Как изменить размер накладываемого изображения в фотошопе
Главная » Разное » Как изменить размер накладываемого изображения в фотошопеКак уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
-
При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.

- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
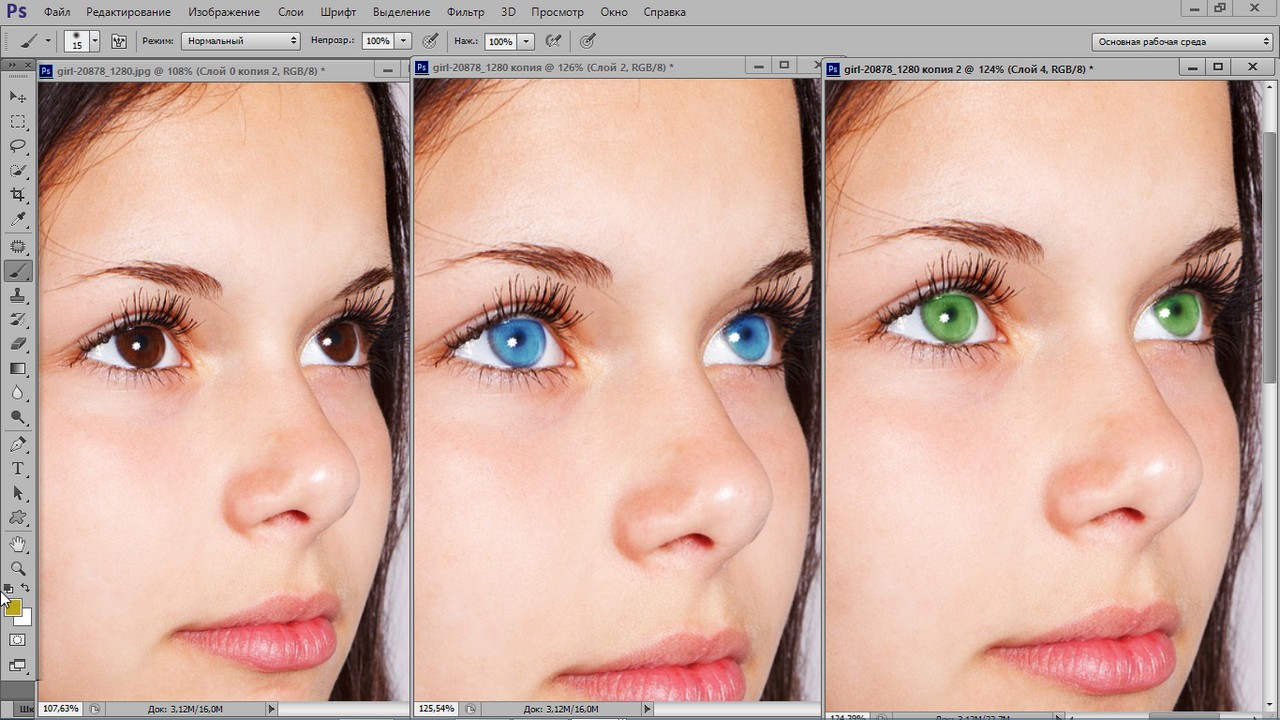
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
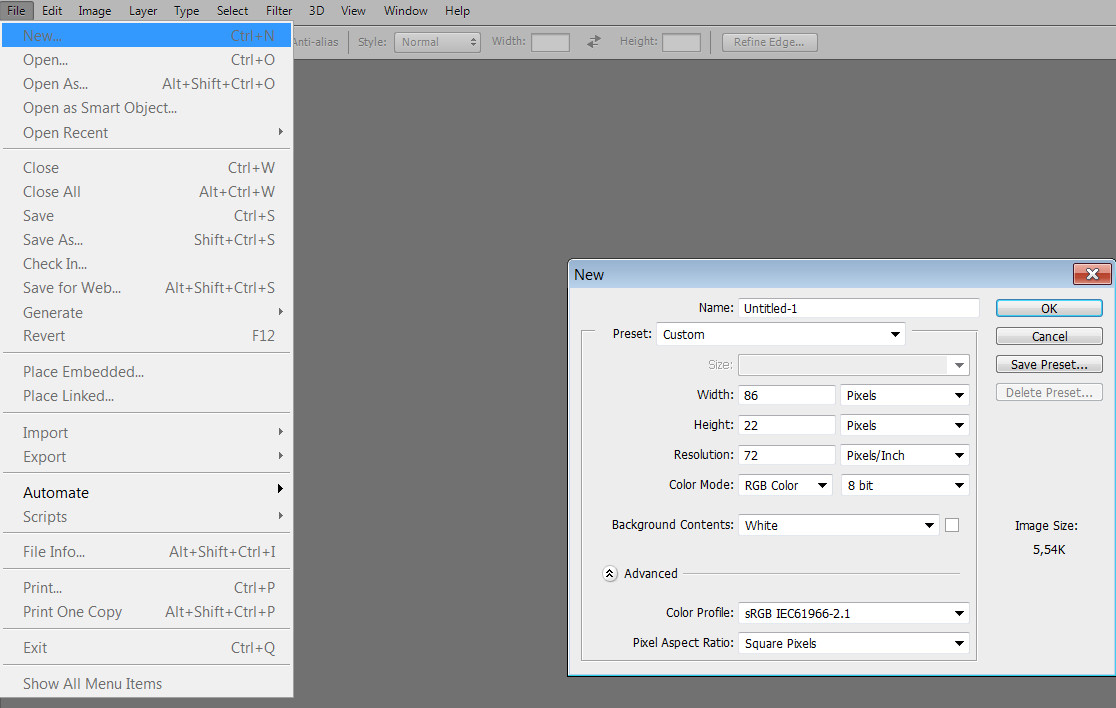
Откройте изображение в фотошопе.
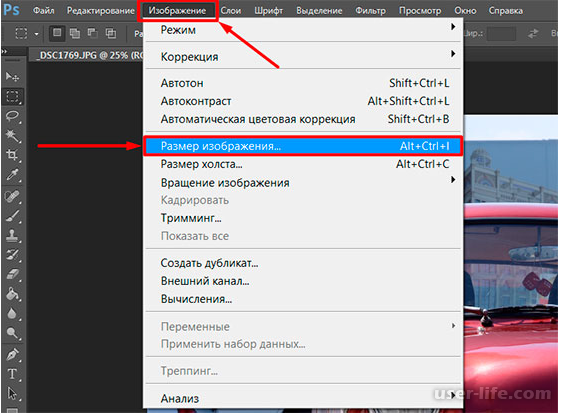
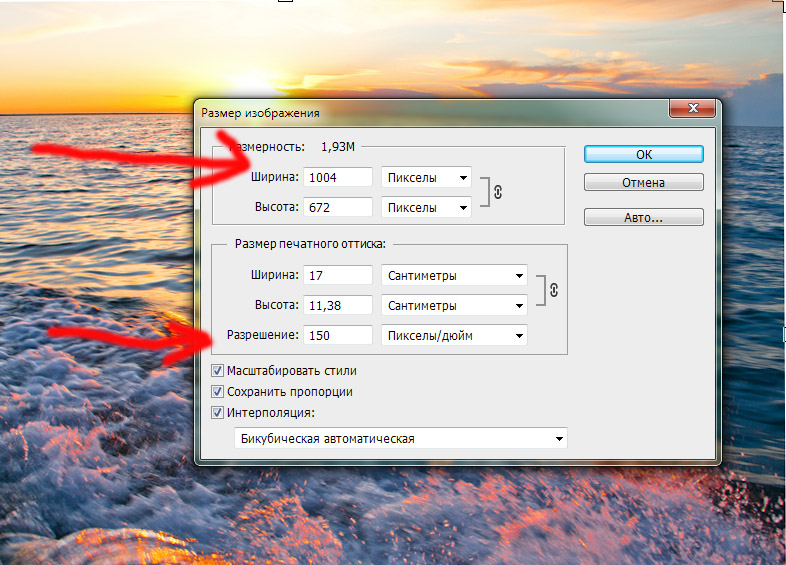
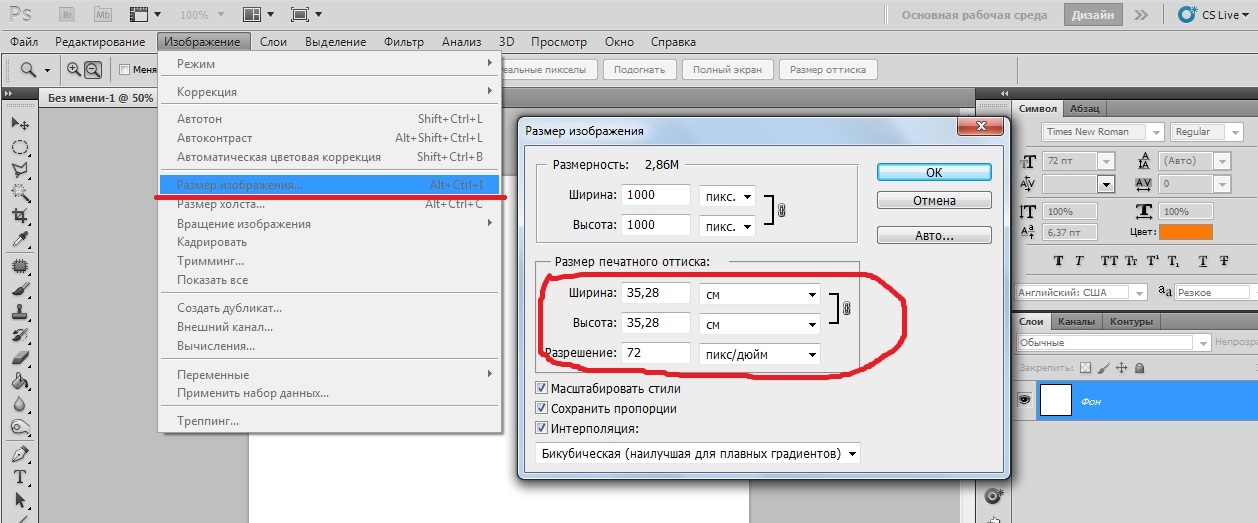
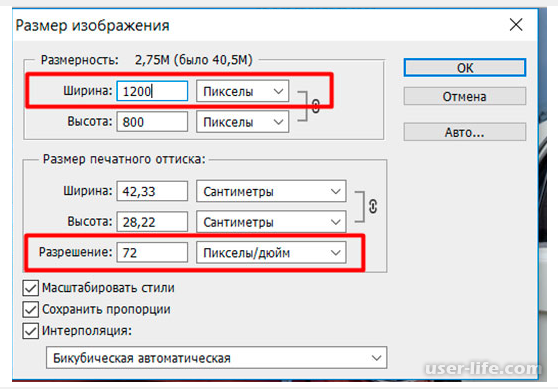
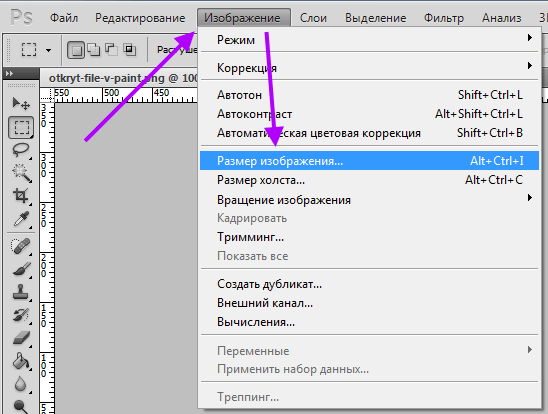
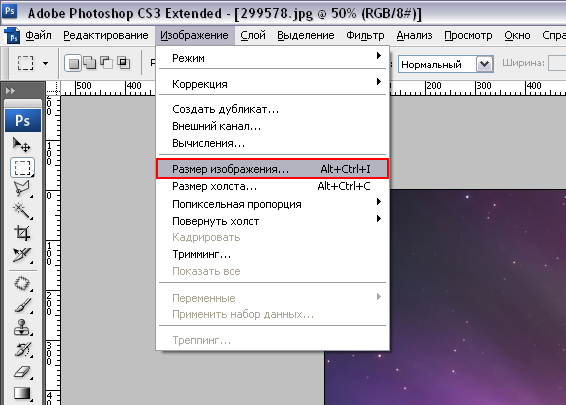
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
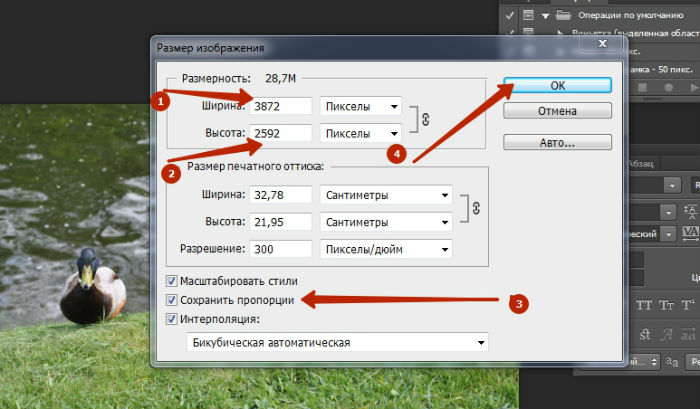
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.

Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду
Примечание
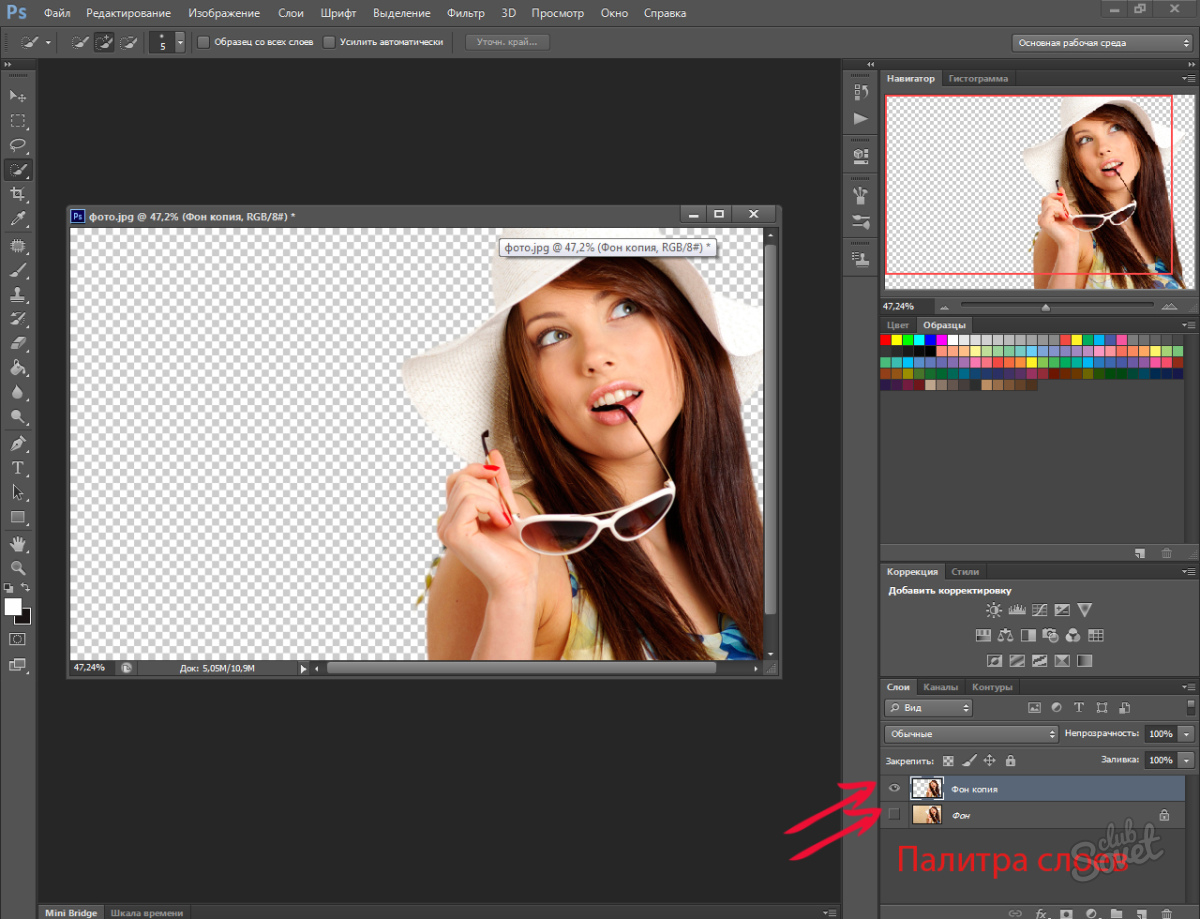
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
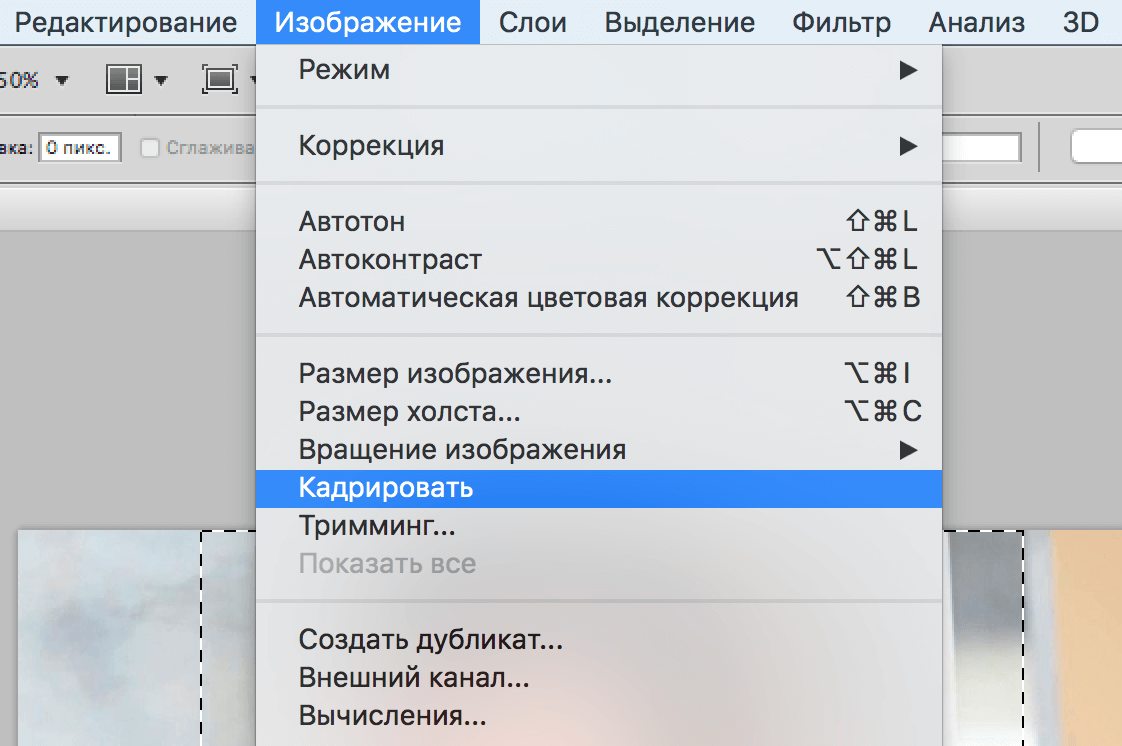
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
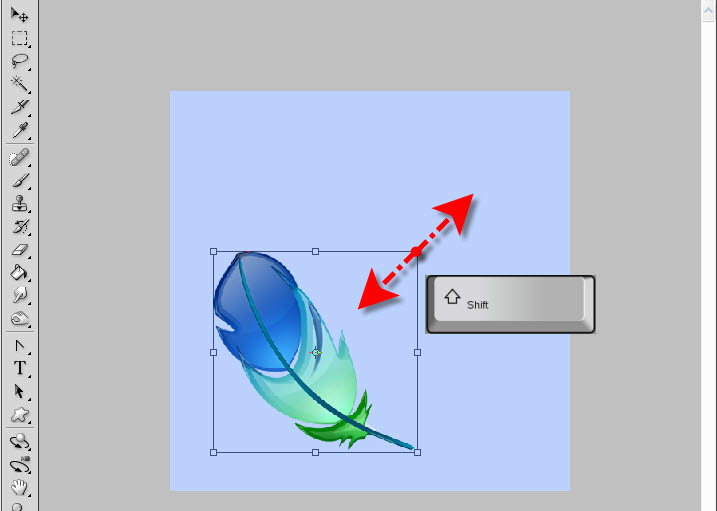
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
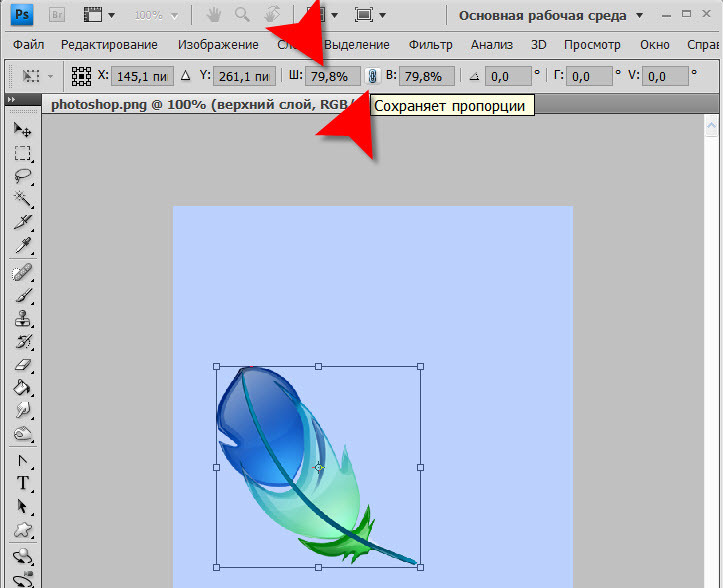
А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
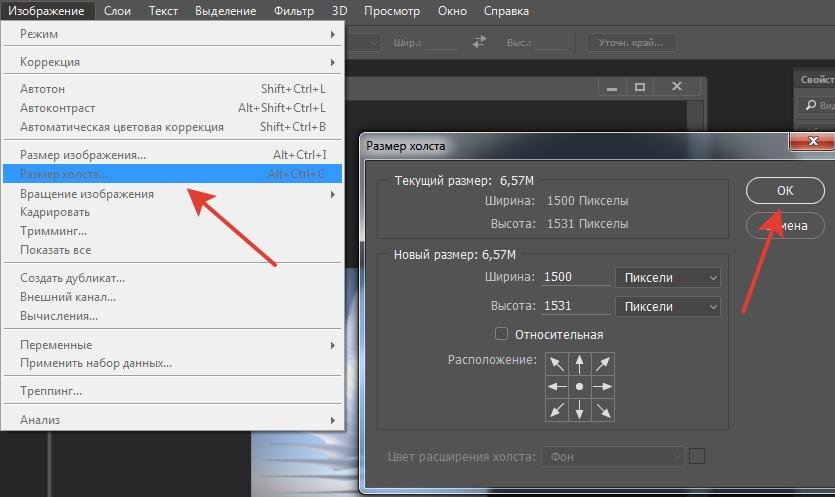
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
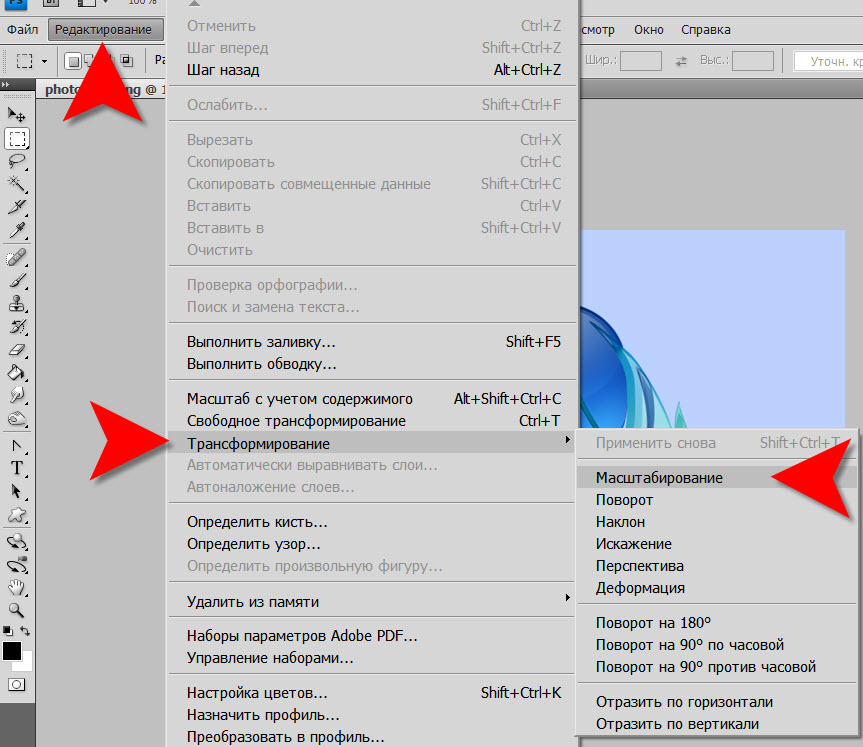
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.
 Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта. - Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т.д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).

- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.
- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
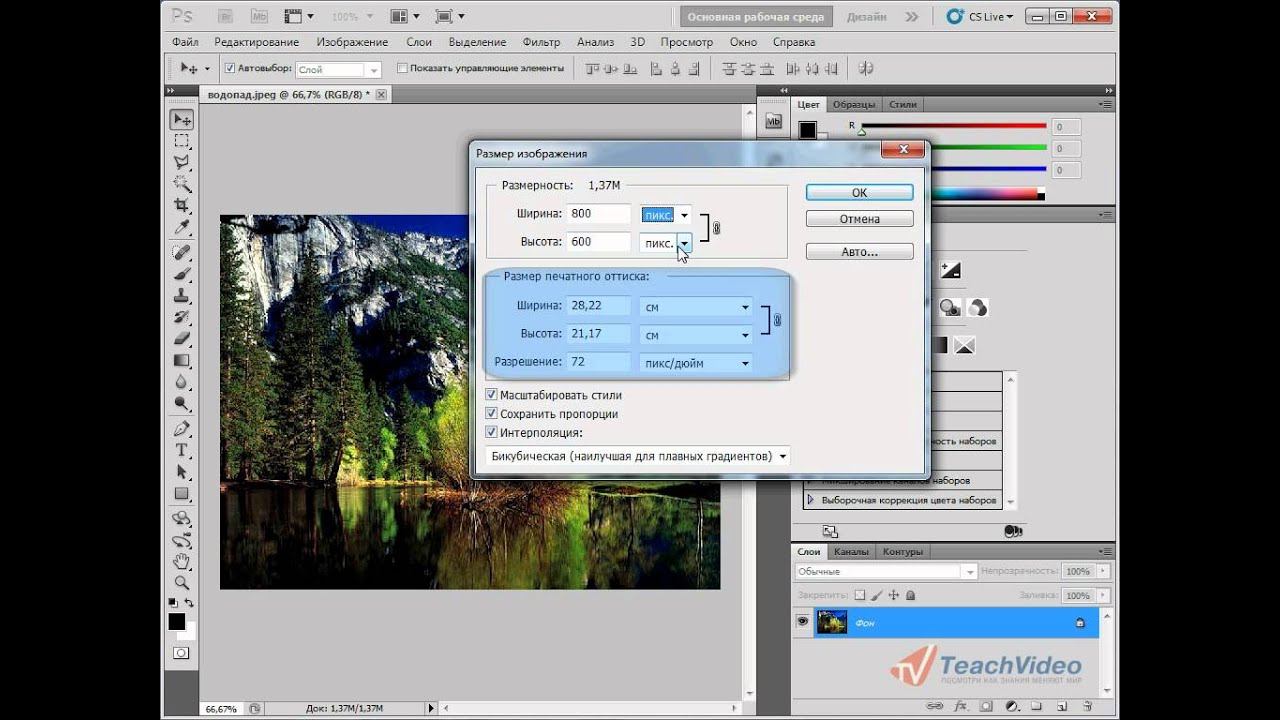
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
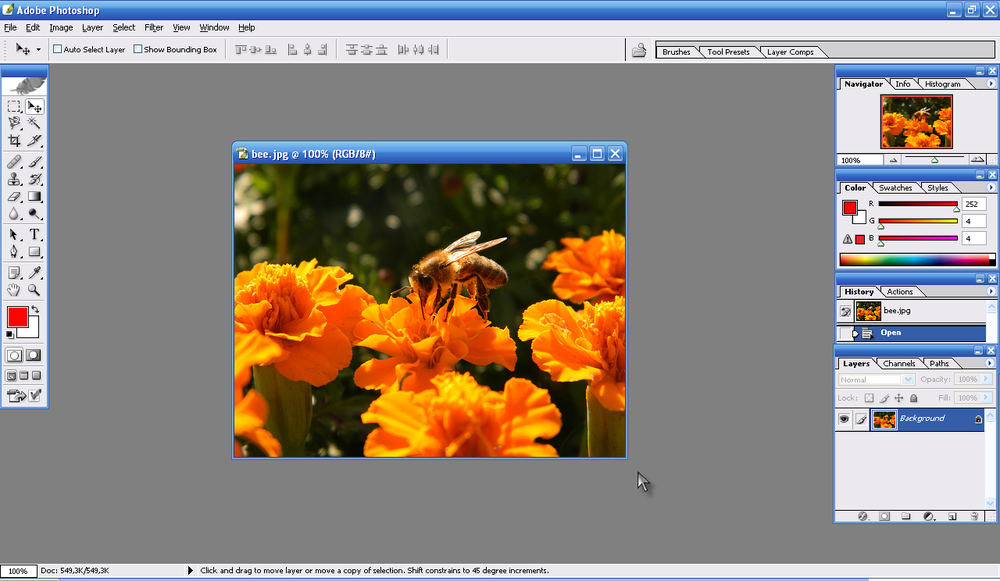
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока — Александр Pixelbox.ru
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
(С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Масштабирование с учетом содержимого в Photoshop
Масштаб с учетом содержимого позволяет изменить размер изображения, не затрагивая важный визуальный материал, например людей, здания, животных и т.д. При обычном масштабировании все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы, не содержащие важного визуального материала. Масштабирование с учетом содержимого позволяет увеличить или уменьшить размер для выбора оптимальной композиции, компоновки или ориентации. Если вы все же хотите использовать обычное масштабирование при увеличении или уменьшении изображения, можно задать отношение масштабирования с учетом содержимого к обычному.
Если при изменении размера изображения требуется сохранить определенные области, масштабирование с учетом содержимого отображает альфа-канал, с помощью которого можно обезопасить это содержимое.
Масштабирование с учетом содержимого применимо к слоям и выделенным областям. Изображения могут быть в режимах RGB, CMYK, Lab или режиме градаций серого и иметь любую глубину в битах. Масштабирование с учетом содержимого нельзя применять к корректирующим слоям, слоям-маскам, отдельным каналам, смарт-объектам, 3D-слоям, видеослоям, нескольким слоям сразу или группам слоев.
Как изменить размер картинки в Фотошопе
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
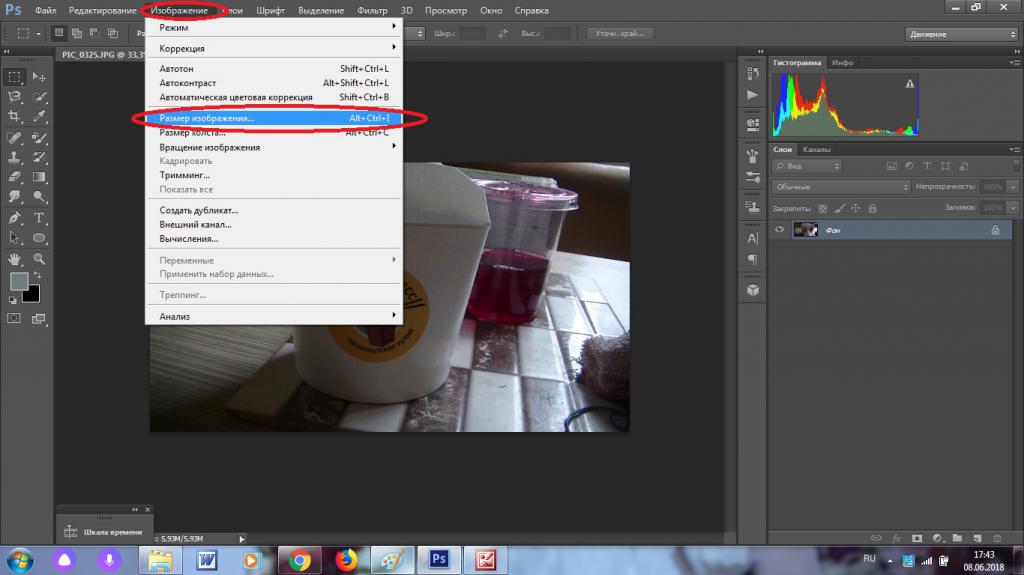
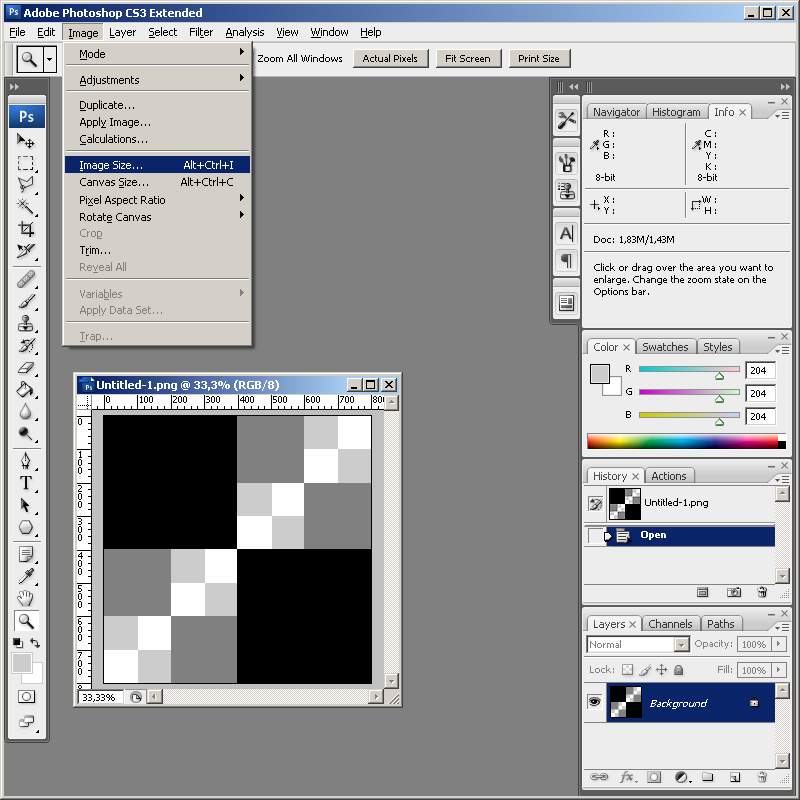
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я спускаюсь в строку состояния в нижней части окна документа, нажимаю и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб..jpg) Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.
Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно работать со всем этим, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample. Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.
Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме. Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей.
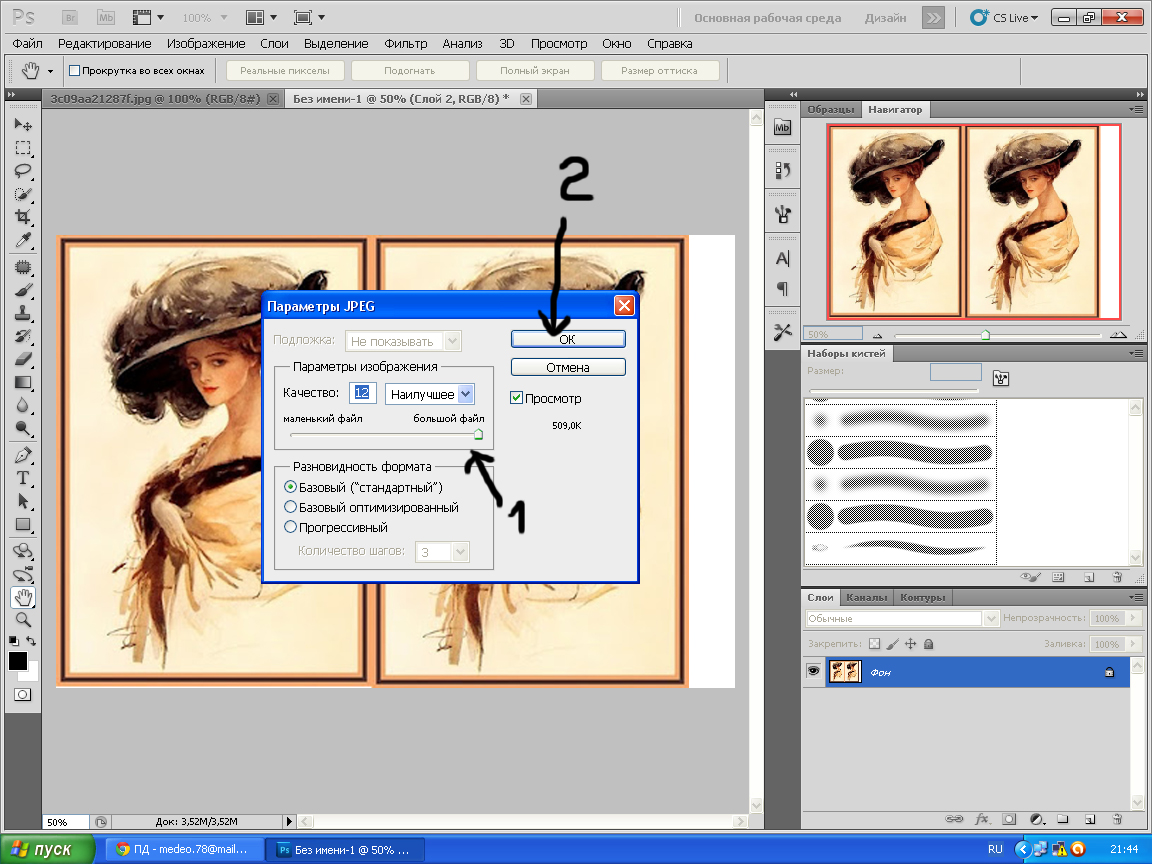
Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы увидите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, — это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов.
Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это, заключается в том, что если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и общих 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample.
Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но, предположив, что вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.

- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.
Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу подняться на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой. Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.
Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее. Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю.
Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, может быть, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения . .., размер холста … не изменяет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина».
.., размер холста … не изменяет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.

- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как изменить размер изображений в Photoshop
Автор Стив Паттерсон.
Изменение размера изображения — один из наиболее часто используемых навыков в Photoshop. Фактически, это настолько распространено, что даже людям, которые практически ничего не знают о Photoshop, все же удается использовать его для изменения размера своих изображений, что должно дать вам представление о том, насколько легко это сделать.
В этом уроке мы узнаем, как изменять размер изображений, а также научимся соблюдать общее правило, чтобы ваши измененные фотографии оставались четкими и резкими. Здесь я буду использовать Photoshop CS5, но шаги такие же, как и в любой последней версии программы.
Здесь я буду использовать Photoshop CS5, но шаги такие же, как и в любой последней версии программы.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот изображение, которое я открыл на моем экране:
Исходное фото.
Это фото, сделанное во время поездки в Мексику. Конечно, исходная версия фотографии была намного больше, чем то, что мы видим здесь, но я изменил ее размер и уменьшил, чтобы она лучше вписывалась на страницу. Как я это сделал? Это просто.Чтобы изменить размер изображения в Photoshop, мы используем команду Image Size , к которой мы можем перейти, перейдя в меню Image в строке меню в верхней части экрана и выбрав Image Size :
Выберите Изображение> Размер изображения.
Появится диалоговое окно Размер изображения, как показано ниже:
Диалоговое окно «Размер изображения».
Этот снимок экрана диалогового окна «Размер изображения» был сделан сразу после того, как я открыл исходную фотографию, до того, как я изменил ее размер до уменьшенной версии для отображения на странице. Если вы присмотритесь, вы заметите, что диалоговое окно разделено на два основных раздела — Pixel Dimensions и Document Size — в каждом показаны разные измерения. Поскольку это руководство посвящено изменению размера изображения, нам нужно позаботиться только о верхнем разделе, Pixel Dimensions, поскольку именно он контролирует фактические физические размеры (в пикселях) фотографии.
Если вы присмотритесь, вы заметите, что диалоговое окно разделено на два основных раздела — Pixel Dimensions и Document Size — в каждом показаны разные измерения. Поскольку это руководство посвящено изменению размера изображения, нам нужно позаботиться только о верхнем разделе, Pixel Dimensions, поскольку именно он контролирует фактические физические размеры (в пикселях) фотографии.
Давайте посмотрим более внимательно на раздел «Pixel Dimensions», который сообщает нам две вещи о нашем изображении.Во-первых, если мы посмотрим прямо справа от слов «Pixel Dimensions», мы увидим текущий размер файла изображения. В моем случае это говорит мне, что моя фотография — 14,6 M («M» означает мегабайты или «миллионы байтов»):
Текущий размер файла отображается справа от слов «Размер в пикселях».
Знание размера файла изображения может быть полезно, если вы хотите сравнить размер исходной версии с версией с измененным размером, но это не помогает нам фактически изменить размер нашего изображения. Для этого нам понадобится другая информация, которую нам сообщает раздел Pixel Dimensions — текущие Width и Height нашего изображения:
Для этого нам понадобится другая информация, которую нам сообщает раздел Pixel Dimensions — текущие Width и Height нашего изображения:
Текущая ширина и высота изображения в пикселях.
Здесь мы видим, что моя исходная фотография была 2608 пикселей в ширину и 1952 пикселей в высоту. При таком размере у меня не было бы проблем с печатью великолепно выглядящего 8×10, но мне нужна была меньшая версия, которая лучше подходила бы для этих страниц. Так как же мне сделать его меньше? Я просто изменил числа в полях Ширина и Высота на то, что мне нужно! Я установлю новую ширину для своего изображения на 900 пикселей и высоту на 647 пикселей (конечно, это всего лишь пример, вы можете ввести любой размер, который вам нужен):
Ввод новых значений ширины и высоты изображения.
Чтобы изменить значения ширины и высоты, просто дважды щелкните внутри одного из двух полей (ширина или высота), чтобы выделить число, отображаемое в данный момент в поле, а затем введите новое значение. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер вашего изображения до тех размеров, которые вы указали.
Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер вашего изображения до тех размеров, которые вы указали.
Вы также можете изменить размер изображения в процентах от исходного размера изображения вместо того, чтобы вводить конкретное значение в пикселях. Если вы посмотрите справа от полей значений ширины и высоты, вы заметите, что тип измерения в настоящее время установлен на пикселей , но если вы щелкните либо слово «пиксели», либо стрелку справа от слова , появится раскрывающееся меню, в котором можно изменить тип измерения на процентов :
Изменение типа измерения с пикселей на процент.
После того, как вы выбрали процент в качестве типа измерения, в разделе «Размеры в пикселях» будут отображаться ширина и высота вашего изображения в процентах, а не в пикселях. Изменение размера изображения в процентах выполняется так же, как если бы вы использовали значения пикселей. Просто дважды щелкните внутри поля значения ширины или высоты и введите новый процент. Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Когда вы закончите, нажмите кнопку ОК, и Photoshop изменит размер изображения до любого введенного вами процентного значения.
Если вы не изменили настройки по умолчанию, вы заметите, что при вводе нового значения ширины или высоты другое значение изменяется автоматически.Другими словами, если вы попытаетесь изменить значение ширины вашего изображения, высота изменится вместе с ним. Это потому, что по умолчанию Photoshop сохраняет исходное соотношение сторон изображения без изменений при изменении его размера, что обычно является тем, что вы хотите. Обычно вы не меняете ширину фотографии без изменения высоты, иначе все будет выглядеть искаженным. Photoshop сообщает нам, что значения ширины и высоты изображения в настоящее время связаны между собой, отображая связанный значок справа от значений:
Этот значок сообщает нам, что значения ширины и высоты в настоящее время связаны вместе.
Если вы посмотрите в нижнюю часть диалогового окна «Размер изображения», вы увидите параметр «Ограничить пропорции» , который определяет, связаны ли ширина и высота. По умолчанию этот параметр выбран, но если вам нужно изменить ширину и высоту отдельно, просто снимите этот флажок:
По умолчанию этот параметр выбран, но если вам нужно изменить ширину и высоту отдельно, просто снимите этот флажок:
Параметр «Сохранить пропорции» сохраняет соотношение сторон неизменным, но при необходимости его можно отключить.
Изменение размера и качества изображения
Изменение размера изображений в Photoshop может быть простым делом, но нужно помнить об одном важном моменте, когда дело касается сохранения качества изображения.В общем, делать фотографию меньше исходного размера — это нормально, но по возможности старайтесь не делать ее больше. Давайте посмотрим на пример.
Допустим, мне нужно уменьшить ширину и высоту фотографии на 50 процентов. Для этого в диалоговом окне «Размер изображения» я просто изменю значения ширины и высоты на 50 процентов:
Уменьшение размера изображения.
Я нажимаю ОК в правом верхнем углу диалогового окна «Размер изображения», после чего Photoshop закрывает диалоговое окно и изменяет размер моего изображения. Поскольку я уменьшил ширину и высоту на 50 процентов, фотография теперь составляет одну четверть от исходного размера:
Поскольку я уменьшил ширину и высоту на 50 процентов, фотография теперь составляет одну четверть от исходного размера:
Изображение после изменения ширины и высоты на 50 процентов.
Как мы видим, фотография теперь намного меньше, но общее качество изображения остается довольно стабильным. Но давайте посмотрим, что произойдет, если я возьму это меньшее изображение и попытаюсь увеличить его до исходного размера. Для этого я повторно открою диалоговое окно «Размер изображения», перейдя в меню «Изображение» вверху экрана и выбрав «Размер изображения», а затем установлю значения ширины и высоты на 200 процентов:
Изменение значений ширины и высоты на 200 процентов.
Я нажимаю ОК, чтобы принять значения и закрыть диалоговое окно Размер изображения, после чего Photoshop увеличивает изображение, делая его в четыре раза больше, чем было мгновение назад:
Изображение после увеличения его размера на 200 процентов.
Сравним качество изображения увеличенной версии с оригинальной версией:
Исходное фото.
Увеличив изображение, мне удалось вернуть его к исходному размеру, но когда мы сравниваем качество с оригиналом, увеличенная версия явно выглядит не так хорошо.Мы потеряли много деталей на изображении, и оно стало выглядеть мягким и размытым. Если бы я увеличил его еще больше, качество изображения стало бы все хуже.
Вот почему. Когда вы используете команду «Размер изображения», чтобы уменьшить фотографию, Photoshop делает ее меньше, по существу, отбрасывая пиксели. Он просто берет некоторые пиксели изображения и выкидывает их в виртуальное окно. К счастью, Photoshop действительно хорошо знает, какие пиксели нужно выбросить, не жертвуя качеством изображения, поэтому уменьшение размера изображения обычно не является проблемой.
Проблема возникает, когда мы просим Photoshop увеличить наши изображения. Если Photoshop делает их меньше, отбрасывая пиксели, как вы думаете, как это делает их больше? Если вы ответите: «К добавив к изображению пикселей», вы будете правы! Но вот более важный вопрос. Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Эм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова будете правы!
Откуда Photoshop берет эти новые пиксели, добавляя их к изображению? Если бы вы ответили: «Эм, я не уверен. Думаю, это просто их выдумка из воздуха», вы снова будете правы!
И в этом проблема.Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых раньше не было, и поскольку Photoshop не был на сцене, когда вы делали фотографию, он не знает, как на самом деле должна выглядеть более крупная и более подробная версия изображения. нравится, а значит, надо угадывать. Конечно, Photoshop — очень мощная программа, и ее предположения основаны на очень сложной и продвинутой математике, но, в конце концов, это все еще только предположение, и оно не будет правильно угадывать. В итоге, чем больше вы пытаетесь сделать изображение, тем хуже оно будет выглядеть.Вместо четкой, детализированной версии, на которую вы надеялись, вы получите что-то тусклое, мягкое и размытое.
Опять же, при изменении размера изображения можно уменьшить изображение, но не следует увеличивать его любой ценой, если только вы не заботитесь о качестве изображения. И действительно, кого не волнует качество изображения? Это чушь.
И действительно, кого не волнует качество изображения? Это чушь.
.
Как изменить размер изображения в Photoshop без потери качества
Выполните простые шаги из этого руководства, чтобы изменить размер любого изображения в Photoshop без потери качества или разрешения.
Предотвращение нежелательных эффектов, таких как растяжение, обрезка и пикселизация, в ваших силах. Просто используйте это руководство, чтобы контролировать размер и разрешение ваших изображений.
В качестве бонуса мы добавили раздел об изменении размера без потери качества изображения.Благодаря Photoshop мы можем увеличивать изображения до точки без типичных артефактов увеличения пикселей, которые могут ухудшить их внешний вид.
Изменение размера изображений может не только предотвратить автоматическое изменение размера. Это просто удобно. В конце концов, чем больше вы можете делать сами, тем меньше вы полагаетесь на других, что экономит время и деньги. Кроме того, это будет очень просто, если вы разберетесь с условиями и функциями. Итак, приступим к делу.
Итак, приступим к делу.
Изменение размера изображения в Photoshop
Изображение предоставлено Stasinho12Мы хотим изменить размер этого изображения носорога с высоким разрешением.Как видите, мы не хотим упускать много деталей, поэтому вот как их поддерживать.
1. Размер открытого изображения
Параметры изменения размера находятся в окне «Размер изображения». Чтобы получить доступ к окну, откройте файл изображения. Затем щелкните Image в верхней части рамки приложения и щелкните Image Size . Или, удерживая Command + Option , нажмите на клавиатуре I .
Отсюда вы увидите ряд параметров, полей и раскрывающихся меню, дающих вам контроль над размерами и разрешением изображения.
В этом руководстве нам нужно только обратиться к полям Ширина и Высота . Если вы оставите значок ссылки в состоянии на , вам не придется беспокоиться об искажении изображения из-за случайного неправильного ввода или несоответствия значений. Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
Они автоматически синхронизируются друг с другом. То есть, когда вы меняете одно значение, другое изменяется, чтобы соответствовать исходному соотношению размеров.
2. Установите свои размеры
Введите ваши конкретные размеры. В раскрывающихся меню справа от каждого поля измерения вы можете выбрать единицы измерения:
- Процент — позволяет выполнять быстрые вычисления в процентах
- Пиксели — устанавливать конкретные размеры в пикселях
- дюймов — устанавливает PPI (пикселей на дюйм)
- Другие единицы линейного измерения
Просто выберите, какие единица соответствует вашей цели. Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Рекомендуется использовать изображение с предварительно заданным размером для использования в предполагаемой среде, чтобы другие приложения или службы не могли изменять ваши изображения без вашего ведома. Это означает, что нужно сделать изображение именно того размера, который вам нужен, чтобы вы могли разместить его на 100%.
Например, в распечатанном фрагменте вы хотите изменить размер изображения в соответствии с размерами окна изображения в вашей программе макета, чтобы получить наилучшее разрешение. Для цифрового дизайна вы должны вместо этого убедиться, что размеры в пикселях соответствуют требованиям.
3. Сохраните копию
После того, как вы установили размеры, нажмите OK . Теперь вы вернетесь в окно изображения, где сможете выполнить другую работу по редактированию или просто сохранить и закрыть. Рекомендуется сохранить копию этого изображения и оставить оригинал без изменений на тот случай, если вам потребуется внести изменения.
Нажмите Command + Shift + S , чтобы открыть диалоговое окно Сохранить как , которое также доступно в меню «Файл» вверху. Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Здесь вы можете переименовать файл с измененным размером, чтобы отличить его от оригинала, а также сохранить его в новом месте.Если у вас есть пакет изображений, размер которых нужно изменить, рекомендуется создать новую папку для новых изображений на всякий случай.
Увеличить изображение в Photoshop
Мы хотим сделать это больше, но не потерять ценные детали. Изображение с NumbernineRecordПоскольку цифровое изображение состоит из пикселей, то есть маленьких монотонных квадратов с резкими краями, мы не сможем разделить их, если вы увеличите масштаб достаточно близко, чтобы увидеть их по отдельности. Мы будем полагаться на высокоуровневые технологии Photoshop для пересчета изображения.
Вот где Разрешение важно. Это показатель детализации изображения, измеряемый количеством пикселей в пределах одного квадратного дюйма или PPI (пикселей на дюйм). Ниже вы можете увидеть, как выглядят разные разрешения. Больше пикселей на квадратный дюйм изображения дает больше деталей и резкости.
Это приводит нас к увеличению размера и разрешения изображений, а также ограничениям увеличения. Помните, что пиксели нельзя разделить. Итак, как нам увеличить изображение, если мы не можем создавать пиксели из пикселей?
1. Включить сохранение подробностей 2.0
Photoshop представил эту функцию высококачественного увеличения в 2018 году. Чтобы включить ее, нажмите Command + K, чтобы открыть окна настроек, затем щелкните Технологические превью в списке слева от окна.
Вы также можете щелкнуть Photoshop в верхней части экрана, навести курсор на «Настройки» и щелкнуть «Предварительный просмотр технологий».
Просто убедитесь, что включен параметр «Включить сохранение подробностей 2.0 Upscale», и все готово. Если нет, щелкните по нему. Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
Нет необходимости перезагружать. Теперь вернитесь в окно размера изображения и обратитесь к переключателю Resample.
2. Включить повторную выборку
При выключении размеры в пикселях и разрешение остаются связанными. Если вы увеличите разрешение (в окне это отображается как «Пиксели / дюйм»), размеры уменьшатся, чтобы отразить изменение, и наоборот.Это просто означает, что Photoshop — это , а не , добавляя или удаляя пиксели, общее количество пикселей остается постоянным и изменяется только количество пикселей на квадратный дюйм.
Теперь отметьте Resample on, и опции для метода передискретизации в раскрывающемся списке рядом с ним станут доступными. Это параметры для отдельного изменения разрешения и размеров, позволяющие Photoshop смешивать пиксели различными способами, чтобы изображение оставалось гладким при увеличении или уменьшении. Варианты увеличения находятся в верхней половине списка.
Верхняя часть списка предназначена для увеличения, в частности, «Сохранить детали» 2. 0
0 3. Выберите «Сохранить детали» 2.0
Режим увеличения по умолчанию — Автоматически , но можно установить последний использованный метод. Если для него установлено значение «Автоматически», Photoshop не будет использовать «Сохранить детали» 2.0, поэтому выберите этот параметр вручную, чтобы обеспечить высокое качество результатов. Так что для достижения наилучших результатов выберите Preserve Details 2.0 .
4.Подавление шума
Когда вы выберете из списка «Сохранить детали 2.0», вы увидите ползунок для процента снижения шума. Инстинктивно может показаться, что можно перебросить ползунок до 100%, но используйте предварительный просмотр в левой части окна, чтобы увидеть, как это повлияет на изображение. Иногда это может смазывать детали изображения, если установлено слишком высоко. Выберите значение, которое снижает шум, но не делает детали слишком кремовыми.
При удвоении разрешения до 600 пикселей на дюйм это изображение потребует некоторого шумоподавления. Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100.
Однако посмотрите, как NR при 100% слишком много. В таком случае используйте значение от 0 до 100. Теперь сделайте последнюю проверку предварительного просмотра изображения, увеличивая и уменьшая масштаб и панорамируя изображение. При необходимости измените шумоподавление. Нажмите ОК и снова проверьте изображение на весь экран. Если вы хотите сравнить, нажмите «Отменить» (Command + Z) и снова откройте «Размер изображения». Воспользуйтесь другими методами увеличения из раскрывающегося меню и проверьте результаты. Скорее всего, Preserve Details 2.0 будет лучшим вариантом для высококачественного увеличения без потери качества изображения.
Ищете другие полезные советы по Photoshop? Проверьте это.
.Как изменить размер изображения (картинки) в Фотошопе
Каждый пользователь, наверняка, хотя бы раз сталкивался с необходимостью изменения размера какого-либо изображения. Подогнать фото под нужный размер, обрезать какую-то его часть, сделать обои для рабочего стола и т. д. – для выполнения всех этих задач требуется увеличивать или, наоборот, уменьшать размер исходной картинки.
д. – для выполнения всех этих задач требуется увеличивать или, наоборот, уменьшать размер исходной картинки.
Прежде всего, необходимо выбрать инструмент для работы с изображениями. Конечно же, можно обойтись стандартным редактором Paint (в Windows), но Adobe Photoshop более функциональный и профессиональный инструмент, который позволяет добиться наилучшего результата. Поэтому давайте посмотрим, как можно изменить размер изображения в данном графическом редакторе.
Меняем размер изображения
Выполнить поставленную задачу можно как путем изменения разрешения картинки, так и с помощью ее кадрирования (обрезки). Давайте рассмотрим оба метода на примере изображения ниже.
Метод 1: Простое изменение размера (разрешения) изображения
- Открыв картинку в программе переходим в меню “Изображение” и кликаем по пункту “Размер изображения” (не путайте с “Размером холста”). Или же можно вызвать данную функцию при помощи комбинации клавиш Alt+Ctrl+I.

- Появится окошко, в котором устанавливаем нужные значения ширины и высоты. Чтобы соблюсти пропорции исходного изображения необходимо активировать соответствующую опцию нажатием небольшого значка рядом с квадратной скобкой, объединяющей размеры. После этого достаточно ввести всего один параметр, а второй рассчитается автоматически.Примечание: обращаем внимание на параметр “Разрешение”. Чем выше его значение, тем качественнее получится картинка при распечатке.
- После того как нужные параметры выставлены, просто жмем OK.
Метод 2: Обрезка картинки
Еще один способ изменения размера исходного изображения. Он пригодится, если нужно уменьшить картинку путем отсечения ненужной ее части (например, чтобы вырезать фото для аватарки, убрав лишний фон). Вот, что мы делаем:
- На боковой панели инструментов выбираем “Рамку”.
- В верхней части программы отобразится строка с настройками инструмента. Есть возможность воспользоваться стандартными параметрами, либо выставить свои собственные значения.
 Здесь же выбираем вид сетки, это поможет более корректно кадрировать картинку. Для доступа к дополнительным параметрам щелкаем по значку в виде шестеренки.
Здесь же выбираем вид сетки, это поможет более корректно кадрировать картинку. Для доступа к дополнительным параметрам щелкаем по значку в виде шестеренки. - С помощью зажатой левой кнопки мыши перетаскиваем границы активного участка изображения (выделены на скриншоте), который останется после кадрирования. По готовности жмем Enter.
- Все готово, нам удалось успешно изменить размер изображения, обрезав его.
Заключение
Как вы могли только что убедиться, вся проделанная работа занимает буквально пару минут. Таким образом, изменение размера изображения не требует глубокого знания Фотошопа и выполняется в несколько простых шагов.
Как увеличить качество картинки в фотошопе?
Перед тем, как увеличить картинку, нужно правильно установить ее разрешение в Фотошопе. Его нужно изменять в частности для печатных целей, поскольку качество печати зависит от разрешения изображения.
- Откройте Photoshop, перейдите в меню File>Open (Файл>Открыть) и выберите изображение:
- Перейдите в меню Image>Image Size(Изображение>Размер изображения):
- Диалоговое окно Image Size (Размер изображения) будет выглядеть, как показано на снимке ниже:
- Чтобы изменить только разрешение, снимите галочку с Resample Image (ресамплинг):
Перед тем, как увеличить разрешение в Фотошопе, мы говорим программе, что не хотим менять количество пикселей в изображении. Это происходит, когда мы изменяем размер изображений (увеличиваем или уменьшаем их). При изменении разрешения мы не меняем количество пикселей на фото, меняется только значение того, сколько из этих пикселей будет отображаться на дюйм:
Это происходит, когда мы изменяем размер изображений (увеличиваем или уменьшаем их). При изменении разрешения мы не меняем количество пикселей на фото, меняется только значение того, сколько из этих пикселей будет отображаться на дюйм:
- В поле Resolution(Разрешение) введите нужный размер:
Обратите внимание, что когда вы вводите значение в поле Resolution (Разрешение), значения ширины и высоты документа также изменяются:
- Нажмите кнопку «ОК», чтобы сохранить изменения:
Теперь вы знаете, как увеличить разрешение в Фотошопе.
В этом примере у нас было изображение с разрешением 300 пикселей на дюйм. Я хотела его опубликовать, поэтому изображение должно было быть как минимум 600 пикселей на дюйм. Помним, что мы не добавили и не уменьшили количество пикселей изображения.
Обратите внимание, что ширина и высота документа уменьшились наполовину, а разрешение удвоилось. Это означает, что для того, чтобы использовать разрешение 600 пикселей на дюйм и сохранить высокое качество, я могу распечатать это изображение только размером 5 x 3. 33 дюймов:
33 дюймов:
Как вы уже догадались, ширина и высота нашего документа удвоились, когда мы уполовинили наше разрешение. Теперь мое изображение можно распечатать большего размера, но качество будет намного хуже. Поэтому нужно знать, как увеличить качество картинки в Фотошопе.
Заметьте, что размер в пикселях никогда не меняются. Мы начали с изображения 3000 на 2000 пикселей и закончили с размерами все еще 3000 на 2000 пикселей. Это важно помнить, потому что, когда мы меняем разрешение мы меняем только значение которое указывает, сколько пикселей будет отображаться на дюйм изображения, а не сколько пикселей составляют изображение.
Представьте, что вы и ваш друг находитесь в поле, и у каждого полное ведро с 5000 семян растений. Вы должны посадить все свои 5000 семян на 1-дюймовых квадратах поля. Теперь представьте, что вам разрешено посадить только 150 семян на дюйм, а вашему другу разрешается посадить 300 семян на дюйм. У обоих одинаковое количество семян, но вам потребуется вдвое больше площади поверхности в поле, чтобы посадить все свои семена.
Посчитаем, чтобы стало более понятно, как увеличить разрешение в Фотошопе:
Изображение в примере составляет 3000 на 2000 пикселей
600 пикселей на дюйм: 3000 пикселей / 600 пикселей на дюйм = 5 дюймов.
2000 пикселей / 600 пикселей на дюйм = 3,33 дюйма.
300 пикселей на дюйм: 3000 пикселей / 300 пикселей на дюйм = 10 дюймов.
2000 пикселей / 300 пикселей на дюйм = 6,667 дюйма.
150 пикселей на дюйм: 3000 пикселей / 150 пикселей на дюйм = 20 дюймов.
2000 пикселей / 150 пикселей на дюйм = 13,33 дюйма.
72 пикселя на дюйм: 3000 пикселей / 72 пикселей на дюйм = 41.67 дюйма.
2000 пикселей / 72 пикселя на дюйм = 27.78 дюймов.
В этом примере изображение было распечатано лазерным принтером на стандартных листах бумаги размером 8,5 на 11 дюймов:
72 пикселя на дюйм: Размер документа настолько большой, что не помещается на листе размером 8,5 на 11 дюймов и обрезается. Качество печати крайне низкое, в результате чего изображение выглядит очень размытым.
150 пикселей на дюйм: Размер документа по-прежнему слишком большой для листа размером 8,5 на 11 дюймов, качество посредственное, но не слишком подходящее.
300 пикселей на дюйм: Изображение почти заполняет весь лист бумаги и качество печати очень хорошее с четкими, резкими деталями.
600 пикселей на дюйм: Изображение значительно меньше, чем другие файлы, но качество очень высокое.
Какое же разрешение выбрать? При 72 и 150 пикселях на дюйм изображения слишком низкого качества для получения высококачественной печати, так что они выбывают. Изображения с 300 и 600 пикселями на дюйм выглядели очень четко, но изображение с 600ppi было слишком мало. Для этого примера разрешение 300 пикселей на дюйм подходит лучше всего из-за большого печатного размера и высокого качества.
Поиск наилучшего разрешения – это лучший способ, как увеличить качество картинки в Фотошопе.
Данная публикация является переводом статьи «How to Change Image Resolution Using Adobe Photoshop» , подготовленная редакцией проекта.
Как изменить цвет фона в фотошопе
Приветствую всех читателей www.fotoclub.net.ru. В прошлом материале, мы научились изготавливать фото на документы в фотошопе. Сегодня закрепим наши знания, и узнаем как изменить цвет фона в фотошопе. Этот вопрос актуален, если в наличии нет задника с цветным фоном, или он есть, но без необходимого цвета.
Итак, как можно поменять цвет фона на фотографии? В этом нам поможет графический редактор Adobe Photoshop. По времени, вся операция займет не больше 10 минут. Будем использовать два инструмента — «Волшебная палочка» и «Заливка«, и, в завершении операции, к фону можно можно применить «Градиент«.
Внимание! При изготовлении фотографии на визу, инструмент «Градиент» не используем! Оставляем однородный фон, т.к. этого требуют правила к данному формату
Итак, чтобы изменить цвет фона в фотошопе, открываем графический редактор Adobe Photoshop, и в палитре инструментов выбираем — «Волшебная палочка«.
После того, как инструмент «Волшебная палочка» выбран, кликаем рабочей областью инструмента непосредственно по области фона. Образуется выделение. Нажимаем клавишу «Delete«, тем самым обесцвечивая кусочки фона.
Если присутствует тень возле головы или на других участках расположенных непосредственно возле выделяемого объекта, то удаляем и её. Кликаем на области тени инструментом «
Итак, мы обесцветили фон. Теперь нам потребуется залить его необходимым цветом. Фон сейчас однородный, и нам не составит труда изменить его цвет. Итак, кликаем рабочей областью инструмента «Волшебная палочка» на самом фоне, в любом его месте.
Если всё сделали правильно, должен выделиться весь фон, а объект съемки, при этом, останется нетронутым. Теперь мы можем сделать с фоном всё что угодно. Нам, напомню, требуется изменить цвет фона в фотошопе. Для этого, предварительно, выбираем необходимый цвет в палитре цветов. Чтобы это сделать, кликните на значок в виде цветного квадратика в палитре инструментов фотошопа. Как видите, там два квадратика. Верхний отвечает за установку цвета переднего плана. Он нам и нужен. Делаем двойной щелчок мыши на нем, и в палитре цветов, выбираем нужный цвет, допустим голубой.
Отлично! Мы выбрали цвет. Теперь, собственно, заливаем фон. Для этого в панели инструментов, выбираем инструмент «
Итак, мы изменили цвет фона в фотошопе. Но не спешите убирать выделение. Попробуем добавить к нашему фону градиент. Если же хотите оставить фон однородным, то в меню фотошопа — «Выделение«, убираем выделение, и сохраняйте полученное изображение. Но мы добавим градиент. Для этого, выбираем одноименный инструмент. Он находится на той же кнопке, что и инструмент «
Но не спешите убирать выделение. Попробуем добавить к нашему фону градиент. Если же хотите оставить фон однородным, то в меню фотошопа — «Выделение«, убираем выделение, и сохраняйте полученное изображение. Но мы добавим градиент. Для этого, выбираем одноименный инструмент. Он находится на той же кнопке, что и инструмент «
Вот теперь можно убирать выделение. Если по контуру головы есть непроработанные участки, а это случается, например, при взъерошенных волосах, то еще раз поработайте « После всего этого, очень желательно пройтись по контору обработанных участков инструментом «Размытие«, тем самым, как бы замазывая некоторые рваные участки. Силу размытия, при этом, рекомендуется выставить в пределах 70%, этого будет достаточно.
После всего этого, очень желательно пройтись по контору обработанных участков инструментом «Размытие«, тем самым, как бы замазывая некоторые рваные участки. Силу размытия, при этом, рекомендуется выставить в пределах 70%, этого будет достаточно.
Вот, собственно, и все. Мы узнали как поменять цвет фона в фотошопе. Осталось свести слои, и сохранить изображение в необходимом формате. Для этого, в меню фотошопа — «Слой» и выбираем «Выполнить сведение» или «Объединить слои«. А в меню «Файл«, выбираем «Сохранить как«, выставляем необходимый формат изображения (чаще всего JPEG), и место сохранения нашего файла. После этого нажимаем «Ок«.
Как изменить размер изображения в Photoshop CC для печати фото
Справа от окна предварительного просмотра находятся различные варианты работы с размером изображения, а также некоторые общие сведения о самом фото. На самом верху показан текущий объём файла в мегабайтах (М) и текущий размеров изображения в пикселях (PX). Здесь мы видим, что моя фотография в настоящий момент занимает 5,88 мегабайт в памяти моего компьютера и имеет размер в пикселях 1282 на 1603. Как мы увидим далее, так как всё, что мы будем делать, это изменять формат фото для печати, исходный объём файла и размер в пикселях должны быть постоянны на протяжении всей работы с файлом:
На самом верху показан текущий объём файла в мегабайтах (М) и текущий размеров изображения в пикселях (PX). Здесь мы видим, что моя фотография в настоящий момент занимает 5,88 мегабайт в памяти моего компьютера и имеет размер в пикселях 1282 на 1603. Как мы увидим далее, так как всё, что мы будем делать, это изменять формат фото для печати, исходный объём файла и размер в пикселях должны быть постоянны на протяжении всей работы с файлом:
Отключаем функцию ресамплинга
Под параметрами Ширина, Высота и Разрешение (которые мы рассмотрим чуть позже)расположен чекбокс, включающий/отключающий очень важную опцию Ресапплинга (Resample). Этот параметр управляет, изменяем ли мы изображения методом добавления/удаления пикселей или просто изменяем размер для печати. По умолчанию она включена (галка проставлена), что означает, что при изменении размера картинки будет меняться количество её пикселей. Сейчас мы не хотим этого делать. На данный момент мы заинтересованы только в изменении размера отпечатка изображения, так что нажимаем на галку для отключения опции:
Ширина, высота и разрешение
Теперь, При выключенном ресамплинге мы можем изменить параметры «Ширина», «высота» и «Разрешение».
Давайте рассмотрим, как эти три параметра (ширина, высота и разрешение) работают и взаимодействуют, для того, чтобы управлять размером печатного оттиска. Ширина и Высота — параметры довольно просты и понятны. «Ширина» определяет ширину печатного оттиска, «Высота» определяет его высоту. При этом важно отметить, что соотношение сторон фотографии остаётся жёстко фиксированным. Это означает, что если мы вводим новое значение «Ширины», Photoshop автоматически изменит значение «Высоты» в соответствии с оригинальным соотношением сторон. И наоборот, если мы вводим новое значение «Высоты», Photoshop автоматически задаст новое значение «Ширины».
Например, прямо сейчас диалоговое окно «Размер изображения» показывает мне, что моё фото настроено на печать 45,23 см в ширину и 56,55 см в высоту (см. рис. выше).
А я, скажем, хочу печать только 20 см в ширину. Для изменения текущего значения нужно просто ввести новое значение. Я ввожу в параметр «Ширина» значение 20 и Photoshop сразу автоматически изменяет значение высоты на 25,01 см, с тем чтобы сохранить те же пропорции:
Если бы я хотел напечатать маленькую фото, скажем, 4 на 5, я могу ввести в поле «Высота» значение 5 см и для сохранения пропорций Photoshop автоматически изменяет значение ширины до 4 см:
Теперь, вот что интересно. Если мы посмотрим в верхнюю часть диалогового окна, то увидим, что даже теперь, при печати фотографии таких малых размеров, ее фактические размеры в пикселях не изменились, а также остались прежними размеры в мегабайтах, 1282 на 1603 пикселей при 5,88 мегабайт.
Если мы посмотрим в верхнюю часть диалогового окна, то увидим, что даже теперь, при печати фотографии таких малых размеров, ее фактические размеры в пикселях не изменились, а также остались прежними размеры в мегабайтах, 1282 на 1603 пикселей при 5,88 мегабайт.
Значение разрешения
Как это возможно? Если у Вас остаётся первоначальное количество пикселей в изображении, как можно сделать печатный оттиск меньше?
Но Вы, возможно, заметили, что каждый раз, когда я изменял ширину и высоту фото, автоматически изменялось ещё и значение разрешения. Если Вы не обратили на это внимание, то вернитесь назад и посмотрите скриншоты выше (я пока подожду).
При начальном размере 1282 на 1603 пикселей разрешение было 72 пикселя на дюйм. Когда я уменьшил ширину печати до 20 см, разрешение неожиданно увеличилось до 162,814 пикс/дюйм . И когда я уменьшил размер печати сильнее, вплоть до 4 на 5 см, значение разрешения увеличилось до 814,07 пикс/дюйм . Так почему это происходит?
Обратите внимание, что значение разрешения даётся в пикселей на дюйм. Это значение разрешения говорит нам о том, сколько из пикселей изображения будут печатается в каждом дюйме бумаги. Так как все, что мы делаем, это изменяем размер изображения (не ресемплируя его), мы не можем изменить количество пикселей в изображении. Так что, если мы хотим, чтобы изображения для печати стало меньше и при этом мы не можем изменить количество пикселей, мы просто «вжимаем» большее количество пикселей в тот же объем пространства (другими словами, в каждый дюйм бумаги). Аналогичным образом, если мы хотим распечатать его большим размером, мы на каждый дюйм приходится меньшее количество пикселей.
Это значение разрешения говорит нам о том, сколько из пикселей изображения будут печатается в каждом дюйме бумаги. Так как все, что мы делаем, это изменяем размер изображения (не ресемплируя его), мы не можем изменить количество пикселей в изображении. Так что, если мы хотим, чтобы изображения для печати стало меньше и при этом мы не можем изменить количество пикселей, мы просто «вжимаем» большее количество пикселей в тот же объем пространства (другими словами, в каждый дюйм бумаги). Аналогичным образом, если мы хотим распечатать его большим размером, мы на каждый дюйм приходится меньшее количество пикселей.
Разрешение и качество изображения
Как мы только что рассмотрели, при изменении любого размера изображения изменяются и другие, все они взаимосвязаны. Изменение одного из значений автоматически изменяет другие, в том числе и значение разрешения.
В общем, если вы печатаете изображения фотографию с помощью обычного домашнего струйного принтера, самое низкое значение разрешения, которое можно использовать, это 240 пикс/дюйм . Если разрешение получается ниже, фотография выйдет расплывчатой.
Если разрешение получается ниже, фотография выйдет расплывчатой.
Исходя из этого, зная, что разрешение 240 пикс/дюйм является самым нижним значением, которое только можно использовать, я могу просто ввести значение 240 в окно «Разрешения». После того, как я это сделал, Photoshop автоматически изменяет значения ширины и высоты в соответствии с разрешением и показывает мне, что я могу спокойно распечатать изображение с размером 13,57 см в ширину и 16,97 см в высоту, но эти значения, скорее всего, больше, чем мне нужно. Но по крайней мере, теперь я знаю, что, если я буду печатать фотографию меньше 13,57 см в ширину и 16,97 см в высоту, то она получится качественной:
В следующем материале мы рассмотрим изменение размера изображения методом добавления/удаления пикселей (ресамплингом).
10 простых приемов в Photoshop для начинающих
Photoshop – безусловно невероятная программа, которая поможет воплотить все ваши креативные идеи и предоставит множество полезных инструментов для этого. Он прекрасно подойдет для ретуши фотографий перед публикацией на сайте. Если вы только начинаете работать с Photoshop и хотите научиться использовать его в работе над дизайном сайта, эта статья как раз для вас. Ниже вы найдете несколько полезных советов по обработке фотографий.
Он прекрасно подойдет для ретуши фотографий перед публикацией на сайте. Если вы только начинаете работать с Photoshop и хотите научиться использовать его в работе над дизайном сайта, эта статья как раз для вас. Ниже вы найдете несколько полезных советов по обработке фотографий.
Все используемые сокращения актуальны для пользователей PC, но думаем, владельцам Mac это не помешает. Скриншоты сделаны в английской версии Photoshop, хотя все локализованные версии программы (включая русскую) работают совершенно одинаково. И так, приступим!
Трансформирование
Если вы хотите изменить размер изображения, развернуть, зеркально отобразить или растянуть его, нажмите Редактировать и затем выберите инструмент Трансформирование, чтобы применить желаемый эффект. Чтобы сделать это действие совсем простым, используйте горячие клавиши Ctrl + T, – по краям изображения появится выделение зоны, в пределах которой вы будете работать. Теперь вы можете изменять размер изображения. Самым простым способом будет захватить курсором один из углов и вывести его за пределы изображения, держа нажатой клавишу Shift. Когда закончите, просто нажмите Enter. Чтобы растянуть изображение, нажмите Ctrl + T и кликните правой кнопкой мыши. Появится всплывающее окно, в котором вы сможете выбрать, хотите ли вы повернуть изображение или растянуть его. После завершения изменений нажмите Enter.
Самым простым способом будет захватить курсором один из углов и вывести его за пределы изображения, держа нажатой клавишу Shift. Когда закончите, просто нажмите Enter. Чтобы растянуть изображение, нажмите Ctrl + T и кликните правой кнопкой мыши. Появится всплывающее окно, в котором вы сможете выбрать, хотите ли вы повернуть изображение или растянуть его. После завершения изменений нажмите Enter.
Подобным образом можно искажать и менять наклон изображения: нажмите Ctrl + T и расположите курсор над углом, который вы хотите растянуть. Нажмите Ctrl, держа курсором угол изображения, и перетащите в нужное вам место. Затем нажмите Enter.
Изменение единиц измерения
Быстрый способ перейти на другие единицы измерения – поместить курсор на одной из линеек (нажмите Ctrl + R, чтобы показать или спрятать их) и, нажав правую кнопку мыши, выберите нужные единицы. Выбор здесь велик: от сантиметров до пикселей, миллиметров, точек и процентов.
Инструмент «магнитное лассо» (Magnetic Lasso Tool)
Это инструмент для быстрого выделения, который поможет обозначить область, с которой вы хотите работать, и отделить ее от остальной части изображения, чтобы продолжить изменения только в этой области. Магнитное лассо выделяет края объектов, поэтому его лучше использовать с изображениями, на которых объекты контрастируют с фоном. Этот инструмент вы найдете в панели инструментов. Чтобы активировать магнитное лассо, кликните по иконке «Инструмент лассо» и дождитесь появления всплывающего меню. Магнитное лассо последнее в списке и изображено в виде маленького магнита. Выберите его и расположите курсор над краем области, которую вы хотите выделить. Кликните мышкой, отожмите кнопку, а дальше просто ведите курсор по краям выделяемого объекта, как если бы вы вырезали его ножницами.
Инструмент «волшебная палочка» (Magic Wand Tool)
Волшебная палочка – это другой инструмент для выделения, который отлично подойдет для работы с однотонным фоном. Если вы хотите выбрать определенный цвет на изображении, как раз он вам и подойдет. К примеру, волшебную палочку можно использовать для выделения белого фона или чистого голубого неба.
Выберите волшебную палочку в панели инструментов и кликните в той области, которую вы хотите выделить. Предварительно активируйте функцию “Добавление к выделенной области” в верхней панели (иконка с двумя квадратами, англ. – Add to selection), чтобы можно было добавлять цвета и тона к уже существующему выделению.
Используя инструмент «волшебная палочка», можно выделить и удалить небо над Манхеттеном
Инструмент «произвольная фигура» (Custom Shape Tool)
В панели инструментов предлагается набор базовых форм для добавления, таких как квадрат, линия, круг, эллипс и т.д. Однако, если вы хотите расширить существующий выбор, вы можете использовать инструмент “произвольная фигура” (или Custom Shape Tool). Его иконка напоминает мультяшное чудище (но лишь напоминает!), и вы легко найдете ее среди возможных вариантов. После нажатия по ней вы увидите все варианты предлагаемых форм.
Миниатюры каждой фигуры вы увидите справа от иконки «произвольная фигура». Выбор велик, но вы сможете найти еще больше вариантов, нажав на маленький треугольник внутри панели. Если вам нужны баннеры, облачко с текстом и все возможные формы стрелок, – этот инструмент как раз для вас.
Корректирующий слой (Adjustment Layers)
Для чего бы вы ни использовали Photoshop, будь это изменение цвета изображения, усиление четкости или контраста, всегда используйте корректирующие слои. Большое преимущество корректирующих слоев в том, что изменения применяются к отдельному слою, так что вы всегда сможете отменить правки или посмотреть, какой вариант смотрится лучше. Инструмент «корректирующий слой» вы найдете в нижней части панели слоев (черно-белая круглая иконка).
Усиливайте четкость и изменяйте ваши снимки при помощи корректирующих слоев
Стили слоев
Отличный способ оживить ваши фотографии – использовать стили слоев и специальные эффекты. Все, что нужно сделать, – это дважды кликнуть по слою и затем применить понравившийся эффект.
Вы сможете выбрать из большого числа эффектов: обводка, свечение, добавление тени и многое другое – стоит лишь кликнуть мышкой. Главное не перестараться. Используя слишком много эффектов, вы рискуете придать вашей фотографии дешевый вид.
К любому предмету или тексту можно легко добавить тень
Точечная восстанавливающая кисть (Spot Healing Brush Tool)
О применении этого инструмента можно догадаться по его названию: он сделает лучше любой объект на вашей фотографии. Если на вашем снимке есть пятно, дефект или родинка, которые вы хотели бы убрать, этот инструмент поможет вам избавиться от них. Он же поможет сделать кожу на фотографии идеально чистой. Просто наведите кисть на место, которое вы хотите поправить, выбрав кисть больше области правки, и кликните по нему. Photoshop автоматически подставит на это место кусочек из прилегаемой области и сгладит края, так что вам больше ничего не придется делать.
Всего один клик – и вы избавитесь от лишних пятен
Инструмент «осветлитель» (Dodge Tool)
«Осветлитель» делает ярче пиксели в области, на которой вы его используете. Это отличный способ избавиться от эффекта «красных глаз». Выберите мягкую кисть инструмента «Осветлитель», в панели настроек установите подсвечивание (англ. – Exposure) на 20%. Затем аккуратно заштрихуйте область глаза. Будьте осторожны и не перестарайтесь, иначе ваша модель станет похожа на пришельца. Пары штрихов будет достаточно, чтобы добиться желаемого эффекта.
Инструмент «размытие» (Blur Tool)
Чтобы легко и аккуратно убрать маленькие морщинки, можно их просто немного размыть. Инструмент «размытие» отлично справляется с маскировкой морщинок вокруг глаз и рта, по сути смешивая их с окружающим фоном. Опять же и тут надо знать меру, иначе вместо того, чтобы улучшить фотографию, вы сделаете ее нереалистичной. Инструмент «размытие» можно использовать как для ретуши, так и для более креативных задач, так что с ним важно подружиться.
Инструменты «Осветление» и «Затемнение» могут значительно изменить вид ваших снимков. Тем более если добавить к ним корректирующие слои
Готовы создать свой неповторимый сайт? Посмотрите наши бесплатные шаблоны, выберите свой, и начинайте творить!
#дляновичков #обработка #обработкафотографий #оптимизацияизображений #полезныефункции #Фотошоп
Как правильно изменить размер изображения в фотошопе
Знание того, как изменить размер изображения в Photoshop, является необходимым навыком.
это полезно, являетесь ли вы фотографом или нет. В этой статье мы объясним, как это делается менее чем за пять минут.
Вам понадобится Adobe Photoshop CC, чтобы следовать. Эти шаги будут работать в старых версиях Photoshop, хотя некоторые меню могут отличаться в зависимости от используемой версии.
1. Изменение размера фотографий с помощью инструмента Размер изображения
Самый простой способ изменить размер изображений в Photoshop — это Размер изображения панель. Вы можете получить доступ к этому через Образ > Размер изображения Кнопки находятся в верхней строке меню.
Однажды в Размер изображения панель, вы увидите, что есть несколько доступных вариантов.
Под Подходит для опция, вы можете выбрать из серии предопределенных размеров изображения. Выберите подходящий размер, а затем нажмите Хорошо и Photoshop настроит ваше изображение в соответствии с этим заданным размером.
Используя ширина, Рост, а также разрешение Параметры, которые вы можете изменить размер изображения для определенного набора размеров. Выпадающее меню справа регулирует единицы измерения. Здесь вы можете указать, хотите ли вы, например, измерить изображение в пикселях или дюймах.
Вы можете заметить, что при изменении высоты ширина изменяется относительно новой высоты. Фотошоп делает это, чтобы поддерживать правильное соотношение сторон на вашей фотографии. Если вы не хотите, чтобы это происходило, нажмите Не ограничивайте соотношение сторон кнопка, которая находится слева от ширина/Рост опции.
Наконец, Resample Опция определяет, как Photoshop будет изменять размер вашего изображения. По умолчанию автоматическая подходит для большинства задач, но есть и другие варианты, которые лучше подходят для таких вещей, как увеличение изображений. В любом случае, каждый тип пересэмплирования в скобках после названия указывает, для чего он подходит.
Когда вы будете готовы изменить размер, выберите Хорошо, и Photoshop изменит размер вашего изображения.
2. Изменение размера изображений с помощью инструмента Размер холста
Размер холста панель доступна через Образ > Размер холста Кнопки находятся в верхней строке меню. в отличие от Размер изображения инструмент, это не изменит размер вашего текущего изображения. Изменяя размер холста, вы можете добавлять или удалять пиксели для увеличения или уменьшения общего холст размер. Любые фотографии или изображения, которые уже есть, обрезаются или отображаются с цветной рамкой.
Давайте посмотрим на пример. Вот изображение в Photoshop:
При уменьшении ширины холста изображение обрезается:
Увеличивая ширину холста, две белые границы добавляются слева и справа от изображения:
Изображение остается того же размера, но теперь есть больше пикселей для работы. Вы можете использовать этот метод, чтобы добавить рамку к изображению или создать больше места для добавления текста, графики или других иллюстраций.
Внутри Canvas Size Tool есть две основные области.
Текущий размер Область в верхней части предоставляет основную информацию о размере вашего холста до того, как будут сделаны какие-либо изменения. Новый размер Площадь, где вы можете изменить размер холста.
Изменить числа внутри ширина а также Рост варианты изменить размер вашего холста. Как и раньше, вы можете изменить свою единицу измерения, используя раскрывающееся меню справа от вашего измерения.
анкер Опция позволяет указать, куда добавить или удалить данные. Этот якорь состоит из сетки 3 х 3. Выбор одного из этих девяти квадратов изменит, где холст увеличен или уменьшен.
Например, если выбрать самый верхний, центральный прямоугольник, а затем увеличить высоту с помощью предыдущих параметров, данные будут добавлены в верхнюю часть изображения. Выбор среднего якоря разделит любое увеличение или уменьшение между всеми сторонами.
Внизу находится Цвет расширения холста вариант. Это актуально только если вы увеличите холст. Выберите цвет, и Photoshop заполнит любые увеличенные области выбранным цветом.
3. Изменение размера изображений с помощью инструмента обрезки
Как следует из названия, урожай Инструмент — это разрушительный способ изменить размер изображения. Это изменит их размер, но за счет вашего имиджа. Любая часть изображения, которая была обрезана, больше не будет видна.
Инструмент обрезки лучше всего использовать для удаления частей изображения, которые вы больше не хотите видеть, что, в свою очередь, уменьшит ширину или высоту вашего изображения.
Начните с выбора Инструмент для обрезки, найдено в вашем Панель инструментов.
После того, как выбран, серия «ручки» появится в углах и центральных краях вашего холста. Нажмите и перетащите их от края или угла, чтобы начать обрезку изображения.
Начав обрезку, вы увидите, что новое изображение имеет свою первоначальную яркость, но все части, которые будут потеряны после обрезки, станут темными. Когда вы будете готовы, нажмите Войти завершить урожай.
Если вы хотите больше узнать об инструменте кадрирования, посмотрите наше руководство по кадрированию в Photoshop.
,
4. Изменение размера изображений с помощью инструмента Transform
Последний метод изменения размера изображения через преобразование инструмент. Это позволяет вам изменить размер Объекты вместо всего Предположим, вы создаете плакат или объединяете два разных изображения в одно. Используя инструмент Transform, вы можете изменить размер отдельных частей изображения, а не всего объекта.
Инструмент Transform лучше всего работает с объектами в их собственном слои, так что взгляните на наши советы Photoshop Layers
если вам нужна некоторая практика.
Выберите слой, содержащий изображение или графику, размер которой вы хотите изменить. Выберите инструмент Transform, найденный в редактировать > преобразование > Масштаб меню.
Как и инструмент кадрирования, инструмент «Преобразование» предоставляет несколько «ручек» по краю изображения. Нажмите и перетащите маркер, чтобы начать изменение размера изображения. Заметьте, как ваше изображение начинает выглядеть растянутым? Держи сдвиг ключ, чтобы ограничить соотношение сторон. Photoshop отрегулирует противоположный край, чтобы сохранить пропорции вашего изображения.
Когда вы будете готовы, нажмите Войти ключ для завершения изменения размера.
4 основных способа изменения размера изображений в фотошопе
Каждый из этих четырех приемов показывает, насколько простым может быть изменение размеров изображений в Photoshop. В итоге:
- Размер изображения: Используйте точные цифры и измерения, чтобы изменить размер изображения.
- Размер холста: Увеличьте или уменьшите размер фона, не увеличивая изображение.
- Инструмент для обрезки: Уменьшите размер изображения, удалив часть вашего изображения.
- Инструмент преобразования: Изменение размера отдельных частей изображения без изменения размера.
Теперь, когда вы знаете все об изменении размера изображения, почему бы не автоматизировать редактирование с помощью Photoshop Scripts
и ускорить ваш рабочий процесс?
Как редактировать смарт-объекты в Photoshop
Узнайте, как редактировать смарт-объект в Photoshop и как легко заменить его содержимое, чтобы вы могли использовать смарт-объекты в качестве повторно используемых шаблонов!
Автор Стив Паттерсон.
Два мощных преимущества использования смарт-объектов в Photoshop заключаются в том, что мы можем редактировать их содержимое и даже заменять их содержимое, чтобы наши изменения мгновенно отображались в документе. Редактирование содержимого отлично подходит, когда вы хотите сохранить то же изображение внутри смарт-объекта и просто изменить его внешний вид.Но мы также можем заменить содержимое совершенно новым изображением, что делает смарт-объекты идеальными для создания шаблонов многократного использования! Посмотрим, как это работает.
Я буду использовать Photoshop CC, но все полностью совместимо с Photoshop CS6.
Если вы еще не знакомы со смарт-объектами в Photoshop, вам стоит прочитать первый урок из этой серии, в котором я расскажу, что такое смарт-объекты и как их создавать. Итак, приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Что мы будем изучать
Чтобы помочь нам узнать о редактировании и замене содержимого смарт-объекта, мы собираемся преобразовать изображение в смарт-объект, а затем поместить его в рамку.Как только он окажется в кадре, мы узнаем, как редактировать изображение внутри смарт-объекта, а затем как заменить его другим изображением.
Вот первое изображение, которое я открыл в своем документе. Я загрузил все изображения для этого урока из Adobe Stock. Это кадр, в который я буду помещать другое изображение:
Первое изображение. Фото: Adobe Stock.
Если мы посмотрим на панель «Слои», мы увидим, что у меня также есть второе изображение, расположенное на слое над ним.Я включу второе изображение, щелкнув значок видимости верхнего слоя :
Включение второго изображения в документе.
И вот мы видим второе изображение. Я конвертирую это изображение в смарт-объект и помещаю его в рамку:
Второй образ. Фото: Adobe Stock.
Размещение изображения в рамке
Выбор рамы
Чтобы поместить изображение в рамку, нам сначала нужно выделить область внутри рамки.Я отключу верхнее изображение, чтобы мы могли видеть кадр, еще раз щелкнув значок видимости слоя:
Отключение верхнего изображения.
Затем я выберу Photoshop Polygonal Lasso Tool на панели инструментов. По умолчанию инструмент Polygonal Lasso Tool вложен за стандартный инструмент Lasso Tool, поэтому я щелкну правой кнопкой мыши (Win) / Control-щелкните (Mac) на инструменте Lasso Tool и выберу инструмент Polygonal Lasso Tool на лету. из меню:
Выбор инструмента «Многоугольное лассо» на панели инструментов.
Чтобы выделить область внутри рамки, все, что нам нужно сделать, это щелкнуть инструментом Polygonal Lasso Tool в каждом из четырех углов, начиная с верхнего левого, затем верхнего правого, вниз до нижнего правого, а затем в нижнем. левый. Чтобы завершить выбор, нажмите еще раз на начальную точку в верхнем левом углу. Контур выделения теперь появляется вокруг внутренней части кадра:
Щелкая в каждом углу с помощью инструмента «Многоугольное лассо», чтобы выбрать рамку.
Выделив рамку, я снова включу верхнее изображение:
Снова включить верхнее изображение в документе.
И тот же контур выделения теперь появляется перед вторым изображением. Через мгновение мы собираемся поместить верхнее изображение в выделение, используя маску слоя. Но прежде чем мы это сделаем, нам сначала нужно преобразовать слой в смарт-объект:
Верхнее изображение будет помещено в выделенную область кадра.
Преобразование слоя в смарт-объект
Чтобы преобразовать верхний слой в смарт-объект, щелкните правой кнопкой мыши (Win) / Control-щелкните (Mac) прямо на слое на панели «Слои»:
Щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на верхнем слое.
Затем выберите Преобразовать в смарт-объект из меню:
Выбор «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в миниатюре предварительного просмотра слоя, сообщая нам, что слой теперь является смарт-объектом:
Значок смарт-объекта.
Связанный: Как создавать смарт-объекты в Photoshop
Добавление маски слоя
Чтобы поместить смарт-объект в выделение, мы будем использовать маску слоя.Щелкните значок Добавить маску слоя в нижней части панели «Слои»:
Добавление маски слоя.
Photoshop преобразует выделение в маску слоя, и теперь изображение появляется внутри кадра:
Результат после добавления маски слоя.
И на панели «Слои» мы видим новую миниатюру маски слоя рядом с миниатюрой предварительного просмотра. Причина, по которой мы преобразовали слой в смарт-объект перед добавлением маски слоя , заключалась в том, чтобы держать смарт-объект и маску отдельно друг от друга.Если бы мы добавили маску и , а затем преобразовали бы слой в смарт-объект, маска стала бы частью смарт-объекта. Нам нужно держать их отдельно, поэтому мы сначала преобразовали слой в смарт-объект, а затем добавили маску:
Миниатюра маски слоя.
Изменение размера смарт-объекта внутри рамки
Причина, по которой нам нужно хранить их отдельно, заключается в том, чтобы мы могли изменять размер и положение смарт-объекта внутри маски или в кадре.Для этого щелкните значок ссылки между миниатюрой предварительного просмотра смарт-объекта и миниатюрой маски слоя. Это отключает связь смарт-объекта с его маской, поэтому мы можем изменять размер и положение смарт-объекта, не влияя на размер или положение самой маски:
Отключение смарт-объекта от его маски слоя.
Щелкните эскиз предварительного просмотра смарт-объекта , чтобы выбрать смарт-объект:
Выбор смарт-объекта.
Затем перейдите в меню Edit в строке меню и выберите Free Transform :
Идем в Edit> Free Transform.
Чтобы изменить размер изображения в кадре, нажмите и удерживайте клавишу Shift на клавиатуре, а затем щелкните и перетащите любой из угловых маркеров . Клавиша Shift фиксирует соотношение сторон изображения при перетаскивании, чтобы не искажать исходную форму. Если вам нужно переместить изображение внутри рамки, щелкните в любом месте внутри поля Free Transform и перетащите изображение на место:
Изменение размера и положение изображения внутри рамки.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его:
Изображение теперь хорошо вписывается в кадр.
Загрузите это руководство в виде готового к печати PDF-файла!
Как редактировать содержимое смарт-объекта
Теперь, когда мы поместили изображение в рамку как смарт-объект, давайте узнаем, как редактировать содержимое смарт-объекта. Смарт-объект можно представить как документ Photoshop в документе Photoshop .И почти все, что мы можем сделать в основном документе, мы можем сделать в смарт-объекте.
Чтобы открыть смарт-объект и отредактировать его содержимое, убедитесь, что смарт-объект выбран на панели «Слои». Затем перейдите к меню Layer в строке меню, выберите Smart Objects , а затем выберите Edit Contents :
Переход к слою> Смарт-объекты> Редактировать содержимое.
Или, более быстрый способ открыть смарт-объект — просто дважды щелкнуть его миниатюру на панели «Слои»:
Двойной щелчок по миниатюре смарт-объекта.
Документ смарт-объекта
Смарт-объект открывается в отдельном документе:
Содержимое смарт-объекта открывается в отдельном документе.
Если мы посмотрим на документ , вкладки вверху, мы увидим, что имя документа моего смарт-объекта — «Photo.psb». Смарт-объекты используют специальный тип документа, известный как файл PSB , что означает «Photoshop Big». Имя документа (в данном случае «Фото») основано на имени вашего слоя до , который вы преобразовали в смарт-объект, поэтому рекомендуется переименовать ваши слои перед их преобразованием:
Смарт-объекты открываются как файлы PSB (Photoshop Big).
Редактирование содержимого
Поскольку смарт-объекты представляют собой настоящие документы Photoshop, на самом деле нет никаких ограничений на то, что мы можем с ними делать. Все инструменты, команды, фильтры и другие функции Photoshop, такие как слои и корректирующие слои, доступны нам для редактирования содержимого смарт-объекта. В этом руководстве мы будем упрощать работу и рассмотрим несколько быстрых примеров.
Допустим, я хочу перевернуть изображение внутри кадра так, чтобы женщина смотрела в противоположном направлении.Я могу сделать это, перевернув изображение в моем смарт-объекте. Я перейду в меню Edit , затем выберу Transform , а затем Flip Horizontal :
Идем в Edit> Transform> Flip Horizontal.
Переворачивает изображение по горизонтали:
Изображение в смарт-объекте теперь перевернуто.
Сохранение изменений
Чтобы наши изменения отображались в основном документе, нам нужно сохранить и закрыть документ смарт-объекта.Чтобы сохранить его, перейдите в меню File и выберите Save :
.Переход к файлу> Сохранить.
Затем, чтобы закрыть смарт-объект, вернитесь в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
Вернувшись в основной документ, смарт-объект в кадре обновляется, показывая перевернутую версию изображения внутри него:
Результат после переворота содержимого смарт-объекта.
Неразрушающее редактирование смарт-объекта
Как и при редактировании обычного документа Photoshop, лучше всего редактировать смарт-объект неразрушающим образом и избегать внесения каких-либо постоянных изменений. Один из самых простых способов сделать это — воспользоваться корректирующим слоем . Я снова открою свой смарт-объект, дважды щелкнув его миниатюру на панели «Слои»:
Повторное открытие документа смарт-объекта.
Содержимое снова открывается на той же фотографии.psb «и с изменением, которое я сделал ранее:
Содержимое открывается после моего предыдущего редактирования.
Я переверну изображение обратно в исходное состояние, снова перейдя в меню Edit , выбрав Transform , а затем выбрав Flip Horizontal :
Возвращаемся к Edit> Transform> Flip Horizontal.
Возвращает изображение в исходное положение:
Изображение возвращается в исходную ориентацию.
Использование корректирующего слоя «Черно-белый»
Допустим, я хочу преобразовать изображение из цветного в черно-белое. Поскольку смарт-объекты являются документами Photoshop, мы можем использовать корректирующие слои внутри них, как и в обычном документе. Чтобы преобразовать изображение в черно-белое, я нажму на значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем я выберу Black & White из списка:
Добавление корректирующего слоя «Черно-белый».
Над фотографией появляется корректирующий слой «Черно-белый»:
Панель «Слои», показывающая корректирующий слой.
А в документе. мы видим изображение теперь в черно-белом. Вы можете настроить черно-белое преобразование с помощью ползунков на панели свойств , но для наших целей я буду придерживаться настроек по умолчанию:
Изображение в смарт-объекте преобразовано в черно-белое.
Чтобы сохранить изменения, я перейду в меню Файл и выберу Сохранить .А затем, чтобы закрыть смарт-объект, я вернусь в меню File и выберу Close . И вернувшись в основной документ, мы видим, что смарт-объект в кадре снова обновился, на этот раз показывая мою черно-белую версию изображения:
Изображение в рамке теперь становится черно-белым.
Использование корректирующего слоя фотофильтра
Что, если вместо преобразования изображения в черно-белое я просто хочу настроить цвета изображения, чтобы немного охладить его? Для этого мы можем использовать корректирующий слой Photo Filter.Я снова открою свой смарт-объект, дважды щелкнув его миниатюру:
Повторное открытие смарт-объекта.
Затем в документе смарт-объекта я удалю свой корректирующий слой Black & White, перетащив его в корзину Trash Bin в нижней части панели слоев:
Удаление корректирующего слоя «Черно-белый».
Поскольку корректирующие слои являются неразрушающими, при удалении корректирующего слоя мгновенно восстанавливаются исходные цвета изображения:
Удаление корректирующего слоя восстановило цвета.
Чтобы добавить корректирующий слой «Фотофильтр», я снова щелкну значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз я выберу Фотофильтр из списка:
Добавление корректирующего слоя фотофильтра.
Новый корректирующий слой появляется над изображением:
В смарт-объект добавлен корректирующий слой «Фотофильтр».
На панели свойств я выберу один из охлаждающих фильтров в меню Фильтр :
Выбор охлаждающего фильтра в панели свойств.
Охлаждает изображение за счет добавления синего:
Эффект настройки фотофильтра.
Я сохраню свои изменения, перейдя в меню Файл и выбрав Сохранить . Затем я закрою смарт-объект, перейдя в меню File и выбрав Close .Вернувшись в основной документ, теперь появляется изображение в рамке с примененным фотофильтром. А вот как редактировать содержимое смарт-объекта:
Смарт-объект снова обновляется с новыми изменениями.
Как заменить содержимое смарт-объекта
Теперь, когда мы знаем, как редактировать содержимое, давайте узнаем, как заменить содержимое смарт-объекта. Замена содержимого означает, что мы можем использовать смарт-объекты в качестве шаблонов для различных макетов или эффектов.У нас уже есть смарт-объект в кадре, поэтому давайте посмотрим, как заменить изображение внутри смарт-объекта другим изображением.
Во-первых, убедитесь, что ваш смарт-объект выбран на панели «Слои». Нет необходимости его открывать. Нам просто нужно его выбрать:
Выбор смарт-объекта.
Чтобы заменить его содержимое, перейдите в меню Layer , выберите Smart Objects , а затем выберите Replace Contents :
Переход к слою> Смарт-объекты> Заменить содержимое.
Перейдите к изображению, которым вы хотите заменить содержимое. Щелкните по нему, чтобы выбрать его, а затем щелкните Place :
Выбор нового изображения для размещения в смарт-объекте.
И мгновенно исходное изображение в смарт-объекте заменяется новым изображением. Единственная проблема заключается в том, что новое изображение слишком велико для размещения в кадре, поэтому мы исправим это следующим образом:
Предыдущее изображение было заменено новым изображением.Фото: Adobe Stock.
Изменение размера содержимого
Чтобы изменить размер нового изображения, я сделаю то же самое, что и со своим предыдущим изображением, перейдя в меню Edit и выбрав Free Transform :
Идем в Edit> Free Transform.
Затем я нажимаю и удерживаю клавишу Shift , перетаскивая угловые маркеры, чтобы новое изображение поместилось в рамку. Опять же, клавиша Shift фиксирует соотношение сторон изображения на месте:
Изменение размера нового изображения после замены содержимого смарт-объекта.
Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре. И вот, после замены содержимого смарт-объекта, мое новое изображение отлично вписывается в кадр:
Результат после замены и изменения размера содержимого смарт-объекта.
И вот оно! Вот как редактировать и заменять содержимое смарт-объекта в Photoshop! Чтобы узнать больше о смарт-объектах, узнайте, как открывать и размещать изображения как смарт-объекты, как масштабировать и изменять размер изображений без потери качества, как использовать редактируемые смарт-фильтры или как смарт-объекты упрощают преобразование и искажение текста! Вы также найдете много других руководств в нашем разделе «Основы Photoshop».
Как изменить разрешение в Photoshop (шаг за шагом!)
Есть много причин, по которым вы можете захотеть изменить разрешение изображения. Вы можете сделать крупный отпечаток изображения. Или вы можете уменьшить размер изображения для публикации в социальных сетях.
В любом случае, Adobe Photoshop позволяет легко изменить разрешение изображения.
В этой статье я покажу вам, как изменить разрешение изображения за пять простых шагов.
Что такое разрешение изображения?
Разрешение — это количество пикселей по высоте и ширине.
Ваша камера будет создавать изображения определенного размера в зависимости от размера сенсора и плотности пикселей.
Например, в инструкции к моей камере написано, что разрешение изображения составляет 8256 x 6192 (Ш x В) пикселей. Это означает, что общие размеры в пикселях составляют 8256 x 6192 = 51,121,152. Разделите это число на миллион. Результат — количество мегапикселей в камере. В моем случае это 51 МП.
Если вы кадрируете изображение, вы убираете пиксели, поэтому изображение будет иметь более низкое разрешение, чем может дать ваша камера.
Он также описывает разрешение. Больше пикселей в изображении означает высокое разрешение. Это потому, что информация о пикселях более плотная.
Высокое разрешение дает больше деталей и лучшее качество изображения. Это означает, что вы можете печатать больше. В результате будут плавные, непрерывные тона и цветовые переходы. Но обычно это приводит к большему размеру файла.
Разрешение изображения измеряется в DPI (точек на дюйм) или PPI (пикселей на дюйм). Чем больше точек (или пикселей) на дюйм, тем выше разрешение вашего изображения.
Как выбрать подходящий размер
Прежде чем я покажу вам, как изменять размер изображений, давайте кратко поговорим о том, насколько большими или маленькими вы хотите сделать свои изображения.
Вы можете сделать снимок с низким разрешением, один с несколькими пикселями, и увеличить разрешение. Но будет предел.
Если вы попытаетесь слишком сильно увеличить изображение, оно станет пиксельным. Это означает, что вы можете начать видеть отдельные точки, составляющие изображение.Все зависит от количества деталей на изображении и его предназначения. Чтобы понять, как далеко вы можете зайти, требуется определенная практика, метод проб и ошибок.
Например, если я сильно обрезал изображение, это уменьшит количество пикселей в моем изображении. Но я могу сделать большой отпечаток этого изображения.
Мы сделали статью об этом, чтобы помочь вам выяснить, насколько велико можно распечатать изображение.
С другой стороны, вы можете уменьшить разрешение ваших изображений, прежде чем размещать их в Интернете.Это помогает вашим изображениям загружаться быстрее. Вы также не раздаете свое изображение в полном разрешении, которое другие могут захотеть использовать без разрешения.
Хорошее практическое правило — размещать изображения размером не более 2000 пикселей на самом длинном конце размером не более 1 МБ. Но у каждой социальной сети есть свои рекомендации.
Как изменить разрешение изображения в Photoshop
В Adobe Photoshop легко увеличить или уменьшить разрешение изображения. Позвольте мне провести вас по шагам.
Шаг 1. Определение размера изображения
Сначала определите размер изображения, открыв диалоговое окно размера изображения.
Перейдите к Изображение> Размер изображения… или используйте сочетание клавиш Opt + Cmd + I (Alt + I для Windows).
В этом диалоговом окне вы найдете размер вашего изображения. Вы увидите шириной и высотой пикселей.
Adobe Photoshop по умолчанию предоставляет размер в пикселях, но вы можете изменить его на дюймы, сантиметры или даже в процентах.Ваше исходное изображение будет 100%. Вверху вы увидите размер файла вашего изображения.
Мы собираемся использовать инструменты в этом окне, чтобы изменить разрешение вашего изображения.
Шаг 2. Изменение размера изображения
Есть несколько вариантов изменения разрешения вашего изображения.
Если вы печатаете, вы можете выбрать одну из предустановок на основе стандартной бумаги и размеров печати.
Щелкните раскрывающееся меню « По размеру », чтобы выбрать размер документа.
Если вы публикуете изображение в Интернете, вам не нужно придерживаться стандартных размеров печати. Обычно размер лучше устанавливать самостоятельно. Просто введите желаемый размер поверх текущего.
По умолчанию Photoshop ограничивает соотношение сторон. Если вы введете число, чтобы изменить ширину, Photoshop автоматически изменит высоту, чтобы ваше изображение выглядело так же.
Если вы хотите независимо изменить ширину и высоту в пикселях, щелкните значок, который выглядит как цепочка, связывающая два измерения.Это говорит Photoshop не ограничивать соотношение сторон.
Введите необходимое количество пикселей в поле «Высота» или «Ширина».
При изменении размера изображения обратите внимание, что число в верхней части диалогового окна, показывающее размер файла, изменится. Это размер документа вашего изображения в МБ.
Шаг 3: Разрешение
Поле разрешения изображения устанавливает количество пикселей на дюйм. Все говорят, что для печати изображения это число должно составлять 300 пикселей на дюйм, но это не совсем так.300 точек на дюйм — это стандарт, используемый для печати изображений. Но онлайн-изображения могут отображаться только с разрешением экрана компьютера. Большинство экранов имеют разрешение 72 DPI.
Вы можете оставить этот номер как есть. Для онлайн-изображений не имеет значения, 300 или 72 точек на дюйм.
Изменение DPI приведет к изменению размера изображения. Если ваше изображение 300, и вы измените только поле DPI на 150, ваше изображение будет вдвое меньше. Это также изменит размер вашего документа.
Шаг 4: Выбор режима передискретизации
Режим передискретизации определяет, какой алгоритм Photoshop будет использовать для добавления новых пикселей.Есть два хороших варианта увеличения разрешения: «Сохранить детали» и «Бикубическое сглаживание» .
Я считаю, что «Bicubic Smoother» дает наилучшие результаты. Вы можете попробовать оба, увидеть разницу.
Вот сравнение всех режимов передискретизации.
Отметьте поле «Resample» и выберите режим передискретизации, который вам подходит.
Шаг 5: Повышение резкости изображения
Всегда рекомендуется повышать резкость после увеличения разрешения изображения или для просмотра в Интернете.
Перейдите в меню Filter> Sharpen и выберите ‘ Unsharp Mask’ .
Перетащите ползунок «Сумма» на 100%, а радиус на 1,0. Это хорошая настройка для начала при увеличении изображения.
Вы можете добавить больше или меньше резкости, если результат не получается.
Заключение
Adobe Photoshop позволяет легко увеличивать или уменьшать разрешение изображения. Хотя есть определенные ограничения.
Качество и размер вашего начального изображения решают, добьетесь ли вы хороших результатов. Например, изображение с размерами пикселей 100 x 100 при 72 пикселях на дюйм не может быть изменено до 3000 x 3000 при 300 пикселях на дюйм и выглядит хорошо. Это слишком много, чтобы просить.
Это также зависит от цели изображения. Вам нужна фотогалерея высокого качества или баннер, который можно повесить на стену? Изображение для баннера не требует сверхвысокого разрешения, чтобы хорошо выглядеть. Всегда спрашивайте типографию, какое минимальное разрешение им нужно.
Всегда лучше начинать с хорошего изображения, которое не требует особого редактирования. Почему бы не попробовать наш курс «Фотография для начинающих», чтобы научиться делать высококачественные изображения каждый раз?
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя.А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Как освоить замену лица в Photoshop всего за 10 простых шагов
Рокайя Йесмин Мунни
Как поменять местами лица в Photoshop
- Откройте файлы изображений в Photoshop
- Выберите лицо, которое вы хотите на последней фотографии
- Скопируйте изображение
- Вставить изображение
- Изменить размер изображения
- Скопируйте фоновый слой
- Создание обтравочной маски
- Создайте небольшое перекрытие лица с телом
- Удалить лицо из слоя тела
- Выберите слои тела и лица
Замена лиц в Photoshop — это метод редактирования изображений, который позволяет вам менять местами лица разных людей с помощью Photoshop.Техника смены лица в Photoshop особенно полезна для брендов электронной коммерции, которые хотят максимально использовать свои вложения в фотографию продукта.
Есть много причин, по которым вы захотите сделать замену лица в Photoshop, в том числе:
- Добавление разнообразия к моделям, изображенным на фотографиях ваших продуктов (помните, потребители любят видеть людей, которые похожи на них)
- Использование кадра, на котором все, кроме лица модели, находилось в правильном положении
- Как снова сделать несчастного или злого ребенка счастливым
В этой статье мы изучим технику замены и наложения лица в Photoshop всего за 10 простых шагов.
Примечание редактора. Мы используем Photoshop 2018 Creative Cloud. Для других версий действия могут отличаться.
Шаг 1. Откройте файлы изображений в Photoshop
.Откройте два снимка головы в Photoshop, щелкнув Файл и выбрав Открыть в раскрывающемся меню. Откроется новое окно, в котором вы сможете выбрать фотографии.
Вы можете выбрать оба, удерживая клавишу CTRL (COMMAND на Mac), пока вы щелкаете второй файл.
Шаг 2: Выберите лицо, которое вы хотите на последней фотографии
Щелкните вкладку файла, соответствующую лицу, которое вы хотите увидеть на окончательной фотографии. Выберите инструмент Lasso Tool , нажав L на клавиатуре или выбрав его из меню инструментов. Тщательно обведите брови, нос и губы.
Лучше всего выбирать только наиболее выделенные части лица, чтобы вы могли менять лица для более реалистичного результата.Когда вы закончите, вокруг него будет мигающая пунктирная линия.
Шаг 3. Скопируйте изображение
Нажмите CTRL + C (или COMMAND + C для пользователей Mac), чтобы скопировать выделенный фрагмент. Убедитесь, что пунктирная линия все еще мигает.
Шаг 4: Вставьте изображение
В рабочих пространствах с вкладками выберите рабочее пространство, содержащее лицо из исходного снимка, которое вы хотите заменить. Это будет ваш слой с «телом». Нажмите CTRL + V (COMMAND + V на Mac), чтобы вставить скопированное лицо на фотографию.Затем нажмите CTRL + D (COMMAND + D для пользователей Mac), чтобы отменить выбор лица и удалить мигающую линию.
Шаг 5. Измените размер изображения
Установите для слоя непрозрачность 30%, чтобы вы могли видеть под слоем. Используя CTRL + T (COMMAND + T для Mac), расположите лицо, совместив глаза и рот, растягивая по мере необходимости, чтобы заставить их выровняться как можно ближе.
Чтобы пропорционально отрегулировать лицо, удерживайте клавишу Shift , щелкните поле и перетащите.Если вы наведете курсор на угол, вы увидите переключатели поворота, которые позволят вам повернуть изображение.
Чтобы лица выровнялись, потребуется немного терпения и немного проб и ошибок с помощью глаза, чтобы найти положение, которое выглядит наиболее естественно.
Когда вы будете довольны местом размещения, нажмите Введите , чтобы завершить его. Это действительно важно. Если вы забудете нажать Введите , когда закончите, вся ваша тяжелая работа будет потеряна.
Затем верните непрозрачность слоя к 100%.
Шаг 6: Скопируйте фоновый слой
Затем вам нужно продублировать фоновый слой. В меню слоя выберите фоновый слой. Вы можете щелкнуть правой кнопкой мыши и выбрать Duplicate Layer или использовать сочетание клавиш, нажав CTRL + J (COMMAND + J на Mac).
Переименуйте слой-копию «body», так как он будет составлять большую часть вашей окончательной фотографии. Идите вперед и нажмите Visibility Eye , чтобы скрыть фоновый слой.
Шаг 7. Создайте обтравочную маску
Нажмите CTRL (КОМАНДА на Mac), щелкнув миниатюру слоя с лицом. Это выберет форму лица на всех слоях.
Выберите слой тела и щелкните Visibility Eye слоя лица, чтобы скрыть его. После того, как фон и слой лица будут скрыты, вы увидите только выбранный вами слой.
Шаг 8: Создайте небольшое перекрытие лица с телом
Перейдите в меню Photoshop в заголовке и нажмите Выбрать .Затем выберите Изменить и выберите Контракт .
В диалоговом окне введите 10 пикселей. Это уменьшит обтравочную маску на 10 пикселей, что позволит лицу перекрывать тело на несколько пикселей.
Шаг 9: Удалите лицо из слоя тела
Пока слой тела все еще выделен, нажмите Удалить или Backspace , чтобы удалить область под лицом. Нажмите CTRL + D (COMMAND + D на Mac), чтобы отменить выбор.
Шаг 10: Выберите слои тела и лица
Перейдите к Edit в меню Photoshop. В раскрывающемся меню выберите Auto-Blend Layers .
Появится окно (см. Снимок экрана ниже). Выберите Panorama и установите флажок Бесшовные тона и цвета и Заливка прозрачных областей с учетом содержимого перед тем, как нажать OK.
Вот что вы увидите:
И ваше окончательное изображение должно быть таким:
Как изменить цвет кожи в Photoshop?
Есть несколько приемов, которые можно использовать для изменения цвета кожи в Photoshop.Мы рекомендуем сначала использовать функцию автоматического смешивания и выбирать естественно выделенные области лица. Это делает смешивание более естественным даже в тех случаях, когда тона могут не совпадать идеально.
Если вам нужно изменить цвет кожи для замены лица в Photoshop, вместо выполнения шага 10 в руководстве вы также можете попробовать одно из следующих действий:
- Оцените разницу в яркости и цвете двух изображений. Затем, используя Hue , Saturation , Brightness и Layer Mask , вы можете настроить каждый из них независимо, пока не достигнете желаемого тона.
- Другой вариант — использовать выборочную цветовую маску . Этот метод использует маску слоя для защиты областей, которые не нуждаются в корректировке цвета. Он изменяет цвета CMYK и RGB слоев до тех пор, пока они не совпадут.
- Третий метод — использовать функцию Curves с маской слоя для защиты областей, которые не нуждаются в настройке цвета.
Что такое маска слоя в Photoshop?
Вы используете маску слоя в Photoshop, чтобы выбрать только части изображения.Слой-маска скрывает части вашей фотографии от просмотра. Вот почему он полезен при замене лица в Photoshop: он сохраняет части исходного лица, заменяя другие части лица другими.
Photoshop автоматически создает маску слоя как функцию функции Auto-Blend .
Маска слоя использует черный и белый цвета для обозначения областей экспонирования. Белые области отображаются, а черные — нет. Кроме того, вы можете использовать инструмент «Кисть», чтобы нанести на изображение белый или черный цвет для большей точности.
Маска слоя может использоваться и для других целей, например, для удаления элемента или объекта из изображения или наложения нескольких изображений вместе.
Использование техники смены лица в Photoshop в фотографиях товаров
Техника смены лиц в Photoshop может применяться не только к смене лиц, но и к другим сценариям. В частности, для фотографии продуктов электронной коммерции замена лица в Photoshop имеет несколько потенциальных применений. Это означает, что вам будет проще получить различные фотографии продукта при меньших вложениях.
Например:
- Для фотосъемки ювелирных изделий можно поменять камни, подвески или драгоценные камни
- В одежде можно менять дизайн на футболке
- Когда у вас есть фотографии образа жизни с моделями, вы можете использовать функцию замены лица в Photoshop, чтобы изменить их прически
- Вы можете изменить рисунок на кружке или стакане для пива
- Изменение этикеток на бутылках для напитков, картонных коробках с едой и других пищевых продуктах
Узнайте больше о наших услугах по редактированию фотографий с маскированием изображений и получите расценки за 45 минут или меньше
Рокайя Йесмин Мунни
Как менеджер по цифровому маркетингу в Clipping Path India, Рокайя хочет помочь розничным торговцам и фотографам использовать маркетинговые стратегии и тактики, которые улучшат их бизнес.Она имеет 19-летний опыт работы в области графического дизайна, управления контентом, контекстной рекламы и цифрового маркетинга.
Как изменить ваши фотографии с портретной на альбомную в Photoshop
После того, как вы сделали снимок, вы можете оглянуться на него и пожелать, чтобы вы сняли его в другой ориентации. К счастью, с помощью Photoshop вы можете быстро изменить фотографию с портретной на альбомную и наоборот. В этом уроке вы узнаете три эффективных метода изменения ориентации изображений в Photoshop.
Самый простой способ изменить фотографию с портретной на альбомную ориентацию — это обрезать изображение. Открыв изображение в Photoshop, выберите инструмент «Кадрирование», нажав клавишу C, затем щелкните свое изображение, чтобы активировать настройку кадрирования. Затем вы можете нажать X, чтобы переключить ориентацию кадрирования с вертикальной на горизонтальную и наоборот. Щелкните и перетащите, чтобы изменить положение кадра, и ваша фотография будет изменена на новую ориентацию.
3 способа изменить ориентацию фотографии в Photoshop
Изменение ориентации фотографии сводится к инструменту кадрирования.Хотя можно повернуть весь холст, это не всегда работает в фотографии. Вместо этого поворот холста работает только для нужд графического дизайна, когда изображение в целом выглядит одинаково при любом повороте.
Проблема с фотографиями в том, что объект съемки на фотографии будет стоять прямо. Это означает, что при повороте холста вся фотография будет выглядеть боком. Чтобы решить эту проблему, вам остается настроить кадрирование при переключении фотографии с книжной на альбомную.
С помощью трех приведенных ниже советов вы узнаете все возможные варианты изменения фотографии с портретной на альбомную в Photoshop. Первый и второй советы лучше всего подходят для реальных фотографий, а третий совет может быть полезен для графического дизайна, где ориентация не высечена на камне.
1. Обрезка изображения в новой ориентации
Этот первый метод использует инструмент кадрирования для изменения соотношения сторон с вертикального на горизонтальное или наоборот. Обратной стороной этого метода является то, что он значительно обрезает изображение, чтобы изменить ориентацию.С учетом сказанного, если вы снимаете хорошей камерой, у вас все равно останется высококачественное изображение.
Вот как это делается.
Шаг 1. Доступ к инструменту кадрирования
Когда изображение уже открыто в Photoshop, возьмите инструмент кадрирования для панели инструментов или нажмите C на клавиатуре.
Чтобы активировать инструмент кадрирования, щелкните холст, чтобы включить корректировку кадрирования.
Шаг 2. Установите соотношение сторон
Соотношение сторон — это относительный размер ширины и высоты вашего изображения.При первом использовании инструмента кадрирования для вашей фотографии будет установлено соотношение сторон по умолчанию; однако, возможно, стоит изменить это соотношение. Например, если вы собираетесь загружать в Instagram, вы можете установить кадрирование 4: 5 в соответствии с соотношением сторон Instagram.
В этом примере я оставлю соотношение сторон кадрирования равным «Исходное соотношение».
Шаг 3. Изменение ориентации кадрирования
Перед тем, как перевернуть настройку кадрирования, обязательно снимите флажок «Удалить кадрированные пиксели» на панели настроек.В противном случае вы не сможете вернуться и изменить урожай позже. Это важно для обеспечения неразрушающего редактирования.
Теперь, чтобы изменить ориентацию кадрирования изображений с книжной на альбомную (или наоборот), просто нажмите X на клавиатуре. Кроме того, вы можете нажать значок двойной стрелки на верхней панели настроек. Это изменит соотношение ширины и высоты, что даст вам ориентацию, противоположную текущей ориентации изображения.
Шаг 4. Изменение положения области обрезки
После переключения ориентации щелкните и перетащите область обрезки, чтобы изменить ее положение.Все, что выделено серым цветом, будет исключено из кадрирования, а все, что находится внутри поля кадрирования, будет включено.
В этом примере я хочу изменить положение кадрирования, чтобы сфокусироваться на лице моего объекта.
После завершения настройки установите флажок на верхней панели настроек. Вы также можете нажать Enter на клавиатуре, чтобы ускорить процесс.
— Результат
Теперь ваше изображение было обрезано с книжной на альбомную, просто изменив соотношение сторон кадрирования.Этот метод позволяет значительно обрезать фотографию, но это единственный способ сделать что-то без увеличения фона.
Если вы хотите сохранить большую часть исходного изображения, методы, описанные в следующем шаге, предлагают идеальное решение.
2. Обрезка и расширение фона
Вместо того, чтобы обрезать для изменения ориентации, вы можете расширить фон фотографии, чтобы он соответствовал новой ориентации. Это означает, что вы можете сделать портретную фотографию в пейзаже или наоборот, сохранив при этом всю исходную фотографию.
Следует помнить, что этот метод работает только с изображениями с простым фоном. Так как вы в конечном итоге искажаете часть фона, он не всегда выглядит реалистично на каждом изображении. С этой техникой лучше всего подходят фоны с однотонными или прямыми линиями.
Вот как это сделать.
Шаг 1. Выберите инструмент кадрирования и переключите соотношение сторон.
Начните с выбора инструмента кадрирования на панели инструментов или нажмите C на клавиатуре, затем щелкните свое изображение, чтобы активировать настройки кадрирования.
Убедитесь, что опция «Удалить обрезанные пиксели» не отмечена, затем нажмите X , чтобы переключить ориентацию корректировки кадрирования.
Вы также можете нажать двойные стрелки рядом с параметром соотношения сторон, если быстрые клавиши вам не нравятся.
Шаг 2. Масштабирование области обрезки по размеру всего изображения
Щелкнув угол регулировки обрезки, перетащите ее, чтобы изменить положение обрезки до тех пор, пока она не уместится на всей фотографии.Удерживая Shift и Alt / Option (ПК / Mac), вы можете масштабировать кадрирование на месте.
В этом примере я работаю с портретным изображением, поэтому у меня будут прозрачные области по бокам изображения. Если бы вы меняли альбомную фотографию на портретную, прозрачные области были бы сверху и снизу.
После корректировки кадрирования нажмите Enter или установите флажок, чтобы сохранить изменения.
Шаг 3. Выделите и продублируйте края фотографии с помощью инструмента Marquee Tool.
Чтобы заполнить прозрачные области, вам нужно продублировать и растянуть края фотографии на новых слоях.Самый простой способ сделать это — использовать инструмент Rectangular Marquee Tool.
После выбора прямоугольной области ( M ) на панели инструментов щелкните и перетащите по краям фотографии, чтобы создать выделение. Важно, чтобы вы не выделяли ни один объект, а только фон.
Чтобы изменить положение области выделения, вы можете использовать клавишу пробела для перемещения всего выделения при его создании.
Создав выделение, выберите слой изображения и нажмите Command / Control + J (Mac / ПК), чтобы скопировать выделение на новый слой.
Шаг 4: Растяните недавно продублированный фоновый раздел
Щелкнув по вновь продублированному слою, возьмите инструмент «Перемещение» ( V ), чтобы начать его растягивать.
Удерживая клавишу Shift , щелкните край рамки преобразования и перетащите наружу. Это растянет ваш слой, чтобы покрыть прозрачные области вашей фотографии.
Когда все будет на месте, нажмите Enter, чтобы сохранить изменения.
Шаг 5: Повторите этот процесс на другой стороне
Теперь вам нужно проделать то же самое на другой стороне. Начав с выбора инструмента «Прямоугольная область» ( M ), щелкните и проведите по краю изображения, чтобы создать новое выделение.
Выбрав слой изображения, нажмите Command / Control + J (Mac / PC), чтобы скопировать область выделения на новый слой.
Щелкнув по вновь продублированному слою, выберите инструмент «Перемещение» ( V ), затем, удерживая Shift, растяните слой, чтобы заполнить прозрачную область.
Если не осталось прозрачных областей, нажмите Введите или установите флажок на верхней панели настроек.
— Результат
После растягивания краев фотографии вы получаете новую ориентацию без резкой обрезки изображения. Этот метод очень хорошо работает для простых фонов и может изменить ориентацию изображения с книжной на альбомную или с альбомной на портретную.
В качестве последней техники давайте рассмотрим простейший вариант изменения ориентации фотографии в Photoshop.
3. Поворот всего холста на 90 °
Этот метод работает только для изображений, которые не нужно отображать с определенной ориентацией. Например, если вы перевернете портретную фотографию на 90 °, все будет выглядеть немного странно.
Однако, если вы работаете с графикой или узорами, этот метод может оказаться очень эффективным.
Для этого метода нужно выполнить только один шаг. После открытия изображения в Photoshop перейдите в меню Изображение> Поворот изображения> 90 ° по часовой стрелке или 90 ° против часовой стрелки.
После выбора любого из этих параметров ориентация фотографии будет повернута одним щелчком мыши!
Этот метод поворачивает все содержимое изображения на 90 °, поэтому для завершения требуется всего один щелчок. Это, безусловно, самый простой вариант в Photoshop, но он будет работать только в определенных случаях. Итак, это три способа изменить фотографию с портретной на альбомную в Photoshop. Если вы хотите повернуть весь холст, обрезать изображение или растянуть фон, есть разные результаты на выбор.Теперь вы готовы изменить ориентацию любой фотографии за считанные минуты, как настоящий мастер Photoshop!Happy Editing,
Brendan 🙂
Как изменить фон с помощью Photoshop Elements?
Другие материалы… подписывайтесь на меня:
«Просто примечание, чтобы сказать, что я ЛЮБЛЮ ваш сайт! Кажется, есть несколько элементов PS обучающие сайты, но ваш, безусловно, самый ясный и легкий для понимать. Спасибо! »- Элли
«Просматривая ваши учебные пособия даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое.Большое спасибо! »- Дуглас
«Я очень рада найти такие полезные и понятные информация по использованию Photoshop Elements. Я не могу дождаться, чтобы использовать твой учебные пособия (особенно с моей одержимостью скрапбукингом) »- Джуди в MS
Хорошо день Рик: «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень ясно а также полезные советы, приемы и практические приемы в PSE9. Отличный отличный работа! »- Хоан
«Любите ваши учебники на YouTube.Очень понятно и полезно. Большое спасибо. «-
Rich
«Я люблю твои видео! Они были такой БОЛЬШОЙ помощью. Я купил чайников книга, и это нормально, но я лучше смотрю, а не читаю. Престижность к вам! «- Ура, Кэти
«Спасибо за этот сайт! Я нашел его в одном из ваших видео на YouTube.
Еще раз, большое вам спасибо!» — Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Йонас
«Привет
Рик! Сначала я должен поблагодарить вас за всю информацию, которую вы
доля.Не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете
потому что похоже, что это поможет всему собраться вместе.
Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение »- Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!»
— С уважением, апрель
«Большое спасибо вам и вашему веб-сайту, а также за информацию и помощь, которую я получаю от
, это очень ценно.»- Роб
Рик — «Большое спасибо за ваш совет, который я приму. Большое спасибо, как хорошо для вас исключительно хорошие учебные пособия. Кажется, у вас есть удивительное умение заставлять сложные задачи казаться легкими и простой. Я фанат! »- С наилучшими пожеланиями, Тони
«Намного полезнее, чем книга PS Elements 9 для чайников… Большое спасибо за ваш сайт… действительно легко следить». — Карин
Привет Рик.Просто хотел сказать большое спасибо за все отличные информация, содержащаяся в ваших учебных пособиях. Я наткнулся на PS9 для прошло уже несколько недель, и я не могу поверить, насколько легко вы объясняете разные аспекты. Это способ, намного более мощный, чем я представлял, и теперь для меня тоже можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как добавить изображение к существующему слою в Photoshop?
В наши дни процесс редактирования фотографий стал простым благодаря Photoshop.Многие компании, предоставляющие услуги Photoshop, следуют ряду техник, которые добавляют яркости изображению.
Добавление новых объектов или элементов к изображению становится популярным день ото дня. Используя опцию слоя, вы можете легко выполнить эту задачу. Это отличный метод, при котором целостность исходного изображения остается неизменной. И вы можете добавить любое дополнительное изображение, текст или даже векторную графику.
Однако, если вы профессионал, вы должны знать , как добавить изображение к существующему слою в Photoshop .Или новичок также может изучить эту технику, чтобы перейти на следующий уровень.
Давайте без промедления начнем обсуждение.
Процедура добавления изображения к существующему слою в Photoshop
Что ж, процесс добавления изображения к существующему слою в Photoshop — непростая задача. Выполняя это задание, убедитесь, что вы ничего не пропустили. Так что внимательно читайте каждый шаг.
Только КОПИРОВАНИЕ и ВСТАВКА помогут вам выполнить эту задачу.Таким образом, второе изображение неизбежно окажется в новом слое.
Для этого выполните следующие шаги
- Перейдите в папку с изображением, для которого вы хотите создать новый слой. Убедитесь, что слой, охватывающий фотографию, выбран. (Если вы работаете с одним слоем, второе изображение будет выступать в качестве фонового слоя).
- Теперь нажмите «Выбрать» в верхней строке меню, а затем нажмите «Все», чтобы выбрать все изображение. Или вы можете воспользоваться сочетанием клавиш «Ctrl + A».Затем скопируйте изображение, выбрав пункт «Редактировать и копировать». Также вы можете сделать это, нажав одновременно «Ctrl + C».
- Затем перейдите ко второму файлу, куда вы хотите вставить изображение. Щелкните на Edit and Paste. Или легкое нажатие Ctrl + V.
- Вам не нужно выполнять дополнительную работу, потому что изображение будет отображаться как новый слой без каких-либо проблем.
Также можно вставить часть изображения в новый слой. Для этого выполните следующие шаги
- Выберите любой из инструментов выделения, например «Волшебная палочка», «Область» или «Лассо».С помощью любого из этих инструментов выделения вы можете выбрать часть изображения.
- Убедитесь; панель «Слой» выбирает фоновый слой. Наведите указатель мыши на изображение, щелкните его правой кнопкой мыши. Затем вам нужно выбрать «Слой через копию» в «Меню результатов».
Появится новый слой, который вы выбрали на вышеуказанных шагах. С этого слоя вы можете быстро перейти к внесению любых изменений в скопированную часть. И не нужно беспокоиться о влиянии фона.
Различные типы слоев в Photoshop
Несомненно, слои Photoshop могут облегчить вашу жизнь, сэкономив ваше драгоценное время. Ниже я обсуждаю различные типы слоев и их использование.
Слои изображений
Изображение RAW и любое изображение, импортированное в документ, находится на слое изображения. Кроме того, просто скопировав и вставив, вы можете создать новый слой, следующий за другой папкой.
Если вы хотите переместить слои изображения выше или ниже другого слоя, перетащите слои изображения вверх или вниз на панели слоя.
Корректирующие слои
Используя неразрушающий или непостоянный способ, вы можете добавить деструктивный слой для редактирования фотографии. Позже, если вы решите, что хотите избавиться от оттенка или насыщенности, а также контраста или яркости, вы можете просто удалить слой с панели слоя.
Позвольте мне рассказать вам, как можно добавить этот тип слоя.
Перейдите в опцию Layer и выберите New Adjustment Layer, и появится опция, выберите любого оттуда. Вы можете создать столько слоев, сколько вам нужно.В слоях ниже корректировка создаст любой эффект. Так что, если хотите, вы можете удалить их и настроить таргетинг на конкретное изображение.
Слои заливки
Хотите добавить к изображению слой заливки? Например, градиент для затемнения или желание окрасить свой фон цветом неба.
Для этого нажмите Layers, затем New Fill Layer, а затем Gradient. Если выбрать прозрачность любой из точек градиента, прозрачность будет видна в некоторых частях слоя заливки.
Типовой слой
Этот слой очень интересен, так как с ним можно повеселиться.
Используя этот инструмент, вы сможете создавать текст на вашем изображении. По умолчанию в Photoshop текст является векторным. Это означает, что редактирование и изменение размера значительно упрощаются во время формального процесса.
Слой смарт-объектов
Этот параметр слоя позволит вам преобразовать любые фотографии, надписи или предметы в слой смарт-объекта.
Вы можете сделать это после
Слой> Смарт-объекты> Преобразовать в смарт-объект.
В слое смарт-объектов он сохраняет каждое изображение в ваших документах и создает список, чтобы вы могли отслеживать изменения и при необходимости следить за ними. Это означает, что изображение не будет удалено.
Самая полезная особенность этого слоя заключается в том, что даже если вы сохраняете какие-либо изменения, но если вам нужно повторить его, вы можете это сделать.
Важные замечания о слоях
Во время пост-обработки панели слоев имеют решающее значение для успешного редактирования.
- При работе со слоем в Photoshop вы можете отделить часть изображения, также возможно редактирование. Даже редактирование не создаст проблем для других слоев.
- Также возможно добавление нескольких слоев, и это можно делать поверх каждого слоя. Более того, вы можете создать группу, чтобы легко их отслеживать.
- Падающая тень, корректировка цвета и другие типы фильтров также могут применяться послойно.
- Уменьшение непрозрачности — не сложная задача для слоев.Это требуется, когда вам нужно точно настроить редактирование, чтобы создать изысканный вид.
- Если вы используете режим наложения, внешний вид каждого слоя изменится автоматически.
Заключение
Теперь мяч на вашей площадке. Я поделился процедурой, и все, что вам нужно сделать, это попрактиковаться. Если вы этого не сделаете, вы не сможете стать PRO или даже, чтобы сделать простое редактирование, вам, возможно, придется бежать в сервисное агентство Photoshop.
Вы также можете прочитать:
Как изменить количество пикселей на дюйм изображения в Photoshop — Medialoot
Развенчание мифов о пикселях на дюйм и разрешении
Распространенное заблуждение большинства людей состоит в том, что количество пикселей на дюйм (PPI) или точек на дюйм (DPI) изображения имеет некоторое влияние на качество изображения.Дело в том, что количество пикселей на дюйм больше похоже на тег метаданных, который сообщает принтерам, какого размера вы хотите, чтобы изображение было напечатано.
Разрешение и количество пикселей на дюйм часто путают друг с другом. По качеству изображения ppi вовсе не равно разрешению или качеству . Разрешение изображения — это общее количество пикселей, из которых оно состоит. Например, 3000 пикселей по горизонтали, умноженные на 2400 пикселей по горизонтали, равняются 7 200 000 пикселей или 7 мегапикселям.В то время как значение пикселей на дюйм просто указывает принтеру или программе просмотра фотографий, сколько из этих пикселей должно отображаться на дюйм бумаги в пространстве экрана.
Так почему люди путают пиксели на дюйм с разрешением? Термин «пиксели на дюйм» также (что более уместно) используется при описании разрешения экранов. Например, 27-дюймовый iMac с дисплеем Retina имеет 218 пикселей на дюйм, а iPhone 6 — даже больше — 326 пикселей на дюйм. Но это не следует путать с количеством пикселей на дюйм изображения.
После того, как это прояснено, вот как изменить PPI любого изображения, если вам нужно:
Шаг 1
Откройте изображение в Photoshop и выберите Изображение> Размер изображения.
Шаг 2
Отмените выбор опции Resample , если она отмечена. Введите новое значение в поле Resolution * и нажмите OK .
Это действительно так просто! Теперь у вас есть изображение того же качества и разрешения, но теперь пикселей на дюйм 300 вместо 72.
* Спасибо Photoshop за добавление путаницы между пикселями на дюйм и разрешением.



 Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.




 Здесь же выбираем вид сетки, это поможет более корректно кадрировать картинку. Для доступа к дополнительным параметрам щелкаем по значку в виде шестеренки.
Здесь же выбираем вид сетки, это поможет более корректно кадрировать картинку. Для доступа к дополнительным параметрам щелкаем по значку в виде шестеренки.