Как создать группу в фотошопе cs6. Что такое группа слоев в фотошопе и как ее создать
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Итак, начнем сначала.
Создавайте слои
Старайтесь не лепить всё в один слой (особенно в слой Background). Возьмите за правило создавай новый слой каждый раз когда хочется добавить что-то новое. Для каждого отдельного объекта (даже простой линии) обязательно нужно создавать новый слой.
Чтобы создать новый слой кликните по иконке во вкладке Layers. Удерживайте Alt чтобы иметь возможность задать сразу имя. Также вы можете создать слой нажав Ctrl+Shift+Alt+N (или Ctrl+Shift+N чтобы вас попросили задать имя).
Группируйте слои
Как только вам захочется двигать одновременно несколько элементов, то скорее всего вы оперируете с какой-то новой сущностью, не ленитесь сгруппировать эти слои и понятно обозвать. Это тоже должно войти в привычку. Группы позволяют быстро двигать составные элементы, быстро скрывать, а также (что немаловажно) быстро клонировать их. Чтобы создать пустую группу нужно кликнуть по иконке во вкладке Layers.
Но обычно пустые группы не создают, а объединяют в них уже существующие слои/группы. Чтобы мгновенно сгруппировать уже существующие объекты: выделите нужные во вкладке Layers и кликните по удерживая Shift (или просто нажмите Ctrl+G). В результате все выделенные слои автоматически попадут в новосозданную группу. По аналогии со слоями, если зажать еще и Alt, то вас попросят ввести имя для группы. Если слоям названия не помешали бы, то для групп они уже довольно важны. Особенно важно назвать группу до ее клонирования (меньше будет мороки позднее).
Есть еще один неявный способ сгруппировать уже существующие слои. После выделения нужных слоев хватаем один из них и перетаскиваем на кнопку внизу вкладки Layers.
В результате Layers уже выглядит как набор папок в вашей файловой системе. И такое структурирование очень удобно для перемещения и клонирования связанных объектов. Еще раз настою на том, чтобы вы сразу старались называть папки говорящими именами.
Выбирайте слои/группы
Прежде чем делать что-нибудь со слоем (или группой) нужно выделить его во вкладке Layers. Однако, когда количество слоев зашкаливает за сотню искать там становится проблематично. К счастью есть другой, очень простой метод выбора нужного слоя. Перейдите в режим (нажав V), а далее кликаем по какой-нибудь области рисования:
Ctrl + Left Click — моментально выбрать группу (если нет, то слой) к которой относится область.
Alt + Right Click — моментально выбрать слой под курсором (самый верхний если их несколько).
Ctrl + Right Click — вызвать меню-список всех слоев которые относятся к точке под курсором (вот здесь грамотные названия очень вам пригодятся). Выбираем нужный из списка и voila.
Двигайте/клонируйте объекты
После того как вы выбрали слой/группу (например по методу выше), как известно, вы можете перемещать его методом драг-н-дроп. Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Чтобы клонировать группу/слой при перемещении удерживайте Alt (зажав его еще перед перемещением). Вы можете также удерживать Shift чтобы перемещение/клонирование происходило точно по вертикали/горизонтали/диагонали от начального положения (зажимать и отжимать Shift можно когда угодно).
Изменяйте меньше, накладывайте больше
Photoshop это растровый редактор, поэтому чем больше вы меняете оригинал тем (необратимо) хуже он становится. Неплохо было бы использовать принцип «семь раз отмерь» при работе с клипартами. Однако некоторые вещи можно делать над слоем и не изменяя оригинала:
Во-первых используя Blending Options (дважды кликнуть не по названию слоя), что вы, скорее всего, уже знаете и используете. Там есть разнообразные визуальные эффекты и очень удобно что их всегда можно поправить или вовсе отключить.
Во-вторых, поправить гамму, контраст, яркость, скорректировать баланс белого и всё такое прочее можно создав Adjustment Layer (из меню Layers->New Adjustment Layer или кликнув по во вкладке Layers). Все изменения, которые вы таким образом сделаете, можно будет отменить просто удалив Adjustment Layer с текущего слоя. Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
Все изменения, которые вы таким образом сделаете, можно будет отменить просто удалив Adjustment Layer с текущего слоя. Кроме того вы всегда сможете поправить настройки впоследствии и это не отразится на качестве, т.к. оригинальный слой при этом остается нетронутым. Если вы вдруг решите поменять цветовую гамму макета вам не придется переделывать его заново.
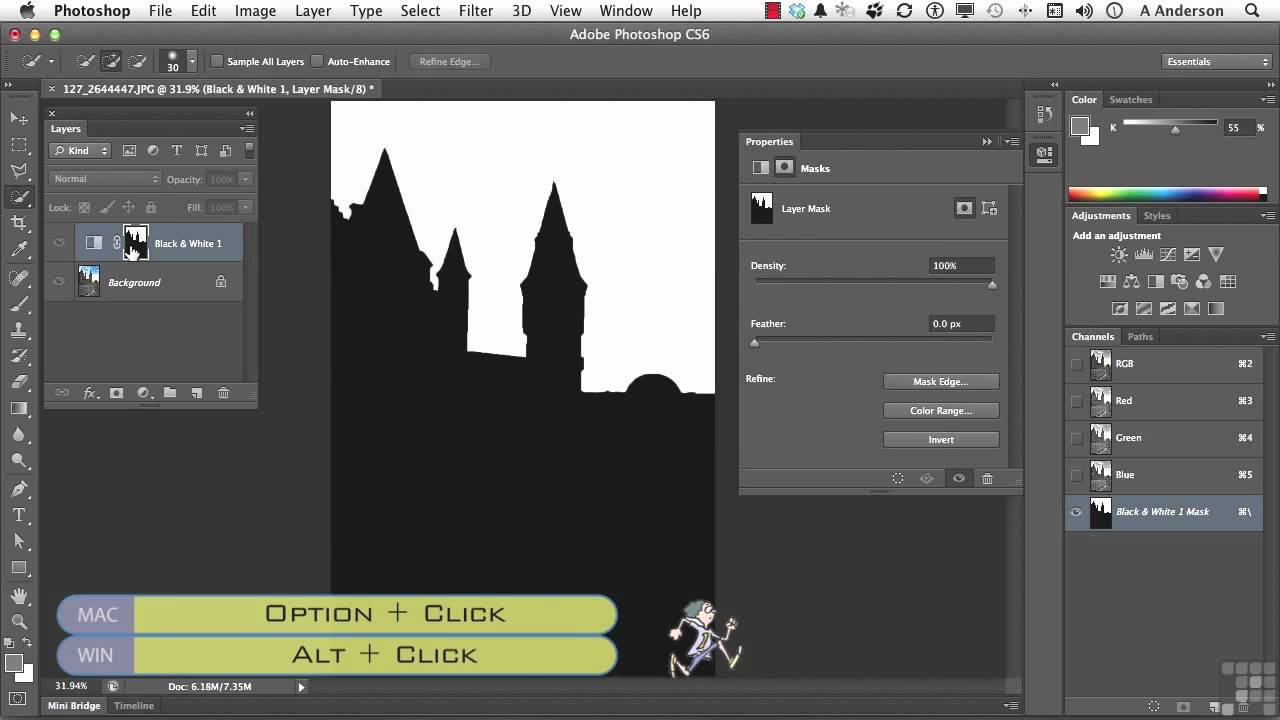
Также вы можете откадрировать клипарт или сделать невидимой/видимой любую его область (хоть градиентно, хоть в виде звезды, хоть в виде текста) создав Layer Mask (кликнув по ). Теперь рисуя в этой области (или применяя к ней любые интрументы/фильтры) вы можете влиять на степень видимости слоя к которому применили. Черные области скрывают части оригинала, серые делают полупрозрачными, чем светлее тем меньше прозрачность. Чтобы вернуться к оригиналу просто удалите Layer Mask.
В случаях когда вам приходится изменять оригинал (например при уменьшении его размеров), рекомендую делать это над клонированным слоем. Оригинал же оставить и сделать невидимым.
Всякие мелочи
Причина, по которой я поместил эти пять слоёв в группу под названием «Logo» в том, что эти слои создают дизайн логотипа, расположенного в левом верхнем углу моего документа (зелёненький, с надписью «Bud»s GARDEN CENTER»):
Одним из дополнительных преимуществ использования группы слоёв, помимо упорядочения, является то, что они позволяют легко повернуть, переместить или отключить сразу несколько слоёв в документе. Обычно, чтобы включить или выключить слой, мы нажимаем на находящуюся в Панели слоёв слева иконку видимости этого слоя («глаз»). Мы можем сделать то же самое с группами слоёв. Каждая группа также имеет свой собственный значок видимости. Путём нажатия на «глаз» я временно отключу группу «Logo»:
После выключения группы, все пять слоёв, находящихся внутри группы, не отображаются в документе. Чтобы включить их все заново, нужно снова нажать на значок видимости группы. На рисунке показано, что логотип не отображается:
На рисунке показано, что логотип не отображается:
Создание новой группы слоёв
Давайте рассмотрим, как создать новую группу слоёв. Самый быстрый и простой способ для создания новой группы — это кликнуть по значку «Создать новую группу» (Create a New Group), расположенному в нижней части панели слоёв. Этот значок выглядит, как папка:
После клика по значку Photoshop создаст новую группу слоёв, присвоит ей имя по умолчанию, в данном случае, «Группа 1» (Group 1) и разместит её непосредственно над активным в момент нажатия на значок слоем или группой. В моем случае, была активна группа «Logo», так что Photoshop создал новую группу над ней:
Проблема с созданием новой группы таким способом заключается в том, что программа создаёт пустую группу, внутри у неё нет никаких слоёв. Чтобы поместить в неё слои, нам придётся выбрать и перетащить их вручную. Я нажму на клавиатуре комбинацию Ctrl+Z для отмены последнего шага и удаления группы, которую я только что добавил.
Если вы хотите создать группу с тем, чтобы там уже были помещены какие-либо слои из Панели слоёв, лучше применить другой способ.
Следует сначала выделить все слои, которые мы хотим разместить внутри группы. Предположим, что я хочу объединить в группу все текстовые слои, всего их шесть. Я зажимаю клавишу Ctrl и поочерёдно кликаю по нужным слоям, в результате все нужные мне слои стали подсвеченными:
Закончив с выбором, я нажимаю на значок меню в верхнем правом углу Панели слоёв (в более ранних версиях Photoshop иконка меню выглядит как маленькая стрелка):
В открывшемся меню выбираю пункт «Новая группа из слоёв» (New Group from Layers):
После чего открывается диалоговое окно, где мне предлагается ввести имя группы, задать цвет метки в панели слоёв и выбрать режим наложения. Можно ничего не вводить и оставить предложенные Фотошопом по умолчанию (имя — «Группа 1», цвет — «не показывать», режим — «Пропустить»). Я ввёл название «Текст» и цвет метки — оранжевый:
В результате в панели Layers у меня появилась новая группа под названием «Текст» с оранжевой меткой, расположенная под группой «Logo». Как я упоминал ранее, новая группа создаётся закрытой по умолчанию, поэтому вложенные в неё слои в настоящее время скрыты от просмотра:
Как я упоминал ранее, новая группа создаётся закрытой по умолчанию, поэтому вложенные в неё слои в настоящее время скрыты от просмотра:
Если я хочу увидеть слои, находящиеся внутри группы, следует открыть эту группу, нажав на значок треугольника, расположенный слева от её значка:
Я снова закрою группу для уменьшения занимаемого места в панели слоёв.
Так же, как и ранее с «Logo», теперь я могу выключить одновременно все слои внутри группы «Текст», нажав на значок видимости группы.
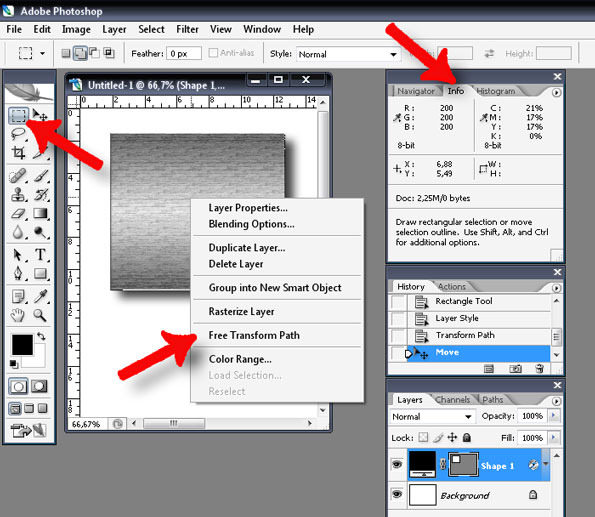
Кроме включения/выключения видимости, есть ещё несколько вещей, которые мы можем сделать с группой слоёв в Photoshop. Мы можем переместить сразу все слои группы с помощью инструмента «Перемещение» (Move Tool), мы можем одновременно изменить размер всех слоёв с помощью «Свободной трансформации» (Free Transform). Мы даже можем добавить слой-маски для групп.
Существует ещё один быстрый способ создания группы слоёв, читайте про него .
Удаление слоя из группы
Примечание. Имеется ввиду не удаление слоя полностью, а перемещение слоя из группы в стек панели слоёв.
Имеется ввиду не удаление слоя полностью, а перемещение слоя из группы в стек панели слоёв.
Если, после того как вы сгруппированные слои, вам понадобилось разгруппировать их, самый простой способ сделать это — щелкнуть правой кнопкой мыши в любом месте на группы в Палитре слоёв, после чего откроется меню, где следует выбрать пункт «Разгруппировать слои» (Ungroup Layers).
Это возвратит слои обратно в их первоначальное состояние, а сама группа будет удалена.
Если вам потребовалось удалить из группы один какой-либо слой, откройте группу и перетащите слой мышкой за её пределы.
Группы, вложенные в группы
В группу Photoshop можно поместить не только слои, но и другие группы. Рассмотрим два примера.
Пример 1
Я хочу взять два слоя из группы «Текст» и размещать их внутри еще одной новой группы, которая, в свою очередь, будет размещена внутри «Текста». Группировка внутри группы ничем не отличается от обычной группировки отдельных слоёв.
Во-первых, мы должны выбрать и открыть нужную группу. Затем выбираем нужные слои, нажимаем на значок меню в правом верхнем углу и выбираем пункт «Новая группа из слоёв» (New Group from Layers):
Затем выбираем нужные слои, нажимаем на значок меню в правом верхнем углу и выбираем пункт «Новая группа из слоёв» (New Group from Layers):
Также открывается диалоговое окно, где я задаю имя «Два слоя». В результате:
Пример 2
Также, я могу поместить обе имеющиеся группы «Logo» и «Текст» верхнего уровня в новую группу, действия будут точно такими же, только для удобства мне следует закрыть открытые группы.
Выделяю, зажав Ctrl, нужные группы, клик по значку меню, выбор пункта «Новая группа из слоёв»:
В результате:
Разгруппировать такую группу точно также, как и описано выше про обычную.
И, напоследок. Для быстрой группировки нужно выделить нужные элементы и нажать комбинацию клавиш Ctrl+G, для быстрой разгруппировки — выбрать нужную группу и нажать Ctrl+Shift+G.
Дублирование групп слоёв
Для того, чтобы дублировать (клонировать) группу, надо всего-лишь в Панели слоёв перетащить её с помощью мыши на значок создания нового слоя:
Соединить слои в Фотошопе означает объединить два и более слоя в один. Чтобы понять, что такое «склеивание» и для чего его нужно использовать, разберем простой пример.
Чтобы понять, что такое «склеивание» и для чего его нужно использовать, разберем простой пример.
У вас есть изображение — это А . Есть другое изображение — это Б . Все они находятся на разных слоях, но в одном документе. Каждое из них можно редактировать в отдельности друг от друга. Затем вы склеиваете А и Б и получается новое изображение — это В, которое также можно будет редактировать, но эффекты будут равномерно накладываться на оба изображения.
Например, Вы в коллаже нарисовали грозовую тучу и молнию. Затем объединяете их вместе, чтобы в цветокоррекции добавить темных оттенков и какой-нибудь эффект мрачности.
Давйте разберемся, как склеить слои в Фотошопе.
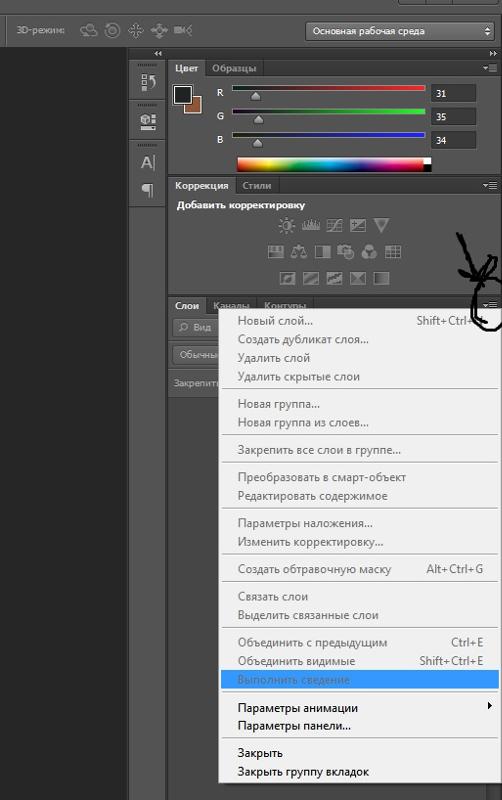
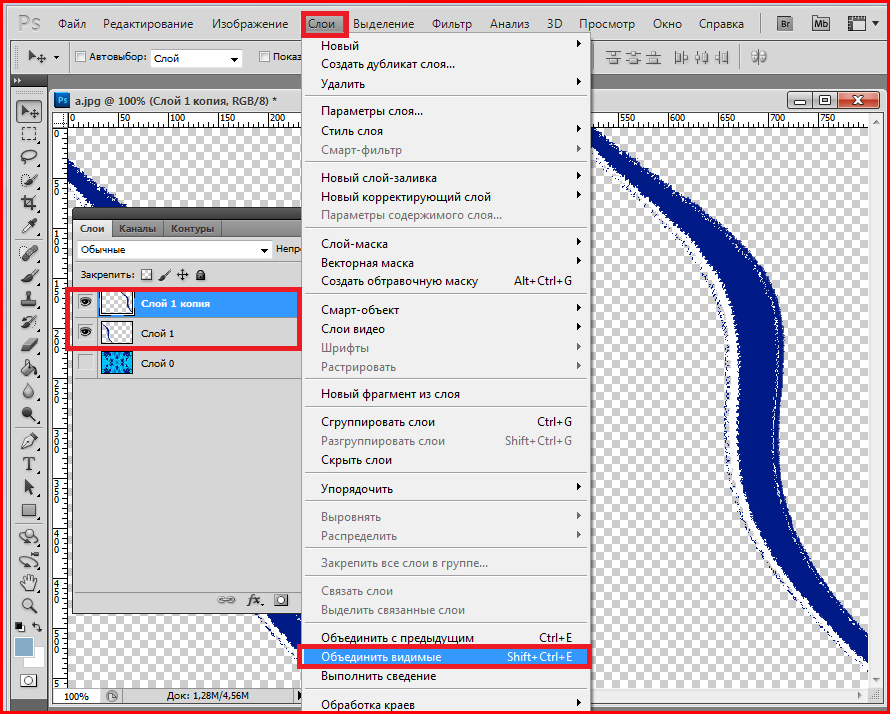
Нажмите правой кнопкой мыши по слою на одноименной палитре. Появится выпадающее меню, где в самом низу вы увидите три варианта действий:
Объединить слои
Объединить видимые
Выполнить сведение
Если правой кнопкой мыши нажать на только один выделенный слой, то вместо первого варианта будет «Объединить с предыдущим» .
Мне кажется, это лишняя команда и мало кто ей будет пользоваться, поскольку ниже я опишу другую — универсальную, на все случаи жизни.
Перейдем к разбору всех команд.
С помощью этой команды можно склеить два и более слоя, которые Вы выбрали мышью. Выбор осуществляется двумя способами:
1. Зажмите клавишу CTRL и кликайте по тем миниатюрам, которые нужно объединить. Этот способ я бы назвал самым предпочтительным, из-за своей простоты, удобства и универсальности. Такой способ выручает, если нужно склеить слои, находящиеся в разных местах на палитре, вдалеке друг от друга.
2. Если нужно объединить группу слоев, стоящих рядом друг с другом — зажмите клавишу SHIFT , кликните мышкой на начальный слой во главе группы, затем, не отпуская клавиши, по последнему в этой группе.
Объединить видимые
Вкратце, видимость — это возможность отключить/включить отображение изображения.
Команда «Объединить видимые» нужна для того, чтобы одним щелчком мыши объединить все видимые слои. При этом те, где отключена видимость, останутся не тронутыми в документе. Это важная деталь, на ней построена следующая команда.
При этом те, где отключена видимость, останутся не тронутыми в документе. Это важная деталь, на ней построена следующая команда.
Выполнить сведение
Данная команда одним щелчком мыши склеит сразу все слои. Если были невидимые, Фотошоп откроет окно, в котором спросит подтверждение действий по их полному удалению. Если Вы все объединяете, то зачем нужны невидимые?
Теперь Вы знаете, как объединить два слоя в Фотошопе CS6.
Нет в Фотошопе панели важнее чем панель слоев Layers . Этот урок будет функциональным. Новичка в Фотошопе интересуют простые вопросы, на которые он хочет получить простые ответы. Как объединить слои? Как сгруппировать? Как скрыть, как найти нужный слой? Как из непонятного слоя сделать понятный растрированный? На все эти вопросы вам ответит панель Слоев в Фотошопе . Если вы подключились к хронофагу с этой статьи, советую начать знакомство со слоями с первой части:
- (часть 1)
- (часть 3)
Панель слоев
Панель слоев в Фотошопе Layers простая и функциональная. Условно её можно разделить на три части. В верхней части режимы видимости и наложения слоев друг на друга. В средней части сами слои, а в нижней части полезные меню и шорткаты. Практически все они присутствуют в основном меню, в том числе в меню слоев Layers, но на панели дублируются самые часто используемые из них. Какие именно вы скоро узнаете.
Условно её можно разделить на три части. В верхней части режимы видимости и наложения слоев друг на друга. В средней части сами слои, а в нижней части полезные меню и шорткаты. Практически все они присутствуют в основном меню, в том числе в меню слоев Layers, но на панели дублируются самые часто используемые из них. Какие именно вы скоро узнаете.
Как продублировать слой
При работе со слоями у вас будет постоянно возникать необходимость сделать дубликат слоя. Самый простой способ — выбрать нужный слой и нажать Layer > Dublicate Layer . Более быстрый способ — нажать ALT и перетащить слой выше. Если ALT нажат, слой продублируется. Таким же образом можно продублировать все что угодно. Маску, эффекты стиля, эффекты смарт слоя.
Как сделать прозрачный слой
Большинство новичков интерисует, как сделать некий элемент дизайна прозрачным? Эти настройки находятся в верхней части панели слоев — Opacity и Fill . Обе настройки делают слой прозрачным. На первый взгляд не понятна разница между ними. Тем не менее она есть.
На первый взгляд не понятна разница между ними. Тем не менее она есть.
- Opacity — убирает видимость всего слоя целиком.
- Fill — убирает видимость только заливочного содержания слоя, но оставляет видимым все остальное.
Пока мы имеем дело с обычным слоем, вот это «все остальное», что не убирает Fill , нас никак не волнует. Использовать Fill нужно только тогда, когда мы хотим уменьшить видимость слоя, но не трогать эффекты стиля слоя, если они есть. Во всех остальных случаях нужно пользоваться Opacity . Подробнее о различиях Opacity и Fill можно прочитать в статье
Интересная деталь: кажется, если Opacity и Fill поставить по 50% слой должен исчезнуть. Ведь каждая настройка забрала у него половину видимости. Но вместе эти настройки работают иначе. Вначале мы выставляем 50% от одной из настроек Opacity или Fill . Это уберет 50% абсолютной видимости. Следующая настройка уберет 50% от уже убранных 50%. То есть 25%. Таким образом Opacity 50% и Fill 50% равняются совокупным 75% невидимости.
Следующая настройка уберет 50% от уже убранных 50%. То есть 25%. Таким образом Opacity 50% и Fill 50% равняются совокупным 75% невидимости.
Режимы наложения слоя
Режимы блокировки слоя
Начинающий пользователь может столкнуться с ситуацией, при которой слой не реагирует на его действия. Не перемещается, не поддается манипуляциям. Скорее всего слой заблокирован. Режимы блокировки слоя находятся в верхней части панели слоев Layers . Всего их четыре. Некоторые из них запрещают конкретные команды, другие все вместе.
- Lock transparency pixel — из названия понятно, что эта настройка запрещает манипуляции с невидимыми пикселями. То есть слой можно перемещать, удалять видоизменять. Но менять информацию невидимости нельзя. Эти пиксели заблокированы. На практике это удобно использовать если нужно подкрасить элементы слоя, не трогая невидимые области. Обычно мы создаем выделение, чтобы работать только в выделенной области слоя, но Lock transparency pixel представляет из себя хорошую альтернативу.
 Художники маст хэв. Мне понадобилось всего пару движений мышки широкой кистью с мягкими краями, чтобы создать подобие теней, не затронув невидимые области.
Художники маст хэв. Мне понадобилось всего пару движений мышки широкой кистью с мягкими краями, чтобы создать подобие теней, не затронув невидимые области.
- Lock image pixels — запрещает изменение всех пикселей. Как видимых так и не видимых. То есть двигать можно, менять содержание графики нет. Кисти, штампы, градиенты и прочие инструменты редактирования и ретуши. Все запрещено.
- Lock position — запрещено менять позицию слоя. Слой нельзя сдвинуть. Его местоположение зафиксировано. Все остально можно. Удобно использовать, понятно, в тех случаях, когда масса времени ушла на нахождение правильного места для слоя, и случайно сдвинуть его очень не желательно. А с другой стороны слой должен быть доступен для редактирования.
- Lock All — и конечно самое простое — полная блокировка слоя. Нельзя двигать и менять графику.
Заблокированный слой помечается специальным значком замочка. Поэтому определить, какой слой заблокированный, а какой нет очень просто.
Как связать слои
Часто возникают ситуации, когда вы хотите связать несколько слоев, так как вместе, они представляют из себя законченный элемент. Между тем, вы не хотите их сливать в один слой, теряя контроль над всеми элементами. В этом случае удобно воспользоваться линкингом в Фотошопе. Эта опция находится в нижней части панели слоя и выглядит как цепочка. Другой способ связать слои, нажать Layer > Link Layers.
Связанные слои можно перетаскивать вместе. То есть, чтобы передвинуть группу залинкованных слоев, не нужно выделять все. Достаточно выбрать один. Привязанные слои двинутся вслед за выбранным слоем.
Говоря о связывании слоев между собой командой Layer > Link Layers , хочется отметить и следующий нюанс. В некоторых ситуациях связанные слои раскиданы далеко друг от друга на панели слоев. Конечно, логично располагать их рядом группой, но на практике на организацию слоев не всегда есть время. В итоге разные слои находятся далеко друг от друга, они связаны, и вам приходится искать каждый их них, либо чтобы развязать их, либо чтобы передвинуть. В поиске слоев может помочь инструмент Move Tool . Клик по слою на рабочей области нажав CTRL и вы выделяете слой на панели слоев.
В поиске слоев может помочь инструмент Move Tool . Клик по слою на рабочей области нажав CTRL и вы выделяете слой на панели слоев.
Проблема этого метода в том, что вам придется идентифицировать все слои кликая по ним Move Tool . А ведь их может быть 4, 10, 20. Более быстрый способ организовать прилинкованные слои команда — Layer > Select Linked Layer .
Если же вы хотите развязать слои друг от друга одним махом, вам не обязательно выбирать каждый слой и нажимать иконку Link на панели слоев. Просто выберите всего один слой, который к чему то привязан. Затем команда Layer > Select Linked Layer , чтобы выделить все слои с привязкой. И команда Layer > Unlink Layers чтобы развязать их одним махом.
Как создать слой в фотошопе
Нет ничего проще. Быстрая команда создания слоя — иконка чистого листа в нижней части панели слоев.
Не быстрая команда — Layer > New Layer > Layer или Ctrl+Shift+N Выбирая иконку, вы создаете слой на лету. Выбирая команду из меню, вы попадаете в окно настроек слое Layer Properties .
Выбирая команду из меню, вы попадаете в окно настроек слое Layer Properties .
В этом диалоговом окне можно задать нужные вам настройки перед тем как слой будет создан. Например вы можете заранее задать режим наложения и выбрать степень невидимости. С другой стороны ничто вам не мешает сделать все это потом.
Пожалуй в диалоговом окне настройки слоя есть все же одна полезная настройка. Если заранее знаете, что создаете слой с определенным режимом наложения, то вы можете сразу залить его нейтральным цветом. Тем цветом, который будет невидимым в конкретно выбранном . Для Multiply это белый, для Screen черный, а для Overlay 50% серый.
Зачем это нужно? Нейтральный цвет часто используют для создания слоев эффектов. Например вы можете создать пустой слой, залить его 50% серым, применить эффект Noise , затем Motion Blur , и режим наложения Overlay . Получится . Можно ограничиться эффектом Noise , применить режим наложения Overlay . Так мы добавим немного шума на отдельном слое. Поэтому вместо того чтобы создавать слой, затем заливать его серым цветом, затем менять режим наложения, проще сразу нажать Ctrl+Shift+N и в диалоговом окне выбрать все настройки.
Так мы добавим немного шума на отдельном слое. Поэтому вместо того чтобы создавать слой, затем заливать его серым цветом, затем менять режим наложения, проще сразу нажать Ctrl+Shift+N и в диалоговом окне выбрать все настройки.
И ещё небольшой совет. Нравится создавать слои через панель слоев? В этом случае вы пропускайте диалоговое окно, так как слой создается сразу на лету. В некоторых ситуациях диалоговое окно все же нужно. При этом вы не хотите залезать в меню Layer > New Layer > Layer или искать шорткат, или создавать быстрый слой а потом менять настройки. Нажмите ALT и кликните по иконке нового слоя на панели слоев. Появится нужное нам диалоговое окно.
Как применить стиль слоя
Как сгруппировать слои?
Слоев порой так много, что их нужно как то сгруппировать. Если вы рисуете дизайн сайта, элементы могут исчисляться сотнями. То же самое со сложным постером или обложкой. Чтобы сгруппировать слои, выделите нужные слои на панели Layers и нажмите CTRL+G . В любой векторной программе этот шорткат группирует объекты в один блок. В Фотошопе этот шорткат создает специальную папку и складывает все слои в него.
В любой векторной программе этот шорткат группирует объекты в один блок. В Фотошопе этот шорткат создает специальную папку и складывает все слои в него.
Пустую папку можно создать и из панели слоев. Для этого нужно кликнуть по иконке папки. А слои перетащить в неё вручную. Чтобы разгруппировать слои нажмите CTRL+SHIFT+G или Layer > Ungroup Layers.
При удалении группы Фотошоп интересуется, что именно нужно удалить? Группу и содержание или только Группу?
Ну и, конечно, ALT + клик по иконке группы вызывает диалоговое окно группы, которое врядли вам когда-либо понадобится.
Удаление слоев в Фотошопе
Для удаления чего либо кликайте по иконке удаления слоя.
Теперь, когда мы разобрали все возможные операции со слоями поговорим о специальных символах, которые вам могут встретиться на панели слоев.
Навигация слоев в фотошопе
Символы и обозначения
Слои в Фотошопе имеют массу специфических обозначений. Обозначения свидетельствуют о состоянии слоя. Вот некоторые из тех, с которыми вы можете столкнуться.
Вот некоторые из тех, с которыми вы можете столкнуться.
Панель слоев удобна тем, что имеет расширенное контекстное меню, при клике левой кнопкой мыши по любому инструменту. Вы можете кликнуть по любому объекту панели слоев левой кнопкой мышки, и получить контекстное меню, из которого можно выбрать, что можно сделать с этим местом. Кликая по маске вы получаете быстрые настройки маски. Кликая по тумбу иконки слоя вы получаете меню настроек тумба, размера и выравнивания. Кликая по иконкам стиля слоя вы получаете меню стилей. Кликая просто по слою вы получаете общее меню всевозможных опций и настроек. Продублировать, разложить, объединить и так далее.
Панель настройки слоя
Кликнув по уголку панели слоев вы попадете в контекстное меню панели Layers. В целом оно не представляет никакого интереса, так как содержит те же самые команды что и главное меню слоев Layers. Создать новый слой, продублировать, создать группу и так далее. В настройки панели слоя можно, однако, попасть только в этом меню. Выберите Panel Options.
В диалоговом окне панели слоя можно размер тумба. Тоже самое можно сделать, просто кликнув по тумбу левой кнопкой мышки прямо на панели слоя.
В этом диалоговом окне можно поменять размер отображения иконки слоя. В графе Thumbnails Counter можно выбрать способ отображения графики на тумбе:
- Layer Bounds — будет показывать только графику.
- Entere Documents — будет показывать всю рабочую область и местонахождение графики на нем.
Плюс и минусы? Если рабочая область слишком большая, небольшие элементы графики просто не будут видны. Я обычно выбираю Layer Bounds . Остальные функции этого окна:
- Use default mask on Fill Layers — при создании заливочного слоя крепит по умолчанию пустую маску. Если вам это не нравится, отключите.
- Expand New Effects — при создании стилей слоя, или при создании живых эффектов для смартслоя, сразу разворачивает список эффектов во всю длину на панели слоев. Если у вас много элементов, если каждый элемент имеет 10ток стилей, и вас раздражает постоянно сворачивать списки стилей, так как занимают лишнее место, просто отключите.
- Add copy to Copied Layers and Groups — скопировали слой или группу? Фотошоп добавляет к скопированному слою надпись «copy». Если вам это не нравится, уберите галочку.
Пожалуй это на сегодня все о панели слоев в Фотошопе. Я разобрал эту полезную панель самым подробнейшим образом. В следующих статья о работе со слоями я расскажу о простых и полезных операциях. О быстром выделении, о правильном растрировании, о переводе шрифта в вектор и так далее.
Сгруппировать слои или, говоря другими словами, объединить их в группы по каким-то признакам, можно несколькими способами. Рассмотрим эти самые способы.
Сейчас я создам холст и нарисую несколько цветных кругов и квадратов, которые будут служить примером, а затем приступим к группировке слоёв (объединению в группы):
Предположим, что мы решили создать две группы. Первая группа будет называться «Круги», а вторая группа «Квадраты».
Объединение слоёв в группы, представляет собой создание папки и размещением в ней выбранных слоёв. Эта процедура очень схожа с процедурой создания папок на рабочем столе компьютера или каких-то своих именных папок, с последующим размещением их в основных папках: Мои документы, Видео, Избранное, Библиотеки и т.д. Разница лишь в том, что в Фотошопе папка группы представляет собой не просто папку, а папку-слой, хранящий в себе выбранные нами слои, вместо различных файлов и располагается группа – слой среди прочих слоёв в окошке работы со слоями.
Подходить к объединению слоёв в группы мы можем по-разному. У нас есть выбор. Мы можем сначала создать папку группы и присвоить ей название, а затем поместить в неё определённые слои. А можем выбрать (выделить) все слои будущей группы и, дав команду создать группу, получить сразу папку группы с помещёнными в неё выбранными (выделенными) слоями. Такой подход — мой любимый. Простите мне мою бестактность, но давайте начнём с моего любимого подхода к созданию группы слоёв.
Создадим группу «Круги». Групповая папка-слой появляется над слоем выделенным синим цветом (сказал на всякий случай).
Наведём курсор-ладошку на слой «Красный круг» и сделаем обычный щелчок мышкой (левой кнопкой). Слой выделился синим цветом (готов исполнить любые наши желания):
Теперь нажмём клавишу Shift и, продолжая её удерживать, поведём курсор вверх и сделаем щелчок левой кнопкой мышки на последнем слое, который относится к кругам — «Жёлтый круг»:
Такими действиями мы предупредили программу, что собираемся поработать со всеми выделенными слоями одновременно.
Отпустим клавишу Shift и нажмём сочетание клавиш Ctrl+G :
Вот таким образом, мы одновременно и папку группы создали, и слои в неё поместили. Для удобства, группе, да и слоям вообще, лучше присваивать имена (названия). Это позволить избежать путаницы и поможет лучше ориентироваться в слоях, когда их много или очень много.
Давайте теперь подпишем папку уже известным нам именем, то есть «Круги». С этой целью, наведём курсор на появившуюся в автоматическом режиме надпись «Группа 1» и сделаем двойной щелчок, левой кнопкой мышки, вызвав строку ввода с одновременным выделением надписи синей подсветкой:
Подведём курсор к цифре «1» и щелчком левой кнопки мыши установим его перед единицей и, продолжая удерживать левую кнопку, сделаем выделение «1»:
Отпустим левую кнопку мыши и по выделенной единице начнём писать слово «круги»:
По окончании написания названия нажмём клавишу Enter или сделаем обычный щелчок мышкой в любом месте, но за пределами строки, в которой вводили имя группы. И вот, что у нас получилось в результате:
Само собой разумеется, имя присваиваем на своё усмотрение и техники выделения и удаления ненужных символов, используем привычные и удобные.
А давайте проверим, действительно ли слои-круги находятся в групповой папке. Щёлкнем мышкой по стрелочке, чтобы открыть папку. Для хорошего обозрения я немного подниму окошко вверх, частично закрыв фигуры и слегка, растяну его по вертикали:
Все слои-круги, действительно, являются членами одной группы, которую мы назвали «Группа КРУГИ». Об этом свидетельствует не только тот факт, что свернув папку, слои-круги вновь в ней «спрячутся», но и некоторое смещение вправо относительно расположения слоёв-квадратов.
В результате повторения всех тех действия по группировке, что мы проделали со слоями-кругами, но теперь в отношении слоёв-квадратов, мы получим вот такой вид палитры слоёв (окна слоёв):
При необходимости и желании, уже созданные группы, мы, таким же образом, можем объединять в более общие группы. Давайте так и сделаем.
Щелчком левой кнопки мыши выделим группу «Круги»:
Теперь нажмём клавишу Ctrl и, удерживая её, щёлкнем левой кнопкой мышки по слою-группе «Квадраты», сделав, таким образом, выделение синим цветом:
До сих пор, того самого третьего «мышиного щелчка» сделано не было. Вместо него была использована комбинации из двух клавиш — Ctrl+G . На примере объединения уже имеющихся двух групп в одну общую группу, сделаем это самый третий щелчок.
Итак, два слоя-группы готовы к объединению в общую группу. Теперь в главном верхнем меню нажмём кнопку «Слои» и в открывшемся окошке наведём курсор на первый пункт с названием «Новый». В момент наведения курсора появилось ещё одно новое окошко, в котором мы сделаем выбор пункта «Группа из слоёв»:
После такого выбора, перед нашими глазами появилось окно настроек:
Давайте в строке ввода имени группы введём, например, имя «Фигуры» и больше никаких настроек делать не будем:
А нажмём кнопку «Ок» и посмотрим на окно (палитру) со слоями:
И вот и объединились группы «Круги» и «Квадраты» в одну группу «Фигуры». Если мы будем нажимать стрелочку за стрелочкой, раскрывая папки-слои одну за другой, то увидим всё их содержимое:
Обзор Adobe Photoshop CS6
Ставьте на закачку торрент нового Adobe PhotoShop CS6 для Windows x86 и x64 ( 1.34 гб).
А теперь узнаем что нового приготовила компания Adobe в счастливой, 13-й версии фотошопа.
Темный интерфейс
Новый фотошоп обзавелся темным интерфейсом. Пользователям Лайтрума и Elements нововведение придётся по вкусу, но обычным пользователям обновка первое время будет резать глаз, так что предусмотрен возврат к прежней цветовой схеме. Благодаря тому, что в программе появилась возможность настройки тем, теперь можно отдельно управлять внешним видом основных элементов интерфейса и фона рабочей области. Для фона можно выбрать один из четырех стандартных вариантов оформления или же настроить пользовательский.
Заливка с учетом содержимого
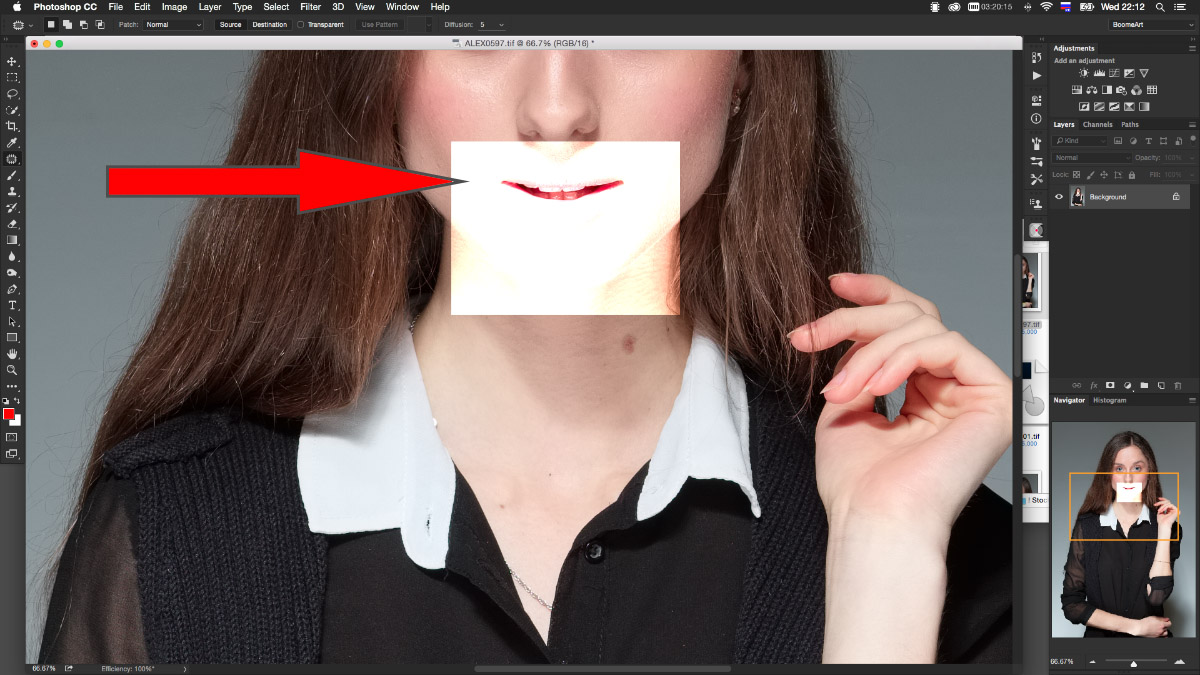
Эта функция сделала настоящую революцию в 5-й серии. Ее полное описание мне понравилось здесь. На деле эта функция для клонирования фона, но функция не всегда работает как ты этого ожидаешь. В новом фотошопе исправлен этот недочет через добавление возможности выбора источника клонирования с помощью путей (Patch tool) — приятно превзошло все мои ожидания. Инструмент заимел 2 выбора настроек.
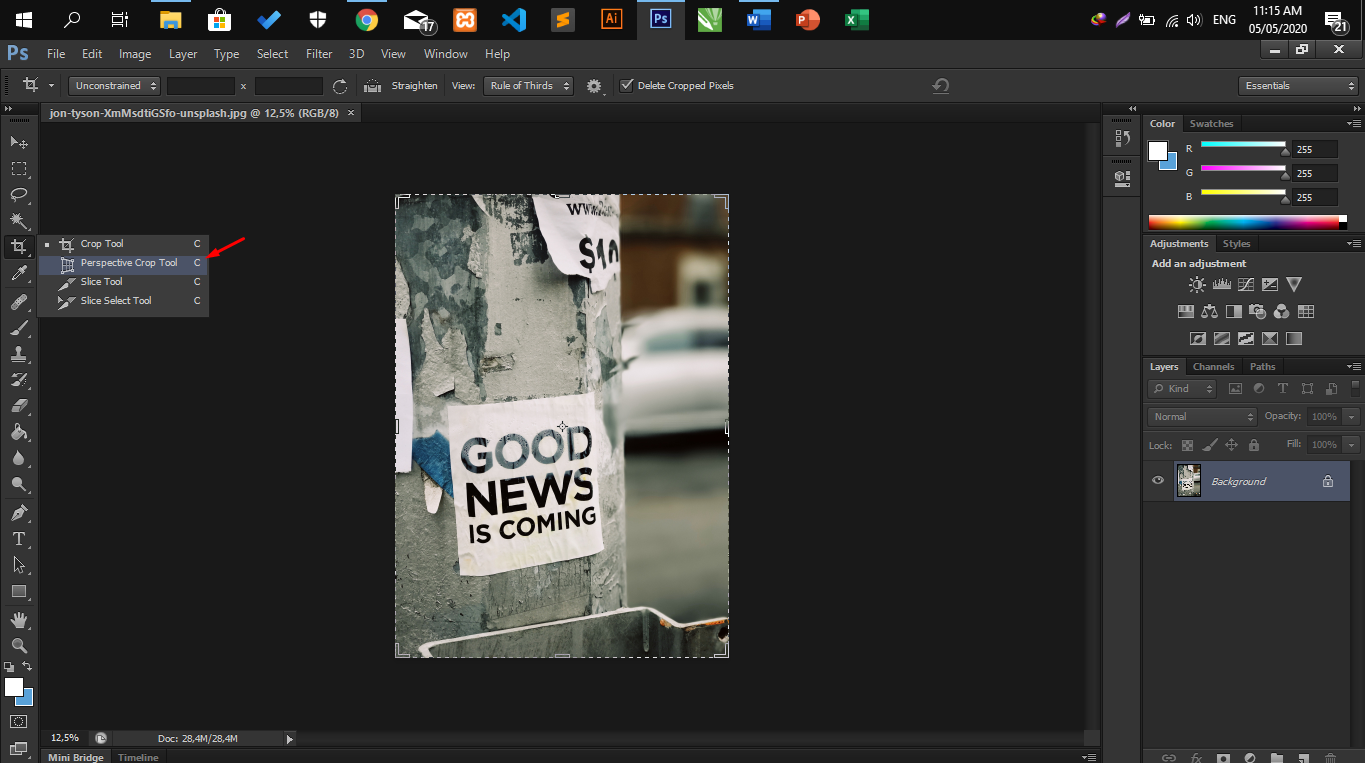
Обрезка (Crop)
Большинство людей применяют Crop Tool сильно не задумываясь. Адоб решил наворотить это простой инструмент. Первое, что бросается в глаза при выборе инструмента Crop Tool, кроп автоматически применяется к изображению автоматически, но не смотря на это вы можете скорректировать его как хотите.
Обрезка перспективы также улучшилась раньше конечный результат обрезки можно было просмотреть только после обрезки теперь эта фишка устранена.
Предполагая, что новшество придется по вкусу не всем, разработчики оставили возможность переключения в классический режим, где область выделения настраивается так же, как в прошлых версиях.
Обогащенные возможностями курсоры (rich cursors)
Рядом с самим указателем отображается различная полезная информацию. Например, при выделении области отображаются сведения о размере выделяемого фрагмента.
Новые фильтры
Добавлено несколько новых фильтров. 3 фильтра размытия (blur). Фильтр Tilt-Shift очень популярен в разных приложениях для обработки фотографий под iOS, теперь подобные эффекты можно создавать и в Photoshop.
Фильтр Iris Blur имитирует эффект глубины резкости. При помощи Field Blur можно быстро «замылить» изображение до нужного состояния. Есть так же фильтр, который имитирует объектив «рыбий глаз».
Новый фильтр учитывает особенности объектива, используемого при съемке, считывая информацию из метаданных фотографии. Новые фильтры содействуют GPU карты, поэтому если ее нет фильтры работать не будут.
Редактирование видео
В наше время все больше людей снимают видео на зеркальные фотоаппараты. В прошлом фотошопе тоже можно было обрабатывать виде но только в версии extended. В новом же фотошопе интерфейс обработки видео полностью переработан. Теперь обработка видео стала еще проще, можно добавлять видео, аудио, лаеры, переходы и фейдеры.
Также добавлены еще множество таких функций как 3D, улучшенный HDR, инструмент записи actions, улучшен микшер кистей, улучшена панель свойств, немного улучшен Adobe Camera RAW 7. Это вы все сможете проверить скачав новый Adobe PhotoShop 6.
Также добавлены еще множество таких функций как 3D, улучшенный HDR, инструмент записи actions, улучшен микшер кистей, улучшена панель свойств, немного улучшен Adobe Camera RAW 7 и фоновое сохранение, которое поможет восстановить файлы при сбое. Но это вы все сможете проверить скачав новый Adobe PhotoShop CS6.
3D функция и новые плагины не будут работать в Windows XP и если видео карта без GPU.
Из за приятных нововведений возникает ощущение, что работа с интерфейсом происходит быстрее и удобнее. Многие опытные пользователи согласятся, что не все функции в фотошопе используются, но я уверен что нововведения придутся по вкусу.
Иллюстрированный самоучитель по Adobe Photoshop 7 › Компоновка › Клонирование фрагмента одного изображения с переносом в другое [страница — 150] | Самоучители по графическим программам
Клонирование фрагмента одного изображения с переносом в другое
С помощью инструмента Clone Stamp можно клонировать фрагмент картинки с переносом из одного изображения в другое. Воспользуйтесь этим приемом, чтобы собрать участки различных открытых изображений в одном изображении. Для этого переносите фрагменты в новый документ с белым или однотонным фоном, используя кисть со смягченными границами.
- Откройте два изображения и расположите два окна рядом.
- Если оба изображения цветные, выберите для них одинаковый режим. Также можно переносить клонируемые фрагменты между цветным и полутоновым изображением.
Примечание:
Для того чтобы сохранить слои, выберите опцию Don’t Flatten (Не объединять). - Активизируйте инструмент Clone Stamp (Клонирующий штамп), или нажав клавишу S или SHIFT + S.
- На панели опций инструмента (рис. 6.42, 6.43) щелкните по стрелке поля Brush (Кисть) и выберите кисть нужной формы.
Выберите режим смешивания в поле Mode (Режим) и значение параметра Opacity (Непрозрачность).
Установите флажок Aligned (Выровненный), чтобы воссоздать непрерывную область, начиная с исходной точки, либо снимите флажок, чтобы создать несколько клонов исходного изображения.
- Щелкните мышью в окне изображения, куда вы хотите клонировать исходное изображение, и выберите слой для него.
- Нажав клавишу ALT, щелкните по области исходного (неактивного) изображения, где расположен клонируемый объект (см. рис. 6.44, 6.45).
- В окне целевого (активного) изображения перетаскивайте курсор, чтобы получить клон исходного объекта.
Рис. 6.42. Левая часть панели опций инструмента Clone Stamp
Рис. 6.43. Правая часть панели опций инструмента Clone Stamp
Рис. 6.44. Исходное изображение и его клон в целевом окне
Рис. 6.45. Результат клонирования изображения с переносом в новый документ, имеющий белый фон
Если Вы заметили ошибку, выделите, пожалуйста, необходимый текст и нажмите CTRL + Enter, чтобы сообщить об этом редактору.
КАК ПЕРЕМЕЩАТЬ И КЛОНИРОВАТЬ ВЫДЕЛЕНИЯ В PHOTOSHOP CS6 — КОМПЬЮТЕРЫ
Если ваш выбор совершенствуется до предела совершенства с помощью Adobe Photohop Creative uite 6, вы можете переместить его или клонировать. В обоих случаях вы будете использовать инструмент Move.Чтоб
Содержание:
Если ваш выбор совершенствуется до предела совершенства с помощью Adobe Photoshop Creative Suite 6, вы можете переместить его или клонировать. В обоих случаях вы будете использовать инструмент Move.
Как переместить выделение в Photoshop CS6
Чтобы переместить выделение, просто возьмите инструмент «Перемещение» (стрелка с четырьмя головками) в правом верхнем углу панели «Инструменты», а затем перетащите выделение.
Звучит достаточно легко, правда? Однако, когда вы перемещаете выделение, имейте в виду, что область, в которой находилось выделение, заполняется цветом фона. Фон появляется, конечно, только если вы перемещаете и контур выделения, и пиксели изображения. Вы можете перемещать только контур выделения без пикселей.
Кроме того, если вы перемещаете выделение на слое, у вас остаются прозрачные пиксели. При использовании инструмента «Перемещение» значок курсора изменится на пару ножниц, сообщая, что вы обрезаете выделение.
Инструмент «Перемещение» имеет несколько заметных параметров на панели параметров:
Автовыбор слоя: Выберите самый верхний слой непосредственно под курсором инструмента «Перемещение», а не обязательно выделенную область.
Авто-выбор группы: Выберите всю группу слоев, к которой принадлежит выбранный слой.
Показать элементы управления Transform: Показать маркеры на ограничительной рамке выбранной области.
Предоставлено: © iStockphoto.com / heidijpix Image # 18772472
Как клонировать выделение в Photoshop CS6
Если вам не нравится идея оставить большую дыру в вашем изображении, вы можете скопировать и переместить выделение, оставив исходное изображение без изменений. Просто удерживайте Alt (Option на Mac) и перетащите при использовании инструмента «Перемещение». Это действие часто называют клонирование потому что вы по сути делаете копию выбранной области, а затем перемещаете эту копию в другое место.
Предоставлено: © iStockphoto.com / heidijpix Image # 18772472При клонировании значок курсора изменится на двуглавую стрелку, сообщающую, что вы дублируете выделение.
Создаем своего клона в Photoshop’е / Photoshop / Фотомоушен2 — Сообщество творческих людей
Список инструментов, необходимых для клонирования:
1. Цифровая камера (пленочную тоже можно, но сложно)
2. Тренога – необходимая вещь
3. Adobe Photoshop или аналог, который вам нравится
Если у Вас все это есть и вы умеете этим пользоваться – начнем!
Шаг 1
Прикрепите Вашу цифровую камеру на треногу и найдите хорошее место для «клонирования». Самые интересные для этого места, такие, где есть что-то вроде ряда стульев, телефон-автоматов, или большое открытое пространство, возможно туалет с зеркалами (с зеркалами всегда интересно играть) или даже просто ваша комната. Не ограничивайте своё воображение!
Шаг 2
Поместите Вашу прикрепленную на треногу цифровую камеру в место, откуда будете снимать. Если Вы работаете один (одна), удостоверьтесь, что Вам не помешает толпа людей, которые не только могут испортить кадр, но и унести Вашу камеру вместе с треногой, в то время как Вы будете бегать с одного места на другое. Будьте внимательны! (советую оглядеться и сразу определитесь с местами в которых Вы будете позировать и с собственно позами).
Установите параметры экспозиции и установите таймер на камере. Постарайтесь вручную настроить как можно больше параметров, так как автоматические настройки могут меняться с каждым снимком, что повлияет на картинку. Все это, конечно, можно подправить потом в Photoshop, но на это потребуется время и определенные знания и умения. Гораздо проще, если все кадры будут одинаковы по цветности, экспозиции и др. Советую установить таймер не меньше чем на 10 секунд.
Шаг 3
Нажмите на «спусковой крючок» Вашей камеры и бегите к первому месту, в котором Вы хотите, чтобы находился Ваш клон. Как только Вы окажетесь на месте, примите позу, которую более не повторяйте. Не упускайте из виду индикатор таймера на камере и не забывайте о времени.
Шаг 4
Важное примечание — не сдвигайте вашу камеру с ее первоначальной позиции! Оставьте камеру на вашей треноге, и оставьте треногу там, где она и была до этого, не перемещайте ничего. Вы можете посмотреть Ваш первый снимок, но осторожно – не сдвиньте камеру, когда будете нажимать кнопки. Если Вы хотя бы немного сдвинете камеру, то уже не сможете восстановить ее положение на 100%, и Ваш следующий снимок не будет соответствовать первому, если все же камера сместилась, я бы посоветовал повторить Шаг 3.
Шаг 5
Повторите Шаг 3 в другой позе и в другом месте.
Шаг 6
Можете повторить Шаг 5, но так как это — руководство для новичка, я остановлюсь на создании только пары клонов, чтобы упростить работу. Я буду использовать эти два изображения:
Шаг 7
Откройте снимки в Photoshop. Я бы советовал использовать фотографию с самым чистым фоном (с наименьшим количеством посторонних предметов и людей в кадре) в качестве нижнего слоя.
На этом этапе постарайтесь максимально выровнять изображения друг относительно друга. Если Шаг 5 получился у Вас хорошо, то выравнивание изображений не составит труда, или даже вообще ничего не придется выравнивать.
Шаг 8
Так как мы работаем только с двумя фотографиями, выбираем верхний слой со второй фотографией и добавляем векторную маску.
Шаг 9
Не кликая после Шага 8 где-нибудь еще, нажмите Alt + Backspace, чтобы заполнить векторную маску черным. (Опция + Возврат на один символ для пользователей Макинтоша). Если Вы все же кликнули где-то в другом месте, удостоверьтесь, что Вы нажимаете на векторную маску, прежде чем нажать Alt + Backspace. Это действие скрывает верхний слой от отображения. Следующие шаги позволят отображать только определенные части верхнего слоя.
Шаг 10
Щелкните правой кнопкой мыши на векторной маске, и выберите Disable Layer Mask (Отключить Маску Слоя). Это позволяет Вам временно отобразить верхний слой.
Шаг 11
Выберите инструмент Brush (Кисть) (нажмите кнопку B ), и выберите жесткую круглую кисть размером примерно 35 пикселей (зависит от Ваших изображений).
Шаг 12
Установите белый цвет как основной (foreground color). Как это быстро сделать показано на рисунке ниже:
Шаг 13
Итак, Вы выбрали Brush Tool (Кисть), предпочтительно с жесткой круглой кистью примерно 35 пикселей, и установили основной цвет – белый. Векторная маска для верхнего слоя тоже уже должна быть заблокирована (Шаг 10).
Теперь кликните левой кнопкой мыши на векторной маске. Используя Brush Tool, пройдитесь по Вашему изображению на фото верхнего слоя. Будет казаться, что ничего не происходит, но с каждым мазком кисти, Вы отображаете часть верхнего слоя через векторную маску. Если оба ваших изображения хорошо совмещены, Вам даже не придется быть особо аккуратным.
Теперь, Вы можете щелкнуть правой кнопкой мыши на верхнем слое и нажать, Enable Layer Mask, чтобы увидеть прогресс.
Если Вы считаете, что отобразилось слишком большая часть верхнего слоя, можете изменить основной цвет на черный и «стереть» часть изображения, которую Вы открыли белой кистью. Конечно, всегда можно воспользоваться панелью History или Ctrl + Alt + Z, чтобы отменить последнее действие.
Не забывайте отобразить все тени и отражения Вашего клона.
Шаг 14
Как только все сделано, жмите Enable Layer Mask. Вы должны будете увидеть что-то в этом роде:
После того, как научитесь на простых вещах, можете сделать больше своих клонов.
Автор: Zul
Советы по освоению инструмента штампа клонирования в Photoshop — информация
Если вы регулярно пользуетесь Photoshop, возможно, вы знакомы с инструментом Clone Stamp . Это инструмент, который используется для копирования частей изображения из одной области в другую.
Преимущество использования штампа клонирования в Photoshop заключается в том, что он заменяет пиксели и делает ретуширование незаметным. Чтобы использовать клонировать штамп , выберите инструмент клонировать штамп на панели инструментов и выберите необходимые параметры кисти.Затем выберите область для клонирования и скопируйте ее в желаемое место на изображении.
Хотя эти шаги кажутся простыми, хорошее выполнение клонирования требует большой практики. В этой статье мы дадим несколько советов, которые помогут вам добиться наилучших результатов с помощью штампа клонирования.
- Клонировать на новом слое
Сначала создайте новый слой на вашем изображении, прежде чем использовать инструмент clone stamp . Таким образом, все, что вы делаете с clone stamp , будет на новом слое и не повлияет на исходное изображение.После того, как изменения внесены и вы останетесь довольны результатом, вы можете сгладить изображение.
- Увеличить
При использовании инструмента «Штамп клонирования» ваша цель — сделать изменения незаметными на конечном изображении. Для этого можно увеличить масштаб области, над которой вы работаете. Работая над таким сложным уровнем детализации, вы гарантируете, что любые внесенные вами изменения не будут видны при уменьшении масштаба.
- Клонировать перед внесением других изменений
Если вы планируете клонировать, рекомендуется завершить его, прежде чем вносить другие изменения, такие как цвет, контраст, резкость и т. Д.
- Эксперимент с кистями
Многие пользователи Photoshop используют только мягкую круглую кисть для клонирования, но не стесняйтесь экспериментировать с другими видами кистей. Доступно множество вариантов, включая создание собственной кисти.
Убедитесь, что вы не установили слишком большой размер кисти, так как это приведет к клонированию областей, которые вы не собираетесь делать. Это может сделать окончательное изображение неестественным.
Так же, как размер вашей кисти, вы также можете установить жесткость кисти.Если вы установите слишком высокую жесткость, края останутся четкими и острыми. Лучше всего начать с мягкой кисти, чтобы клон хорошо растушевался. Затем при необходимости можно увеличить жесткость.
- Не выбирайте пиксели из соседнего пространства
Если вы выберете пиксели из соседней области, зритель может это легко заметить. Умный ход — выбрать пиксели из области, которая находится далеко от того места, куда вы собираетесь их вставить. Это гарантирует, что зритель не сразу заметит разницу.
- Повторная выборка
Обычно в местах клонирования остаются швы. Поэтому убедитесь, что вы часто передискретизируете изображение, чтобы избежать клонирования швов.
Это эффективные методы, которые можно использовать для того, чтобы изображение с клонированием выглядело безупречно. Но помните, что штамповка клонов — это запутанный процесс и требует ряда проб и ошибок, чтобы получить идеальное изображение.
Восстановить файл Photoshop
Если в любой момент вы столкнетесь с внезапным завершением работы Photoshop, это может привести к повреждению вашего файла.В таких случаях вы можете потерять дни или недели тяжелой работы. Чтобы избежать этой ситуации, вы можете использовать инструменты восстановления PSD, такие как Remo Repair.
Обратитесь к фотографии Photoshop CS6 для получения более подробной информации о продукте и процессе ремонта. Инструмент работает таким образом, что исходное изображение не изменяется, поэтому вам не придется дважды думать об использовании инструмента. Загрузите пробную версию и восстановите свой PSD-файл бесплатно!
Как работать с инструментом Patch Tool в Adobe Photoshop
Когда вы делаете снимок только для того, чтобы позже понять, что он не идеален, вам не нужно возвращаться и переснимать фотографию.Вместо этого вы можете использовать помощь программного обеспечения для редактирования изображений, такого как Adobe Photoshop. В программе есть несколько волшебных инструментов, которые могут творить чудеса с вашей фотографией.
Один из них — Patch Tool. Когда есть элемент, который вы хотите удалить, или если есть определенная часть изображения, которую вы хотите продублировать, инструмент Patch Tool станет вашим волшебным оружием. Вот пошаговое руководство по корректировке изображений с помощью Patch Tool.
Инструмент «Патч» находится в Adobe Photoshop и может использоваться для ретуширования фотографий.Она отнесена к группе Spot Healing Brush , потому что у них схожие функции. Но в то время как точечная восстанавливающая кисть работает, нанося кисть на изображение, этот инструмент работает, выбирая часть изображения.
Инструмент Patch Tool можно найти на панели инструментов . Если вы не видите свою панель инструментов, щелкните Windows и убедитесь, что рядом с подменю Tool стоит галочка . На панели инструментов инструмент Patch Tool находится под инструментом Spot Healing Brush Tool . Щелкните правой кнопкой мыши , и вы найдете инструмент Patch Tool в третьей строке. После того, как вы нажмете на нее, каждый раз, когда вы нажимаете ярлык J на клавиатуре, вы автоматически выбираете Patch Tool.
Инструмент «Патч» находится под инструментом «Точечная восстанавливающая кисть» на панели инструментов.Вкратце, Patch Tool может делать две вещи: удалять элемент и дублировать элемент. Прокрутите вниз для объяснения каждой функции.
Удаление нежелательных элементов с изображения
Первое, что вы можете сделать с помощью Patch Tool, — это удалить ненужные элементы с вашего изображения.Но когда вам нужно подумать об удалении элементов из вашего изображения?
- Вы не хотите показывать элемент (например: если есть грязь, пятна или фотобомба, которая снижает эстетику изображения)
- Если элемент отвлекает от основного фокуса изображения
- Вы просто хотите, чтобы фотография выглядела чище
- Вы хотите, чтобы на фотографии было больше пустого пространства
Как удалить ненужные элементы с помощью Patch Tool
Первым шагом, конечно же, является открытие вашего изображения в Adobe Photoshop . Затем, если вы используете любую версию Adobe Photoshop до Photoshop CS6, вам нужно дублировать фоновых слоев . Однако, если вы используете Photoshop CS6 или новее, вы можете использовать дублированный фоновый слой или пустой слой поверх изображения.Этот дублированный слой используется для предотвращения повреждения исходного изображения и служит новым безопасным холстом для экспериментов.
Дублируйте фоновый слой как рабочее пространство для инструмента Patch Tool.Теперь выберите Patch Tool (J) . Вверху холста выберите Source .
Чтобы удалить элемент, выберите Источник в строке меню.Выберите элемент, который вы хотите удалить с изображения. В этом уроке мы удалим лепесток белого цветка поверх основного изображения.Создайте выделение вокруг изображения . Убедитесь, что область выбора не касается какой-либо части элемента, который вы не хотите удалять. Когда вы закончите выделение, перетащите выделение в пустое место рядом с элементом. Теперь ваша стихия исчезла!
Пошаговый пример удаления нежелательного элемента.На самом деле происходит то, что область, которую вы выбрали первой, заменяется областью, которую вы выбрали после перетаскивания первоначального выделения. Поэтому убедитесь, что выбранная вами область назначения похожа на фон фона исходного элемента.
Чтобы удалить другой элемент, снимите выделение, нажав Ctrl + D (или Cmd + D ), и повторите шаги. Чтобы закончить, снова снимите выделение.
Клонирование элемента изображения
Еще одна вещь, которую вы можете сделать с помощью Patch Tool, — это клонировать элемент изображения. В терминах обработки фотографий клонирование означает копирование части изображения из одной области в другую. Вот несколько примеров, когда вам нужно клонировать часть изображения:
- Заполнение пустого пространства
- Создание границы одной области с другой
- Выравнивание изображения
- Создание фона или узора из изображения
Как клонировать элемент с помощью Patch Tool
Откройте ваше изображение, продублируйте фоновый слой и выберите Patch Tool ( J ). Теперь вместо выбора источника выберите Назначение .
Чтобы удалить элемент, выберите Назначение в строке меню.Сделайте выделение вокруг элемента, который хотите клонировать. Когда вы закончите выделение, перетащите выделение туда, где вы хотите разместить клонированный элемент.Теперь у вас есть двойной элемент!
Пошаговый пример клонирования элемента.Убедитесь, что при выборе элемента он не пересекается с элементами, которые вы не хотите клонировать. Кроме того, убедитесь, что местом назначения является пустое или непустое пространство, которое можно закрыть другим элементом.
Чтобы клонировать другой элемент, снимите выделение, нажав Ctrl + D (или Cmd + D ), и повторите шаги. Чтобы закончить, снова снимите выделение.
Content-Aware Patch
Patch Tool имеет два режима: Нормальный режим и Content-Aware режим. В предыдущих разделах мы использовали нормальный режим. Разница между обычным и Content-Aware заключается в том, что когда мы выбираем Content-Aware, патч будет синтезировать близлежащий контент для плавного смешивания с окружающим контентом.
В строке меню «Патч» выберите Content-Aware.В строке меню Content-Aware есть несколько параметров, которые можно настроить.
- Структура: Регулировка того, насколько близко патч должен отражать существующие шаблоны изображения. Если вы поставите его на максимум (7), патч будет строго придерживаться существующих шаблонов изображения. Если вы поставите его на минимум (1), патч будет плохо прилегать к существующим образцам изображения.
- Цвет: Регулировка степени смешения цветов, применяемых к области. Если ввести 0, смешение цветов отключено. Если вы введете 10, будет применено максимальное смешение цветов.
- Образец всех слоев: Включите этот параметр, чтобы создать перемещение в другом слое с использованием информации из всех слоев.Выберите целевой слой на панели «Слои».
Ознакомьтесь с дополнительными советами и руководствами по редактированию изображений:
Изображение на обложке через Yurii_Yarema.
Когда использовать штамп клонирования Photoshop или лечебную кисть
Photoshop — чрезвычайно мощная программа с почти подавляющим набором инструментов для редактирования фотографий. Это может быть и благословением, и проклятием, так как часто бывает трудно сказать, какой инструмент лучше всего подходит для работы.
Даже после того, как вы выбрали подходящий инструмент, часто существует так много разных способов его использования, что все может стать еще более запутанным.
Именно с этим сталкиваются многие люди, изучающие Photoshop, когда они пытаются решить, использовать ли инструмент «Клонировать штамп» или инструмент «Восстанавливающая кисть».
Оба работают относительно схожим образом, позволяя вам установить исходную точку, а затем закрасить пиксели из этой исходной точки в любом другом месте изображения.Однако конечные результаты могут быть совершенно разными, поэтому мы решили составить краткое руководство, которое поможет вам определить, какой инструмент лучше подходит для вашего проекта.
Простой способ запомнить разницу между ними состоит в том, что штамп клонирования обычно лучше подходит для создания, дублирования или удаления объектов или элементов в сцене, а восстанавливающая кисть лучше подходит для настройки текстур объектов.
Как вы можете видеть на изображении выше, Clone Stamp (средняя версия) позволяет легко удалить некоторые из наиболее отвлекающих элементов фона.Попытка проделать то же самое с Healing Brush (правая версия) создает размытые артефакты при использовании рядом с крыльями и когтями птицы.
Он неплохо справляется с удалением размытых областей в верхнем правом углу, однако гораздо проще, чем Clone Stamp.
Примечание: всякий раз, когда вы работаете с инструментом «Штамп» или «Восстанавливающая кисть», вы всегда должны выполнять всю работу по ретушированию на новом слое, чтобы сохранить исходные данные изображения.Установите в качестве источника образца значение «Текущий и ниже» или «Ниже», чтобы выбрать все слои под вашим новым слоем, как вы можете видеть в структуре слоев выше.
Использование инструмента Clone Stamp Tool
Инструмент Clone Stamp намного более мощный из двух, но иногда он может вызвать больше проблем, чем решить. Вам не нужно использовать бензопилу, чтобы разрезать кусок хлеба, и Clone Stamp не всегда лучший выбор для более тонкой работы по ретушированию.
Он отлично подходит для полного удаления или репликации определенных аспектов изображения и поставляется с целым набором опций, касающихся того, как выглядят клонированные данные.Вы можете настроить кисть, чтобы перевернуть исходные данные, масштабировать их или повернуть на 180 градусов в любом направлении.
Чтобы установить исходную точку, удерживайте клавишу Alt и щелкните область, которую вы хотите реплицировать. С этого момента в любом месте, где вы рисуете, инструмент Clone Stamp будет копировать пиксели из исходной точки в окрашенную область. Вы можете установить несколько исходных точек с помощью палитры «Клонировать источник», что позволит вам быстро переключаться между пятью различными исходными точками.
Итак, когда лучше всего использовать штамп клонирования?
Clone Stamp позволяет перемещать, удалять и дублировать целые объекты, что делает его идеальным для удаления отвлекающих элементов, которые могут испортить идеальную композицию.
Если вы сделали потрясающий снимок линии горизонта, но обнаружили, что на пути оказались телефонный столб или линии электропередач, удалить их с помощью инструмента «Клонировать штамп» будет относительно несложно.
Хорошее общее правило заключается в том, что если корректировка, которую вы хотите сделать, включает края между двумя или более отдельными объектами в сцене, лучше всего использовать инструмент Clone Stamp, поскольку окрашиваемые вами пиксели могут быть точной копией исходного изображения. пиксели, которые вы выбрали.
Просто будьте осторожны, чтобы заметить любые края, которые могут появиться из-за формы вашей кисти, потому что ничто не выделяется на фотографии больше, чем ленивая работа по клонированию.
Использование Healing Brush Tool
Лечебная кисть — это мощный инструмент, который может облегчить более тонкую работу по ретушированию.
Инструмент «Восстанавливающая кисть» не позволит вам перемещать, удалять или дублировать целые участки пикселей, а скорее позволяет сопоставить вариации текстуры и яркости с точки отсчета выбранной исходной точки. Он автоматически смешивает эти элементы из исходной точки с нарисованной областью, забирая большую часть работы по ретушированию.
Как и в случае с инструментом «Штамп клонирования», вы просто щелкаете область с нажатой клавишей «Alt», чтобы задать исходную точку, и вы можете установить несколько исходных точек так же, как и с «Штампом клонирования», чтобы можно было быстро переключаться между различными источниками текстуры.
Итак, когда лучше всего использовать Healing Brush?
Инструмент «Восстанавливающая кисть» идеально подходит для удаления мелких дефектов с больших участков с переменной яркостью, таких как дефекты кожи лица портретной модели или пылинки, которые стали заметны на линзе.Он также позволяет сглаживать текстуры при условии, что у вас есть приличная область обычной текстуры для использования в качестве исходной точки.
В некоторых случаях его также можно использовать для более крупных объектов, как вы можете видеть в примере ниже. Чтобы удалить несколько облаков с оригинала (левое изображение), мы могли бы использовать Clone Stamp (среднее изображение), но поскольку яркость неба меняется по всему фону, редактирование становится видимым довольно быстро. Между тем, с помощью Healing Brush (правое изображение) два облака можно удалить всего за пару кликов.
Иногда при работе с обширными реконструкциями и исправлениями изображений в Photoshop вы обнаруживаете, что сталкиваетесь с большим количеством пикселей, которые были сильно отредактированы и в результате потеряли зернистость пленки / цифровой шум исходного изображения.
Из-за этого отредактированная область выступает, как больной палец, и выглядит так, как если бы она была просто нарисована поверх вашего изображения (что, конечно, более или менее так и было).
Эту проблему можно решить, найдя хорошую, относительно однородную область исходного изображения и используя инструмент «Восстанавливающая кисть», чтобы скопировать небольшие корректировки яркости и цвета, которые составляют то, что мы видим как цифровой шум или зернистость пленки.Это усиливает иллюзию того, что отредактированные области являются частью исходного изображения, и ваш глаз с меньшей вероятностью заметит, что были внесены какие-либо корректировки.
Подводя итог, можно сказать, что Clone Stamp более мощный и дает больше контроля, но Healing Brush выполняет большую часть работы за вас.
Инструмент «Штамп клонирования» можно использовать почти для всего, что делает инструмент «Восстанавливающая кисть», но зачастую требуется гораздо больше усилий для настройки штампа «Клонирование», чтобы воспроизвести эффект, который можно довольно легко получить с помощью восстанавливающей кисти.
В Photoshop, как и во всем остальном, убедитесь, что вы выбрали правильный инструмент для работы! Освоение этих двух инструментов даст вам мощные способности полностью изменять ваши изображения в соответствии с вашим творческим видением, независимо от того, что говорит об этом противная реальность!
Комментарии
комментария
Станьте мастером инструмента клонирования Photoshop: подробное руководство
Станьте мастером инструмента клонирования Photoshop www.sleeklens.com
Привет всем
Получил хороший на сегодня, чтобы еще больше овладеть навыками Photoshop.
Сегодня мы рассмотрим, как стать мастером-оператором с помощью Clone Stamp Tool.
Clone Stamp Tool — чрезвычайно важный инструмент, и если вы не можете его использовать, значит, вы упускаете огромную область Photoshop.
Зная, как использовать инструмент Clone Stamp Tool, вы можете улучшить свои изображения в 10 раз.
Часто, когда вы фотографируете, на этих фотографиях будут элементы, которых вы не в силах избежать во время съемки.
Вот почему инструмент Clone Stamp Tool действительно хорош, потому что вы сможете избавиться от них после съемки.
Если вы посмотрите на наше сегодняшнее изображение, то это пара на пляже, что является довольно классным образом жизни.
Моя проблема с этим изображением заключается в том, что есть несколько отвлекающих факторов, от которых мы могли бы избавиться, чтобы сделать это изображение намного более естественным.
Когда вы приходите делать сеанс клонирования штампа, первое, что вы должны сделать при оценке изображения, это перечислить то, от чего на изображении можно избавиться.
Глядя на свое изображение, я сразу вижу фотоаппарат, заколки для волос, ожерелье … так что ищите такие вещи, от которых можно избавиться.
На моем изображении ниже вы можете видеть области, которые я выбрал для клонирования.
Введите (S) на клавиатуре, что является ярлыком на
.Теперь, когда я использую свой штамп-клон, у меня есть следующие настройки.
Текущий и ниже — это означает, что я могу использовать новый слой и клонировать его без необходимости редактировать мой исходный слой.
У меня расход до 100
Моя непрозрачность обычно тоже до 100, иногда я немного опускаю ее и использую кисть с мягкими краями, чтобы было немного растушевки по краям.
Справа, давайте перейдем к делу. Сейчас я возьму каждый элемент, который я выберу для клонирования, и расскажу вам, как я это делаю сам.
Фотоаппарат и палка.
Сначала я увеличу масштаб и сначала займусь верхней частью, примерно до макушки, это будет несложно, и мы сможем работать с ней довольно свободно.
Удерживайте нажатой клавишу Alt рядом с областью, которую вы хотите клонировать, и щелкните по ней. Теперь у вас будет образец этой области и вы сможете закрасить эту часть изображения поверх области, от которой хотите избавиться.
Во время рисования вы можете использовать клавиши скобок для уменьшения или увеличения размера вашей кисти.
Что касается области вокруг головы, нам нужно будет немного углубиться, вам придется увеличить масштаб и использовать свой инструмент многоугольника.
Сделайте выделение вокруг этой области, учитывая форму лица.
Далее идут заколки для волос.
Я увеличу масштаб прямо до волос для этого, и в этой ситуации я немного уменьшу непрозрачность, я сделаю это, чтобы растушевать волосы немного лучше.
Так что я пробую как можно ближе к шпилькам для волос и стараюсь соответствовать потоку.
Ожерелье следующее.
Вам нужно будет сделать это так же, как и со стороной лица, мы снова воспользуемся инструментом Polygonal Tool.
Сделайте свой выбор так.
С этим вам нужно будет клонировать чуть выше ожерелья, чтобы оно соответствовало тону кожи, моя непрозрачность снижается таким образом, когда я нажимаю, я могу лучше смешивать тона кожи.
Когда непрозрачность понижена, вы можете строить слои.
Итак, теперь у вас есть небольшой образец ожерелья и кожи. Пришло время позаботиться о большей части кожи на женской спине.
Это будет сделано примерно так же, как я сделал часть лица и снял ожерелье.
Когда вы делаете свой выбор, вы должны знать, как бы выглядела спина дамы, если бы на ней не было ремней.
Итак, если вы посмотрите на мой выбор, вы заметите, что я сформировал то, на что, я думаю, будет похожа спина.
Затем так же, как и в предыдущем случае, мы начинаем наносить плоть с пониженной непрозрачностью, чтобы нарастить слои.
Иногда у вас не хватает области образца для клонирования, поэтому вам придется использовать небольшой трюк, чтобы повысить уровень знаний.
Взяв свой стандартный инструмент кисти, используя Alt так же, как инструмент клонирования, вы можете взять образец цвета плоти и закрасить спину.
После того, как вы создали несколько реалистичную спину, перейдите в Фильтр — Шум — Добавить шум
Это добавит текстуры в Photoshop к вашему изображению и сделает его реалистичным. Затем вы можете использовать это для сэмплирования или, как в этом случае, сделать копию слоя и перевернуть ее, чтобы сэкономить время, затем я клонирую в отдельный слой под этим.
Так что это просто дополнительный трюк.
Именно так я и использую свой инструмент Clone Stamp Tool.
Используя комбинацию инструмента клонирования, выделения и трюка с кистью, вы должны получить что-то вроде моего недавно отредактированного изображения ниже.
Как добавить текстуры к изображениям в фотошопе?
Рейтинг: 012345 5.00 на основе 1 Рейтинг
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения октября
Используется ферраментный штамп Clone Stamp без Photoshop CS6
Ферментный штамп Clone Stamp, используется популярно в Photoshop Creative Suite 6 de, после того, как используется «Uau», «юридический контроль», или более подходящий для демонстрации.
Ferramenta Clone Stamp trabalha a sua magia, tomando amostras de pixels de uma área e clonagem -los para outra área. Clonagem funciona melhor do que copiar e colar porque clonagem permite-lhe manter bordas suaves em detalhes como sombras, dando-lhe uma imagem duplicada mais realista.
Выдержка для клонирования элементов:
Видео: Как использовать инструмент Clone Stamp в Photoshop CS6
Abra uma imagem e select a ferramenta Clone Stamp no painel Ferramentas.
Pressione a tecla S no teclado.
Escolha uma escova e alterar o seu tamanho ou dureza no selecionador Brush Preset для управления более мелким и свободным голосом.
Выберите режим наложения, который вы хотите использовать.
Para fazer o clone mais ou menos opaco, use o control deslizante Opacidade or caixa de texto na barra de opções.
Especifique o quão rápido a ferramenta Clone Stamp aplica o clone, ajustando a percentm Vazão.
Выберите опцию Airbrush для аэрографии, как это сделано.
Marque ou desmarque a opção Alinhado, dependendo da sua seekência.
Com Alinhados selecionado, fonte clone move quando voiceê move o cursor para um local different. Se Você deseja clonar várias vezes no mesmo local, desmarque a opção Alinhado.
-
Выберите опцию Todas как часть раскрывающегося меню Amostra de clonar parte de uma imagem com várias camadas.
Выберите вариант, позволяющий разрешить пиксели, которые будут отображаться в качестве клонов. Если вы выберете вариант Camada Atual, вы должны будете клонировать Ferramenta Carimbo só da camada ativa. Se Você selecionar a atual & Abaixo opção, Você Provar Pixels da camada atual e todas as camadas abaixo dela.
Se vêê selecionar todas as camadas na etapa 8, voiceê pode escolher se quer ignorar quaisquer camadas de ajuste quando a clonagem. Para fazer isso, clique no ícone Camada de Ajuste na barra de opções.
Ao ignorar as camadas de ajuste, voiceê pode impedir que os resultados bizarros que às vezes podem ocorrer por-aplicação duplicar o seu camadas de ajuste durante o processo de clonagem.
Escolha Janela → Clone Fonte para abrir o painel Origem do clone. Você também pode clicar no ícone do painel Origem do clone na barra de opções (acabou de sair das opções Blend Mode). Especifique as seguintes opções:
Fontes de amostragem: Na etapa 11, voice define uma fonte de amostragem por Alt-clique (Option-clique no Mac) a area da imagem que deseja clonar.Нет энтузиазма, этот вокалист криар мултиплас фонтес деамостражем, вокал подэ фазе-ло не пейнел Оригем делает клон, выбирает другой источник клонирования и повторяет этот альтернативный клик (Option-clique no Mac), процесс превосходит области своего изображения.
преобразований: Ajustar a rotação, posição ou escala de seu clone. Выберите один из параметров ссылки на суа ларгура (W) и релаксацию аспекта Altura (H). Нажмите на кнопку, чтобы установить обратную связь, чтобы сделать одну ссылку для переопределения как конфигурации преобразования.
Alt-clique (опция без Mac) — это область изображения, которая используется для клонирования.
Clique ou arraste ao longo da área onde deseja que o clone a aparecer.
Enquanto vêrasta, o Photoshop exibe um ícone de mira junto com o cursor Clone Stamp. Крус представляет собой фонт, который является клонированием части, например, курсора Clone Stamp, который является одним из лучших клонов. Enquanto voiceê move o mouse, крутое движение também. Isto fornece uma referência contínua para a área que Você está clonagem.Tentar clonar todo o seu objeto de uma só vez para que ele não fique fragmentado.
Видео: Учебное пособие по клонированию штампа — Adobe Photoshop CS6
Salvar a imagem e fechá-lo.
4 инструмента Photoshop Elements, без которых я не могу жить —
Я знаю, что упоминал об этом раньше, и я уверен, что вы все это уже знаете, но мне очень нравится Adobe Photoshop Elements.
Если вы новичок и ищете программное обеспечение для редактирования, это то, что вам нужно.С другой стороны, если вы более продвинуты в своем путешествии по фотографии, это программное обеспечение также может быть для вас. На самом деле, я знаю множество чрезвычайно талантливых фотографов, использующих Elements. Это программа для редактирования, которая сильно недооценена и определенно обладает мощностью. Сегодня я собираюсь показать вам мои самые любимые функции редактирования, которые вы найдете в PSE. Все мои предыдущие изображения — это снимки SOOC.
Инструмент клонирования:
Я использую эту штуку как сумасшедшую. Это такая удобная маленькая функция.Вы можете удалить электрические розетки, части оконной рамы, целые деревья и даже людей! Здесь я вынул палочки с правой стороны рамы. Я также немного обрезал это, что помогло убрать часть отвлекающих факторов. Помните, что когда вы используете инструмент клонирования, убедитесь, что вы отметили галочкой «образец всех слоев» вверху. Таким образом, материал будет взят из всех видимых слоев палитры слоев, а не только из одного. Вы также можете выбрать режим наложения, я выбираю нормальный и непрозрачность тиснения.Часто я буду растушевывать клонирование, используя мягкую кисть с низкой непрозрачностью.
Инструмент повышения цвета:
Много раз в моих изображениях мне хотелось слегка усилить цвет. В PSE есть несколько способов сделать это. В этом случае я усилил цвет, отрегулировав цветовые кривые. Я создал новый слой и назвал его «усиление цвета». Затем я перешел в «Улучшение»> «Настроить цвет»> «Настроить кривые цвета». Во всплывающем окне есть варианты по умолчанию, из которых вы можете выбирать, и они обычно работают достаточно хорошо.Для этого изображения я немного переместил ползунки, чтобы создать классическую S-образную кривую. После того, как я нажал «хорошо», я перешел на панель слоев, чтобы отрегулировать непрозрачность и смахнуть изменения с ее кожи.
Добавление тонов с регулировкой уровней:
Теперь это мой любимый и самый распространенный вариант редактирования в Photoshop Elements. Перейдя в Слой> Новый корректирующий слой> Уровни, я могу изменить тона изображения. Я могу увеличить экспозицию и настроить красный, зеленый или синий ползунки.Я также могу смахивать тона с кожи, так как я работаю с новым корректирующим слоем с каждым перемещаемым ползунком. Например, если я меняю зеленый цвет, я буду редактировать зеленый на одном слое. Затем очистите кожу щеткой. Затем я могу отрегулировать синий ползунок на другом слое, после чего тоже смахну кожу. Перемещение этих ползунков резко изменит ваше изображение.
Инструмент прожига:
Мне нравится программа записи по нескольким причинам, но вы должны быть осторожны с этой функцией.Слишком сильное выжигание может плохо сказаться на изображении и сделать его нереалистичным. Однако прожигание (и затемнение) может привлечь внимание к части изображения, если вы используете ее осторожно. В этом случае я использовал инструмент затемнения, чтобы выделить ее отражение. Я использовал его только слегка, но он немного выделяет эту часть изображения. Затемнение (и осветление) — отличные инструменты для использования в черно-белых изображениях, поскольку они помогают привлечь внимание к теням и светам. Если вы используете эти инструменты для цветных изображений, как я уже упоминал, не торопитесь и всегда работайте с дублированными слоями.
И у вас есть четыре причины, по которым я действительно люблю Photoshop Elements. В этом программном обеспечении так много полезных функций, но я чаще всего использую их в своих изображениях. Опять же, если вы только начинаете и ищете программу для редактирования, PSE — отличный выбор. Опять же, если вы думаете, что вам нужно обновить, чтобы получить нужные изменения, попробуйте эти варианты и посмотрите, как они вам нравятся. Также смело задавайте вопросы в комментариях или на форуме.Я всегда в поиске вопросов по Elements и буду рад помочь вам!
| Срок | Определение
| ||
| Срок | Определение
| ||
| Срок | Определение
| ||
| Срок | Определение
| ||
| Срок | Определение
| ||
| Срок | Определение
| ||
| Срок | Определение
| ||
| Срок | Определение
| ||
| Срок | Определение
| ||
Срок
| Определение
| ||
Срок
| Определение
| ||
Срок
| Определение
| ||
| Срок | Определение
| ||
Срок
| Определение
| ||
Срок
| Определение | ||
Срок
| Определение
| ||
Срок
| Определение
| ||
Условие
| Определение | ||
| Срок | Определение
| ||
Срок
| Определение
| ||
Срок
| Определение
| ||
| Срок | Определение
| ||
| Срок | Определение
| ||
| Срок | Определение
| ||
Условие
| Определение | ||

 Художники маст хэв. Мне понадобилось всего пару движений мышки широкой кистью с мягкими краями, чтобы создать подобие теней, не затронув невидимые области.
Художники маст хэв. Мне понадобилось всего пару движений мышки широкой кистью с мягкими краями, чтобы создать подобие теней, не затронув невидимые области.