Как изменить размер изображения, чтобы оно соответствовало другому в фотошопе
Из этого туториала вы узнаете, как мгновенно сопоставить размер (ширину и высоту) двух открытых изображений или документов в Photoshop с помощью диалогового окна «Размер изображения» и меню «Окно». Для Photoshop CC, CS6 и более ранних версий.
Если вы комбинируете изображения, проектируете макет или загружаете фотографии в Интернет, вам часто нужно изменить размер изображений в Photoshop, чтобы они имели одинаковые размеры (одинаковую ширину и высоту). Один из способов сделать это — вручную ввести одинаковые значения ширины и высоты в диалоговом окне «Размер изображения» в Photoshop для каждого изображения, размер которого необходимо изменить. Но если одно из ваших изображений уже соответствует нужному размеру, вот трюк, позволяющий сэкономить время, который можно использовать для быстрого изменения размера другого изображения в соответствии с ним! Я буду использовать Photoshop CC 2018, но любая последняя версия будет работать.
Два изображения, два разных размера
Здесь у меня есть два изображения, открытых в Photoshop. Это первое изображение больше из двух, и мне нужно изменить его размер ( портретное фото от Adobe Stock):
Первое из двух открытых изображений. Фото предоставлено: Adobe Stock.
Чтобы просмотреть текущий размер изображения, я зайду в меню Изображение в строке меню и выберу Размер изображения :
Открытие диалогового окна «Размер изображения».
В диалоговом окне Размер изображения, мы видим , что этот образ имеет ширину в 5184 пикселей и высота от
Диалоговое окно «Размер изображения» показывает текущую ширину и высоту большего изображения.
Чтобы переключиться на второе изображение, я нажму на его вкладку документа . Обратите внимание на вкладки, что мое увеличенное изображение называется «портретный большой», а мое уменьшенное изображение называется «портретный маленький». Имена изображений станут важными, когда мы перейдем к изменению размера одного в соответствии с размером другого:
Обратите внимание на вкладки, что мое увеличенное изображение называется «портретный большой», а мое уменьшенное изображение называется «портретный маленький». Имена изображений станут важными, когда мы перейдем к изменению размера одного в соответствии с размером другого:
Нажмите на вкладку, чтобы просмотреть второе изображение.
После нажатия на вкладку мы видим мое второе, уменьшенное изображение ( портретное фото от Adobe Stock):
Второе из двух открытых изображений. Фото предоставлено: Adobe Stock.
Посмотрев его размер, я снова зайду в меню Изображение и выберу Размер изображения . И здесь мы видим , что это меньшее изображение имеет ширину в 1600 пикселей и высоты в 1067 пикселей . Мне нужно изменить размер моего большего изображения, чтобы он соответствовал этому точному размеру, но нет необходимости записывать цифры. Вместо этого давайте посмотрим, как Photohop может ввести значения для нас! Я снова нажму Отмена, чтобы закрыть диалоговое окно:
Второе изображение уже установлено на нужную нам ширину и высоту.
Как изменить размер изображения в соответствии с размером другого
Шаг 1: выберите изображение для изменения размера
Чтобы изменить размер изображения в соответствии с размером другого открытого изображения, сначала выберите документ, содержащий изображение, размер которого нужно изменить, нажав на его вкладку. Я выберу свой «портретный большой» документ:
Выбор изображения, которое необходимо изменить.
Шаг 2. Откройте диалоговое окно «Размер изображения»
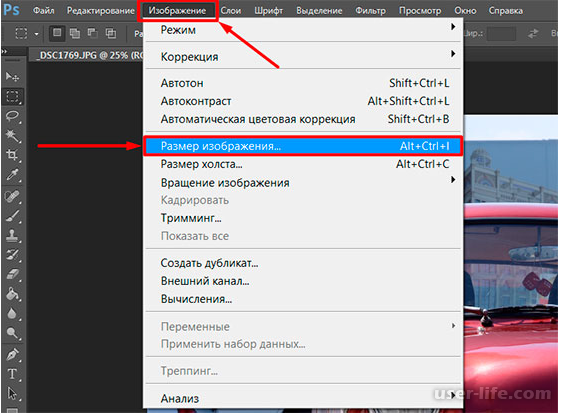
Выбрав документ, перейдите в меню « Изображение» и выберите « Размер изображения» :
Идем в Изображение> Размер изображения.
Это открывает диалоговое окно Размер изображения, где мы видим текущую ширину и высоту изображения. Для быстрого освежения, мы снова видим, что мое увеличенное изображение имеет ширину 5184 пикселей и высоту 3456 пикселей:
Текущая ширина и высота изображения.
Шаг 3: Выберите изображение, которое вы хотите сопоставить из меню окна
Чтобы изменить размер изображения в соответствии с размером другого изображения, перейдите в меню « Окно» в строке меню.
Выбор изображения с размером, чтобы соответствовать из меню окна.
Photoshop мгновенно изменяет значения ширины и высоты в соответствии с размерами выбранного изображения. В моем случае, большее изображение будет теперь иметь ту же ширину (1600 пикселей) и высоту (1067 пикселей) меньшего изображения. Нажмите OK, чтобы изменить размер изображения. Оба изображения теперь одного размера:
Фотошоп автоматически соответствует ширине и высоте другого изображения.
И там у нас это есть! Вот так можно быстро изменить размер изображения, чтобы оно соответствовало размеру другого в Photoshop! Чтобы узнать больше об изменении размера изображений, см. Как изменить размер изображения в Photoshop . Или посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Как изменить размер изображения в Photoshop . Или посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Как изменить размер и разрешение изображение для интернета в Фотошопе без потери качества
Каждое изображение имеет три основных параметра, о которых вам необходимо знать, особенно при загрузке в сеть Интернет, это может быть сайт, социальная сеть или отправка изображения по электронной почте. Как правильно работать с данными параметрами при подготовке изображения для веб или печати, мы расскажем в данной статье…
Три основных параметра изображения
- Размер файла, который измеряется в байтах (килобайтах, мегабайтах и т. д.)
- Размер, который представляет собой ширину и высоту в любых единицах измерения (пиксели для экранов, дюймы или сантиметры для печати)
- Разрешение, которое измеряется в точках на дюйм для печати (DPI) или в пикселях на дюйм (PPI) для цифрового представления или экранов
Веб-сайты предъявляют различные требования и ограничения в отношении этих трех функций изображения.
Изменение размера в Фотошопе может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Они идут рука об руку, но в этой статье мы обсудим, как изменить размеры изображения.
При изменении размера изображения вы меняете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и размером напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы эффективно увеличите размеры. Размеры определяют размер изображения на экране.
Размеры определяют размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = меньшее разрешение
Как преобразовать дюймы в пиксели
Пиксели являются стандартной единицей измерения для экранов. На веб-сайтах и цифровых платформах требования к размерам будут перечислены в пикселях, поскольку мониторы и телефоны отображаются в пикселях. Итак, если вы готовите изображения для использования в Интернете, вам необходимо установить единицы измерения в пикселях. С другой стороны, требования к печати будут в дюймах или сантиметрах, в зависимости от системы или страны происхождения.
Поскольку размеры и разрешение являются относительными, мы можем использовать калькулятор, чтобы найти значения, когда мы знаем два из трех измерений.
Чтобы преобразовать пиксели в дюймы, разделите размеры в пикселях на разрешение. Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Например, изображение размером 1000 x 500 пикселей с разрешением 72 DPI имеет высоту 13,89 x 6,95 дюйма.
Чтобы найти разрешение или DPI изображения, вам нужно знать ширину в пикселях и дюймах. Разделите размеры в пикселях на размеры в дюймах. Например, изображение шириной 1000 пикселей и шириной 13,89 дюйма имеет разрешение 72 DPI.
Чтобы преобразовать дюймы в пиксели, умножьте ширину изображения в дюймах на разрешение или DPI. Например, 13,89 дюйма при 72 пикселях на дюйм имеют ширину 1000 пикселей.
Используйте таблицу ниже для преобразования дюймов в пиксели и обратно.
Как изменить размеры изображений на необходимые в Photoshop
Вы всегда можете уменьшить размер изображения без потери качества, но вы не сможете сделать изображение намного больше, не заметив резкого снижения качества.
В цифровом изображении количество пикселей представлено DPI (или PPI) и размерами ширины и высоты. Например, изображение размером 2000 x 2000 пикселей с разрешением 72 DPI имеет общее количество пикселей 4 000 000. Чтобы уменьшить изображение, скажем, до 1000 x 1000 пикселей, вы можете просто уменьшить его по размеру, и оно сохранит тот же уровень детализации, только в уменьшенном изображении.
Чтобы уменьшить изображение, скажем, до 1000 x 1000 пикселей, вы можете просто уменьшить его по размеру, и оно сохранит тот же уровень детализации, только в уменьшенном изображении.
Если вы хотите, чтобы это изображение было больше исходного размера, нужно было бы создать дополнительные пиксели. Это означает, что компьютер умножает количество пикселей, чтобы соответствовать новым размерам, и процесс создания этих пикселей не всегда происходит корректно.
Изменение размера изображения без потери качества в Фотошоп
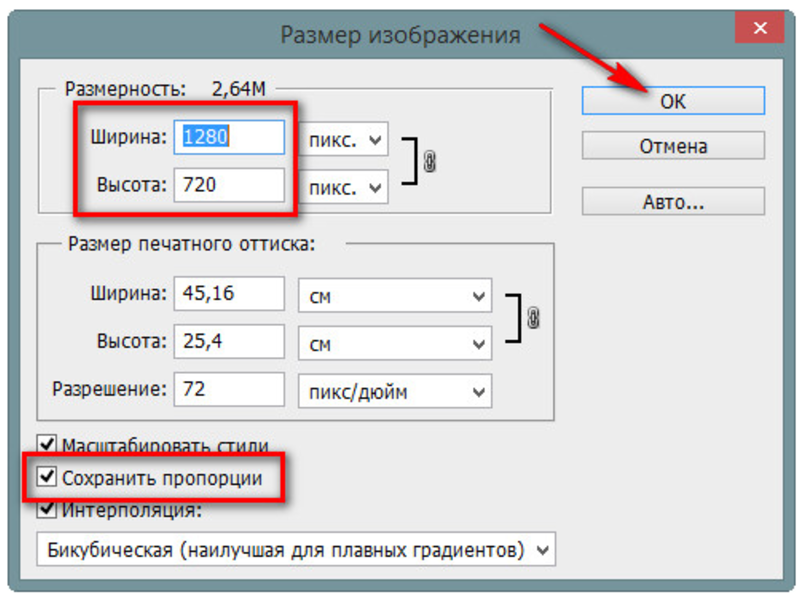
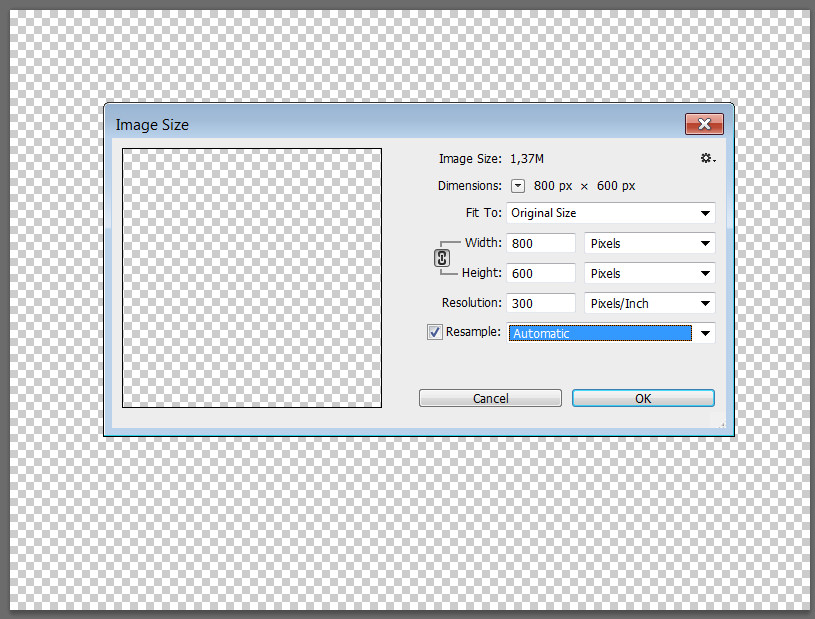
Откройте изображение в Photoshop. Пройдите в пункт меню Изображение и далее Размер Изображения. Перед вами откроется окно с настройками размеров и разрешения вашего изображения.
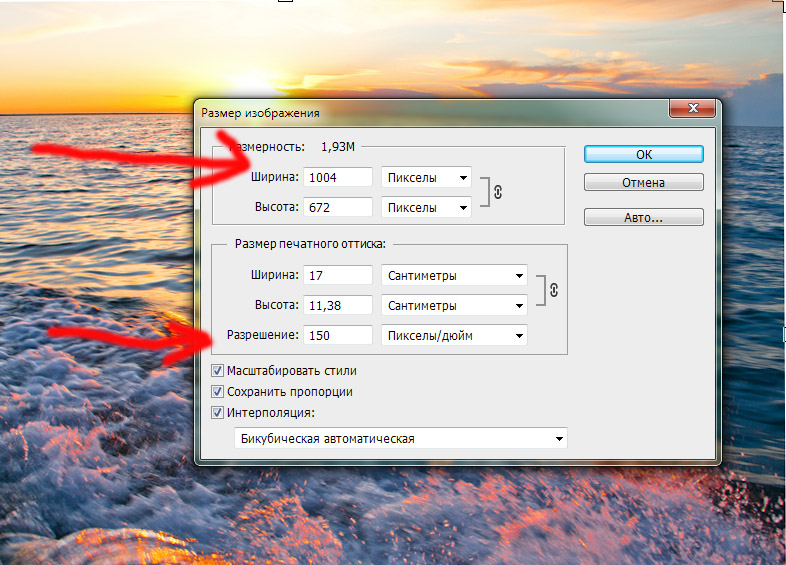
Измените разрешение вашего изображения
- Изображения, которые вы планируете использовать в Интернете, переведите в пиксели.
- Изображения, которые вы собираетесь печатать, переведите в дюймы или сантиметры.

В окне находятся рад выпадающих списков с выбором необходимых параметров и настроек изображения:
Изменение единиц измерения отображения
Выбор размера и разрешения на основании шаблона
Выбор единиц измерения и разрешения для web или для печати
- Для веб-изображений выберите 72 DPI (пикселей на дюйм)
- На изображениях с более низким разрешением выберите 150 DPI
- Для печати изображений с высоким разрешением выберите 300 DPI
Изменение размера изображения для вашего сайта или социальной сети
Помните, что загрузка изображения с правильными размерами не гарантирует потери качества, поэтому важно, чтобы вы выбрали правильные размеры для изображения.
Ниже приведены размеры изображения для популярных социальных сетей
- Размер изображения Facebook: 1200 х 1200 пикселей
- Размер обложки Facebook: 1702 x 630 пикселей
- Размер поста в Instagram: 1080 x 1080 пикселей
- Размер истории в Instagram: 1080 x 1920 пикселей
- Размер поста в Twitter: 1024 x 512 пикселей
- Размер поста Pinterest: 736 x 1128 пикселей
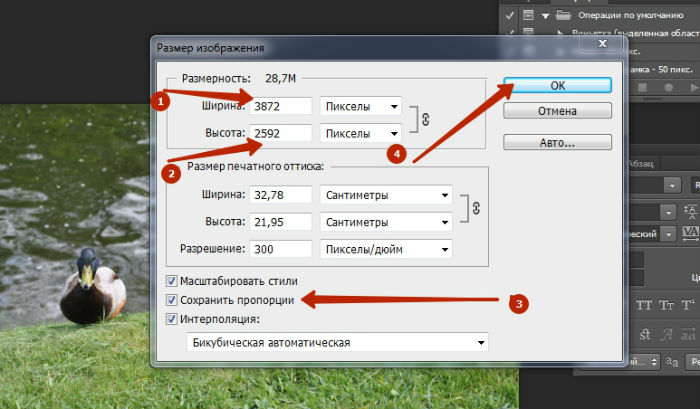
Вы также можете создавать собственные размеры изображения, вводя необходимые данные в поле ширины и высоты. Используйте кнопку блокировки, чтобы ограничить пропорции, что означает, что ширина и высота будут меняться пропорционально относительно друг друга.
Используйте кнопку блокировки, чтобы ограничить пропорции, что означает, что ширина и высота будут меняться пропорционально относительно друг друга.
Adobe Photoshop позволяет легко изменить размер изображения в пикселях, на размер изображения в дюймах. Если вы хотите переключить единицы измерения, просто выберите новую единицу измерения в раскрывающемся списке и посмотрите, как Фотошоп преобразует единицы измерения.
Позвоните чтобы узнать подробнее
+7(963)972-82-58
или отправьте письмо:
Спросите нас письменно
Базовый курс фотошоп для начинающих
Как изменить размер изображения в Photoshop
Согласитесь, нам довольно часто приходится изменять размер какой-либо картинки. Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Но для начала, разумеется, необходимо выбрать подходящую программу. Наилучшим выбором, пожалуй, станет Adobe Photoshop. Да, программа платная, а для того чтобы воспользоваться пробным периодом придется завести аккаунт Creative Cloud, но оно того стоит, ведь вы получите не только более полный функционал для изменения размера и кропа, но и множество других функций. Разумеется, изменить параметры фотографии на компьютере под управлением Windows можно и в стандартном Paint, но рассматриваемая нами программа обладает шаблонами для обрезки и более удобным интерфейсом.
Скачать программу Adobe Photoshop
Как делать?
Изменение размера изображения
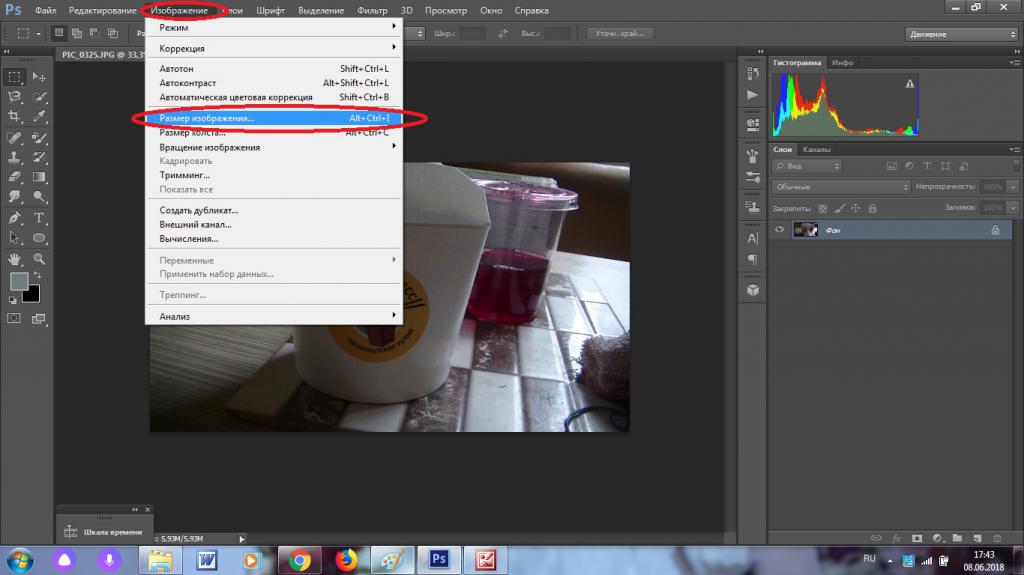
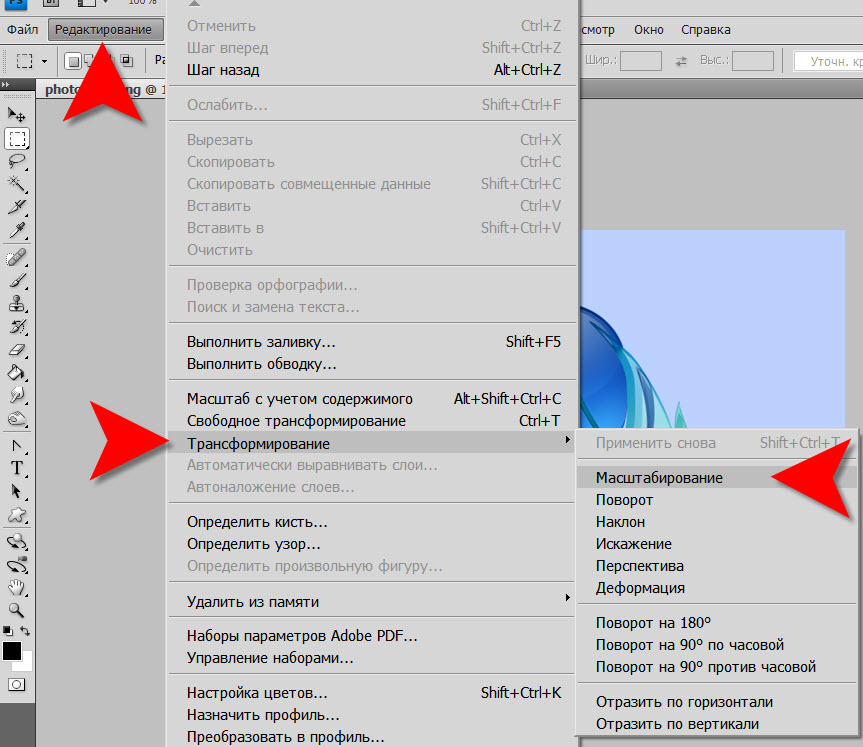
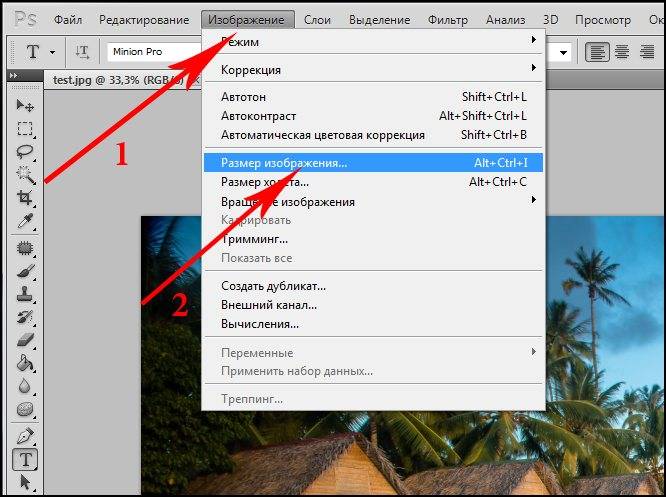
Для начала, давайте разберем, как произвести простое изменение размера изображения, без его обрезки. Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
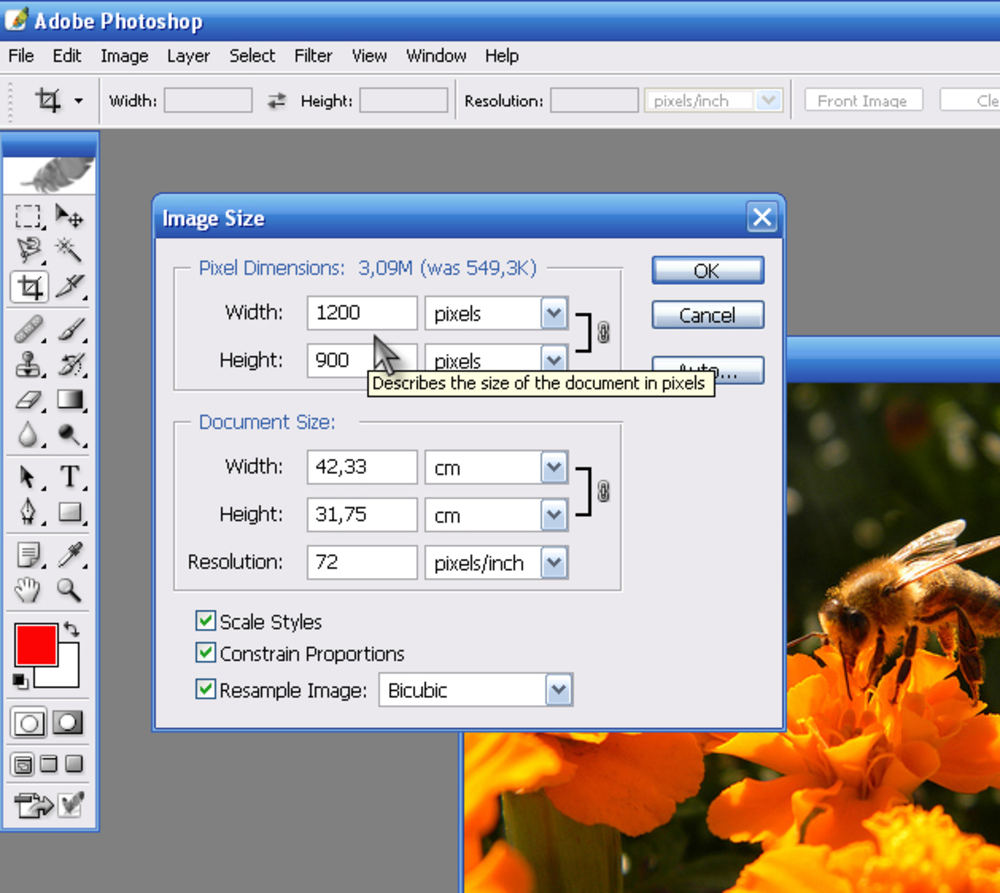
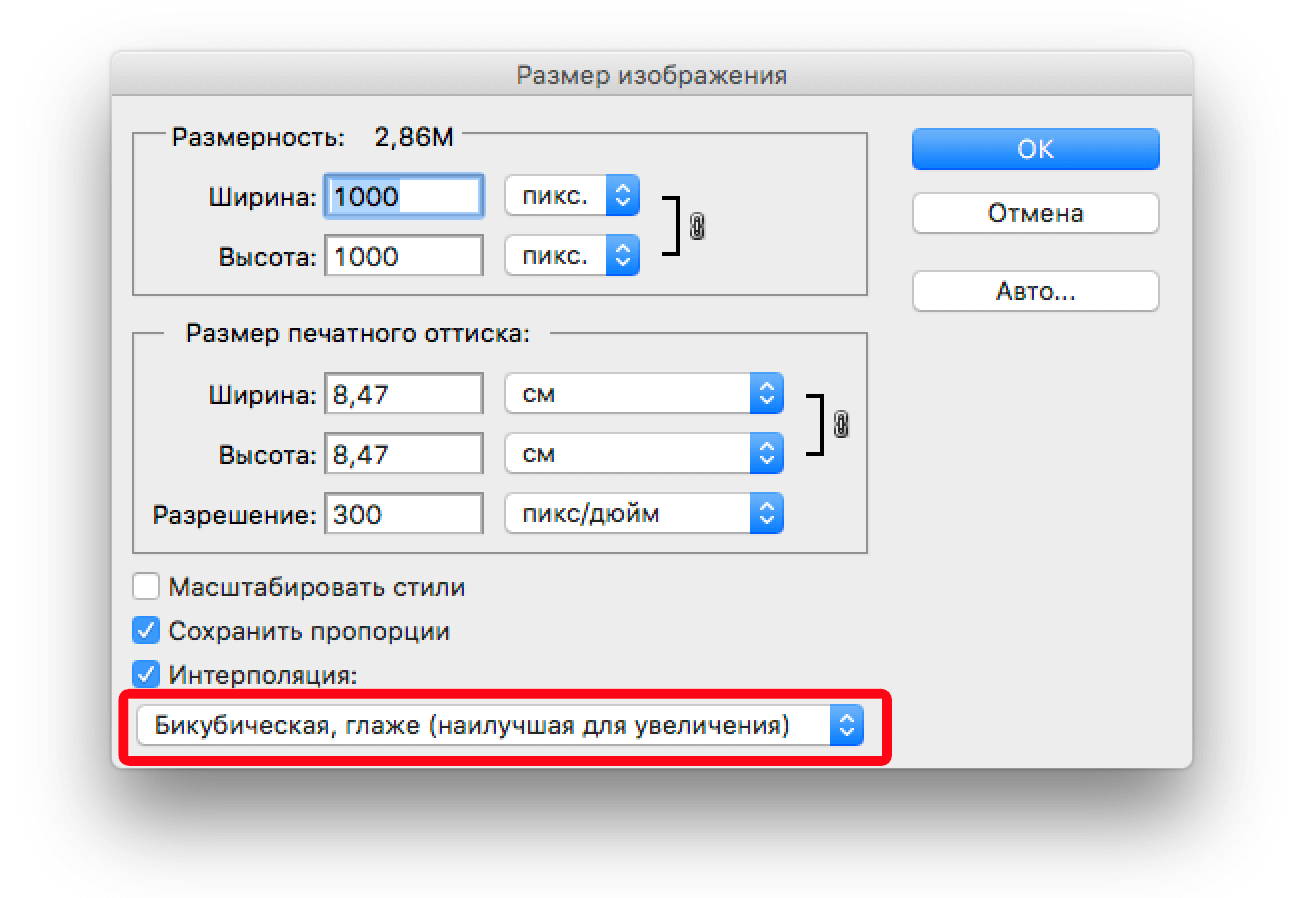
В появившемся диалоговом окне мы видим 2 основных раздела: размерность и размер печатного оттиска. Первый нужен, если вы просто хотите изменить величину, второй необходим для последующей печати. Итак, пойдем по порядку. При изменении размерности необходимо указать нужный вам размер в пикселях или процентах. В обоих случаях можно сохранить пропорции исходного изображения (соответствующая галочка есть в самом низу). При этом, вы вводите данные только в графе ширина или высота, а второй показатель считается автоматически.
При изменении размера печатного оттиска последовательность действий практически та же самая: нужно задать в сантиметрах (мм, дюймах, процентах) значения, которые вы хотите получить на бумаге после распечатки. Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Обрезка изображения
Это следующий вариант изменения размера. Для его использования, найдите на панели инструмент «Рамка». После выбора, на верхней панели отобразится строка работы с этой функцией. Для начала необходимо выбрать пропорции, по которым вы хотите произвести обрезку. Это могут быть как стандартные (например, 4х3, 16х9 и т.п.), так и произвольные значения.
Далее, стоит выбрать вид сетки, что позволит вам более грамотно кадрировать изображение в соответствии с правилами фотосъемки.
Наконец, необходимо перетаскиванием выбрать нужный участок фото и нажать клавишу Enter.
Результат
Как видите, результат получается буквально за полминуты. Итоговое изображение вы можете сохранить, как и любое другое, в нужном вам формате.
Читайте также: программы для редактирования фотографий
Заключение
Итак, выше мы детально разобрали, каким образом изменить размер фото или обрезать его. Как видите, ничего сложного в этом нет, так что – дерзайте!
Как видите, ничего сложного в этом нет, так что – дерзайте!
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер картинки в фотошоп
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу..jpg) В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Отблагодарите автора, поделитесь статьей в социальных сетях.
На этой странице
В Photoshop обновлено диалоговое окно «Размер изображения». Дополнительные сведения см. в разделе Изменение размера изображения.
Сведения о размерах в пикселях и о разрешении напечатанных изображений
Размеры в пикселах изменяют общее число пикселов по ширине и длине изображения. Разрешение является мерой четкости деталей растрового изображения и исчисляется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
В целом изображение с более высоким разрешением позволяет получить более высокое качество при печати.
Если ресамплинг изображения не выполняется (см. раздел Ресамплинг), объем данных изображения остается неизменным при изменении размеров или разрешения печати. Например, при изменении разрешения файла его высота и ширина изменяются так, чтобы объем данных изображения оставался прежним.
Photoshop позволяет увидеть соотношение между размером изображения и его разрешением в диалоговом окне «Размер изображения» (меню «Изображение» > «Размер изображения» ). Снимите параметр «Интерполяция», так как изменять объем данных изображения не требуется. Затем измените ширину, высоту или разрешение. При изменении одной из величин остальные будут приведены в соответствие первой. Если выбран параметр «Ресамплинг изображения», можно изменить разрешение, ширину и высоту изображения в соответствии с требованиями печати или вывода на экран.
Быстрое отображение текущего размера изображения
Если необходимо быстро отобразить текущие размеры изображения документа, воспользуйтесь справочным окном в нижней части окна документа.
Размер файла
Размер файла изображения — это физический размер файла, в котором хранится изображение. Он измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ). Размер файла пропорционален размерам изображения в пикселах. Чем больше количество пикселов, тем детальнее изображение, получаемое при печати. Однако для их хранения требуется больший объем дискового пространства, а редактирование и печать замедляются. Таким образом, при выборе разрешения необходимо найти компромисс между качеством изображения (которое должно содержать все необходимые данные) и размером файла.
Другим фактором, влияющим на размер файла, является его формат. Из-за различий в методах сжатия, используемых в форматах файлов GIF, JPEG, PNG и TIFF, размеры файлов при одинаковых размерах в пикселах могут сильно отличаться. Аналогично влияют на размер файла битовая глубина цвета и количество слоев и каналов.
Photoshop поддерживает максимальные размеры изображения в пикселах, равные 300 000 по горизонтали и вертикали. Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Это ограничение определяет предельно допустимые размеры и разрешение изображения на экране и при печати.
Сведения о разрешении монитора
Разрешение монитора описывается в размерах (в пикселах). Например, если разрешение монитора и размеры фотографии в пикселах одинаковы, то при просмотре в масштабе 100 % фотография будет занимать весь экран. Размер изображения на экране зависит от совокупности факторов — от размеров изображения в пикселах, размера монитора и разрешения монитора. Photoshop позволяет изменять видимый размер изображения на экране, поэтому пользователь может легко обрабатывать изображения любого размера.
При подготовке изображений к просмотру на экране следует ориентироваться на монитор с минимально возможным разрешением.
Сведения о разрешении принтера
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Некоторые устройства фотовывода и лазерные принтеры с разрешением 600 dpi используют технологии растрирования, отличные от полутонирования. Если печать изображения выполняется на подобном устройстве, обратитесь к поставщику услуг или к документации принтера за рекомендациями по выбору разрешения изображения.
Определение оптимального разрешения изображения
Если планируется печать изображения с использованием полутонового растра, диапазон подходящих разрешений изображения зависит от линиатуры растра устройства вывода. Photoshop может определить рекомендуемое разрешение изображения, основываясь на линиатуре растра устройства вывода.
Если разрешение изображения более чем в 2,5 раза превышает частоту растра, то при попытке печати изображения появится предупреждающее сообщение. Это означает, что разрешение изображения выше, чем это необходимо для печати на данном принтере. Сохраните копию файла, а затем понизьте разрешение.
Команда Размер изображения в Photoshop содержит метод сохранения детализации и обеспечивает повышенную резкость при увеличении изображений.
Кроме того, диалоговое окно Размер изображения в Photoshop обновлено для удобства использования.
- В окне доступен предварительный просмотр изображения на основе параметров изменения размера.
- При изменении размеров диалогового окна изменяется размер окна просмотра.
- Параметр Масштабировать стили включается и выключается в меню со значком шестерни, расположенном в правом верхнем углу диалогового окна.
- Во всплывающем меню Размеры выберите другие единицы измерения для отображения размеров итогового выводимого изображения.
- Щелкните значок связи для включения или выключения параметра сохранения пропорций.
Видеоролик | Изменение размеров изображений в Photoshop
Изменить размер изображений
Выберите команду Изображение > Размер изображения .
Выполните любое из следующих действий для изменения режима просмотра изображения.
- Чтобы изменить размер окна просмотра, перетащите угол диалогового окна Размер изображения и измените его размер.
- Чтобы просмотреть другую область изображения, перетащите указатель в области предварительного просмотра.
- Чтобы изменить масштаб просмотра, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), щелкните мышью в изображении предварительного просмотра для увеличения масштаба. Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), щелкните мышью для уменьшения масштаба. После нажатия кнопки мыши процент увеличения в течение короткого периода отображается в нижней части изображения предварительного просмотра.
Чтобы изменить единицы измерения размера в пикселах, щелкните треугольник рядом с пунктом Размеры и выберите в меню требуемый параметр.
Чтобы сохранить исходные пропорции ширины и высоты, убедитесь, что параметр Сохранить пропорции включен. Если требуется масштабировать ширину и высоту независимо друг от друга, нажмите на значок Сохранить пропорции для удаления связи между ними.
Можно изменить единицы измерения ширины и высоты, выбрав требуемый вариант в меню справа от текстовых полей Ширина и Высота .
Выполните одно из следующих действий.
- Чтобы изменить размер или разрешение изображения и обеспечить пропорциональную корректировку общего количества пикселов, убедитесь, что выбран пункт Ресамплинг , и при необходимости выберите метод интерполяции в меню Ресамплинг .
- Чтобы изменить размер изображения или разрешение без изменения общего количества пикселов изображения, не выбирайте пункт Ресамплинг .
(Необязательно) В меню Подогнать под :
- Выберите набор параметров для изменения размера изображения.
- Выберите Автоматическое разрешение , чтобы изменить размер изображения для определенного выходного варианта печати. В диалоговом окне Автоматическое разрешение укажите значение для параметра Экран и выберите Качество . Можно изменить единицу измерения, выбрав требуемый вариант в меню справа от текстового поля Экран .
Введите значения Ширина и Высота . Чтобы указать значения в другой единице измерения, выберите требуемый параметр в меню рядом с текстовыми полями Ширина и Высота .
Новый размер файла изображения появляется в верхней части диалогового окна Размер изображения (старый размер указывается в скобках).
Чтобы изменить Разрешение , введите новое значение. (Необязательно) Можно также выбрать другую единицу измерения.
Если изображение содержит слои с примененными к нему стилями, выберите пункт Масштабировать стили с помощью значка шестерни для масштабирования воздействия стилей на изображение с измененными размерами. Эта функция доступна только в том случае, если выбран параметр Сохранить пропорции .
По окончании изменения настроек нажмите кнопку «ОК».
Не меняется размер изображения в фотошопе. Как изменить размер изображения в Фотошопе
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.
- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».
- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
Перед тем в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК». Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift . Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
Нам подарили фоторамку , в которую можно вставить несколько фотографий маленького размера (6×6 см). И вот настал момент, когда для нее понадобилось подготовить к печати фотографии нужного размера. Наверное можно было бы обратиться в фотоателье и поручить им изменить размер этих фото, но я захотел сделать все сам. Прежде всего для того, чтобы наглядно видеть итоговый результат, который затем будет отправлен в печать.Чтобы получить картинку нужного размера я использовал программу Photoshop .
Итак, обо всем по порядку. Из разных фотографий мне нужно было сделать изображения размером 6×6 см . В статье я буду использовать для примера фото известных футболистов.
Запускаем программу Adobe Photoshop . Открываем в ней наше первое фото (“Файл” – “Открыть”):
В панели инструментов выбираем инструмент “Рамка ” (“Crop tool ”) :После этого сверху появится панель свойств данного инструмента. Здесь задаем нужный размер будущего изображения (указывать можно в сантиметрах, миллиметрах или пикселях). В моем случае я задаю размеры 6 см x 6 см (прямо вручную это прописываю в нужных полях). Разрешение для печати указываем 300 пикселей:
Затем выделяем на фотографии нужную область . При выделении рамка сохраняет заданные пропорции. Её можно передвигать, уменьшать или увеличивать, но соотношение ширины–высоты останется неизменным. Итоговое изображение будет иметь те размеры, что я указал в панели свойств инструмента “Crop tool” (т.е. 6×6 см):
Определившись с тем, какая область фотографии будет выделена – просто нажимаем на клавиатуре Enter . После этого увидим получившийся результат:
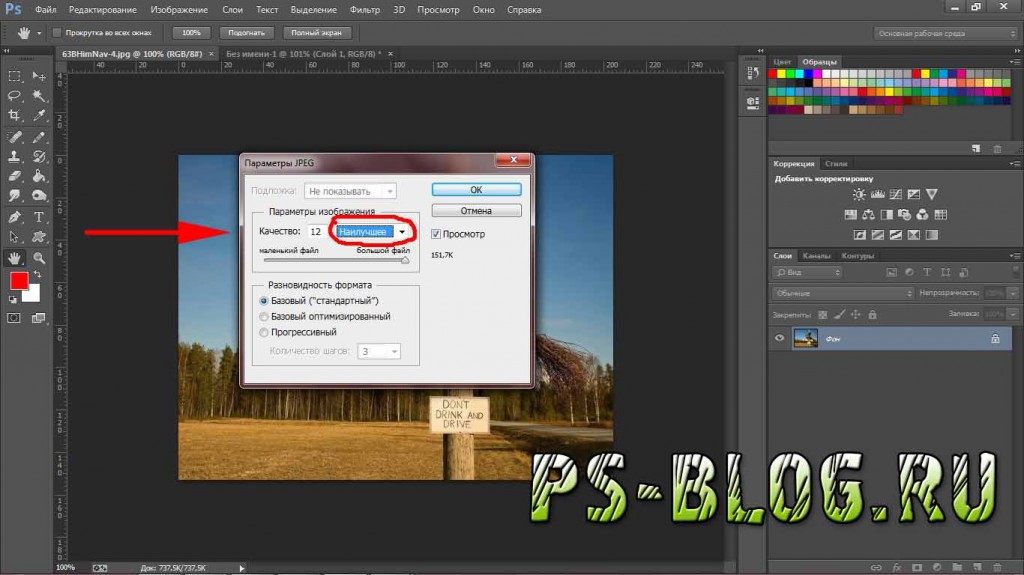
Теперь сохраняем полученное изображение: заходим в строке меню в “Файл” – “Сохранить”. В появившемся окошке выбираем качество “Наилучшее ” и жмем “Да”:
Таким образом мы изменили размер фото. На этом можно было бы и закончить статью. Но я решил все фотографии, которые вмещает моя фоторамка, подготовить к печати . Для этого потребовалось разместить их все на одном листе стандартного формата A4 .
Итак, продолжаем: описанную выше операцию по обрезке до нужного размера проводим со всеми остальными имеющимися у нас фотографиями.
После этого делаем раскладку фотографий на лист A4 . Для этого в Фотошопе заходим в “Файл” – “Новый”. Здесь должен быть выбран “Международный формат бумаги” и размер A4:
Нажимаем в этом окне “Да”.
Далее в панели инструментов выбираем инструмент “Раскройка ”:
Затем щелкаем правой клавишей мыши по созданному листу – выбираем пункт “Разделить фрагмент ”:
В открывшемся окошке выставляем значение 2 – по горизонтали и 2 – по вертикали . Нажимаем “Да”:
Теперь заходим в строке меню в “Файл” – “Открыть”. Находим все свои отредактированные фото – выделяем их и жмем “Открыть”:
В рабочем окне Фотошопа появятся все выбранные изображения. На панели инструментов выбираем инструмент “Перемещение ” (самый верхний):Теперь хватаем мышкой каждую фотографию и по очереди переносим их на лист A4 . Таким образом размещаем изображения равномерно на листе:
Закончив распределение фото, идем в “Файл” – “Сохранить как” – задаем имя для итогового изображения – выбираем тип файлов JPEG . Жмем “Сохранить”. Затем выбираем “Наилучшее качество” и нажимаем “Да”.
Ну а теперь, если есть такая возможность, распечатываем получившийся файл на цветном принтере , предварительно вставив в него фотобумагу формата A4. Если же такой возможности нет, то скидываем этот файлик на флешку и несем в фотоателье, где распечатываем за деньги.
И напоследок еще один совет: для того, чтобы ровно вырезать все эти маленькие изображения, лучше воспользоваться не ножницами, а взять канцелярский нож и линейку . А сам лист положите на какую-нибудь фанеру, чтобы не испортить стол при резке.
Размер видимого фрагмента слоя любого графического документа Photoshop одинаков с размером всего искомого холста документа. Следовательно, изменить его можно просто поменяв размер исходного документа. Но в Фотошопе еще есть стандартные инструменты для редактирования размера фрагмента. Для того, чтобы самостоятельно научится менять размер фрагмента вам понадобится открыть в Photoshop файл, в котором несколько фрагментов.
Инструкция
- Изменить масштаб любого объекта в файле можно при помощи команды Free Transform, она находится в меню Edit либо использовать опцию Scale, найти ее можно в этом же меню в списке Transform. Выбрав одну из вышеуказанных опций, потяните за край рамки в котором находится изменяемый объект. Если при изменении масштаба слоя вам необходимо сохранить пропорции размера объекта, во время растяжения либо сжатия удерживайте нажатой клавишу Shift. Для сохранения размера нажмите Ввод на клавиатуре.
- В некоторых случаях размер изображения на одном из слоев может быть больше, чем размер основного фона документа. В таком случае границы фона этого изображения будут выходить за рамки всего документа. Чтобы увидеть границы этого фона нужно воспользоваться инструментом Navigator и с помощью его уменьшить масштаб всего документа, до тех размеров, при которых будут видны границы большего объекта.
- Если вам нужно установить конкретный размер слоя, нужно вручную ввести необходимые данные в поля значений трансформации. Чтобы независимо друг от друга изменить высоту и ширину объекта введите данные о высоте в графу H, а о ширине в графу W. Данные вводятся в процентах от исходных размеров. Для того, чтобы размер менялся пропорционально исходному, нужно в панели настроек включить опцию Maintain aspect ratio.
- В случае, если картинка, размер которой нужно изменить, находится на главном фоне, следует разблокировать изображение. Для этого используется функция Layer from Background. Найти ее можно в меню Layer, либо просто дважды щелкните по слою. Далее размер меняется так же, как и в случае, описанном выше.
- Если вам нужно изменить размеры нескольких изображений, находящихся на разных слоях с сохранением исходных пропорций. Тогда просто выделите необходимые объемы удерживая клавишу Ctrl.
- Далее следует воспользоваться функцией Image Size либо Canvas Size, находятся они в меню Image. При использовании первой опции изменится масштаб объектов на всех слоях. При второй опции будет изменен размер корректировочных слоев, а также слоев, содержащих заливку. Остальные слои останутся без изменений.
Во время изменения масштаба изображения в Фотошопе, изменяется масштаб всех слоев, из которых состоит документ. Эту опцию можно найти в разделе «Изображение». В случае, когда вам нужно изменить размер не всего документа, а конкретного слоя, то нужно пользоваться функциями раздела «редактирование».
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сегодня хочу затронуть наболевшую тему, как изменить размер картинки в фотошопе. Ежедневно люди сталкиваются с этой проблемой и не знают, как это сделать при помощи имеющийся программы фотошоп в их расположении.
Сегодня я расскажу вам все в детальных подробностях с прилагаемыми скриншотами, что позволит быстро понять, как и что делать.
Скриншоты я буду показывать используя Photoshop CS6. Если у вас другая версия, ничего страшного, набор инструментов и расположение вкладок во всех версиях одинаковы.
Начнем все по порядку.
Первым делом откроем саму программу. Загружаем в нее изображение, которому необходимо поменять размер. Фотография загружается очень просто Файл > Открыть . В открывшейся вкладке выбираем нужное нам изображение и нажимаем кнопку Открыть .
Я загрузил фотографию, сделанную на фотоаппарат, весом 5,5 Мбайт. Фотография 4608×3072 пикселей (39×26 см.) при разрешении 300 пикселей/дюйм.
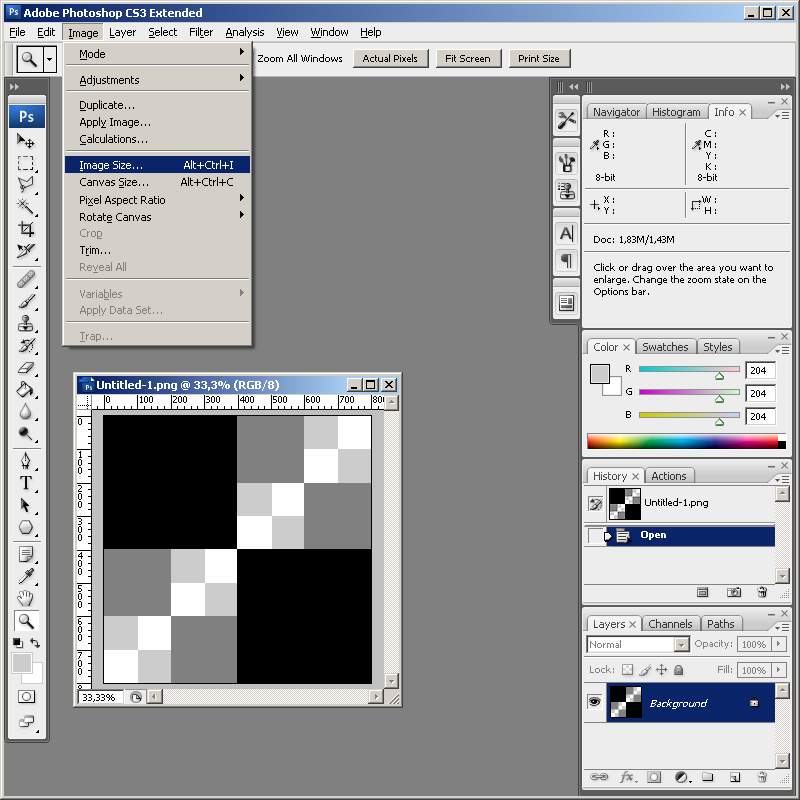
Как посмотреть размер и разрешение фотографии? Все очень просто. Заходим Изображение > Размер изображения.
В появившемся окне, мы можем видеть всю информацию о фото и здесь же мы можем поменять ее.
Обычно изображение измеряется в пикселях и меняется Ширина и Высота размерности (под номером 1 ). Но так же можно и менять Ширину и Высоту в размере печатного оттиска (номер 2 ).
Желательно не снимать галочки (номер 3 ). Менять следует только одно значение, либо Ширину , либо Высоту , второе значение пропорционально будет уменьшаться.
Что означают символы под номером 4 ? Это говорит о том, что фотография будет меняться в пропорциях, изменяя одно значение, второе меняется автоматически, согласно тому, что стоит галочка — Масштабировать стили . Если снять эту галочку, масштабности исчезнет и соответственно исчезнут символы под знаком 4 .
Что касается разрешения. Можно выставить 72 Пикселя/дюйм, это вполне достаточно.
- Во-первых, это скажется на размере фото.
- Во-вторых, это не повлияет на качество.
Например, мне необходимо уменьшить свою фотографию в ширину не превышающую 1200 пикселей. Я спокойно меняю настройки.
Только помните сначала меняем разрешение, ставим 72 Пикселя/дюйм, после чего вписываем Ширину 1200 Пикселей и нажимаем кнопку ОК . Тем самым, мы увидим, что фотография у нас изменилась.
После чего появится очередное окно, где необходимо указать детали сохранения. Я установил качество картинки 10 , при этом, как можно заметить, после сохранения мой объем составит 413 Кбайт. Если вам это много, можете еще немного уменьшить качество, например. поставить 8, тем самым и вес соответственно тоже уменьшиться. Но только не увлекайтесь, а то получите совсем плохого качества фотографию.
Вот и все. Вы получили картинку уменьшенного размера и меньшим объемом.
Напоследок хочу вам порекомендовать замечательный курс – «Фотошоп с нуля в видеоформате VIP 3.0 », предназначен специально для новичков, для тех, кто только начинает развивать свои навыки в таком мощном графическом редакторе как Фотошоп. Что вам даст этот видео курс? Вы узнаете все основные азы. Научитесь разбираться в слоях, в кадрировании изображений, использовать маски и много другое. После изучения курса, вы просто влюбитесь в этот графический редактор.
Говорю вам до свидания. Развивайте себя, вкладывайте в саморазвитие, и вы обязательно получите плоды. Если вам не сложно поделитесь статьей в социальных сетях. Подписывайтесь на обновление блога, будьте в курсе последних новостей. Если у вас возникают вопросы или же вы хотите что-то добавить, пишите в комментариях.
Всех вам благ, Тимур Мустаев.
Как изменить размер объекта в фотошопе при помощи инструмента перемещение
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Как в фотошопе подогнать фото под размер
Согласитесь, нам довольно часто приходится изменять размер какой-либо картинки. Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Но для начала, разумеется, необходимо выбрать подходящую программу. Наилучшим выбором, пожалуй, станет Adobe Photoshop. Да, программа платная, а для того чтобы воспользоваться пробным периодом придется завести аккаунт Creative Cloud, но оно того стоит, ведь вы получите не только более полный функционал для изменения размера и кропа, но и множество других функций. Разумеется, изменить параметры фотографии на компьютере под управлением Windows можно и в стандартном Paint, но рассматриваемая нами программа обладает шаблонами для обрезки и более удобным интерфейсом.
Как делать?
Изменение размера изображения
Для начала, давайте разберем, как произвести простое изменение размера изображения, без его обрезки. Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
В появившемся диалоговом окне мы видим 2 основных раздела: размерность и размер печатного оттиска. Первый нужен, если вы просто хотите изменить величину, второй необходим для последующей печати. Итак, пойдем по порядку. При изменении размерности необходимо указать нужный вам размер в пикселях или процентах. В обоих случаях можно сохранить пропорции исходного изображения (соответствующая галочка есть в самом низу). При этом, вы вводите данные только в графе ширина или высота, а второй показатель считается автоматически.
При изменении размера печатного оттиска последовательность действий практически та же самая: нужно задать в сантиметрах (мм, дюймах, процентах) значения, которые вы хотите получить на бумаге после распечатки. Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Обрезка изображения
Это следующий вариант изменения размера. Для его использования, найдите на панели инструмент «Рамка». После выбора, на верхней панели отобразится строка работы с этой функцией. Для начала необходимо выбрать пропорции, по которым вы хотите произвести обрезку. Это могут быть как стандартные (например, 4х3, 16х9 и т.п.), так и произвольные значения.
Далее, стоит выбрать вид сетки, что позволит вам более грамотно кадрировать изображение в соответствии с правилами фотосъемки.
Наконец, необходимо перетаскиванием выбрать нужный участок фото и нажать клавишу Enter.
Результат
Как видите, результат получается буквально за полминуты. Итоговое изображение вы можете сохранить, как и любое другое, в нужном вам формате.
Заключение
Итак, выше мы детально разобрали, каким образом изменить размер фото или обрезать его. Как видите, ничего сложного в этом нет, так что – дерзайте!
Отблагодарите автора, поделитесь статьей в социальных сетях.
Большинство людей в своей жизни хотя бы один раз, но сталкивались с такой проблемой, как нужную им фотографию обрезать, чтобы убрать лишнее, или сделать ее больше или меньше.
В общем, существует проблема, чтобы изменить размер фотографии или картинки, и мы расскажем, как ее решить. Столкнувшись с вопросом, как подогнать картинку под нужный размер, облегчает задачу то, что для изменения размера картинки существует масса программ. Самая известная из них – Фотошоп. Это достаточно высокопрофессиональная программа, с помощью которой можно изменять размеры картинок, цвет, фон и многое другое. Программой Фотошоп пользуются не только профессионалы, но и простые пользователи.
Как подогнать картинку под размер в Фотошопе?
Для того, чтобы подогнать понравившуюся картинку под нужный размер в программе Фотошоп необходимо:
- запустить программу;
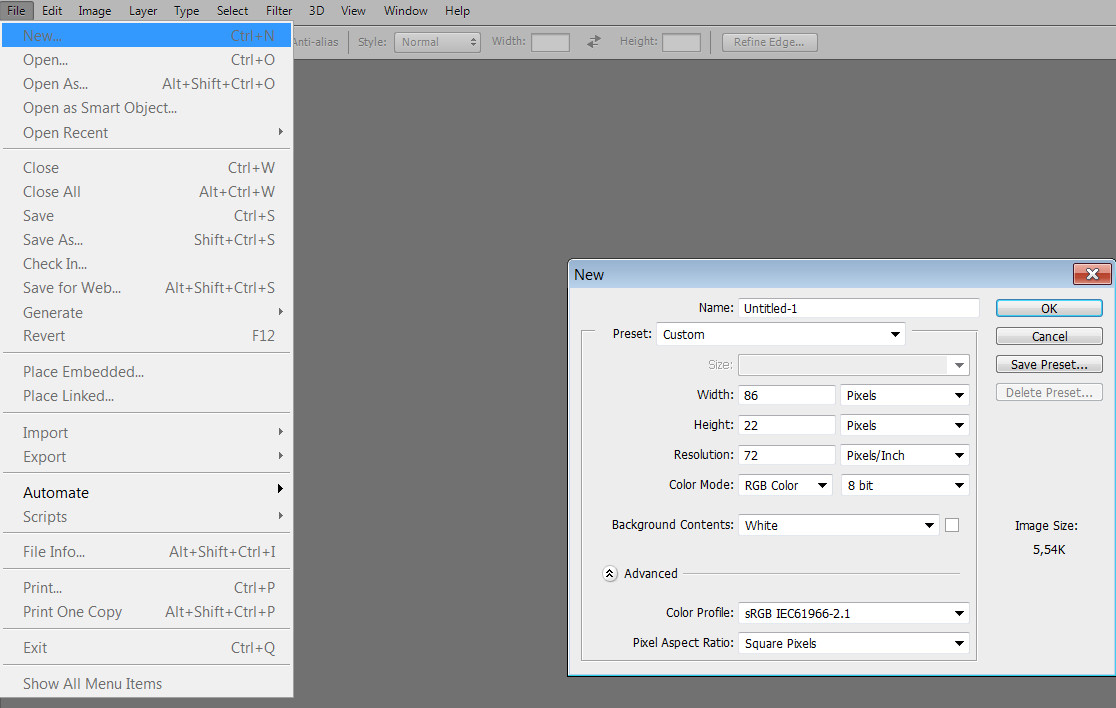
- нажать кнопку – «Создать»;
- после чего появится окошко, в котором нужно будет ввести, в выделенные для этой цели поля, размеры нужного формата;
- нажать «ОК»;
- появится белый прямоугольник, поверх которого следует наложить нужное изображение, для этого следует нажать кнопку «Файл» и «Поместить»;
- высветится окошко, где выбирается картинка. С помощью мышки надо растянуть изображение в прямоугольнике, затем выбрать на левой вкладке программы кнопку «Перемещение» и нажать на нее;
- выбрать любой из слоев и нажать «Сведение»;
- сохраняем файл.
Как подогнать картинки под один размер?
Для того чтобы все выбранные пользователем картинки были одного размера, существует достаточно простая и удобная в обращении программа Dropresize. Перед началом работы с этой программой, все нуждающиеся в обработке изображения следует поместить в отдельную папку. После чего необходимо запустить программу, выбрать эту папку и предварительно установив нужный размер картинки – запустить программу. Программа в автоматическом режиме изменит размеры всех изображений в этой папке на выбранный пользователем.
Инструмент «Рамка» (Crop Tool), чаще называемый «Обрезка», предназначенный для обрезки изображений в программе Photoshop, является одним из наиболее востребованных и часто используемых инструментов этой программы.
Значительным изменениям и улучшениям обрезка изображений подверглась в версии Photoshop CS6, о чём подробно рассказано в этом материале.
Но, тем не менее, Вы можете не знать о всех обширных возможностях этого универсального инструмента. В этой статье я расскажу о десяти полезных функций обрезки, о которых Вы можете и не знать.
1. Параметры перекрытия обрезки
В Photoshop имеется несколько вариантов разметки для помощи в правильном наложении рамки обрезки (параметры перекрытия, или Crop Guide Overlays).
После того, как Вы активируете инструмент «Рамка» и кликните по рамке, либо измените её размер или положение, переключение параметров перекрытия будет доступно с помощью клавиши O. Также их можно изменять, нажав на значок на панели параметров.
Доступными параметрами перекрытия являются:
- Правило Третей (Rule of Thirds)
- Сетка (Grid)
- По диагонали (Diagonal)
- Треугольник (Triangle)
- Золотое сечение (Golden Ratio)
- Золотая спираль (Golden Spiral)
В случае, если выбрана «Золотая спираль» или «треугольник», Вы можете изменить их ориентацию, нажав Shift+O или через панель параметров.
О способах применения кадрирования рассказывается ниже.
2. Изменение ориентации рамки обрезки
Рамку обрезки очень просто повернуть на 90 °. В случае, если вы хотите сохранить пропорции и размер обрезки и Вам необходимо только сменить ориентацию рамки с альбомной на портретную или наоборот, нужно всего-лишь нажать клавишу X (икс):
3. Скрыть обрезанные области
По умолчанию области, находящиеся за границами рамки, остаются видимыми, они лишь затемнены. Иногда это может мешать работе. Если Вы хотите скрыть отсечённые области, просто нажмите клавишу H. Кроме того, можно менять цвет и непрозрачность отсечённых областей с помощью опции на панели параметров:
4. Классический режим кадрирования
Для тех пользователей, которые работают в Photoshop уже давно и предпочитают традиционный способ кадрирования, имеется опция переключения на классический режим, для этого, при активном инструменте «Рамка», надо всего-лишь нажать клавишу P. При использовании Crop Tool в классическом режиме вы будете перемещать рамку кадрирования по документу, а изображение будет неподвижно. Напротив, в нормальном режиме начиная с версии CS6 передвигается изображение, а рамка обрезки остаётся на месте.
5. Подогнать одно изображение под размер, разрешение и пропорции другого
Вы можете использовать эту опцию для того, чтобы подогнать размер и разрешение одного изображения под размер другого, например, чтобы точно наложить одну картину на другую.
Для этого откройте в Photoshop оба изображения. Затем выберите то, которое Вы будете использовать в качестве образца. Далее берём инструмент «Рамка» (Crop Tool), в панели параметров кликаем на кнопку выбора режимов и выбираем пункт «Изображение» (Front Image) или нажмите клавишу I. Это действие запишет в память Photoshop размер и разрешение данного документа. Переключаемся на другой документ, и Photoshop создаст рамку таких пропорций, как исходное изображение. Затем нажимаем Enter и Photoshop изменит размеры этого документа под исходный документ.
Показываю на примере. Берём документ размером 2000 на 1334 пикселя. Активируем инструмент «Рамка», кликаем на пункт «Изображение». Затем нажимаем на второй открытый документ размером 3648 на 2736, на нём появляется рамка с пропорциями первого документа. Два раза нажимаем Enter и получаем документ размером 2000 на 1334, т.е. как у документа-образца:
6. Принятие и выполнение кадрирования
В Photoshop большинство действий можно выполнить разными способами. Не является исключением и инструмент «Рамка». Вы можете использовать любой из указанных ниже методов, чтобы принять и выполнить обрезку изображения:
- Нажать Enter (один или два раза)
- Дважды щелкните в области рамки кадрирования
- Нажмите иконку галки в панели параметров
- Правый клик внутри рамки, нажать на пункт «Рамка» (Crop)
- Вкладка главного меню Изображение –> Кадрировать (Image –> Crop)
7. Обрезка и исправление перспективы инструментом кадрирования
Если вы хотите обрезать и одновременно исправить перспективное (трапецеидальное) искажение на фото, воспользуйтесь инструментом «Кадрирование перспективы» (Perspective Crop Tool) . Вы должны указать 4 угла плоскости, которую Вы хотите выпрямить и, когда укажете, нажать Enter.
Если вы хотите сделать коррекцию трапецеидальных искажений без обрезки изображения, следует использовать фильтр Camera Raw, вкладку Коррекция дисторсии –> Ручной режим (Lens Correction –> Manual), нажать на кнопку «А» или выставит вручную с помощью ползунков.
8. Неразрушающая (Non-Destructive) обрезка
Чтобы при обрезке отсекаемые пиксели не удалялись насовсем, а только скрывались, снимите галку у опции «Удалить отсечённые пиксели» (Delete Cropped Pixels) на панели параметров. В качестве альтернативы вы можете также превратить ваш слой (слои) в Смарт-объект, что позволит Вам сохранить обрезанные детали, даже если опция «Удалить отсечённые пиксели» включена.
9. Как увеличить размер холста при помощи «Обрезки»
Начинающие пользователи могут не знать, что «Рамкой» Вы можете не только обрезать документ, но и использовать её для расширения холста. Все, что вам нужно сделать, это перетащить контрольные точки рамки за пределы холста. В случае, если в Вашем документе имеется фоновый слой, новое пространство заполнится фоновым цветом цветовой палитры. Если же в документе отсутствует фоновый слой, Photoshop создаст прозрачные пиксели при увеличении холста:
10. Выпрямление фото
Вы также можете использовать Crop Tool для выпрямления наклонённой фотографии (с заваленным горизонтом). Все, что вам нужно сделать, это при активной «Обрезке» зажать клавишу Ctrl и протащить мышкой линию, указывающую горизонт фото. Таким же образом Вы можете провести вертикальную линию, чтобы исправить положение фото по вертикали.
Боле подробно вы можете узнать о выравнивании фото, если пойдёте по ссылкам похожих материалов, расположенным в верхней части статьи.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем мы изменим размер этого изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать его масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения исходная пропорция ширины к высоте сохранялась, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы это делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю информацию там, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Все остальное оставлю как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за происходящим, давайте откроем это изображение, которое вы найдете в файлах практики для этого урока. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение печатаемого изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, количество дюймов в полях «Ширина» и «Высота» также изменится. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет напечатано с разрешением, необходимым для наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закроет диалоговое окно «Размер изображения» и вернет меня в окно «Документ». И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Отмените выбор Resample , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и исправления кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или на любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Обычно мне нравится снимать этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом пересечении, щелкнув изображение и перетащив его сюда. А затем я мог бы еще немного изменить границу обрезки, подтянув ее к этому букету.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Кадрирование», — это выпрямить изображение. Есть несколько способов сделать это. Вы также можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая кнопку мыши и перетащив немного дальше по этому краю. Теперь вам не нужно идти до конца по краю. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь подойти к панели параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Надеюсь, вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Инструменты .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы расположить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды «Размер холста», которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. Вверху этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. И в этих полях по умолчанию также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с Дюймов на Пиксели. Меняется и другое меню.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после развертывания холста, вы можете ввести это число в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» равным 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я пока просто оставлю это на 0. А затем я нажму «ОК», чтобы применить это. В окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, отмечен ли «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: как изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите величину добавляемой ширины и высоты.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Относительный , а затем выберите точку привязки на диаграмме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Как изменить DPI в Photoshop для печати фотографий высокого качества
Идет загрузка.При печати высококачественной фотографии необходимо убедиться, что разрешение изображения оптимизировано.
DPI обозначает количество точек на дюйм и относится к количеству физических точек на дюйм в печатном документе. Но при работе на компьютере и использовании таких приложений, как Photoshop, мы измеряем PPI, что означает количество пикселей на дюйм.
Оба акронима используются для описания четкости изображения, но важно понимать, что DPI используется для физических фотографий, а PPI — это термин для цифровых файлов.
Стандарт для печати изображения — 300 точек на дюйм, но вы можете увеличить его для профессиональных принтеров. Важно отметить, что вам нужно работать с фотографией с высоким разрешением, чтобы напечатать качественное изображение. Увеличение DPI некачественного изображения не улучшит его внешний вид.
Для преобразования PPI в DPI используется соотношение 1: 1, что означает, что один PPI эквивалентен одному DPI.Итак, если вы хотите напечатать фотографию шириной 10 дюймов и разрешением 300 точек на дюйм, ваша ширина в пикселях будет равна 3000.
Звучит как много сложных вычислений, но, к счастью, Photoshop может помочь упростить процесс.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop Elements (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299,99 долларов США при лучшей покупке)
Lenovo IdeaPad 130 (от 299 долларов США.99 в Best Buy)
Как изменить DPI изображения в Photoshop1. Откройте приложение Photoshop на Mac или ПК и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. . Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Щелкните «Изображение» в верхней строке меню, а затем «Размер изображения…» в раскрывающемся меню.
3. Появится окно, в котором вы можете настроить PPI вашего изображения рядом с тем местом, где написано «Разрешение».
- В нижней части всплывающего экрана вы увидите, что «Resample Image» автоматически отключен. Эта функция автоматически регулирует размеры в пикселях в соответствии с желаемым PPI и физическими размерами изображения, указанными в разделе «Размер документа».
4. Когда выбрано «Resample Image» и вы настраиваете PPI, размеры в пикселях также изменятся в корреляции как с новым PPI, так и с существующим размером документа. Если исходный размер документа не соответствует вашим желаемым размерам, вы также можете изменить его, что, в свою очередь, отрегулирует размеры в пикселях на основе нового фактического размера и желаемого PPI.
Это всплывающее окно показывает исходный PPI, размеры в пикселях и размер документа изображения. По умолчанию опция «Resample Image» отключена. Кристина Ляо / Business Insider5. По завершении нажмите «ОК».
6. Чтобы сохранить изменения, нажмите «Файл» в верхнем меню, а затем «Сохранить» или «Сохранить как…». Первый сохраняет исходный файл, а второй позволяет сохранить как оригинал, так и новый файл.
7. Если вы нажали «Сохранить как…», появится всплывающее окно, в котором вы можете выбрать место, в котором вы хотите сохранить изображение. После того, как вы выбрали место на вашем компьютере для сохранения фотографии, нажмите «Сохранить».
Все о разрешении, форматах файлов и цвете в Photoshop Elements 15
Как пользователь Elements, вы, вероятно, не являетесь профессиональным графическим дизайнером или редактором изображений.Ваша основная забота будет заключаться в выборе лучших форматов для печати изображений, а также их отображения на экране.
Для печати в форматах TIFF, PDF и, возможно, даже JPEG. Для отображения на экране лучше всего подойдут форматы JPEG, GIF и PNG.
О цветах переднего и заднего плана
В Photoshop цвет переднего плана является начальным цветом градиента. Цвет фона — это цвет, который вы применяете с помощью инструмента «Ластик», и последний цвет градиента.Если вы рисуете кистью, вы будете рисовать, используя цвет переднего плана.
Чтобы увидеть или изменить цвет переднего плана или фона, перейдите в раздел «Цвет» на панели «Инструменты». Вы увидите две коробки. Один черный, а другой белый. Верхний цвет (черный) — это цвет переднего плана. Белый — это цвет фона.
Вы можете изменить любой из этих цветов с помощью пипетки, палитры образцов цвета или палитры цветов.
Помните:
1.Когда вы используете инструменты «Кисть», «Краска» или «Ведро», вы используете цвет переднего плана.
2. При использовании инструмента «Ластик» используется цвет фона.
3. Цвета переднего плана и фона используются вместе в инструменте «Градиент».
Использование палитры цветов
Палитру цветов можно использовать для изменения цвета переднего плана или фона. Чтобы получить доступ к палитре цветов, просто щелкните либо цвет переднего плана, либо цвет фона.
Мы щелкнули по цвету переднего плана или по верхнему цвету.
Вы увидите палитру цветов.
Вы можете выбрать свой цвет, щелкнув панель слева — или используя Цветовой спектр, как показано красным ниже.
После выбора цвета в цветовом спектре щелкните цвет на панели.
Вы также можете выбрать цвета, используя модели HSB или RGB, или назначить шестнадцатеричный цвет.
Вы также можете установить флажок в нижнем левом углу палитры цветов, чтобы назначать только безопасные для Интернета цвета.
Панель образцов цвета
Панель «Образцы цветов» позволяет легко сохранять и использовать цвета, которые вы часто используете в изображениях. Щелкнув цвет в образцах цвета, вы можете изменить цвет переднего плана или фона. Вы даже можете добавлять или удалять цвета в образце для создания собственных цветов, а затем сохранять их для использования в будущих изображениях.
Чтобы открыть панель «Образцы цвета», выберите «Окно»> «Образцы цвета».
Чтобы выбрать цвет фона, нажмите Ctrl + цвет на панели.
Добавить цвет
Теперь давайте узнаем, как добавить цвет к образцам цвета.
Чтобы добавить цвет к образцам цвета, щелкните цвет переднего плана на панели инструментов. Затем вы увидите палитру цветов.
Используйте Цветовой спектр, затем щелкните на панели, чтобы создать новый цвет.
Щелкните ОК.
Это цвет переднего плана, который мы создали:
Затем нажмите кнопку нового образца на панели «Образцы цвета»:.
Введите имя нового образца цвета.
Щелкните ОК.
Новый цвет переднего плана теперь добавляется в конец ваших образцов цвета.
Чтобы удалить цвет, перетащите цвет, который нужно удалить, в корзину в правом верхнем углу панели «Образцы цвета».
Выбор цвета с помощью пипетки
Инструмент «Пипетка» позволяет копировать цвет в изображение, не выполняя никаких действий по выбору образца. Однако, если вы хотите сохранить цвет, убедитесь, что вы добавили его на панель «Образцы цвета».
Чтобы использовать инструмент «Пипетка», щелкните инструмент «Пипетка» на панели «Инструменты». Выглядит это так:.
Перейти к своему изображению. Щелкните цвет на изображении, который вы хотите использовать в качестве цвета переднего плана.
В этом примере мы собираемся изменить цвет переднего плана на цвет светло-фиолетового цветка на этом изображении:
При активном инструменте «Пипетка» мы просто нажимаем на светло-фиолетовый цвет на изображении.
Цвет переднего плана меняется на цвет цветка, как показано ниже.
Чтобы изменить цвет фона, просто удерживайте клавишу Alt на клавиатуре, одновременно щелкая инструментом «Пипетка» по цвету на изображении.
Как массово конвертировать файлы фотографий
Q. У меня есть сотни фотографий в формате TIFF. Есть ли эффективный способ конвертировать эти фотографии в JPG сразу?
A. Так же, как вы можете переименовать несколько фотографий одновременно с помощью «пакетной обработки», вы можете конвертировать большую коллекцию изображений из одного формата файла в другой за один шаг. Формат TIFF, распространенный в печатной продукции, обычно позволяет получить файлы гораздо большего размера, чем изображения, хранящиеся в более сжатом, удобном для Интернета формате JPG.
Популярные программы для редактирования изображений, подобные тем, что входят в семейство Adobe Photoshop, включают команды для преобразования файлов из TIFF в JPG, а справочное руководство программы должно содержать конкретные инструкции по преобразованию для вашей версии. Но у вас есть множество альтернатив, если вы не используете такое программное обеспечение для управления фотографиями.
В магазинах приложений для Mac и Windows размещено несколько относительно недорогих служебных программ для пакетного преобразования форматов файлов, изменения размера и оптимизации изображений. При покупке подходящей программы прочитайте отзывы и убедитесь, что программа делает все, что вы хотите.
На Mac PhotoBulk за 10 долларов от Eltima Software выполняет пакетные задания и может добавлять водяные знаки и отметки даты к вашим изображениям. Пользователи Windows также могут просматривать множество программ, включая бесплатный IrFanView или Pixillion Plus Image Converter за 35 долларов. Кроссплатформенное программное обеспечение GIMP с открытым исходным кодом, которое немного сложнее с технической точки зрения, также может обрабатывать пакетные операции.
Программа предварительного просмотра, поставляемая с операционной системой Mac, также преобразует файлы изображений между форматами.Чтобы преобразовать папку TIFF, откройте папку, выберите все файлы и перетащите пакет на значок предварительного просмотра в доке рабочего стола Mac; вы также можете щелкнуть правой кнопкой мыши выбранный пакет и выбрать «Открыть с предварительным просмотром».
Когда все фотографии открыты на левой панели окна предварительного просмотра, нажмите клавиши Command и A, чтобы выбрать их все. Перейдите в меню «Файл» и выберите «Экспортировать выбранные изображения». В окне «Экспорт» выберите формат JPG и при необходимости отрегулируйте ползунок качества изображения. Нажмите кнопку «Новая папка» в нижнем левом углу, чтобы создать место для новых файлов, а затем нажмите синюю кнопку «Выбрать», чтобы преобразовать копии выбранных файлов в выбранный вами формат.
Personal Tech предлагает вопросы о компьютерных технологиях по адресу [email protected] . В этой колонке будут даны ответы на вопросы, представляющие общий интерес, но на письма нельзя ответить индивидуально.
Как открывать и редактировать фотографии HEIC в Photoshop
Если вы хотите отредактировать файл HEIC в приложении Photoshop на своем компьютере и хотите знать, как его открыть, следующее руководство научит вас открывать файлы HEIC в Photoshop, чтобы вы могли ретушировать свои фотографии и улучшить их внешний вид.Прочтите, чтобы узнать, как это сделать.
Photoshop, пожалуй, одно из лучших доступных приложений для редактирования фотографий. Миллионы людей используют его ежедневно, чтобы редактировать ваши фотографии, ретушировать их и в конечном итоге делать фотографии максимально красивыми. Apple объявляет о новом формате файлов изображений под названием HEIC для своих устройств iOS. Вы можете задаться вопросом, как вы можете открывать и редактировать эти изображения HEIC в Photoshop на вашем компьютере.
Следующее руководство посвящено HEIC и Photoshop, в котором рассказывается, можно ли и как запускать фотографии HEIC для редактирования в приложении Photoshop на компьютере.А если это невозможно, показаны альтернативные методы выполнения задачи.
Давайте посмотрим без лишних слов:
Если и как открывать файлы HEIC в Photoshop с параметрами по умолчанию
Если вы уже давно используете приложение Photoshop, то наверняка знаете, что оно без проблем открывает практически любой формат изображения. Однако когда дело доходит до изображений HEIC, все меняется.
По умолчанию приложение Photoshop не имеет встроенной поддержки формата файла HEIC.Для вас как для конечного пользователя это означает, что вы не можете открывать файлы HEIC в приложении на своем компьютере. Вы увидите, что файл станет серым, когда попытаетесь открыть файл HEIC в Photoshop, что означает, что его нельзя открыть напрямую. На данный момент приложение не распознает HEIC как формат изображения и, таким образом, не позволяет вам открыть его для любых целей редактирования.
Невозможно открыть HEIC в Photoshop напрямую
Однако это верно только для текущих версий приложения Photoshop, доступных на рынке.Ситуация определенно изменится в будущем, и вы сможете открывать файлы HEIC в приложении, как только Adobe добавит в приложение поддержку формата HEIC.
Но если вы должны открыть файл HEIC в приложении Photoshop и не возражаете против преобразования файлов, у вас есть способ выполнить эту задачу. Photoshop поддерживает десятки форматов файлов, включая PNG, JPG, GIF, BMP, TIFF, PSD и так далее. Вы можете преобразовать свой HEIC в любой из этих форматов, и Photoshop с радостью откроет для вас ваше изображение.
Как открыть файлы HEIC в приложении Photoshop путем преобразования их формата
Если вы решили преобразовать файлы HEIC в другие форматы, чтобы затем открыть их в Photoshop, в этом разделе рассказывается, как это можно сделать.
Поскольку Photoshop и другие основные программы просмотра изображений не имеют встроенной поддержки формата файлов HEIC, вы можете столкнуться с трудностями при преобразовании файлов стандартными методами. Однако на рынке доступны некоторые специальные конвертеры HEIC, которые помогут вам легко преобразовать HEIC в другие форматы файлов, чтобы сделать их совместимыми с Photoshop.
Одним из таких конвертеров является iMobie HEIC Converter, который позволяет конвертировать файлы HEIC в широко поддерживаемый формат JPG. Это совершенно бесплатный конвертер HEIC в JPG, который предлагает такие опции, как сохранение или удаление данных EXIF, изменение качества изображения и т. Д. Ниже описано, как вы можете использовать iMobie HEIC Converter для преобразования файлов HEIC в формат JPG, а затем открывать файлы в Photoshop.
Шаг 1. Откройте новую вкладку в своем веб-браузере и перейдите на сайт iMobie HEIC Converter.Подождите, пока сайт загрузится.
Шаг 2. Когда веб-сайт загрузится, нажмите кнопку с надписью «Щелкните, чтобы выбрать», чтобы добавить файлы HEIC для преобразования. Вы также можете использовать перетаскивание, если предпочитаете добавлять файлы таким образом.
Преобразование файлов HEIC для открытия в Photoshop
Шаг 3. Если вы хотите сохранить данные EXIF, не снимайте флажок «Сохранить данные EXIF». Затем выберите качество изображения в раскрывающемся меню.
Шаг 4. Подождите, пока файлы HEIC будут преобразованы.Затем загрузите преобразованные файлы на свой компьютер.
Шаг 5. Щелкните преобразованные файлы правой кнопкой мыши и выберите вариант «Открыть с помощью», а затем «Photoshop». Ваши файлы откроются в приложении Photoshop на вашем компьютере.
Открыть преобразованные файлы HEIC в Photoshop
Таким образом вы запускаете файлы HEIC в Photoshop после преобразования файлов в другие форматы.
Итог
Если вы хотите редактировать фотографии в формате HEIC в приложении Photoshop, в приведенном выше руководстве вы узнаете, как открывать файлы HEIC в приложении, даже если формат изначально не поддерживается.Мы надеемся, что это поможет вам.
Другие статьи по теме
Том БойерПисатель для iMobie, уже более 3 лет освещает статьи с практическими рекомендациями / обзоры приложений для iOS, Mac и Android. Например, поделиться чем-то о знаниях и приложениях для восстановления данных.
типов файлов Photoshop и разрешения
Формат Photoshop (PSD)
Формат Photoshop (PSD) является форматом файлов по умолчанию и единственным форматом, помимо формата больших документов (PSB), который поддерживает большинство функций Photoshop.Благодаря тесной интеграции между продуктами Adobe, другие приложения Adobe, такие как Adobe Illustrator, Adobe InDesign, Adobe Premiere, Adobe After Effects и Adobe GoLive, могут напрямую импортировать файлы PSD и сохранять многие функции Photoshop. При сохранении PSD по умолчанию используется максимальная совместимость файлов. Это сохраняет составную версию многослойного изображения в файле, чтобы его могли читать другие приложения, включая предыдущие версии Photoshop. Он также сохраняет внешний вид смешанных слоев в будущем.В Photoshop изображения с разрешением 16 бит на канал и 32 бита на канал с расширенным динамическим диапазоном можно сохранять как файлы PSD.
Чтобы пройти курс обучения Photoshop под руководством инструктора в Лос-Анджелесе, позвоните нам по телефону 888.815.0604.
Формат JPEG
ФорматJoint Photographic Experts Group (JPEG) обычно используется для отображения фотографий и других изображений с непрерывным тоном в Интернете и других онлайн-сервисах. Формат JPEG поддерживает цветовые режимы CMYK, RGB и оттенки серого.Он не поддерживает прозрачность, альфа-каналы или слои. В отличие от формата GIF, JPEG сохраняет всю цветовую информацию в изображении RGB, но сжимает размер файла, выборочно отбрасывая данные. Изображение JPEG автоматически распаковывается при открытии. Более высокий уровень сжатия приводит к более низкому качеству изображения, а более низкий уровень сжатия приводит к лучшему качеству изображения. В большинстве случаев параметр «Максимальное качество» дает результат, неотличимый от оригинала.
Рекомендуется избегать сохранения изображений JPEG поверх самих себя, поскольку со временем они будут терять качество.Сохраните файлы JPEG в формате PSD, чтобы сохранить их качество.
Формат TIFF
Формат файлов изображений с тегами (TIFF, TIF) используется для обмена файлами между приложениями и компьютерными платформами. TIFF — это гибкий формат растрового изображения, поддерживаемый практически всеми приложениями для рисования, редактирования изображений и верстки страниц. Кроме того, практически все настольные сканеры могут создавать изображения в формате TIFF. Документы TIFF имеют максимальный размер файла 4 ГБ. Photoshop поддерживает большие документы, сохраненные в формате TIFF.Однако большинство других приложений и более старые версии Photoshop не поддерживают документы с размером файла более 2 ГБ. Формат TIFF поддерживает изображения CMYK, RGB, Lab, Indexed Color и Grayscale с альфа-каналами, а также изображения в режиме Bitmap без альфа-каналов.
Photoshop может сохранять прозрачность и слои в файле TIFF. , однако, если вы откроете файл в другом приложении, будет видно только сведенное изображение. В Photoshop файлы изображений TIFF имеют битовую глубину 8, 16 или 32 бита на канал.Вы можете сохранять изображения с высоким динамическим диапазоном в виде файлов TIFF с 32-битным разрешением на канал.
О сжатии файлов
Многие форматы файлов используют сжатие для уменьшения размера файлов растровых изображений. Методы без потерь сжимают файл без удаления деталей изображения или информации о цвете; методы с потерями удаляют детали. Обычно используются следующие методы сжатия:
RLE (Run Length Encoding) Сжатие без потерь ; поддерживается некоторыми распространенными форматами файлов Windows.
LZW (Lemple-Zif-Welch) Сжатие без потерь ; Поддерживаются языковые форматы файлов TIFF, PDF, GIF и PostScript. Наиболее полезно для изображений с большими одноцветными областями. .
JPEG (Joint Photographic Experts Group) Сжатие с потерями ; поддерживаются языковые форматы файлов JPEG, TIFF, PDF и PostScript. Рекомендуется для изображений с непрерывным тоном, например фотографий. JPEG использует сжатие с потерями. Чтобы указать качество изображения, выберите параметр в меню «Качество», перетащите всплывающий ползунок «Качество» или введите значение от 0 до 12 (Photoshop).Для получения наилучших результатов печати выберите сжатие максимального качества.
CCITT Семейство методов сжатия без потерь для черно-белых изображений ; поддерживается PDF и PostScript языковые форматы файлов.
ZIP Сжатие без потерь ; поддерживаются форматами файлов PDF и TIFF. Как и LZW, сжатие ZIP наиболее эффективно для изображений, содержащих больших одноцветных областей .
Вы также можете сохранить изображения как файлы Photoshop PSD или TIF как без сжатия , чтобы избежать какого-либо снижения качества.
Размер изображения и разрешение
Размеры в пикселях (размер изображения или высота и ширина) растрового изображения — это мера количества пикселей по ширине и высоте изображения. Разрешение — это степень детализации растрового изображения, которая измеряется в пикселях на дюйм (ppi). Чем больше пикселей на дюйм, тем выше разрешение.Как правило, изображение с более высоким разрешением обеспечивает лучшее качество отпечатанного изображения.
Photoshop теперь хорошо справляется с интерпретацией того, как лучше всего изменить размер изображения, и по умолчанию использует Автоматическая интерполяция при изменении размера изображения.
Чтобы проверить, сохраняется ли качество изображения, всегда смотрите на изображение при 100% увеличении , чтобы предвидеть, как изображение будет выглядеть как при печати, так и в режиме онлайн.Выберите View> 100% (Cmd / Ctrl + 1).
Базовое разрешение PPI для различного вывода:
- 72 PPI — веб-графика
- 150-200 PPI — Струйные и лазерные фотопринтеры
- 300 PPI — Фотолаборатории, высококачественные художественные репродукции и допечатная подготовка (офсетная) Профессиональная печать
Эти разрешения относятся к размеру файла, равному 100% от окончательного выходного размера.
При сканировании отпечатанных фотографий или фотографировании всегда делайте снимки с максимальным качеством и высоким разрешением, иногда даже большим, чем вам нужно.
Используйте формат RAW с цифровыми камерами, а не JPEG, чтобы в файле сохранялась максимальная информация.
Рабочий процесс создания изображений
Если вы снимаете в формате RAW, у вас всегда будет сохранен исходный файл, поскольку RAW сравним с негативом, с которого вы можете сделать столько разных отпечатков, сколько захотите.При необходимости из файла RAW всегда можно удалить любые внесенные в него изменения, чтобы он вернулся в состояние «как снято». Для постоянного архивирования Digital Negative (DNG) — это формат файла, который содержит необработанные данные изображения с цифровой камеры и метаданные, определяющие значение этих данных. DNG, общедоступный архивный формат Adobe для файлов Camera Raw, разработан для обеспечения совместимости и уменьшения текущего распространения форматов файлов Camera Raw. Подключаемый модуль Camera Raw может сохранять данные изображений Camera Raw в формате DNG.
Если вы снимаете в формате JPEG, сохраните файл как файл PSD, чтобы избежать сжатия файла. Файлы PSD также сохраняют слои Photoshop или прозрачность в вашем файле.
Вообще говоря, помимо исходного изображения (RAW или JPEG) у вас должен быть файл PSD (Photoshop). как ваш рабочий «хозяин». Как только он будет готов к выводу, вы должны сохранить этот оригинал и выбрать File> Save As , чтобы создать сплющенный (меньший) TIF или JPEG окончательного файла для печати.
Если вы сохраняете изображения для онлайн-презентации или Интернета, используйте Файл> Сохранить для Интернета , чтобы просмотреть качество изображения при изменении размера изображения и сравнить форматы файлов JPEG, GIF и PNG при различных настройках сжатия.
Сделайте гравировку фотографии в Photoshop — Glowforge
Гравировать фотографию с помощью Glowforge очень просто при использовании настроек Proofgrade. Для получения наилучших результатов большинство фотографий необходимо немного скорректировать, чтобы оптимизировать их для лазерной гравировки.
Photoshop — это редактор растровой графики профессионального качества, доступный для macOS и Microsoft Windows. Он часто используется для редактирования фотографий для печати на бумаге, но мы также можем использовать его для оптимизации фотографии для лазерной гравировки путем преобразования в черно-белое, регулировки яркости и применения повышения резкости.
Загрузить Photoshop
Последнюю версию Photoshop можно загрузить с сайта Adobe здесь. Если вы не уверены, подходит ли вам Photoshop, Adobe предлагает здесь пробную версию.
Откройте и масштабируйте изображение
- В меню нажмите Файл> Открыть , выберите свою фотографию и нажмите Открыть .
- Щелкните Image> Image Size и заблокируйте Width и Height , щелкнув ссылку цепочки слева от текстовых полей, чтобы отобразить непрерывную цепочку.
- Установите флажок с надписью Resample внизу окна, выберите «Бикубическое сглаживание (увеличение)» из меню рядом с флажком.
- В полях Ширина, или Высота, введите ширину или высоту изображения, которое вы хотите напечатать. Например, введите «8» в поле Ширина и убедитесь, что в меню единиц измерения выбрано «Дюймы» . Остальные поля обновляются автоматически.
- Измените разрешение файла на «300» , если оно составляет 299 или меньше, путем изменения поля Разрешение .
Начните с загрузки изображения, размер которого равен или больше, чем вы хотите, чтобы ваш готовый отпечаток был.
Преобразовать в черно-белое
- Выберите Изображение> Коррекция> Черно-белый в строке меню и убедитесь, что установлен флажок Предварительный просмотр .
- Изучите эффект регулировки каждого ползунка и экспериментируйте, пока не будете довольны результатом, который вы видите на экране. Обратите особое внимание на участки с высокой детализацией, такие как волосы и трава, и убедитесь, что ваши настройки не приводят к слиянию или размытию этих деталей.Некоторые ползунки могут показаться малоэффективными; это нормально, поскольку каждый ползунок влияет только на определенные цвета в исходном изображении.
- Если результат вас устраивает, нажмите ОК .
Преобразование изображения в черно-белое — дело субъективное, поэтому поэкспериментируйте с ползунками, пока конечный результат вам не понравится. Каждое изображение индивидуально, и чтобы оно выглядело наилучшим образом, потребуется немного разная корректировка.
Гистограмма
Откройте гистограмму, щелкнув «Окно »> «Гистограмма » в строке меню в верхней части экрана.
Гистограмма, представленная черной горной формой в середине инструмента гистограммы, помогает нам понять, насколько мы должны настроить яркость нашего изображения, отображая количество и распределение светлых и темных областей.
Гистограмма уникальна для каждого изображения, поэтому не беспокойтесь, если ваша не выглядит так, как в этих примерах.
Оптимизировать экспозицию
Выберите Window> Histogram , чтобы открыть Histogram , и Image> Adjustments> Exposure , чтобы открыть Exposure
Отрегулируйте ползунок Gamma Correction , чтобы изменить гистограмму до тех пор, пока большая часть данных (представленная черной горной формой) не окажется примерно по центру окна.
- Вот пример изображения и его гистограммы до и после настройки.
Изображения, вырезанные из фона, могут повлиять на форму гистограммы. В этих случаях используйте инструмент Marquee Tool, чтобы создать гистограмму небольшой области. Чтобы узнать больше об инструменте Marquee Tool, посетите страницы поддержки Adobe здесь.
Обрезка гистограммы
Откройте инструмент «Уровни», щелкнув Изображение> Регулировка> Уровни в строке меню в верхней части экрана.
Если основная часть вашей гистограммы не заполняет ширину поля, используйте светлые и темные ползунки Input Level в инструменте Levels Tool , чтобы вырезать самые светлые и самые темные пиксели. Щелкните и перетащите ползунки под гистограммой по направлению к центру, пока они не образуют основную часть гистограммы.
В этом примере мы обрезаем пурпурные области. Возможно, вам придется обрезать больше или меньше, в зависимости от формы вашей гистограммы.
Если ваша гистограмма уже охватывает всю ширину окна, вы можете пропустить этот шаг.
Повышение контрастности
Небольшое повышение контрастности изображения также может помочь улучшить результаты гравировки. Сделайте это с помощью инструмента Кривые в строке меню в разделе Изображение> Коррекция> Кривые .
Откройте инструмент «Кривые» и с помощью курсора щелкните и слегка перетащите вверх и вниз в точках, указанных в примере ниже.В результате на графике появится плавная S-образная кривая, в результате чего средние серые тона станут светлее и темнее.
Хотя рекомендуемая корректировка инструмента кривых является тонкой, попробуйте поэкспериментировать, внося более серьезные изменения в разные точки на графике. Понимание того, как работает этот инструмент, будет полезно как для лазерной гравировки, так и для печатной фотографии.
Применить заточку
В строке меню нажмите Filter> Sharpen> Unsharp Mask , измените поле Amount на «250» , радиус на «0.1 ” и Порог с по “ 0 ”.
Начните увеличивать радиус , щелкнув поле Радиус и увеличив значение с помощью клавиш со стрелками или щелкнув и перетащив ползунок.
Прекратите увеличивать Radius , когда детали изображения станут четкими и четко очерченными. Если вы заметили пятна и белые ореолы вокруг областей изображения, возможно, вы слишком увеличили Radius .
- См. Следующий шаг для некоторых примеров заточки.
Количество 254 и радиус 1,4 обеспечили лучший результат для этого изображения. Помните, что ваше изображение отличается, и вам может потребоваться другое увеличение резкости.
Какую резкость мне использовать?
Как правило, при лазерной гравировке фотографий следует применять большую резкость, чем при печати на бумаге.
- Без заточки.Выглядит немного мягко и размыто.
- Небольшая заточка. Это будет отлично смотреться, напечатанное чернилами.
- Заточка немного больше, чем указано выше. Эта фотография очень хорошо бы запечатлелась на светящейся кузне.
- На этой фотографии показана слишком большая резкость для хорошей гравировки.
Для каждого изображения может быть разная резкость. Вперед и экспериментируйте!
Печать!
Перед печатью необходимо учесть другие факторы, которые могут повлиять на качество вашей гравировки:
Материал — Печать на светлых материалах обеспечивает наилучшие результаты фотографии из-за темных отметок, которые остаются при попадании лазера на поверхность.
Размер — Чтобы максимально увеличить детализацию гравировки, сделайте отпечаток как можно больше и обрежьте все неважные части изображения.

