Как нанести водяной знак на фотографию в Photoshop и Lightroom
Видели ли вы надписи на фотографиях? Знаете, такие маленькие картинки или слова, указывающие имя фотографа? Они называются водяными знаками. Фотографы часто наносят водяные знаки на свои фотографии, чтобы обезопасить их от неправомерного использования. Вот несколько способов нанесения водяных знаков в Photoshop и Lightroom.
Водяные знаки в Photoshop
Вы можете создать водяной знак в Photoshop несколькими разными способами. Вот некоторые из них.
1. Слой с текстом
Первый способ – это создание слоя с текстом. Это отличный способ для водяных знаков, которые содержат слова. Вы можете написать свое имя или название вашей компании. Здесь есть возможность настроить прозрачность, которую считаете нужной. Попробуйте изменить режим наложения, чтобы ваш водяной знак выглядел так, как вы хотите. Чтобы добавить символ ©, нажмите комбинацию «option+g» на Mac, или «Alt+0169» на ПК.
Чтобы добавить символ ©, нажмите комбинацию «option+g» на Mac, или «Alt+0169» на ПК.
Обычный режим наложения с черным шрифтом и непрозрачностью 100%.
Обычный режим наложения с непрозрачностью 63% и черным шрифтом.
Режим наложения Перекрытие с черным шрифтом и непрозрачностью 100%.
2. Файл с логотипом
Если у вас есть логотип, вы можете нанести его на изображение. Вам нужно убедится, что логотип имеет прозрачный фон. Обычно это PNG файл, GIF или даже векторная графика. Если вы не уверенны, уточните это у дизайнера, который разрабатывал ваш логотип. Выберите место, куда бы вы хотели нанести логотип. Опять же, вы можете регулировать непрозрачность и режимы наложения, чтобы получить желательный эффект.
PNG-файл с прозрачным фоном. Паттерн говорит о том, что фон прозрачный.
Выберите «Поместите связанные» в меню Файл в Photoshop. Затем выберите файл, который хотите разместить.
Затем выберите файл, который хотите разместить.
Разместите файл и установите желаемый размер. (Удерживайте Shift для изменения размера и сохранения пропорций вашего логотипа)
Вы можете снова установить непрозрачность и режим наложения для желаемого результата.
2a. Как сделать фон логотипа прозрачным
Фоновый слой заблокирован.
Теперь слой разблокирован.
Далее используйте волшебную палочку, чтобы выбрать фон. Если ваш фон не однотонный, тогда выделите логотип и инвертируйте выделение. Теперь, когда ваш фон выделен, просто вырежьте его. Используйте для этого комбинацию «cmd+x» (Mac) или «ctrl+x» для Windows.
Используйте для этого комбинацию «cmd+x» (Mac) или «ctrl+x» для Windows.
Выберите только фон.
Ваше изображение теперь имеет прозрачный фон. Сохраните его как .PNG (JPG не поддерживает прозрачность) и вы готовы двигаться дальше.
Область с сеткой теперь прозрачная.
3. Используя инструмент Кисть
Более простым способом нанесения водяного знака является создание Кисти. Вам не придется проходить все эти три этапа каждый раз, когда вы захотите нанести водяной знак на изображение.
Чтобы создать кисть с заданным текстом, нужно создать новый документ в Photoshop. Убедитесь, что ваш документ имеет прозрачный фон. Напишите информацию, которую будет содержать ваш водяной знак. Убедитесь, что он выглядит так, как вы желаете. Когда водяной знак готов, перейдите в Изображение-Тримминг-Прозрачные пикселы. Далее, Редактирование-Определить кисть.
Это простые установки, которые прекрасно работают в большинстве случаев. Убедитесь, что фон установлен, как «Прозрачный».
Учтите, что шрифт написан очень крупно.
Убедитесь, что применили тримминг к тексту.
Сохраните свою кисть в меню Редактирование.
Присвойте кисти имя.
Учтите, что кисть теперь находится в вашей палитре кистей. Вы можете видеть ее в правом нижнем углу этой картинки.
Теперь вы можете использовать свою кисть, как любую другую. Чтобы нанести водяной знак, просто создайте новый слой и выберите кисть с его изображением. Простым щелчком вы нанесете водяной знак на фотографию. Вы можете установить размер, непрозрачность и режим наложения в соответствии с вашими пожеланиями.
Lightroom имеет прекрасную встроенную опцию, которая позволяет наносить водяной знак на ваши фотографии при экспорте. Чтобы использовать эту опцию, вам сперва нужно создать водяной знак, и чтобы сделать это, перейдите Lightroom>Редактировать Водяной знак.
Вы можете выбрать изображение или текст. Здесь есть несколько разных установок, которые позволят вам создать желаемый водяной знак. Помните, чтобы получить наилучший результат, используйте файл PNG с прозрачным фоном. Иначе у вас будет белый блок вокруг логотипа. Нужно будет назвать и сохранить водяной знак.
Для текстового водяного знака просто напишите необходимую информацию в белом блоке. Вы можете изменить шрифт, цвет, тень и размер вашего водяного знака. Взгляните на изображение и убедитесь, что достигли желаемого результата. Используйте опцию Якорь, чтобы задать место расположения водяного знака, и опцию Вставка для дальнейших манипуляций.
Шрифт, непрозрачность, размер и расположение могут быть изменены по вашему желанию.
Убедитесь, что используете логотип из файла с прозрачным фоном, чтобы избежать белого блока. Файлы JPEG не могут иметь прозрачный фон.
Теперь, когда ваш водяной знак готов, давайте применим его к фотографии. Перейдите в Экспорт и Водяные знаки. Здесь вы можете выбрать из имеющихся у вас готовых водяных знаков. Ваша фотография будет экспортирована в указанное место вместе с выбранным водяным знаком.
На эту фотографию был нанесен водяной знак в Lightroom с использованием теней.
Автор: Monica Day
Перевод: Татьяна Сапрыкина
Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу.
 Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента. - Не забываем о банальной раскрутке бренда. Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент, водяной знак как ничто другое в этом помогает. Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.

Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
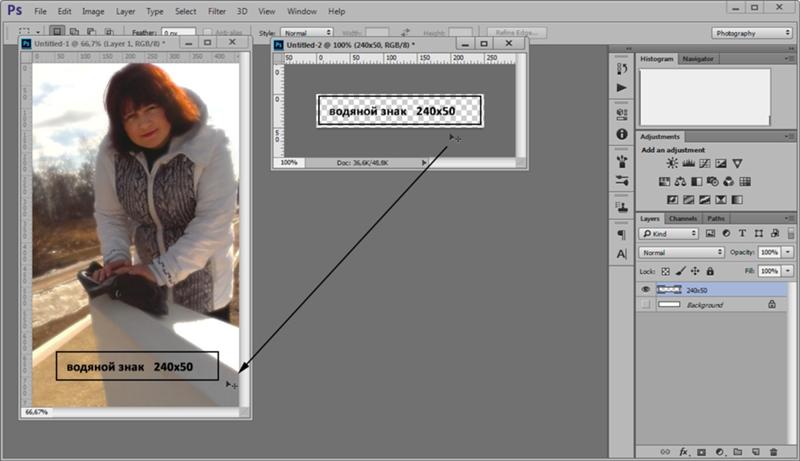
Далее повествование пойдет на примере логотипа этого сайта. Он был сохранен отдельным файлом. Чтобы добавить его к другому изображению в фотошопе, следуйте этим инструкциям.
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Свободная трансформация Ctrl+T. Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Совет
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на панели параметров инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Для этого выберите инструмент Перемещение V. Проследите, чтобы активным слоем была картинка с логотипом, а затем перетащите его в нужное место.
Примечание
У вас может присутствовать эффект примагничивания к краям. Чтобы этого не было, удерживайте нажатой клавишу Ctrl, когда перемещаете картинку.
Установив в нужно место, для пущей красоты и точности, можно еще более детальней подвинуть картинку. Для этого, при выбранном инструменте Перемещение, нажимайте на клавиши со стрелками на клавиатуре и картинка будет сдвигаться ровно на 1 пиксель (что такое пиксели). Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.
Последний этап — создание эффекта полупрозрачности.
Для этого, проследите, чтобы активным был слой с водяным знаком, двигайте ползунок параметра Непрозрачность до тех пор пока, не найдете золотую середину.
По идее, водяной знак готов. Все эти действия по созданию водяного знака в фотошопе не занимают много времени и если вы редко собираетесь прибегать к данному способу защиты фото, то можно на этом остановится. Но если вы собираетесь работать часто с водяными знаками и с большим количеством фотографий, то лучше всего сделать экшен для автоматического добавления водяного знака.
Автоматическое добавление водяного знака с помощью экшена
Напомню, что экшен — это автоматическая операция с заранее прописанным алгоритмом действий. Нажав на одну кнопку, фотошоп сам выполнит все заложенные действия в считанные секунды. Это мощный инструмент для экономии времени. Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9.
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию. Придумайте ей имя.
После нажатия на кнопку Записать, вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O. Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке (что такое вкладки).
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A. Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C. Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V.
Шаг 6
Просто перетащить логотип в нужное место нельзя. Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A, чтобы выделить его весь.
Примечание
У меня фоновый слой получил название «Layer 1» из-за моих прыжков из разных локализаций фотошопа. Если вы используете русскоязычную версию программы, то у вас должно быть написано «Фоновый слой».
Следующим шагом опять сделайте активным слой с логотипом. Мы будем его позиционировать относительно только что созданной выделенной области. О том как происходит выравнивание объектов в фотошопе у меня есть отличная статья.
Выберите инструмент Перемещение — V.
На панели параметров инструмента нужно нажать кнопки: Выравнивание по нижнему краю и Выравнивание по правому краю.
Шаг 7
Убираем рамку выделенной области — Ctrl+D, она нам больше не понадобится.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение, зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a, тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп, чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести.
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как сделать и добавить водяной знак на фото в Фотошопе
Если сайт или художник загружает в интернет авторское изображение, то очень часто на нем размещается водяной знак. Он помогает обозначить авторство и прорекламировать собственный ресурс, гарантировав увеличение репутации и посещаемости.
Водяные знаки нередко автоматически размещаются на картинки, загруженные на бесплатные и платные хостинги и сервера. Если вы хотите самостоятельно сделать водяной знак, вам потребуется воспользоваться программой Фотошоп (Photoshop). И в этом уроке мы подробно разберем процесс создания и наложения водяного знака на изображение. Поехали!
Как создать водяной знак
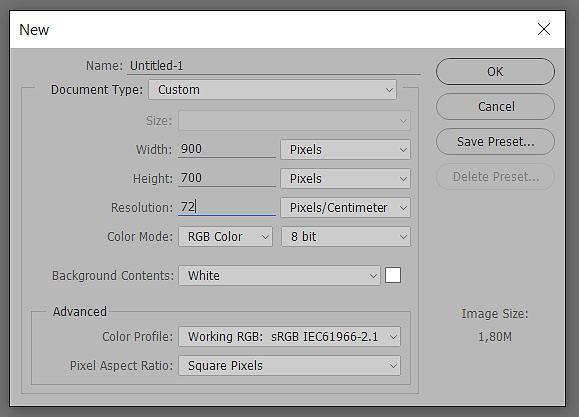
- После запуска программы нужно выбрать вкладку “Файл” и нажать на опцию “Создать”. Также можно открыть новый документ комбинацией “CTRL+N”. Для примера, выберем размер файла 600х300, фон оставляем прозрачным.
- В палитре слоев создается новый, на котором будут размещаться необходимые объекты.

- Если требуется нанести определенную фразу в качестве водяного знака, выбирается “Горизонтальный текст” в инструментах. Также там устанавливается наиболее подходящий шрифт и выбираются другие параметры.
Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
В большинстве случаев водный знак нужен для нанесения адреса сайта или подписи автора изображения. Таким образом можно прорекламировать себя, если фото будет распространяться на других ресурсах. - Водяной знак можно разместить ровно по центру, для чего используется опция “Перемещение”.
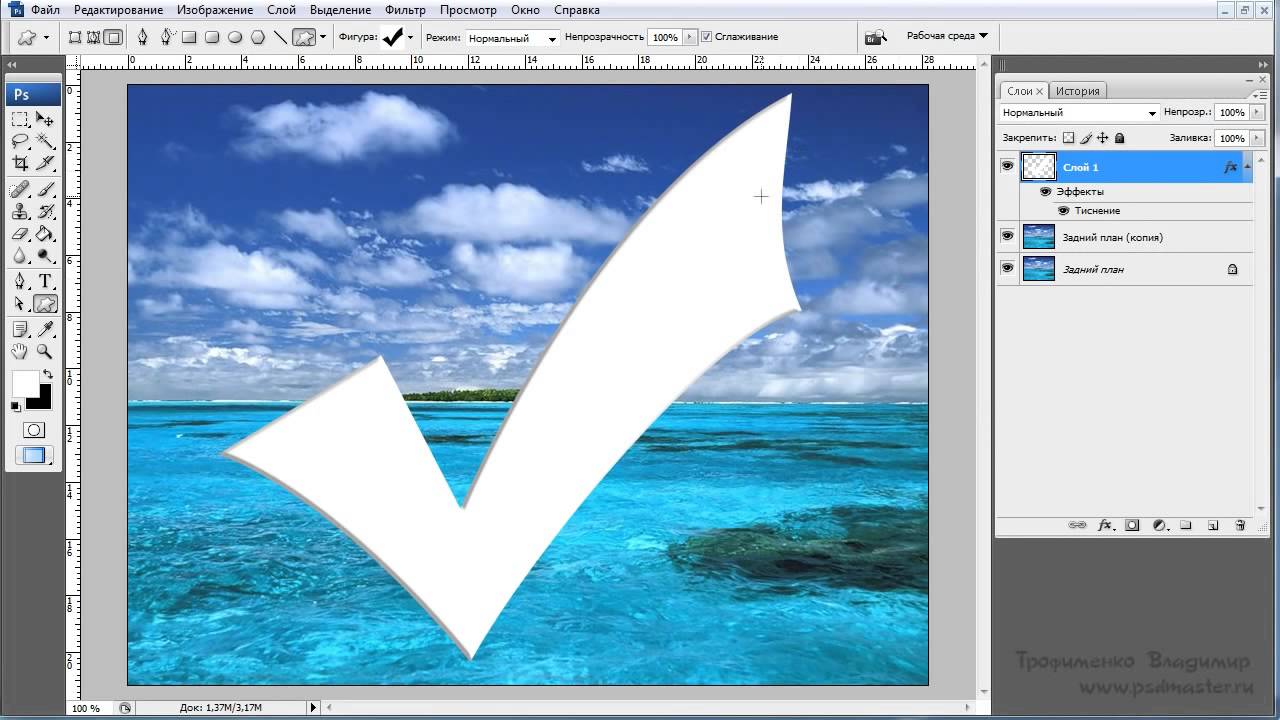
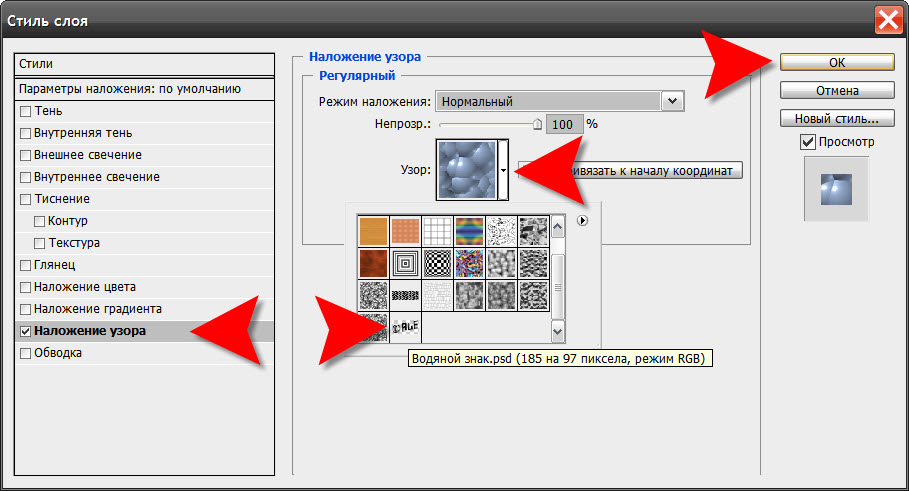
- Опция “Слои – Стиль слоя” позволит наделить марку большей эффектностью, она станет более рельефной. Также функция запускается двойным кликом по нужному слою. Мы обычно просто кликаем правой кнопкой мыши на слой и выбираем “Параметры наложения”:
Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. - Чтобы сделать изображение почти невидимым, воспользуемся опцией “Непрозрачность”, как показано на скриншоте ниже:
Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу. - Когда марка готова, можно приступать к ее сохранению. Для этого требуется нажать на комбинацию клавиш “CTRL+S” и выбрать определенные параметры в появившемся окне. Формат изображения желательно выбрать .
 PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG.
PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG.
Но также, если вы хотите в дальнейшем иметь возможность изменять данный водяной знак, необходимо сохранить проект в формате .psd. Таким образом вы в любой момент сможете его подкорректировать и изменить необходимые параметры: цвет, расположение тени, степень свечения и т.д. После приведения проекта в должный вид, нужно будет еще раз его сохранить, после чего он вновь будет готов к использованию.
Как наложить водяной знак на фото/изображение
После того, как мы сохранили сайт в выбранной директории в указанном формате, можно приступить к наложению его на какое-нибудь изображение. Знак будет полупрозрачным и не испортит общую картину.
Выполнить данную процедуру еще проще, чем создать вотермарку. В фотошопе требуется открыть необходимую фотографию и сам водяной знак. Мы будем использовать логотип нашего сайта, и наложим водяной знак по всей площади изображения.
Скопируйте водяной знак на новый слой в проекте изображения, на которое будем наносить вотермарку. Используя клавиши на клавиатуре или курсор мыши, поместите знак на необходимую позицию и выберите необходимый размер. На скриншоте ниже вы можете увидеть наш водяной знак в правом нижнем углу.
Нажав на кнопку Shift можно равномерно выставить пропорции и марки, приведя ее в надлежащий вид. Эта горячая клавиша позволит быстро отрегулировать габариты файла.
А теперь мы просто будем дублировать слои и расставлять водяной знак по всей площади изображения. Так это выглядит:
Вот такими простыми манипуляциями можно буквально за полчаса получить качественный водяной знак, соответствующий всем пожеланиям. Сохраненный файл можно использовать и в дальнейшем, размещая его на другие проекты.
Лучший способ водяных знаков изображений в Photoshop CC
В этом руководстве вы узнаете не только о том, как добавить свой логотип или информацию об авторских правах в качестве водяного знака к вашим изображениям , но также и о том, как обеспечить, чтобы любые изменения в нем мгновенно обновлялись для всех ваших изображений, добавляя ваш водяной знак в виде связанного умный объект в фотошопе! Связанные смарт-объекты очень мощные, но они доступны только в Photoshop CC. Поэтому для продолжения вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена . Давайте начнем!
Поэтому для продолжения вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия обновлена . Давайте начнем!
С чем связаны смарт-объекты?
Умные объекты были вокруг начиная с Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда было встроено в документ. Это означало, что не было никакого способа поделиться смарт-объектом между документами. Любые изменения, внесенные в смарт-объект в одном документе, не будут отображаться в других.
Но связанные смарт-объекты разные. Вместо встраивания их содержимого связанный смарт-объект просто ссылается на внешний файл, например на отдельный документ Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, которые вы вносите в этот файл, будут немедленно появляться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Создание логотипа документа
Чтобы добавить водяной знак в качестве связанного смарт-объекта, сначала нужно создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторском праве, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта:
Создайте свой логотип в своем собственном документе Photoshop.
Если мы посмотрим на панель «Слои» , то увидим мои слои «Тип» и «Форма». Я залил фоновый слой черным, чтобы видеть белый текст и фигуры, когда я их добавлял:
Панель «Слои» показывает слои, используемые для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно сохранить его. Но я не хочу, чтобы черный фон появлялся на моих изображениях. Я хочу прозрачный фон вместо этого. Поэтому, прежде чем сохранить его, я отключу фоновый слой , щелкнув его значок видимости :
Но я не хочу, чтобы черный фон появлялся на моих изображениях. Я хочу прозрачный фон вместо этого. Поэтому, прежде чем сохранить его, я отключу фоновый слой , щелкнув его значок видимости :
Отключаем черный фон.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что ваш фон прозрачный.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, зайдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Идем в Файл> Сохранить как.
В диалоговом окне назовите файл «логотип» или что-либо еще, что имеет смысл. И чтобы сохранить все свои слои, убедитесь, что вы сохранили их в виде файла PSD в Photoshop . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню мой в папку на рабочем столе), а затем нажмите Сохранить . Если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите OK:
Сохраните логотип в виде файла Photoshop . PSD, чтобы сохранить ваши слои в целости и сохранности.
PSD, чтобы сохранить ваши слои в целости и сохранности.
Затем, чтобы закрыть файл, вернитесь в меню « Файл» и выберите « Закрыть» :
Идем в Файл> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака на изображение. И чтобы обновления, которые мы вносим в логотип, обновлялись в изображении, мы добавим его как связанный смарт-объект .
Добавление водяного знака на первое изображение
Вот первое из трех изображений, которые я буду использовать. Все три фотографии были сделаны недавно, и я хочу добавить водяной знак к каждой из них:
Первое изображение. Фото предоставлено Стивом Паттерсоном.
Как добавить водяной знак как связанный смарт-объект
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню « Файл» и выберите « Поместить связанный» . Опять же, эта опция есть только в Photoshop CC:
Идем в Файл> Поместить место.
Перейдите к файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и нажмите « Разместить» :
Выбор файла логотипа.
Photoshop добавляет логотип к документу и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и размещение логотипа
Обратите внимание, что Photoshop размещает поле Free Transform и обрабатывает логотип. Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Победа) / Option (Mac), а затем нажмите и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменить размер логотипа из его центра:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), перетащите угловые ручки, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место. Я перенесу мой в верхний левый угол. Чтобы принять его, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Перемещение логотипа в нужное положение.
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип как смарт-объект над изображением. Мы знаем, что это связанный смарт-объект, а не встроенный смарт-объект, по значку ссылки в правом нижнем углу эскиза. Я увеличил это здесь, чтобы было легче видеть:
Значок говорит нам, какой это тип смарт-объекта.
Смешивая водяной знак в изображение
Чтобы добавить водяной знак на изображение, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете опцию непрозрачности в правом верхнем углу панели слоев:
Понижение непрозрачности логотипа.
И вот результат с водяным знаком, добавленным к первому изображению:
Первый связанный смарт-объект добавлен.
Добавление водяного знака на второе изображение
Давайте быстро добавим один и тот же водяной знак к двум другим изображениям. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, зайдя в меню « Файл» и выбрав « Поместить ссылку» :
Идем в Файл> Поместить место.
Я выберу свой файл логотипа и нажму « Разместить» :
Снова выберите файл логотипа.
Фотошоп снова размещает логотип и центрирует его в документе:
Логотип появляется перед вторым изображением.
Я буду нажимать Shift + Alt (Победа) / Shift + Option (Mac), когда перетаскиваю угловые ручки, чтобы изменить его размер. А затем я нажму внутри поля «Свободное преобразование» и перетащу логотип в нужное положение. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера логотипа и размещение его в правом нижнем углу изображения.
Два смарт-объекта, использующих один и тот же контент
Снова на панели «Слои» мы видим логотип как связанный смарт-объект над изображением. Хотя этот смарт-объект находится в отдельном документе, поскольку он является связанным смарт-объектом, он делится своим содержимым со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл logo.psd:
Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип на изображение, уменьшив непрозрачность смарт-объекта до 60%:
Понижение непрозрачности логотипа до 60%.
И вот результат с водяным знаком, добавленным ко второму изображению:
Добавлен второй связанный смарт-объект.
Как смешивать изображения вместе в фотошопе
Добавление водяного знака к третьему изображению
Я добавлю это к еще одной фотографии. Я переключусь на свое третье изображение, нажав на его вкладку:
Переключение на третье изображение.
Затем я вернусь в меню « Файл» и выберу « Поместить место» :
Идем в Файл> Поместить место.
Я выберу тот же файл логотипа и нажму « Разместить» :
Выбор файла логотипа.
Фотошоп снова центрирует логотип в документе:
Логотип размещен перед третьим изображением.
Я нажму Shift + Alt (Победа) / Shift + Option (Mac) и перетащу угловые ручки, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в левом нижнем углу.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, уменьшив его непрозрачность до 60%:
Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню « Файл» и выберу « Сохранить как» :
Идем в Файл> Сохранить как.
Точно так же, как с файлом логотипа, убедитесь, что вы сохранили свое изображение в виде файла Photoshop .PSD. Это сохранит все слои без изменений, включая ваш смарт-объект. Нажмите « Сохранить» , и снова, если Photoshop спросит, хотите ли вы добиться максимальной совместимости, нажмите «ОК»:
Сохраните изображение в виде файла Photoshop .PSD, чтобы не потерять свой смарт-объект.
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию. И как сделать так, чтобы изменения отображались на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, нажав на его вкладку:
Вернемся к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:
Открытие смарт-объекта двойным щелчком по его миниатюре.
Это снова открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа снова открывается.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который я хочу использовать вместо моего оригинального. Чтобы увидеть его, я снова включу фоновый слой, щелкнув его значок видимости :
Включение фонового слоя обратно.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем посмотрю новый логотип, включив «Логотип 2»:
Переключение логотипов на панели Layers.
А вот новый логотип на черном фоне:
Новый логотип, который заменит оригинальный.
Сохранение изменений
Опять же, я не хочу, чтобы черный фон появлялся на изображениях, поэтому, прежде чем сохранить его, я отключу фоновый слой:
Нажав на значок видимости фонового слоя.
А затем, чтобы сохранить изменения, я зайду в меню « Файл» и выберу « Сохранить» :
Идем в Файл> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню « Файл» и выбрав « Закрыть» :
Идем в Файл> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению. И именно так Photoshop обновил смарт-объект своим новым логотипом. В зависимости от внесенных изменений может потребоваться изменить местоположение логотипа с помощью инструмента «Перемещение»:
Новый логотип мгновенно появляется на изображении.
Я переключусь на второе изображение, и здесь мы снова увидим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено новым логотипом.
Как обновить изображение, которое было закрыто
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба ссылаются на общий файл, но и в том, что оба документа были открыты в Photoshop, когда я внес изменение. Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню « Файл» и выбрав « Открыть» :
Идем в Файл> Открыть.
Я перейду к файлу и дважды щелкну, чтобы открыть его:
Повторное открытие третьего изображения.
И обратите внимание, что это изображение по-прежнему показывает оригинальный логотип, даже если оно ссылается на тот же файл, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Логотип на изображении, который был закрыт, не обновлялся.
Обновление измененного контента
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу эскиза смарт-объекта. Этот значок говорит нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран. Затем перейдите в меню « Слой» , выберите « Умные объекты» , а затем выберите « Обновить измененное содержимое» . Или, если у вас есть несколько смарт-объектов, которые нужно обновить, выберите « Обновить все измененное содержимое» :
Перейдите в Слой> Смарт-объекты> Обновить измененное содержимое.
Как только вы выбираете его, Photoshop обновляет смарт-объект новым содержимым, и вот так появляется наш новый логотип:
Обновление смарт-объекта заменило старый логотип на новый.
И там у нас это есть! Вот как можно добавить водяной знак к вашим изображениям и как обновить изменения, используя связанные смарт-объекты в Photoshop! Обязательно ознакомьтесь с разделом « Основы работы с Photoshop» , чтобы узнать больше об умных объектах! И не забывайте, что все наши учебники по Photoshop теперь доступны для скачивания в формате PDF!
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Как сделать водяной знак из своего логотипа
Логотип — это не просто очередной графический символ для вашего вебсайта, визитки или маркетинговых материалов. Это — фундамент, на котором строится фирменный стиль. Ваши клиенты и партнеры будут ассоциировать компанию именно с логотипом. Также вам следует обратить внимание на то, что он создается раз и навсегда. Конечно, вносить незначительные изменения в свой дизайн можно и нужно, но если через несколько лет вы решите переделать свой логотип с нуля, это может нанести серьезный удар по репутации вашего бизнеса. Поэтому так важно создать по-настоящему качественный логотип, который будет достойным символом вашего бизнеса на протяжении многих лет.
Из этой статьи вы узнаете, как создать запоминающийся логотип без водяных знаков при помощи Logaster. Более того, мы расскажем вам, как использовать логотип в качестве водяного знака на фотографиях и видеороликах.
Как создать логотип
То, какой способ создания лого вы выберите, зависит от вашего бюджета и навыков в области дизайна. Ниже мы перечислили самые распространенные способы, к которым прибегает большинство владельцев бизнеса.
Наймите дизайнера. Если для вас графический дизайн — темный лес, то мы советуем вам воспользоваться услугами профессионального дизайнера, которого вы можете найти на многочисленных фрилансерских платформах. Это хорошая возможность получить качественный лого по приемлемой цене. Однако будьте осторожны: в Интернете много недобросовестных подрядчиков, которые перестают выходить на связь сразу после получения аванса.
Нарисуйте логотип сами. У этого способа есть одно неоспоримое преимущество: делая работу самостоятельно, вы экономите деньги. Более того, так вы будете уверены, что лого получится именно такой, какой вы его себе представляли. Но вы должны уметь работать в одном из графических редакторов (например, Photoshop, Illustrator и т.д.). Также приготовьтесь потратить не один день на то, чтобы придумать несколько оригинальных идей и сделать подготовительные наброски.
Воспользуйтесь услугами студии дизайна. Решив обратиться за помощью в студию дизайна, вы можете быть уверены в том, что получите отменный логотип, соответствующий всем вашим требованиям. И это неудивительно, ведь в условиях высокой конкуренции каждое агентство старается всячески угодить своим клиентам. Единственное, что может остановить вас — это цена: профессиональные команды дизайнеров берут за свою работу немало денег. Более того, наберитесь терпения, потому что работа над эмблемой и последующие правки могут занять несколько недель.
Используйте онлайн-сервис. Если вы — начинающий предприниматель, то смело выбирайте онлайн генератор логотипов. Такие сайты предлагают пользователям все необходимое для создания эффективного логотипа по очень привлекательной цене. Более того, на некоторых платформах можно скачать свой логотип без водяных знаков и бесплатно. Заманчивое предложение, правда?
Организуйте конкурс. Существуют специальные сайты, на которых вы как заказчик можете провести конкурс на лучший логотип среди профессиональных дизайнеров. От вас лишь требуется описать свои требования к логотипу и установить бюджет. После завершения конкурса вы просматриваете все работы и выбираете понравившийся вариант. Автор лучшей работы получает выплату. Однако учтите, что этот способ не из дешевых. Чтобы в вашем конкурсе приняли участие опытные дизайнеры, ваш бюджет должен быть достаточно большим.
Как видите, каждый из перечисленных выше способов имеет свои преимущества и недостатки. Тем не менее, мы советуем вам доверить свой брендинг онлайн генераторам логотипов. Такие сервисы — это настоящее спасение для начинающих бизнесменов и владельцев небольших компаний, которые пока не готовы выделить большую сумму на логотип. Ну как, заинтересовались? Тогда в следующем разделе нашей статьи мы поговорим о том, как грамотно использовать генератор логотипов.
Как использовать логотип в качестве водяного знака?
Вся прелесть логотипа заключается в его многофункциональности. Иными словами, ваш лого может служить для самых разных целей. Например, вы знали, что логотип можно использоваться в качестве водяного знака на фотографиях и видеороликах? Водяной знак указывает на то, кто является владельцем фотографии или видеоролика, защищая ваш контент от копирования. Без водяных знаков не обходится работа ни одного фотографа, онлайн-магазина или любого другого бизнеса.
Для водяного знака вам понадобится ваш логотип на прозрачном фоне. С Logaster вы можете сделать эмблему на прозрачном фоне всего за пару кликов! Готовый логотип будет доступен для скачивания в формате PNG.
Но как добавить водяной знак на фотографию? Здесь вам не обойтись без программы Photoshop или другого графического редактора. Поскольку для неподготовленного пользователя это довольно сложно, эту задачу часто доверяют специальным сервисам, которые можно использовать прямо онлайн или скачать на свой компьютер.
Мы подготовили для вас список платформ, с помощью которых вы сможете без труда добавить водяные знаки на свой контент.
Visual Watermark
Visual Watermark — это программа для добавления водяных знаков. Программа доступна для операционных систем Windows и Mac. Здесь вы найдете понятный интерфейс и возможность редактирования сотен фотографий одновременно. Сервис предлагает защиту от автоматического удаления водяных знаков, а также многоэлементные шаблоны. Добавление водяных знаков не ухудшает разрешение оригинального изображения. Все изображения сохраняются в отдельной папке. Мы считаем, что это просто отличный вариант! На выбор пользователям предлагается три плана: Базовый ($19.95), Плюс ($29.95) и Премиум ($39.95). Вы платите всего один раз и пользуетесь программой, сколько захотите!
Watermarkly
Watermarkly — это онлайн приложение, которое позволяет вам загружать изображения со своего компьютера, Google Drive или Dropbox. Это очень удобная функция, если вы храните свой контент на этих облачных ресурсах. Вы можете обрабатывать несколько изображений сразу. Если вам нужно отредактировать действительно большое число фотографий, то лучше скачать десктопную версию Watermarkly (для Windows или Mac), в которой также есть функция добавления водяных знаков в видеоролики. Доступны три плана: Базовый ($19.95), Плюс ($29.95) и Премиум ($39.95).
Watermarquee
Отличные новости! Онлайн приложение Watermarquee добавляет водяные знаки совершенно бесплатно! А работать с такой программой — одно удовольствие. К сожалению, Watermarquee не поддерживает изображения с высоким разрешением. Есть и еще одно ограничение: вы можете загружать фотографии размером не более 3 MB. Чтобы обрабатывать более крупные фотографии, вам придется заплатить $12. И наконец, Watermarquee не добавляет водяные знаки на видео.
Watermark
Онлайн сервис Watermark позволяет вам добавлять водяные знаки на десятки фотографий одновременно. Вы можете загрузить фотографии с компьютера или импортировать их с любого облачного сервиса (и даже из Facebook). Однако у этого приложения есть один существенный недостаток: оно уменьшает ваши изображения и не позволяет вам выбирать размер экспортируемых фотографий. Базовый план доступен на бесплатной основе, но вам может быть недостаточно его функционала. Чтобы получить доступ к другим возможностям, придется платить $6.99 в месяц (или $49 в год).
Как добавить водяные знаки в Adobe Photoshop?
Не бойтесь этого названия! Работать в Adobe Photoshop — не так сложно, как вам кажется. А добавить водяные знаки на свой контент сможет даже новичок без каких-либо особых навыков. В этом видео подробно объясняется, как добавить водяные знаки на фотографию в Adobe Photoshop.
Как создать водяной знак при помощи Logaster
Logaster — это универсальный генератор логотипов, который значительно облегчает создание профессиональных логотипов и других элементов фирменного стиля. На основе указанной вами информации (ключевые слова и отрасль вашего бизнеса) умные алгоритмы Logaster генерируют сотни шаблонов логотипов, а вам останется лишь выбрать подходящий вариант. С Logaster весь процесс создания логотипа занимает не более 5 минут! Вы можете скачать готовый логотип на прозрачном фоне в формате PNG, чтобы использовать его в качестве водяного знака.
А теперь мы шаг за шагом разберем несложный процесс создания лого при помощи сервиса Logaster!
1) Укажите название своей компании и отрасль. В Шаге 1 вы должны ввести название своего бизнеса и выбрать свою отрасль из предложенного списка. Также вы можете ввести слоган своей компании, если хотите видеть его на своем логотипе.
Чтобы проверить, свободно ли выбранное вами название компании и доменное имя, используйте сайты Shopify, Name Mesh и т.д. Здесь можно подробнее почитать о том, как правильно выбрать название для вашего бизнеса.
2) Выберите иконку. На следующей странице вам будет предложен большой выбор иконок, сгенерированных специально для вашей отрасли. Для удобства вы можете искать иконки по тегам или ключевым словам.
Иконка — это, пожалуй, самая важная часть вашего логотипа. Именно этот элемент отвечает за установление эмоционального контакта с вашей аудиторией. Иконка обязательно должна соответствовать вашей специализации: так она сможет сообщить аудитории, какие товары или услуги вы предлагаете. Например, если вы — финансовый аналитик, то вам подойдет иконка с компьютером. А если ваша компания оказывает ремонтные услуги, то можете смело размещать на своем логотипе молоток.
3) Выберите цвета. Теперь пришло время подобрать гармоничную цветовую палитру, которая сможет передать особенности, цели и ценности вашего бизнеса. Если вы остановили свой выбор на нескольких оттенках, то вам нужно составить из них сбалансированную комбинацию. С этой задачей вам помогут справиться специальные программы (например, Adobe Color). А чтобы применить полученную комбинацию к вашему логотипу, вам нужно просто ввести ее HEX-код в редакторе сервиса Logaster.
Подбирая цвета для своей эмблемы, подумайте о том, какое сообщение или идею вы хотите передать через свою эмблему. Некоторые компании выбирают сдержанные оттенки (серый, синий), чтобы продемонстрировать надежность и доверие. Другие компании стремятся привлечь внимание аудитории, и поэтому делают ставку на яркие цвета (красный, желтый). Начинающие дизайнеры часто совершают серьезную ошибку, используя слишком много цветов. Ограничьтесь 1-2 основными и 1-2 дополнительными цветами. Здесь вы можете почитать о том, как правильно подобрать цвета для корпоративного логотипа.
4) Выберите шрифт. Если вам не нравится шрифт, выбранный по умолчанию, вы можете с легкостью заменить его на любой другой. Logaster предлагает впечатляющую коллекцию шрифтов. Даже самый придирчивый пользователь сможет выбрать вариант по душе! Также имейте в виду, что для названия компании и слогана можно использовать разные шрифты.
5) Скачайте готовый логотип на прозрачном фоне в формате PNG. Теперь вы можете превратить его в водяной знак при помощи сервисов, которые мы рассмотрели ниже.
Напоследок мы дадим еще несколько советов тем, кто хочет создать качественный лого. Уделите особое внимание выбранному вами шрифту. Он должен оставаться читаемым даже при увеличении и особенно при уменьшении логотипа. Отдавайте предпочтение простым стилям написания: с ними вы никогда не прогадаете. Избегайте сложных, декоративных шрифтов: они пусть и красивые, но совершенно непрактичные. Также позаботьтесь о том, чтобы ваш шрифт и иконка подходили друг другу по стилю.
Как вы уже успели убедиться, существует достаточно много способов создания логотипа. Но если вы ищите оптимальное соотношение “цена-качество”, то лучшего помощника, чем онлайн генератор логотипов, вам не найти.
В этой статье мы рассказали, как создать эффективную эмблему без водяных знаков при помощи конструктора логотипов Logaster. Также мы составили список лучших приложений, которые помогут вам легко и быстро наложить водяные знаки на ваш контент.
Контент-маркетолог компании Logaster. Знает все о бизнесе и охотно делиться этими знаниями с читателями. Интересуется историями успеха известных брендов. Главный интервьюер успешных клиентов Logaster.
Как сделать водяной знак в фотошопе на фотографии
Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
Водяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
- Не забываем о банальной раскрутке бренда. Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент, водяной знак как ничто другое в этом помогает. Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
Далее повествование пойдет на примере логотипа этого сайта. Он был сохранен отдельным файлом. Чтобы добавить его к другому изображению в фотошопе, следуйте этим инструкциям.
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Свободная трансформация Ctrl+T. Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Совет
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на панели параметров инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Для этого выберите инструмент Перемещение V. Проследите, чтобы активным слоем была картинка с логотипом, а затем перетащите его в нужное место.
Примечание
У вас может присутствовать эффект примагничивания к краям. Чтобы этого не было, удерживайте нажатой клавишу Ctrl, когда перемещаете картинку.
Установив в нужно место, для пущей красоты и точности, можно еще более детальней подвинуть картинку. Для этого, при выбранном инструменте Перемещение, нажимайте на клавиши со стрелками на клавиатуре и картинка будет сдвигаться ровно на 1 пиксель (что такое пиксели). Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.
Последний этап — создание эффекта полупрозрачности.
Для этого, проследите, чтобы активным был слой с водяным знаком, двигайте ползунок параметра Непрозрачность до тех пор пока, не найдете золотую середину.
По идее, водяной знак готов. Все эти действия по созданию водяного знака в фотошопе не занимают много времени и если вы редко собираетесь прибегать к данному способу защиты фото, то можно на этом остановится. Но если вы собираетесь работать часто с водяными знаками и с большим количеством фотографий, то лучше всего сделать экшен для автоматического добавления водяного знака.
Автоматическое добавление водяного знака с помощью экшена
Напомню, что экшен — это автоматическая операция с заранее прописанным алгоритмом действий. Нажав на одну кнопку, фотошоп сам выполнит все заложенные действия в считанные секунды. Это мощный инструмент для экономии времени. Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9.
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию. Придумайте ей имя.
После нажатия на кнопку Записать, вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O. Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке (что такое вкладки).
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A. Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C. Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V.
Шаг 6
Просто перетащить логотип в нужное место нельзя. Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A, чтобы выделить его весь.
Примечание
У меня фоновый слой получил название «Layer 1» из-за моих прыжков из разных локализаций фотошопа. Если вы используете русскоязычную версию программы, то у вас должно быть написано «Фоновый слой».
Следующим шагом опять сделайте активным слой с логотипом. Мы будем его позиционировать относительно только что созданной выделенной области. О том как происходит выравнивание объектов в фотошопе у меня есть отличная статья.
Выберите инструмент Перемещение — V.
На панели параметров инструмента нужно нажать кнопки: Выравнивание по нижнему краю и Выравнивание по правому краю.
Шаг 7
Убираем рамку выделенной области — Ctrl+D, она нам больше не понадобится.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение, зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a, тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп, чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести.
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать и добавить водяной знак на фото в Фотошопе
Если сайт или художник загружает в интернет авторское изображение, то очень часто на нем размещается водяной знак. Он помогает обозначить авторство и прорекламировать собственный ресурс, гарантировав увеличение репутации и посещаемости.
Водяные знаки нередко автоматически размещаются на картинки, загруженные на бесплатные и платные хостинги и сервера. Если вы хотите самостоятельно сделать водяной знак, вам потребуется воспользоваться программой Фотошоп (Photoshop). И в этом уроке мы подробно разберем процесс создания и наложения водяного знака на изображение. Поехали!
Как создать водяной знак
- После запуска программы нужно выбрать вкладку “Файл” и нажать на опцию “Создать”. Также можно открыть новый документ комбинацией “CTRL+N”. Для примера, выберем размер файла 600х300, фон оставляем прозрачным.
- В палитре слоев создается новый, на котором будут размещаться необходимые объекты.
- Если требуется нанести определенную фразу в качестве водяного знака, выбирается “Горизонтальный текст” в инструментах. Также там устанавливается наиболее подходящий шрифт и выбираются другие параметры.
Наиболее подходящим шрифтом для вотермарки нельзя назвать какой-то один. Нам например нравится “Fira Sans”, поскольку может похвастаться большими символами, хорошо заметными при полупрозрачном стиле.
В большинстве случаев водный знак нужен для нанесения адреса сайта или подписи автора изображения. Таким образом можно прорекламировать себя, если фото будет распространяться на других ресурсах. - Водяной знак можно разместить ровно по центру, для чего используется опция “Перемещение”.
- Опция “Слои – Стиль слоя” позволит наделить марку большей эффектностью, она станет более рельефной. Также функция запускается двойным кликом по нужному слою. Мы обычно просто кликаем правой кнопкой мыши на слой и выбираем “Параметры наложения”:
Во открывшемся окне выбираются необходимые параметры, которые сделают отображение знака более красивым и эффектным. Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. - Чтобы сделать изображение почти невидимым, воспользуемся опцией “Непрозрачность”, как показано на скриншоте ниже:
Установленный на 10% бегунок нас устраивает. Таким образом знак будет еле заметен человеческому глазу. - Когда марка готова, можно приступать к ее сохранению. Для этого требуется нажать на комбинацию клавиш “CTRL+S” и выбрать определенные параметры в появившемся окне. Формат изображения желательно выбрать .PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG.
Но также, если вы хотите в дальнейшем иметь возможность изменять данный водяной знак, необходимо сохранить проект в формате .psd. Таким образом вы в любой момент сможете его подкорректировать и изменить необходимые параметры: цвет, расположение тени, степень свечения и т.д. После приведения проекта в должный вид, нужно будет еще раз его сохранить, после чего он вновь будет готов к использованию.
Как наложить водяной знак на фото/изображение
После того, как мы сохранили сайт в выбранной директории в указанном формате, можно приступить к наложению его на какое-нибудь изображение. Знак будет полупрозрачным и не испортит общую картину.
Выполнить данную процедуру еще проще, чем создать вотермарку. В фотошопе требуется открыть необходимую фотографию и сам водяной знак. Мы будем использовать логотип нашего сайта, и наложим водяной знак по всей площади изображения.
Скопируйте водяной знак на новый слой в проекте изображения, на которое будем наносить вотермарку. Используя клавиши на клавиатуре или курсор мыши, поместите знак на необходимую позицию и выберите необходимый размер. На скриншоте ниже вы можете увидеть наш водяной знак в правом нижнем углу.
Нажав на кнопку Shift можно равномерно выставить пропорции и марки, приведя ее в надлежащий вид. Эта горячая клавиша позволит быстро отрегулировать габариты файла.
А теперь мы просто будем дублировать слои и расставлять водяной знак по всей площади изображения. Так это выглядит:
Вот такими простыми манипуляциями можно буквально за полчаса получить качественный водяной знак, соответствующий всем пожеланиям. Сохраненный файл можно использовать и в дальнейшем, размещая его на другие проекты.
Мастер-класс смотреть онлайн: Делаем водяной знак на фотографии в Adobe Photoshop
Данный мастер-класс не о том, как сделать логотип на фотографии, а о том, как сделать его невидимым. В природе хорошая маскировка может внести серьезную разницу в то, кто станет едой, а кто едоком. И все это для единственной цели: чтобы прятаться от хищников и увеличить шанс на выживание. Перенесемся в мир рукоделия.
Спорный вопрос, стоит ли вообще ставить логотипы на фотографиях работ, поскольку, с одной стороны, они защищают авторство, с другой — нагромождают изображения, препятствуют добавлениям в коллекции. И здесь уже выбор за каждым. Но как бы то ни было, вы тратите время на работу, деньги на фототехнику, идею на красивую композицию, редактирование изображения.
Один из вариантов — прозрачный водяной знак, который трудно заметен, не бросается в глаза, но поможет защитить ваше авторство. А сделать его можно с помощью шести несложных шагов. Представленный способ, конечно, не даст 100% гарантию. Логотип всегда можно отрезать, затереть. Но тем не мнее, ваше изображение уже не станет столь легкой добычей.
Приступаем к «маскировке». А маскироваться нам поможет Adobe Photoshop русской версии (CS5). В других версиях принцип аналогичен.
Шаг 1. Создаем новый документ (Файл — Создать). Задаем параметры.
Шаг 2. После того, как документ создан, создаем новый слой. На одной из панелек справа нажимаем на пиктограмму «Создать новый слой» (вкладка «Слои»).
Шаг 3. На панели слева выбираем инструмент «Горизонтальный текст».
После этого выбираем любой понравившийся шрифт и размер для нашей надписи.
Вводим текст водяного знака.
Шаг 4. Данный шаг можно пропустить. А можно сделать надпись более «живой». Для этого заходим в меню Слои — Стили слоя — Параметры наложения. Ставите параметры на ваш вкус.
Шаг 5. На знакомой нам вкладке «Cлои» регулируем бегунки «Непрозрачность» и «Заливка», таким образом настраиваем нужный вам уровень прозрачности надписи.
Получаем прозрачный водяной знак:
Шаг 6. Осталось дело за малым. Переносим водяной знак на изображение. Расположите оба изображения так, чтобы можно было удобно переместить знак (кликаем правой кнопкой мыши по заголовку одного из изображений -> переместить в новое окно. Аналогично со вторым).
Далее воспользуемся инструментом «Перемещение». Кликаем левой кнопкой мыши по водяному знаку и, не отпуская, перетаскиваем на изображение, размещаем логотип в нужном месте. Он может быть на самом изображении (или где-нибудь в уголке, не накладывая на само изделие).
А вот и результат. Водяной знак есть, но практически не заметен! Операция «Маскировка» прошла успешно!
Как сделать водяной знак на фото в Фотошопе
Практически все пользователи интернета замечали водяные знаки на многих изображениях, часто они используются для того, чтобы указать сайт создателя. Путем установки водяных знаков владельцы рисунков или фотографий могут обеспечить себе поток новых посетителей.
Данные знаки не редкость на различных фотохостингах, где присутствует возможность бесплатного хранения изображений.
Свои картинки практически обязательно должны быть отмечены персональным оттиском, так можно избежать воровства Вашей работы. Попробуем разобраться с тем, как это можно сделать:
1. Первым делом нужно создать в программе документ – «Файл – Создать», либо же воспользовавшись горячей комбинаций кнопок «CTRL+N». Установим размеры в 400х200 пикселей, а также прозрачный фон.
2. После этого необходимо перейти в палитру слоев и создать первый новый слой.
3. Далее необходимо выбрать среди инструментов «Горизонтальный текст», после чего выбрать нужный шрифт для создаваемого водяного знака и параметры применяемого для него шрифта.
К примеру, неплохим вариантом является шрифт под названием «Harlov Solid Italic», ведь знаки с крупными буквами сморятся намного красивее.
В водяном знаке наиболее часто помещают наименование интернет-ресурса, его адрес или псевдоним автора. Это позволяет получить дополнительную рекламу и избежать использования ваших трудов другими людьми.
4. Чтобы выровнять наш эскиз водяного знака, вы можете воспользоваться функцией «Перемещение».
5. Для того чтобы водяная марка выглядела более эффектно, ей лучше придать рельефности. Чтобы это сделать, необходимо перейти в «Слои – Стиль слоя», либо дважды кликнуть по слою с текстом.
В появившемся окошке необходимо выбрать необходимые параметры, дабы придать ему особой красоты и эффекта выпуклости, например, можно применить тени или же обводку.
Любые наложенные эффекты можно в любой момент убрать с заготовки создаваемого водяного знака, так что вы можете смело экспериментировать с ними. Существует множество интересных вариантов оформления, и любой сможет найти идеальный конкретно для своего случая.
6. Рассмотрите водяной знак, который у Вас получился. После того как решите, что достигли желаемого результата, перейдите в параметр заливки и установите регулятор на ноль процентов.
Это позволит получить сделать Ваш знак фактически полностью незаметным.
7. Далее необходимо сохранить водяной знак в специальном формате .psd, выбрав любое название.
Нажимаем CTRL+S и задаем необходимые параметры.
Именно данный файл из программы Фотошоп необходимо накладывать на свои изображения для того, чтобы подтвердить Ваше авторство и избежать воровства Ваших трудов недобросовестными пользователями.
Если Вы хотите получить отчетливую видимость своего водяного знака на разноплановых картинках, Вы можете изменить уровень его свечения и контрастность в любой момент. Все изменения, которые Вы примените в водяном знаке, можно вернуть в любое время. Просто выберете подходящий цвет для свечения и примените получившийся результат.
Как наложить водяной знак
Это сделать очень легко. Необходимо открыть любую картинку в Фотошопе и выбрать установку созданного вами водяного знака путем использования команды «Файл – Поместить».
И расположить его в нужном месте, воспользовавшись мышкой или стрелками на клавиатуре.
Если картинка вашего водяного знака имеет большой размер, то Вы просто можете нажать на кнопку SHIFT и за уголок изображения сделать его больше или меньше.
Это был простой урок, который поможет создать водяной знак в программе Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать копирайт (водяной знак) на фото
Берём инструмент «Текст» (Type Tool). Теперь надо подобрать нужный шрифт и его параметры — размер, цвет, выравнивание и т.п.
Для копирайта я возьму простой шрифт Arial Black, но, конечно, вы можете выбрать вой в зависимости от вкуса. Размер я установлю 36 пт, выравнивание — по центру, цвет — чёрный. Пишем текст копирайта:
Примечание. Чтобы добавить символ авторского права ©, зажмите Alt и последовательно наберите цифры 0, 1, 6, 9 на цифровой клавиатуре, отпустить Alt.
Когда закончите ввод текста, нажмите на клавишу Enter на цифровой клавиатуре, чтобы принять текст.
Теперь давайте повернём текст. Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация».
Теперь надо вывести курсор за пределы рамки трансформации, подвести его к углу рамки так, чтобы курсор принял вид изогнутой стрелки, и повернуть текст. Я повернул текст на 15°:
Нажимаем Enter, чтобы принять результат.
Уберём лишнее пространство слоя. Идём по вкладке главного меню Изображение —> Тримминг (Image —> Trim). Откроется диалоговое окно Обрезать. Выберите «Прозрачных пикселов» (Transparent Pixels) в верхней части диалогового окна и убедитесь, что у всех четырёх вариантов обрезки (Trim Away) в чекбоксах стоят галки:
Результат:
Далее создадим узор Photoshop из нашего текста. Идём по вкладке Редактировать —> Определить узор (Edit —> Define Pattern), откроется окно, где задаём имя узора. Более подробно о создании пользовательских узоров рассказано здесь.
Жмём ОК. Окно закроется и визуальных изменений не произойдёт, но после нажатия ОК Photoshop добавил наш текст как узор, который мы можем применить к любому изображению.
Теперь откроем изображение, которое нуждается в защите авторских прав. Я буду использовать эту картинку:
РИС заготовки
В панели слоёв создаём новый слой, на котором мы и сделаем водяной знак. Идём в меню Редактирование —> Выполнить заливку (Edit —> Fill). Откроется диалоговое окно заливки. Измените опцию на самом верху на «Регулярный» (Pattern), а затем выберите наш узор:
Нажмите OK, чтобы закрыть из диалоговое окно, и Photoshop заполнит изображение нашим шаблоном. Конечно, на данный момент шаблон слишком тёмный, но далее мы это исправим:
Изменяем режим наложения слоя с нормального на «Перекрытие» (Overlay) и уменьшаем непрозрачность до где-то около 25-30%. Результат:
На этом всё, водяной знак для изображения готов.
Как в фотошопе сделать водяной знак – Сам Себе Admin
В современном мире, когда плагиат распространяется с большой скоростью, использование водяного знака имеет большое значение для защиты Ваших изображений от несанкционированного использования. Кроме того, это вариант для Вас, как профессионального или любительского фотографа, получить надлежащее вознаграждение за свою работу. Создание водяного знака в Photoshop представляет собой несложный процесс. Это довольно легко сделать и займет немного времени. И в этом конкретном уроке мы рассмотрим, как в фотошопе сделать водяной знак.
Водяной знак обычно представляет собой логотип, печать или подпись, наложенную на фотографию. Водяной знак часто имеет определенную степень прозрачности. Размещение водяного знака на фотографии обычно делается таким образом, чтобы он не отвлекал от самой фотографии.
Такую же технику используют блогеры, которые иллюстрируют свои статьи авторскими изображениями. Сделать водяной знак в Фотошопе несложно. Для этого достаточно включить в него текстовую надпись, указывающую на автора данной фотографии. А вот для того, чтобы водяной знак минимально мешал просмотру фотографии, не портил общей композиции и при этом обеспечивал максимальную защиту, нужно немного постараться.
- Запустите Фотошоп и создайте новое изображение, выбрав пункт «Создать» из главного меню «Файл» или сделайте то же самое сочетанием клавиш Ctrl + N . Выберите для создаваемого слоя прозрачный фон. Высоту и ширину установите в пределах средних значений. В данном примере мы создадим слой шириной 300 и высотой 150 пикселей.
- Активируйте инструмент «Горизонтальный текст» из панели инструментов.
- Добавьте к изображению надпись, которая будет идентифицировать Вас как автора данного изображения.
- Выберите требуемый шрифт и его размер для созданной надписи в панели управления параметрами шрифтов.
- Чтобы надпись не выбивалась из общей композиции фотографии, когда она будет на нее добавлена, нужно отредактировать ее стиль, сделав надпись прозрачной и добавив для нее тиснение, чтобы она проявлялась на фотографии.
Для этого перейдите по следующему пути из главного меню «Слои» → «Стиль слоя» → «Параметры наложения».
Нажмите на изображение, чтобы увеличить его- Сделайте водяной знак прозрачным, снизив непрозрачность его заливки до 0% в открывшемся окне. Надпись станет полностью прозрачной и исчезнет из вида.
- Активируйте стиль «Тиснение» в этом же окне слева установив настройки стиля как на изображении, приведенном ниже. Надпись останется прозрачной, но будет проявляться за счет тиснения, не сильно портя при этом общий вид фотографии.
- Созданный в Фотошопе слой с водяным знаком можно сохранить в psd формате, выбрав в меню «Файл» → «Сохранить» и присвоив ему имя, к примеру, watermark (по английски означает водяной знак). Сохранение в формате psd позволит в любой момент внести в водяной знак необходимые изменения. Открытую вкладку с водяным знаком в Фотошопе можно закрыть.
- Чтобы добавить созданный водяной знак на фотографию откройте ее Фотошопе и также откройте созданный psd файл с водяным знаком.
- В окне управления слоями водяного знака сделайте правый клик мышкой по единственному слою с текстом и в появившемся меню выберите пункт «Преобразовать в смарт-объект». Данным действием мы помещаем слой в специальный контейнер, что позволит в последствии переместить слой вместе с его стилями.
- Выберите всю область изображения с водяным знаком из главного меню через «Выделение» → «Все» или просто нажмите сочетание клавиш Ctrl + A для этого. Скопируйте созданный контейнер через «Редактирование» → «Скопировать» из главного меню или просто нажмите сочетание клавиш Ctrl + C для этого.
- Перейдите на вкладку с открытой фотографией и нажмите кнопку создания нового слоя в панели слоев, или нажмите сочетание клавиш Ctrl + N .
- Скопируйте на созданный слой водяной знак, перейдя через главное меню в «Редактирование» → «Скопировать», или нажмите сочетание клавиш Ctrl + V для достижения того же самого эффекта. Водяной знак будет вставлен в центр фотографии. Можно отредактировать ее местоположение или размер, применив инструмент «Трансформирование».
Защита фотографий водяным знаком создаст максимум неудобств для тех, кто захочет присвоить данное изображение и скрыть его авторство.
Мне нравитсяНе нравится( 6 оценок, среднее 5 из 5 )
Понравилась статья? Поделиться с друзьями:
Как сделать водяной знак в Photoshop
Ранее Кортни опубликовала руководство о том, как создать водяной знак в Lightroom. Сегодня я сделаю краткое руководство по созданию водяных знаков в фотошопе, используя снимки экрана.
Я использую CS6, но это также работает в Photoshop Creative Cloud ( Примечание редактора : в видео выше я / Кортни воссоздал тот же процесс, но в Adobe Creative Cloud в его новейшей версии), но шаги должны быть такими же или аналогично в других версиях Photoshop.
Добавление водяных знаков к изображениям очень важно при использовании изображений в блоге или Facebook. Это хороший способ рекламировать название вашей компании будущим клиентам, а также защитить ваши изображения от использования кем-либо, кроме вас самих.
Для тех, кто не занимается бизнесом, это один из способов защитить ваши изображения от кражи. И хотя водяные знаки не защитят ваши изображения на 100%, по крайней мере, это еще один шаг к сдерживанию потенциальных воров.
Я скоро иду на курсы по кинематографии, поэтому мне нужно сделать водяной знак для моих работ в этом году.Давайте посмотрим, как создать водяной знак в Photoshop. Если у вас есть готовый логотип, это займет около минуты. В противном случае это займет около 2 минут.
Как сделать водяной знак в Photoshop
1. Откройте Photoshop и создайте новый документ, выбрав «Файл»> «Создать».Теперь вы решаете размер водяного знака. Если вы используете водяные знаки только для веб-изображений, я рекомендую изменить размер нового документа в соответствии с размером ваших файлов веб-размера.
В моем блоге используются изображения размером 900 x 600 пикселей.Если вы планируете использовать водяные знаки для полноразмерных изображений, я бы рекомендовал сделать исходный файл размером 2500 пикселей на 2500 пикселей для водяного знака с высоким разрешением, который можно использовать на полноразмерных изображениях.
Итак, я ввел размеры изображения в своем блоге в документ, установил разрешение на 72 (для высокого разрешения я бы рекомендовал 300) и нажал OK.
.Как добавить водяной знак к изображению в Photoshop
Добавление водяных знаков к фотографиям — популярный способ их защиты. Узнайте, как создать эффективный многоразовый водяной знак с текстом или логотипом в Photoshop.
С развитием цифровой фотографии все больше и больше из нас делятся своими изображениями в Интернете. Это отличный способ получить совет, улучшить свою технику и встретить единомышленников, но у него есть обратная сторона — кража авторских прав.
Все более важной становится защита ваших изображений и предотвращение (или, по крайней мере, отговорка) недобросовестных людей от использования их без вашего разрешения. Добавление водяного знака к вашим фотографиям — идеальный способ сделать это.
Нанести водяной знак в Photoshop быстро и легко. Вы можете добавить простой текстовый водяной знак или один на основе логотипа или изображения; Я опишу каждую по очереди. Для этого урока я буду использовать следующее изображение — не стесняйтесь загружать его и следовать.
Это изображение, на котором мы будем наносить водяной знак.
Создание текстового водяного знака
Текстовый водяной знак — самый простой в создании тип. Он может состоять из слов (таких как ваше имя, веб-сайт или заголовок изображения) и специальных символов, таких как символ авторского права.
1. Создайте новый слой
.Начните с открытия вашего изображения в Photoshop. Создайте новый слой, выбрав «Слой»> «Новый»> «Слой», назовите его «Водяной знак» и нажмите «ОК».
Добавьте новый слой с водяным знаком
.2. Введите свой текст
Выделив новый слой, выберите инструмент «Текст». Щелкните в любом месте изображения и введите уведомление об авторских правах. Пока не беспокойтесь о шрифте, размере, положении или цвете; мы изменим все это через минуту.
Добавьте к изображению уведомление об авторских правах.
Если вы хотите добавить какие-либо специальные символы (например, символ авторского права), вы можете вставить их с помощью карты символов Windows (Пуск> Программы> Стандартные> Системные инструменты> Карта символов) или палитры символов Mac OS X (Правка> Специальные Символы).В качестве ярлыка символ авторского права (©) можно вставить в Windows, удерживая Alt и набрав «0169» на цифровой клавиатуре, а в Mac OS X, нажав Option + G.
3. Настройте шрифт
.Выберите инструмент «Текст» и выделите уведомление об авторских правах. Используйте панель инструментов, чтобы изменить начертание и цвет шрифта в соответствии с вашими предпочтениями. Вы также можете поиграть с размером шрифта, хотя мы все равно изменим размер водяного знака на следующем шаге.
Выберите цвет для вашего текста.Лучше всего смотрятся простые нейтральные цвета, поэтому я предпочитаю выбирать либо чистый белый, либо черный в зависимости от того, что выделяется больше. Вы также можете попробовать 50% -ный серый цвет (RGB 128, 128, 128).
Измените шрифт на более подходящий.
4. Разместите водяной знак
Затем вам нужно выбрать, куда будет помещен ваш водяной знак. Мне нравится помещать свой на область примерно ровного цвета, где он не закрывает основной объект кадра, обычно около угла.Возможно, вам захочется сделать свой более заметным, поэтому делайте все, что вам нравится.
Выберите положение для вашего водяного знака.
Если вы хотите изменить размер или повернуть водяной знак, используйте инструмент «Свободное преобразование» (Ctrl + T в Windows, Cmd + T в Mac). При изменении размера не забудьте удерживать Shift, чтобы сохранить пропорции текста и предотвратить его растяжение.
5. Последние штрихи
Водяной знак нормальный, но он не особо тонкий и действительно привлекает внимание.Это можно быстро исправить, отрегулировав непрозрачность слоя — где-то от 30% до 50%, как правило, работают хорошо.
Поиграйте с прозрачностью и эффектами, чтобы убрать водяной знак.
Возможно, вы захотите немного оживить текст, добавив к нему несколько эффектов. Эффект Bevel and Emboss может хорошо выглядеть и полезен для отделения водяного знака от фона на некоторых изображениях. Однако не переусердствуйте — простой водяной знак легче читать и меньше отвлекать.
Добавление водяного знака логотипа
Если вы профессиональный фотограф, блоггер или энтузиаст со своим собственным логотипом, вы можете использовать его в качестве водяного знака, а не обычного текста. Это немного сложнее, но может быть действительно эффективным. В этом примере я собираюсь нанести водяной знак на то же изображение с логотипом Photography Mad:
.На этот раз мы добавим водяной знак с логотипом.
1. Подготовьте свое изображение
Чтобы ваш логотип стал эффективным водяным знаком, вам сначала нужно удалить с него весь цвет.Это означает открытие исходного файла и преобразование всех элементов в черный, белый или оттенок серого, например:
Логотип со всеми цветами удален.
2. Добавьте его к фото
Откройте изображение вашего логотипа в Photoshop и скопируйте его на фотографию, на которую хотите нанести водяной знак. Перетащите его на место и при необходимости измените размер.
Вставьте логотип в картинку, на которую нужно нанести водяной знак.
Выберите слой с логотипом и измените режим наложения на «Темнее».Белый фон исчезнет, останутся только черная и серая области. Как и раньше, измените непрозрачность слоя, чтобы водяной знак стал полупрозрачным.
Последний водяной знак логотипа.
Я думаю, что этот водяной знак лучше смотрится в белом, чем в черном, и это легко сделать. Сначала добавьте корректирующий слой «Инвертировать» (Слой> Новый корректирующий слой> Инвертировать). На панели «Слои» разместите слой «Инвертировать» прямо над слоем с логотипом.Выделите его, затем удерживайте Alt / Option и щелкните линию между двумя слоями. Это свяжет два, гарантируя, что инвертирован только логотип, а не все изображение. Наконец, выберите слой с логотипом и измените его режим наложения на «Светлее». Теперь у вас должен остаться светлый логотип, как показано ниже.
Водяной знак логотипа снова, на этот раз светлого цвета.
Вы также можете применить эту технику к цветным логотипам, хотя они могут конфликтовать с цветами фотографии и их трудно читать.Я бы рекомендовал по возможности придерживаться простого черно-белого логотипа.
Повторное использование водяного знака
Когда вы довольны дизайном водяного знака, рекомендуется сохранить его в отдельном файле, чтобы вы могли легко применять его к другим изображениям, а не воссоздавать его каждый раз.
Если вы хотите пойти дальше, вы даже можете создать экшен Photoshop, который применяет водяной знак к изображению. Это позволит вам добавить его одним щелчком мыши или даже запустить пакетный процесс для нескольких изображений, чтобы добавить его ко всем.
Как я, надеюсь, продемонстрировал, легко создать эффективный водяной знак, который не отвлекает от вашей фотографии. Водяной знак не обязательно помешает людям использовать ваши изображения, но он снизит вероятность того, что это произойдет, и, по крайней мере, вы получите некоторую оценку своей работы, когда это произойдет.
Вам понравилась эта статья? Пожалуйста, поделитесь!
.Как сделать водяной знак в Photoshop
Социальные сети — отличное место для дизайнеров и иллюстраторов, чтобы поделиться своими работами. Но это также и питательная среда для воровства произведений искусства. Так как же это остановить? Как вы защищаете свою работу, когда размещаете ее в Интернете?
Один из способов — поставить водяные знаки на ваши файлы. Хотя это не на 100% эффективно, оно помогает установить право собственности.
Но вот правда: я не использую водяные знаки на своих рисунках. Зачем? Потому что, как запертый автомобиль, если вор захочет, он просто «вломится» и украдет.В этом случае они просто удалят водяной знак. Так оно того стоит? Ну может…
В последнее время я продолжаю видеть все больше сообщений и обсуждений от других художников и дизайнеров, у которых украли свои работы. На самом деле, я недавно разговаривал с Брайаном Алленом из Flyland Designs после прочтения его сообщения в Facebook о краже его работы.
Вот что он сказал:
« Мне повезло, что многие мои иллюстрации опубликованы в социальных сетях и найдены при поиске изображений в Google.Такой вид воздействия действительно помогает новым клиентам находить меня. К сожалению, это означает, что мою работу легче украсть. Обычно я узнаю о другой компании или даже о другом художнике, крадущем мои работы каждые пару недель. Друзья-художники, клиенты и потенциальные клиенты обычно узнают мою работу и предупреждают меня — кто знает, скольких я не знаю. ”
Я спросил его, использует ли он водяные знаки. И, конечно же, делает:
« Я помещаю водяной знак со своим именем, веб-сайтом и информацией об авторских правах на все свои изображения.Я не достаточно смел, чтобы наложить его на все изображение (ненавижу его внешний вид), поэтому вместо этого я немного перекрываю изображение в нижних углах. Обычно это эффективно, но не всегда. Большинство из этих ребят умеют наносить аэрографию на логотип, даже если он покрывает все изображение. Если они этого достаточно сильно захотят, они найдут способ .
Но водяной знак служит для предупреждения людей о том, что он кому-то принадлежит. Помните, что многие «похитители искусства» действительно ничего не подозревают. Они считают, что если они нашли это в Google, это честная игра (что, конечно, все мы знаем, это ложь, но это неизвестно всем).Поэтому добавление водяного знака очень важно только по этой причине, потому что мне постоянно звонят из магазинов футболок, потому что их клиенты пытались напечатать мой дизайн, думая, что смогут. ”
То, что он сказал, заставило меня задуматься: может, пора начать «запирать двери». Как говорит моя мать: «Запирание дверей сохраняет честность только у честных людей». И в этой игре это может быть хорошим началом.
Создание и использование водяных знаков в Photoshop
Существует несколько способов создания водяных знаков в Photoshop (вы также можете использовать программное обеспечение для создания водяных знаков).Я покажу вам три разных способа, а затем вы сможете решить, что лучше всего подходит для вас.
Как создать водяной знак с помощью инструмента «Текст»
Один из самых быстрых и универсальных способов создания водяных знаков в Photoshop — использование инструмента «Текст». С помощью текстового инструмента вы можете оперативно вносить изменения и применять разные стили в зависимости от того, чего вы хотите достичь. Вы также можете изменить размер текста в соответствии со своими потребностями.
Для создания водяных знаков с помощью инструмента «Текст» выполните следующие действия:
- В Photoshop с открытым дизайном переключитесь на инструмент Текст .Затем щелкните правой кнопкой мыши значок в верхнем левом углу и выберите Reset Tool .
- Затем установите параметры для вашего текста. Это включает стиль, размер и цвет шрифта. Я выбрал Oswald Regular, 200px и Black.
- Теперь введите текст для водяного знака и поместите его по центру изображения.
Если у вас Mac, вы можете использовать «Option-G» для создания символа авторского права: ©
- Выделив текстовый слой, пора добавить эффект.Вы можете выбрать любой эффект, который вам нравится, но я собираюсь выбрать Stroke … потому что мне нравится, как он выглядит.
- Для параметров «Обводка» на панели «Стиль слоя» установите для цвета «Черный» цвет, размер — 10 пикселей и непрозрачность — 100%. Затем нажмите ОК, чтобы применить.
На этом этапе ваш водяной знак будет выглядеть немного странно. Все в порядке. Вы исправите это на следующем шаге.
- Не снимая выделения с текстового слоя, установите непрозрачность слоя на 20% и заливку на 0%.
- После того, как вы добавили текст и настроили параметры слоя, вы можете изменить размер текста и разместить его в любом месте.
Как создать водяной знак с помощью специальной кисти
Еще один способ добавить водяной знак — создать специальную кисть и использовать ее. Я не буду вдаваться в подробности о том, как создать собственную кисть в Photoshop, но если вам интересно узнать, как это сделать, посмотрите мой видеоурок по созданию пользовательских кистей Photoshop.
После того, как вы создали свою собственную кисть, все, что вам нужно сделать, это добавить ее в качестве нового слоя в свой дизайн. Не забудьте установить прозрачность слоя и размер кисти. Кроме того, размещение зависит от вас!
Использование специальной кисти дает множество преимуществ. Самый большой из них — вы можете использовать изображение в качестве водяного знака.
Как создать водяной знак с пользовательским узором
Наконец, вы можете использовать собственный узор в качестве водяного знака.
Процесс создания пользовательского узора аналогичен созданию пользовательской кисти.Единственное отличие состоит в том, что вместо сохранения изображения с использованием Define Brush Preset… вы будете использовать Define Pattern… .
Созданный и сохраненный узор теперь можно применить к своему дизайну. Этот процесс немного сложнее, чем просто использование кисти:
- Сначала создайте новый пустой слой в дизайне, на который вы хотите нанести водяной знак.
- Затем в главном меню выберите «Правка»> «Заливка».
- В диалоговом окне «Заливка» переключите Contents на Pattern и выберите Custom Pattern по вашему выбору.Когда вы закончите, нажмите ОК, чтобы применить узор заливки.
Ваш водяной знак сейчас выглядит немного странно, но позже вы это исправите!
- Выделив новый слой, установите непрозрачность слоя на 15%. Затем трансформируйте слой, изменив размер и повернув его, пока вам не понравится то, что вы видите.
И вот оно! Три разных способа сделать водяной знак в Photoshop.
Конечно, вы также можете объединить все три этих метода, чтобы создать один водяной знак, который будет управлять ими всеми.
Об авторе
Тэмми Корон — независимый творческий профессионал и ведущая Roundabout: Creative Chaos. Она также является соучредителем Day Of The Indie, организатором Indie DevStock и основателем Just Write Code. Узнайте больше на TammyCoron.com.
Как сделать водяной знак для ваших фотографий (шаг за шагом)
Использование водяных знаков на фотографиях помогает защитить их от нарушения авторских прав.
Теперь вы, наверное, задаетесь вопросом, как я могу сделать свой собственный водяной знак бесплатно? Я покажу вам, как это сделать в Photoshop и Lightroom. И это проще, чем вы думаете.
Что такое водяной знак и зачем его использовать?
Водяной знак — это способ подписать ваши изображения в качестве владельца.Это также сдерживает нарушение авторских прав .
Водяной знак — это обычно логотип, штамп или подпись, наложенные на фотографию.
Фотографы используют водяные знаки на своих фотографиях, чтобы их было легко идентифицировать. Они также сообщают людям, что на изображение есть авторские права.
Если кто-то увидит вашу фотографию и захочет приобрести лицензию на ее использование, водяной знак упростит ему связь с вами. А если кто-то намеренно удалит водяной знак, фотограф может получить дополнительные убытки в случае нарушения.
Большинство водяных знаков часто имеют определенную степень прозрачности. Вы также можете часто находить их в углах или внизу изображений, чтобы они выглядели менее отвлекающими. Вы также можете настроить параметры камеры и добавить информацию об авторских правах в данные EXIF.
Некоторые фотографы предпочитают добавлять водяной знак так же, как художник подписывает свои работы. Другие же предпочитают едва заметную строку текста или логотипа.
Как я могу создать собственный дизайн водяных знаков?
Создание хорошо продуманного водяного знака, который вы можете использовать постоянно, повысит узнаваемость ваших фотографий.Это часть вашего бренда и идентичности, поэтому вы не хотите часто ее менять.
Ввод вашего имени шрифтом Comic Sans или вашим любимым каллиграфическим шрифтом может оказаться бесполезным. Некоторым фотографам нравится использовать адрес своего веб-сайта или символ авторского права. Я использовал оба из них в прошлом.
Теперь мы покажем вам, как сделать водяной знак за несколько минут.
Самый простой способ — создать логотип с помощью приложения. На мой взгляд, проще всего использовать canva.com. Он не только бесплатный, но и предлагает множество вариантов шрифтов и дизайна.Просто найдите нужные элементы логотипа. Затем перетащите их на свое изображение, и все!
Если вы хотите опробовать платные сайты по созданию логотипов, brandmark.io станет для вас отличным вариантом.
Что вы добавляете к водяному знаку — дело личного вкуса. Обязательно приложите некоторые усилия к его дизайну, чтобы он хорошо смотрелся на вашем изображении. И самое главное, убедитесь, что это не отвлекает зрителя от ваших красивых фотографий.
Вы также можете загрузить свой логотип Canva в формате.PNG файл, если вы хотите добавить к изображениям с помощью Photoshop или Lightroom.
Как добавить водяной знак в Photoshop?
Теперь мы научим вас делать водяной знак в Photoshop.
Есть много разных способов сделать это. Но самый эффективный из них — создать собственную кисть с изображением водяного знака.
Создание пользовательской кисти для водяных знаков фотографии
После создания водяного знака в Adobe Illustrator или приложении для создания логотипов вам потребуется создать для него специальную кисть в Photoshop.
Сначала создайте новый документ той же формы, что и ваш водяной знак. Я сделал свой 900 пикселей на 900 пикселей и 300 пикселей на дюйм. Выберите белый фон.
Не делайте водяной знак слишком маленьким. Гораздо лучше уменьшить масштаб, чем увеличить. Если он слишком мал и вам нужно увеличить его, вы потеряете ясность и качество.
Anywhere от 500 до 1000 пикселей в ширину подойдет для большинства размеров изображений.
Перетащите свой логотип в новый документ или выберите текстовый инструмент, чтобы добавить текст.Вы можете использовать любой цвет. Если вы используете черный цвет, вы можете легко изменить его, как только создадите собственную кисть.
Когда у вас есть дизайн на белом фоне, перейдите в Edit, затем «Define Brush Preset» и назовите свою собственную кисть. Теперь вы готовы добавлять водяные знаки на фотографии!
Так как же добавить водяной знак к фотографиям с помощью специальной кисти? Это так же просто, как навести указатель мыши на изображение и щелкнуть левой кнопкой мыши.
Ваша новая кисть работает так же, как и любая кисть Photoshop.Вы можете изменить цвет или размер перед нанесением. Вы также можете изменить режим наложения и прозрачность, если хотите, чтобы водяной знак был полупрозрачным.
Поэкспериментируйте с различными настройками, чтобы почувствовать, что лучше всего выглядит на ваших фотографиях. Вы можете использовать ту же непрозрачность, режим наложения и цвет. Но вы также можете использовать вариации в зависимости от ваших предпочтений.
Сохранить новую кисть
Иногда бывает неприятно, когда вы не можете найти только что изготовленную кисть.Вот отличный способ быстро получить к нему доступ при добавлении водяных знаков на фотографии.
Сначала выберите кисть. Затем щелкните правой кнопкой мыши и перейдите к шестеренке настроек в правом верхнем углу. Щелкните левой кнопкой мыши по нему, а затем щелкните левой кнопкой мыши «Менеджер предустановок». В менеджере предустановок найдите новую настраиваемую кисть и перетащите ее в верхнюю часть списка папок с кистями.
Сохраните новый набор и нажмите «Готово».
Теперь ваша пользовательская кисть будет отображаться в начале параметров кисти каждый раз, когда вы создаете водяной знак.
Как добавить водяной знак в Lightroom?
Теперь мы знаем, как создать водяной знак в Photoshop. А как же Lightroom?
Если вы предпочитаете использовать Adobe Lightroom для нанесения водяных знаков на свои фотографии, процесс будет немного другим.
Вам не понадобится специальная кисть для Lightroom. Вместо этого вам нужно будет создать один или несколько наборов водяных знаков для добавления к фотографиям при их экспорте.
Добавление текстового водяного знака
По завершении редактирования фотографии или пакета фотографий откройте окно «Экспорт».Вы можете экспортировать свои фотографии в файлы JPEG, PSD или TIFF и добавить водяной знак. Lightroom не позволяет добавлять водяной знак к файлам DNG или исходным файлам.
Выберите предпочтительные параметры экспорта, а затем установите флажок «Водяной знак» в нижней части диалогового окна экспорта. В раскрывающемся меню выберите «Изменить водяные знаки». Откроется новое окно с различными параметрами.
В правом верхнем углу вы увидите «Стиль водяного знака». Сначала выберите «Текст». В поле в левом нижнем углу окна введите текст, который будет отображаться на водяных знаках.
Чтобы сделать символ авторского права в системе Windows, просто нажмите клавишу Alt и введите число 0169. В системе Mac нажмите Option + G.
Вы можете работать с параметрами в этом окне, чтобы настроить внешний вид вашего простого текстового водяного знака. Вы можете контролировать шрифт, цвет, выравнивание и другие аспекты текста.
Опять же, поэкспериментируйте, чтобы определить, что вам нравится и что лучше всего соответствует стилю вашей фотографии.
Когда вы закончите создание водяного знака, нажмите «Сохранить» и присвойте новому пресету имя.Затем Lightroom добавит его в раскрывающийся список водяных знаков в окне экспорта.
Добавление водяного знака графического логотипа
Во многом так же, как вы создали свой текстовый водяной знак, вы также можете добавить свой логотип и сохранить его в качестве предустановки.
Для этого откройте окно «Экспорт» и выберите «Редактировать водяные знаки» из раскрывающегося меню в области параметров водяных знаков. Вверху справа выберите вариант стиля водяного знака «Графика».
Найдите логотип, который вы хотите установить в качестве водяного знака Lightroom.В разделе «Эффекты водяных знаков» у вас есть параметры прозрачности, размера и положения.
Когда вы создаете графический водяной знак, нет возможности включить текст, который еще не является частью вашего логотипа.
Закончив создание логотипа, нажмите «Сохранить». Затем вы можете назвать свой новый набор настроек водяного знака.
Photoshop против Lightroom
Учитывая все обстоятельства, ваши возможности в Lightroom более ограничены. Photoshop более гибок при добавлении водяного знака фотографии к вашим изображениям.
С помощью Photoshop вы можете расположить водяной знак точно там, где вы хотите, чтобы он отображался на каждой фотографии. Я считаю, что проще манипулировать специальной кистью, чтобы получить внешний вид, который соответствует изображению.
Однако основным преимуществом использования Lightroom для добавления водяного знака является то, что его легко экспортировать в пакетном режиме. Пакетный экспорт означает, что положение и свойства вашего водяного знака будут одинаковыми для каждого сохраняемого изображения.
Но, в конечном счете, все дело в предпочтениях.Взвесьте все «за» и «против» каждого набора для редактирования и определите, какой из них вам больше нравится.
Заключение
Размещение хорошо оформленных водяных знаков на фотографиях может помочь укрепить ваш бренд и идентичность как фотографа. В то же время плохо спроектированный или неправильно размещенный водяной знак может отвлекать людей от вашей работы.
Найдите время, чтобы поэкспериментировать с водяными знаками на ваших фотографиях. Найдите то, что работает для вас и делает все, что нужно для водяного знака.
Вы не хотите часто менять водяной знак, как это делают люди
.Как сделать водяной знак для фотографий клиента
Magazine> Ресурсы > фотографияНе знаете, с чего начать, когда речь идет о водяных знаках для фотографии? От дизайна до приложения мы поделимся всем, что вам нужно знать о том, как наносить водяные знаки на фотографии!
Формат команды 28 октября 2019 г.
.Как сделать водяной логотип в фотошопе
Как создать водяной знак в фотошопе
Недавно мне задали вопрос в комментариях: как можно уберечь картинки на сайте от воровства. Я как-то не очень переживаю по этому поводу: не такие уж у меня на блогах супер-картинки, чтобы их воровать. Да и не существует 100-процентных гарантий от воровства, все равно найдутся умельцы, которые обойдут любую защиту. Но вопрос есть, значит, на него нужно ответить.
Я думаю, что самой надежной защитой от воровства изображения является наложение водяного знака из логотипа, названия или адреса сайта. А раз так, то будем учиться это делать.
Я это делаю в программе Photoshop CS5, но думаю, версия не имеет значения, потому что использовать будем простейшие инструменты. У кого не имеется этой программы, можете скачать здесь.
Итак, запускаем Photoshop, в нем Файл → Открыть (или Ctrl+O), и открываем любое изображение.
Текстовый водяной знак
Выбираем инструмент Текст:
Копируем текст, который будем вставлять, или просто его наберем.
Я скопировала URL блога. Цвет поставьте черный, хотя это не имеет особого значения.
Затем инструментом Перемещение (первый слева-сверху) двигаем его примерно в то положение, которое нужно. Расположение еще поправим потом, главное, чтобы весь текст был внутри картинки.
- Теперь сверху находим Слой → Стиль слоя → Параметры наложения и ставим галочки, где Тиснение и Контур.
Получается вот так:
- Теперь смотрим настройки справа: Opacity и Заливка. Если нажать на треугольничек справа от настройки, то появится шкала. Двигая ползунок по ней, можно уменьшать или увеличивать прозрачность нашего текста.
Начнем с настройки Заливка и устанавливаем ползунок в нуль или около него:
Можно сразу поставить число в %, но мне нравится смотреть, как меняется мой текст, и я могу остановить ползунок в любой момент.
Затем переходим к Opacity. Так же, двигая ползунок, устанавливаем устраивающее нас значение (я ставлю близкое к 100%).
- В принципе, водяной знак в фотошопе уже готов. Вы можете поиграться со стилями и прозрачностью еще, чтобы добиться желаемого результата.
Теперь работаем с величиной текста и его расположением.
Чтобы изменить шрифт, размер шрифта, начертание, опять выбираем инструмент Текст, выделяем наш текст и устанавливаем то оформление, которое нужно:
Водяной знак нужно установить на изображение так, чтобы он был хорошо виден, чтобы он не закрывал важные детали картинки, но при этом он не должен находиться где-то в уголке или с краю, потому что тогда его легко можно будет обрезать. Я устанавливаю обычно прямо посередине картинки, меняя направление, чтобы посмотреть, насколько хорошо он там вписывается.
Инструментом Перемещение двигаем водяной знак в середину. Смотрим, как это выглядит.
В принципе, меня бы устроил и такой вариант. Но для тех, кто не очень хорошо ориентируется в фотошопе, я покажу, как этот текст поставить по диагонали.
Сверху в меню выбираем Редактирование → Трансформирование → Поворот.
Текст обрамляется рамочкой с кружочками. Если навести на этот кружочек курсор, то появится стрелка-дуга. Двигая ее туда-сюда, выбираем угол поворота:
Когда найдем устраивающее нас расположение, щелкнем на Enter. Если еще нужно подвинуть куда-то, то снова инструмент Перемещение.
И вот водяной знак создан и установлен на картинку.
Теперь надо эту картинку сохранить.
Но сначала сведем все слои в фотошопе в один. Это можно сделать сочетанием клавиш: Shift+Ctrl+Alt+E.
А теперь сохраняем: Файл → Сохранить для Web (или сочетанием клавиш: Shift+Ctrl+Alt+S), выбираем формат сохраняемого изображения. Если нужен прозрачный фон или просто лучшее качество, то выбираем PNG-24, в других случаях – один из JPEG (я обычно сохраняю в JPEG Medium или PNG-24).
Кроме этого, выбираем качество. Редактор дает нам 4 окна: в одном – оригинальное изображение, из остальных надо выбрать то, где нас устроит качество. Я обычно выбираю то, которое рядом с оригиналом.
Нажимаем кнопку Save.
Выбираем место на жестком диске и сохраняем нашу картинку.
Водяной знак – логотип
- Открываем логотип в новой вкладке (Файл → Открыть)
- Нажимаем сочетание клавиш Ctrl+A (выделили картинку с логотипом) и Ctrl+C (скопировали эту картинку)
- Переходим на вкладку с нашим изображением и вставляем скопированный логотип туда (Ctrl+V).
- Если размеры логотипа слишком малы, то вернитесь к той вкладке и увеличьте картинку (обратите внимание, что нужно сохранить пропорции):
а затем снова п.2 и 3.
- Повторяем п. 4-8, 10-13 из варианта текстового водяного знака. Получился такой вариант:
Вы можете поэкспериментировать с величиной водяного знака – логотипа, его ракурсом и расположением, здесь есть простор для творчества. А я рассказала Вам самую основу.
Теперь вы знаете, как создать водяной знак в фотошопе и наложить его на изображение.
Мы хорошо потрудились, можно и расслабиться. Этот невероятный танец, думаю, не оставит Вас равнодушным:
Как сделать водяной знак в Фотошопе
Прежде всего, давайте разберёмся, что значит – водяной знак. Логически размышляя, можно прийти к выводу, что водяной знак – это прозрачное или полупрозрачное изображение.
Под изображением можно понимать:
- Картинку;
- Логотип;
- Тестовую надпись;
- Любой символ.
Вот исходя из данных понятий, мы сегодня будем создавать свой водяной знак.
Как сделать водяной знак в Фотошопе, способы
Водяной знак необходим для защиты изображения от копирования, при этом, он не должен мешать просмотру изображения. Водяной знак не должен привлекать на себя внимание, перекрывать или искажать графический файл.
Как же добиться такого эффекта? На самом деле, сделать водяной знак достаточно легко, и сейчас вы в этом убедитесь сами.
Водяной знак из картинки, логотипа
Иногда, в качестве водяного знака на изображение наносится картинка или логотип. Для того, чтобы знак не привлекал внимание и не портил изображение, следует добавить логотипу прозрачности.
Пошаговые действия:
Открываем нужное изображение и логотип в Фотошопе. Клик правой кнопкой мыши по картинке, выбрать – открыть с помощью – Фотошоп.
Логотип перетягиваем мышкой на картинку. Зажав клавиши Shift+Alt – масштабируем до требуемого размера, жмём — Enter. Встав на слой с логотипом жмём на правую кнопку – растрируем слой.
Или же, сверху жмём на вкладку слой, далее растрировать — слои или смарт-объект.
Устанавливаем логотип в том месте, где он меньше всего закрывает изображение, чаще всего по углам графического файла, но при желании можно разместить посредине.
Сдвигаем ползунок непрозрачности, чтобы сквозь логотип просвечивалось основное изображение. Смотрите, на результат, выбирайте тот, что вас устраивает.
При желании, добавляем слою с логотипом тень. Поиграйтесь с настройками сами, так как они зависят от размеров изображения и логотипа.
Например так:
Объедините слои и сохраните полученную картинку.
Вот и всё, что требовалось сделать, как видите – это не сложно. Тем более, что многие авторы добавляют на свои работы непрозрачные логотипы в виде картинок или подписи.
Создаём водяной знак сами в программе Фотошоп
Что делать, если вы новичок, и у вас ещё нет своего водяного знака или логотипа? Конечно создать его в программе Фотошоп и сохранить для дальнейшей работы.
Водяной знак с помощью тени
- Откройте программу Фотошоп;
- Файл — создать;
- Напишите название например — лого;
- Ширину и высоту укажите по своему усмотрению, главное, не забудьте установить значения в пикселах;
- Разрешение 72;
- Цвета — RGB;
- Прозрачный фон;
- Жмём — ок.
Перед вами новый документ, а вернее, прозрачный фон, на котором нужно написать логотип. У меня это будет — адрес моего блога. Нажмите на инструмент — текст (Т) с левой стороны, выбирайте — горизонтальный текст.
Вверху на панели, выбираем шрифт, например — Ариал, устанавливаем размер и пишем требуемый текст. Далее, берём инструмент перемещение, слева вверху, в виде стрелочки и регулируем положение надписи.
Далее, устанавливаем тень, для этого дважды кликните по слою, откроется окно — параметры наложения, при желании можно добавить тиснение или контур. Ещё это окно можно открыть следующим способом: на верхней панели жмём — слои, далее — стиль слоя и затем — параметры наложения.
В этом окне вы можете попробовать добавлять любые параметры — свечение, тиснение и так далее. Я просто добавил тень с такими значениями:
Но у вас могут быть совсем другие значения, так как многое зависит от размеров документа. Смотрите зрительно на полученный результат и корректируйте его по своему усмотрению.
После добавления тени, я перешёл на верхнюю вкладку «параметры наложения», в том же окне и выставил значение заливки на — 0.
Соответственно, заливка пропала, буквы стали прозрачными, осталась лишь тень от букв. Не забудьте нажать — ок.
Вот как выглядит результат, на белом фоне:
а так на цветном:
Как видите, буквы прозрачные и почти незаметные, особенно на тёмном фоне, однако, на светлых участках видны довольно хорошо, и защищают картинку от воровства, то есть подтверждают авторские права.
Я конечно, на авторство данной картинки не претендую, все картинки в данной статье взяты из Интернета и показаны в качестве примера, в уроке по созданию водяного знака, в Фотошопе.
Водяной знак с помощью тиснения
Сейчас покажу, какой водяной знак получится при помощи тиснения. Проделайте все действия, описанные выше, вплоть до открытия окна параметров наложения.
Только вместо тени, откройте вкладку — тиснение.
Я выставил следующие значения:
В принципе, я почти всё оставил по умолчанию, заменил лишь стиль, выбрав — тиснение и убрал глобальное освещение. Однако, напоминаю, что вы можете попробовать выставить другие значения, возможно эффект будет лучше. Далее, также убрал прозрачность заливки до нуля и нажал — ок.
Вот такой результат на белом фоне получился у меня:
А так будет на цветном:
Как видите, за счёт освещения сверху, водяной знак стал более заметен на тёмном фоне, буквы как будто выдавливаются на изображении.
Сохранение водяного знака
Как вы понимаете, создать водяной знак — это лишь половина дела. Теперь нужно его правильно сохранить, для последующего применения.
Инструкция по сохранению:
- Нажать вверху вкладку слои;
- Опуститься до слова — растрировать;
- Растрировать текст и растрировать стиль слоя;
- Сохранить документ в формате PNG;
- Далее вы можете сохранить логотип в виде кисти. Откройте вкладку — редактирование — определить кисть — сохраните;
Теперь, вы можете сделать узор для заливки. Вы наверное видели не раз, как на картинке по диагонали расположены повторяющиеся водяные знаки.
Сделать такой эффект довольно просто:
- Откройте вкладку — изображение — размер холста;
- Укажите высоту холста, равную ширине. То есть, ваш документ должен стать квадратом;
- Зайдите в меню, вверху — редактирование — трансформирование — поворот;
- Разверните логотип под углом 45 градусов, то есть по диагонали;
- Опять откройте — редактирование — определить узор — сохраните логотип как узор.
Нанесение логотипа на картинку
Теперь у нас есть три варианта нанесения логотипа на картинку.
- Открыть картинку, мышкой перетащить логотип сохранённый в формате PNG, разместить в нужном месте, отрегулировать масштаб, объединить слои и сохранить;
- Второй способ — открыть изображение, выбрать инструмент кисть на левой панели. Установить чёрный цвет для рисования. Вверху, слева, где указан размер кисти, нажать на треугольник. В окошке опустить ползунок вниз, там будет сохранённая кисть — логотип. Выбрать эту кисть и её шмякнуть в нужном месте. Так как отпечаток кисти может быть виден не слишком хорошо, то можно кликнуть несколько раз не сдвигая кисть, до получения нужного эффекта;
- Третий способ — нанесение узора из логотипа на всё изображение. Открываем изображение, я возьму всё ту же картинку с «новогодним оленем». Идём в редактирование, что находится на верхней панели. Выбираем — выполнить заливку, можно просто нажать Shift+F5. В открывшимся окне выбираем — использовать регулярный и в окне узоров выбираем ранее сохранённый логотип. После того, как вы нажмёте — ок, на изображении появится заливка, например, как это вышло у меня:
Как сделать водяной знак в Фотошопе, итог
Теперь вы знаете, как сделать водяной знак в Фотошопе и сможете создать его самостоятельно. Однако, если у вас что-то не получится, возникнут сложности, не стесняйтесь задавать вопросы в комментариях. Я отвечу всем, а заодно дополню статью, чтобы ни у кого не осталось недопонимания.
Удачи вам, всего доброго!
P.S. Прикладываю скриншот моих заработков в партнёрских программах. И напоминаю, что так зарабатывать может каждый, даже новичок! Главное — правильно это делать, а значит, научиться у тех, кто уже зарабатывает, то есть, у профессионалов Интернет бизнеса.
Заберите список проверенных Партнёрских Программ 2018 года, которые платят деньги! Скачайте чек-лист и ценные бонусы бесплатно
=>> «Лучшие партнёрки 2018 года»
Как сделать водяной знак в фотошопе и автоматически добавлять его на фото
Базовые уроки / Обучение фотошопу 70738 2 комментарияВодяной знак — это способ защиты своих авторских прав на фотоконтент. Это может быть логотип фирмы, фамилия автора, ссылка на сайт или любое другое уникальное слово или изображение, указывающее на ваше авторство.
Знак называют водяным в связи с тем, что по стандарту его нужно делать полупрозрачным. Ведь на изображении важно само содержимое, а знак не должен привлекать к себе основное внимание. Правильный водяной знак — это неяркая полупрозрачная метка у края изображения.
В каких случаях полезно использовать водяной знак
- Чтобы защитить от копирования свой фотоконтент, который вы выкладываете в сети интернет, например, в социальных сетях или персональном сайте. Изображения с чужими водяными знаками неохотно копируются пользователями. Даже если все-таки кто-то, например, репостнул себе в публичную группу такое изображение, то вытекает второй случай пользы таких знаков…
- Пиар. Пользователи, которые, несмотря на ваш водяной знак, скопировали себе на сайты или публичные странички, создают вам бесплатную рекламу. Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
- Не забываем о банальной раскрутке бренда. Люди, копирующие ваш контент, распространяют его по всем мысленным и не мысленным источникам. А постоянное мелькание бренда оставляет в памяти некий след, который потом сослужит пользу, в том числе и коммерческий успех.
- Если фотоконтент достаточно специфический, как, например, на этом сайте, где я выкладываю обучающие скриншоты, чтобы отбить желание конкурентов копировать контент, водяной знак как ничто другое в этом помогает. Собственно конкуренты вряд ли захотят строить свой аналогичный сайт с картинками, на которых прямая ссылка на мой проект. Даже если они это и сделают, я не буду расстроен, поскольку, как указано в пункте 2, это реклама и дополнительный источник целевого трафика.
Как делать водяной знак
Для начала определитесь что это будет: логотип, ссылка, какое-то слово или что-нибудь другое. Например, на своем сайте в качестве водяного знака я использую ссылку стилизованную под основной логотип сайта. Если картинка где-нибудь и мелькнет, то заинтересованный пользователь знает как найти первоисточник.
Водяной знак нужно сделать небольшого размера. Лучше придерживаться своего некого стиля. На мой взгляд, знак качества — это стабильность, поэтому не стоит дергать знак на каждой фото в разных местах. Лучше пусть это будет всегда одно и тоже место. ИМХО.
Сделайте знак полупрозрачным и погасите яркость красок. Он не должен быть броским и кидаться в глаза. На изображении главное само содержимое, а не ваш «вырви глаз» водяной знак.
Используя вышеуказанные советы, сначала сделаем набросок.
Откройте любое изображение и поместите в него ваш будущий водяной знак.
В рамках этой статьи мы не будем учиться делать логотипы или красивые надписи. Это совсем другая история и у каждого она своя…
Предполагается, что у вас уже есть заготовка, из которой вы намерены сделать водяной знак.
Далее повествование пойдет на примере логотипа этого сайта. Он был сохранен отдельным файлом. Чтобы добавить его к другому изображению в фотошопе, следуйте этим инструкциям.
В результате у вас должны быть два слоя на палитре с основным изображением и картинкой/текстом, что только что добавили.
После этого установите необходимый размер водяного знака, чтобы он не был слишком маленьким или большим.
Для этого, проследите чтобы картинка с логотипом была выбрана (как на скриншоте выше — выбранный слой отмечен синим цветом), выберите инструмент Свободная трансформация Ctrl+T. Вокруг недоиспеченного водяного знака появится ограничительная рамка. Двигайте ее за углы, чтобы уменьшить/увеличить картинку.
Чтобы картинка пропорционально изменялась, удерживайте клавишу Shift, когда тяните за углы.
Закончив с размером, нажмите клавишу Enter или кнопку в виде галочки на панели параметров инструмента.
Теперь нужно переместить водяной знак в неприметное место. Классический вариант — нижний правый угол.
Для этого выберите инструмент Перемещение V. Проследите, чтобы активным слоем была картинка с логотипом, а затем перетащите его в нужное место.
У вас может присутствовать эффект примагничивания к краям. Чтобы этого не было, удерживайте нажатой клавишу Ctrl, когда перемещаете картинку.
Установив в нужно место, для пущей красоты и точности, можно еще более детальней подвинуть картинку. Для этого, при выбранном инструменте Перемещение, нажимайте на клавиши со стрелками на клавиатуре и картинка будет сдвигаться ровно на 1 пиксель (что такое пиксели). Если при этом еще и удерживать клавишу Shift, то сдвиг будет сразу на 10 пикселей.
Последний этап — создание эффекта полупрозрачности.
Для этого, проследите, чтобы активным был слой с водяным знаком, двигайте ползунок параметра Непрозрачность до тех пор пока, не найдете золотую середину.
По идее, водяной знак готов. Все эти действия по созданию водяного знака в фотошопе не занимают много времени и если вы редко собираетесь прибегать к данному способу защиты фото, то можно на этом остановится. Но если вы собираетесь работать часто с водяными знаками и с большим количеством фотографий, то лучше всего сделать экшен для автоматического добавления водяного знака.
Автоматическое добавление водяного знака с помощью экшена
Напомню, что экшен — это автоматическая операция с заранее прописанным алгоритмом действий. Нажав на одну кнопку, фотошоп сам выполнит все заложенные действия в считанные секунды. Это мощный инструмент для экономии времени. Подробнее о том, что такое экшены в фотошопе и как ими пользоваться.
Поскольку у нас сейчас стоит задача избавиться от многочисленной нудной работы, использование экшена идеально для этого подойдет.
Данный экшен будет работать так:
Открываем в фотошопе фотографию и нажимаем воспроизведение экшена с водяным знаком. Повторяем эти действия для каждой фотографии.
Здесь ничего сложного нет, главное чтобы действий было как можно меньше и все они были четкие и понятные программе.
Шаг 1
Экшен будем создавать на заранее открытой фотографии. Поэтому выберите и откройте в фотошопе любую.
Шаг 2
Я рассматриваю пример на своем заранее созданном логотипе. Этот файл должен быть у вас сохранен на компьютере. Выберите папочку, где он будет лежать. Это местоположение больше нельзя будет менять / переименовывать, в том числе другие папки предшествующие конечной. Проще говоря, поместив картинку, например, по такому пути: «C:\Users\Имя пользователя\Desktop\Картиночки\logo.png», ни одну из папок больше нельзя будет переименовывать, перемещать и так далее. В противном случае экшен перестанет работать.
Шаг 3 Откроем палитру.
Откройте палитру с экшенами / операциями: Окно — Операции или клавиши Alt+F9.
Вот так она должна выглядеть:
Шаг 3 Начинаем запись.
Создайте новую папку для своих экшенов. Нажмите на третью справа кнопку. Появится окно, в котором придумайте имя папки.
Теперь создадим новую операцию. Нажмите на вторую справа кнопку Создает новую операцию. Придумайте ей имя.
После нажатия на кнопку Записать, вы увидите, что на палитре стала активной кнопка записи (красный значок), как на видеокамере. Это значит, что началась запись наших действий в программе.
Шаг 4
Первым делом выполняем команду открыть картинку с будущим водяным знаком: Файл — Открыть или Ctrl+O. Далее найдите картинку у себя на компьютере.
Картинка должны открыться на новой самостоятельной вкладке (что такое вкладки).
Шаг 5
Следующая задача скопировать логотип и перенести на исходную фотографию.
Для этого нажмите клавиши Ctrl+A. Мы сделали полное выделение содержимого картинки, по периметру должны появиться «марширующие муравьи».
Сделаем копию Ctrl+C. Так картинка была скопирована в буфер обмена.
Перейдите на предыдущую вкладку с открытой фотографией и вставьте туда скопированный логотип — Ctrl+V.
Шаг 6
Просто перетащить логотип в нужное место нельзя. Фотошоп, может быть, и запомнит координаты, но когда вы будете открывать фотографии других размеров, водяной знак может оказаться чуть ли не по середине фотографии. Это ерунда. Нужно сделать так, чтобы фотошоп всегда определял где края у фотографии и выравнивал логотип относительно их расположения.
Для этого на палитре слоев выделите слой с самой фотографией и нажмите Ctrl+A, чтобы выделить его весь.
У меня фоновый слой получил название «Layer 1» из-за моих прыжков из разных локализаций фотошопа. Если вы используете русскоязычную версию программы, то у вас должно быть написано «Фоновый слой».
Следующим шагом опять сделайте активным слой с логотипом. Мы будем его позиционировать относительно только что созданной выделенной области. О том как происходит выравнивание объектов в фотошопе у меня есть отличная статья.
Выберите инструмент Перемещение — V.
На панели параметров инструмента нужно нажать кнопки: Выравнивание по нижнему краю и Выравнивание по правому краю.
По умолчанию фотошоп показывает подсказки, если навести указатель на какой-либо элемент программы и замереть над ним на пару секунд. Как включить/отключить всплывающие подсказки.
Шаг 7
Убираем рамку выделенной области — Ctrl+D, она нам больше не понадобится.
Итак, мы только что прижали водяной знак в самый нижний правый угол. Но так близко к краям это не красиво. Нужно сделать небольшие отступы от краев.
Для этого при выбранном инструменте Перемещение, зажав клавишу Shift нажмите по одному разу на левую и верхнюю стрелочки на клавиатуре. Произойдет сдвиг картинки на 10 пикселей в заданные стороны. Если этого много, нажимайте на стрелочки без Shift’a, тогда сдвиг будет по 1 пикселю.
Финальный аккорд — на палитре слоев измените непрозрачность логотипа. Я поставил 60%.
Шаг 8
Закройте вкладку с логотипом, которая была создана на 4 шаге. Она должна быть второй по счету.
Для этого ОБЯЗАТЕЛЬНО сначала нажмите на эту вкладку, чтобы она стала активной (активная вкладка подсвечивается более ярким цветом), после этого нажмите на крестик. Иначе, фотошоп запишет в экшен закрытие нашей основной вкладки с фотографией.
В итоге файл экшена должен выглядеть следующим образом:
Не забудьте нажать на кнопку Стоп, чтобы завершить запись экшена.
Проверка на работоспособность
Вновь откройте любую фотографию. На палитре операций, нажимая на стрелочку возле названия экшена, можно скрыть/отобразить подробный список действий. Чтобы не загромождаться лучше скрыть.
Для активации экшена, выделите его на палитре и нажмите кнопку Воспроизвести.
Результат
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Cовет как лучше обучаться фотошопу:
- Изучайте теорию — учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме. Посмотрите ответы уже разобранных вопросов.
- Подписывайтесь на обновления, чтобы не пропустить появление новых статей и уроков.
Подписаться на обновления сайта
Магия Photoshop — ретушь портрета
наверх
Как сделать водяной знак в фотошопе?
Частенько я часами сижу в интернете ища качественную картинку, а попадаются вдоль и поперек смазанные водяными знаками да еще и мизерных размеров превью. И я полагаю ты мой читатель, понимаешь, о чем я. А если нет, то я о том, что блогеры, делая превьюшки, не забывают на просто убить и без того скудные старания. Иными словами — фотошоперы и дизайнеры из них зачастую никудышные.
Я не говорю о всех, это мое сугубо личное мнение.
Водяной знак по сути и не нужен обычным пользователям, и служит для защиты фотографий и иллюстраций, которые продаются на фотостоках и фотобанках. Фоторафии которые публикуются в свободном доступе (блоках, аккаунтах в соц.сетях), водяной знак будет просто «убийца трафика».
А в случае публикации авторского изображения на всеобщее обозрение, существует копирайт. Копирайт должен выглядеть немного иначе. О нем я постараюсь рассказать в следующий раз.
Как сделать водяной знак?
В уроке работать мы будем с окном операций. Это позволит нам в один клик наносить и выравнивать по центру, независимо от размеров фотографии наш водяной знак.
Для урока нам понадобится:
- Photoshop
- Панель «Операции» (Action) в фотошопе
- Логотип/Шрифт/Надпись
Первым делом откроем фотографию на которую мы будем наносить водяной знак. Для чистоты урока (дабы не ляпать своим сайтом по чужим фото), я взял сделанную мной фото на SONY DSC-W830. Для эксперимента можно воспользоваться этим же фото, либо скачать с бесплатных фотостоков.
Фото 1
Фото 2
Далее нам понадобится создать операцию в окне операций, поэтому нажимаем alt+F9 или переходим во вкладку «Окно» — «Операции».
Следующим шагом создаем новый набор кликнув по иконке папки внизу окна операций, как показано на скриншоте.
Подписываем папку на свое усмотрение и жмем «ОК»
После чего кликом выделяем нашу папку в окне операций и нажимаем на иконку создания новой операции (лист с изогнутым кончиком). Подписываем так же на свое усмотрение, добавляем по желанию цвет и функциональную клавишу. Я водяными знаками практически не пользуюсь, поэтому ограничусь только выделением цветом.
После нажатия кнопки «запись» создаем на изображении логотип/надпись/кракозябры и прочие необходимые вещи, выравниваем их по центру как показано на скриншоте:
Важно! Выравнивание должно производится относительно изображения, с помощью кнопок выравнивания. В противном случае при смене фотографии на меньшее или большее разрешение, ваш водяной знак улетит в неизвестном направлении.
Что бы наш водяной знак не действовал на нервы и не портил всю картину – изменим непрозрачность наших стараний. Рекомендую выставить значения приблизительно 80% (у меня 50%)
Дабы не захламлять рабочее пространство во вкладке слои, советую выделить все файлы водяного знака и объединить в один. После этого остановить запись нажав на «квадрат» рядом с кнопкой «запись» в панели операций.
На этом урок окончен. Для того что бы добавить водяной знак нужно открыть панель операций и запустить нашу операцию (экшн). Для примера приведу еще одну фотографию сделанную мной.
3 лучших способа сделать водяной знак в Photoshop
Как сделать водяной знак в Photoshop
Поскольку социальные сети и онлайн-контент широко используются фотографами для демонстрации своих изображений, важно как можно лучше защитить ваши изображения, чтобы не допустить их востребования другими фотографами.
Следует ли использовать водяные знаки на изображениях? Хотя это не гарантированный способ предотвратить кражу изображений, добавление водяного знака с вашим логотипом или простого текста к вашим изображениям, чтобы показать право собственности и помочь в корпоративном маркетинге, является отличным началом.
Чтобы помочь вам в этом, я собрал это пошаговое руководство, чтобы показать вам 3 различных способа создания и добавления водяных знаков в Photoshop.
Добавление текстового водяного знака к изображению
Добавление водяного знака графического логотипа к изображению
Создание пользовательской кисти Photoshop — для добавления водяного знака текстового или графического логотипа
П.С. Если вы хотите узнать, как добавить водяной знак в Lightroom, у нас есть отдельный урок для этого здесь!
Как создать и добавить текстовый водяной знак
Чтобы создать текстовый водяной знак в Photoshop, вы можете просто добавить новый текстовый слой к своему изображению, используя текстовый инструмент и введя свое имя, название компании или веб-сайт желаемым шрифтом и цветом.
Я предлагаю сделать шрифт достаточно маленьким и легко читаемым. Кроме того, чтобы водяной знак не слишком отвлекал, используйте черный или белый цвет текста. Вы хотите, чтобы его видели, но не хотите, чтобы он был в центре внимания. Однако какой бы шрифт или цвет вы ни выбрали, зависит исключительно от вас.
Шаг 1. Создайте новый слой для водяного знака
Откройте изображение, к которому вы хотите добавить текстовый водяной знак. Создайте новый слой, выбрав Layer> New> Layer.Переименуйте новый слой в «Водяной знак» в диалоговом окне и нажмите OK.
Шаг 2. Добавьте текст для водяного знака
Убедитесь, что вы работаете с новым слоем, выберите инструмент «Текст». Теперь щелкните в любом месте изображения, чтобы начать добавлять текст. Выберите желаемый шрифт, размер и цвет текста, а затем введите текст, который хотите использовать.
Вы можете изменить шрифт, цвет и расположение текста на изображении в любое время, выделив текст и отредактировав его по своему усмотрению.Как только у вас будет все, как и где вам нравится, просто нажмите Enter, и все готово!
Имейте в виду, что вы можете настроить непрозрачность на панели слоев, чтобы при необходимости сделать ее светлее. Или, чтобы сделать его более жирным, вы можете продублировать слой.
Шаг 3. Превратите текстовый водяной знак в действие (необязательно)
Очень быстрый способ воспроизвести эти шаги с текстовым водяным знаком для использования в ваших изображениях в будущем — перейти на панель «Действия» и создать действие.
Начните с открытия панели действий.Затем нажмите кнопку «Создать новое действие» в нижней части панели действий. Эта пуговица имеет вид квадрата со загнутым вверх уголком. Когда вы щелкнете по нему, откроется новое диалоговое окно с просьбой назвать свое действие, так что продолжайте и сделайте это. Затем нажмите кнопку «Запись».
Теперь все шаги, которые вы выполняете в Photoshop, будут записаны. Просто следуйте инструкциям, описанным выше, чтобы добавить водяной знак. Когда вы закончите добавлять водяной знак к своему изображению, нажмите кнопку «Стоп», чтобы Photoshop прекратил записывать ваши действия.
Теперь процесс добавления водяного знака к изображению превратился в действие. Чтобы запустить только что созданное действие, выделите его и нажмите «Играть». После запуска действия и добавления текста вы можете перейти на панель слоев, чтобы выбрать текст и внести любые необходимые изменения, которые могут включать изменение местоположения текста или цвета.
Как превратить логотип в водяной знак
Еще один способ добавить водяные знаки к изображениям — добавить логотип или дизайн.В большинстве случаев это будет тот, который вы уже создали или создали для использования во всех ваших рекламных целях, таких как ваш веб-сайт, визитки, листовки и т. Д.
Как и при добавлении текста, лучше меньше, да лучше. Вы НЕ хотите добавлять что-то слишком большое или красочное, что отвлекает от вашего изображения (например, то, что я добавил ниже).
Шаг 1. Откройте и скопируйте свой логотип
В Photoshop откройте изображение, на которое вы хотите нанести водяной знак, И файл / изображение, содержащее ваш логотип.Выберите свой логотип и нажмите cmd / ctrl + C.
Шаг 2. Добавьте логотип к вашему изображению
Вставьте изображение вашего логотипа в изображение, на которое наносите водяной знак. Затем вы можете перетащить свой логотип, чтобы изменить его положение и при необходимости изменить размер.
Если ваш логотип находится на белом фоне, выберите слой, содержащий логотип, на панели слоев и измените режим наложения на «Темнее», чтобы избавиться от белого фона.
Шаг 3. Настройте свой логотип по мере необходимости
Теперь отрегулируйте непрозрачность по своему усмотрению.Опять же, лучше меньше, да лучше.
Еще раз помните о дизайне логотипа, который вы используете. Логотип, который вы используете на своем веб-сайте или визитных карточках, НЕ может быть лучшим для использования в целях водяных знаков. Возможно, вам придется изменить цвет на более простой и менее отвлекающий, например черный и / или белый.
После того, как у вас будет водяной знак вашего логотипа, как вам нравится для ваших изображений, сохраните его в другом файле на своем компьютере для использования в будущем.
Как создать собственную кисть для нанесения водяного знака
Добавление водяного знака с помощью специальной кисти Photoshop, вероятно, САМЫЙ БЫСТРЫЙ и ЛЕГКИЙ способ быстро добавить водяные знаки к вашим фотографиям.Вы можете настроить это как с текстом, так и с логотипом.
Создав собственную кисть, вы можете просто выбрать инструмент «Кисть», щелкнуть кисть с водяным знаком, а затем просто щелкнуть в любом месте изображения, чтобы разместить водяной знак.
Выполните следующие действия, чтобы превратить уже сохраненный водяной знак в пользовательскую кисть Photoshop для очень простого использования в будущем:
Шаг 1. Подготовьте логотип
Убедитесь, что разрешение вашего логотипа составляет от 500 до 1000 пикселей.Это гарантирует, что качество не пострадает в случае, если вам потребуется уменьшить масштаб после добавления к вашему изображению.
Вам также необходимо убедиться, что ваш логотип находится на белом фоне, прежде чем создавать с его помощью кисть. Поэтому перед преобразованием в кисть внесите все необходимые изменения в разрешение и оттенки серого.
Шаг 2. Преобразуйте свой логотип в кисть
После того, как вы получите желаемое изображение и откроете его в Photoshop, нажмите Edit> Define Brush Preset .Назовите его как-нибудь, что легко найти в списке кистей. «Водяной знак» или «Логотип» — наиболее очевидные варианты. Если вы планируете создать несколько кистей с водяными знаками (возможно, одну для логотипа / дизайна и отдельную для основного текста), обязательно назовите их соответствующим образом. Назвав свою кисть, нажмите ОК, чтобы сохранить ее. Теперь у вас есть специальная кисть для водяных знаков, готовая к использованию в любое время!
Шаг 3. Использование кисти для создания логотипа
Чтобы использовать собственную кисть с водяным знаком, с помощью мыши выберите инструмент кисти на левой панели инструментов и щелкните кисть с водяным знаком в списке; или просто выберите «B» на клавиатуре (ярлык Photoshop), затем щелкните правой кнопкой мыши, чтобы открыть список кистей и найти его.
Выберите цвет и отрегулируйте размер кисти с помощью инструментов скобки [], чтобы увеличить или уменьшить размер. Теперь щелкните в любом месте изображения, чтобы разместить водяной знак там, где вы хотите.
Нет необходимости повторять эти шаги каждый раз, когда вы захотите использовать кисть для водяных знаков. Он будет автоматически сохранен в Photoshop после того, как вы выполните шаги по его определению и названию. Тогда добавить водяной знак к вашим изображениям будет так же просто, как взять кисть и поместить ее в любом месте!
Заключение
Водяные знаки на изображениях — важная часть фотографии, и если вы выполните эти шаги, добавление водяных знаков к вашим фотографиям может стать очень быстрым и легким процессом, особенно если вы превратите водяной знак в действие или кисть, чтобы сэкономить еще БОЛЬШЕ времени!
У вас есть какие-либо вопросы или комментарии о том, как создать водяной знак в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим руководством, используя кнопки социальных сетей (мы очень ценим это)!
Как сделать водяной знак в Photoshop
Поделитесь этим с друзьями! Спасибо!
Ранее Кортни опубликовала руководство о том, как создать водяной знак в Lightroom.Сегодня я сделаю краткое руководство по созданию водяных знаков в фотошопе, используя снимки экрана.
Я использую CS6, но это также работает в Photoshop Creative Cloud ( Примечание редактора : на видео выше я / Кортни воссоздал тот же процесс, но в Adobe Creative Cloud в его новейшей версии), но шаги должны быть такими же или аналогично в других версиях Photoshop.
Добавление водяных знаков к изображениям очень важно при использовании изображений в блоге или Facebook.Это хороший способ рекламировать название вашей компании будущим клиентам, а также защитить ваши изображения от использования кем-либо, кроме вас самих.
Для тех, кто не занимается бизнесом, это один из способов защитить ваши изображения от кражи. И хотя водяные знаки не защитят ваши изображения на 100%, по крайней мере, это еще один шаг к отпугиванию потенциальных воров.
Я скоро иду на курсы по кинематографии, поэтому мне нужно сделать водяной знак для моих работ в этом году. Давайте посмотрим, как создать водяной знак в Photoshop.Если у вас есть готовый логотип, это займет около минуты. В противном случае это займет около 2 минут.
Как сделать водяной знак в Photoshop
1. Откройте Photoshop и создайте новый документ, выбрав «Файл»> «Создать».Теперь вы решите размер водяного знака. Если вы используете водяные знаки только для веб-изображений, я рекомендую изменить размер нового документа в соответствии с размером ваших файлов веб-размера.
В моем блоге используются изображения размером 900 x 600 пикселей. Если вы планируете использовать водяные знаки для полноразмерных изображений, я бы рекомендовал сделать исходный файл размером 2500 пикселей на 2500 пикселей для водяного знака с высоким разрешением, который можно использовать на полноразмерных изображениях.
Итак, я ввел в документ размеры изображения в моем блоге, установил разрешение на 72 (для высокого разрешения я бы рекомендовал 300) и нажал «ОК».
2. Затем вы можете выбрать шрифты или скопировать логотип на новый документ.Я использую несколько разных шрифтов для своего логотипа, поэтому я напечатал свой водяной знак. Используйте черный как свой цвет. Если вы хотите создать ощущение многомерности, вы можете использовать другие оттенки серого.
Для цветного водяного знака преобразуйте его в оттенки серого, прежде чем переносить на новый документ.
Как видите, я набрал свой логотип на всю ширину изображения. Я сделал его больше, чем размер, который я на самом деле буду использовать, чтобы качество не ухудшилось, если я решу использовать его больше, чем «норма» для меня. Если вы планируете каждый раз использовать один и тот же размер, вы можете сделать его таким, какой вы хотите, чтобы он отображался на ваших изображениях здесь.
Просто помните, вы всегда можете сделать его меньше, чтобы он не стал пикселизированным, увеличение — это то место, где вы столкнетесь с проблемами пикселизации.
3. Возьмите инструмент «Область» и нарисуйте прямоугольник вокруг водяного знака. 4. Затем перейдите в Edit> Define Brush Preset. Назовите свою кисть и нажмите ОК. 5. Ваша новая кисть будет в вашем каталоге кистей.Мне нравятся картинки, но вы также можете щелкнуть маленькую рамку и показать имена файлов.
Вы можете уменьшить непрозрачность кисти или изменить цвет.Очень просто. Теперь водяные знаки на этих изображениях!
Недодержка здесь (даже после небольшой работы в Photoshop, что противоречит цели пленки) — вот почему я хожу на курсы кино!
* Ссылки ниже являются партнерскими ссылками. Спасибо за вашу поддержку.
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Nikon F100 | 85 мм 1.8D | Fuji 400H
Поделитесь этим с друзьями! Спасибо!
Laurie Flickinger — Автор
Я жена, мать троих детей и фотограф, увлекающийся естественным освещением.Фотография — моя страсть, моя отдушина и мое здравомыслие. Моя любовь к фотографии началась, как и у большинства MWAC, когда родился мой первый ребенок. Я снимаю на Nikon D700 и несколько объективов с постоянным фокусным расстоянием. Когда я не узнаю все, что могу о фотографии, я люблю читать, украшать свой дом, проводить время у озера, бездумно смотреть телевизор и смеяться с девушками. Веб-сайт | Instagram
как преобразовать логотип в водяной знак в Photoshop учебное пособие
Узнайте, как быстро превратить изображение в водяной знак в Photoshop, защитить свои фотографии с помощью водяного знака.Вы делаете кисть из логотипа, а затем сохраняете кисть в своей библиотеке, чтобы она была доступна вам повсюду. Это двухминутное руководство будет настолько полезным, что вы будете смеяться.
Спасибо, что посмотрели
Колин
Конвертировать ЛОГОТИП в ВОДЯНОЙ ЗНАК в Photoshop — 2 шага
Привет, Cafe Crew, это Колин Смит из PhotoshopCAFE, и сегодня я собираюсь показать вам, как создать многоразовую кисть для водяных знаков, которая всегда там, где это нужно.
Хорошо, приступим.Первым делом мы создадим новый документ. И я собираюсь создать документ, и я собираюсь перейти к пикселям, и давайте сделаем его 300 на 300, и, таким образом, это приличный размер, и таким образом мы можем масштабировать его вверх или вниз.
Теперь вам нужно просто создать здесь свою графику. В моем случае я собираюсь открыть панель «Библиотеки» и использовать логотип PhotoshopCAFE, поэтому позвольте мне просто вытащить его, и я просто использую свой логотип. Щелкните и перетащите его туда, нажмите Enter, и я просто помещу его туда.
Хорошо, теперь я хочу обрезать его по форме логотипа, и поэтому быстрый способ обрезать эту небольшую область вокруг него — просто подняться под Image Trim, щелкнуть по прозрачности справа там и нажмите ОК. Теперь он будет обрезать его до размера этого логотипа.
Хорошо, теперь я просто собираюсь щелкнуть правой кнопкой мыши по логотипу и выбрать «Растрировать слой». Мне не обязательно это делать, но я действительно хочу немного больше подчеркнуть темные тона, поэтому я просто нажимаю Ctrl L для уровней, и я собираюсь потяните его вниз, чтобы немного затемнить его, а затем я просто нажму OK.
Теперь, Ctrl A или Command A, чтобы выделить все, затем мы идем сюда и выбираем Edit, чтобы найти Brush Preset, и мы просто собираемся называть это «Watermark».
Хорошо, мы создали кисть для водяных знаков. Давай воспользуемся этим. Просто нажмите клавишу B для кисти, и мы поднимемся и перейдем к самой последней, которую мы создали, это наша кисть водяного знака прямо здесь.
Нам нужно создать новый слой, и давайте нажмем клавишу X, так что мы рисуем белым цветом, и мы можем просто щелкнуть там, чтобы применить его.Теперь, если мы хотим изменить его размер, мы можем просто подняться сюда и изменить размер. А если вы хотите изменить цвет, просто переверните его таким образом. Теперь у нас есть черный, и поехали.
Теперь, если вы хотите иметь возможность использовать эту кисть на других своих компьютерах, на которых эта кисть отсутствует, мы можем синхронизировать ее с нашей библиотекой Creative Cloud, и позвольте мне показать вам, как это сделать на самом деле. без труда.
Теперь вы обнаружите, что если вы войдете под кисть, вы не сможете ее сдвинуть.Мы можем щелкнуть и перетащить; Видишь ли, это не собирается туда входить. Вы не можете его перетащить. Так как же нам туда попасть?
Простой. Выберите набор настроек кисти, а затем просто щелкните его, перетащите и бросьте туда. Вот наш водяной знак, и теперь он будет доступен на всех наших компьютерах.
Надеюсь, вам это понравится. Если да, но не подписчик, нажмите кнопку «Подписаться» прямо сейчас. Нажмите эту кнопку «Нравится». Растолочь в пыль. Добавить комментарий. А до следующего раза увидимся в кафе.
Как сделать водяной знак в Photoshop (шаг за шагом!)
Даже когда вы создаете изображения наилучшего качества, вам нужно беспокоиться о краже или подделке вашей работы. В этом может помочь нанесение водяных знаков на изображения, поэтому читайте дальше и узнайте, как создать водяной знак в Photoshop.
Изображение на обложке Криса Ботрелла.
Фотография Уилла НиколсаЧто такое водяные знаки?
Водяной знак — это размещение подписи или логотипа на ваших цифровых изображениях.Это напоминает то, что художники использовали своего «Джона Хэнкока», чтобы доказать, что изображения на самом деле были созданы ими.
Это один из способов отговорить других от кражи ваших изображений и использования их как своих. В наши дни, когда существует все больше и больше правил об авторском праве, можно подумать, что мы перестали делать изображения бесплатно.
Но это не так. Многие люди, от крупных корпораций до влиятельных лиц в Instagram, были уличены в повторном использовании и обмене изображениями, утверждая, что они являются своими.Либо без кредита, неофициально и без финансового вознаграждения.
Из-за факторов, вызванных нашей цифровой эпохой, практически невозможно отслеживать ваши изображения в Интернете. Ежедневно в нескольких ведущих социальных сетях публикуются более миллиона изображений.
Есть несколько способов найти изображения и определить, где они использовались раньше. Google Reverse Image Search — отличный инструмент.
Использование водяных знаков с помощью текста или графики, похоже, разделяет аудиторию: одни видят необходимость, другие ненавидят ее.Это не мешает использовать ваши изображения кем-то другим, поскольку изображения можно обрезать или даже манипулировать ими.
Преимущества водяных знаков
Водяной знак — хороший способ отговорить людей и компании от использования ваших изображений без разрешения. Они могут по-прежнему использоваться, но если на изображении выбито ваше имя или логотип, это относится к вам как к фотографу.
Это относительно просто сделать. Создав приятный для глаз водяной знак, вы можете использовать его снова и снова.их можно обрабатывать в Photoshop пакетно, чтобы сэкономить время.
Хотя некоторые изображения с водяными знаками выглядят некрасиво, есть способы сделать их менее навязчивыми. Они могут быть небольшими, непрозрачными или даже размещаться в неузнаваемом месте.
Последний не сработает в качестве сдерживающего фактора, но может помочь, если какие-либо проблемы дойдут до судебных исков.
Некоторые водяные знаки выглядят очень красиво и даже могут помочь добавить что-то особенное к изображениям. Великолепная подпись и / или графика также могут привлечь людей на ваш собственный веб-сайт или бизнес.Это особенно верно, если вы добавите веб-сайт в свой водяной знак.
Если ваши изображения особенно хороши, с определенным стилем или концепцией цветового тонирования, водяной знак может помочь в этом.
Если обычные любители фотографии видят ваш водяной знак часто, они свяжут его с изображениями и качеством вашей работы.
Фотография Ноя ВольфаНедостатки водяных знаков
Лично я не люблю водяные знаки. Во-первых, мой логотип с фотографией является базовым и никоим образом не поможет моим изображениям.
Они не только отвлекают, но также снижают важность изображения. Хорошее изображение может испортить плохой водяной знак.
водяных знаков также не препятствует неофициальному использованию вашей работы. Расположенные низко водяные знаки можно обрезать и обрезать. Некоторые более мелкие значки можно даже редактировать фотографически, и внезапно изображения больше не ваши.
Водяной знак может отлично выглядеть! Но это может стоить вам времени, энергии и денег. Это особенно верно, если вы не знаете, что делаете, чтобы его сделать.
Верно, когда он у вас есть, вы можете использовать его снова и снова. Но если вы фотографируете разные жанры, водяной знак уличной фотографии может не подойти для мероприятий высокого уровня, таких как свадьбы.
Водяной знак на изображения в Photoshop — простой текст
Сначала откройте изображение и создайте новый слой . Вы делаете это, перейдя на верхнюю панель инструментов и выбрав Layer> New> New Layer.
Назовите его «Текст». Нажмите ОК .
Затем, пока выбран новый слой, вы хотите выбрать инструмент Текст .
Нарисуйте рамку в том месте, где вы хотите разместить текст. Это можно изменить позже, так что вы можете положить его где угодно сейчас.
Теперь вы можете писать то, что хотите. Мы предлагаем ваше имя, название фотобизнеса или веб-сайт.
После написания текста это может быть шрифт, размер или цвет, которые вы не ищете. Вы можете изменить его в полях на верхней панели.
Если вы хотите добавить значок «Авторские права», это можно сделать несколькими способами. Обычно я захожу на Google.com и ищу «символ авторского права», а затем копирую и вставляю.
Это может быть более простой вариант, так как затем вы можете поместить его в то же текстовое поле.
Если вы хотите пройти долгий путь в Photoshop, вам нужно найти символ в Photoshop.
Сначала найдите кнопку под названием «Custom Shape Tool». Вы найдете его над стрелками, где вы можете установить цвет переднего плана.Внизу этого раскрывающегося списка вы можете найти инструмент Custom Shape Tool.
Найдите поле «Форма». Когда вы щелкнете по нему, он предложит вам раскрывающееся меню. Внизу нужный вам символ авторского права. Выберите его и при необходимости измените цвет.
Нарисуйте размер и форму символа рядом с текстом, щелкнув и удерживая дон. Отпустите кнопку мыши, чтобы установить.
Если вы хотите изменить текст после его создания, вам нужно выбрать слой и снова выбрать инструмент «Текст».Это позволит вам выбрать текст, который вам нужно сделать, чтобы применить какие-либо изменения.
После этого выберите оба слоя, которые относятся к тексту и символу авторского права. Вы делаете это с Shift + щелкните для второго.
Это позволяет перемещать два слоя как один. Разместите их, где хотите.
Если водяной знак слишком бросается в глаза, то есть способ уменьшить его силу. Не снимая выделения с обоих слоев, найдите поле «Непрозрачность » на панели «Слои » .
Перемещая ползунок, можно сделать текст и символ более непрозрачными.
Extra Tip — Если вы ищете особый эффект, мы рекомендуем инструмент Bevel & Emboss . Это заставляет текст выглядеть так, как будто он отпечатан или проштампован на вашем изображении.
Это помогает добавить немного изящества, иначе водяной знак может выглядеть немного плоским.
Дважды щелкните слой (любая серая область без текста), и появится всплывающее окно Layer Style .Здесь вам нужно только поставить галочку, чтобы включить стиль. Все параметры в этом окне меняют силу и стиль.
Нажмите ОК , когда закончите.
Водяной знак для ваших изображений в Photoshop — Добавление логотипа
Добавление логотипа немного отличается. во-первых, текстовое поле вообще не используется. Во-вторых, у вас уже должен быть логотип, который нужно «встроить» или перенести в Photoshop.
Есть вещи, которые должны быть у этого логотипа, такие как прозрачный фон и имя файла png.Мы не будем здесь вдаваться в подробности, поэтому предположим, что у вас уже есть этот файл, готовый к работе.
Во-первых, откройте свое изображение. Перейдите в File> Place Embedded .
Вам нужно будет выполнить поиск в папках на рабочем столе, чтобы найти логотип, который вы хотите встроить. После выбора нажмите Поместите .
Логотип может показаться слишком большим. Щелкните и перетащите один угол, чтобы уменьшить его размер. Он должен уменьшиться до того же соотношения, но если это не так, удерживайте Shift одновременно.
Уменьшив размер, поместите его в нужное место на изображении. Если вы хотите разместить его в центре изображения, вам нужно будет найти центр изображения.
Чтобы найти центр изображения, перейдите в Изображение> Размер изображения и найдите размер Ширина . Половина этого числа, и у вас будет свой центр.
Ширина изображения, которое я использую, составляет 2048 пикселей.
Направляющая — идеальный способ показать вам центр вашего изображения.Чтобы сделать его, перейдите в View> New Guide .
Во всплывающем окне выберите Ширина и введите 1024 пикселей . Нажмите ОК .
Выберите слой с логотипом и используйте блоки изменения размера в середине логотипа. Поместите их над направляющей, чтобы убедиться, что она находится в центре.
Чтобы переместить логотип, вам нужно выбрать инструмент Переместить . Вы можете переместить его в сторону с помощью стрелок на клавиатуре.
Для завершения нужно удалить направляющую. Перейдите в View> Clear Guides .
Сохраните изображение, как обычно, и вот оно.
Хотите больше? Попробуйте наш курс творческой обработки в Photoshop
Это 30-дневный творческий фотографический проект, которым вы можете заниматься дома, используя базовое оборудование.
Здесь показано, как делать фотографии, которые заставляют людей говорить «Вау! Как вы это восприняли? ».
Фотографии действительно говорят сами за себя.А если в данный момент вы застряли дома, это отличный проект, над которым можно потратить время.
Как создать водяной знак в Photoshop за 7 простых шагов
Если вам нужен быстрый способ добавления водяного знака к изображению в Photoshop, вот семь простых шагов.
Есть несколько довольно сложных способов сделать водяной знак в Photoshop, если вы ищете тонкий водяной знак, но если вам нужен быстрый вариант, вы можете создать простой водяной знак в Photoshop за семь простых шагов.
Во-первых, решите, что вы собираетесь использовать в качестве водяного знака. Это может быть ваш логотип, URL-адрес вашего веб-сайта, название вашей компании или любой текст, символ или изображение, которое вы выберете для использования. (Если вы хотите, чтобы это было просто, используйте символ авторского права. Если вы хотите подтвердить право собственности на изображение, используйте название своей компании или логотип.)
Как создать водяной знак в Photoshop
Откройте изображение, на которое вы хотите нанести водяной знак, в Photoshop, перейдя в File > Open и перейдя к фотографии на вашем компьютере.Теперь выполните следующие действия:
- Если вы планируете использовать текст в качестве водяного знака , вы можете добавить этот текст с помощью инструмента «Текст». Если вы хотите использовать изображение или логотип в качестве водяного знака, перейдите в «Файл »> «Поместить встроенный », перейдите к изображению, которое вы хотите использовать, и нажмите « Поместить ».
- Как для текстовых, так и для графических водяных знаков вы можете использовать инструмент «Перемещение» (сочетание клавиш V ), чтобы разместить водяной знак там, где вы хотите.
- Чтобы изменить размер изображения, выберите инструмент Rectangular Marquee tool (сочетание клавиш M ), щелкните изображение правой кнопкой мыши и выберите Free Transform . Удерживая нажатой клавишу Shift , перетащите маркеры в углу изображения, чтобы увеличить или уменьшить масштаб. Нажмите Введите , чтобы сохранить эти изменения.
- Когда текст или изображение водяного знака будут выглядеть так, как вы хотите, откройте панель «Слои», перейдя в Window > Layers .
- Щелкните слой с текстом или изображением водяного знака на панели слоев. Щелкните стрелку рядом с опцией Opacity и используйте ползунок, чтобы уменьшить непрозрачность этого слоя. Вы также можете ввести процент непрозрачности вручную.
- Выбранная вами прозрачность будет зависеть от вашего изображения.В приведенном ниже примере я использовал непрозрачность текста около 20%.
- Когда водяной знак будет выглядеть так, как вы хотите, перейдите к Файл > Сохранить как … , чтобы сохранить копию вашего изображения с водяным знаком. В раскрывающемся меню выберите JPG (или исходный формат изображения) и нажмите Сохранить .
Не забывайте, что если вы собираетесь использовать изображение в качестве водяного знака, оно должно быть в формате PNG.Если вы попытаетесь использовать то же изображение в формате JPG, оно будет включать белый фон из этого изображения.
Если у вас нет доступа к Photoshop, не забывайте, что существует множество бесплатных приложений и сайтов, которые упрощают создание водяных знаков.
Какой метод нанесения водяных знаков на изображения вы предпочитаете? Дайте нам знать об этом в комментариях.
Почему нельзя заряжать телефон за ночьЗарядка смартфона на ночь может повредить аккумулятор и сократить срок его службы.Вот все, что вам нужно знать.
Читать далее
Об авторе Нэнси Месси (Опубликовано 889 статей)Нэнси — писательница и редактор, живущая в Вашингтоне.Ранее она работала редактором по Ближнему Востоку в The Next Web, а в настоящее время работает в аналитическом центре по коммуникациям и социальным сетям в Вашингтоне.
Более От Нэнси МессиПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Разверните, чтобы прочитать всю историю
Лучший способ нанесения водяных знаков в Photoshop CC
Автор Стив Паттерсон.
В этом руководстве вы узнаете не только о том, как добавить свой логотип или информацию об авторских правах в качестве водяного знака на ваши изображения , но также и о том, как убедиться, что любые изменения в нем мгновенно обновляются для всех ваших изображений, добавляя ваш водяной знак как связанный смарт-объект в Photoshop! Связанные смарт-объекты очень эффективны, но они доступны только в Photoshop CC.Итак, чтобы продолжить, вам понадобится Photoshop CC, и вы захотите убедиться, что ваша копия актуальна. Давайте начнем!
Что такое связанные смарт-объекты?
Смарт-объекты существуют со времен Photoshop CS2. Но в Photoshop CC Adobe представила новый тип смарт-объекта, известный как связанный смарт-объект . До этого содержимое смарт-объекта всегда встраивалось в документ. Это означало, что не было возможности совместно использовать смарт-объект между документами.Любые изменения, которые вы внесли в свой смарт-объект в одном документе, не отобразятся ни в каком другом.
Но связаны смарт-объекта разные. Вместо того, чтобы встраивать их содержимое, связанный смарт-объект просто связывает с внешним файлом, например с отдельным документом Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, которые вы вносите в этот файл, будут мгновенно отображаться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки.Вы можете сохранить свой логотип как отдельный файл, а затем связать все свои изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновлены во всех ваших изображениях. Посмотрим, как это работает!
Загрузите это руководство в виде готового к печати PDF-файла!
Создание документа с логотипом
Чтобы добавить водяной знак в качестве связанного смарт-объекта, вам сначала нужно создать свой логотип в отдельном документе. Вот логотип, который я создал. Я добавил основную информацию об авторских правах, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта под ним:
Создайте свой логотип в собственном документе Photoshop.
Если мы посмотрим на панель Layers, мы увидим мои слои Type и Shape. Я залил фоновый слой черным, чтобы видеть белый текст и фигуры, когда я их добавлял:
Панель «Слои», показывающая слои, используемые для создания логотипа.
Отключение фонового слоя
Чтобы использовать файл как связанный смарт-объект, нам нужно его сохранить. Но я не хочу, чтобы на моих изображениях появлялся черный фон. Вместо этого я хочу прозрачный фон. Поэтому, прежде чем сохранить его, я отключу фоновый слой, щелкнув его значок видимости :
Отключение черного фона.
Это оставляет логотип на прозрачном фоне:
Перед сохранением логотипа убедитесь, что фон прозрачный.
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, перейдите в меню Файл в строке меню и выберите Сохранить как :
Переход к файлу> Сохранить как.
В диалоговом окне назовите файл «логотип» или как-нибудь еще. И чтобы сохранить все ваши слои, убедитесь, что вы сохранили его как Photoshop .PSD файл . Выберите, где вы хотите сохранить его на своем компьютере (я сохраню его в папке на моем рабочем столе), а затем нажмите Сохранить . Если Photoshop спрашивает, хотите ли вы максимизировать совместимость, нажмите OK:
Сохраните логотип как файл Photoshop .PSD, чтобы не повредить слои.
Затем, чтобы закрыть файл, вернитесь в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
Как добавить свой логотип в качестве водяного знака
Теперь, когда мы создали и сохранили наш логотип, давайте посмотрим, как добавить его в качестве водяного знака к изображению.И чтобы убедиться, что любые изменения, которые мы вносим в логотип, будут обновляться в изображении, мы добавим его как связанный смарт-объект.
Добавление водяного знака к первому изображению
Вот первое из трех изображений, которые я буду использовать. Все три фотографии я сделал недавно, и я хочу добавить к каждой из них водяной знак:
Первое изображение. Фотография: Стив Паттерсон.
Как добавить водяной знак в качестве связанного смарт-объекта
Чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в меню File и выберите Place Linked .Опять же, этот параметр можно найти только в Photoshop CC:
.Переход к файлу> Поместить связь.
Перейдите к своему файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и щелкните Place :
Выбор файла логотипа.
Photoshop добавляет логотип в документ и центрирует его на изображении:
Логотип отображается в центре документа.
Изменение размера и положение логотипа
Обратите внимание, что Photoshop помещает поле «Свободное преобразование» и обрабатывает его вокруг логотипа.Чтобы изменить его размер, нажмите и удерживайте клавишу Shift , а также клавишу Alt (Win) / Option (Mac), а затем щелкните и перетащите любой из угловых маркеров. Клавиша Shift блокирует соотношение сторон при изменении его размера, а клавиша Alt / Option позволяет изменять размер логотипа от его центра:
Удерживая Shift + Alt (Win) / Shift + Option (Mac), перетащите угловые маркеры, чтобы изменить размер логотипа.
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место.Я перенесу свой в левый верхний угол. Чтобы принять его, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы выйти из Free Transform:
Перемещение логотипа на место.
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», то увидим наш логотип в виде смарт-объекта над изображением. Мы знаем, что это связанный смарт-объект , а не встроенный смарт-объект, по значку ссылки в правом нижнем углу миниатюры.Я увеличил его здесь, чтобы было легче видеть:
Значок сообщает нам, какой это тип смарт-объекта.
Добавление водяного знака к изображению
Чтобы сделать водяной знак на изображении, я просто уменьшу непрозрачность смарт-объекта со 100% до 60% . Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои»:
.Понижение непрозрачности логотипа.
А вот результат с водяным знаком, добавленным к первому изображению:
Добавлен первый связанный смарт-объект.
Добавление водяного знака ко второму изображению
Давайте быстро добавим такой же водяной знак к двум другим изображениям. Я переключусь на свое второе изображение, щелкнув его вкладку под панелью параметров:
Переключение на второе изображение.
Затем я сделаю то же самое, что и раньше, перейдя в меню File и выбрав Place Linked :
Переход к файлу> Поместить связь.
Я выберу свой файл с логотипом и нажму Place :
Повторный выбор файла с логотипом.
Photoshop снова размещает логотип и центрирует его в документе:
Логотип появляется перед вторым изображением.
Я нажимаю Shift + Alt (Win) / Shift + Option (Mac), когда перетаскиваю угловые маркеры, чтобы изменить его размер. Затем я щелкаю внутри поля «Свободное преобразование» и перетаскиваю логотип на место. Я перенесу это в правый нижний угол. Чтобы принять его, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре:
Изменение размера логотипа и его размещение в правом нижнем углу изображения.
Два смарт-объекта с одним и тем же содержимым
Снова на панели «Слои» мы видим логотип в виде связанного смарт-объекта над изображением. Несмотря на то, что этот смарт-объект находится в отдельном документе, поскольку это связанный смарт-объект , он делится своим содержимым со смарт-объектом из предыдущего документа. У них обоих один и тот же файл «logo.psd»:
.Логотип снова отображается как связанный смарт-объект.
Я добавлю логотип к изображению, снизив непрозрачность смарт-объекта до 60%:
Понижение непрозрачности логотипа до 60%.
А вот результат с добавлением водяного знака на второе изображение:
Добавлен второй связанный смарт-объект.
Как совмещать изображения в Photoshop
Добавление водяного знака к третьему изображению
Добавлю еще к одному фото. Я переключусь на свое третье изображение, щелкнув его вкладку:
Переход к третьему изображению.
Затем я вернусь в меню File и выберу Place Linked :
Переход к файлу> Поместить связь.
Я выберу тот же файл логотипа и нажму Place :
Выбор файла логотипа.
Photoshop снова центрирует логотип в документе:
Логотип помещается перед третьим изображением.
Я нажимаю Shift + Alt (Win) / Shift + Option (Mac) и перетаскиваю угловые маркеры, чтобы изменить его размер. Затем перетащу логотип в левый нижний угол изображения. Наконец, я нажимаю Enter (Win) / Return (Mac), чтобы принять его:
Изменение размера и перемещение логотипа в нижний левый угол.
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, снизив его непрозрачность до 60%:
Понижение непрозрачности до 60 процентов.
И вот результат с водяным знаком, добавленным к третьему изображению:
Водяной знак был добавлен ко всем трем изображениям.
Сохранение и закрытие одного из изображений
Прежде чем мы посмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, зачем я это делаю, в конце урока. Чтобы сохранить его, я перейду в меню File и выберу Save As :
Переход к файлу> Сохранить как.
Как и в случае с файлом логотипа, убедитесь, что вы сохранили изображение как файл Photoshop .PSD. При этом все слои останутся нетронутыми, включая ваш смарт-объект.Нажмите Сохранить , и еще раз, если Photoshop спросит, хотите ли вы максимизировать совместимость, нажмите ОК:
Сохраните изображение как файл Photoshop .PSD, чтобы не потерять смарт-объект.
Загрузите это руководство в виде готового к печати PDF-файла!
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим чего-то совершенно другого, или нам просто нужно что-то обновить, например, нашу контактную информацию.И как сделать так, чтобы изменение отображалось на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, щелкнув его вкладку:
Возврат к исходному изображению.
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните значок смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который имеет один и тот же связанный смарт-объект.Так что в моем случае подойдет любое из трех моих изображений:
Открытие смарт-объекта двойным щелчком по его миниатюре.
Это повторно открывает файл логотипа, на который ссылаются все мои изображения:
Файл логотипа открывается повторно.
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который хочу использовать вместо своего оригинального. Чтобы увидеть это, я снова включу фоновый слой, щелкнув его значок видимости :
Снова включение фонового слоя.
Чтобы все было организовано, я поместил каждый логотип в отдельную группу слоев . Я отключу первый логотип, щелкнув значок видимости для группы «Логотип 1», а затем просмотрю свой новый логотип, включив «Логотип 2»:
Переключение логотипов на панели «Слои».
А вот и новый логотип на черном фоне:
Новый логотип, который заменит исходный.
Сохранение изменений
Опять же, я не хочу, чтобы на изображениях появлялся черный фон, поэтому перед сохранением я отключу фоновый слой:
Щелкните значок видимости фонового слоя.
Затем, чтобы сохранить изменения, я перейду в меню File и выберу Save :
Переход к файлу> Сохранить.
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню Файл и выбрав Закрыть :
Переход к файлу> Закрыть.
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению.И вот так Photoshop обновил смарт-объект моим новым логотипом. В зависимости от внесенных вами изменений вам может потребоваться переместить логотип с помощью инструмента «Перемещение»:
Новый логотип мгновенно появляется на изображении.
Я перехожу к своему второму изображению, и здесь мы снова видим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Второе изображение также обновлено новым логотипом.
Как обновить образ, который был закрыт
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба связаны с общим файлом, но и в том, что оба документа были открыты в Photoshop, когда я внес изменения.Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню File и выбрав Open :
Переход к файлу> Открыть.
Я перейду к файлу и дважды щелкну его, чтобы открыть:
Повторное открытие третьего изображения.
Обратите внимание, что на этом изображении по-прежнему отображается исходный логотип, хотя он ссылается на тот же файл, что и другие.Это потому, что документ был закрыт, когда я внес изменение:
Логотип на закрытом изображении не обновлялся.
Обновление измененного содержимого
Если мы посмотрим на панель «Слои», обратите внимание на маленький предупреждающий значок в правом нижнем углу эскиза смарт-объекта. Этот значок сообщает нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла и его необходимо обновить:
Значок предупреждения.
Чтобы обновить его, убедитесь, что смарт-объект выбран.Затем перейдите в меню Layer , выберите Smart Objects , а затем выберите Update Modified Content . Или, если у вас есть несколько смарт-объектов, которые все необходимо обновить, выберите вместо этого Обновить все измененное содержимое :
Переход к слою> Смарт-объекты> Обновить измененное содержимое.
Как только вы выберете его, Photoshop обновит смарт-объект новым содержимым, и точно так же появится наш новый логотип:
При обновлении смарт-объекта старый логотип заменяется новым.
И вот оно! Вот как добавить водяной знак к вашим изображениям и как обновить свои изменения, используя связанные смарт-объекты в Photoshop! Не забудьте заглянуть в наш раздел «Основы Photoshop», чтобы получить больше уроков по умным объектам! И не забывайте, что все наши руководства по Photoshop теперь доступны для загрузки в формате PDF!
Добавить узор водяного знака с авторским правом на фотографию с помощью Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как легко добавить к фотографии узор водяного знака авторского права . Если вы один из многих цифровых фотографов или дизайнеров, которые используют Интернет в наши дни, чтобы показать клиенту работу, которую вы сделали для него, или продемонстрировать свое портфолио, одна из основных проблем заключается в том, что кто-то там собираюсь украсть вашу работу. И хотя нет никакой гарантии, что что-либо, что вы сделаете, их остановит, есть вещи, которые мы можем сделать, чтобы усложнить им жизнь.Одна из таких вещей — добавить водяной знак авторского права к вашим изображениям, и в этом уроке Photoshop мы увидим, насколько это просто.
Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Для Photoshop CS6 и CC (Creative Cloud) ознакомьтесь с нашей новой обновленной версией.
Мы будем использовать это фото в качестве нашего примера:
Допустим, это была фотография, которую я сделал для клиента и хочу показать ему в качестве доказательства. Прежде чем я покажу это им или кому-либо еще, я собираюсь потратить пару минут и добавить информацию об авторских правах в виде водяного знака на изображение.
Этот урок из нашей коллекции фотоэффектов. Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте новый пустой документ с прозрачным фоном
Перейдите в меню File вверху экрана и выберите New … , чтобы открыть диалоговое окно New Document . Я собираюсь ввести 6 дюймов, для ширины, 4 дюйма, для высоты и 300 пикселей / дюйм для разрешения.Для фонового содержимого убедитесь, что вы установили Прозрачный , щелкнув стрелку вниз и выбрав его из списка:
Диалоговое окно «Новый документ Photoshop».
Нажмите ОК, появится новый пустой документ:
Новый пустой документ с прозрачным фоном.
Шаг 2. Введите информацию об авторских правах
Возьмите инструмент «Текст» из палитры «Инструменты» или нажмите T на клавиатуре.Затем нажмите D на клавиатуре, чтобы установить черный цвет в качестве цвета переднего плана, если это еще не сделано, и введите информацию об авторских правах.
Чтобы получить доступ к символу авторского права «©», нажмите Option-G на Mac или, удерживая нажатой клавишу Alt в Windows, введите 0169 на цифровой клавиатуре. Я войду в «© 2007 Patterson Photography»:
Ввод информации об авторских правах.
Шаг 3. Поверните текст с помощью свободного преобразования
Водяной знак с авторским правом выглядит лучше, если текст немного повернут, поэтому после ввода текста нажмите Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform маркеры вокруг текста, затем поместите курсор мыши за пределы одного из угловых маркеров и перетащите влево или вправо с помощью мыши, чтобы повернуть текст.Удерживайте нажатой клавишу Shift при перетаскивании, чтобы вращать с ровным шагом:
Поверните текст с помощью команды Photoshop Free Transform.
Нажмите Введите (Win) или Верните (Mac), чтобы применить поворот, когда вы закончите.
Шаг 4. Обрежьте документ вокруг текста
Перейдите в меню Изображение, затем и выберите Обрезать . Это вызывает диалоговое окно Trim. Мы хотим удалить все лишнее пространство вокруг текста, и, поскольку все дополнительное пространство состоит из прозрачных пикселей, выберите первую опцию в верхней части диалогового окна Trim, Transparent Pixels :
Диалоговое окно Photoshop «Обрезка».
Нажмите ОК, и Photoshop обрежет все лишнее пространство вокруг текста:
Лишнего места вокруг текста больше нет.
Шаг 5. Определите текст как узор
Перейдите в меню Edit вверху экрана и выберите Define Pattern . Мы собираемся создать образец из нашей информации об авторских правах. Появится диалоговое окно Pattern Name :
Диалоговое окно Photoshop «Имя узора».
Назовите ваш новый шаблон «авторское право» и нажмите «ОК».
Шаг 6. Закройте документ об авторских правах
Мы сделали все, что нам нужно, с нашим документом об авторских правах, так что закройте его на этом этапе, оставив только исходное изображение открытым на экране.
Шаг 7. Добавьте новый слой в исходный документ изображения
Вернувшись к нашему исходному документу изображения, в настоящее время у нас есть один слой, фоновый слой, который содержит наше изображение. Мы не хотим добавлять информацию об авторских правах непосредственно на фоновый слой, поэтому либо щелкните значок New Layer в нижней части палитры слоев, либо используйте сочетание клавиш Shift + Ctrl + Alt + N (Win) / Shift + Command + Option + N (Mac) для создания нового слоя над фоновым слоем, который Photoshop называет «Layer 1»:
Щелкните значок «Новый слой» в нижней части палитры «Слои» или воспользуйтесь сочетанием клавиш, чтобы добавить новый слой над фоновым слоем.
Шаг 8: Заполните новый слой авторским узором
Выбрав наш новый слой в палитре слоев, перейдите в меню Edit в верхней части экрана и выберите Fill , что вызовет диалоговое окно Fill. Для «Содержание» щелкните стрелку, направленную вниз, и выберите Pattern из списка:
Выберите «Узор» в качестве содержимого заливки.
Затем, выбрав «Узор», щелкните маленькое изображение-миниатюру рядом со словами « Пользовательский узор» и затем выберите свой образец авторских прав из появившегося списка.Это будет последний узор внизу:
Выберите рисунок, защищенный авторским правом, из списка пользовательских рисунков.
Нажмите OK, и ваш новый слой заполнится повторяющимся шаблоном вашей информации об авторских правах:
Образец авторского права теперь повторяется по всему изображению.
Шаг 9. Измените режим наложения на «Перекрытие» и уменьшите непрозрачность.
Единственная проблема сейчас в том, что текст слишком заметен. Это закрывает большую часть изображения от просмотра. Чтобы исправить это, с выбранным новым слоем перейдите к режиму наложения , перейдите к параметрам в левом верхнем углу палитры слоев, щелкните стрелку вниз рядом со словом «Нормальный» и выберите Overlay из списка.

 Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.
Логика проста — человек, увидевший ваше изображение, также обратит внимание и на водяной знак. А дальше, если его заинтересовало ваше творчество, он получит необходимую информацию о том, как вас найти, ибо любому понятно, что это и есть первоисточник данного контента.

 Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения.
Например, можно добавить тень, обводку или наложить какой-нибудь узор, как это сделали мы:Можно смело пробовать различные эффекты, подбирая из них наиболее удачные сочетания. Ставим галочку у нужного пункта и выбираем настройки. Если вам не понравится результат, вы сможете отменить эффекты убрав галочку всего лишь одним кликом.Достигнув нужного эффекта, нужно еще раз убедиться, что водяной знак полностью соответствует всем пожеланиям. В случае положительного ответа необходимо поиграться с прозрачностью изображения. PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG.
PNG, чтобы не утратить прозрачность изображения. Ни в коем случае не выбирайте JPG.