Как сделать рисунок из фото
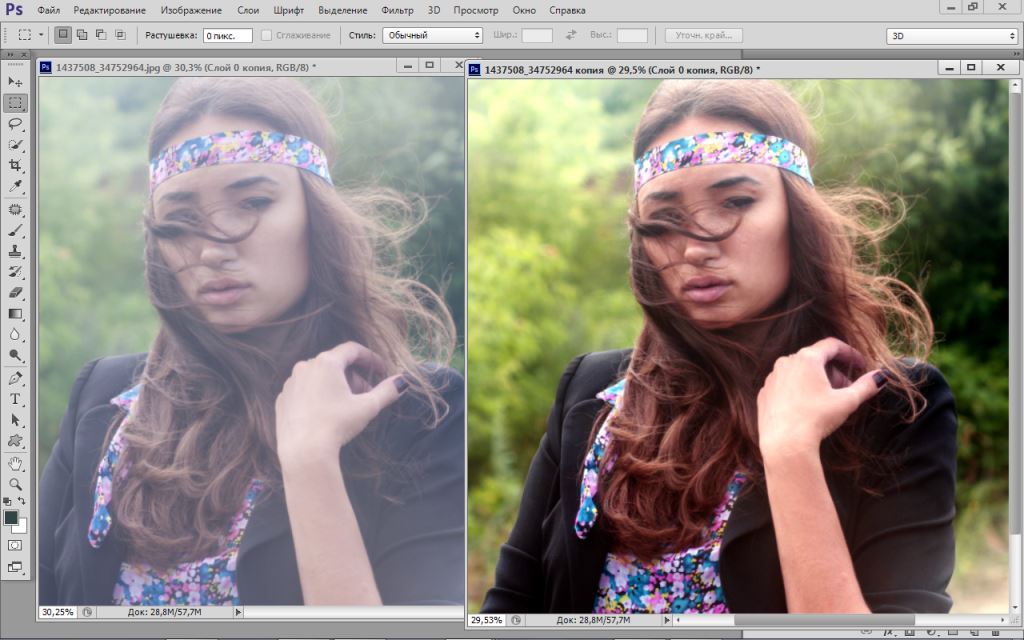
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U. Другие способы преобразования фотографии в чёрно белую описываются в этом материале.
Смотреть другие материалы по созданию рисунка из фотографии
Как сделать из фото рисунок с текстурой холста
Создаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
Видеоурок: создание экшена — рисунок из фото
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
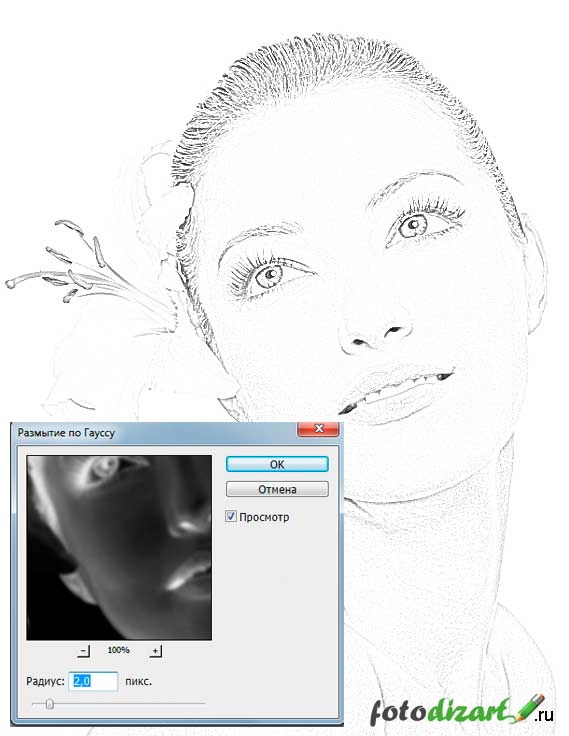
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту.
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Контурный рисунок из фотографии -Russian Photoshop Tutorial :: Melissa Evans
Tutorial Links: Page 1 | Page 2
Russian translation by VanVin
Line Art Tutorial Recommended for Intermediate Level Photoshop Users
Сразу хочу успокоить вас и сообщить, что для успешного применения описываемой техники совсем не обязательно уметь рисовать. В основном это – трассировка. Создание хорошего контурного рисунка c помощью данной техники занимает часы… и, если вы рас- считываете, что работа заключается в быстром применении нескольких фильтров, то этот урок – не для вас.
Для успешного выполнения урока вам необходимо уметь работать с инструментом Pen (перо).
PEN TOOL
Все описываемые действия выполнены в Photoshop CS3, поэтому, при рабте в других версиях диалоговые окна программы могут выглядеть несколько иначе.
1) Подготовка слоев
Откройте фотографию в Photoshop и переименуйте слой Background в «original». Если ваша фотография достаточно темная, сначала осветлите ее, чтобы черные контуры, кото- рые мы будем наносить поверх изображения, можно было бы различить на его фоне.
Отрегулируйте яркость (Brightness) изображения, используя команду Adjustments>Brightness/Contrast из меню Image.
Сдублируйте (Ctrl+J) исходный слой, назвав новый слой «top».
Создайте еще два новых слоя (меню Layer>New>Layer или Ctrl+Shift+N), разместив их под слоем top.
Залейте один из новых слоев (расположенный над слоем oroginal) белым, переимено- вав его на background, а второй оставьте прозрачным, задав для него имя line art.
Сделайте невидимыми слои background и top, щелкнув по соответствующим значкам с изображением глаза в палитре слоев. Ваша палитра слоев должна теперь выглядеть так:
2) Настройка инструмента Brush (кисть)
При создании контуров вам потребуется менять толщину штриха (line weight), для придания вашему рисунку «глубины» в соответствии с правилами пер- спективы – чем «ближе» расположена линия, тем толще она должна быть. Кроме того, параллельные линии при удалении от наблюдателя сближаются, а контуры – становятся тоньше. В несколько утриро- ванном виде эти правила можно проиллюстрировать рисунком, приведенным справа:
Кроме того, параллельные линии при удалении от наблюдателя сближаются, а контуры – становятся тоньше. В несколько утриро- ванном виде эти правила можно проиллюстрировать рисунком, приведенным справа:
Области, находящиеся в тени, так же изображают с более толстыми контурами, чем освещенные объекты.
Все это вы можете изучить, рассматривая контур- ные рисунки и комиксы.
Еще одна техника контурного рисунка заключает- ся в том, что используются лишь линии с двумя ви- дами контуров – более толстыми прорисовываются внешние контуры объекта, а тонкими – внутренние.
Перейдем теперь непосредственно к настройке кис- ти (Paint Brush) и настроим ее так, чтобы штрихи, наносимые ею сужались от начала к концу.
Щелкните инстумент кисть, затем выберите вклад- ку Brushes (кисти) в правой верхней части экрана:
Конкретные настройки для вашей кисти будут меняться в зависимости от типа рисуемых контуров и, особенно, от диаметра кисти. Ниже представлен один из вариантов:
Теперь перейдем в раздел Shape Dinamics (динамическое изменение формы):
1. Задайте для параметра Control режим Fade (затухание)
Задайте для параметра Control режим Fade (затухание)
2. Задайте желаемое значение затухания
3. Задайте Minimum Diametr (Минимальный диаметр)
(На скриншоте показаны значения Fade=250, Minimum Diameter=27%, но вы можете по- добрать другую комбинацию этих параметров, которая понравится вам больше – поэкспе- риментируйте с двумя этими значениями)
Выберите в качестве foreground colour (цвет переднего плана) – черный (быстро сделать это можно, нажав клавишу D – цвета по умолчанию)
3) Создание контуров (Paths)
Начнем с центра изображения, которым в данном случае является лицо. Поскольку в качестве примера была взята фотография Scarlett Johansson, начнем с губ.
Только имейте в виду, что линия в точке, с которой начато построение контура, будет иметь наибольшую толщину, постепенно сужаясь к концу контура.
Убедитесь, что для инструмента Pen (перо) задан режим Create New Work Paths (Paths в Photoshop CS):
Создайте контур вокруг внешней части верхней губы, отрегулировав при необходимос- ти положение точек и расположение кривых участков инструментом Direct Selection Tool.
Когда вид контура вас удовлетворит, щелкните правой кнопкой мыши, не снимая выде- ления с конутура, и выберите в раскрывшемся меню пункт Stroke Path (обводка контура).
Щелкнув по пиктограмме глаза в палитре слоев, «верните» видимость слою background. Затем удалите вспомогательный контур (path), щелкнув правой кнопкой мыши и выбрав пункт delete path. Теперь ничто не мешает вам рассмотреть созданную линию. Если вы удовлетворены результатом, снова отключите видимость слоя background и переходите к созданию следующего контура. Если нет – вернитесь с помощью палитры History на ста- дию корректировки вспомогательного контура, нарисованного инструментом Pen и отре- гулируйте его:
Кроме того, полученную линию можно подправить с помощью инструмента Eraser (ластик):
Для создания линий, тонких с обоих концов и утолщающихся к центру (как у внешнего контура нижней губы на рисунке) в настройках кисти (раздел Shape Dynamics) для пара- метра Control измените режим Fade на Pen Pressure со значением Minimum Diameter=1%:
Для таких линий при обводке их с помощью команды Stroke Path включайте режим Simulate Pressure (имитировать нажим).
Периодически включайте видимость слоя background, чтобы оценить результаты на чистом белом фоне.
Для создания очень толстых линий, таких, как контуры бровей, мы рисуем замкнутый (то есть, не имеющий разрывов) вспомогательный контур (path), и, при создании линии выби- раем не обводку вспомогательного контура (Stroke Path), а его заливку (Fill Path):
Для создания геометрических фигур – овалов, кругов, квадратов и т.п. – используйте со- ответствующие инструменты Ellipse Tool, Rectangle Tool:
С первого раза вышеописанная техника может показаться вам очень сложной, но, вы- полнив в ней несколько рисунков вы привыкните к ее использованию, и сможете работать достаточно быстро.
Tutorial Links: Page 1 | Page 2
Рисунок карандашом: 3 способа из фотографии
Морячок из стихотворения
Хочется вышить что-то интересное и оригинальное, а таланта художника не наблюдается.
Рисунок карандашом выбранного персонажа получился карикатурным.
К счастью, есть специальные программы, которые создают контурный рисунок карандашом из фотографии или картинки под управлением пользователя.
Рисунок карандашом, приложения
Сначала следует найти подходящую картинку и сохранить в папку. Но для вышивки нужны четкие линии контура, чтобы в дальнейшем рисунок перевести на ткань.
Программ для превращения изображения в рисунок карандашом очень много. Первым в списке могущественный Фотошоп. Можно обратиться к программам в режиме онлайн, как указано в меню.
Современные приложения для Android можно загрузить из магазина приложений самого Гугла. Много есть бесплатных, хотя и указано, что из магазина.
Фотошоп: цвет в контурную
Фотошоп, это одна из многих программ, которая превращает цветную фотографию в рисунок карандашом. Программу, если отсутствует, можно найти на просторах интернета, скачать и работать.
Есть много способов для создания контура рисунка, используя Фотошоп. О нескольких, самых простых из них, вы узнаете здесь.
Первый способ
Открыть в фотошопе выбранный рисунок. Например, мальчика с корабликом в руке. Это персонаж из стихотворения Агнии Барто.
Рисунок в фотошопе
Выбрать в Главном меню следующий фильтр: Filter –> Stylize –> Find Edges (в русской версии – Фильтр –> Стилизация –> Выделение краев). Как видно, контуры на рисунке после этого действия четко выделены.
Контуры на рисунке
Применить следующий фильтр: Filter –> Sketch –> Photocopy (в русской версии – Фильтр –> Эскиз –> Ксерокопия).
Выбрать среди предложенных вариантов Photocopy и справа движками подобрать коэффициент детализации (Detail) и затемненности (Darkness), нажать кнопку «OK». На рисунке получились белые контуры на черном фоне.
Белые контуры на черном фоне
Выделить изображение: Image –> Adjustments –> Invert (в русской версии Изображение –> Коррекция –> Инверсия).
Выделение изображения
Отрегулировать Яркость/контрастность, изменяя значения параметров.
Готовый рисунок
Белой кистью закрасить ненужные детали фона и сохранить рисунок.
Второй способ
Открыть выбранный цветной рисунок. Выполнить следующие действия:
- Убрать цвета – в Главное меню выбрать Image –> Mode –> Grayscale (в русской версии -Изображение –>Режим –> Градации серого). Рисунок превратится в серый.
- Дублировать слой нажатием комбинаций клавиш Ctrl + J.
- Инвертировать этот слой нажатием комбинаций клавиш Ctrl + I. На черном фоне виден белые черты рисунка.
- Перейти в слои Layers (внизу справа) и с раскрывающегося списка выбрать режим смешивания верхнего слоя Cоlor Dodge. Рисунок абсолютно белый! Так и должно быть.
- Зайти в Главное меню и выбрать: Filter –> Blur –> Gaussian Blur (в русской версии -Фильтр –> Размытие –> Размытие по Гауссу). В появившемся окне движком изменять радиус до желаемого эффекта на картинке.

- Совместить слои, нажав одновременно Ctrl+E или перейти в Главное меню: Layer –> Merge Down. Сохранить картинку.
Вот теперь можно использовать рисунок с четким контуром для вышивки любыми стежками.
Программа в режиме онлайн
Сайт с программным обеспечением разработан для качественной обработки фотографий и картинок онлайн.
Используя программу на сайте, можно не только получить рисунок карандашом, но также выполнить множество действий.
Предлагается указать некоторые параметры, нажать кнопку и через 5-15 сек обработка заканчивается. Причем не следует беспокоиться, исходное изображение не изменяется. После обработки скачивается копия картинки.
Что можно сделать на указанном сайте:
- удалить встроенные в JPEG фотографию метаданные;
- повернуть на любой угол, кратный 90°;
- сделать обычную JPEG картинку прогрессивной;
- сжать JPG файл, указав уровень сжатия или желаемый размер в Кб или Мб;
- поддерживается конвертирование из RAW в JPEG;
- быстрая коррекции или улучшения фотографии в виде авто-уровни, автоматическое обогащение картинки, ручная регулировка яркости и контрастности, осветление фотографии;
- создание сказочной картинки;
- HDR-обработка из одной фотографии или Тилт-Шифт;
- сгенерировать случайный пиксельный фон.

Приложения для Android
Чтобы зайти на Google play, задайте в поиске эти два слова и на экране увидите список сайтов. Нажать на выбранный, который перекинет на Гугл магазин. У него тоже есть строка поиска, в которой ввести три слова: Pencil Photo Sketch.
Перед вами появится список приложений, в основном на английском языке. Но в каждом есть переводчик, который раскрывает все возможности редактора изображений.
В основном, инструмент предназначен для создания эскизов, позволяющий преобразовать одну фотографию во множество различных эффектов эскиза.
Имеют много возможностей, таких как:
- изменение фона;
- применение эффекта наложения на фотографии эскиза;
- смешение двух или более цветов на одном эскизе;
- эффекты двойной экспозиции;
- галерея классических фоторамок.
Вместе с приложением на ваши устройства придет реклама. Для выбора лучшего приложения раскрывайте его и читайте комментарии пользователей. Хотя бы мне кто написал :((
Хотя бы мне кто написал :((
Спасибо, что прочли.
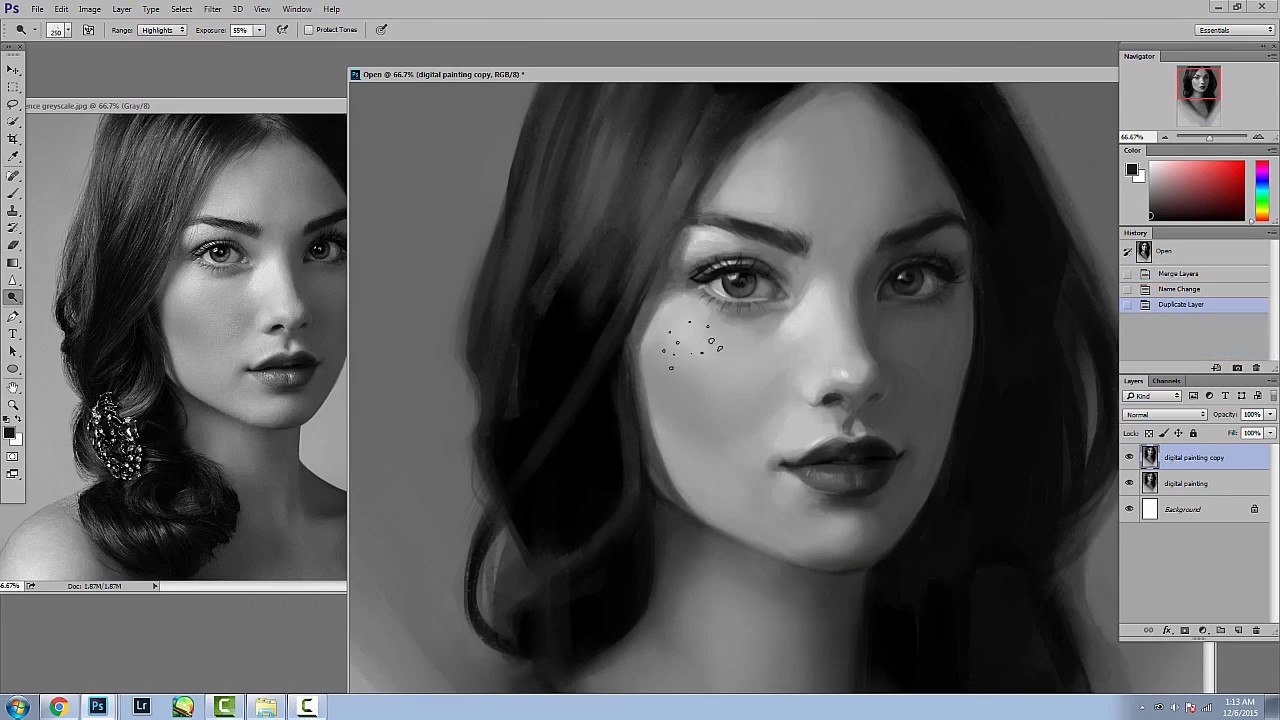
Как из фотографии сделать контурный рисунок. Как сделать реалистичный эффект живописи в Photoshop
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Перевод — Дежурка
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open (Файл — Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал). Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).

- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image — Auto Tone (Изображение — Автотон), Image — Auto Contrast (Изображение — Автоконтраст) и Image — Auto Color (Изображение — Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его. Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
Вы легко сможете достичь этого за короткий период. Из этого урока вы узнаете, каким образом создаются рисунки из фотографии с помощью кистей. Если в работе использовать графический планшет то можно достичь ещё лучшего эффекта. В похожем уроке рассматривался еще один вариант создания из фотографии карандашного рисунка. Итак, начнём!
Вот результат, который должен получиться:
В уроке использовалось изображение с платного ресурса, но вы с легкостью сможете найти в интернете и бесплатные фотографии подобной темы.
1. Настройка изображения
Шаг 1
Открываем наш исходник в программе Photoshop. Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка (G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.
Цветное изображение преобразуем в чёрно-белое. Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100.
2. Создание эффекта рисунка
Шаг 1
Переходим к созданию самого эффекта рисунка. Добавляем к слою с изображением тигра слой-маску. Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка (G).
Дальше, переключаем цвет переднего плана на белый. Цвет заднего плана должен быть чёрным. Активируем инструмент Кисть (B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной , устанавливаем размер 60 пикс. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся).
Шаг 2
Продолжая наносить мазки белой кистью на маске слоя мы восстанавливаем изображение, придавая ему текстуру рисунка. Старайтесь, чтобы мазки кисти были похожи на штриховку или пересекающую штриховку, которая имитирует технику карандашного рисунка.
Шаг3
Инструментом Перемещение (V) расположите изображение тигра по центру документа и добавляйте штрихи до полного удовлетворения. По завершению продублируйте этот слой клавишами Ctrl+J .
Шаг 4
Теперь нужно усилить эффект рисунка. Заходим в меню Изображение – Коррекция – Уровни и устанавливаем настройки для RGB канала как на скрине, тем самым усиливаем контраст и выделение штрихов. После этого объединяем все слои вместе Ctrl+Alt+Shift+E .
Шаг 5
На полученном результате можно и остановиться, но лучше потратить еще пару минут и сделать рисунок максимально приближенным к настоящему, сделанному на бумаге. Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента , устанавливаем значения как на скрине.
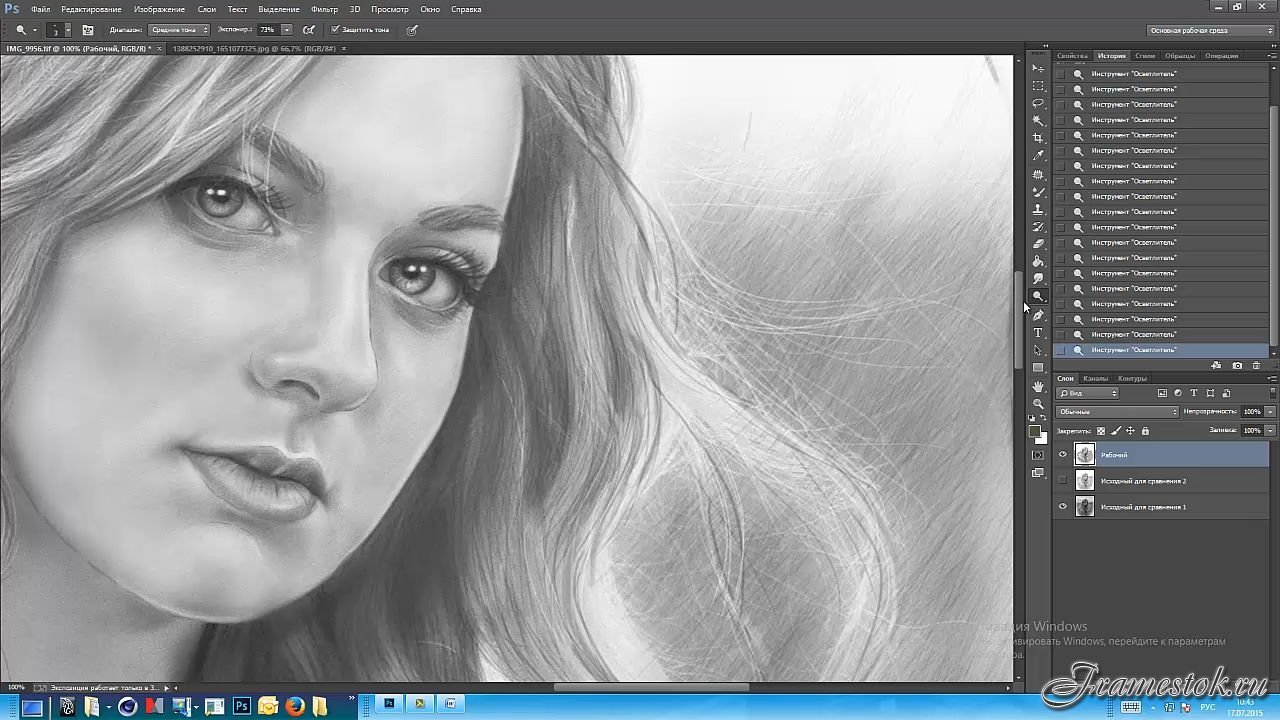
Сегодня рассмотрим простой приём создания карандашного рисунка из фото. Приём настолько прост что его выполнение заняло у меня времени меньше чем написание поста. При этом результат — практически абсолютное сходство с реальным. Для начала работы откройте фото которое вы хотите изменить в фотошопе, и будем приступать. Такое фото я выбрал для этого урока.
Подготовка фото
При помощи комбинации клавиш (Ctrl+J) создайте копию фонового слоя. Будем использовать ей в качестве основы переименуем эту копию в «Контуры».
Хочется получить имитацию рисунка, выполненного простым карандашом нужно лишить цвета наши «Контуры». Для этого выполните команду «Обесцветить» как показано или используйте комбинации клавиш (Shift+Ctrl+U).
Значение параметра «Зерно» зависит от вашего фото и художественного замысла, я для своей работы выбрал значение 2 % так как работаю в небольшим фото всего 1000х667 пикс. Воспользуйтесь чек боксом «по Гауссу» в пункте «Распределение» для того чтобы равномерно расположить появившейся шум на нашем будущем рисунке. И установите галочку на «Монохромный» чтобы шум был одноцветным.
Создайте копию этого слоя способом, описанным выше и переименуйте его в «Холст» так как на нём будет проявляться наш рисунок. Изменить режим наложения «Холст» на затемнение, сделать это можно при помощи выпадающего списка в палитре показанном ниже.
Скройте «Холст» под маской используя команду «Скрыть все». Пройдя по пути Главное меню Слои – Слой-маска – Скрыть все. В результате получим чёрную маску.
Следующим этапом нужно проявить контуры нашего будущего творения для имитации карандашной обводки. Вернитесь на слой «Контуры» и примените к нему фильтр «Свечение краёв» из «Галереи фильтров»
Чем меньше значения ширины краёв, тем тоньше получатся контуры, меньше яркость краёв контуры будут менее выражены смягчение отвечает за четкость контуров, больше смягчение более плавные линии обводок. К каждому изображению нужно подбирать эти параметры индивидуально исходя из его размера и количества деталей.
По завершении этой операции нажмите на кнопку «ОК». Мы получили негативное изображение, нам нужно инвертировать его чтобы привести в «божеский» вид. Примените к слою «Контуры» команду «Инверсия» при помощи сочетания клавиш (Ctrl+I). И измените режим наложения на «Мягкий свет» при помощи списка палитры, настройте непрозрачность в пределах от 20 до 25 %.
Последняя операция по подготовке нашего фото – создание подложки. Создайте новый слой под слоем «Контуры». Залейте его белым цветом (используйте сочетание клавиш Shift+F5 в открывшемся диалоге «Использовать» выберите Цвет «Белый» нажмите клавишу ОК). С подготовкой закончили, переходим непосредственно к созданию рисунка.
Создание рисунка из фото
Работать над рисунком будем при помощи «Кисти», возьмите этот инструмент на панели инструментов программы. На панели параметров инструмента выберите кисть «Круглая изогнутая с редкой щетиной».
Задайте инструменту следующие параметры.
Чем больший процент «Щетины» вы укажете тем более тонкими будут линии имитирующие карандашную штриховку
Установите непрозрачность инструмента от 40 до 50 %. Установите белый цвет переднего плана сделайте активной маску слоя «Холст». Работайте по маске белой кистью проявляя рисунок. Для регулирования размера кисти во время работы используйте клавиши ([)увеличения (]) уменьшения.
Если вы сделали неверное движение установите черный цвет переднего плана и проведите инструментом по ошибочному участку, затем продолжайте работу белой кистью. Вот такой рисунок из фото получился у меня
Вот и вся работа наиболее привлекательно такой приём создания рисунка смотрится применительно к изображениям с тёмным равномерным фоном, так же подходит для работы с пейзажами, думаю вы найдёте применение этому способу и пополните свою копилку знаний по фотошопу
Стилизованные фотографии — очень популярная практика среди пользователей социальных сетей. Имеется огромное количество приемов, позволяющих превратить обычный снимок в акварельный рисунок, масляную картину или портрет в стиле Ван Гога. В общем, вариаций очень много.
Весьма распространенная процедура — создание карандашных рисунков из фотографий. При этом, чтобы сделать из снимка настоящий художественный шедевр, совсем необязательно проводить с ним хитрые манипуляции в графическом редакторе вроде . Такое преобразование можно выполнить прямо в браузере — всего за пару кликов мышью.
Существует немало веб-ресурсов, позволяющих легко и просто превратить любую фотографию в рисунок. С помощью одних сервисов можно должным образом стилизовать картинку, другие же инструменты еще и выполняют коллажирование, помещая снимок в стороннее изображение или рамку. Мы рассмотрим оба способа создания карандашного рисунка из фотографии на примере двух наиболее популярных онлайн-ресурсов для соответствующих целей.
Способ 1: Pho.to
Этот портал содержит широкий набор функций для редактирования изображений прямо в окне браузера. Отдельной опцией здесь выделен раздел «Фотоэффекты» , позволяющий применять автоматическую стилизацию к фотографиям. Эффекты разделены на категории, коих в сервисе представлено внушительное число. Стиль же, который нужен нам, как несложно догадаться, находится в рубрике «Искусство» .
Результат работы сервиса — качественная JPG-картинка, выполненная в выбранном вами стиле. Одним из преимуществ ресурса можно назвать большое разнообразие эффектов: вариативность существует даже в случае, казалось бы, однородного направления — карандашного рисунка.
Способ 2: ФотоФания
Популярный онлайн-сервис для автоматической вклейки одних изображений в другие с применением стилизации под конкретное окружение. Рисункам здесь выделена целая категория эффектов, которые в большинстве своем помещают вашу фотографию на сторонний объект. Среди этого разнообразия имеется и несколько вариантов выполненных карандашом картин.
- Чтобы превратить свою фотографию в рисунок, перейдите по ссылке выше и выберите один из соответствующих эффектов. К примеру, «Рисунок карандашом» — простое решение для портретных снимков.
- Для перехода к загрузке изображения на сервис щелкните «Выберите фото» .
- Во всплывающем окне воспользуйтесь кнопкой «Загрузить с компьютера» , чтобы импортировать фотографию из Проводника.
- Выделите нужную область снимка для последующей стилизации под рисунок и нажмите «Обрезать» .
- Затем укажите, каким будет итоговое изображение — цветным или черно-белым, а также выберите один из вариантов подложки — текстурированная, цветная или белая. Если нужно, снимите отметку с пункта «Fade edges» , чтобы убрать эффект затухающих границ. После этого щелкните по кнопке «Создать» .
- Результат не заставит себя долго ждать. Чтобы сохранить готовую картинку на компьютер, нажмите «Скачать» в верхнем правом углу открывшейся страницы.
Сервис позволяет создавать действительно внушительные картины из, казалось бы, ничем не примечательных фотографий. Как заявляют разработчики, ресурс ежедневно обрабатывает более двух миллионов изображений и даже при такой нагрузке выполняет возложенные на него задачи без сбоев и задержек.
Как в фотошопе выделить изображение по контуру. Как сделать контур в фотошопе
Прежде чем подробно рассмотреть инструменты группы Pen , покажем, как создать в Фотошопе контур с помощью операции выделения области. Превратив границы области в контур, можно с большой точностью изменять ее форму, а затем использовать полученную замкнутую линию в качестве контура отсечения слоя. При необходимости контур можно обратно преобразовать в выделенную область.
Преобразование области в контур можно выполнить двумя способами.
Первый способ:
- Выберите часть изображения (рис. 16.5).
Рис. 16.5. Исходная выделенная область
Как только вы преобразуете выделенную область в контур, программа будет выполнять действия только с контуром.
Рис. 16.7. Ввод значения параметра Tolerance
Рис. 16.8 . Вид рабочего контура при значении параметра Tolerance равном 2
Рис. 16.9 . Вид рабочего контура при значении параметра Tolerance равном 6
При невысоком значении параметра Tolerance программа создаст много узловых точек, и контур будет точно соответствовать выделенной области (рис. 16.8). При большом же значении данного параметра получится меньше узловых точек, и контур окажется более сглаженным, но будет менее точно соответствовать исходной выделенной области (рис. 16.9). Попробуйте ввести значение указанного параметра равным 4 или 5 .
- Щелкните по кнопке ОК .
Имя нового рабочего контура появится на палитре Paths . Это имя, предложенное программой, надо обязательно изменить! Дважды щелкните по нему, а затем в появившемся окне Save Path (Сохранить контур) введите новое имя контура и щелкните по кнопке ОК .
Для наименования контуров нельзя использовать кириллицу.
Во втором способе преобразования границы выбранной области в контур используется текущее значение параметра Tolerance . Щелкните по кнопке Make work path from selection в нижней части палитры Paths . Сохраните контур: дважды щелкните по его имени, введите новое имя, затем нажмите кнопку ОК .
Photoshop является одним из наилучших инструментов для работы с растровой графикой. Программа имеет богатые вероятности, разрешающие пользователю изменять изображение надобным образом. При обработке графики одной из зачастую встречающихся задач является выделение контура элемента изображения.
Инструкция
1. Выделить силуэт в Фотошопе дозволено несколькими методами. Самый примитивный связан с применением «Волшебной палки» – Magic Wand. В палитре компонентов ее значок выглядит как палка со звездочкой на конце. Для правильного выделения силуэтов Magic Wand следует положительно настроить. Установите в свойствах инструмента параметр Tolerance (допуск) равным 30. Это значение дозволит довольно уверенно отделять силуэт надобного изображения от фона.
2. Трудиться с «Волшебной палкой» дюже примитивно. Поднесите ее к краю предмета, силуэт которого вы хотите выделить, и кликните левой кнопкой мышки. Силуэт части изображения будет выделен. Сейчас нажмите Shift и, удерживая клавишу, вновь кликните левой кнопкой мыши вблизи еще не выделенной силуэтом части изображения. Нажатие Shift дозволяет тащить дальше теснее выделенный силуэт. Продолжайте тем же методом создавать силуэт. Если вы ошиблись, переключитесь в английскую раскладку и нажмите Ctrl + Z – последнее действие будет отменено.
3. Когда силуэт будет замкнут, переходите к редактированию выделения. Оно может потребоваться в том случае, если в некоторых участках изображения оконтуривание было исполнено некорректно, и силуэт срезал часть изображения. Немножко уменьшите значение tolerance, после этого подведите Magic Wand к захваченной силуэтом части изображения. Удерживая нажатой клавишу Alt, кликните мышкой ложно выделенную область. Силуэт будет поправлен. Сейчас нажмите Del, присутствующий фон вокруг изображения будет удален и залит фоном, выбранным в палитре компонентов.
4. Для выделения больше трудных силуэтов, исключительно сливающихся с фоном, используйте компонент «Лассо» (Lasso Tool). Выберите его, нажмите левую кнопку мышки и тяните инструмент по периметру выделяемого изображения до тех пор, пока силуэт не будет замкнут. Недочет инструмента в том, что тут выделение идет вручную и его качество определяется тем, насколько верно вы двигаете мышь.
5. Во многих случаях вероятности Magic Wand и «Лассо» оказываются неудовлетворительными для точного выделения силуэтов трудного объекта. Скажем, вам нужно вырезать с фотографии изображение кота, да так, дабы сохранились усы и шерсть. Выделить «Волшебной палкой» либо «Лассо» всякую шерстинку немыслимо, да и не необходимо – для этого есть больше комфортный инструмент «Перо».
6. Выберите инструмент «Перо» – «Силуэты». Сейчас последовательными кликами мышки выделите силуэт надобного вам элемента изображения. Создание трудного контура довольно трудоемко, но итог окупает все затраты времени. При этом не тяготитесь выделить мельчайшие элементы контура (как бы усов и шерсти кота), на данном этапе вам нужно выделить всеобщий силуэт. Замкните его, кликнув мышкой конечный раз на первой точке. Сейчас с поддержкой инструмента «Уточнить край» (Refine Edge) вы можете больше верно определить границы контура . Рассматривая, что работа с данным инструментом довольно трудна, почитайте о ней в специализированных статьях.
Для вышивки гладью, аппликации либо самодельного витража надобен контурный рисунок. В комплектах для рукоделия некоторое число рисунков традиционно есть. Впрочем если вы хотите сделать что-то подлинное, нарисуйте силуэт сами. Программа Adobe Photoshop дозволяет это сделать даже тем, кто не уверен в своих художественных способностях.
Вам понадобится
- – компьютер с программой Adobe Photoshop;
- – выход в Интернет;
- – сканер;
- – принтер;
- – тушь;
- – алюминиевая либо бронзовая пудра;
- – клей для стекла;
- – калька.
Инструкция
1. Подберите подходящий рисунок. Отсканируйте открытку либо фотографию с разрешением 300 dpi. Дозволено обнаружить подходящее изображение и в Интернете. Сюжет может быть любым, но постарайтесь обнаружить картинку с не дюже огромным числом мелких деталей. Лишние линии вы потом все равно уберете, но при этом должен сохраниться образ того, что вы собираетесь вышивать либо рисовать не стекле.
3. В маленьких прямоугольных панельках обнаружьте ту, на которой обозначены кисти. Активизируйте ее. Перетащите ее на верхнюю панель либо оставьте там, где она есть. Но в любом случае проставьте параметры. Выберите круглую жесткую кисть и задайте ее размер. Если вы никуда ничего не перетаскивали, справа от наименования панельки есть стрелка. Нажмите на нее, и перед вами откроется окошко, где необходимо проставить размер. Если линии силуэта тонкие, выберите 2 либо 3. Там же вы обнаружите окошко “Непрозрачность”. Установите 100%.
4. С изображения уберите непотребные черные пятнышка. Сделать это дозволено различными методами. Особенно внятный для непосвященного – обнаружить в левом меню, на котором обозначены инструменты, выделение. Обыкновенно это левый верхний квадратик. Обнаружьте внизу 2 квадратика, которые обозначают цвета. В вашем случае это черный и белый. Белый должен находиться внизу. Выделите с подмогой мыши область, которую вы хотите почистить, и нажмите клавишу “Delete”. Больше мелкие пятнышки уберите с подмогой ластика, тот, что вы тоже обнаружите на боковой панели.
5. Дорисуйте недостающие линии с подмогой кисти. Силуэт рисунка должен быть сплошным. Нанесите, если необходимо, добавочные линии – тычинки цветка, камни домика и т.д.
6. Определите, какой вам надобен размер рисунка . В меню “Файл” выставите опции для печати. Если вам надобен дюже огромный рисунок, а принтер дозволяет распечатывать только формат А4, поделите ваш эскиз на несколько частей. Распечатайте всякую часть отдельно, на позабыв обозначить места для склейки.
Видео по теме
Полезный совет
Рисунок для вышивки переведите на ткань с поддержкой копирки, толченого мела либо грифеля. В первом случае он легко обводится по силуэту. Копирку положите красящим слоем на ткань. Для того, дабы перевести рисунок с поддержкой мела либо грифеля, наколите его по силуэту иголкой. Проколы делайте на расстоянии 3-5 мм друг от друга. Если вы хотите сделать самодельный витраж, положите рисунок на горизонтальную поверхность и накройте его стеклом. К 5 частям клея по стеклу добавьте 2 части черной туши и 5 частей алюминиевой либо бронзовой пудры. Клей класснее взять в баночке и такой, тот, что не дюже стремительно схватывается. Это может быть, скажем, ПВА. Герметик не подойдет, а вот с жидким стеклом дозволено испробовать поэкспериментировать. Перемешайте компоненты. Накладывайте получившуюся краску по силуэту мягкой художественной кисточкой. Линия должна быть выпуклой, дабы жидкий лак, которым вы зальете детали рисунка, не перетекал из одной части витража в иную.
Выделение части изображения требуется любой раз, когда необходимо ограничить область использования инструментов графического редактора. Photoshop предлагает широкий выбор методов проделать эту операцию.
Вам понадобится
- – программа Photoshop;
- – изображение.
Инструкция
1. К особенно явственным методам выделения фрагмента картинки отчетливо заданной формы относится использование таких инструментов, как Rectangular Marquee, Elliptical Marquee, Single Row Marquee и Single Column Marquee. При помощи Rectangular Marquee дозволено выделить участок прямоугольной формы всякого размера. Для этого включите инструмент, зажмите левую кнопку мышки и растяните рамку, ограничивающую выделение. Если вам надобно выделить квадратную область , в процессе использования Rectangular Marquee зажмите клавишу Shift.
2. Для выделения фрагмента эллиптической формы подойдет инструмент Elliptical Marquee. Зажатая в процессе работы клавиша Shift даст вероятность выделить круглый участок изображения.
3. Инструменты Single Row Marquee и Single Column Marquee сгодятся в случае, когда требуется выделить вертикальный либо горизонтальный ряд шириной в один пиксель.
4. В процессе работы с изображением в Photoshop может появиться надобность выделить область произвольной формы. Для этой цели подойдут инструменты группы Lasso. Для использования Lasso Tool зажмите левую кнопку мыши, обведите необходимый фрагмент изображения и замкните выделение, подведя указатель курсора к его началу.
5. Polygonal Lasso следует применять в случае, когда надобно выделить многоугольник. Включите инструмент и, кликая левой кнопкой мыши, по очереди расставьте опорные точки в углах фрагмента. Для замыкания выделения кликните по первой опорной точке.
6. Инструмент Magnetic Lasso служит для стремительного выделения областей с контрастными краями. Перед началом работы установите значение в поле Edge Contrast. При маленький величине этого параметра инструмент будет реагировать на незначительное метаморфоза контраста. Кликните по краю выделяемого объекта и, отпустив клавишу мыши, обведите фрагмент. Magnetic Lasso проставит на краях области опорные точки. Если последняя опорная точка оказалась не на месте, удалите ее клавишей Backspace. Если требуется, поставьте точку вручную, кликнув по силуэту в надобном месте.
7. В программе Photoshop дозволено выделить область изображения, взяв за основу ее окраску, при помощи Magic Wand. Для использования этого инструмента кликните по области картинки, содержащей цвет, на основе которого вы создаете выделение. При проставленной в чекбоксе Contiguous галочке под действие Magic Wand попадут только смежные пиксели. Отменив эту опцию, вы выделите все фрагменты изображения, подходящие под выбранный диапазон.
8. При обработке снимков часто доводится заниматься раздельной обработкой теней, полутонов и блестящих участков изображения. Для их выделения дозволено применить опцию Color Range из меню Select. Предпочтя из списка Select пункт Highlights, вы выделите блестящие фрагменты картинки, пункт Midtones понадобится для средних тонов, а Shadows – для теней. При помощи Color Range дозволено выделить область , окрашенную в произвольный оттенок. Для этого выберите пункт Sampled Colors и укажите на изображении цвет, на основе которого будет сделано выделение.
Видео по теме
При работе с изображениями в графическом редакторе Adobe Photoshop нереально обойтись без выделения каждого изображения либо его отдельных фрагментов. Для реализации этой операции в программе есть целый комплект инструментов, поделенных на несколько групп. Пользование ими специальной трудности не представляет, но требует некоторой практики.
Вам понадобится
Инструкция
1. Если в каком-нибудь слое требуется выделить все изображение на высоту и ширину документа, то вначале кликните по строке этого лэйера в панели слоев. Отображение панели может быть отключено – нажмите клавишу F7 либо выберите в разделе меню «Окно» пункт «Слои», дабы данный элемент отобразился в интерфейсе Photoshop. Выделив надобную строку, воспользуйтесь сочетанием клавиш Ctrl + A либо пунктом «Все» в разделе меню «Выделение». По краям изображения появится анимированная пунктирная рамка, показывающая границы выделенного фрагмента. Если позже этого на панели слоев перейти на иную строку, выделенным окажется содержимое иного слоя.
2. В первом шаге описан исключительный метод, тот, что не требует что-либо выбирать на панели инструментов. А для выделения, скажем, прямоугольного фрагмента изображения вам нужно вначале кликнуть вторую по счету иконку на этой панели – «Прямоугольная область» – либо нажать клавишу с литерой M. После этого с подмогой указателя мыши задайте необходимую прямоугольную область на изображении.
3. Мышь применяется и для указания овального либо безукоризненно круглого выделения на изображении. Дабы переключить инструмент с прямоугольного формата на овальный, нажмите его иконку на панели инструментов левой кнопкой и подержите до происхождения меню из четырех строк. Выберите пункт «Инструмент “овальная область”», а после этого действуйте как в предыдущем шаге.
4. Для выделения фрагмента изображения произвольной формы используйте инструмент «Лассо» – это дальнейшая (третья) пиктограмма на панели. Взамен щелчка по ней дозволено нажать клавишу L. Необходимую замкнутую область выделения нарисуйте указателем мыши. У этого инструмента есть две вариации, одна из которых – «Откровенное лассо» – разрешает выделять трудные многоугольники, а иная – «Магнитное лассо» – дюже пригодна при выделении идентично окрашенных участков изображения. Предпочесть один из этих вариантов дозволено так же, как и в предыдущем шаге – при нажатии и удержании левой кнопки на иконке инструмента возникает меню со списком.
5. Инструменты четвертой кнопки – «Магическая палка» и «Стремительное выделение» – предуготовлены для работы с фрагментами изображения, имеющими идентичную окраску и цветовую концентрация. По действию они схожи с «магнитным лассо», но при применении этих инструментов от вас требуется только указать одну точку-пример, кликнув ее указателем мыши. Позже этого Photoshop по своему усмотрению выделит каждый участок точек, аналогичных с примером. Используйте для включения этого инструмента клавишу W.
Видео по теме
При работе с изображениями в «Фотошопе » может понадобиться отменить предыдущее действие и возвратиться к начальной картинке. Для возвращения к предыдущему итогу надобно исполнить несколько действий..
Вам понадобится
- – компьютер;
- – любая версия программы «Фотошоп».
Инструкция
1. Работа с изображениями – интересное занятие, которое требует от фотомастера определенных познаний и знаний. Но даже у опытного пользователя «Фотошопа» неоднократно появляются обстановки, когда в ходе работы над созданием нового шедевра необходимо возвратиться на несколько шагов назад.
2. Внести метаморфозы в обрабатываемое фото дозволено на любом этапе редактирования. Правда, пред началом работы вам, безусловно, необходимо открыть изображение. Для этого довольно единовременно нажать клавиши клавиатуры Alt+Shift+Ctr+O либо в меню «Файл», что на рабочей панели, предпочесть опцию «Открыть как», позже чего указать место расположения изображения и его формат.
3. Дальше приступайте к непосредственной обработке. А если понадобится внести метаморфозы и возвратиться назад, загляните в раздел «Редактирование» на рабочей панели. Тут вы сумеете произвести нужные операции, предпочтя соответствующую опцию: «Отменить», «Шаг назад» и «Шаг назад».
4. Для комфорта вы можете воспользоваться «жгучими клавишами»: Ctrl+Z – для отмены последнего действия, Shift+Ctrl+Z – для совершения шага вперед и Alt+Ctrl+Z – для выполнения шага назад.
5. Просмотреть всю историю изменений изображения в «Фотошопе » также дозволено, предпочтя соответствующую операцию в меню «Окно» верхней панели. Подметьте галочкой пункт «История» в данном разделе, и в рабочем окне появится таблица, демонстрирующая все исполненные с картинкой действия.
6. Для отмены идеальных изменений на каком-нибудь этапе обработки изображения довольно на экране «История» обнаружить надобную операцию и возвратиться к ней, кликнув по ней левой кнопкой мыши. В данном случае вы окажетесь именно на том шаге редактирования, на тот, что укажете.
7. Если же вам надобно сберечь на фотографии все ранее произведенные действия, оставьте для себя черновой вариант изображения. Чай он вам может еще потребоваться. А дабы не запутаться в картинках, при сохранении придумайте ей наименование, по которому вы легко сориентируетесь во всех своих фотографиях, завершенных и находящихся пока на стадии обработки.
Программа Adobe Photoshop пользуется снисканной популярностью у пользователей, работающих с графикой. Применяя эту программу, дозволено создавать дюже трудные графические работы. Одной из зачастую встречающихся операций при работе с изображением является вырезание того либо другого элемента.
Инструкция
1. Вырезать часть изображения в Фотошопе дозволено несколькими методами. Если вам нужно примитивно обрезать картинку, запустите программу, откройте через пункт меню «Файл» необходимое изображение. В левой части окна программы находится панель инструментов, выберите на ней инструмент «Обрезать». Подведите курсор к тому участку изображения, где будет располагаться один из углов обрезанного рисунка и нажмите левую кнопку мышки.
2. Не отпуская кнопки, переведите курсор на противоположный по диагонали угол, рамки будут показывать силуэт обрезаемой части изображения. Не бойтесь задать неточные размеры, вы сумеете их подкорректировать, перетащив мышкой маркеры на углах и сторонах выделенного участка. После этого выберите всякий инструмент на панели. Появится запрос с тремя вариантами: «Кадрировать», «Отмена», «Не кадрировать». Дабы обрезать рисунок , выберите 1-й. Если хотите изменить границы обрезки, нажмите «Отмена». Нажатие третьей кнопки всецело отменяет операцию обрезки.
3. При необходимости стремительно вырезать прямоугольный элемент, воспользуйтесь инструментом «Прямоугольное выделение». Выделите им надобный участок, после этого скопируйте его: «Правка» – «Копировать». Сейчас вы можете вставить скопированный элемент в это же либо в другое изображение. Для точной вставки вначале выделите необходимый участок тем же инструментом, потом нажмите: «Правка» – «Вставить».
4. Если требуется вырезать фрагмент изображения трудной формы, дозволено воспользоваться несколькими инструментами. Самый легкой из них – «Стремительное выделение». Скажем, вам нужно выделить круглый элемент. Выберите инструмент «Стремительное выделение», кликните мышкой у края круга. После этого, не отпуская кнопки, переведите курсор к противоположному краю выделяемого элемента. За курсором будет тянуться неровная область выделения. Отпустите кнопку. Сейчас вы можете мышкой уточнить выделенную область, перетягивая силуэт в надобных направлениях.
5. Самые трудные объекты отличнее вырезать с поддержкой инструмента «Перо». Выберите данный инструмент, в верхней части окна кликните вариант инструмента «Силуэты». Сейчас последовательными нажатиями мышки сделайте силуэт вырезаемого элемента. Замкнув силуэт, кликните его правой кнопкой мышки и выберите в контекстном меню пункт «Образовать выделенную область». Сейчас вы можете скопировать выделенный элемент и вставить в другое изображение.
6. Инструмент «Перо» имеет богатые вероятности, с его поддержкой дозволено вырезать даже дюже трудные элементы изображения – скажем, мохнатого кота. При этом программа, следуя вашим командам, механически уточнит края изображения, выделив шерсть и усы звериного. Детально об применении «Пера» отличнее прочитать в специализированной литературе.
Если вы не сумели провести лето в ясной стране, но хотите выглядеть загорелым и передохнувшим на фотографиях, «Фотошоп» предоставляет комфортную вероятность для осуществления этого мечты.
Вам понадобится
- Компьютер с установленным «Фотошопом», фотография.
Инструкция
1. Откройте в «Фотошопе» фотографию, которую хотите изменить. Раньше каждого, надобно выделить кожу. Вы можете осуществить это несколькими методами, выберите комфортный и приятель вам. Скажем, с подмогой инструмента «Перо» либо через каналы. Если вы используете 1-й метод, выделите необходимую область, замкнув силуэт. Нажмите правой кнопкой мыши по выделенному фрагменту и выберите в вывалившемся меню «Образовать выделенную область».
2. Сделайте новейший слой, нажав соответствующую кнопку на панели слоев справа. Вы увидите, что новейший слой появится выше основного.
3. Определитесь, насколько крепким вы хотите сделать загар на фотографии. Класснее каждого посмотреть фотографии загорелых людей в интернете, сберечь подходящую вам, открыть ее в окне редактора и с поддержкой инструмента «Пипетка» (на панели слева) предпочесть понравившийся цвет.
4. Вернитесь к своей фотографии, дабы сделать заливку на новом слое. Это действие дозволено вызвать с подмогой сочетания клавиш Shift+F5 либо через меню программы: «Правка» – «Заливка» («Edit» – «Fill»). В открывшемся окне выберите «Цвет переднего плана» («Foreground Color») и удостоверите действие. Никакие другие параметры изменять либо задавать не надобно. Также дозволено примитивно предпочесть надобный значок на панели инструментов и кликнуть мышью в необходимую область. В итоге заливки выбранный вами участок кожи всецело окрасится в нужный цвет. Не пугайтесь, когда увидите, что пока это еще не схоже на загар.
5. Поменяйте режим наложения на «Мягкий свет» («Soft Light») и уменьшите прозрачность слоя, дабы изображение приняло натуральный образ. Сделать это дозволено в панели слоев в верхних выпадающих настройках. Ярус прозрачности выберите независимо, в зависимости от ваших предпочтений и первоначального цвета кожи на фотографии. Испробуйте различные настройки, двигайте ползунок, изменяйте прозрачность и цвет загара, дабы добиться необходимо итога.
6. Если вы на исходном этапе выделяли только кожу, то можете теснее наслаждаться полученным виртуальным загаром. Если совместно с загаром потемнела и одежда, то придется исполнить еще один шаг. Для нового слоя, тот, что вы сотворили, сделайте маску, дабы утаить части с одеждой. Сделать это дозволено, нажав на соответствующую кнопку на панели слоев снизу. После этого закрасьте непотребные части черным цветом с поддержкой инструмента «Кисть». Позже этого заливка каштановым цветом не будет использоваться к одежде.
Фотошоп – дюже сильная программа. С ее поддержкой дозволено не только редактировать фотографии, но и заниматься графикой, созданием и рисованием разных фигур.
Вам понадобится
Инструкция
1. Для начала, выберите из какого объекта вы хотите сотворить фигуру . Превратите изображение в черно-белый рисунок. Последующая работа будет проходить именно с черно-белым вариантом.
2. Откройте изображение. Зайдите в меню «Фильтр -> Размытие -> Мудрое размытие» (Filter -> Blur -> Smart Blur). Выберите режим «Только края». Дальше инвертируйте цвета. «Редактирование -> Коррекция -> Инвертировать цвета» (Edit -> correction -> inventirovat color). Либо нажмите Ctrl + I.
3. Сделайте новейший документ: «Файл -> Сделать» (file -> new). Перенесите туда рисунок. Выделите слой, на котором изображен рисунок. Для этого зайдите в палитру слоев. Отключите видимость фонового слоя, то есть щелкните по глазику наоборот.
4. Щелкните по выделенному слою правой кнопкой мыши и выберите «Параметры наложения» (Blending Options). На основной панели в параметре «Наложить, если»(Blend If) перетащите белый ползунок так, дабы на изображении исчез каждый белый цвет. Нажмите ОК.
5. Сделайте новейший слой так, дабы он находился поверх остальных. Зайдите «Слои -> новейший слой» (layer -> new layer). Нажмите клавиши Ctrl + E. Либо в меню выберите «Слои -> Связать слои» (layer -> link layer). Это действие дозволит окончательно вытеснить белый цвет. Дальше нужно выделить фигуру . Нажмите Ctrl и единовременно щелкните мышкой по окну первого слоя.
6. Выберите инструмент «Прямоугольное выделение». Щелкните правой кнопкой по окну документа и выберите в меню «Преобразовать в силуэт» (Make Work Path). Зайдите во вкладку «Силуэт» (Paths). Там должен отображаться ваш рисунок. Сейчас вам необходимо сберечь данный силуэт в виде фигуры, «Редактирование -> Определить фигуру » (Edit -> Define Custom Shape).
7. Дабы применять новую фигуру , откройте новейший документ. Выберите в списке фигур вашу и рисуйте.
Для того дабы вырезать непотребные фрагменты изображения в программе Photoshop нужно обучиться обращаться с инструментами выделения. Овладев основными приемами, вы сумеете легко и стремительно выделять необходимые части картинки.
Вам понадобится
Инструкция
1. Adobe Photoshop – высокопрофессиональная и многофункциональная программа. Типовой комплект инструментов предлагает несколько методов создания выделения изображений. Некоторые их них работают дюже стремительно, охватывая огромные фрагменты, впрочем края выделенной области могут быть дюже крутыми и неровными. Для того дабы сделать опрятное выделение, нужно воспользоваться больше трудными инструментами группы, как водится, требующими больше заботливой работы.
2. Примитивный и стремительный инструмент программы – «магическая палка» либо Magic Wand tool. С поддержкой него вы можете выделить фрагмент одним кликом мыши. Тезис работы базируется на выделении аналогичных по оттенку пикселей. Так, кликнув в одной точке на фотографии голубого неба, вы получите выделение огромного фрагмента голубых тонов. К сожалению, инструмент дрянно работает со трудными малоконтрастными картинками.
3. Группа инструментов «лассо» (клавиша L) дозволяет создавать больше точные выделения. Программа предлагает три варианта-режима работы: стандартное лассо, «прямоугольное лассо» и «магнитное лассо». 1-й режим дозволяет выделять фрагменты «от руки» – вы примитивно обводите мышью необходимую часть изображения. Кликами мыши делайте «узлы» для закрепления выделения. «Прямоугольное лассо» проводит прямые линии между узлами выделения и совершенно подходит для выделения геометрических форм. «Магнитное лассо» – умственный инструмент группы. Линия между точками выделения будет «прилипать» к границе цветов либо оттенков.
4. Выделение по цветовому диапазону дюже комфортно, если на вашем изображении есть большие участки одного цвета. Для того дабы вызвать окно инструмента, обнаружьте в строке меню группу «выделение», а после этого откройте «цветовой диапазон». В диалоговом окне вы можете предпочесть группу цветов, скажем «красные», либо указать цвет с подмогой инструмента «пипетка». Область полученного выделения показана на превью в нижней части окна.
5. Готовое выделение дозволено также редактировать, добавляя к нему области либо убирая лишние части. Для дополнения выделения зажмите клавишу Shift и продолжайте выделять фрагменты – они сольются с предыдущими. Для удаления части выделения удерживайте Alt и выделяйте ненужный участок.
6. Силуэт выделения дозволено добавочно настроить с подмогой контекстного меню. Кликните правой кнопкой мыши на выделенной области и откройте инструмент «Уточнить край». В этом окне вы можете растушевать силуэт, повысить контрастность его края, а также изменить радиус выделения и другие настройки.
7. Исполнив выделение и отредактировав его края, вы можете удалить, вырезать либо скопировать фрагмент. Для удаления нажмите клавишу Del, для копирования Ctrl+C, для вырезки Ctrl+X. Область дозволено также скопировать на новейший слой сочетанием клавиш Ctrl+J.
Видео по теме
Создание областей выделения – одна из операций, особенно зачастую делаемых при работе в редакторе растровой графики Adobe Photoshop. Выделить фрагмент бывает надобно для его копирования, удаления, трансформации либо ограничения воздействия инструментов и фильтров только на него. В Adobe Photoshop существует широкий спектр средств выделения.
Вам понадобится
Инструкция
1. Выделите фрагмент в фотошопе, применяя инструменты группы Marquee. При помощи них дозволено сделать область выделения, имеющую положительную прямоугольную либо эллиптическую форму. Отдельные инструменты Single Row Marquee и Single Column Marquee предуготовлены для выделения области высотой либо шириной в один пиксель, проходящей через каждый документ.
2. Примените инструменты группы Lasso для выделения трудных фрагментов. Средство Polygonal Lasso дозволит сделать область выделения, ограниченную прямыми линиями. Вследствие механическому распознаванию границ разнородных фрагментов, Magnetic Lasso Tool дает вероятность легко выделять фрагменты, имеющие отчетливые силуэты. Инструмент Lasso применяется в жанре свободного рисования. Им дозволено легко очертить необходимую область.
3. Если выделяемый фрагмент представляет собой область, залитую одним цветом либо несколькими цветами близких оттенков, примените инструмент Magic Wand. Позже его активизации, но перед применением, подберите подходящее значение параметра Tolerance. Оно вводится в текстовое поле верхней панели и отвечает за допуск при распознавании границ областей изображения. После этого легко щелкните мышью по надобному фрагменту.
4. Если границы фрагмента, тот, что необходимо выделить, довольно отчетливо выражены, но динамика цветовых переходов теснее не разрешает применять Magic Wand, примените инструмент Quick Selection. Активируйте его. После этого, кликнув по элементу Brush в верхней панели, подберите подходящие параметры кисти. Нажмите кнопку Add to selection. Проводите кистью по различным областям фрагмента, расширяя выделение до необходимых размеров и формы.
5. Комфортный метод выделения фрагментов предоставляет режим стремительной маски. Активируйте его, кликнув по кнопке Edit in Quick Mask Mode инструментальной панели либо нажав Q на клавиатуре. Выберите черный цвет переднего плана. При помощи инструмента Paint Bucket спрячьте все изображение. Выберите белый цвет переднего плана. Инструментами рисования (скажем, Brush) сделайте области выделения. Выйдите из режима стремительной маски тем же методом, которым он был активирован.
Видео по теме
Видео по теме
Обводка и выделение контура изображения или рисунка: как правильно обвести, вырезать, выделить, сделать или обрезать.
Для создания коллажей и других многослойных изображений могут потребоваться контуры тех или иных объектов. Также привлечь внимание зрителя поможет обводка человека или другого предмета по его контуру. Создать контур — это не самая легкая операция. Далеко не каждому новичку данные действия по силам. Этот урок будет посвящен именно работе с контурами и силуэтами. Если вы будете повторять наши действия, то легко научитесь новой операции.
Контур в Фотошопе
Создать контур в Фотошопе (или силуэт) можно без особого труда. Нужно лишь уметь выделять предмет и знать, что делать дальше. Этот урок поможет понять, что же нужно нажать, чтобы в графическом редакторе появился силуэт выбранного предмета.
Сначала необходимо открыть в Фотошопе снимок, на котором изображен тот или иной предмет. В нашем случае это будет сердечко. Именно его контур мы постараемся перенести на другую фотографию. В этом нет ничего сложного, в чём вы скоро убедитесь.
Теперь необходимо выделить объект. Если бы это был человек, то пришлось бы использовать инструмент «Магнитное лассо». Но с человеком данную операцию мы проведем позже. Сейчас же перед нами простенькое изображение сердечка. Его выделить гораздо проще. Достаточно задействовать инструмент «Быстрое выделение». Отрегулируйте размер кисти, после чего начинайте щелкать по фигуре. И так до тех пор, пока по контуру объекта не побежит пунктирная линия. Если вы случайно выделили лишнюю область, то щелкните по ней при зажатой клавише Alt.
Как создать контур изображения Фотошопе?
Но мы ранее задавались вопросом, как создать контур изображения в Фотошопе и пока же вместо контура мы имеем лишь выделение. В случае с человеком оно будет ещё и не очень четким. Как уточнить края выделения — вы уже должны знать по нашим прошлым урокам. Если же у вас таких знаний нет, то чуть позже мы об этой функции Фотошопа расскажем. В данном же случае выделение должно пройти отлично, с краями работать не нужно.
При выделенном объекте перейдите в панель «Слои». Здесь сейчас создан всего один слой, имеющий наименование «Фон». Создайте новый слой, для этого используется соответствующая кнопка в нижней части данной панели. Активным мгновенно станет новый слой. Но заметьте: выделение сохранилось!
Теперь обратите внимание на левую часть рабочего окна Adobe Photoshop. Почти в самом низу имеются два квадратика, окрашенные в разные цвета. Вас должен интересовать левый квадратик. Щелкните по нему левой кнопкой мыши. Вам будет предоставлена палитра цветов. Если вы собираетесь создать стандартный черный силуэт, то и цвет выбирайте черный. Если же вы желаете окрасить силуэт в другой цвет, то сейчас самое время выбрать его. Но не забывайте, что в любой момент вы можете сменить цвет.
В нашем случае был выбран красный цвет. Далее необходимо перейти к инструменту «Заливка». После этого остается лишь щелкнуть по выделенной области левой кнопкой мыши. Вся эта область тут же окрасится в выбранный цвет. Теперь можно задействовать сочетание клавиш Ctrl+C, чтобы скопировать данный контур. Заметьте, скопирован будет именно данный слой, фон останется нетронутым.
Откройте другую фотографию. Нажмите сочетание клавиш Ctrl+V. Тут же созданный вами силуэт появится на фотографии. Для его позиционирования используется инструмент «Перемещение». Для изменения размеров нужно перейти в режим свободного трансформирования. Это делается при помощи выбора инструмента из группы «Выделение» и щелчка по силуэту правой кнопкой мыши. В контекстном меню вы быстро заметите нужный пункт. Размеры меняйте при зажатой клавише Shift, это позволит сохранить пропорции изображения. Для изменения цвета силуэта вновь используется инструмент «Заливка».
Контур рисунка в Фотошопе
Но контур рисунка в Фотошопе можно создать и другим способом. Давайте вернемся к тому моменту, когда мы выделили сердечко. Новый слой ещё не создан. Напомним, делали мы это в панели «Слои». Теперь же для создания слоя будет использоваться отдельное меню.
Когда предмет выделен — перейдите по пути «Слои>Новый слой-заливка>Цвет». Дальше вам будет предоставлена знакомая уже палитра цветов. Выберите тот или иной цвет, после чего им будет залита вся выделенная область. Заливка окажется на новом слое. Мы повторили рассмотренную ранее операцию, но уже другим путем. Графический редактор Adobe Photoshop тем и хорош, что он позволяет добиться одного и того же результата при помощи разных действий.
Если вы повторяли действия вслед за нами, то уже догадались о том, что силуэт можно окрасить не только в какой-нибудь цвет. Ещё раз перейдите по пути «Слои>Новый слой-заливка». В выскочившем контекстном меню имеются пункты «Градиент» и «Узор». Они действуют сходим образом, только теперь вам будут предоставлены на выбор градиенты и узоры. Градиент вы даже сможете создать с нуля.
Как выделить контур в Фотошопе?
Создание силуэтов простеньких объектов не вызывает никаких затруднений. Другой дело — создание контура человека. Некоторые начинающие пользователи даже задаются более простым вопросом: как выделить контур в Фотошопе, если это человек? Инструмент «Быстрое выделение» с этой задачей уже не справится. Либо вы будете мучиться с ним очень долго.
Откройте фотографию, на которой изображен человек. Желательно, чтобы он был сфотографирован почти в полный рост, так в силуэте точно можно будет узнать мужчину или женщину. Ещё нужно помнить, что для правильного выделения нужна четкая фотография. Если она получена при помощи зеркальной камеры, то это идеальный вариант. Снимки, сделанные «мыльницей» или смартфоном тоже подойдут. Но на выделение человека в этом случае вы потратите очень много времени.
Но хватит слов, пора приступать к решению нашей задачи. Увеличьте масштаб изображения до 100-процентного. Выберите инструмент «Магнитное лассо». Теперь двигайте курсор по контуру человека, совершая щелчок за щелчком. Постепенно вы соедините последний маркер с первым, после чего по контуру человека побежит пунктирная линия. Для перемещения по увеличенному изображению зажимайте клавишу «Пробел».
На человеке могут присутствовать такие места, которые выделять не нужно. Например, в нашем случае это пространство между левой рукой и грудью, также участок между пальцами на правой руке. Для отмены выделения этих пространств нужно зажать клавишу Alt. Затем данные участки точно так же выделяются по их контуру.
Как в Фотошопе вырезать контур?
Выделение почти завершено. Осталось лишь уточнить края выделения. Ведь как бы вы не старались — помарки будут. Устранить их поможет автоматика. А если точнее, то кнопка «Уточнить край». Нажмите её, после чего выскочит не самое маленькое диалоговое окно. Если вы знакомились с нашими прошлыми уроками, то суть этого окна вам уже знакома.
Данная функция позволяет добиться идеального выделения. Для начала следует поставить в окне галочку около пункта «Умный радиус». Ниже расположен ползунок, с помощью которого вы регулируете радиус работы автоматики. А ещё ниже можно найти ползунки, отвечающие за настройку краев. С их помощью можно уточнить выделение ещё лучше. В нашем случае особая работа в данном диалоговом окне не требуется. Ведь в дальнейшем человек будет закрашен, поэтому за сохранение детализации бороться не следует.
Остается лишь перейти по пути «Слои>Новый слой-заливка>Цвет». Щелкните по черному цвету и нажмите кнопку «OK».
Пора задаться вопросом, как в Фотошопе вырезать контур. А делается это методом простого перетаскивания. Сначала откройте новое изображение, куда вы хотите добавить созданный только что силуэт. Вернитесь к картинке с черным контуром. Перейдите к панели «Слои». Теперь захватите мышью самый верхний слой и тащите его на новую картинку. Силуэт появится на изображении, после чего останется переместить его в нужную часть картинки. Как это делается — рассказано выше.
Как сделать контур в Фотошопе?
Теперь вы поняли, как сделать контур в Фотошопе и сейчас мы совершили самые простые операции. Графический редактор Adobe Photoshop способен и на большее. Выделение контура нужно для реализации самых разных задач. Давайте вернемся к тому моменту, когда мы выделили человека. Что можно сделать после этого выделения?
В данный момент вы сможете до неузнаваемости изменить человека. Выделен именно он, поэтому фона это никак не коснется. Легче всего изменить картинку при помощи фильтра. Графический редактор обладает большим их количеством. Особенно богата на всевозможные фильтры последняя версия Adobe Photoshop. С их помощью можно даже превратить человека в карандашный рисунок. Способны на подобные действия и сторонние фильтры. Их ещё называют плагинами.
Но исказить таким образом можно не только человека. В данный момент выделен его контур. Если же перейти по пути «Выделение>Инверсия», то картина изменится. Теперь можно произвести любые изменения с фоном. Попробуйте перейти по пути «Фильтр>Размытие>Размытие по Гауссу». Далее останется лишь подобрать степень размытия. После этого лишь размытый контур вокруг человека не позволит сказать, что кадр получен при помощи сильного раскрытия диафрагмы. Как избавиться от этого контура — тема отдельного урока, который уже имеется на сайте.
Обводка контура в Фотошопе
В самом начале нашего урока было сказано, что речь пойдет не только о создании силуэта. Иногда улучшить изображение помогает обводка контура в Фотошопе — это делается примерно так же, как и создается силуэт.
Вновь мы возвращаемся к тому моменту, когда человек оказывается выделенным. Впрочем, вы можете тренироваться и на более простых объектах, это уже не важно. После выделения перейдите в панель «Слои». Здесь необходимо создать новый слой, который тут же сделается активным. Далее перейдите по пути «Редактирование>Выполнить обводку». Выскочит небольшое диалоговое окно. В нём вам необходимо выбрать цвет обводки и её толщину. К сожалению, толщину предстоит выбирать наугад, так как предпросмотр в данном случае не работает.
Зачем нужна обводка контура? Это очень интересный вопрос. Пожалуй, умение совершить данную операцию пригодится при создании именной открытки. Также обводкой контура регулярно пользуются для создания эффекта рисунка. Так создается впечатление, что контур человека обведен тушью (при этом используется черный цвет). А ещё можно попробовать создать привидение. Для этого уже используется белый цвет и сильная прозрачность. Затем слой с этим контуром переносится на новую картинку. После этого остается изменить размер этого контура и поменять его местоположение. При необходимости нижнюю часть контура можно стереть инструментом «Ластик». А если вы ещё и фильтр «Размытие» к этому слою примените…
Как обвести контур в Фотошопе?
Пожалуй, вы получили ответ на вопрос, как обвести контур в Фотошопе — но на самом деле тему можно продолжить. В данный момент человек у нас обведен по контуру стандартным белым цветом. Но иногда может потребоваться более интересная обводка. Например, в виде градиента. Как же это сделать?
При создании обводки нам предлагают стандартную палитру цветов. Никаких градиентов нам не предлагается. Поэтому белым цветом изначально обвести контур придется. Или любым другим, это совершенно не важно. Затем перейдите по пути «Выделение>Отменить выделение». Теперь нам не будет мешаться пунктирная линия. Затем взгляните на панель «Слои». Активным должен быть верхний слой, именно он содержит в себе наш контур. Нажмите кнопку «Fx», в предоставленном контекстном меню выберите пункт «Наложение градиента». Откроется диалоговое окно, в котором останется выбрать нужный градиент. Также предлагается выбрать его направление, масштаб и прочие параметры. Если в вашем графическом редакторе градиентов мало, то никто не помешает создать новый. Рассматривать подробно данный процесс мы не будет, так как этому однажды будет посвящен отдельный урок.
Другие вкладки использовать не нужно. Не забывайте, что в данный момент работа происходит только с обводкой, изменения происходят именно с ней. То есть, тень будет отбрасывать именно обводка, а не человек. Но и после создания простой градиентной обводки эффект получился достаточно интересный.
Выделение контура в Фотошопе
Далее предлагаем вам самостоятельно заняться экспериментами. Поверьте, вы без всякой помощи сможете совершать разные уникальные операции с имеющимся под рукой материалом. Также попробуйте уже без всяких подсказок повторить предыдущие действия.
Выделение контура в Фотошопе — это одна из самых простых операций. Лишь сперва она кажется очень сложной. Если вы научитесь всему этому, то в дальнейшем сможете создавать очень интересные коллажи. Например, давайте напоследок попробуем создать уникальную картинку. Пусть наш мужчина будет выделен по контуру. Обводка будет окрашена в градиентные цвета. За мужчиной будет располагаться надпись «Котельнич». При этом головой человек должен заслонять одну из букв. Сможете создать такое изображение самостоятельно? Если нет, то читайте инструкцию.
Как обрезать по контуру в Фотошопе?
Возьмите фотографию. Выделите человека при помощи инструмента «Магнитное лассо». Теперь перейдите по пути «Редактирование>Копировать» или воспользуйтесь сочетанием клавиш Ctrl+C. Так вы сможете человека обрезать по контуру в Фотошопе, затем перейдите по пути «Редактирование>Вставить». Или нажмите сочетание клавиш Ctrl+V. Повторите последнее действие. Визуальных изменений не произойдет. Но на самом деле теперь существует три слоя с позирующим мужчиной.
В панели «Слои» выберите второй по счету слой. Далее перейдите по пути «Редактирование>Выполнить обводку». Подберите ширину, цвет — не важен. В качестве расположения выберите «Снаружи». Вновь перейдите в панель «Слои» и нажмите в нижней части панели кнопку «Fx». Щелкните по пункту «Наложение градиента». Выберите понравившийся градиент или создайте новый. Когда закончите — жмите кнопку «OK».
Большая часть работы сделана. Теперь осталось лишь задействовать инструмент «Горизонтальный текст». Напишите слово «Котельнич» или любую другую надпись. Затем выделите её, после чего измените размер и тип шрифта. Далее можно окрасить надпись в другой цвет или даже воспользоваться каким-либо стилем. Когда будете довольны результатом — вернитесь в панель «Слои». Вам нужно слой с текстом сделать вторым снизу. То есть, он должен располагаться над слоем «Фон». Вот и всё, картинка готова!
Итоги урока
Вот и всё, наш урок закончен. Теперь вы должны уметь работать с контурами и силуэтами. Отныне вы знаете, что с контурами можно совершать различные операции. И все эти действия достаточно легки, мастером Фотошопа для их свершения быть не нужно. Оставайтесь с нами, тогда вы узнаете ещё очень много нового!
В процессе редактирования изображений в любом графическом редакторе одними из наиболее часто повторяемых операций, пожалуй, являются выделение и вырезание объектов, выполняемые с целью их перемещения, трансформации, коррекции, извлечения из фона и т. д.
В Интернете уйма графических редакторов, но, хорошо усвоив, как выделить объект в «Фотошопе», нетрудно будет справиться с этим и во всех остальных программах или онлайн-сервисах.
Если заявить, что в плане разнообразия и удобства способов выделения «Фотошоп» не имеет себе равных, это не будет преувеличением (во всяком случае, явным).
Выделять можно вручную, обводя контур объекта или рисуя область выделения кистью, а также автоматически, используя стандартные фигуры контуров выделения и другие «волшебные» инструменты. Кроме того, для выделения фрагментов «Фотошоп» использует маски, цветовые каналы, фильтры и специальные плагины.
Однако, несмотря на разнообразие, простоту и удобство специальных инструментов выделения в «Фотошопе», по мнению многих мастистых «фотошоперов», точнее и качественнее, чем с помощью инструмента «Перо» (Pen tool), способа нет.
По тщательно обрисованному пером контуру объекта стучат правой кнопкой мыши и выбирают команду «Образовать выделенную область» (Make Selection), затем в открывшемся диалоговом окошке задают радиус растушевки, ставят/убирают галочку в чекбоксе «Сглаживание» (Anti-aliasing) и нажимают OK. Все, выделение готово.
Автоматическое выделение объекта в «Фотошопе» сводится к растягиванию рамочки по контуру элемента, если он обладает прямоугольной или овальной формой, а в некоторых инструментах к щелчку (щелчкам) мыши внутри выделяемой области.
Прямоугольные и округлые выделения
Инструменты выделения прямоугольниками, эллипсами (окружностями) и узкими полосками (линиями) собраны на панели в группу с подсказкой «Прямоугольная область»(Rectangular Marquee Tool), куда, кроме названного, входят инструменты «Овальная область» (Elliptical Marquee Tool), «Область горизонтальная строка» (Single Row Marquee Tool) и «Область вертикальная строка» (Single Column Marquee Tool).
Чтобы сделать выделение, нужно щелкнуть, где надо, мышкой, растянуть рамочку нужных размеров и отпустить кнопку — выделение готово. Если тащить мышку с нажатой клавишей Shift, получится квадрат (или круг), а если с клавишей Alt, рамка станет растягиваться от центра фигуры, а не от угла или края.
Следующее очень полезное «если» связано с клавишей пробела, нажав которую в ходе выделения (не отпуская клавишу Shift), можно прервать процесс растягивания рамки и перемещать контур целиком, чтобы лучше «прицелиться», затем отпустить пробел и продолжить выделение.
И последнее «если» относится к курсору, который внутри выделенной области меняет свой вид, указывая, что контур теперь можно перемещать целиком.
Параметры настроек всех выделений на панели вверху одинаковы, за исключением овального выделения, для которого предусмотрен режим «Сглаживание» (Anti-aliased) для сглаживания переходов непрозрачности на краях.
Сложные контуры выделения
Разобравшись с тем, если контуры выделения имеют прямоугольную или овальную (круглую) форму, можно переходить к более интеллектуальным средствам выделения.
Для элементов со сложными контурами к вашим услугам предоставлена группа инструментов с подсказкой «Прямолинейное/Многоугольное лассо» (Polygonal Lasso Tool), куда, кроме означенного, входят инструменты Tool) и «Магнитное лассо» (Magnetic Lasso Tool).
Простое «Лассо» сродни карандашу. Нажав левую кнопку мыши, обводят (набрасывают лассо) нужную область (объект) и отпускают кнопку. Контур автоматически замкнется, где бы вы ни отпустили кнопку. Если контур не удался, можно, не отпуская кнопку, нажать клавишу Esc, убрав, таким образом, выделение, и «набросить лассо» еще раз.
Включив «Прямолинейное/Многоугольное лассо», вы обводите объект не плавной, непрерывной линией, а угловатым контуром, последовательно щелкая мышкой от точки к точке, между которыми протягиваются прямые линии. Для замыкания контура не обязательно совмещать начало с конечной точкой — достаточно приблизиться к ней настолько, чтобы рядом с курсором появился кружочек, намекающий на то, что можно смело щелкать — контур замкнется. Создать контур, не замыкая его полностью, можно и двойным щелчком мыши или с клавишей Ctrl.
Если линия пошла не туда, выручит клавиша Esc, но лучше пользоваться клавишей Delete, удаляющей последний отрезок контура. С нажатой по ходу выделения клавишей Alt оба лассо меняются ролями.
Если вам все равно, как вырезать объект в «Фотошопе», лишь бы выделение было более или менее качественным и, главное, быстрым, то, пожалуй, «Магнитное лассо» справится с этим наилучшим образом.
Мудрое «лассо с магнитом» само распознает линию максимального отличия в цвете, яркости или контрасте и «прилипает» к этой линии. От нас требуется лишь щелкнуть мышкой на границе объекта выделения и просто «уложить лассо» вокруг него, не заморачиваясь на деталях. В отличие от обычных лассо, магнитному «аркану» нужно задать ширину (width) зоны (полосы), которую он должен анализировать при определении границы выделяемого объекта. Контур магнитного инструмента замыкается так же, как у обычных лассо.
«Волшебные» инструменты
Еще одна «сладкая парочка» средств выделения, спрятанных под одной кнопкой на панели инструментов, включает инструменты «Волшебная палочка» (Magic Wand Tool) и «Быстрое выделение» (Quick Selection). Эти инструменты позволяют выделять на изображении области одного цвета или близких по тону красок.
В отличие от знакомого всем инструмента «Заливка» (ведерко с краской) с такими же настройками, не заливает участки другим цветом, а выделяет их. Повинуясь щелчку мыши в какой-нибудь точке, «Волшебная палочка» анализирует цвет вокруг нее и выделяет все смежные участки такого же цвета при условии, что в настройках инструмента выбран режим «Смежные пиксели» (Contiguous). В противном случае выделение распространится на все подходящие области по всему изображению.
Инструмент «Быстрое выделение» работает по такому же принципу, только здесь область выделения рисуют собственной кистью с настраиваемыми параметрами (размер, жесткость, интервалы, угол и форма).
Есть немало причин, по которым использование стандартных инструментов выделения в определенных ситуациях неуместно или нежелательно, поэтому желательно разобраться, как выделить объект в «Фотошопе» в таком капризном случае.
Для этого используют группу стирающих инструментов (ластиков), среди которых тоже есть «волшебники». Группа включает собственно «Ластик» (Eraser Tool), «Фоновый ластик» (Background Erser Tool) и «Волшебный ластик» (Magic Eraser Tool).
Суть выделения объектов с помощью ластиков очевидна и проста: вокруг выделяемого элемента все напрочь (или с плавным переходом) стирается, после чего извлечение объекта уже не составит особого труда.
«Ластик» работает, как кисть или карандаш, поэтому и настройки у них одинаковые. Принцип работы «Волшебного ластика» такой же, как у инструмента «Волшебная палочка», только ластик не создает выделение, а удаляет с рисунка или части его области одного цвета.
«Фоновый ластик» хоть и не волшебный, но если показать ему образец (кликнуть мышкой над удаляемой областью) и, удерживая кнопку, обвести контур объекта, он удалит именно то, что нужно, независимо от сложности границы, и даже великодушно позволит вам «нагло» залезать курсором-прицелом на объект.
В качестве альтернативного варианта выделения по цвету можно рассматривать команду «Цветовой диапазон» (Color Range) в меню «Выделение» (Select). По этой команде откроется окно параметров настроек этой функции с уменьшенной копией изображения в центре. Цвет, который должен быть выделен, указывают, щелкнув мышкой (пипеткой) на миниатюре или на самом изображении. Можно щелкать «до потери пульса», пока выбранный оттенок не устроит вас, причем, если кликать с клавишей Shift, новый цвет добавиться к ранее выделенным, а щелчок с клавишей Alt, напротив, исключает указанный оттенок из кандидатов на выделение (то же самое делают пипетки с +/-).
Для контроля над выделением многоцветной области нужно выбрать под миниатюрой радиокнопку «Выделенная область» (Selection).
Извлечение объекта из фона
С задачей отделения объекта от фона «Фотошоп» прекрасно справляется по команде «Извлечь» (Extract) в меню Эта команда переносит нас в отдельное диалоговое окно, достойное статуса мини-редактора выделений. От нас требуется выбрать слева вверху похожий на фломастер инструмент, задать толщину мазка и обвести объект, показывая таким образом программе, где пройдет граница между отделяемым элементом и фоном. Граница обязательно должна оказаться внутри нарисованной линии, окаймляющей объект. Замкнув контур, выбираем ведерко с краской (Fill Tool) и заливаем объект, щелкнув внутри (не снаружи!) нарисованного контура. Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
Выделение с использованием цветовых каналов
Для выделения объектов с очень сложной конфигурацией иногда прибегают к помощи цветовых каналов, так как выделить объект в «Фотошопе», оказывается, можно не только стандартными способами.
Для этого в панели слоев переходят на вкладку «Каналы» (Channels) и выбирают наиболее контрастный (чаще всего это синий) канал. Затем дублируют слой выбранного канала, переходят в «Изображение» (Image) > «Коррекция» (Adjustments) > «Яркость»(Brightness)/»Контрастность» (Contrast) и усиливают оба параметра, предельно зачерняя объект и «отбеливая» фон. При необходимости можно внести уточнения черной или белой кистью.
Далее изображение инвертируют (Invert), выбрав эту команду в том же меню «Изображение» > «Коррекция». Теперь остается только щелкнуть с нажатой клавишей Ctrl по слою копии канала и, «закрыв ему глазик», вернуться на вкладку «Слои» в режим RGB, где вас уже заждалось аккуратное и точное выделение.
Выделение с помощью «Быстрой маски»
Можно выделить/вырезать объект и с помощью инструмента «Быстрая маска» (Quick selection tool), расположенного в самом низу панели инструментов. Область выделения здесь просто рисуют черным цветом (но у маски цвет красный) с помощью обычных кистей. Частичное выделение для растушевки его границ получается не только вариациями жесткости, непрозрачности и нажима кисти, но и закрашиванием различными оттенками серого цвета. В режиме маски можно применять и градиентную заливку «от черного к белому» или наоборот.
Нередко возникает потребность по каким-либо соображениям немного передвинуть объект на изображении. Такую операцию лучше проводить в условиях относительно однородного фона, чтобы легче было «залатать дыру» на старом месте смещенного фрагмента. Оказывается, есть программы, в которых это делается почти автоматически «без шума и пыли». Например, можно CS6 и «незаметно» перенести его в другое место с помощью инструмента «Перемещение с учётом содержимого» (Content-Aware Move Tool), который находится в группе инструментов «Точечная восстанавливающая кисть».
Для этого нужно выделить объект любым способом и просто передвинуть в нужное место, а уж программа позаботится о том, чтобы на фоне не осталось следов (во всяком случае, явных) прежнего места проживания «переселенца». Если получится грязновато, инструменту «Перемещение с учётом содержимого» можно помочь «замести следы», выбрав в меню «Редактирование» команду «Выполнить заливку» и указав в списке «Использовать» вариант «С учетом содержимого».
Уточняем края выделения
Начиная с версии CS5 в «Фотошопе» появляется мощный инструмент «Уточнить край» (Refine Edge), расположенный в числе прочих параметров на панели настроек всех инструментов выделения. С помощью этого инструмента можно установить ширину области обнаружения краев (настройка «Радиус» и функция «Умный радиус») и отрегулировать параметры смещения, сглаживания, растушевки и контрастности границ выделяемого объекта.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
(Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
(Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
(Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
(Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Абсолютно все вышеописанные инструменты, можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.
При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область…»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
5 способов сделать рисунок из фото на Android телефоне
Процесс рисования на телефоне довольно утомителен, гораздо проще превращать в рисунки уже готовые фотографии. Для этих целей можно найти немало приложений в магазине Google Play. Но какое из них выбрать? Мы хотим помочь вам разобраться в этом вопросе и предлагаем обзор лучших инструментов, предназначенных для преобразования фото в рисунок с помощью различных встроенных фильтров.
Deep Art Effects
Работать с Deep Art Effects невероятно просто. Все, что нужно сделать, это загрузить любое изображение и запустить процесс конвертации. Через несколько секунд вы получите красивый и яркий рисунок. Для редактирования фотографий используется искусственный интеллект, поэтому можно быть уверенным в точности и тщательности прорисовки эскиза. В приложение встроено более десяти фильтров для обработки. Есть кнопки популярных социальных сетей, с помощью которых вы сможете делиться полученным результатами с друзьями.
Deep Art Effects позволяет конвертировать фото в настоящие произведения искусства в стилях Ван Гога, Моне, Леонардо да Винчи, Микеланджело, Пикассо, Рафаэля, Рембрандта, Дали и некоторых других, поскольку набор фильтров здесь достаточно широк.
Нужно отметить, что изображения, проходящие конвертацию, не передаются третьим лицам, поэтому вы можете быть уверены в вашей конфиденциальности. В бесплатной версии, рисунки создаются в разрешение HD, а версия Pro дает возможность получать картинки с разрешением Full HD. В бесплатной версии, разумеется, есть реклама.
PaintLab
Приложение PaintLab признано лучшим в нескольких странах, что свидетельствует о его превосходных характеристиках. Оно было загружено более 10 миллионов раз, что говорит о его невероятной популярности. Инструмент прост и приятен в использовании, вам не понадобится много времени, чтобы научиться с ним работать. Вы сможете сделать рисунки в стиле поп-арт, карикатуры, живописи и в другие художественные формы.
Здесь имеется несколько тематических фильтров, для создания поздравительных открыток к различным праздникам. Некоторые из присутствующих здесь функций, аналогичны тем, что используются в Prisma, еще одним широко популярным приложением для редактирования фотографий.
Учитывая количество имеющихся здесь возможностей, смеем предположить, что вам вряд ли придется скучать в ближайшее время. Вы можете использовать встроенную функцию селфи, чтобы увидеть, как будет выглядеть ваша фотография после преобразования.
Приложение бесплатно для загрузки, хотя в нем есть реклама. Приобретение лицензии поможет избавиться от всплывающих объявлений и получить доступ к нескольким дополнительным опциям.
Artista Cartoon
Artista Cartoon — это классическое приложение для конвертации изображений с некоторыми интересными дополнениями. Однако, в отличие от других подобных инструментов, Artista Cartoon обладает своеобразным художественным подходом. Разработчики позаботились о том, чтобы дать пользователям ощущение реальности создаваемой графики или живописи. Фильтры имитируют работы известных художников, что заставляет считать это приложение в своем роде уникальным.
Разумеется, вы сможете поделиться результатами с друзьями при помощи встроенных кнопок социальных сетей. У этого приложения есть один существенный недостаток – слишком много всплывающей рекламы. К сожалению, с этим ничего нельзя поделать, так как здесь не предусмотрены платные функции.
Pencil Sketch
Pencil Sketch — рисунок карандашом, так переводится название этого приложения, что полностью отражает его возможности. Здесь присутствует и целый ряд дополнительных функций, позволяющих редактировать фотографии, удалять дефекты, наносить надписи, улучшать внешний вид изображений. Основное его предназначение – конвертация фото в карандашный эскиз.
Поскольку большинство произведений искусства являются спонтанными импровизациями, создаваемые с помощью этого инструмента рисунки можно смело выдавать за наброски, принадлежащие кисти какого-нибудь художника. В целом, это очень интересное и забавное приложение, и мы настоятельно рекомендуем вам с ним познакомиться.
MomentCam Cartoons
MomentCam Cartoons придется по вкусу активным пользователям социальных сетей. С его помощью можно создавать карикатуры из фотографий, а затем устанавливать в качестве аватарок на своих страницах. Кроме того, вы сможете делать анимированные смайлики и делиться ими с друзьями. Коллекции фонов и фильтров пополняются ежедневно, что дает огромный простор для полета фантазии.
MomentCam был загружен более 50 миллионов раз в Play Store, что доказывает его высокую востребованность. Об этом же свидетельствует огромное количество положительных отзывов. Скачивание бесплатно, но, как и в любом другом подобном приложении, здесь есть реклама.
Как превратить фотографию в чертеж в Adobe Photoshop
В этом уроке мы научимся превращать фотографию в чертеж в синих цвета при помощи Adobe Photoshop.Если вы не любитель тратить долгие часы на создание подобных работ в оригинале это техника поможет «подделать» их, создав видимость рабочего чертежа. Мы используем фильтры, чтобы создать базовые линии с исходной фотографии, а затем добавим сетку и текстуры, чтобы сделать работу реалистичнее.
Результат
Откройте фотографию в Adobe Photoshop. Конкретно эта фотография находится в бесплатном доступе, и вы можете скачать ее здесь.
В меню выберите Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы сделать фотографию черно-белой.
В меню выберите Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев, чтобы создать базовые линии чертежа.
Чертеж, который хотим эмитировать мы должен быть нарисован белым цветом на синей бумаге, поэтому в меню выберите Image > Adjustments > Invert/Изображение>Коррекция>Инвертировать, чтобы инвертировать цвета.
На фотографии чаще всего будут ненужные объекты, которые на чертеже нам ни к чему. Инструментом Pen/Перо обрисуйте дом (или ваш объект), включив только те части, которые хотите оставить. Затем кликните по контуру правой кнопкой и выберите Make Selection/Создать выделение.
Не снимая выделения кликните по иконке Layer Mask/Маска слоя в нижней части палитры Layers/Слои. Так вы скроете все лишние детали, оставив только то, что находится внутри выделения.
Создайте новый слой и перетащите его под слой с домом. Залейте этот новый слой темно-синим цветом #051340. Смените blending mode/режим наложения слоя с домом на Screen/Осветление. Так черный цвет этого слоя станет прозрачным.
Кликните дважды по слою с домой, чтобы открыть стили слоя и выберите Stroke/Обводка. Укажите толщину обводки в 5px, положение — Inside/Внутри, режим наложения Screen/Осветление и 100% opacity/непрозрачности.
Теперь мы хотим добавить сетку. Для этого создадим паттерн. Создайте новый документ размером примерно 80x80px. Размер зависит от размера вашего документа.
Создайте новый слой и отключите видимость фонового слоя. Инструментом marquee/прямоугольная область выделите тонкие длинные прямоугольники толщиной в 2px по верхнему и левому краям документа и залейте их белым цветом.
Нажмите CMD/Ctrl+D, чтобы снять выделение, затем в меню выберите Edit > Define Pattern/Редактировать>Определить узор. Назовите узор так, чтобы вы потом могли его легко опознать.
Закройте документ и вернитесь к нашему основному документу. Создайте новый слой и возьмите инструмент Fill/Заливка. В выпадающем меню в панели настроек выберите вариант заливки Pattern/Узор, затем выберите только что созданный нами паттерн. Кликните в любом месте документа, чтобы выполнить заливку.
Инструментом marquee/прямоугольная область создайте выделение вокруг основной композиции по контуру клеточек. Кликните правой кнопкой и выберите Stroke/Обводка, затем укажите широту в 5px, белый цвет и положение Center/Центр.
Тем же инструментом выделите области снаружи от только что созданной нами рамки и нажмите delete, чтобы очистить их.
Укажите слою с сеткой маску. Удерживая ALT, кликните по маске, чтобы редактировать ее содержание. Скачайте и откройте одну из пыльных и поцарапанных текстур, затем вставьте ее в маску. Масштабируйте и поверните ее как необходимо.
Возьмите инструмент Selection/Выделение и кликните в документе, чтобы выйти из режима редактирования маски. Выберите маску слоя и нажмите CMD/Ctrl+L, чтобы открыть коррекцию Levels/Уровни. Переместите слайдеры как показано на картинке выше.
Завершаем нашу работу эффектом старой бумаги. Скачайте одну из них, вставьте в документ, масштабируйте до нужного размера, затем обесцветьте и инвертируйте цвета.
Смените режим наложения слоя с бумагой на Screen/Осветление.
Результат
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
Создание базового штрихового рисунка из ваших фотографий — Учебное пособие по фотошопу :: Melissa Evans
Учебное пособие по рисованию линий, рекомендованное для пользователей Photoshop от начального до среднего уровня
Это руководство по Adobe Photoshop превратит ваши фотографии в штриховой рисунок всего за несколько быстрых шагов. Вы обнаружите, что этот учебник подходит для большинства объектов!
Однако вы обнаружите, что этот метод плохо работает с фотографиями людей. Для этого вам нужно будет ознакомиться с учебником «Превратите фотографии людей в штриховые рисунки».Приступим…
1) Подготовка изображения
Сначала вы хотите изолировать объект и удалить остальную часть фотографии, то есть фон.
Чтобы вырезать пистолет, я использую инструмент Pen Tool . Теперь немного о том, как использовать инструмент «Перо» в Photoshop в нескольких предложениях. Это непросто… если вы никогда раньше не использовали инструмент «Перо», сначала выполните РУКОВОДСТВО ПО ИНСТРУМЕНТАМ «ПЕРО».
Не забудьте убедиться, что инструмент «Перо» настроен на создание рабочего пути См. Ниже.
Возьмите инструмент «Перо» и создайте контур вокруг пистолета .
Теперь перейдите к палитре Paths . (В окне «Слои» есть 3 вкладки, поэтому щелкните вкладку «Пути», чтобы открыть палитру «Пути». См. Изображение ниже).
Загрузить путь как выбор. (Нажмите кнопку с пунктирным кружком в нижней части палитры Контуры). См. Изображение выше.
Измените инструмент на инструмент «Перемещение» (нажмите клавишу V)
Скопируйте этот выбор. Ctrl + C
Вставить Ctrl + V
Вернитесь к палитре «Слои» и переименуйте этот новый слой в «пистолет».
Создайте новый слой ().
Залейте его белым.
Переименуйте его в «фон» и поместите под слоем «пистолет». См. Изображение ниже.
Наконец, убедитесь, что на вашем изображении нет цвета…
Изображение >> Настроить >> Обесцветить…
(Хотя обесцвечивать изображение не обязательно на 100%, вы обнаружите, что в целом вы добьетесь лучших результатов, если включите этот шаг).
2) Создание линий
Работая над слоем «пистолет», примените фильтр Smart Blur .
Фильтр >> Размытие >> Умное размытие…
Установите для параметра «Качество » значение «Высокое» и для режима «Только граница» . Отрегулируйте ползунки для радиуса и порога, просматривая ВАШ предварительный просмотр. Когда вы добьетесь желаемого результата, нажмите ОК. Мои настройки показаны ниже.
Теперь инвертирует изображение
Изображение >> Настроить >> Инвертировать
Нанесите черную обводку на слой с «пушкой».
Правка >> Обводка…
Отрегулируйте ширину обводки, чтобы она соответствовала ВАШЕМУ изображению, и нажмите ОК.
Почти там…
Теперь, чтобы существующие линии немного выпрыгивали и выглядели более четко, используйте фильтр Края плаката
Фильтр >> Художественный >> Края плаката
Вы могли бы остановиться на этом, потому что сейчас он, вероятно, выглядит великолепно, но давайте сделаем его фантастическим!
Примените фильтр «Вырез» с настройками, подобными показанным ниже.
Фильтр >> Художественный >> Вырез…
«О да»
Неизбежно у вас будет несколько нежелательных закорючек то тут, то там. Просто очистите их с помощью инструмента для рисования, если хотите, чтобы он был идеальным.
Вот и все!
Надеюсь, этот урок по Photoshop оказался для вас полезным. Не стесняйтесь обращаться ко мне через мою контактную страницу, если у вас есть какие-либо вопросы.
Как обвести изображение в Photoshop — Брендан Уильямс Creative
Обвести изображение в Photoshop стало проще с помощью панели стилей слоя и опции обводки.Используя эти два инструмента, вы можете создать контур всего изображения или вокруг определенного выделения всего за несколько щелчков мышью. Здесь вы узнаете, как использовать эти инструменты, чтобы обвести изображение в Photoshop сплошным цветом, градиентом или наложением текстуры! Давайте начнем.
Чтобы обвести изображение в Photoshop, дважды щелкните слой, чтобы открыть панель «Стили слоя». Выберите стиль «Обводка» и установите тип обводки «Снаружи». Отсюда просто измените цвет и ширину вашего контура, чтобы он соответствовал вашему желанию!
Видеоурок
Как очертить края изображения
Первый способ очертить изображение в Photoshop — это очертить всю фотографию . Вместо того, чтобы фокусироваться на определенной части изображения, этот эффект создает рамку вокруг всего изображения.
Этот вариант — один из самых простых, так как вам не нужно ничего делать. Всего несколько щелчков мышью — и регулировка хода сделает свое дело!
Вот как это сделать:
Дублируйте слой, вокруг которого хотите создать границу. Таким образом, у вас всегда будет резервный слой, если что-то пойдет не так. Используйте сочетание клавиш Command + J (Mac) или Control + J (ПК), чтобы дублировать слой.
Если у вас уже есть большая группа слоев, продублируйте и объедините их, используя Command + Option + Shift + E (Mac) или Control + Alt + Shift + E (ПК). Этот ярлык создаст новый объединенный слой, к которому будет добавлен контур.
Затем дважды щелкните дублированный слой, чтобы открыть панель стилей слоя.
Выберите «Обводка».
Установите положение обводки на «внутри» и оставьте непрозрачность на 100%.
Установите тип заливки ‘color’ и выберите цвет, которым вы хотите обвести вашу фотографию.
Когда все настроено, регулируем размер мазка с помощью ползунка размера. Этот вариант полностью зависит от вас, и здесь нет правильного или неправильного.
Результат
Всего несколькими щелчками мыши вы успешно обрисовали изображение в Photoshop с помощью опции обводки. Этот инструмент — самый простой способ создать рамку вокруг изображения, поскольку он не создает дополнительных слоев.
Как очертить вырезанное изображение
Возможно, вы не захотите создавать контур вокруг всей фотографии, а вместо этого просто выделите определенный участок. В этом примере я покажу вам, как очертить объект на фотографии, оставив остальную часть изображения нетронутой.
Этот метод требует некоторых базовых знаний об инструментах выделения в Photoshop. Однако я поделюсь самым простым инструментом выделения для этой техники.
Вот как это сделать:
Возьмите инструмент выбора объекта, нажав W или найдите его на панели инструментов.
Этот инструмент доступен только в Photoshop CC 2020 и новее. Если вы используете более раннюю версию, вы можете вместо этого использовать инструмент быстрого выбора.
При активном инструменте выбора объекта установите режим на «прямоугольник» и отметьте флажком «улучшение краев» и «вычитание объекта».
Чтобы сделать выделение, щелкните и растяните прямоугольное выделение вокруг ваш предмет. Как только ваш объект поместится в это поле, отпустите, и Photoshop сделает выделение вокруг объекта.
Если ваш объект находится на сплошном цветном фоне, вы можете вместо этого нажать «выбрать объект» , чтобы ускорить этот процесс.
При активном выделении вокруг объекта нажмите Command + J (Mac) или Control + J (ПК), чтобы скопировать выделение на новый слой.
Дважды щелкните новый слой, чтобы открыть панель стилей слоя.
Выберите «Обводка».
Установите положение «снаружи» и оставьте непрозрачность на 100%.
Установите тип заливки ‘color’ и выберите цвет для границы вашего выделения.
Наконец, установите размер штриха с помощью ползунка штриха. Это увеличит размер контура вокруг выреза.
Результат
Отделив объект от фона, вы можете использовать функцию штриха для относительно быстрого создания контура. Хотя в этом методе есть дополнительный этап создания выделения, это все же простой способ добавить контур к изображению в Photoshop.
Как обвести изображение несколькими цветами
Просто выбрать один цвет для границы изображения может быть скучно. Почему бы не приправить его и не добавить в смесь дополнительных красок? К счастью, это легко сделать за секунды после того, как ваш первоначальный план будет завершен.
Вот как это сделать:
После того, как вы выполнили начальную работу по созданию первого штриха, теперь вы готовы добавить второй цвет.
Чтобы добавить второй цвет к вашему контуру, нажмите значок плюс рядом с опцией стека на панели стилей слоя.
Появится второй вариант обводки, который вы можете начать редактировать. Оставьте все настройки без изменений, но измените значения цвета и размера соответственно.
Для получения наилучших результатов убедитесь, что ваш второй ход немного больше первого. Таким образом, вы можете видеть оба цвета одновременно.
Если вы хотите добавить больше цветов, продолжайте эти шаги, пока не будете удовлетворены результатами!
Результат
Просто добавив второй штрих, вы можете вызвать гораздо больший интерес к вашим контурным изображениям в Photoshop.Эту технику можно использовать для окаймления всей фотографии или вырезанного объекта.
Как добавить контур градиента к изображению
Чтобы сделать еще один шаг вперед, вы можете добавить градиент к любому контуру изображения, которое вы создаете. Все, что нужно, — это быстро изменить тип заливки на панели стилей слоя!
После создания исходного контура измените тип заливки с «цвет» на «градиент».
Появятся несколько разных вариантов, но в первую очередь нужно сосредоточиться на цвете градиента.Просто щелкните поле градиента, чтобы открыть редактор градиентов.
В редакторе градиентов вы можете создать свой собственный градиент или выбрать один из множества предустановленных параметров.
Чтобы создать градиент, щелкните образцы цвета на обоих концах предварительного просмотра градиента. Появится палитра цветов, позволяющая изменить цвет.
Чтобы использовать предустановленный градиент, просмотрите готовые папки и выберите нужный вариант. В этом примере я выберу один из градиентов в папке «Апельсины».
Теперь, когда цвет градиента установлен, выберите угол градиента, повернув выравнивание угла. Этот параметр меняет начало и конец градиента.
Затем установите масштаб градиента, чтобы сделать переход более мягким или жестким. Большой масштаб создаст плавный переход между каждым цветом, в то время как маленький масштаб будет иметь более резкие линии.
Наконец, выберите, какой тип градиента вы хотите использовать. Если вы не уверены, оставьте для этого параметра значение «Линейный».’
The Result
Создание градиентного контура в Photoshop — интересный способ добавить немного изюминки к варианту обводки. Хотя он может не подходить для всех изображений, поэкспериментируйте с ним!
Как обвести изображение с помощью текстуры
Последний способ обвести изображение в Photoshop — это создать текстуру или узор для границы. Это еще один простой вариант, который вы можете использовать после того, как создадите начальный контур вокруг фотографии.
Создав начальный контур, измените тип заливки с «цвет» на «узор ».’
Щелкните поле Pattern, чтобы получить доступ к новым шаблонам.
Есть несколько вариантов по умолчанию, которые вы можете использовать, или вы можете скачать бесплатные шаблоны в Интернете.
Здесь вы можете узнать, как импортировать узоры в Photoshop.
После того, как вы определились с шаблоном контура изображения, при необходимости отрегулируйте угол. Это изменяет ориентацию рисунка, чтобы он лучше совпадал с контуром.
Наконец, установите масштаб рисунка, который наилучшим образом соответствует вашему образу.
Результат
Добавление текстуры или узора к контуру изображения в Photoshop — еще один отличный способ добавить немного художественного чутья.
Заключение
Научиться рисовать контур изображения в Photoshop легко, если вы используете панель стилей слоя и параметры обводки. Этот метод упрощает процесс и позволяет легко регулировать размер контура. Лучше всего то, что вы можете добавлять дополнительные эффекты на панели стилей слоя, такие как градиенты, узоры или несколько цветов обводки!
Хотите больше подобных уроков? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советов по редактированию фотографий, которые будут доставлены прямо на ваш почтовый ящик!
[convertkit form = 1312441]
— Brendan 🙂
Как раскрашивать чернильные линии в Photoshop
Предварительный просмотр
Щелкните изображение ниже, чтобы увидеть его в полном размере.
Шаг 1. Сканирование ваших чернил
В этом уроке я буду использовать свою собственную иллюстрацию. Не стесняйтесь использовать свою собственную иллюстрацию или использовать исходный файл, предоставленный в конце учебника, чтобы следить за ним.
Убедитесь, что вы сканируете в черно-белом режиме. Это гарантирует, что у вас будут сплошные черные линии без плавных краев. Это важно, поскольку мы будем изолировать штриховой рисунок на отдельном слое — это намного проще сделать, когда штриховой рисунок будет чистым и твердым.
Шаг 2: выделение линии искусства
Теперь, когда изображение отсканировано, откройте его в Adobe Photoshop. Мы хотим разделить чернила на отдельные слои для большего контроля. Для этого мы хотим выделить белый фон и удалить его.
Нажмите Ctrl / Cmd + Alt / Option + 2 (для Photoshop CS4 и выше) или Ctrl / Cmd + Alt / Option + ~ (для Photoshop CS3 и ниже). Эта команда помещает выделение вокруг всех светлых областей слоя.
Совет: Я рекомендую вам знать и использовать сочетания клавиш Photoshop; это экономит много времени.
Затем нажмите Delete, чтобы удалить выделенные белые области, оставив нам только штриховой рисунок на этом слое.
Создайте новый слой (Shift + Ctrl / Cmd + N). Используйте Edit> Fill (Shift + F5), чтобы залить весь слой белым цветом. Переместите этот слой ниже слоя с штриховым рисунком. Заблокируйте этот слой. Нам больше не нужно с этим ничего делать.
Шаг 3. Очистка чернил
Всегда полезно стереть как можно больше карандашных линий перед сканированием чернилами.Это уменьшает работу на более позднем этапе цифровой стадии. Но, тем не менее, нам часто необходимо очистить наши чернила в цифровом виде. Давай приберемся!
Нанесите чернила на отдельный слой и проведите по ним с помощью Eraser Tool (E), чтобы избавиться от нежелательных следов.
Шаг 4: Квартиры
Flatting (или flats ) — это блокировка по цвету, которая служит заполнителями. Квартиры — не ваш последний цвет; вместо этого они помогают вам получить контроль над эффективностью раскраски и рендеринга.Термин происходит от специалиста по окраске, Флаттер, в индустрии комиксов.
Давайте начнем с создания нового слоя под слоем штрихового рисунка.
Затем возьмите инструмент «Лассо» (L) и убедитесь, что для параметра Anti-alias на панели параметров установлено значение «», а не «».
Начните обводку линий с помощью инструмента «Лассо» и залейте (Shift + F5) выделение лассо любым цветом.
Готовая квартира для лица должна выглядеть примерно так:
Продолжайте этот процесс, пока не охватите все области.Короче говоря, любая область, которую вы хотите раскрасить, будет иметь другой цвет. Неважно, какие цвета вы используете на этом этапе, если одни и те же цвета не соприкасаются. Ваши последние квартиры должны выглядеть примерно так:
Это может быть долгий и утомительный процесс, но полтора часа, которые вы потратите на раскрашивание, можно легко превратить в экономию трех часов на заключительных этапах окраски.
Шаг 5: Раскраска
Теперь, когда квартиры закончены, нам нужно зафиксировать слой.Здесь вы начинаете делать выбор и экспериментировать, потому что пора раскрашивать!
Вы должны заблокировать квартиру. Теперь возьмите инструмент Magic Wand Tool (W), убедитесь, что параметр Tolerance установлен на 0, параметр Anti-alias не отмечен и параметр Contiguous не отмечен (все это можно сделать на панели параметров).
Используйте инструмент Magic Wand Tool, чтобы выбрать разные цвета на слое с плоским экраном и заполнить (Shift + F5) вашими цветами на новом слое над ним.
Я выбираю общий пурпурный тон с желто-зеленым фоном, но, возможно, я решу изменить его на красный, зеленый или даже желтый тон в будущем. Поскольку я могу вернуться к своему слою с квартирами и взять все, что захочу, все можно изменить или исправить. Это одно из основных преимуществ плоской обработки.
На данный момент я буду придерживаться цветов, показанных ниже.
Шаг 6: Визуализация
Вот еще один этап, на котором выбор остается за вами.Вы можете просто оставить эти цвета плоскими или сделать собственную кисть и начать рисовать.
В этой части я выберу базовый стиль cel-shading — синие тени на всем. Я делаю это, потому что знаю, что позже собираюсь поэкспериментировать с множеством акварельных текстур, и мне не нужен чрезмерно визуализированный вид.
Итак, с помощью инструмента «Волшебная палочка» (W) давайте возьмем все области Охотника и его Лошади. Выберите приятный оттенок синего и начните раскрашивать там, где хотите получить тени.
Я сделал это на одном слое, чтобы свести к минимуму количество слоев, которые у меня остались, а также использовал небольшую мощность машины для предотвращения сбоев или задержек.
Вот результат:
Теперь мы собираемся создать новый слой поверх слоя с тенями, чтобы добавить градиенты к фону и щиту.
Используйте Magic Wand Tool (W), чтобы выбрать фон. После выбора используйте инструмент Gradient Tool (G), установив его на Linear Gradient и выбрав предустановку Foreground to Transparent на панели параметров.
Шаг 7: Текстуры
Я сканировал в различных акварельных текстурах, которые я сделал. (Если вы следуете вместе с предоставленным исходным файлом внизу этого руководства, они включены в слои.)
Если вы сканируете свои собственные текстуры в Photoshop, переключитесь на инструмент «Перемещение» (V), щелкните отсканированную текстуру, удерживая нажатой клавишу «Shift», а затем перетащите ее в наш основной документ. (Возможный вариант — вместо этого использовать Акварельные текстуры: набор кистей Photoshop.)
Это будет примерно так:
Теперь мы просто хотим, чтобы эта текстура воздействовала на Охотника. Другими словами, мы хотим удалить текстуру с лошади и фона. Здесь также становится весьма полезным выравнивание.
Давайте вернемся к слою с плоским экраном, с помощью инструмента Magic Wand Tool (W) выделите фон и лошадь, а затем нажмите Delete. Теперь наша текстура влияет только на нашего Охотника и часть его седла.
Чтобы добавить глубины, давайте настроим режим наложения и непрозрачность слоя.В разных режимах слоя есть много интересных эффектов, но для этого урока мы будем использовать режим Overlay . Это один из моих любимых при работе с текстурами. Выберите слой текстуры, установите его на Overlay . Затем уменьшите Непрозрачность слоя текстуры, чтобы уменьшить интенсивность — верните циферблат примерно до 63%. Не стесняйтесь экспериментировать.
Это самый простой способ работы с текстурами. Используя этот метод, я перетащил еще несколько текстур в часть и изолировал их в определенных областях, используя наши плоские поверхности.Я получил это:
Завершите текстуры описанным выше способом.
Шаг 8: Корректирующие слои — Последний штрих
Иллюстрация почти завершена, но требует небольшой доработки. Именно тогда я обычно начинаю экспериментировать с корректирующими слоями. Это здорово, потому что вы можете получить множество различных эффектов, не изменяя пиксели вашего изображения. Я хочу добавить немного цвета в штриховой рисунок. Совершенно черный штриховой рисунок выделяется из приглушенной палитры.Давайте смягчим его.
Щелкните слой с чернилами, чтобы сделать его активным, а затем щелкните значок Создать новый слой заливки или корректирующего слоя (он выглядит как черно-белый круг) в нижней части панели слоев, затем выберите Solid Color .
Поскольку в нем много пурпурного, я хочу, чтобы чернила вписывались в него, а не выделялись. Я собираюсь выбрать фиолетовый цвет. Весь слой должен быть заполнен выбранным вами цветом. В данном случае фиолетовый.
По сути, корректирующий слой влияет на все, что находится под ним, но мы хотим воздействовать только на слой непосредственно под ним (слой чернил).
Итак, щелкните правой кнопкой мыши на корректирующем слое Solid Color и затем выберите в меню Create Clipping Mask .
Результат должен выглядеть следующим образом:
Однако результат все еще кажется слишком радужным. Уменьшите непрозрачность корректирующего слоя примерно до 33%.
Шаг 9: Сгладьте изображение
На данный момент все это выглядит хорошо, и я собираюсь сказать, что это сделано! В завершение давайте сгладим изображение. Щелкните правой кнопкой мыши любой слой и выберите Flatten Image из появившегося меню. Вы также можете сделать это из меню Photoshop, перейдя в Layer> Flatten Image.
Преобразуйте изображение из RGB в CMYK для печати, выбрав «Изображение»> «Режим»> «Цвет CMYK».
Краткое содержание руководства
Вот и все! Надеюсь, вы почерпнули что-то интересное в этом уроке раскраски.Я рассказал о нескольких техниках, таких как очистка чернил, создание плоских поверхностей, добавление текстур и использование корректирующих слоев.
Для вдохновения посетите сайты портфолио этих цифровых колористов:
Скачать исходные файлы
Как нарисовать линию в фотошопе
Обновлено: 30.11.2020 компанией Computer Hope
Сложно нарисовать прямую линию в Photoshop, если вы никогда этого не делали раньше. Вы всегда можете выбрать кисть или карандаш, щелкнуть и перетащить, чтобы нарисовать линию, но она может быть не прямой.Наши шаги ниже показывают вам несколько способов быстро нарисовать прямую линию в Photoshop.
Нарисуйте линию с помощью инструмента «Линия»
ВажныйВ Adobe Photoshop 2021 вы не можете использовать инструмент «Линия» для построения линии. Компонент пикселей , необходимый для создания линии, был удален Adobe и выделен серым цветом.
- Запустите Photoshop и откройте новый или существующий документ, в который вы хотите добавить линию.
- Чтобы перейти к инструменту «Линия», нажмите и удерживайте инструмент «Прямоугольник ». ; как только появится меню, выберите инструмент линии .Кроме того, вы можете использовать сочетание клавиш Shift + U несколько раз, пока не найдете инструмент «Линия».
- Щелкните и перетащите до нужной длины линии, и, когда линия вас устроит, отпустите кнопку мыши.
- Чтобы создать прямую линию, удерживайте Shift , пока делаете это.
Кроме того, удерживая нажатой клавишу Shift при создании линии, вы можете перемещать мышь, чтобы создать горизонтальную линию, вертикальную линию (90 °) и линию под 45 °.
Нарисуйте линию с помощью кисти
- Запустите Photoshop и откройте новый или существующий документ, в который вы хотите добавить линию.
- Выберите инструмент «Кисть » .
- Чтобы изменить размер или жесткость линии, откройте палитру « Brush Preset» . Измените размер и жесткость на желаемые настройки.
- Щелкните в том месте, где должна начинаться линия, добавив точку на странице. Затем, удерживая нажатой Shift , щелкните в том месте, где вы хотите, чтобы линия заканчивалась, создавая прямую линию.