящее время эффект параллакса является одним из надежных активов в наборе инструментов разработчика, который может обновить любой дизайн.
Ключевой особенностью эффекта параллакса является то, что он придает дизайну прекрасное ощущение трехмерного измерения, искусно создавая иллюзию глубины.
По сути, эффект параллакса заставляет элементы сцены перемещаться с различной скоростью. Как правило, фон стоит на месте или движется с самой низкой скоростью, тогда как элементы на переднем плане движутся быстрее, но все же каждый из них имеет разную скорость. Таким образом, все аспекты сцены получают свою дозу внимания зрителя.
Таким образом, все аспекты сцены получают свою дозу внимания зрителя.
Рассмотрим Firewatch Кампо Санто. Команда добилась впечатляющего эффекта, используя не один или два, а шесть слоев изображений. В результате вы можете наслаждаться прекрасным пейзажем с изменяющимися макетами, где текст поверх изображения, естественно, занимает центральное положение.
16. Реализация правил перспективы
Наряду с эффектом параллакса есть еще один простой, но эффективный способ создать иллюзию глубины — то есть использовать правила перспективы.В то время как предыдущий трюк требует прокрутки, чтобы раскрыть его красоту, этот требует обычного движения курсора мыши. И эти движения могут происходить в любом месте экрана.
Таким образом, это намного более продуктивно, поскольку пользователям не нужно предпринимать никаких дополнительных действий, чтобы увидеть эффект. Единственное, что им нужно сделать, это просто перемещать курсор вместе с экраном, и это происходит постоянно.![]()
Эта техника заставляет типографику на фотографии поворачиваться к положению курсора мыши, наклоняя его края и немного поворачивая плоскость.
Считайте TEDx ToughlaqRd характерным примером успешно принятого подхода. Здесь команда пошла еще дальше с идеей. Дело в том, что название разбито на несколько слоев, чтобы ненавязчиво выделить центральную часть. Обратите внимание на движение всего блока контента: оно настолько плавное и безупречное, что играть с ним — настоящее удовольствие.
17. Добавить эффект наведения
Возможно, добавление эффекта наведения на текст на изображении — один из проверенных временем приемов в современном наборе динамических решений.
Эта идея была с нами целую вечность — мы постоянно видели ее применительно к кнопкам или ссылкам навигации — однако только недавно стало очевидно, что любая деталь сцены может от этого выиграть. И типографика на фото — одна из тех ситуаций, где она может наиболее полно раскрыть свой скрытый потенциал.
При использовании этого подхода следует помнить, что эффект будет очевиден только тогда, когда курсор мыши коснется шрифта. Поэтому не стоит на это слепо полагаться.Текст поверх изображения уже должен быть виден. Он может быть большим; он может быть красочным. Эффект наведения должен усилить состояние по умолчанию. Он может превратить типографику на фотографии в драматическое шоу; однако он по-прежнему не может делать все самостоятельно.
Рассмотрим «Зеленую ленту», где команда прекрасно об этом осведомлена. Хотя на изображении есть несколько ярких цветных пятен, которые пытаются сделать все вокруг себя, однако благодаря необычно вытянутым формам букв, колоссальному размеру шрифта и, конечно же, эффекту наведения, который усиливает внешний вид, текст на изображении имеет очевидное место. всем.
При работе с изображениями используйте простую типографику и простое изображение для достижения наилучших результатов. Не забудьте, что важные части изображения должны отображаться беспрепятственно, и продолжайте работать над своим дизайном, пока текст не станет четко читаемым.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Как добавить узоры в текст в Photoshop CC
Использование узора для текста — на самом деле один из самых простых способов стилизовать текст в Photoshop.Например, логотип «Создание интернет-магазина», который я использую сейчас, на самом деле использует узор, как вы можете видеть ниже:
Конечно, вы можете использовать любой тип рисунка для своего текста и даже можете добавлять к тексту дополнительные стили, такие как контуры, текстуры, контуры и многое другое. В этом уроке я покажу вам, как сделать все это в Photoshop CC, но те же шаги можно предпринять для Photoshop CS6 и более старых версий.
Определите свой шаблон:
Откройте изображение, которое хотите использовать в Photoshop.
Затем перейдите к «редактировать> определить шаблон», как показано на изображении ниже:
Далее вам нужно будет дать вашему шаблону имя. Вы можете использовать имя по умолчанию или добавить свое и нажать кнопку «ОК».
Вы можете использовать имя по умолчанию или добавить свое и нажать кнопку «ОК».
Используйте свою выкройку:
После того, как вы определили свой узор, вы можете использовать его в своем тексте, просто дважды щелкнув текстовый слой в окне слоев, как показано ниже:
В столбце «стили» отметьте «наложение рисунка» и затем щелкните стрелку раскрывающегося списка в окне рисунка, как показано ниже:
Затем просто выберите новый шаблон, щелкнув его в окне выбора, как показано ниже:
Разместите выкройку как хотите.Вы можете поиграть со всеми вариантами. Например, я использовал «привязку к исходной точке», чтобы расположить текст, как показано ниже:
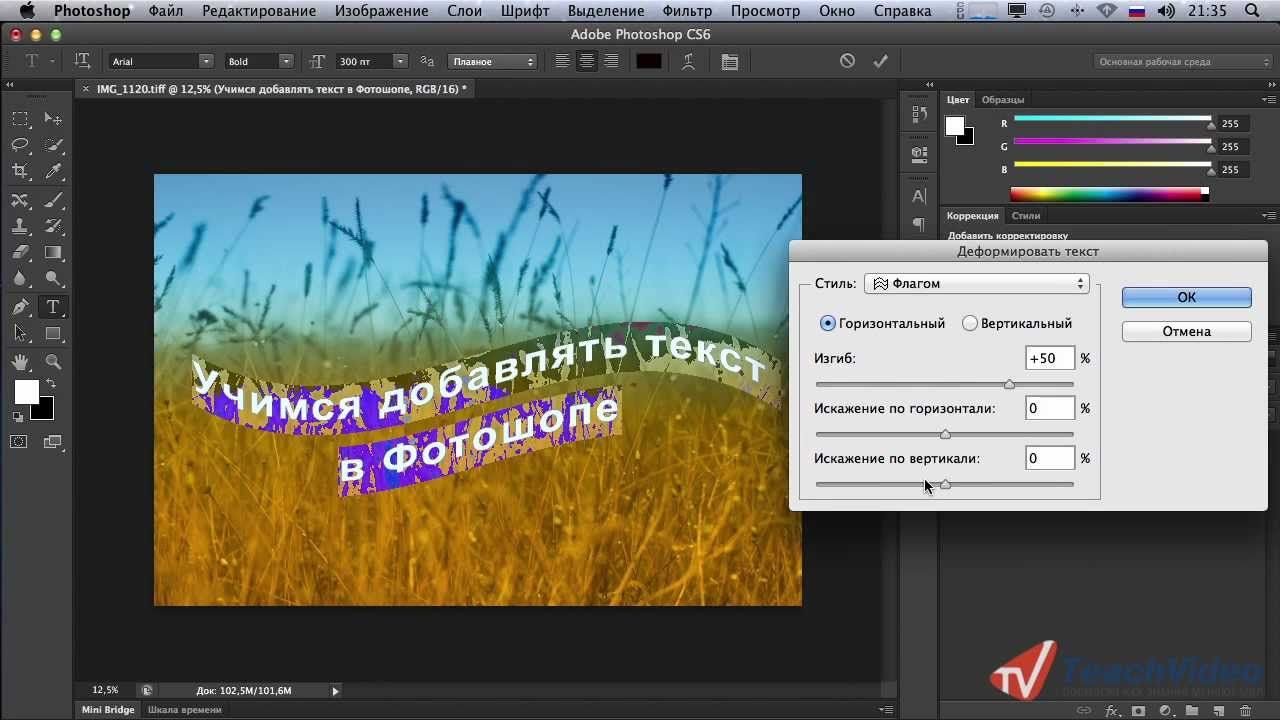
Затем я уменьшил его, как показано ниже, чтобы он выглядел как настоящий флаг:
Ниже вы можете посмотреть мое видео, чтобы увидеть, как я делал все это шаг за шагом. В видео я использовал следующие выкройки:
- Углеродное волокно
- Блеск
- Золото
- Алмазы
- Британский флаг
- Флаг США
Не можете просмотреть видео? Смотрите на YouTube
Изображения, которые я использовал:
Углеродное волокно любезно предоставлено Бреттом Джорданом на Flickr.
Блеск любезно предоставлен Евой Паломой на Flickr.
Groovy! любезно предоставлено Filter Forge на Flickr.
Lovells Diamonds предоставлено Lovells Loose Threads на Flickr.
Британский флаг любезно предоставлен Кевином Патриком2 на Flickr.
Американский флаг любезно предоставлен Beverly & Pack на Flickr.
Как накладывать изображения на текст
Как использовать обтравочные маски
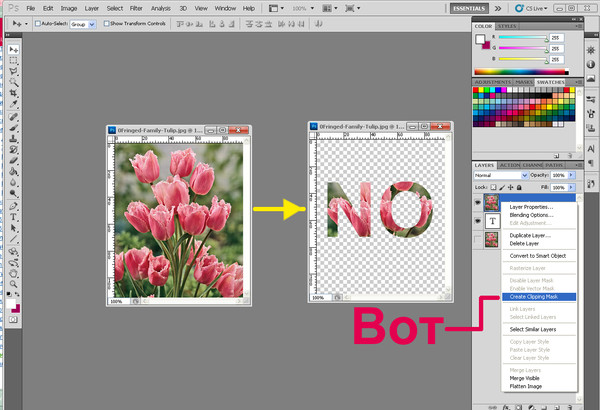
О чем я говорю? Что ж, взгляните на изображение ниже, и, возможно, мой двусмысленный заголовок блога будет иметь немного больше смысла.В этом сообщении блога будет рассказано, как можно заполнить любой набор текста или графики любым изображением или фотографией.
Создание текста с заливкой изображения с использованием обтравочных масокВ приведенном выше примере используется шрифт Twilight, который можно бесплатно загрузить по ссылке прямо здесь, на FreeDesignClub.com. В качестве фона мы использовали простой узор облаков, но вы действительно можете использовать любую понравившуюся графику или фотографию.
Для создания этого эффекта мы используем функцию, называемую обтравочной маской. Это буквально обрезает форму шрифта или текста на любом изображении или фотографии, размещенном под ним.Это невероятно легко сделать всего несколькими щелчками мыши. В этом уроке мы объясним, как создать тот же эффект, используя Adobe Illustrator и Adobe Photoshop. Вы готовы? Хорошо, пойдем.
Вы готовы? Хорошо, пойдем.
Как использовать инструмент Обтравочная маска в Adobe Illustrator
- Откройте Illustrator на своем компьютере
- Создайте новый документ, он может быть любого размера, но помните, что если вы используете не векторную графику / фотографию в качестве фона, вы должны ограничить высоту и ширину документа размером Фото.При увеличении размера изображение начнет размываться или пикселизироваться. В моем примере размер графического фона составлял 1000 x 1000, так что я создал свой документ таким же образом.
- Сначала вам нужно разместить фотографию или графический фон в Adobe Illustrator. Вы можете сделать это, просто перетащив изображение в рабочее пространство Illustrator или щелкнув «Файл»> «Поместить», а затем указав изображение и нажав «Поместить».
- Если снова использовать наш пример, ваш документ должен выглядеть примерно так.
5. Затем вы должны выбрать желаемый шрифт, выбрав инструмент «Текст» на панели инструментов. Это значок в верхнем регистре. Щелкните здесь и начните печатать свое слово, используя желаемый шрифт. Важно выбрать такой цвет, чтобы текст был удобен для просмотра. Неважно, какой цвет не будет отображаться на окончательном дизайне.
Затем вы должны выбрать желаемый шрифт, выбрав инструмент «Текст» на панели инструментов. Это значок в верхнем регистре. Щелкните здесь и начните печатать свое слово, используя желаемый шрифт. Важно выбрать такой цвет, чтобы текст был удобен для просмотра. Неважно, какой цвет не будет отображаться на окончательном дизайне.
6. Используя наш шрифт Twilight, мы настроили наш дизайн и готовы закрепить его по форме.
Теперь наш дизайн готов к использованию инструмента Clipping Mask7.Затем просто щелкните фоновое изображение, удерживайте нажатой клавишу Shift и также щелкните текст. Удерживая Shift, вы можете выбрать сразу несколько элементов. Это ключ к этому руководству, поэтому программа знает, что и где закрепить.
Если все сделано правильно, вокруг фона должна появиться рамка с подчеркнутым текстом. Также невероятно важно, чтобы текст был наложен на фон, поскольку обтравочная маска всегда будет обрезать верхний слой нижнего слоя в этой программе.Так что не получится, если текст будет под фоном.
8. Теперь, когда выбраны оба элемента, щелкните правой кнопкой мыши и выберите «Создать обтравочную маску». В более старых версиях Illustrator этот ярлык может быть недоступен. В этом случае вам нужно будет нажать «Объект» (находится на самой верхней панели), затем «Обтравочная маска» и, наконец, нажать «Создать».
9. Если все сделано правильно, теперь вы должны увидеть, что фоновое изображение идеально подрезано к тексту. Это очень просто, правда?
Есть проблемы? Дайте нам знать в комментариях ниже.
Как использовать инструмент Обтравочная маска в Adobe Photoshop
Помните, что Photoshop основан на растре, а не на векторе, как Illustrator. Таким образом, вы можете создавать эти текстовые рисунки размером с вашу фотографию, прежде чем вы потеряете качество изображения. Единственный способ создать неограниченный размер — использовать векторную программу (например, Illustrator) и использовать векторную графику в качестве фона. Их можно увеличивать до любого размера без потери качества. Фотографии или изображения на основе JPEG будут пикселизированы, как только они будут растянуты выше 100%.
Фотографии или изображения на основе JPEG будут пикселизированы, как только они будут растянуты выше 100%.
- Откройте свою программу Adobe Photoshop.
- Создайте новое рабочее пространство, но еще раз не забудьте убедиться, что оно не больше, чем изображение или фотография, которые вы используете, чтобы избежать пикселизации.
- В отличие от Illustrator, вам нужно наложить текст на нижний слой под фоном. Так что продолжайте и выберите свой инструмент набора текста и напечатайте выбранное слово своим предпочтительным шрифтом.
- Затем вам нужно поместить изображение, которое вы хотите наложить поверх текста. Для этого либо перетащите его в рабочее пространство Photoshop, либо нажмите «Файл»> «Поместить» и найдите файл таким образом.
- Измените размер фотографии по своему желанию, чтобы закрыть текст. Это немного сложнее, так как фотография или изображение теперь будут закрывать ваш текст. В целях настройки может оказаться целесообразным расположить текстовый слой над фоном, чтобы обеспечить правильное размещение.

- Для этого перейдите на панель слоев. (Если вы не видите его, убедитесь, что он выбран для отображения. Щелкните «Окно»> «Слои»). Затем перетащите «текстовый слой» над фоновым слоем.
Если все сделано правильно, текст теперь должен отображаться поверх фонового изображения.
После того, как вы настроили текст и изображение так, как вам нравится, просто перетащите текстовый слой обратно под фон.
7. Наконец, на панели слоев щелкните правой кнопкой мыши фоновое изображение (которое должно быть вашим верхним слоем) и выберите «Создать обтравочную маску».
Вот и все, у вас должен остаться текст, заполненный фоновым изображением. Довольно круто, да?
Есть вопросы, проблемы или запросы? Напишите нам сообщение в поле для комментариев ниже, и мы сделаем все возможное, чтобы помочь вам.
Как добавить текстуры к тексту в Adobe Photoshop
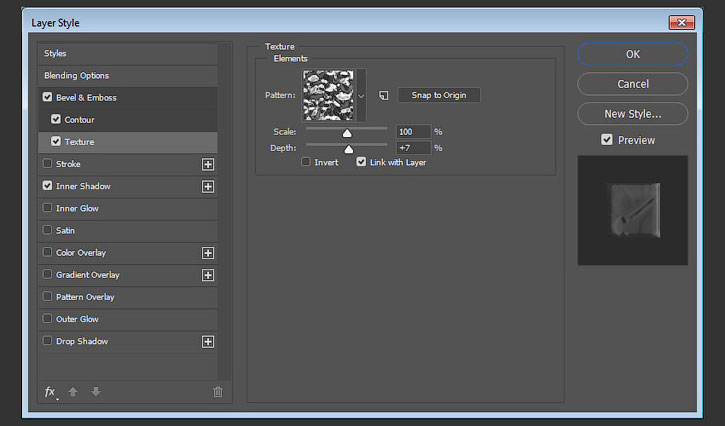
Один очень простой способ оживить текст в логотипах, заголовках страниц и других частях вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может заинтересовать плоский шрифт.
Вот шаги, которые вам нужно сделать, чтобы добавить текстуру в Adobe Photoshop. ..
..
Шаг 1. Добавьте текст
Используя инструмент Text , введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что весь эффект текстуры виден — по крайней мере, выберите жирный вариант выбранного вами шрифта.
Вам нужно использовать более толстый шрифт, чтобы убедиться, что весь эффект текстуры виден — по крайней мере, выберите жирный вариант выбранного вами шрифта.
Также попробуйте подобрать шрифт к той текстуре, которую вы хотите использовать.Рукописный шрифт хорошо сочетается с акварельной текстурой; плоская купель хорошо сочетается с металлическим эффектом и т. д. Ознакомьтесь с нашим руководством, в котором подробно описано, где скачать бесплатные шрифты, чтобы расширить свои возможности.
Цвет текста не имеет значения, скоро он покроется текстурой.
Шаг 2: Найдите текстуру
Ваша текстура может быть получена из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать из внешнего файла изображения.
Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать из внешнего файла изображения.
Достаточно легко создать свои собственные текстуры в Photoshop для простых вещей, например, для добавления цветового градиента к вашему тексту.Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших сайтов с бесплатными изображениями.
Вы можете найти много готовых на некоторых из лучших сайтов с бесплатными изображениями.
Шаг 3: поместите текстуру
Следующим шагом будет размещение текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, расположенном прямо поверх вашего текстового слоя.
Если вы сделали свой собственный, убедитесь, что он находится на слое, расположенном прямо поверх вашего текстового слоя.
Если вы импортируете текстуру из другого файла, перейдите к File > Place Embedded .Затем перейдите к используемой текстуре и нажмите кнопку Place .
Если изображение полностью покрывает ваш текст, нажмите , введите . Если это не так, вы можете увеличить текстуру, используя ручки в углу изображения, чтобы изменить ее размер. (Обязательно удерживайте клавишу Shift , если хотите сохранить пропорции изображения.) Теперь нажмите Enter , чтобы двигаться дальше.
Если это не так, вы можете увеличить текстуру, используя ручки в углу изображения, чтобы изменить ее размер. (Обязательно удерживайте клавишу Shift , если хотите сохранить пропорции изображения.) Теперь нажмите Enter , чтобы двигаться дальше.
Шаг 4.
 Создайте обтравочную маску
Создайте обтравочную маскуПерейдите на панель Layers .(Если он не отображается, перейдите к Windows > Layers .) Вы должны увидеть три слоя в вашем файле — фон, текст и текстуру.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом. Теперь щелкните этот слой правой кнопкой мыши и выберите Create Clipping Mask .
Теперь щелкните этот слой правой кнопкой мыши и выберите Create Clipping Mask .
Слой с полной текстурой исчезнет и будет виден только там, где есть текст под ним.
Шаг 5: Отрегулируйте положение
Как текстовые, так и текстурные слои остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и отредактировать текст, не удаляя или повторно применяя текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Это означает, что вы можете вернуться и отредактировать текст, не удаляя или повторно применяя текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура размещена не там, где вы хотите, выберите слой и откройте инструмент Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение с помощью мыши.
Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение с помощью мыши.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите Free Transform . Это повторно активирует ограничивающую рамку вокруг текстуры, и вы можете изменить ее размер так же, как описано в шаге 3 выше, при размещении изображения.
Это повторно активирует ограничивающую рамку вокруг текстуры, и вы можете изменить ее размер так же, как описано в шаге 3 выше, при размещении изображения.
Шаг 6. Расширьте или смягчите края текста
К настоящему времени ваше изображение должно выглядеть довольно хорошо, и вы можете оставить там вещи, если будете счастливы. Но есть еще один последний, необязательный шаг, который вы можете попробовать.
Но есть еще один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, который вы хотите добиться, вам не всегда нужны резкие края в тексте.Текстура пламени, например, может выходить за края персонажей, или эффект коррозии может разъедать их. К счастью, этого легко добиться.
Чтобы срезать края текста, выберите слой Text и нажмите Add Vector Mask . Теперь выберите инструмент Brush (B) и выберите кисть, которая соответствует вашему стилю.
Теперь выберите инструмент Brush (B) и выберите кисть, которая соответствует вашему стилю.
Затем установите Color на черный, убедитесь, что вы выбрали векторную маску, и закрасьте края текста.Покрасьте белый цвет, чтобы восстановить все детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить больше текстуры за края вашего текста, выберите слой Text , затем возьмите инструмент Brush . Дважды щелкните холст. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вы можете сначала продублировать текстовый слой, чтобы создать резервную копию. Щелкните OK , чтобы продолжить.
Дважды щелкните холст. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вы можете сначала продублировать текстовый слой, чтобы создать резервную копию. Щелкните OK , чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый.Теперь начните рисовать по краям текста, и вы увидите, как появляется больше вашей текстуры. Поскольку мы здесь не используем маску, вы должны использовать инструмент Undo , чтобы исправить любые ошибки.
Поскольку мы здесь не используем маску, вы должны использовать инструмент Undo , чтобы исправить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7.
 Сохраните изображение
Сохраните изображениеПоследний шаг — сохранить или экспортировать ваше изображение.Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями. Или сохраните его как JPEG, чтобы сохранить сплющенную копию изображения с белым фоном.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, а затем сохраните изображение как файл PNG (или GIF).
Узнайте больше о приемах Photoshop
Как видите, добавить текстуру для набора текста в Photoshop довольно просто. Самое главное — получить правильную текстуру и правильные шрифты. Если вам нужна помощь в выборе шрифтов для ваших проектов, наша статья о советах по сочетанию шрифтов поможет.
Самое главное — получить правильную текстуру и правильные шрифты. Если вам нужна помощь в выборе шрифтов для ваших проектов, наша статья о советах по сочетанию шрифтов поможет.
Обтравочная маска, которую мы использовали в этом уроке, — очень универсальный инструмент, который можно использовать во многих интересных целях. Это позволяет вам обрезать изображения уникальными способами, не теряя при этом возможности полностью редактировать их. Вы можете узнать об одном из лучших применений в нашем руководстве, в котором подробно рассказывается, как обрезать изображения с помощью фигур в Photoshop.
Это позволяет вам обрезать изображения уникальными способами, не теряя при этом возможности полностью редактировать их. Вы можете узнать об одном из лучших применений в нашем руководстве, в котором подробно рассказывается, как обрезать изображения с помощью фигур в Photoshop.
Будь то iPhone, Samsung или Blackberry, вот как определить, какой у вас телефон.
Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
5 методов наложения текста на фотографии с помощью Photoshop
5 СПОСОБОВ СМЕШИВАНИЯ ТЕКСТА И ИЗОБРАЖЕНИЙ В ФОТОШОПЕ! | Мы будем использовать Photoshop для маскирования, режима наложения, изменения цвета, корректирующего слоя и наложения текста на фотографии самыми разными способами.
В этом уроке Photoshop мы рассмотрим пять различных способов наложения текста на изображения. Вот что мы рассмотрим
00: 43: Эффект переплетения текста
07: 25: Эффект смешанного текста
12: 55: Эффект инвертированного цветового типа
18: 03: Эффект текстурированного текста
28: 44: Текстовый эффект спереди / сзади
Мы будем использовать маски, градиенты, корректирующие слои, пользовательские тени, работать с несколькими шрифтами, цветовым диапазоном, текстурными масками, ползунками наложения, а также около тысячи других функций, советов и приемов в Photoshop. Надеюсь, вам это нравится!
Надеюсь, вам это нравится!
Эксклюзивное руководство для сайта Примечания к записи:
Заявление об ограничении ответственности: это реальные заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Режимы наложения, маскирование и тени (размер изображения до 3500 пикселей в ширину)
- Быстрый выбор деревьев переднего плана и сохранение выделения
- Type out Forestry со шрифтом AXIS, цвет 500pt: # 332c2c
- Преобразовать в смарт-объект и добавить немного шума для текстуры
- Загрузите выделение деревьев и добавьте маску, чтобы убрать биты букв.
 Установите слой на Умножение
Установите слой на Умножение - Создайте новый слой и Cmd + Click текстового слоя и Cmd + Opt + Shift щелкните маску слоя, чтобы вырезать замаскированные области дерева
- Назовите этот слой «тень», возьмите большую кисть с мягкими краями и нарисуйте черным цветом, чтобы тень над текстом и рядом с деревьями исчезла.
- Градиент, извлекающий цвета из элементов изображения
- Введите «Shasta», используя League Spartan, @ 800pt, установите Tracking на 100, цвет может быть любым
- Преобразуйте в смарт-объект и добавьте наложение градиента белого цвета вверху, переходящего к цвету, взятому из неба чуть ниже текста.
- Добавьте размытие по Гауссу на 2,0 пикселя и добавьте маску ко всему слою
- Закрасьте фрагменты, которые должны быть за горой, и затемните нижнюю часть текста.
- Добавьте текст «Welcome To» в качестве Novecento при плотности книги, 200 пунктов и отслеживании до 200 (все заглавные буквы).
 Цвет: Белый СЛОЙ ДЛЯ МЯГКОГО СВЕТА
Цвет: Белый СЛОЙ ДЛЯ МЯГКОГО СВЕТА - Добавьте сине-пляж-зеленый градиент карты градиента и установите значение НЕСКОЛЬКО.
- Наложение текста с перевернутыми цветами
- Создайте круг с инструментом эллипса 3500x3500px и залейте белым цветом.Расположите так, чтобы снизу выступал только полукруг
- Загрузите круг как выделение и Cmd + J, чтобы перейти на новый слой. Добавьте слой Black / White Grad Map и обрежьте этот круг .
- Убедитесь, что белый круг находится над вырезом круга, и установите для белого круга значение Мягкий свет
- Напечатайте слово «Vanity» жирным шрифтом Vanity, размером 250 пунктов, без отслеживания.
- Выключите текстовый слой и объедините все видимые с новым слоем и инвертируйте цвета этого слоя.
- Загрузите текстовый слой как выделение и используйте выделение как обтравочную маску.
- Переход в текстуру с текстурой (например, дорога)
- Скачать шрифт Highway Gothic
- Напечатайте «(желтый)» на 145pt с Highway Gothic Condensed на # f4e600
- Преобразование текста в смарт-объект и преобразование, чтобы наклонить его на место
- Добавить среднюю рябь @ 50% — Добавить 0,5 пикселя размытия — добавить 8% шума
- Цветовой диапазон и образец прямо на светлом пятне асфальта, установите размытость на 85% и сделайте выбор
- Создайте маску на текстовом смарт-объекте, чтобы скрыть выделение, и используйте уровни на маске, чтобы настроить маску и сделать ее идеальной
- Размытие маски на 0.
 5px
5px - Blend, если верхний белый ползунок разделен и установлен на 200/255, а нижний черный ползунок разделен на 0/35
- Установить наложение слоя смарт-объекта на «Яркий свет» и непрозрачность 75%.
- Щелкните слой правой кнопкой мыши и выберите «Новый смарт-объект через копию»
- Дважды щелкните смарт-объект и измените текст на «Кабина» и измените цвет на Белый
- Переход вверх и от цветного текста
- Измените режим наложения на Нормальный и Очистите стили слоя, а также настройте маску слоя с помощью Уровней.
- Спереди и сзади с масками и режимами наложения
- Загрузить изображение чувака. Загрузите изображение девушки. Выровняйте / трансформируйте ее с непрозрачностью 50% и создайте маску разделения, чтобы скрыть левую сторону ее лица.
- Объединитесь с новым слоем и примените эффект High Pass 10 пикселей с непрозрачностью 60%, Soft Light
- Добавить карту градиента # 150d1b -> # ffbc07
- Тип «Synergy» с шрифтом Norwester @ 240pt установлен в режим наложения экрана @ непрозрачность 50%
- Используйте быстрый выбор, чтобы создать выделение вокруг модели, и уточните кромку, чтобы добавить небольшой радиус
- Скрыть текст, падающий перед лицом.

- Дублируйте текстовый слой, инвертируйте маску и измените цвет на # 150d1b , установите непрозрачность 50% и режим наложения Нормальный
- Необязательно: придумайте способ нарисовать тень, используя более темный синий цвет на карте градиента на слое, установленном на Мягкий свет, и продублируйте маску, скрывающую все, что падает на объект (ы)
- Создайте новый слой 50% серого и используйте Camera RAW, чтобы добавить немного зернистости.
Как создать эффект сбоя с текстом в Photoshop
В последнее время тысячи дизайнеров создают работы с эффектом сбоя.Благодаря футуристическому стилю и яркому характеру, эффект может быть добавлен практически к любой визуальной форме и выглядеть потрясающе.
В этой статье мы обсудим, как создать эффект сбоя в типографике, который может вывести текст в вашей работе на новый уровень.
Чтобы создать эффект глитча на текстовом слое с помощью Photoshop, мы будем использовать волновой фильтр несколько раз на дублированных смарт-слоях. Наконец, мы добавим разные цветные наложения к нашему слою волнового фильтра, чтобы создать этот эффект сбоя.
Наконец, мы добавим разные цветные наложения к нашему слою волнового фильтра, чтобы создать этот эффект сбоя.
Нам, конечно, нужно будет начать с открытия или создания документа, с которым мы можем работать. Вы можете создать новый документ, выбрав File> New и выбрав размеры и цвет вашего документа. Для этой техники я бы предложил более темный фон и большой размер, чтобы вы могли видеть детали в эффекте, поскольку иногда он может быть довольно сложным.
В этом уроке я буду использовать изображение Yatheesh Gowda с Pixabay, которое я открыл в Photoshop, выбрав File> Open.
2: Введите желаемый текст с помощью инструмента «Текст» Итак, теперь, когда у нас есть документ для работы, мы можем продолжить и создать текст, в который мы добавим эффект. Перейдите на панель инструментов в левой части экрана и выберите инструмент Type Tool (обозначенный значком «T», показанным ниже).
Выбрав правильный инструмент, вы можете щелкнуть по экрану, чтобы начать ввод. Вы можете изменить свойства текста в верхней части экрана.Я считаю, что для этой техники лучше всего использовать простой шрифт, большего размера и белого цвета, который будет выделяться на темном фоне, но не стесняйтесь экспериментировать с любыми настройками, которые захотите. Я использовал шрифт Bebas Neue.
3: Преобразуйте текстовый слой в смарт-объектКогда вы будете удовлетворены тем, как выглядит ваш текст, вы можете преобразовать его в смарт-объект. Это действительно удобно, поскольку они позволяют выполнять неразрушающее редактирование, а также позволяют вносить изменения в свойства слоя.
Мы можем преобразовать наш текстовый слой в смарт-объект, щелкнув его правой кнопкой мыши и выбрав Преобразовать в смарт-объект из списка, который появляется в результате.
Теперь, когда наш текст преобразован в правильный формат, мы можем внести изменения в его свойства и начать создавать эффект сбоя!
Итак, давайте начнем с перехода к панели параметров в верхней части экрана и выбора Filter> Distort> Wave.
Откроется раскрывающееся меню, в котором вы хотите установить следующие настройки.Не стесняйтесь немного изменить их, но постарайтесь следовать структуре, аналогичной приведенной ниже.
- Тип: Квадрат
- Количество генераторов: 2
- Мин. Длина волны: 150
- Макс. Длина волны: 780
- Мин. Амплитуда: 1
- Макс. Амплитуда: 50
- Масштаб по горизонтали: 20%
- Масштаб по вертикали: 5 %
К этому моменту вы создали первую стадию эффекта.Чтобы пойти дальше, мы применим эффект несколько раз, но в разной степени, чтобы эффект сбоя выглядел более убедительно.
При работе с Photoshop важно всегда отдавать приоритет неразрушающему способу работы. Итак, чтобы работать в этом случае неразрушающим образом, мы продублируем слой / смарт-объект, к которому мы только что применили эффект, нажав Ctrl + J [Win] / Cmd + J [Mac] или щелкнув правой кнопкой мыши по слою и выбрав Duplicate Layer.
После дублирования слоя мы направимся вверх по экрану к Filter> Distort> Wave и введем следующие настройки:
- Type: Square
- Number of Generators: 2
- Wavelength Min: 90
- Макс. Длина волны: 320
- Мин. Амплитуда: 1
- Макс. Амплитуда: 270
- Масштаб по горизонтали: 10%
- Масштаб по вертикали: 1%
Это создаст глитчи среднего размера, чтобы добавить детали к предыдущему состоянию эффекта.
6: Повторите процесс в третий разХотя мы уже расширили этот эффект, мы просто расширим его еще раз, чтобы увеличить степень эффекта сбоя и сделать его более заметным. подробный и убедительный.
На этот раз мы сосредоточимся на создании мельчайших, наиболее детализированных сбоев, чтобы усилить эффект.
Снова продублируйте слой, щелкнув правой кнопкой мыши и выбрав Дублировать слой (Ctrl + J [Win] / Cmd + J [Mac]).Активировав этот слой, снова перейдите к Filter> Distort> Wave и отредактируйте настройки, чтобы они соответствовали приведенным ниже:
- Тип: Квадрат
- Количество генераторов: 5
- Длина волны Мин .
 : 1
: 1 - Длина волны Макс. : 35
- Мин. Амплитуда: 5
- Макс. Амплитуда: 37
- Масштаб по горизонтали: 70%
- Масштаб по вертикали: 2%
Не стесняйтесь экспериментировать с этими значениями, пока не будете довольны результатом.
Вы также можете уменьшить непрозрачность этого слоя, чтобы сделать эффект менее сильным.
7: Сгруппируйте все три интеллектуальных слояМы почти закончили на этом этапе, но есть одна вещь, которую мы можем сделать, чтобы улучшить эффект. На этом этапе мы добавим несколько тонких оттенков цвета, которые сделают результат более «похожим на сбой».
Итак, давайте продолжим и выберем все три слоя (исходный и дублированный смарт-объекты), удерживая нажатой клавишу Shift на клавиатуре, одновременно нажимая на каждый слой по отдельности.
Вы увидите, что все они были выделены, как показано ниже, чтобы показать, что все они активны.
Затем просто щелкните значок в виде папки в нижней части окна слоев , чтобы создать группу из выбранных слоев.
Чтобы добавить цвета, нам нужно поработать над отдельными слоями, чтобы добавить немного красного, зеленого и синего цвета. Мы можем сделать это, добавив цветных наложений. Конечно, нам понадобятся три группы (по одной для каждого цвета) и одна дополнительная, так как мы хотим оставить исходную белую группу вверху.
Итак, создайте три дубликата группы, трижды нажав Ctrl + J [Win] / Cmd + J [Mac]. Окно ваших слоев теперь должно выглядеть примерно так:
Обозначьте три нижних элемента «Красный», «Зеленый» и «Синий» в любом порядке и уменьшите непрозрачность каждой группы до 25% -50% (вы можете поэкспериментировать. с этим), изменив значение с помощью ползунка в верхней части окна слоев .
9: Добавьте наложение цвета, чтобы создать красивый эффект глитча После того, как группы названы и организованы, мы можем теперь начать добавлять цветные наложения. Для каждой из групп дважды щелкните по ней в окне слоев , чтобы открыть новое окно, в котором вы можете редактировать стиль слоя .
Для каждой из групп дважды щелкните по ней в окне слоев , чтобы открыть новое окно, в котором вы можете редактировать стиль слоя .
В этом окне мы выберем «Color Overlay» в меню внизу слева.
Здесь просто выберите соответствующий цвет (красный, зеленый или синий), оставив непрозрачность на 100%. Нажмите ОК .
После добавления цветного наложения используйте клавиши со стрелками на клавиатуре для дробного перемещения каждой цветной группы, чтобы эффект выглядел более случайным и чтобы цвета были видны более четко.
После добавления цветов вы должны получить что-то вроде нашего результата выше!
Вот и все! Теперь вы должны знать, как легко добавить к тексту эффект сбоя, и, надеюсь, вы почувствуете себя более уверенно, используя инструмент «Волна» и эффекты искажения.
Хотите узнать больше о создании текстового эффекта сбоя в Photoshop? Затем посмотрите это видео от PS Design, демонстрирующее аналогичный процесс, или это видео от VerticDesigns, в котором показано, как можно создать эффект сбоя, используя различные методы.


 Цвет: Белый СЛОЙ ДЛЯ МЯГКОГО СВЕТА
Цвет: Белый СЛОЙ ДЛЯ МЯГКОГО СВЕТА 5px
5px
 : 1
: 1