Как в фотошопе сделать изображение больше. Как изменить размер изображения в фотошоп
Тема 1.2. Как изменить размер фотографии в Adobe Photoshop?
Изменение размеров картинки в Фотошоп – дело на первый взгляд простое. Но у неопытного пользователя зачастую вызывает затруднения. Качество кадра «на выходе» не всегда соответствует ожидаемому.
Причина проста – необходимо разобраться в том, что такое на самом деле размер растровой графики . Для этого придётся прочитать пару абзацев теории.
Немного теории
Практически любой курс лекций или самоучитель по Adobe Photoshop содержит словосочетание «растровая (пиксельная/точечная) графика». Что это такое?
Растровая графика – это матрица, каждая из ячеек которой является цветной точкой. Это – «природный» формат изображения. Все живые существа видят «точки». А уже наш мозг объединяет их в линии, контуры, изображения. Печать и отображение на экране так же построены по законам растровой графики.
Что такое пиксель? Пиксель – минимальная единица информации в растровой графике. При печати – это капля краски, при чеканке – точка удара, на мониторе – светящаяся ячейка. Именно их можно назвать точкой или пикселем. При этом пиксель не имеет фиксированного размера.
Теперь поговорим о размерах и качестве. Физический размер растрового изображения измеряется в пикселях. Чем их больше, тем более качественный получается рисунок. Пример: попробуйте нарисовать контур не линиями, а точками. Согласитесь, чем чаще они размещены, чем меньше их размер – тем более плавными и чёткими кажутся линии.
Пиксель может быть очень большим и чрезвычайно маленьким. Например, рисунок на воздушном шарике. Когда шарик без воздуха, изображение на нём кажется чрезвычайно плотным, плавным. Если его надуть, мы увидим, как картинка распадается на отдельные «точки». Выглядит уже не так хорошо. Это наглядная демонстрация соотношения качества и размера печатного оттиска (РПО). Количество краски на шарике постоянно.
Мы подошли к понятию «Разрешение снимка ». Разрешение растрового изображения – это количество точек, которое помещается в единице измерения. Традиционно разрешением называют количество пикселей на дюйм. Чем оно больше, тем более качественным будет выглядеть отпечаток или проекция на экран.
Практическая часть. Изменение размеров фотографии.
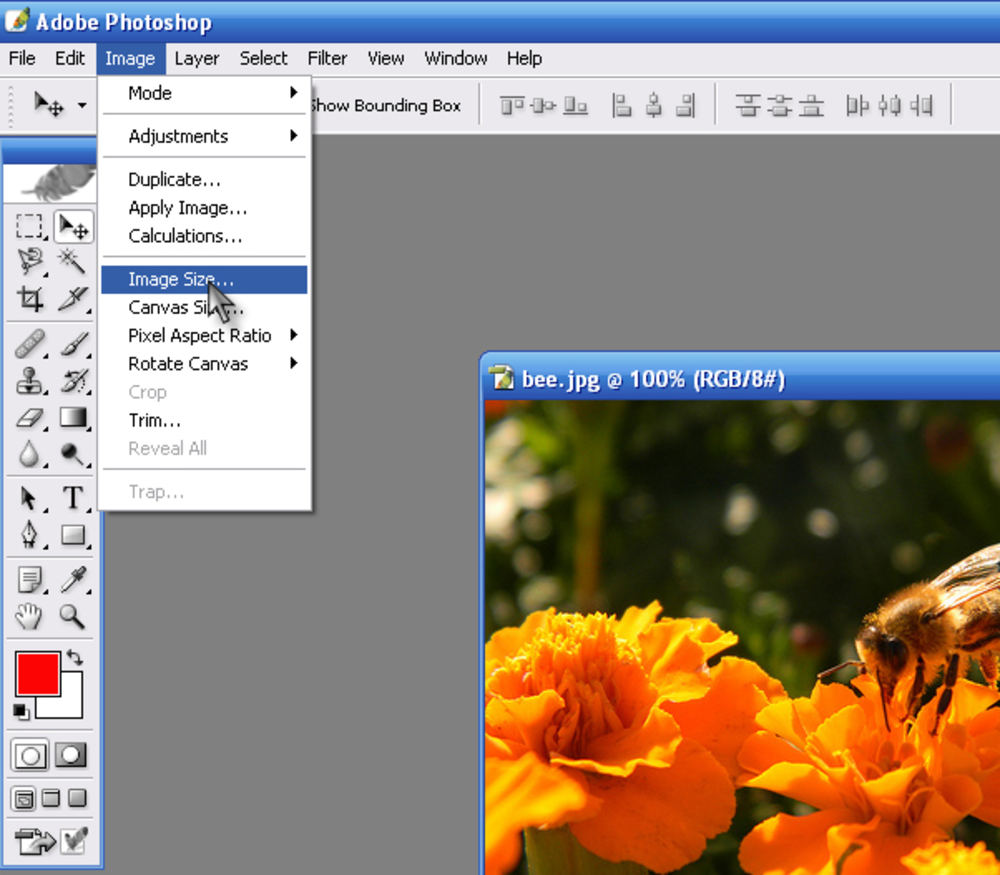
Доступ к функциям изменения размера фотографии находится в соответствующем блоке меню «Изображение ». Пункт «Размер изображения » отвечает за изменение размеров самой картинки и печатного листа. Пункт «Размер холста » — за размеры формы, на которую помещено наше изображение.
Откройте любое изображение. В нашем случае – фотография лошади.
Для изменения размеров фотографии в меню «Изображение » выберите «Размер изображения ».
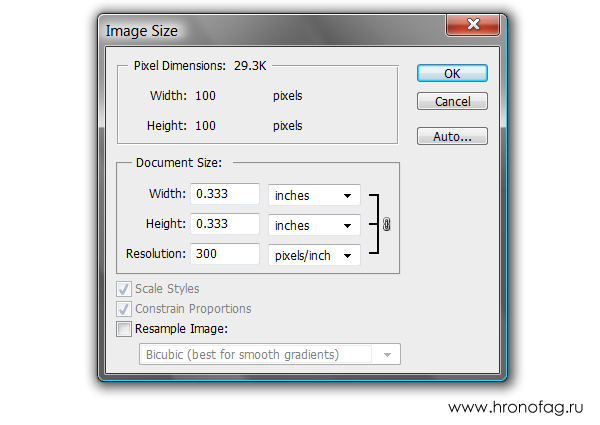
Появившееся диалоговое окно имеет три блока:
1. Первый, «Размерность », отвечает за размеры фотографии в пикселях. Верхняя строка – примерный размер в мегабайтах (в несжатом формате).
Изменение параметров размерности повлечёт физическое увеличение или уменьшение картинки. В выпадающих списках единиц измерения можно выбрать только две позиции «пиксели» и «проценты». Последнее – размеры в процентах относительно текущего размера.
2. Второй блок – размер печатного листа. Он отвечает за размер отпечатка и разрешение (количество точек на дюйм). Вариантов измерения тут намного больше. Размер листа можно измерять практически в чём угодно, вплоть до «типографских пунктов».
Рисунок 1: Блоки окна «размер изображения»
3. Третий блок даёт возможность выбрать типы изменения.
Первый – «Масштабировать стили » указывает на необходимость увеличения/уменьшения размеров эффектов, наложенных на фотографию.
«Сохранять пропорции » — сохранят соотношение сторон фотографии. При изменении параметров высоты, ширина автоматически изменяется. Отмена данного пункта позволяет изменять геометрию рисунка.
При изменении параметров высоты, ширина автоматически изменяется. Отмена данного пункта позволяет изменять геометрию рисунка.
И, наконец, «Интерполяция ». Этот пункт отвечает за изменение размеров печатного оттиска при сохранении размеров рисунка в пикселях. Если пользоваться примером, приведённым выше, это надувание или сдувание шарика.
Для изменения размеров фотографии в фотошоп:
- Откройте диалоговое окно «Размер изображения ».
- Установите необходимые параметры (количество пикселей, размеры печатного листа).
- Нажмите «ОК » или Enter .
Практические замечания:
- При выбранном параметре «Интерполяция » изменение размеров изображения автоматически изменяет размеры оттиска. И наоборот. Если вы хотите изменить размеры оттиска, разрешение без изменения физических размеров кадра (количества пикселей), снимите флажок с данного пункта.
- Увеличение количества пикселей не всегда ведёт к улучшению качества картинки (информацию в новые пиксели неоткуда брать – работает алгоритм «поиска среднего).

- Опытным путём доказано, что с расстояния 1 метр, человек с нормальным зрением не видит отдельных пикселей при разрешении 72 точки на дюйм (английская аббревиатура dpi – dots per inch) и больше. Все мониторы работают примерно с таким разрешением. Это же легло в основу использования графики в Веб-дизайне. Незачем размещать излишне «тяжёлые» фотографии: пользователь и так не увидит большего количества пикселей.
- Для полиграфии и печати, увы, требуются большие разрешения. Для печати газет, листовок и т.д. стоит выставлять минимум 300 точек на дюйм. Некоторые СМИ (особенно глянцевые журналы) работают с фотографиями качеством 1200 dpi и выше.
Изменение размеров холста
Данный пункт используется для изменения размеров графики. Ключевой особенностью инструмента является то, что размеры вашего кадра остаются неизменными: вокруг него просто «дорисовывается» однотонное поле. Изменение размеров холста очень часто применяется при создании коллажей. Когда к базовому изображению необходимо добавить ещё несколько фрагментов.
Когда к базовому изображению необходимо добавить ещё несколько фрагментов.
Для изменения размера холста:
- Выберите соответствующий пункт в меню «Изображение »
- Установите необходимые размеры холста. Обратите внимание: установка размера меньше текущих ведёт к автоматической обрезке вашего кадра.
- Нажимая на стрелки в блоке «Расположение », отредактируйте расположение кадра относительно дорисовываемых полей.
- В меню «Цвет расширения холста » выберите необходимый цвет.
- Нажмите «ОК » или «Enter ».
Для этого вам понадобится Adobe Photoshop CC. Эти шаги будут работать и в более ранних версиях Adobe Photoshop с небольшими отличиями в названиях пунктов меню. Этот урок относится к .
Самый простой способ изменить размер изображения в фотошоп – это воспользоваться командой Image -> Image Size (Изображение -> Размер изображения) из верхней строки меню.
Под опцией Fit to вы можете выбрать один из доступных вариантов:
Выберите подходящий размер и нажмите ok.
Используя параметры Width , Height и Resolution , вы можете изменить размер изображения. Выпадающие меню справа позволяет выбрать единицу измерения. Например, если вы хотите выставить значения в пикселях, сантиметрах, процентах или дюймах.
Теперь сравните панель изменения размера в Photoshop CS5:
Наконец, параметр Resample (Ресаплинг, или Интерполяция) определяет, как Photoshop будет изменяться размер вашего изображения. Значение по умолчанию Automatic подходит для большинства задач, но есть и другие доступные варианты, которые больше подходят для увеличения размеров изображения.
Когда вы выберите все необходимые настройки и нажмёте ok, программа изменит размер фото.
Инструмент Canvas Size (Размер холста) доступен через выбор команд Image — > Canvas Size (Изображение -> Размер изображения). В отличие от команды «Размер изображения» данная команда не изменяет размер фото, а вырезает из него часть определенного размера. Если вы поставите размер холста больше текущих значений (пример, 110% высоты и 120% ширины), то картинка останется с исходными размерами, увеличится лишь размер документа за счёт прибавления фона (прозрачного, если изображение в PNG формате или цветного. Иными словами, изменяя размер холста, вы можете добавлять или удалять пиксели, чтобы увеличить или уменьшить общий размер
Выставляем меньшие значения – изображение обрезается, а большие – добавляется цветная рамка вокруг исходного фото.
Давайте рассмотрим пример. Вот исходное изображение:
Уменьшая размер холста, изображение обрезается:
Увеличивая ширину холста, к изображению добавляются белые полосы справа и слева.
Итог: изображение остаётся того же размера, но добавляются дополнительные пиксели для работы. Вы можете размещать них другую графику, создавать рамку, делать фон, манипулировать с размерами изображения (когда требуется изображение с определенными пикселями в ширину и длину).
В окне инструмента две основные области:
Current Size (Текущий размер) – здесь вы видите информацию о размерах изображения до изменений. В области New Size (Новый размер) – вы выставляете желаемые параметры ширины и высоты. Здесь вы также можете выбирать единицы измерения, в которых собираетесь проводить преобразования.
Параметр Anchor (Расположение) помогает определить направление в котором будут появляться новые пиксели. Нажимайте на квадратик сетки, именно он будет схематически указывать на расположение исходного изображения на новом холсте.
В нижней части окна располагается опция выбор цвета холста — Canvas extension color (Цвет расширения холста). Благодаря ей можно выбрать цвет Foregraund , или основного цвета (переднего плана), цвет Background , или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Благодаря ей можно выбрать цвет Foregraund , или основного цвета (переднего плана), цвет Background , или фона (задний план), белый, чёрный, серый или другой (выбор цвета в палитре).
Для этого мы будем использовать инструмент Crop Tool (рамка). С его помощью мы уменьшаем изображение, вырезая из него необходимые части. Так, например из фотографии человека можно вырезать лицо, и получим .
Начните работу с выбора инструмента Crop Tool (Рамка) на панели инструментов Photoshop.
После выбора, кликните по документу с фото и, удерживая левую кнопку мыши тяните инструмент по диагонали к нижнему правому углу. Выделится часть изображения, границами которого станут края рамки. До завершения преобразований, вы можете перемещать рамку, сдвигать границы и даже поворачивать. Когда результат вас устроит, нажмите на Enter.
И последний способ изменения размеров изображения – с помощью команды Trasform (Трансформирование). Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Позволяет изменять размеры частей фото, в частности объекты, расположенные на отдельных слоях. Предположим, что вы делаете плакат, на него вы добавляете клипарт, и чтобы изменить размер клипарта, нам нужно применить команду Трансформирование. Вызывается при помощи команд из верхнего меню Edit -> Transform -> Scale. Перед тем, как вызывать данные команды, необходимо сделать активным слой, к которому будем применять преобразования.
Появится рамка вокруг краёв изображения. Потяните за его края или углы, чтобы изменить размеры. Если вы хотите сохранить пропорции фото, то нажмите на «замок» в настройках команды (под основным меню в верхней части программы). Второй способ сохранения соотношение сторон – при изменении размеров, зажмите клавишу Shift. Нажмите enter для завершения редактирования.
Еще один похожий инструмент — это свободное трансформирование (Free Trasform). Вызывается через команды Edit -> Free Transform или с помощью горячиз клавиш Ctrl + T. В отличие от Масштабирования, эта команда позволяет также поворачивать объект.
На примере, который приведен на скришоте ниже, было проведено масштабирование верхнего слоя, содержащего фотографию без сохранения пропорций. В результате фото получилось искаженным и стал виден фоновый серый нижний слой.
Итог: 4 основных способа изменения размером изображения в фотошопе:
- Размер изображения: используйте точные цифры и единицы измерения, чтобы изменить размер изображения.
- Размер холста: увеличьте или уменьшите размер фона без изменений размера изображения.
- Инструмент обрезки: уменьшите размер изображения, удалив часть изображения.
- Инструмент трансформирования : изменение размеров отдельных частей изображения без изменения основного размера.
Эта статья – перевод сайта + мои дополнения и объяснения.
Один из самых распространенных навыков в Фотошоп, это изменение размеров изображения . Обладая этим навыком, вы легко сможете уменьшать и увеличивать любые изображения. Изменять размер изображения часто приходится для публикации в WEB, в журналы, для печати фотографий и много где ёще, поэтому если вы собираетесь работать в Фотошоп, то вы должны уметь это делать.
Изменять размер изображения часто приходится для публикации в WEB, в журналы, для печати фотографий и много где ёще, поэтому если вы собираетесь работать в Фотошоп, то вы должны уметь это делать.
Скорее всего у вас возник вопрос: Как изменить изображение в Фотошоп ? Всё просто. В этом уроке мы будем учиться открывать изображение в Фотошоп и изменять его размер. Как и в любом деле, здесь есть свои нюансы, с которыми вы рано или поздно столкнётесь и которые лучше нужно знать заранее, поэтому мы так же рассмотрим и эти нюансы. Предлагаю плавно перейти от теории к практике.
Шаг 1:Откроем изображение, с которым будем работать. Для этого перемещаем курсор мыши вверх, заходим в меню программы Файл/Открыть . Или воспользуемся горячими клавишами (CTRL + O ) . После чего появится стандартное окно проводника для указания пути к изображению. Находим нужную картинку и щёлкаем по ней два раза левой кнопкой мыши. После чего в рабочей области окна Фотошоп появится выбранная картинка.
http://сайт/
Шаг 2:Заходим в меню программы Изображение/Размер изображение (CTRL + ALT + I ). Перед нами откроется окно настройки размеров изображения:
В этом окне мы видим информацию об изображение. В моём случае это: размер (вес) изображения 737,5К, размер по ширине 204,6 мм, по высоте 153,1 мм, разрешение 72 пикселы/дюйм. В этом уроке мы будем уменьшать наше изображение, поэтому в поле «Ресамплинг» ставим галочку и выбираем «Бикубическая (с уменьшением)» Если вам нужно увеличить изображение, то выбираем «Сохранить детали (с увеличением)».
Затем вручную указываем ширину и высоту. Например, указав в поле «Ширина» значение 150 мм, значение «Высота» автоматически пропорционально выставляется равным 112,24 мм. Тоже самое произойдёт, если вначале указать высоту. Если второе значение автоматически не выставилось, то проверьте наличие галочки напротив значения «Ресамплинг», если ее нет, то выставьте ее и заново вбейте одно из значений.
Также обязательно обратите внимание на выставленные единицы измерения, представленные в выпадающем списке справа от значений, в моём случае это – «мм». Вы же, можете выбрать любые значения, которые вам больше нравятся (мм, см, пикселы, проценты, дюймы и т.д.).
Уменьшать значение разрешения не рекомендуется, так как ухудшается качество изображения, а увеличение этого значения в нашем случае не улучшит качество изображения, а только увеличит вес самой картинки. Поэтому оставляем значение «Разрешение» без изменений и нажимаем кнопку «ОК». Если по какой-то причине, вы не хотите сохранять пропорции исходной фотографии по длине и ширине, то снимите «птичку» с Ресамплинг (сохранить пропорции).
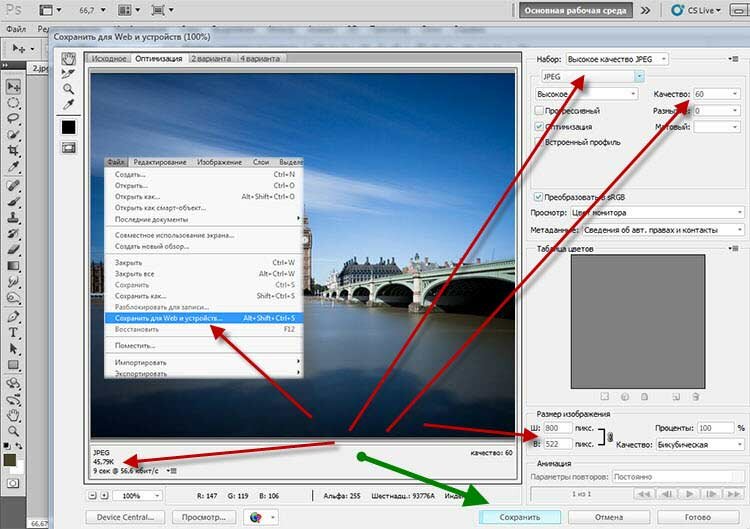
Шаг 3:Итак, мы получили изображение 150 мм х 112,24 мм. Теперь необходимо закрепить полученный результат, для чего сохраним все наши изменения. Если изображение будет опубликовано в интернете, то идём в меню Файл/Сохранить для Web … (CTRL + ALT + SHIFT + S ). Либо сохраняем в формате JPEG (или в любом другом) с наилучшим качеством, идём в меню Файл/Сохранить как …(CTRL + SHIFT + S ).
Либо сохраняем в формате JPEG (или в любом другом) с наилучшим качеством, идём в меню Файл/Сохранить как …(CTRL + SHIFT + S ).
Вот таким образом меняется размер изображения. Чтобы хорошо усвоить этот навык, обязательно потренируйтесь на нескольких фотографиях.
Разрешение и качество изображенияКачество изображения не пострадает, если уменьшать её в размерах. Важный нюанс при использование инструмента «Размер изображения» заключается в следующем: нельзя из изображения с меньшим разрешением получить точно такое же изображение без потери качества, но с большим разрешением.
Например, если взять нашу картинку и уменьшить её скажем до размера 100 мм на 74,83 мм, а потом полученный результат увеличить до разрешения 204,6 х 153,1 то в итоге увидим следующее:
Вместо:Давайте разберемся, почему это происходит. Когда вы открываете растровое изображение (JPEG) в редакторе, в нашем случае это Фотошоп, и «уменьшаете в размерах картинку», то программа из файла изображения просто отбрасывает часть информации (пиксели). И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
И делает это Фотошоп, кстати, лучше всех (Сохранить для Web, JPEG).
P . S . Надеюсь данный урок вам понравился, а полученные знания пригодятся. Понравилась статья — поделитесь с друзьями.
До встречи в следующем уроке!
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T ).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.
- Чтобы применить изменения размера — нажмите Enter
или на кнопку в виде галочки на панели параметров.

- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Как изменить размер картинки в фотошопе: пошаговые действия
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сегодня хочу затронуть наболевшую тему, как изменить размер картинки в фотошопе. Ежедневно люди сталкиваются с этой проблемой и не знают, как это сделать при помощи имеющийся программы фотошоп в их расположении.
Сегодня я расскажу вам все в детальных подробностях с прилагаемыми скриншотами, что позволит быстро понять, как и что делать.
Скриншоты я буду показывать используя Photoshop CS6. Если у вас другая версия, ничего страшного, набор инструментов и расположение вкладок во всех версиях одинаковы.
Начнем все по порядку.
Первым делом откроем саму программу. Загружаем в нее изображение, которому необходимо поменять размер. Фотография загружается очень просто Файл > Открыть. В открывшейся вкладке выбираем нужное нам изображение и нажимаем кнопку Открыть.
Я загрузил фотографию, сделанную на фотоаппарат, весом 5,5 Мбайт. Фотография 4608×3072 пикселей (39×26 см.) при разрешении 300 пикселей/дюйм.
Как посмотреть размер и разрешение фотографии? Все очень просто. Заходим Изображение > Размер изображения.
В появившемся окне, мы можем видеть всю информацию о фото и здесь же мы можем поменять ее.
Обычно изображение измеряется в пикселях и меняется Ширина и Высота размерности (под номером 1). Но так же можно и менять Ширину и Высоту в размере печатного оттиска (номер 2).
Желательно не снимать галочки (номер 3). Менять следует только одно значение, либо Ширину, либо Высоту, второе значение пропорционально будет уменьшаться.
Что означают символы под номером 4? Это говорит о том, что фотография будет меняться в пропорциях, изменяя одно значение, второе меняется автоматически, согласно тому, что стоит галочка — Масштабировать стили. Если снять эту галочку, масштабности исчезнет и соответственно исчезнут символы под знаком 4.
Что касается разрешения. Можно выставить 72 Пикселя/дюйм, это вполне достаточно.
- Во-первых, это скажется на размере фото.
- Во-вторых, это не повлияет на качество.
Например, мне необходимо уменьшить свою фотографию в ширину не превышающую 1200 пикселей. Я спокойно меняю настройки.
Только помните сначала меняем разрешение, ставим 72 Пикселя/дюйм, после чего вписываем Ширину 1200 Пикселей и нажимаем кнопку ОК. Тем самым, мы увидим, что фотография у нас изменилась.
Теперь мы можем сохранить уменьшенную картинку Файл > Сохранить как. В открывшемся окне вписываем новое название и нажимаем Сохранить.
После чего появится очередное окно, где необходимо указать детали сохранения. Я установил качество картинки 10, при этом, как можно заметить, после сохранения мой объем составит 413 Кбайт. Если вам это много, можете еще немного уменьшить качество, например. поставить 8, тем самым и вес соответственно тоже уменьшиться. Но только не увлекайтесь, а то получите совсем плохого качества фотографию.
Вот и все. Вы получили картинку уменьшенного размера и меньшим объемом.
Напоследок хочу вам порекомендовать замечательный курс – «Фотошоп с нуля в видеоформате VIP 3.0», предназначен специально для новичков, для тех, кто только начинает развивать свои навыки в таком мощном графическом редакторе как Фотошоп. Что вам даст этот видео курс? Вы узнаете все основные азы. Научитесь разбираться в слоях, в кадрировании изображений, использовать маски и много другое. После изучения курса, вы просто влюбитесь в этот графический редактор.
Говорю вам до свидания. Развивайте себя, вкладывайте в саморазвитие, и вы обязательно получите плоды. Если вам не сложно поделитесь статьей в социальных сетях. Подписывайтесь на обновление блога, будьте в курсе последних новостей. Если у вас возникают вопросы или же вы хотите что-то добавить, пишите в комментариях.
Всех вам благ, Тимур Мустаев.
Как изменить размер картинки в фотошоп
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Отблагодарите автора, поделитесь статьей в социальных сетях.
На этой странице
В Photoshop обновлено диалоговое окно «Размер изображения». Дополнительные сведения см. в разделе Изменение размера изображения.
Сведения о размерах в пикселях и о разрешении напечатанных изображений
Размеры в пикселах изменяют общее число пикселов по ширине и длине изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Если ресамплинг изображения не выполняется (см. раздел Ресамплинг), объем данных изображения остается неизменным при изменении размеров или разрешения печати. Например, при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
Photoshop позволяет увидеть соотношение между размером изображения и его разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения» ). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените ширину, высоту или разрешение. При изменении одной из величин остальные будут приведены в соответствие первой. Если выбран параметр «Ресамплинг изображения», можно изменить разрешение, ширину и высоту изображения в соответствии с требованиями печати или вывода на экран.
Быстрое отображение текущего размера изображения
Если необходимо быстро отобразить текущие размеры изображения документа, воспользуйтесь справочным окном в нижней части окна документа.
Размер файла
Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG, PNG и TIFF, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Сведения о разрешении монитора
Разрешение монитора описывается в размерах (в пикселах). Например, если разрешение монитора и размеры фотографии в пикселах одинаковы, то при просмотре в масштабе 100 % фотография будет занимать весь экран. Размер изображения на экране зависит от совокупности факторов — от размеров изображения в пикселах, размера монитора и разрешения монитора. Photoshop позволяет изменять видимый размер изображения на экране, поэтому пользователь может легко обрабатывать изображения любого размера.
При подготовке изображений к просмотру на экране следует ориентироваться на монитор с минимально возможным разрешением.
Сведения о разрешении принтера
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Некоторые устройства фотовывода и лазерные принтеры с разрешением 600 dpi используют технологии растрирования, отличные от полутонирования. Если печать изображения выполняется на подобном устройстве, обратитесь к поставщику услуг или к документации принтера за рекомендациями по выбору разрешения изображения.
Определение оптимального разрешения изображения
Если планируется печать изображения с использованием полутонового растра, диапазон подходящих разрешений изображения зависит от линиатуры растра устройства вывода. Photoshop может определить рекомендуемое разрешение изображения, основываясь на линиатуре растра устройства вывода.
Если разрешение изображения более чем в 2,5 раза превышает частоту растра, то при попытке печати изображения появится предупреждающее сообщение. Это означает, что разрешение изображения выше, чем это необходимо для печати на данном принтере. Сохраните копию файла, а затем понизьте разрешение.
Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.
Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.
- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.
Видеоролик | Изменение размеров изображений в Photoshop
Изменить размер изображений
Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба. После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .
(Необязательно) В меню Подогнать под :
- Выберите набор параметров для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
Как изменить размер нескольких изображений в Photoshop
У меня есть несколько изображений разной ширины и высоты. Теперь я хочу сделать их одинаковой ширины & высоты. Так есть ли какой-нибудь способ сделать это в photoshop?
image adobe photoshopПоделиться Источник Gajendra Singh 25 сентября 2017 в 05:04
2 ответа
- Используйте сценарий процессора изображений Photoshop вне photoshop
есть ли способ использовать сценарий процессора изображений Photoshop вне photoshop? Предпочтительно в качестве фонового процесса, если я могу продолжать работать в Photoshop, пока обрабатываю тонны изображений. Извините,если это не самое подходящее место для публикации. Заранее спасибо.
- Простой способ изменить размер каталога, полного изображений
Ищу простой способ изменить размер каталога изображений до заданной ширины и высоты. Кто-нибудь знает простой способ сделать это в php или javascript? У меня есть каталог, содержащий около 100 изображений, и делать это в photoshop было бы просто крайне неэффективно. Спасибо
0
Надеюсь, это поможет, это в Photoshop, как и было запрошено. Вероятно, есть более простые способы сделать это в Бридж или Лайтрум, но это не слишком сложно.
- Во-первых, создайте действие в Photoshop, которое установит ваш холст на нужный вам размер. т. е. 1024×1024
- Затем запустите процессор обработки изображений, найденный в разделе файл > Сценарии > Изображение Процессор
- Выберите исходную и целевую папки в разделе 3 Измените размер в соответствии с размером вашего холста. т. е. W: 1024 H: 1024
- В разделе «preferences» внизу выберите Выполнить действие и выберите действие, ранее созданное на шаге 1.
Результатом будут изображения одинаковой высоты или ширины, но с границами, чтобы заполнить пространство, которое не соответствовало желаемому размеру. т. е. портретное изображение будет иметь полосы слева и справа. Ландшафтное изображение будет иметь полосы вверху и внизу. Цвет этих полос определяется при создании действия на шаге 1.
Поделиться Tyroga 25 сентября 2017 в 06:13
0
Может быть, этот ответ поможет вам. Для загрузки нескольких изображений.
- Создайте папку -> Добавьте все изображения в эту папку -> Откройте фотографию в Photoshop
- Перейдите в меню Изображение -> Размер изображения(Ctrl + Alt + I) и установите размер изображения, который вы хотите задать.
- Перейдите в меню окна -> Действия (Alt+F9)
- Создайте новое действие & когда оно будет создано, оно автоматически начнет записывать все шаги.
- Теперь ваш первый размер изображения завершен. Теперь перейдите в Файл -> Автоматизация -> Пакет.
- Теперь выберите папку с несколькими изображениями и нажмите OK.
Все изображения преобразуются в заданные ширину и высоту.
Поделиться Dheeraj Balodia 25 сентября 2017 в 09:23
Похожие вопросы:
Изменить размер нескольких папок изображений растровые изображения против резолюций Android
Я разрабатываю приложение Android, но у меня все еще есть опыт работы с некоторыми вещами SDK. Одна из таких вещей-многократное разрешение. Я знаю, что в документации Android говорится об…
Изменение размера пакетных изображений в PhotoShop
Мне часто ставят задачу изменить размер изображений (их много) в квадрат, а затем сохранить их с помощью PhotoShop. Например, если изображение имеет размер 400×200, то мне нужно будет изменить…
Как изменить размер изображений в Groovy?
Как изменить размер / уменьшить размер JPG изображений в Groovy?
Используйте сценарий процессора изображений Photoshop вне photoshop
есть ли способ использовать сценарий процессора изображений Photoshop вне photoshop? Предпочтительно в качестве фонового процесса, если я могу продолжать работать в Photoshop, пока обрабатываю тонны…
Простой способ изменить размер каталога, полного изображений
Ищу простой способ изменить размер каталога изображений до заданной ширины и высоты. Кто-нибудь знает простой способ сделать это в php или javascript? У меня есть каталог, содержащий около 100…
Изменение размера изображений-браузер vs Photoshop
У меня есть клиент, который настаивает на crisp изображениях на своих веб-страницах. Одно изображение, которое он дал мне, было шириной 2592 пикселя, но страница имеет ширину всего 940 пикселей. Нет…
Создание XHDPI, HDPI, MDPI, LDPI изображений в Photoshop для Android
Когда мы делаем изображения для приложения android, я хотел бы знать, какой способ является правильным для создания XHDPI , HDPI , MDPI , LDPI .) Первый способ -получить исходное изображение,…
Как изменить размер файла изображения с помощью скрипта photoshop
Я хочу изменить размер файла изображения на два изображения с разными размерами: 240pxX240px, 1024pxX1024px, Кроме того, я хочу сохранить соотношение сторон. Как это сделать с помощью скрипта…
Как изменить размер нескольких изображений
Моя задача-изменить размер нескольких изображений. Я попробовал этот код: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using…
Как изменить размер изображений в свойстве @media screen?
Я хочу знать, как изменить размер моих изображений на экране @media и max-width:640. Мой style.css: #header-wrapper { position: relative; padding: 7em 0 0;…
Как изменить размер фотографии без фотошопа
Автор Руслан Ошаров На чтение 2 мин Опубликовано
Всем огромный привет, дорогие друзья! Как изменить размер фотографии на компьютере, при этом не используя сторонних программ и не имея опыта работы в фотошопе?
На самом деле, задача очень простая и легко решается с помощью уже имеющихся средств на ПК. Мы с вами разберём три варианта:
- Как изменить размер фотографии в пикселях или сантиметрах.
- Как обрезать фото, оставив интересующий фрагмент.
- Как изменить формат фотографии – PNG, JPEG, GIF и др.
Работать будем в стандартном приложении Paint, которое есть практически во всех версиях Windows. Поехали учиться!
- Как изменить размер фотографии на компьютере
- Как обрезать фотографию без фотошопа
Как изменить размер фотографии на компьютере
Чтобы изменить размер изображения, нужно открыть стандартное приложение Paint. Жмём левой кнопкой на меню “Пуск” и находим там папку “Стандартные – Windows”, открываем папку и жмём на значок Paint.
В левом верхнем углу открывшейся программы жмём “Файл”, а в выпадающем меню выбираем “Открыть”
Выбираете фотографии на ПК и нажимаете “Открыть”
Если изображение слишком большое, уменьшаем окно просмотра в правом нижнем углу программы.
После загрузки изображения, становятся активны инструменты в верней панели. Выбираем инструмент “Изменить размер”
В открывшемся окне выбираем параметры изменения размера фотографии. Есть возможность изменить размер в процентах или пикселях. Если сохранение пропорций изображения не важны, то снимаем галочку “Сохранить пропорции” и жмём “Ок”
Когда изменили размер, жмём “Файл”, “Сохранить как”, и справа выбираем формат сохраняемой фотографии. То есть, вы можете изменить не только размер, но и формат изображения. Например, изображение было в формате PNG, а вы сохраняете в более лёгком формате JPEG
Как обрезать фотографию без фотошопа
Точно так же открываем фотографию в Paint, чтобы обрезать края или выделить определённую часть фотографии, убрав всё остальное.
Затем выбираем инструмент “Выделение”, а в выпадающем меню “Прямоугольная область”
Появляется специальный курсор. Теперь нужно зажать левую кнопку мыши, и не отпуская – выделить мышью необходимую область фотографии.
Когда выделили область — жмём “Обрезать”. Остаётся выделенная область изображения, а всё остальное обрезается.
На этом всё! Надеюсь, что был вам полезен! Если пригодилась инструкции, поделитесь с друзьями и подписывайтесь на новости блога. До связи!
Да, возможно вам будет полезно – “Как соединить две фотографии в Paint”
Мне нравится1Не нравитсяРуслан Ошаров
Основатель и технический руководитель серии образовательных проектов Rosh School
Написать
Фотошоп Команда Размер изображения — Особенности и советы
Узнайте все о мощной команде Photoshop CC Image Size и о том, как получить максимальную отдачу от ее замечательных функций изменения размера изображения!
В этом уроке, втором в моей серии по изменению размера изображений в Photoshop, мы кратко рассмотрим функции, которые вы найдете в мощном диалоговом окне «Размер изображения» в Photoshop, переработанном в Photoshop CC. Диалоговое окно «Размер изображения» позволяет нам не только просматривать текущий размер изображения, но и изменять его. Если вам нужно увеличить изображение для печати или уменьшить его для Интернета, все это делается с помощью одной команды Размер изображения.
Мы начнем с рассмотрения лучшей новой функции в диалоговом окне «Размер изображения», окна предварительного просмотра и того, как извлечь из этого максимальную пользу. Оттуда мы рассмотрим некоторые предустановленные размеры изображений, которые вы можете выбрать, и как ввести собственные значения ширины, высоты и разрешения. Мы впервые посмотрим на разницу между изменением размера и передискретизацией изображения. И в завершение мы узнаем, как убедиться, что любые эффекты слоя, добавленные в документ, масштабируются вместе с изображением!
Если вы новичок в мире цифровых изображений, обязательно ознакомьтесь с первым учебным пособием из этой серии, в котором вы узнаете все о пикселях, размере и разрешении изображения — трех ключевых составляющих получения отличных результатов при изменении размера ваших фотографий! Чтобы следовать этому уроку, вы можете открыть любое изображение в Photoshop. Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Фото предоставлено: Adobe Stock.
Это второй урок моей серии изображений. Давайте начнем!
Где найти команду «Размер изображения»
Диалоговое окно «Размер изображения» в Photoshop — Command Central для изменения размера изображений. Чтобы открыть его, перейдите в меню « Изображение» в строке меню и выберите « Размер изображения» . Вы также можете открыть его с клавиатуры, нажав Ctrl + Alt + I (Win) / Command + Option + I (Mac):
Идем в Изображение> Размер изображения.
В Photoshop CC диалоговое окно «Размер изображения» содержит окно предварительного просмотра слева, а параметры просмотра и изменения размера изображения справа:
Диалоговое окно «Размер изображения» в Photoshop CC.
Новое окно предварительного просмотра изображения
Adobe перепроектировала диалоговое окно «Размер изображения» в Photoshop CC, и самым большим изменением стало новое окно предварительного просмотра . Независимо от того, насколько далеко вы увеличили или уменьшили изображение в документе, окно предварительного просмотра позволяет вам предварительно просмотреть изображение в размере 100% . Это означает, что каждый пиксель в вашем изображении занимает ровно один пиксель на вашем экране. И это важно, потому что это означает, что вы получаете наиболее точное представление о своем изображении при изменении его размера.
Прокрутка изображения в окне предварительного просмотра
При первом открытии диалогового окна «Размер изображения» окно предварительного просмотра может быть центрировано в области, которая не очень полезна. В моем случае я вижу лицо мужчины. Но вы можете прокрутить до любой области, которая вам нужна, просто нажав и перетащив в окно:
Нажмите и перетащите в окно предварительного просмотра, чтобы переместить изображение.
Перескок предварительного просмотра к определенной области
Помимо прокрутки, вы также можете перейти к определенной части изображения, нажав на нее. Если вы наведете курсор мыши на изображение, вы увидите, что курсор изменится на маленький квадрат. Квадрат представляет окно предварительного просмотра. Нажмите на место, чтобы просмотреть его, и это место будет немедленно отцентрировано в окне:
Нажмите в любом месте на изображение, чтобы просмотреть это место.
Изменение уровня масштабирования окна предварительного просмотра
Я упомянул, что окно предварительного просмотра позволяет вам предварительно просмотреть ваше изображение с очень важным размером 100%. Но вы также можете изменить уровень масштабирования при необходимости. Перемещение курсора мыши в окне предварительного просмотра отобразит параметры масштабирования внизу. Текущий уровень масштабирования отображается в середине. Нажмите кнопку « плюс» ( + ) для увеличения или кнопку «минус» ( — ) для уменьшения.
Наряду с нажатием кнопок, если вы нажмете и удерживаете клавишу Ctrl (Win) / Command (Mac) на клавиатуре и нажмете в окне предварительного просмотра, вы увеличите масштаб. Чтобы уменьшить масштаб, удерживайте Alt (Win) / Option (Mac) и нажмите. В большинстве случаев, однако, вы захотите оставить уровень масштабирования на 100%:
Изменение уровня масштабирования изображения в окне предварительного просмотра.
Получение большего предварительного просмотра
Наконец, чтобы получить еще больший предварительный просмотр вашего изображения, вы можете сделать само диалоговое окно Размер изображения больше. Фактически, вы можете изменить его размер так, чтобы он занимал почти полный размер экрана. Чтобы изменить размер диалогового окна, щелкните и перетащите любой из углов наружу:
Размер окна предварительного просмотра изменяется при изменении размера диалогового окна.
Просмотр текущего размера изображения
Справа от окна предварительного просмотра вы найдете различные варианты просмотра и изменения размера изображения. Текущий размер изображения, как в мегабайтах (М), так и в пикселях, показан вверху.
Текущий размер изображения в мегабайтах (М)
Первое число, рядом со словами « Размер изображения» — это количество места, которое изображение занимает в памяти вашего компьютера (ОЗУ). В моем случае это 47, 5 млн. Это число не имеет ничего общего с количеством слоев в документе или размером файла, если вы хотите сохранить изображение в формате JPG.webp, PNG или другого типа. Это просто размер изображения в памяти, и он полностью зависит от количества пикселей в вашем изображении. При изменении количества пикселей, добавлении или удалении их это число будет меняться:
Текущий размер изображения в мегабайтах.
Текущий размер изображения в пикселях
Ниже этого слова рядом со словом « Размеры» указан текущий размер изображения в пикселях. В моем случае мое изображение имеет ширину 4992 пикселей и высоту 3328 пикселей. Мы не можем изменить количество пикселей здесь. Это просто показывает нам текущий размер. И снова, когда вы вносите изменения в размер, изменения будут обновляться здесь:
Текущий размер изображения в пикселях.
Изменение типа измерения
Наряду с пикселями, вы можете просматривать текущие размеры, используя также другие типы измерений. Нажмите стрелку рядом со словом «Размеры», чтобы выбрать другой тип из списка, например, в дюймах или процентах. В большинстве случаев, однако, самый полезный способ отобразить размеры в пикселях:
Текущие размеры могут быть показаны в различных типах измерений.
Предустановленные размеры изображения «По размеру»
Наряду с возможностью вручную изменять размер изображения, как мы узнаем, как это сделать, диалоговое окно «Размер изображения» также предоставляет нам предустановленные размеры на выбор. Вы найдете их в параметре «По размеру» непосредственно под текущим размером изображения:
Опция «По размеру».
Если щелкнуть настройку по умолчанию (Размер оригинала), откроется список предустановок. Они включают в себя определенные типы измерений, такие как пиксели или дюймы, а также предустановленные разрешения. Некоторые из них предназначены для печати, а другие — для просмотра в Интернете или общего просмотра:
Предустановленные размеры изображения.
Подгонка изображения
под определенный размерСоблазнительно воспринимать эти пресеты как быстрый и простой способ изменить размер изображения. Но обратите внимание, что эта опция называется Fit To, а не Resize To, и есть важное отличие. Выбор одного из этих пресетов изменит размер вашего изображения так, чтобы он соответствовал выбранному размеру. Но это может не совсем точно соответствовать. Все зависит от соотношения сторон вашего изображения.
Например, скажем, я хочу напечатать свое изображение в формате 4 x 6, поэтому я выберу предустановку 4 x 6 в 300 dpi :
Выбор предустановки 4 x 6.
Это должно установить новую ширину моего изображения до 4 дюймов, а высота до 6 дюймов. Но сейчас у нас проблема. Этот пресет предполагает, что мое изображение находится в портретной ориентации, где высота больше ширины. Но это на самом деле в альбомной ориентации, с шириной больше, чем высота. И из-за этого соотношение сторон и заданный размер не совпадают.
Таким образом, в то время как новое значение ширины установлено правильно на 4 дюйма, высота установлена на 2, 667 дюйма. Другими словами, изображение будет по-прежнему соответствовать новому размеру 4 x 6, но из-за его соотношения сторон оно не будет заполнять всю высоту:
Проблема, когда заданный размер не соответствует соотношению сторон изображения.
Смена ориентации
В этом случае это легко исправить. Поскольку единственной проблемой является ориентация моего изображения, я могу поменять ширину и высоту предустановки, вручную изменив значение ширины с 4 до 6 дюймов. Это автоматически устанавливает высоту на 4 дюйма, и теперь мое изображение будет соответствовать правильно:
В зависимости от соотношения сторон, изменение ориентации может решить проблему.
Что делать, если заданный размер и соотношение сторон не совпадают?
Реальная проблема заключается в том, что соотношение сторон и заданный размер не совпадают вообще. Например, если я пытаюсь изменить размер изображения для печати в формате 8 x 10, выбрав предустановку 8 x 10 в 300 dpi :
Выбор предустановки 8 x 10.
Тогда независимо от того, что я делаю, я не могу заставить изображение соответствовать новому размеру. Если я оставлю ширину в 8 дюймов, высота неверна:
При ширине 8 дюймов высота не соответствует предустановке.
И если я попытаюсь изменить ориентацию вручную, изменив ширину на 10 дюймов, высота все равно будет неправильной:
Смена ориентации не решает проблему.
Просто невозможно изменить размер изображения с соотношением сторон 4 x 6 как 8 x 10. Единственный способ сделать это, по крайней мере, без растяжения и искажения изображения, это сначала обрезать изображение до нового соотношения сторон, прежде чем изменить его размер. Я расскажу, как это сделать, в следующем уроке, когда мы узнаем, как изменить размеры изображений для печати.
Как сбросить настройки размера изображения
Итак, мы видели, что пресеты Fit To не так уж и полезны. Но прежде чем мы рассмотрим основной способ изменения размера изображений, давайте быстро научимся сбрасывать значения.
Если вы внесли изменения в диалоговом окне «Размер изображения» (и еще не зафиксировали их, нажав кнопку «ОК»), вы можете восстановить исходный размер изображения, нажав и удерживая клавишу « Alt» (Win) / « Option» (Mac) на твоя клавиатура Это меняет кнопку «Отмена» внизу на кнопку « Сброс» . Нажмите кнопку «Сброс», чтобы восстановить исходные настройки:
Удерживайте Alt (Win) / Option (Mac), чтобы изменить Отмена на Сброс.
Как вручную изменить размер изображения
Основной способ изменить размер изображений в Photoshop — ввести собственные значения в поля « Ширина», « Высота» и « Разрешение» . И обратите внимание, что есть также четвертый вариант непосредственно под Резолюцией, называемый Resample . Этот четвертый вариант существует, потому что на самом деле мы можем сделать две вещи; мы можем изменить размер изображения или изменить его:
Параметры Ширина, Высота, Разрешение и Resample.
В чем разница между
изменением размера и повторной выборкой ?Изменение размера изображения означает, что мы не меняем количество пикселей . Все, что мы делаем, это меняем размер, который будет печатать изображение. Поскольку количество пикселей не изменяется, изменение размера не влияет на размер файла изображения или на то, как изображение выглядит на экране. Это влияет только на размер печати.
Повторная выборка изображения меняет количество пикселей . Мы можем добавить больше пикселей, известных как повышающая дискретизация, или мы можем удалить пиксели, известные как понижающая выборка . Повышение частоты дискретизации используется для увеличения изображения, обычно, когда нам нужно напечатать фотографию, размер которой больше, чем позволяют ее текущие размеры в пикселях. А понижающая дискретизация чаще всего используется для уменьшения общего размера файла изображения, когда мы хотим отправить его по электронной почте или загрузить в Интернет.
Изменение размера изображения
Я расскажу об изменении размера и повторной выборке более подробно в следующем уроке. Но вкратце, если вы просто хотите изменить размер изображения, чтобы изменить его размер печати, отключите опцию Resample :
Отключение Resample, чтобы изменить размер изображения.
Затем введите новый размер в поля Ширина и Высота . Оба поля связаны друг с другом, поэтому изменение одного автоматически изменит другое. Помните, что вы можете выбрать только размер, соответствующий соотношению сторон. Поэтому, если ваше изображение имеет соотношение сторон 4 x 6, попытка напечатать его как 5 x 7 или 8 x 10 не будет работать. Я покажу вам, как обойти эту проблему в следующем уроке.
Что такое разрешение изображения?
Обратите внимание, что при отключенном Resample поле Resolution также связано с полями Width и Height. Так как вы меняете ширину или высоту, разрешение меняется вместе с ним. И если вы измените разрешение, ширина и высота изменятся. В моем случае при уменьшении размера отпечатка до 6 дюймов x 4 дюйма разрешение увеличилось с 300 пикселей / дюйм до 832 пикселей / дюйм:
Отключение Resample, чтобы изменить размер изображения.
Так что же такое разрешение? Разрешение определяет количество пикселей в изображении, которое будет упаковано в каждый дюйм бумаги, как по вертикали, так и по горизонтали. Вот почему разрешение измеряется в пикселях на дюйм, или «ppi». Так как мы не меняем общее количество пикселей на изображении, мы изменяем размер отпечатка, изменяя, насколько плотно пиксели собраны на странице. Более высокие значения разрешения приводят к меньшим размерам печати, а более низкие разрешения создают большие размеры печати. Я рассмотрел основы размера изображения и разрешения в предыдущем уроке, и мы узнаем больше об этом, в том числе о том, какое разрешение вам нужно для высококачественных отпечатков, в следующем.
Повторная выборка изображения
Чтобы изменить выборку изображения и изменить количество пикселей, включите параметр « Повторная выборка» . Затем вы можете увеличить или уменьшить изображение по мере необходимости:
Включение Resample.
Upsampling
Когда Resample включен, ширина и высота больше не связаны с разрешением. Поэтому, если я удваиваю значение ширины с 6 до 12 дюймов, Photoshop автоматически удваивает высоту с 4 до 8 дюймов, чтобы сохранить соотношение сторон. Но хотя ширина и высота удвоились, значение разрешения остается неизменным:
Изменение ширины и высоты больше не меняет разрешение.
Однако изменилось фактическое количество пикселей на изображении. Если мы посмотрим на Размеры вверху, то увидим, что поскольку Resample был включен, ширина в пикселях теперь удвоилась, с 4992 до 9984 пикселей. И высота также удвоилась, с 3328 пикселей до 6656 пикселей. И, поскольку теперь у нас в четыре раза больше пикселей в изображении (в два раза больше ширины и в два раза больше высоты), размер изображения в памяти вырос в четыре раза, с 47, 5 до примерно 190 м:
Повышение дискретизации изображения увеличивает размер изображения.
Понижение разрешения
Если я уменьшу разрешение с 832 пикселей / дюйм до более приемлемого значения, например, 300 пикселей / дюйм, заметим, что ширина и высота в дюймах не изменились. Но, опять же, поскольку Resample был включен, размеры в пикселях и размер изображения в памяти уменьшились:
При пониженной дискретизации изображения уменьшается размер изображения.
Метод интерполяции
Справа от опции Resample находится опция Interpolation . Интерполяция относится к методу, который Photoshop использует для перерисовки изображения при добавлении или удалении пикселей, и по умолчанию он установлен на Автоматический . Так как это относится только к повторной выборке, эта опция недоступна, когда Resample выключен:
Опция интерполяции.
Если вы нажмете на эту опцию, вы откроете список методов интерполяции на выбор. Некоторые из них лучше для повышения, а некоторые для снижения. Это может оказать большое влияние на качество изображения, поэтому в большинстве случаев лучше всего выбрать значение «Автоматически». Единственный раз, когда я изменил бы это, если вы используете Photoshop CC 2018 (или более поздней версии), и вам нужно увеличить изображение. В этом случае я бы изменил метод интерполяции на Preserve Details 2.0, который я расскажу более подробно в отдельном руководстве:
Методы интерполяции.
Как масштабировать эффекты слоя
И, наконец, если ваш документ использует эффекты слоя (тени, обводки, внешние свечения и т. Д.), Вы, скорее всего, захотите, чтобы эффекты масштабировались вместе с изображением. Поэтому, прежде чем нажать кнопку ОК, чтобы принять новый размер изображения, щелкните значок шестеренки в правом верхнем углу диалогового окна «Размер изображения» и убедитесь, что выбраны « Масштабировать стили» :
Включите Scale Styles, чтобы изменить размеры эффектов слоя с изображением.
Принятие или отмена нового размера изображения
Когда вы будете готовы изменить размер изображения, нажмите кнопку ОК, чтобы принять ваши настройки и закрыть диалоговое окно Размер изображения. Или, чтобы отменить настройки без каких-либо шансов, вместо этого нажмите кнопку Отмена :
Нажмите OK, чтобы изменить размер изображения, или Отмена, чтобы пропустить любые изменения.
И там у нас это есть! Это быстрый обзор диалогового окна «Размер изображения» в Photoshop! На следующем уроке этой серии мы узнаем, как изменить размер изображения для печати!
Или посмотрите предыдущие уроки этой серии:
- 01 — пиксели, размер изображения и разрешение
- 02 — Команда Photoshop’s Image Size — Особенности и советы
- 03 — Как изменить размер изображения для печати
- 04 — Как изменить размер изображения для электронной почты и обмена фотографиями
- 05 — Как рассчитать размер изображения
- 06 — правда о разрешении изображения, размере файла и сети
- 07 — Как изменить размер пиксельной графики
- 08 — Лучший способ увеличить изображения в Photoshop CC
И не забывайте, что все наши учебники теперь доступны для скачивания в формате PDF!
Размеры изображения метры в фотошопе. Как изменить размер и разрешение файла в Photoshop
Инструкция
Вначале попробуйте найти картинку с помощью поисковых систем. Введите запрос, а затем выберите вкладку с настройками поиска. У Google, например, это кнопка «Инструменты поиска», а у Яндекса иконка с изображением ползунков. После нужно выбрать пункт «Размер» и указать точные значения. Или, например, если нужна фотография с хорошим разрешением, выделить «Большие».
Если картинки с нужным размером нет, то ее можно подогнать под рамки самостоятельно. Тут есть пути. Первый заключается в том, что вы сначала создаете документ с нужным размером, а затем изменяете картинку. Второй противоположный – открываете картинку и меняете размер. Разницы, по сути, нет: все зависит от ваших предпочтений и целей. Примеры будут рассматриваться в программе Adobe Photoshop, но вы можете использовать и другие графические редакторы.
Первый способ. Нажмите «Файл» — «Создать…» или же комбинацию клавиш Ctrl+N. Перед вами появится окно с настройками. Укажите там параметры ширины, высоты и необходимого цветового разрешения. Затем откройте понравившееся изображение в браузере, нажмите правую кнопку мыши и выберите пункт «Копировать картинку». Затем вернитесь в программу и нажмите комбинацию Ctrl+V.
Картинка появится в окне графического редактора. Затем нажмите «Редактирование» — «Свободное трансформирование» или комбинацию Ctrl+T. Появится ключевые точки, с помощью которых вы сможете подогнать картинку под величину рабочего окна. Как только вы получите желаемый результат (кстати, можно выходить за границы рабочей зоны), нажмите «Файл» — «Сохранить как…» или комбинацию клавиш Ctrl+S.
Второй способ. Вам необходимо сначала на компьютер, затем нажать «Файл» — «Открыть…» (или комбинацию Ctrl+O) и выбрать необходимое изображение. После выберите «Изображение» — «Размер изображения…» или нажмите комбинацию Alt+Ctrl+I. Снимите галочку «Сохранять пропорции» и укажите нужный размер. Затем нажмите клавишу ОК.
Всем доброго времени суток!
, ? Эти вопросы часто возникают при публикации изображений на сайте или в соцсетях. Предлагаю самые простые и доступные каждому способы.
Вопрос изменения размера изображения возникает очень часто, и чтобы быстро эту проблему решить, нужны надежные и быстро доступные способы.
Вот с этого мы и начнем. Сначала разберем вариант, .
Здесь тоже рассмотрим два варианта, а уже Вы сами выбирайте тот, который вам больше подходит.
Для первого варианта понадобится, установленный на компьютере, фотошоп CS5 или CS6.
Не нужно его пугаться. Это на самом деле, очень многофункциональное и сложное программное обеспечение, но нам весь его функционал не нужен. Мы будем, с помощью этой программы, решать простые задачи.
Если у Вас установлен фотошоп, и Вы с ним, хотя бы поверхностно знакомы – нам этого достаточно. Если не установлен, то можно бесплатно скачать в интернете, или с официального сайта пробную 30-дневную версию. (Можно здесь: https://adobe-photoshop.ru.softonic.com ).
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ В ФОТОШОПЕ, УСТАНОВЛЕННОМ НА КОМПЬЮТЕРЕ?
Заходим в фотошоп. После его активации, простым перетаскиванием с «рабочего стола» нужного изображения в поле фотошопа, начинаем с ним работать. Для этого, в самом верху слева, кликаем по иконке «файл» (на картинке ниже показано)
У нас открывается окно, в котором мы должны выбрать «сохранить для WEB». Нажав на этот раздел, откроется большое окно как на картинке ниже.
Первое, что нужно сделать – посмотреть в каком формате изображение. Формат нам будет показан (смотри картинку) вверху справа помечено цифрой 2. Если формат PNG, то он тянет большой объем памяти и нужно кликнуть на треугольник там же и выбрать формат JPEG.
Это позволит сразу уменьшить объем изображения в 5-8 раз. На картинке видно (цифра 1) внизу слева, что в формате PNG картинка «весит» больше 1Мегабайта. Это, очень много.
Когда Вы измените, формат на JPEG, там же, где цифра 1, изменится размер до 150 килобайт, или почти уменьшится в 8 раз без ухудшения качества.
Если Вам нужно менять размер в пикселях (на картинке показано внизу справа под цифрой 3 «размер изображения»), то Вы можете вручную менять размер ширины и высоты. Нужно только понимать, что если Вы поменяете ширину, то высота изменится пропорционально, и изображение не будет искажаться.
То же произойдет, если Вы поменяете высоту изображения. Когда Вы выполнили все операции и уменьшили изображение до нужного Вам размера, нужно нажать «сохранить». Сохраняйте на «рабочий стол», или в нужную папку. Это самый простой способ, как изменить размер изображения в фотошопе .
Есть второй способ, который я опишу не так подробно.
Заходите в фотошоп, перетаскиваете туда нужное изображение, как описано выше. Когда изображение появится в поле фотошопа, зайдите в раздел «Изображения» вверху справа, далее выбирайте раздел «Размер изображения» и в открывшемся окне установите нужные вам размеры ширины и высоты.
После всех операций жмете «ОК» и в разделе «Файл» сохраняете полученное изображение. Вот и все так просто!
КАК ИЗМЕНИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ ОНЛАЙН
Чтобы ответить на вопрос – как изменить размер изображения онлайн , заходим на сайт https://online-fotoshop.ru . Это почти такой же фотошоп, только его предоставляет сервис этого сайта онлайн. Нам не нужно ни чего скачивать и устанавливать.
Все мы будем делать онлайн на этом сайте. Заходите на указанный сайт, когда фотошоп откроется, перед вами будет окно, на котором нужно выбрать «Загрузить изображение с компьютера».
Для того, чтобы изменить размер изображения, заходим в раздел «изображения» (показано на картинке вверху слева) и нажимаем «размер изображения». У нас откроется окно, где Вы можете менять размер в пикселях до необходимого Вам.
После изменения размера, заходите в раздел «файл» в самом верху слева и нажимаете «сохранить». У Вас откроется окно, в котором Вы увидите качество и размер изображения. Здесь же можно изменить формат, если нужно.
После всех операций, нажимаем «Да» и сохраняем изображение, куда Вам нужно.
Вот так просто можно ответить на вопросы как изменить размер изображения в фотошопе и как изменить изображение онлайн.
Для более понятного понимания процесса изменения размера изображения, посмотрите подробный видео урок:
Удачи Вам!
С уважением, Валентин Чепурной.
–
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения. Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде. Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
1-способ : наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
2-способ : в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
На самом деле, уменьшить размер изображения в Photoshop совсем не трудно. Для изменения размера изображений в Photoshop используется одноимённая команда «Размер изображения» (Image Size), диалоговое окно которой можно открыть, если пройти по вкладке главного меню Изображение —> Размер изображения (Image —> Image Size), или, можно нажать сочетание клавиш Alt+Ctrl+I:
Этот скриншот диалогового окна команды был сделан сразу после того, как я открыл в Photoshop оригинальную фотографию, до любых изменений размеров.
Диалоговое окно разделено на две основные части — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Смотреть другие материалы по уменьшению/увеличению линейных размеров изображений в Photoshop
Как правильно сохранить изображение для Web в Photoshop
Автоматическое уменьшение размера и веса множества фотографий
Новое диалоговое окно «Размер изображения» в Photoshop CC
Как изменить размер изображения в Photoshop CC для web
По теме этого материала нас интересует только верхняя часть диалогового окна, где отображается размер в пикселях, так как этот параметр контролирует фактический и физический размер фото в пикселях.
Давайте рассмотрим этот раздел более внимательно.
Непосредственно справа от слова «Размерность» (Pixel Dimensions) имеются цифры, показывающие текущий размер файла изображения. В моем случае, это говорит мне, что исходный файл моей фотографии имеет объём 14,5 М («M» означает мегабайт, или «миллион байт»):
Знать объём файла изображения может быть полезно, если вы хотите сравнить объём оригинальной версии с объёмом,полученным после изменения, но это не поможет нам изменить линейный размер изображения. Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях :
Здесь мы видим, что моя исходная фотография имеет 2608 пикселей в ширину (Width) и 1945 в высоту (Height).
Сейчас мне нужно получить уменьшенную версию фотографии, которую можно было бы разместить на веб-странице. Для этого надо просто изменить значения цифры в полях «Ширина» и «Высота» на нужное мне. К примеру, я введу новую ширину для моего изображения, равную 550 пикселям, при этом высота автоматически изменилась до значения 410 пикселей. Для применения команды надо нажать кнопку ОК:
Вы также можете изменить размер в процентах от исходного изображения, а не вводить определенное значение в пикселях . Справа от полей ввода «Ширина» и «Высота» имеется указатель типа единиц измерения, по умолчанию они установлены в пикселях (pixels), но если кликнуть по слову «пиксели» или стрелке справа от слова, откроется выпадающее меню, которое позволит изменить тип измерения на проценты. Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Кроме того, изменить единицы ширины и высоты можно по отдельности. Для этого надо зажать клавишу Shift и кликнуть по единице измерения. Тогда, к примеру, вы можете задать ширину изображения в процентах, а высоту — в пикселях, или наоборот:
Вы заметите (если только вы не изменили настройки по умолчанию), что, когда вы входите своё значение ширины или высоты, второе значение изменяется автоматически. Иными словами, если вы попытаетесь изменить значение ширины изображения, высота будет меняться вместе с ней. Это происходит потому, что по умолчанию, Photoshop сохраняет исходные пропорции изображения неизменными, ведь если Вы измените ширину фото без изменения высоты или наоборот, то изображение исказится. Photoshop показывает нам, что значения ширины и высоты изображения в настоящее время связаны друг с другом, отображая значок связи справа от значений:
Связь между шириной и высотой отключает опция «Сохранять пропорции» (Constrain Proportions), по умолчанию опция включена, но если вам нужно изменить ширину и высоту по отдельности, просто снимите галку в чекбоксе:
Изменение размера и качества изображения
Изменение размеров изображения в Photoshop — не сложное действие, но есть важный момент, который необходимо учитывать, если Вы хотите сохранить качество изображения.
Давайте рассмотрим это на примере.
Допустим, мне нужно уменьшить ширину и высоту моего фото на 50 процентов. Для этого в диалоговом окне Размера изображения я просто изменю и значения ширины и высоты до 50-ти процентов:
Я нажимаю кнопку ОК в правом верхнем углу диалогового окна «Размера изображения» (Image Size), после чего Photoshop закрывает диалоговое окно и изменяет фотографию. Так как я сделал как ширину, так и высоту по 50 процентов, фотография сейчас имеет одну четверть первоначального размера.
Как мы видим, фото теперь стало гораздо меньше, но общее качество изображения осталось довольно неплохим:
Давайте посмотрим, что произойдёт, если я возьму этот вариант уменьшенного изображения и попытаюсь увеличить его обратно до первоначального размера. Для этого я снова открою диалоговое окно Размера изображения и веду значение ширины и высоты по 200 процентов:
Увеличив фотографию, мне удалось вернуть его к исходному размеру, но качество теперь значительно хуже, чем у оригинала. Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
И это произошло вот почему. Когда Вы используете команду «Размер изображения» для его уменьшения, Photoshop делает его меньшим по существу, отбрасывая пиксели. Он просто отбирает некоторые из пикселей изображения и удаляет их из виртуального окна. Т.к. Photoshop хорошо знает, какие пиксели следует удалить без ущерба для качества изображения, уменьшение изображения обычно не является проблемой.
Проблема возникает при увеличении. Если Photoshop уменьшает изображения, отбрасывая лишние пиксели, то откуда он берёт их при увеличении? Где Photoshop получает эти новые пиксели, которые он добавления на изображение? Он их генерирует самостоятельно.
И в этом заключается главная сложность. Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не существовало раньше, и он понятия не имеет, как на самом деле должна выглядеть увеличенная фотография, он просто должен догадываться. Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Исходя из этого, можно сделать вывод, что уменьшать изображения — это нормально и не приводит к особым потерям, но Вы должны избегать любой ценой их увеличения, если Вас, конечно, интересует итоговое качество.
Нам подарили фоторамку , в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см . В статье я буду использовать для примера фото известных футболистов.
Запускаем программу Adobe Photoshop . Открываем в ней наше первое фото (“Файл” – “Открыть”):
В панели инструментов выбираем инструмент “Рамка ” (“Crop tool ”) :После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
Затем выделяем на фотографии нужную область . При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter . После этого увидим получившийся результат:
Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее ” и жмем “Да”:
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати . Для этого потребовалось разместить их все на одном листе стандартного формата A4 .
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
После этого делаем раскладку фотографий на лист A4 . Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка ”:
Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент ”:
В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали . Нажимаем “Да”:
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение ” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4 . Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG . Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере , предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку . А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем мы изменим размер этого изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать его масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения исходная пропорция ширины к высоте сохранялась, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицы измерения, которые используются для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы это делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент «Кадрирование», который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговом окне «Размер изображения» мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю информацию там, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Все остальное оставлю как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за происходящим, давайте откроем это изображение, которое вы найдете в файлах практики для этого урока. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, нет однозначного ответа, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях «Ширина» и «Высота» также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет напечатано с разрешением, необходимым для наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закроет диалоговое окно «Размер изображения» и вернет меня обратно в окно «Документ». И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Отмените выбор Resample , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и исправления кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Обычно мне нравится снимать этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом пересечении, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, подтянув ее к этому букету.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Кадрирование», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно идти до конца по краю. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые из основ инструмента «Кадрирование». Надеюсь, вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы расположить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды «Размер холста», которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. И в этих полях по умолчанию также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. Меняется и другое меню.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после развертывания холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» равным 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. А затем я нажму «ОК», чтобы применить это. В окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. И я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, отмечен ли «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом своего расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста здесь. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите величину добавляемой ширины и высоты.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Относительный , а затем выберите точку привязки на диаграмме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как преобразовать файл изображения PNG в файл PSD
Иногда лучший способ изменить, отредактировать или манипулировать изображением — это изменить его расширение. В случае PNG, во многих случаях процесс редактирования лучше всего актуализировать, когда он полностью преобразован.Узнайте, почему преобразование PNG в PSD имеет огромное значение, и узнайте, как это сделать.
Что такое PNG?
Файл изображения PNG или переносимая сетевая графика — это файл со сжатием без потерь, который поддерживает высокое качество графики даже при уменьшении размера файла. PNG использует растровую графику, которая создает изображения с использованием пиксельной сетки, поэтому PNG имеет высокое разрешение.
Что такое PSD?
Файл изображения PSD — это документ Photoshop, который является результирующим файлом Adobe Photoshop.Это файл, в котором используется несколько слоев изображений, которые можно редактировать при открытии. PSD обычно используется для высококачественной графики.
PSD — это стандартный формат файлов Adobe Photoshop.Как конвертировать PNG в PSD
Из-за слоев PSD непрактично открывать PNG в Photoshop. Изображение не будет отображаться правильно, что делает невозможным преобразование PNG в PSD вручную из программы Photoshop. Однако есть альтернативные варианты.
Чтобы преобразовать PNG в PSD, вам необходимо использовать систему конвертирования на основе браузера.Есть множество возможных вариантов, но я считаю, что у него лучшие функции, это Convertio. Он имеет очень быстрое время загрузки и скачивания с максимальным размером файла 100 МБ. Это также простая в использовании система с удобным интерфейсом.
PNG плохо работает в Photoshop.Зачем конвертировать?
PNG не может хранить несколько изображений в одном файле, тогда как PSD допускает многослойные изображения. Это позволяет редактировать несколько изображений в одном файле. Кроме того, для опытных пользователей Photoshop хорошее понимание различных инструментов редактирования значительно упрощает работу с изображением PSD.PNG похож на многие типы файлов изображений в том, что его нужно редактировать, чтобы быть частью публикаций. Это связано с тем, что такие вещи, как веб-сайты, работают медленно, если им мешают изображения большого размера.
Принимая решение о преобразовании, оцените различные факторы, например, кто будет использовать файл, каковы их потребности и какие программные инструменты они предпочитают. Эти факторы являются наиболее важными, так как файл изображения удобен для кого-то только в том случае, если он может его использовать. Например, если вы отправляете файл изображения клиенту, который использует только Photoshop, процесс будет проходить гладко, если файл имеет формат PSD.
Если вы обслуживаете предпочтения другого пользователя или расширяете возможности редактирования, PSD часто имеет наибольший смысл в использовании. Когда PNG не хватает, рассмотрите альтернативу на основе Photoshop.
2020 Руководство по размеру изображений в социальных сетях
Актуальное руководство по размерам изображений в социальных сетях
Социальные сети превратились в настоящее безумие: неважно, являетесь ли вы дизайнером, создающим для клиента, или тем, у кого есть собственный бренд, выделиться из массы имеет решающее значение.Трудно вырезать и вставить фотографию и повторно использовать ее во всех социальных сетях. Если мы не разрежем картинку осмысленно, может случиться так, что она будет автоматически разрезана на ненужные части, тем самым разрушив ее смысл.
Чтобы вывести изображения на новый уровень, необходимо выбрать правильные размеры : изображения, разрешение , цветовую систему и . Платформы социальных сетей часто обновляются, что означает, что они часто меняют размеры своего профиля и обложки, макеты и требования к загружаемым изображениям, поэтому, чтобы держать вас в курсе, мы предлагаем вам советы по , как создать высококачественные социальные сети медиа-изображения в 2020 году для Facebook и Instagram.
# 1 Размер изображения Facebook
Начнем с крупнейшей в мире социальной сети , Facebook. Вы когда-нибудь оказывались в ситуации, когда после загрузки ваше изображение было зернистым и теряло качество? Причина этого — сжатие . На разных сайтах вы можете найти множество тем о размерах, разрешении изображений и основных настройках, но вряд ли какая-либо из них ответит на ваш вопрос о том, почему ваше изображение потеряло качество, даже если вы правильно настроили все настройки.Следующий текст объяснит, как правильно настроить параметры размера публикации Facebook в Photoshop , но даже если вы используете другую программу, настройки остаются такими же.
Поэтому в качестве примера возьмем пост в Facebook . Откройте новый документ в Photoshop и установите размеры 1200 x 630 пикселей . Убедитесь, что ваше разрешение установлено на 72 пикселя на дюймов , а режим изображения установлен на 8 бит / канал. Чтобы избежать обесцвечивания изображения, убедитесь, что вы выбрали цветовой профиль sRGB .Чтобы убедиться, что вы правильно установили параметры предустановки, см. Изображение ниже.
Предварительно установленный экран Adobe Photoshop
Все платформы социальных сетей используют цветовую систему RGB , поэтому все, что вы видите на экране монитора, основано на цветовой системе RGB. Если вы выберете другую цветовую систему, например CMYK (которая используется при производстве и печати материалов), цвета на вашем изображении будут отображаться по-другому.
Теперь мы подошли к главному вопросу — почему Facebook делает сжатие изображений и как этого избежать? Чтобы избежать сжатия при загрузке изображения, убедитесь, что размер файла меньше 100 КБ .Чтобы лучше понять, давайте возьмем, например, что вы хотите загрузить высококачественное изображение jpg. Если размер вашего изображения не меньше 100 КБ, Facebook выполнит сжатие изображения до 100 КБ. Ваше изображение станет зернистым, вы потеряете некоторые детали, а все ваши усилия по созданию качественного изображения были потрачены впустую. Чтобы уменьшить размер документа до 100 КБ. при сохранении изображения перейдите в файл — сохраните как и выберите формат JPEG. Вы увидите новый экран, на котором вы сможете настроить размер файла.Итак, когда вы перемещаете стрелку влево или вправо (как показано ниже) справа, вы можете видеть, как размер файла уменьшается или увеличивается. Переместите стрелку влево, чтобы уменьшить размер изображения до 100 КБ , и нажмите «Сохранить».
Если вы хотите загрузить изображение с текстом или логотипом , убедитесь, что вы выбрали правильный формат. При сохранении изображения перейдите в файл — сохраните как и выберите формат PNG.
Формат PNG поддерживает изображения с палитрой, определенной с помощью 24-битных цветов RGB , изображений в оттенках серого (оттенки серого) и изображений RGB . PNG файлы обычно используются для хранения графики для веб-изображений , потому что он содержит растровое изображение проиндексированных цветов, а использует сжатие без потерь . Так текст и логотип на нем не станут зернистыми, и вы получите качественное изображение, а значит, более профессиональный и убедительный подход к вашей аудитории. Ниже приведен пример того, что происходит с качеством изображения с логотипом, экспортированного в форматы jpg и png.
Таким образом, установите правильные размеры изображения, проверьте разрешение и режим изображения, убедитесь, что вы выбрали цвет профиля RGB и следите за размером файла.На изображении ниже вы можете найти всех размеров изображений для Facebook.
А как насчет HD видео ? Если вы разместите HD-видео на Facebook с компьютера, оно автоматически загрузится в HD. Facebook рекомендует использовать формат MP4 или MOV, но есть полный список видеоформатов, которые можно загружать на Facebook. Вы можете проверить это здесь.
Чтобы опубликовать видео в формате HD, нажмите , создайте сообщение в верхней части ленты новостей или временной шкалы. Затем нажмите фото / видео и выберите видео высокой четкости, которым хотите поделиться.Последний шаг — выбрать свою аудиторию и нажать post . Вы можете следовать нашему пошаговому руководству ниже.
# 2 Размер изображения Instagram
Чтобы 500 миллионов ежедневных пользователей были довольны, люди, стоящие за Instagram, регулярно меняют алгоритм и правила нашей любимой платформы социальных сетей. В течение многих лет Instagram имел возможность загружать только стандартные квадратные изображения, но теперь дает своим пользователям возможность делиться множеством форматов и носителей со своей аудиторией. Какой размер является правильным для определенного типа контента, для некоторых людей не единственная проблема. Большинство фотографов и людей, которые часами редактируют свои изображения в Photoshop или Lightroom, чтобы цвета на их изображениях были хорошо заметны, сталкиваются с проблемой после загрузки своих изображений — цвета исчезли или изменились . Итак, почему это происходит и как решить эту проблему?
Чтобы решить эту проблему, важно, чтобы мы поняли, что вызывает проблему, и для этого нам нужно понять концепцию, называемую цветовым пространством.Цветовое пространство, также называемое цветовым профилем, — это определенный диапазон цветов, который включает sRGB , AdobeRGB , ProPhoto RGB и CMYK . Однако что делает их такими важными?
sRGB — это наименьшее цветовое пространство , диапазон которого покрывает лишь небольшую часть того, что могут видеть наши глаза. Диапазон Adobe RGB больше , особенно в зеленом и голубом цветах. Это обеспечивает большую насыщенность («цветность») в этих областях. ProPhoto RGB — самый большой из трех — и, возможно, самый интересный, поскольку он включает в себя «цвета» за пределами того, что мы можем видеть.ProPhoto RGB включает только эти значения, потому что он позволяет диапазону реальных цветов быть больше, чем у других цветовых пространств, включая sRGB и Adobe RGB. Если вы подумали: «Хорошо, тогда я буду использовать цветовой профиль ProPhoto RGB для всех своих изображений», то вы просто ошиблись. ProPhoto RGB требует дорогостоящего оборудования. , и большинство из нас используют мониторы, поддерживающие только sRGB или, реже, Adobe RGB. Итак, нам нужно сохранить изображение в цветовом пространстве, которое поддерживается местом, куда мы хотим загрузить наше изображение.Например, если мы редактируем и экспортируем наше изображение в цветовой профиль ProPhoto RGB или Adobe RGB, а затем загружаем в Instagram, цвета на изображении исчезнут или будут заменены, потому что Instagram автоматически преобразует цветовой профиль в sRGB. Так что на данный момент для нас важен только sRGB , потому что он поддерживается нашими телефонами, Instagram, Facebook, веб-сайтами и всем остальным для экрана.
Давайте сделаем пост в Instagram в качестве примера, чтобы вы увидели, насколько важны настройки и как их расположить.Мы создадим вертикальный пост размером 1080 x 1350 пикселей (4: 5) . Когда мы делали публикацию в Facebook, мы открыли новый документ, но на этот раз мы покажем вам , как разместить существующее изображение в правильных размерах и установить его с цветовым профилем sRGB .
Давайте начнем с первого шага, открыв ваше изображение в Photoshop. То, что ваше изображение в настоящее время использует в качестве цветового профиля , показано в нижнем левом углу. Если не показано, щелкните стрелку справа (показано на изображении ниже) и выберите — профиль документа .
Цветовой профиль в Photoshop
Если у вас есть фотография в формате RAW, ваш цветовой профиль будет ProPhoto RGB, как в нашем примере. Чтобы изменить текущий цветовой профиль на sRGB , откройте , отредактируйте и выберите преобразовать в профиль. После этого появится всплывающее окно, в котором вы щелкните стрелку справа в области назначения и выберите — профиль sRGB. Также не забудьте проверить, находится ли ваше изображение в 8-битном / канальном режиме, открыв раздел image — mode.
Преобразование текущего цветового профиля в цветовой профиль sRGB
Теперь, когда ваше изображение находится в цветовом профиле, который поддерживает Instagram, ваши цвета останутся неизменными после их загрузки. Осталось только установить правильные размеры и экспортировать наше изображение. Для этого сначала нам нужно кадрировать существующего изображения в соотношении 4: 5 . Вы можете использовать инструмент кадрирования или перейти к кадрированию изображения и убедиться, что соотношение сторон установлено на 4: 5, и нажать кнопку кадрирования.
Обрезка изображения в формате 4: 5 в Photoshop
Затем нам нужно изменить размер изображения, выбрав изображение — размер изображения. В появившемся всплывающем окне установите размеры 1080 x 1350 пикселей, и выберите Bicubic Sharper (уменьшение) в поле Resample.
Всплывающий экран с размером изображения Photoshop
Последний шаг — экспорт, для этого перейдите в файл — экспортируйте как . В правом углу выберите jpg формат и установите качество 73% .Увеличьте изображение и посмотрите, все ли в порядке; если изображение потеряло качество и не выглядит хорошо, увеличьте значение качества. Проверьте размеры еще раз, а также цветовое пространство, а затем нажмите , экспортируйте все , и все готово.
Ниже вы можете найти всех размеров изображений для Instagram.
# 3 размеры Youtube
Благодаря цифровому миру, в котором мы живем, создание видео на Youtube стало еще проще.Все мы слышали о термине YouTubers. Одна из функций, которая приобрела популярность и имеет так много последователей на своих каналах, — это просто правильные размеры и качественное разрешение .
Помимо того факта, что люди устали смотреть видео с неправильными размерами, есть еще один важный момент, почему вам следует позаботиться о том, чтобы установить правильные размеры. Это поисковая оптимизация . Имея правильное разрешение видео на YouTube, вы максимально увеличите возможности для получения большего количества просмотров (поисковая оптимизация), когда решите создать канал YouTube.
Последнее обновление: январь 2020 г.
Как выполнить пакетное редактирование в Photoshop — BatchPhoto
Независимо от того, профессионал вы или нет, весьма вероятно, что время от времени вам придется редактировать группу файлов. Об индивидуальном редактировании не может быть и речи, ведь речь идет о десятках или сотнях фотографий. Таким образом, решение в этом конкретном случае — прибегнуть к функции пакетной обработки Photoshop, предназначенной для автоматизации большого количества операций.
Водяной знак и одновременное кадрирование нескольких фотографий
Для одновременного редактирования нескольких изображений вы должны записать действие, сохранить его, а затем применить к вашему пакету файлов. Вот шаги, которые вам нужно выполнить, чтобы вы могли выполнять любые типы редактирования, такие как, например, обрезка или добавление водяного знака:
Шаг 1. Создайте новое действие
После того, как вы открыли одно из изображений в группе, вам нужно создать новое действие. Вы можете сделать это, перейдя в «Окно »> «Действия », а затем щелкнув значок « создать новое действие », расположенный в нижней части панели «Действия».Когда всплывающее окно появится, дайте ему осмысленное имя, например «Водяной знак» или «Обрезать», и нажмите кнопку « Record ».
Шаг 2. Отредактируйте изображение
С этого момента каждый ваш шаг будет записываться, пока вы не попросите программу остановиться. Итак, теперь вы можете начать выполнять все необходимые изменения, в нашем конкретном случае обрезать изображение или добавлять водяной знак.
Шаг 3 — Остановить запись
После того, как вы внесете все необходимые изменения в изображение, пора остановить запись.Вы можете сделать это, перейдя на панель «Действия» и нажав квадратный значок с надписью « прекратить воспроизведение / запись », расположенный в нижнем левом углу.
Шаг 4. Примените действие ко всей папке
Теперь вы готовы начать пакетную обработку. Перейдите в File> Scripts> Image Processor , и вы увидите новое всплывающее окно. Здесь вы выбираете папку, содержащую изображения, к которым вы хотите применить записанное действие, а также выходную папку, в которой вы хотите сохранить только что отредактированные фотографии.
В меню «Настройки» установите флажок «Выполнить действие», , убедитесь, что вы выбрали Действия по умолчанию, , установленные в первом поле, и действие, которое вы создали, во втором поле. Теперь начните пакетную обработку, просто нажав кнопку «Выполнить» .
Пакетное изменение размера и преобразование изображений
Предположим, у вас есть целая папка с фотографиями, которую вы хотите оптимизировать для использования в Интернете. Это может означать преобразование их в популярный формат изображений, а также значительное уменьшение их размера.
Для этого вы, конечно, можете выполнить шаги, о которых мы упоминали ранее: записать действие по изменению размера, выполнить все изменения, а затем применить его ко всем изображениям. Это был бы один из подходов к задаче, но есть и другой, доступный и довольно упрощенный, так как не требует создания действия. Вот как это сделать:
Шаг 1
Вы можете открывать изображения, которые хотите редактировать, или нет, эта часть не является обязательной. Независимо от того, что вы выберете, перейдите в File> Scripts> Image Processor , и откроется новое окно с 4 разделами, которым вы должны следовать.
Шаг 2
В первом разделе диалогового окна Image Processor выберите пакет фотографий, к которому вы хотите применить изменения. Вы можете сделать это, нажав кнопку Select Folder .
Шаг 3
Во второй части окна выберите место для сохранения новых изображений. Вы можете выбрать Сохранить в том же месте , и в этом случае Photoshop автоматически создаст папку внутри вашей исходной папки или выберет новую выходную папку для сохранения ваших изображений.
Шаг 4
В третьем разделе вы выполняете все необходимые изменения размера и преобразования. Сначала вы можете выбрать нужный формат изображения, сохранив его как JPEG, PSD или TIFF. Качество Качество изображения варьируется от 0 до 12, но желательно установить его на 8 или выше. Установите флажок « Resize to Fit » и введите новые размеры для ширины и высоты в пикселях.
После того, как все правильно настроено и вы убедились, что галочка с действия Run Action снята в четвертом разделе, просто нажмите кнопку Run в правом верхнем углу окна.
Редактирование Lightroom в настройках Photoshop
Посмотрите наш короткий видеоурок или прочтите наше руководство по настройке параметров Lightroom Classic для редактирования фотографий Lightroom в Photoshop.
* Транскрипция видео приведена ниже *
Привет, я Натан Ломас,
Сегодня мы собираемся обсудить отправку изображения из Adobe Lightroom Classic в Photoshop с использованием оптимальных настроек.
Иногда у вас может быть изображение, которое требует доработки сверх возможностей Lightroom. Будь то углубленное ретуширование, конкретное маскирование или другие вещи, которые необходимо выполнить в Photoshop. Проблема в том, что нам нужно убедиться, что изображение настроено для переноса в Photoshop наилучшим образом, сохраняя как можно больше данных. Для этого мы рассмотрим некоторые предпочтения в Lightroom.
Разработайте свое изображение в Lightroom Classic
Разработайте свое изображение в Lightroom First
Предположим, это изображение, которое я хочу отправить в Lightroom.Я уже сделал все, что в моих силах, на базовой панели, восстановил тональность и т. Д. Сначала сделайте все, что вы можете, в Lightroom.
Настройки в Lightroom Classic
Настройки внешнего редактирования
Затем мы подойдем к тому месту, где вверху написано Lightroom, выберем «Настройки» и посмотрим на вкладку «Внешнее редактирование». Это место, где мы собираемся определить некоторые настройки того, как наши изображения будут отправлены в Photoshop для работы с ними.
Настройки внешнего редактирования в Lightroom Classic
Первое поле здесь «Редактировать в Photoshop» покажет самую последнюю версию Photoshop, которую вы установили, и даст вам возможность выбрать формат файла, цветовое пространство, битовую глубину и другие параметры того, как мы хотим отправить изображение.
Формат файла Tiff
Форматы файлов изображений: формат файлов Tiff или PSD
Для формата файла доступны два варианта: файл TIF или файл PSD.Честно говоря, любой из них будет идеальным, единственная реальная разница, которую я бы сказал, заключается в том, что TIF — это немного больше универсальный тип файла, который можно открывать в других программах, а PSD, что означает документ Photoshop, предназначен для открытия в Photoshop. Я собираюсь использовать TIF только потому, что он немного более универсален и потенциально может быть открыт в других программах.
Цветовое пространство ProPhoto RGB
Цветовое пространство: ProPhoto RGB
Для Colorspace доступны следующие варианты: Pro Photo RGB, Adobe RGB 1998, ваш профиль дисплея и sRGB.Оптимальный вариант выбора здесь для всего, что может быть напечатано, для которого вы хотите сохранить больше всего информации, — это Pro Photo RGB.
16 бит
Битовая глубина: 16 бит
Для битовой глубины здесь будет лучше, он сохранит больше данных о цвете, поэтому 16 бит — это то, что нам нужно.
300 пикселей на дюйм Разрешение Photoshop
Разрешение изображения Photoshop: 300 пикселей на дюйм
Для разрешения хорошей базой для разрешения при печати будет 300 пикселей на дюйм, поэтому я оставлю это значение 300 для разрешения нашего фотошопа.
Без сжатия изображения
Сжатие изображения
Мы не собираемся сжимать наш файл, поэтому оставим для сжатия значение Нет.
Это будут оптимальные настройки для отправки нашего изображения.
Редактировать в Adobe Photoshop
Отправка изображения в Photoshop
Теперь, если мы пойдем дальше в Lightroom и выберем опцию Фото, Редактировать в, а затем Редактировать в Photoshop, то произойдет то, что Lightroom взглянет на сделанные вами настройки, он по сути запечет их в файл, который затем запускается в Photoshop, где вы затем можете приступить к работе по ретушированию или более конкретному маскированию, редактированию, что у вас есть, а затем сохранить отредактированную версию обратно в Lightroom.
Работа в Photoshop
Объяснениеформатов файлов изображений в Photoshop
Описание учебника
Узнайте о некоторых из наиболее распространенных форматов файлов в Photoshop, от TIF и GIF до JPEG и PNG! В этом уроке Аарон демонстрирует, как экспортировать фотографии с точным цветом, как сохранять работу в многослойных файлах, как создавать анимацию и как сделать фон прозрачным.
.PSD
Если вы часто работаете в Photoshop, то уже знакомы с PSD и принципами их работы.PSD расшифровывается как Photoshop Document и является стандартным форматом для сохранения работы в Photoshop. Это первый из нескольких «многоуровневых» типов файлов, которые мы рассмотрим.
Photoshop позволяет создавать слои и управлять ими, каждый из которых содержит информацию, составляющую ваше изображение, и все внесенные вами изменения. (Если вы работаете только с одним изображением без каких-либо изменений, у вас будет только один слой.) Многослойные форматы файлов сохранят всю информацию о слоях в документе.
Например, если вы перенесете портретное изображение в Photoshop, оно будет одним слоем.Затем, если вы создадите новый слой и воспользуетесь инструментом Spot Healing Brush Tool, чтобы удалить некоторые пятна, у вас будет второй слой в документе. Вы можете добавить дополнительные слои для настройки экспозиции и цвета или для добавления таких эффектов, как шум и размытие. Каждый созданный вами слой будет добавлять дополнительную информацию к изображению и документу.
«Сохранение в формате PSD» просто сохраняет всю вашу работу и все созданные вами слои. Вы можете открыть файл PSD в любое время, чтобы внести изменения, добавить или удалить слои и экспортировать изображение в формат, более подходящий для Интернета.
Это лучший формат файла, который можно использовать, когда вы работаете исключительно в Photoshop и хотите иметь доступ к своей работе для внесения дополнительных настроек. Мы рекомендуем всегда сохранять PSD всякий раз, когда вы работаете над проектом, чтобы у вас всегда была возможность вернуться и внести изменения.
.PSB
Файлы PSBпочти идентичны файлам PSD, за исключением того, что они представляют собой формат файла «большого документа». Это означает, что они созданы специально для очень больших изображений или документов Photoshop, содержащих много информации.
Любой документ размером 2 ГБ и более должен быть сохранен как PSB. Единственный недостаток здесь в том, что формат PSB немного хуже совместим с другими продуктами Adobe. Например, Lightroom не позволяет работать напрямую с файлами PSB, как с файлами PSD.
.TIF
TIF — это еще один тип многоуровневого файла, но в более универсальном пакете. Идеально подходит для тех, кто может открывать документы в программном обеспечении, отличном от Photoshop.
Формат TIF отлично подходит, если вы работаете с клиентами и хотите поделиться своими многоуровневыми документами, не беспокоясь о совместимости.
Размер файла ограничен 4 ГБ, поэтому для более крупных и углубленных проектов может потребоваться сохранение в большом формате документа, таком как PSB. Файлы TIF, как и файлы PSD, являются отличным способом для регулярного сохранения и резервного копирования вашей работы без потери информации о слоях.
.JPEG
Самый распространенный формат файлов изображений, JPEG — это сжатые изображения, которые идеально подходят для обмена и отображения в Интернете. Фотографии в этом формате плоские, что означает, что они не содержат никакой информации о слоях.Они также сжаты, что означает некоторую потерю информации.
JPEG — это, безусловно, самый гибкий способ экспорта изображений из Photoshop. Есть несколько вариантов сжатия, которые позволяют поддерживать определенный уровень качества там, где это необходимо. Вы также можете преобразовать изображения в sRGB, цветовое пространство, используемое веб-браузерами для отображения информации об изображении.
Это невероятно важно помнить! Если вы когда-либо экспортируете файлы JPEG для показа в Интернете (например, если вы создаете онлайн-портфолио), обязательно используйте диалоговое окно в разделе «Файл», «Экспорт» и «Сохранить для Интернета (устаревшая версия)».Это меню предоставит вам множество опций для сохранения изображений JPEG, а также возможность конвертировать их в sRGB. Это гарантирует, что ваши фотографии будут выглядеть великолепно и цвета будут точными!
.PNG
Идеально подходит для текста, графики или значков. Файлы PNG можно экспортировать с прозрачным фоном. Этот формат полезен всякий раз, когда вам нужно отобразить кнопку или логотип на веб-сайте и вы хотите использовать фон веб-сайта, а не фон, который является частью самого изображения.
PNG обычно имеют больший размер, чем JPEG, поэтому они могут вызвать проблемы с производительностью при частом использовании на одной странице.
.GIF
Это GIF как жираф или GIF как подарок? Ваше предположение так же хорошо, как и наше. Но как бы вы его ни произносили, это самый популярный формат для создания небольших фрагментов видео для отображения в Интернете.
Гораздо меньше, чем видеофайл, и намного больше, чем JPEG или PNG, GIF-файлы, безусловно, полезны, но они могут загружаться медленнее по сравнению с одним неподвижным изображением.Существует множество вариантов сжатия GIF-файлов для управления размером файла, и это идеальный формат для небольших небольших анимаций и синемаграфов.
Изменить цвет изображения
Изменить цвет изображения
Щелкните изображение, которое вы хотите изменить.
В разделе Работа с рисунками на вкладке Формат в группе Настроить щелкните Цвет .
Если вы не видите вкладки Формат или Работа с рисунками , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку Формат .
Выполните одно из следующих действий:
Чтобы изменить насыщенность цвета (более высокая насыщенность — более яркая, более низкая насыщенность — более серый), щелкните одну из общих регулировок, предлагаемых в разделе Насыщенность цвета .
Чтобы изменить цветовую температуру, щелкните одну из стандартных регулировок, предлагаемых в разделе Цветовой тон .
Чтобы применить встроенный стилизованный эффект, например оттенки серого или оттенок сепии, щелкните одну из общих настроек, предлагаемых в разделе Перекрасить .
Совет: Вы можете навести указатель мыши на любой из эффектов, чтобы увидеть предварительный просмотр того, как ваше изображение будет выглядеть с этим эффектом, прежде чем щелкнуть его.
При желании вы можете точно настроить интенсивность изменения цвета, нажав Параметры цвета изображения , или вы можете настроить свой собственный цвет, нажав Другие варианты > Другие цвета .
См. Также
Сделайте картинку прозрачной
Изменение яркости, контрастности или резкости изображения
Примените художественный эффект к изображению
Исходное изображение
С насыщенностью цвета изменено на 66%
С эффектом Recolor
Щелкните заголовки ниже для получения дополнительной информации.
Изменение насыщенности цвета изображения
Насыщенность — это интенсивность цвета. Более высокая насыщенность делает изображение более ярким, а более низкая насыщенность делает цвета более серыми.
Щелкните изображение, и появится панель Формат изображения .
На панели Формат изображения щелкните.
Щелкните Цвет изображения , чтобы развернуть его.
В разделе Насыщенность цвета переместите ползунок насыщенности по мере необходимости или введите число в поле рядом с ползунком.
Изменение цветового тона изображения
Когда цветовая температура измеряется камерой неправильно, на изображении может появиться цветовой оттенок (слишком много одного цвета, преобладающего в изображении), из-за чего изображение будет выглядеть слишком синим или слишком оранжевым. Вы можете отрегулировать это, увеличивая или уменьшая цветовую температуру, чтобы улучшить детализацию изображения и улучшить его внешний вид.
Щелкните изображение, и появится панель Формат изображения .
На панели Формат изображения щелкните.
Щелкните Цвет изображения , чтобы развернуть его.
В разделе Цветовая температура переместите ползунок температуры по мере необходимости или введите число в поле рядом с ползунком.
Перекрасить картинку
Вы можете быстро применить к изображению встроенный стилизованный эффект, например оттенки серого или оттенки сепии.
Щелкните изображение, и появится панель Формат изображения .
На панели Формат изображения щелкните.
Щелкните Цвет изображения , чтобы развернуть его.
В разделе Перекрасить щелкните любую из доступных предустановок.
Если вы хотите вернуться к исходному цвету изображения, нажмите Сбросить .
Изменить прозрачность цвета
Вы можете сделать часть изображения прозрачной, чтобы лучше отображать текст, который наложен на нее, для наложения изображений друг на друга или для удаления или скрытия части изображения для выделения.Прозрачные области на изображениях того же цвета, что и бумага, на которой они напечатаны. На электронном дисплее, таком как веб-страница, прозрачные области имеют тот же цвет, что и фон.
Щелкните изображение, и появится панель Формат изображения .
На панели Формат изображения щелкните.
Щелкните Picture Transparency , чтобы развернуть его.
Вы можете применить одну из предустановок, переместить ползунок прозрачности или ввести число в поле рядом с ползунком.


