5 способов разместить текст на изображении в Фотошоп / Creativo.one
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”.
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
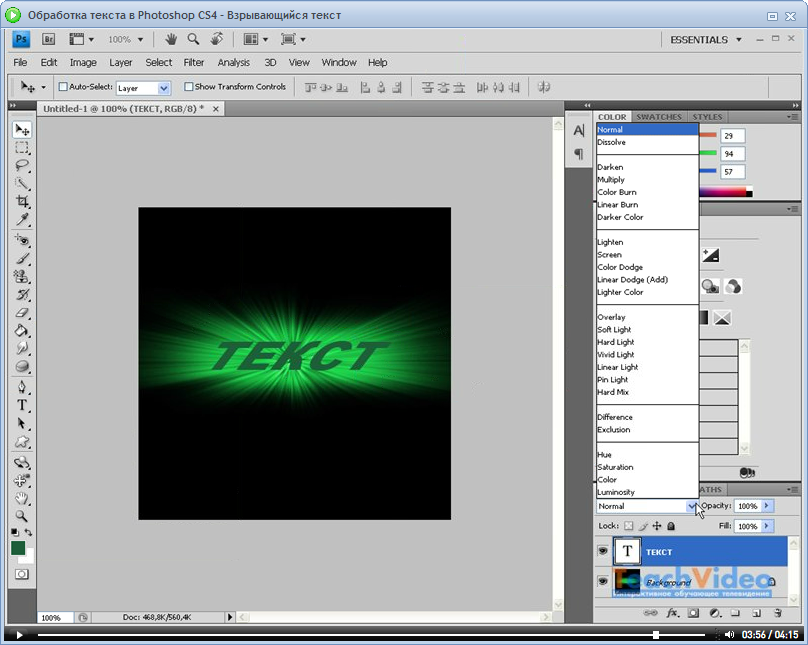
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
5 способов разместить текст на изображении в Фотошоп / Creativo.
 one
oneУчитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
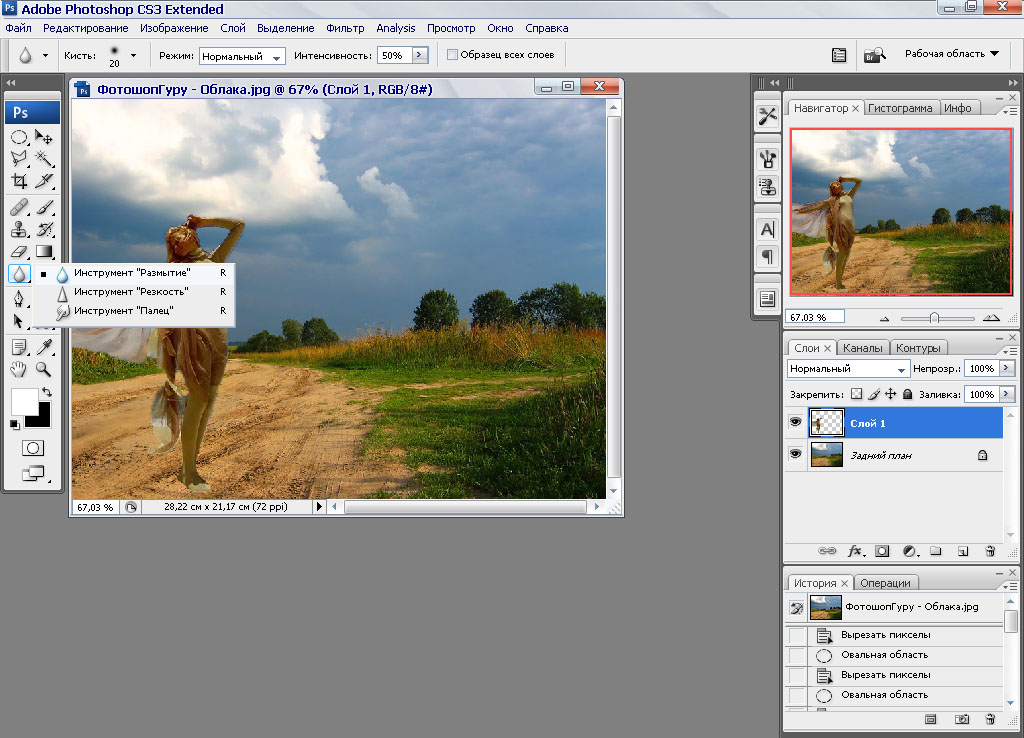
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент
Далее, выберите инструмент
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура(Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
Как сделать прозрачный текст в фотошопе.
 |
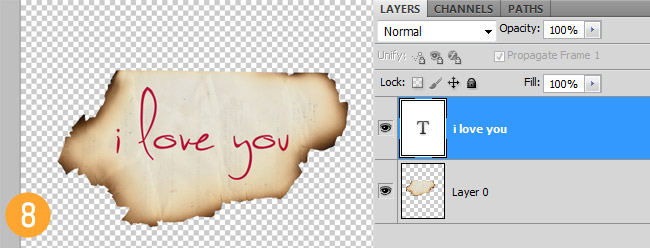
|Это будет небольшой и легкий урок, как сделать прозрачный текст в фотошопе. Такой текст можно использовать в коллажах, в поздравительных открытках. И если сохранить созданный прозрачный текст в формате PNG ( без фона), то его можно вставлять уже в готовом виде в любые открытки. Сделаем в качестве примера такую картинку.
Создадим новый файл и на нем напишем текст.
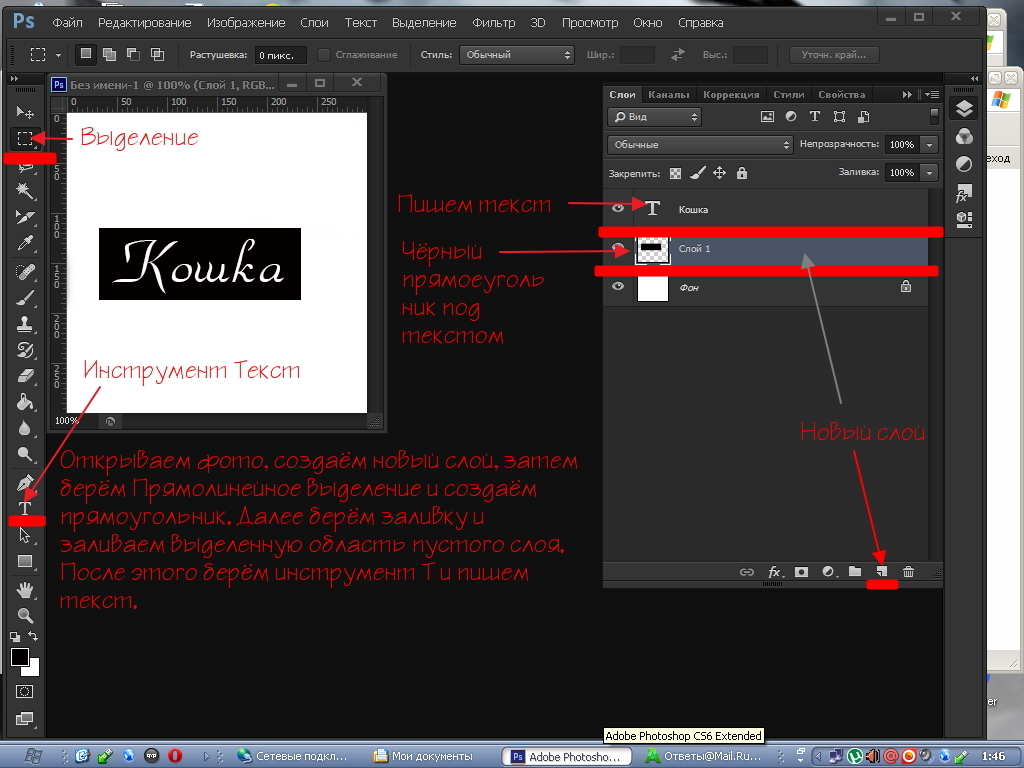
1- Файл-создать. Размеры для файла возьмем небольшие 400 на 200 px.
Чтобы наш прозрачный текст был виден, нужно залить файл каким-нибудь цветом.
2- Редактирование выполнить заливку. Здесь подойдет любой цвет.
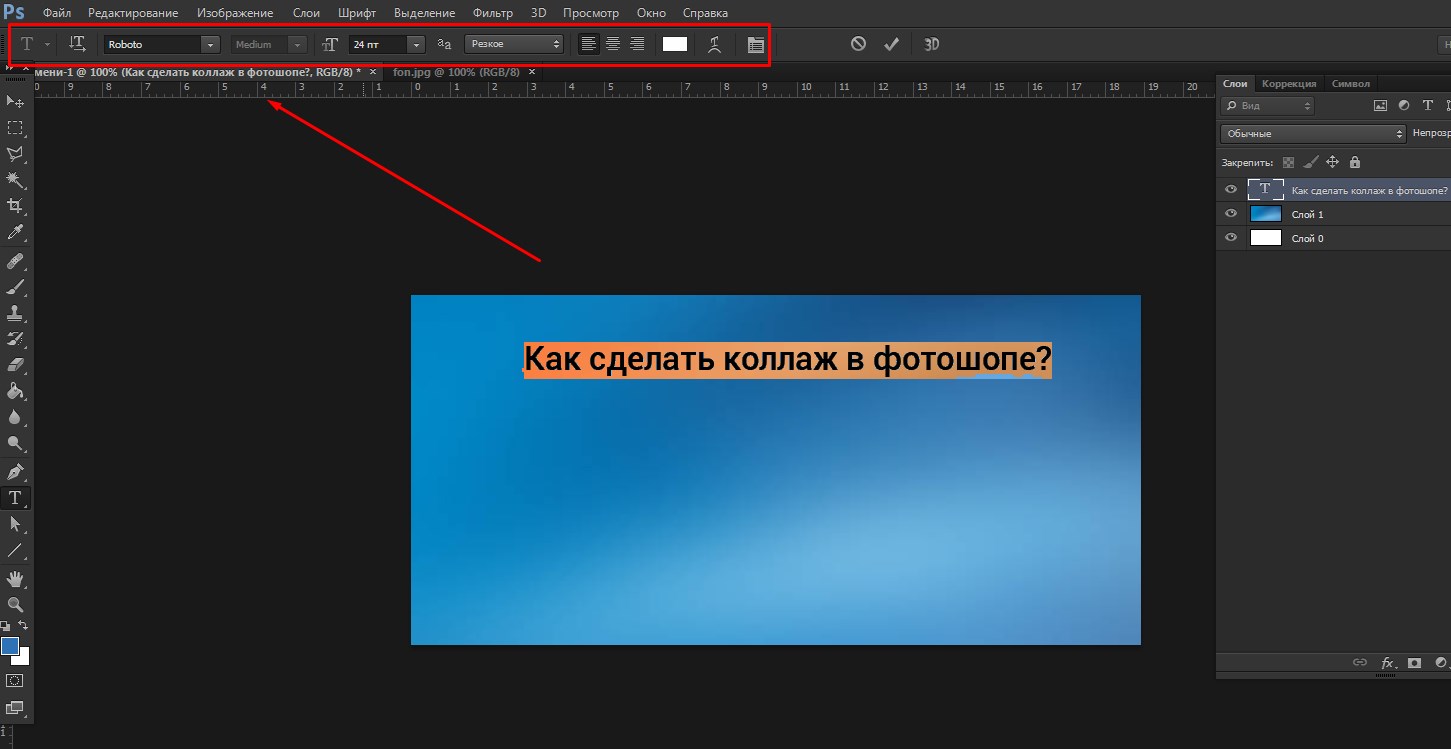
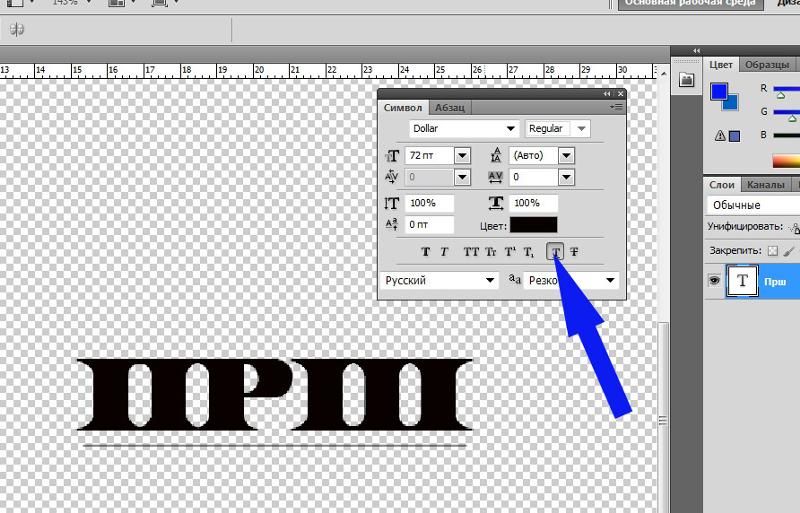
3-На панели инструментов выбрать инструмент «текст» . А на панели параметров поставить шрифт покрупнее, размер шрифта побольше и цвет для текста -белый.
4-Написать текст.
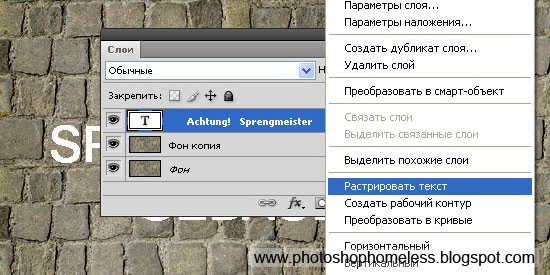
5-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и, в появившемся окошке, выбрать «растрировать текст». Теперь текст можно двигать, изменять.
Теперь текст можно двигать, изменять.
Если размер текста не устраивает, увеличиваем его.
6-Редактирование-свободное трансформирование. Растянуть текст в стороны и вверх, двигая мышкой маячки.
Теперь с помощью стиля слоя сделаем прозрачный текст.
7-Слой-стиль слоя- параметры наложения. В окошке меняете режим наложение с нормального на умножение и непрозрачность заливки ставите «0».
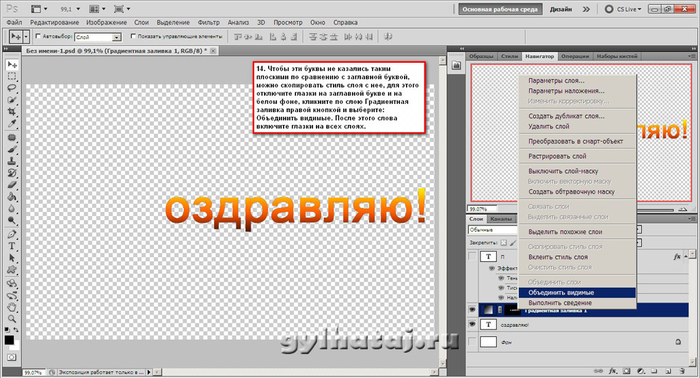
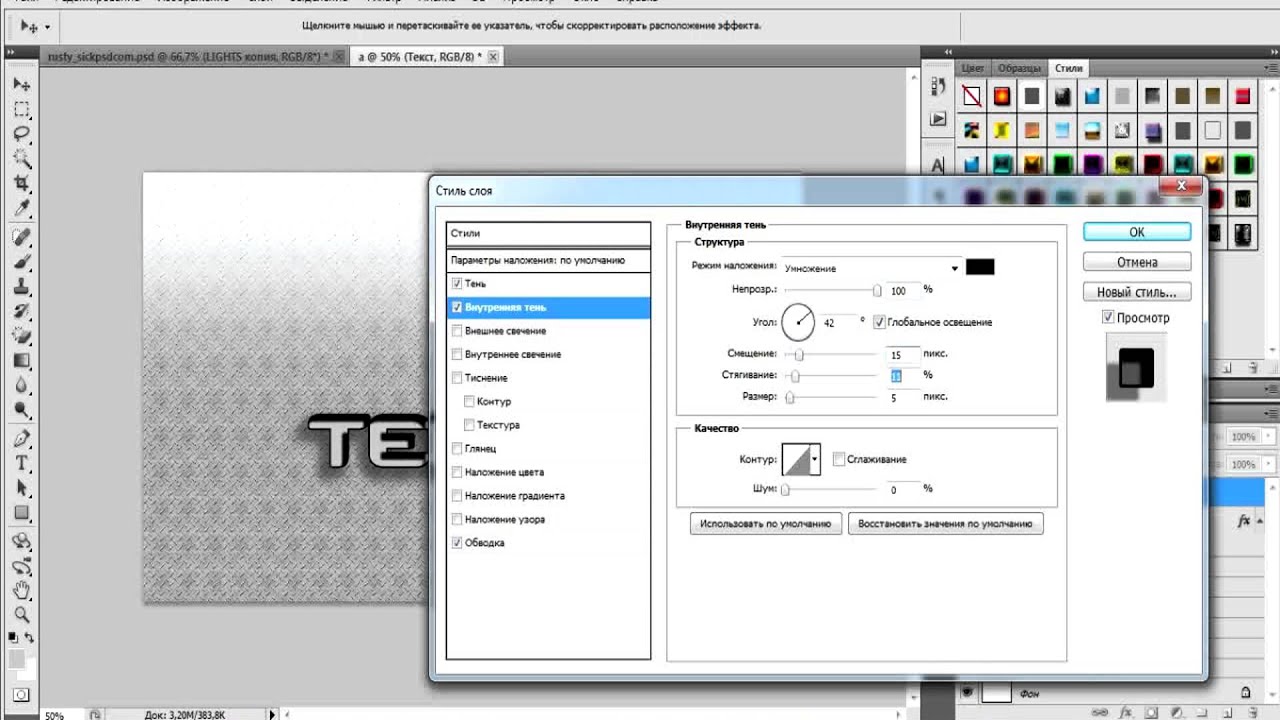
8-Не убирая это окошко, кликните по строчке «тиснение». В параметрах, я поставила «внутренний скос», «жесткая огранка», размер-2 и смягчение-4. У Вас могут быть свои размеры.
9-Окошко остается открытым. Выбрать «обводка». Параметры такие: размер-1, «снаружи», режим наложения «умножение»..
Все поставлено. Кликнуть «ok»
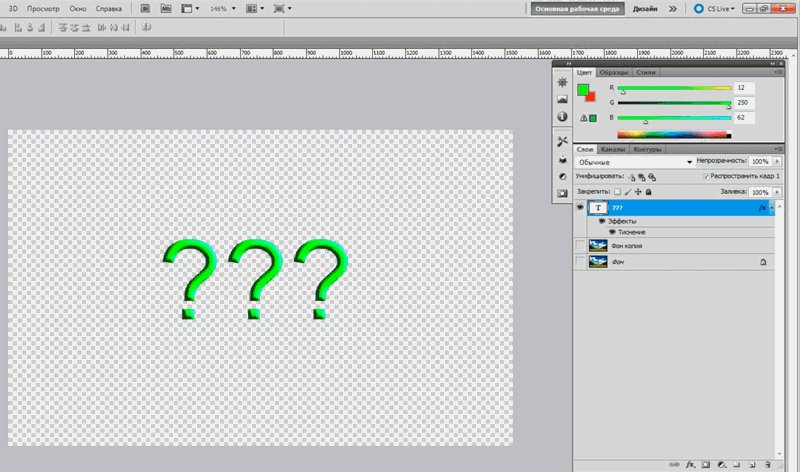
Получился такой прозрачный текст, созданный в фотошопе.
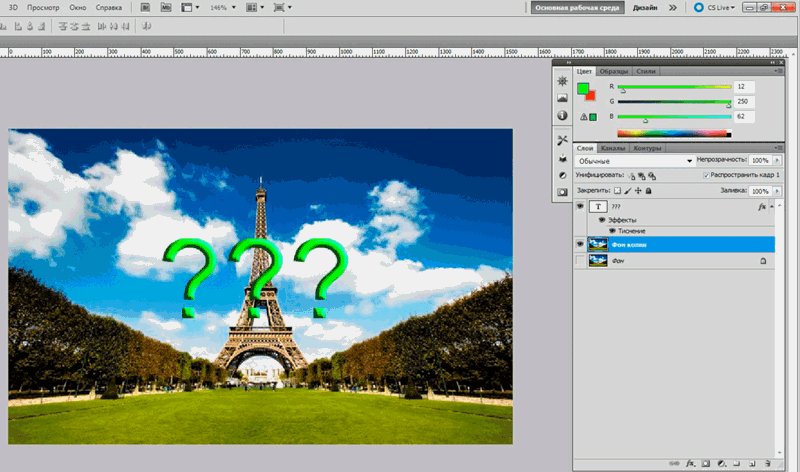
Пока файл не сохранили, можно добавить к тексту фон.
10-Файл-открыть.
11-Перетянутьть мышкой этот фон на файл с текстом.
12-В окне слоев опустить слой с листьями (перетащить мышкой) под слой с текстом.
Теперь видна прозрачность текста.
13-Слой-выполнить сведение.
14-Сохраняем файл.
А здесь можно посмотреть еще один интересный текстовой эффект.
Как в фотошопе на картинку наложить текст или текстуру
Здравствуйте, уважаемые коллеги! Сегодня я расскажу как в фотошопе на картинку наложить текст. Сделать красивое фото – это полдела. Важно придумать к нему подходящую подпись.
Фотошоп позволяет не только редактировать фото, но и работать с текстом. В силу своей специфики, программа позволяет создать оригинальный дизайн надписи.
Наиболее удачные и выразительные сочетания изображения и текста могут стать открытками, мотиваторами или даже «визитной карточкой» Вашего домашнего бизнеса. Если в снимках заложен юмористический подтекст – у них есть все шансы стать мемами.
Делаем открытку
Начнем с самого простого. Возьмем в качестве фона картинку с цветами. Здесь выбран не сильно яркий и пестрый фон, для удобства работы. Затем нам понадобится текстовый слой.
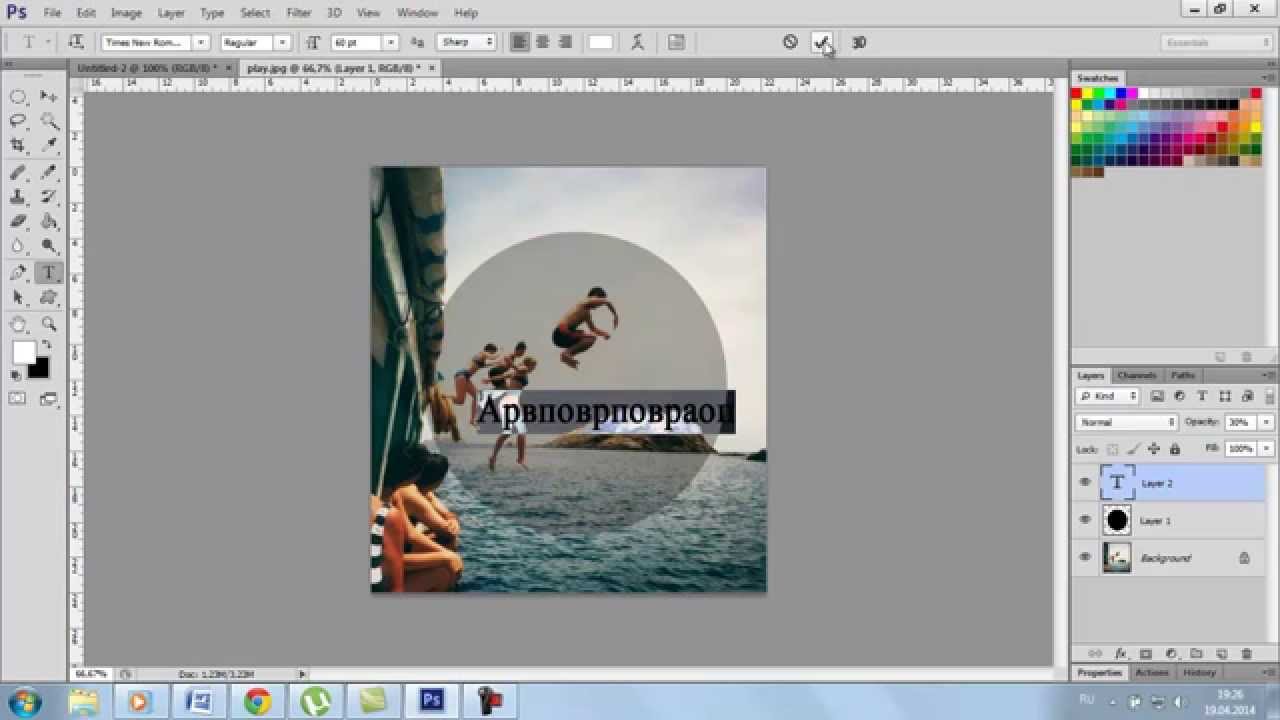
Подводим курсор к пиктограмме «Т», нажимаем. Другой вариант: на английской раскладке выбрать букву «Т» и нажать «Enter». Обратите внимание, что существует возможность размещать символы как вертикально, так и горизонтально.
Стоит напомнить, что шрифты, предусмотренный программой, не всегда имеют русскоязычные варианты. Недостающий вариант можно скачать и установить дополнительно.
Щелкаем по вкладке с названием шрифта, выбираем нужный вариант. Рядом с наименованием шрифта находится его образец. Подбираем подходящий размер. Можно выбрать из предложенных, можно напечатать сразу свои значения.
Мы красиво накладываем стихотворный текст, меняем цвет так, чтобы слова были видны на выбранном нами фоне. Выделяем строки, щелкаем два раза на закрашенный прямоугольник.![]() Откроется палитра. Находим подходящий цвет, сохраняем.
Откроется палитра. Находим подходящий цвет, сохраняем.
Теперь, по аналогии, в верхней части изображения пишем заглавную фразу – например: «С Днем рождения!». Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Попробуем более сложный вариант. Теперь фон возьмем яркий и разноцветный. Например, такой.
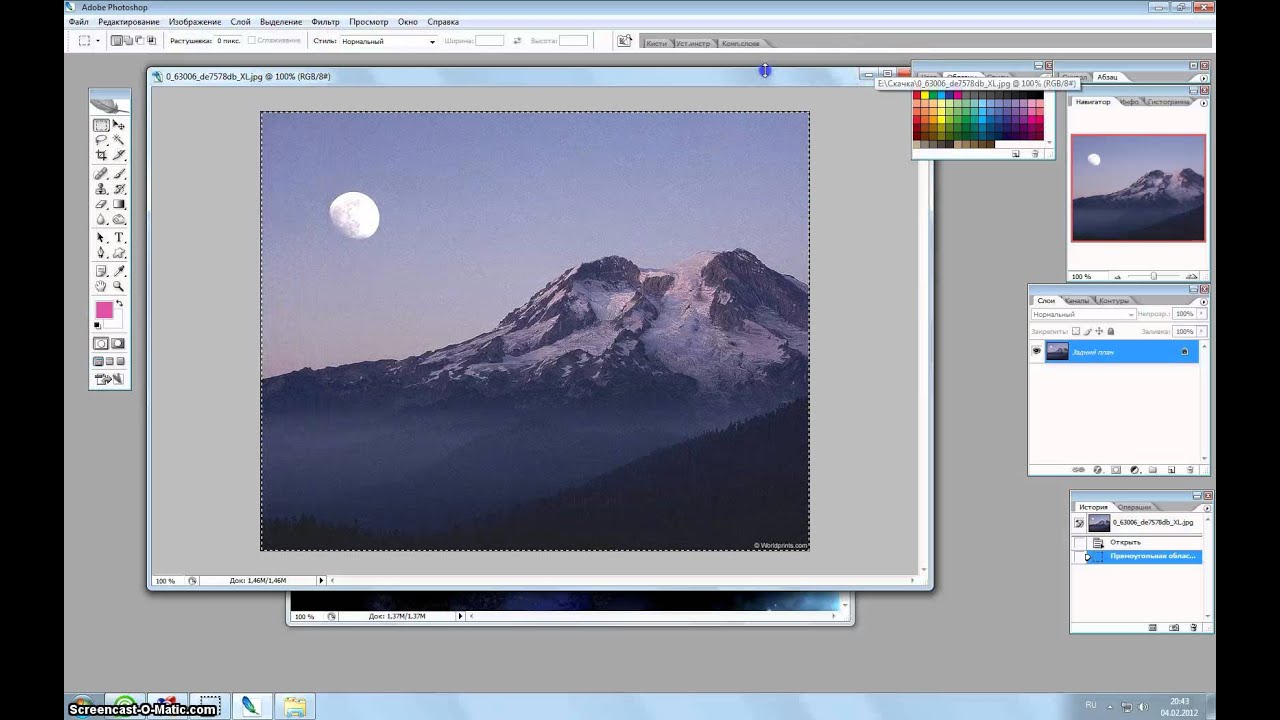
Для такого фона трудно будет подобрать цвет шрифта. Но мы справимся и с этой задачей. При помощи инструмента «Прямоугольная область» обозначим то пространство, где у нас будет располагаться текст. Меняем яркость данного пространства – выставляем значение 70.
Теперь накладываем на фото текст – так, как делали это в примере выше. Получаем вот такой вариант открытки.
Область может быть любого размера, на ней может располагаться любой текст с доступными для него характеристиками.
Создаем логотип
Давайте сделаем логотип для ютуб – канала. Назовем его, например, «Art News». Создаем при помощи заливки серый фон. Берем шрифт «Franklin Gothik book», белый цвет, пишем название канала.
Создаем при помощи заливки серый фон. Берем шрифт «Franklin Gothik book», белый цвет, пишем название канала.
Подбираем размер. Так как фон объемный, то ставим 500 пт. Переносим на новый слой первую букву, окрашиваем ее в красный цвет.
Заходим в панель «Текст», выбираем «Растрировать текстовый слой». Снова выделяем первую букву, нажимаем правую клавишу мыши, и в опции «Свободное трансформирование» выбираем пункт «Перспектива». Тянем за верхний фрейм и задаем букве нужный наклон.
Теперь копируем слово «News». Открываем новое поле для текста, вставляем и экспериментируем с размером и положением текста. Получаем вот такой простой логотип.
Делаем мем
Мемы можно сделать различными способами. Кто-то для этого использует специальные сайты, так называемые «Генераторы мемов». Мы же пойдем другим путем и применим фотошоп.
При помощи этой программы сделать мем не сложней, чем открытку. Главное – удачное сочетание картинки и надписи на ней. И, конечно же, чувство юмора.
И, конечно же, чувство юмора.
Берем популярную картинку. Теперь необходимо добавить текст. Подбираем шрифт, выбираем белый цвет и печатаем то, что хотели бы донести до окружающих.
Получаем вот такой результат.
Стартовая картинка и текст могут быть любыми. Вы можете применять не только готовые шаблоны ситуаций и реакций, но и создавать свои, задавая новый тренд. Пробуйте!
Тексты с эффектами
Для создания красивого текста в программе предусмотрено много эффектов. Сочетая их, можно придать буквам объем, свечение, дорисовать контуры или тень.
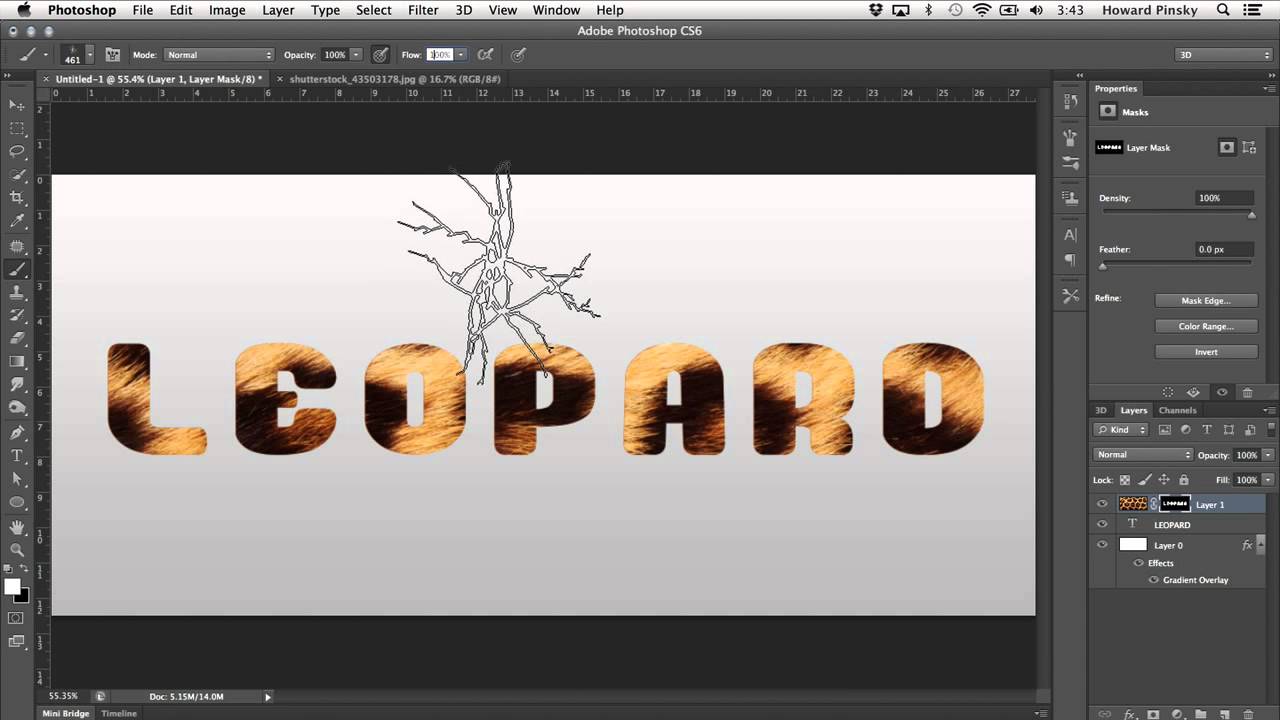
Берем фон темного цвета. Наносим крупными буквами текст контрастного цвета (мы взяли белый). Мы будем использовать здесь второй способ создания текста.
Задаем необходимый размер букв и просто щелкаем в той части пространства, где планируем их разместить. Появляется мигающий курсор, можно печатать.
Добавляем к текстовому слою маску. Скачиваем и устанавливаем набор кистей «Разрушение». Выбираем черный цвет, настраиваем размер. «Непрозрачность» и «Нажим» должны стоять 100%. Вращая кисть, наносим следы «разрушения» на буквы.
«Непрозрачность» и «Нажим» должны стоять 100%. Вращая кисть, наносим следы «разрушения» на буквы.
Далее, нам понадобится еще один слой. Берем кисть из этой же коллекции, с отдельными крупными точками, и наносим отдельные белые штрихи. Получаем следующую картинку.
Берем кисть с изображением бьющегося стекла и наносим вот такой эффект.
Добавляем еще один слой, заливаем его черным. Выбираем кисть и делаем с ее помощью белые штрихи.
Получаем равномерные точки по всей поверхности. Делаем радиальное размытие со следующими настройками.
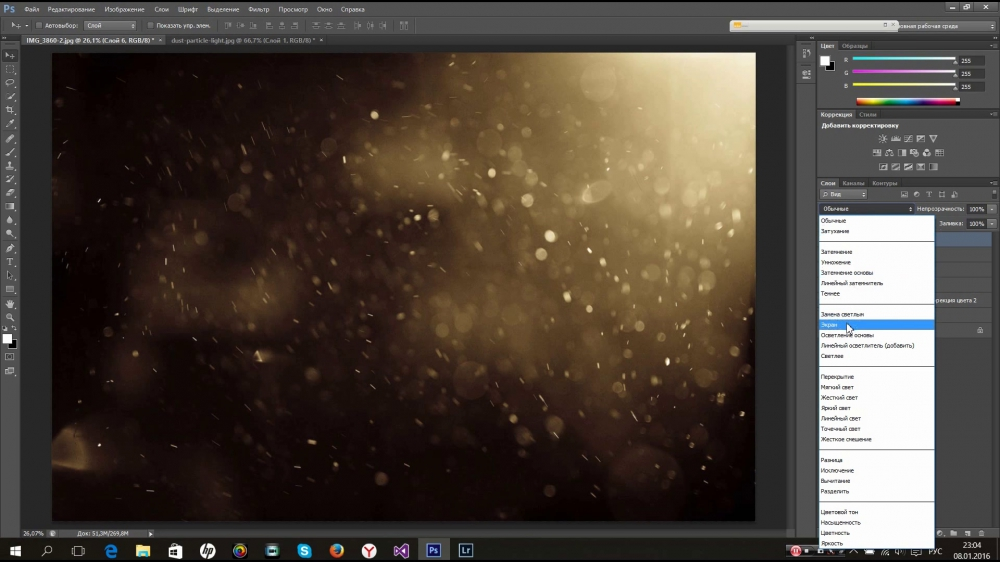
К этому слою применяем наложение «Экран». Попробуем придать более реалистичный вид, для этого понадобится наложить текстуру. Находим картинку с трещинами на стене, открываем. Копируем, вставляем на текст, получаем новый слой.
Перемещаем его над слоем с текстом. Нажимаем клавишу Alt, щелкаем между третьим слоем и текстом. Получаем вот такой эффект. Делаем копию этого слоя, растягиваем. Получаем вот такую картинку.
В заключении
Итак, работа с привычными нам текстовыми символами тоже может быть творческой, а ее результат может стать хорошим дизайнерским решением.
Пробуйте разные варианты, придумывайте свои. Пишите в комментариях свои мысли и идеи, а я на этом с вами прощаюсь. Изучайте фотошоп и лайтрум и до новых встреч.
Всегда для вас Иван.
Вырезанный из картона текст в Фотошопе · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Лес,
- Цветок 1,
- Цветок 2,
- Растение 1,
- Растение 2,
- Олень.
Шаг 1. Создание фона
Откройте фотографию леса в Фотошопе. Размер фона должен быть равен 1626х1080 пикселей. Создайте корректирующий слой Color Lookup и выберите настройку Soft Warming. Затем создайте ещё один корректирующий слой Color Lookup с 50% непрозрачность. Задайте для него настройку Fall Colors.
Создайте новый слой в режиме наложения Screen. Большой мягкой кистью цветом #fff1c2 закрасьте левую сторону леса, чтобы сделать свет между деревьями ярче. Создайте ещё один слой в режиме Soft Light и той же кистью усильте тени на сцене.
Создайте ещё один слой в режиме Soft Light и той же кистью усильте тени на сцене.
Все слои объедините в группу «BG» (Ctrl + G).
Шаг 2. Создание текста
Шрифт, который мы будем использовать, называется «Nevis». Создайте белый прямоугольник справа от источника света. Большими чёрными буквами напишите Happy Earth Day.
Выделите текстовый слой (удерживая Ctrl, кликните на миниатюре слоя). К слою с прямоугольником добавьте маску, а затем инвертируйте её (Ctrl + I). Текстовый слой удалите.
Вставьте цветы в наш документ и расположите их в прорезях.
К слоям цветов добавьте маску. Выделите маску белого прямоугольника и жёсткой кистью скройте часть стеблей цветов.
Объедините слои цветов в одну группу «Lilly». Для этого слоя создайте корректирующий слой Hue/Saturation: Saturation -14. Затем создайте корректирующий слой Brightness/Contrast для слоя «Lilly»: Brightness 5 / Contrast -21.
Для слоя с белым прямоугольником создайте новый слой. Возьмите мягкую кисть со значением Flow 10%. Позади цветов нарисуйте чёрную тень.
Возьмите мягкую кисть со значением Flow 10%. Позади цветов нарисуйте чёрную тень.
Объедините все слои в одну группу «Text».
Шаг 3. Добавление растительности
Добавьте те же цветы, только позади таблички.
Вставьте растения позади таблички. Создайте для них корректирующий слой Brightness/Contrast: 20 / -48.
Все слои объедините в группу «Background Plants».
Шаг 4. Олень
Вставьте оленя в наш документ.
Создайте для оленя новый слой в режиме Multiply. Мягкой кистью цветом #181513 нарисуйте тень на теле оленя. Создайте ещё один слой для оленя в режиме Overlay. Мягкой кистью нарисуйте тени и свет на олене.
Создайте ещё один слой для оленя в режиме Soft Light. Большой мягкой кистью цветом #fff0b0 нарисуйте яркий свет на рогах.
Создайте для оленя корректирующий слой Brightness/Contrast: Brightness -30.
Все слои поместите в группу «Deer».
Шаг 5. Цветовая коррекция
В завершение нам нужно добавить корректирующие слои, которые помогут соединить всю нашу картину. Корректирующие слои должны находиться на самом верху панели слоёв в отдельном папке.
Корректирующие слои должны находиться на самом верху панели слоёв в отдельном папке.
Brightness/Contrast layer: Contrast 30
Color Lookup layer: Soft Warming
Color Lookup layer: Edgy Amber, 20% непрозрачность.
Создайте новый слой в режиме Soft Light. Большой мягкой кистью закрасьте белым цветом верхний левый угол. Затем чёрным цветом правый нижний. Уменьшите непрозрачность слоя до 56%.
Создайте корректирующий слой Gradient Map: чёрно-белый градиент. Непрозрачность — 33%.
Конечный результат:
Вариации Сочетания Текста И Фонового Изображения В Веб-Дизайне И Photoshop / WAYUP
О популярности метода наложения текста на фоновое изображение можно говорить и не наговориться. Достаточно открыть номинации на лучший сайт дня/недели/месяца на Awwwards или cssdesignawards и увидеть собственными глазами многообразие фантазии веб-дизайнеров. Если присмотреться, то можно увидеть и гораздо большее. Где-то дополнительно использовались градиенты, затемнения, эффекты шрифта, а иногда при, казалось бы, похожих фотографиях текст размещается в разных местах. И дело здесь вовсе не в погоне за уникальностью.
И дело здесь вовсе не в погоне за уникальностью.
На изображении может быть что угодно. Но что представляет собой ваш пользовательский интерфейс? Сможет ли эффект наложения всегда быть читаемым? Разумеется, ни одни веб-дизайнер не хочет, чтобы посетители или заказчик напрягали зрение и долго думали: «что же там написано-то»? И это тем более важно, если вы создаете дизайн сайта/приложения для смартфона. На маленьких экранах и текст-то маленький, а значит, и читать его сложнее. А если вокруг еще и картиночек много, то и совсем может приключиться беда.
Тем не менее, существуют некоторые методы сочетания или даже обработки такого эффекта, при котором можно быть уверенным в том, что текст будет видимым и разборчивым.
Текст и изображения в веб-дизайнеДля начала давайте посмотрим на некоторые особо яркие примеры сочетания текст и фонового изображения. Это проекты: Indykpol, Ginetta, New Vista Behavioral Health, 100 Days of Winter, Harajuku Dacci Pasta Labo, A Little Italian Food Workshop, Peter Zilka, Family Legacy, purpleandgrey, catscarf, Hero Image.
А теперь стоит обратить внимание на некоторые моменты этих сайтов: laferme, storymarketing, foster-designs, Article Cards
Везде ли удобно читать то, что написано? Например, давайте оттолкнемся от последних двух примеров. Представьте, если бы волны располагались бы ниже, текст бы уже не читался легко и быстро.
Фоновое изображение может быть разным и веб-дизайнер всегда готов к тому, что придется работать с самыми разными образцами. И нет, мы не говорим о том, что все плохо, нужно все делать совсем наоборот. Скорее, хотим обратить внимание на то, что текст и фоновое изображение не должны быть сами по себе.
Именно поэтому мы посмотрим, как сделать наложение текста удобным для чтения. И нет, разумеется, универсального решения. Все сводится к вашему личному предпочтению или даже подходящий метод для одного проекта совсем «не в кассу» будет выглядеть на другом.
Эффект холстаХолст представляет собой твердый полупрозрачный градиент, находящийся между изображением и текстом. В таком варианте текст может быть всегда белым, а градиент на холсте может быть от 40% непрозрачности от черного к белому (или прозрачному). Но опять же, это дело личного вкуса. Хотя именно 40% непрозрачности от черного к белому/прозрачному работает наилучшим образом. В таких композициях можно увидеть, что изображение плавно замирает, текст обретает больше контраста и становится доступным для чтения. Для примера, мы создали и 30% и 69% непрозрачности. Вид, конечно, оставляет ждать лучшего.
В таком варианте текст может быть всегда белым, а градиент на холсте может быть от 40% непрозрачности от черного к белому (или прозрачному). Но опять же, это дело личного вкуса. Хотя именно 40% непрозрачности от черного к белому/прозрачному работает наилучшим образом. В таких композициях можно увидеть, что изображение плавно замирает, текст обретает больше контраста и становится доступным для чтения. Для примера, мы создали и 30% и 69% непрозрачности. Вид, конечно, оставляет ждать лучшего.
Преимущества
- Простое и популярное решение
- Улучшенная контрастность текста
- Едва заметные изменения в общей конструкции
Недостатки
- Резкие градиенты могут разрушить привлекательность изображения
- Можно слишком сильно затонировать фон и суть его будет не видна
Безусловно, использование холста популярно, особенно если градиент накладывается только на половину всего изображения. Но существуют и иные способы.
Но существуют и иные способы.
Если изображение для вас неважно, то его можно затонировать полностью черным цветом в 40% непрозрачности. Иногда использовать холст нет смысла, ибо текст частично все равно теряет свою четкость. Приходится делать промежуточный фон под все слова.
Преимущества
- Полезно для больших заголовков, текстовых блоков, которые размещаются на всей площади изображения
- Когда в приоритете текст, а не фоновая фотография
Недостатки
- Изображение скрывается целиком
- Фоновое изображение вообще может быть уменьшено, словно существует только для эстетики
Очень похоже на тонировку, но вместо того, чтобы использовать черный и белый, можно взять иные цвета. В целом, выбор метода цветового наложения позволяет нейтрализовать напряженность композиции. Он блокирует практически все цвета и превращает фотографию в монотонную.
Какой цвет выбрать? Зависит от бренда. Но опять же, суть в том, чтобы текст был видим и четок.
Мягкие градиентыНаверно, самый непростой вариант добавления контраста текста при сложном фоне. Не стоит использовать яркие и кричащие цвета, которые хороши сами по себе, но плохо сочетаются вместе. Для удобства воспользуйтесь coolors или Kuler, чтобы подобрать цвета, которые сработаются в сочетании друг с другом и будут подходить под композицию.
Сравните два градиента и поймете, о чем идет речь.
Преимущества
- Лучший вариант акцента на цвете бренда (если его уместно использовать)
- Однотонная часть градиента лучше подчеркивает текст
Недостатки
- Не подходит для фотографий с людьми, фауной, поскольку черты лиц и мордочек плохо узнаются. Они скрываются за общей тонировкой и плохо различимы.
Эффект размытия по Гауссу позволяет смягчить изображение и сделать текст более видимым. Те, кто обладают iPhone, уже знакомы с такой техникой. В дизайне iOS размытие используется для обозначения глубины. В то время как в Android используется тень для обозначения глубины (высоты).
Те, кто обладают iPhone, уже знакомы с такой техникой. В дизайне iOS размытие используется для обозначения глубины. В то время как в Android используется тень для обозначения глубины (высоты).
Не стоит размывать слишком сильно, образы должны оставаться видимыми и узнаваемыми.
Преимущества
- Помогает уменьшить значимость изображения
- Текст проще выделить на фоне фотографии
Недостатки
- Изображение полностью приносится в жертву удобству чтения
- Не решается проблема с подбором цвета для текста
- Не задействуются цвета бренда; нет соответствия большинству общепринятых стилей
В данном случае мы изменяем цвет фона для самого текста, имитируя, тем самым, выделение маркером на бумаге части текста. Метод хорошо работает, если конструкция состоит из небольшого текстового объема и очень большого количества свободного фона. И, да, выделение не всегда бывает черным. Это может быть доминирующий цвет самой фотографии, цвет бренда.
И, да, выделение не всегда бывает черным. Это может быть доминирующий цвет самой фотографии, цвет бренда.
Иногда фотографии с текстом на карточках или блоках обесцвечивают, что позволяет действительно сделать текст более контрастным. Но не всегда это только черный и белый. Рассмотрите варианты преобладания серых оттенков, отдельно приглушенных или сочетания цветного фона и обесцвеченного. Сравните несколько вариантов ниже.
Эффект GlitchНо между тем, иногда для главной станицы или промо-страницы, лэндинга хочется сделать что-то особенное и не ограничиваться общепринятыми стандартами. Для этого можно сочетать текстовые эффекты с методом наложения. И речь даже не идет о том, чтобы немного размыть тень за текстом и позволить ему размещаться на белой пене.
Попробуем просто найти красивое оформление текста и, возможно, даже незаурядное.
Открываем наше изображение, создаем слой-копию и немного осветляем с помощью Корректирующего слоя «Цветовой тон/Насыщенность». Если изображение и без того светлое, то можно особо и не осветлять.
Если изображение и без того светлое, то можно особо и не осветлять.
Создаем текстовой слой с заголовком, названием, текстом. Подбираем шрифт, при необходимости с помощью Свободного трансформирования (Ctrl+T) увеличиваем размер. Цвет текста совершенно неважен, но вот шрифт желателен жирный. Иными словами, буковки должны быть широкими, в противном случае, никакого эффекта видно не будет.
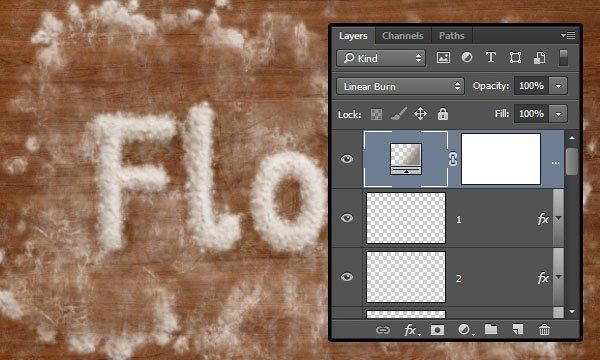
Переходим на наш фон и делаем еще одну копию. Перемещаем её над текстом. Нажимаем ПКМ на слое в Панели слоев и выбираем из меню «создать обтравочную маску». Дополнительно слой с фотографией можно покрутить, деформировать и подобрать ту часть, что на буквах будет лучше смотреться.
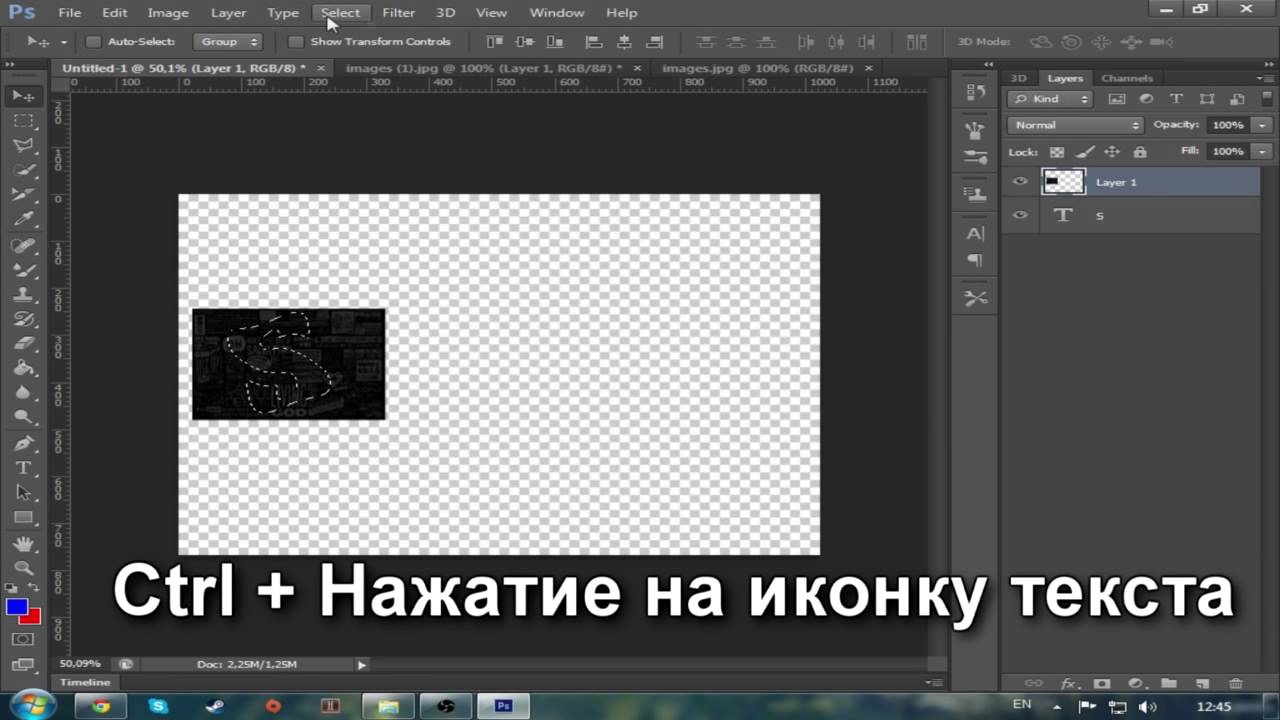
Теперь создадим еще один пустой слой и разместим его между текстом и фоном. Выделим его на панели слоев, зажимаем Ctrl + ЛКМ по слою с текстом. У нас на экране появится выделение букв. Выбираем темно-серый цвет и, будучи на новом пустом слое, заливаем контур.
Активируем инструмент Перемещение и с помощью стрелок на клавиатуре немного двигаем наш слой в желаемую сторону. Открываем Фильтр -> Размытие — > Размытие по Гауссу и размываем нашу тень так, чтобы явной она не была. Но наличие её все же нужно для придания глубины. Можно сделать совершенно плоское изображение, но оно «потеряется».
Создаем еще один слой и размещаем между тенью и фоном. Рисуем на нем серый прямоугольник с закругленными углами.
Создаем еще одну копию фонового слоя и размещаем его прямо над прямоугольником, а режим наложения выбираем «мягкий свет».
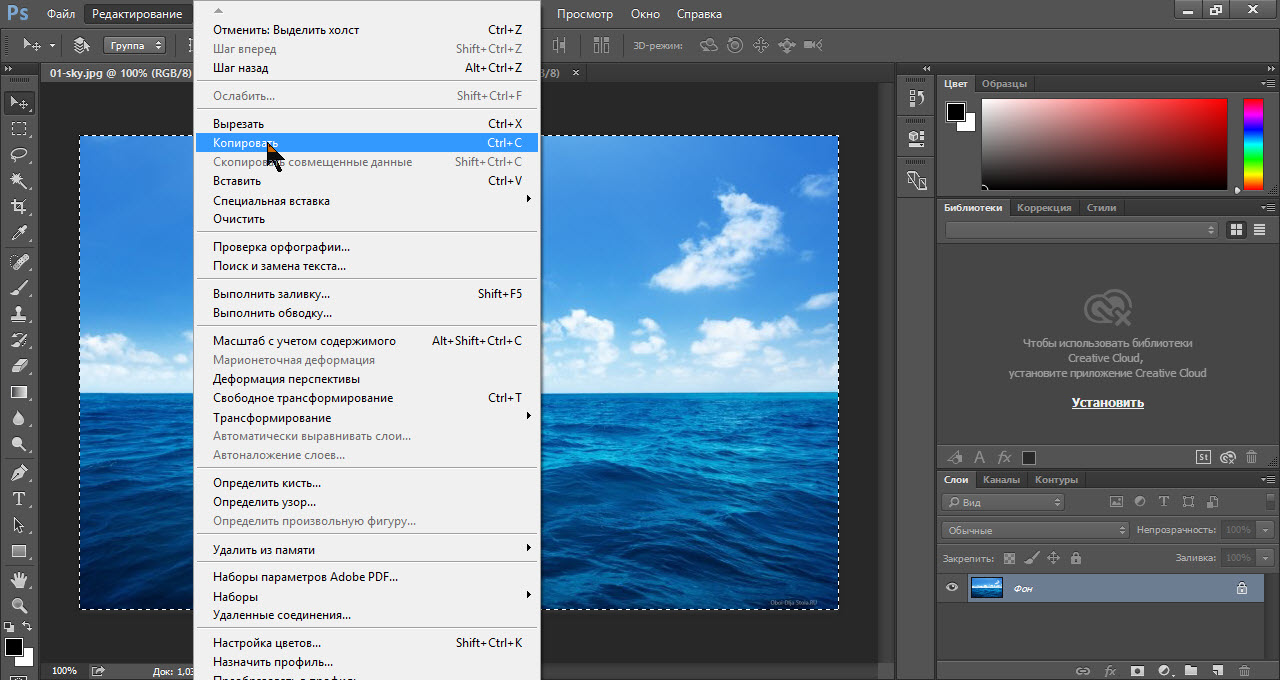
Теперь выделяем на панели слоев слои с тенью, текстом и текстурой и делаем общую копию трех слоем (Ctrl+J). Много тени, понимаем, но иначе пока нельзя. Потом уберем.
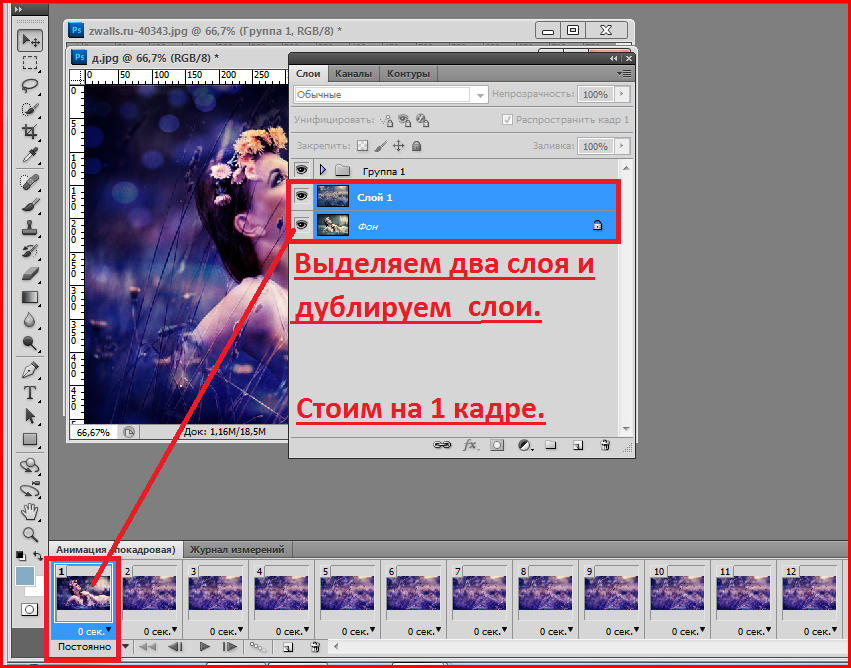
Выделяем только два слоя (Море и Фон копия 8), выбираем инструмент Выделение. Выделяем часть буквы или, может, часть всего слова, переходим на инструмент Перемещение и с помощью стрелок на клавиатуре сдвигаем часть рисунка по направлению тени. Если сдвинуть в противоположную сторону у вас получится сильное затенение. Если тень отключить – сольется. А так получается разбитый текст.
Если сдвинуть в противоположную сторону у вас получится сильное затенение. Если тень отключить – сольется. А так получается разбитый текст.
Можно разбить весь, можно частями, можно только одну букву – вариаций много. Можно немного уменьшить слои с буквами и тенью, размыть границу прямоугольника и прочее и прочее. Если теней много, их можно размыть, снизить яркость слоя. Можно даже текстуру другую использовать.
Разумеется, что такой эффект не для массового использования, нежели вариации, приведенные нами в начале материала. Но для оформления отдельных категорий, разделов, страниц такой эффект найдет себе применение и жизнь.
Существует много сайтов с эффектом Glitch, хотя они и являются по большей части авторскими: wmnvm, oxtral, michaelvillar, jigsaw, bobby
Аналогично можно создавать текст над лесами или горами, но нижнюю часть букв слегка разрушить частичками скал или листвой, создавая, тем самым, эффект, будто бы тест вырвался из глубин земли. При этом эффект не должен быть ярким и контрастным, иначе он полностью заполнит собою визуальное пространство и посетители не будут больше ничего видеть, акценты будут не правильно расставлены.
При этом эффект не должен быть ярким и контрастным, иначе он полностью заполнит собою визуальное пространство и посетители не будут больше ничего видеть, акценты будут не правильно расставлены.
Мы рассмотрели разные методы, которые делают текст читабельным и не жертвуют при этом фоновым изображением. Даже в случае с разбивкой текста (Glitch), его (текст) можно понять, а морские волны и пену – разглядеть и узнать.
Хороший дизайн – продуманный дизайн. Дизайн, что обладает сбалансированными эстетическими визуальными эффектами, удобством и ясностью. Но и этого порой недостаточно. Может быть очень красиво, но непонятно, неприятно. Как вы видели, есть идеи смешивать разные виды, сочетать разные методы и привносить что-то новое. Вашему воображению нет предела.
Главное — правильные акценты и легкость эффекта. Даже если вы создаете текст, сквозь который видно фоновую фотографию, разбивка или добавление эффекта рваности должны быть воздушными. Любой стиль дизайна не обладает тяжеловесностью. Четкостью – да, контрастом – да, но не перегрузкой фотоэффектов. Даже наш эффект при малом размере смотрится понятно, четко и легко, ибо разрывы и тени неяркие и не «тяжелые».
Четкостью – да, контрастом – да, но не перегрузкой фотоэффектов. Даже наш эффект при малом размере смотрится понятно, четко и легко, ибо разрывы и тени неяркие и не «тяжелые».
Как наложить текст на видео
Продолжаем изучать возможности редактора VideoPad Video Editor.
В этом уроке научимся размешать текст и изображения на видео.
Текст в видео
Чтобы добавить текст в клип, во первых надо чтоб в видео ряде у вас был загружен фильм, затем нужно создать текстовый файл.
Делается это следующим образом: на панели инструментов выбираем Добавить объекты.
Как видите, тут в меню четыре позиции. Начнём с Простого текста.
Эта опция позволит создать заголовок к фильму, титры внизу экрана, бегущую строку, ссылку на ресурс, куда вы хотели бы перенаправить пользователя, которая будет показываться на протяжении всего фильма на одном из краёв экрана.
Можно так-же создать субтитры, которые будут прокручиваться в начале или конце фильма.
Выбираем Добавить простой текст.
Как только вы выберите эту опцию, тут-же появится окно создания текста.
1. Выбор шрифта — в списке предлагается довольно много разнообразных шрифтов, но в бесплатной версии большинство их неактивно, поэтому доступны только кроссбраузерные шрифты.
Если вам захочется сделать заголовок с вензелями, то для этого потребуется фотошоп. Сделанный в нём заголовок можно будет загрузить как картинку, но об этом чуть ниже.
2. Вид текста, только три позиции — жирный, курсив и подчеркивание.
3. Размер шрифта — в зависимости от вида текста, т.е. заголовок покрупнее, титры помельче.
4. Цвет шрифта — лучше всего смотрятся белые буквы, так как фильмы обычно многоцветные.
Есть один нюанс — в поле для написания белые буквы незаметны, но в окне просмотра сразу появляется то, что вы пишите.
Чтоб увидеть буквы в поле для написания, можно использовать простое выделение.
Так же выделение нужно использовать для изменения параметров. Изменяться будет только выделенная часть текста. Без выделения изменения не сработают.
Изменяться будет только выделенная часть текста. Без выделения изменения не сработают.
5. Текст с тенью имеет смысл только на чистом белом фоне.
6. Текст с фоном обычно делается для бегущей строки, а весь фон экрана закрывается для демонстрации заголовка. Но не всегда.
7. Обводка — очень хороша для заголовков.
8. Выравнивание текста — есть 6 позиций, на которых может разместиться текст на экране.
9. Прокрутка используется для создания бегущей строки или субтитров.
Очень жаль, что в текстовом редакторе не предусмотрена регулировка прозрачности. Сразу пригодилась-бы для создания логотипов.
Но ничего, сделаем это в Видео эффектах.
Небольшое предупреждение — текстовый редактор чуть тормозной, поэтому с выбором опций возможны некоторые сбои.
Бывает, приходится делать несколько попыток, поэтому лучше делать выделение, даже на пустом поле, до начала письма.
После написания текста, окно редактирования можно закрыть, причём нет кнопки Добавить или Сохранить. Всё делается автоматически.
Всё делается автоматически.
Просто закрываете окно, а клип с текстом уже в видео ряде.
Да, это тоже клип, и располагается он над фильмом, то есть поверх него, где текстовый клип можно растягивать по времени и передвигать, устанавливая над любой часть фильма.
Именно на той части фильма, над которой стоит текстовый клип и будет появляться заложенный в нём текст.
Можно сделать множество текстовых клипов, с различным текстом, и установить их над нужными частями фильма.
Можно сделать один клип с большим текстом, растянуть его на весь фильм, и запустить в виде бегущей строки.
Каждый новый текстовый клип, по умолчанию будет располагаться на новой видео дорожке, поверх уже имеющихся, поэтому его нужно будет перетянуть на вторую дорожку, над фильмом, в нужное место.
Если же вам нужен текстовый логотип на протяжении всего фильма, то его желательно расположить на отдельной, самой верхней дорожке.
Обычно логотипы расположены в правом верхнем углу, где они не мешают другому тексту.
Если вам потребуется отредактировать уже имеющийся текстовый файл, то его нужно будет найти в папке Изображения, щелкнуть по нему левой клавишей, после чего появится маленькое поле для редактирования под окном просмотра.
Щёлкнем по этому полю и откроется уже знакомое окно для редактирования.
С Простым текстом всё. Рассмотрим следующую позицию — Добавить анимированный титры.
Сразу поясню, что анимированные титры — опция которая длится всего 3 секунды, не имеет настроек выравнивания и всегда появляется по центру экрана.
Опция не всегда корректно срабатывает. У меня к примеру частенько возникают трудности с вводом текста. То есть он совсем не вводится с клавиатуры.
Приходится писать текст в блокноте, копировать и вставлять в поле опции.
В общем, подойдёт она только для создания заголовка, всю анимацию которого можно назвать появлением.
То есть, появился заголовок с каким либо выкрутасом в течении 3 сек и всё. Ну а какие есть выкрутасы — давайте посмотрим.
1. Печатная машинка — буквы появляются друг за другом по центру экрана и остаются висеть до окончания клипа.
2. Мобилизация — текст появляется во всю ширину экрана, затем уменьшается к центру и исчезает.
3. Волна — буквы появляются друг за другом, сначала большие, потом уменьшаются в размере. Когда все появятся, остаются висеть по центру экрана в одном размере до окончания клипа.
4. Счёт — можно перед началом фильма сделать обратный отсчёт.
5. 6. 7. Часы, Секундомер, Таймер — эти три опции, как вся анимация работают только три секунды, потом останавливаются. Попытки изменить настройки и продлить время их работы, успеха не имели.
8. 9. Можно сделать заголовок в горизонтальной или вертикальной фоновой линии. Цвет, ширина и смещение линии по экрану настраиваются, так что можно сделать линию для бегущей строки.
10. Космический заголовок — текст появляется снизу в заданном размере и улетает в центр уменьшаясь, пока не исчезнет.
Вот и вся доступная в этой опции анимация.
Как наложить картинку на видео
Наложить изображение на видео очень просто — выбираем Добавить изображение поверх, откроется поисковик, в котором можно выбрать требуемую картинку.
Выбираем изображение, и оно автоматом помещается в видео ряд, поверх всех видео дорожек.
Клип можно растянуть по времени, или перетащить на другую видео дорожку.
У него возможны некоторые настройки, которые станут доступны, если щёлкнуть по строке с клипом в папке Изображения, правой клавишей мыши.
Как видите настроек не богато. Повернуть, да изменить пропорции. И всё.
Невозможно изменить размеры и позицию размещения, поэтому, для того, чтоб создать изображение логотип и разместить его в углу экрана, придётся воспользоваться фотошопом. Подойдёт даже такой простейший как Paint.
Давайте посмотрим что нужно сделать в фотошопе.
1. Файл картинки по размеру должен точно соответствовать размеру кадра фильма.
Узнать размер кадра можно щёлкнув правой клавишей по кадру и выбрав опцию Свойства.
В фотошопе выделяем область такого же размера, и помещаем в неё наш логотип в то место, в котором нам хотелось бы показать его в фильме.
Сохраняем полученную картинку и добавляем её в видеоредактор.
Как видим альфа-канал (прозрачность) не сохранился и весь кадр получился непрозрачным, а белым.
Не знаю в чём там дело, но тогда пойдём другим путём — щёлкаем по логотипчику FX, что отображается на раскадровке изображения и выбираем из видео эффектов Прозрачность.
Прозрачность устанавливается в пределах 25-30%, после чего логотип ненавязчиво занимает отведённое ему место на фоне фильма.
Примерно так же делается и заголовок с вензелями, только вместо пустого поля надо взять кадр из фильма и на его фоне нарисовать в фотошопе красивый заголовок, так как прозрачность для заголовка не применяется.
Так же можно разместить на видео gif картинку, то есть движущуюся, но её однозначно нужно делать на прозрачном фоне.
Нужно будет покопать в фотошопе по поводу сохранения с прозрачным фоном.
На этом с размещением текста и изображений на видео закончим.
В следующем уроке займёмся озвучкой фильма.
Как смонтировать видео < < < В раздел > > > Как озвучить видео
Наложение прозрачного текста на любой фон изображения
Просматривая страницы в Интернете, большинство из нас натыкается на серию изящных эффектов и последних штрихов, которые веб-сайты обычно добавляют для улучшения своей презентации. Хотя красивая отделка некоторых из этих элементов может заставить вас подумать, что их сложно выполнить, некоторые из них на самом деле довольно легко создать, если у вас есть подходящие инструменты.
На этот раз мы научимся использовать Photoshop для наложения прозрачного текста на любое изображение или фон для достижения эффекта презентационного качества.
Приступим.
Шаг 1: Начнем с открытия изображения в Photoshop.
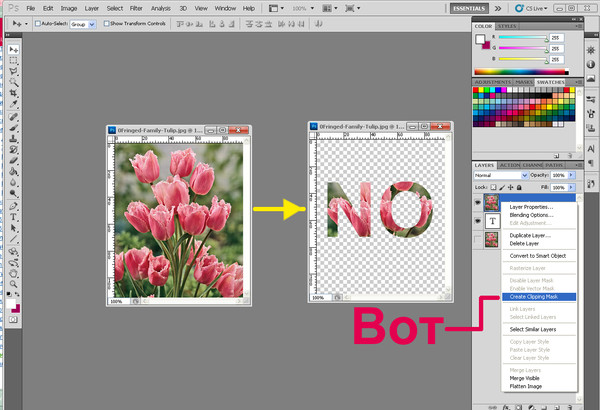
В открывшемся окне перейдите к палитре «Слои» (на рисунке ниже), щелкните ее правой кнопкой мыши и выберите Дублировать слой… . Поскольку мое изображение называется «Фон», дублирующийся слой в Photoshop назван «Фоновая копия». С этого момента мы будем использовать эти имена.
Шаг 2: На палитре «Слои» нажмите показанную кнопку, чтобы создать новый слой.Создав его, перетащите, чтобы поместить между двумя другими существующими слоями.
Шаг 3: Теперь заполним новый слой белым цветом. Для этого не забудьте сначала щелкнуть по нему на палитре Layers , чтобы выбрать его.
После выбора в строке меню (или только в меню Windows) перейдите в меню Edit и выберите опцию Fill… .
В следующем окне в разделе Contents выберите Белый в качестве цвета и оставьте другие параметры без изменений. Новый слой теперь будет заполнен белым.
Новый слой теперь будет заполнен белым.
Шаг 4: Когда новый слой создан и окрашен в белый цвет, выберите слой «Фоновая копия» на палитре слоев, чтобы добавить текст. После выбора щелкните инструмент Type Tool , а затем выберите нужный шрифт, его стиль и размер на панели параметров над главным окном.
Затем щелкните изображение и введите то, что хотите. Вносите любые изменения в текст, пока они вас не устраивают, затем нажмите кнопку Checkmark , чтобы принять текст.
Шаг 5: Теперь с текстом, написанным на изображении, перетащите на палитре слоев текстовый слой под слоем «Фоновая копия», как показано ниже.
Как только вы это сделаете, нажмите на слой «Фоновая копия». Не пугайтесь, если текст не появляется. Это потому, что он «покрыт» слоем «Фоновая копия».
Шаг 6: Теперь давайте создадим заключительный эффект: сделаем текст прозрачным и разместим его поверх изображения / фона. К счастью, все это можно сделать с помощью простой команды в Photoshop.
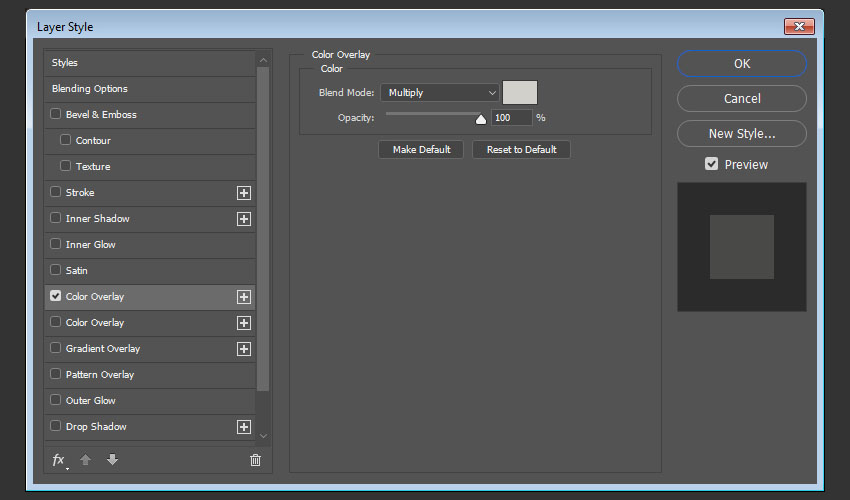
К счастью, все это можно сделать с помощью простой команды в Photoshop.
Щелкните меню Layer в строке меню и выберите опцию Create Clipping Mask . Вы увидите, что ваш текст, наконец, наложен поверх фонового изображения.
А теперь давайте добавим простой эффект, чтобы изображение получилось лучше.
Шаг 7: Выберите текстовый слой на палитре слоев и нажмите кнопку Effects .
Откроется диалоговое окно «Стиль слоя». Он установлен по умолчанию для параметра Эффект падающей тени , но не стесняйтесь экспериментировать с ним, пока не найдете эффект, который вам нравится. В этом случае я остановлюсь на эффекте Drop Shadow, который добавляет приятный визуальный штрих к готовому изображению, как вы можете видеть ниже.
Надеюсь, это руководство окажется для вас полезным. Как видите, результаты выглядят великолепно и определенно показывают, как использование всего нескольких простых команд в Photoshop может дать впечатляющие результаты.
Вышеупомянутая статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную честность. Содержание остается непредвзятым и достоверным.
5 способов улучшить контраст при наложении текста поверх изображений
Учитывая недавнюю тенденцию использования высококачественных изображений в качестве фона на веб-сайтах, важно обеспечить высокий контраст между текстом и фоном. Чтобы пользователь мог получить сообщение, передаваемое веб-сайтом, разборчивость имеет решающее значение.
Ниже приведены пять способов улучшить контраст при размещении текста поверх изображений.
1. Наложение цвета
Как мы видим на изображении «До», текст довольно трудно читать из-за того, насколько отвлекает фон. Есть бесчисленное множество деталей, особенно в области меню. Красивая текстура шрифта Buffalo Wings полностью теряется из-за загроможденности фона. Конечно, на этом изображении есть место для улучшения контраста.
Конечно, на этом изображении есть место для улучшения контраста.
Первый шаг — создать новый слой и переименовать его в «наложение цвета».Выберите инструмент выбора цвета (нажатие клавиши I) . Взяв цвет с мужской рубашки, залейте цвет новым слоем. (комбинация клавиш Shift + F5).
Наконец, установите непрозрачность слоя на 50% и перетащите слой под текстом.
Как видим, контрастность значительно улучшилась. Текстура шрифта Buffalo Wings стала более заметной и заметной.
2.Падающая тень
В этом сценарии у нас есть клиент, который запросил тонкий, слабый шрифт на высокодетализированной области фотографии. Это нежелательная ситуация из-за того, насколько сложно получить достаточный контраст между изображением и текстом.
Первым шагом будет выбор подходящего цвета для текста.
Очевидно, что в данном случае нам нужен более светлый шрифт, предпочтительно белый.
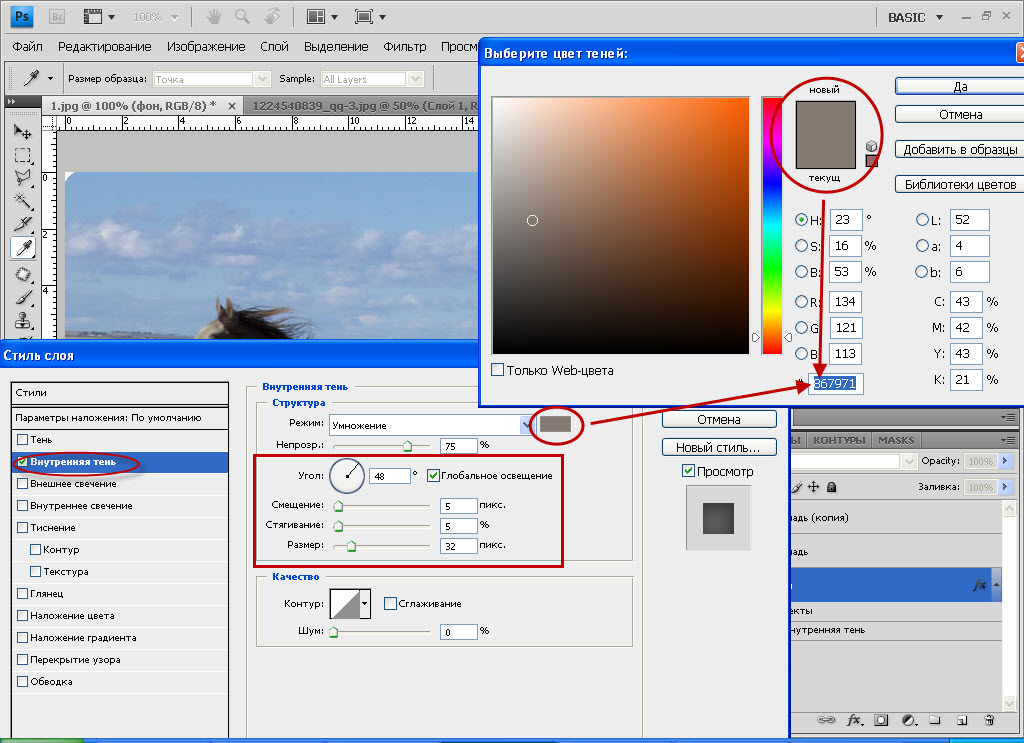
Следующим шагом будет добавление нового стиля слоя и выбор тени.Установите непрозрачность на 52%. Измените Spread на 16% и Size на 10px. Угол должен быть где-то около -144 градуса.
Простое добавление тени значительно увеличивает контраст.
3. Строки
Это один из самых простых способов улучшить контраст. Простое добавление двух белых линий выше и ниже сообщения дает лучшее разделение между фоном и текстом.
Добавление двух строк…
… дает гораздо лучшее различие между двумя элементами дизайна.
4. Блок формы
Еще один способ улучшить контраст — добавить за текстом блеклую форму. Это сложно описать, поэтому я просто покажу вам.
Как мы видим здесь, изображение изначально практически не имеет контраста. Текст очень сложно разобрать, а разделитель почти теряется в деталях здания.
Для повышения разборчивости используйте инструмент Custom Shapes Tool (нажатие клавиши U) и создайте форму. Это действительно может быть что угодно, нет правильной или неправильной формы.
Это действительно может быть что угодно, нет правильной или неправильной формы.
Залейте фигуру черным цветом и установите Обводку на белый цвет и 3pt.
Перетащите фигуру под слои текста и разделителя и установите непрозрачность слоя на 57%.
Конечный результат намного профессиональнее, а лот легче читать.
5. Размытие фона
Пятый и последний способ улучшить контраст — слегка размыть фон.
Изначально текст трудно отличить от фона.
Первый шаг — преобразовать фоновое изображение в смарт-объект. Просто щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
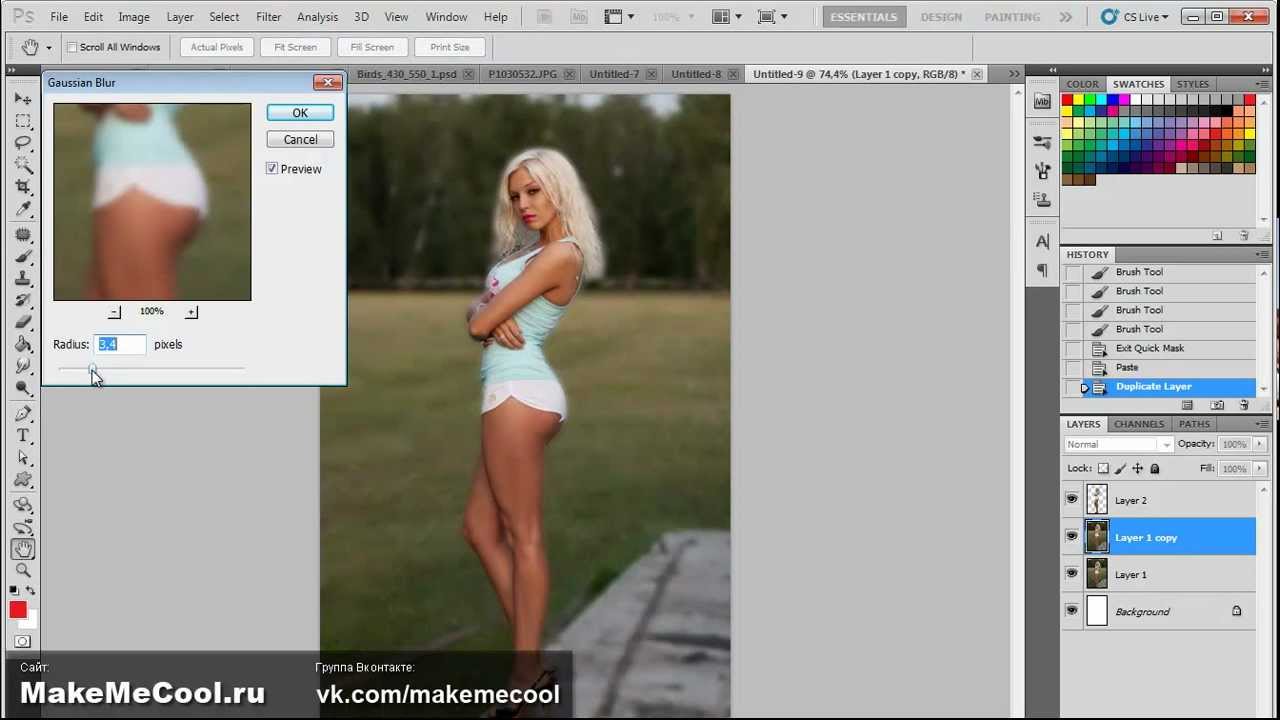
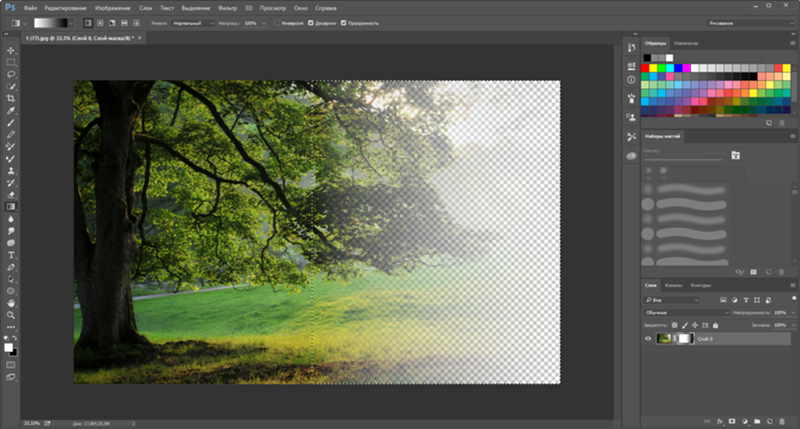
Перейдите в Фильтры / Размытие / Размытие по Гауссу.
Установите радиус размытия 3,8 пикселя.
Контрастность теперь значительно улучшена, и текст хорошо читается.
Надеюсь, вам понравился этот урок! Не стесняйтесь задавать любые вопросы, которые могут у вас возникнуть — я буду следить за комментариями.
17 советов по дизайну шрифтом на фотографии
Дизайн • Дизайн веб-сайта Кэрри Казинс • 28 мая 2020 г. • 11 минут ПРОЧИТАТЬ
Один из лучших приемов в вашем наборе инструментов — это проектирование с использованием шрифта на изображениях и вокруг них. Но это также может быть одной из самых сложных концепций для успешной реализации.
У вас должна быть правильная фотография, хорошее видение типографики и знание того, чего вы хотите добиться, чтобы максимально использовать шрифт в изображении.Если вы чувствуете, что готовы принять вызов, вот несколько советов, как заставить его работать.
Как использовать текст поверх изображения
1. Добавить контраст
Текст должен быть удобочитаемым для успешного выполнения. Убедитесь, что текст достаточно различается по цвету, чтобы его можно было увидеть в сочетании с фотографией. Если у вас есть фотография на темном фоне, выберите белый (или светлый) текст. Если у вашей фотографии светлый фон, используйте шрифт темного цвета.
Если у вашей фотографии светлый фон, используйте шрифт темного цвета.
Контрастность также может относиться к размеру текста по отношению к тому, что происходит на изображении. Надпись должна работать с изображением (а не против него). Например, на веб-сайте пакета выше изображение большое и жирное, а шрифт — тонкий и легкий. Элементы работают вместе, но они содержат элемент контраста.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты2. Сделайте текст частью изображения
Иногда бывает так, что текст становится — или является — частью изображения, с которым вы работаете. Это может быть сложно достичь и работает только в ограниченных случаях. Вам нужно либо простое изображение и слово для работы, например, обработка McLaren выше, либо изображение, сделанное с текстом в нем.
Вам нужно либо простое изображение и слово для работы, например, обработка McLaren выше, либо изображение, сделанное с текстом в нем.
3. Следуйте визуальному потоку
Работа с визуальным потоком изображения — один из важнейших советов при работе с текстом и фотографиями.Вам нужны слова, чтобы они соответствовали логическим частям изображения. И будьте осторожны, не помещайте текст на важные части изображения, такие как основное действие на фотографии, лица или продукт, который вы пытаетесь продемонстрировать.
С точки зрения визуального потока, ищите места для текста, где бы предметы изображения смотрели. Оба примера приведут вас от языка тела или глаз человека на фотографии к тексту. Поток каждого точный.
4. Размытие изображения
Один из самых простых инструментов, который вы можете иметь в своем наборе, — это возможность размыть часть изображения.Добавление небольшого размытия к фону изображения с помощью такого программного обеспечения, как Adobe Photoshop, может помочь вашему тексту выделиться. Размытие также может добавить акцента к вашей общей концепции, такой как веб-сайт Wallmob выше. Размытие делает реальный продукт и текст более четкими для пользователей сайта.
Размытие также может добавить акцента к вашей общей концепции, такой как веб-сайт Wallmob выше. Размытие делает реальный продукт и текст более четкими для пользователей сайта.
5. Поместите текст в рамку
Когда фотографии содержат много цветов или различия между светлыми и темными участками, размещение текста внутри другой рамки может действительно выделить их.
Выберите форму — вы можете увидеть прямоугольник и круг выше — которая подходит для вашего выбора слов и изображения. Затем подберите цвет рамки, который обеспечивает достаточный контраст для отображения надписи. Подумайте об использовании рамки с некоторой прозрачностью для более мягкого ощущения, позволяющего просвечивать изображение.
6. Добавьте текст на задний план
Один из лучших «уловок» — поместить текст в фоновую часть изображения, а не на передний план.Обычно фон менее загружен, и с ним легче работать при размещении текста. Фон также часто бывает одного цвета, что делает его местом, где цвет текста легко определить и даже легче прочитать.
Конечный результат — естественное размещение, не требующее особых ухищрений или переделок основной фотографии. Поиграйте с тонкими эффектами затенения, такими как сайт Кейтлин Уикер выше, для размещения текста, которое также добавляет элемент глубины изображению.
7. Стань большим
Если вы не уверены, что работает, подумайте о том, чтобы стать большим.Это относится как к изображению (сделайте его больше, чем жизнь), так и к самому шрифту. Элемент размера привлечет внимание пользователя, а использование одного большого элемента может упростить создание масштаба с текстом и изображением.
Использование больших изображений, таких как кофейные зерна выше, может помочь с затенением и контрастом. Использование большого текста может добавить достаточного веса к надписи, когда он будет удобочитаемым почти на любом изображении.
8. Добавить цвет
Добавление оттенка цвета также может добавить визуального интереса к изображению. Сайты выше используют два очень разных подхода: один использует контрастный цвет, который не виден на изображении, чтобы выделить определенные слова, а другой использует тон, который отражает изображение. Оба метода могут быть одинаково эффективными.
Сайты выше используют два очень разных подхода: один использует контрастный цвет, который не виден на изображении, чтобы выделить определенные слова, а другой использует тон, который отражает изображение. Оба метода могут быть одинаково эффективными.
9. Используйте цветовой оттенок
Эффект, который становится все более популярным, — это использование оттенков цвета поверх изображений для размещения текста. Хотя это может быть непросто, но зато может получиться потрясающий дизайн.
Выбирайте цвет, который вызывает большой визуальный интерес. Баланс заключается в том, чтобы сделать цвет наложения достаточно прозрачным, чтобы изображение было видно, но не настолько прозрачным, чтобы текст было трудно читать. Возможно, вам придется поэкспериментировать с несколькими вариантами цвета и фото, прежде чем освоить этот трюк. Не знаете, какой цвет использовать? Начните с наложения, соответствующего цветам вашего бренда.
10. Будьте проще
Проверенный временем совет по дизайну «будь простым» применим также к тексту и изображениям. Вы действительно хотите, чтобы люди видели и фото, и слова. Использование слишком большого количества приемов может иметь противоположный эффект.
Вы действительно хотите, чтобы люди видели и фото, и слова. Использование слишком большого количества приемов может иметь противоположный эффект.
11. Сдвинуть изображение в сторону
Когда вы размещаете типографику на фотографии, это не означает, что фотография должна полностью лежать в основе содержимого. Вы можете поиграть с фоном, чтобы сосредоточить внимание на содержании. Для этого можно легко немного сместить изображение. Вы можете переместить его либо вниз, либо влево или вправо.
На что следует обратить внимание, это контраст, размер и стиль букв.Дело в том, что в этом конкретном случае текст поверх изображения будет иметь некоторые проблемы с читабельностью, поскольку нет единообразия в фоне.
Следовательно, ваша задача — устранить все возможные проблемы и предоставить пользователям оптимальный контраст. Это означает, что размер букв, а также стиль должны создавать достаточно эстетики, чтобы их можно было легко заметить.
Рассмотрим Ивана Тома. На сайте вы можете увидеть текст на картинке, где последний немного смещен вниз.Благодаря такому расположению верх текста имеет сплошной монохромный фон. В результате он просто светится.
На сайте вы можете увидеть текст на картинке, где последний немного смещен вниз.Благодаря такому расположению верх текста имеет сплошной монохромный фон. В результате он просто светится.
Однако есть небольшой недостаток. Поскольку команда выбрала элегантные, тонкие формы букв, чтобы соответствовать общей роскошной атмосфере интерфейса, вторая строка заголовка слишком сильно сливается с изображением. Это одна из тех ситуаций, когда вам нужно поиграть со стилем и весом, чтобы добиться должного контраста.
12. Думайте нестандартно
Смещение фоновых изображений в сторону — современный трюк и огромная тенденция.Однако вы можете принять другое решение, добавив типографику к фотографии, чтобы проект выглядел актуальным, а именно мыслить нестандартно буквально и образно.
Концепция подразумевает расширение визуальных границ и вытеснение контента за пределы фона. Вам нужно сделать две основные вещи: во-первых, растянуть заголовок; во-вторых, сузьте изображение на спине, создав тем самым огромные зазоры по периметру.
Таким образом, текст на изображении будет казаться вам намного ближе, чем другие элементы сцены.Кроме того, изображение будет служить декоративным целям, а заголовок — информативным. Этот трюк с голыми слоями также добавляет тонкую глубину.
Рассмотрим историю климата в качестве примера. Здесь вы можете увидеть текст поверх изображения, которое выходит за пределы фона. Хотя тени нет, подпись естественно выходит вперед. Дело в том, что команда умело поработала с семейством шрифтов, которое обеспечивает четкие и четкие формы букв и размер шрифта, который также помогает заголовку выделяться на фоне.
13. Вертикальный ритм
Иногда все, что вы можете сделать, чтобы создать шедевр, поместив текст на изображение, — это отказаться от традиционного пути и выбрать несколько фантастических трюков. Есть много способов сбиться с пути. Тем не менее, одна из самых недооцененных, но которые легко воплотить в жизнь — это использование вертикального ритма.
Вертикальный ритм был довольно популярен в последние несколько лет. Хотя мейнстрим, несомненно, немного охладился, тем не менее, мы все еще тепло приветствуем его.Такое ощущение, что онлайн-аудитория не готова отказаться от этого. Это решение дает нам простор для творчества и, безусловно, придает проектам чудесный оттенок таинственной восточноазиатской культуры.
Хотя мейнстрим, несомненно, немного охладился, тем не менее, мы все еще тепло приветствуем его.Такое ощущение, что онлайн-аудитория не готова отказаться от этого. Это решение дает нам простор для творчества и, безусловно, придает проектам чудесный оттенок таинственной восточноазиатской культуры.
При вводе в игру вы можете следовать трем основным схемам. Во-первых, вы можете буквально использовать вертикальные буквы, чтобы имитировать эстетику, вдохновленную традиционной японской системой письма. Просто измените направление чтения, сначала сверху вниз, а затем слева направо.
Во-вторых, вы можете повернуть подпись под углом, повернув типографику на фотографии на 90 градусов, как в случае с Park Offer 2020. Обратите внимание, что команда разработчиков веб-сайта использовала вертикальный ритм не только для названия, но и для некоторых функциональных элементов, что позволило им внести истинную гармонию в дизайн.
Наконец, вы можете придерживаться привычного горизонтального потока чтения с текстом поверх изображения, однако разделить его на слова и расположить их в столбце. Таким образом, вы убережете пользователей от неожиданных поворотов во время чтения, но при этом добавите уникальной изюминки.Взгляните на Le Clercq Associes, чтобы увидеть, как они использовали типографику на фотографии. Благодаря организации колонн и вертикальному расположению решение выглядит фантастически.
Таким образом, вы убережете пользователей от неожиданных поворотов во время чтения, но при этом добавите уникальной изюминки.Взгляните на Le Clercq Associes, чтобы увидеть, как они использовали типографику на фотографии. Благодаря организации колонн и вертикальному расположению решение выглядит фантастически.
14. Динамические эффекты
Мы представили дюжину хороших советов о том, как создавать дизайн с типографикой на фотографии, используя некоторые статические подходы. Однако как насчет того, чтобы немного расширить границы и получить максимальную отдачу от современных методов.
Если вам нужно разместить текст на изображении на вашем веб-сайте, самое время воспользоваться некоторыми изобретательными идеями.Тем более что сфера веб-дизайна побуждает вас к этому, постоянно внедряя что-то экстравагантное в этой области. Давайте рассмотрим несколько невероятных, но уже проверенных временем способов дизайна с текстом поверх изображения с использованием динамических решений.
15. Приправьте вещи с помощью эффекта параллакса
Эффект параллакса — один из тех приемов, которые, несмотря на то, что используются нами уже много лет, по-прежнему легко создают желаемый вау-фактор. Это относительно легко воплотить в жизнь; поэтому были времена, когда им злоупотребляли.Однако эти времена прошли, и в настоящее время эффект параллакса является одним из надежных активов в наборе инструментов разработчика, который может обновить любой дизайн.
Ключевой особенностью эффекта параллакса является то, что он придает дизайну прекрасное ощущение трехмерного измерения, искусно создавая иллюзию глубины.
По сути, эффект параллакса заставляет элементы сцены перемещаться с различной скоростью. Как правило, фон стоит на месте или движется с самой низкой скоростью, тогда как элементы на переднем плане движутся быстрее, но все же каждый из них имеет разную скорость.Таким образом, все аспекты сцены получают свою дозу внимания зрителя.
Рассмотрим Firewatch Кампо Санто. Команда добилась впечатляющего эффекта, используя не один или два, а шесть слоев изображений. В результате вы можете наслаждаться прекрасным пейзажем с изменяющимися макетами, где текст поверх изображения, естественно, занимает центральное положение.
Команда добилась впечатляющего эффекта, используя не один или два, а шесть слоев изображений. В результате вы можете наслаждаться прекрасным пейзажем с изменяющимися макетами, где текст поверх изображения, естественно, занимает центральное положение.
16. Реализация правил перспективы
Наряду с эффектом параллакса есть еще один простой, но эффективный способ создать иллюзию глубины — то есть использовать правила перспективы.В то время как предыдущий трюк требует прокрутки, чтобы раскрыть его красоту, этот требует обычного движения курсора мыши. И эти движения могут происходить в любом месте экрана.
Таким образом, это намного более продуктивно, поскольку пользователям не нужно предпринимать никаких дополнительных действий, чтобы увидеть эффект. Единственное, что им нужно сделать, это просто перемещать курсор вместе с экраном, и это происходит постоянно.
Эта техника заставляет типографику на фотографии поворачиваться к положению курсора мыши, наклоняя его края и немного поворачивая плоскость.
Считайте TEDx ToughlaqRd характерным примером успешно принятого подхода. Здесь команда пошла еще дальше с идеей. Дело в том, что название разбито на несколько слоев, чтобы ненавязчиво выделить центральную часть. Обратите внимание на движение всего блока контента: оно настолько плавное и безупречное, что играть с ним — настоящее удовольствие.
17. Добавить эффект наведения
Возможно, добавление эффекта наведения на текст на изображении — один из проверенных временем приемов в современном наборе динамических решений.
Эта идея была с нами целую вечность — мы постоянно видели ее применительно к кнопкам или ссылкам навигации — однако только недавно стало очевидно, что любая деталь сцены может от этого выиграть. И типографика на фото — одна из тех ситуаций, где она может наиболее полно раскрыть свой скрытый потенциал.
При использовании этого подхода следует помнить, что эффект будет очевиден только тогда, когда курсор мыши коснется шрифта. Поэтому не стоит на это слепо полагаться. Текст поверх изображения уже должен быть виден. Он может быть большим; он может быть красочным. Эффект наведения должен усилить состояние по умолчанию. Он может превратить типографику на фотографии в драматическое шоу; однако он по-прежнему не может делать все самостоятельно.
Текст поверх изображения уже должен быть виден. Он может быть большим; он может быть красочным. Эффект наведения должен усилить состояние по умолчанию. Он может превратить типографику на фотографии в драматическое шоу; однако он по-прежнему не может делать все самостоятельно.
Рассмотрим «Зеленую ленту», где команда прекрасно об этом осведомлена. Хотя на изображении есть несколько ярких цветных пятен, которые пытаются сделать все вокруг себя, однако благодаря необычно вытянутым формам букв, колоссальному размеру шрифта и, конечно же, эффекту наведения, который усиливает внешний вид, текст на изображении имеет очевидное место. всем.
При работе с изображениями используйте простую типографику и простое изображение для достижения наилучших результатов. Не забудьте, что важные части изображения должны отображаться беспрепятственно, и продолжайте работать над своим дизайном, пока текст не станет четко читаемым.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.

Как накладывать изображения на текст
Как использовать обтравочные маски
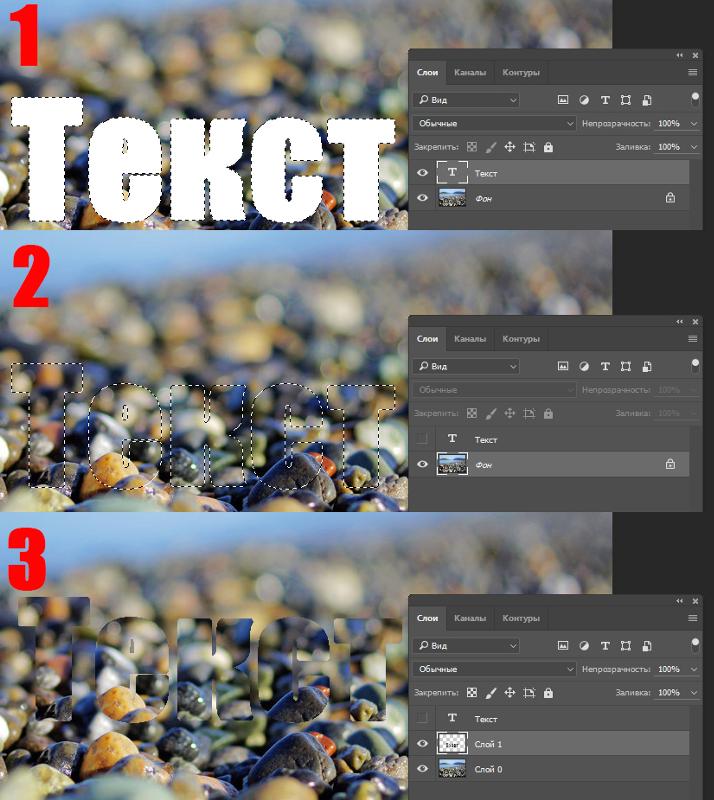
О чем я говорю? Что ж, взгляните на изображение ниже, и, возможно, мой двусмысленный заголовок блога будет иметь немного больше смысла.В этом сообщении блога будет рассказано, как можно заполнить любой набор текста или графики любым изображением или фотографией.
Создание текста с заливкой изображения с использованием обтравочных масокВ приведенном выше примере используется шрифт Twilight, который можно бесплатно загрузить по ссылке прямо здесь, на FreeDesignClub.com. В качестве фона мы использовали простой узор облаков, но вы действительно можете использовать любую понравившуюся графику или фотографию.
Для создания этого эффекта мы используем функцию, называемую обтравочной маской. Это буквально обрезает форму шрифта или текста на любом изображении или фотографии, размещенном под ним.Это невероятно легко сделать всего несколькими щелчками мыши. В этом уроке мы объясним, как создать тот же эффект, используя Adobe Illustrator и Adobe Photoshop. Вы готовы? Хорошо, пойдем.
Вы готовы? Хорошо, пойдем.
Как использовать инструмент Обтравочная маска в Adobe Illustrator
- Откройте Illustrator на своем компьютере
- Создайте новый документ, он может быть любого размера, но помните, что если вы используете не векторную графику / фотографию в качестве фона, вы должны ограничить высоту и ширину документа размером Фото.При увеличении размера изображение начнет размываться или пикселизироваться. В моем примере размер графического фона составлял 1000 x 1000, так что я создал свой документ таким же образом.
- Сначала вам нужно разместить фотографию или графический фон в Adobe Illustrator. Вы можете сделать это, просто перетащив изображение в рабочее пространство Illustrator или щелкнув «Файл»> «Поместить», а затем указав изображение и нажав «Поместить».
- Если снова использовать наш пример, ваш документ должен выглядеть примерно так.
5. Затем вы должны выбрать желаемый шрифт, выбрав инструмент «Текст» на панели инструментов. Это значок в верхнем регистре. Щелкните здесь и начните печатать свое слово, используя желаемый шрифт. Важно выбрать такой цвет, чтобы текст был удобен для просмотра. Неважно, какой цвет не будет отображаться на окончательном дизайне.
Затем вы должны выбрать желаемый шрифт, выбрав инструмент «Текст» на панели инструментов. Это значок в верхнем регистре. Щелкните здесь и начните печатать свое слово, используя желаемый шрифт. Важно выбрать такой цвет, чтобы текст был удобен для просмотра. Неважно, какой цвет не будет отображаться на окончательном дизайне.
6. Используя наш шрифт Twilight, мы настроили наш дизайн и готовы закрепить его по форме.
Теперь наш дизайн готов к использованию инструмента Clipping Mask7.Затем просто щелкните фоновое изображение, удерживайте нажатой клавишу Shift и также щелкните текст. Удерживая Shift, вы можете выбрать сразу несколько элементов. Это ключ к этому руководству, поэтому программа знает, что и где закрепить.
Если все сделано правильно, вокруг фона должна появиться рамка с подчеркнутым текстом. Также невероятно важно, чтобы текст был наложен на фон, поскольку обтравочная маска всегда будет обрезать верхний слой нижнего слоя в этой программе.Так что не получится, если текст будет под фоном.
8. Теперь, когда выбраны оба элемента, щелкните правой кнопкой мыши и выберите «Создать обтравочную маску». В более старых версиях Illustrator этот ярлык может быть недоступен. В этом случае вам нужно будет нажать «Объект» (находится на самой верхней панели), затем «Обтравочная маска» и, наконец, нажать «Создать».
9. Если все сделано правильно, теперь вы должны увидеть, что фоновое изображение идеально подрезано к тексту. Это очень просто, правда?
Есть проблемы? Дайте нам знать в комментариях ниже.
Как использовать инструмент Обтравочная маска в Adobe Photoshop
Помните, что Photoshop основан на растре, а не на векторе, как Illustrator. Таким образом, вы можете создавать эти текстовые рисунки размером с вашу фотографию, прежде чем вы потеряете качество изображения. Единственный способ создать неограниченный размер — использовать векторную программу (например, Illustrator) и использовать векторную графику в качестве фона. Их можно увеличивать до любого размера без потери качества. Фотографии или изображения на основе JPEG будут пикселизированы, как только они будут растянуты выше 100%.
Фотографии или изображения на основе JPEG будут пикселизированы, как только они будут растянуты выше 100%.
- Откройте свою программу Adobe Photoshop.
- Создайте новое рабочее пространство, но снова не забудьте убедиться, что оно не больше, чем изображение или фотография, которые вы используете, чтобы избежать пикселизации.
- В отличие от Illustrator, вам нужно наложить текст на нижний слой под фоном. Так что продолжайте и выберите свой инструмент набора текста и напечатайте выбранное слово своим предпочтительным шрифтом.
- Затем вам нужно разместить изображение, которое вы хотите наложить поверх текста. Для этого либо перетащите его в рабочее пространство Photoshop, либо нажмите «Файл»> «Поместить» и найдите файл таким образом.
- Измените размер фотографии по своему желанию, чтобы закрыть текст. Это немного сложнее, так как фотография или изображение теперь будут закрывать ваш текст. В целях настройки может оказаться целесообразным расположить текстовый слой над фоном, чтобы обеспечить правильное размещение.

- Для этого перейдите на панель слоев. (Если вы не видите его, убедитесь, что он выбран для отображения. Щелкните «Окно»> «Слои»). Затем перетащите «текстовый слой» над фоновым слоем.
Если все сделано правильно, текст теперь должен отображаться поверх фонового изображения.
После того, как вы настроили текст и изображение так, как вам нравится, просто перетащите текстовый слой обратно под фон.
7. Наконец, на панели слоев щелкните правой кнопкой мыши фоновое изображение (которое должно быть вашим верхним слоем) и выберите «Создать обтравочную маску».
Вот и все, у вас должен остаться текст, заполненный фоновым изображением. Довольно круто, да?
Есть вопросы, проблемы или запросы? Напишите нам сообщение в поле для комментариев ниже, и мы сделаем все возможное, чтобы помочь вам.
Как добавить текстуры к тексту в Adobe Photoshop
Один очень простой способ оживить текст в логотипах, заголовках страниц и других частях вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может заинтересовать плоский шрифт.
Вот шаги, которые вам нужно сделать, чтобы добавить текстуру в Adobe Photoshop. ..
..
Шаг 1. Добавьте текст
Используя инструмент Text , введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что весь эффект текстуры виден — по крайней мере, выберите жирный вариант выбранного вами шрифта.
Вам нужно использовать более толстый шрифт, чтобы убедиться, что весь эффект текстуры виден — по крайней мере, выберите жирный вариант выбранного вами шрифта.
Также попробуйте подобрать шрифт к той текстуре, которую вы хотите использовать.Рукописный шрифт хорошо сочетается с акварельной текстурой; плоская купель хорошо сочетается с металлическим эффектом и т. д. Ознакомьтесь с нашим руководством, в котором подробно описано, где скачать бесплатные шрифты, чтобы расширить свои возможности.
Цвет текста не имеет значения, скоро он покроется текстурой.
Шаг 2: Найдите текстуру
Ваша текстура может быть получена из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать из внешнего файла изображения.
Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать из внешнего файла изображения.
Достаточно легко создать свои собственные текстуры в Photoshop для простых вещей, например, для добавления цветового градиента к вашему тексту.Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших сайтов с бесплатными изображениями.
Вы можете найти много готовых на некоторых из лучших сайтов с бесплатными изображениями.
Шаг 3: поместите текстуру
Следующим шагом будет размещение текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, расположенном прямо поверх вашего текстового слоя.
Если вы сделали свой собственный, убедитесь, что он находится на слое, расположенном прямо поверх вашего текстового слоя.
Если вы импортируете текстуру из другого файла, перейдите к File > Place Embedded .Затем перейдите к используемой текстуре и нажмите кнопку Place .
Если изображение полностью покрывает ваш текст, нажмите , введите . Если это не так, вы можете увеличить текстуру, используя ручки в углу изображения, чтобы изменить ее размер. (Обязательно удерживайте клавишу Shift , если хотите сохранить пропорции изображения.) Теперь нажмите Enter , чтобы двигаться дальше.
Если это не так, вы можете увеличить текстуру, используя ручки в углу изображения, чтобы изменить ее размер. (Обязательно удерживайте клавишу Shift , если хотите сохранить пропорции изображения.) Теперь нажмите Enter , чтобы двигаться дальше.
Шаг 4.
 Создайте обтравочную маску
Создайте обтравочную маскуПерейдите на панель Layers .(Если он не отображается, перейдите к Windows > Layers .) Вы должны увидеть три слоя в вашем файле — фон, текст и текстуру.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом. Теперь щелкните этот слой правой кнопкой мыши и выберите Create Clipping Mask .
Теперь щелкните этот слой правой кнопкой мыши и выберите Create Clipping Mask .
Слой с полной текстурой исчезнет и будет виден только там, где есть текст под ним.
Шаг 5: Отрегулируйте положение
Как текстовые, так и текстурные слои остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и отредактировать текст, не удаляя или повторно применяя текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Это означает, что вы можете вернуться и отредактировать текст, не удаляя или повторно применяя текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура размещена не там, где вы хотите, выберите слой и откройте инструмент Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение с помощью мыши.
Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение с помощью мыши.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите Free Transform . Это повторно активирует ограничивающую рамку вокруг текстуры, и вы можете изменить ее размер так же, как описано в шаге 3 выше, при размещении изображения.
Это повторно активирует ограничивающую рамку вокруг текстуры, и вы можете изменить ее размер так же, как описано в шаге 3 выше, при размещении изображения.
Шаг 6. Расширьте или смягчите края текста
К настоящему времени ваше изображение должно выглядеть довольно хорошо, и вы можете оставить там вещи, если будете счастливы. Но есть еще один последний, необязательный шаг, который вы можете попробовать.
Но есть еще один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, который вы хотите добиться, вам не всегда нужны резкие края в тексте.Текстура пламени, например, может выходить за края персонажей, или эффект коррозии может разъедать их. К счастью, этого легко добиться.
Чтобы срезать края текста, выберите слой Text и нажмите Add Vector Mask . Теперь выберите инструмент Brush (B) и выберите кисть, которая соответствует вашему стилю.
Теперь выберите инструмент Brush (B) и выберите кисть, которая соответствует вашему стилю.
Затем установите Color на черный, убедитесь, что вы выбрали векторную маску, и закрасьте края текста.Покрасьте белый цвет, чтобы восстановить все детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить больше текстуры за края вашего текста, выберите слой Text , затем возьмите инструмент Brush . Дважды щелкните холст. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вы можете сначала продублировать текстовый слой, чтобы создать резервную копию. Щелкните OK , чтобы продолжить.
Дважды щелкните холст. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вы можете сначала продублировать текстовый слой, чтобы создать резервную копию. Щелкните OK , чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый.Теперь начните рисовать по краям текста, и вы увидите, как появляется больше вашей текстуры. Поскольку мы здесь не используем маску, вы должны использовать инструмент Undo , чтобы исправить любые ошибки.
Поскольку мы здесь не используем маску, вы должны использовать инструмент Undo , чтобы исправить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7.
 Сохраните изображение
Сохраните изображениеПоследний шаг — сохранить или экспортировать ваше изображение.Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями. Или сохраните его как JPEG, чтобы сохранить сплющенную копию изображения с белым фоном.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, а затем сохраните изображение как файл PNG (или GIF).
Узнайте больше о приемах Photoshop
Как видите, добавить текстуру для набора текста в Photoshop довольно просто. Самое главное — получить правильную текстуру и правильные шрифты. Если вам нужна помощь в выборе шрифтов для ваших проектов, наша статья о советах по сочетанию шрифтов поможет.
Самое главное — получить правильную текстуру и правильные шрифты. Если вам нужна помощь в выборе шрифтов для ваших проектов, наша статья о советах по сочетанию шрифтов поможет.
Обтравочная маска, которую мы использовали в этом уроке, — очень универсальный инструмент, который можно использовать во многих интересных целях. Это позволяет вам обрезать изображения уникальными способами, не теряя при этом возможности полностью редактировать их. Вы можете узнать об одном из лучших применений в нашем руководстве, в котором подробно рассказывается, как обрезать изображения с помощью фигур в Photoshop.
Это позволяет вам обрезать изображения уникальными способами, не теряя при этом возможности полностью редактировать их. Вы можете узнать об одном из лучших применений в нашем руководстве, в котором подробно рассказывается, как обрезать изображения с помощью фигур в Photoshop.
Вот лучшие бесплатные приложения для потокового ТВ и лучшие платные приложения для потокового ТВ для всех ваших потребностей в развлечениях.![]()
Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
5 методов наложения текста на фотографии с помощью Photoshop
5 СПОСОБОВ СМЕШИВАНИЯ ТЕКСТА И ИЗОБРАЖЕНИЙ В ФОТОШОПЕ! | Мы будем использовать Photoshop для маскирования, режима наложения, изменения цвета, корректирующего слоя и наложения текста на фотографии самыми разными способами.
В этом уроке Photoshop мы рассмотрим пять различных способов наложения текста на изображения. Вот что мы рассмотрим
00: 43: Эффект переплетения текста
07: 25: Эффект смешанного текста
12: 55: Эффект инвертированного цветового типа
18: 03: Эффект текстурированного текста
28: 44: Текстовый эффект спереди / сзади
Мы будем использовать маски, градиенты, корректирующие слои, пользовательские тени, работать с несколькими шрифтами, цветовым диапазоном, текстурными масками, ползунками наложения, а также около тысячи других функций, советов и приемов в Photoshop.Надеюсь, вам это нравится!
Теги: смешать фото фотошоп , смешивание изображений фотошоп , фотошоп с эффектом шрифта, фотошоп с типографикой, фотошоп с текстовым эффектом, учебник по фотошопу, учебные пособия по фотошопу, тип рабочего процесса фотошоп, как работать с текстом фотошоп, текстовые подсказки, хитрости фотошоп, шрифт в фотошопе, типографика в фотошопе, adobe photoshop, СПИСОКЭксклюзивное руководство для сайта Примечания к записи:
Заявление об ограничении ответственности: это реальные заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Режимы наложения, маскирование и тени (размер изображения до 3500 пикселей в ширину)
- Быстрое выделение деревьев переднего плана и сохранение выделения
- Введите Forestry со шрифтом AXIS, цвет 500pt: # 332c2c
- Преобразовать в смарт-объект и добавить немного шума для текстуры
- Загрузите выделение деревьев и добавьте маску, чтобы убрать биты букв.Установите слой на Умножение
- Создайте новый слой и Cmd + Click текстового слоя и Cmd + Opt + Shift щелкните маску слоя, чтобы вырезать замаскированные области дерева
- Назовите этот слой «тень», возьмите большую кисть с мягкими краями и нарисуйте черным цветом, чтобы тень над текстом и рядом с деревьями исчезла.
- Градиент, получающий цвета от элементов изображения
- Введите «Shasta», используя League Spartan, @ 800pt, установите Tracking на 100, цвет может быть любым
- Преобразуйте в смарт-объект и добавьте наложение градиента белого цвета вверху, переходящего к цвету, взятому из неба чуть ниже текста.
- Добавьте размытие по Гауссу на 2,0 пикселя и добавьте маску ко всему слою
- Закрасьте фрагменты, которые должны быть за горой, и затемните нижнюю часть текста.
- Добавьте текст «Welcome To» в качестве Novecento при плотности книги, 200 пунктов и отслеживании до 200 (все заглавные буквы). Цвет: Белый СЛОЙ ДЛЯ МЯГКОГО СВЕТА
- Добавьте сине-пляж-зеленый градиент на карту градиента и установите значение НЕСКОЛЬКО.
- Наложение текста с перевернутыми цветами
- Создайте круг с инструментом эллипса 3500x3500px и залейте белым цветом.Расположите так, чтобы снизу выступал только полукруг
- Загрузите круг как выделение и Cmd + J, чтобы перейти на новый слой. Добавьте слой Black / White Grad Map и обрежьте этот круг .
- Убедитесь, что белый круг находится над вырезом круга, и установите для белого круга значение Мягкий свет
- Введите слово «Vanity» жирным шрифтом Vanity, размером 250 пунктов, без отслеживания.
- Выключите типовой слой и объедините все видимые с новым слоем и инвертируйте цвета этого слоя.
- Загрузите текстовый слой как выделение и используйте выделение как обтравочную маску.
- Переход в текстуру с текстурой (например, дорога)
- Скачать шрифт Highway Gothic
- Напечатайте «(желтый)» на 145pt с Highway Gothic Condensed на # f4e600
- Преобразование текста в смарт-объект и преобразование, чтобы наклонить его на место
- Добавить среднюю рябь @ 50% — Добавить 0,5 пикселя размытия — добавить 8% шума
- Цветовая гамма и образец прямо на светлом пятне асфальта, установите размытость на 85% и сделайте выбор
- Создайте маску на текстовом смарт-объекте, чтобы скрыть выделение, и используйте уровни на маске, чтобы настроить маску и сделать ее идеальной
- Размытие маски на 0.5px
- Растушевка, если верхний белый ползунок разделен и установлен на 200/255, а нижний черный ползунок разделен на 0/35
- Установите для слоя наложения смарт-объекта значение «Яркий свет» и непрозрачность 75%.
- Щелкните слой правой кнопкой мыши и выберите «Новый смарт-объект через копию»
- Дважды щелкните смарт-объект и измените текст на «Кабина» и измените цвет на Белый
- Переход вверх и от цветного текста
- Измените режим наложения на Нормальный и Очистите стили слоя, а также настройте маску слоя с помощью Уровней.
- Спереди и сзади с масками и режимами наложения
- Загрузить изображение чувака. Загрузите изображение девушки. Выровняйте / трансформируйте ее с непрозрачностью 50% и создайте маску разделения, чтобы скрыть левую сторону ее лица.
- Объединитесь с новым слоем и примените эффект High Pass 10 пикселей с непрозрачностью 60%, Soft Light
- Добавить карту градиента # 150d1b -> # ffbc07
- Введите «Synergy» с шрифтом Norwester @ 240pt, установите режим наложения экрана @ непрозрачность 50%
- Используйте быстрый выбор, чтобы создать выделение вокруг модели, и уточните кромку, чтобы добавить небольшой радиус
- Скрыть текст, падающий перед лицом.
- Дублируйте текстовый слой, инвертируйте маску и измените цвет на # 150d1b , установите непрозрачность 50% и режим наложения Нормальный
- Необязательно: придумайте способ нарисовать тень, используя более темный синий цвет на карте градиента на слое, установленном на Мягкий свет, и продублируйте маску, которая скрывает все, что падает на объект (ы)
- Создайте новый слой 50% серого и используйте Camera RAW, чтобы добавить немного зернистости.
Делаем титры торчащими в Photoshop | Small Business
Adobe Photoshop включает несколько инструментов, позволяющих выделять заголовки на фоне фонового изображения или документа.Независимо от того, создаете ли вы новый логотип для своего малого бизнеса или готовите изображение для презентации клиента, лучший инструмент для вас зависит от используемых цветов, а также от сложности фона изображения. Хотя часто помогает крупный жирный шрифт, это не всегда желательно, особенно если он означает затемнение фона. Вы можете настроить каждый из этих инструментов Photoshop, что позволит резко выделить заголовок или слегка улучшить его.
Контрастные тона
Один из способов выделить заголовки на изображении — выбрать цвет шрифта с оттенком, который контрастирует с фоном.Самый простой способ сделать это — белый шрифт на темном фоне или черный шрифт на светлом фоне — во многих случаях достаточно, чтобы заголовок достаточно выделялся. Если фон изображения содержит сложные тона или вы не можете изменить цвет шрифта, например, с логотипом компании, вы можете добавить полупрозрачный прямоугольник на слой между текстом и фоном. Белый или закругленный прямоугольник с 30-процентной непрозрачностью, как правило, затемняет тона, чтобы сделать заголовок видимым, не скрывая деталей фона.
Drop Shadow
Добавление тени к заголовку выделит его на светлом фоне и создаст трехмерный эффект, в результате чего заголовок будет казаться плавающим над фоном и отбрасывающим тень. Как и в случае с любым другим эффектом слоя, тень будет применена ко всему тексту на слое; если у вас есть другой текст в том же текстовом поле, вы должны вырезать и вставить его в собственное текстовое поле перед применением тени. Photoshop дает вам несколько вариантов управления цветом и непрозрачностью тени, а также ее углом, расстоянием, распространением и размером.
Outer Glow
Для заголовка, размещенного на темном фоне, эффект внешнего слоя свечения поможет тексту выделяться. По умолчанию Photoshop использует светло-желтый цвет для свечения, но иногда требуется более тонкий подход. Когда вы щелкаете цвет свечения в диалоговом окне «Стиль слоя», вы можете выбрать цвет, который больше соответствует фону. Даже использование пипетки для подбора цвета непосредственно за заголовком часто работает хорошо, поскольку свечение создает немного более светлый цвет и обесцвечивает некоторые детали изображения вокруг букв.Вы также можете настроить непрозрачность свечения, его размер и распространение.
Bevel and Emboss
Используя эффект стиля слоя Bevel and Emboss, вы можете выделить заголовки на изображении, добавив тексту элегантности. Это заставляет буквы выглядеть так, как если бы они были вдавлены либо в изображение, либо из него, что особенно эффективно для больших жирных заголовков, поскольку сложность этого эффекта может быть потеряна на мелком тексте или тонких шрифтах. Вы можете настроить глубину эффекта, а также направление теней, которые появляются внутри или вокруг букв.Как и в случае с другими эффектами стиля слоя, выбранные вами функции скоса и тиснения будут применены ко всему тексту в одном слое или текстовом поле.
Ссылки
Автор биографии
Публикуемый автор и профессиональный докладчик Дэвид Видмарк консультировал предприятия и правительства по вопросам технологий, средств массовой информации и маркетинга более 20 лет. Он преподавал информатику в Алгонкинском колледже, открыл три успешных бизнеса и написал сотни статей для газет и журналов по всей Канаде и США.
